This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Building Architecture Pro
Introduction
Thank you for using our building-architecture-pro WordPress Theme. We are very glad that you have chosen our akhada-pro WordPress theme for your website.
building-architecture-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
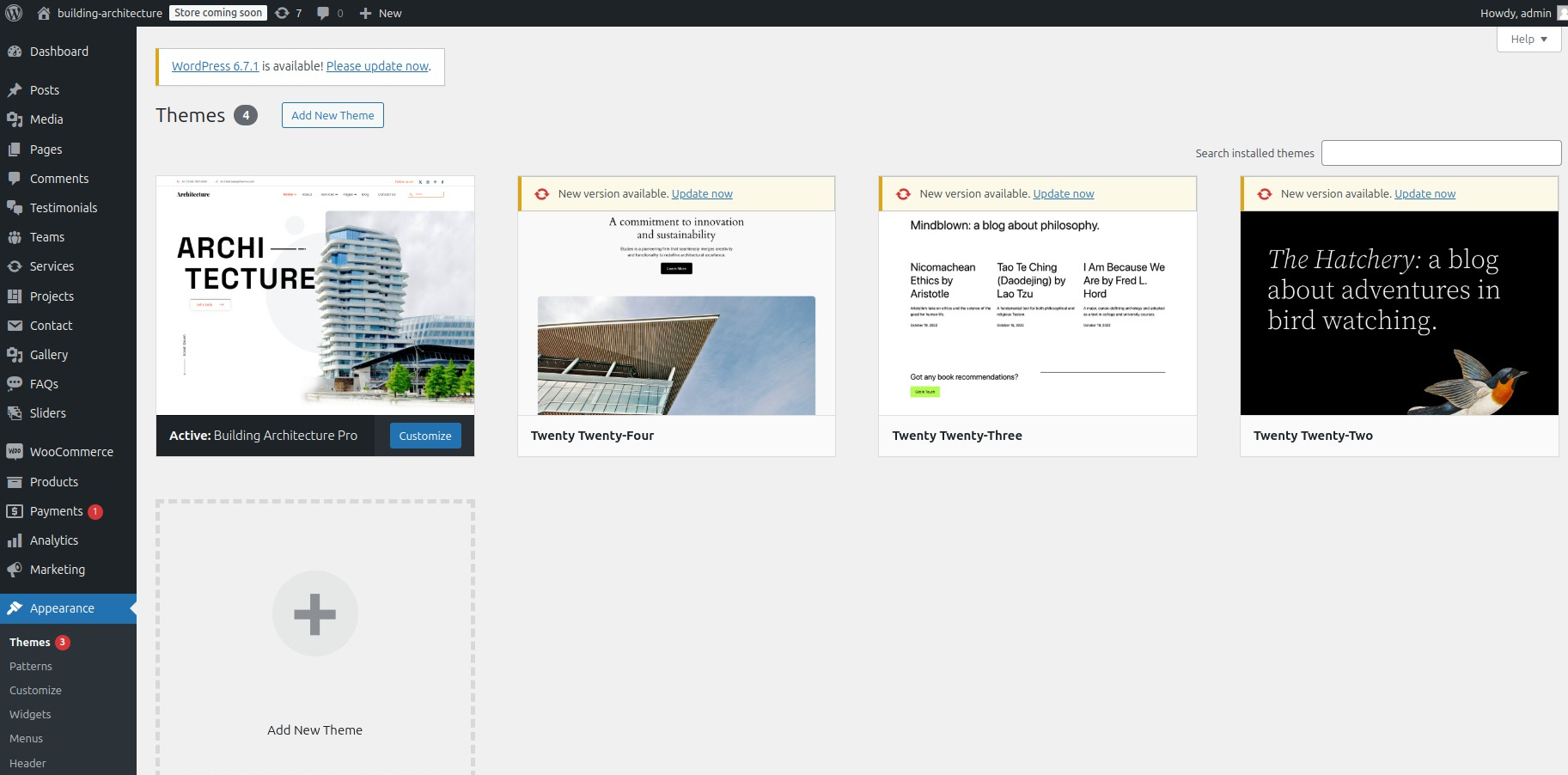
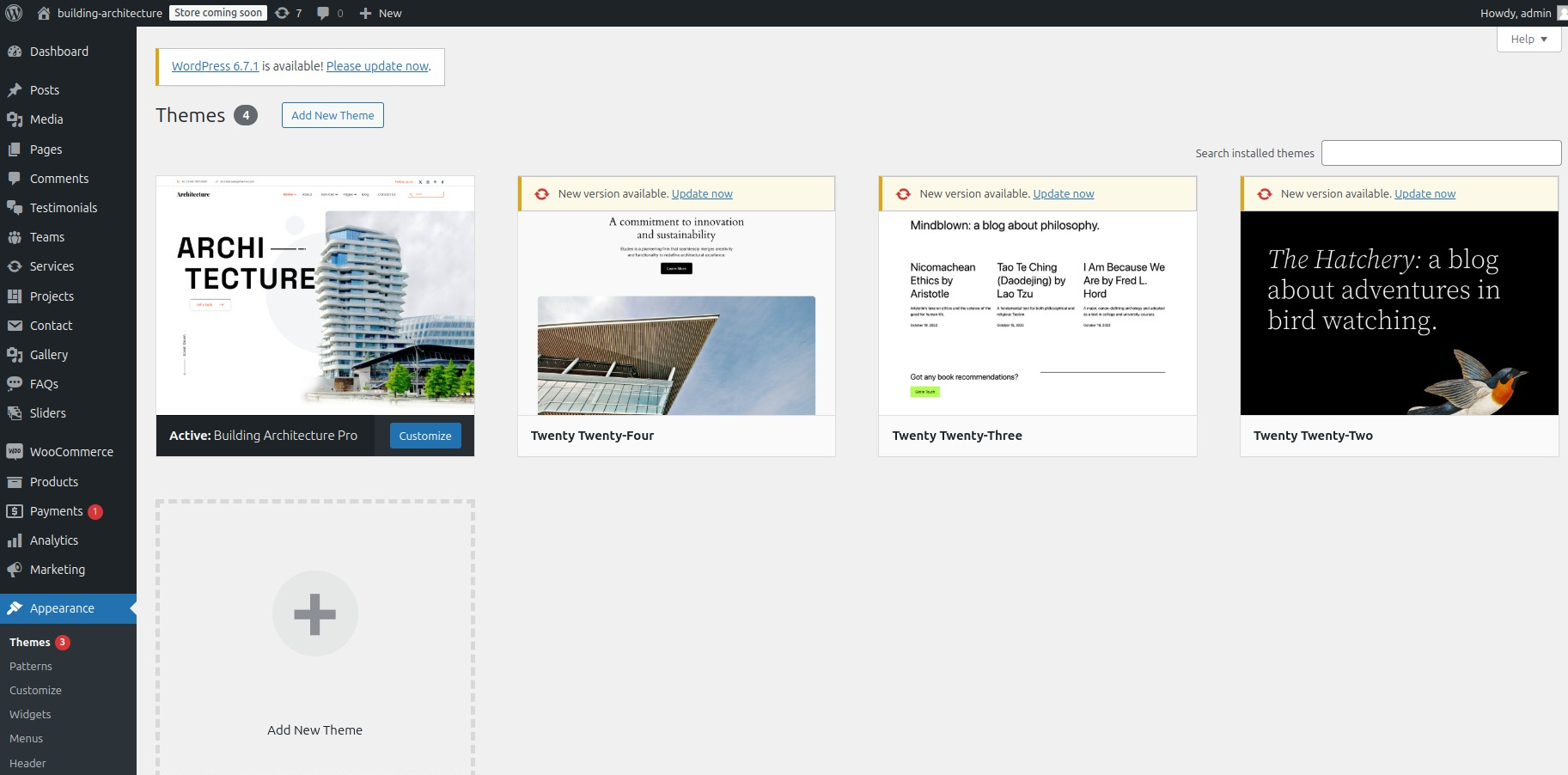
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download building-architecture-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find akhada-pro theme from list
- Step 5. Click on Activate to Building Architecture Pro theme.

Detail Document
Setting Up Home Page
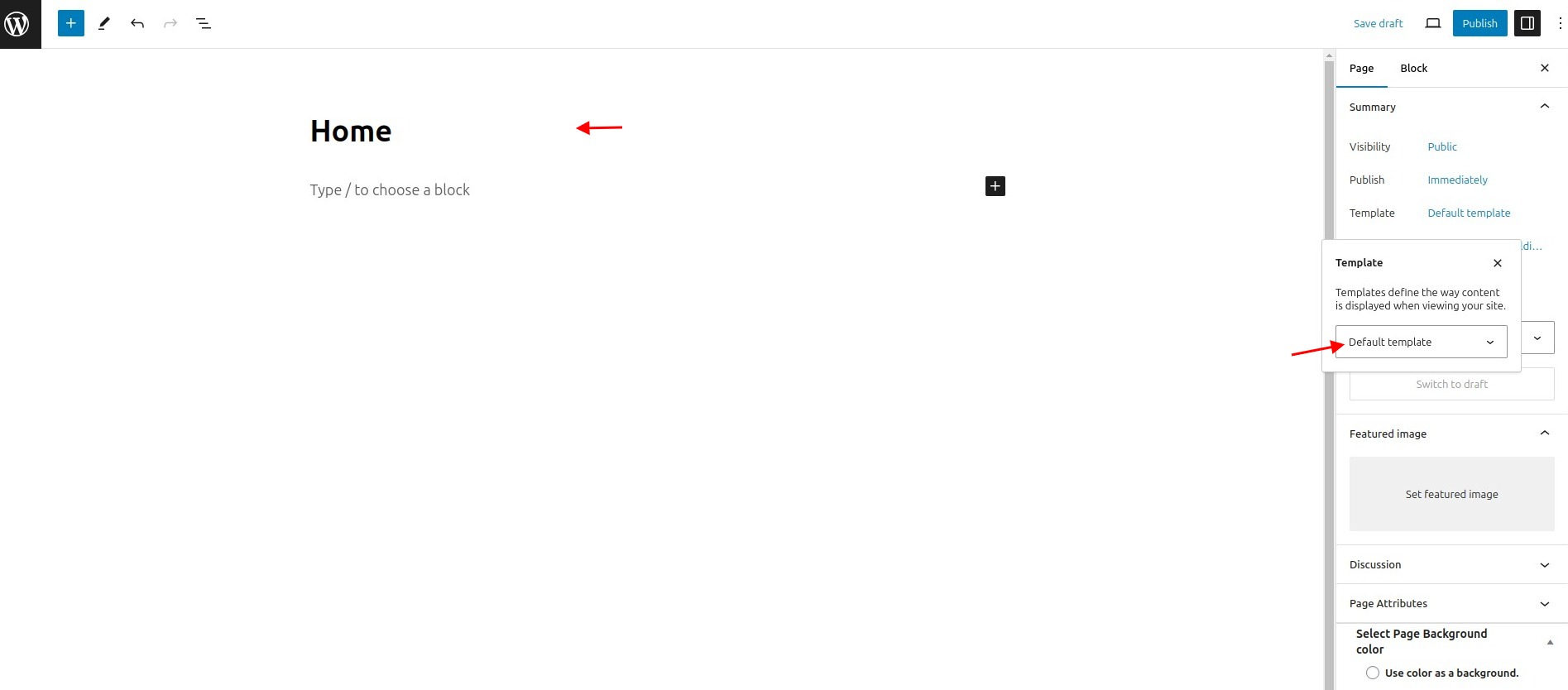
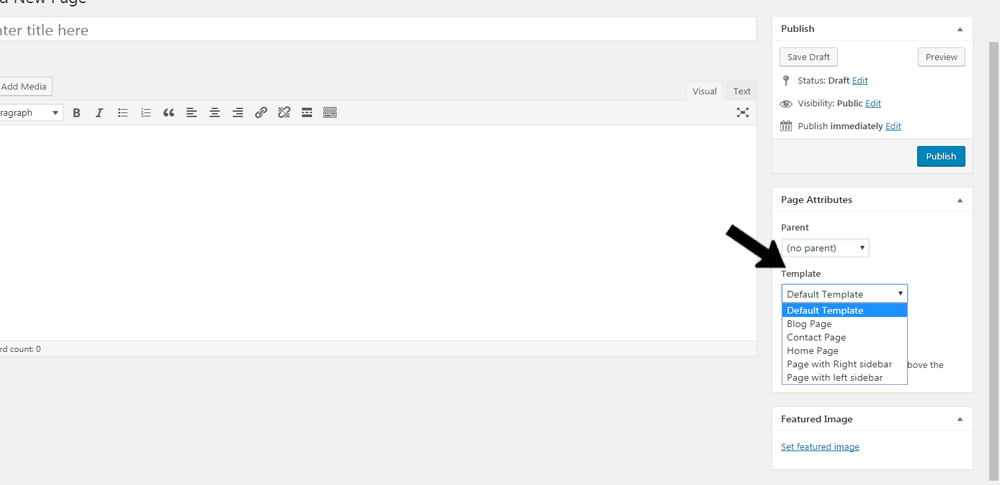
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
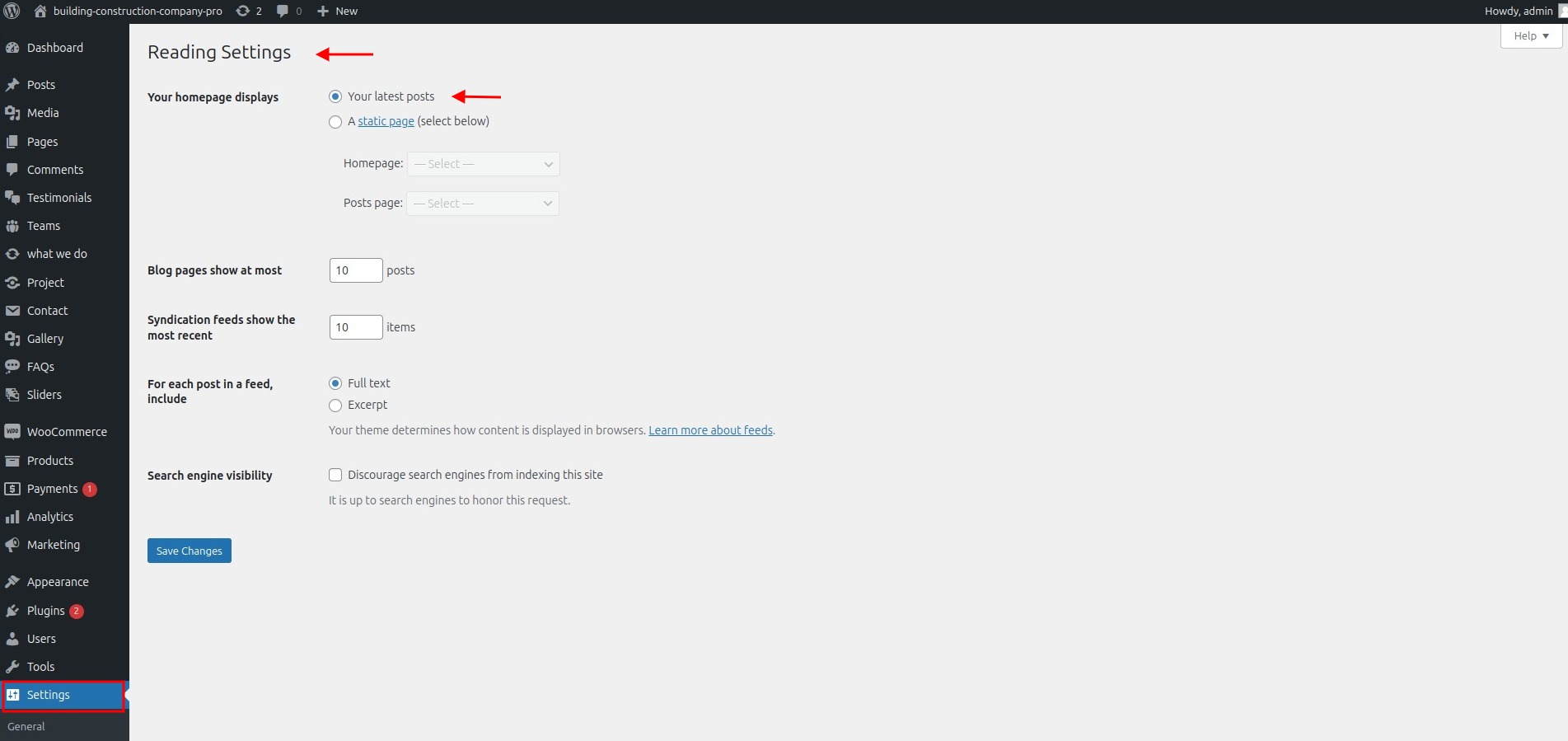
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
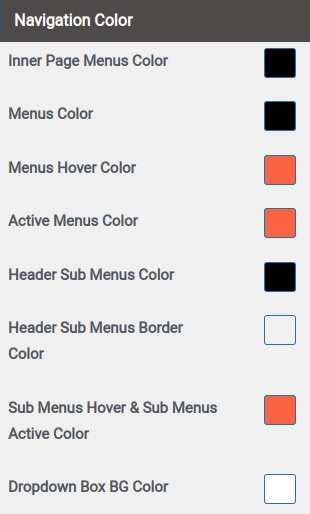
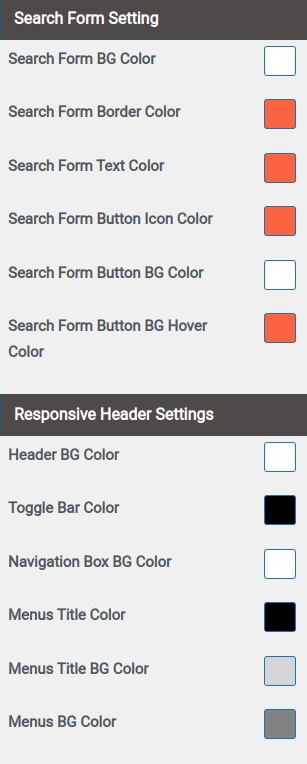
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Sticky Header
- 2. Select Navigation colors
- 4. Select Responsive Header colors
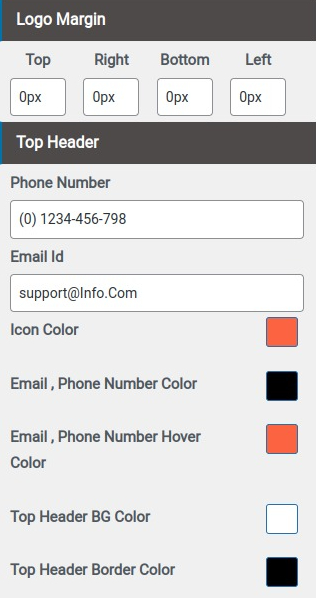
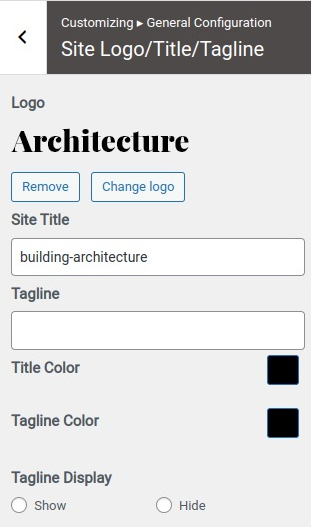
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site logo/title/tagline
- a. Select Logo
- b. Add Site Title
- c. Add Site Tagline
- d. Set Logo Max Width
- e. Select Tagline Color
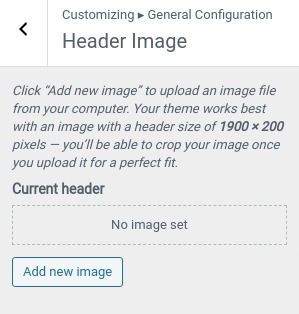
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
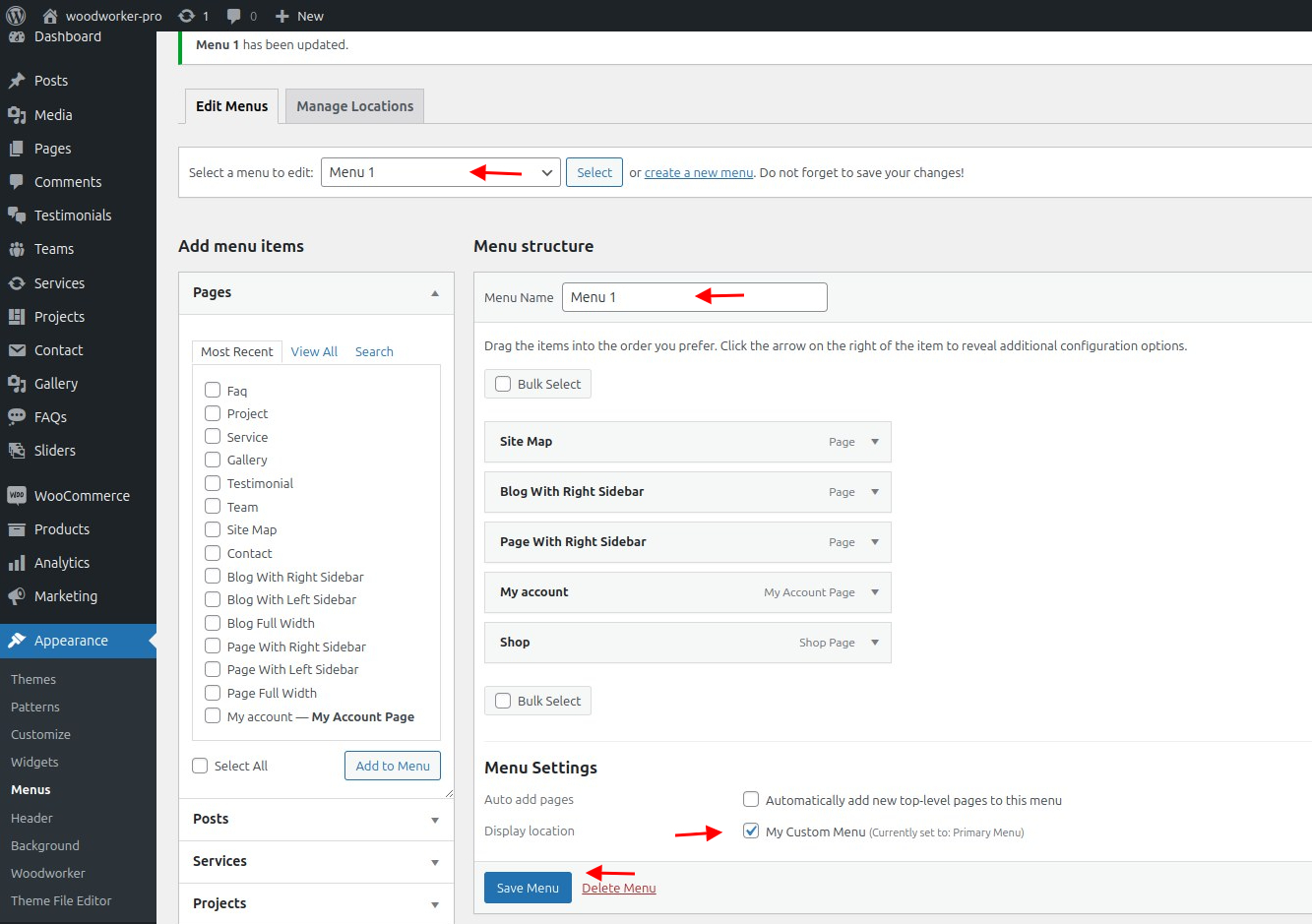
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.








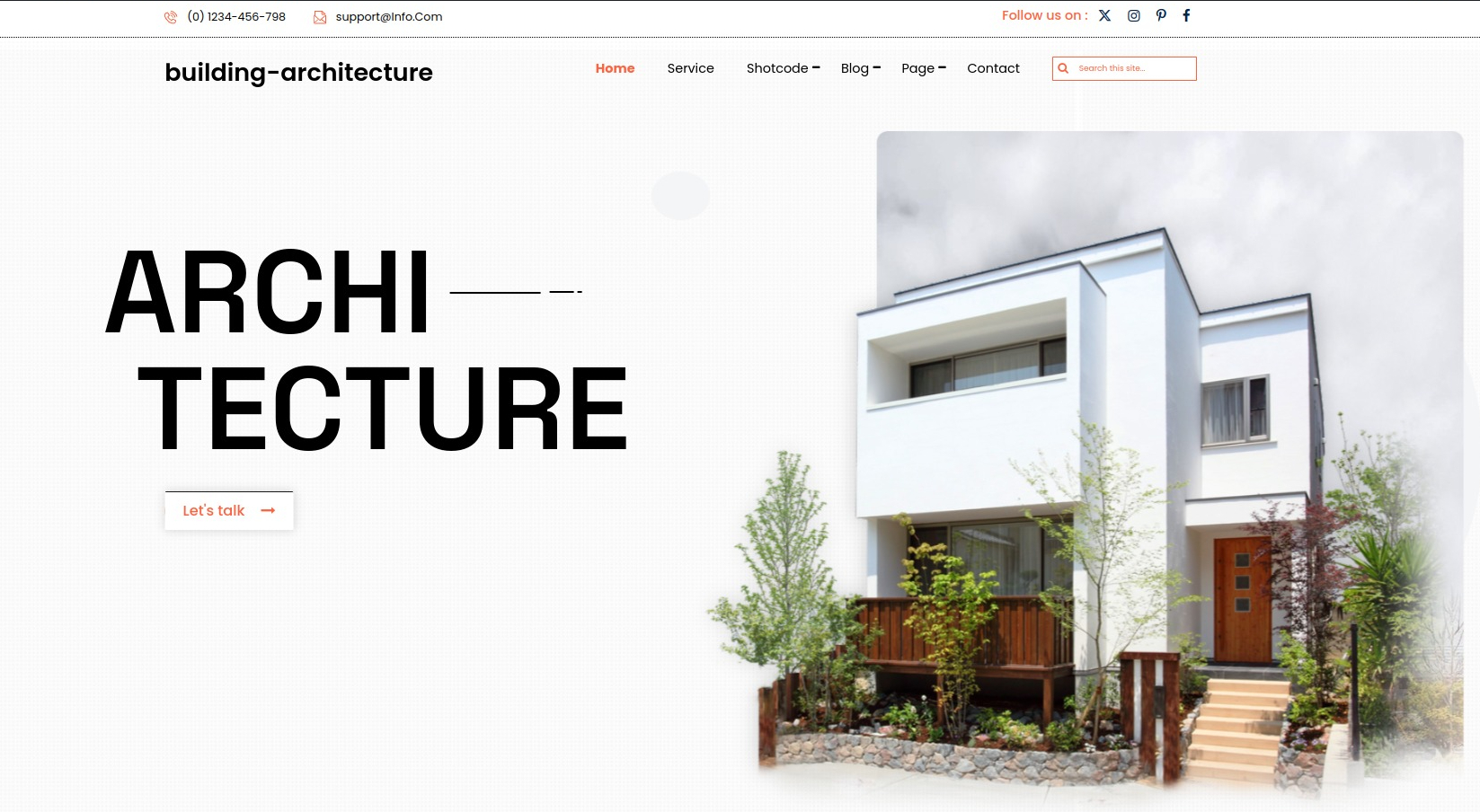
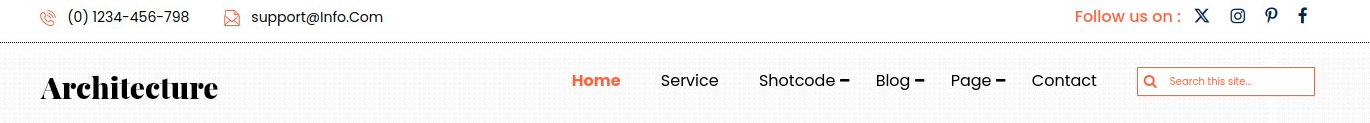
Final display of Header

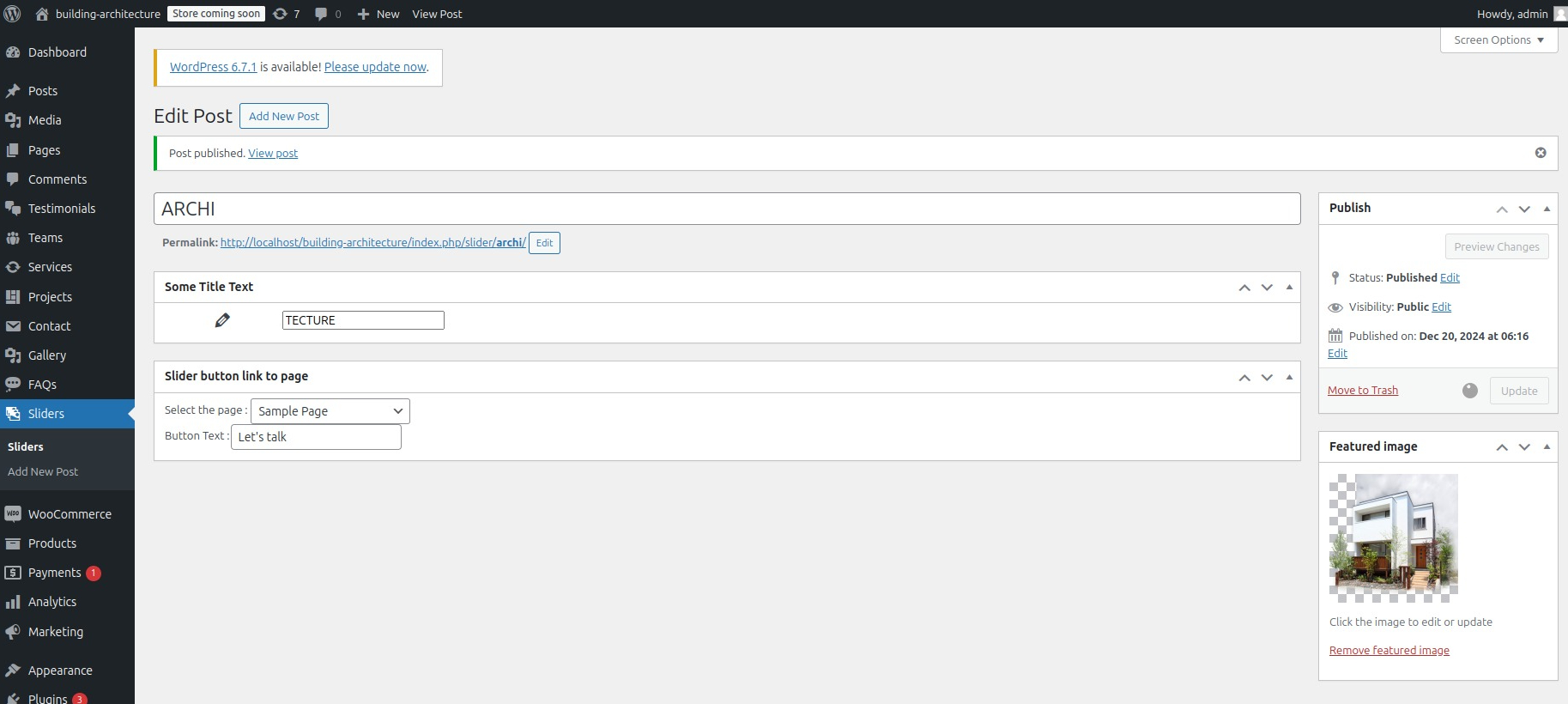
Create Slider
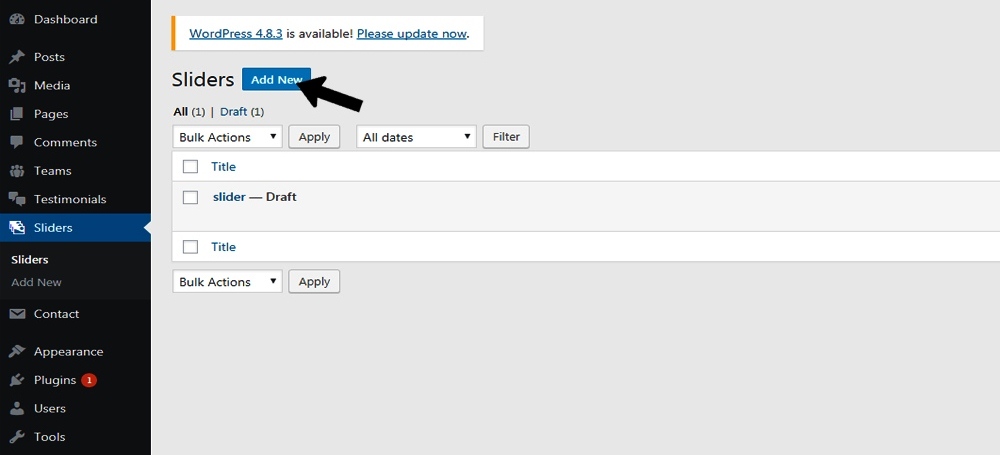
- Step 1. Go to Dashboard >> Slider
- Step 2. Click on Add New button
- Step 3. Add the slider name.
- Step 4. Select featured image as a slider.
- Step 5. Click on 'update' button at top right of page. And Enjoy the Slider.


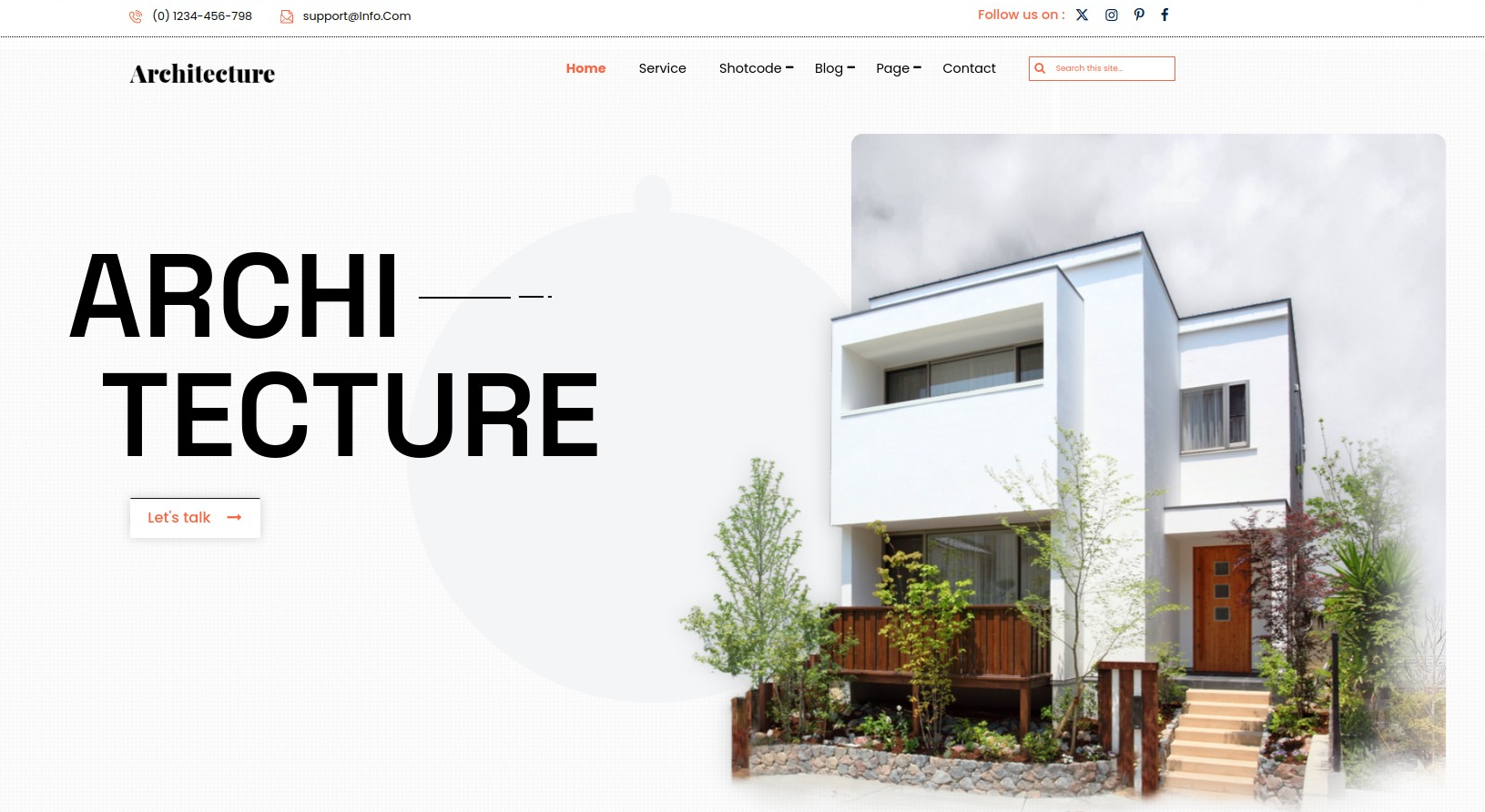
Final display of Slider Section:

Set Counter Section
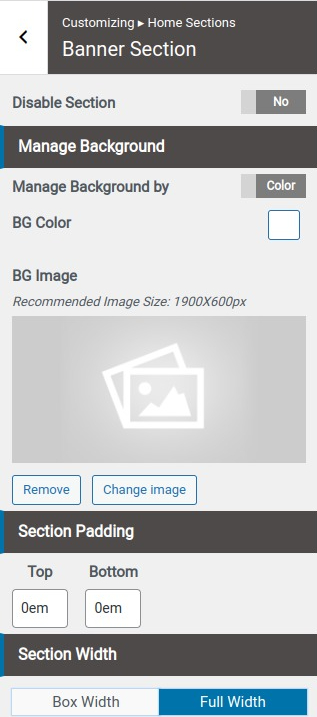
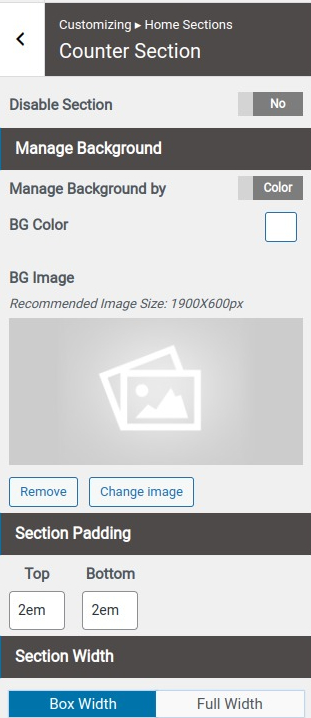
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Counter Section Step 2.
- (a) Set Disable/Enable
- (b) Set Section Padding
- (c) Select Background Image and Background Color
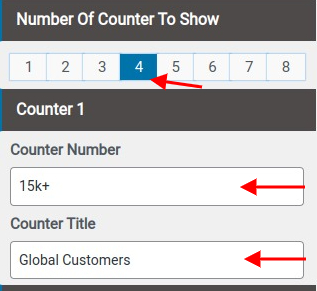
- (a) Select Number Of Box To Show
- (d) Add Number ,Title
- (a)Select Colors



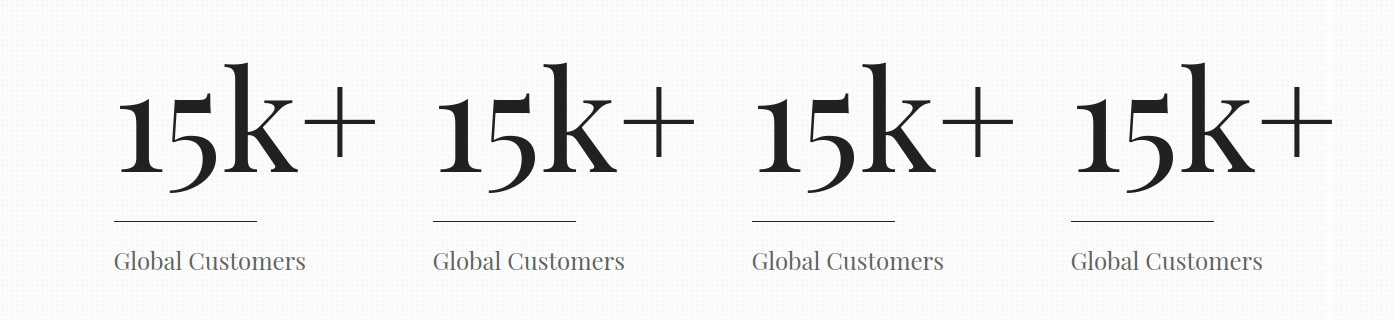
Final Display Of Counter Section

Set About Section
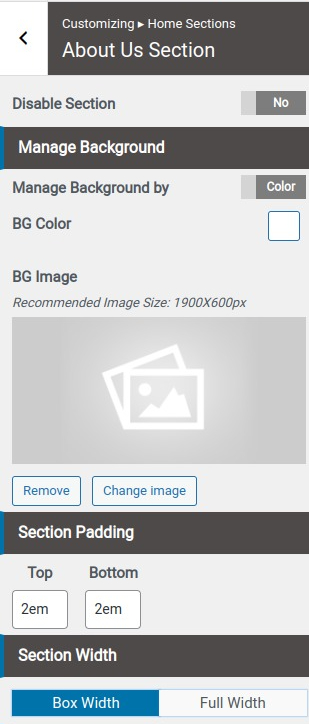
- Step 1 Go to Dashboard >> Appearance >> Customize >> Home section >> About Section Step 2.
- (a) Select Background Image and Background Color
- (b) Set Section Padding
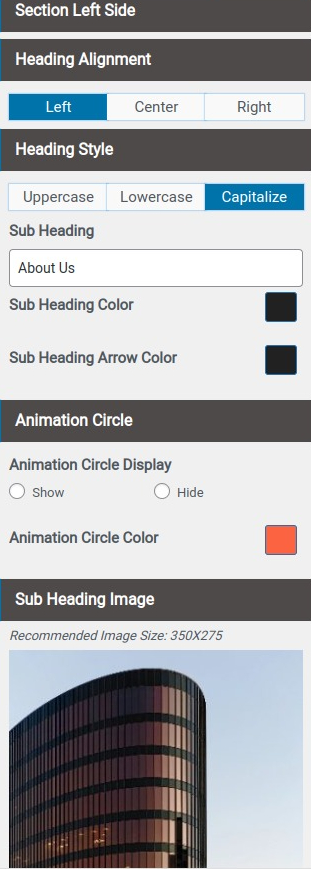
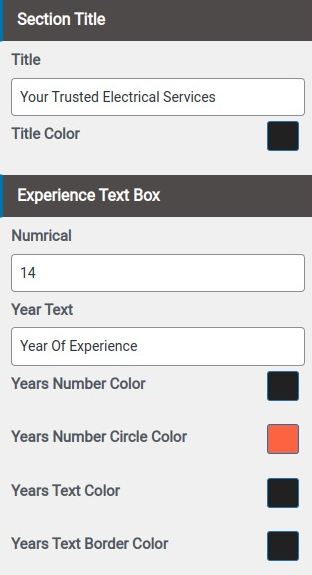
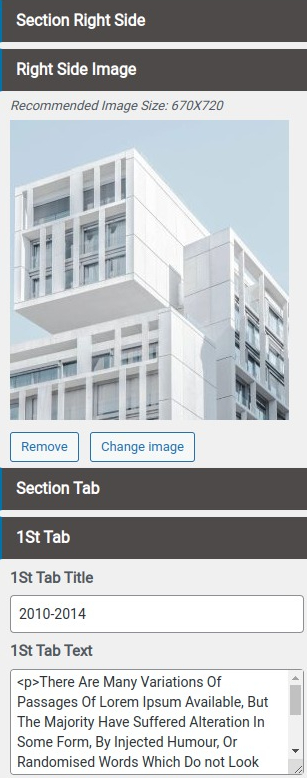
- (a) Add Section Heading & Sub Heading
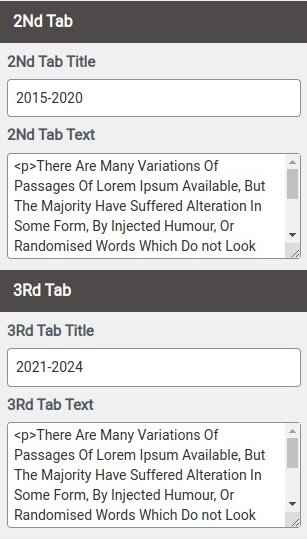
- (a) Add List
- (b) Add Years Of Experience
- (b) Add Section Text
- (c) Select Colors







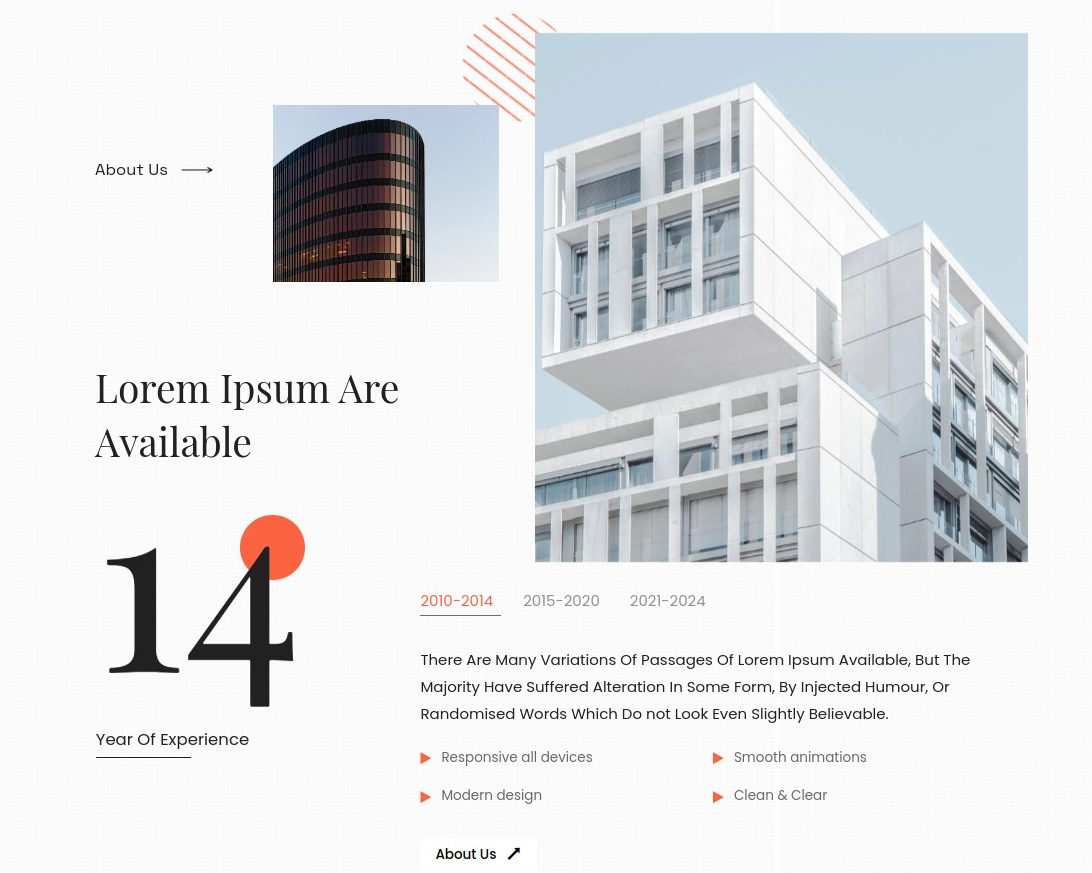
Final Display Of About Section

Set Video Section
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Video Section Step 2.
- (a) Set Disable/Enable
- (b) Set Section Padding
- (c) Select Background Image and Background Color


Final Display Of Video Section

Set Project Section
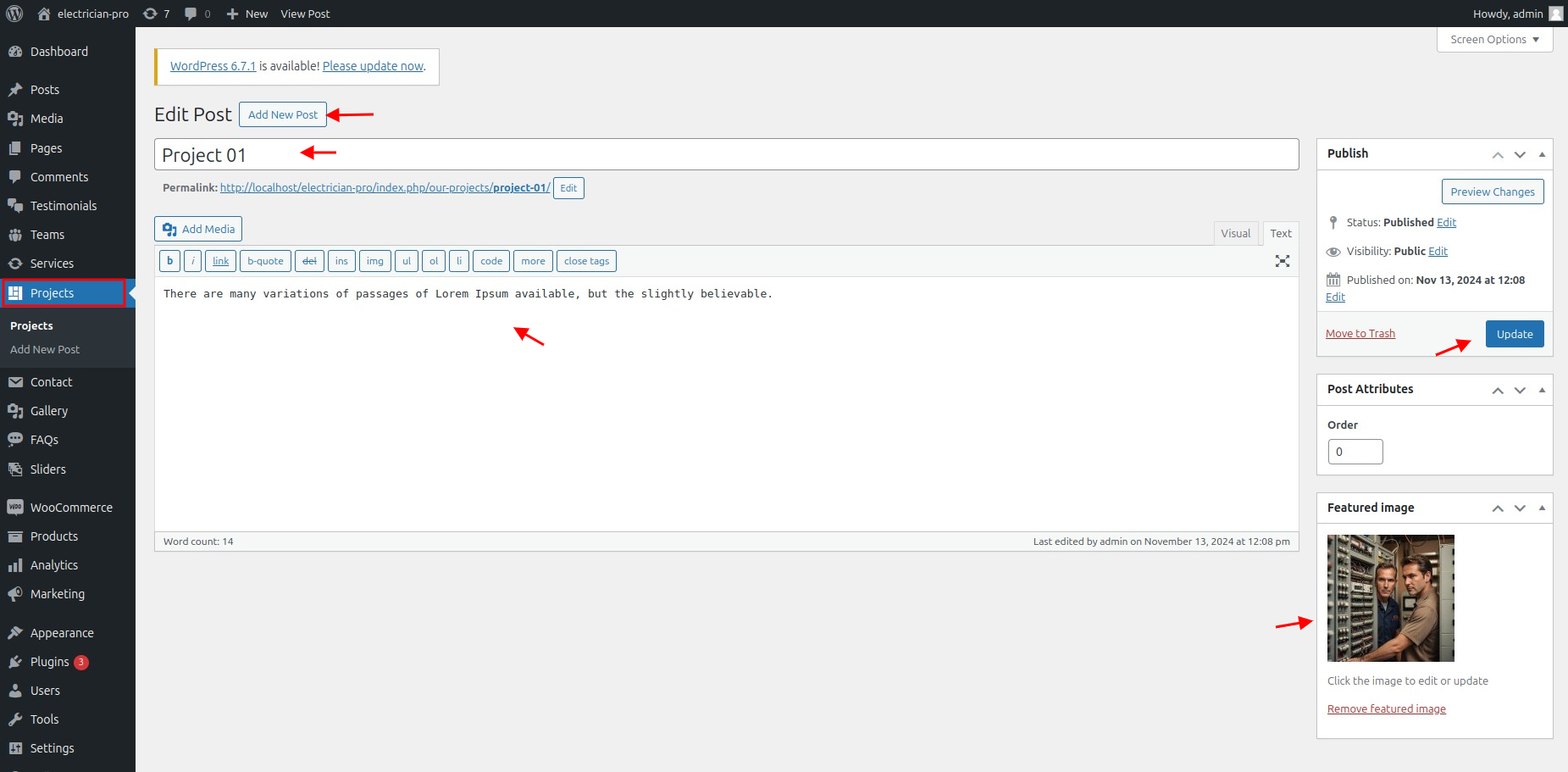
- Step1. Go to Dashboard >> Project >> Add New
- (a) Add Project title
- (b) Add Content
- (c) Add Featured image
- (d) Publish
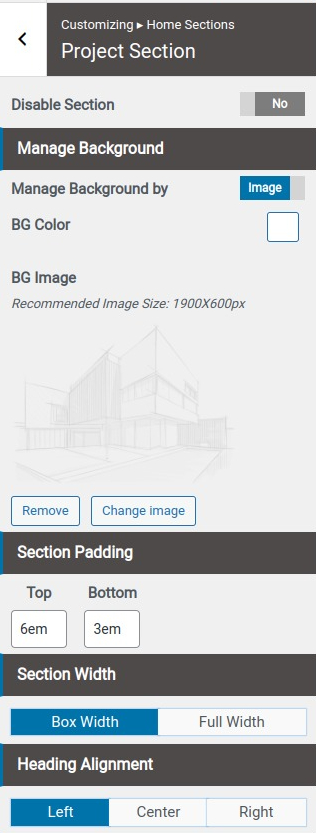
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Project Section Step3.
- (a) Select Background image
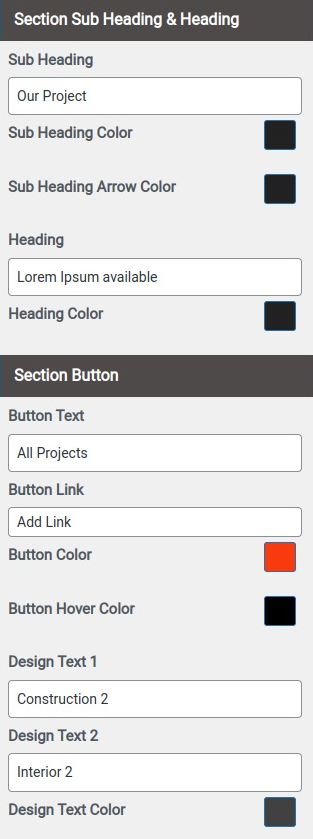
- (b) Add Section Heading
- (c) Select Colors
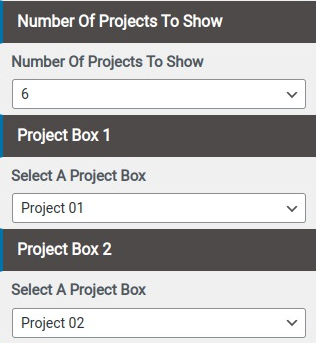
- (a) Select Number Of Box To Show
- (b) Select Box
- (c) Select Colors





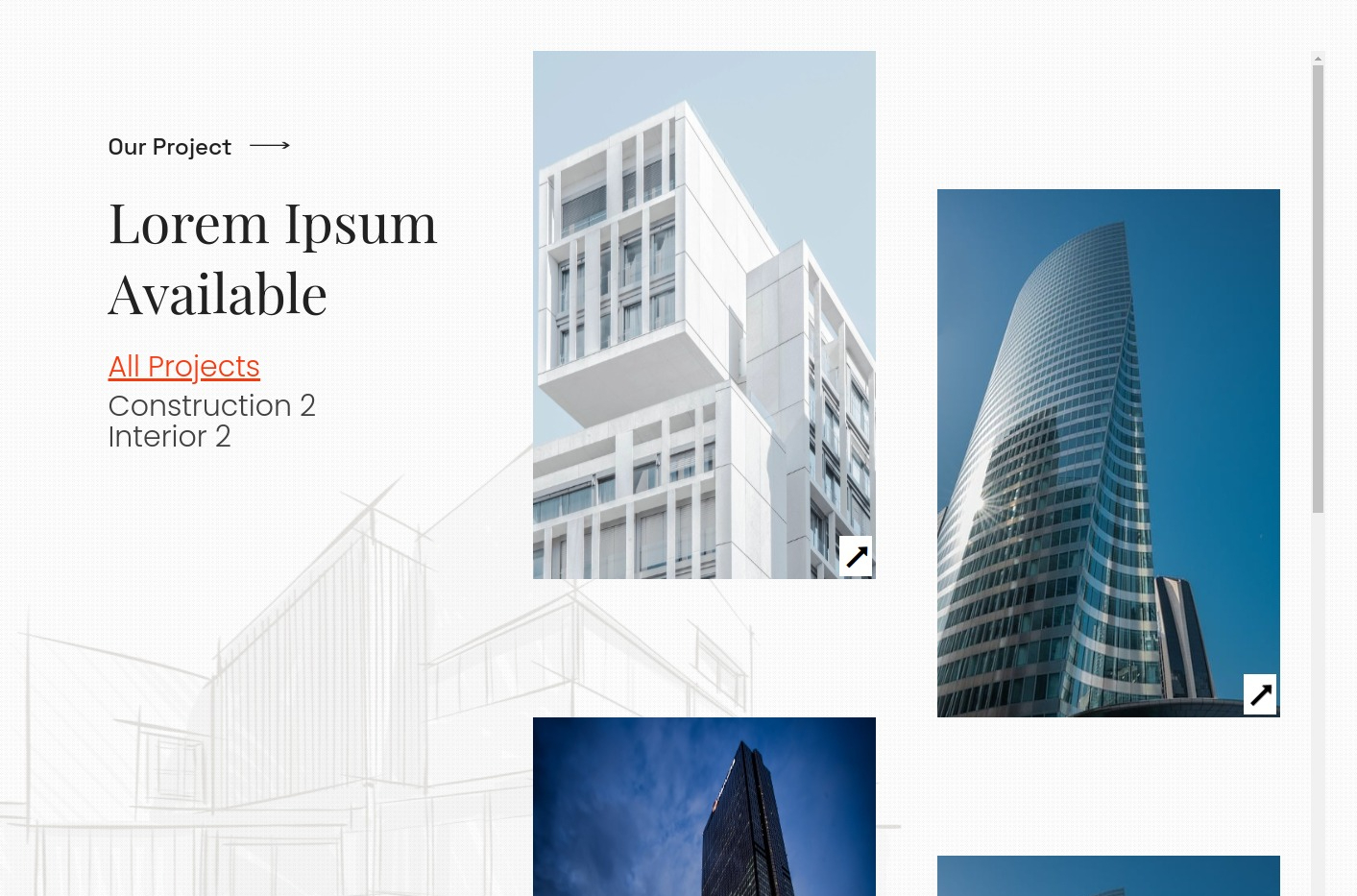
Final Display Of Project Section

Set Service Section
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Service Section
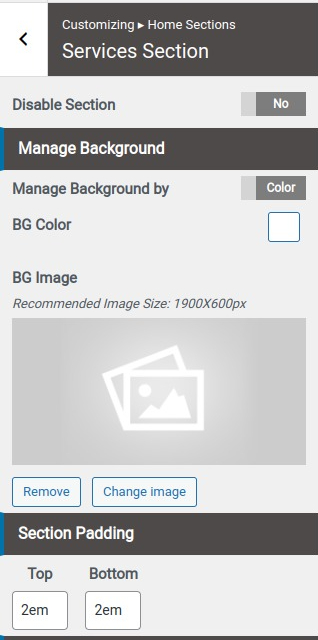
- (a) Set Disable/Enable
- (b) Set Section Padding
- (c) Select Background Image and Background Color
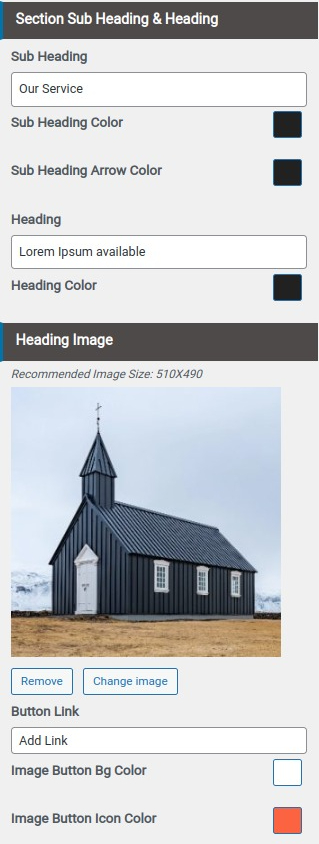
- (a)Add Heading & Sub Heading
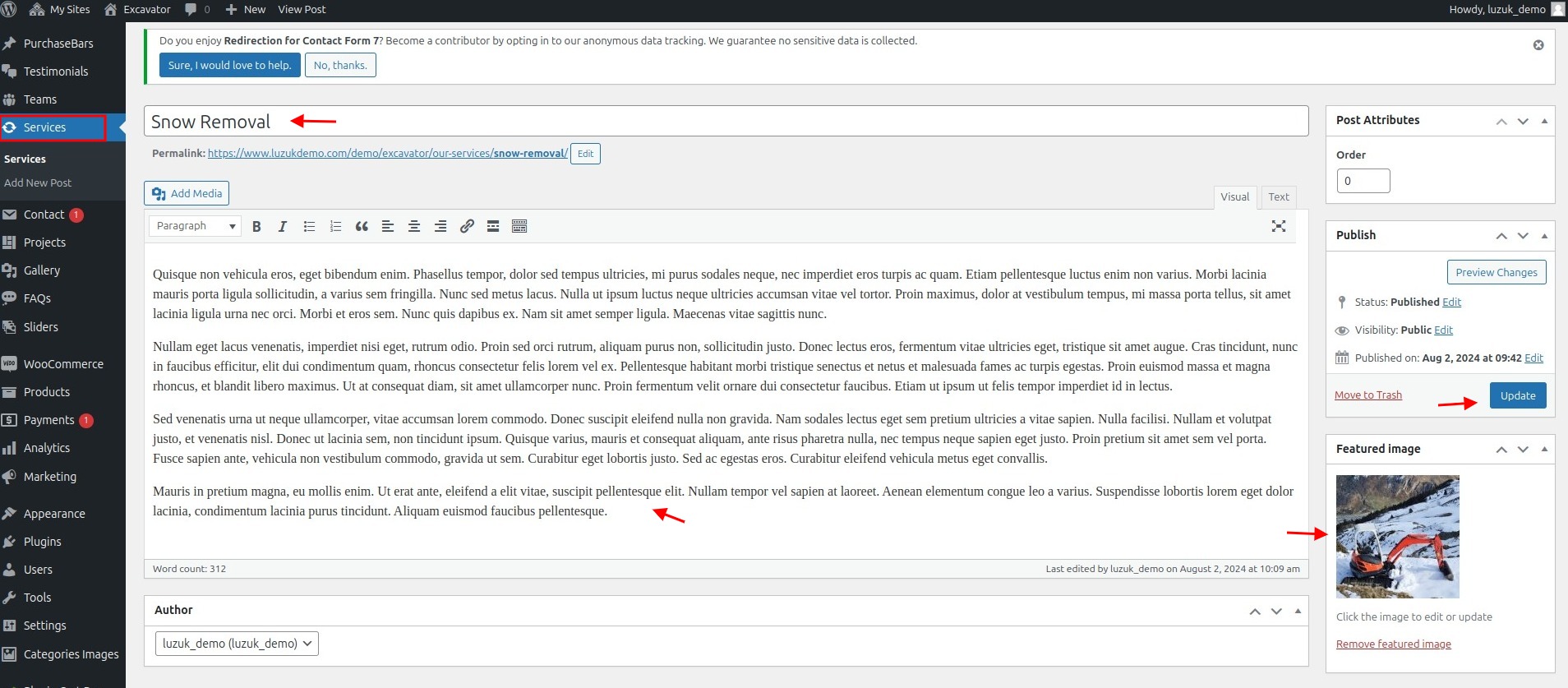
- (a) Go to >> Dashboard >> Services >> Add New
- (b) Add >> Title
- (c) Add >> Description
- (d) Set >> Featured Image
- (e) Click On >> Publish Button
- (a) Go to Dashboard >> Appearance >> Customize >>
- (b) Select Number Of Services to show & Select Service Page
- (a) Set >> Button display setting (Hide/show button)
- (b) Select Colors






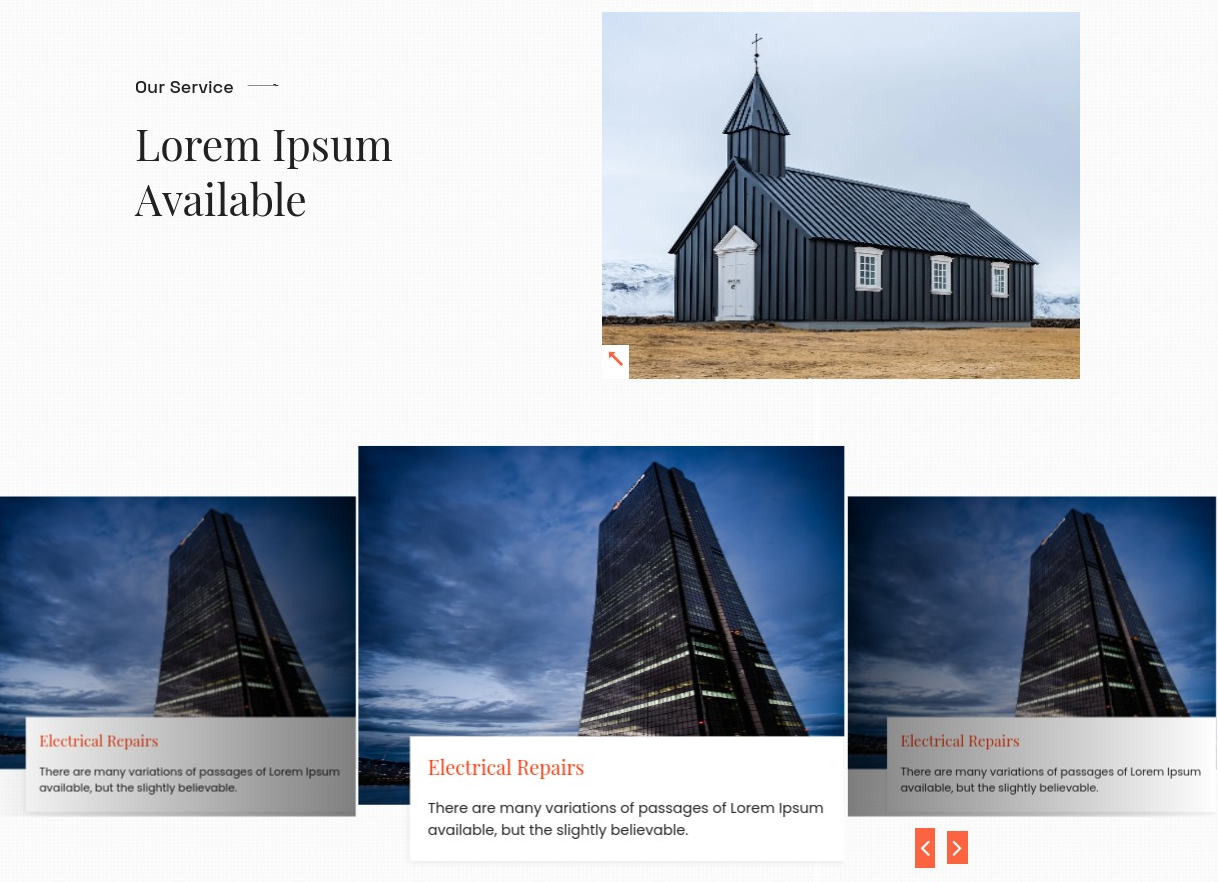
Final Display Of Service Section

Set Feature Section
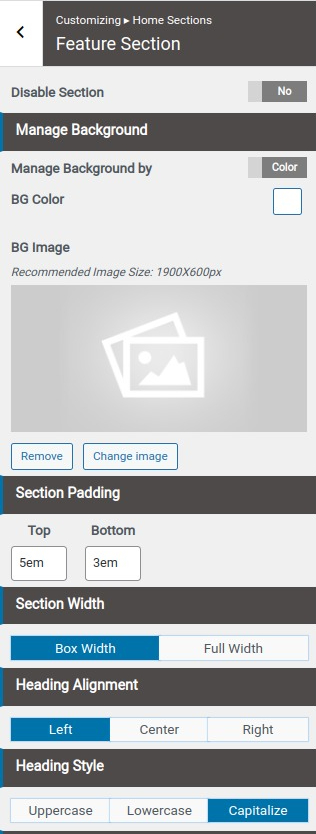
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Feature Section
- (a) Set Disable/Enable
- (b) Set Section Padding
- (c) Select Background Image and Background Color
- Select Colors



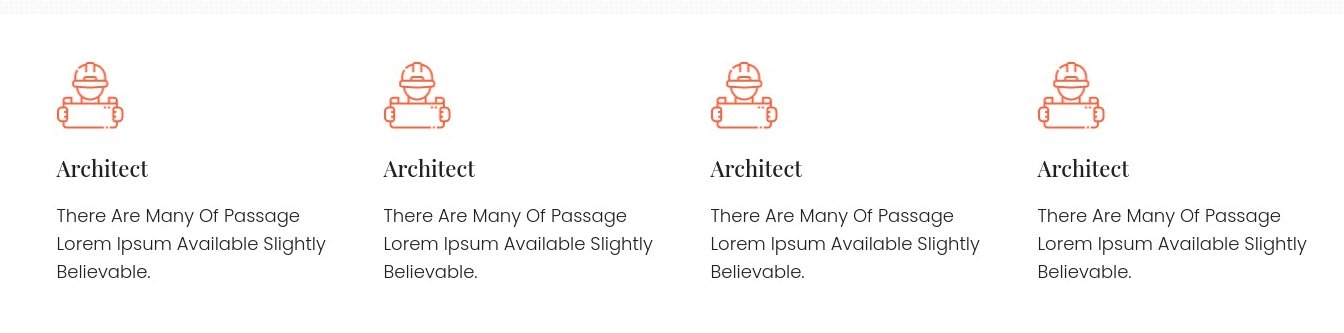
Final Display Of Feature Section

Set Plane Section
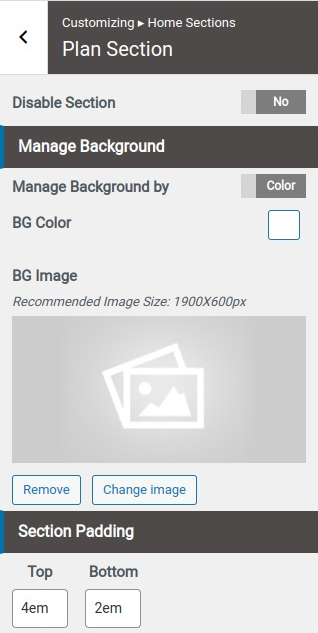
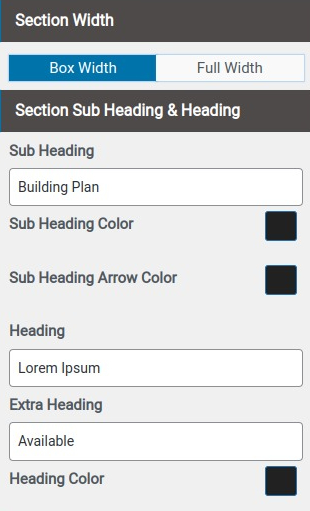
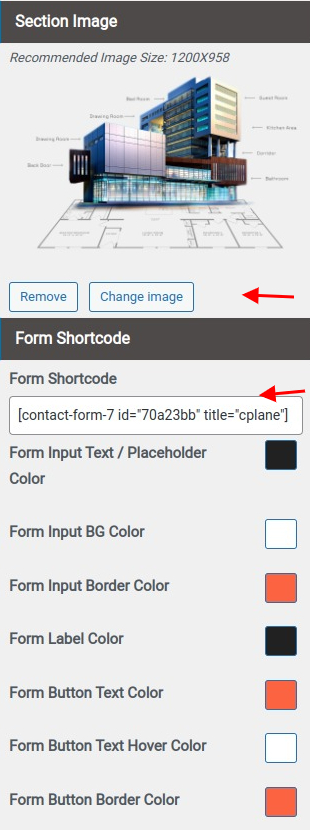
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Plane Section
- (a) Set Disable/Enable
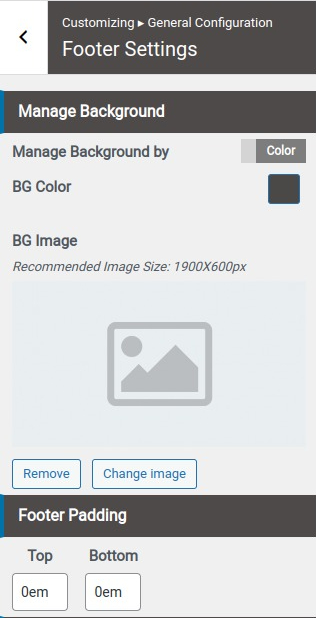
- (b) Set Section Padding
- (c) Select Background Image and Background Color
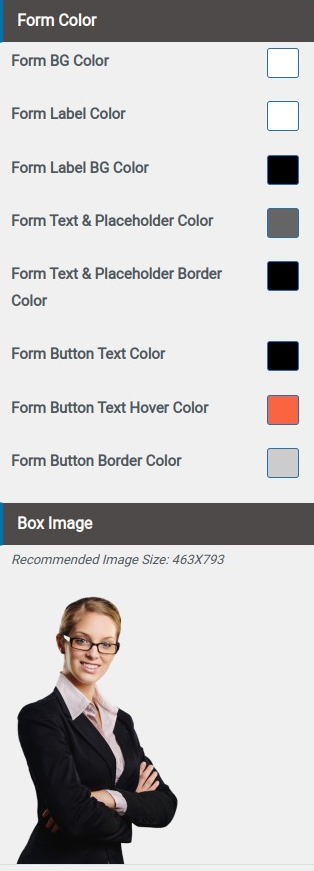
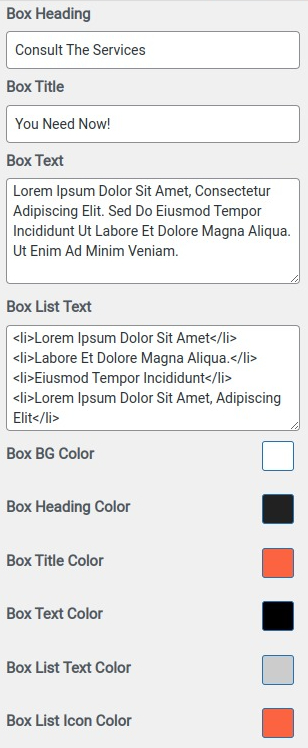
- (a) Select Image
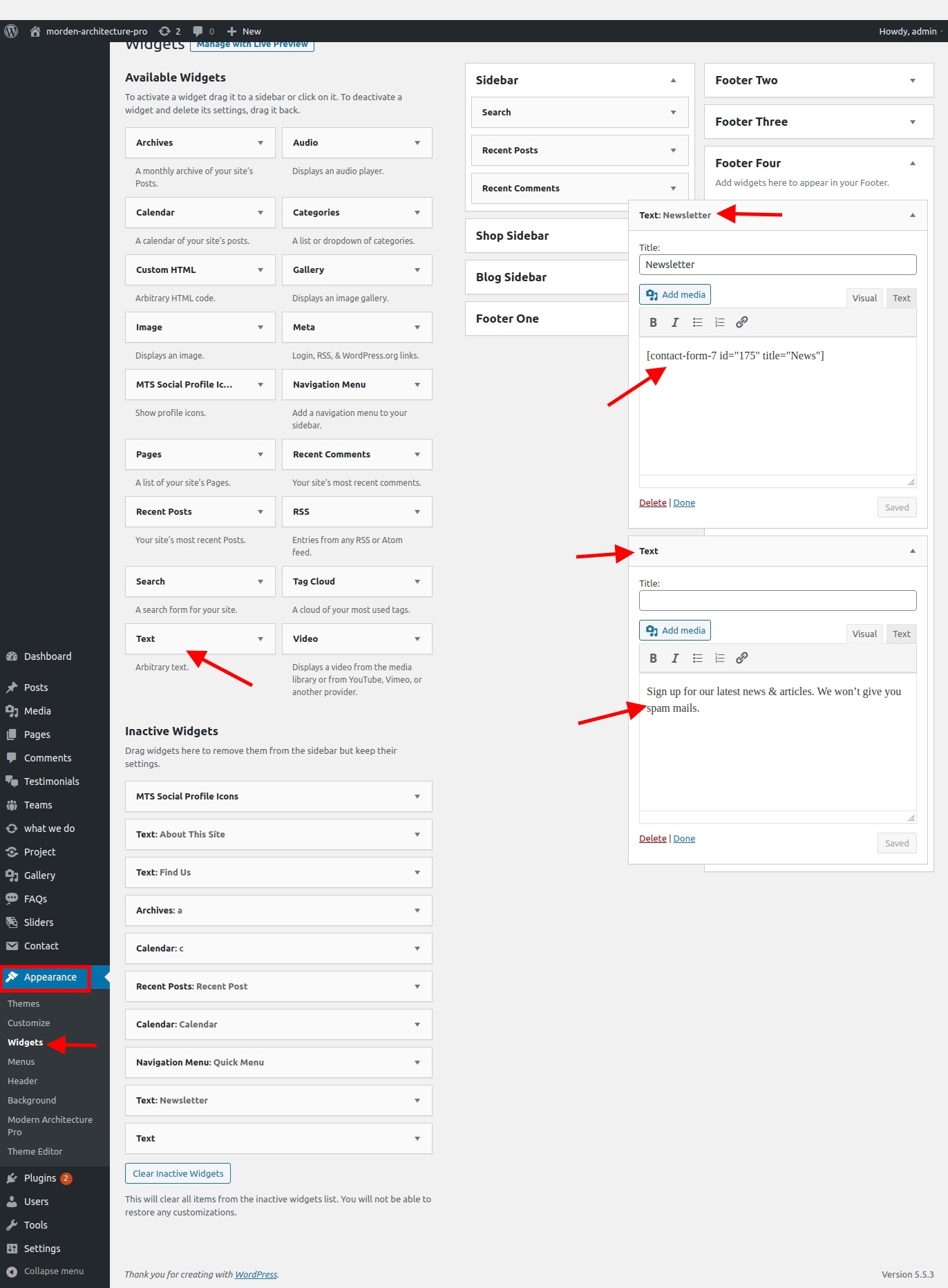
- (b) Add Form Code
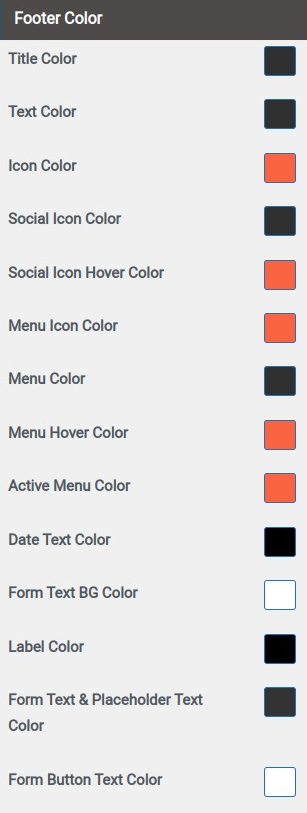
- (c) Select Color



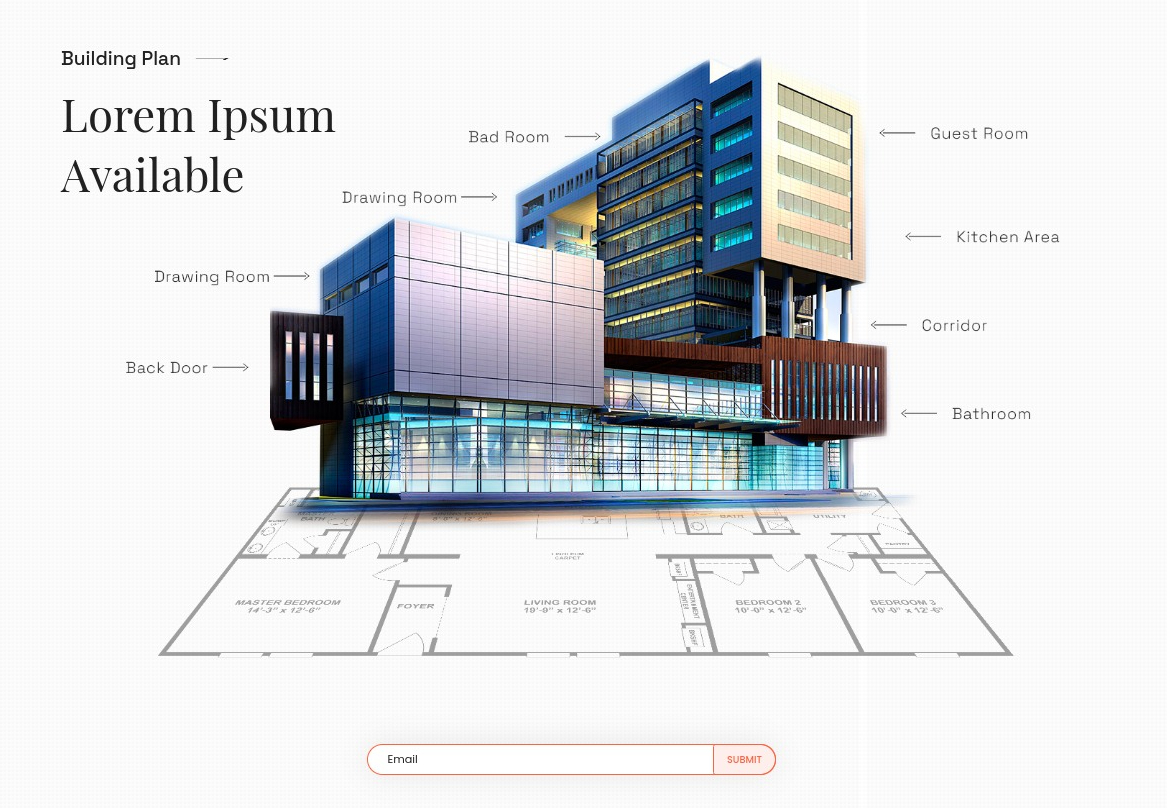
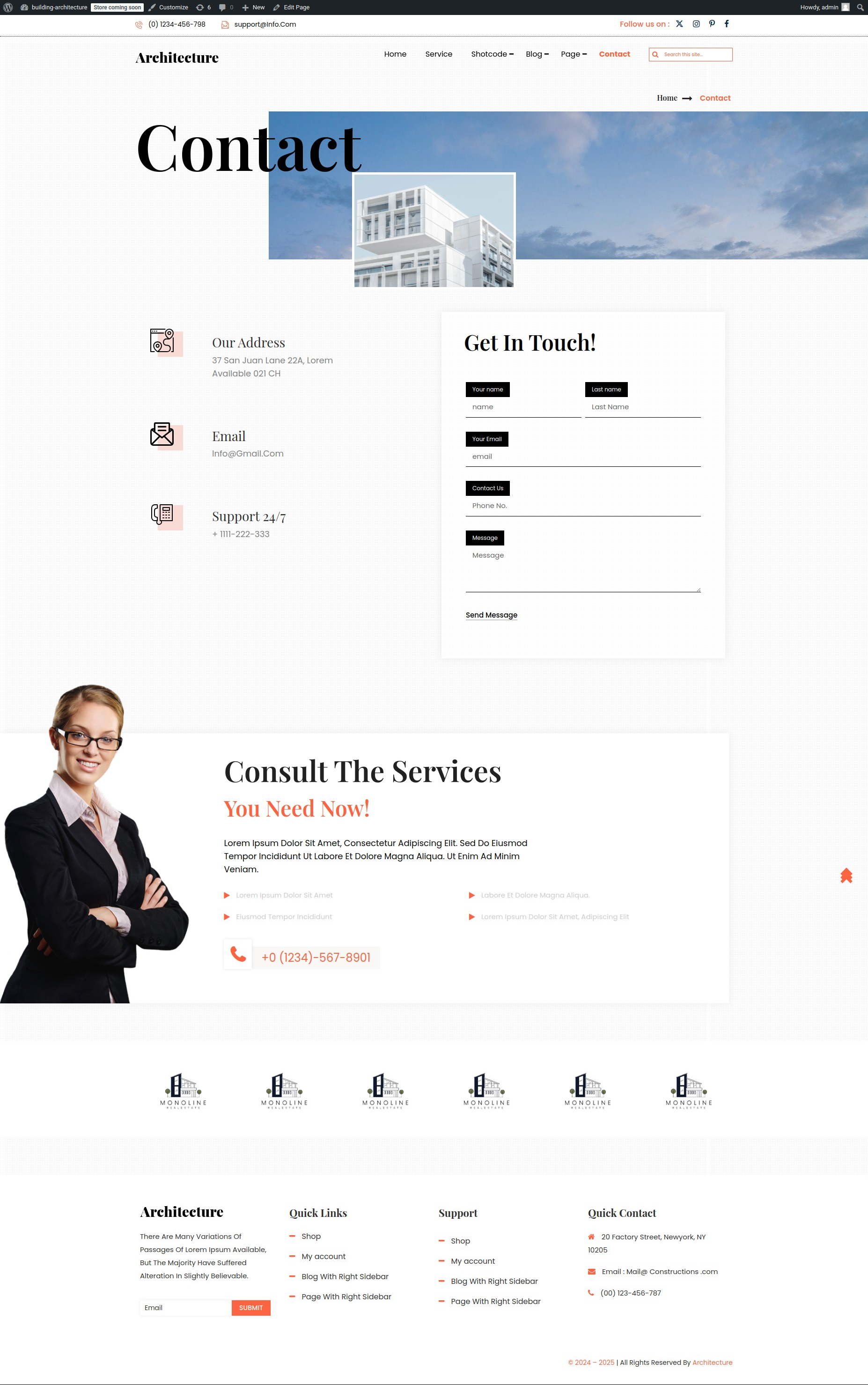
Final Display Of Plan Section

Set Testimonial Section
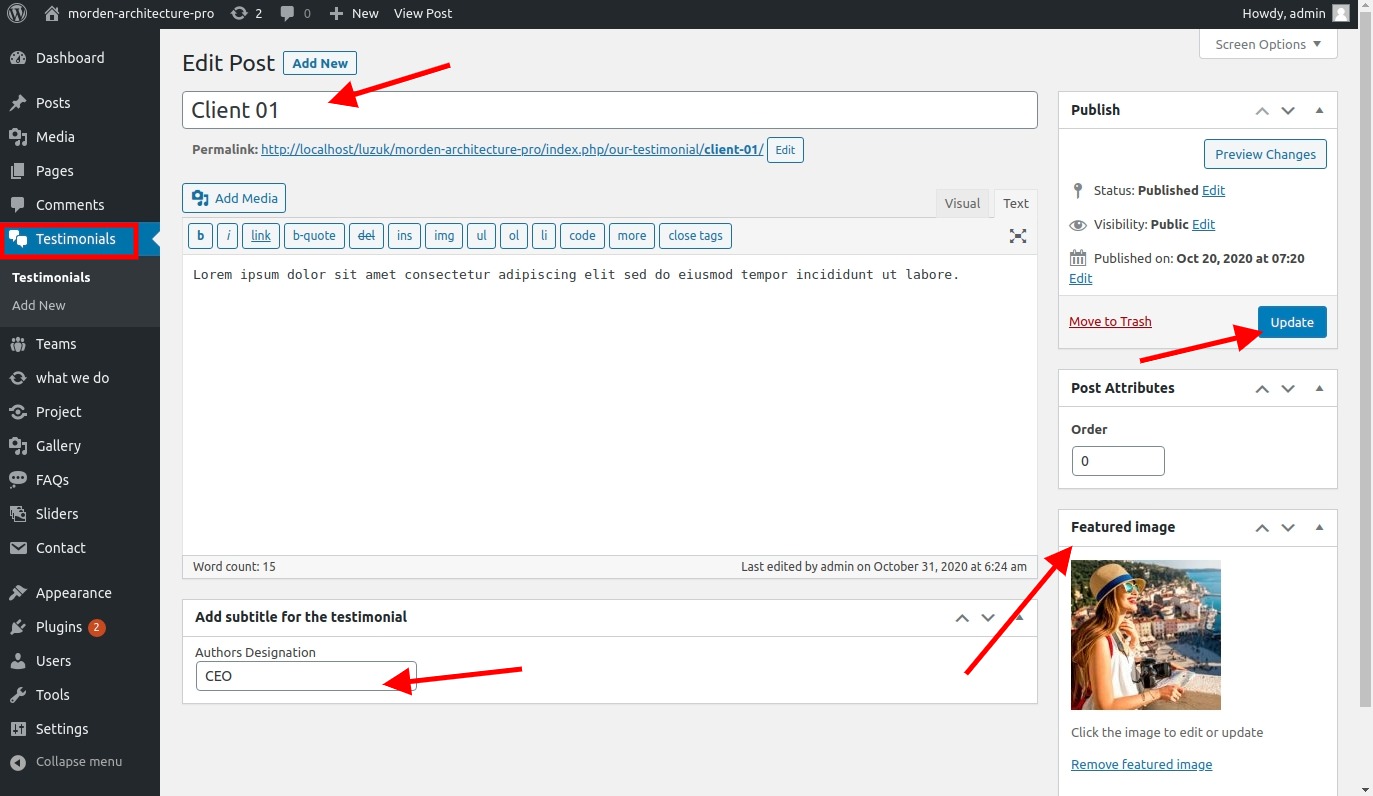
- Step 1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)Add Designation
- (d)select Featured Image
- (e) Publish
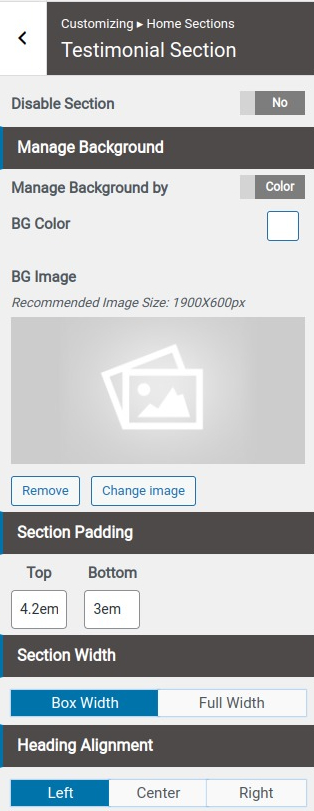
- Step 2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1.Select background image or background color
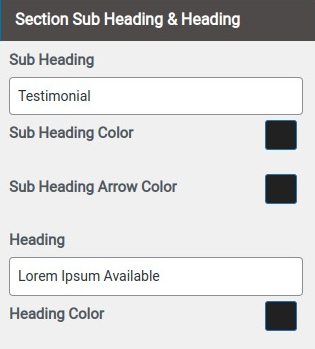
- 2.Add Section Heading
- 3.Select Color
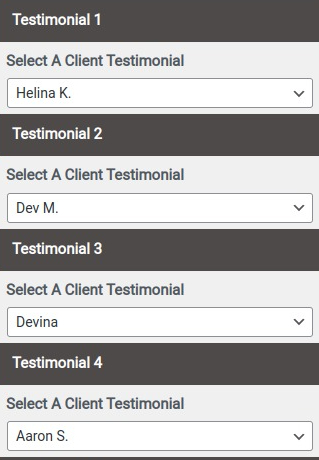
- 4. Select a Client Testimonials
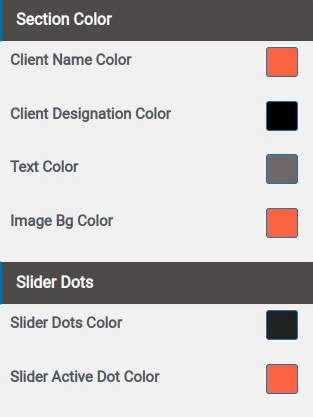
- 5. Select Colors





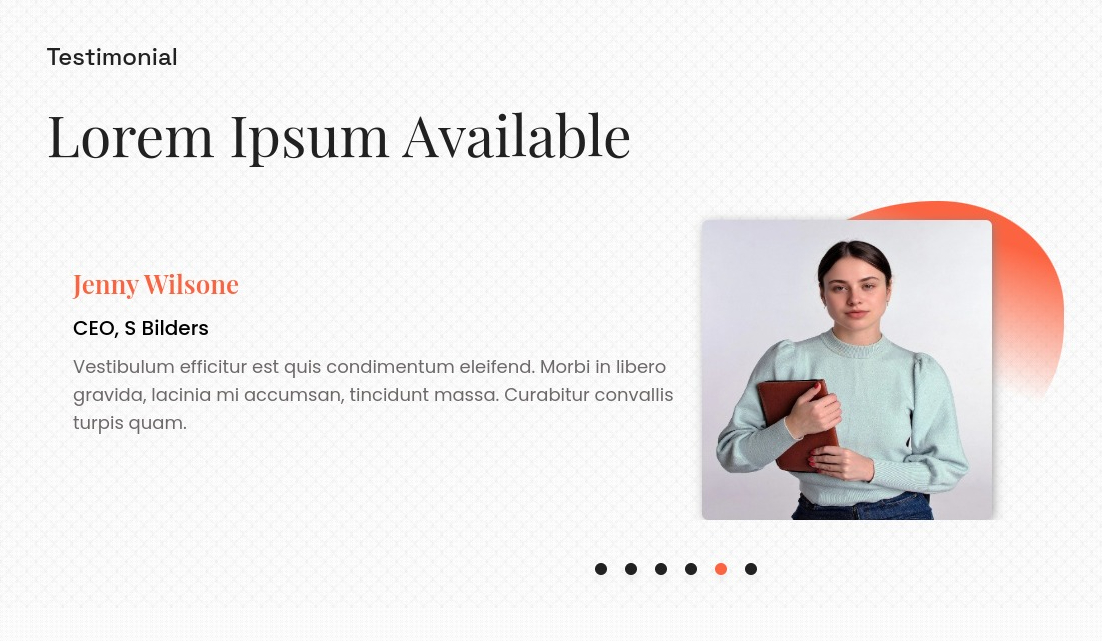
Final Display of Testimonial Section

Set Gallery Section
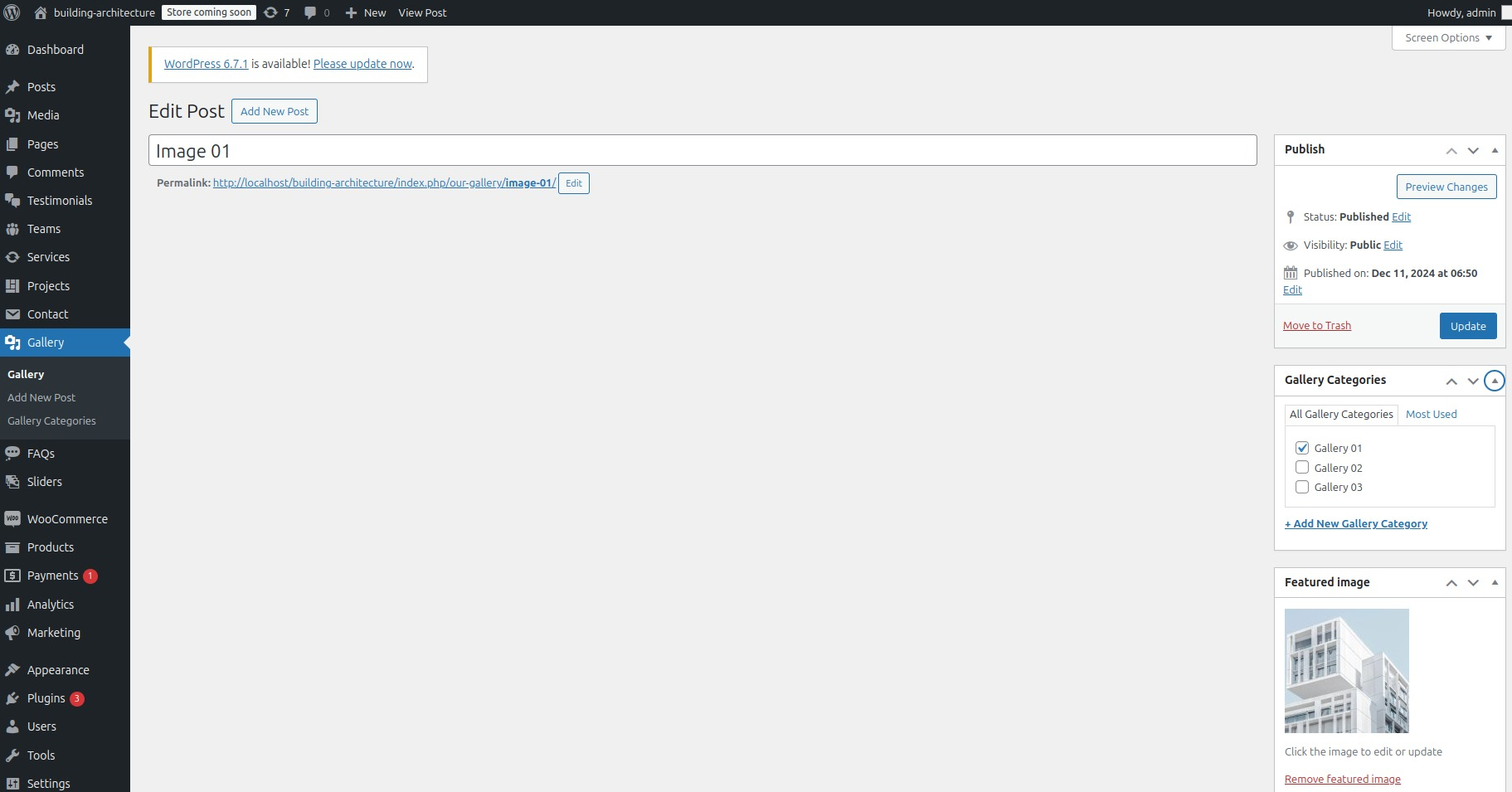
- Step 1. Go to Dashboard >> Gallery >> Add New
- (a)Add Gallery Title
- (d)select Featured Image
- (e) Publish
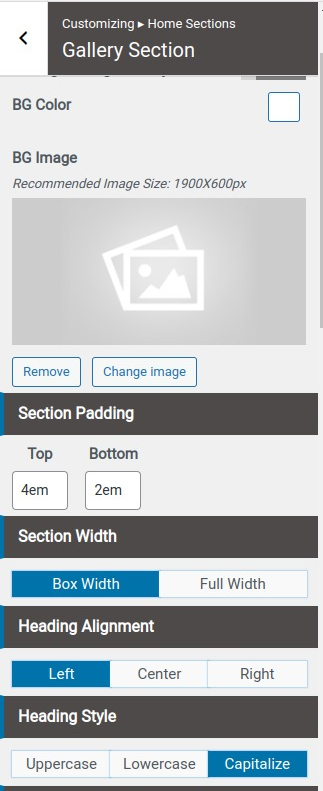
- Step 2. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section
- 1.Select background image or background color
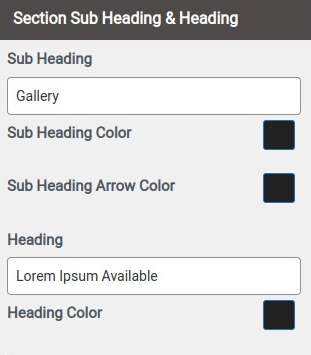
- 2.Add Section Heading
- 3.Select Color
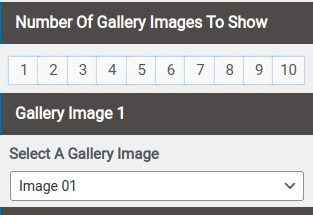
- 4. Select A Gallery Box
- 5. Select Colors





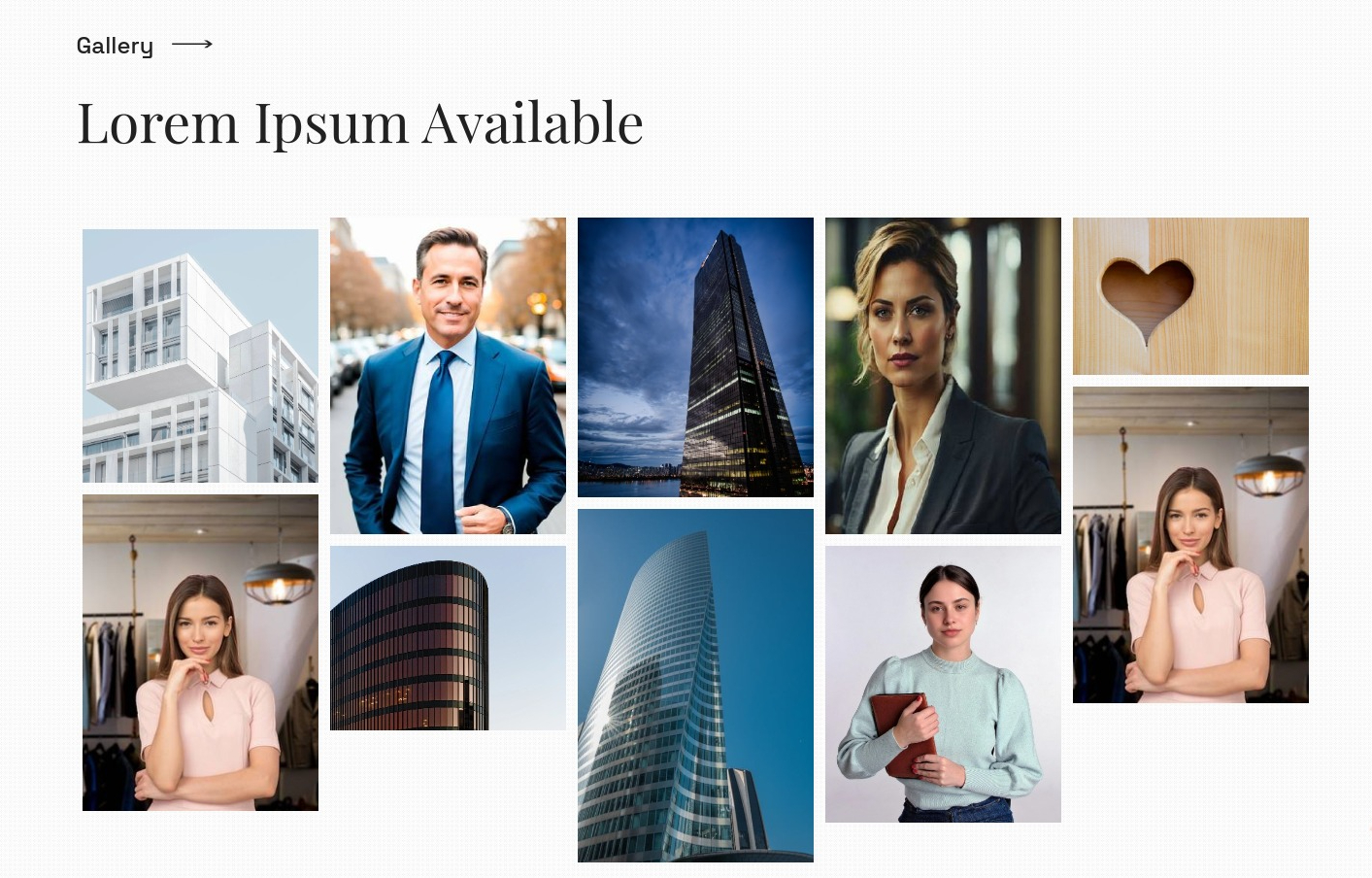
Final Display Of Gallery Section

On Click Of Gallery Image, Gallery look

Set Team Section
- Step 1. Go to Dashboard >> Team >> Add New
- (a)Add Team title
- (b)Add content
- (c)Add Designation
- (d)select Featured Image
- (e) Publish
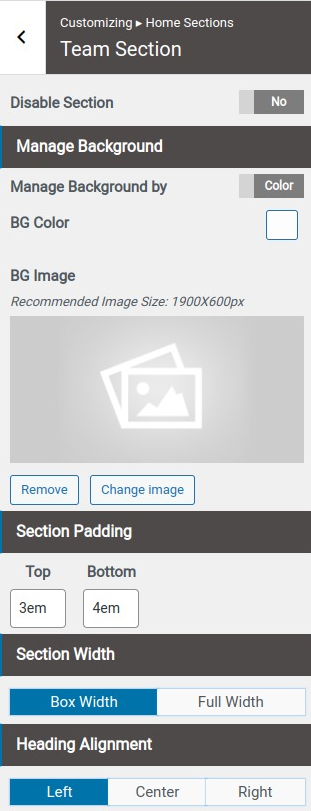
- Step 2. Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section
- 1.Select background image or background color
- 2.Add Section Heading
- 3.Select Color
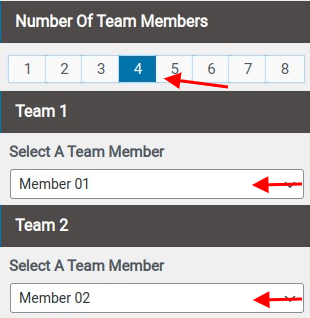
- 4. Select A Member
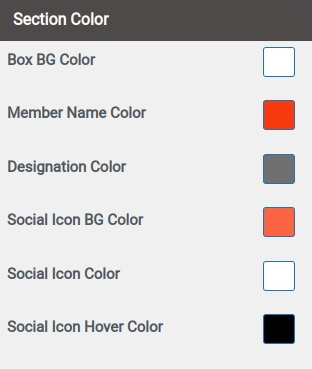
- 5. Select Colors





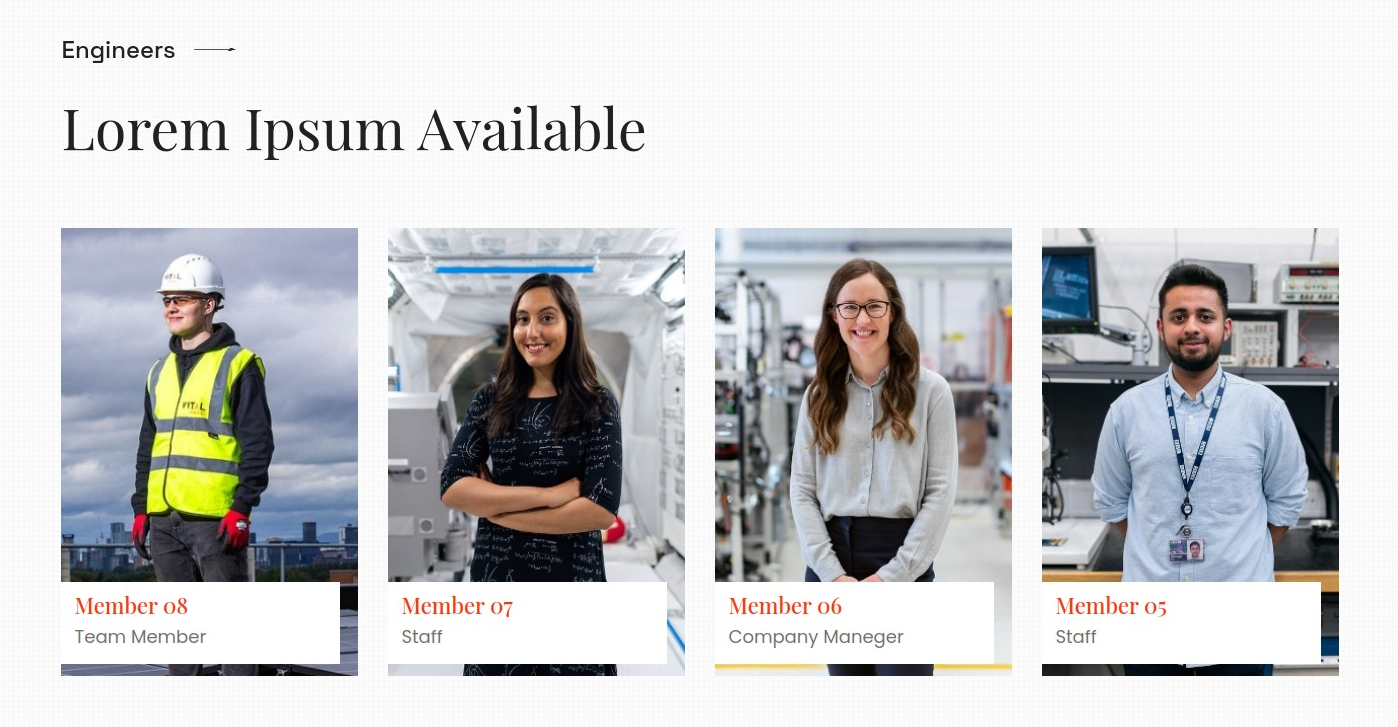
Final Display Of Team Section

Set Blog Section
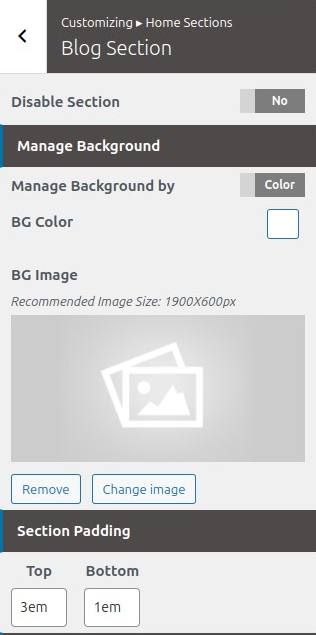
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
- Step 2.
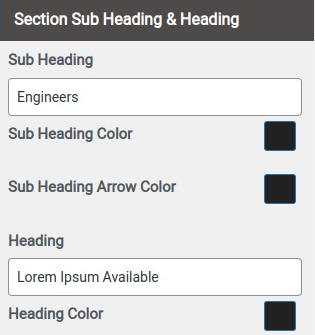
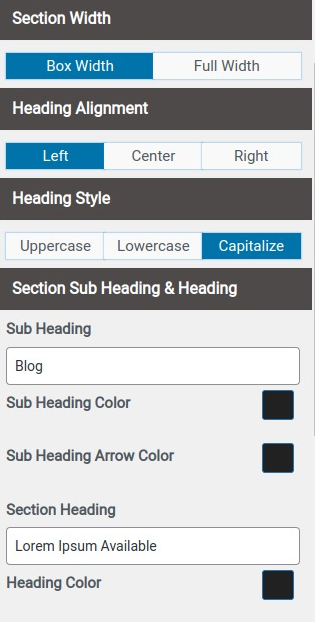
- (a) Add Section Sub Heading & Heading
- (b) Select Section Sub Heading & Heading Color
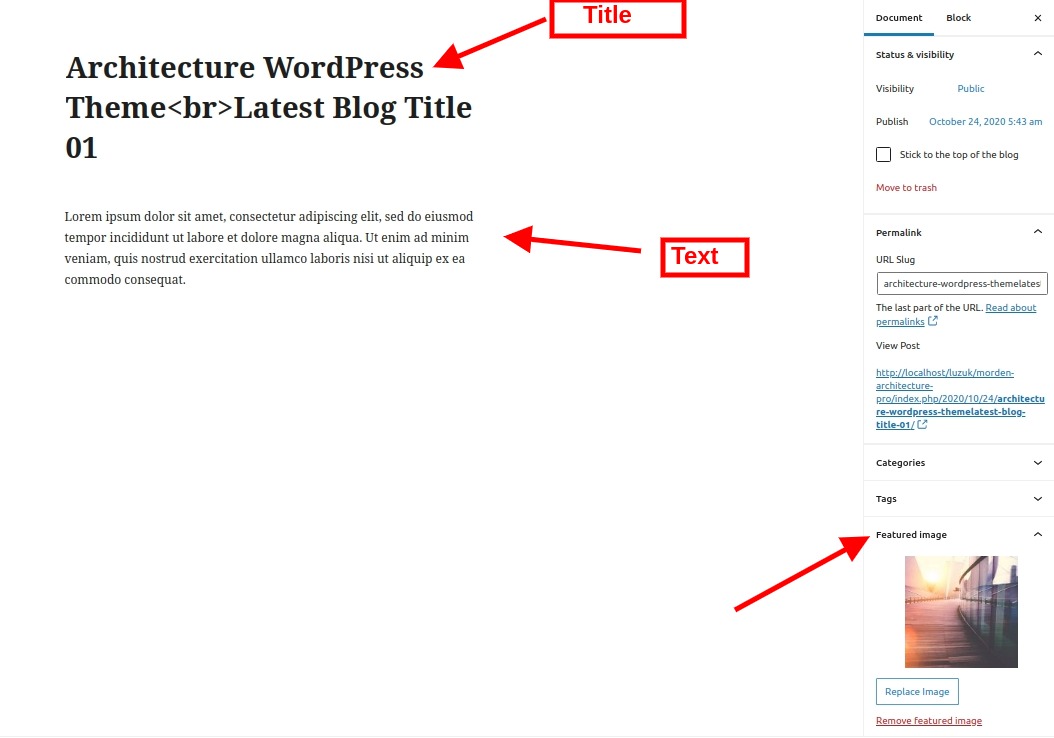
- Step 3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
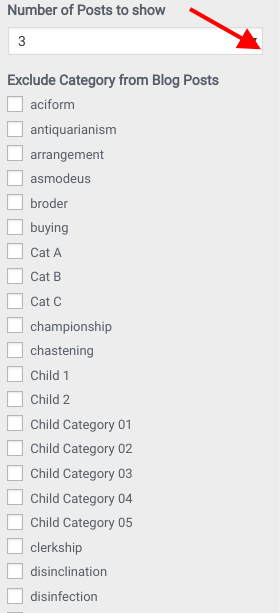
- (g) Select Number of post to show
- (h) Add Button Display & Text Setting:
- (i) Add Button Text
- (j) Select Colors





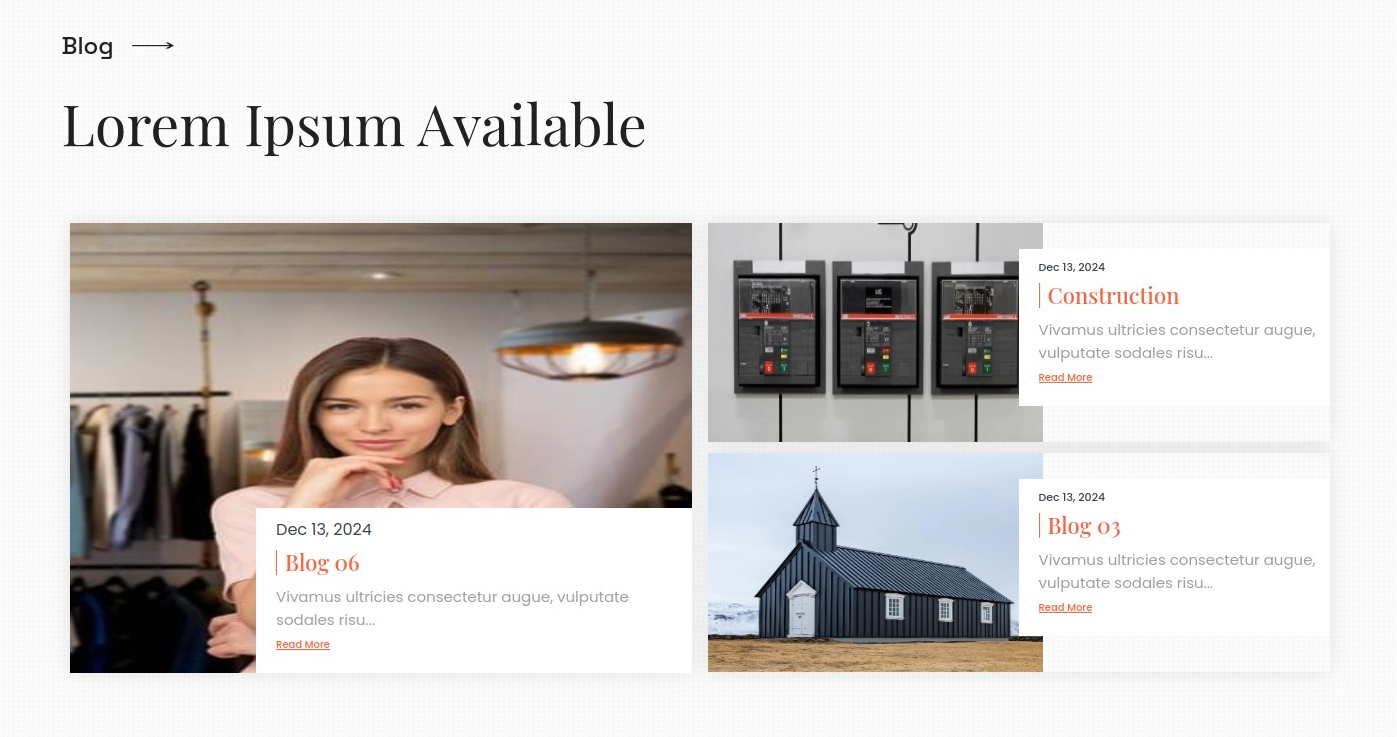
Final display of Blog Section

Set Client Logo Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Client Logo Section Step2.
- (a) Select Background image or Background Color
- Step 3.
- (a) Select Number Of Clients Logo To show
- Step 4.
- (a) Section Color



Final Display Of Clients Logo Section

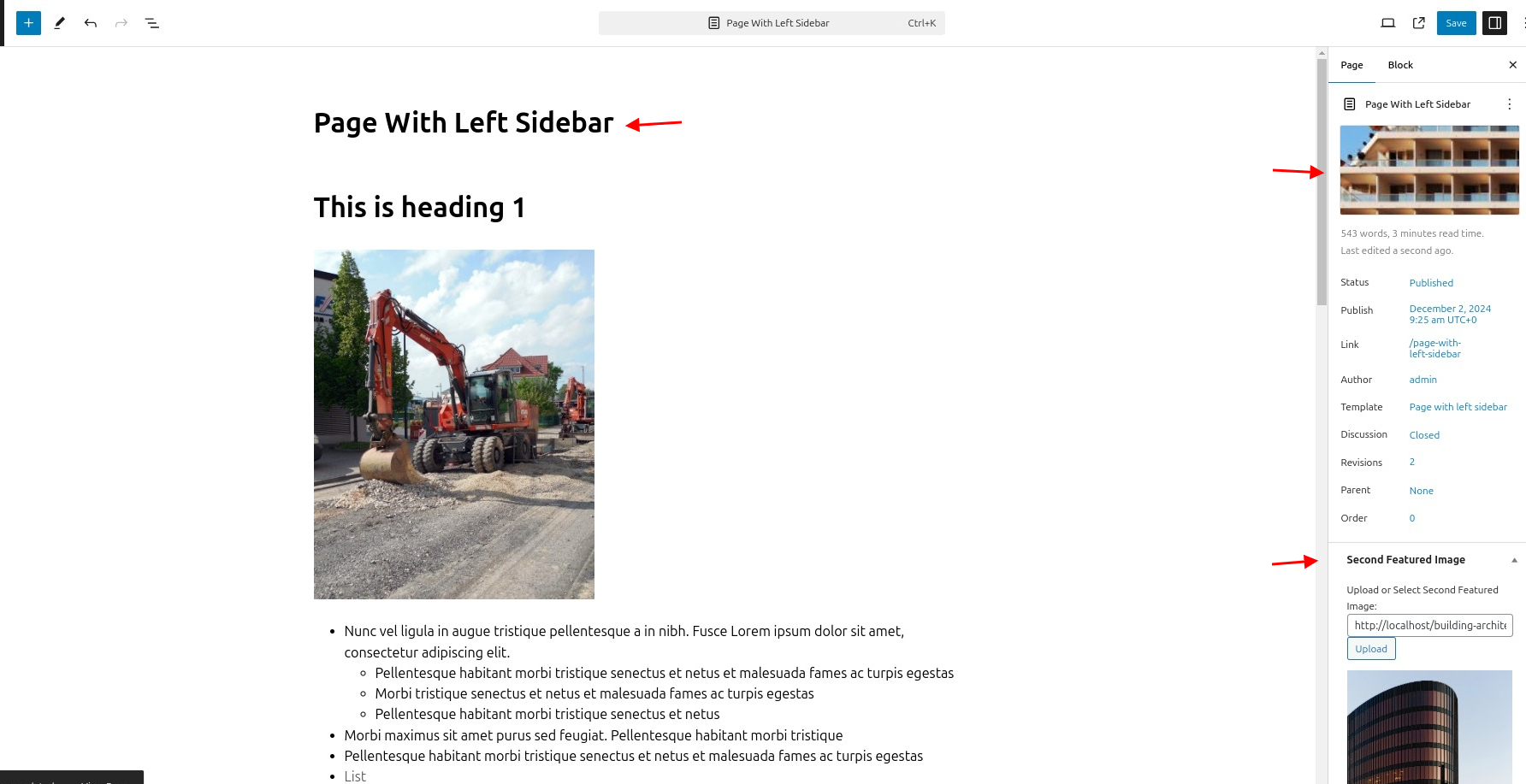
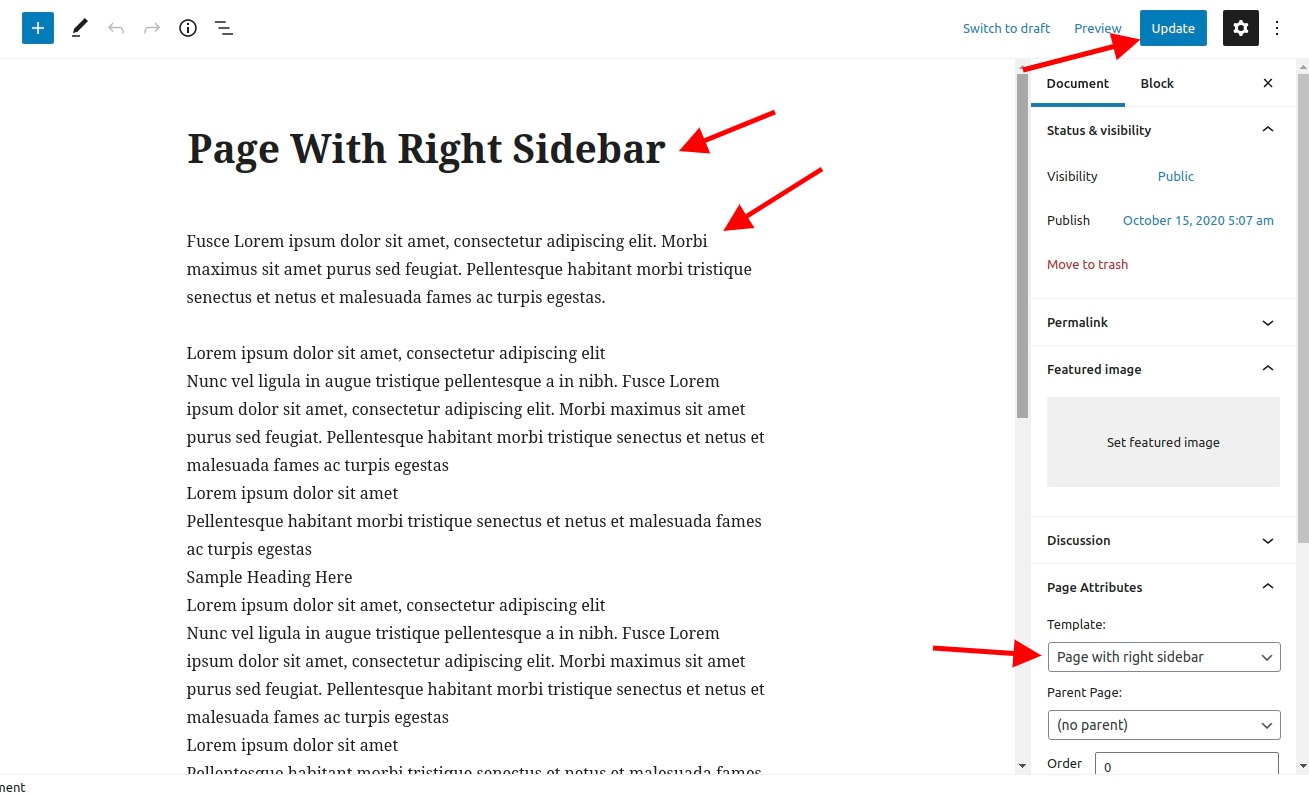
Setting up Page Template
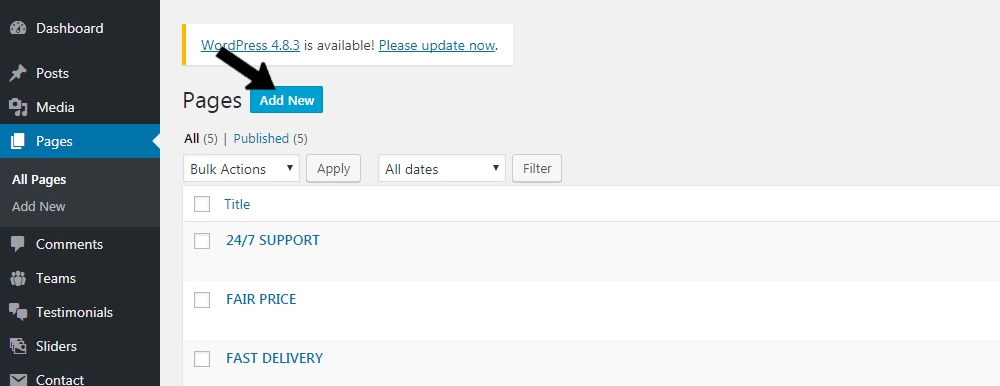
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
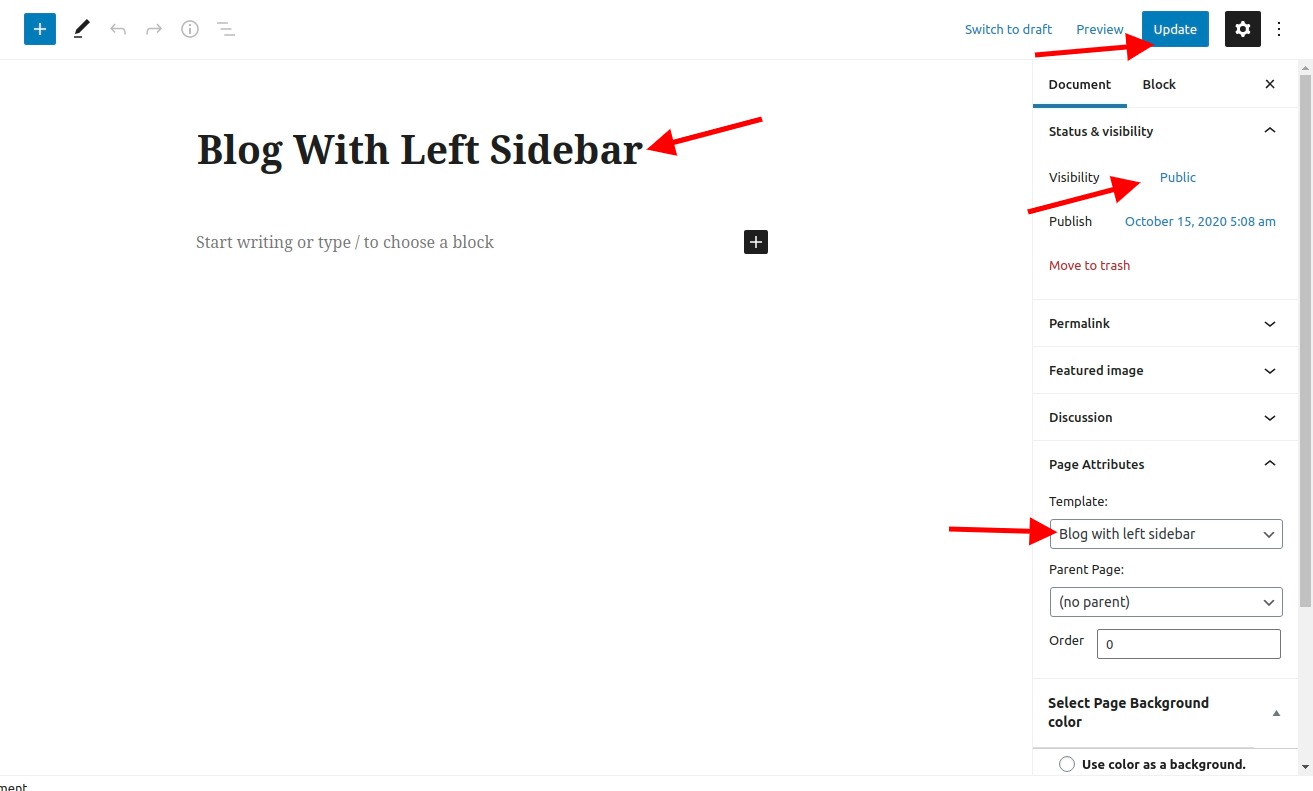
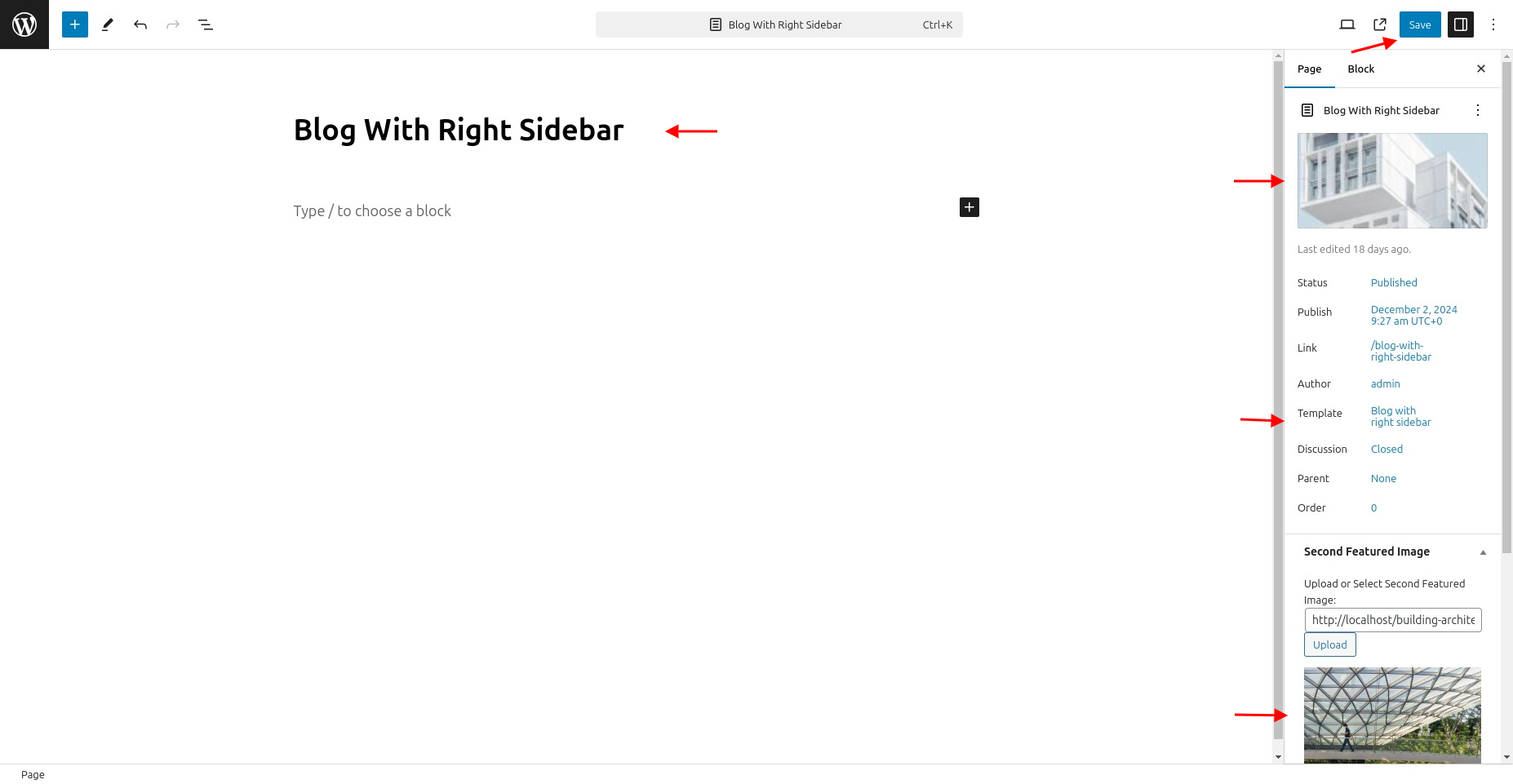
- Step 3. select template at right bottom of page


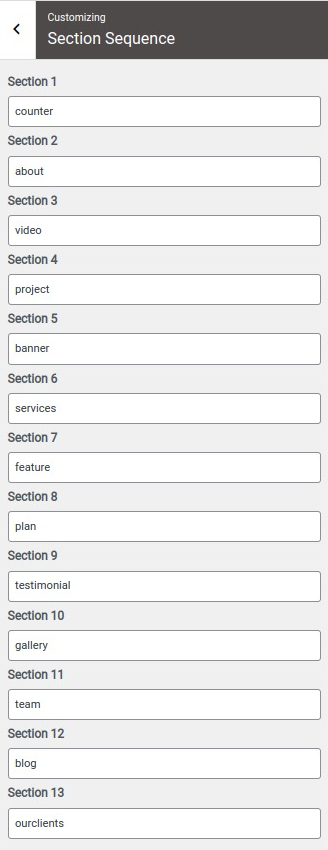
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

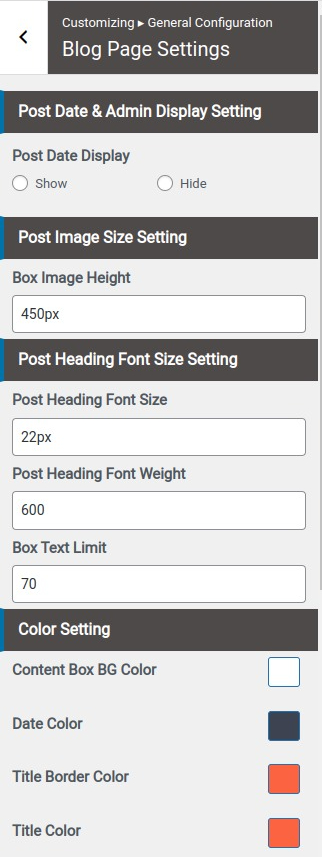
Set Blog page Setting
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Post page Date Settings

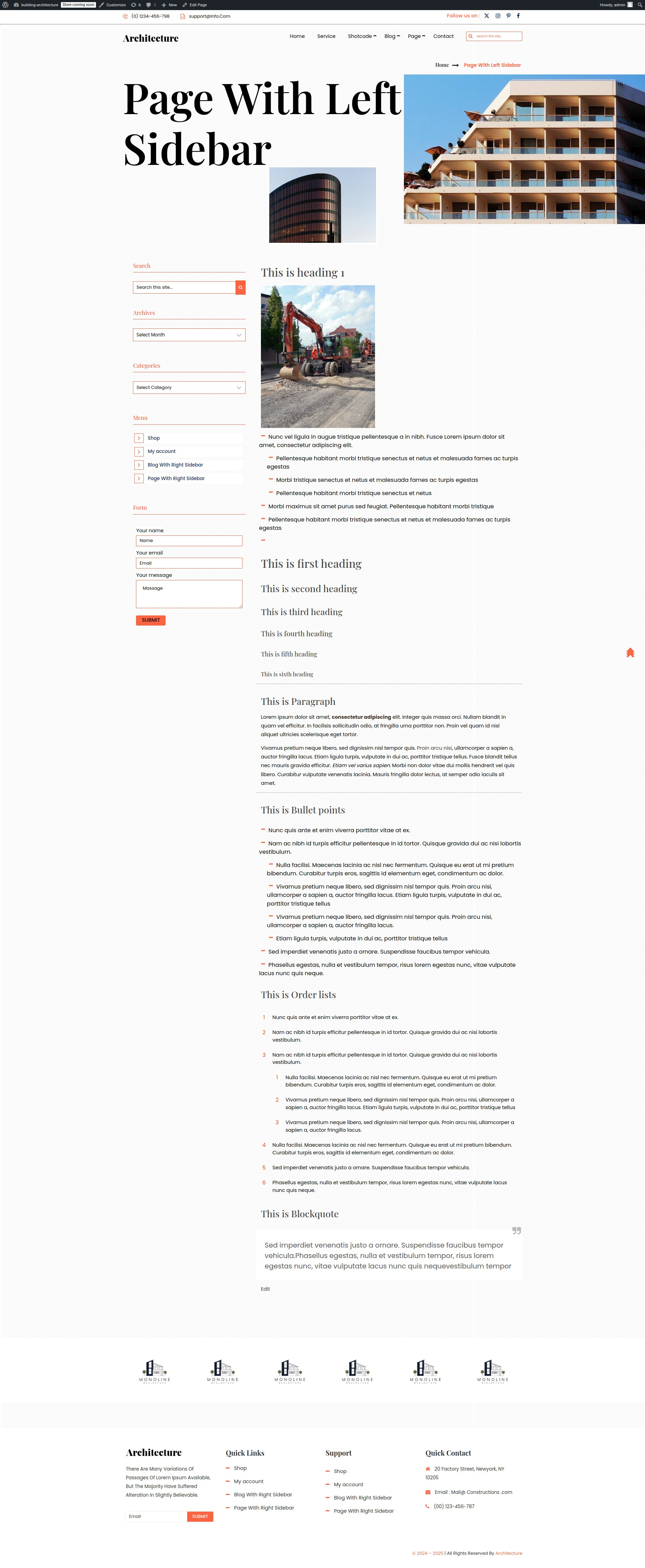
Inner Pages
Pages
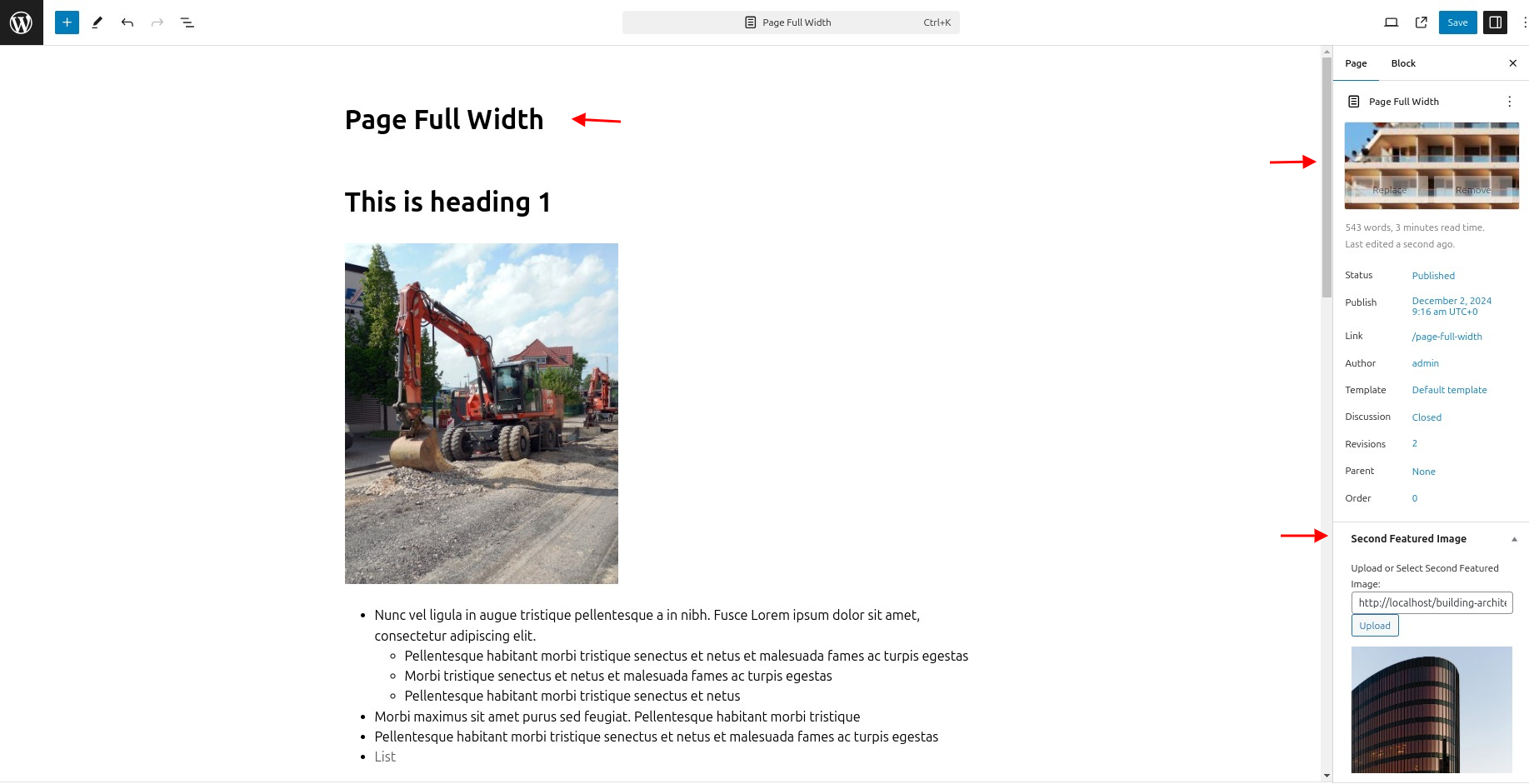
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Click Publish button

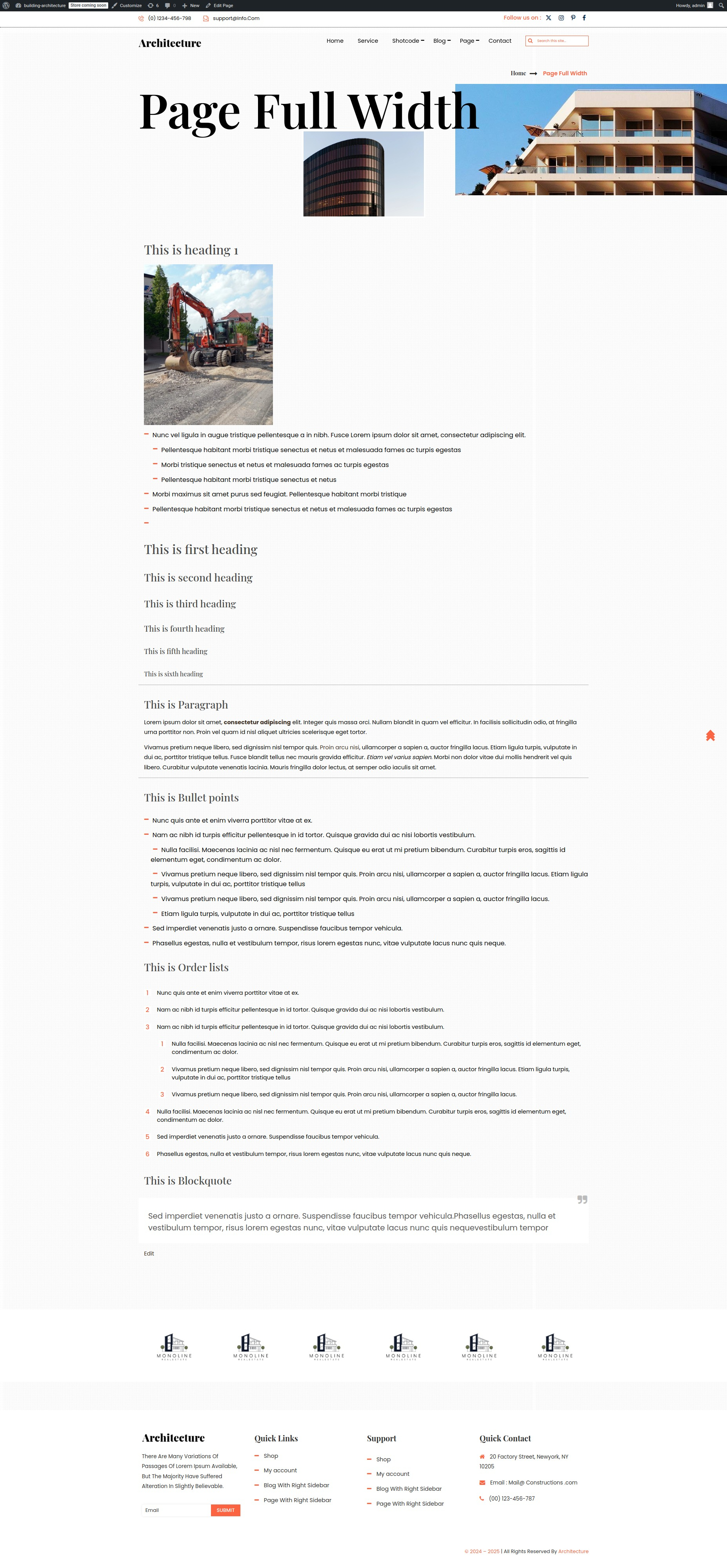
Full Width Inner Page

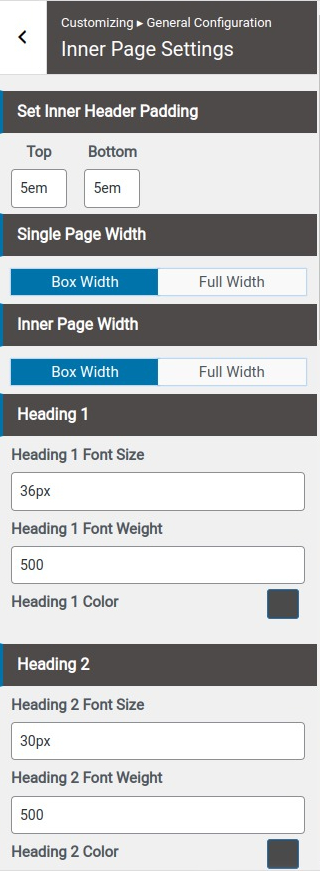
Set Inner Page Settings
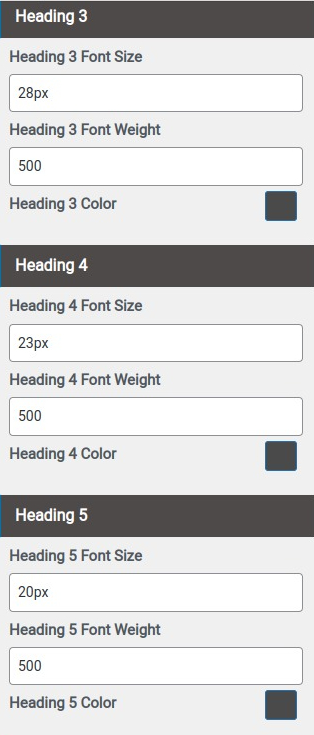
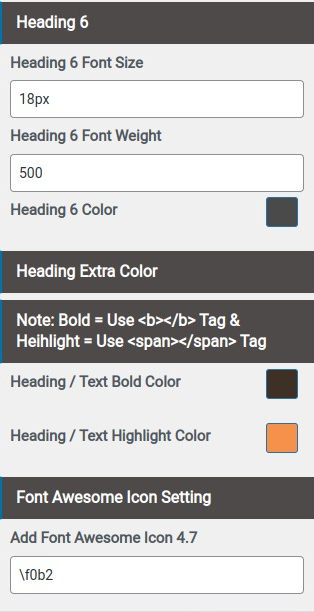
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page settings



Set Inner Page Colors:
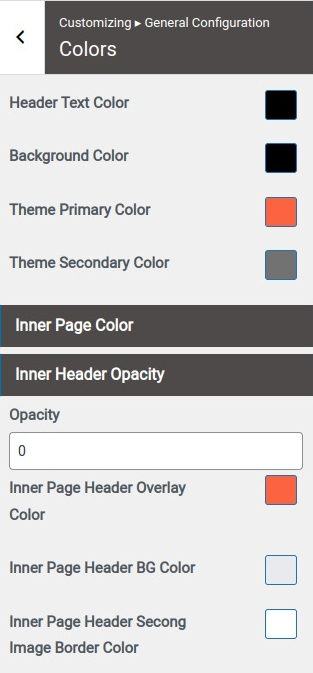
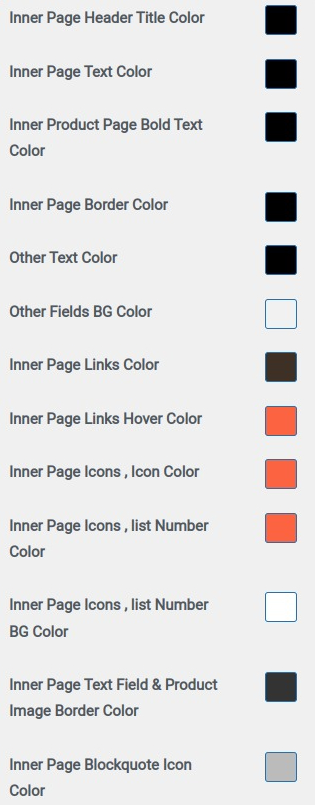
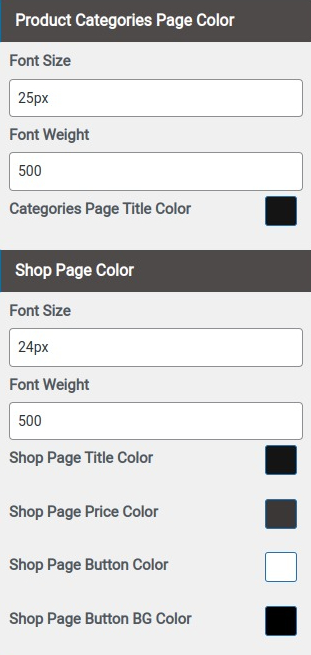
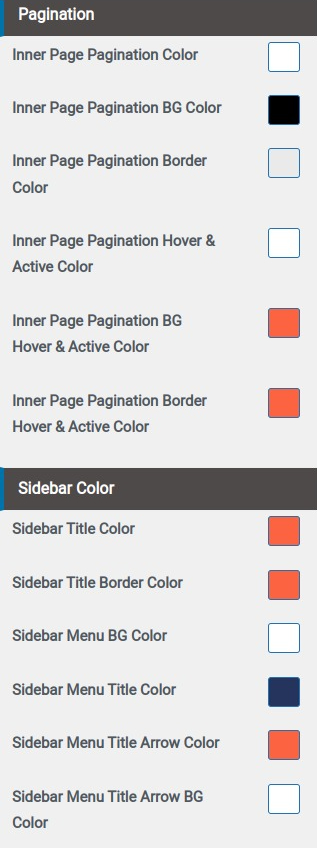
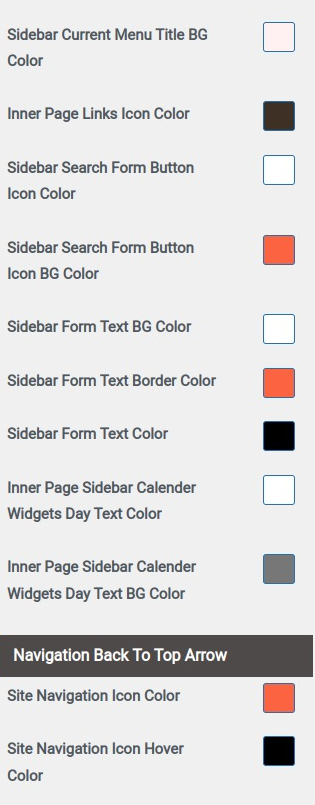
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors





Blog
Setting up full width blog
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
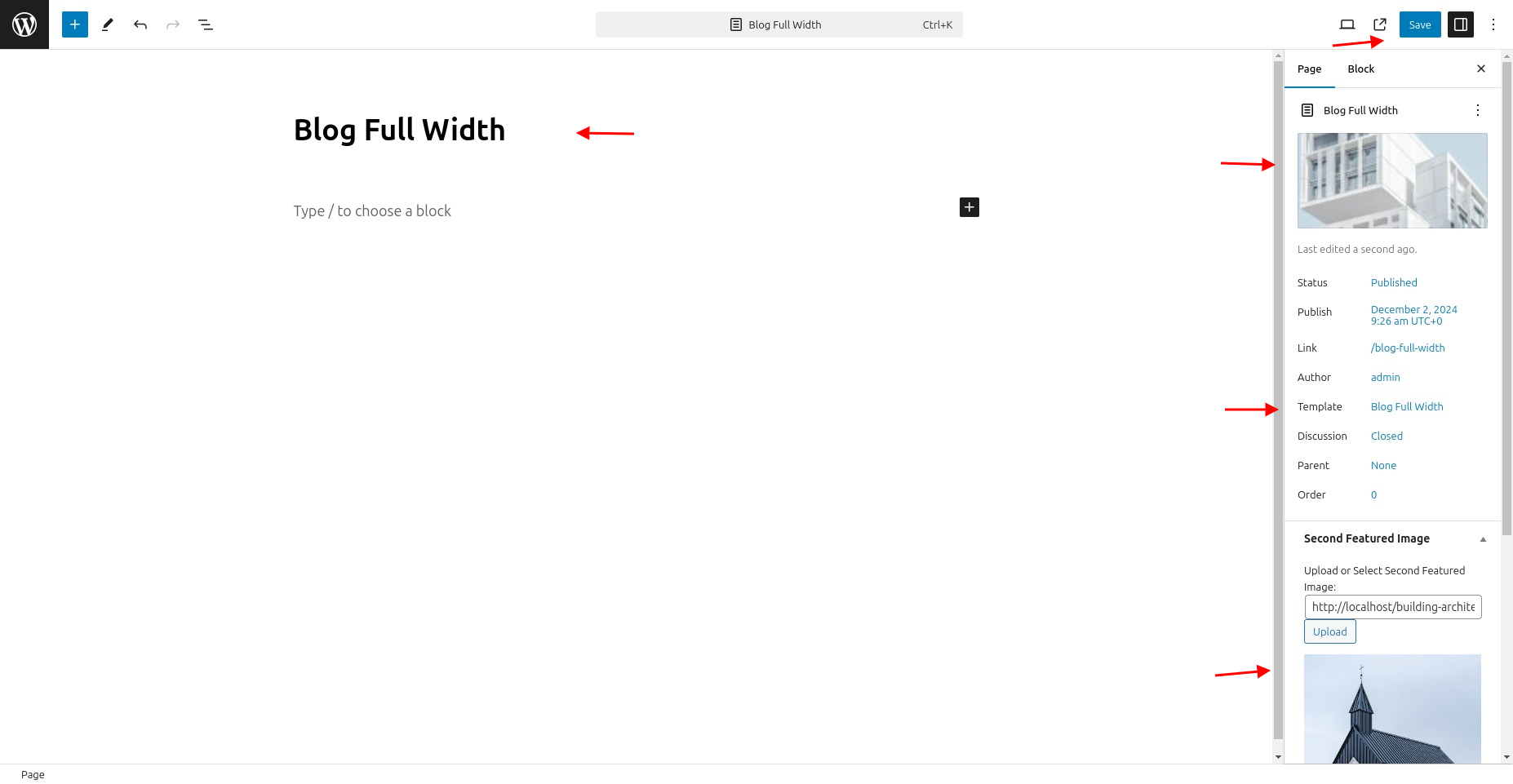
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

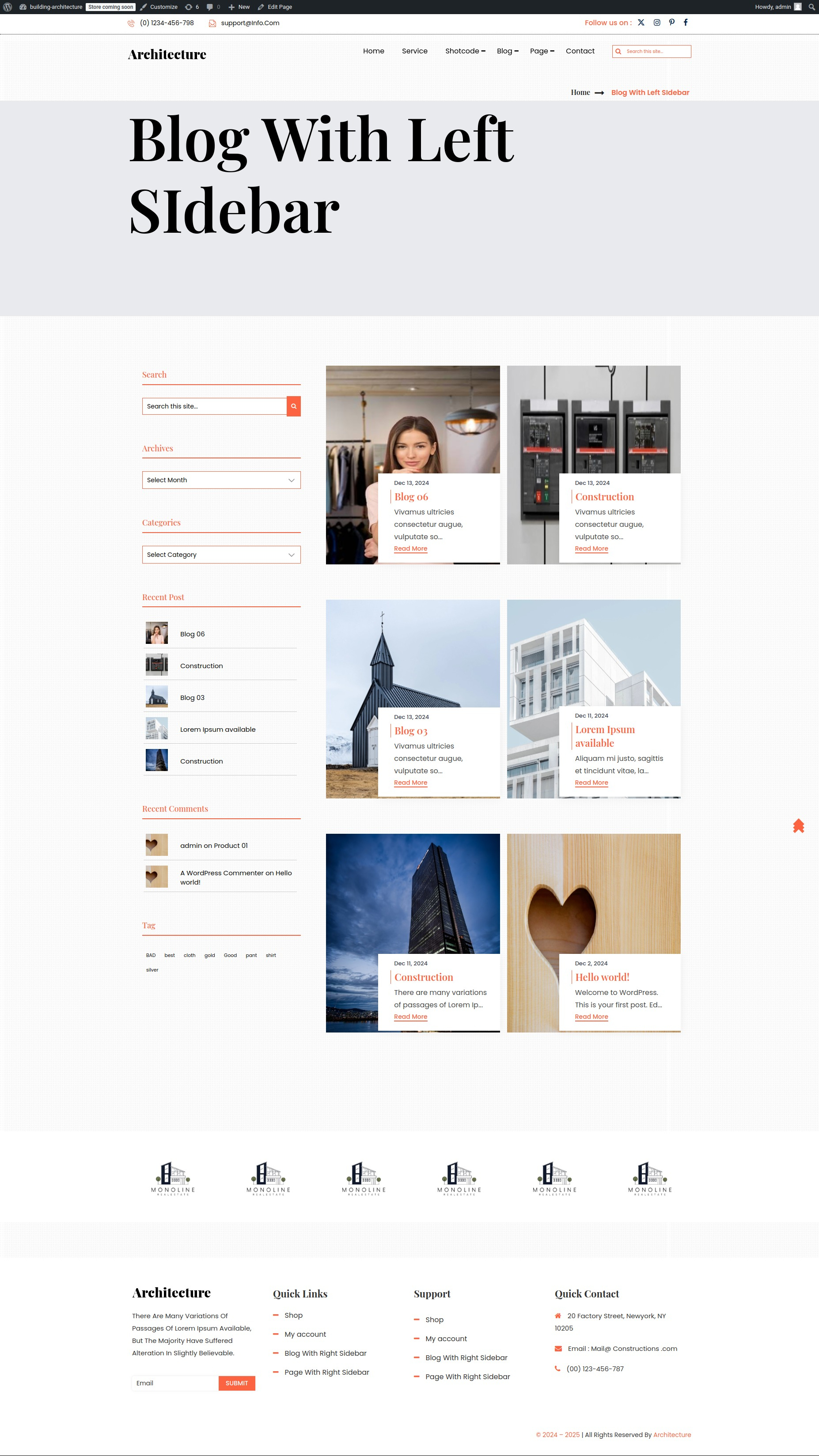
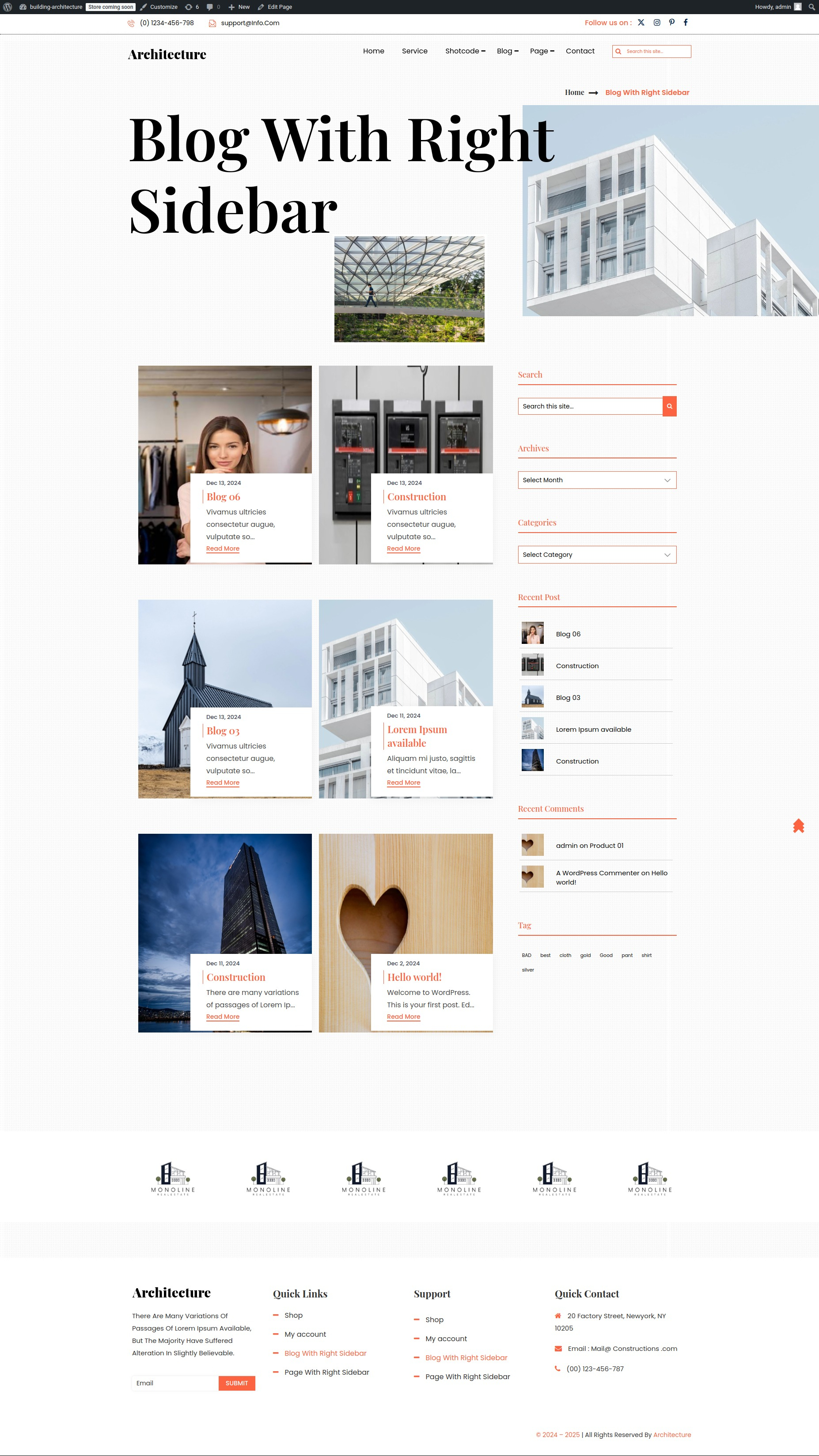
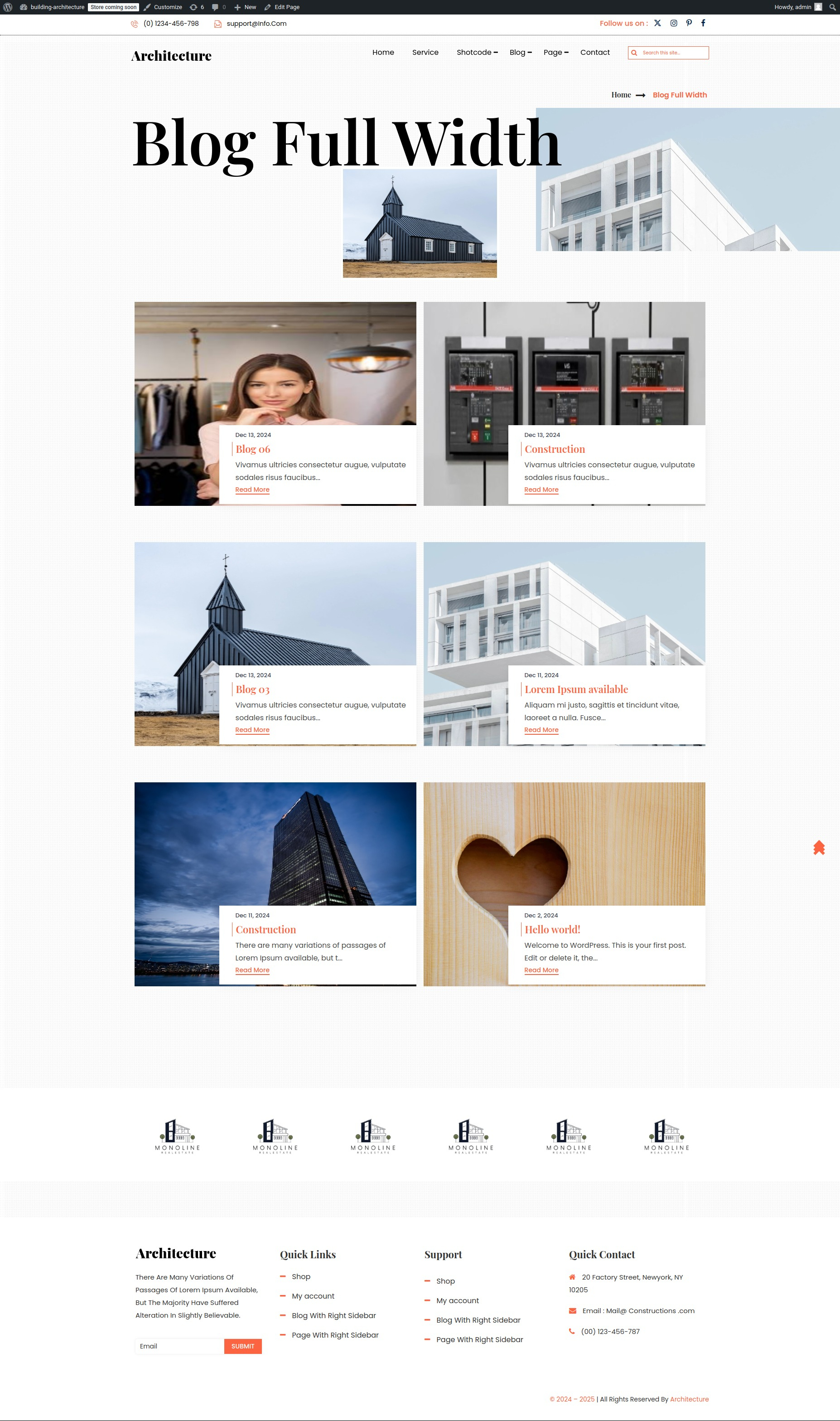
Blog Full Width Inner Page

Contact Us
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
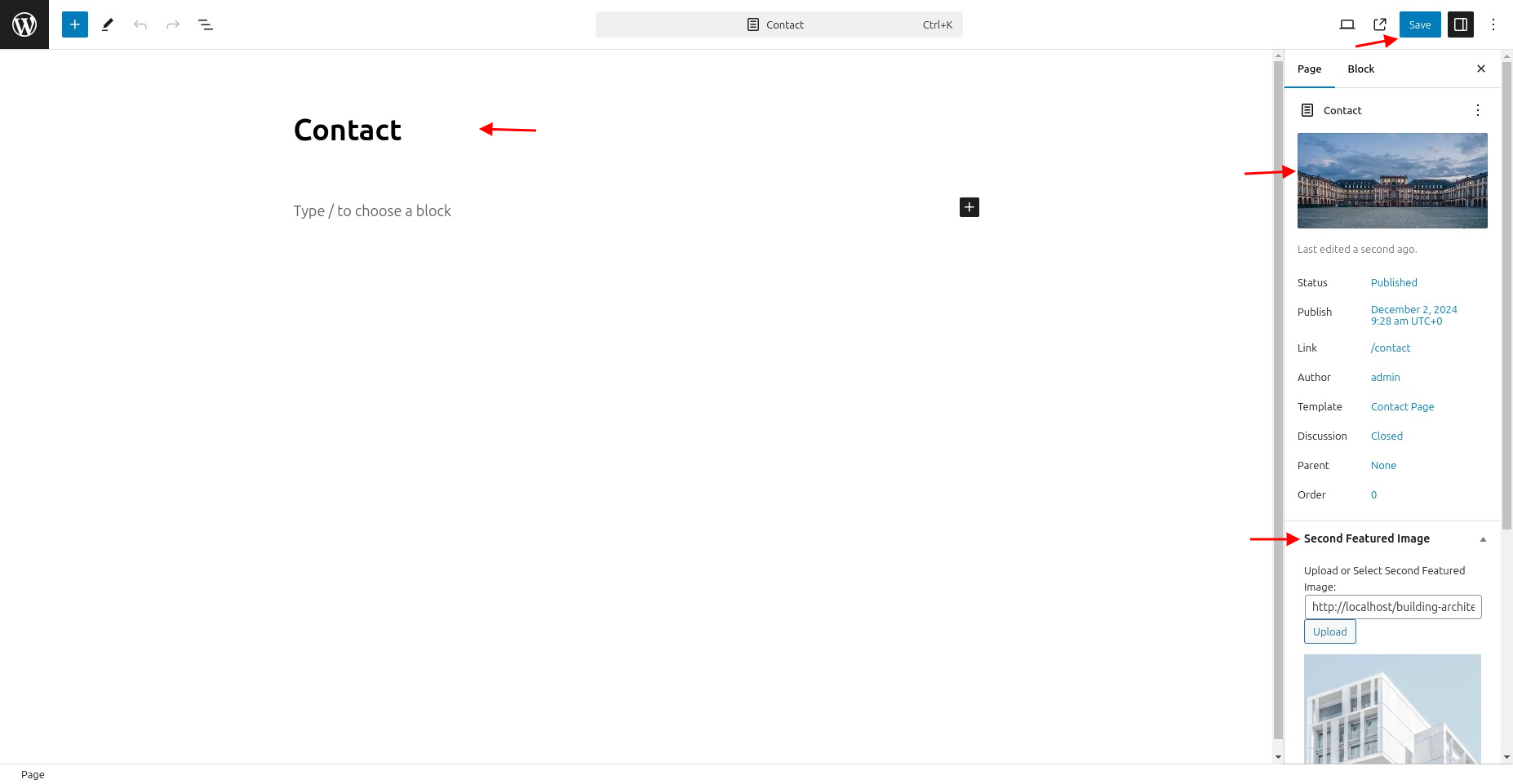
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
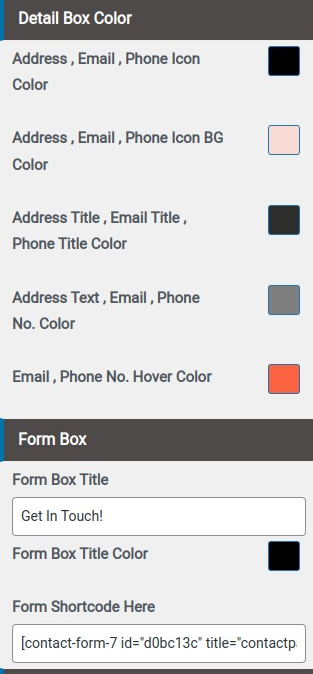
- (a) Add Form Title & Form Shortcode
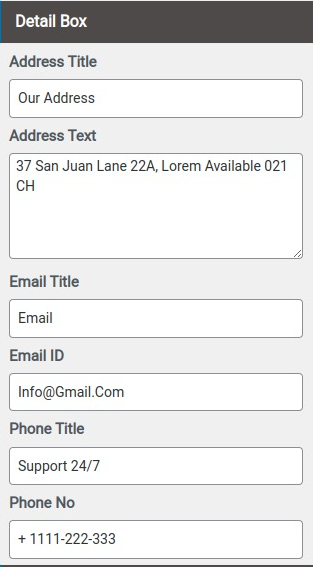
- Step 6. fill Contact us details
- (1) Add Address Label
- (2) Add Address
- (3) Contact us Email label
- (4) Contact us Email
- (5) Add Contact us Phone Label
- (6) Add Contact us phone no.
- (7) Select Colors





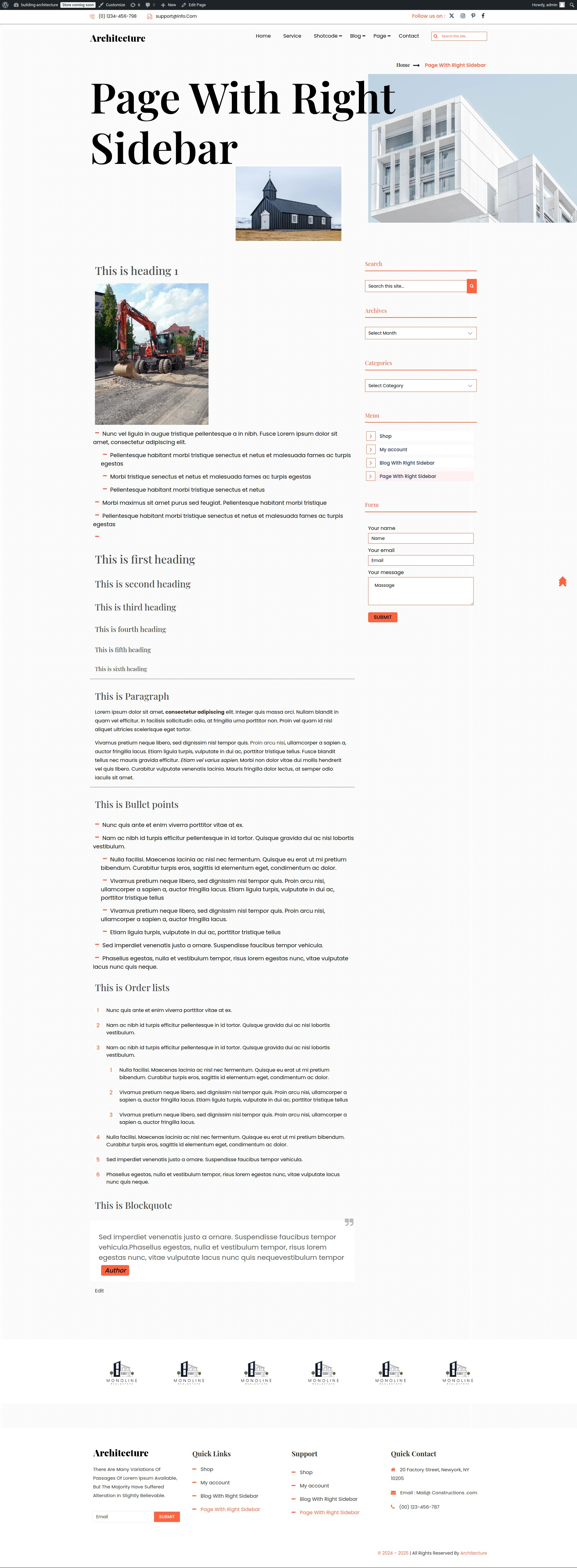
Contact Us Inner Page

Shortcodes
Setting up FAQ'S Shortcode
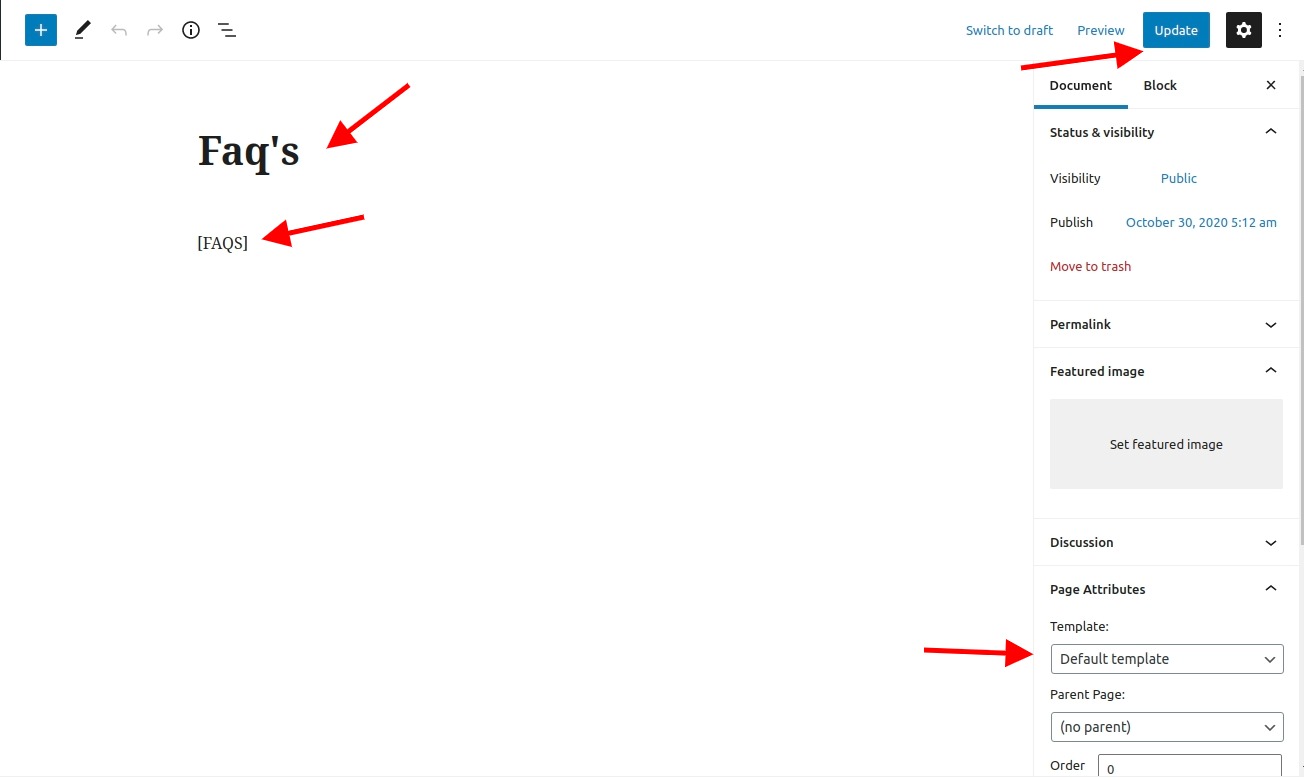
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

After adding shortcode FAQ'S look

Setting up Team Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
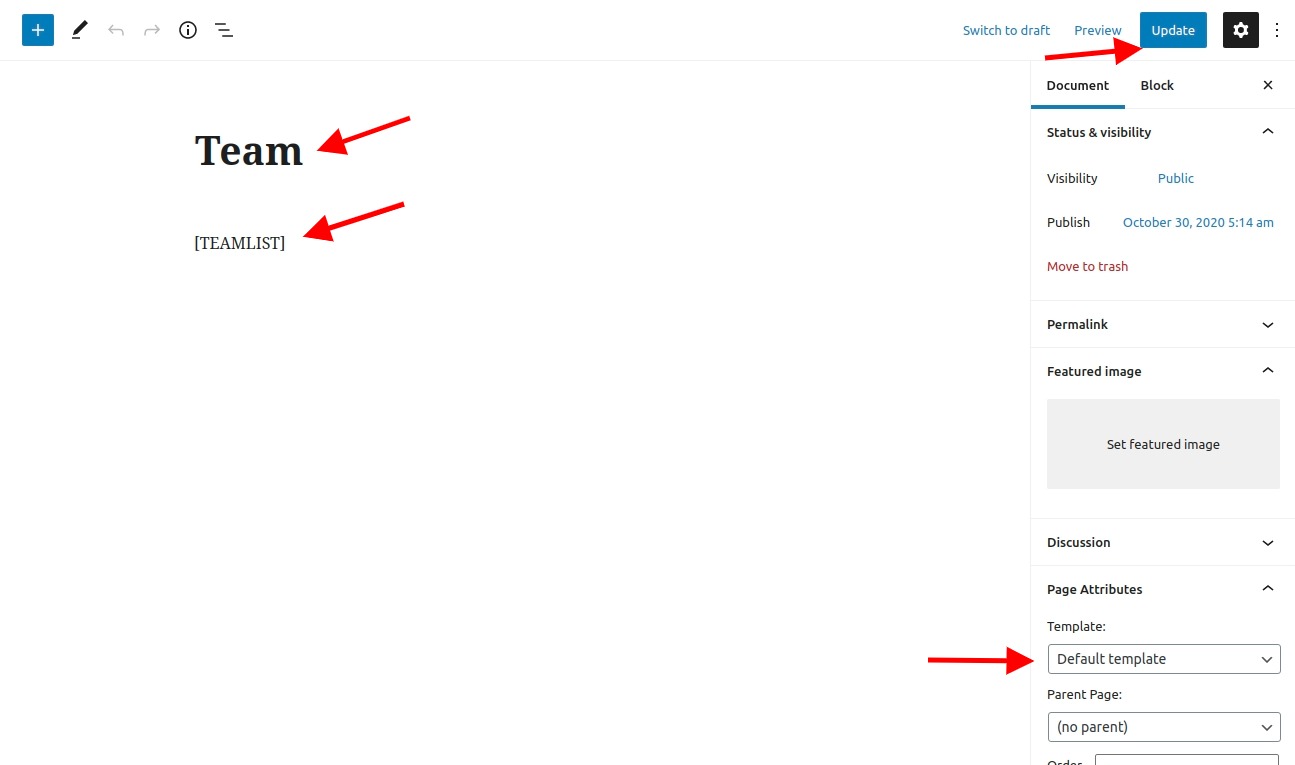
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
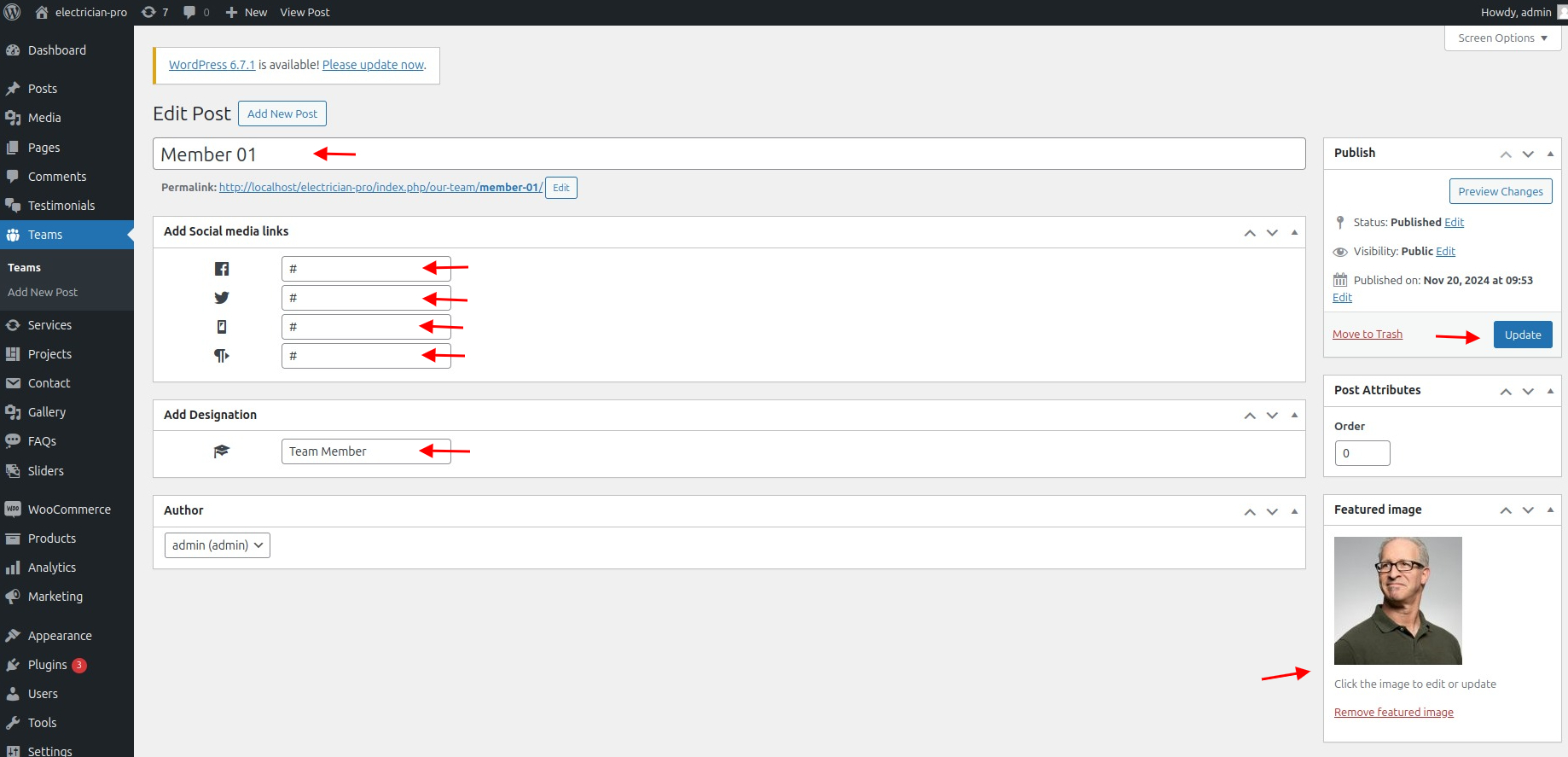
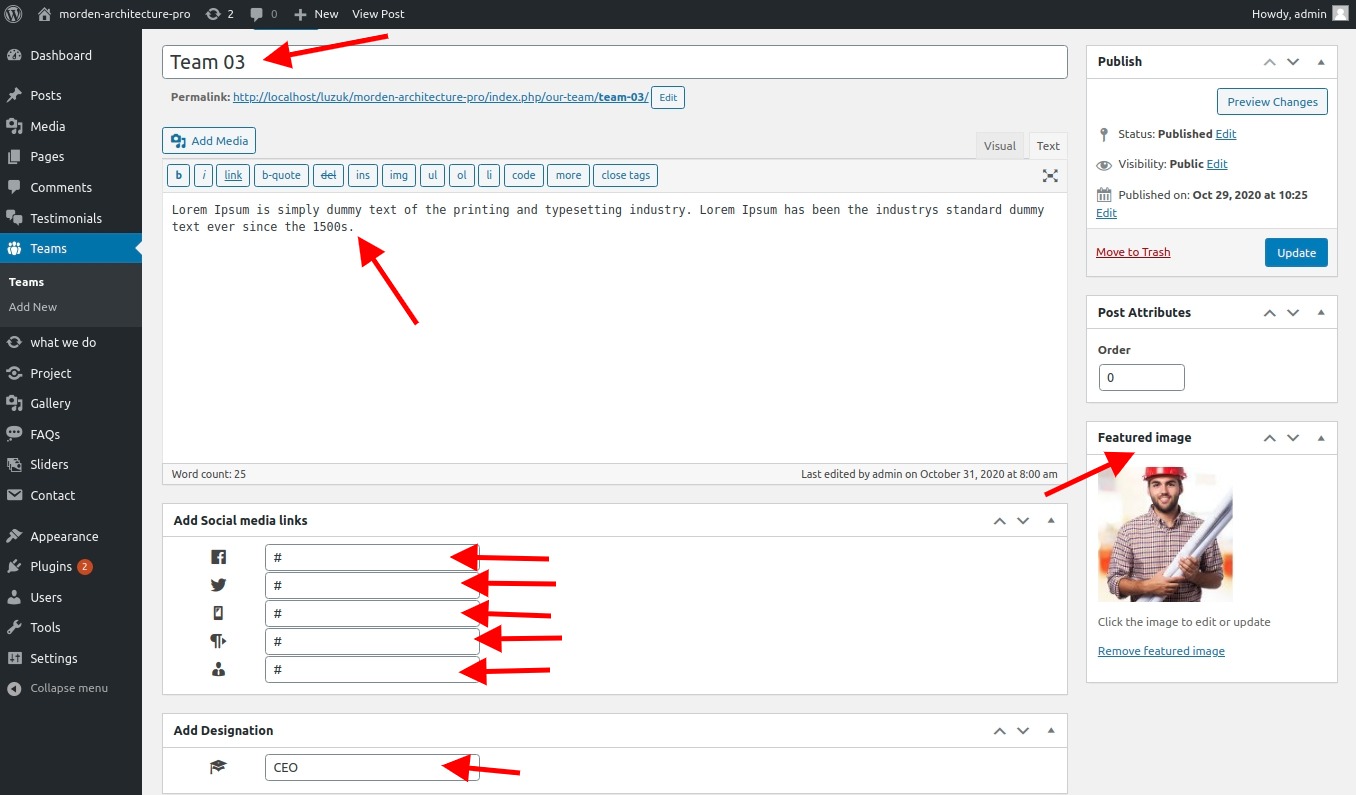
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add Member Name
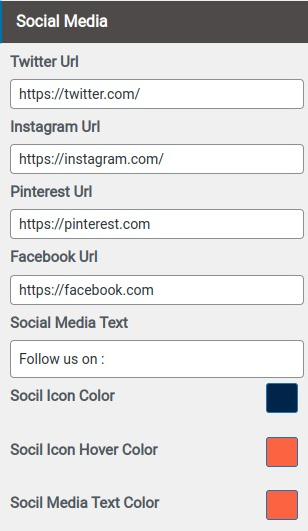
- 2. Add Social Media Links
- 3. Add Designation
- 4. Set Featured Image
- 5. Click On Publish Button


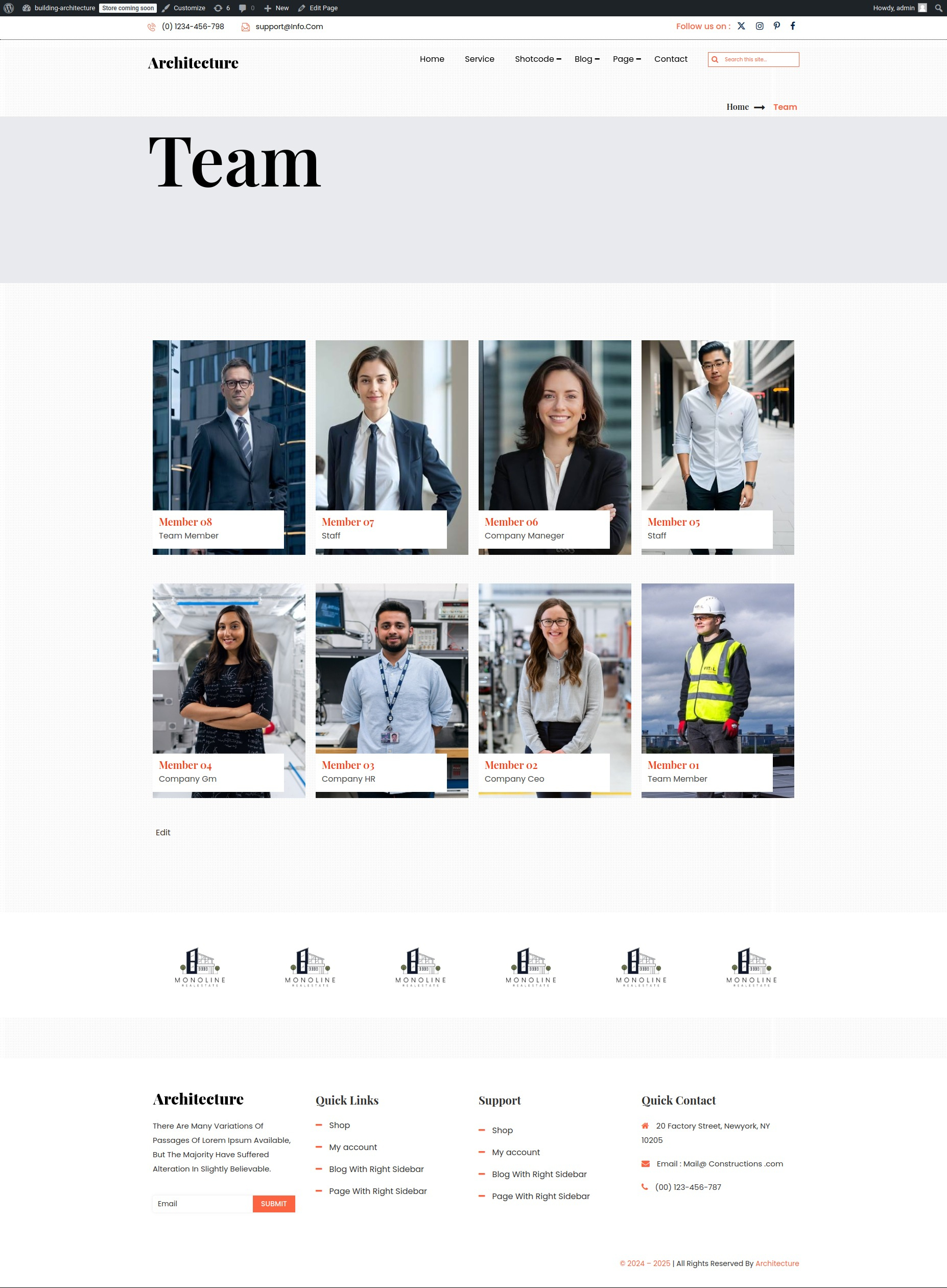
After adding shortcode Team look

Setting up Testimonial Shortcode
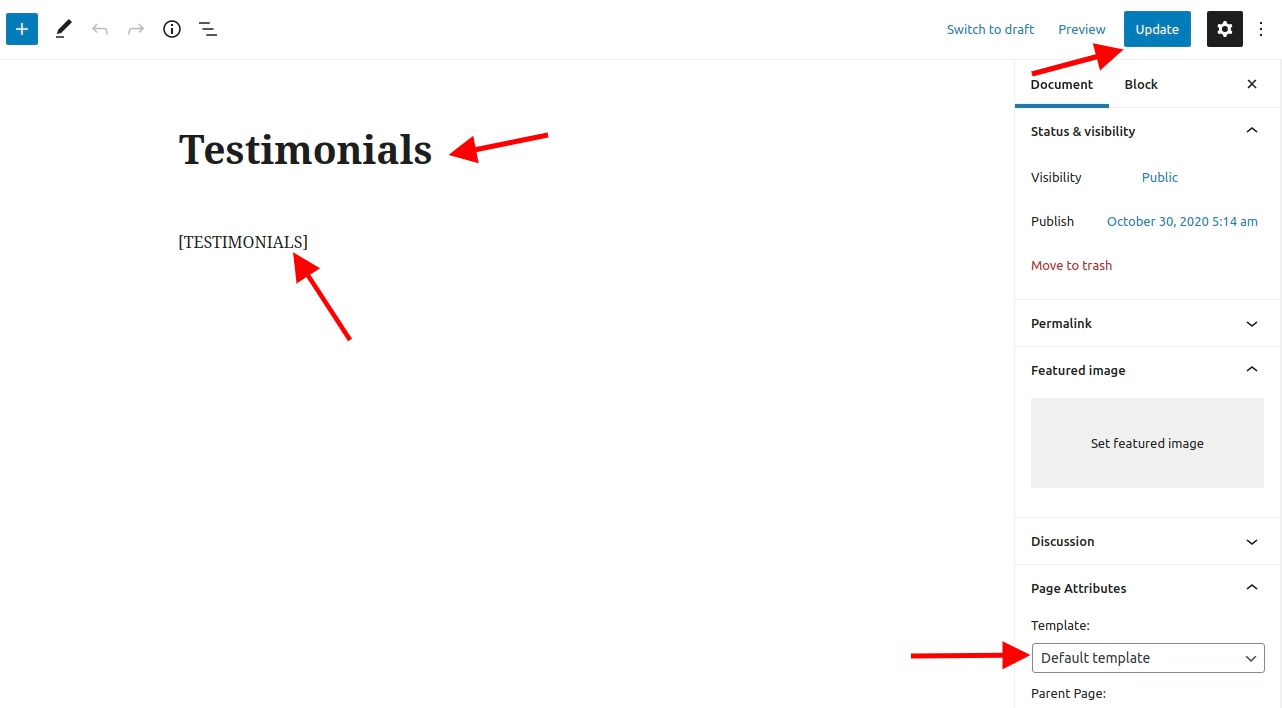
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

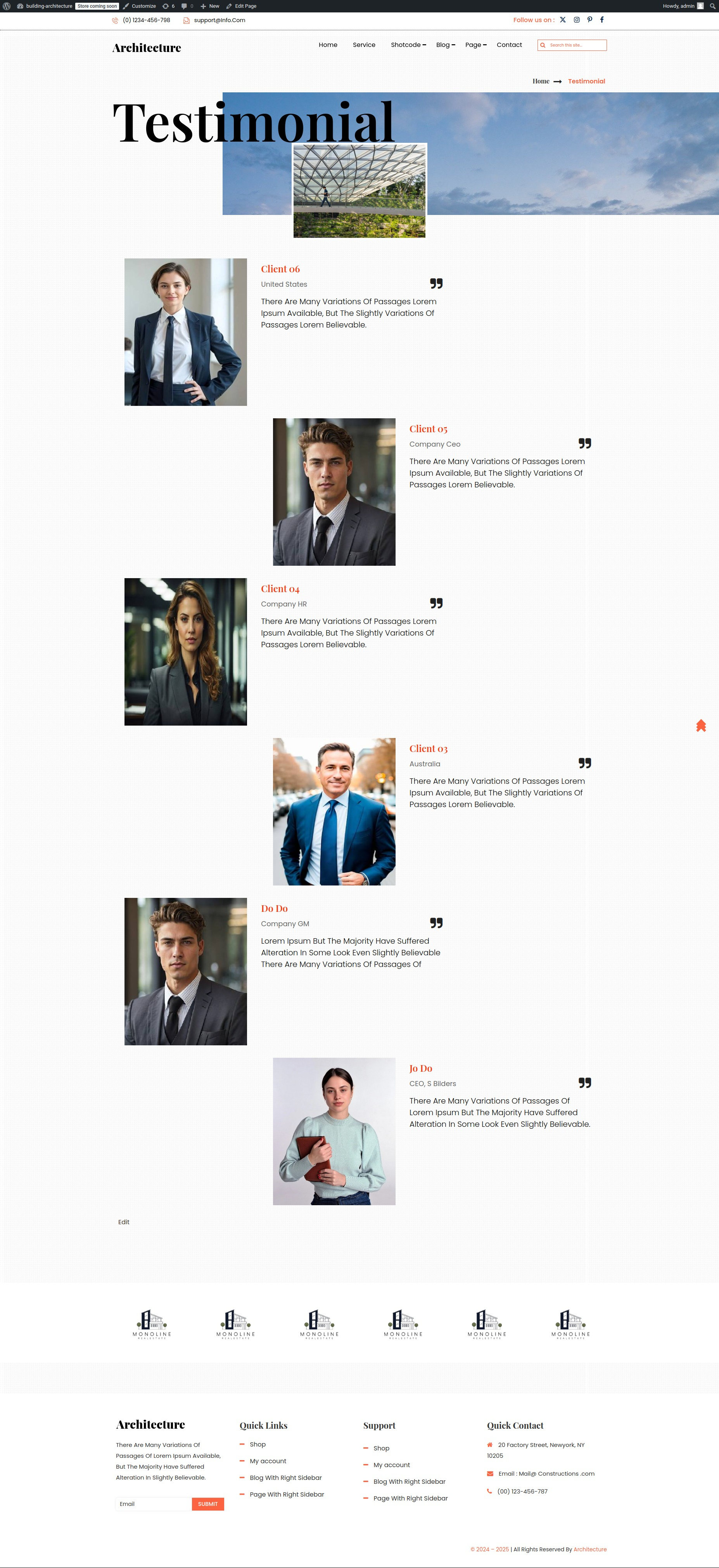
After adding shortcode Testimonial look

Setting up Gallery Shortcode
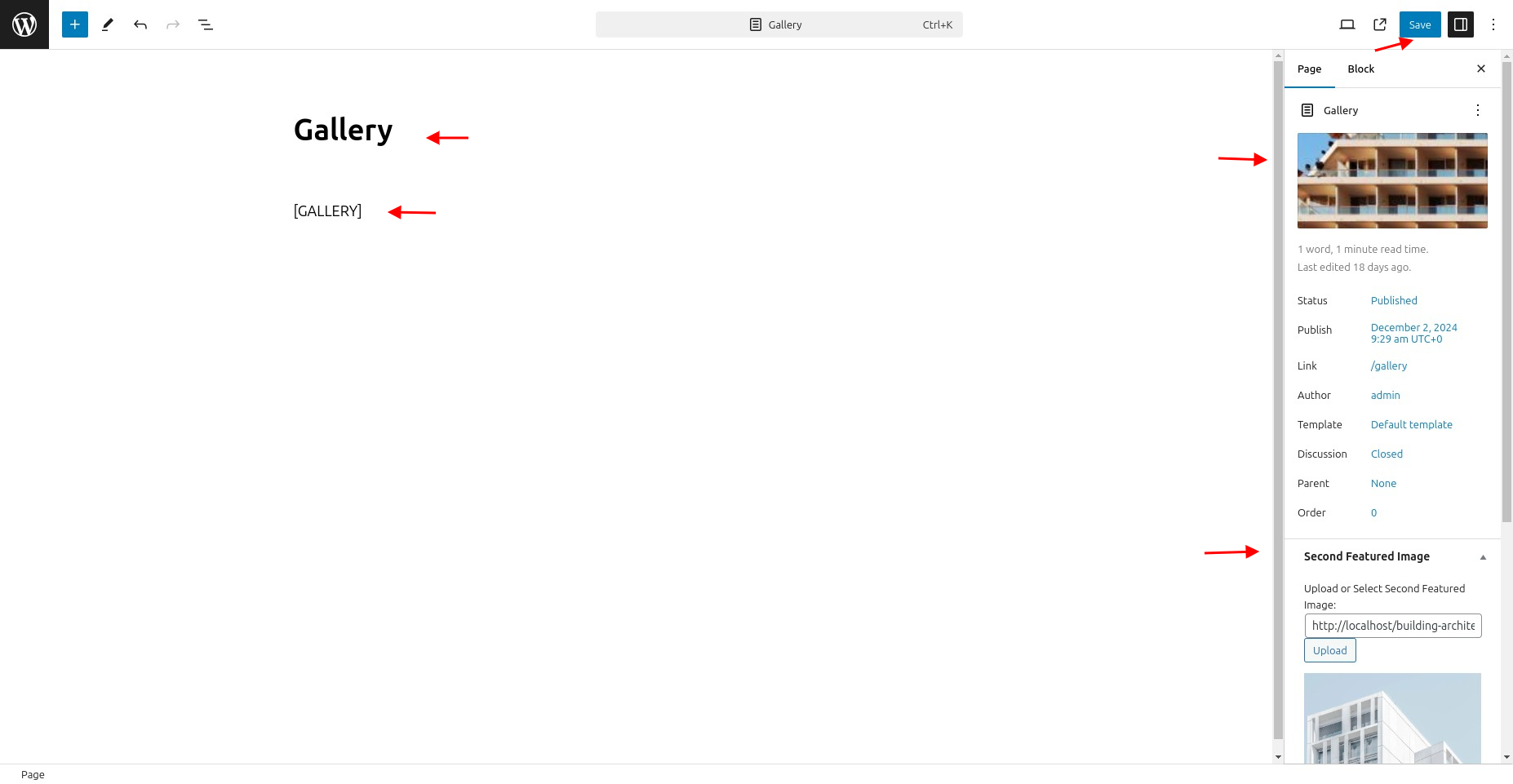
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

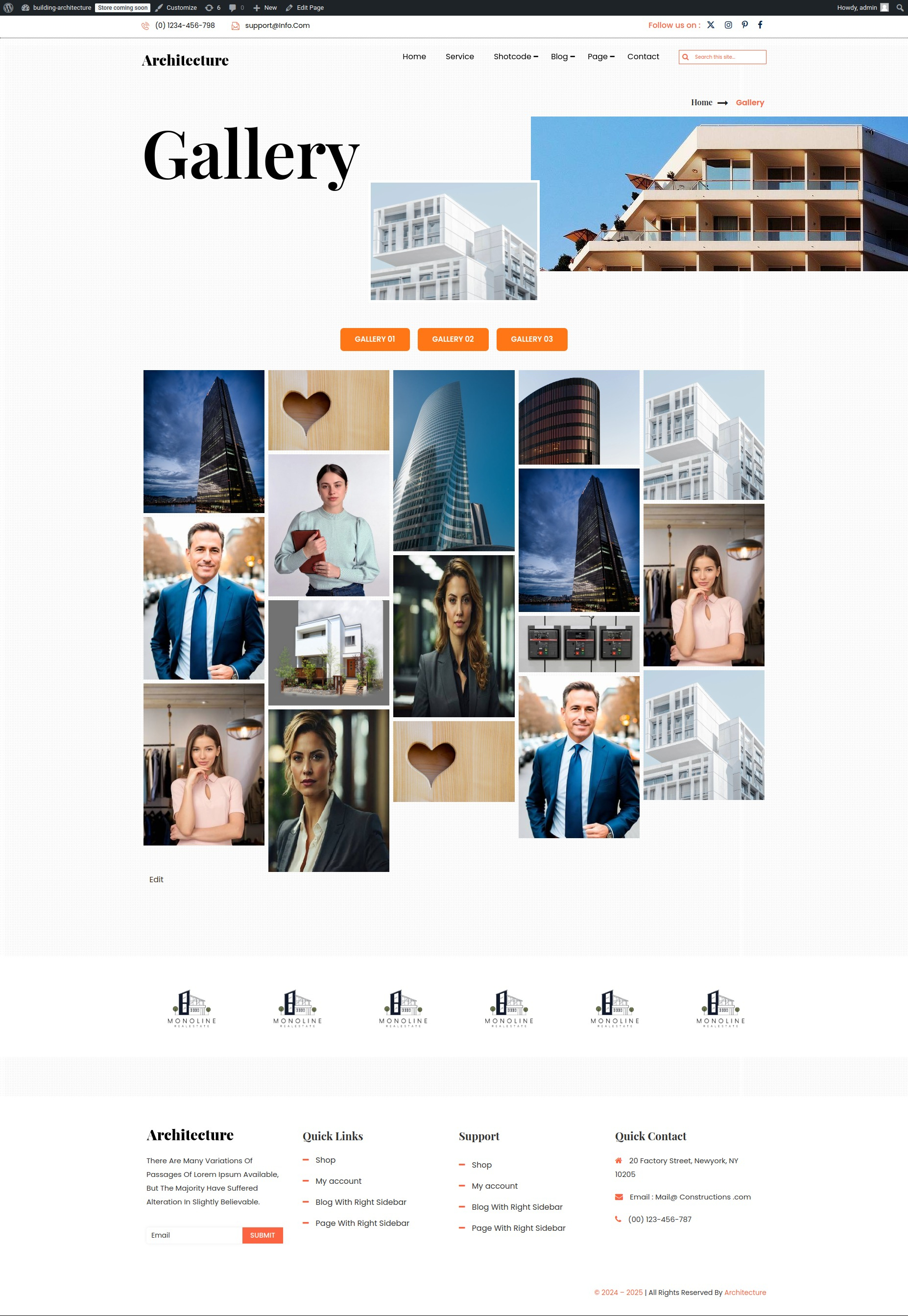
After adding shortcode Gallery look

On Click Of Gallery Image, Gallery look

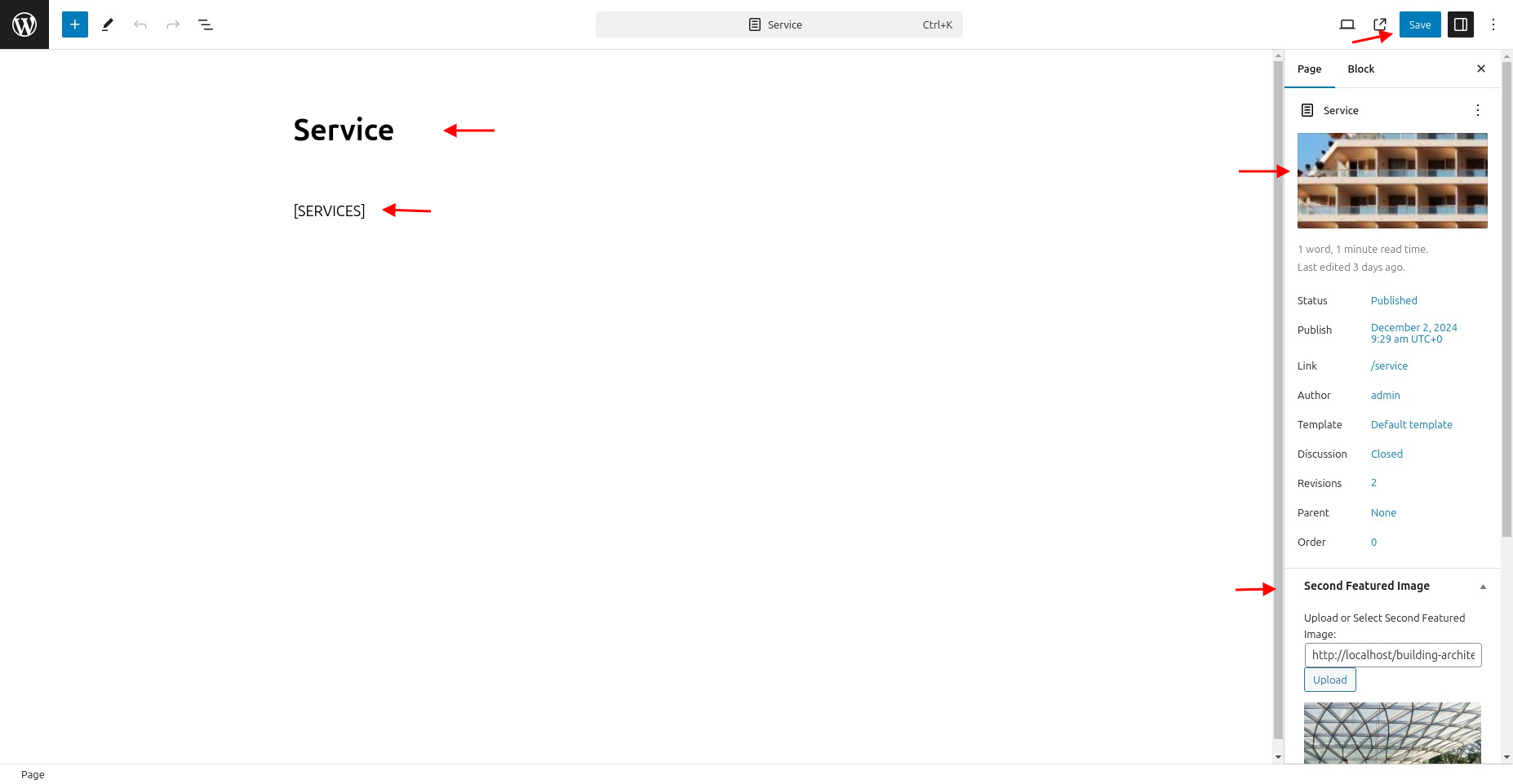
Setting up Service Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Service Shortcode "[WHATWEDO]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Service shortcode in page

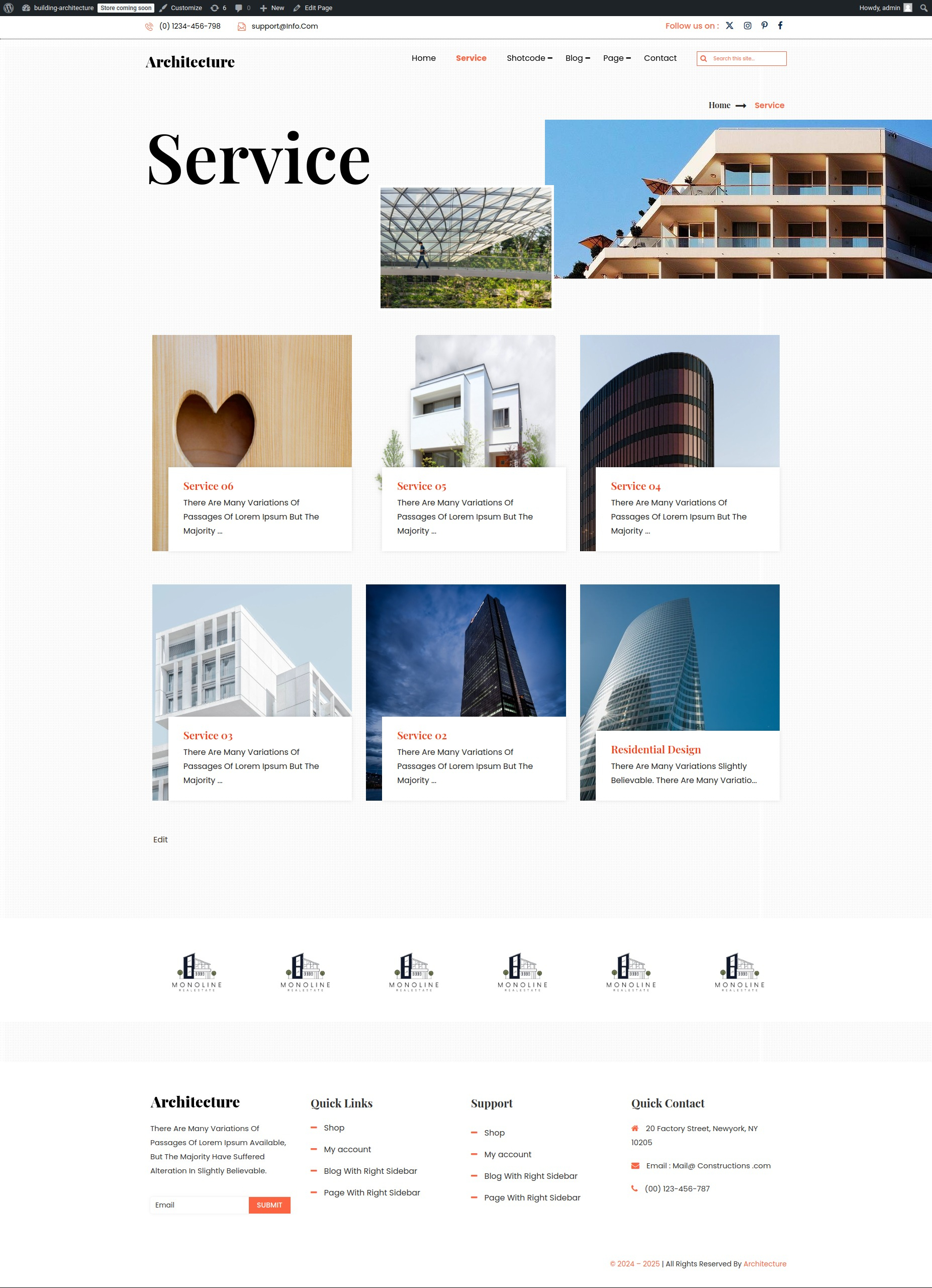
After adding shortcode Service look

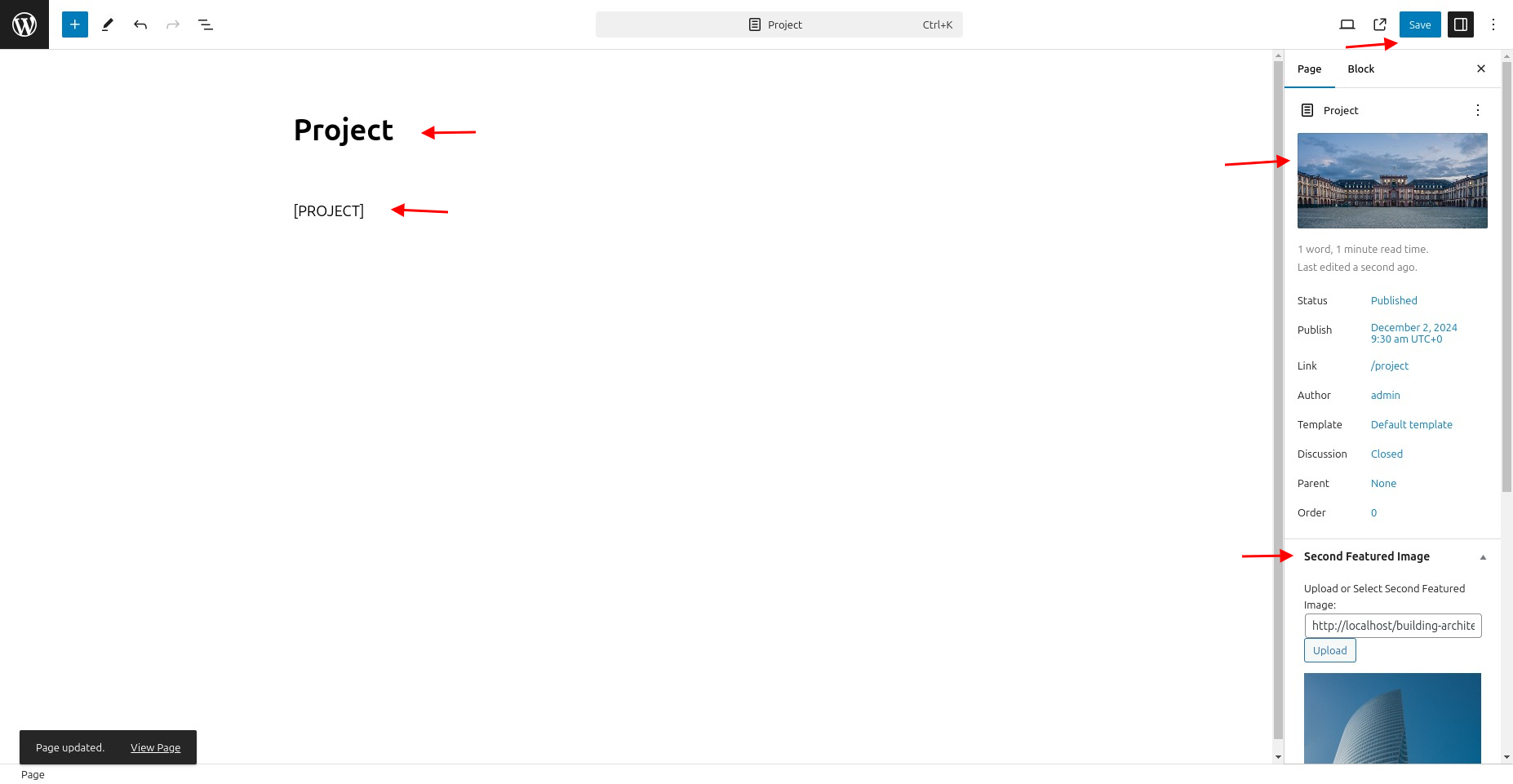
Setting up project Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Project Shortcode "[PROJECT]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Project shortcode in page

After adding shortcode Services look

Set all Shortcode Page Color
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages