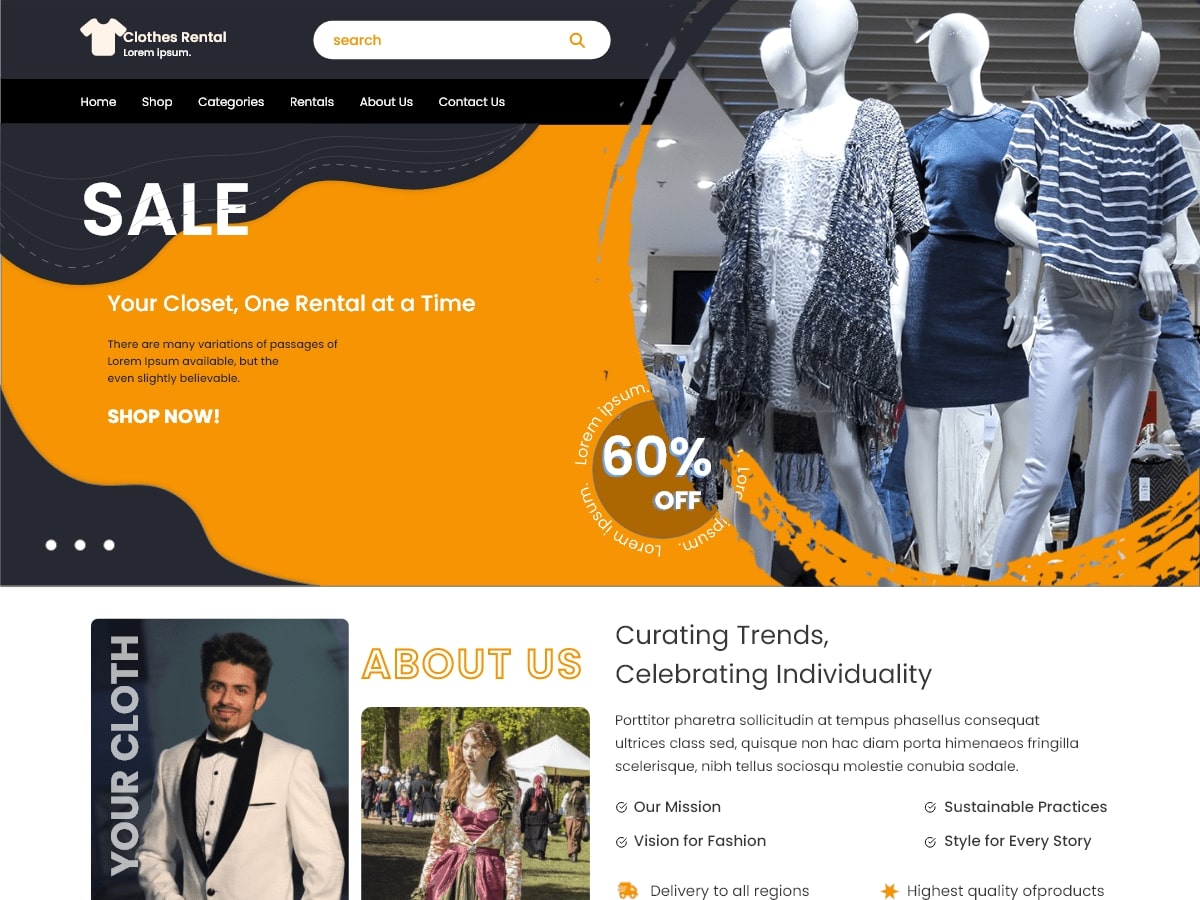
This section will show by default home page of your site when you will activate your theme on wordpress.
Rental Cloths Pro
Introduction
Thank you for using our Rental Cloths WordPress Theme. We are very glad that you have chosen Rental Cloths WordPress theme for your website.
Rental Cloths theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
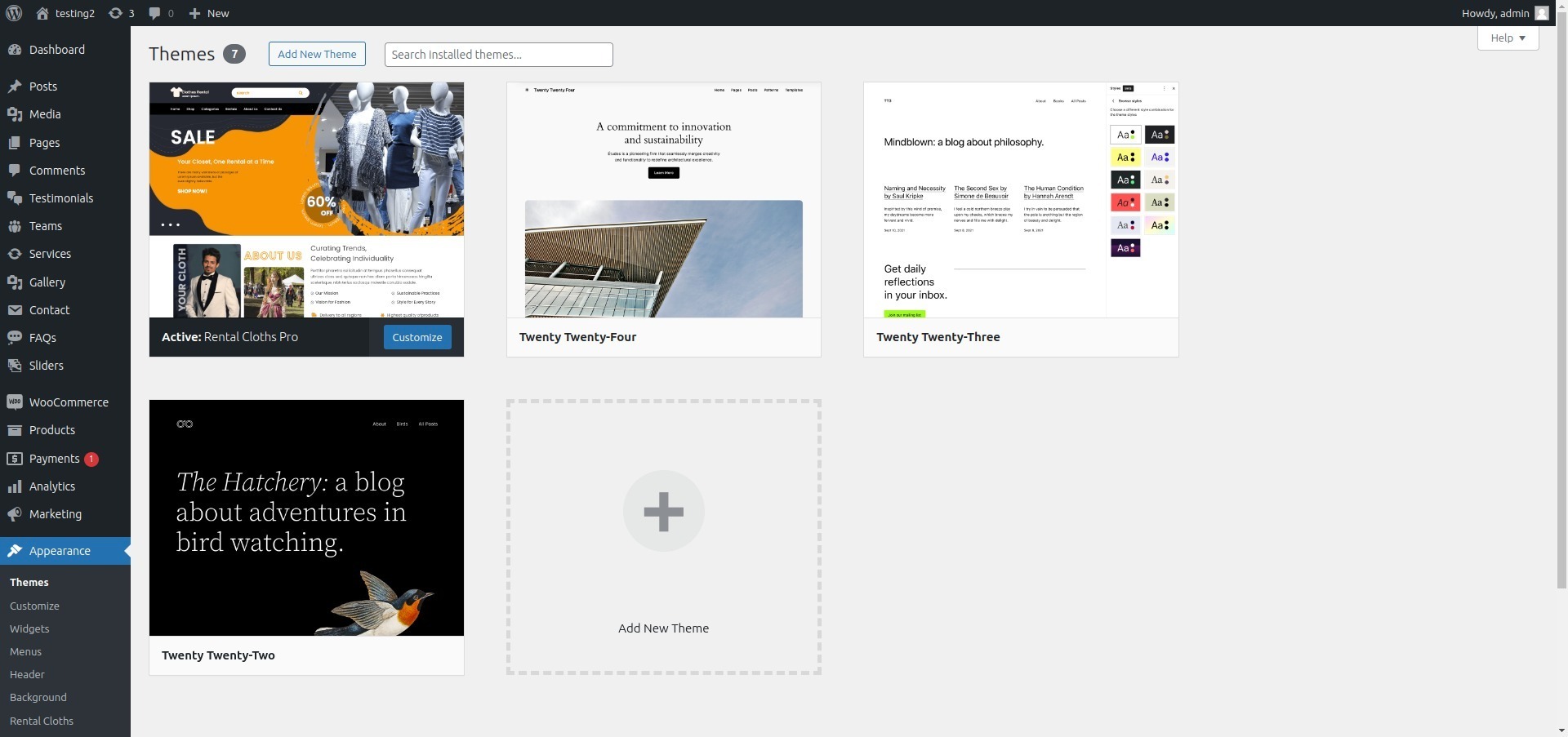
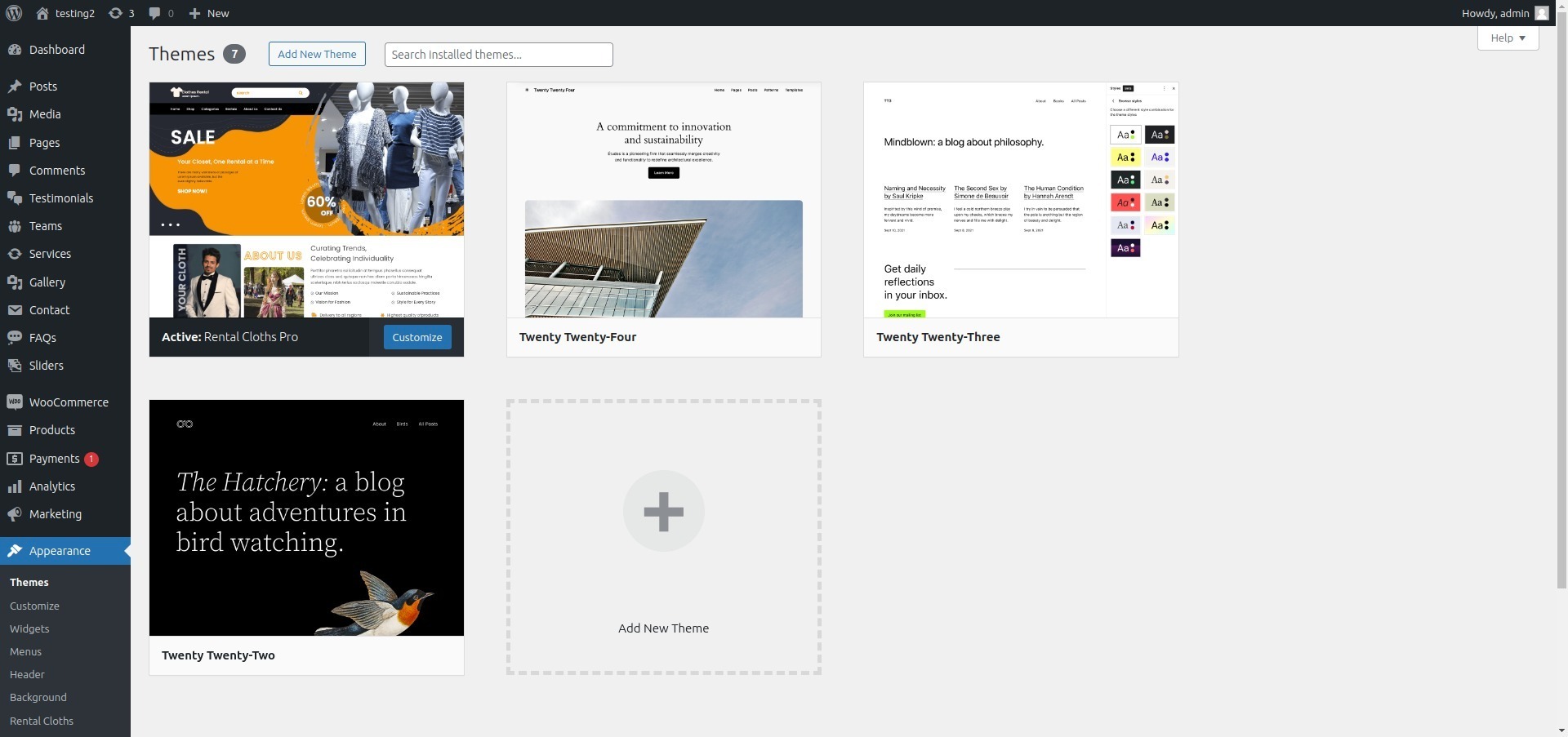
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download rental-cloths.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find Rental Cloths theme from list
- Step 5. Click on Activate to active Rental Cloths theme.

Detail Document
Setting Up Home Page
Header Setting
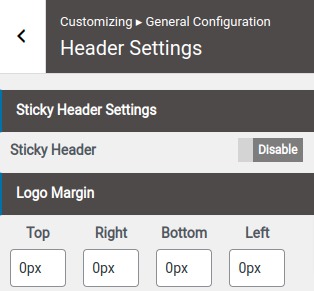
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Sticky Header
- 2. Set Margin
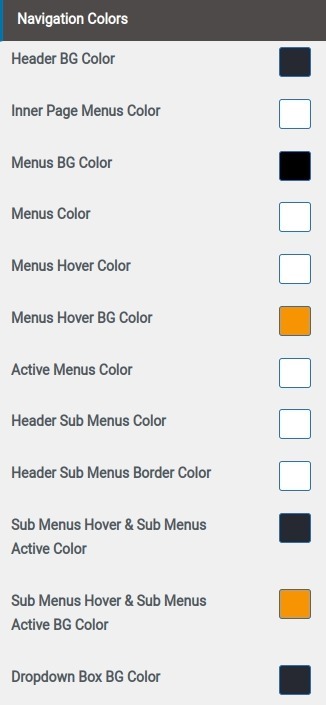
- 3. Select Navigation colors
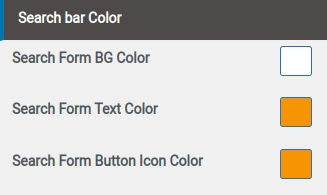
- 4. Select Search Bar Color
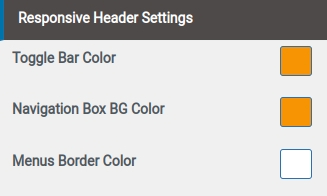
- 6. Select Responsive Header colors
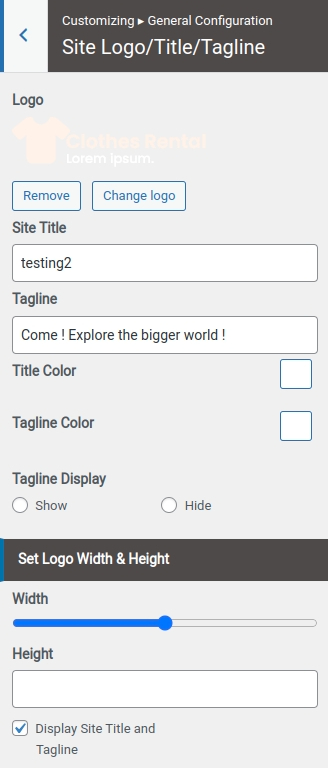
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site logo/title/tagline
- a. Select Logo
- b. Add Site Title
- c. Add Site Tagline
- d. Select Title And Tagline Color
- e. Set Logo Max Width
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
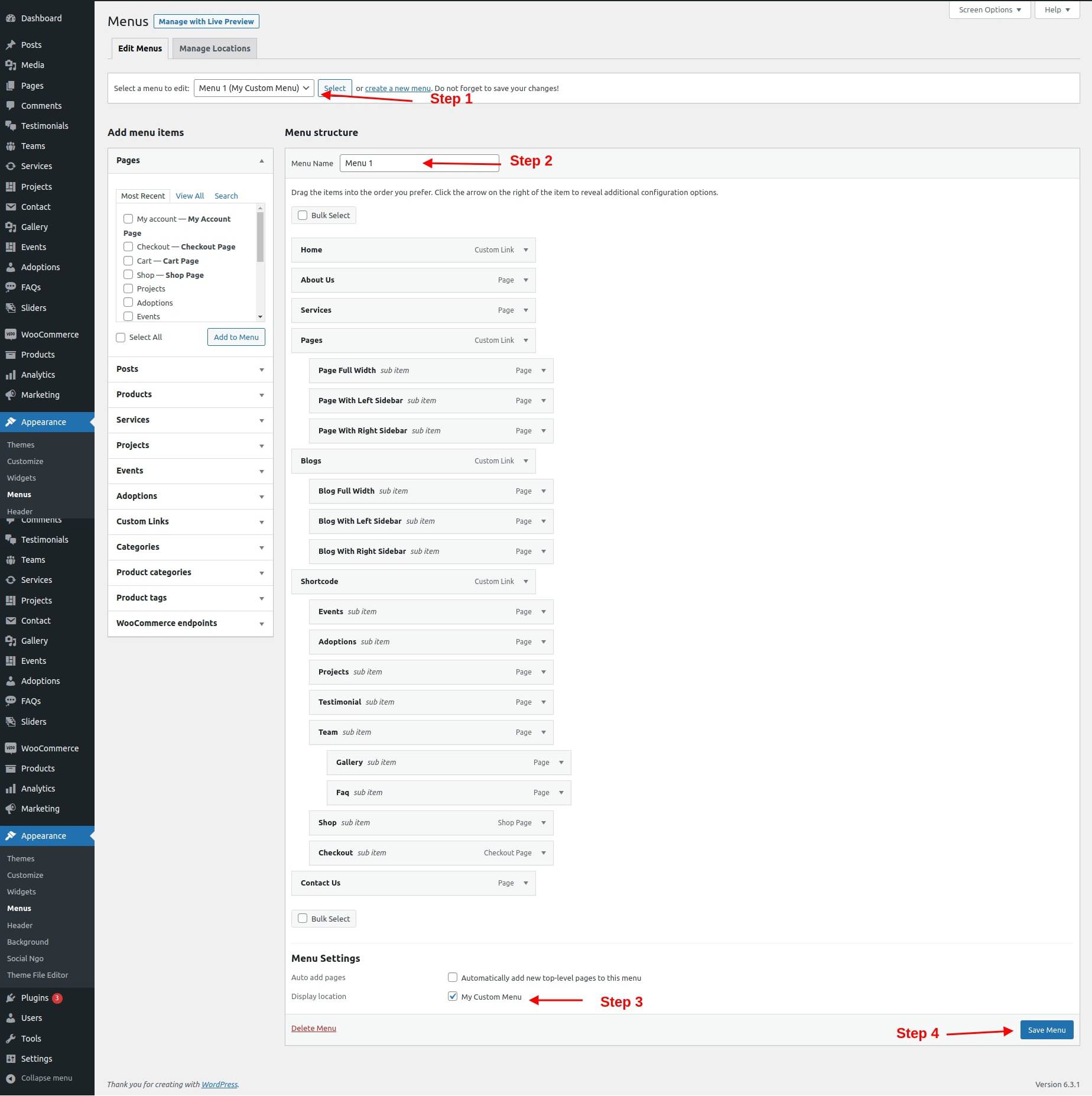
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.







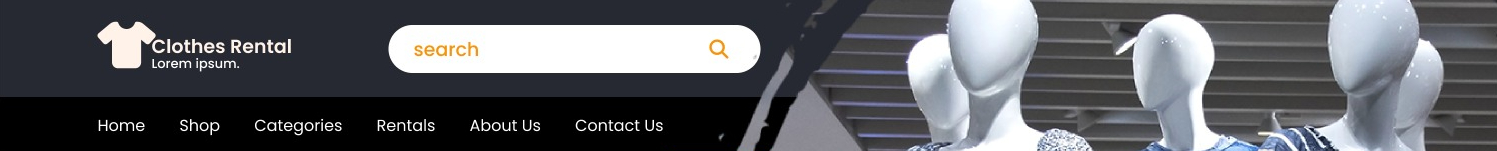
Final display of Header

Create Slider
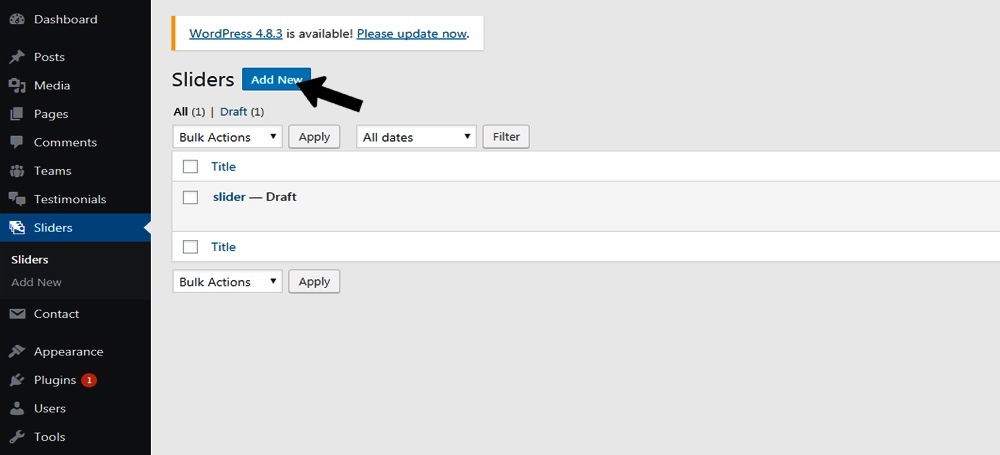
- Step 1. Go to Dashboard >> Rental Cloths Slider
- Step 2. Click on Add New button
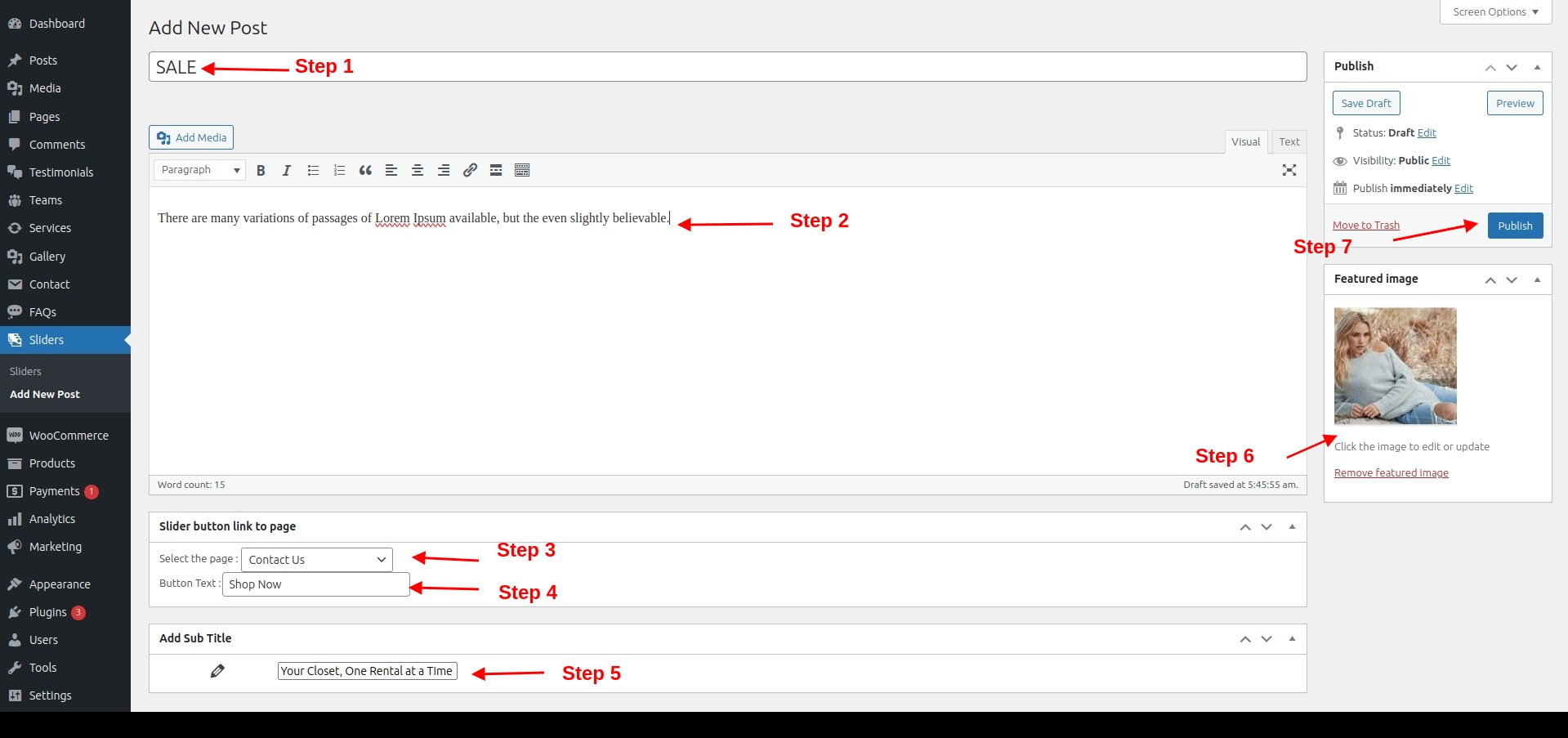
- Step 3. Add the slider name.
- Step 4. Select featured image as a slider.
- Step 5. Click on 'update' button at top right of page. And Enjoy the Slider.
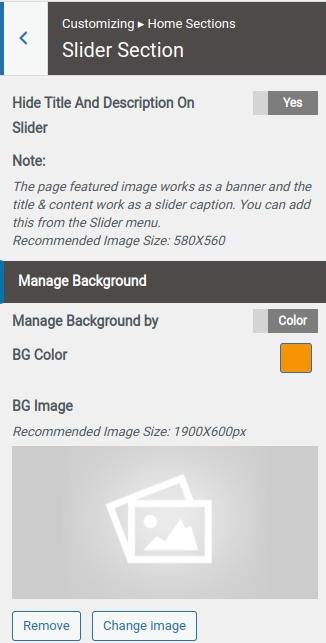
- Step 6. Background Image Setting
- (a) Click on yes or no button to hide and show description
- (b) Select Background Image Or Color
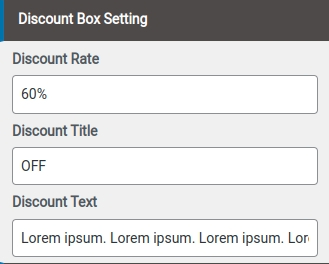
- (c) Add discount rate title and text
- (d) Select Slider Color





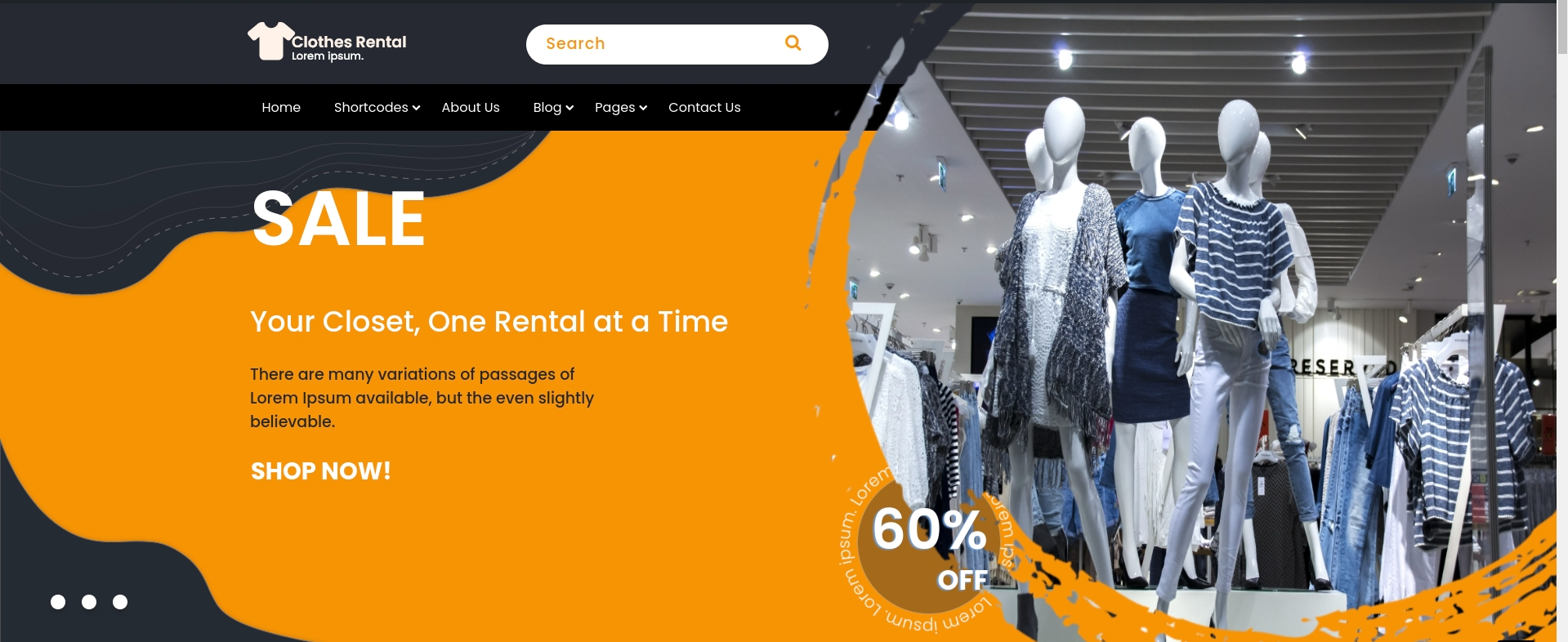
Final display of slider section:

Set About Us Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Us Section Step2.
- (a) Select background image and background color
- (b) Set section padding
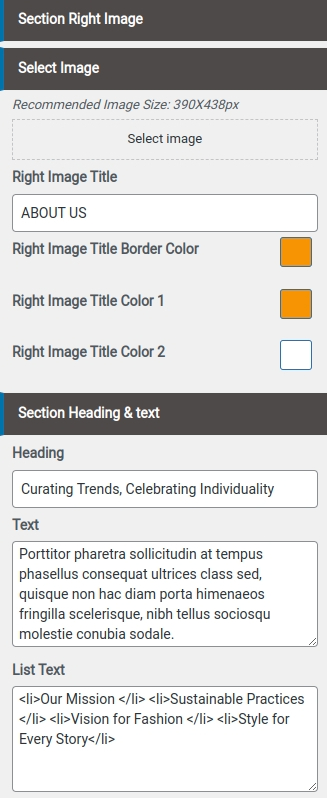
- (c) Select left image
- (d) Add image title
- (e) Add social media link
- (f) Select right image
- (g) Add image title
- (h) Add section heading and text
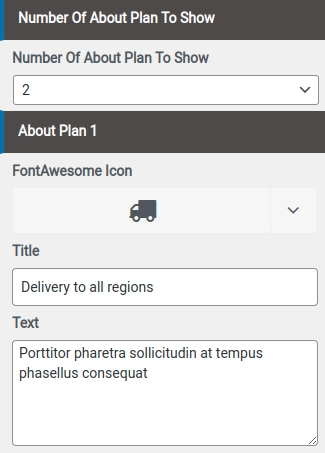
- (i) Select number of about plan to show
- (j) Add title and text
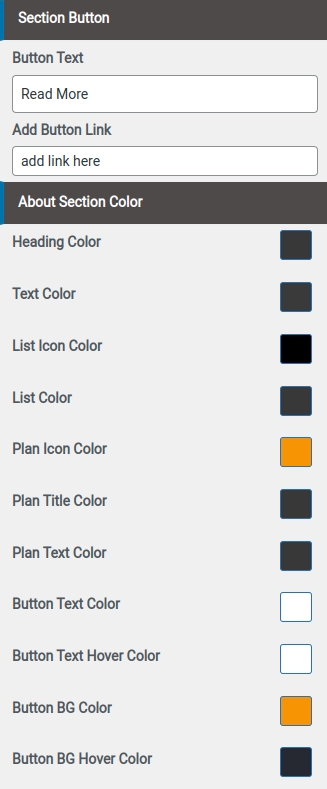
- (k) Add button text and link
- (l) select color





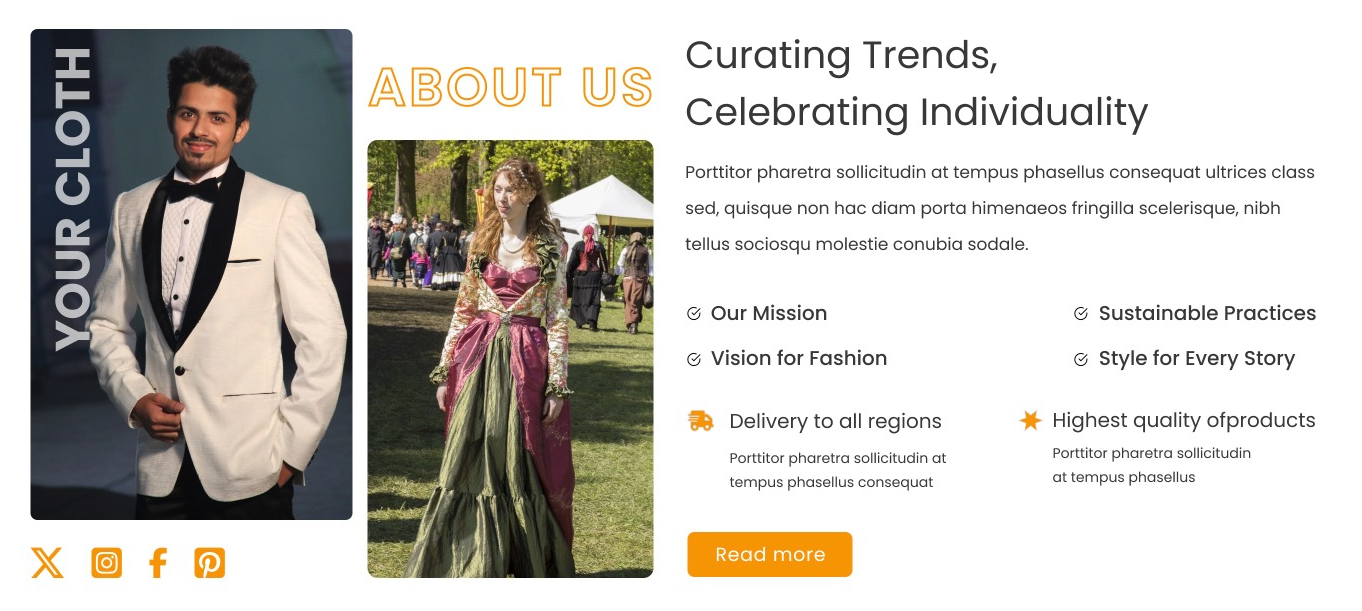
Final display of about us section

Set New Arrival Section
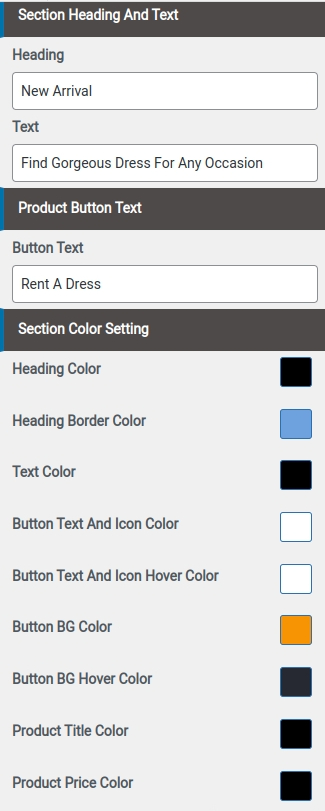
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> New Arrival Section
- (a) Set Disable/Enable
- (b) Set Section Padding
- (c) Add Section Heading
- (d) Add Text And Button Text
- (e) Select colors
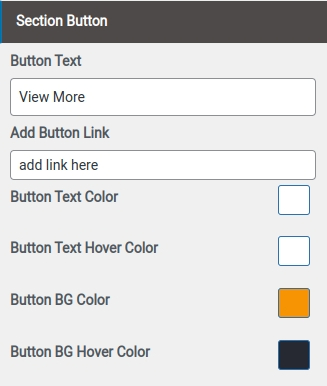
- (a) Add Button Text And Link



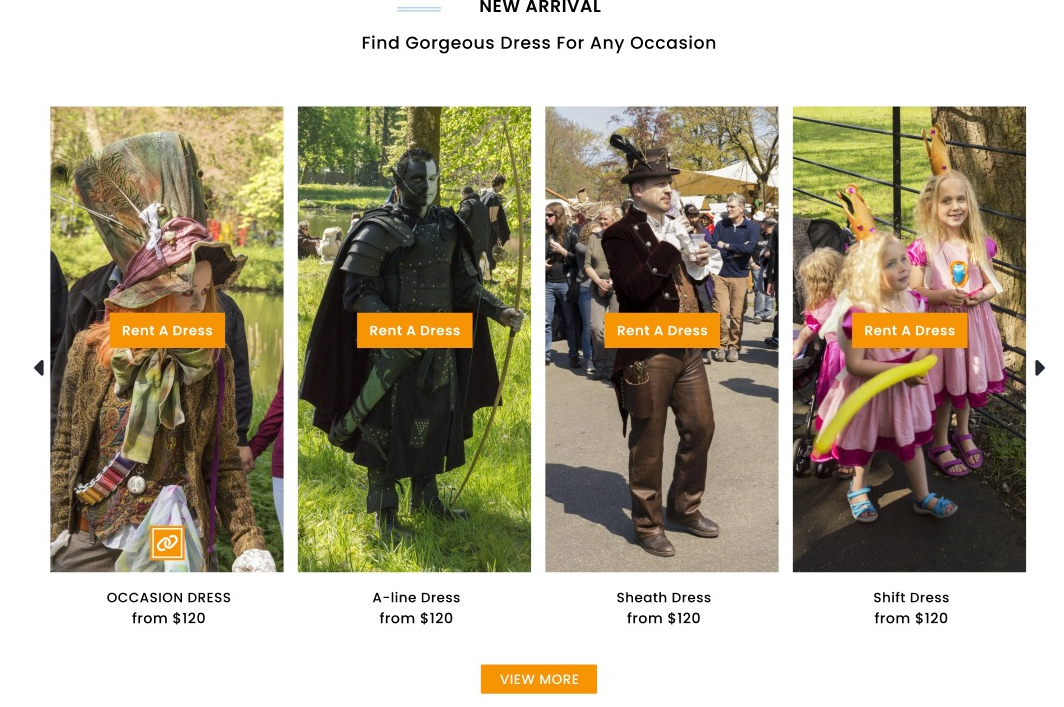
Final display of New Arrival section

Set Special Offer Section
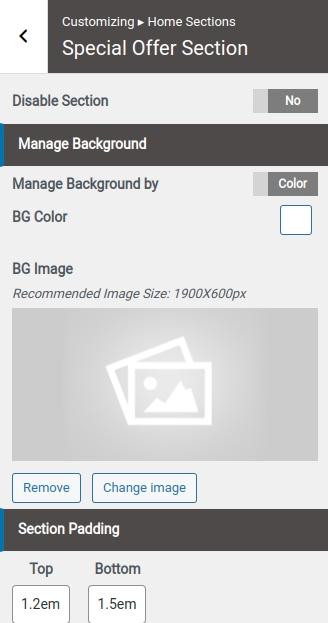
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Special Offer Section
- (a) Set Disable/Enable
- (b) Set Section Padding
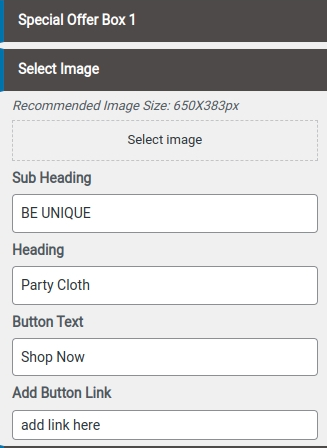
- (c) Select Special Offer 1,2 And 3
- (d) Add Sub Heading And Heading
- (e) Add Button Text And Link
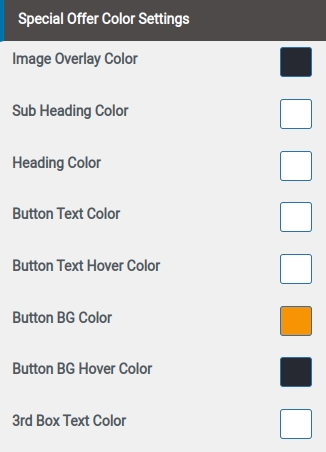
- (a) Add Button Text And Link



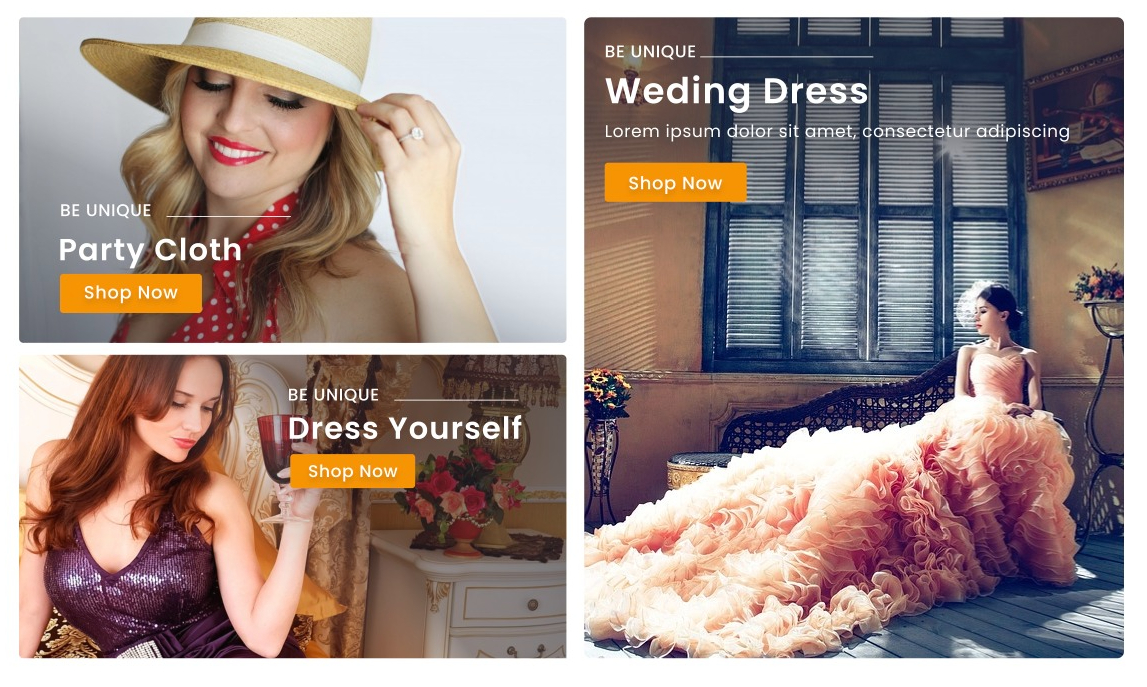
Final display of Special Offer section

Set Popular Products Section
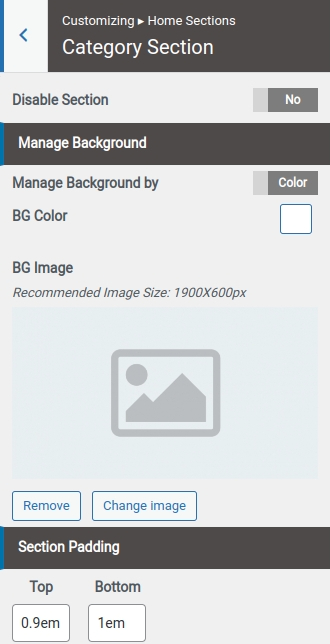
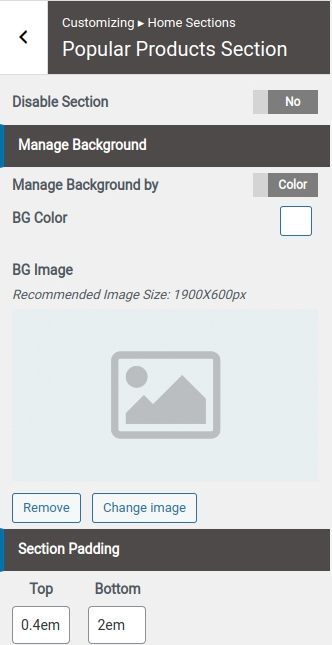
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Popular Products Section Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set section padding
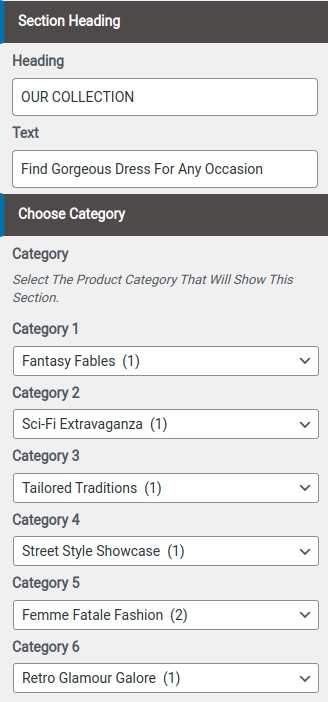
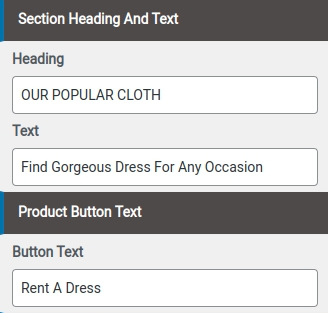
- (a) Add Heading And Text
- (b) Add Button Text
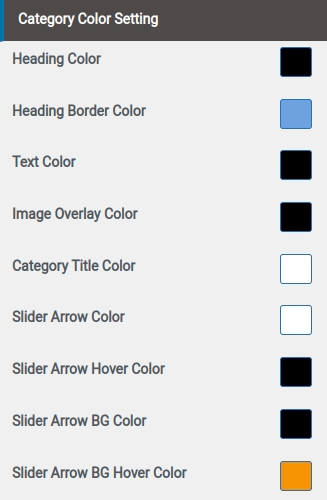
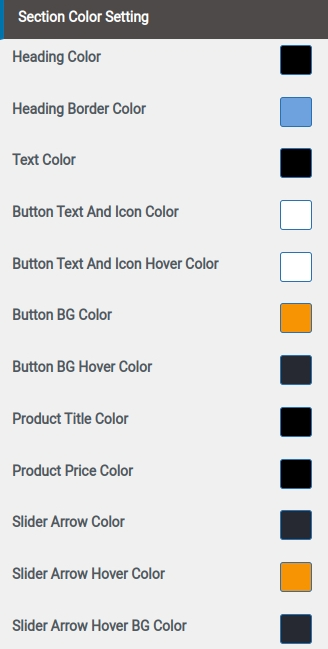
- (a) Select Color



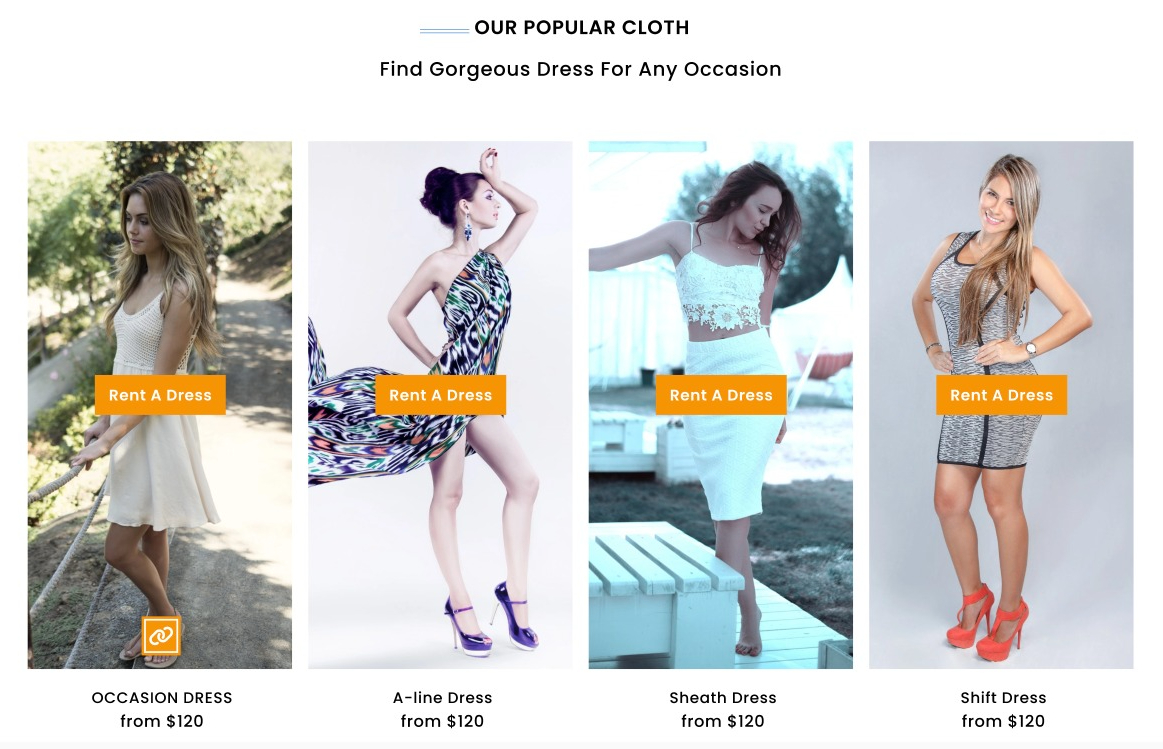
Final display of Popular Products section

Set Feature Products Section
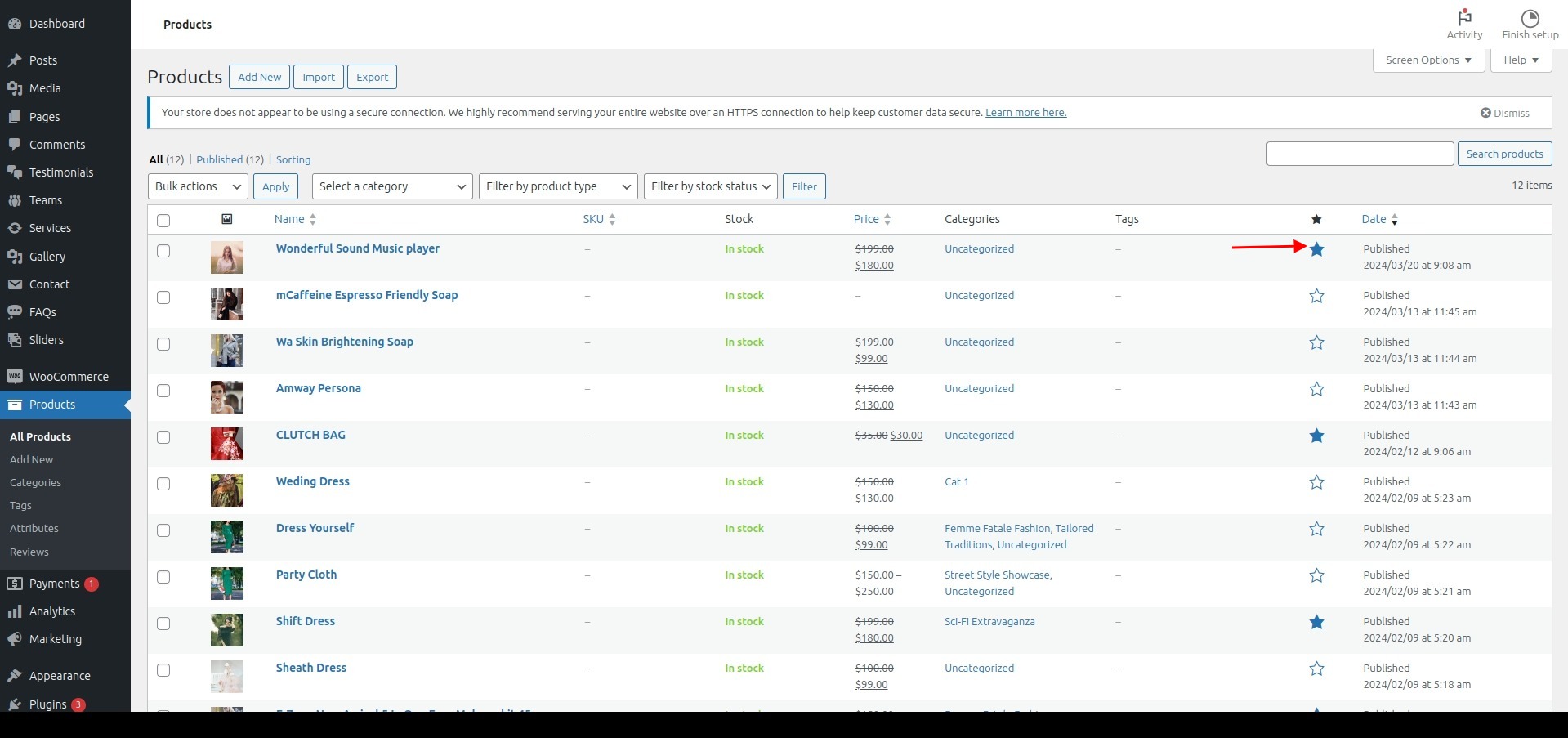
- Step1. Go to Dashboard >> Products >> All Products
- (a) Click on star button
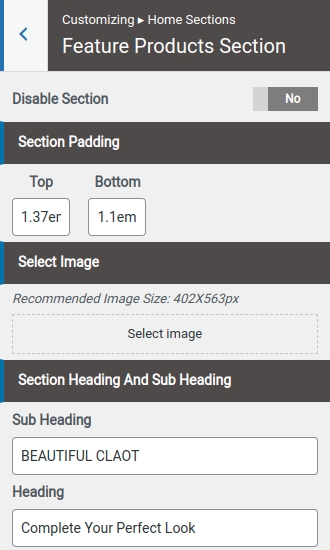
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Feature Products Section
- (a) Set Disable/Enable
- (b) Select Section Padding
- (c) Select Image
- (b) Add Heading And Sub Heading
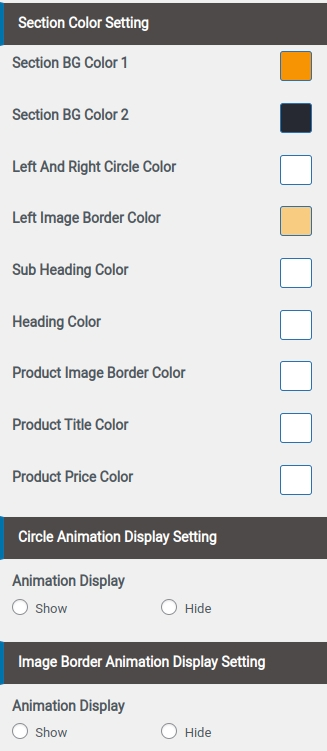
- (a) Select Colors
- (b) Click On Hide/Show Circle Animation Display
- (c) Click On Hide/Show Circle Animation Display



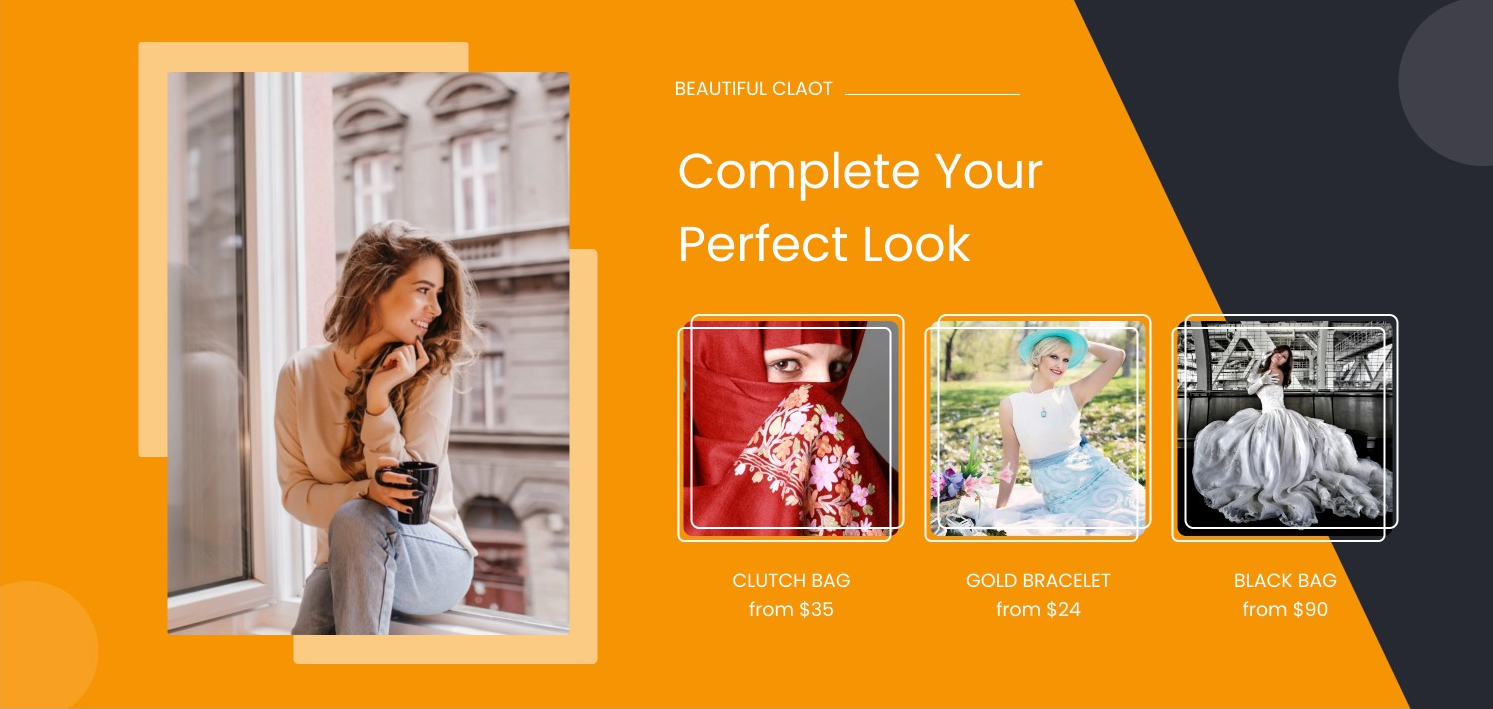
Final display of Feature Products section

Set Pricing Section
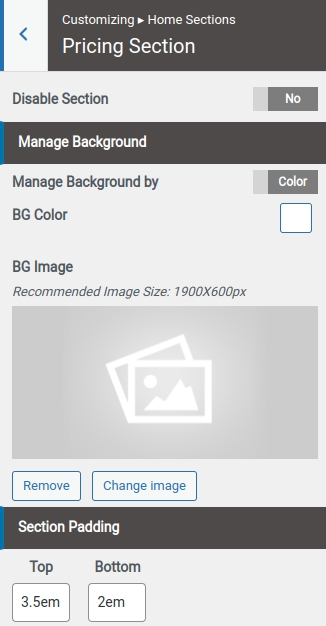
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Pricing Section Step2.
- (a) Set Disable/Enable
- (b) Select background image and background color
- (c) Select section padding
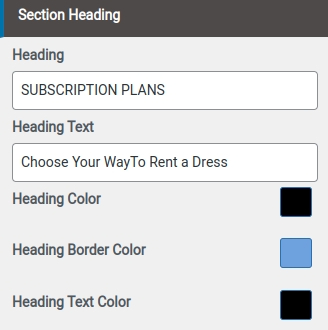
- (a) Add Heading And Text
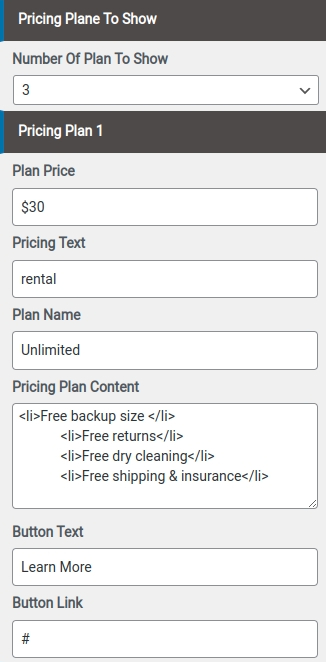
- (b) Select Number Of Plan To Show
- (c) Add Plan Details
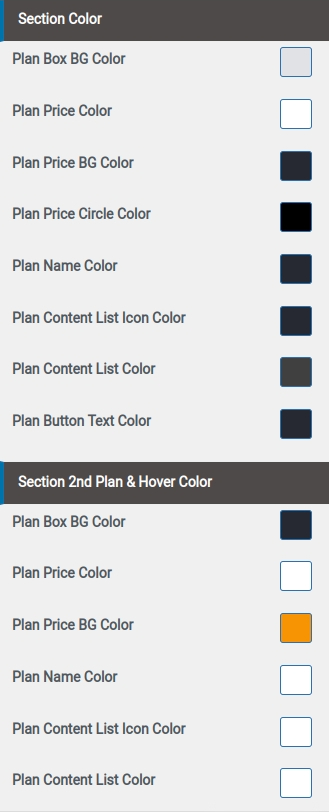
- (a) Select colors




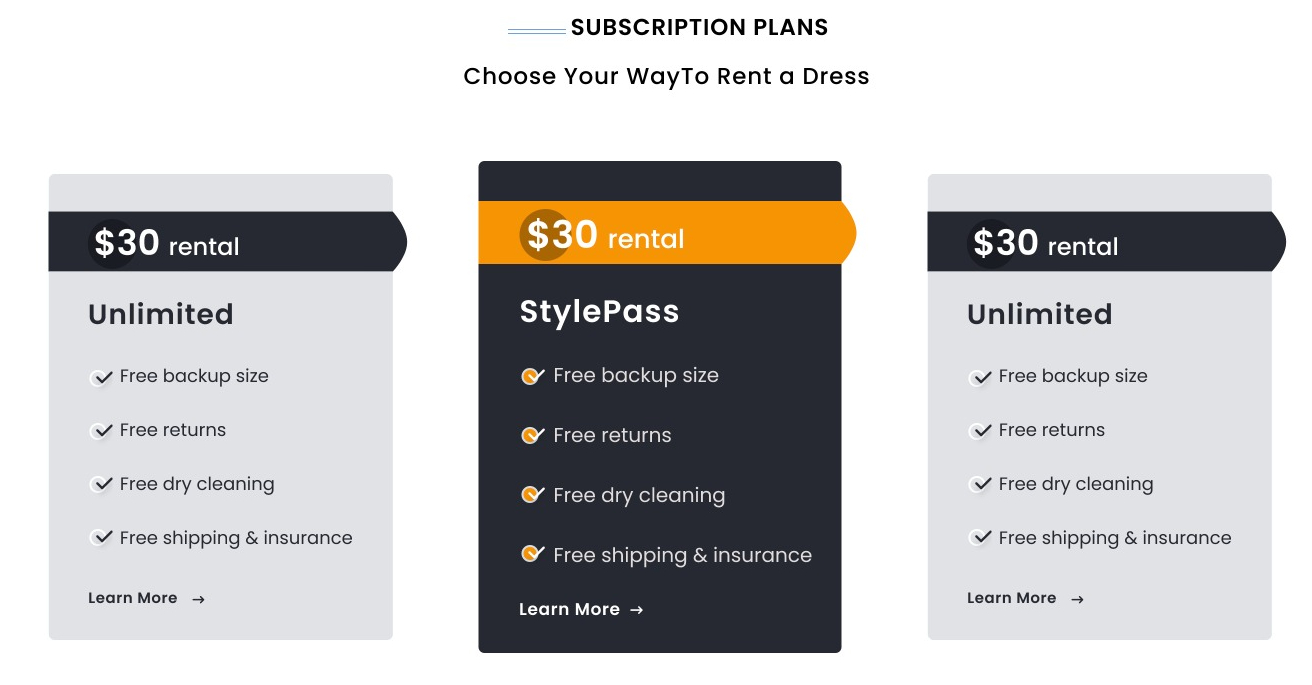
Final Display Of Pricing Section

Testimonial Section
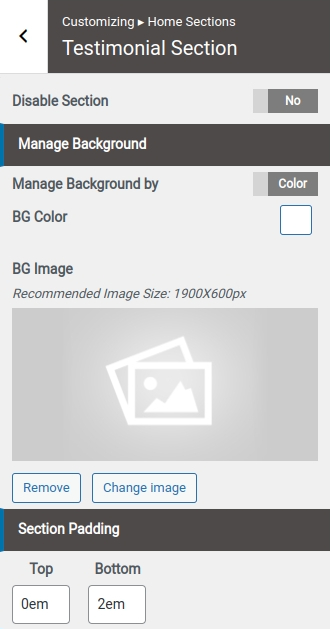
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonial Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
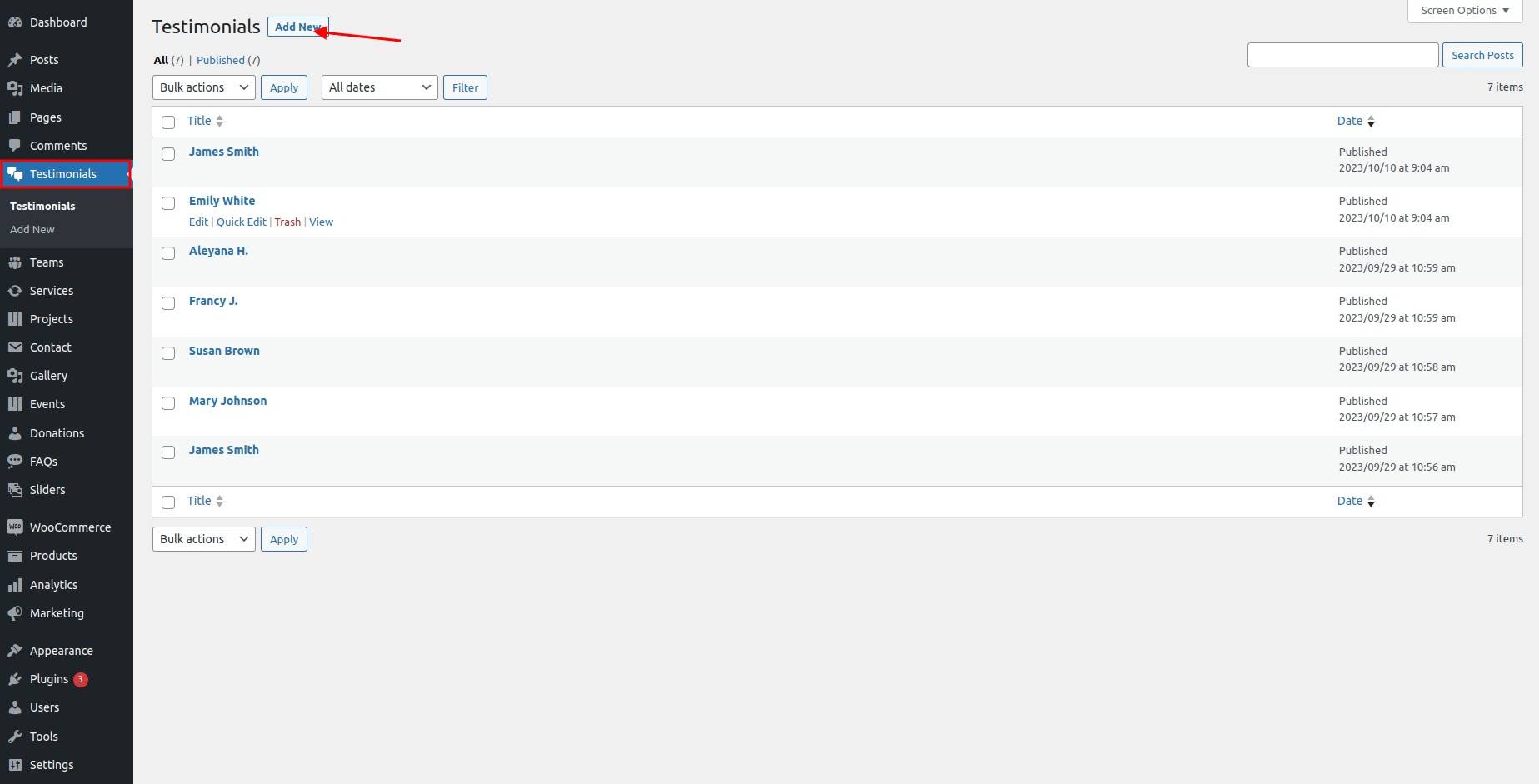
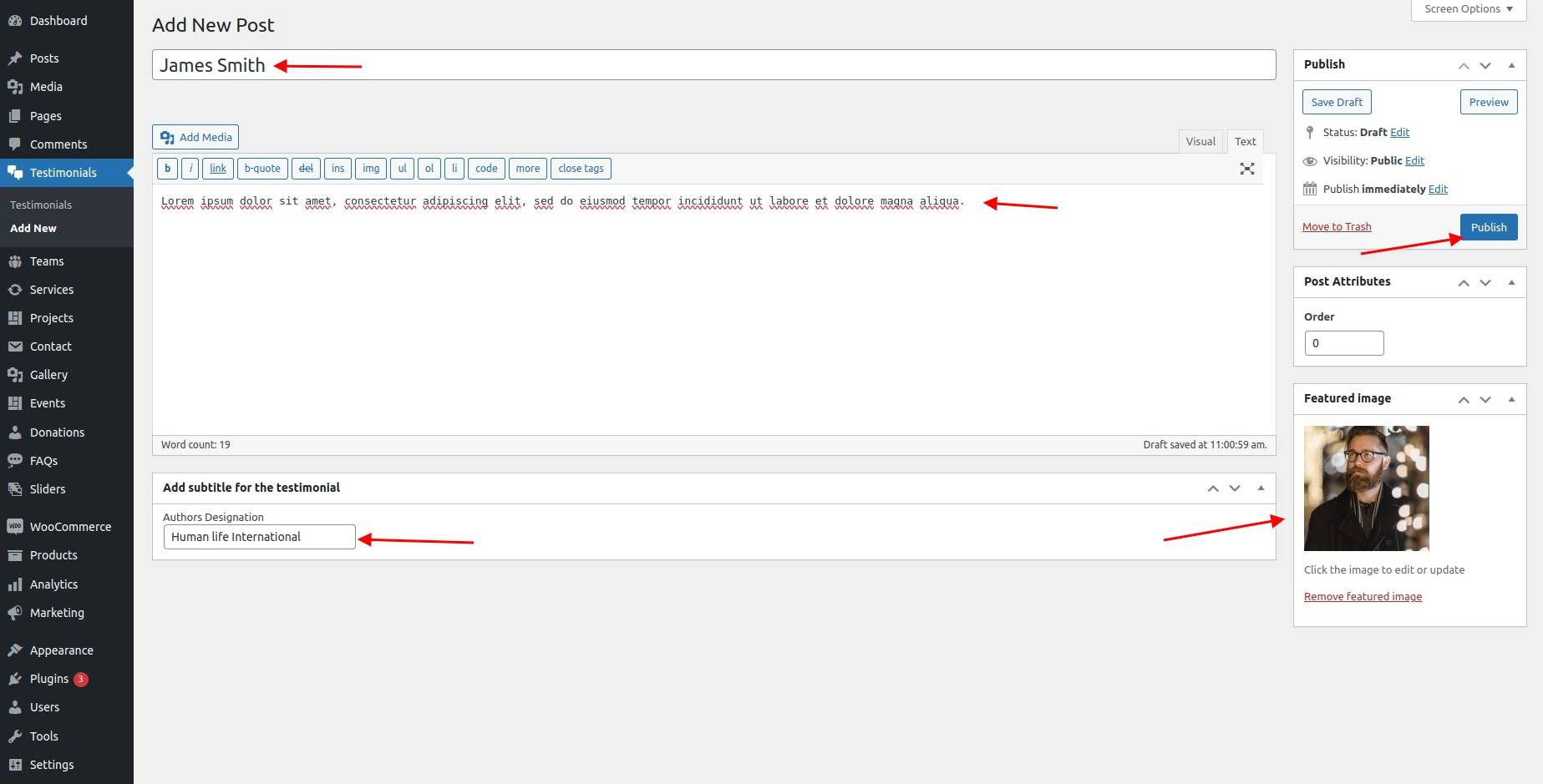
- (a) Dashboard Testimonial Add New
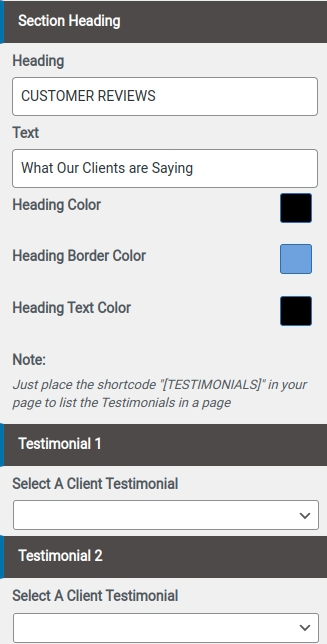
- (a) Section Heading
- (b) Select Client Testimonial
- (a) Select Colors





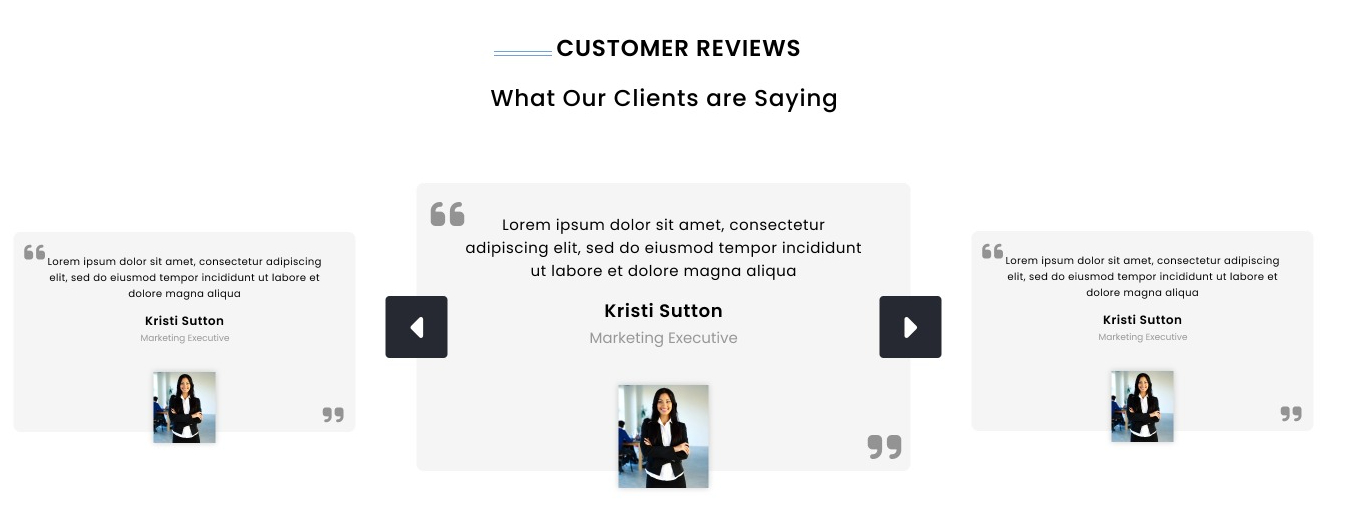
Final Display Of Testimonial Section

Set Appointment Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section Step2.
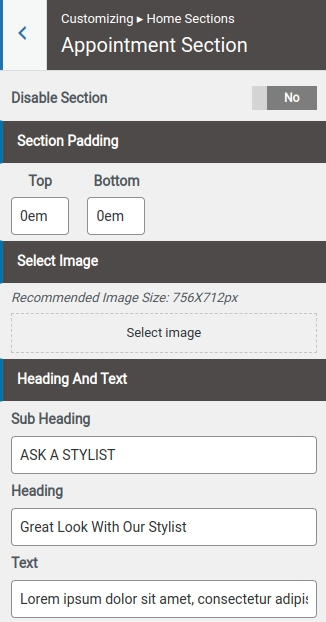
- (a) Set Padding For Section
- (b) Select Image
- (c) Add Heading And Text
- (d) Select Heading And Text Color
- Step 3.
- Go to Dashboard Plugin >> Click on Add new button & install contact form 7 plugin & create contact form
- Step 4. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section
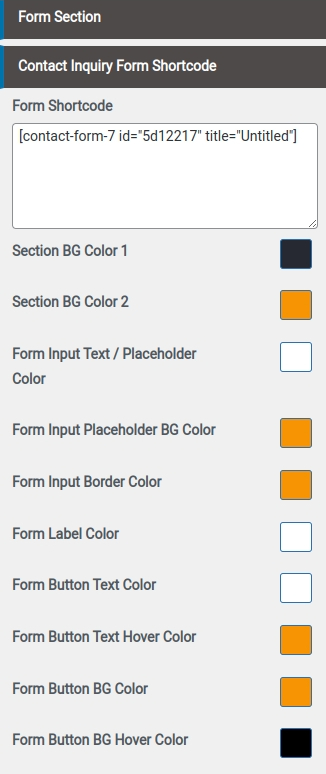
- Add Contact form 7 shortcode & select form colors
- (a) Select BG Image Display Setting



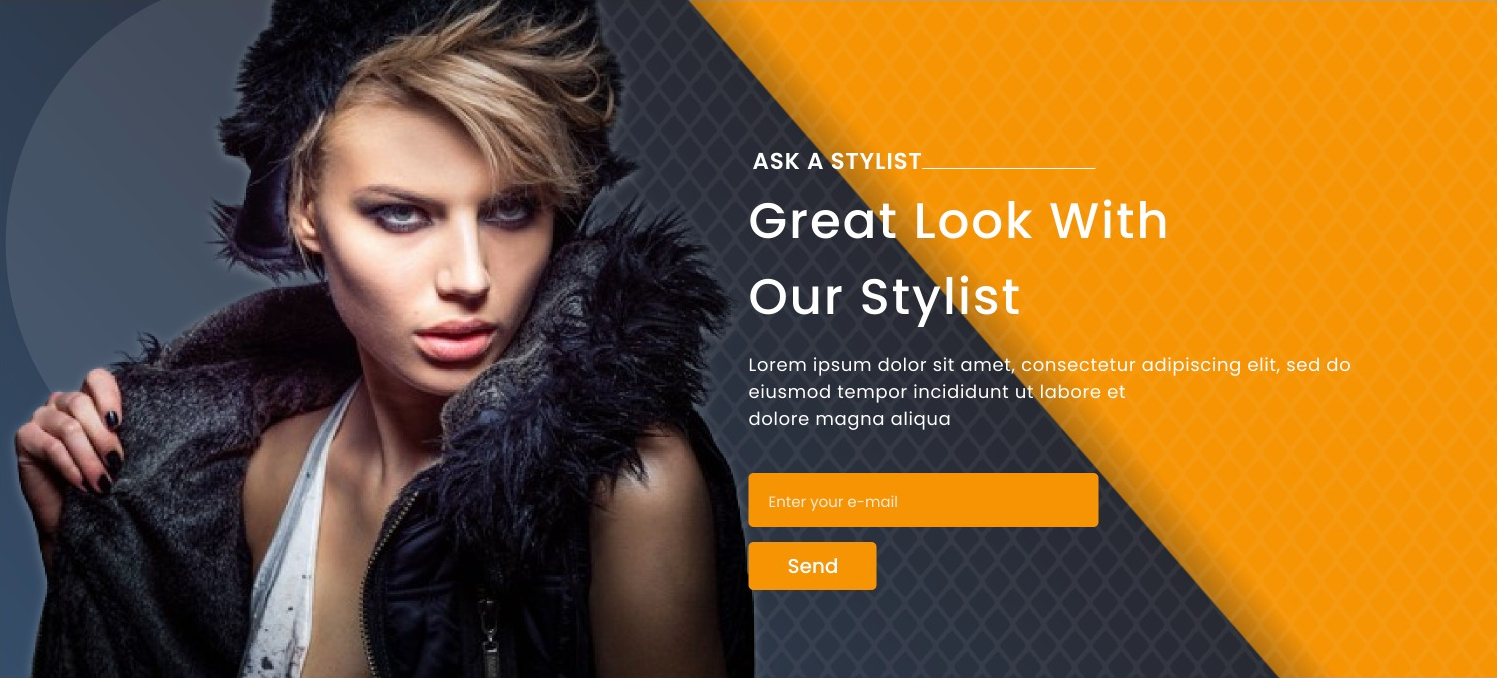
Final display of Appointment section

Set Blog Section
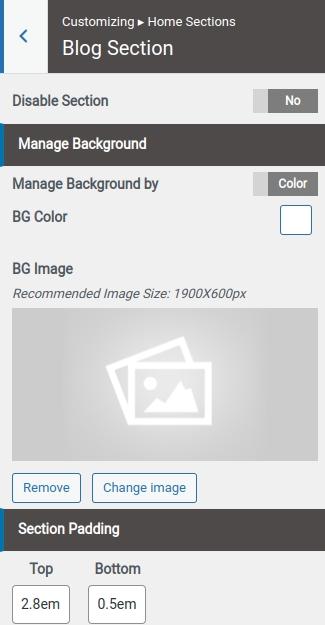
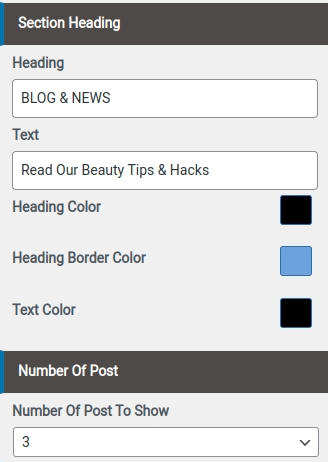
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
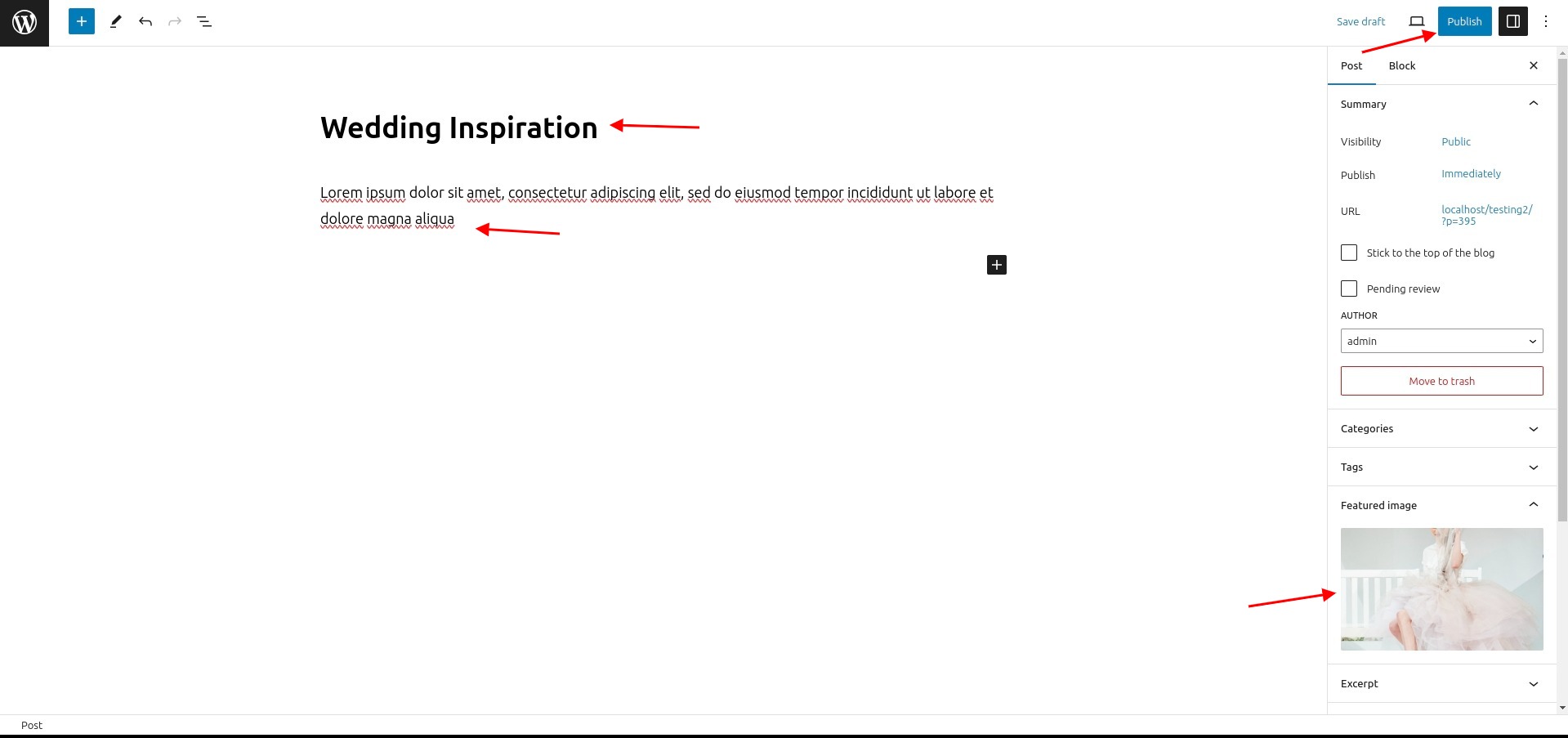
- Step2. Go to Dashboard >> post >> Add New
- (a) Add post title
- (b) Add post description
- (c) Select categories
- (d) Select tag
- (e) select featured image
- (f) Publish
- (g) Add Heading And Text
- (h) Select number of post to show
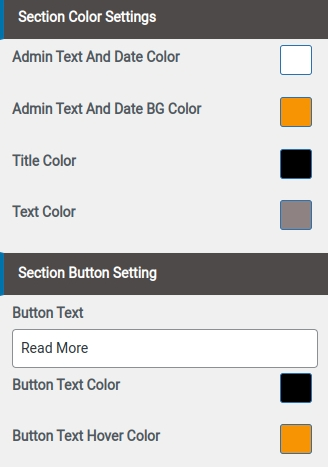
- (h) Select colors
- (i) Add button text




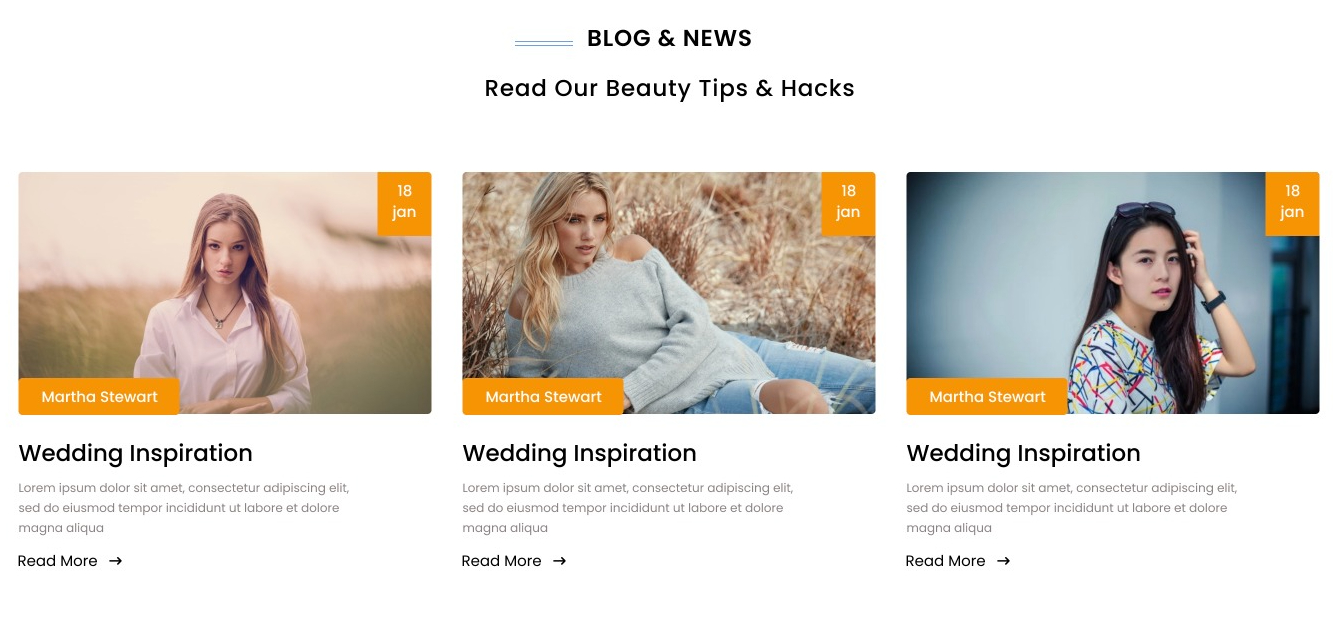
Final display of blog section

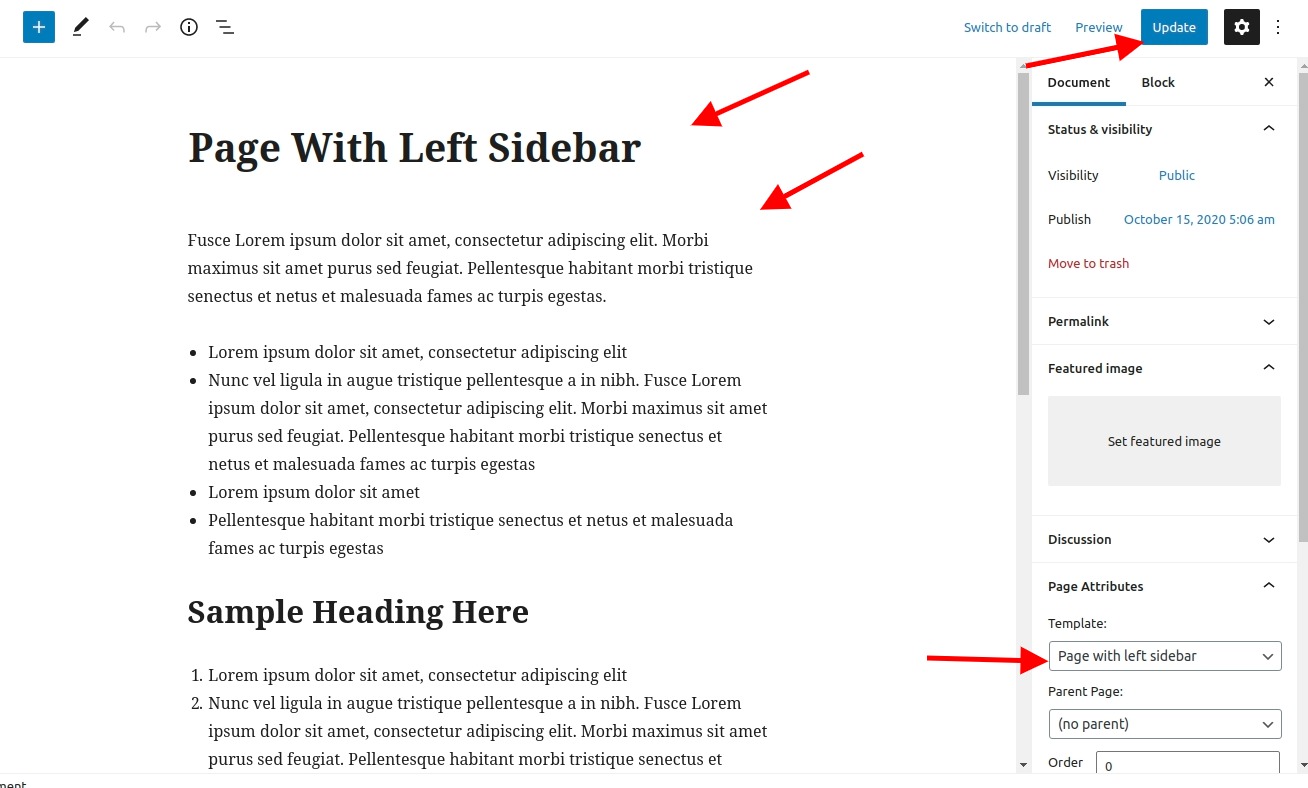
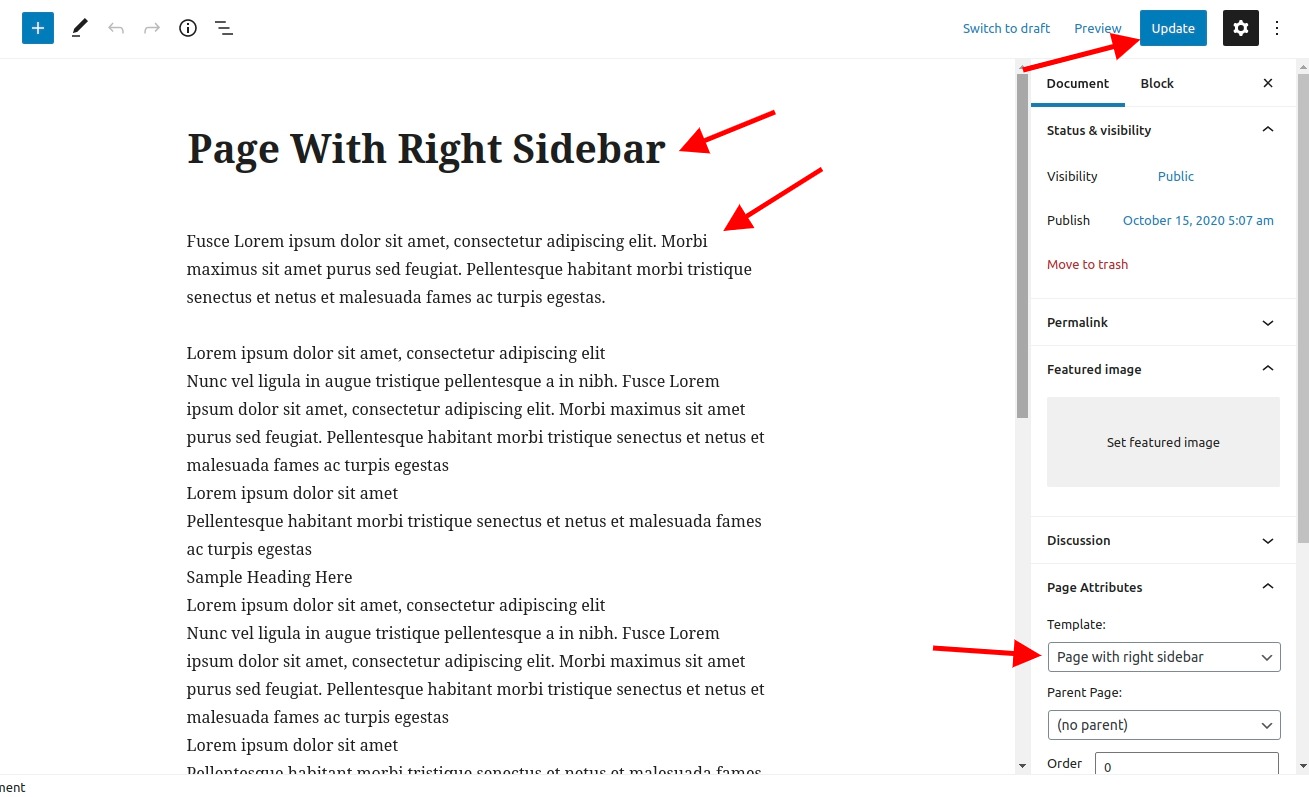
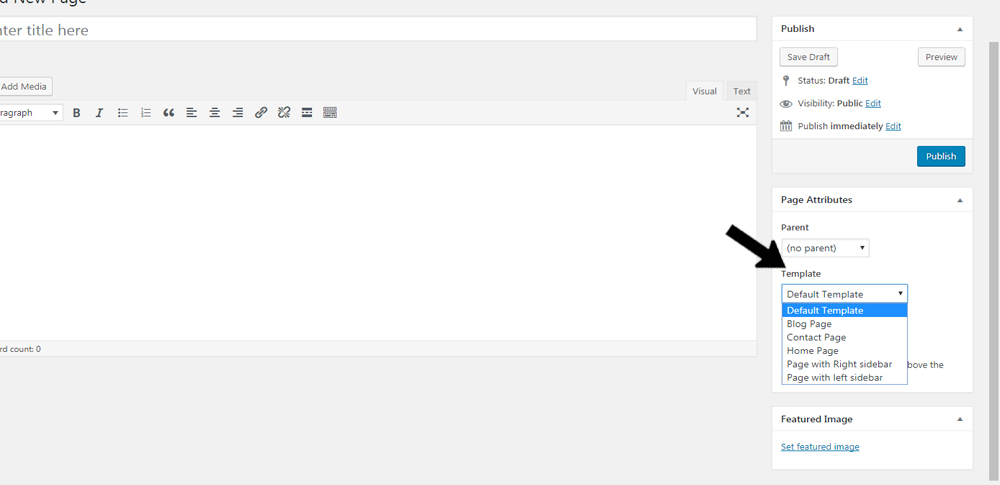
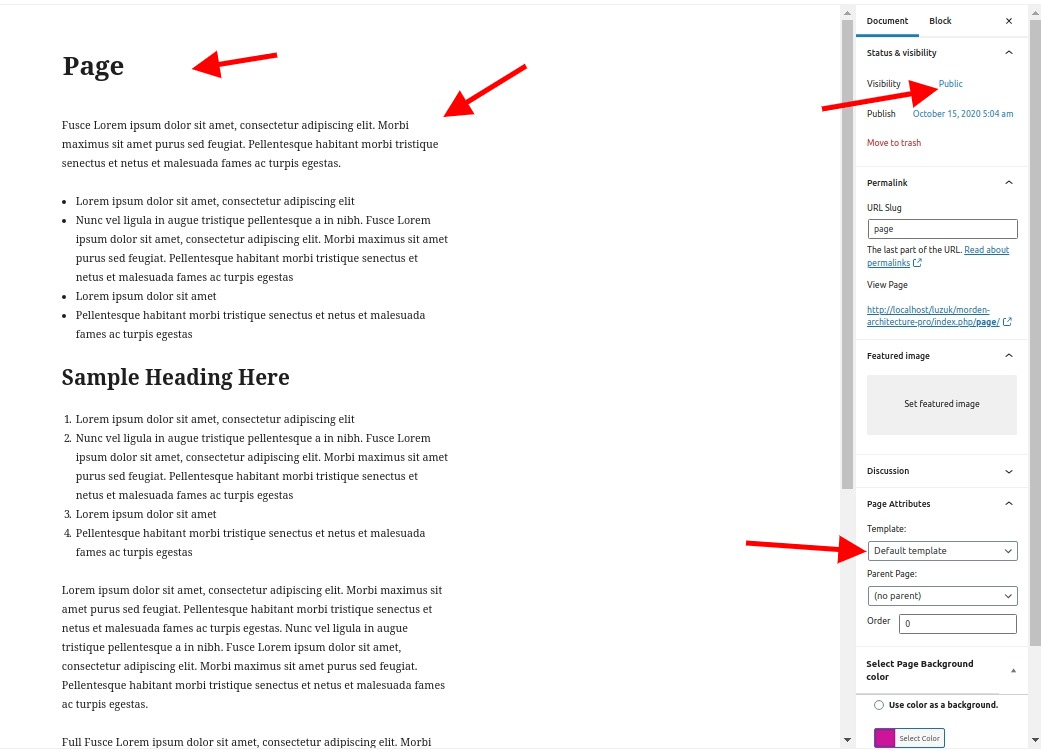
Setting Up Page Template
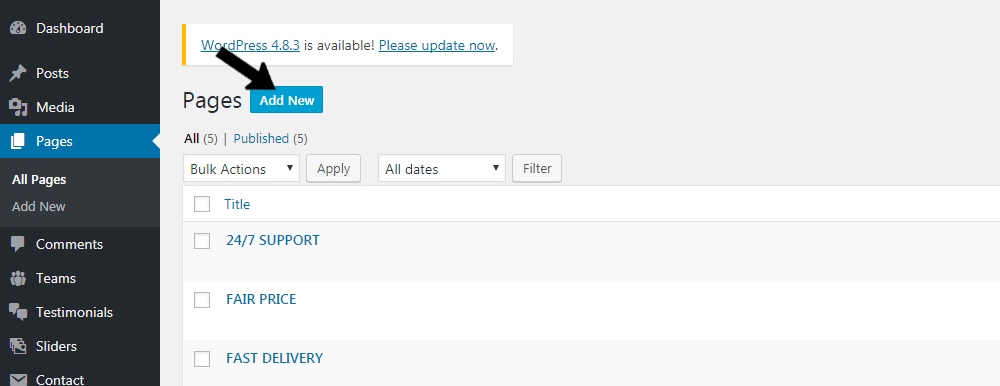
- Step 1. Go to Dashboard >> page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


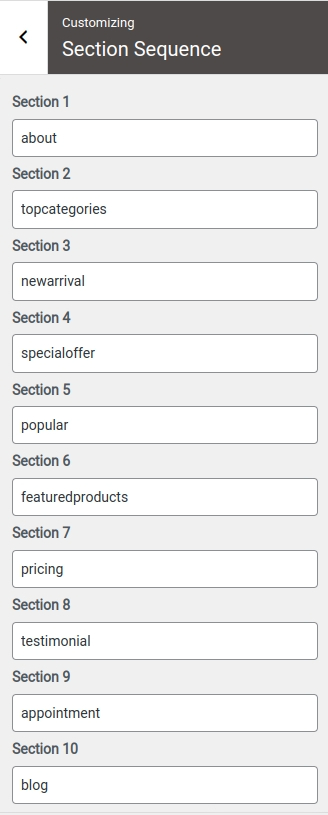
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

Set Blog Page Setting
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Blog Page Settings Step2.
- (a) Select post date & admin display Setting
- (b) Add heading font size
- (c) Add text limit
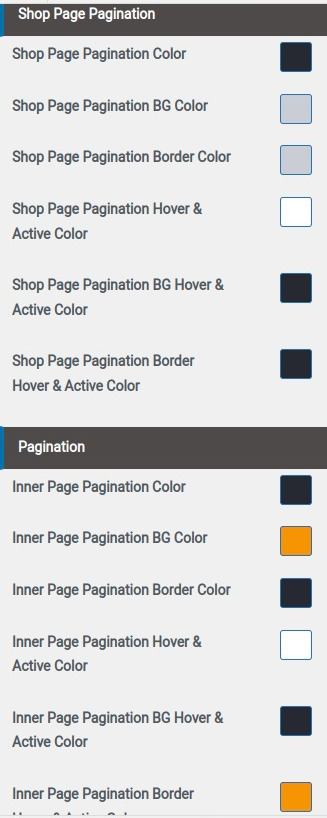
- (d) Select blog page colors
- (e) Add button text and select colors



Inner Pages
Pages
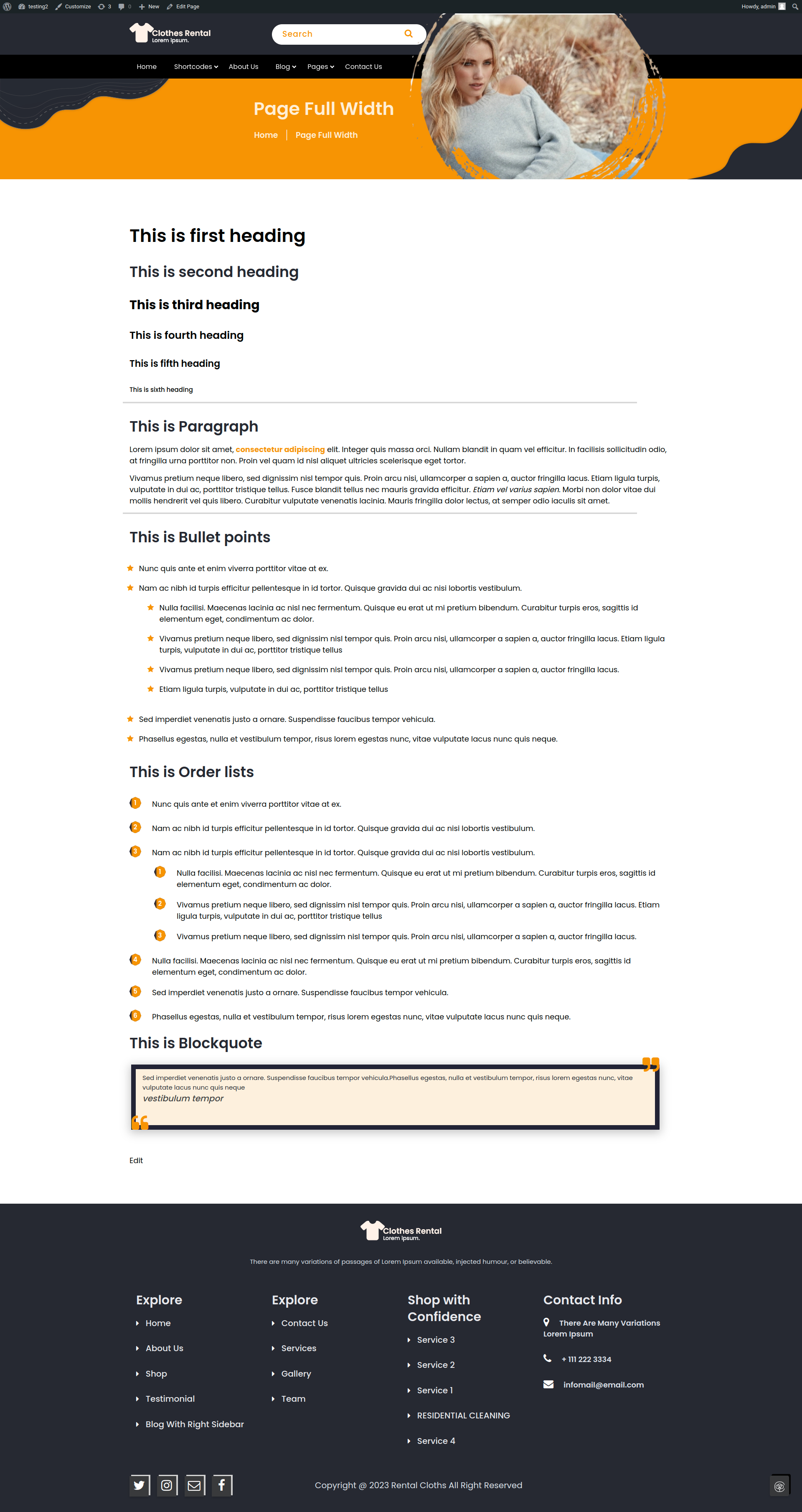
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select default template at right bottom of page
- Step 4. Add title for page
- Step 5. Add content for page
- Step 6. Click publish button

Full width inner page

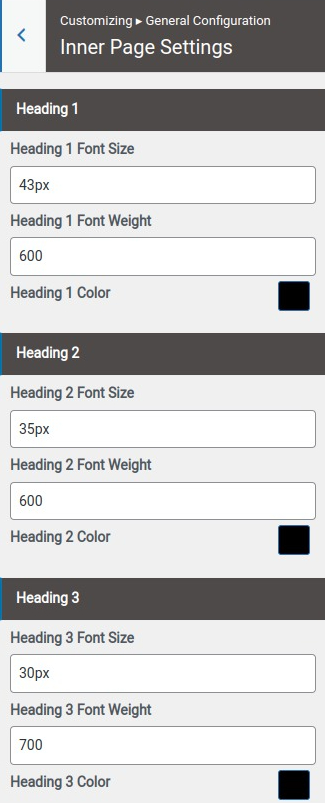
Set Inner Page Settings
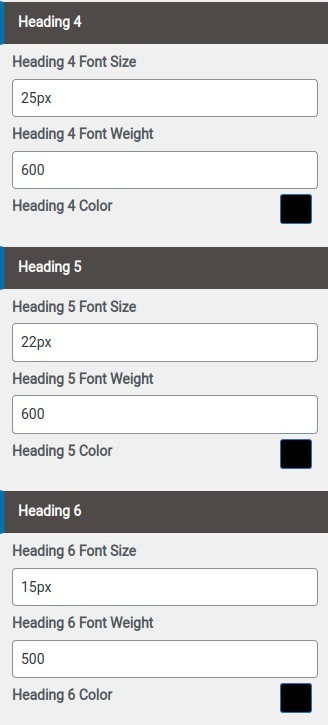
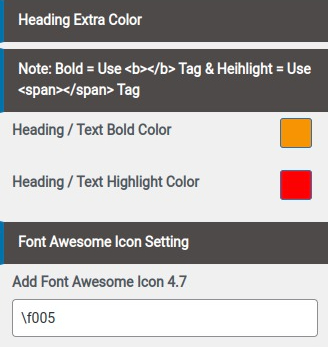
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page settings



Set Inner Page Colors:
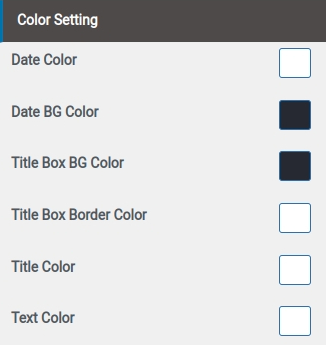
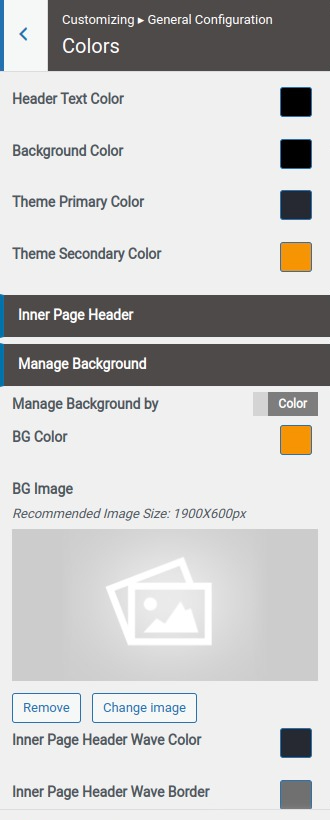
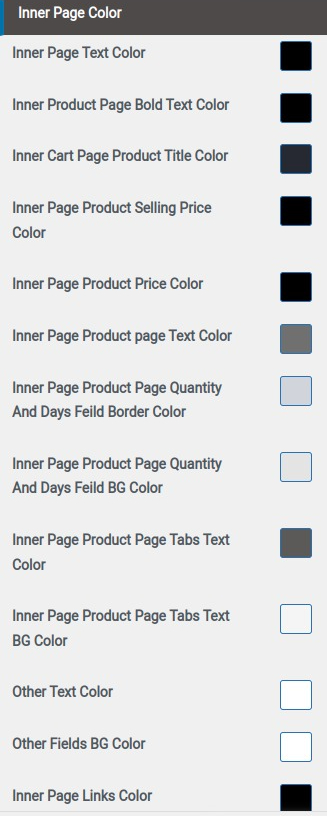
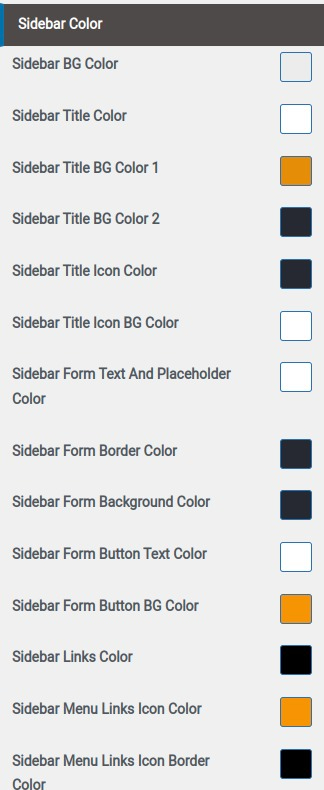
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors





Blog
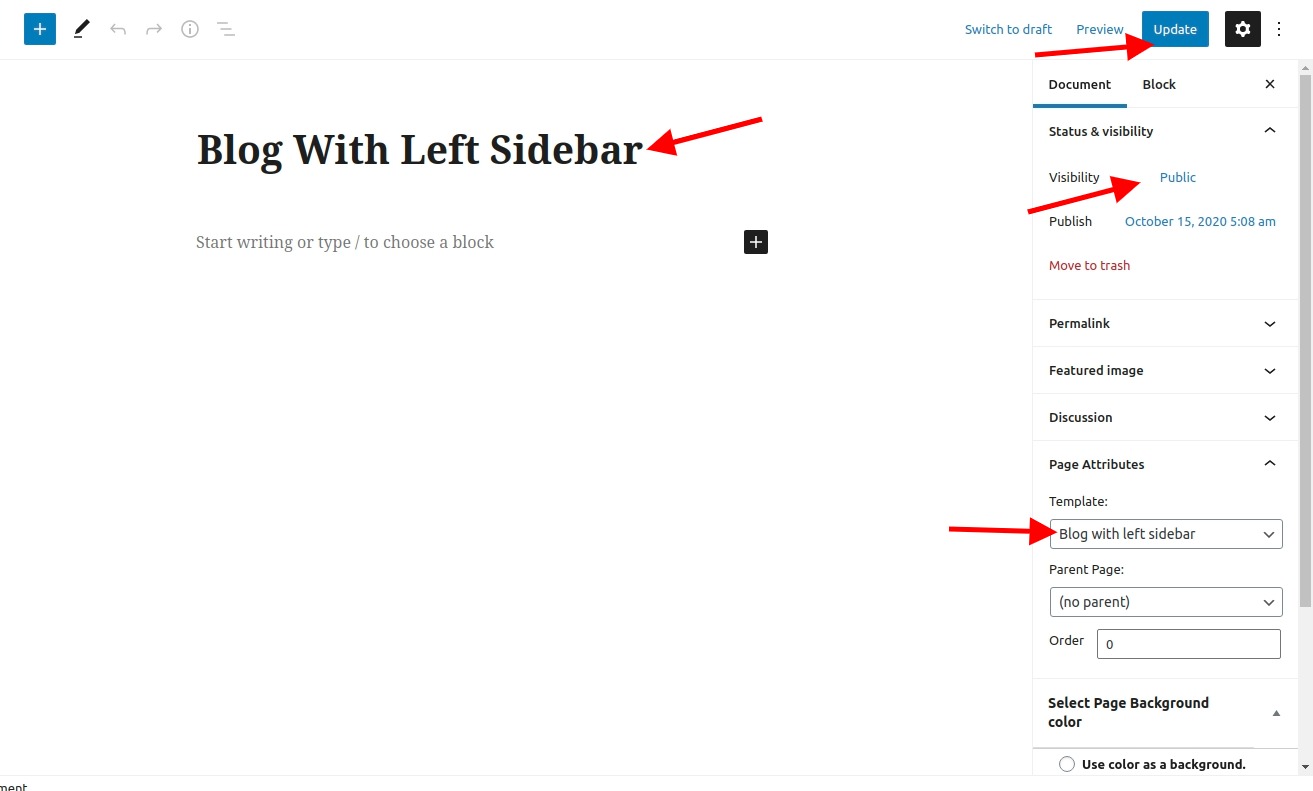
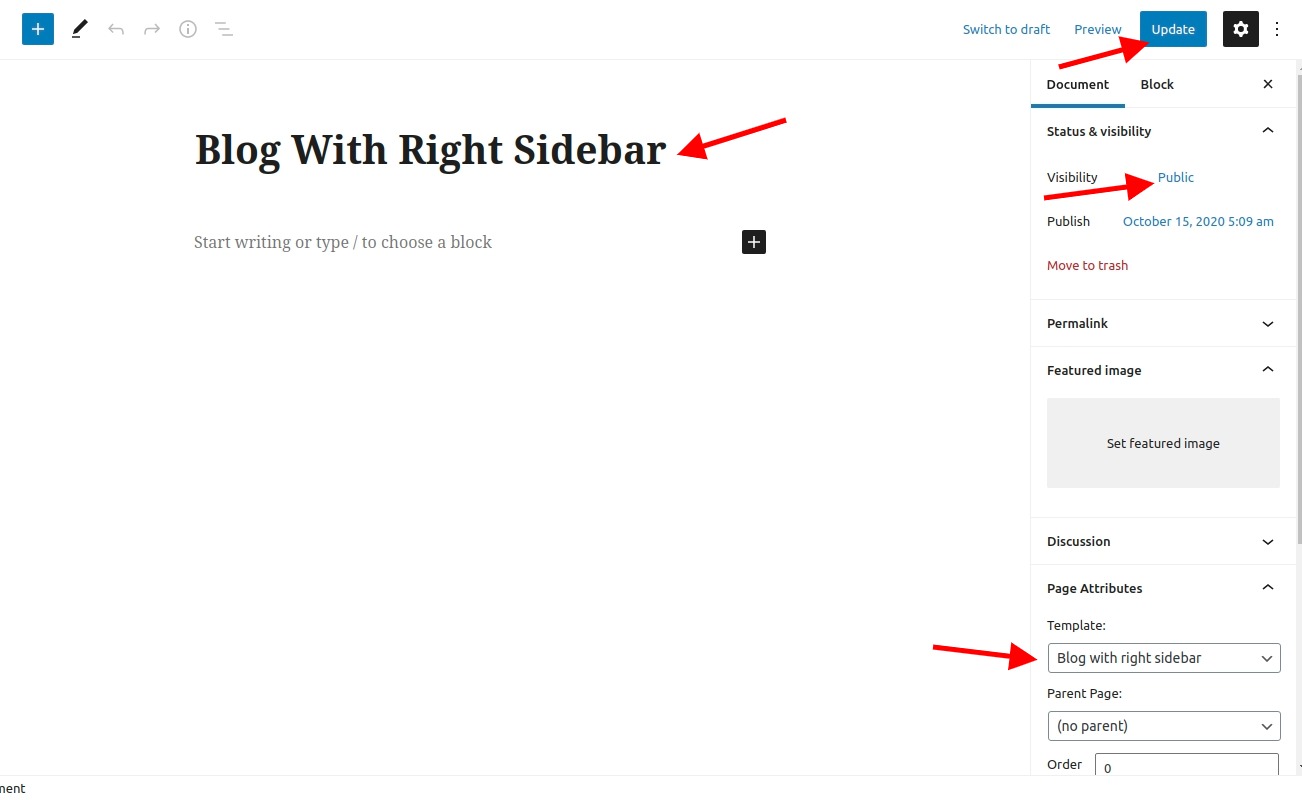
Setting Up Blog Full Width
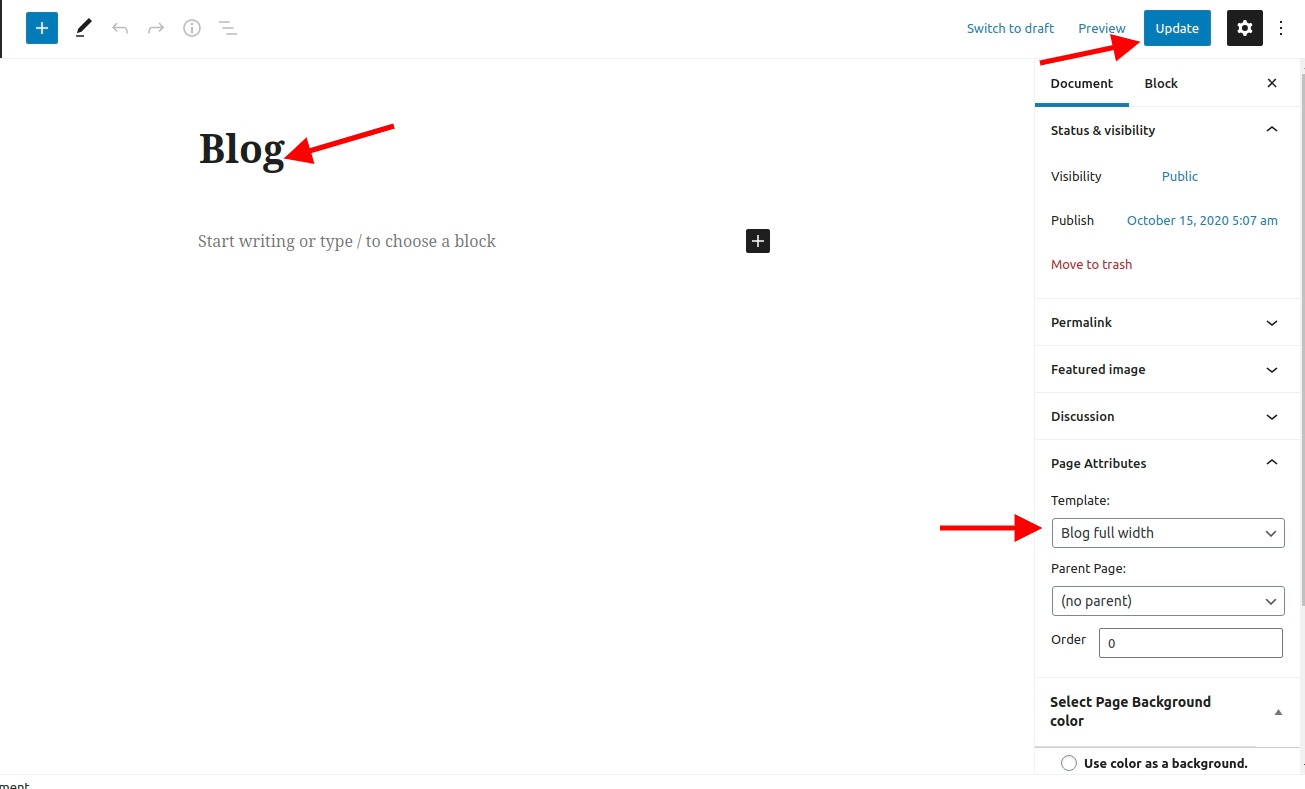
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select blog full width template at right bottom of page
- Step 4. Click publish button

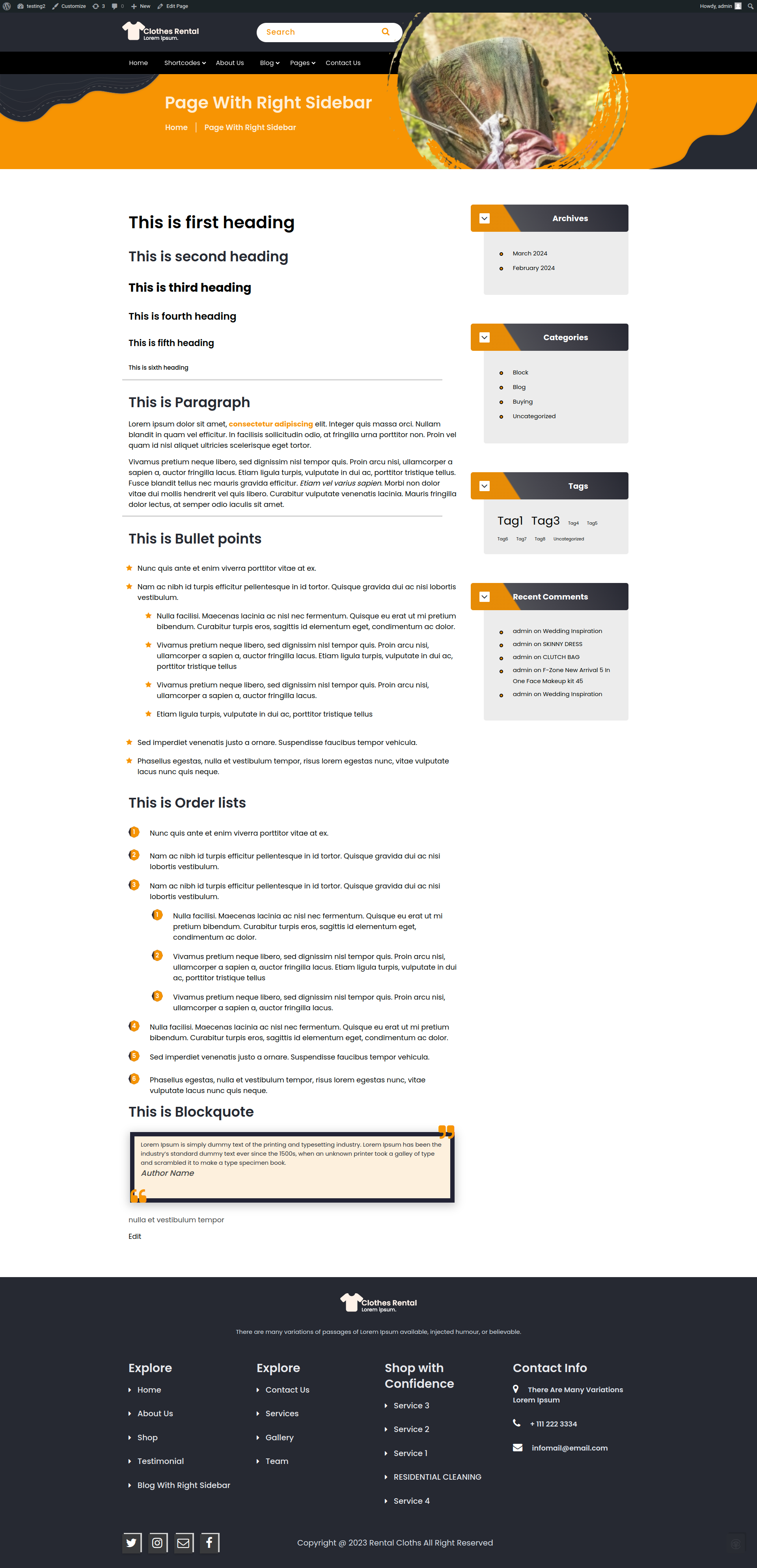
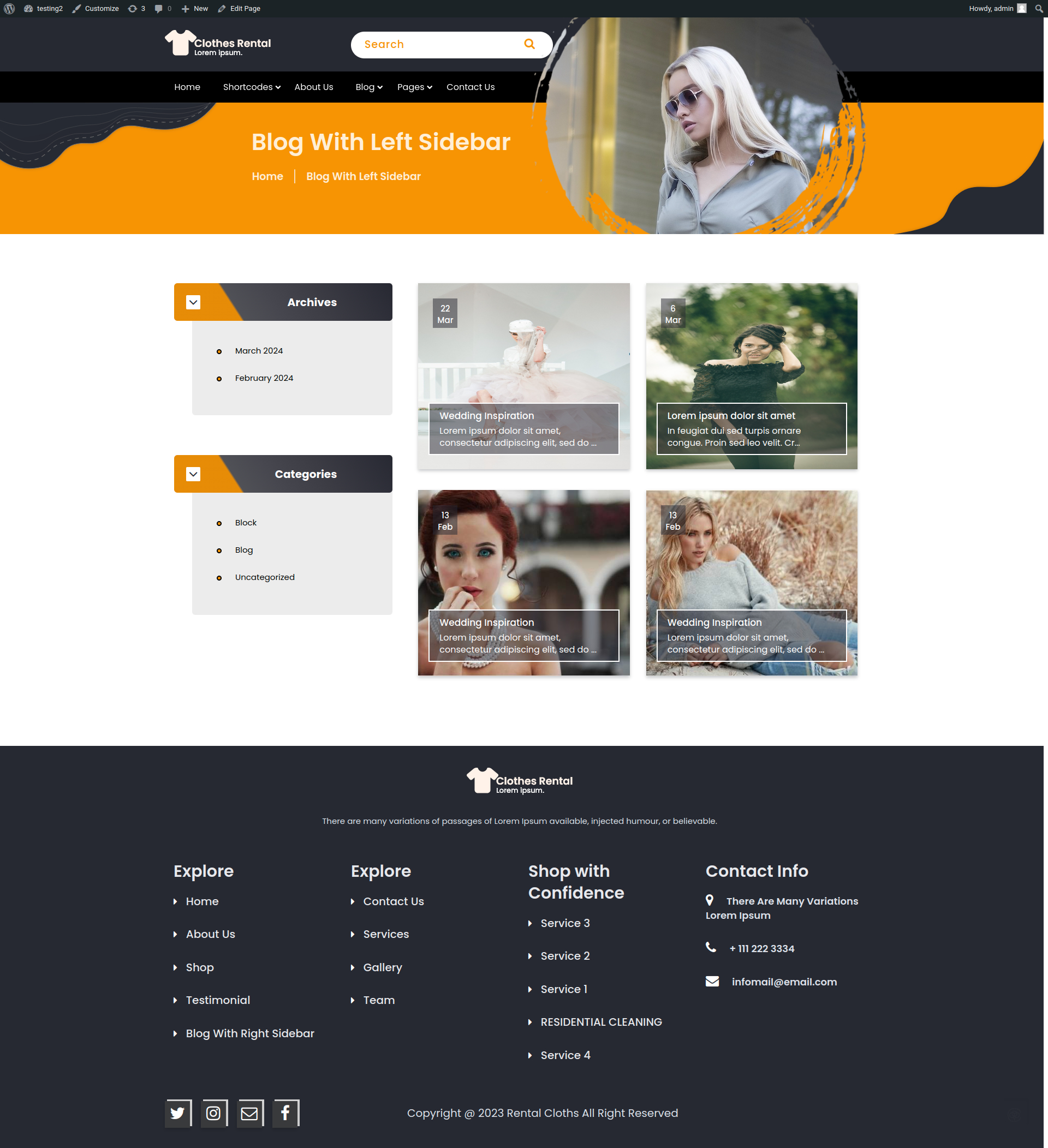
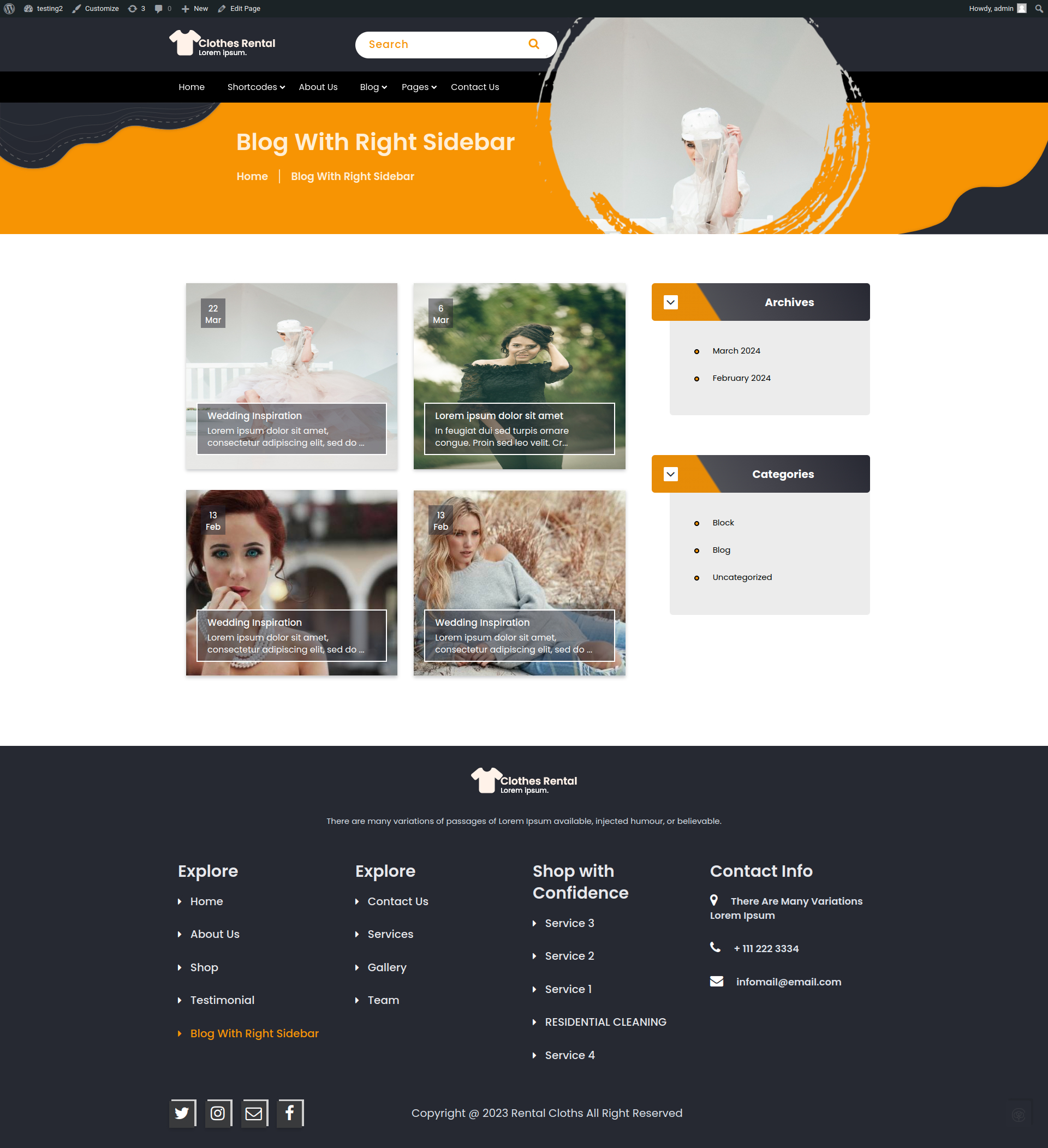
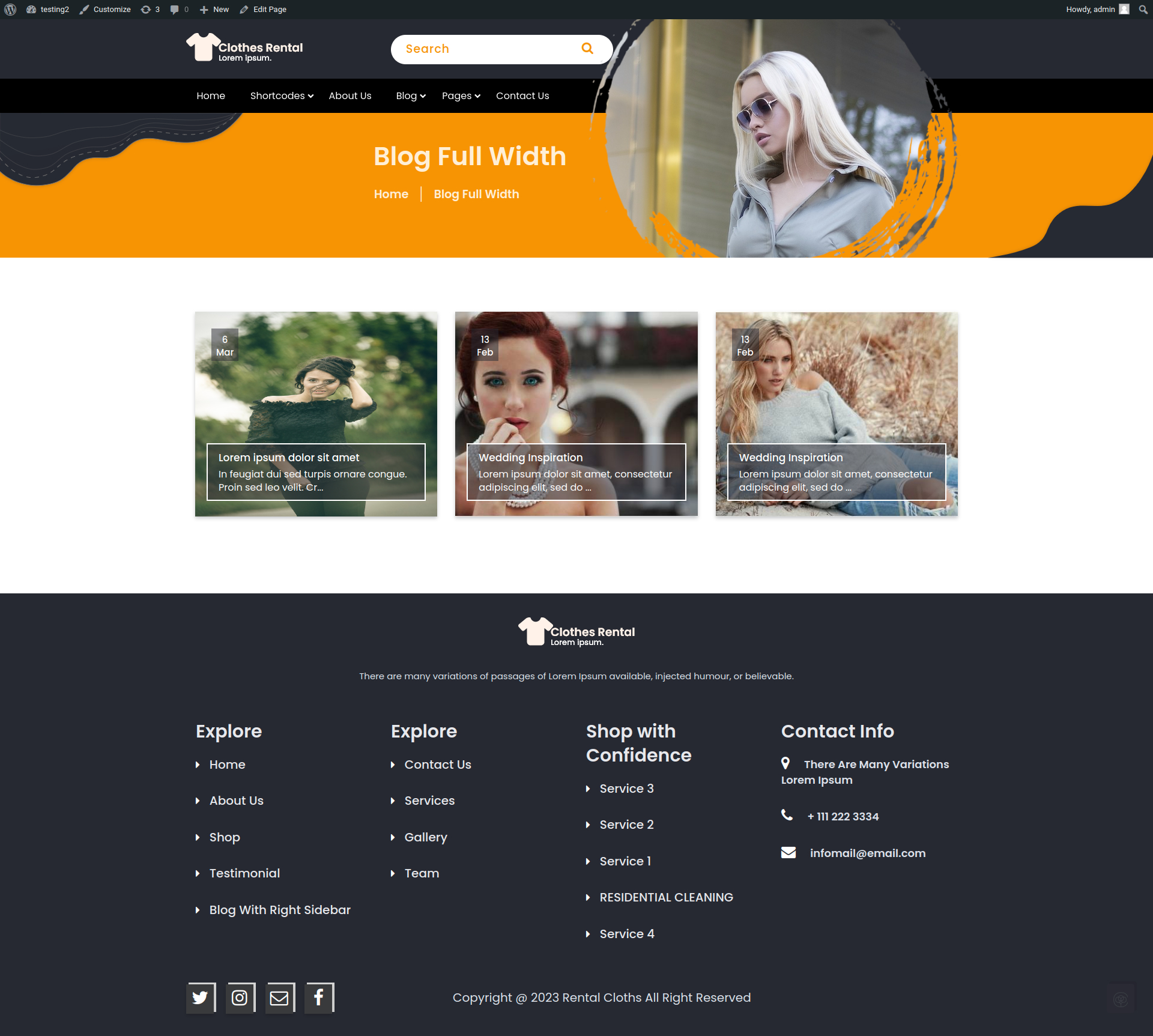
Blog full width inner page

Contact Us
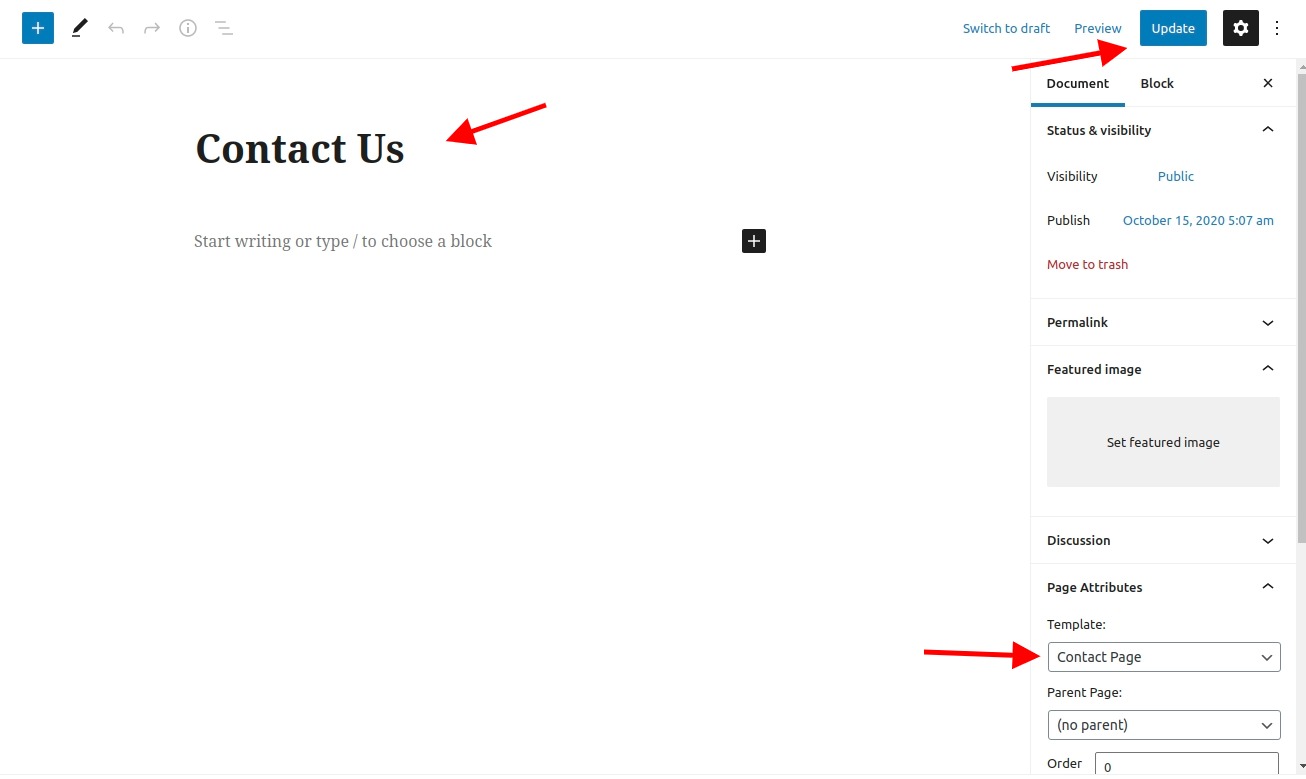
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select contact page template at right bottom of page
- Step 4. Click publish button
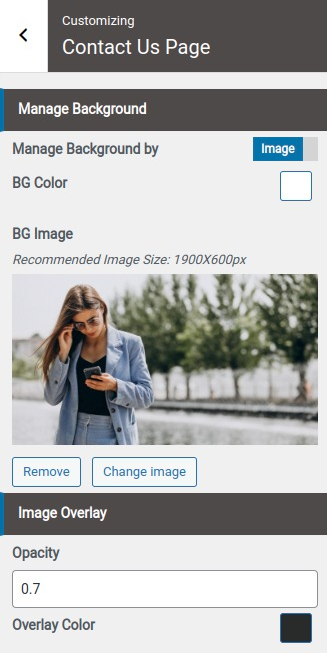
- Step 5.
- (1) Manage background by using colors/image
- (2) Add opacity
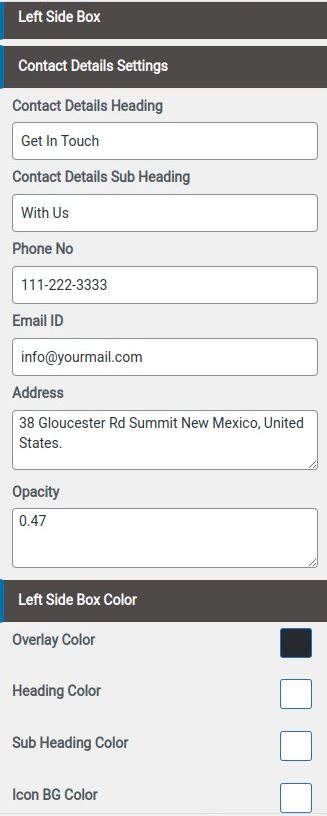
- (3) Add contact details
- (4) Select colors
- Step 6. (a) Add Title
- (b) Add Form Shortcode
- (c) Select color





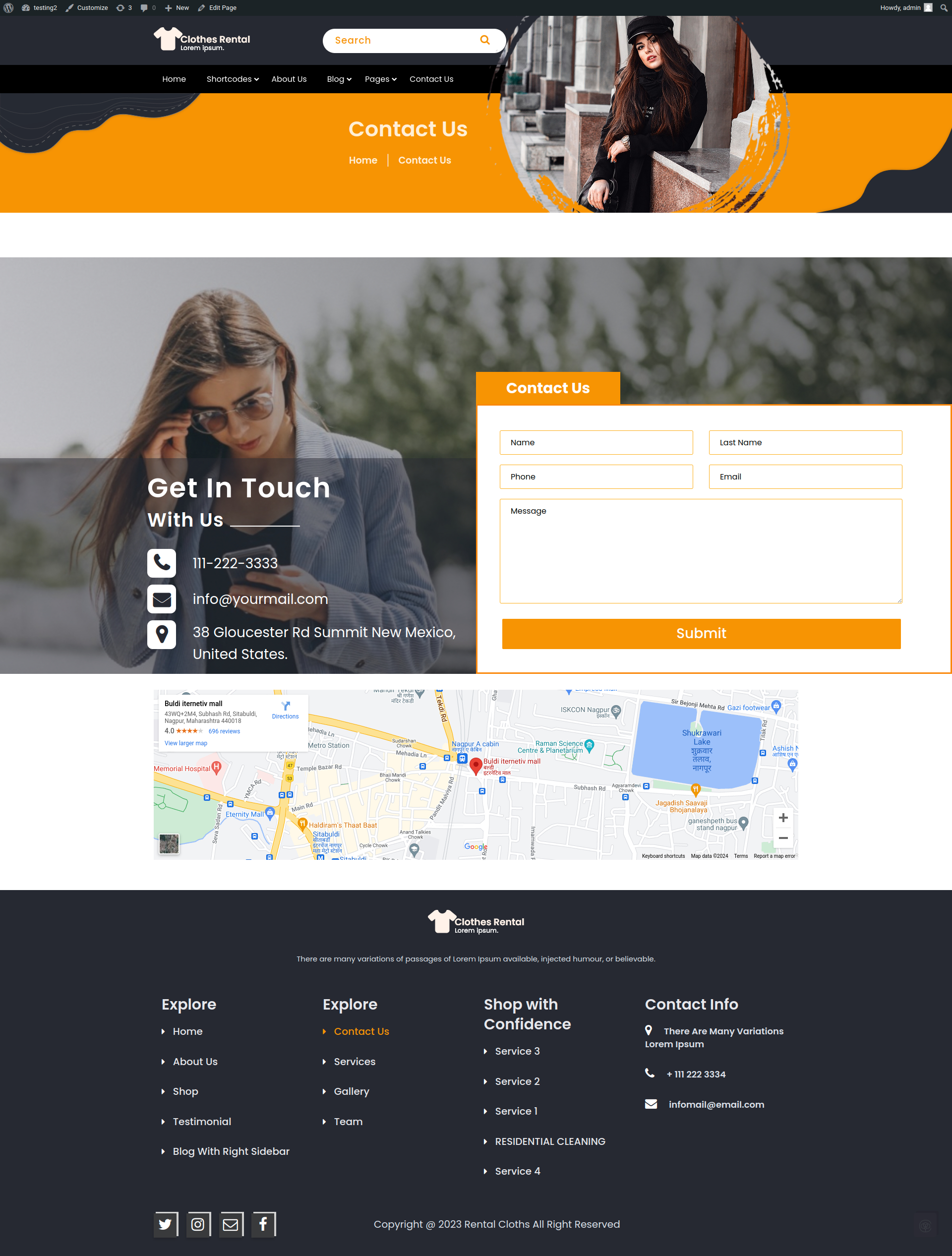
Contact us inner page

Shortcodes
Setting Up FAQ'S Shortcode
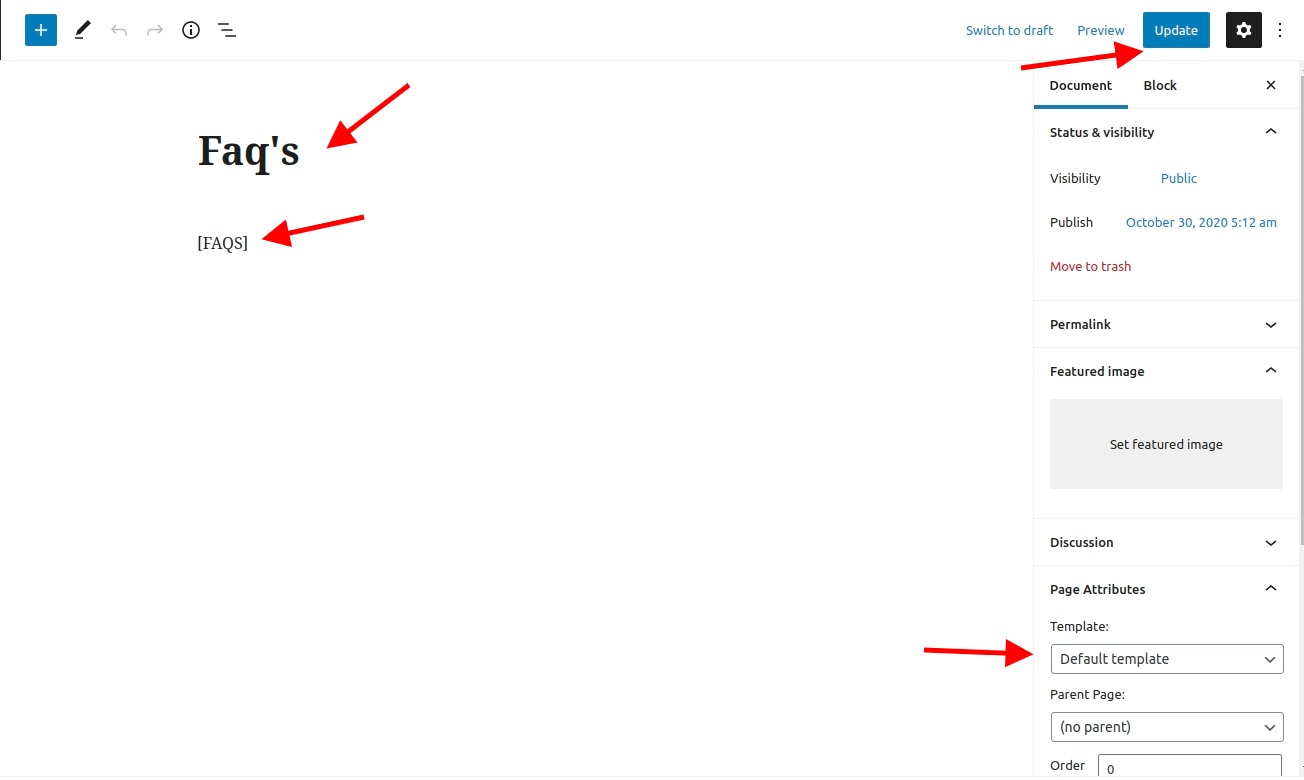
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add FAQ'S shortcode "[FAQS]"
- (iii) Select default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

After adding shortcode FAQ'S look

Setting Up Team Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
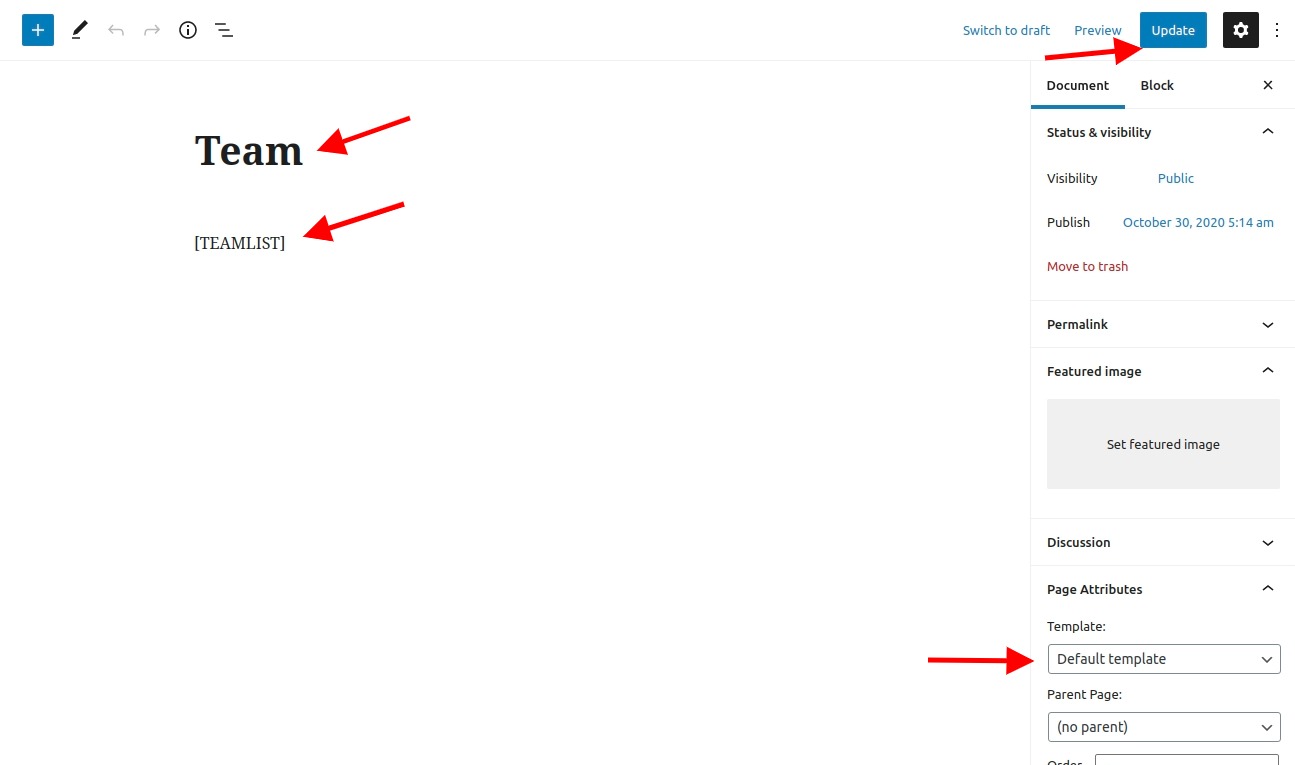
- (ii) Add team Shortcode "[TEAMLIST]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add member name
- 2. Add social media links
- 3. Add designation
- 4. Set featured image
- 5. Click on publish button

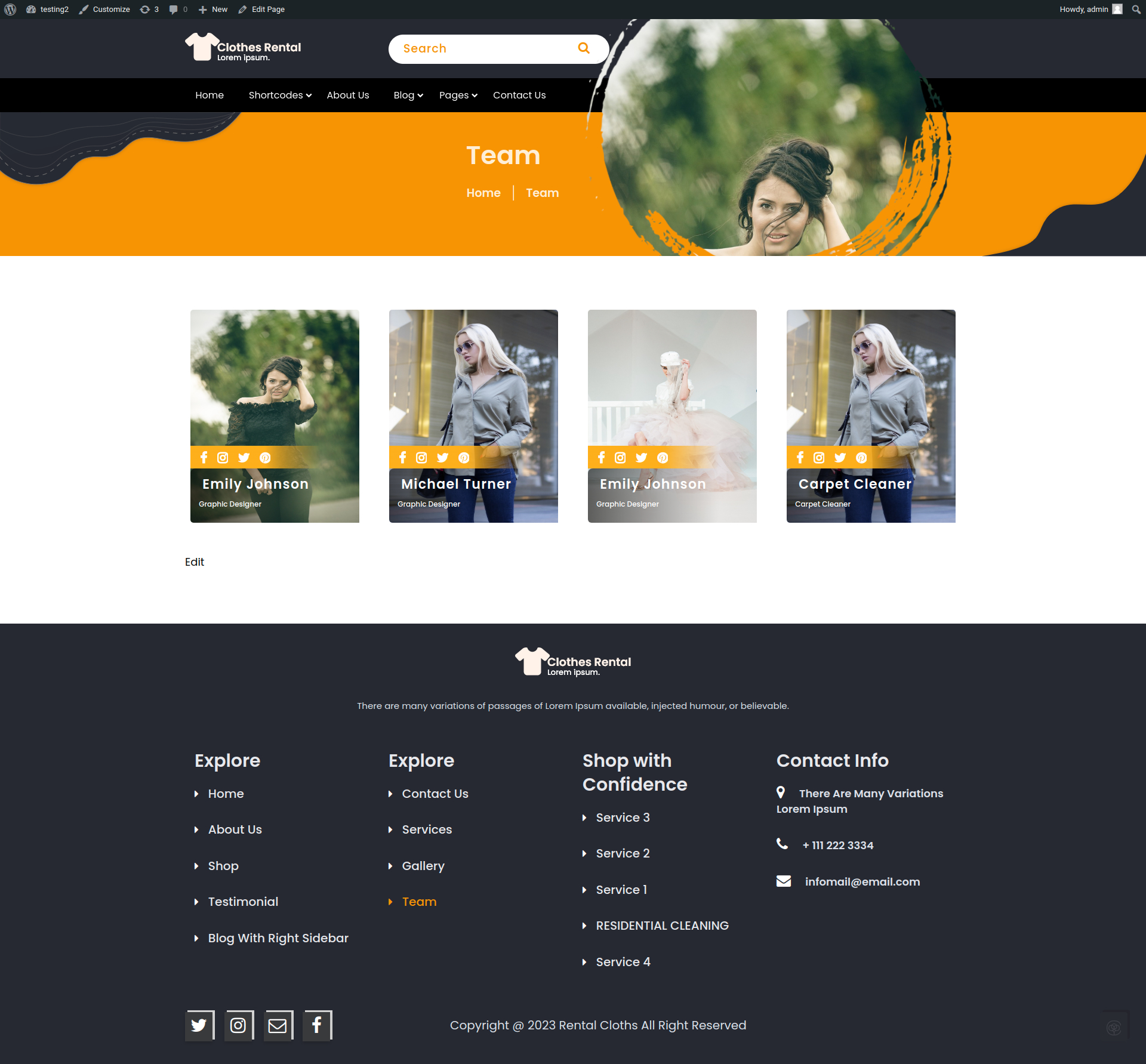
After adding shortcode team look

Setting Up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
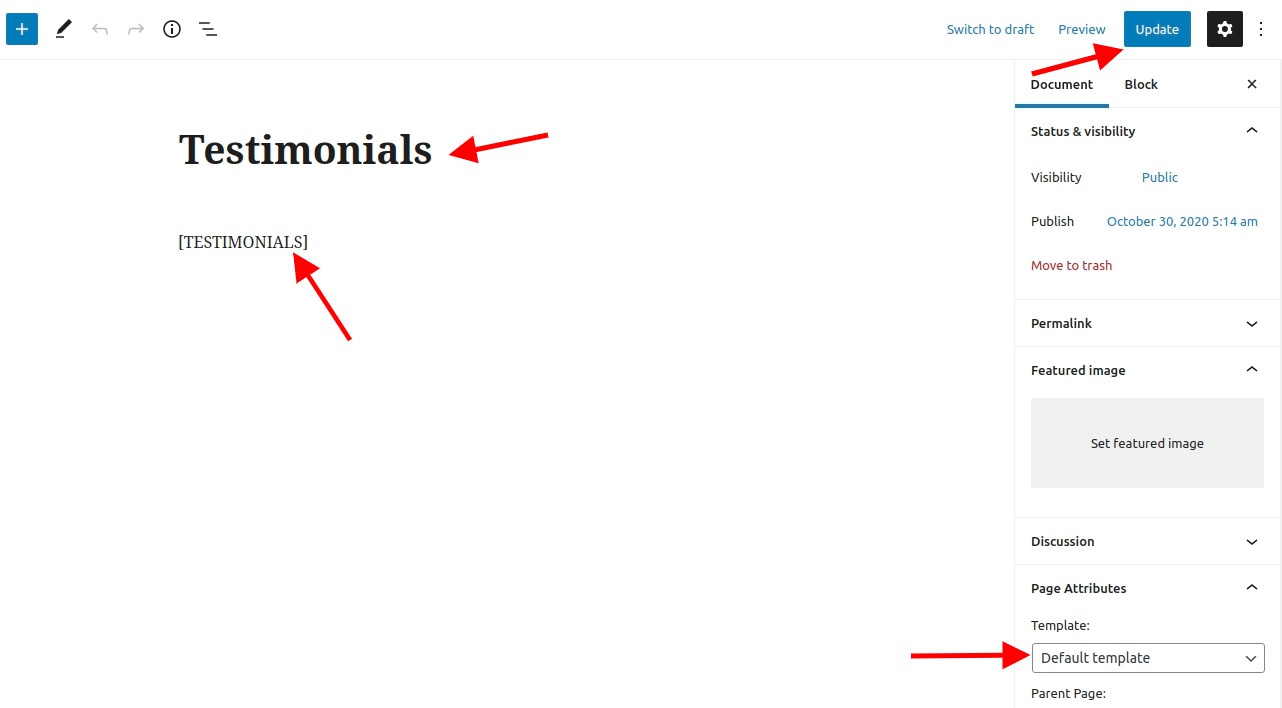
- (ii) Add testimonial shortcode "[TESTIMONIALS]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

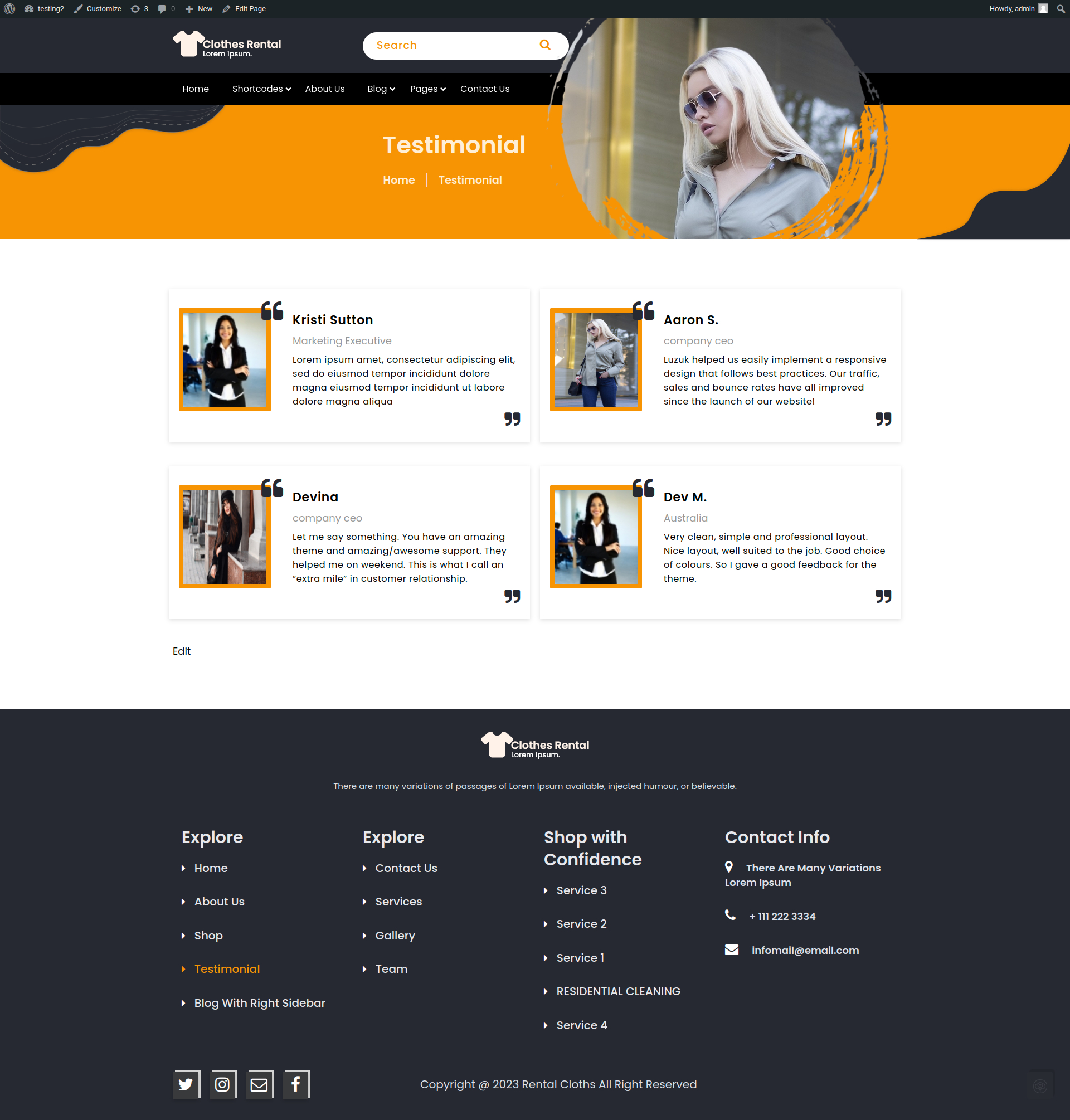
After adding shortcode testimonial look

Setting Up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
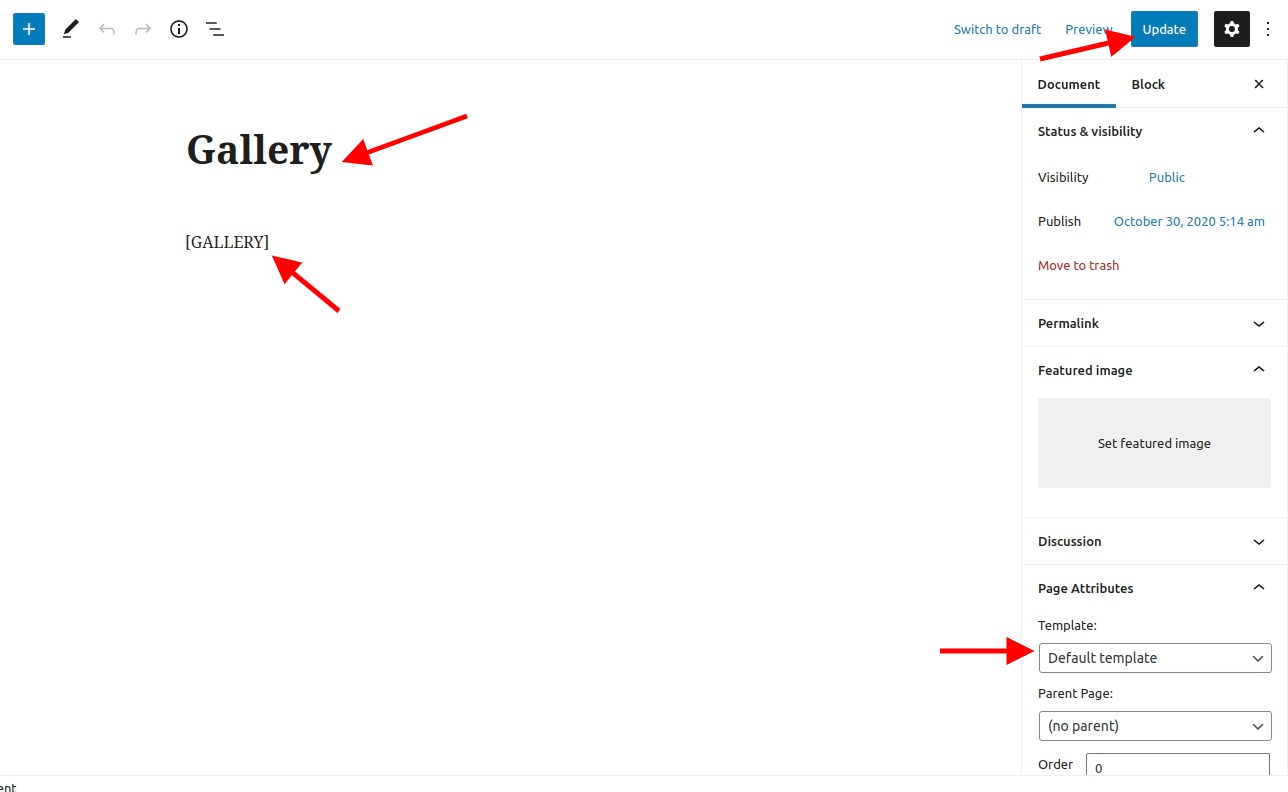
- (ii) Add gallery shortcode "[GALLERY]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

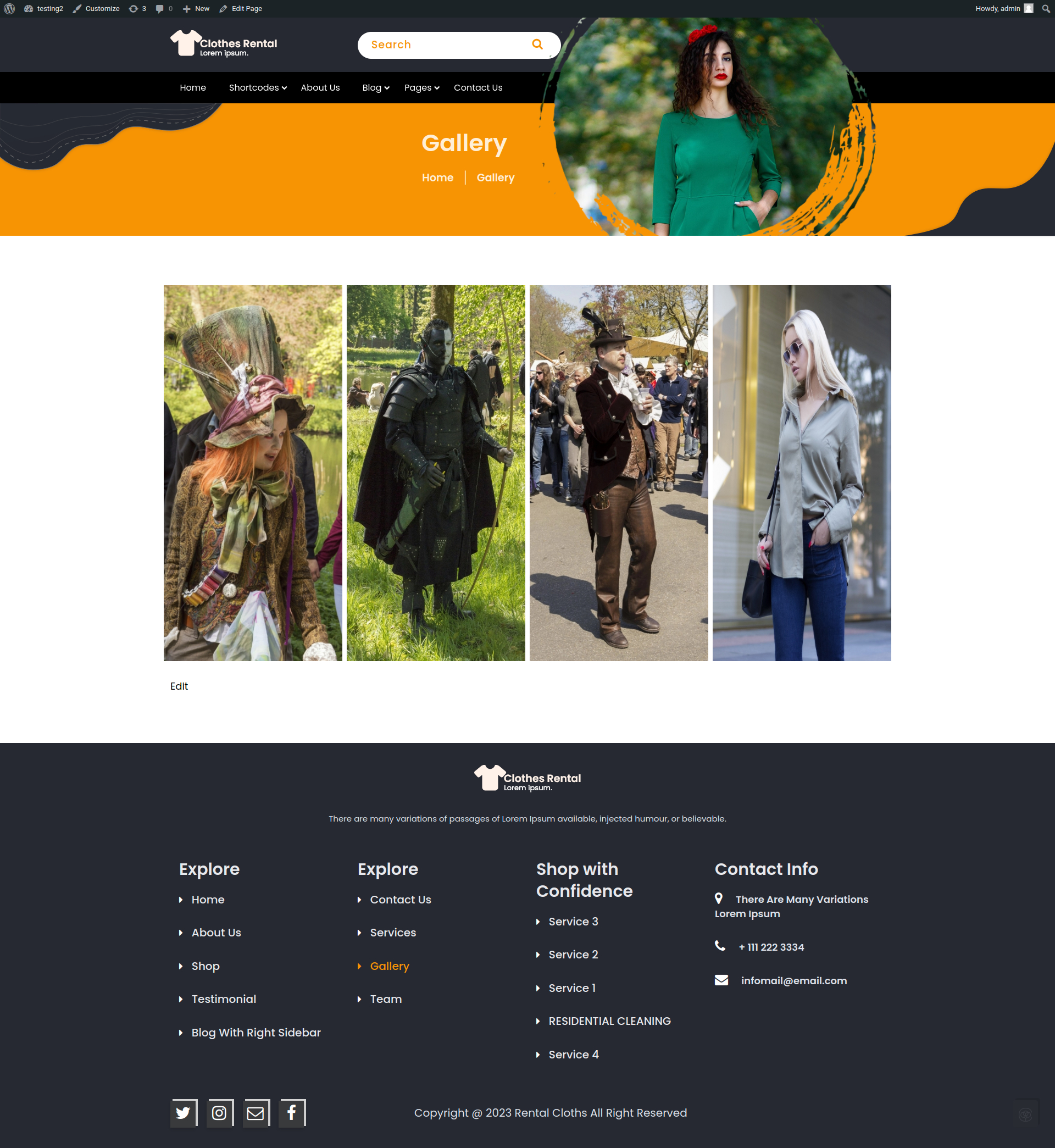
After adding shortcode gallery look

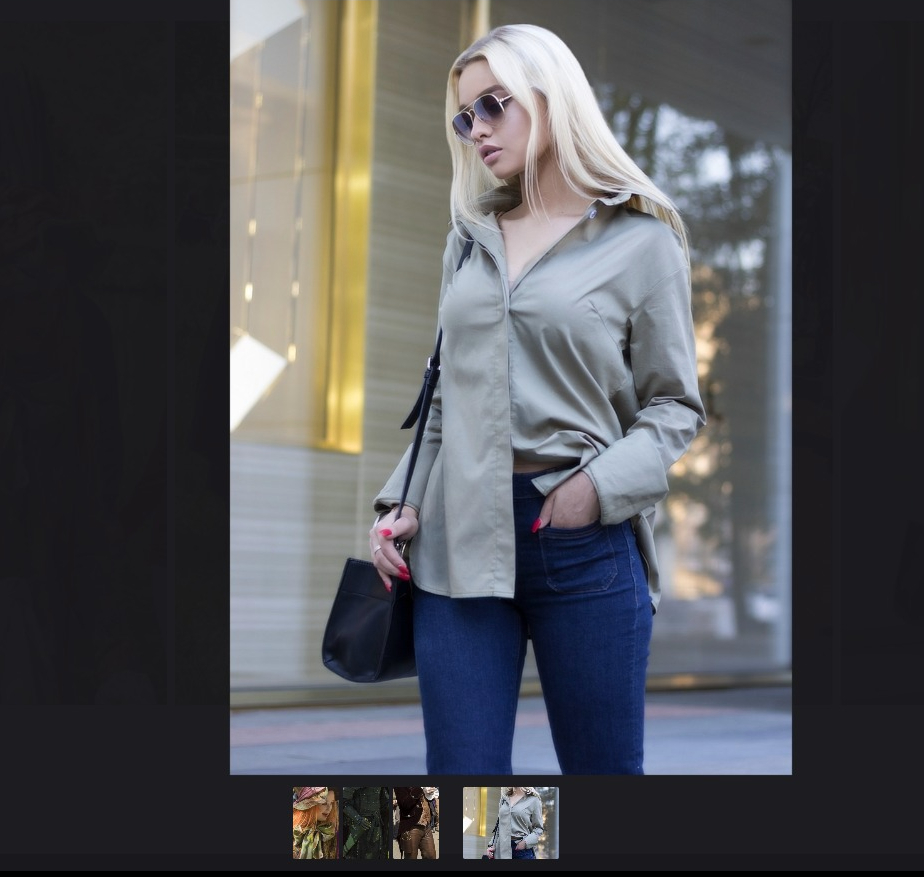
On click Of gallery image, gallery look

Setting Up Services Shortcode
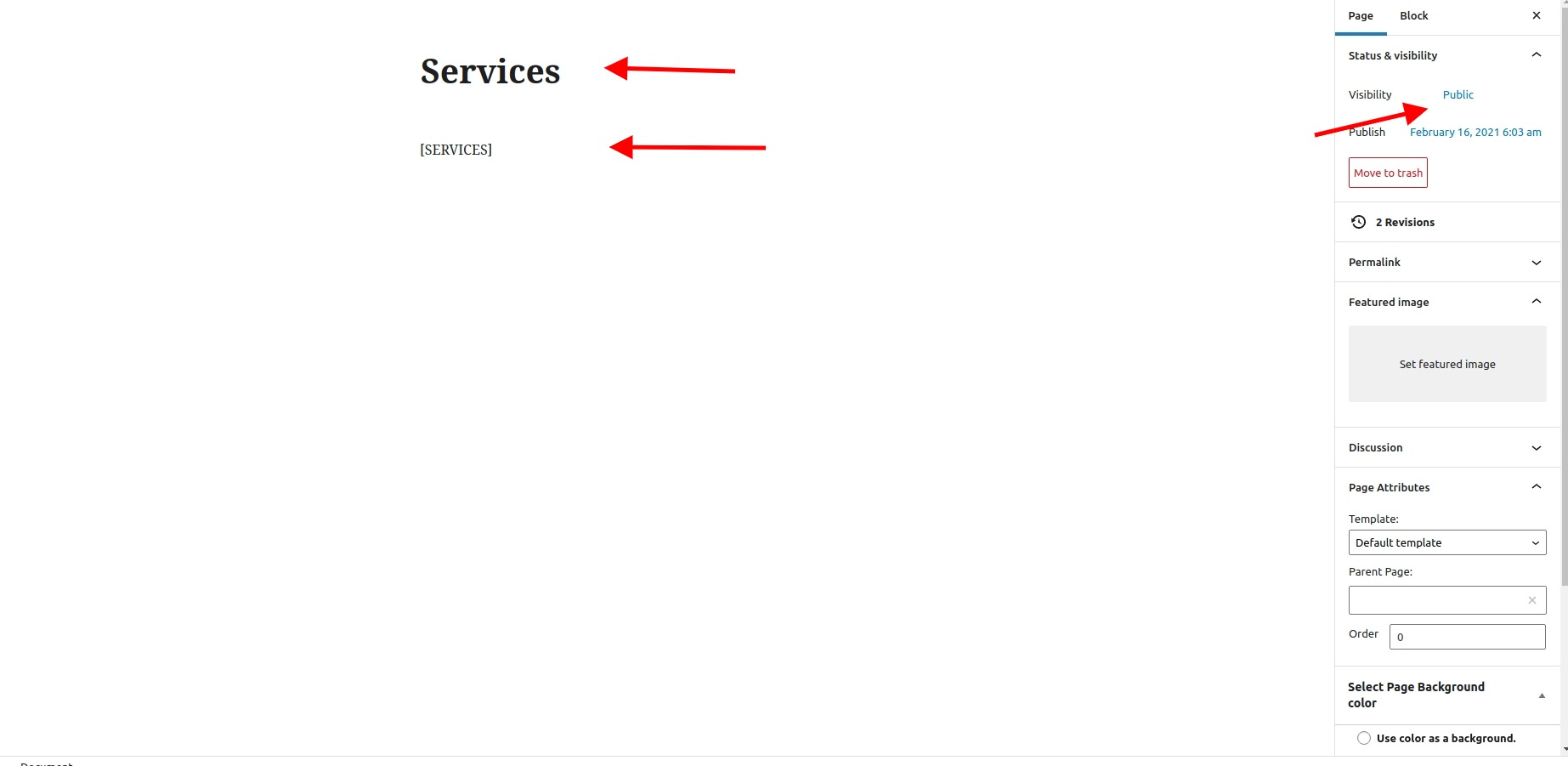
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add services shortcode "[SERVICES]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used services shortcode in page

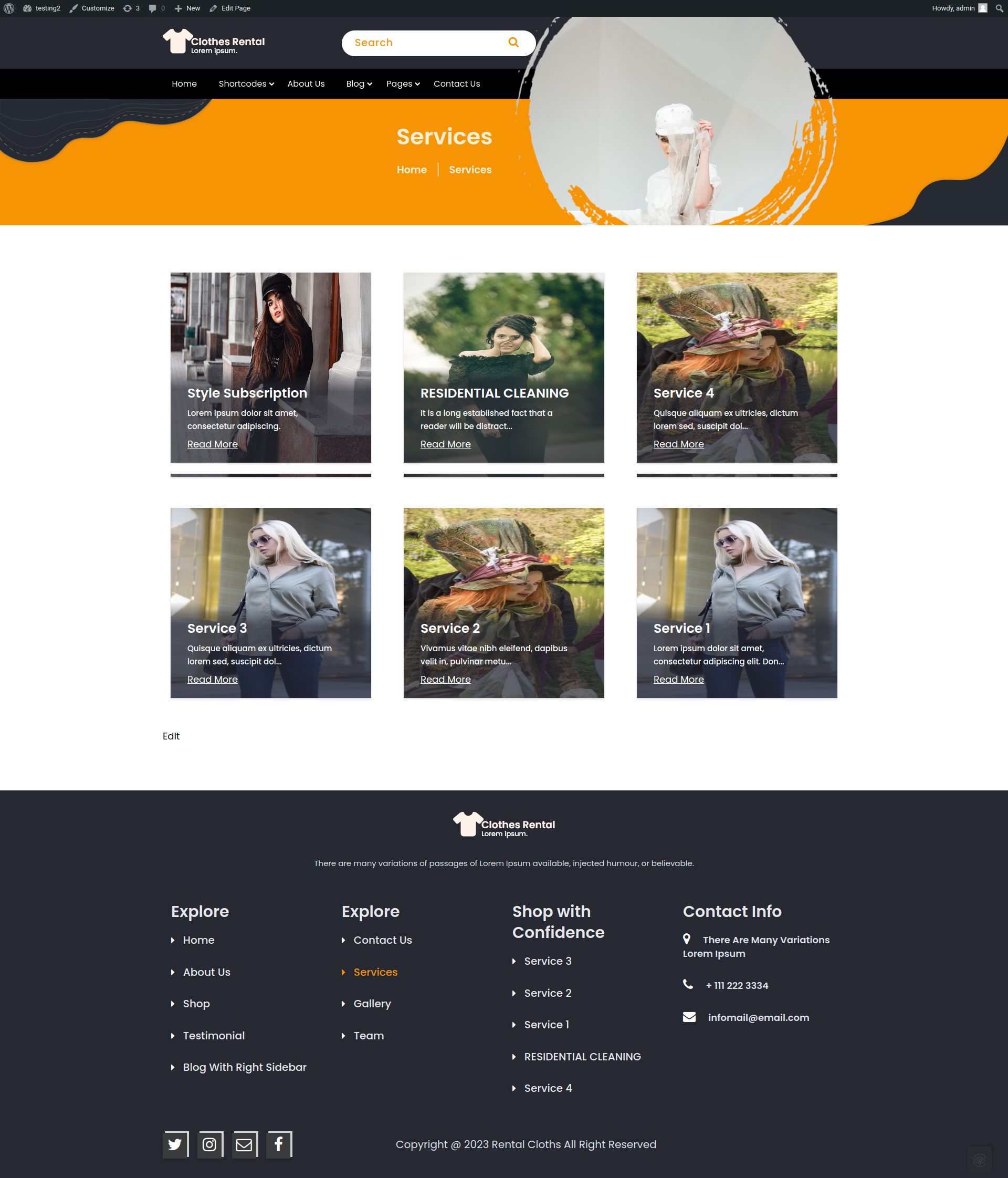
After adding shortcode services look

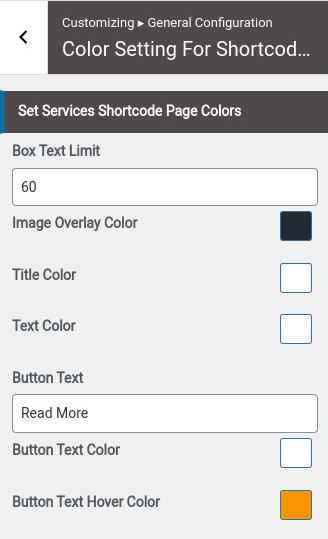
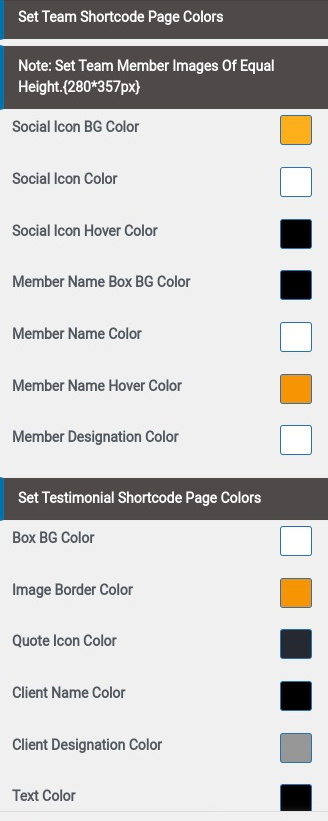
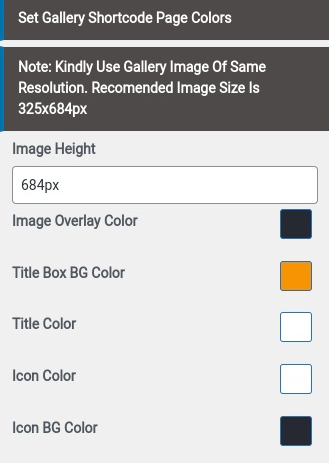
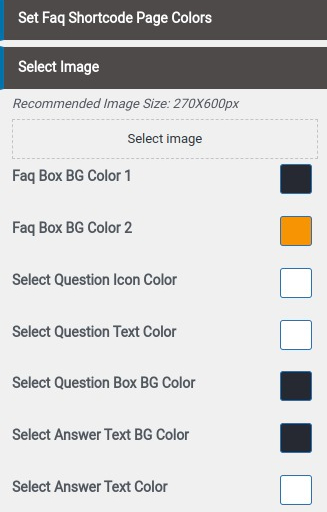
Set All Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages