This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Cosmetic-Store-Pro
Introduction
Thank you for using our cosmetic-store-pro WordPress Theme. We are very glad that you have chosen cosmetic-store-pro WordPress theme for your website.
cosmetic-store-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
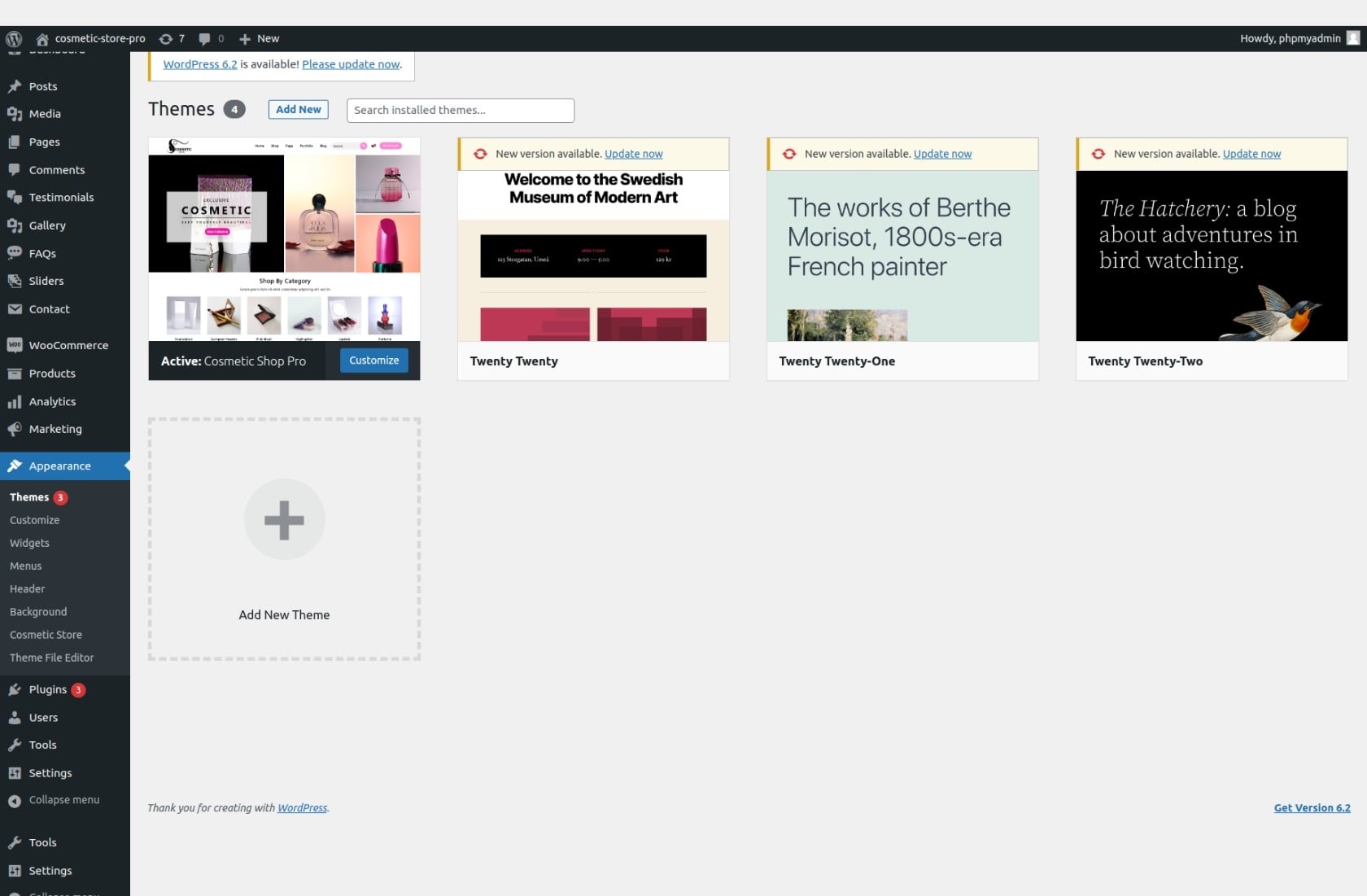
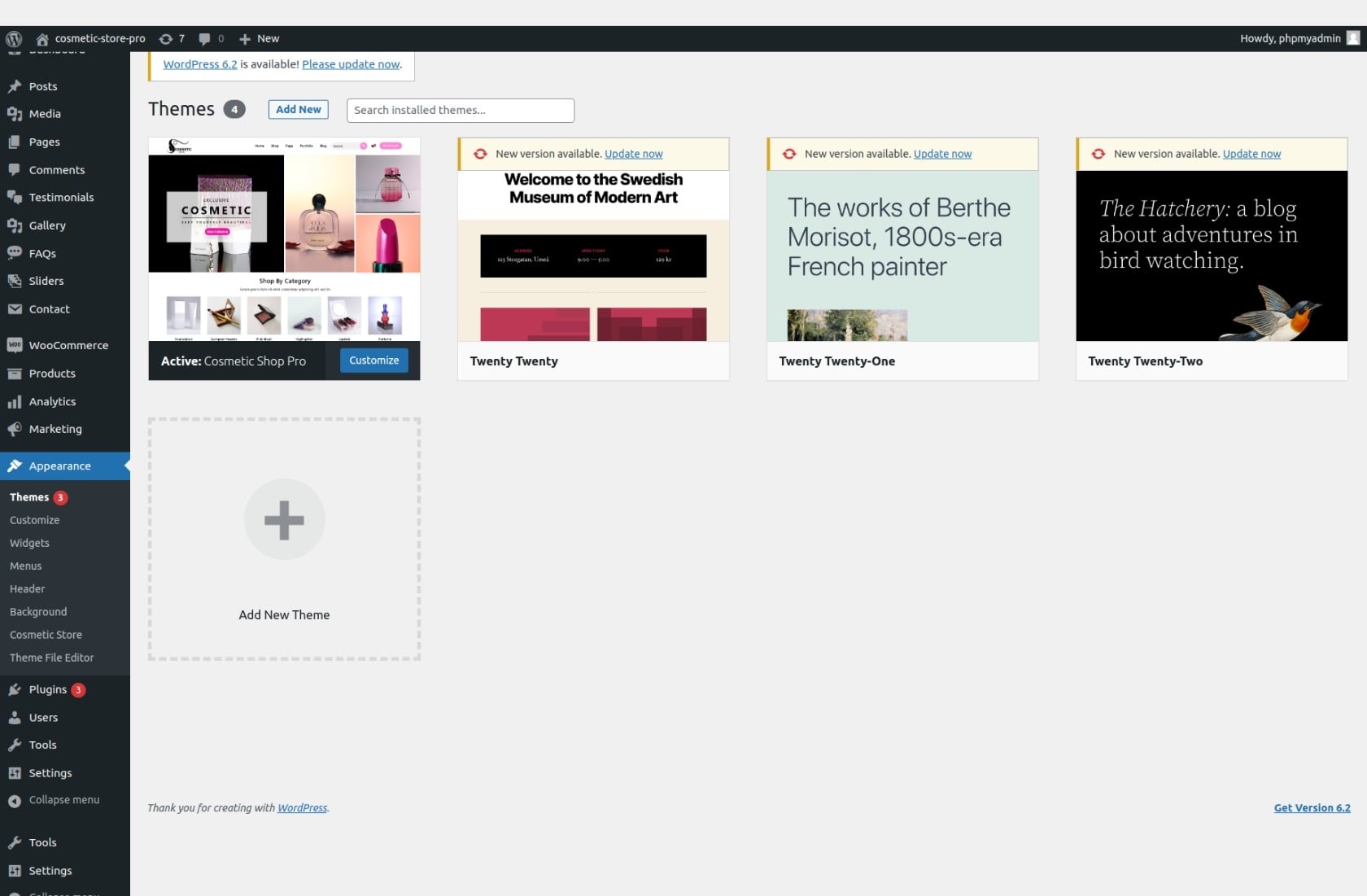
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download cosmetic-store-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find cosmetic-store-pro theme from list
- Step 5. Click on Activate to active cosmetic-store-pro theme.

Detail Document
Setting Up Home Page
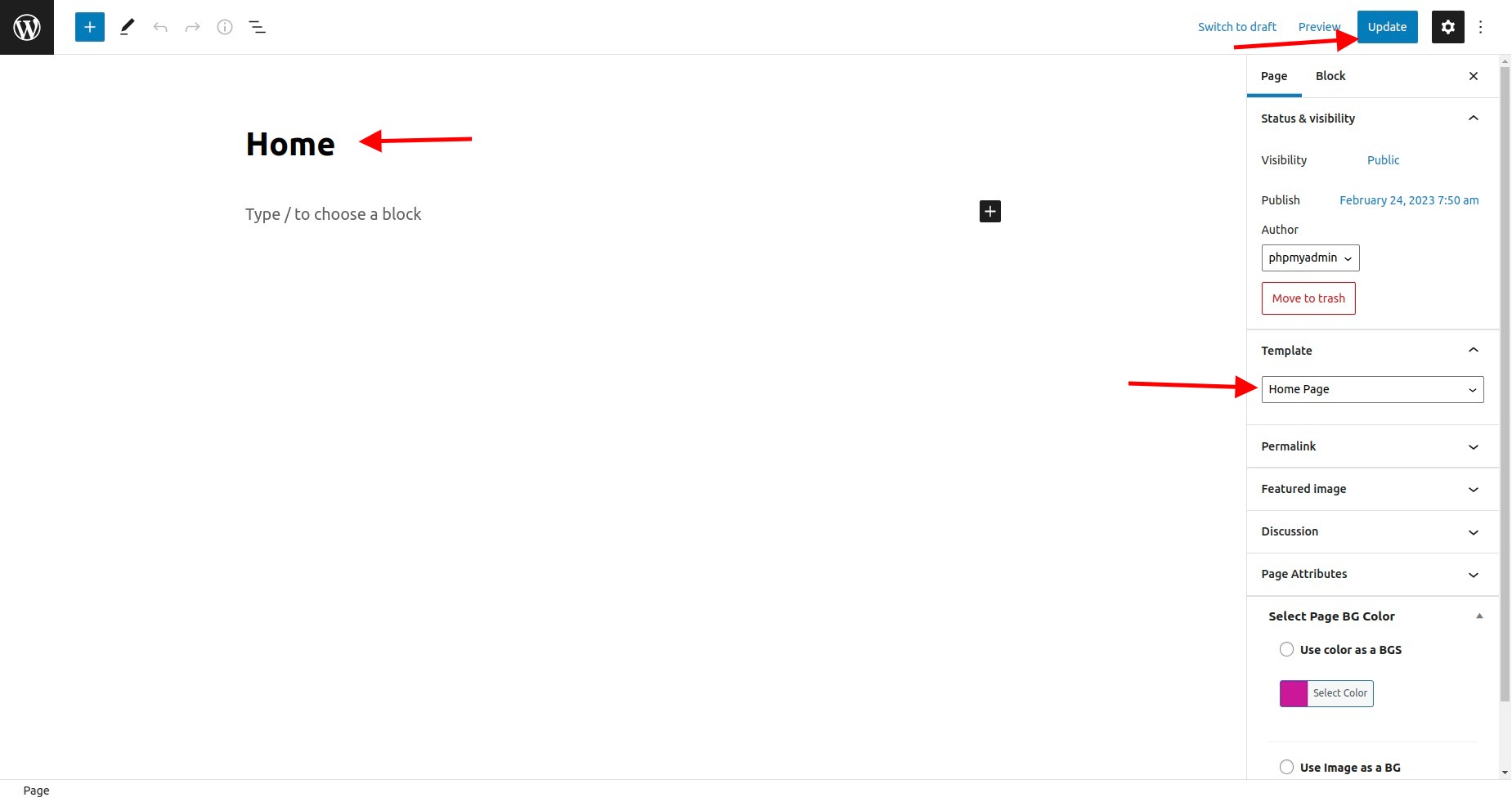
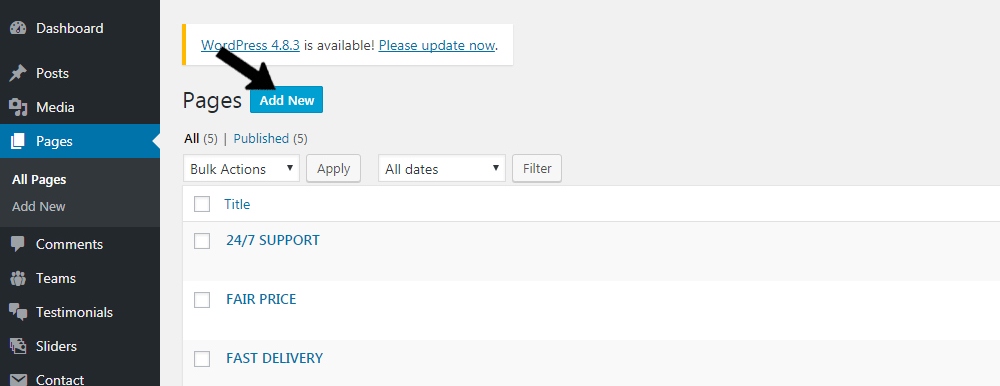
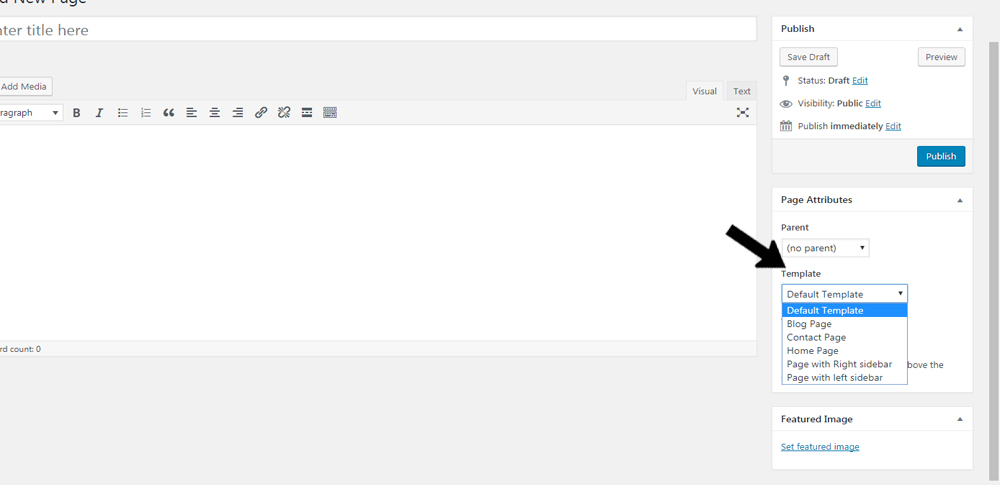
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
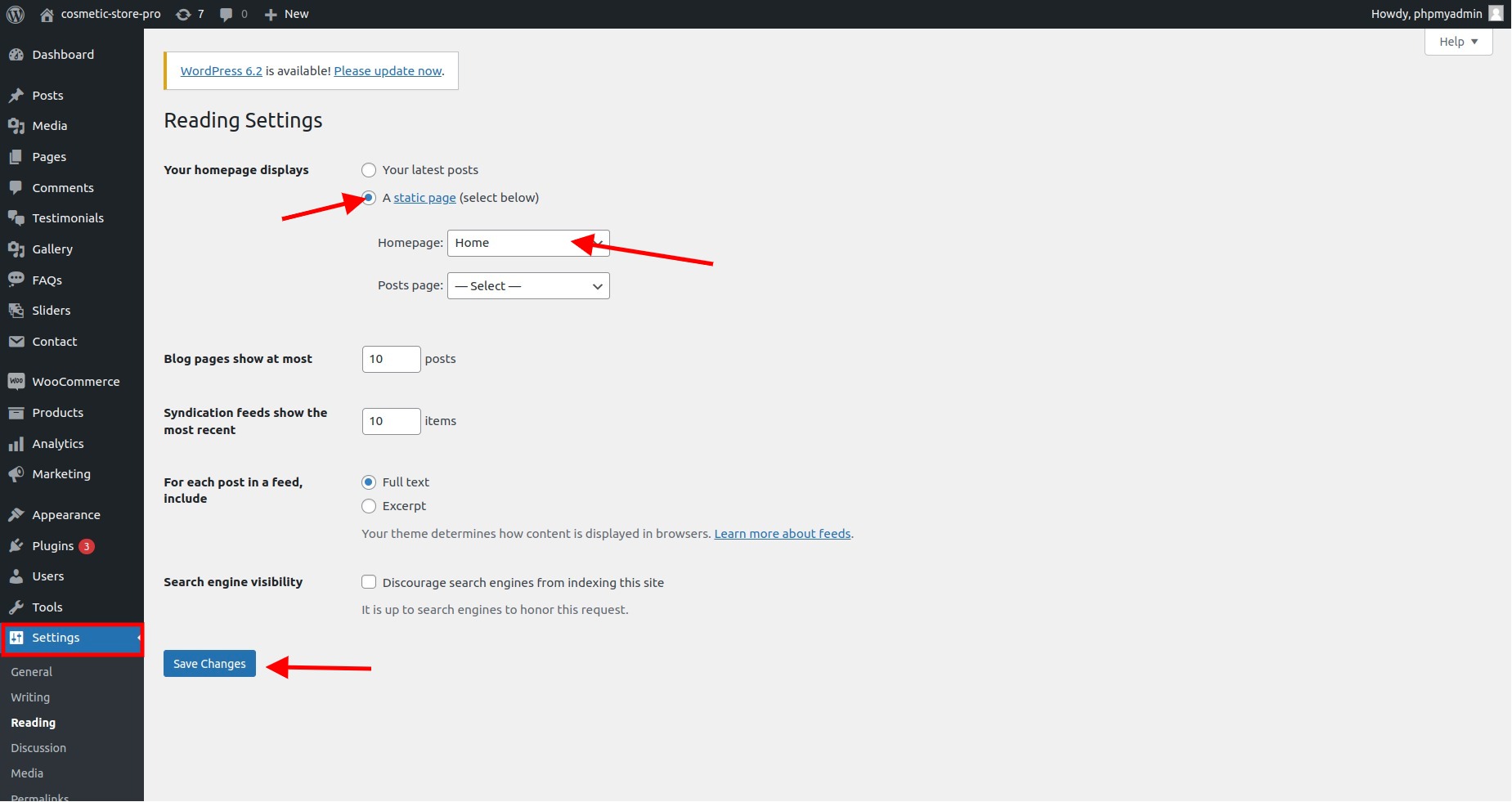
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
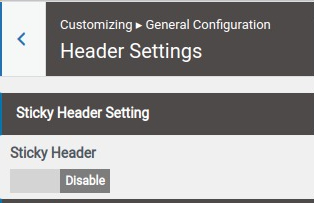
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Sticky Header
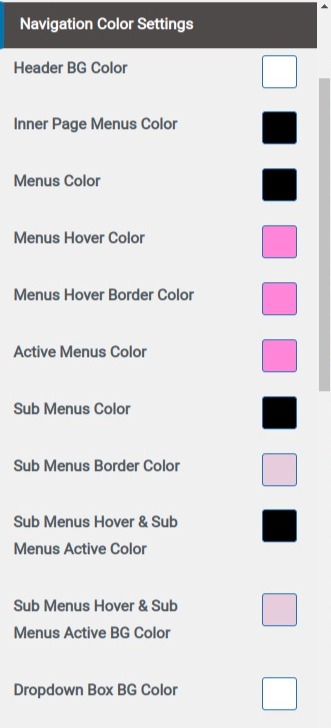
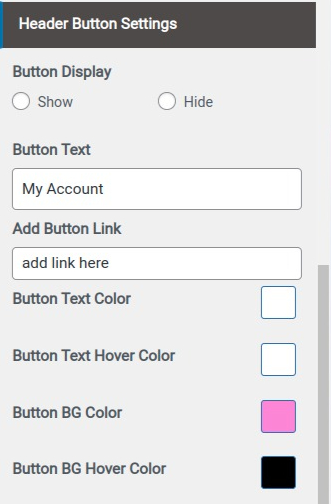
- 2. Select Navigation colors
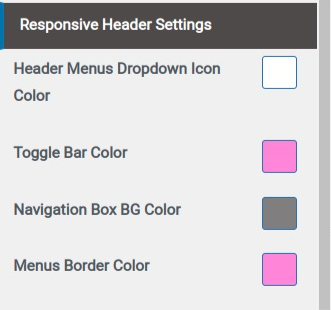
- 4. Select Responsive Header colors
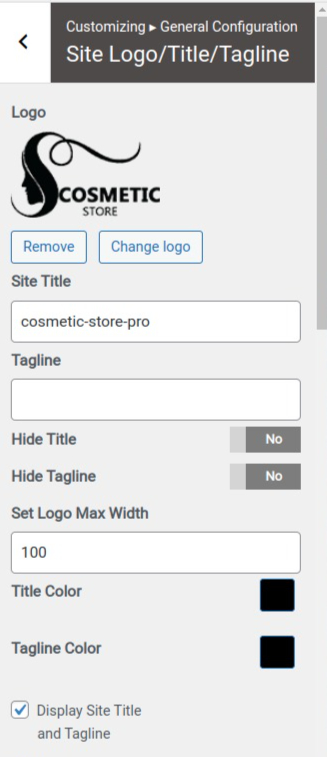
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site logo/title/tagline
- a. Select Logo
- b. Add Site Title
- c. Set Logo Max Width
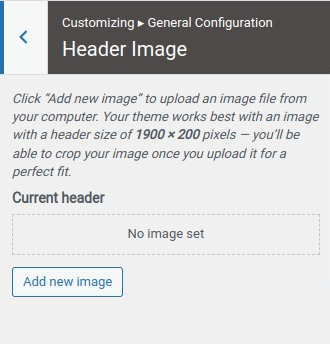
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
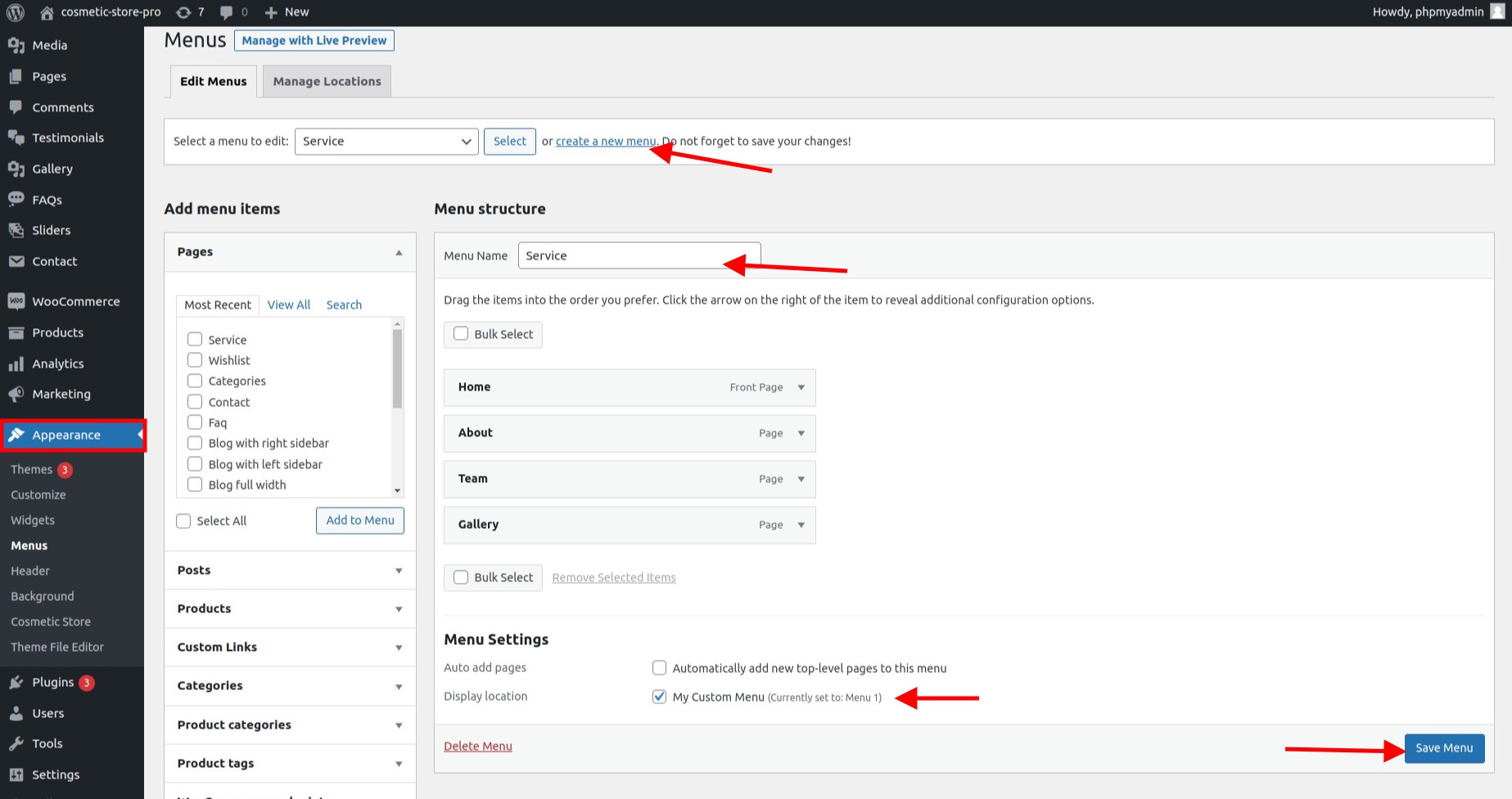
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.







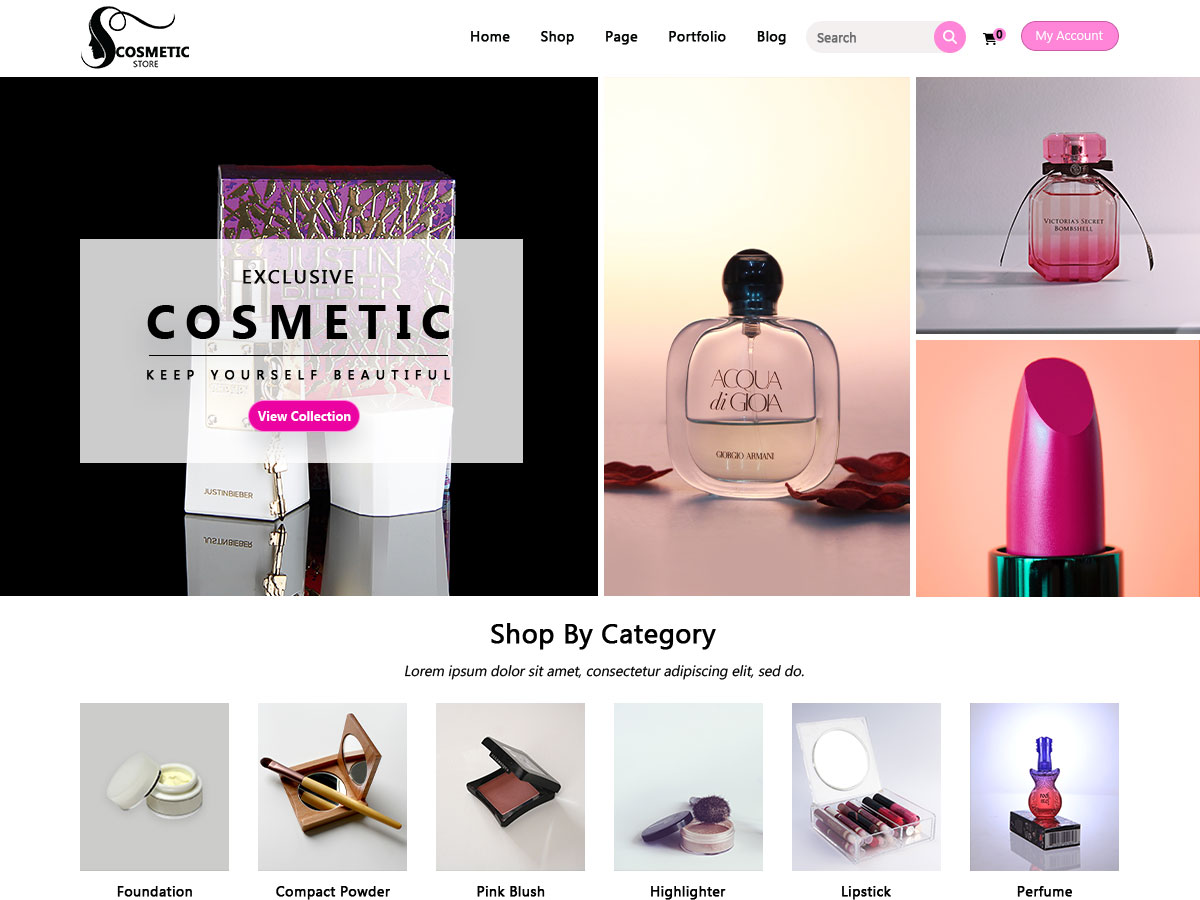
Final display of Header

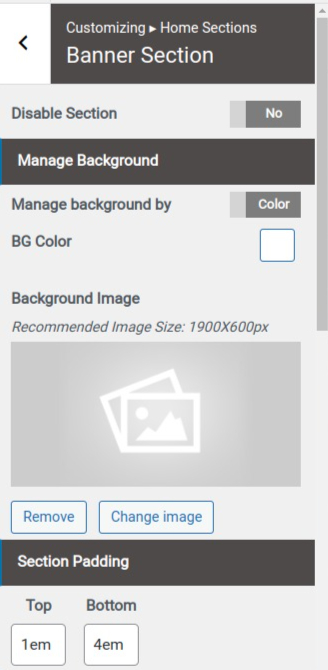
Create Slider
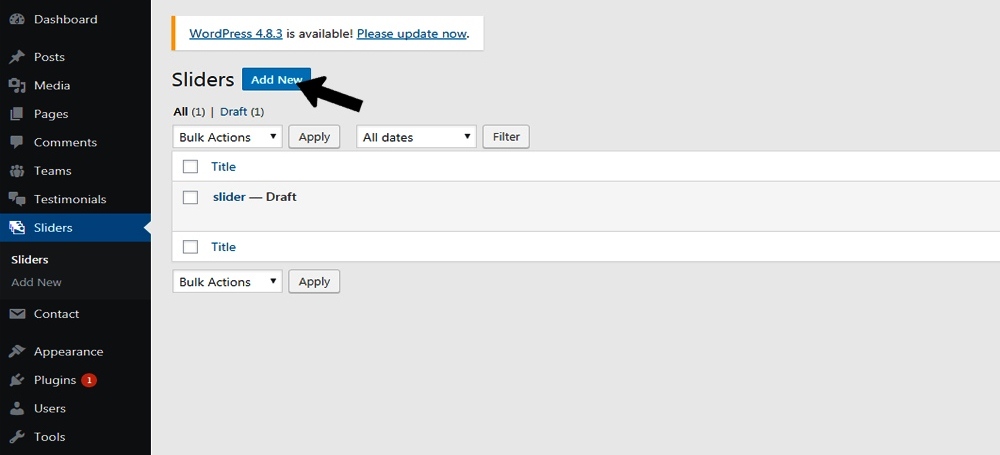
- Step 1. Go to Dashboard >> cosmetic-store-pro Slider
- Step 2. Click on Add New button
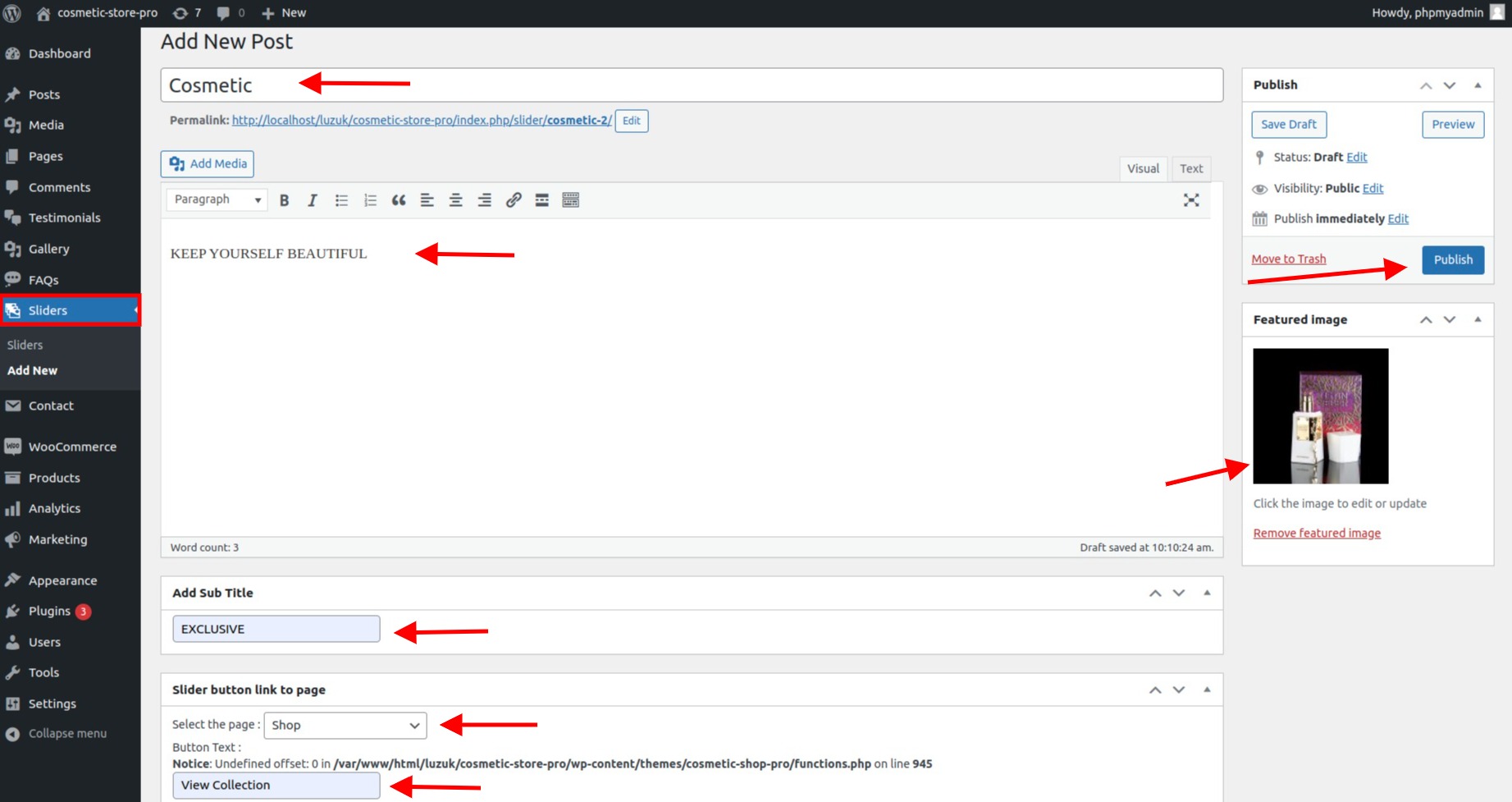
- Step 3. Add the slider name.
- Step 4. Select featured image as a slider.
- Step 5. Click on 'update' button at top right of page. And Enjoy the Slider.
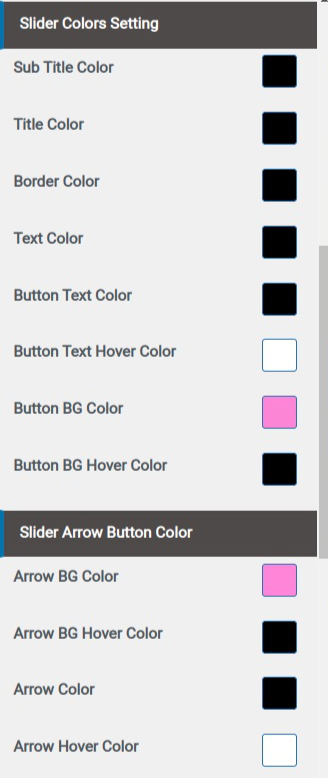
- Step 6. Slider Colors Setting
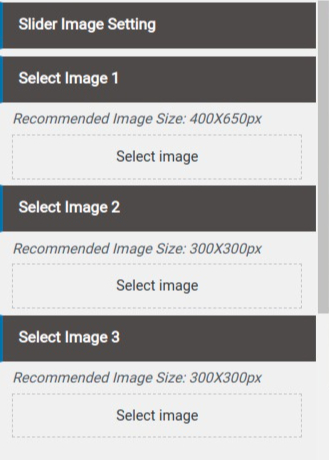
- Step 7. Select Images
-

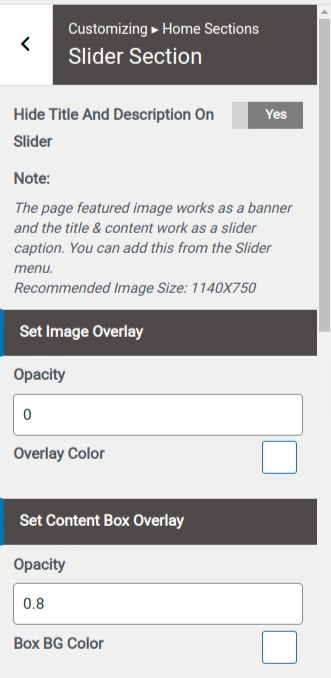
Final display of Slider Section:





Set Category Section
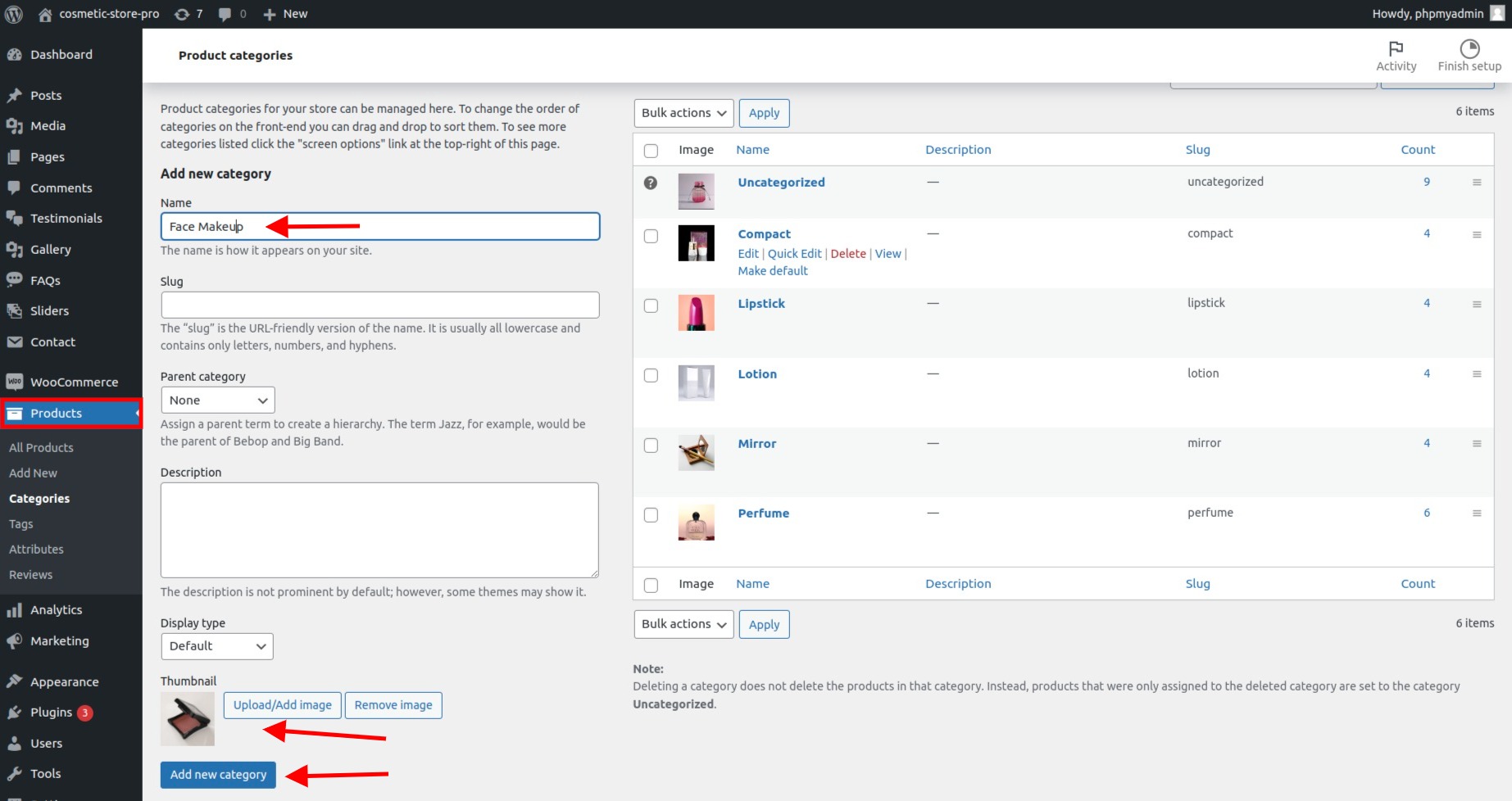
- Step1. Go to Dashboard >> Add Product >> Category
- (a) Add Category Name
- (b) Add Category Image
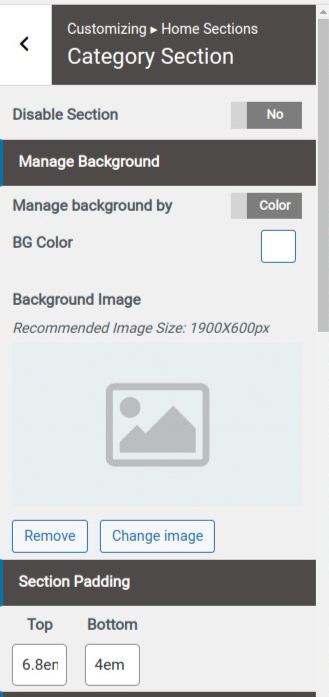
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Category Section Step3.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set Section Padding
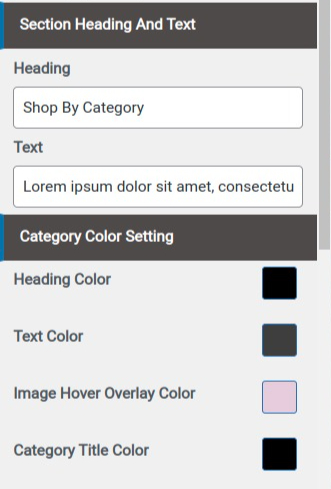
- (a) Add Section Heading
- (b) Select Category Colors



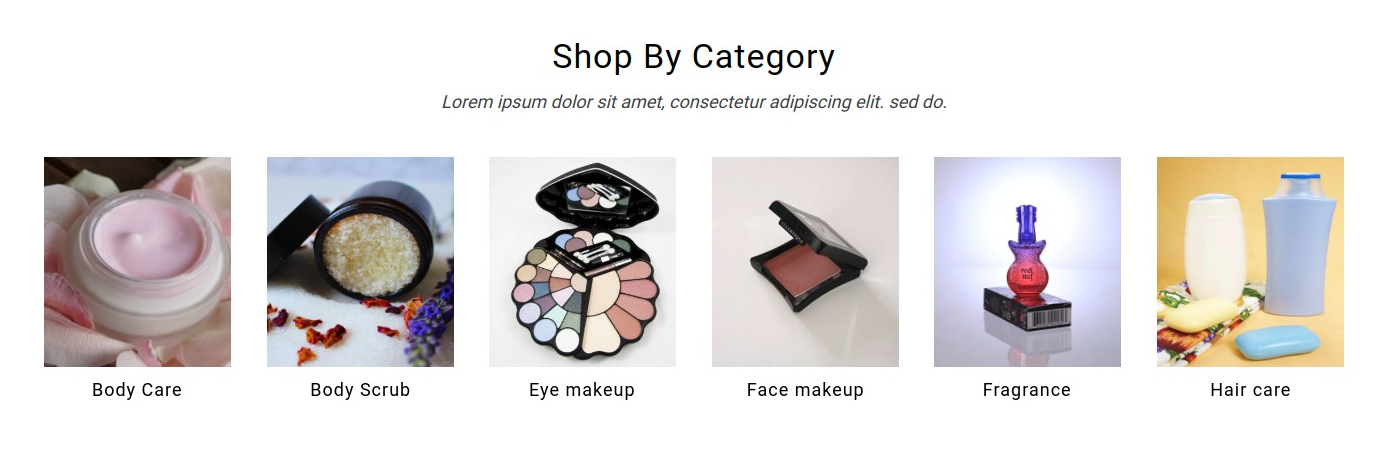
Final display of Category Section

Set Featured Products Section
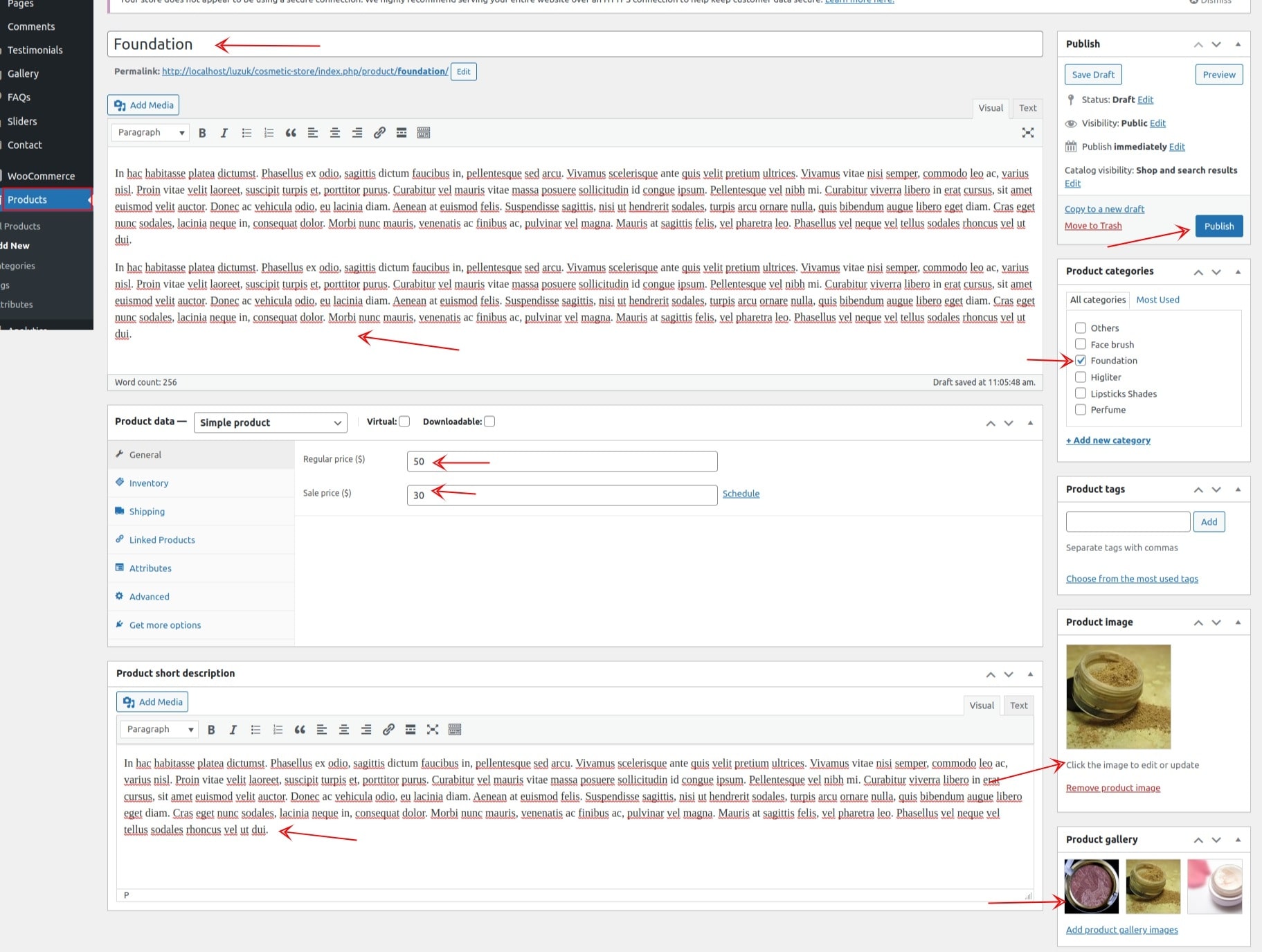
- Step1. Go to Dashboard >> Products >> Add New
- (a) Add Products title
- (b) Add content
- (c) Publish
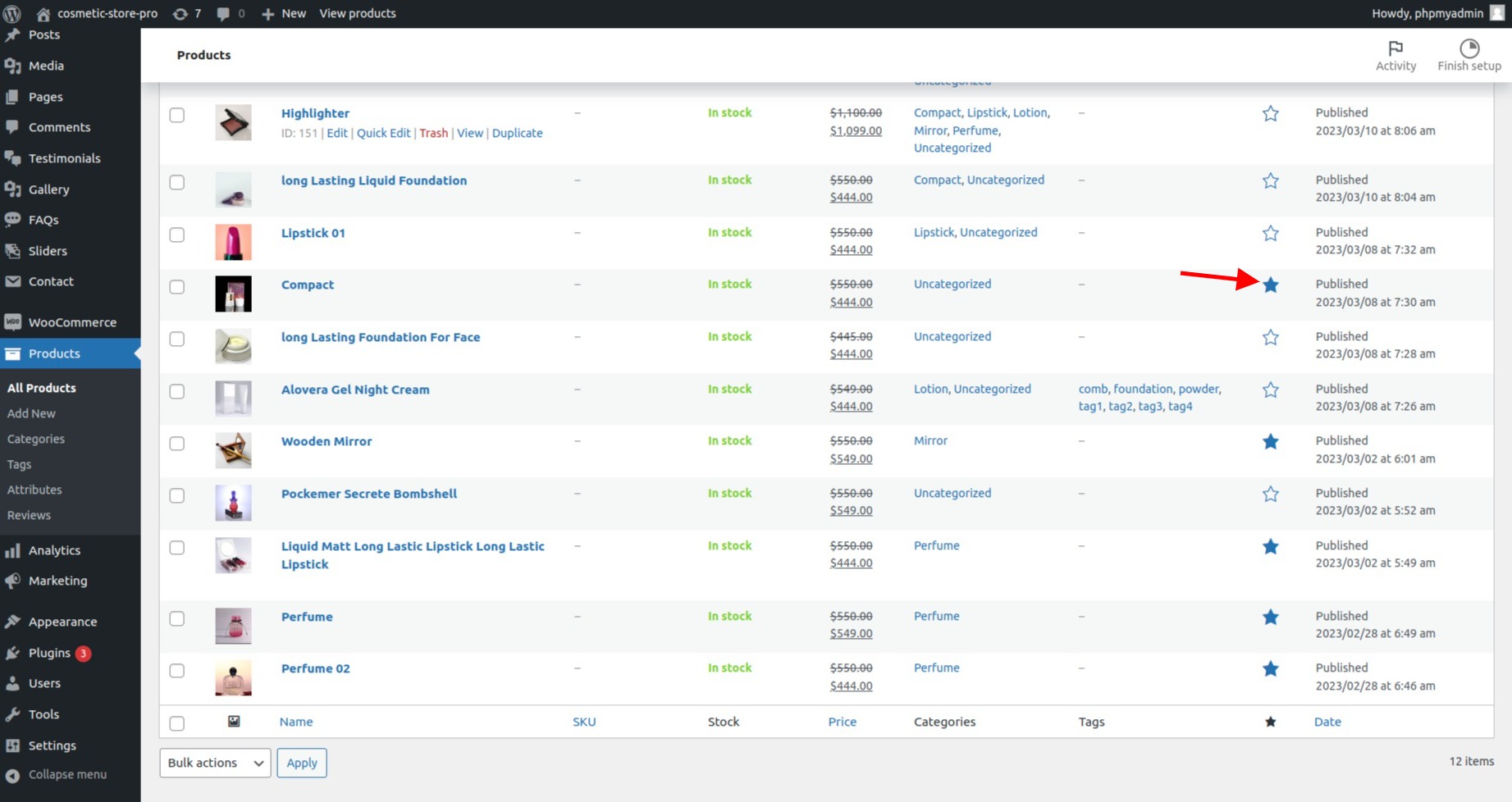
- Step2. Go to Dashboard >> Products >> All Products
- (a) Click on star button
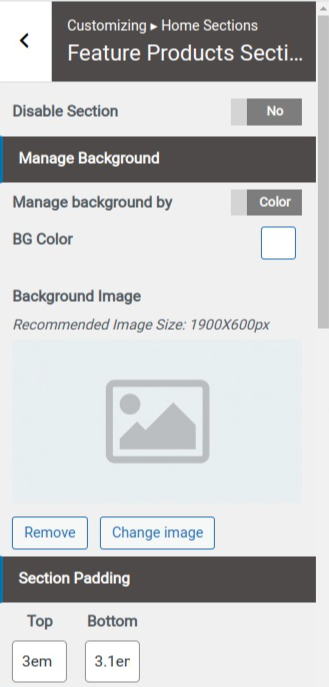
- Step3. Go to Dashboard >> Appearance >> Customize >> Home section >> Featured Products Section Step2.
- (a) Select Background Image and Background Color
- (b) Set Section Padding
- (c) Section heading and colors




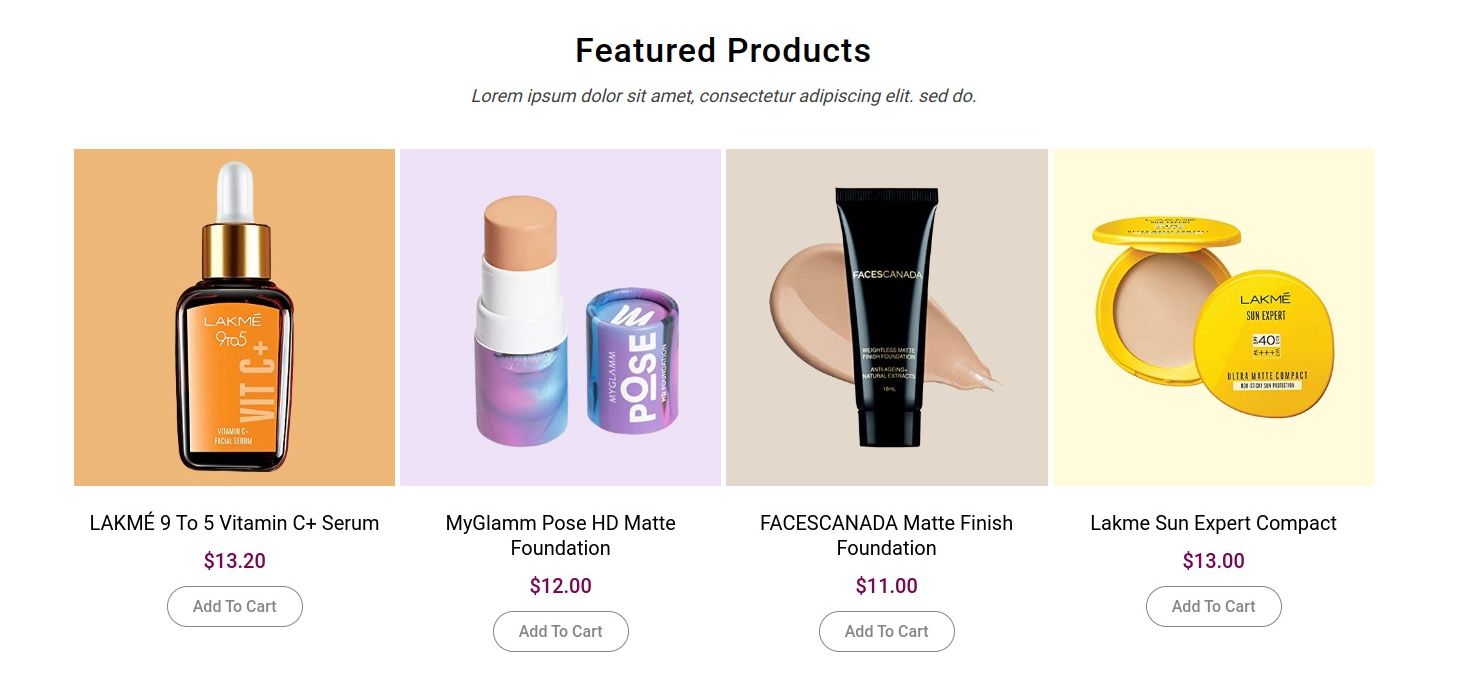
Final display of Featured Products Section

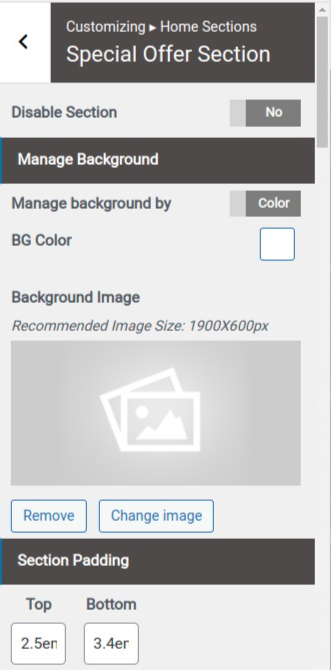
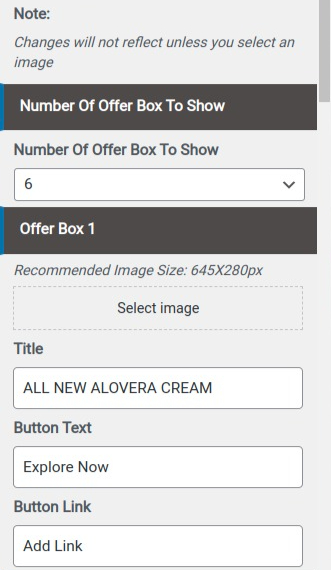
Discount Section
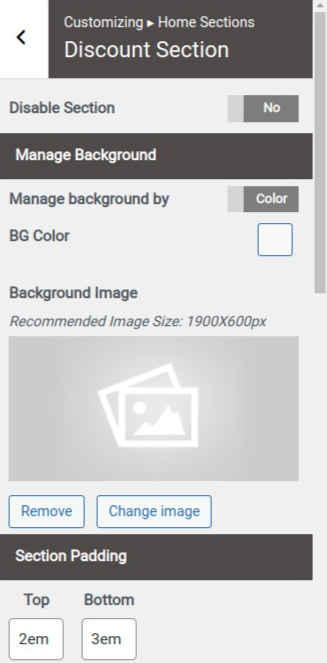
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Discount Section Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
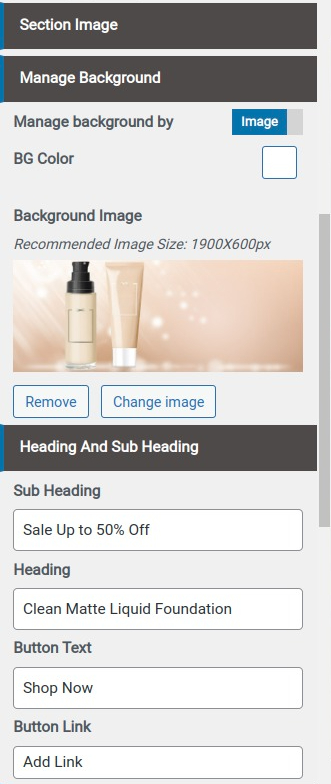
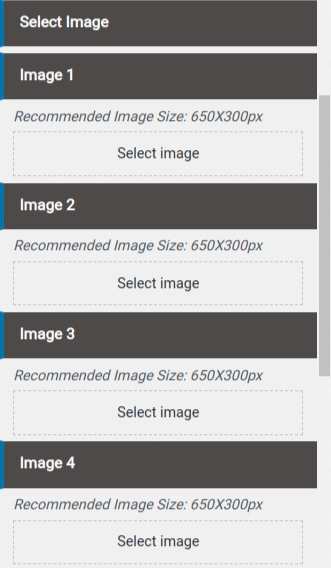
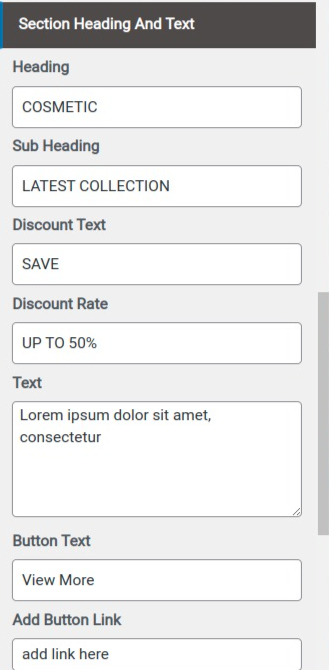
- (a) Select Image
- (a) Select heading , text and button
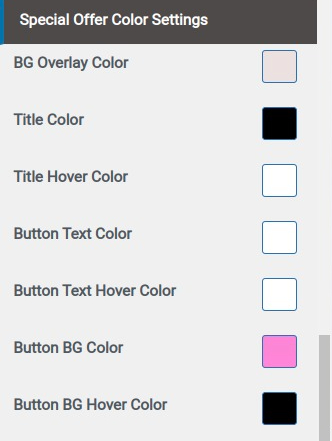
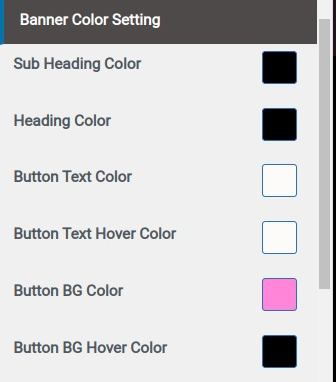
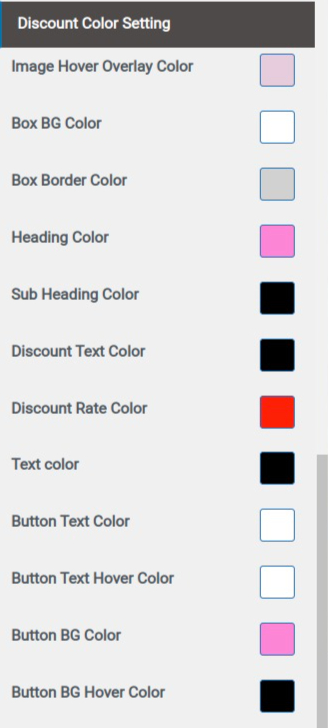
- (a) Select Colors




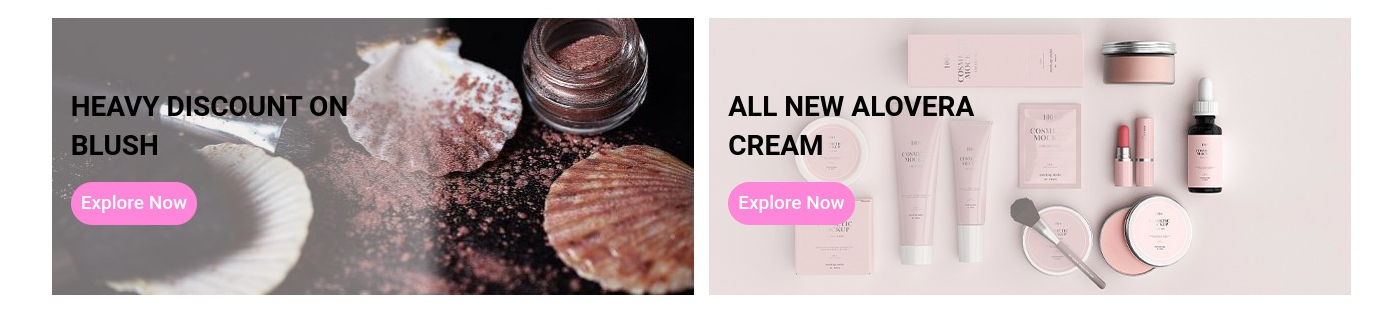
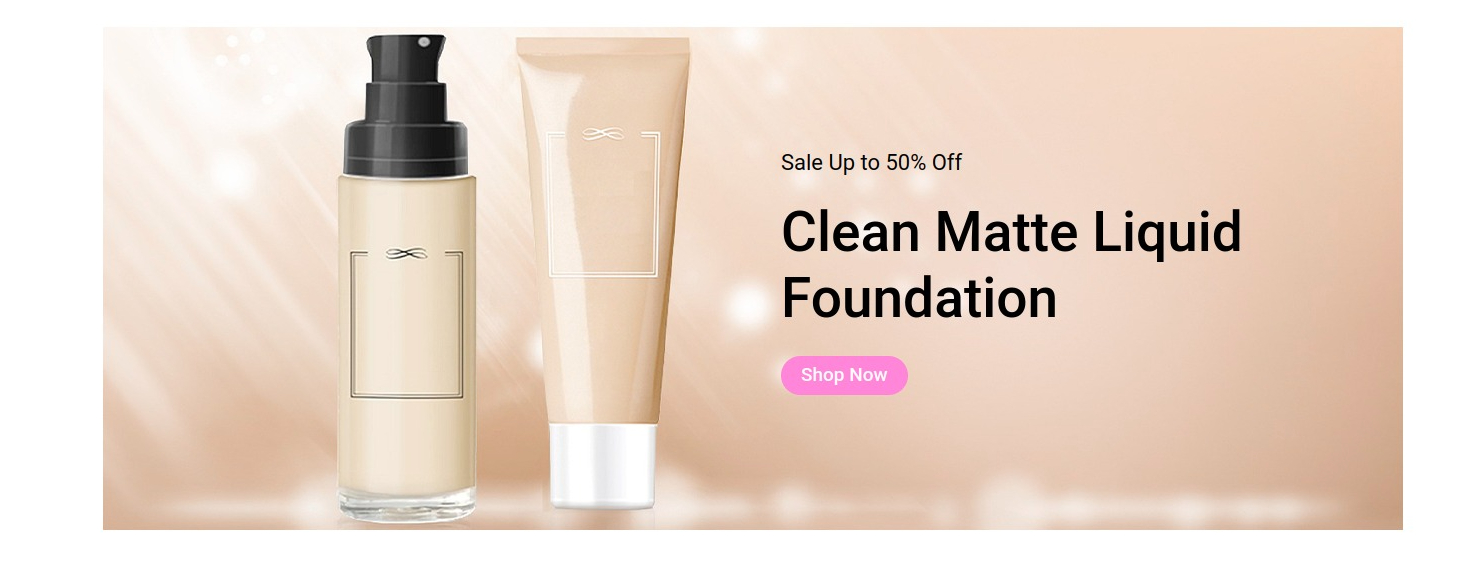
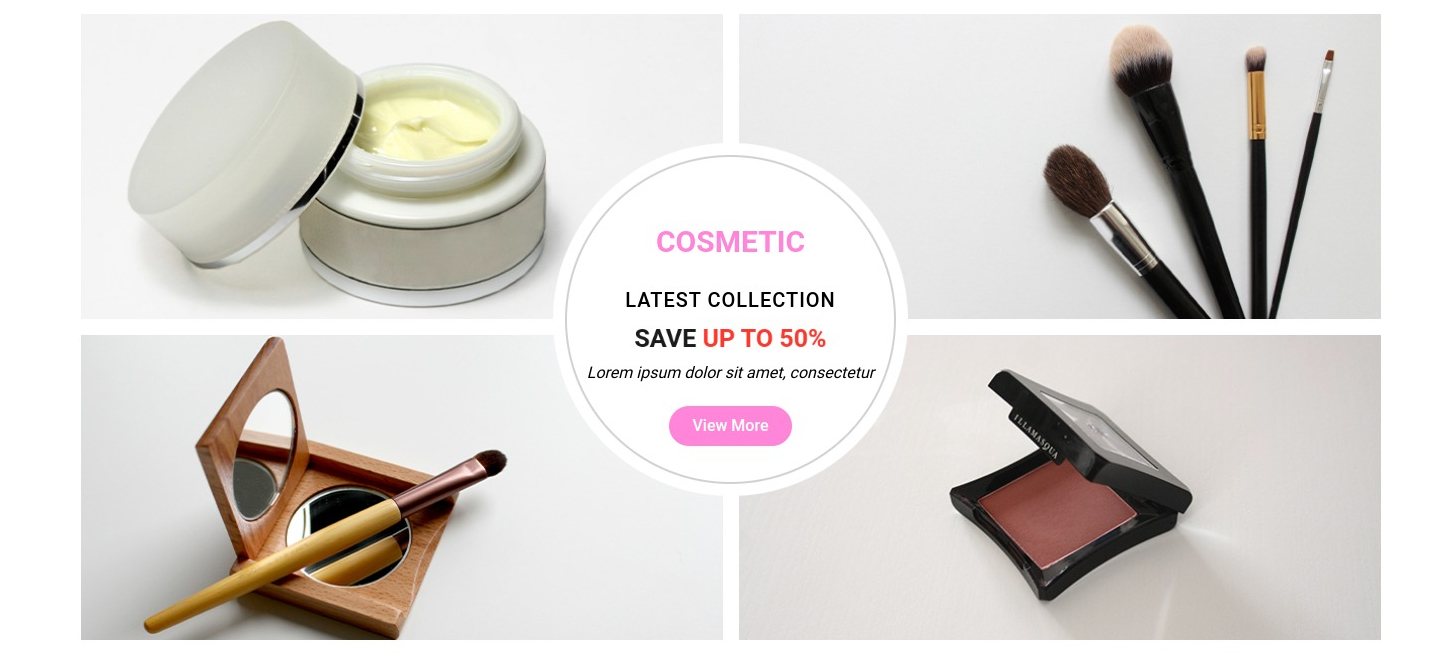
Final display of Discount Section

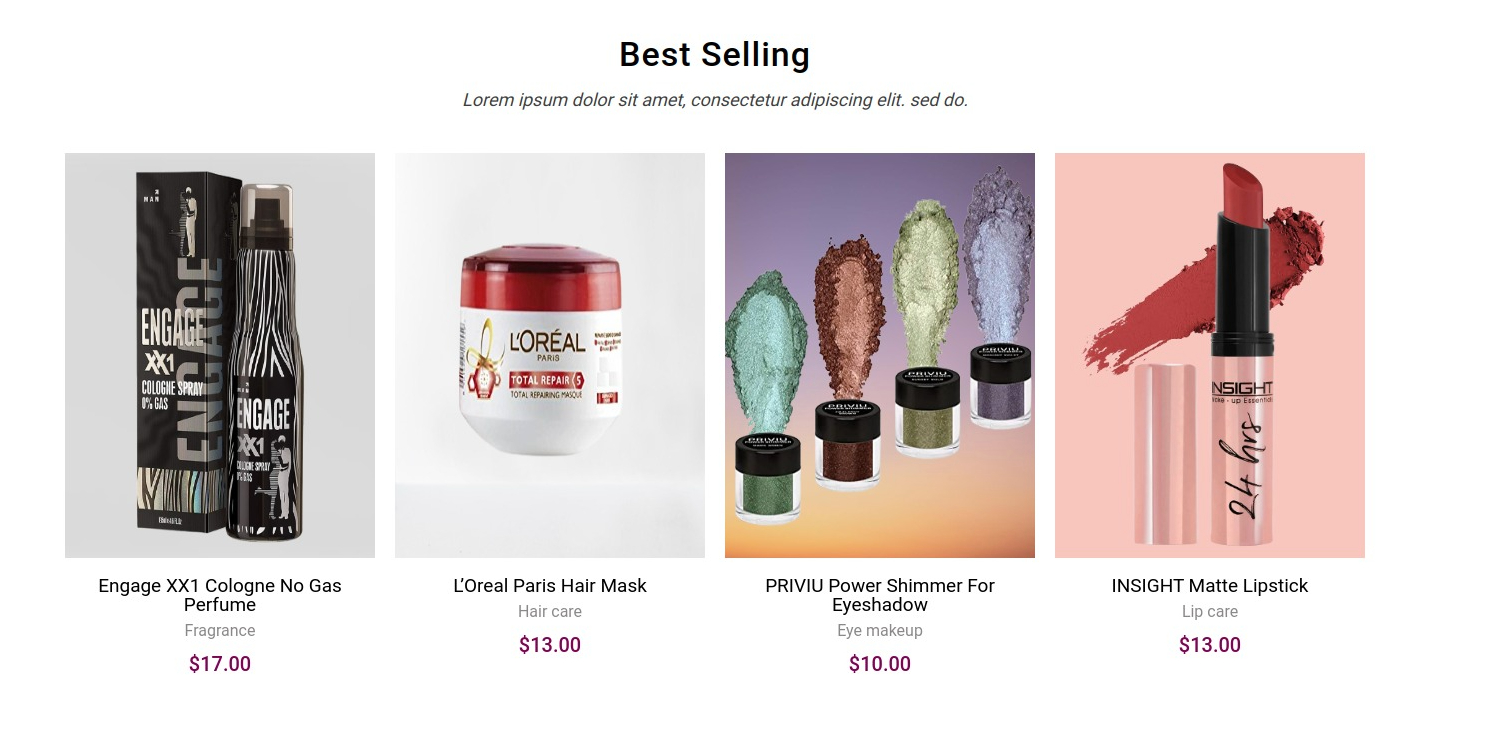
Best Selling Section
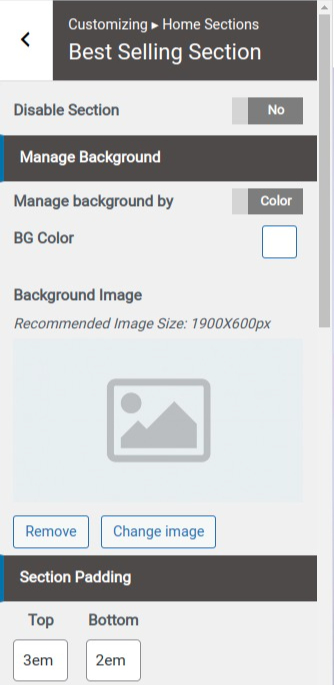
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Best Selling Section Step2.
- (a) Enable/Disable Section
- (b) Manage background by using Colors/Image
- (c) Set Padding for Section
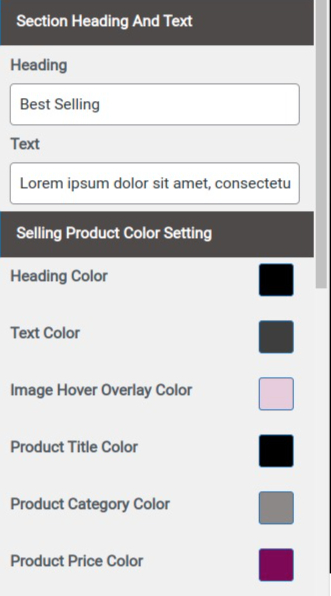
- (a) Section Heading , Sub heading
- (b) Select Colors


Final display of Best Selling Section

Set New Arrival Section
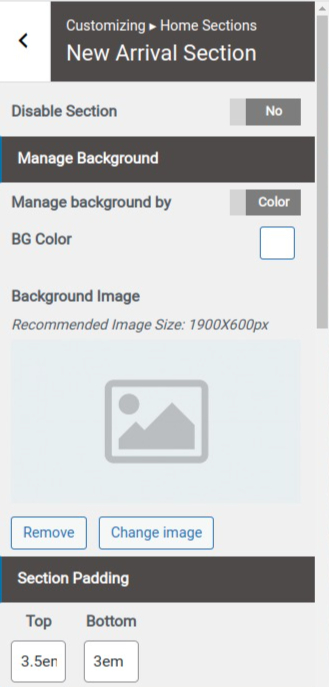
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> New Arrival Section Step2.
- (a) Select Background image or Background Color
- (b) Set Padding for New Arrival section
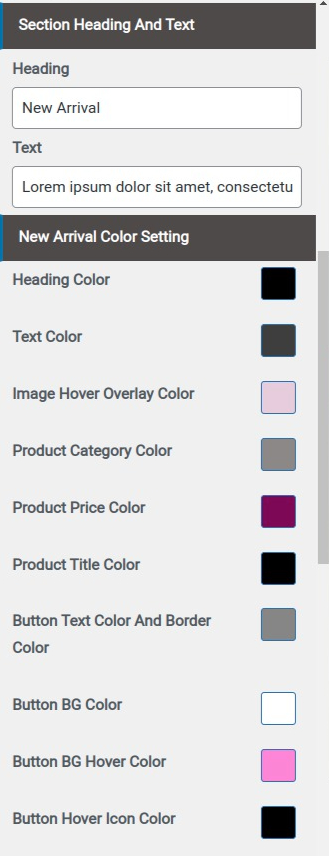
- (c) Add heading and text
- (d) Select Colors


Final display of New Arrival Section

Set All Products Section
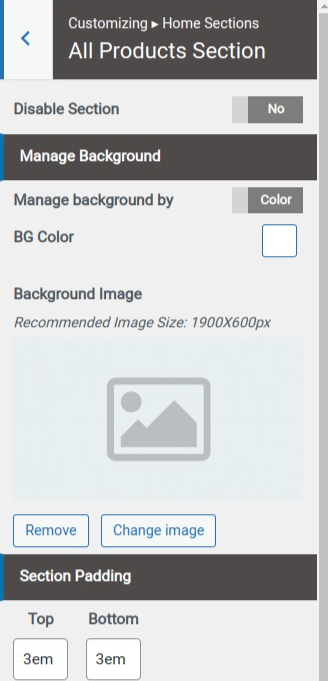
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> All Products Section Step2.
- (a) Select Background image or Background Color
- (b) Set Padding for All Products section
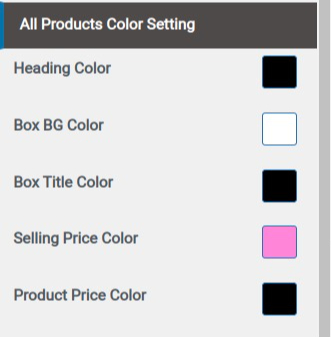
- (c) Select colors


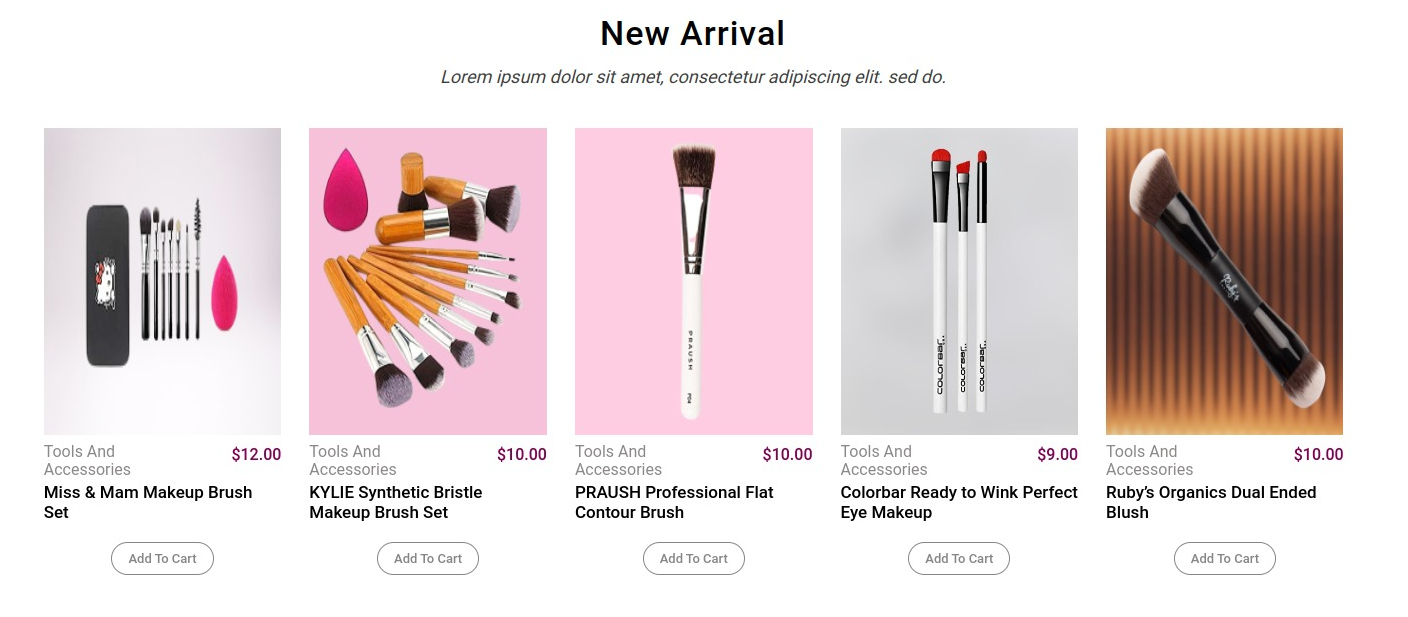
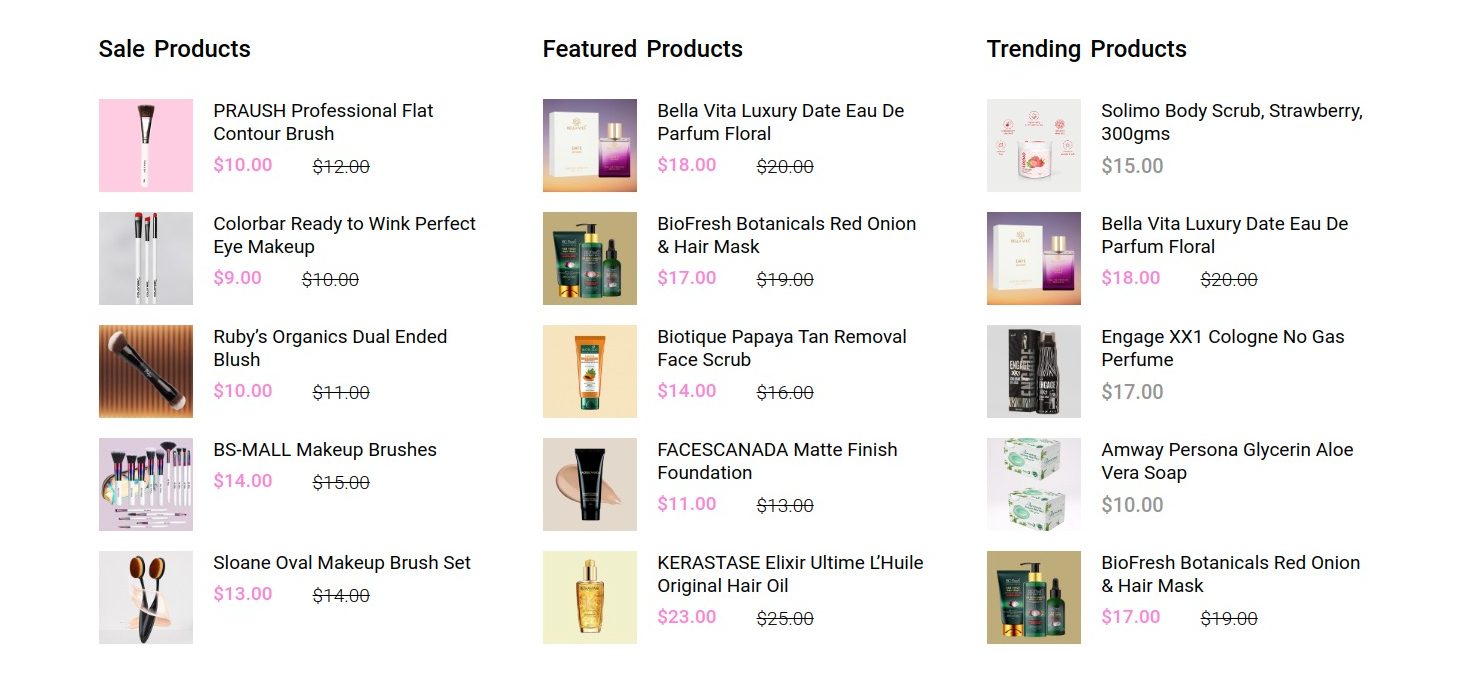
Final display of All Products Section

Testimonial Section
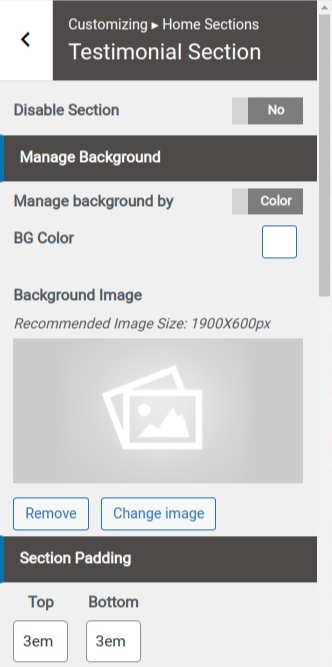
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonial Section Step2.
- (a) Enable/Disable Section
- (b) Set Padding for Section
- (c) Manage background by using Colors/Image
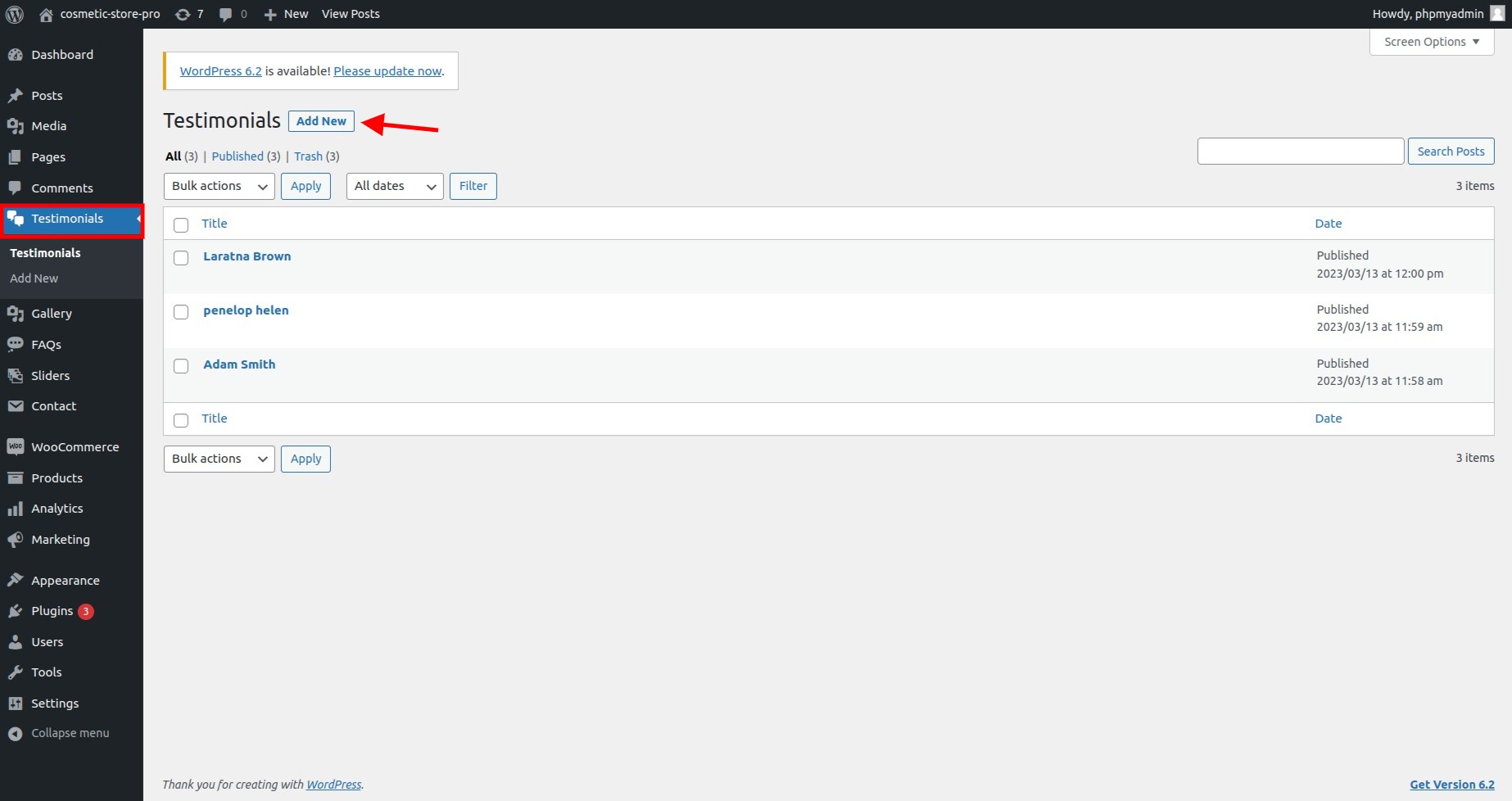
- (a) Dashboard Testimonial Add New
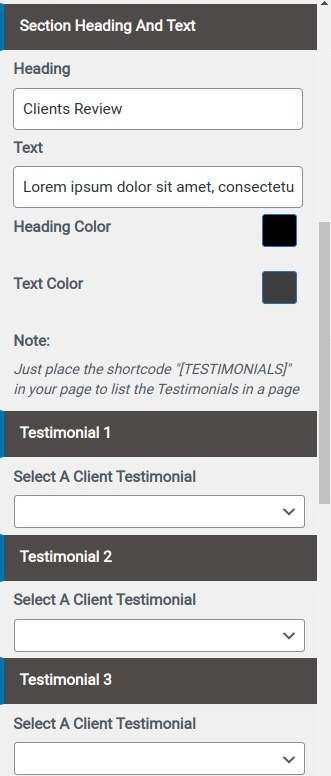
- (a) Add heading and text
- (b) Select testimonial Page
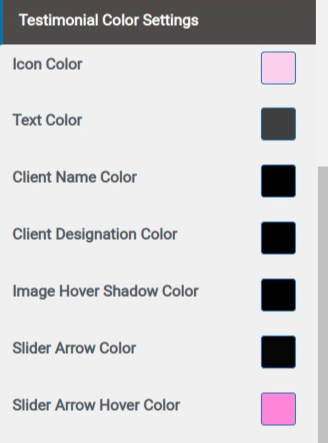
- (a) Select Colors





Final display of Testimonial Section

Client Logo Section
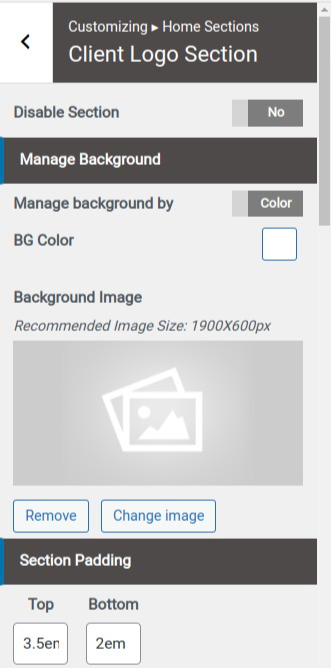
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Client Logo Section Step2.
- (a) Enable/Disable Section
- (b) Set Padding for Section
- (c) Manage background by using Colors/Image
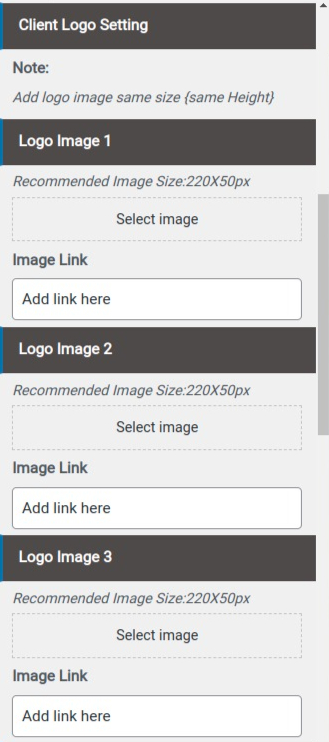
- (a) Select client logo
- (b) Add image link
- (a) Select colors



Final display of Client Logo Section

Set Blog Section
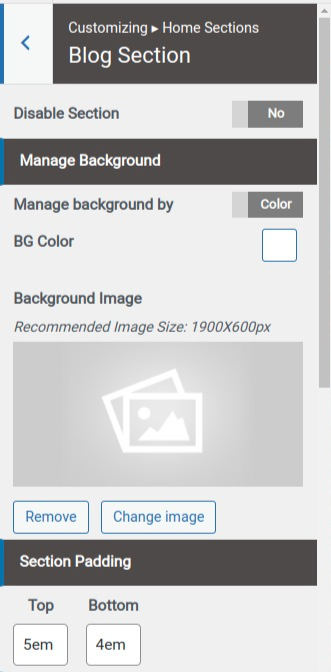
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
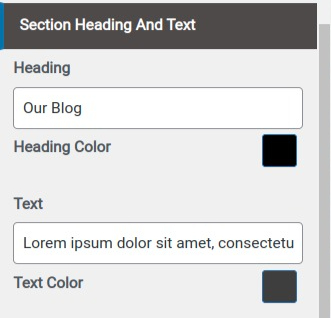
- Step2.
- (a) Add section heading and text
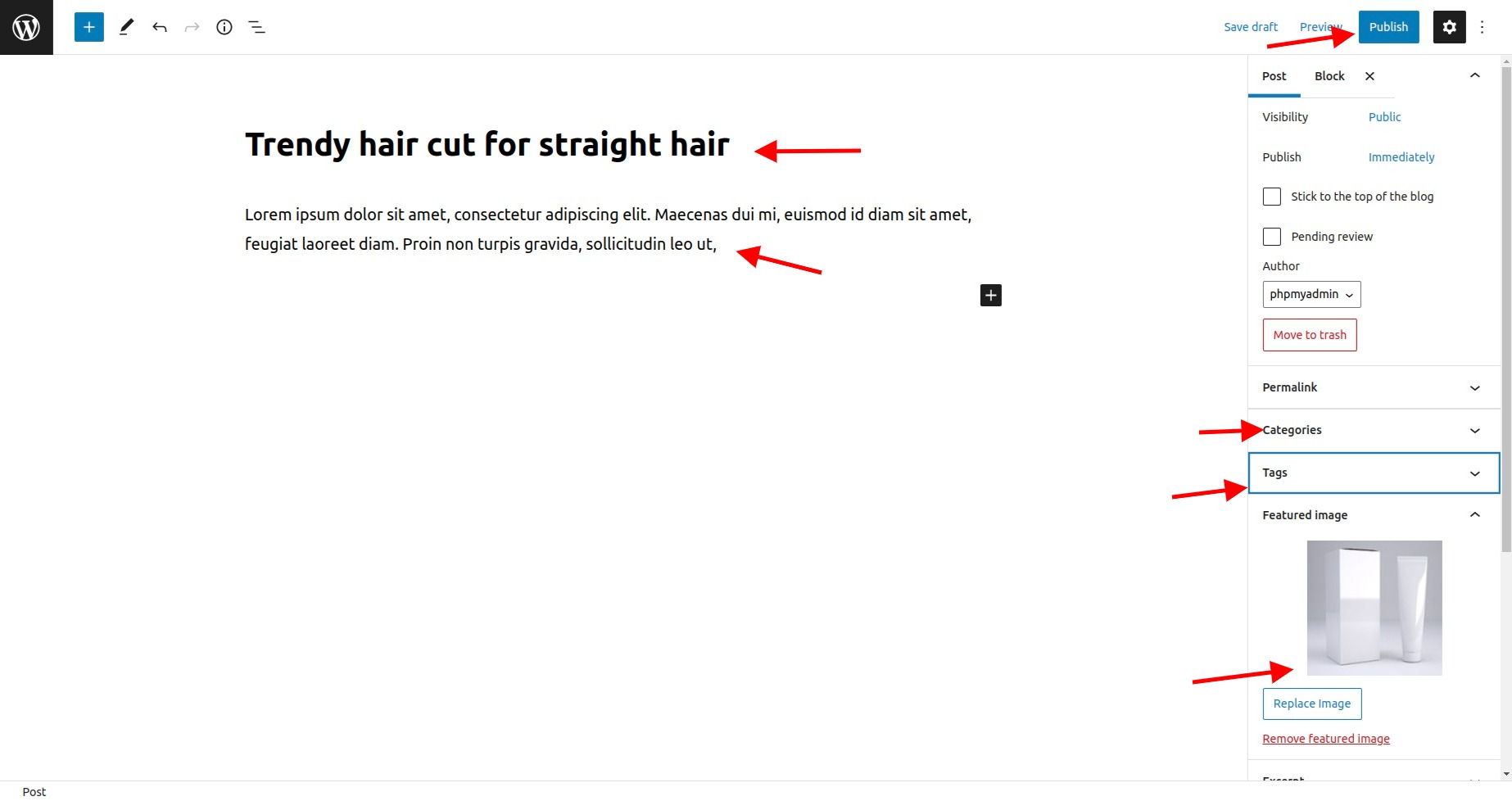
- Step3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- Step4. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select Number of post to show
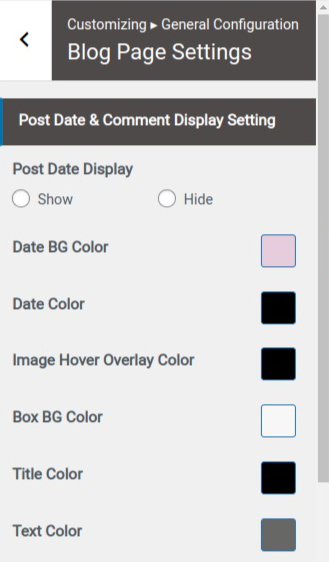
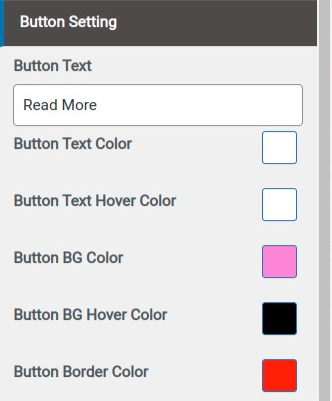
- (b) Select colors
- (c) Add Button Text






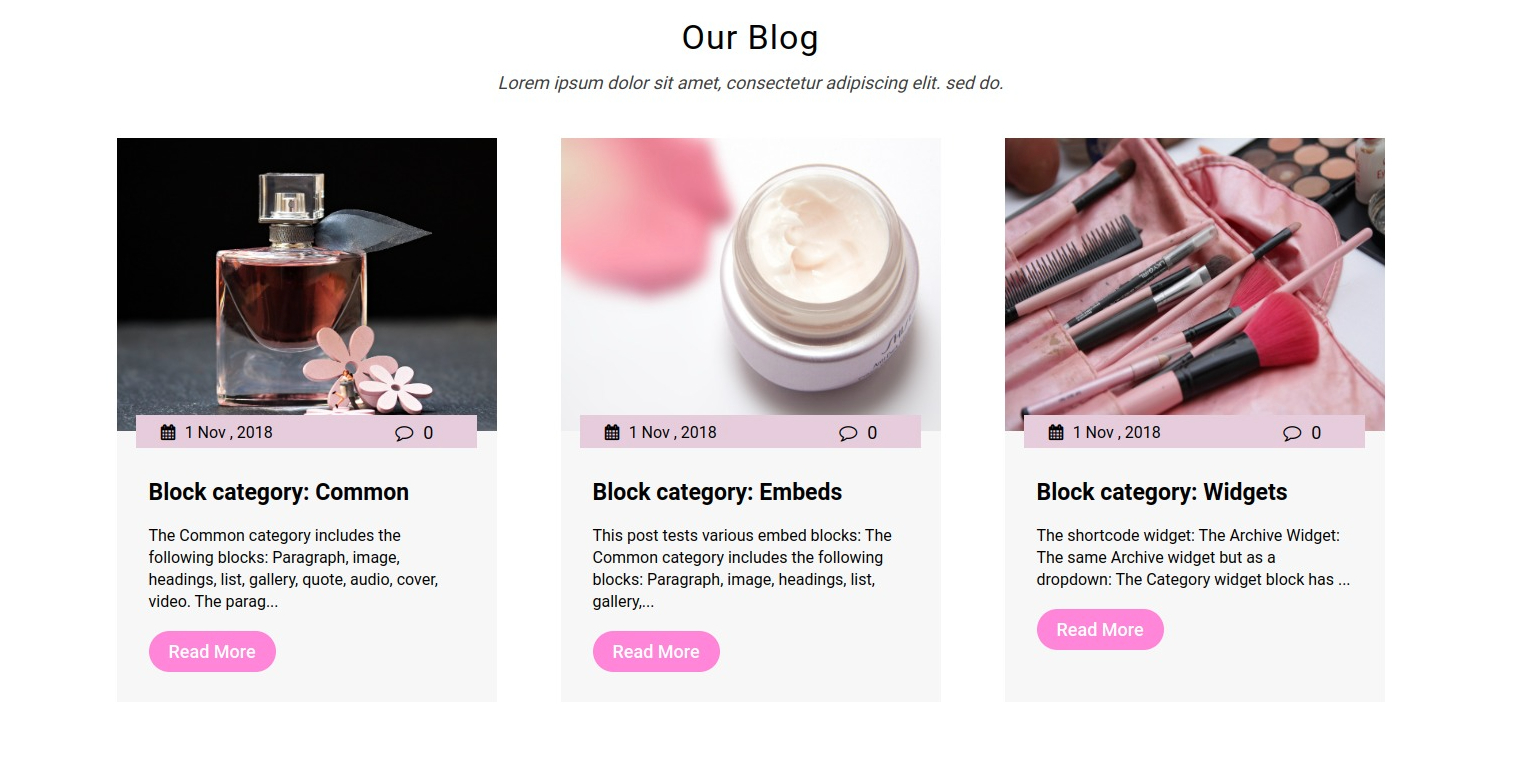
Final display of Blog Section

Set Support Section
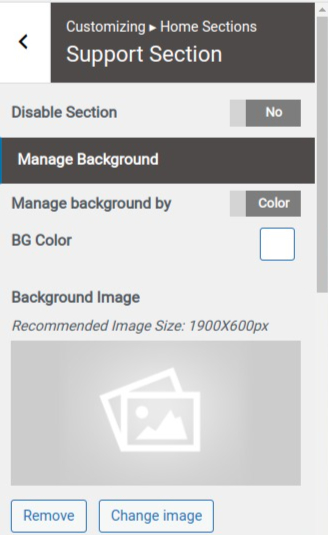
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Support Section Step2.
- (a) Select Background image or Background Color
- (b) Set Padding for Support section
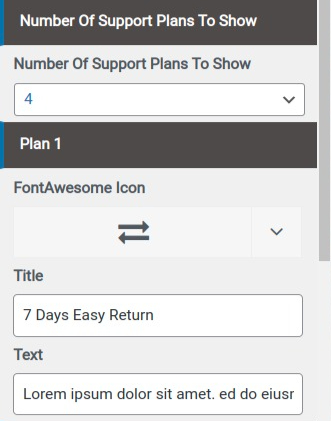
- (c) Select number of support plans to show
- (d) Select icon
- (e) Add title and text
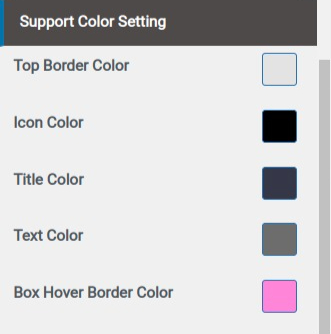
- (e) Select colors




Final display of Support Section

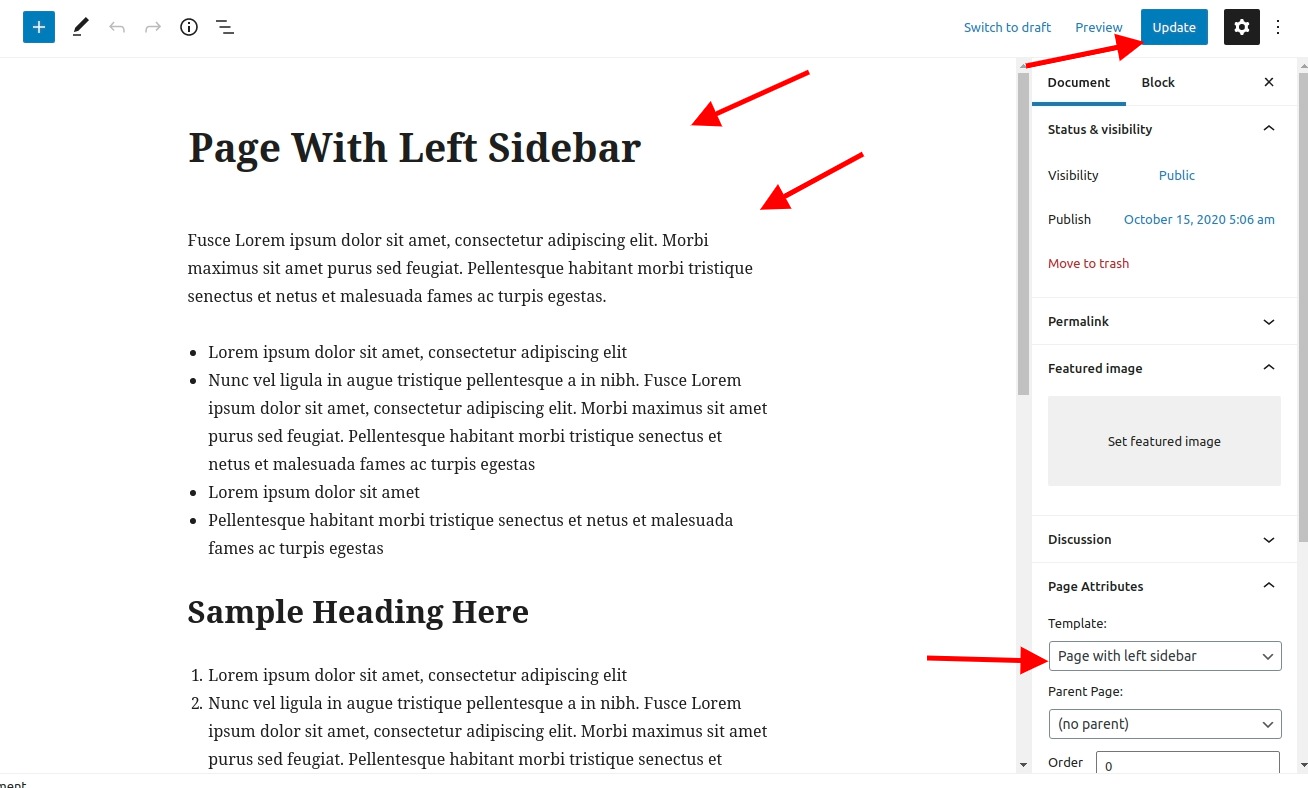
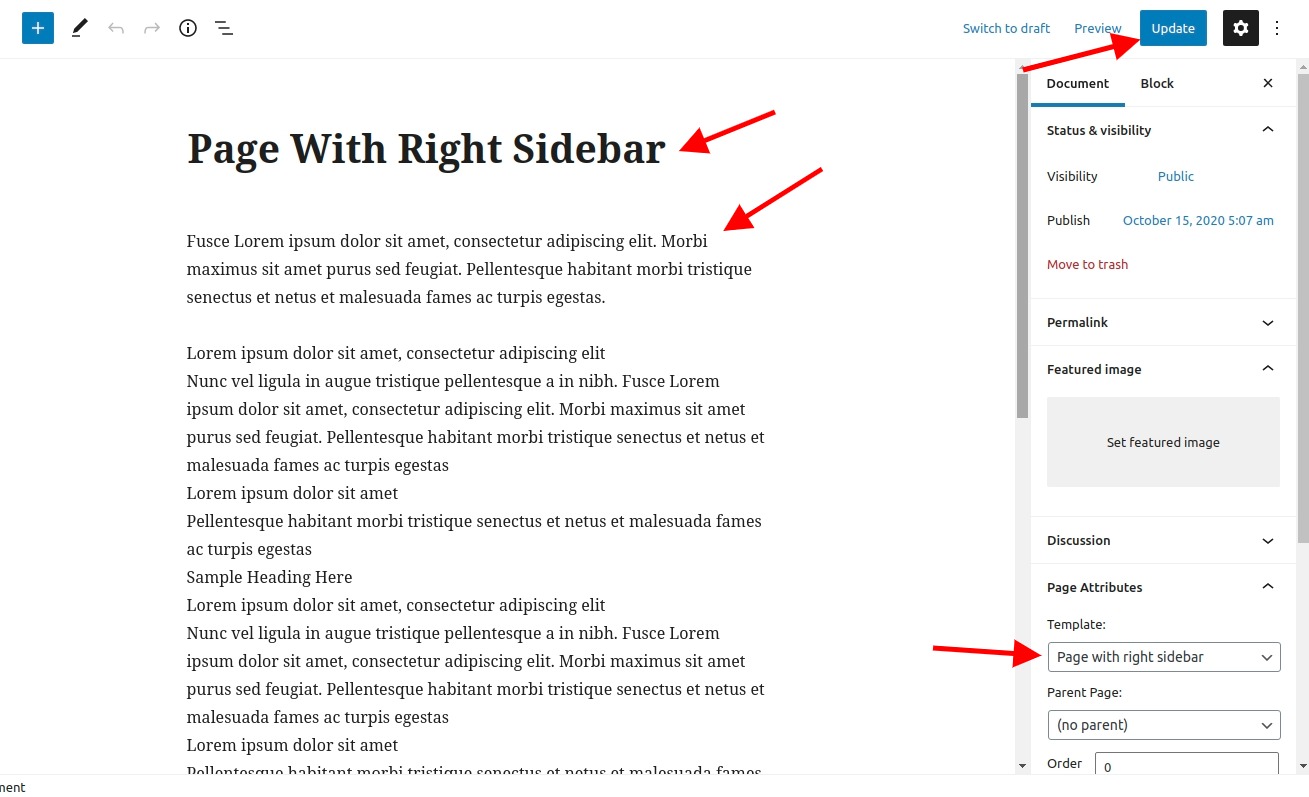
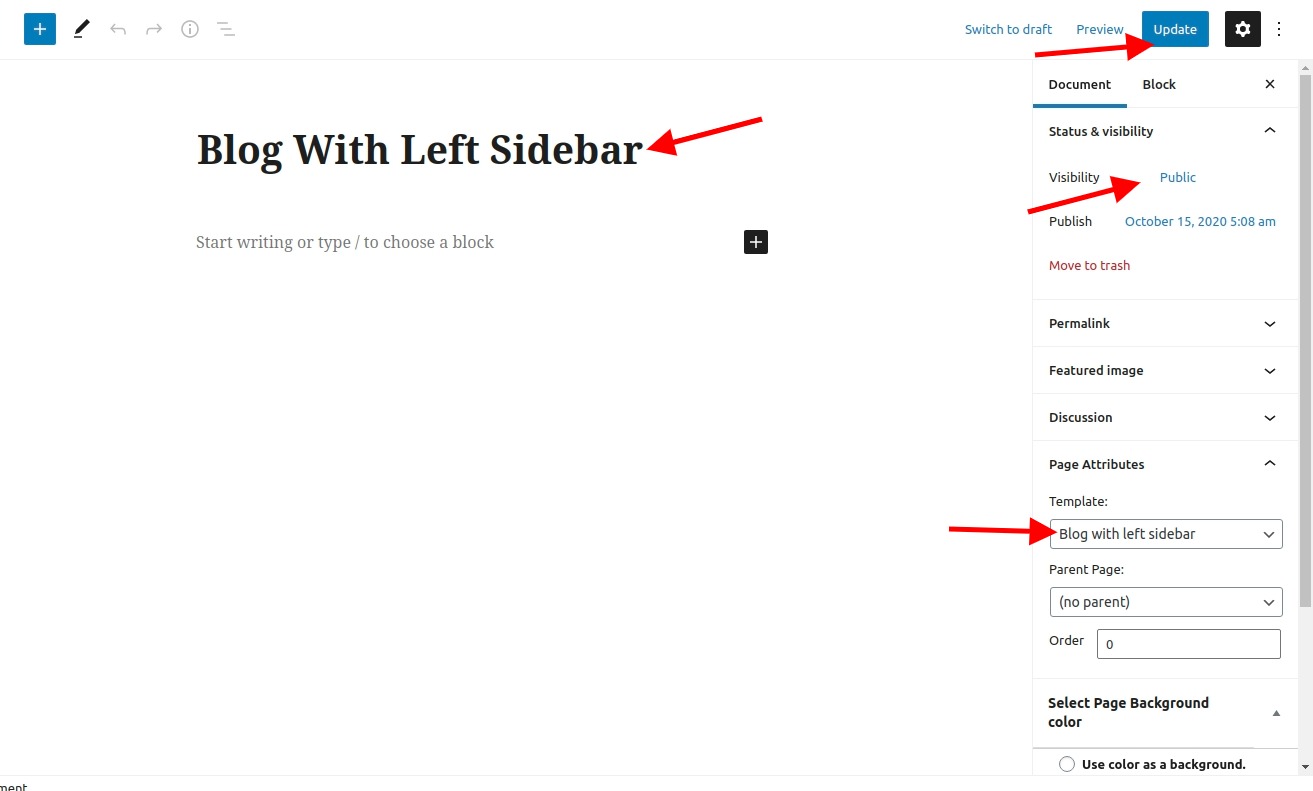
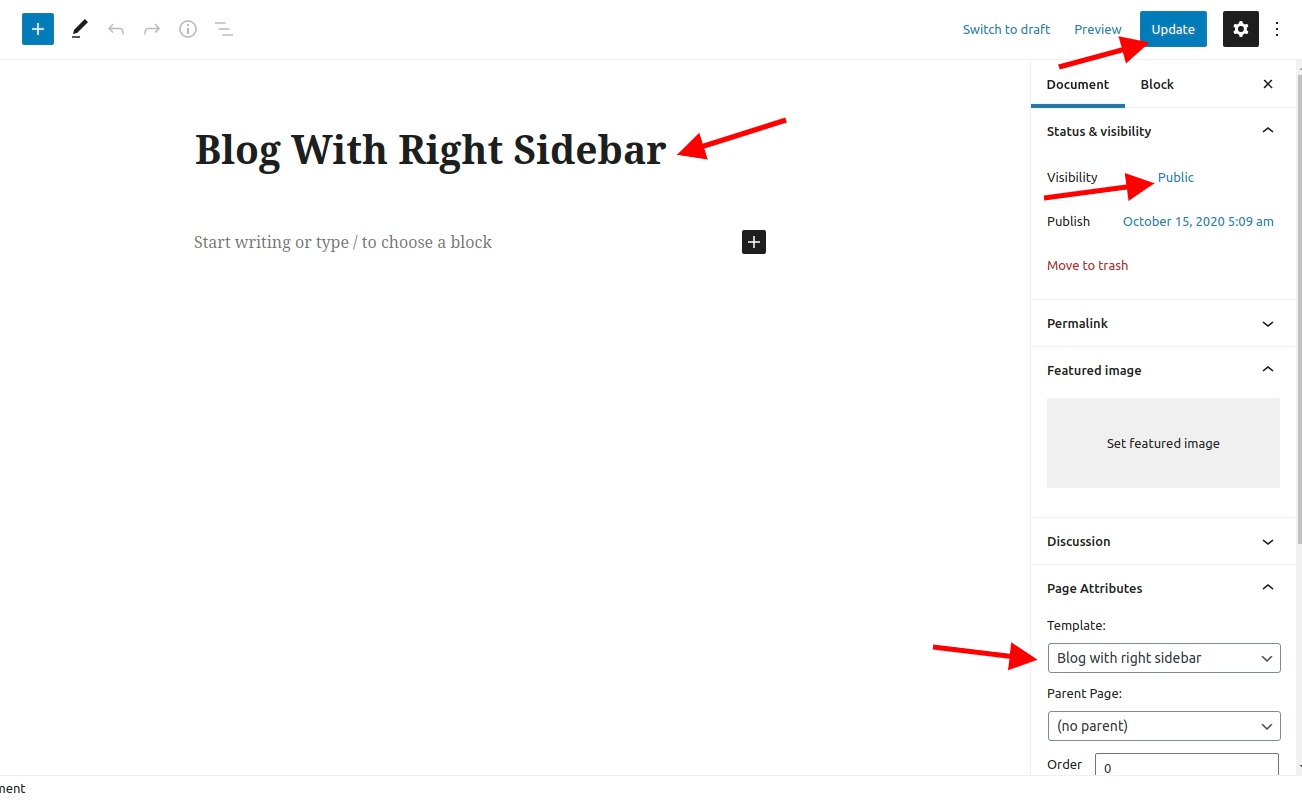
Setting up Page Template
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


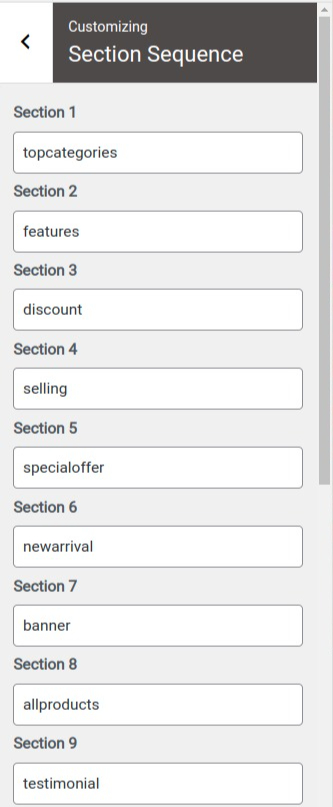
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence


Set Blog page Setting
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Blog Page Settings


Inner Pages
Pages
Setting up full width page
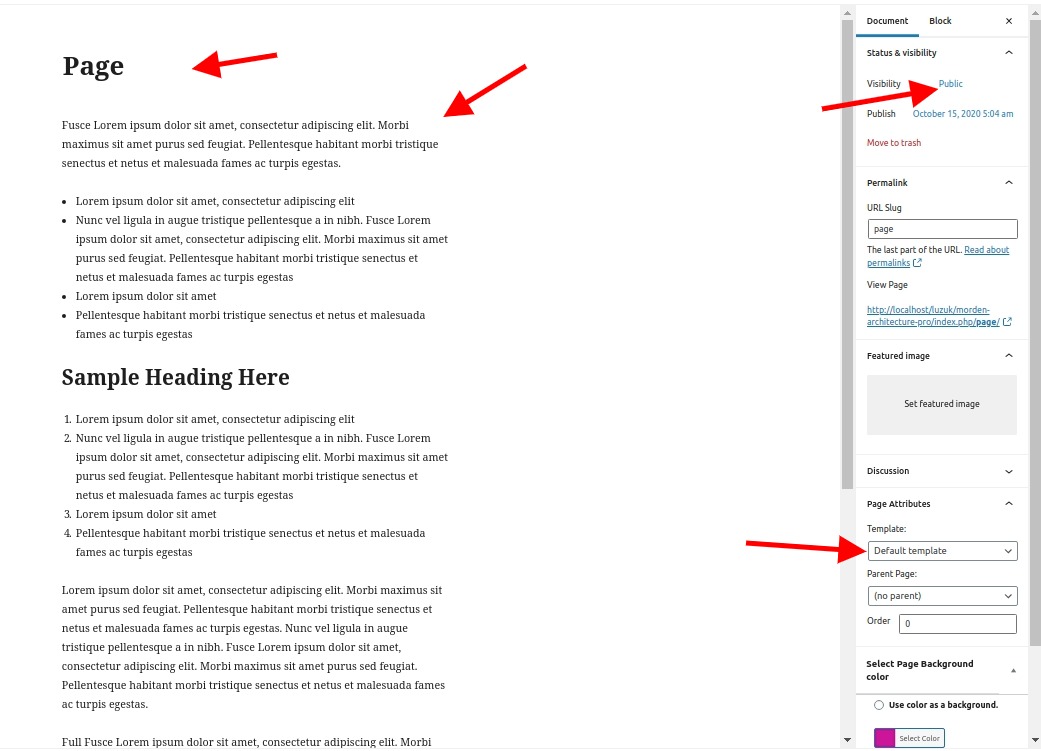
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Click Publish button

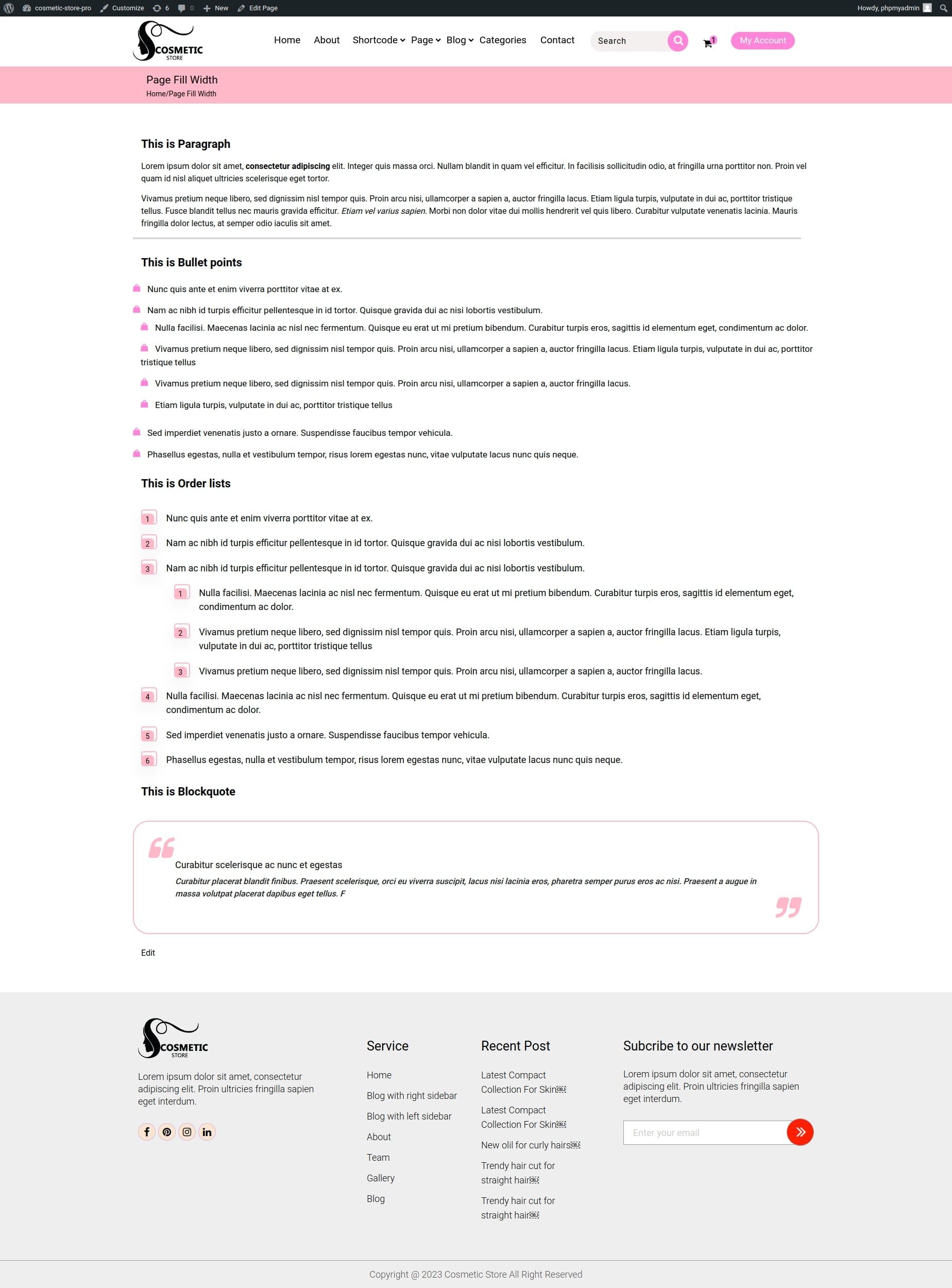
Full Width Inner Page

Set Inner Page Settings
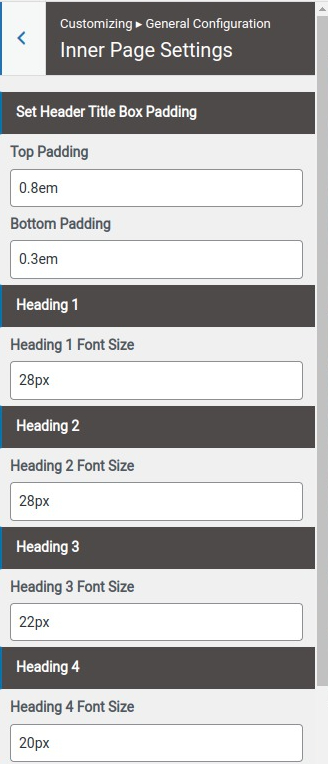
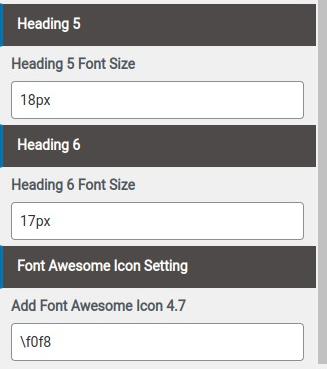
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page settings


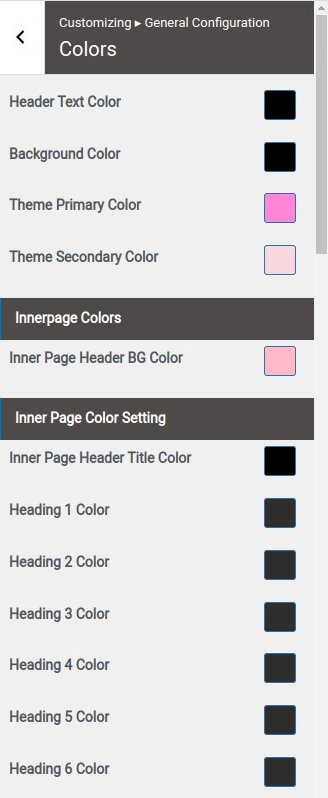
Set Inner Page Colors:
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors




Blog
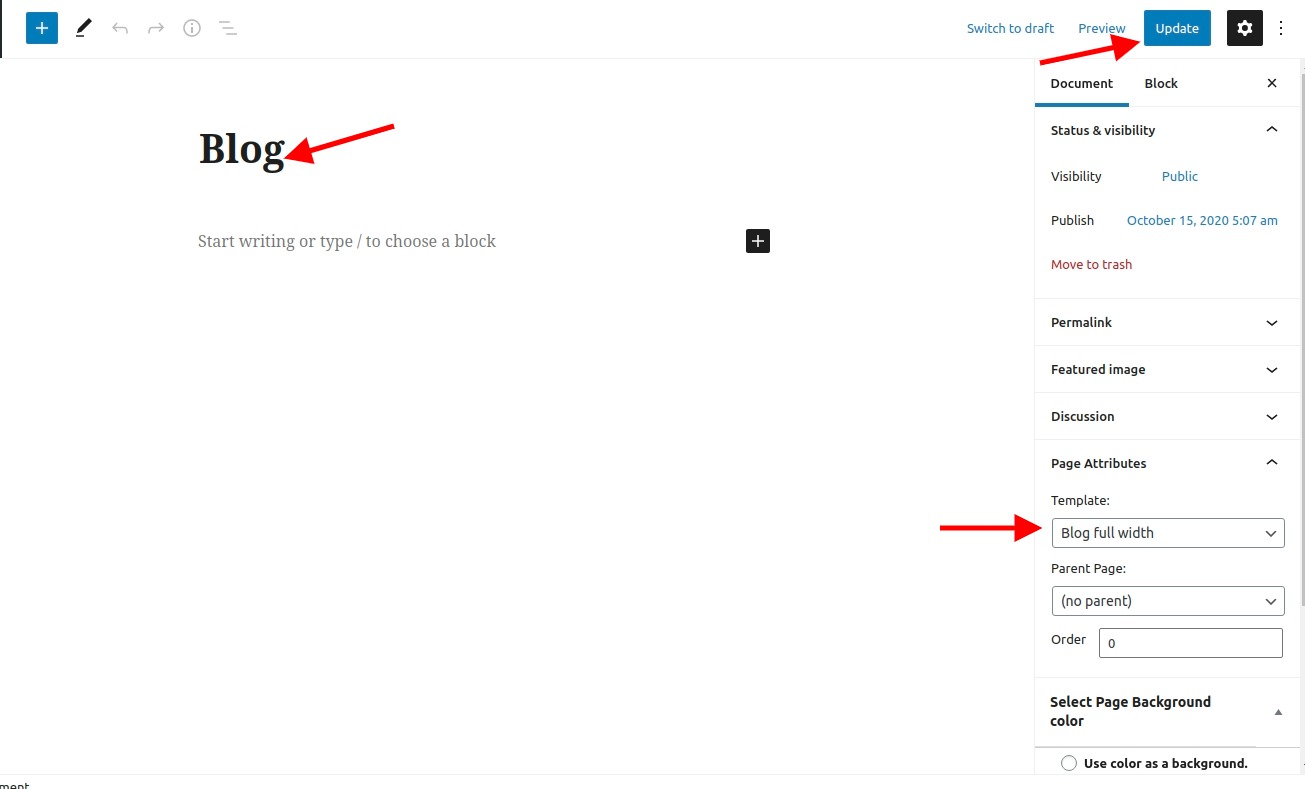
Setting up full width blog
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

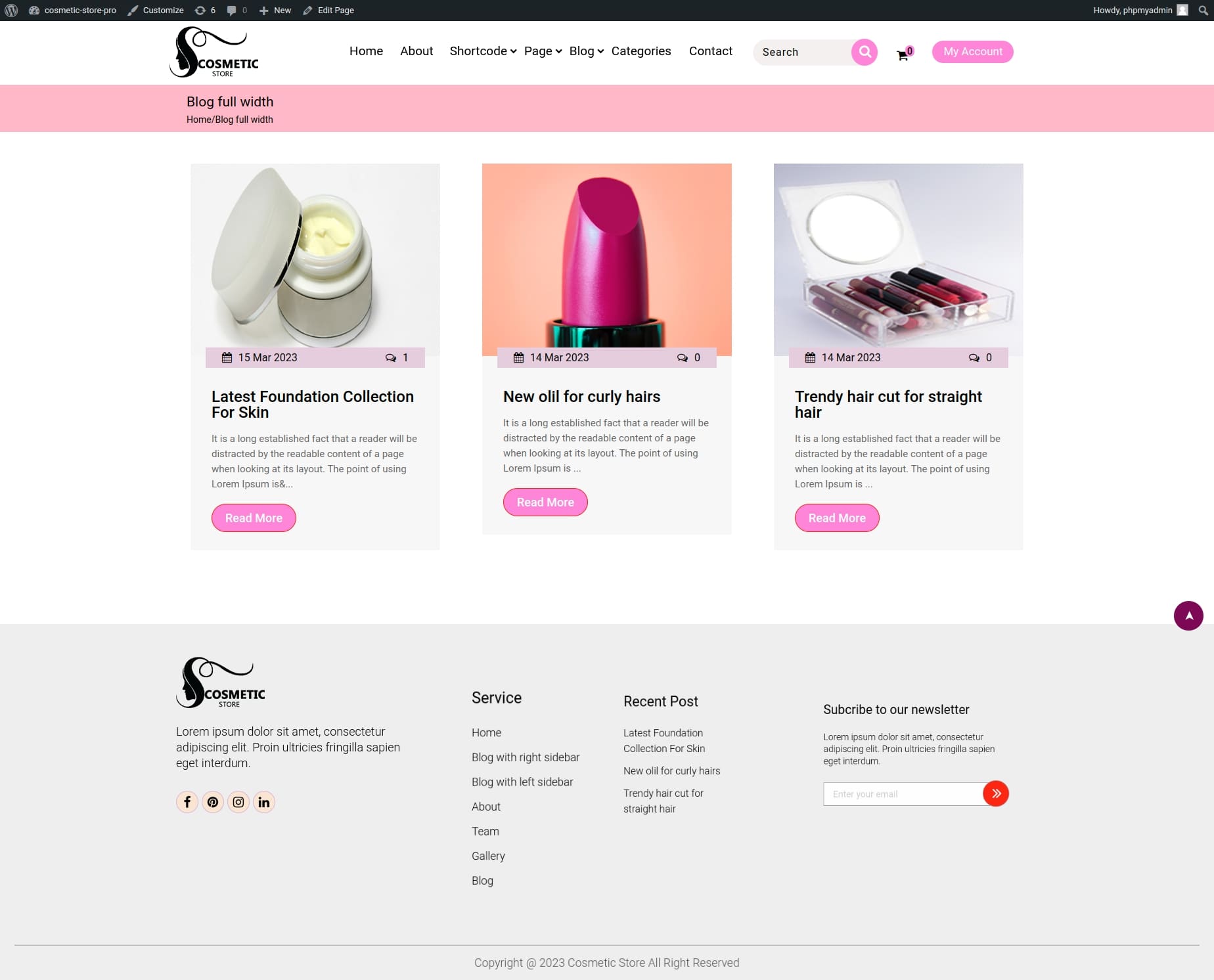
Blog Full Width Inner Page

Contact Us
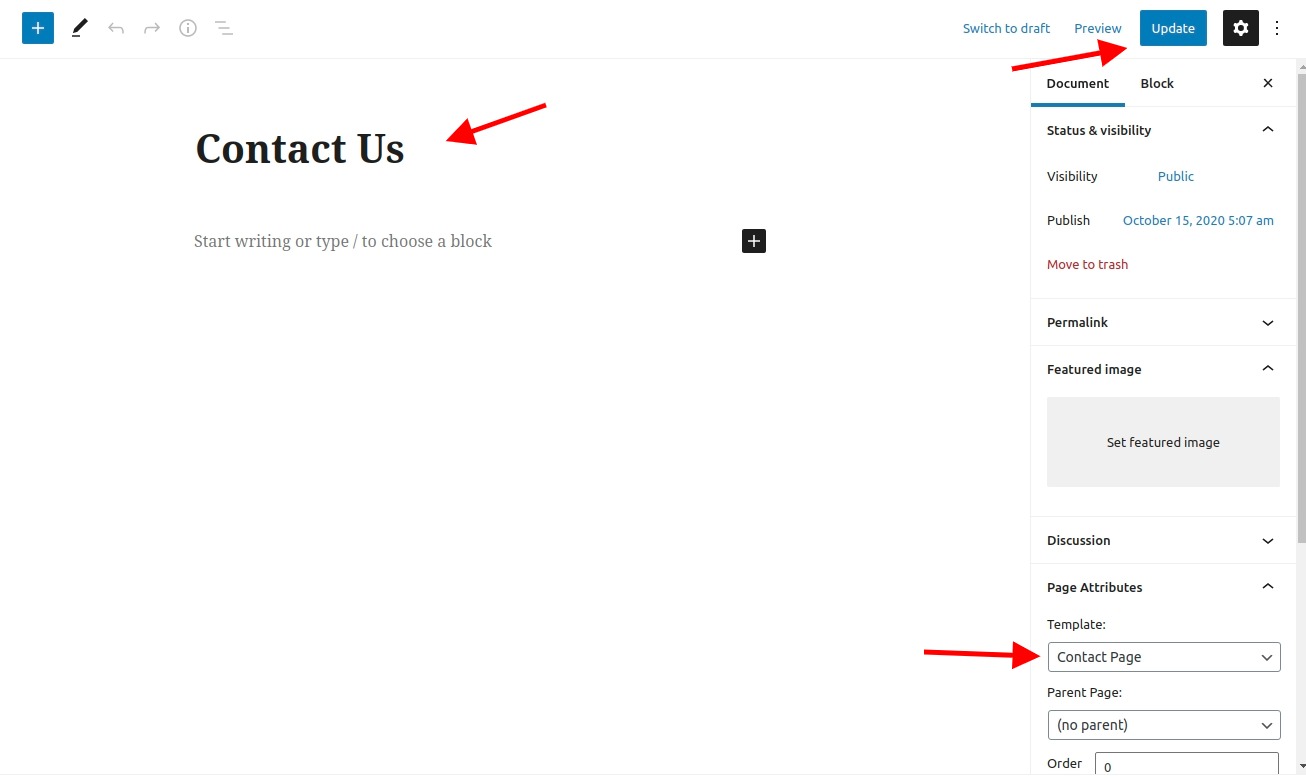
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
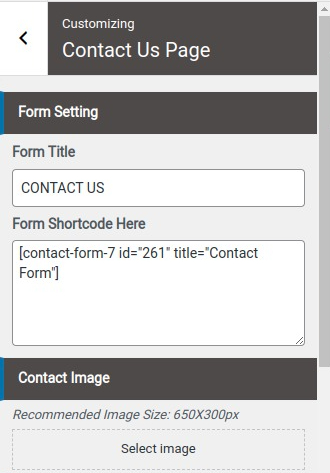
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
- (a) Add Form Title
- (b) Add Contact us Form Shortcode
- (b) Select image
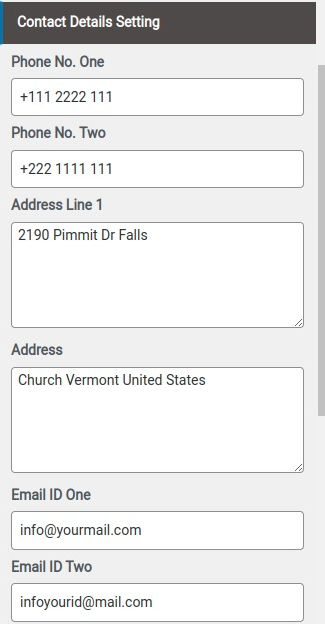
- Step 6. fill Contact us details
- (1) Add phone number
- (2) Add address
- (3) Add Email
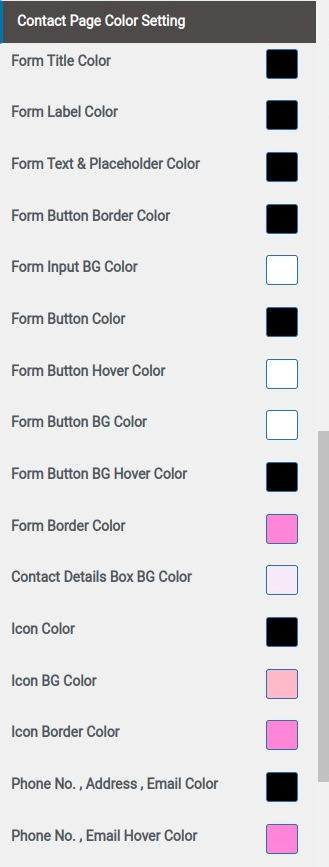
- (4) Select Colors
- (10) Add map iframe code





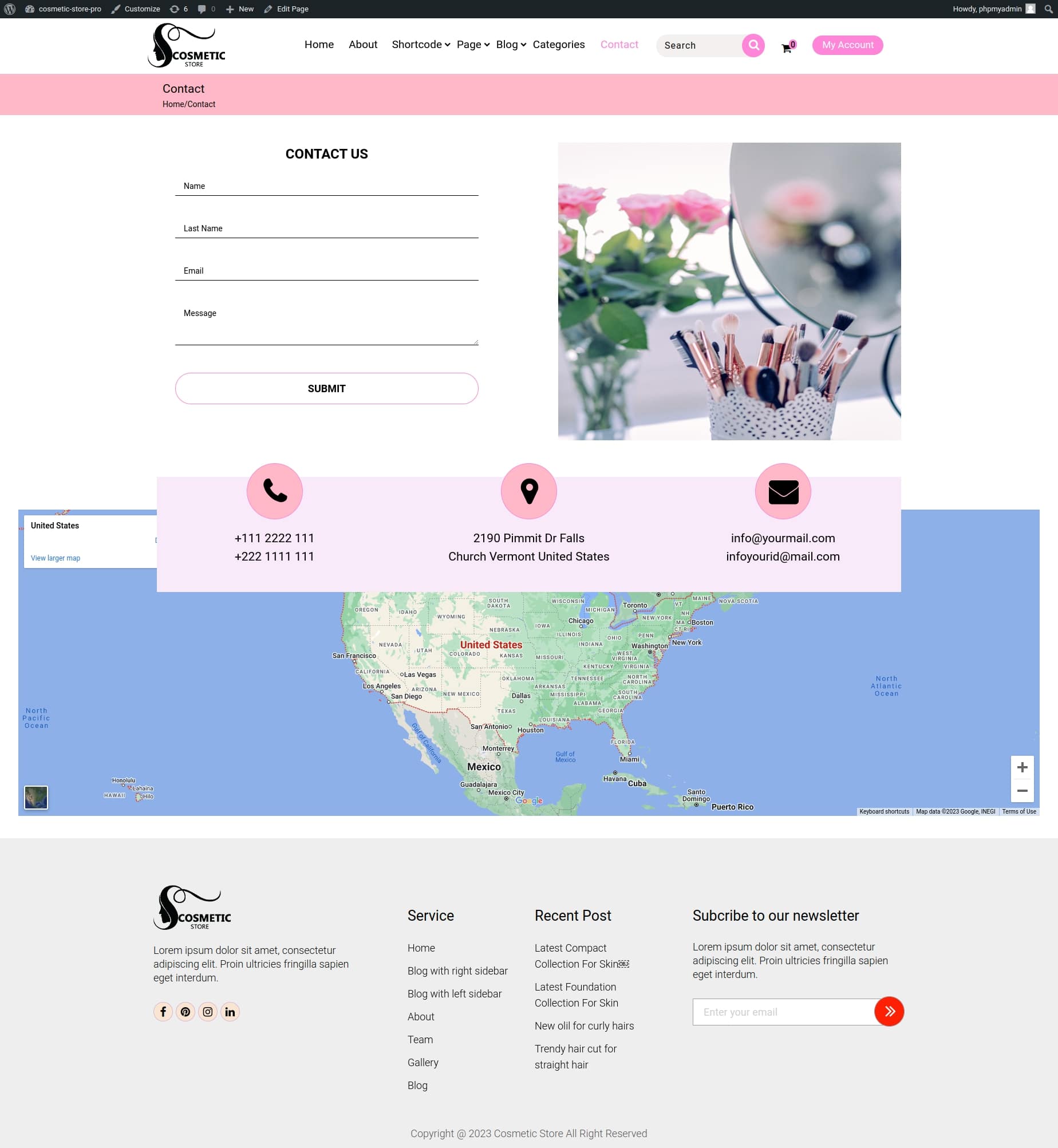
Contact Us Inner Page

Shortcodes
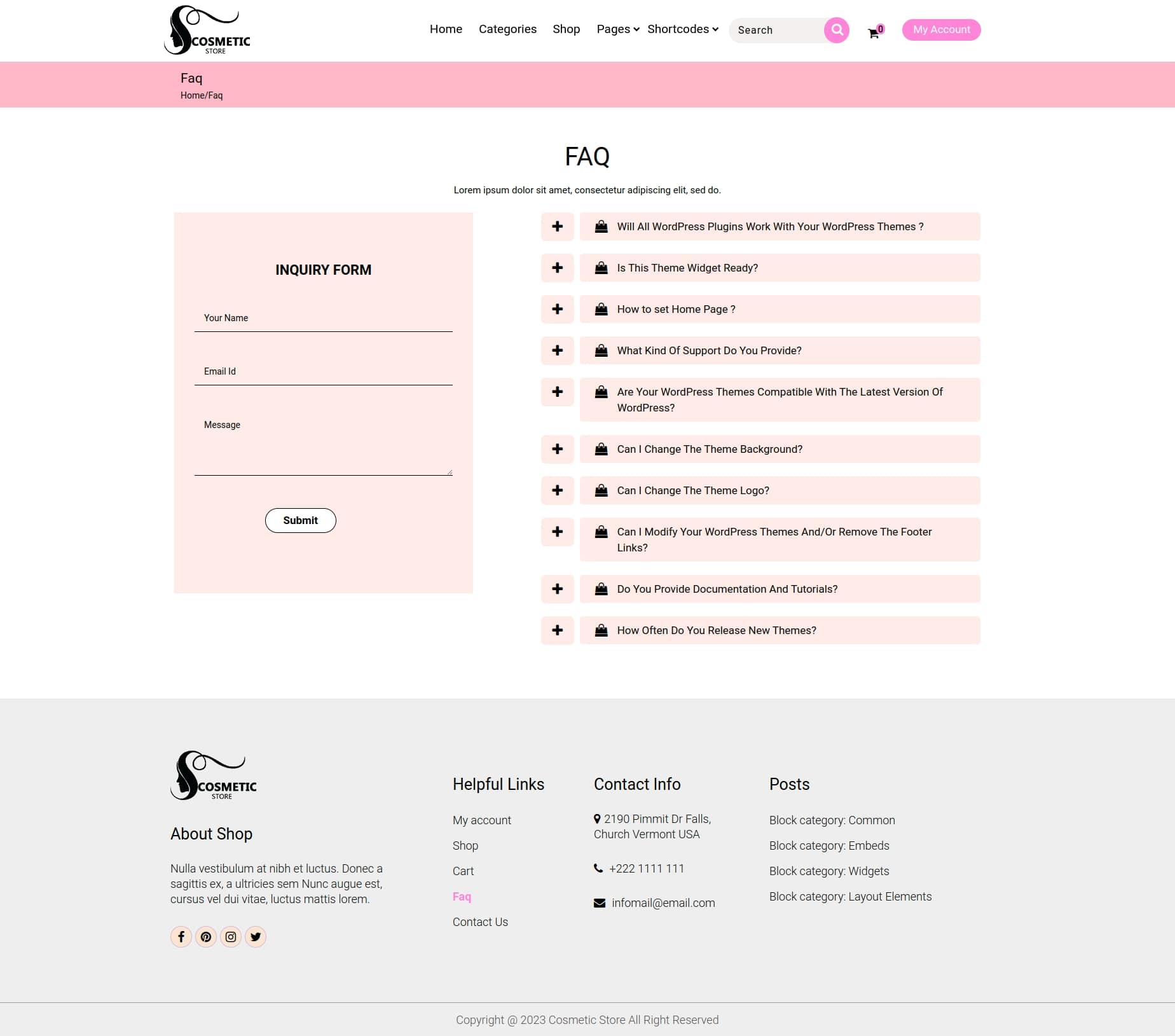
Setting up FAQ'S Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
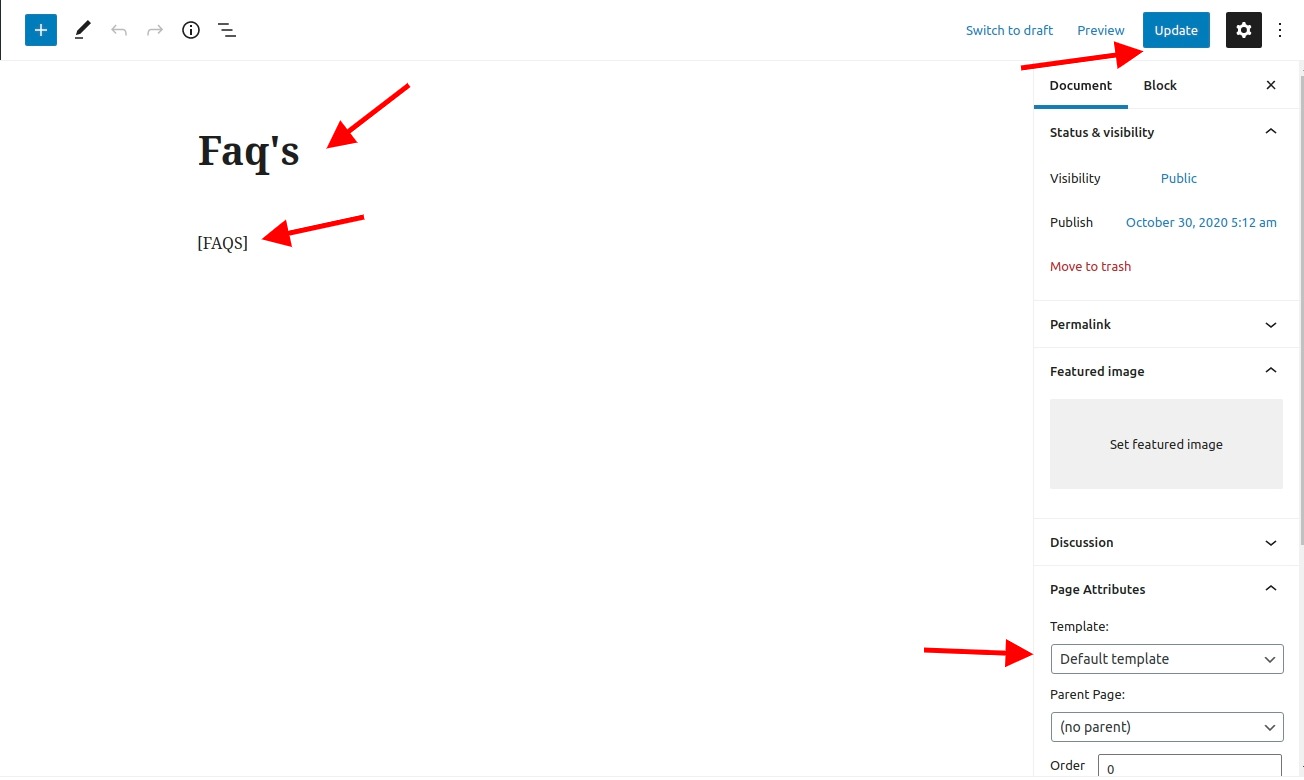
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

After adding shortcode FAQ'S look

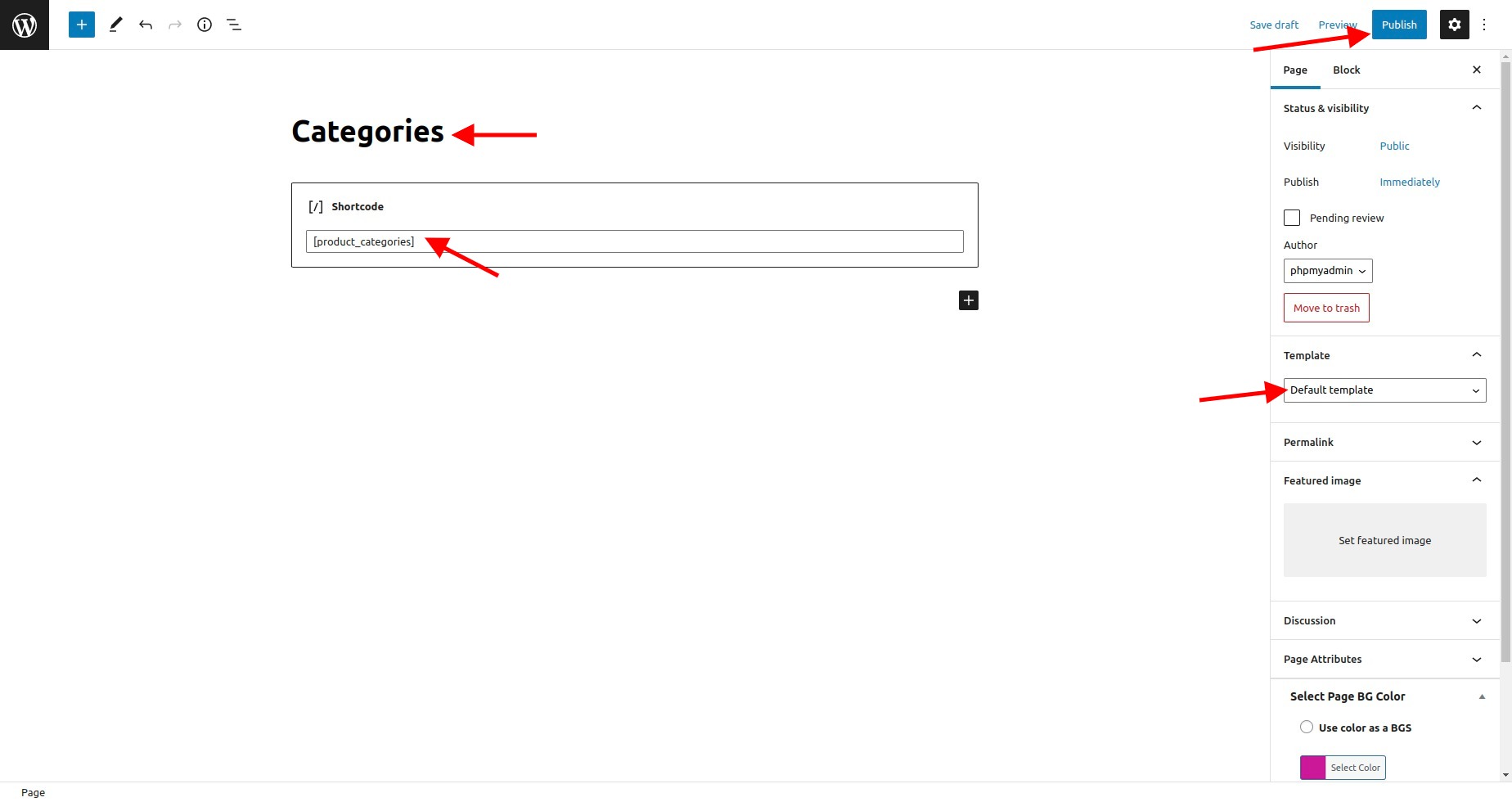
Setting up Team Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Categories Shortcode "[product_categories]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
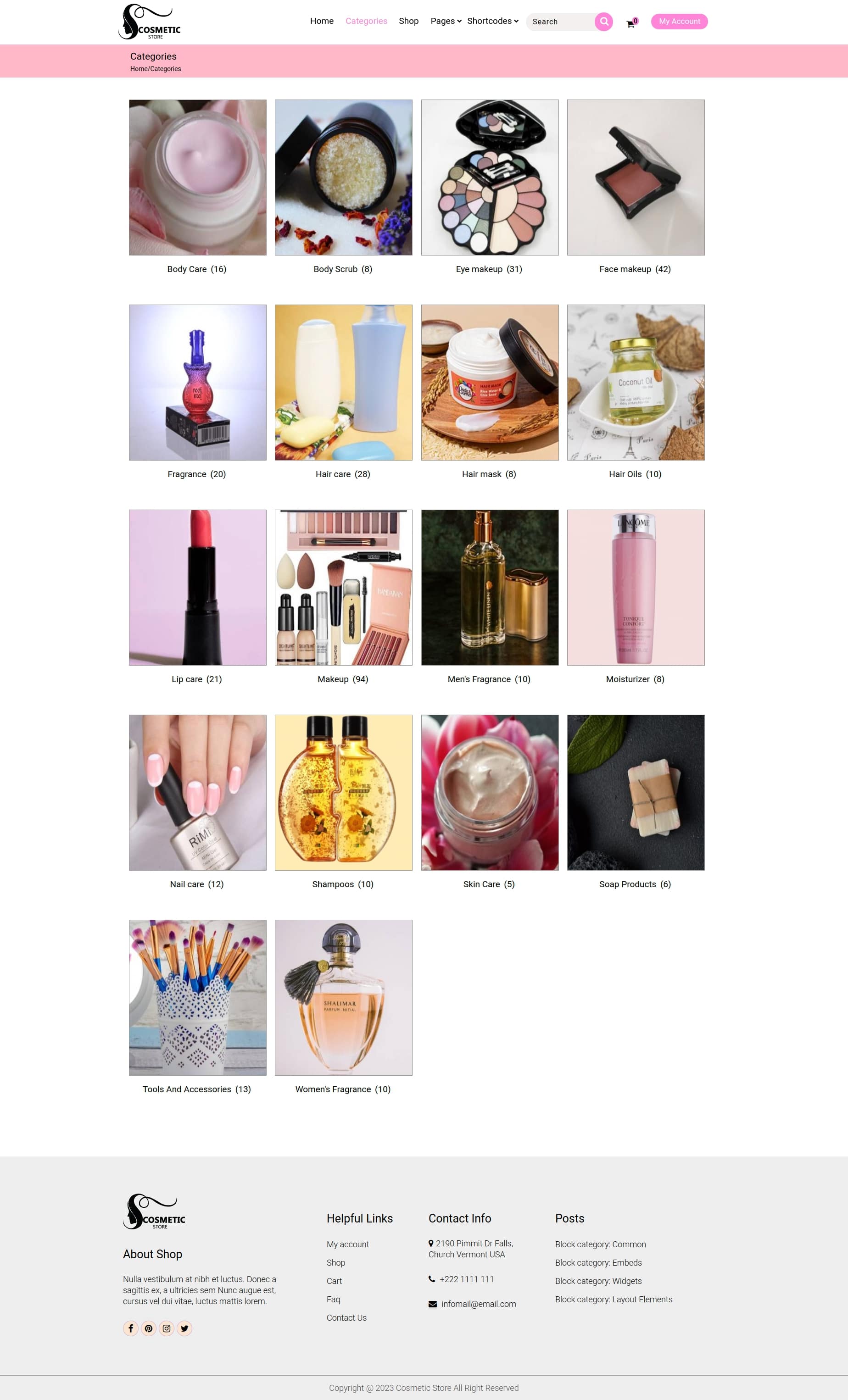
- Step 2. Used categories shortcode in page

After adding shortcode categories look

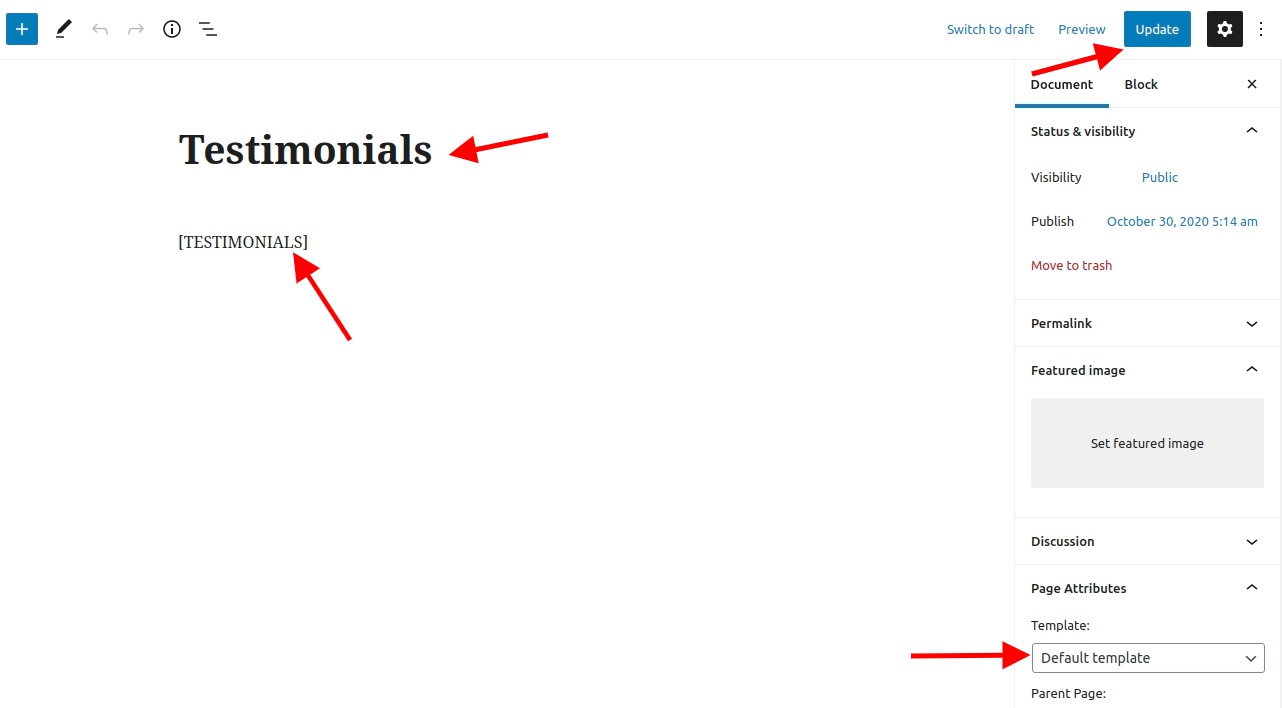
Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

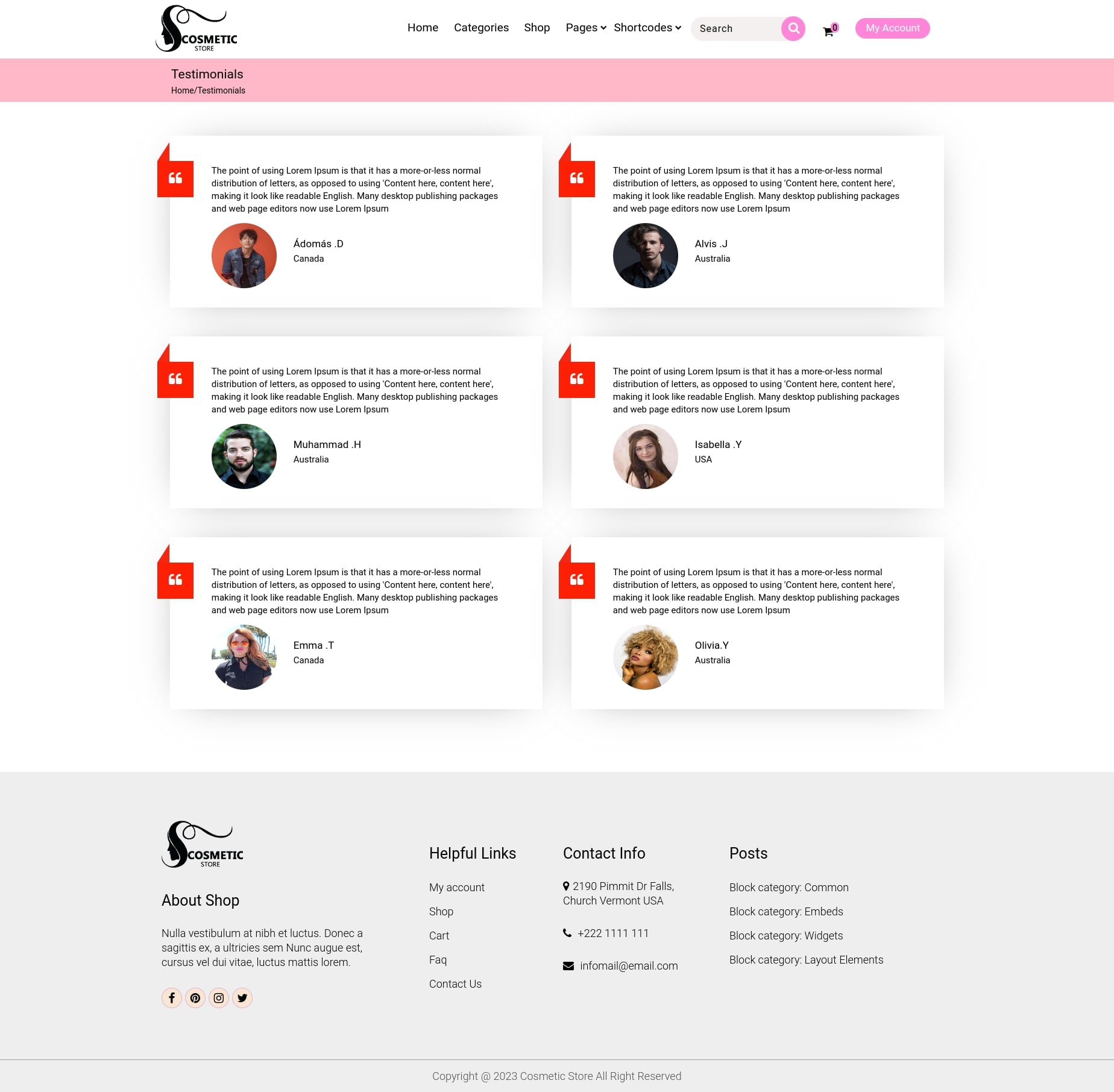
After adding shortcode Testimonial look

Setting up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
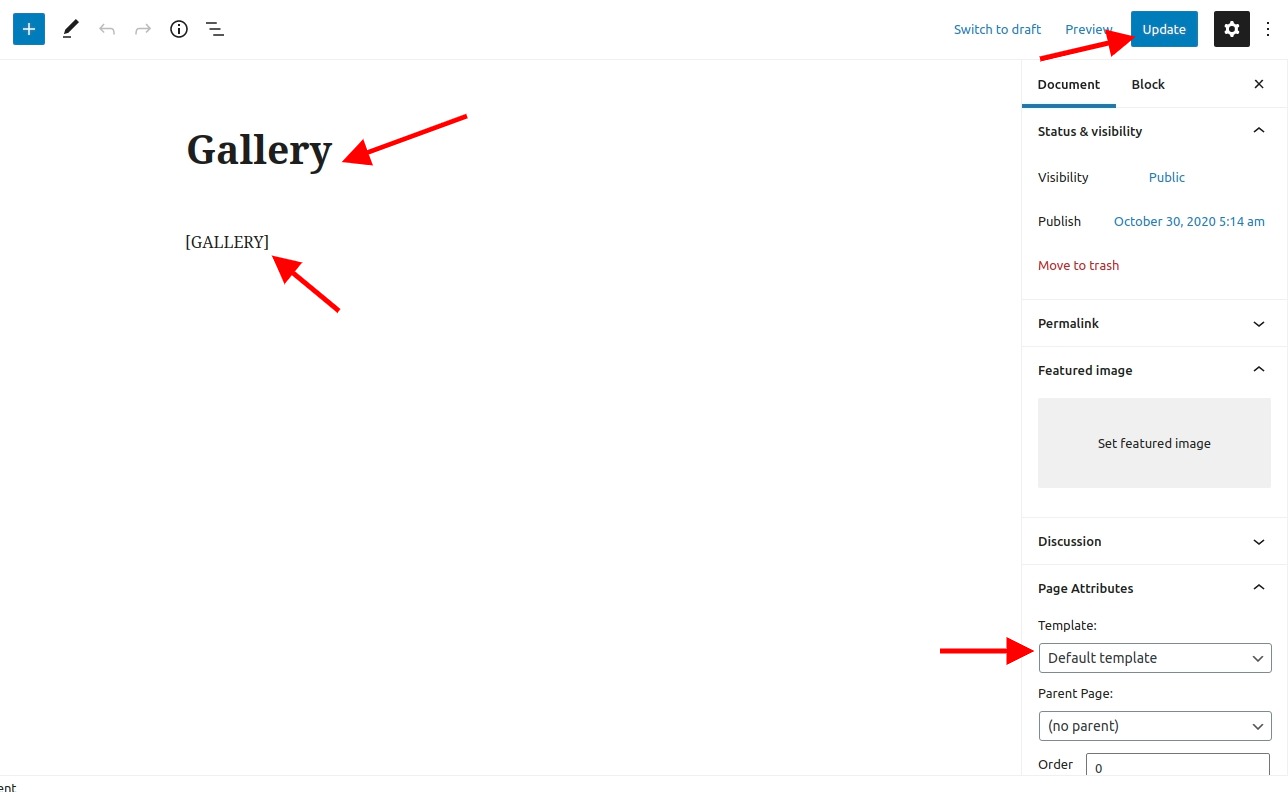
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

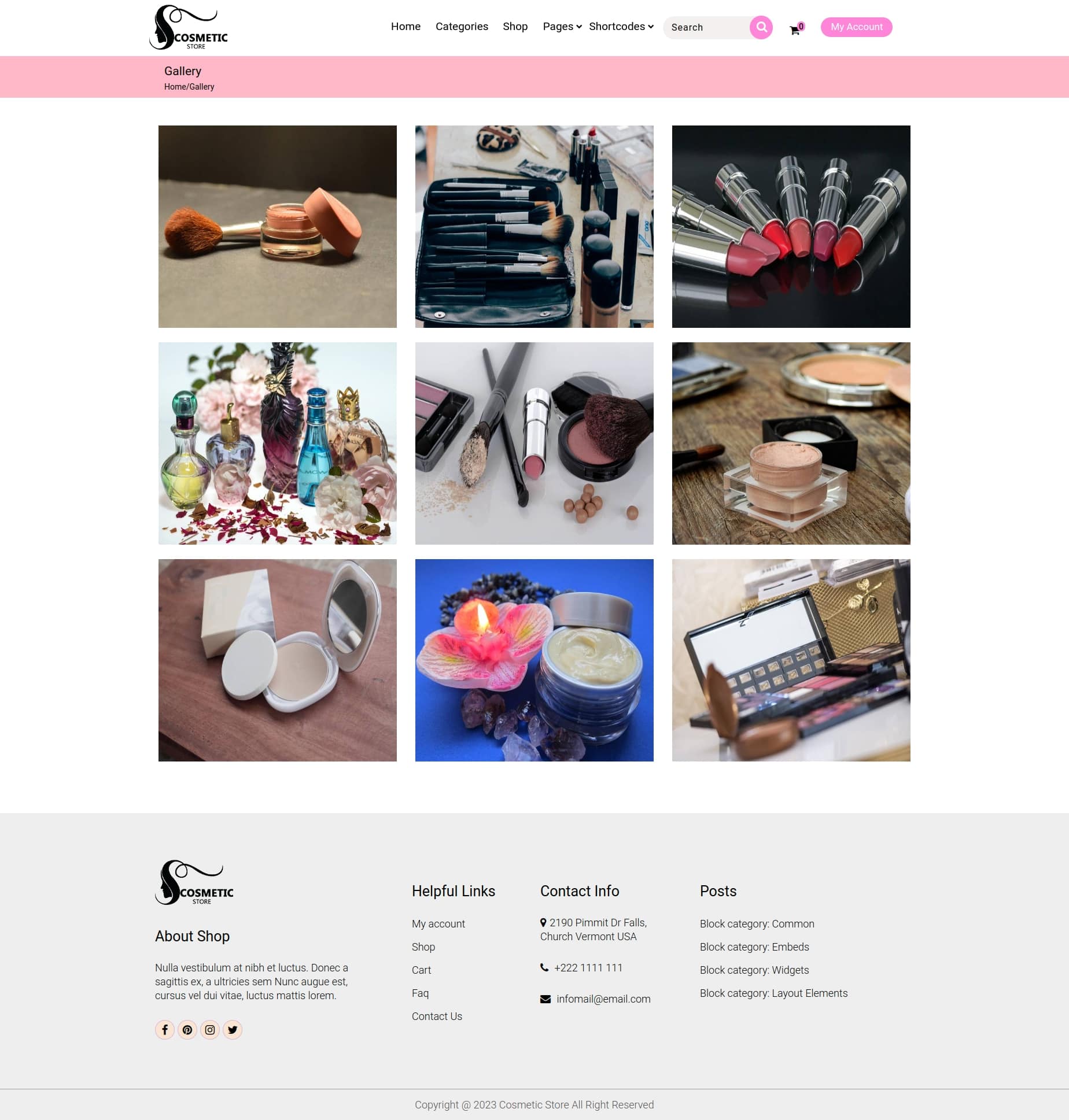
After adding shortcode Gallery look

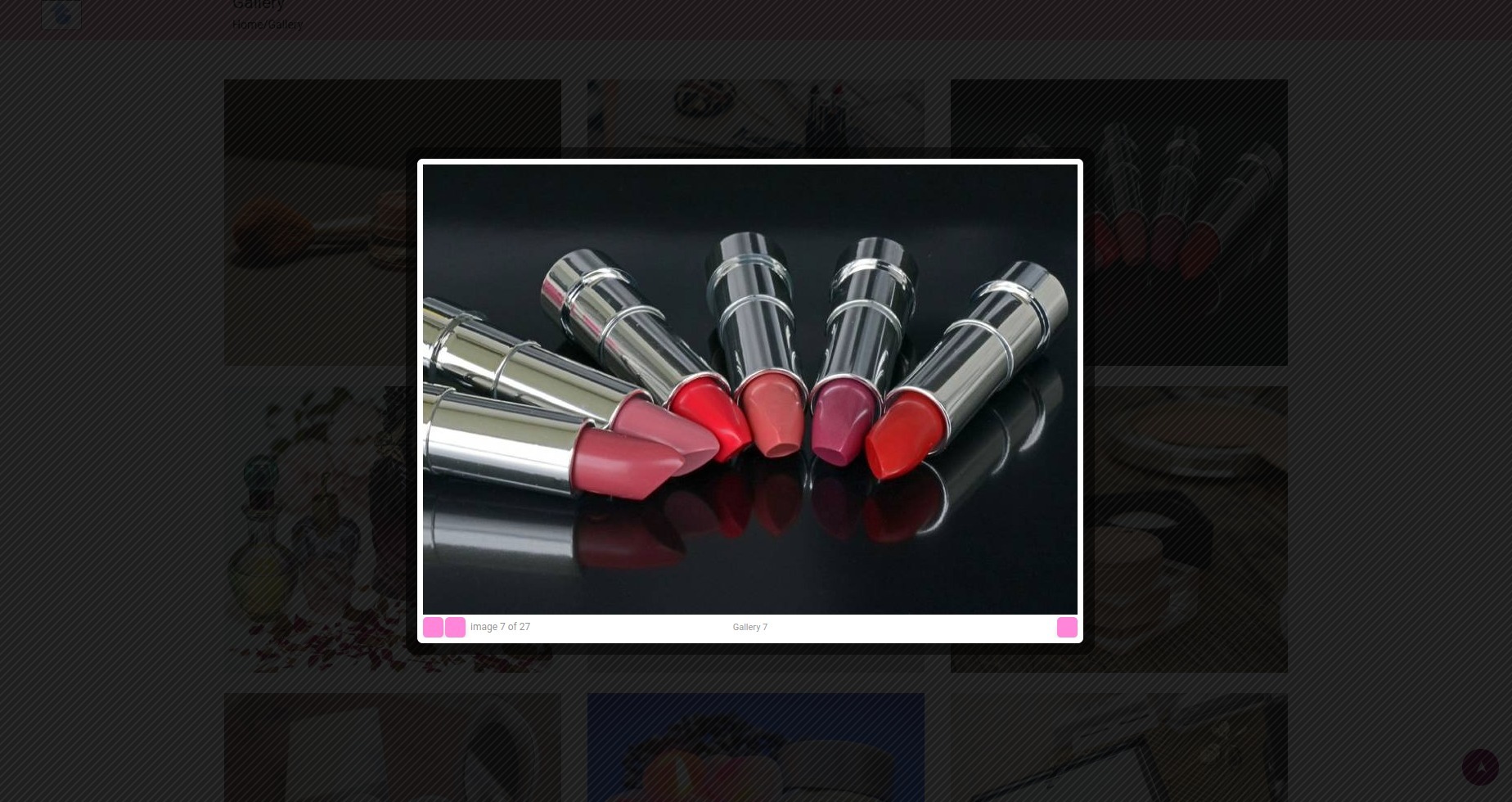
On Click Of Gallery Image, Gallery look

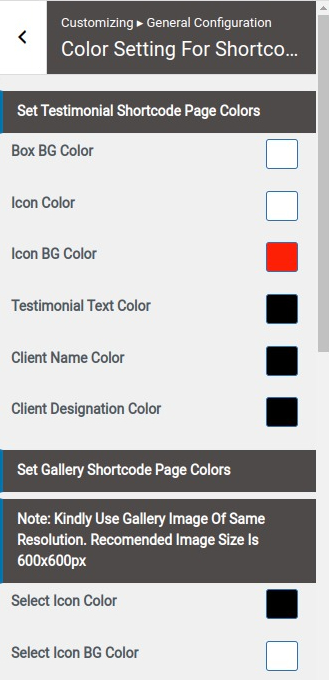
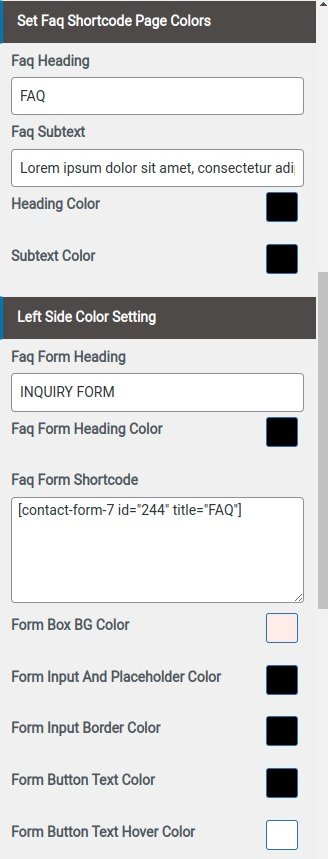
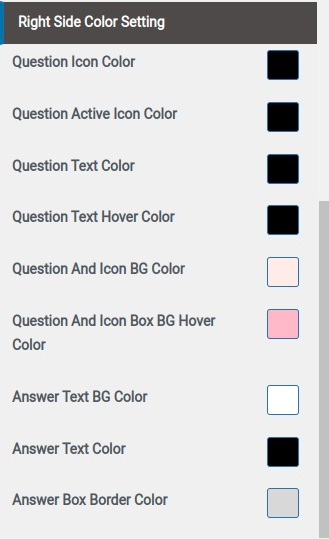
Set all Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages