This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Doctor Clinic-Pro
Introduction
Thank you for using our doctor-clinic-pro WordPress Theme. We are very glad that you have chosen our doctor-clinic-pro WordPress theme for your website.
doctor-clinic-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
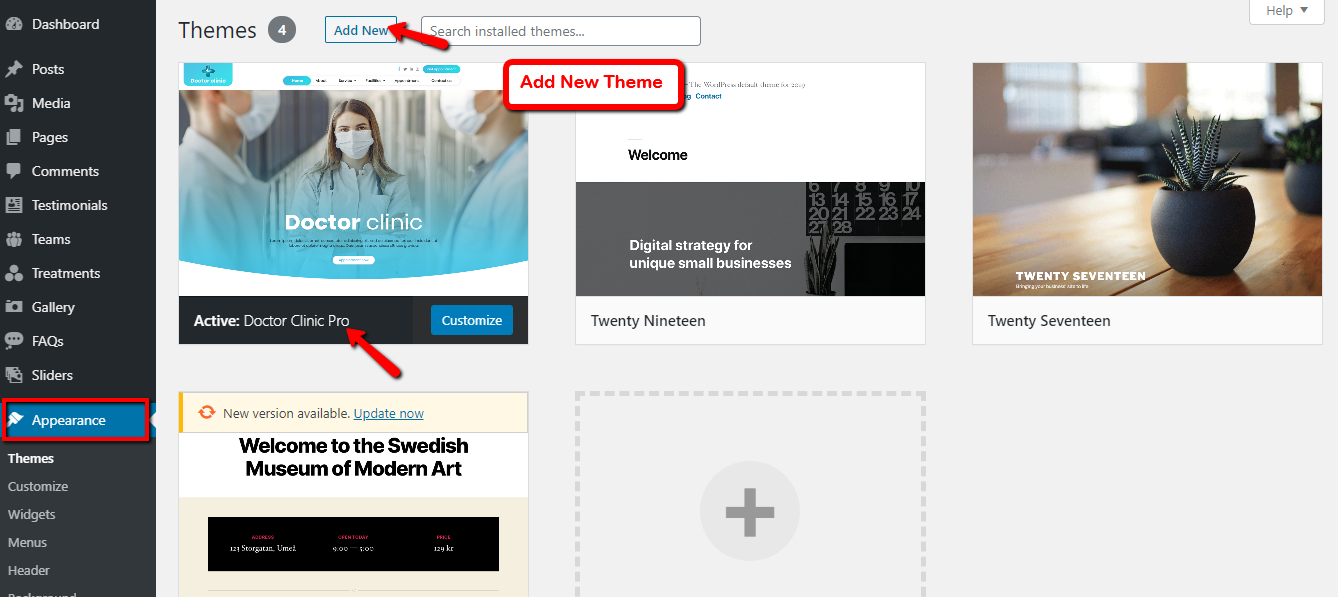
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download doctor-clinic-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
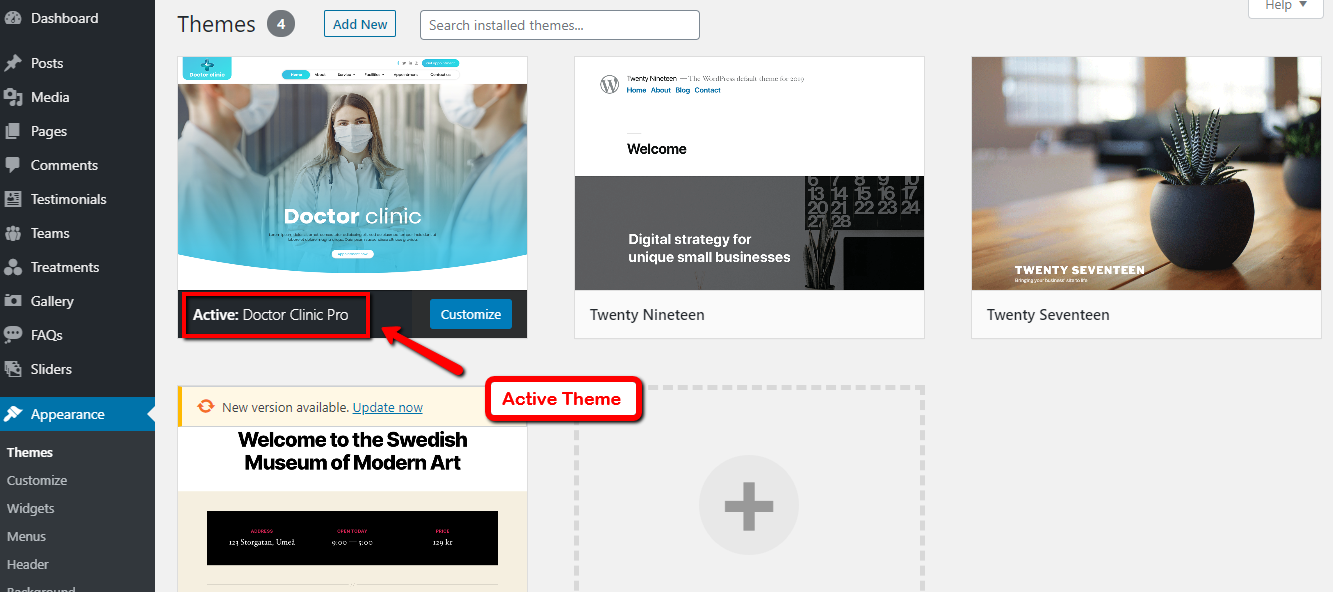
- Step 4. Go to Dashboard » Appearance » Themes and find doctor-clinic-pro theme from list
- Step 5. Click on Activate to active doctor-clinic-pro theme.

Detail Document
Setting Up Home Page
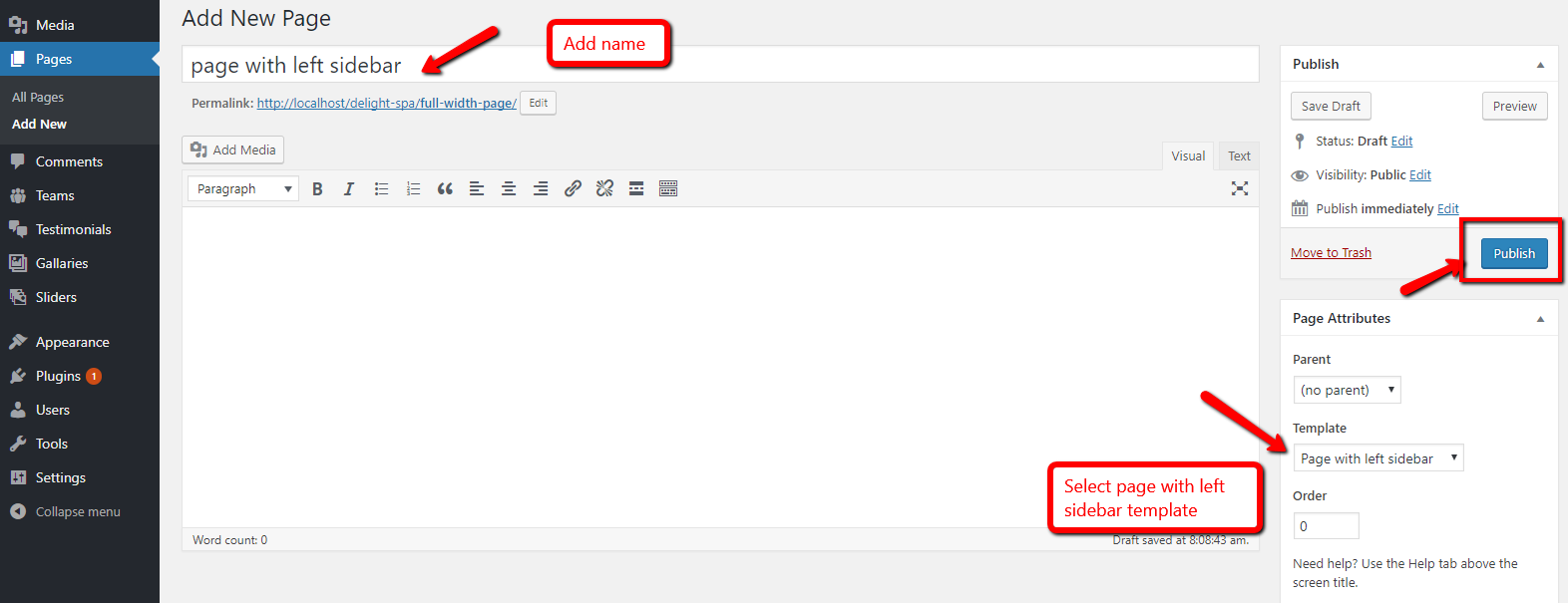
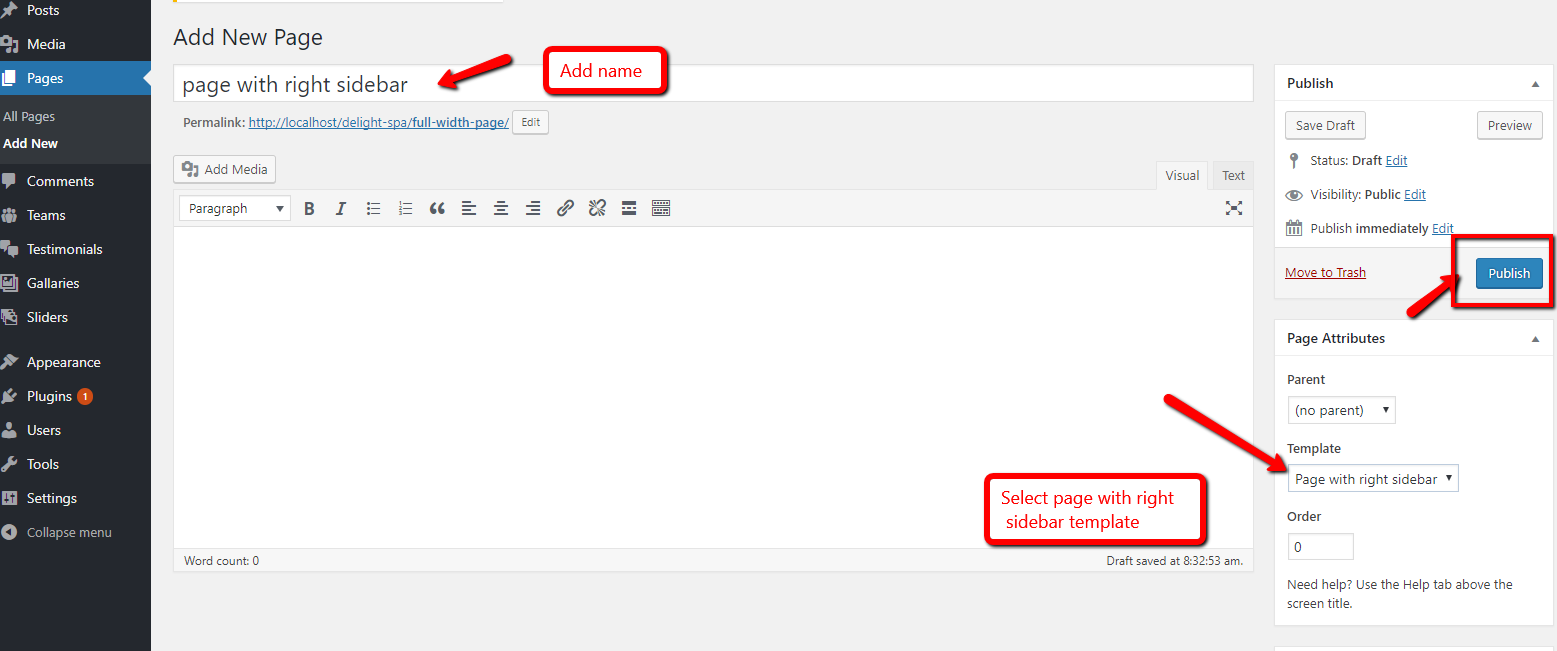
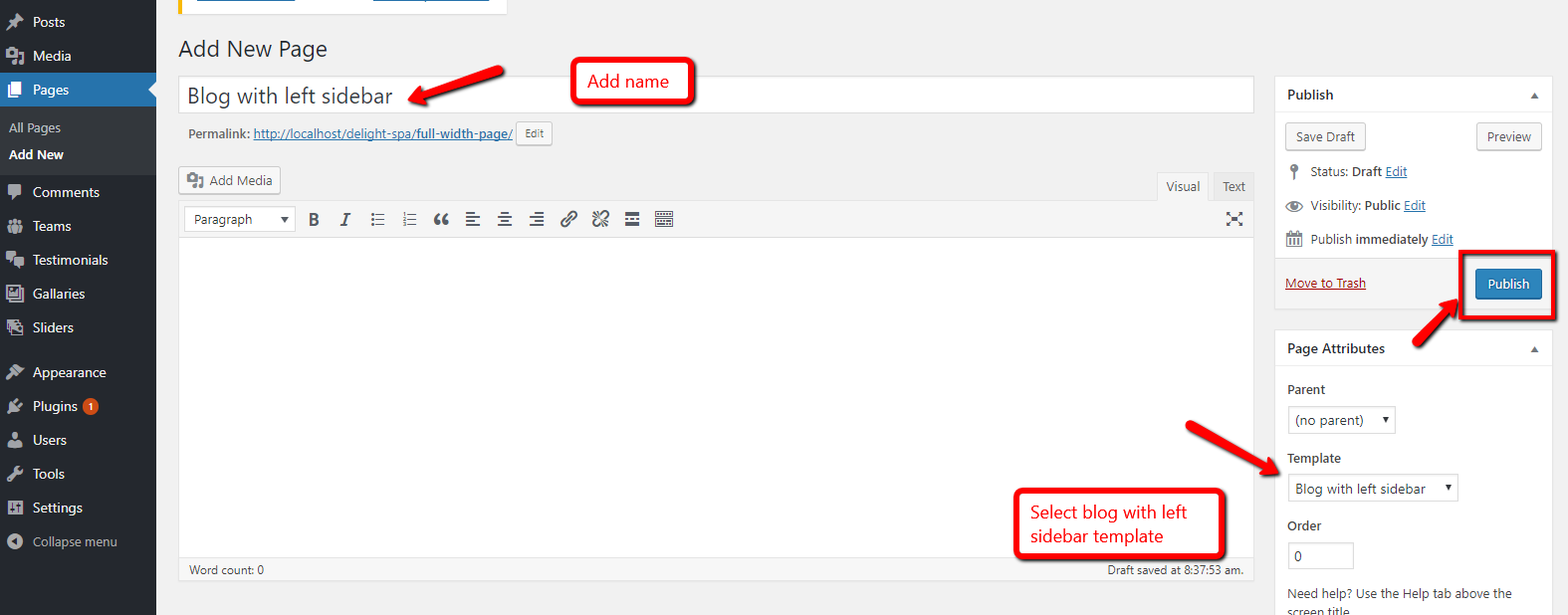
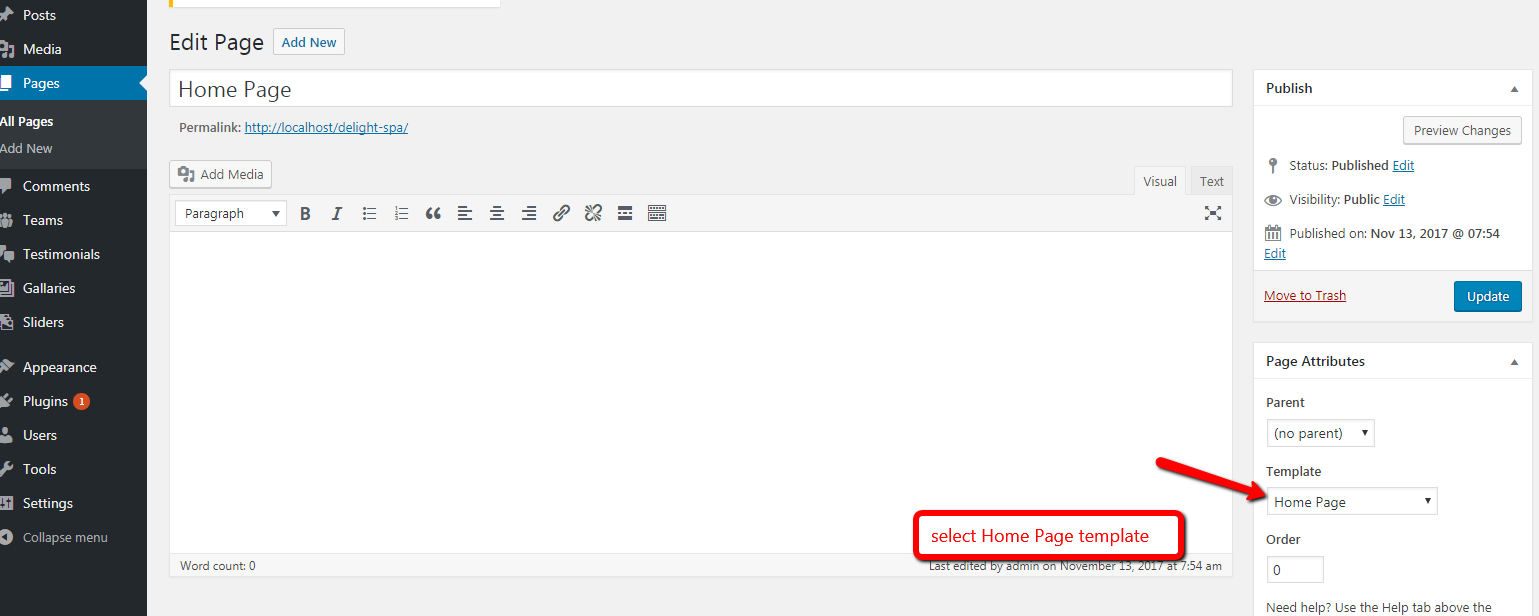
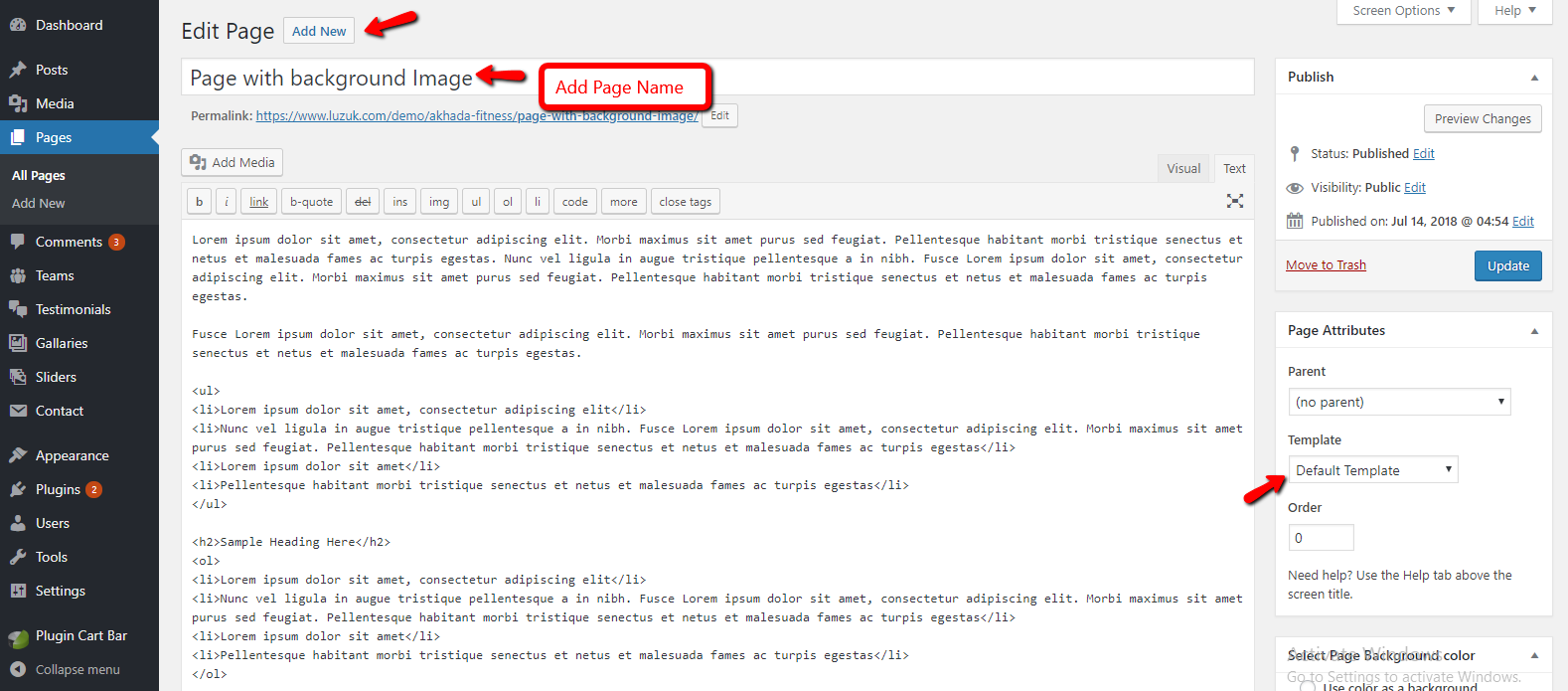
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
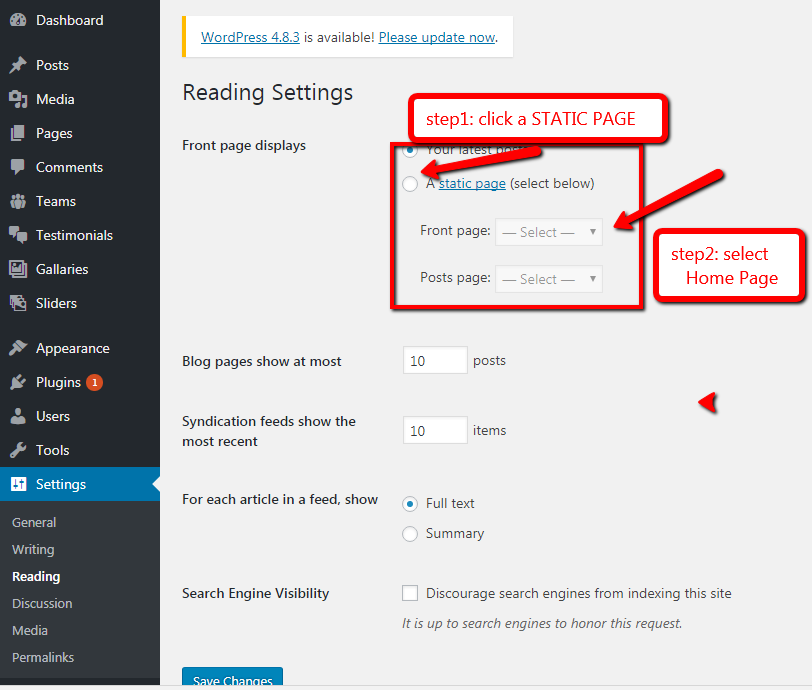
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
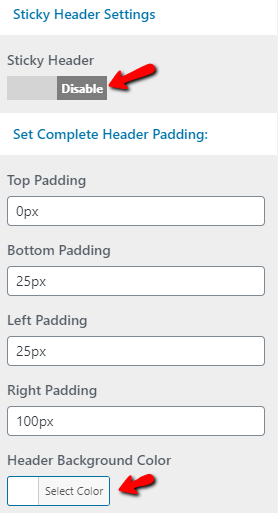
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Enable / Disable Sticky Header
- b. Set Complete Header Padding
- c. Select Header Background Color
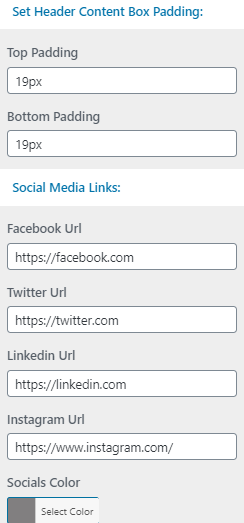
- d. Set Header Content Box Padding
- e. Add Social Media Links
- f. Select Social Colors
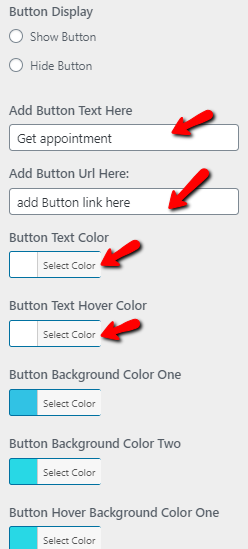
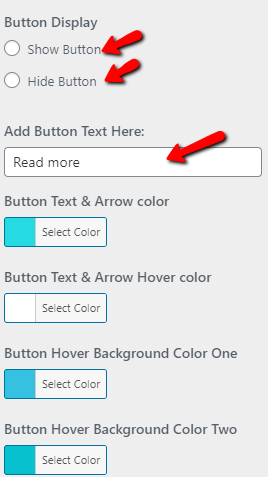
- g. Set Button Display
- h. Select Button Colors
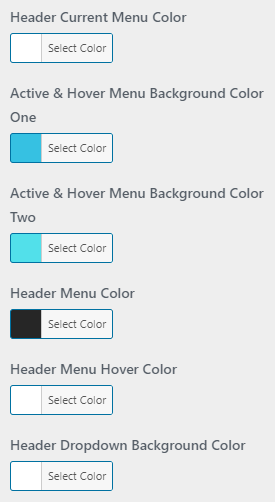
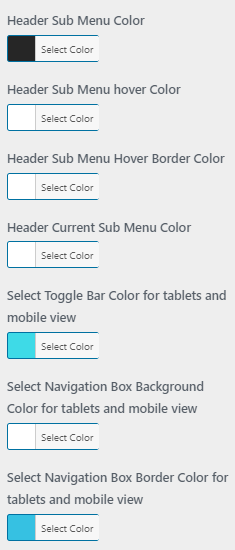
- i. Select All Colors
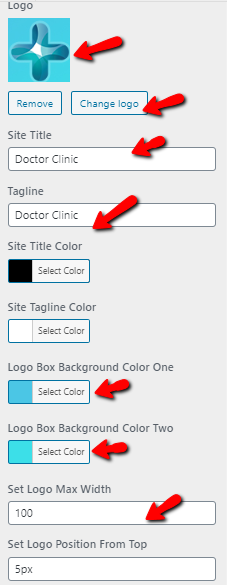
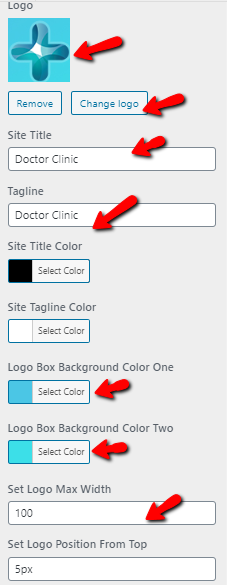
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo

- b. Set Logo Max Width
- c. Set Logo Position From Top

- Step 3. Go to Dashboard >> Appearance >> Menus.
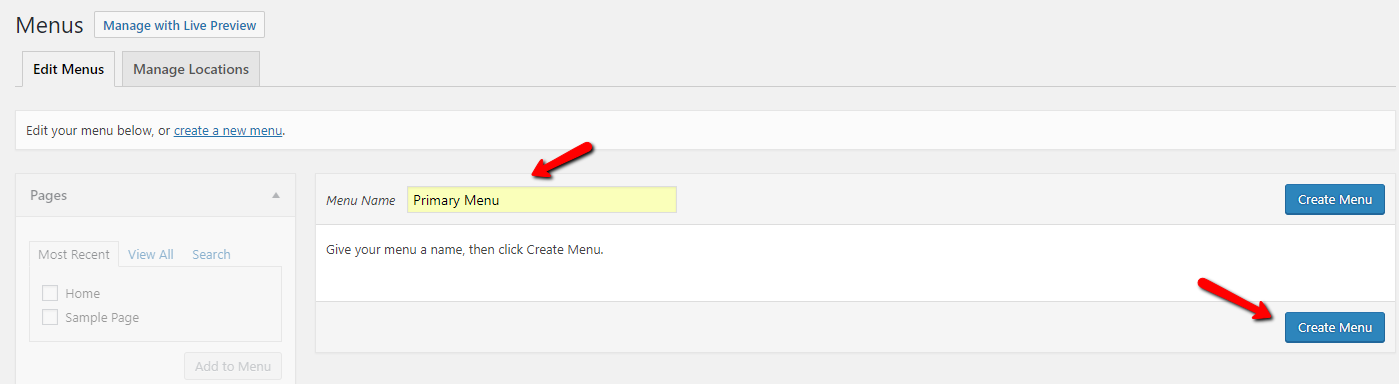
- Step 4. Click on create a new menu as show in below image.
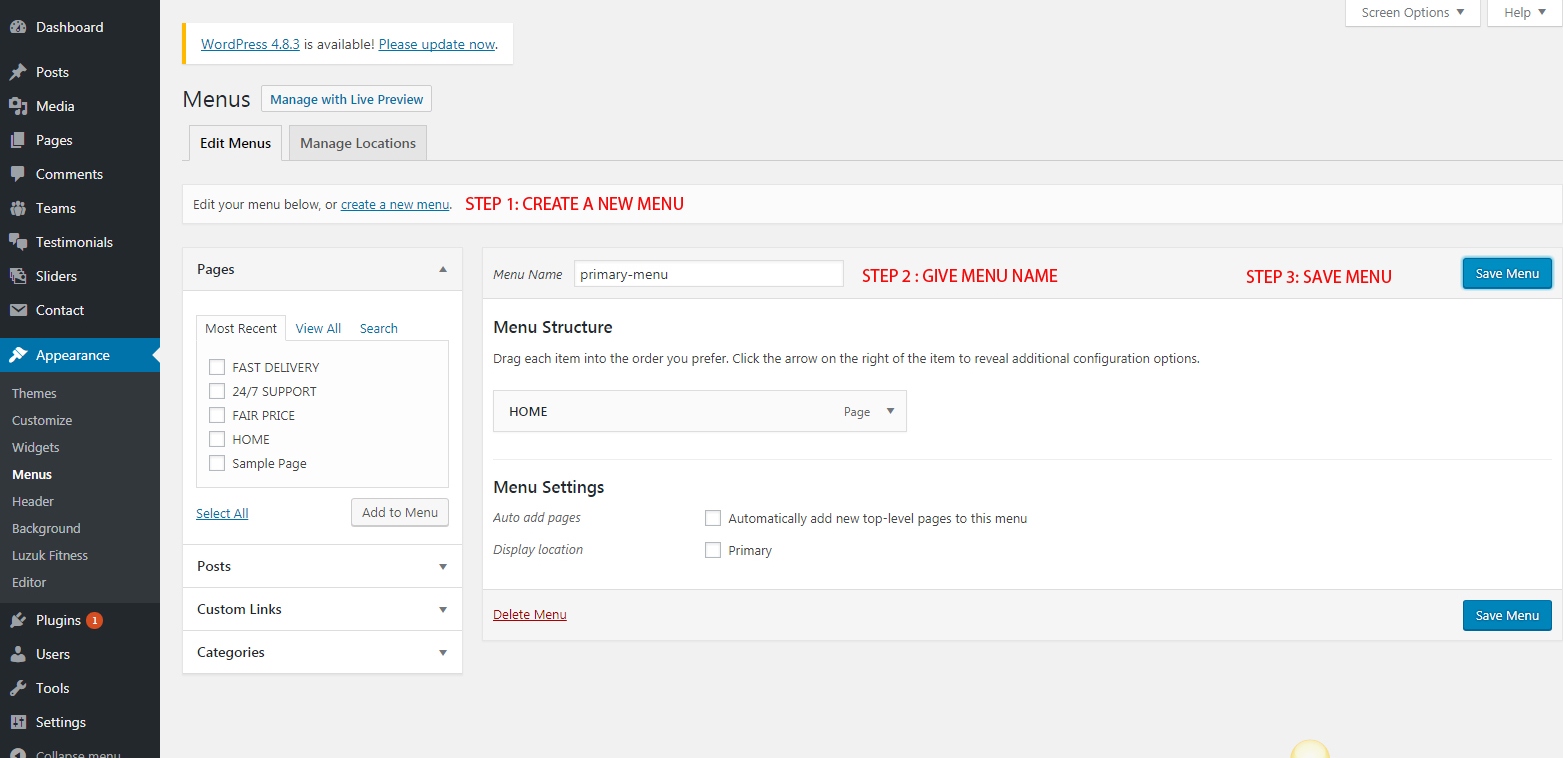
- Step 5. Enter menu name and click on Create Menu as shown in below image.
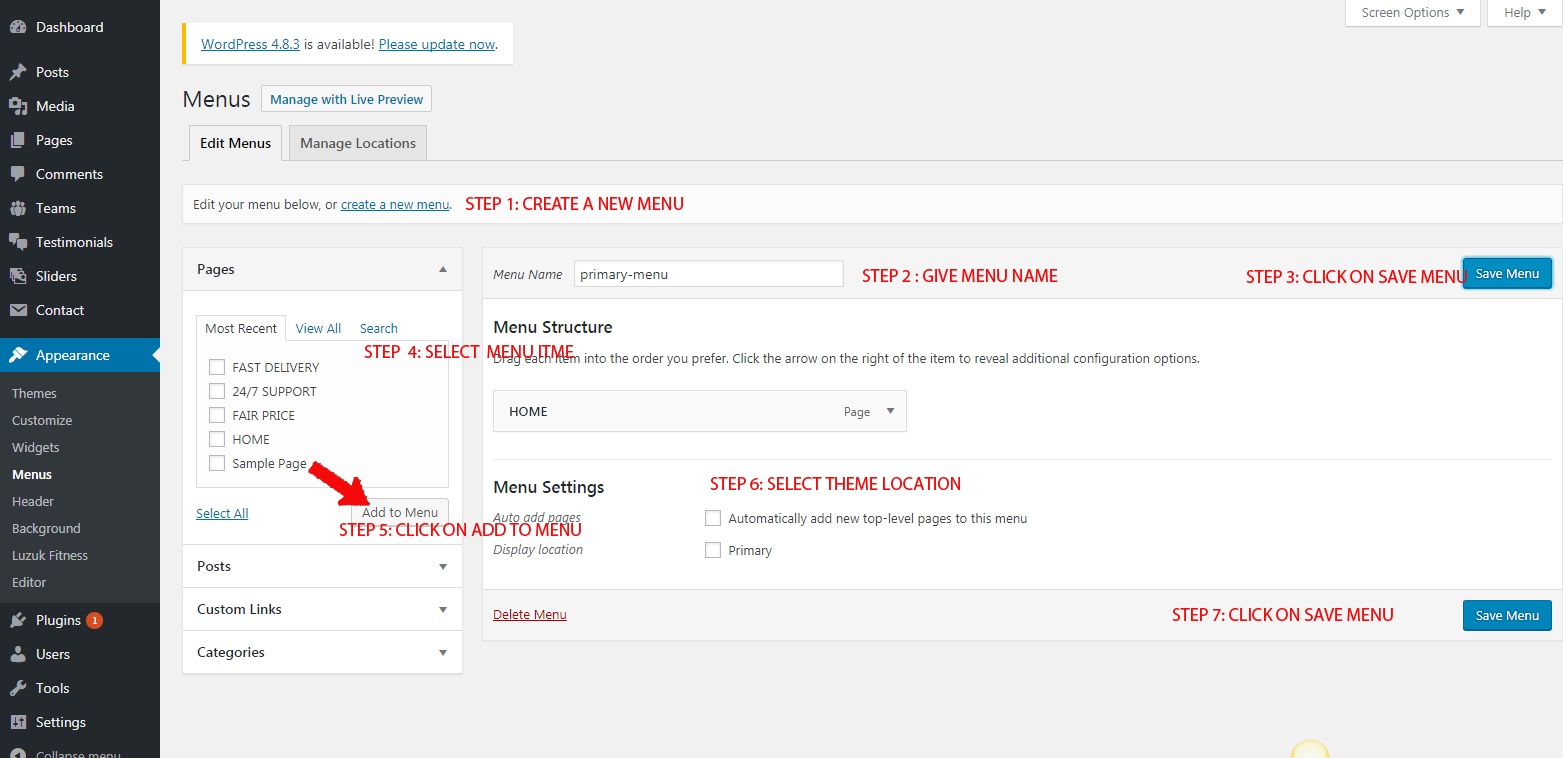
- Step 6. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- Step 7. After selecting pages select menu location and click on save menu.
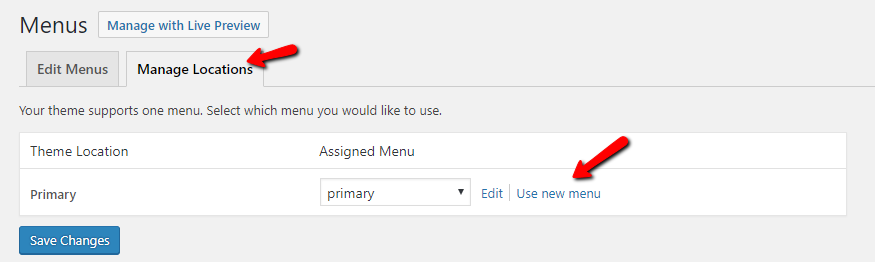
- Step 8. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- a. Add Menu Name
- b. Click on Create Menu button.









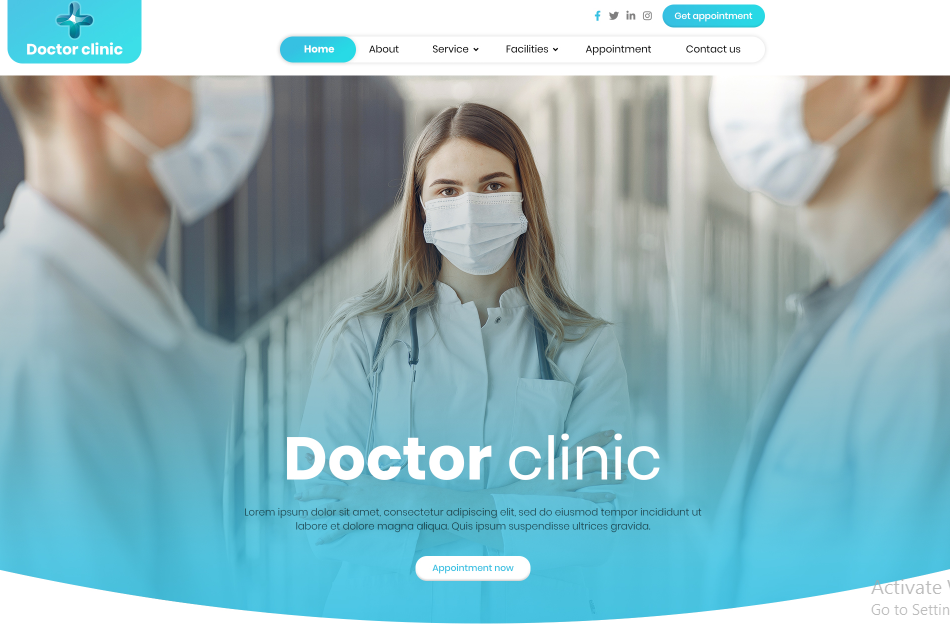
Final display of Header

Create Slider
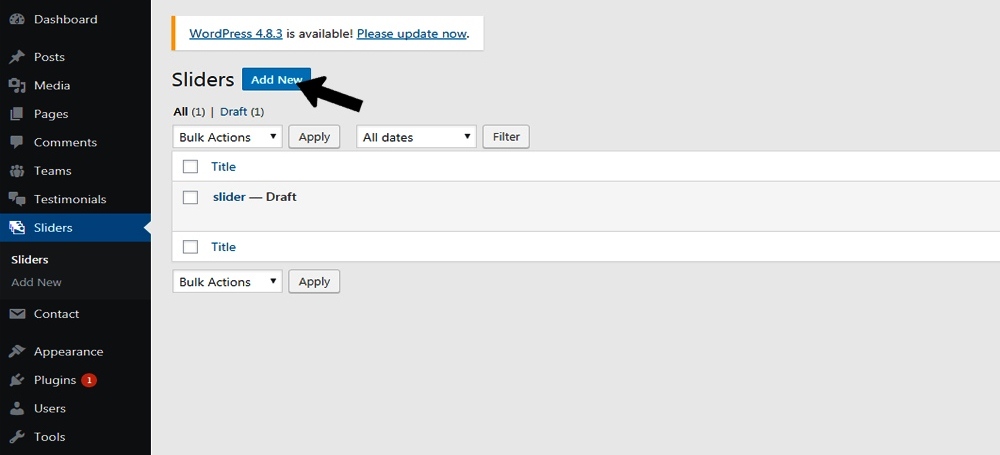
- Step 1. Go to Dashboard >> doctor-clincic-pro Slider
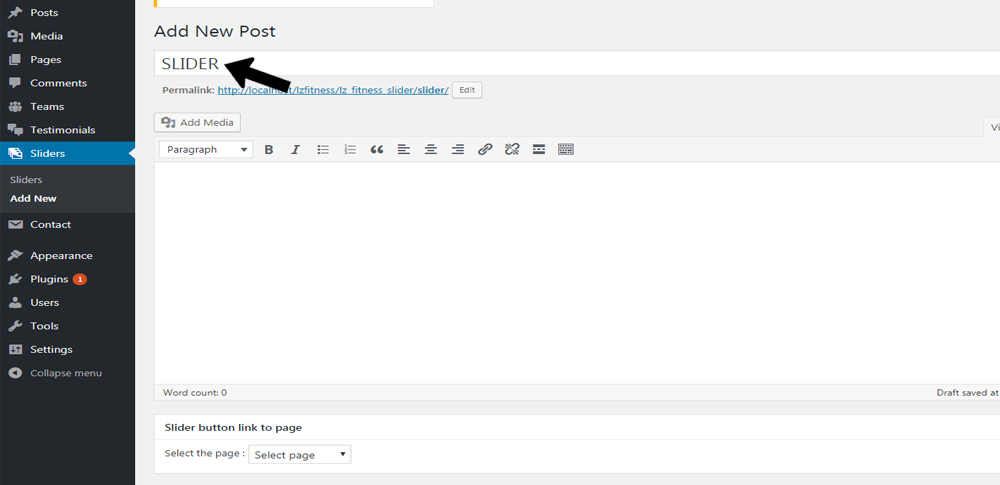
- Step 2. Click on Add New button
- Step 3. Add the slider name.
-

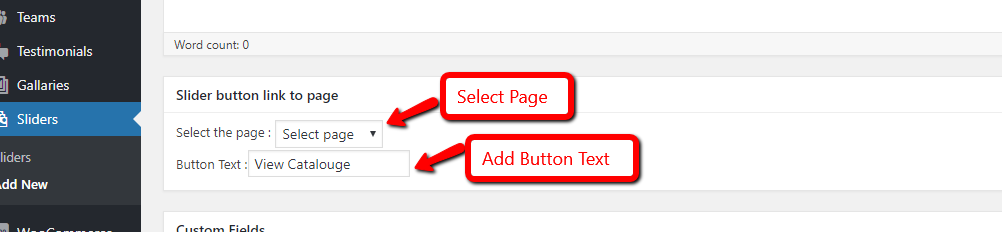
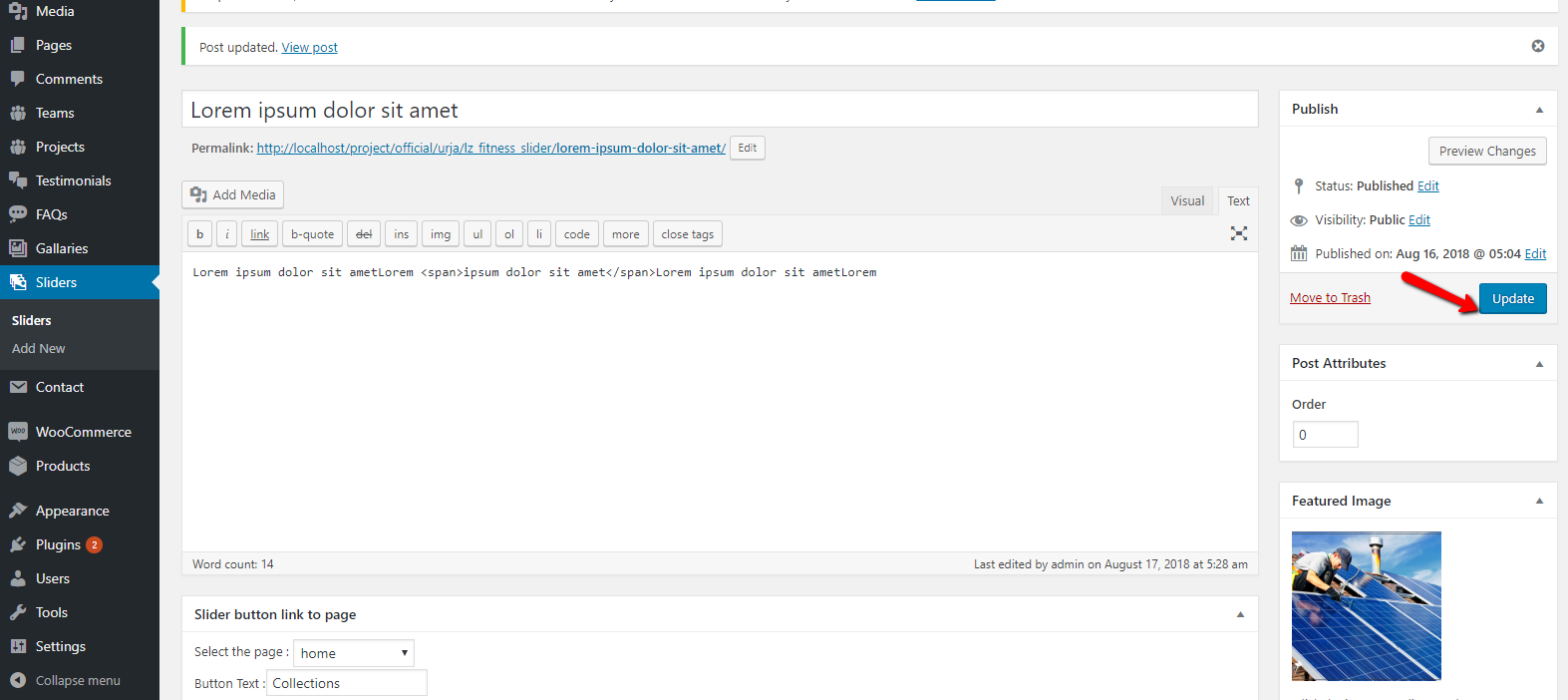
- Step 4. Add slider button link.
-

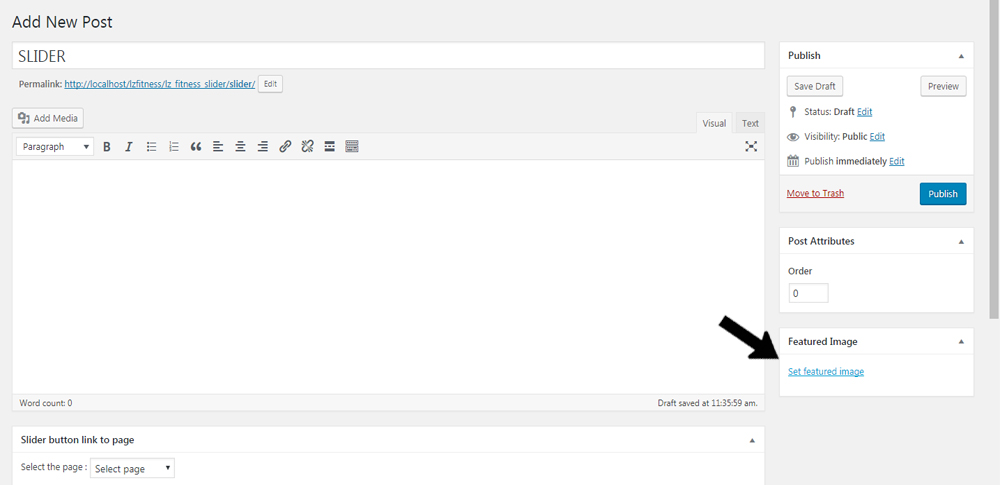
- Step 5. Add the featured image as a slider.
-

- Step 6. Click on 'update' button at top right of page. And Enjoy the Slider.


Way To Manage slider content:
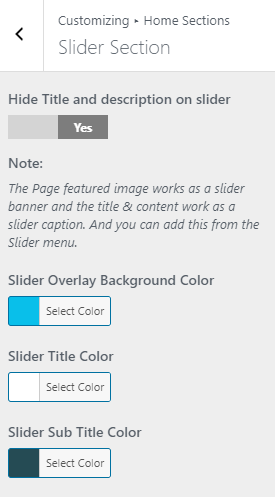
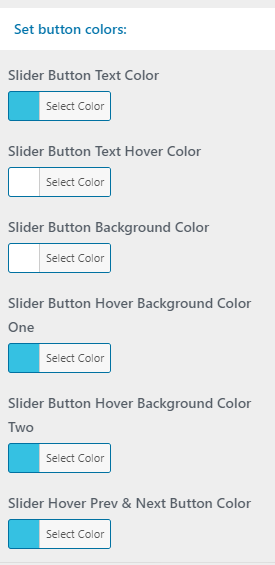
- Step1: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- a:Hide content Off:
- b: Select All Colors



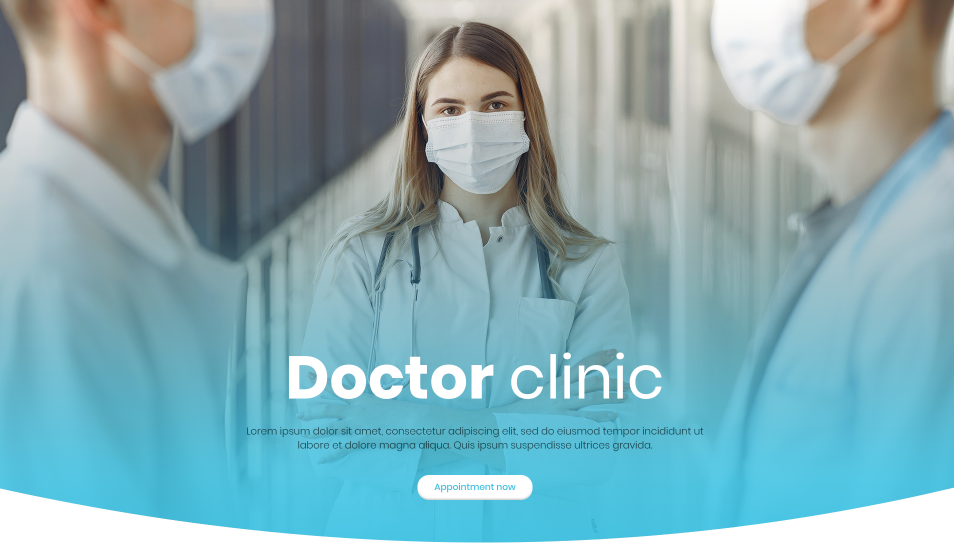
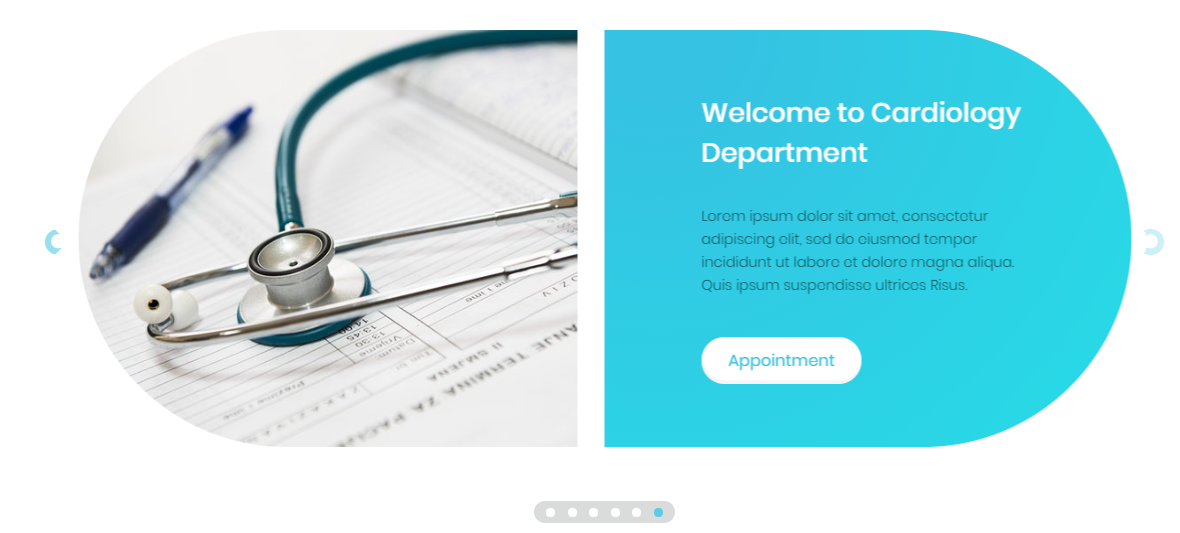
Final display of Slider

About Section
- Step1 - Go to Dashboard >> Appearance >> Customize >> Home section >>About Section Step2 - Manage Background
- (a) Manage Background For Complete Section color
- (b) Set Section Padding
- (c) Set Background Color For Left Content Box
- (d) Set Icon Display & Its Colors
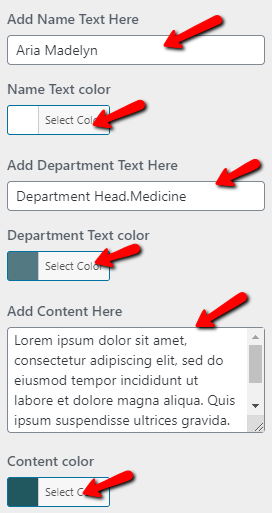
- (e) Add Name Text & Select Its Color
- (f) Add Department Text & Select Its Colors
- (g) Add Content & Select Its Colors
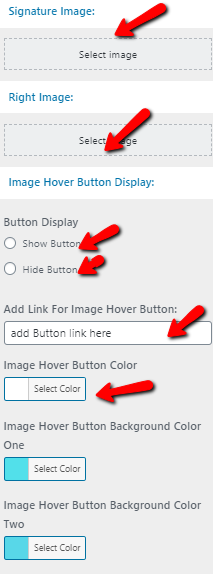
- (h) Select Signature Image
- (i) Select Right Image
- (j) Set Image Hover Button Display & Select Its Colors




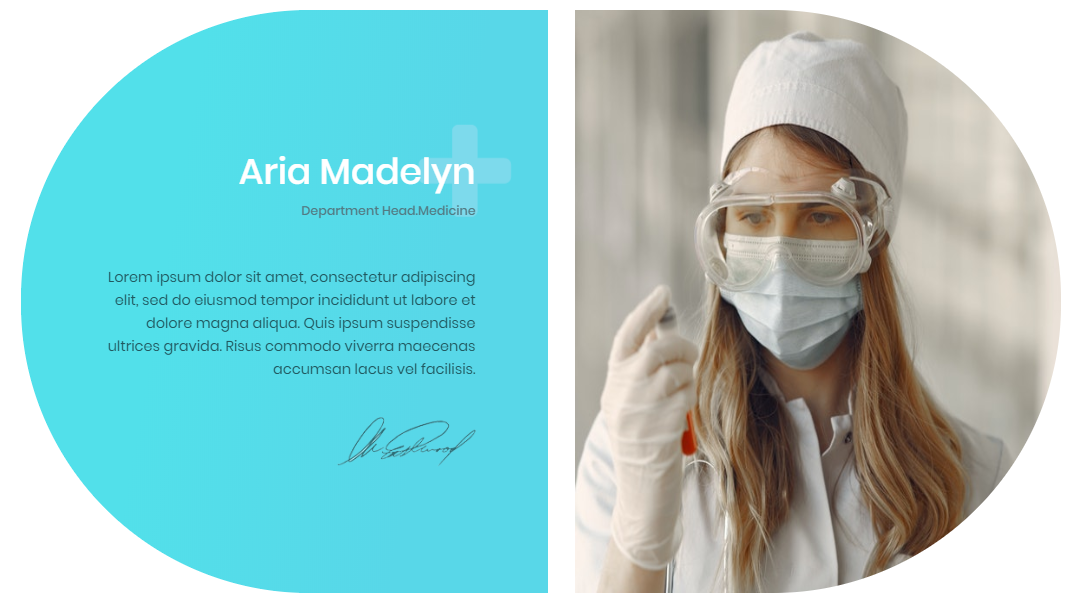
Final display of About Section

Experience Section
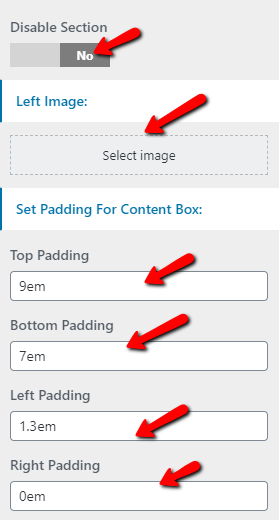
- Step1 - Go to Dashboard >> Appearance >> Customize >> Home section >>Experience Section Step2 - Disable/Enable Section
- (a) Select Left Image
- (b) Set Padding for Content Box
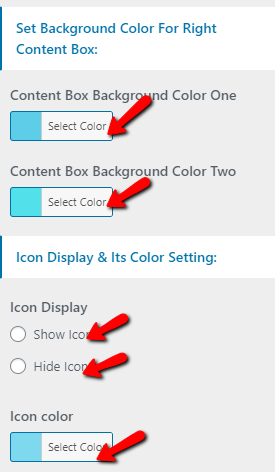
- (c) Set Background Color For Right Content Box
- (d) Set Icon Display & Its Colors
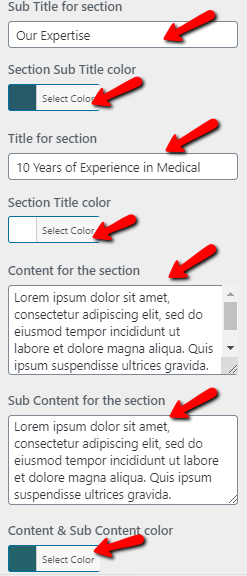
- (e) Add Subtitle & Select Its Color
- (f) Add Section Title & Select Its Colors
- (g) Add Content, Subcontent & Select Its Colors
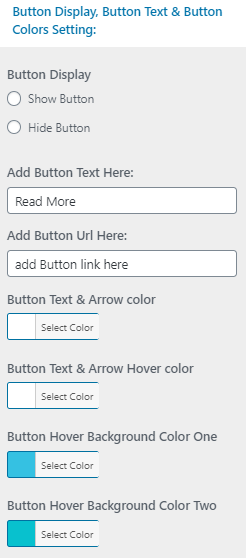
- (h) Set Image Hover Button Display & Select Its Colors




Final display of Experience Section

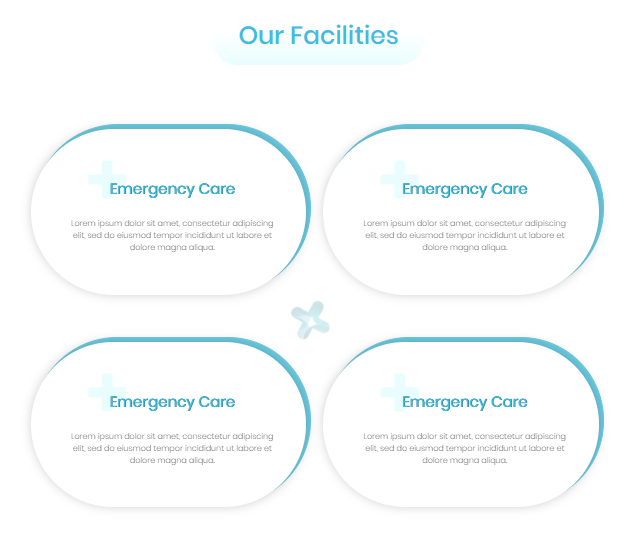
Set Facility Section
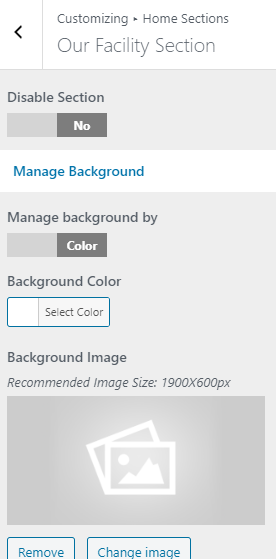
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Facility Section Step2.
- (a) Manage Disable/Enable Section
- (b) Select Background Image and Background color
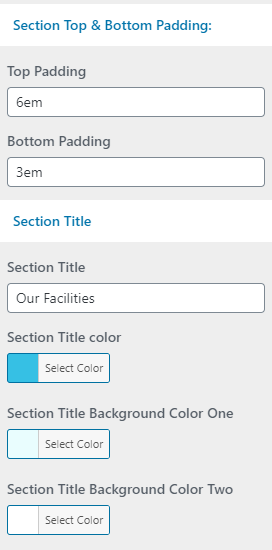
- (c) Set Section Top & Bottom Padding
- (d) Add Section Title & Select Its Colors
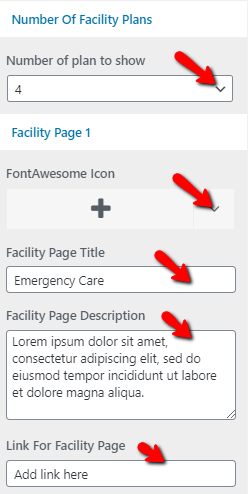
- Select Number of plan to show
- (a) Select facility icon
- (b) Add facility Title
- (c) Add facility Page Description
- (d) Select Link For Facility Page
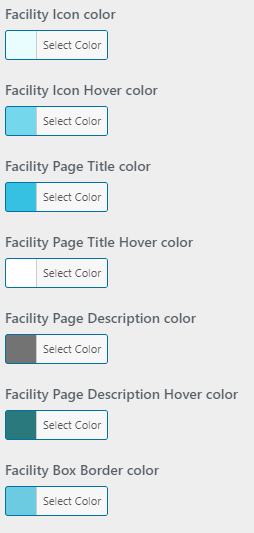
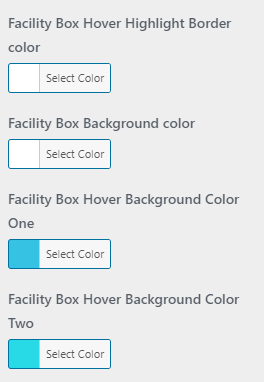
- (e) Select Colors





Final display of Facility Section

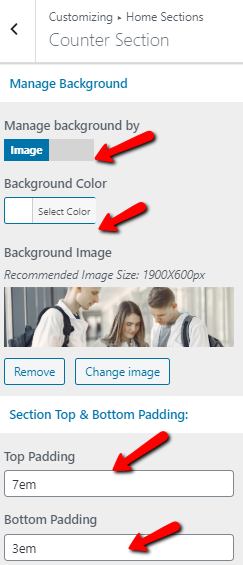
Set Counter Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Counter Section Step2.
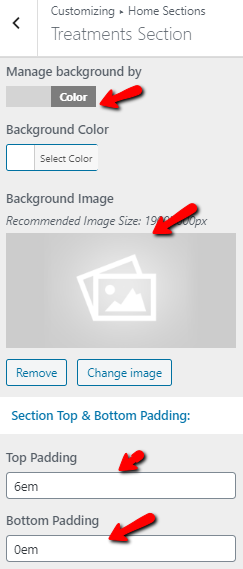
- a.Select Background Image and Background Color
- b.Set Section Top & Bottom Padding
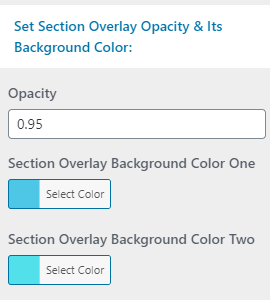
- (a)Set Section Overlay Opacity & Its Background Color
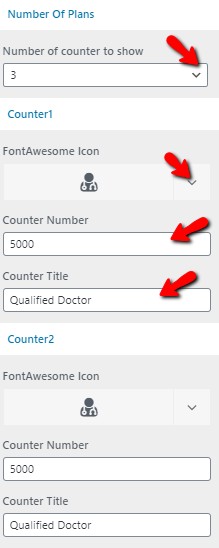
- (b)Select Number of plan to show
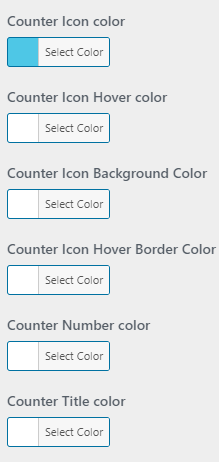
- (1)Select Font Awesome Icon
- (2)Add Counter Number
- (3)Add Counter Title
- (c)Select Counter Colors




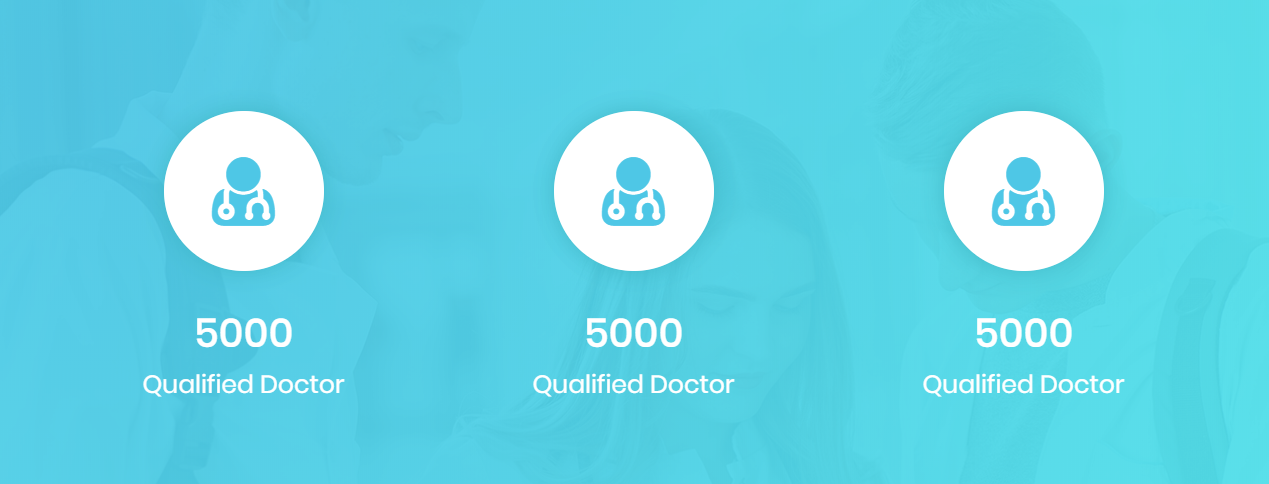
Final display of Counter Section

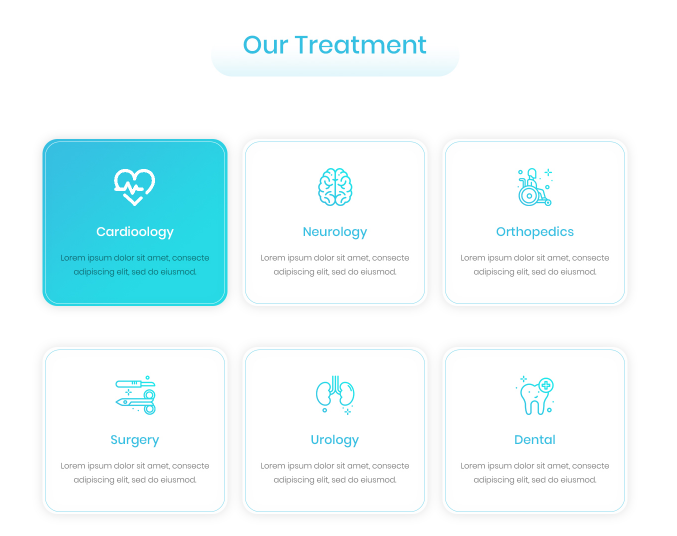
Our Treatments Section
- Step1 - Go to Dashboard >> Appearance >> Customize >> Home section >>Our Treatments Step2 - Manage Background
- (a) Manage Background Image and Background color
- (b) Set Section Top & Bottom Padding
- (c) Add Section Title & Select its Colors
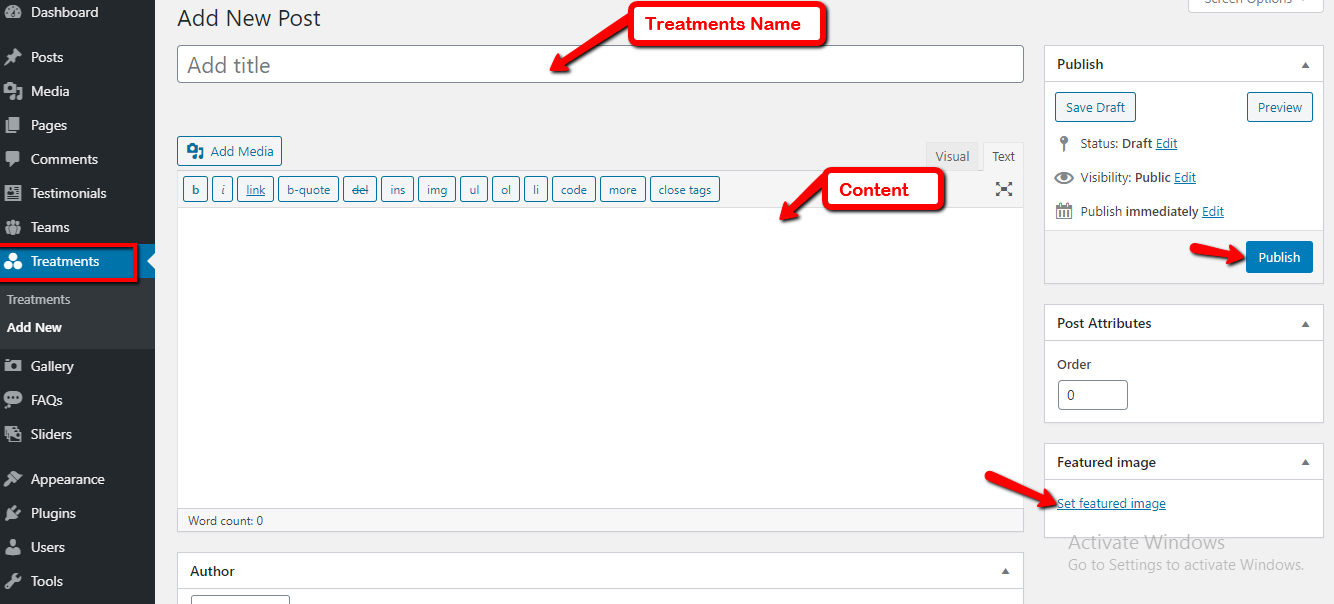
- (a) Go to Dashboard >> Treatments >> Add New
- (b) Add Treatment Name
- (c) Add Content
- (d) Select Featured Image
- (e) Click On Publish Button
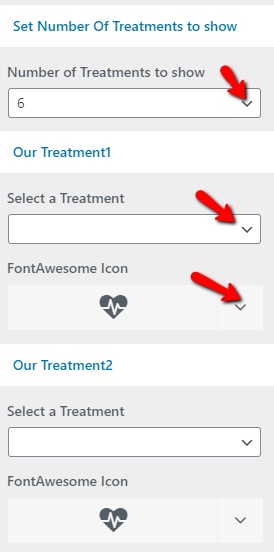
- (a) Go to Dashboard >> Apperance >> Customize --> Set Number Of Treatments to show
- (b) Select Treatment
- (c) Select Font Awesome Icon
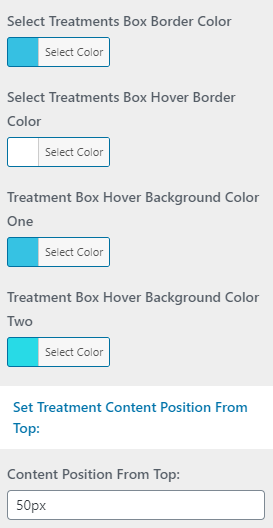
- (d) Set Treatment Content Position From Top
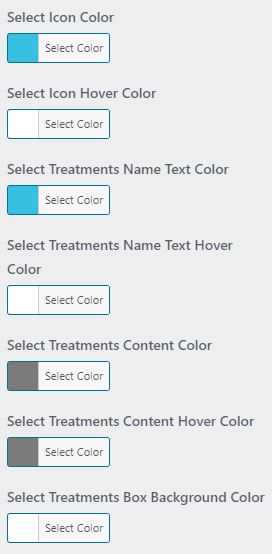
- (e) Select Colors






Final display of Our Treatments Section

Set Our Features Section
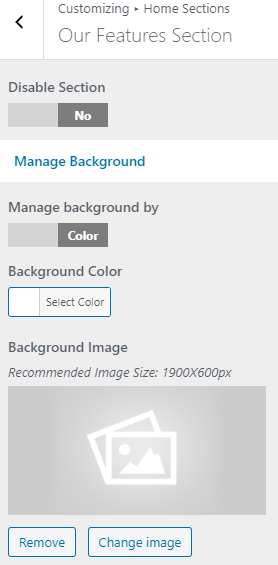
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Features Section Step2.
- (a)Select Background Image and Background Color
- (b)Set Section Top & Bottom Padding
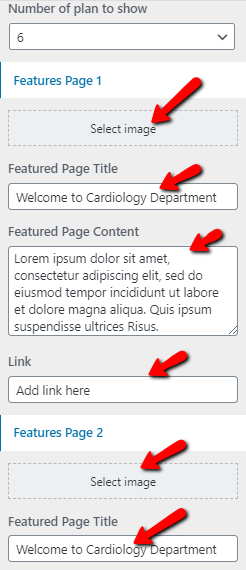
- (b)Select Number of plan to show
- (c)Select the featured page Image
- (d)Add the featured page Content
- (e)Add Link For featured page
- (f)SelectColors
- (g)SetButton Display & Its Colors Setting
- (h)SelectOther Colors






Final display of Our Features Section

Set Testimonial Section
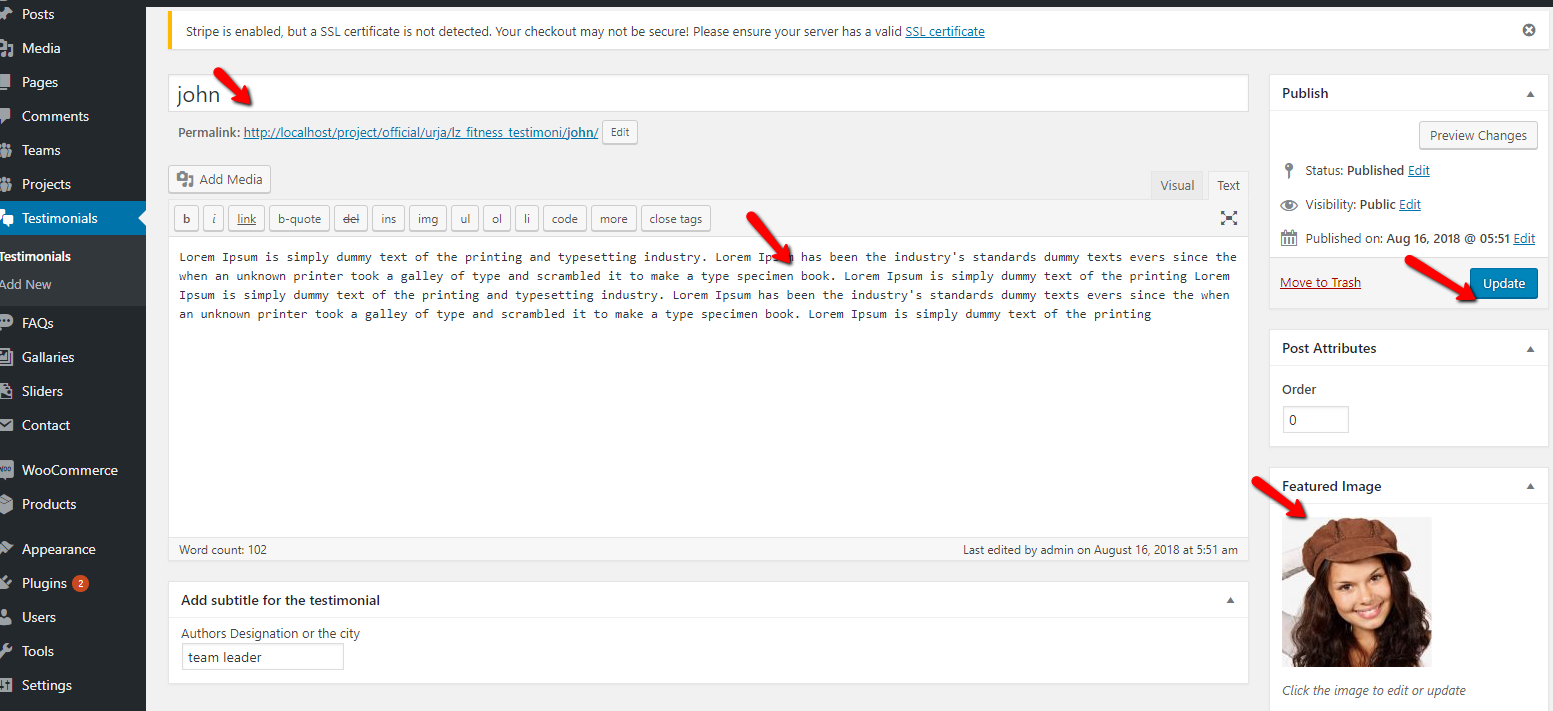
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)select Featured Image
- (d) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
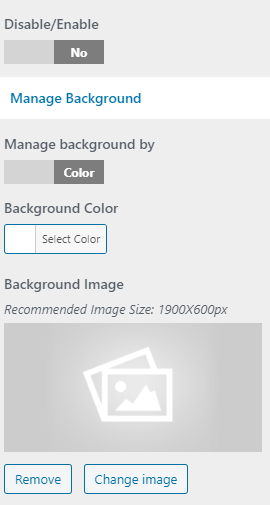
- 1.Select background image and color
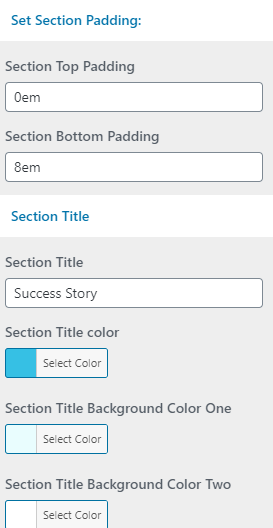
- 2.Set Section Padding
- 3.Add Section Title
- 4.Select Section Title colors
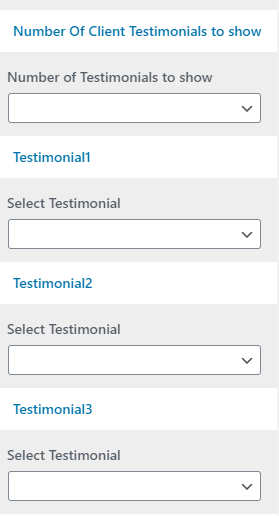
- 5.Select a Client Testimonials
- 6.Select Colors






Final display of Testimonial Section

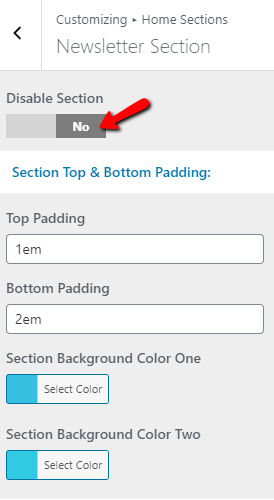
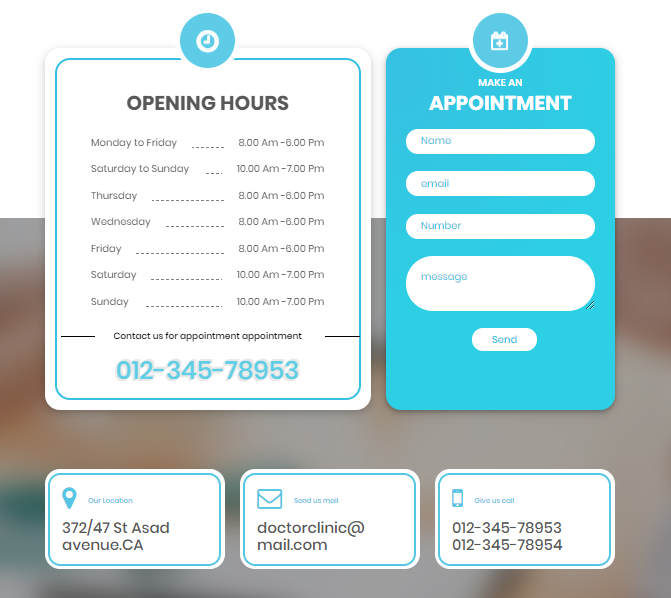
Set Appointment & Timing Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment & Timing Section Step2.
- (a) Select Background Manager For Section Upper Box
- (a) Select Background Manager For Section Lower Box
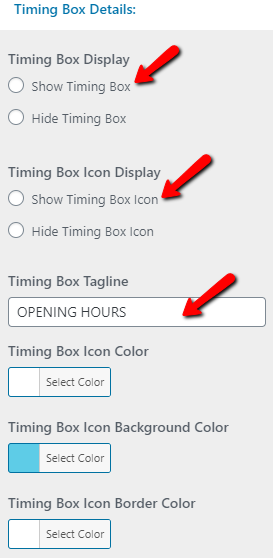
- Step3. Add Timing Box Details
- (a) Set Timing Box Display
- (b) Set Timing Box Icon Display
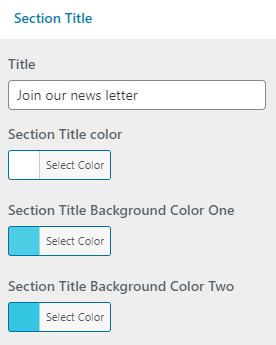
- (c) Add Timing Box Tagline
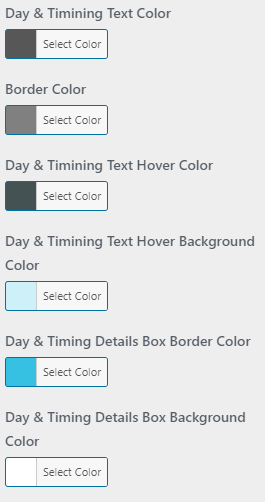
- (d) Select Colors
- (e) Add Day Text
- (f) Add Timing Text
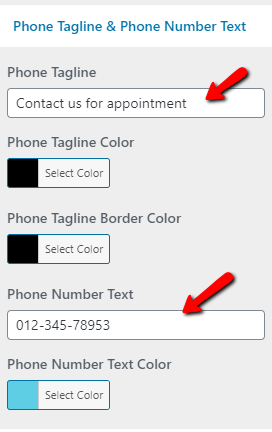
- (g)Add Phone Tagline & Phone Number Text & Select Its Colors
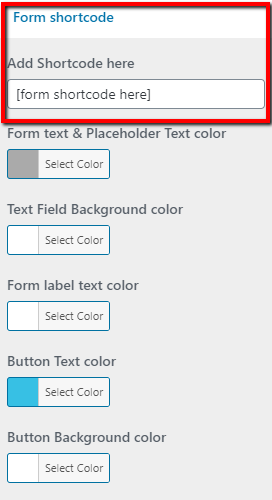
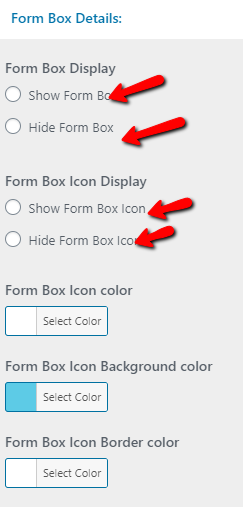
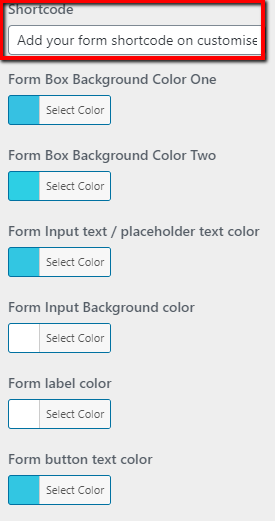
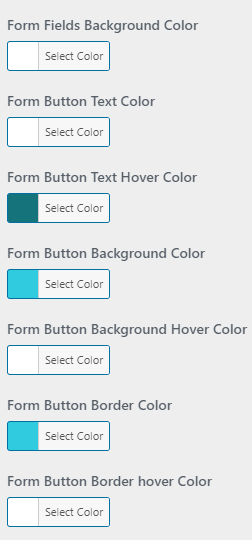
- (h)Form Box Details
- (i)Set Form Box Display
- (j)Set Form Icon Box Display
- (k)Select Colors
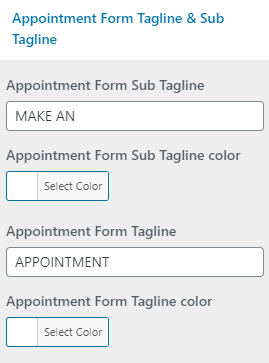
- (l) Add Appointment Form Tagline & Sub Tagline
- (m)Select Colors
- (n) Add Form Shortcode & Select Its Colors
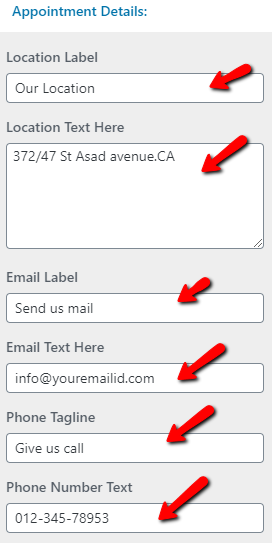
- Step5: Appointment Details:
- (a) Add Location Label & Location Text
- (b) Add Email Label & Email Text
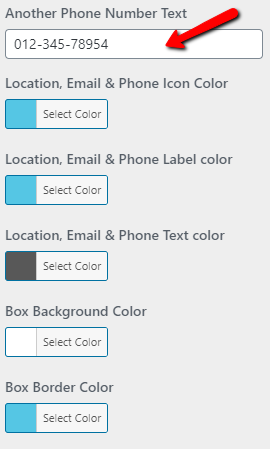
- (c) Add Phone Tagline & Phone Text
- (d) Select Colors










Final display of Appointment & Timing Section

Set Blog Section
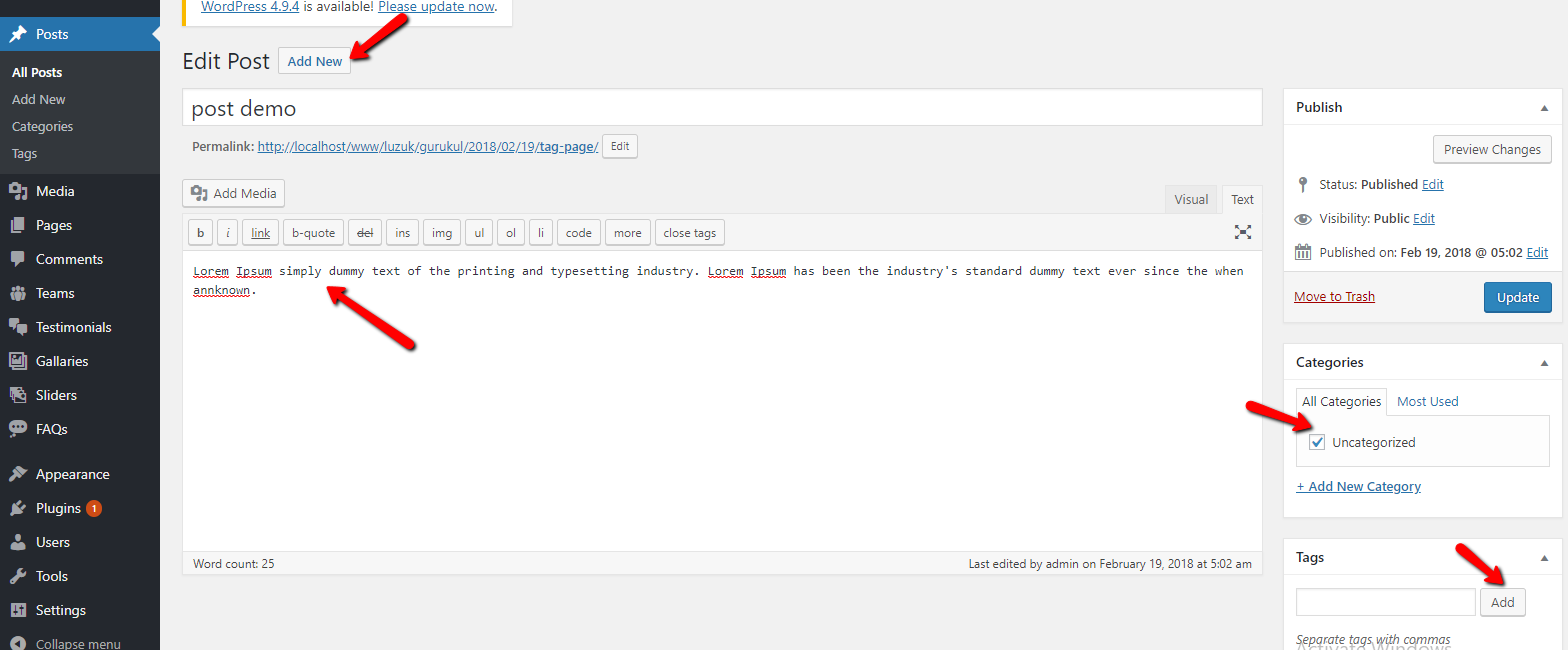
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Select Categories
- (c) Select Tag
- (d) select Featured Image
- (e) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
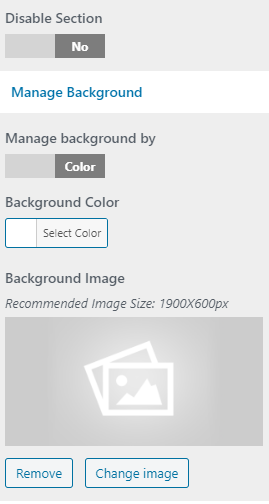
- (a) Manage background image/Color
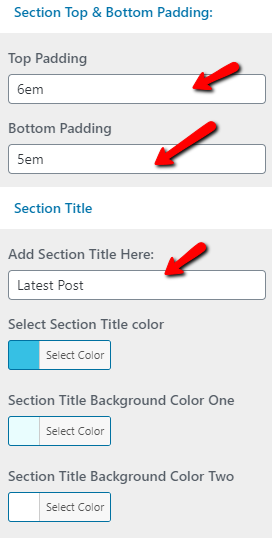
- (b) Set Section Top & Bottom Padding
- (c)Add Section Title
- (d)Select Title color
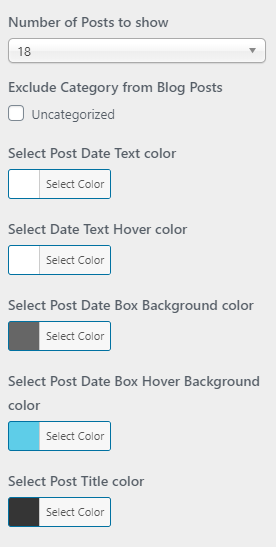
- (e) Select Number of post to show
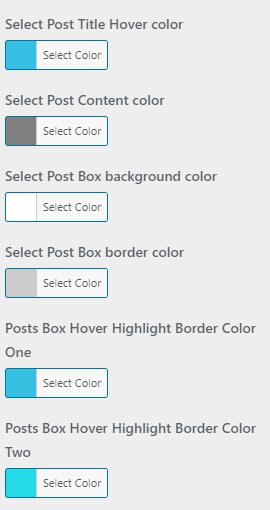
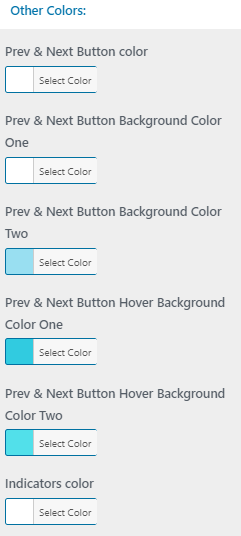
- (f)Select all Colors
- (g)Set Button Display, Button Text & Button Colors Setting








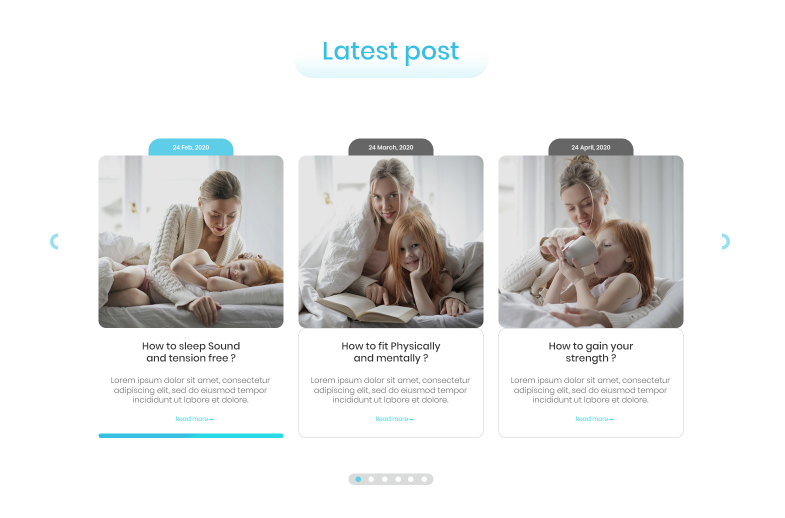
Final display of Blog Section

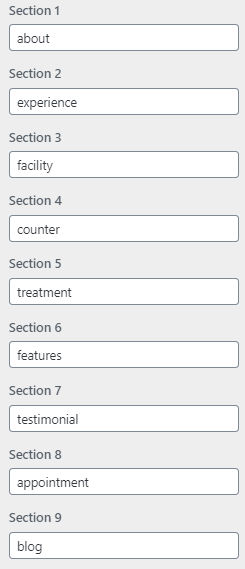
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

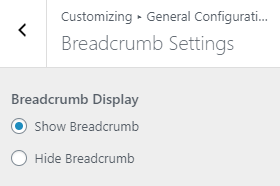
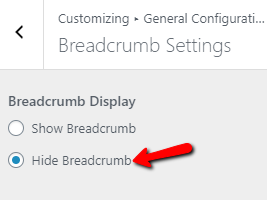
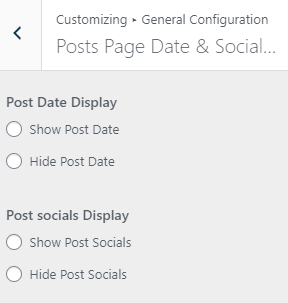
Set Post page date display & Post social Icons Display
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Post page date display & Socials Setting

Inner Pages
Pages
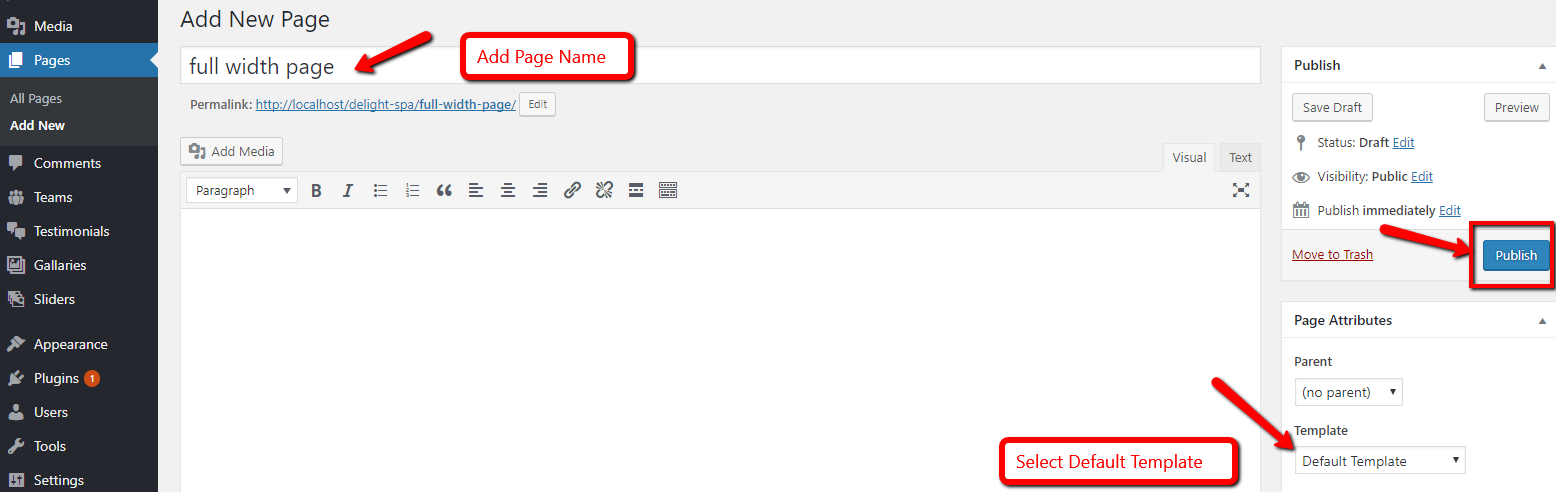
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Click Publish button

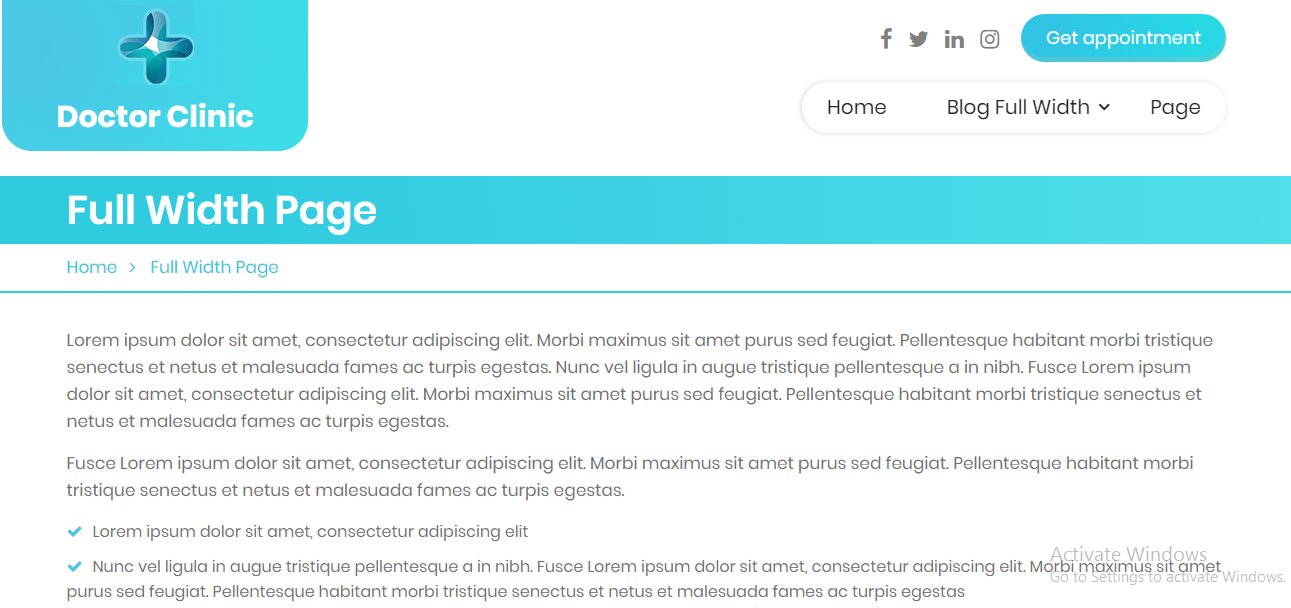
Full Width Inner Page

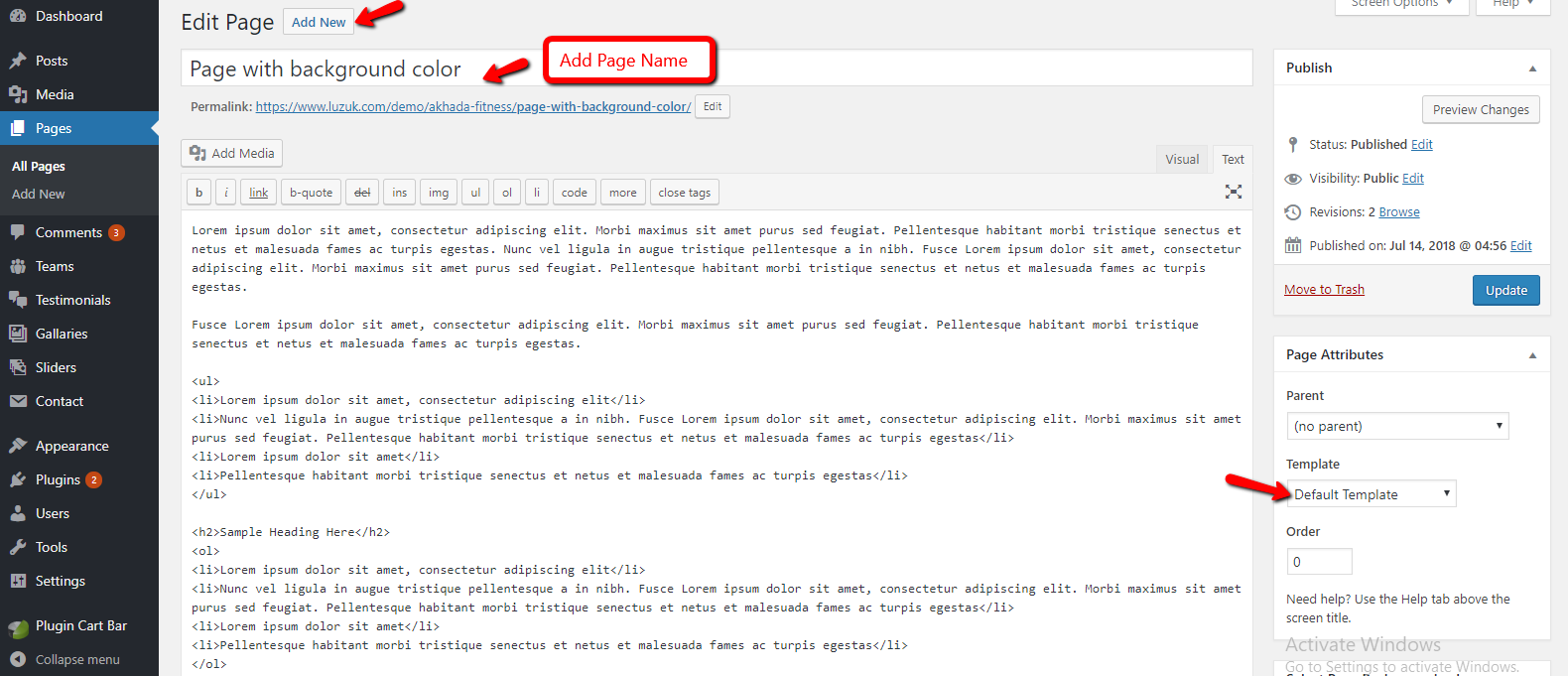
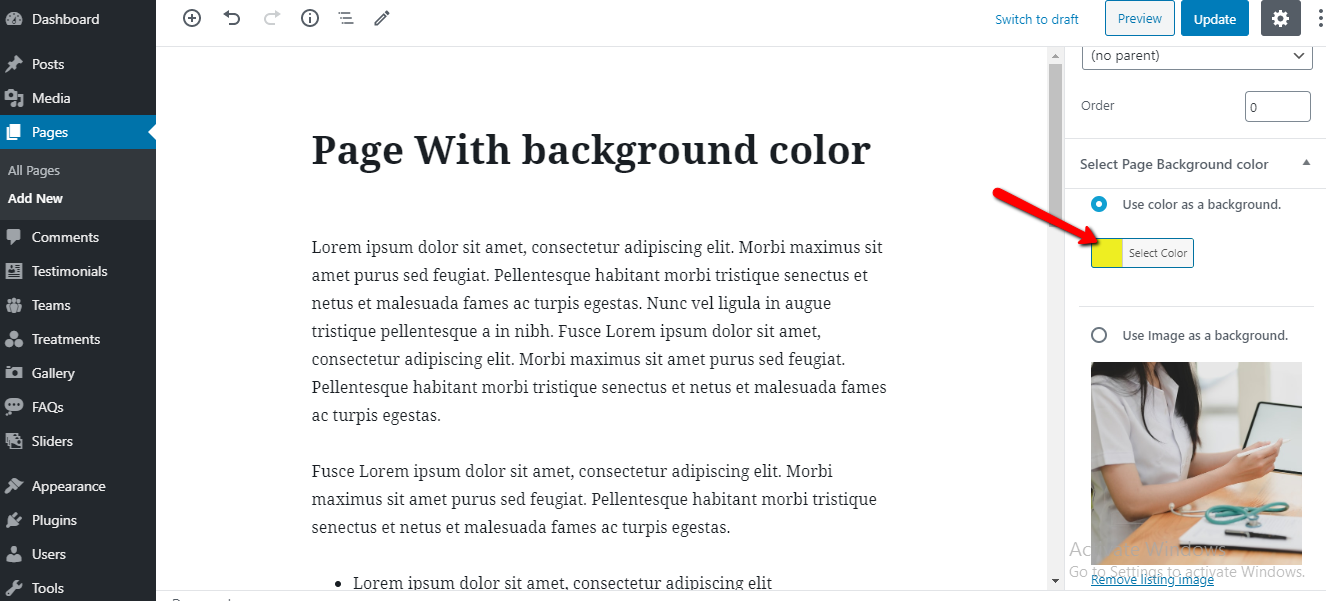
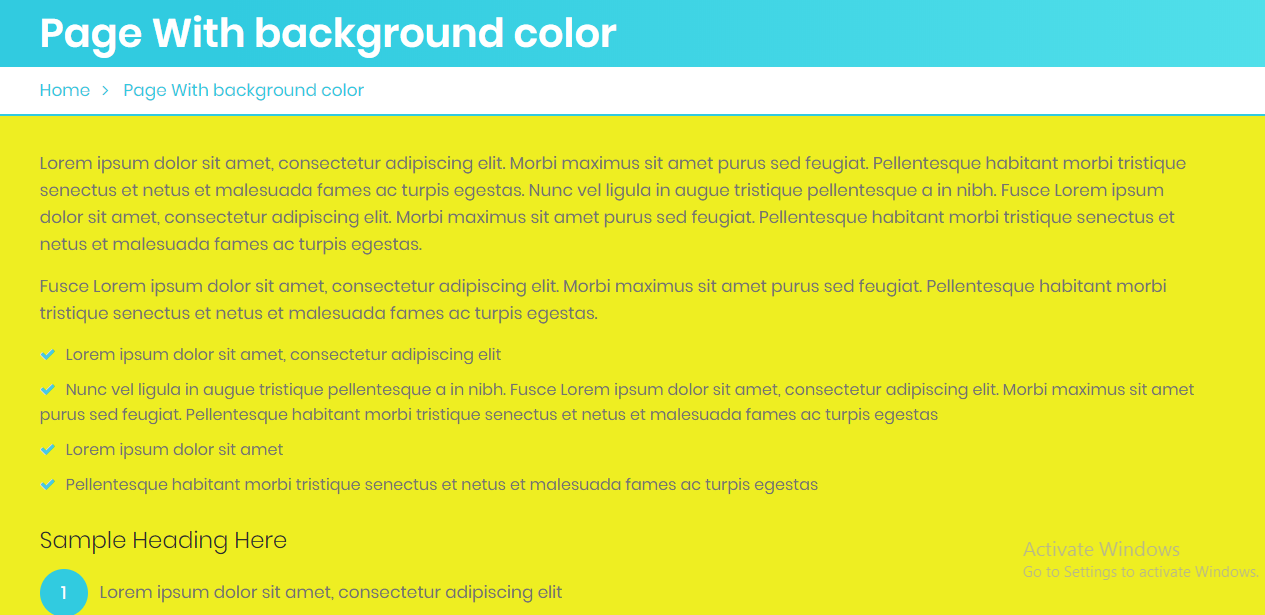
Setting Page with background color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Select Page background color
- Step 6. Click Publish button


Page with background color

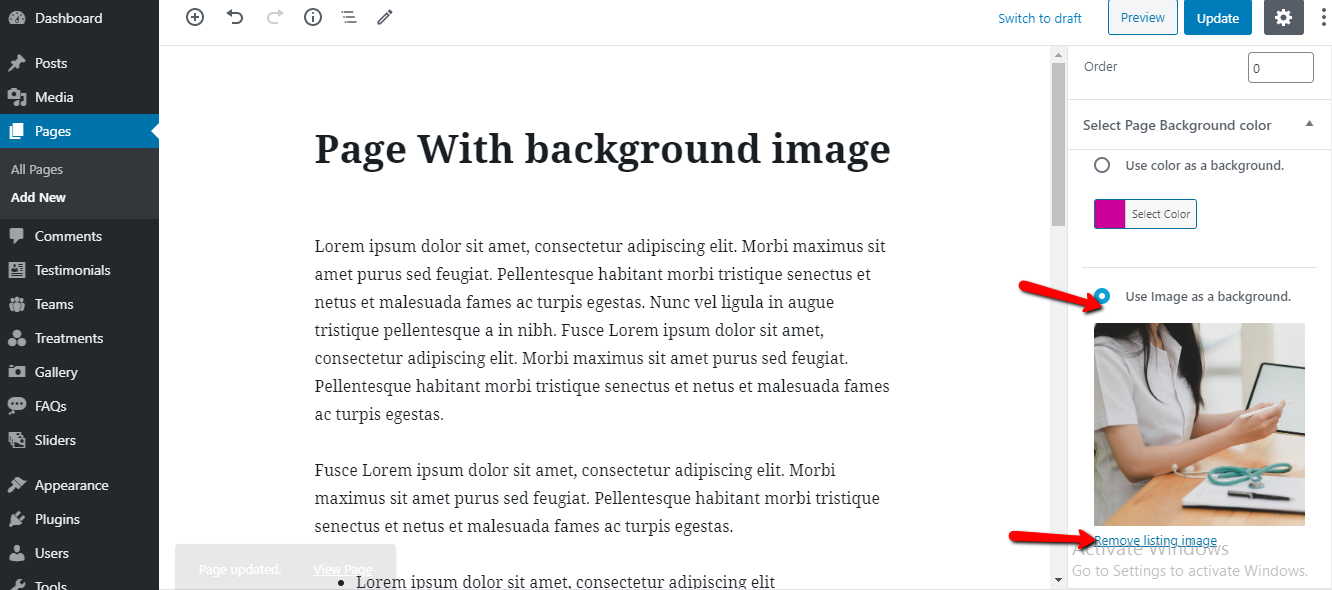
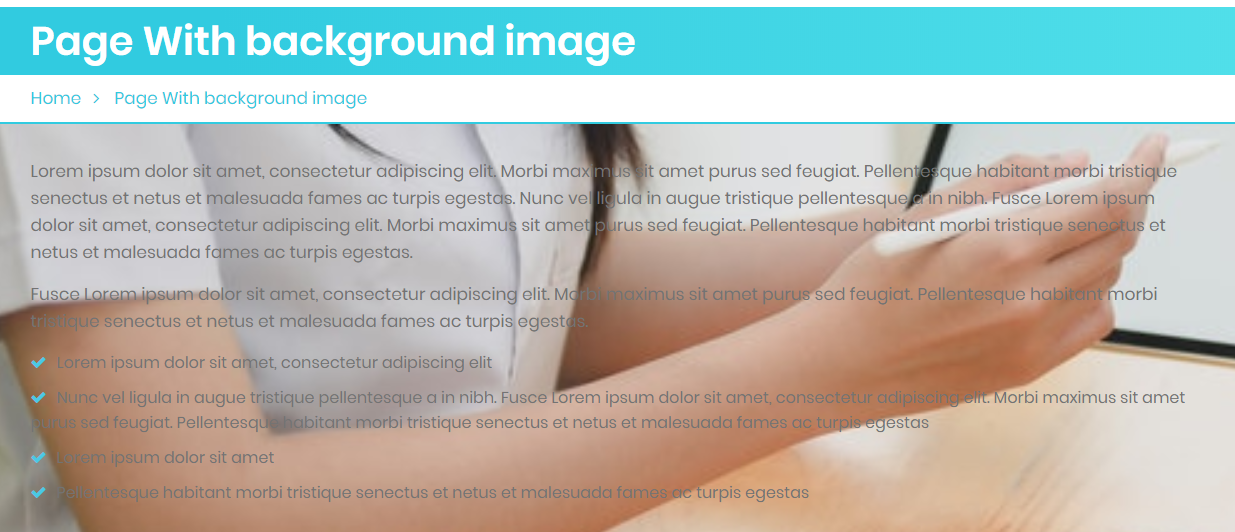
Setting Page with background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Select Featured Image
- Step 5. Select Page background Image
- Step 6. Click Publish button


Page with background Image

Blog
Setting up full width blog
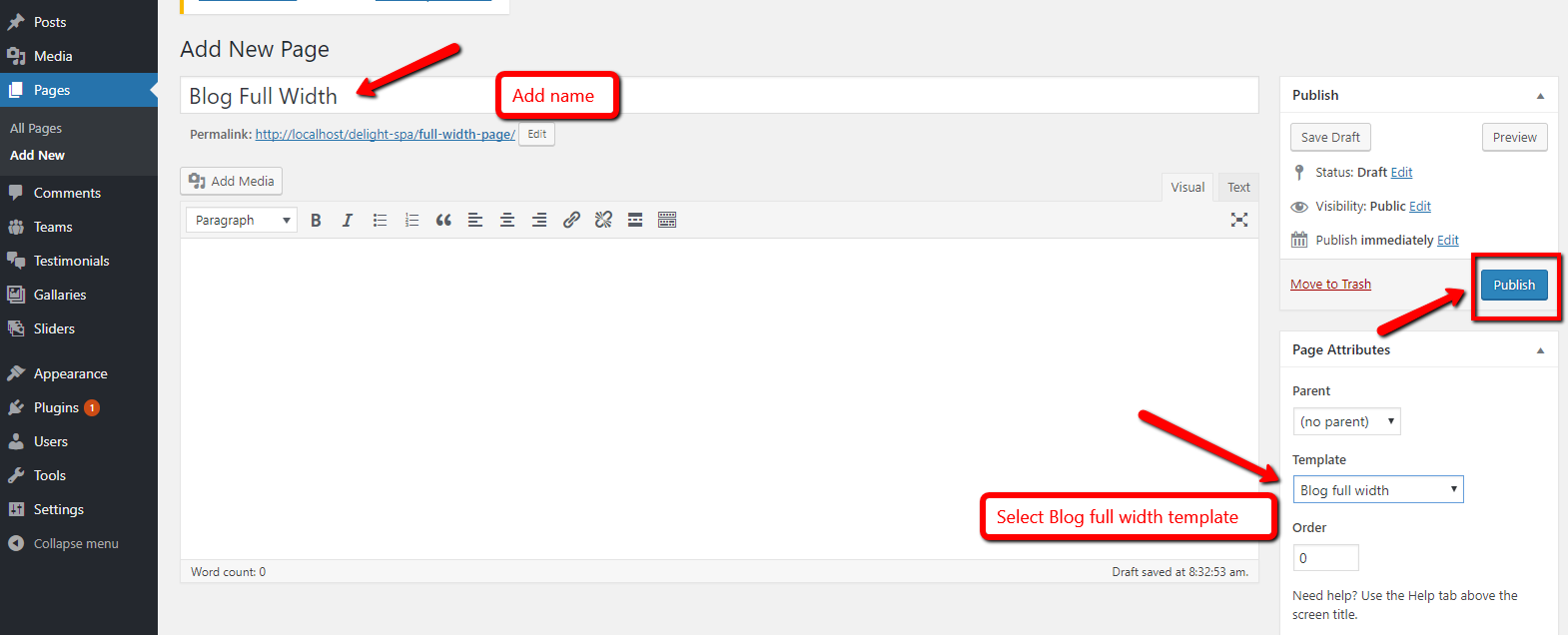
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

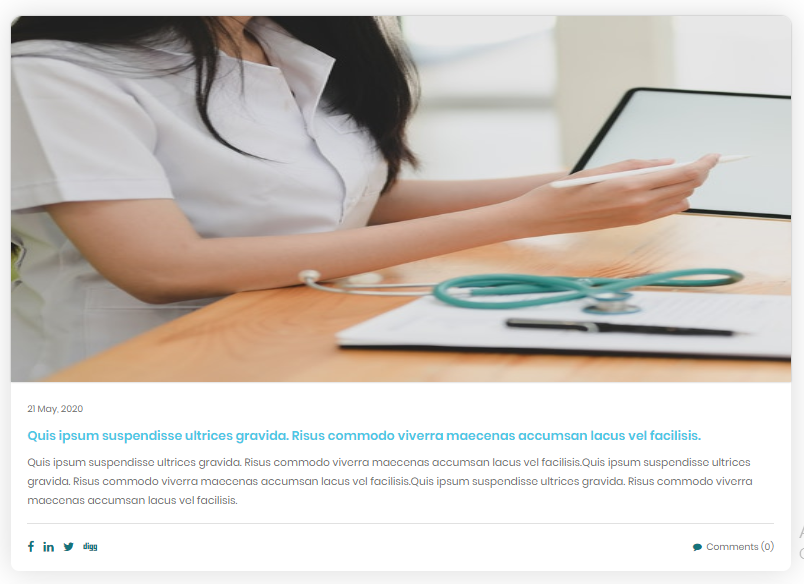
Blog Full Width Inner Page

Contact Us
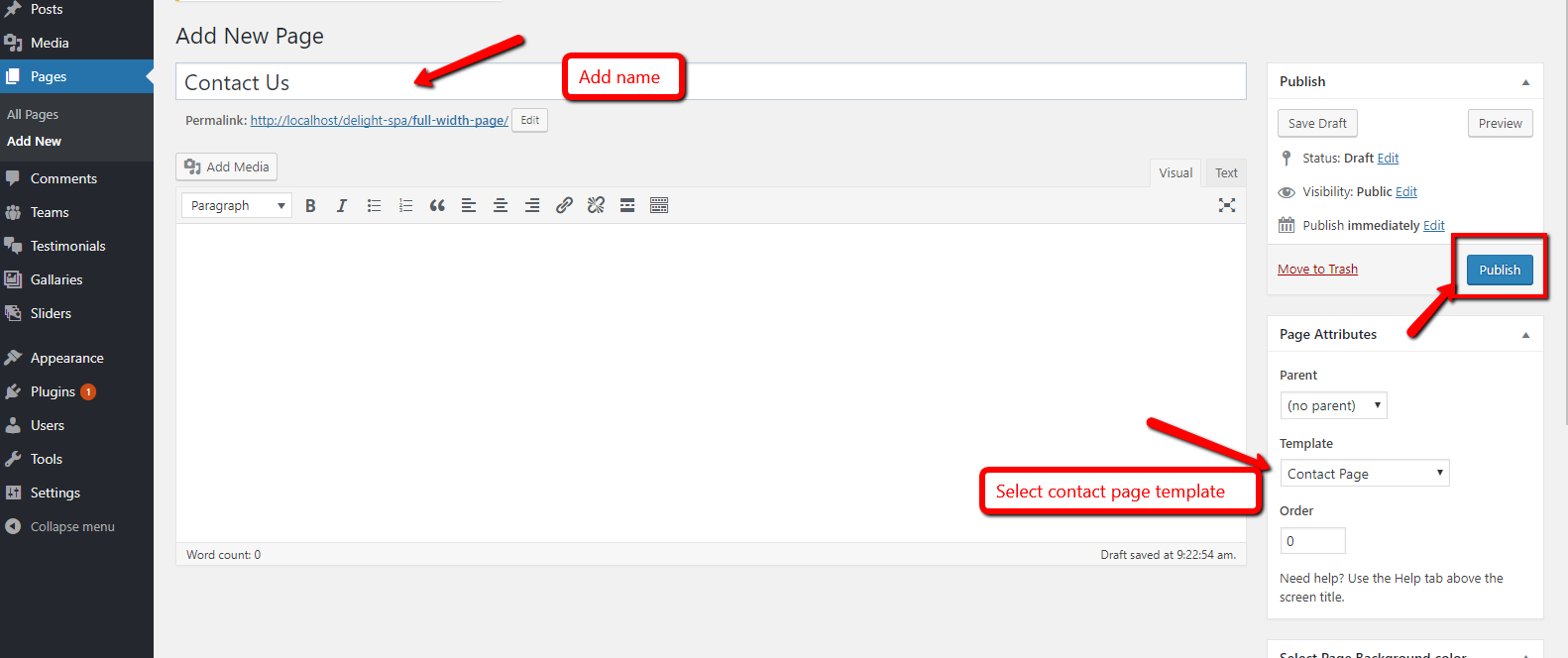
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customizer >> Contact Us Page
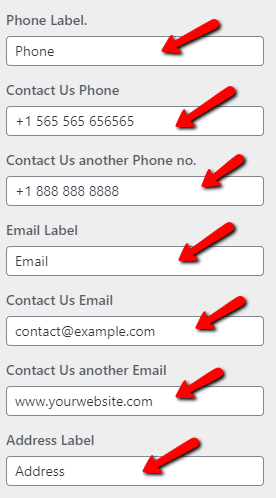
- Step 6. fill Contact us details
- (a) Contact us Address
- (b) Contact us Email
- (c) Contact us Phone
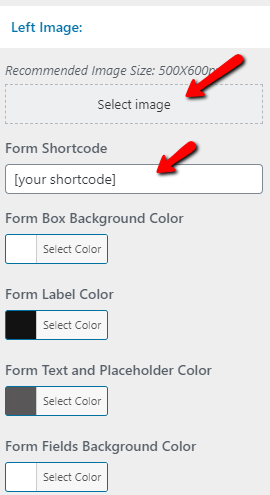
- (d) Select Left Imagee/li>
- (e) Add Form Shortcode
- (f) Select Form Colors







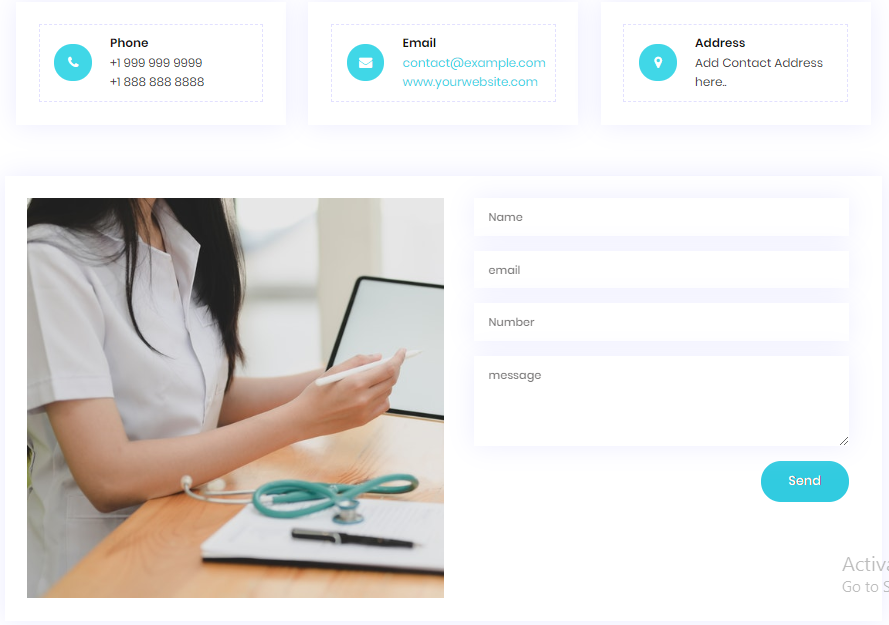
Contact Us Inner Page

Shortcodes
Setting up Team Shortcode
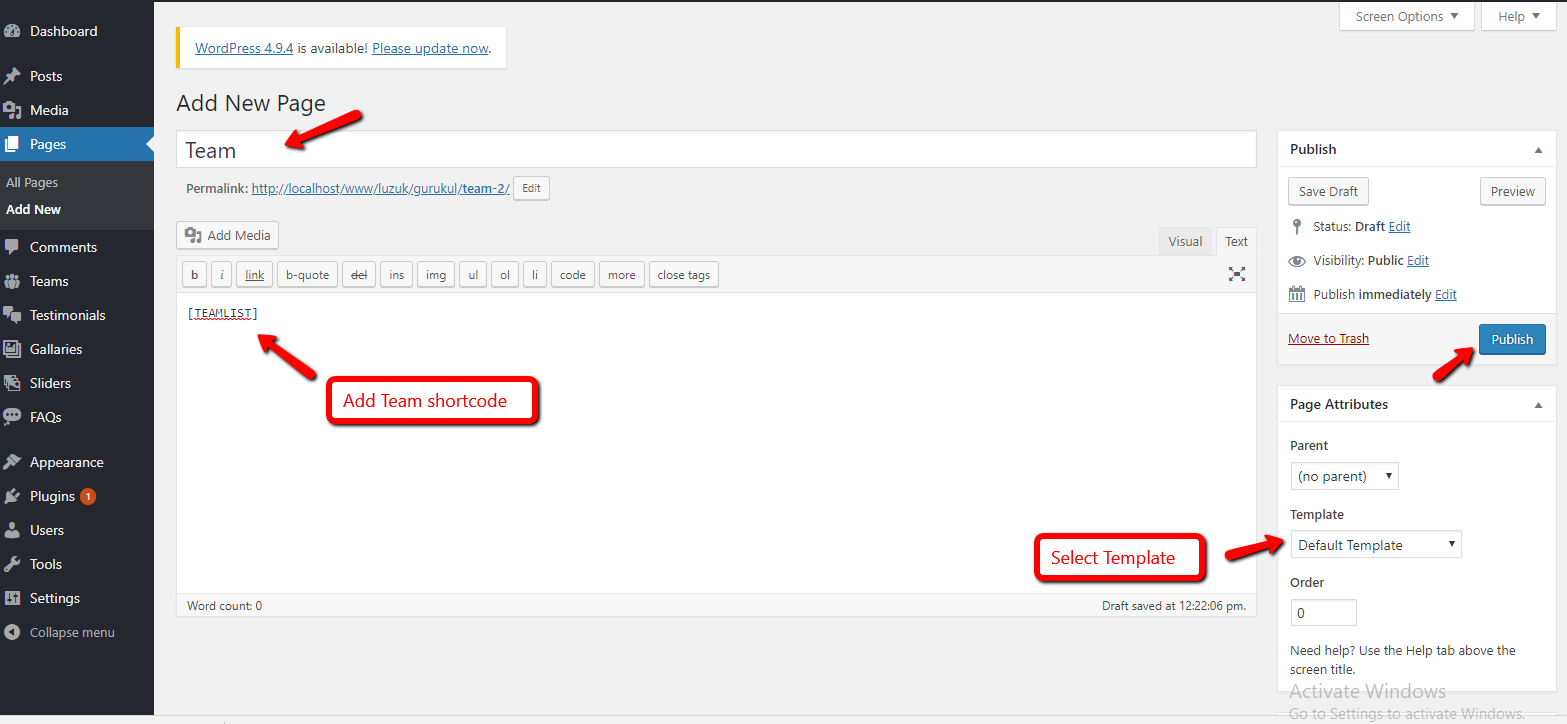
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
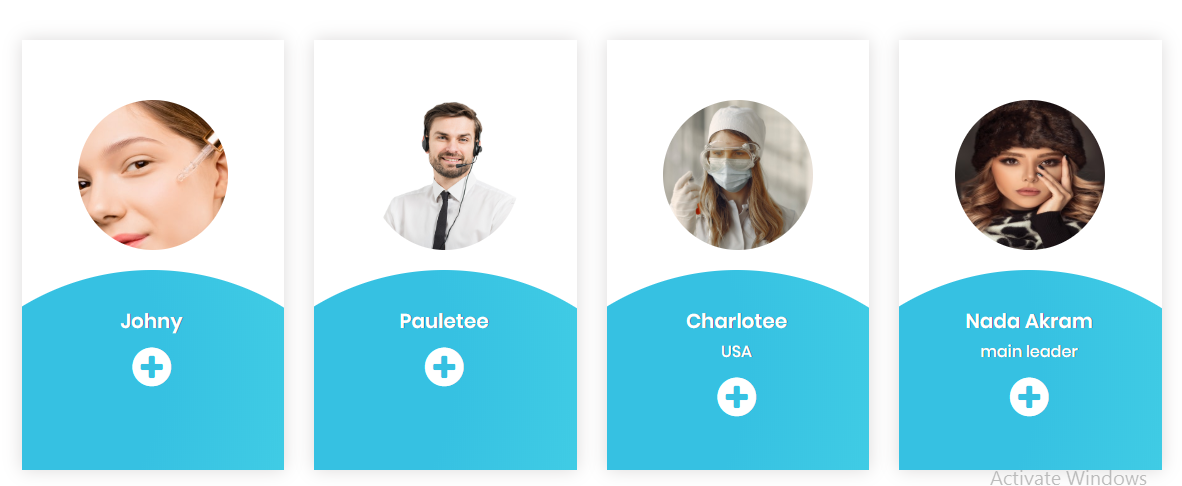
- Step 2. Used Team shortcode in page

After adding shortcode Team look

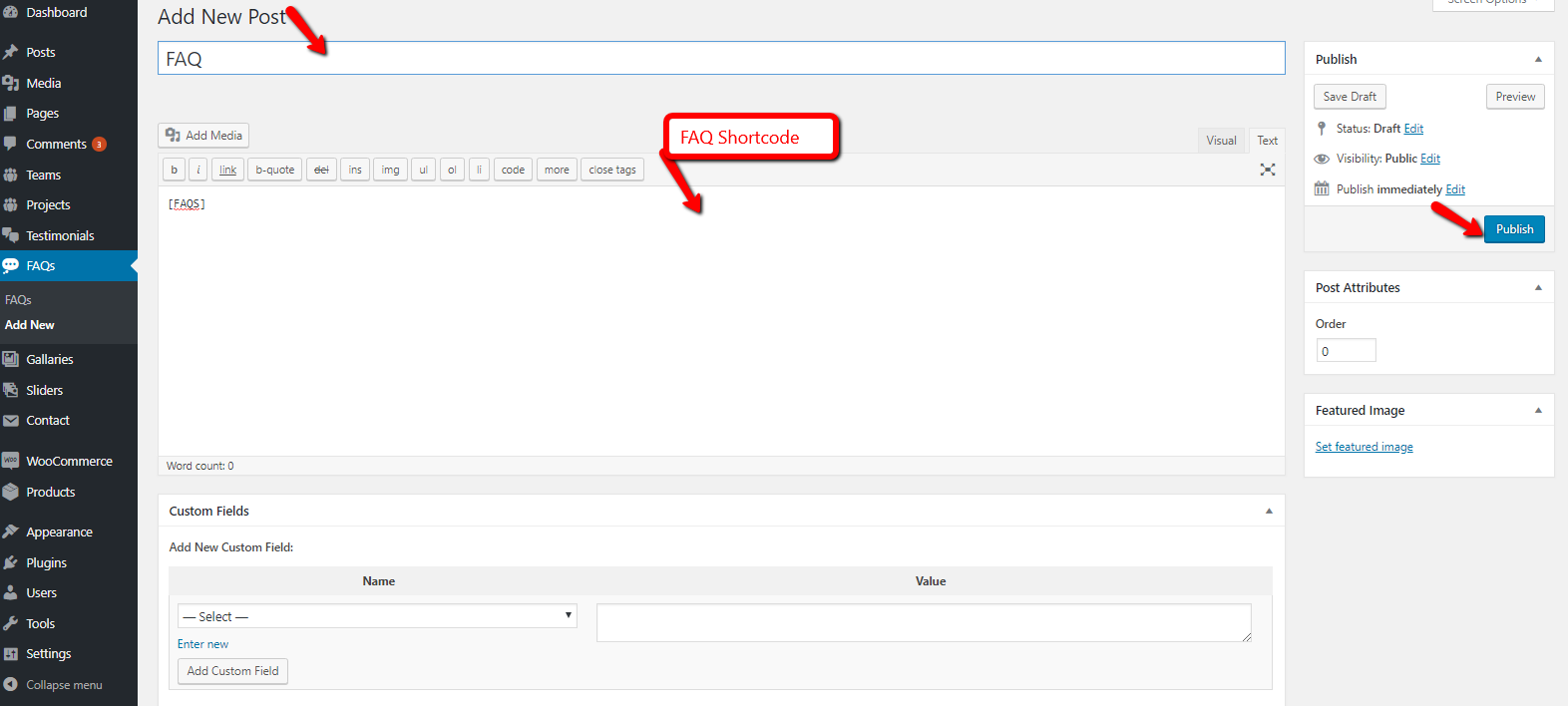
Setting Up FAQ Shortcode
- Step 1. Go to Dashboard >> FAQ's
- (i) Click Add New button
- (ii) Add FAQ Shortcode "[FAQS]"
- (iii) Click publish button

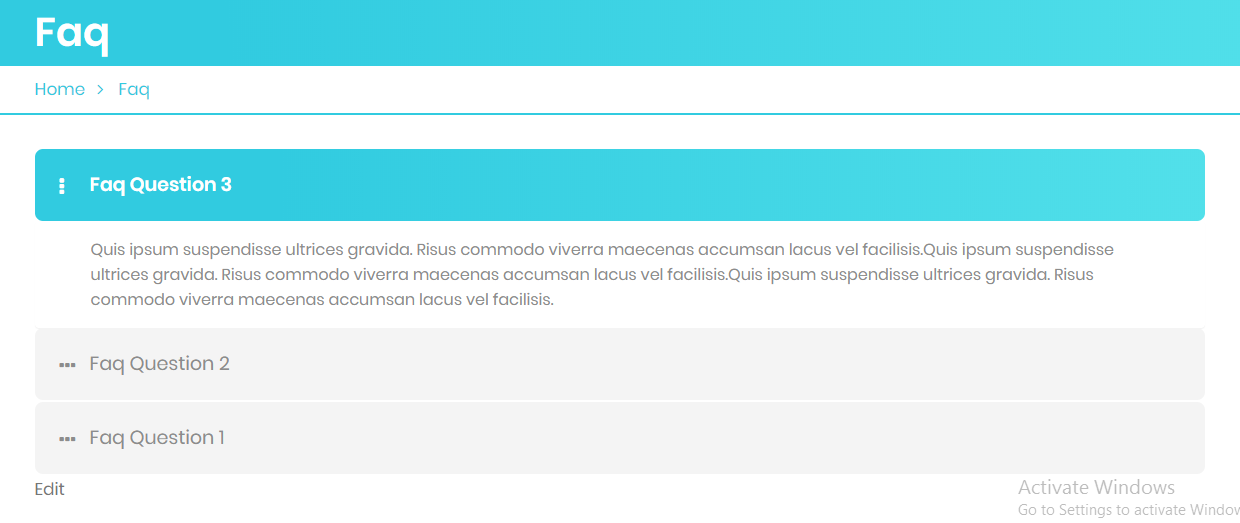
After adding shortcode FAQ look

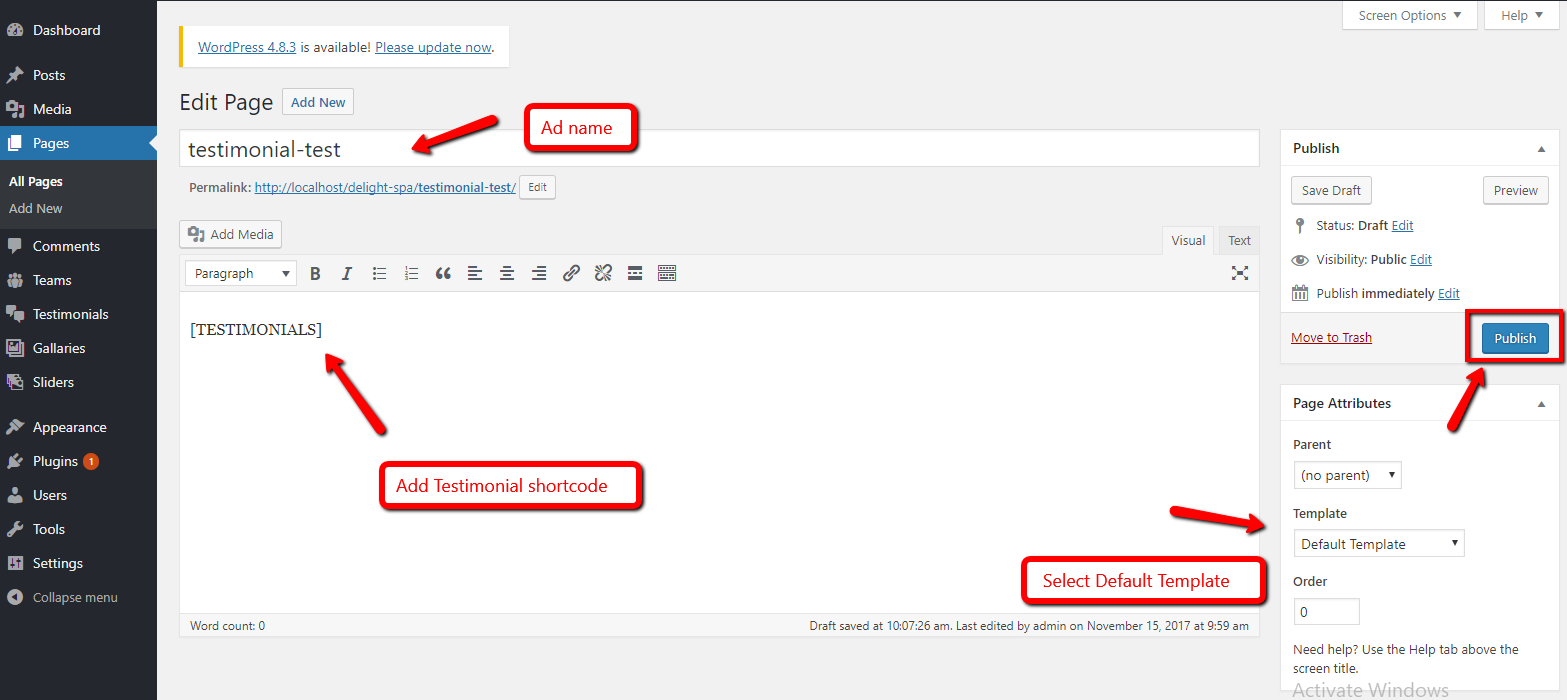
Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

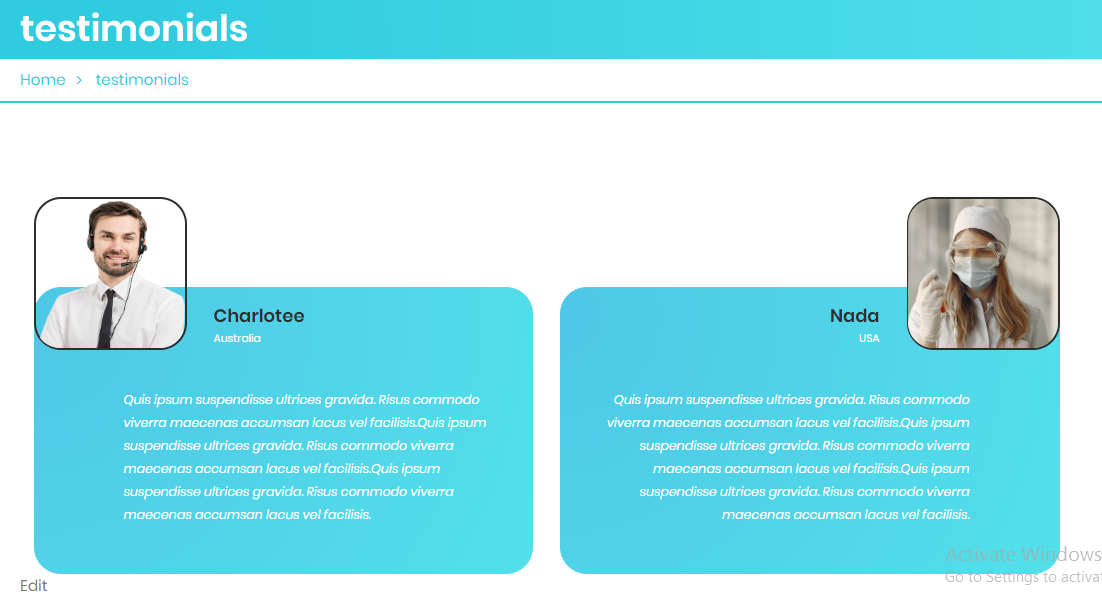
After adding shortcode Testimonial look

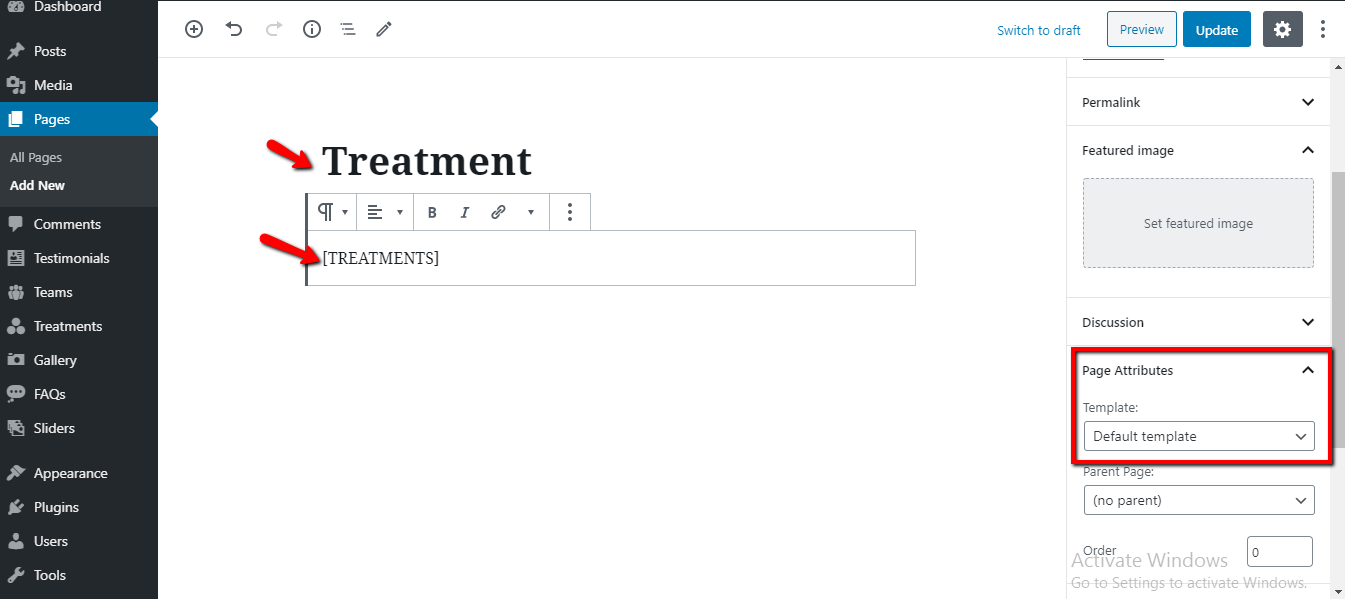
Setting up Treatment Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Treatment Shortcode "[TREATMENTS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Treatments shortcode in page

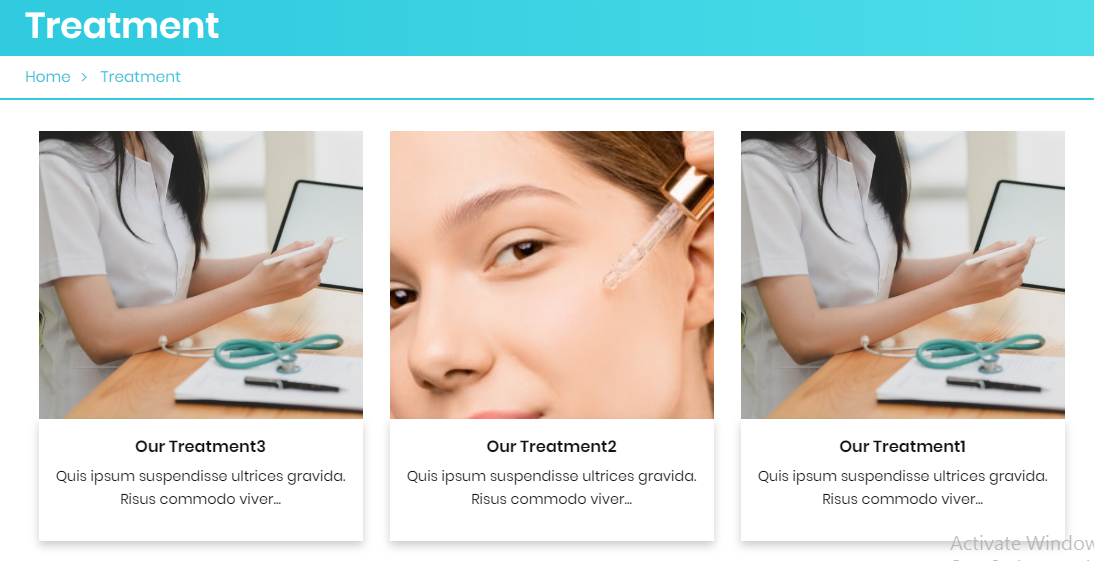
After adding shortcode Projects look

Setting up Gallery Shortcode
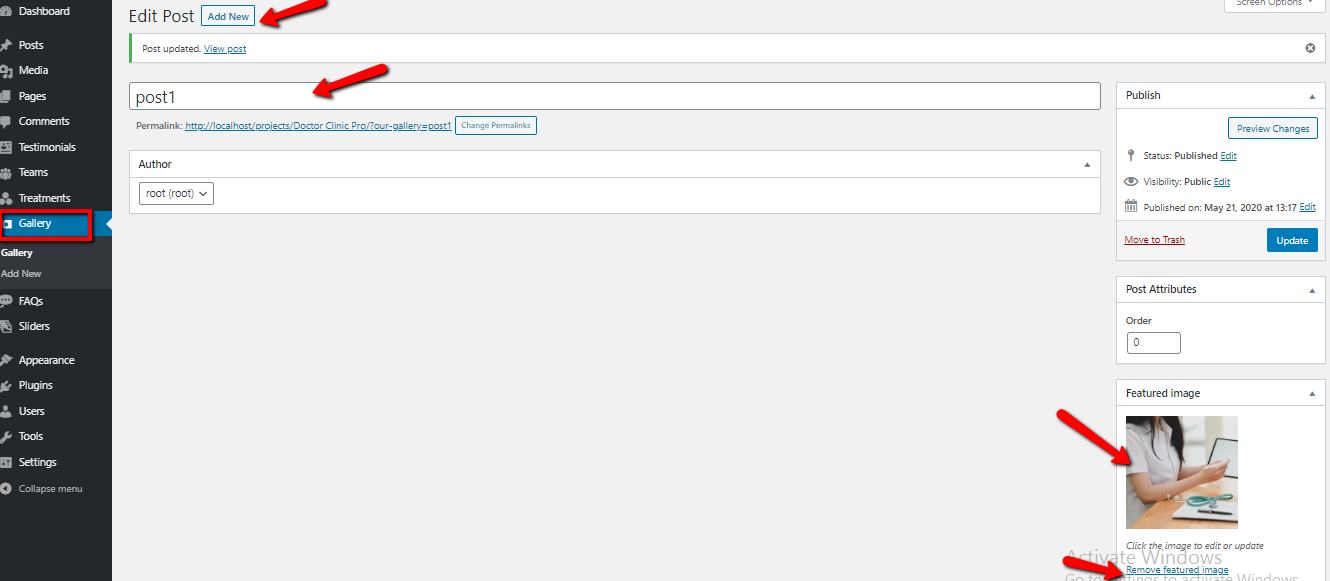
- Step 1. Go to Dashboard >> Gallery --> Click on add new button
- a. AddGallery Post Title
- b. Select Featured Image & click on Publish Button
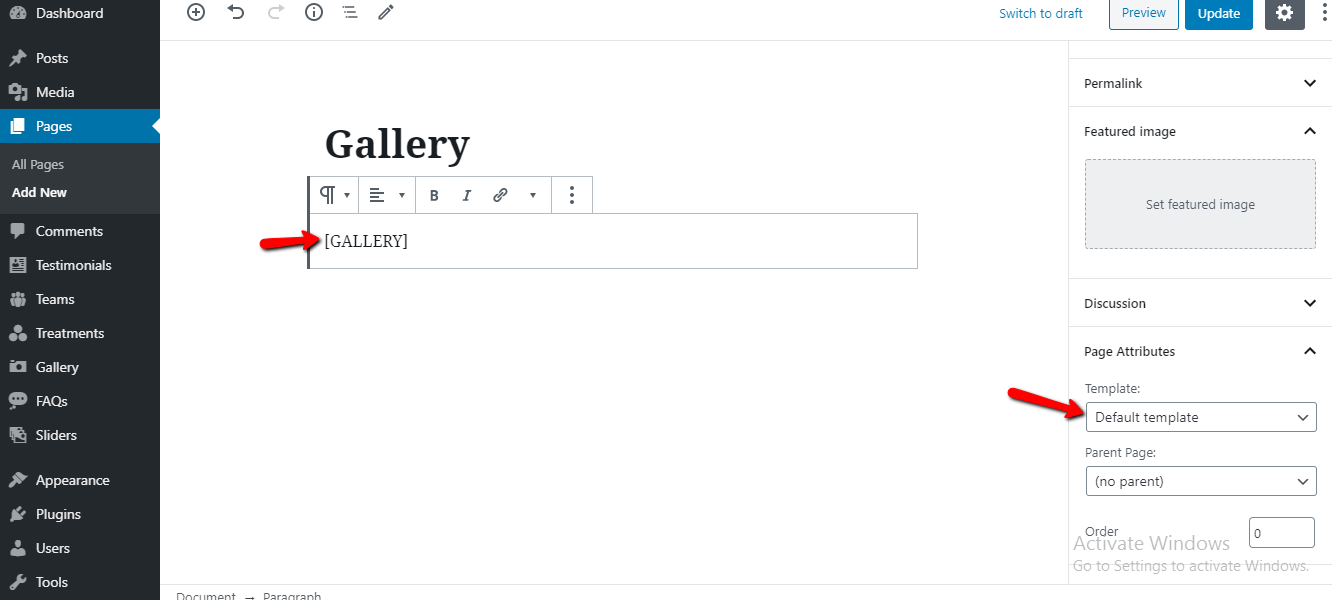
- Step 2. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Gallery shortcode in page


After adding shortcode Gallery look