This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Expert Mechanic-Pro
Introduction
Thank you for using our expert-mechanic-pro WordPress Theme. We are very glad that you have chosen our expert-mechanic-pro WordPress theme for your website.
expert-mechanic-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
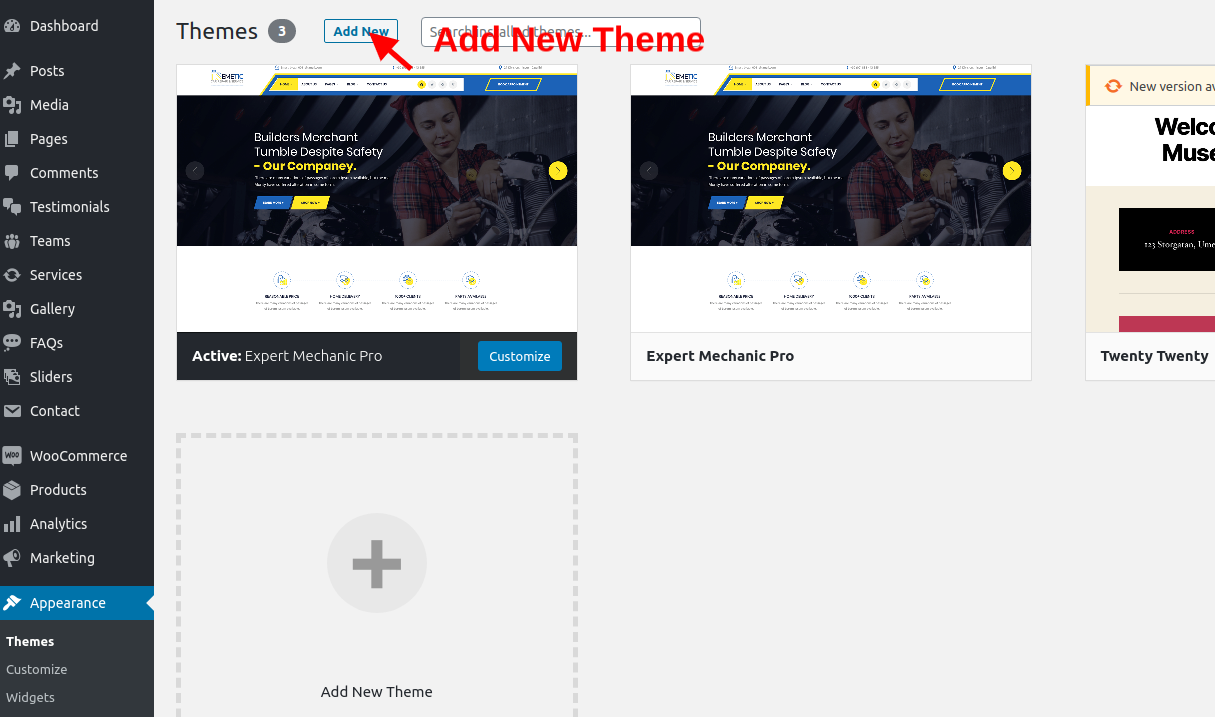
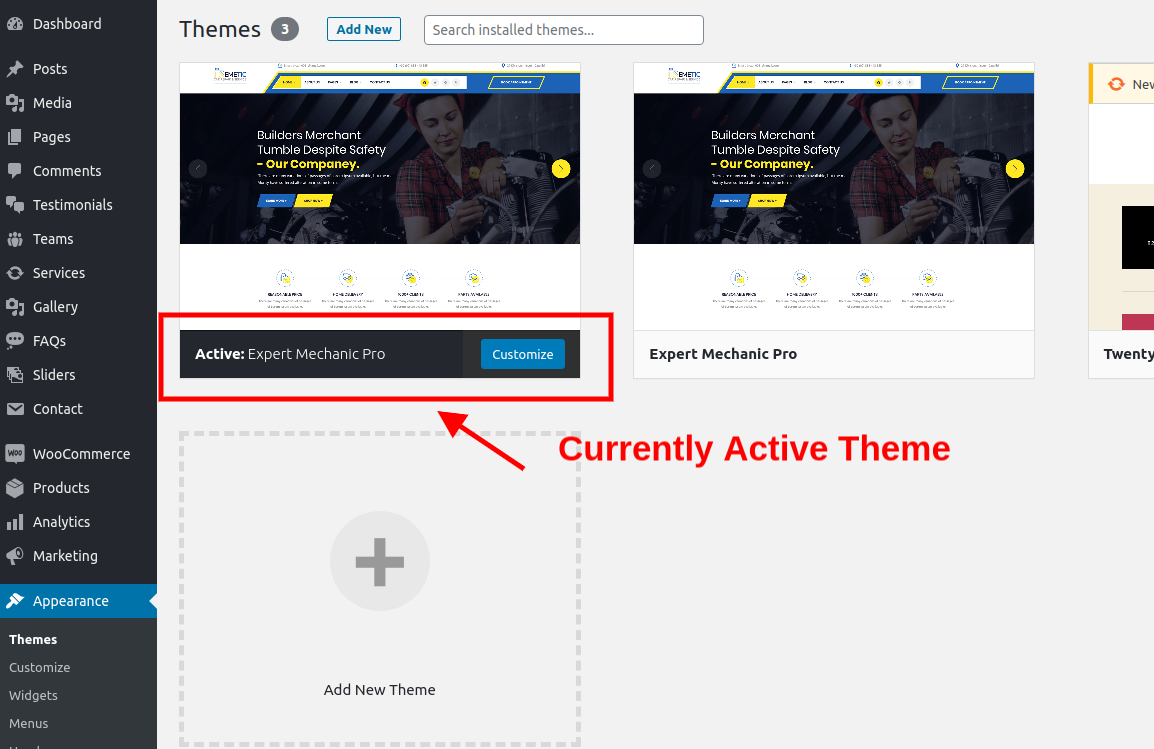
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download expert-mechanic-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find expert-mechanic-pro theme from list
- Step 5. Click on Activate to active expert-mechanic-pro theme.

Detail Document
Setting Up Home Page
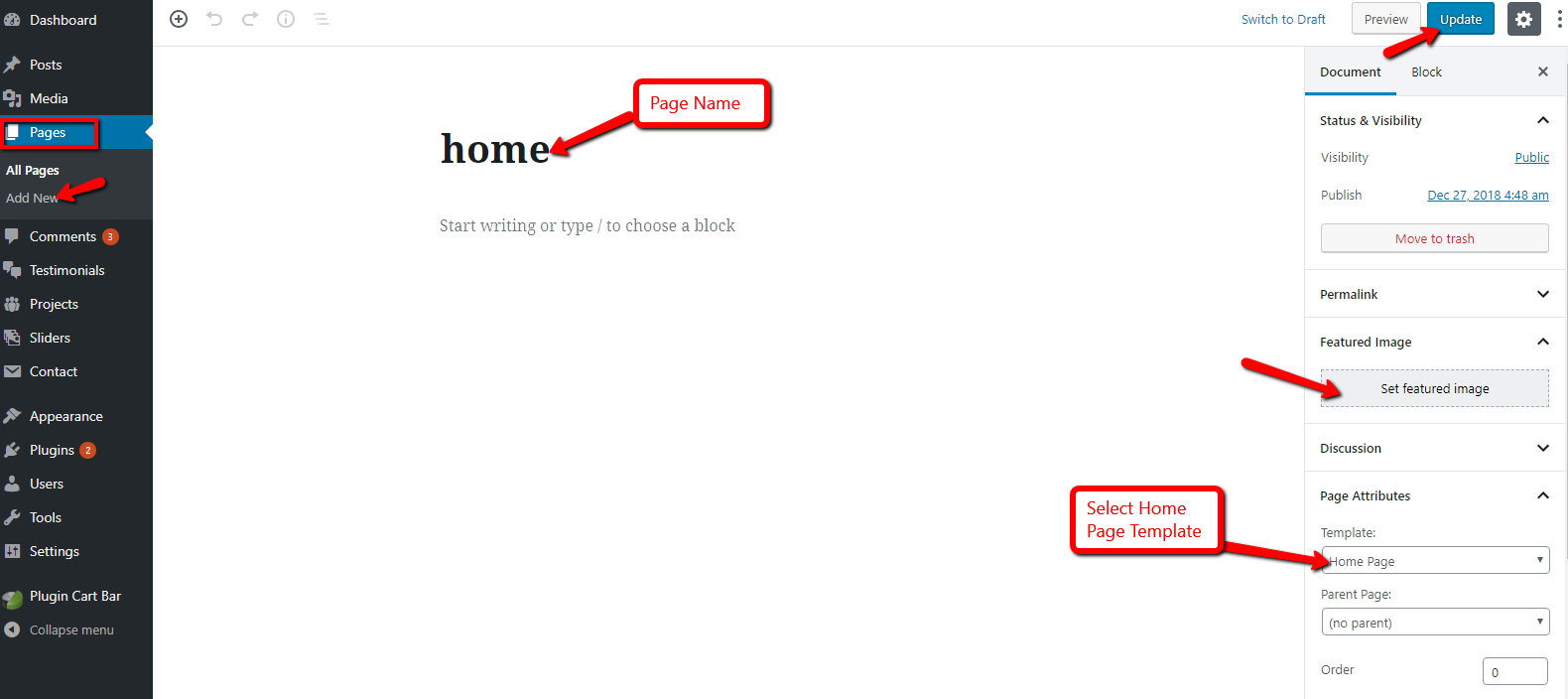
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
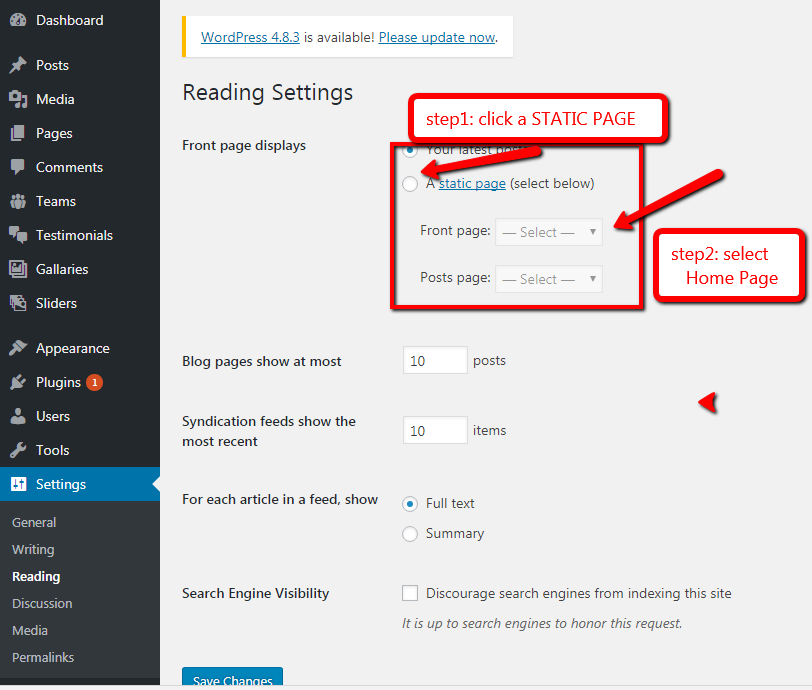
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
- b. You can add Site Title and Tagline
- c. Set logo Max Width
- d. Select Tagline Color
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Select Sticky Header
- b. Select Header Background Colors
- c. Add Header Contact Details
- d. Select Header Contact Details Colors
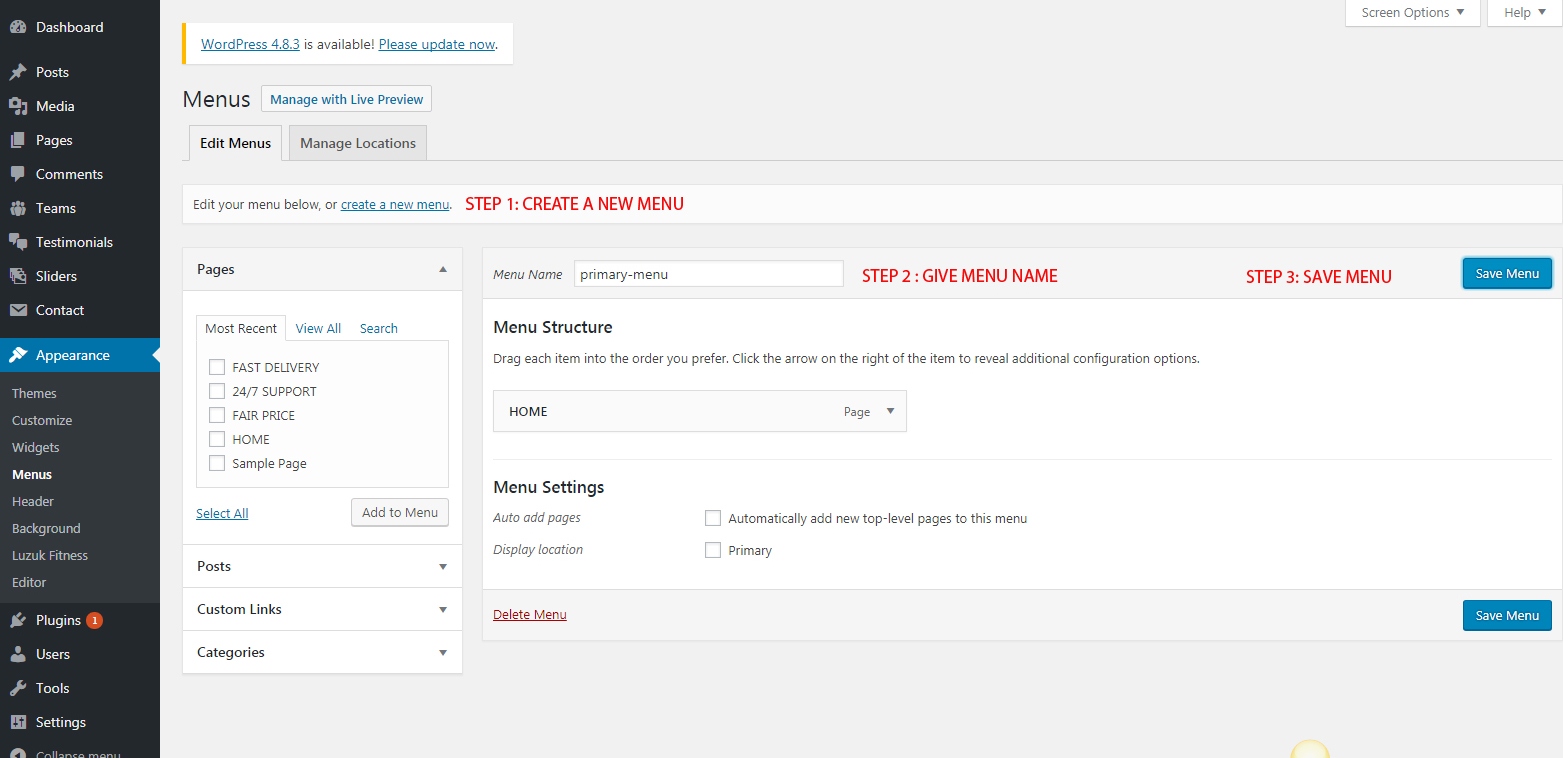
- Step 3. Go to Dashboard >> Appearance >> Menus.
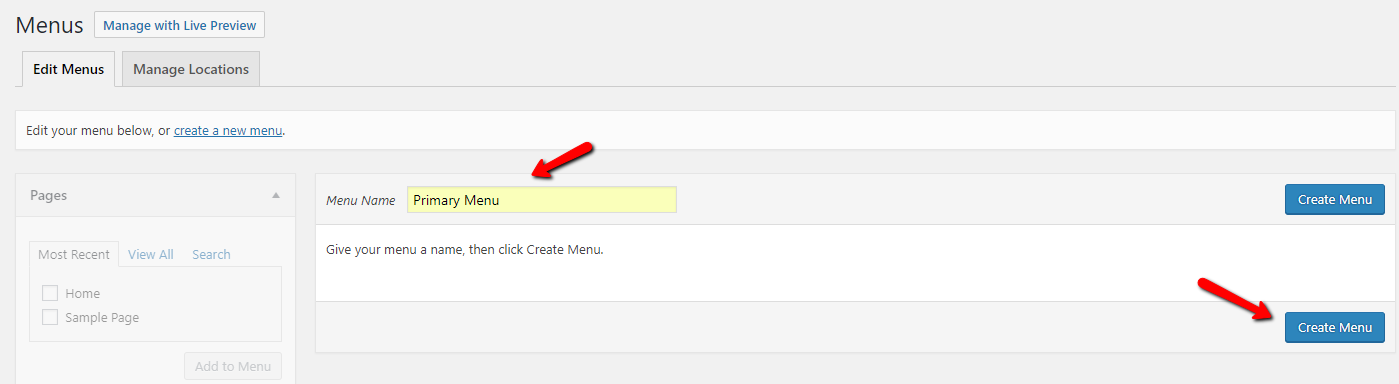
- 1. Click on create a new menu as show in below image.
- 2. Enter menu name and click on Create Menu as shown in below image.
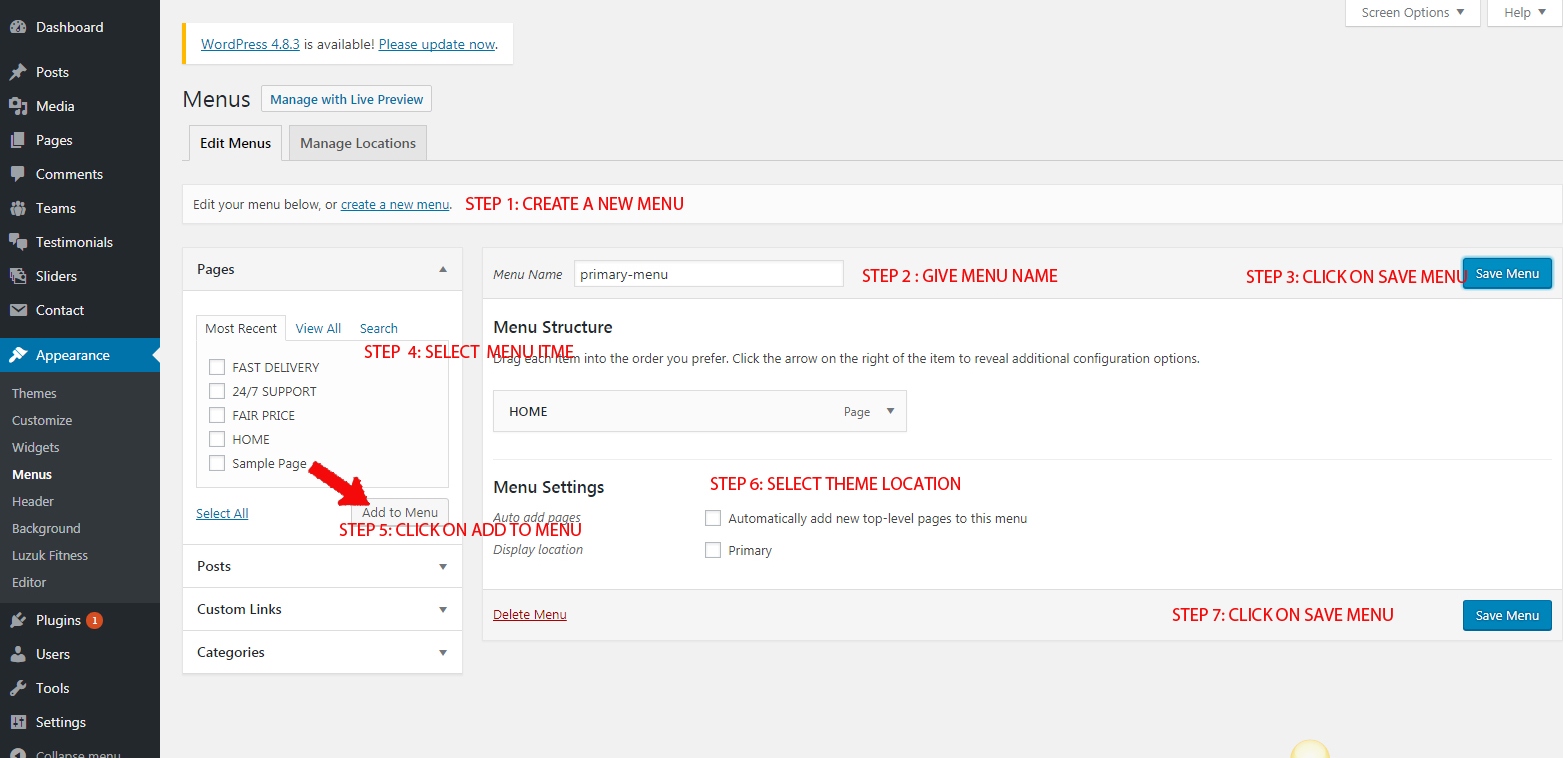
- 3. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- 4. After selecting pages select menu location and click on save menu.
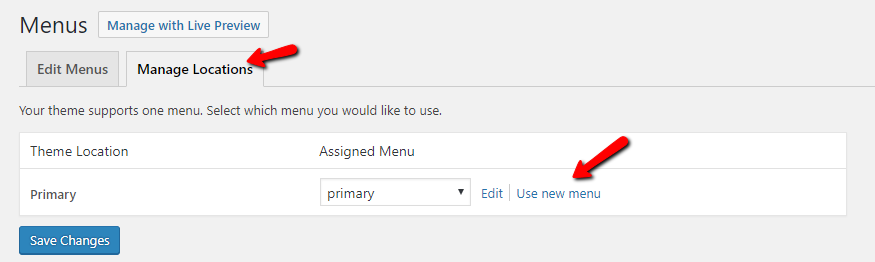
- 5. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- b. Add Menu Name
- c. Click on Create Menu button.
- Step 4. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
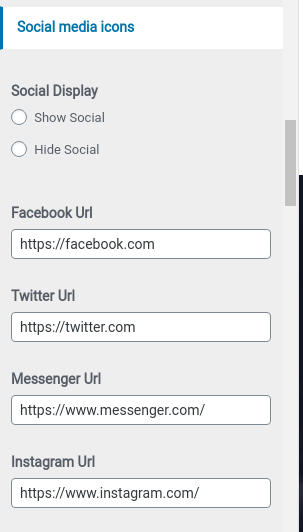
- a. Add Header Socials
- 1. Show Social Media Icons or Hide Social Media Icons
- 2. Add Social Media Icons Links
- b. Add Header Socials Colors
- c. Add Header Navigation Colors
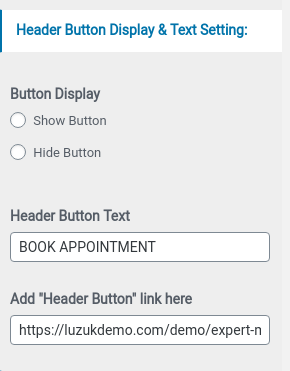
- d. Add Header Button Settings
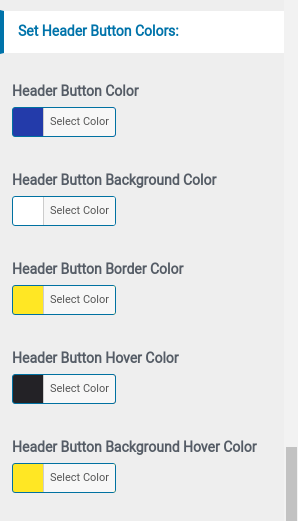
- e. Add Header Button colors
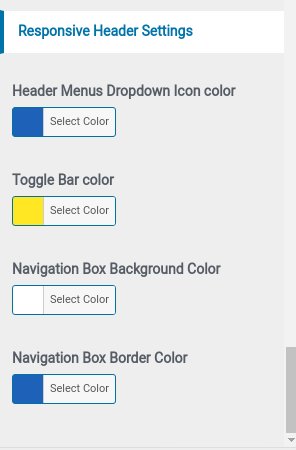
- Responsive Header Color
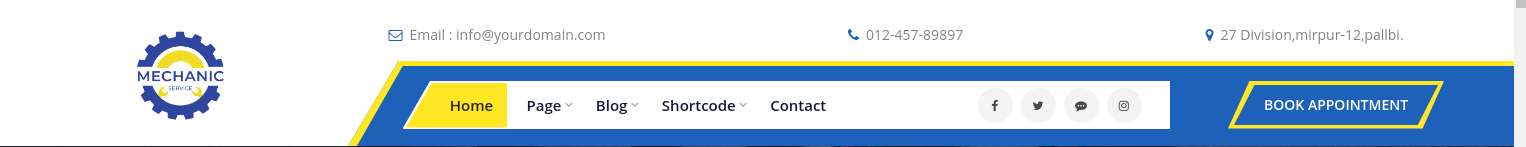
- Primary Menu Front Preview















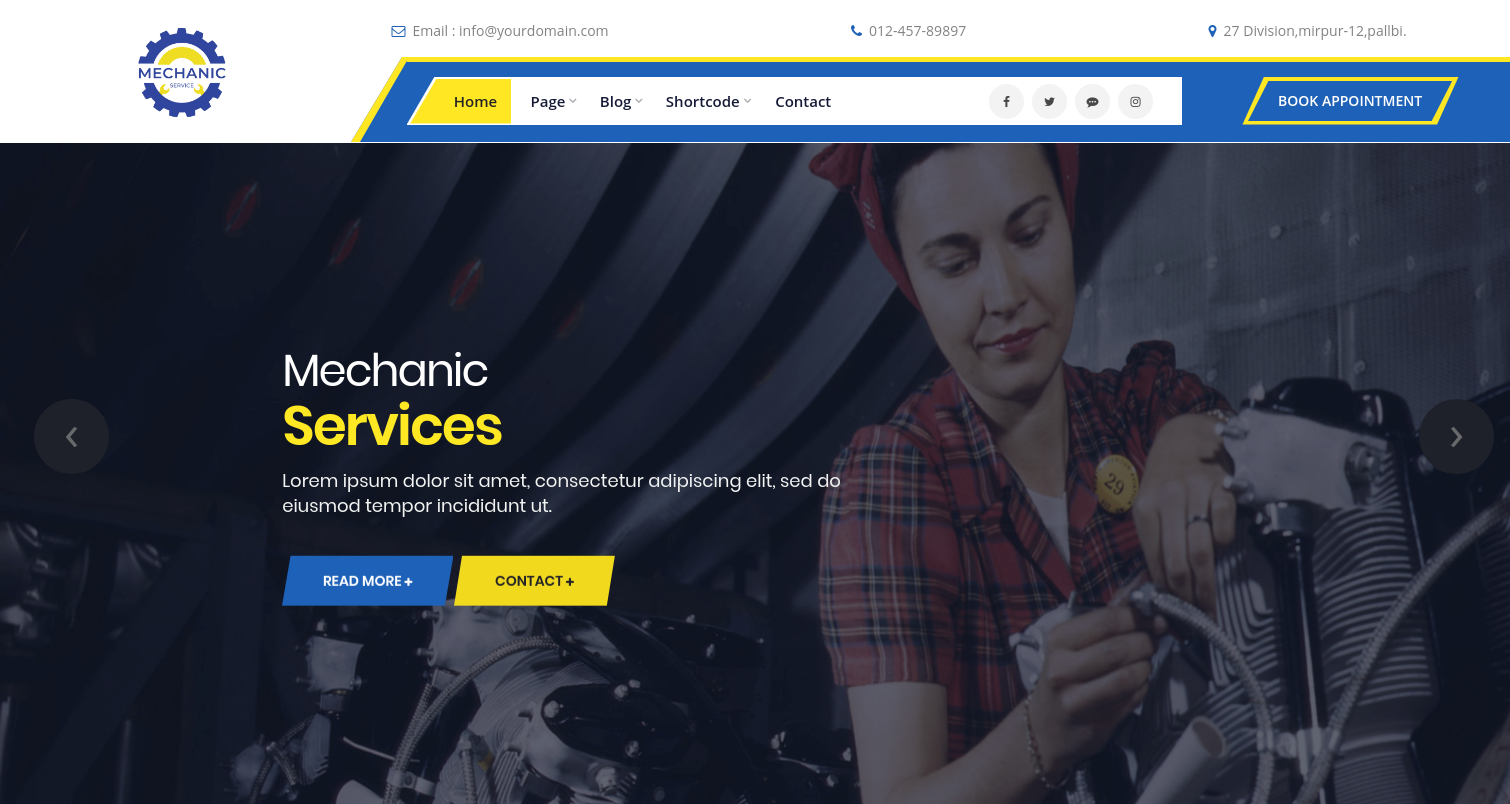
Final display of Header

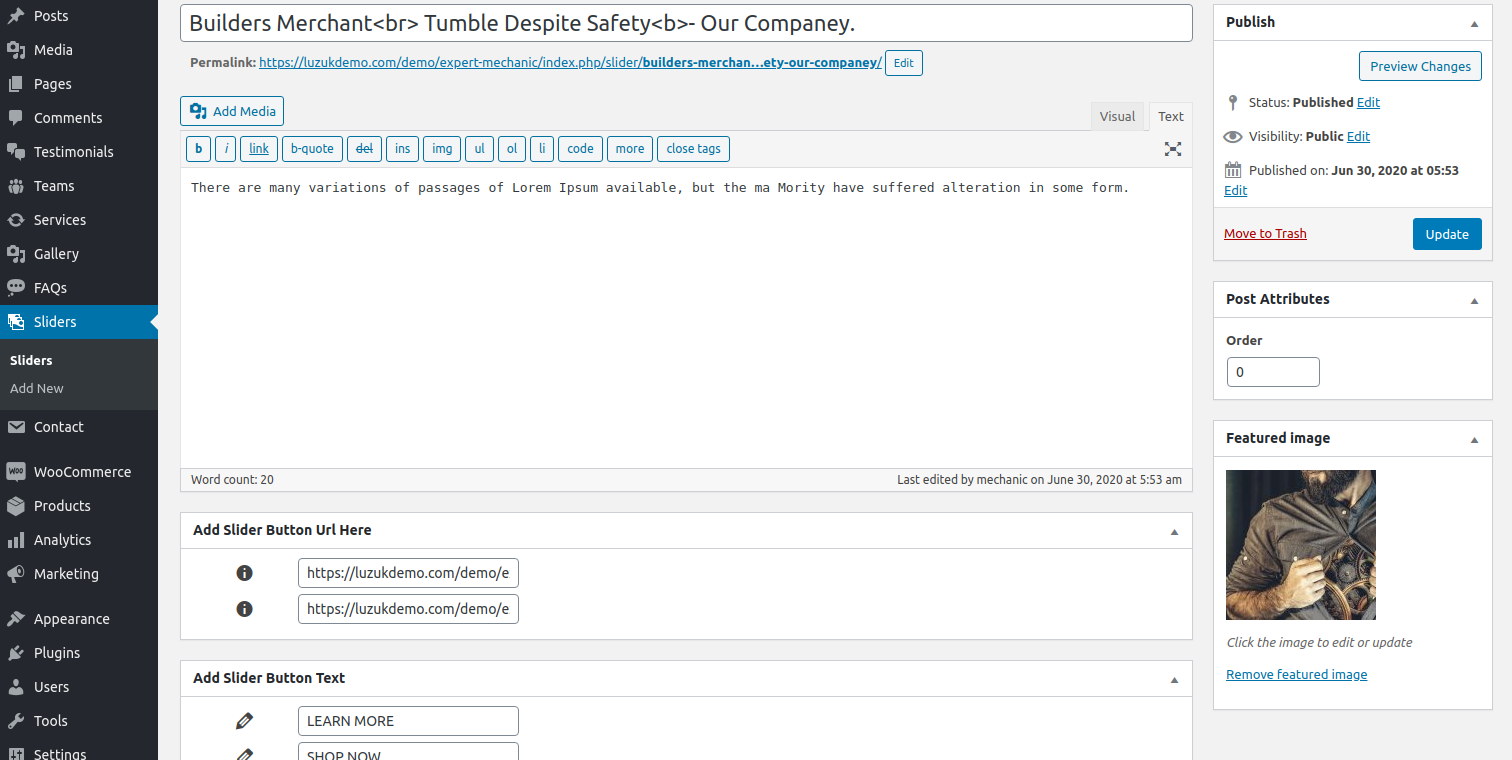
Create Slider
- Step 1. Go to Dashboard >> Slider
- Step 2. Click on Add New button
- Step 3. Add the slider name.
- Step 4. Add the slider text.
- Step 5. Add slider button link.
- Step 6. Add slider button text.
- Step 7. Add the featured image as a slider.
- Step 8. Click on 'update' button at top right of page. And Enjoy the Slider.

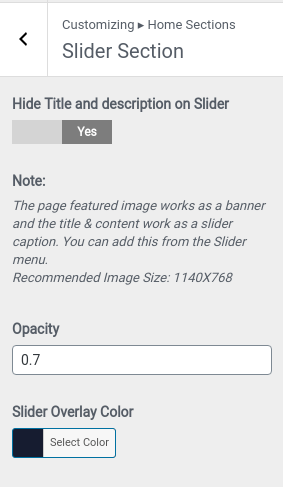
Way To Manage slider content:
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
- 2. Add Opacity
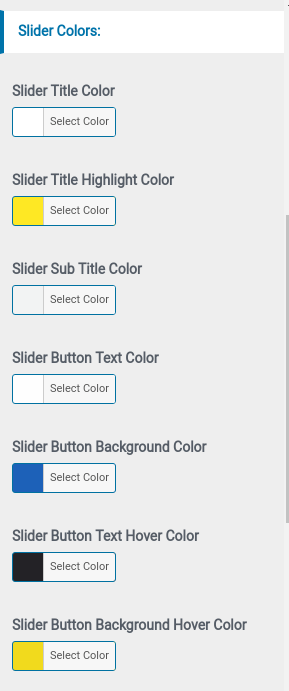
- 3. Select Colors
- 3. Select Slider Color



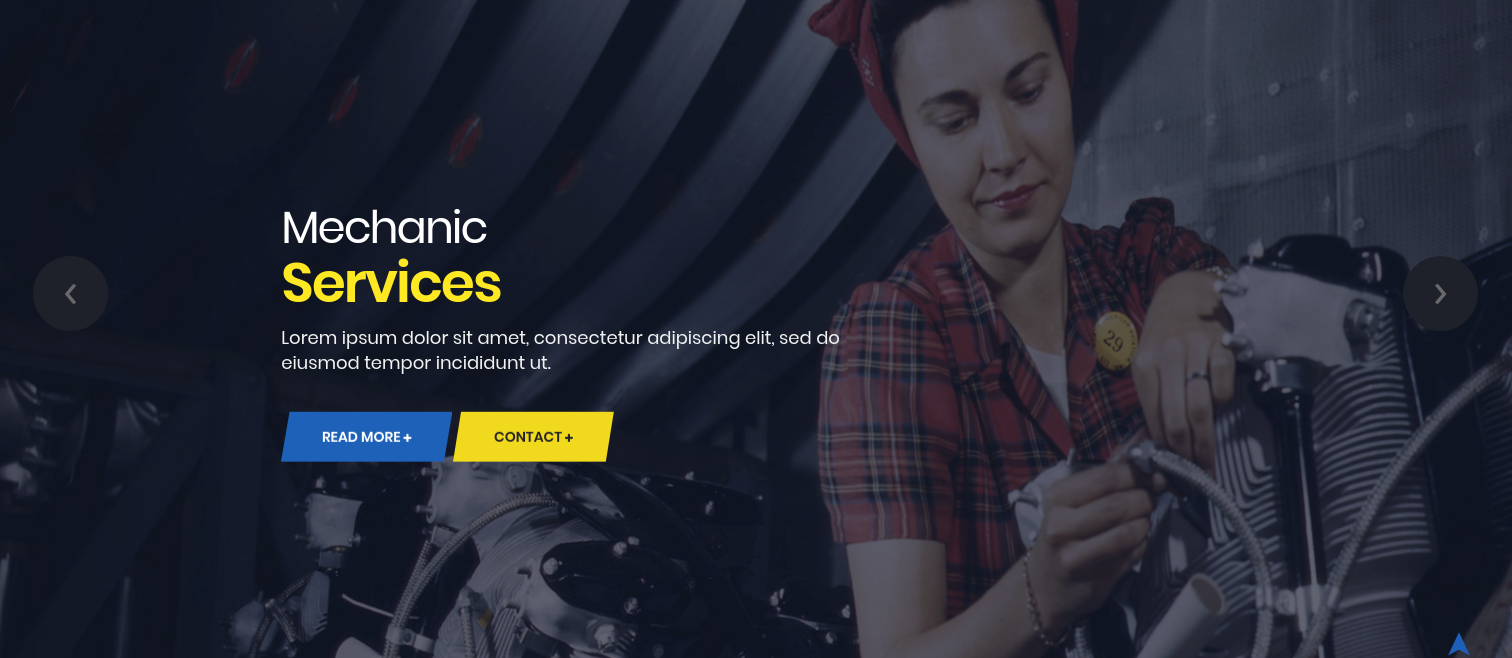
Final display of Slider

Set Support Section
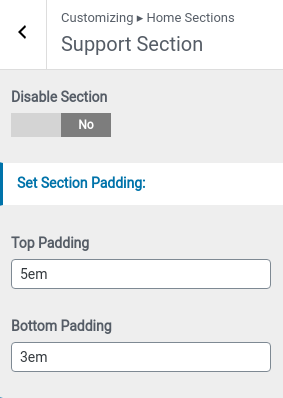
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Support Section
- 1. Click on button Disable Section or Enable Section
- 2 . Set Section Padding Setting
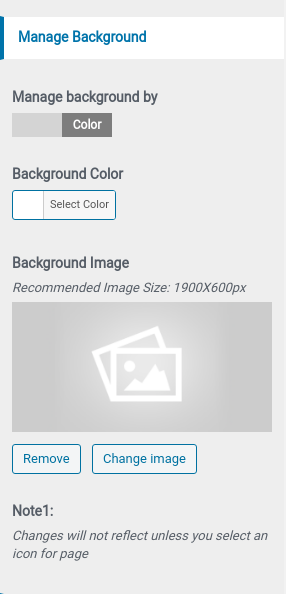
- 3. Manage background
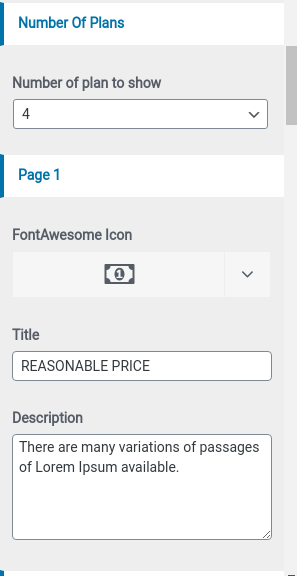
- 4. Select Number of support to show
- 5. Select font awesome icons
- 6. Add Support Title
- 7. Add Support Description
- 4. Select Colors





Final display of Support Section

Set Services Section
- Step1. Go to Dashboard >> Services >> Add New
- (a) Add Title
- (b) Add Text
- (c) Select Feature Image
- (d) Add Number
- (e) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Services Section
- 1. Click on button Disable Section or Enable Section
- 2 . Set Section Padding Setting
- 3. Manage background
- (a) Add heading & sub heading for section
- (b) Select colors
- 4. Select Number of services to show
- 5. Select a services
- 6. Select font awesome icons
- 7. Add opacity
- 8. Select Colors
- 9. Setting services button








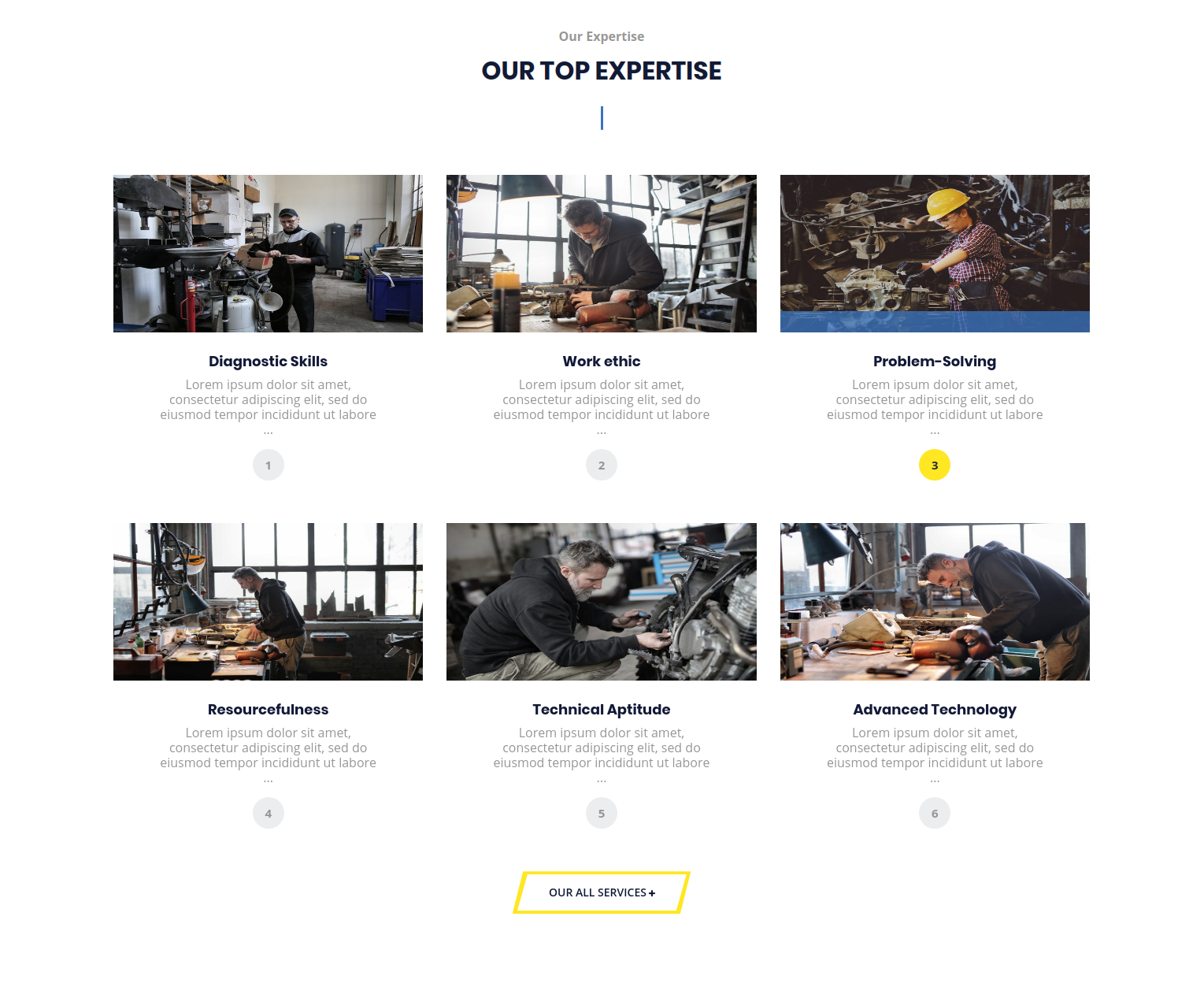
Final display of Services Section

Set About Us Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>About Us Section
- 1. Click on button Disable Section or Enable Section
- 2. Show or Hide section wave
- 3.Manage background
- Step 2. Set Section Padding Setting
- Step 3.
- (a)Add Heading & sub heading for section
- (b)Add Content for section
- (c)Select colors
- (d)Add Signature & right Image




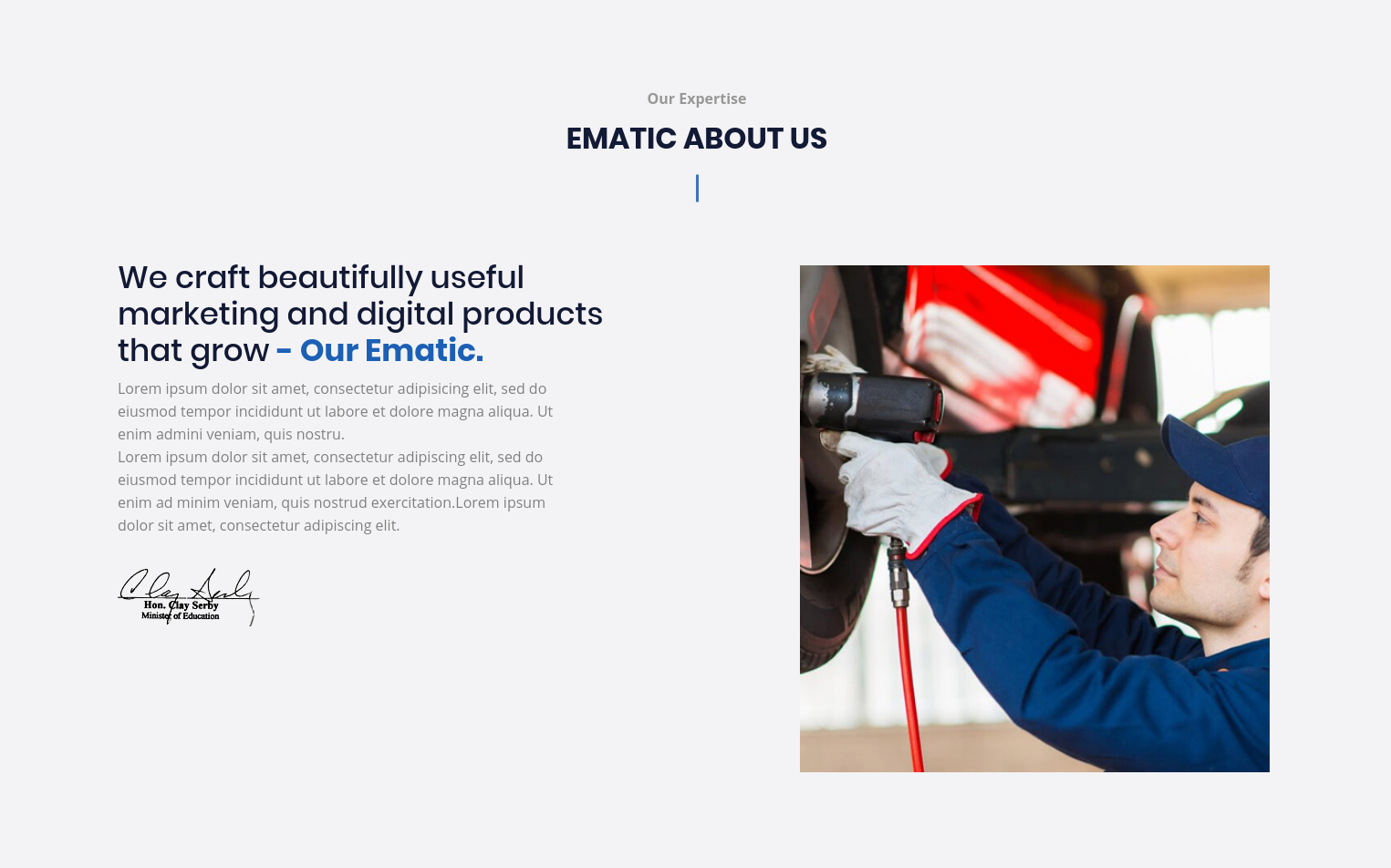
Final display of About us Section

Set Counter Section
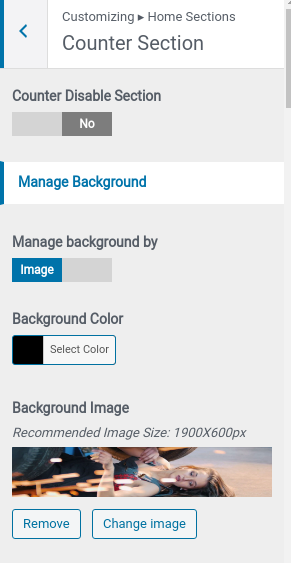
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Counter Section
- 1. Click on button Disable Section or Enable Section
- 2. Manage background
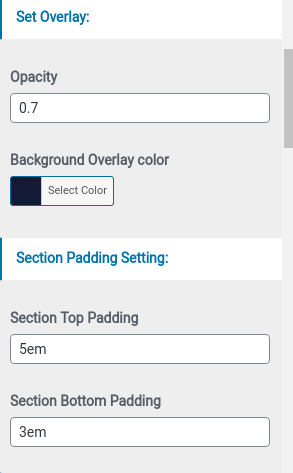
- 3 . Set Section Overlay
- 4 . Set Section Padding Setting
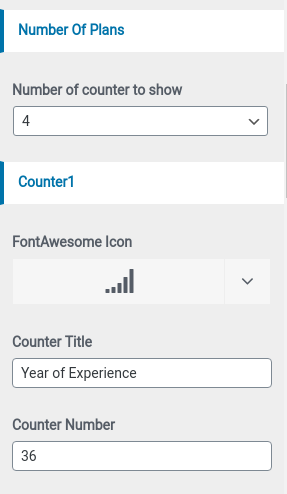
- 5. Select Number of Counter to show
- 6. Select font awesome icons
- 7. Add Counter Title
- 8. Add Counter Number
- 4. Select Colors




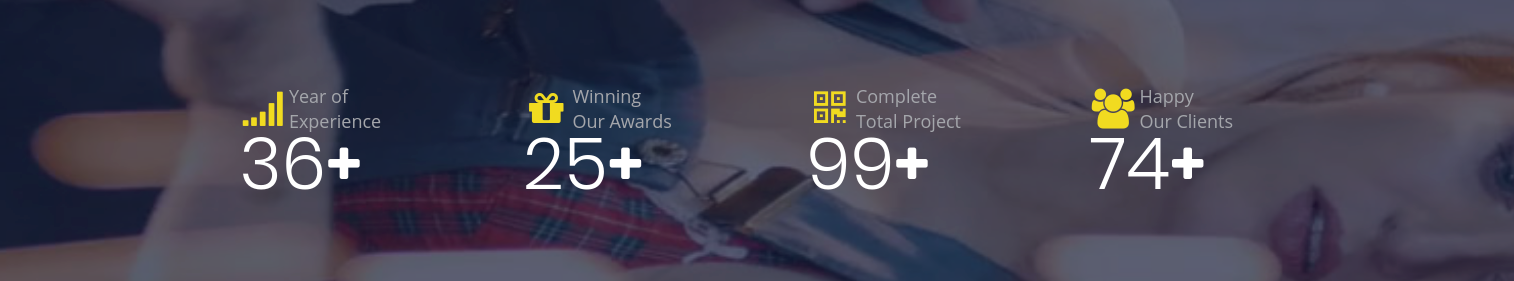
Final display of Counter Section

Set Skill Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Skill Section
- Step 2.
- 1. Click on button Disable Section or Enable Section
- 1 Set Section Padding Setting
- (a) Manage Background Image or Background color
- (a)Select Number of plans to show
- (b)Add Image
- (c)Add Title
- (d) Add Text
- (e) Add Percent
- (f) Add Percent Label
- (f) Select colors
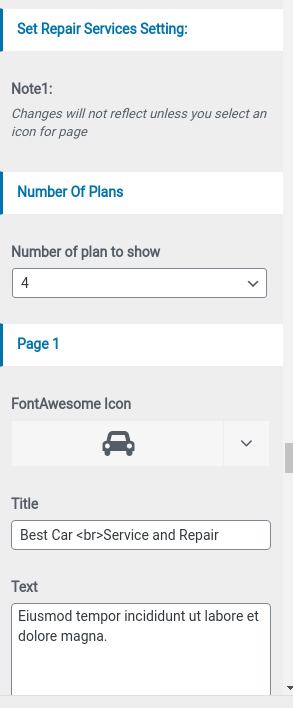
- Step5. Repair Services Setting:
- (a)Select Number of plans to show
- (b)Select Icon
- (c)Add Title
- (d) Add Text
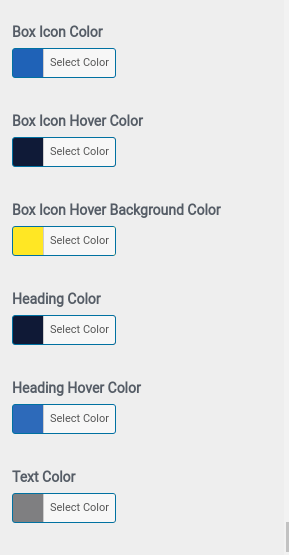
- (e) Select colors








Final display of Skill Section

Set Testimonials Section
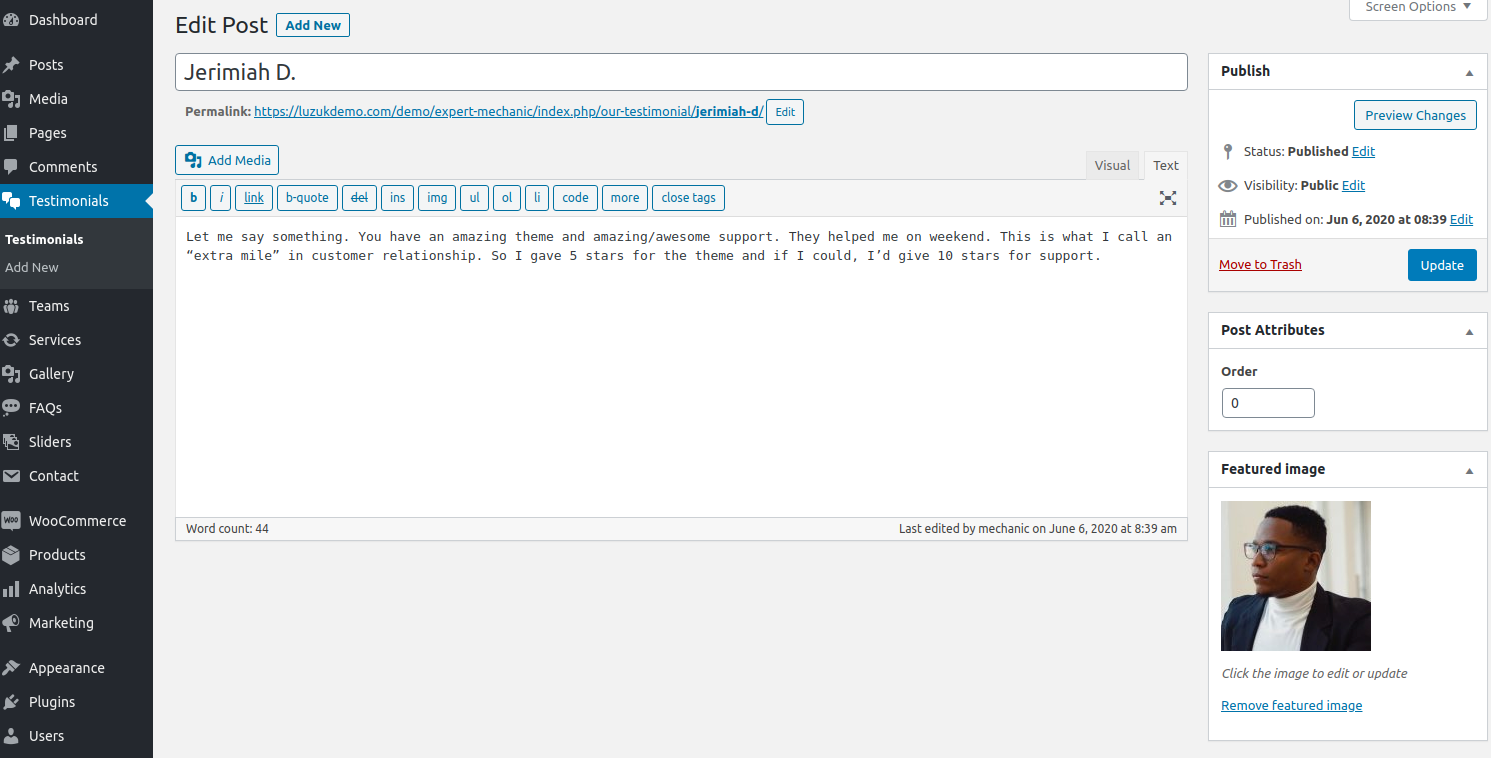
- Step1. Go to Dashboard >> Testimonials >> Add New
- (a) Add Title
- (b) Add Testimonials
- (c) Select Feature Image
- (d) Publish
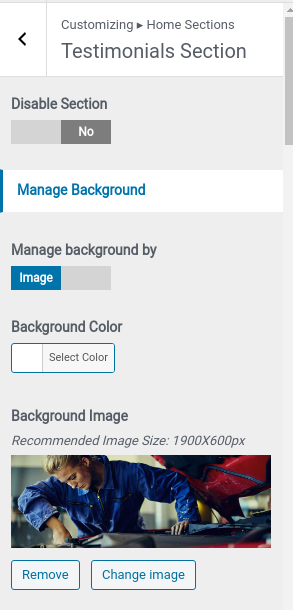
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1. Click on button Disable Section or Enable Section
- 2. Select background image or background color
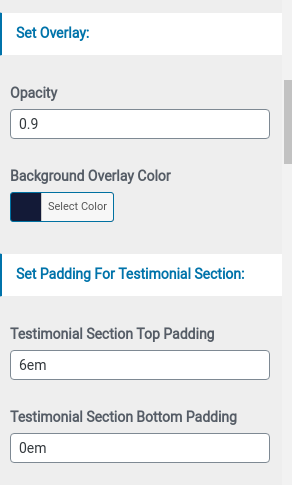
- Step 3. Set Section Overlay Setting
- Step 4. Set Section Padding Setting
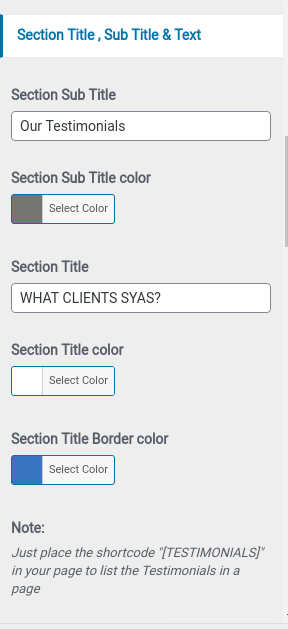
- (a) Add Heading & sub heading for section
- (b) Select colors
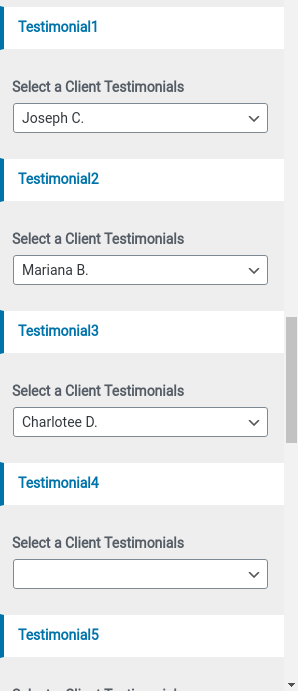
- (c) Select a testimonial
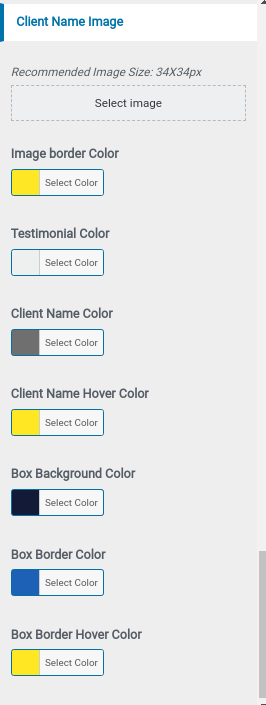
- (d) Select Client name image
- (e)Select Colors






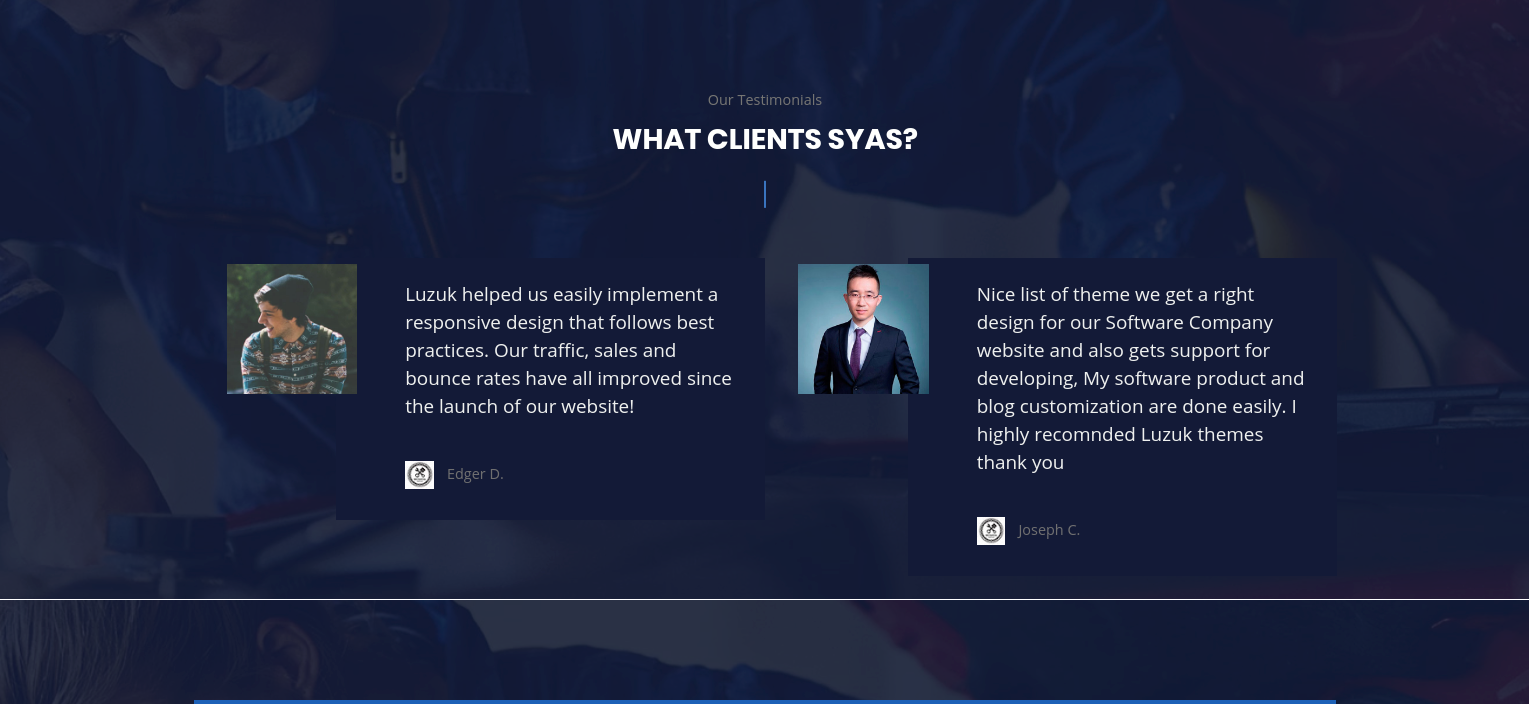
Final display of Testimonials Section

Set Featured Product Section
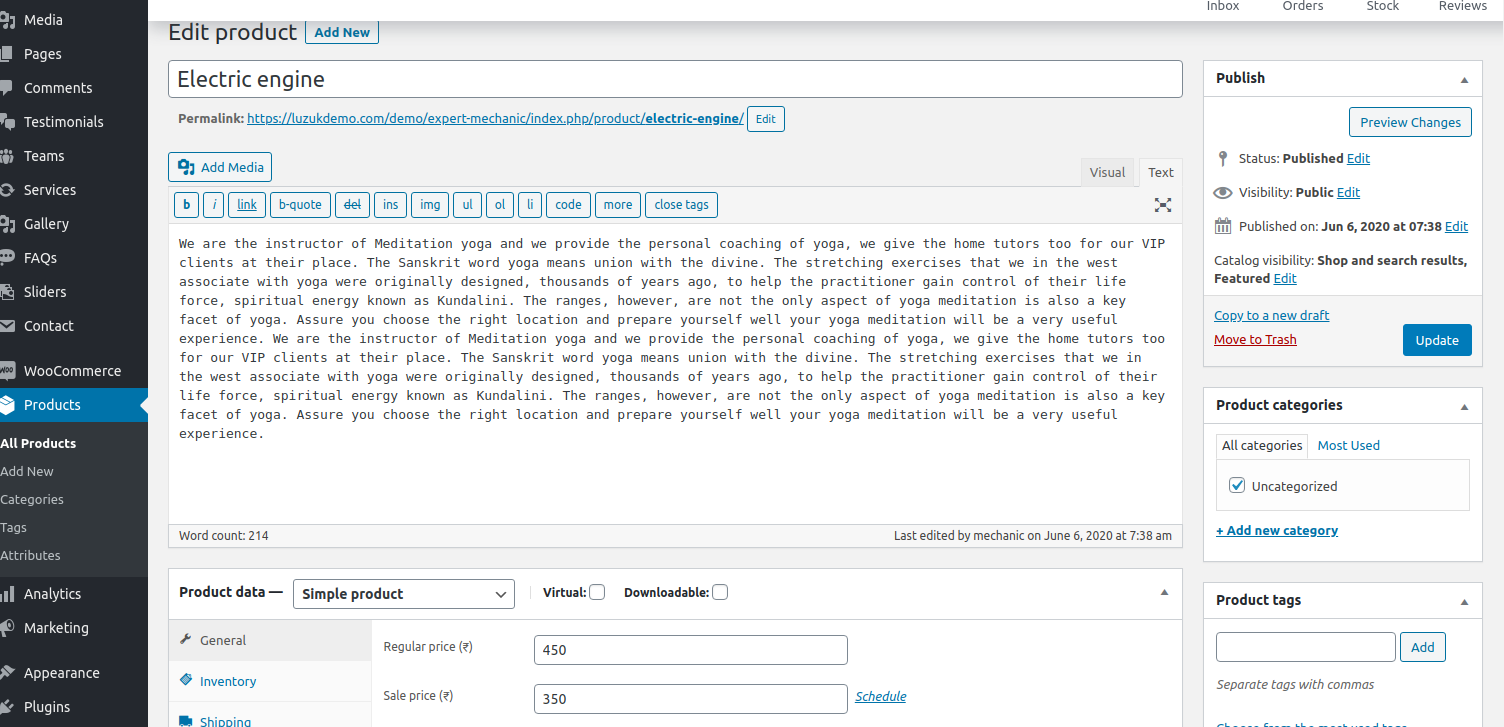
- Step1. Go to Dashboard >> Products >> Add New
- (a) Add Product name
- (a) Add Product text
- (b) Add Category
- (c) Add Regular Price
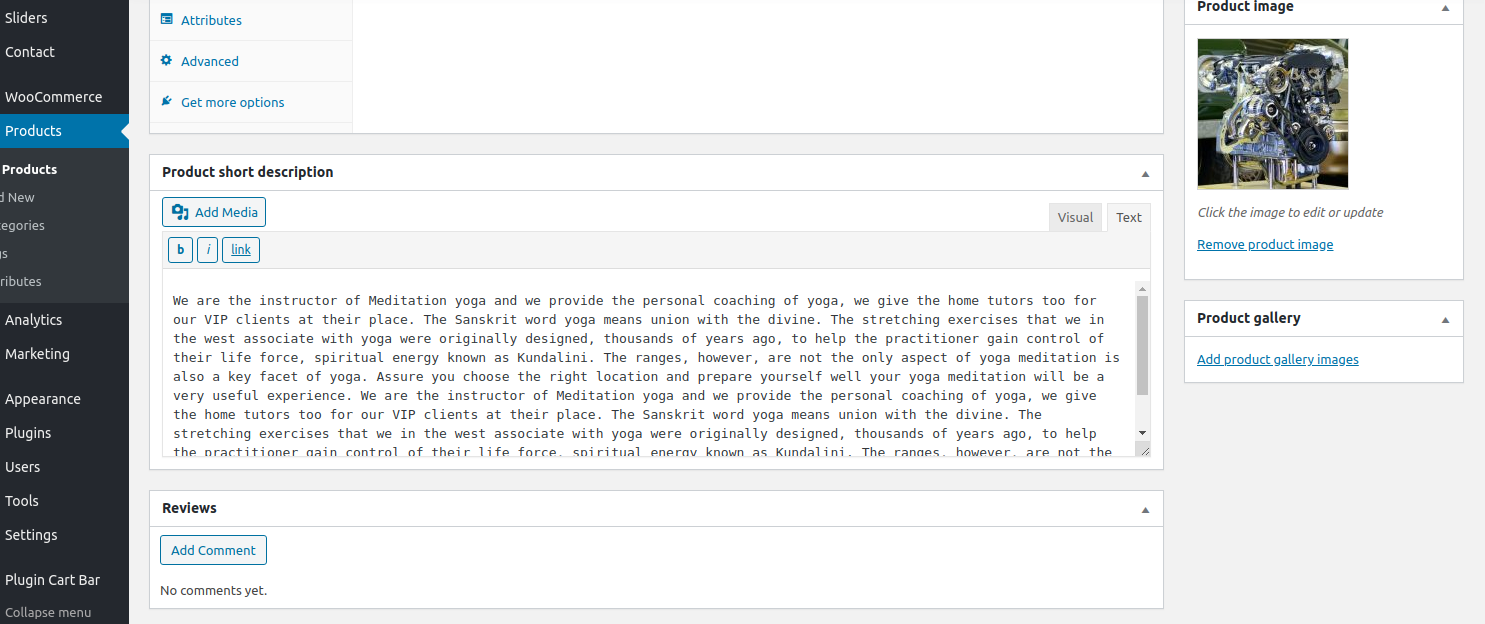
- (d) Add Product Short Description
- (e) Add Product Image
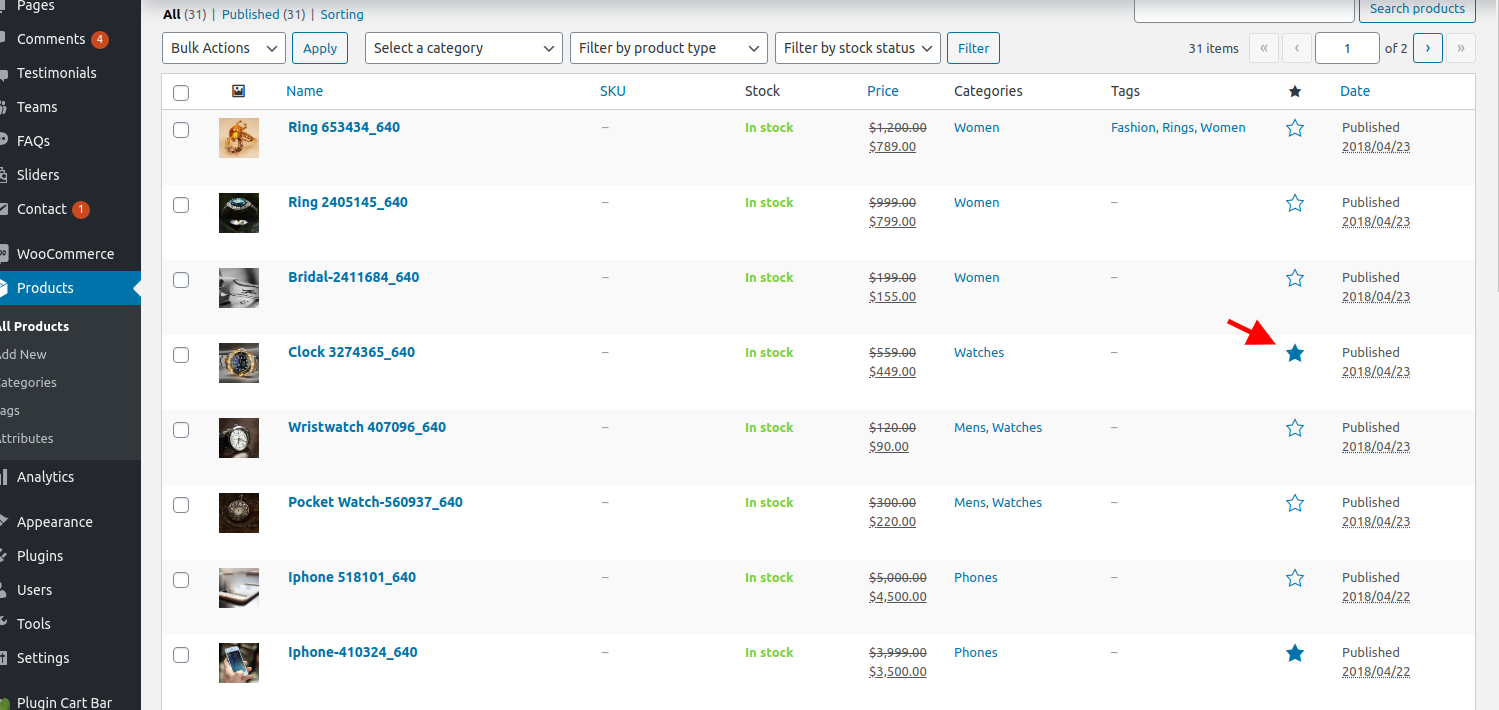
- 2. There are having two steps to display Featured Products
- (a) Click (select) on STAR
- (b) click on Quick Edit
- (i) click on check box Fetured
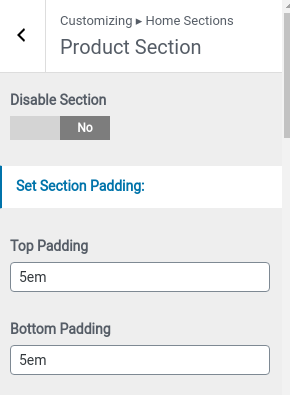
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Product Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
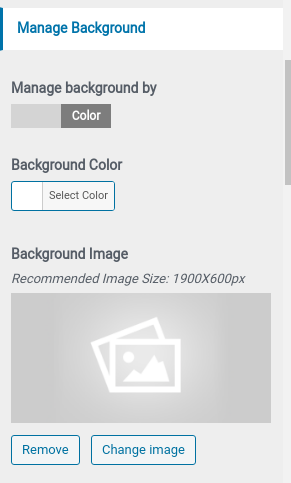
- 3. Select background image or background color
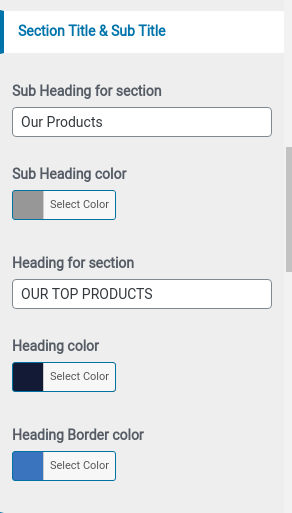
- (a) Add Heading & sub heading for section
- (b) Select colors
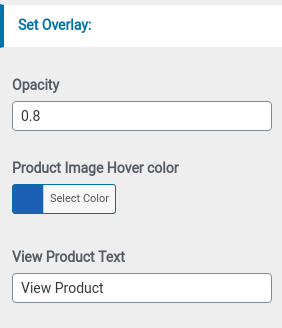
- (c) Add Overlay
- (d) Add View product text
- (e)Select Colors
- (f) Button Setting











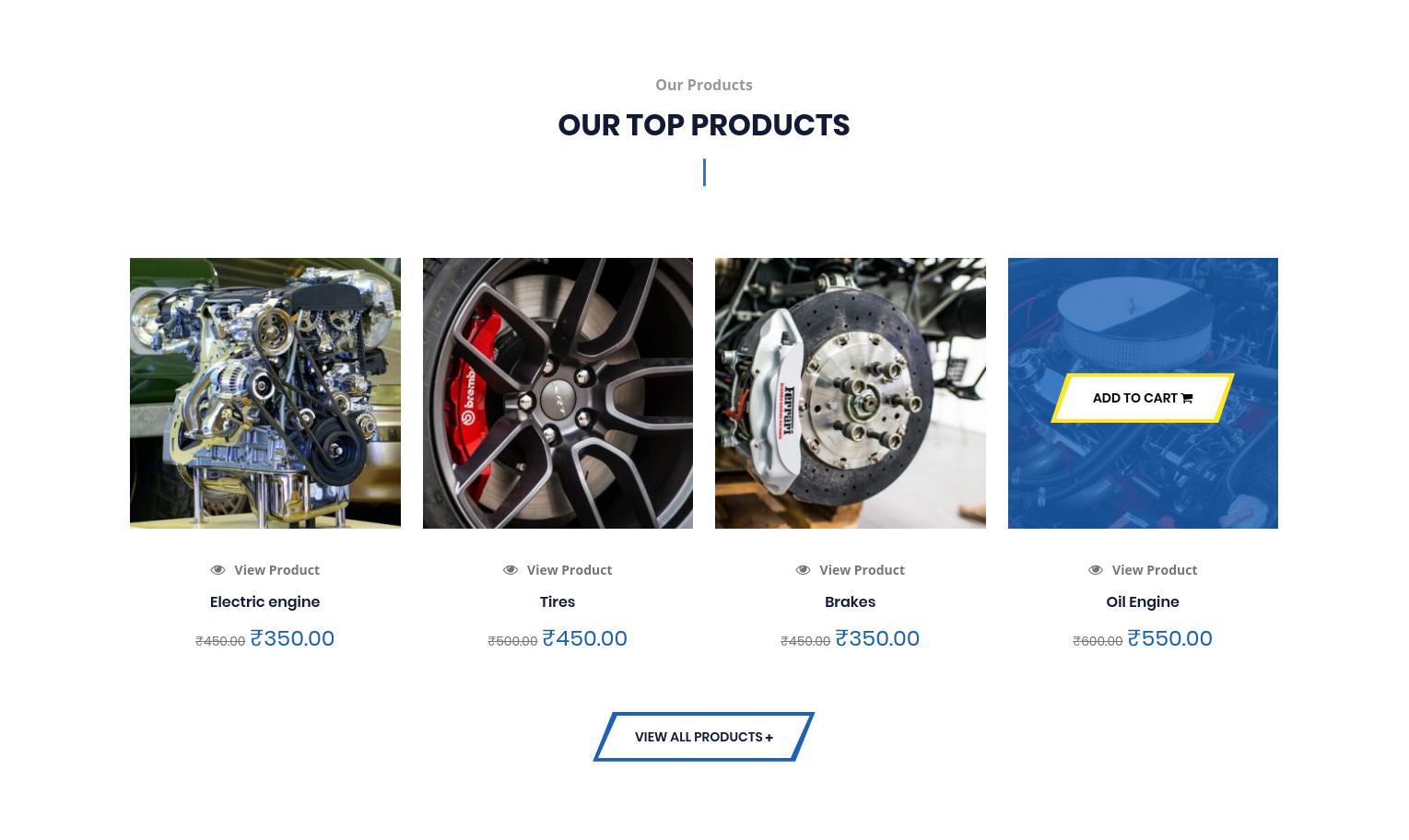
Final display of product Section

Set Contact Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Section
- 1. Click on button Disable Section or Enable Section
- (a) Add Heading & text for section
- (b) Select colors
- (c) Add Address
- (d) Add phone Number li>(e)Select Colors
- (f) Add Contact form shortcode
- (g)Select Colors
- (h) Add Inquiry contact form title
- (i) Add Contact form shortcode
- (j) Add " btn-shape" class for contact button
- (k)Select Colors






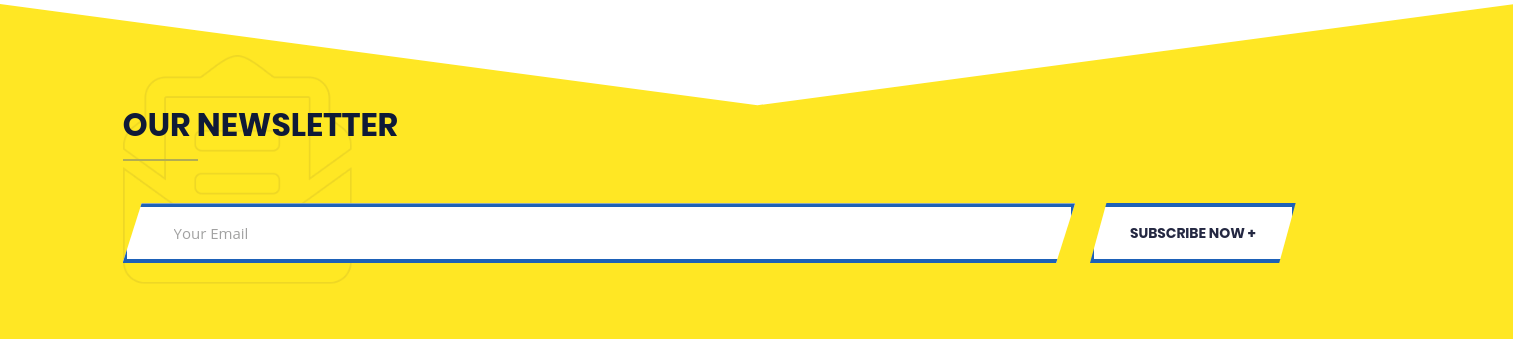
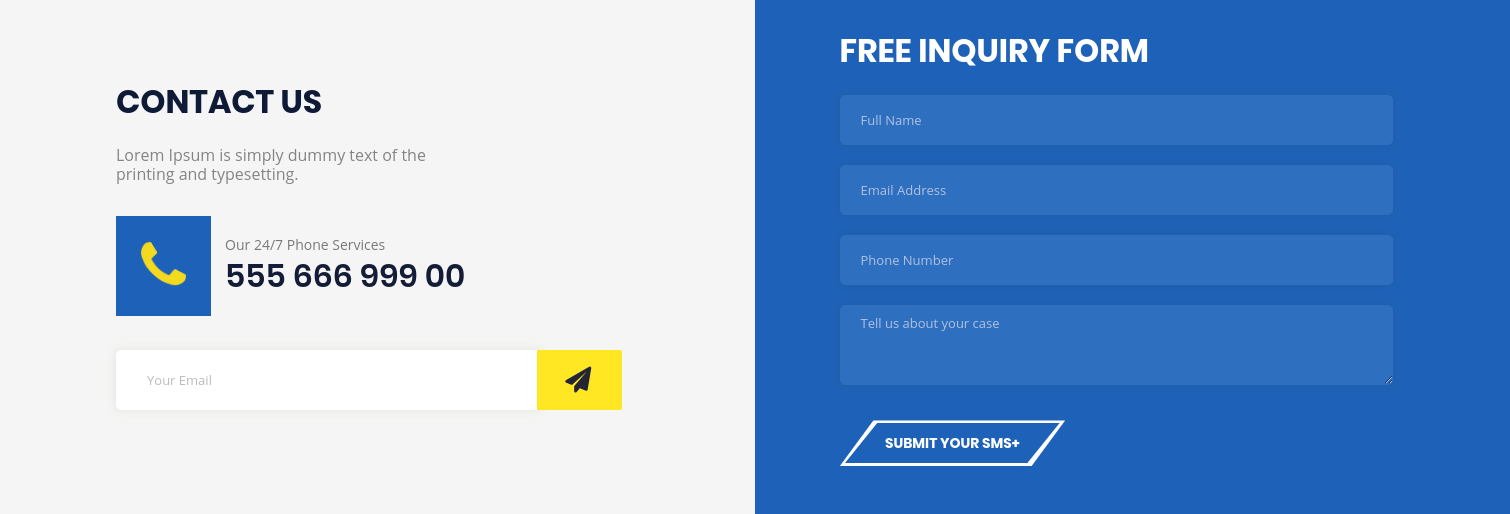
Final display of contact Section

Set Blog Section
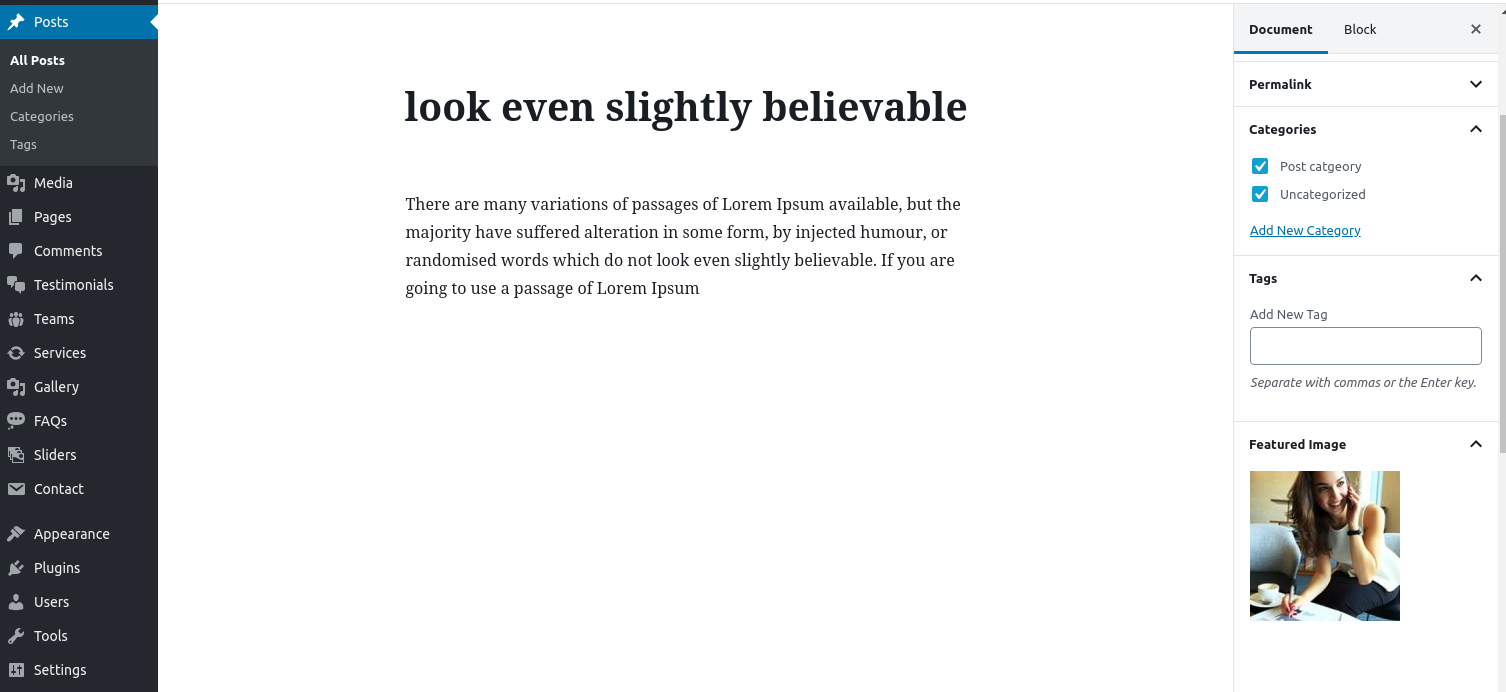
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post content
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- 1. Click on button Disable Section or Enable Section
- 2. Select background image and background color
- Step 3. Set Section Padding Setting
- (a)Add Heading & sub heading for section
- (b)Select colors
- (c) Select Number of post to show
- (d) Select colors
- (e) Button setting
- (f) Select colors








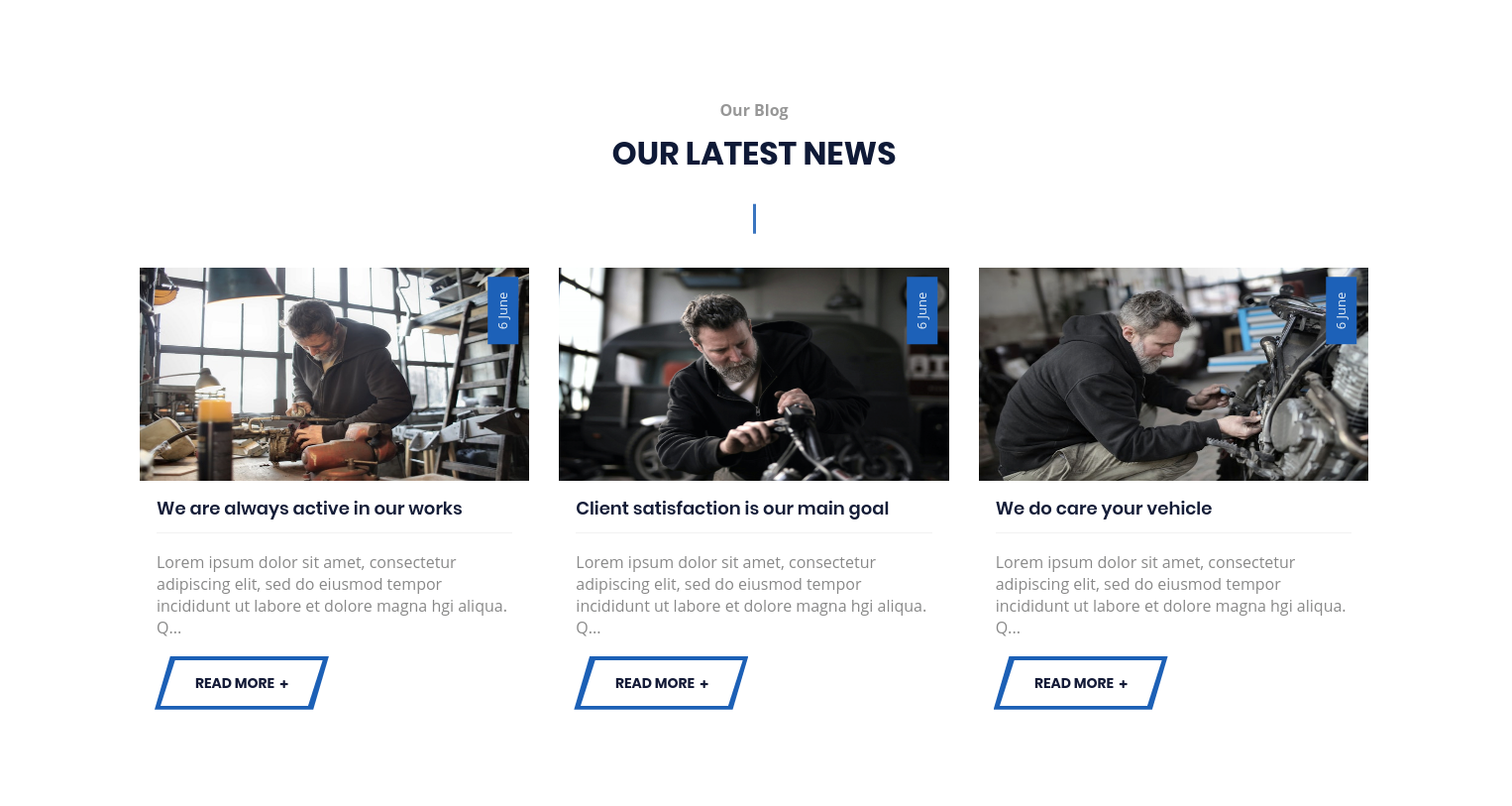
Final display of Blog Section

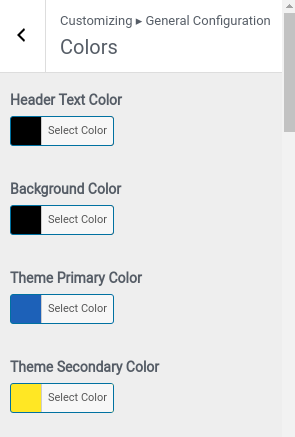
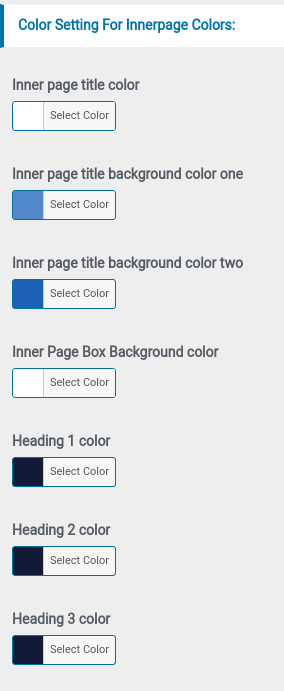
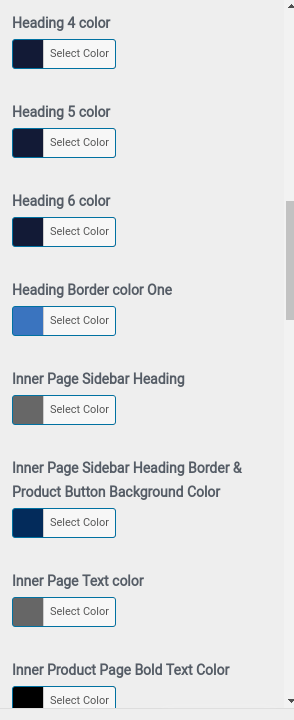
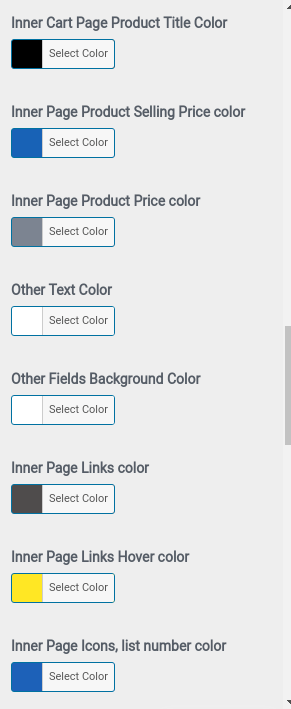
Set Inner Page colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> colors







Set Inner Page Setting
- 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Inner Page Settings
- a.Set Header Title Box Padding:
- b.Set Heading Fonts:


Set Section Sequence
- Step1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence
- Step2. Replace Section Name

Set Blog Page Setting
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Blog Page Settings
- (A). Blog Heading Font Size Settings
- (B). Post Date On Settings
- (1) click on Show Post Date button
- (2) click on publish button
- (C). Post Social Media On Settings
- (1) click on Show Post Social Media button
- (2) click on publish button
- (B). Post Date Off Settings
- (3) click on Hide Post Date button
- (4) click on publish button
- (C). Post Social Media Off Settings
- (3) click on Hide Post Date button
- (4) click on publish button
- (D). Select Blog Page Colors


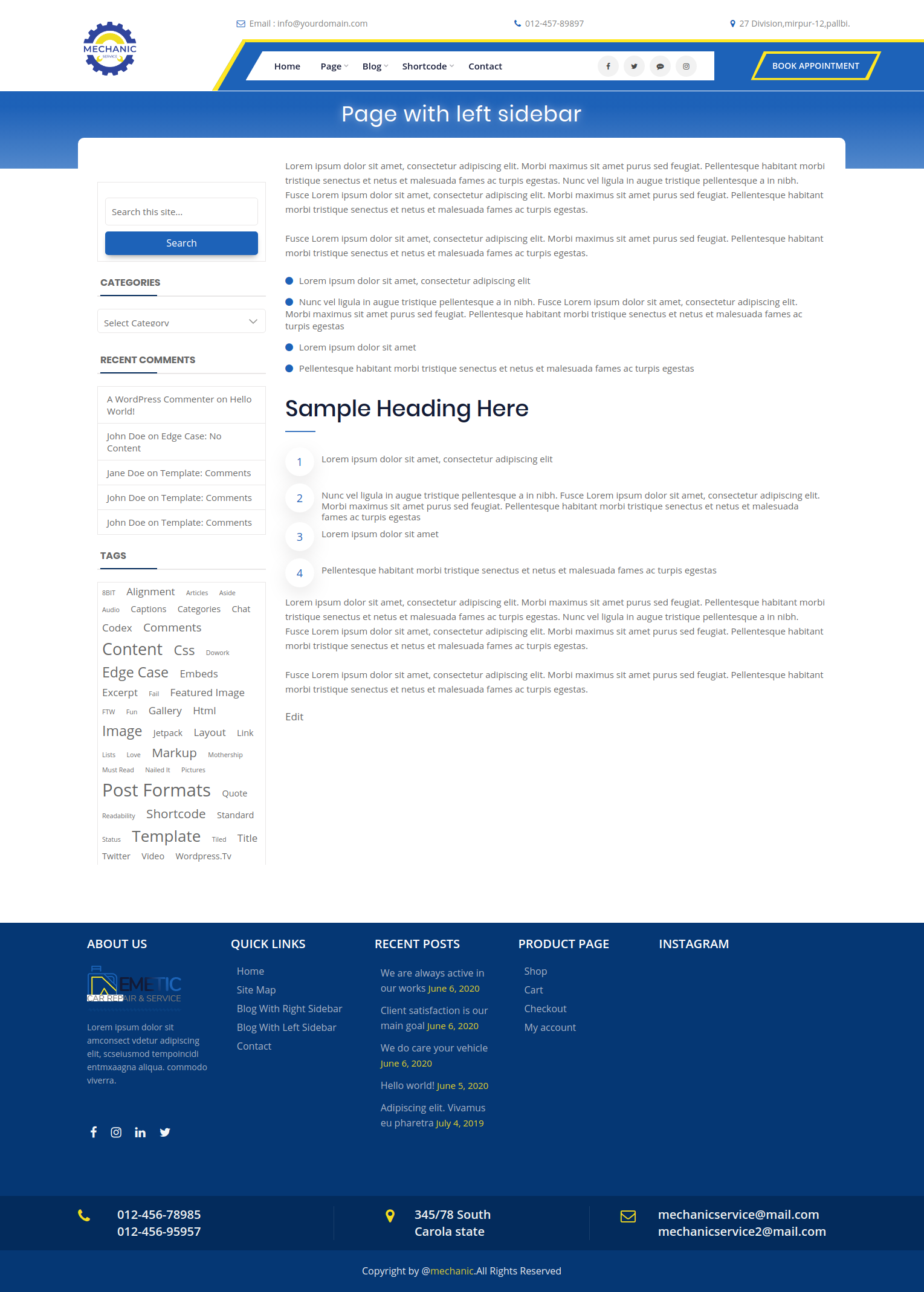
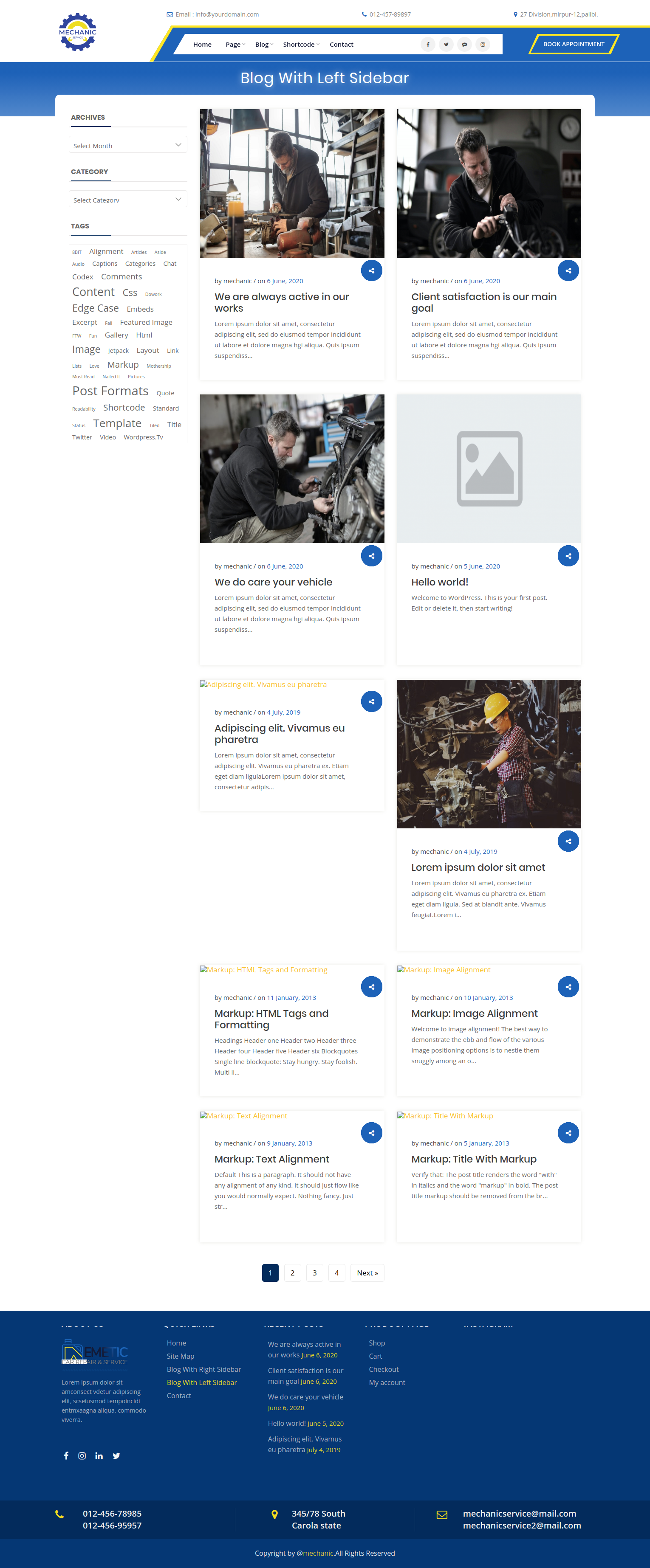
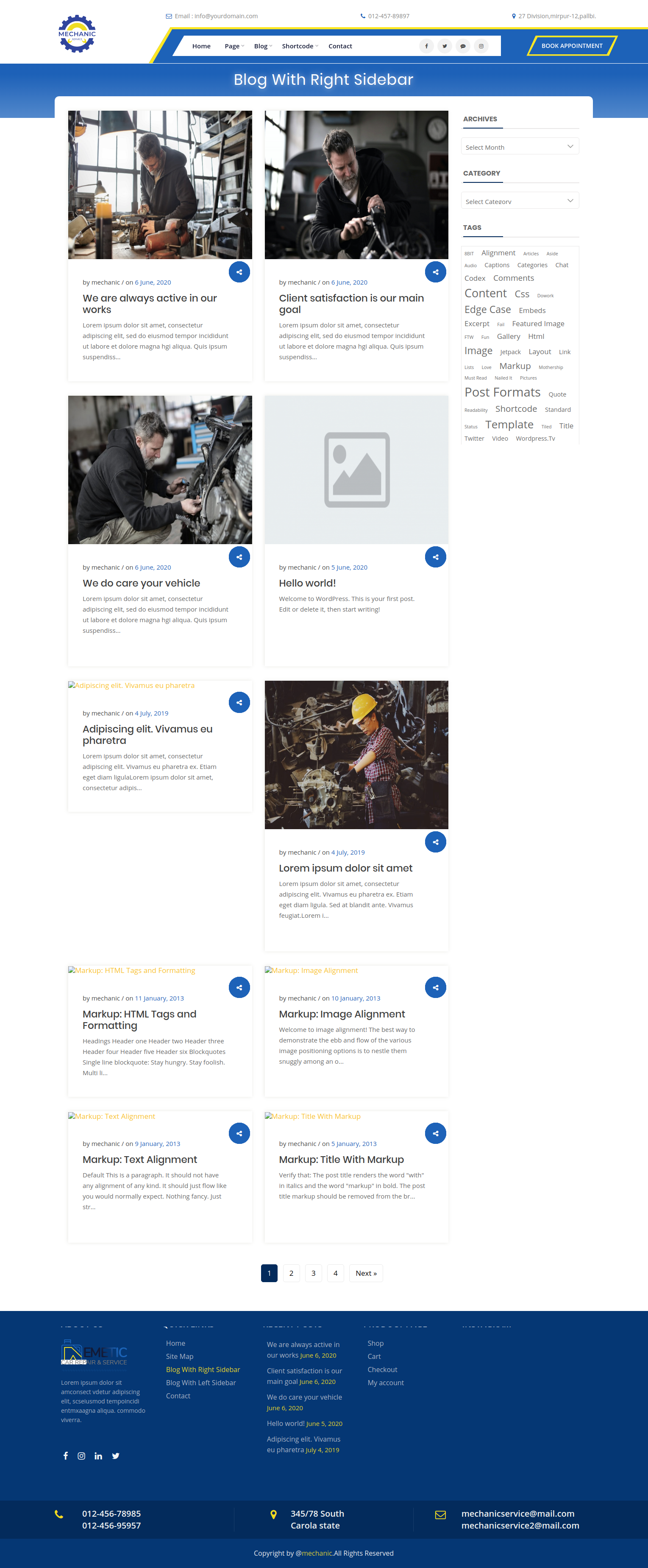
Page With Post Date & Socials


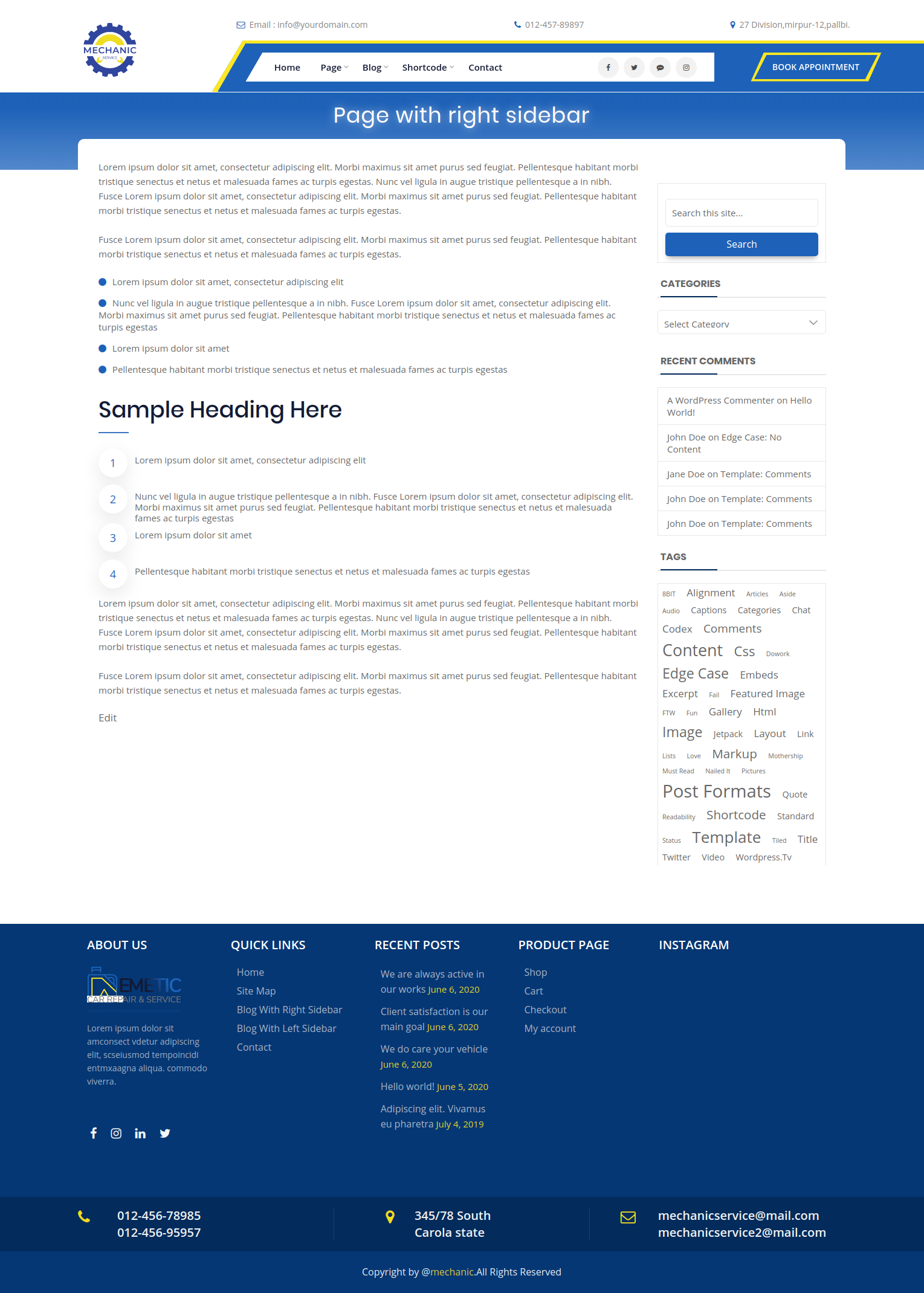
Page Without Post Date & Socials



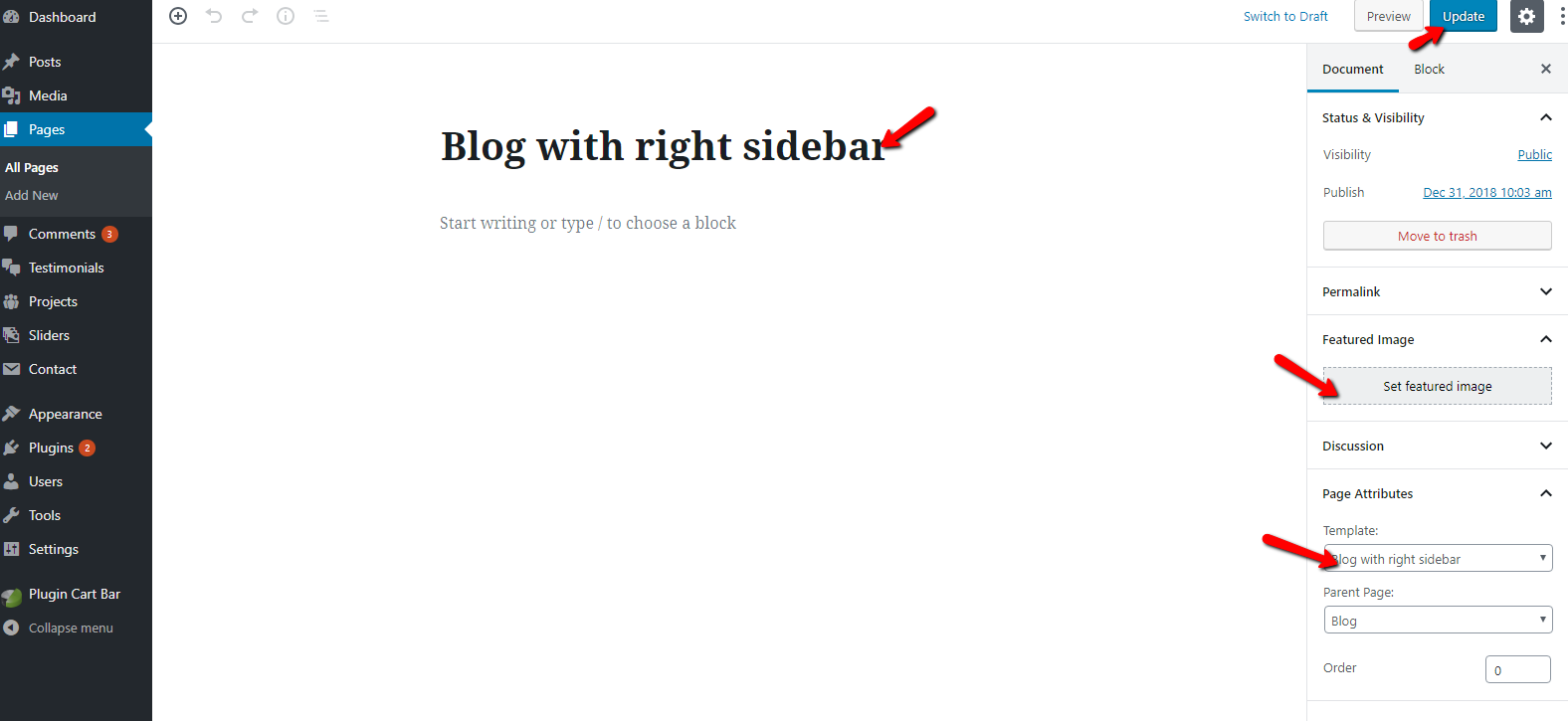
Setting up Page Template
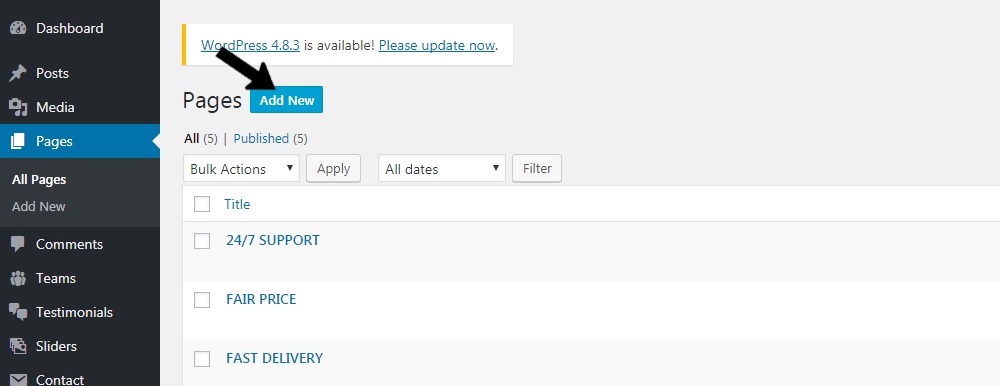
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
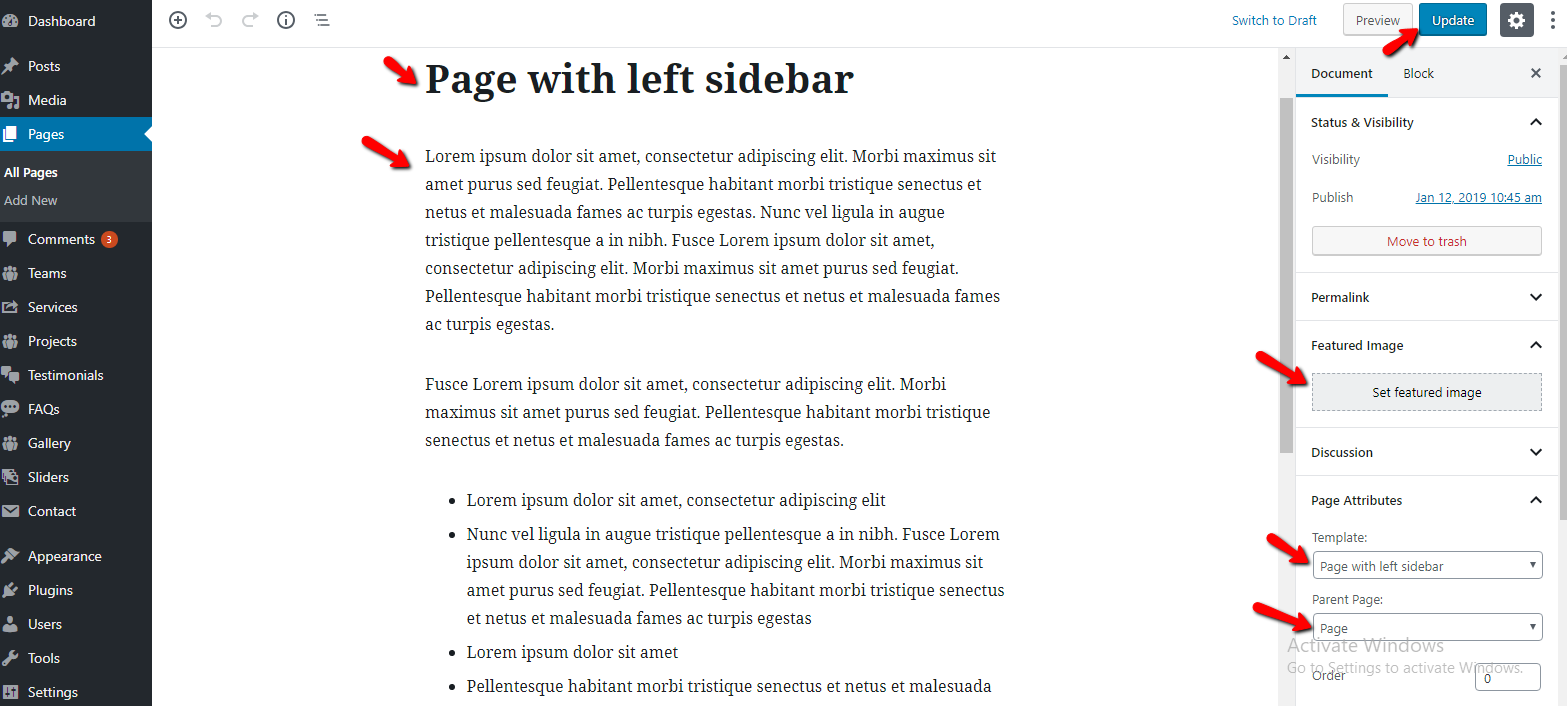
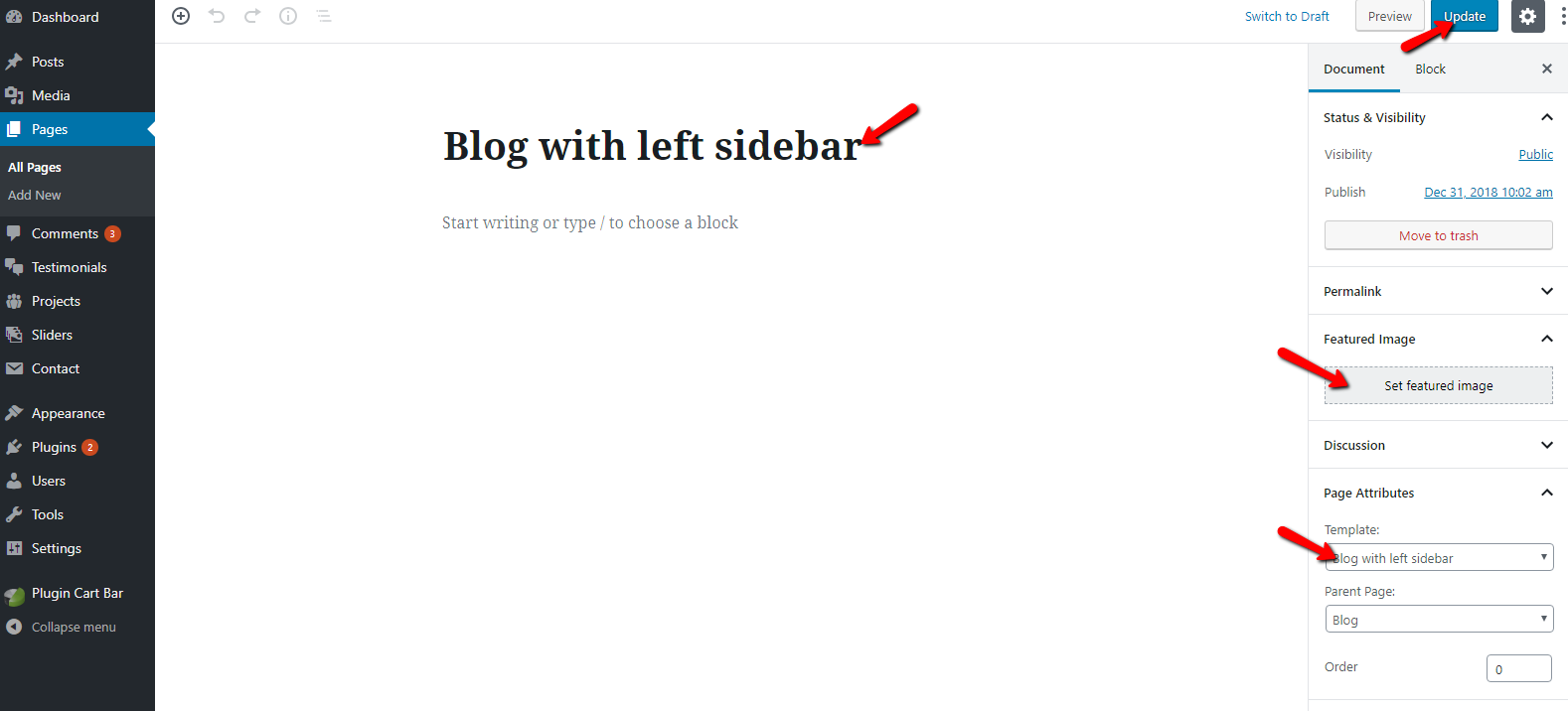
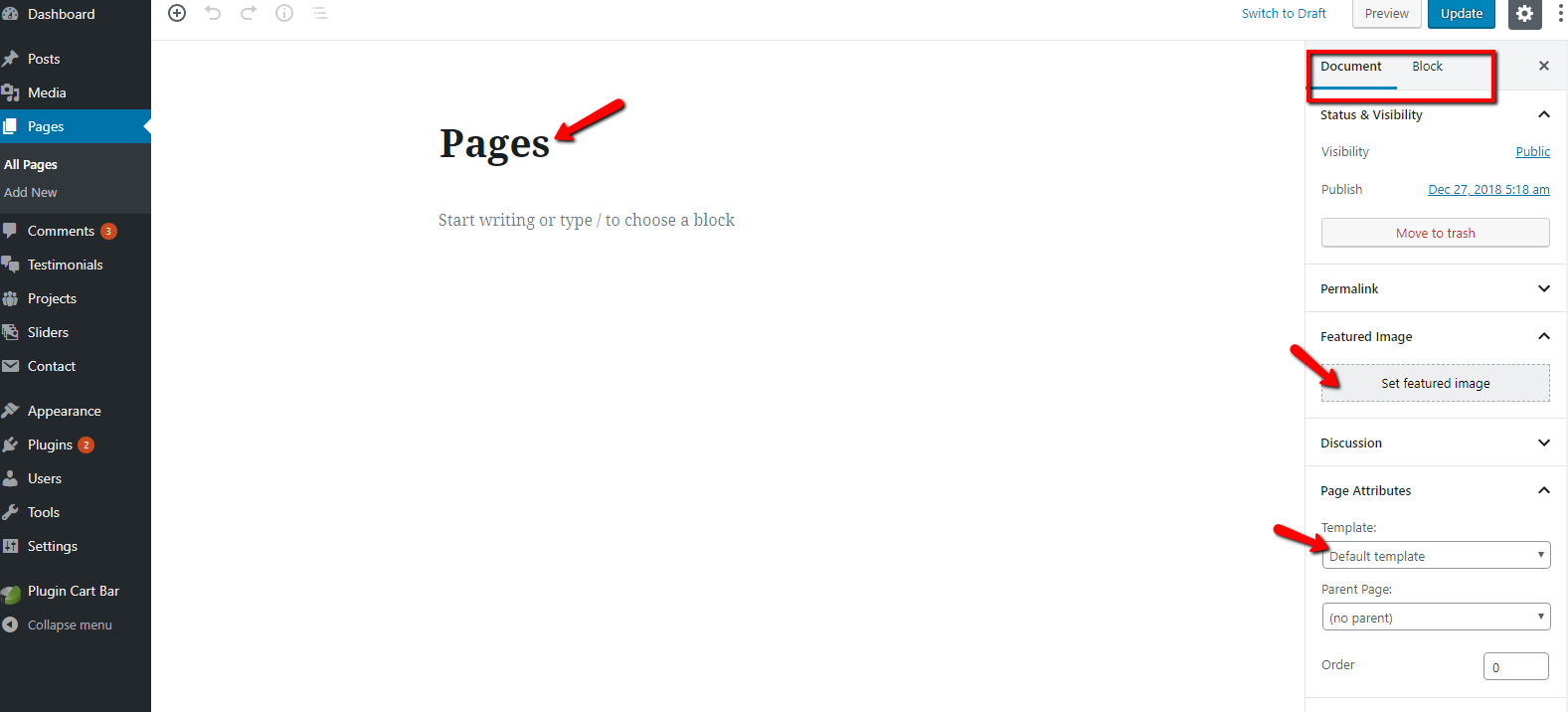
- Step 3. select template at right bottom of page



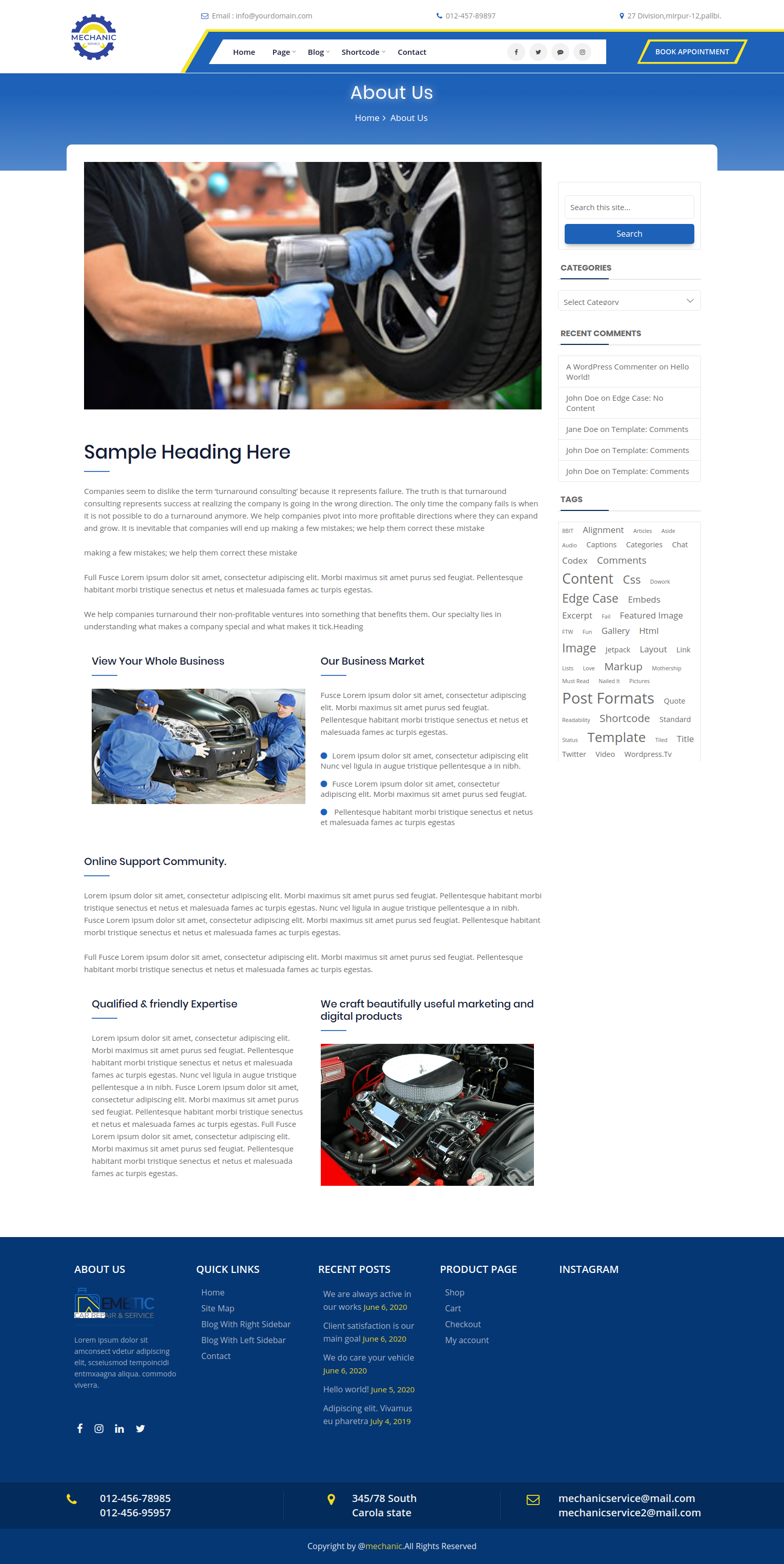
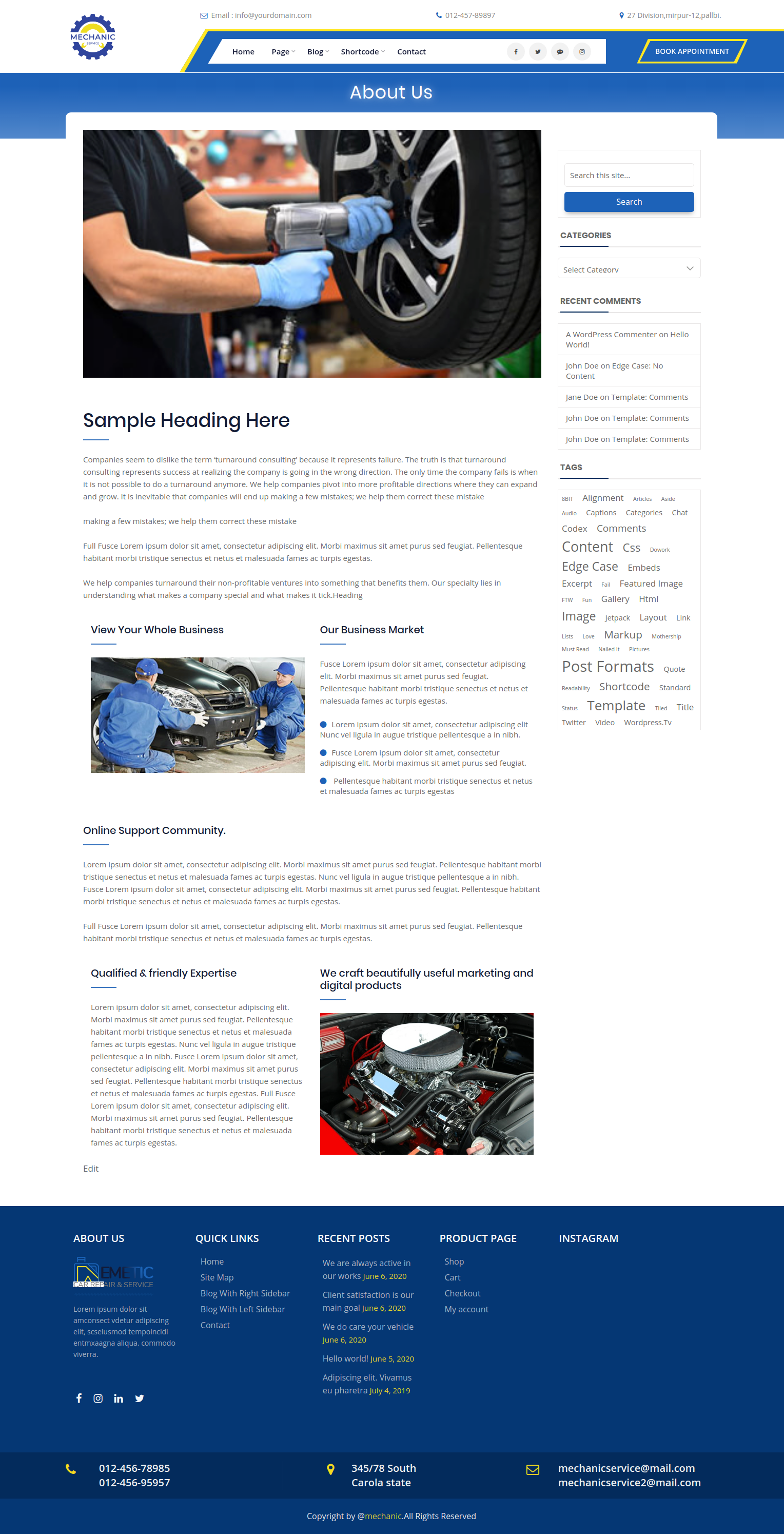
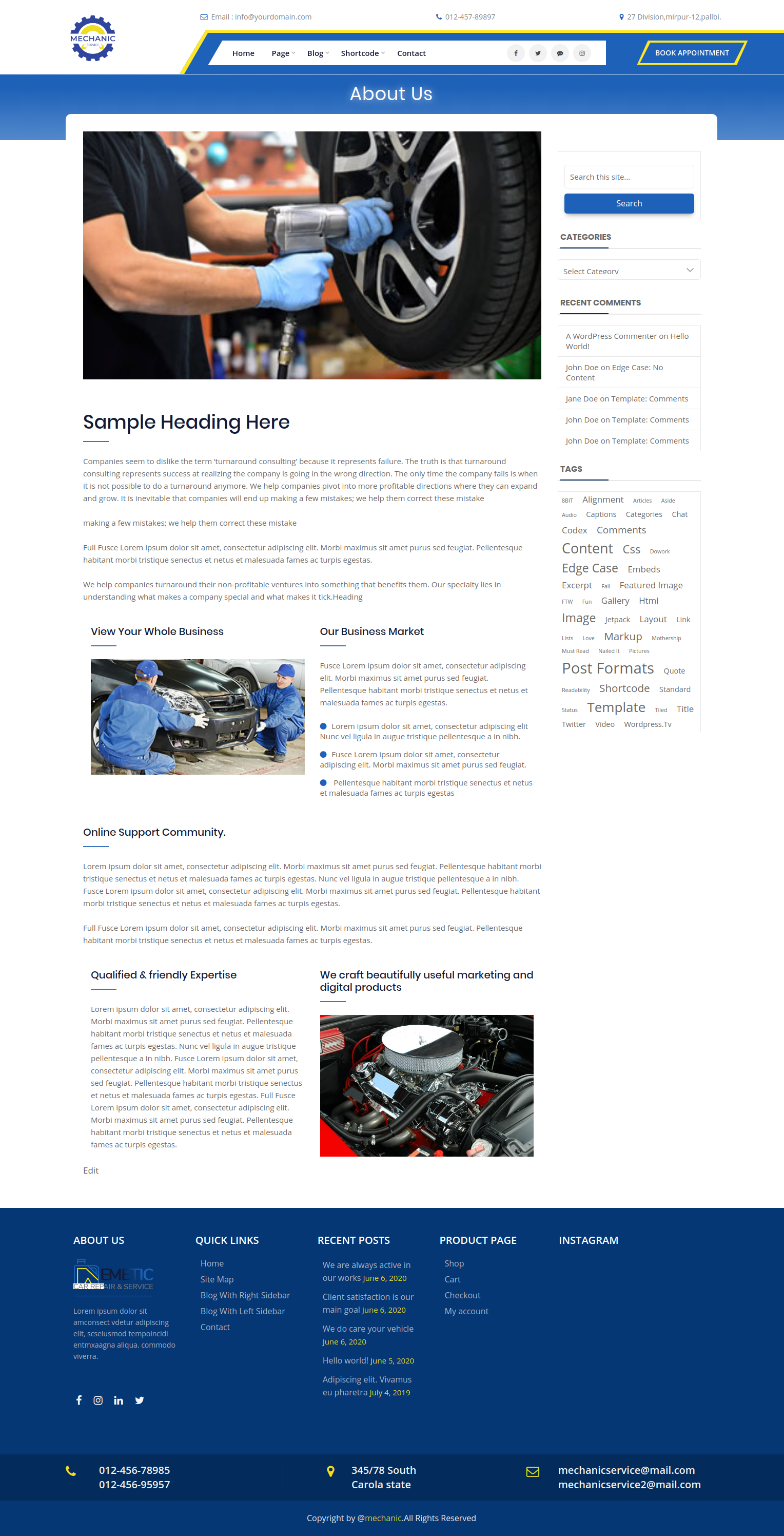
Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
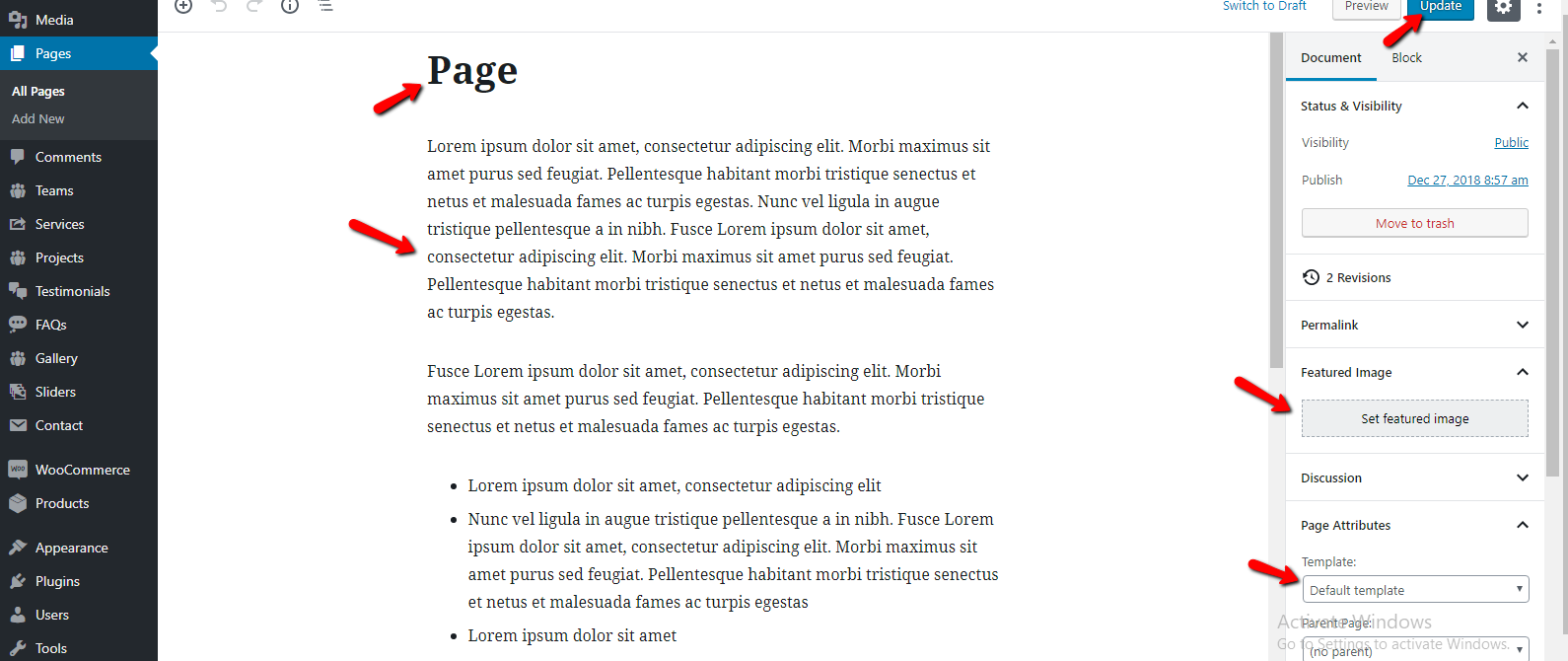
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Select Featured Image
- Step 7. Click Publish button

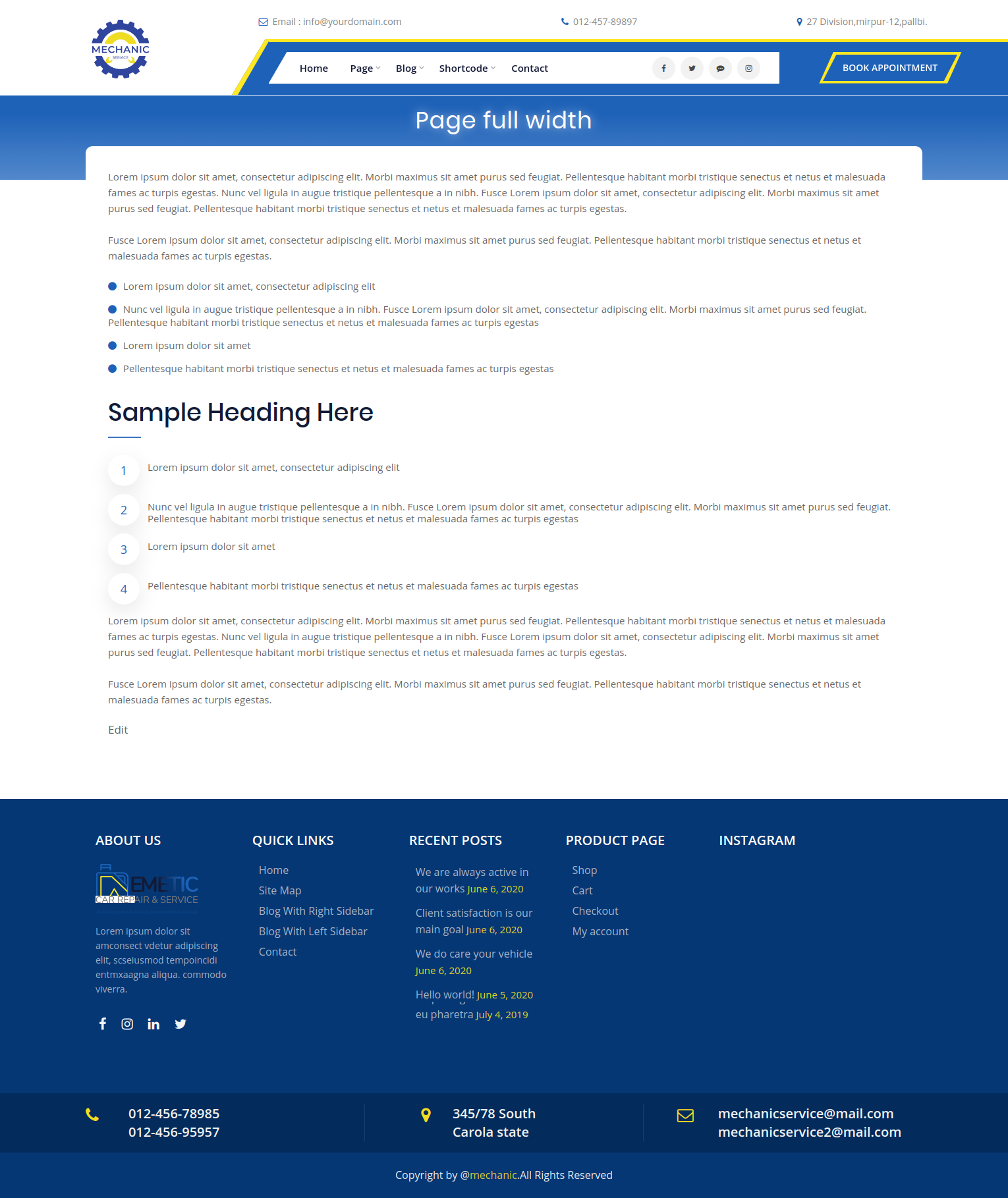
Full Width Inner Page

Setting Page with background color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
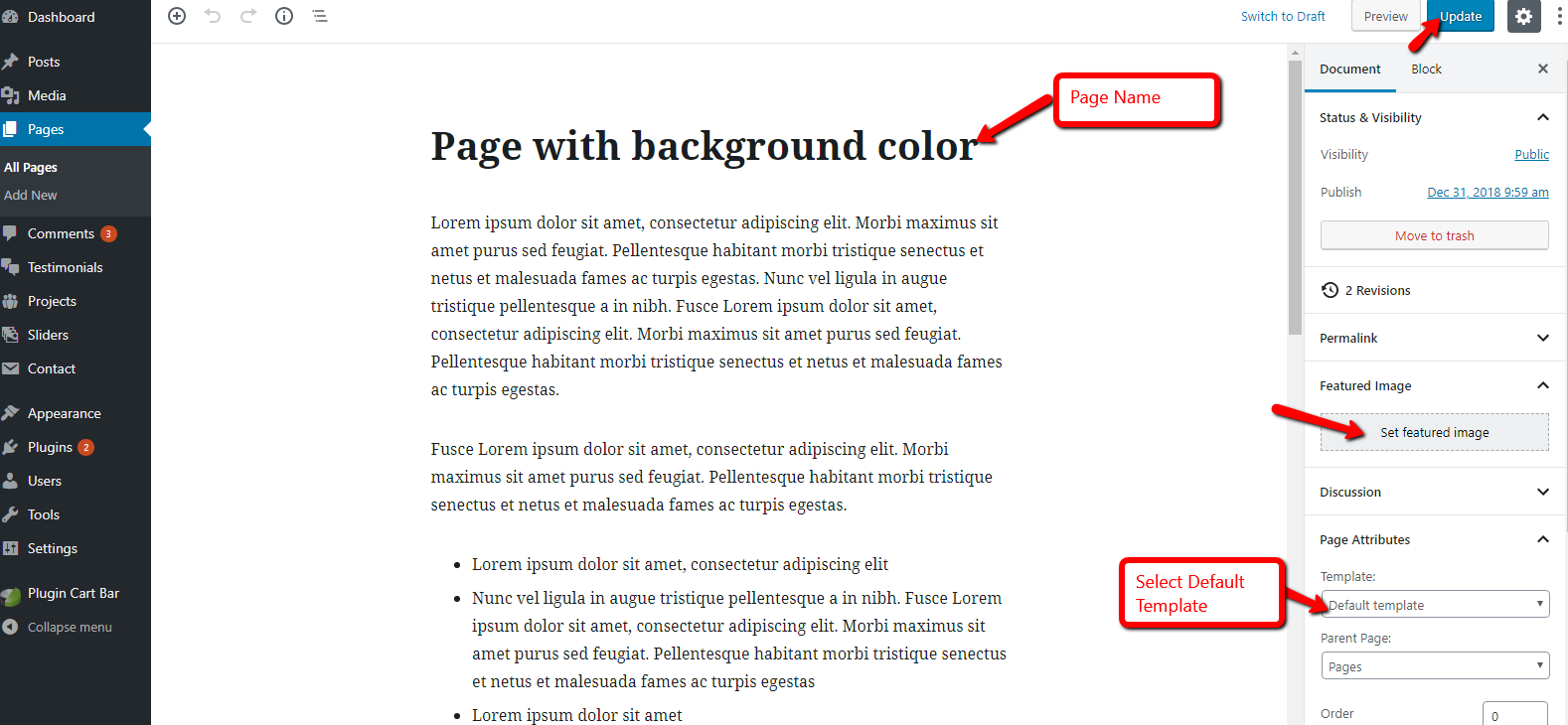
- Step 3. Select Default template at right bottom of page
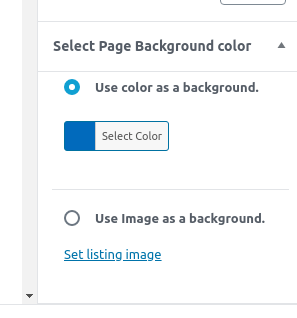
- Step 4. Select Page background color
- Step 6. Click Publish button


Page with background color

Setting Page with background Image
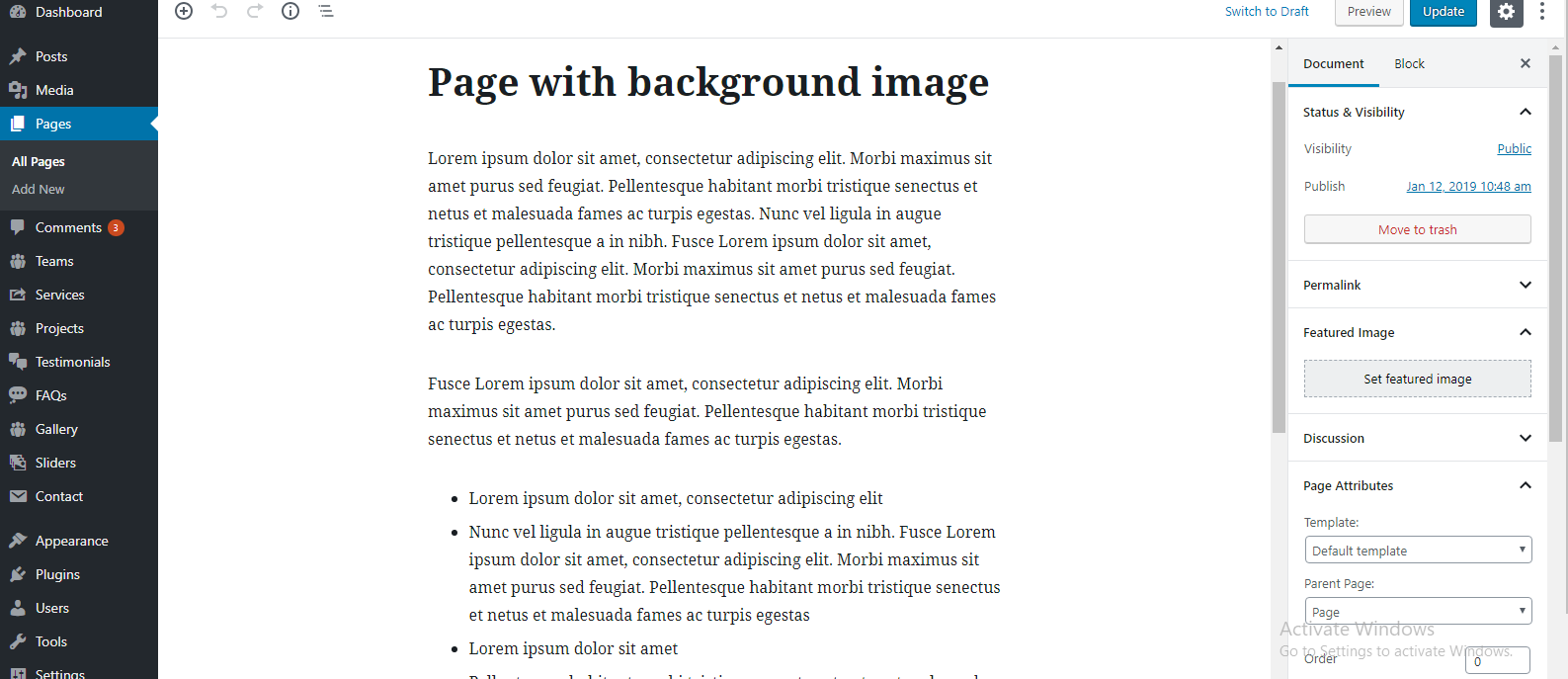
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template
- Step 4. Select Featured Image
- Step 5. Select Page background Image
- Step 6. Click Publish button



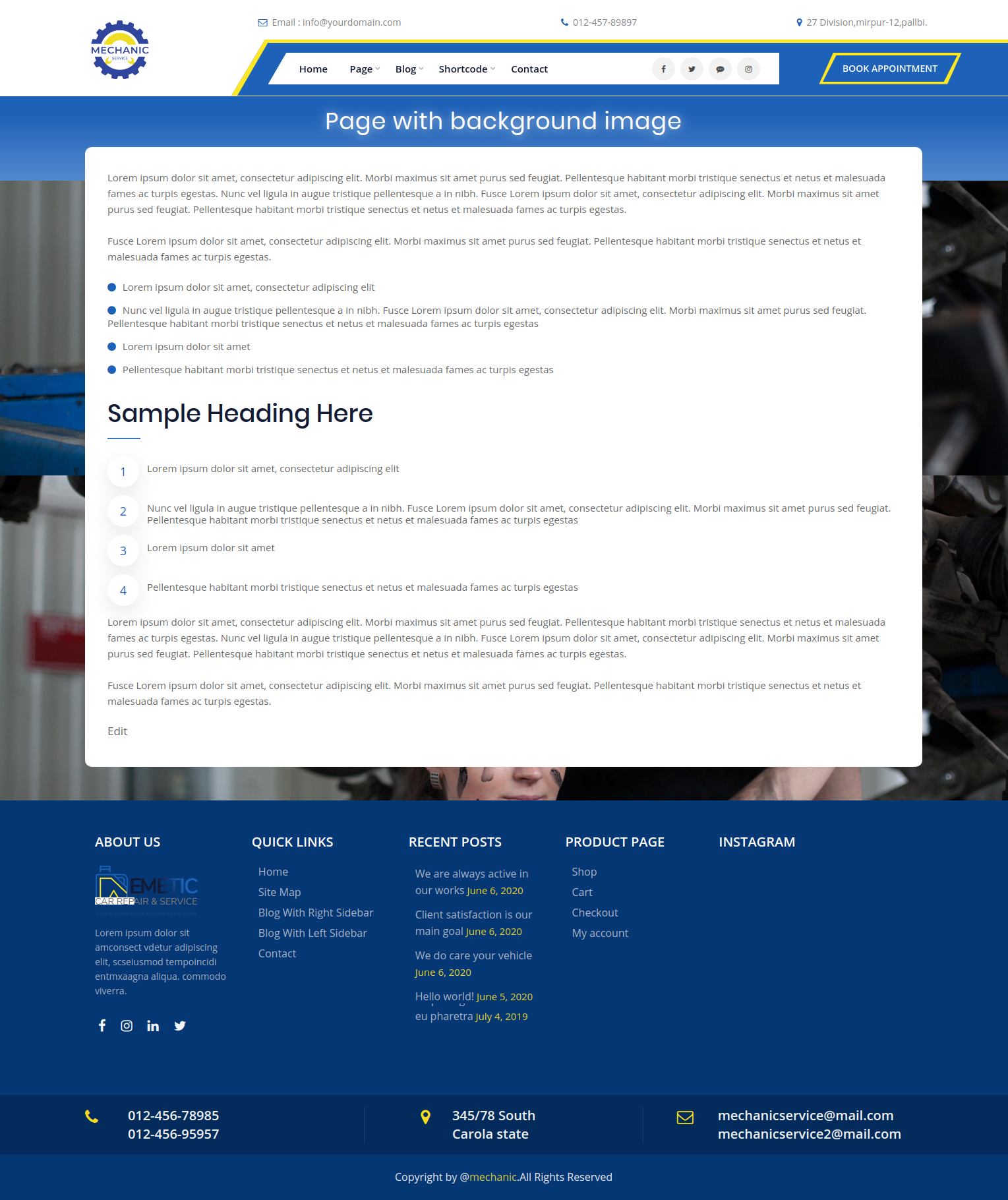
Page with background Image

Blog
Setting up full width blog
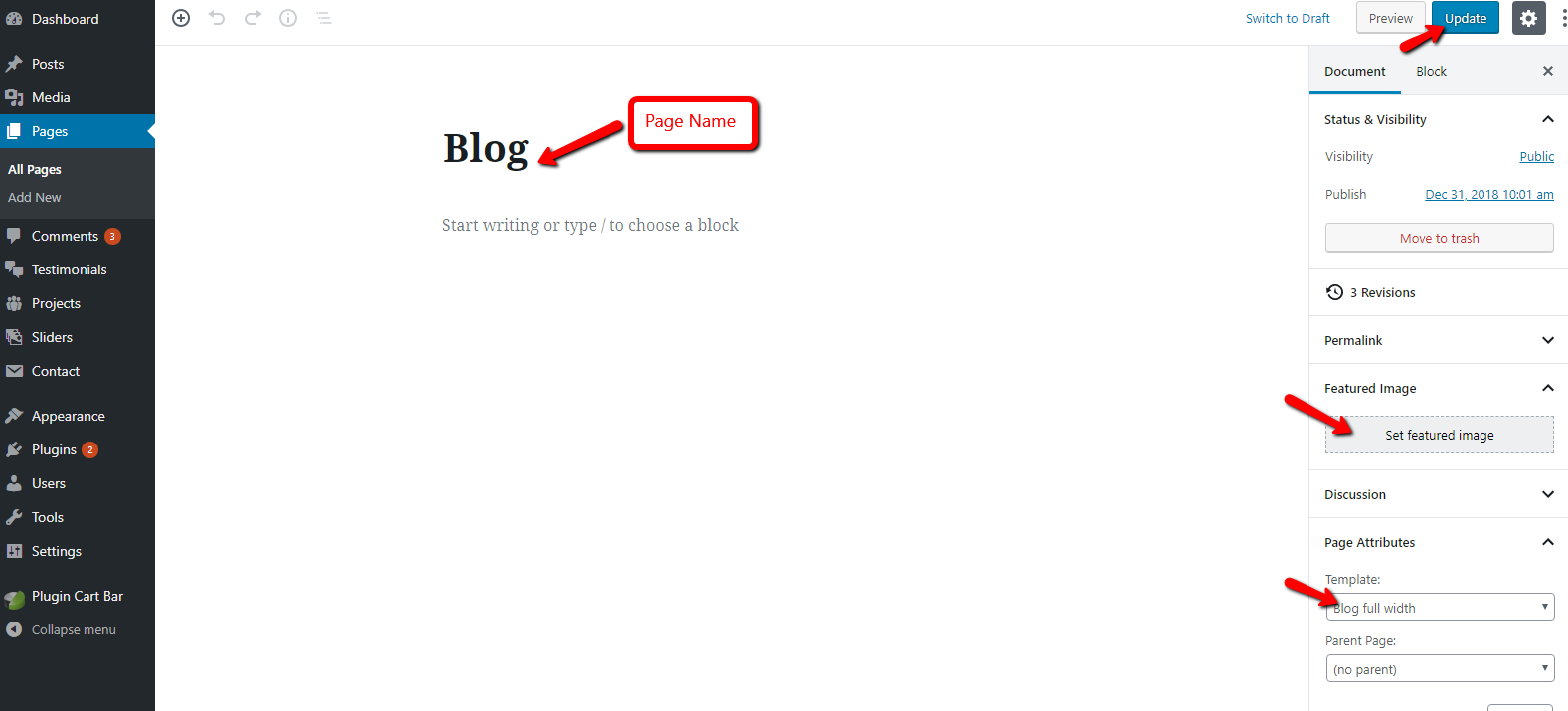
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

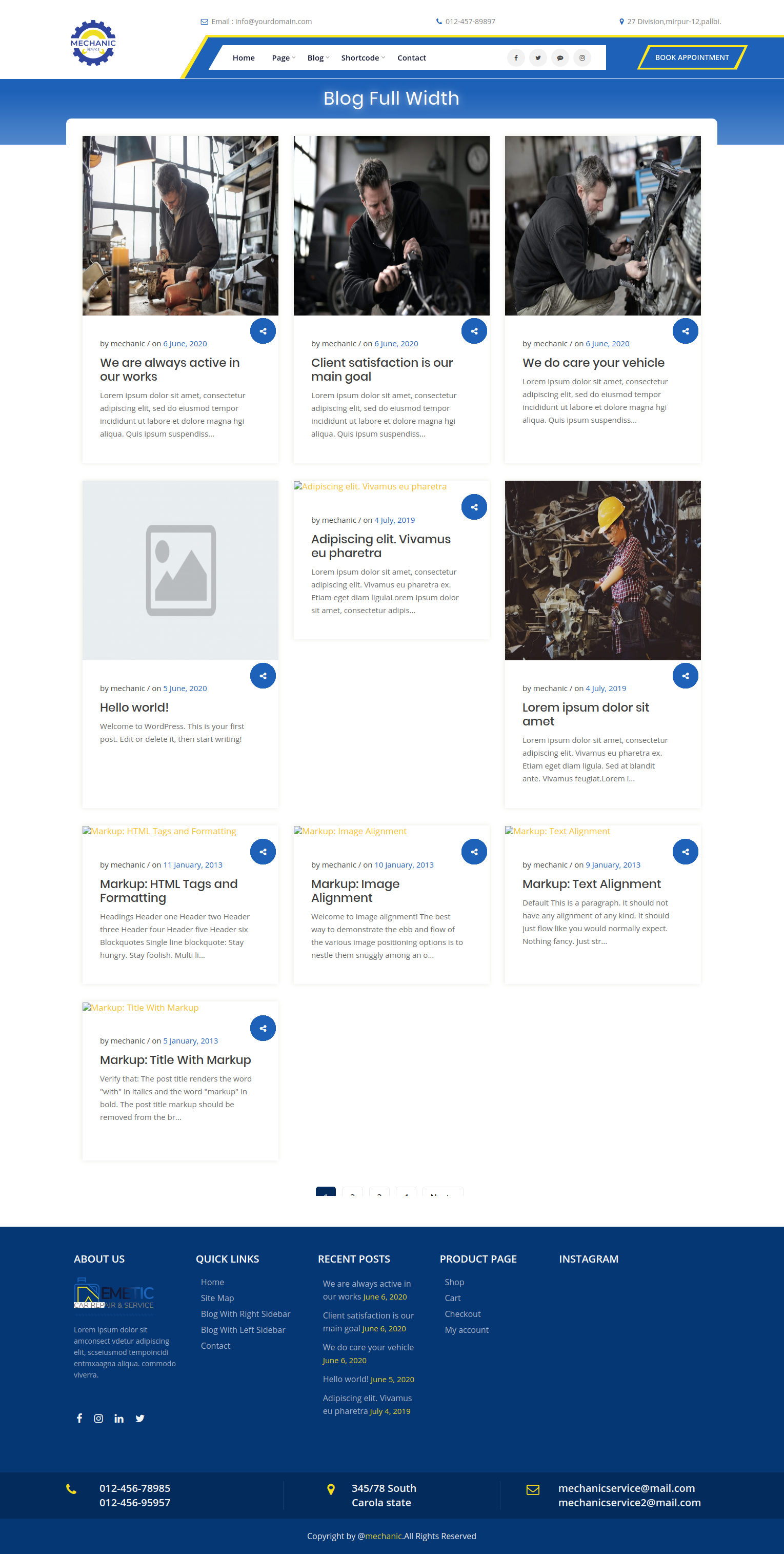
Blog Full Width Inner Page

Contact Us
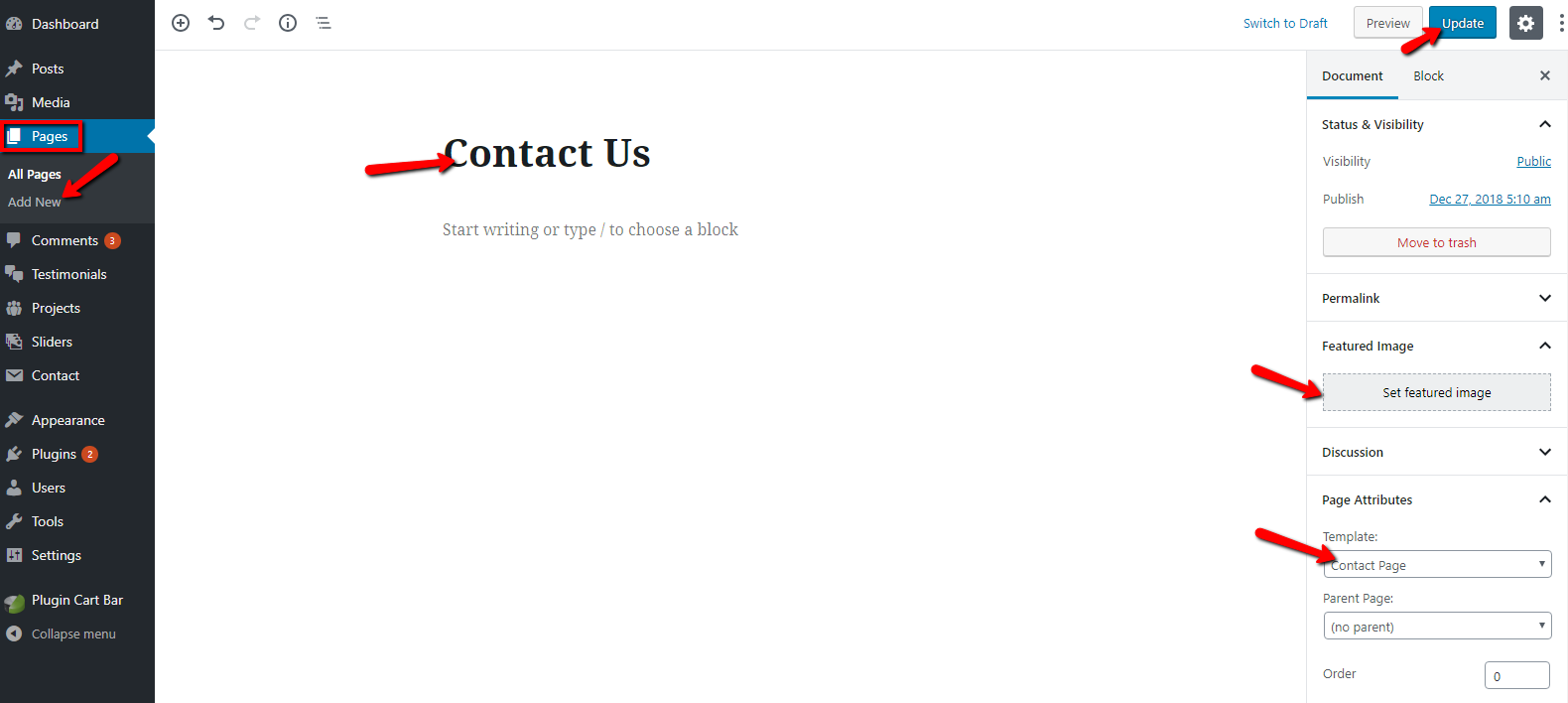
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
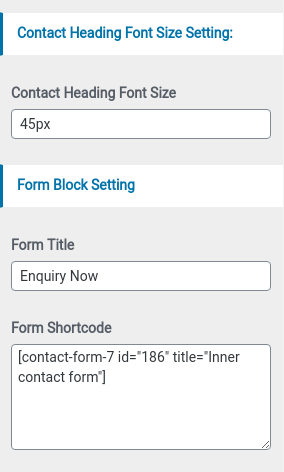
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
- (1) Set Contact Heading Font Size
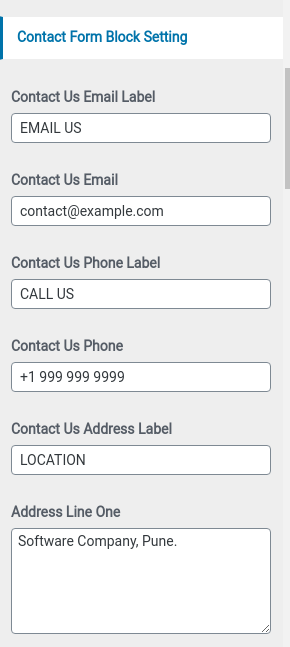
- (2) Fill Contact block details
- (3) Fill Contact block details
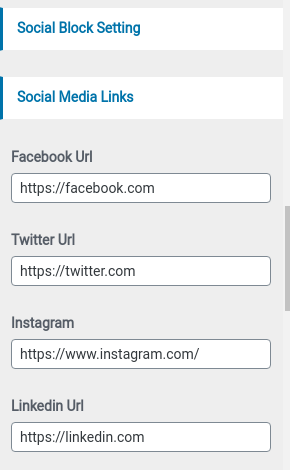
- (4) Fill Social block details
- Fill Social media links
- (3) Fill Address block details
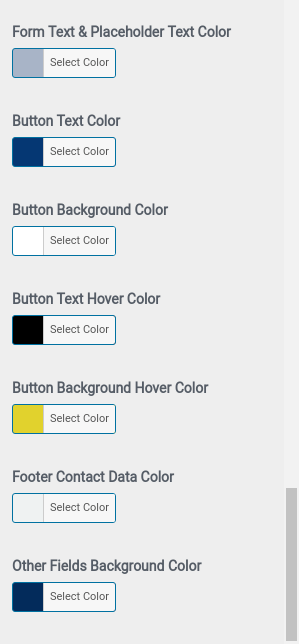
- (5) Select Contact Colors








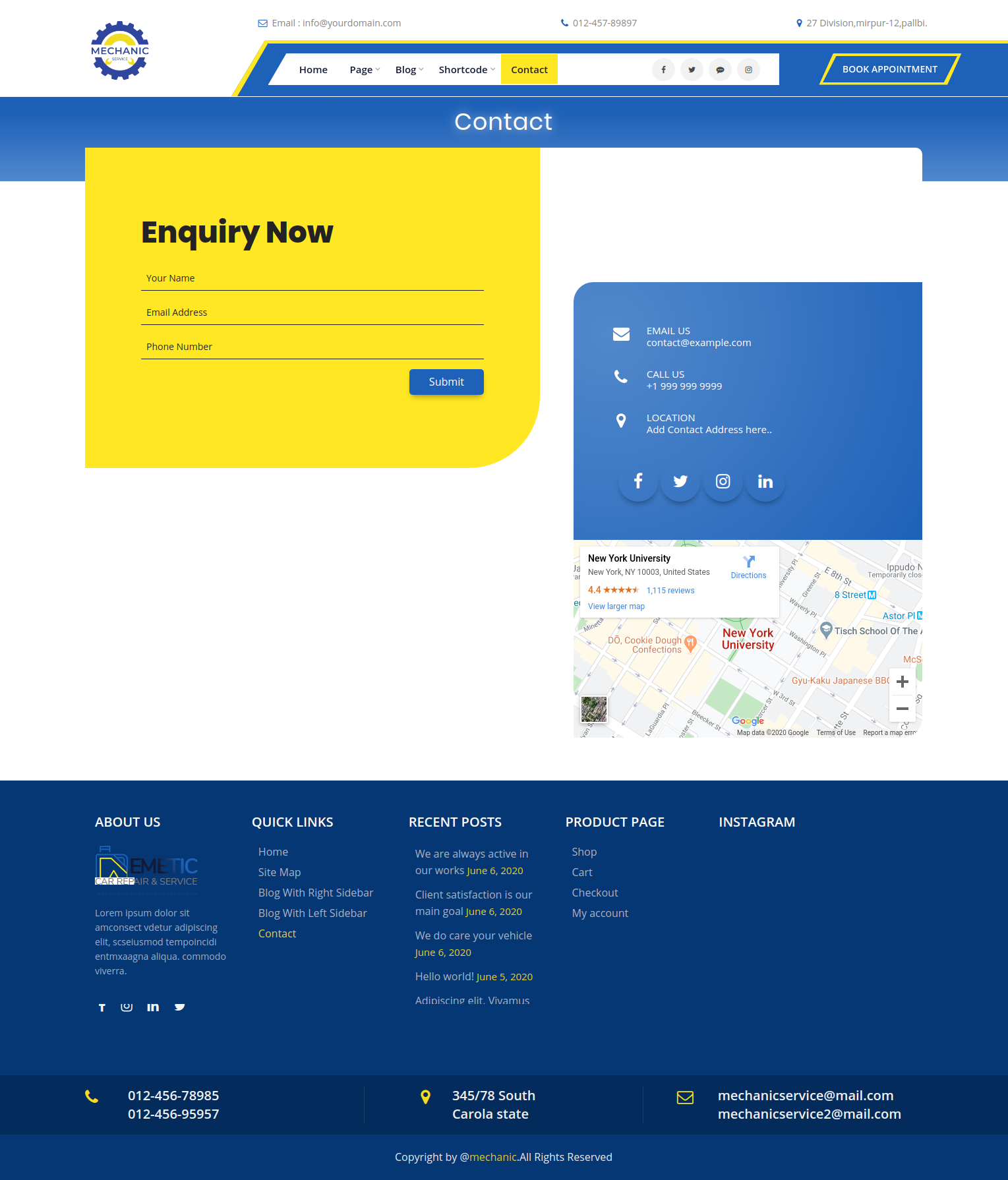
Contact Us Inner Page

Site Map
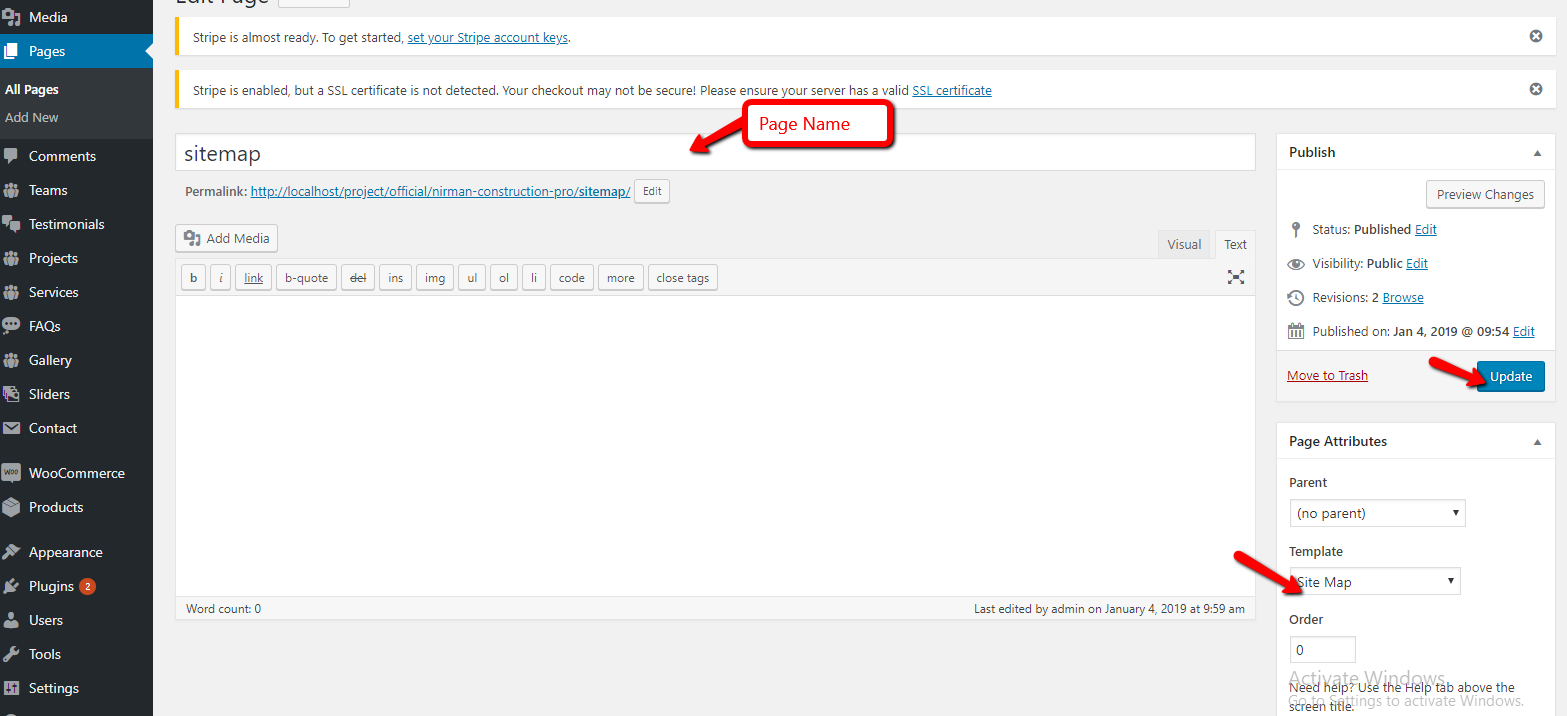
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Site Map template at right bottom of page
- Step 4. Click publish button

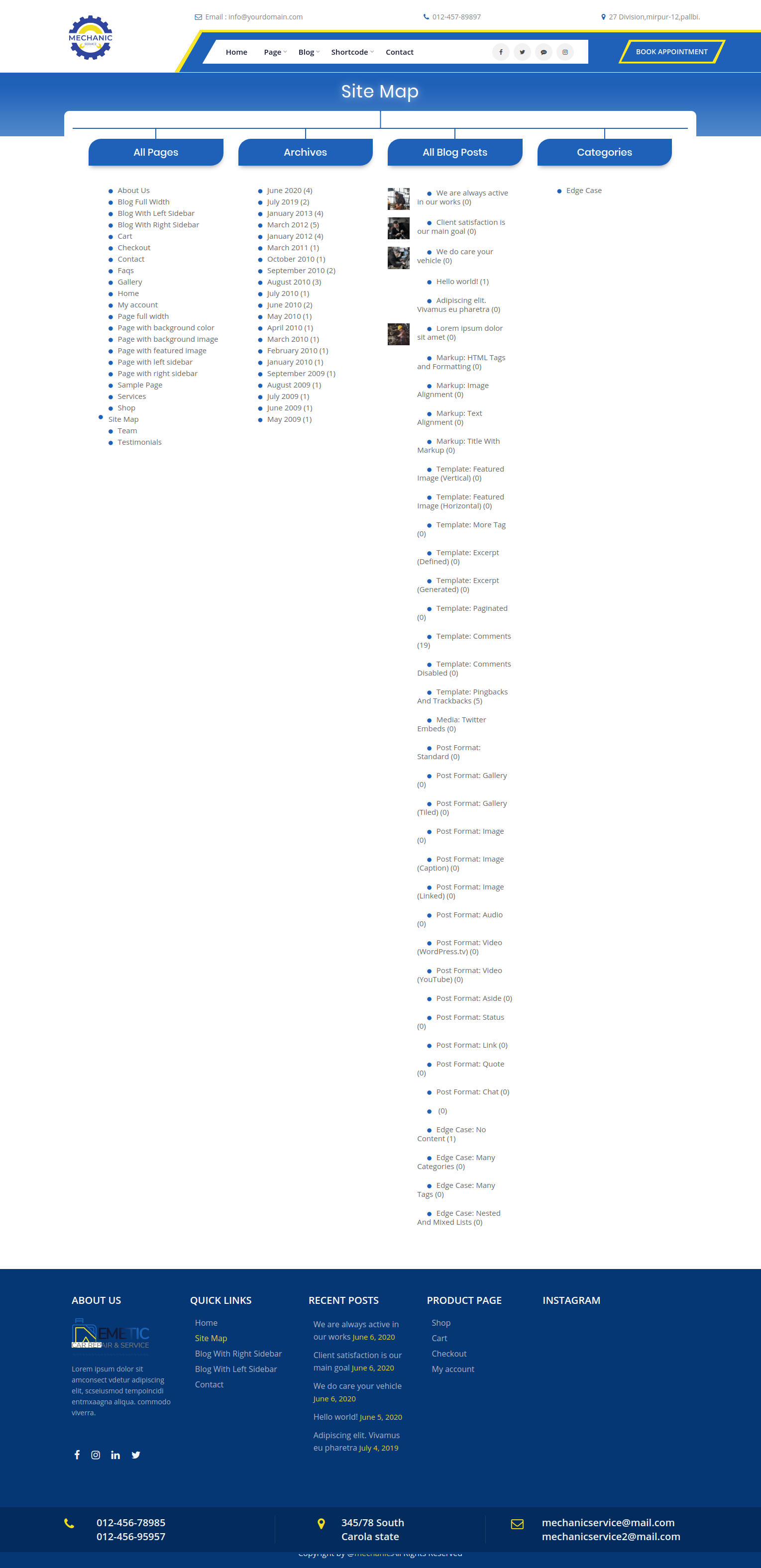
Final Display Of Site Map

Shortcodes
Setting up Team Shortcode
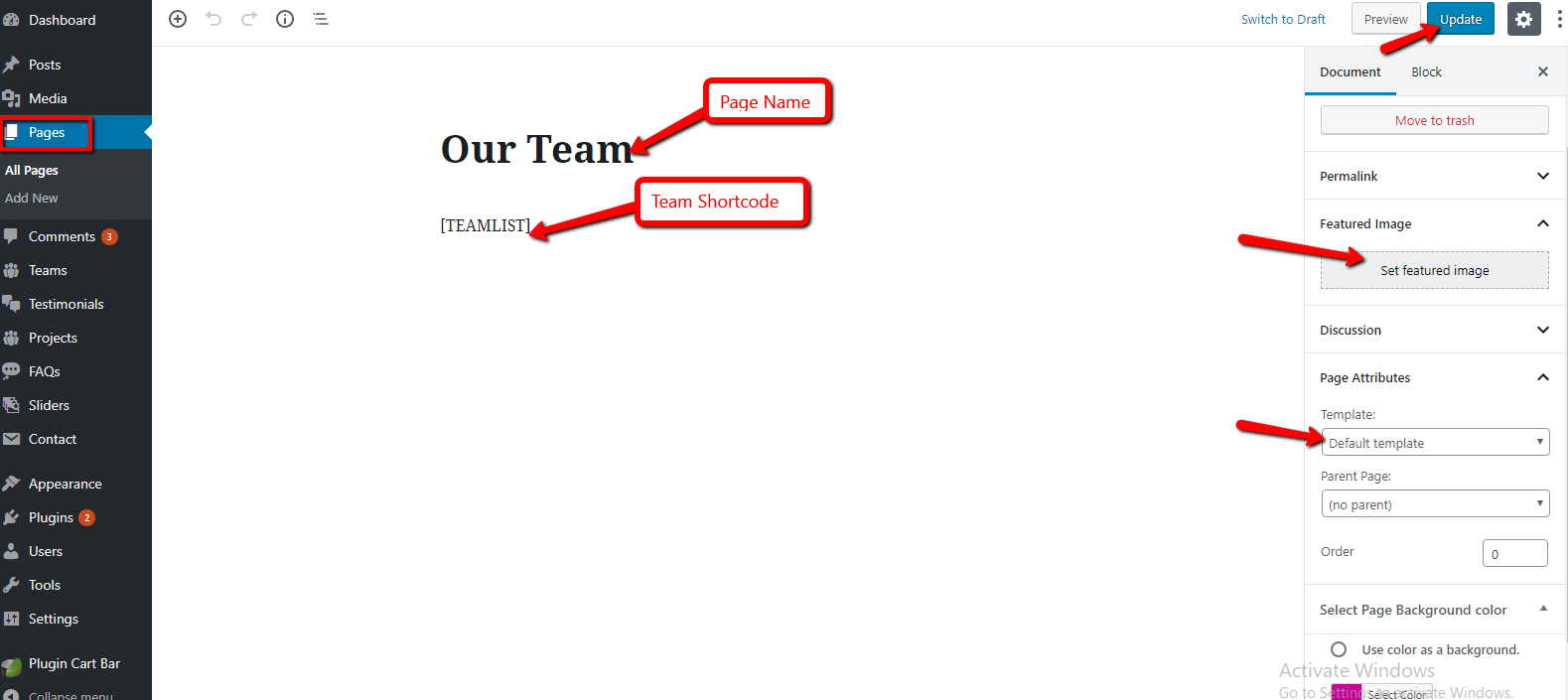
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
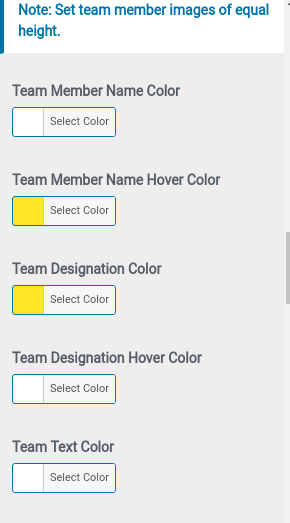
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Settings Shortcode page >> Set Team Shortcode Page Colors:
- - Select colors



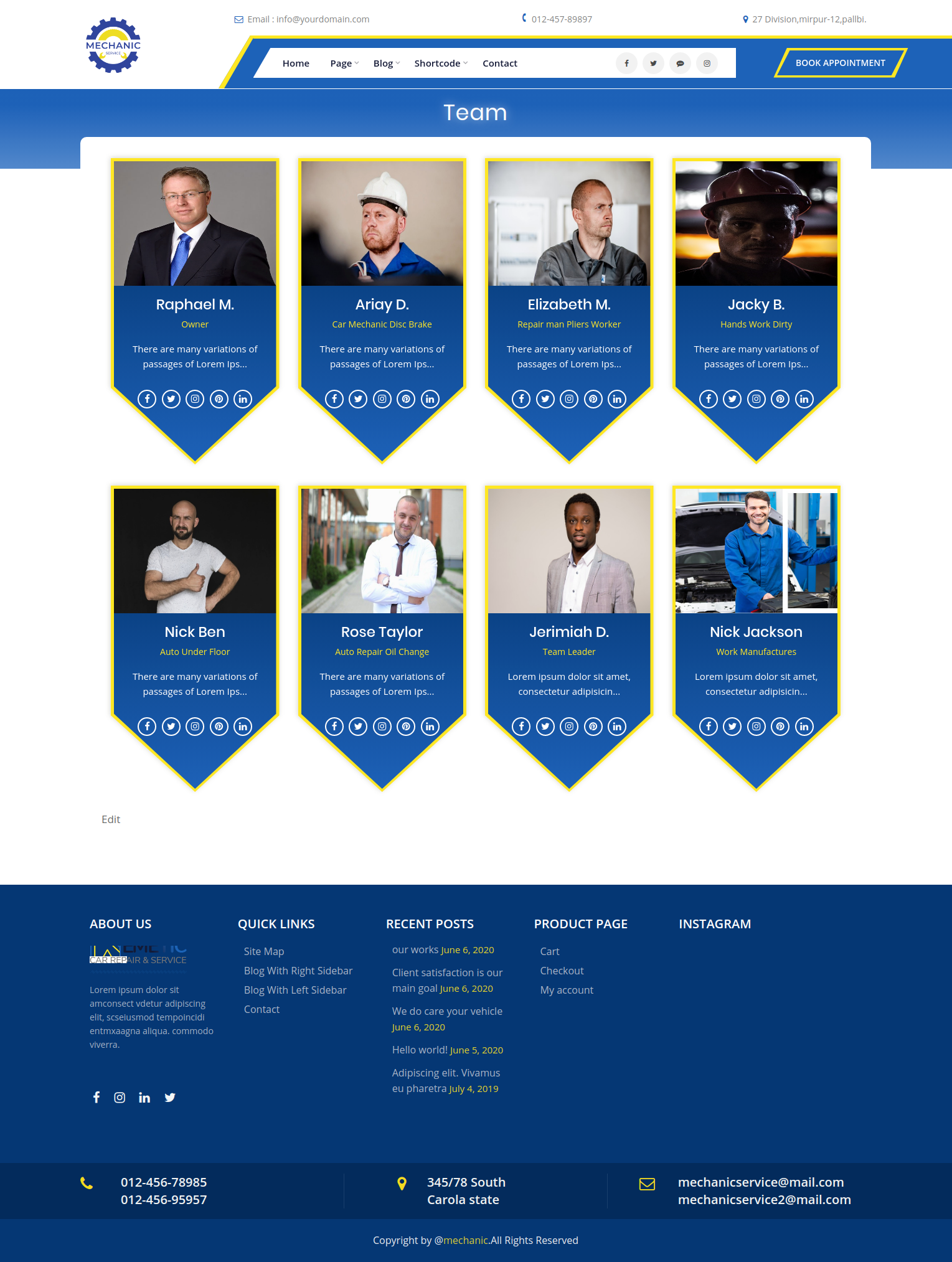
After adding shortcode Team look

Setting up Testimonial Shortcode
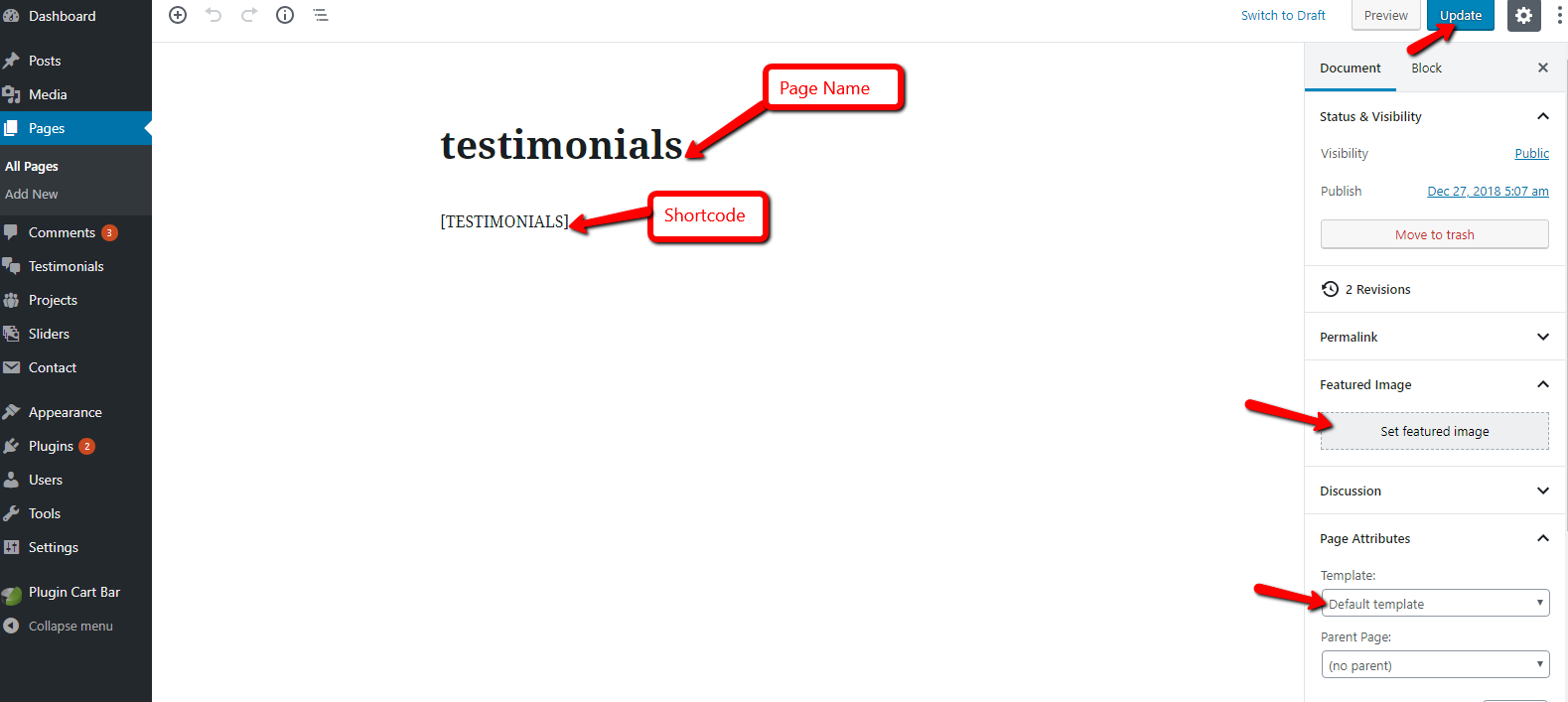
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Settings Shortcode page >> Set Testimonials shortcode Page colors:
- - Select colors


After adding shortcode Testimonial look

Setting up FAQ'S Shortcode
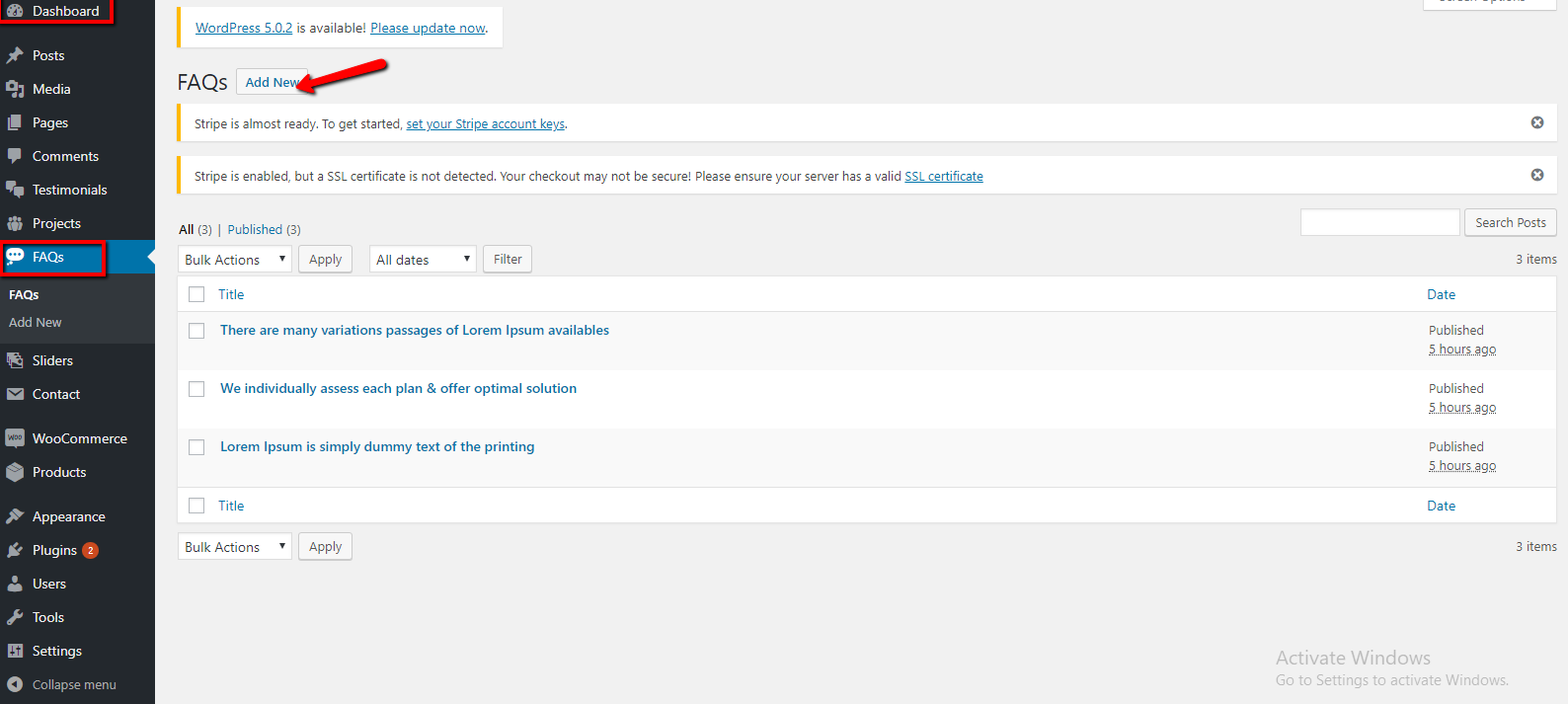
- Step 1. Go to >> Dashboard >> FAQS >> Click on Add New Button
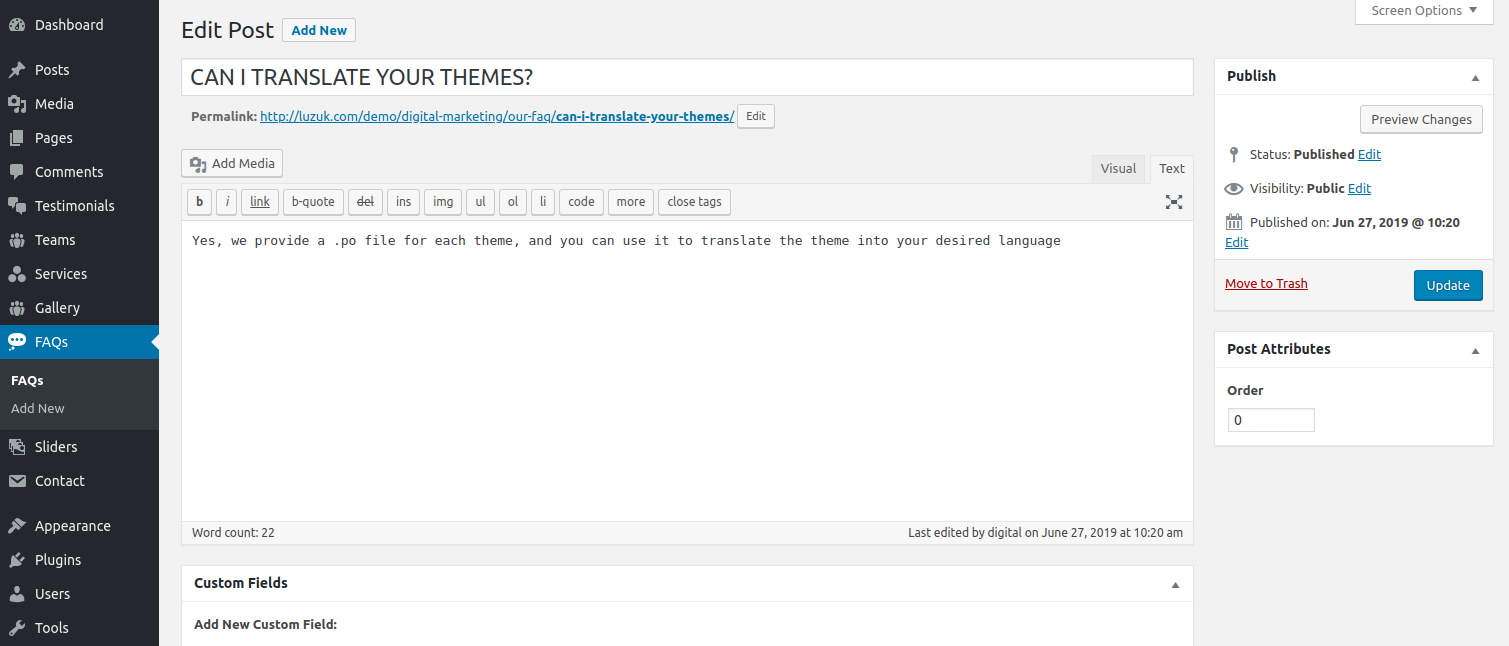
- (i) Add FAQ Title
- (ii) Add FAQ Description
- (iv) Click On Publish Button
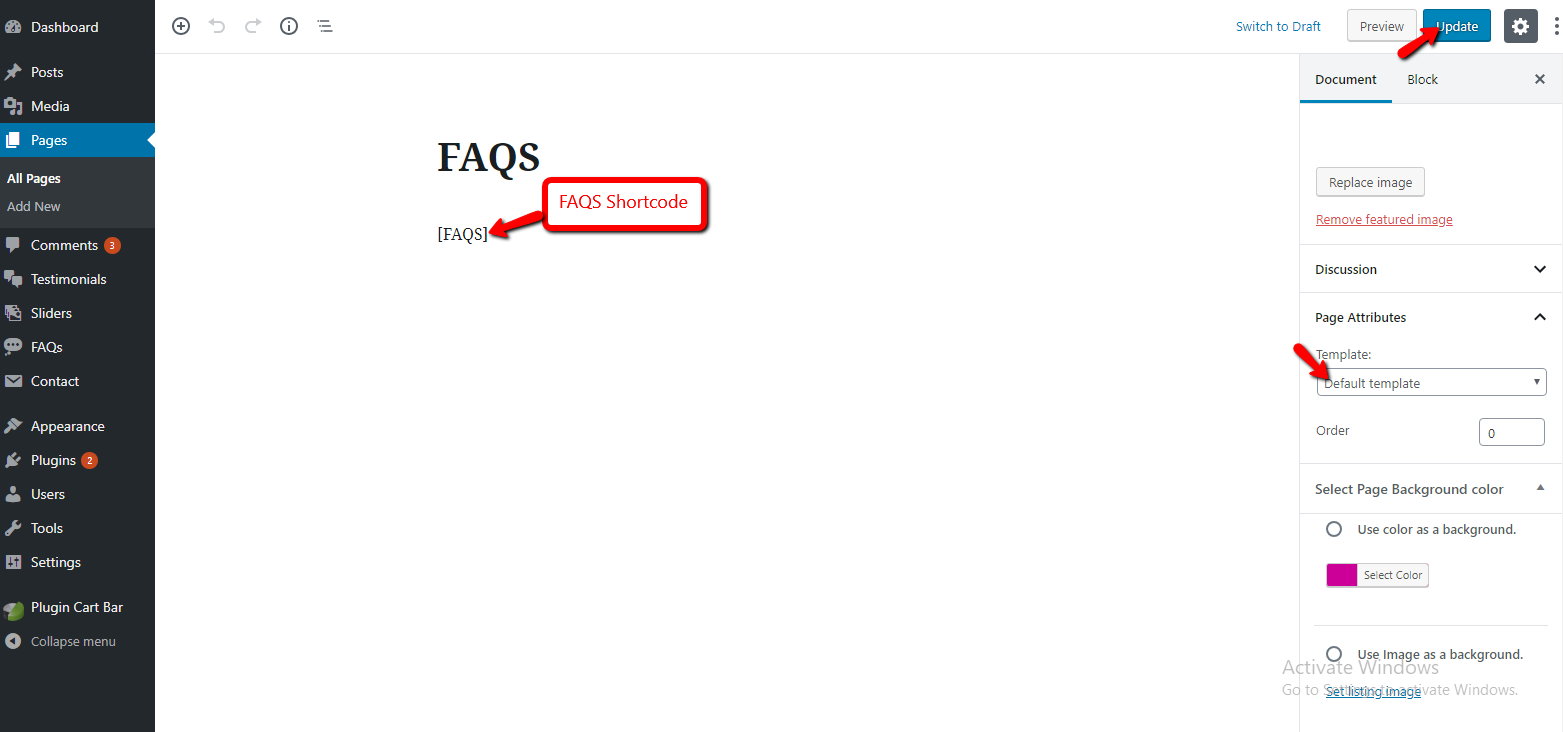
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page
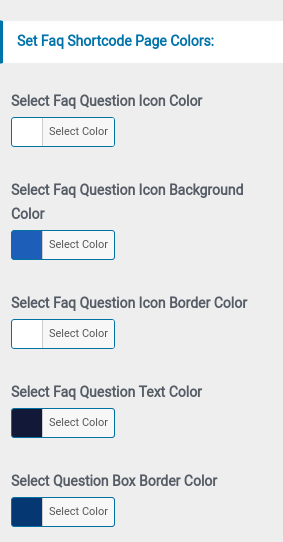
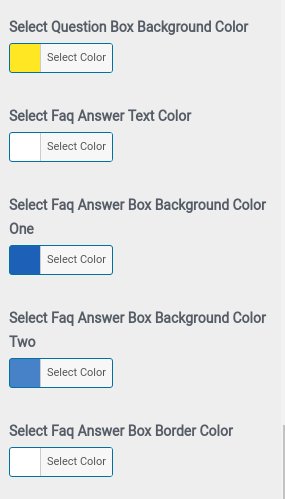
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Faq Shortcode Page Colors:
- - Select colors





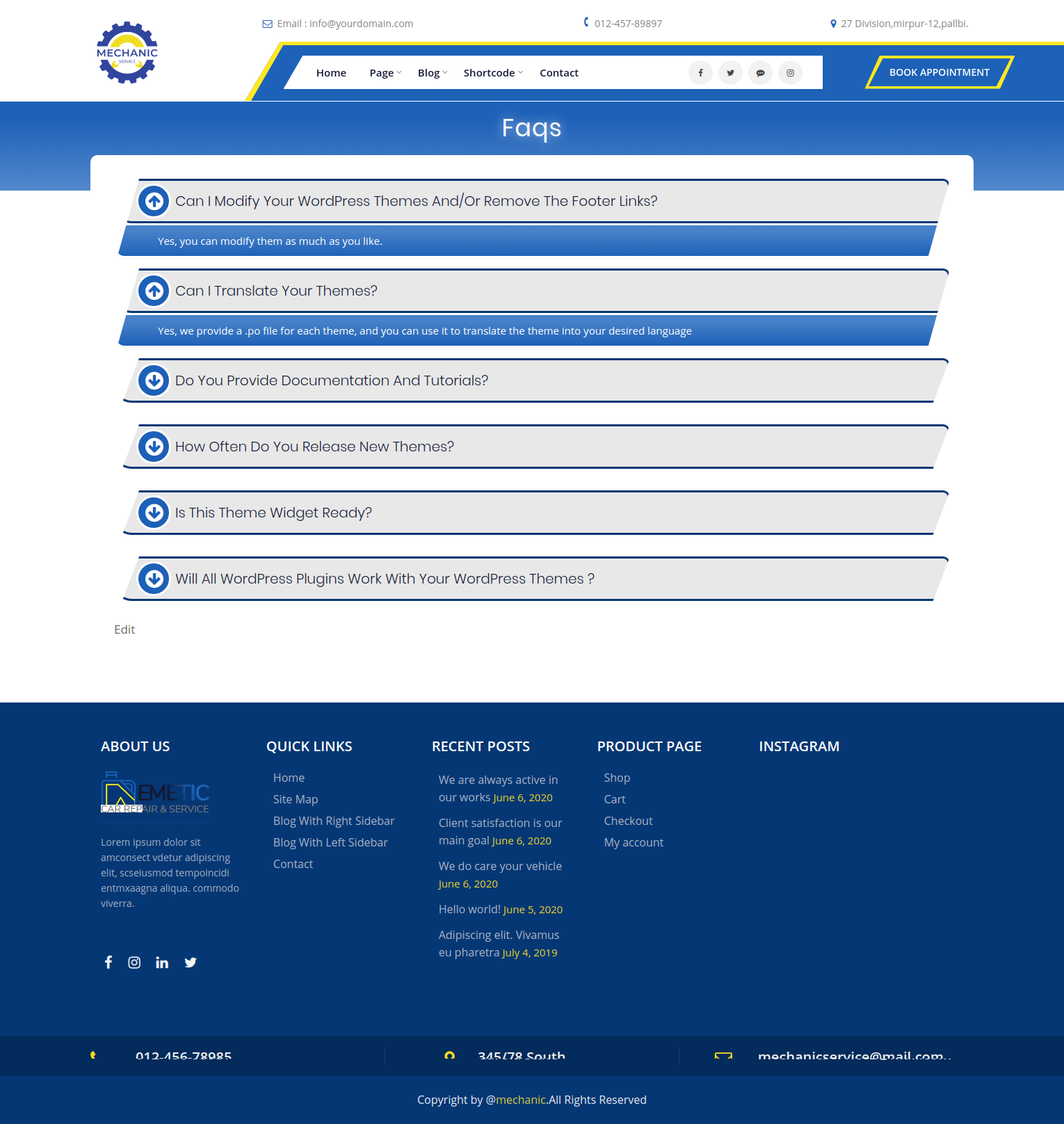
After adding shortcode FAQ'S look

Setting up Gallery Shortcode
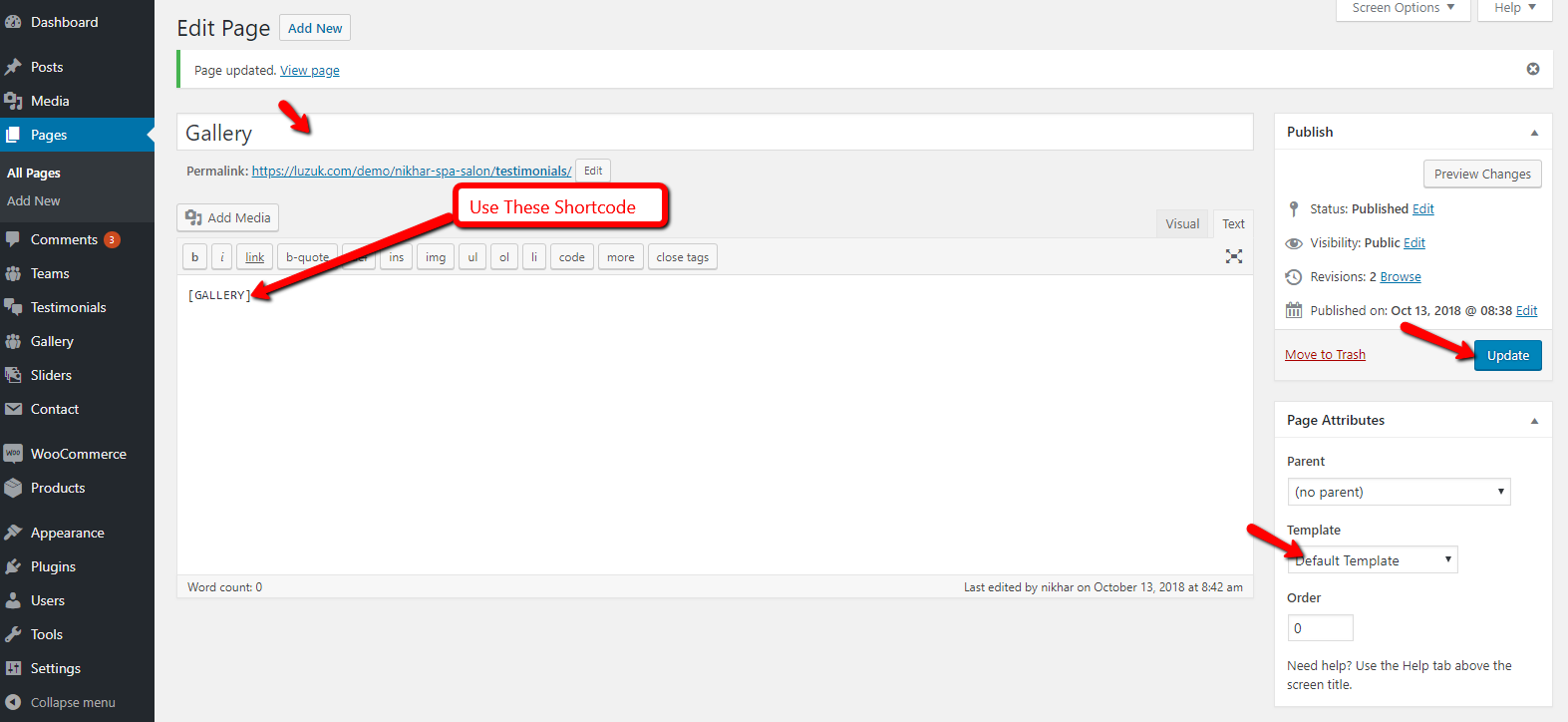
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Gallery Shortcode Page Colors:
- - Select colors


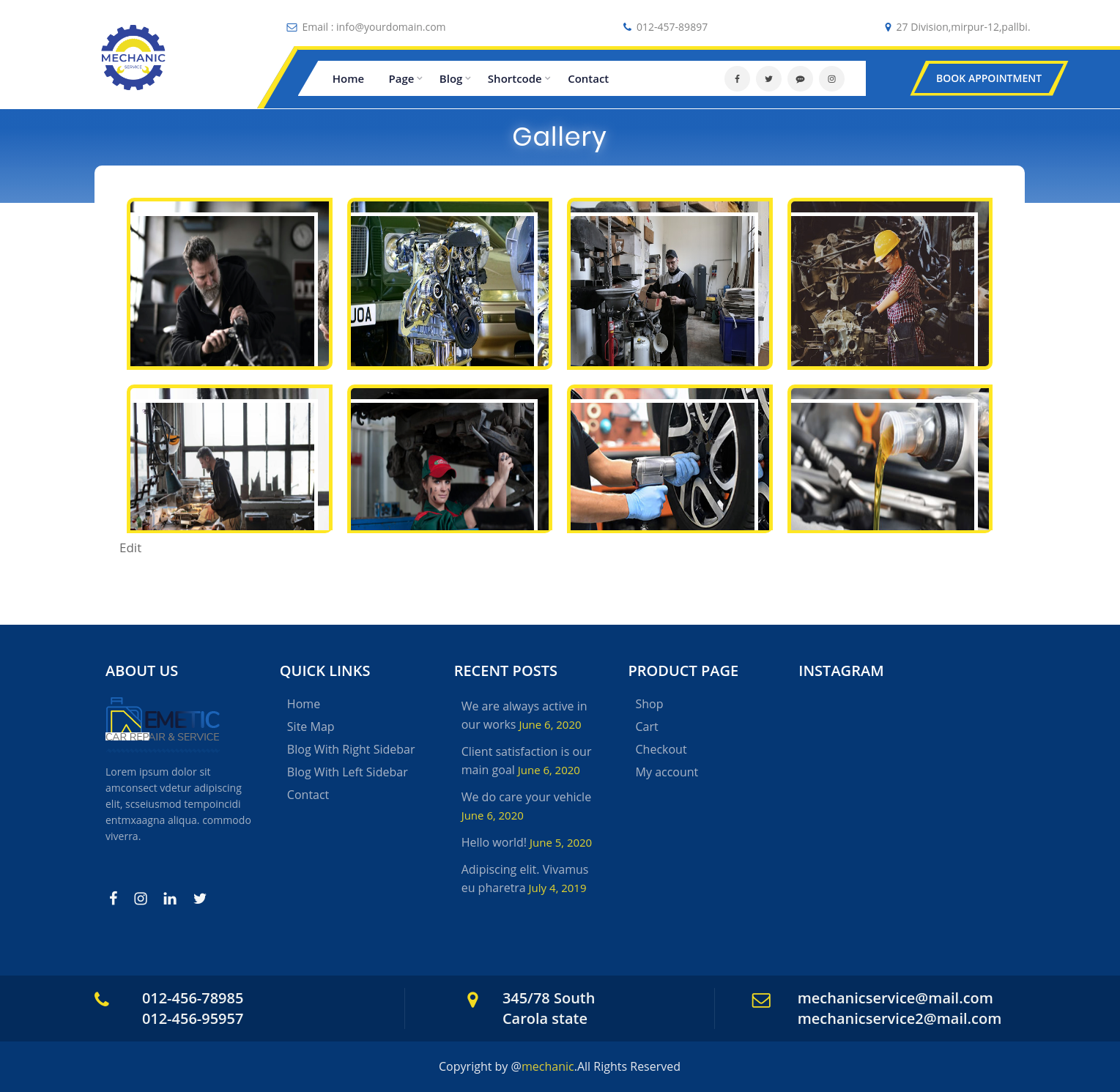
After adding shortcode Gallery look

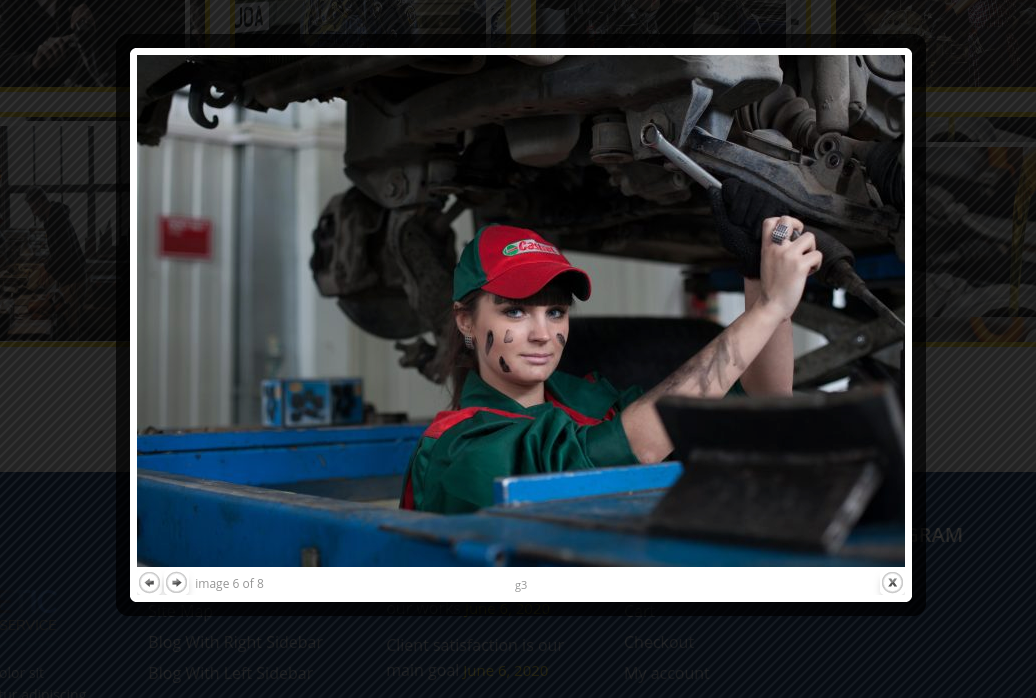
On Click Of Gallery Image, Gallery look

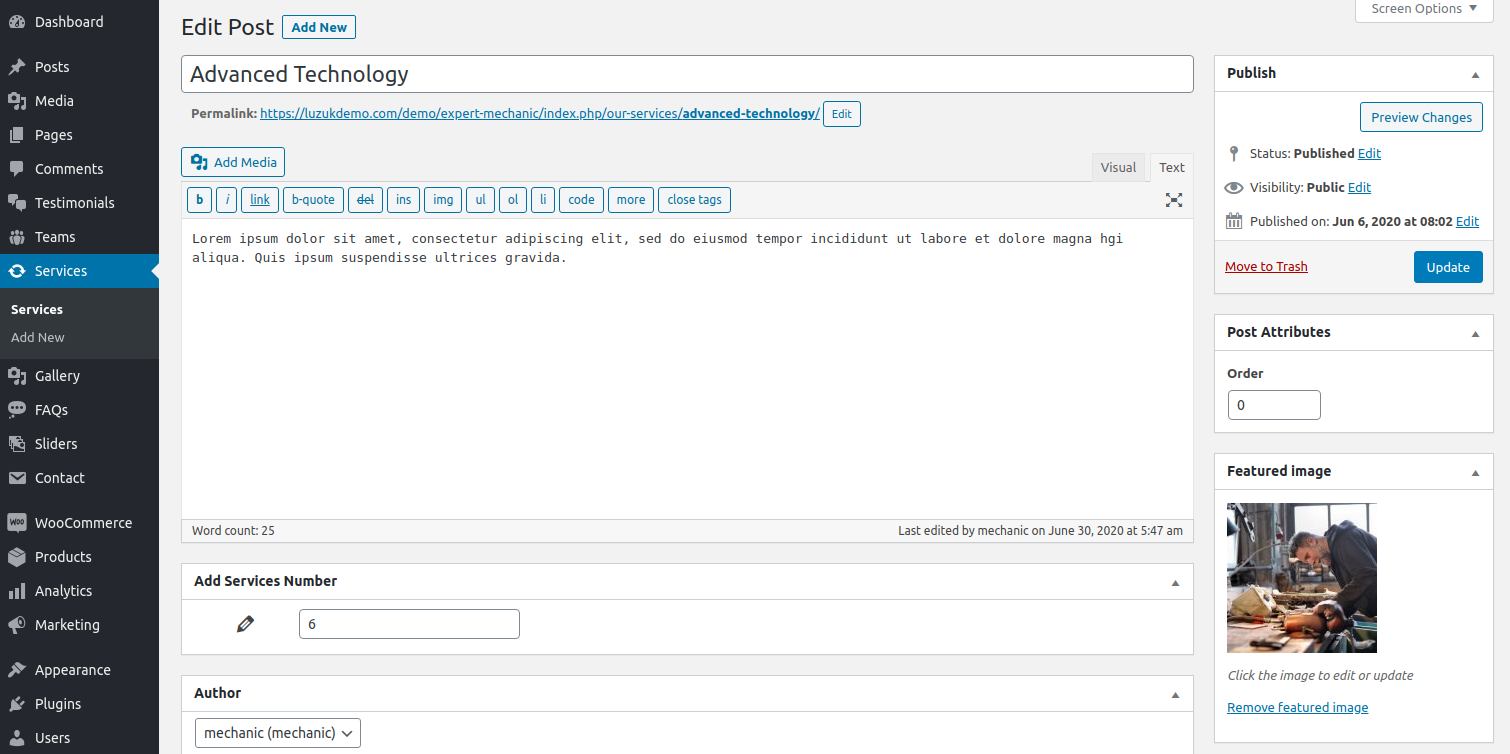
Setting up Services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
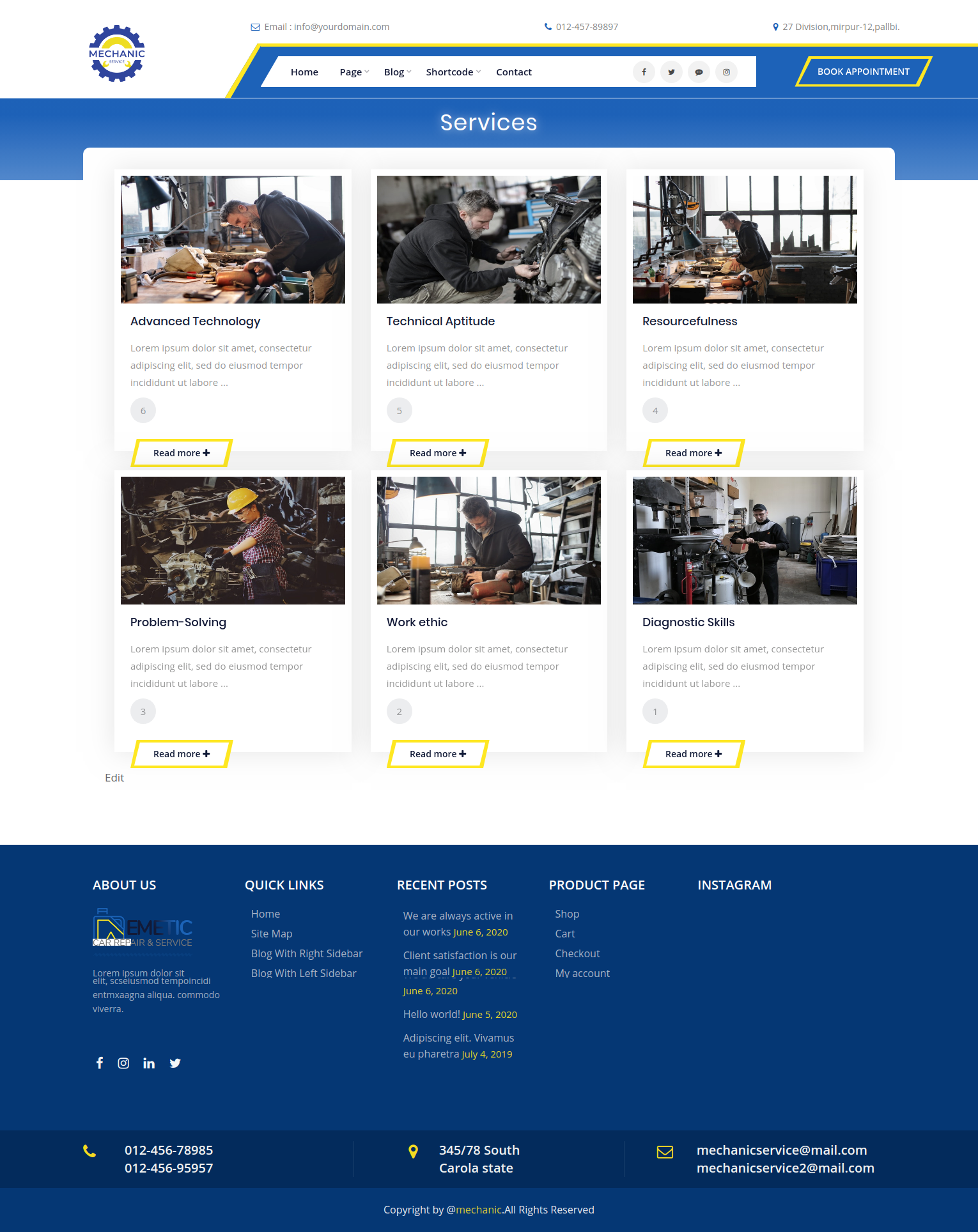
- (ii) Add Services Shortcode "[SERVICES]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Services shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Services Shortcode Page Colors:
- - Add Button text
- - Select colors




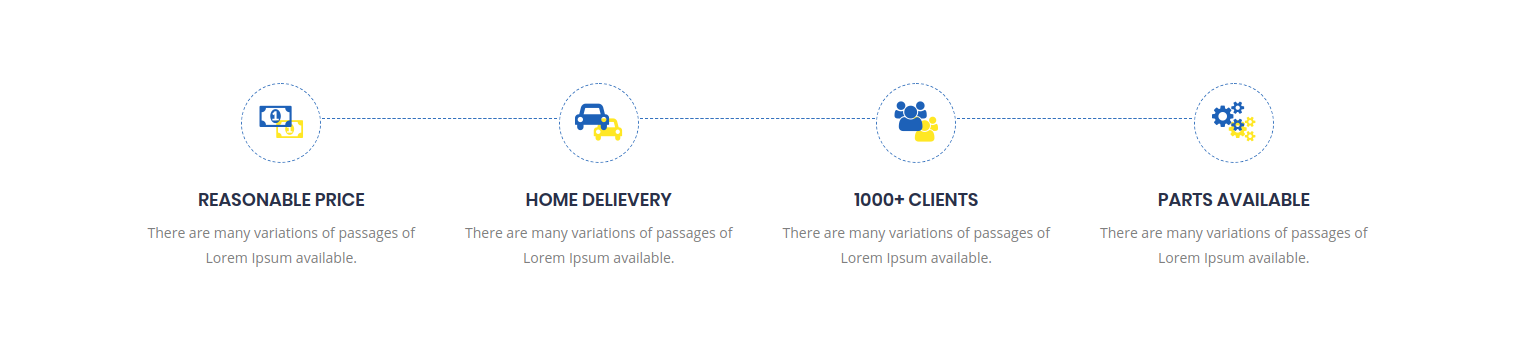
After adding shortcode Services look