This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Expert Movers Pro
Introduction
Thank you for using our expert-movers-pro WordPress Theme. We are very glad that you have chosen our expert-movers-pro WordPress theme for your website.
expert-movers-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
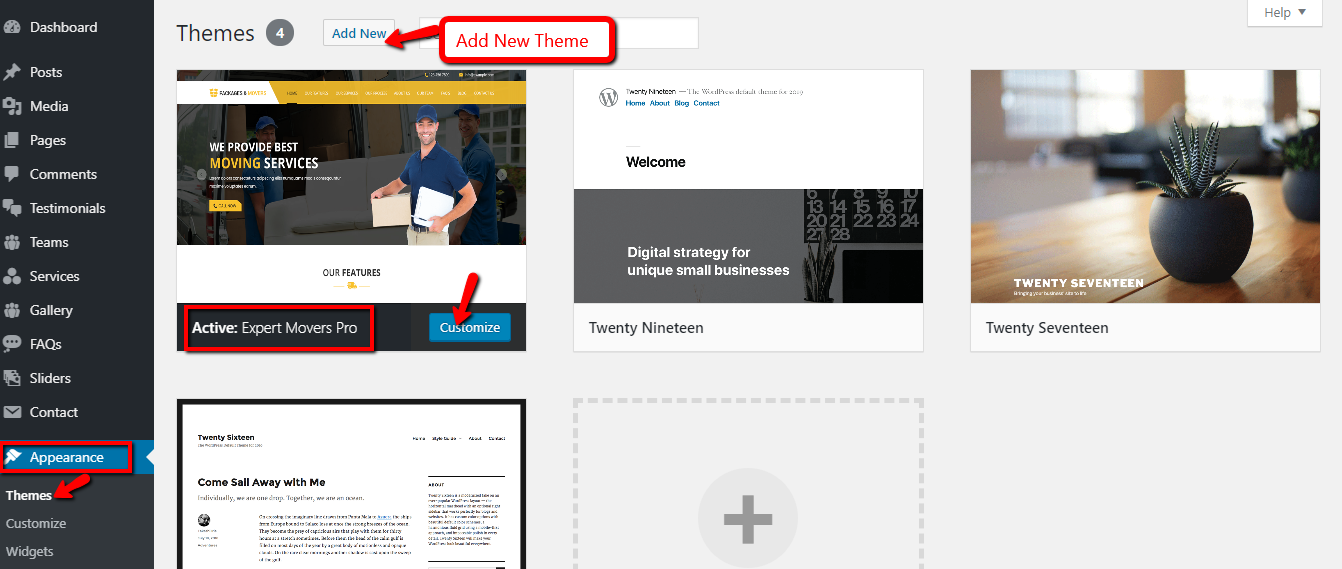
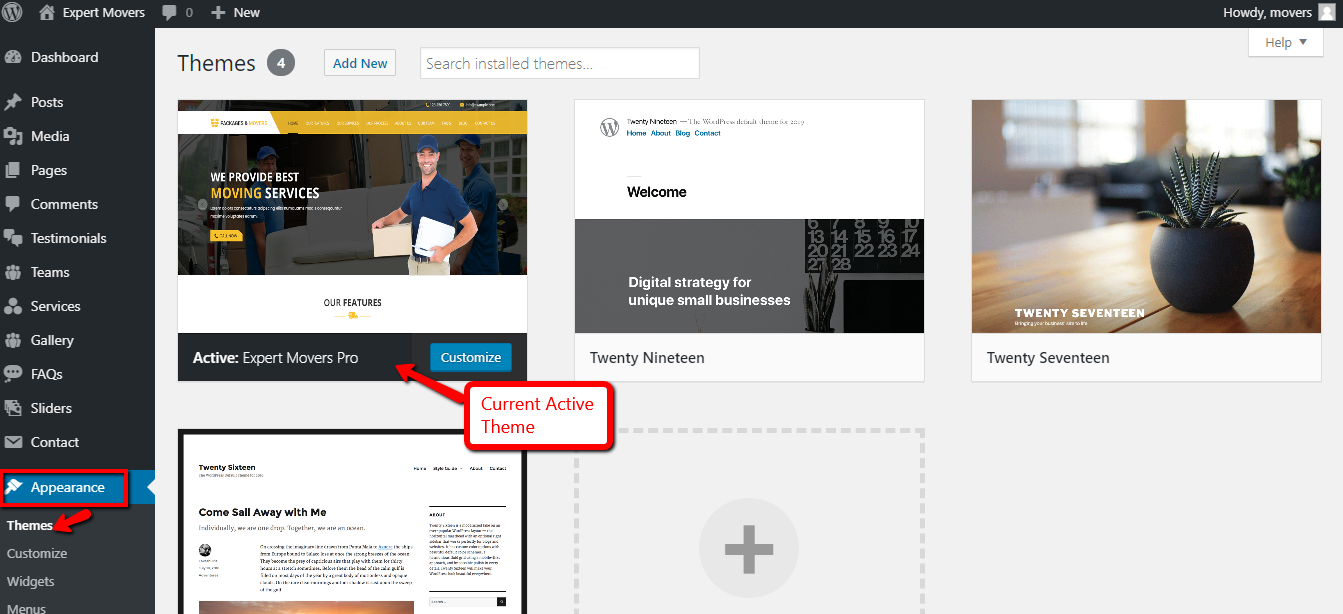
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download expert-movers-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find expert-movers-pro theme from list
- Step 5. Click on Activate to active expert-movers-pro theme.

Detail Document
Setting Up Home Page
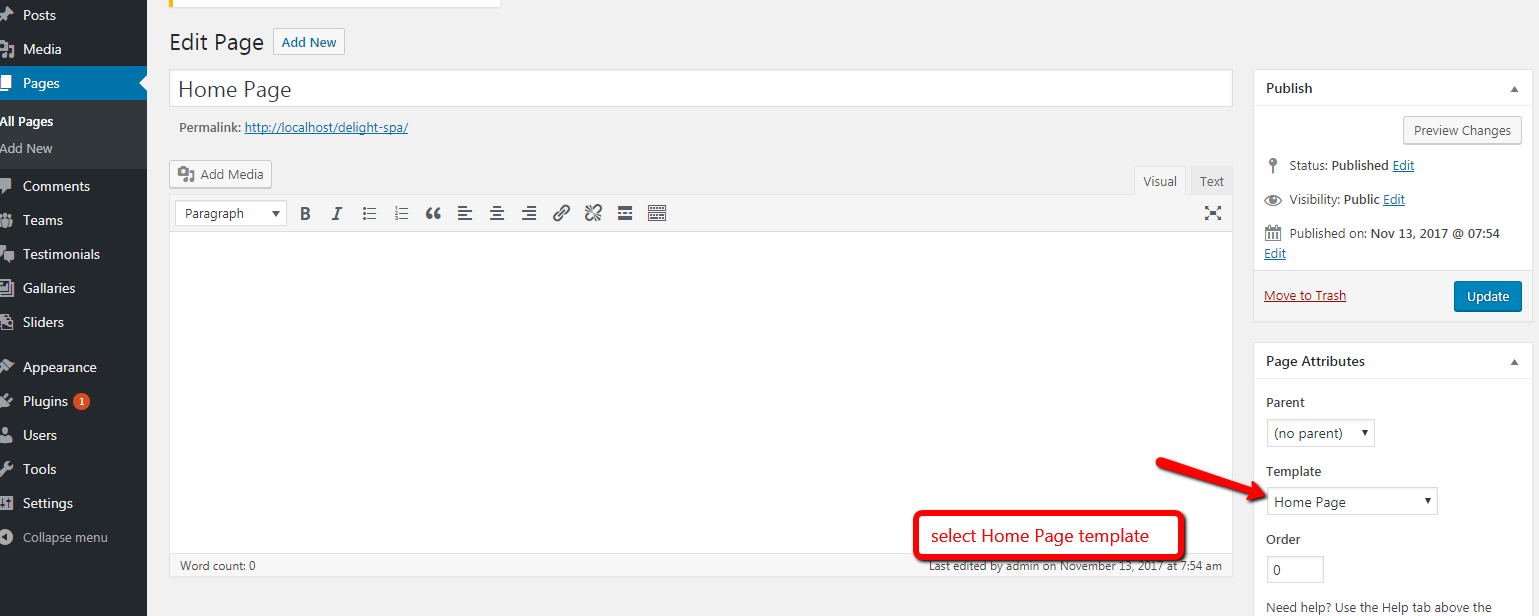
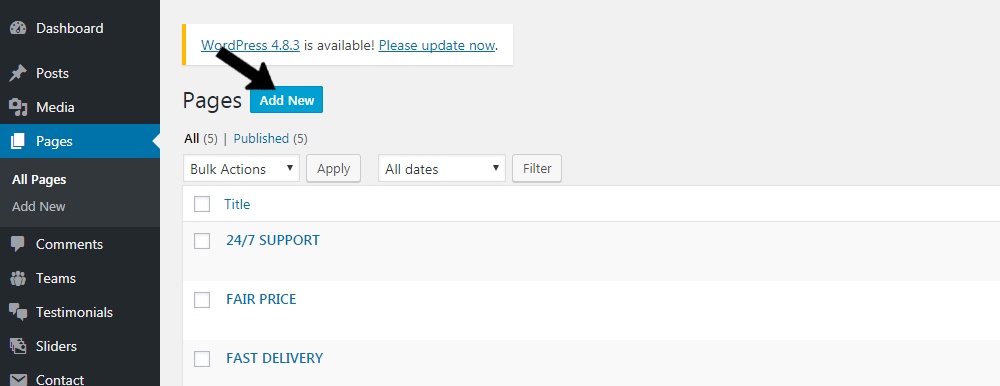
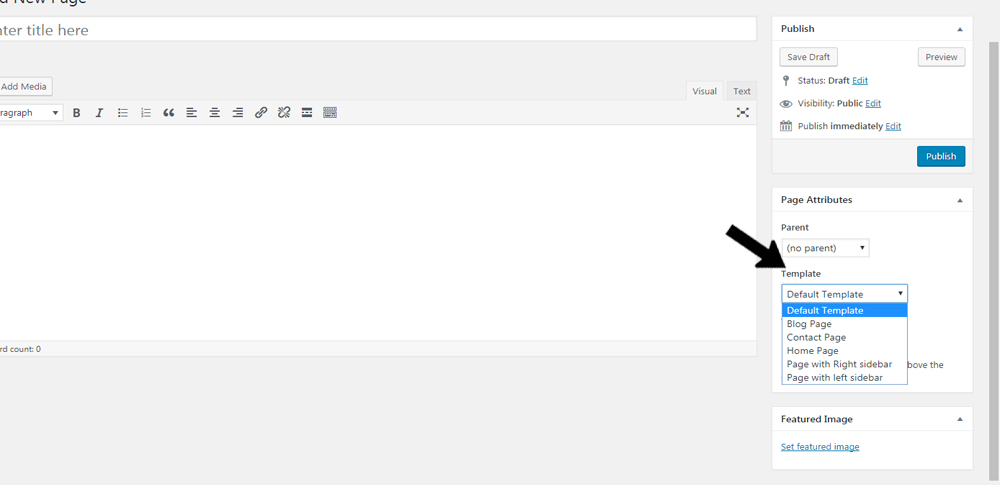
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
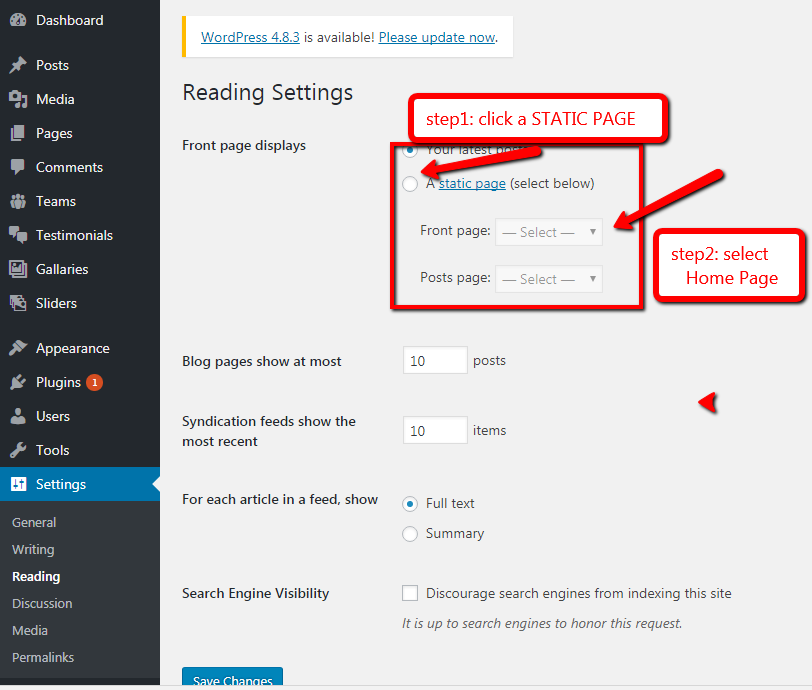
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


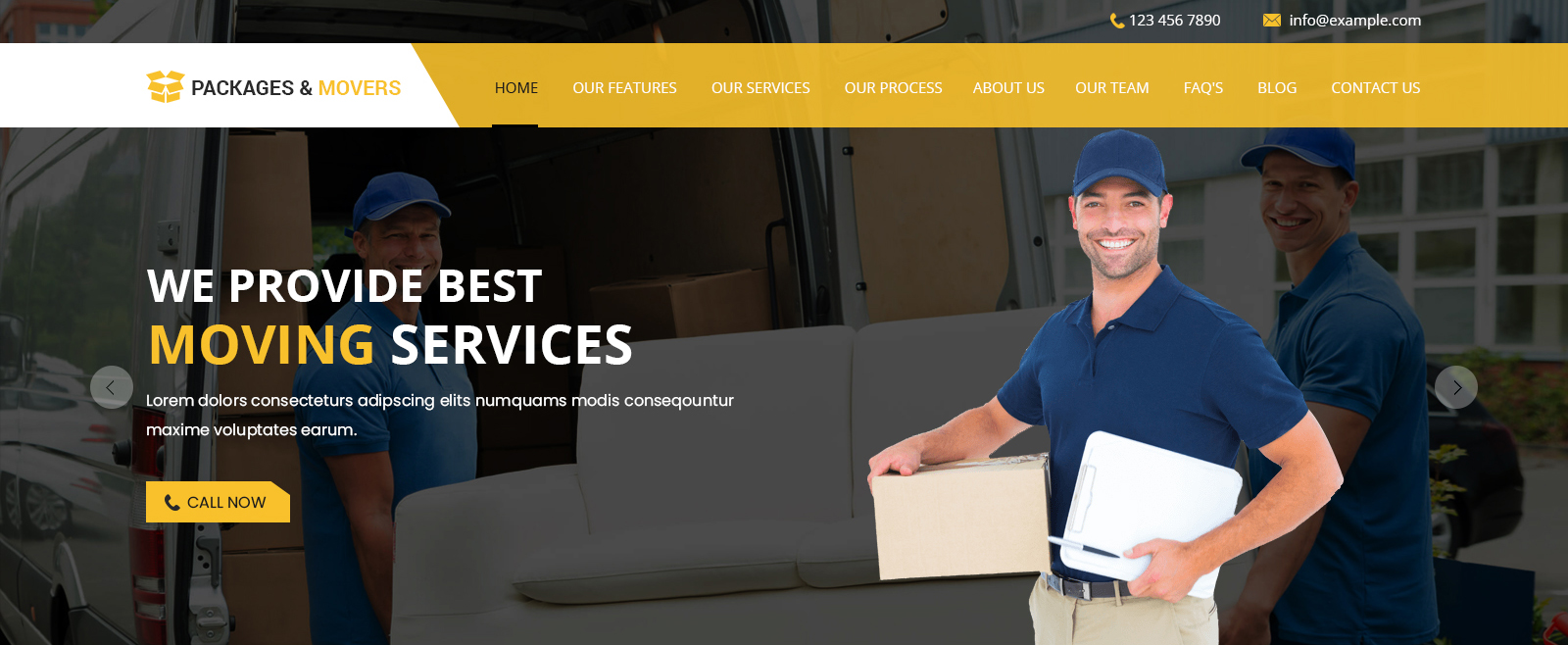
Header Setting
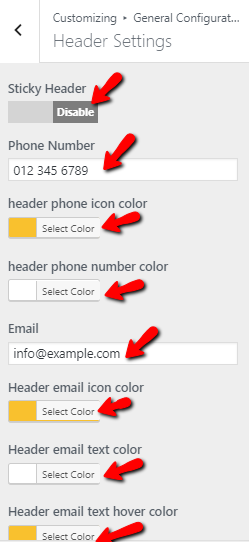
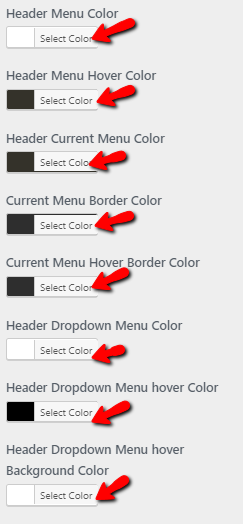
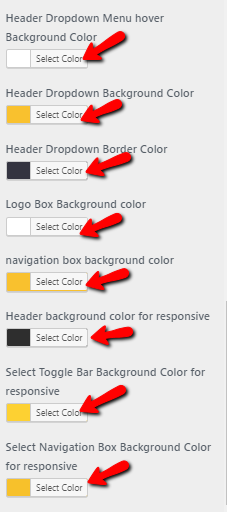
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Add Phone No.
- 2. Select Phone Icon color
- 3. Select Phone No. color
- 4. Add Email
- 5. Select Email Icon color
- 6. Select Email Text color
- 7. Select Email Hover Text color
- 8. Select Header Menu color
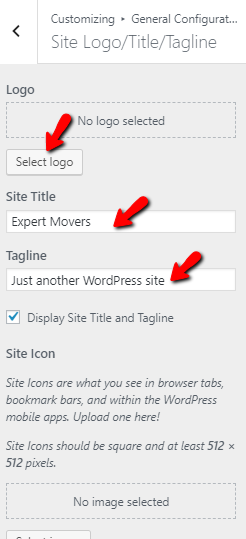
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
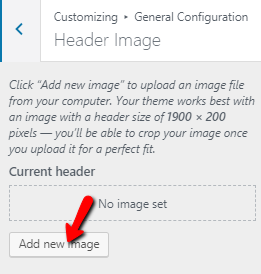
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
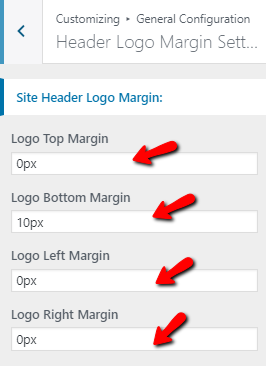
- Step 4. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Logo/Margin Settings
- a. Set Logo Margin
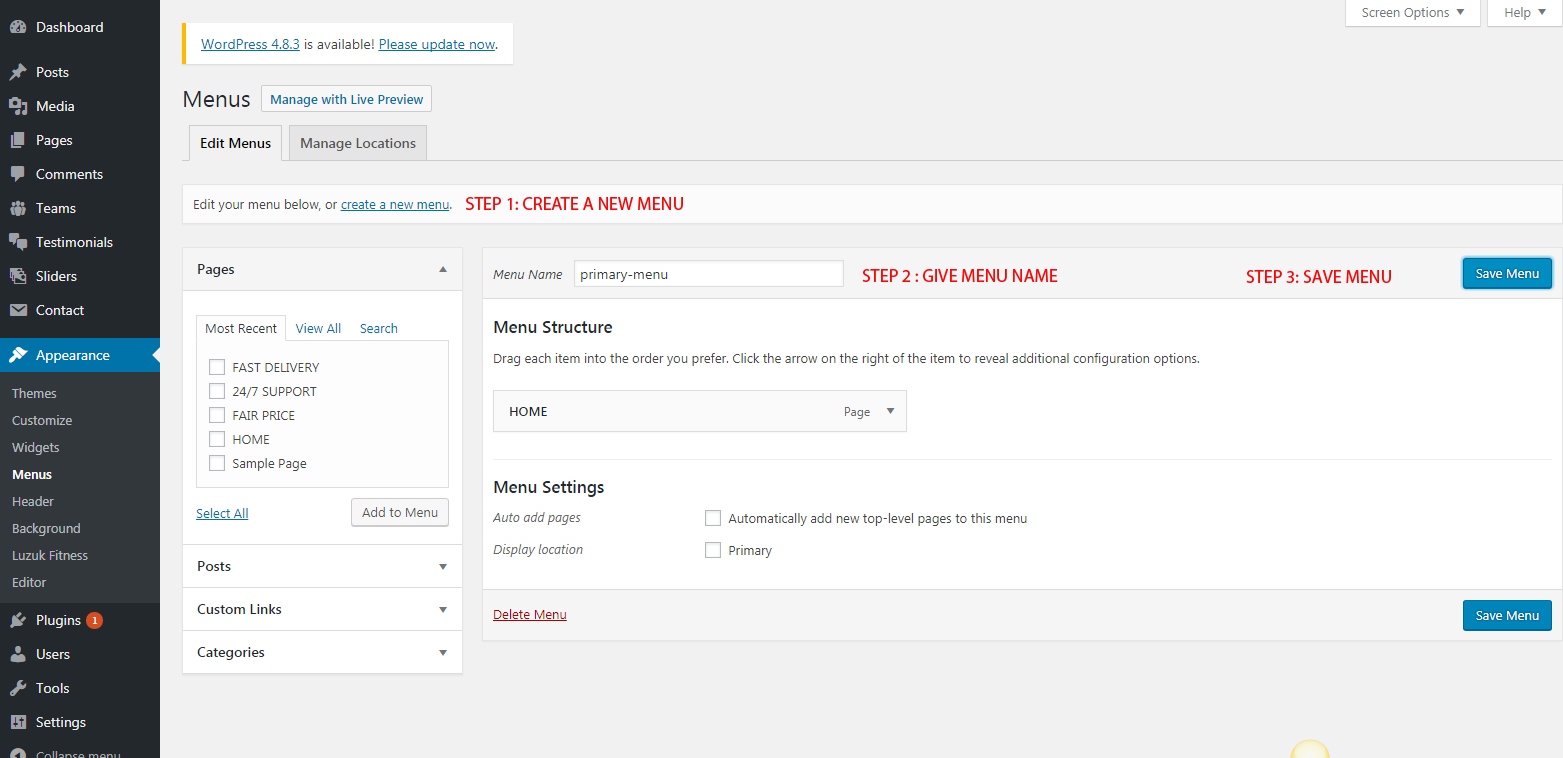
- Step 5. Go to Dashboard >> Appearance >> Menus.
- Step 6. Click on create a new menu as show in below image.
- Step 7. Enter menu name and click on Create Menu as shown in below image.
- Primary Menu Front Preview








Final display of Header

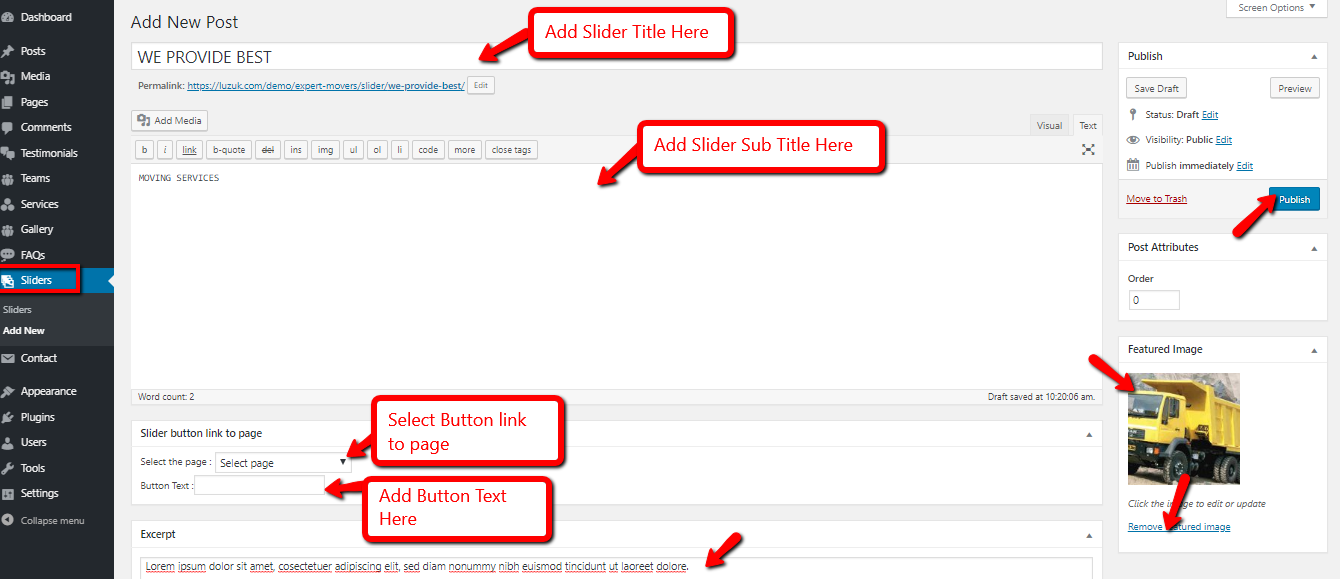
Create Slider
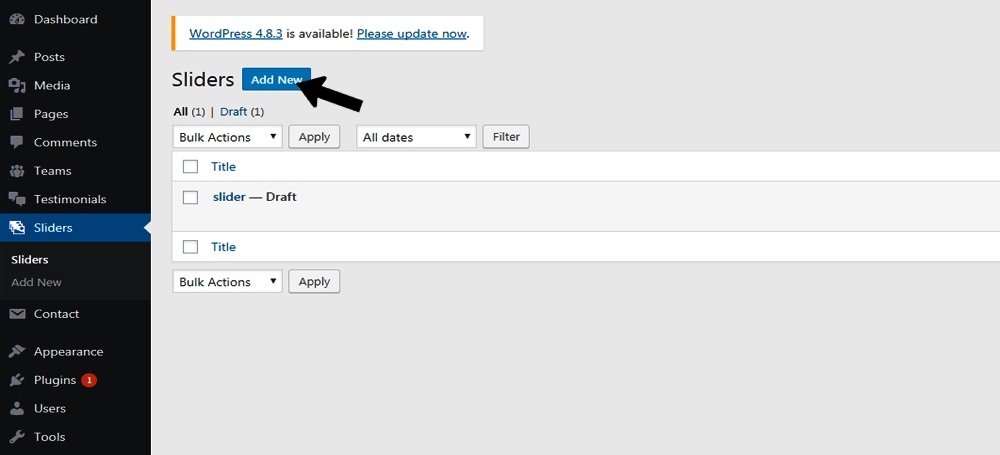
- Step 1. Go to Dashboard >> expert-movers-pro Slider
- Step 2. Click on Add New button
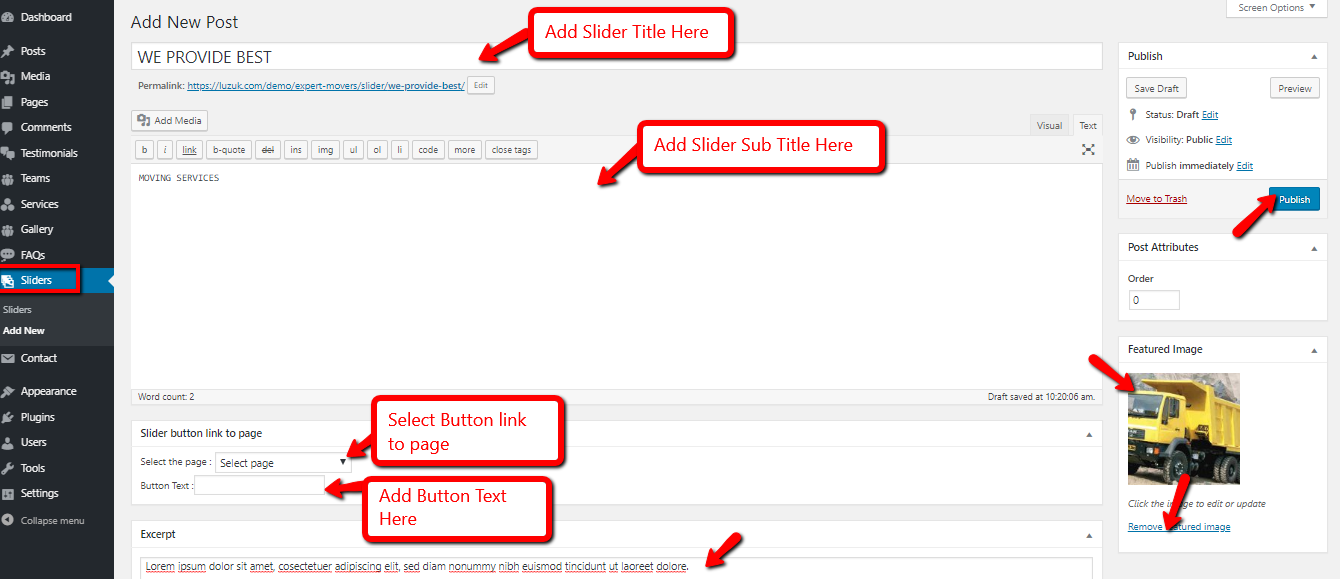
- Step 3. Add the slider name.
- Step 4. Add the slider content.
- Step 5. Add Excerpt
-

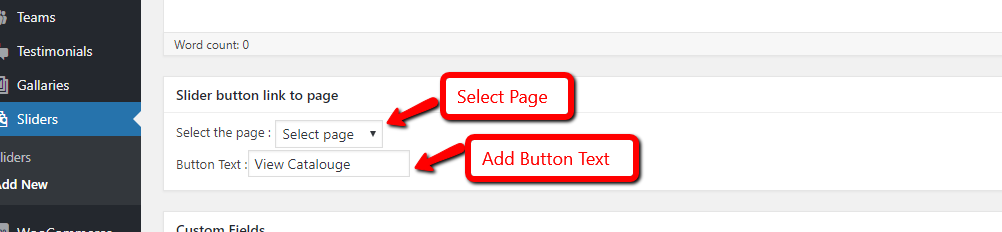
- Step 4. Add slider button link.
-

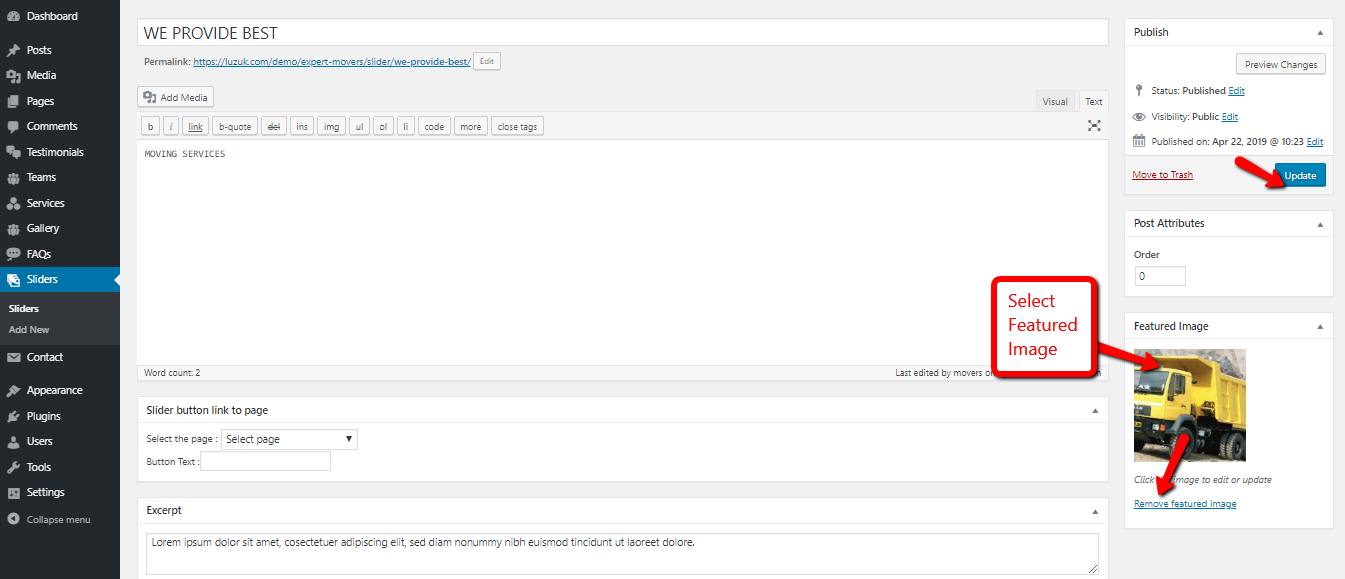
- Step 5. Add the featured image as a slider.
-

- Step 6. Click on 'update' button at top right of page. And Enjoy the Slider.


Way To Manage slider content:
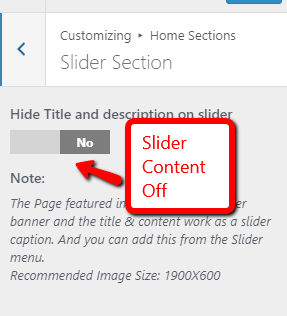
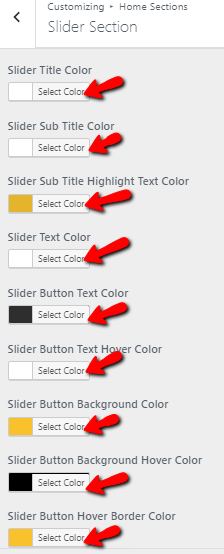
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
- 2. Select Colors


Final display of Slider

Set Our Featured Section
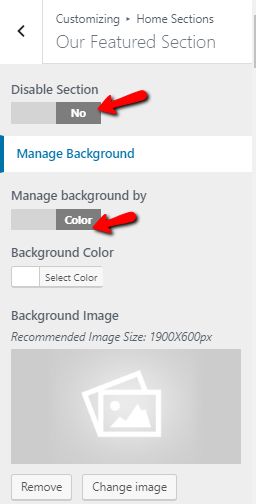
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Featured Section Step2.
- (a) Select Background Image and Background Color
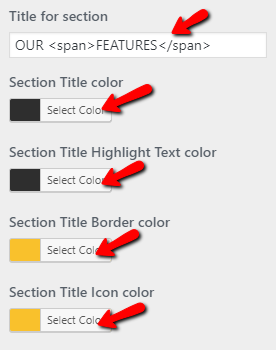
- (a)Add Title for section
- (b)Select Section Title Color
- (c)Select Section Title Highlight Text color
- (d)Select Section Title Border color
- (e)Select Section Title Icon color
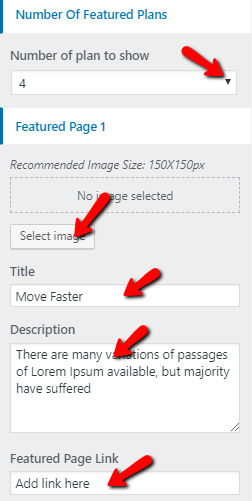
- (a) Select Number Of Featured Plans to show
- (b)Add Title
- (c)Add Description
- (d)Add Featured Page Link
- (e) Select Font Awesome Icon
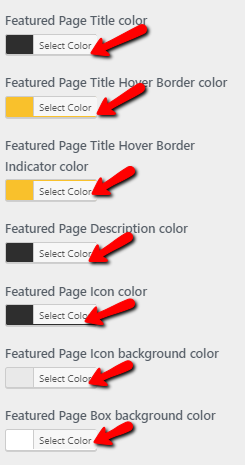
- (a) Select Colors




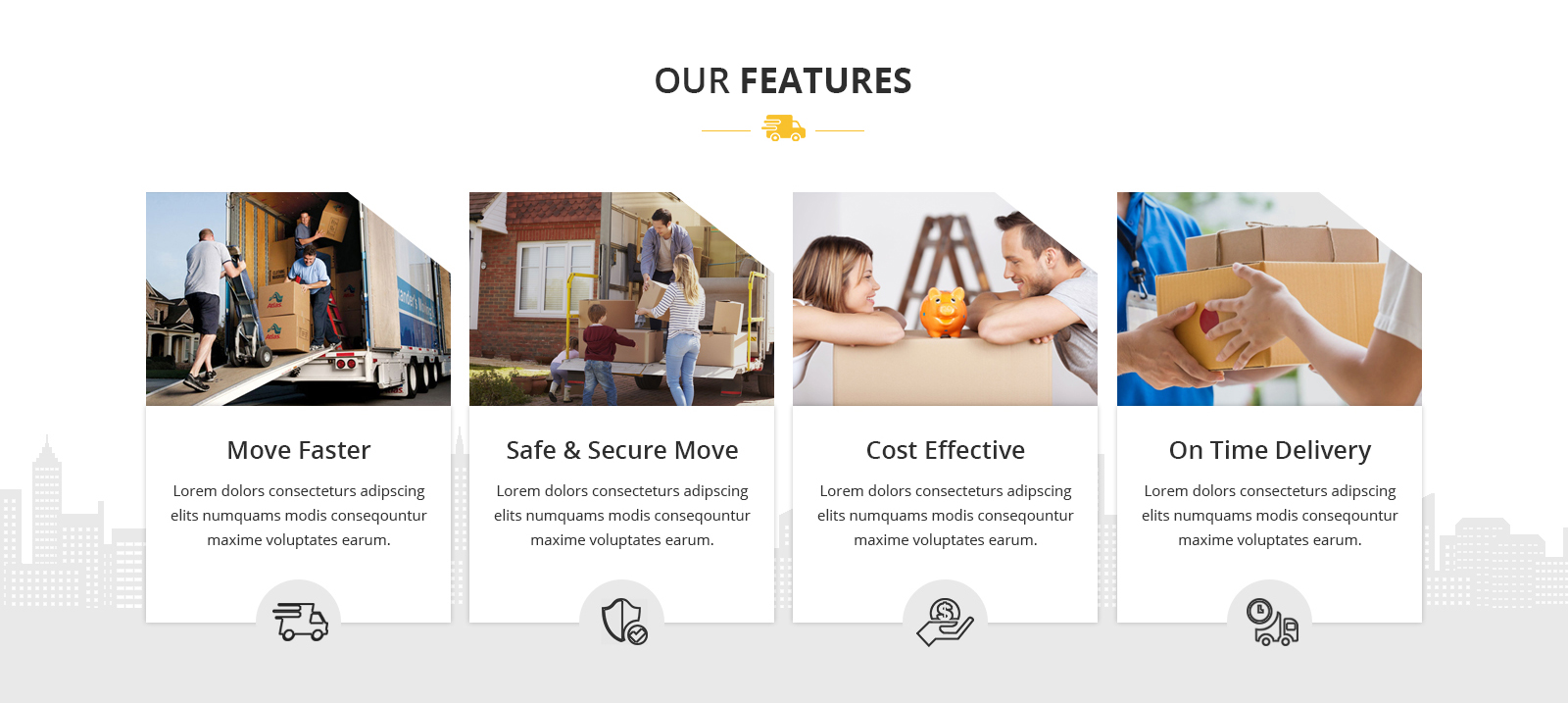
Final display of Our Featured Section

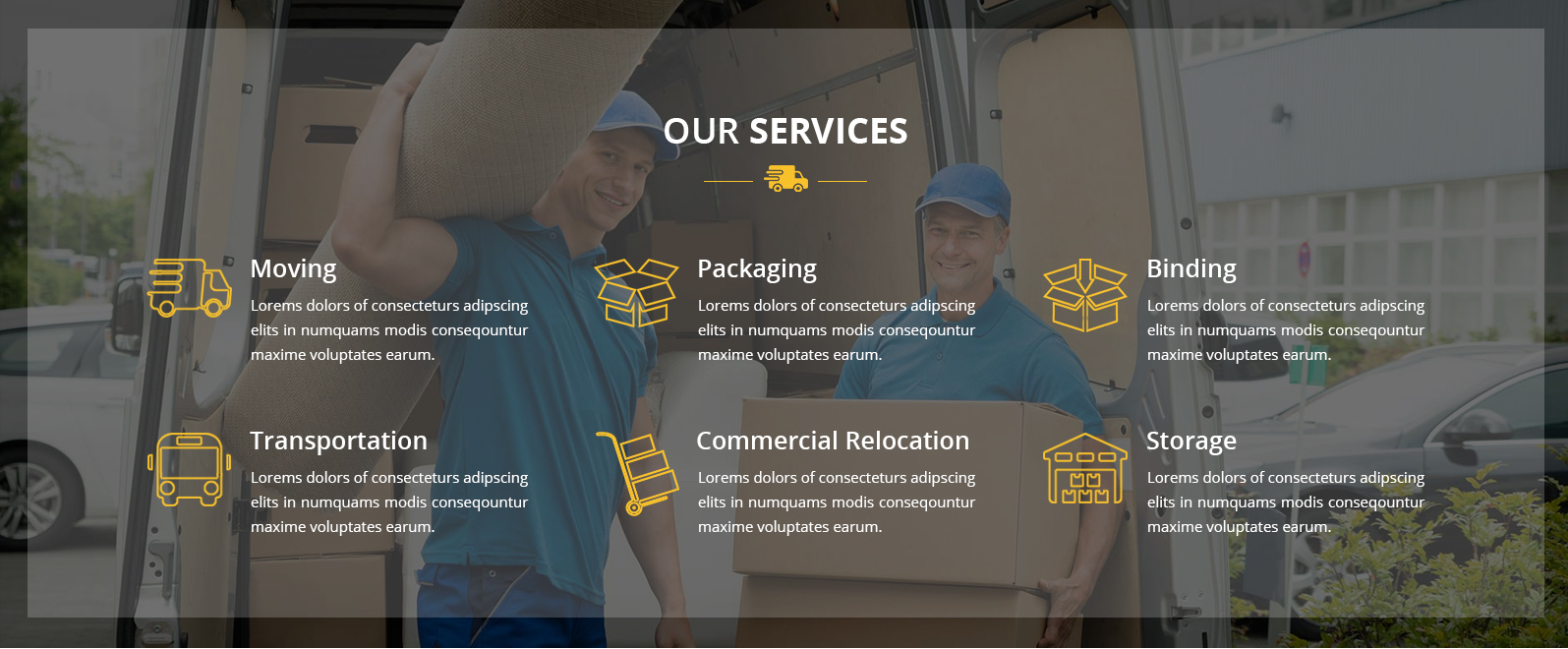
Set Services Section
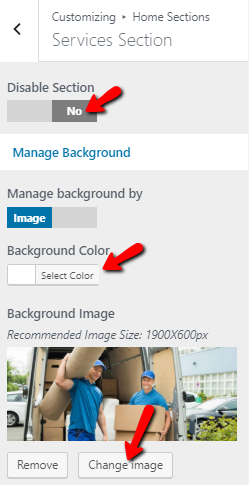
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Services Section Step2.
- (a) Select Background Image and Background Color
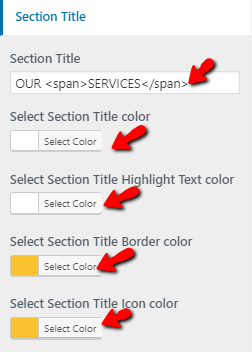
- (a)Add Title for section
- (b)Select Section Title Color
- (c)Select Section Title Heighlight Text Color
- (d)Select Section Title Border Color
- (e)Select Section Title Icon Color
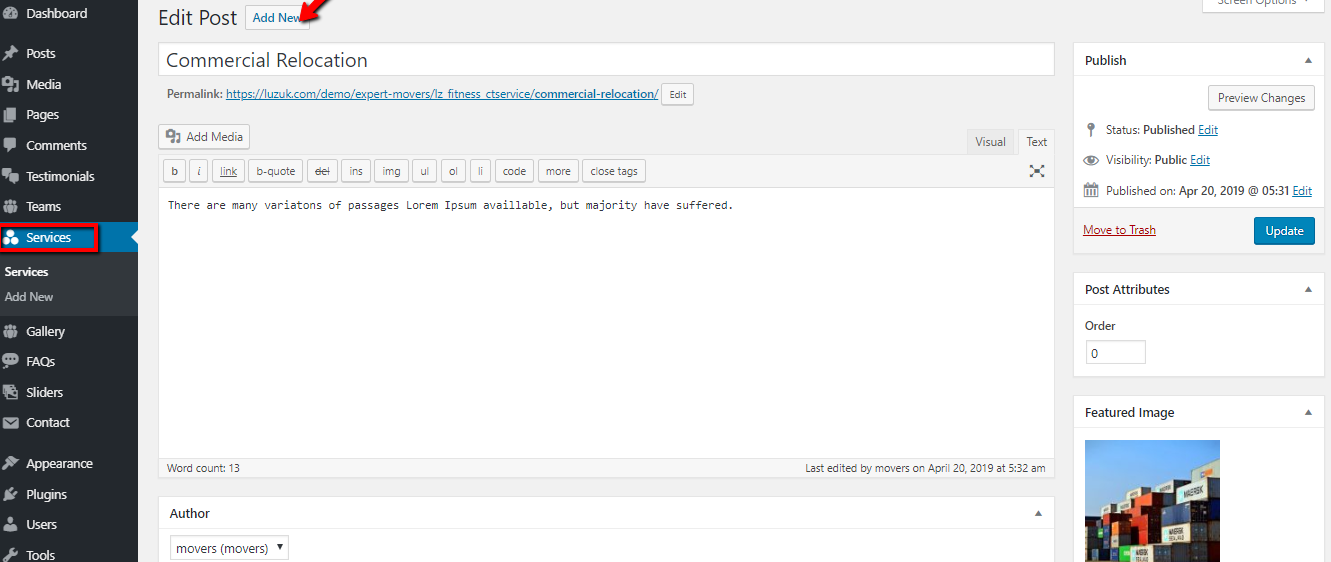
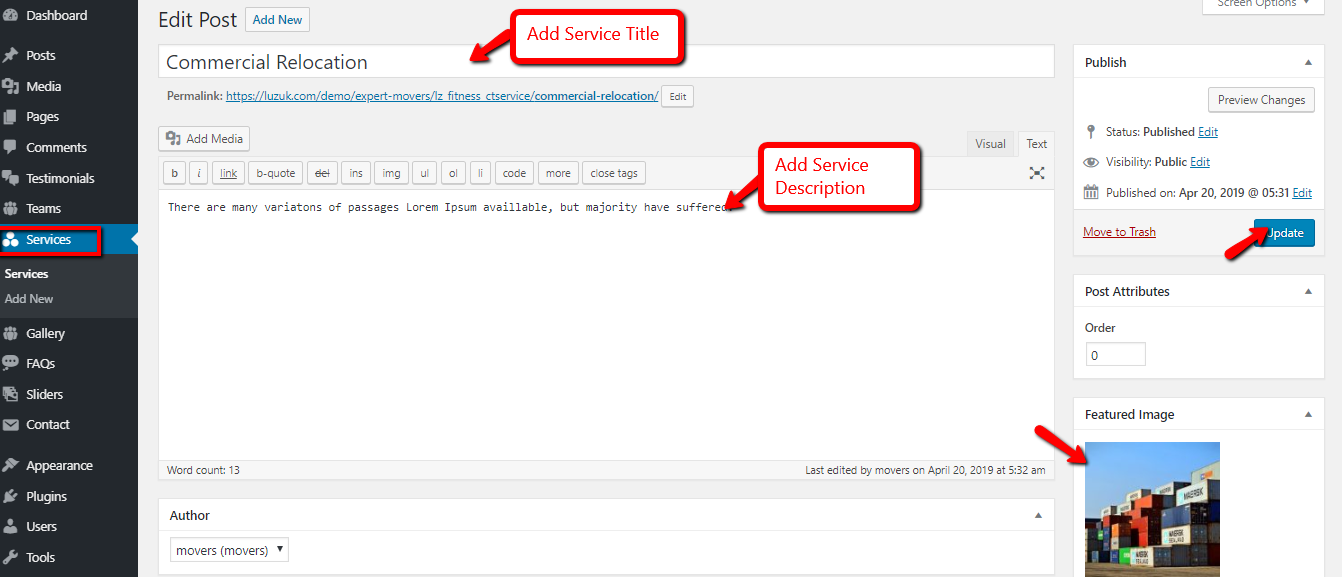
- (a) Go to >> Dashboard >> Services >> Add New
- (b) Add >> Title
- (c) Add >> Description
- (d) Set >> Featured Image
- (e) Click On >> Publish Button
- (f) Go to Dashboard >> Appearance >> Customize >>
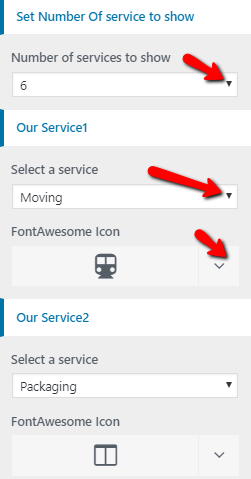
- (g) Select Number Of Services to show & Select Service Page
- (h) Select Font awesome Icon
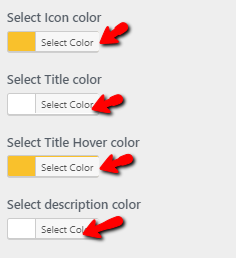
- (i) Select Colors






Final display of Services Section

Set About Us Section
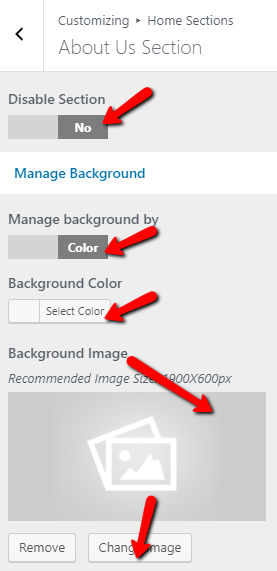
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>About Us Section Step2.
- Select background image or background colour
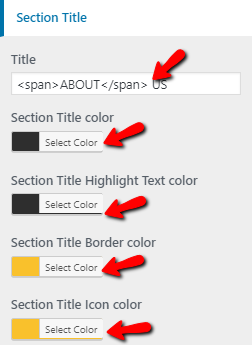
- Add Title for the section
- Select Section Title color
- Select Section Title Highlight Text color
- Select Section Title Border color
- Select Section Title Icon color
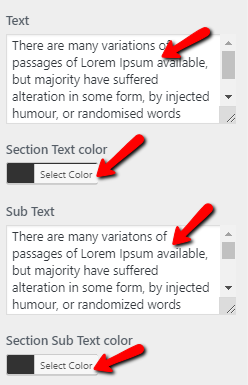
- Add Section Text
- Select Section Text color
- Add Sub Text
- Select Section Sub Text color
- Add Button Display & Text Setting( to show & hide button )
- Add Button Text
- Add Button Url
- Select Button Colors
- Select No. of plans to show
- Select Fontawesome Icon
- Add Counter No.
- Add Counter Title
- Select Colors






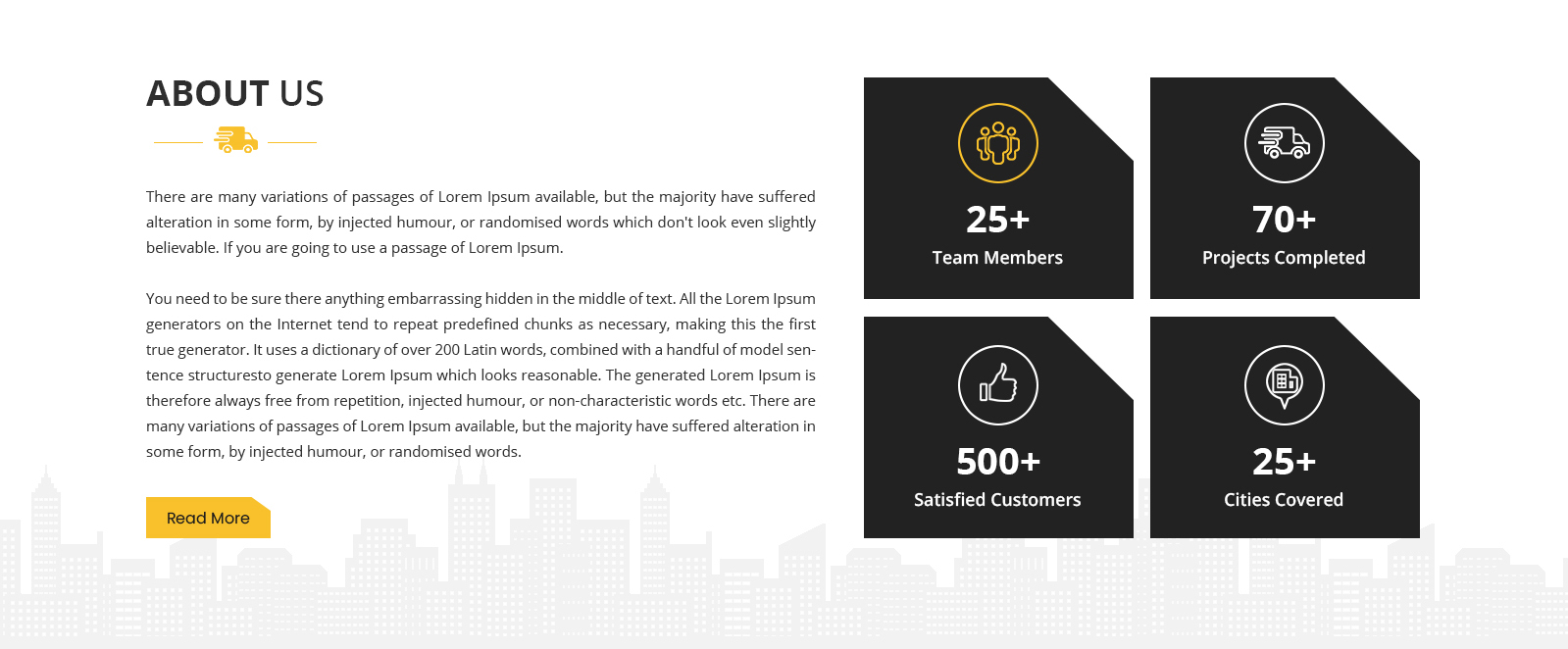
Final display of About us Section

Set Our Process Section
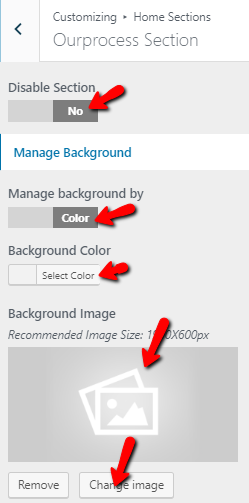
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Process Section Step2.
- (a) Select Background Image and Background Color
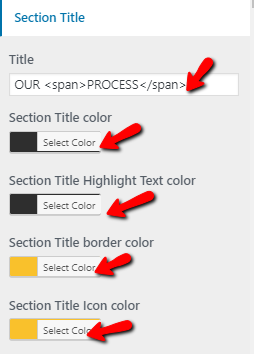
- (a) Add Title for section
- (b) Select Section Title Color
- (c) Select Section Title Highlight Text color
- (d) Select Section Title Border color
- (e) Select Section Title Icon color
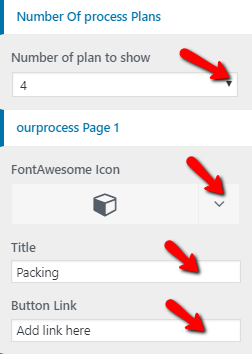
- (a) Select Number Of process to show
- (b) Select Font Awesome Icon
- (c) Add Title
- (d) Add Button Link
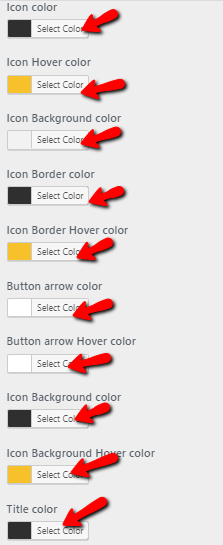
- (e) SelectColors




Final display of Our Process Section

Set Team Section
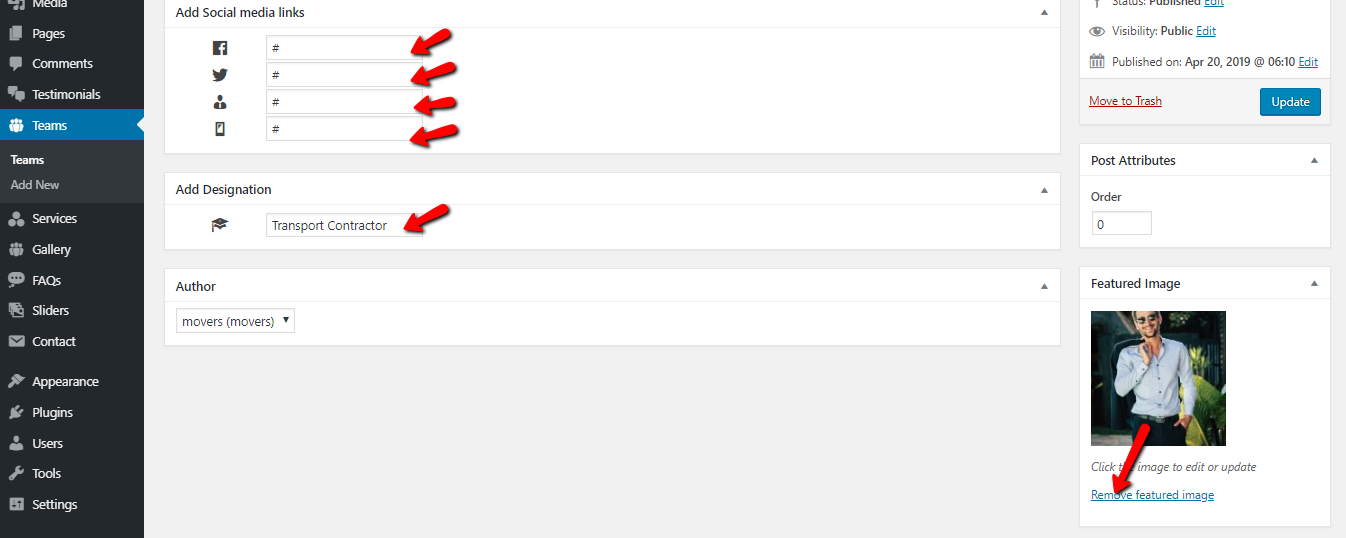
- Step1. Go to Dashboard >> Team >> Add New
- (a) Add Team title
- (b) Add Featured image
- (c) Add Social media links
- (d) Add Designation
- (e) Publish
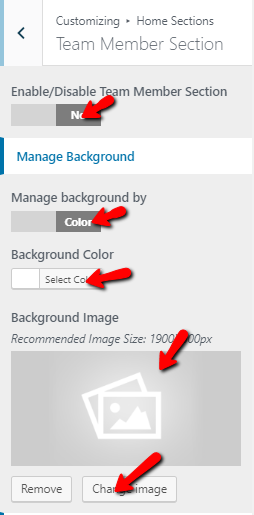
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section Step3.
- (a) Select Background image
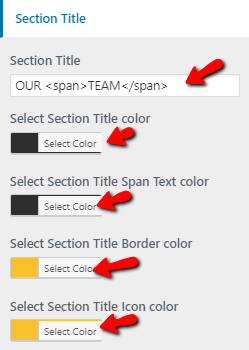
- (b) Add Section title
- (c) Select Section title color
- (b) Select Section title Highlight Text Color
- (d) Select Section title Border Color
- (e) Select Section title Icon Color
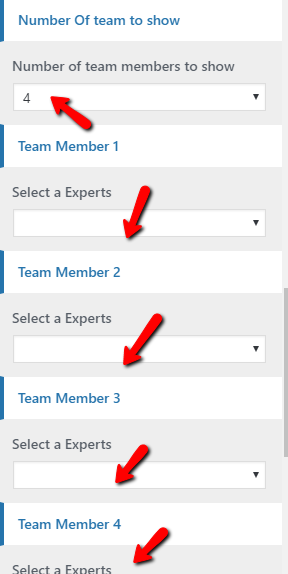
- (a) Select Number Of team to show
- (b) Select Team Member
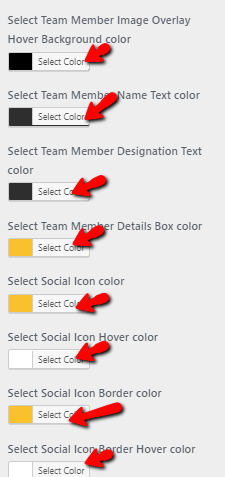
- (b) Select Colors






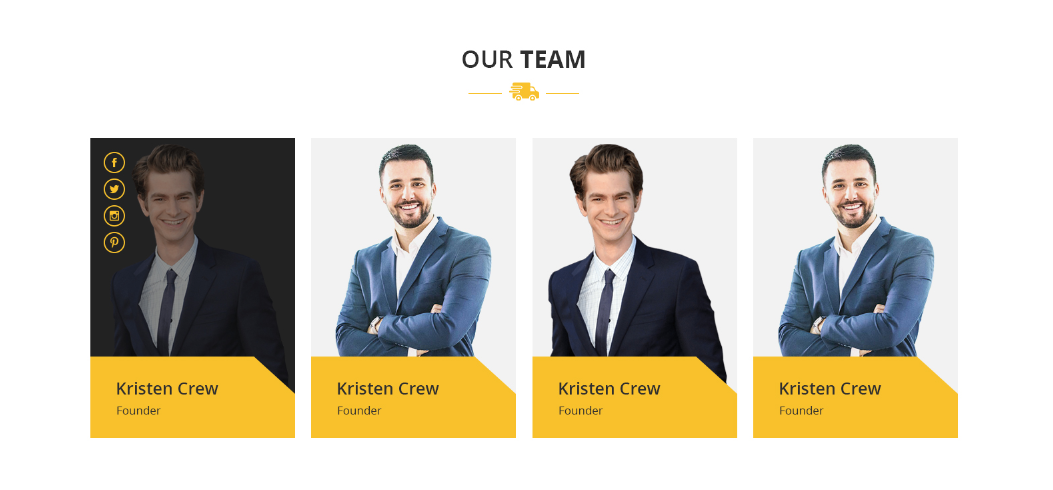
Final display of Team Section

Set Testimonial Section
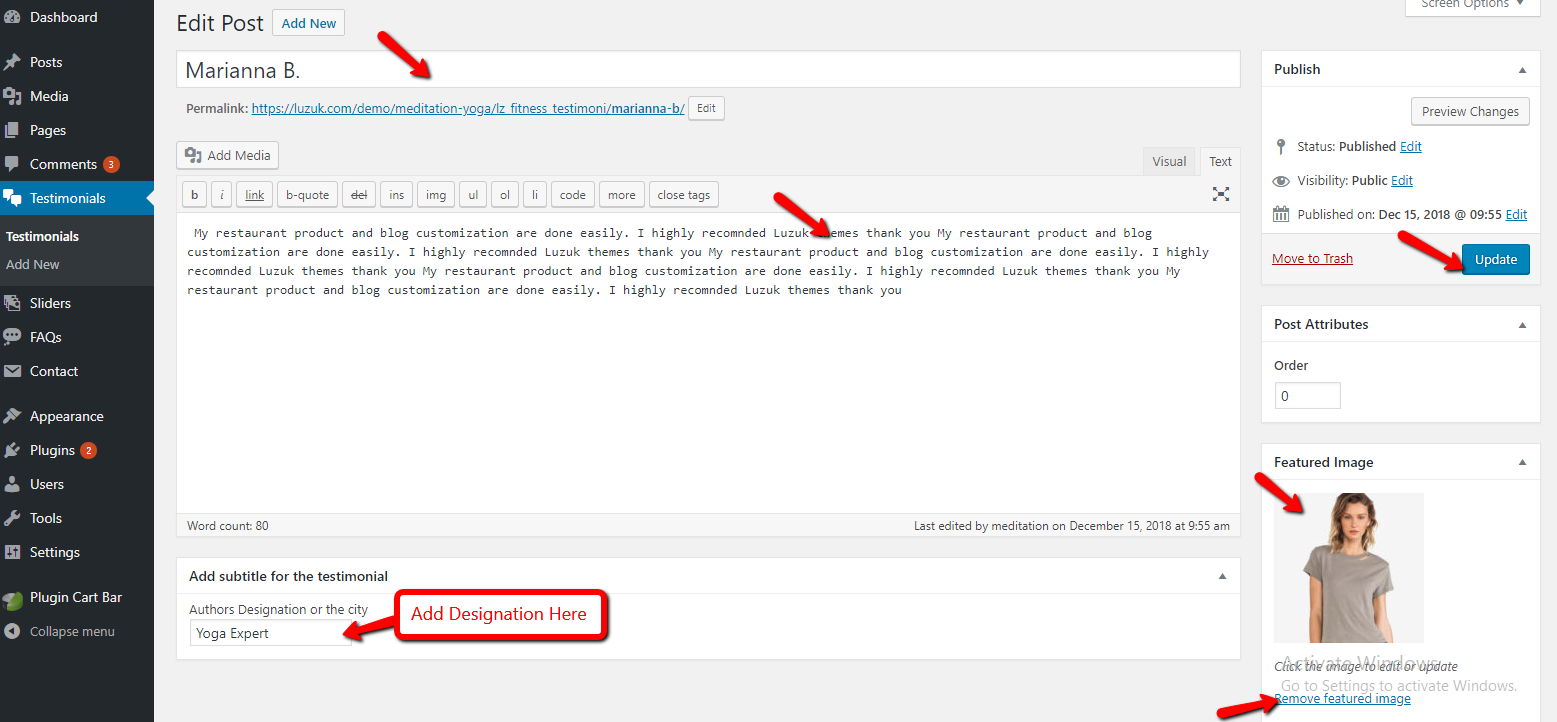
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)Add Designation
- (d)select Featured Image
- (e) Publish
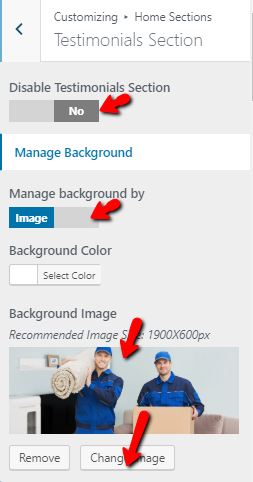
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1.Select background image or background color
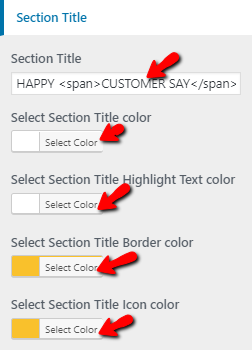
- 2. Add Section Title
- 3. Select Section Title color
- 3. Select Section Title Highlight Text color
- 4. Select Section Title Border color
- 5. Select Section Title Icon color
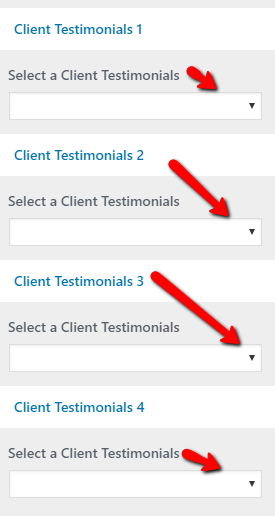
- 4. Select a Client Testimonials
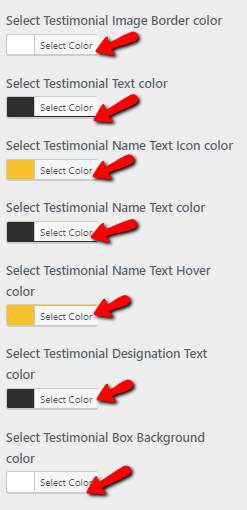
- 5. Select Colors






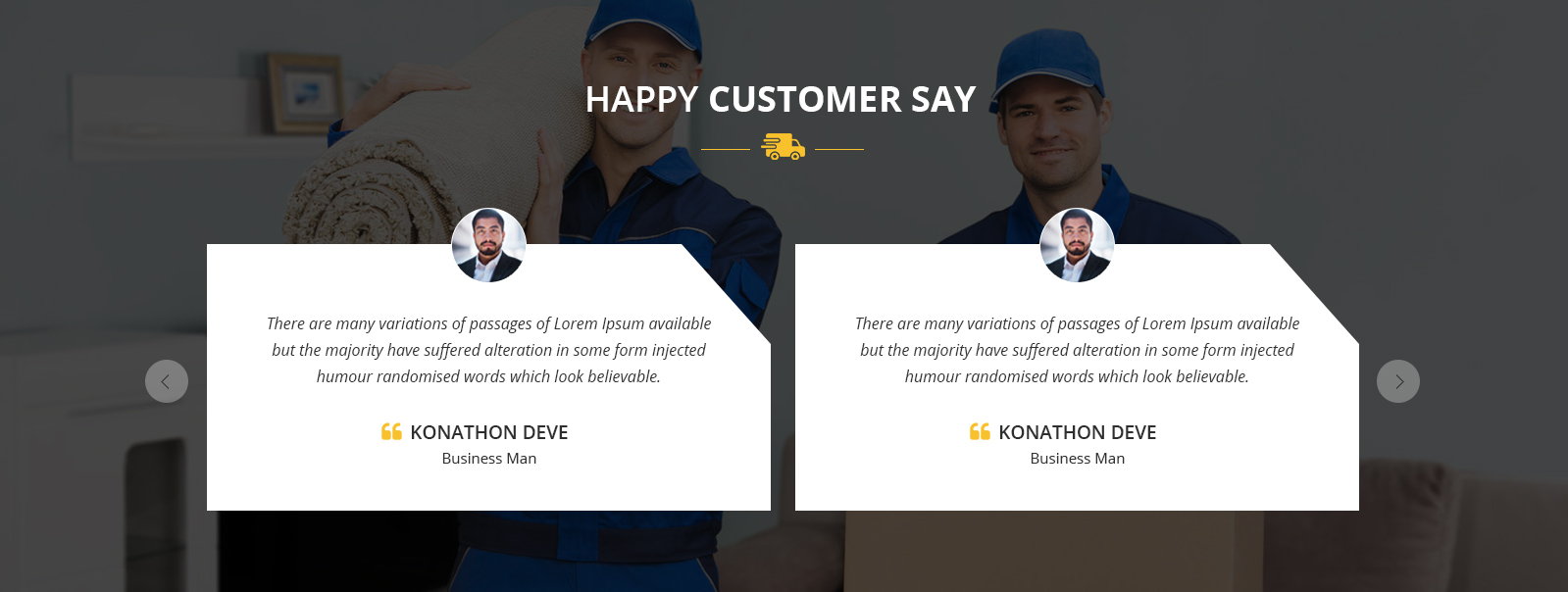
Final display of Testimonial Section

Set Latest News & Blog Section
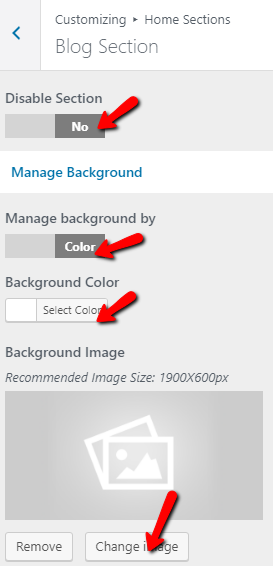
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
- Step2.
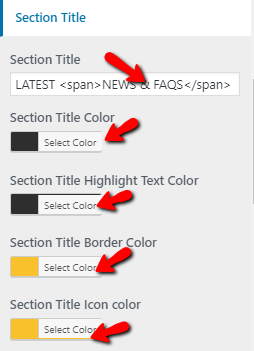
- (a) Add Title
- (b) Select Section Title Color
- (c) Select Section Title Highlight Text Color
- (d) Select Section Title Border Color
- Step3.
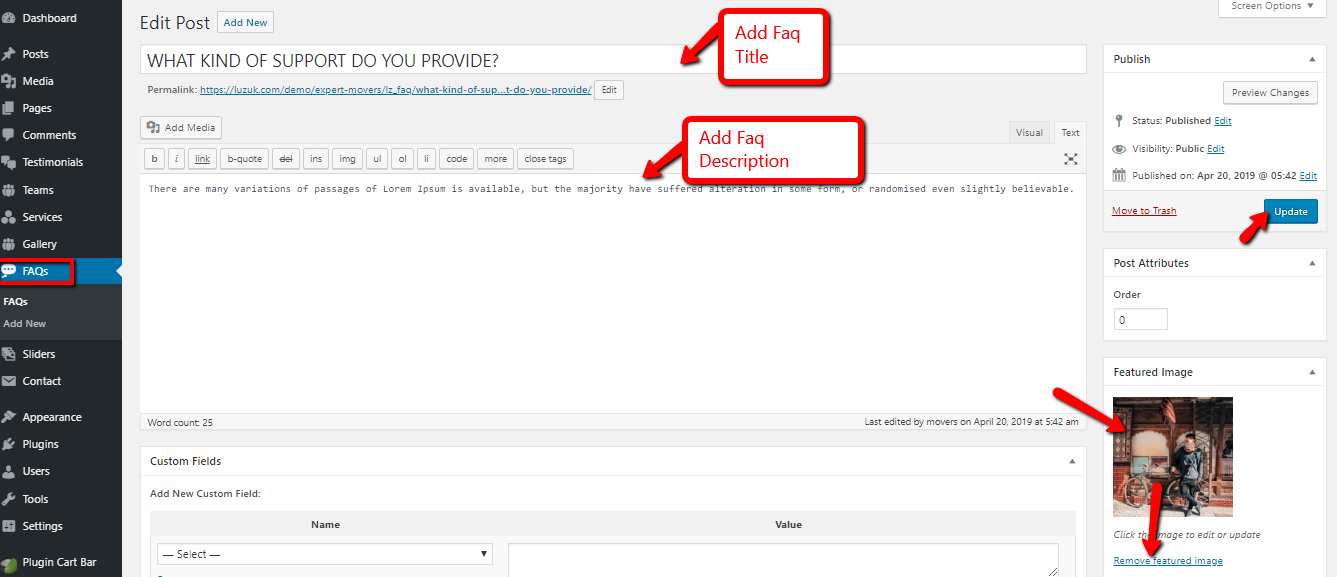
- Go To DashboardFaq >> Add New
- (a) Add Faq title
- (b) Add Faq Description
- (c) Select Featured Image
- (a) Click OnPublish Button
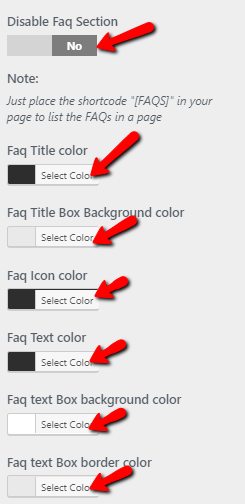
- Step4. Go to Dashboard >> Appearance >> Customize >> Blog & Faq Section
- (a) Enable / Disable Faq Section
- (a) Select Colors
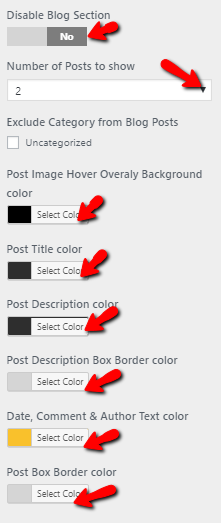
- Step5. Enable/Disable Blog Section
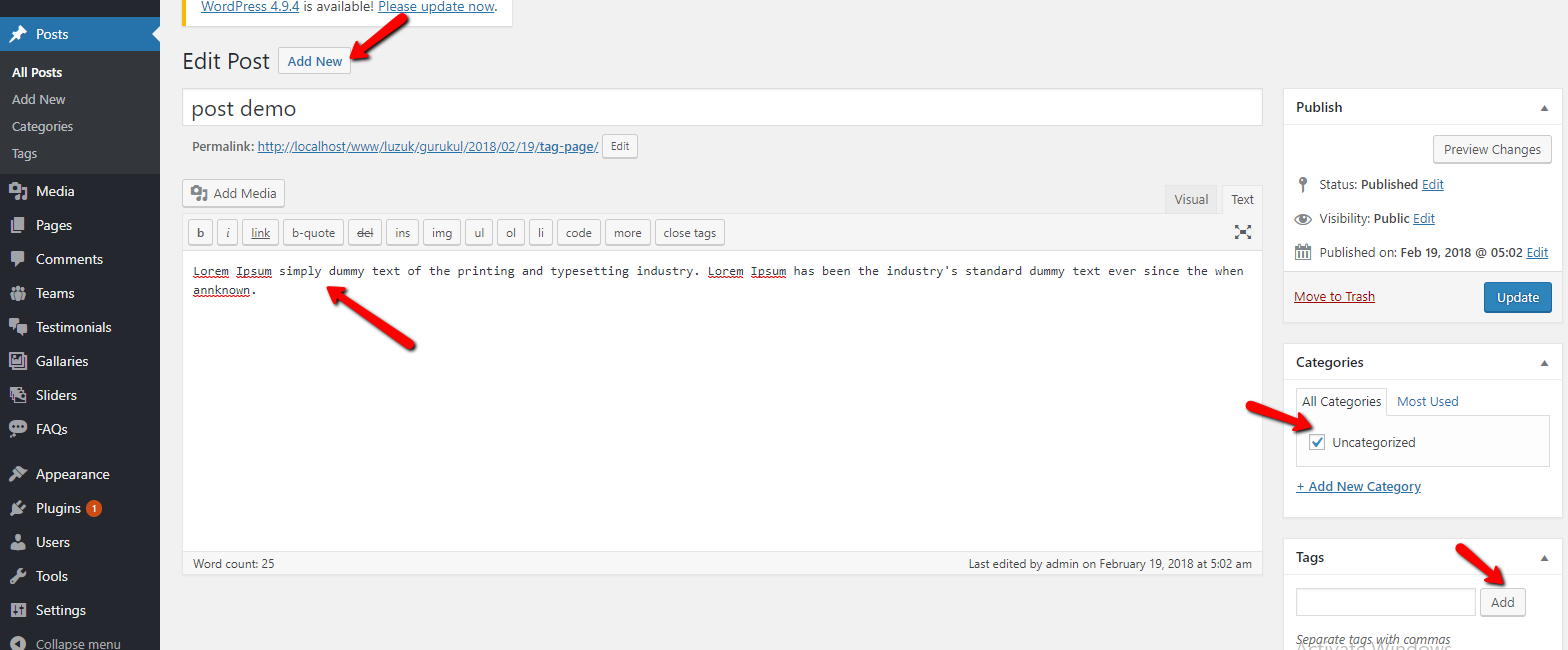
- Step6. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (d) select Featured Image
- (e) Publish
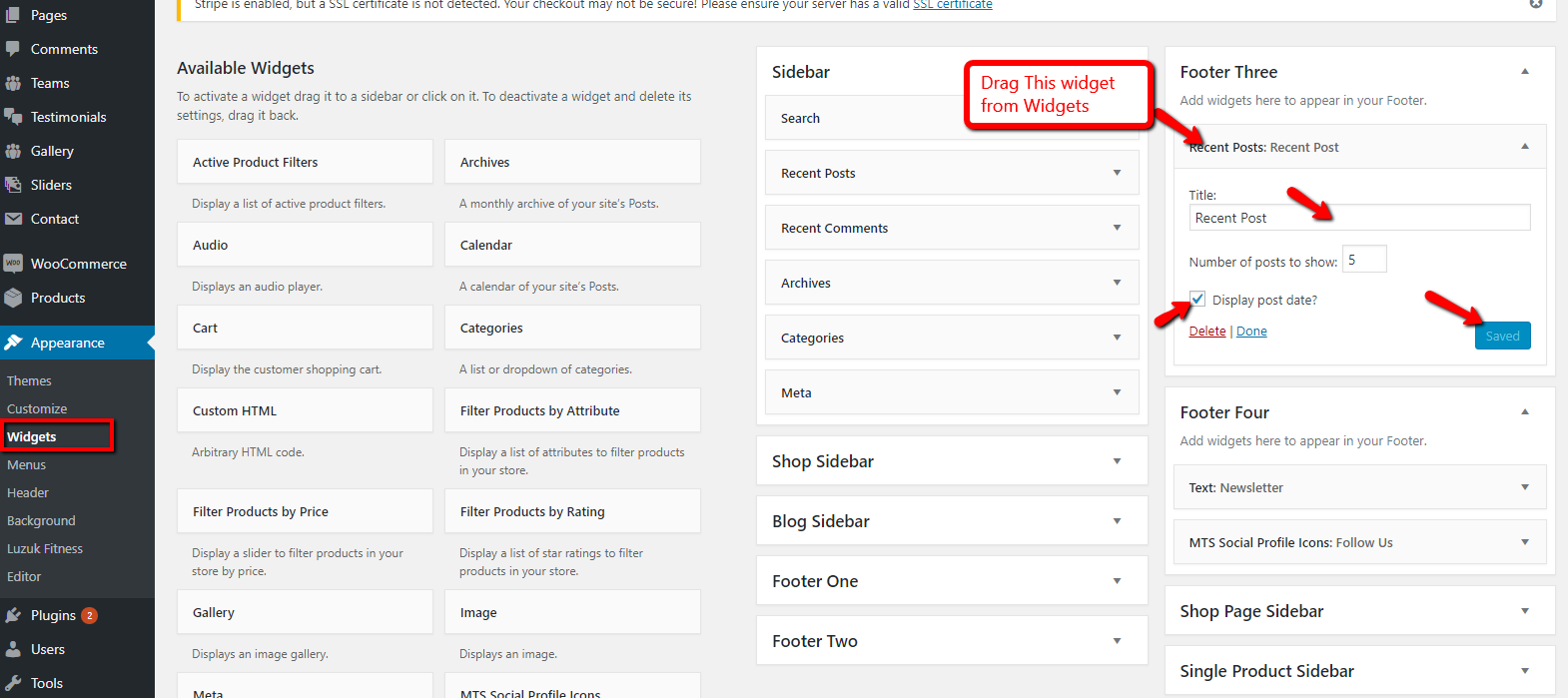
- (f) Select Number of post to show
- (g) Select Colors







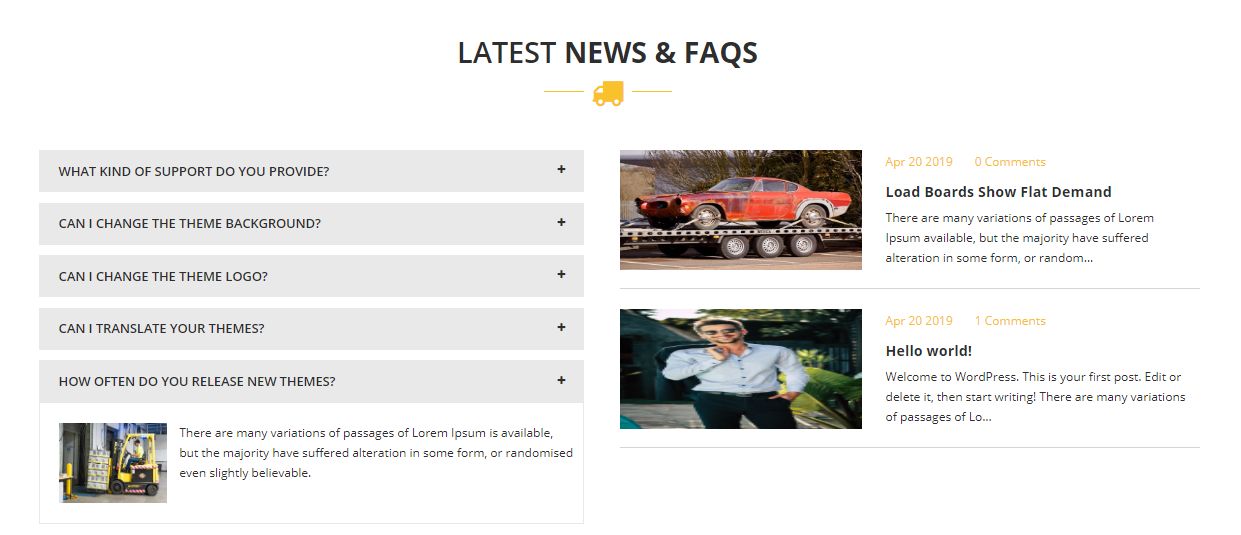
Final display of Blog Section

Set Support Section
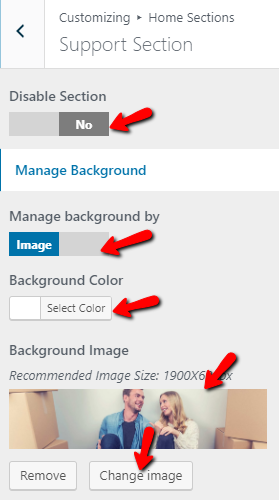
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Support Section Step2.
- Select background image or background color
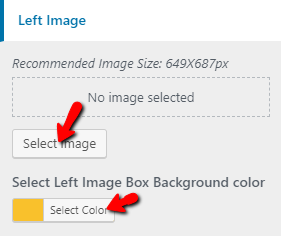
- Select Left Image
- Select Left Image Box Background color
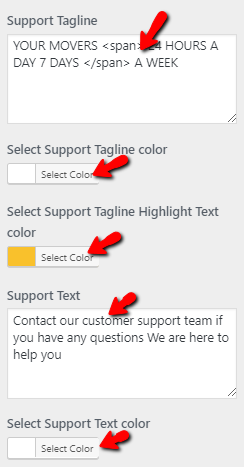
- Add Support Tagline
- Select Support Tagline Color
- Select Support Tagline Highlight Text Color
- Add Support Text
- Select Support Text Color
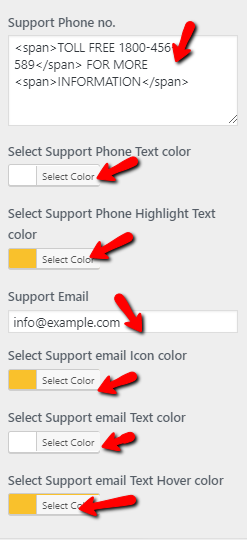
- Add Support Phone No.
- Select Support Phone No. Text Color
- Select Support Phone Highlight Text Color
- Add Support Email
- Select Support email Text Color
- Select Support email Text hover Color




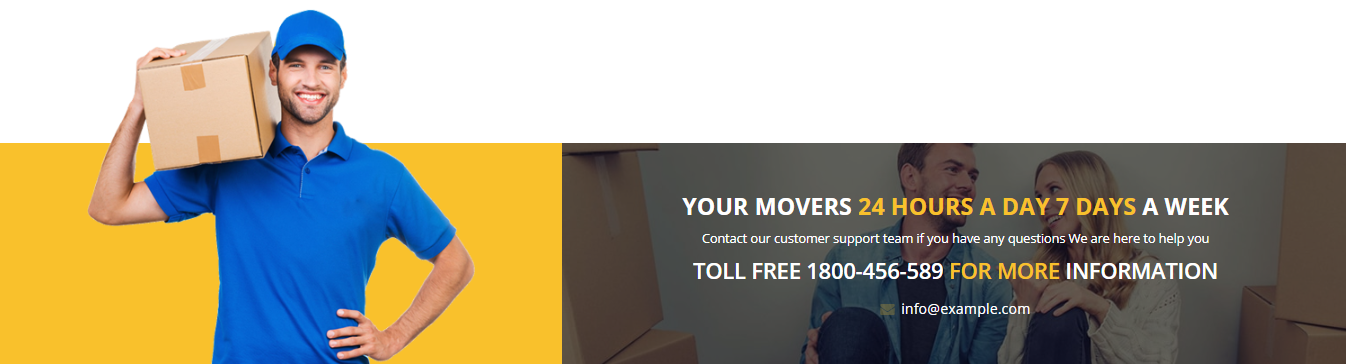
Final display of Support Section

Set Contact Section
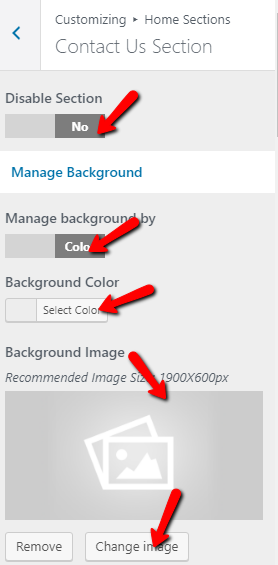
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Us Section Step2.
- (a) Select Background image or Background Color
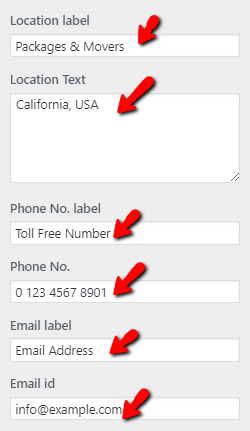
- (b) Add Location Label
- (c) Add Location Text
- (d) Add Phone No. label
- (e) Add Phone No.
- (f) Add Email label
- (g) Add Email Id
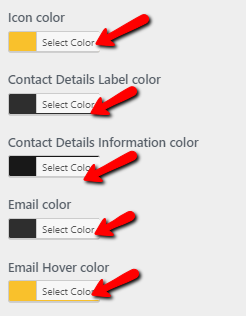
- (h) Select Colors



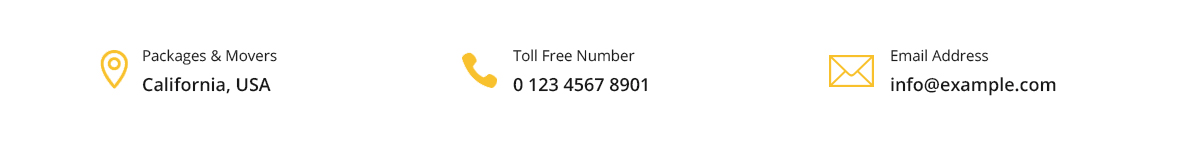
Final display of Contact Section

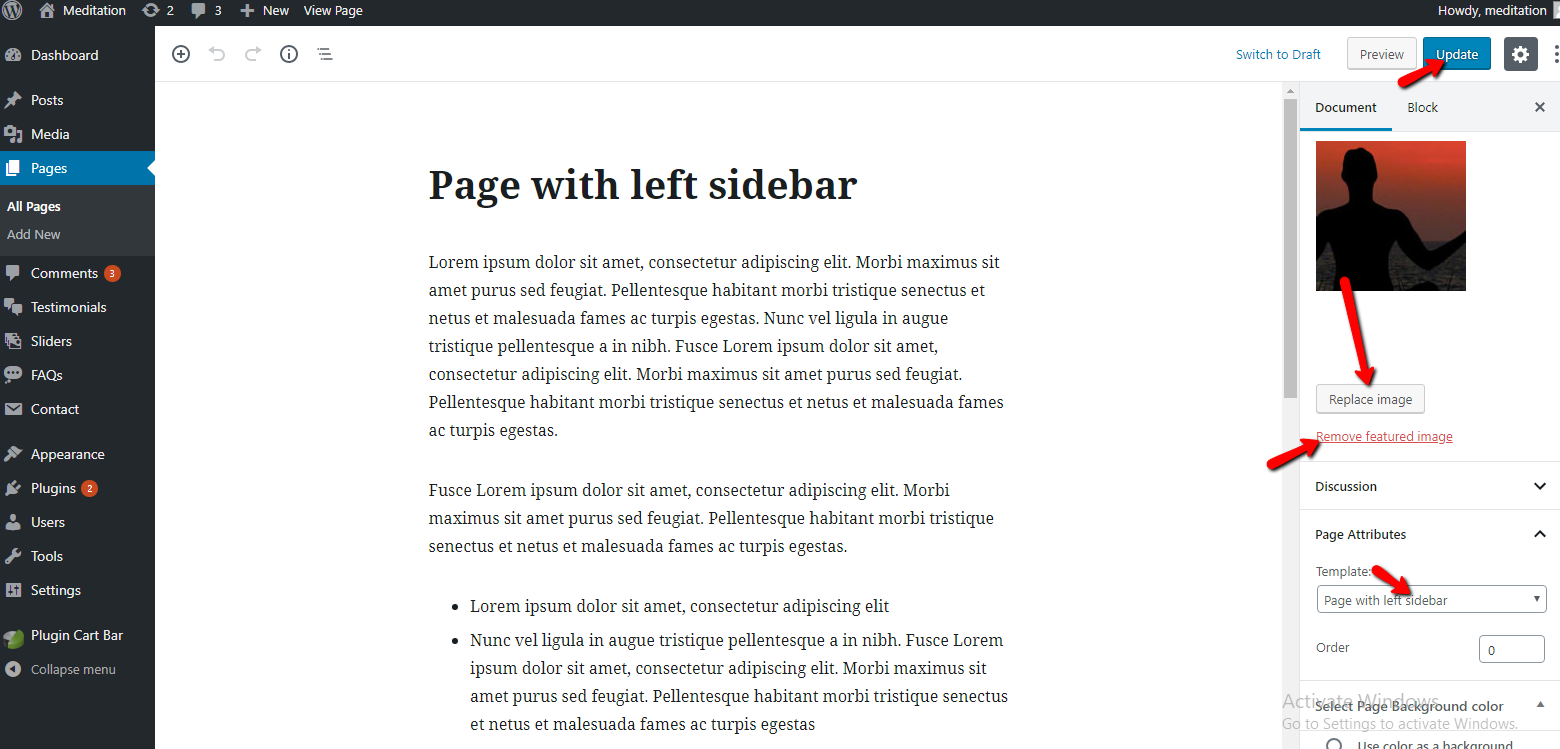
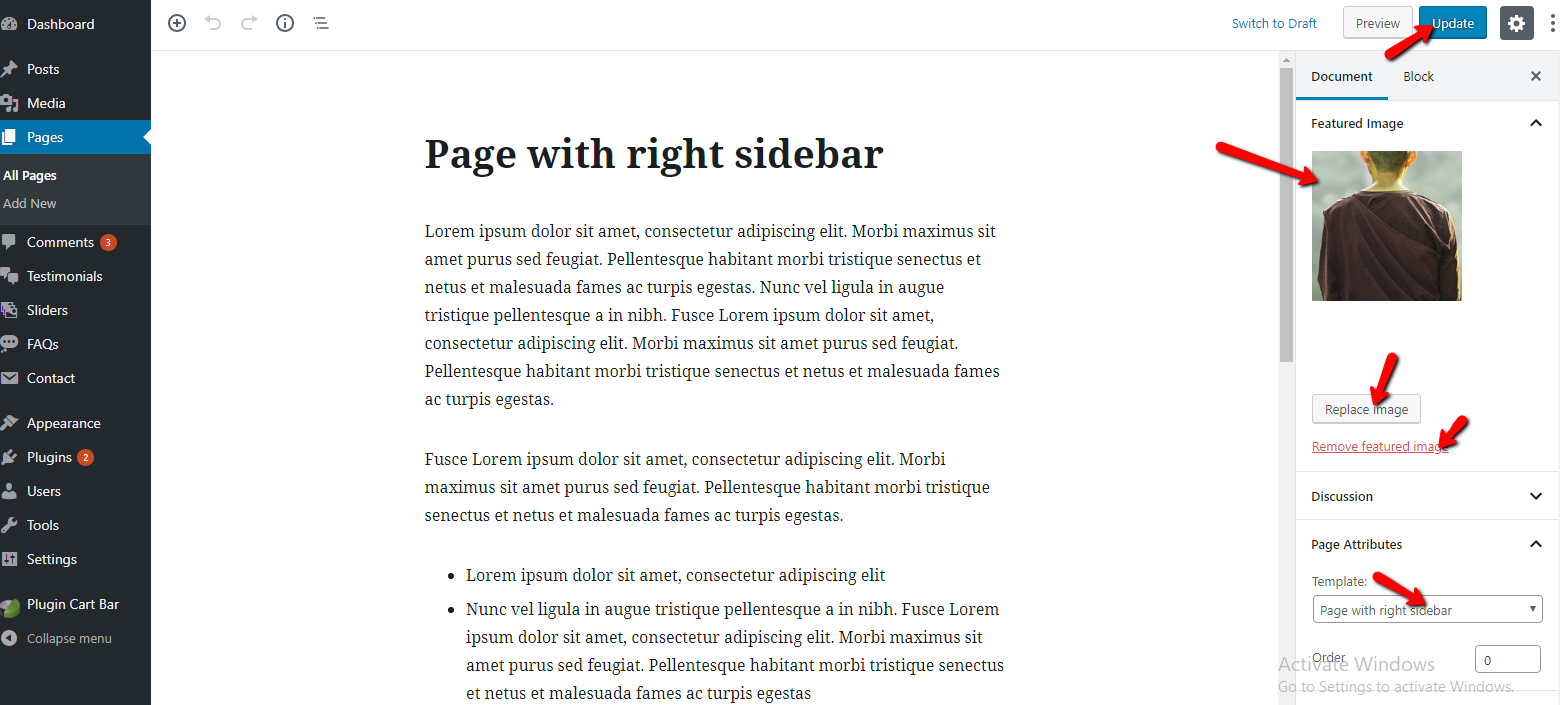
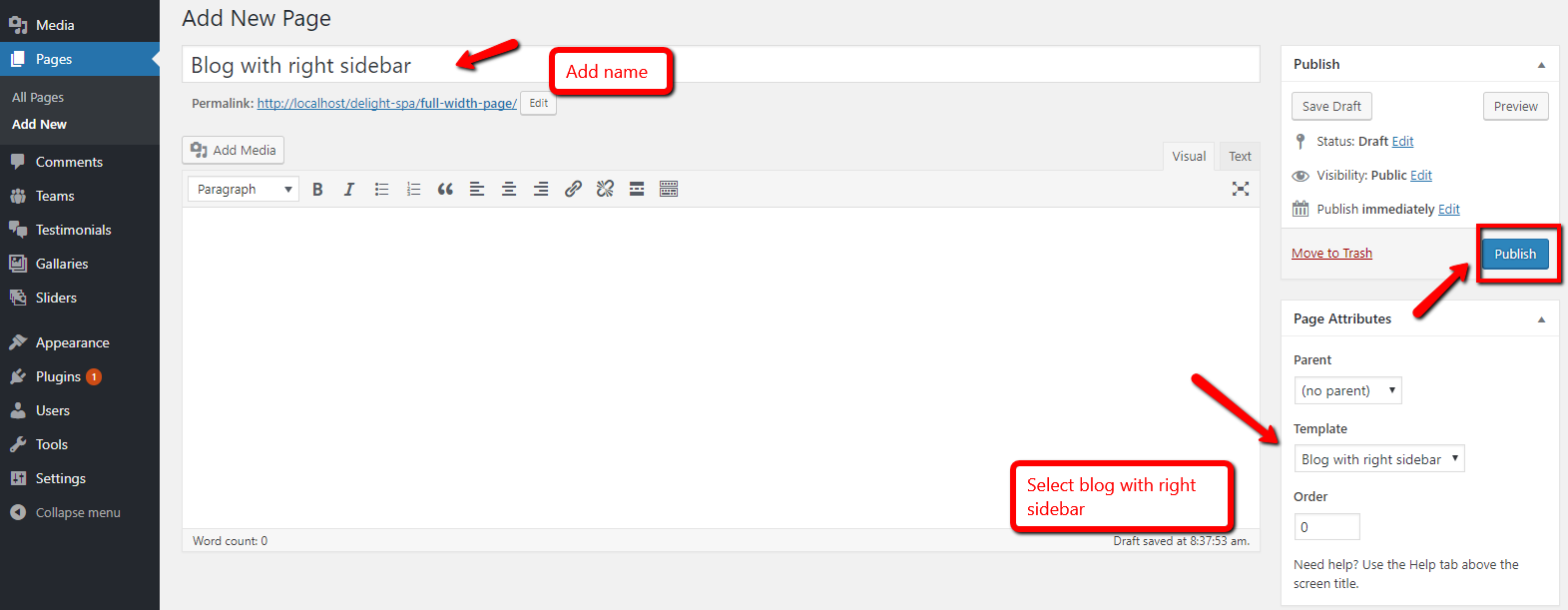
Setting up Page Template
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


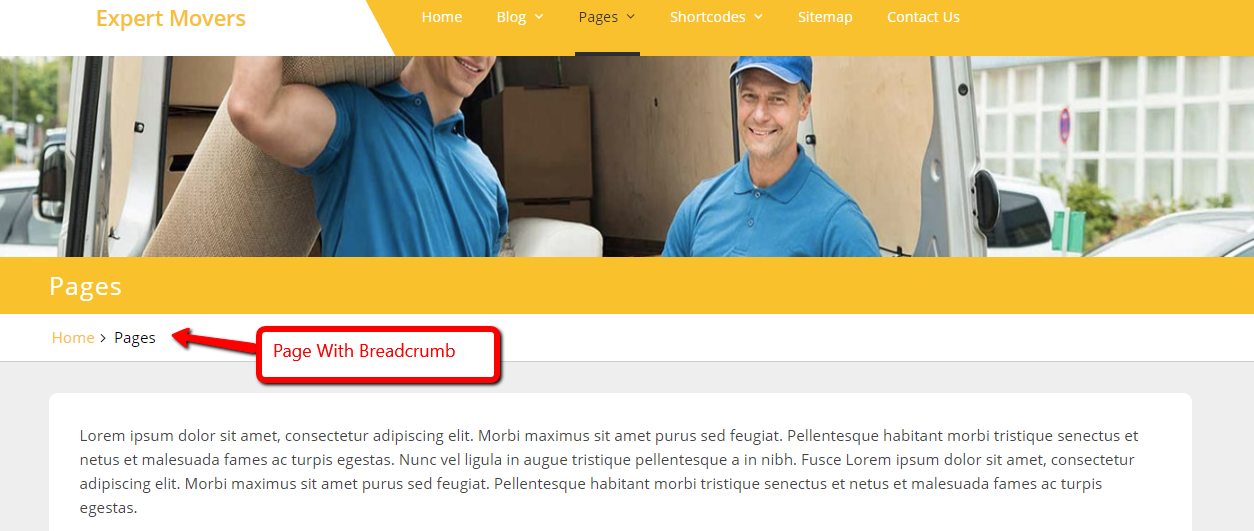
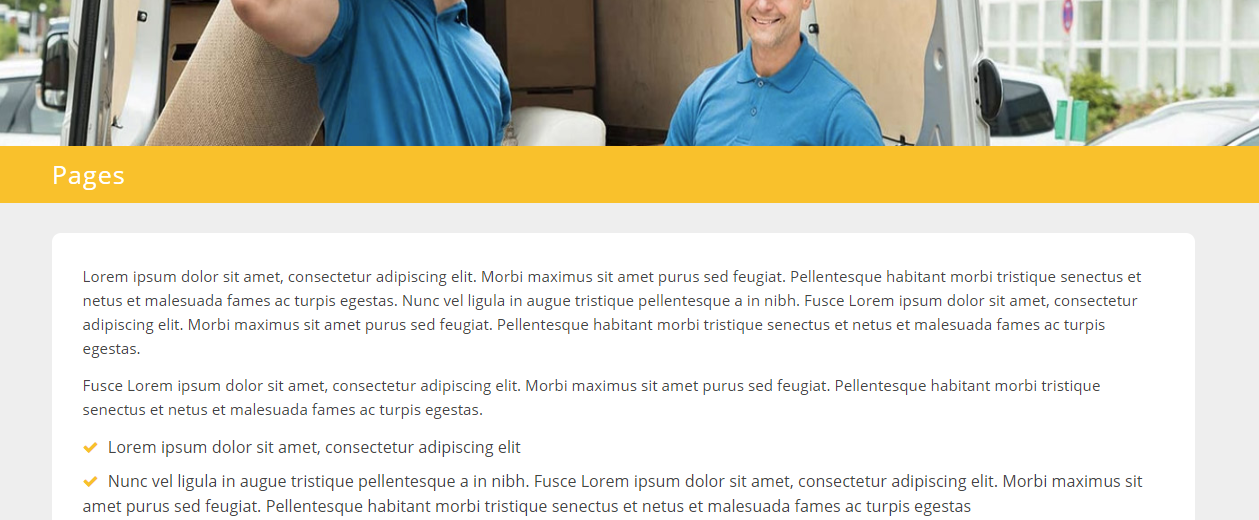
Inner Pages
Pages
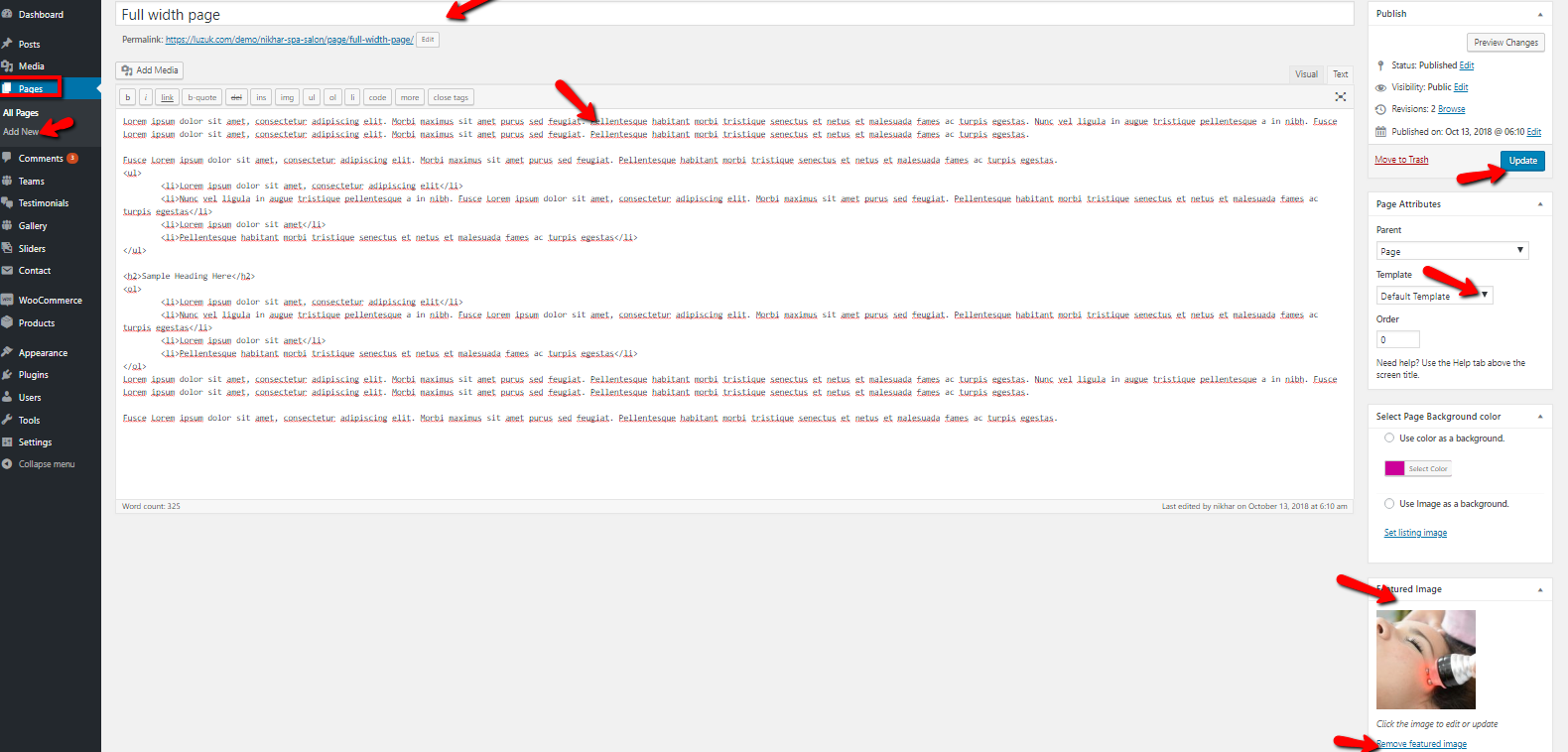
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Select Featured Image
- Step 7. Click Publish button

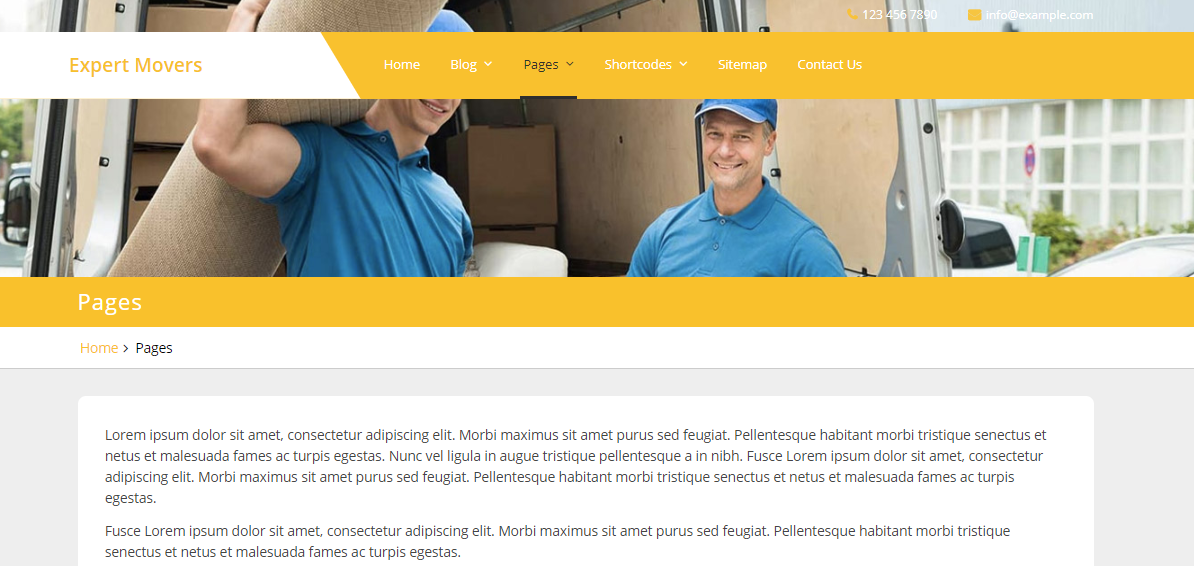
Full Width Inner Page

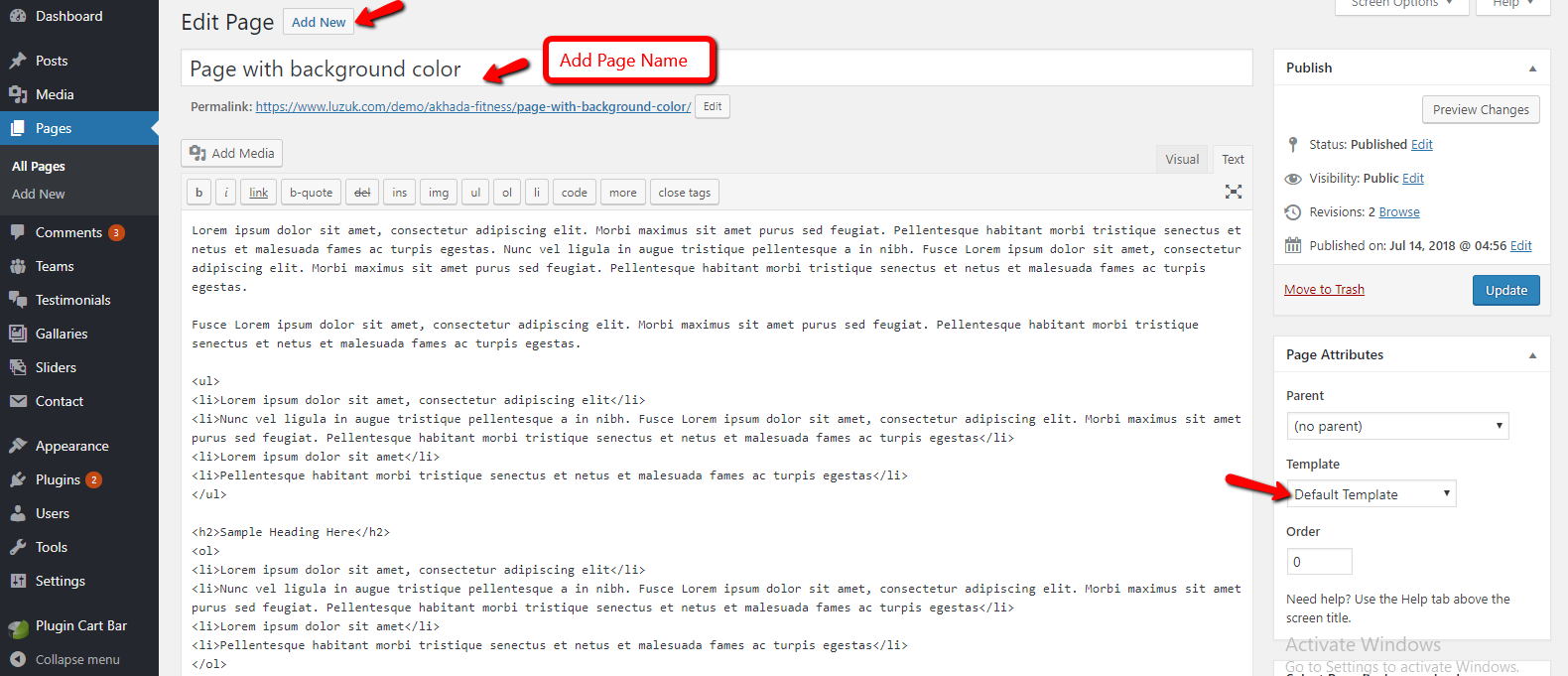
Setting Page with background color
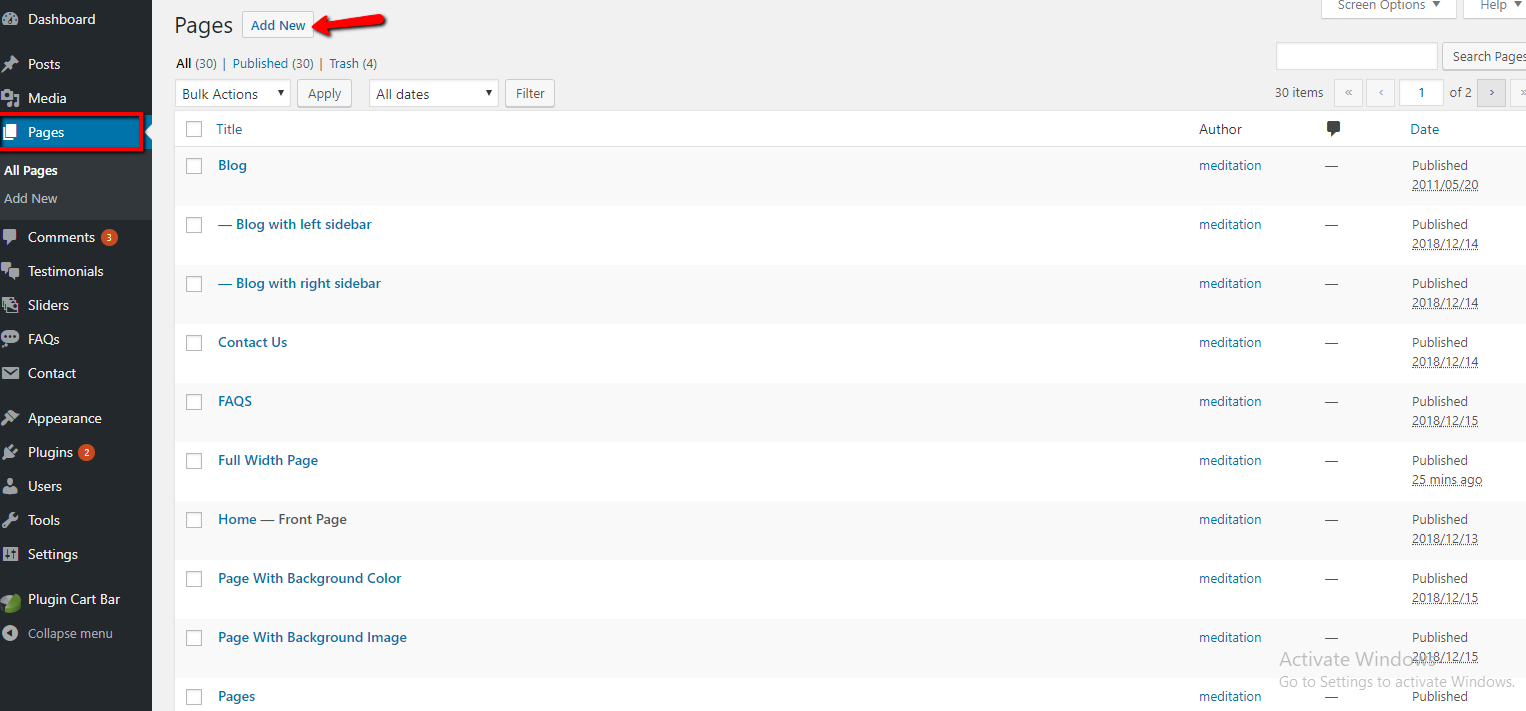
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
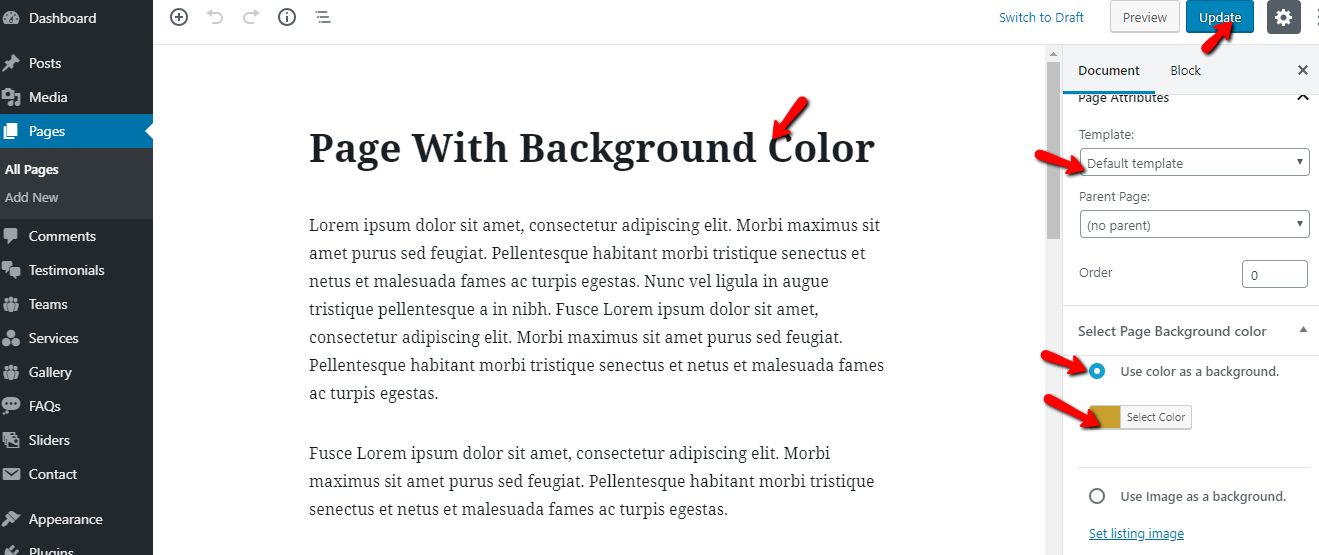
- Step 4. Select Page background color
- Step 6. Click Publish button


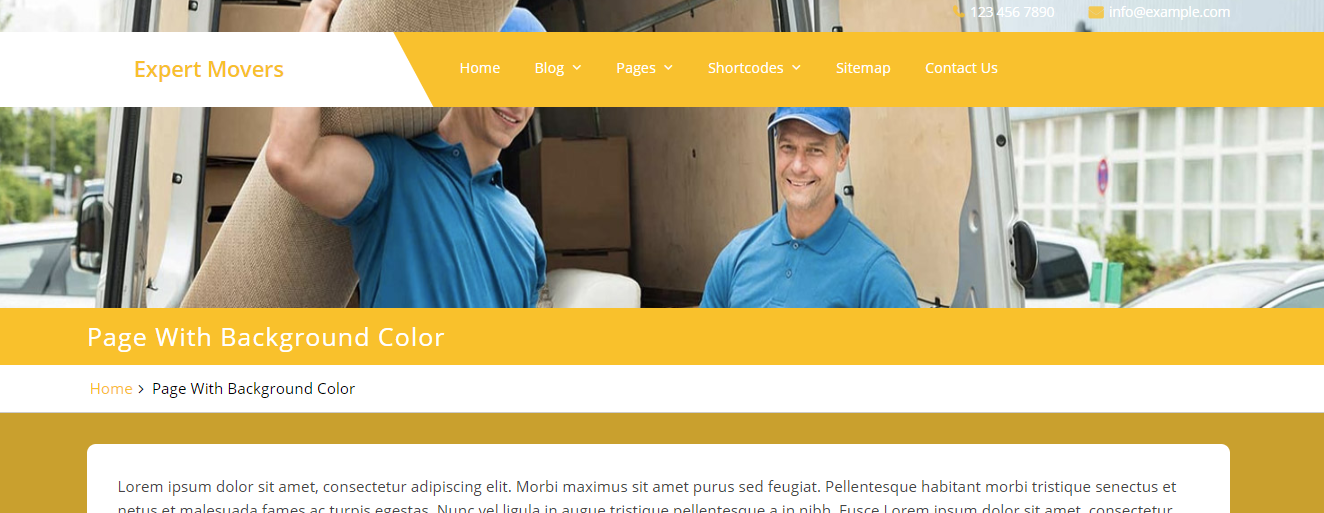
Page with background color

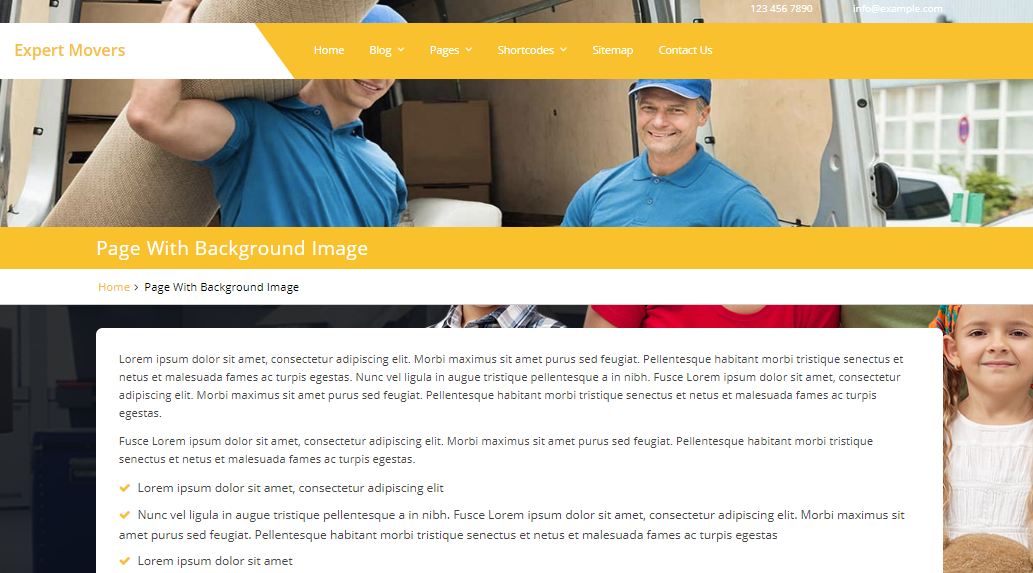
Setting Page with background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template
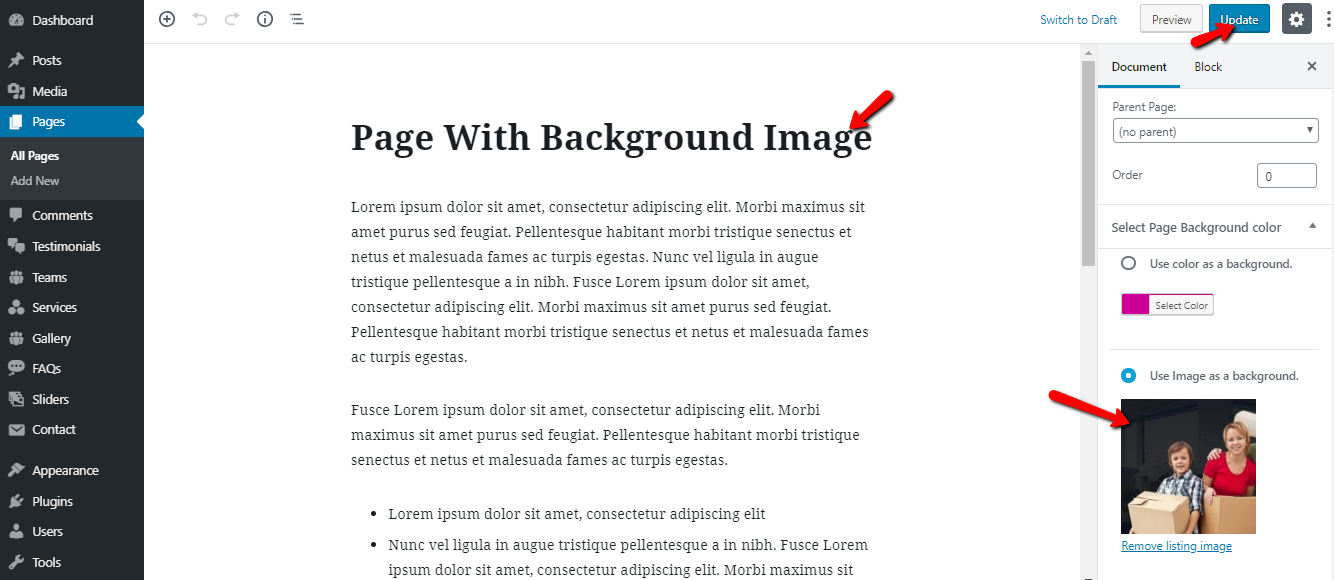
- Step 4. Select Page background Image
- Step 5. Select Featured Image
- Step 6. Click Publish button


Page with background Image

Blog
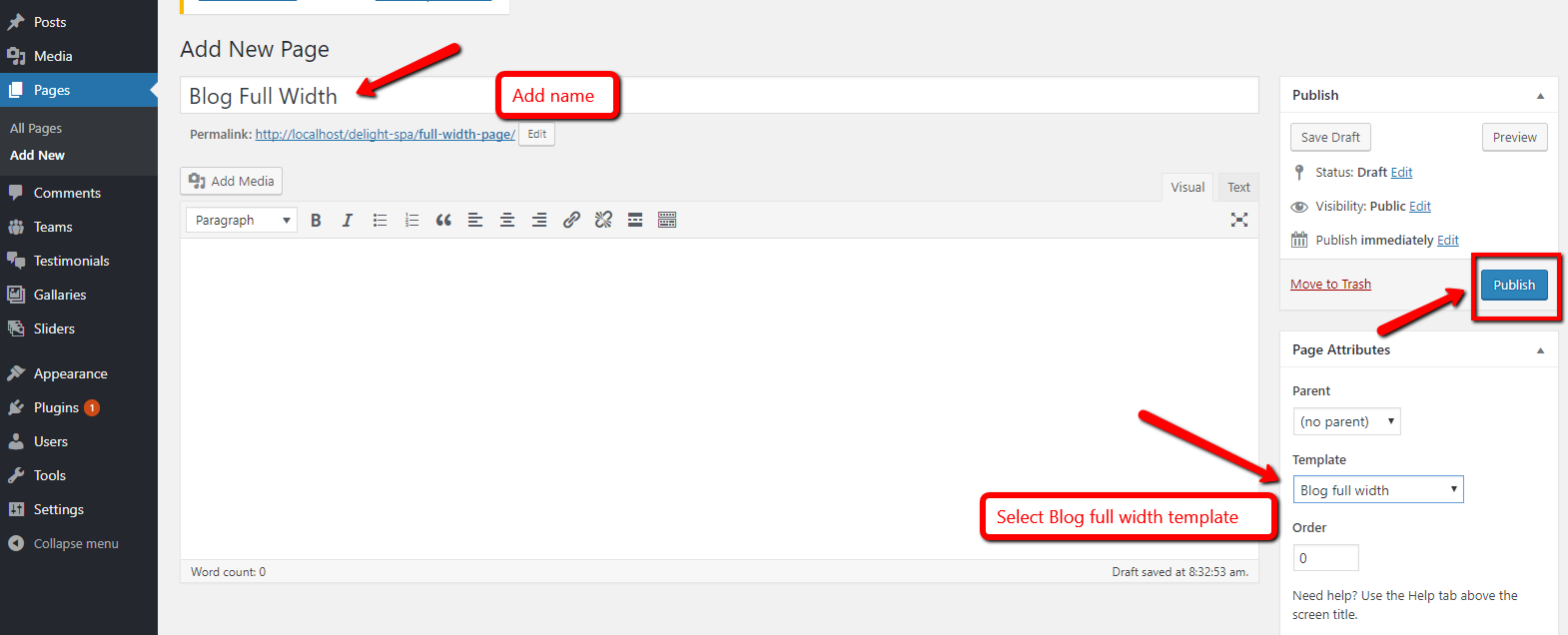
Setting up full width blog
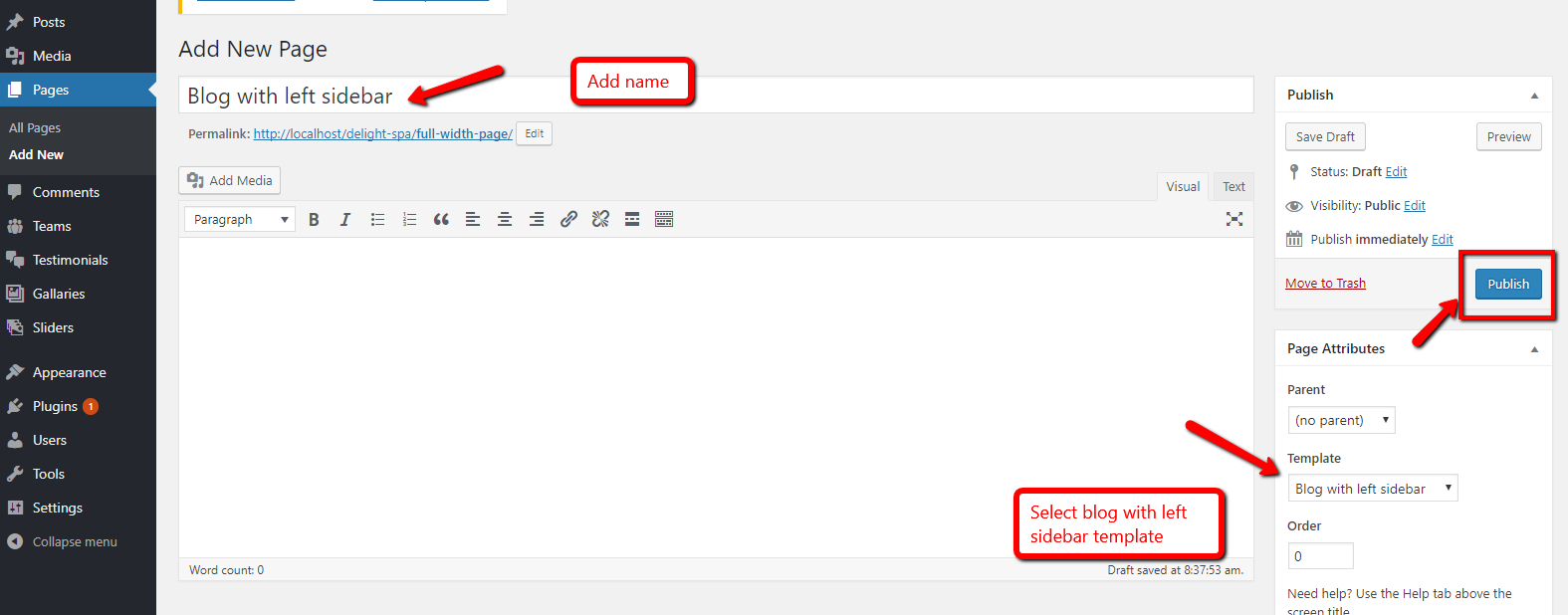
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

Blog Full Width Inner Page

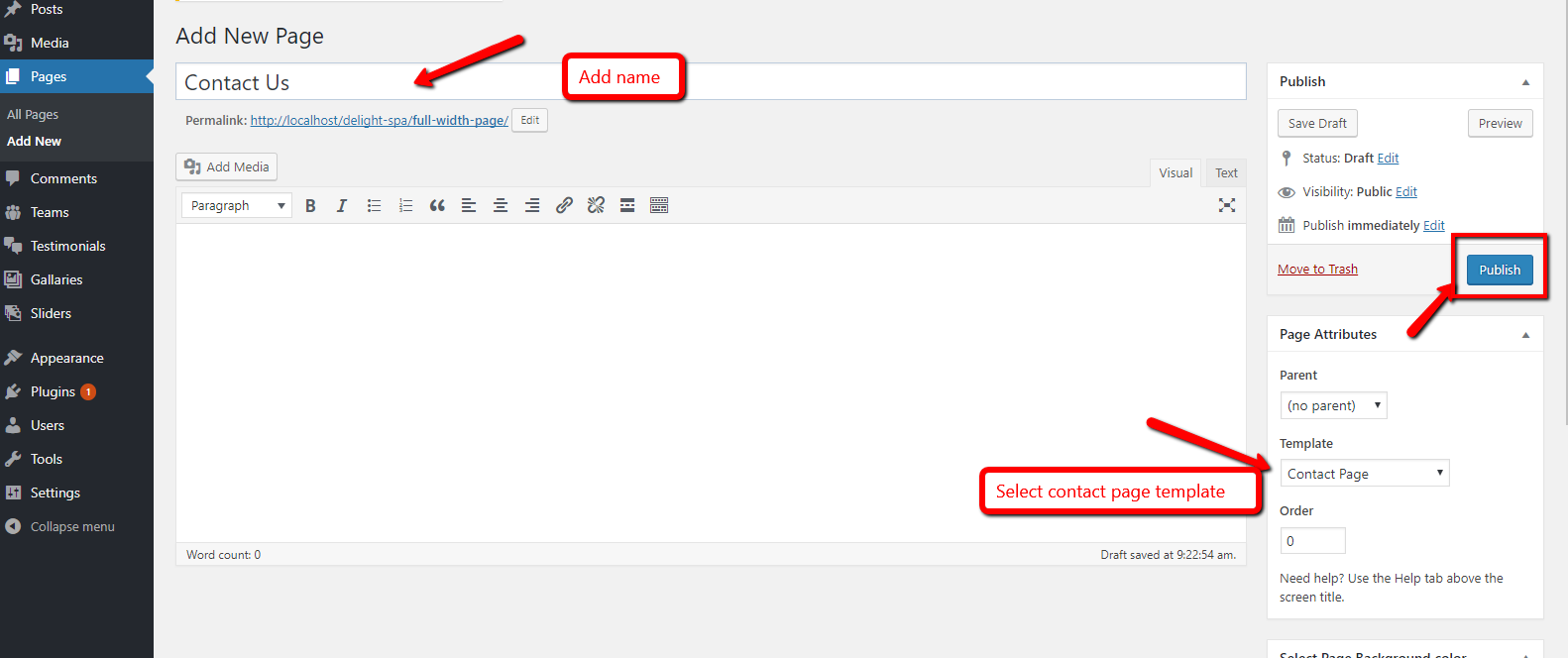
Contact Us
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customize
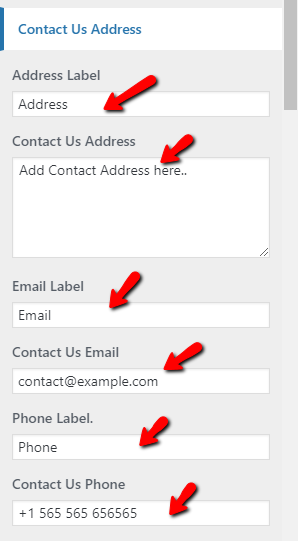
- Step 6. fill Contact us details
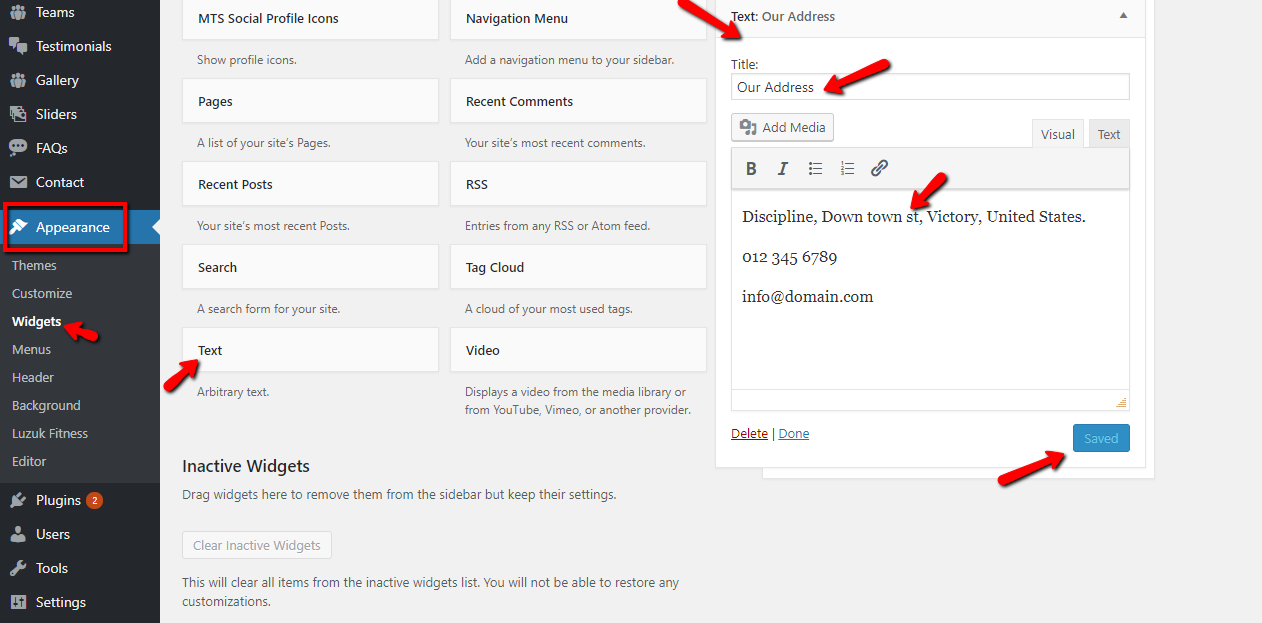
- (1) Address Label
- (2) Contact us Address
- (3) Email Label
- (4) Contact us Email
- (5) Phone Label
- (6) Contact us Phone
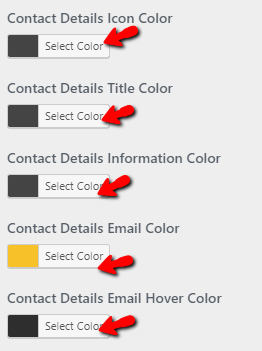
- (7) SelectColors
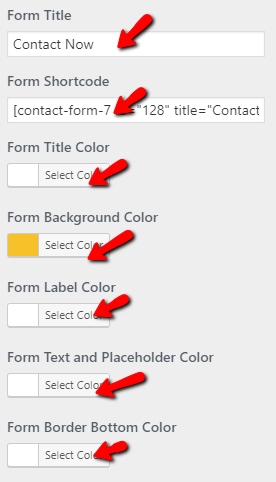
- (8) Form Title
- (9) Form Shortcode
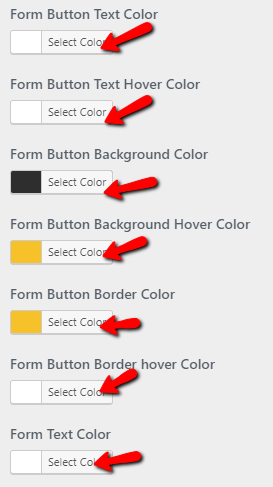
- (10) SelectColors
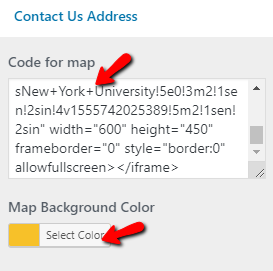
- (11) Code Enter For Map
- (12) Select Map Background Color
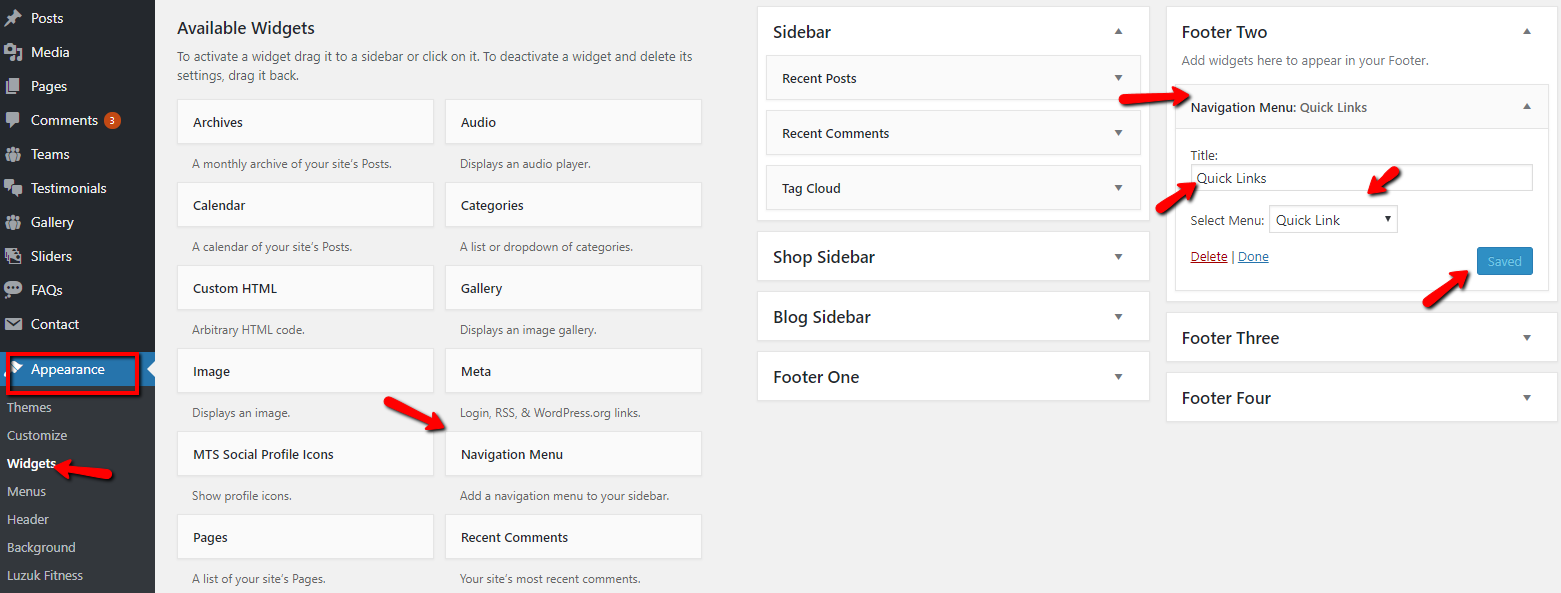
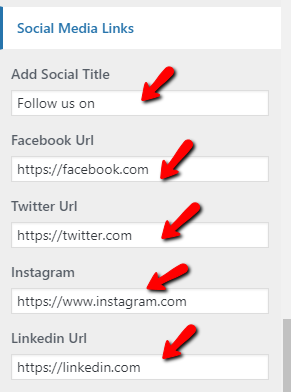
- (13) Add Social media title
- (14) Select social media links
- (15) SelectColors for social media links








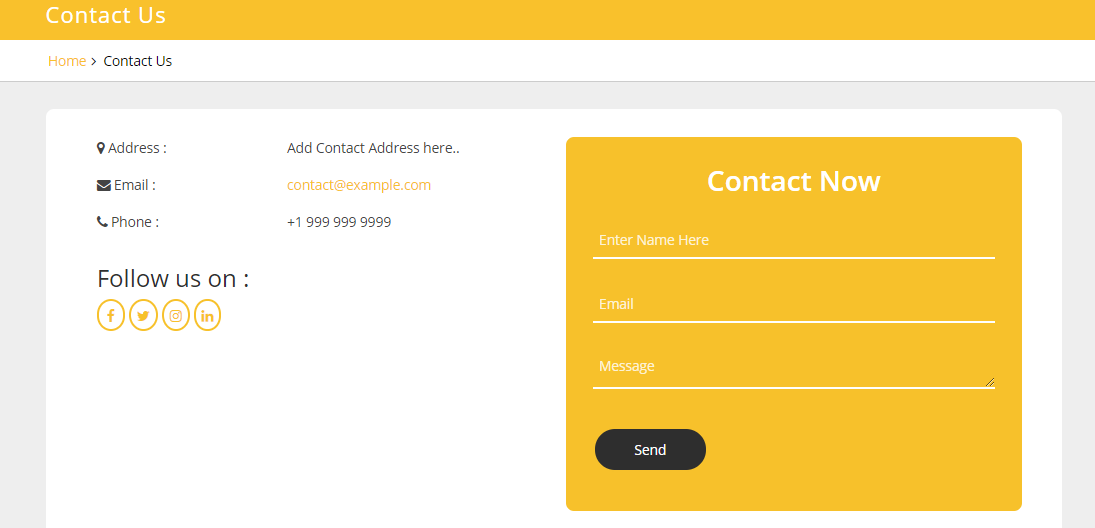
Contact Us Inner Page


Shortcodes
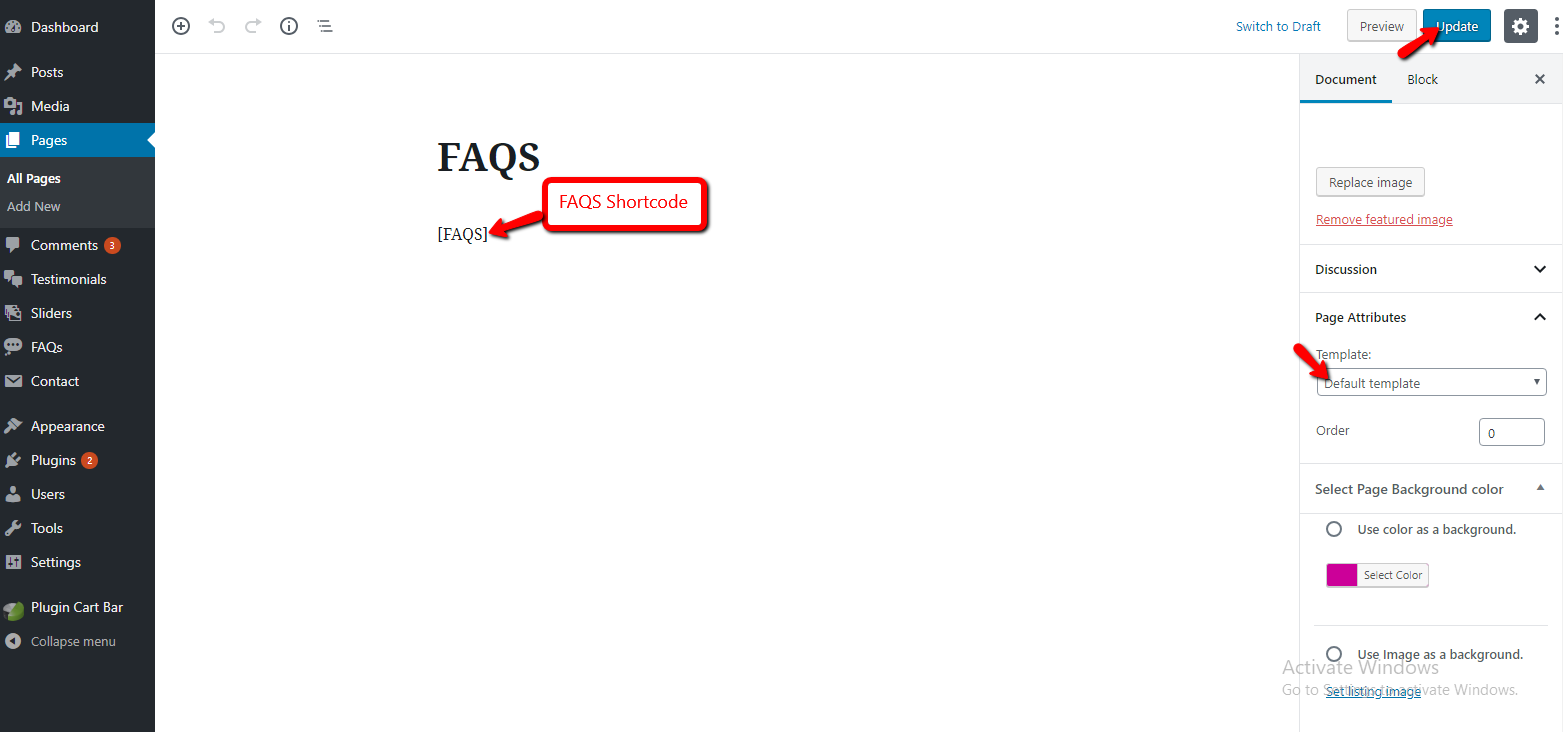
Setting up FAQ'S Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

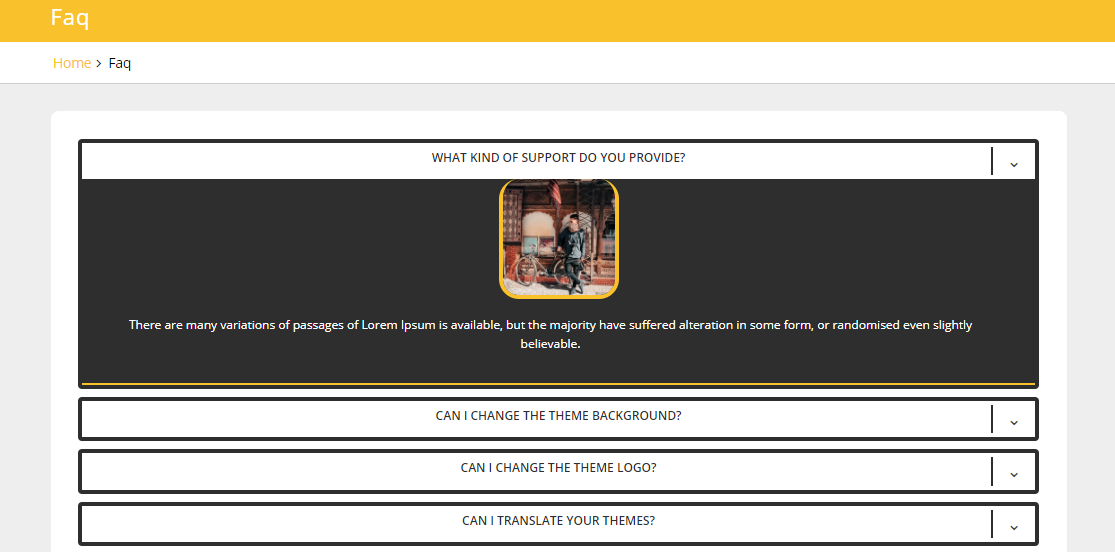
After adding shortcode FAQ'S look

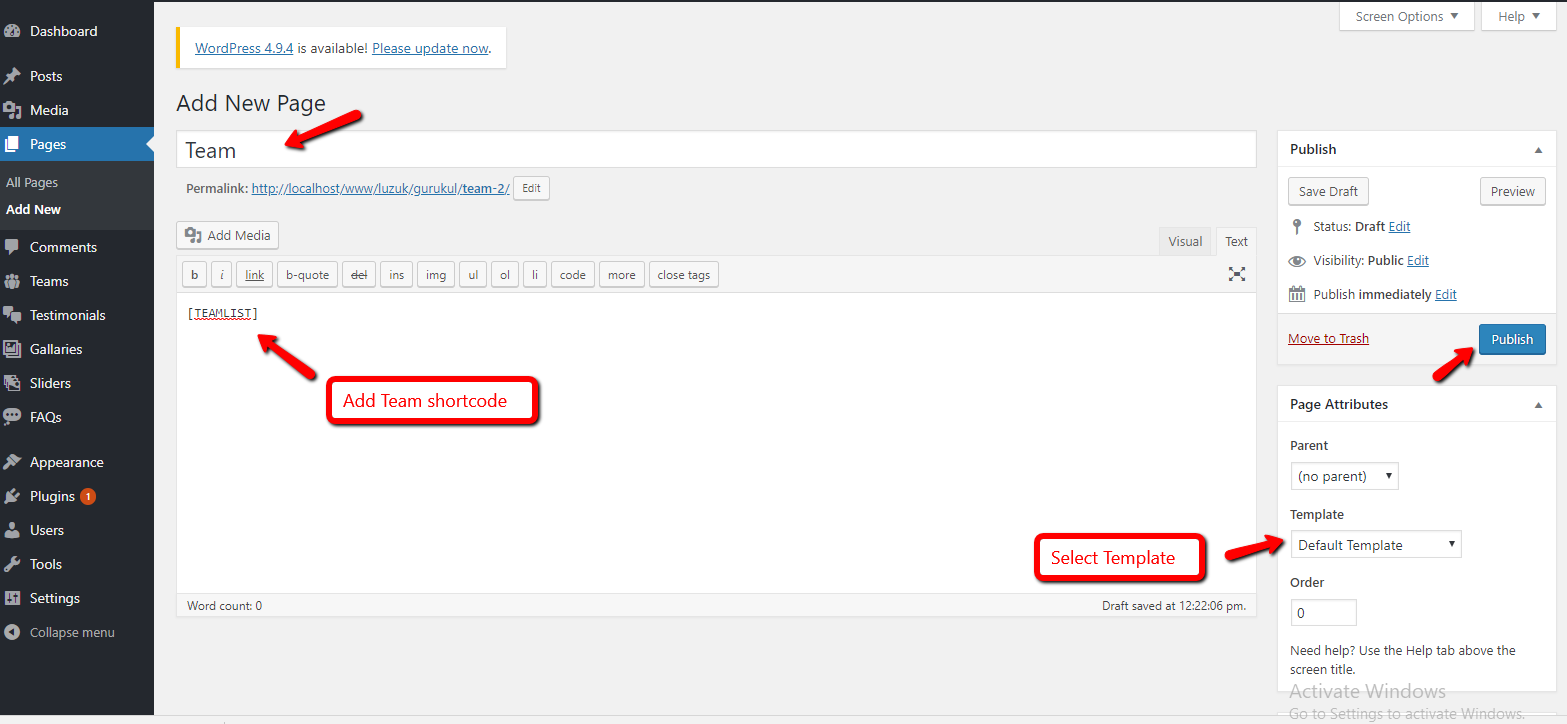
Setting up Team Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
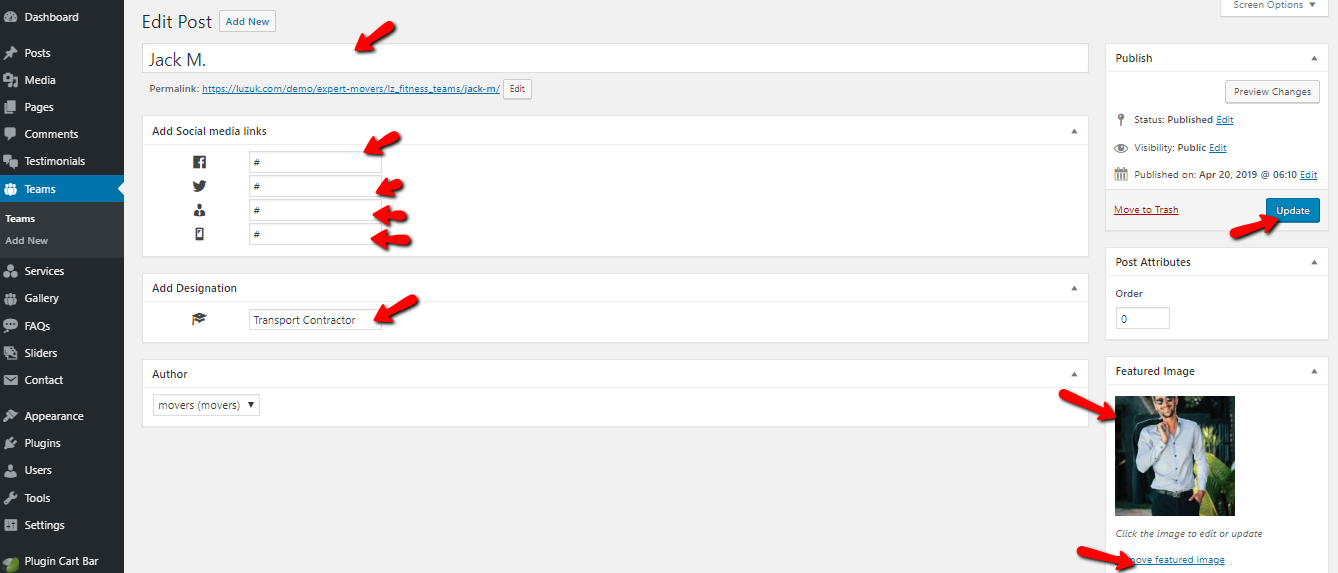
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add Member Name
- 2. Add Social Media Links
- 3. Add Designation
- 4. Set Featured Image
- 5. Click On Publish Button


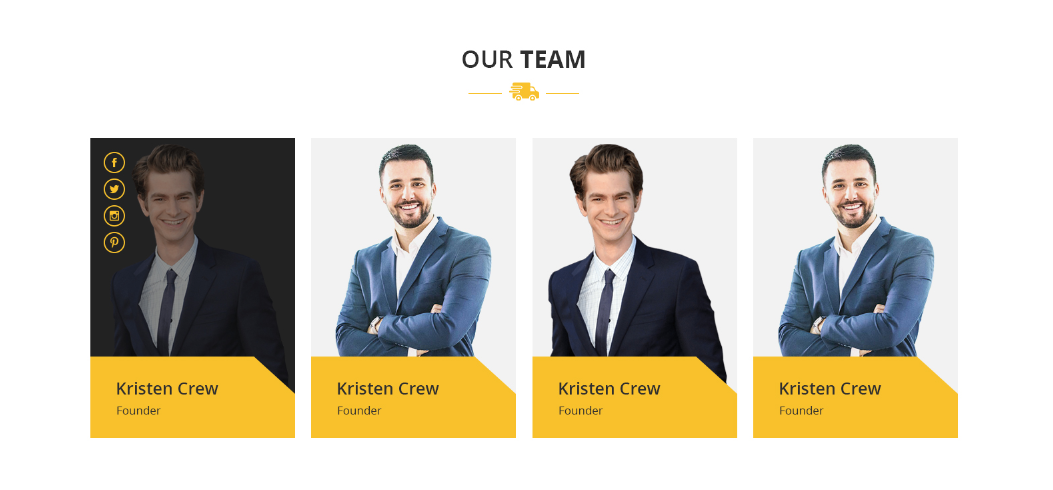
After adding shortcode Team look

Setting up Testimonial Shortcode
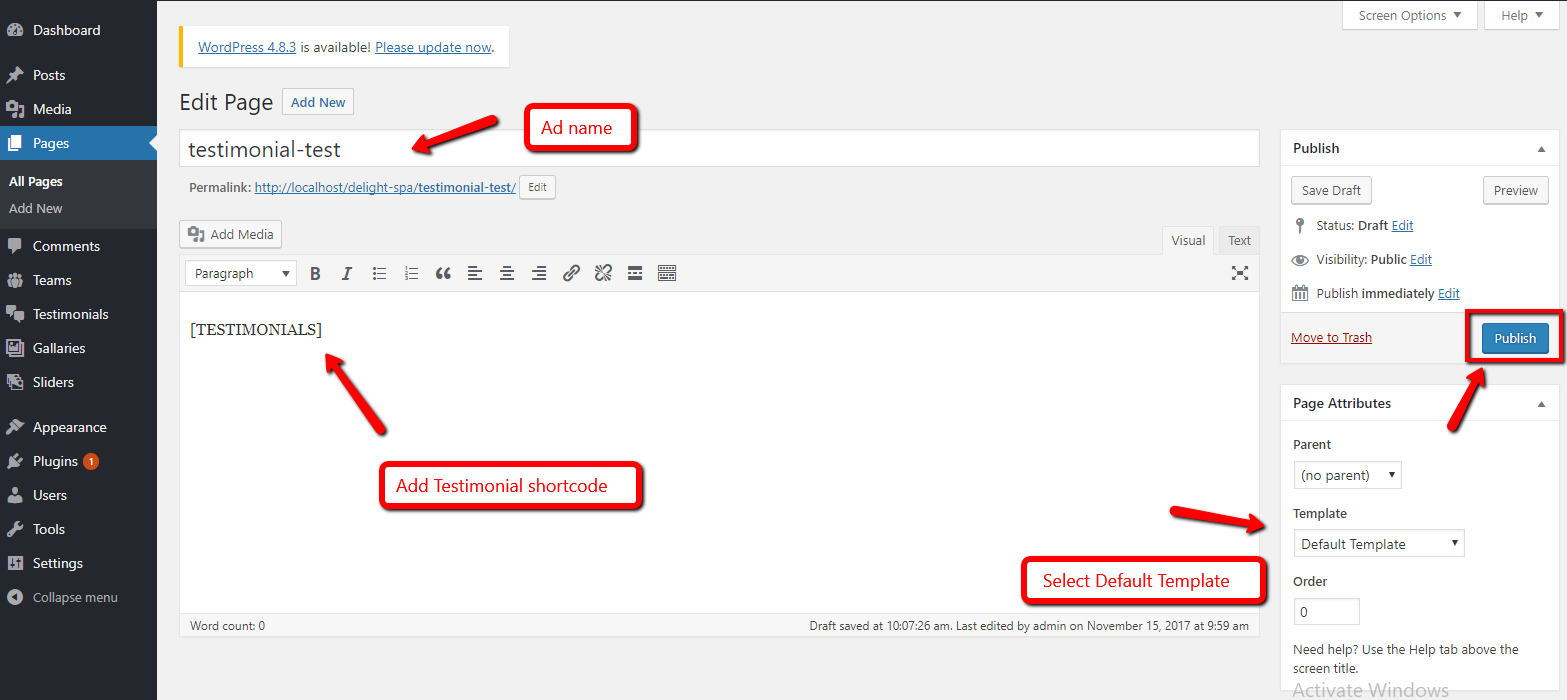
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

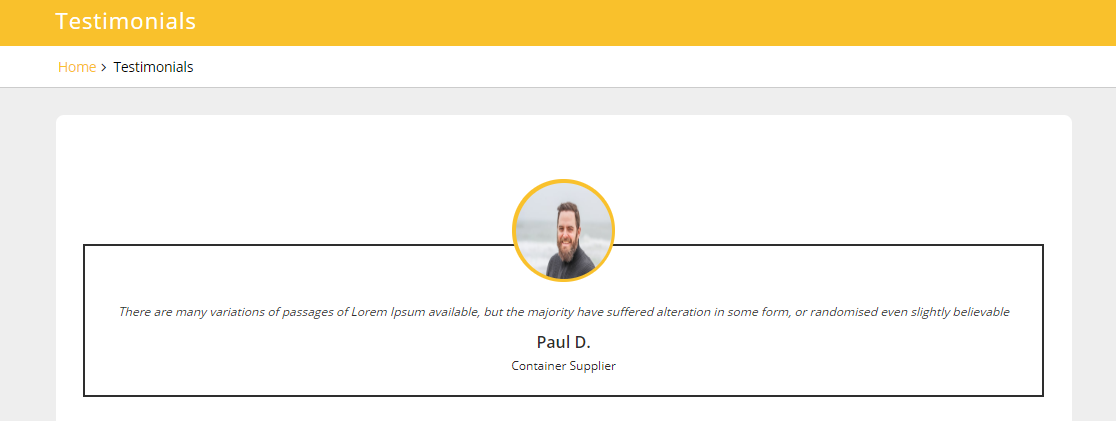
After adding shortcode Testimonial look

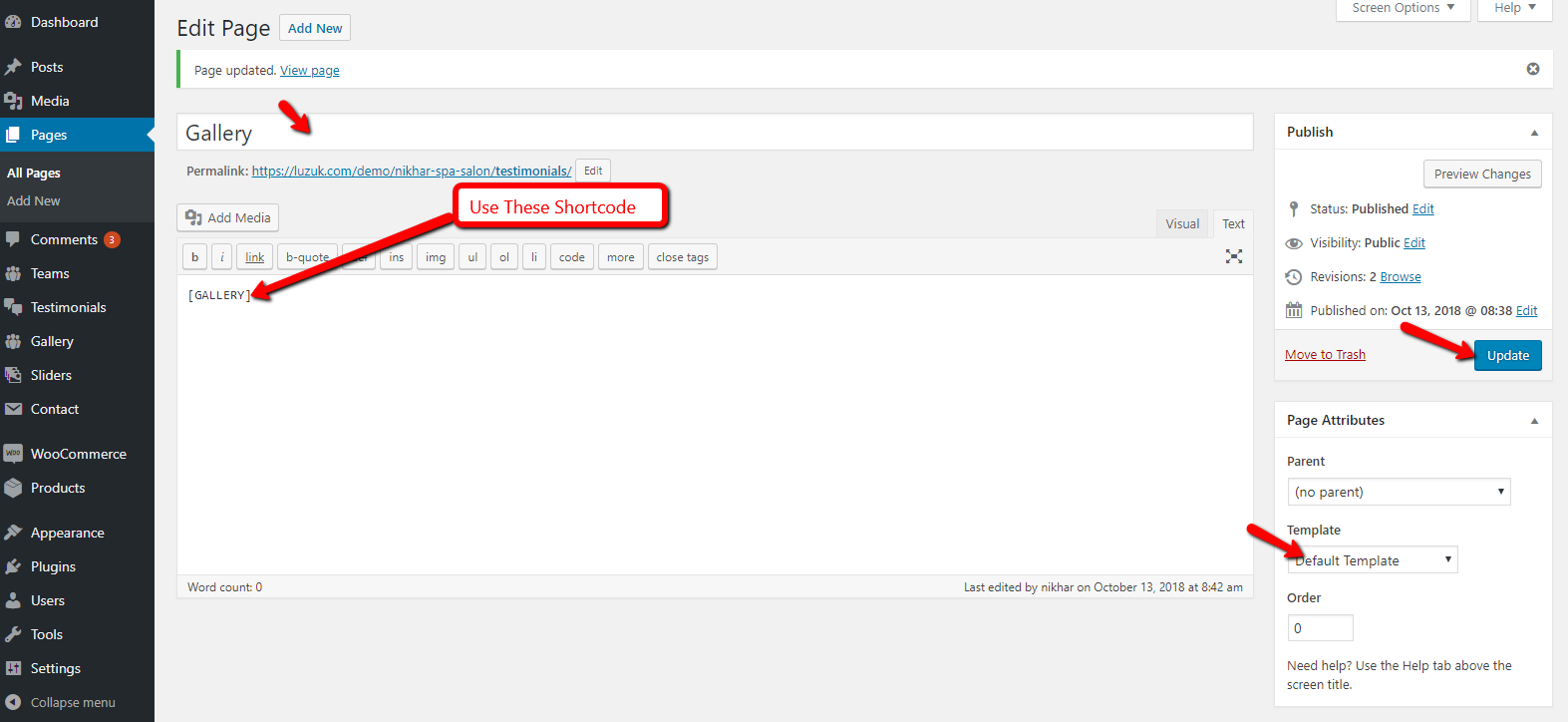
Setting up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

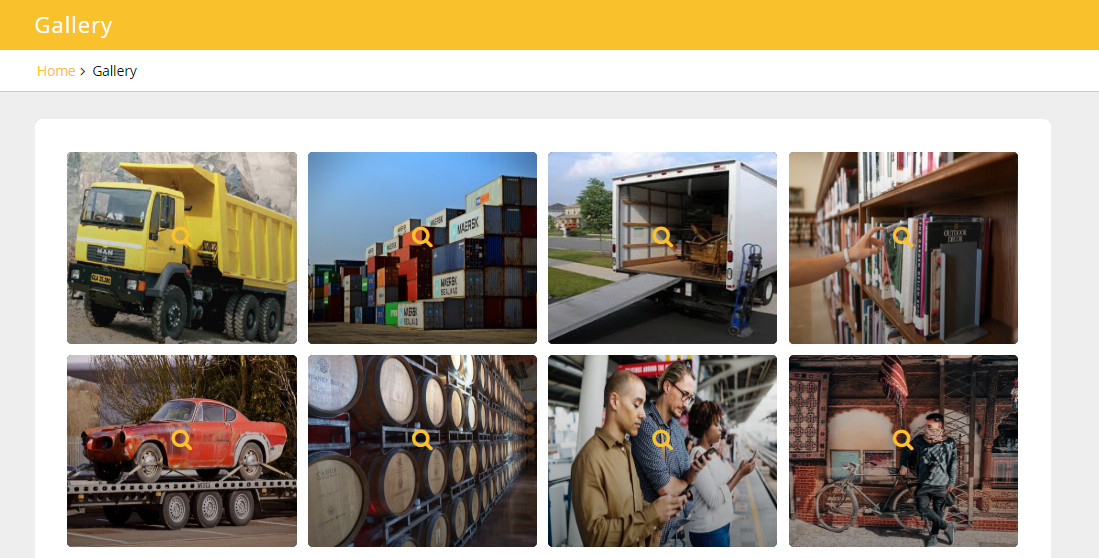
After adding shortcode Gallery look

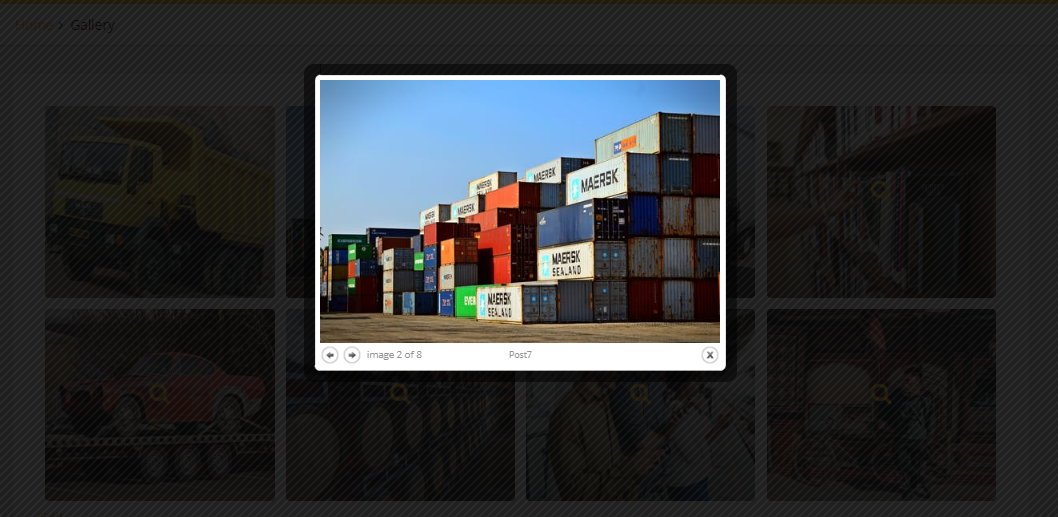
On Click Of Gallery Image, Gallery look

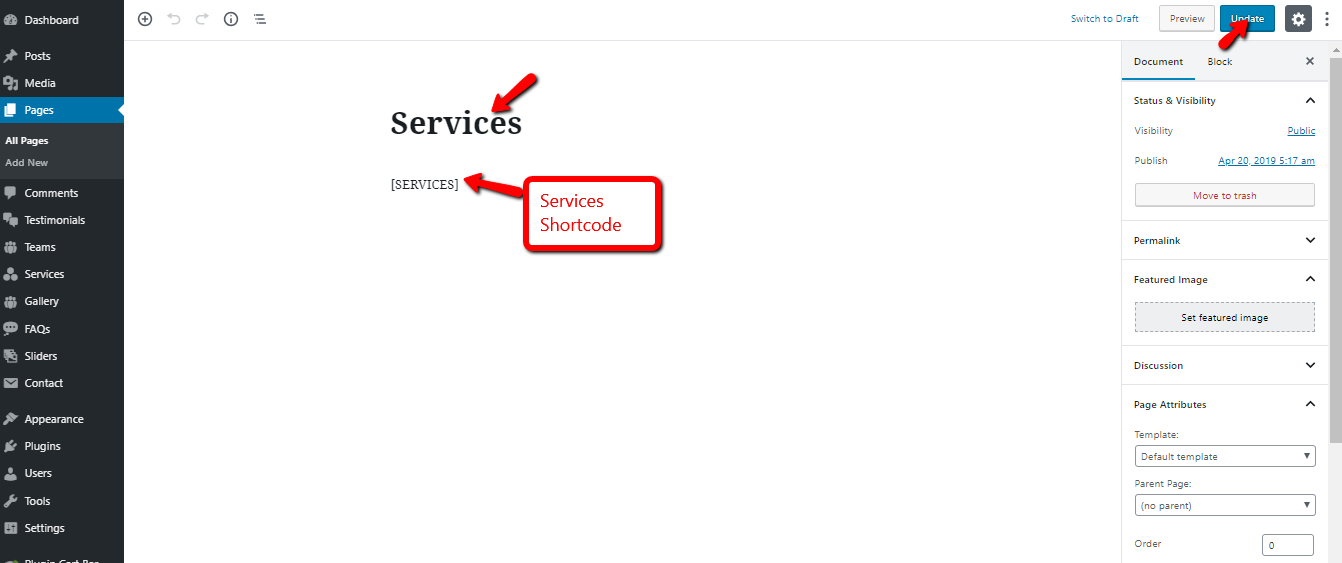
Setting up Services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Services Shortcode "[SERVICES]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
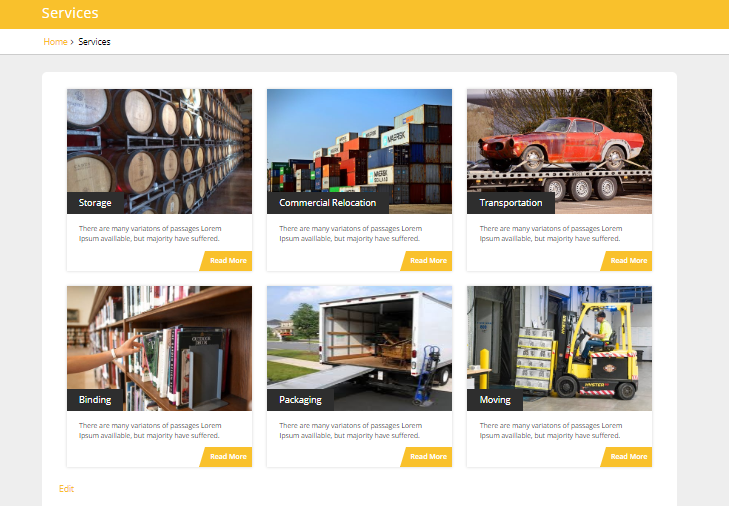
- Step 2. Used Services shortcode in page

After adding shortcode Services look