This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Expert Plumber-Pro
Introduction
Thank you for using our expert-plumber-pro WordPress Theme. We are very glad that you have chosen our expert-plumber-pro WordPress theme for your website.
expert-plumber-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
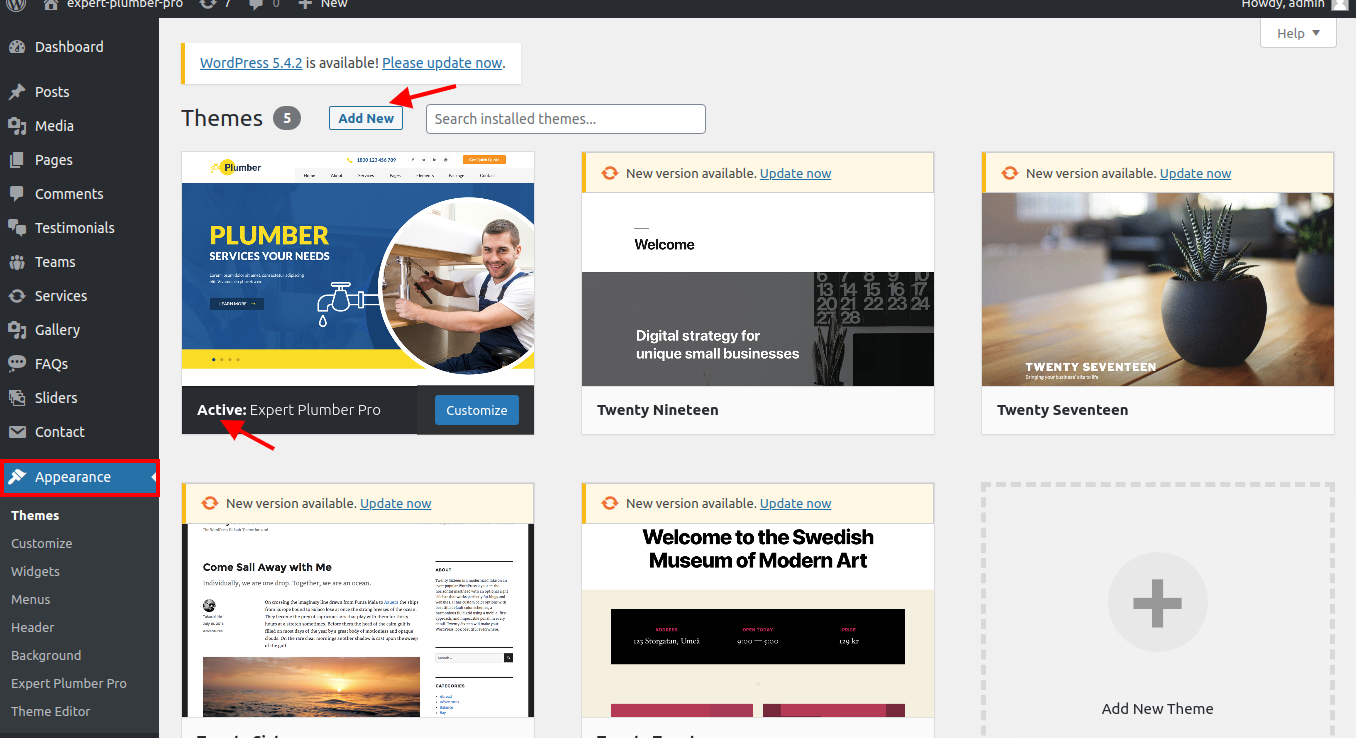
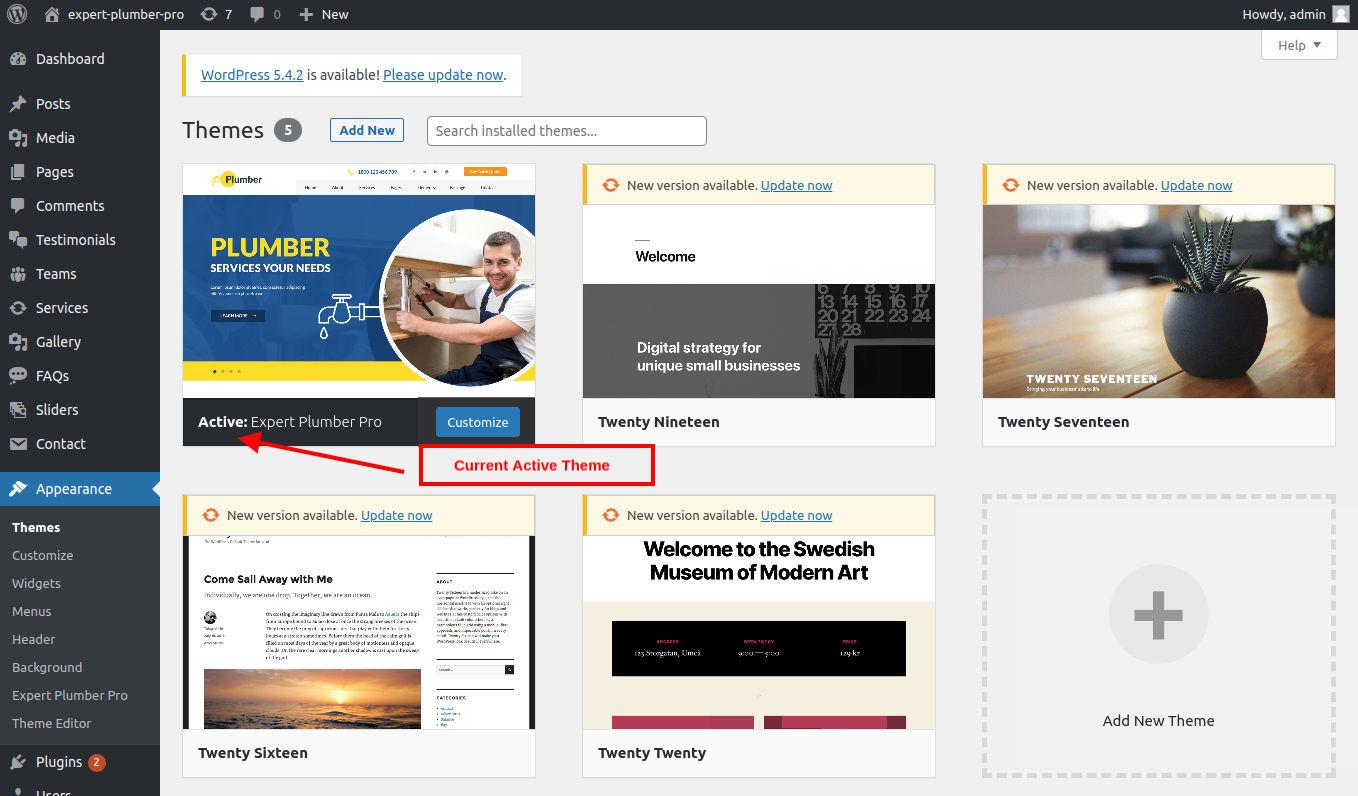
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download expert-plumber-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find expert-plumber-pro theme from list
- Step 5. Click on Activate to active expert-plumber-pro theme.

Detail Document
Setting Up Home Page
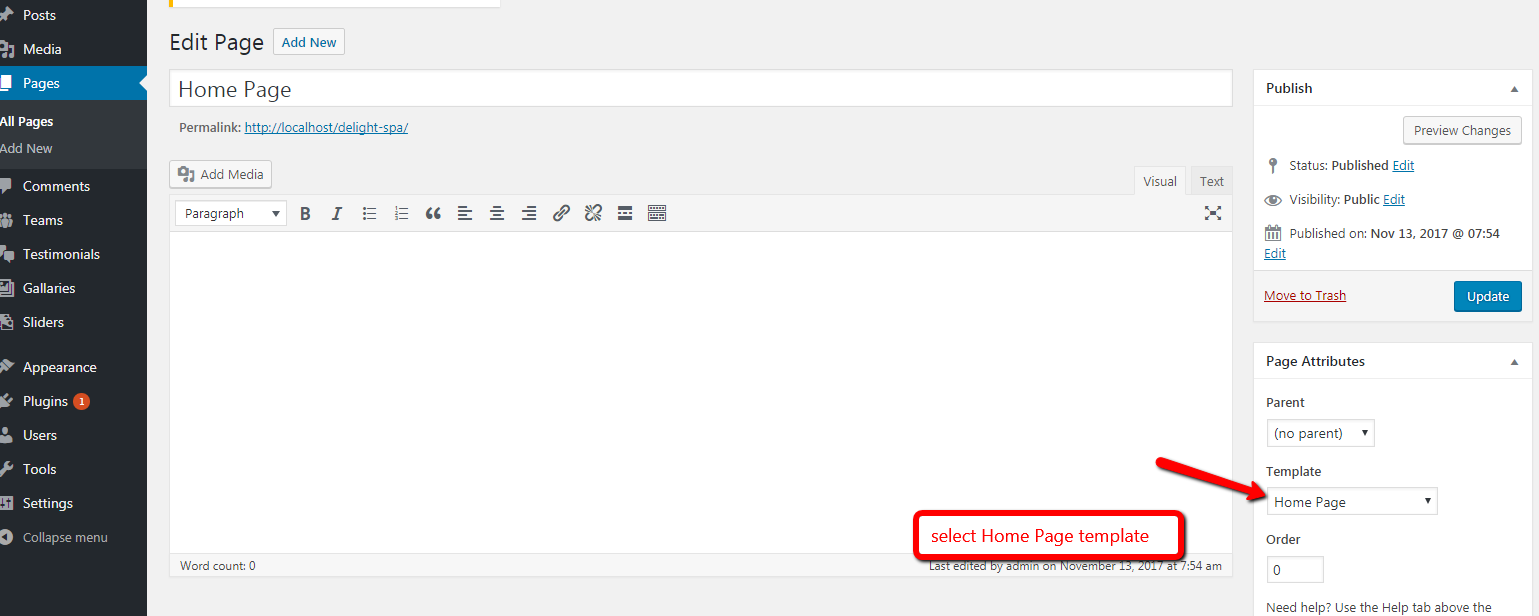
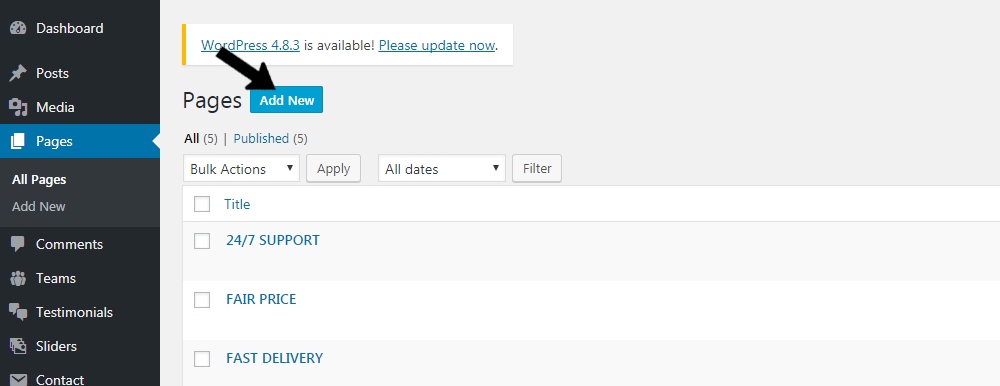
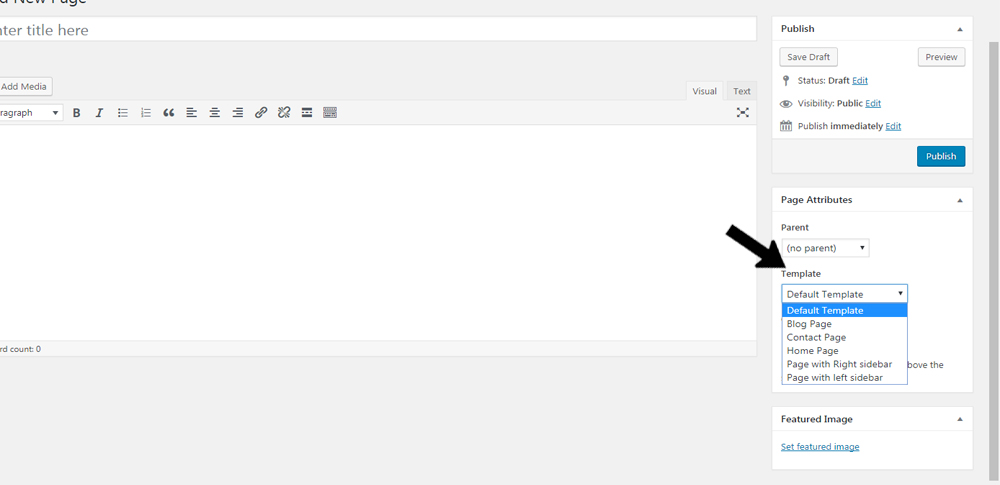
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
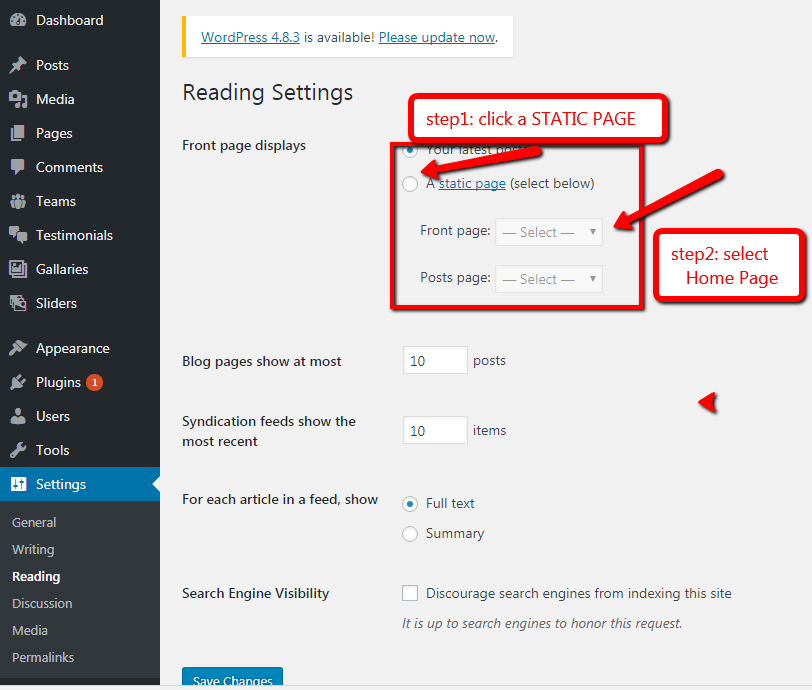
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
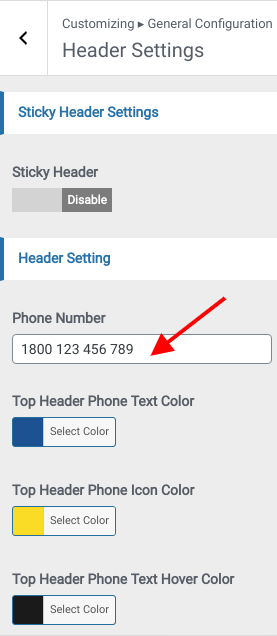
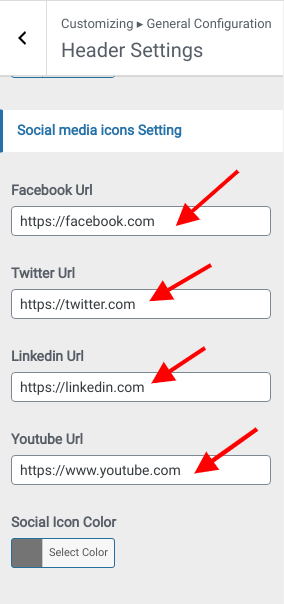
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Header Setting
- 2. Select Header colors
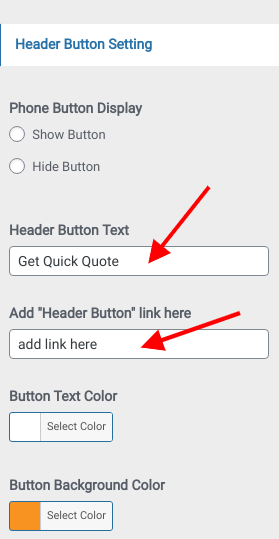
- 4. Set Button Display, Button Text & Button Colors Setting
- 5. Set Header Background color for other pages
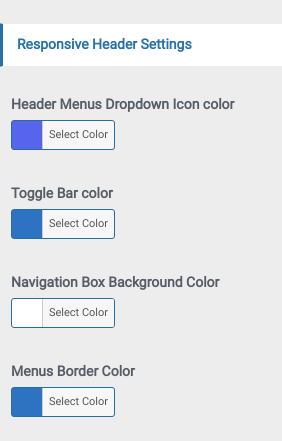
- 6. Set Colors For Tablet & Mobile View
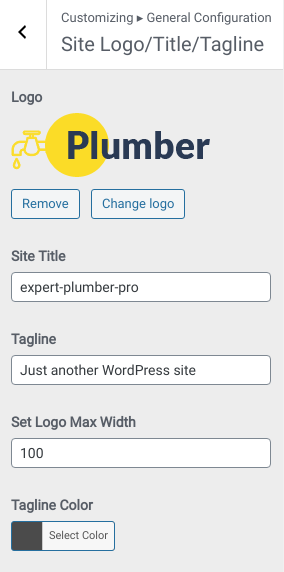
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
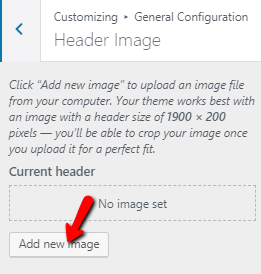
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
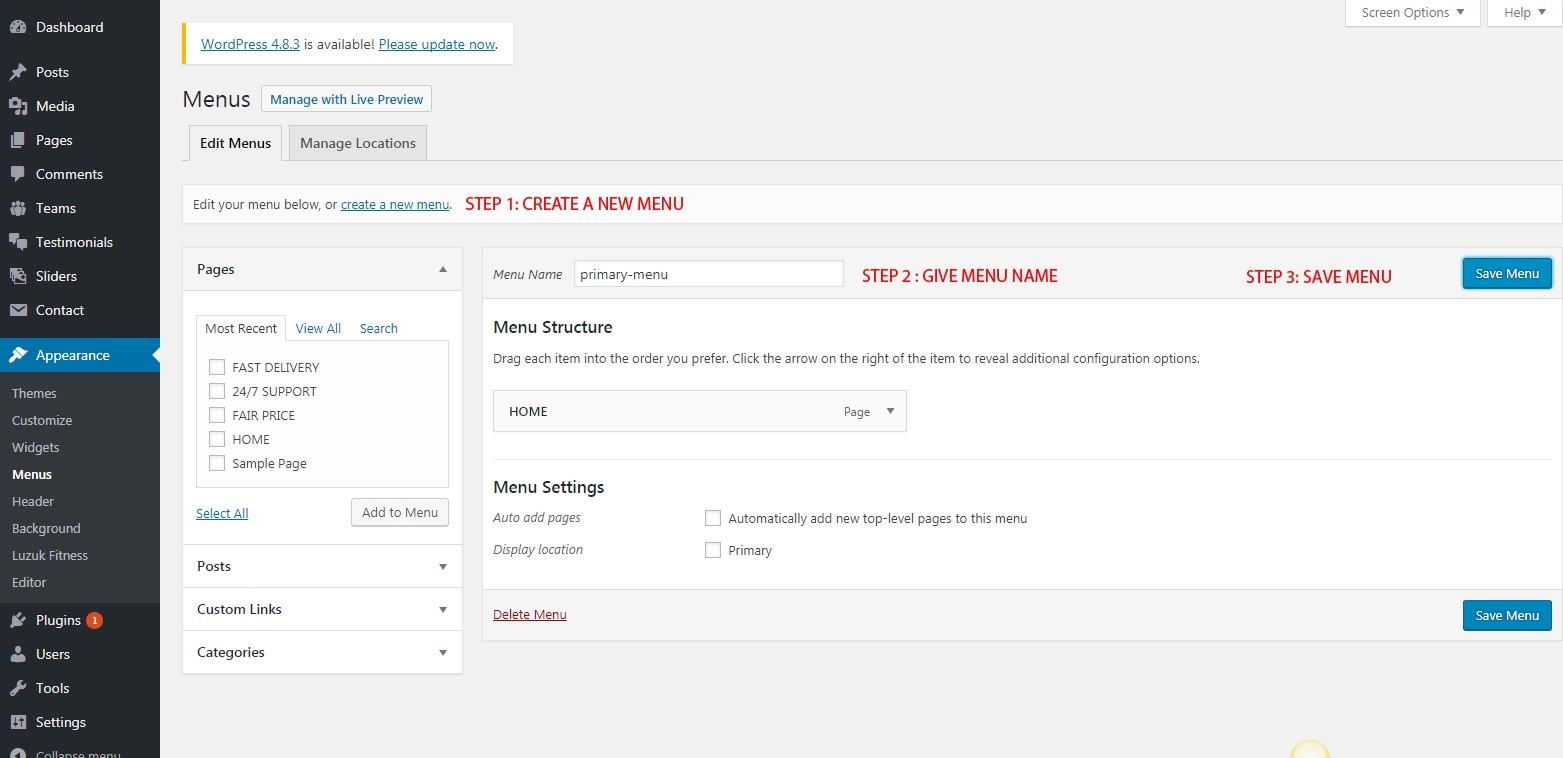
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.







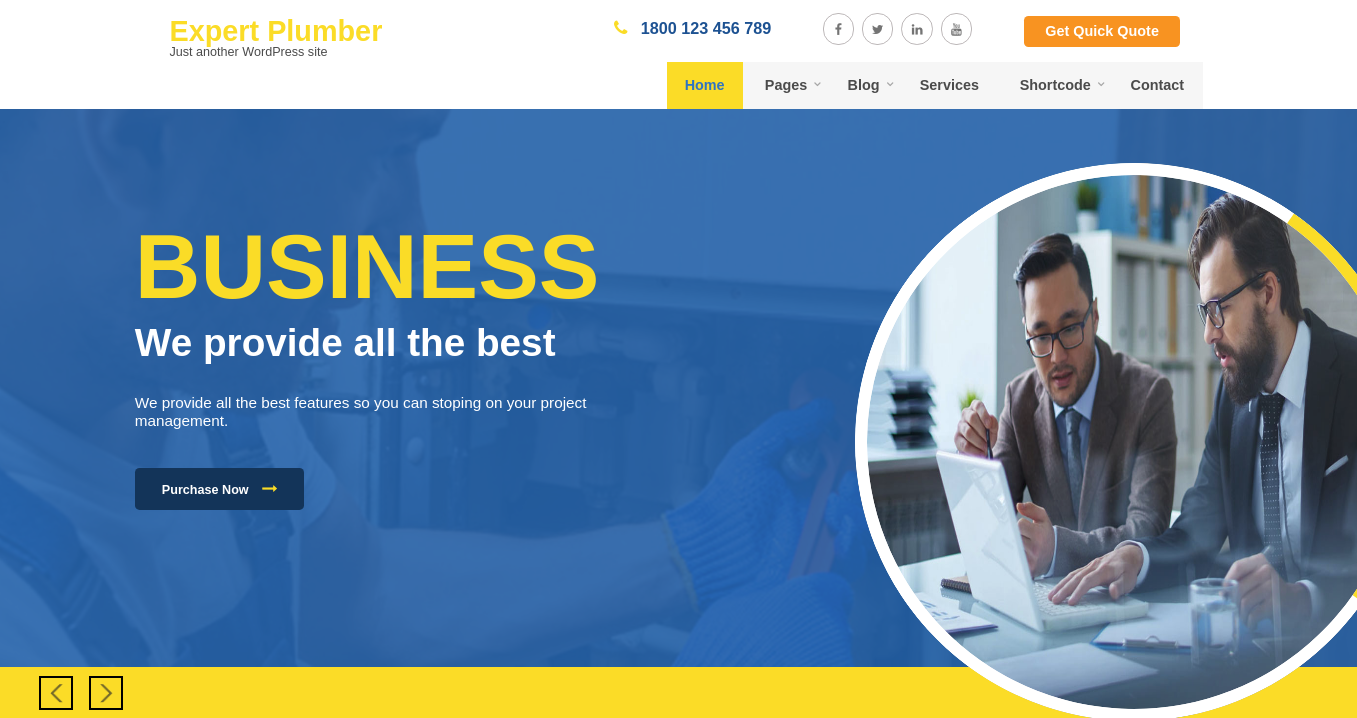
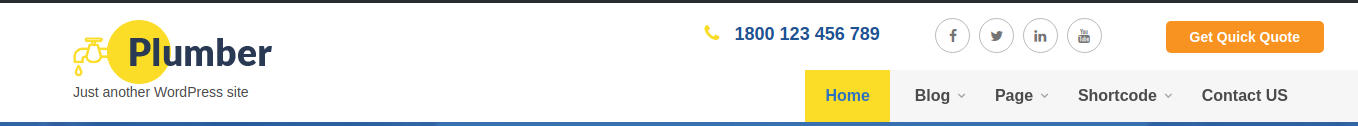
Final display of Header

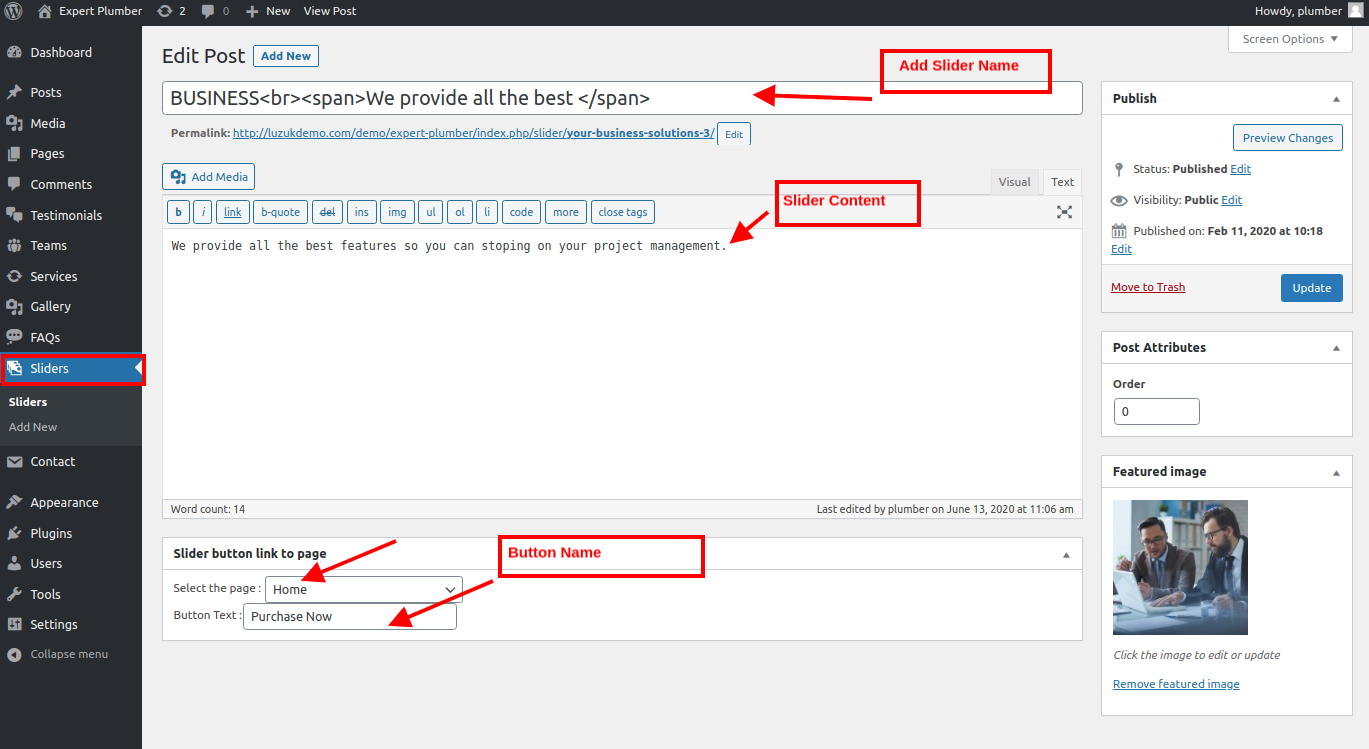
Create Slider
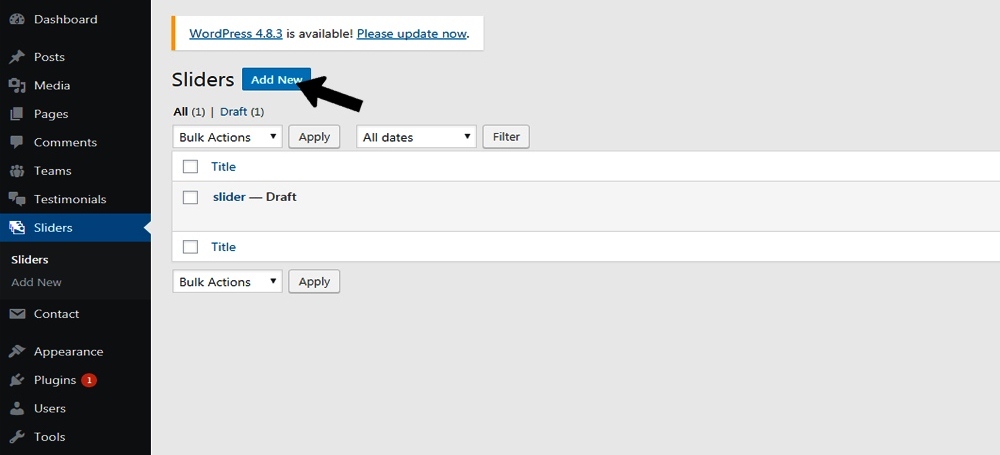
- Step 1. Go to Dashboard >> the-pet-clinic-pro Slider
- Step 2. Click on Add New button
- Step 3. Add the slider name.
- Step 4. Add the slider content.
- Step 5. Select featured image as a slider.
- Step 6. Click on 'update' button at top right of page. And Enjoy the Slider.


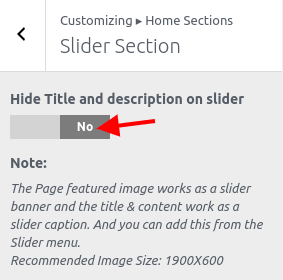
Way To Manage slider content:
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
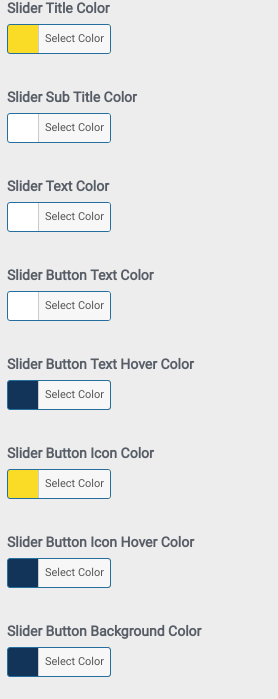
- 2. Select Colors
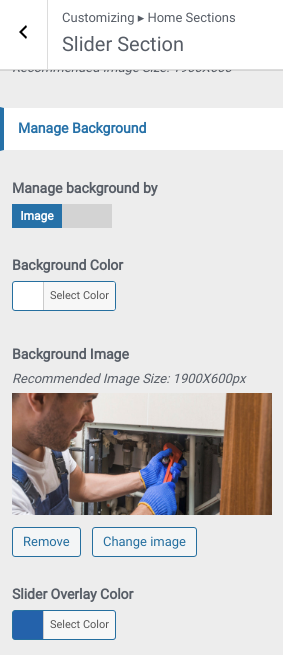
- 3. Select Backgoround Image And Color Setting



Final display of Slider

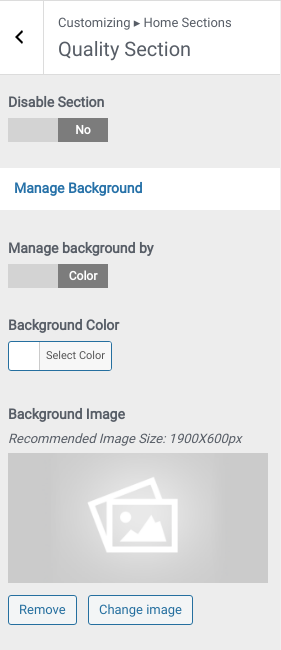
Quality Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Us Section Step2.
- (1) Select Background Image and Background Color
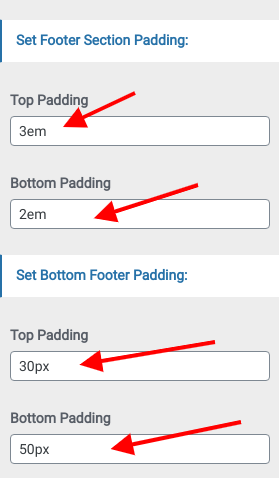
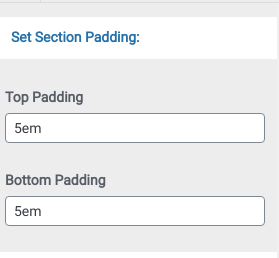
- (2) Set Section Padding
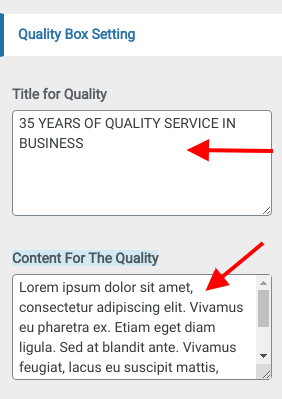
- (3) Add Title And Content For The Quality Section
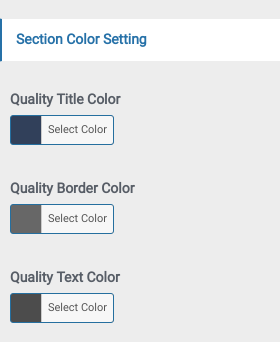
- (4) Set Section Colors




Set About Us Section
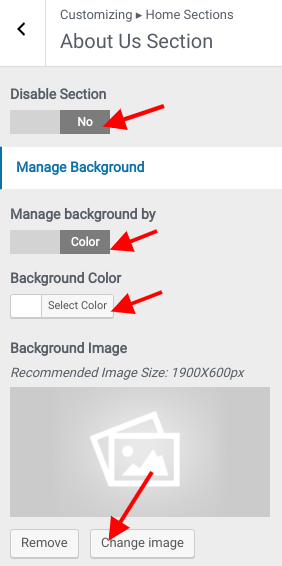
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Us Section Step2.
- (a) Select Background Image and Background Color
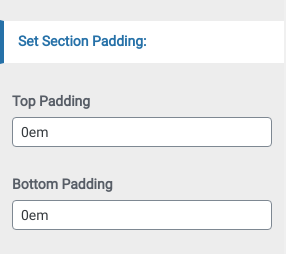
- (a) Set Padding For content box
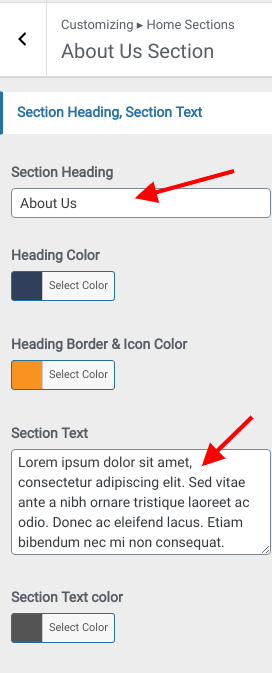
- (a) Add about us title & text
- (b) Select Section Title Color
- (c) Add section title border color
- (d) Add Content
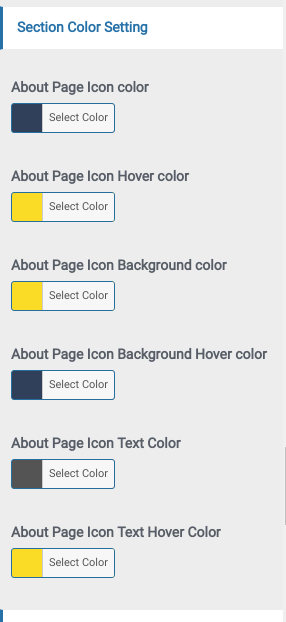
- (e) Select Content color
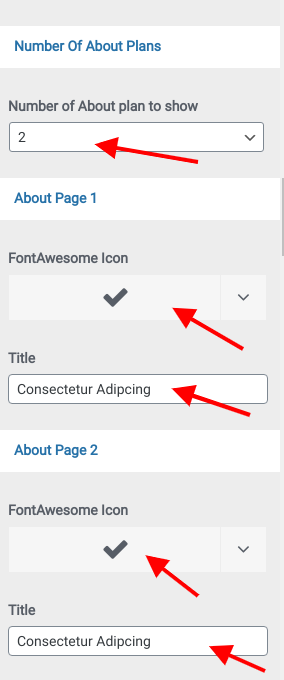
- (e) Select Add Icon And Title color Setting
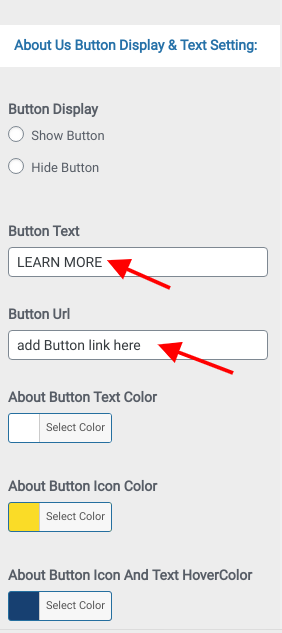
- (f) Set Button display, Button text & Select Colors
- (g) Set Right image for section
- (h) Set Right image overlay background color







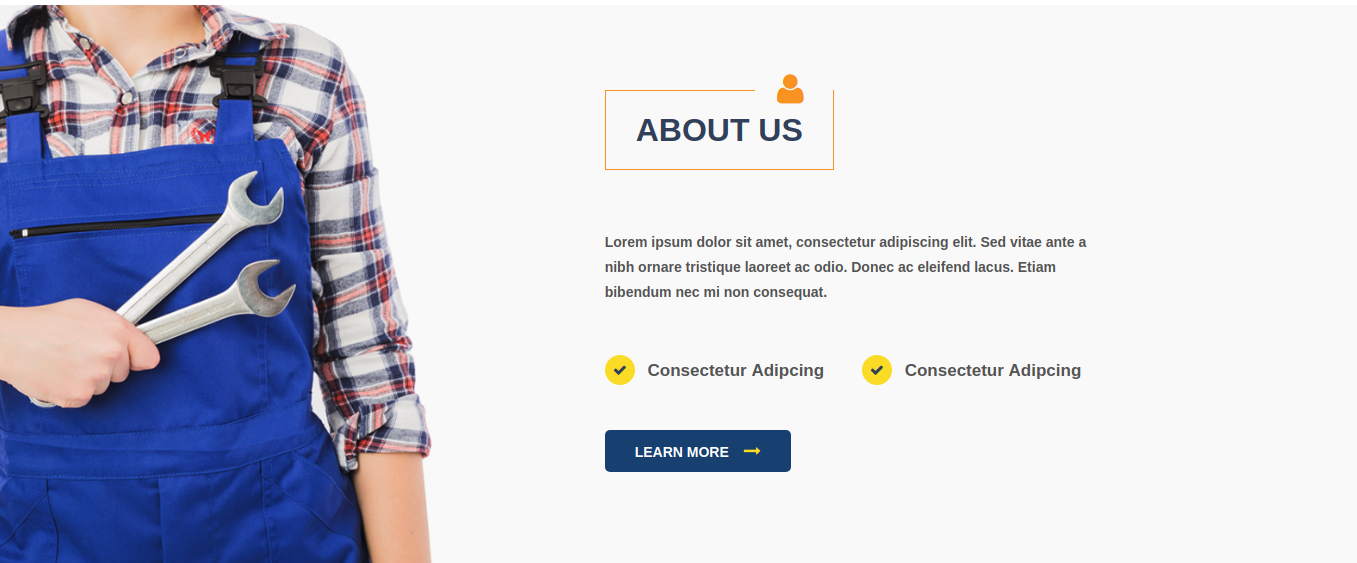
Final display of About Us Section

Set Our Services Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Services Section Step2.
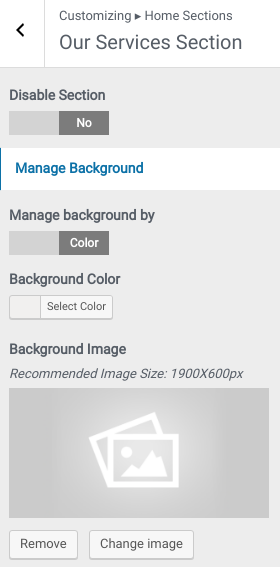
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
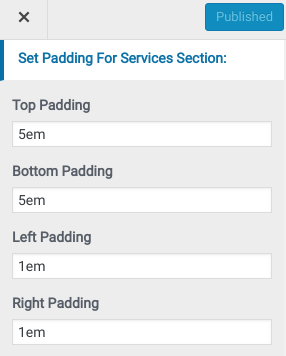
- (a) Set Padding for services section
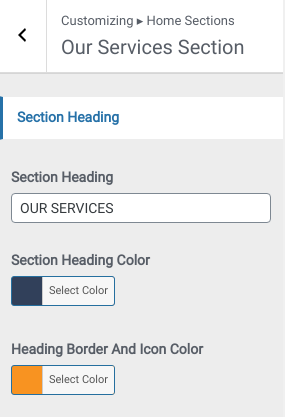
- (a)Add Title for section
- (b)Select Section Title Color
- (c)Select Section Title Icon Color
- (d)Select Section title Border Color
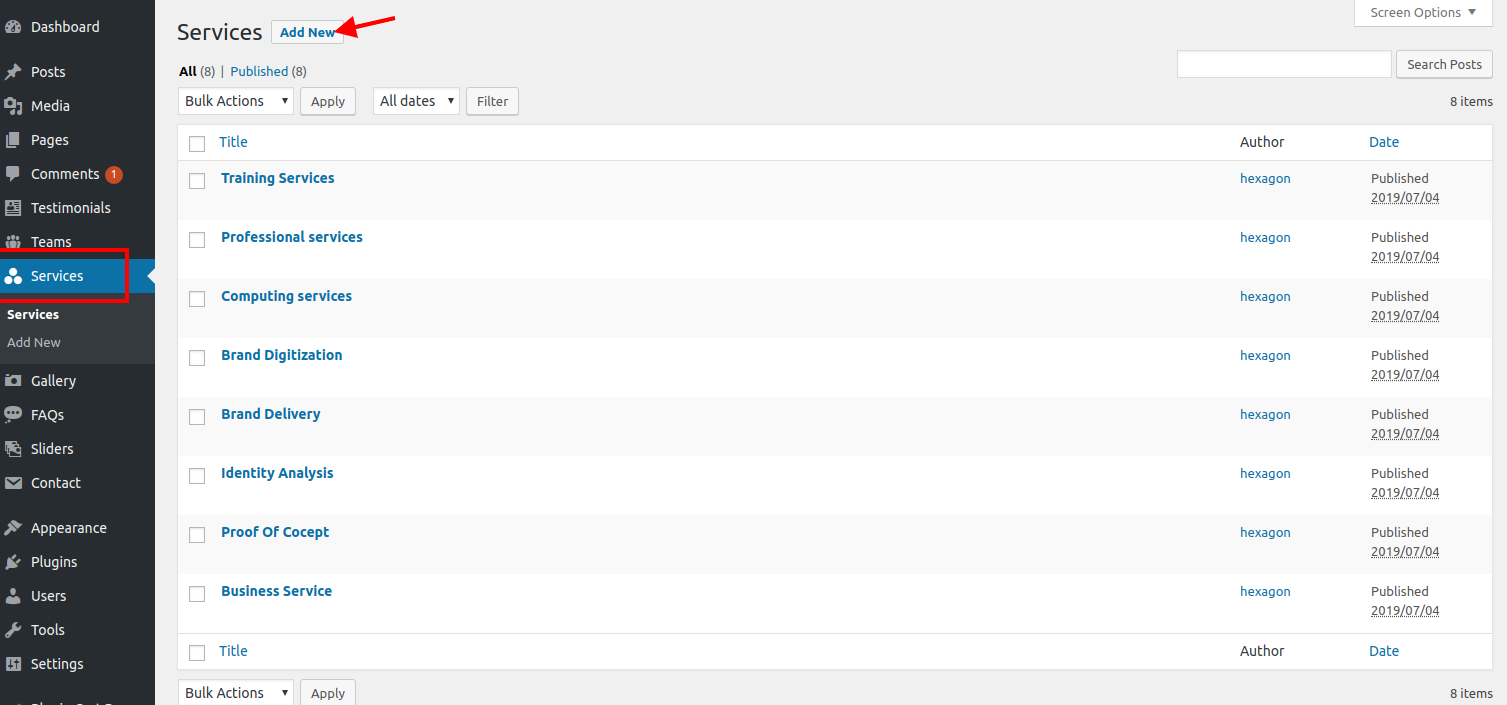
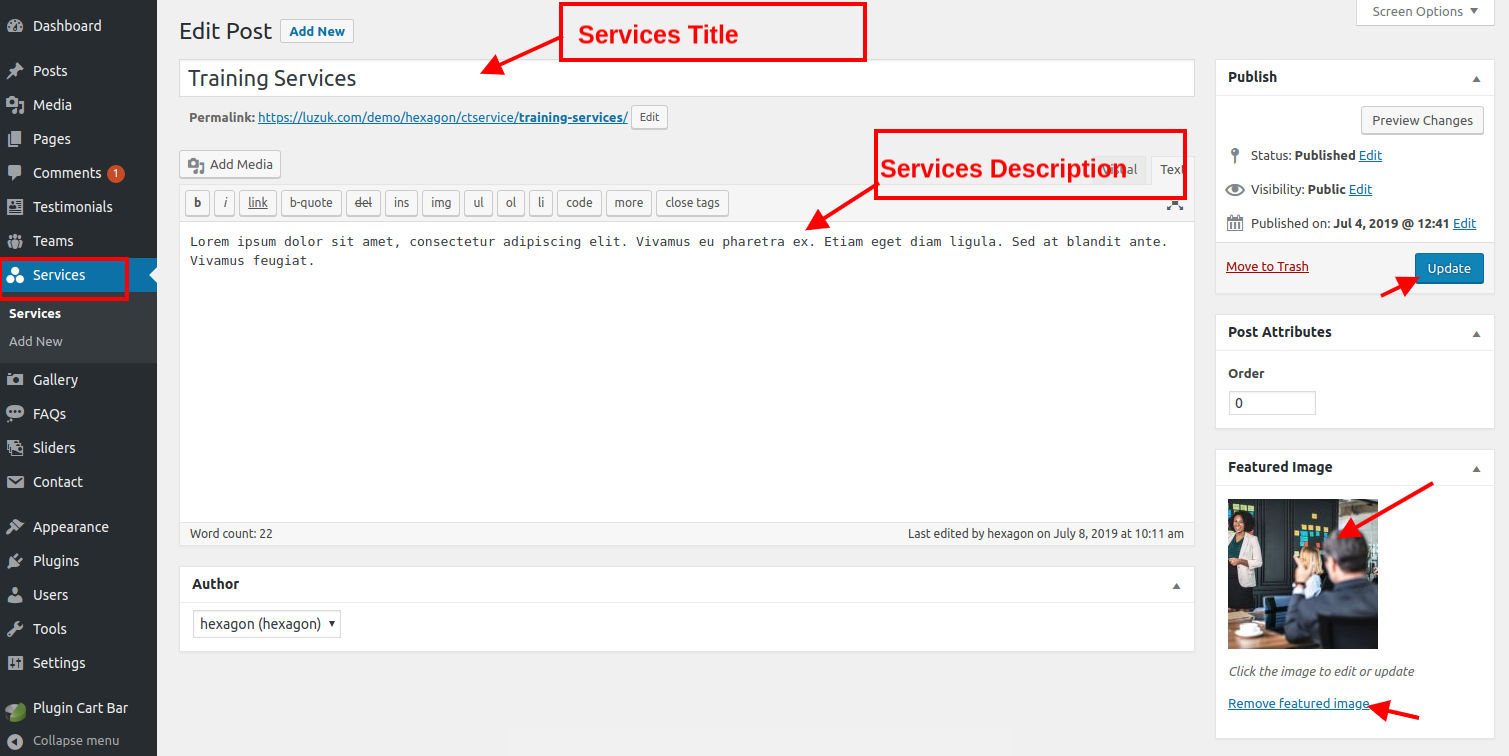
- (a) Go to >> Dashboard >> Services >> Add New
- (b) Add >> Title
- (c) Add >> Description
- (d) Set >> Featured Image
- (e) Click On >> Publish Button
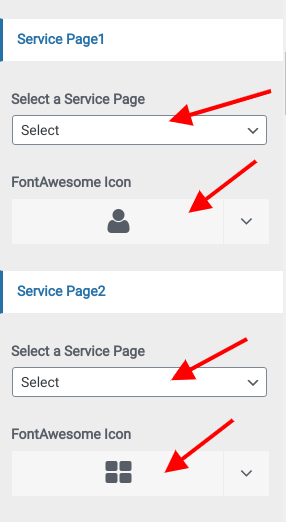
- (a) Go to Dashboard >> Appearance >> Customize >>
- (b) Select Number Of Services to show & Select Service Page
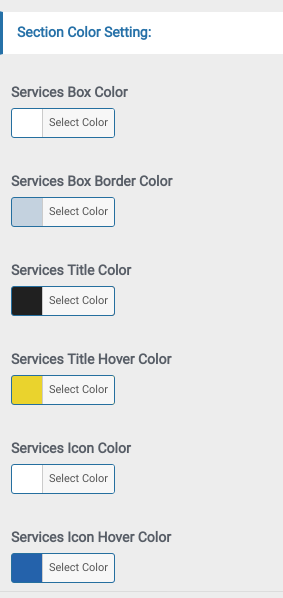
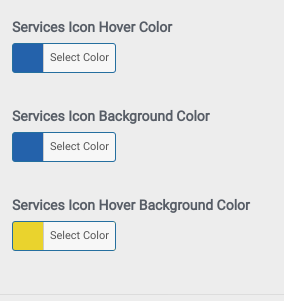
- (a) SelectSection Colors Setting








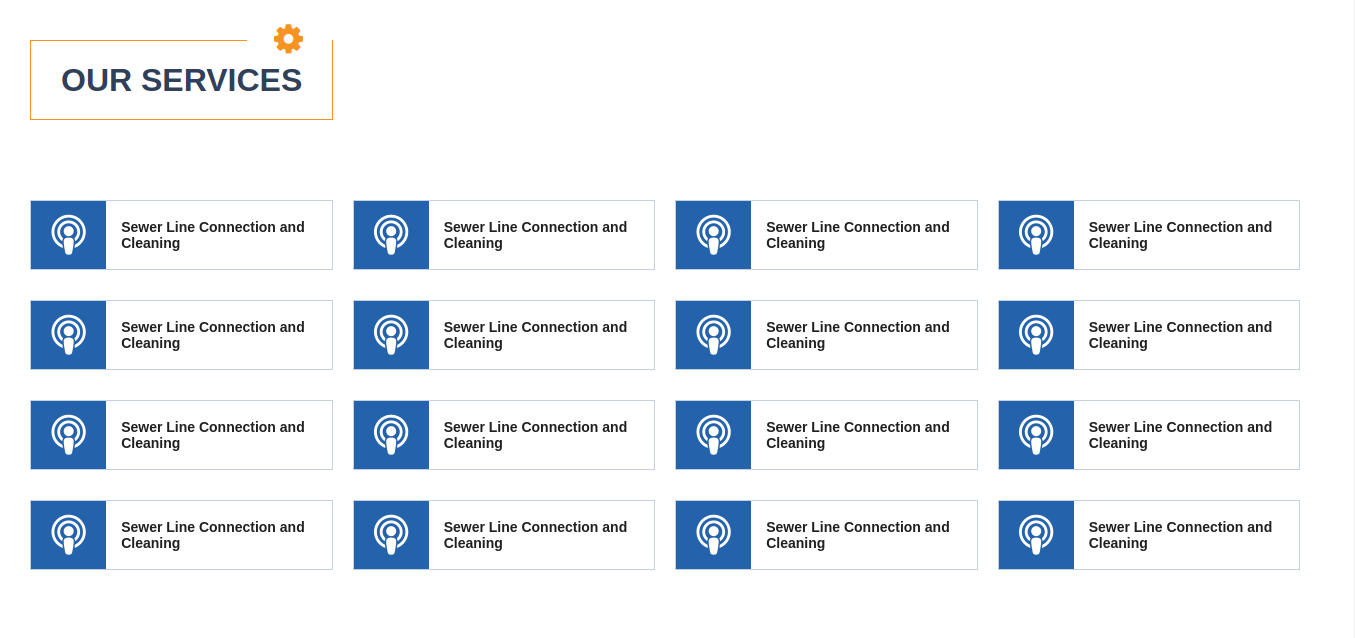
Final display of Services Section

Set Counter Section
- (a) Disable Section
- (b) Add Background Or Image Option
- (c) Add Section Padding Setting
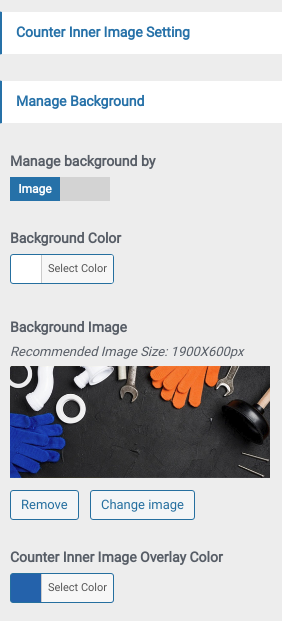
- (d) Add Section Insidde Image And Overlay Color Setting
- (e) Add Section Color Setting
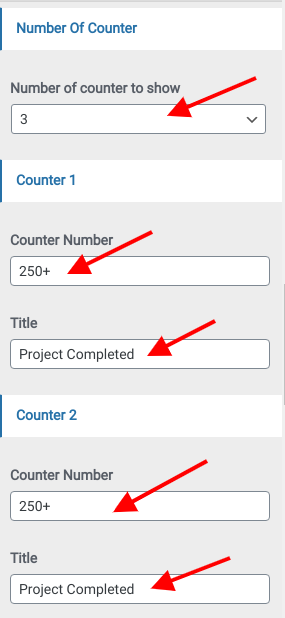
- (f) Add Section Text And Block Setting
- (g) Add Section Right Side Image Setting






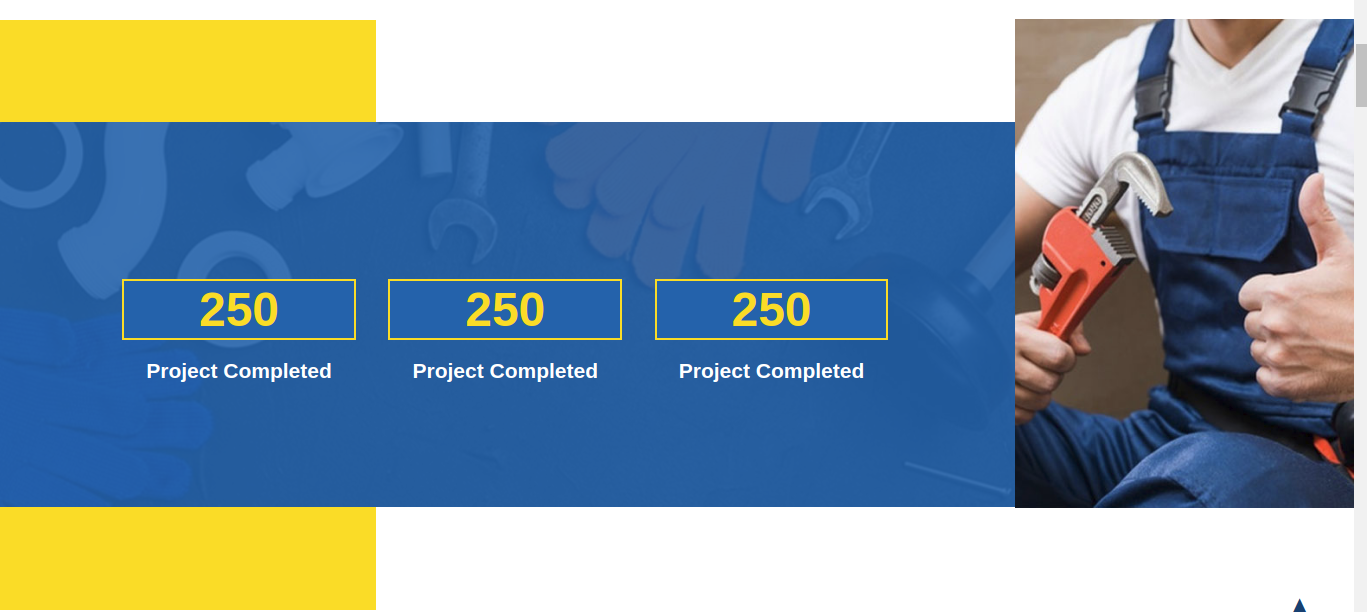
Final display of Counter Section

Set Our Features Section
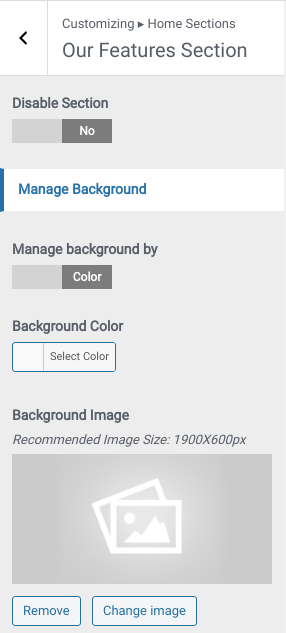
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Features Section Step2.
- (a) Enable/Disable Section
- (b) Manage background by using Colors/Image
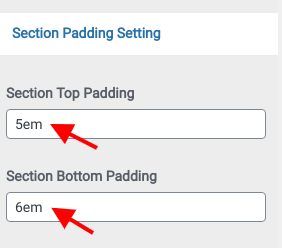
- (c) Set Padding for Section
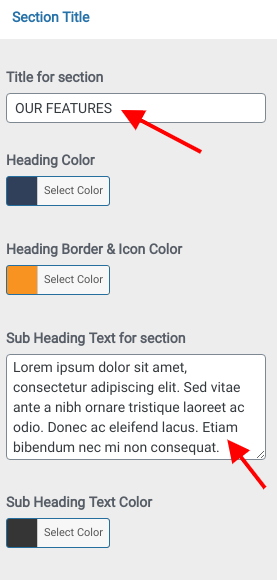
- (a)Add Title And Sub Title for section
- (b)Select Section Title And Sub Title Color
- (c)Select Section Title Icon color
- (d)Select Section Title border Color
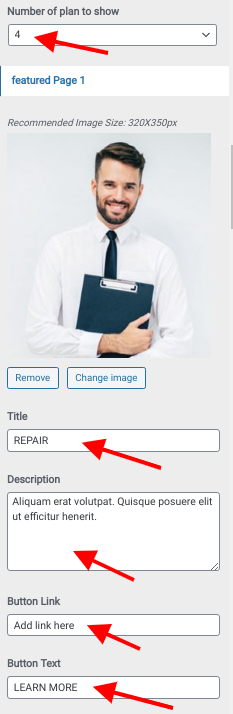
- (a) Select Image
- (b)Add Facility Page Title
- (c)Add Facility Page Description
- (d)Add Facility Button Text And Link Setting
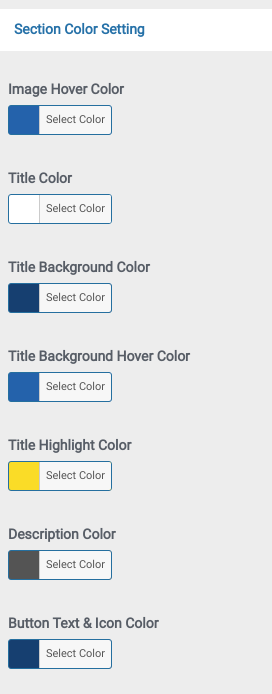
- (a) Select Colors





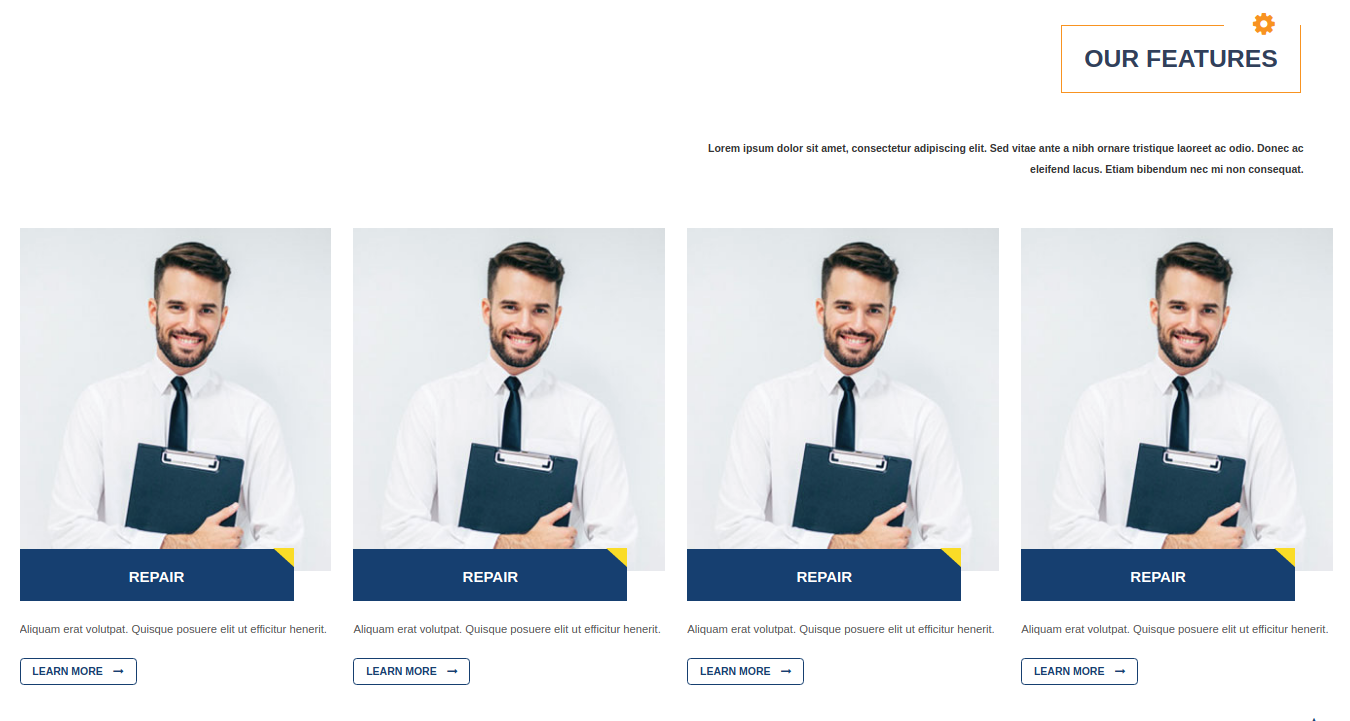
Final display of Our Features Section

Set Steps Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Steps Section Step2.
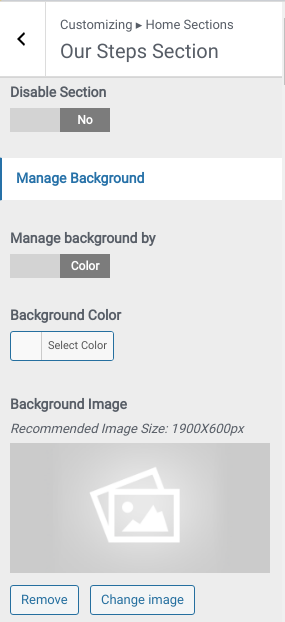
- (a) Enable/Disable Section
- (b) Manage background by using Colors/Image
- (c) Set Padding for Section
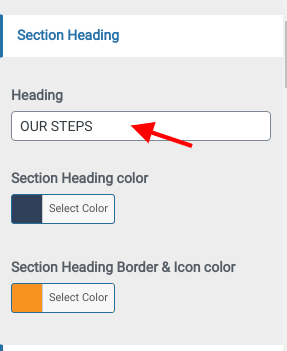
- (a)Add Title for section
- (b)Select Section Title Icon Color
- (c)Select Section Title Border Color
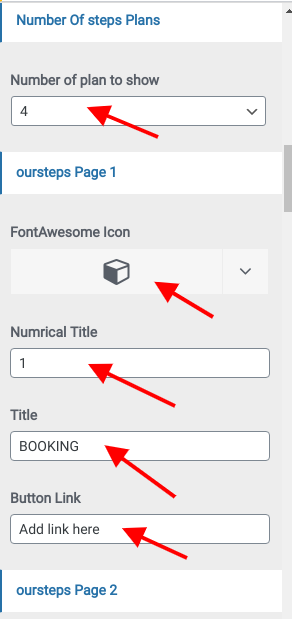
- a. Select Number of Steps
- b. Add plan Number
- c. Add plan Icon
- d. Add plan Title
- e. Add plan button link
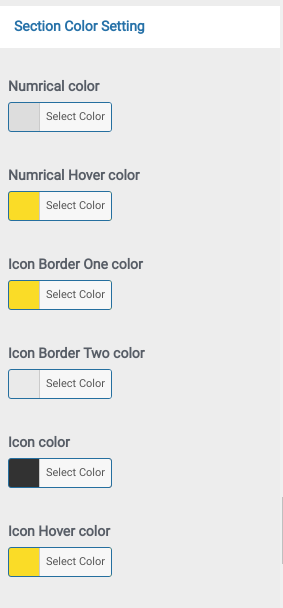
- (a) Select Colors





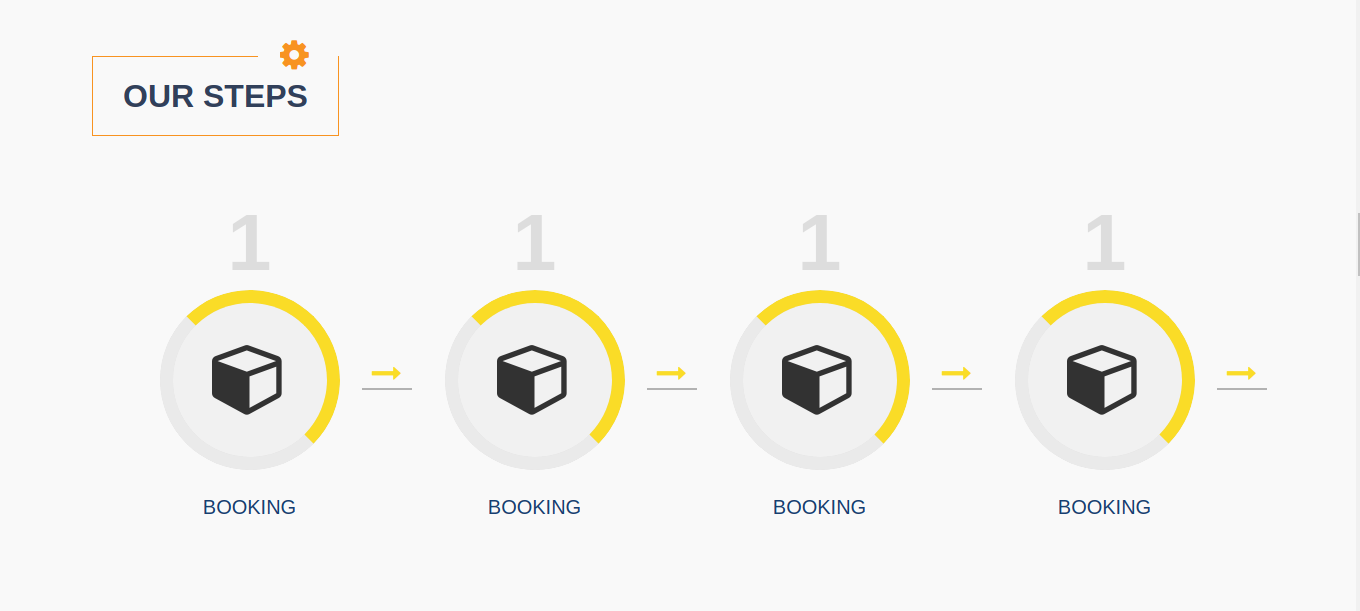
Final display of Steps Section

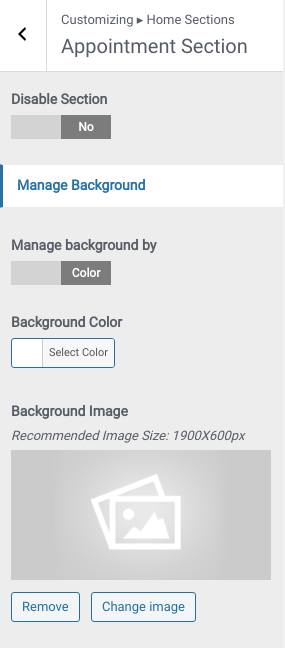
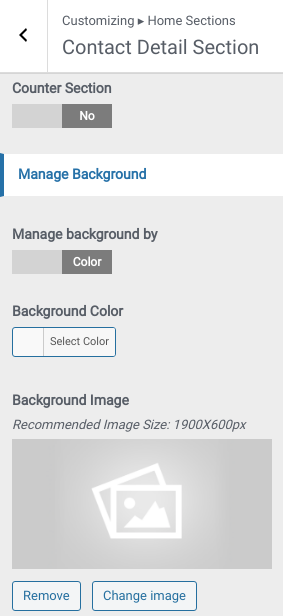
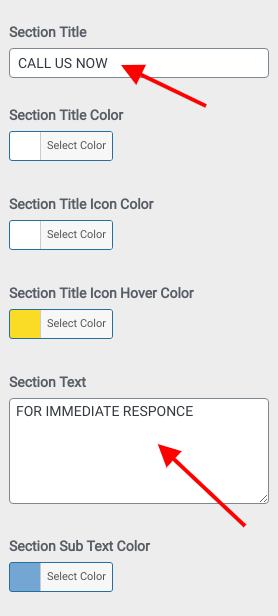
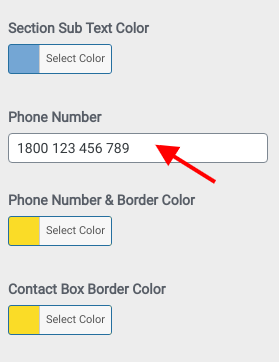
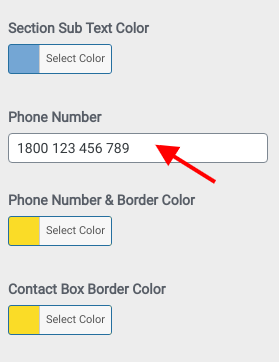
Set Contact Details Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Details Section Step2.
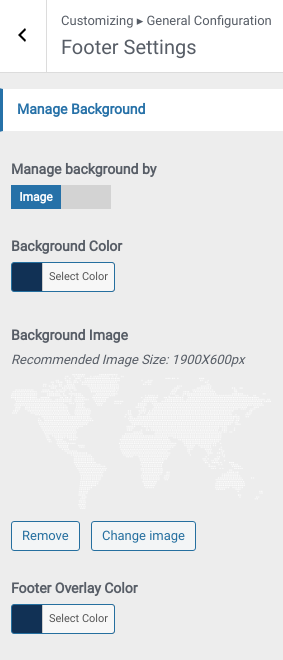
- (a) Select Background image or Background Color
- (b) Set Padding for Newsletter section
- Step3.
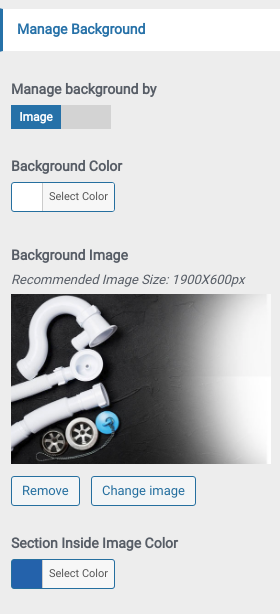
- (a) Set Section Inside Image And Overlay Color
- Step4.
- (a) Set Section Left Side Logo Setting
- Step5.
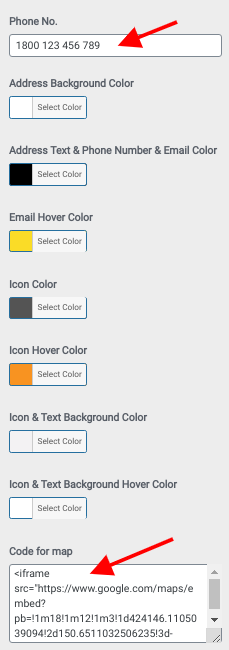
- Add Section Text And Phone Number Color Setting
- Step6.
- Add Section Right Side Image








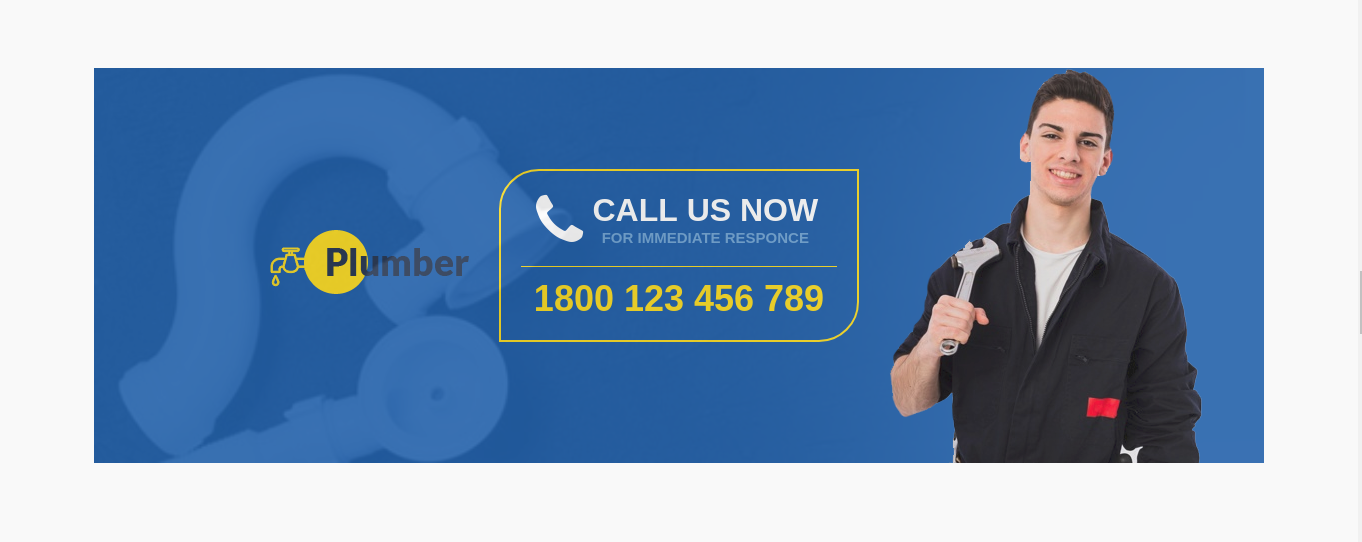
Final display of Counter Details Section

Set Testimonial Section
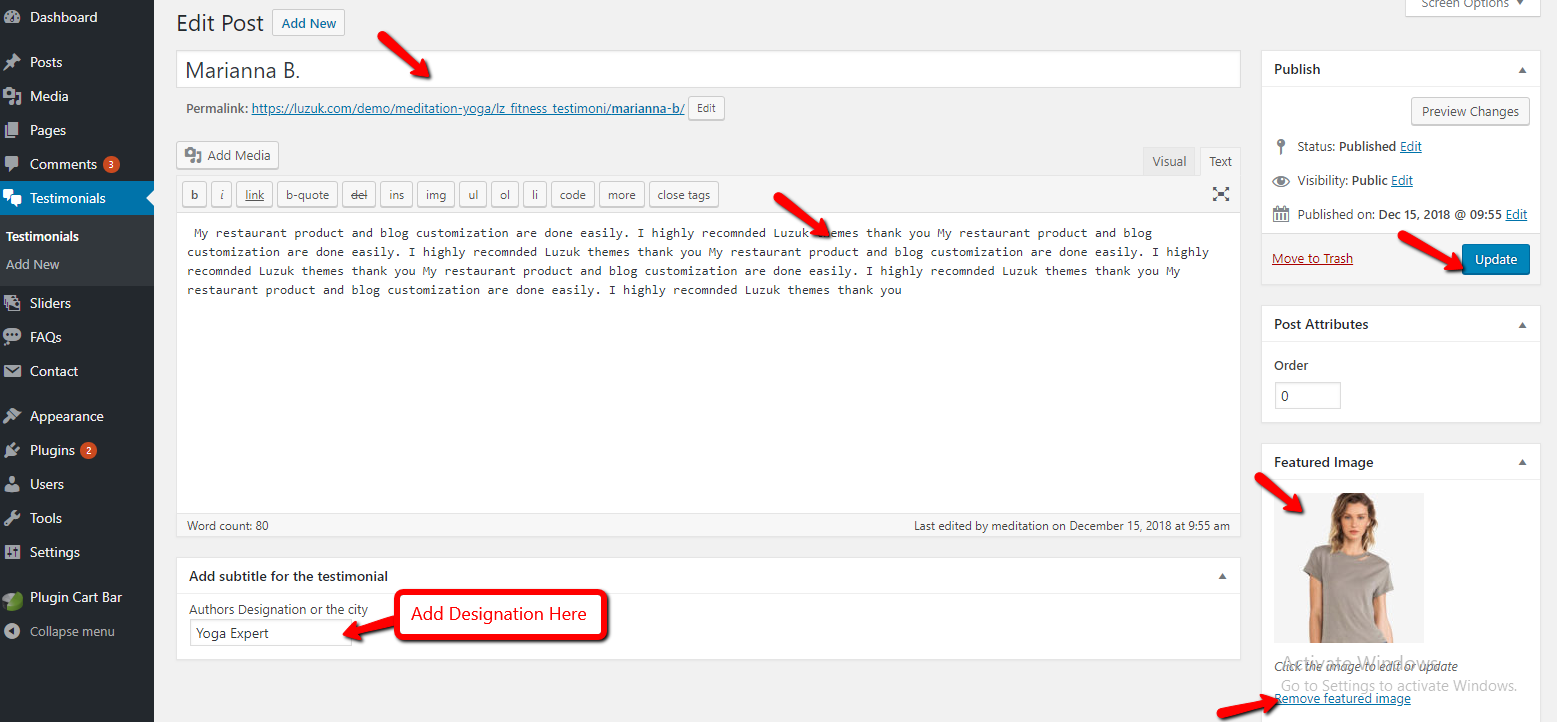
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)Add Designation
- (d)select Featured Image
- (e) Publish
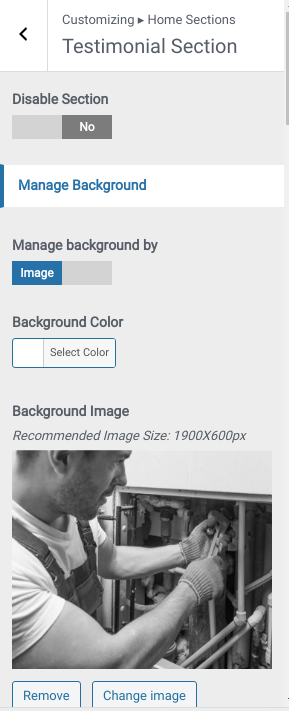
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1.Select background image or background color
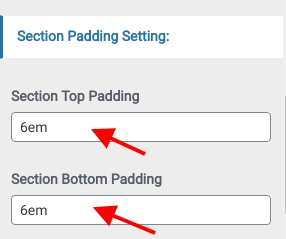
- 2. Set Padding For Testimonial Section:
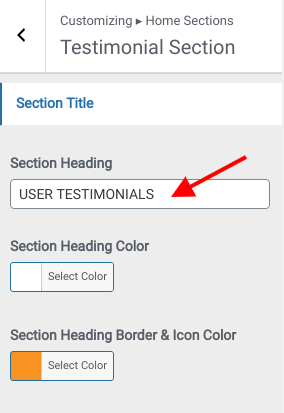
- 3. Add Section Title
- 4. Select Section Title color
- 5. Select Section Icon color
- 6. Add Section Title Border Color
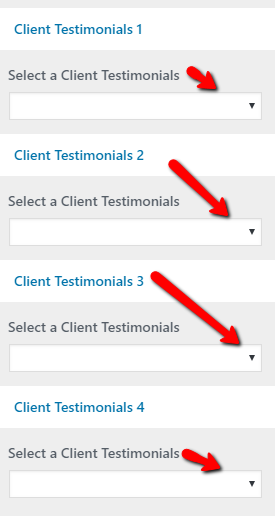
- 8. Select a Client Testimonials
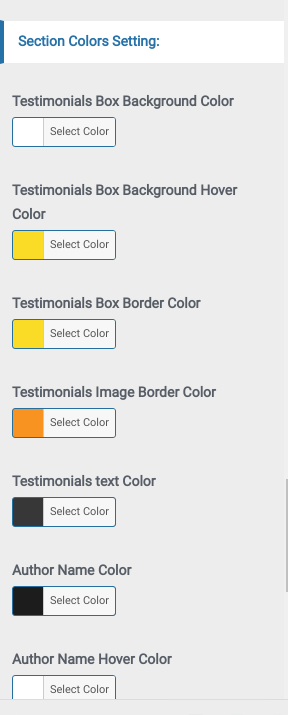
- 9. Select Colors






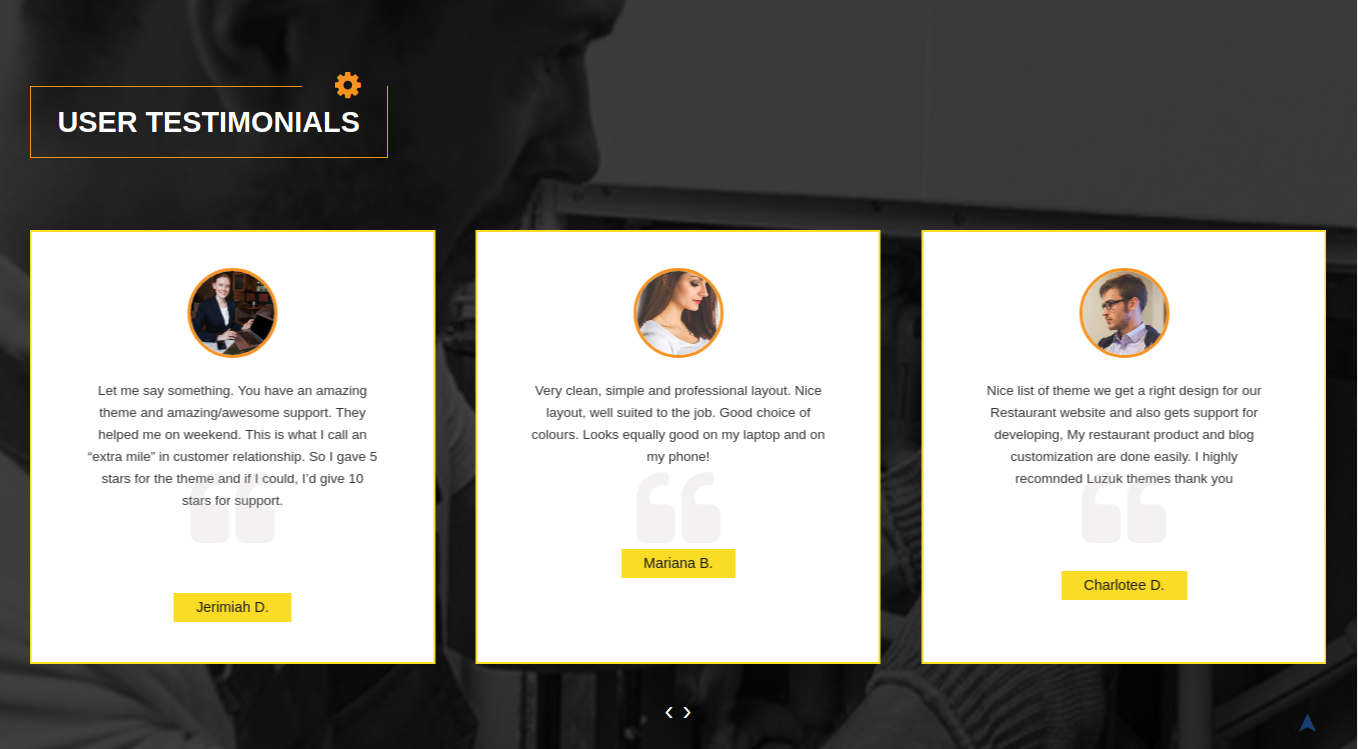
Final display of Testimonial Section

Set Blog Section
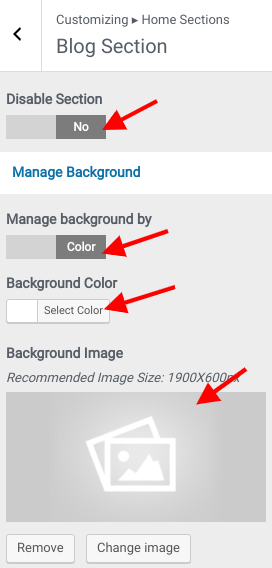
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
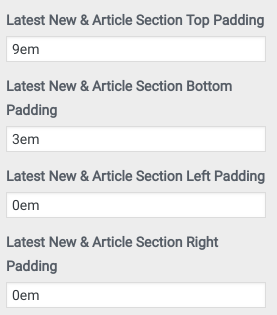
- (b) Set Padding for Section
- Step2.
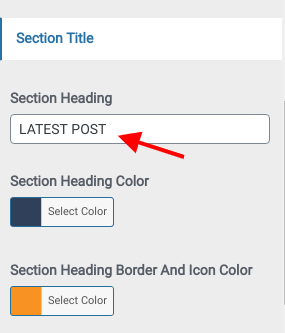
- (a) Add Section Title
- (b) Select SectionTitle Color
- (c) Select Section Icon Color
- (d) Select Section Title Border Color
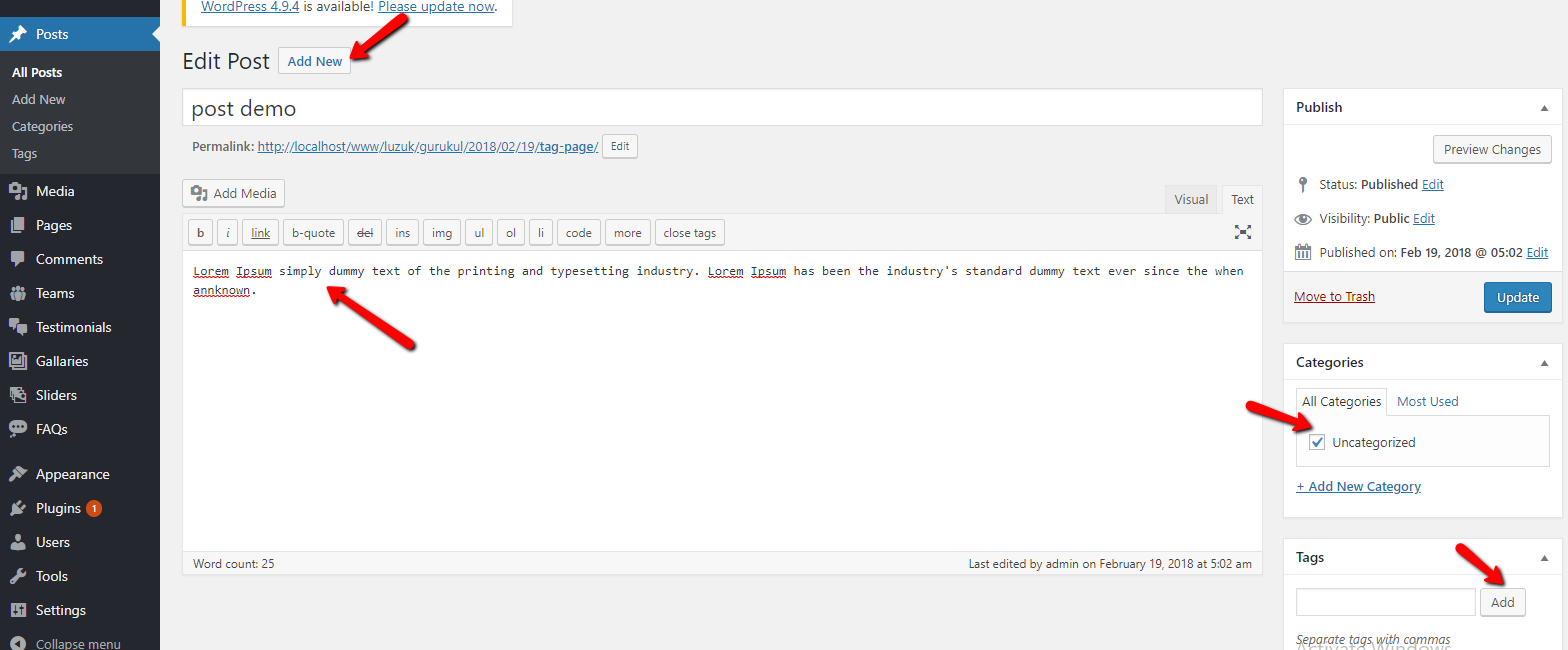
- Step3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- (g) Select Number of post to show
- (h) Select Section Colors Setting








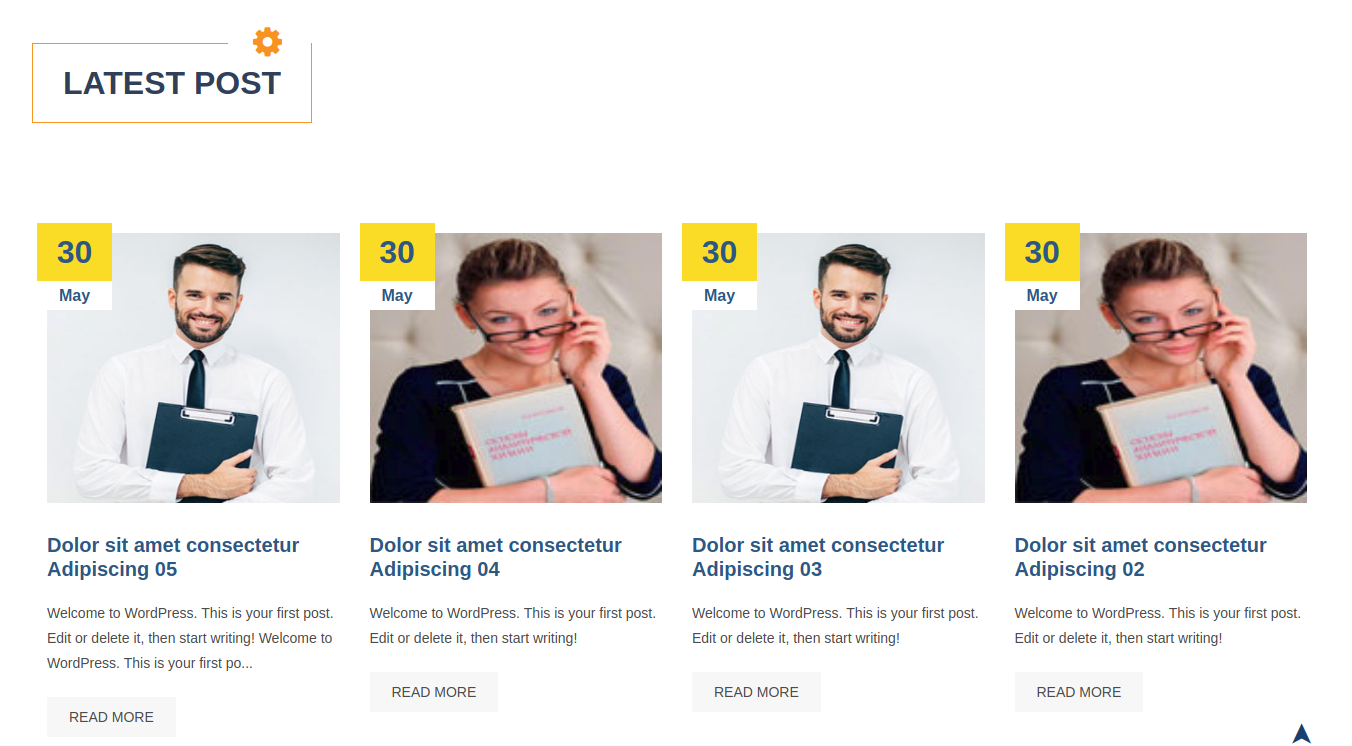
Final display of Blog Section

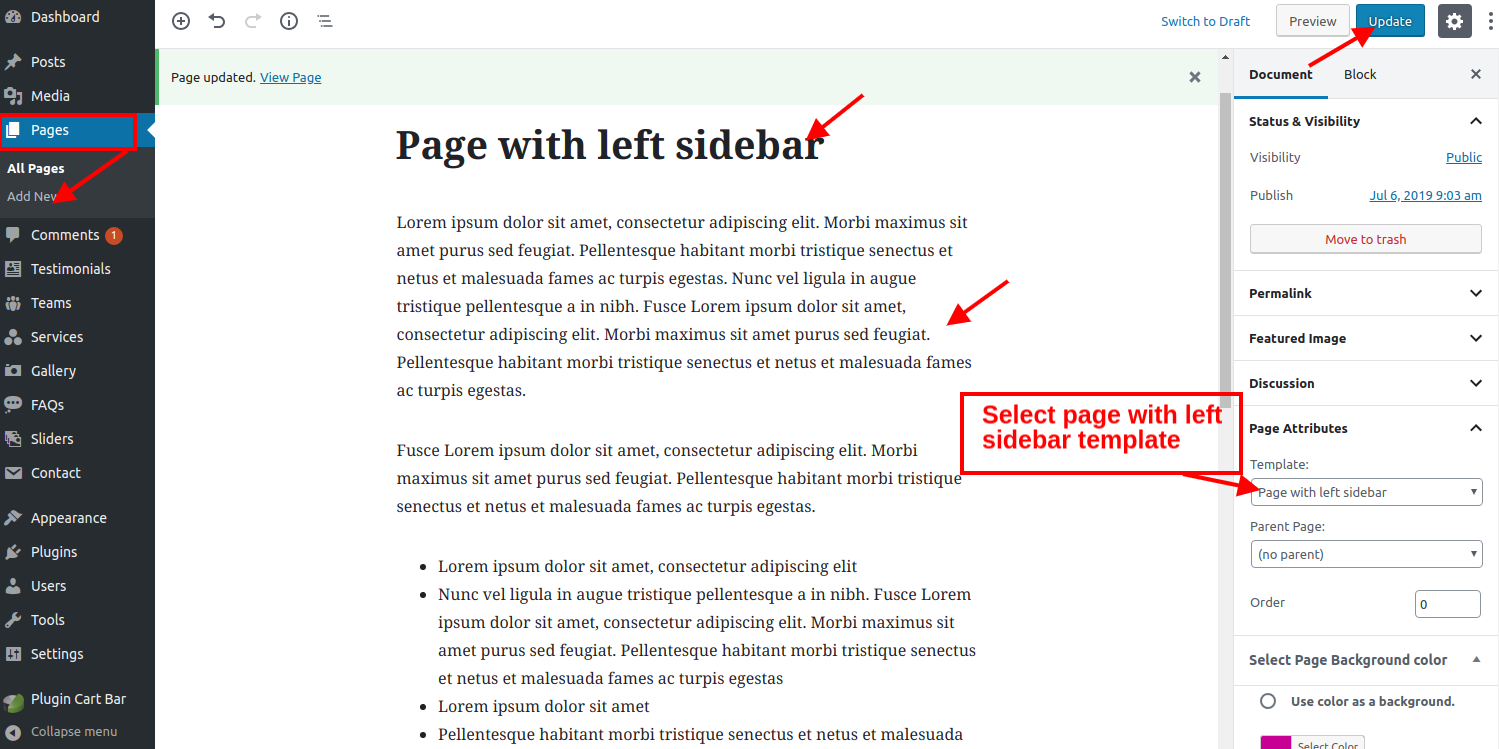
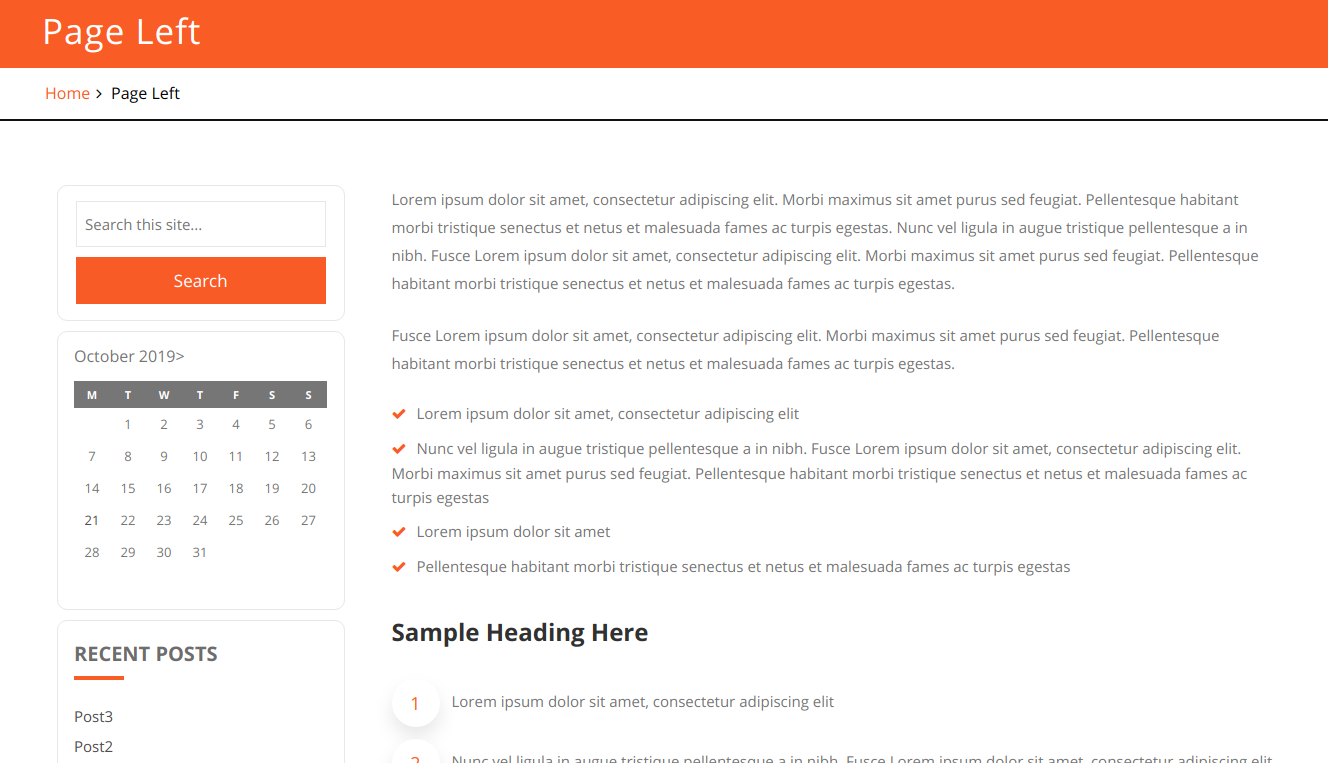
Setting up Page Template
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


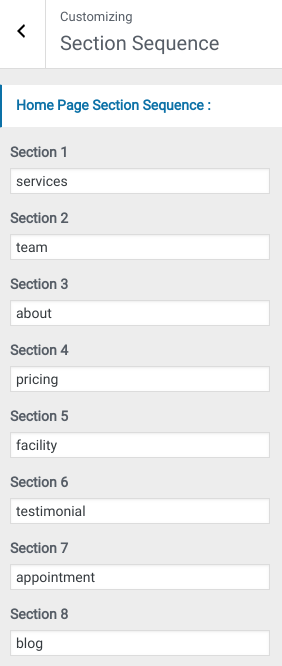
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

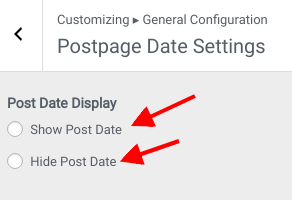
Set Post page date display
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Post page Date Settings

Inner Pages
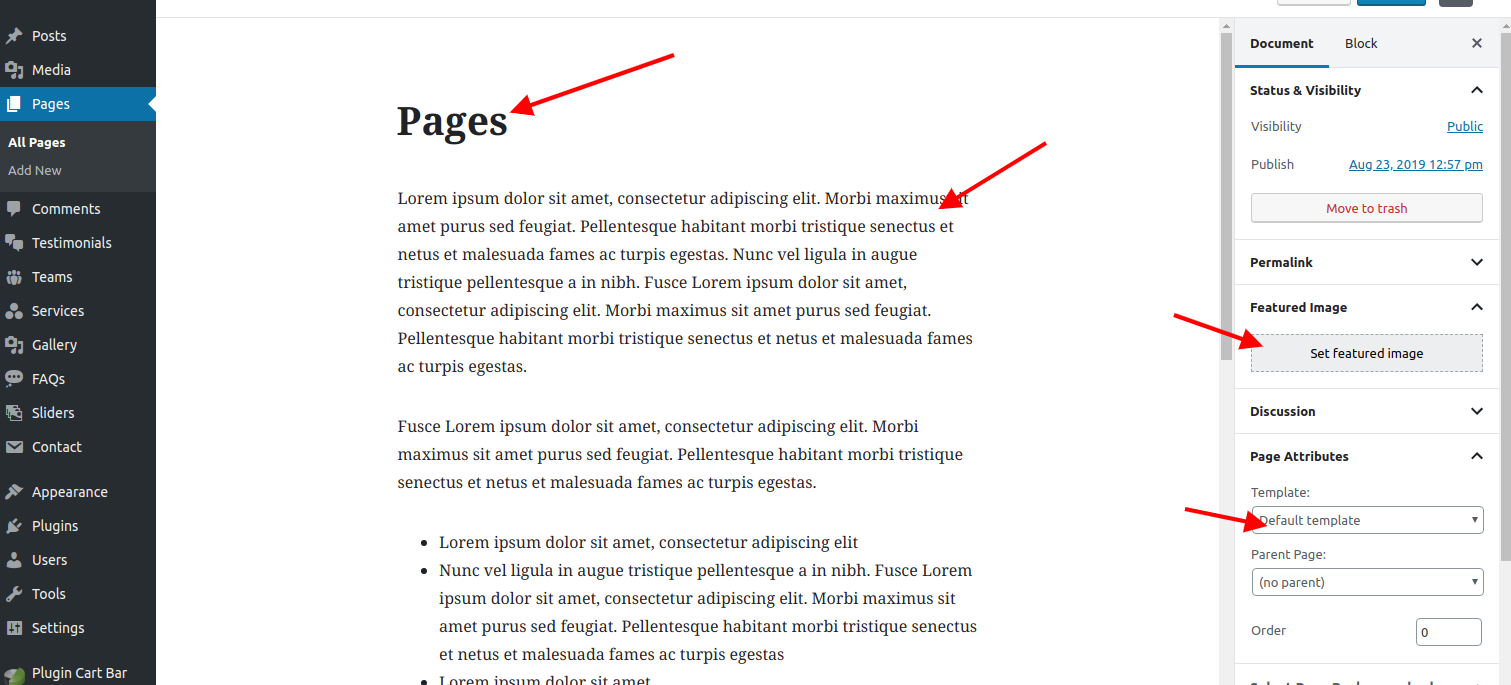
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Click Publish button

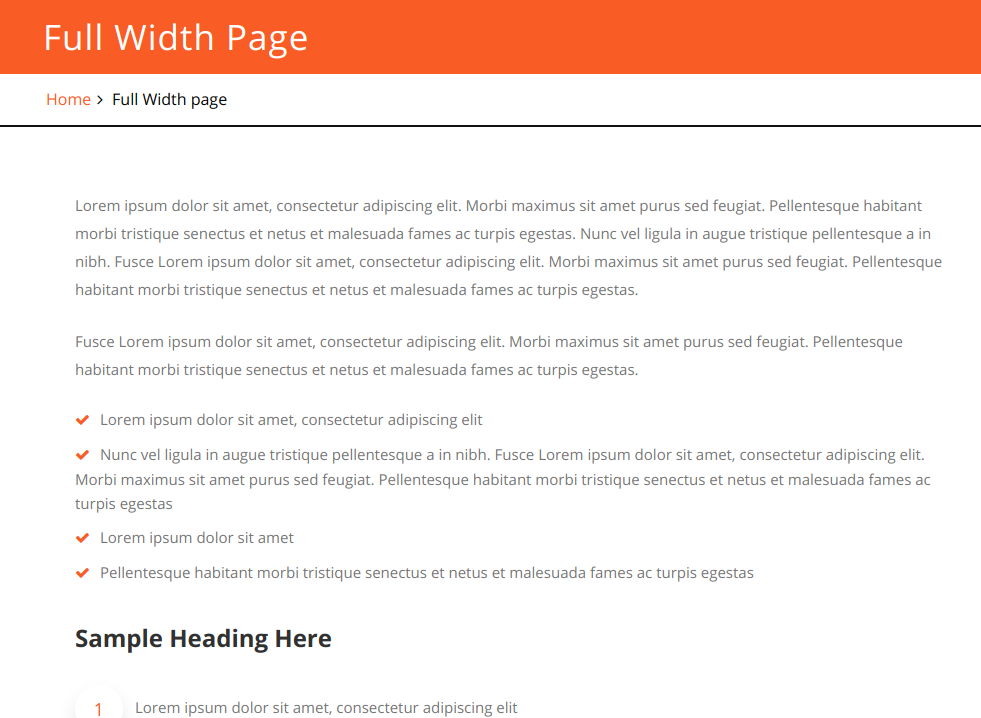
Full Width Inner Page

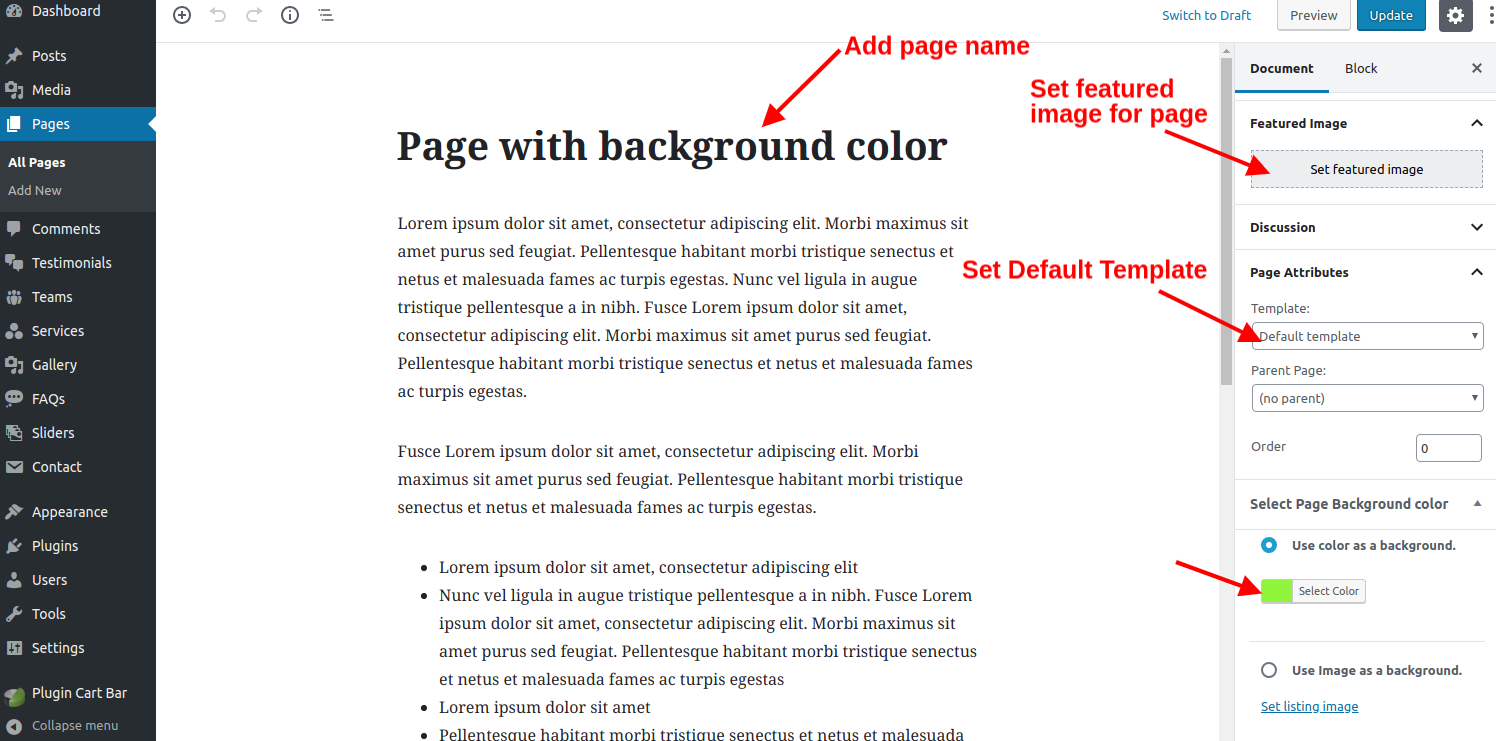
Setting page with Background Color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Add Page Name
- Step 4. Select Page Background Color (Use color as a background) which is at right corner of page
- Step 4. Click publish button

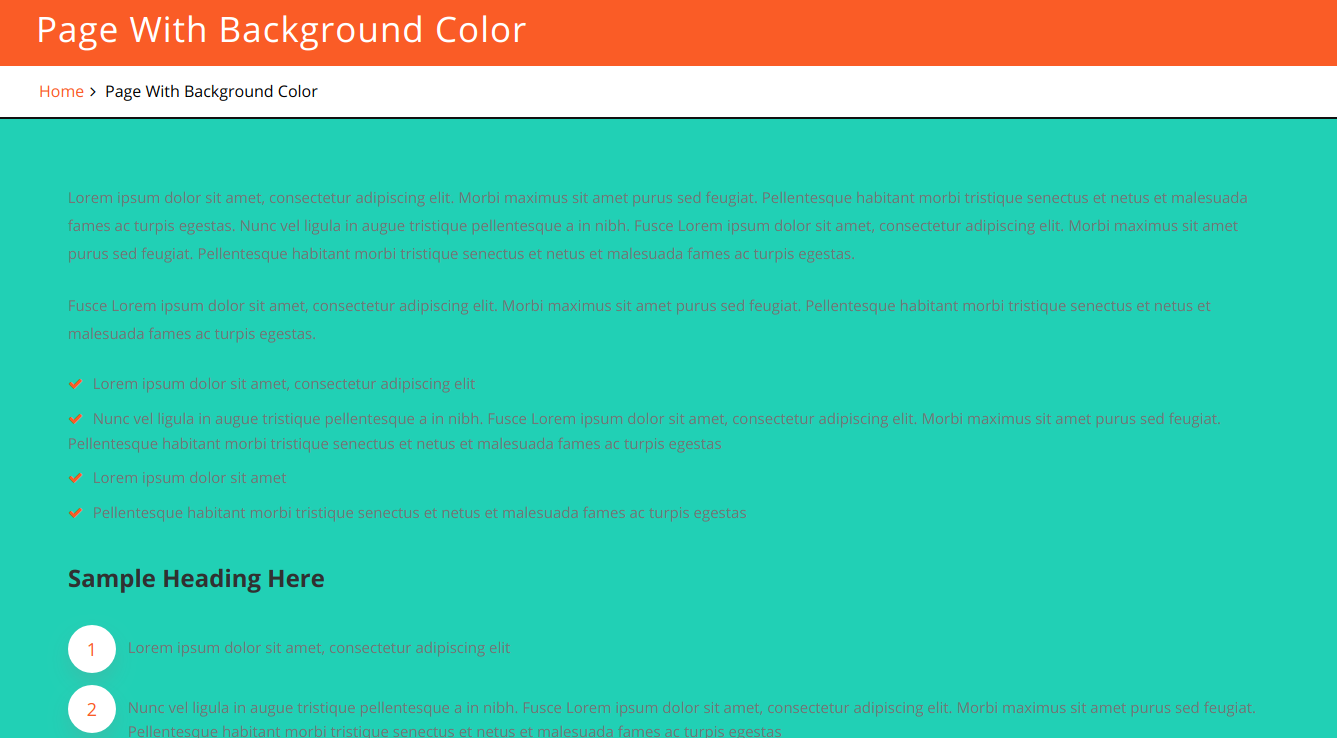
Page With Background Color

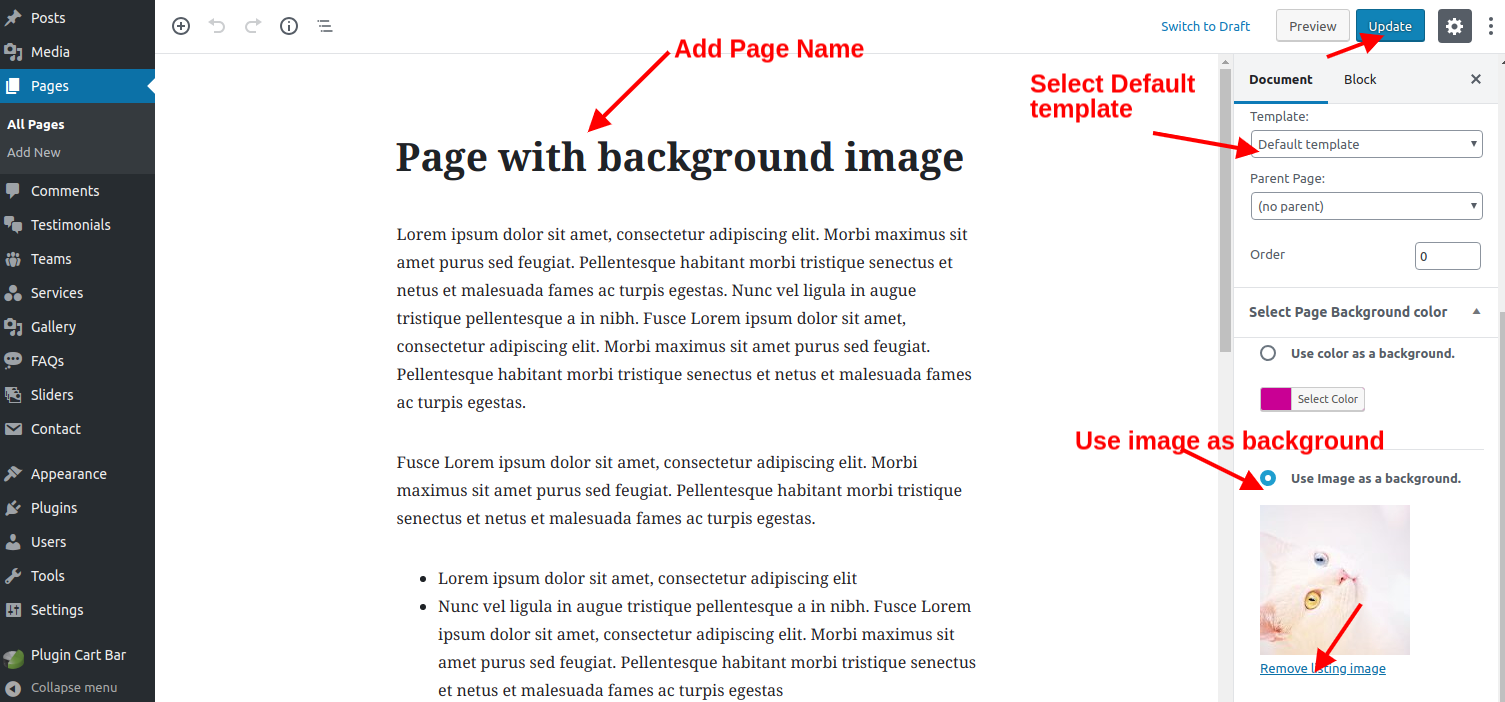
Setting page with Background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Add Page Name
- Step 4. Select Page Background Color (Use image as a background) which is at right corner of page
- Step 4. Click publish button

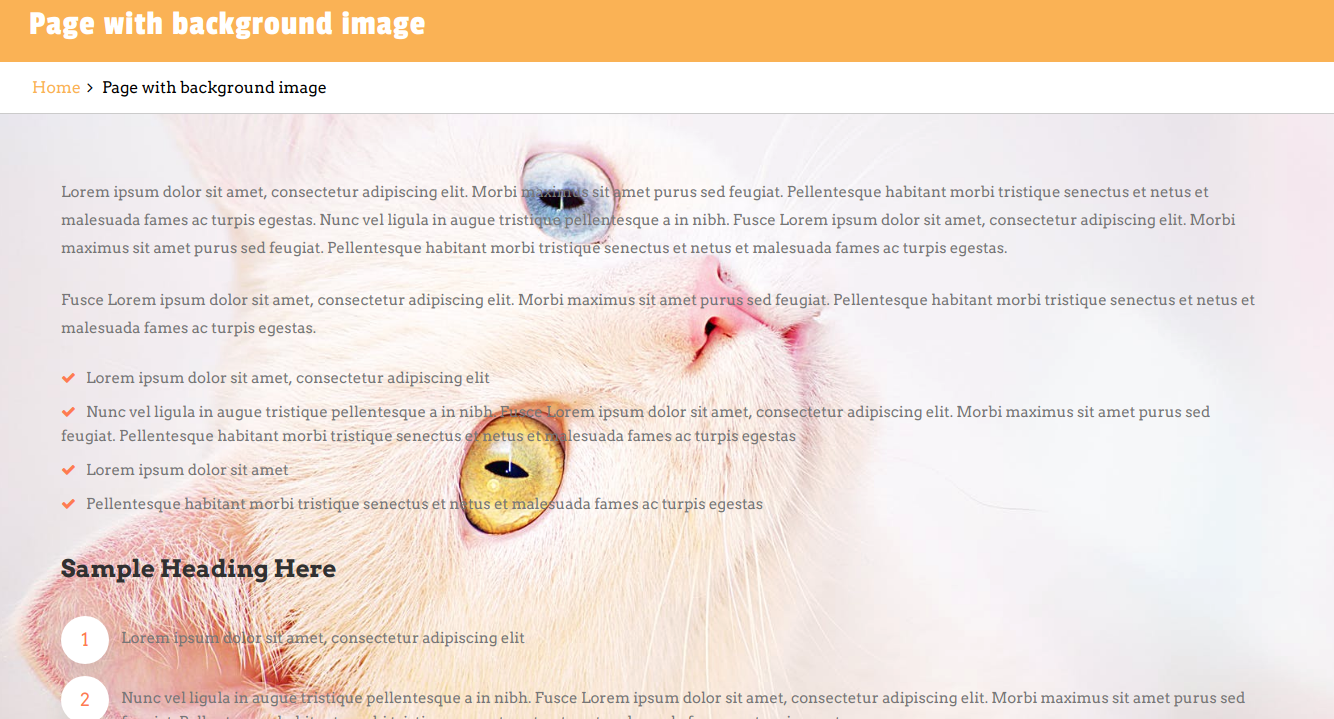
Page With Background Image

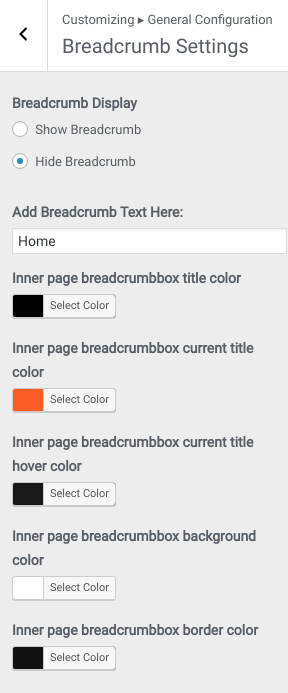
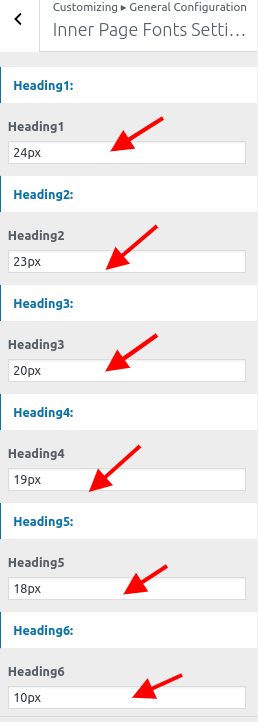
Set Inner Page Heading Font Size
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page font settingsSettings

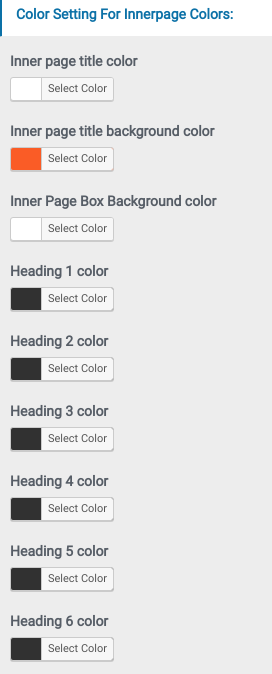
Set Inner Page Colors:
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors



Blog
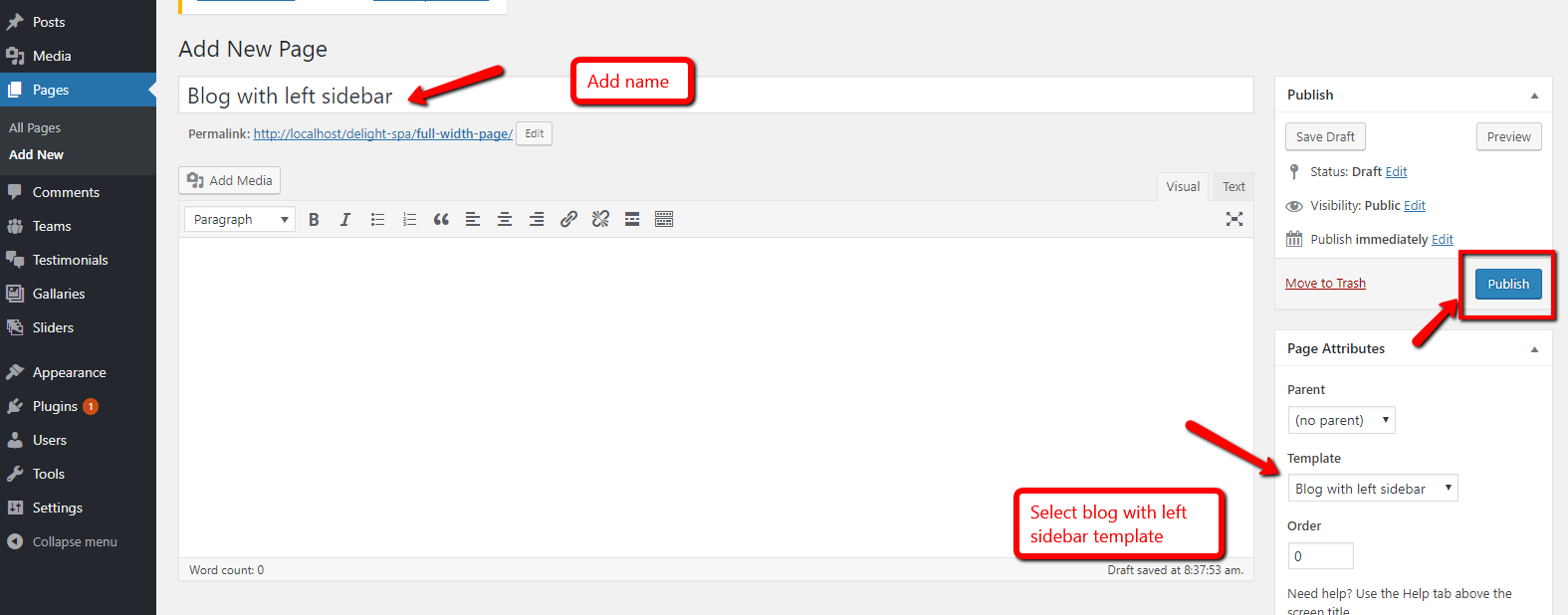
Setting up full width blog
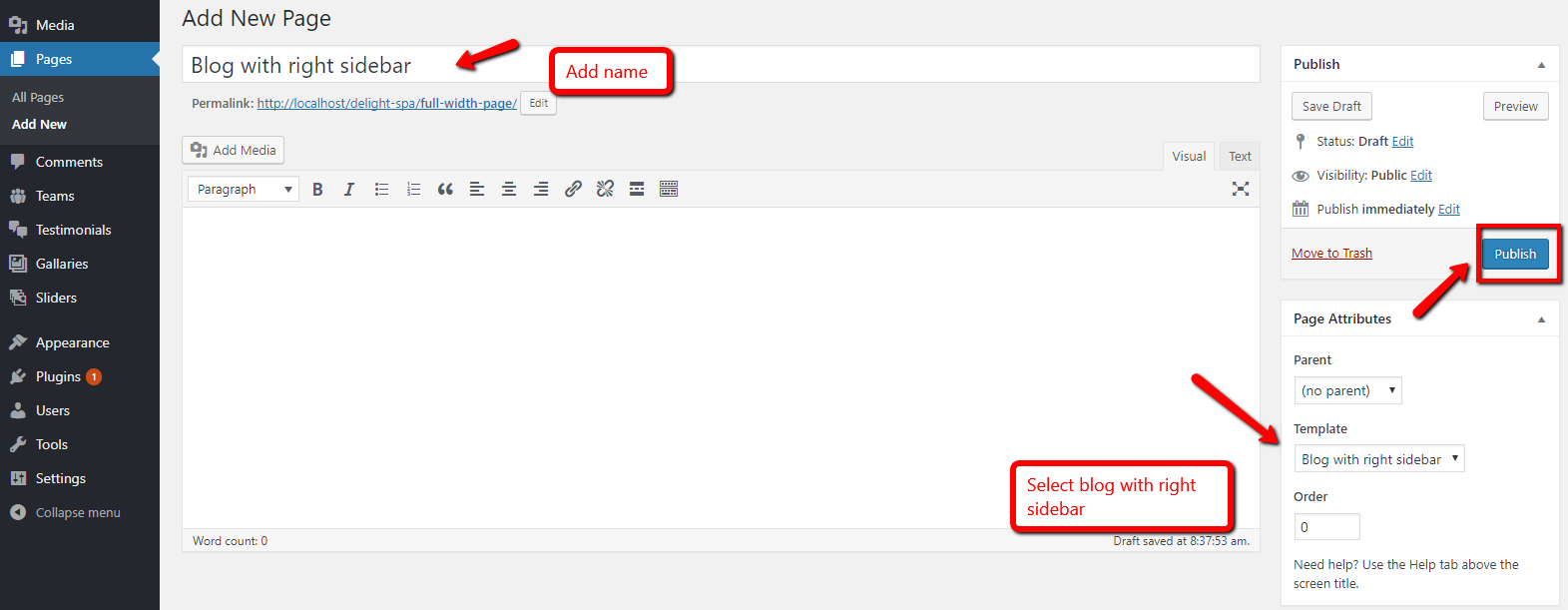
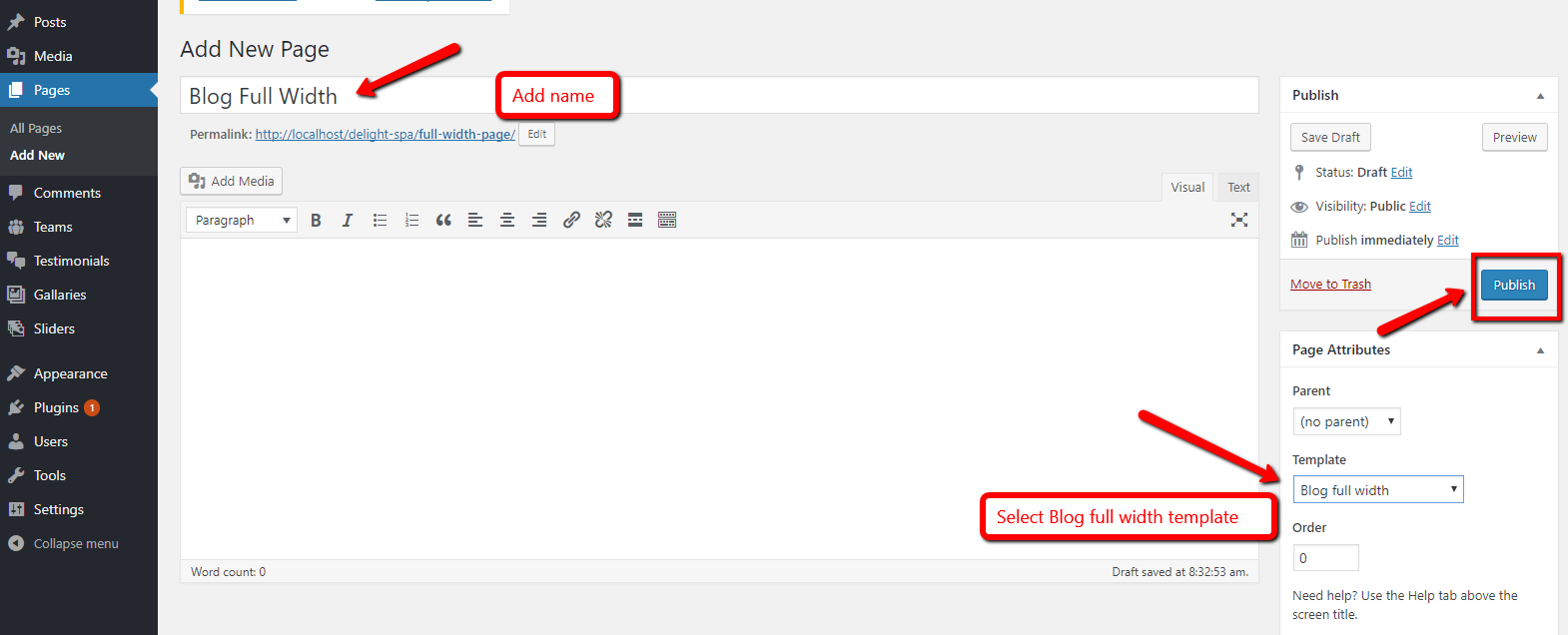
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

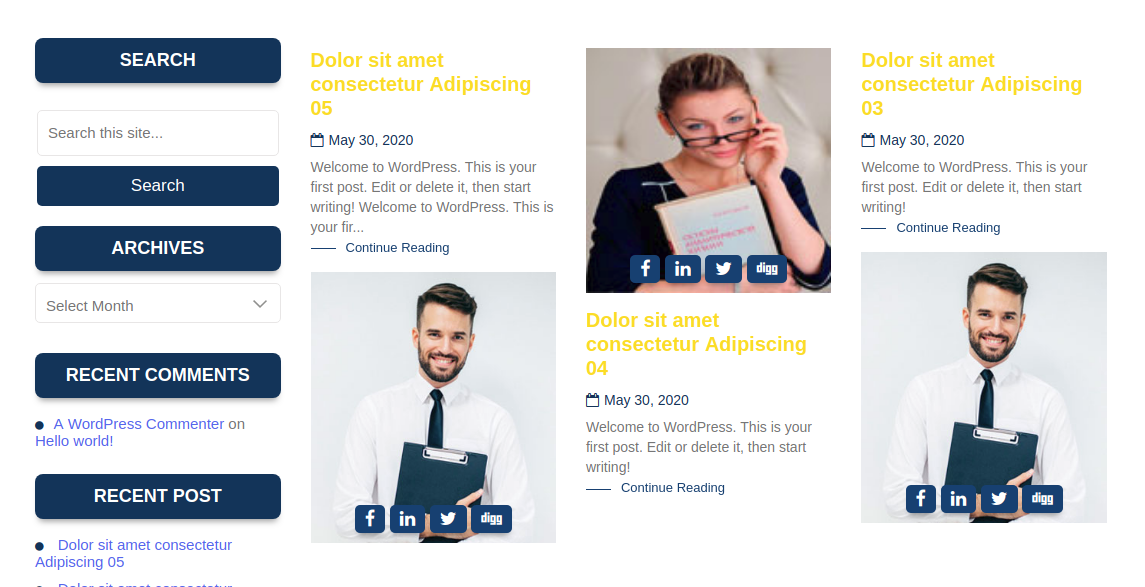
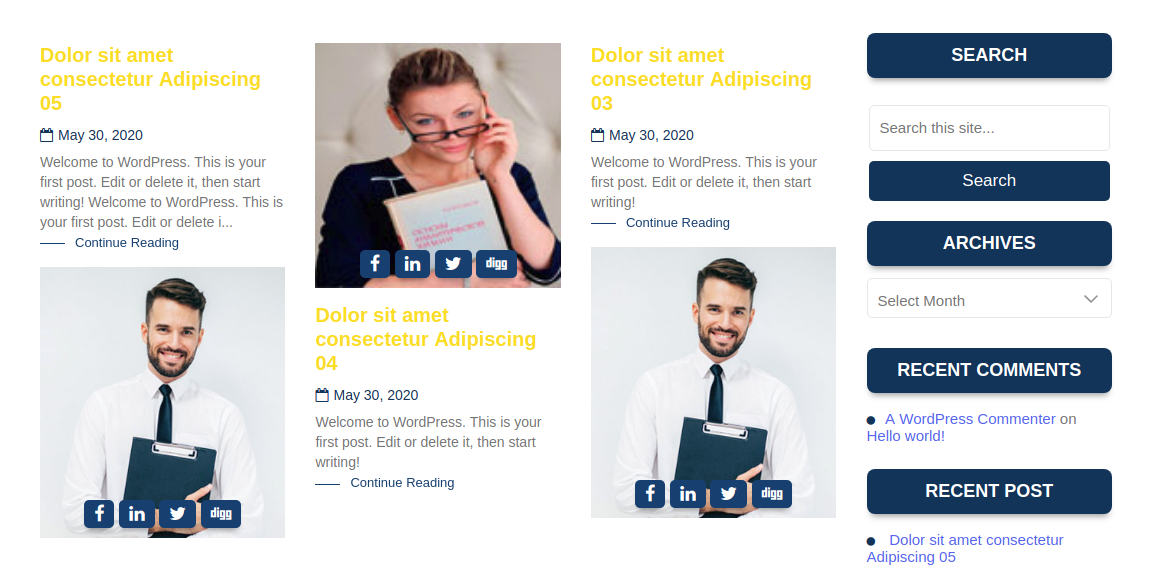
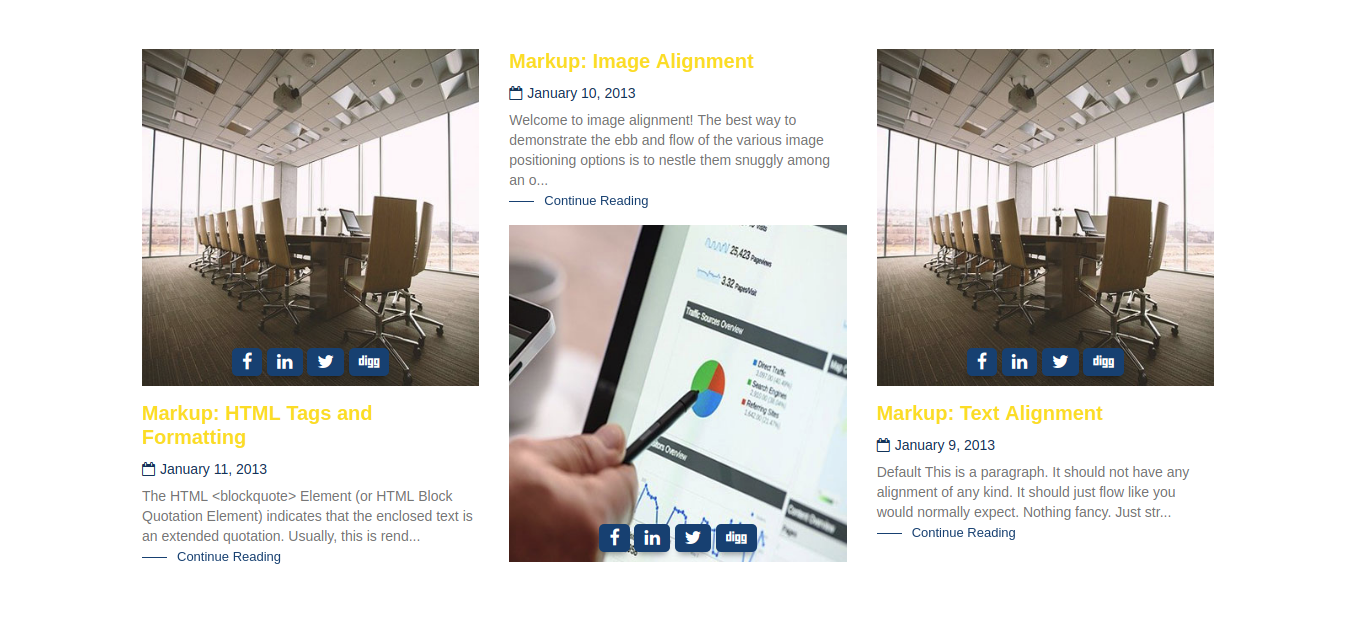
Blog Full Width Inner Page

Contact Us
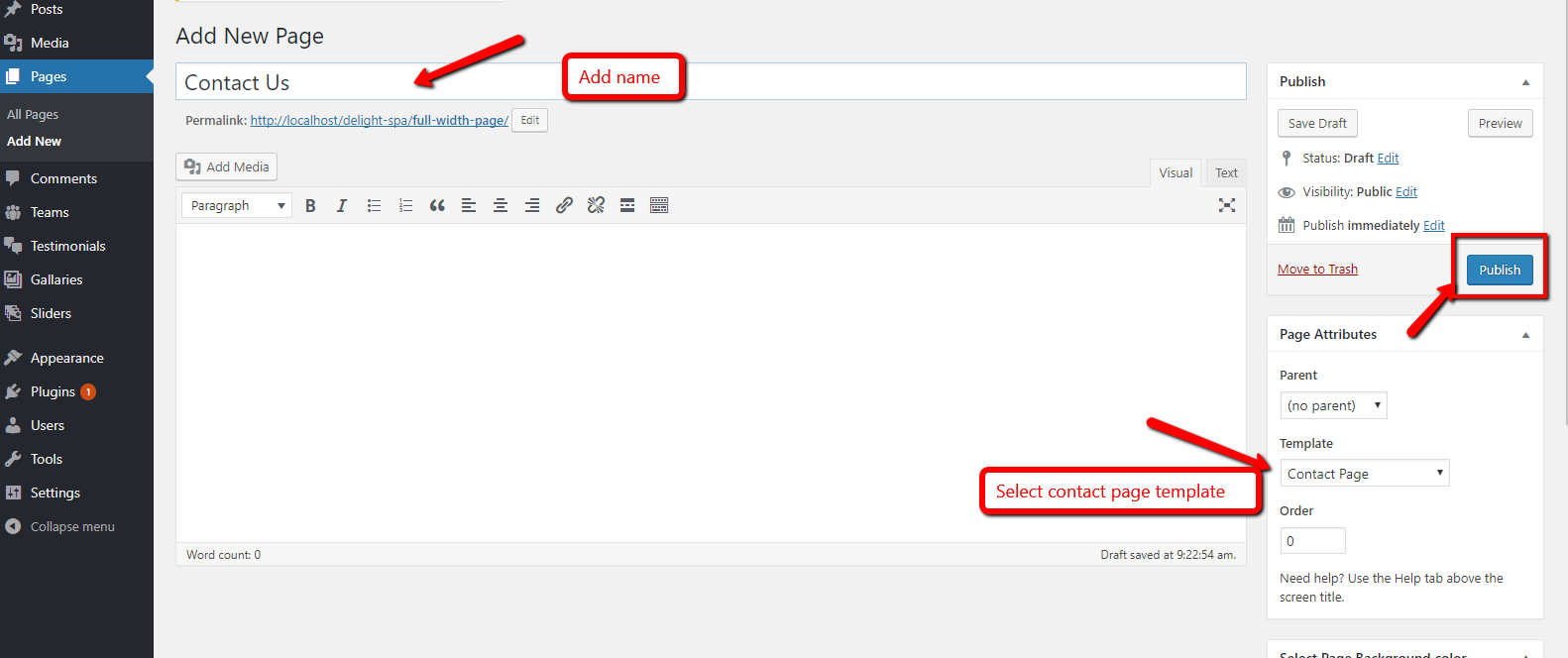
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
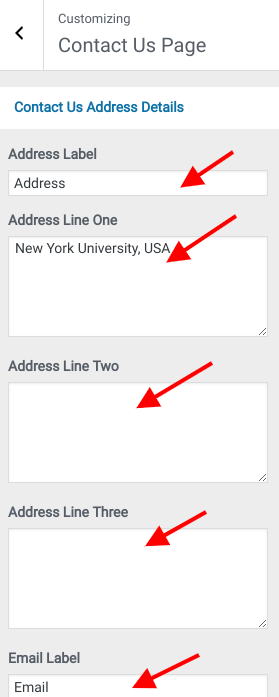
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
- Step 6. fill Contact us details
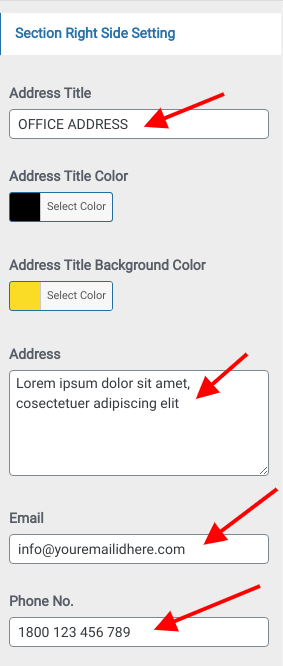
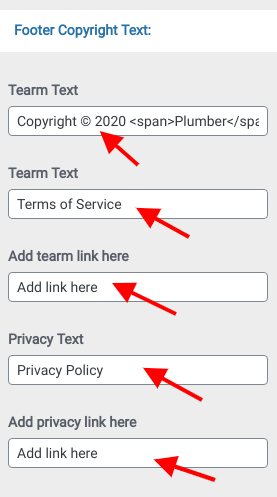
- (1) Add Address Label
- (2) Add Address
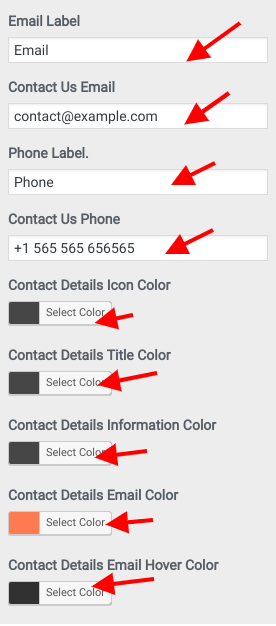
- (3) Contact us Email label
- (4) Contact us Email
- (5) Add Contact us Phone Label
- (6) Add Contact us phone no.
- (7) Select Colors
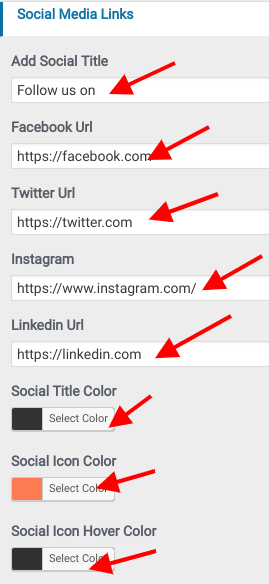
- (8) Add Social Media links
- (9) Select Social Colors
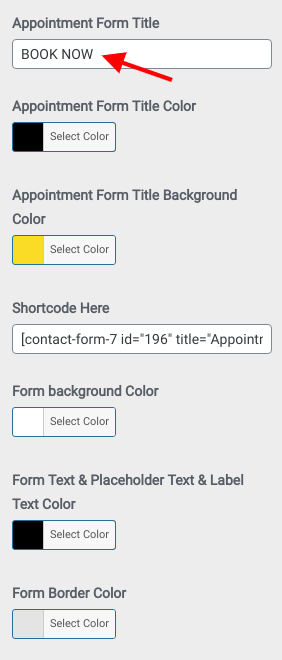
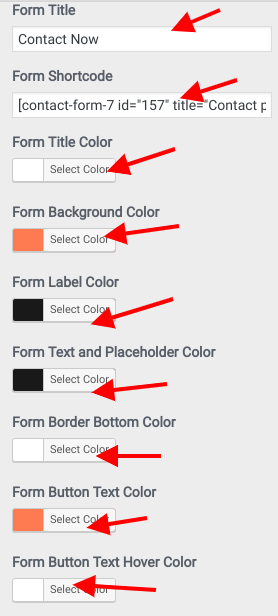
- (10) Add Form Title & Form Shortcode
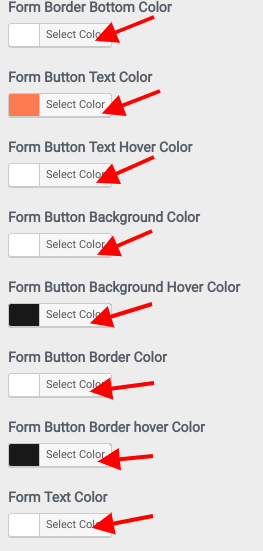
- (11) Select Colors
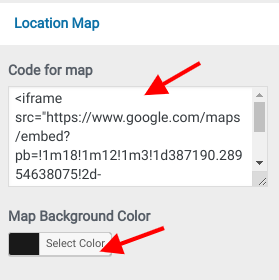
- (12) Add Contact us map code & SElect map background color







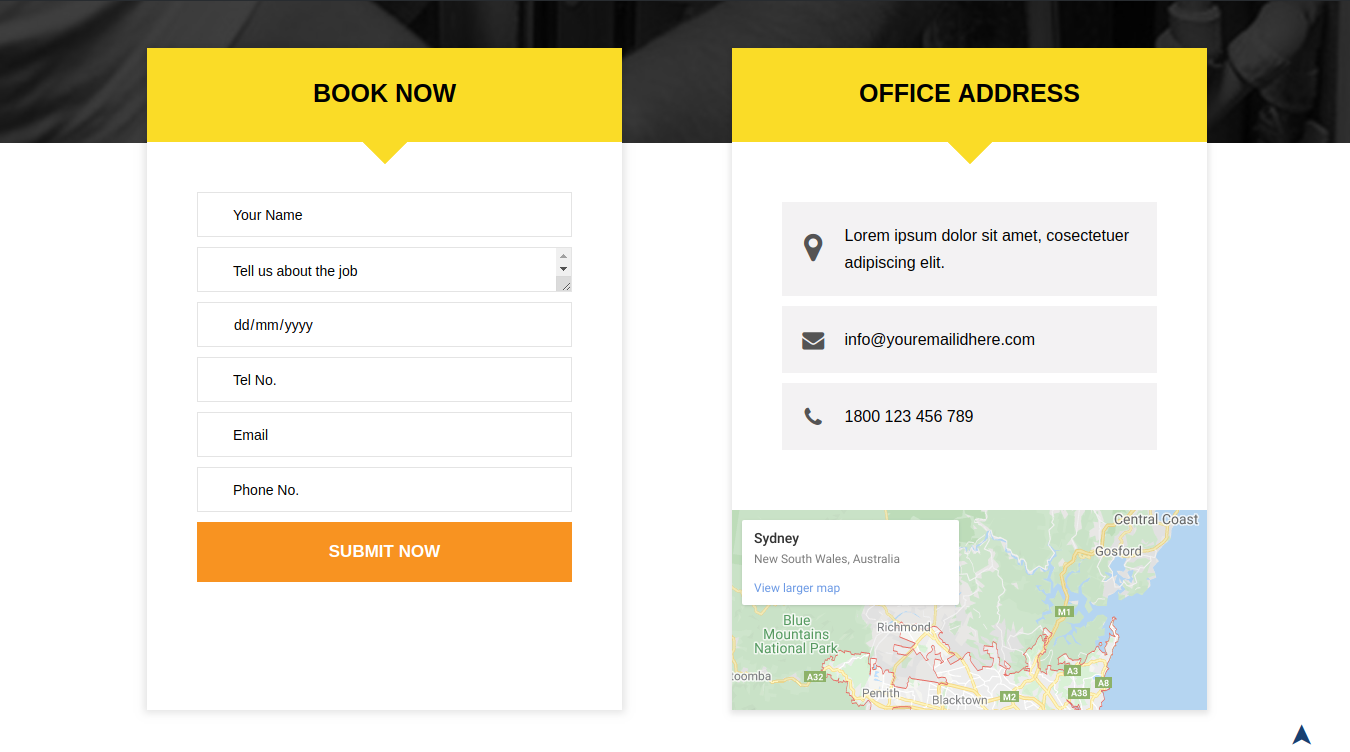
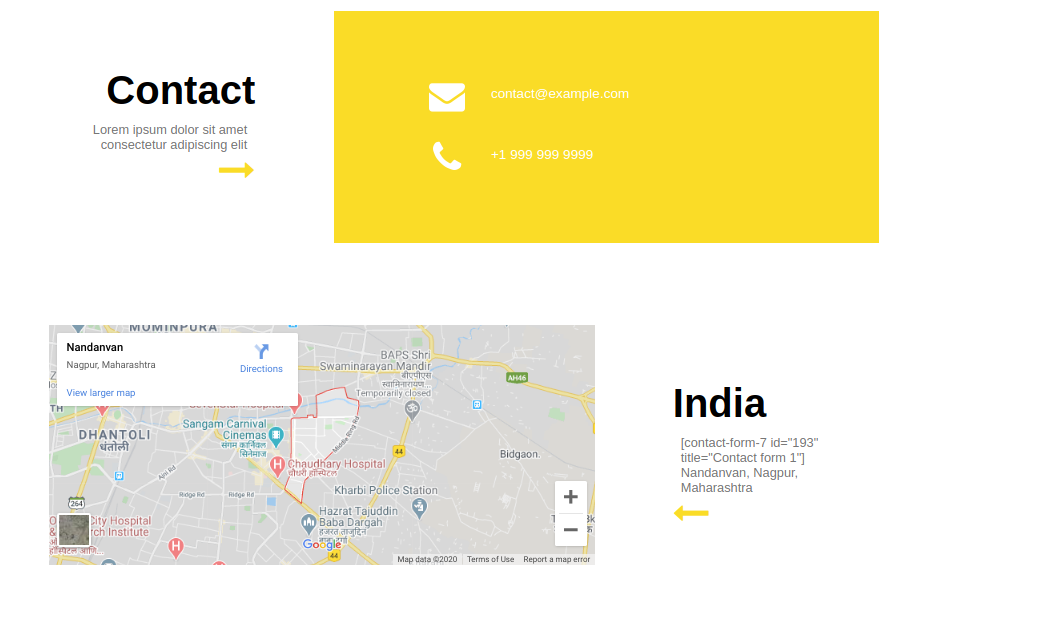
Contact Us Inner Page


Shortcodes
Setting up FAQ'S Shortcode
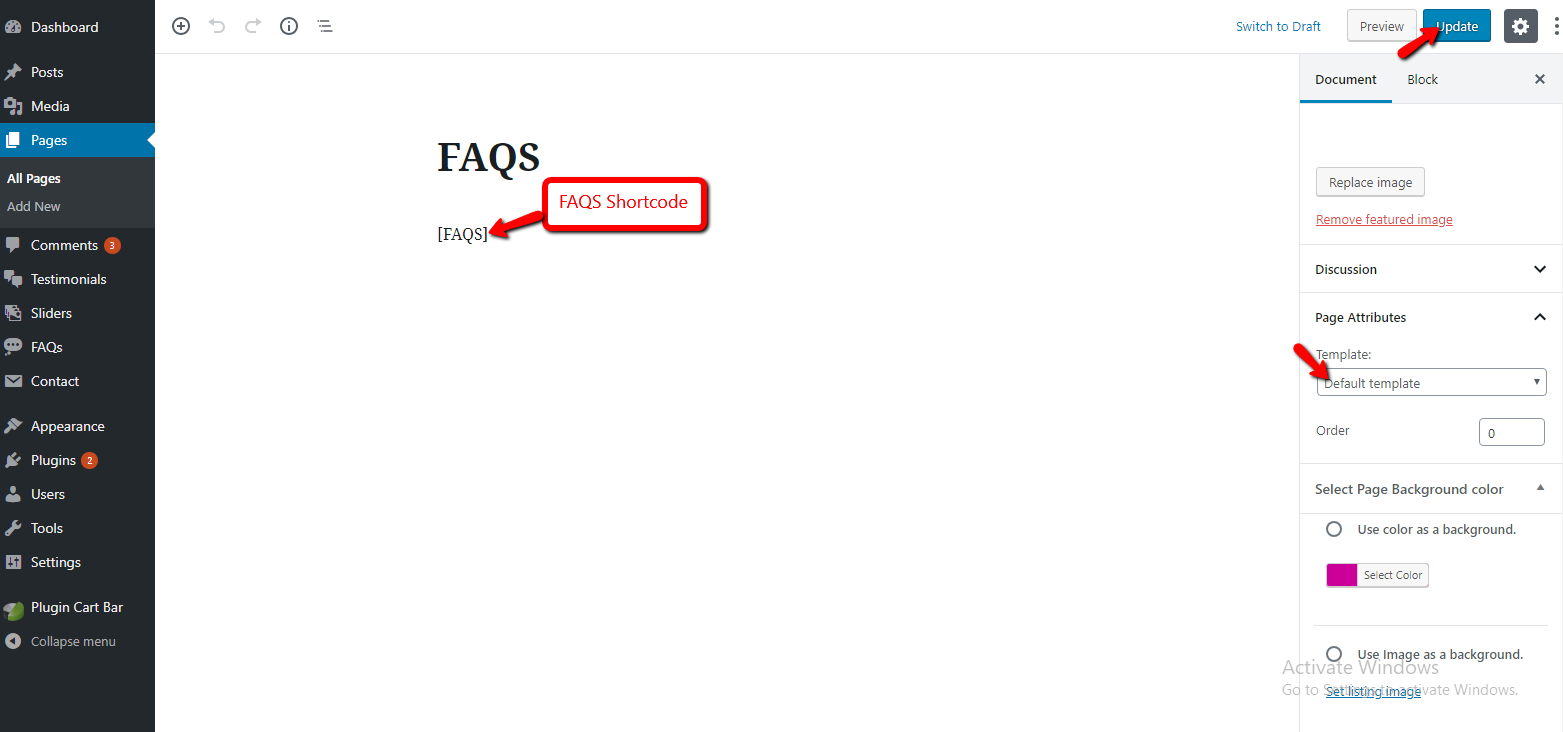
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

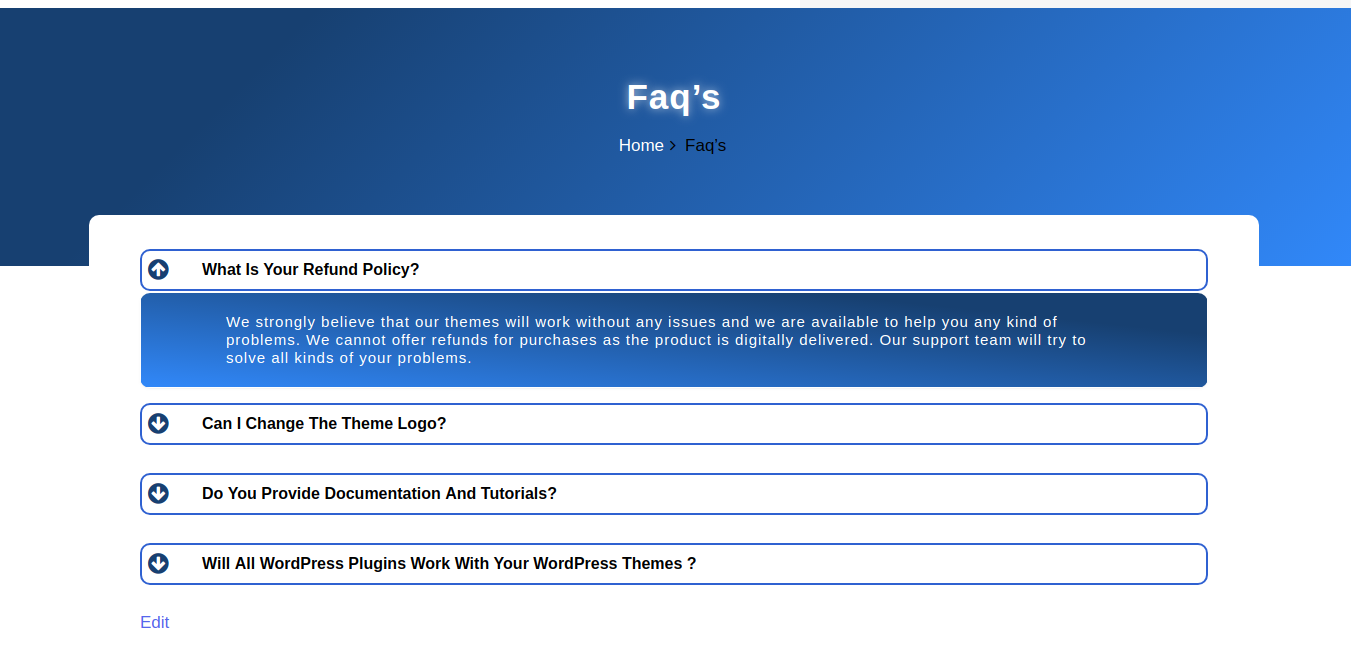
After adding shortcode FAQ'S look

Setting up Team Shortcode
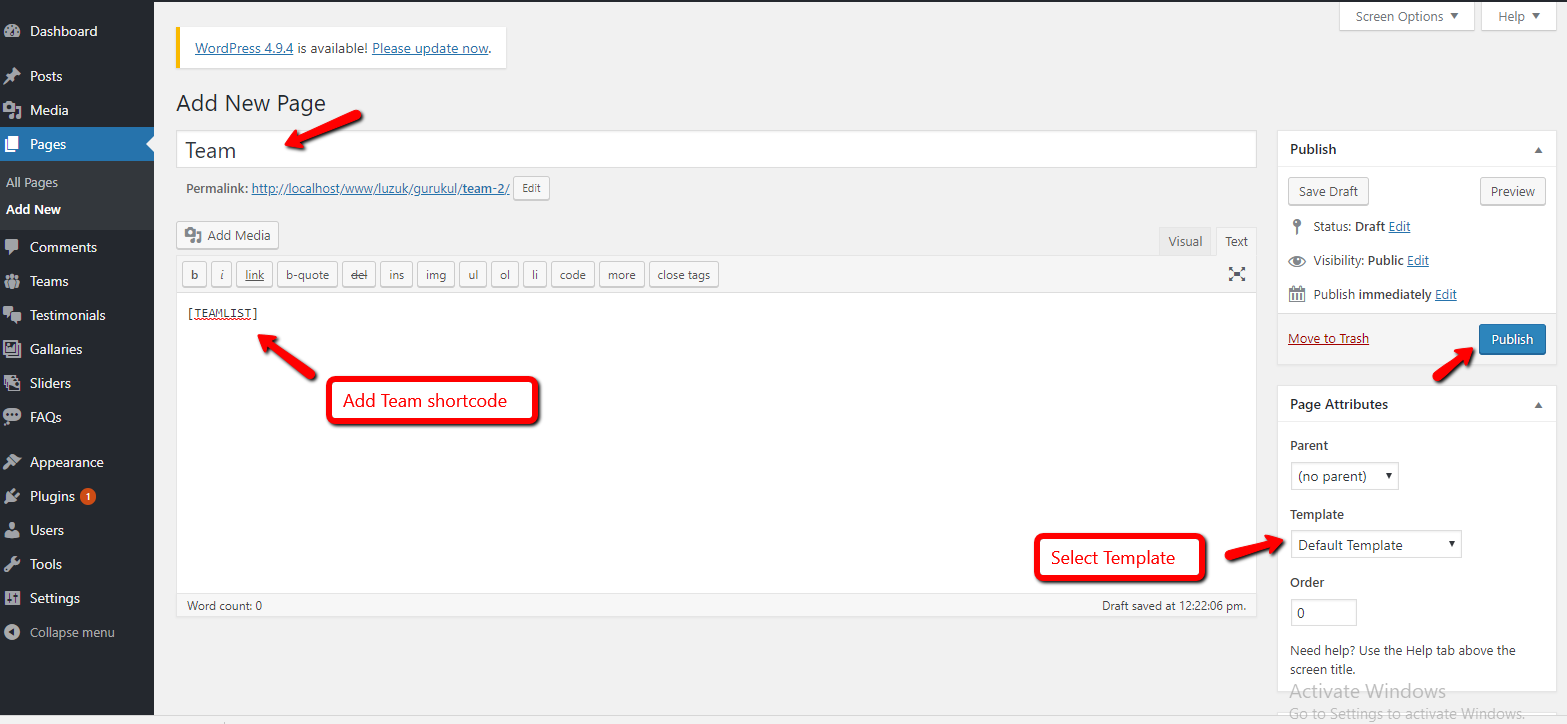
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
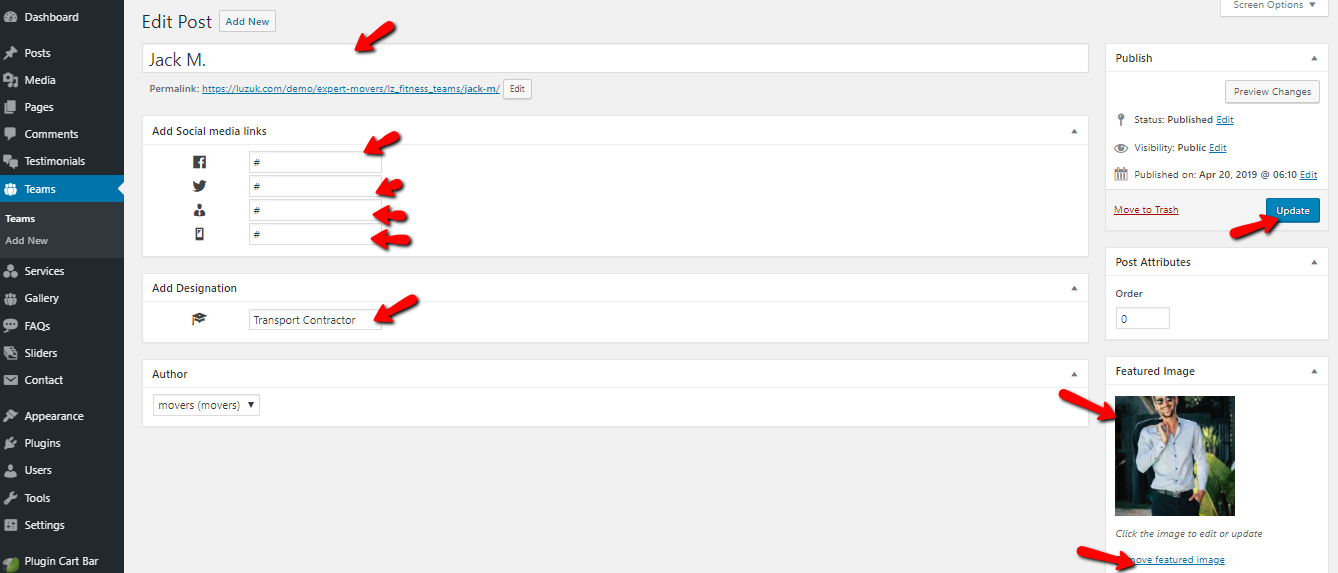
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add Member Name
- 2. Add Social Media Links
- 3. Add Designation
- 4. Set Featured Image
- 5. Click On Publish Button


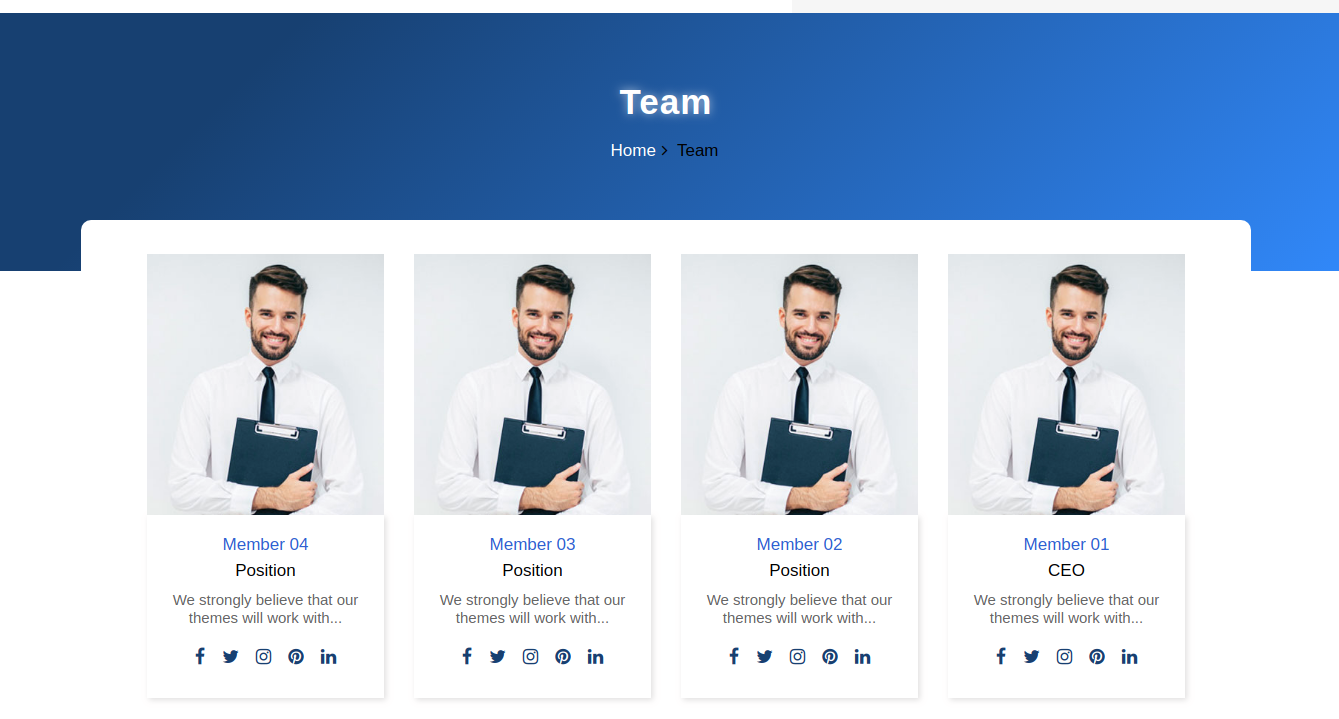
After adding shortcode Team look

Setting up Testimonial Shortcode
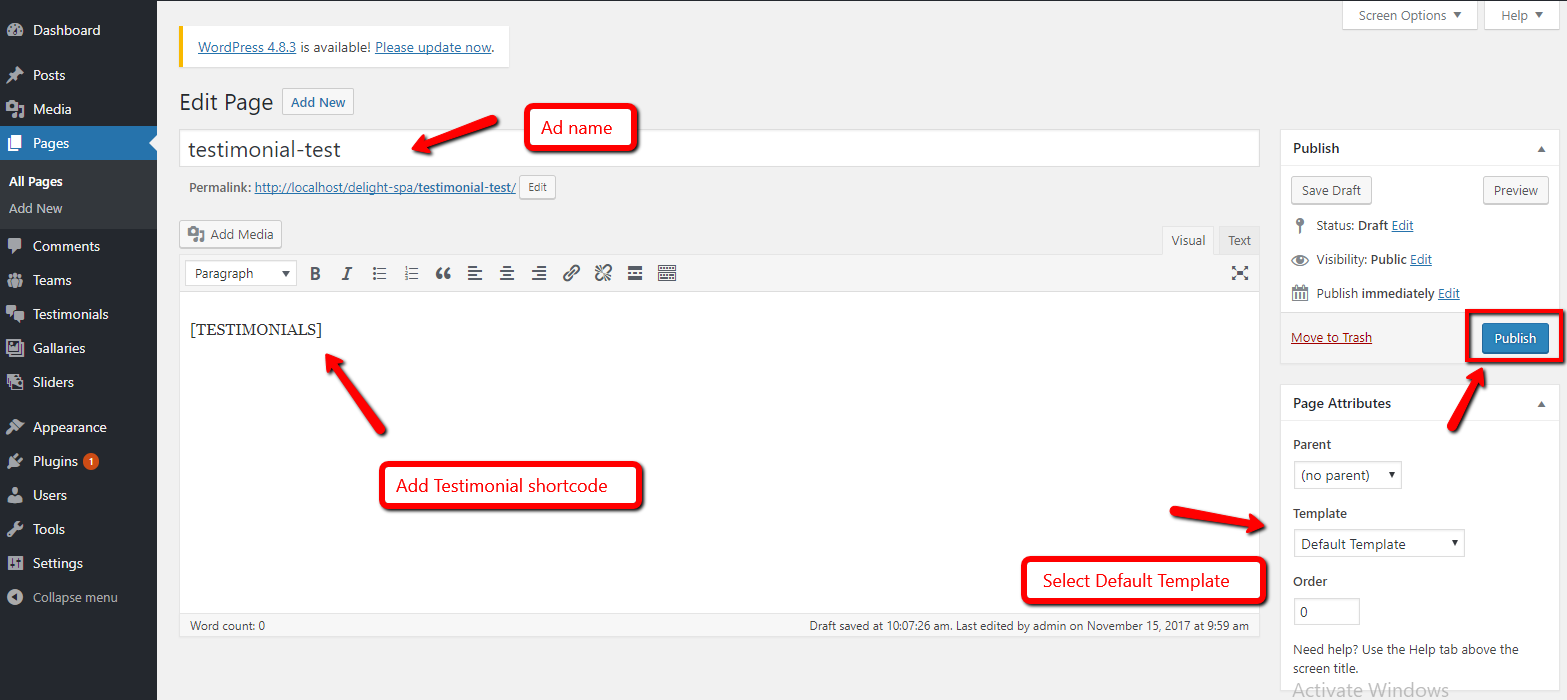
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

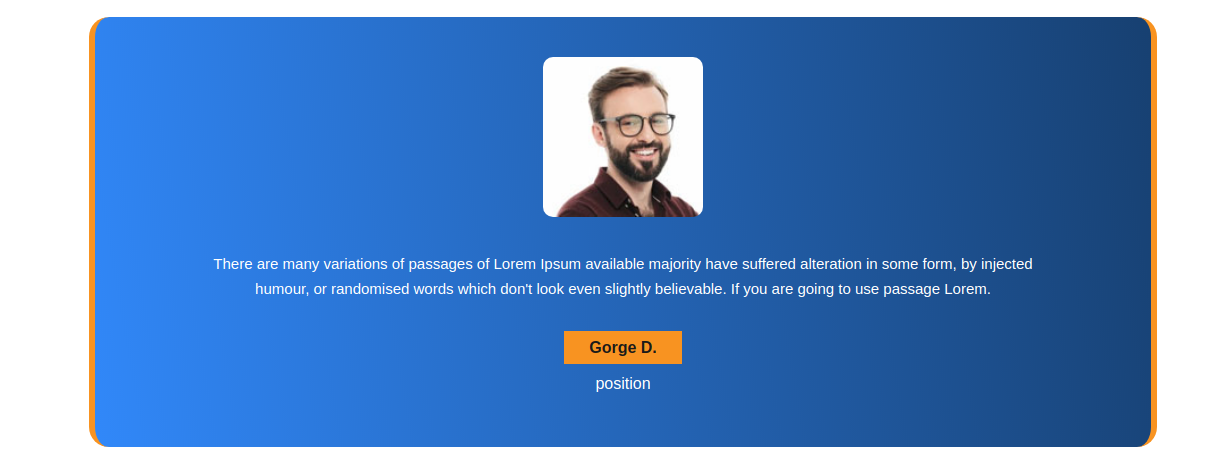
After adding shortcode Testimonial look

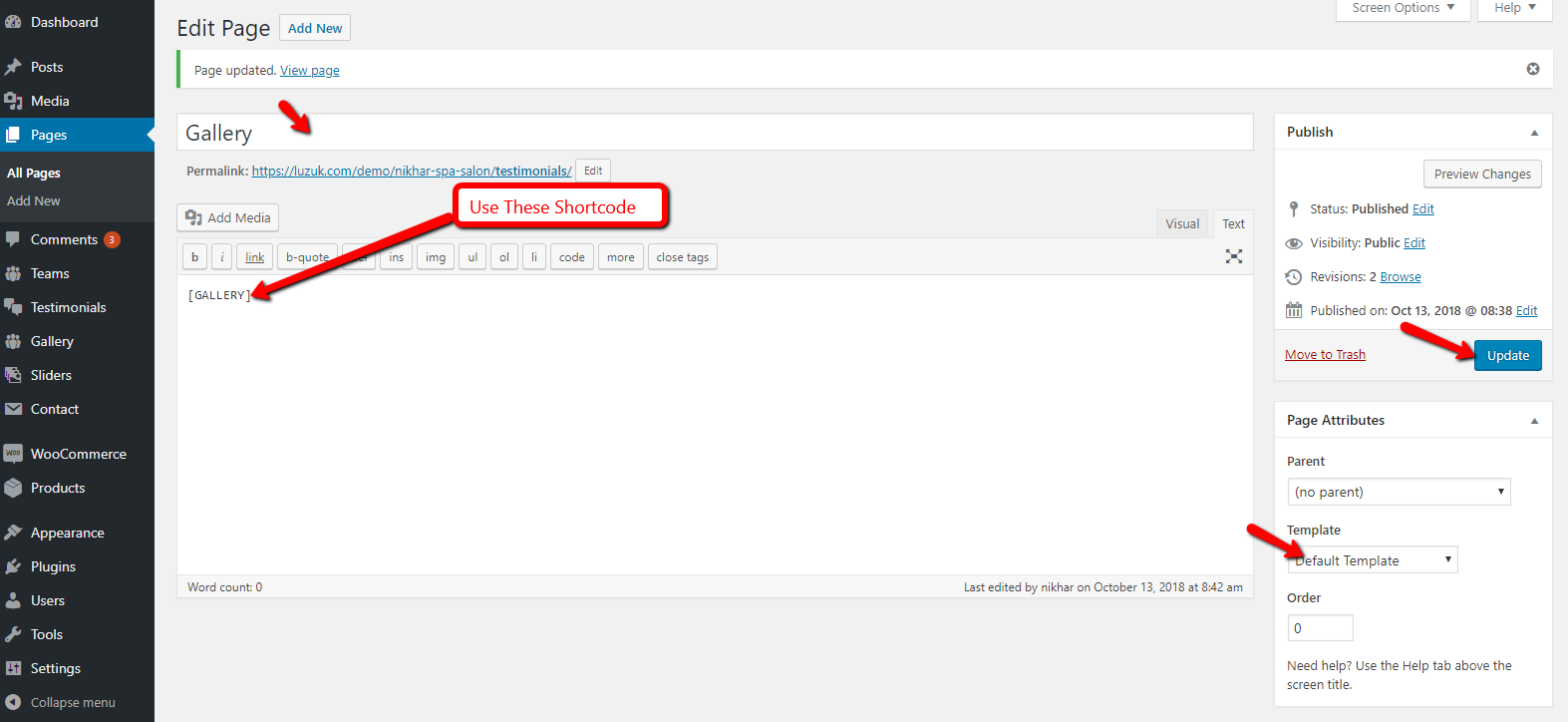
Setting up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

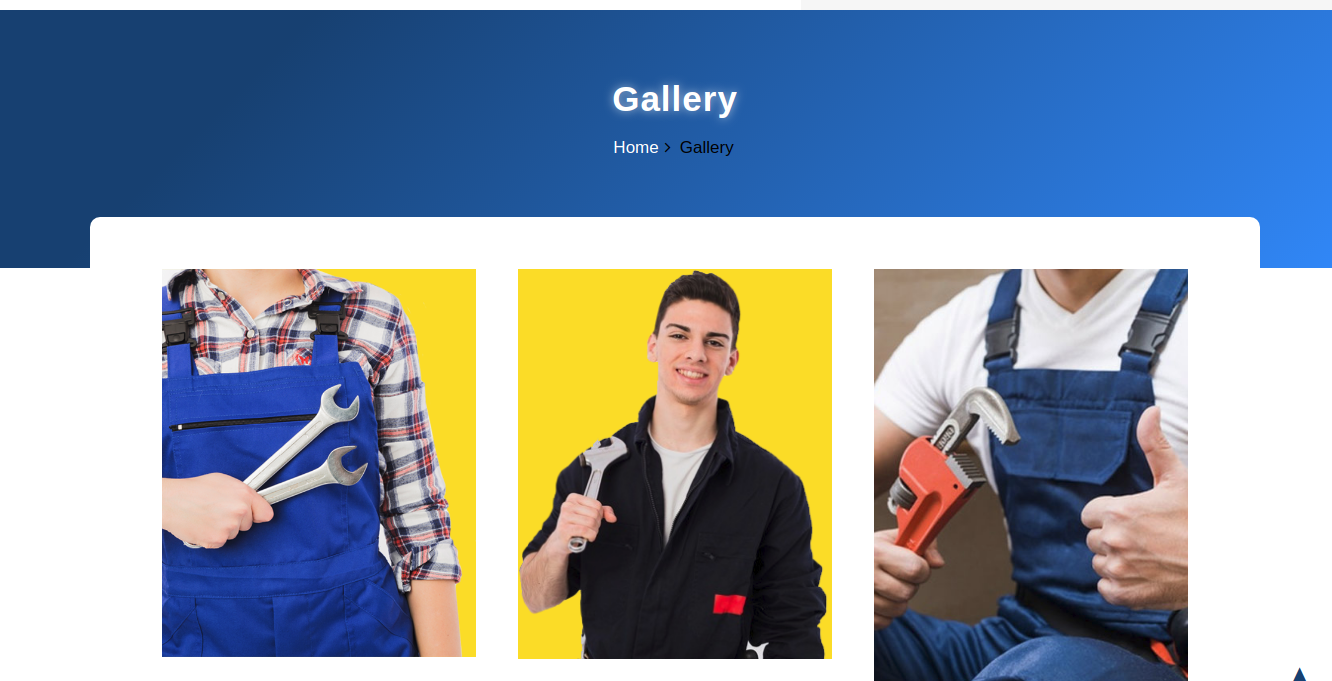
After adding shortcode Gallery look

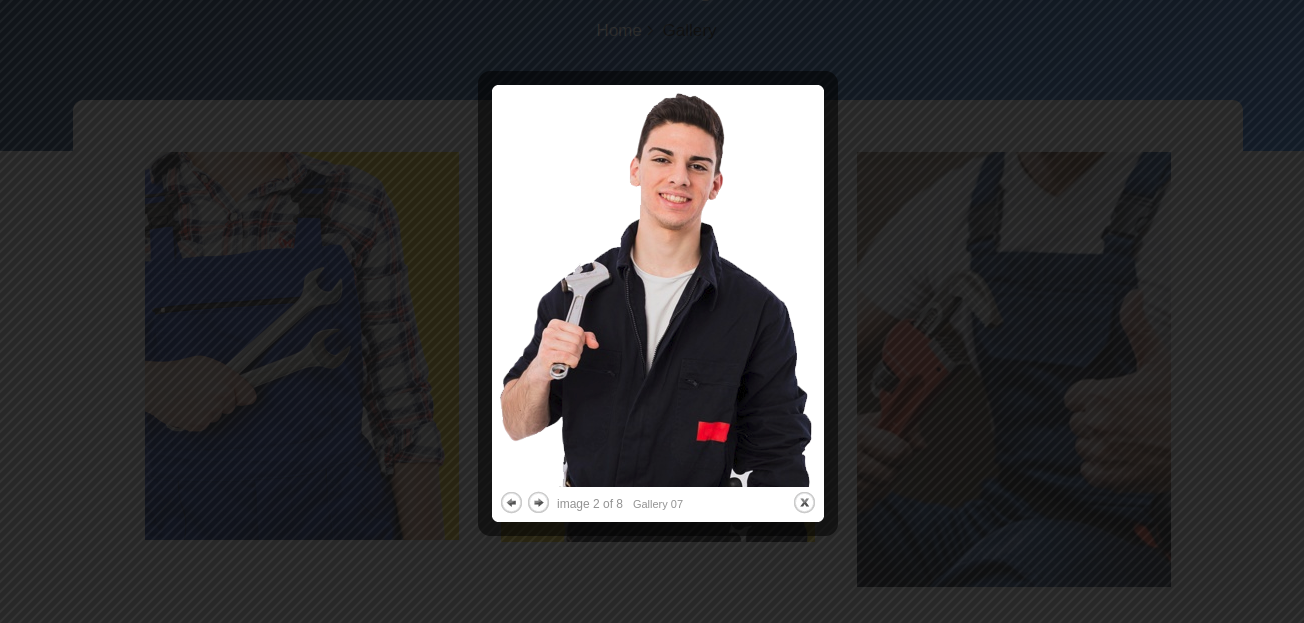
On Click Of Gallery Image, Gallery look

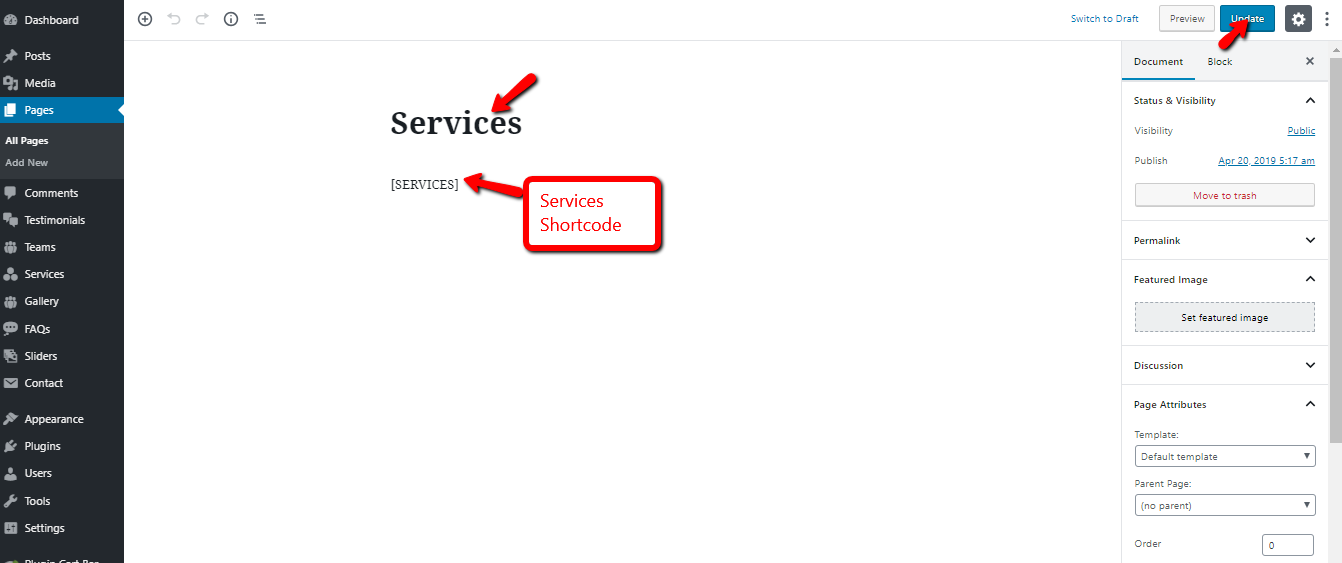
Setting up Services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Services Shortcode "[SERVICES]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Services shortcode in page

After adding shortcode Services look

Set all Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages