This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Food Recipe-Pro
Introduction
Thank you for using our food-recipe-pro WordPress Theme. We are very glad that you have chosen our food-recipe-pro WordPress theme for your website.
food-recipe-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
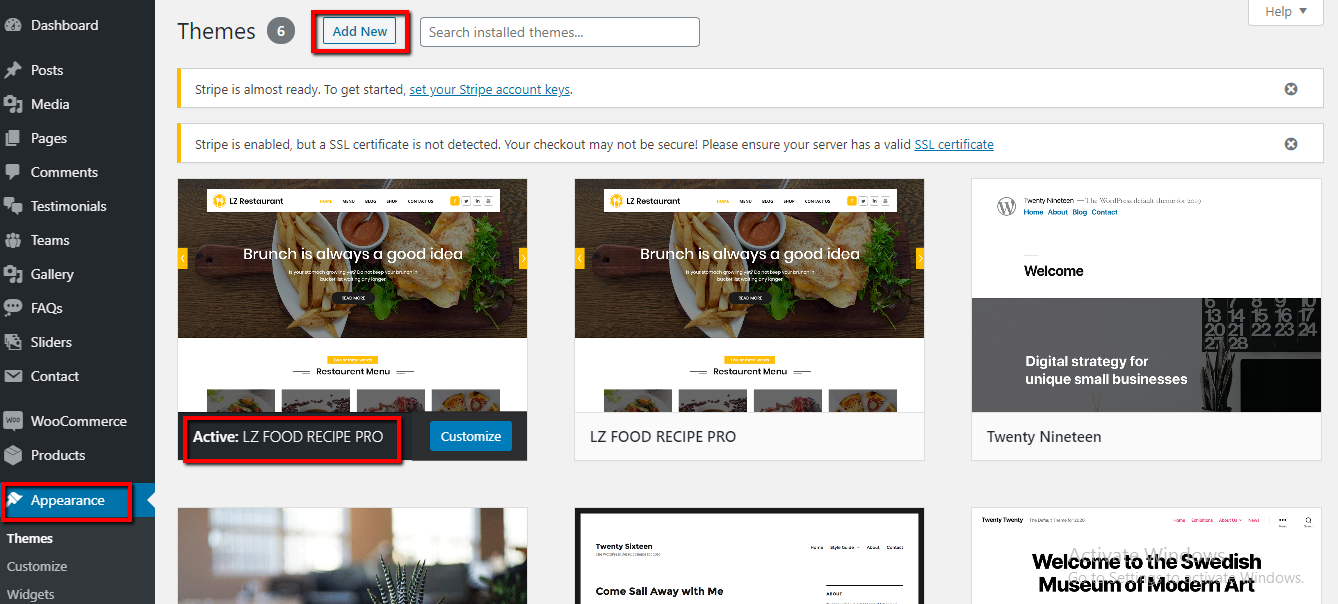
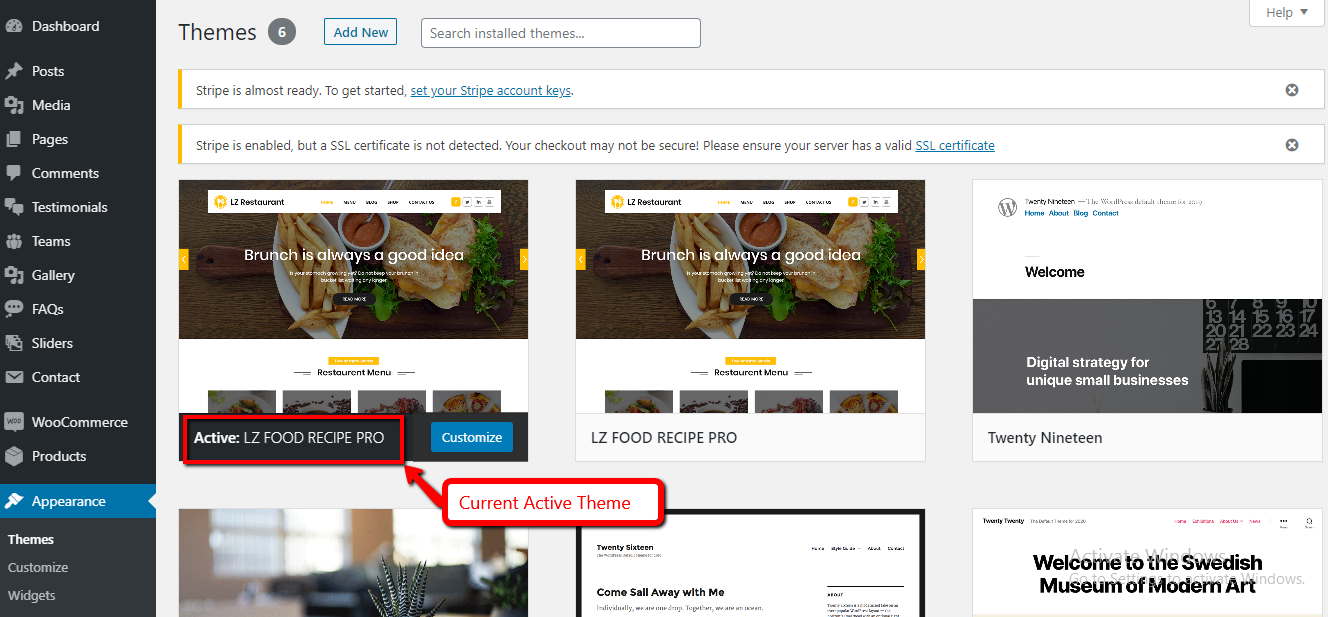
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download food-recipe-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find food-recipe-pro theme from list
- Step 5. Click on Activate to active food-recipe-pro theme.

Detail Document
Setting Up Home Page
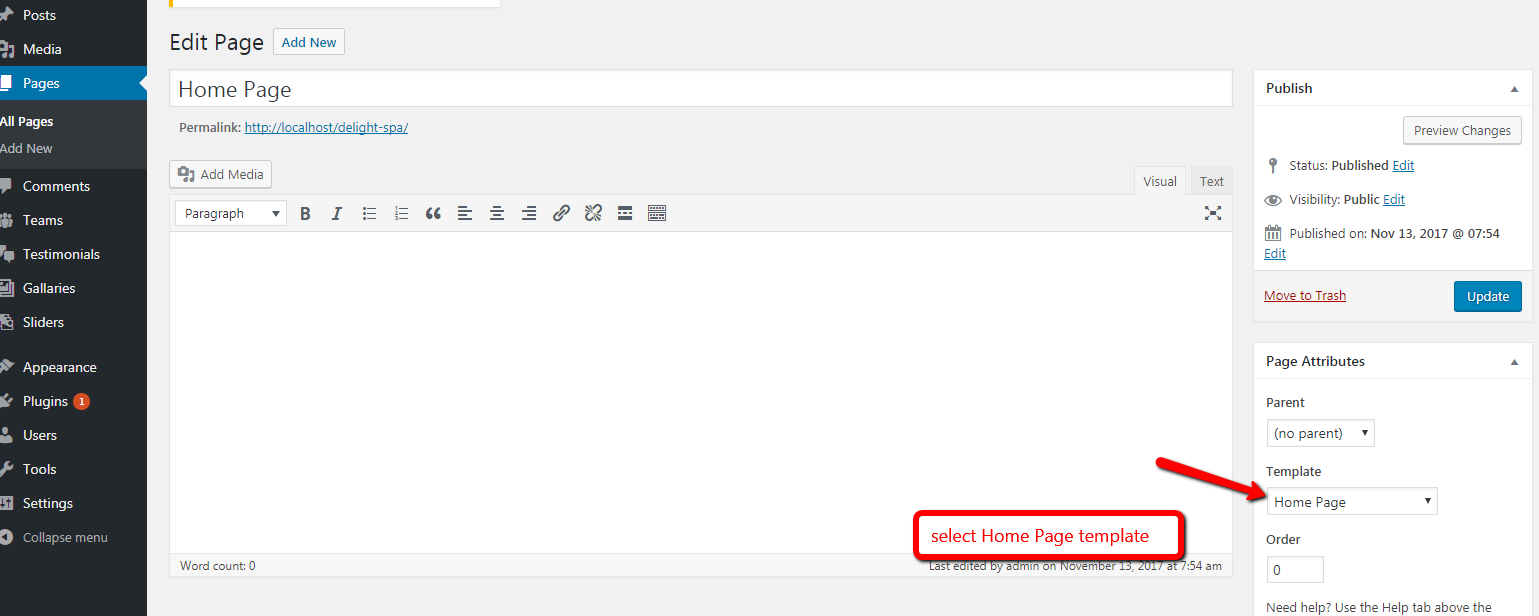
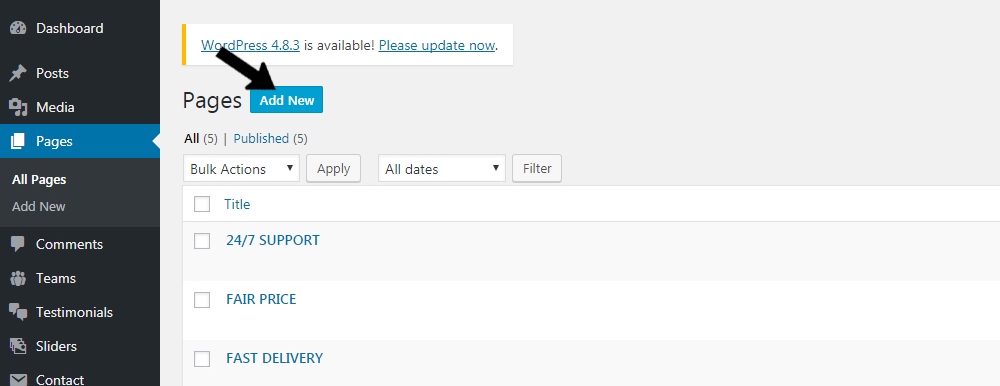
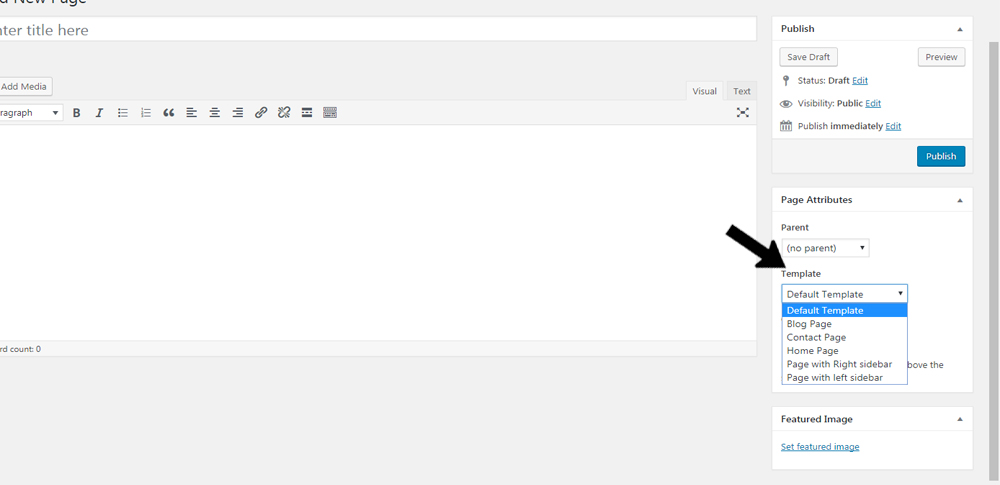
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
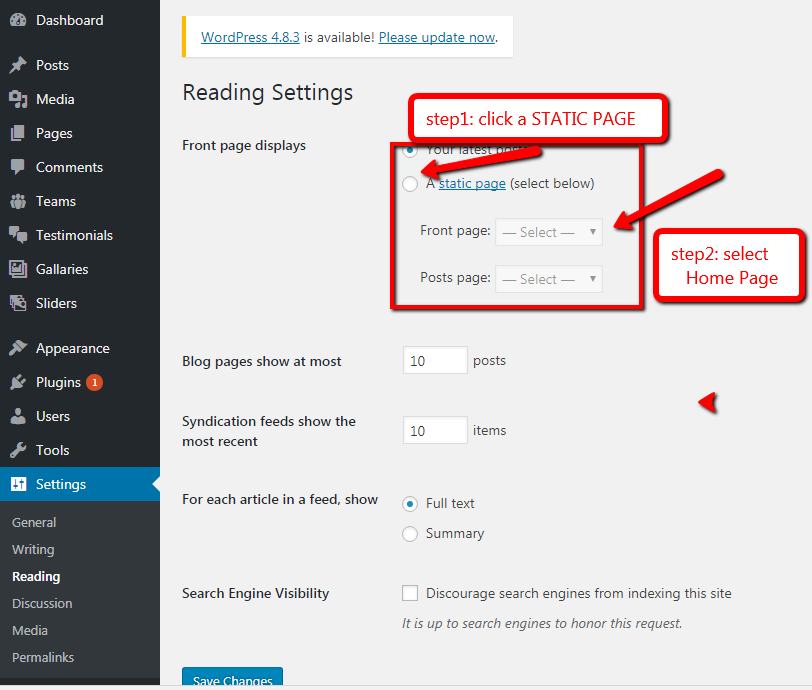
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
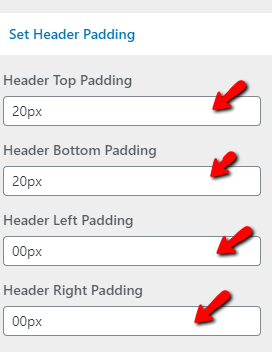
- 1. Set Header Padding
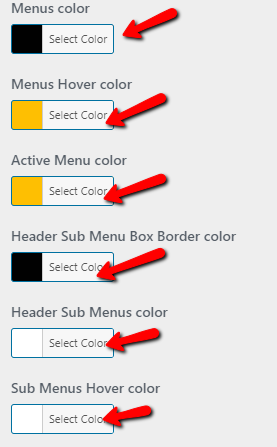
- 2. Select colors for Header
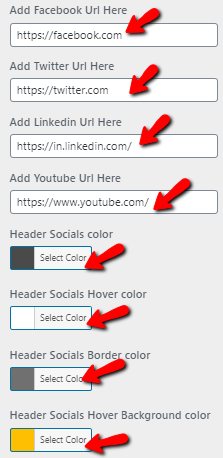
- 3. Add Social Media Links
- 4. Select Social colors
- 5. Set Colors for Tablet & Mobile View
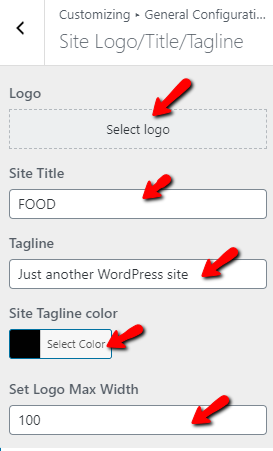
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. Set Site Tagline Color
- b. Set Logo Max Width
- c. Select Logo Position From Top
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
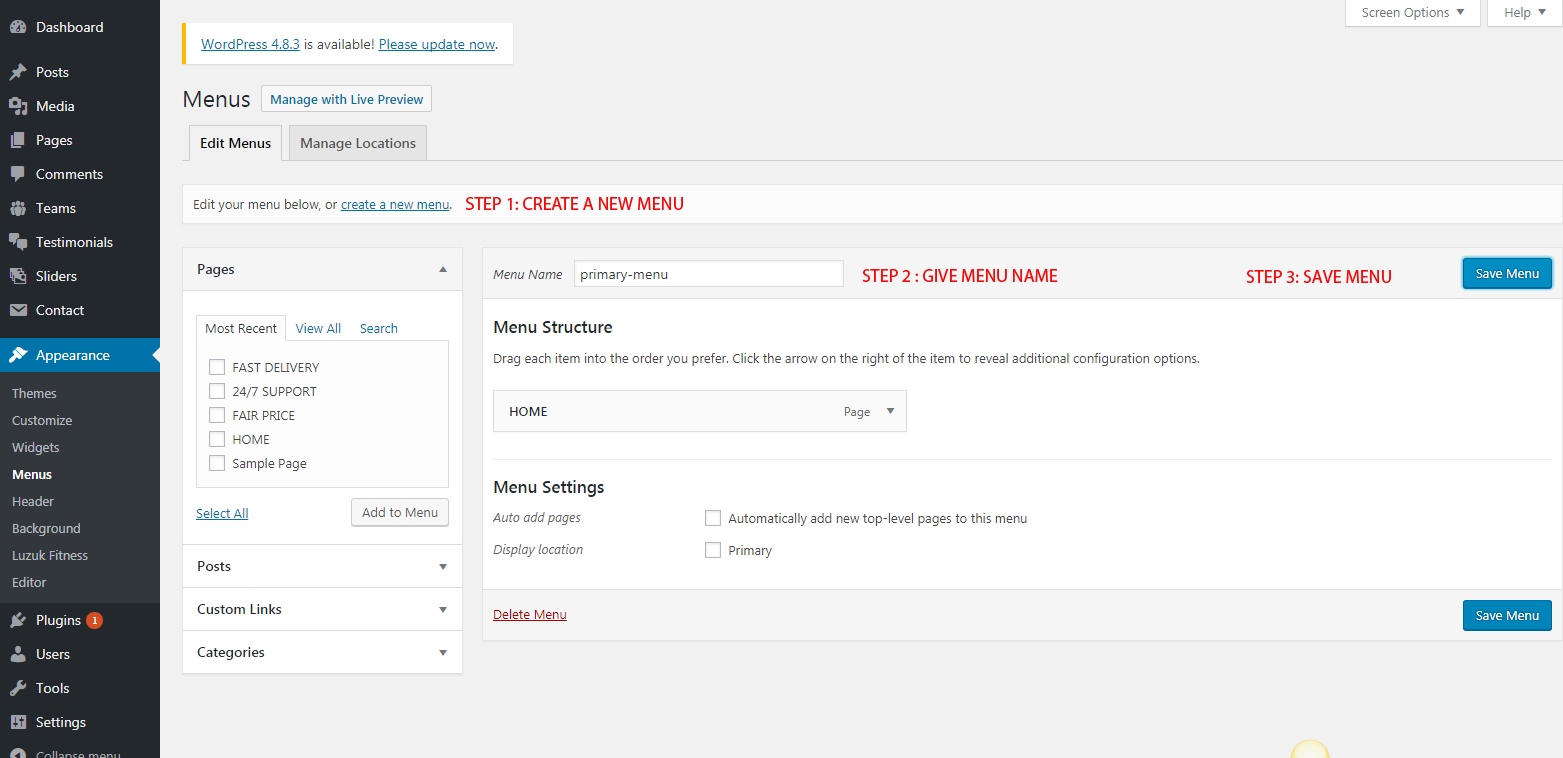
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.









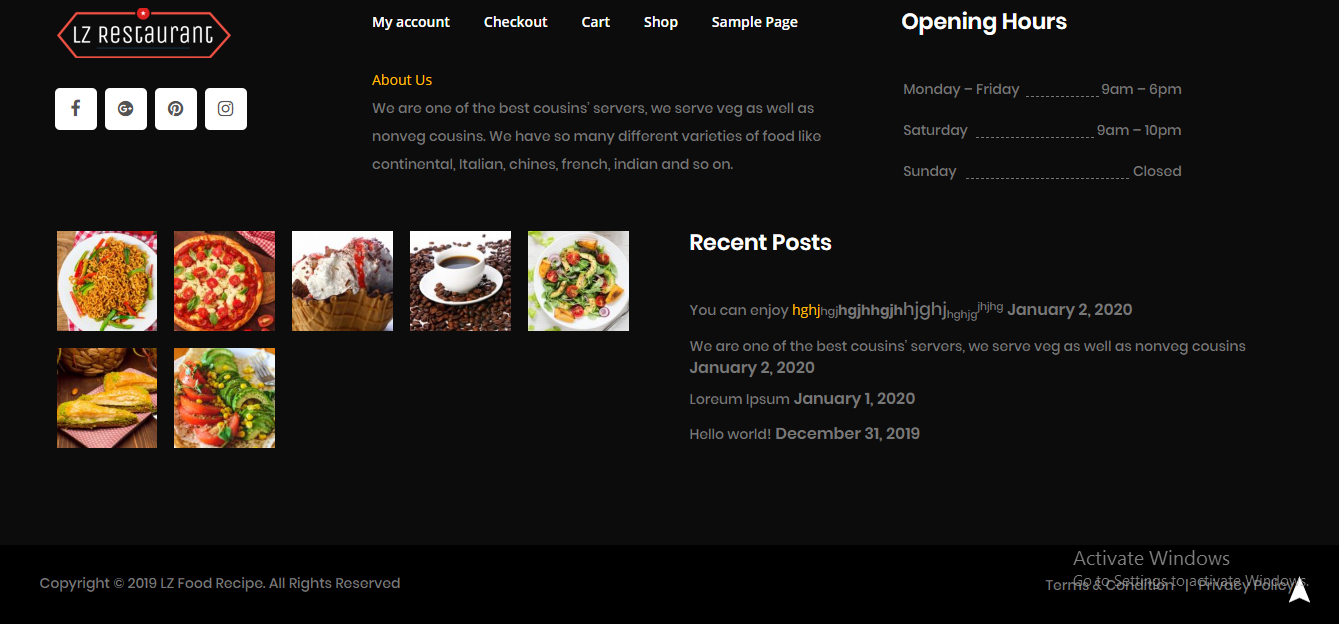
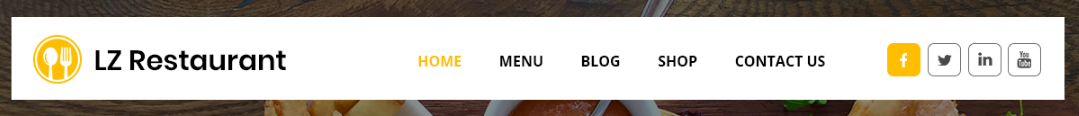
Final display of Header

Create Slider
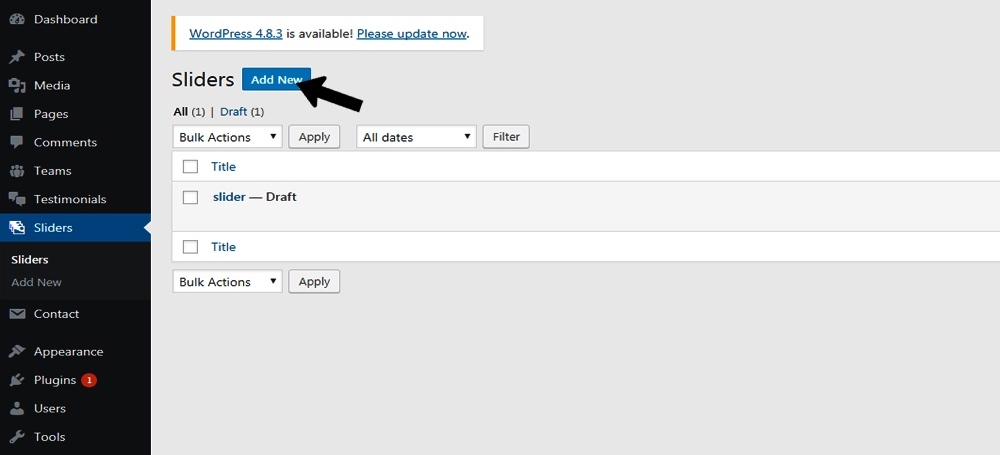
- Step 1. Go to Dashboard >> lz-food-recipe-pro Slider
- Step 2. Click on Add New button
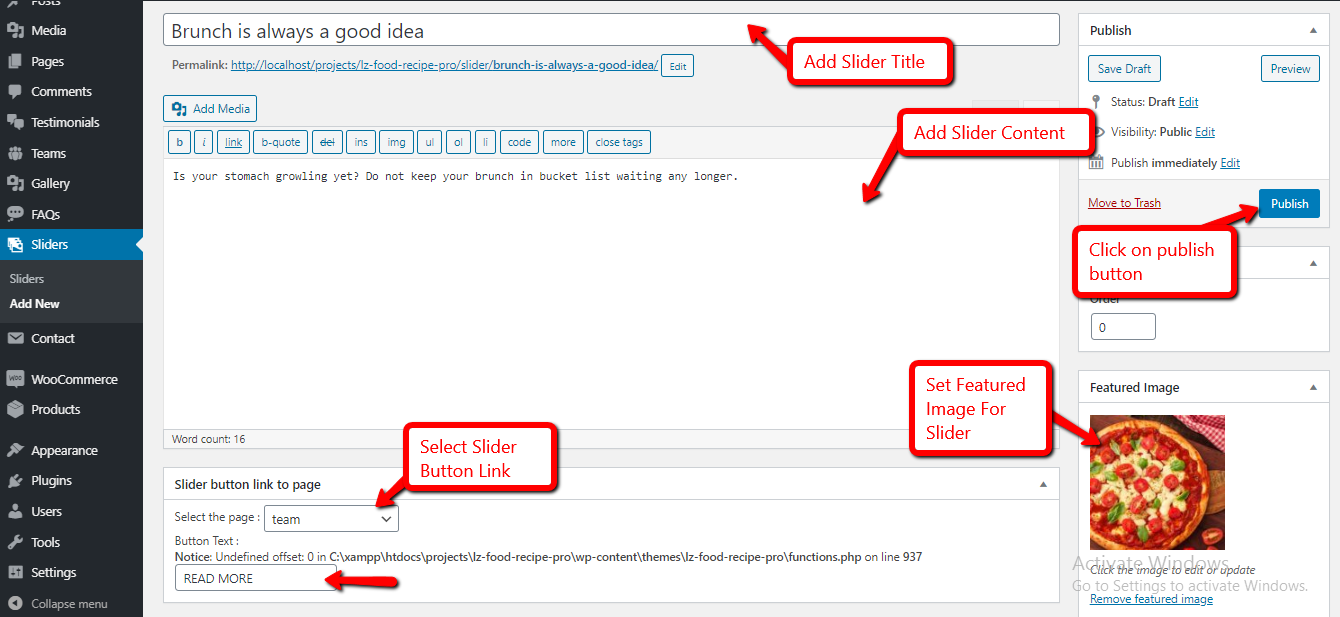
- Step 3. Add the slider name.
- Step 4. Add the slider content.
- Step 5. Select featured image as a slider.
- Step 6. Select Slider Button Link to Page & add button text.
- Step 7. Click on 'Publish' button at top right of page. And Enjoy the Slider.


Way To Manage slider content:
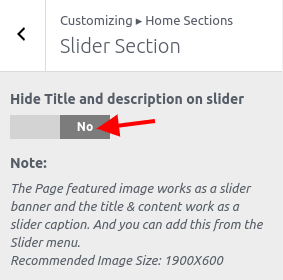
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
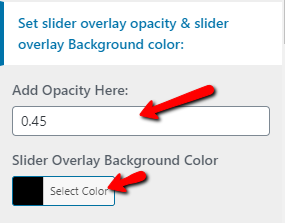
- 2. Set slider overlay opacity & slider overlay Background color
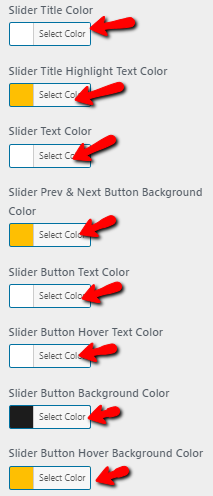
- 4. Select Colors
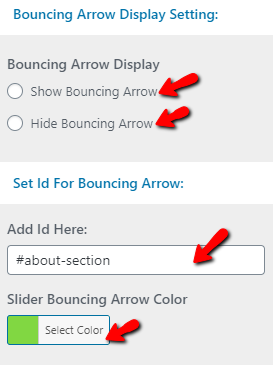
- 5. Set Bouncing Arrow Display & Color Setting
- 6. Add Id For Bouncing Arrow




Final display of Slider

Set Restaurent Menu Section
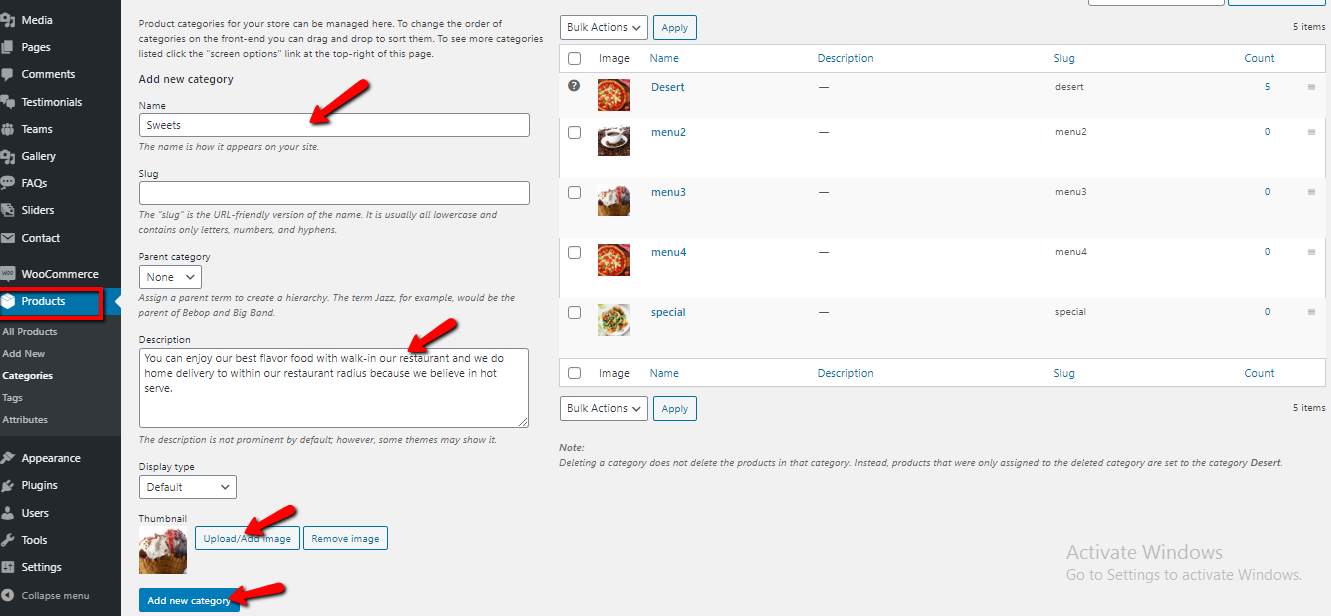
- Step1. Go to Dashboard >> Woocommerce >> Products >> Categories
- a. Add Categories Name
- b. Add Categories Description
- c. Select Thumbnail
- d. Click On Add New Category Button
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Restaurent Menu Section Step3.
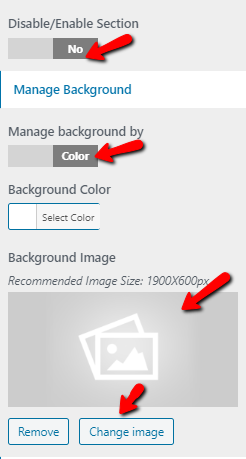
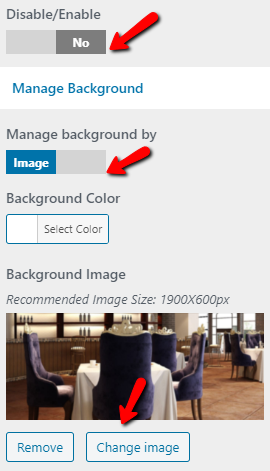
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (a) Set Padding for section
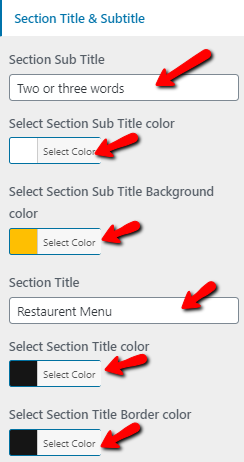
- (a)Add Section Title & Subtitle
- (b)Select Section Sub Title Color
- (c)Select Section Sub Title Background Color
- (d)Add Section title
- (e)Select Section title border color
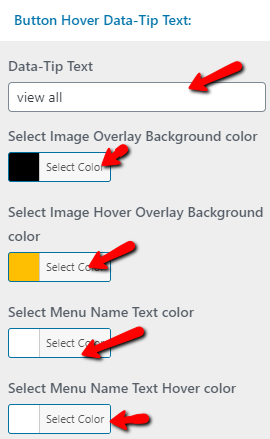
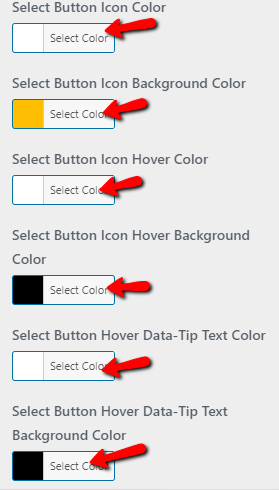
- (a) Add Button Hover Data Tip Text
- (b) Select Colors






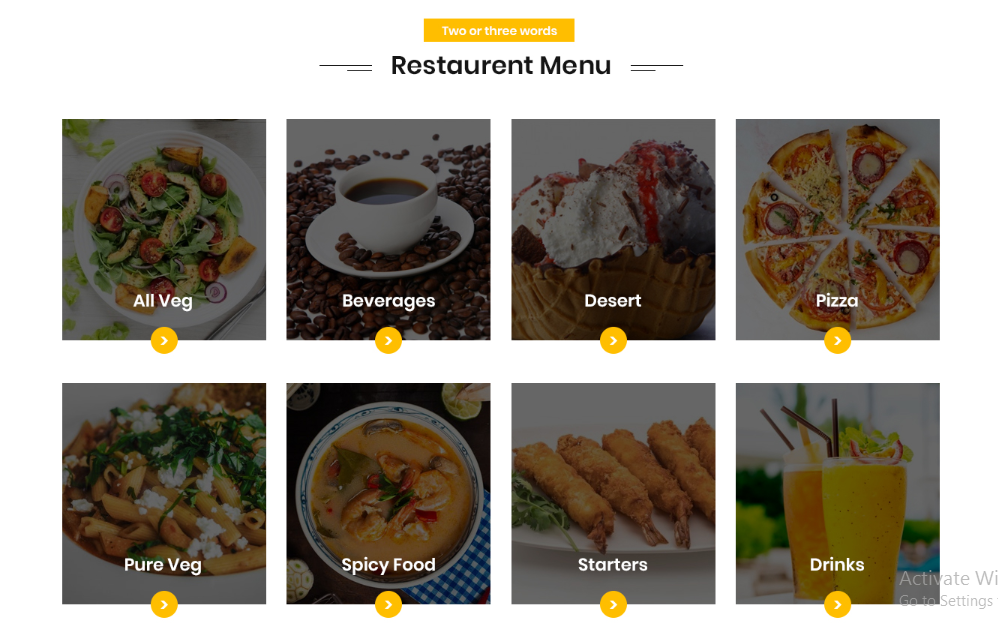
Final display of Restaurant Menu Section

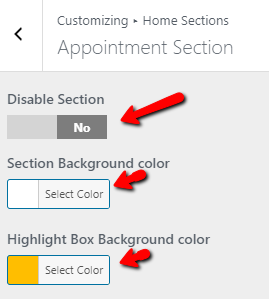
Set About & Reservation Section
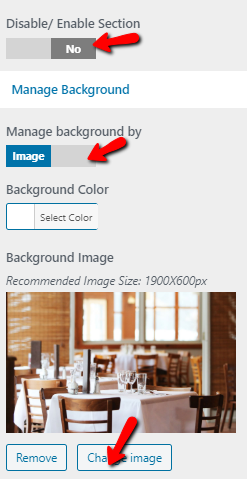
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About & Reservation Section Step2.
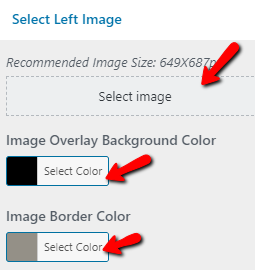
- (a) Select Background Image and Background Color
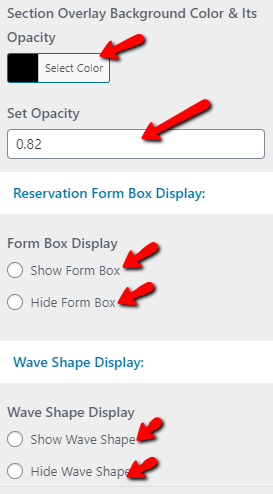
- (b) Set Section Overlay Background Color & Its Opacity Color
- (c) Set Reservation Form Box Display
- (d) Set Wave Shape Display
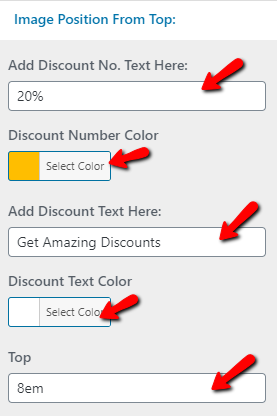
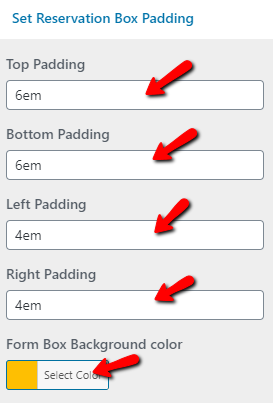
- (a) Set Reservation box Padding
- (b) Select Reservation form box background color
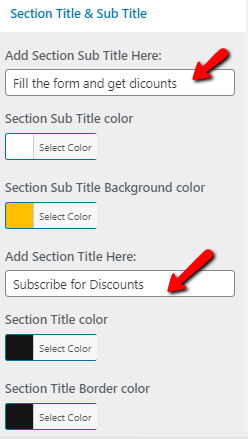
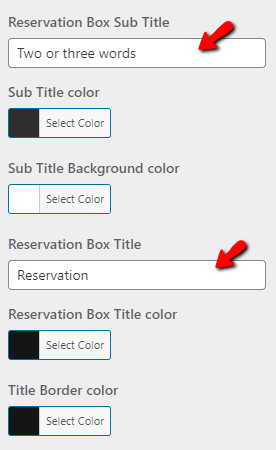
- (a) Add Reservation Form Box title & Sub title
- (b) Add Reservation Box Sub Title
- (c) Select Reservation Box Sub Title Color
- (d) Select Reservation Box Sub Title Background Color
- (e) Add Reservation Box Title
- (f) Select Reservation Box Title color
- (g) Select Reservation Box Title Border color
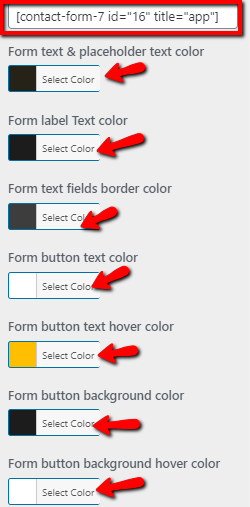
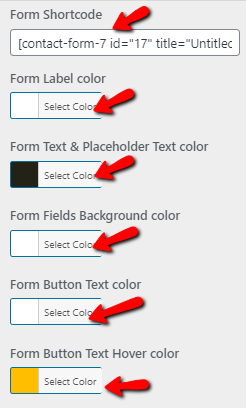
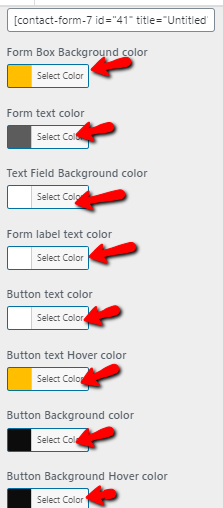
- (h) Add Form Shortcode & select colors
- Note: Kindly Install Contact form7 plugin & create form
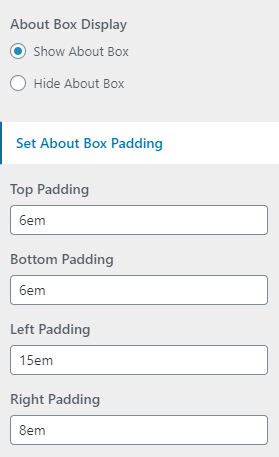
- (i) Set About Box Display
- (ii) Set About Box Padding
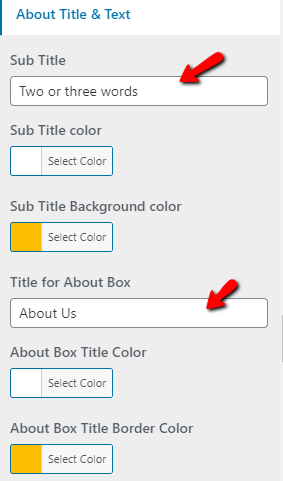
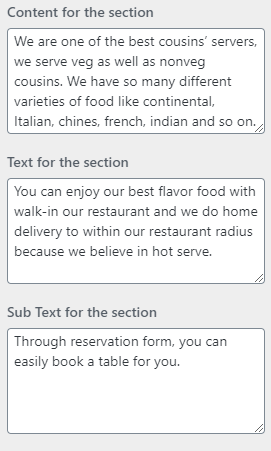
- (iii) Set About Box Title, Subtitle & Text
- (iv) Select Colors
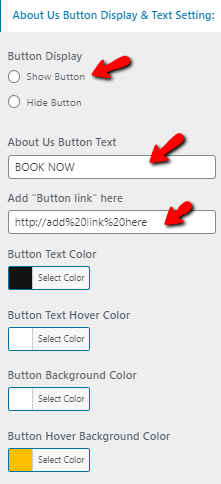
- (v) Set Button Display & Text Setting
- (vi) Select Button Colors









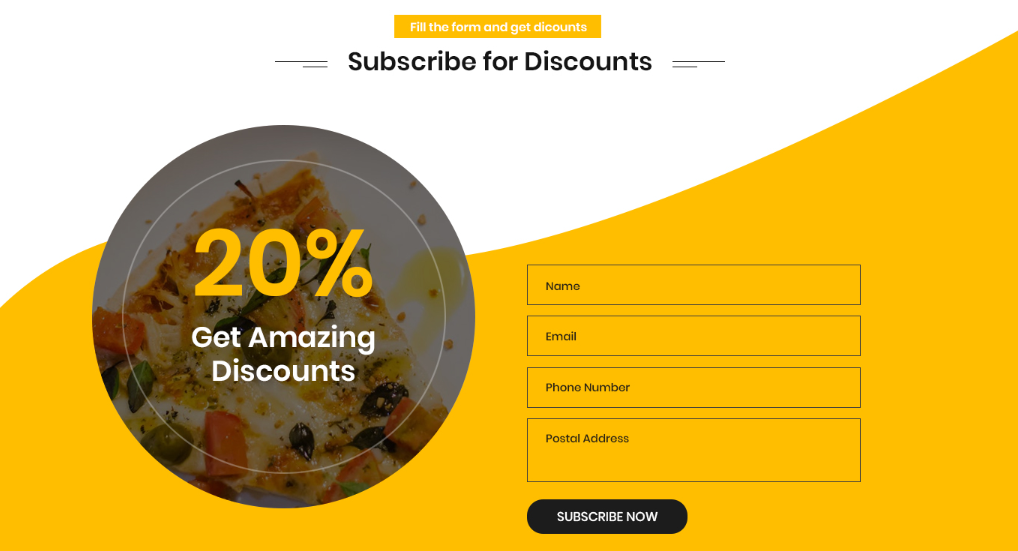
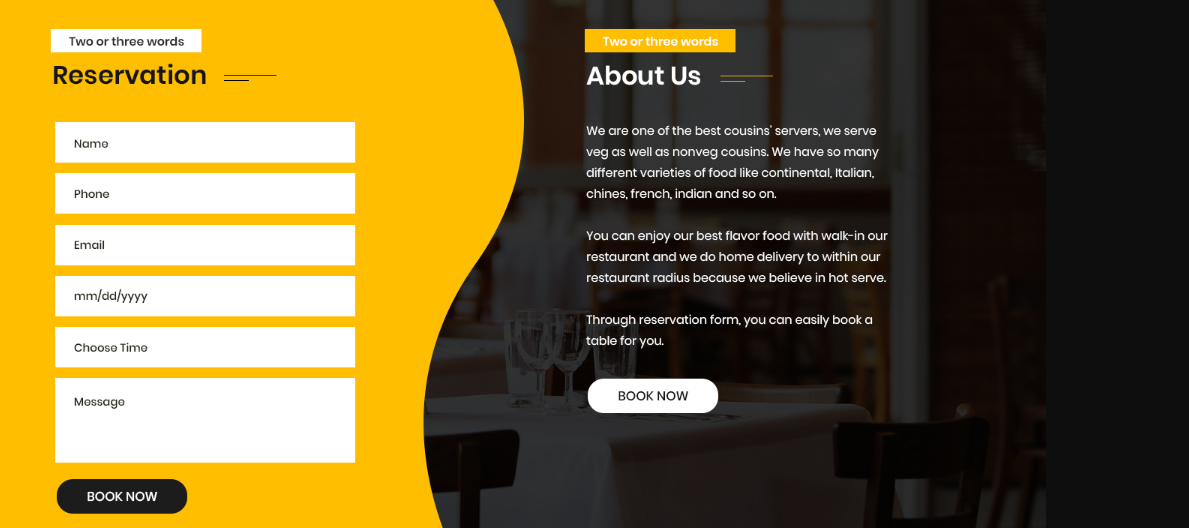
Final display of About & Reservation Section

Set Feature Products Section
Note:Kindly Install Woocommerce Plugin
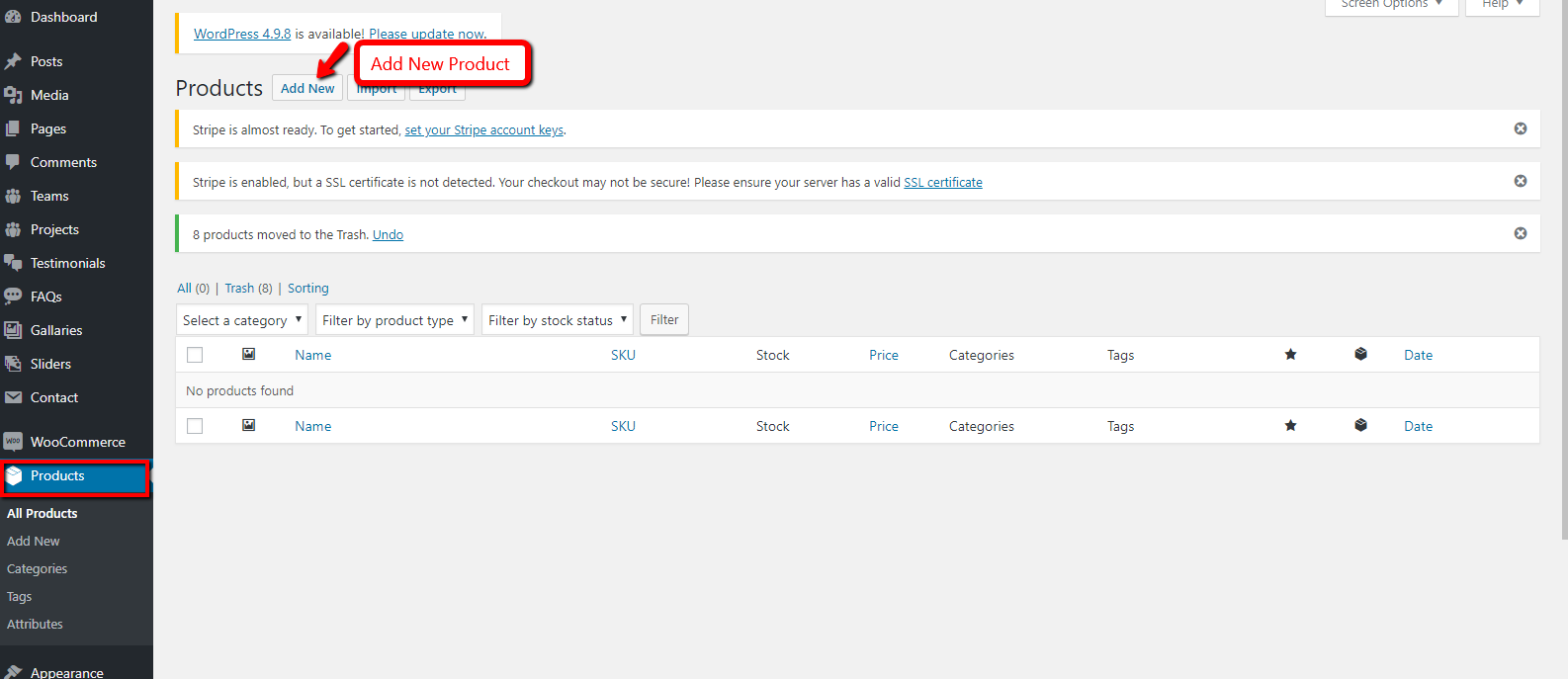
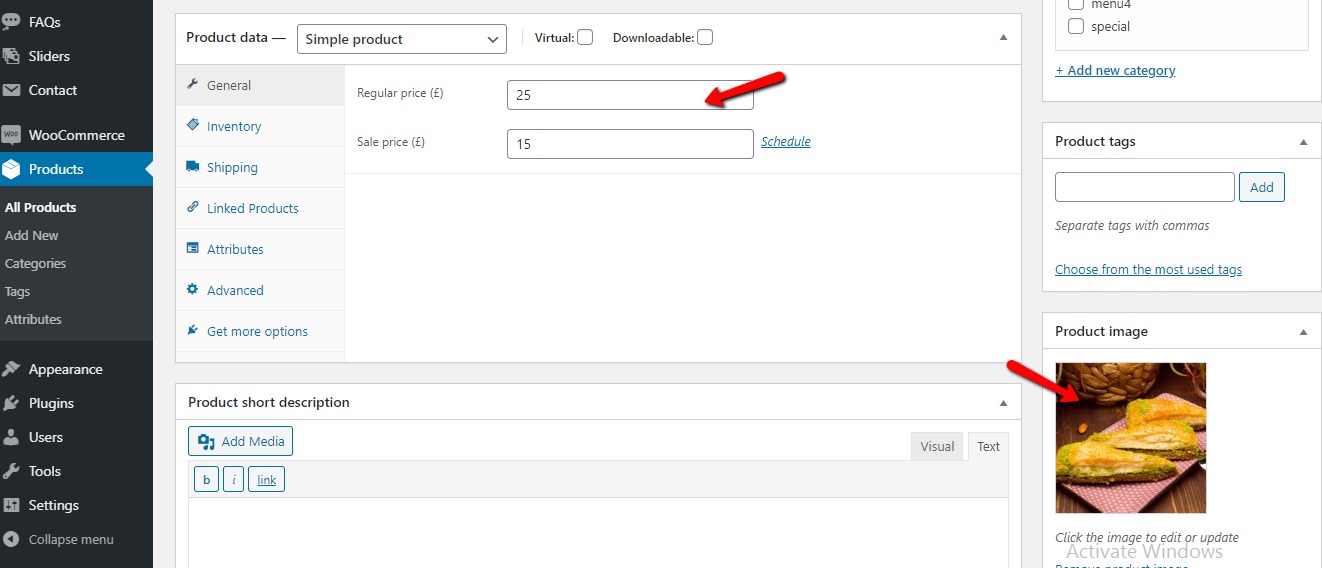
- Step1. Go to Dashboard >> Products >> Add New
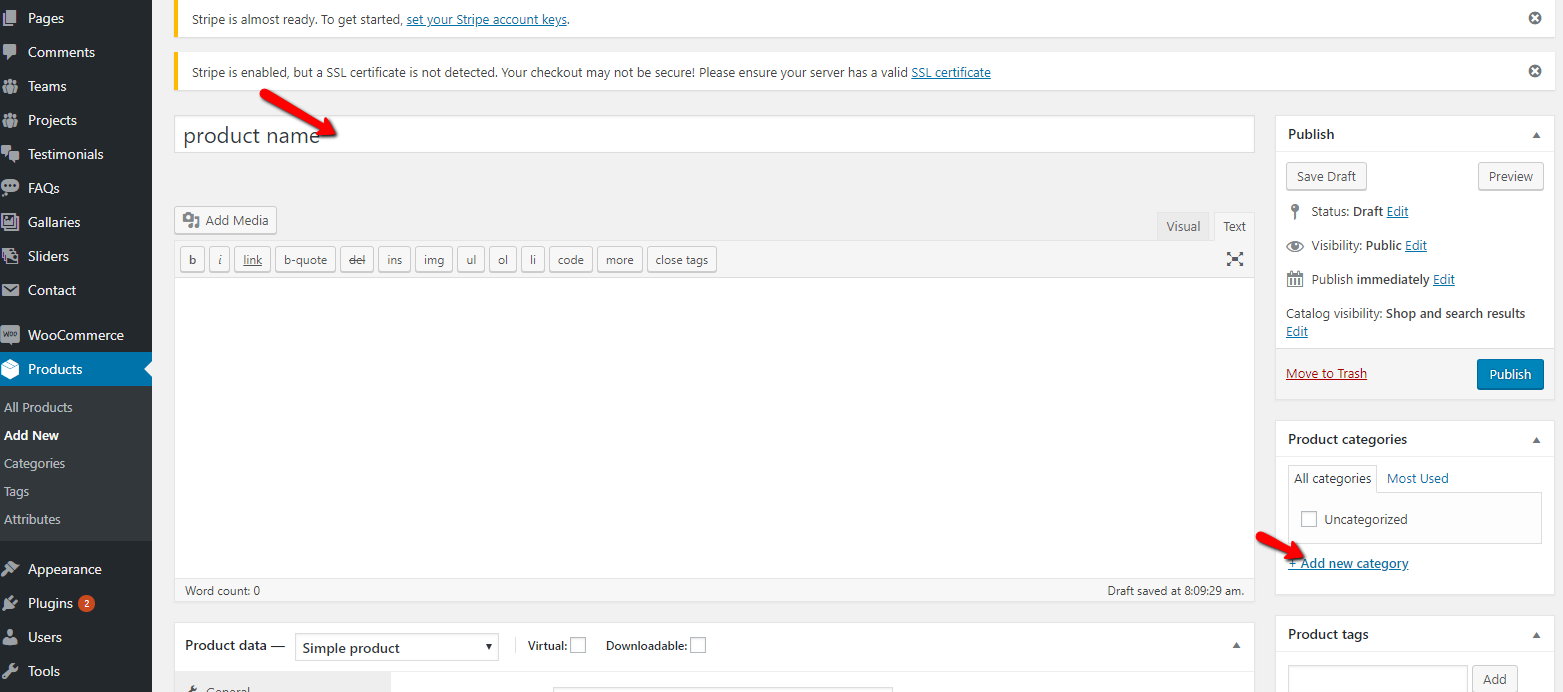
- (a) Add New Product name
- (b) Add New Category
- (c) Add Regular Price
- (d) Add Product Image
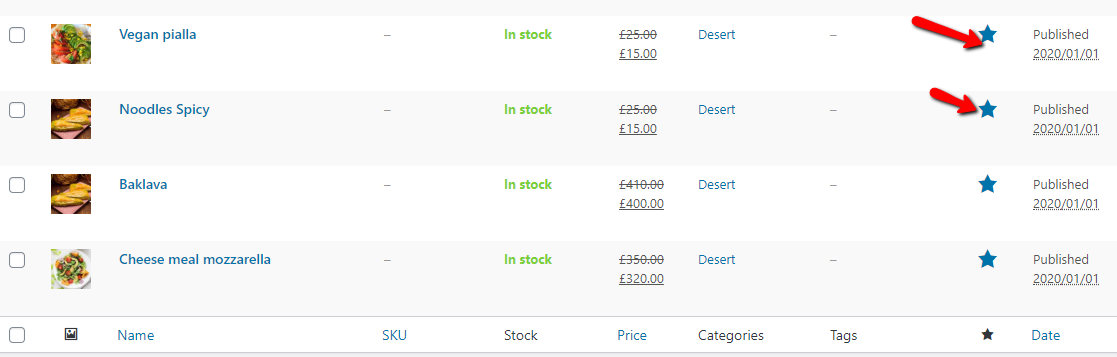
- Step2. There are having two steps to display Featured Products
- Go to Dashboard >>All Products >>
- (a) click (select) on STAR
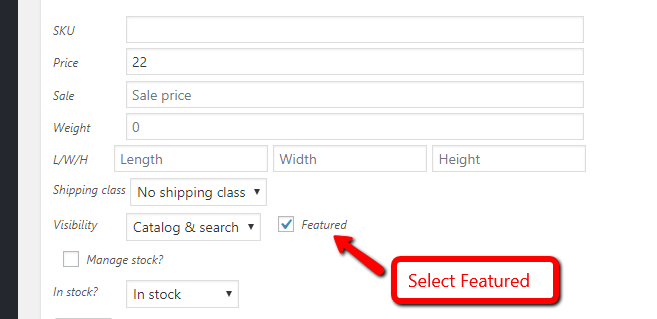
- (b) click on Quick Edit
- (i) click on check box Fetured
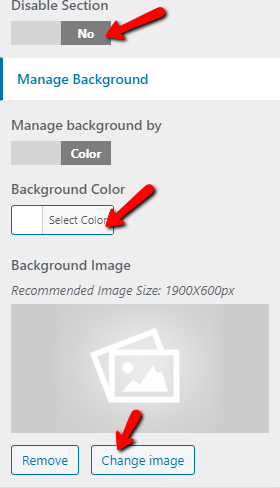
- Step3. Go to Dashboard >> Appearance >> Customize >> Home section >> Feature Products Section Step2.
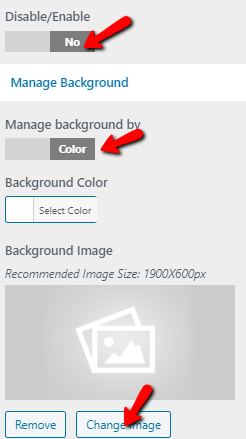
- (a) Enable/Disable Section
- (b) Manage background by using Colors/Image
- (c) Set Padding for Section
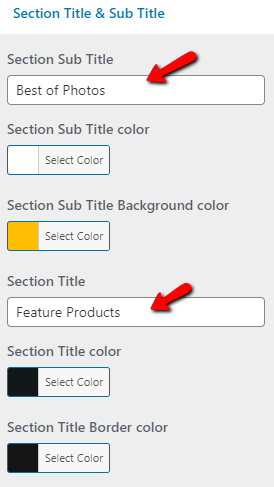
- (a)Add Title & Sub Title for section
- (b)Add Section Title
- (c)Select Section Sub title Color
- (d)Select Section Sub title Background Color
- (e)Add Section title
- (f)Select Section title Color
- (g)Select Section title border color
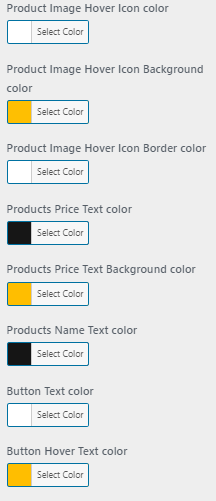
- (h)Select Colors For Products Images









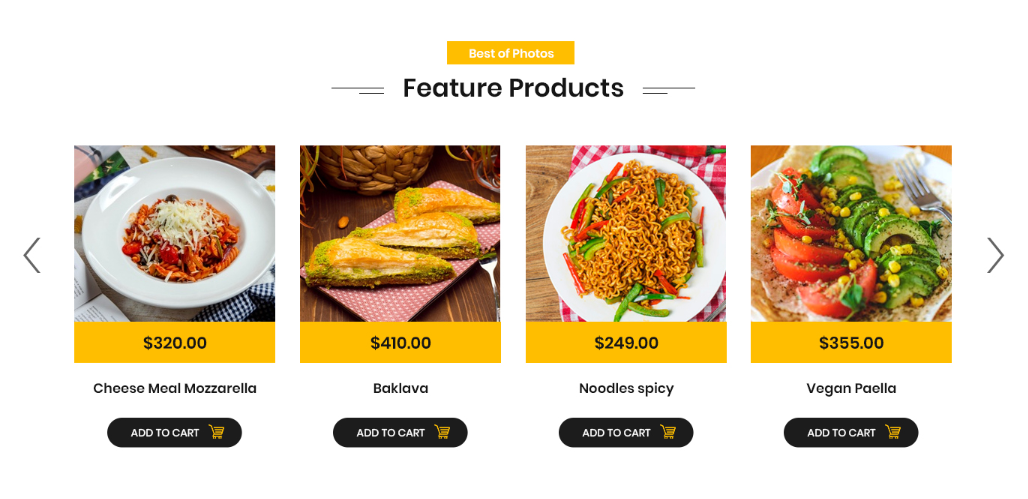
Final display of Feature Products Section

Set Timing Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Timing Section
- 1.Select background image or background color
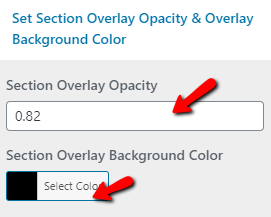
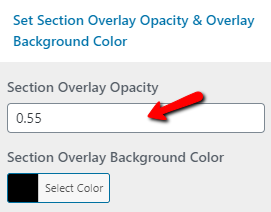
- 2.Select Set Section Overlay Opacity & Overlay Background Color
- 3.Set Padding Section:
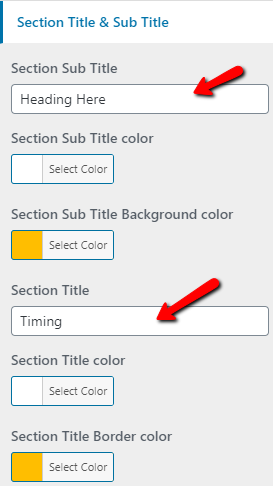
- 4. Add Section Title & Section Sub Title
- 5. Select Colors
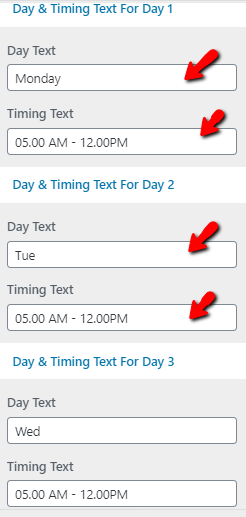
- Step2. Set Timings
- a. Add Day Text
- b. Add Timing Text
- c. Select Colors






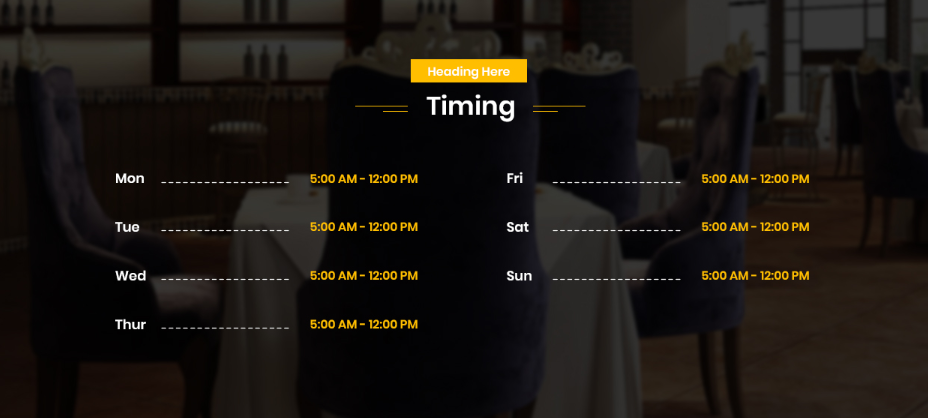
Final display of Timing Section

Set Testimonial Section
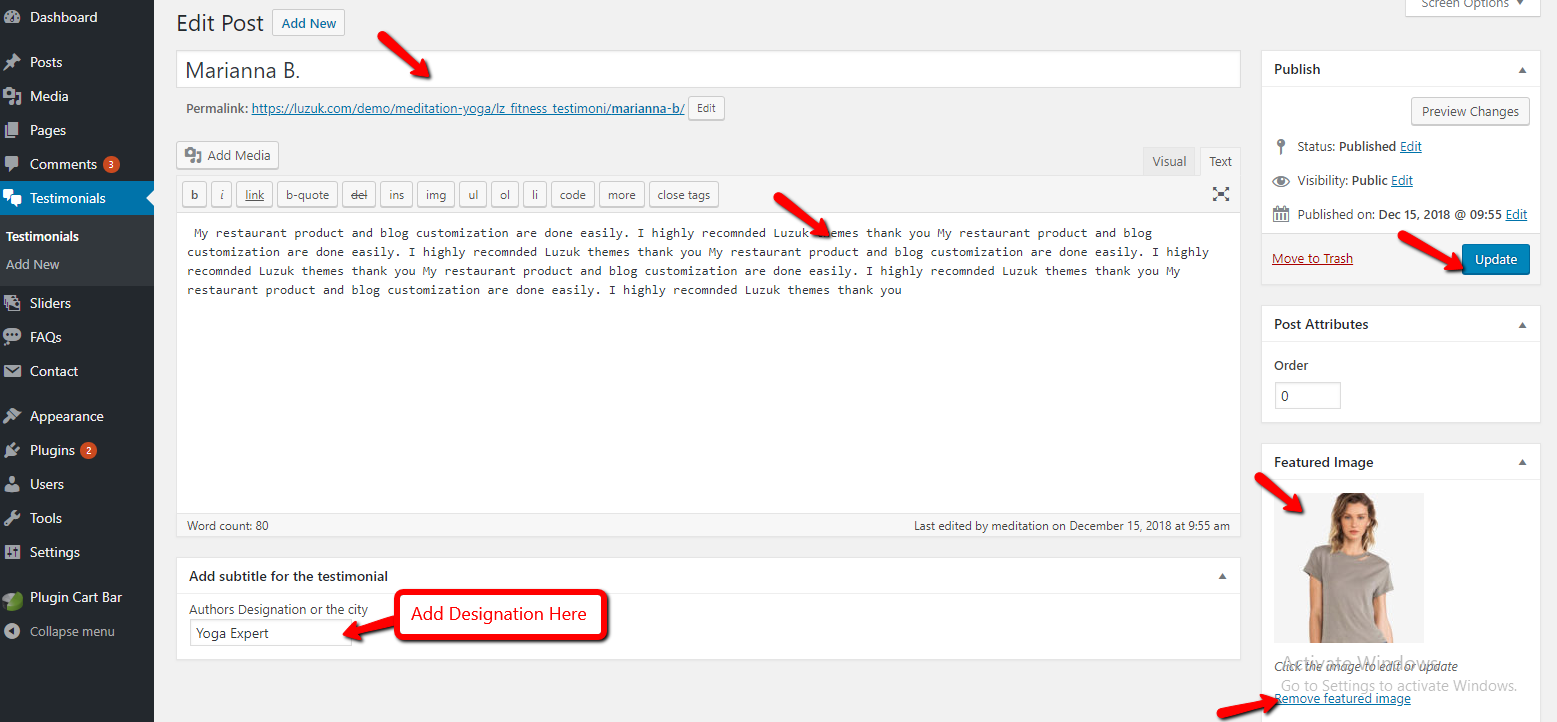
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)Add Designation
- (d)select Featured Image
- (e) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
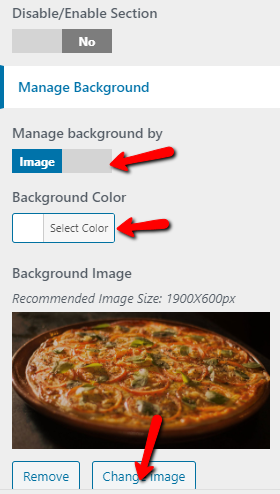
- 1.Select background image or background color
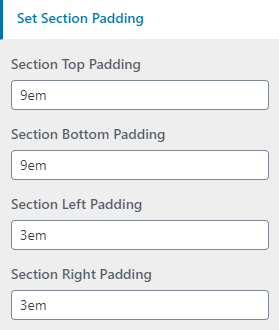
- 2.Set Padding For Testimonial Section:
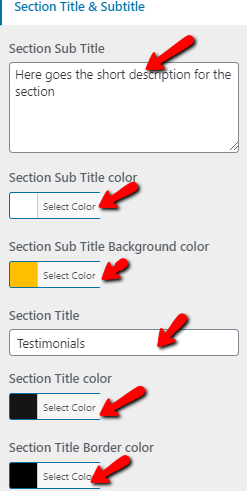
- 3. Add Section Sub Title
- 4. Select Section Sub Title color
- 5. Select Section Sub Title Background color
- 6. Add Section Title
- 7. Select Section Title color
- 8. Select Section Title Border color
- 9. Select a Client Testimonials
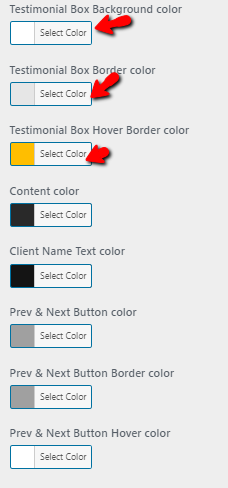
- 10. Select Colors






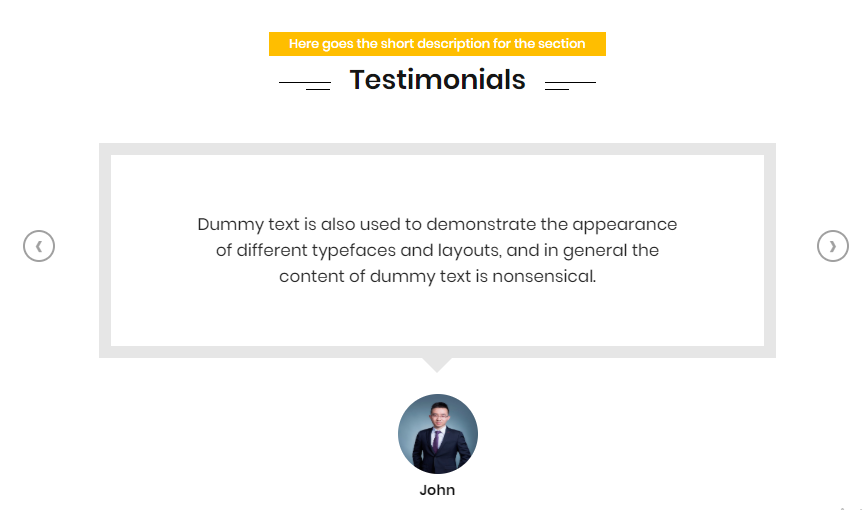
Final display of Testimonial Section

Set Location Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Location Section
- 1.Select background image or background color
- 2.Select Set Section Overlay Opacity & Overlay Background Color
- 3.Set Padding Section:
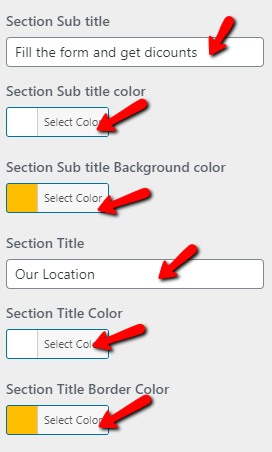
- 4. Add Section Title & Section Sub Title
- 5. Select Colors
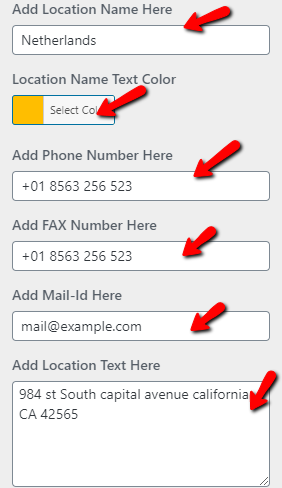
- Step2.
- a. Add Location Name Text
- b. Add Phone Number Text
- c. Add FAX Number Text
- d. Add Mail-Id Text
- e. Add Location Text
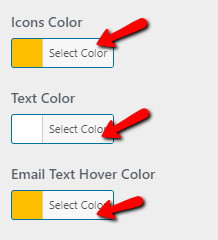
- f. Select Colors






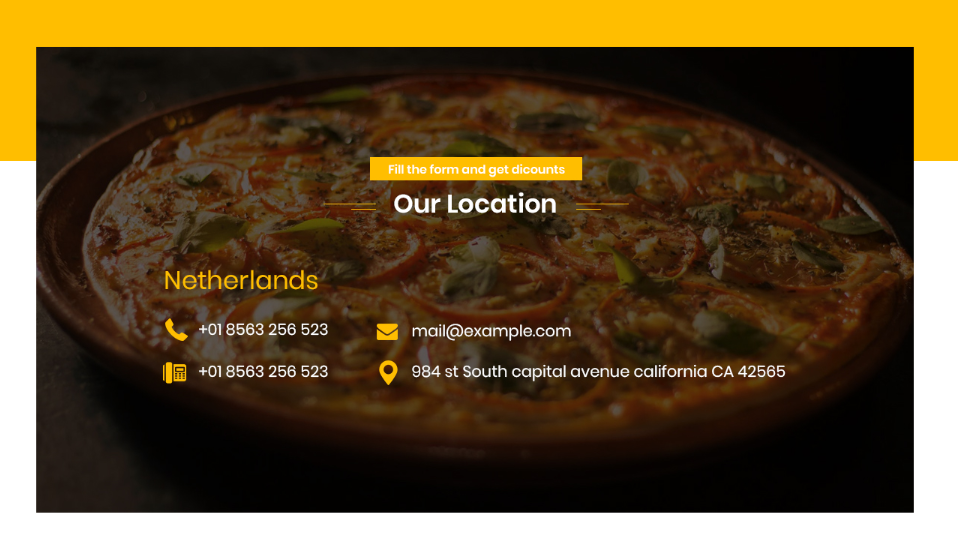
Final display of Location Section

Set Blog Section
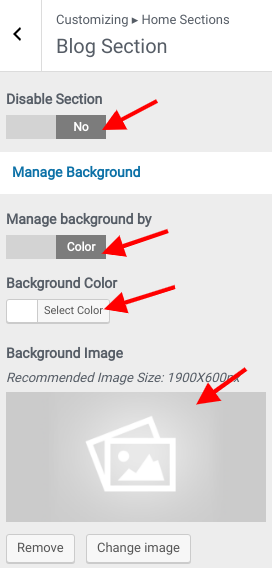
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
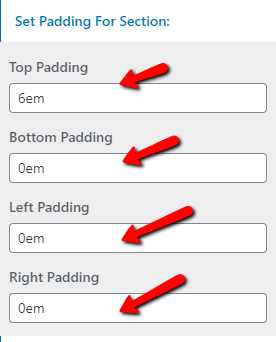
- (b) Set Padding for Section
- Step2.
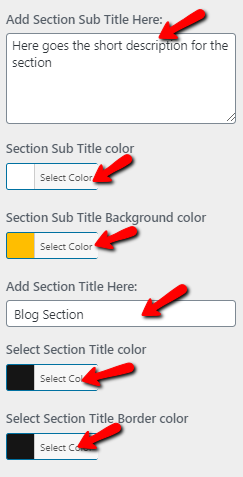
- (a) Add Section Sub Title
- (b) Select Section Sub Title Color
- (c) Select Section Sub Title Background Color
- (d) Add Section Title
- (e) Select Section Title Border
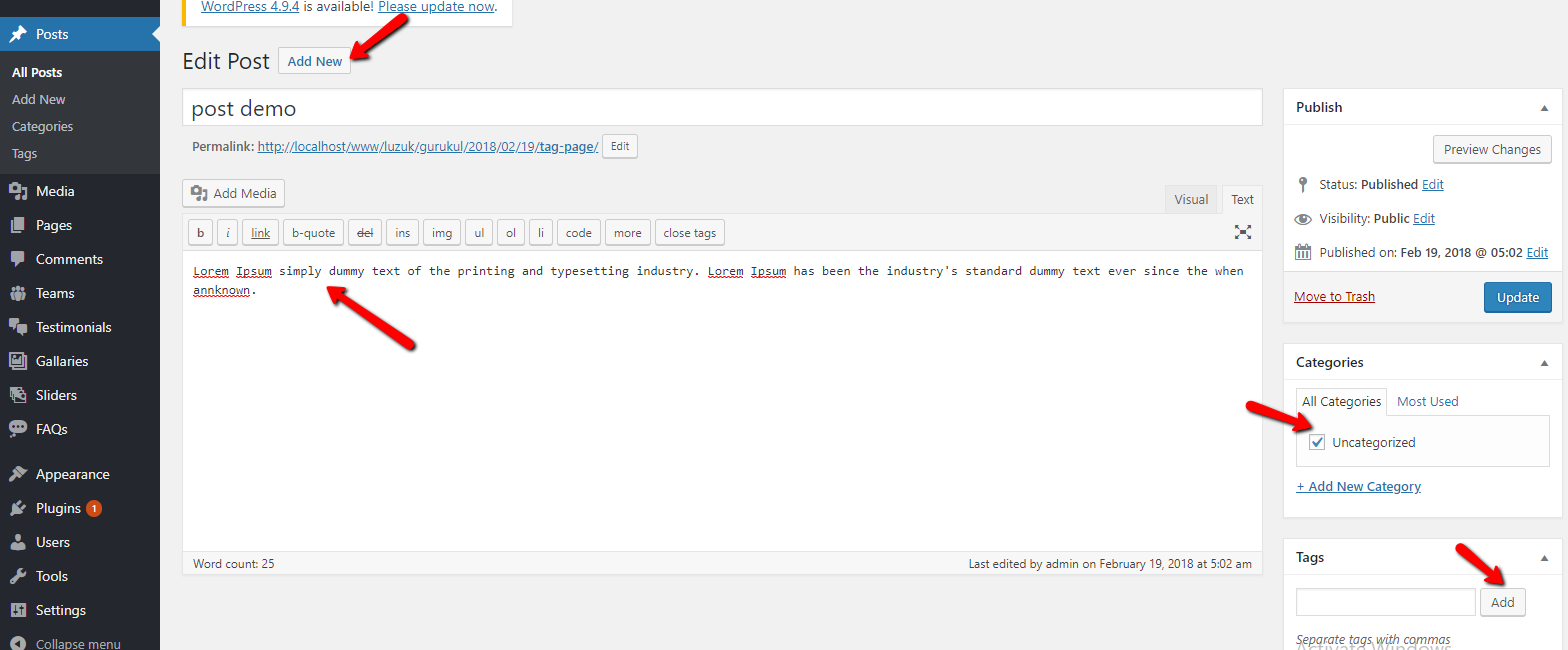
- Step3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
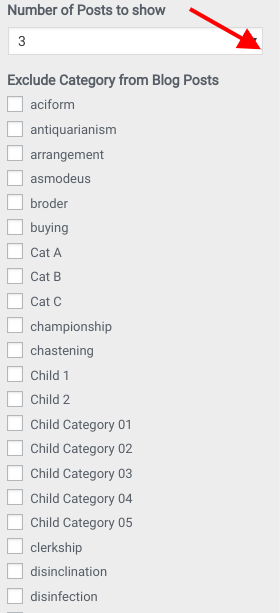
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- (g) Select Number of post to show
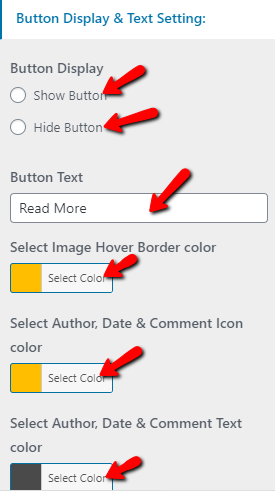
- (h) Add Button Display & Text Setting:
- (i) Add Button Text
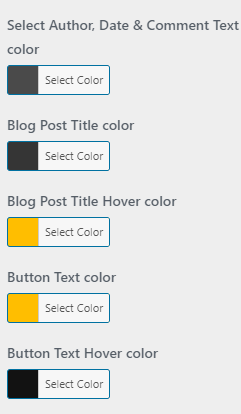
- (j) Select Colors








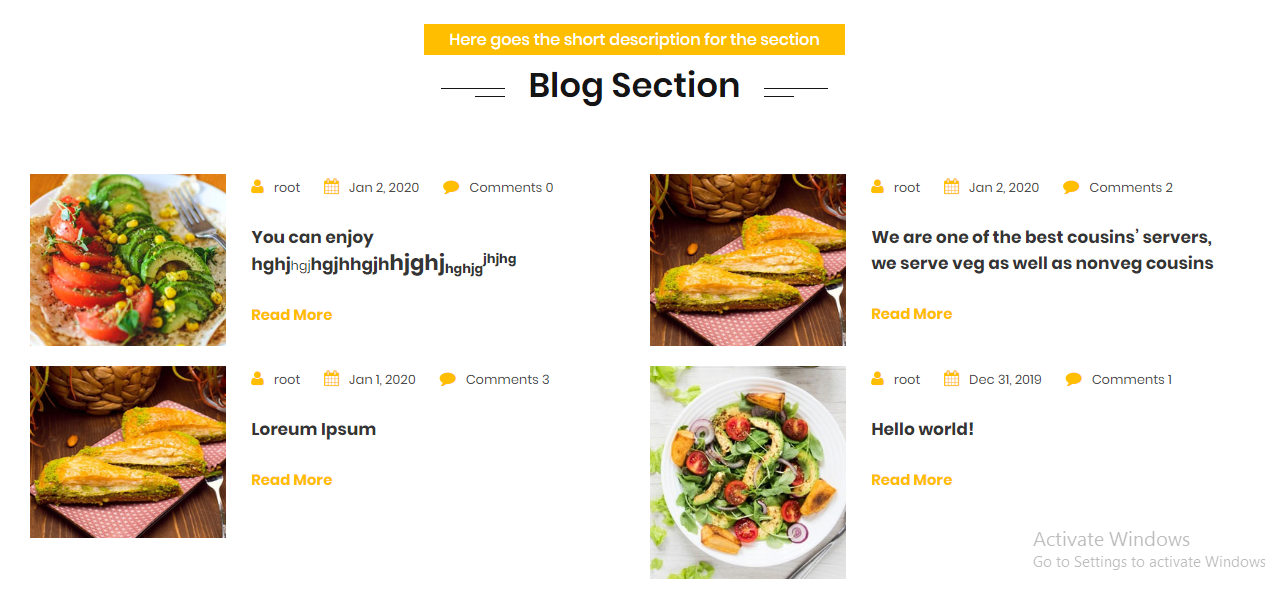
Final display of Blog Section

Set Newsletter Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Newsletter Section Step2.
- (a) Select Background image or Background Color
- (b) Set Padding for Newsletter section
- Step3.
- (a) Set Section Title
- (b) Select Section Title Colors
- Step4.
- Go to Dashboard Plugin >> Click on Add new button & install contact form 7 plugin & create contact form
- Step5. Go to Dashboard >> Appearance >> Customize >> Home section >> Newsletter Section
- Add Contact form 7 shortcode & select colors




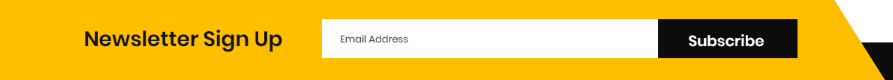
Final display of Newsletter Section

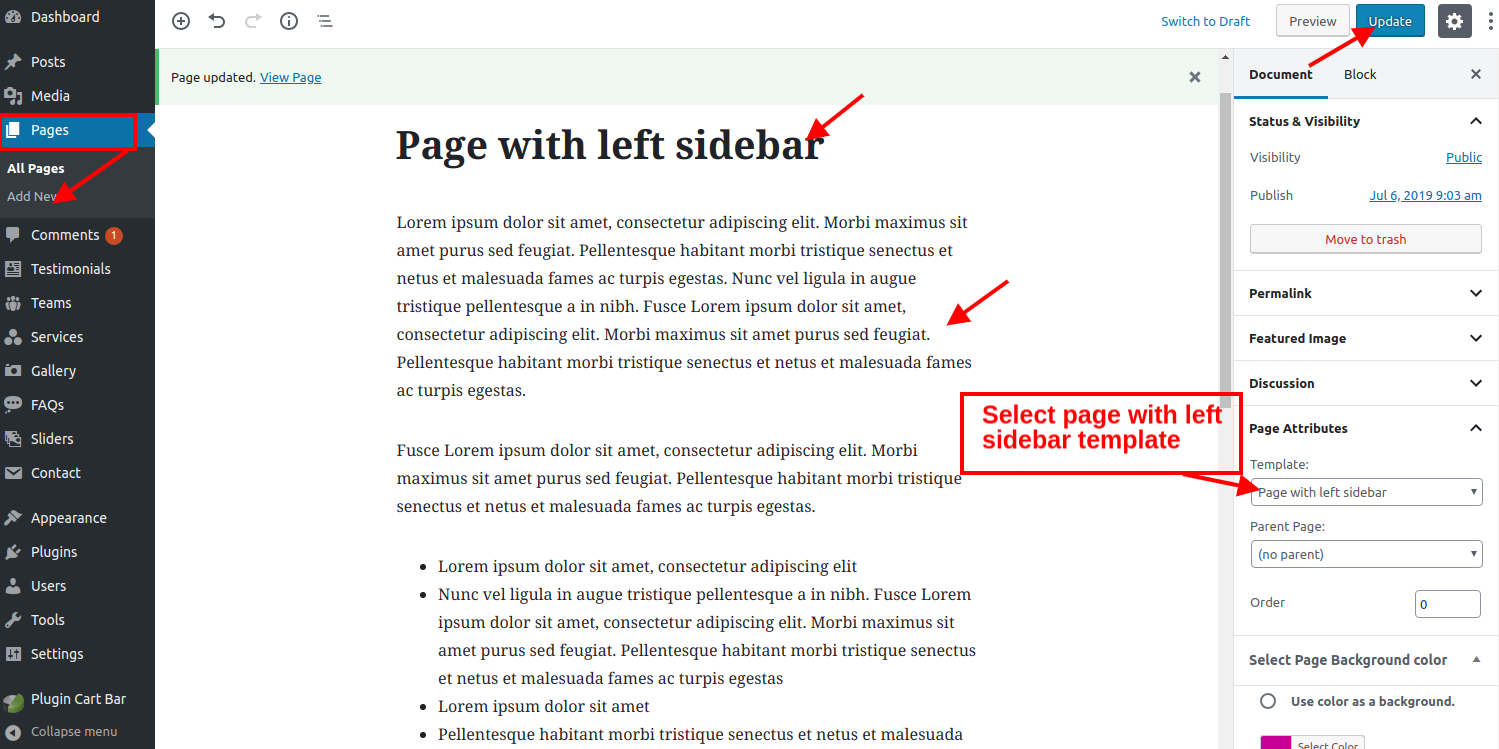
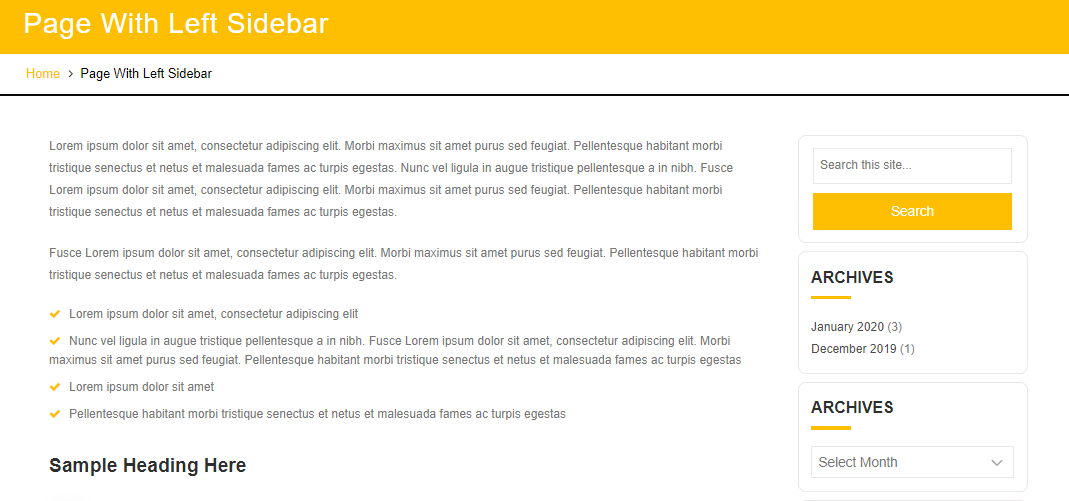
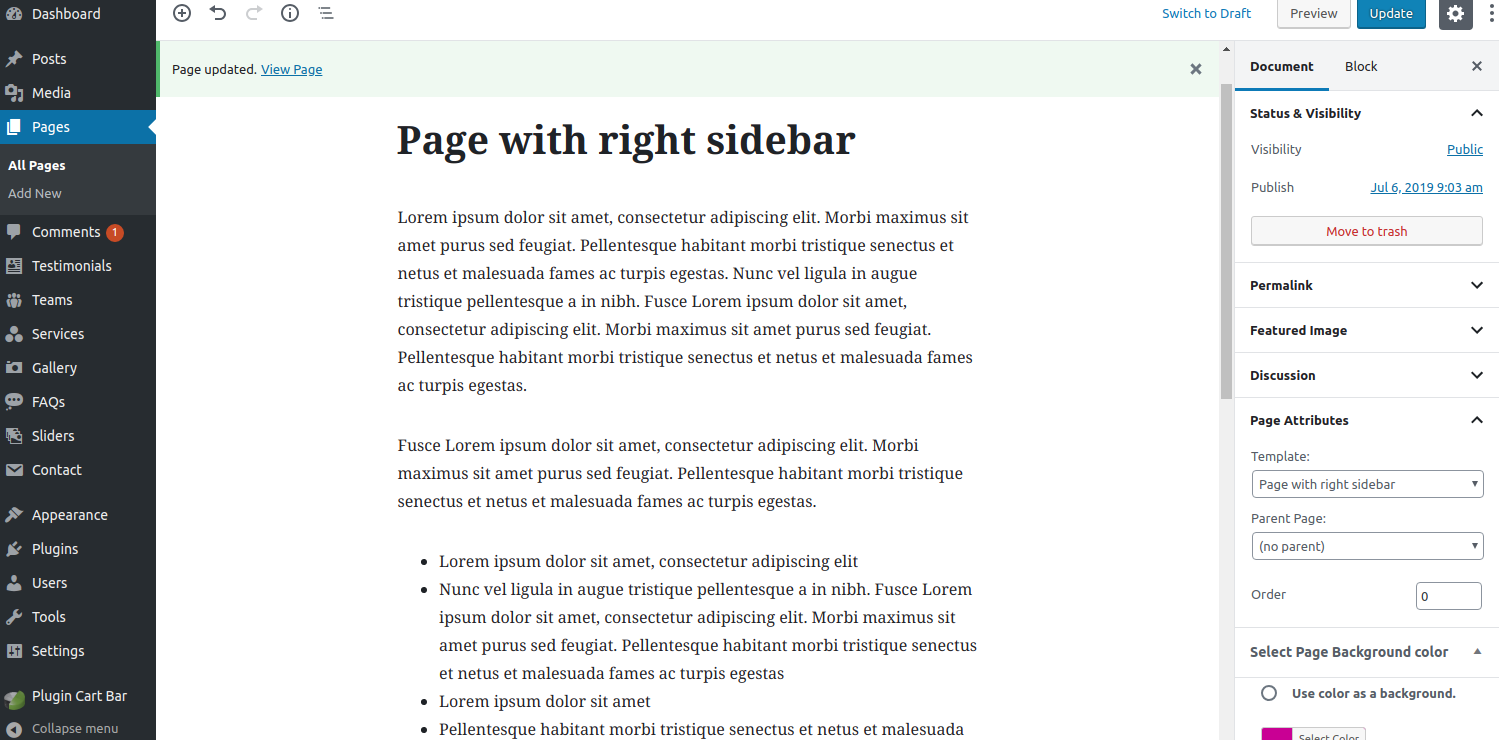
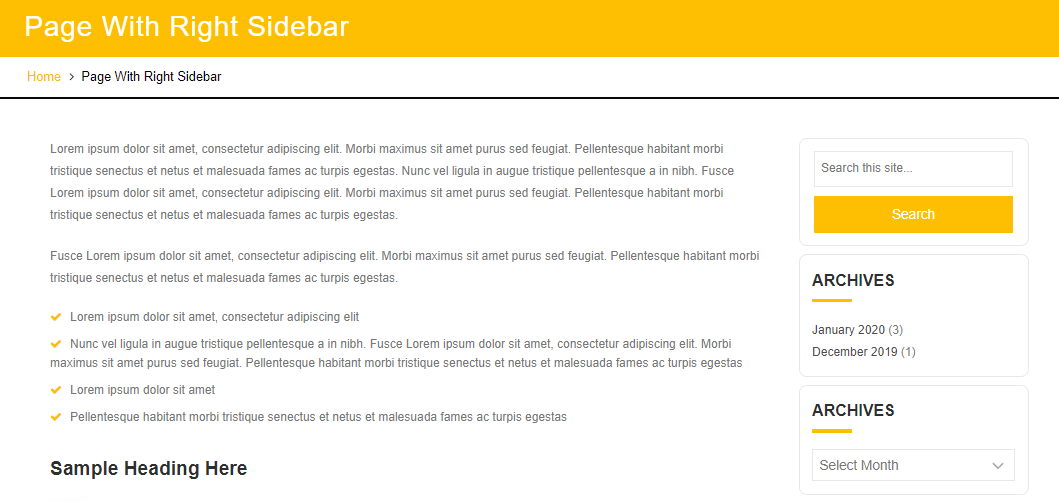
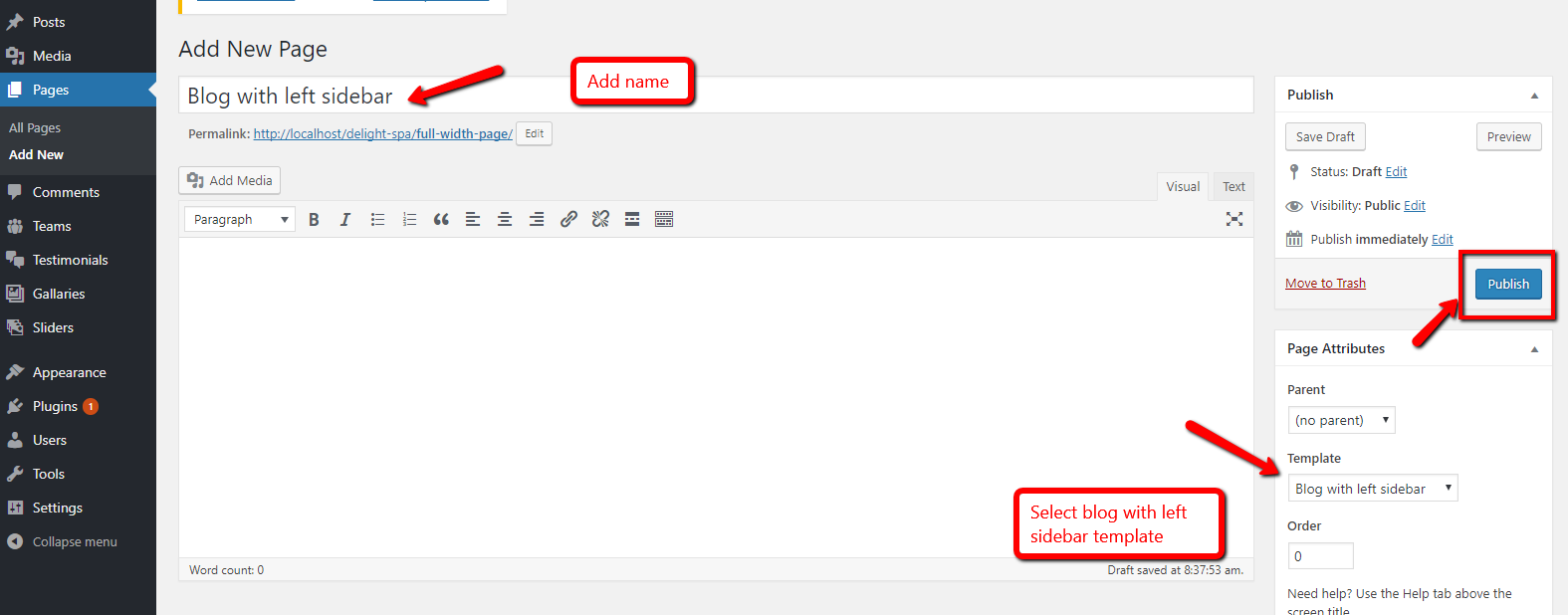
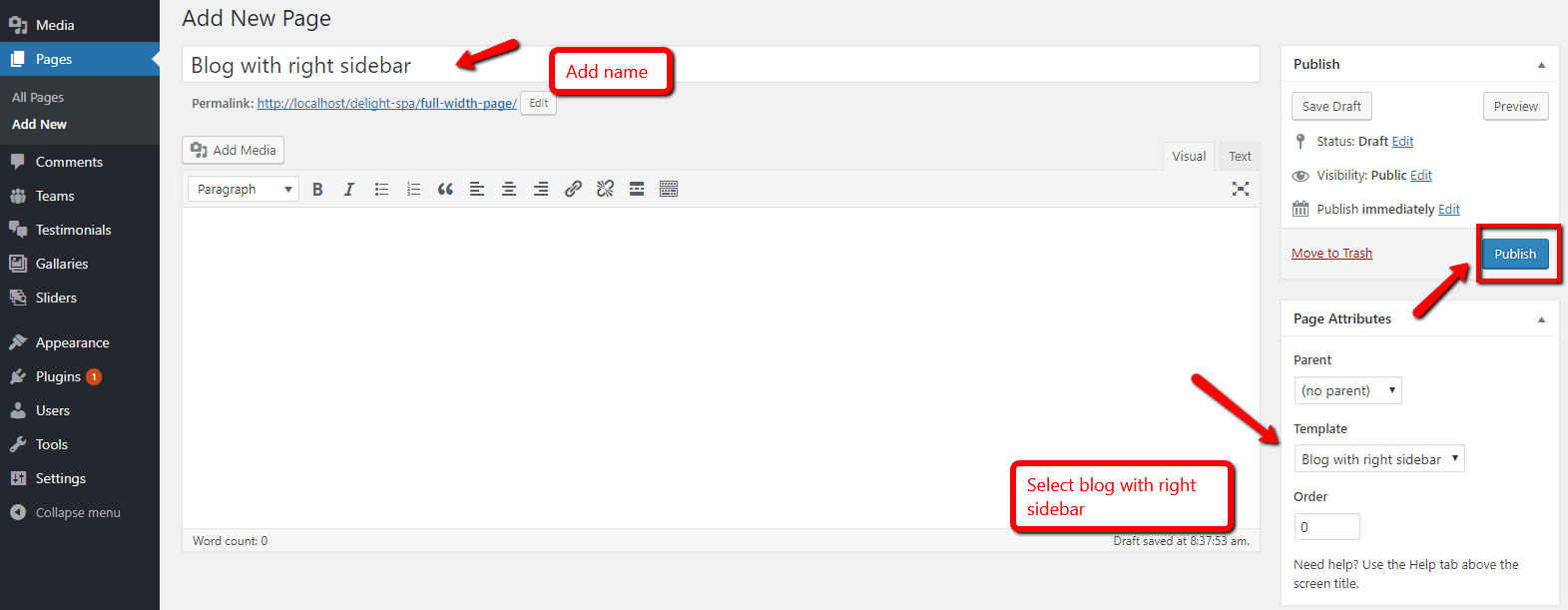
Setting up Page Template
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


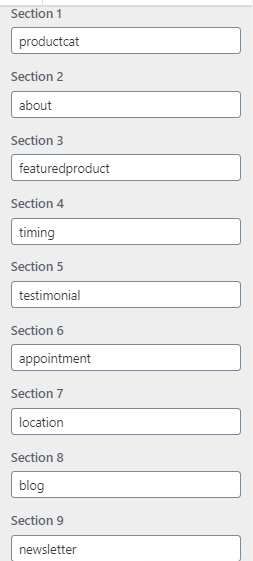
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

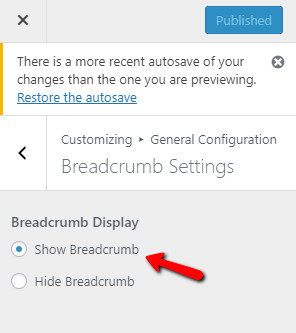
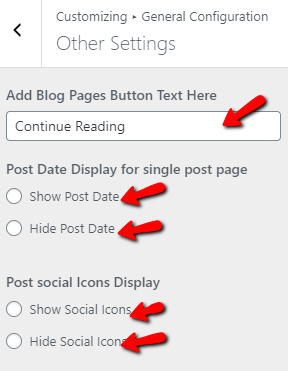
Set Single Post page date display & Post social Icons Display
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Other Settings

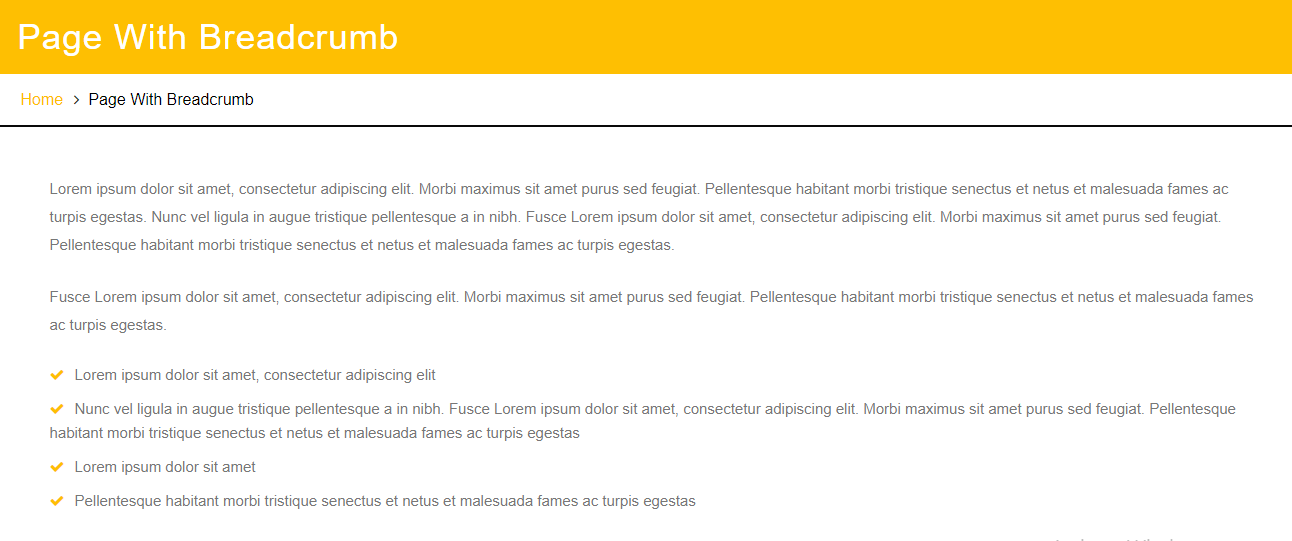
Inner Pages
Pages
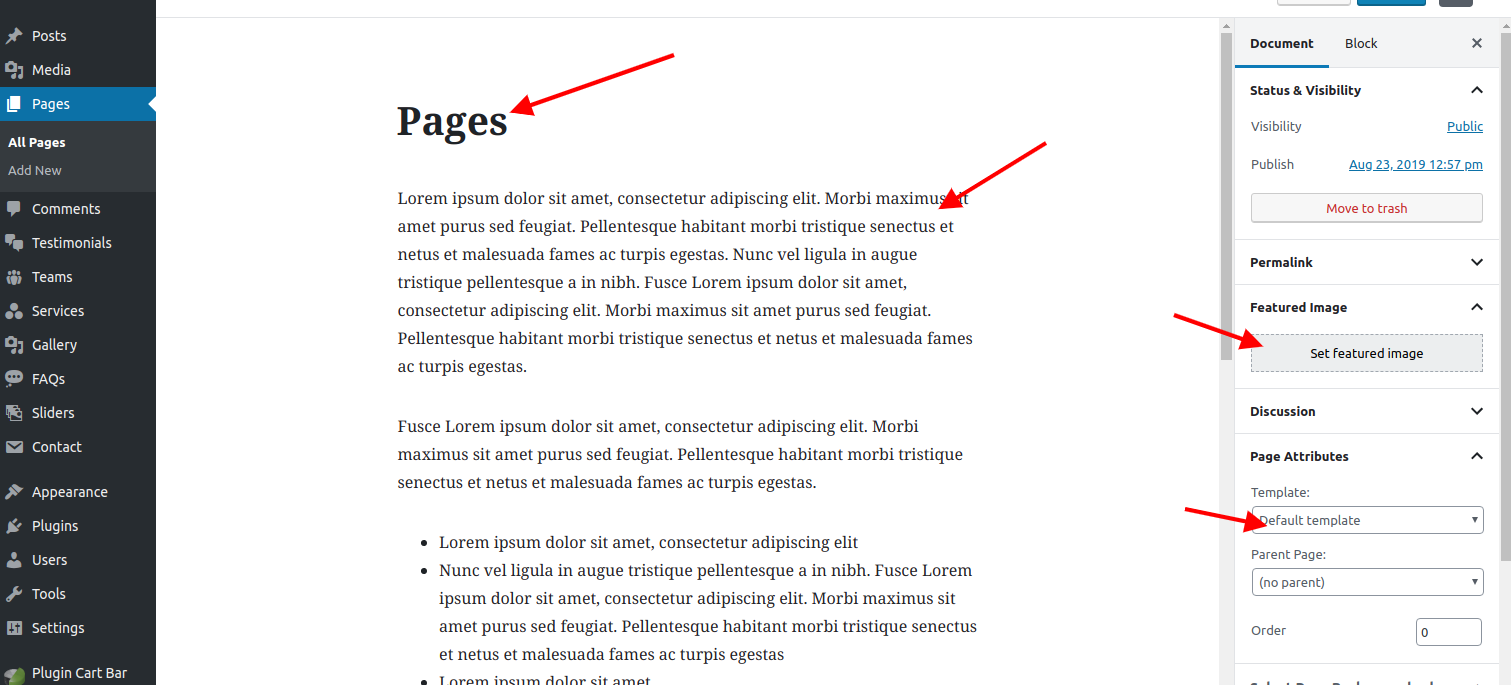
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Click Publish button

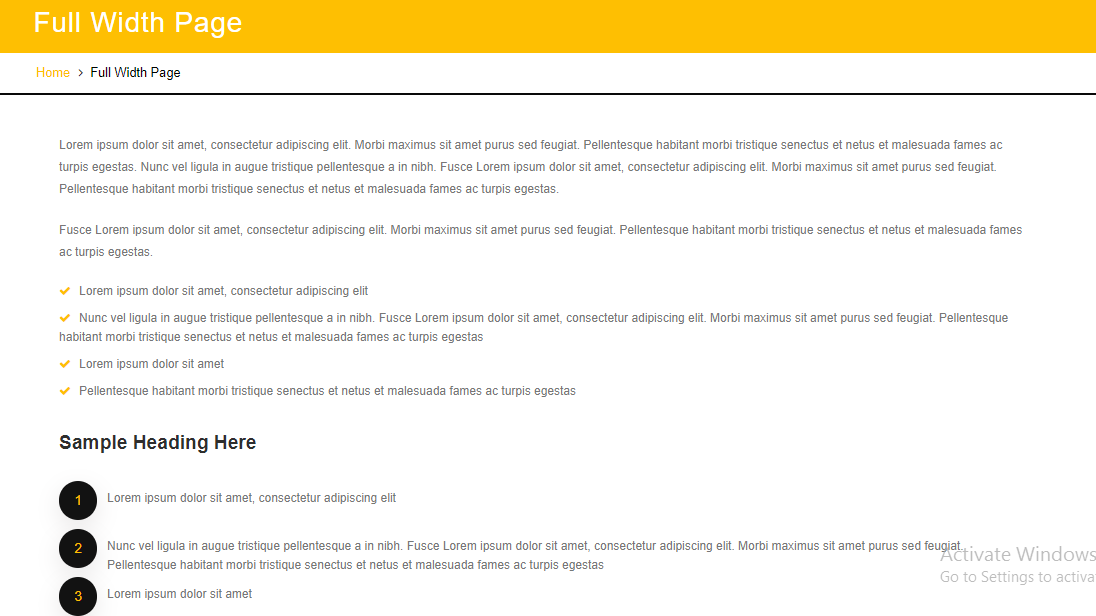
Full Width Inner Page

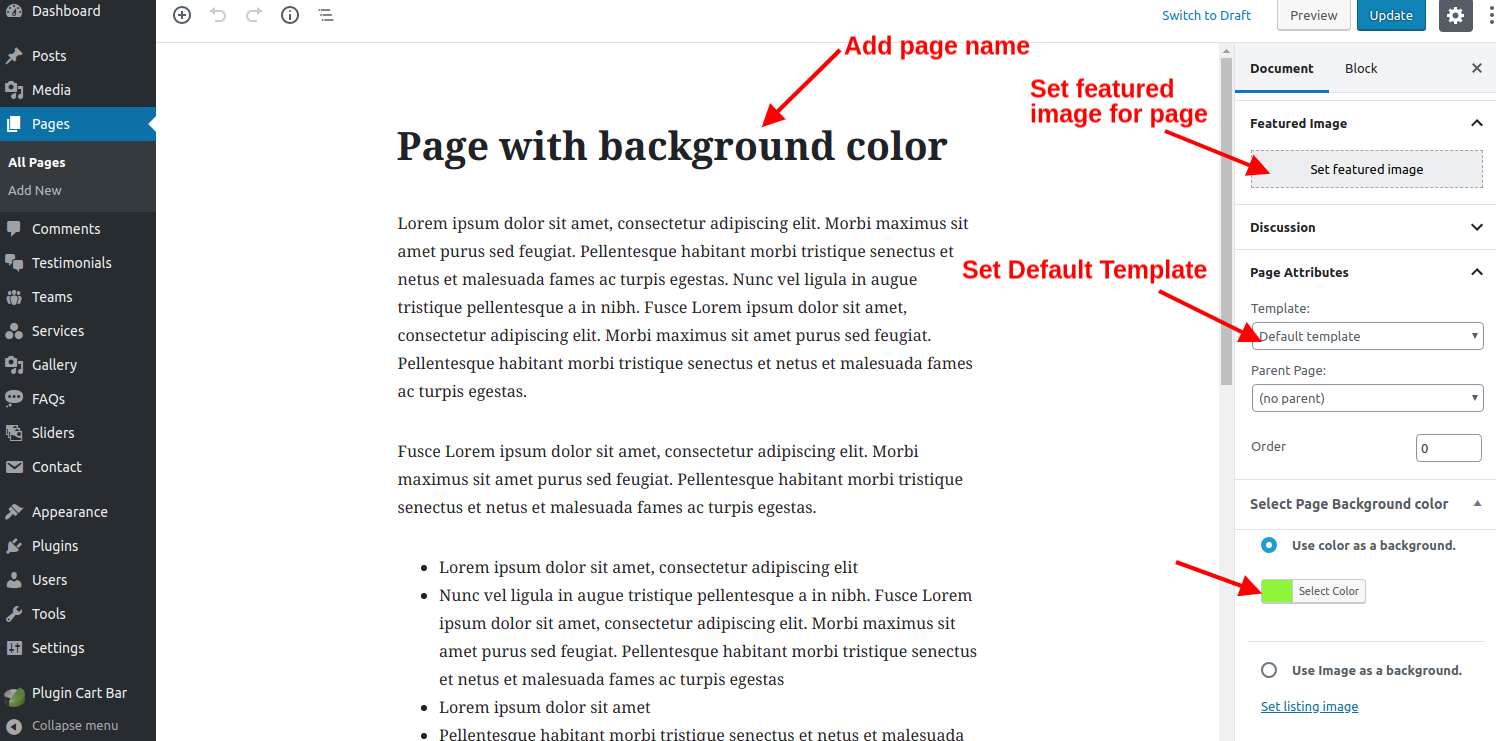
Setting page with Background Color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Add Page Name
- Step 4. Select Page Background Color (Use color as a background) which is at right corner of page
- Step 4. Click publish button

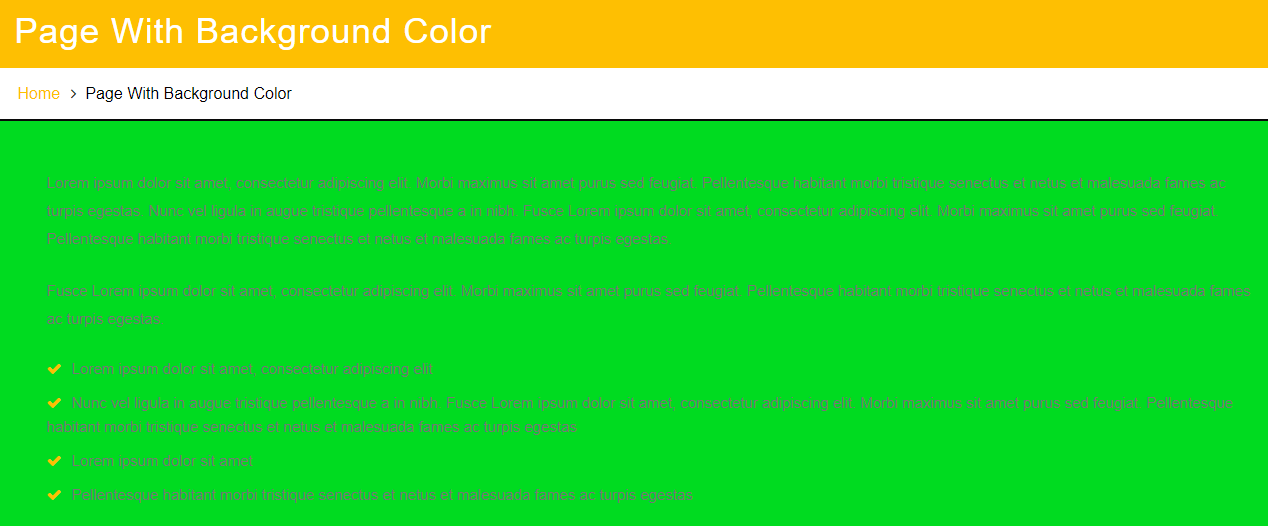
Page With Background Color

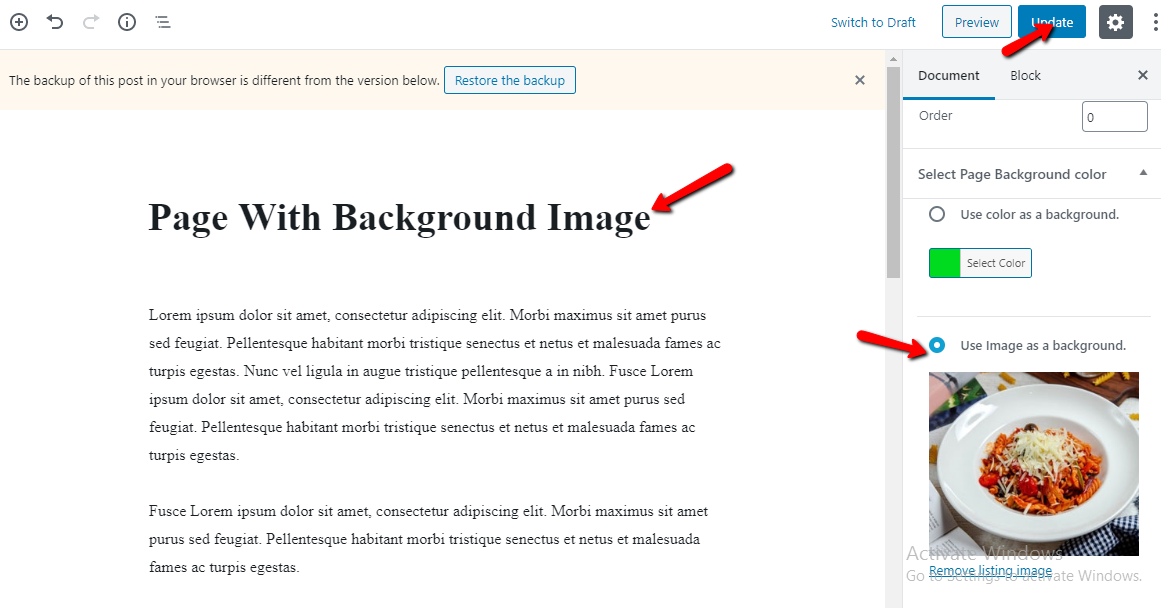
Setting page with Background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Add Page Name
- Step 4. Select Page Background Color (Use image as a background) which is at right corner of page
- Step 4. Click publish button

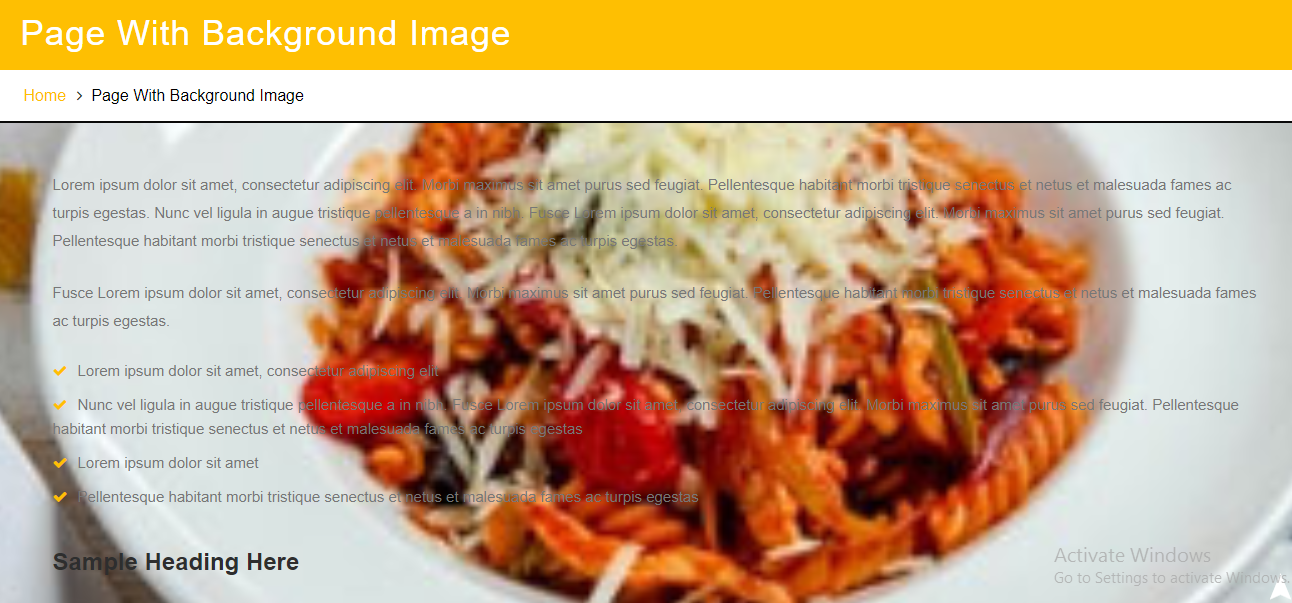
Page With Background Image

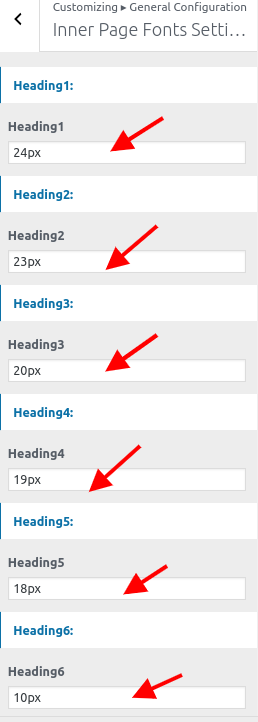
Set Inner Page Heading Font Size
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page font settingsSettings

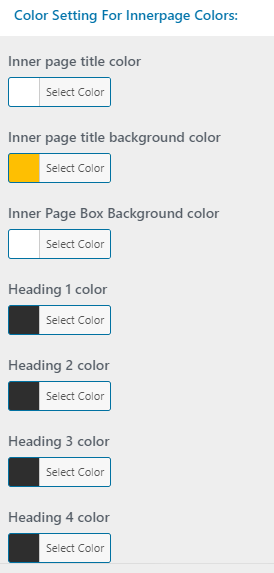
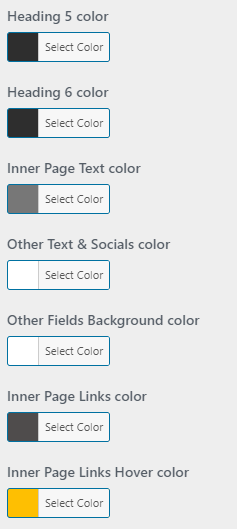
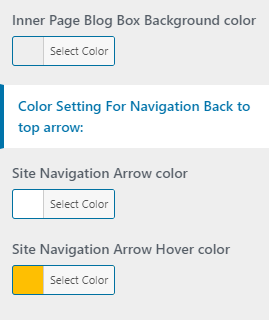
Set Inner Page Colors:
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors




Blog
Setting up full width blog
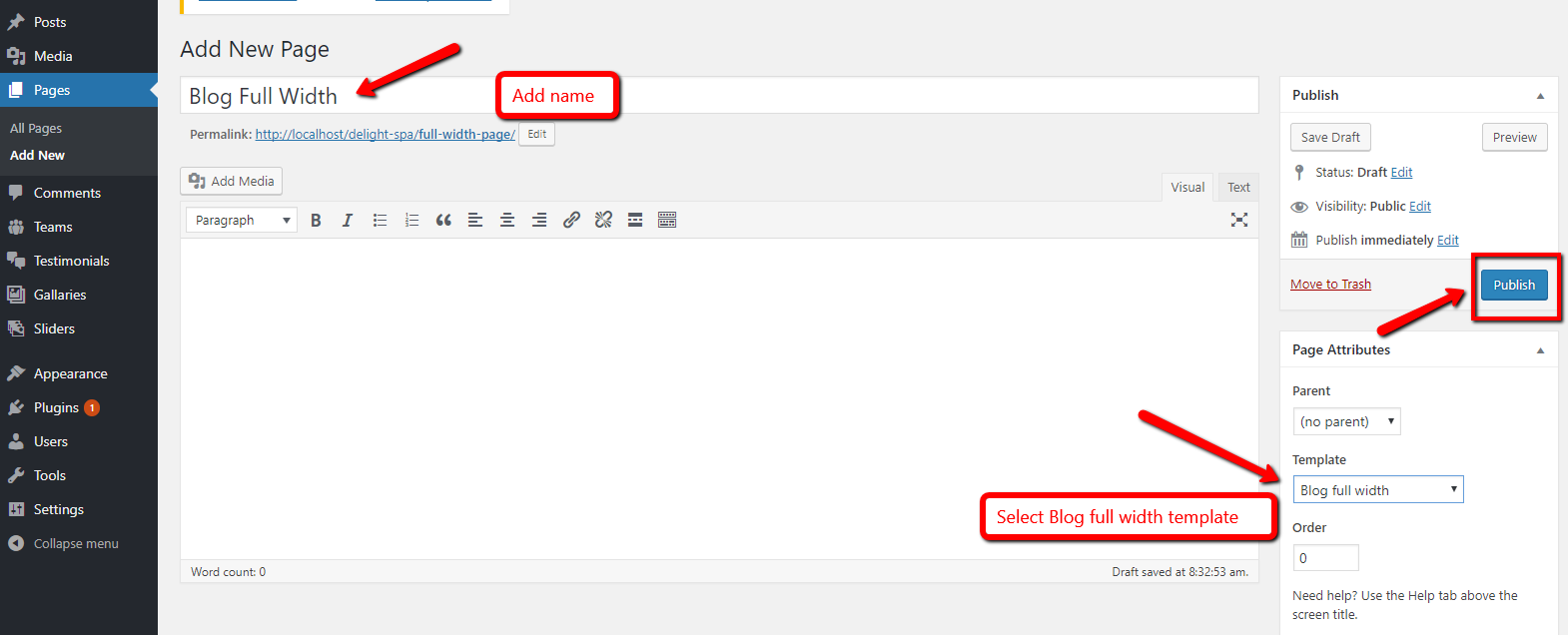
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

Blog Full Width Inner Page

Contact Us
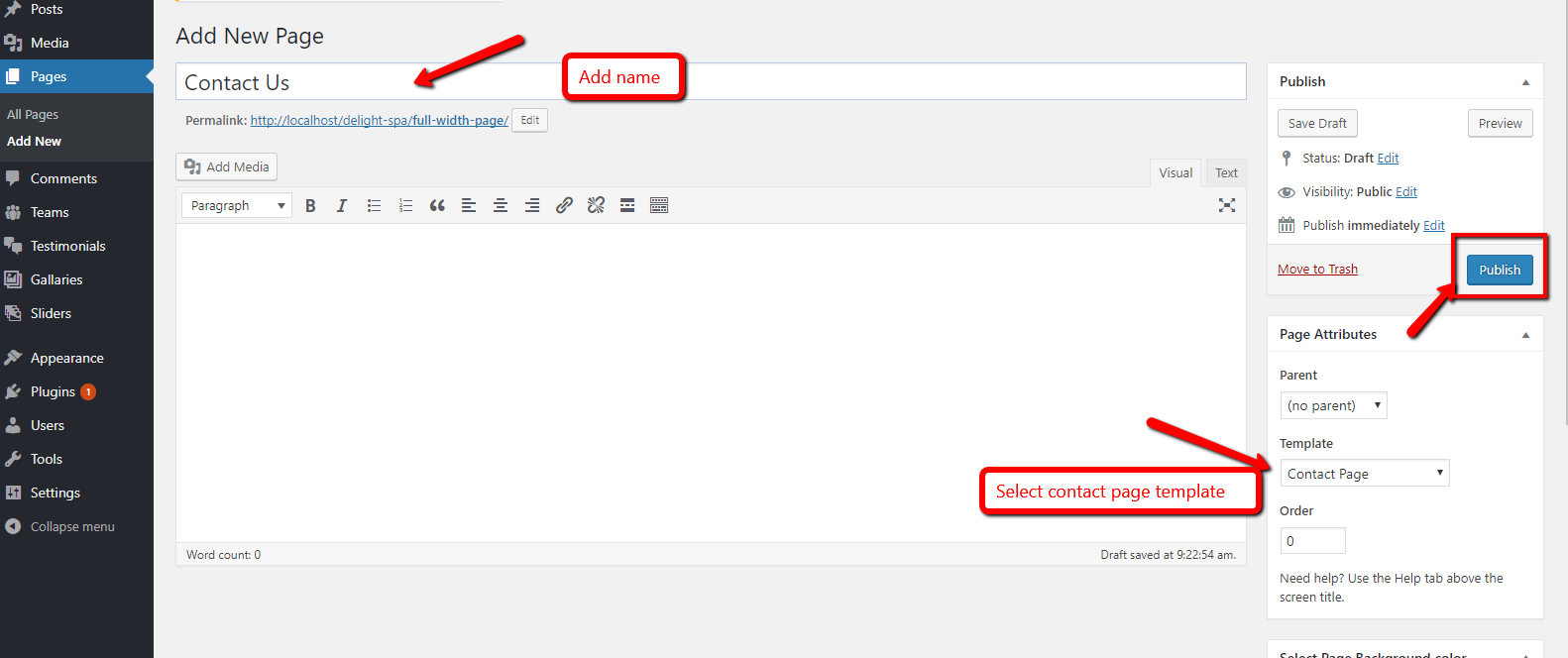
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
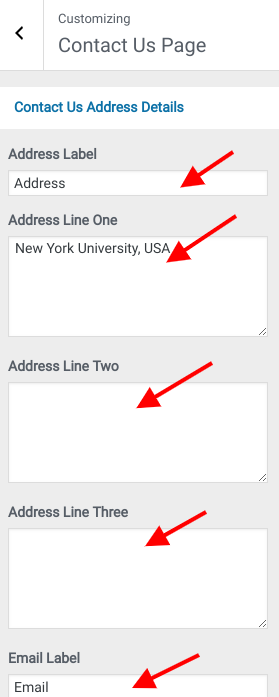
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
- Step 6. fill Contact us details
- (1) Add Address Label
- (2) Add Address
- (3) Contact us Email label
- (4) Contact us Email
- (5) Add Contact us Phone Label
- (6) Add Contact us phone no.
- (7) Select Colors
- (8) Add Social Media links
- (9) Select Social Colors
- (10) Add Form Title & Form Shortcode
- (11) Select Colors
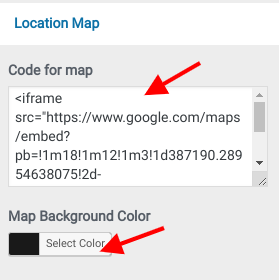
- (12) Add Contact us map code & SElect map background color







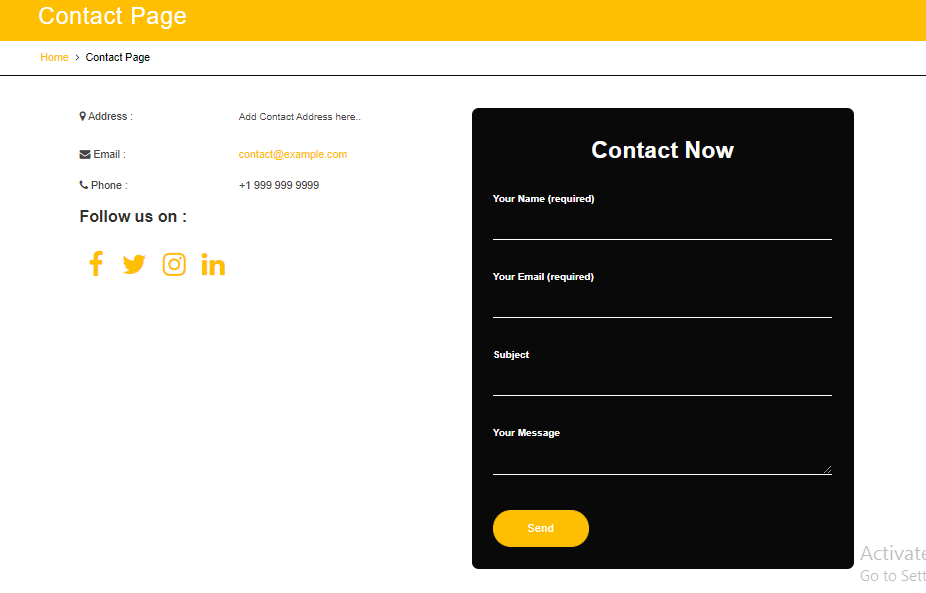
Contact Us Inner Page


Shortcodes
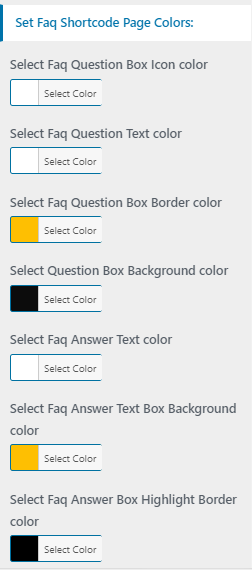
Setting up FAQ'S Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
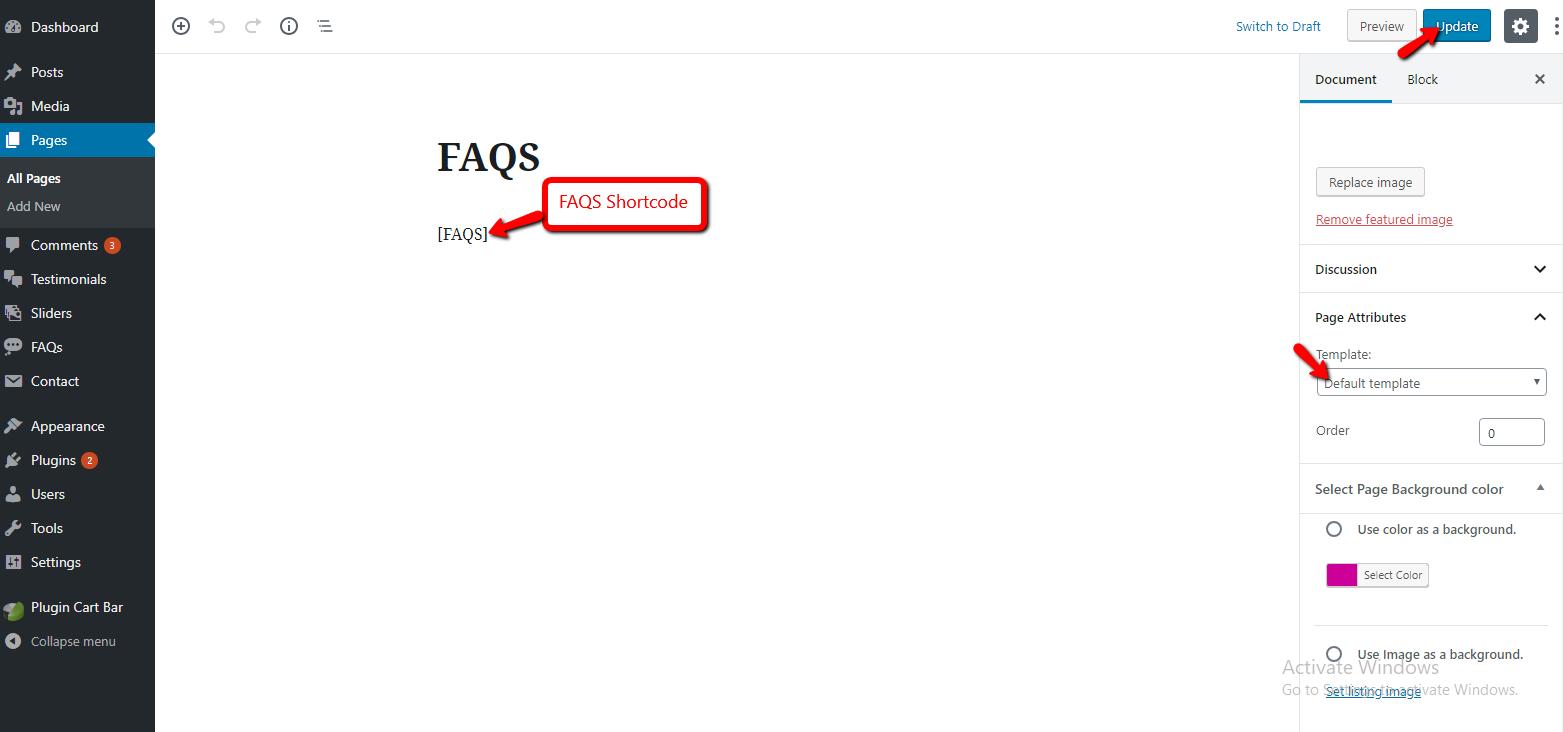
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

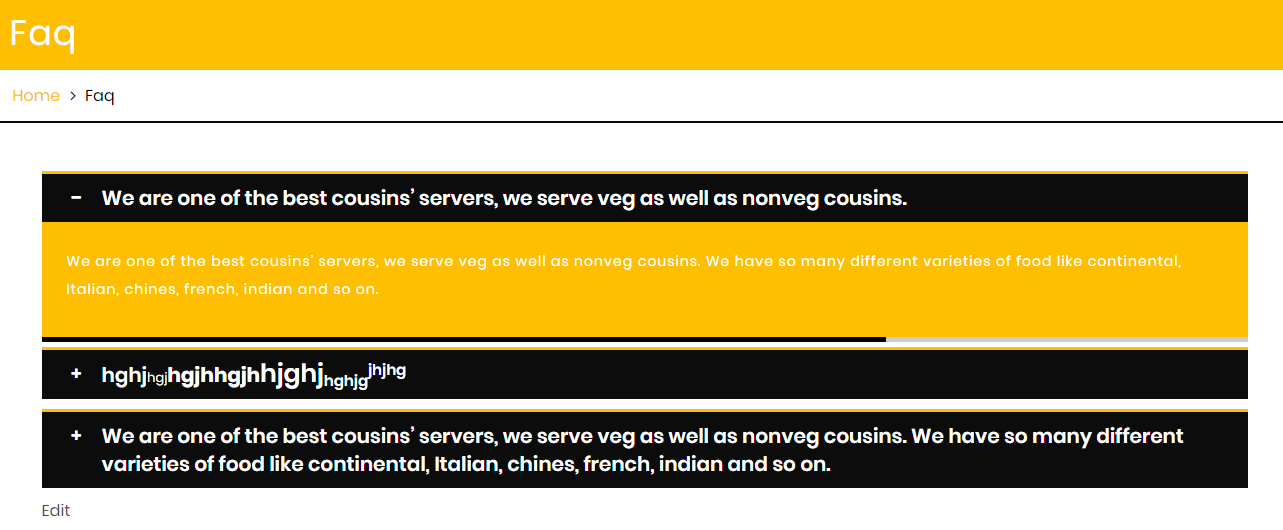
After adding shortcode FAQ'S look

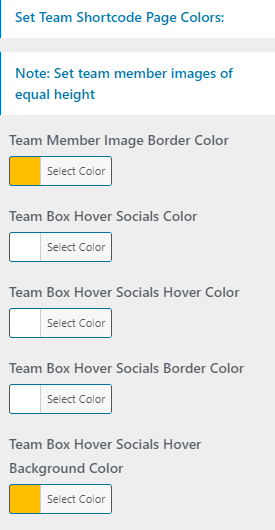
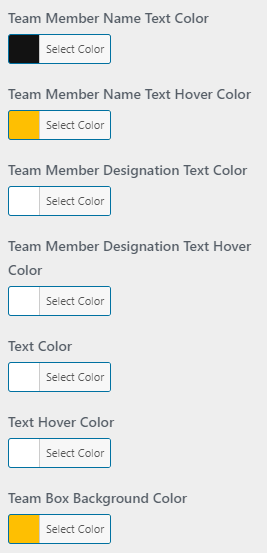
Setting up Team Shortcode
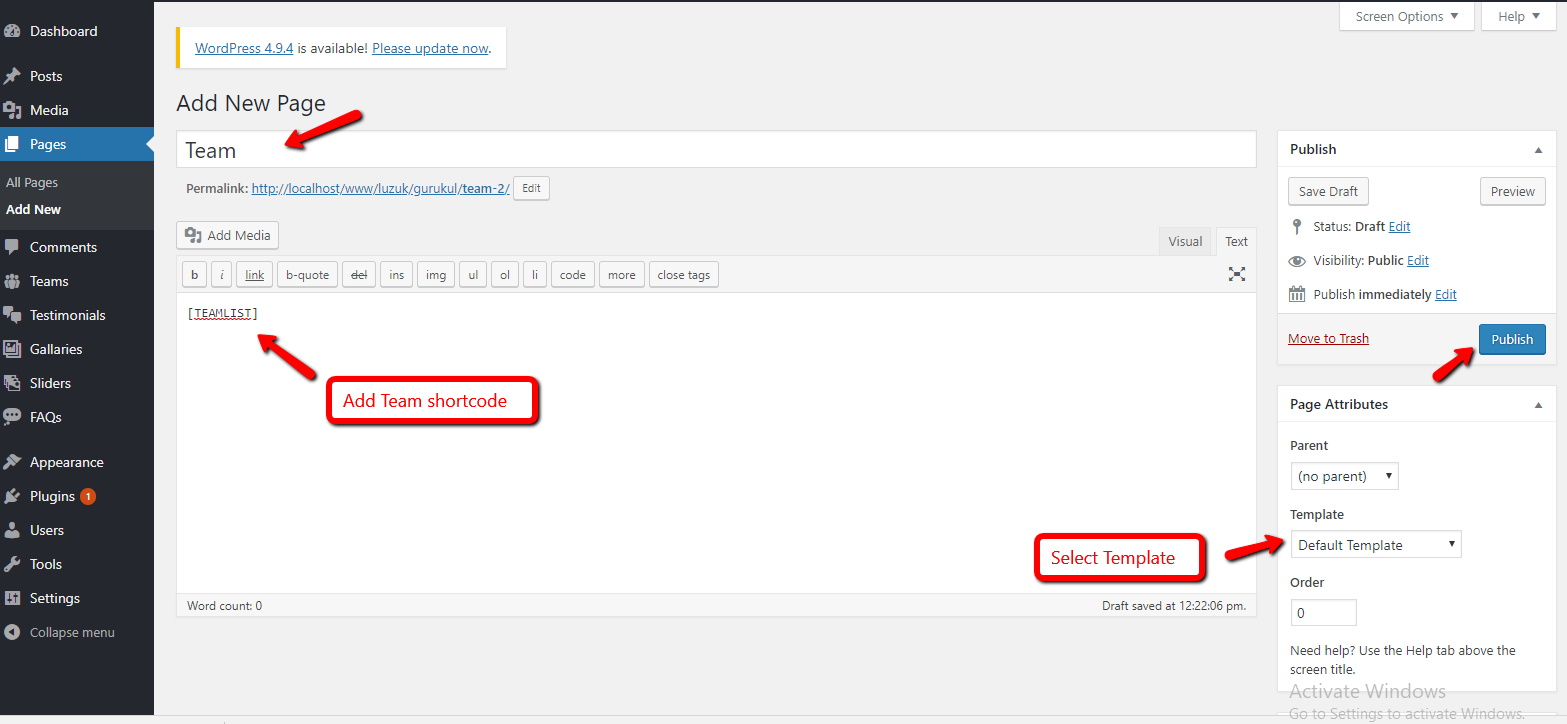
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
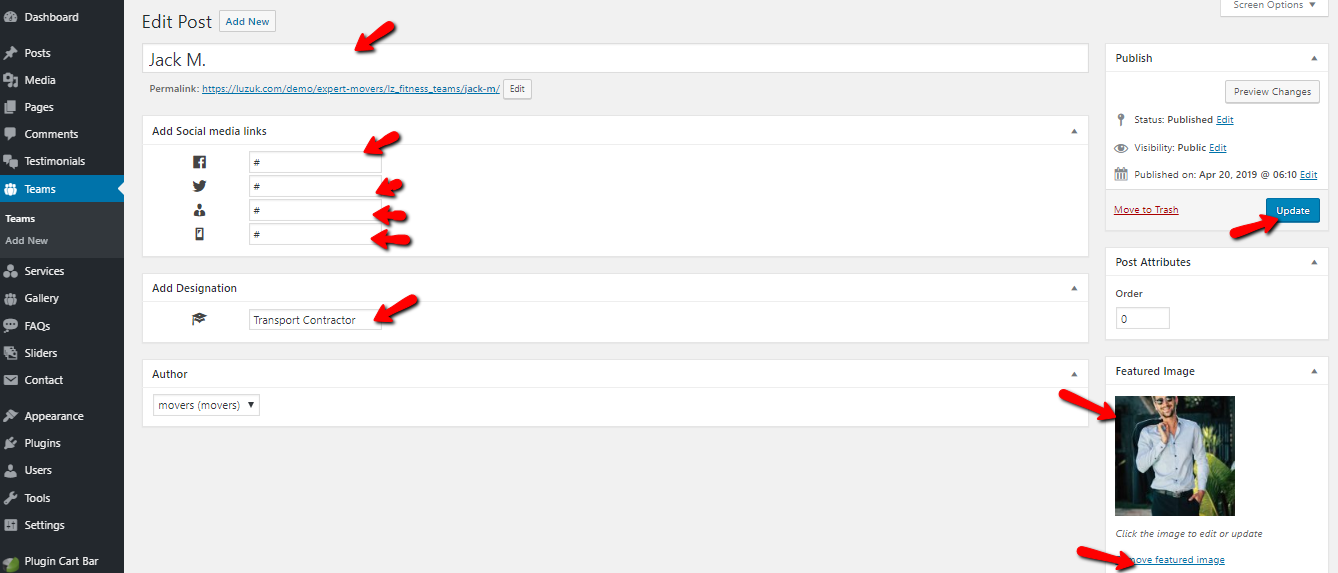
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add Member Name
- 2. Add Social Media Links
- 3. Add Designation
- 4. Set Featured Image
- 5. Click On Publish Button


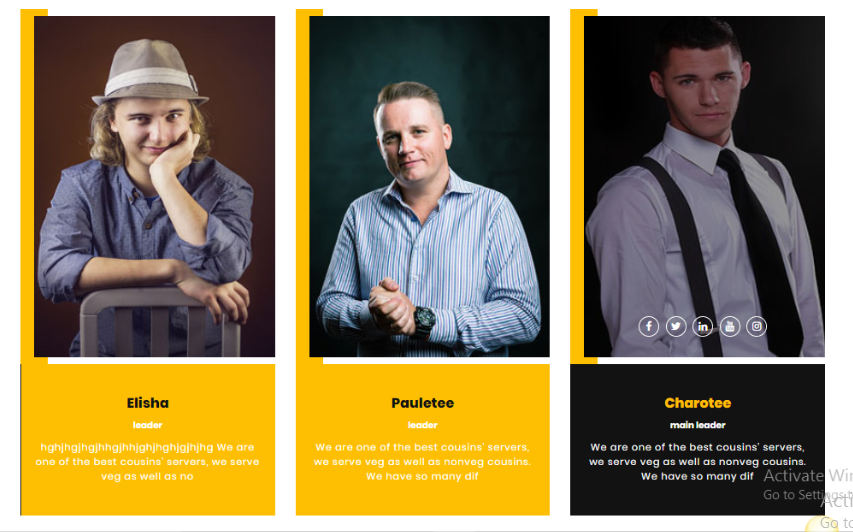
After adding shortcode Team look

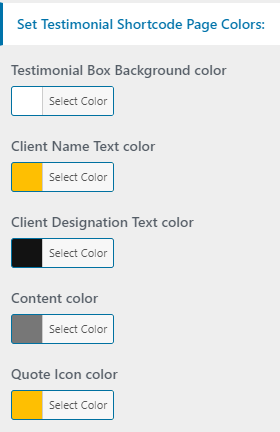
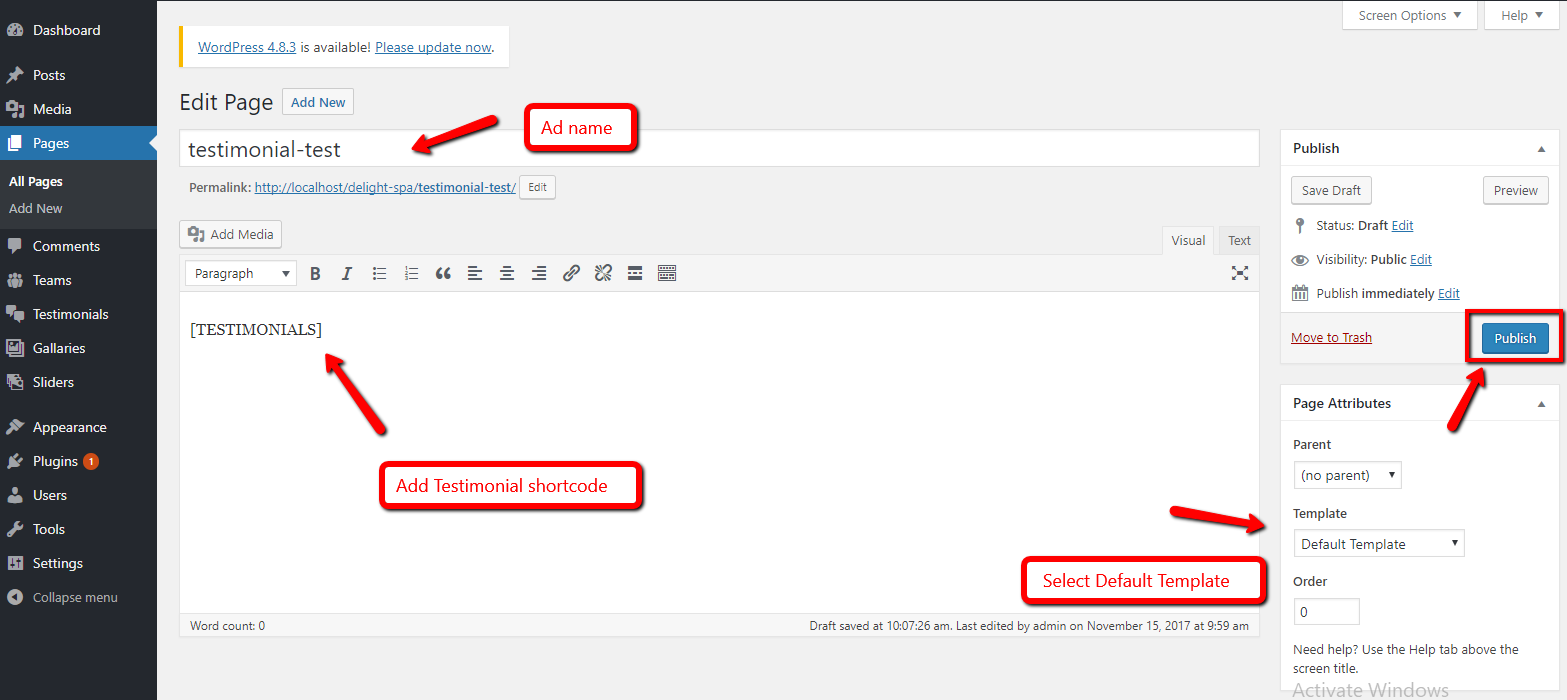
Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

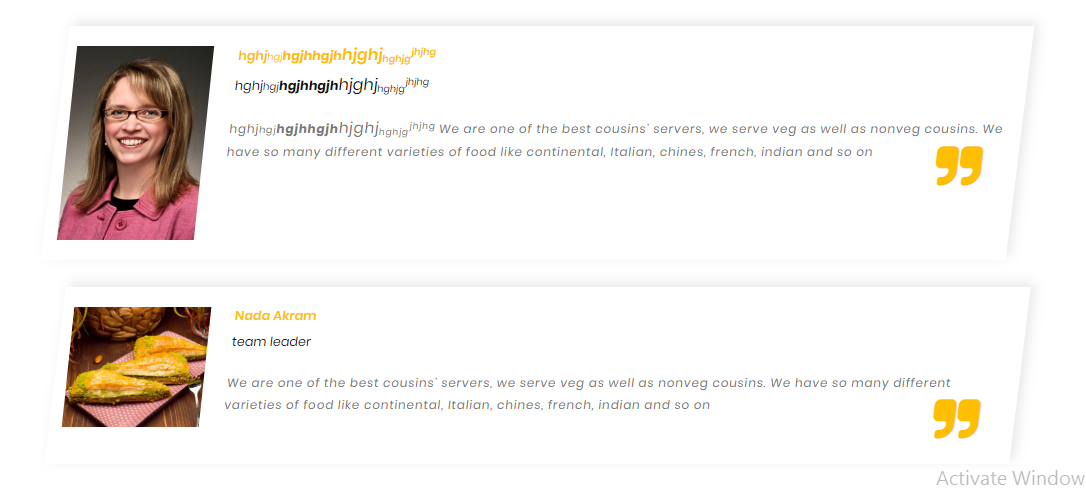
After adding shortcode Testimonial look

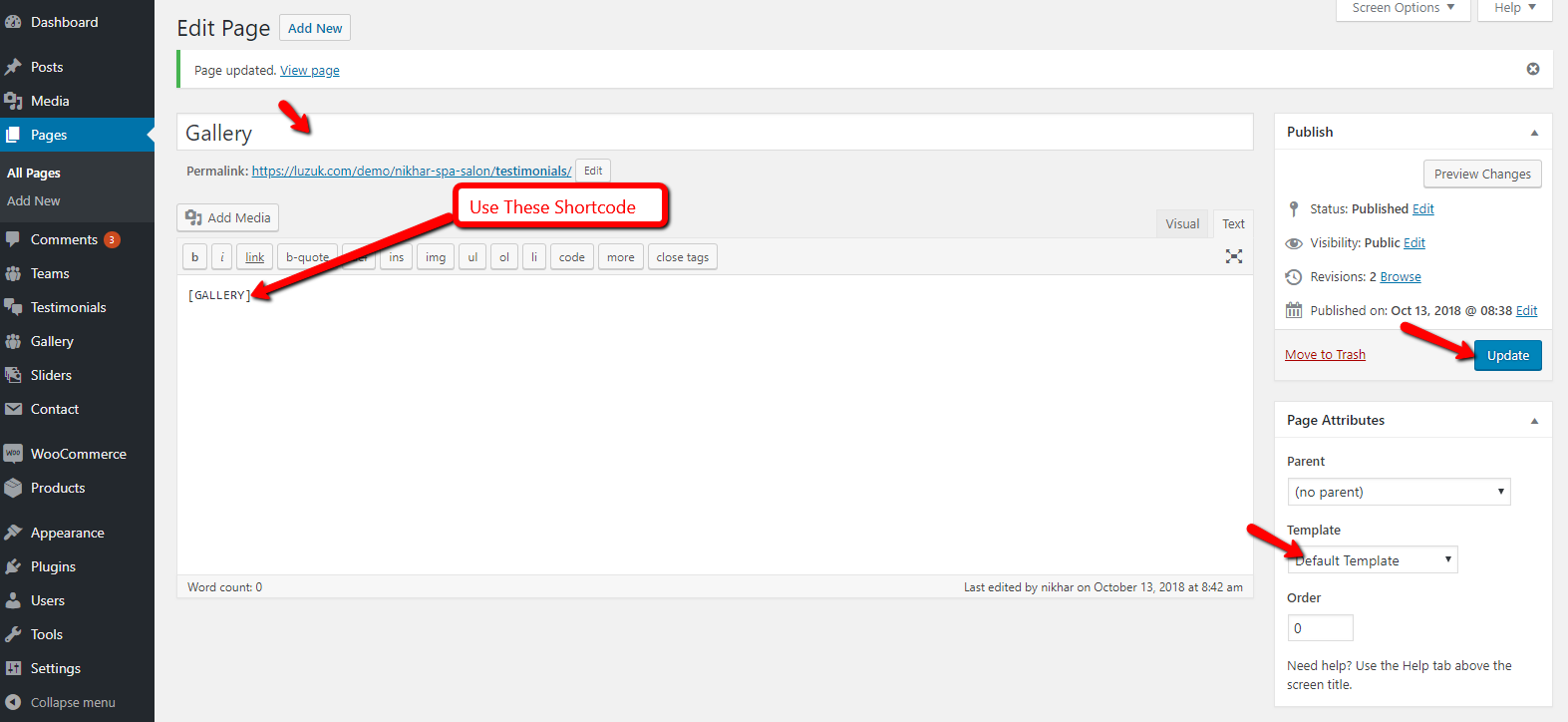
Setting up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

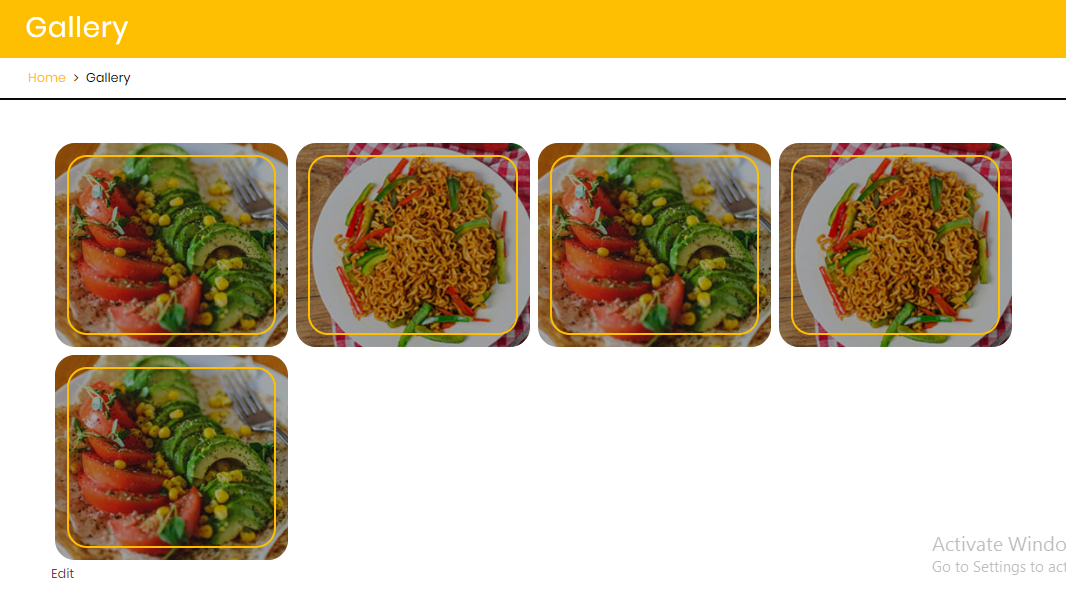
After adding shortcode Gallery look

On Click Of Gallery Image, Gallery look

Set all Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages