This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
LZ Toy Store Pro
Introduction
Thank you for using our lz-toy-store-pro WordPress Theme. We are very glad that you have chosen our lz-toy-store-pro WordPress Theme for your website.
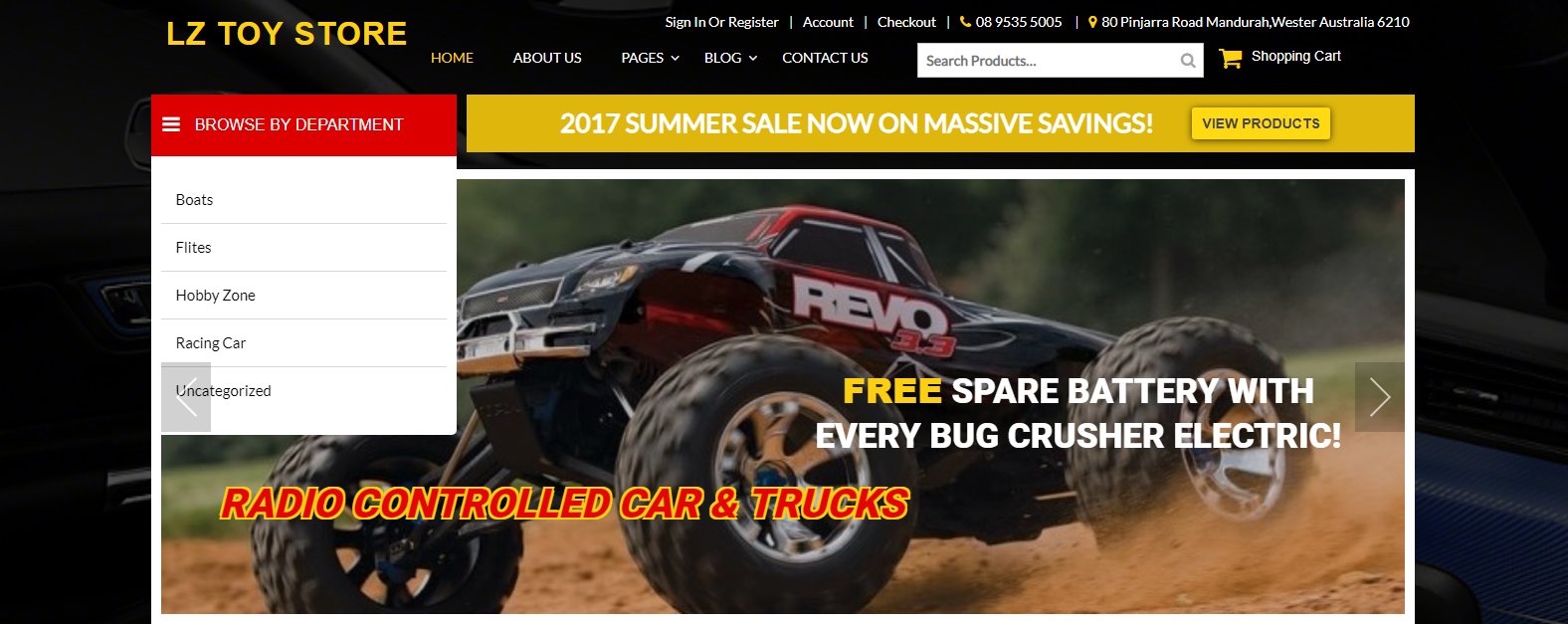
lz-toy-store-pro Theme is a clean, super flexible and fully responsive WordPress Theme, suited for ecommerce store websites.The lz-toy-store-pro WordPress theme is an exemplarily smart theme with a stylish look and sleek design. It has a chic look which stands out in the very first glance
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
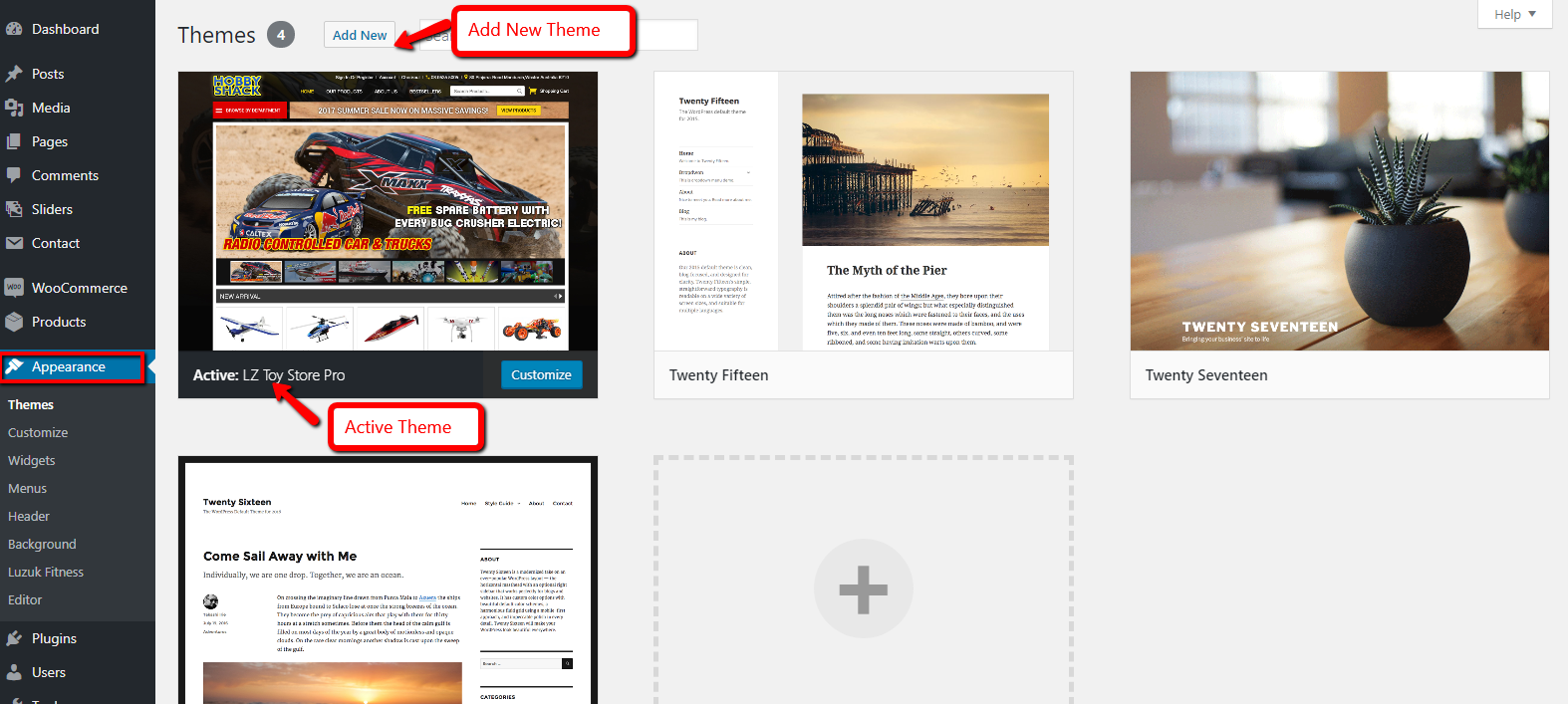
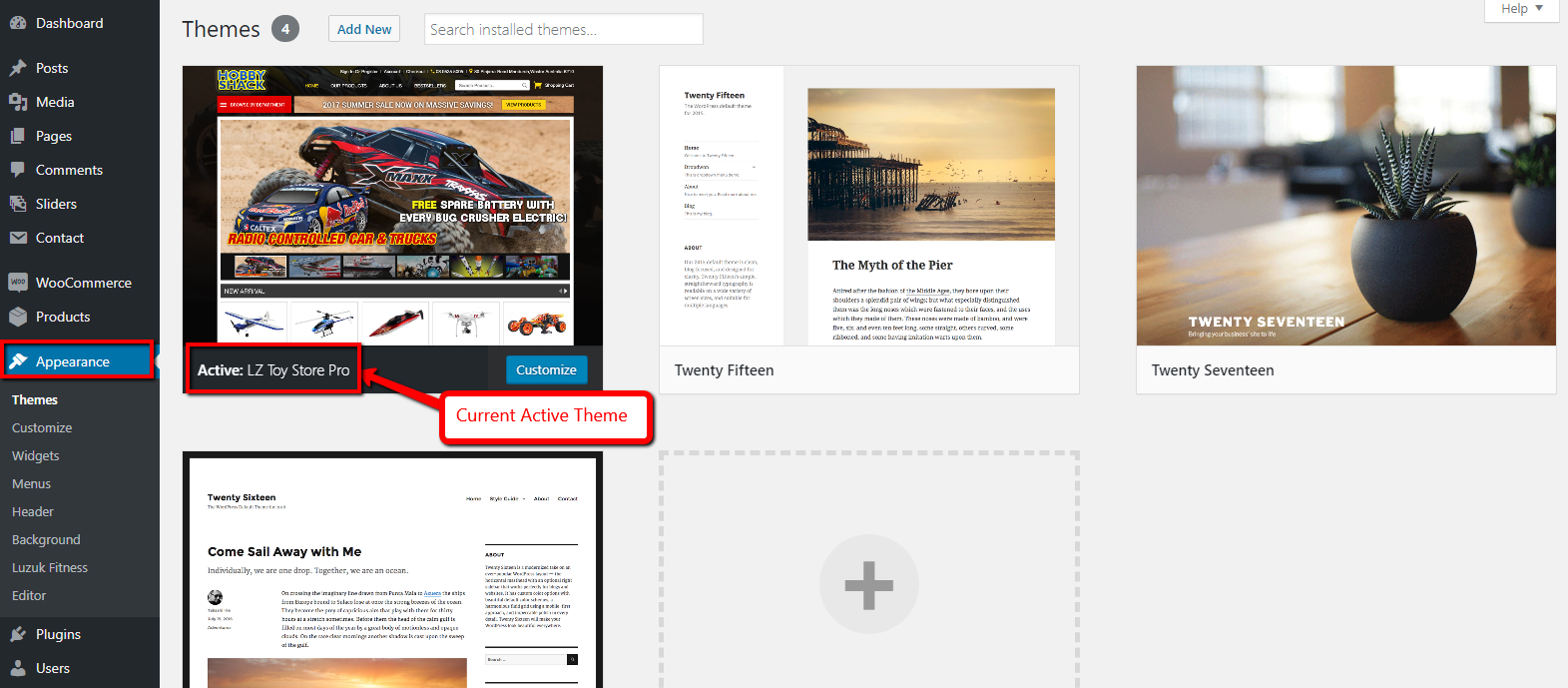
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download lz-toy-store-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find lz-toy-store-pro theme from list
- Step 5. Click on Activate to active lz-toy-store-pro theme.

Detail Document
Setting Up Home Page
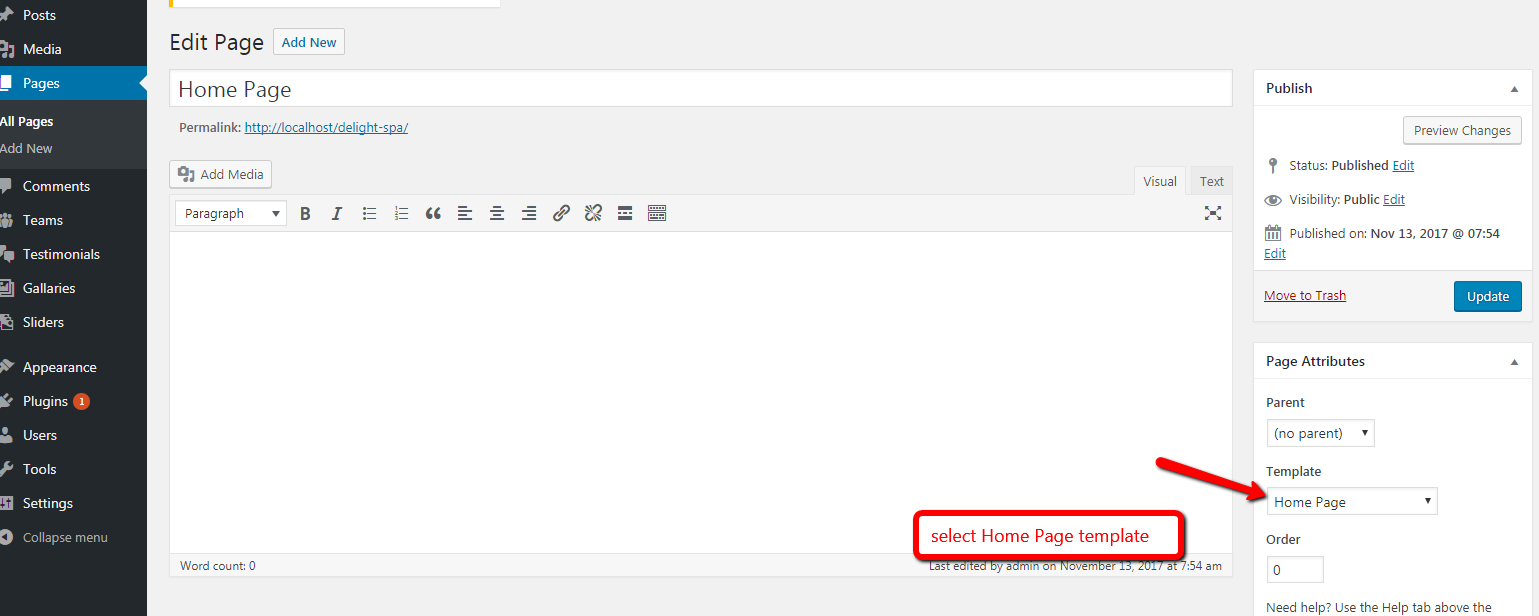
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
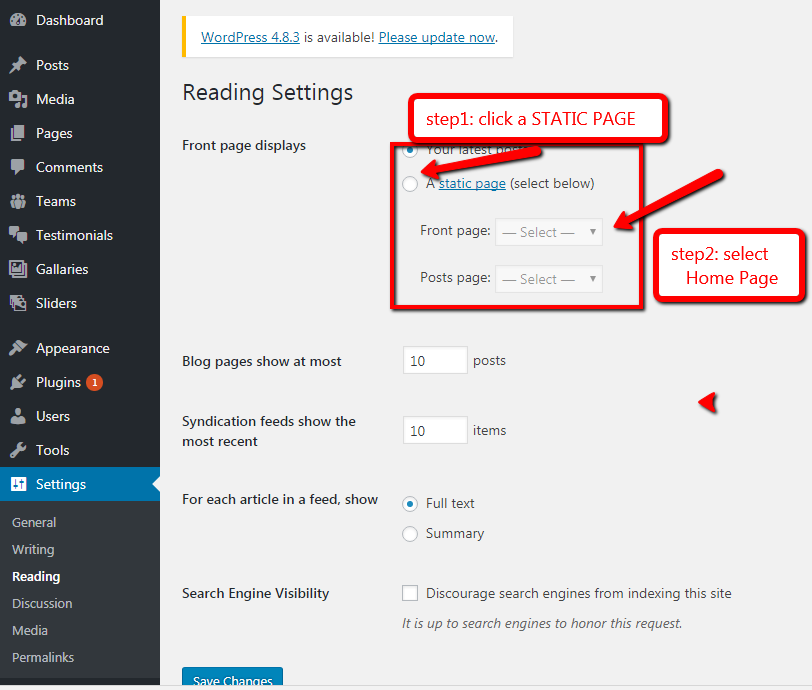
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page

- Step1:
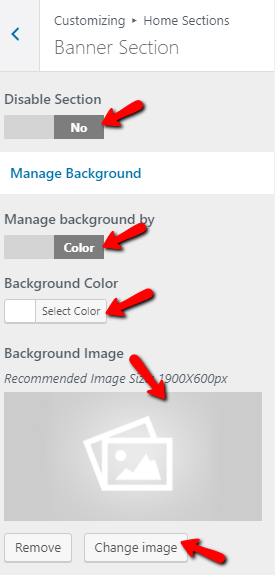
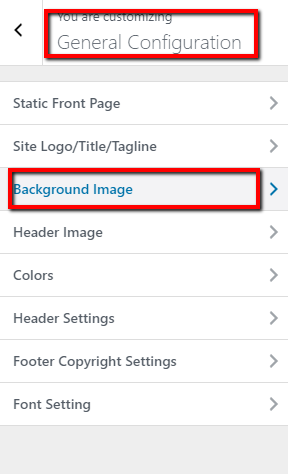
- Go to>>Home Page >> General Configuration >> Background image
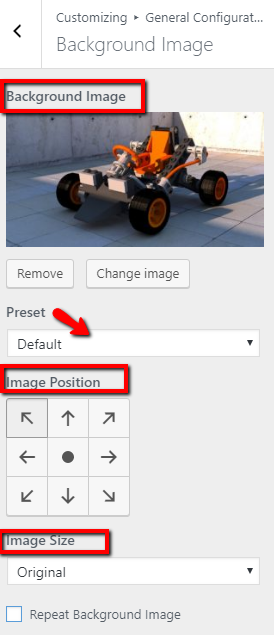
- Step2:
- 1. Select Background image
- 2. Set Image Position
- 3. SetImage Size
- 4. Click Onpublish Buttton

For Set Background Image to Body


Header Setting
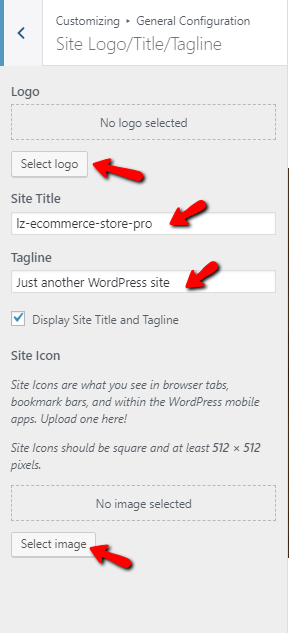
- Step 1. Go to Dashboard >> >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
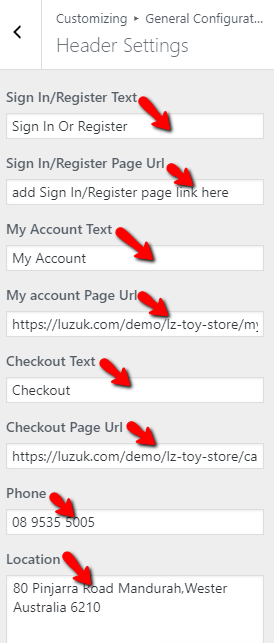
- Step 2. Go to Dashboard >> >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Add Sign In Or Register text & Sign In/Register Page Url
- b. Add My Account text & My Account page url
- c. Add Checkout text & Checkout page url
- d. Add Phone
- e. Add Location.
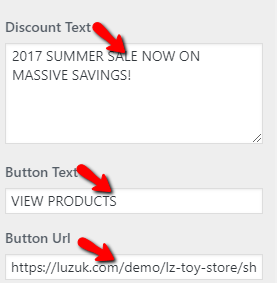
- f. Add Discount Text.
- g. Add Button Text.
- h. Add Button Url.
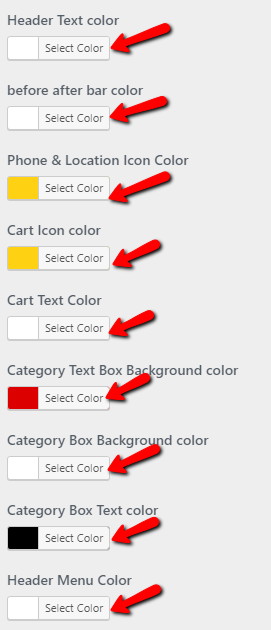
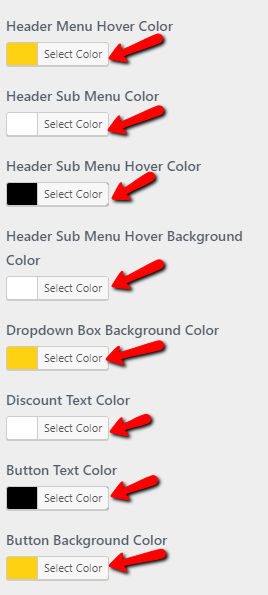
- e. Add All Header Text colors.
- Step 1. Set up CATEGORIES
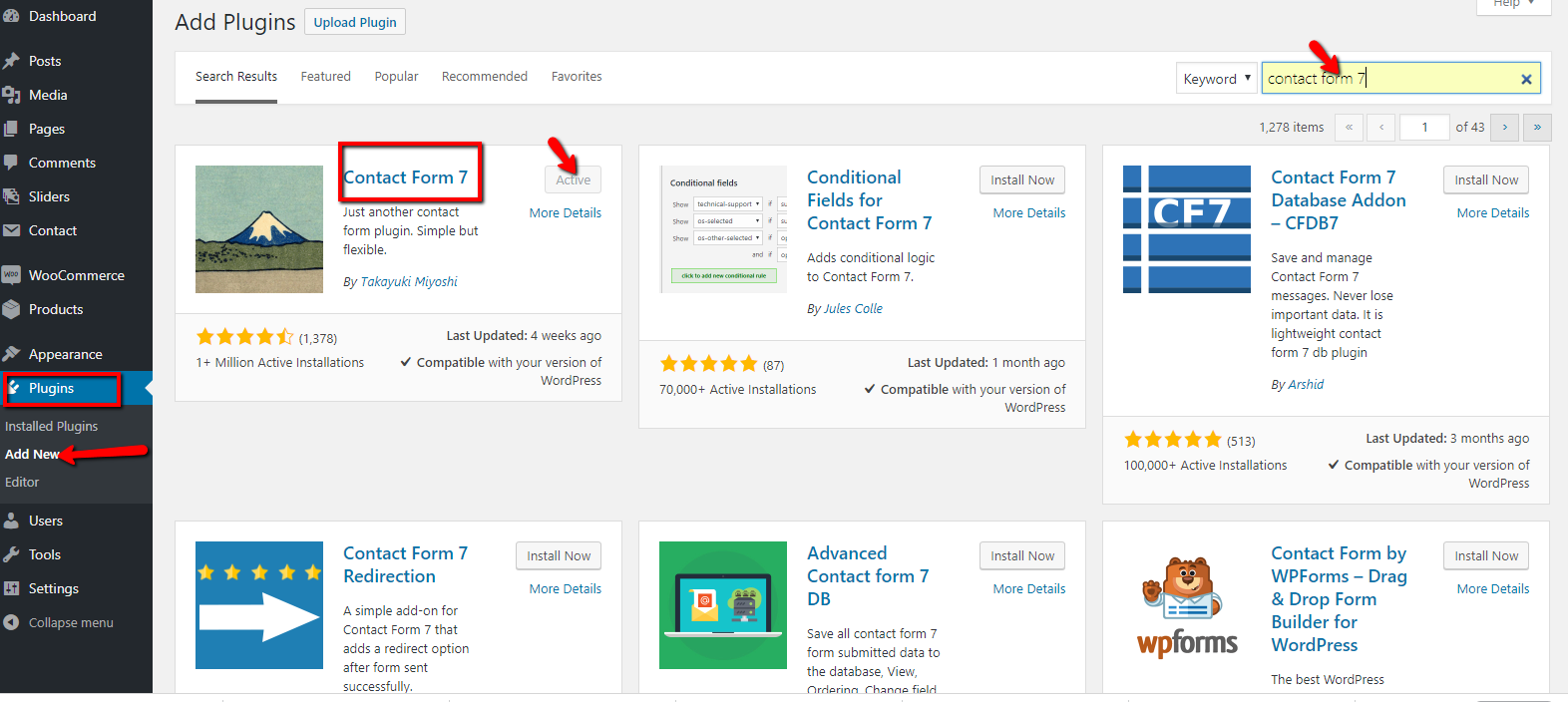
- a. Kindly Install Woocommerce Plugin
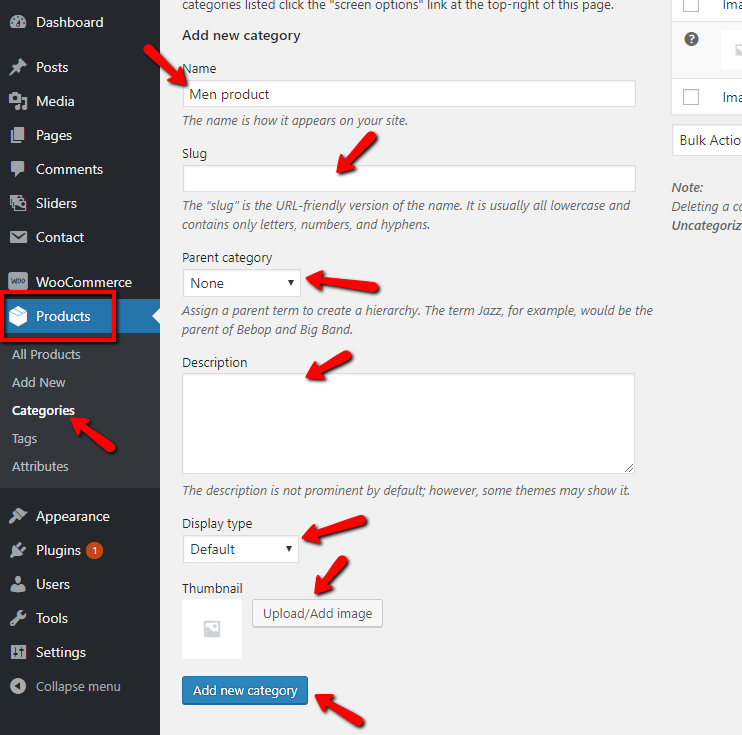
- b. Go to Dashboard >> Product >> Categories
- c. Add New Category
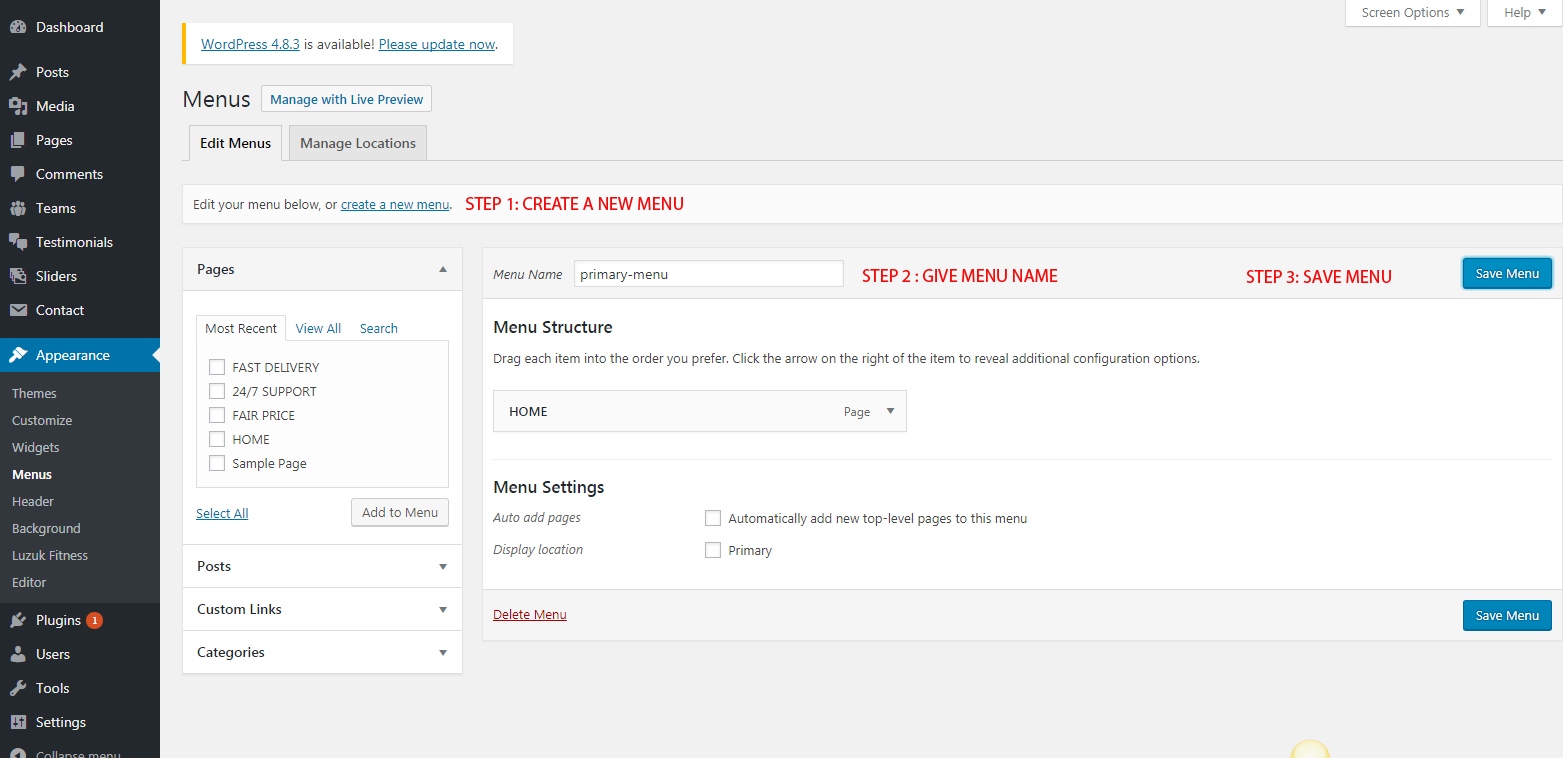
- Step 3. Go to Dashboard >> Appearance >> Menus.
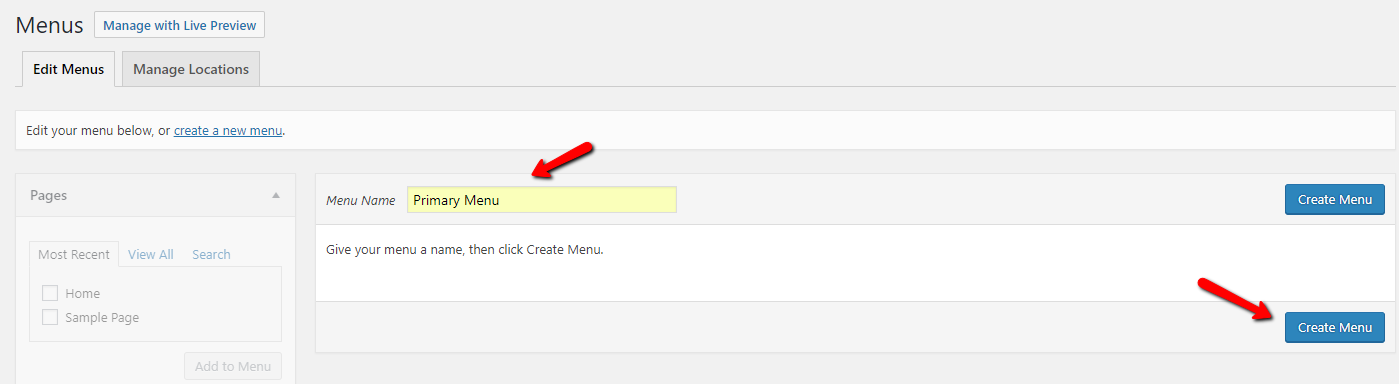
- Step 4. Click on create a new menu as show in below image.
- Step 5. Enter menu name and click on Create Menu as shown in below image.
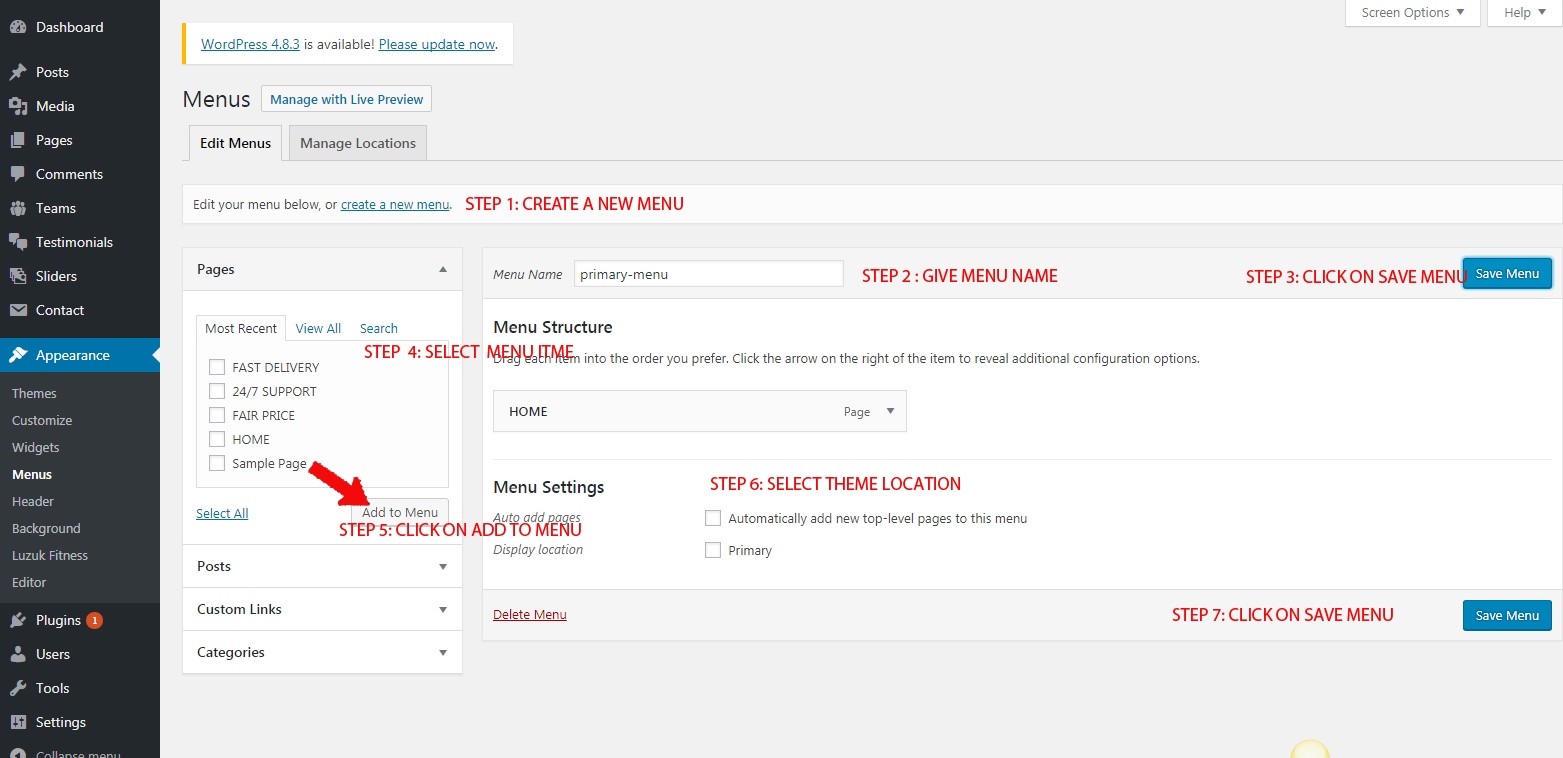
- Step 6. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- Step 7. After selecting pages select menu location and click on save menu.
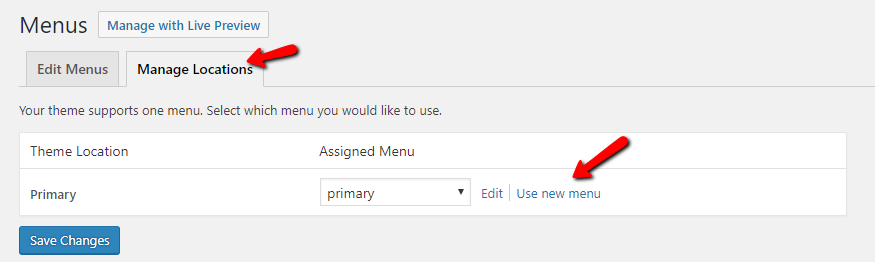
- Step 8. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- a. Add Menu Name
- b. Click on Create Menu button.
- Primary Menu Front Preview











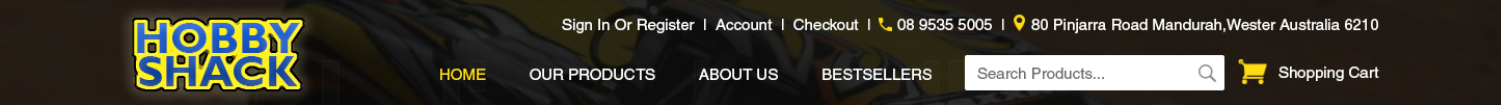
Final display of Header

Create Slider
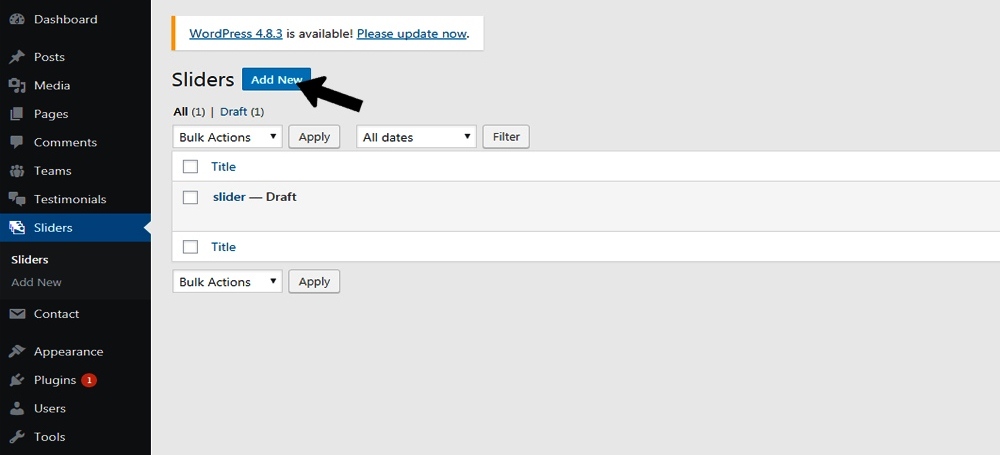
- Step 1. Go to Dashboard >> lz-toy-store-pro Slider
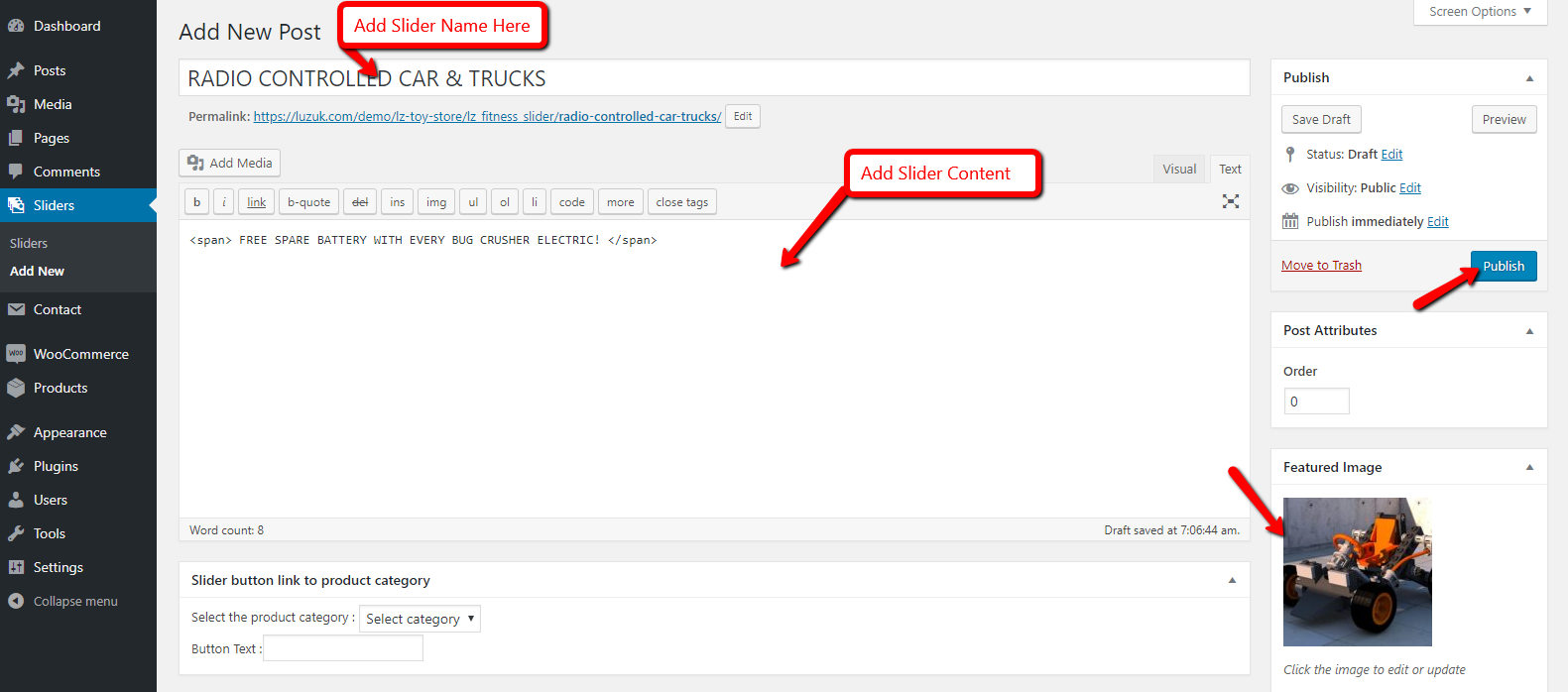
- Step 2. Click on Add New button
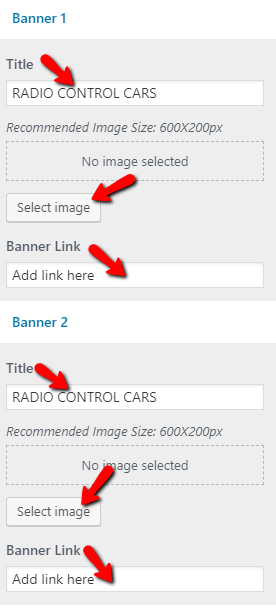
- Step 3. a Add slider name.
- Step 3. b Add slider content.
- Step 3. c Add the featured image as a slider.
-


Way To Manage slider content:
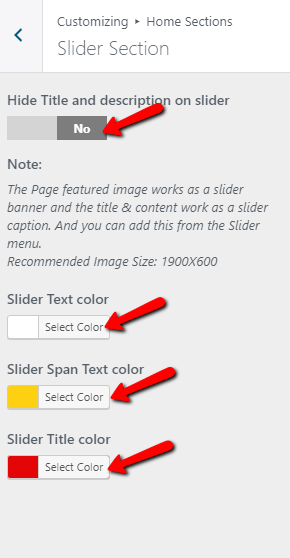
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- Hide content Off:
- a. Select Colors

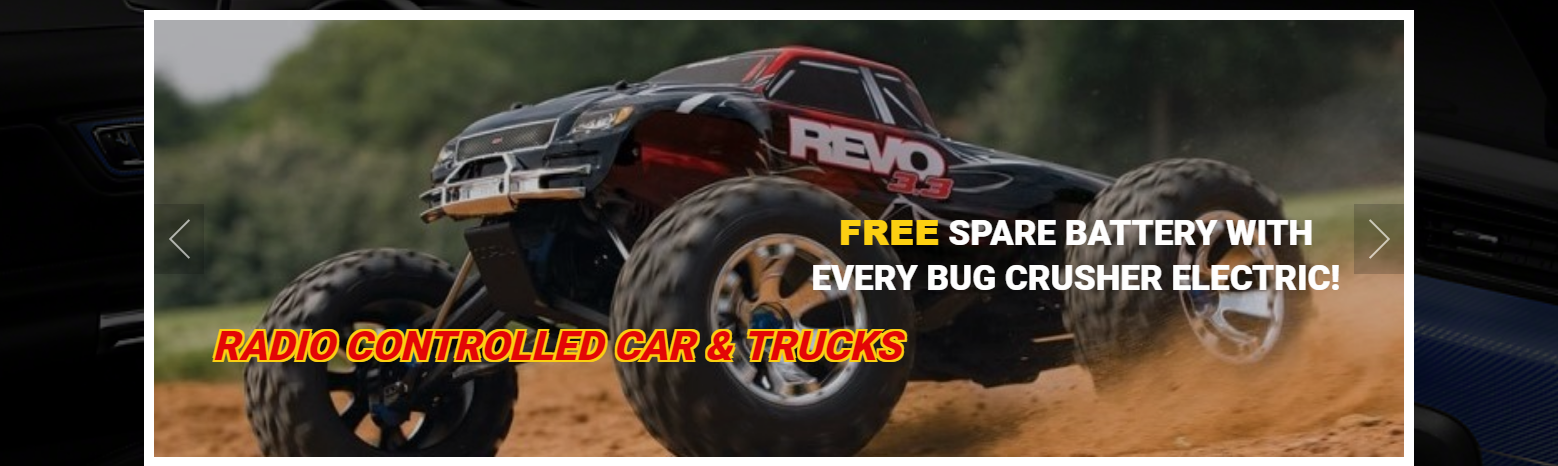
Final display of Slider

Set New Arrival Section
All New Arrival products are display here
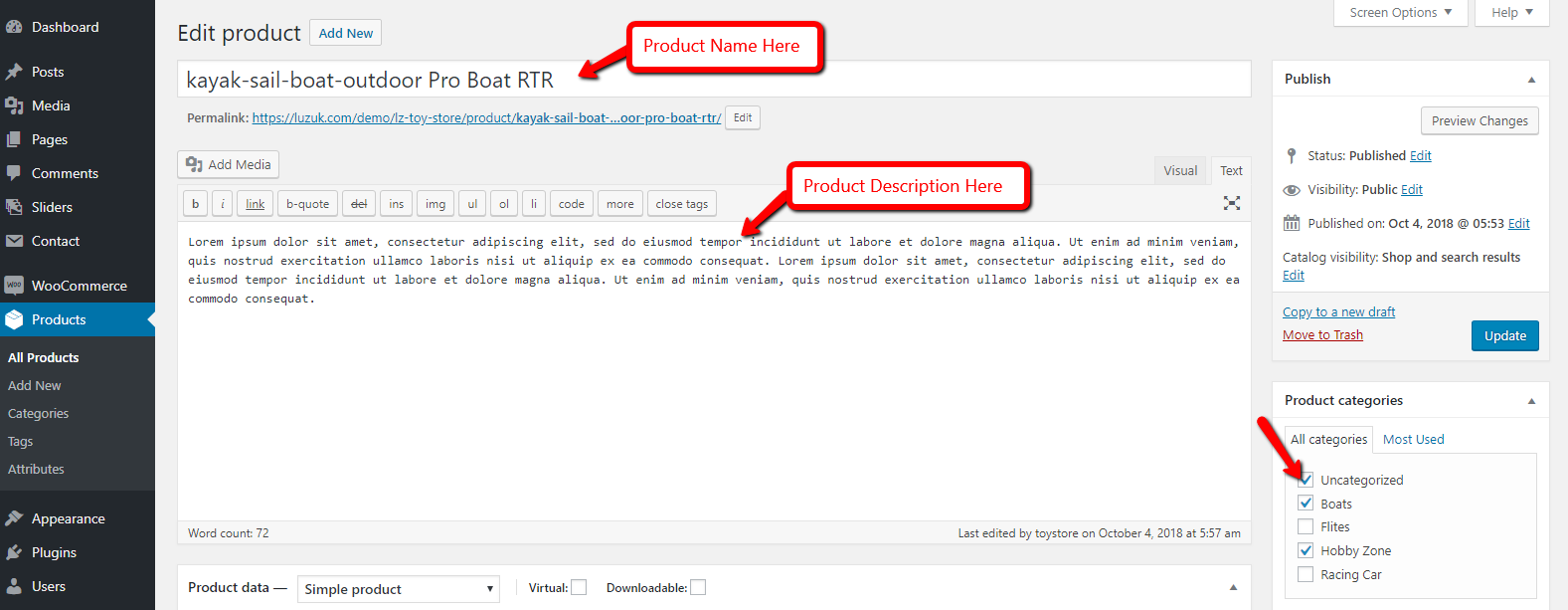
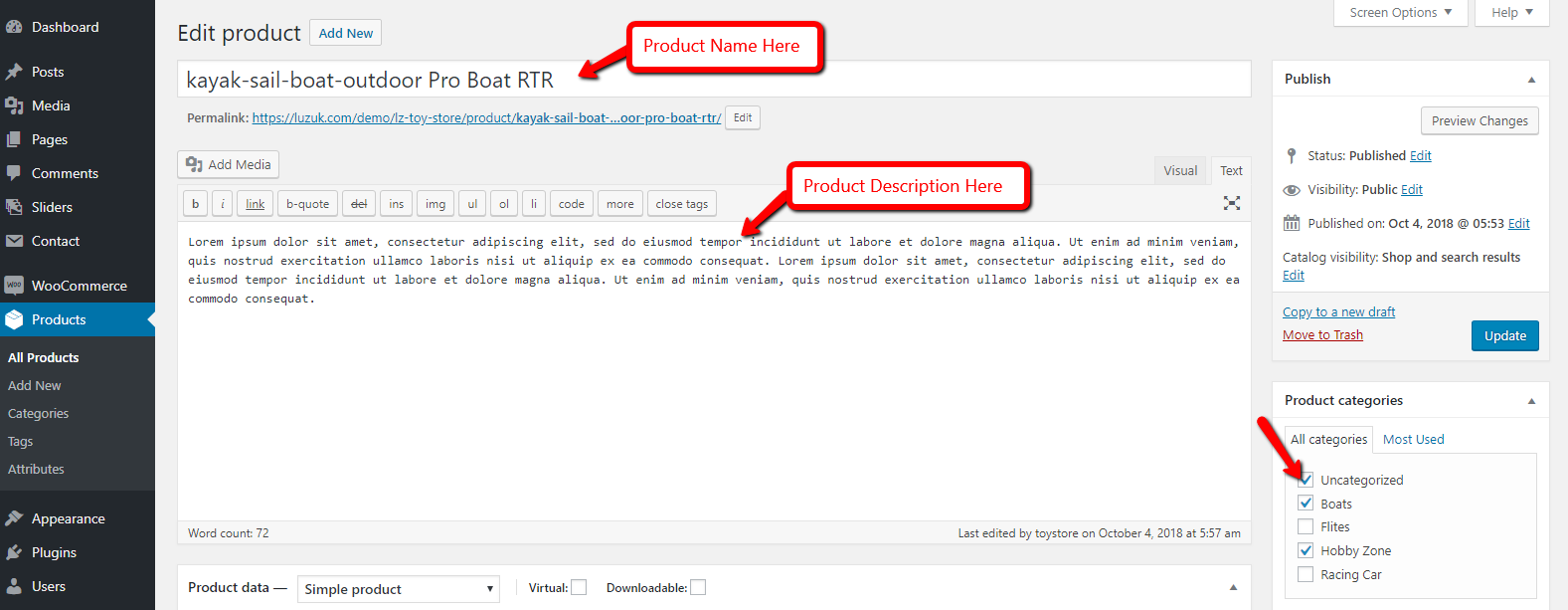
- Step1. Go to Dashboard >> Products >> Add New
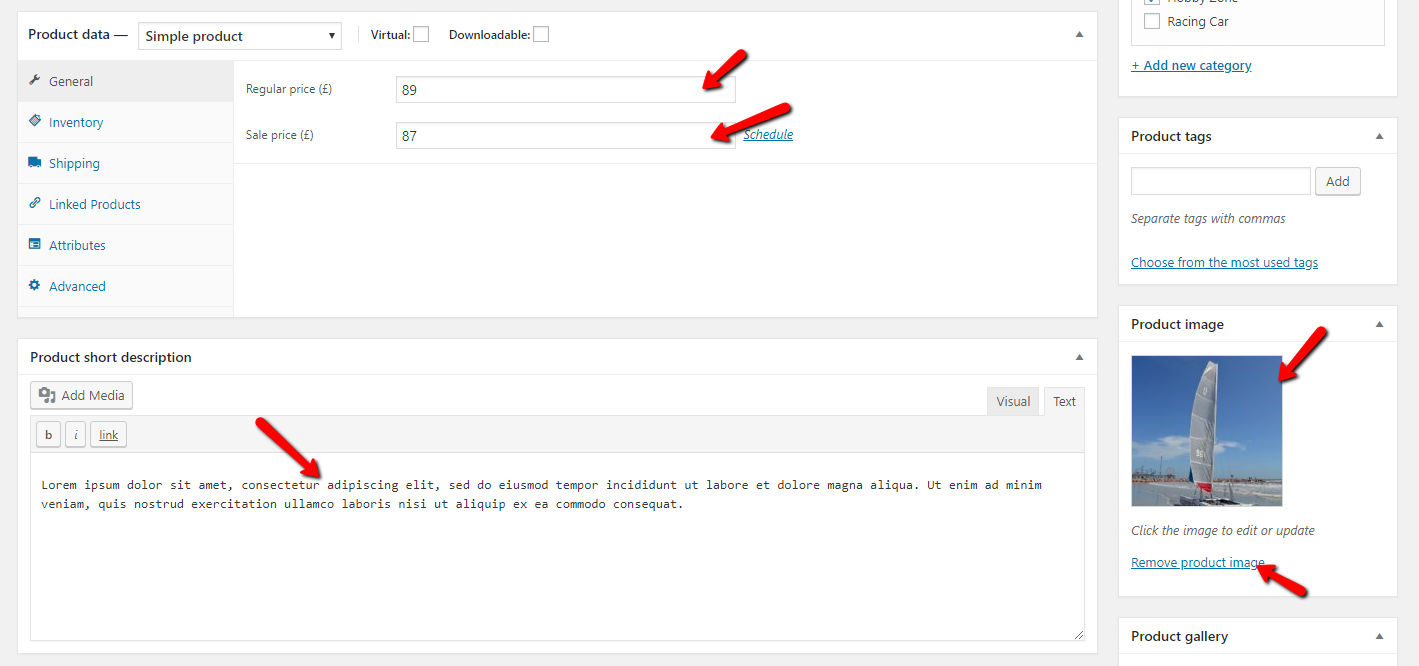
- (a) Add New Product name
- (b) Add Add New Category
- (c) Add Regular Price
- (d) Add Product Short Description
- (e) Add Product Image
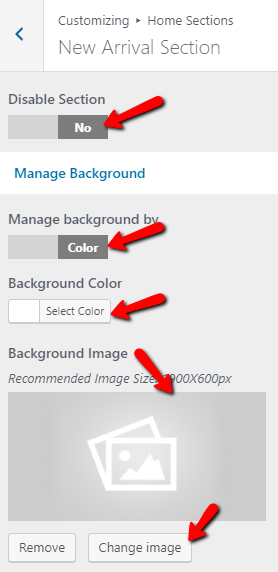
- Step3. Go to Dashboard >> Appearance >> Customize >> Home section >>New Arrival Section Step4.
- (a) Select background image/ background Color



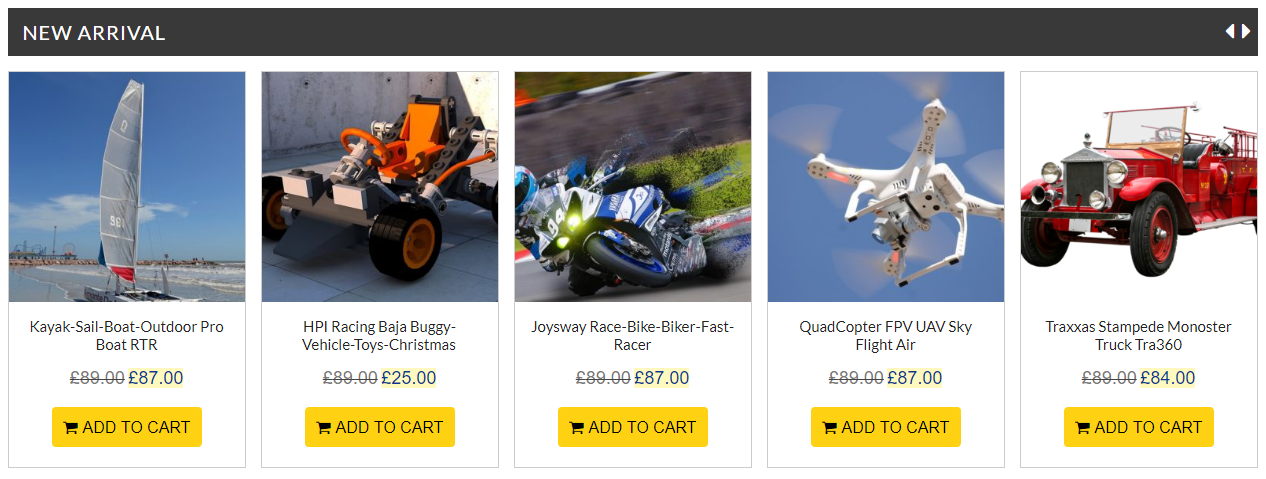
Final display of New Arrival Section

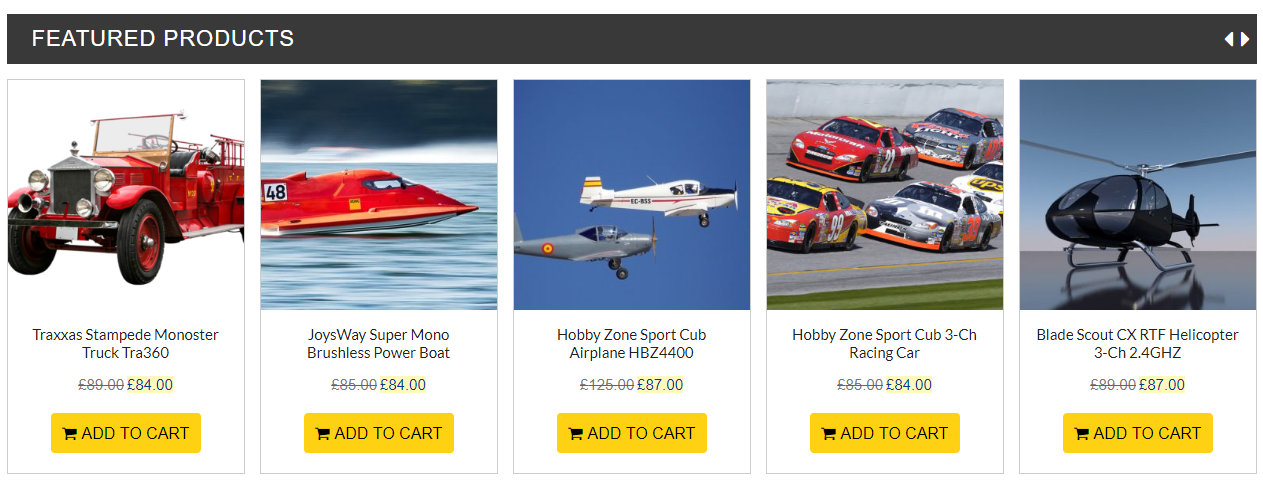
Set Featured Product Section
All featured products are display here
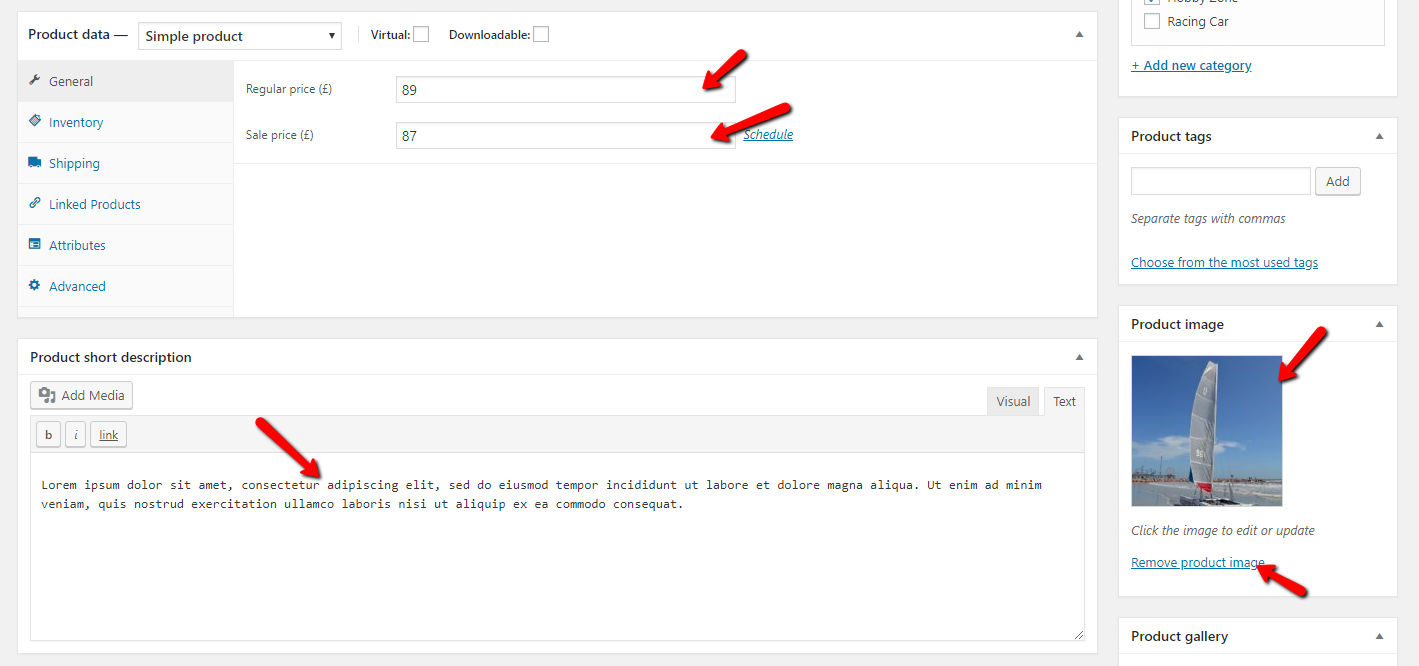
- Step1. Go to Dashboard >> Products >> Add New
- (a) Add New Product name
- (b) Add Add New Category
- (c) Add Regular Price
- (d) Add Product Short Description
- (e) Add Product Image
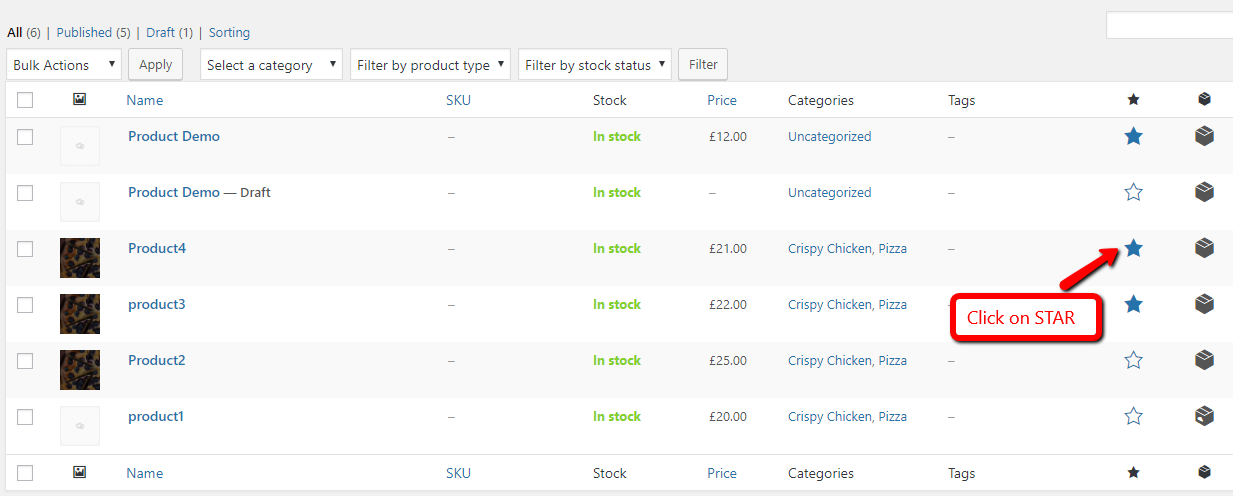
- Step2. There are having two steps to display Featured Products
- (a) click (select) on STAR
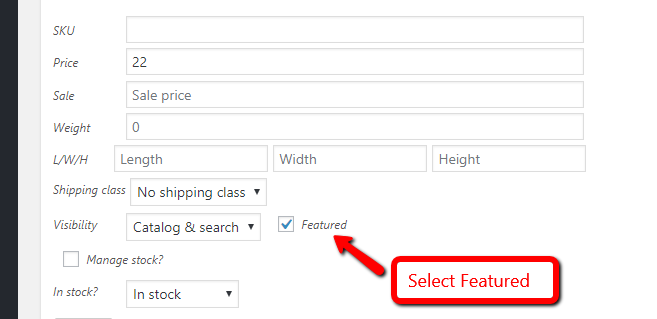
- (b) click on Quick Edit
- (i) click on check box Fetured
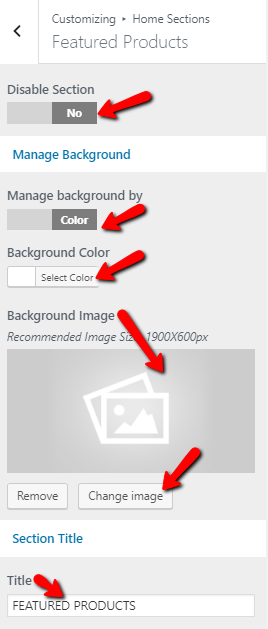
- Step3. Go to Dashboard >> Appearance >> Customize >> Home section >>Featured Products Step4.
- (a) Select background image / background color
- (b) Add Title
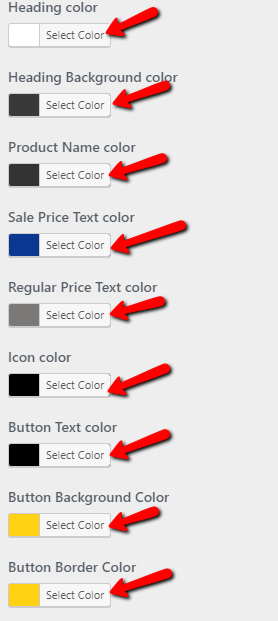
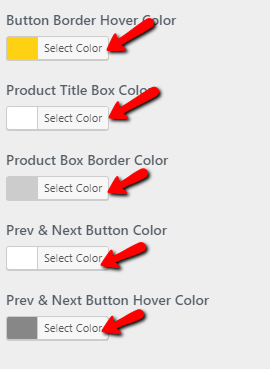
- (c) Select Colors







Final display of Featured Product Section

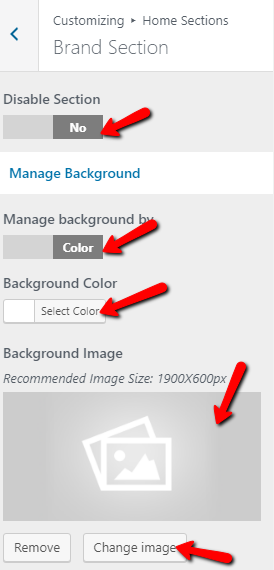
Set Brand Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>Brand Section Step2.
- (a) Select background image / background color
- (b) Add Title
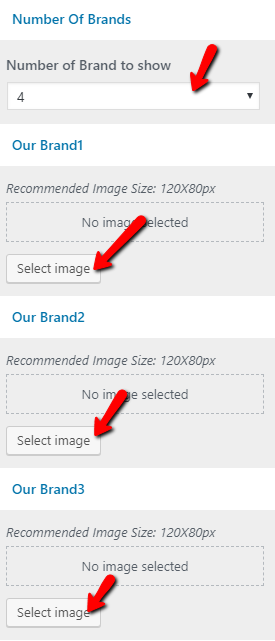
- (a) Select Number of Brand to show
- (b) Select Brand Images
- (b) Select Top Border color



Final display of Brand Section

Set Support Section
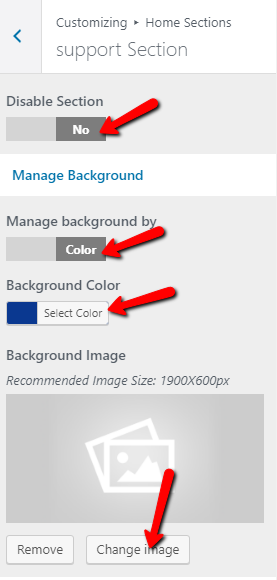
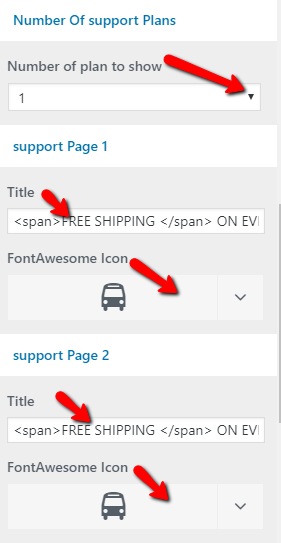
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>Support Section Step2.
- (a) Select background image or background color
- (b) Select no. of support plans
- (c) Add Title
- (d) Select Support Icon
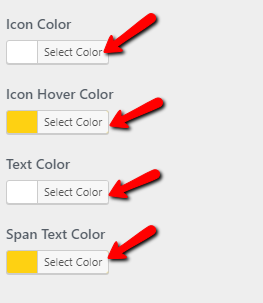
- (e) Add all text color



Final display Support Section

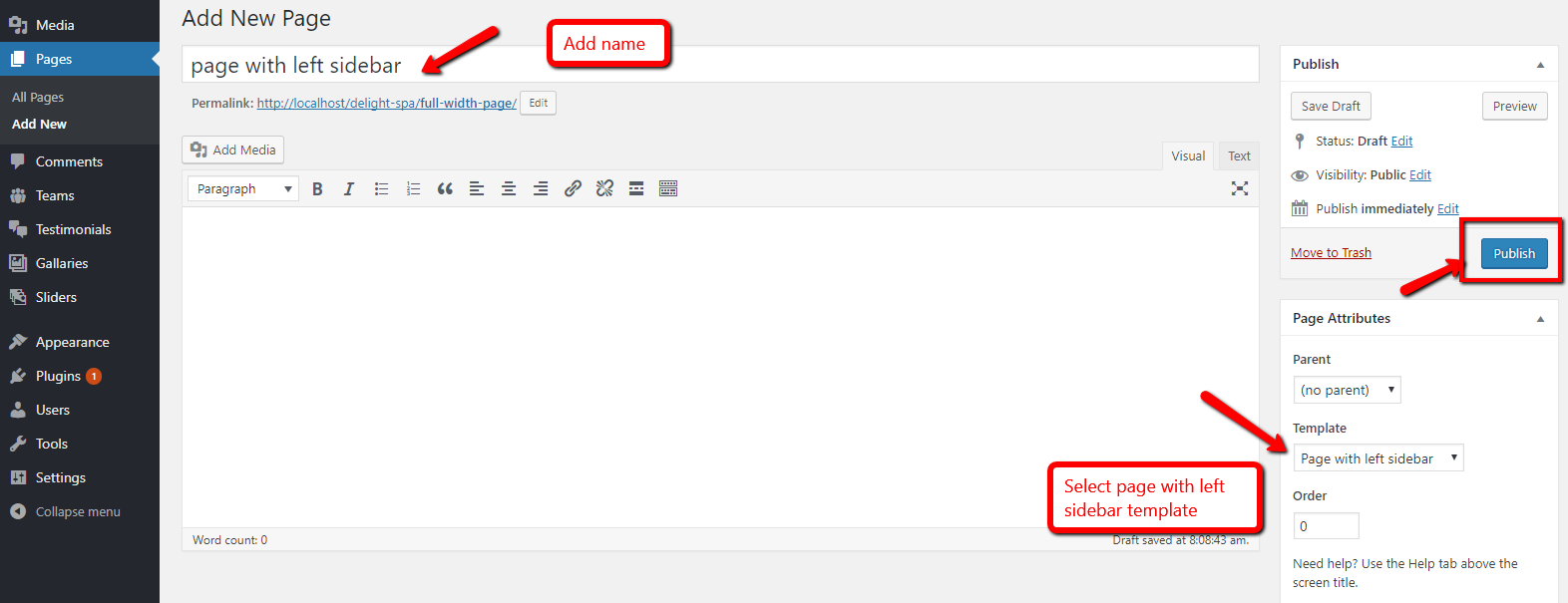
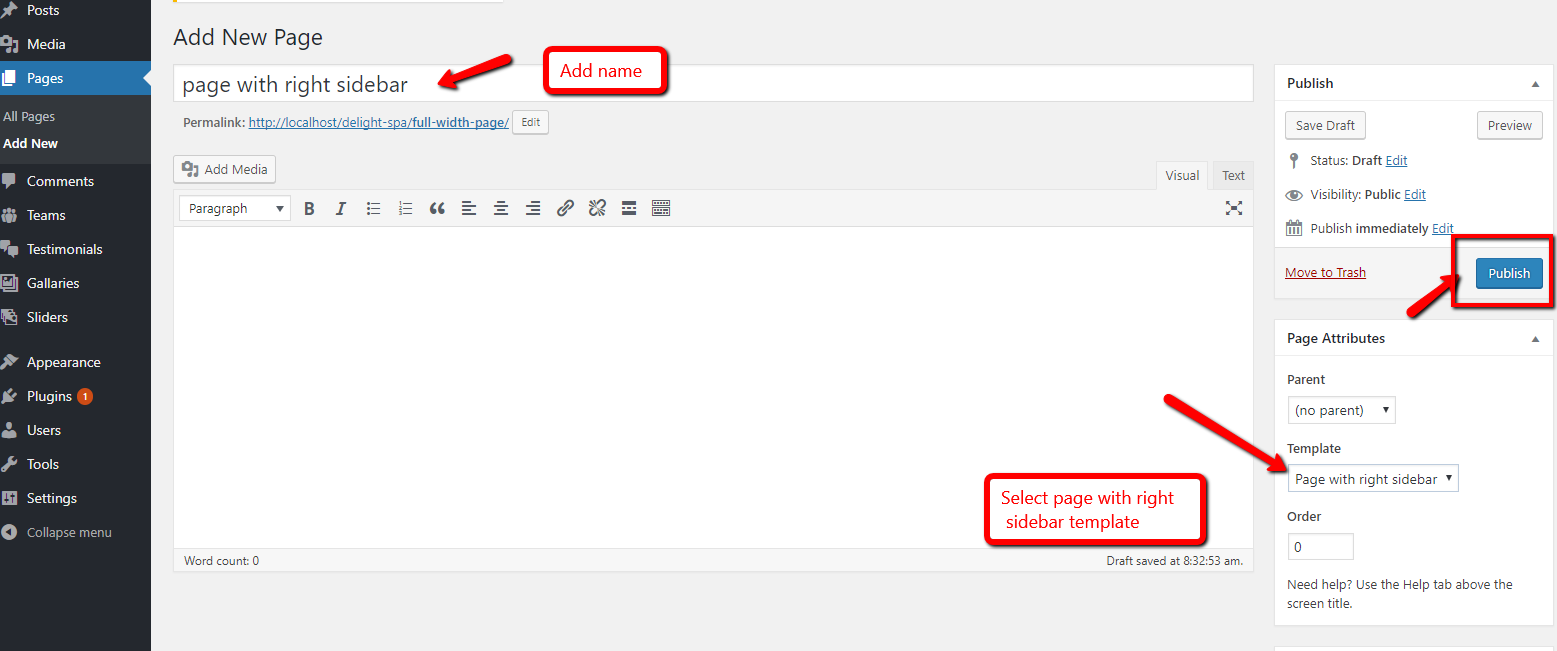
Setting up Page Template
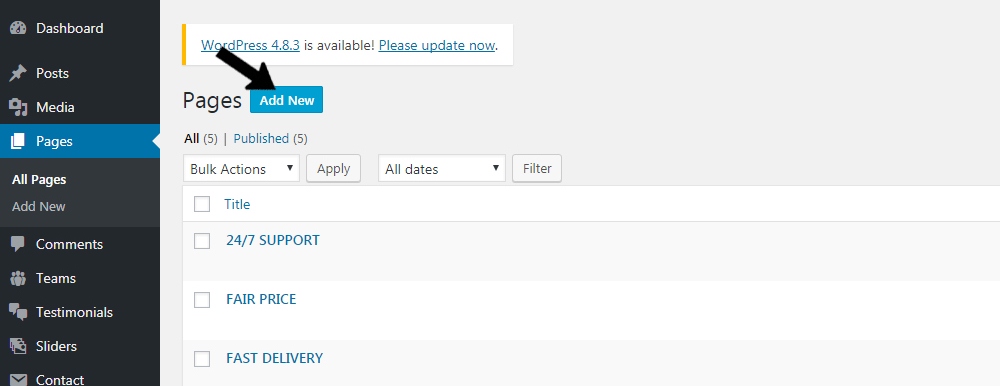
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
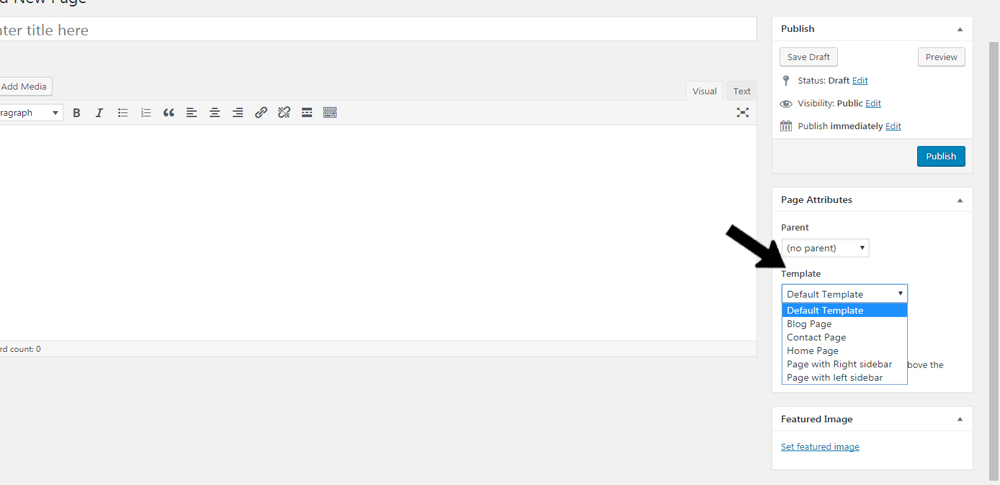
- Step 3. select template at right bottom of page


Inner Pages
Pages
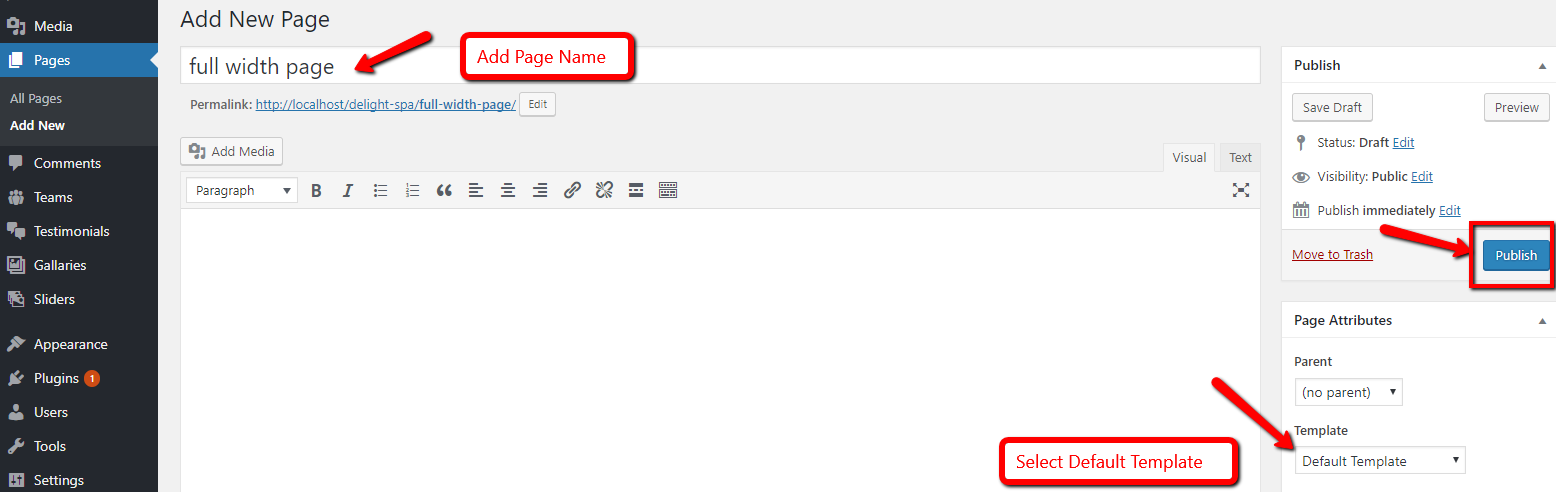
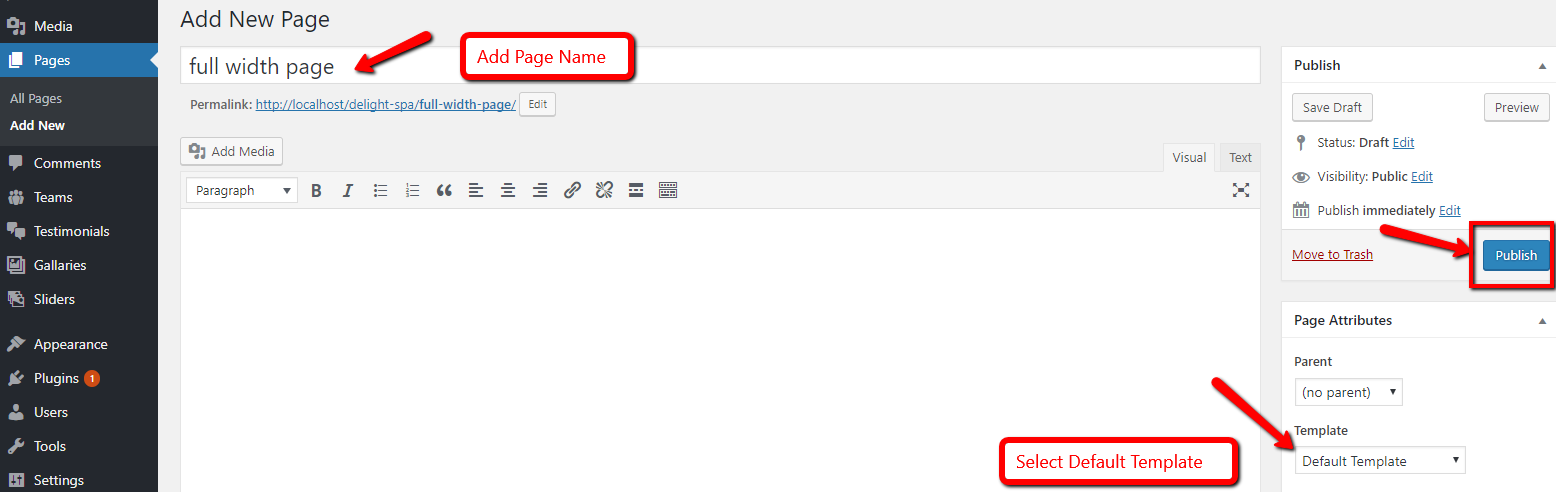
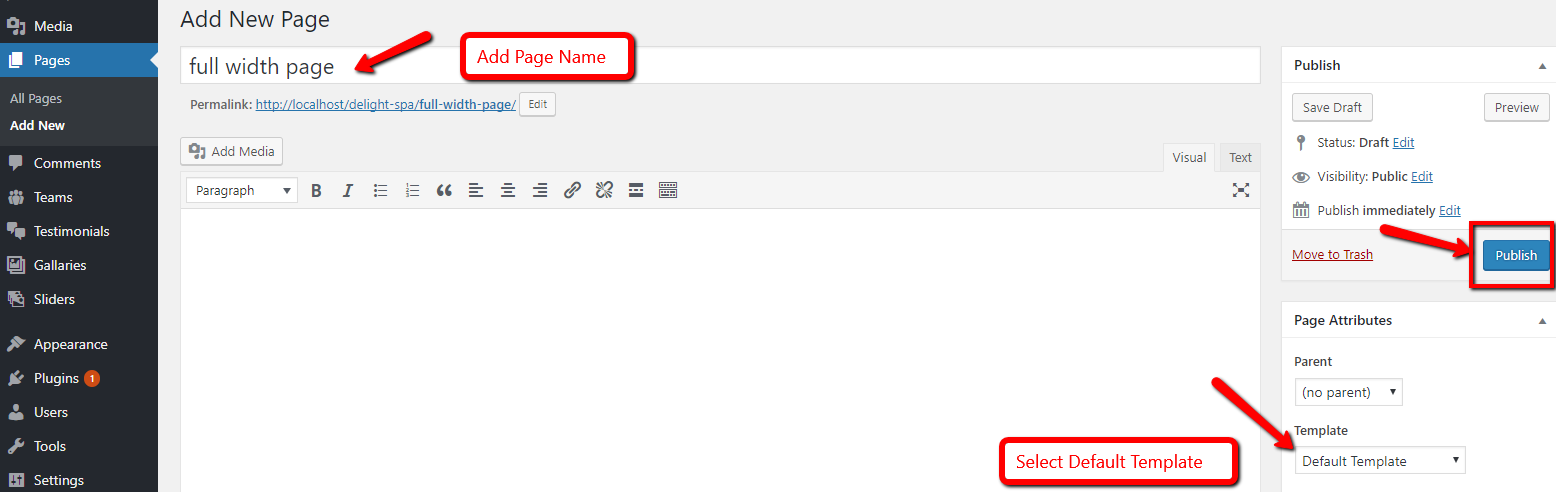
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. click Add New button
- Step 3. select default template at right bottom of page
- Step 4. click publish button

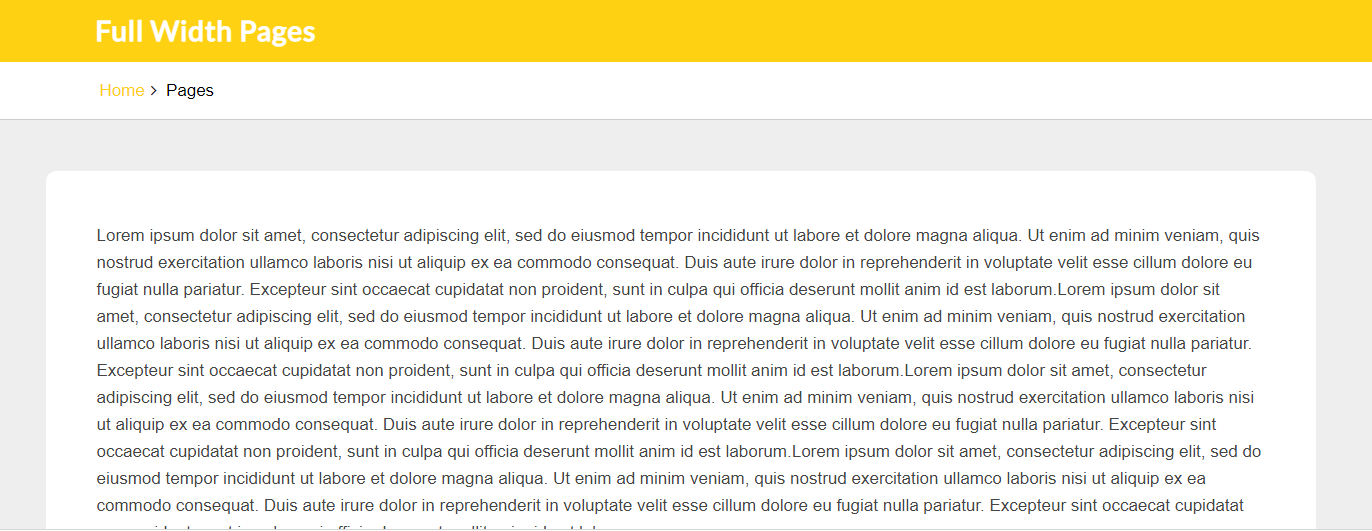
Full Width Page Inner Page

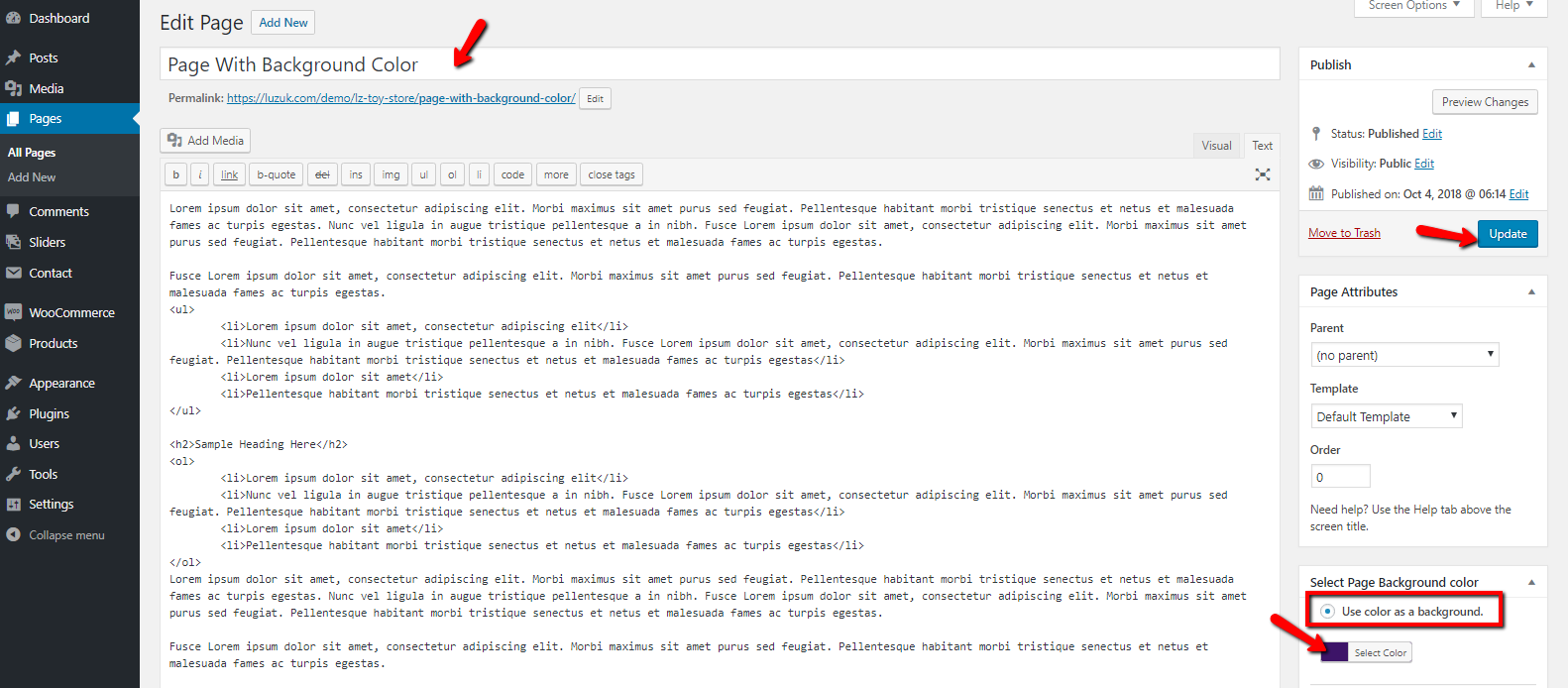
Setting up Page with background color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Click Publish button
- Step 5. Select page background color


Page with background color

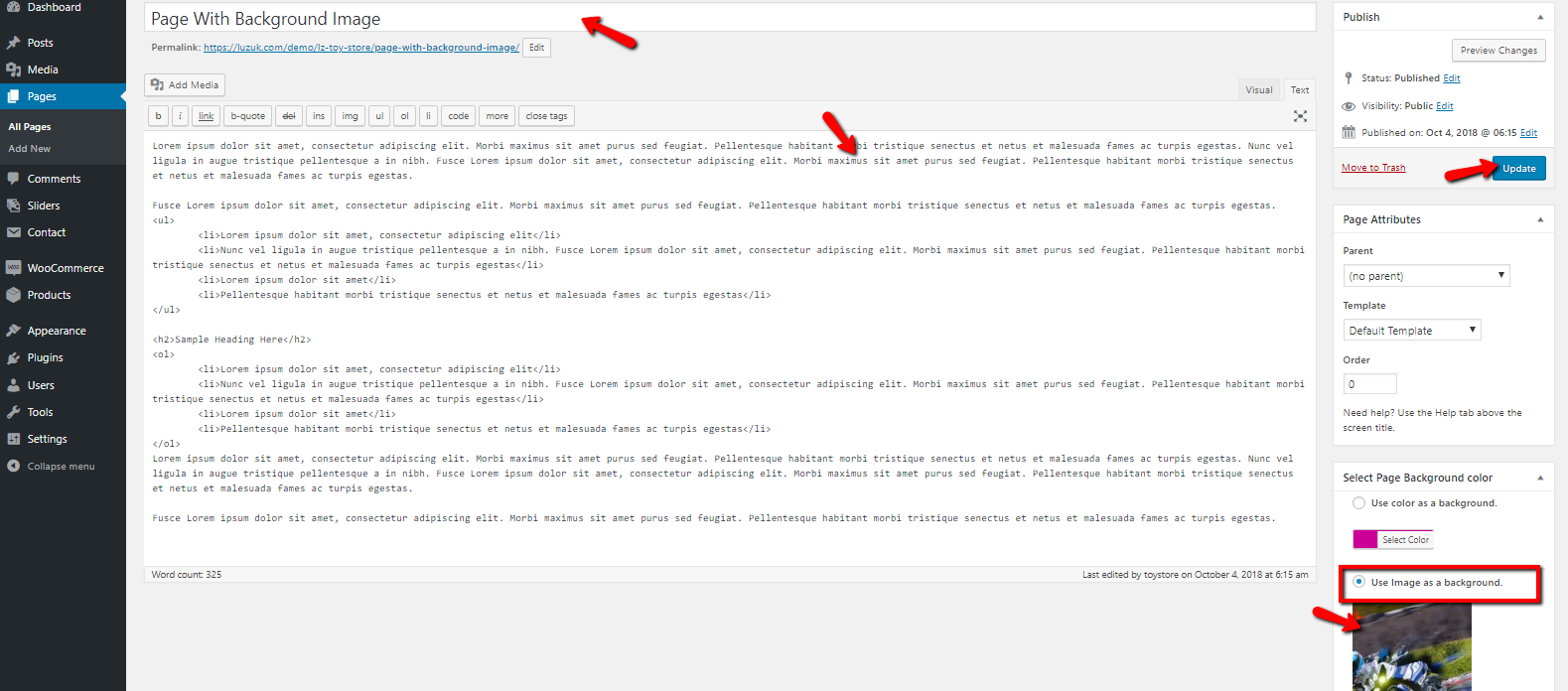
Setting up page with background image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Click Publish button
- Step 5. Select page background image


page with background image

Blog
Setting up full width blog
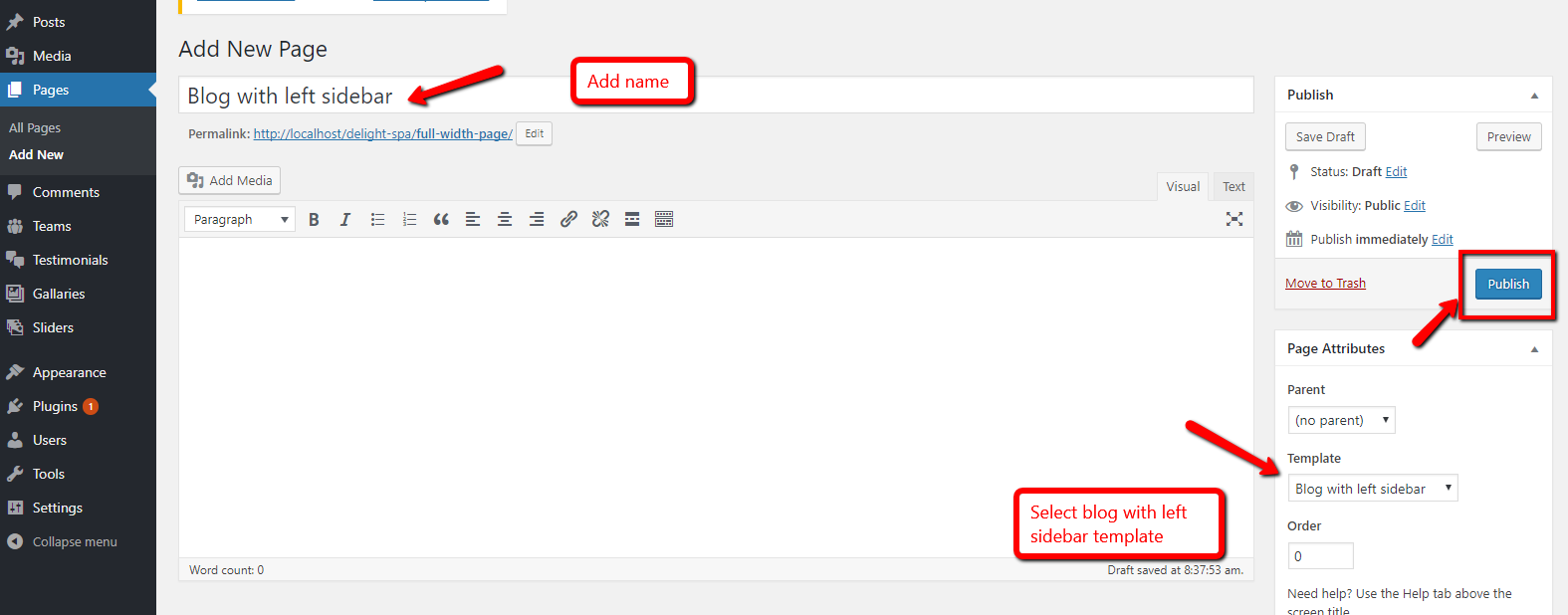
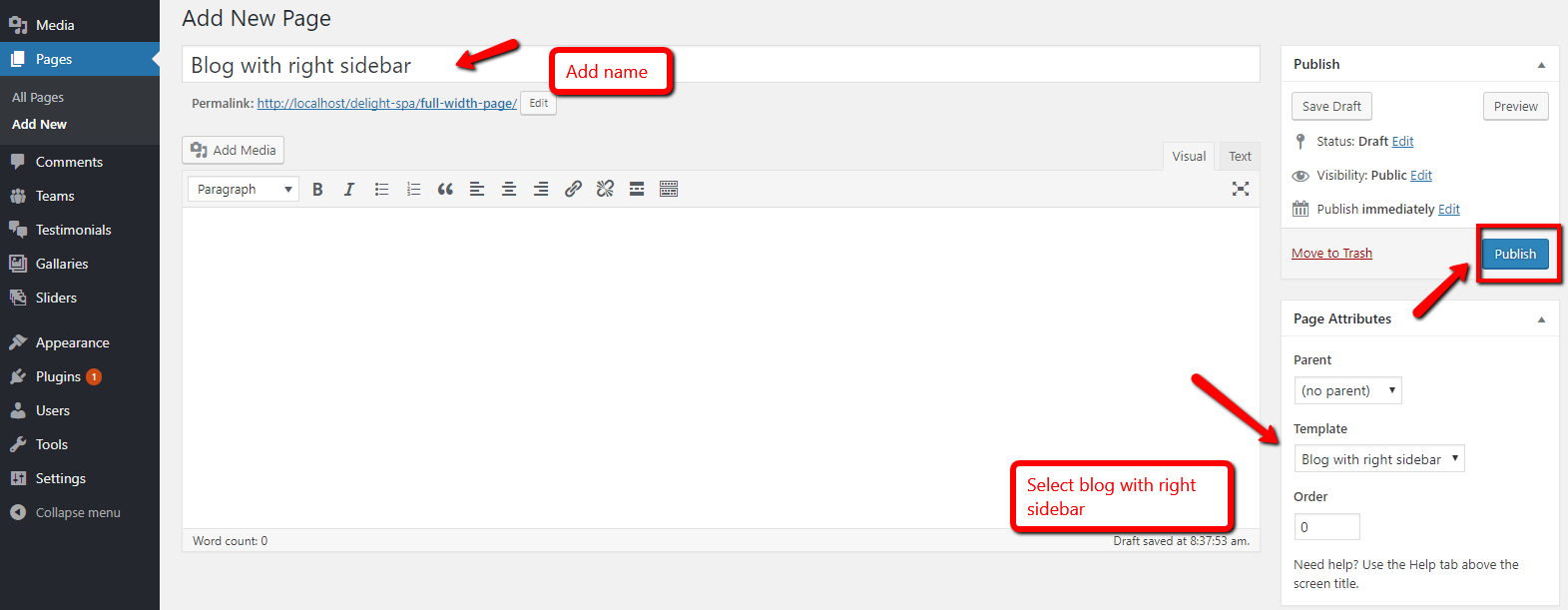
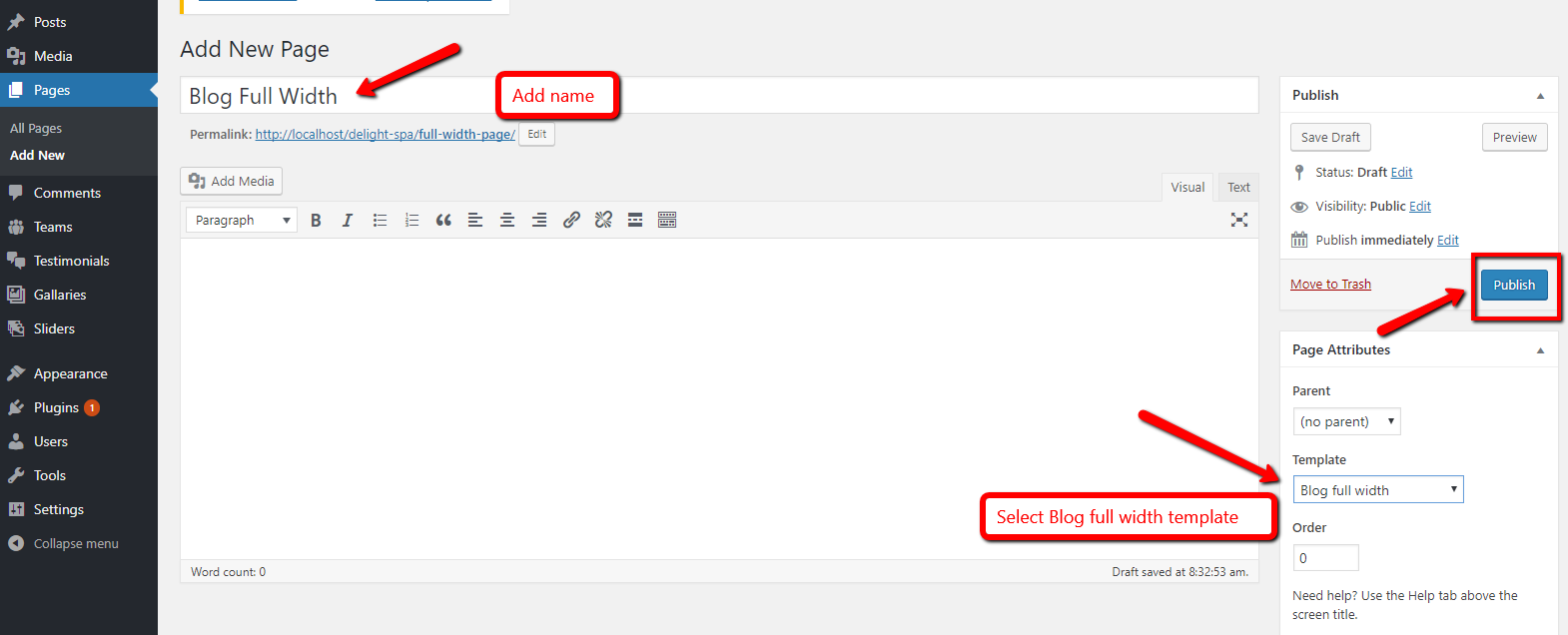
- Step 1. Go to Dashboard >> Page
- Step 2. click Add New button
- Step 3. select Blog Full Width template at right bottom of page
- Step 4. click publish button

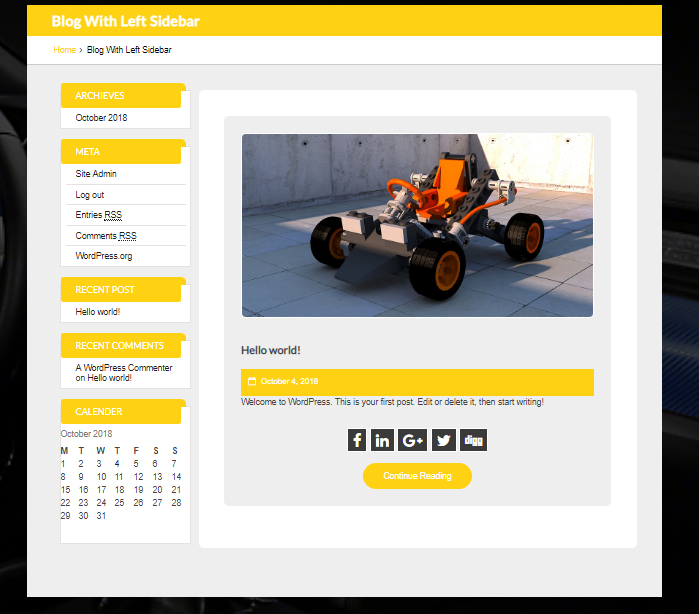
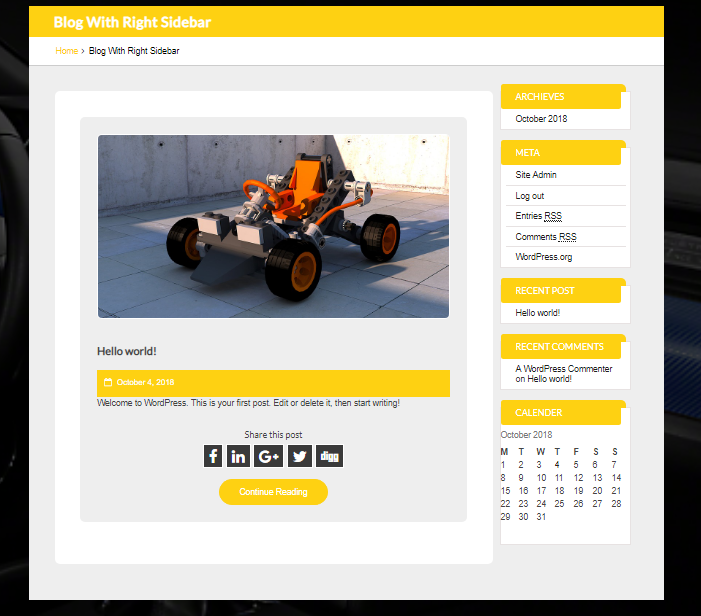
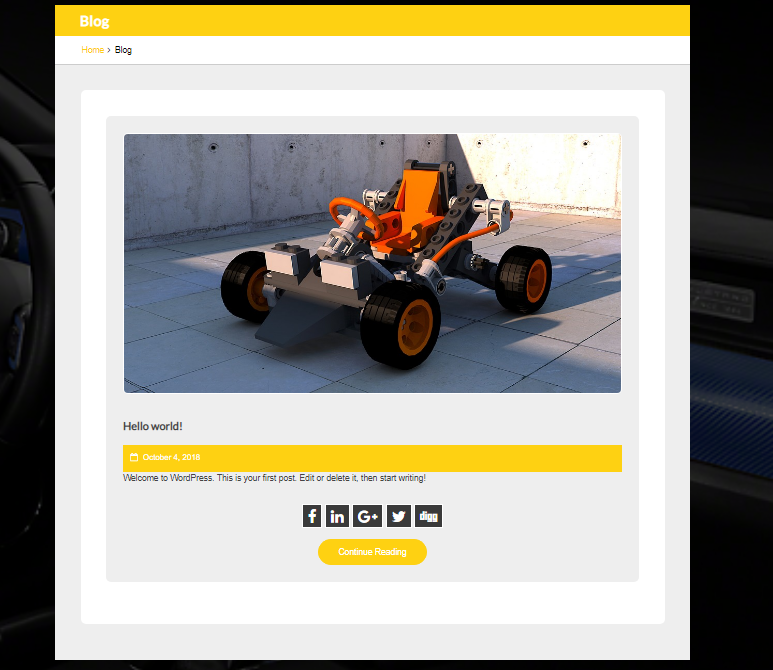
Blog Full Width Inner Page

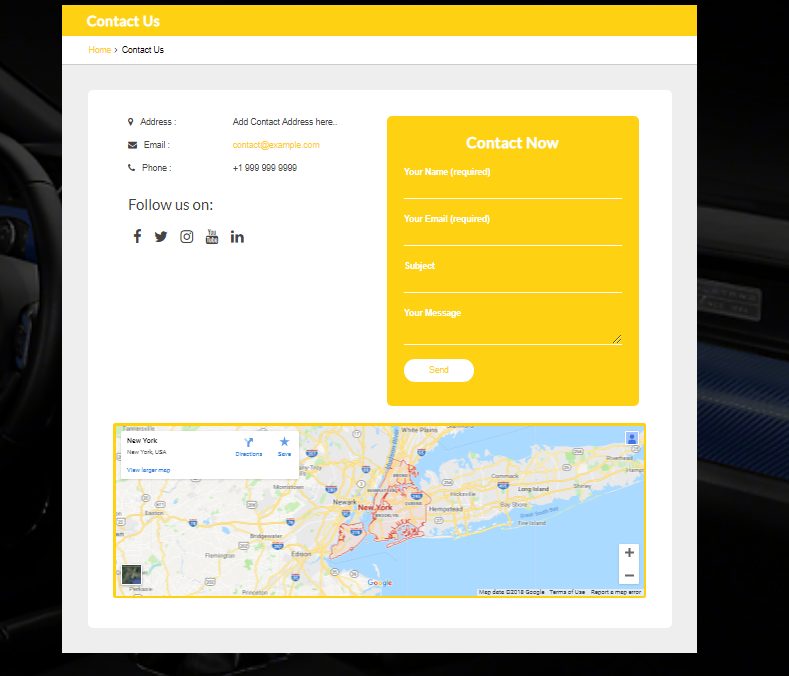
Contact Us
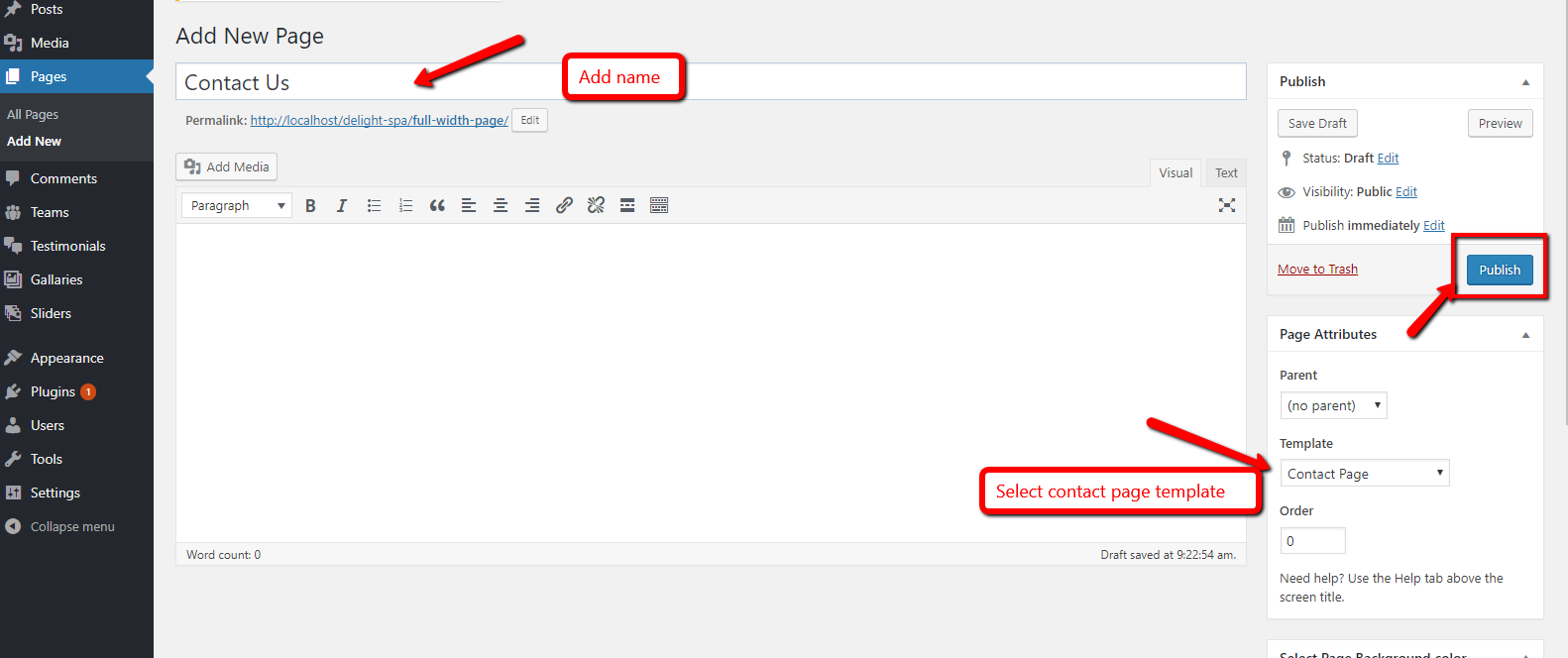
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. click publish button
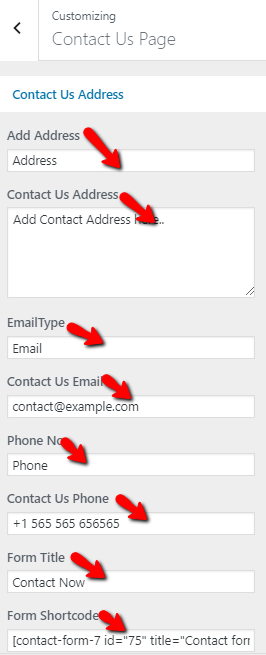
- Step 5. Go to Dashboard >> Appearance >> Customize
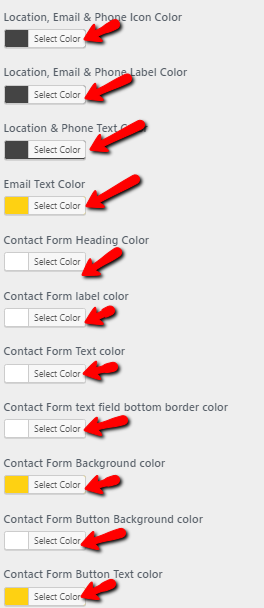
- Step 6. fill Contact us details
- (a) Contact us Address
- (b) Contact us Email
- (c) Contact us Phone
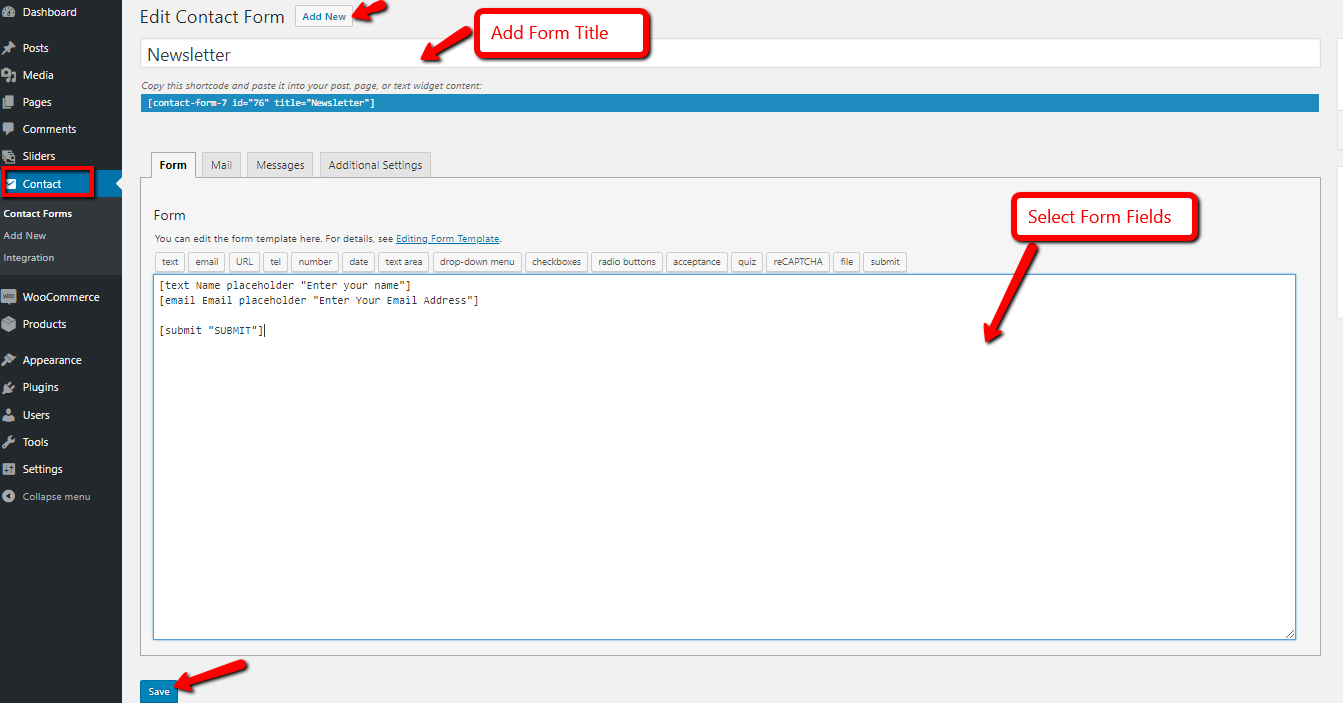
- (d) Form Title
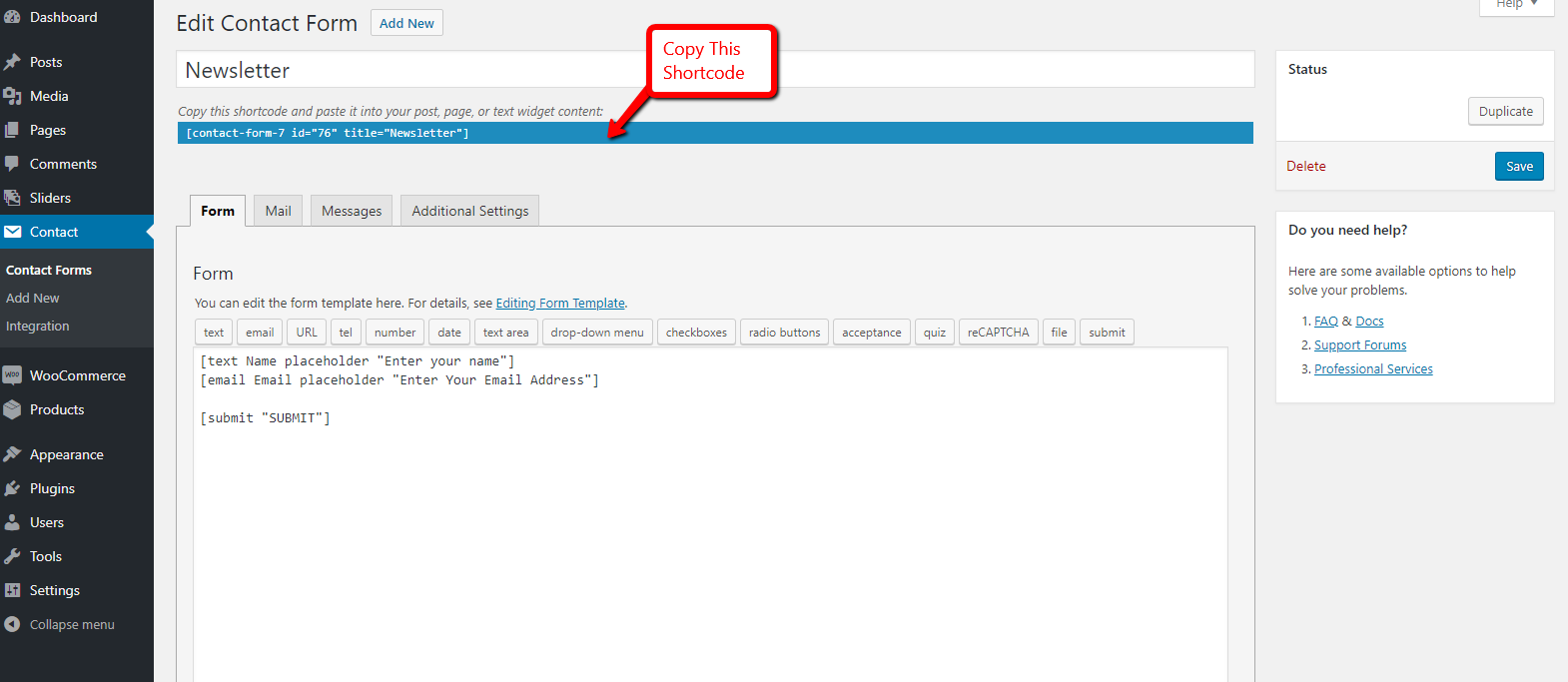
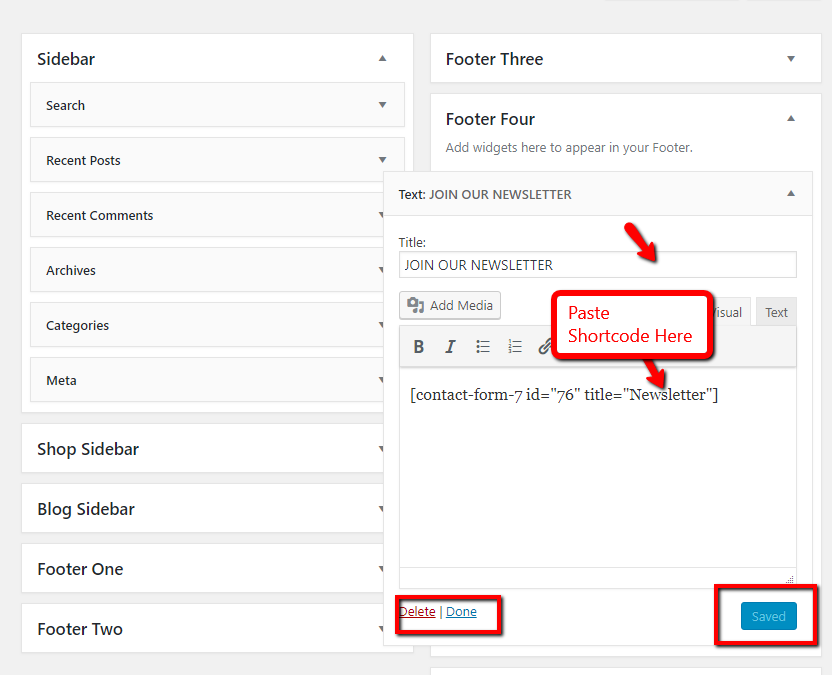
- (e) Form Shortcode
- (f) Select Colors
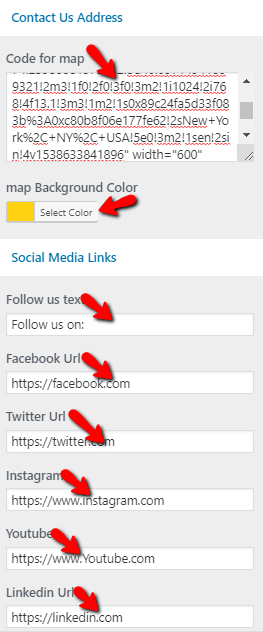
- (g) Code Enter For Map
- (h) Select MapBackground color
- (i) Add Social Media Links
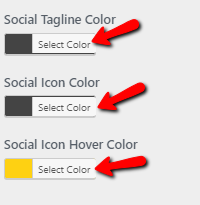
- (j) Select Colors





Contact Us Inner Page