This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Meditation Yoga Pro
Introduction
Thank you for using our meditation-yoga-pro WordPress Theme. We are very glad that you have chosen our meditation-yoga-pro WordPress theme for your website.
meditation-yoga-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
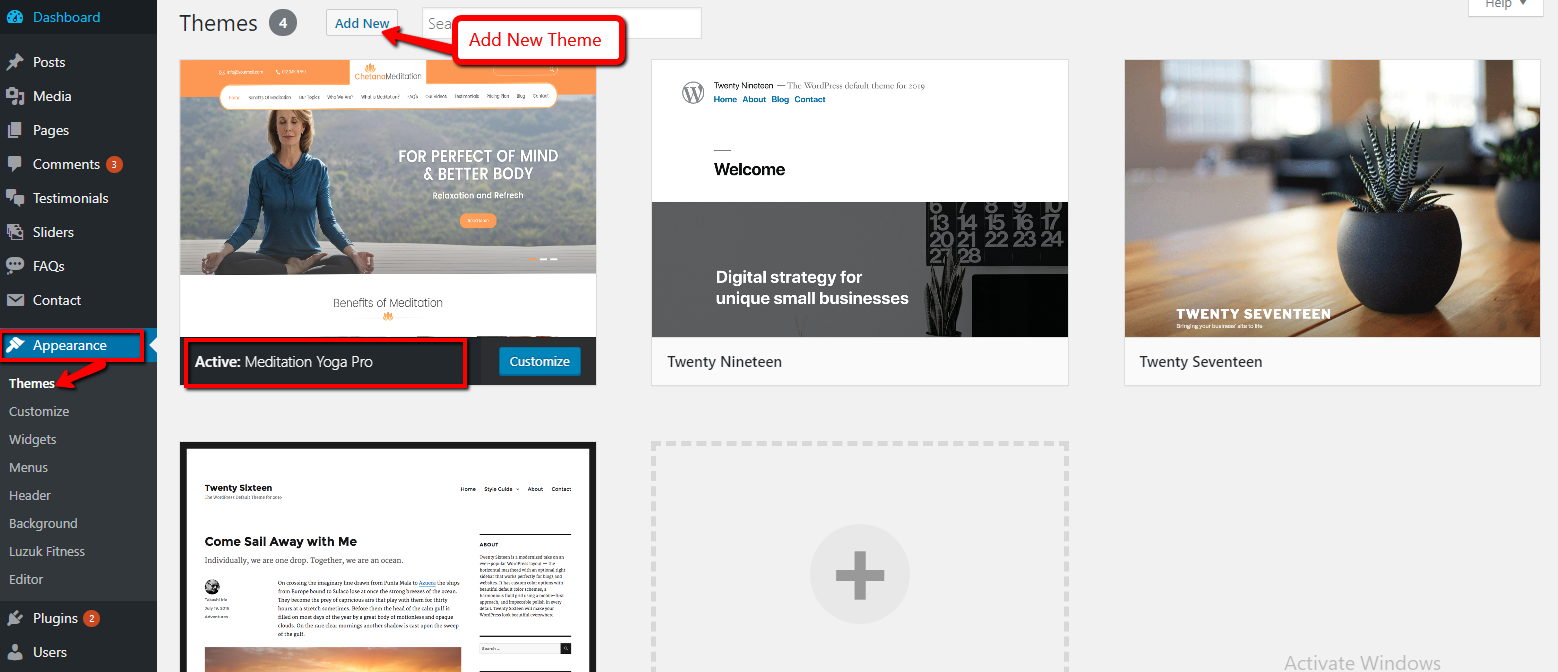
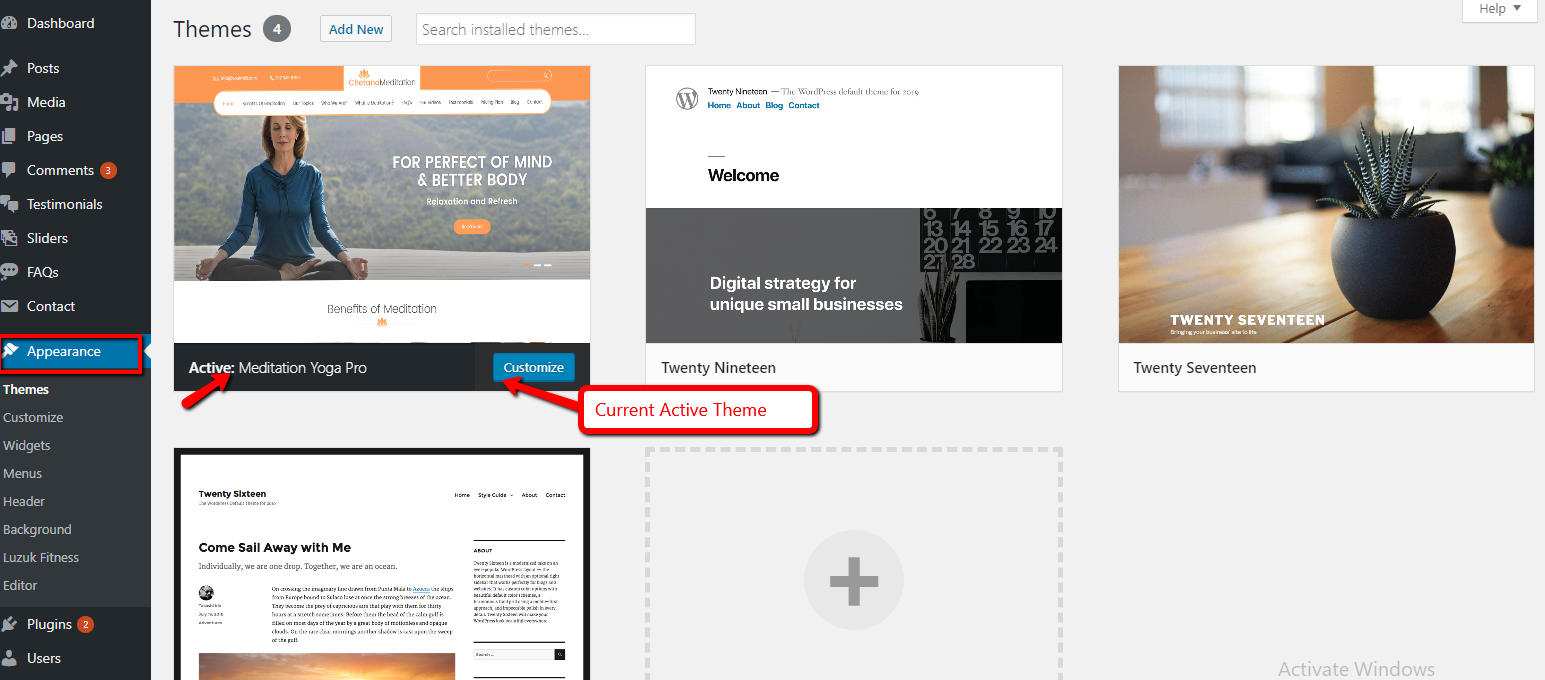
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download meditation-yoga-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find meditation-yoga-pro theme from list
- Step 5. Click on Activate to active meditation-yoga-pro theme.

Detail Document
Setting Up Home Page
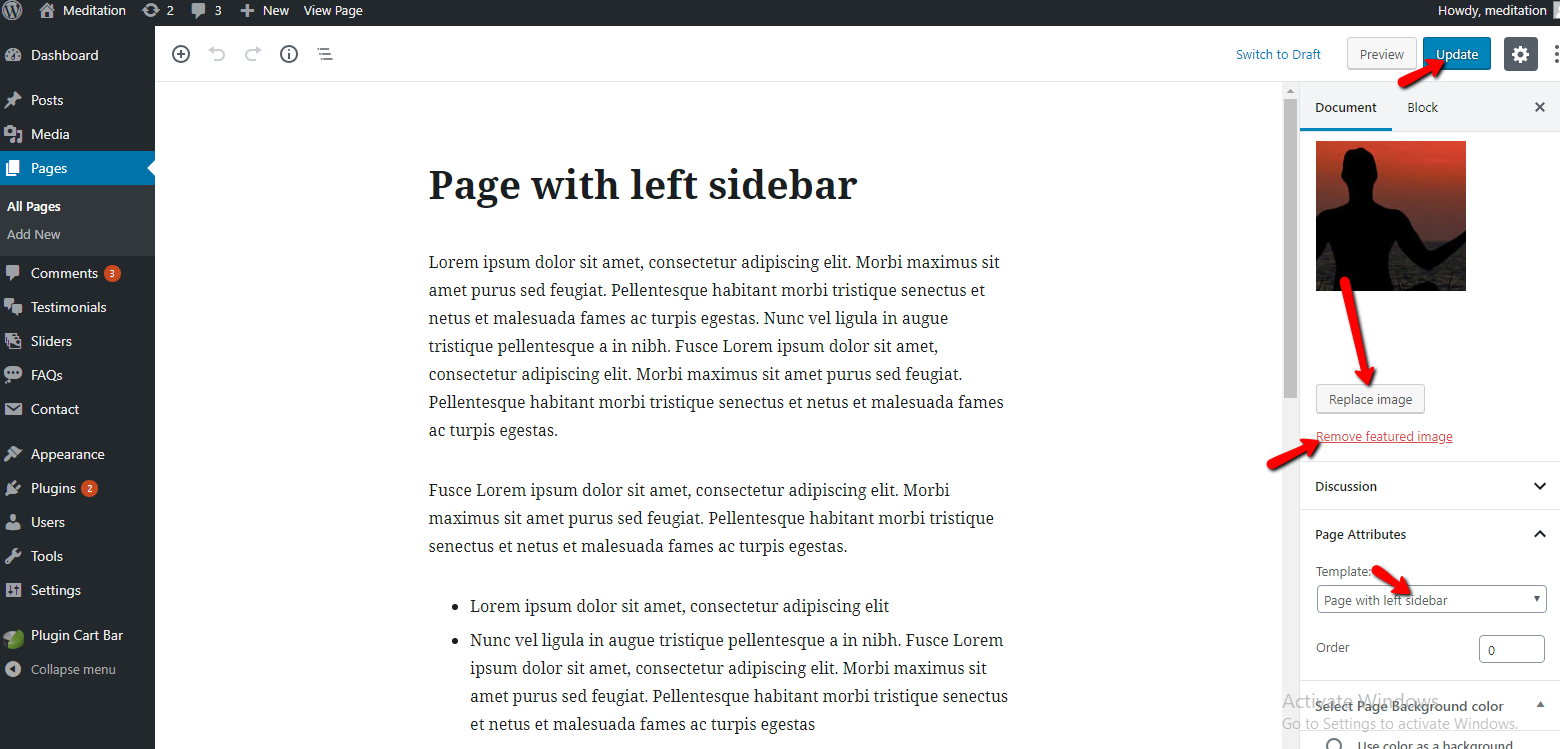
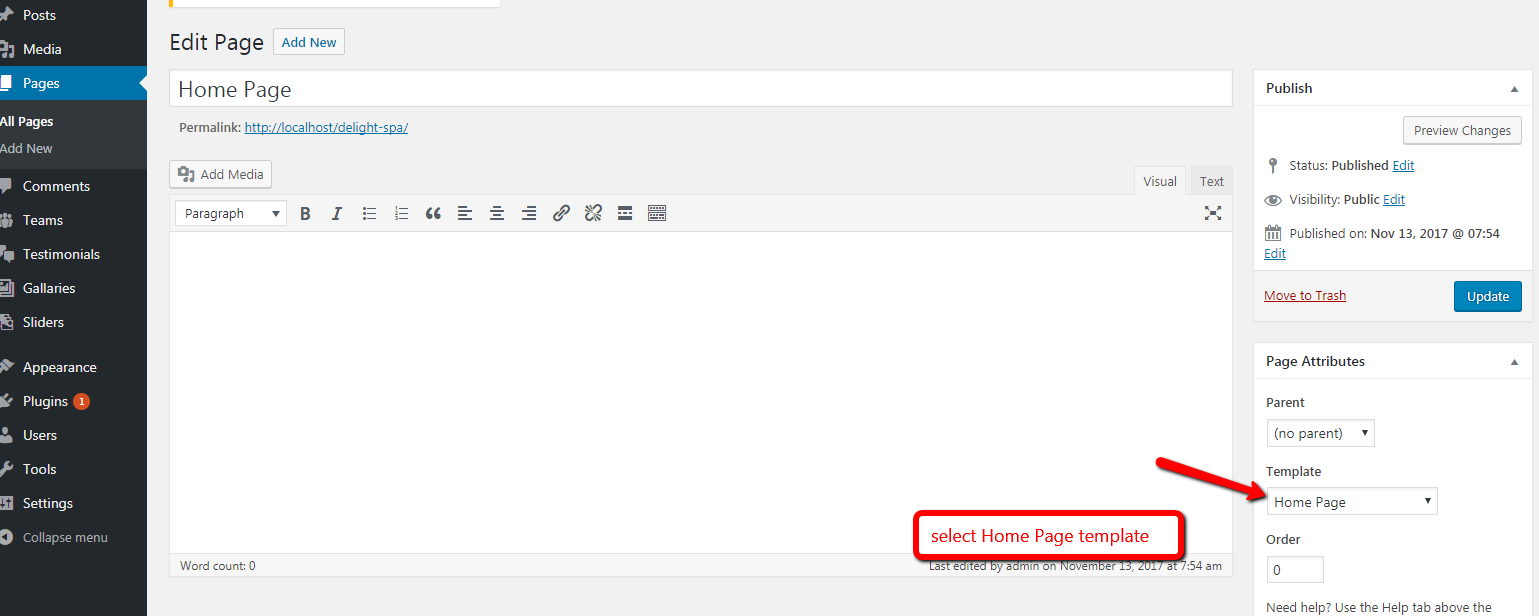
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
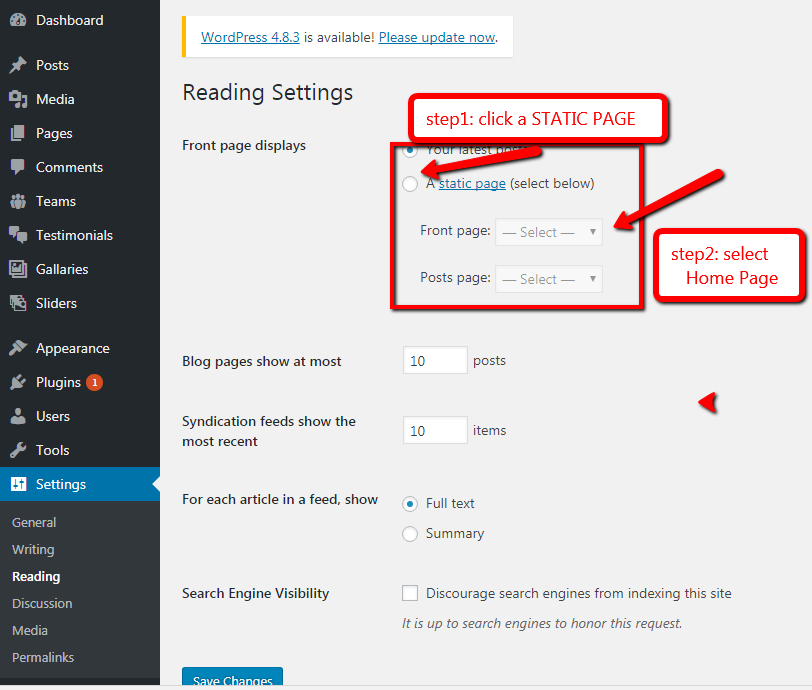
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
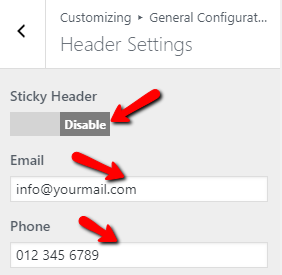
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Add Email
- 2. Add Phone No.
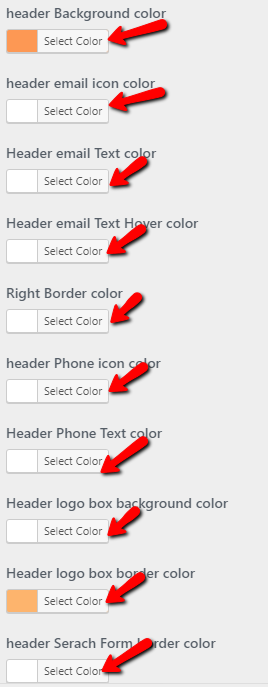
- 3. Selectheader Background color
- 4. Add Header email Icon color
- 5. Add header email Text color
- 6. Add header email Text Hover color
- 7. Add Right Border color
- 8. Add header Phone icon color
- 9. Add header Phone Text color
- 10. Add Header logo box background color
- 11. Add Header logo box border color
- 12. Add header Serach Form border color
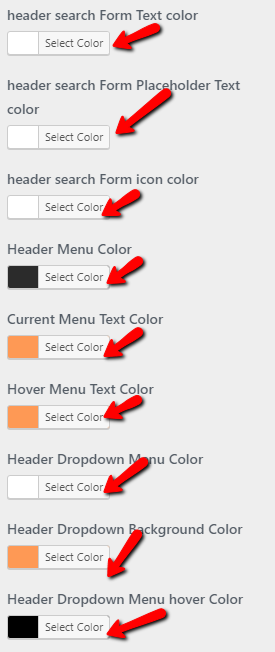
- 13. Add header Serach Form Text color
- 14. Add header search color
- 15. Add header search icon color
- 16. Add Header Menu Color
- 17. Add Current Menu Text Color
- 18. Add Hover Menu Text Color
- 19. Add Header Dropdown Menu Color
- 20. Add Header Dropdown Background Color
- 21. Add Header Dropdown Menu hover Color
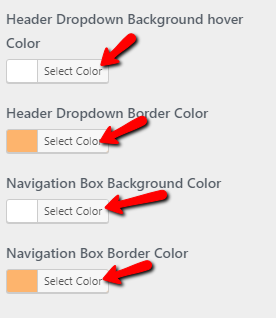
- 22. Add Header Dropdown Background hover Color
- 23. Add Header Dropdown Border Color
- 24. Add Navigation Box Background Color
- 25. Add Navigation Box Border Color
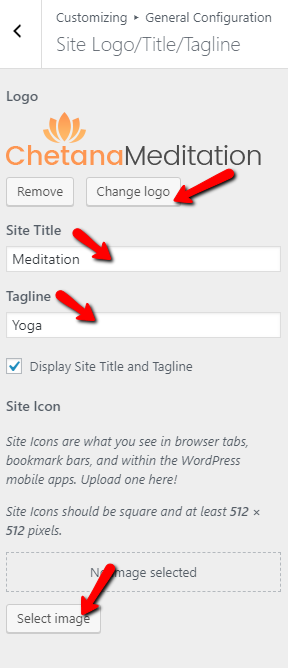
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
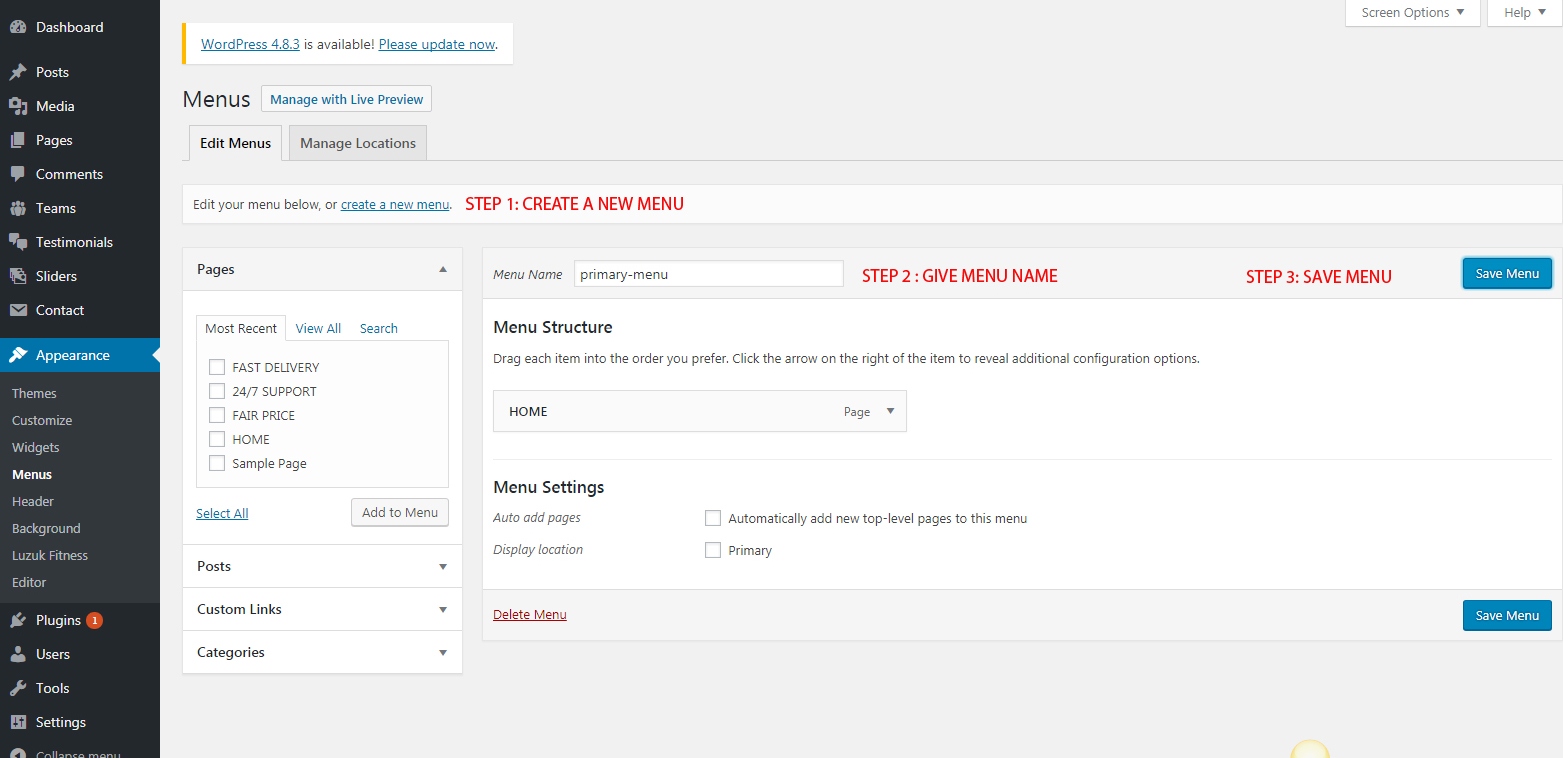
- Step 3. Go to Dashboard >> Appearance >> Menus.
- Step 4. Click on create a new menu as show in below image.
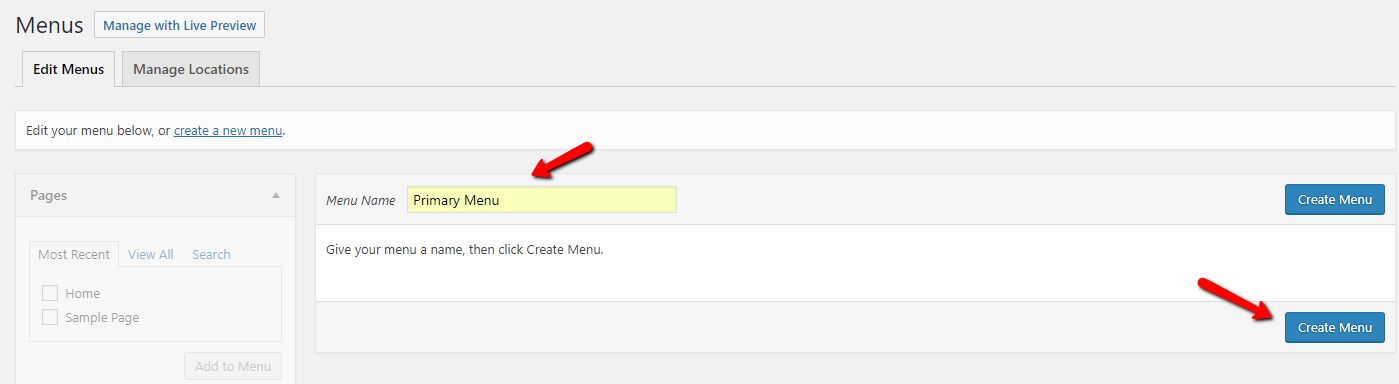
- Step 5. Enter menu name and click on Create Menu as shown in below image.
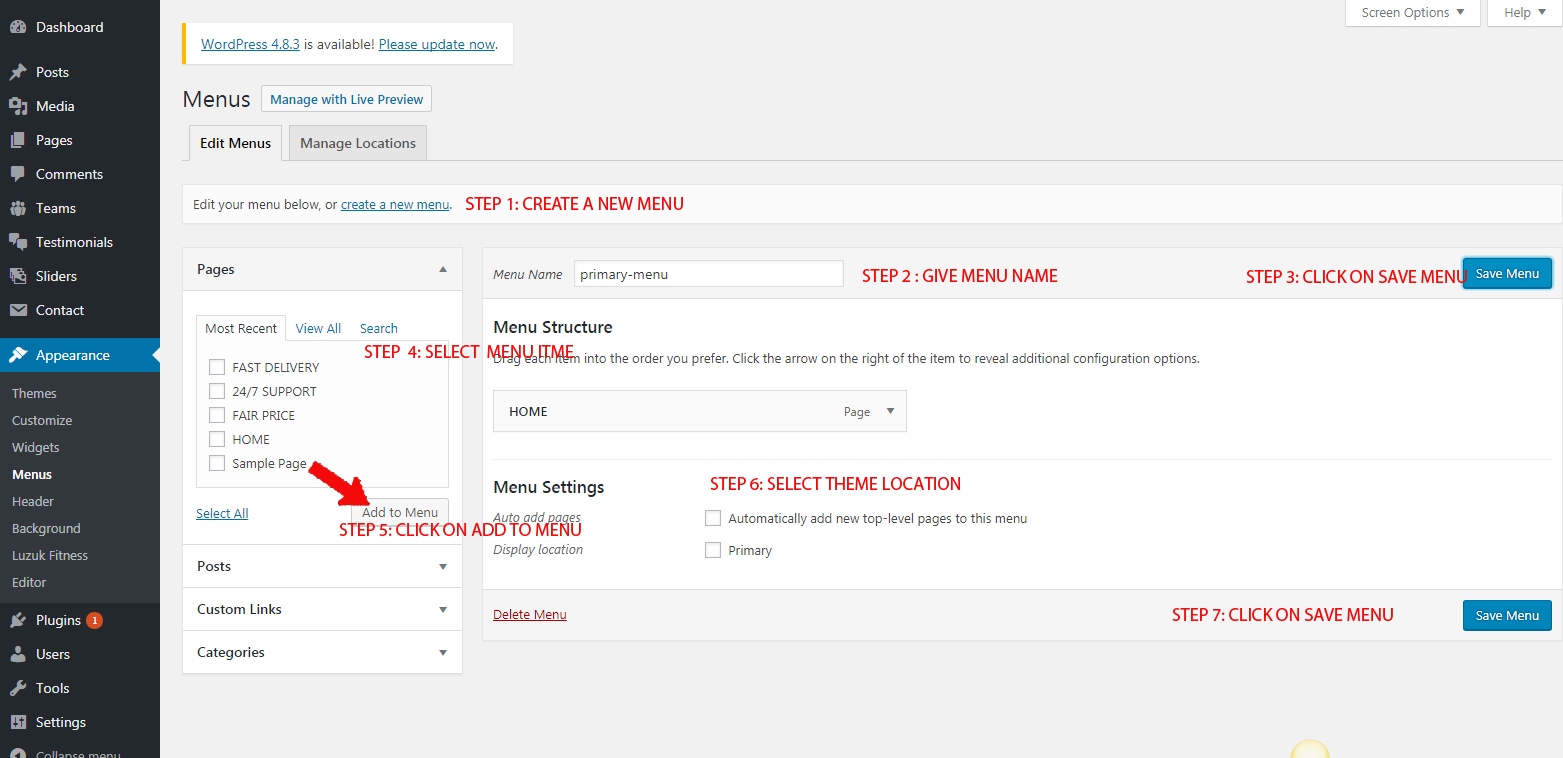
- Step 6. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- Step 7. After selecting pages select menu location and click on save menu.
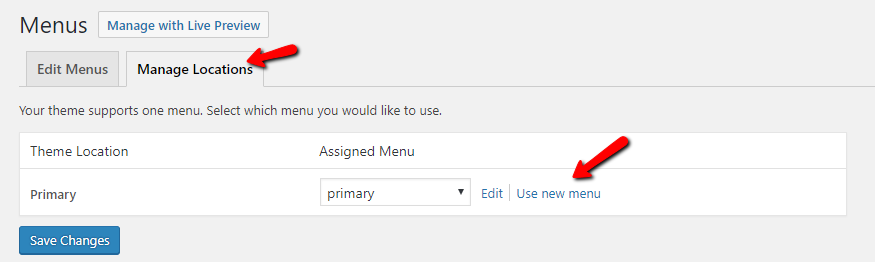
- Step 8. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- a. Add Menu Name
- b. Click on Create Menu button.
- Primary Menu Front Preview










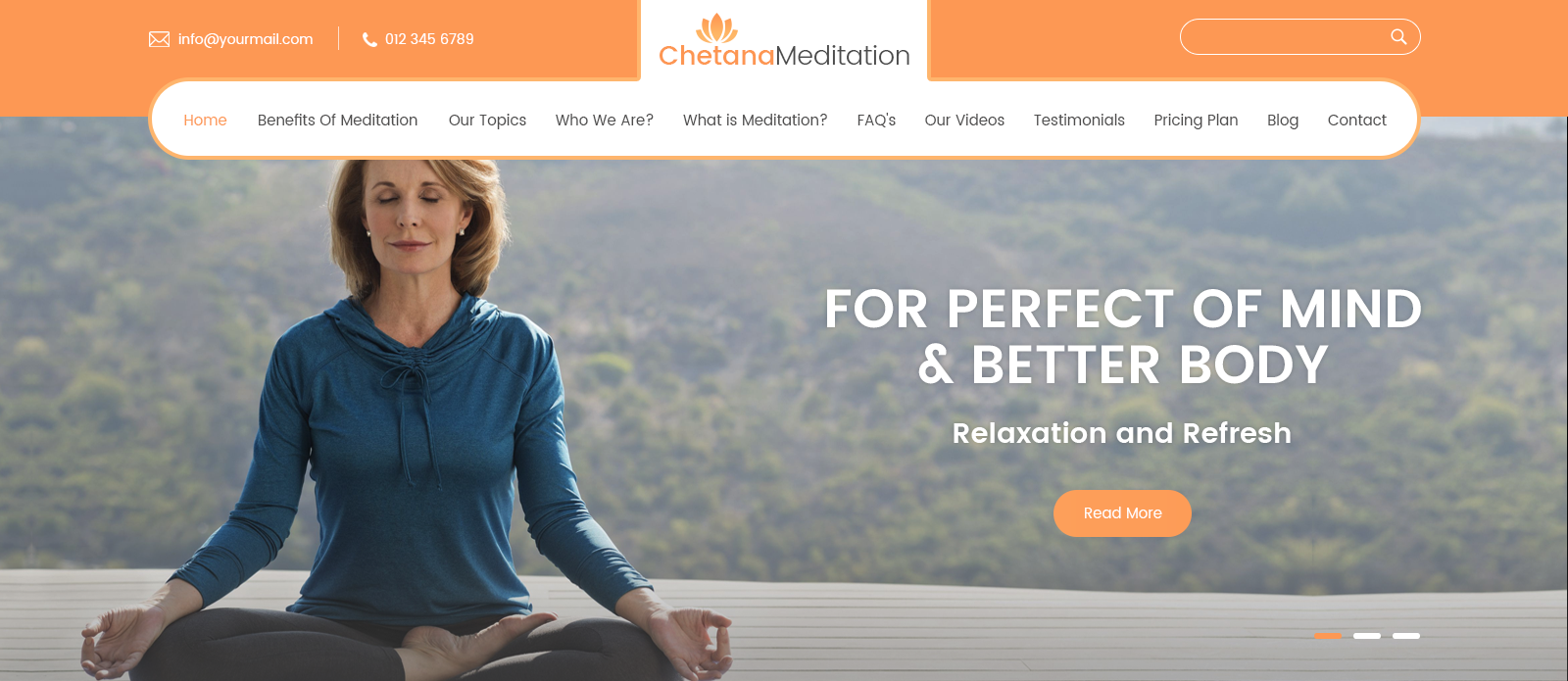
Final display of Header

Create Slider
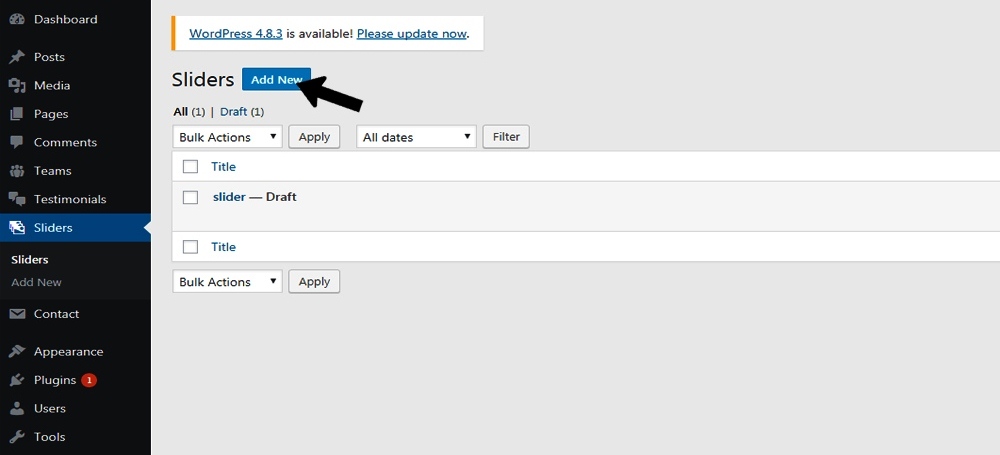
- Step 1. Go to Dashboard >> meditation-yoga-pro Slider
- Step 2. Click on Add New button
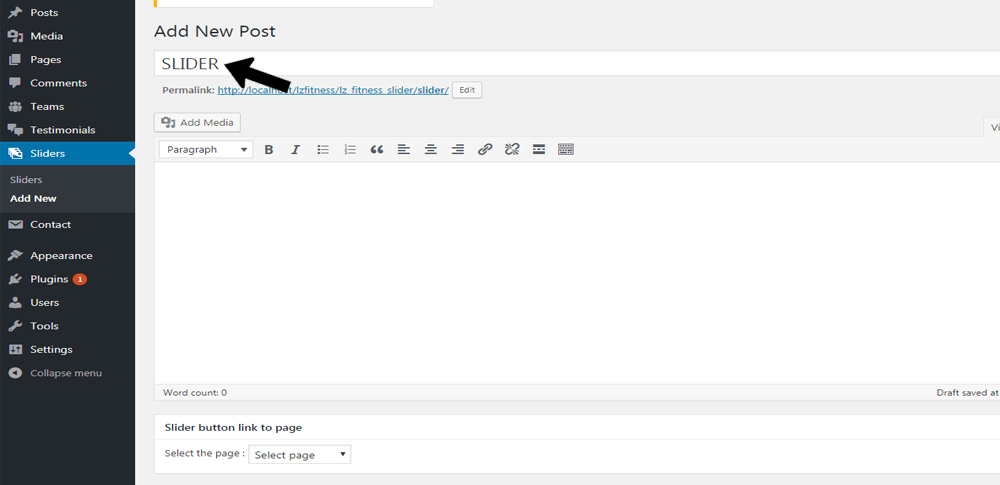
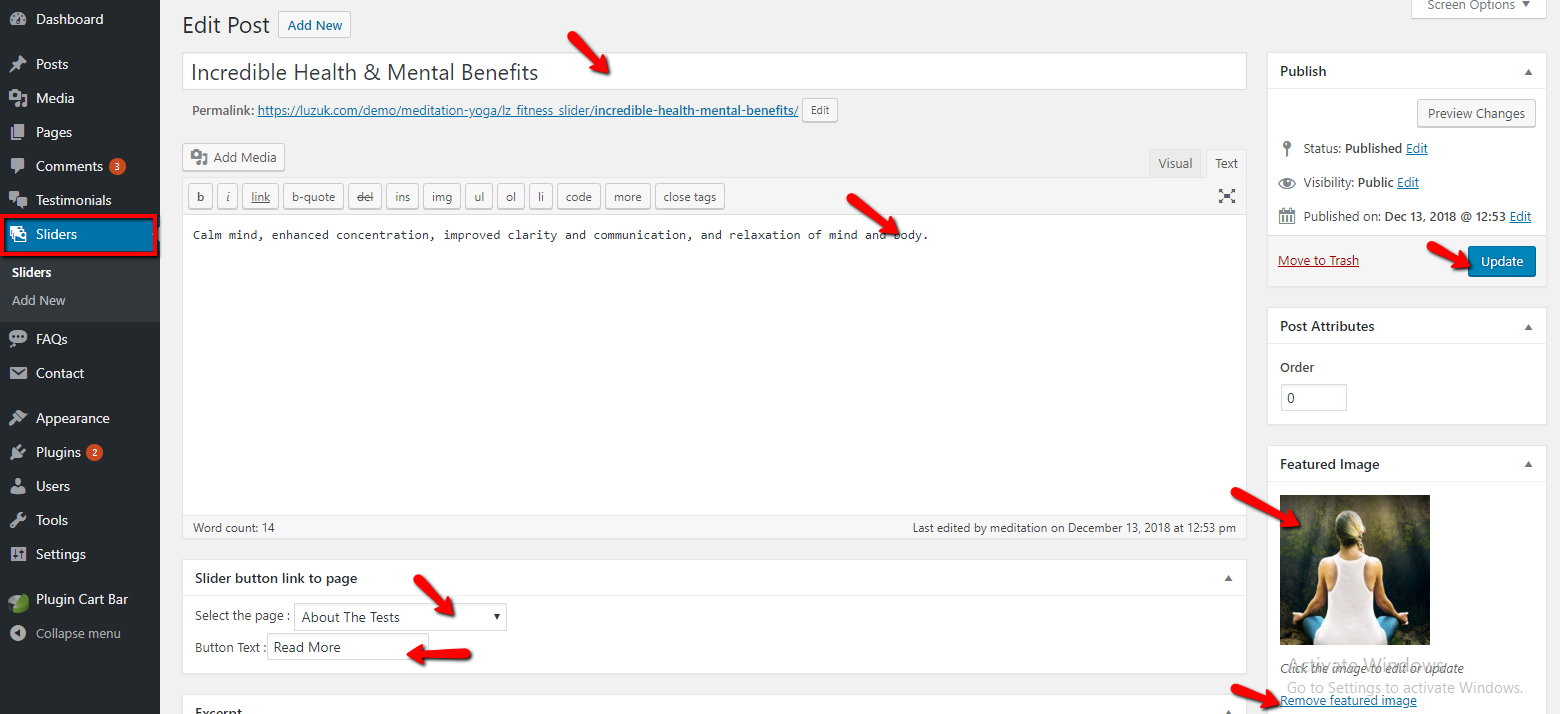
- Step 3. Add the slider name.
-

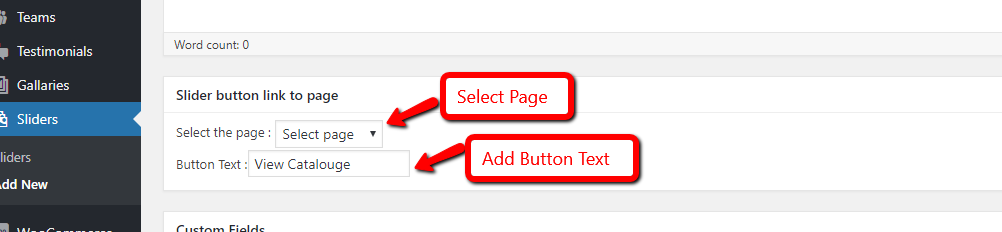
- Step 4. Add slider button link.
-

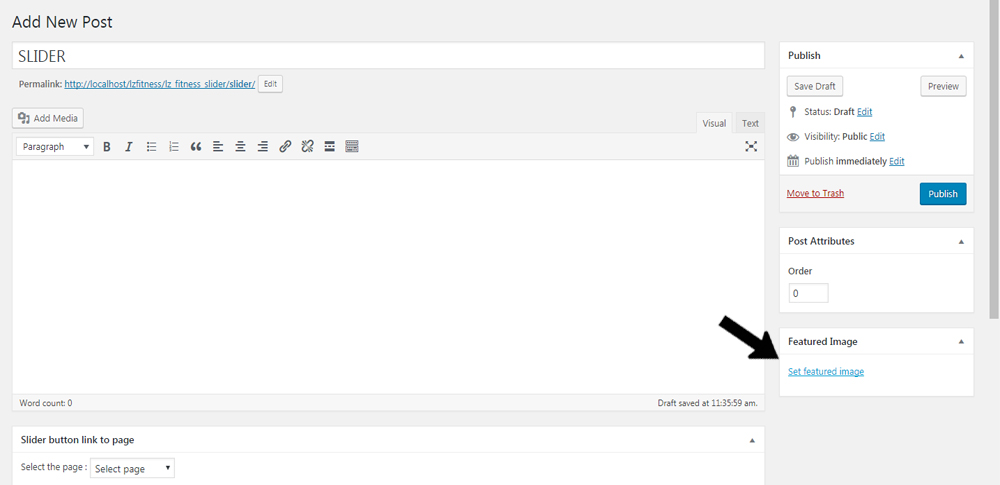
- Step 5. Add the featured image as a slider.
-

- Step 6. Click on 'update' button at top right of page. And Enjoy the Slider.


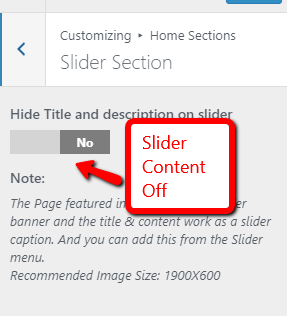
Way To Manage slider content:
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
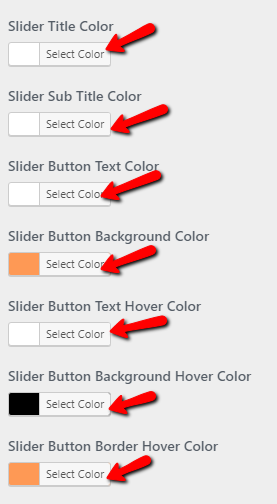
- 2. Select Colors


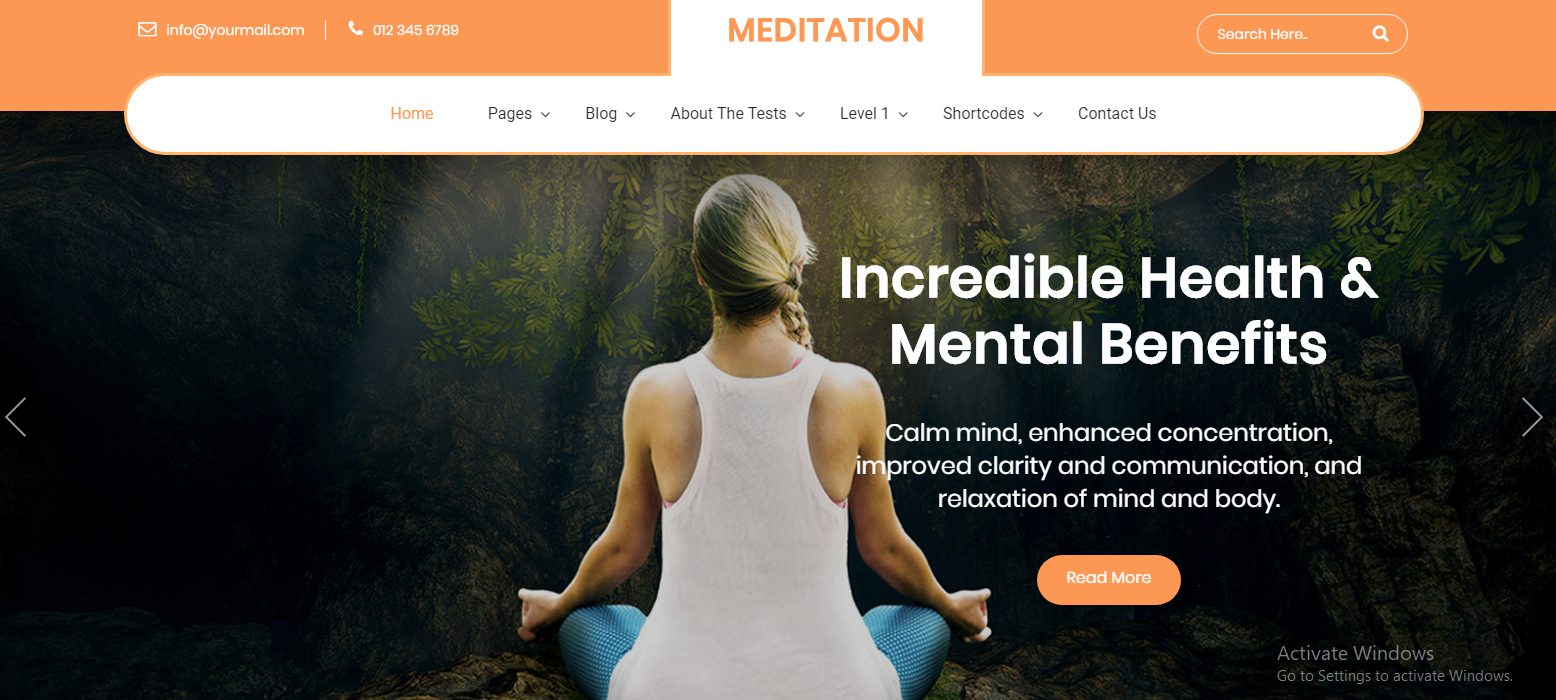
Final display of Slider

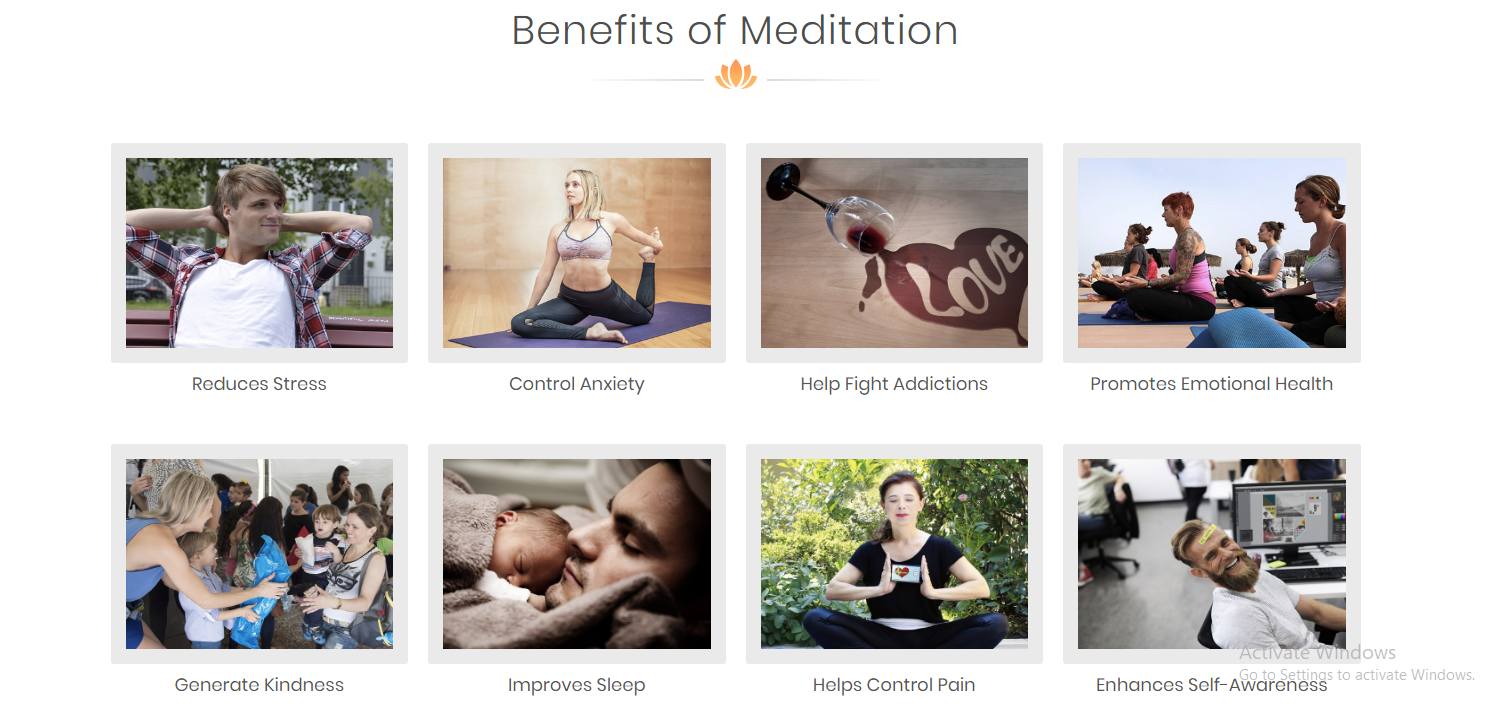
Set Benefits of Meditation
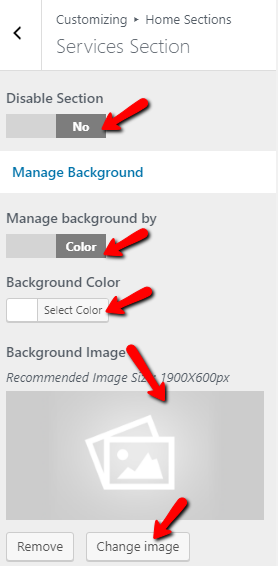
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Benefits of Meditation Section Step2.
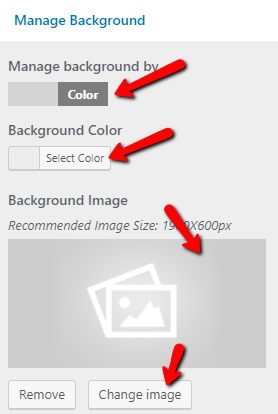
- (a) Select Background Image and Background Color
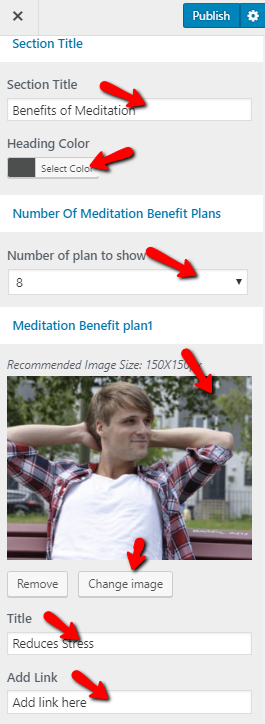
- (a)Add Title for section
- (b)Select Heading Color
- (c)Select Number Of Meditation Benefit Plans to show
- (d)Select Select Meditation Benefit Plan Image
- (e)Add Title
- (f)Add Link
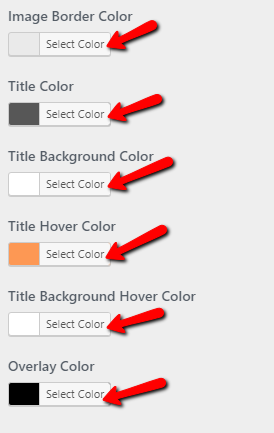
- (g)Set section colors



Final display of Benefits of Meditation Section

Set Our Topiks Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Topiks Section Step2.
- (a) Select Background Image or Background color
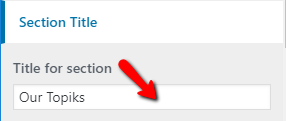
- (b) Add Title
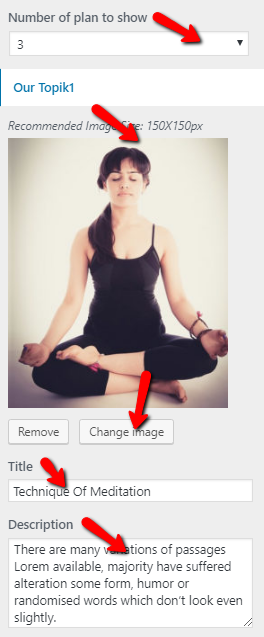
- Select Number of plan to show Our Topik Page
- (a) Add Our Topik Page Image
- (b) Add Title
- (c) Add Description
- (d) select colors




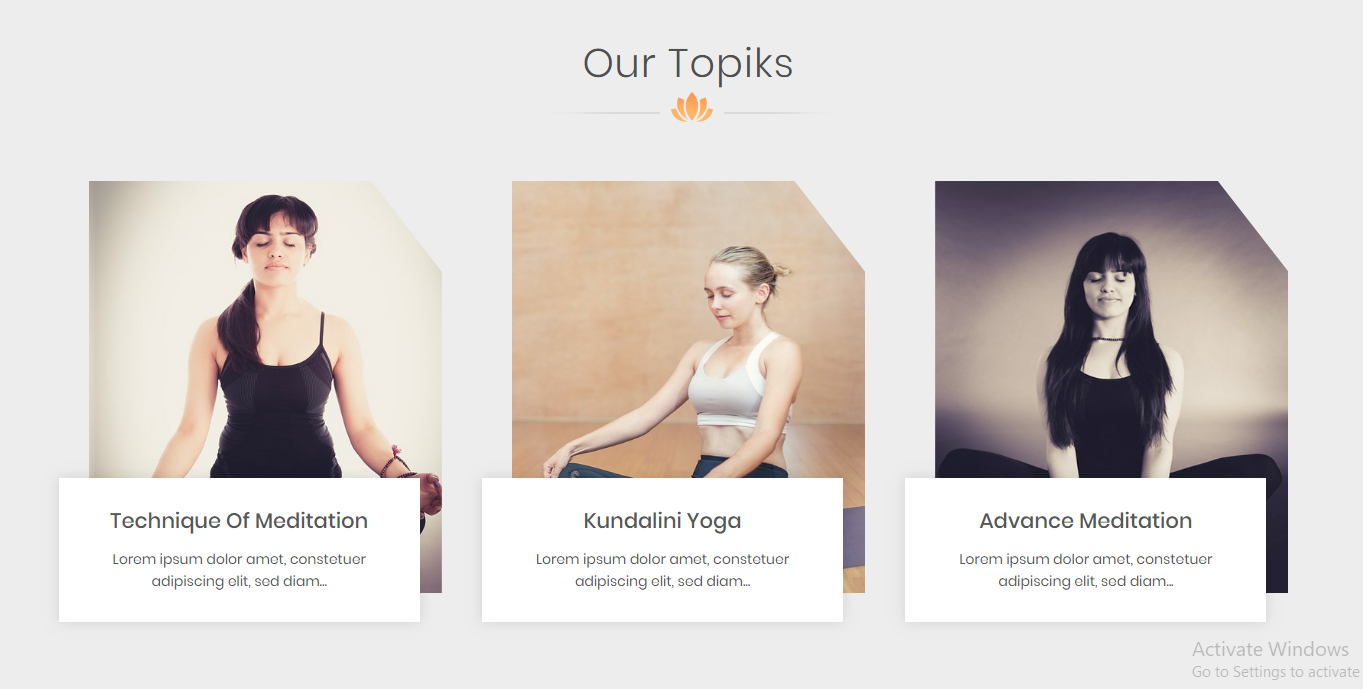
Final display of Our Topiks Section

Set About Us Section
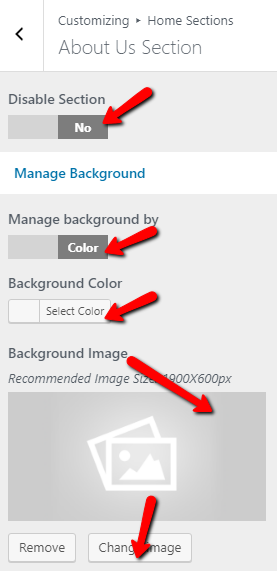
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>About Us Section Step2.
- Select background image or background colour
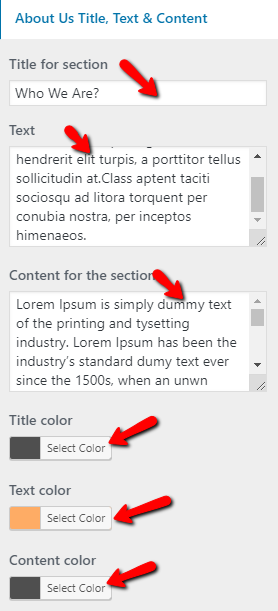
- Add Title for the section
- Add Text
- Add Content For Section
- Select Title Color
- Select Text Color
- Select Content Color
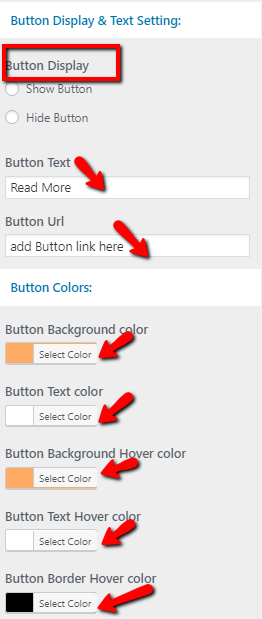
- Add Button Display & Text Setting( to show & hide button )
- Add Button Text
- Add Button Url
- Select Button Colors
- Select Right Image




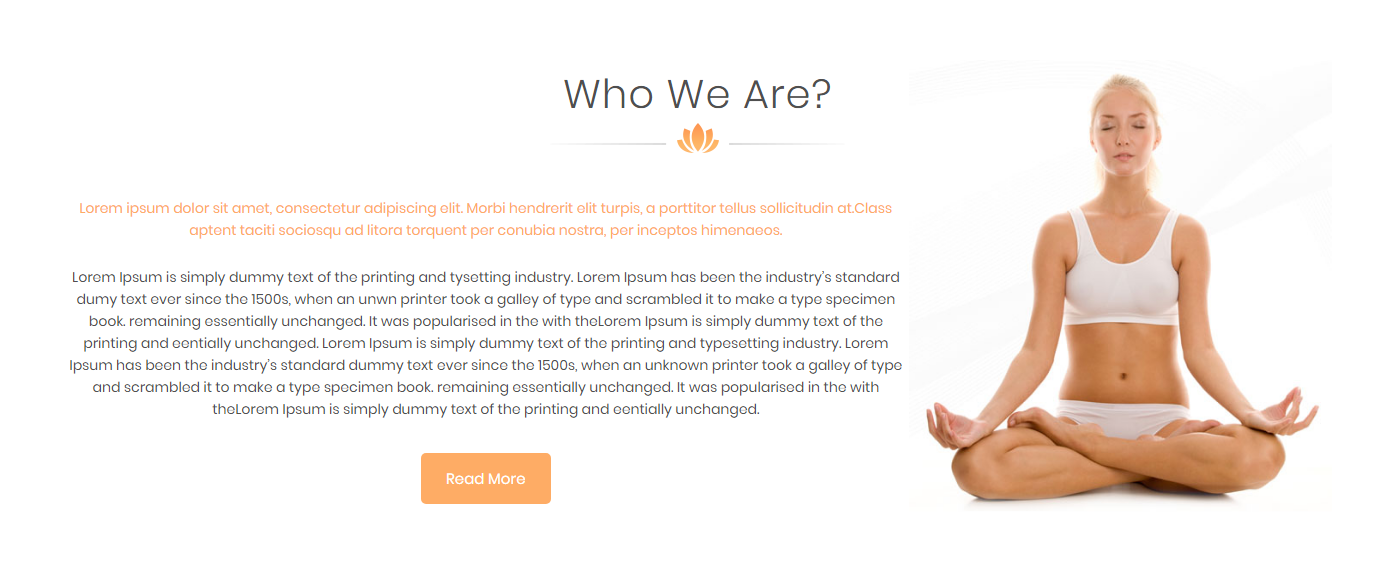
Final display of About us Section

Set About Meditation Section
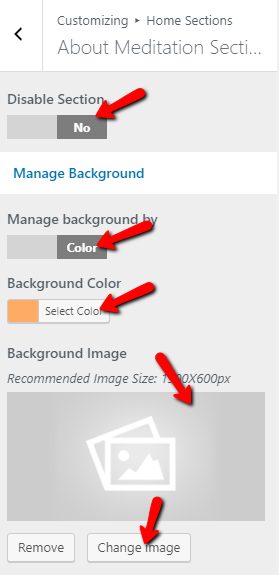
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>About Meditation Section Step2.
- Select background image or background colour
- Select Leftimage
- Add Title for the section
- Add Text
- Add Content For Section
- Select Title Color
- Select Text Color
- Select Content Color
- Select Icon Color
- Select Image Overlay Color
- Add Button Display & Text Setting( to show & hide button )
- Add Button Text
- Add Button Url
- Select Button Colors




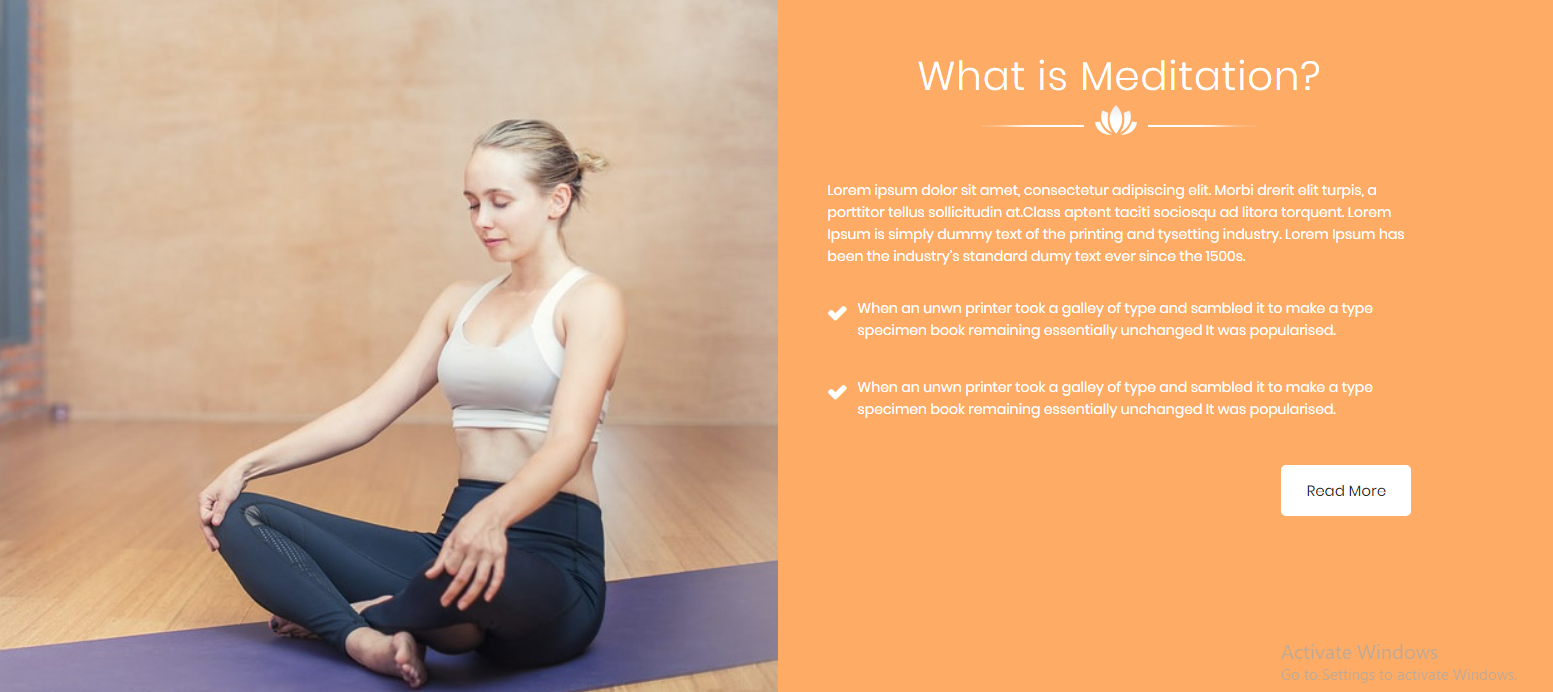
Final display of About Meditation Section

Set FAQ Section
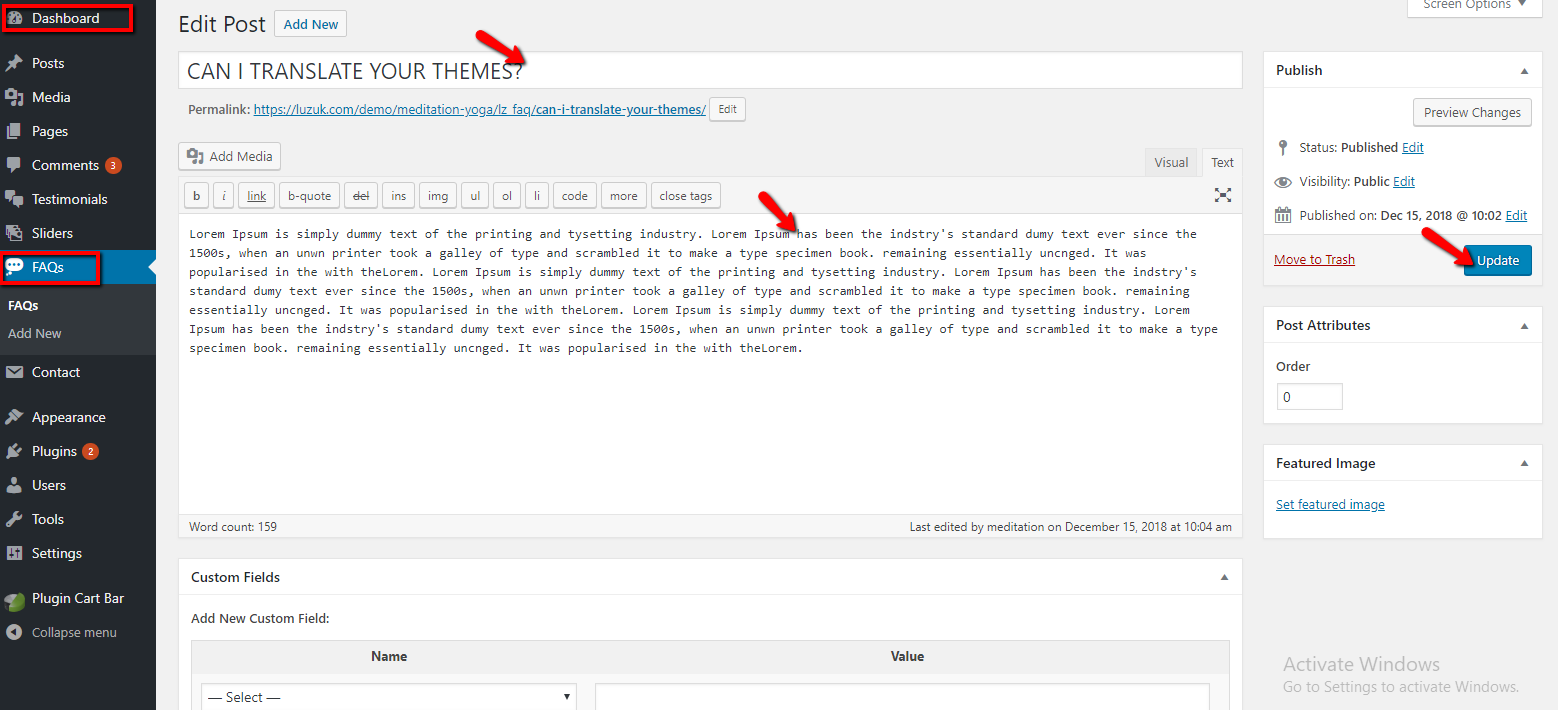
- Step1. Go to Dashboard >> Appearance >> FAQ'S >> Add New
- Step2. Add FAQ Title
- Step2. Add FAQ Description
- Step2. Click On Publish Button
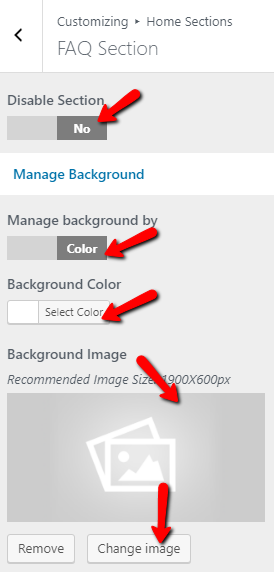
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >>FAQ Section Step2.
- Select background image or background colour
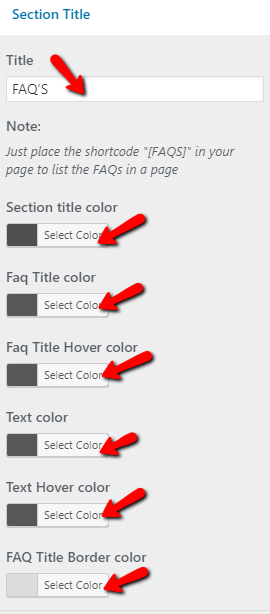
- Add Title for the section
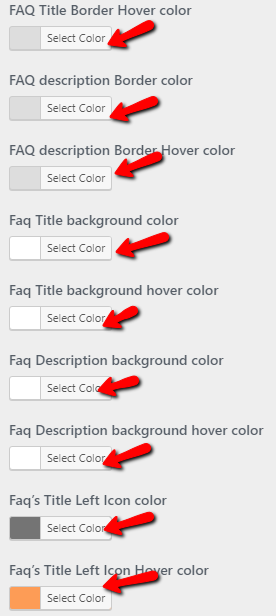
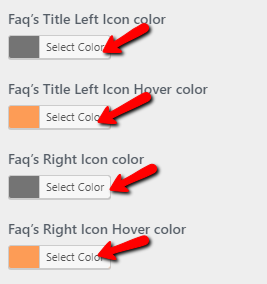
- Select Colors for FAQ





Final display of FAQ Section

Set Video Section
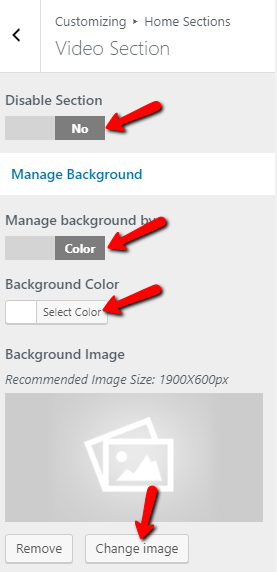
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>Video Section Step2.
- Select background image or background colour
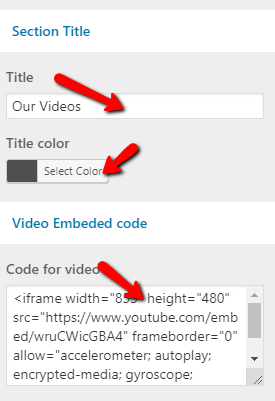
- Add Title for the section
- Select Title Color
- Add Video Embeded code


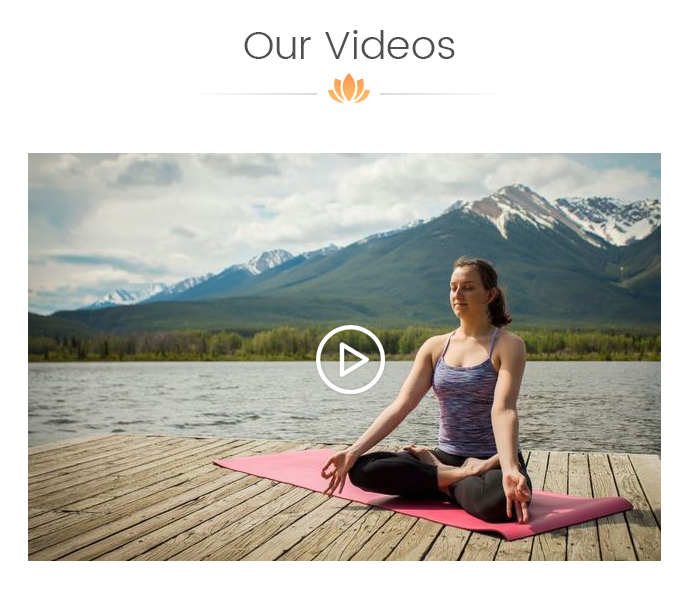
Final display of Video Section

Set Call Now Section
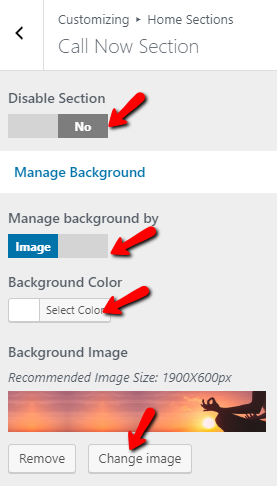
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>Call Now Section Step2.
- Select background image or background colour
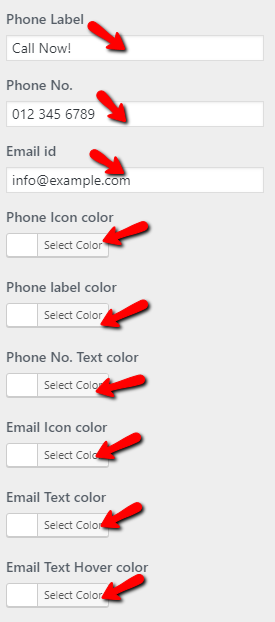
- Add Phone Label
- Add Phone Number Text
- Add Email Id Text
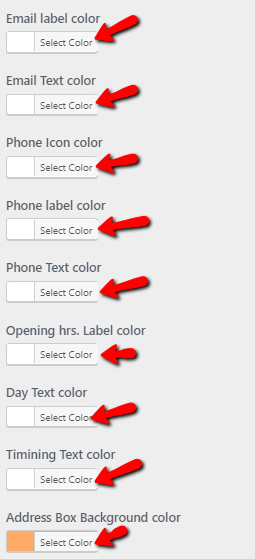
- Select Colors


Final display of Call Now Section

Set Testimonial Section
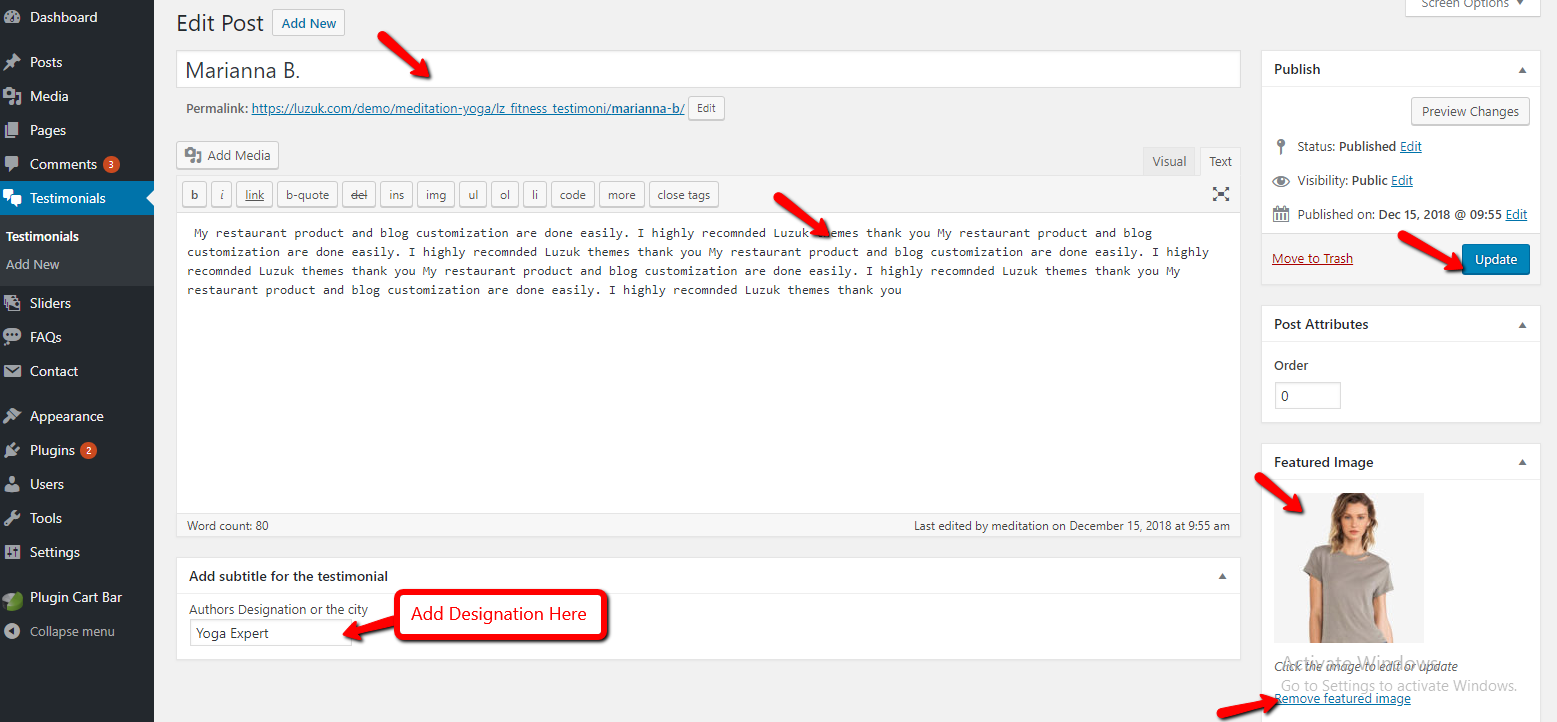
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)Add Designation
- (d)select Featured Image
- (e) Publish
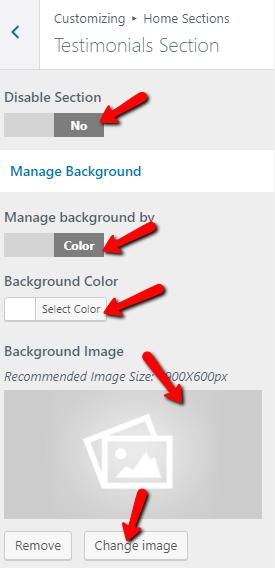
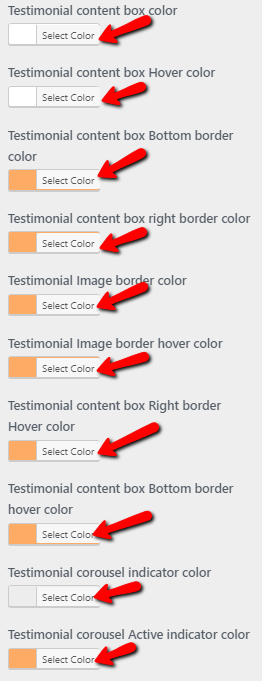
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1.Select background image or background color
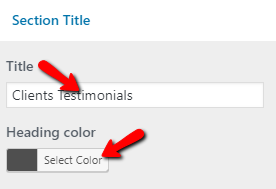
- 2. Add Title
- 3. Select Heading color
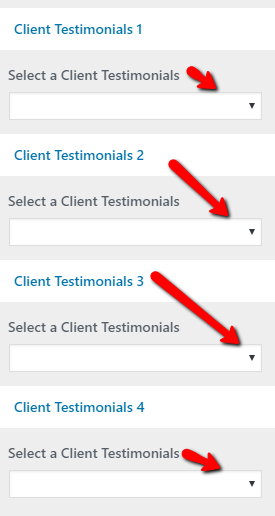
- 4. Select a Client Testimonials
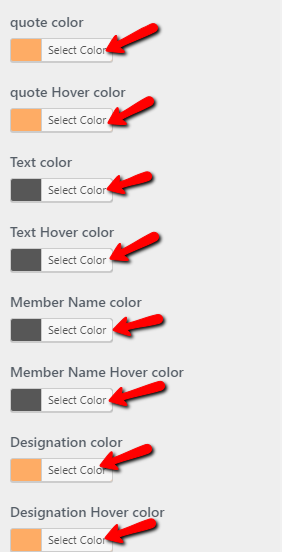
- 5. Select Colors






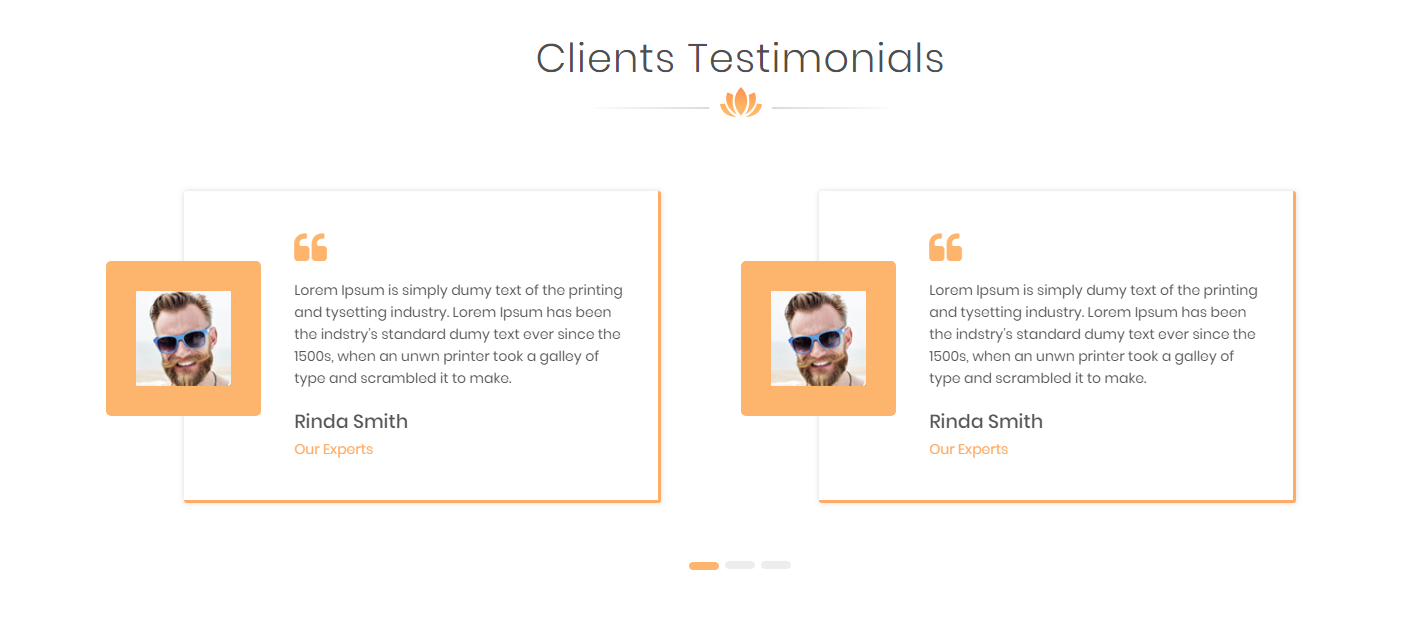
Final display of Testimonial Section

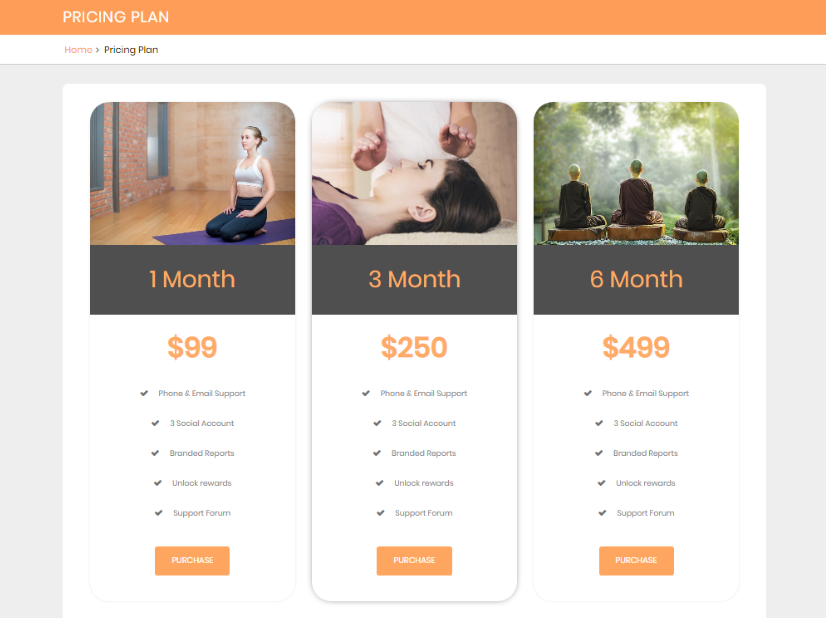
Set Pricing Section
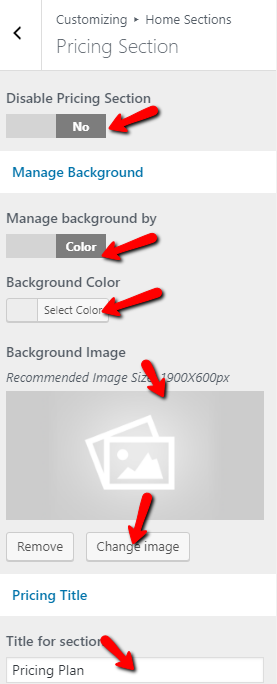
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Pricing Section Step 2.
- (a) Select background image background color
- (b) Add pricing Title
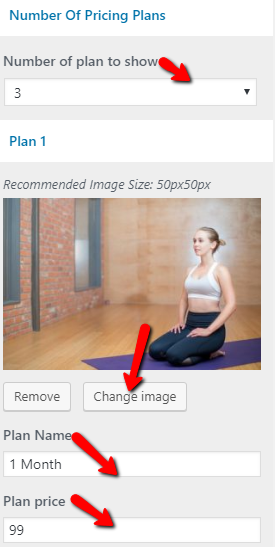
- (c) Select number of pricing plan to show
- (d) Select Image
- (e) Add Plan name
- (f) Add Plan price
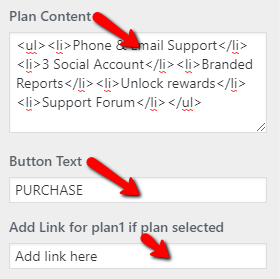
- (g) Add Plan content
- (h) Add Button Text
- (i) Add Link for plan if plan selected
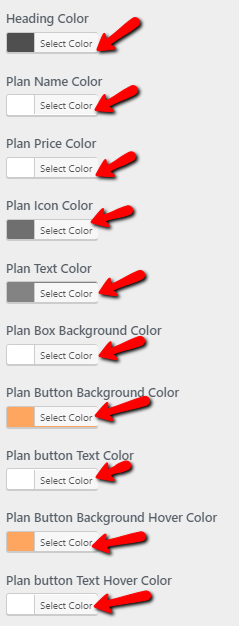
- (j) Select Pricing Plan colors




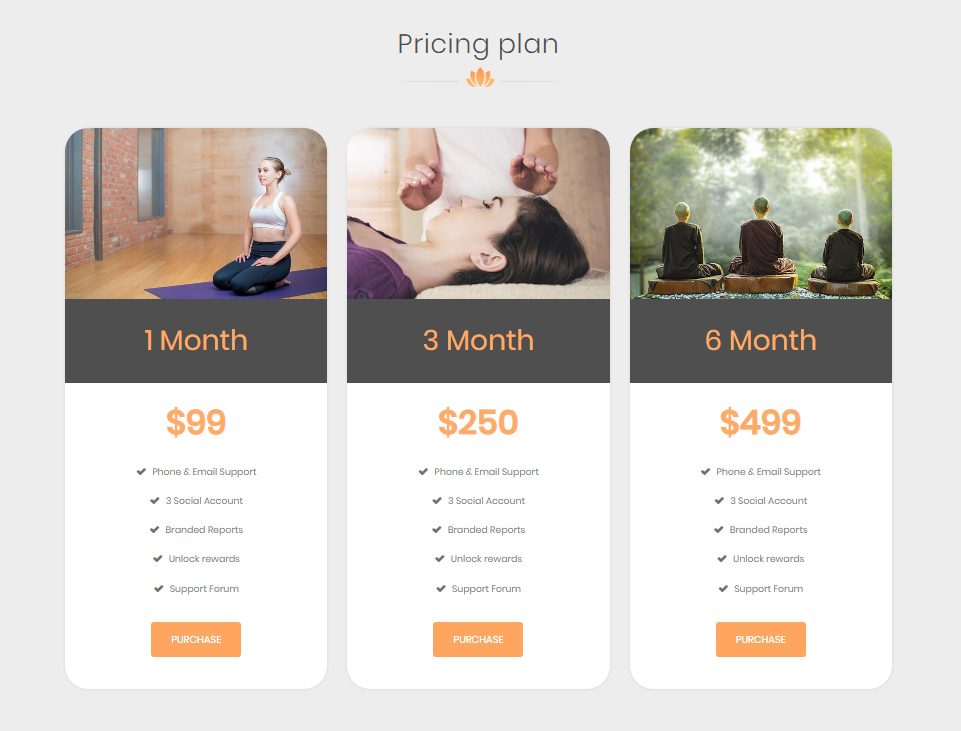
Final display of Pricing Section

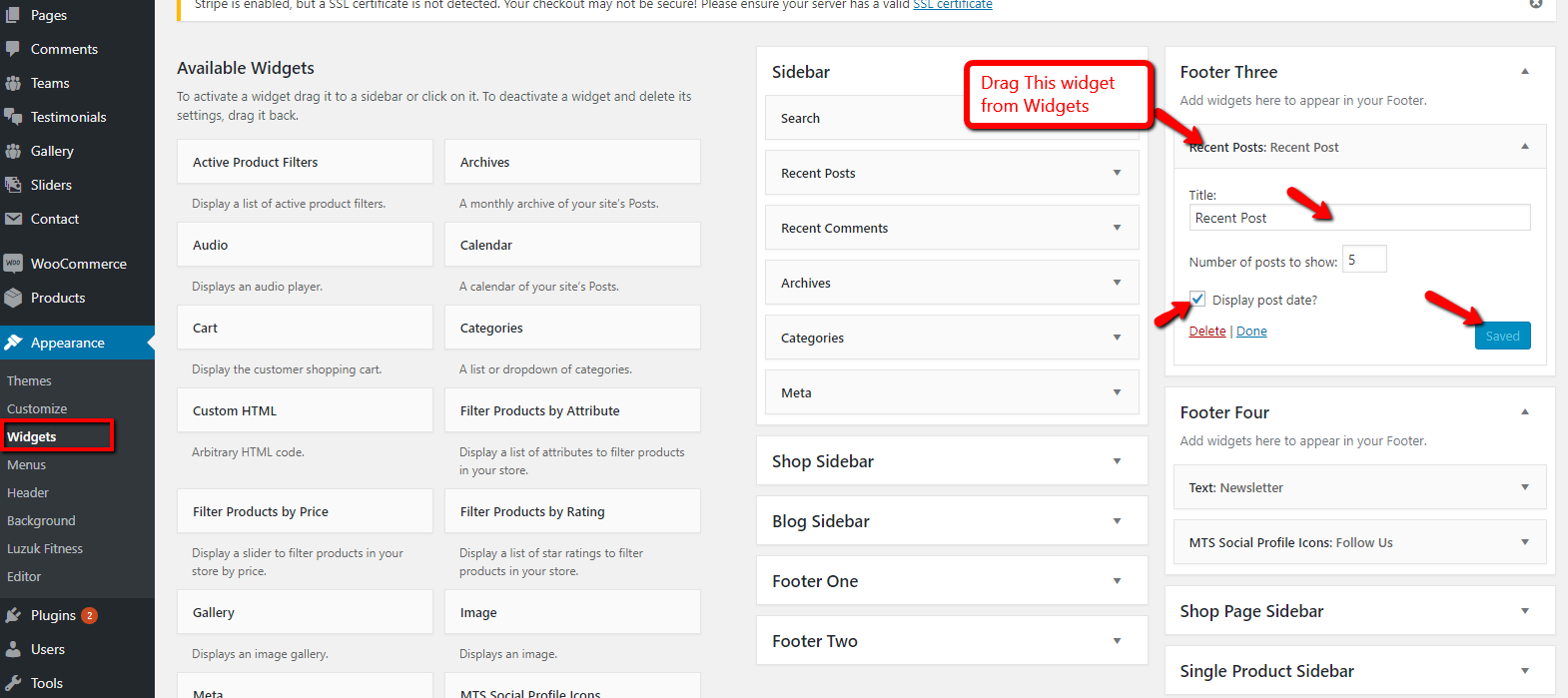
Set Blog Section
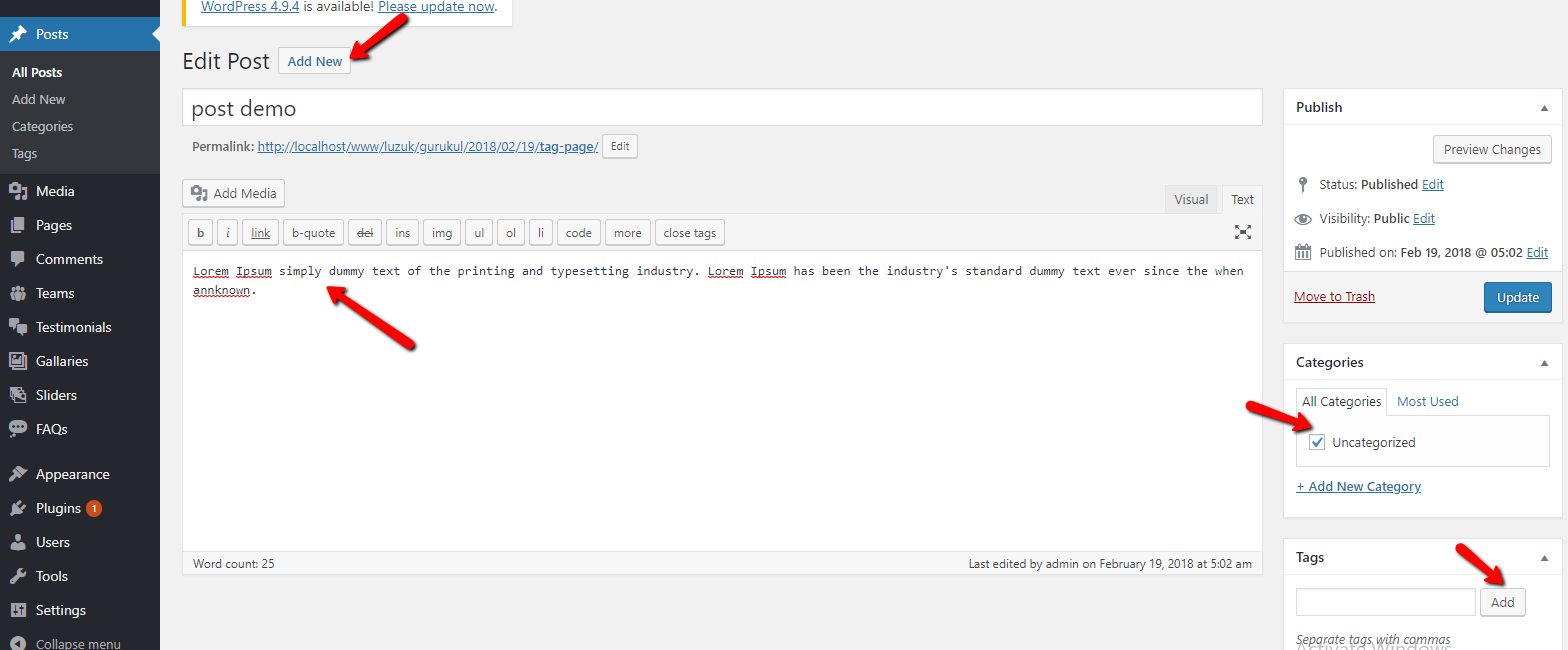
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Select Categories
- (c) Select Tag
- (d) select Featured Image
- (e) Publish
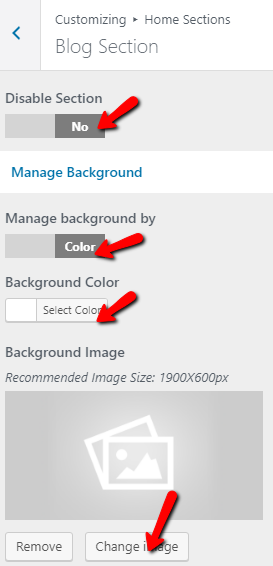
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
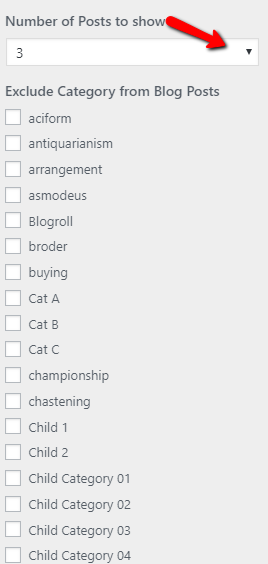
- (a) Select background image and background color
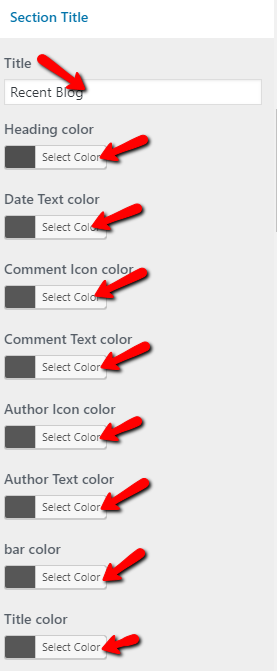
- (b) Add Title
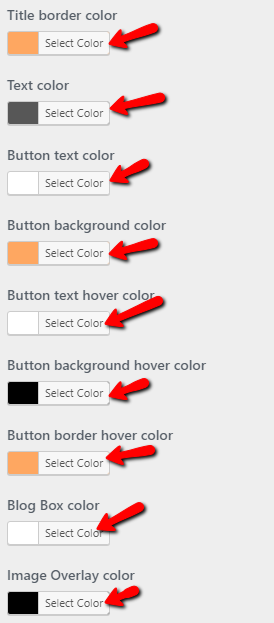
- (c) Select Colors
- (d) Select Number of post to show






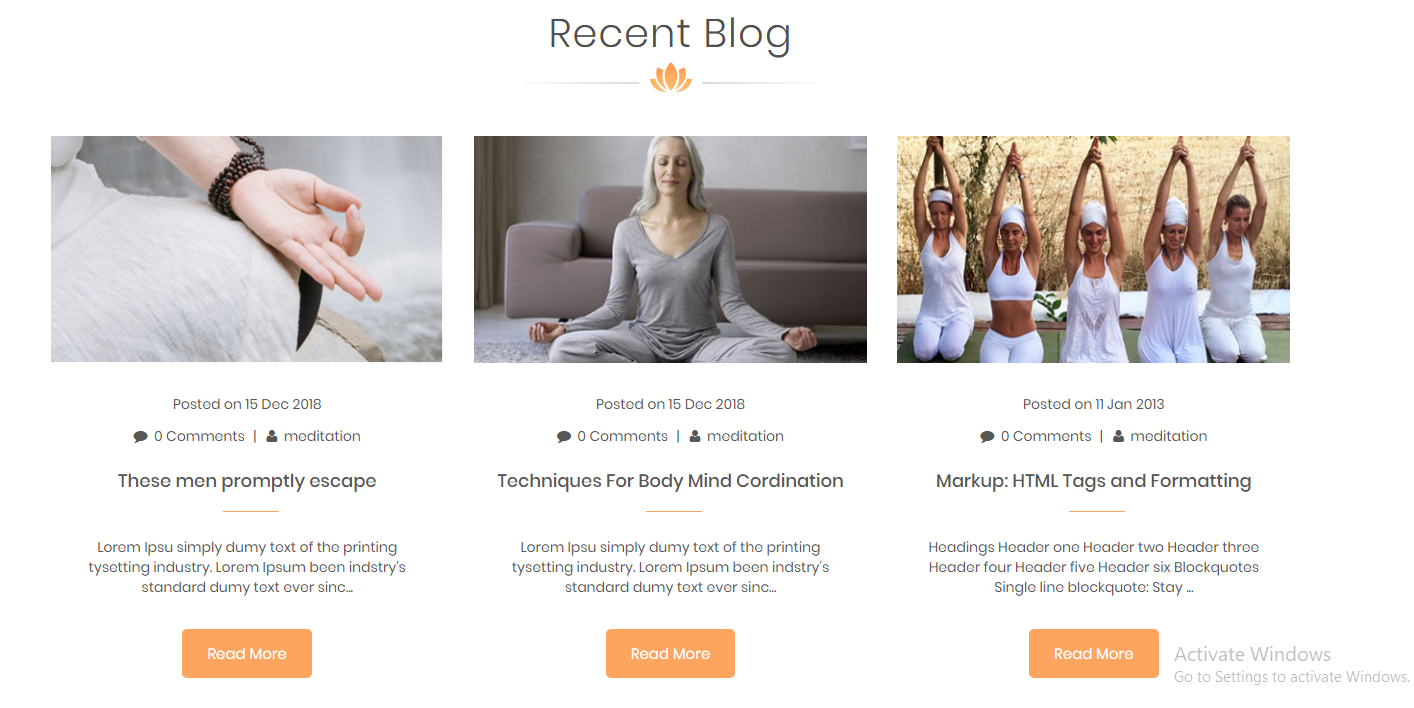
Final display of Blog Section

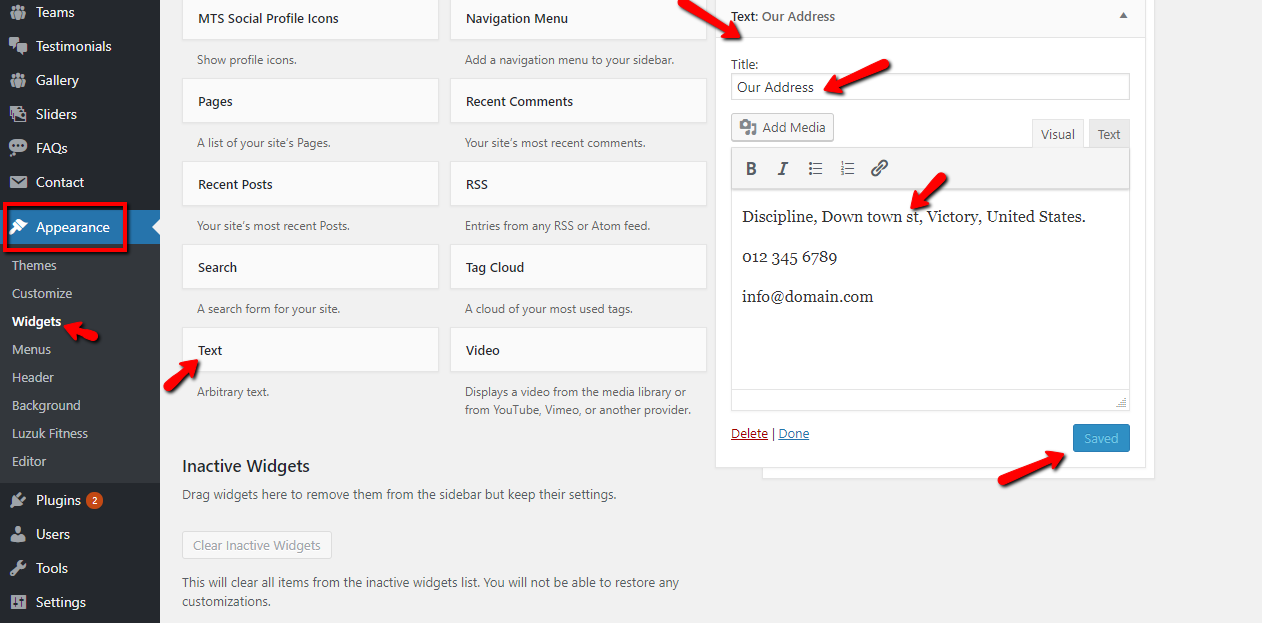
Set Contact Us Section
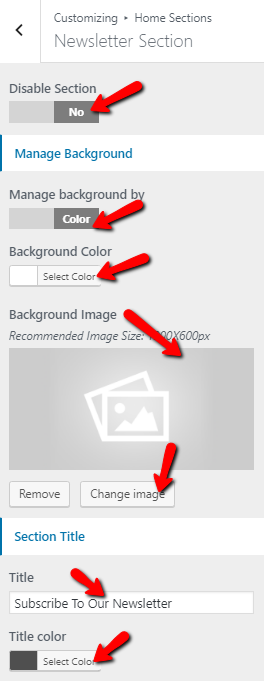
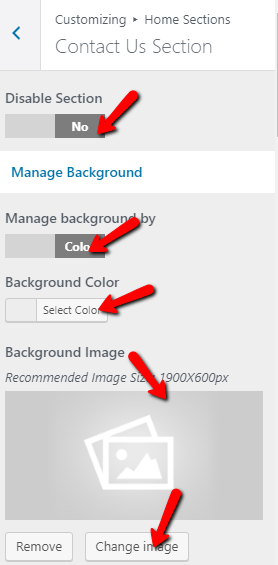
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Us Section Step2.
- (a) Select Background image or Background Color
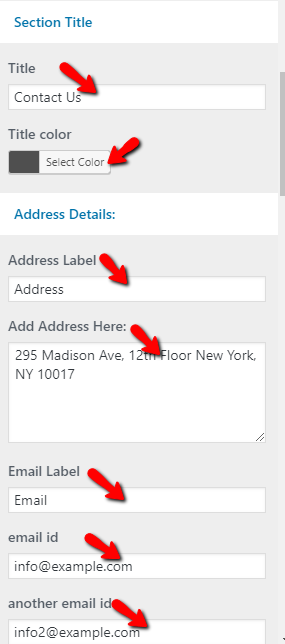
- (b) Add Section title
- (c) Select Title color
- (d) Add Address Label
- (e) Add Address
- (f) Add Email Label
- (g) Add Email Id
- (h) Add Another Email Id
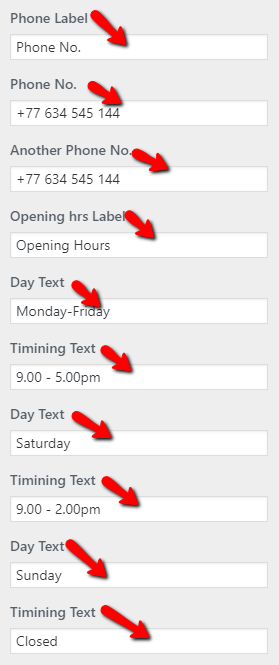
- (i) Add Phone Label
- (j) Add Phone No.
- (k) Add Another Phone No.
- (l) Add Timing text
- (m) Add day text
- (n) Select Colors




Step5. (b) Select Colors


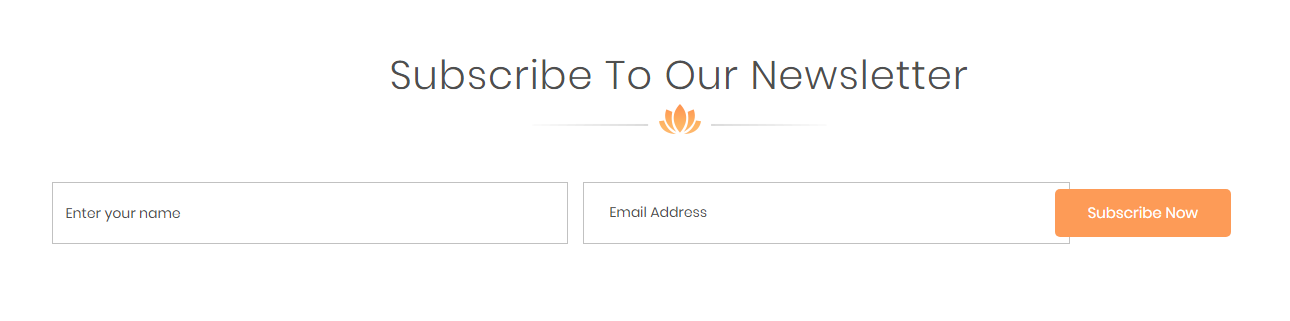
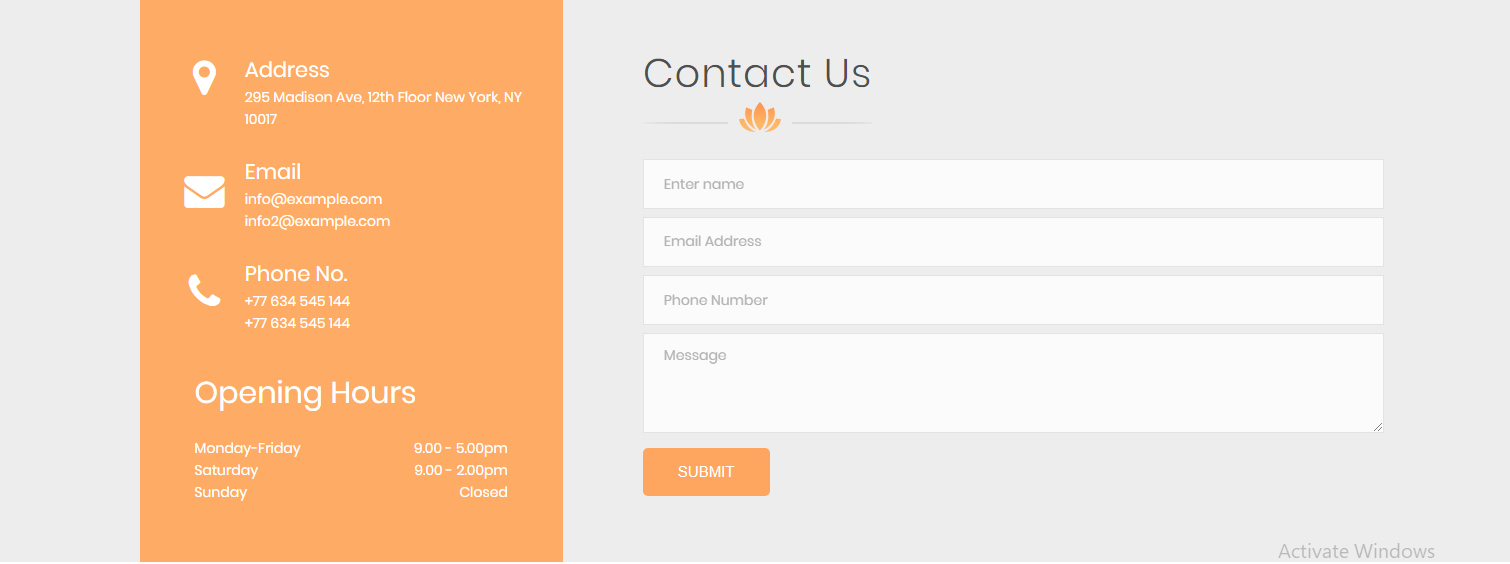
Final display of Contact Us Section

Setting up Page Template
- Step 1. Go to Dashboard >> Page
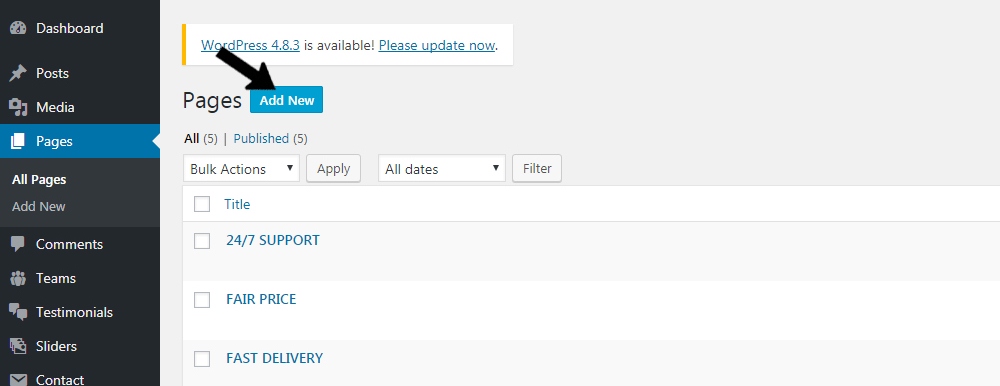
- Step 2. Go to Add New button
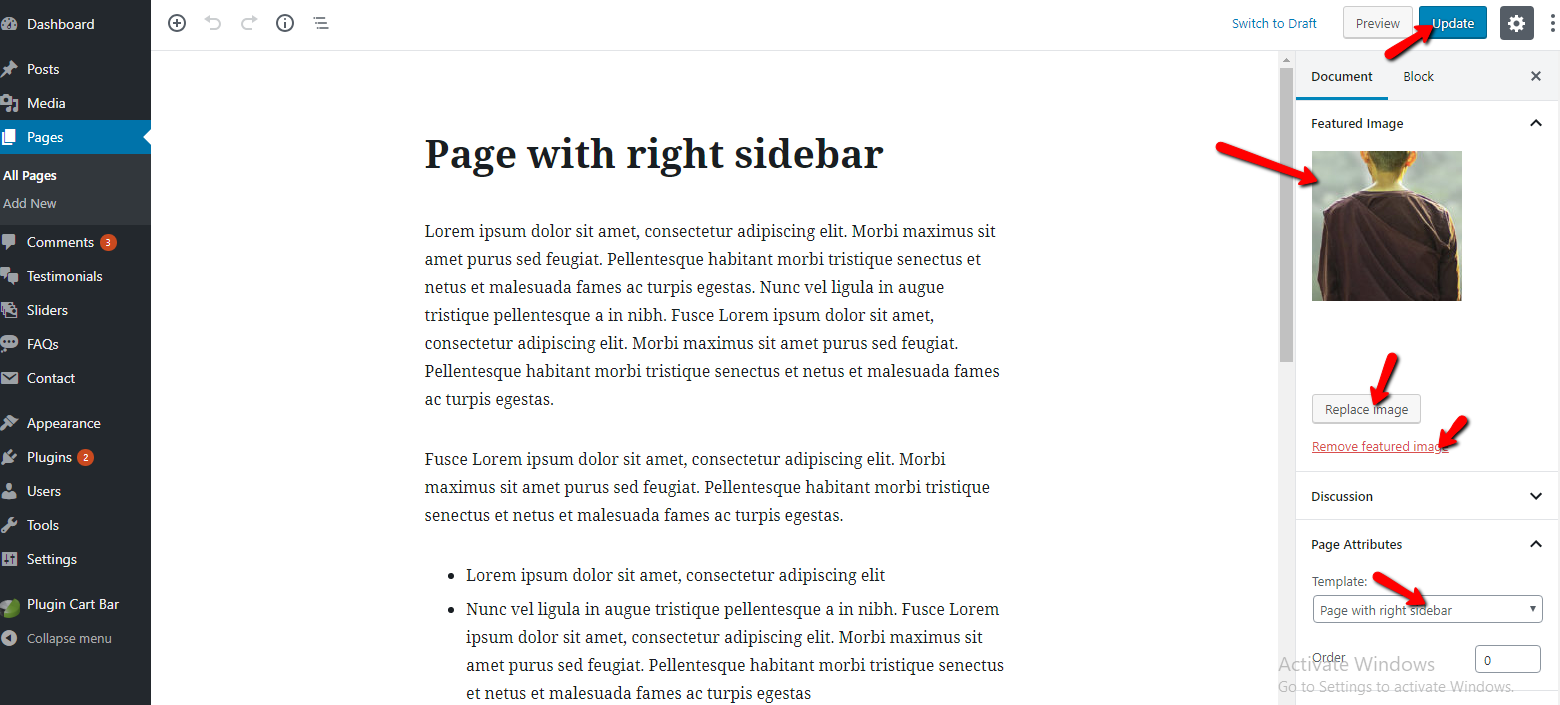
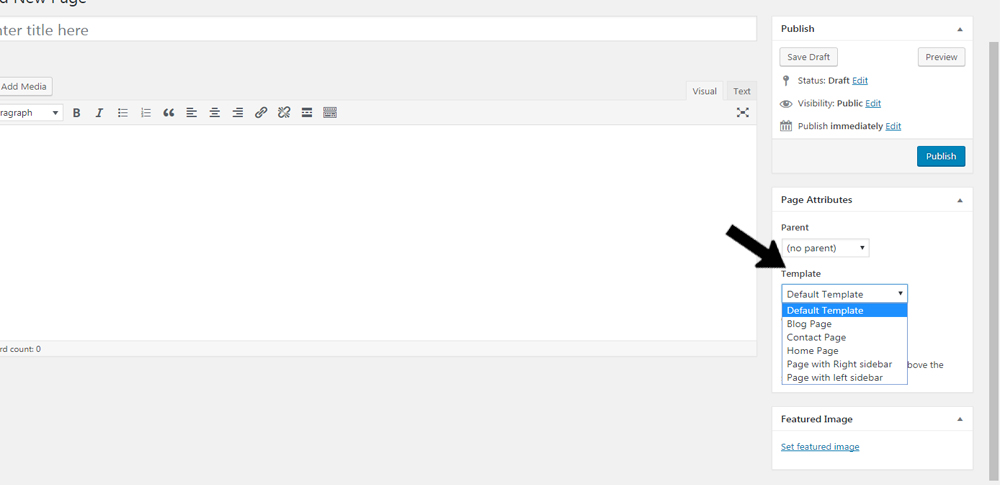
- Step 3. select template at right bottom of page


Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
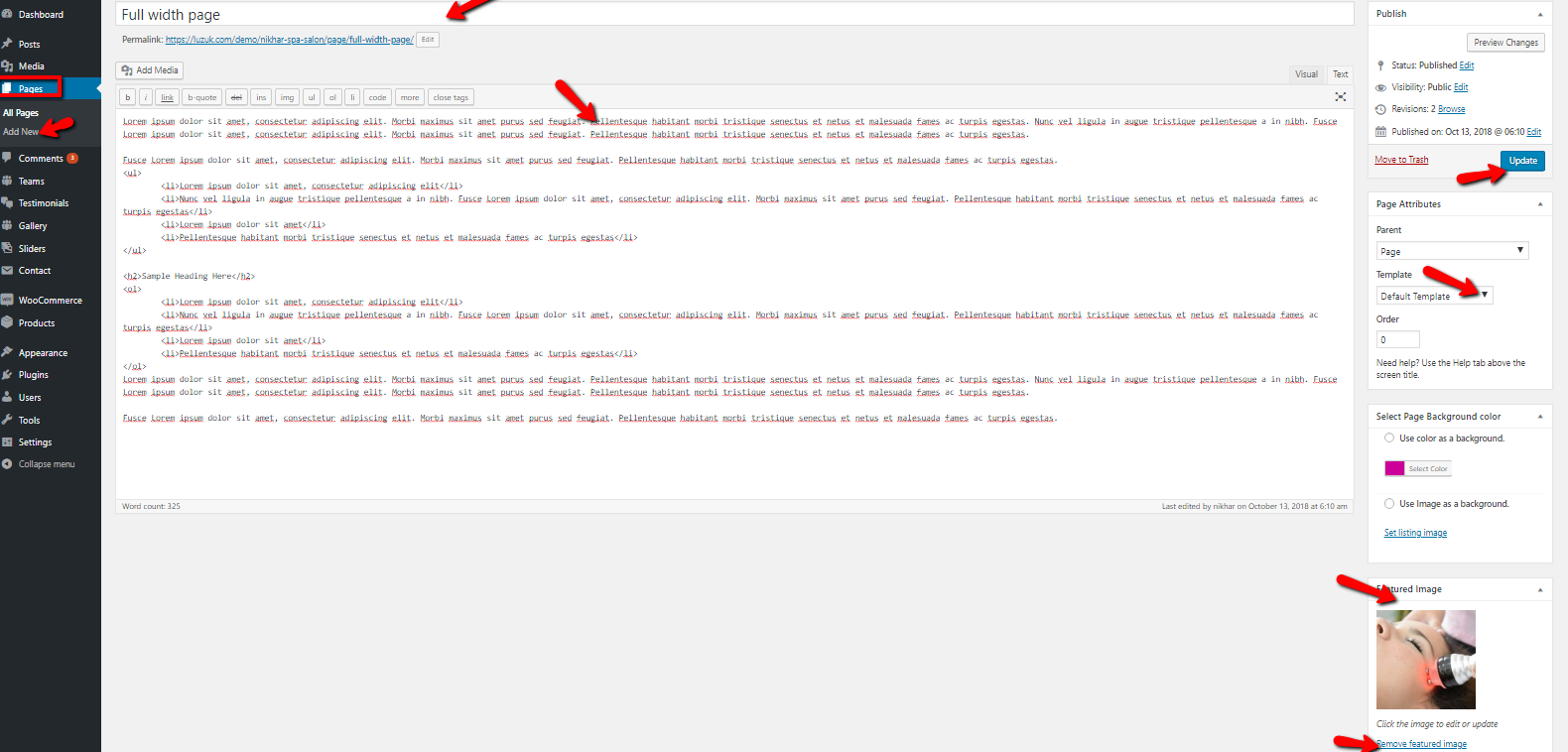
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Select Featured Image
- Step 7. Click Publish button

Full Width Inner Page

Setting Page with background color
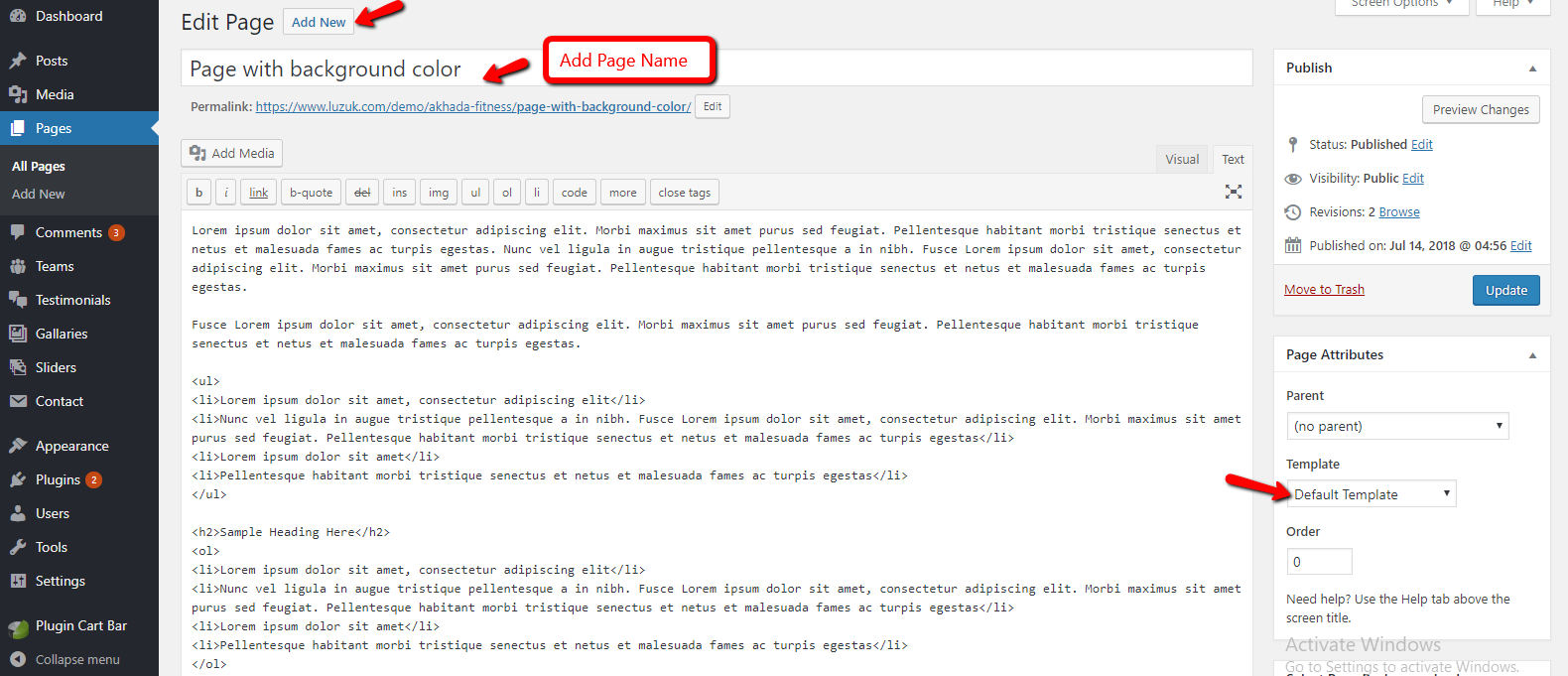
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
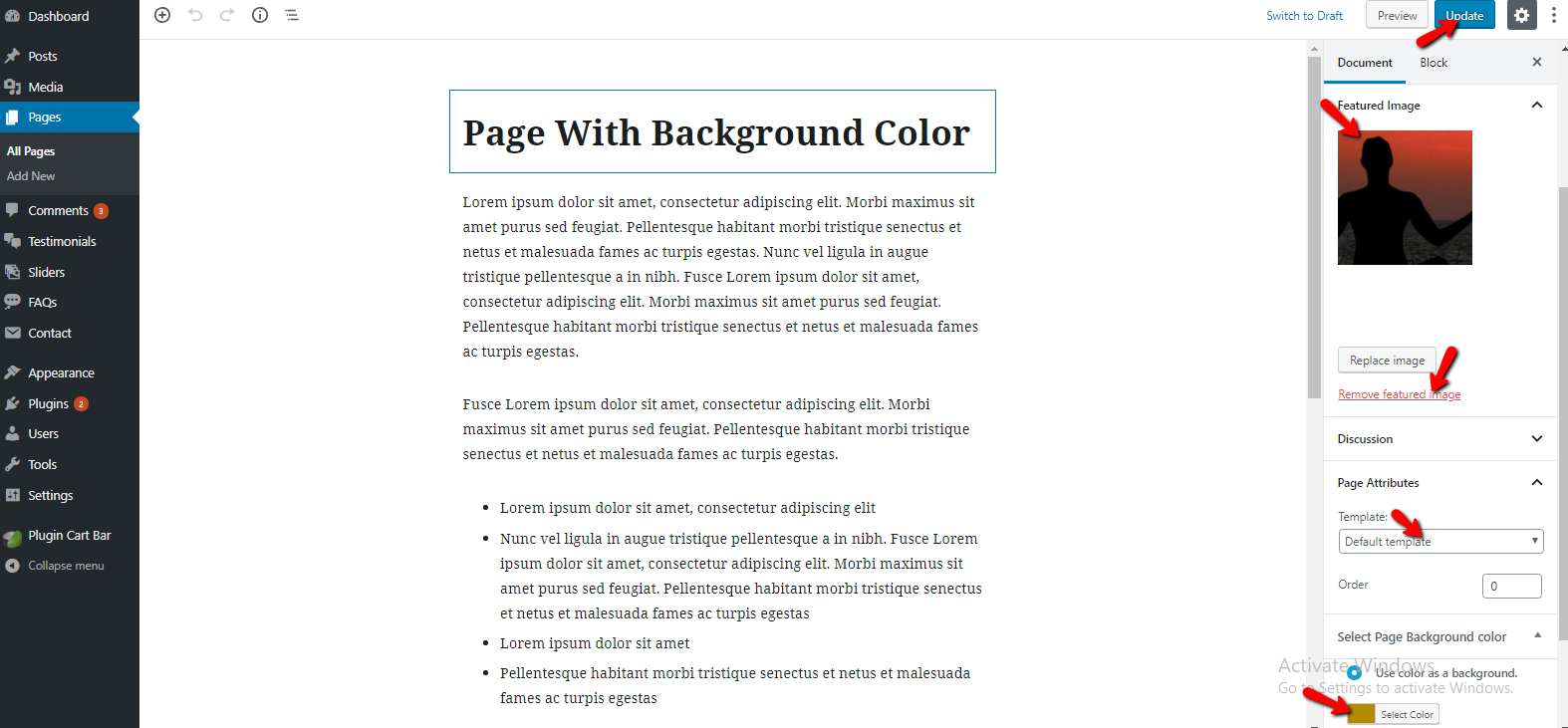
- Step 4. Select Page background color
- Step 6. Click Publish button


Page with background color

Setting Page with background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
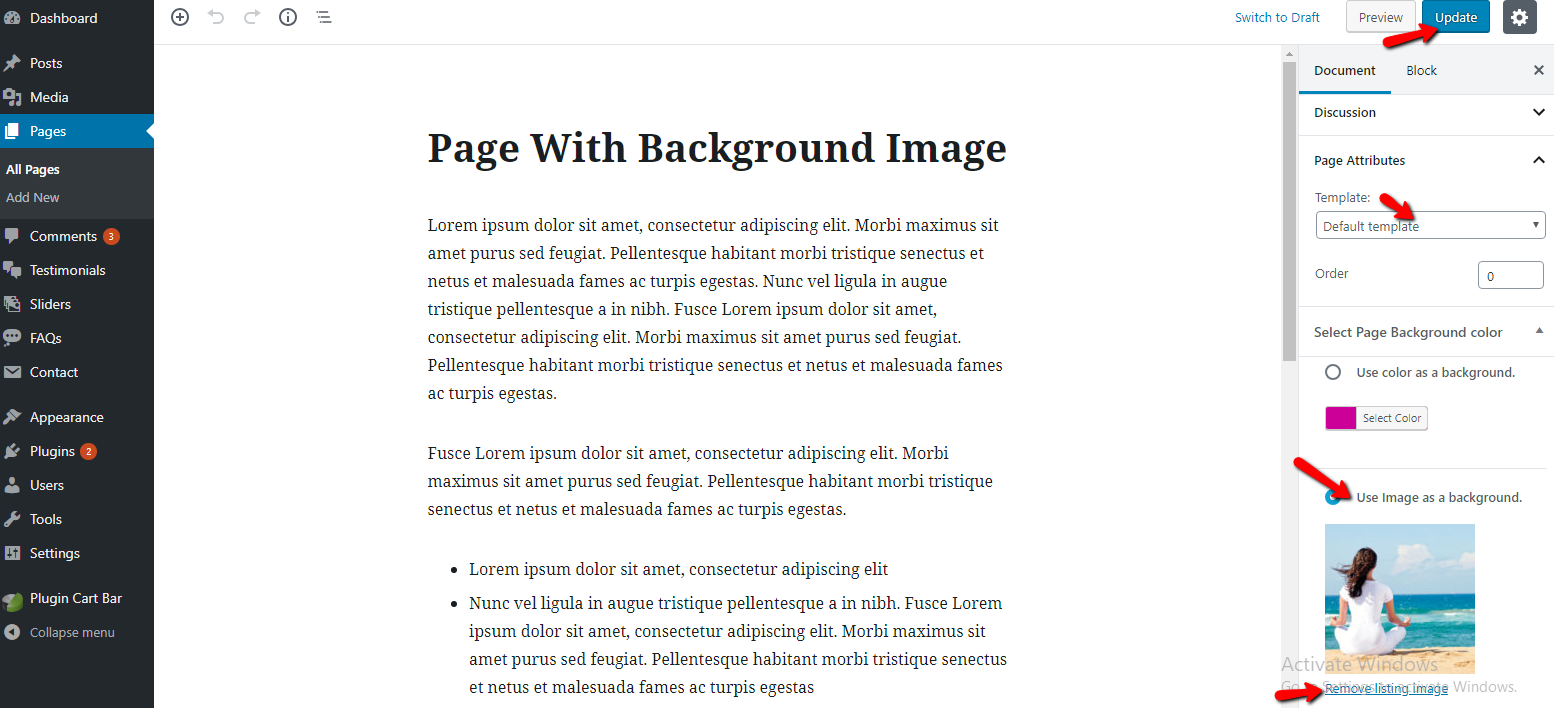
- Step 3. Select Default template
- Step 4. Select Page background Image
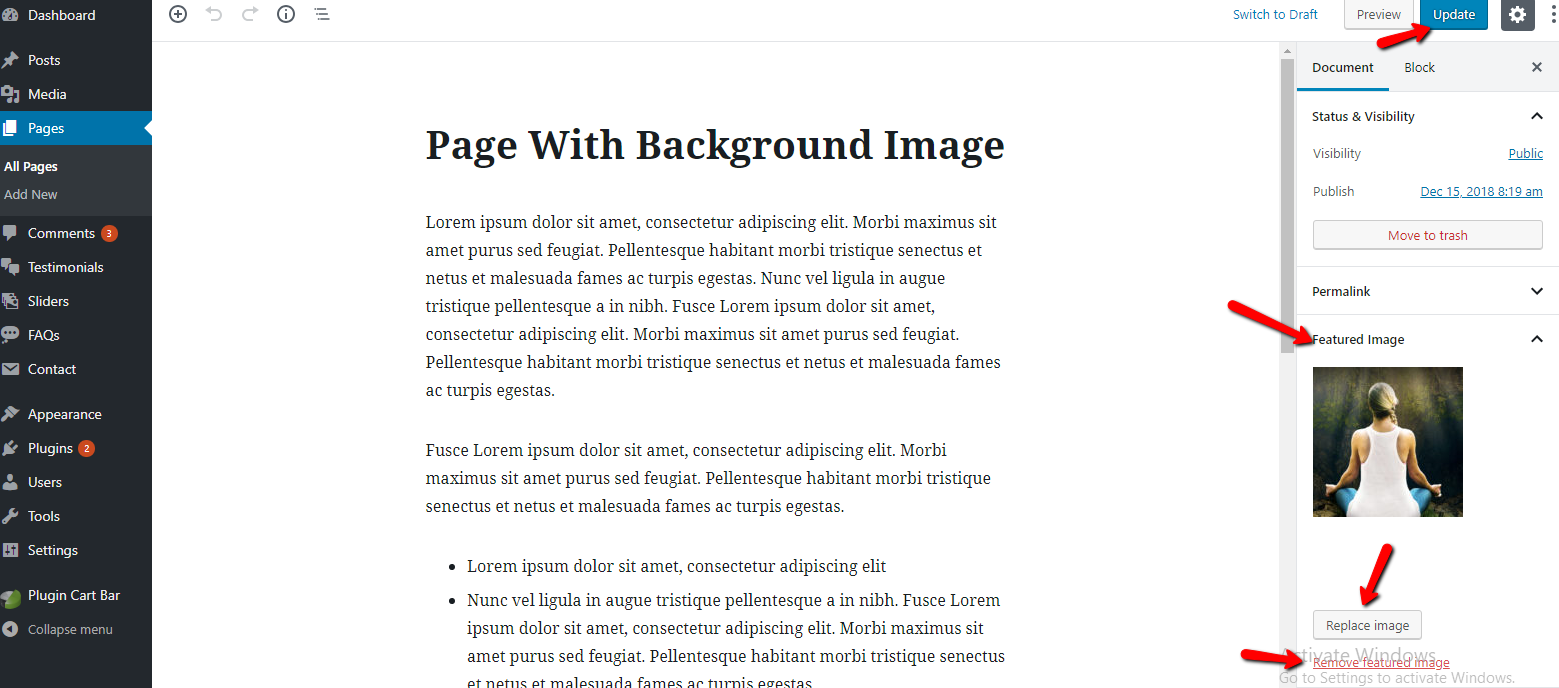
- Step 5. Select Featured Image
- Step 6. Click Publish button



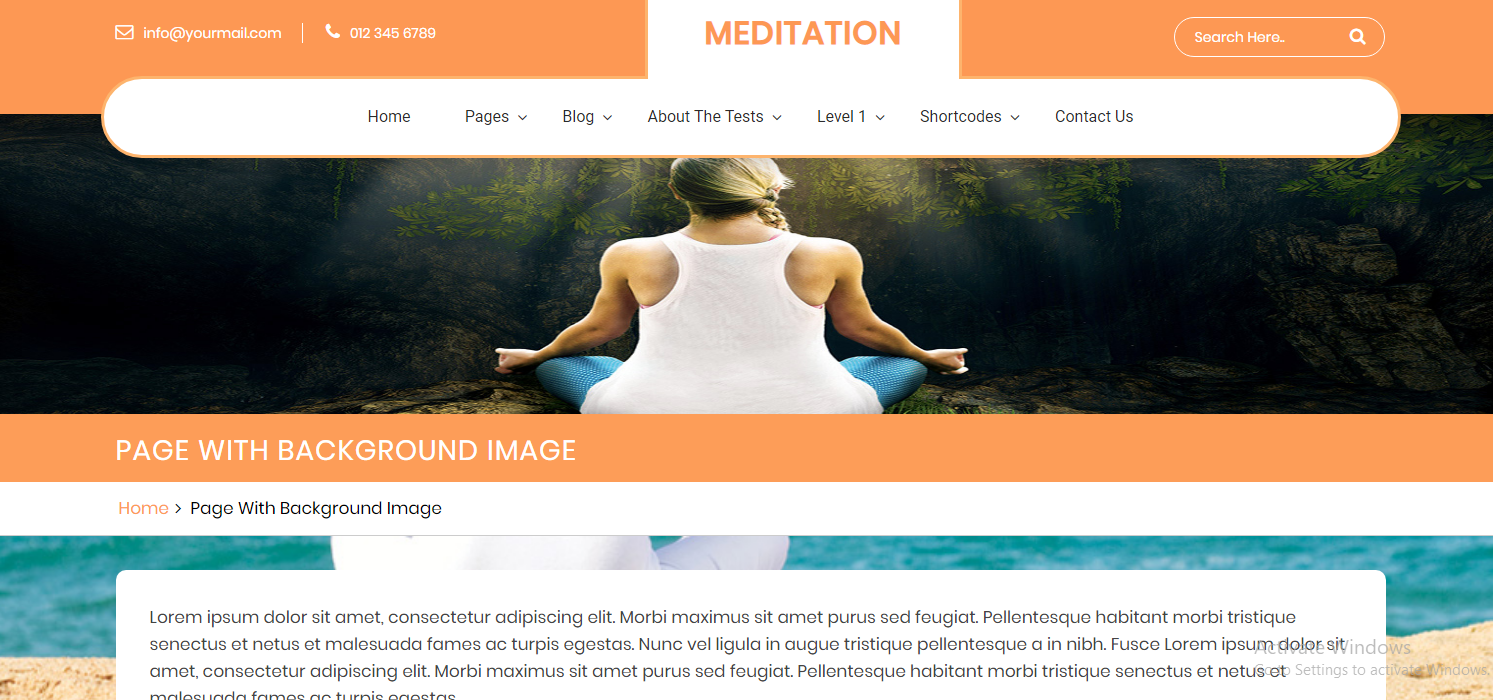
Page with background Image

Blog
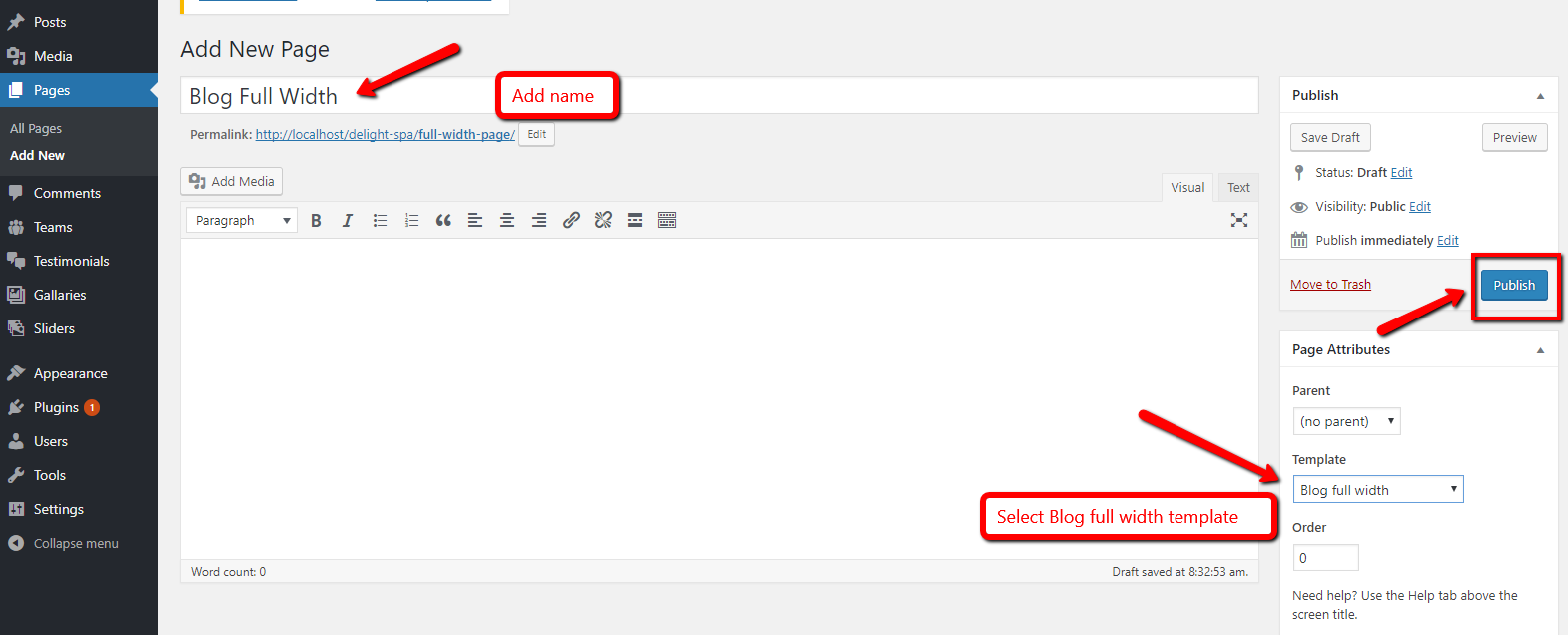
Setting up full width blog
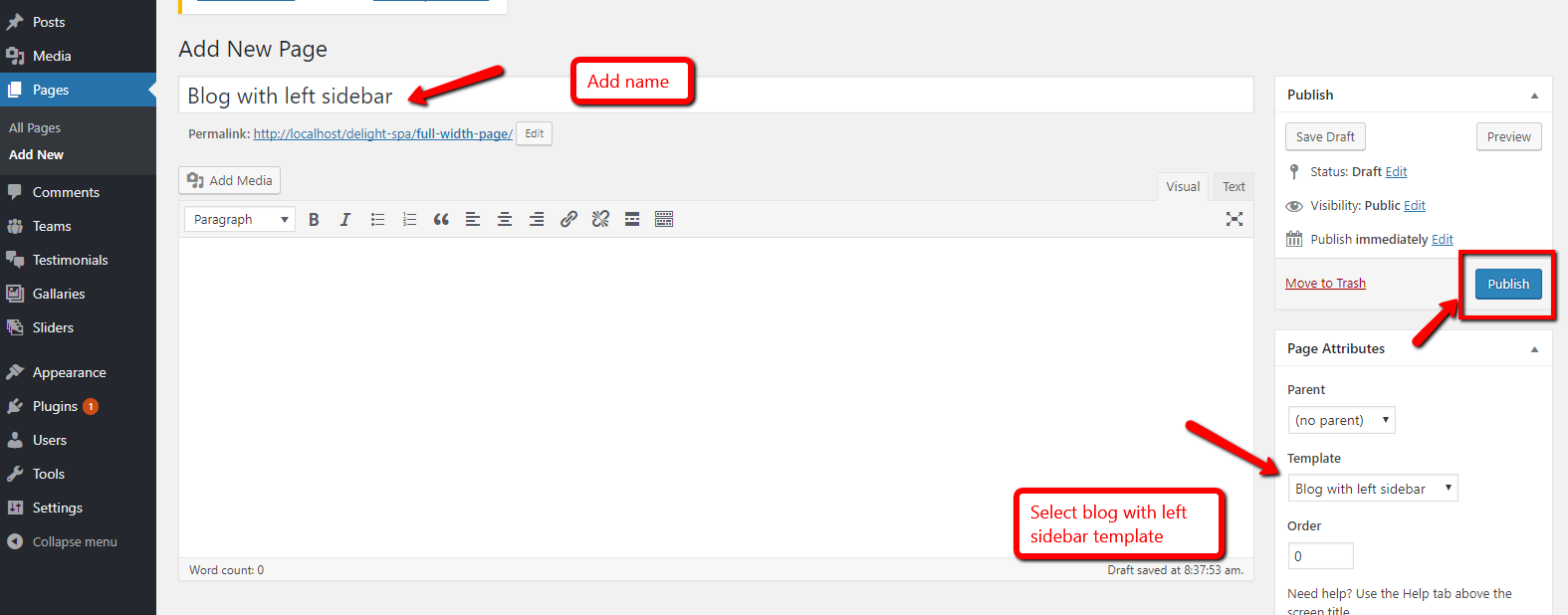
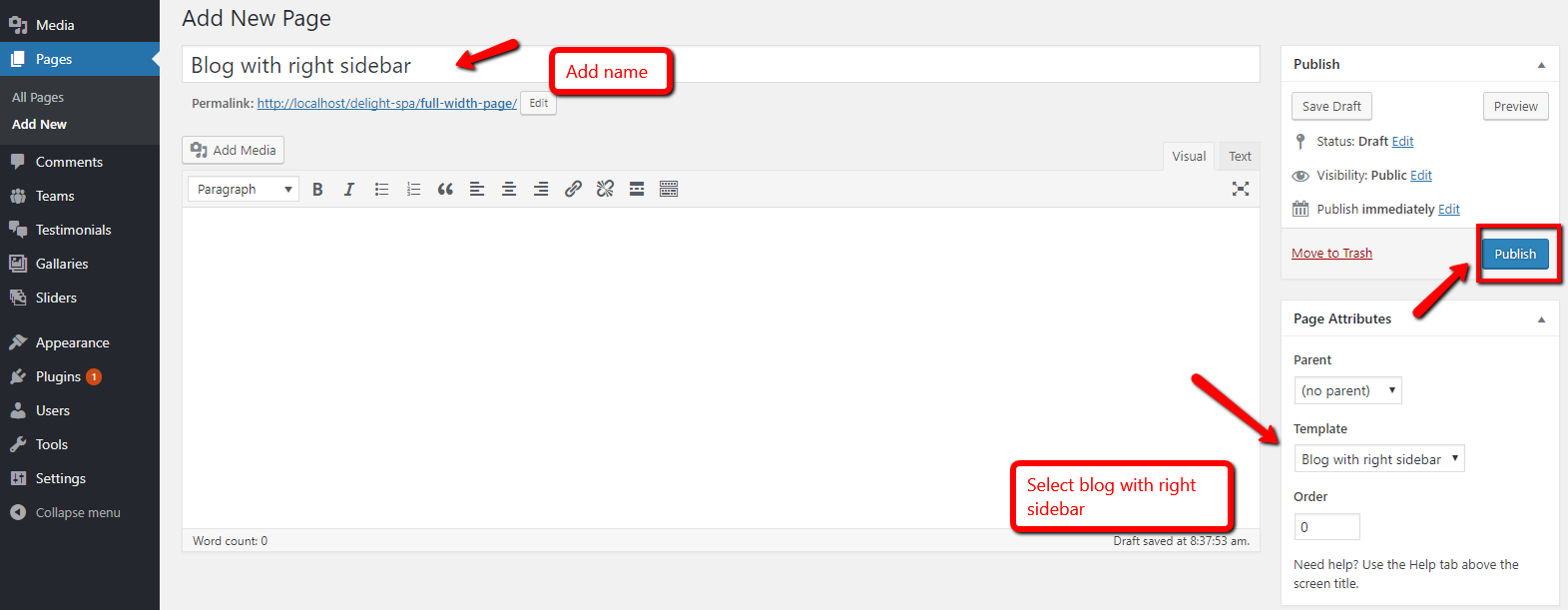
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

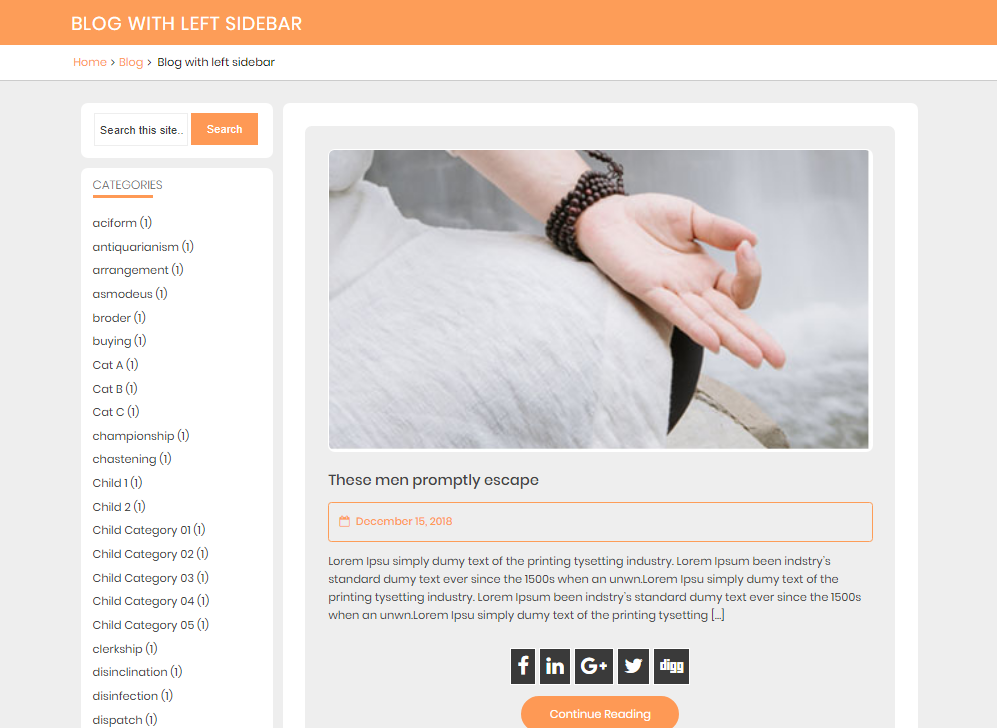
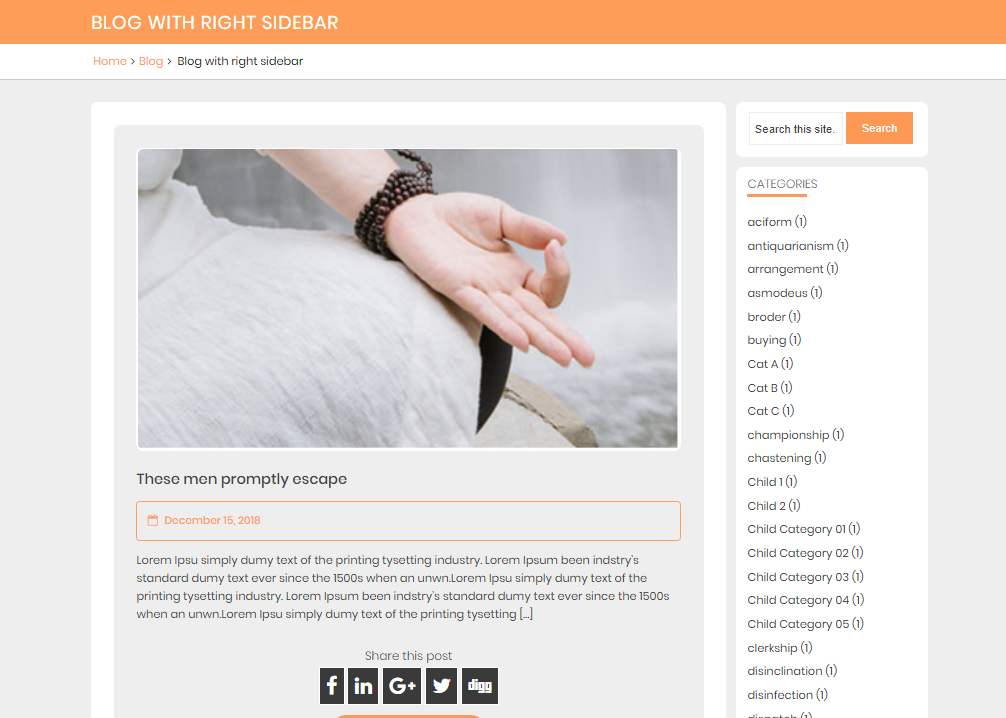
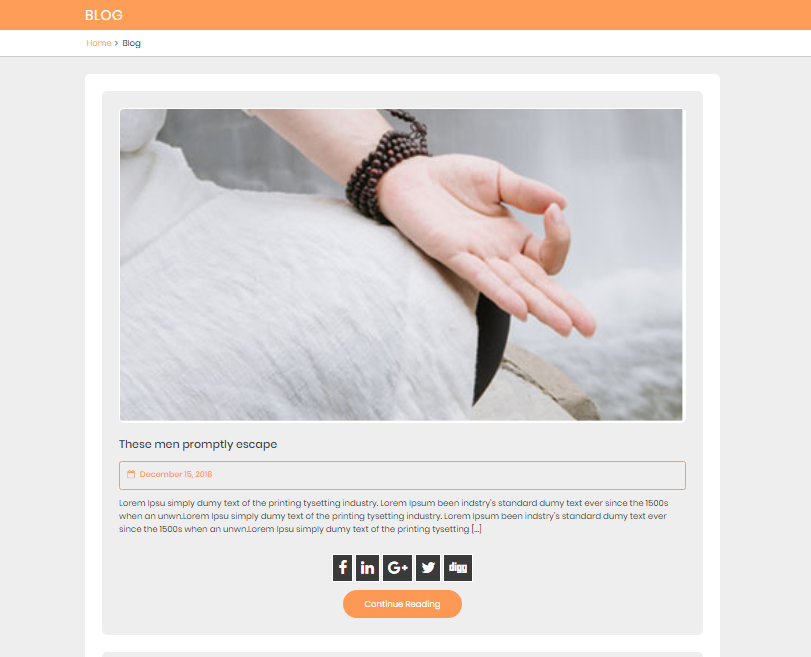
Blog Full Width Inner Page

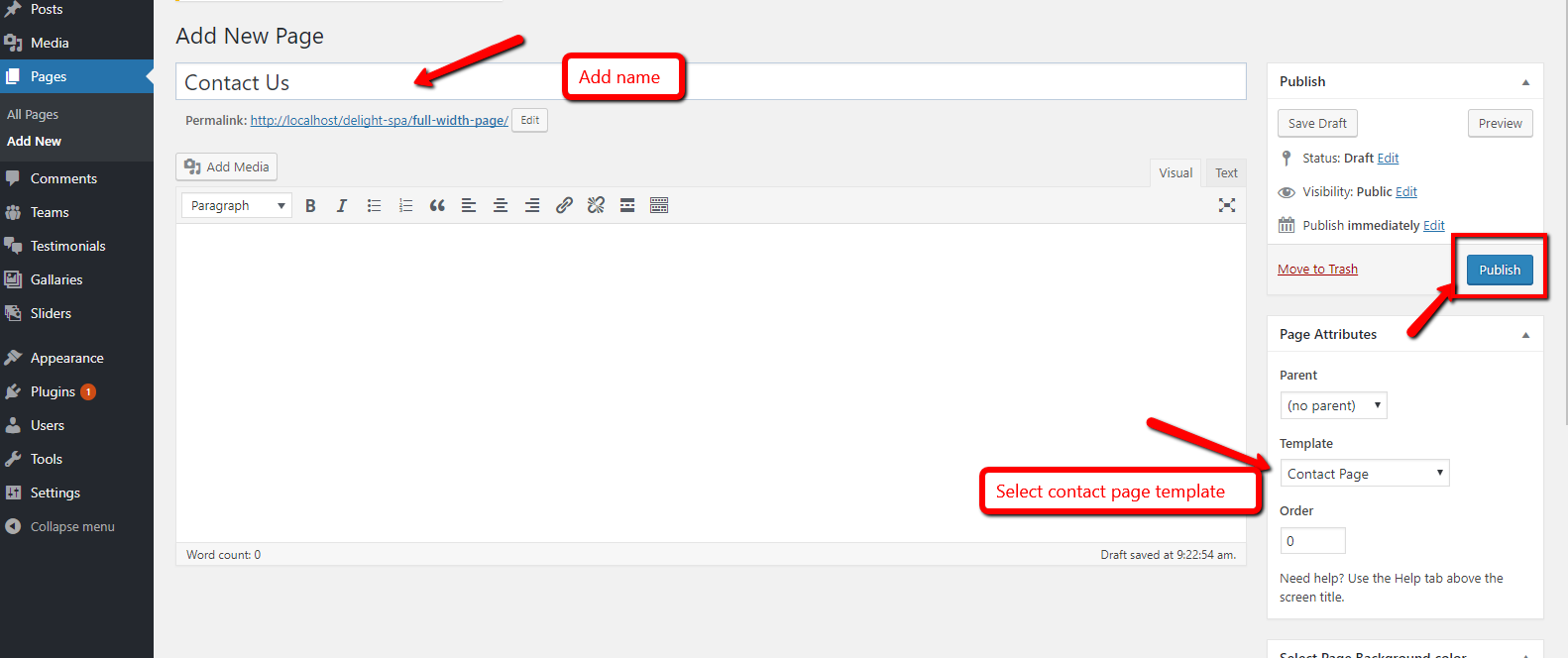
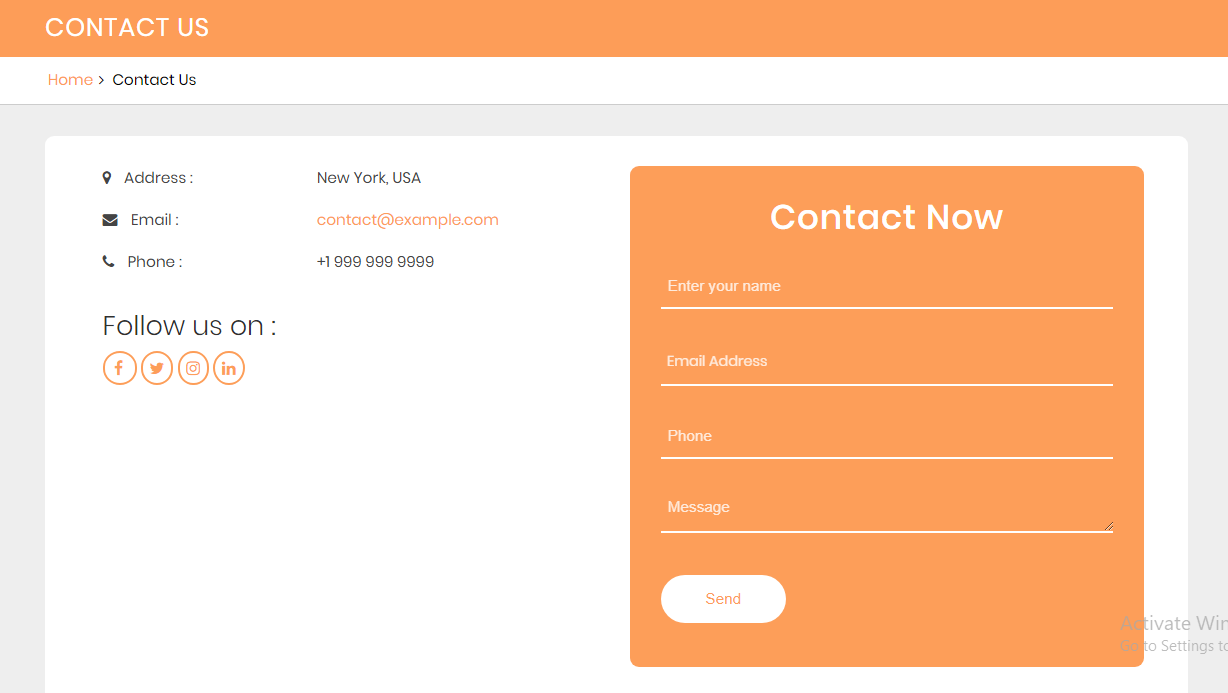
Contact Us
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customize
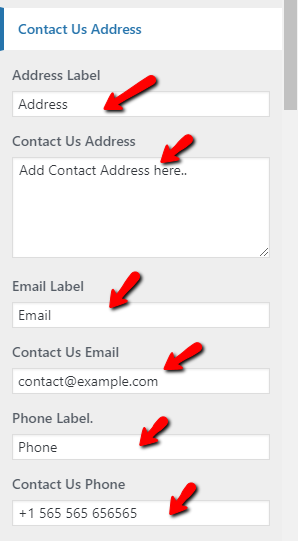
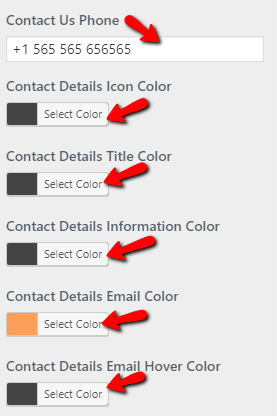
- Step 6. fill Contact us details
- (1) Address Label
- (2) Contact us Address
- (3) Email Label
- (4) Contact us Email
- (5) Phone Label
- (6) Contact us Phone
- (7) SelectColors
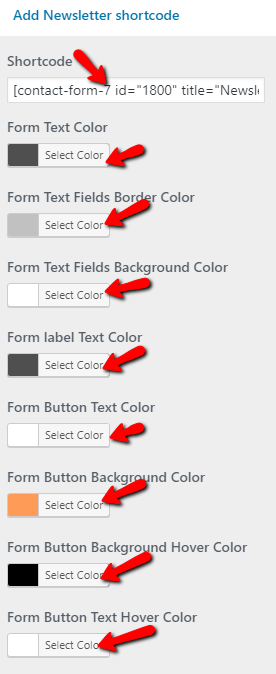
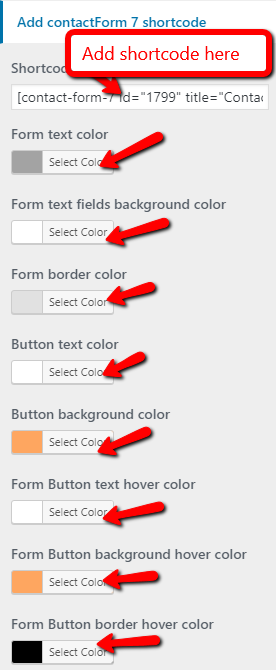
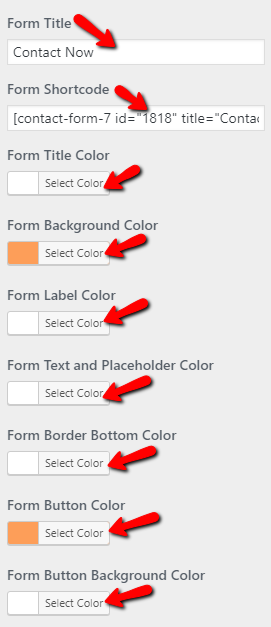
- (8) Form Title
- (9) Form Shortcode
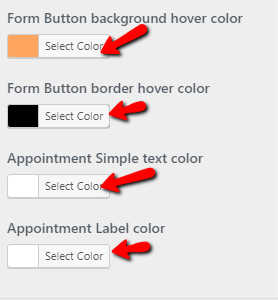
- (10) SelectColors
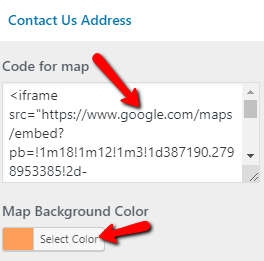
- (11) Code Enter For Map
- (12) Select Map Background Color
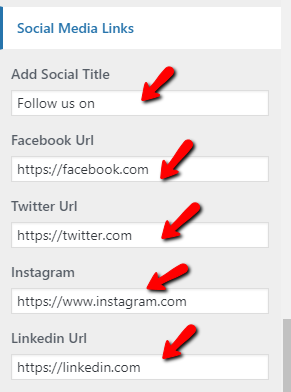
- (13) Add Social media title
- (14) Select social media links
- (15) SelectColors for social media links








Contact Us Inner Page


Shortcodes
Setting up FAQ'S Shortcode
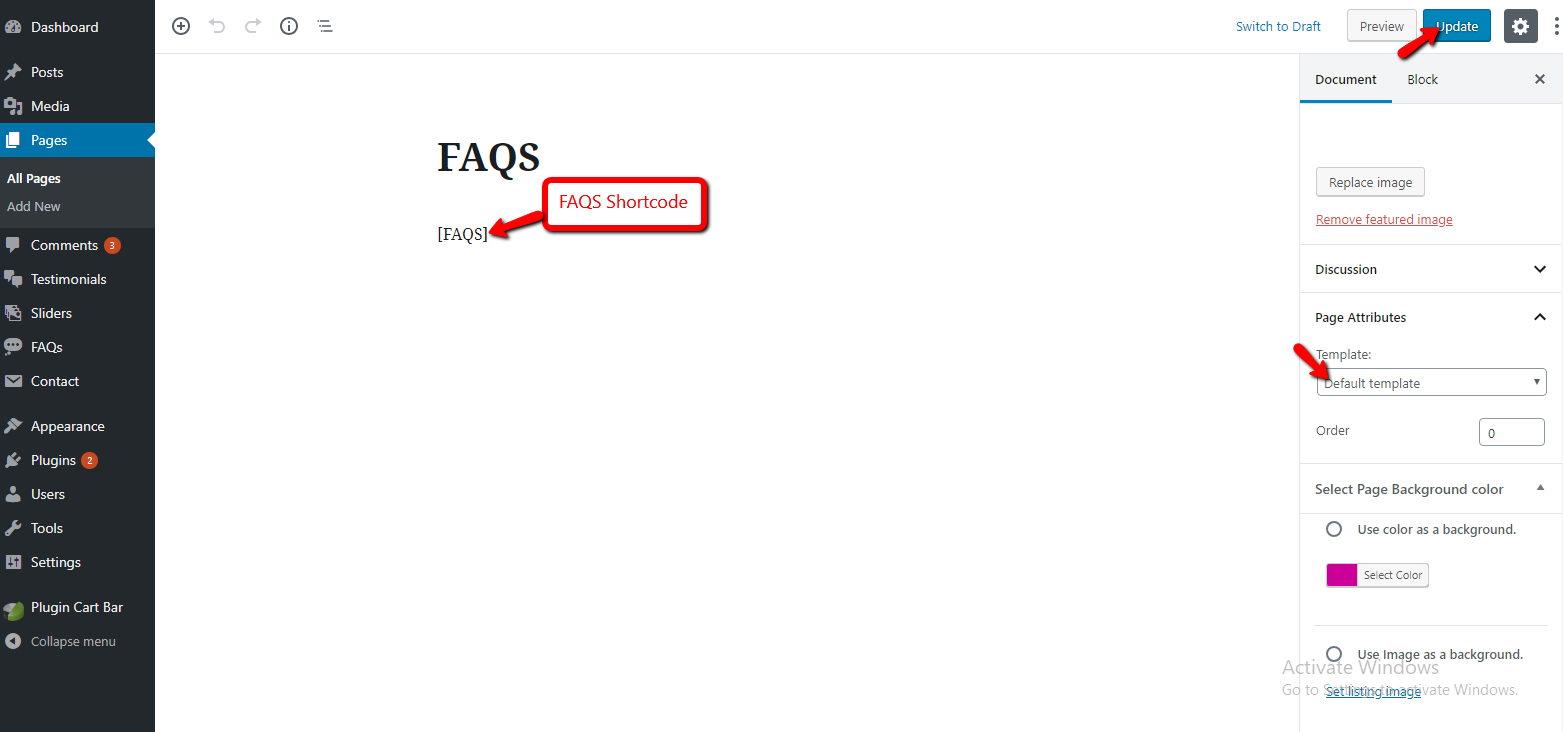
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
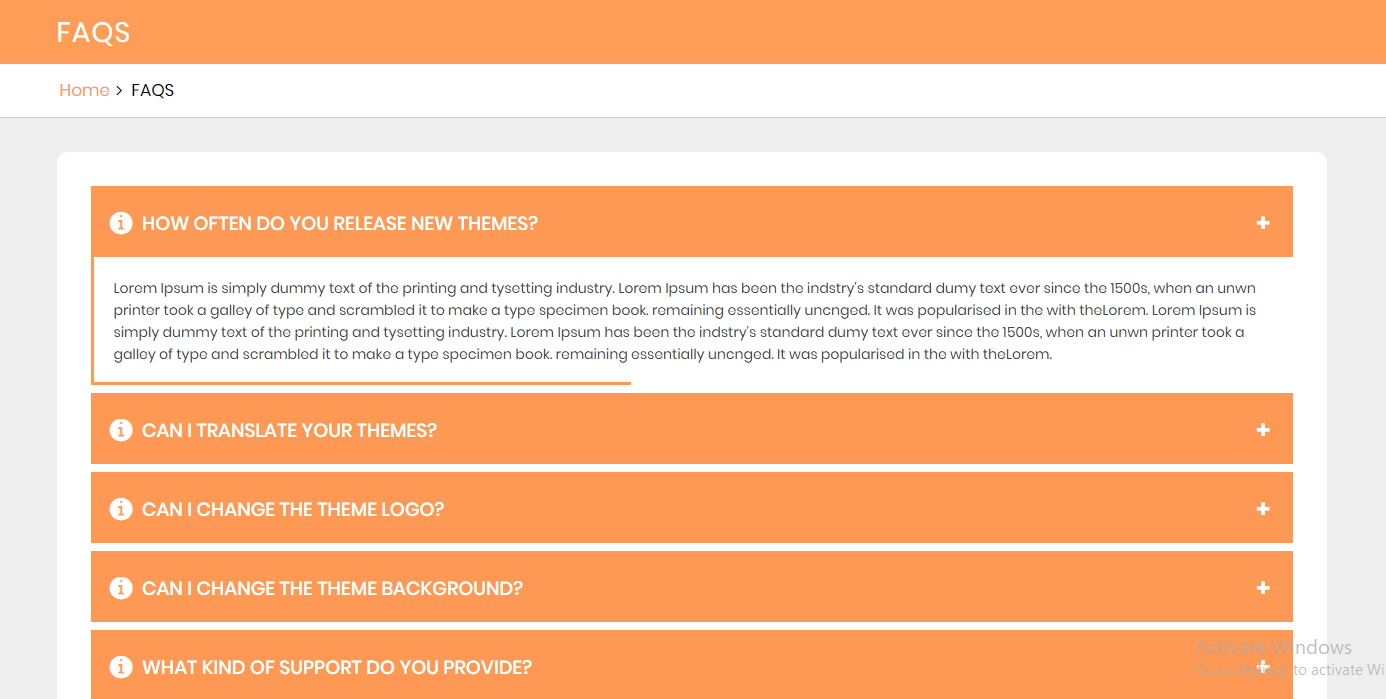
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

After adding shortcode FAQ'S look

Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
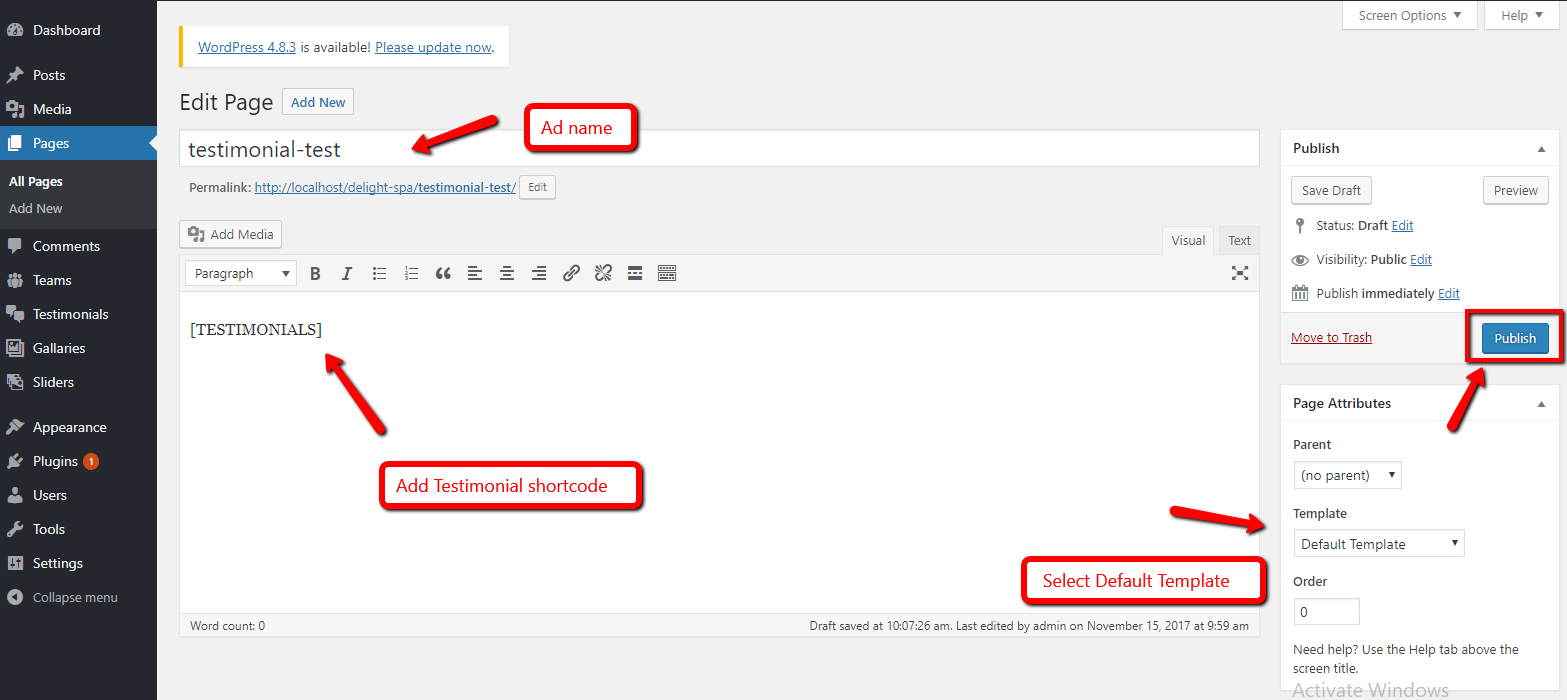
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
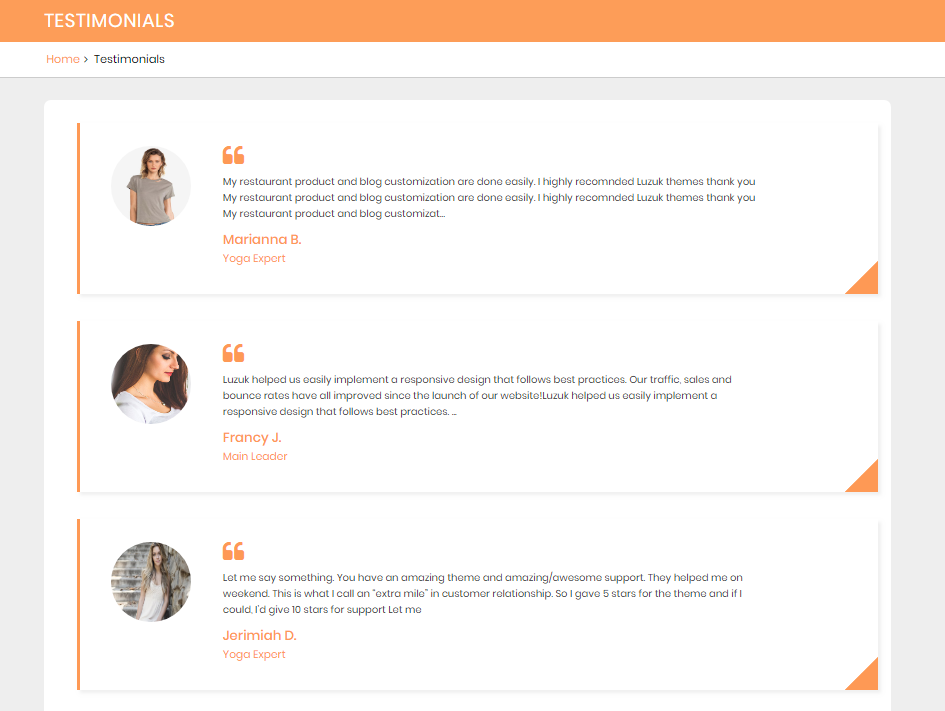
- Step 2. Used Testimonial shortcode in page

After adding shortcode Testimonial look

Setting Up Pricing Shortcode
- Step 1. - Go to Dashboard >> Page
- (i) - Click Add New button
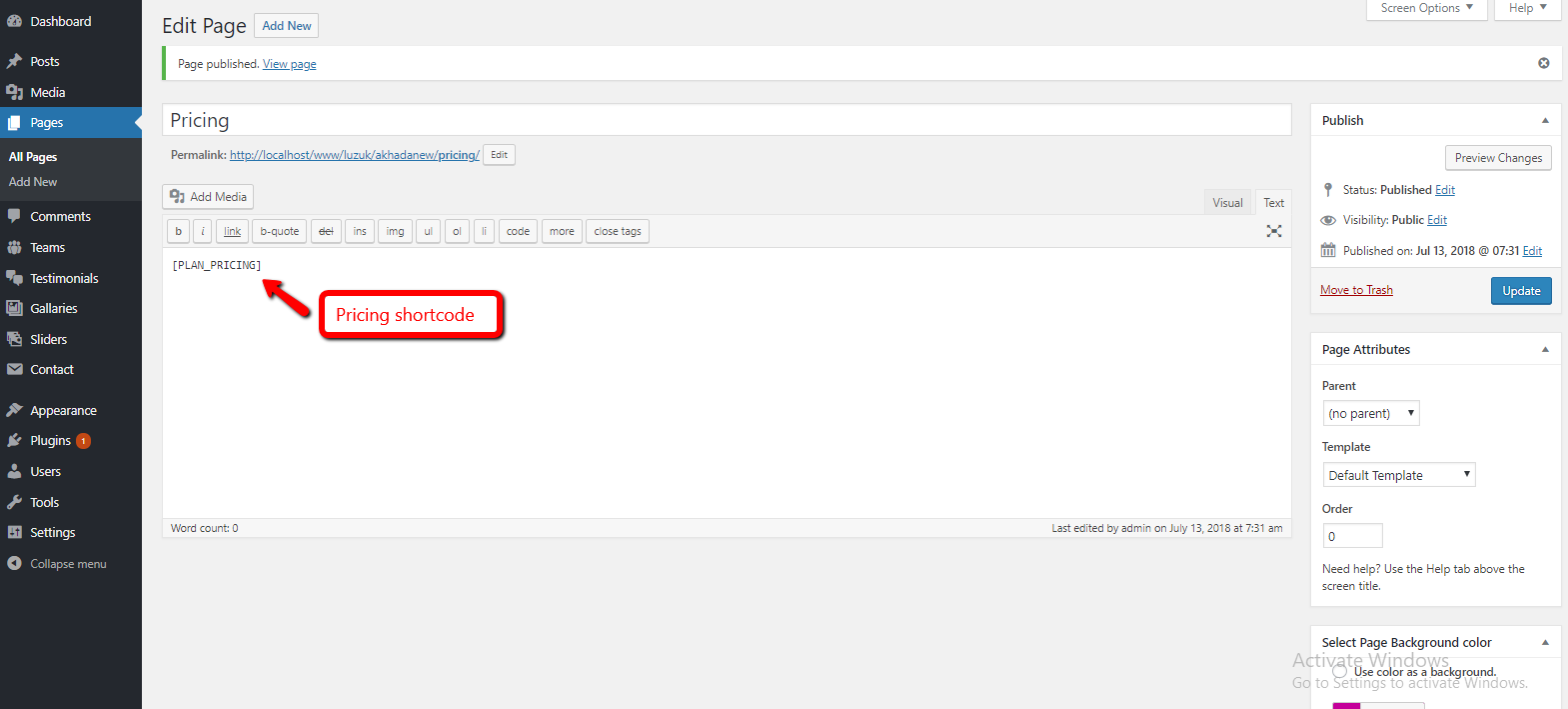
- (ii) - Add Pricing Shortcode "[PLAN_PRICING]"
- (iii) - click publish button
- Step 2. - Used Pricing shortcode in page

After adding shortcode pricing look