Modern Salon Pro
Introduction
Thank you for using our Modern salon WordPress Theme. We are very glad that you have chosen Modern salon WordPress theme for your website.
Modern salon theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
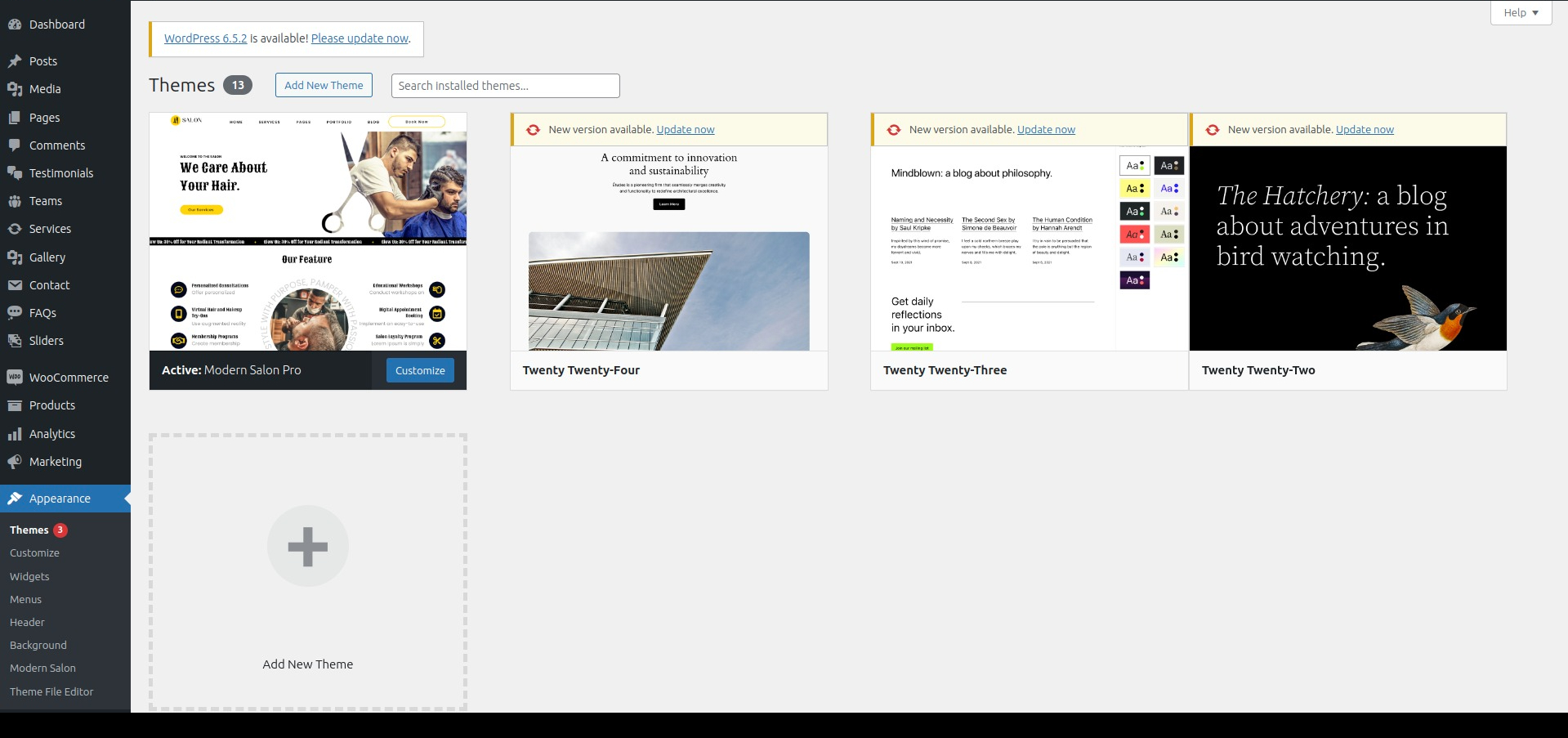
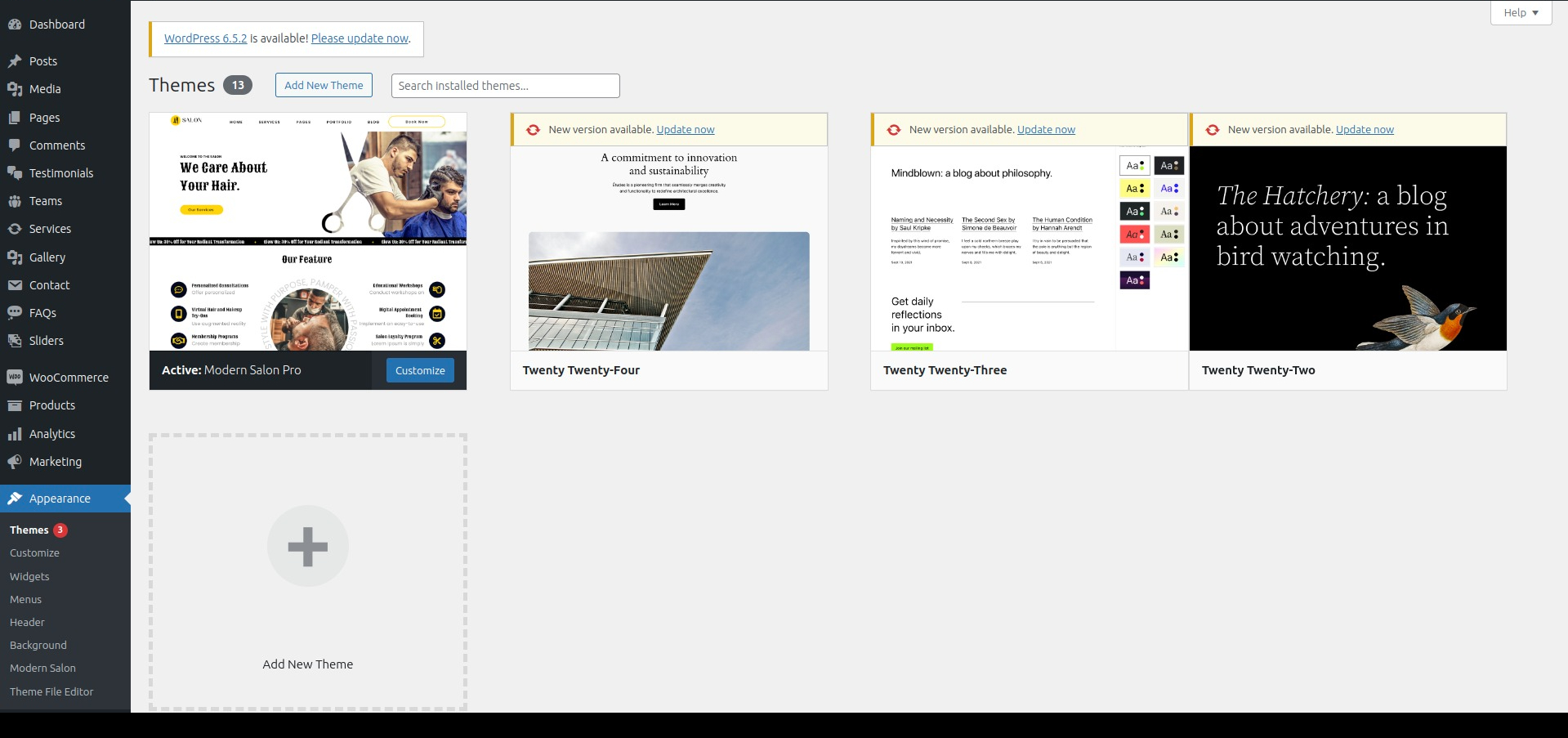
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download modern-salon.zip file from your My Account logical.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find Modern salon theme from list
- Step 5. Click on Activate to active Modern salon theme.

Detail Document
Header Setting
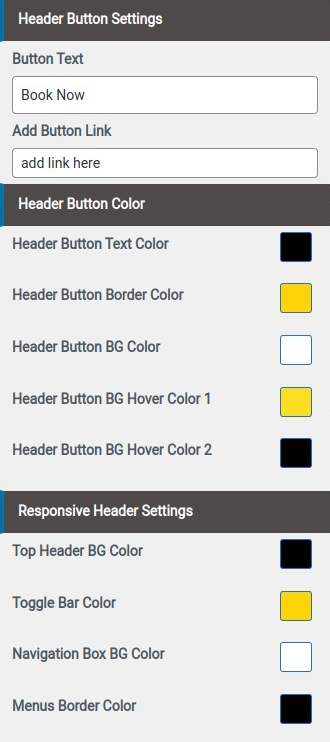
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Sticky Header
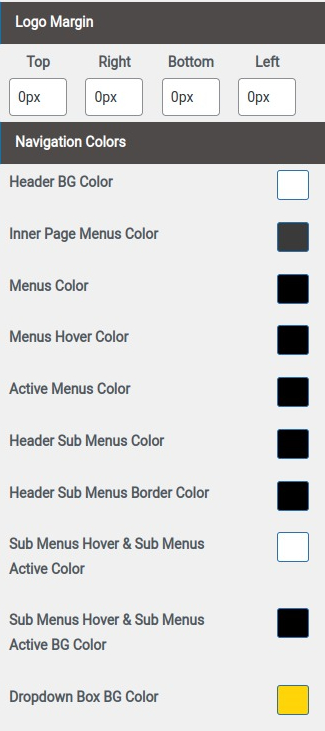
- 2. Add Logo Margin
- 3. Add Navigation colors
- 4. Add Button Text And Link
- 5. Select Responsive Header colors
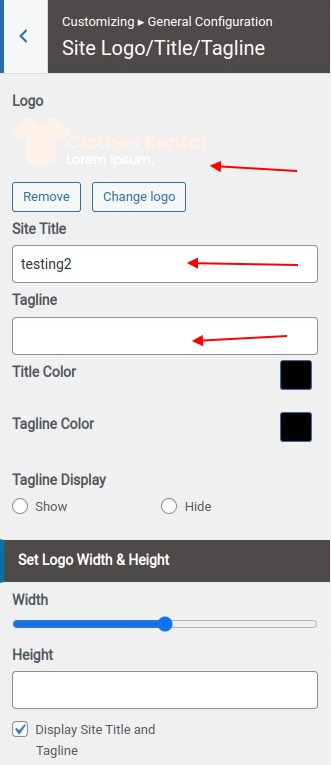
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site logo/title/tagline
- a. Select Logo
- b. Add Site Title
- c. Add Site Tagline
- d. Set Logo Max Width
- e. Select Tagline Color
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
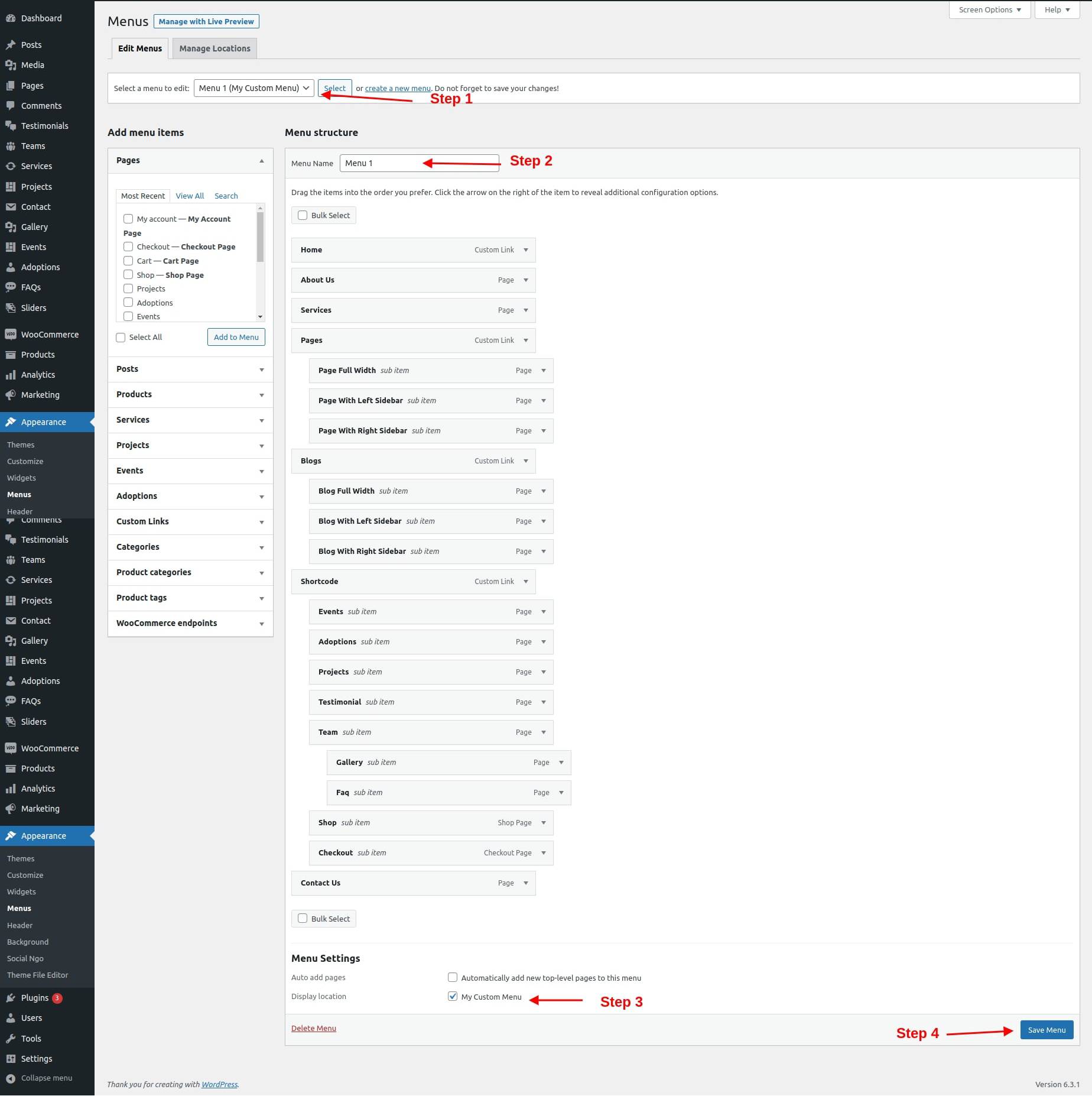
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.







Create Slider
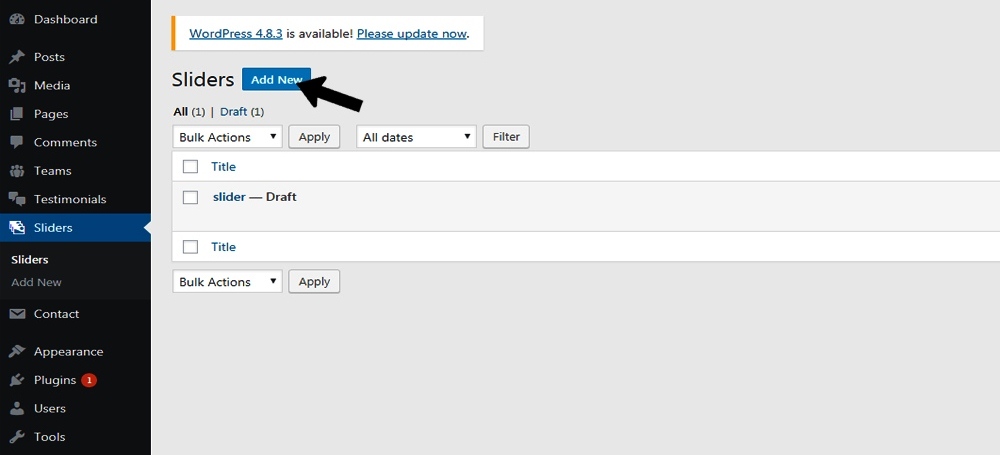
- Step 1. Go to Dashboard >> Modern salon Slider
- Step 2. Click on Add New button
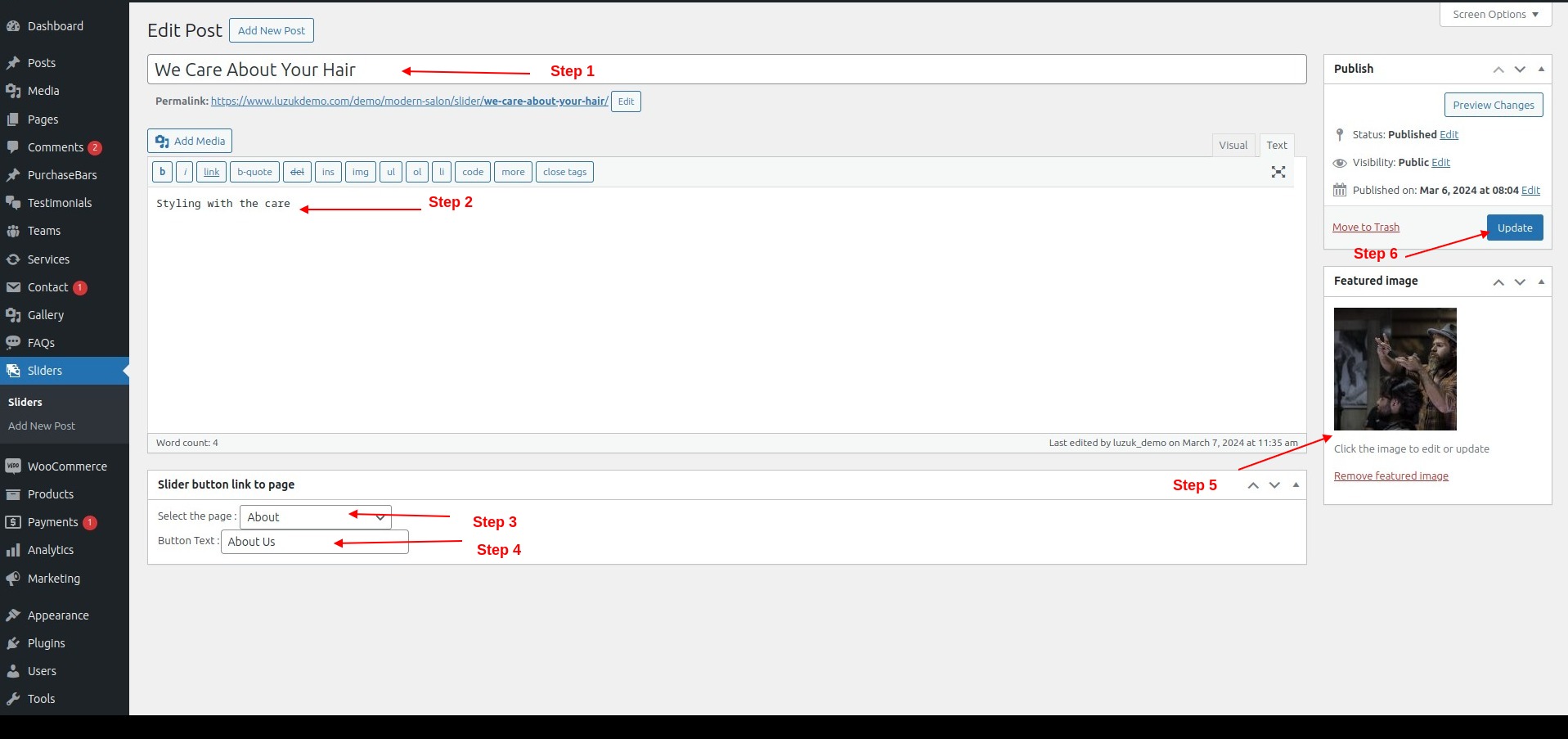
- Step 3. Add the slider name.
- Step 4. Select featured image as a slider.
- Step 5. Click on 'publish' button at top right of page. And Enjoy the Slider.
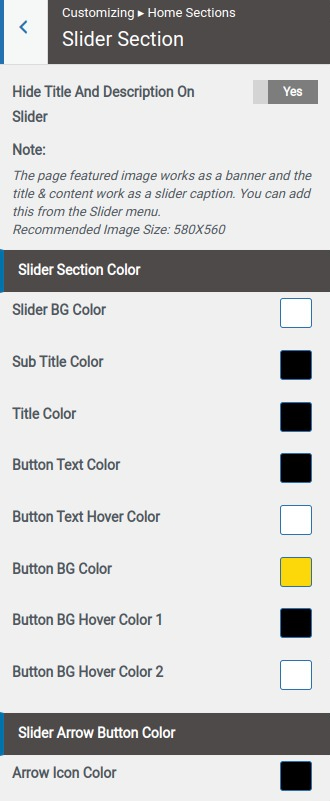
- Step 5. Click on yes or no button to hide and show description
- Step 6. Slider Colors Setting



Final display of Slider Section:

Set Discount Section
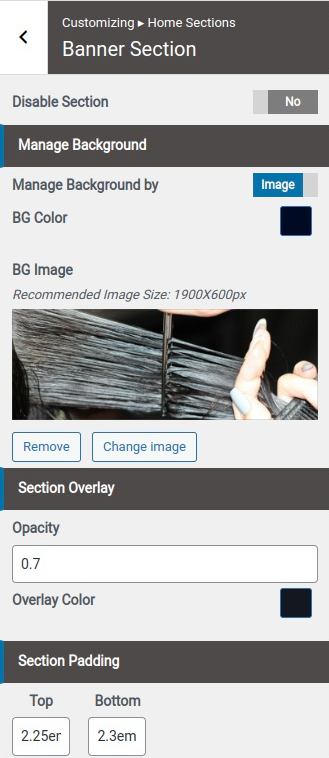
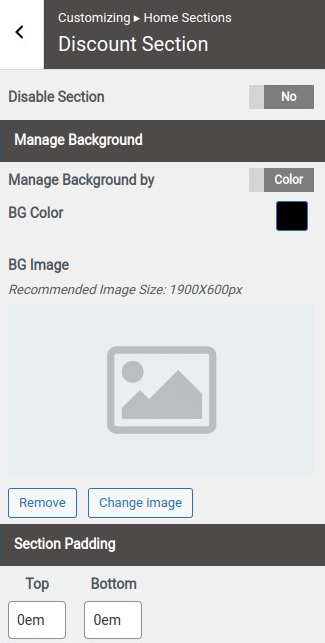
- Step 1 Go to Dashboard >> Appearance >> Customize >> Home section >> Discount Section Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set Section Padding
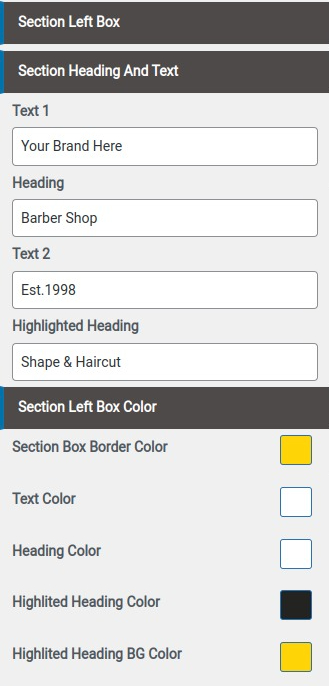
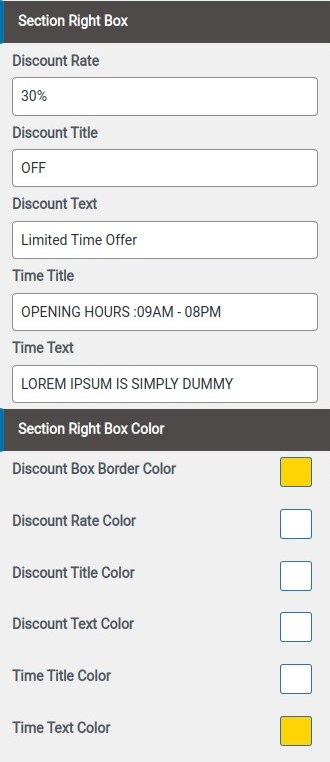
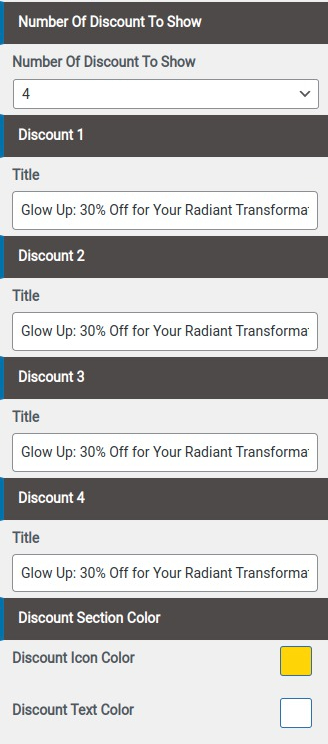
- (a) Add Number Of Discount To Show
- (b) Select Section Color


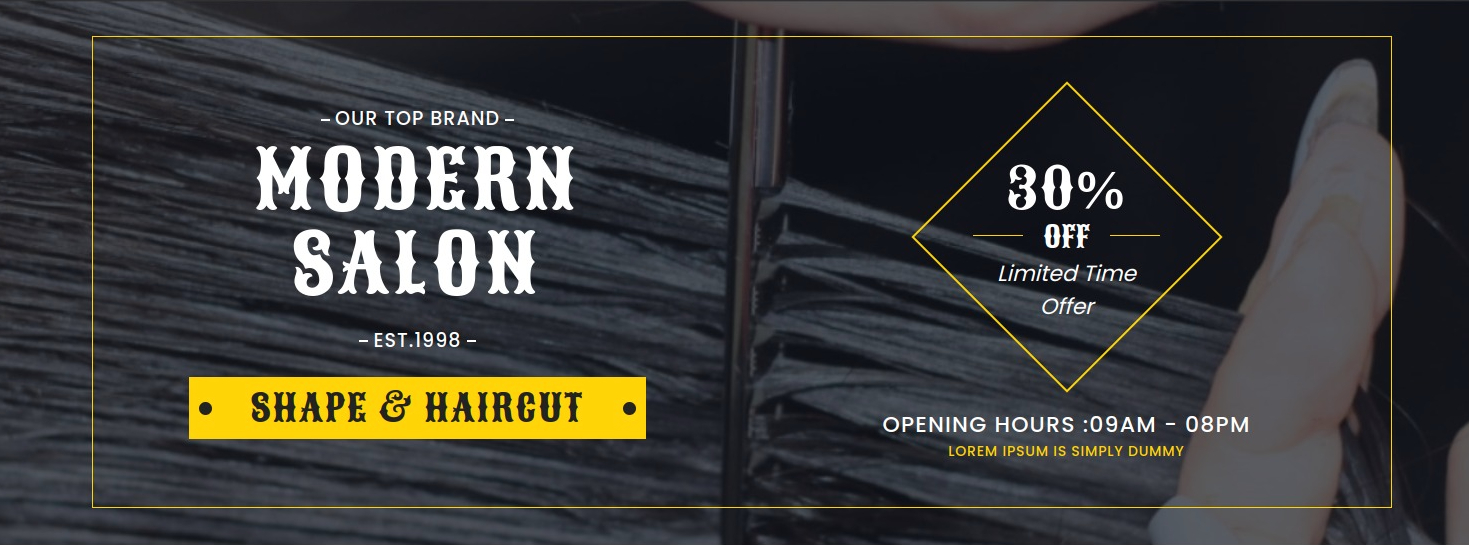
Final display of Discount Section

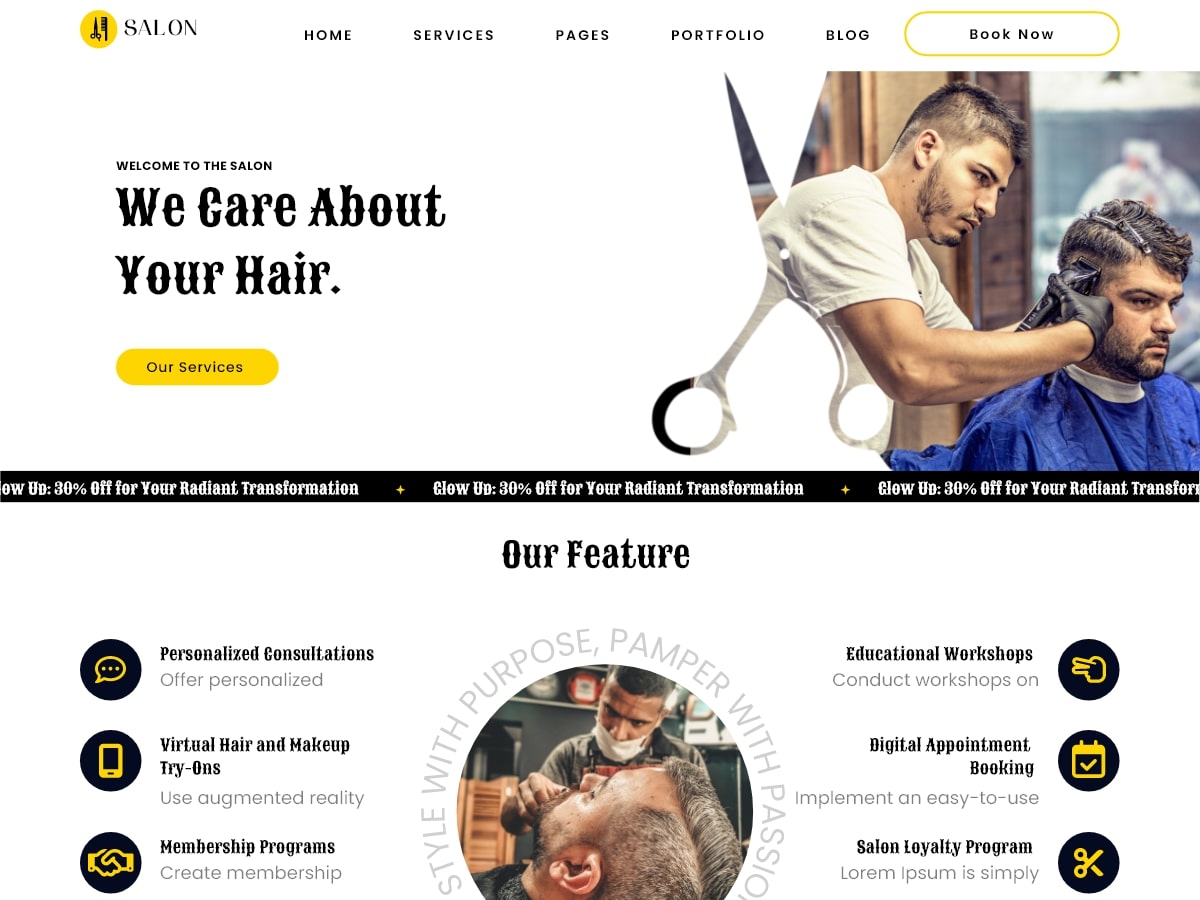
Set Feature Section
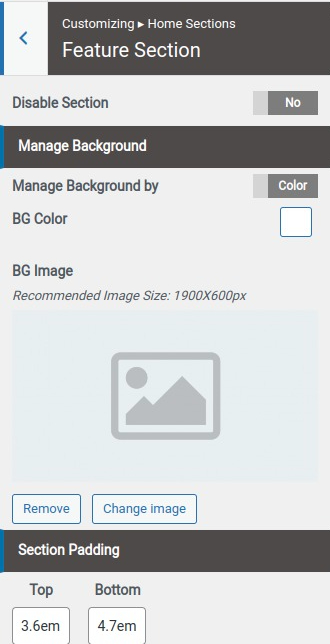
- Step 1 Go to Dashboard >> Appearance >> Customize >> Home section >> Feature Section Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set Section Padding
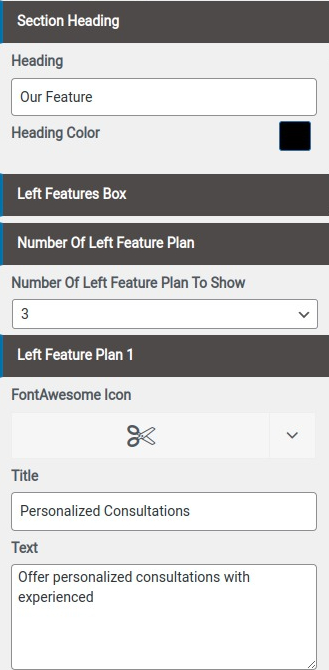
- (a) Add Heading
- (b) Select Number Of Feature Plan To Show
- (c) Select Image
- (d) Add Title And Text
- (e) Select Color



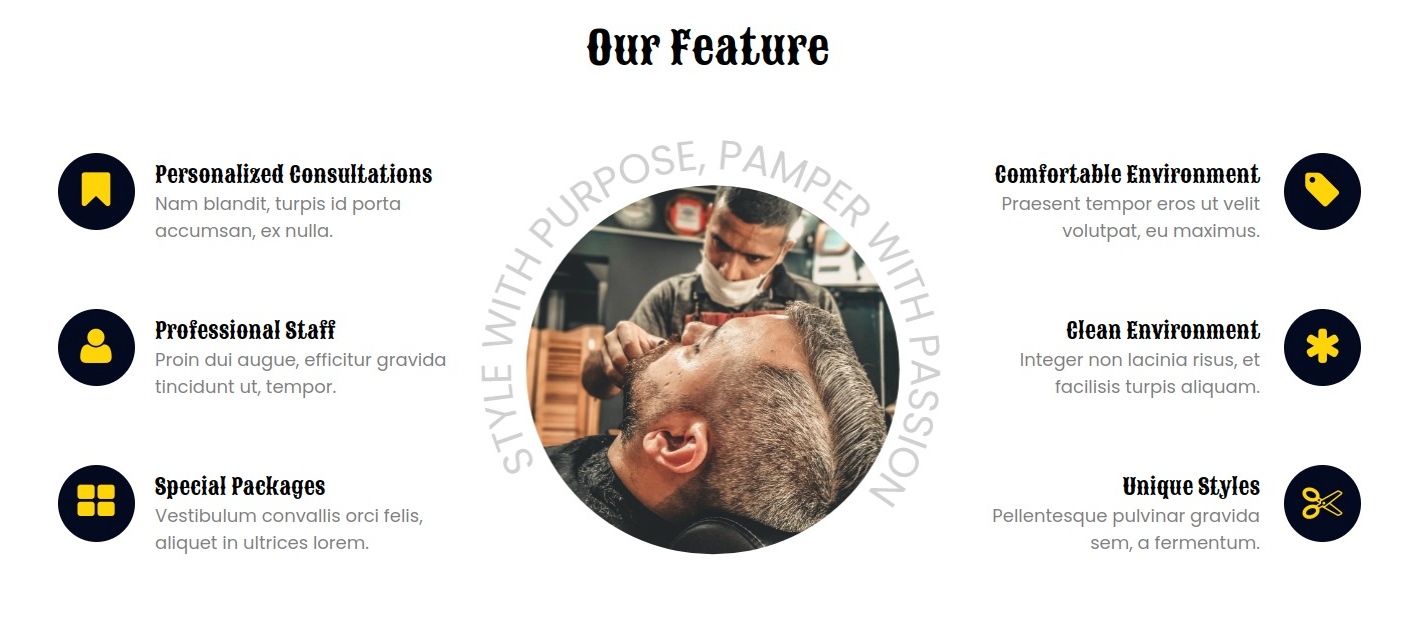
Final display of Feature Section

Set About Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Section Step2.
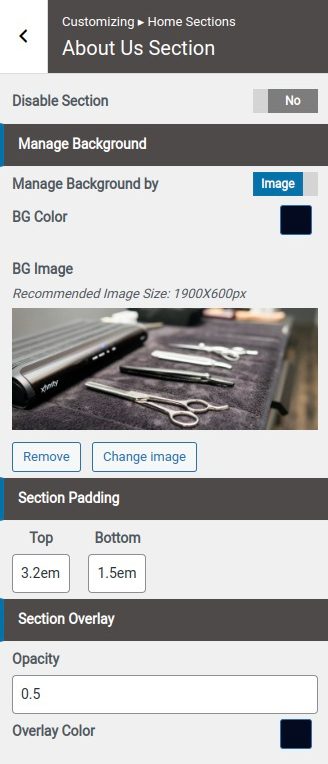
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set Section Padding
- (d) Set Section Overlay
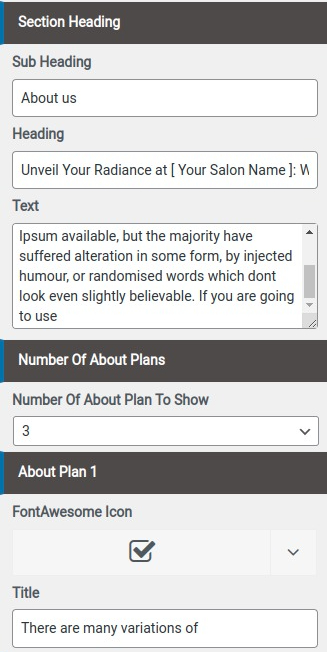
- (d) Add Section Heading, Sub Heading And Text
- (f) Select Number Of About Plans To Show & Select Plan
- (f) Select Section Image
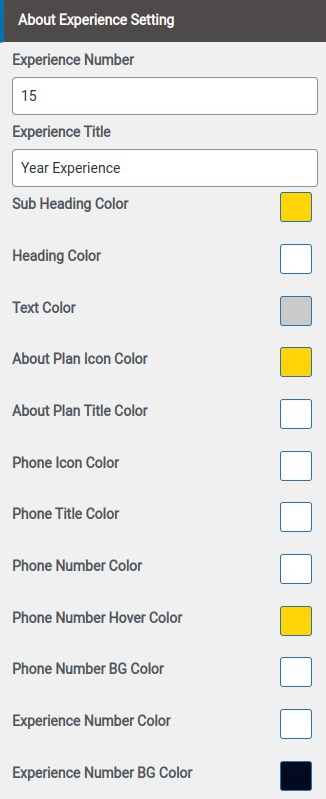
- (g) Add Experience Number And Title
- (h) Select Colors




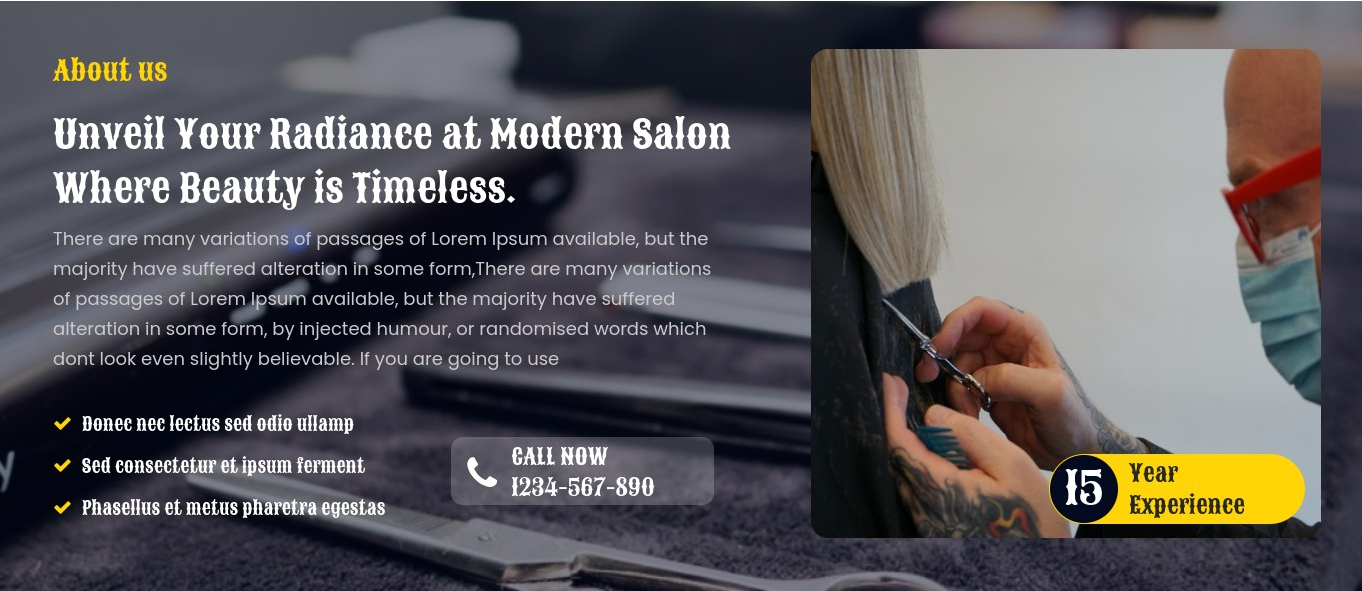
Final display of About Section

Service Section
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Service Section Step 2.
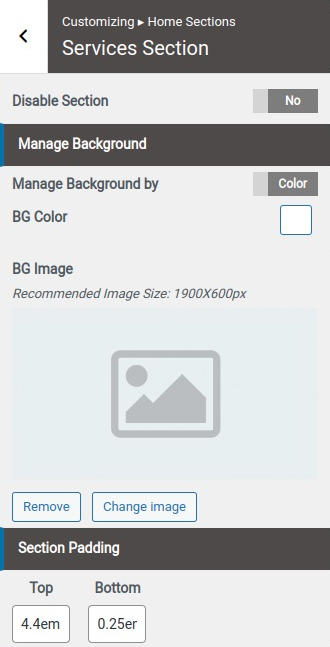
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (b) Add Section Padding
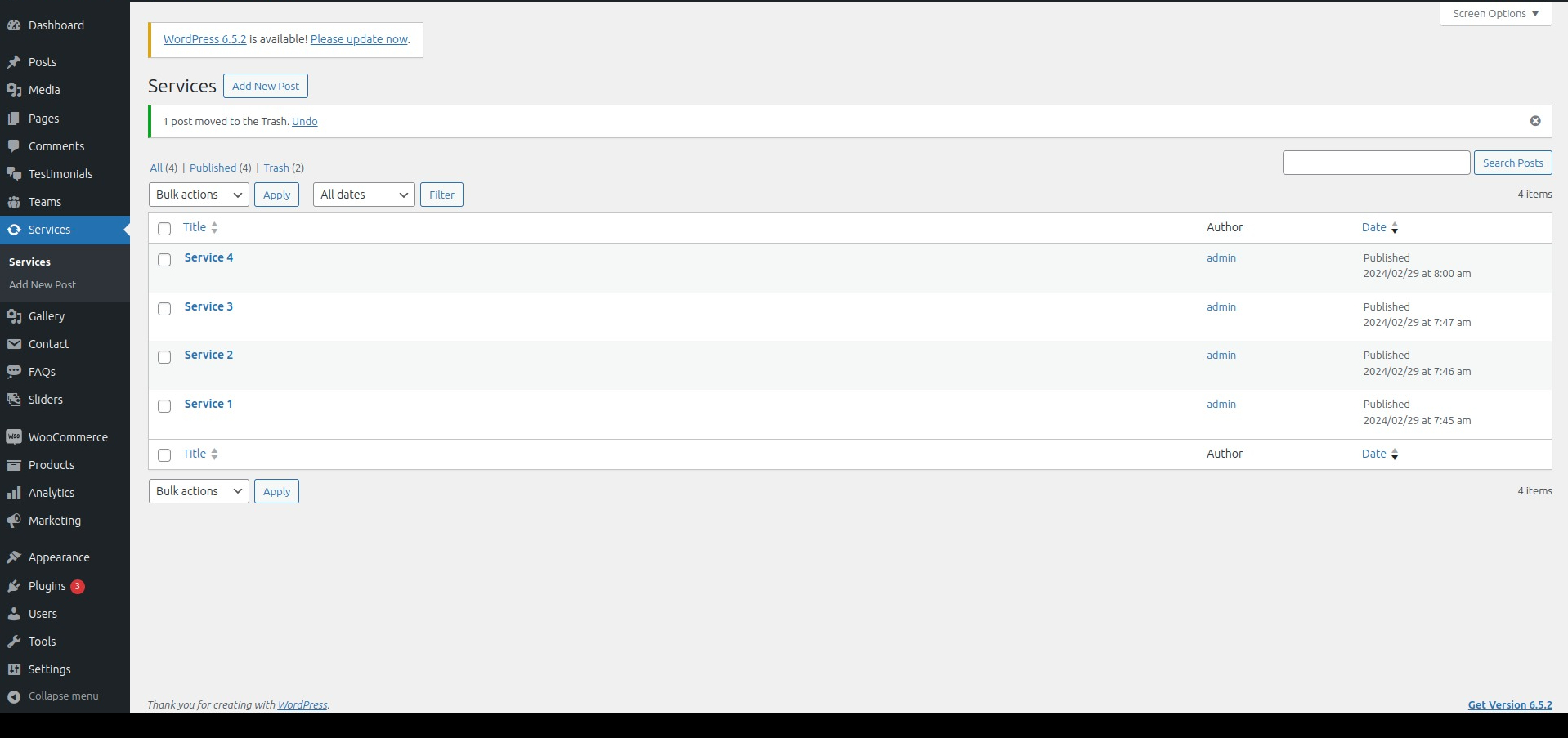
- (a) Go to >> Dashboard >> Services >> Add New
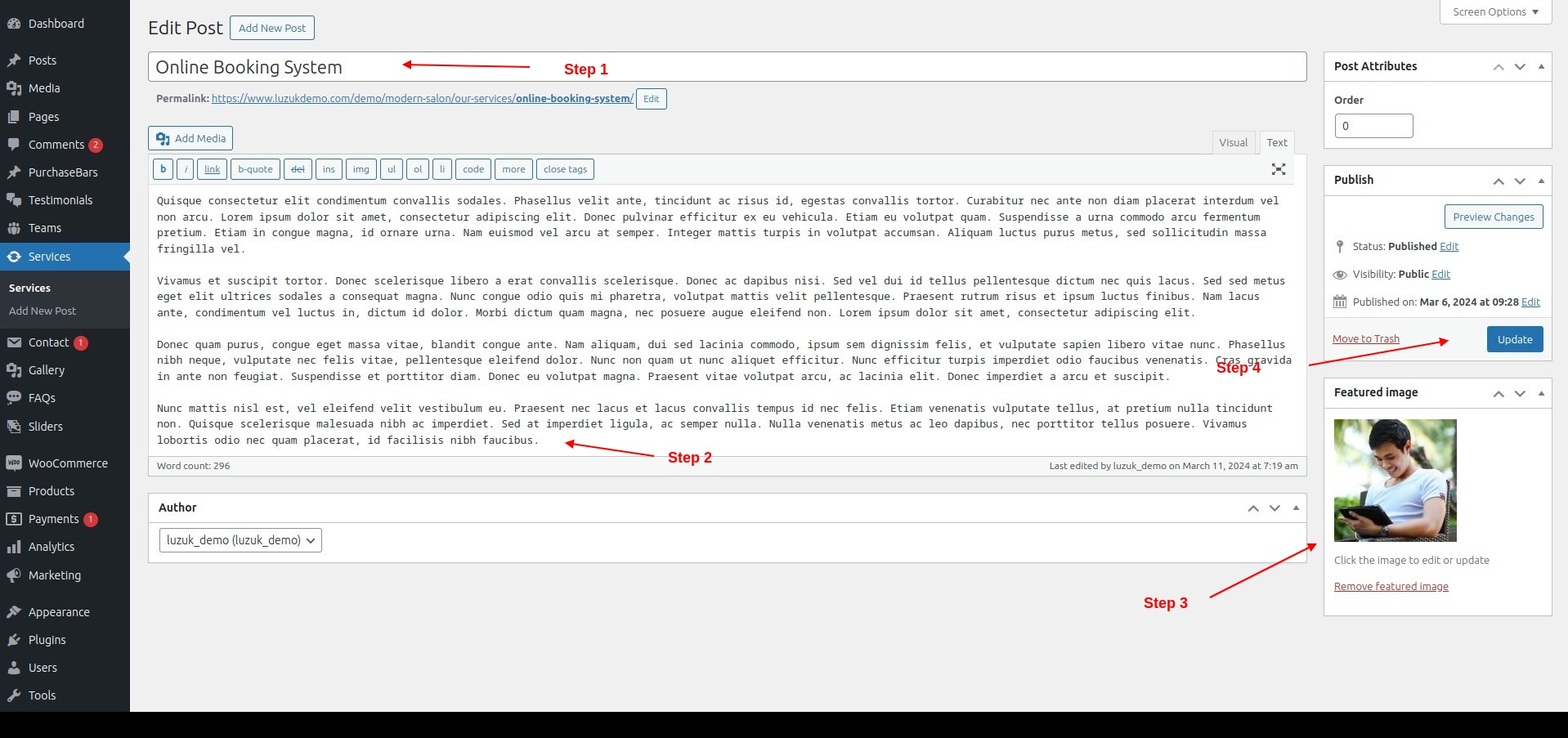
- (b) Add >> Title
- (c) Add >> Description
- (d) Set >> Featured Image
- (e) Click On >> Publish Button
- (a) Go to Dashboard >> Appearance >> Customize >>
- (b) Add Section Heading
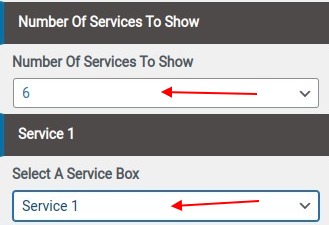
- (c) Select Number Of Services To Show & Select Service Page
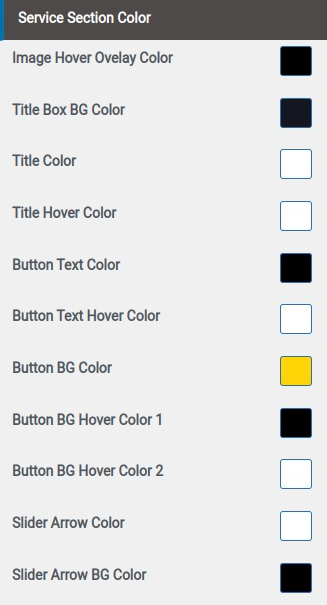
- (a) Select Colors






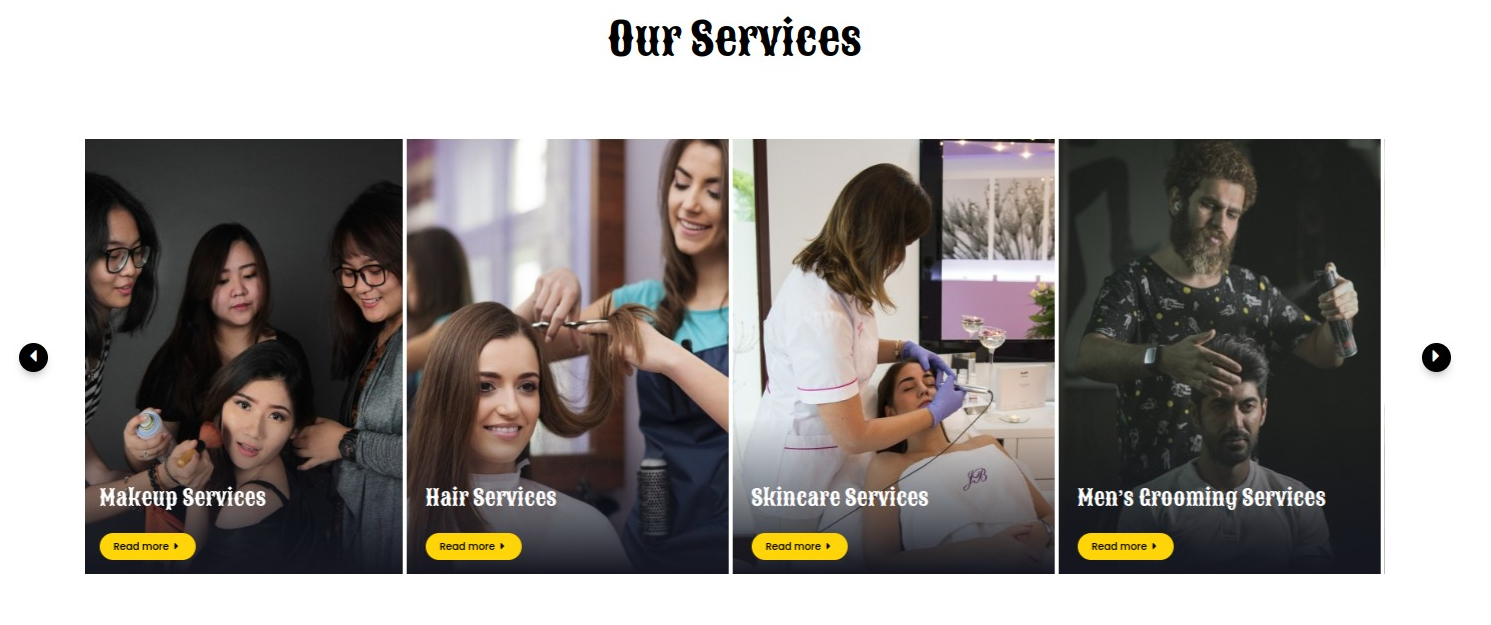
Final display of Service Section

Team Section
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section Step 2.
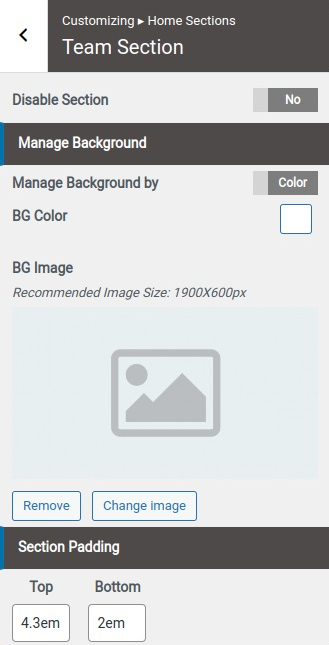
- (a) Enable/Disable Section
- (b) Set Padding for Section
- (c) Manage background by using Colors/Image
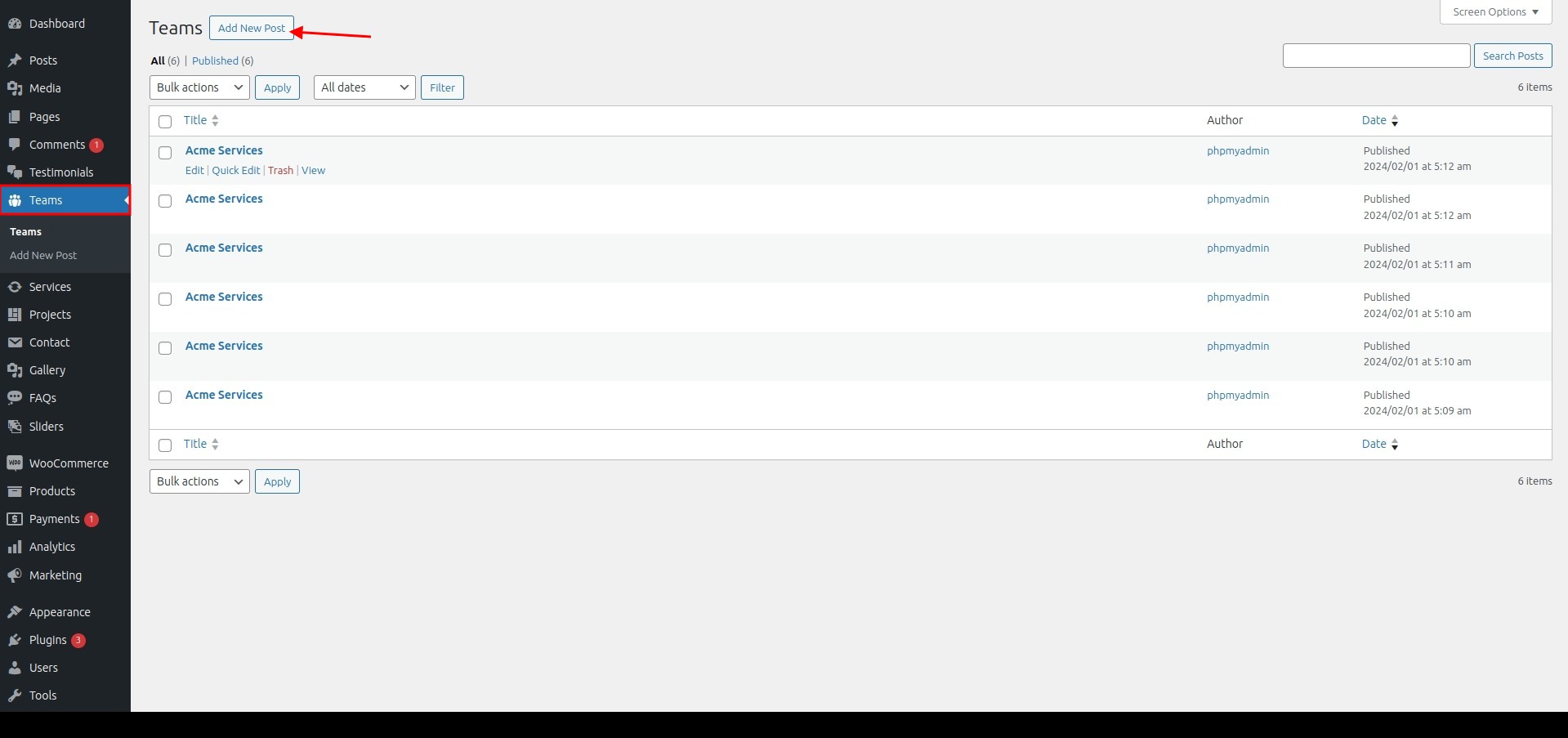
- (a) Dashboard Team Add New
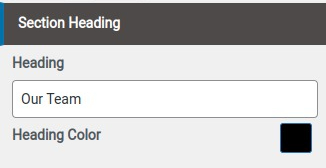
- (a) Section Heading
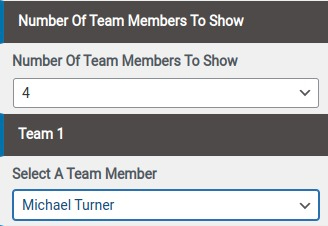
- (b) Select Number Of Team Members To Show
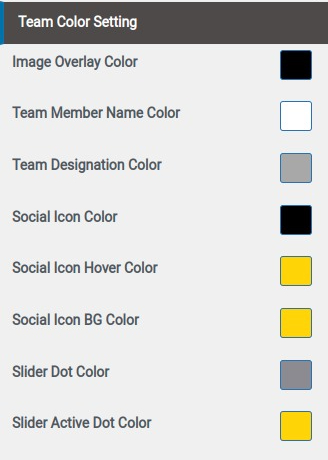
- (a) Select Colors






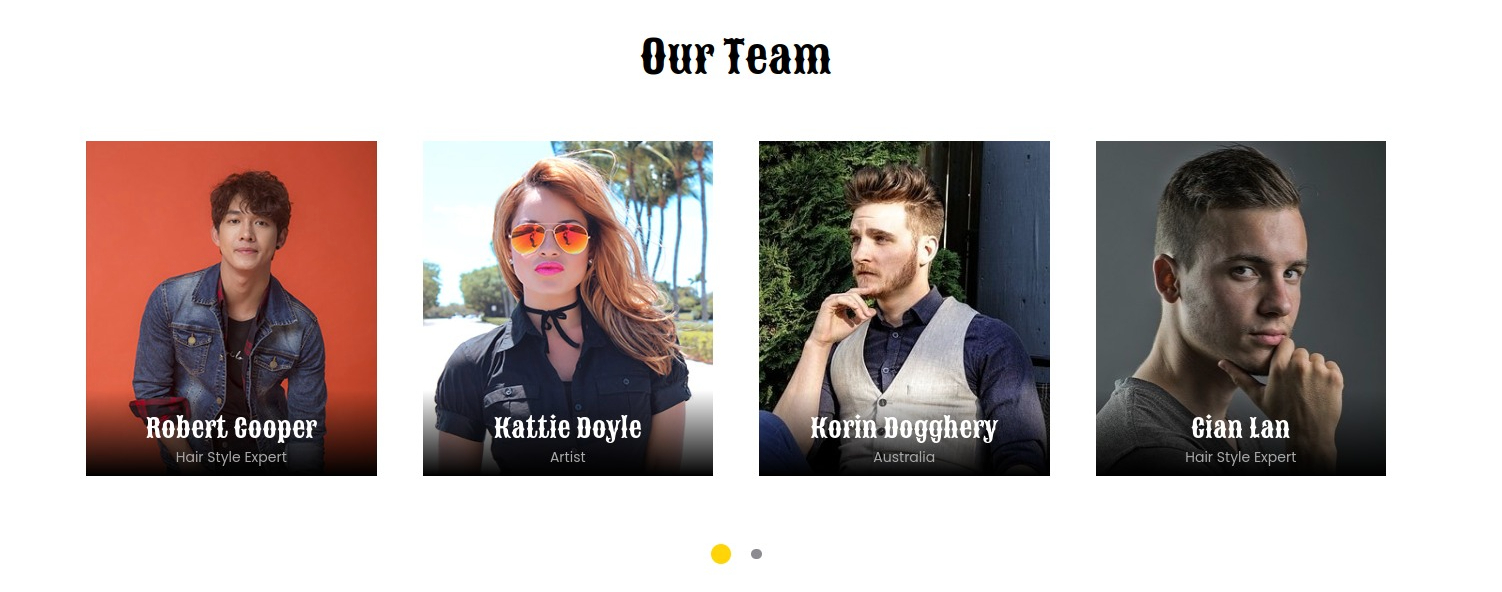
Final display of Our Team Section

Set Appointment Section
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section Step 2.
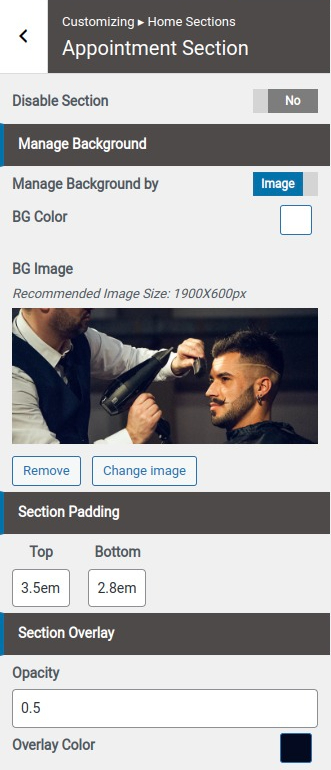
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set Section Padding
- (c) Set Section Overlay
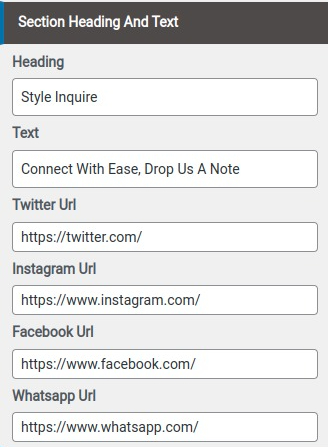
- (a) Add Section Heading And Text
- (b) Add Social Links
- Step 3.
- Go to Dashboard Plugin >> Click on Add new button & install contact form 7 plugin & create contact form
- Step 4. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section
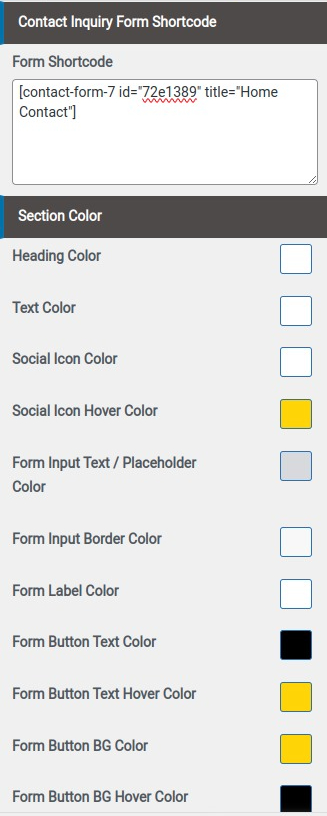
- Add Contact form 7 shortcode & select form colors



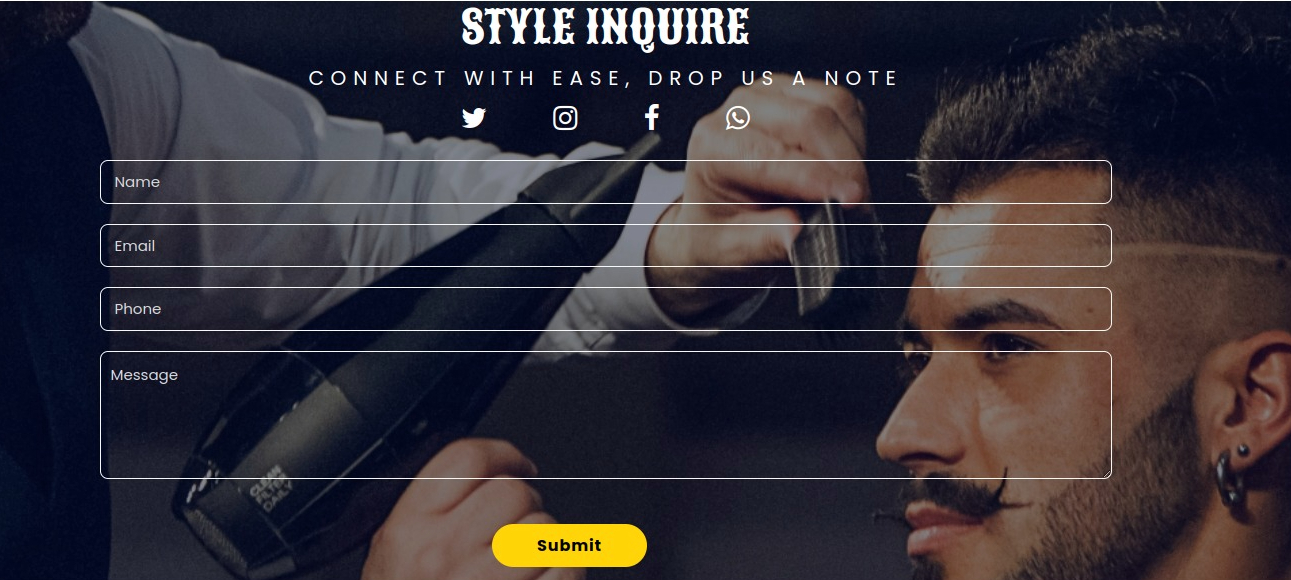
Final display of Appointment Section

Gallery Section
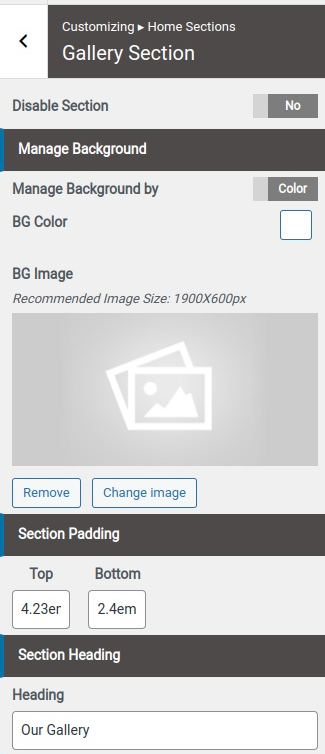
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section Step 2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Add Section Padding
- (d) Add Section Heading
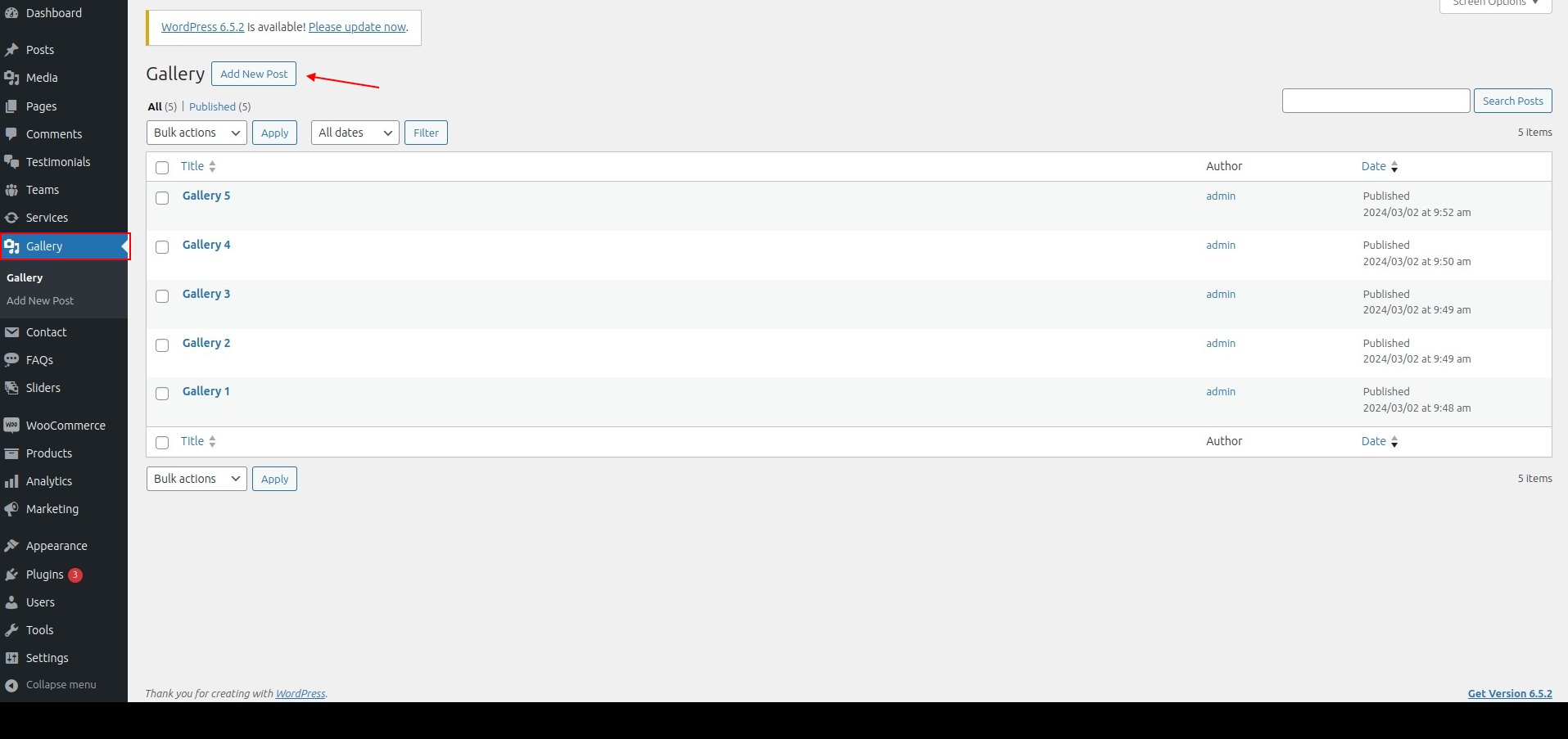
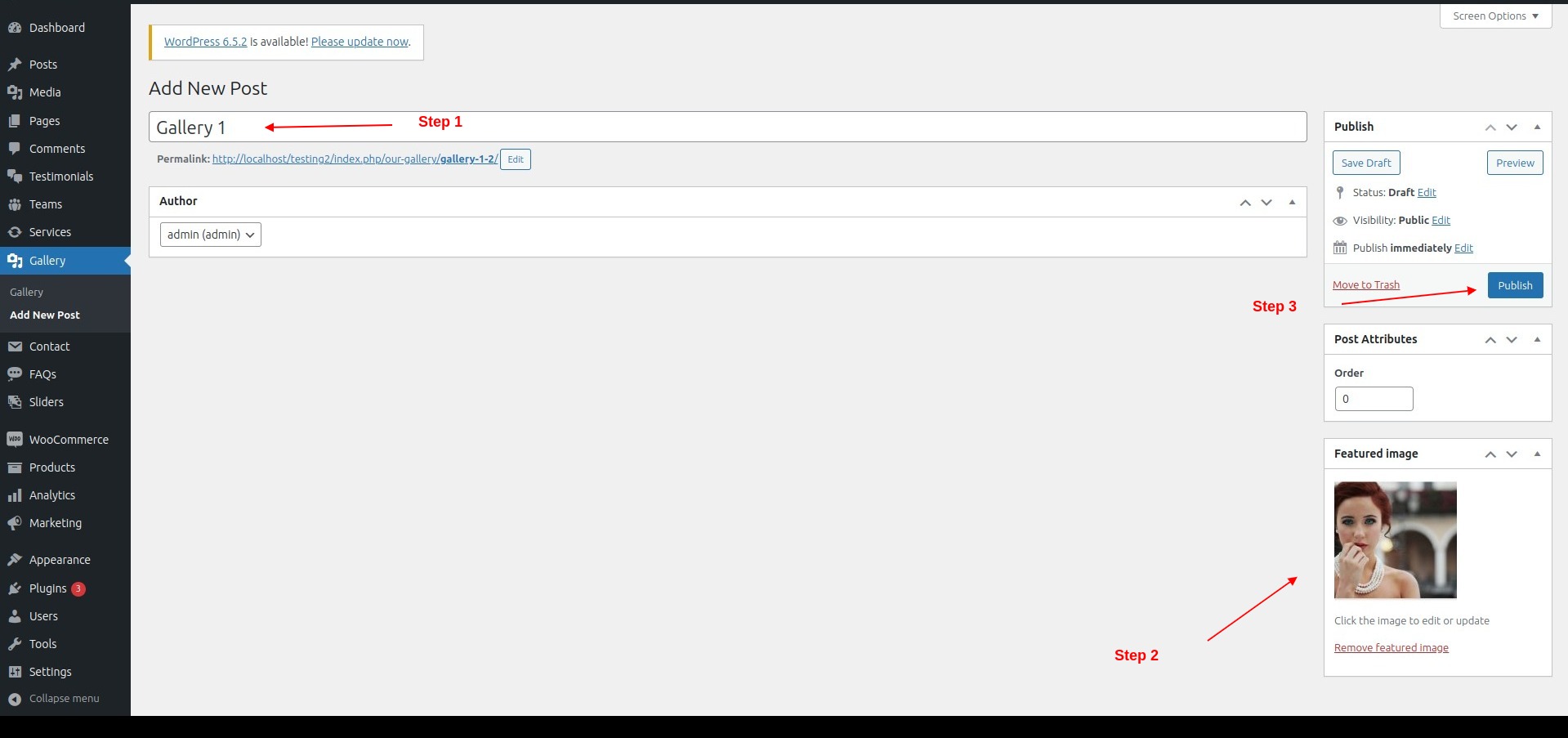
- (a) Dashboard Gallery Add New
- Step 4. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section
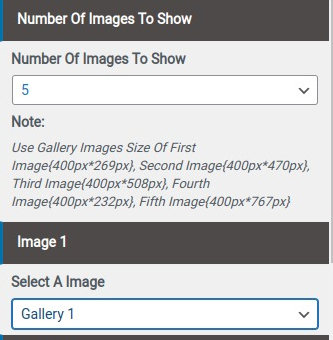
- (a) Select Number Of Images To Show
- (a) Select Images
- (a) Select Colors





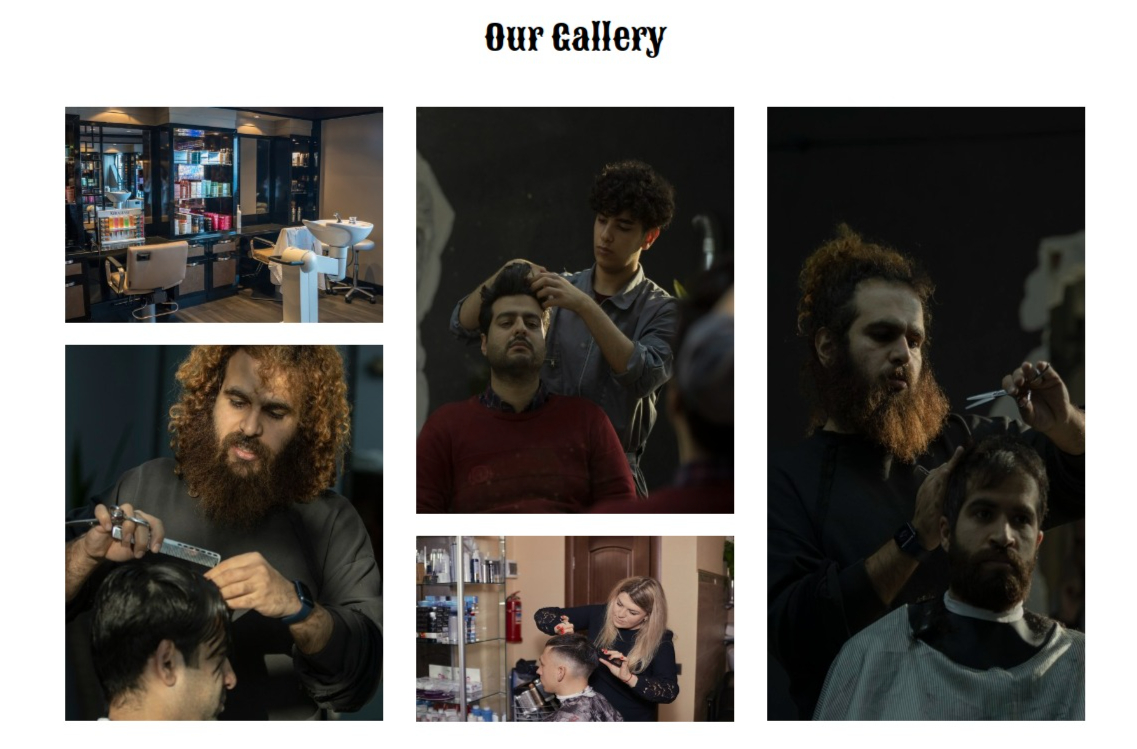
Final display of Gallery Section

Our Testimonial Section
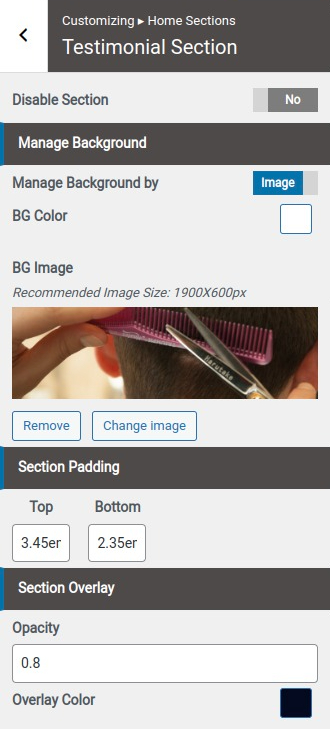
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonial Section Step 2.
- (a) Enable/Disable Section
- (b) Set Padding for Section
- (c) Manage background by using Colors/Image
- (d) Set Overlay For Section
- (a) Add Section Heading
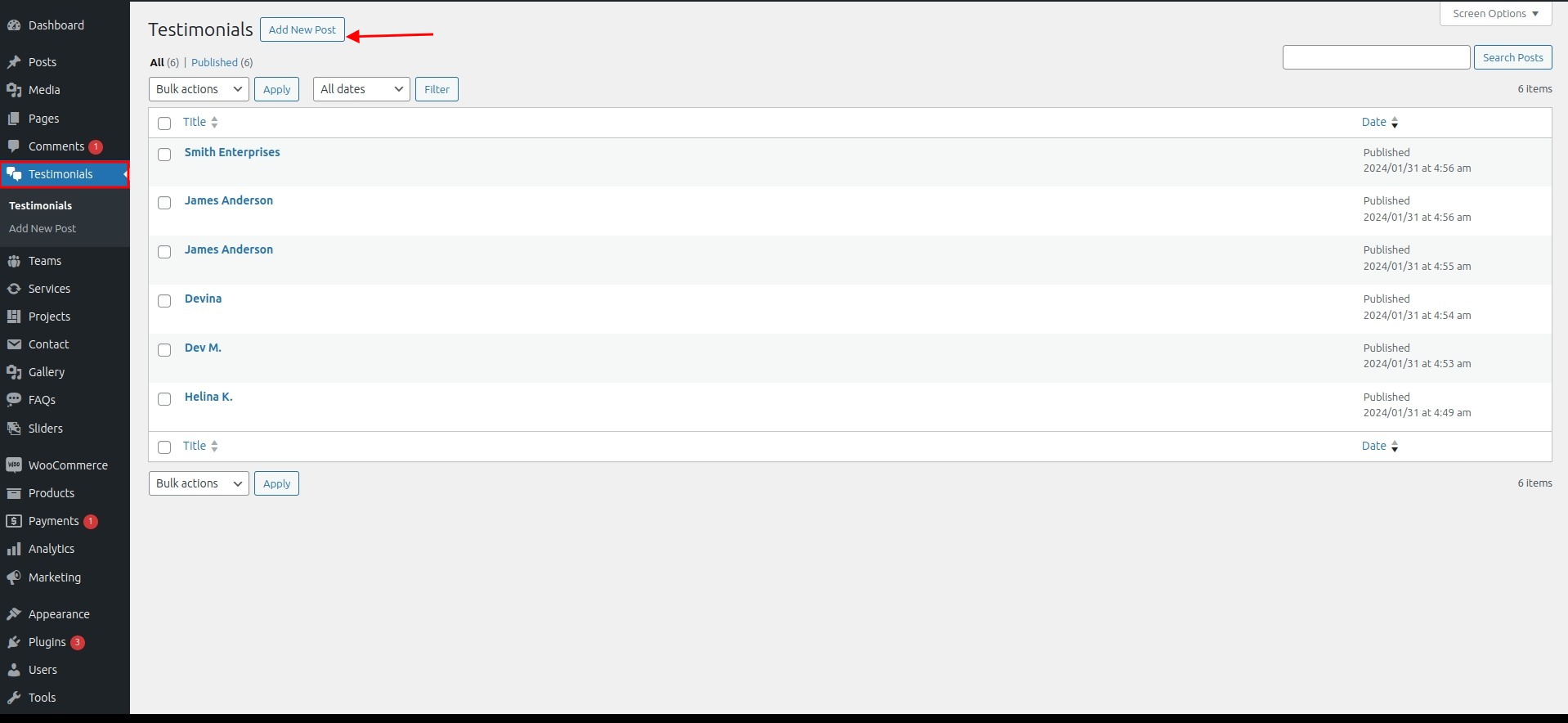
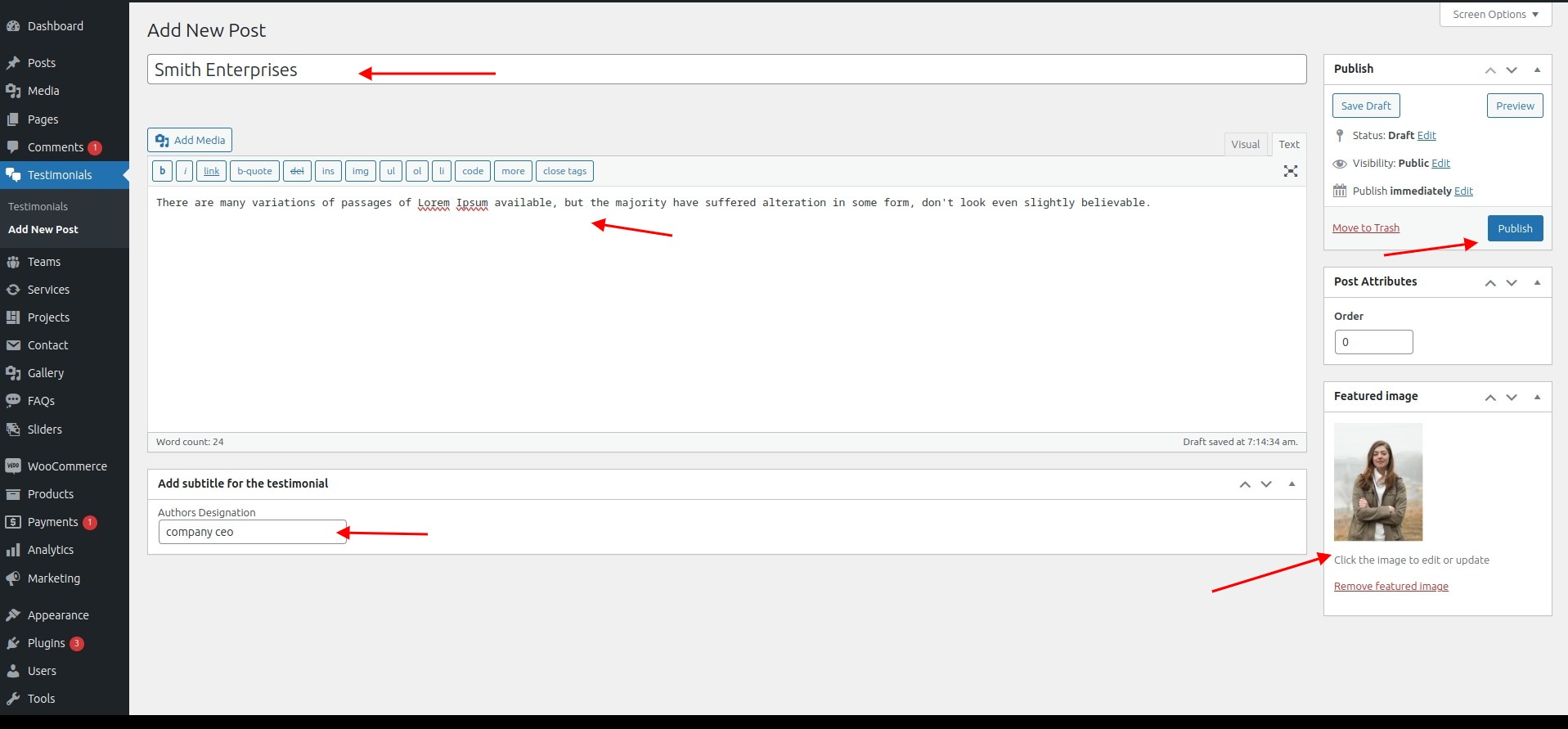
- (a) Dashboard Testimonial Add New
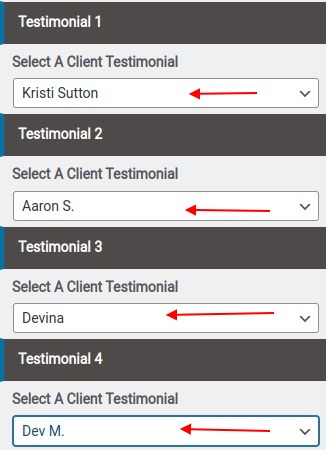
- (a) Select Testimonial Box
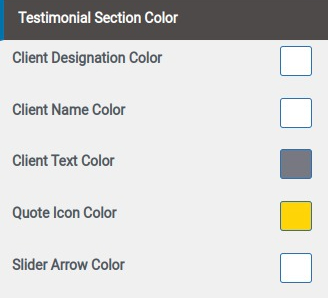
- (a) Select Colors






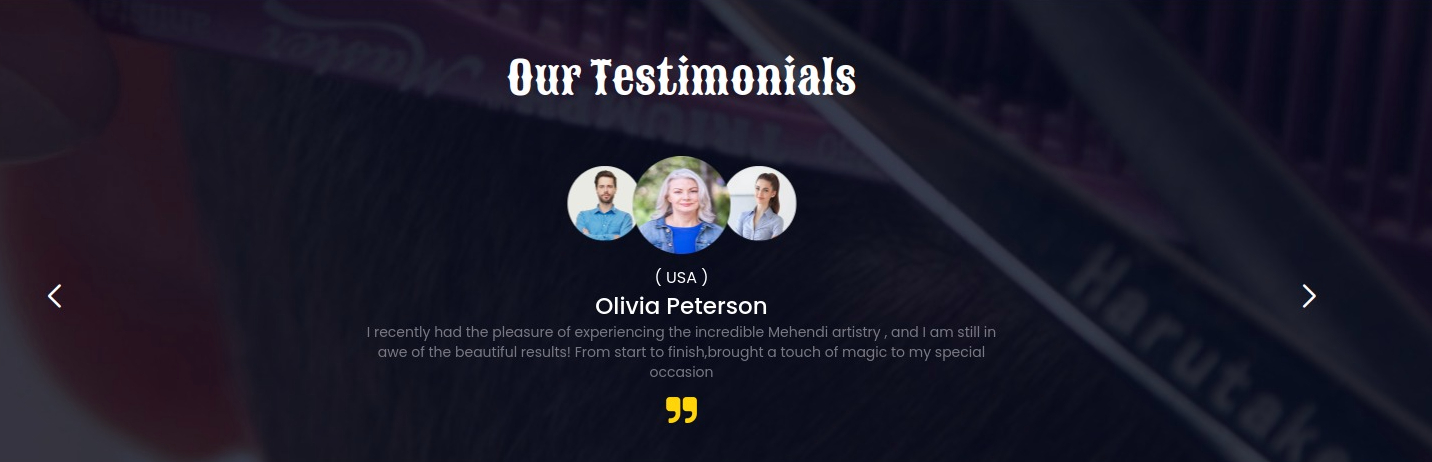
Final display of Testimonial Section

Contact Detail Section
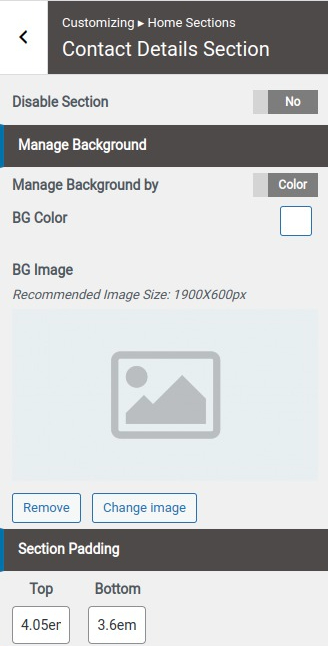
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Detail Section
- (a) Select background image and background color
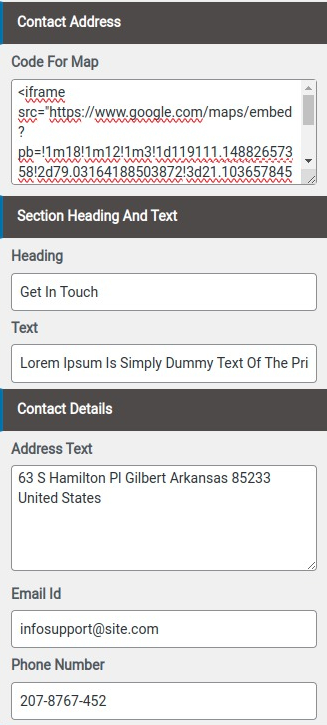
- Step2.
- (a) Add Iframe Code For Map
- (b) Add Section Heading And Text
- (c) Add Contact Details
- (d) Select Colors



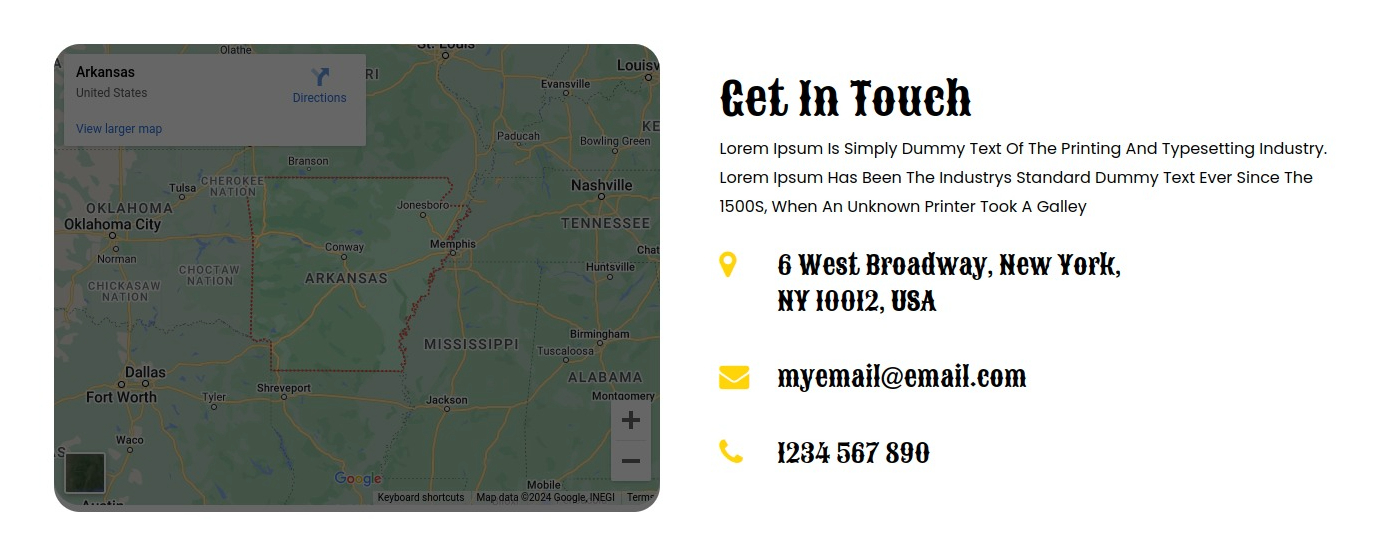
Final display of contact details Section

Application Section
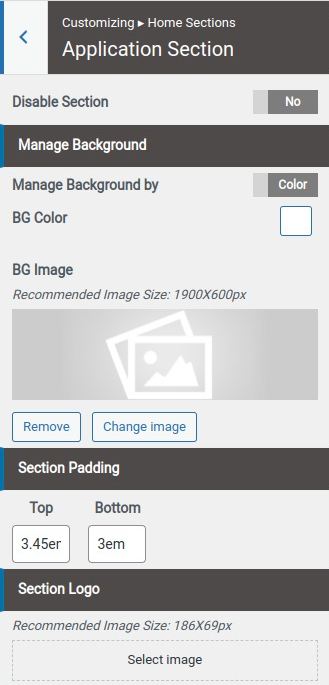
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Application Section
- (a) Select background image and background color
- (b) Add Section Padding
- (c) Select Section Logo
- Step2.
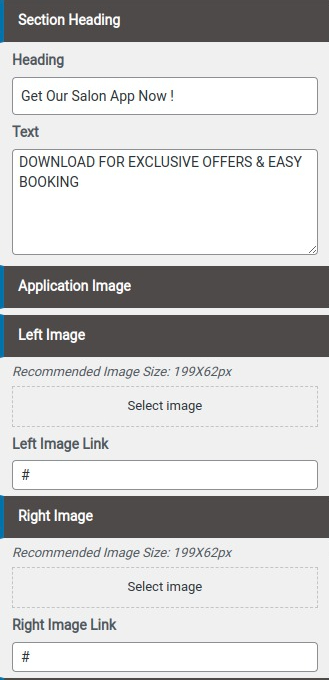
- (a) Add Heading And Text
- (b) Select Application Image
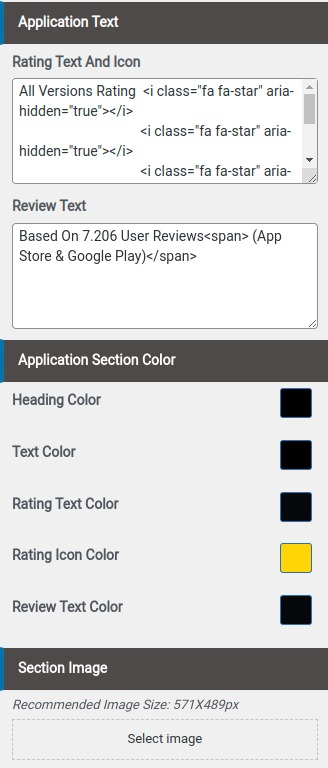
- Step2.
- (a) Add Application Text
- (b) Select Colors
- (c) Select Section Image



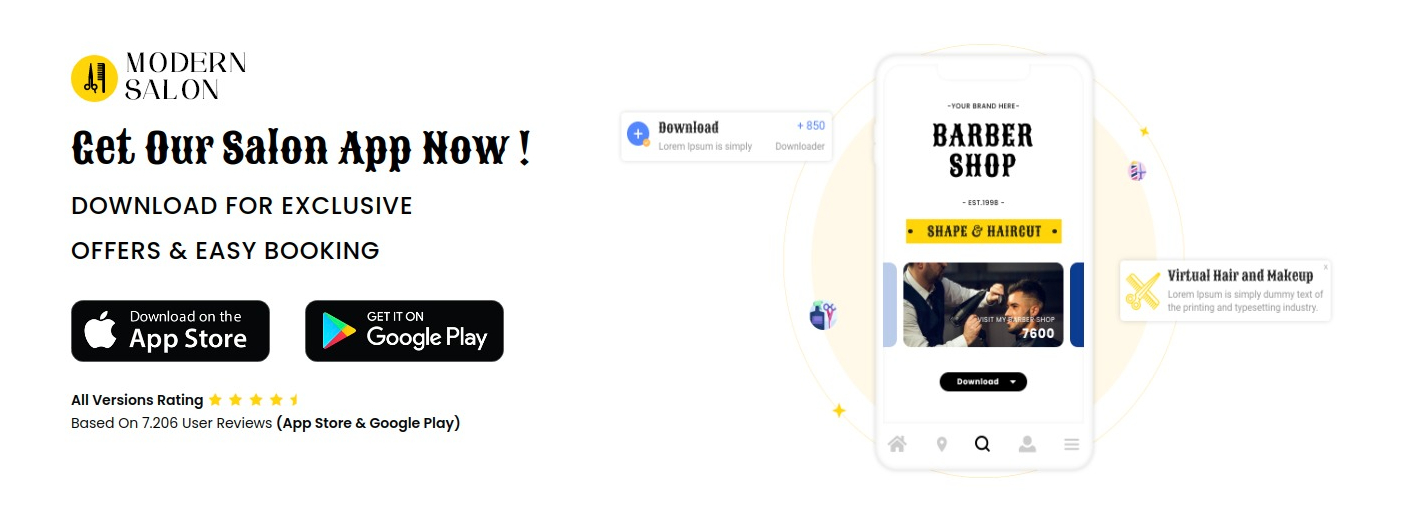
Final display of Application Section

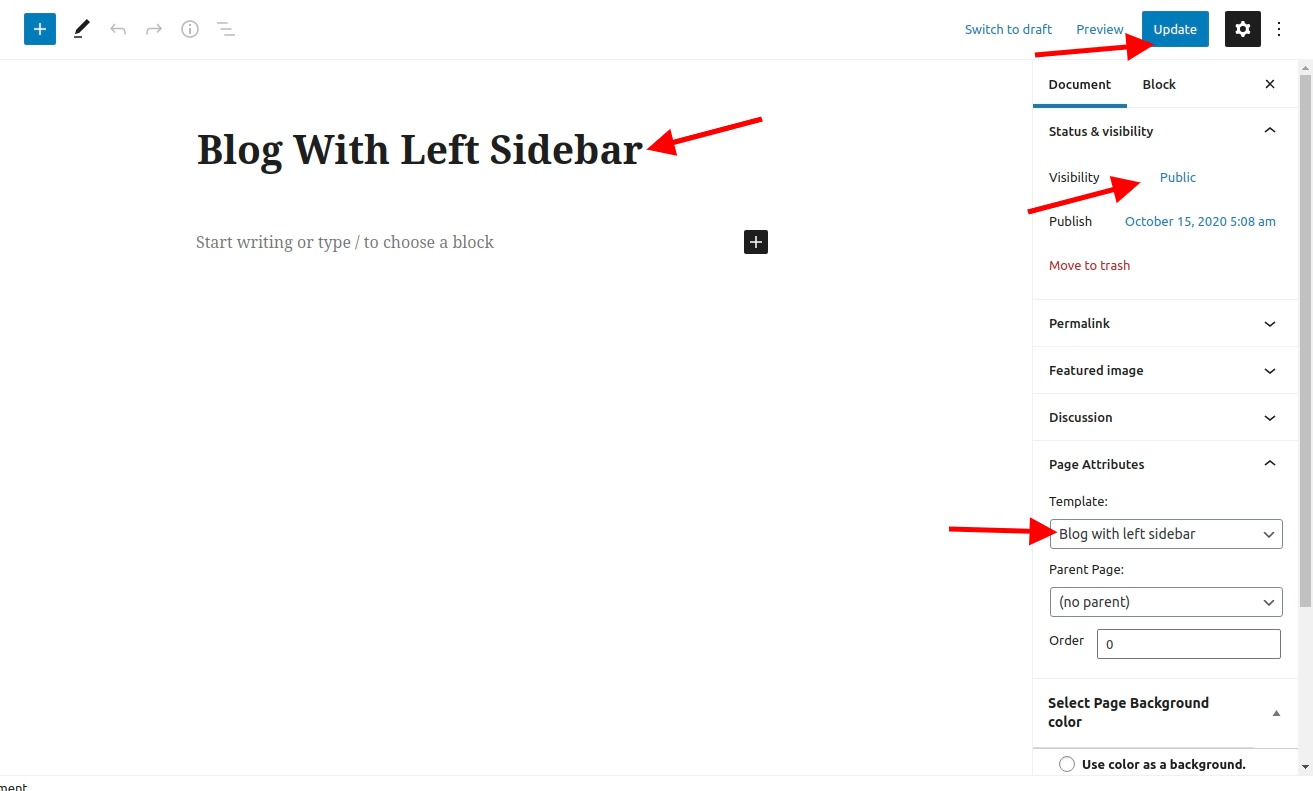
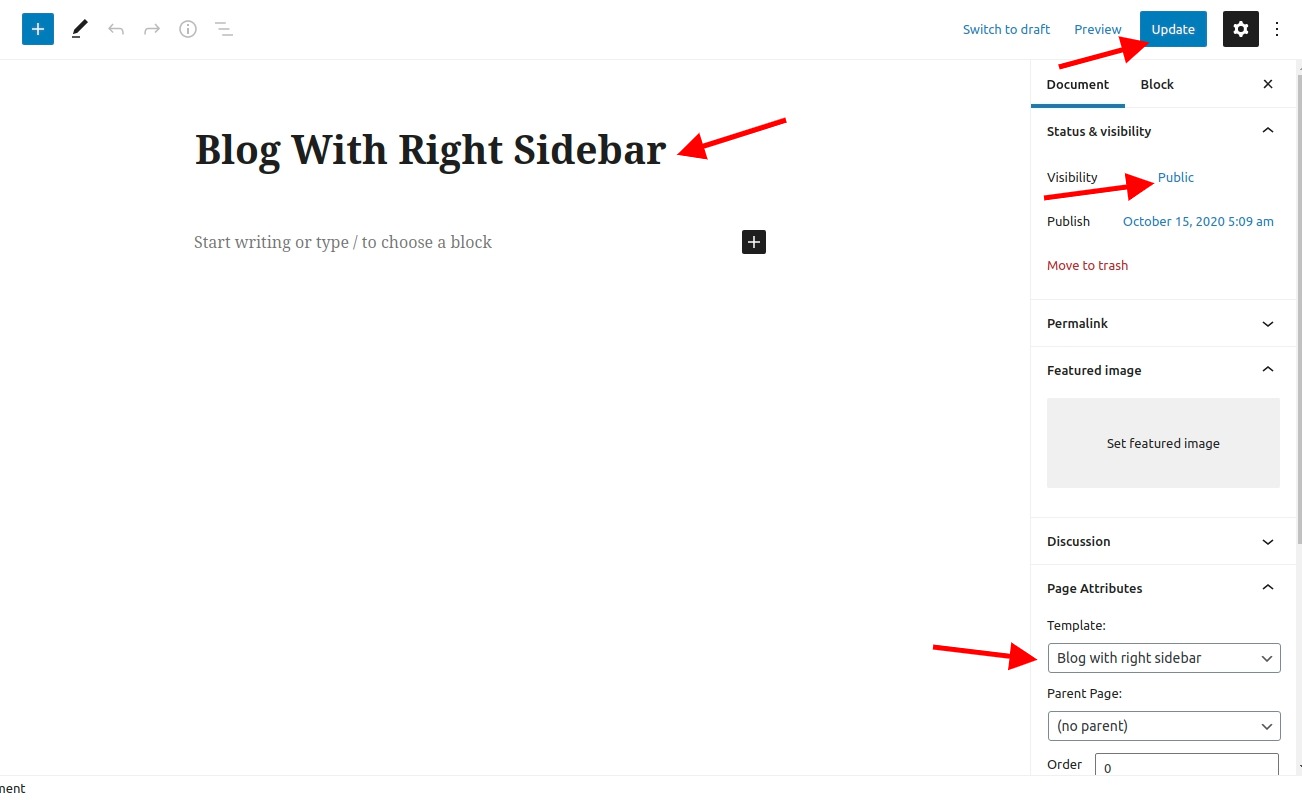
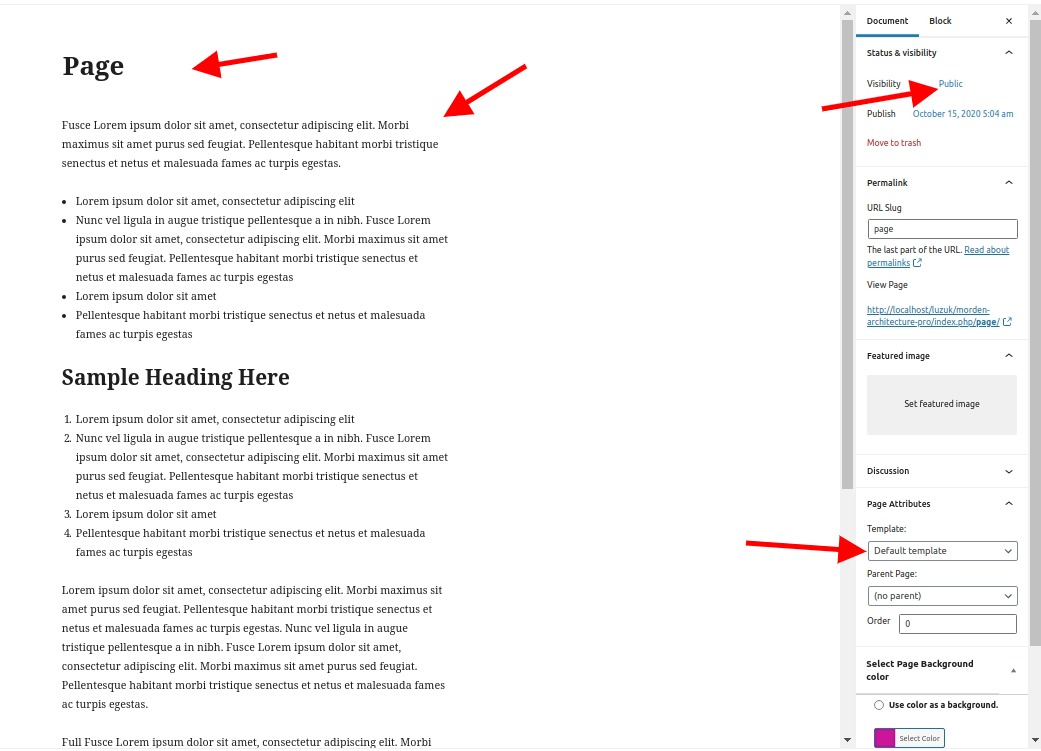
Setting up Page Template
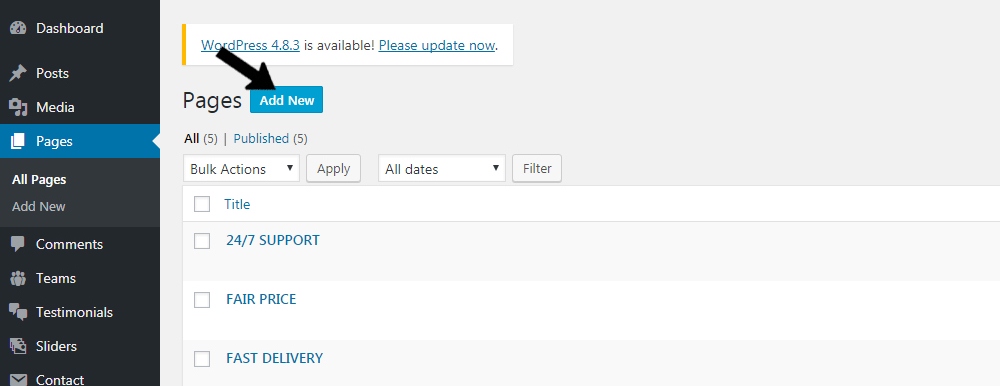
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
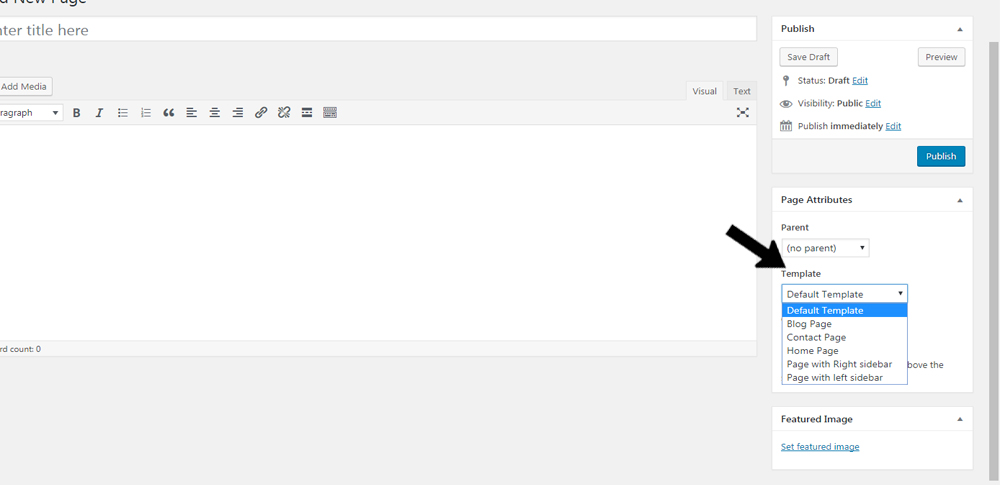
- Step 3. select template at right bottom of page


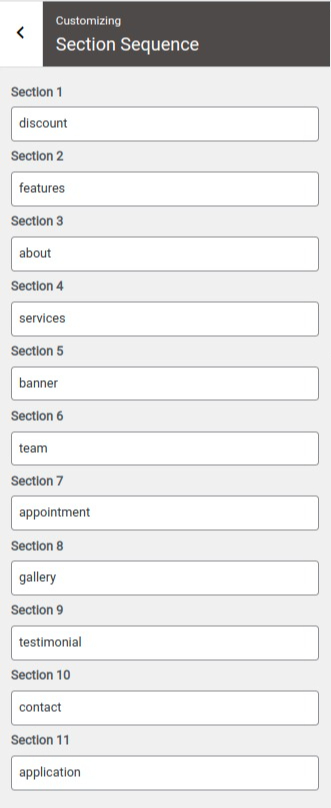
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

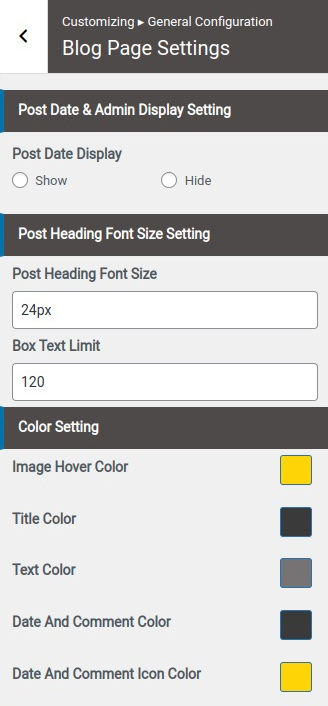
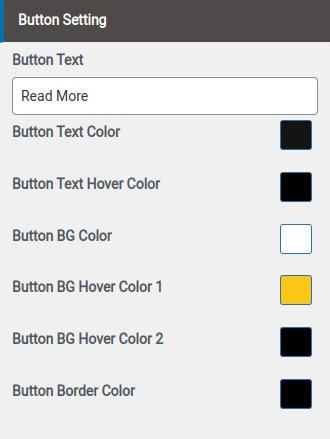
Set Blog page Setting
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Post page Date Settings


Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Click Publish button

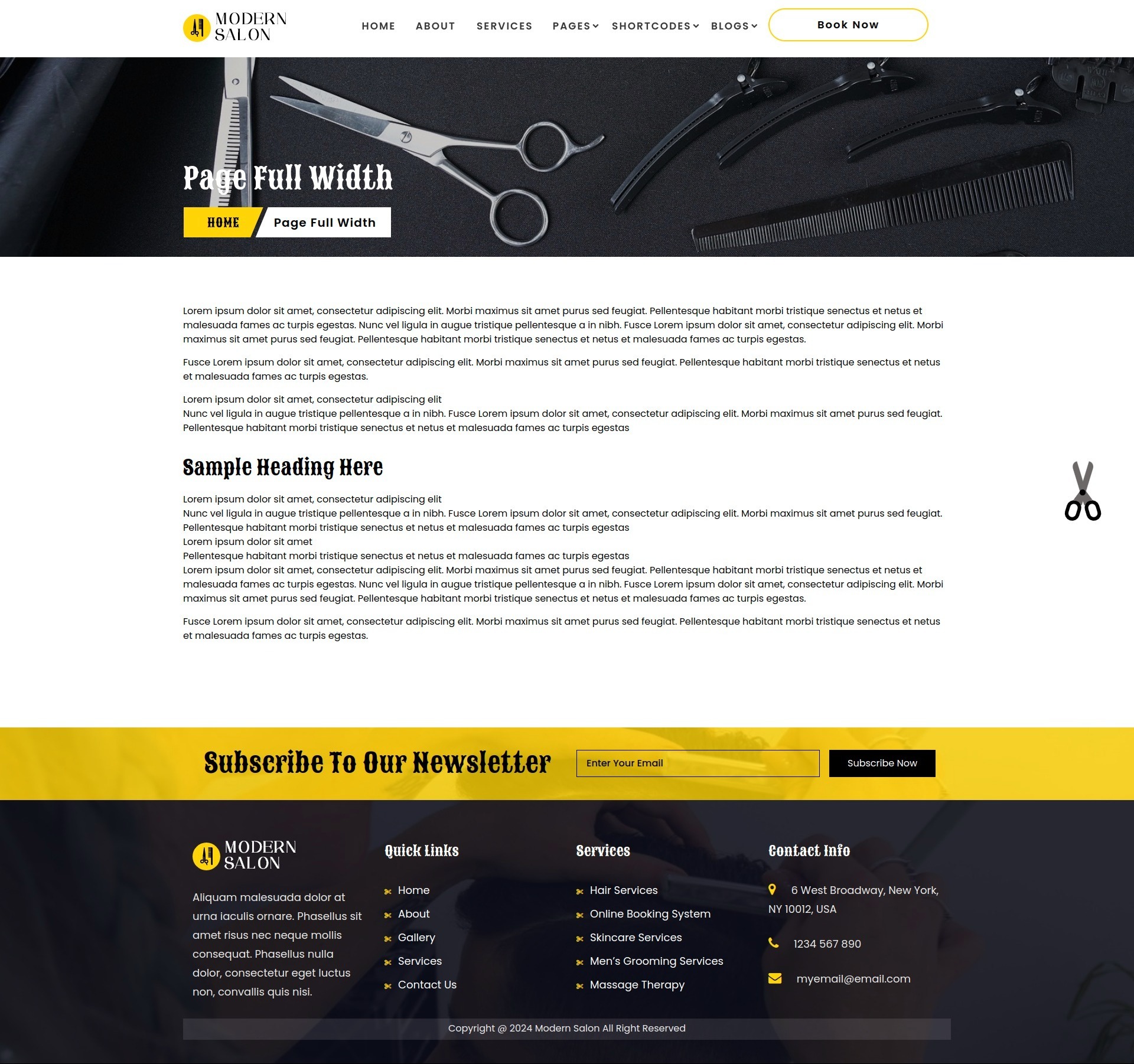
Full Width Inner Page

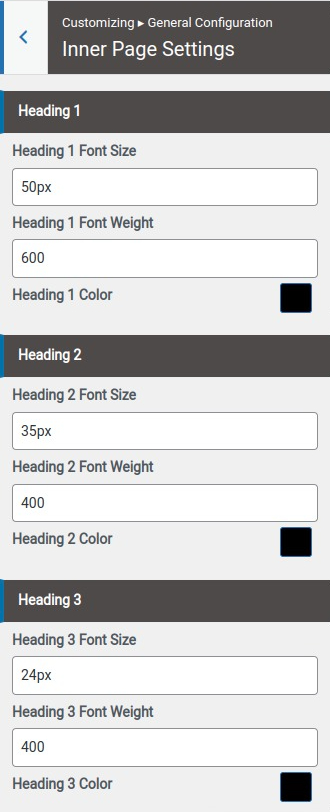
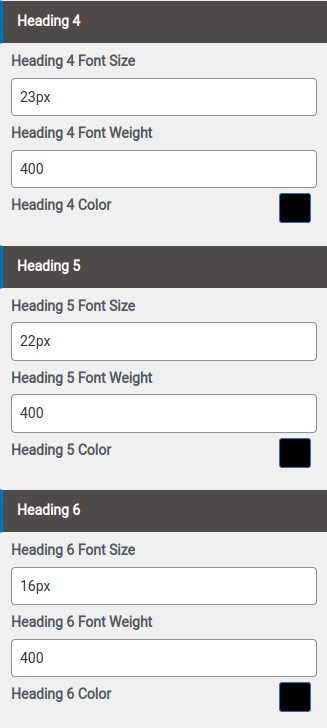
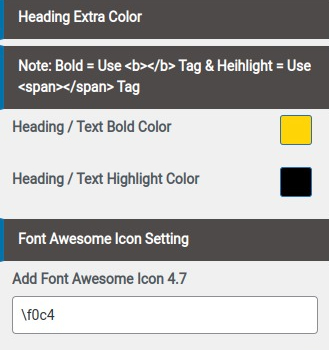
Set Inner Page Settings
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page settings



Set Inner Page Colors:
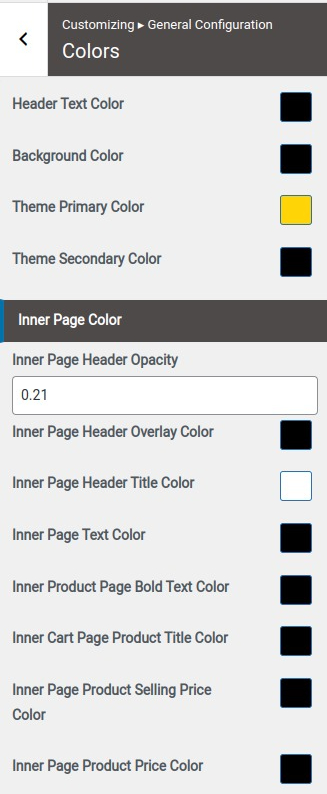
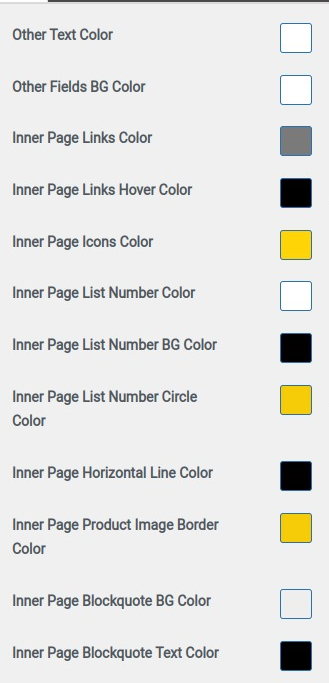
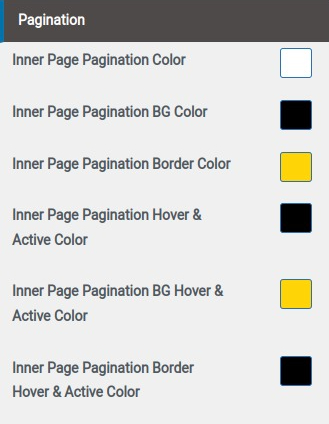
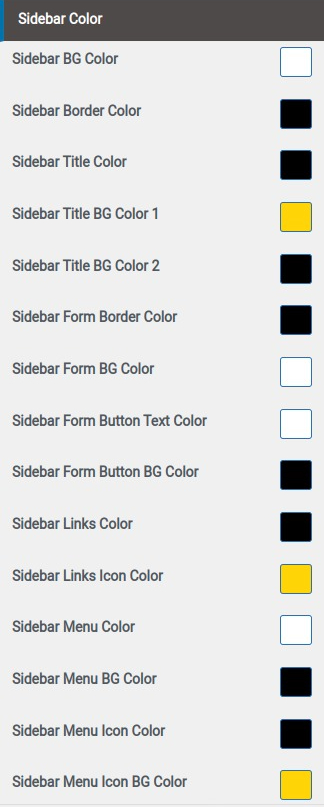
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors





Blog
Setting up full width blog
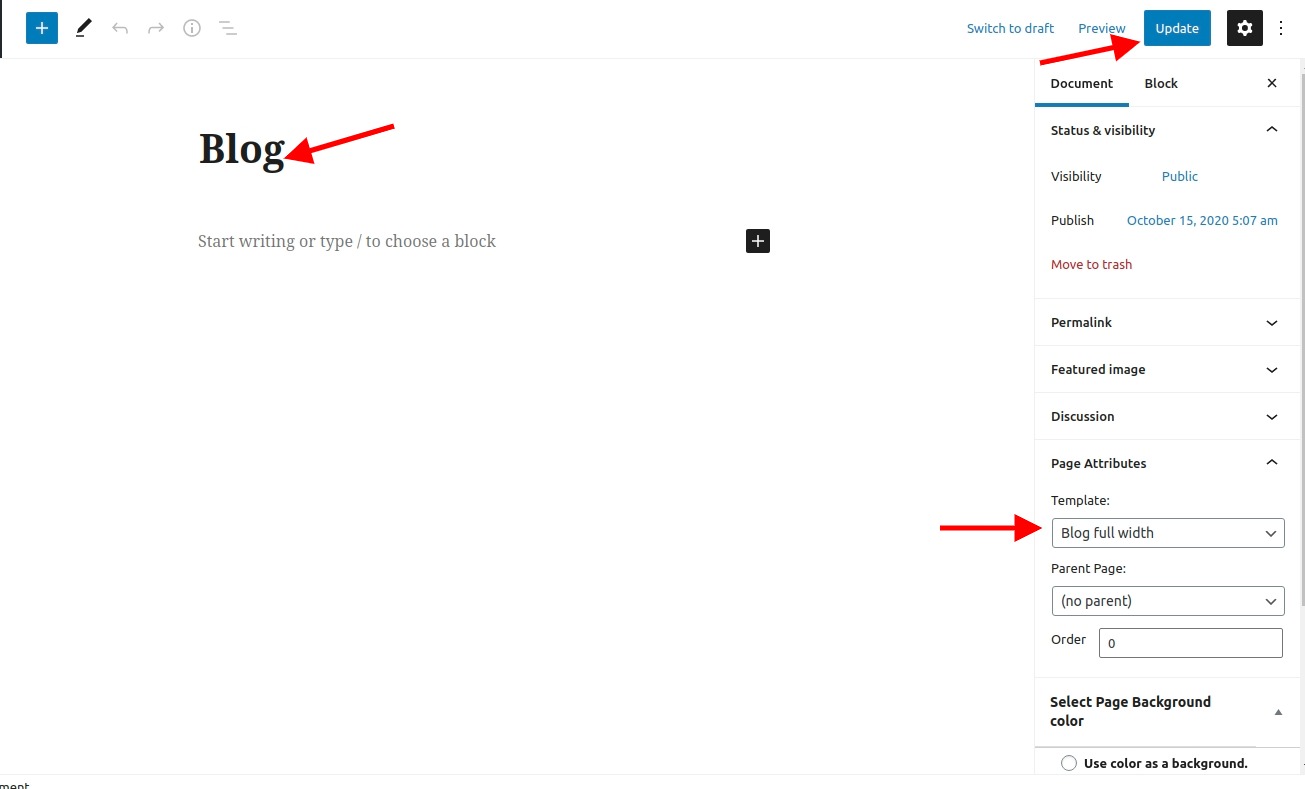
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

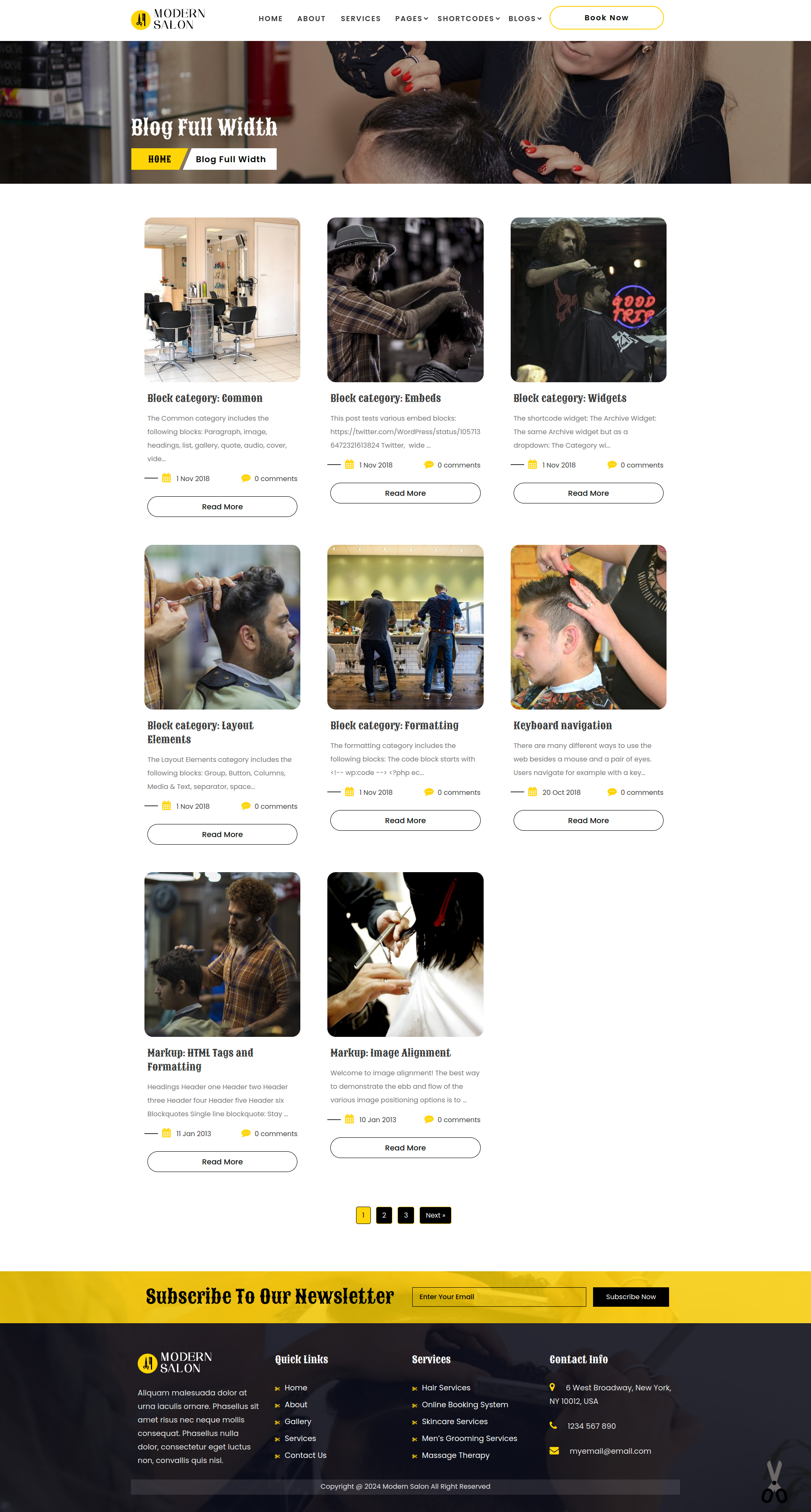
Blog Full Width Inner Page

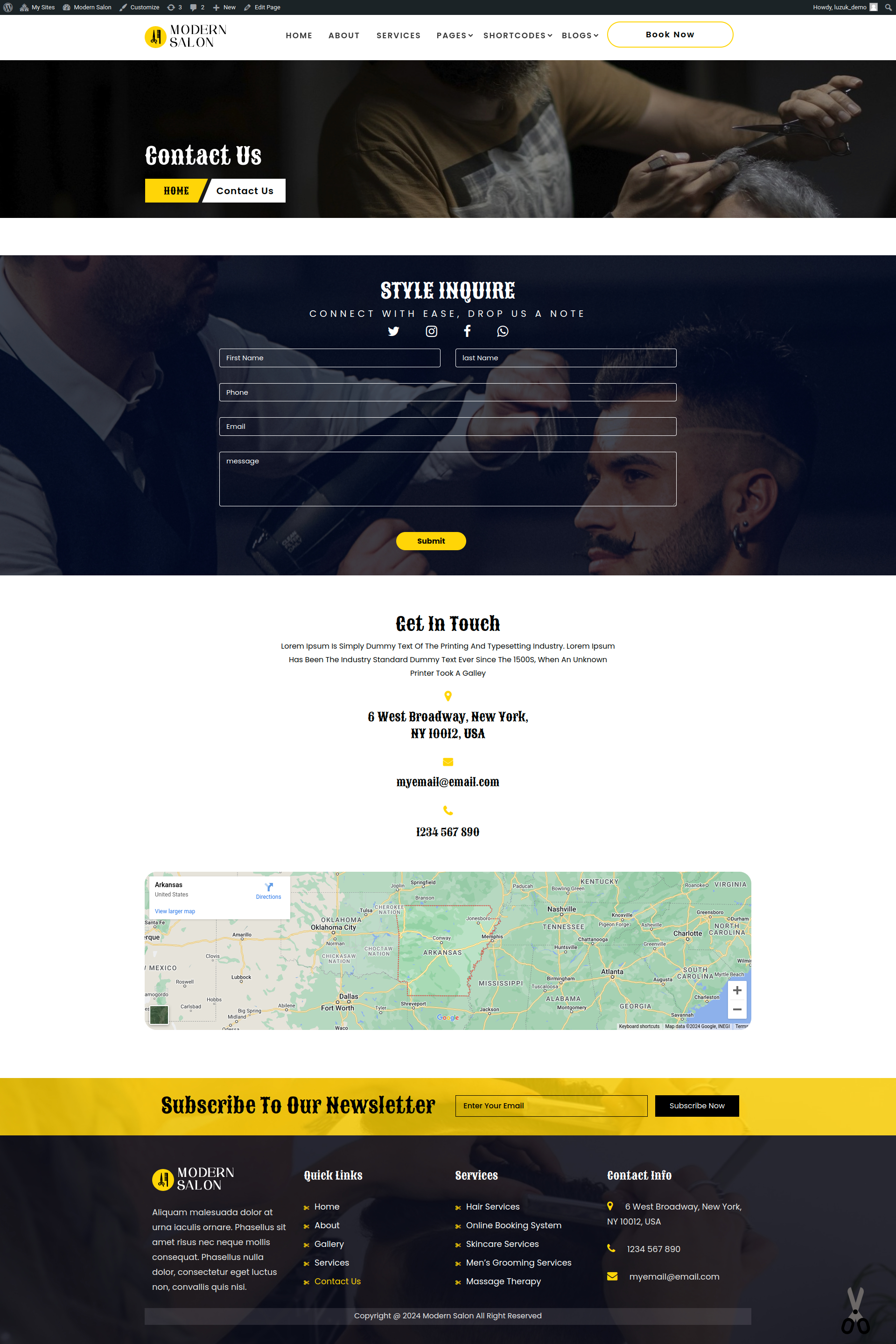
Contact Us
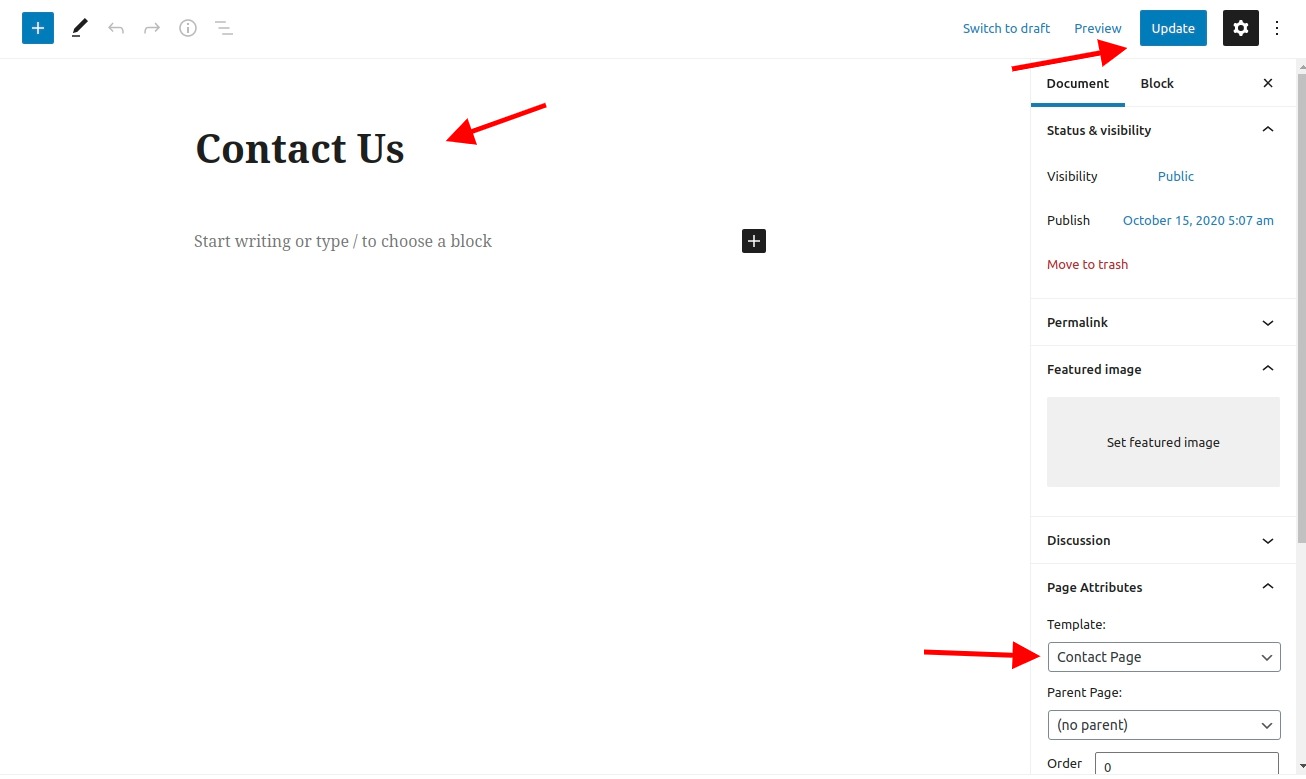
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
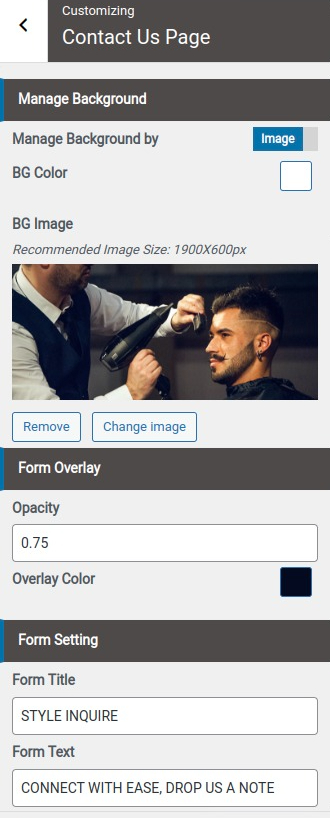
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
- (a) Manage background by using Colors/Image
- (b) Set Overlay
- (c) Add Form Title And Text
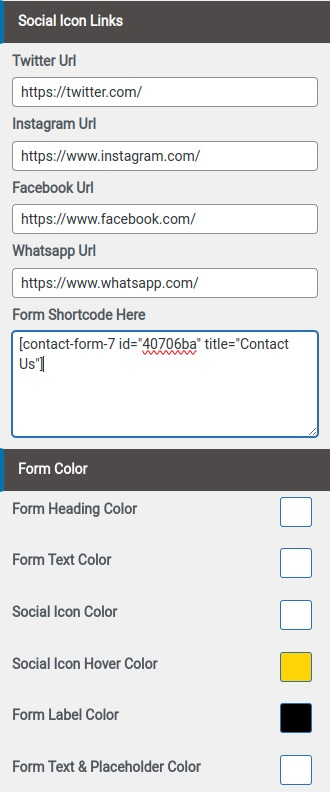
- (c) Add Social Icon Links
- (d) Add Form Shortcode
- (e) Select Color
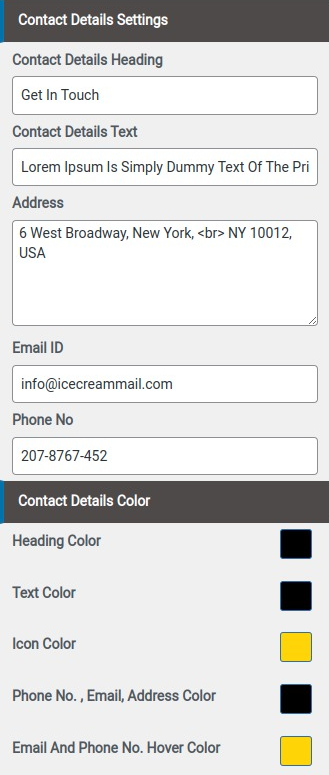
- Step 6. fill Contact us details
- (b) Add Contact Details Heading And Text
- (b) Add Address, Email ID And Phone No
- (b) Select Contact Details Color
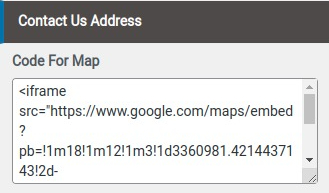
- (a) Add Contact Us Map Code





Contact Us Inner Page

Shortcodes
Setting up FAQ'S Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
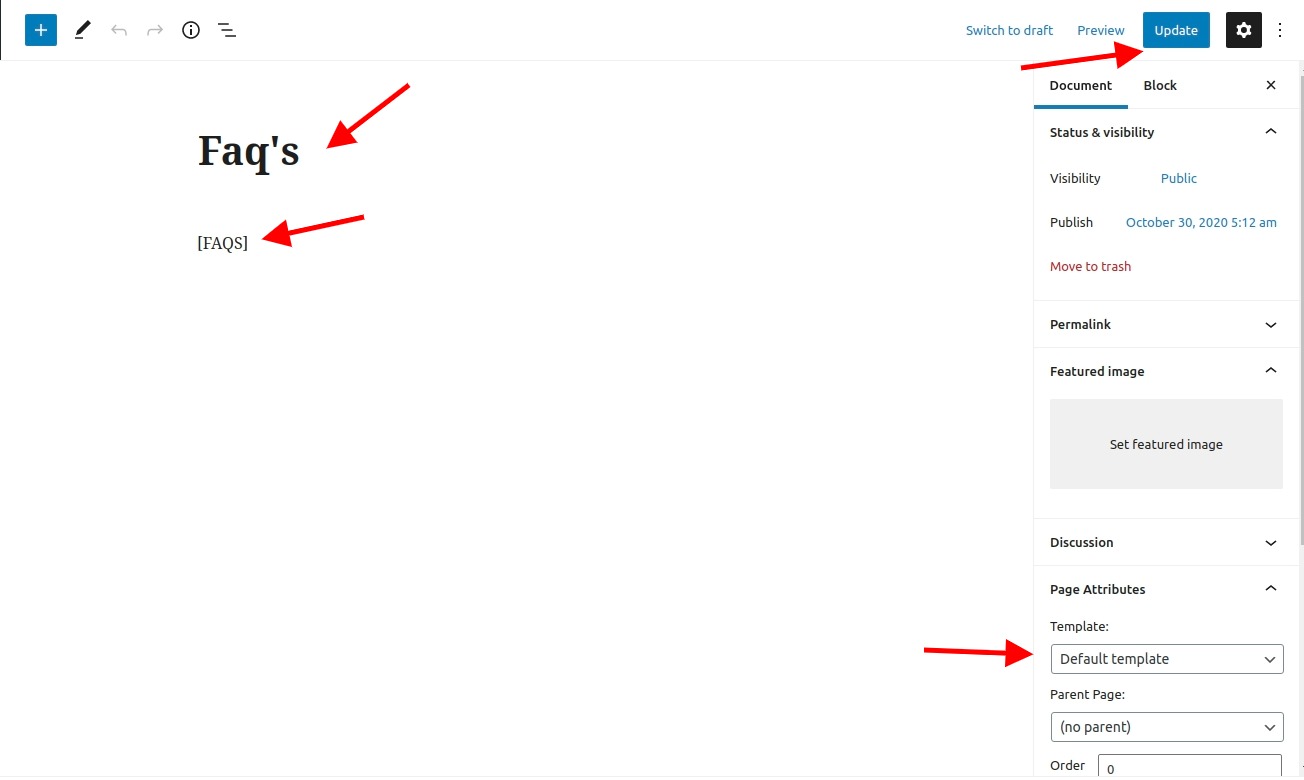
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
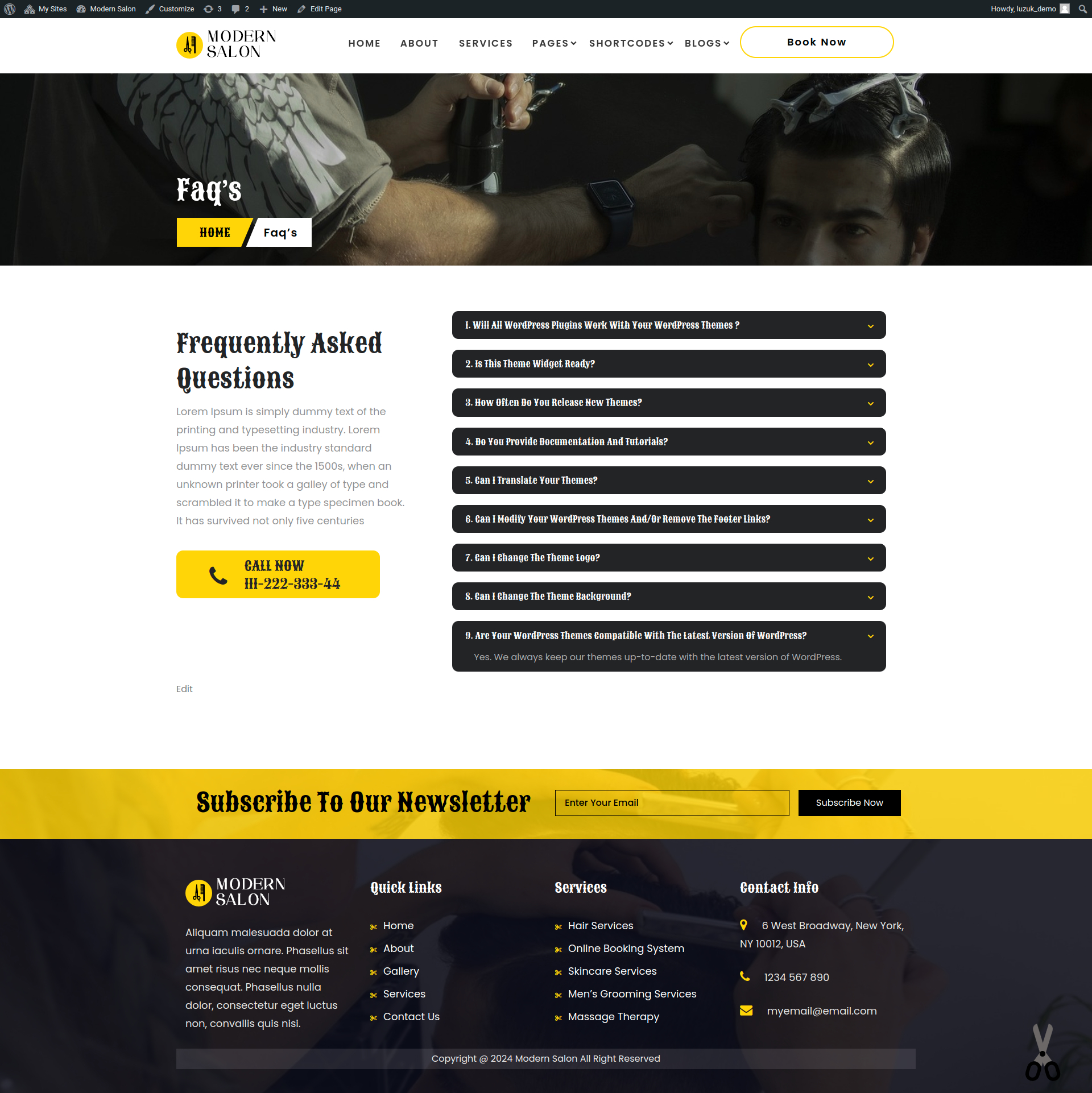
- Step 2. Used FAQ shortcode in page

After adding shortcode FAQ'S look

Setting up Team Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
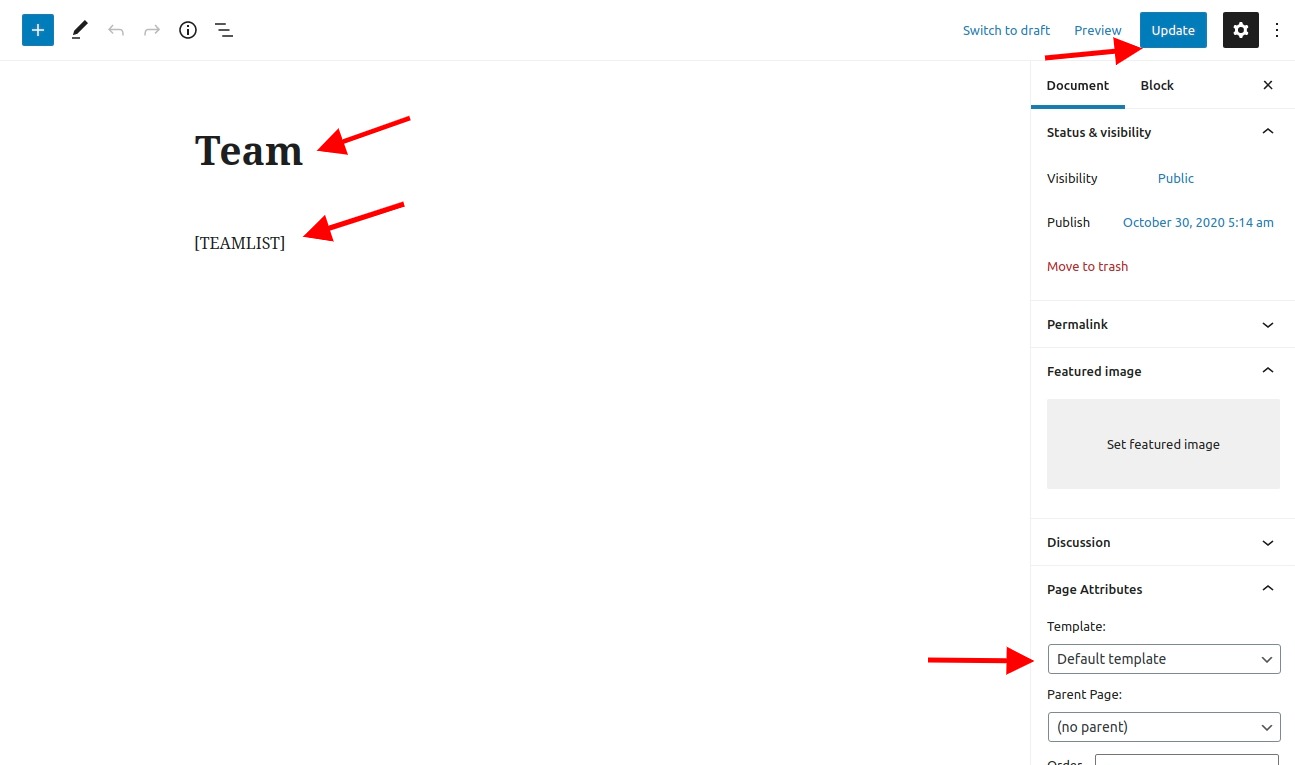
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
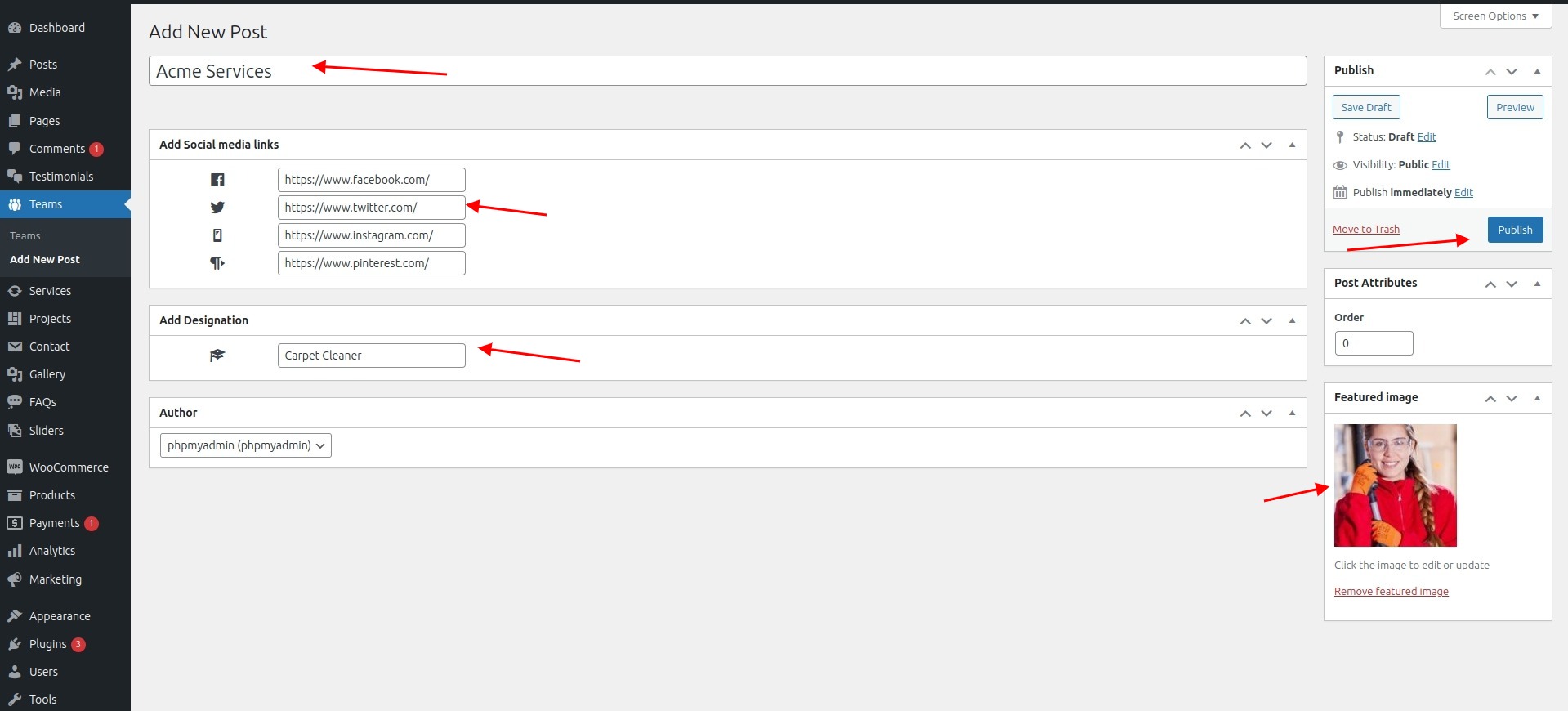
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add Member Name
- 2. Add Social Media Links
- 3. Add Designation
- 4. Set Featured Image
- 5. Click On Publish Button

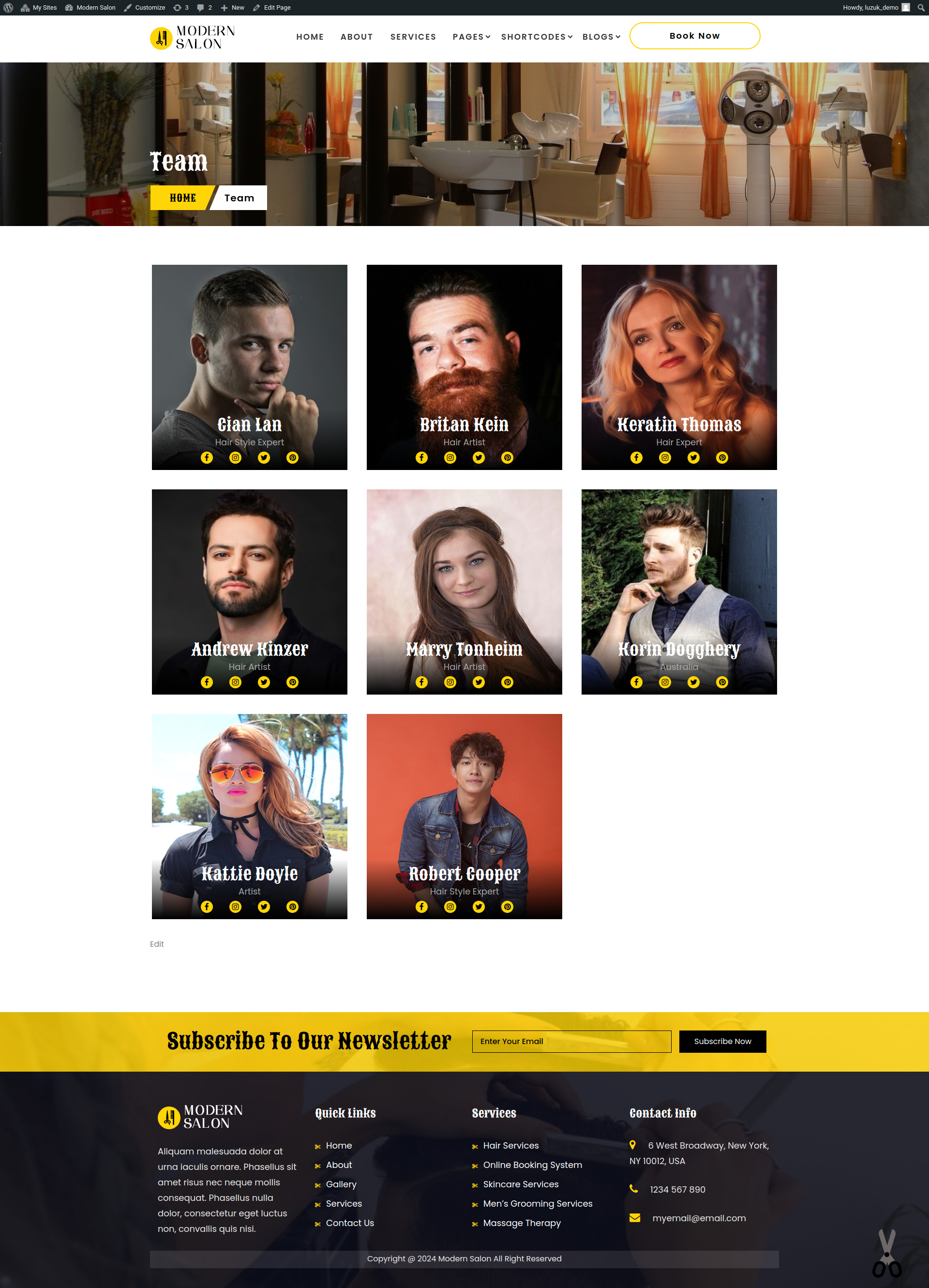
After adding shortcode Team look

Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

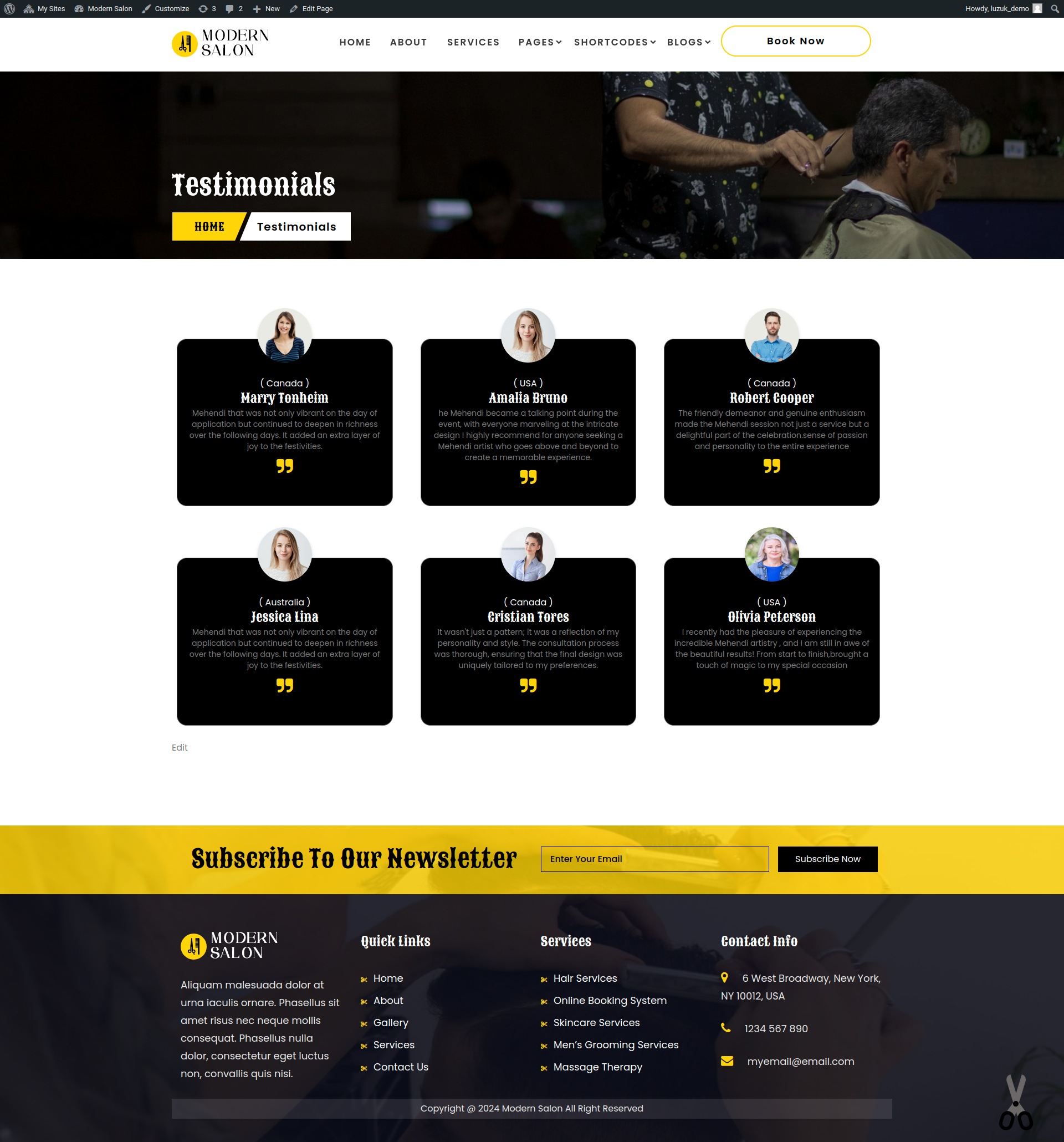
After adding shortcode Testimonial look

Setting up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

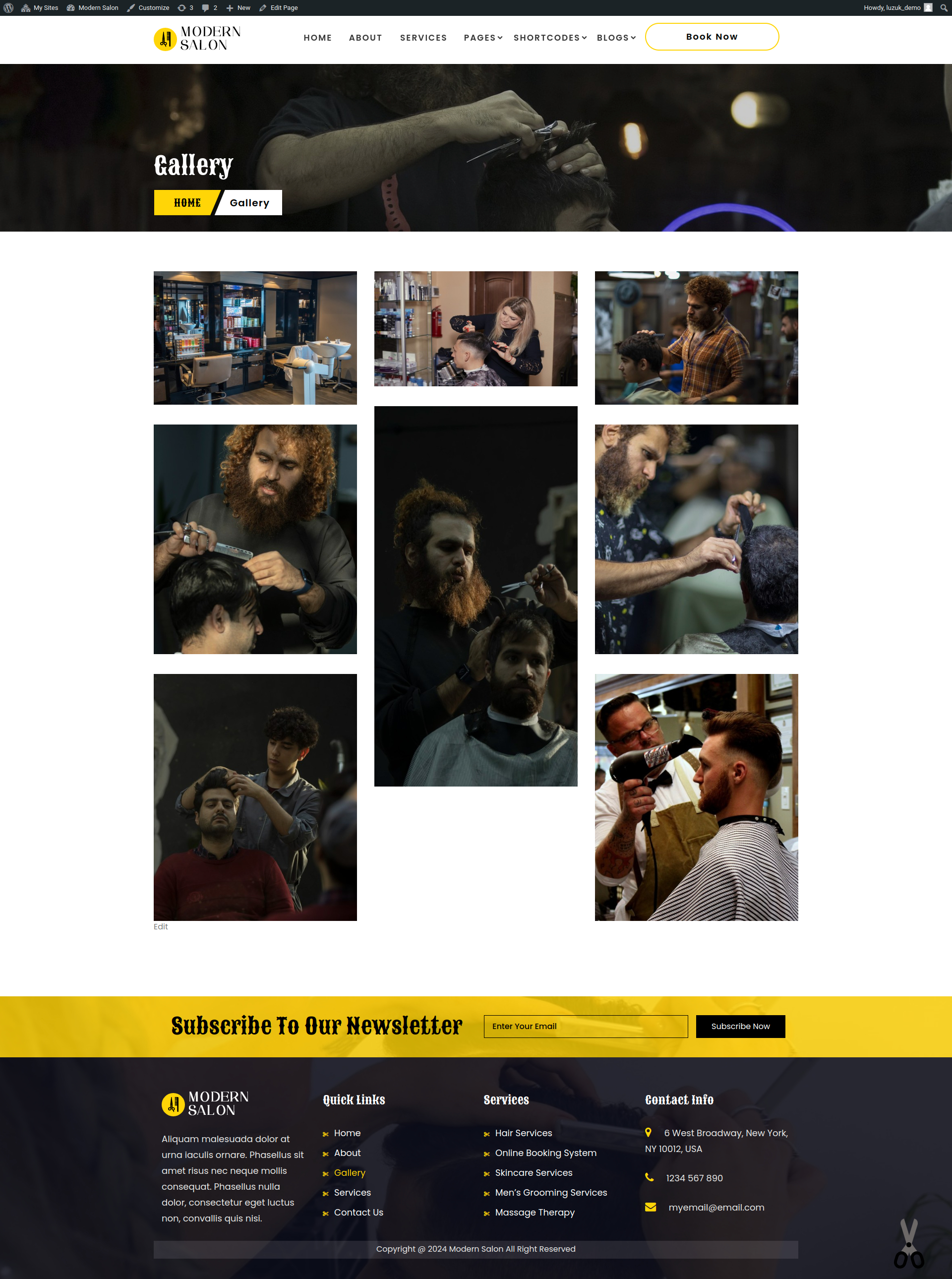
After adding shortcode Gallery look

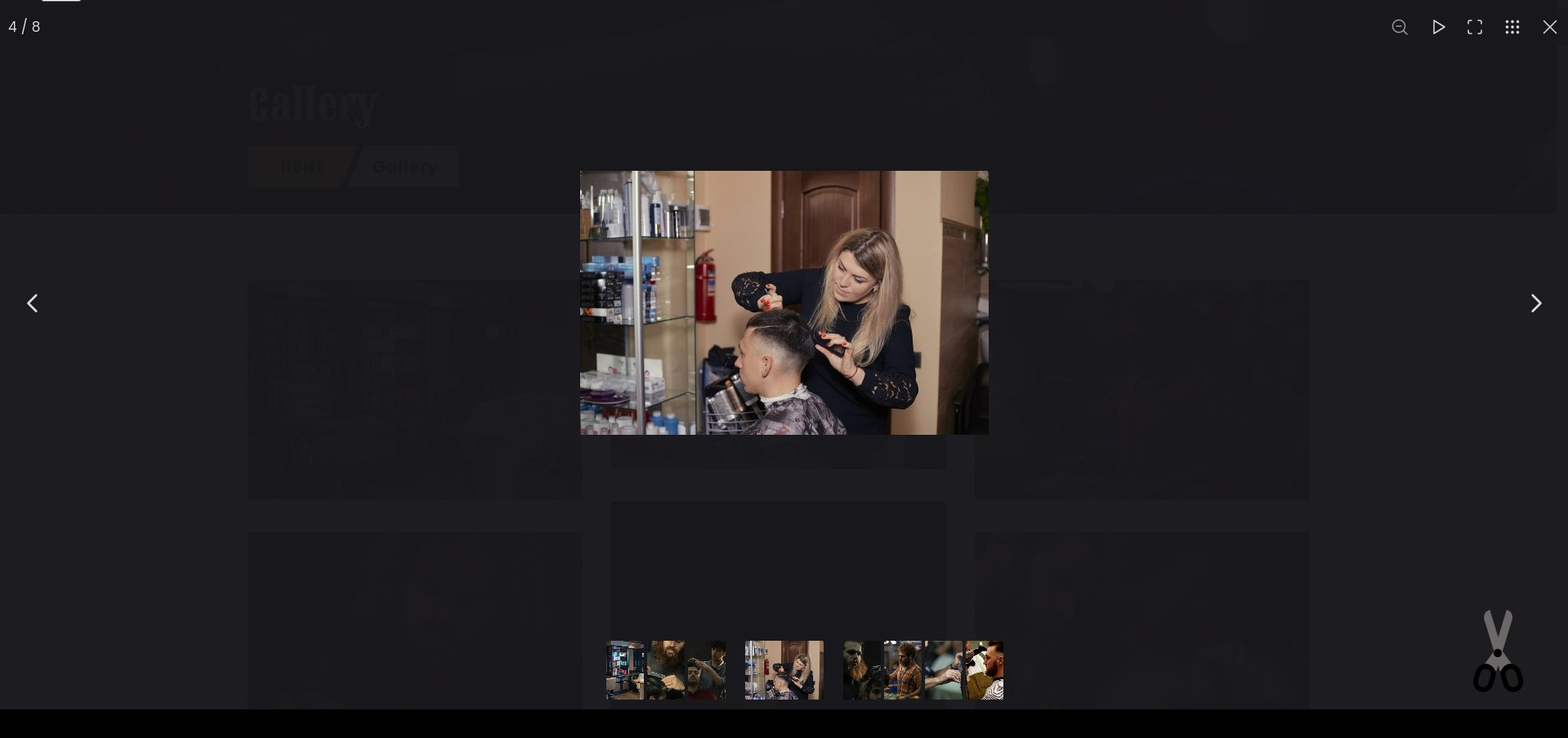
On Click Of Gallery Image, Gallery look

Setting up services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add services Shortcode "[SERVICES]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used services shortcode in page

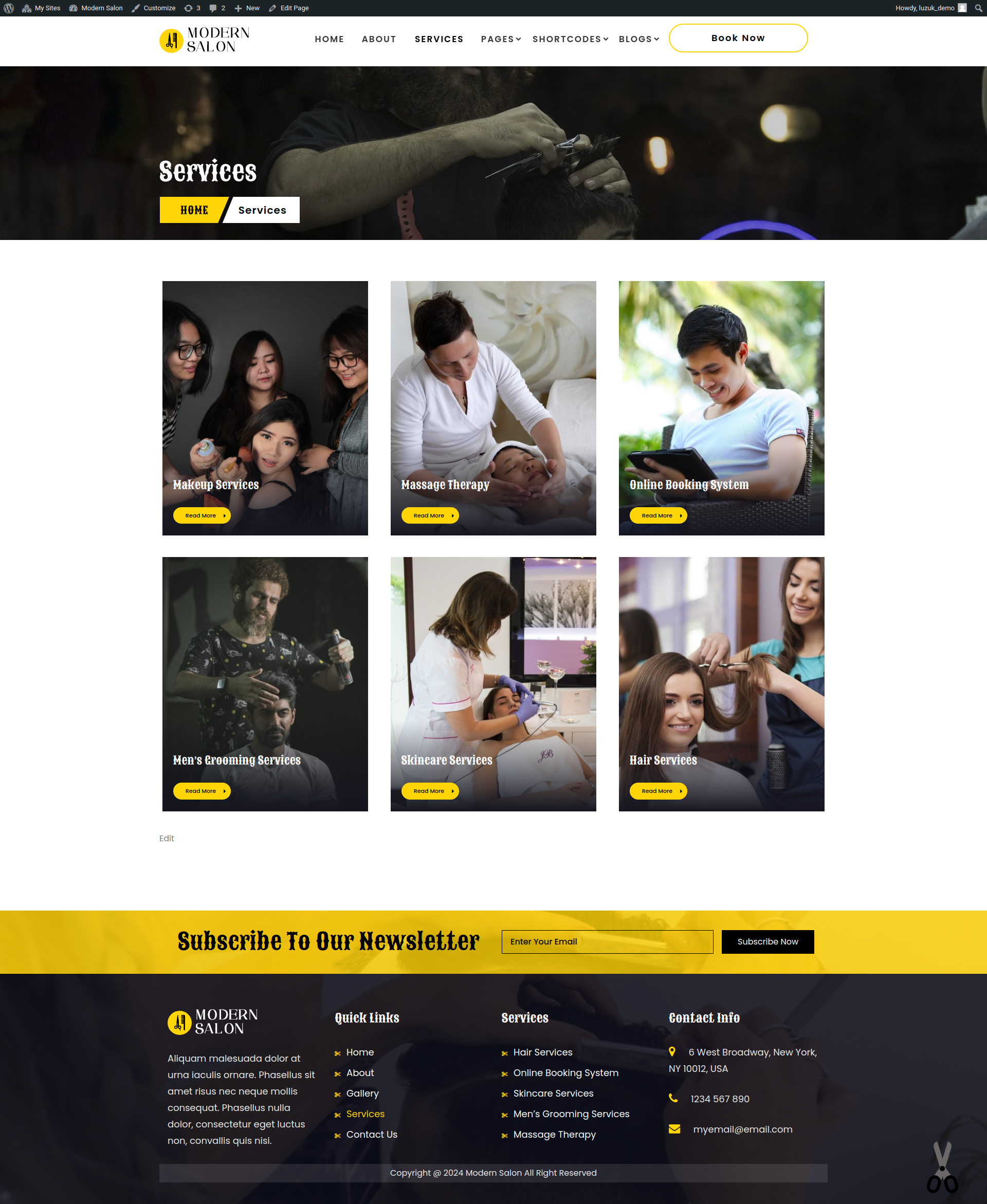
After adding shortcode services look

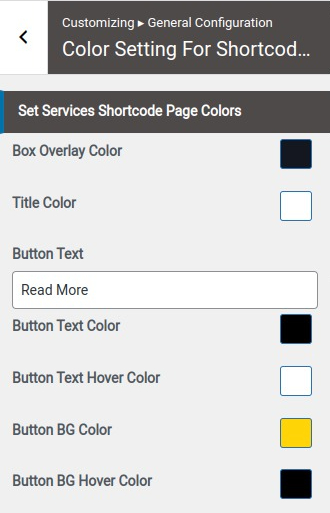
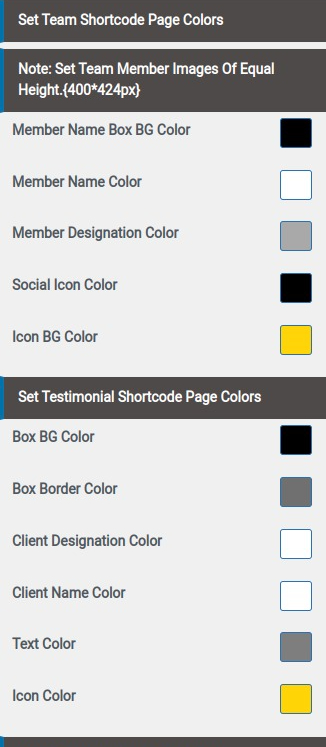
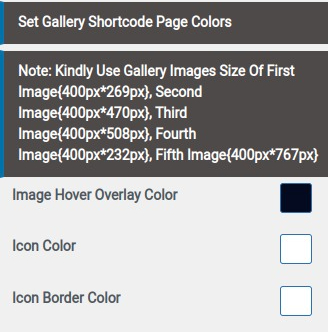
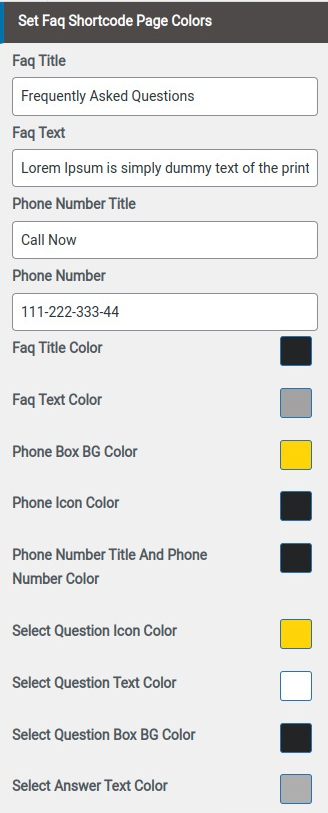
Set all Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages