This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Multicolor Business Pro
Introduction
Thank you for using our multicolor-business-pro WordPress Theme. We are very glad that you have chosen our multicolor-business-pro WordPress theme for your website.
The multicolor-business-pro WordPress theme is polished, beautiful, visually appealing and stunning.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
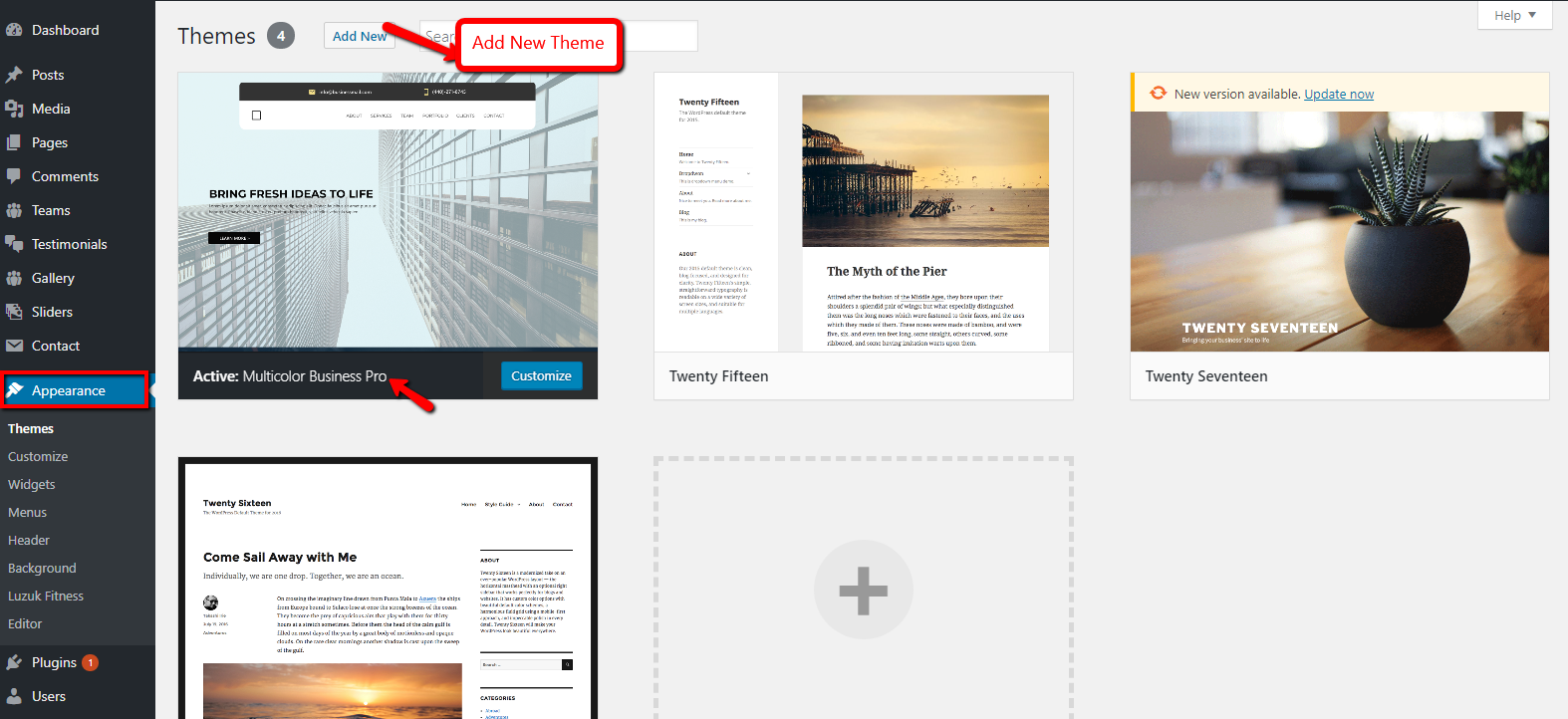
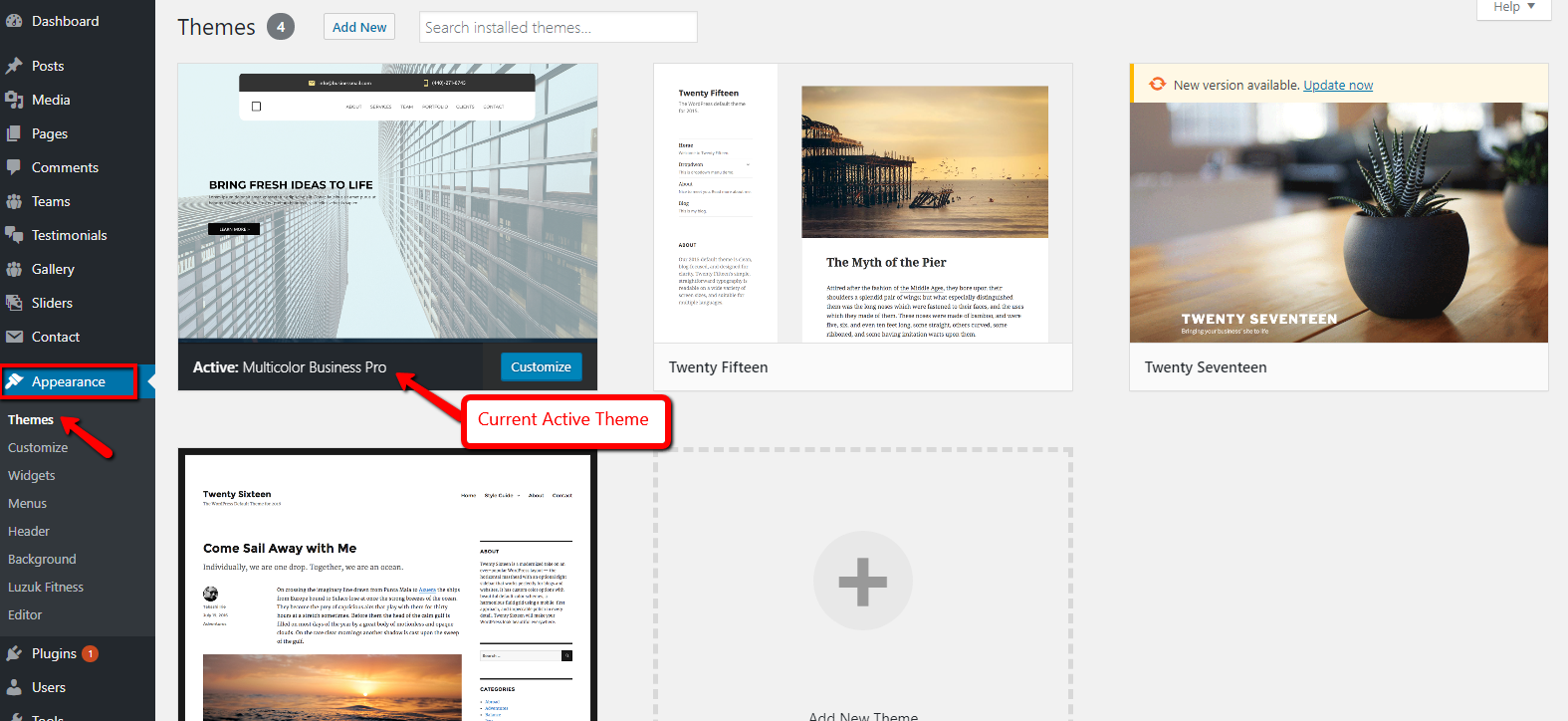
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download multicolor-business-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find multicolor-business-pro theme from list
- Step 5. Click on Activate to active multicolor-business-pro theme.

Detail Document
Setting Up Home Page
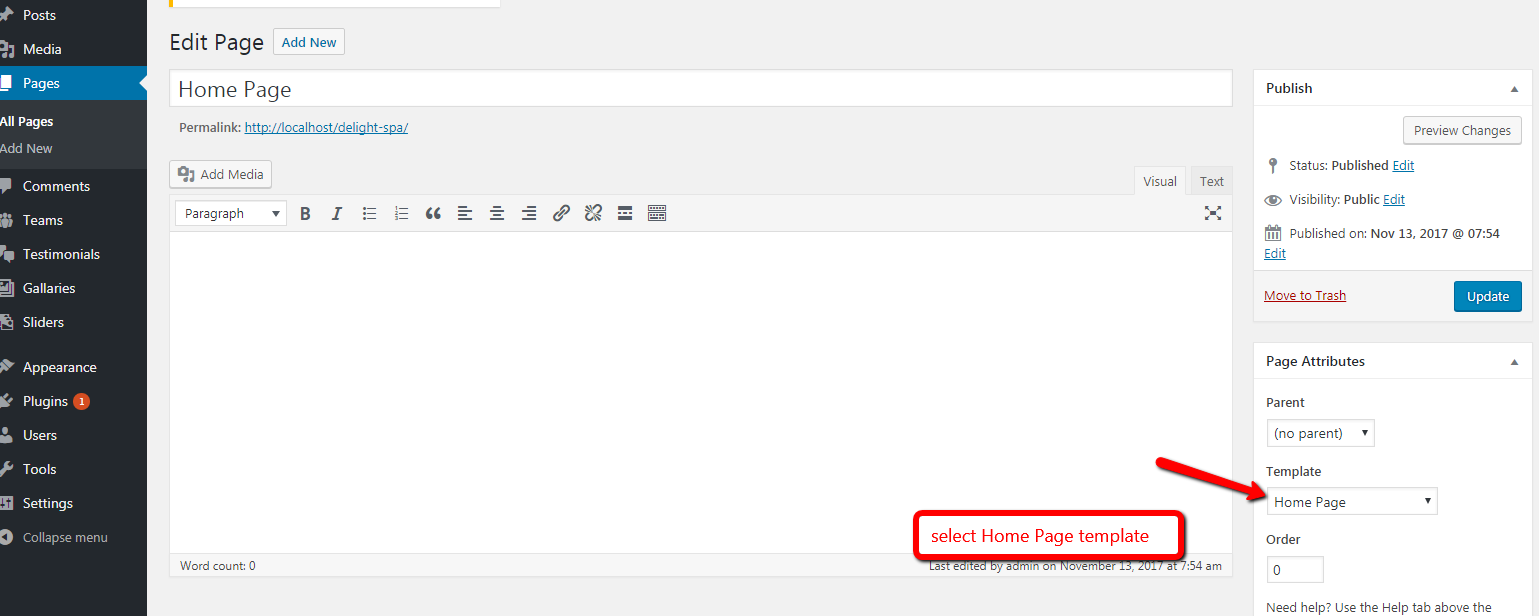
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
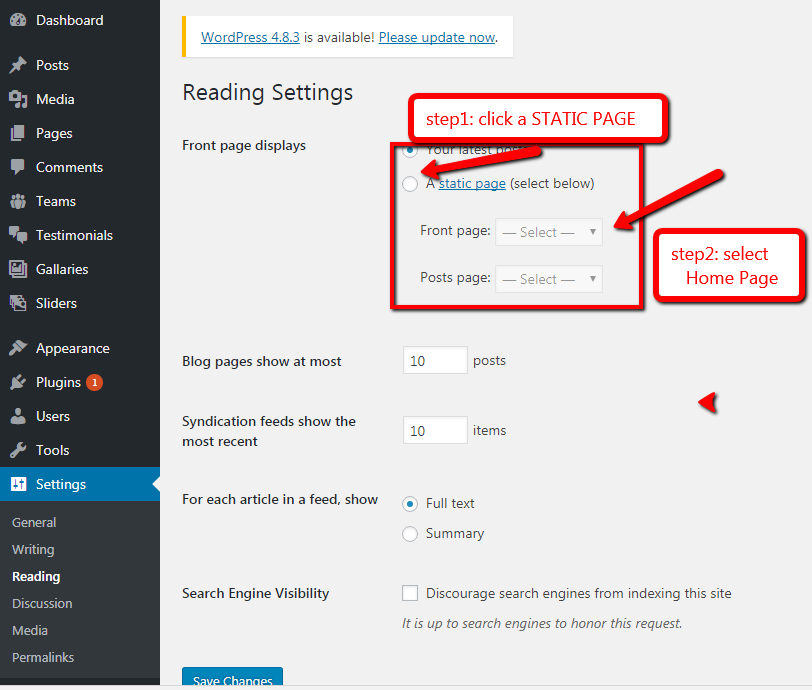
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
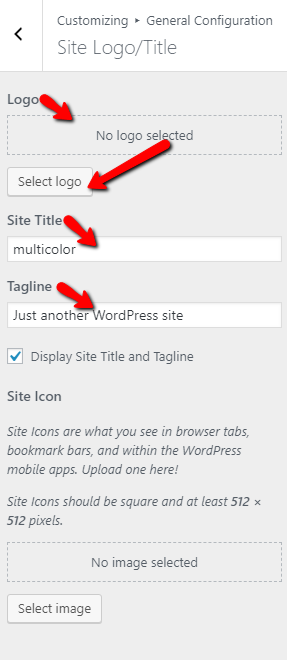
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Add Phone Number
- b. Add Email Address
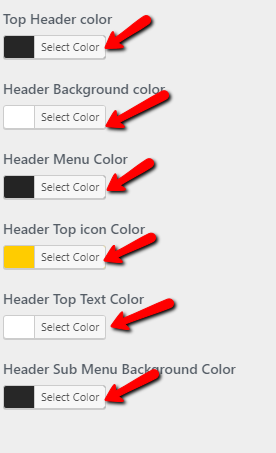
- c. Select colors
-

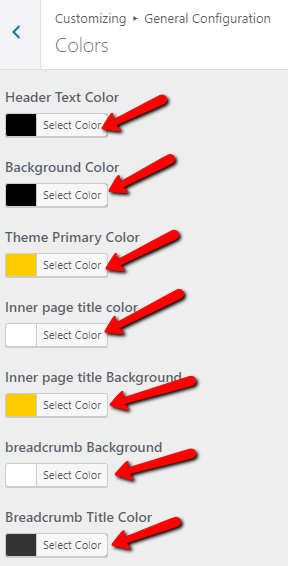
- d. Add colors From General Configuration>> Colors
-

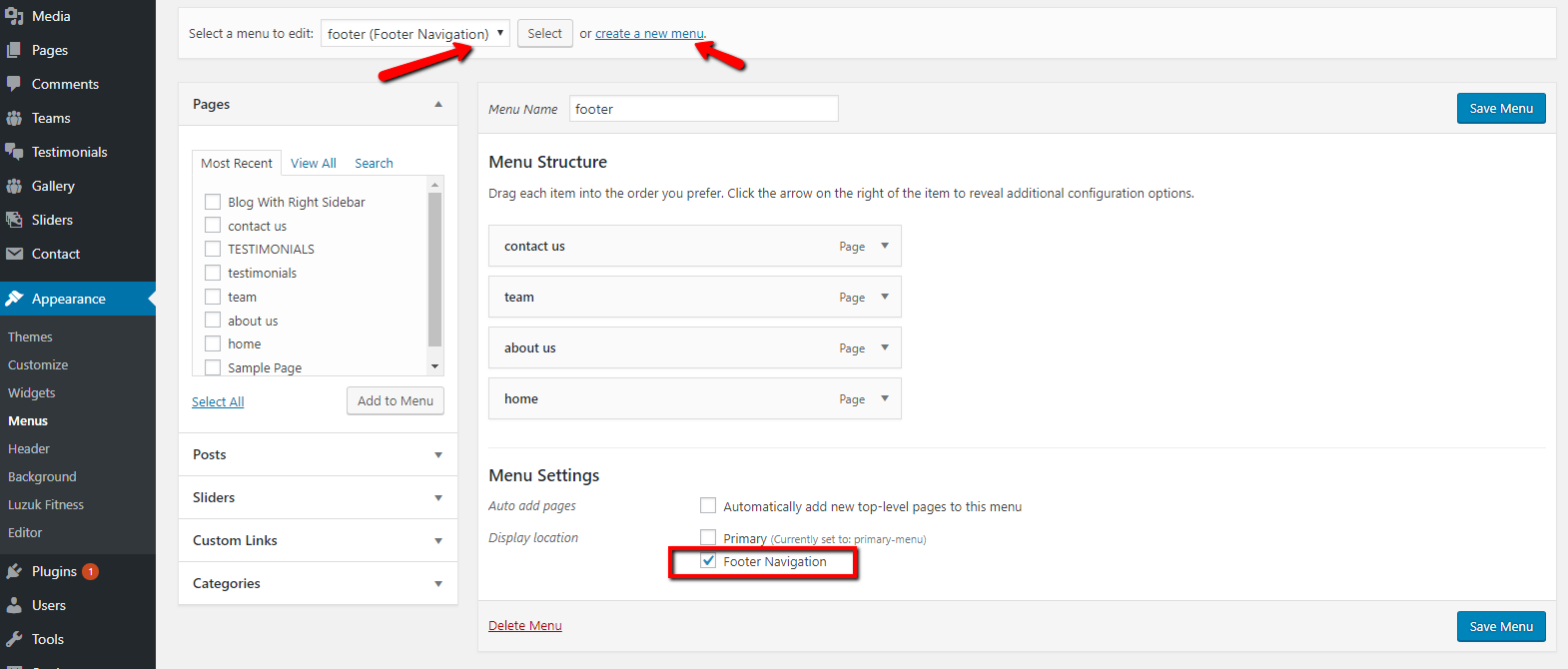
- Step 3. Go to Dashboard >> Appearance >> Menus.
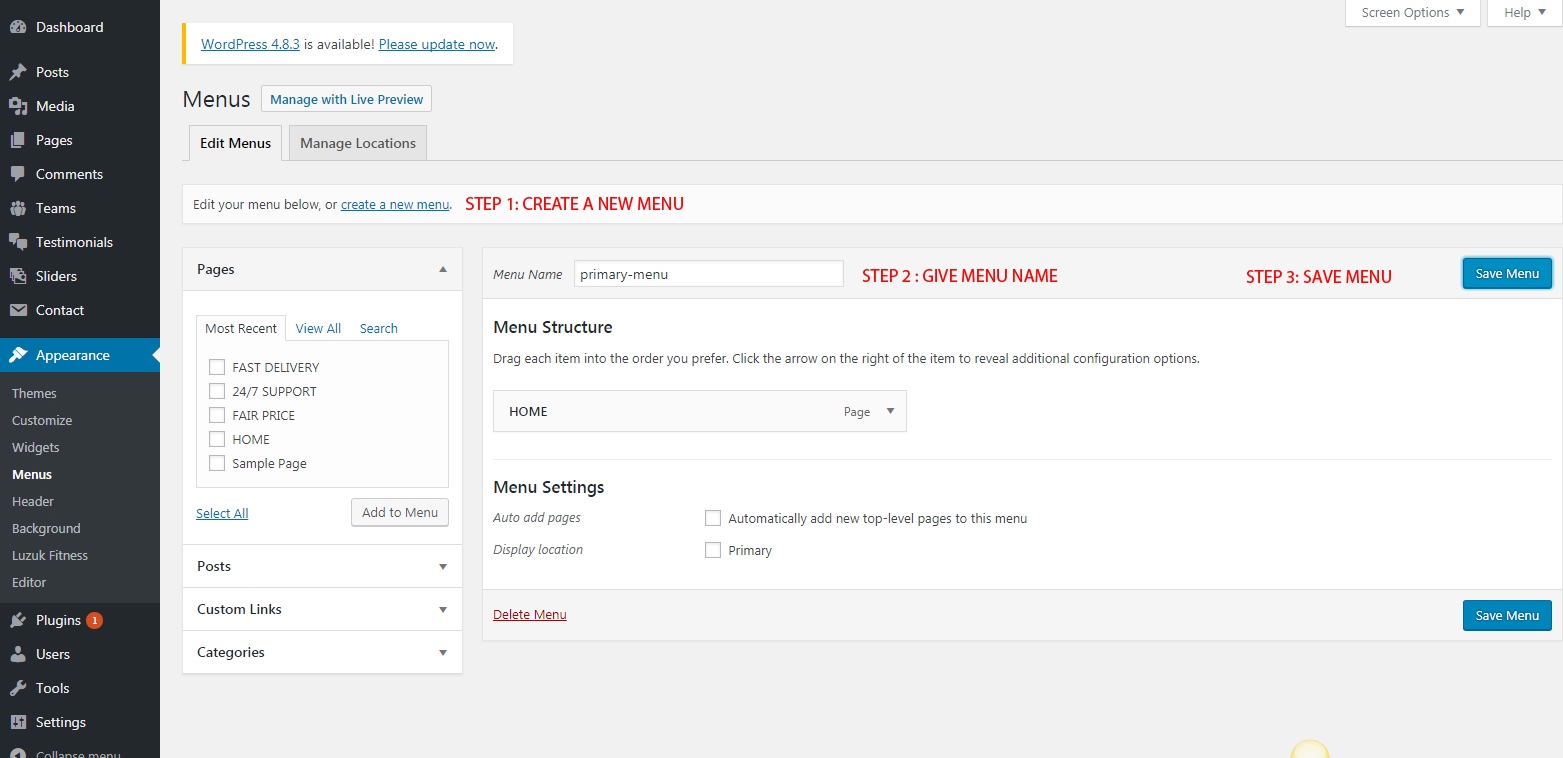
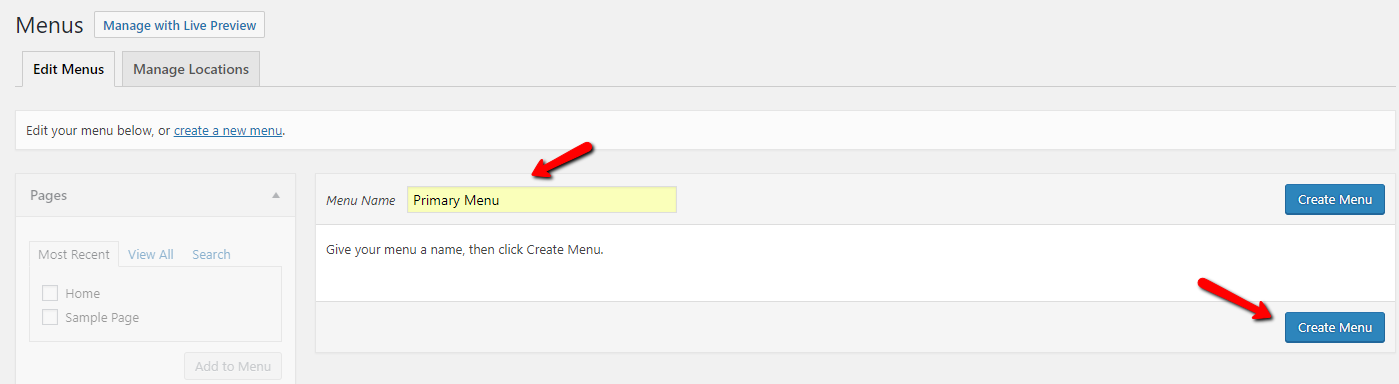
- Step 4. Click on create a new menu as show in below image.
- Step 5. Enter menu name and click on Create Menu as shown in below image.
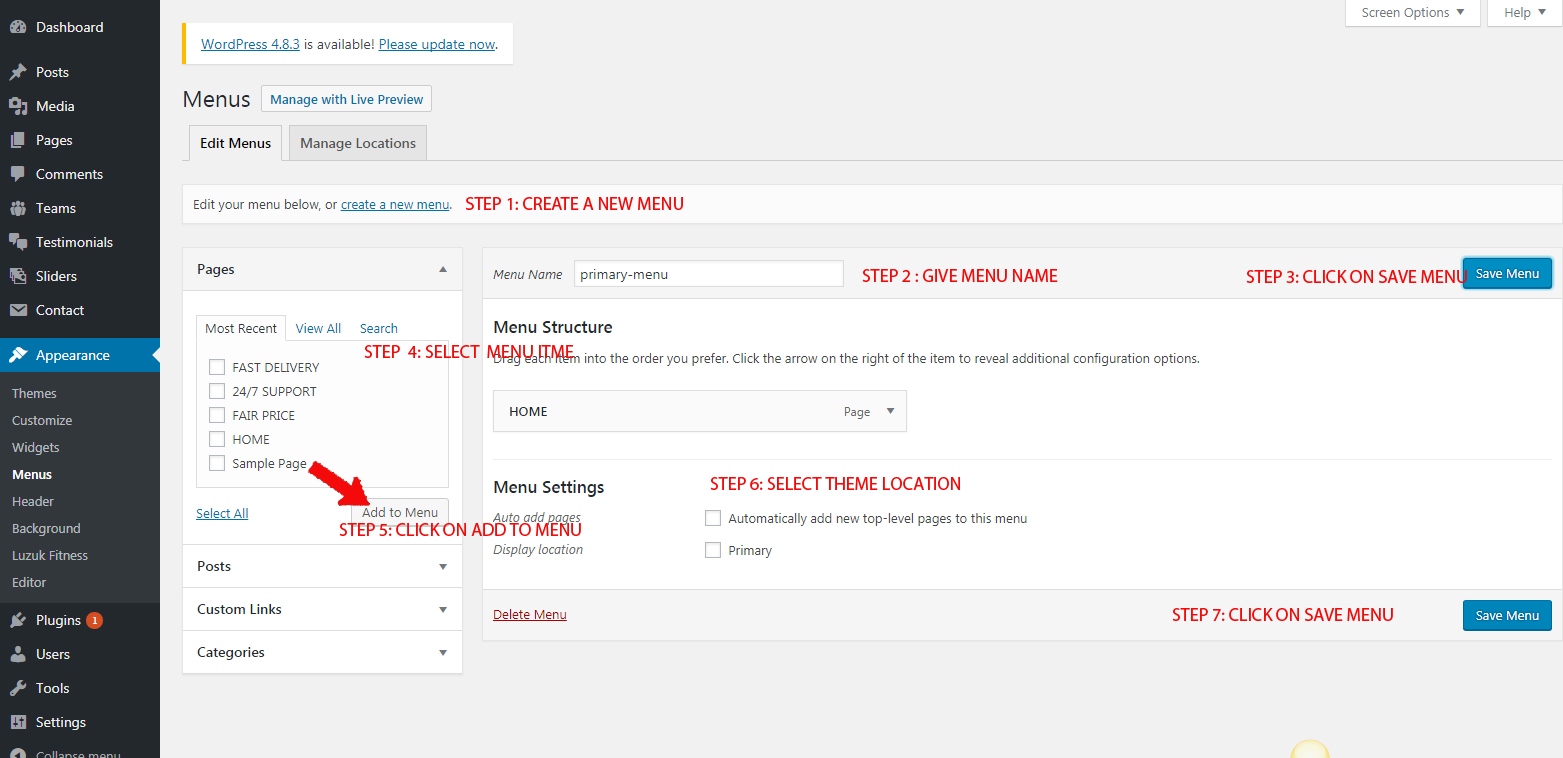
- Step 6. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- Step 7. After selecting pages select menu location and click on save menu.
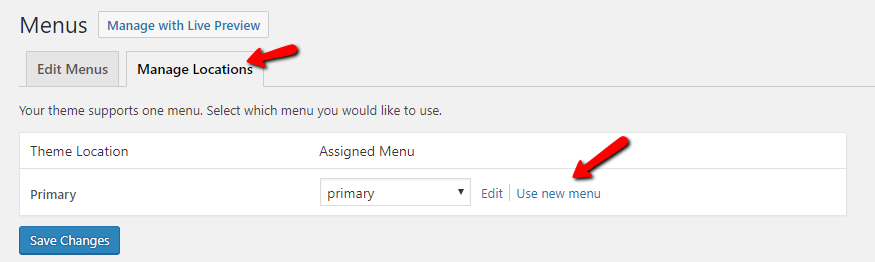
- Step 8. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- a. Add Menu Name
- b. Click on Create Menu button.
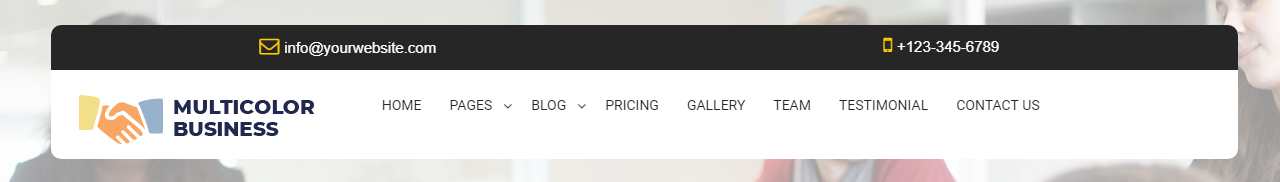
- Primary Menu Front Preview







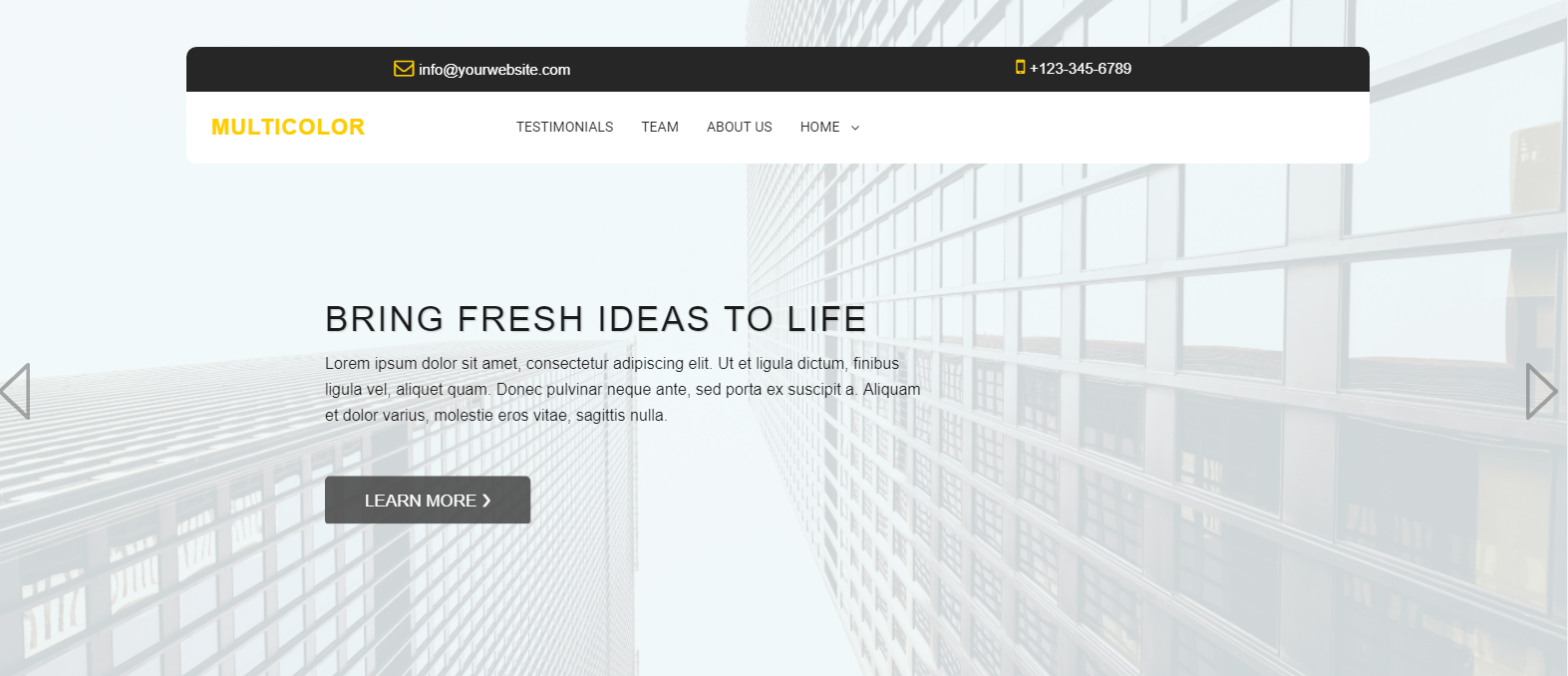
Final display of Header

Create Slider
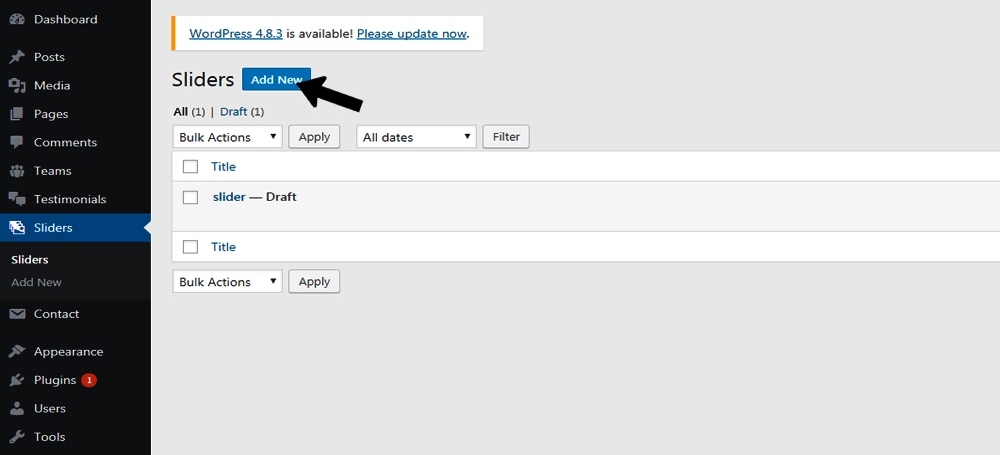
- Step 1. Go to Dashboard >> multicolor-business-pro Slider
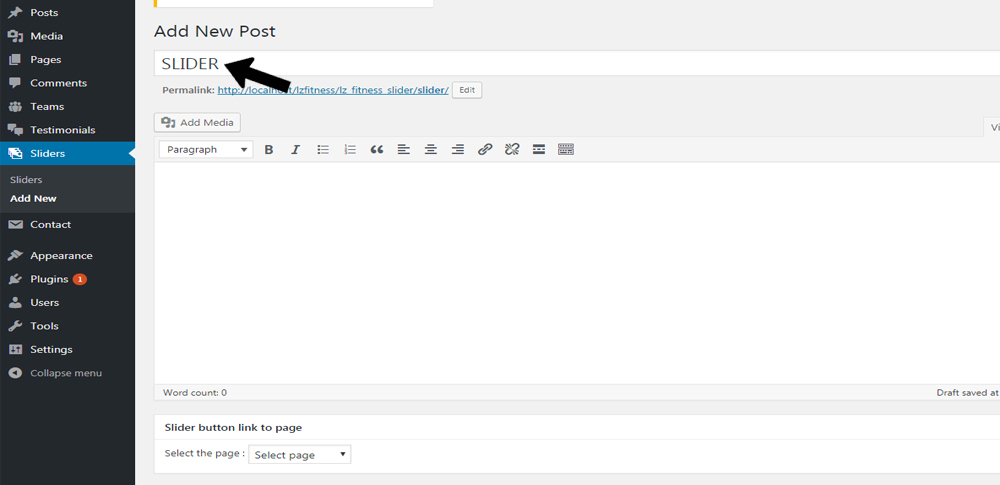
- Step 2. Click on Add New button
- Step 3. Add the slider name.
-

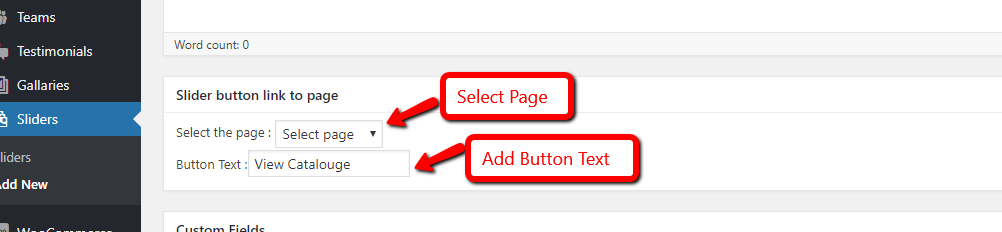
- Step 4. Add slider button link.
-

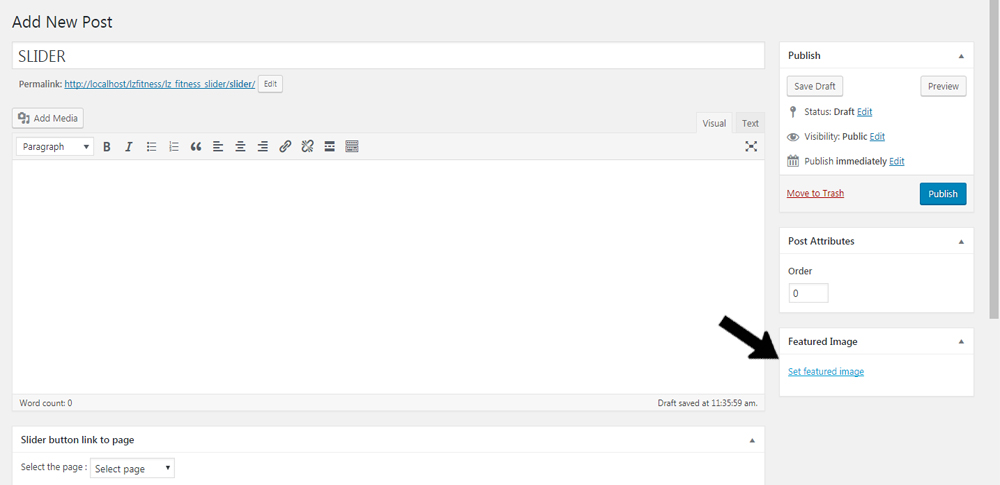
- Step 5. Add the featured image as a slider.
-

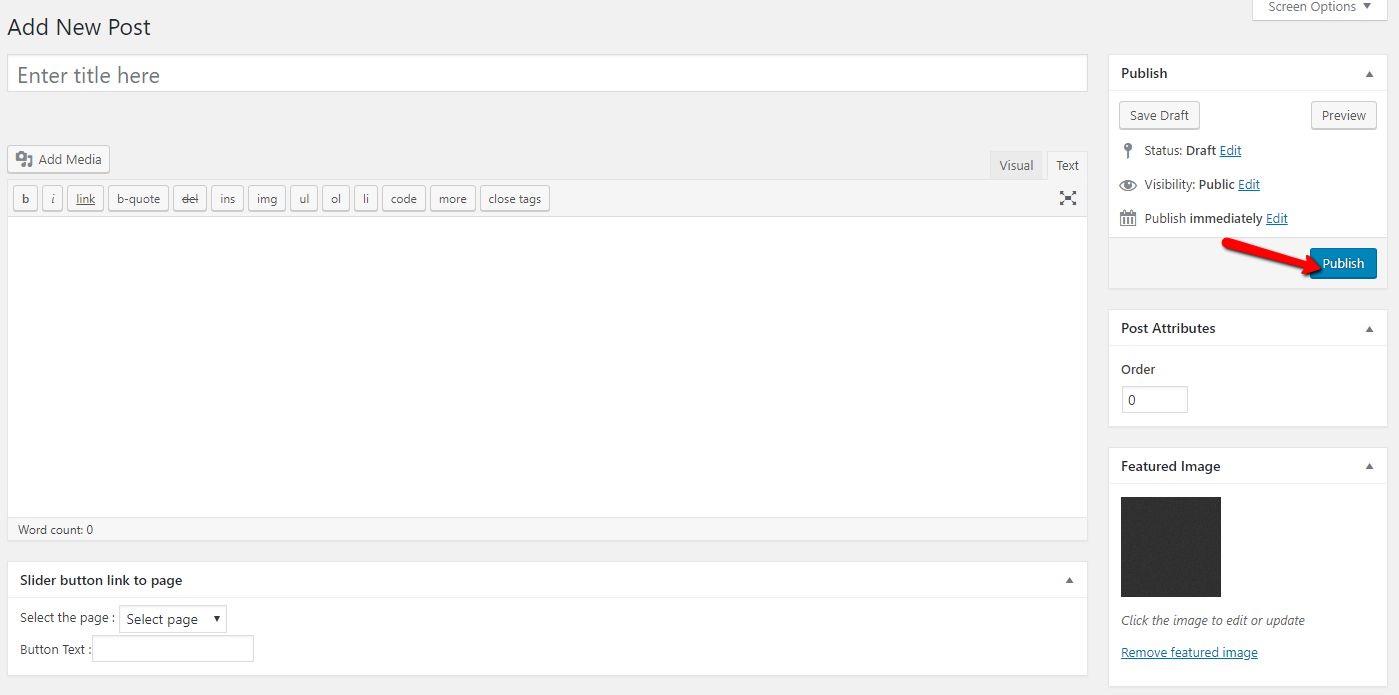
- Step 6. Click on 'publish' button at top right of page. And Enjoy the Slider.


Way To Manage slider content:
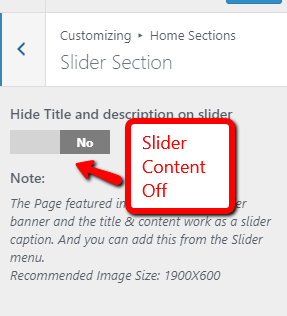
- Step7: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- Hide content Off:
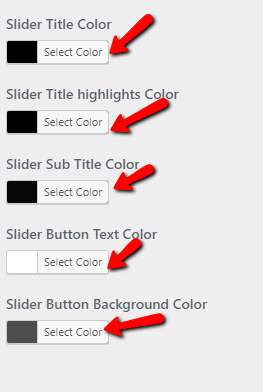
- Step8: Set Colors


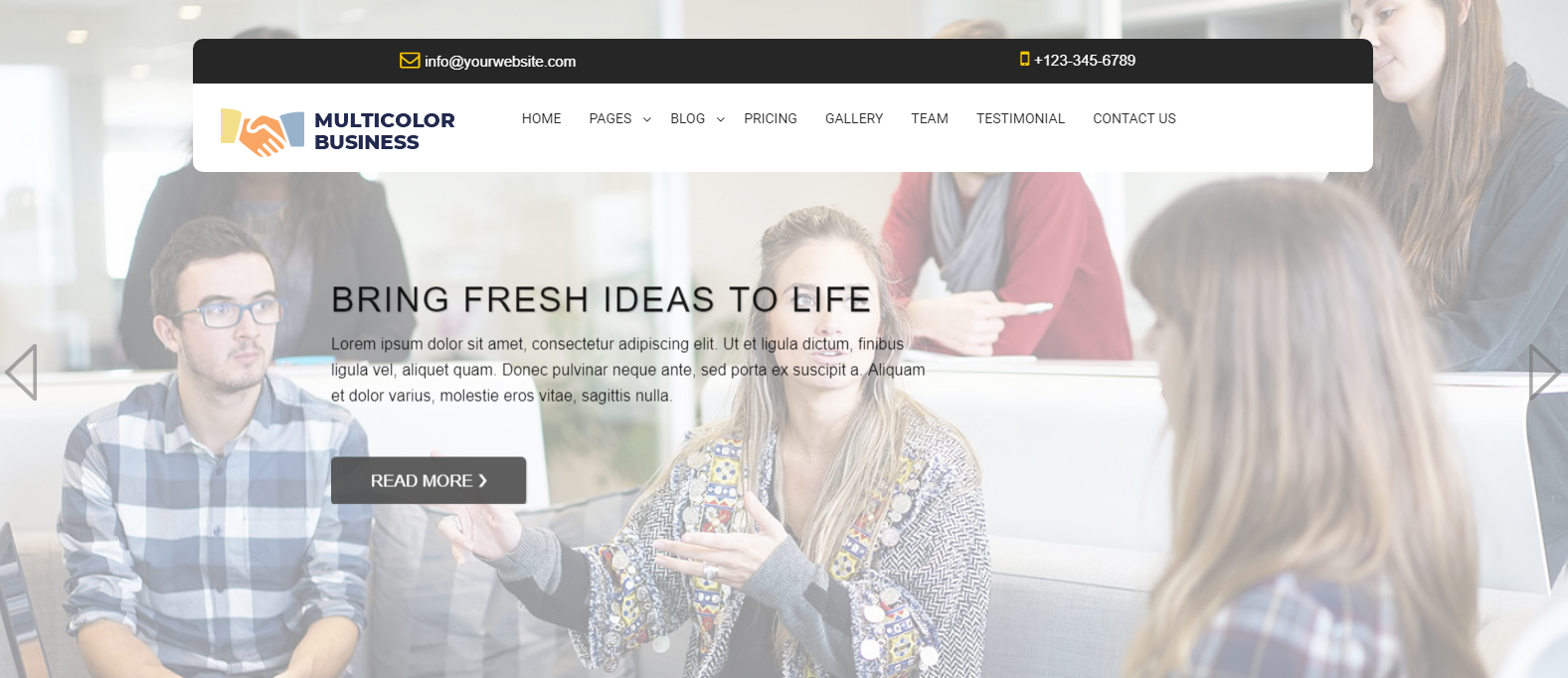
Final display of Slider

Set About Us Section
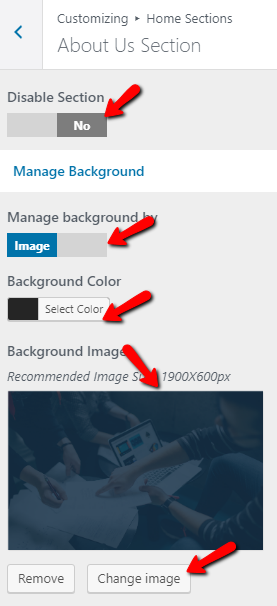
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>About Us Section Step2.
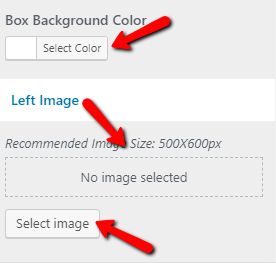
- Select background image or background colour
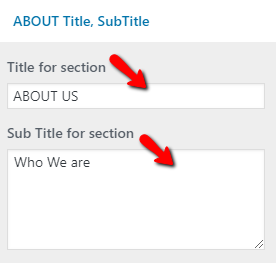
- Add Title & Sub Title for the section
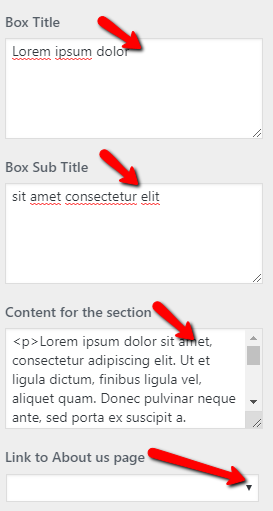
- Add Box Title
- Add Box Sub Title
- Add Content for the section
- Select Link to About us page
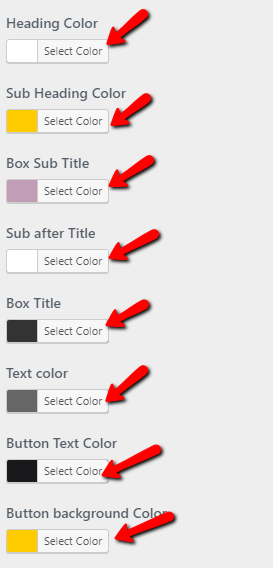
- Select colors for text
- Select Left Image





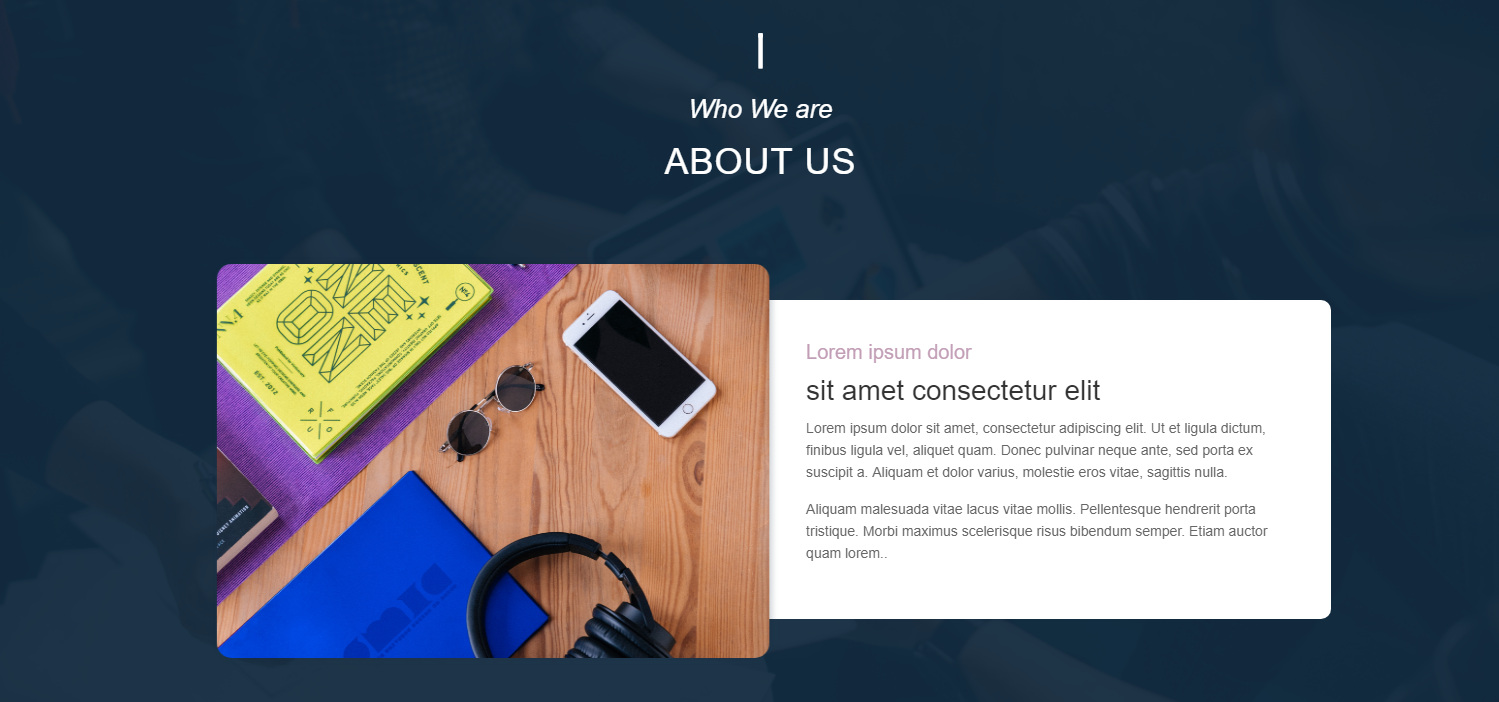
Final display of About us Section

Set Our Services Section
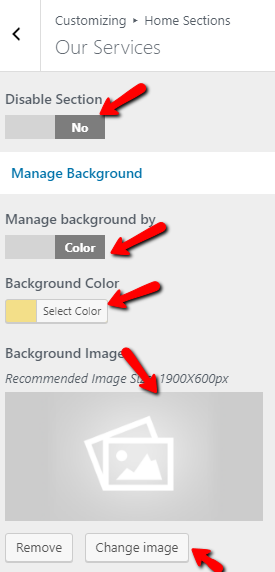
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Services Section Step2.
- Select Background image or Background color
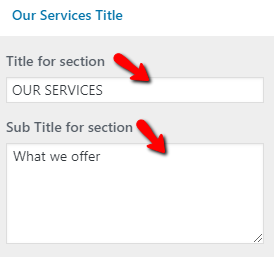
- (a) Add Our Services section title & Sub title
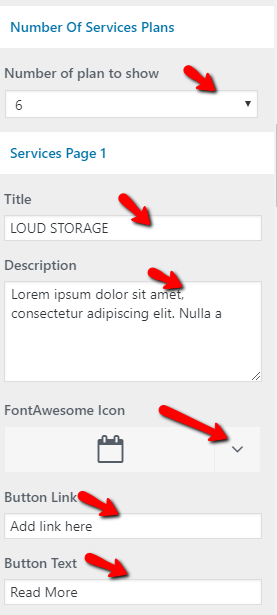
- (b) Select Number Of Services Plans to show
- (c) Add title
- (d) Add description
- (e) Select Icon
- (f) add Button Link
- (g) add Button Text
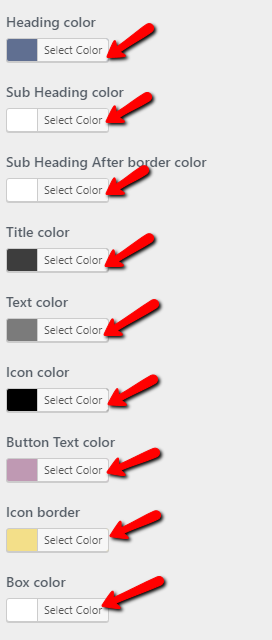
- (f) Select Colors




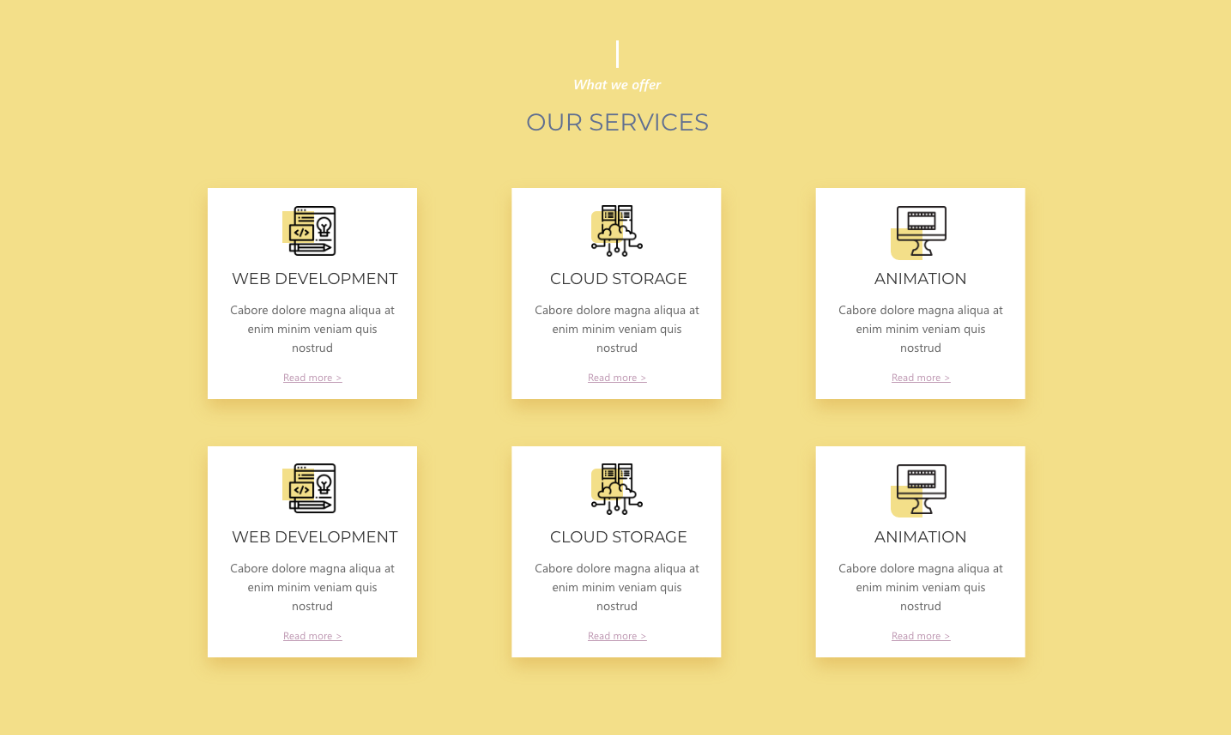
Final display of Our Services Section

Set Team Section
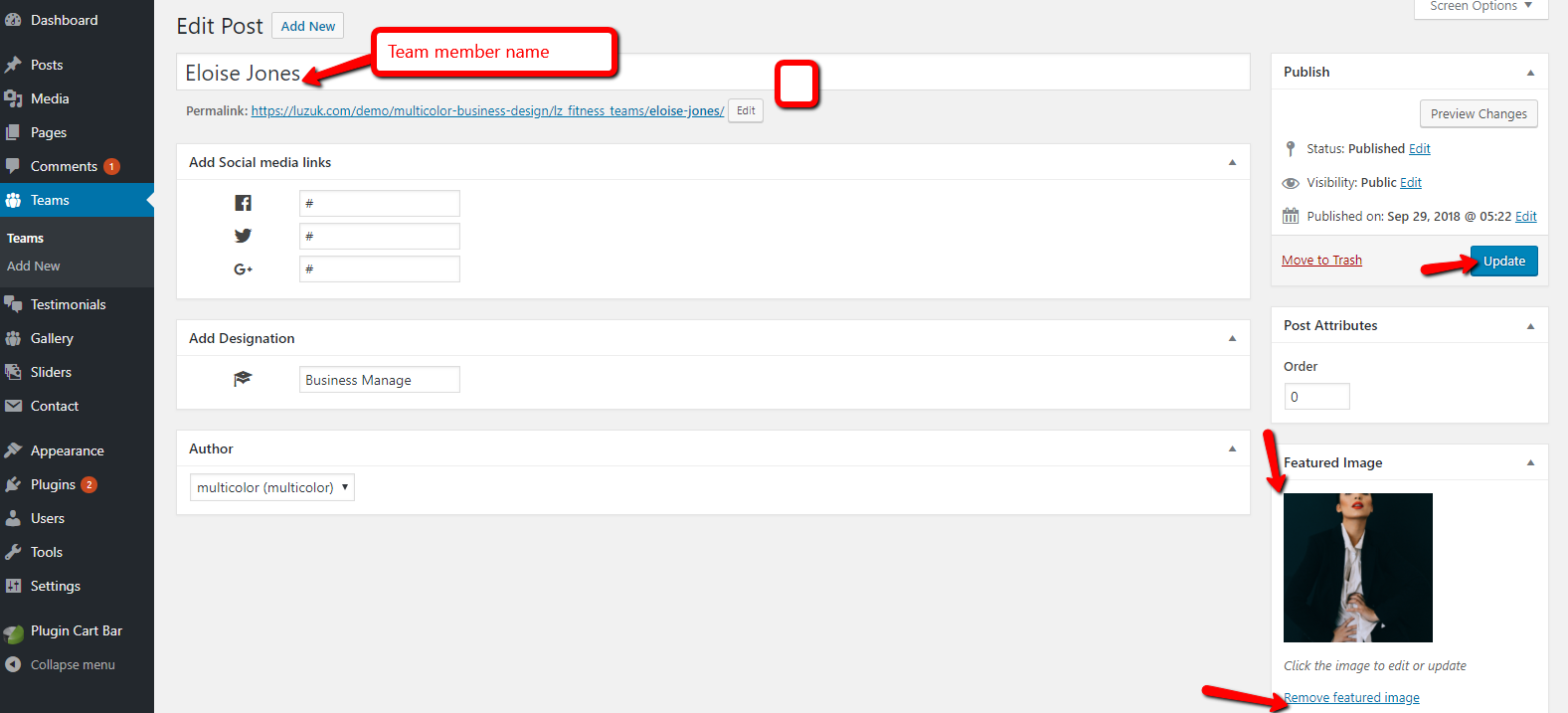
- Step1. Go to Dashboard >> Team >> Add New
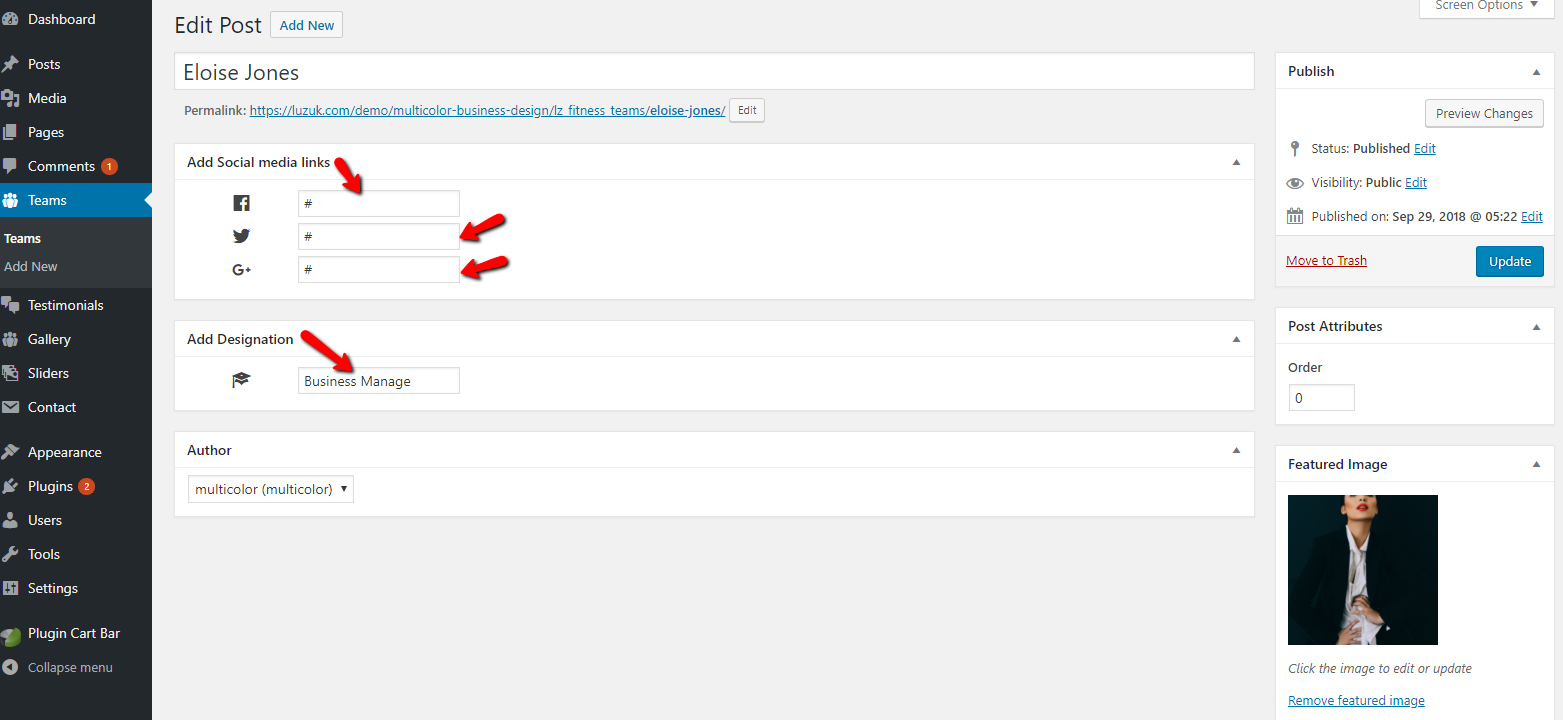
- (a) Add Team title
- (b) Add Featured image
- (c) Add Social media links
- (d) Add Designation
- (e) Publish
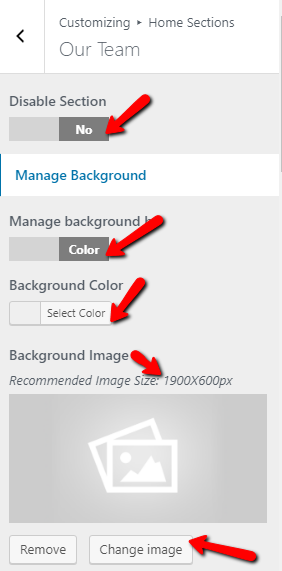
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section Step3.
- (a) Select Background image
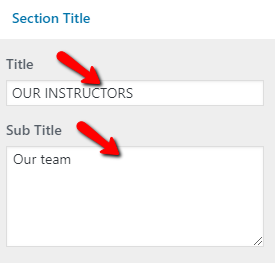
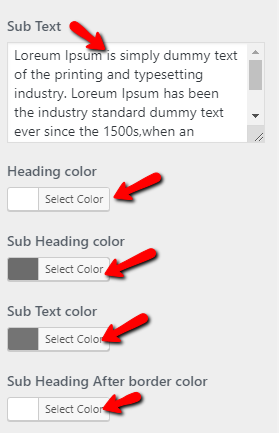
- (b) Add title,Sub Title & Sub Text
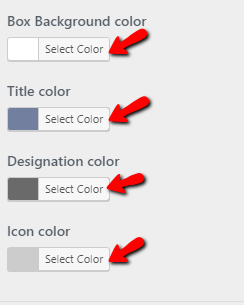
- (c) Select Heading color
- (d) Select Sub Heading Color
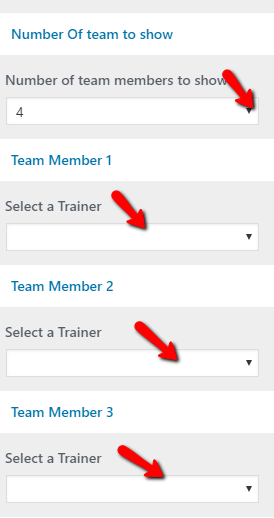
- (a) Select Number Of team to show
- (b) Select Team Member
- (c) Select Colors







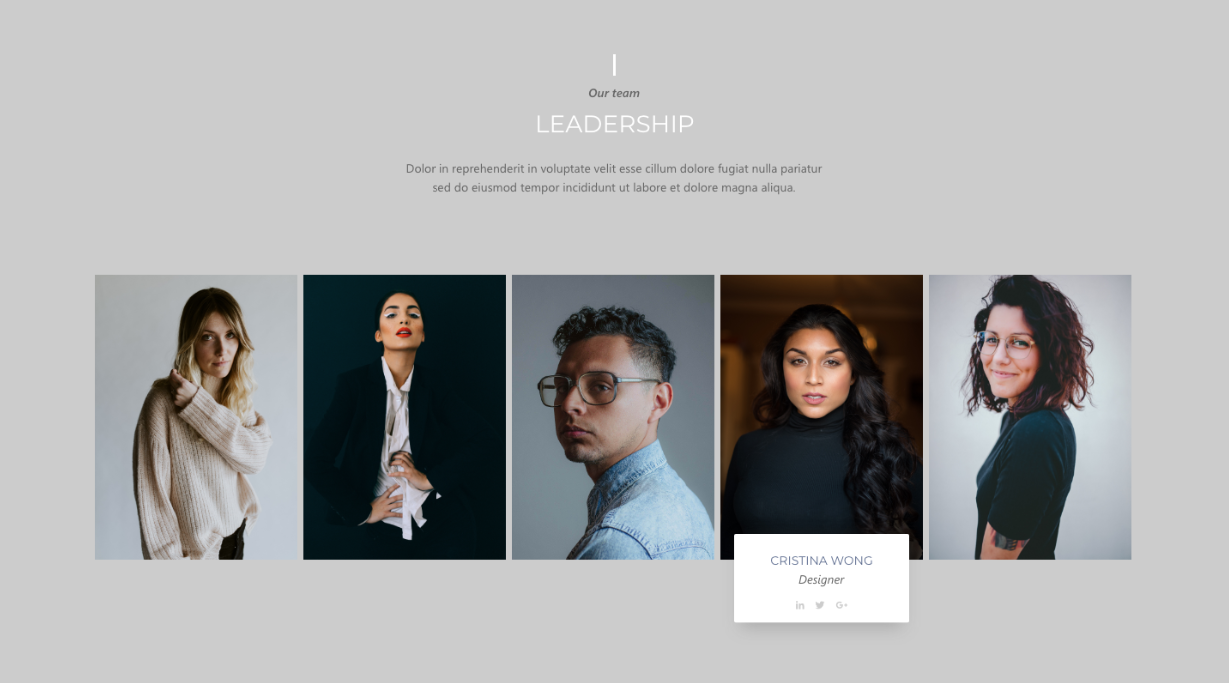
Final display of Team Section

Set Portfolio Section
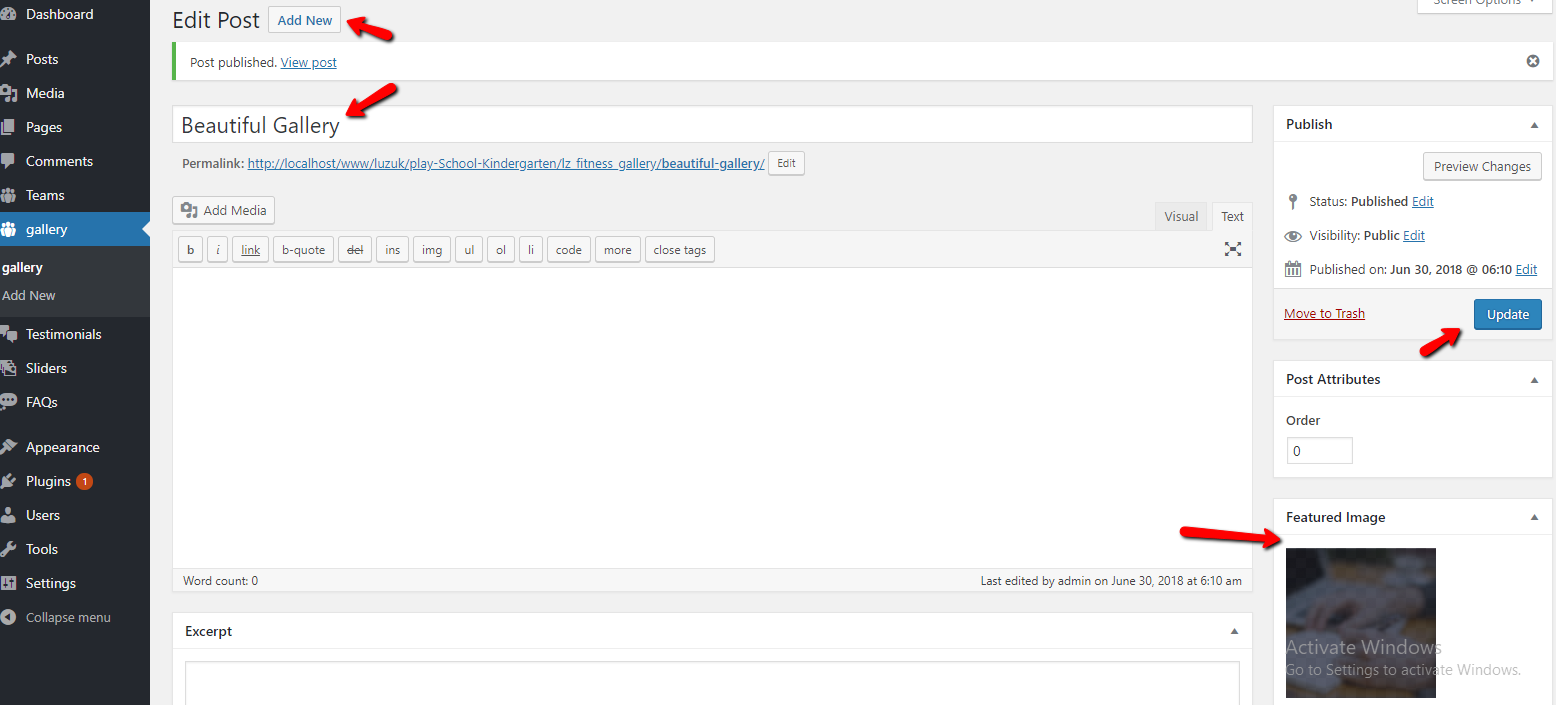
- Step1. Go to Dashboard >> gallery >> Add New
- (a)Add Gallery title
- (b)select Featured Image
- (c) Publish
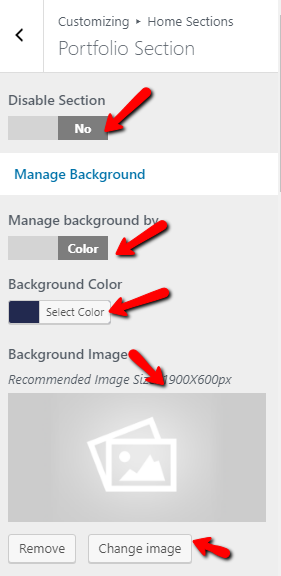
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Portfolio Section
- (a) Select background image
- (b) Add title & Sub Title
- (c) Select Colors
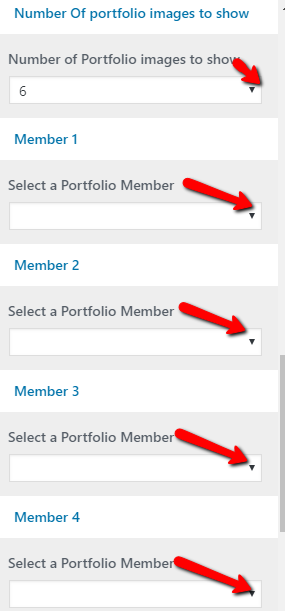
- (a) Select Number Of Portfolio images to show Portfolio image
- (b) Select a Portfolio image





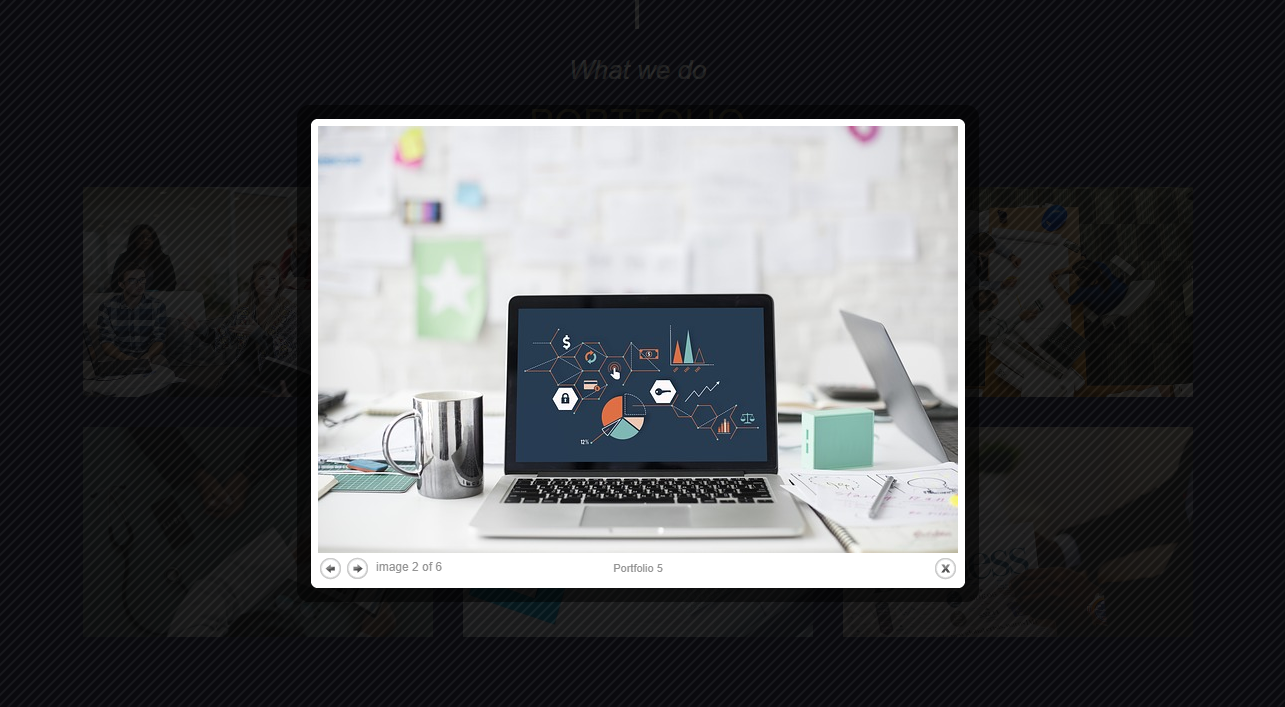
Final display of Portfolio Section

On click of Portfolio image, Portfolio section look

Set Testimonial Section
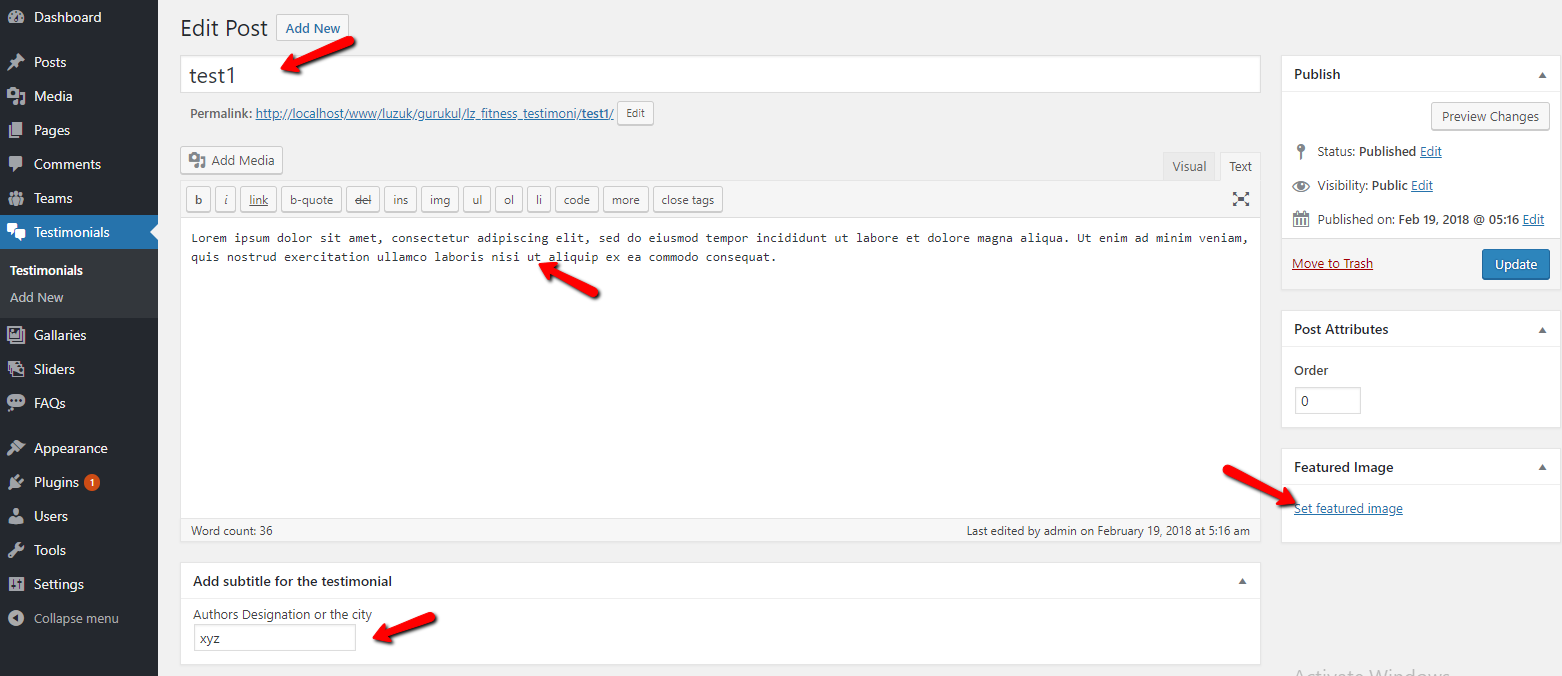
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)select Featured Image
- (d)Add Designation
- (e) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
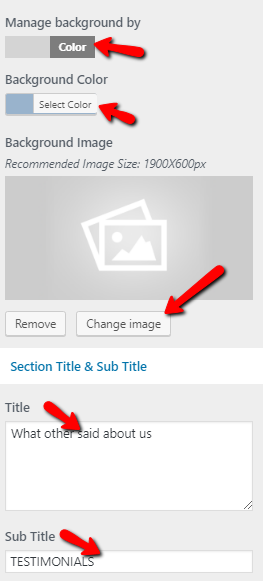
- Select background image and color
- Add title & Sub Title
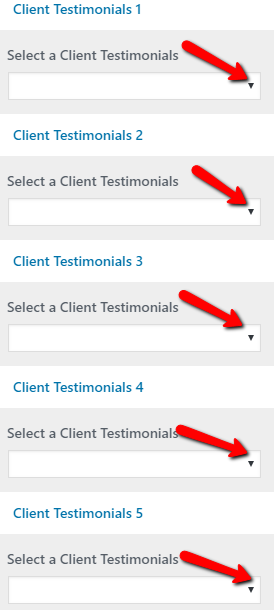
- Select a Client Testimonials
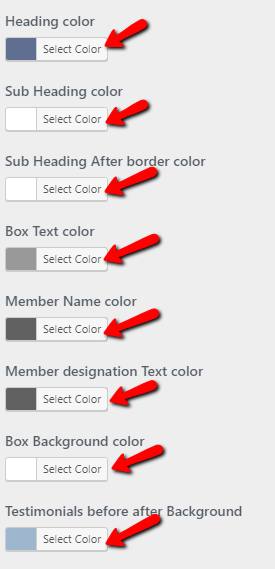
- Select all text colors




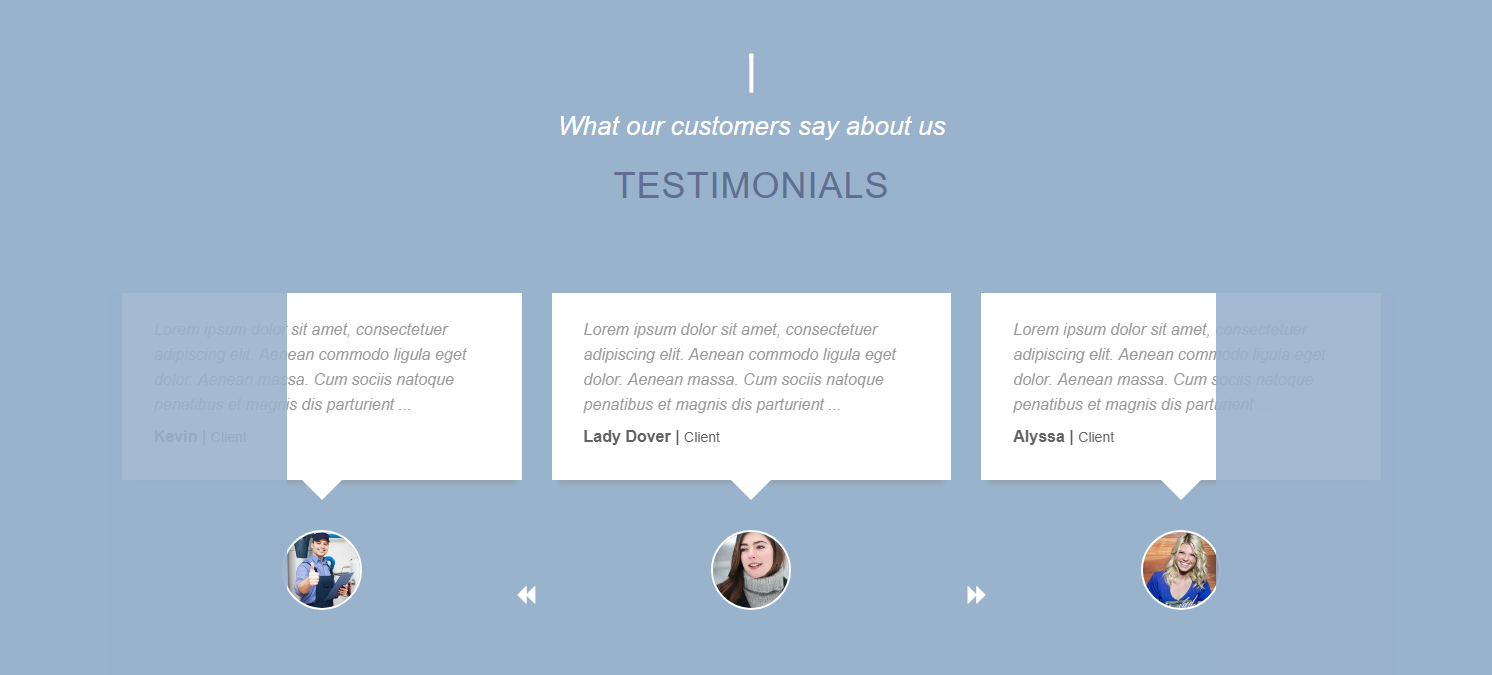
Final display of Testimonial Section

Set Clients Section
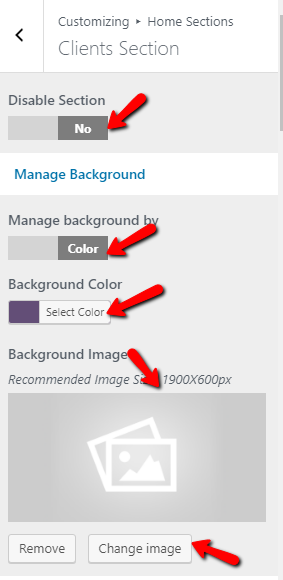
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Clients Section Step2.
- Select Background image or Background color
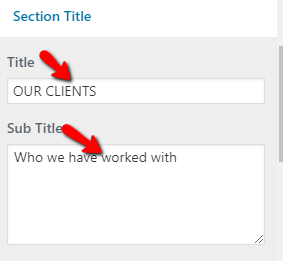
- (a) Add Clients Section title & Sub Title
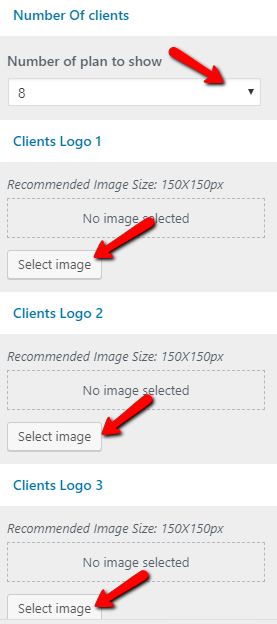
- (b) Select Number Of clients to show
- (c) Select Clients Logo
- (d) Select all colors




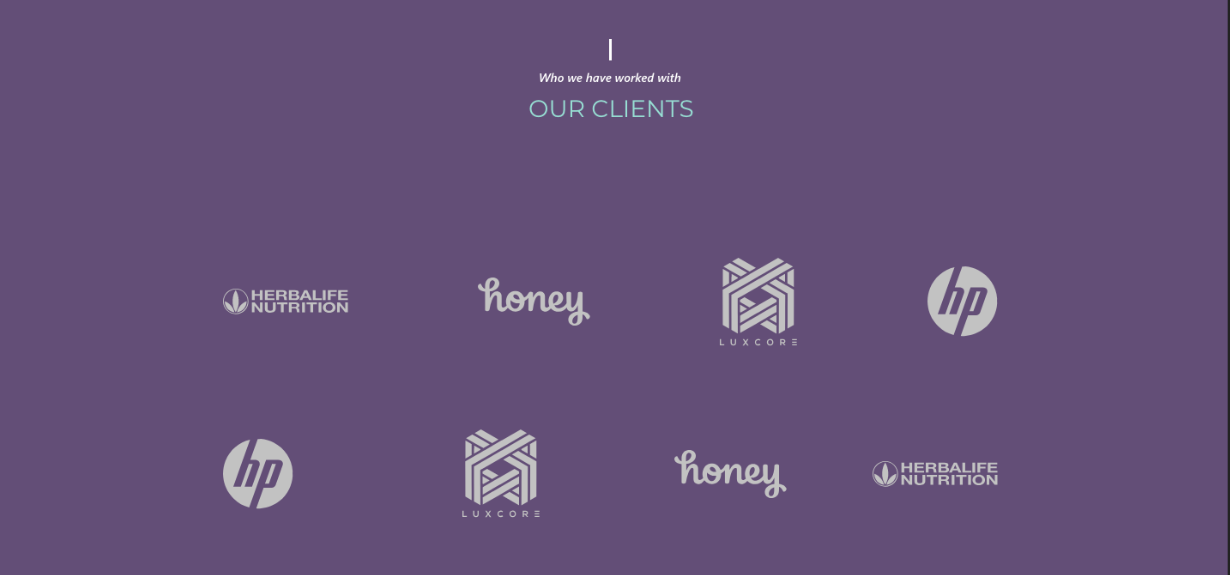
Final display of Clients Section

Set Pricing Section
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Pricing Section Step 2.
- (a) Select background image or background color
- (b) Add pricing Title & content for Section
- (c) Select Heading color
- (d) Select Sub Heading color
- (e) Select Sub Heading After border color
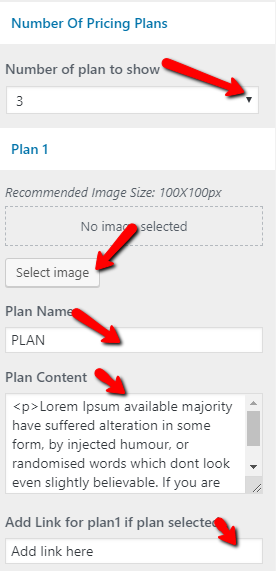
- (a) Select number of pricing plan to show
- (b) Select Image
- (c) Add Plan name
- (d) Add Plan Content
- (e) Add Link for plan if plan selected
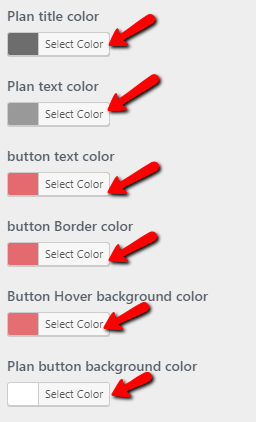
- (h) Select colors




Final display of Pricing Section

Set Blog Section
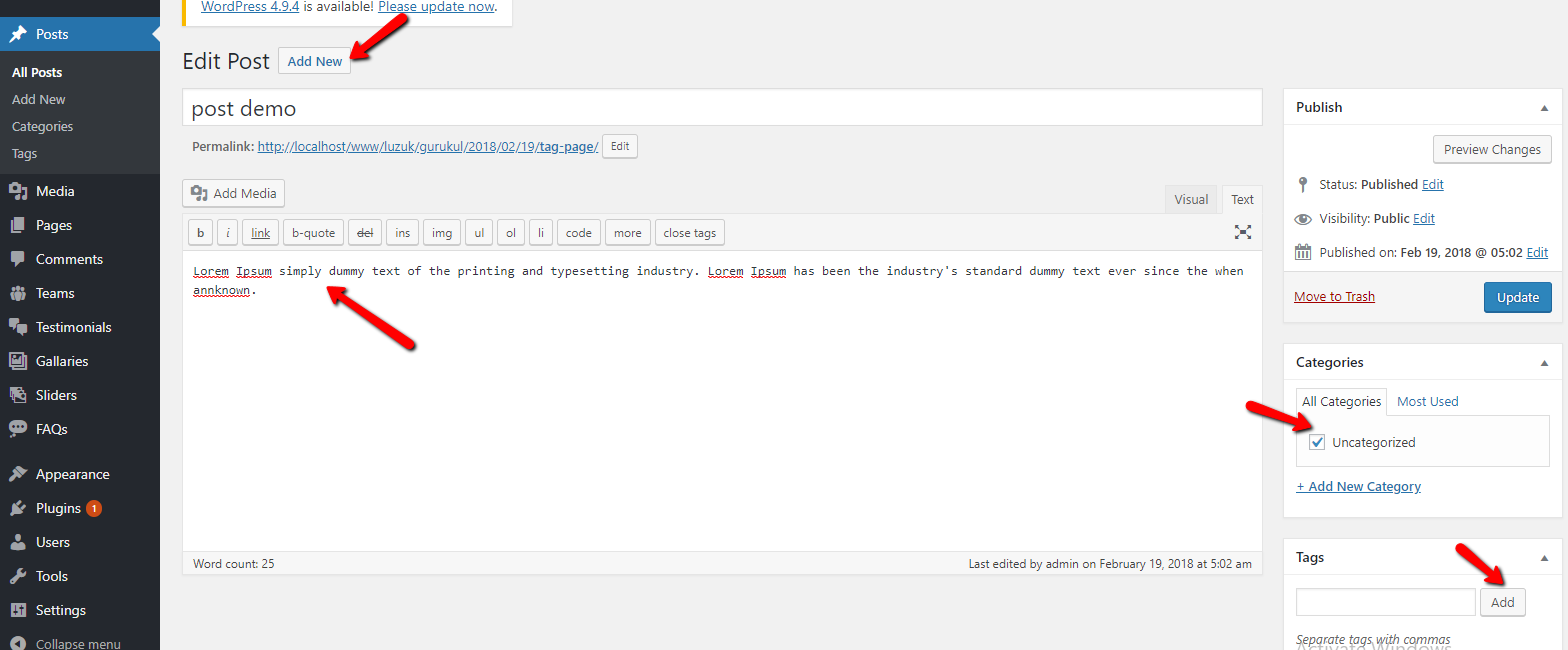
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Select Categories
- (c) Select Tag
- (d) select Featured Image
- (e) Publish
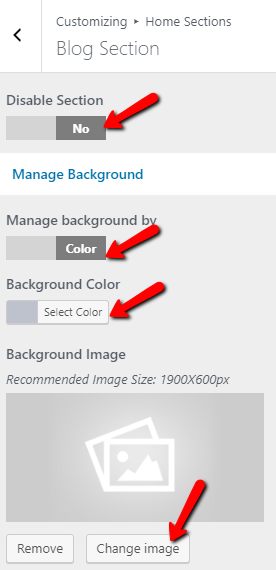
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image or Background Color
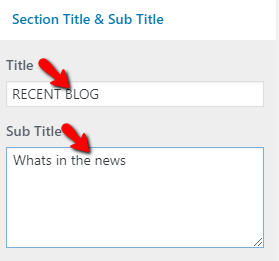
- (b) Add Title & Sub Title
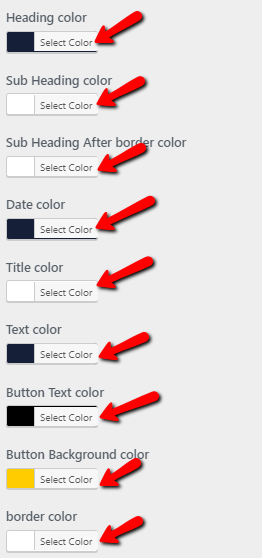
- (c) Select Colors
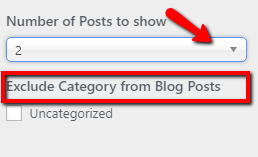
- (d) Select Number of post to show






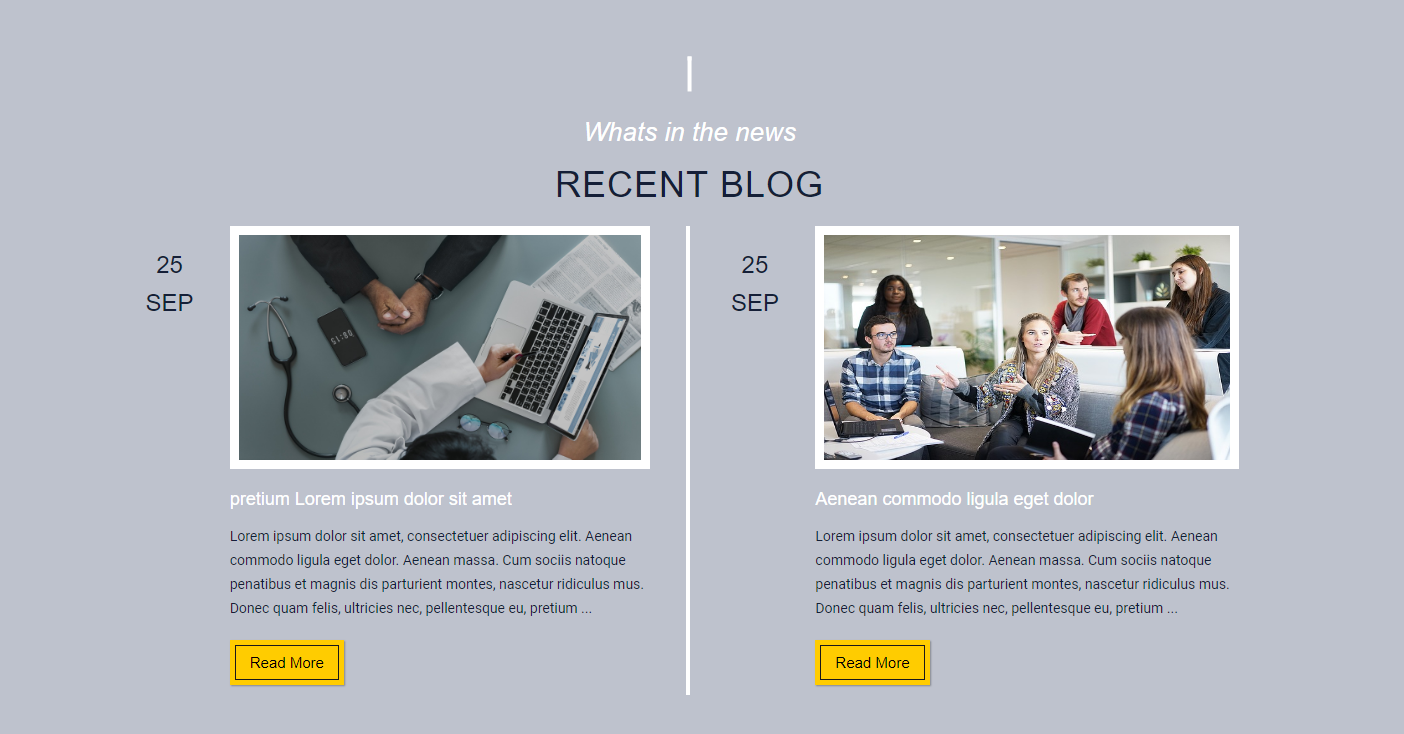
Final display of Blog Section

Set Appointment Section
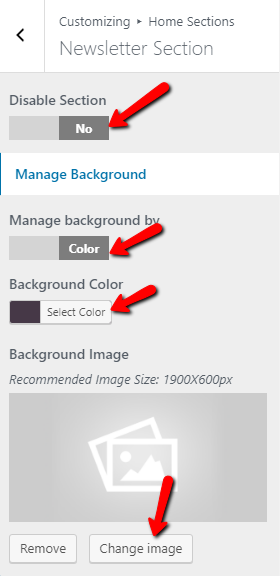
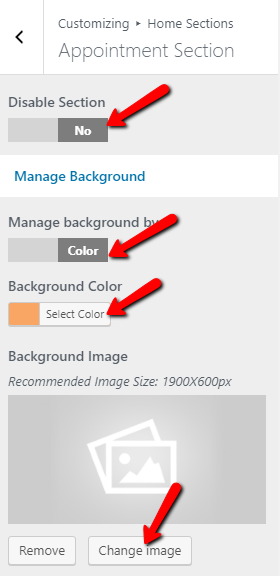
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Section Step2.
- (a) Select Background image Background color
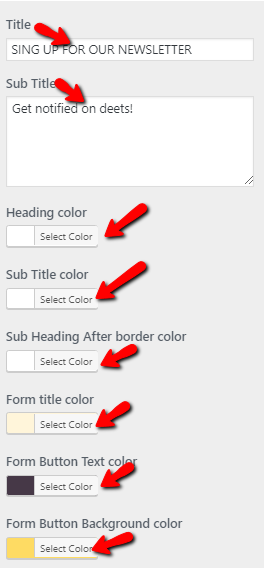
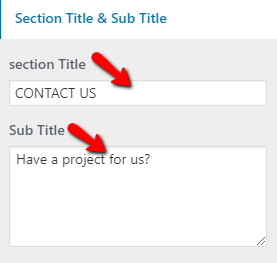
- (b) Add Title
- (c) Add Sub title
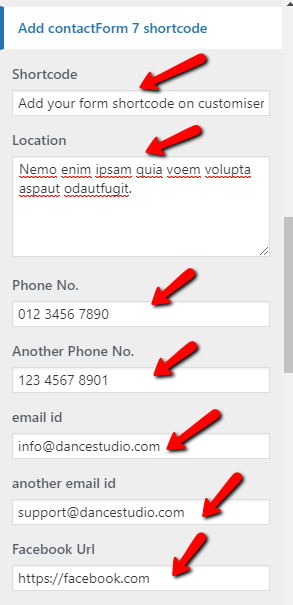
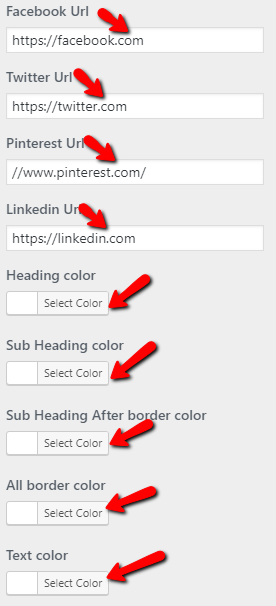
- (d) Add location
- (e) Add phone number
- (f) Add another phone number
- (g) Add Email Address
- (h) Add Email Address another email address
- (i) Add socials link
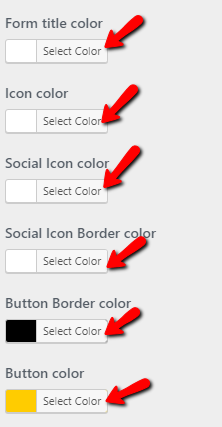
- (j) Select all text color
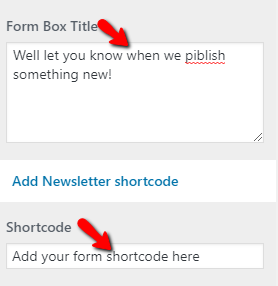
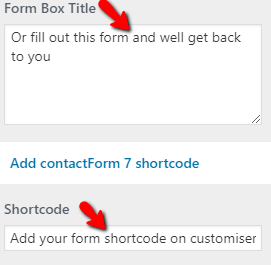
- (k) Add Form Box Title
- (l) Add contact form shortcode






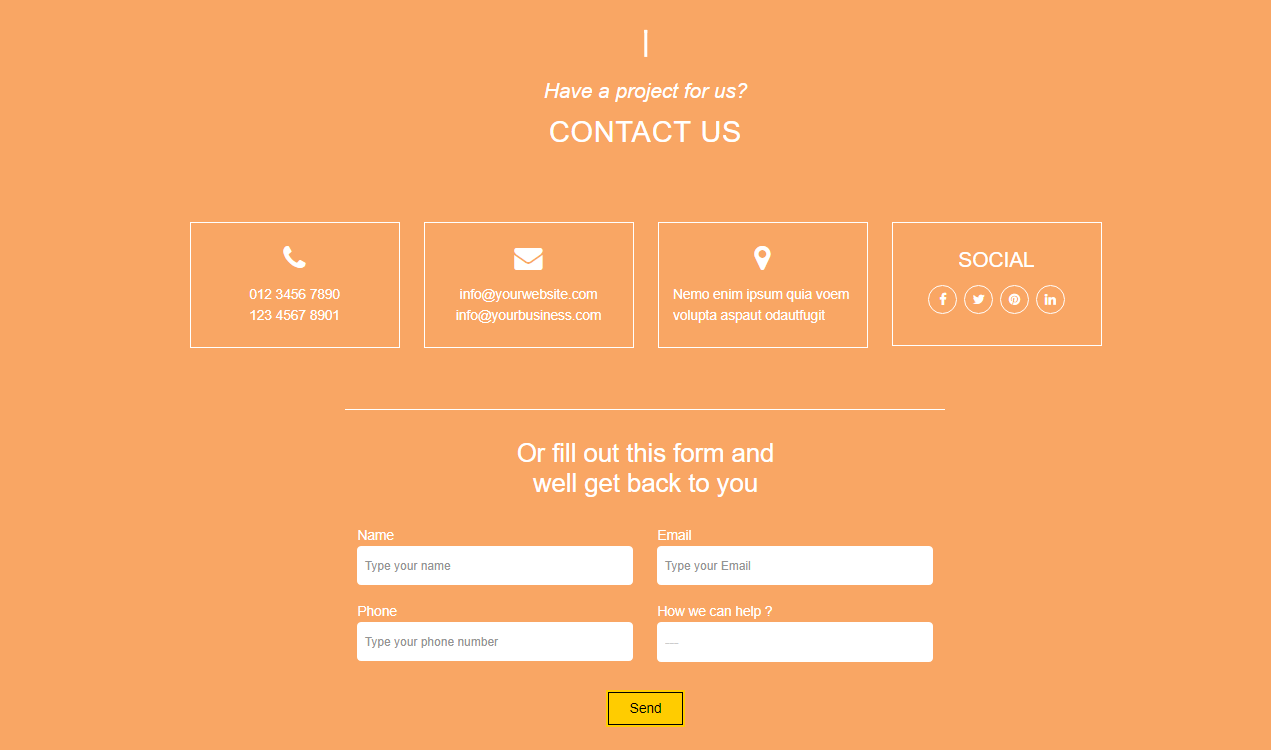
Final display of Appointment Section

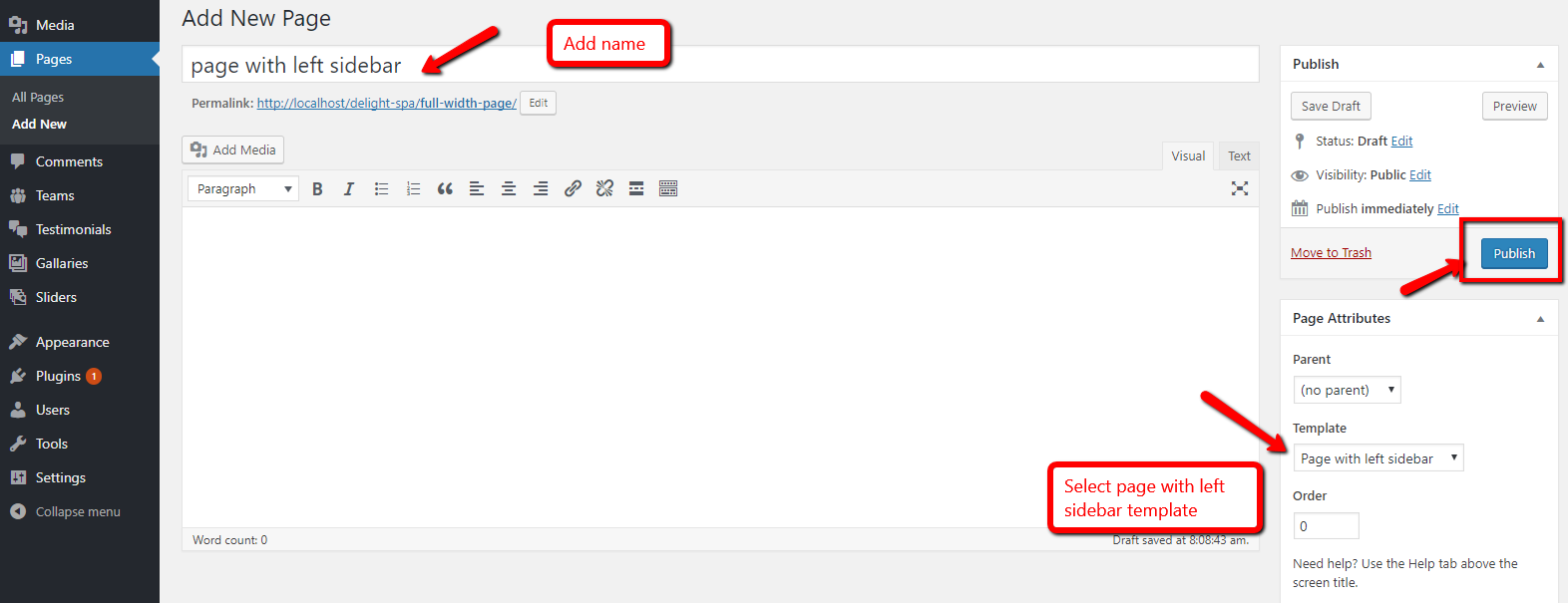
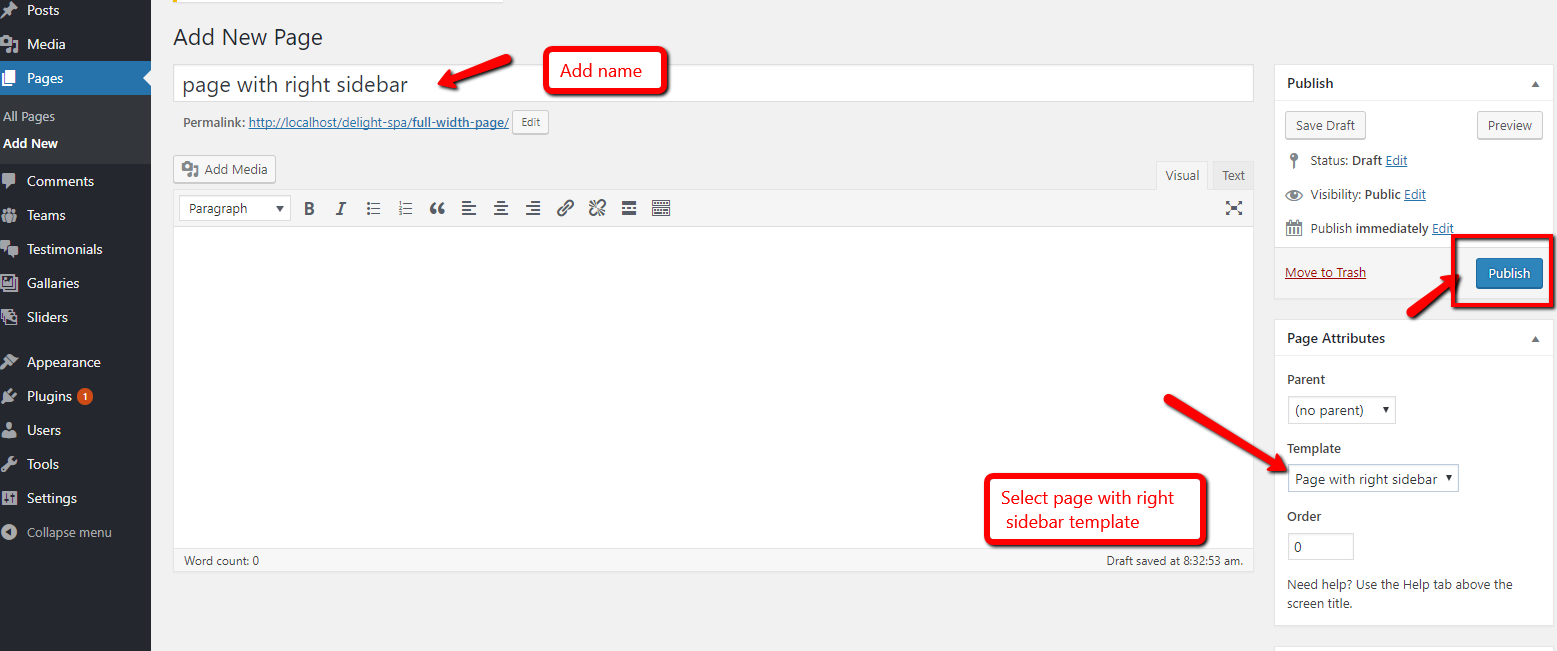
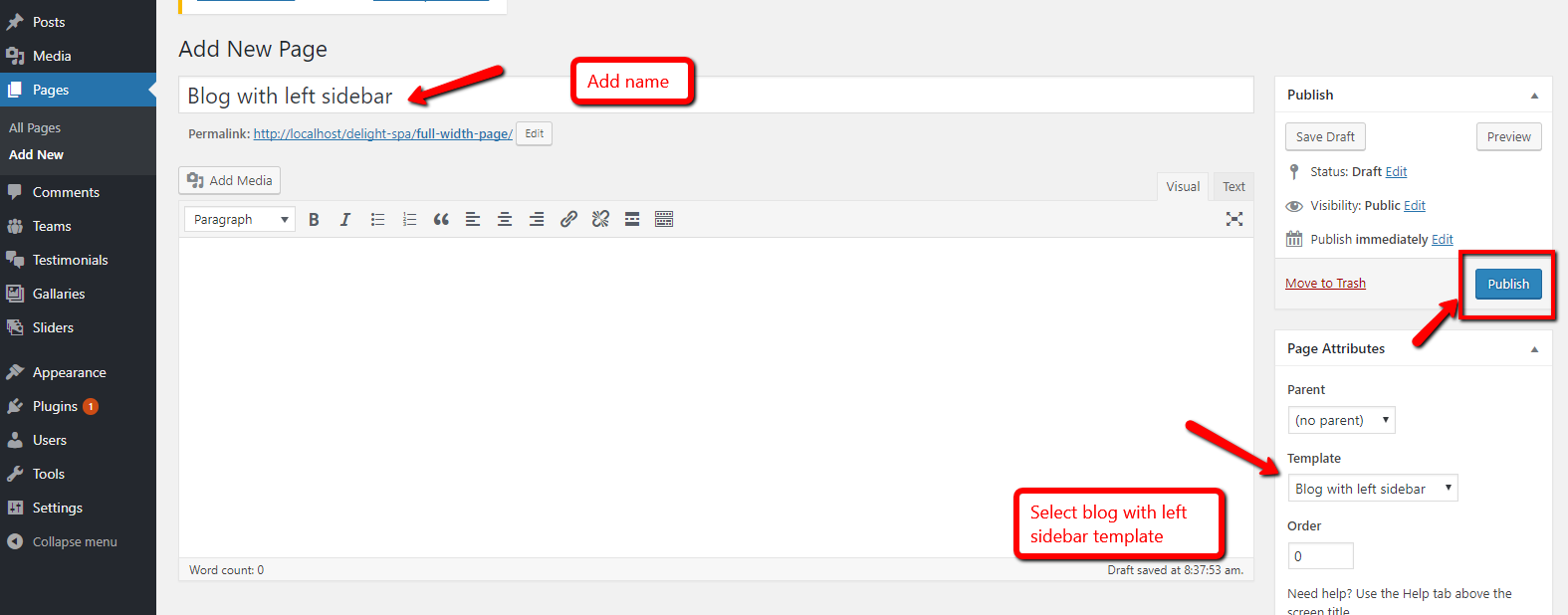
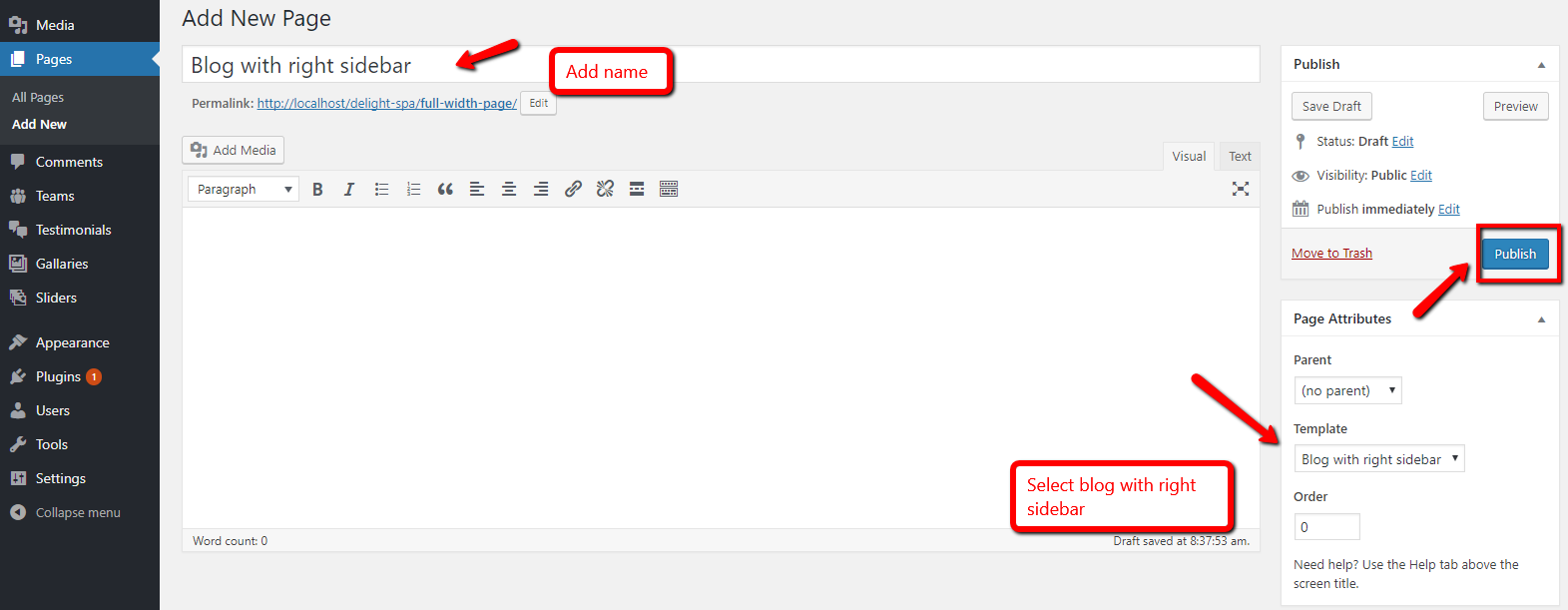
Setting up Page Template
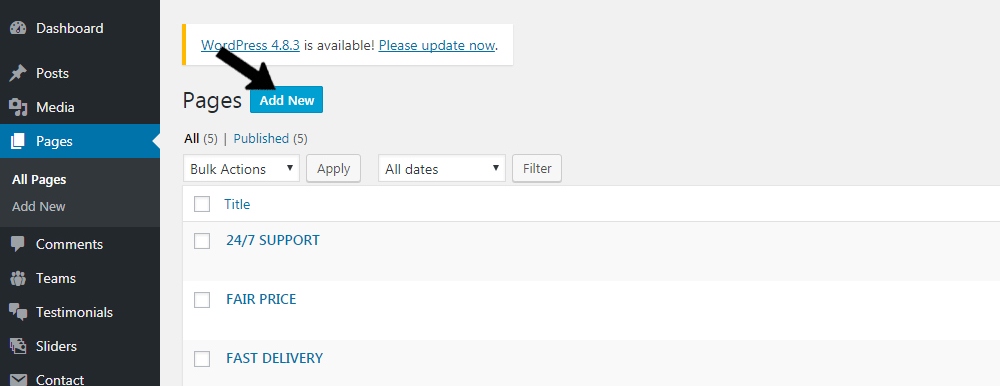
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
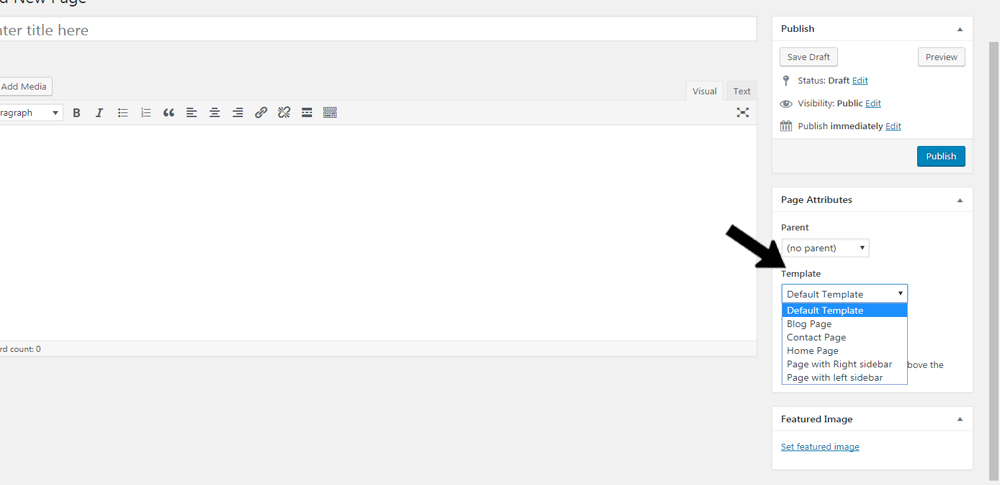
- Step 3. select template at right bottom of page


Inner Pages
Pages
Setting up full width page
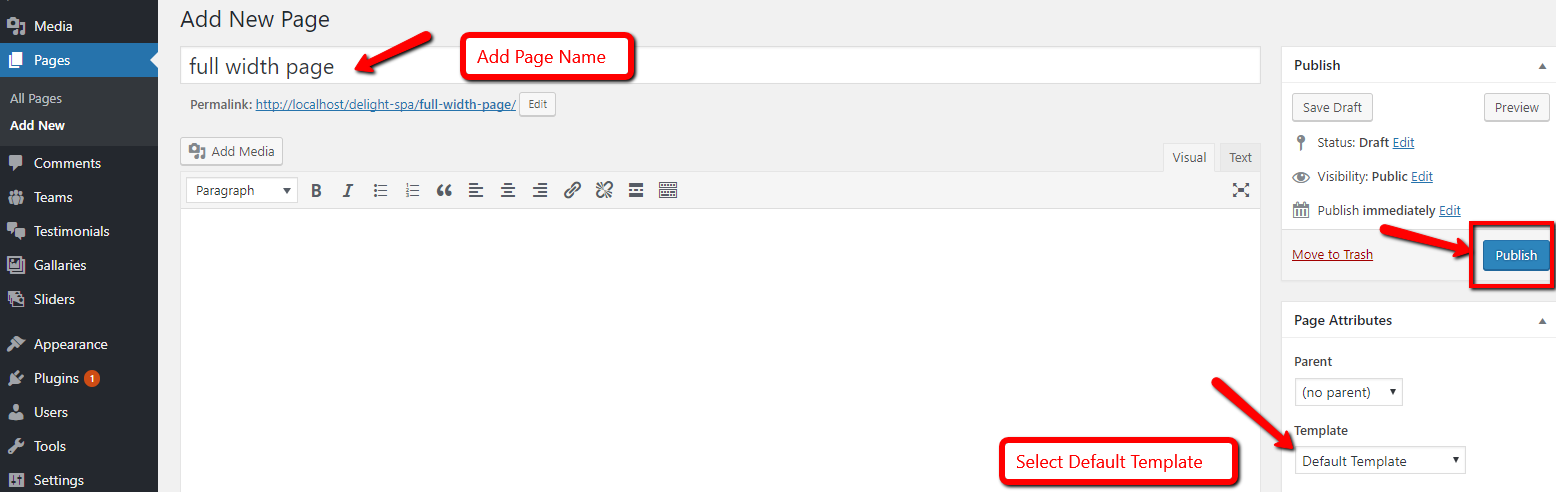
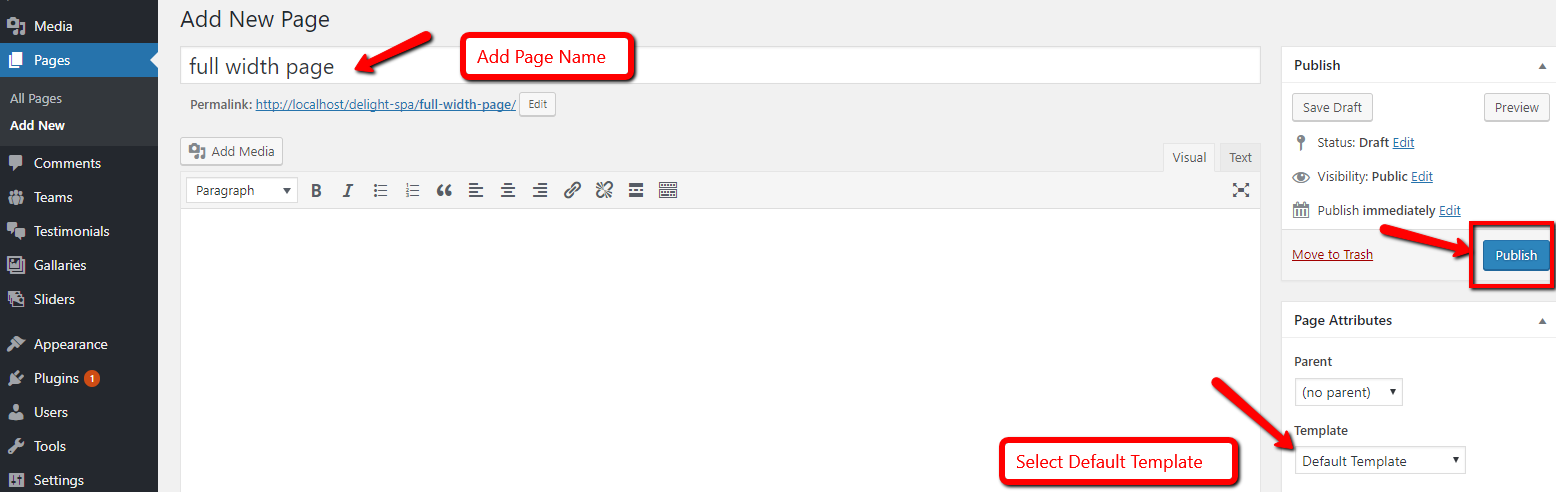
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Click Publish button

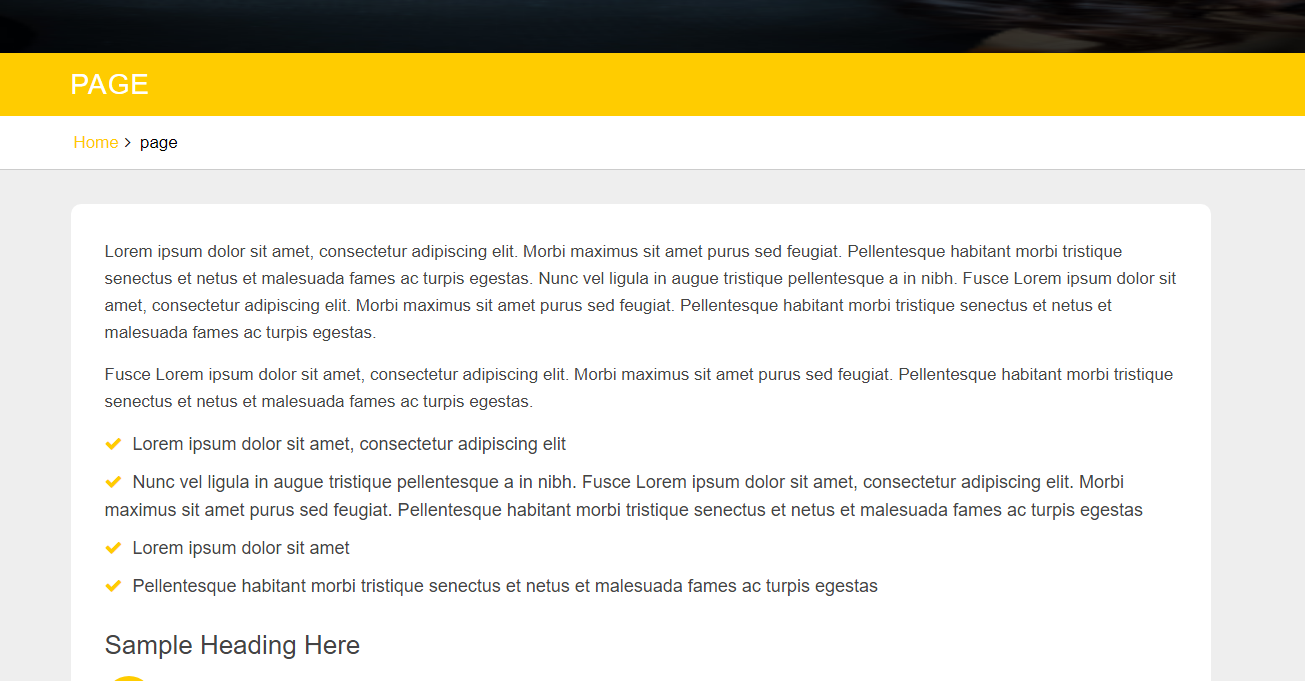
Full Width Inner Page

Setting up Page with background color
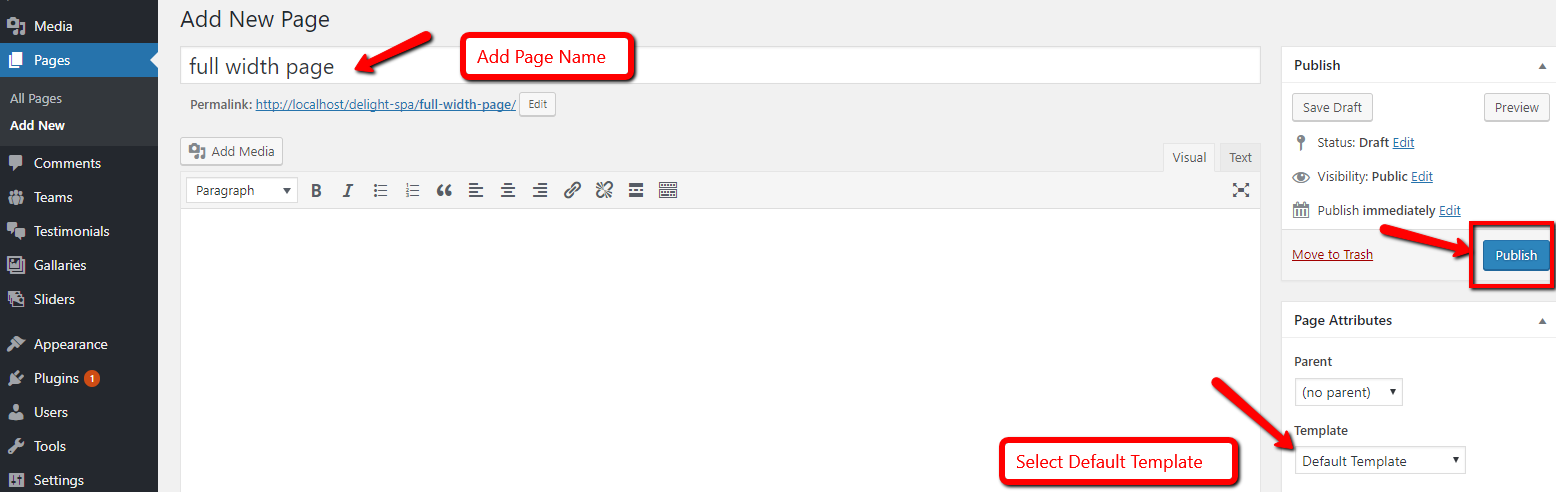
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Click Publish button
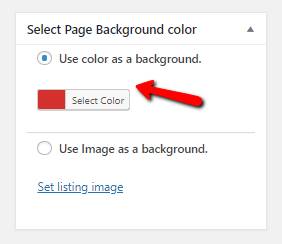
- Step 5. Select page background color


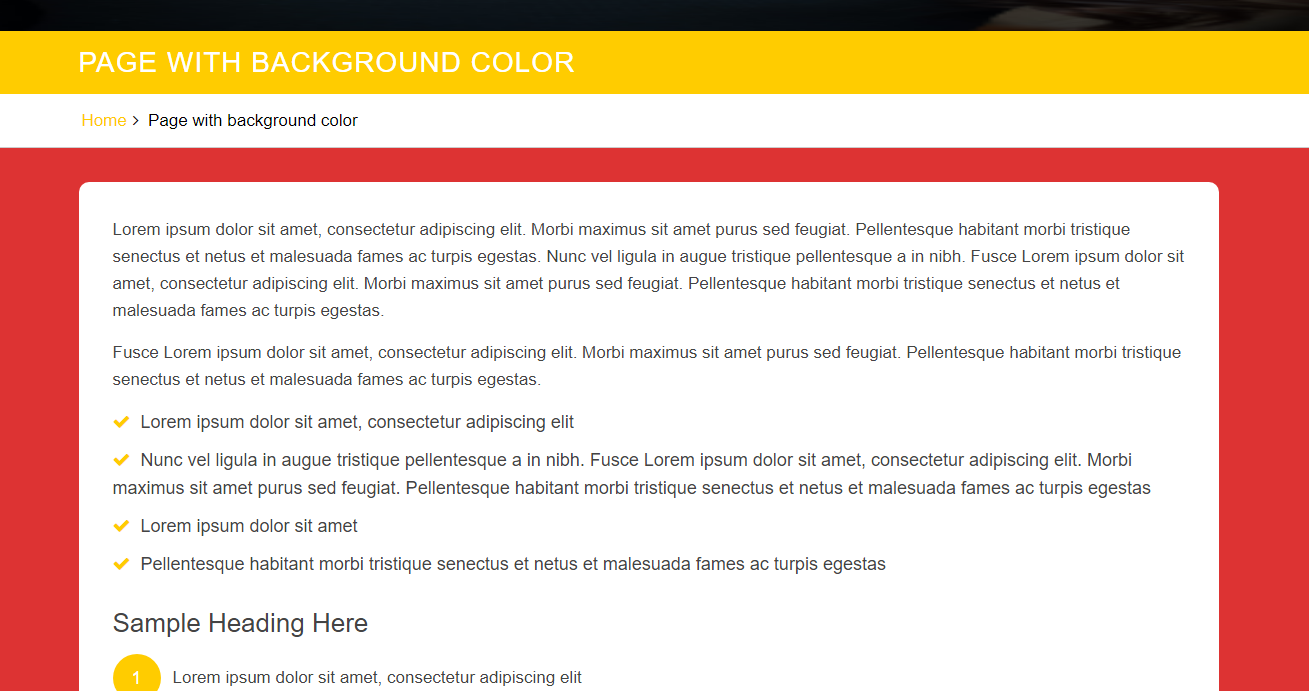
Page with background color

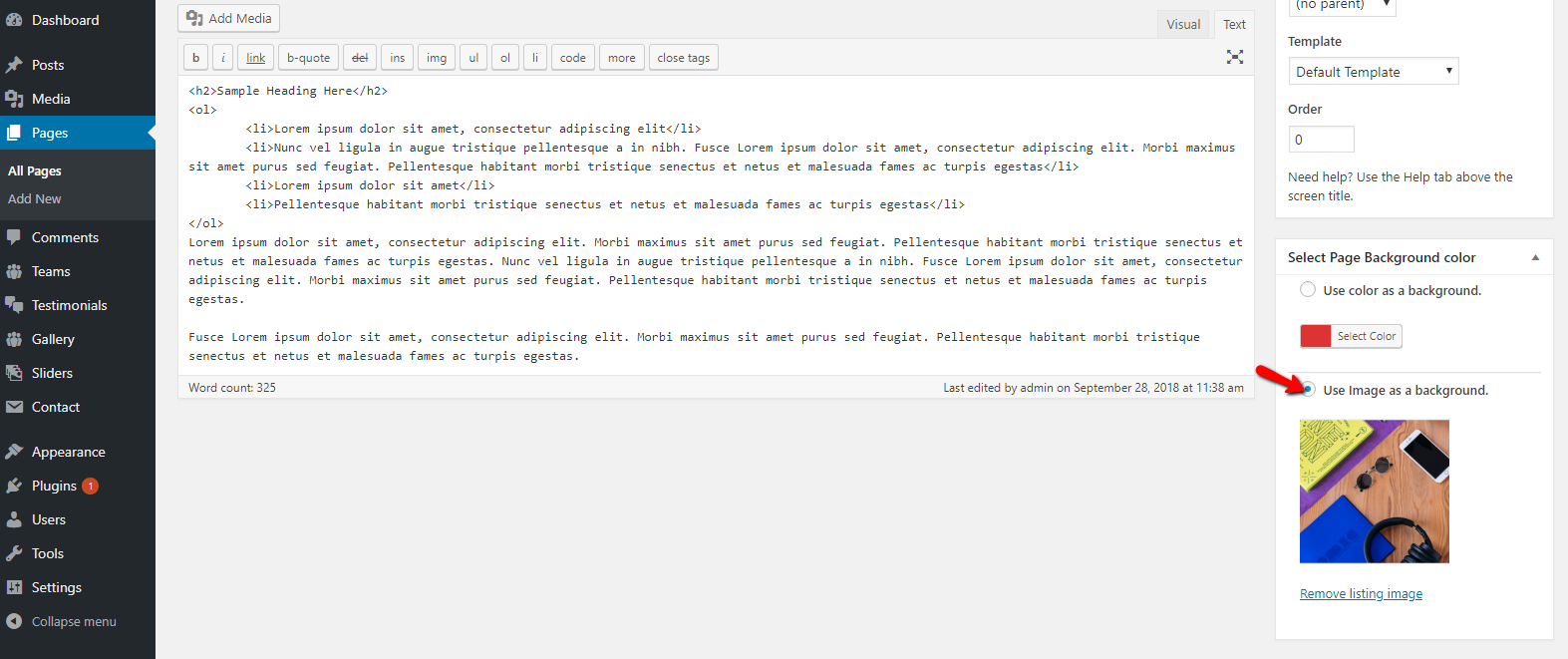
Setting up page with background image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Click Publish button
- Step 5. Select page background image


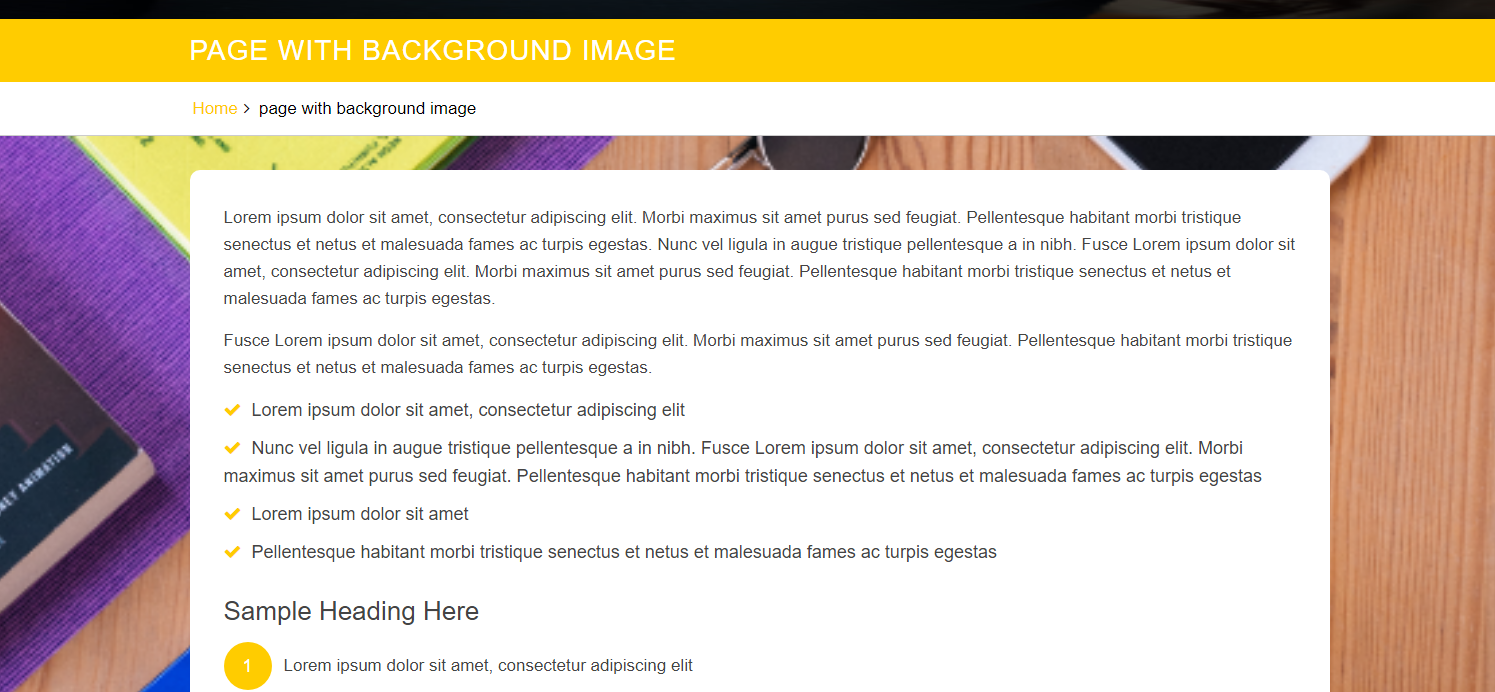
page with background image

Blog
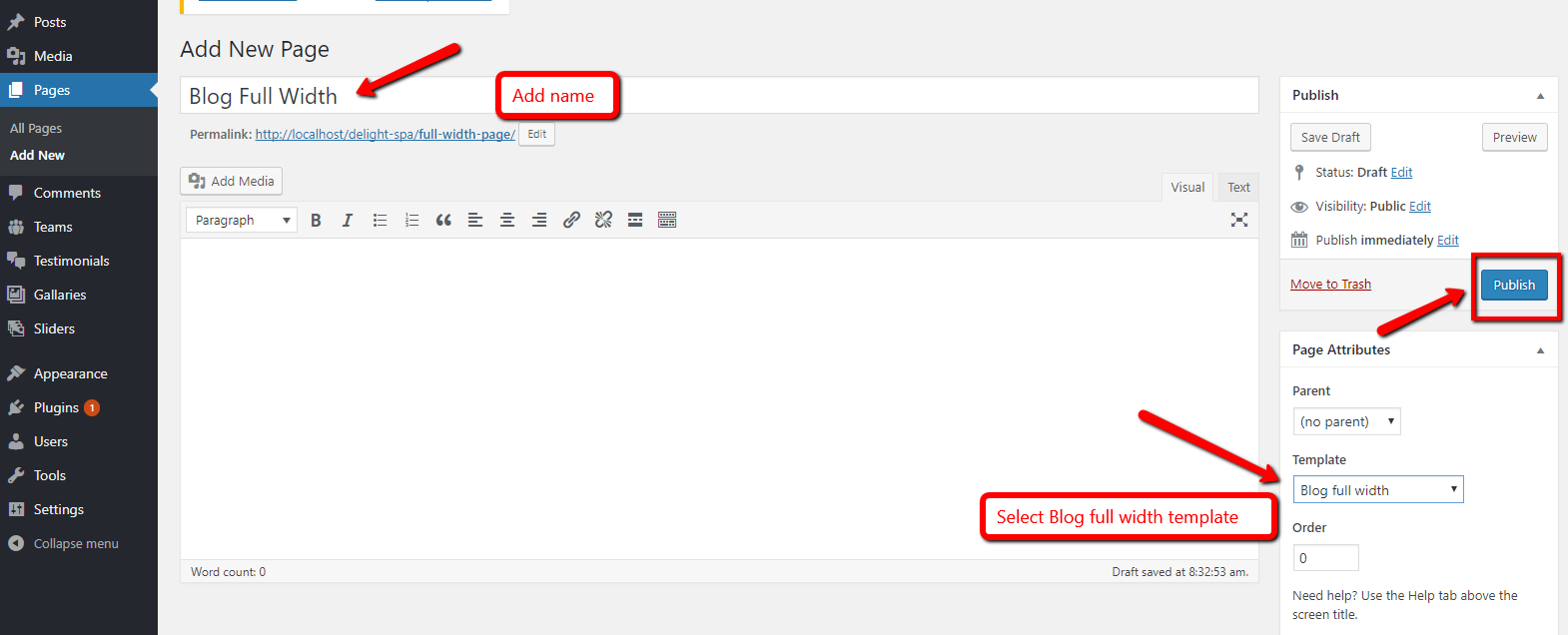
Setting up full width blog
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

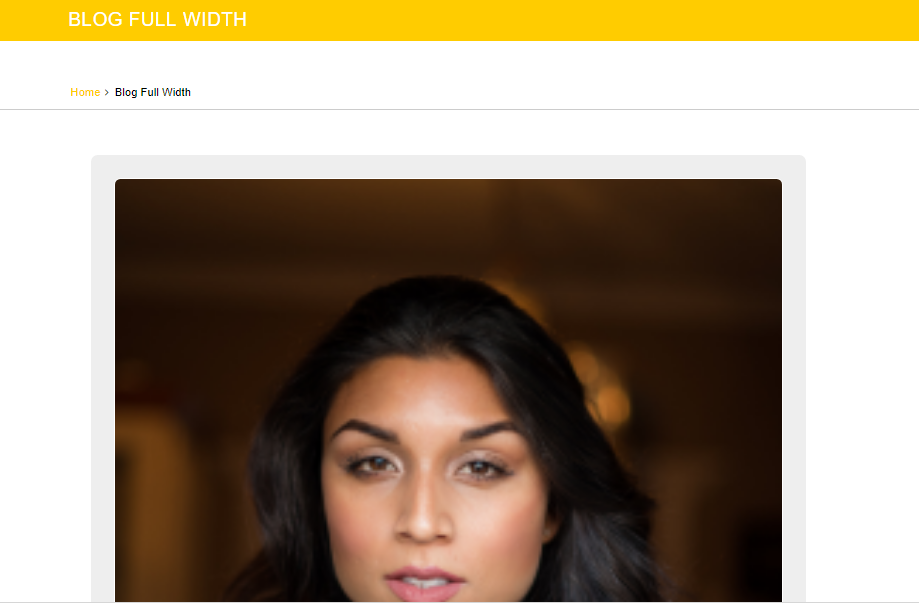
Blog Full Width Inner Page

Contact Us
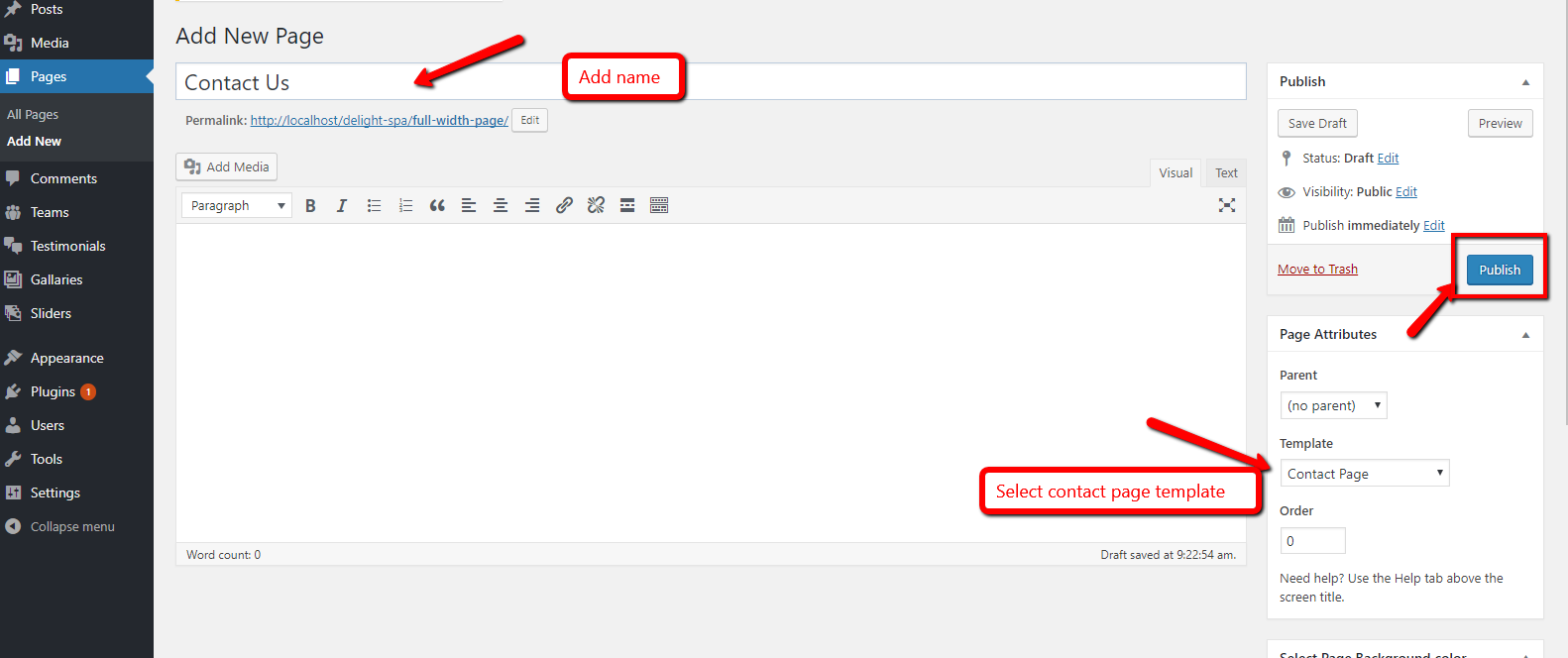
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
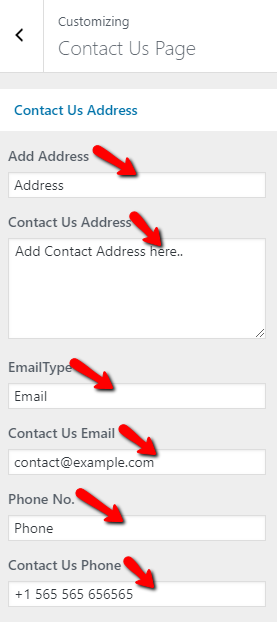
- Step 6. fill Contact us details
- (a) Contact us address label
- (b) Contact us address
- (c) Contact us email label
- (d) Contact us email
- (e) Contact us phone label
- (f) Contact us phone
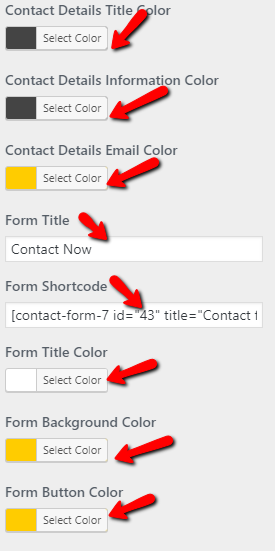
- (g) SelectContact Details Title Color
- (h)Select Contact Details Information Color
- (i) SelectContact Details Email Color
- (j) Form Title
- (k) Form Shortcode
- (l) SelectForm Title Color
- (m) SelectForm Background Color
- (n) SelectForm Button Color
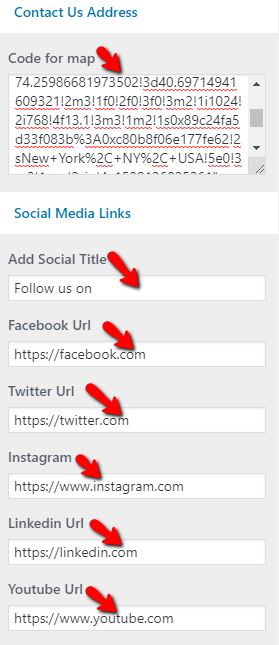
- (i) Code Enter For Map
- (j) Add Social tagline
- (k) Add Social media links
- (l) Add all text color





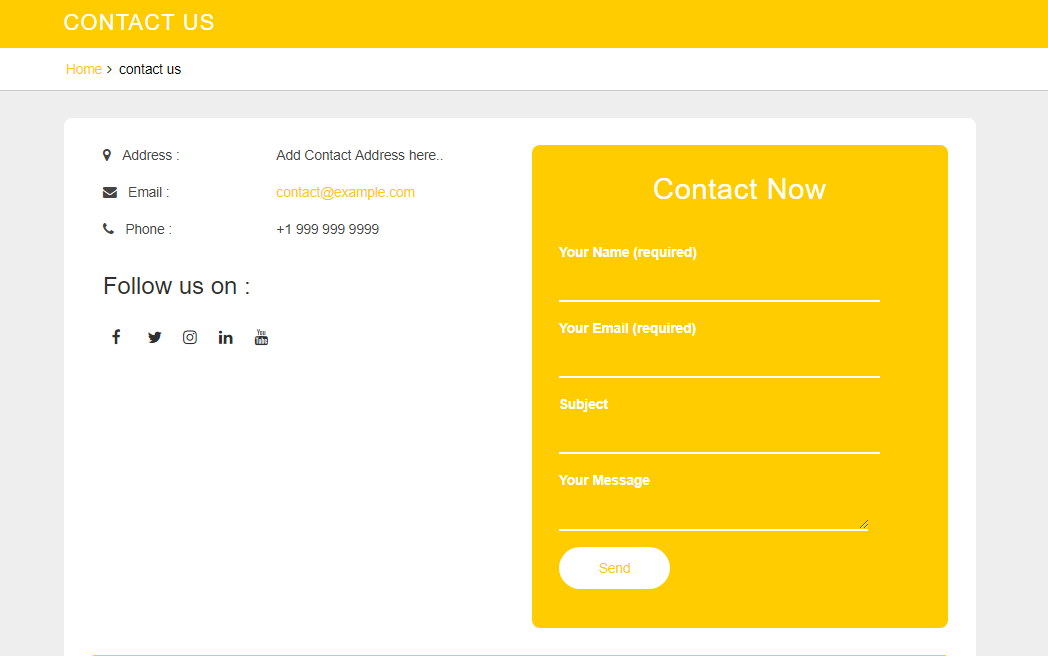
Contact Us Inner Page


Shortcodes
Setting up Team Shortcode
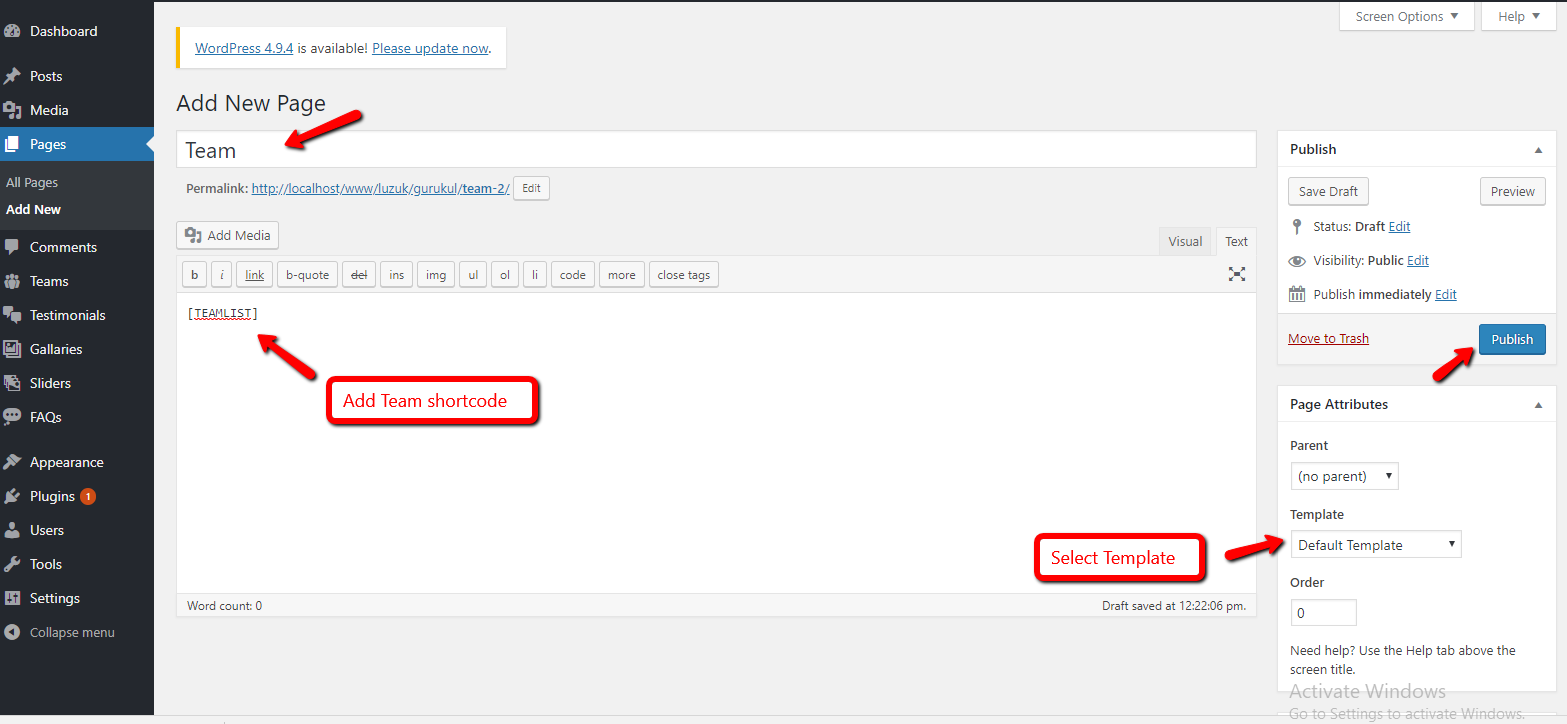
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page

After adding shortcode team look

Setting up Gallery Shortcode
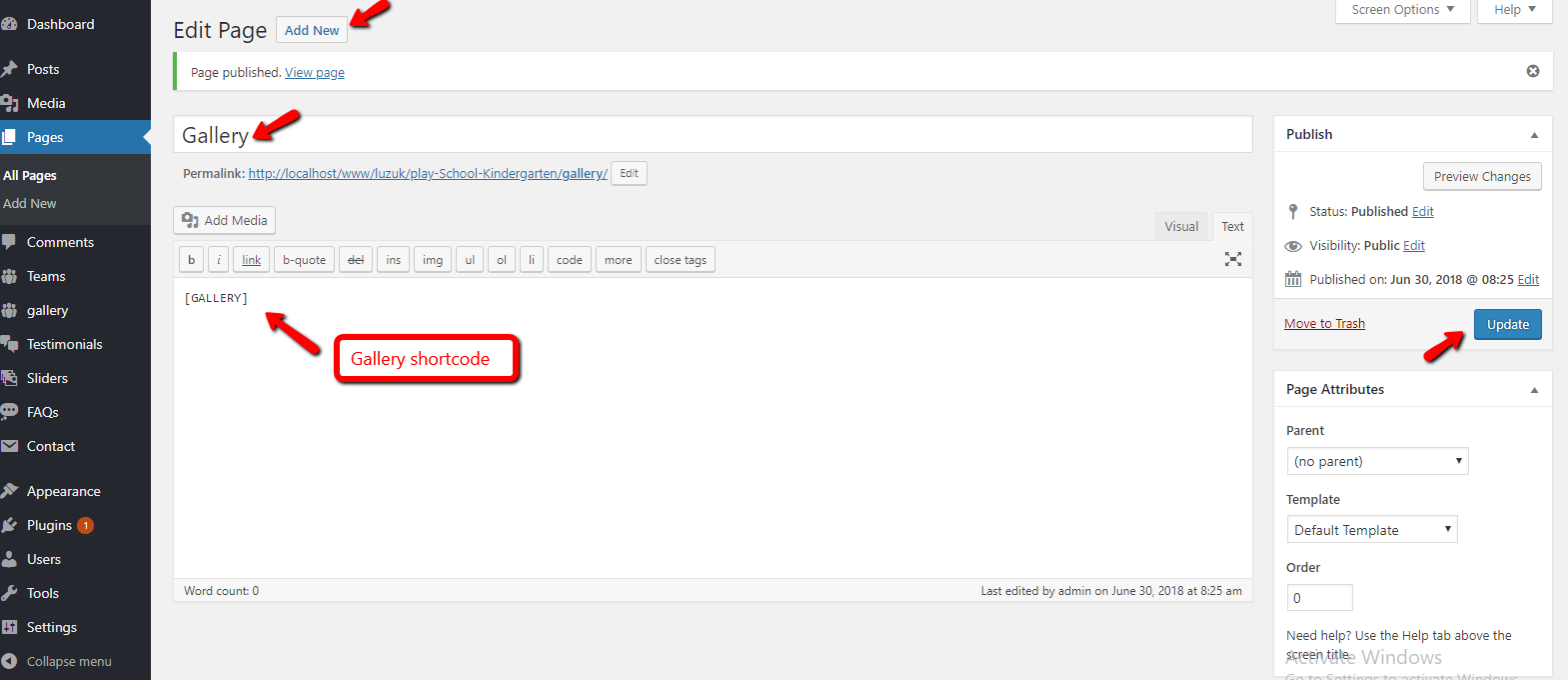
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

After adding shortcode Gallery look

Setting Up Pricing Shortcode
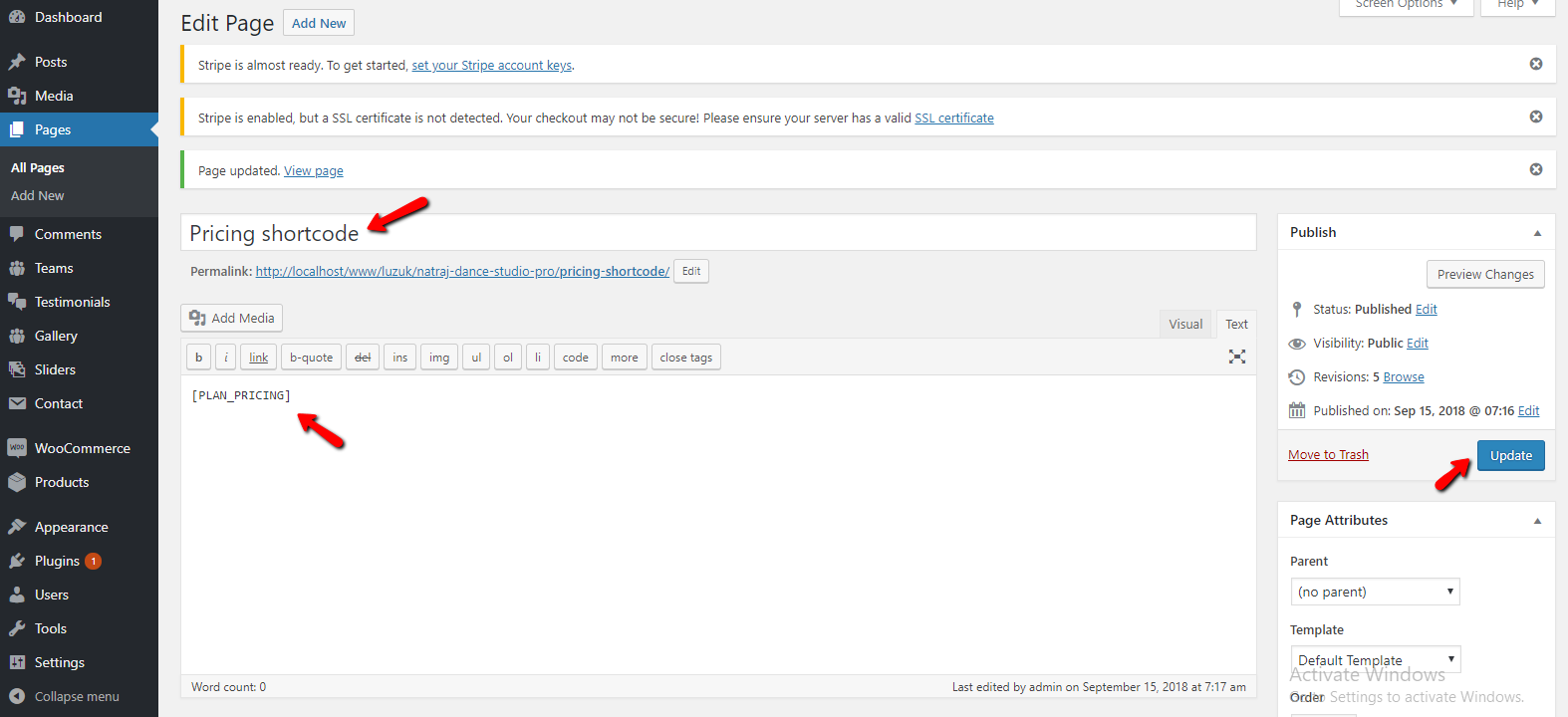
- Step 1. - Go to Dashboard >> Page
- (i) - Click Add New button
- (ii) - Add Pricing Shortcode "[PLAN_PRICING]"
- (iii) - click publish button
- Step 2. - Used Pricing shortcode in page

After adding shortcode pricing look

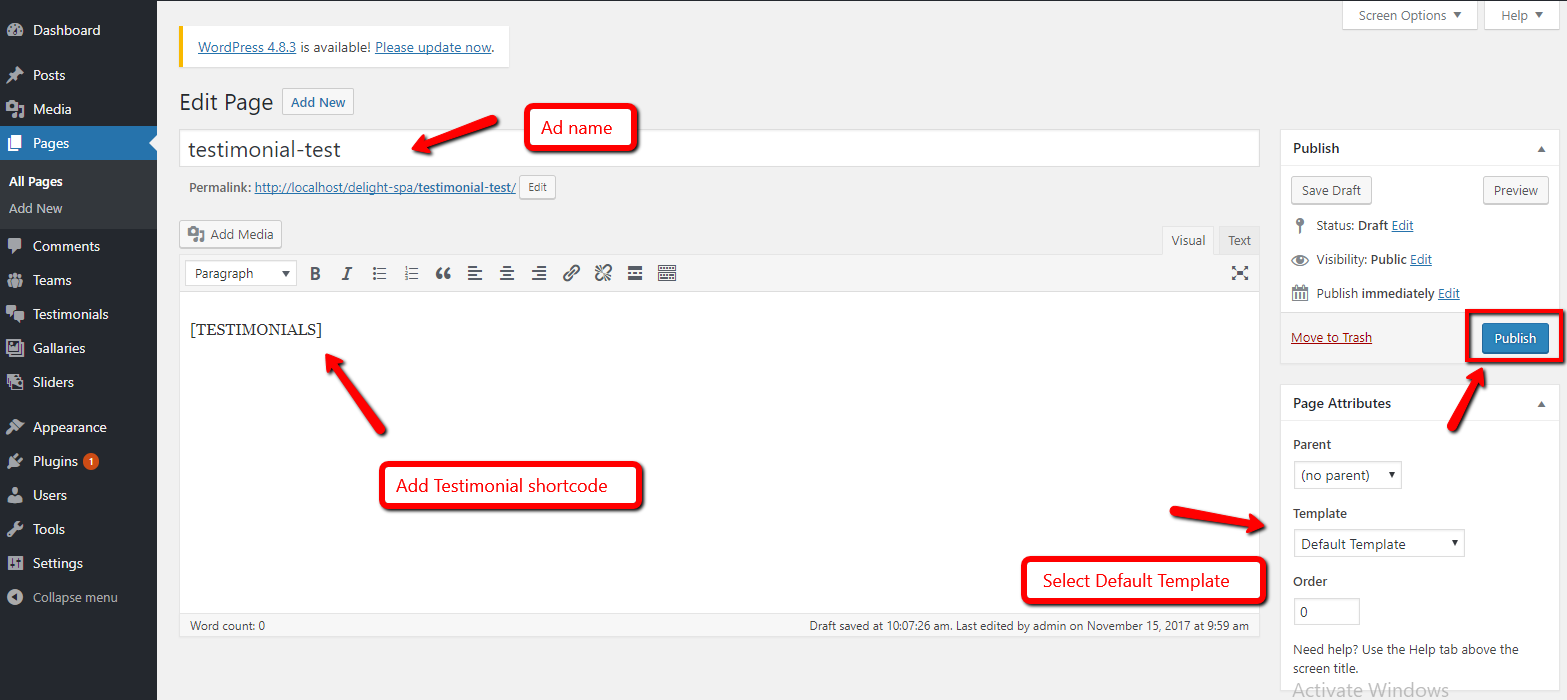
Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

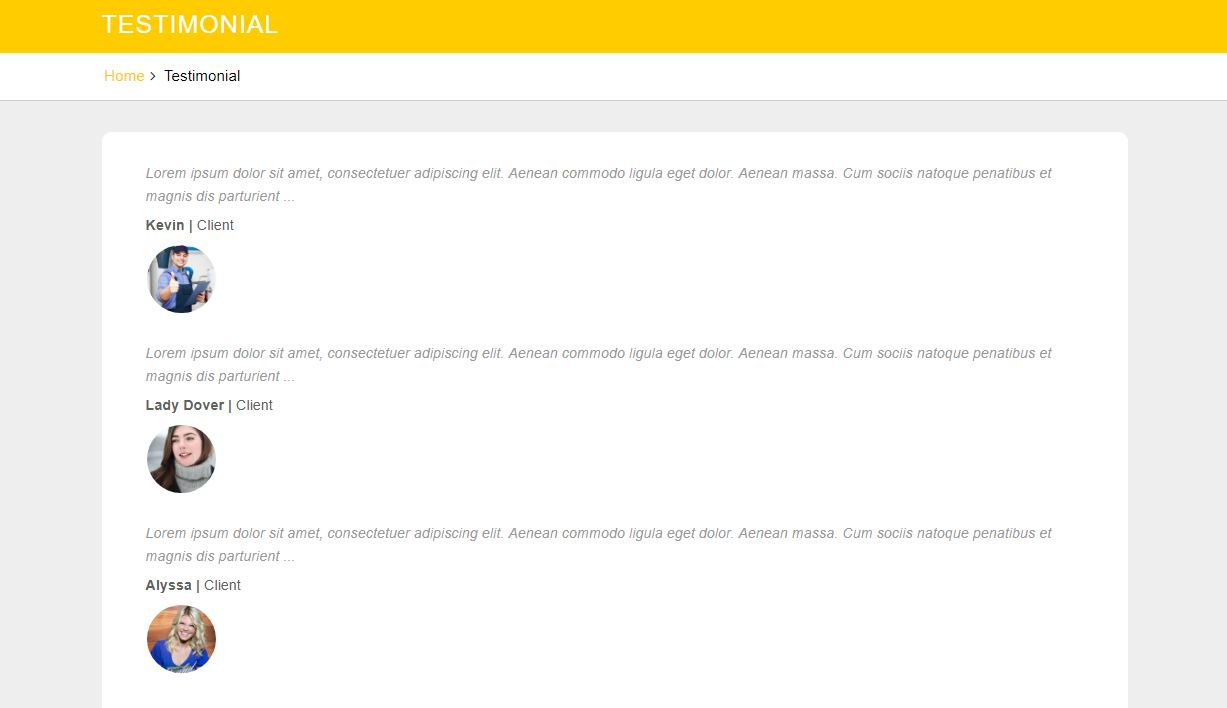
After adding shortcode testimonial look