This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Musicians-Pro
Introduction
Thank you for using our Musicians WordPress Theme. We are very glad that you have chosen Musicians WordPress theme for your website.
Musicians theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download musicians-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find musicianss-pro theme from list
- Step 5. Click on Activate to active musicianss-pro theme.

Detail Document
Setting Up Home Page
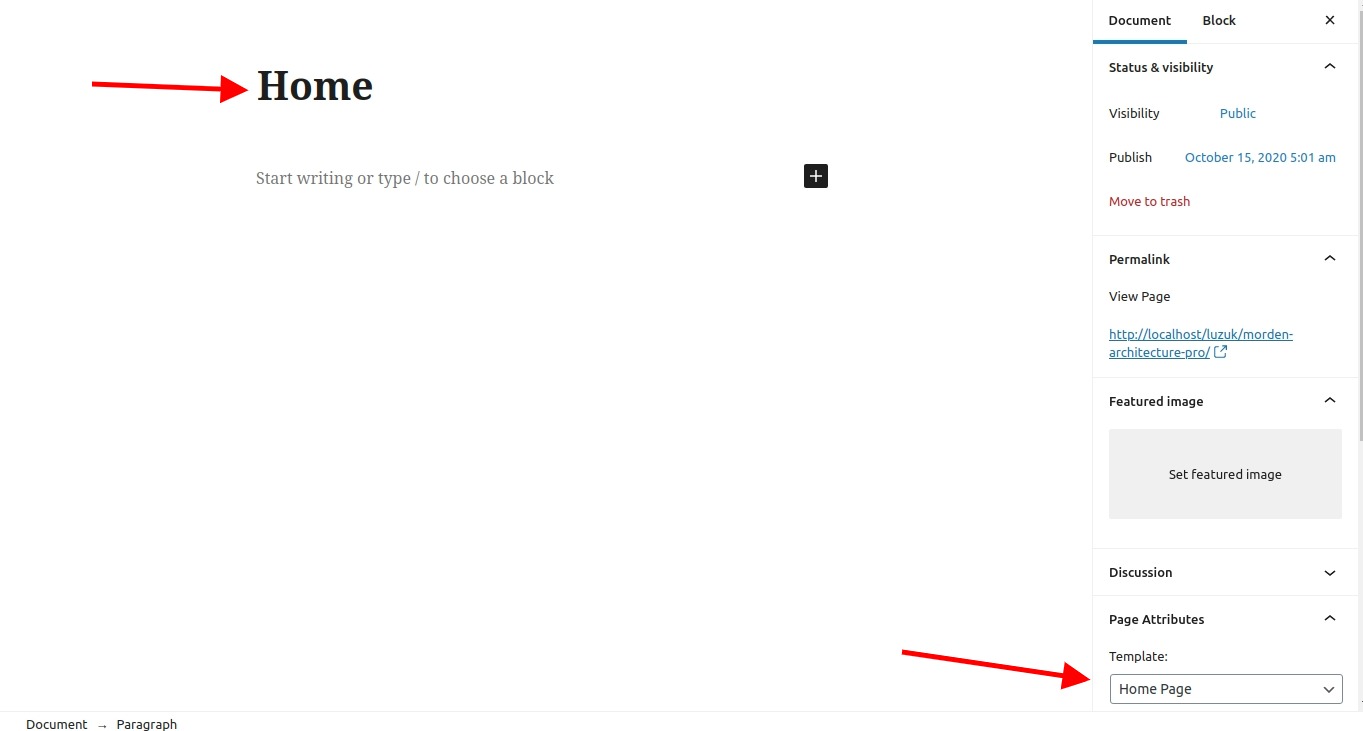
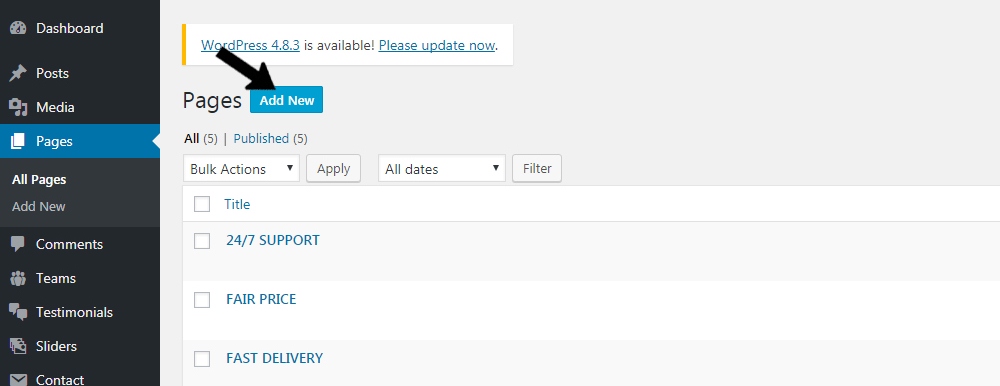
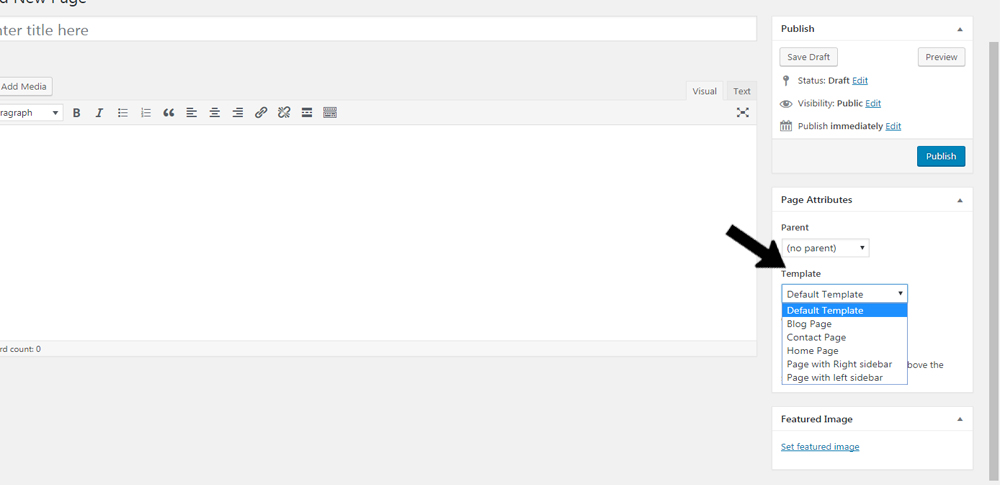
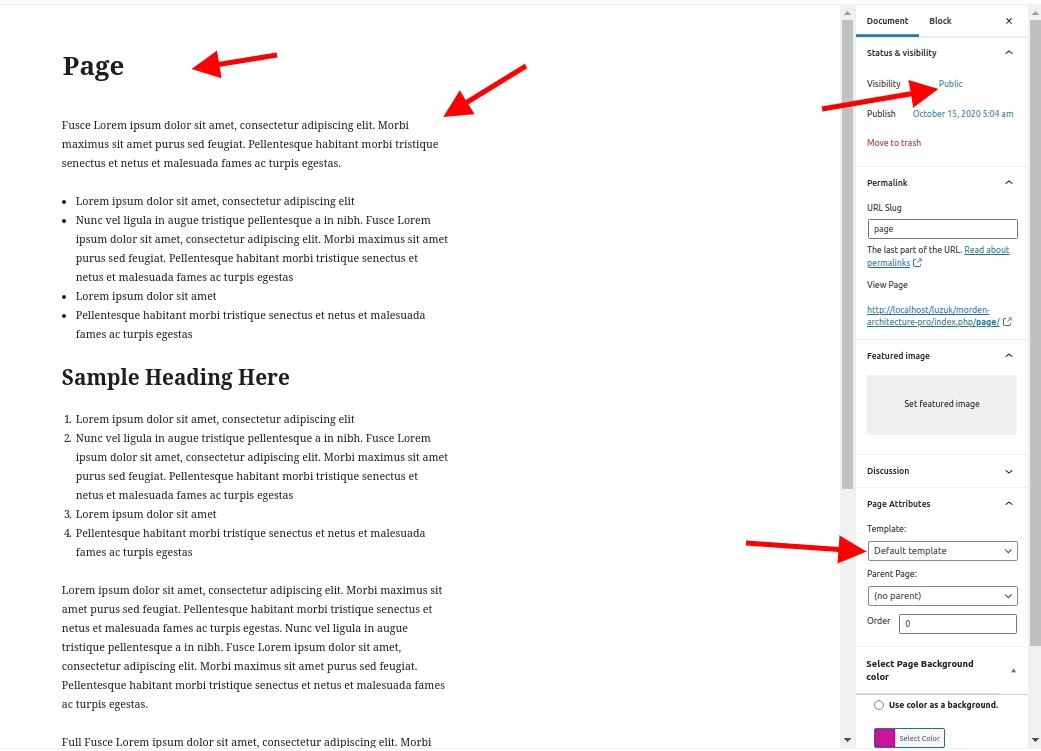
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
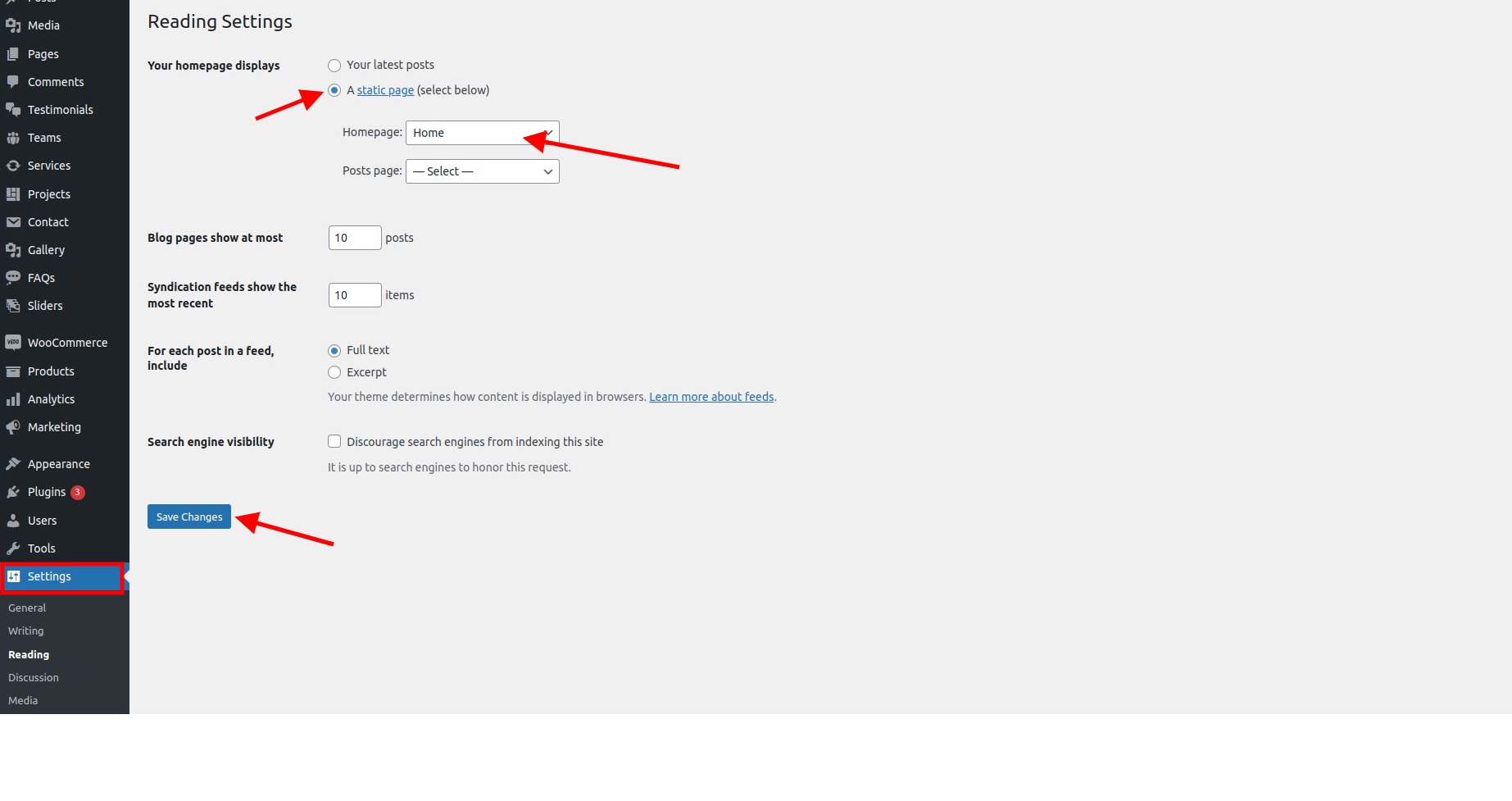
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Sticky Header
- 2. Set Logo Left , Right, Top And Bottom Margin
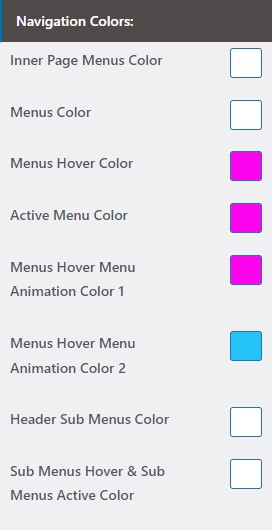
- 3. Select Navigation colors
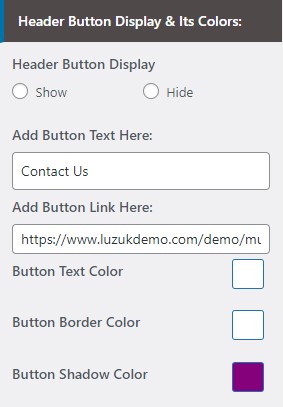
- 4. Set Header Button Display & It's colors
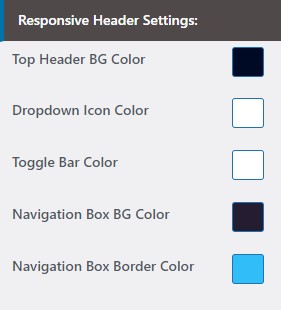
- 4. Select Responsive Header colors
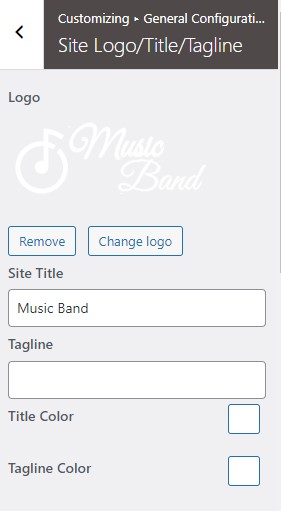
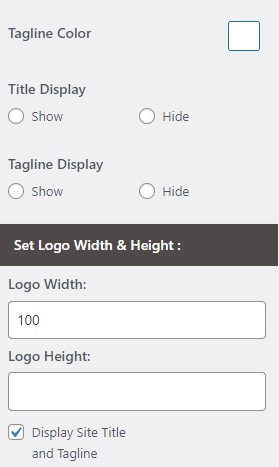
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site logo/title/tagline
- a. Select Logo
- b. Add Site Title
- c. Add Site Tagline
- d. Select Title And Tagline Color
- e. Set Logo Max Width
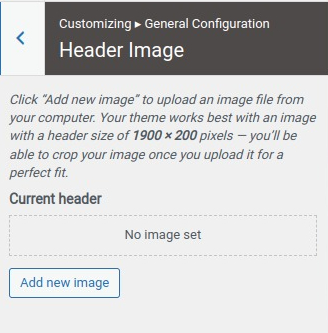
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
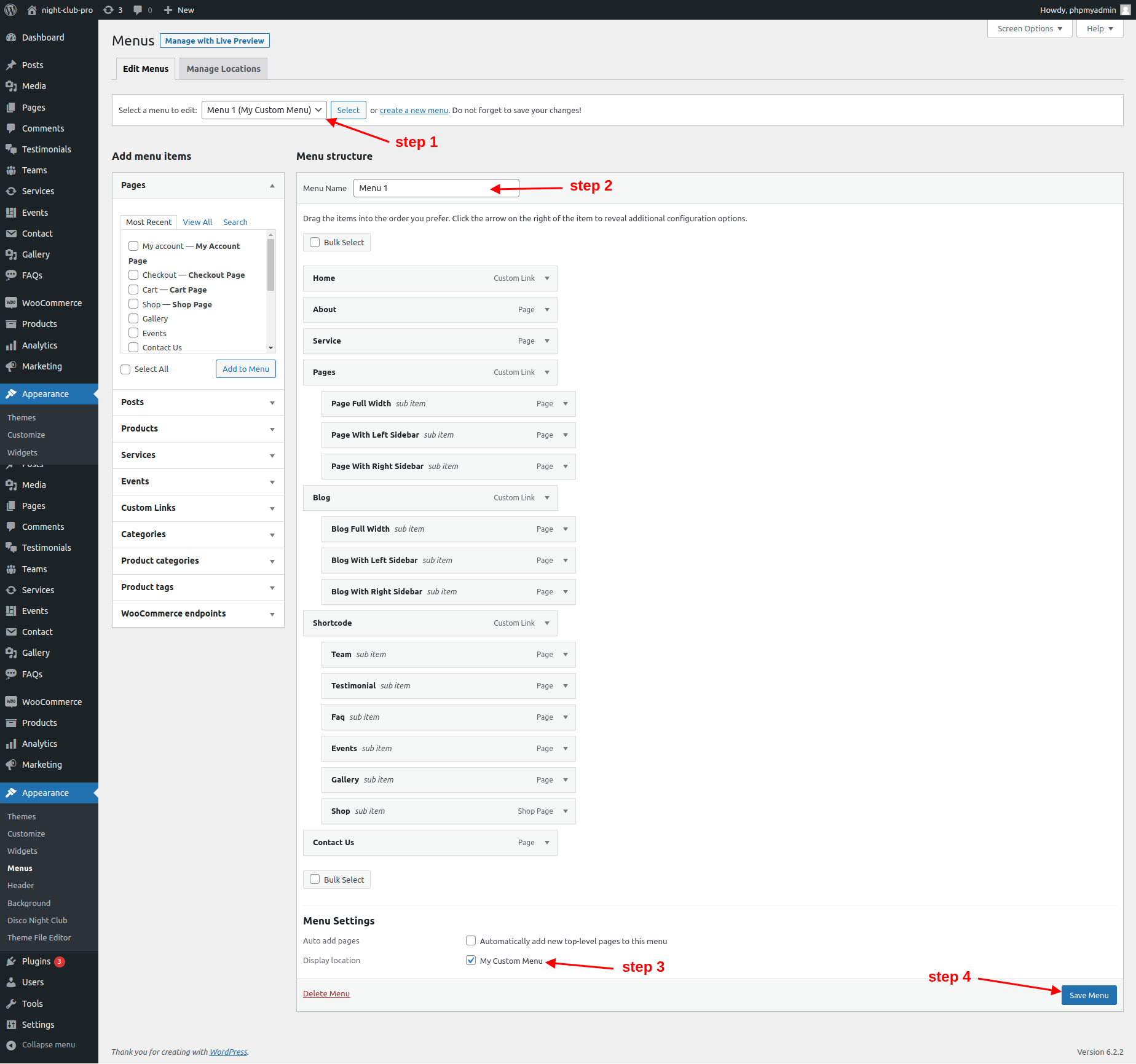
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.










Final display of Header

Slider
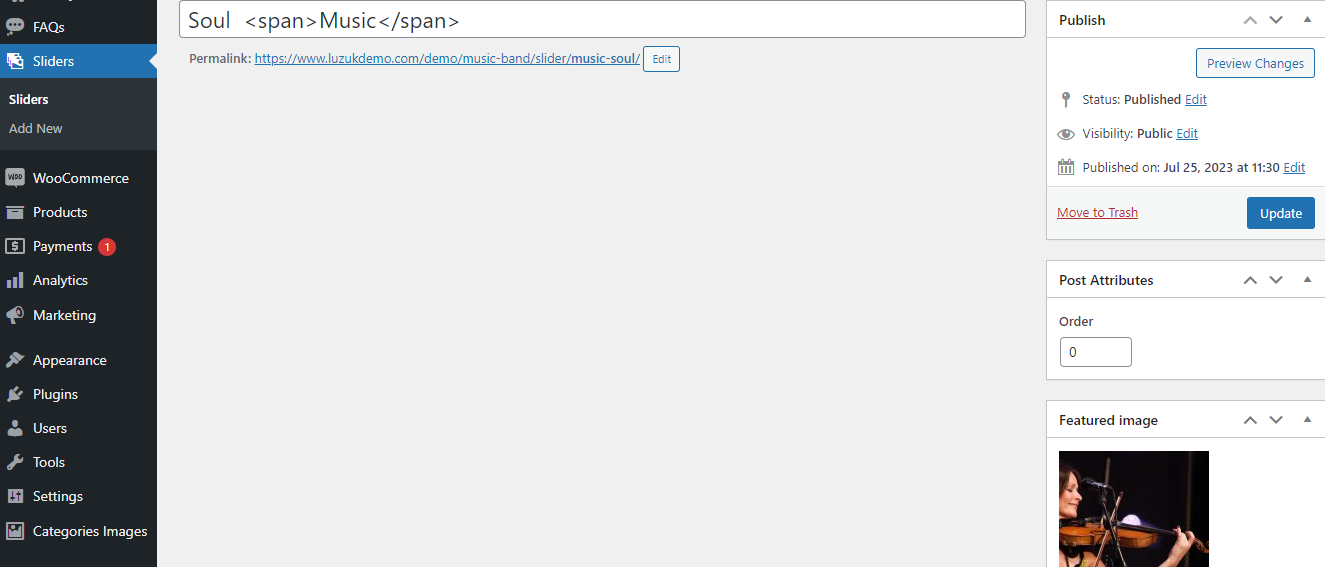
- Step 1. Go to Dashboard >> Sliders >> Add New
- (a) Add Slider Title
- (b) Set Featured Image For Slider
- (c) Click On Publish Button
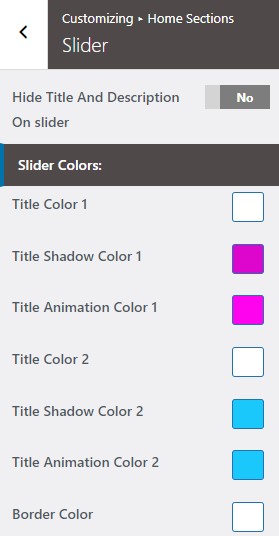
- Go to Dashboard >> Appearance >> Customize >> Home Sections >> Slider
- (a) Hide Title And Description On slider
- (b) Select Slider Colors



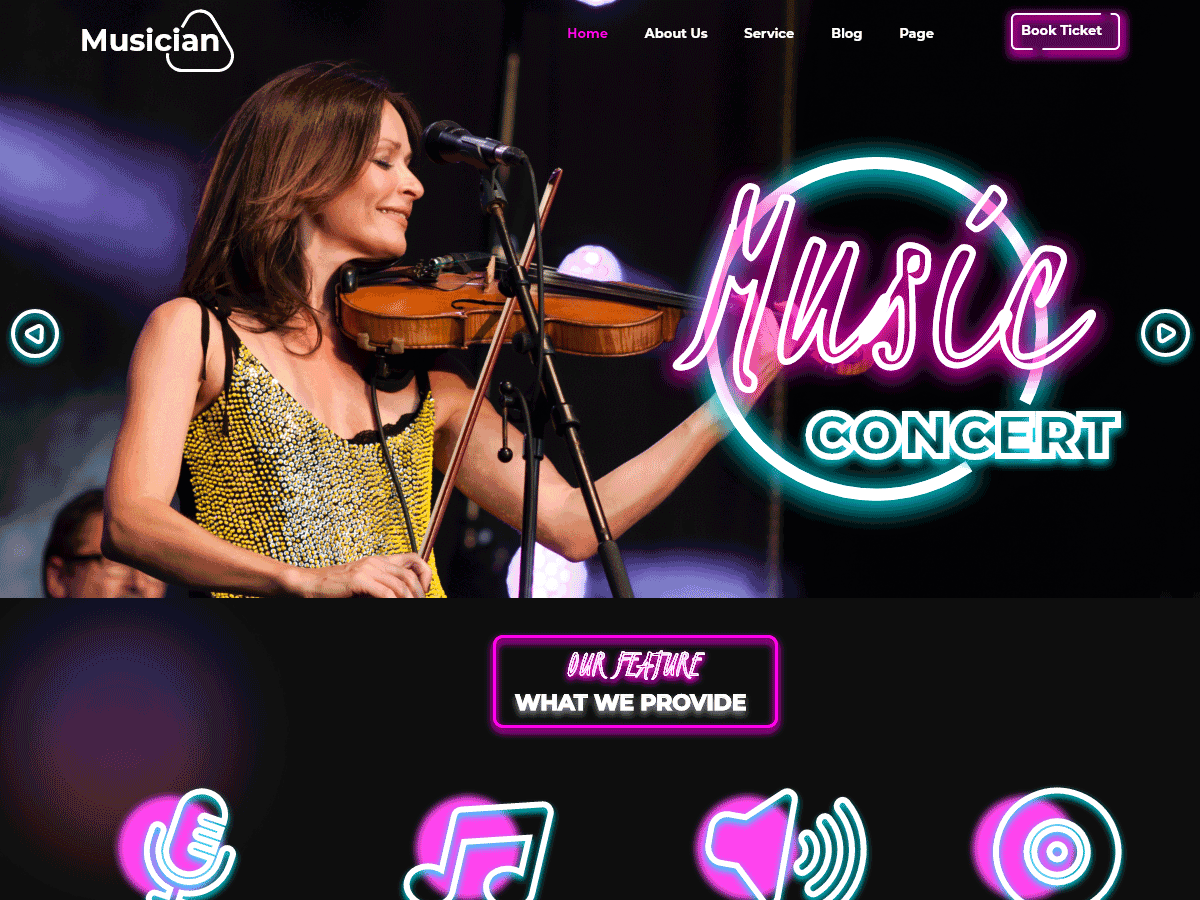
Final display of Slider

Set Feature Section
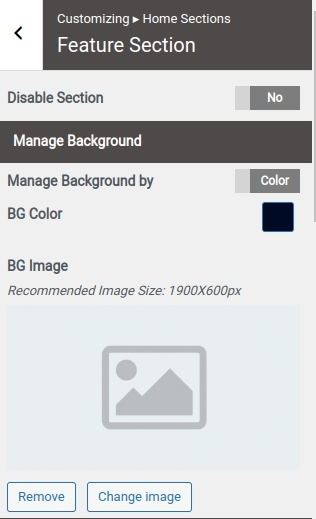
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Feature Section Step2.
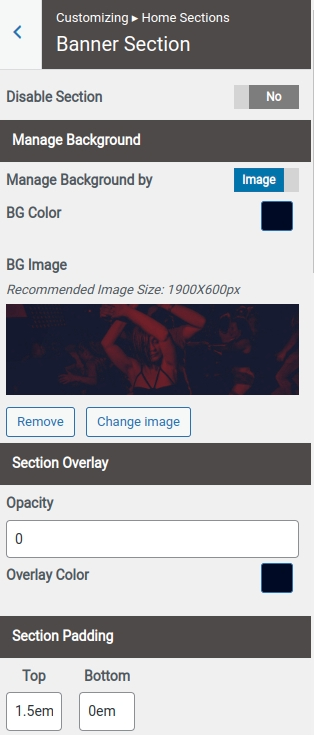
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set section padding
- (a) Set Animated Circle Display & Its Colors
- (a) Set Section Heading And Sub Heading & Its Colors
- (a) Select Number Of Features To Show
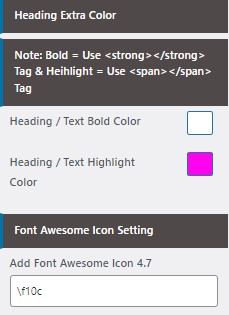
- (b) Select A FontAwesome Icon
- (c) Add Title
- (d) Add Link
- (a) Select colors






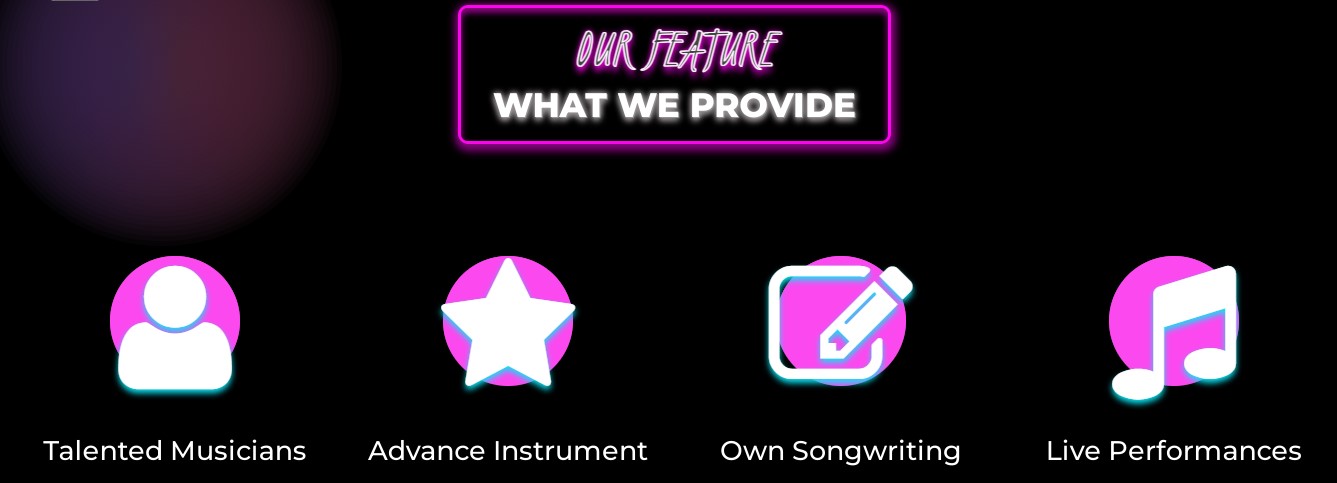
Final display of Feature section

Set About Us Section
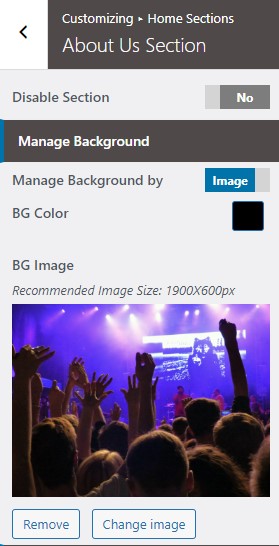
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Us Section Step2.
- (a) Select background image and background color
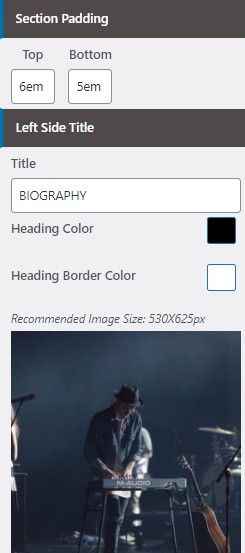
- (b) Set Section Padding
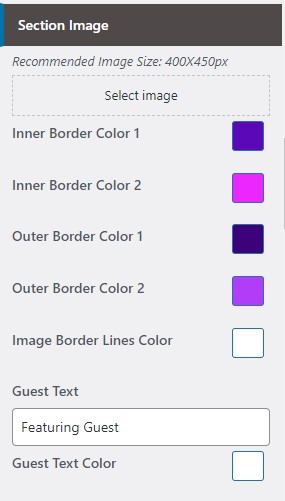
- (c) AddLeft Side Title & Its Colors
- (d) Set Left Side Image
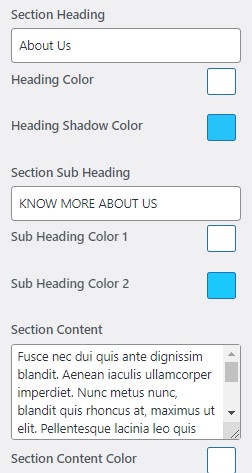
- (e)Add Section Heading, Section Subheading & Content
- (f) Select Colors
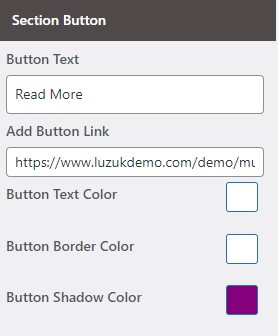
- (g)Set Button Display & Its Colors




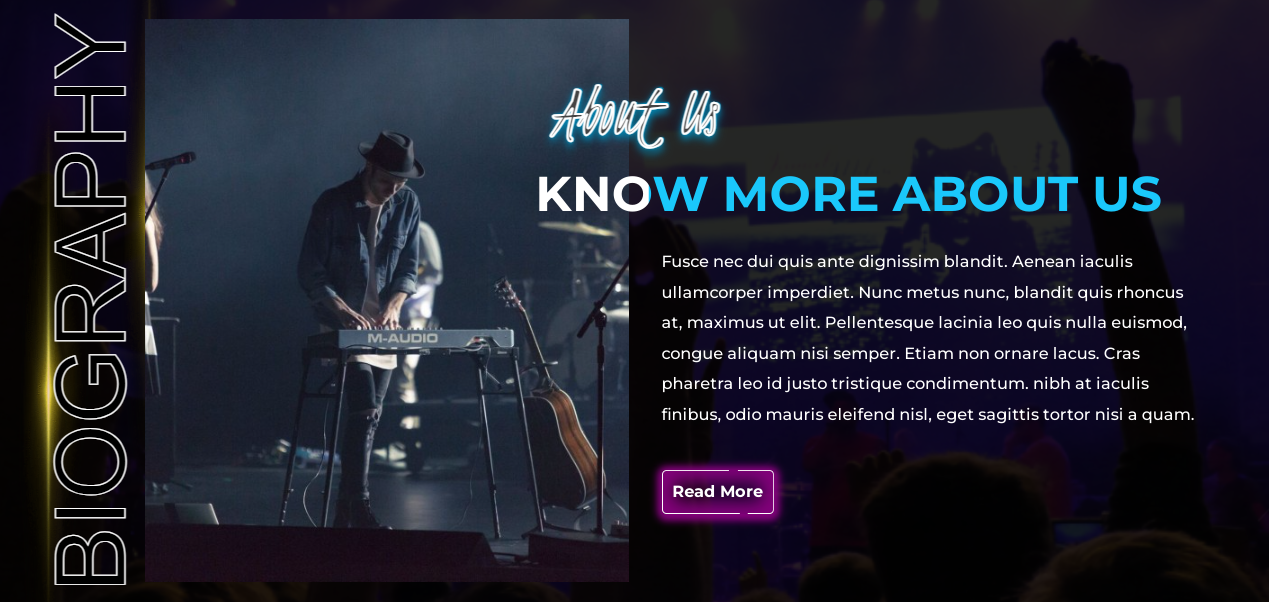
Final display of about us section

Set Services Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> services Section Step2.
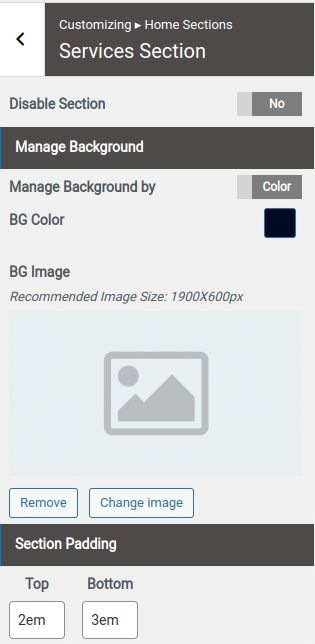
- (a) Set Disable/Enable
- (b) Select background image and background color
- (c) Set section padding
- (a) Set Animated Circle Display & Its Colors
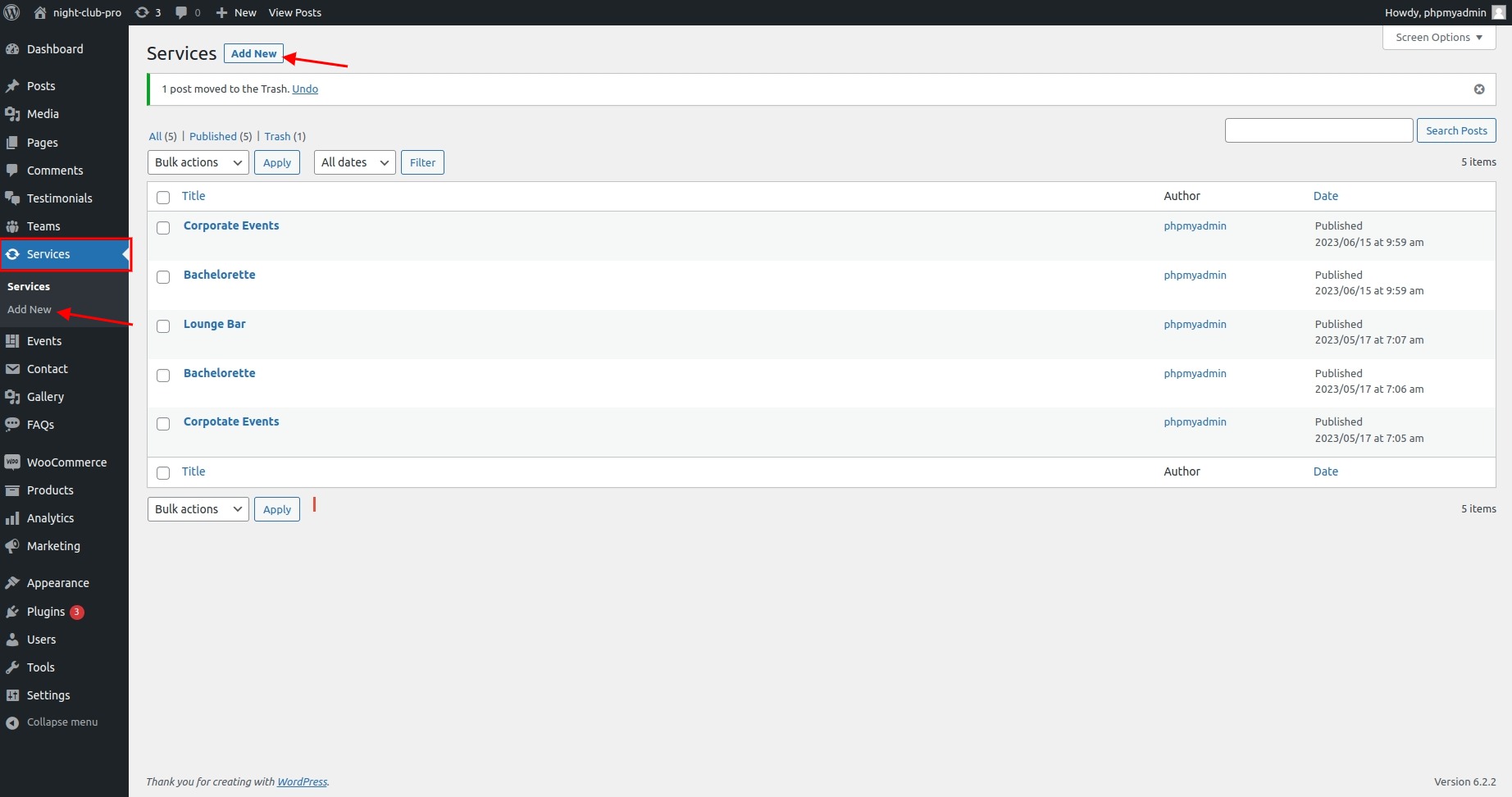
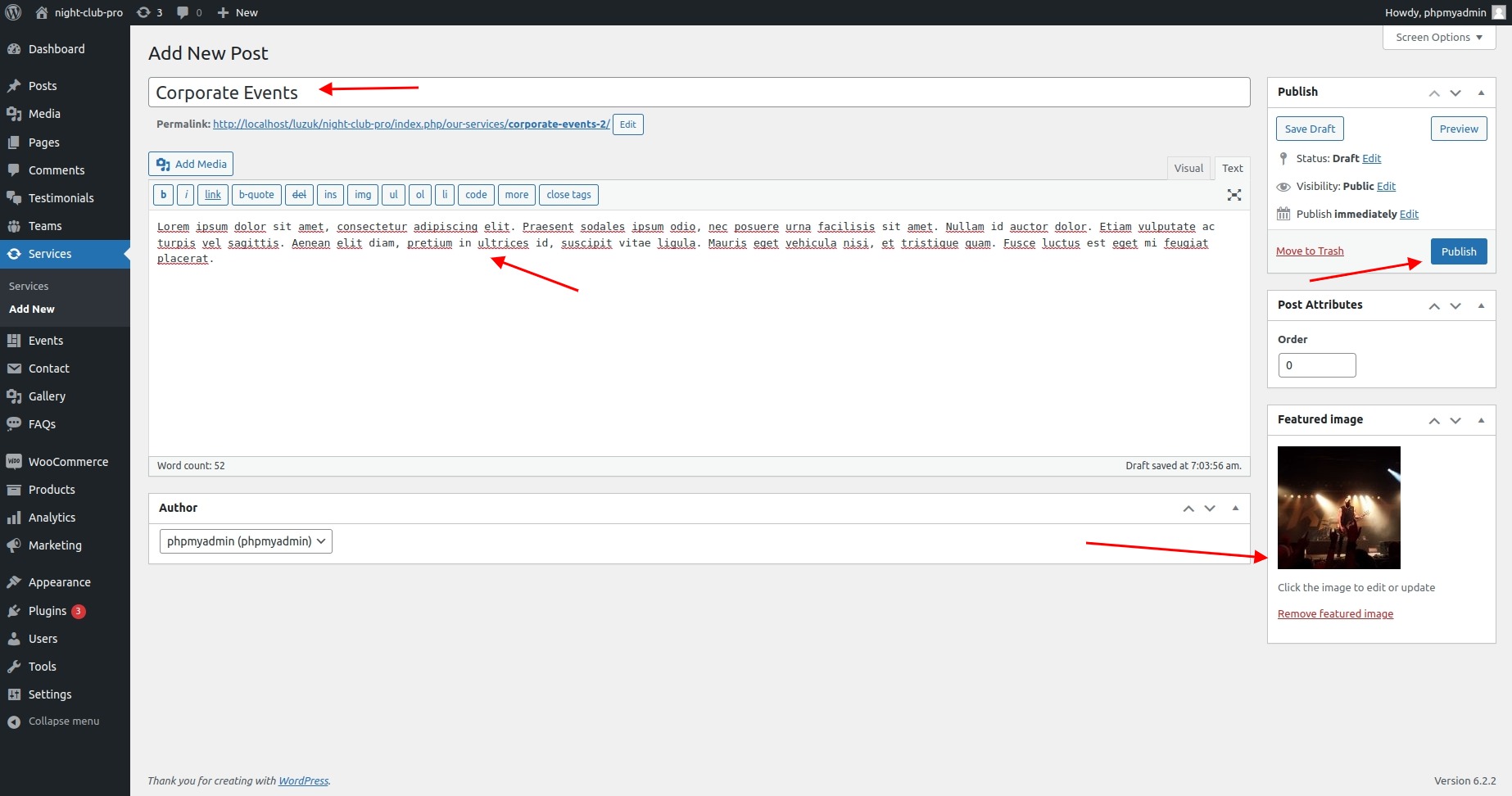
- (a) Go to >> Dashboard >> Services >> Add New
- (b) Add >> title
- (c) Add >> description
- (d) Set >> featured image
- (e) Click on >> publish button
- (a) Go to Dashboard >> Appearance >> Customize >>
- (b) Add Section Heading And Sub Heading
- (b) Select Section Heading And Sub Heading Colors
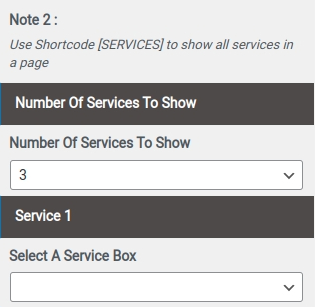
- (c) Select number of services to show
- (d) Select service box
- (a) Set Button Display
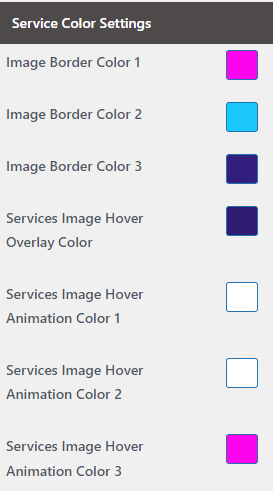
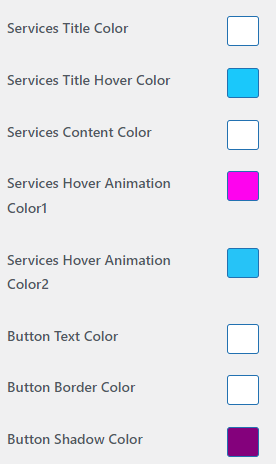
- (a) Select colors









Final display of service section

Video Section
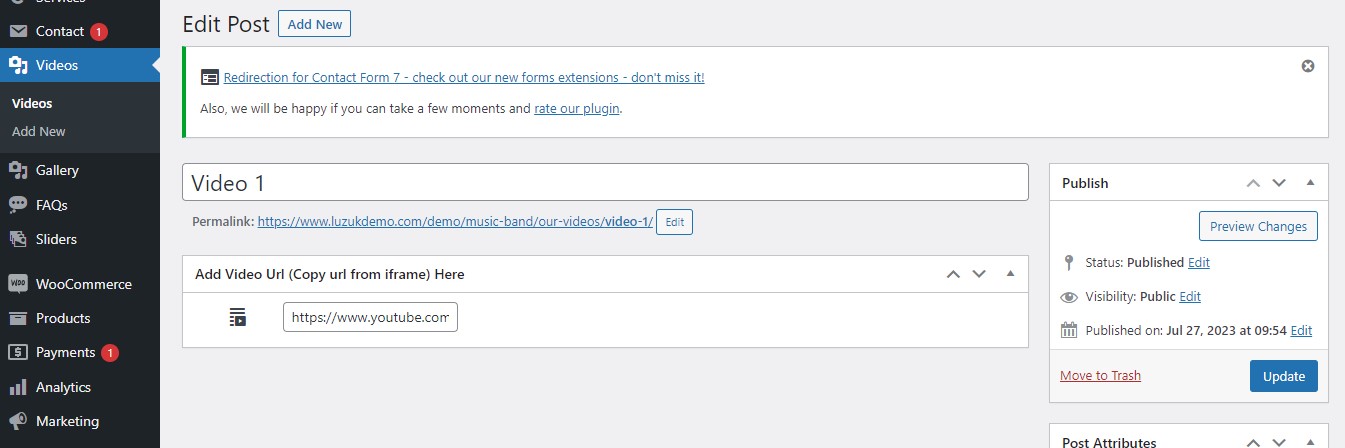
- Step 1. Go to Dashboard >> Videos >> Add New
- (a) Add Video Name
- (b) Add Video Url
- (c) Click On Publish Button
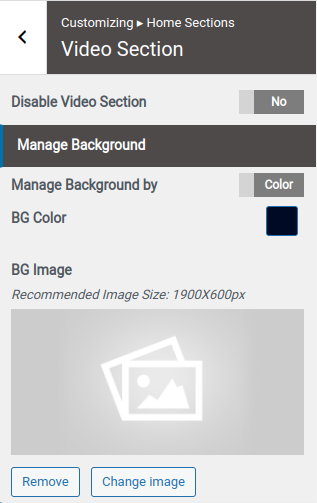
- Step 2. Go to Dashboard >> Appearance >> Customize >> Home section >> Video Section
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
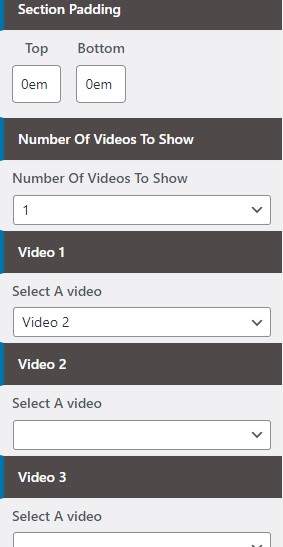
- (a) Set Section Padding
- (b) Select Number Of Videos to Show From Dropdown



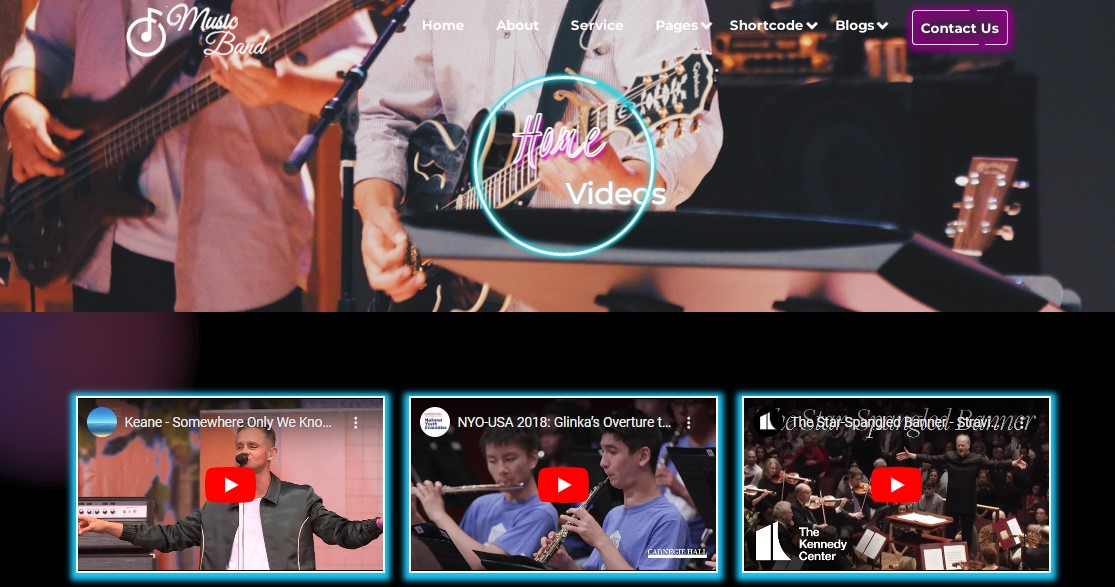
Final display of Video section:

Our Team Section
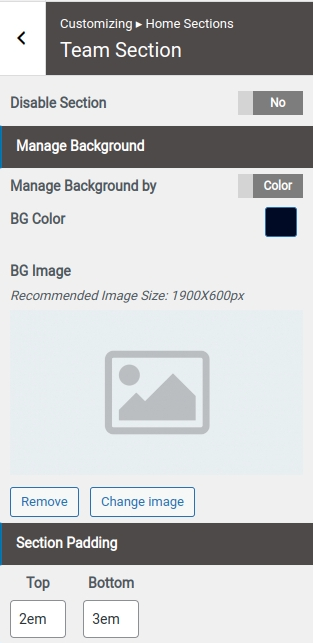
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section Step2.
- (a) Enable/Disable section
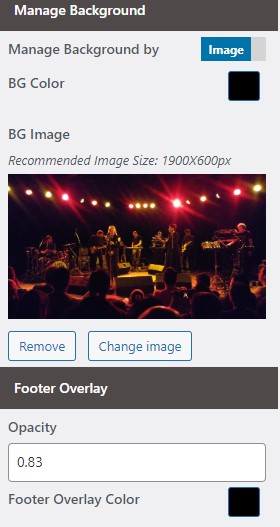
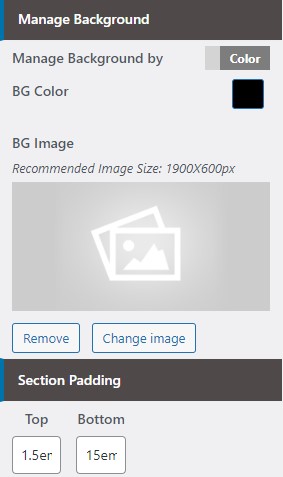
- (b) Manage background by using colors/image
- (c) Set padding for section
- (a) Set Animated Circle Display & Its Colors
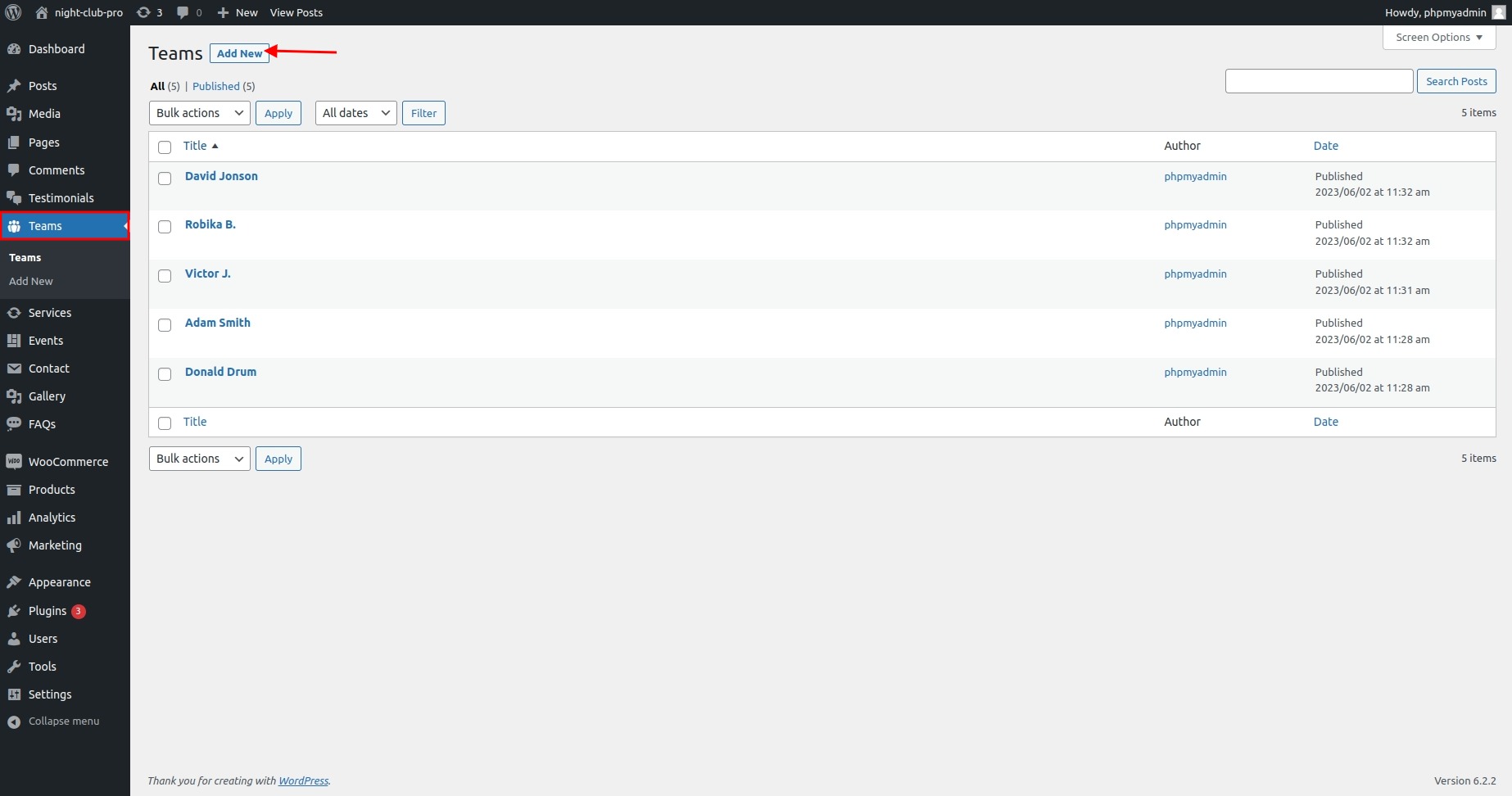
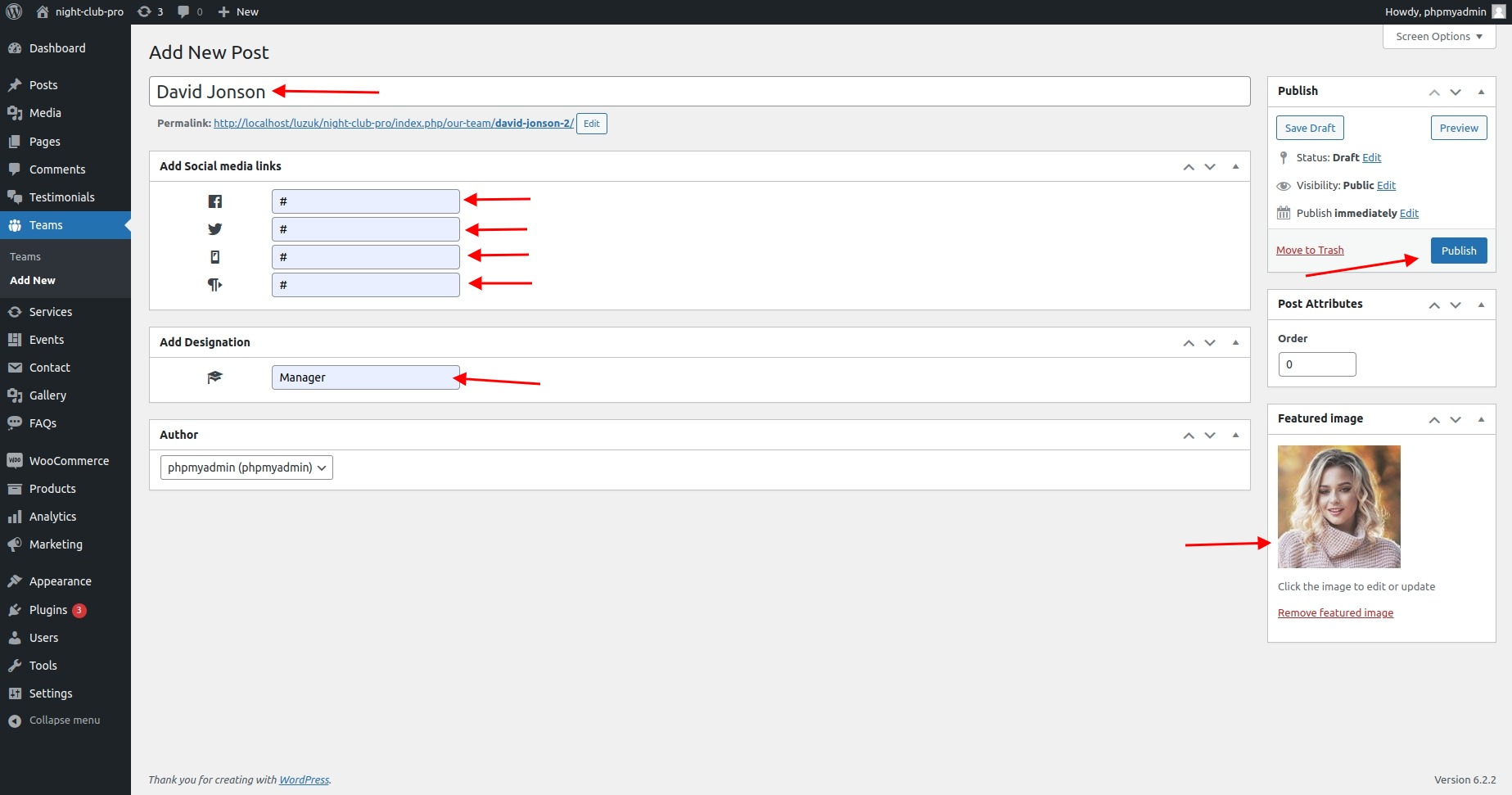
- (a) Dashboard Team Add New
- (a) Add team member name
- (b) Add social media links
- (c) Add designation
- (d) Add featured image
- (e) click on publish button
- (a) Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section
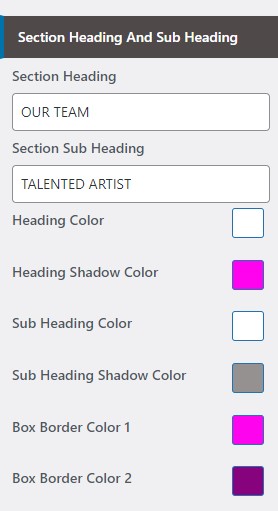
- (b) Section Heading And Sub Heading With Colors
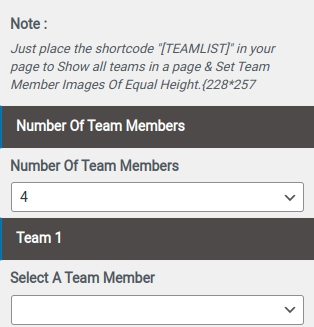
- (a) number of team to show
- (b) Select Team Member
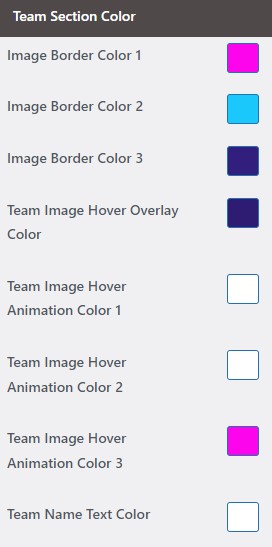
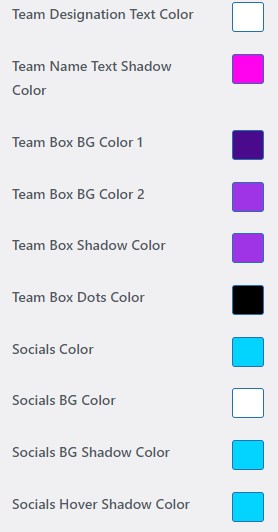
- (a) Select colors








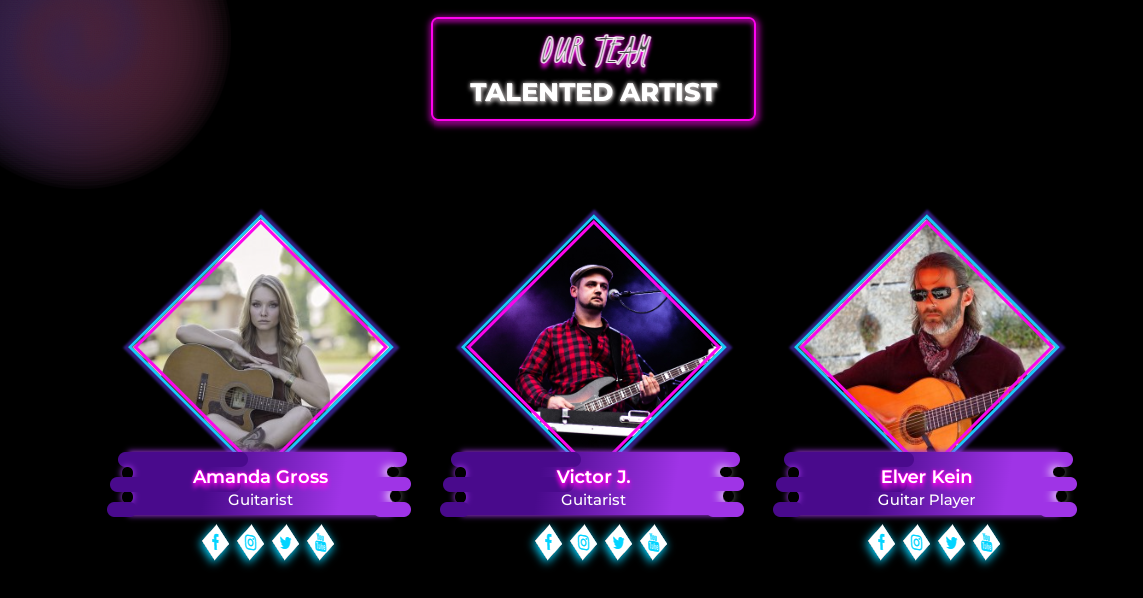
Final display of our team section

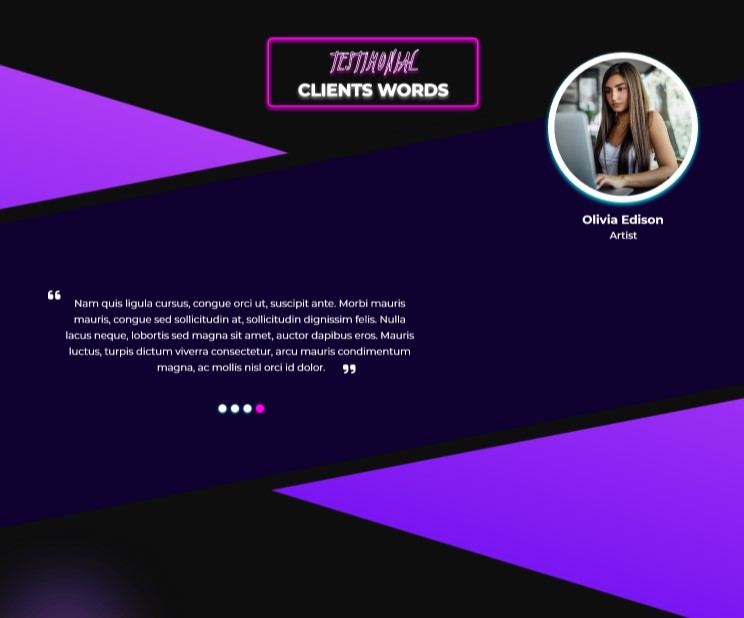
Testimonial Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonial Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
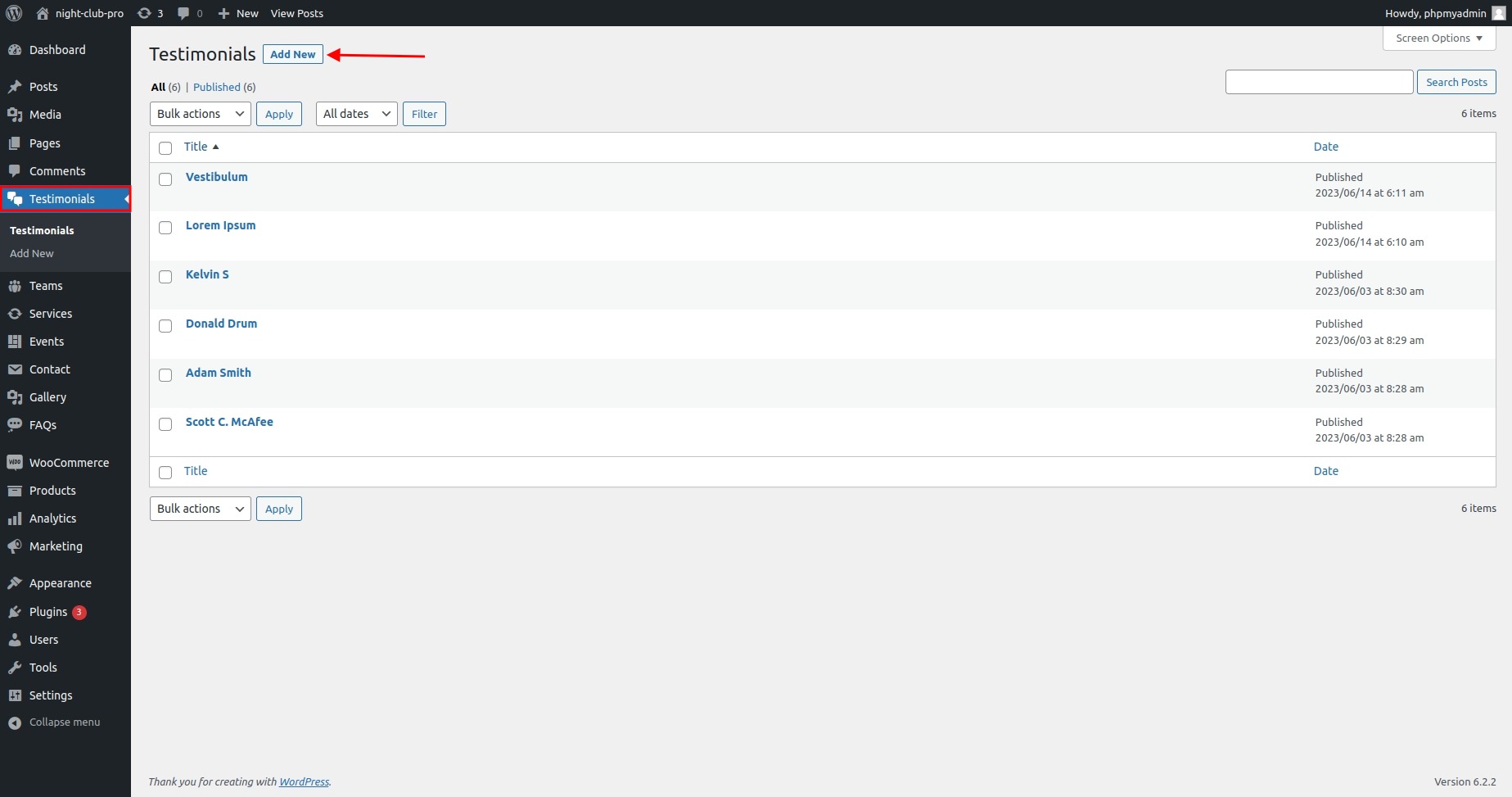
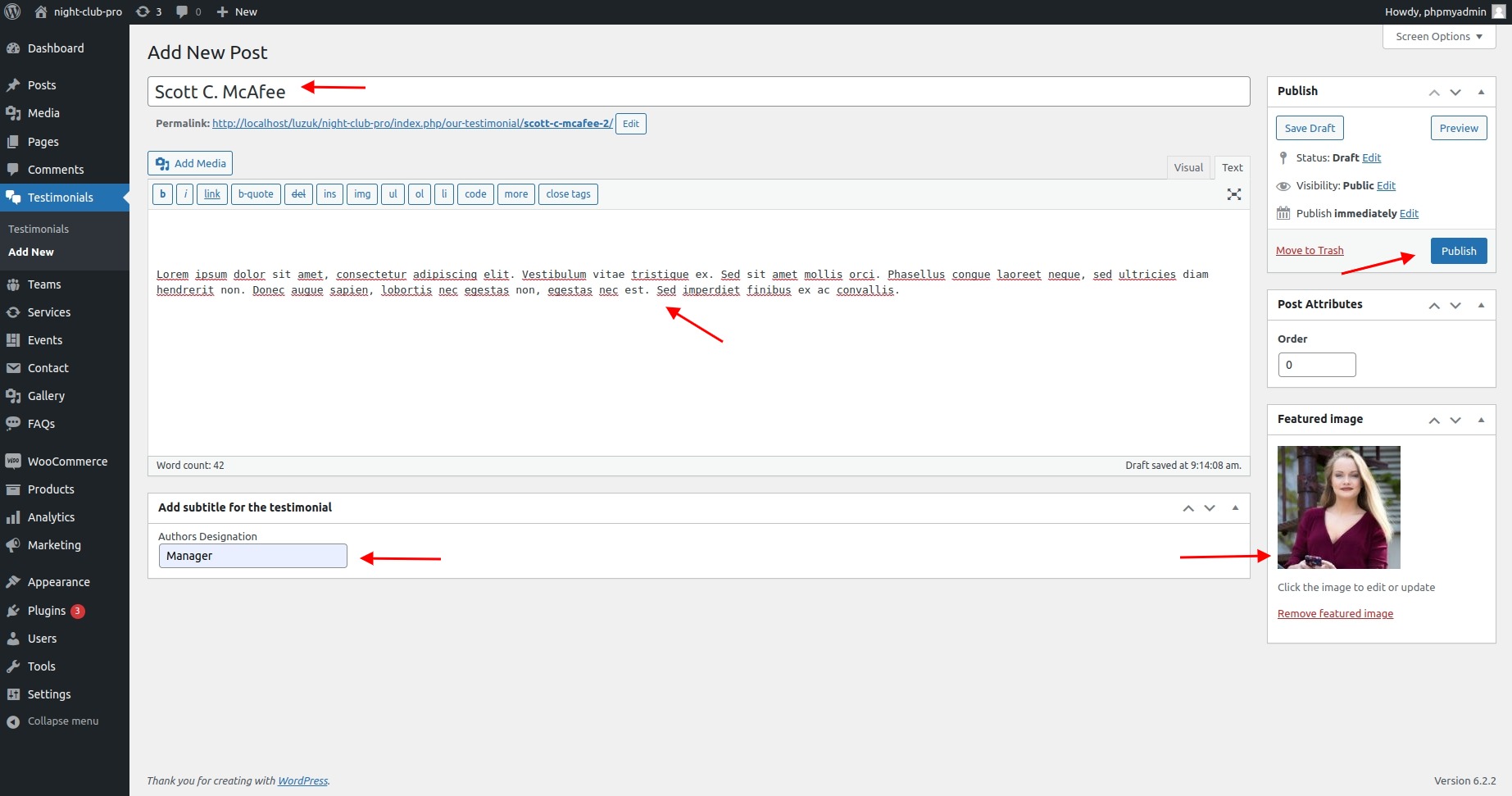
- (a) Dashboard Testimonial Add New
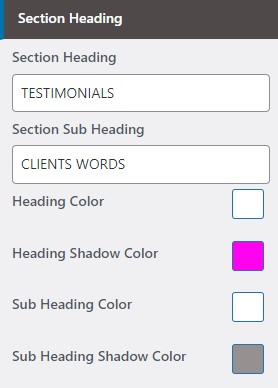
- (a) Section Heading And Subheading & Its Colors
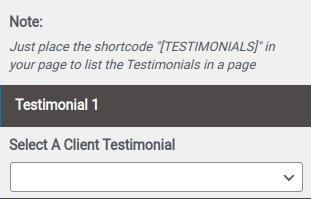
- (a) Select client testimonial
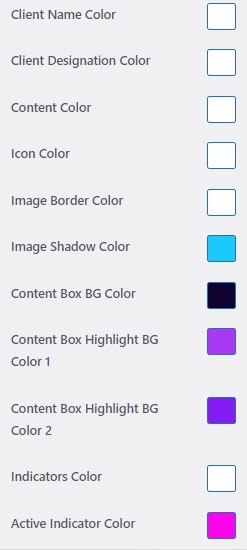
- (a) Select colors






Final display of testimonial section

Set Appointment Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section Step2.
- (a) Select Background image or background color
- (c) Set padding for contact section
- (a) Set Animated Circle Display & Its Colors
- (a) Set Conatct Details
- (a) Select Image
- (b) Set Image Display Using Hide Show Button
- (c) Select Image Relevant Colors
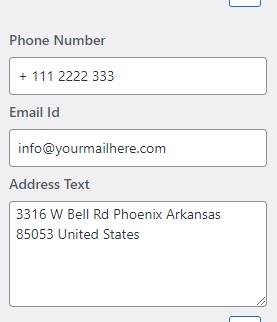
- (c) Add Phone Number
- (d) Add Email
- (e) Add Address Text
- (f) Select Colors
- Step 5.
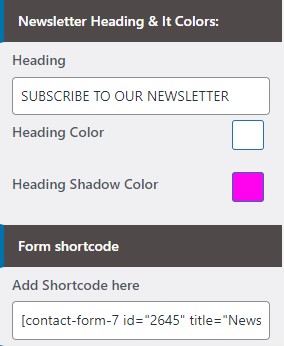
- (a) Add Form Box Details
- (b) Add Heading And Sub Heading With It Colors
- Step 6.
- Go to Dashboard Plugin >> Click on Add new button & install contact form 7 plugin & create contact form
- Step7. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section
- Add Contact form 7 shortcode & select colors








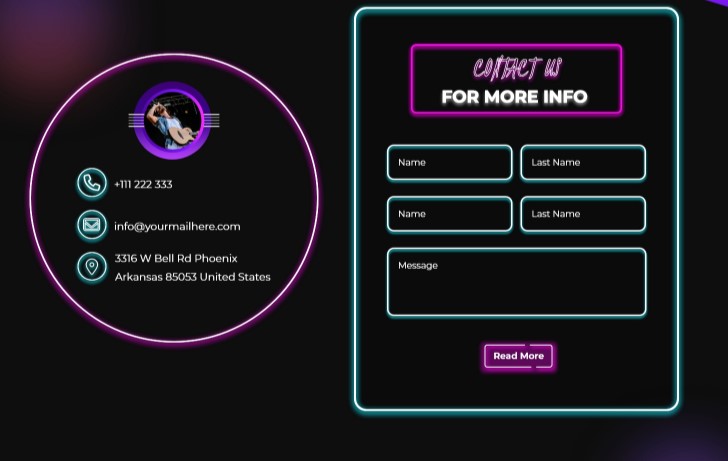
Final display of Appointment section

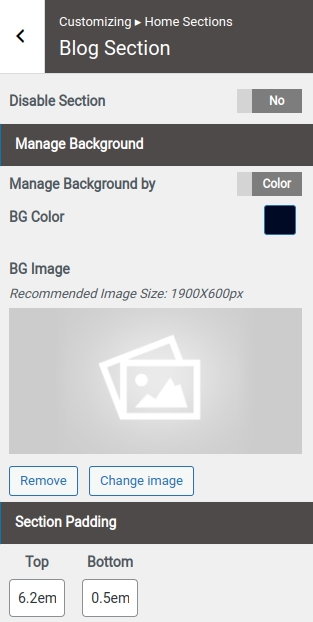
Set Blog Section
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
- (a) Set Animated Circle Display & Its Colors
- Step3.
- (a) Add Section Heading And Section Subheading
- (b) Select Colors
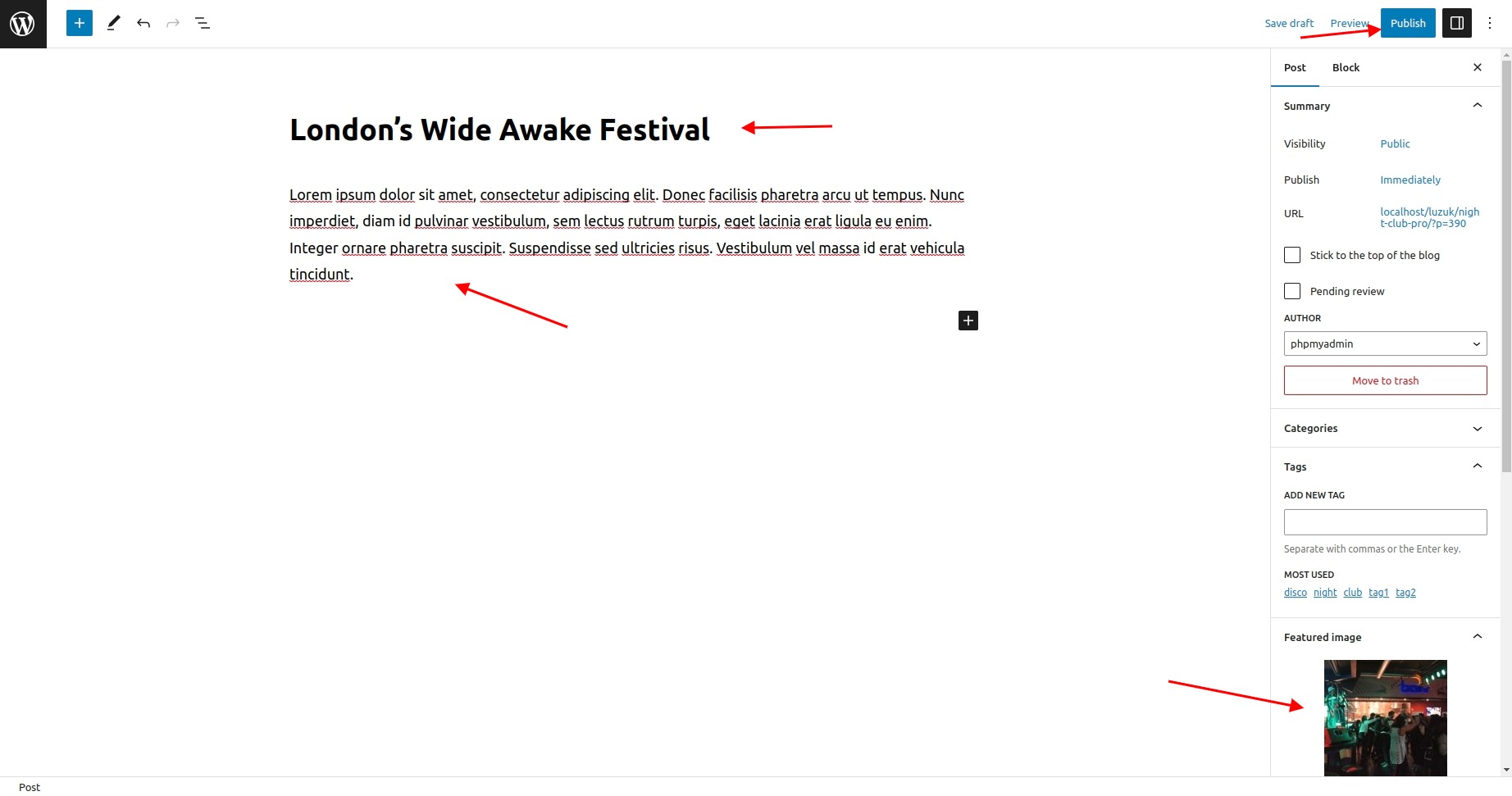
- Step3. Go to Dashboard >> post >> Add New
- (a) Add post title
- (b) Add post description
- (c) Select categories
- (d) Select tag
- (e) select featured image
- (f) Publish
- (g) Select number of post to show
- (h) Select colors
- (i) Add button text
- (j) Select button color








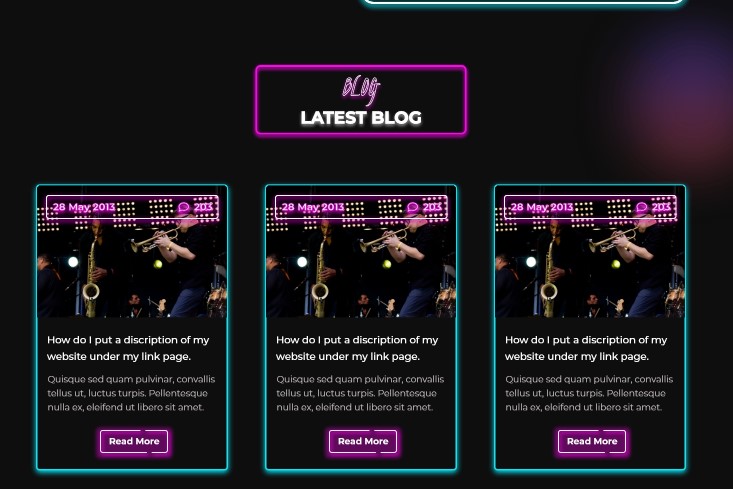
Final display of blog section

Setting Up Page Template
- Step 1. Go to Dashboard >> page
- Step 2. Go to Add New button
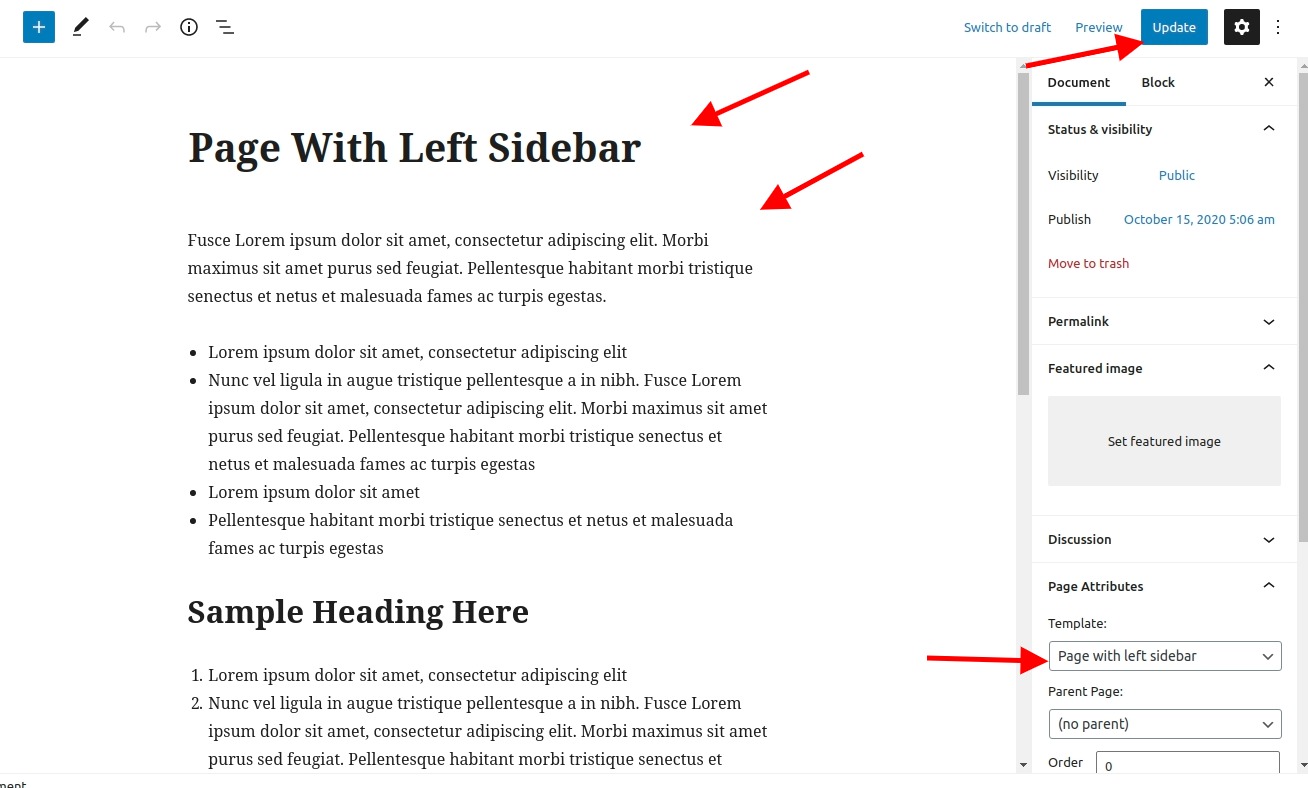
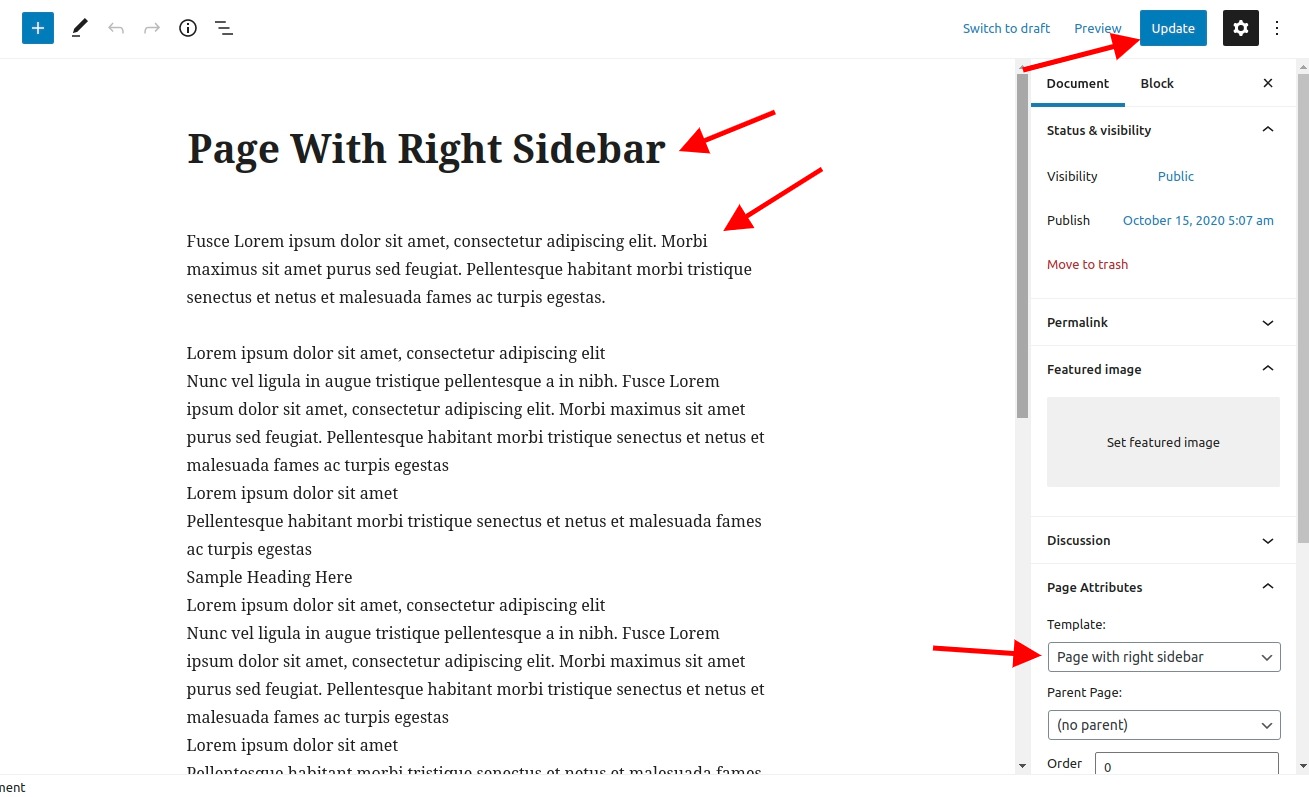
- Step 3. select template at right bottom of page


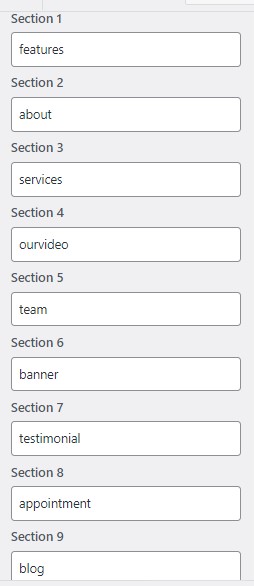
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

Set Blog Page Setting
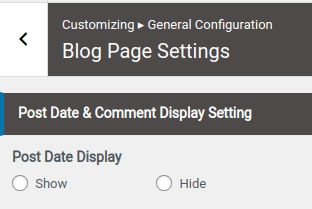
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Blog Page Settings Step2.
- (a) Select post date & admin display Setting
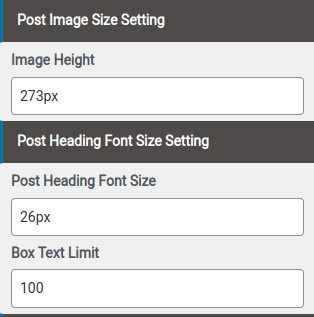
- (b) Add Image Height
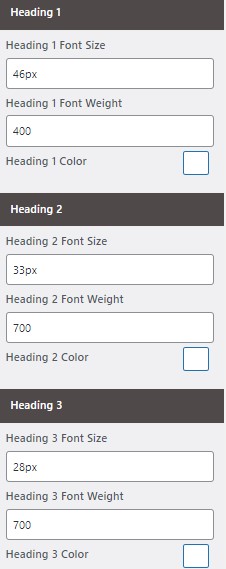
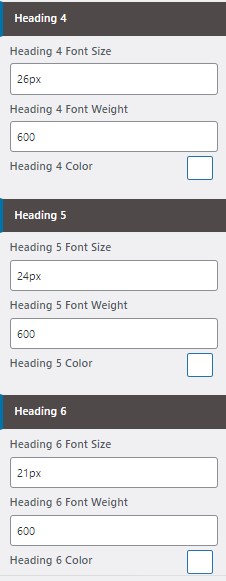
- (c) Add Heading Font Size
- (d) Add Text
- (e) Select blog page colors
- (f) Add button text and select colors





Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select default template at right bottom of page
- Step 4. Add title for page
- Step 5. Add content for page
- Step 6. Click publish button

Full width inner page

Set Inner Page Settings
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page settings



Set Inner Page Colors:
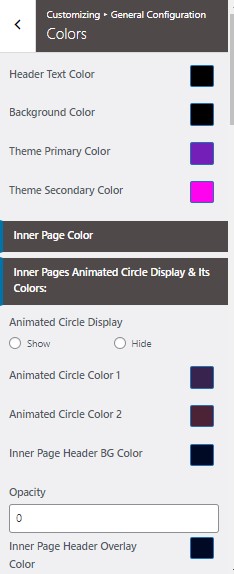
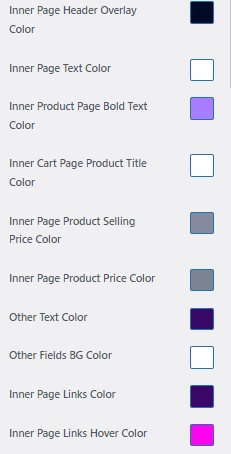
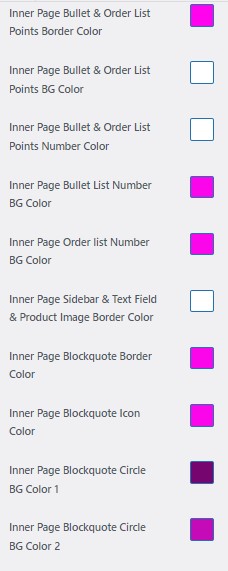
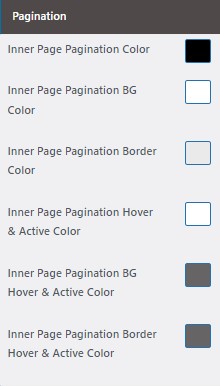
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors





Blog
Setting Up Blog Full Width
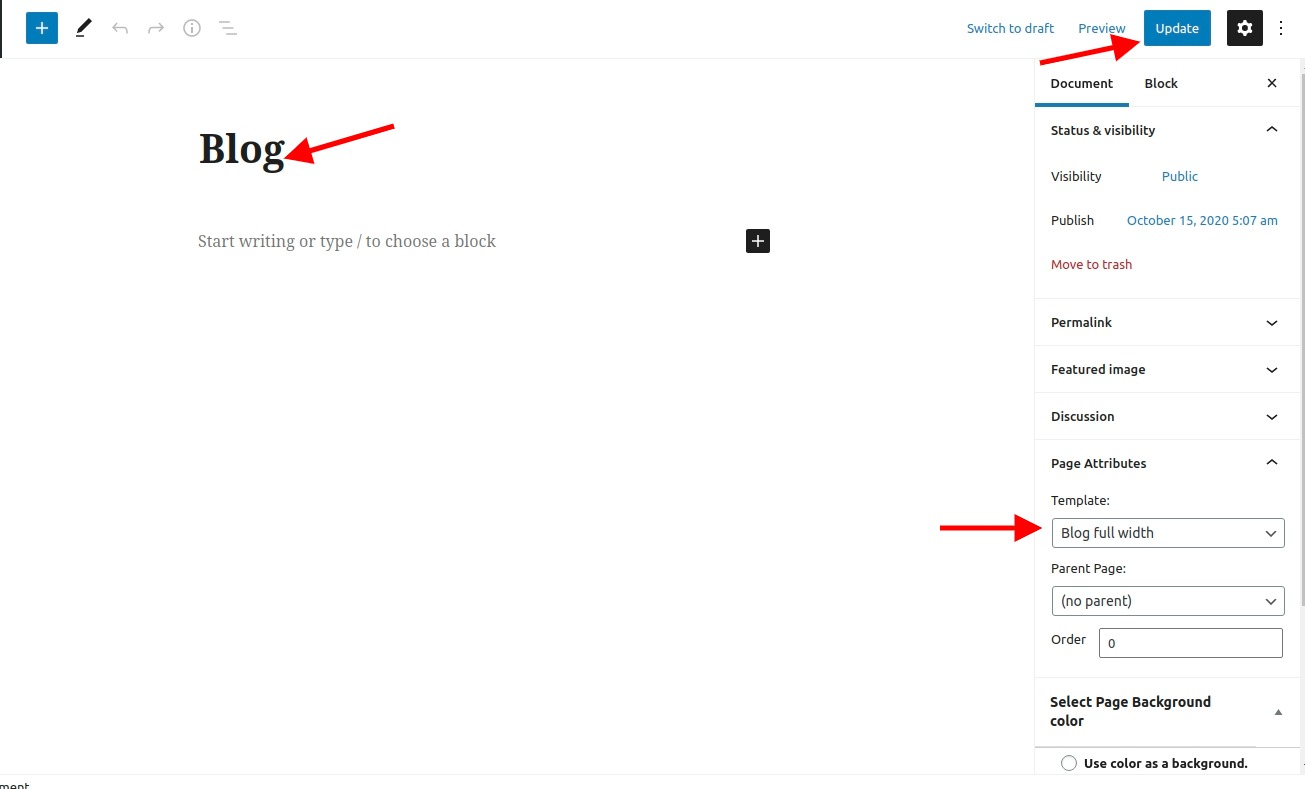
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
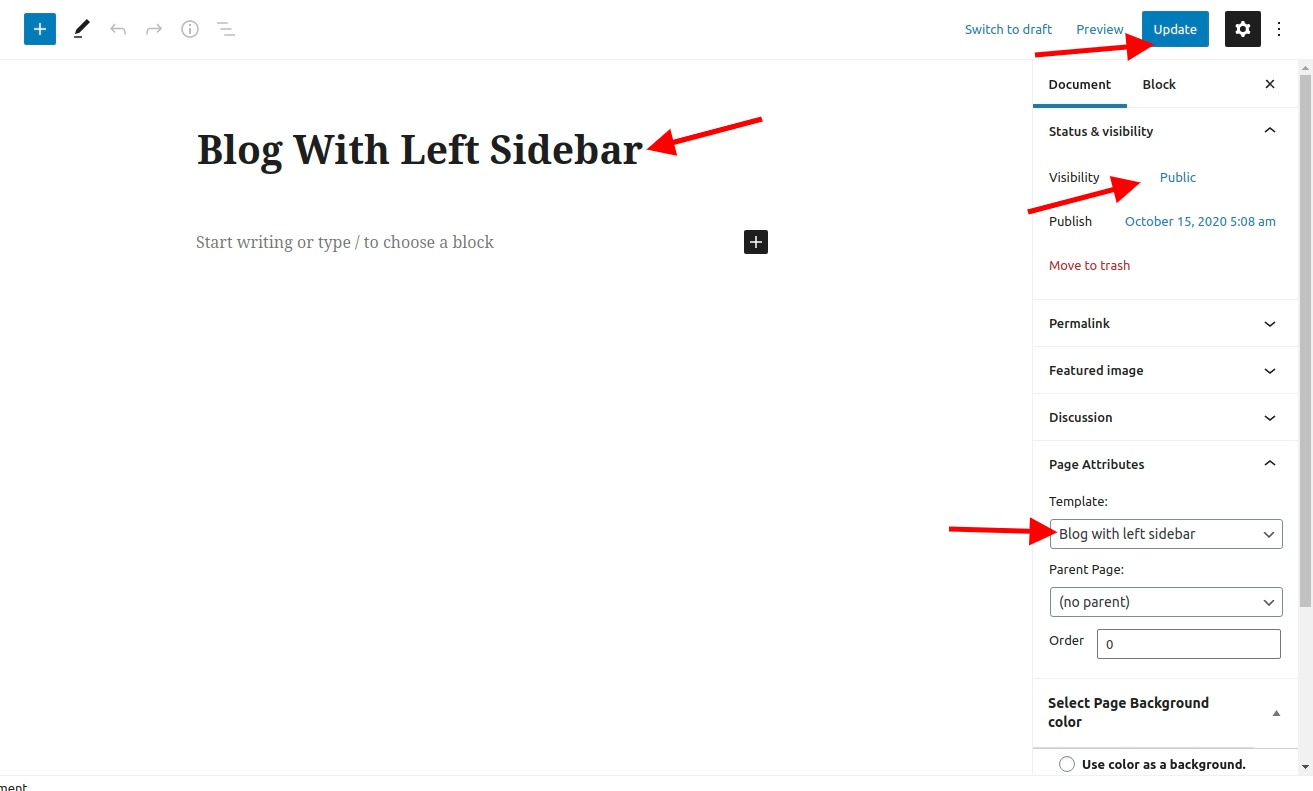
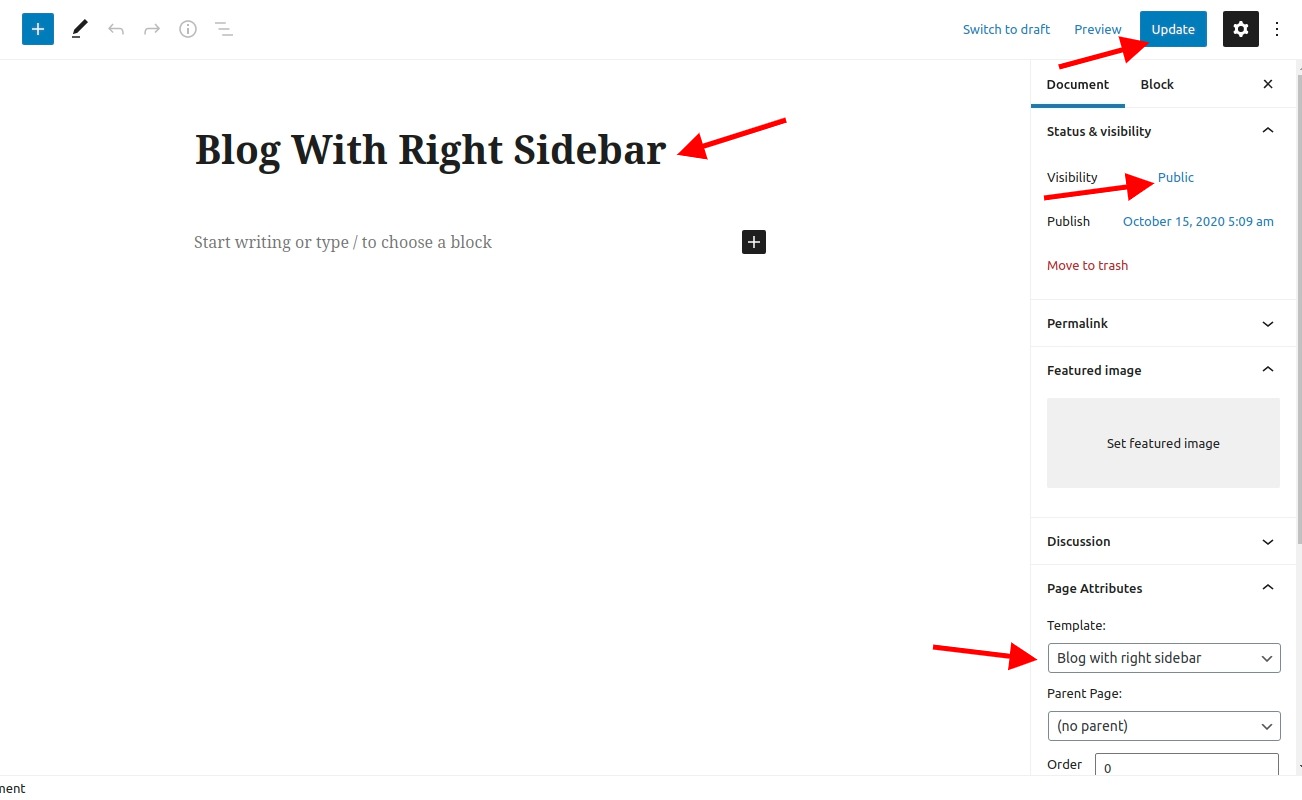
- Step 3. Select blog full width template at right bottom of page
- Step 4. Click publish button

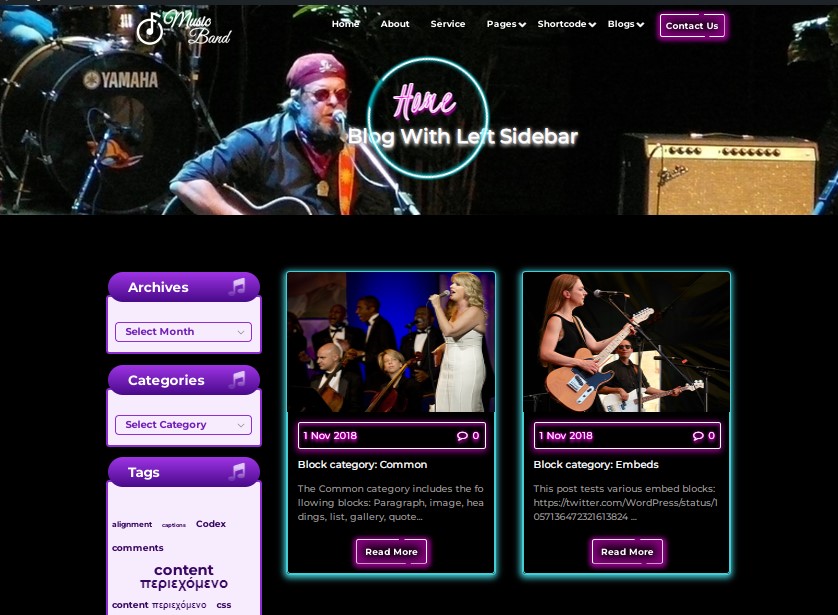
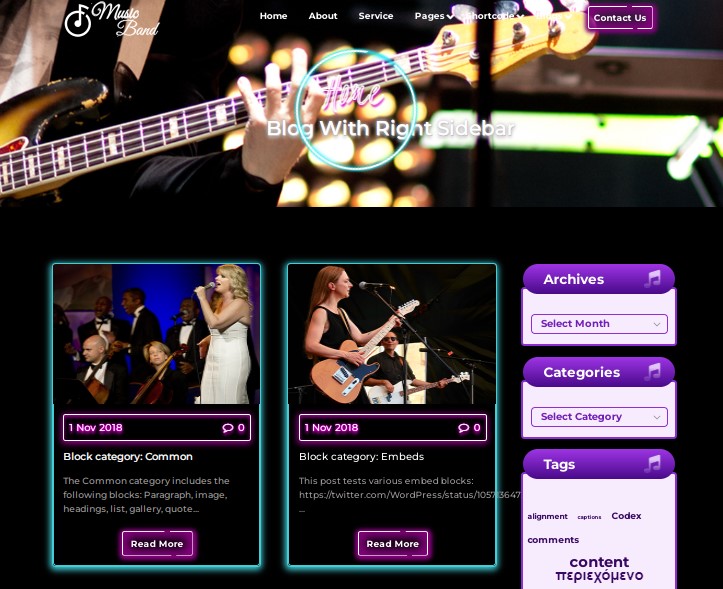
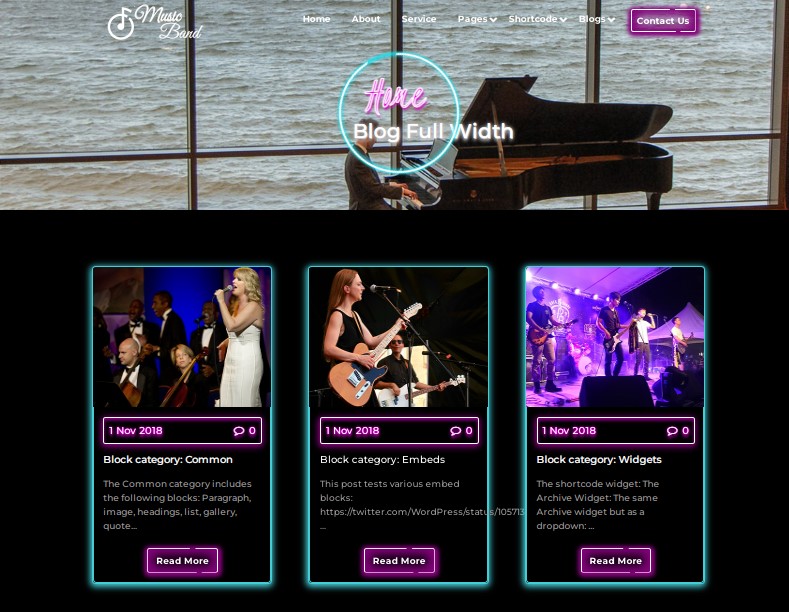
Blog full width inner page

Contact Us
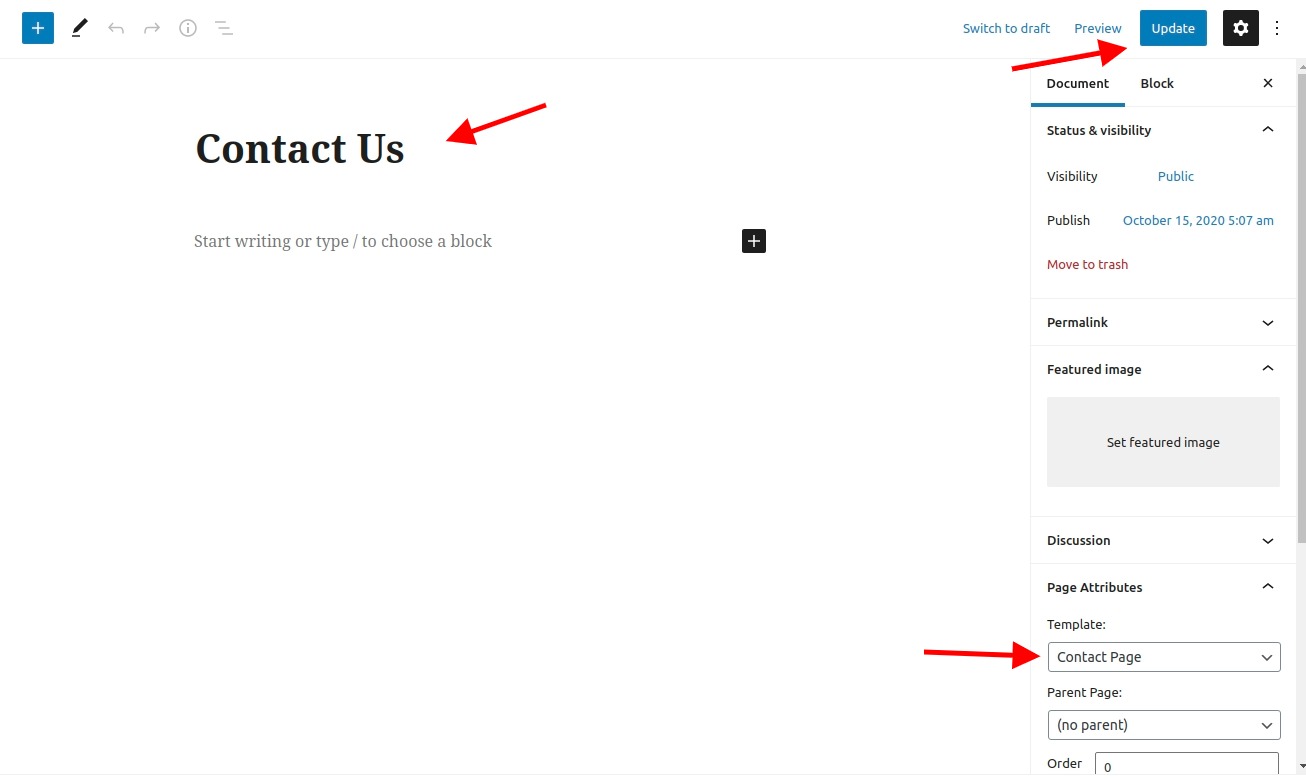
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select contact page template at right bottom of page
- Step 4. Click publish button
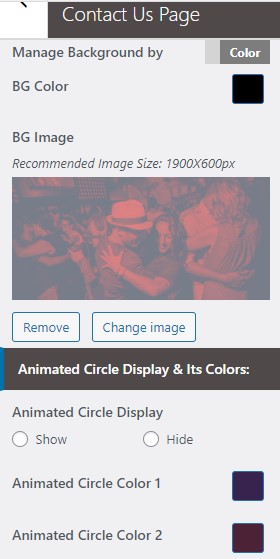
- Step 5.
- (1) Select backgeound image or color
- (2) SetAnimated Circle Display & Its Colors
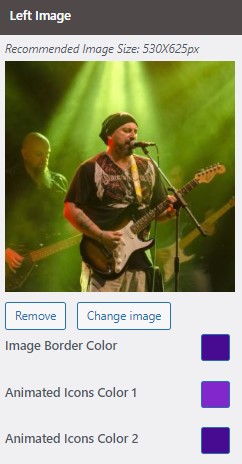
- Step 6.
- (1) Set Left Image
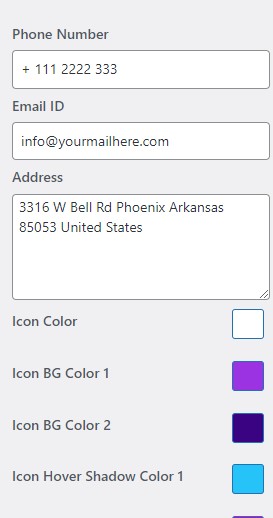
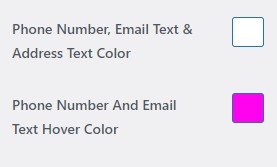
- Step 7.
- (1) Add Address, Phonr No And Email Id
- (2) Add Social Links
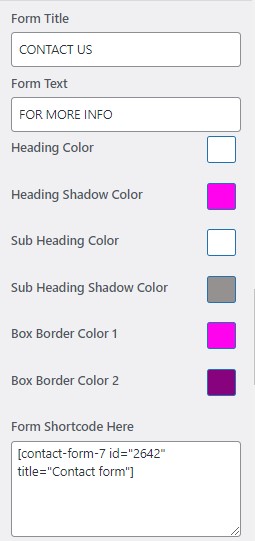
- (1) Add Form Title And Text
- (2) Add Form Shortcode
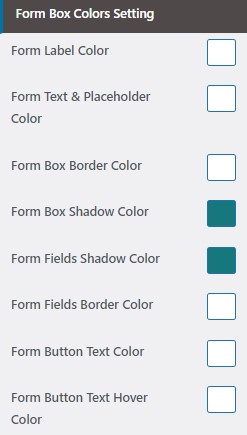
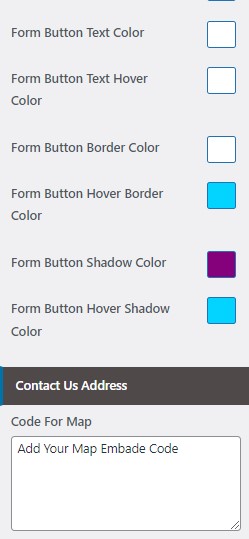
- (3) Select Contact Form Color
- (4) Add location map code








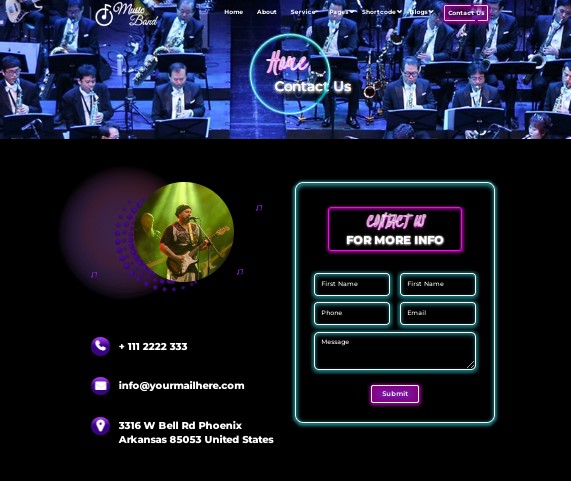
Contact us inner page

Shortcodes
Setting Up FAQ'S Shortcode
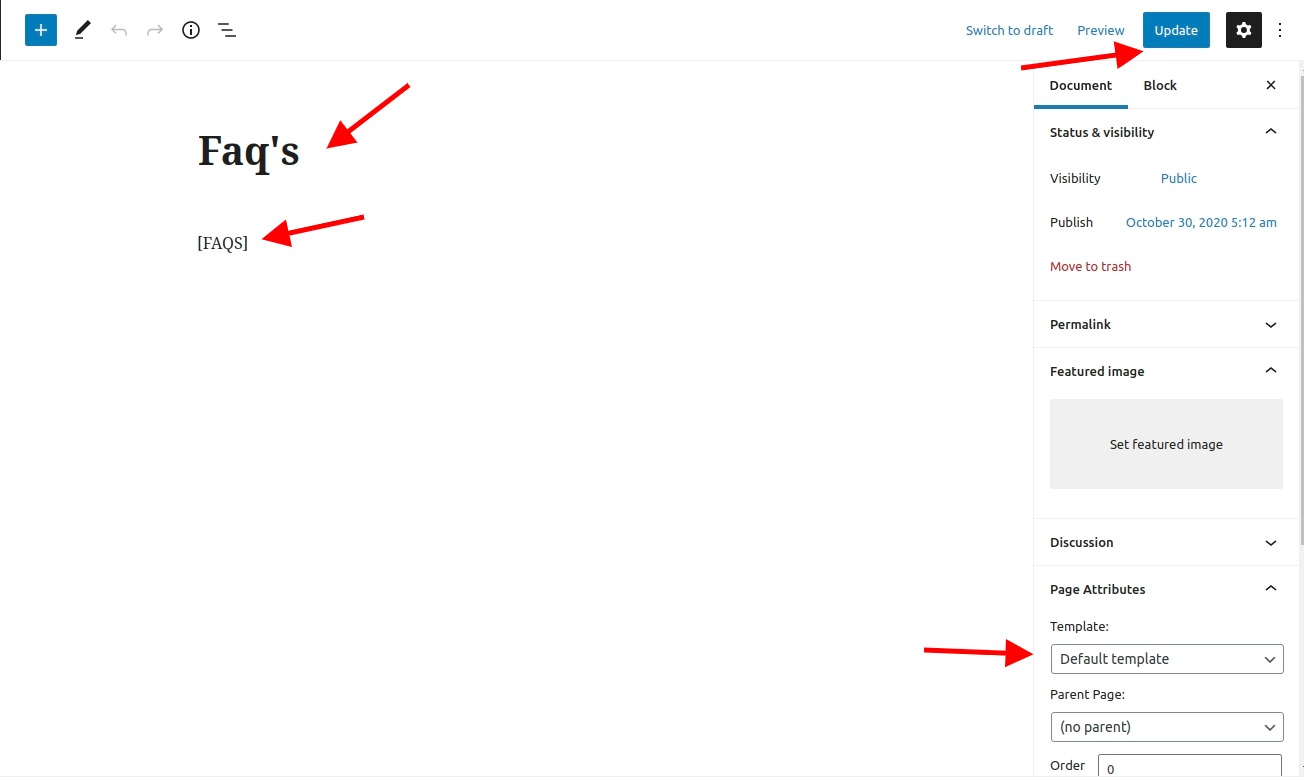
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add FAQ'S shortcode "[FAQS]"
- (iii) Select default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

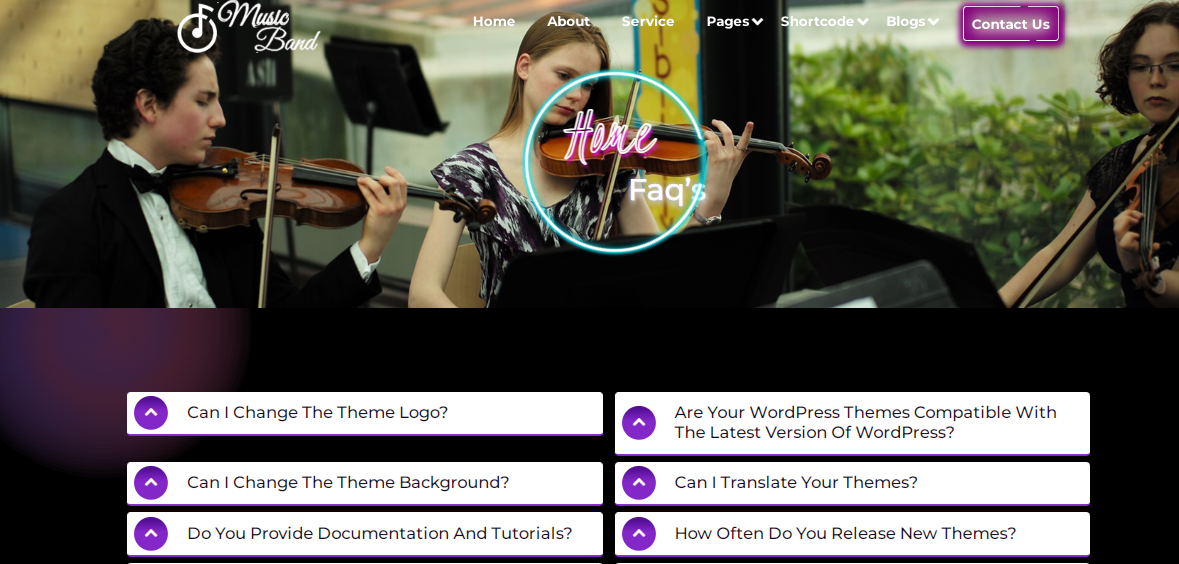
After adding shortcode FAQ'S look

Setting Up Team Shortcode
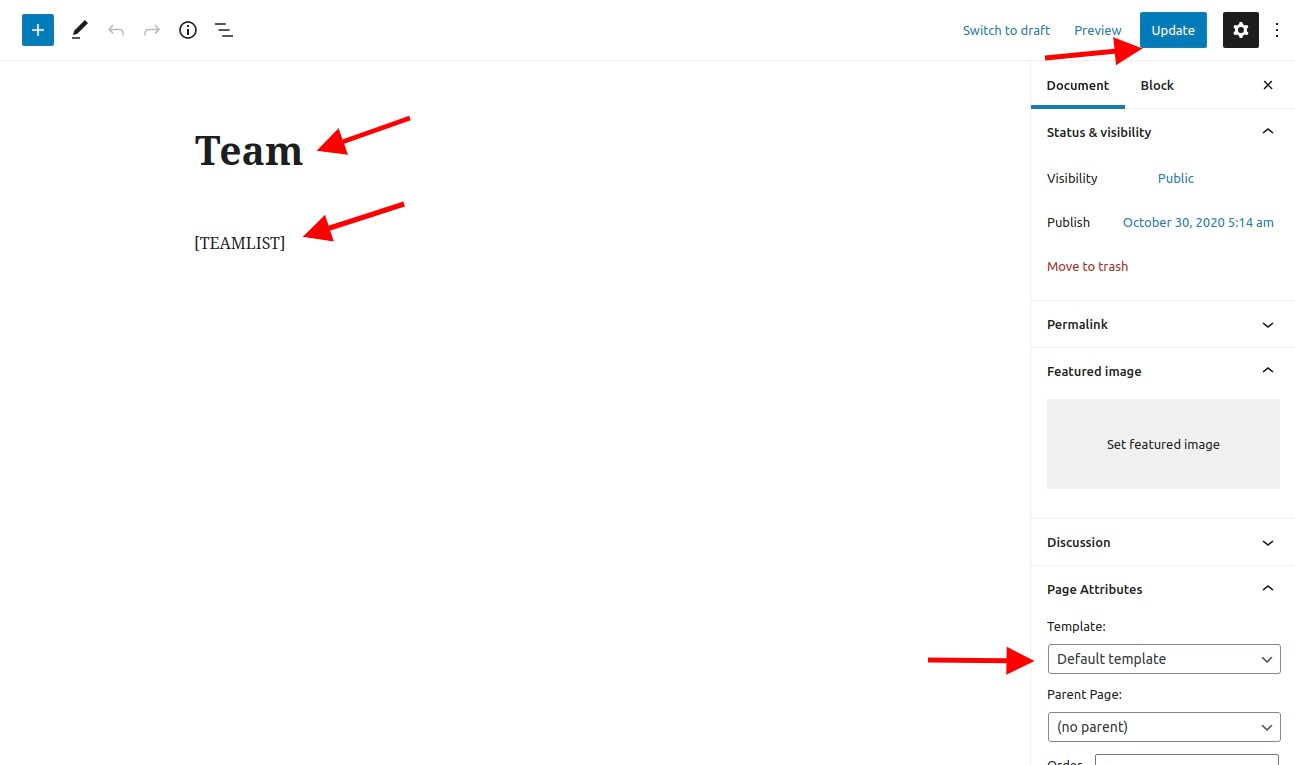
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add team Shortcode "[TEAMLIST]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add member name
- 2. Add social media links
- 3. Add designation
- 4. Set featured image
- 5. Click on publish button

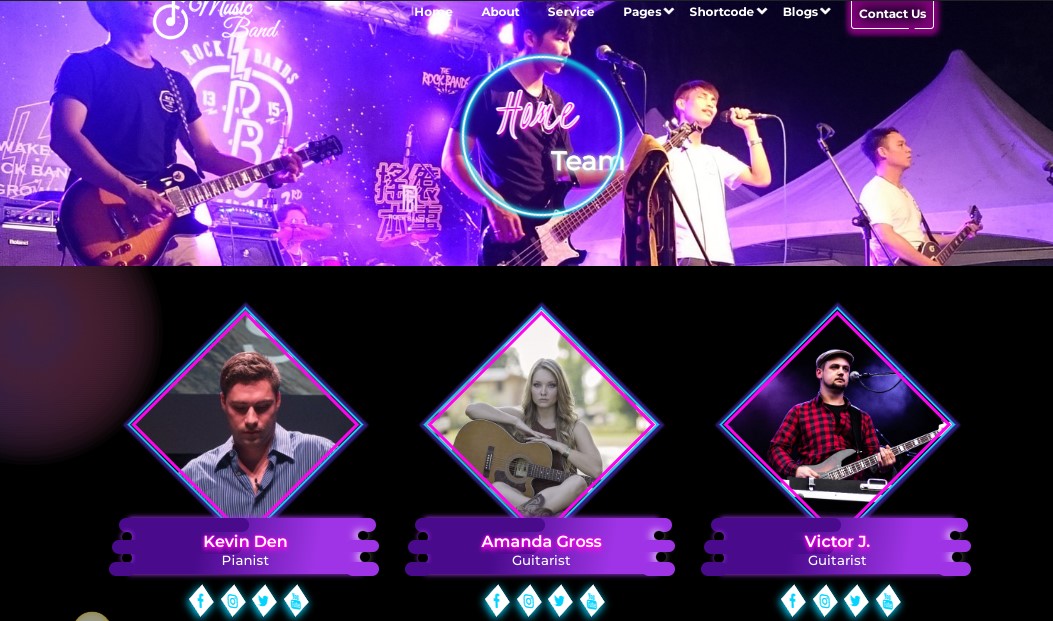
After adding shortcode team look

Setting Up Testimonial Shortcode
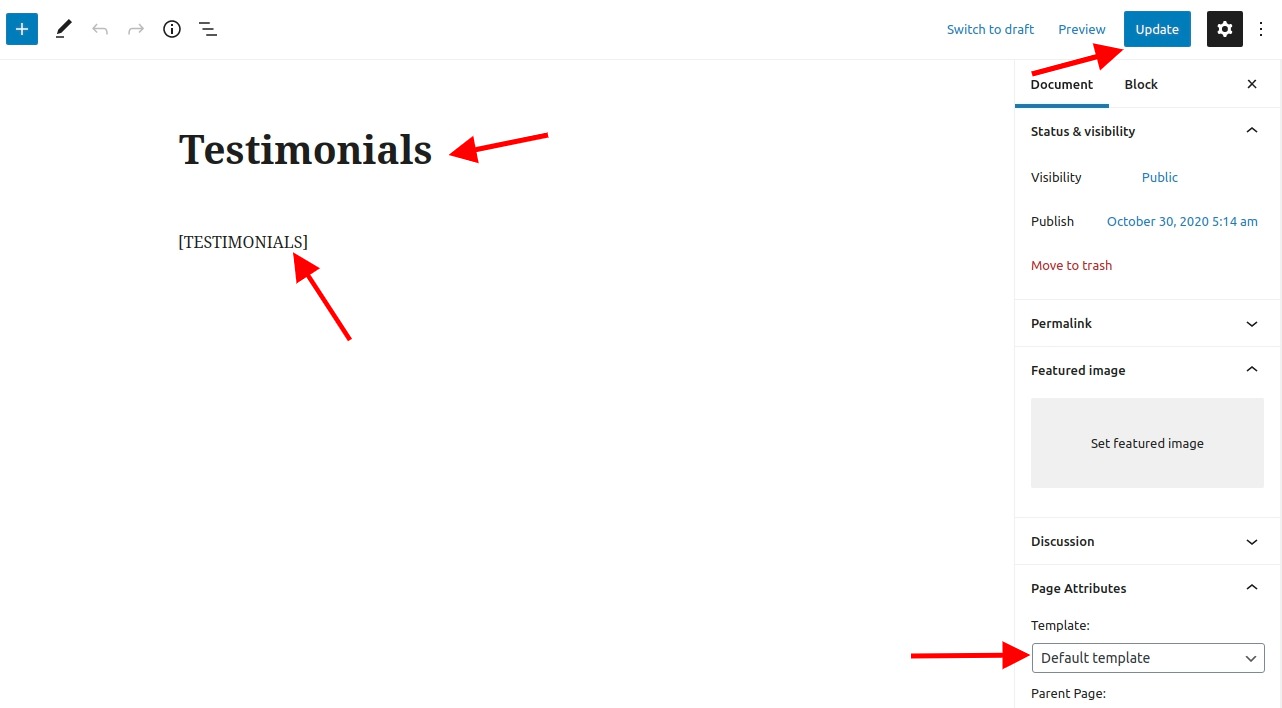
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add testimonial shortcode "[TESTIMONIALS]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

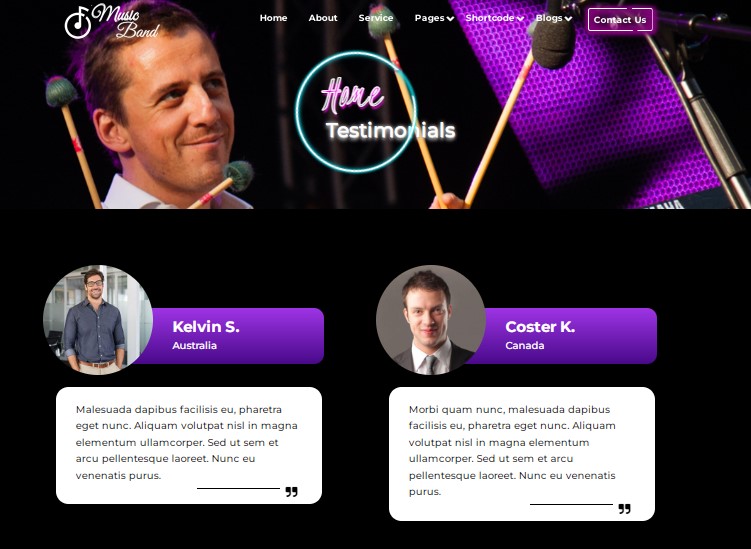
After adding shortcode testimonial look

Setting Up Gallery Shortcode
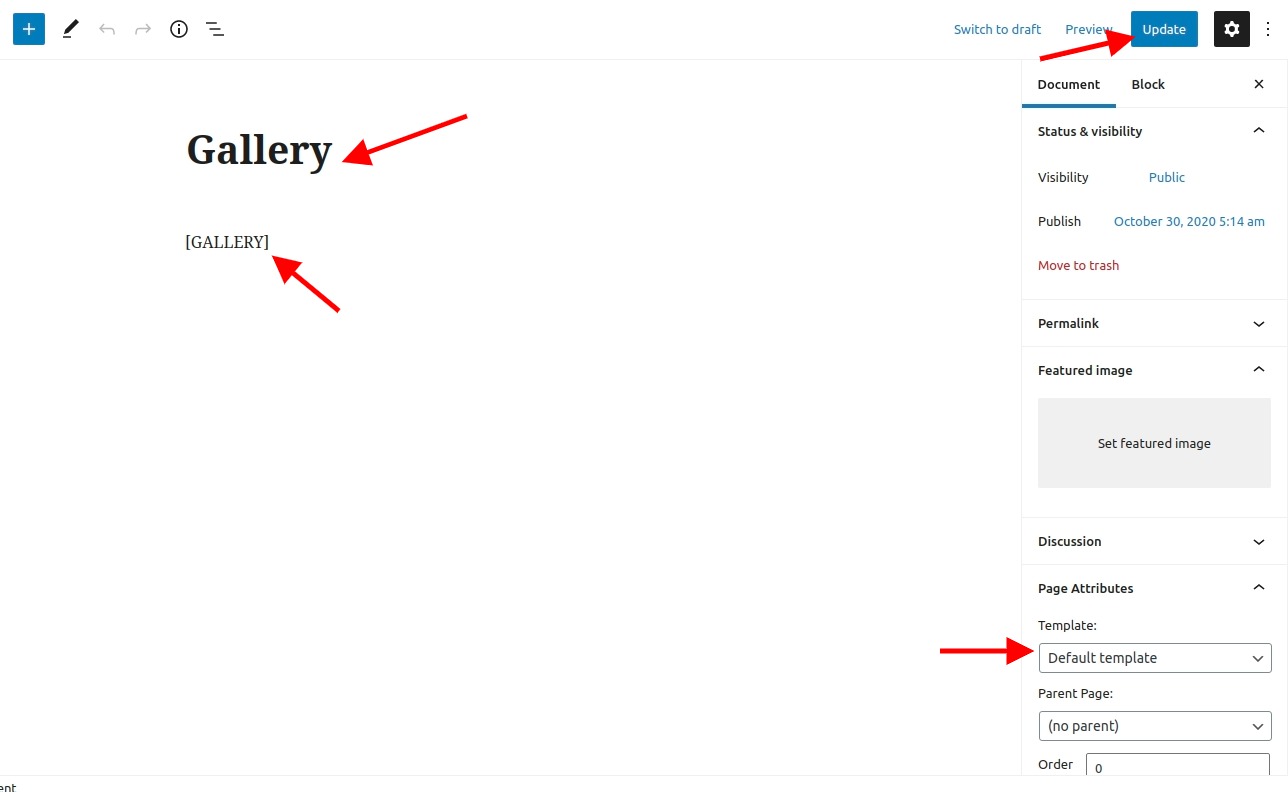
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add gallery shortcode "[GALLERY]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

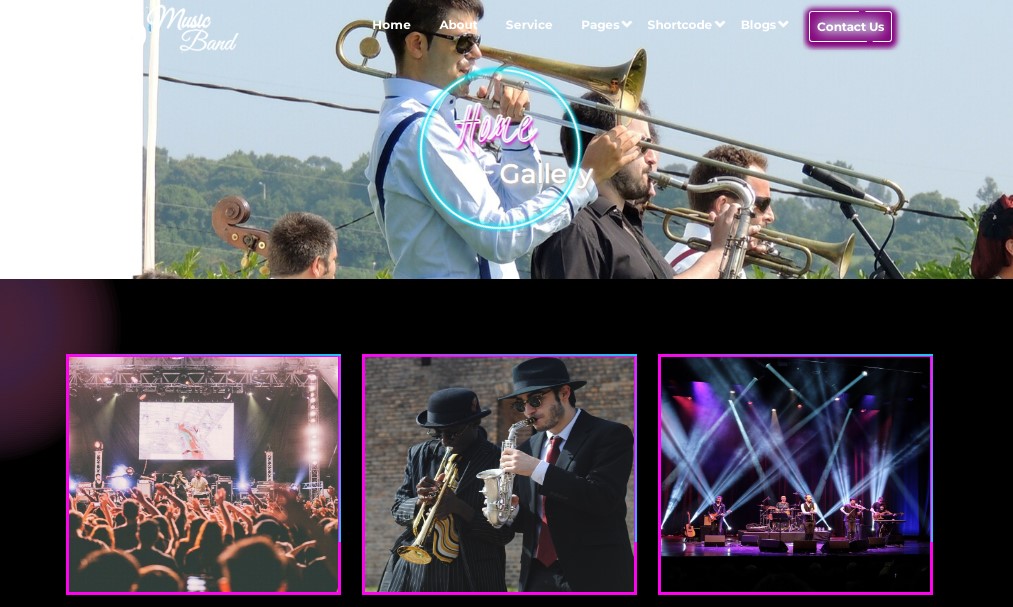
After adding shortcode gallery look

On click Of gallery image, gallery look

Setting Up Services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add services shortcode "[SERVICES]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used services shortcode in page

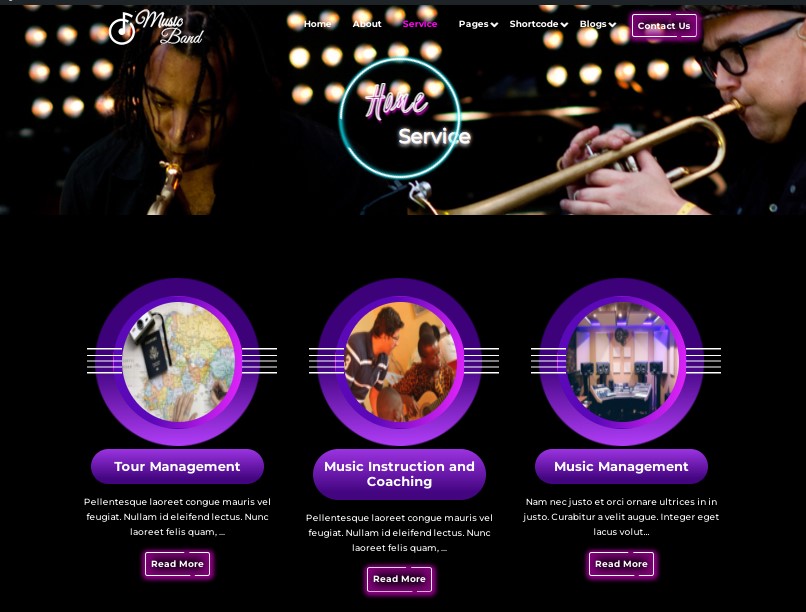
After adding shortcode services look

Setting Up Videos Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add VIDEO shortcode "[VIDEOS]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used Videos shortcode in page

After adding shortcode videos look

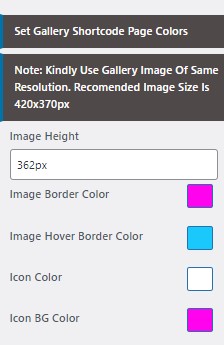
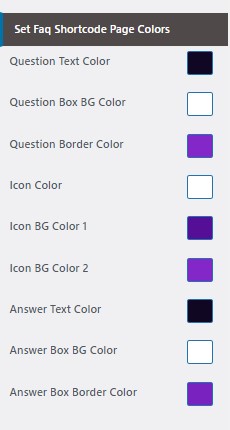
Set All Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages