This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
My Resume-Pro
Introduction
Thank you for using our my-resume-pro WordPress Theme. We are very glad that you have chosen our my-resume-pro WordPress theme for your website.
my-resume-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
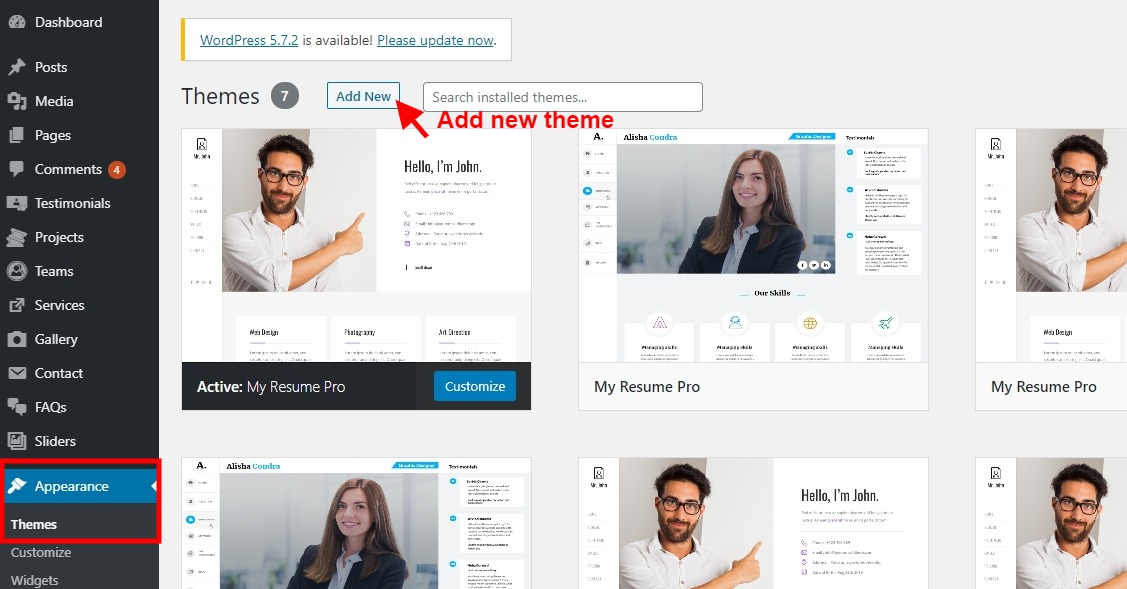
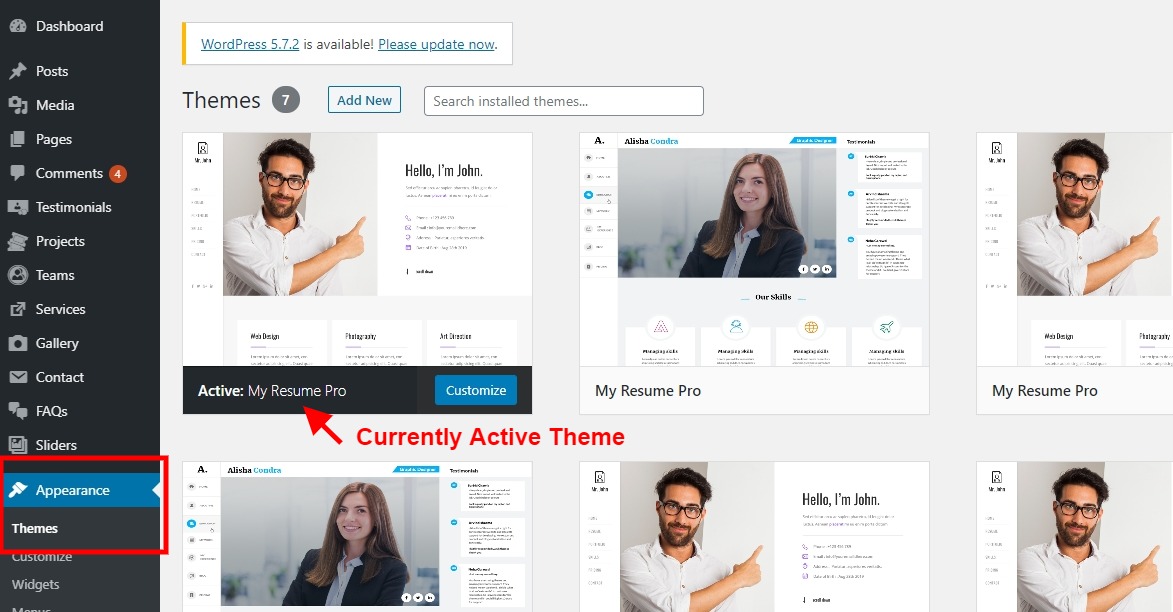
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download my-resume-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find my-resume-pro theme from list
- Step 5. Click on Activate to active my-resume-pro theme.

Detail Document
Setting Up Home Page
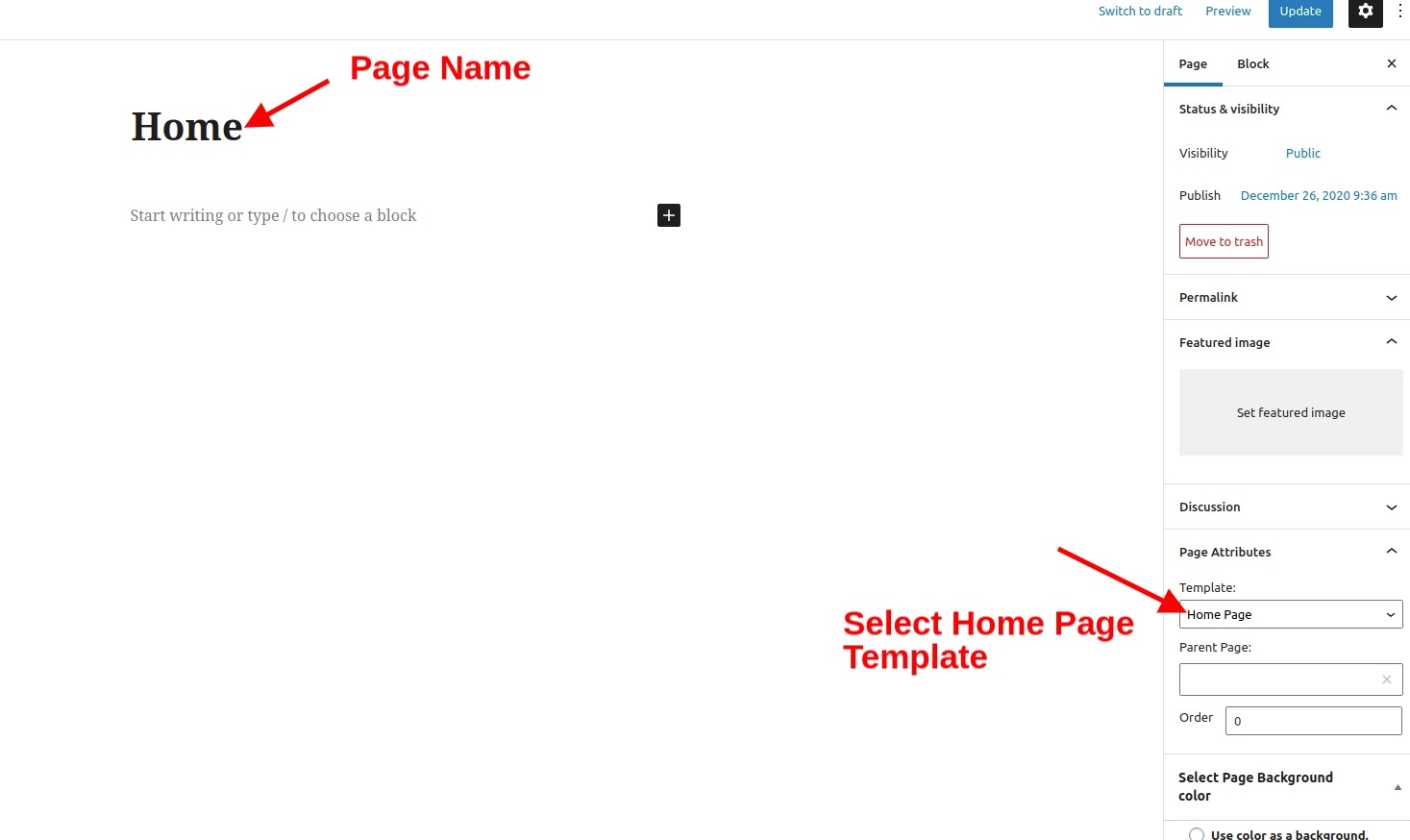
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
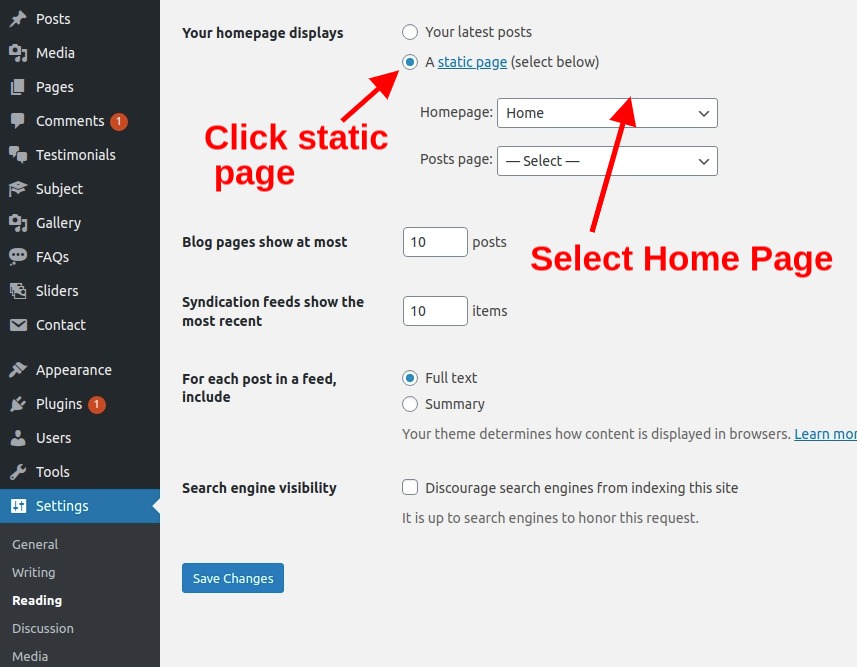
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
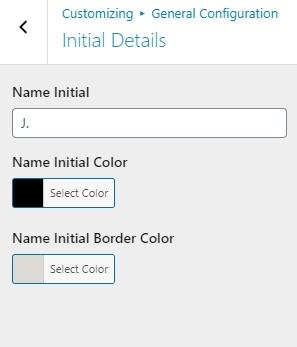
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Initial Details
- a. Add Name Initial
- c. Select Color
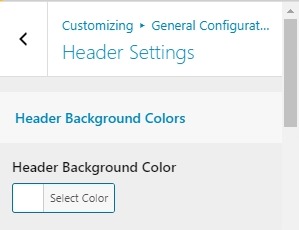
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Select Header Background Colors
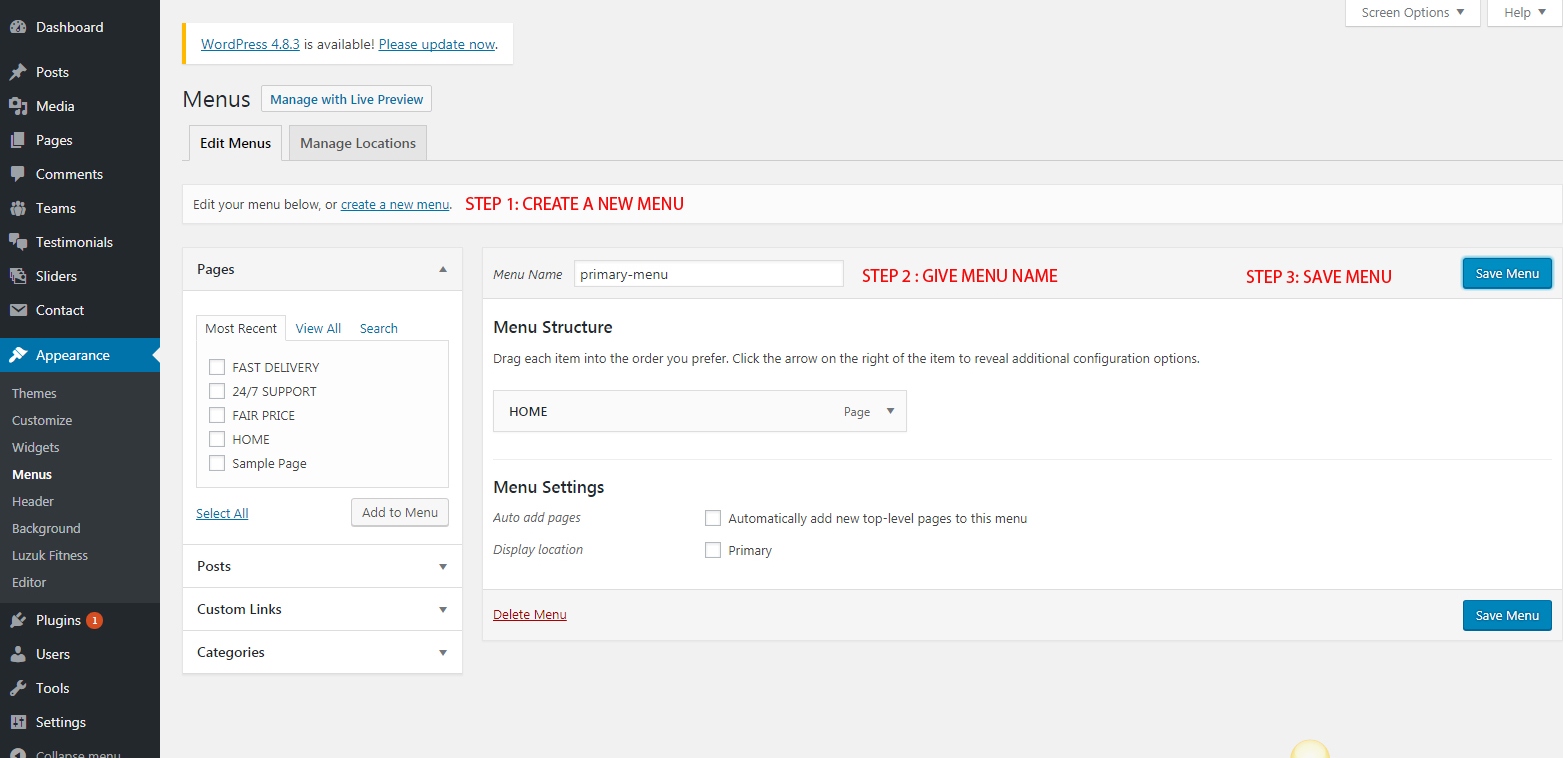
- Step 3. Go to Dashboard >> Appearance >> Menus.
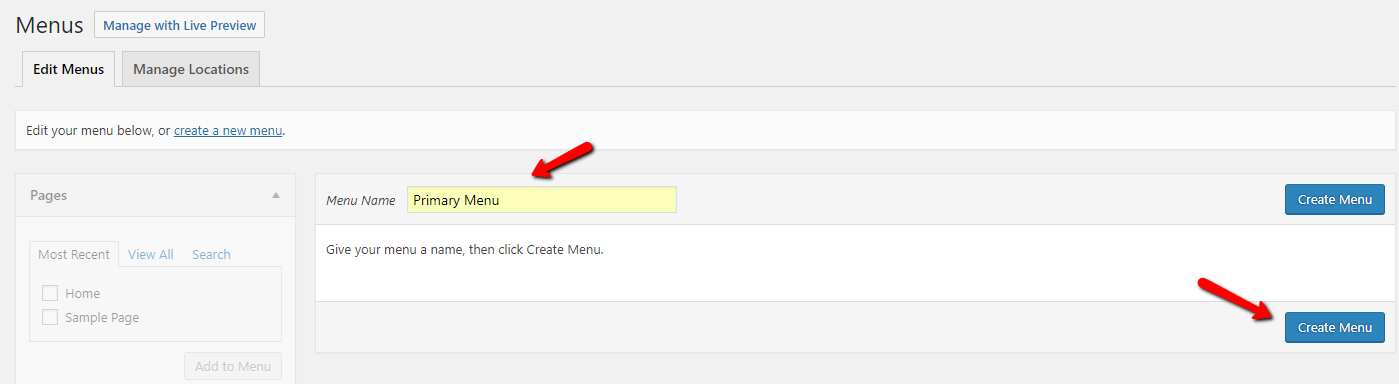
- 1. Click on create a new menu as show in below image.
- 2. Enter menu name and click on Create Menu as shown in below image.
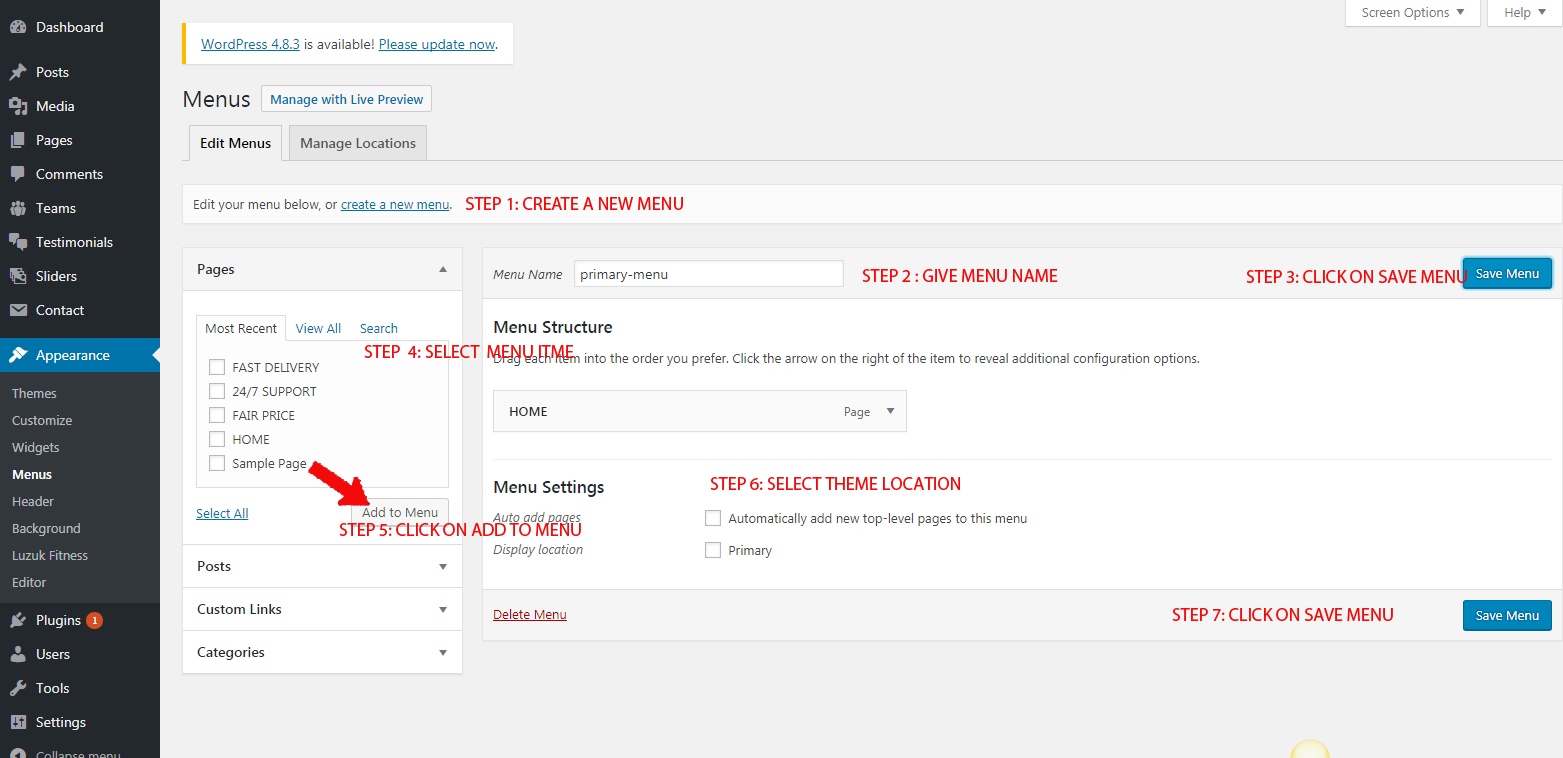
- 3. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- 4. After selecting pages add class of font awesome icons.
- 5. After selecting pages select menu location and click on save menu.
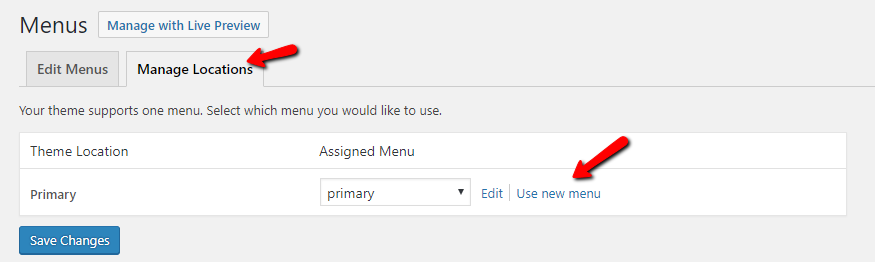
- 6. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- b. Add Menu Name
- c. Click on Create Menu button.
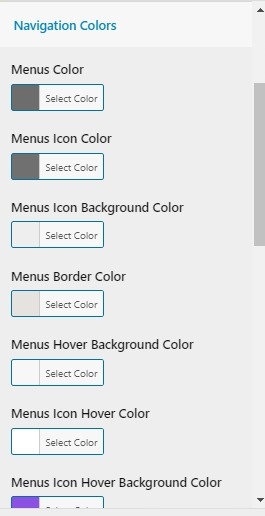
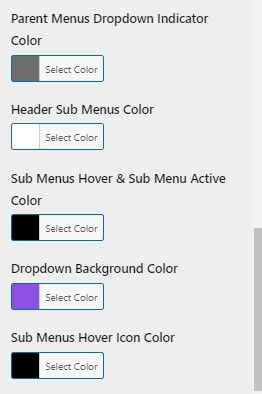
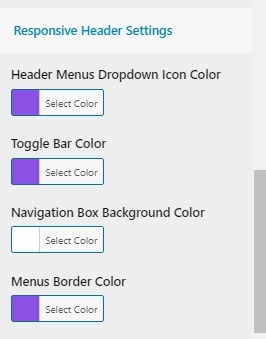
- Step 4. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- Responsive Header Color
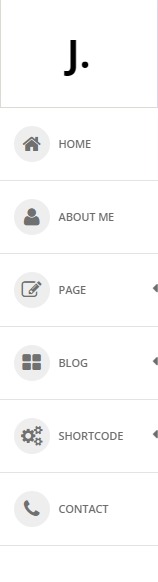
- Primary Menu Front Preview










Final display of Header

Set About Us Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>About Us Section
- 1. Click on button Section On/Off Setting
- 2. Select background image or background color
- Step 2.
- 1. Set Section Left Image
- 2. Add Add Name Text
- 3. Select Colors
- 4. Set Content Box Padding
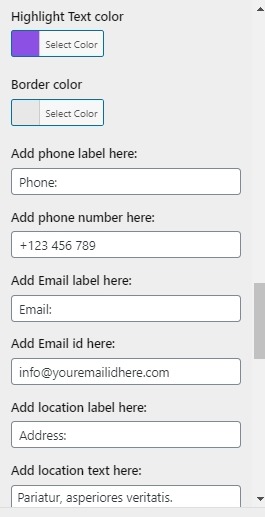
- Step 3.
- (a) Add Tagline
- (b) Add Designation
- (c) Add Text
- (d) Select colors
- (e) Add Phone Number
- (f) Add Email Address
- (g) Add Location
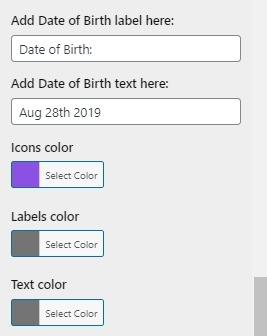
- (h) Add Date Of Birth
- (i) Select colors
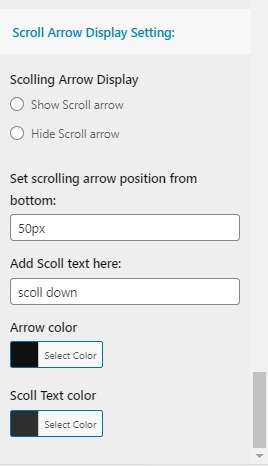
- Step 6. Scroll Arrow Display Setting







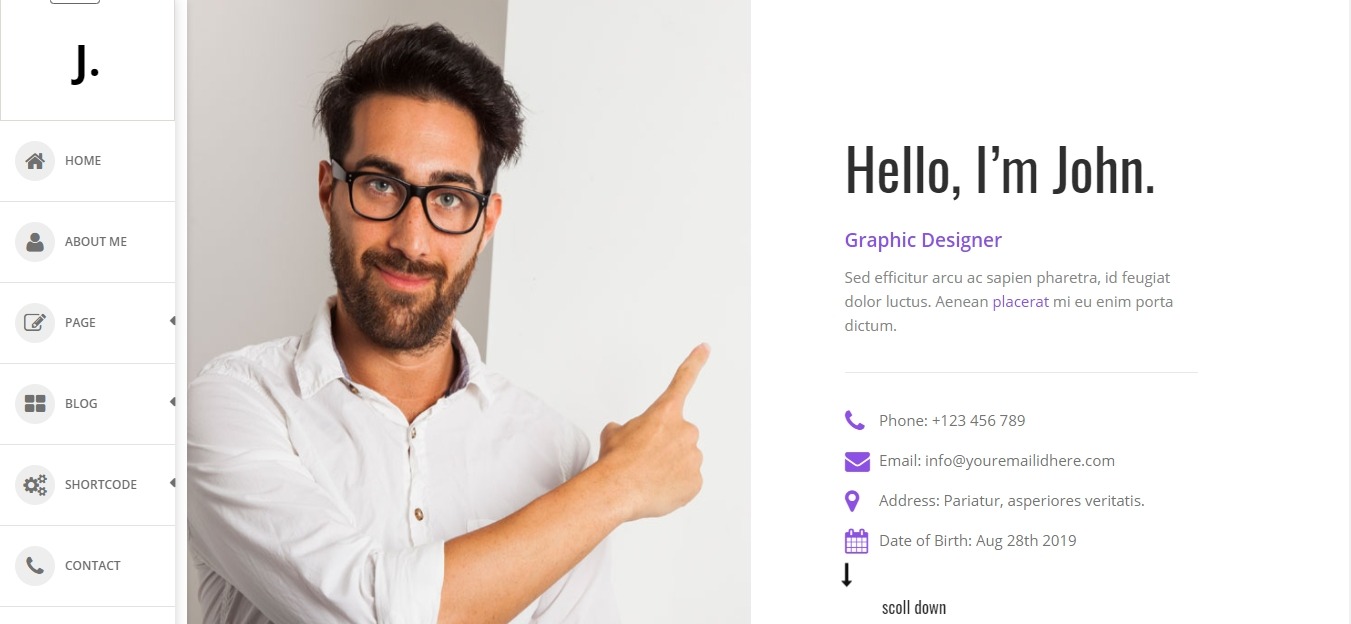
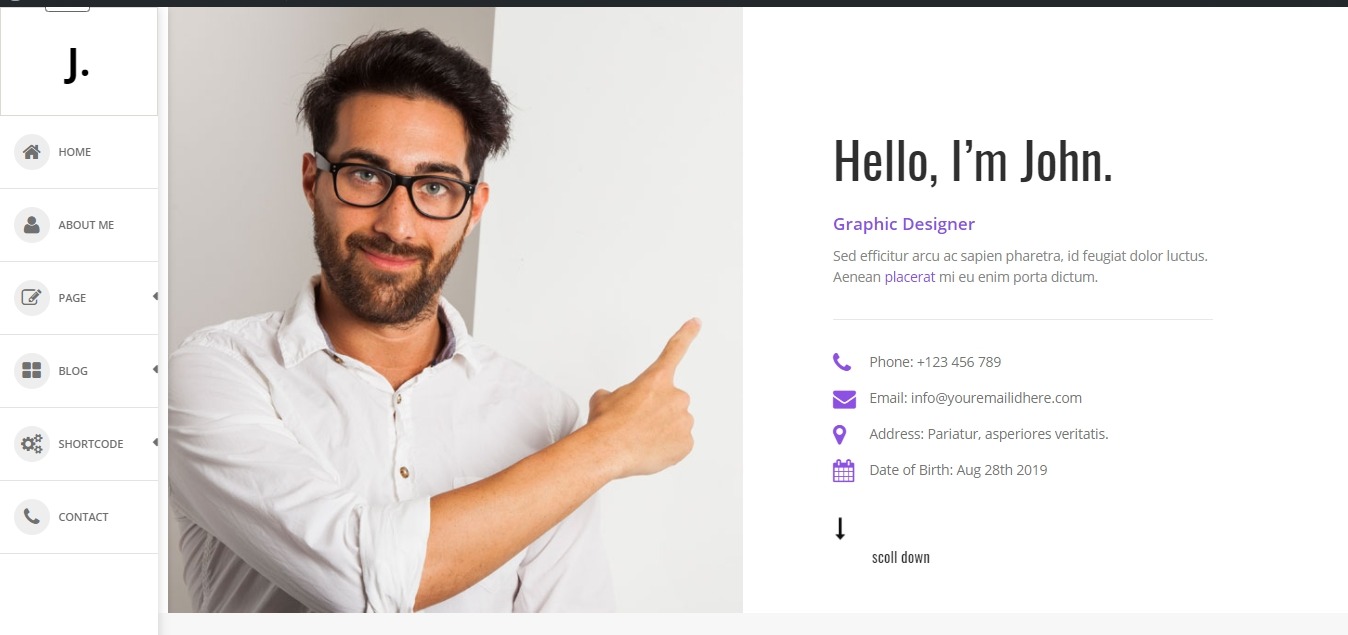
Final display of About us Section

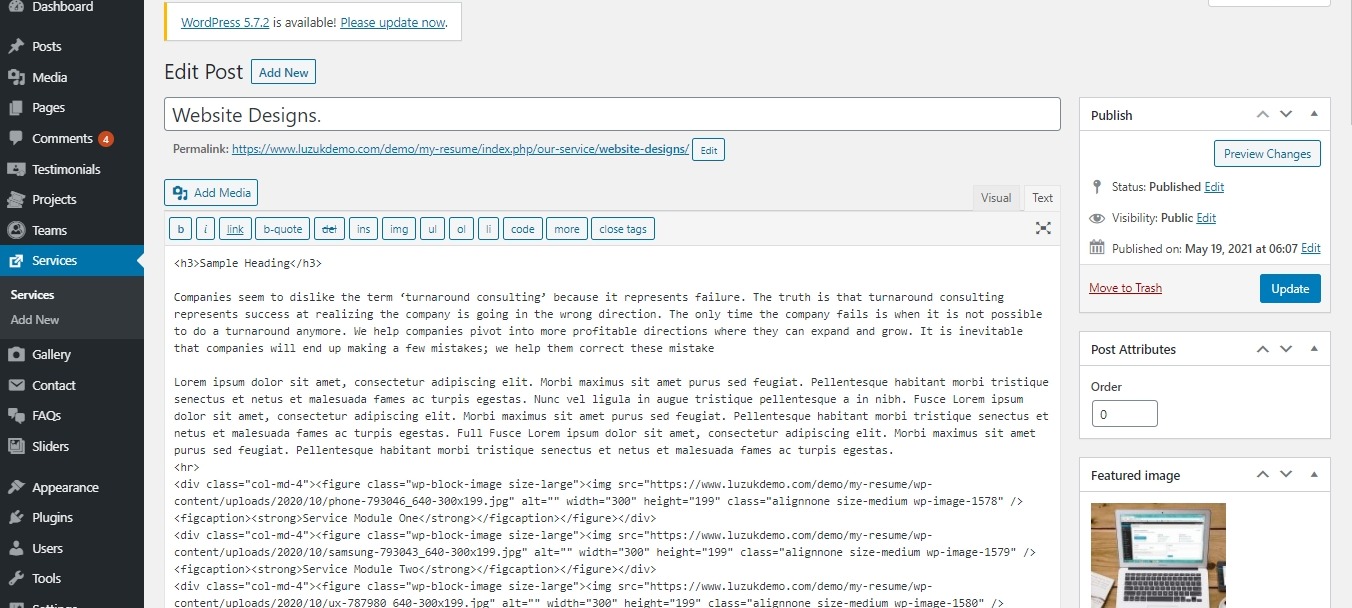
Set Services Section
- Step1. Go to Dashboard >> Services >> Add New
- (a) Add Title
- (b) Add Text
- (c) Select Feature Image
- (d) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> services Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 3. Select background image or background color
- Step 3.
- 1. Select number of services to show
- 2. Select a services
- 3. Select font awesome icons
- 4. Select all services colors
- 5. Select all services colors






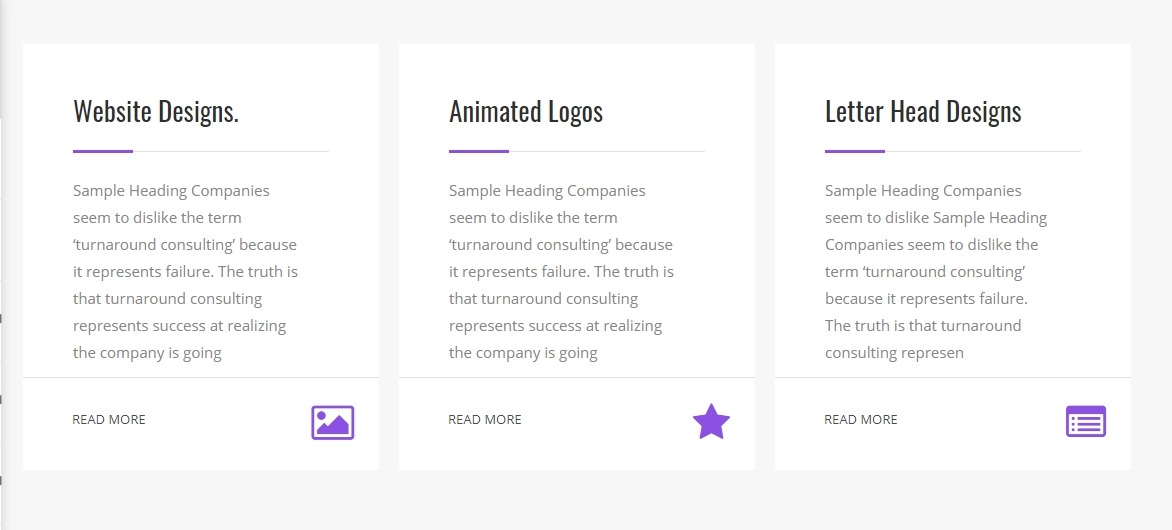
Final display of Services Section

Set Story Section
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Story Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 3. Select background image or background color
- (a)Select Border Color
- (b)Add Title
- (c)Select Title Colors
- (d)Add Sub Title
- (e)Select Sub Title Colors
- Step 3.
- 1. Set Education Details Display
- 2. Select number of Education Details to show
- 3. Select a page
- 4. Add year text here
- 5. Add university name text here
- Step 3.
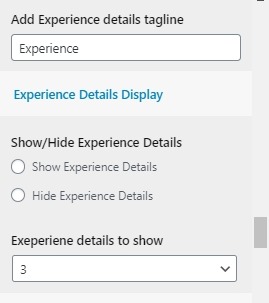
- 1. Set Experience Details Display
- 2. Select number of Experience Details to show
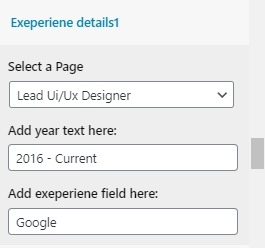
- 3. Select a page
- 4. Add year text here
- 5. Add university name text here
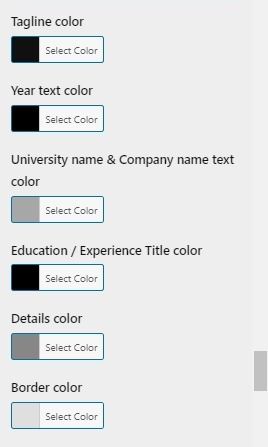
- 6. Select colors
- 7. Select image
- 8. Set image position
- 9. Download Button Setting
- 10. Select Colors











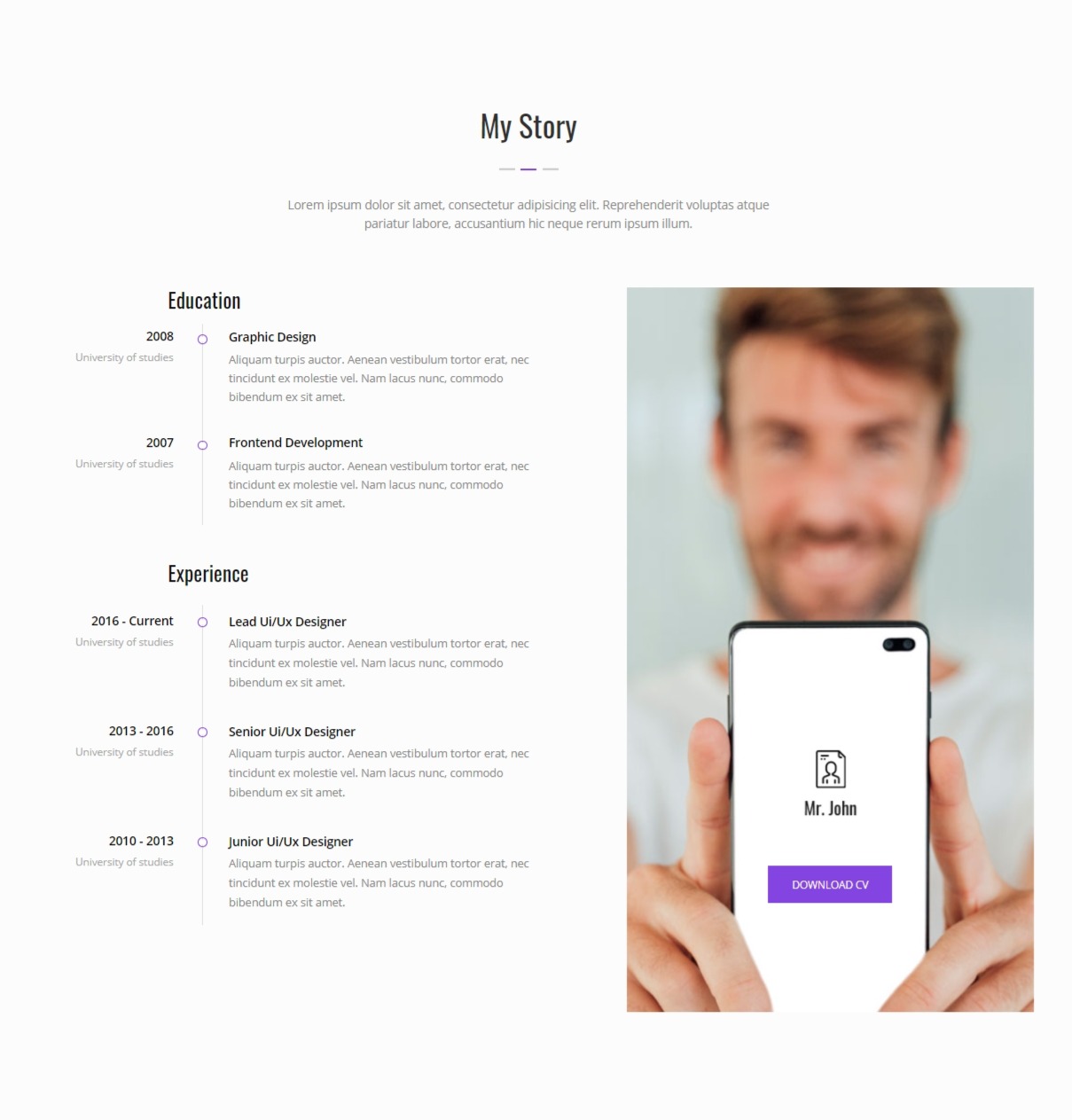
Final display of Story Section

Set Counter Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Counter Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 3.Select background image or background color
- 4.Set overlay background
- Step 3. Select No. of plan to show
- (a)Select Icon
- (b)Add Number
- (c)Add Title
- (d)Select colors




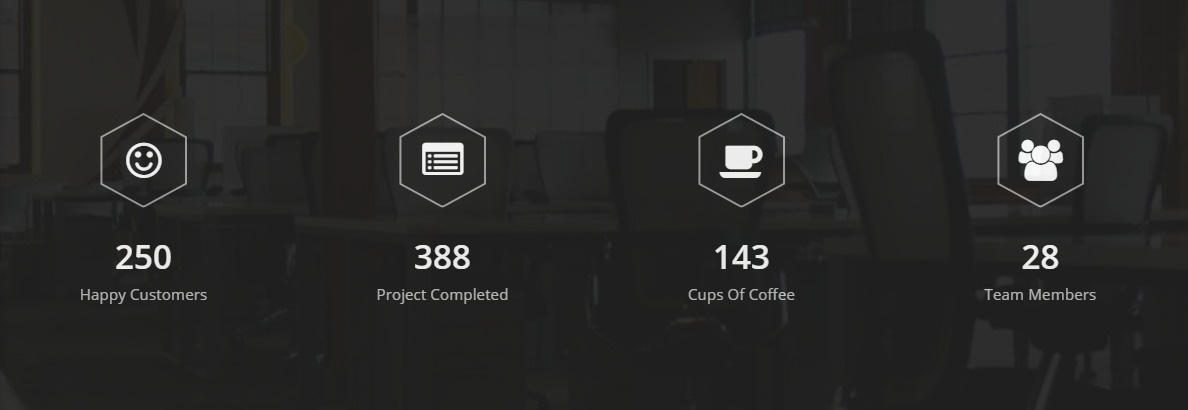
Final display of Counter Section

Set Project Section
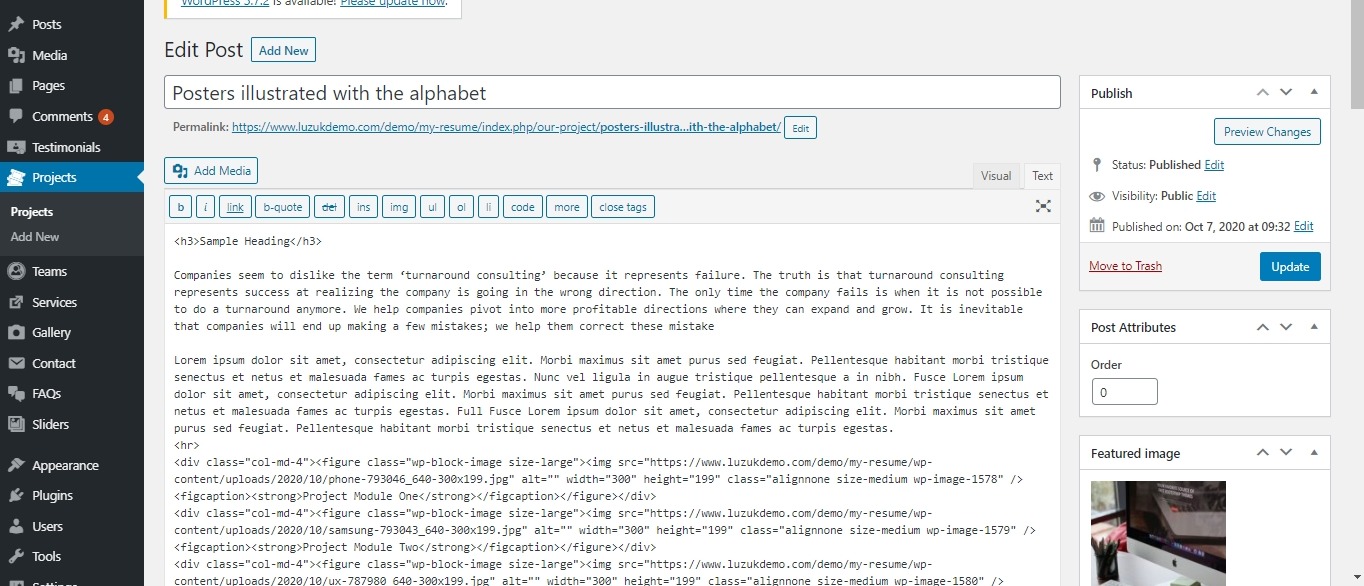
- Step1. Go to Dashboard >> Project >> Add New
- (a) Add Title
- (b) Add Text
- (c) Select Feature Image
- (d) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> project Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 3. Select background image or background color
- (a)Add Title
- (b)Select Title Colors
- (c)Add Sub Title
- (d)Select Sub Title Colors
- Step 3.
- 1. Select number of project to show
- 2. Select a project
- 3. Button Setting
- 4. Select all project colors







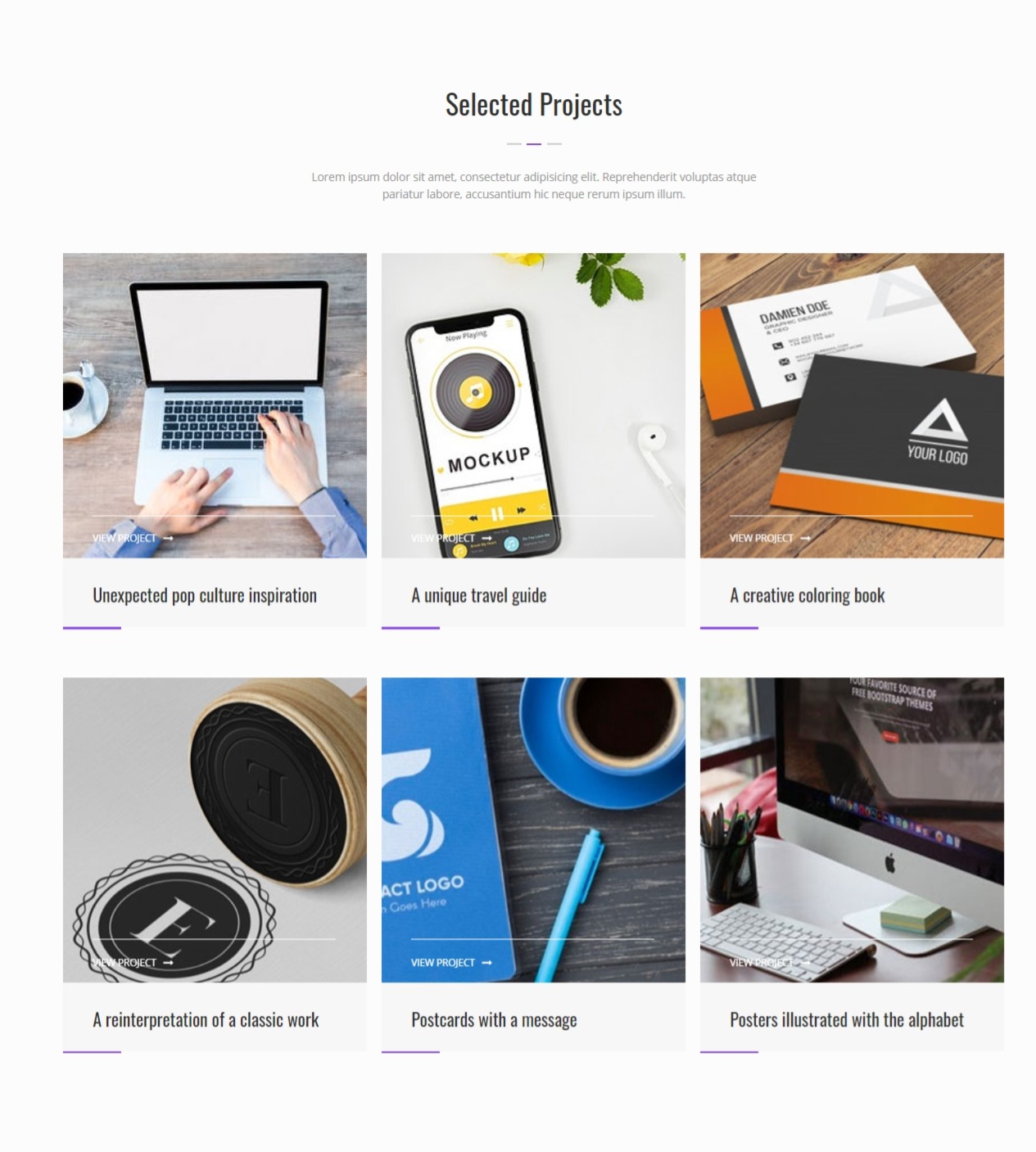
Final display of Project Section

Set Testimonials Section
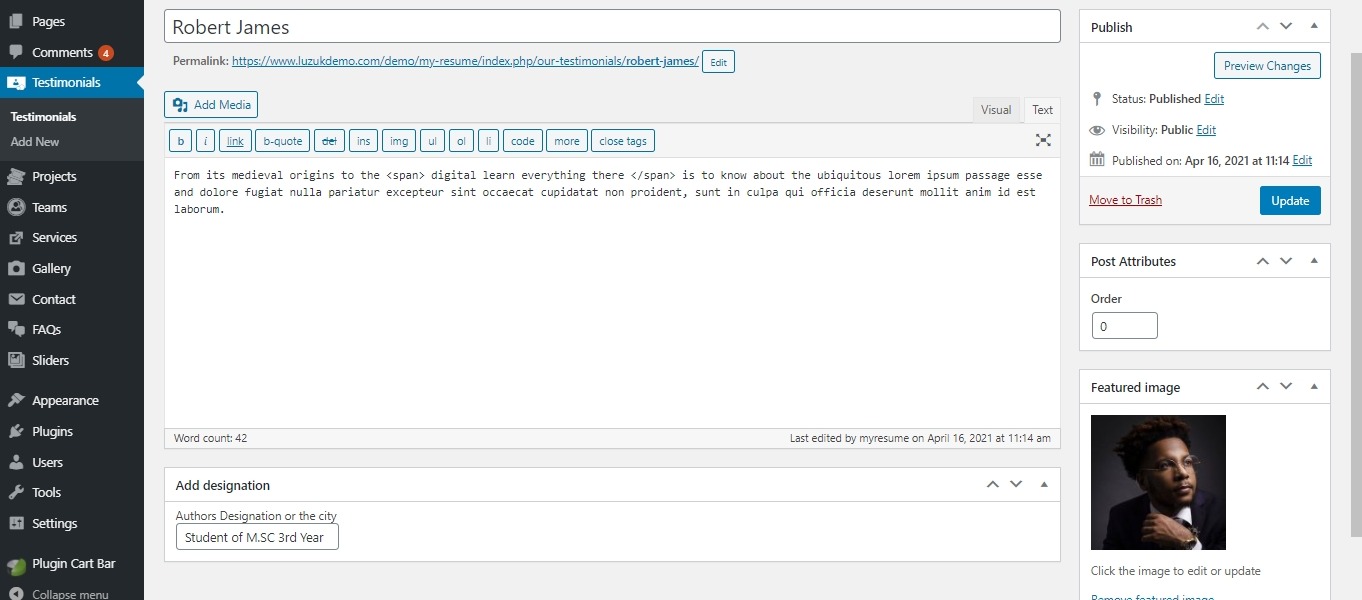
- Step1. Go to Dashboard >> Testimonials >> Add New
- (a) Add Title
- (b) Add Designation
- (c) Add Testimonials
- (d) Select Feature Image
- (e) Publish
- Step 2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
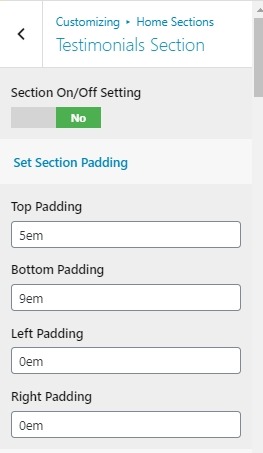
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
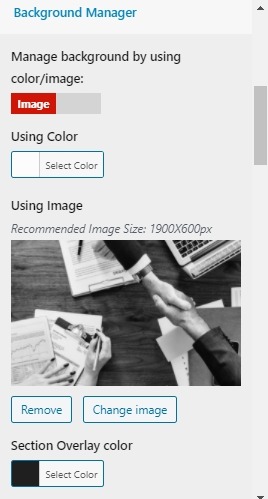
- 3. Select background image or background color
- 4. Section Overlay Color
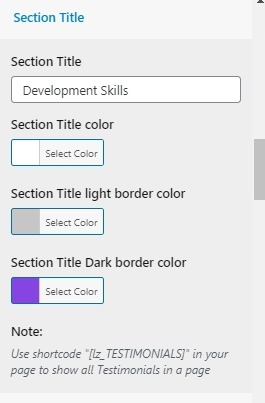
- Step 5.
- (a) Add Title for section
- (b) Select colors
- (e) Select a testimonial
- (f) Select Colors







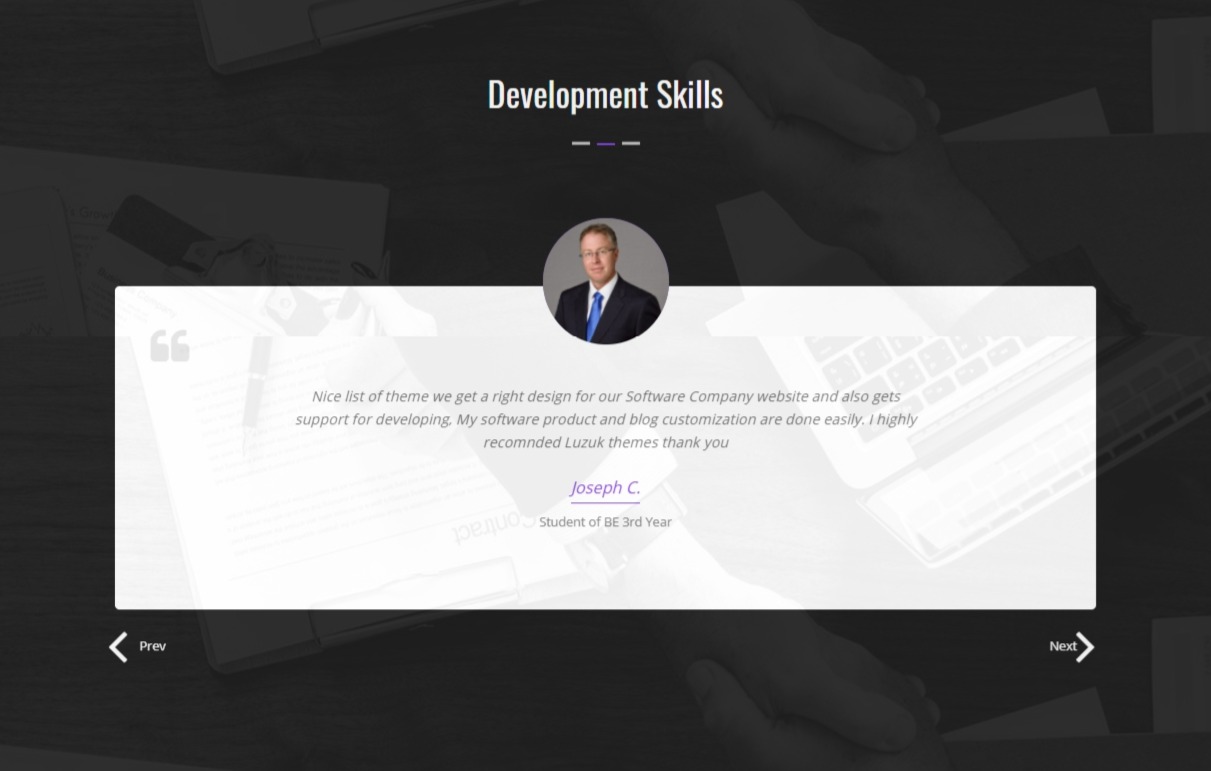
Final display of Testimonials Section

Set Pricing Section
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Pricing Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 3. Select background image or background color
- Step 5.
- (a) Add Title for section
- (b) Add Sub Title for section
- (d) Select colors
- (e) Select number of pricing table
- (f) Add pricing details
- (f) Select Colors







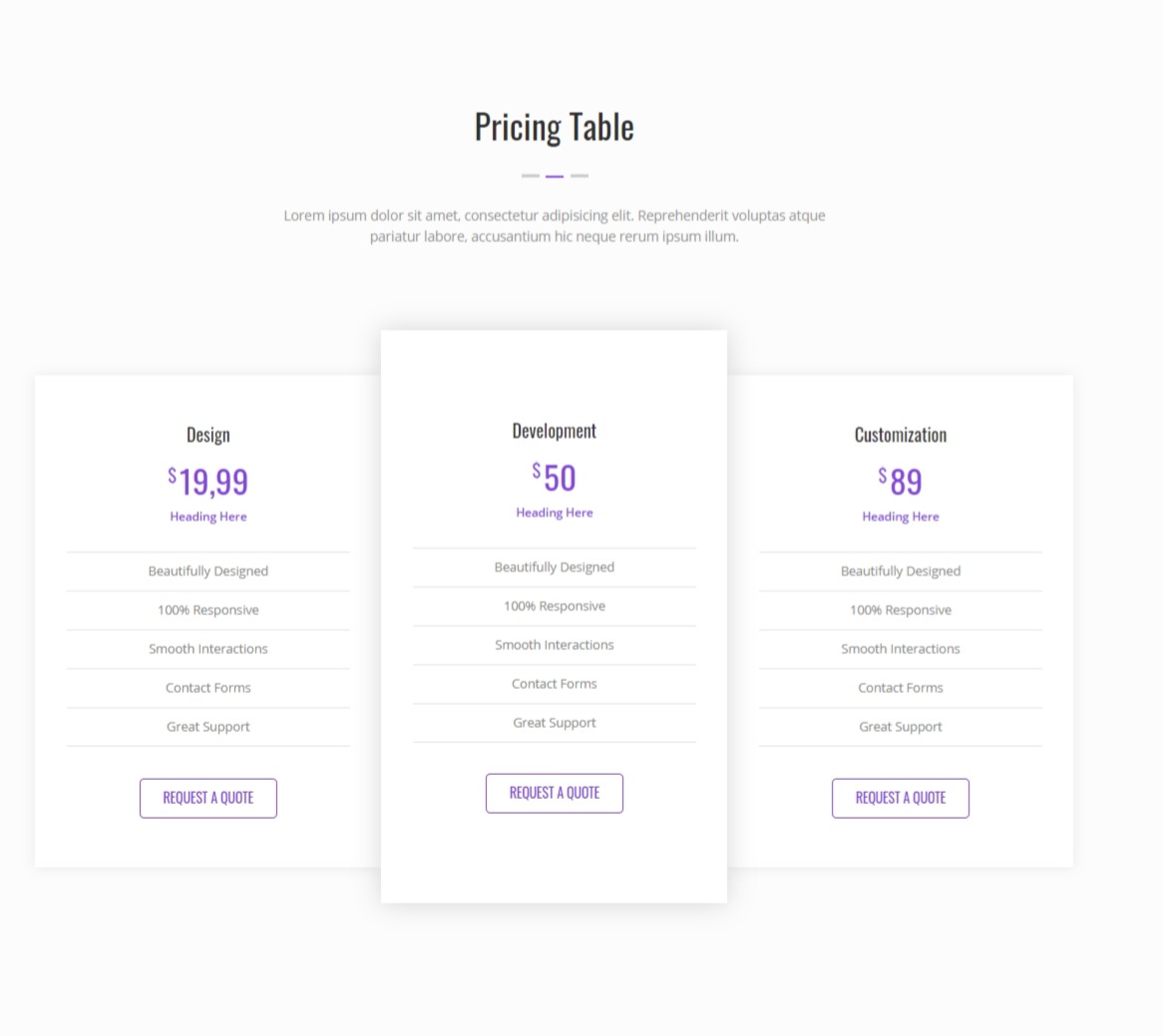
Final display of Pricing Section

Set Blog Section
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post content
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 2. Select background image or background color
- Step 4.
- (a)Add Title for section
- (b)Select colors
- (d) Select Number of post to show
- (e) Select colors






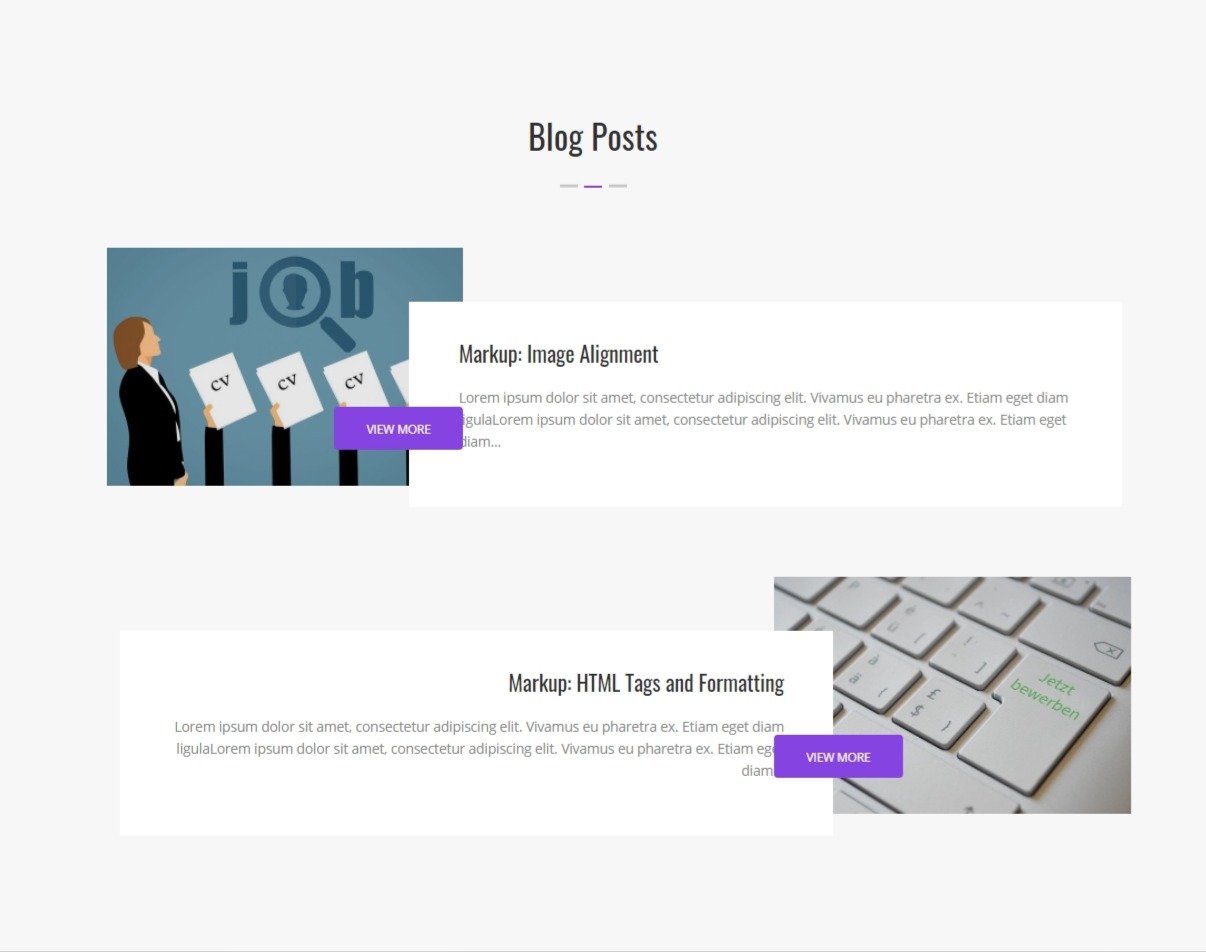
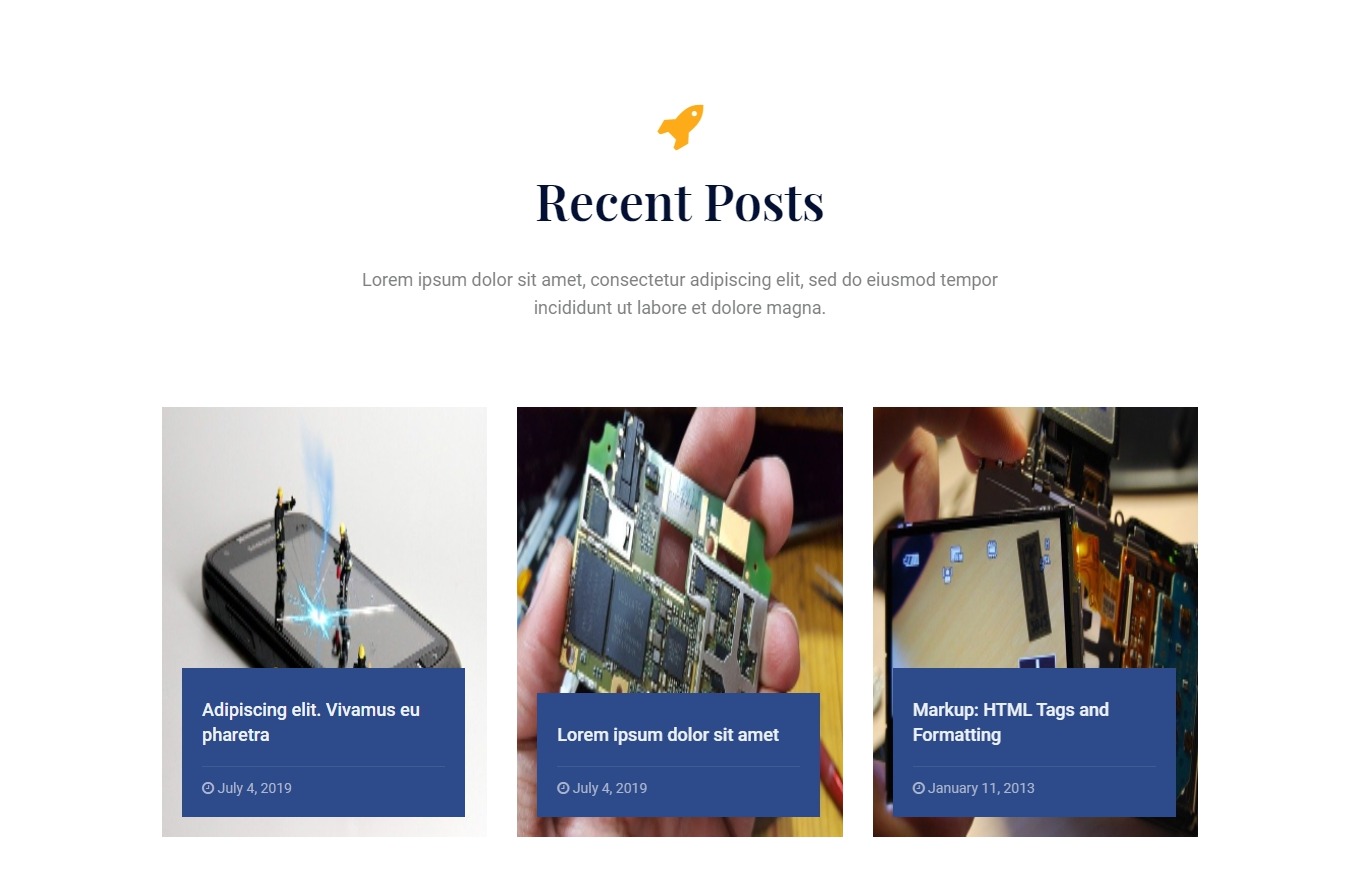
Final display of Blog Section

Set Contact Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>Contact Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 3. Select background image or background color
- 2. Set Section Banner Overlay & Opacity settings:
- Step 2.
- (a)Add Title for section
- (c)Select colors
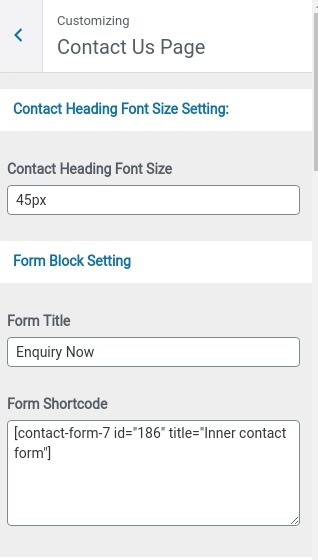
- (d) Add Form Shortcode




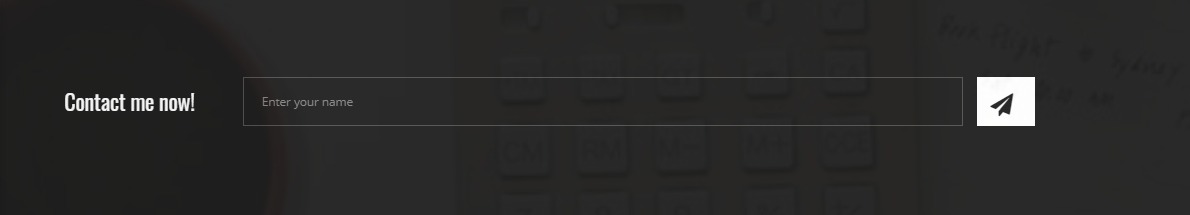
Final display of Contact Section

Set Inner Page colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> colors







Set Inner Page Setting
- 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Inner Page Settings
- a.Set Header Title Box Padding:
- b.Set Heading Fonts:


Set Section Sequence
- Step1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence
- Step2. Replace Section Name

Set Blog Page Setting
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Blog Page Settings
- (A). Blog Heading Font Size Settings
- (B). Post Date On Settings
- (1) click on Show Post Date button
- (2) click on publish button
- (C). Post Social Media On Settings
- (1) click on Show Post Social Media button
- (2) click on publish button
- (B). Post Date Off Settings
- (3) click on Hide Post Date button
- (4) click on publish button
- (C). Post Social Media Off Settings
- (3) click on Hide Post Date button
- (4) click on publish button
- (D). Select Blog Page Colors


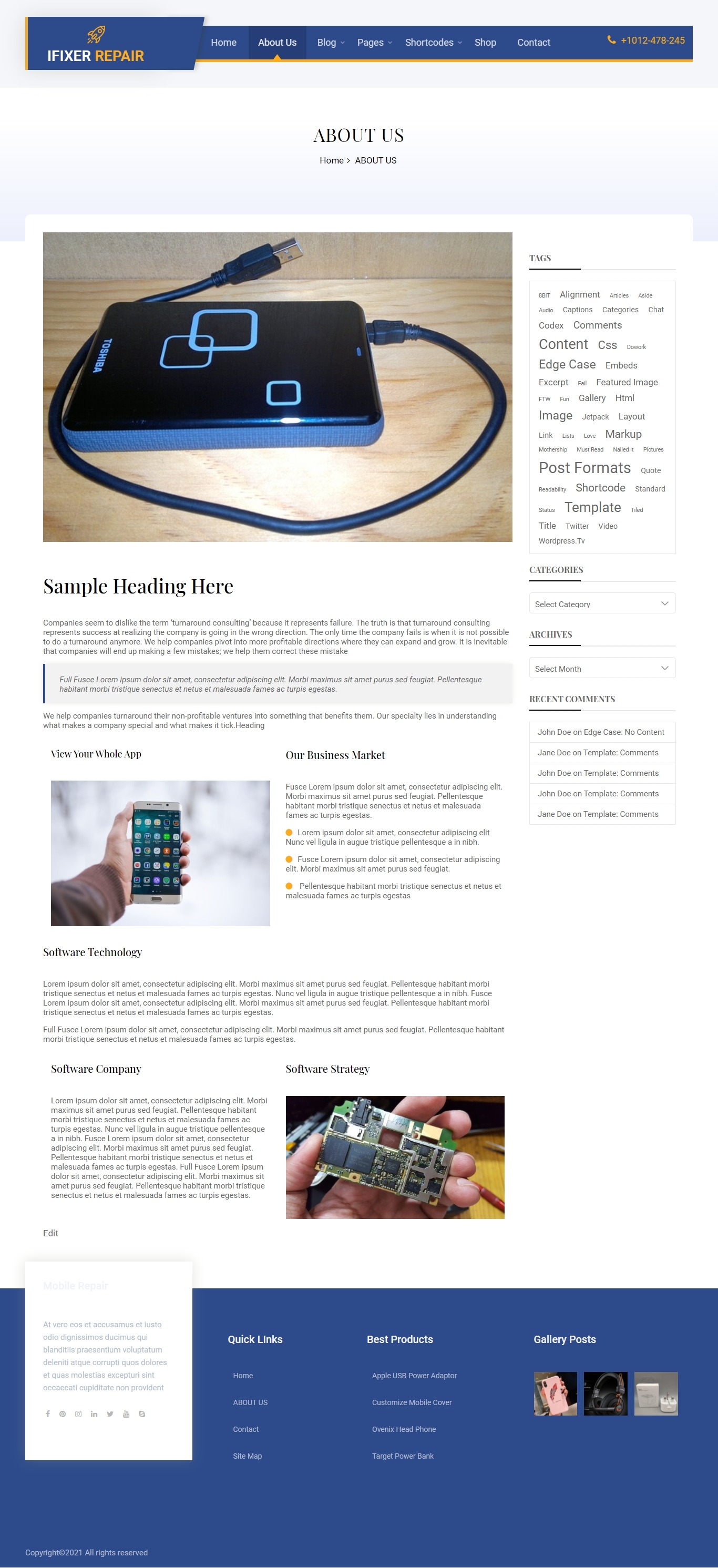
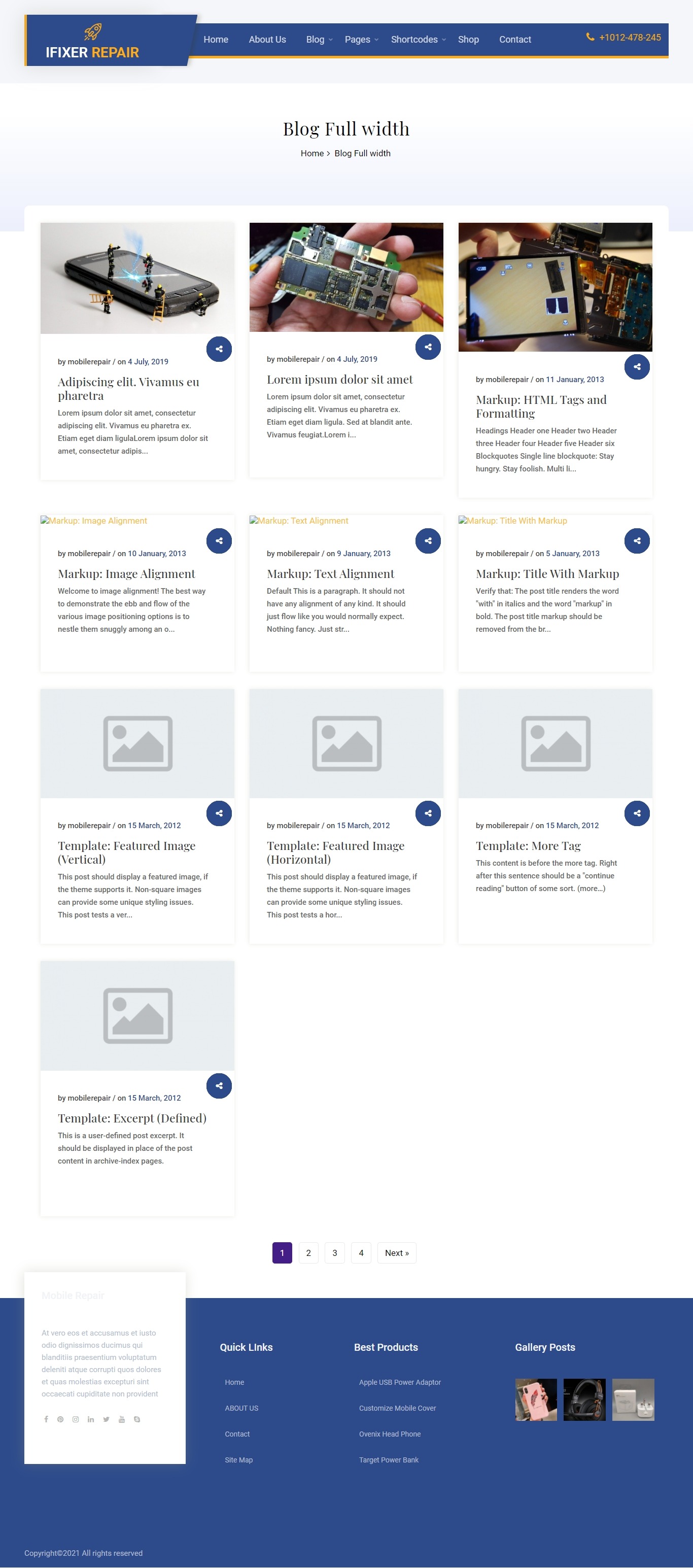
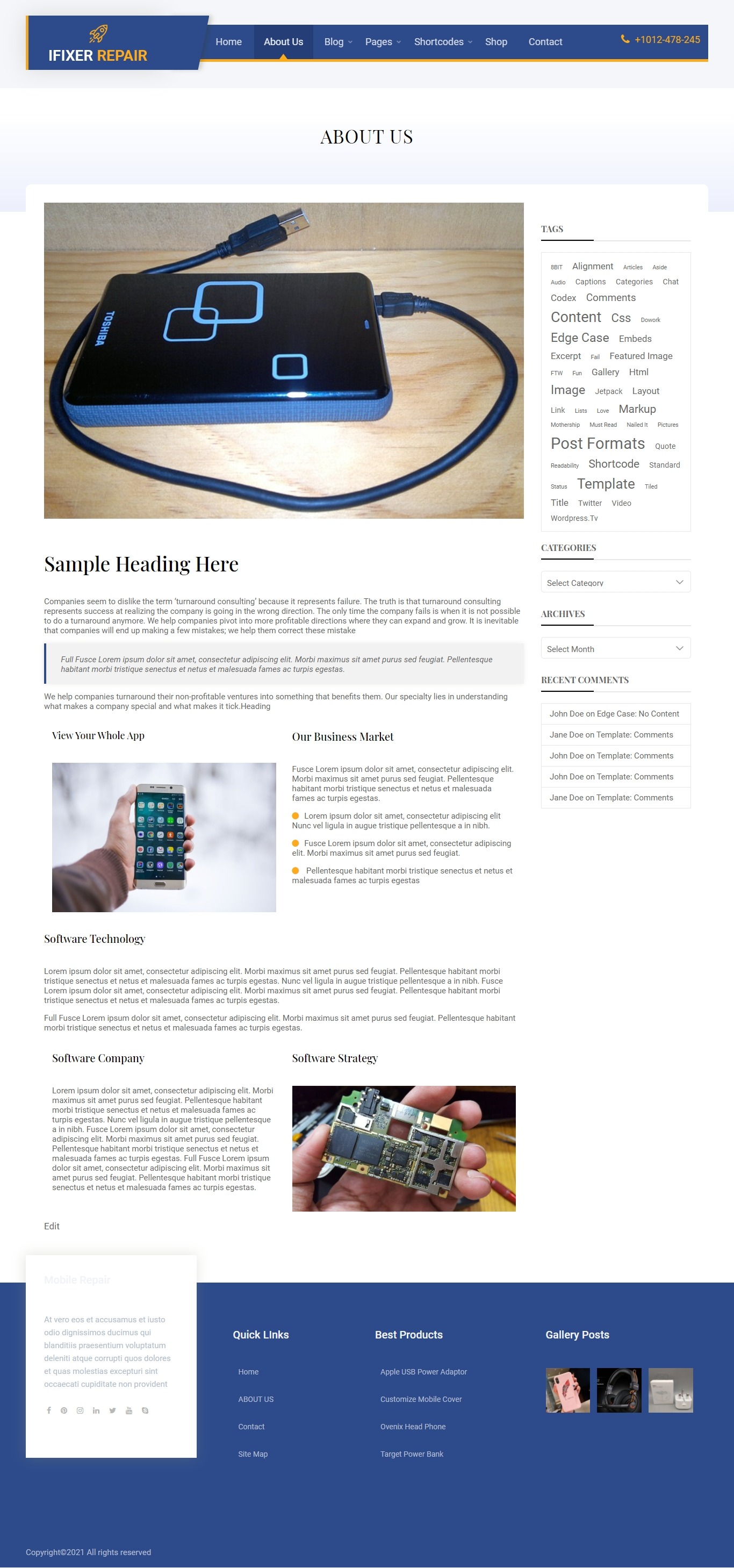
Page With Post Date & Socials


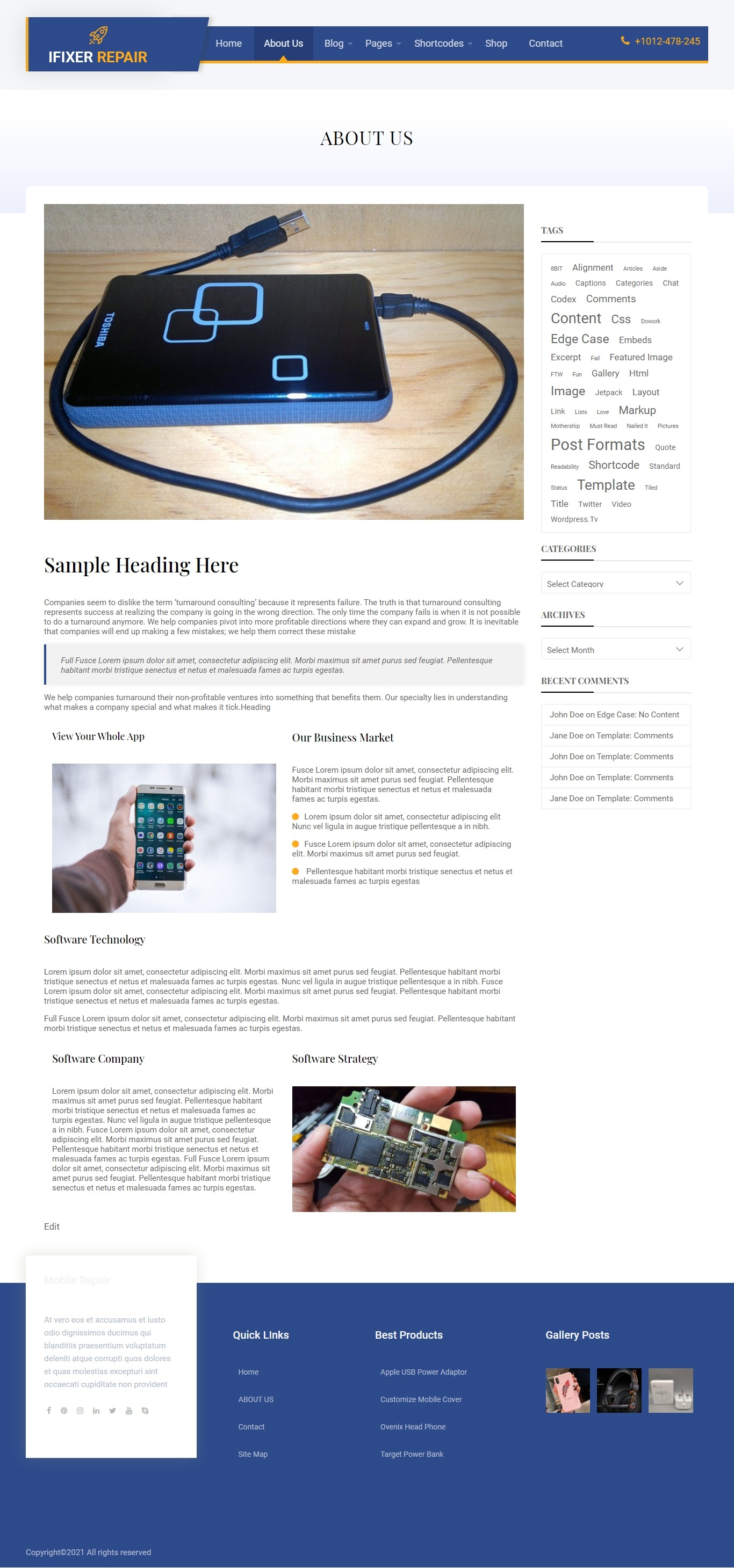
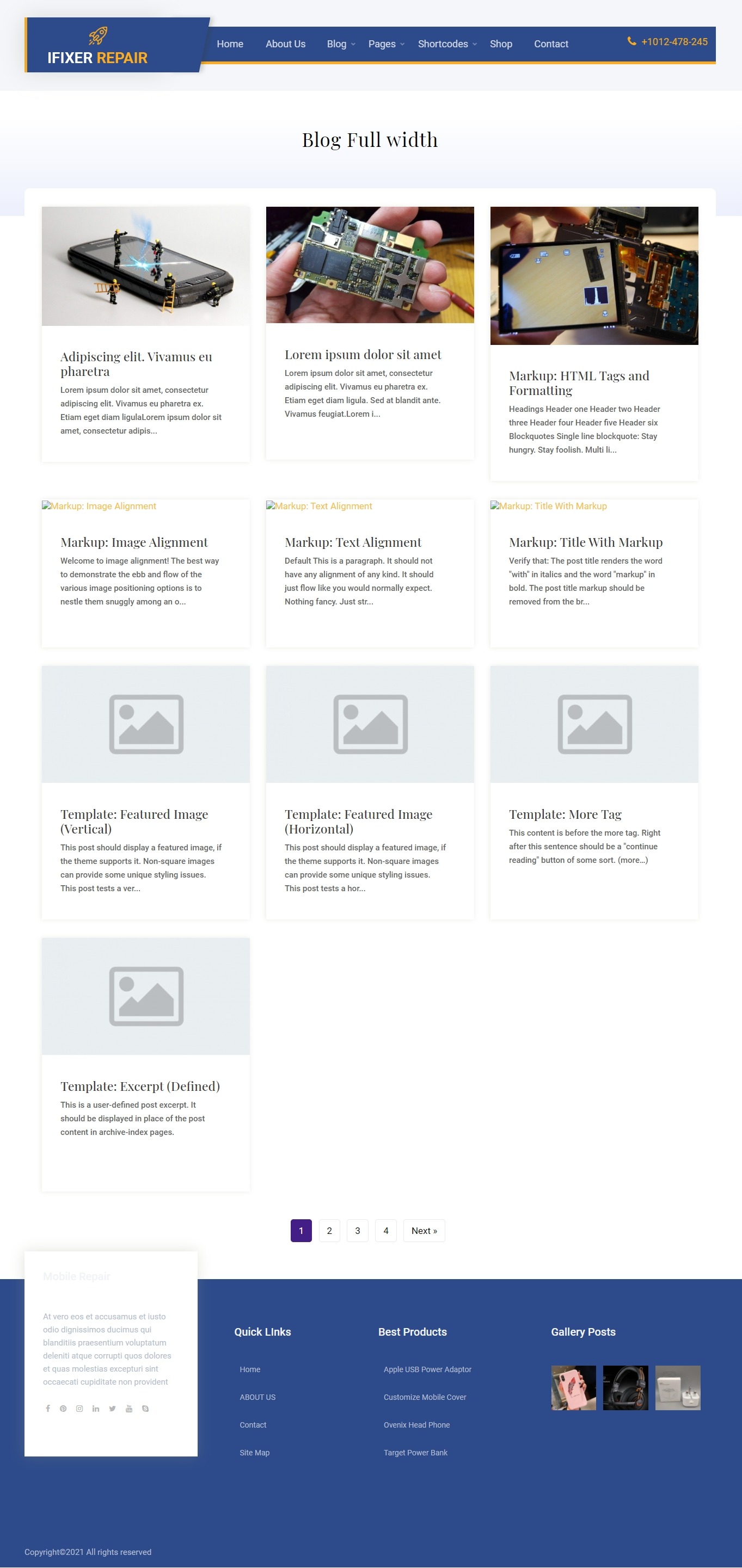
Page Without Post Date & Socials



Setting up Page Template
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
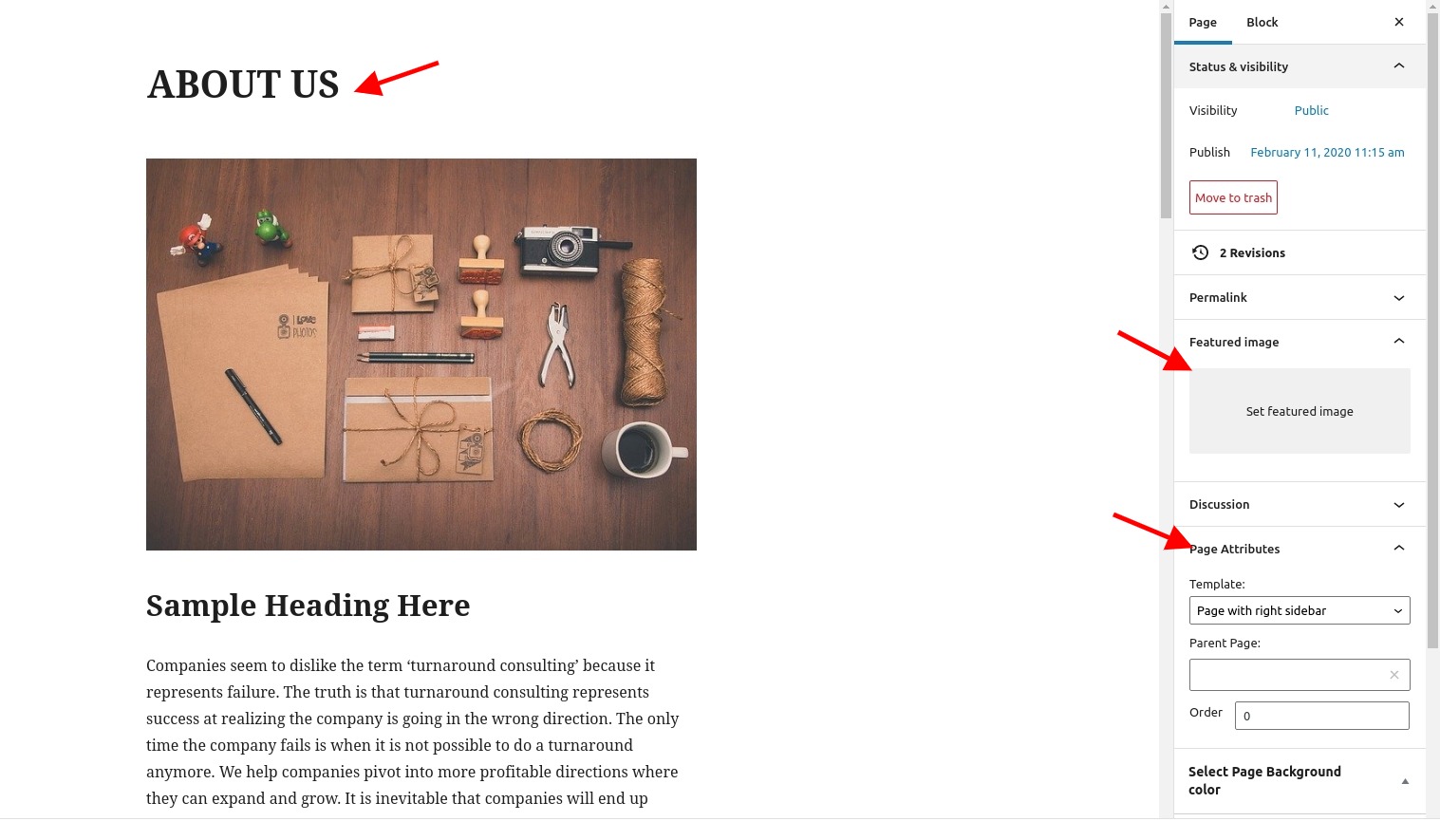
- Step 3. select template at right bottom of page



Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
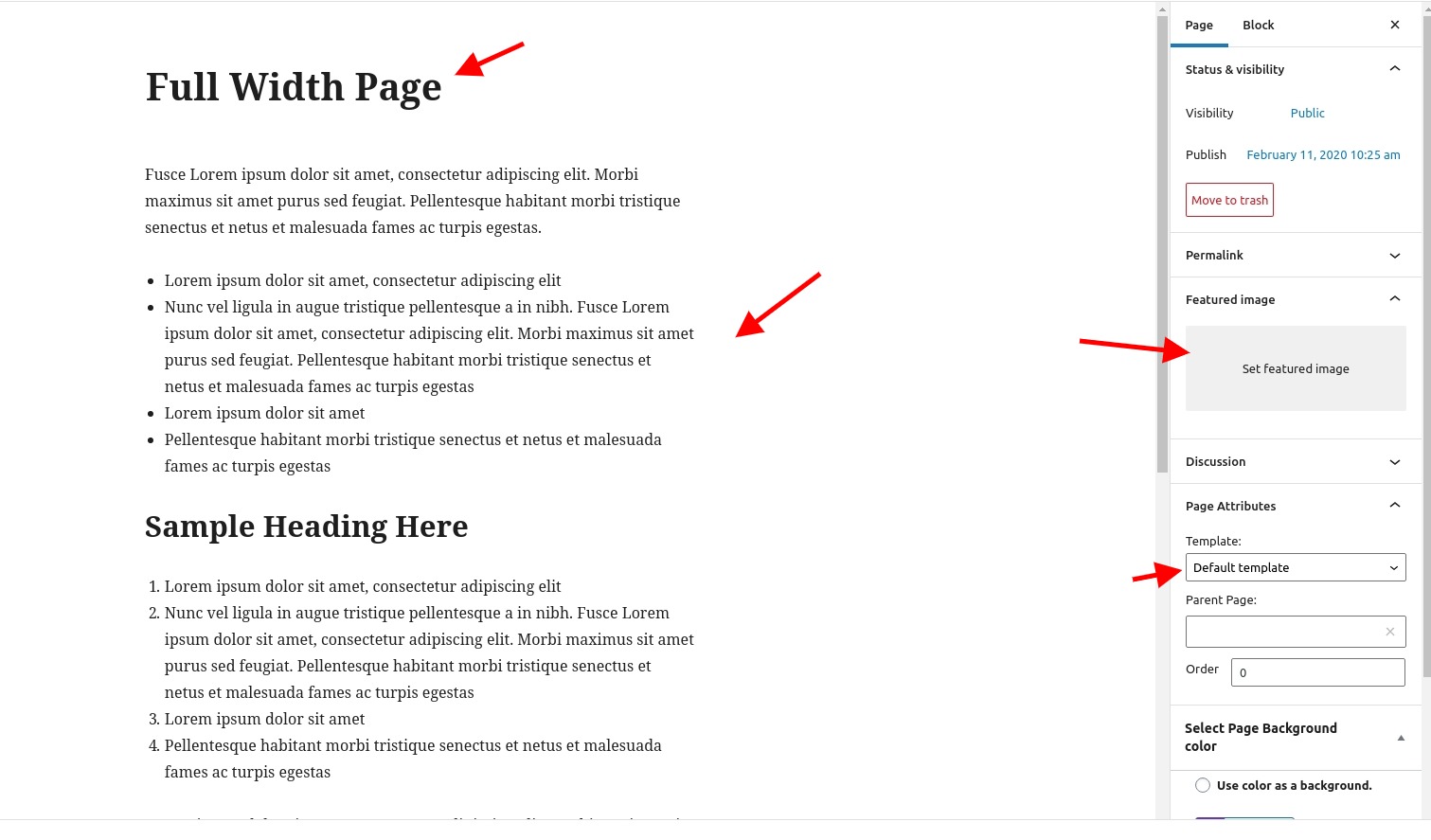
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Select Featured Image
- Step 7. Click Publish button

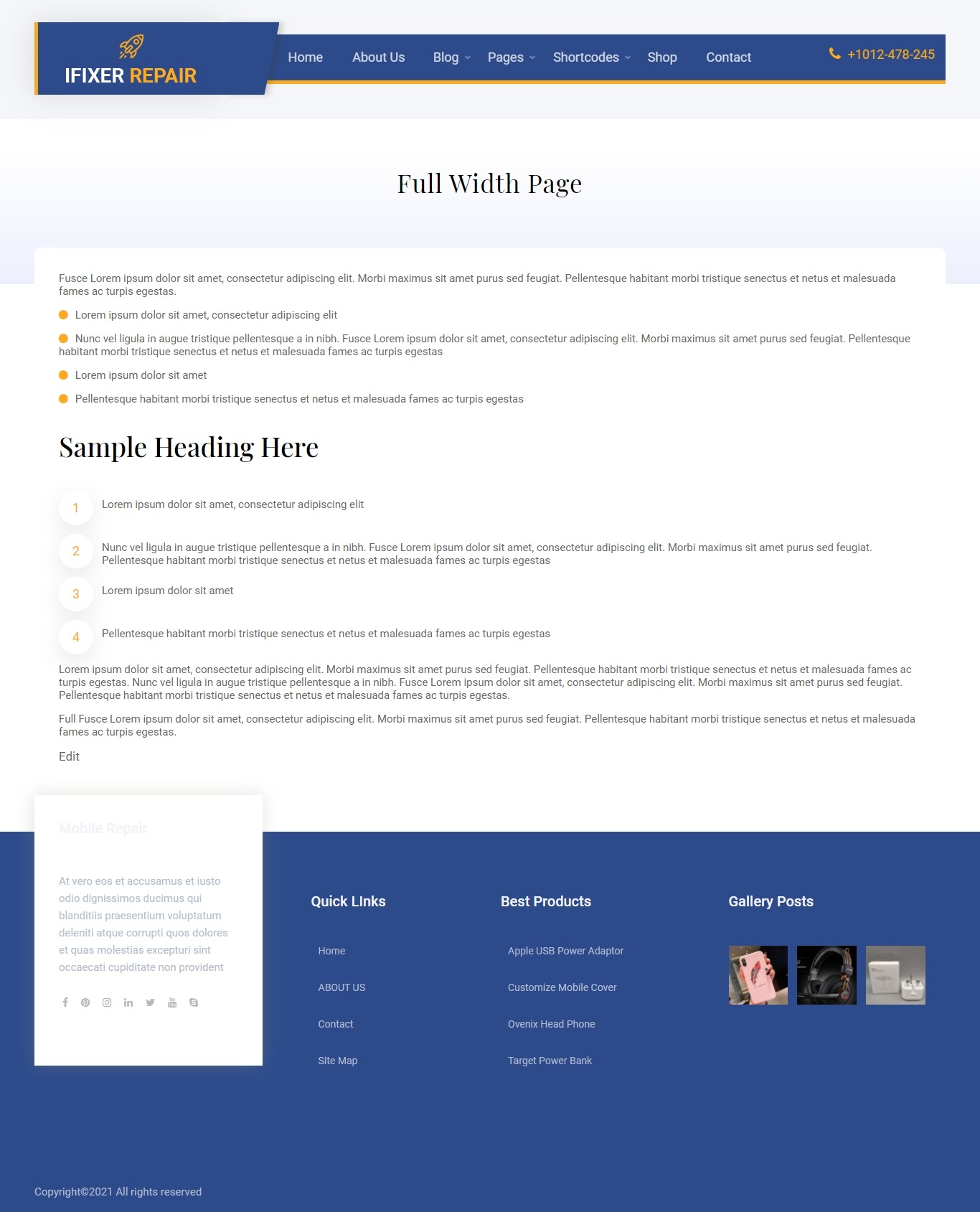
Full Width Inner Page

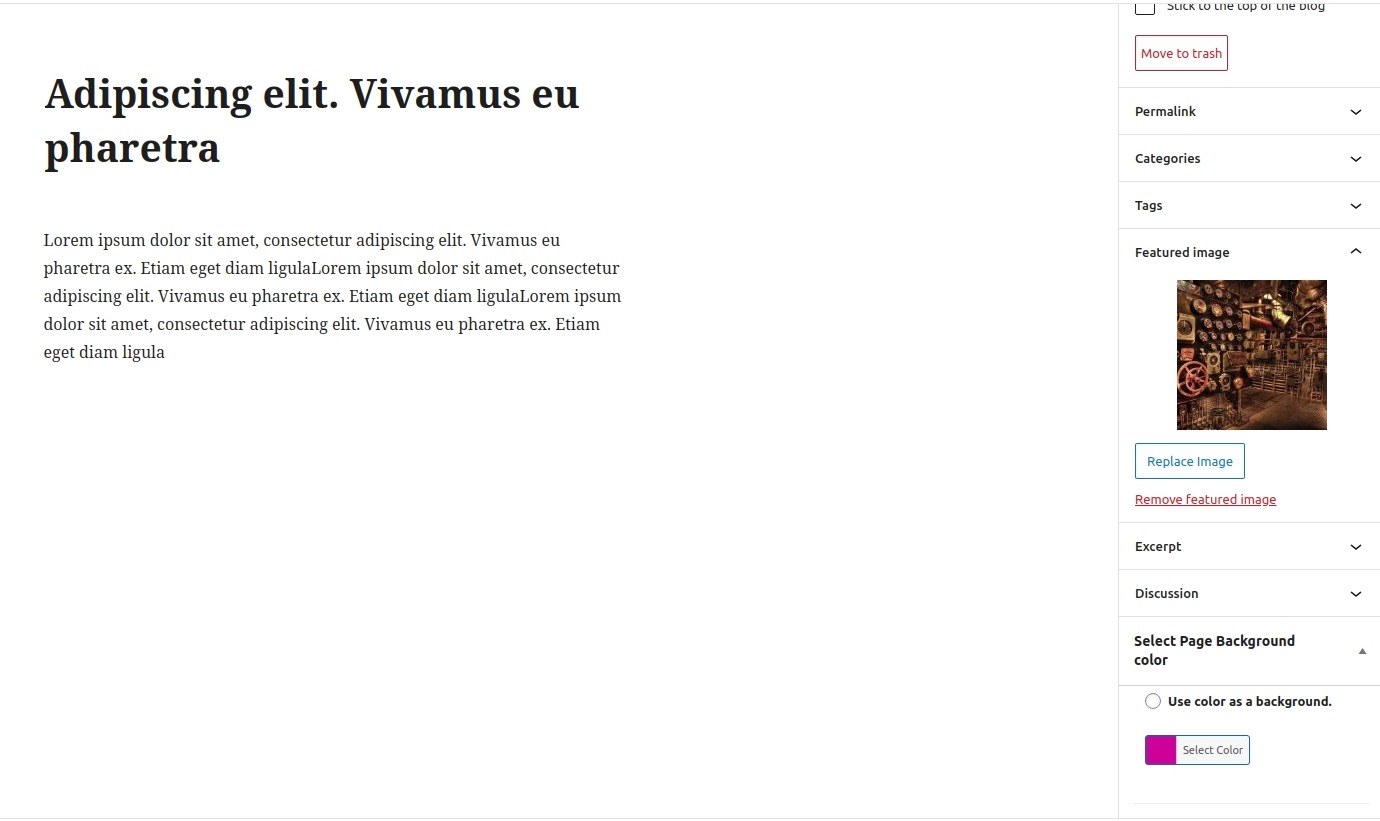
Setting Page with background color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
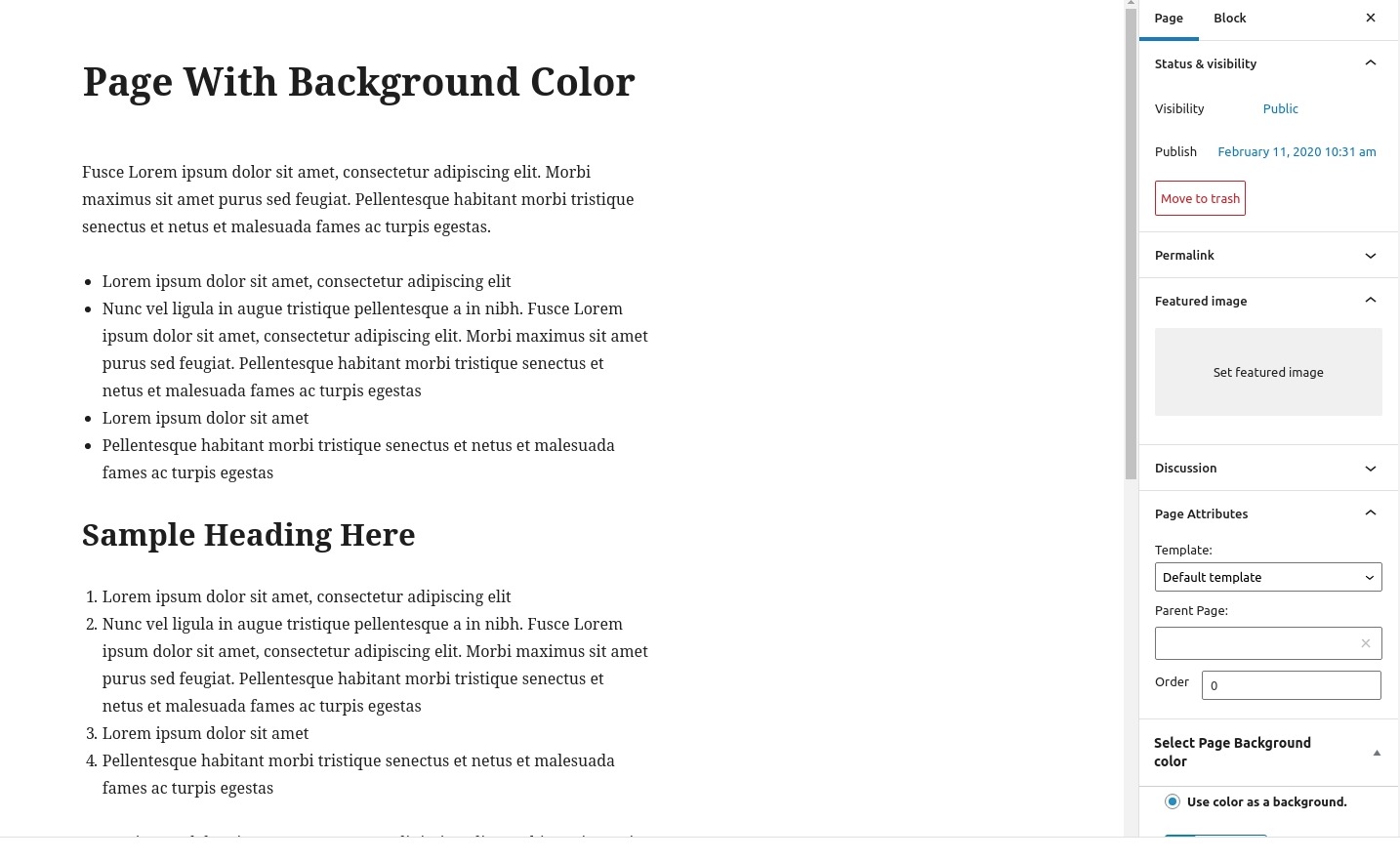
- Step 3. Select Default template at right bottom of page
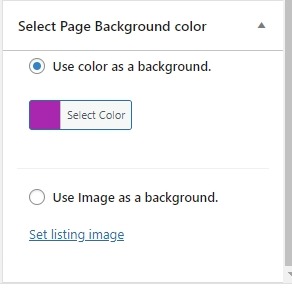
- Step 4. Select Page background color
- Step 6. Click Publish button


Page with background color

Setting Page with background Image
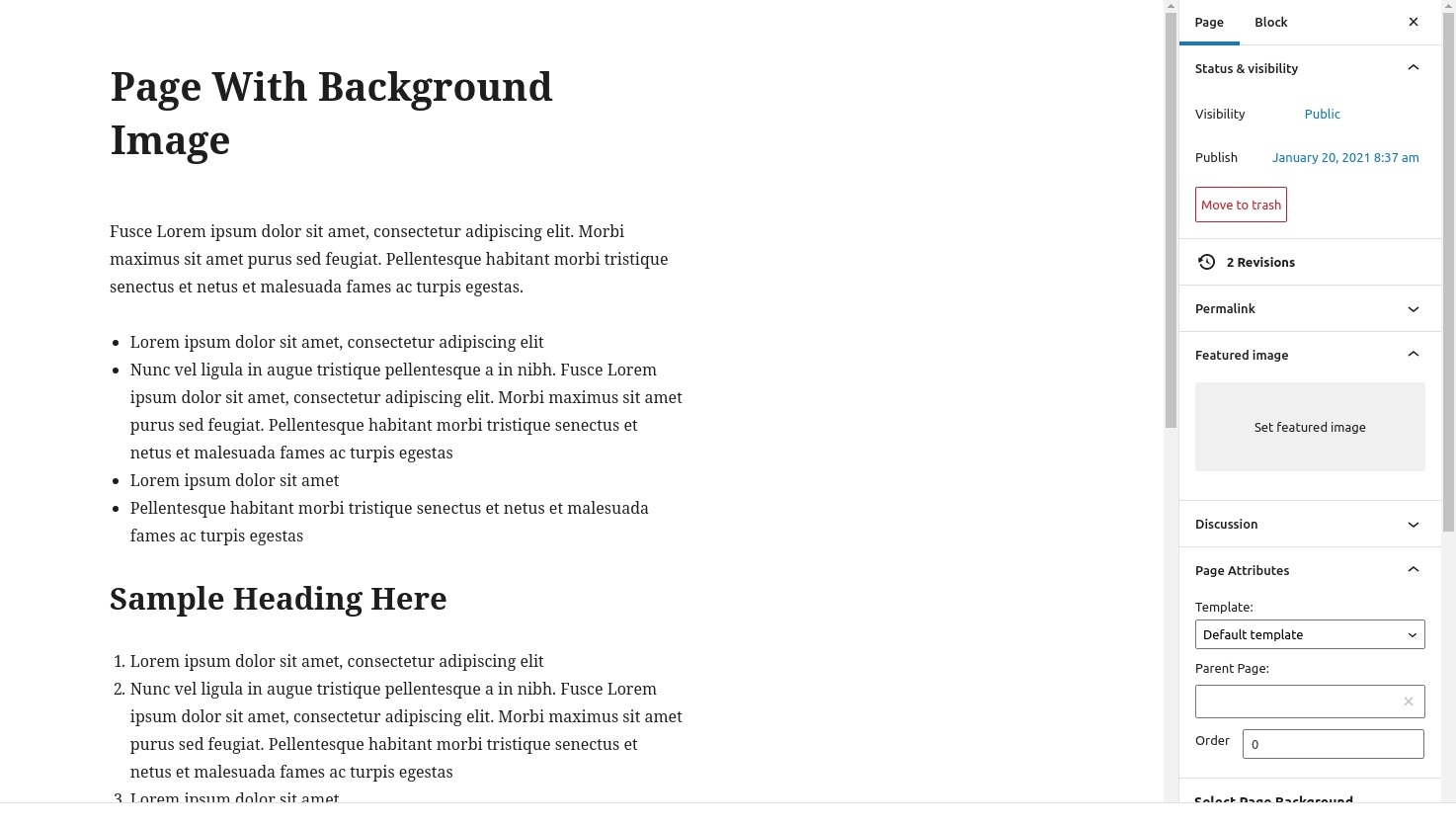
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template
- Step 4. Select Featured Image
- Step 5. Select Page background Image
- Step 6. Click Publish button


Page with background Image

Blog
Setting up full width blog
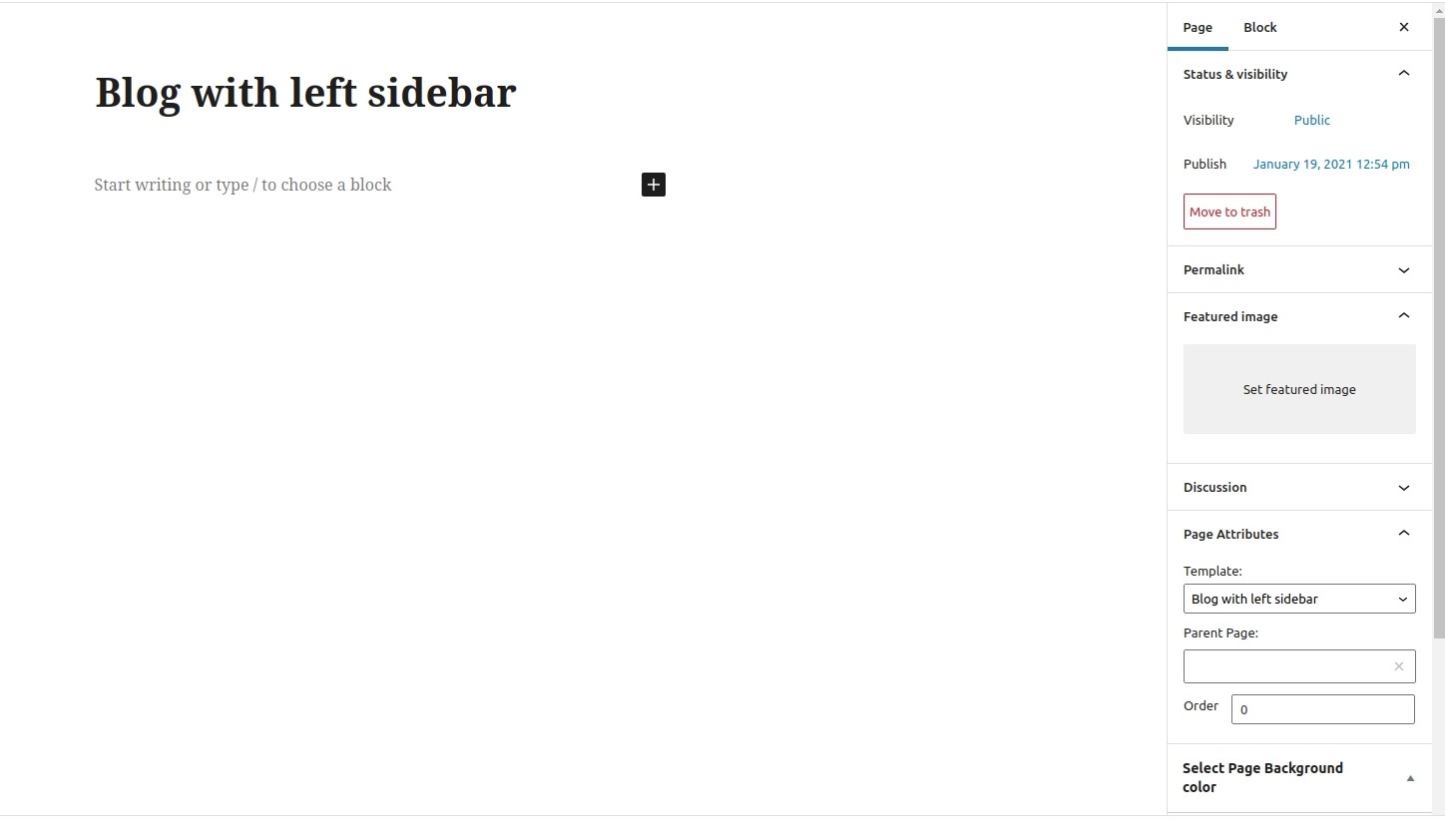
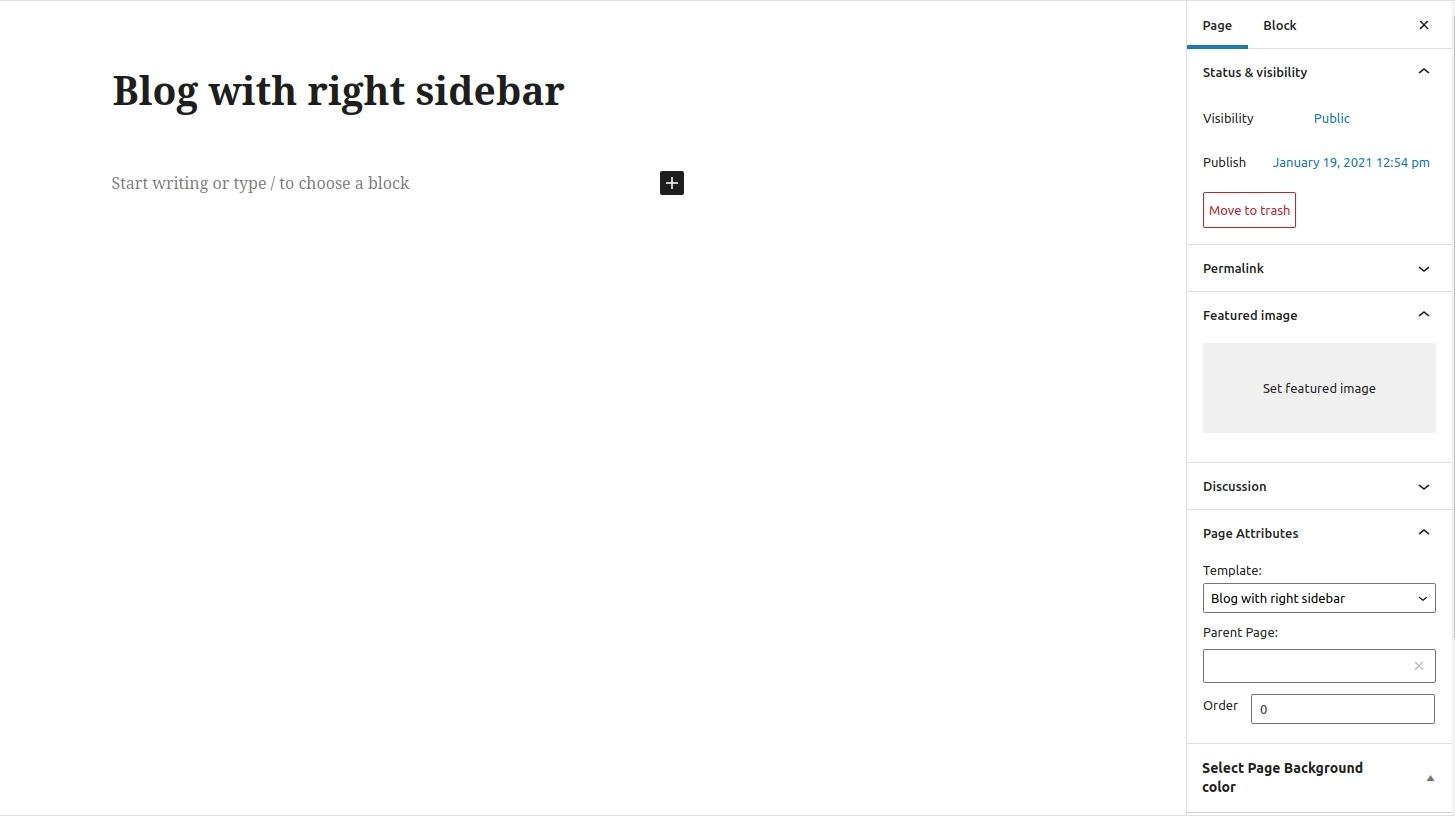
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

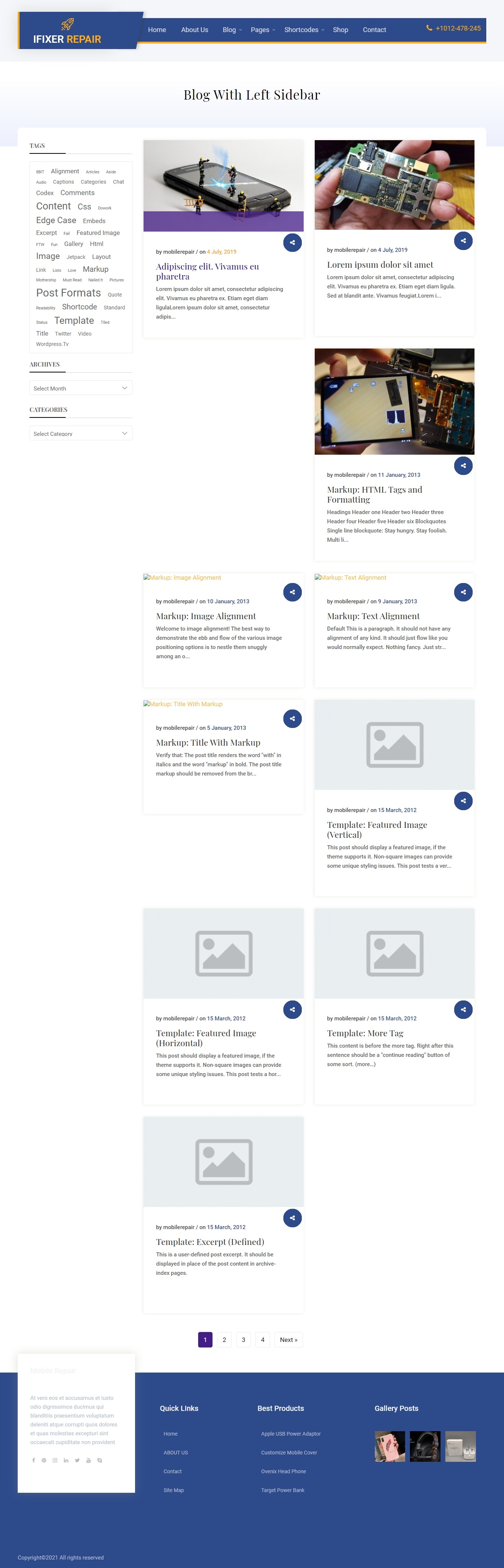
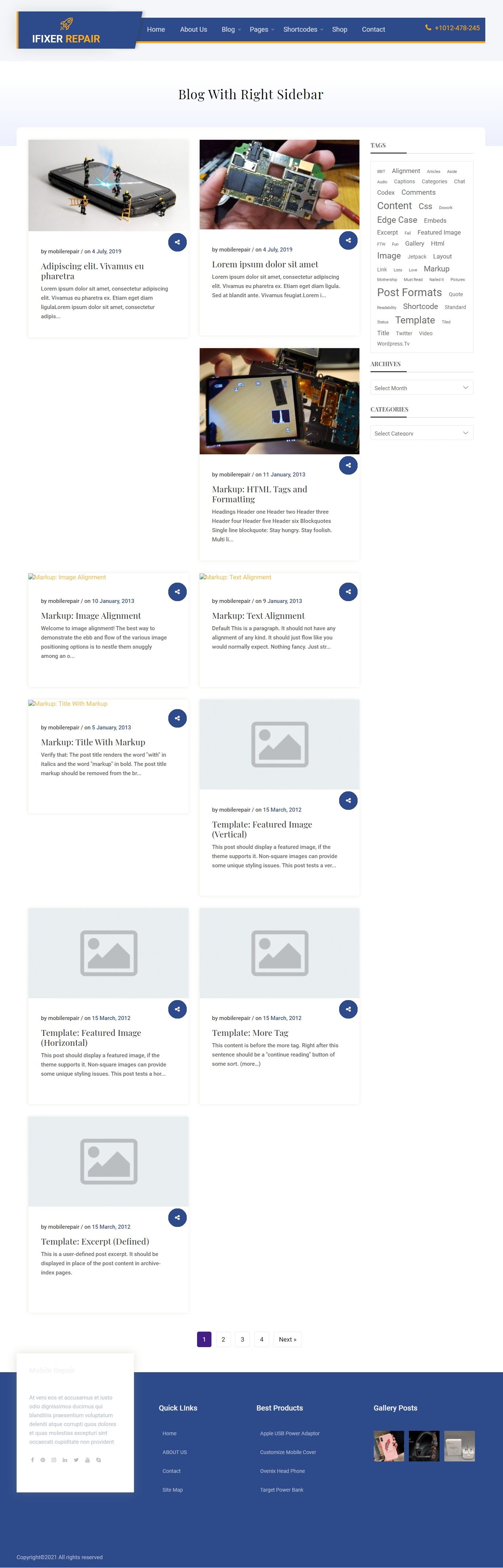
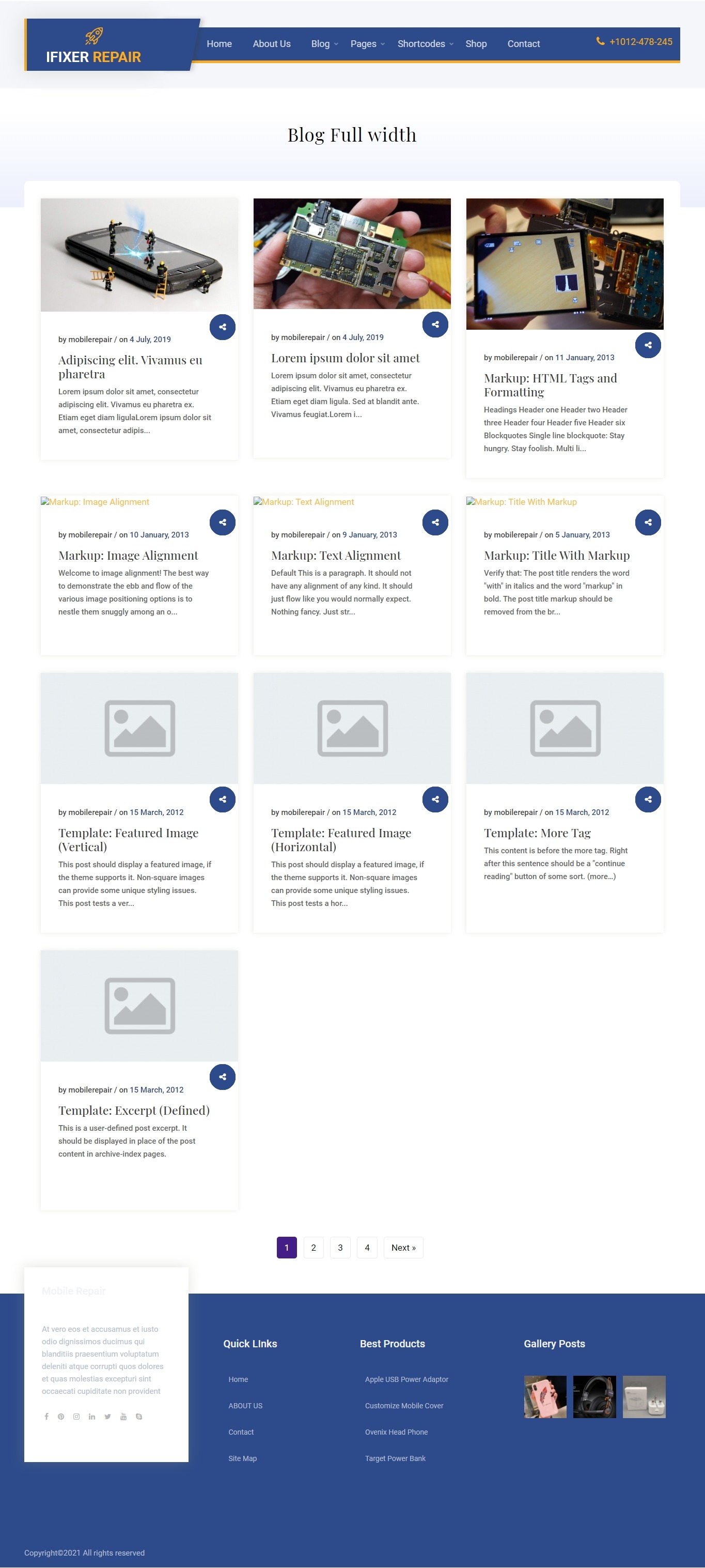
Blog Full Width Inner Page

Blog category page

Contact Us
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
- (1) Set Contact Heading Font Size
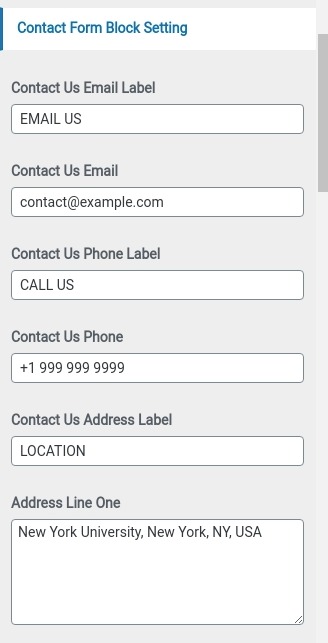
- (2) Fill Contact block details
- (3) Fill Contact block details
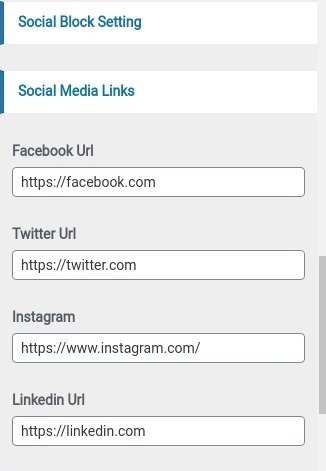
- (4) Fill Social block details
- Fill Social media links
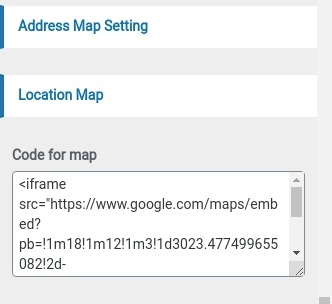
- (3) Fill Address block details
- (5) Select Contact Colors








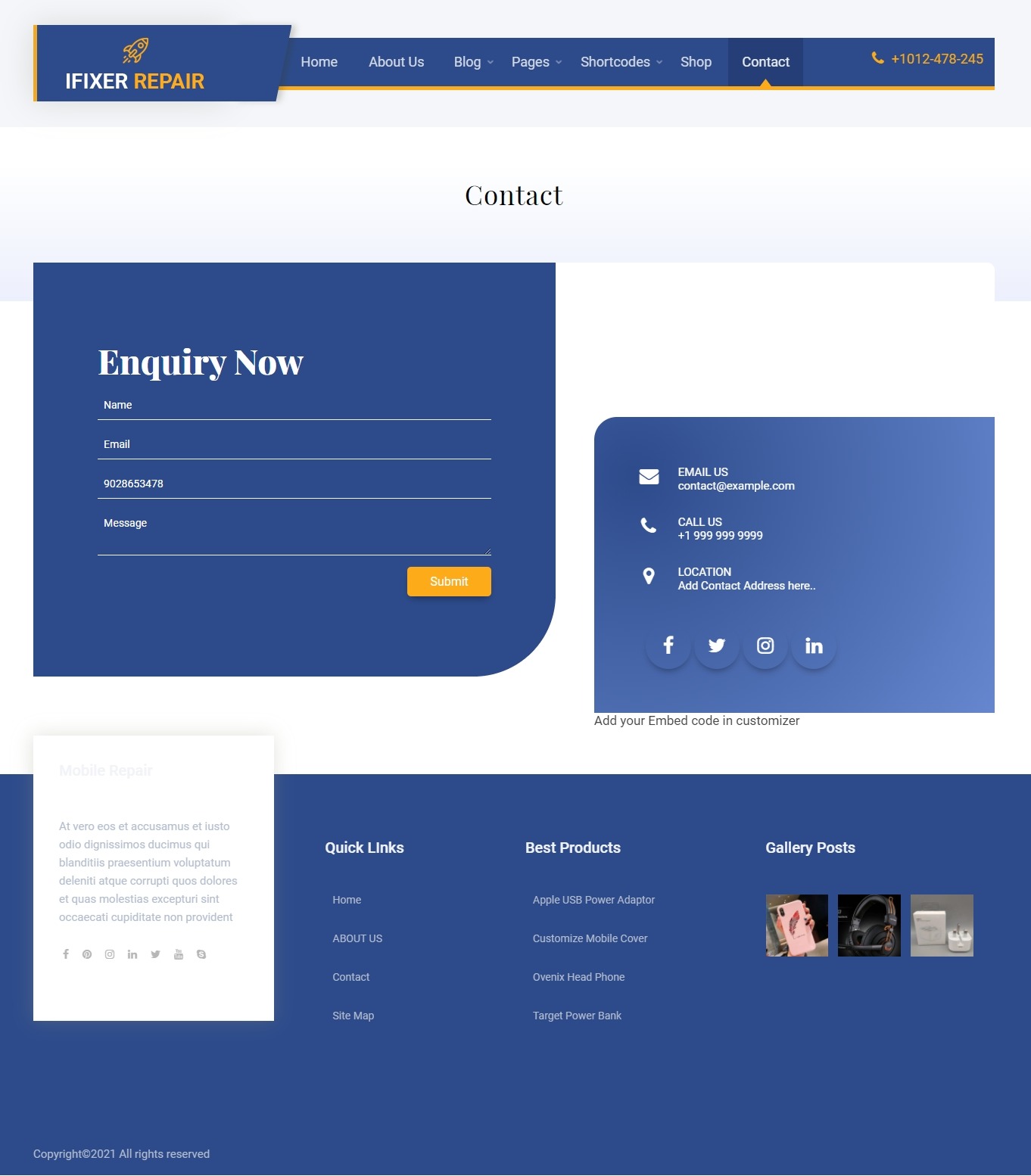
Contact Us Inner Page

Site Map
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Site Map template at right bottom of page
- Step 4. Click publish button

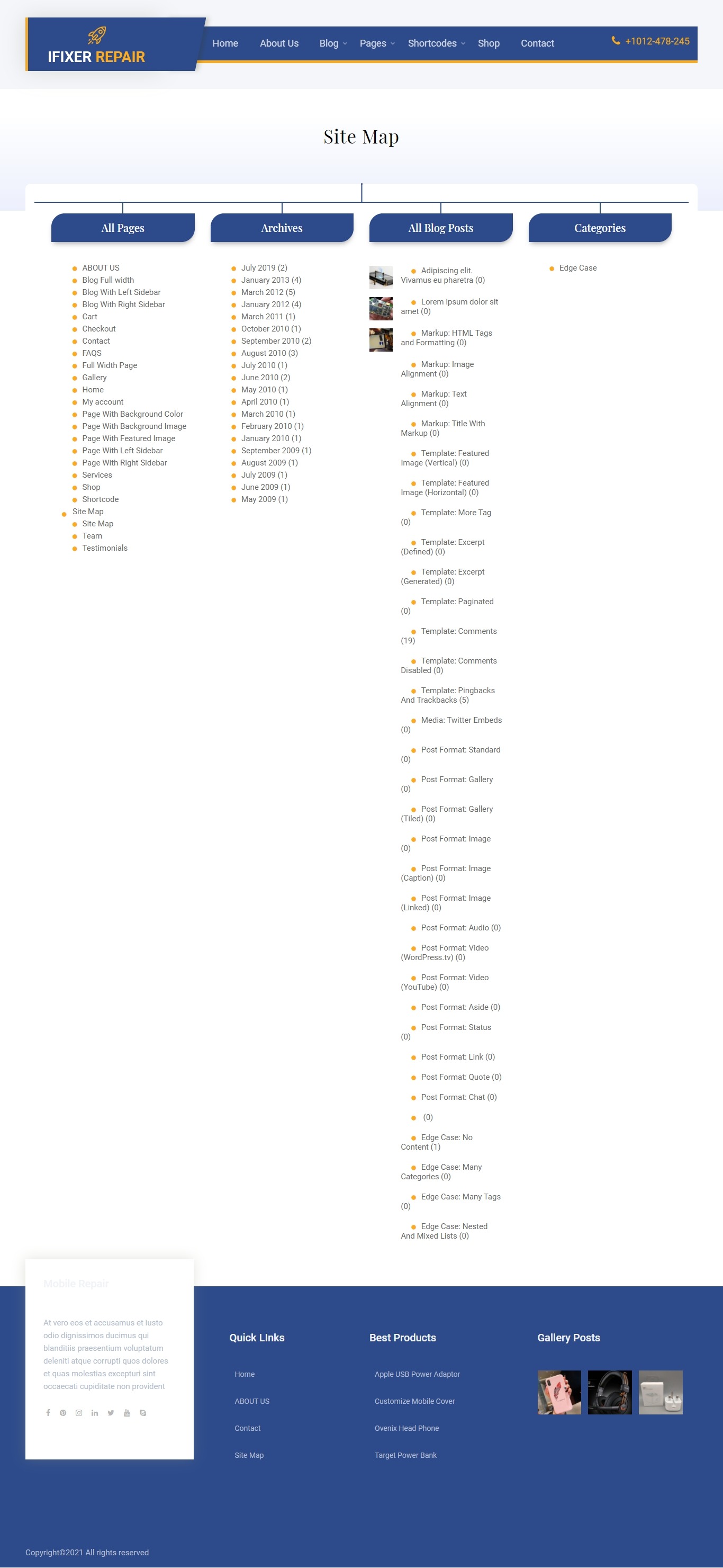
Final Display Of Site Map

Shop Page
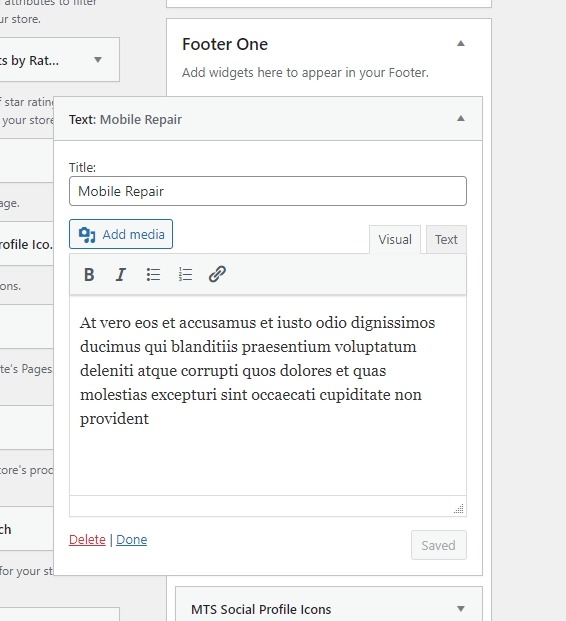
- Step 1. Go to Dashboard >> Appearence >> Widgets >>
- Step 2. Drag & drop widget for shop saidebar
- Step 3. Go to Dashboard >> Appearence >> Customizer >> General Configuration >> Shop Page Sidebar Setting

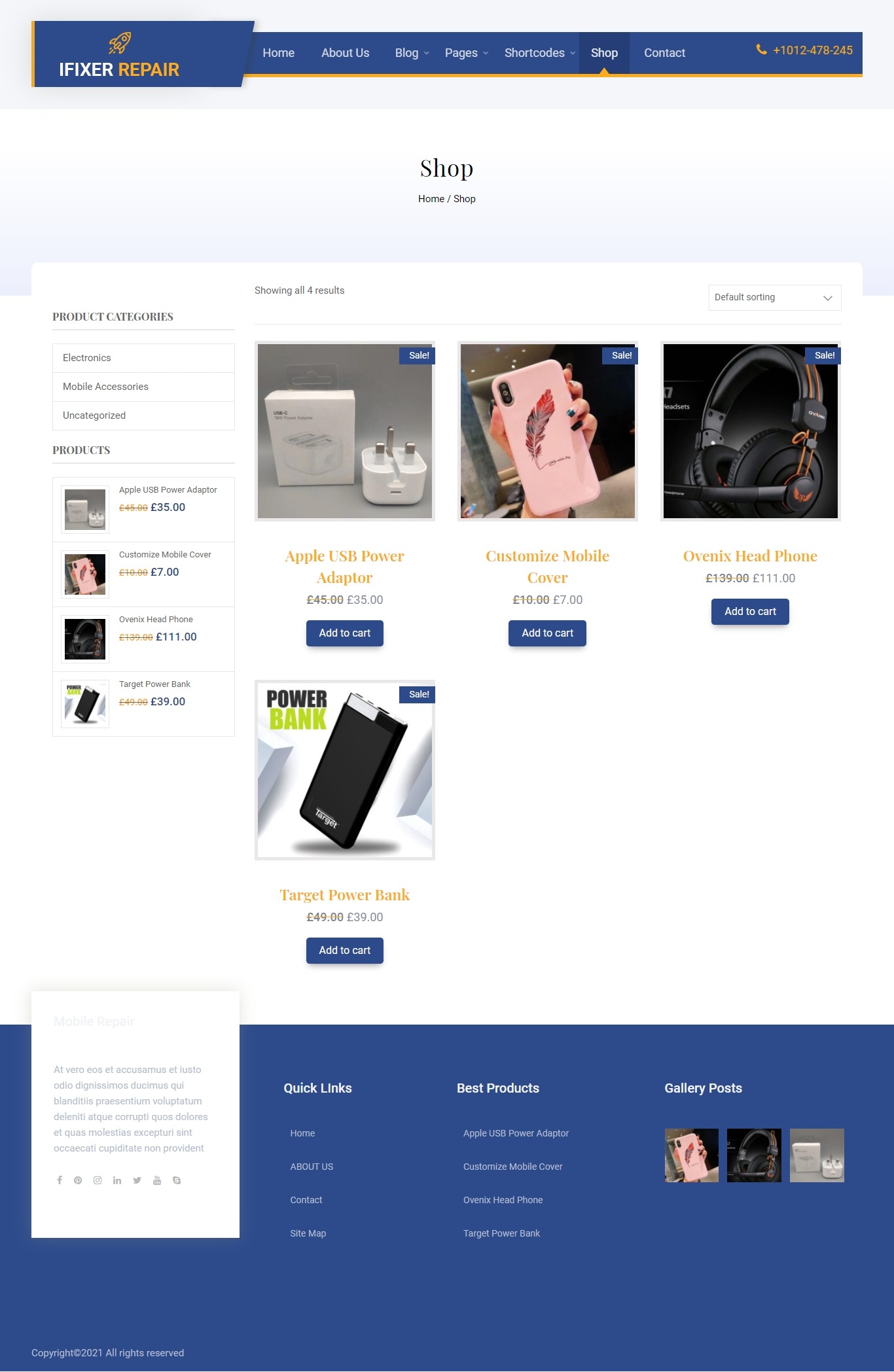
Final Display Of Shop Page

Shortcodes
Setting up Services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add services Shortcode "[SERVICES]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used services shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Services Shortcode Page Colors:
- - Select colors


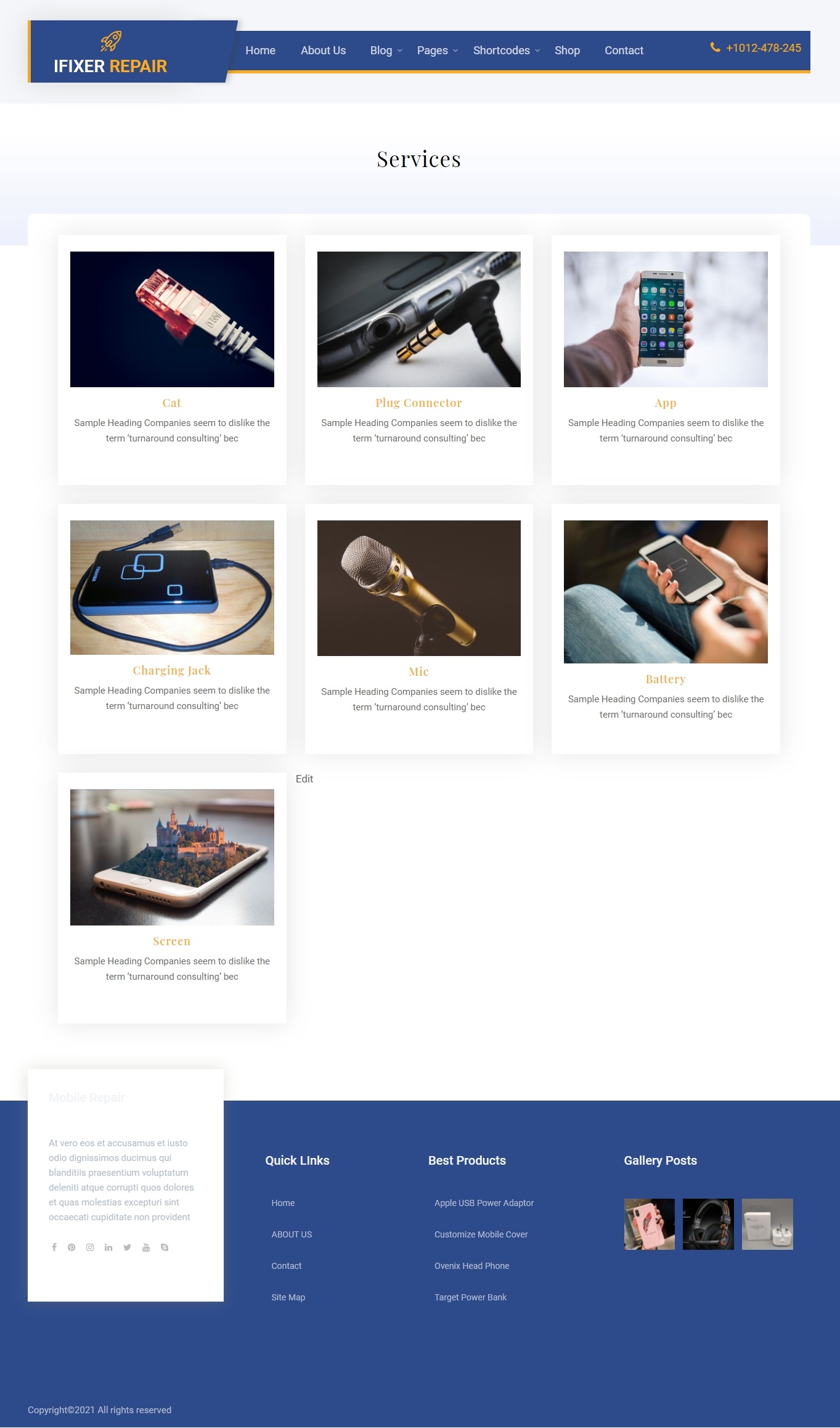
After adding Shortcode Services look

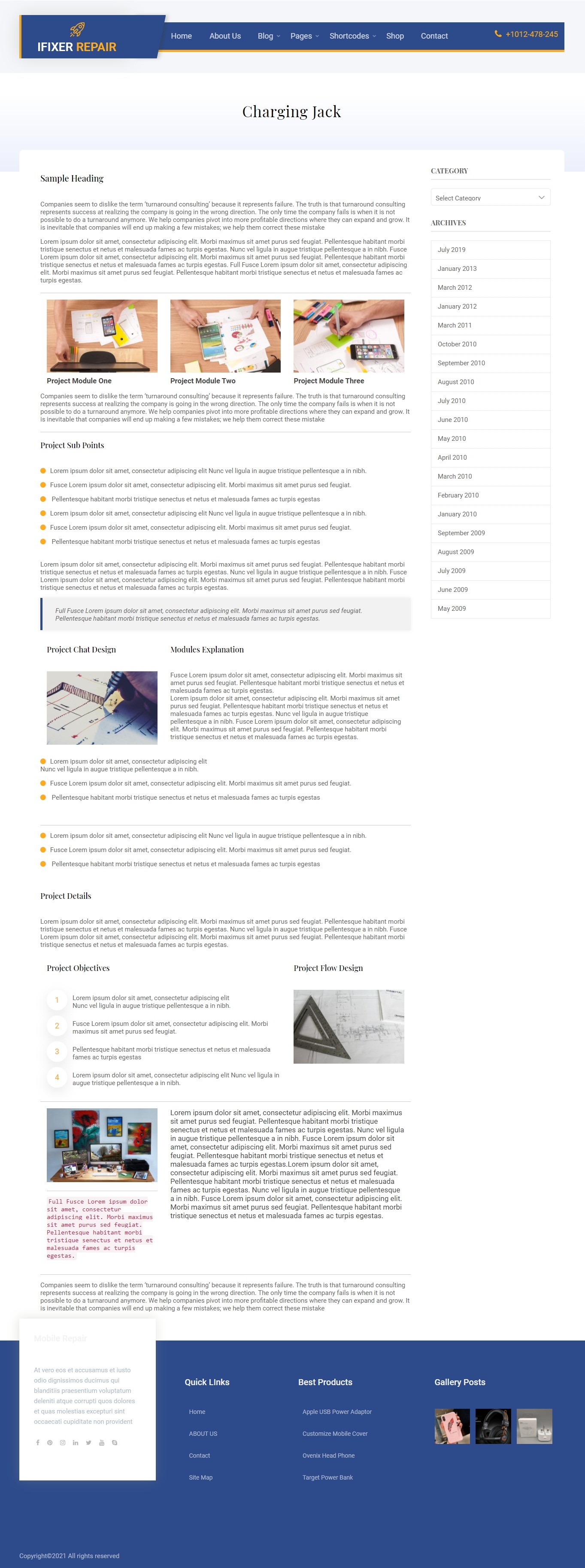
Single Services look

Setting up Team Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Team Shortcode Page Colors:
- - Select colors


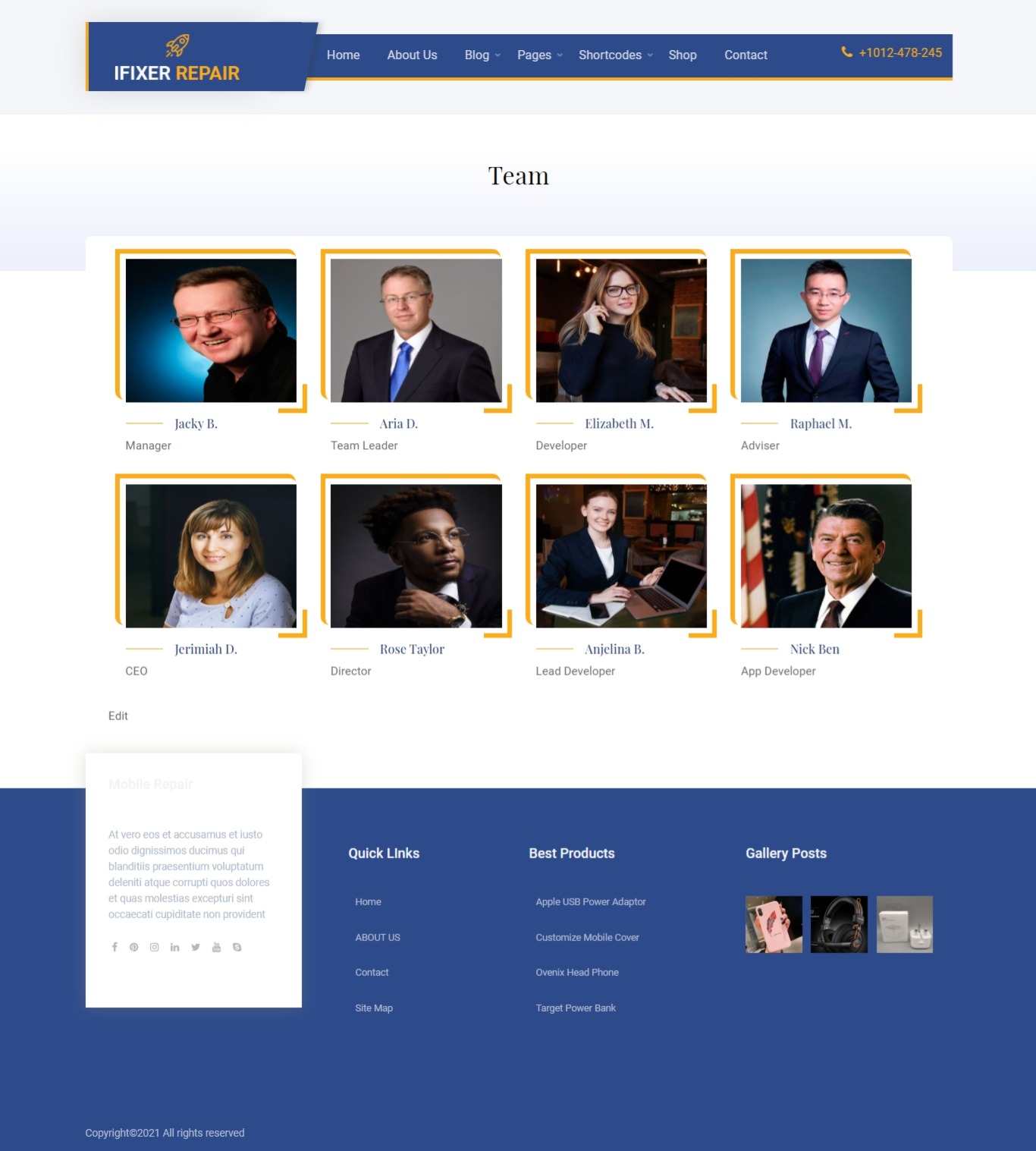
After adding Shortcode Team look

Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Settings Shortcode page >> Set Testimonials shortcode Page colors:
- - Select colors


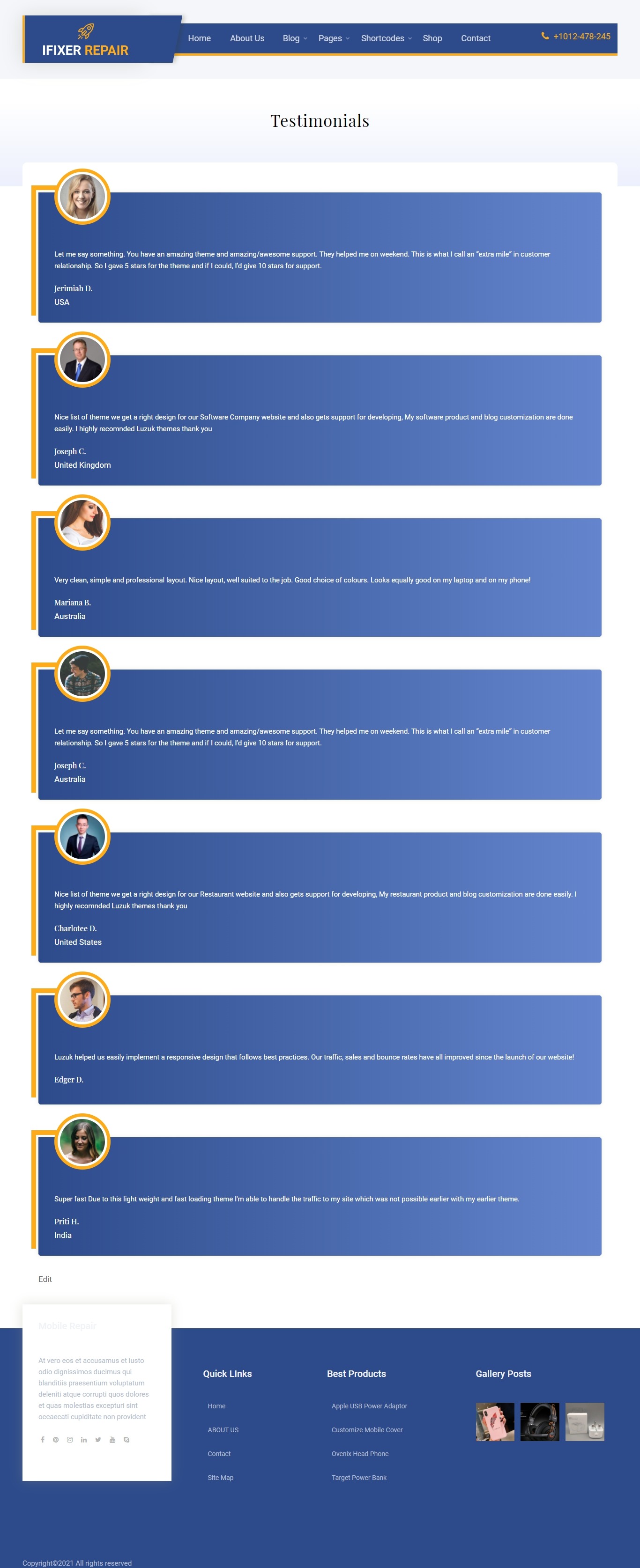
After adding shortcode Testimonial look

Setting up FAQ'S Shortcode
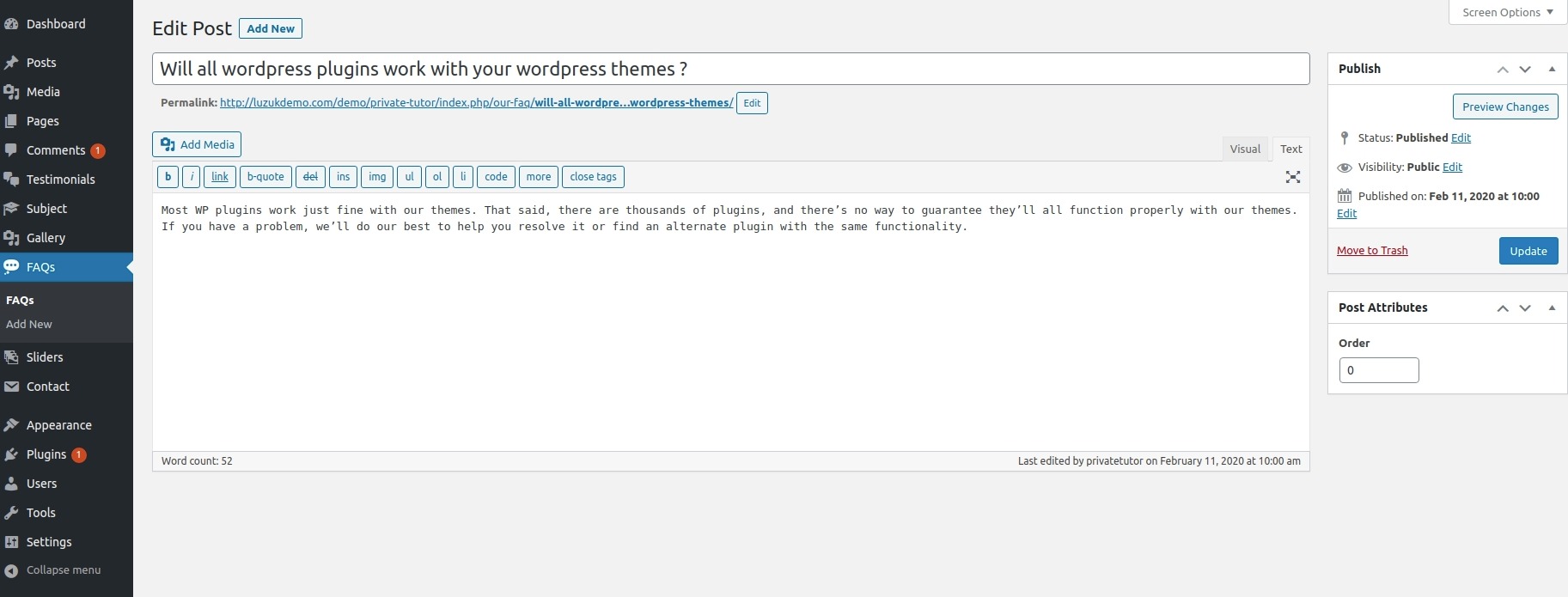
- Step 1. Go to >> Dashboard >> FAQS >> Click on Add New Button
- (i) Add FAQ Title
- (ii) Add FAQ Description
- (iv) Click On Publish Button
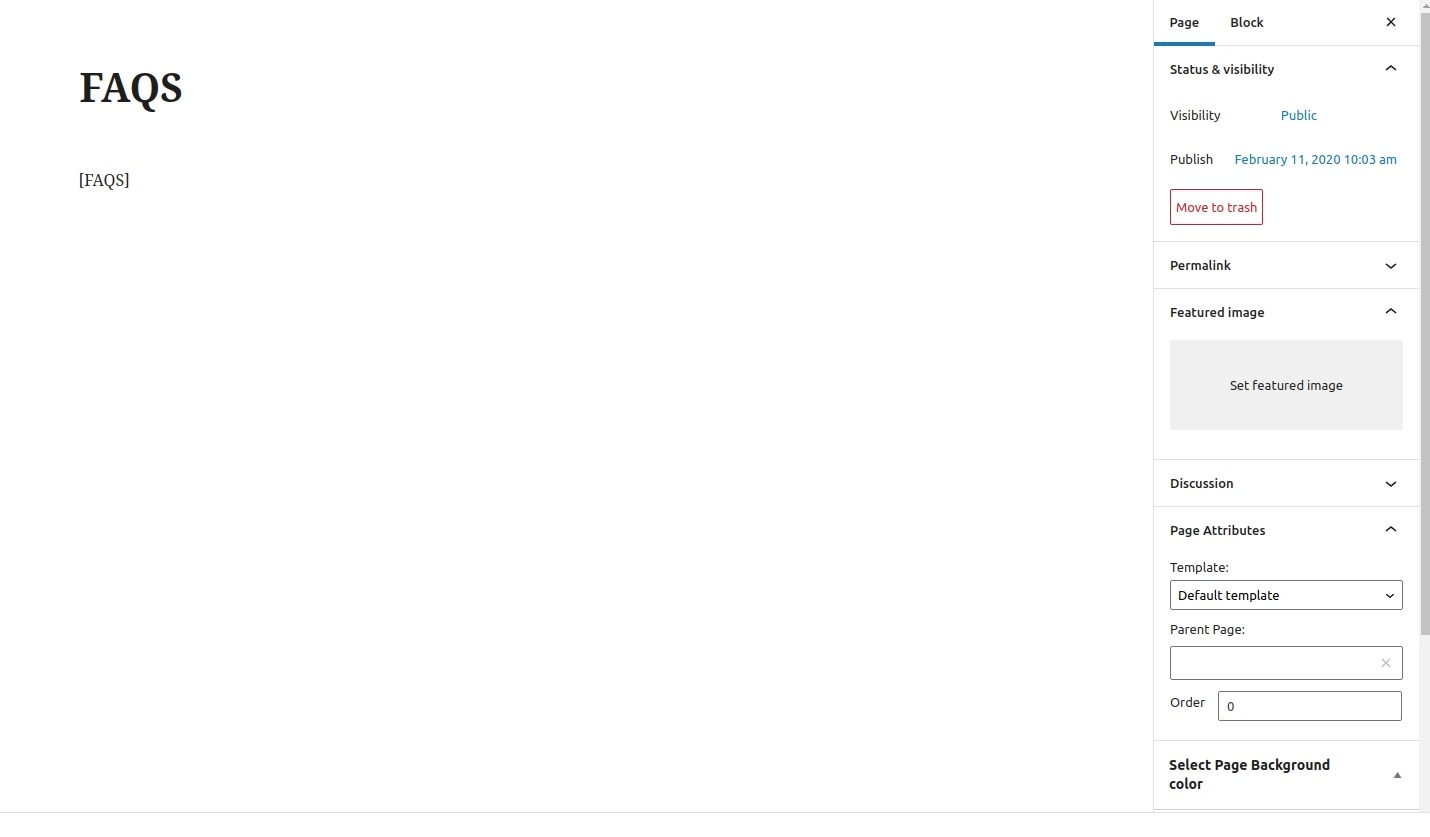
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Faq Shortcode Page Colors:
- - Select colors



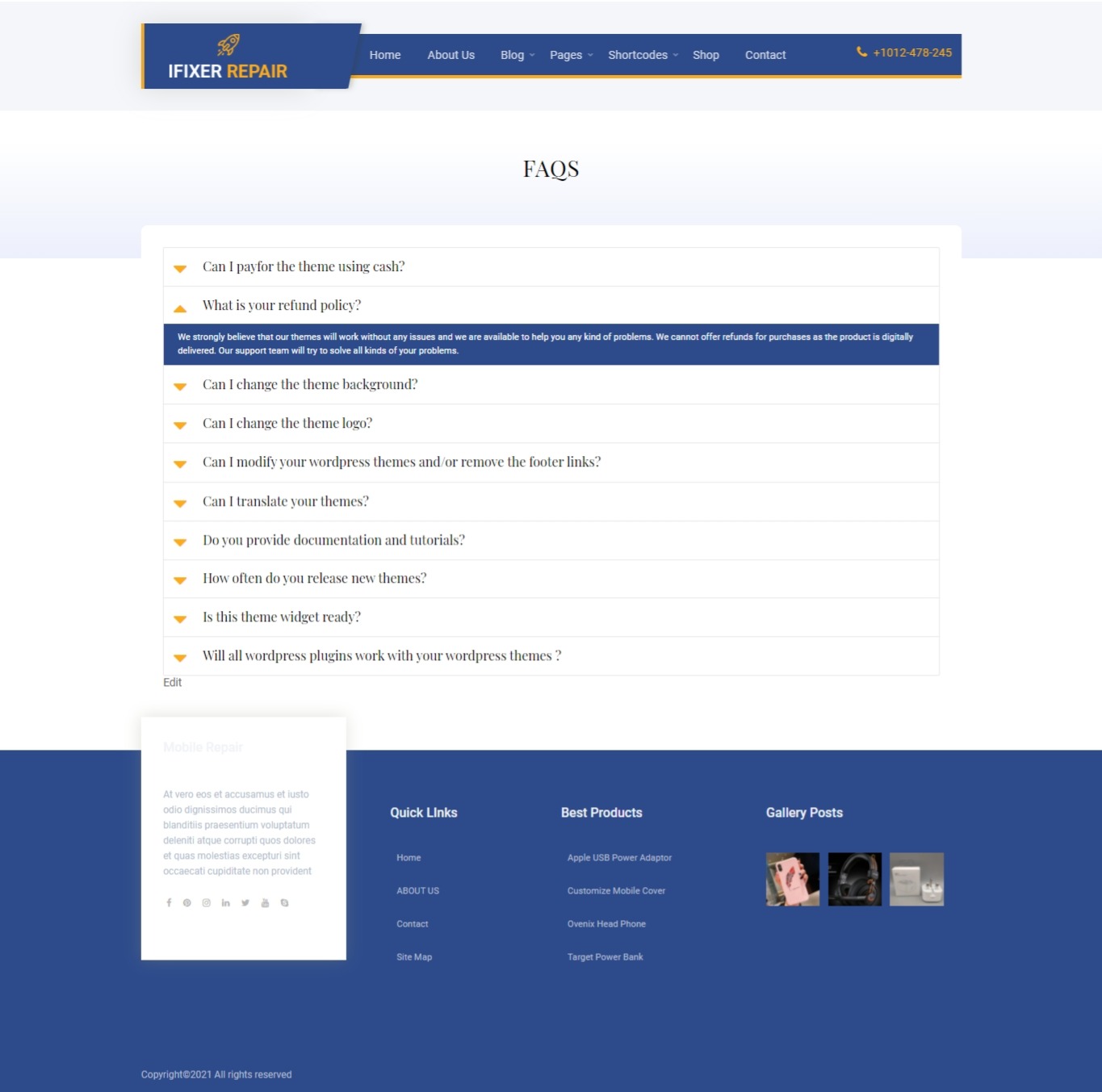
After adding shortcode FAQ'S look

Setting up Gallery Shortcode
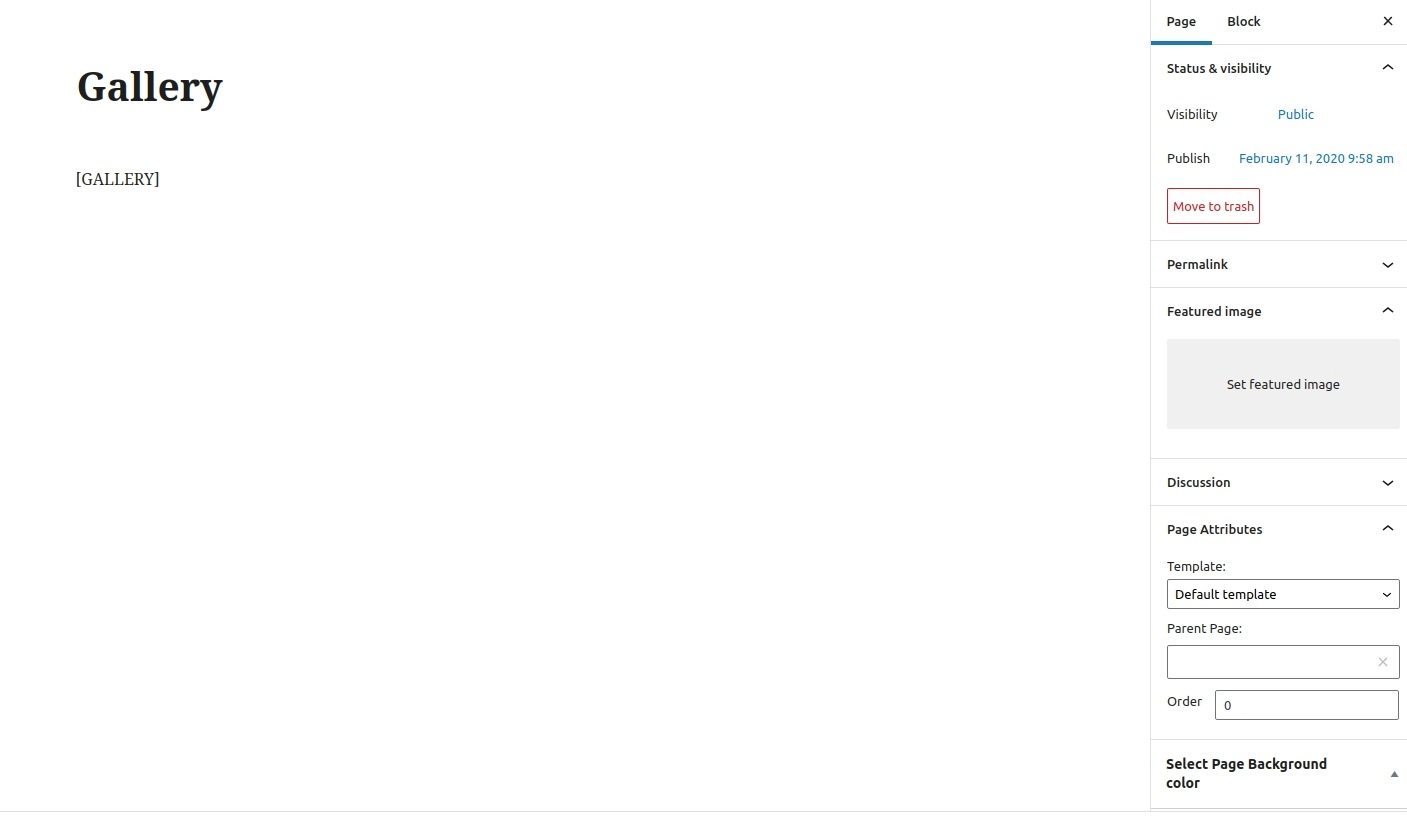
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page
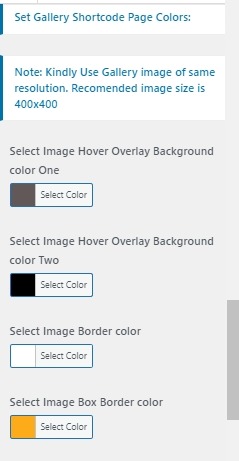
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Gallery Shortcode Page Colors:
- - Select colors


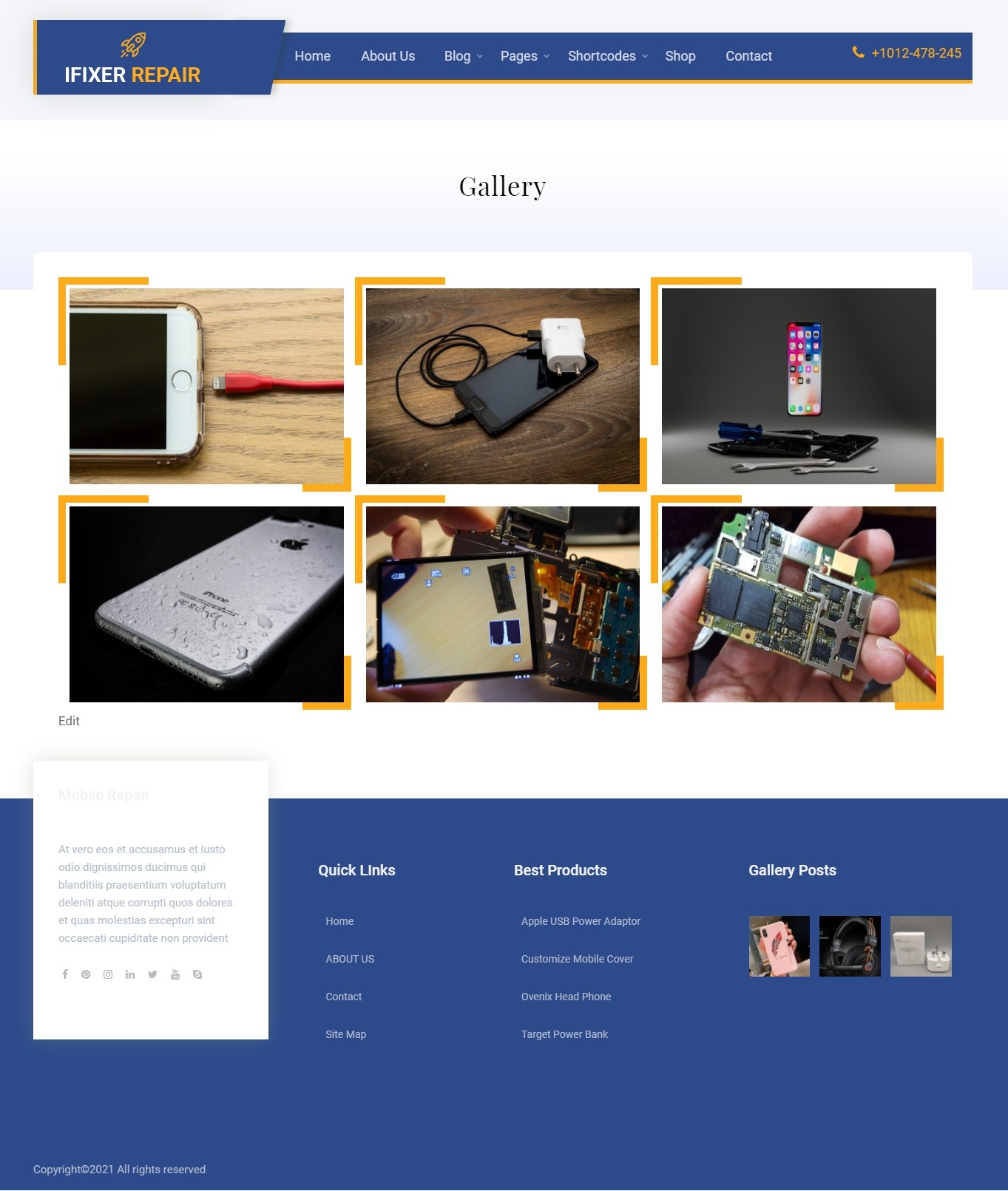
After adding shortcode Gallery look

On Click Of Gallery Image, Gallery look