This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Panadero Bakery Pro
Introduction
Thank you for using our panadero-bakery-pro WordPress Theme. We are very glad that you have chosen our panadero-bakery-pro WordPress theme for your website.
panadero-bakery-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
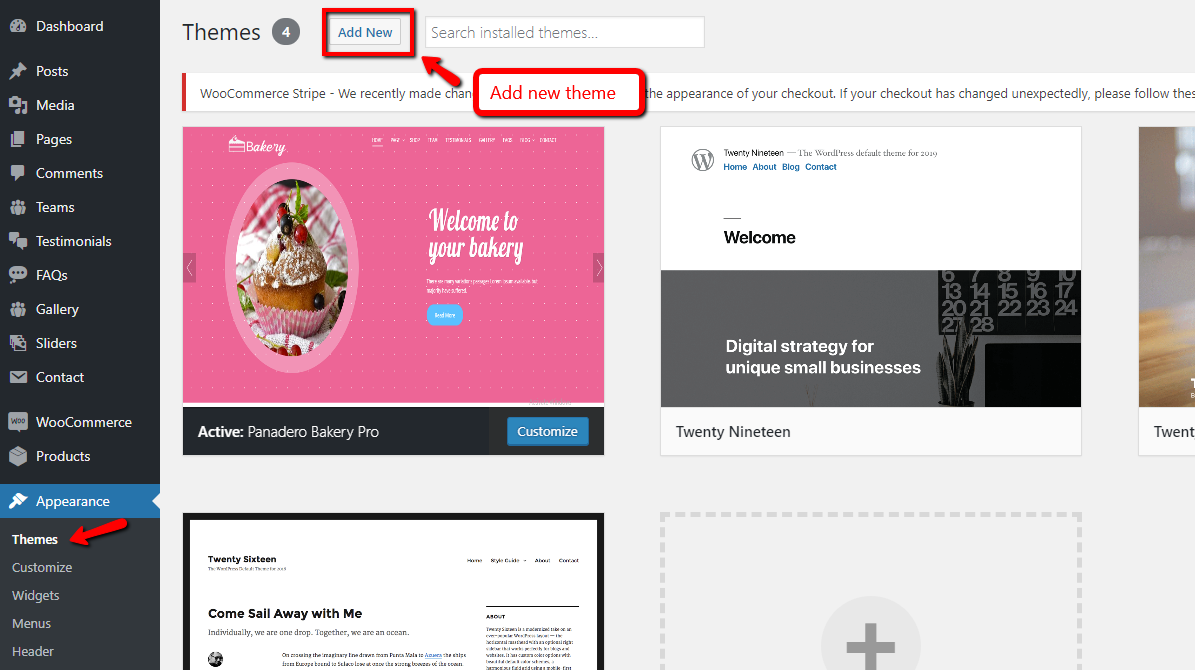
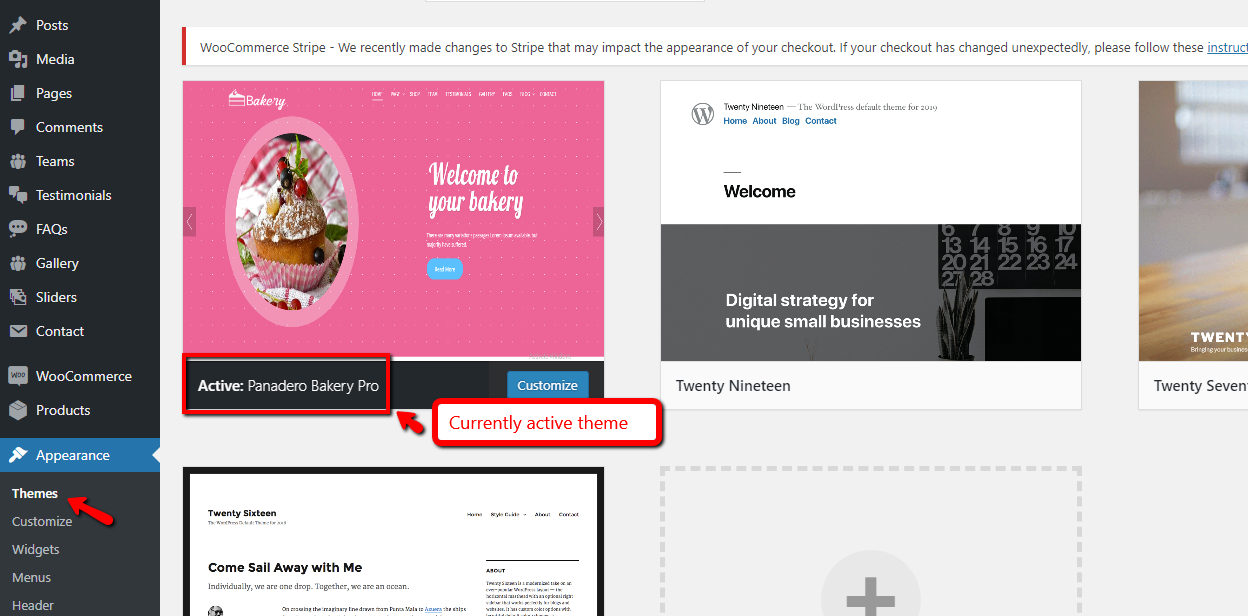
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download panadero-bakery-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find panadero-bakery-pro theme from list
- Step 5. Click on Activate to active panadero-bakery-pro theme.

Detail Document
Setting Up Home Page
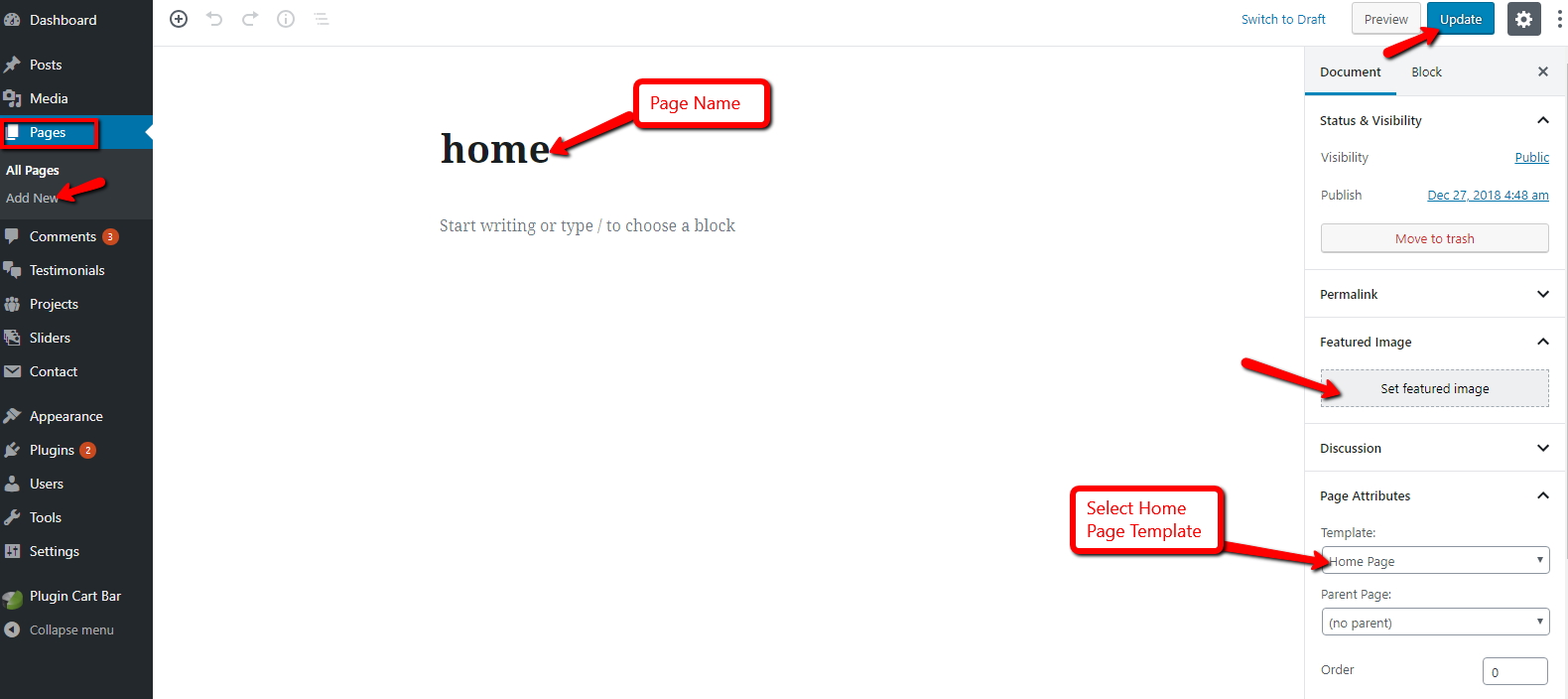
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
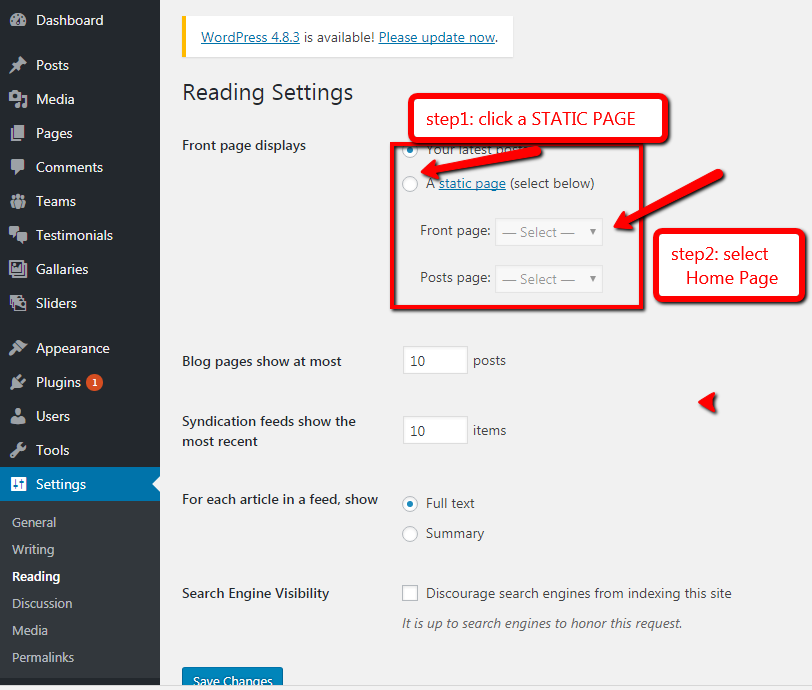
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
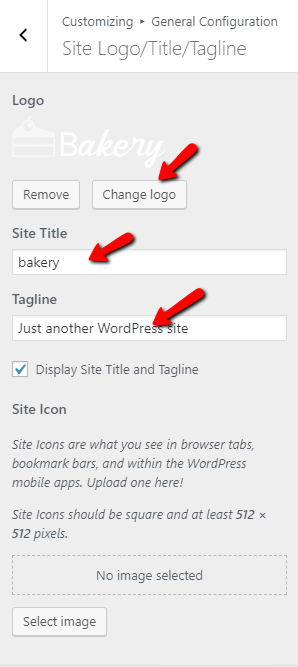
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
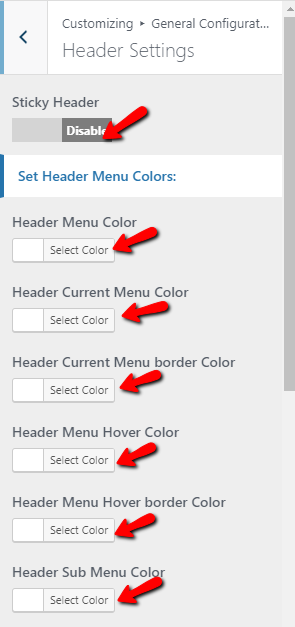
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
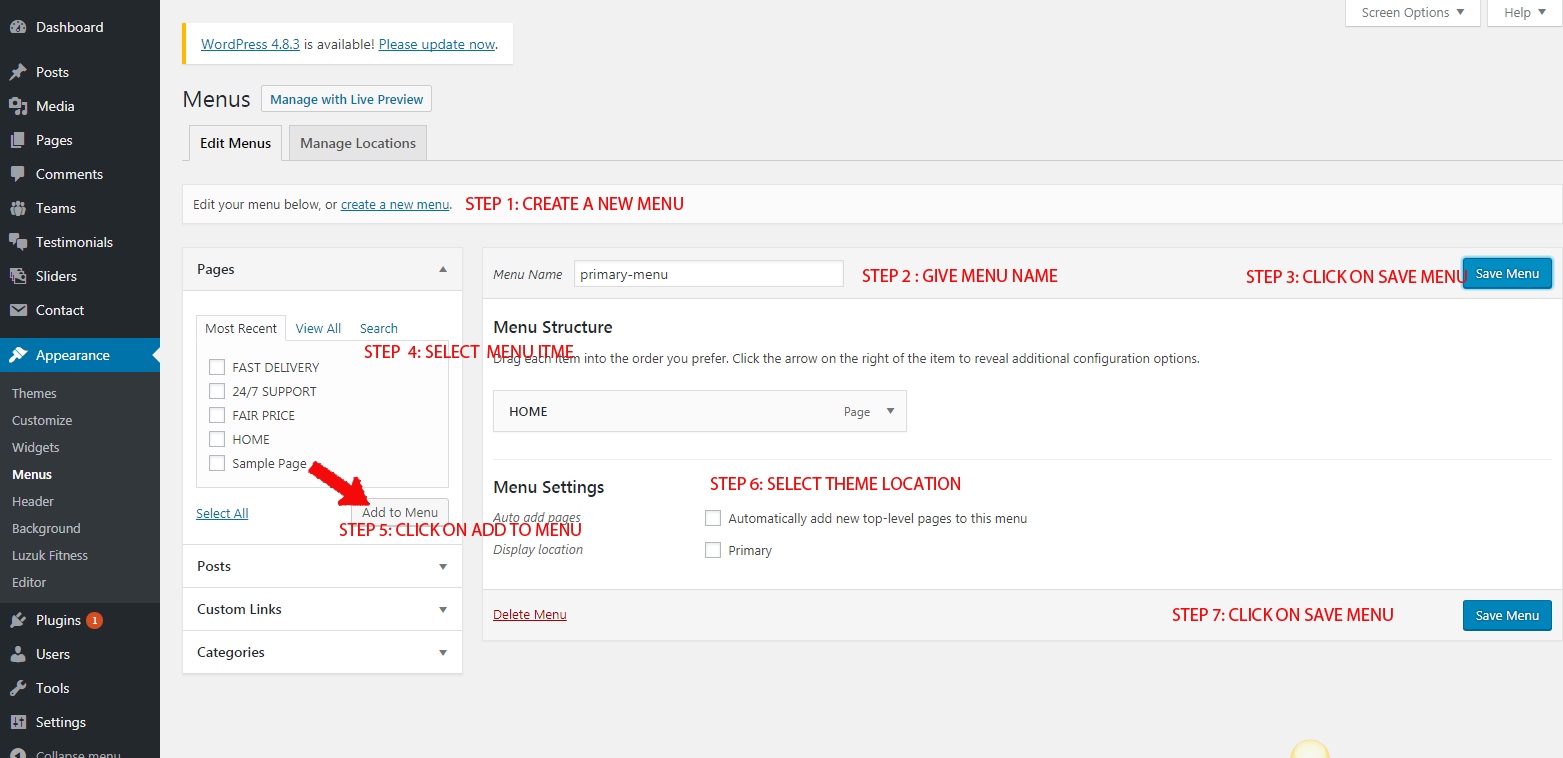
- Step 3. Go to Dashboard >> Appearance >> Menus.
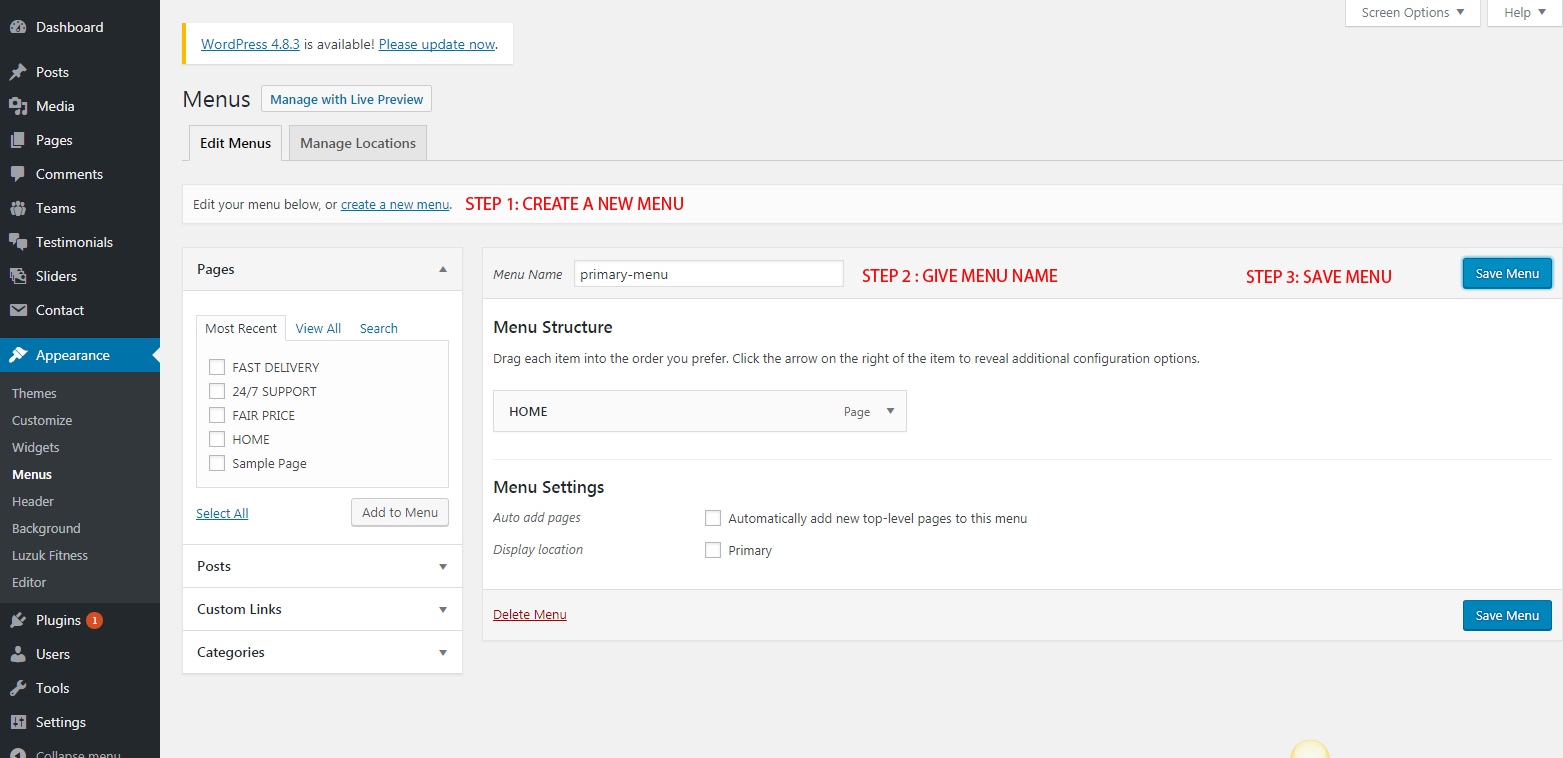
- 1. Click on create a new menu as show in below image.
- 2. Enter menu name and click on Create Menu as shown in below image.
- 3. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- 4. After selecting pages select menu location and click on save menu.
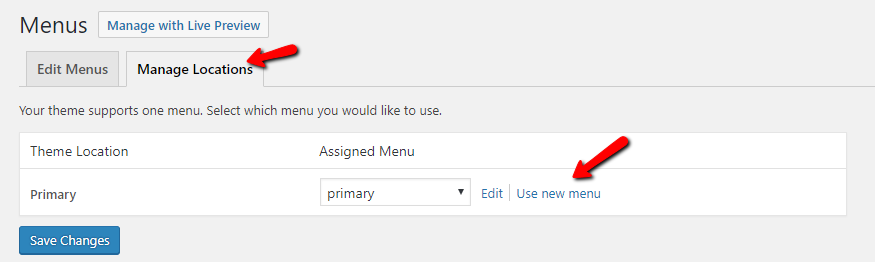
- 5. Click on Manage Locations as show in below image.
- a. Click on Use new menu
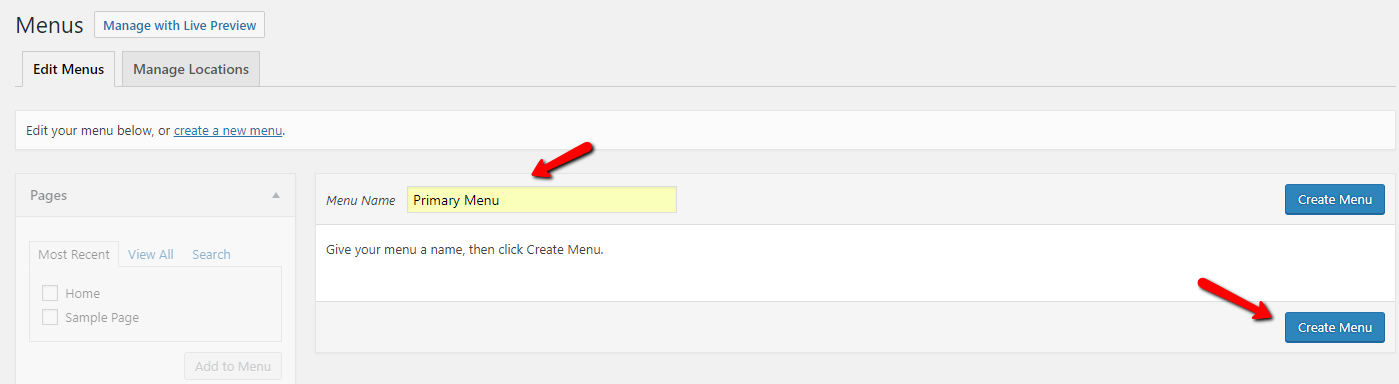
- a. Add Menu Name
- b. Click on Create Menu button.
- 6. Select Colors for Menus
- Primary Menu Front Preview








Final display of Header

Create Slider
- Step 1. Go to Dashboard >> panadero-bakery-pro Slider
- Step 2. Click on Add New button
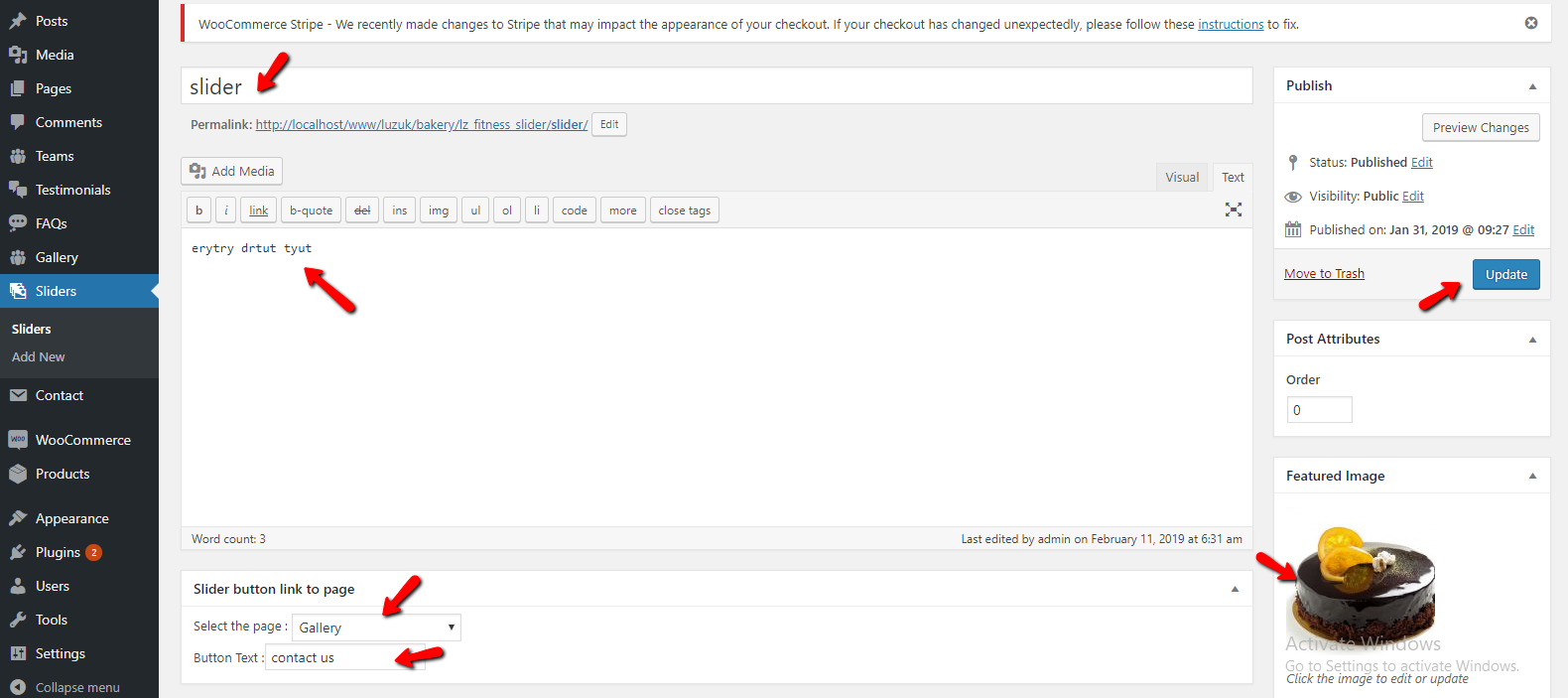
- Step 3. Add the slider name.
- Step 4. Add the slider content.
- Step 5. Add slider button link.
- Step 6. Add slider button text.
- Step 7. Add the featured image as a slider.
- Step 8. Click on 'update' button at top right of page. And Enjoy the Slider.

Way To Manage slider content:
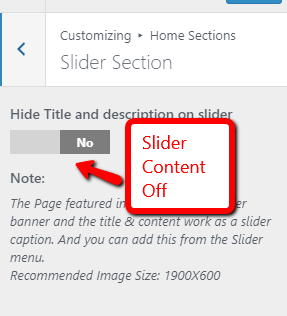
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
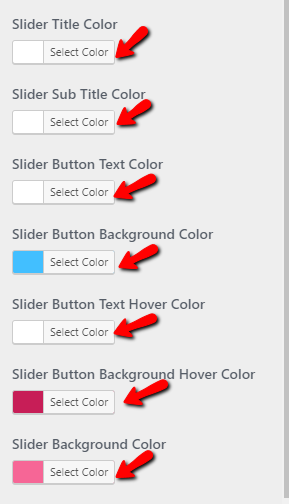
- 2. Select Colors


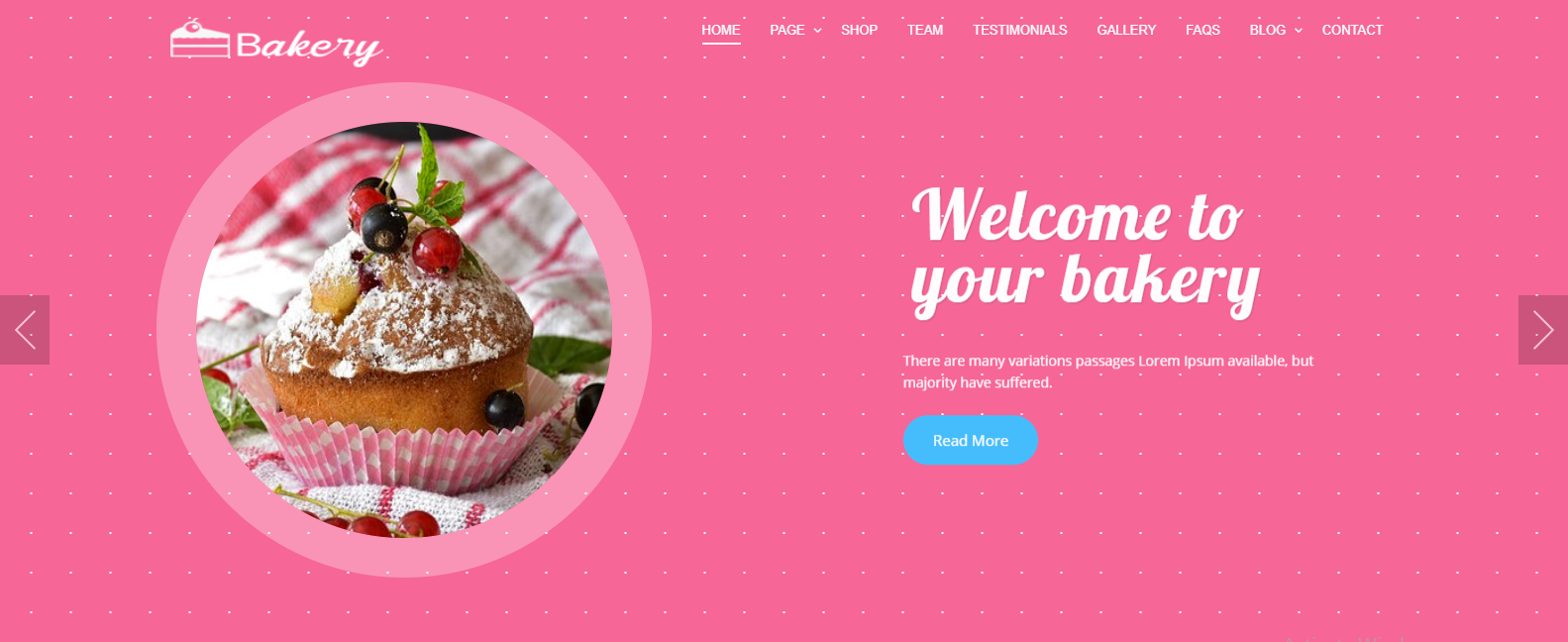
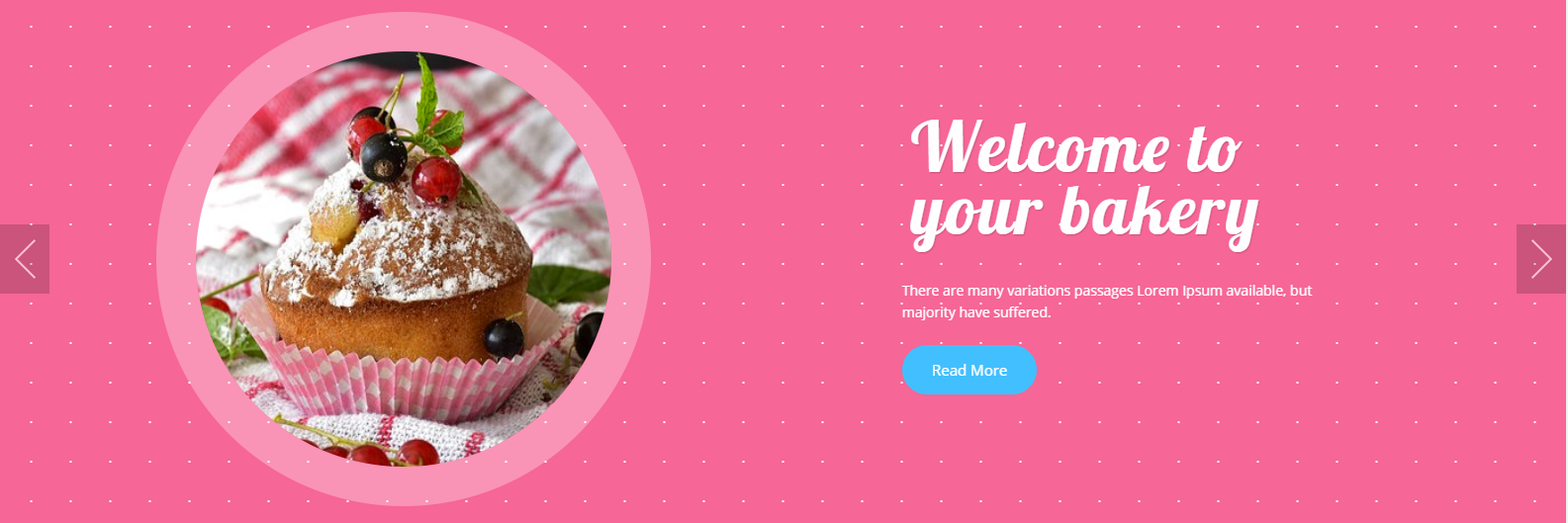
Final display of Slider

Our Sweet Works
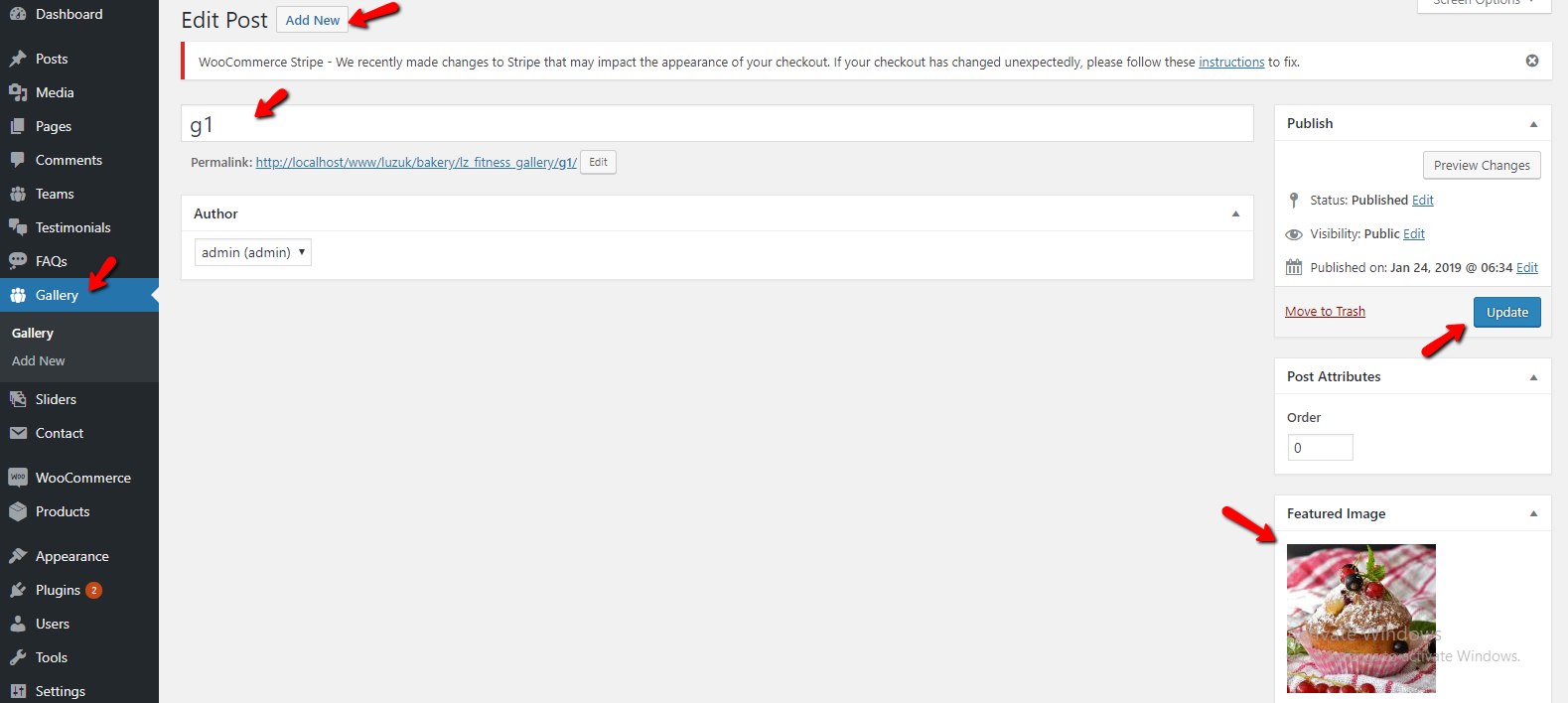
- (a) Go to >> Dashboard >> gallery >> Add New
- (b) Add >> gallery naame
- (d) Set >> gallery Image
- (f Click On >> Publish Button
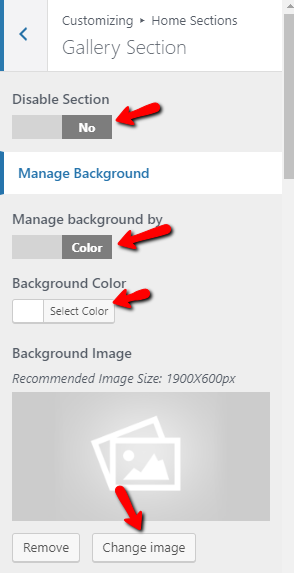
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section
- (a) Select Background Image and Background Color
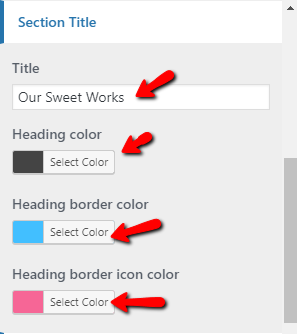
- (a)Add Title for section
- (b)Select Heading Color
- (c)Select Heading Border Color
- (d)Select Heading Border icon Color
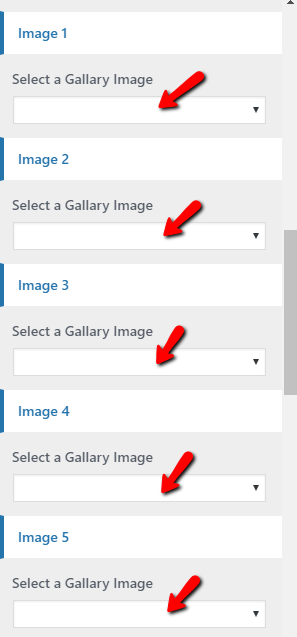
- (a) Select gallery image
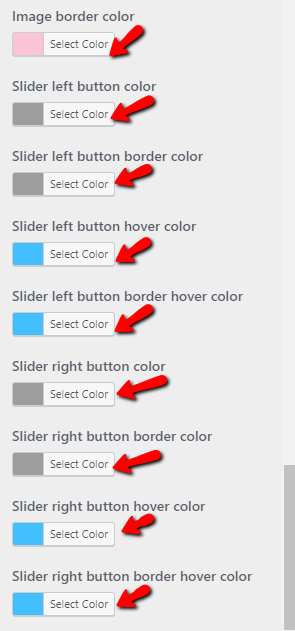
- (d)Select Gallery Color
- (d)After click on gallery image gallery look





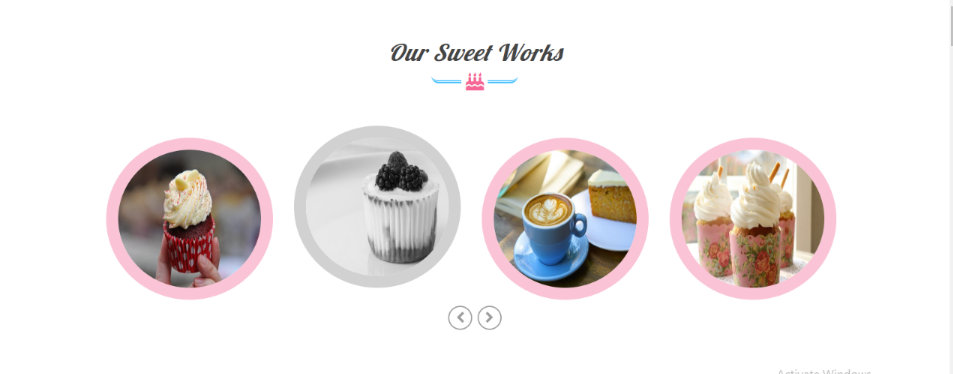
Final display of Gallery Section


Set Products Category Section
Note:Kindly Install Woocommerce Plugin
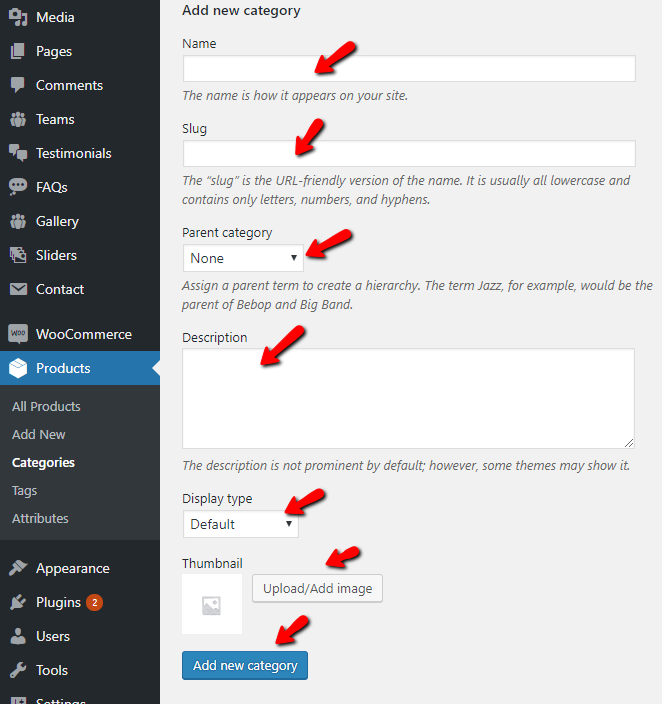
- Step 1. - Go to Dashboard >> Products >> Categories >> Add New
- (a) Add Category name
- (b) Add Category description
- (c) Add Category image
- (d) Click on Add New Category button
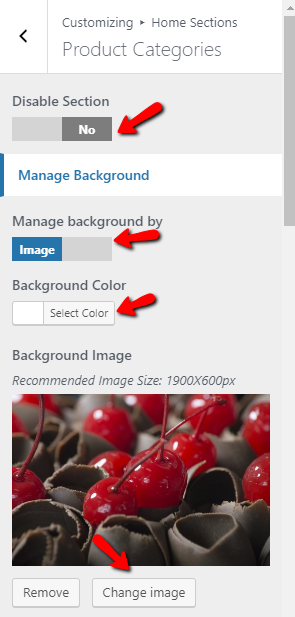
- Step 2. Go to Dashboard >> Appearance >> Customize >> Home section >> Products Categories Section
- (a) Select background image or background color
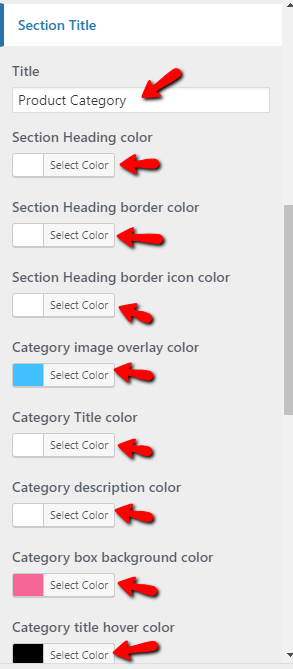
- (a) Add Section title
- (c) Select section colors





Final display of Product Categories Section

Set Our Featured Products Section
Note:Kindly Install Woocommerce Plugin
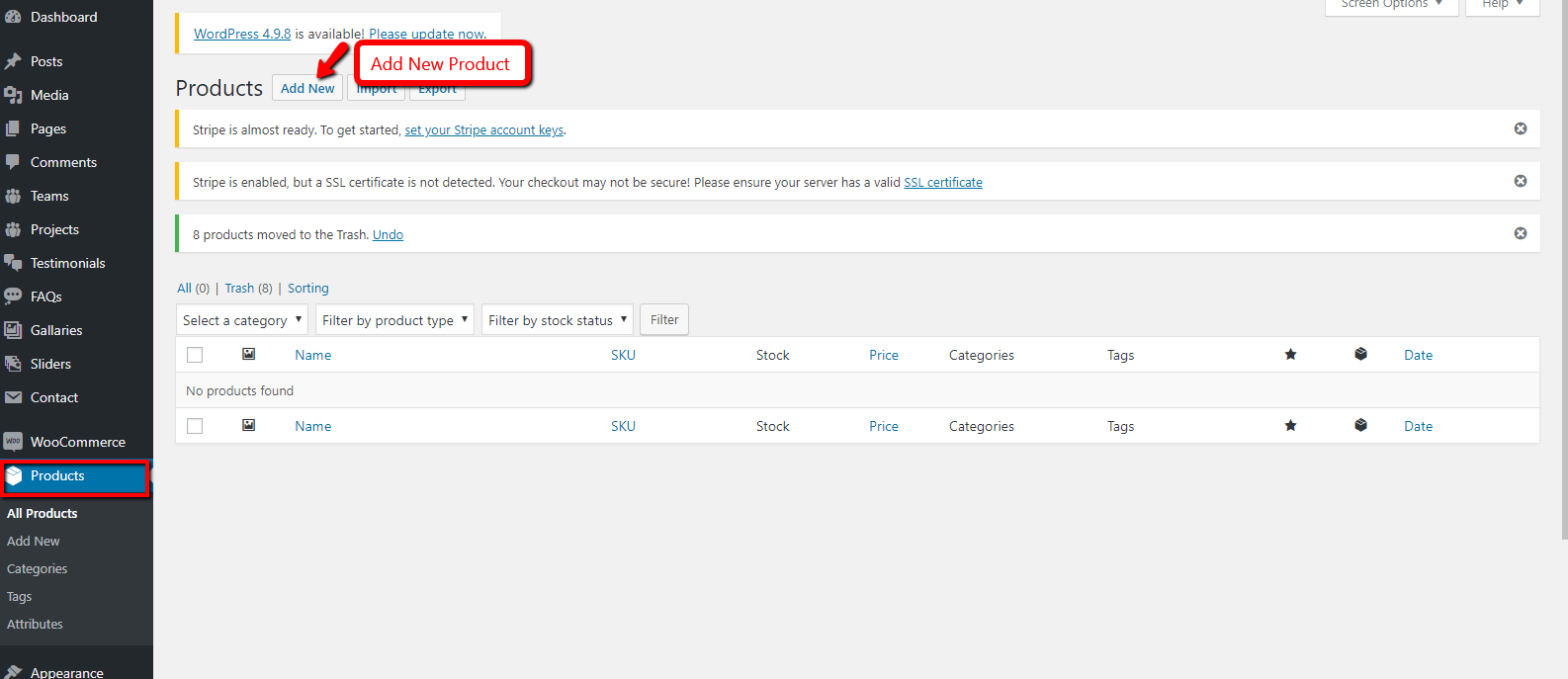
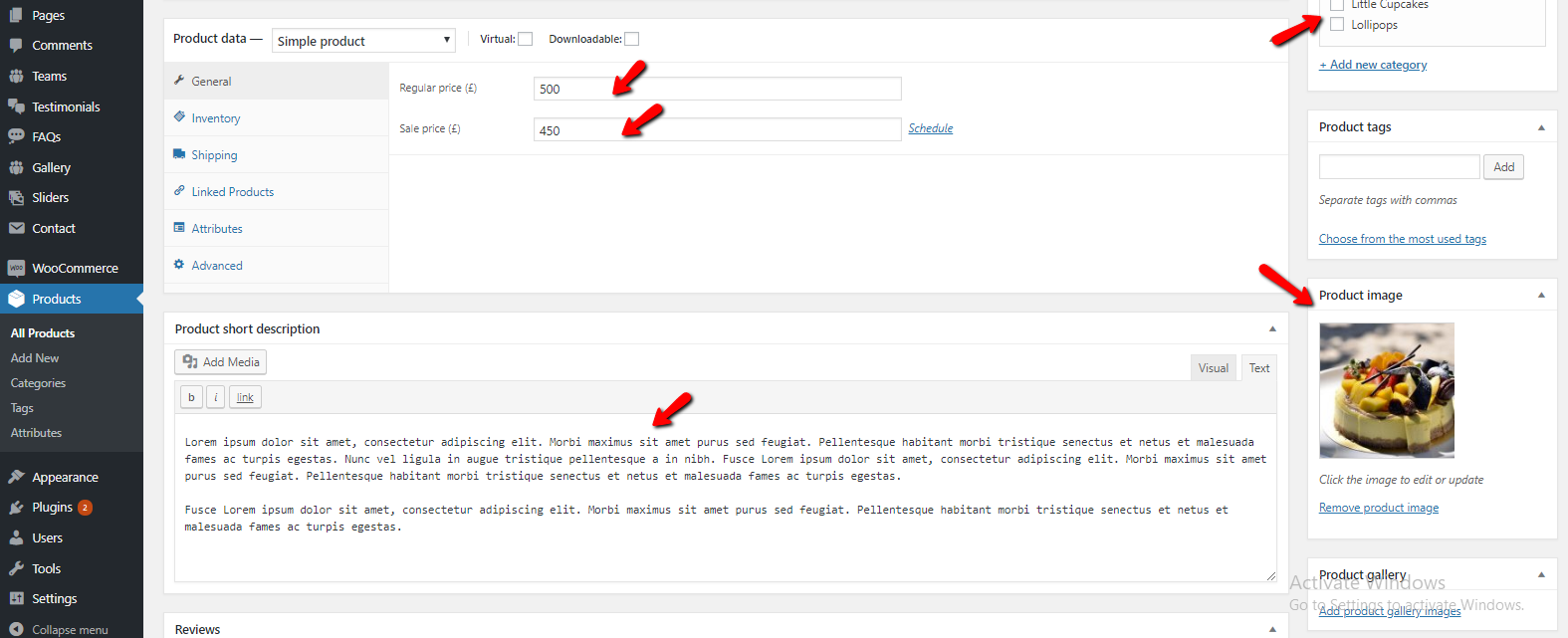
- Step1 - Go to Dashboard >> Products >> Add New
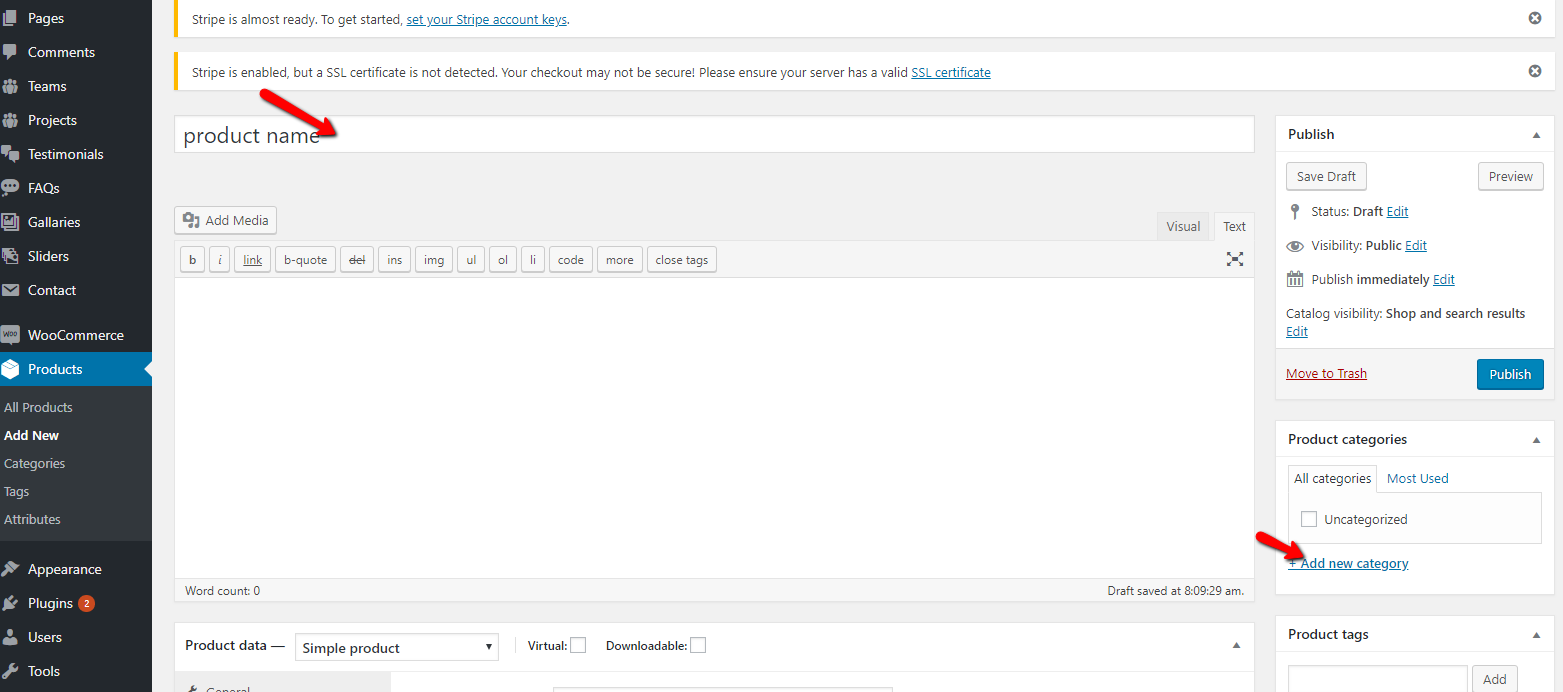
- (a) Add New Product name
- (b) Add New Category
- (c) Add Regular Price
- (d) Add Product Image
- Step2 - There are having two steps to display Featured Products
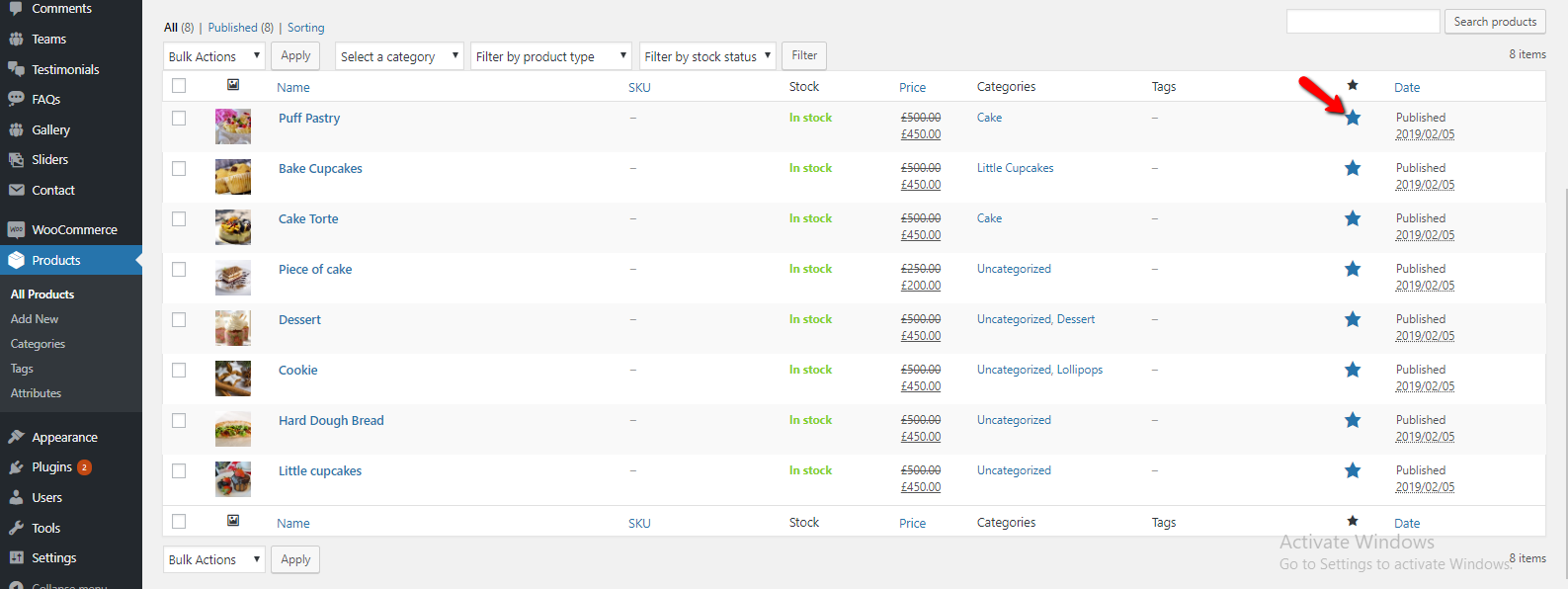
- Go to Dashboard >>All Products >>
- (a) click (select) on STAR
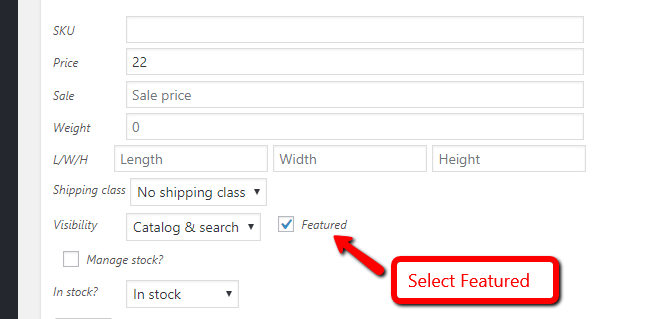
- (b) click on Quick Edit
- (i) click on check box Fetured
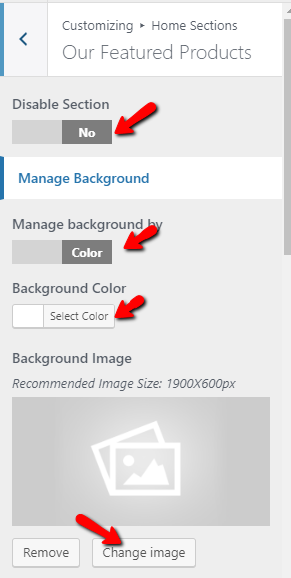
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Featured Products Section Step 2.
- (a) Select background image or background color
- (a)Click on Wave Curve Display Show OR Hide
- (b) Select color
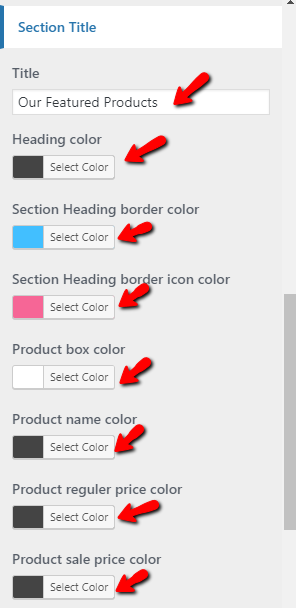
- (a) Add Section title
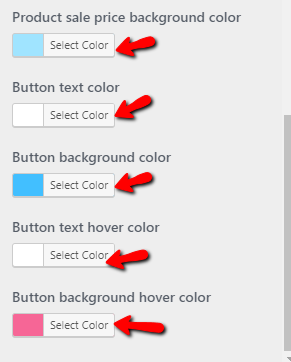
- (c) Select Section colors









Final display of Our Features Products Section

Set Our Features Section
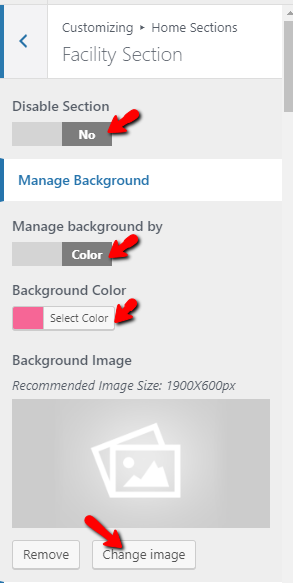
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Features Section Step2.
- (a) Select Background Image or Background color
- (a)Add Title for section
- (b)Select Heading Color
- (c)Select Heading Border Color
- (d)Select Heading Border icon Color
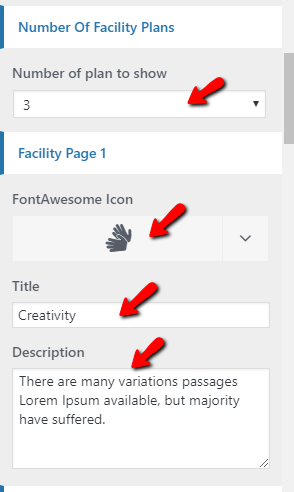
- Select Number of plan to show Number Of facility Plans
- (a)Select Icon
- (b) Add Title
- (c) Add Description
- (d) select colors




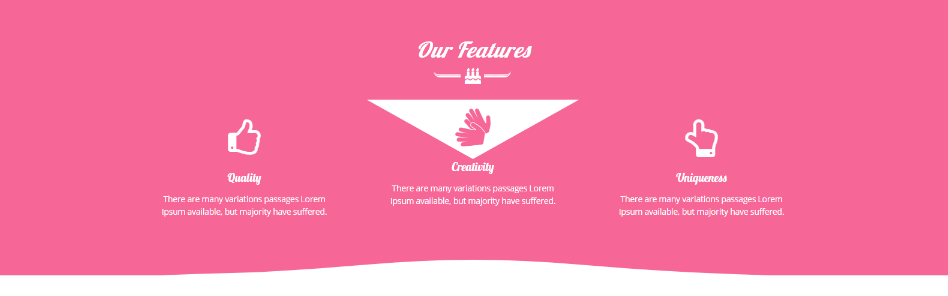
Final display of Our Featured Section

Set About Us Section
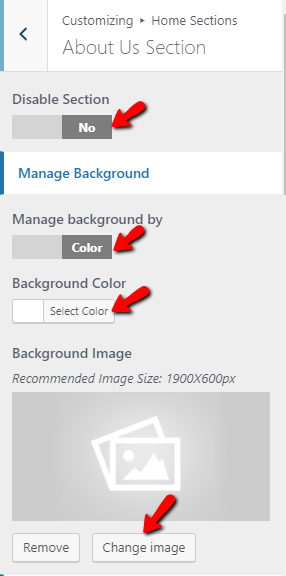
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>About Us Section Step2.
- Select background image or background colour
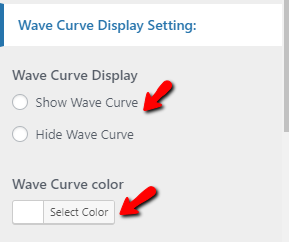
- (a)Click on Wave Curve Display Show OR Hide
- (b) Select color
- - Select Left Image
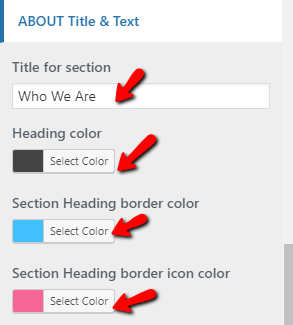
- (a)Add Title for section
- (b)Select Heading Color
- (c)Select Heading Border Color
- (d)Select Heading Border icon Color
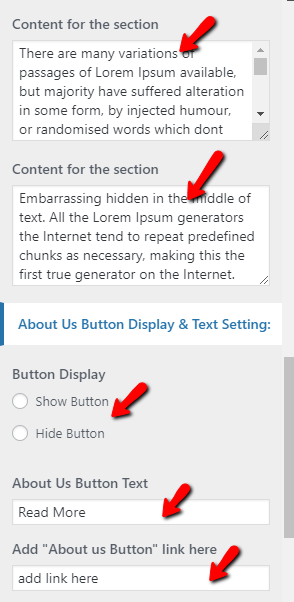
- - Add Content for the section
- Step 4. Add About us button display & text setting
- a) Select Button Display(Show & Hide Button)
- b) Add Button Text
- c) Add Button Url
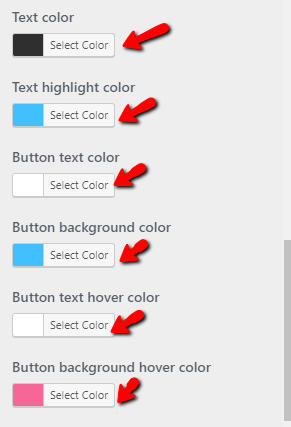
- - Select Colors






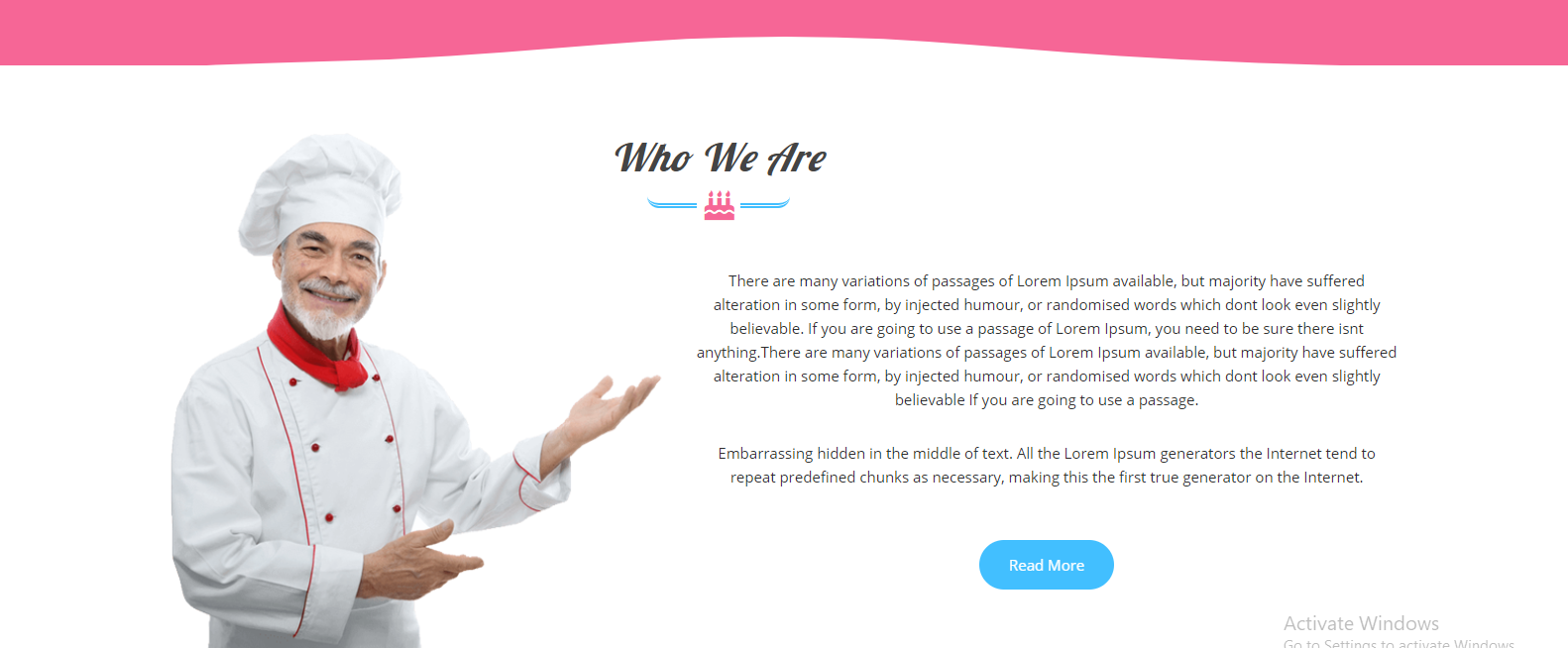
Final display of About us Section

Set Testimonial Section
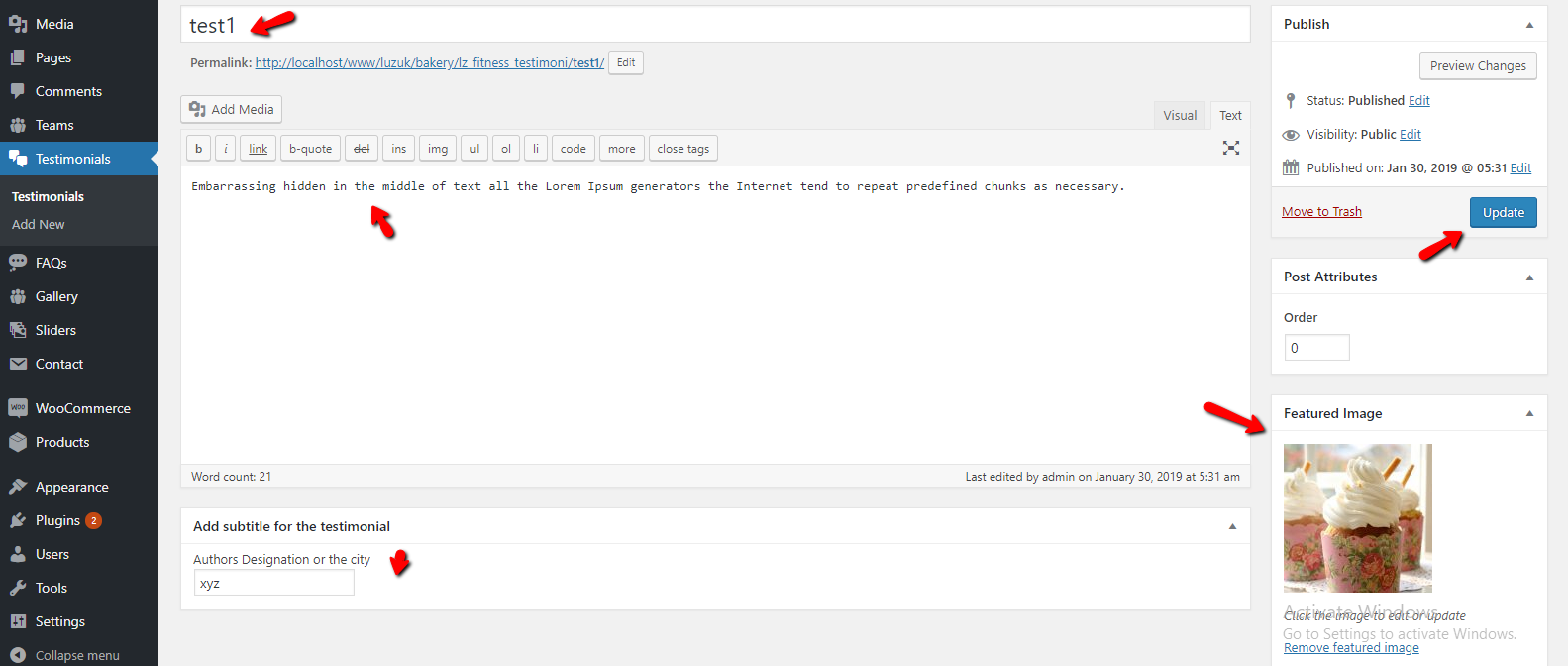
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add Content
- (c)Add Designation
- (d)Select Featured image
- (e) Publish
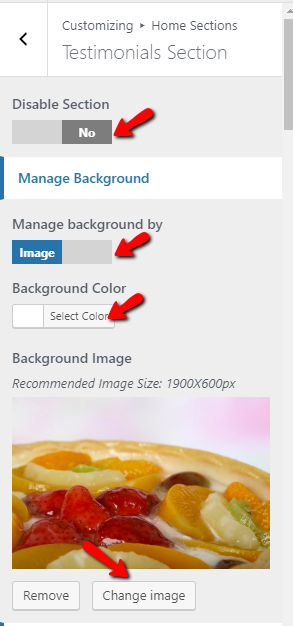
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1.Select background image or background color
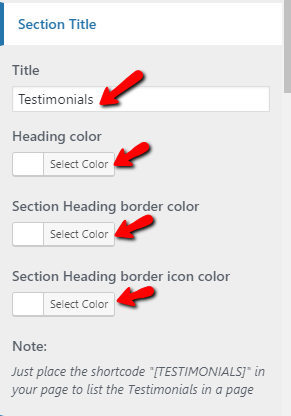
- (a)Add Title for section
- (b)Select Heading Color
- (c)Select Heading Border Color
- (d)Select Heading Border icon Color
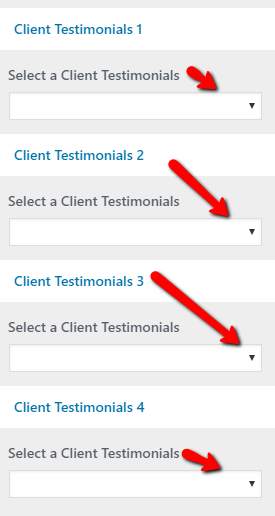
- 2. Select a Client Testimonials
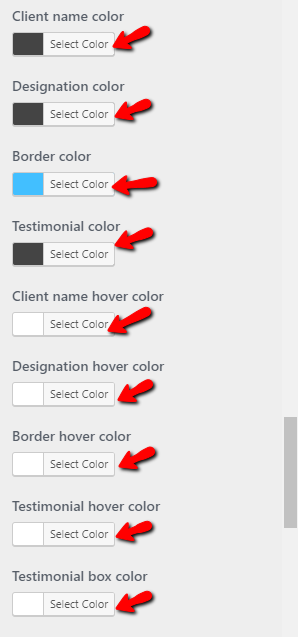
- 3. Select Colors






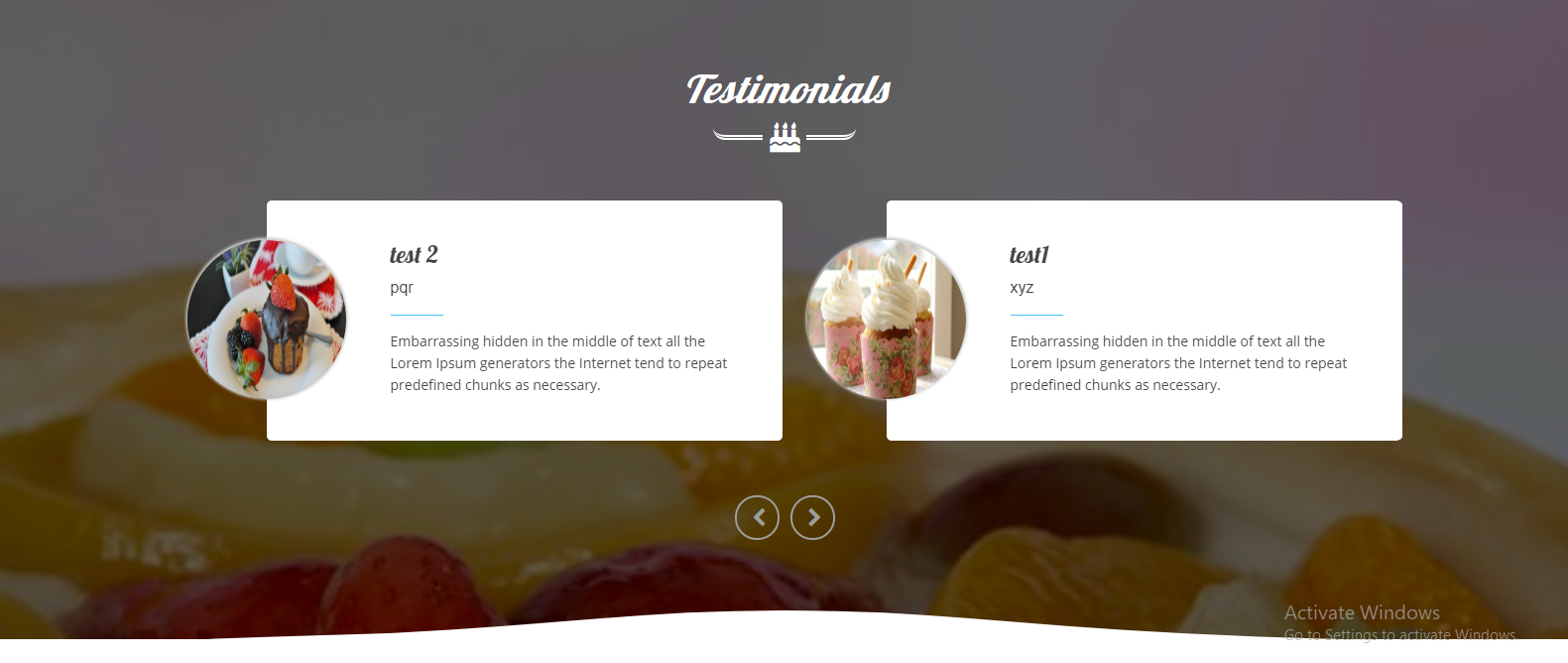
Final display of Testimonial Section

Set Our Team Section
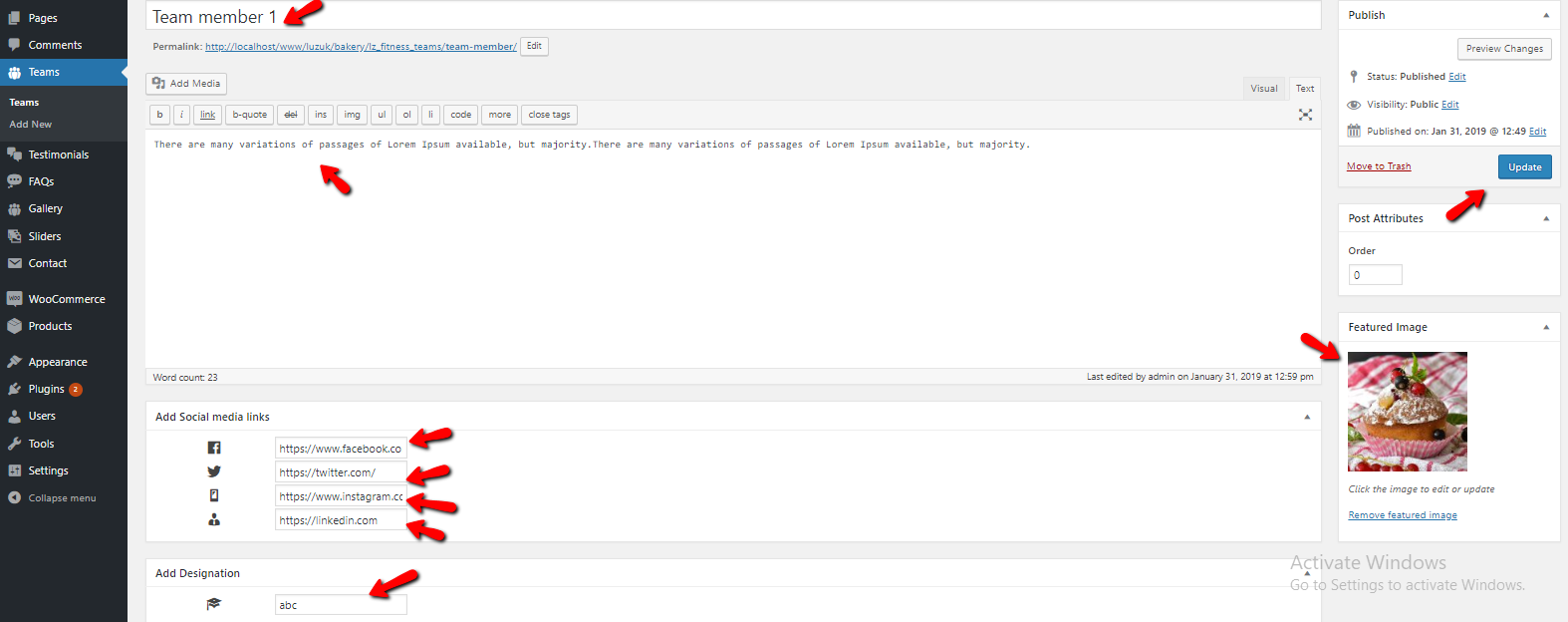
- Step1. Go to Dashboard >> Team >> Add New
- (a)Add Team title
- (b)Add Team content
- (c)Add Featured image
- (d)Add Social media links
- (e)Add Team designation
- (f) Publish
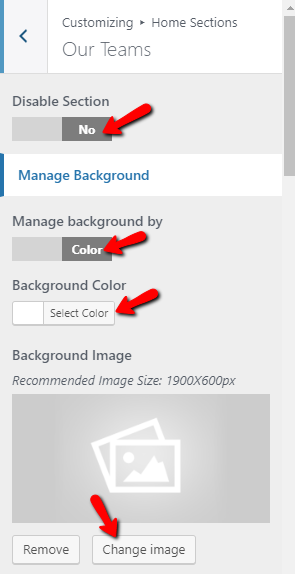
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Team Section Step3.
- (a)Select Background image or Background color
- (a)Click on Wave Curve Display Show OR Hide
- (b) Select color
- (a)Add Title for section
- (b)Select Heading Color
- (c)Select Heading Border Color
- (d)Select Heading Border icon Color
- (a)Select Number Of team to show
- (b)Select Team Members Step5.
- (a) Select colors






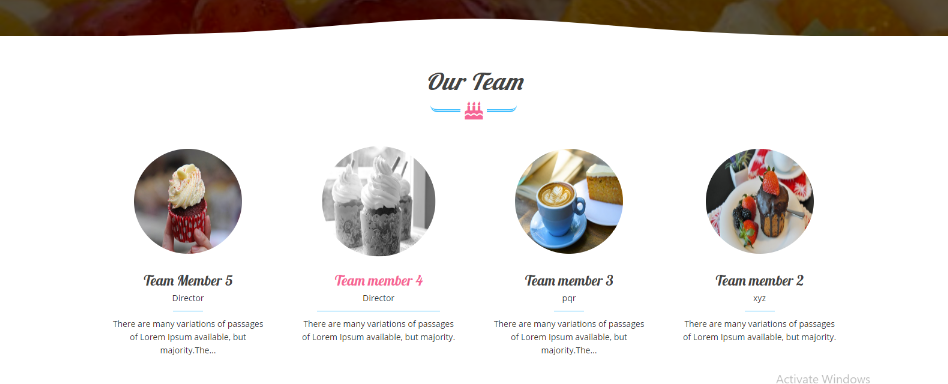
Final display of Our Team Section

Set Contact Us Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section
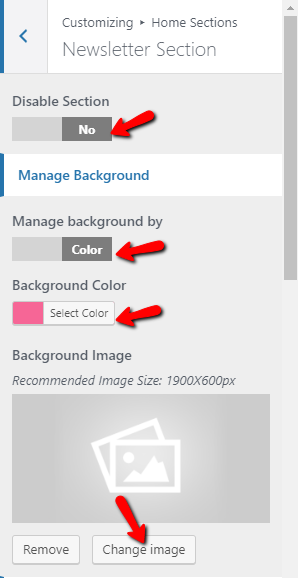
- - Select background image or background color
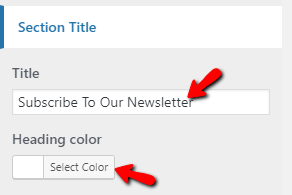
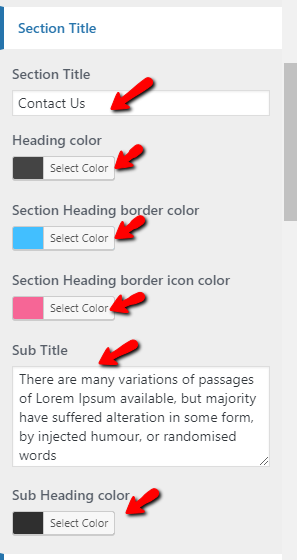
- (a)Add Title for section
- (b)Select Heading color
- (c)Select Heading border color
- (d)Select Heading border icon color
- (b)Add Subheading
- (c)Select SubHeading color
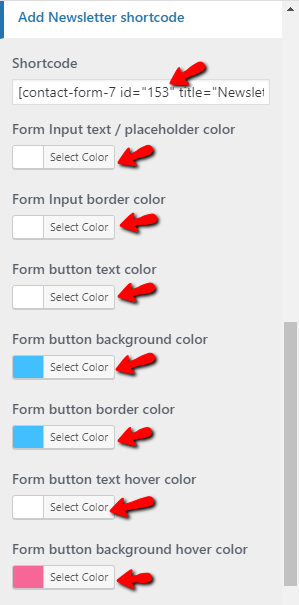
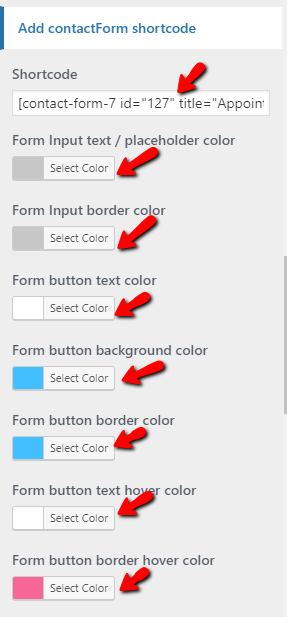
- (a) Add Contact form Shortcode
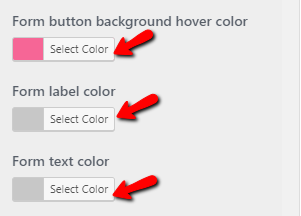
- (a) Select Colors
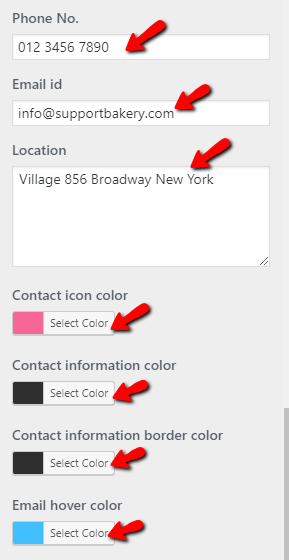
- (a) Add Phone number
- (b) Add Email
- (c) Add Location
- (d) Select Colors
- Select Right Image






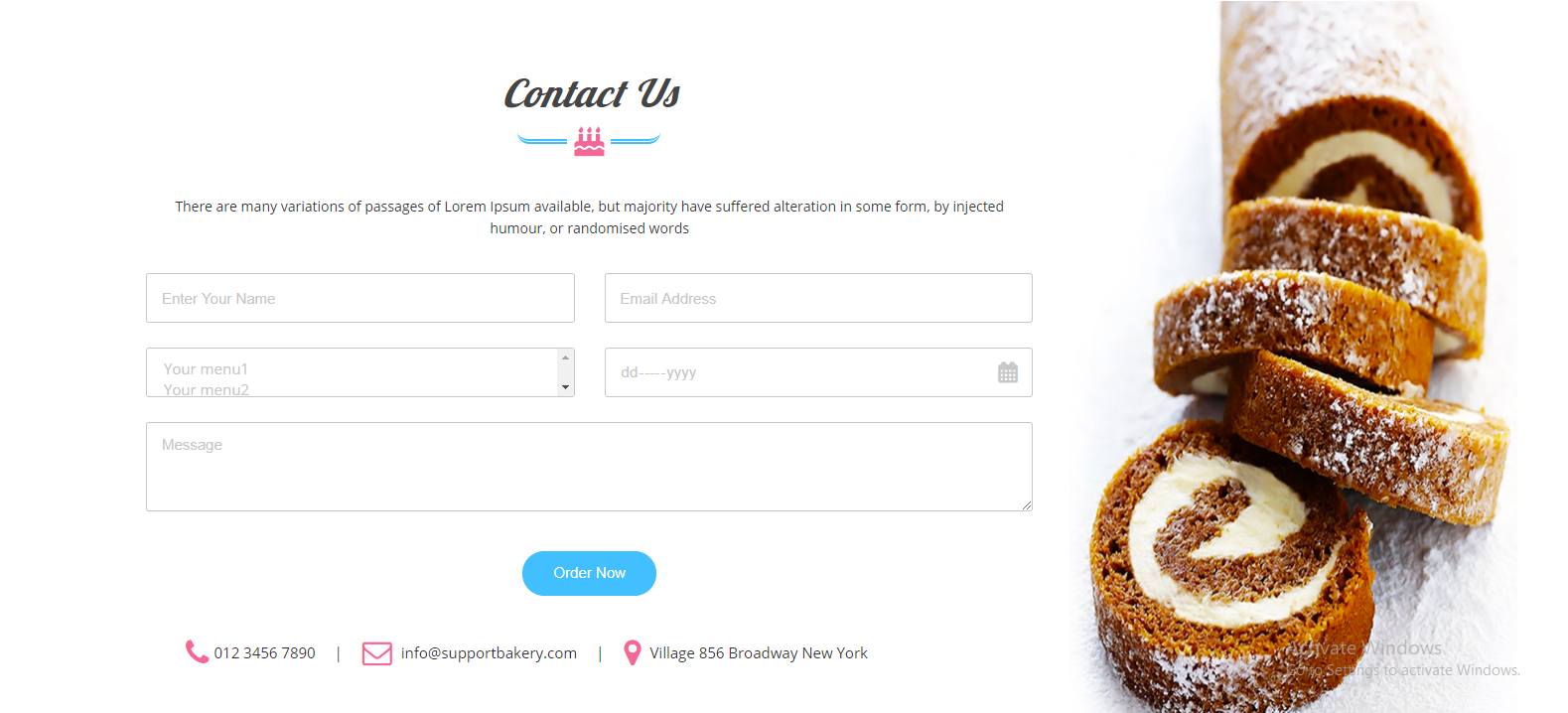
Final Display of Contact Us Section

Set Offer Section
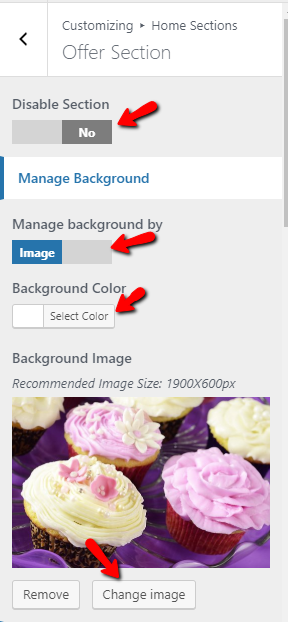
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Offer Section Step3.
- (a)Select Background image or Background color
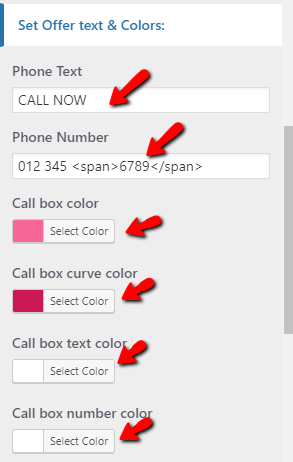
- (a)Add Phone Text
- (b)Add Phone number
- (c)Select Color
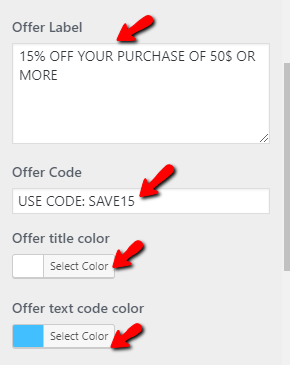
- (a)Add Offer label
- (b)Add Offer code
- (c)Select Color
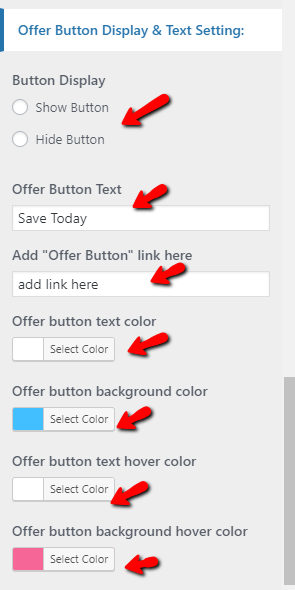
- Step 4. Add Offer button display & text setting
- a) Select Button Display(Show & Hide Button)
- b) Add Button Text
- c) Add Button Url




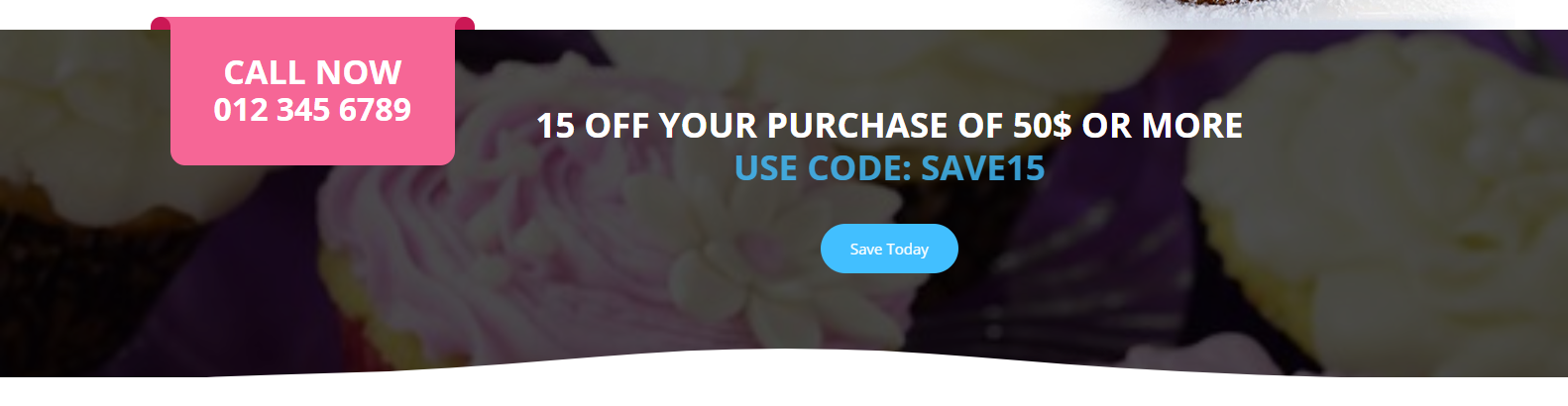
Final display of Offer Section

Set Blog Section
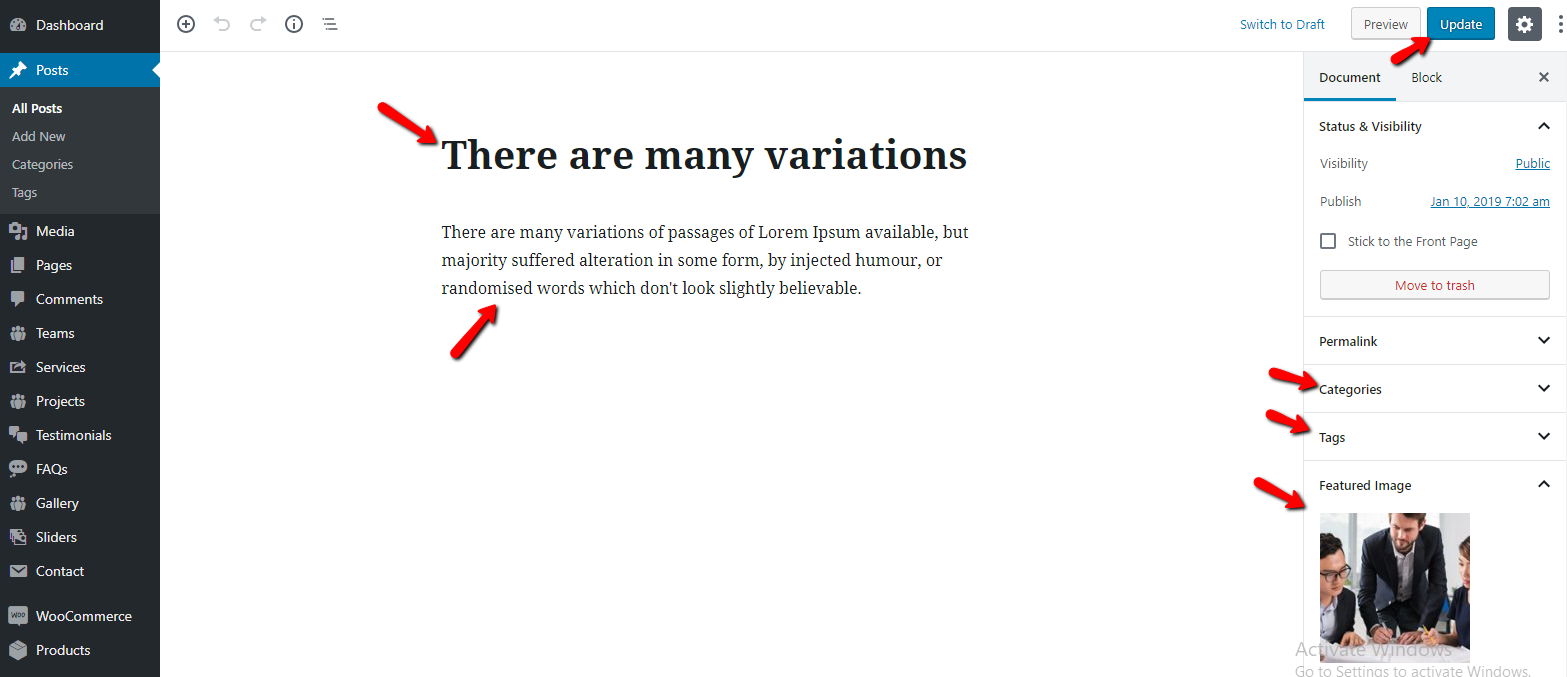
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Select Categories
- (c) Select Tag
- (d) select Featured Image
- (e) Publish
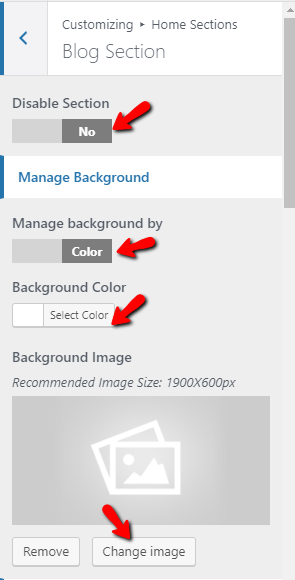
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
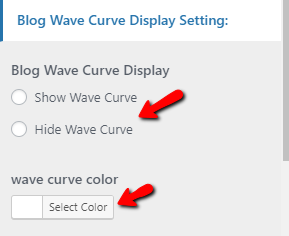
- (a)Click on Wave Curve Display Show OR Hide
- (b) Select color
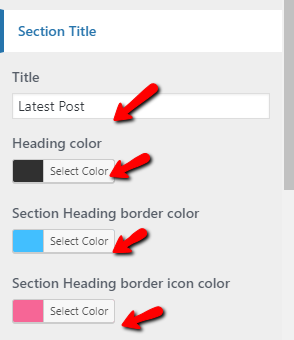
- (b)Add Title for section
- (c)Select Heading color
- (d)Select Heading border color
- (e)Select Heading border icon color
- (a)Click on Blog Box Wave Curve Display Show OR Hide
- (b) Select color
- (a)Select colors
- (h) Select Number of post to show







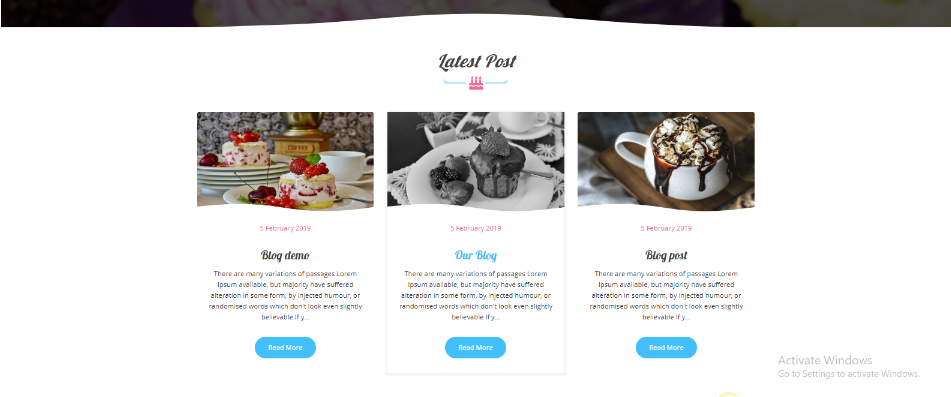
Final display of Blog Section

Set Inner Page colors
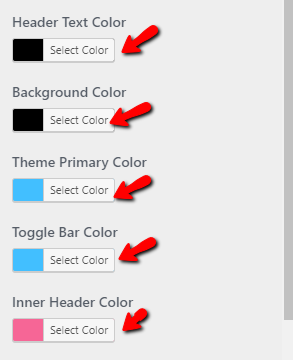
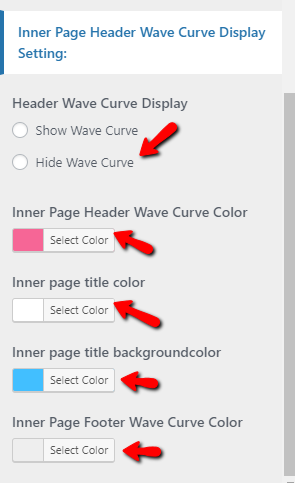
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> colors
- (a)Click on Inner Page Wave Curve Display Show OR Hide
- (b) Select color


Set Shop Page Sidebar On/Off Setting
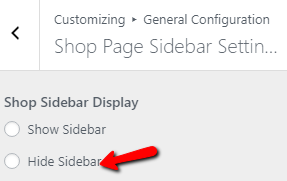
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Shop Page Sidebar Settings
- (1) click on Show Sidebar button
- (2) click on publish button
- (3) click on Hide Sidebar button
- (4) click on publish button

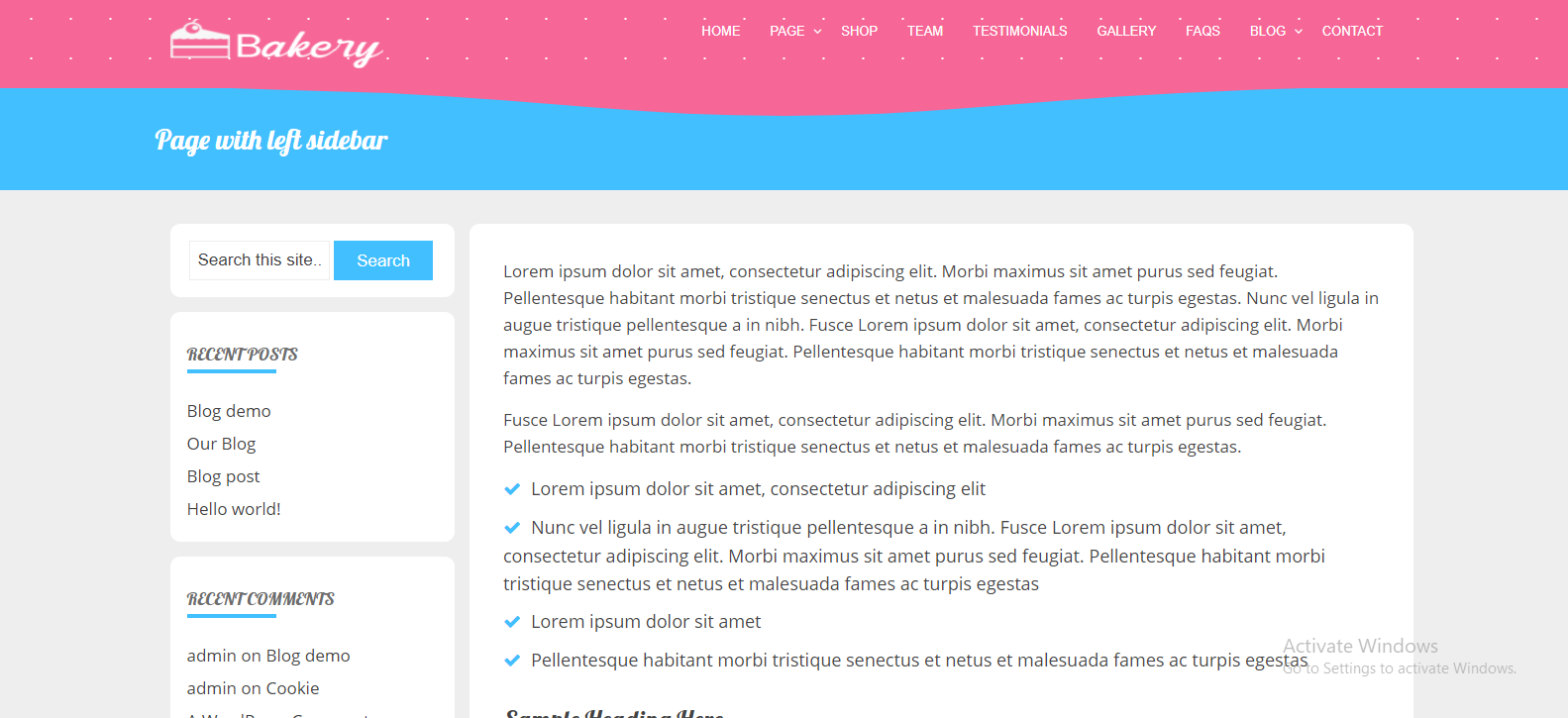
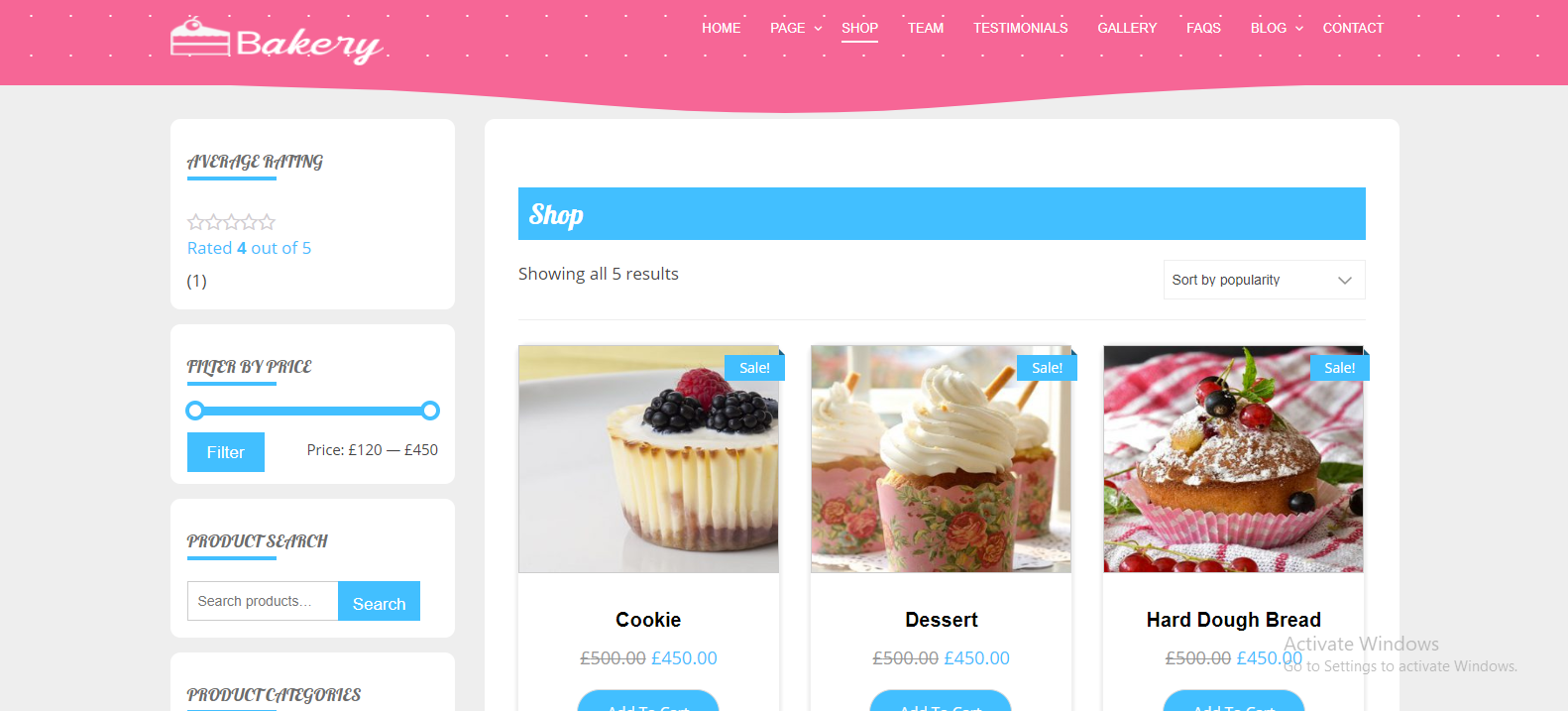
Shop Page With Sidebar


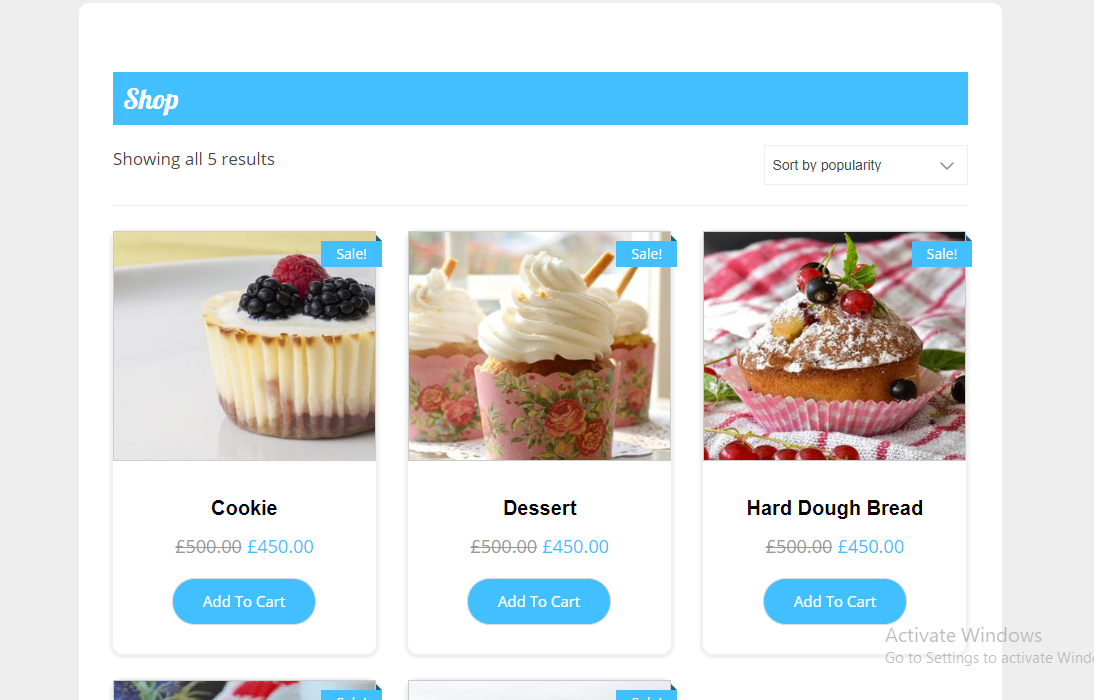
Page Without Sidebar

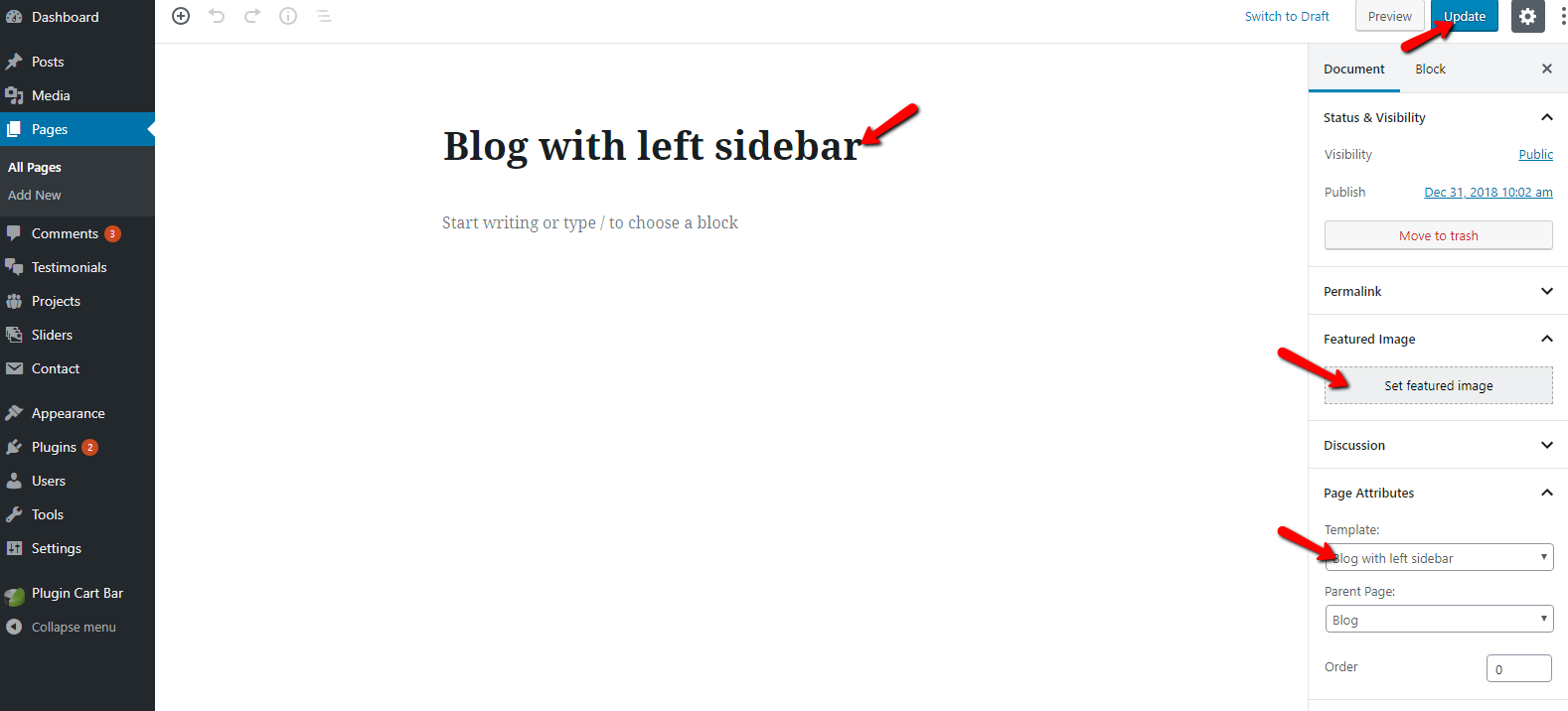
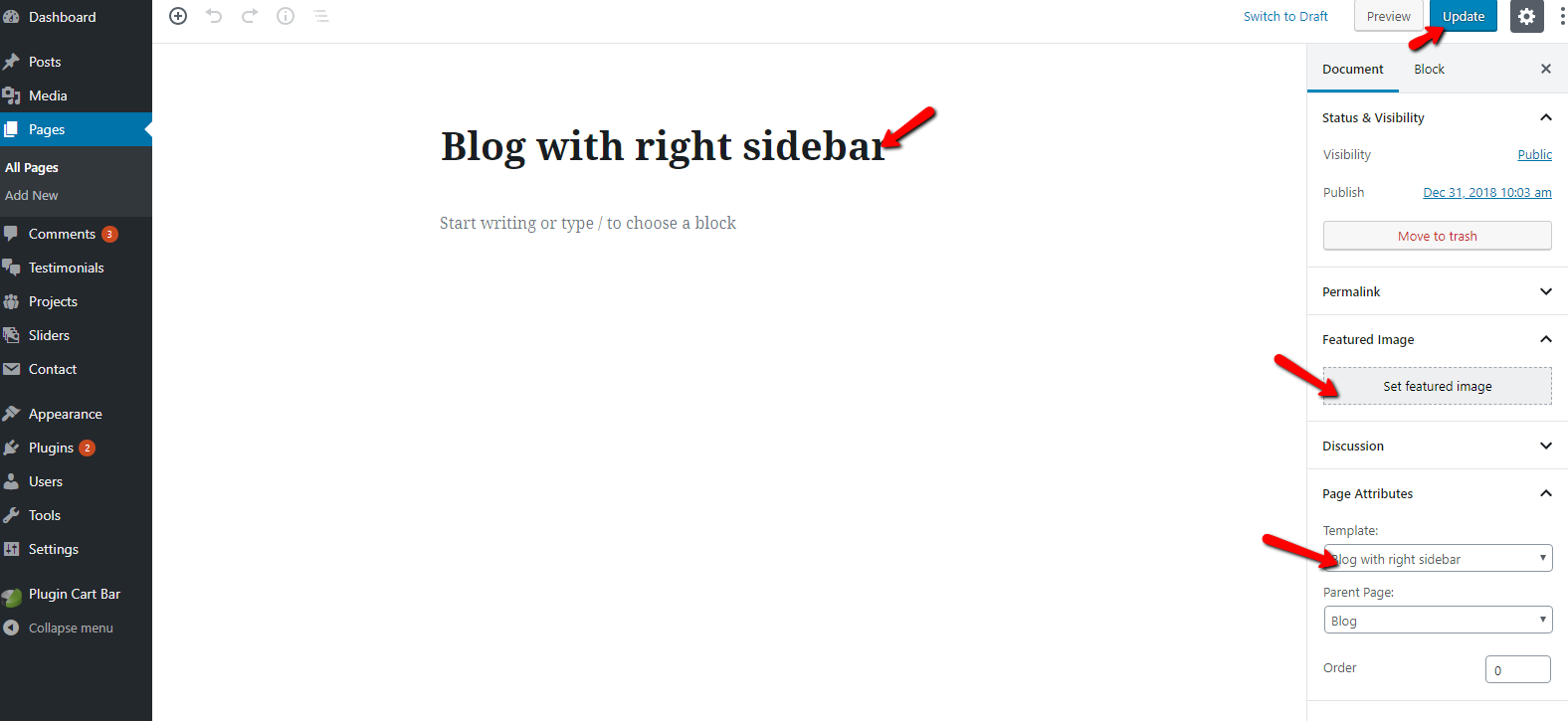
Setting up Page Template
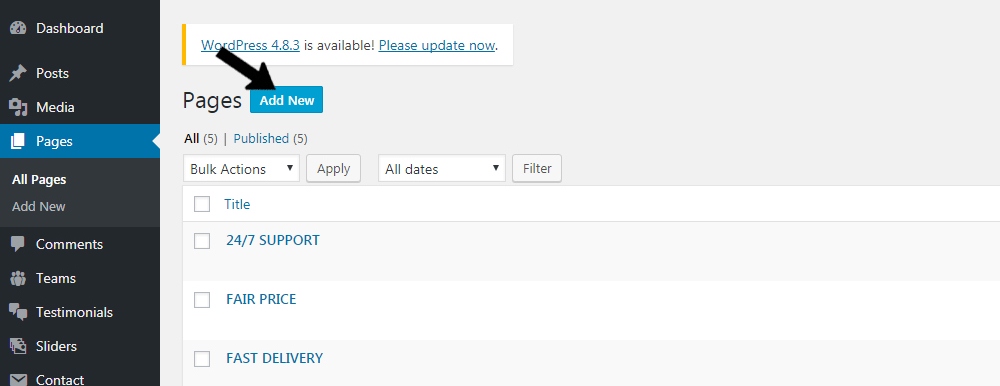
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
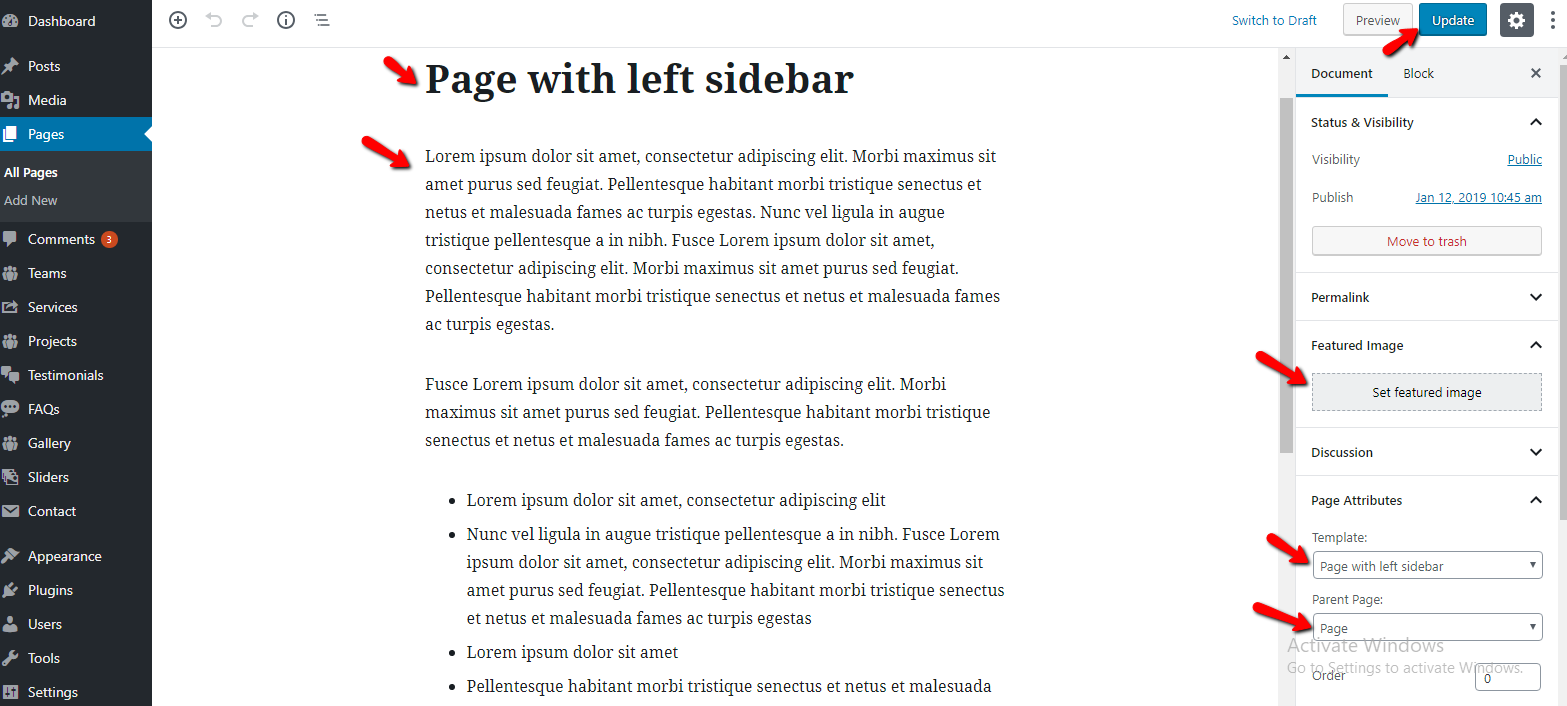
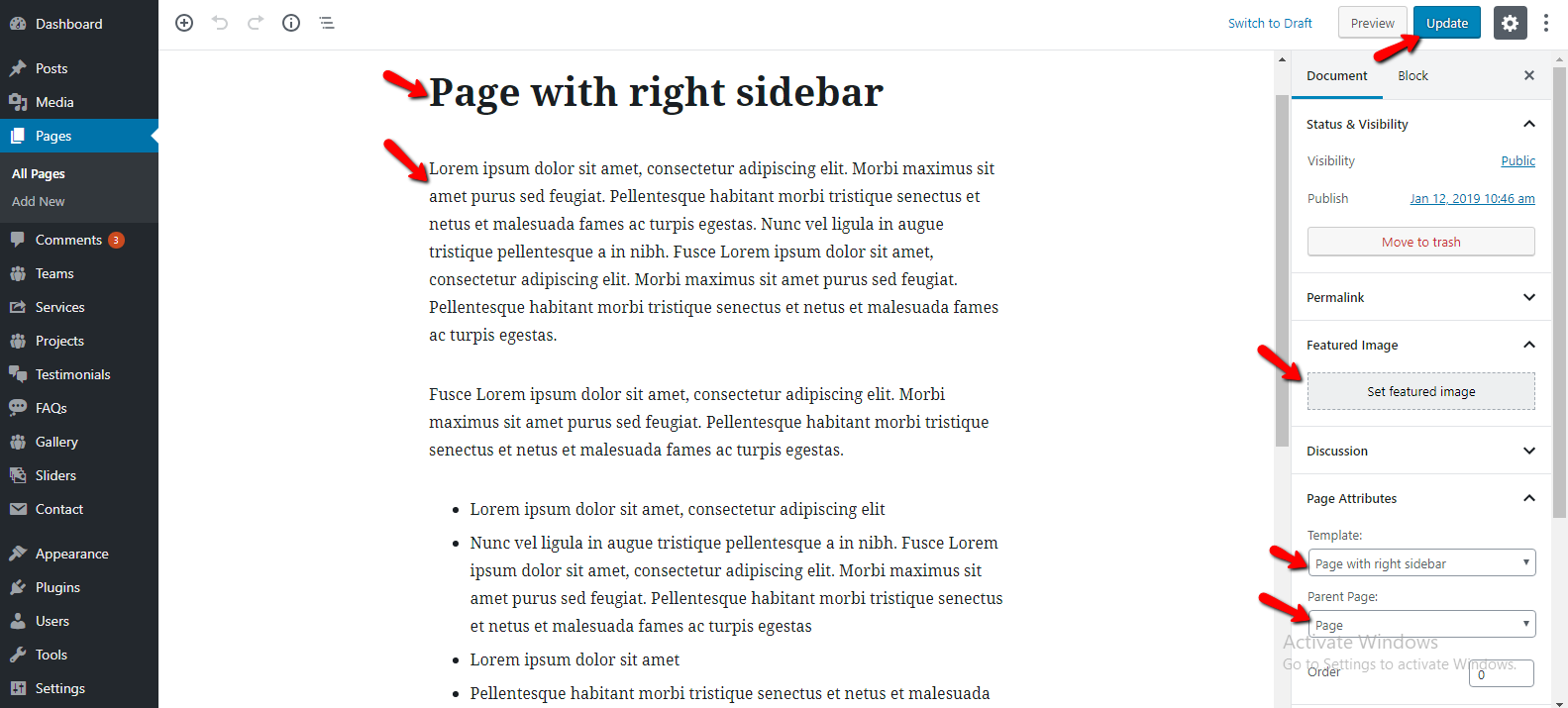
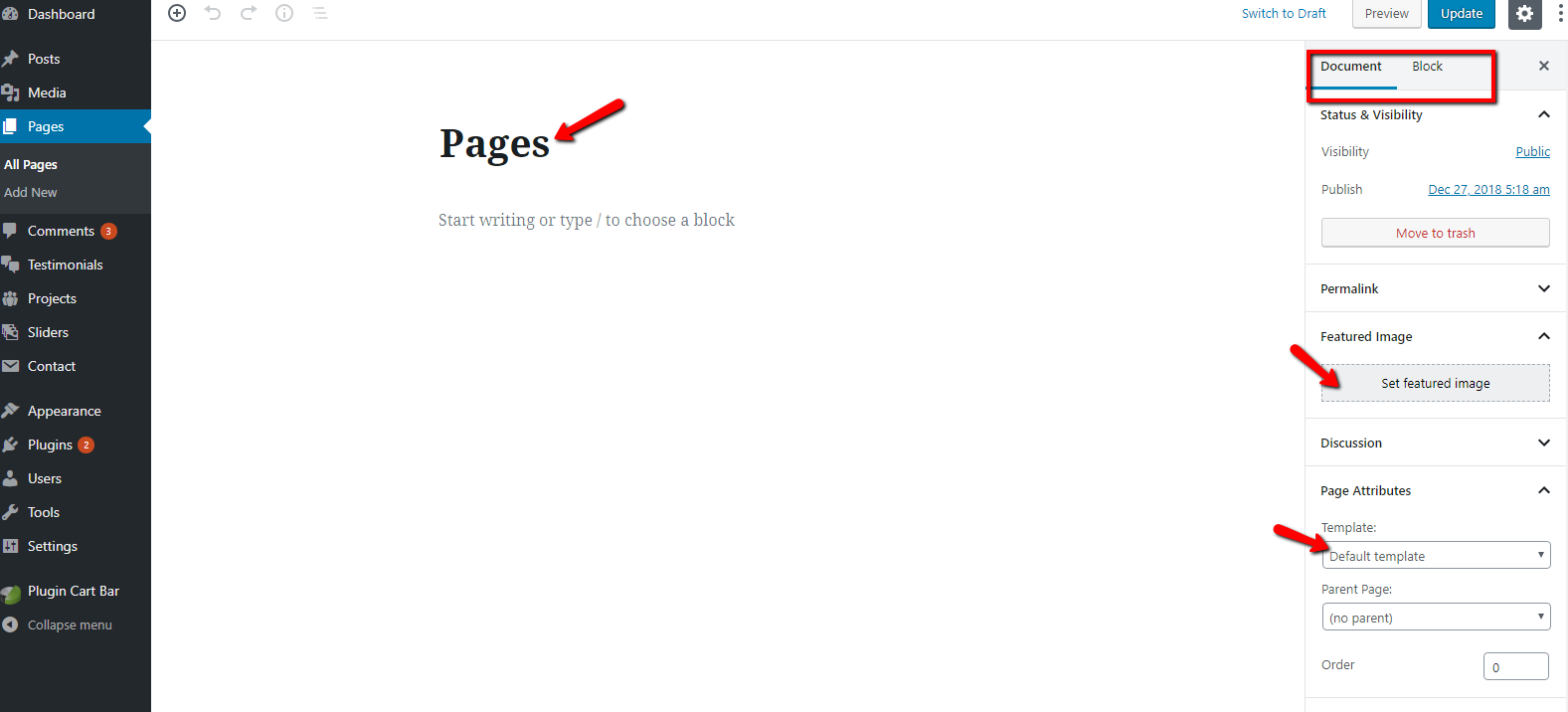
- Step 3. select template at right bottom of page


Inner Pages
Pages
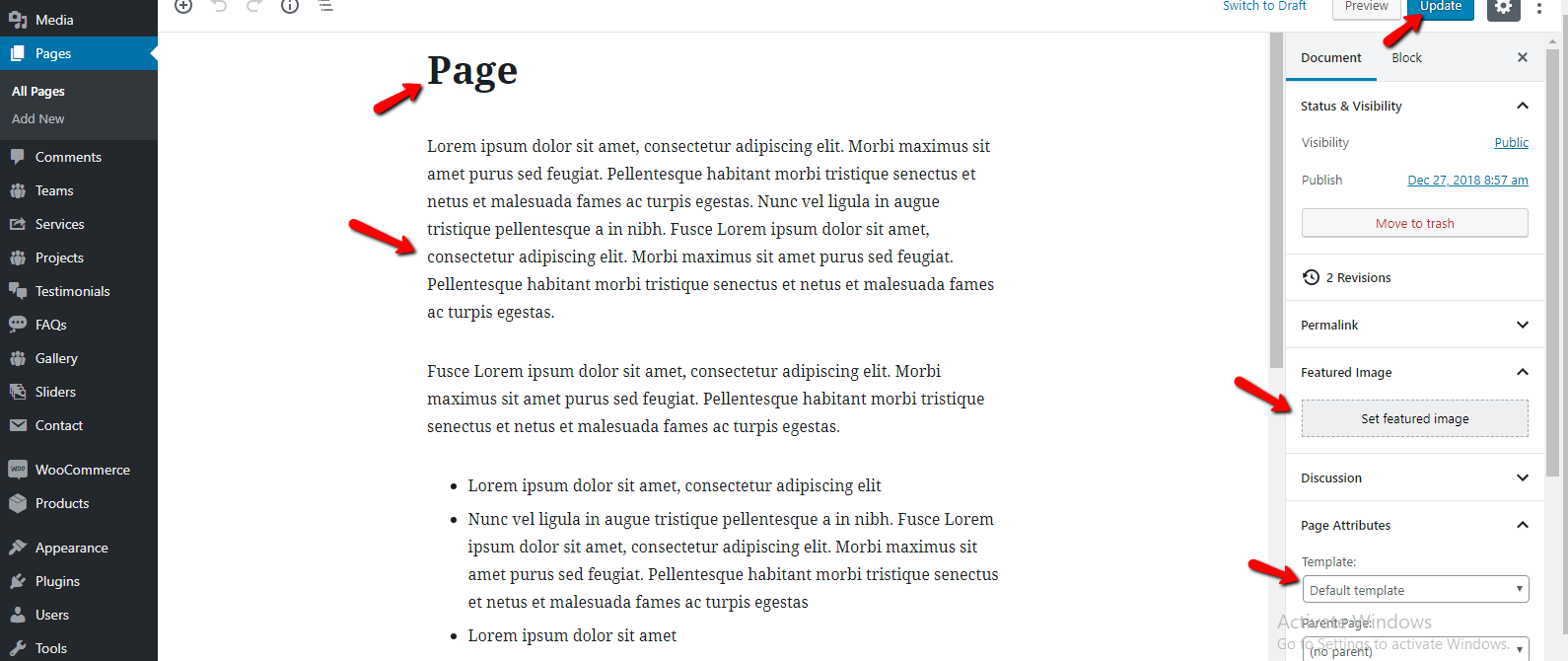
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Select Featured Image
- Step 7. Click Publish button

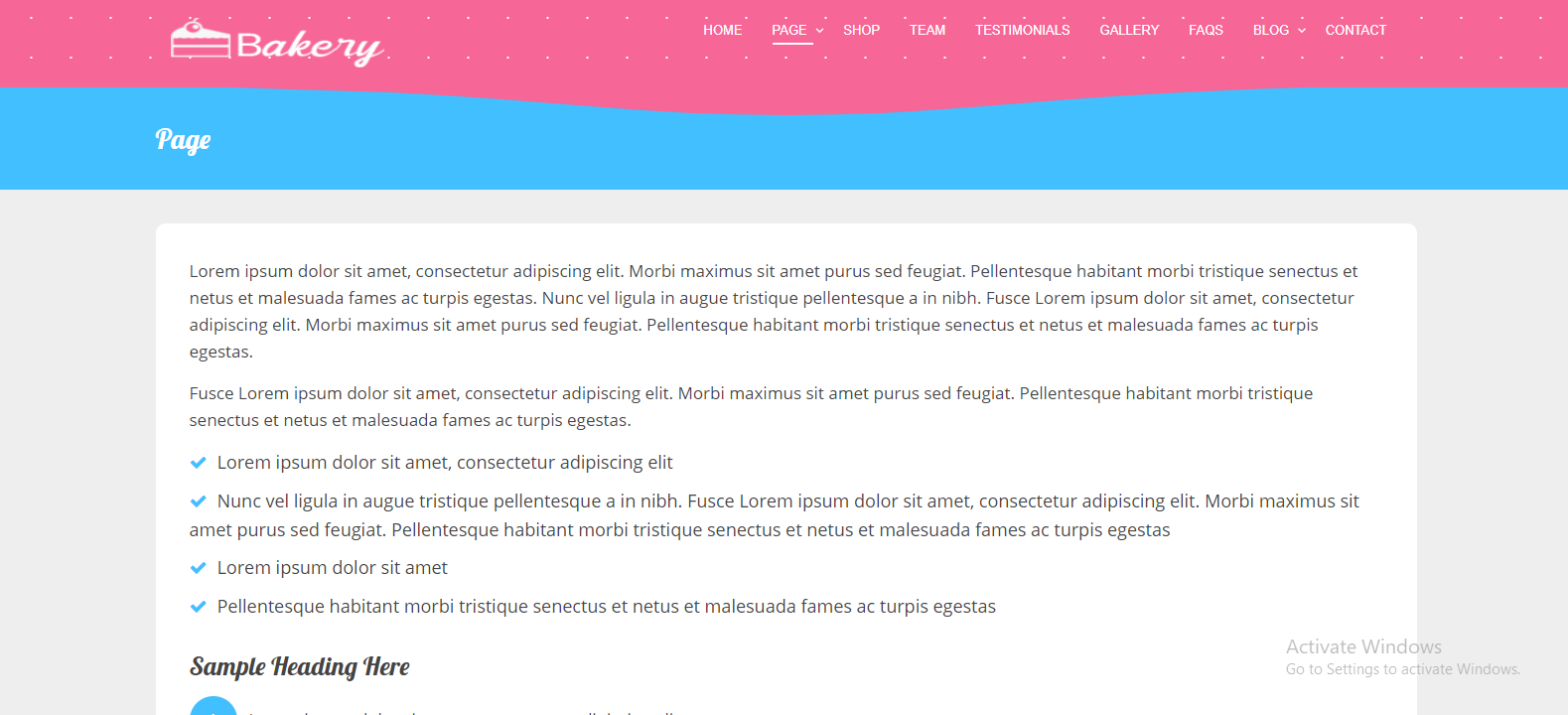
Full Width Inner Page

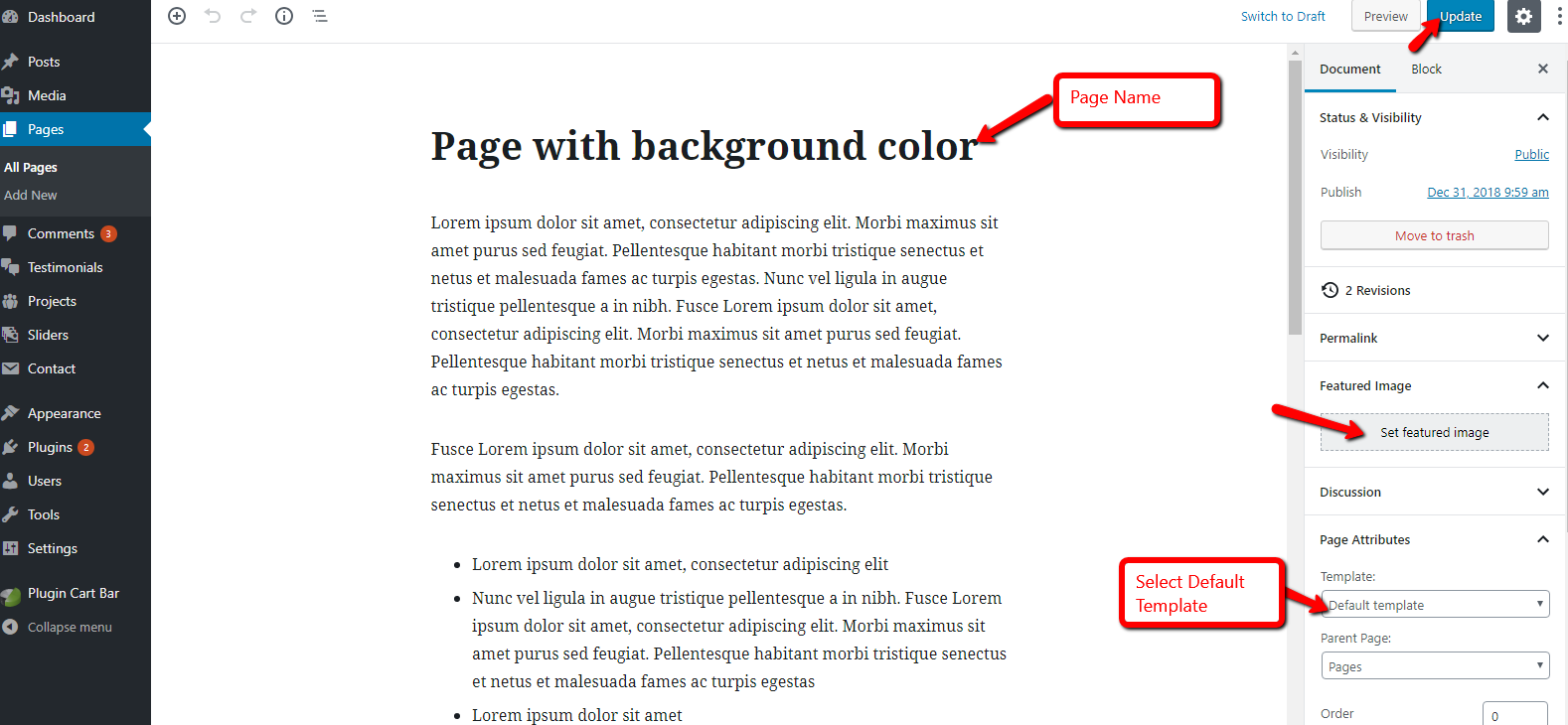
Setting Page with background color
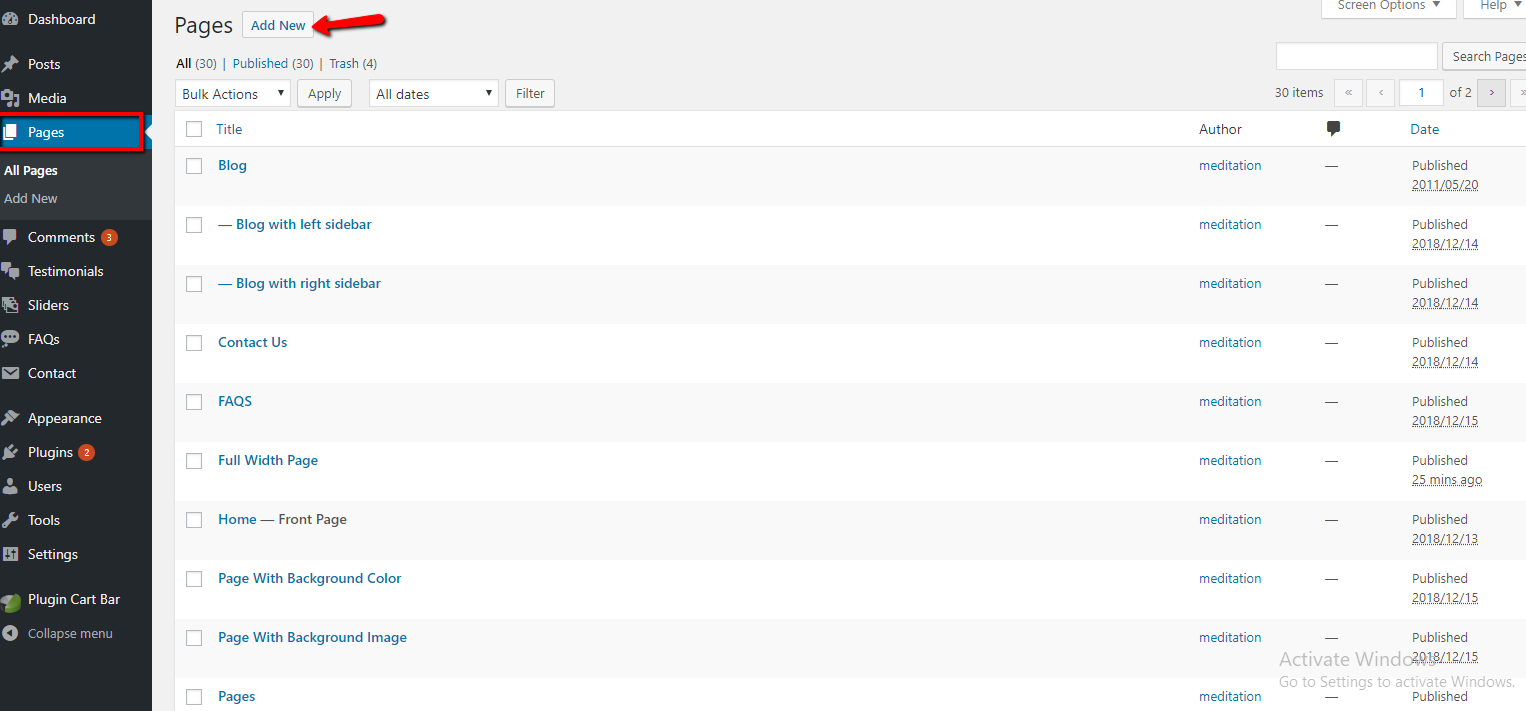
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
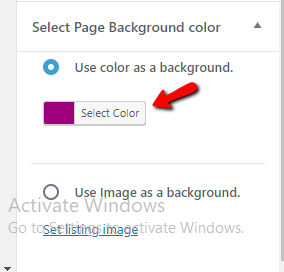
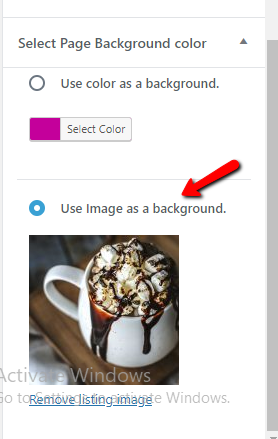
- Step 4. Select Page background color
- Step 6. Click Publish button


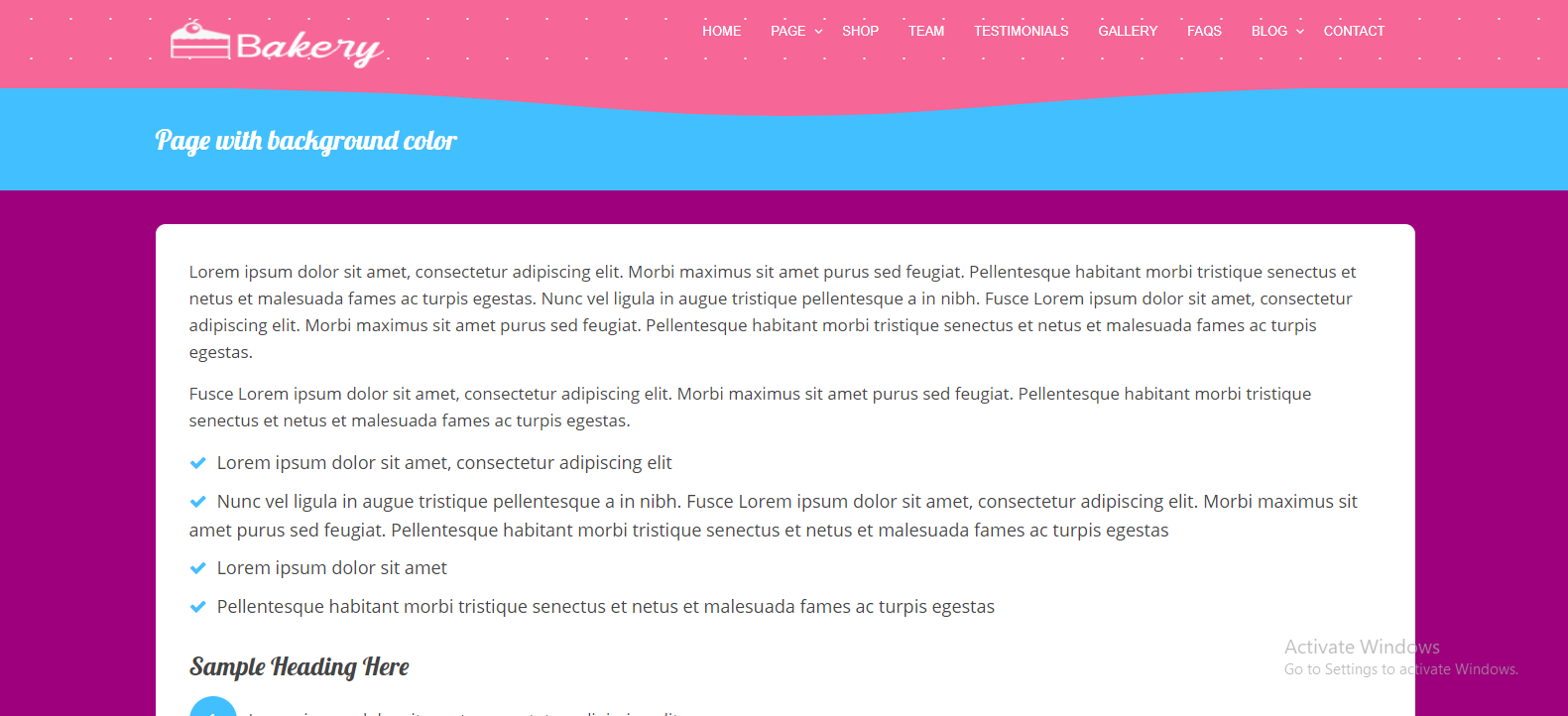
Page with background color

Setting Page with background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
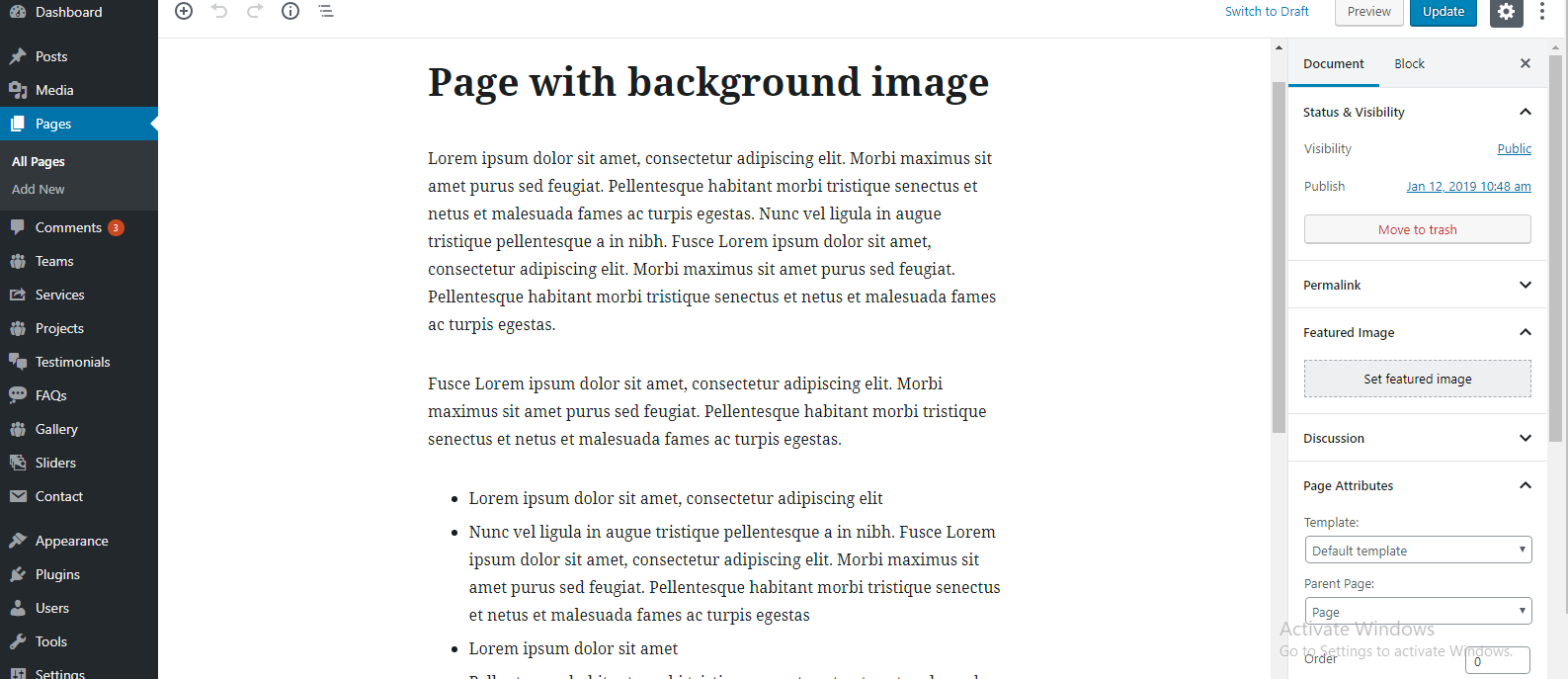
- Step 3. Select Default template
- Step 4. Select Featured Image
- Step 5. Select Page background Image
- Step 6. Click Publish button



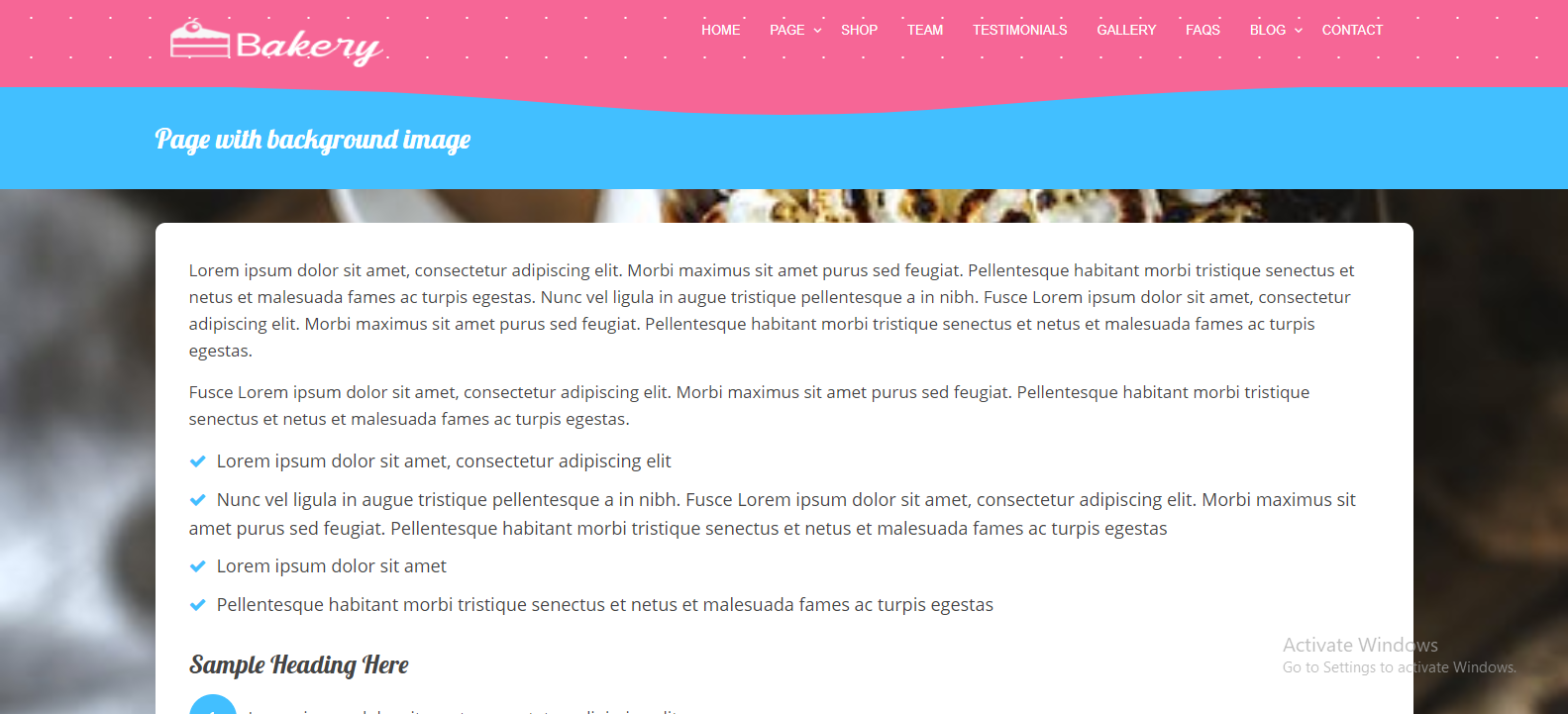
Page with background Image

Blog
Setting up full width blog
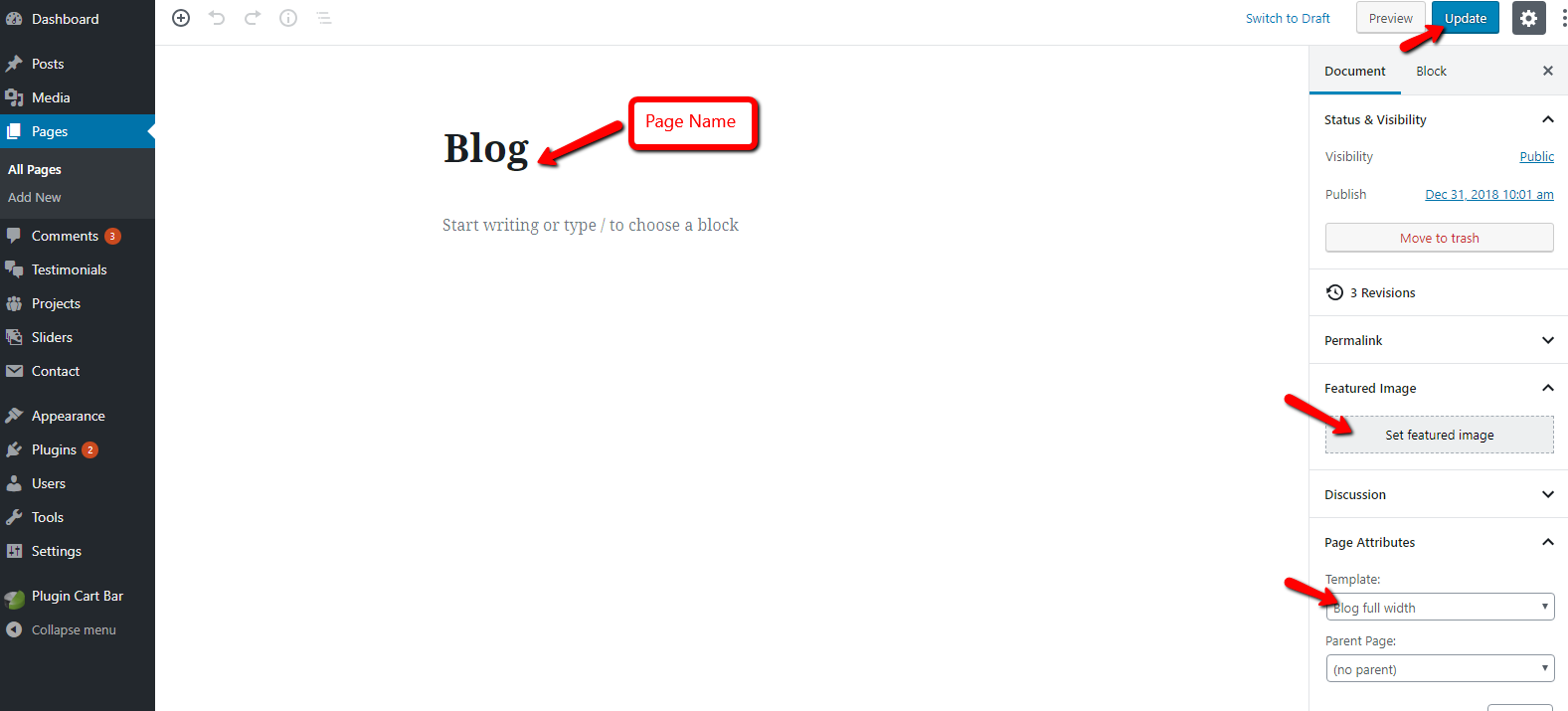
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

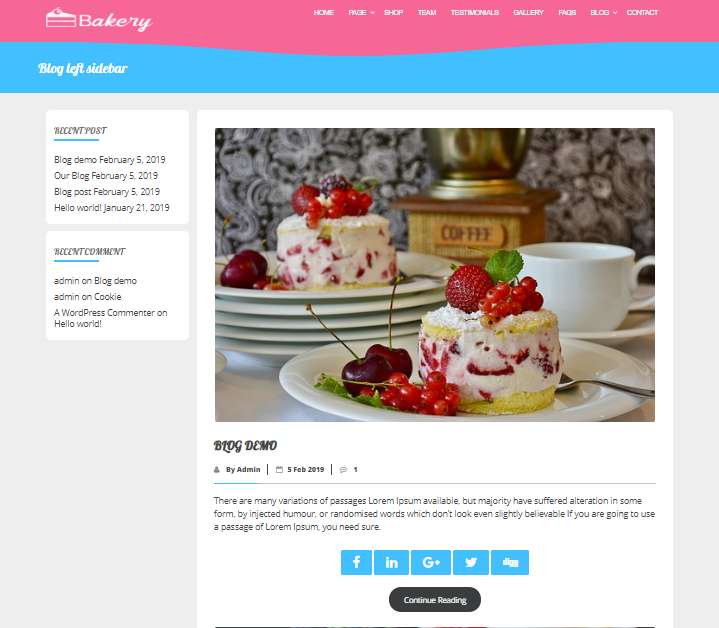
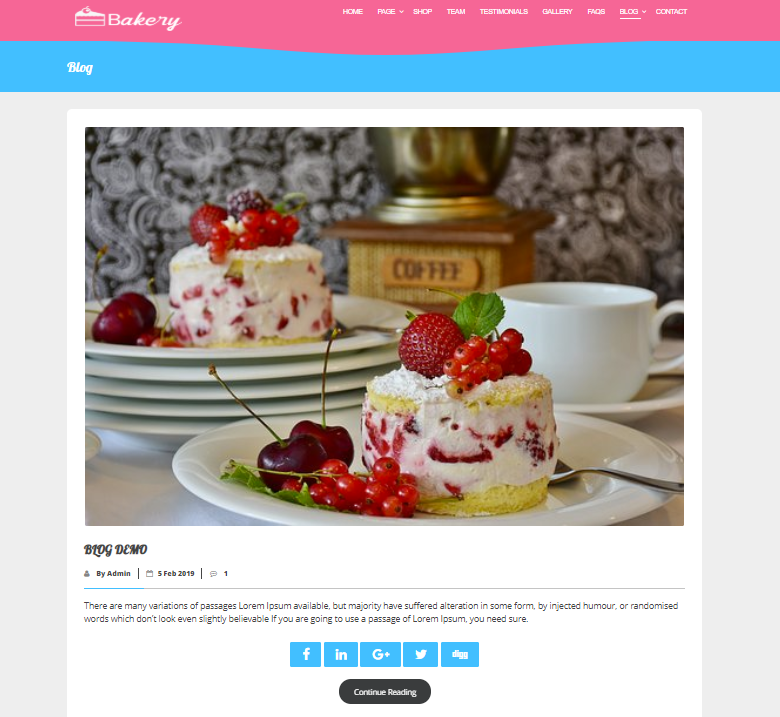
Blog Full Width Inner Page

Contact Us
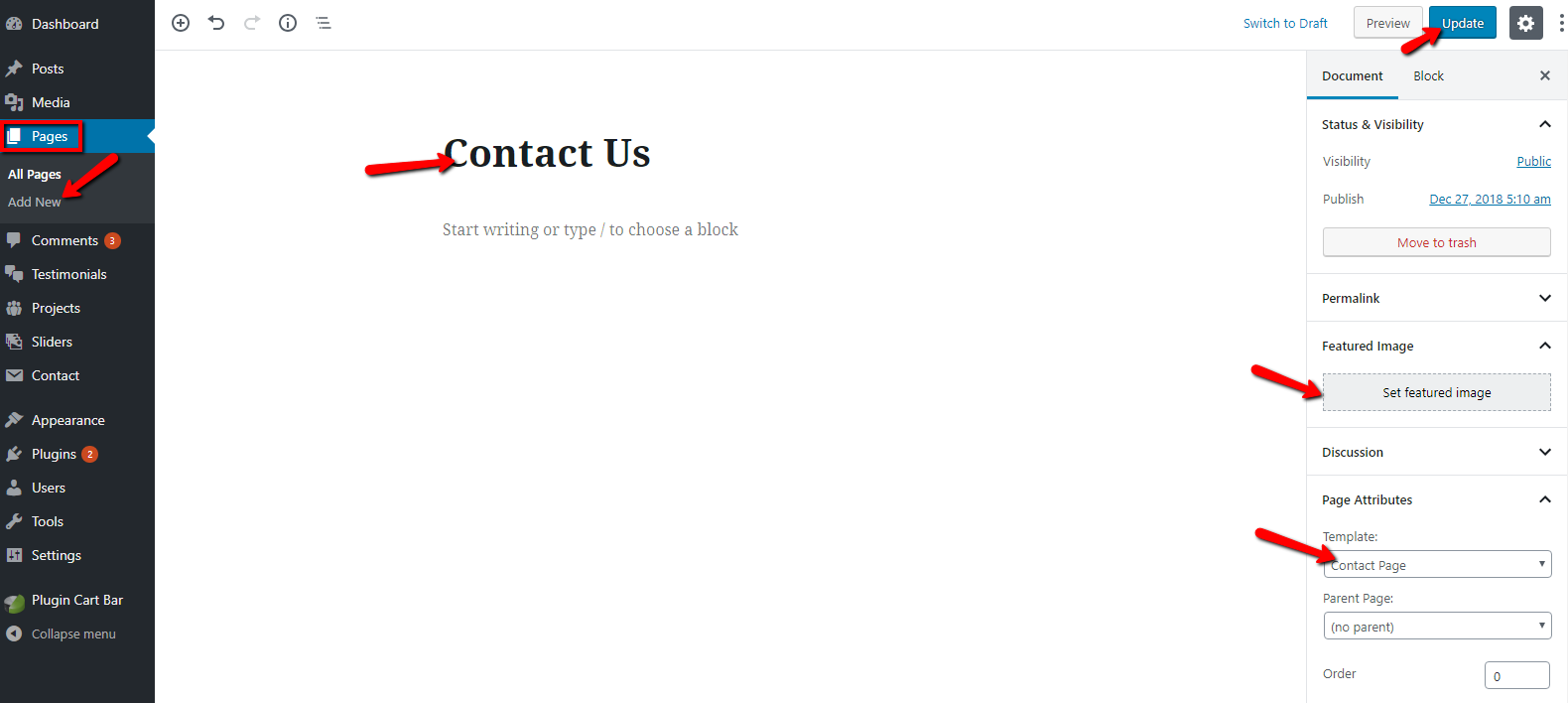
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customize
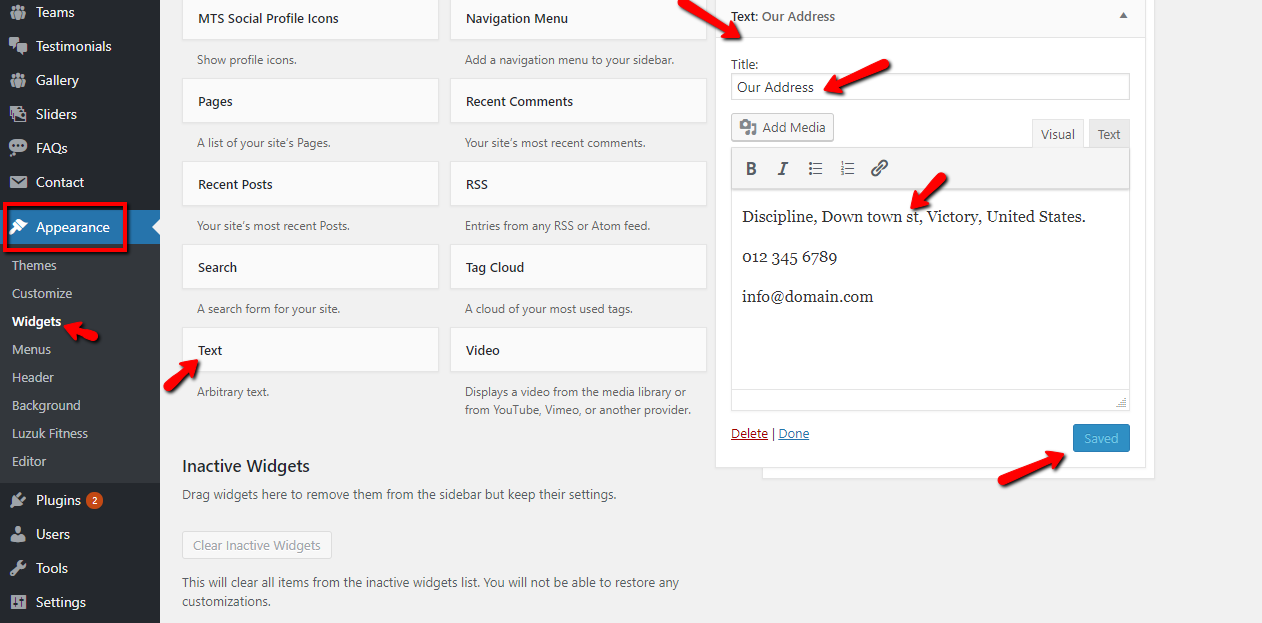
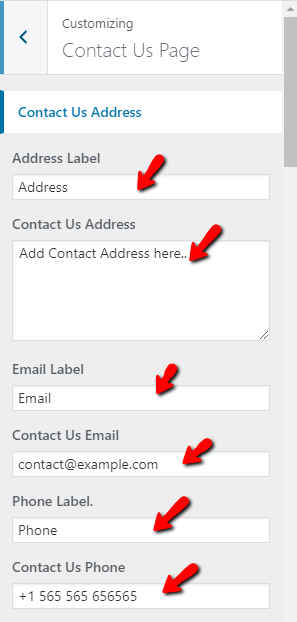
- Step 6. fill Contact us details
- (1) Address Label
- (2) Contact us Address
- (3) Email Label
- (4) Contact us Email
- (5) Phone Label
- (6) Contact us Phone
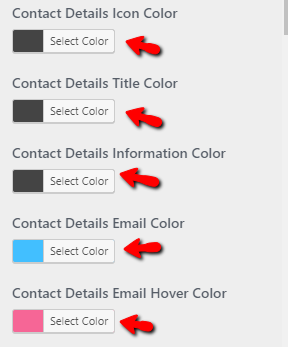
- (7) SelectColors
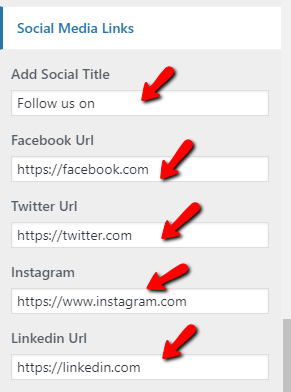
- (8) Add Social media title
- (9) Select social media links
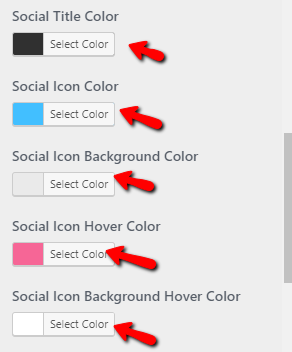
- (10) SelectColors for social media links
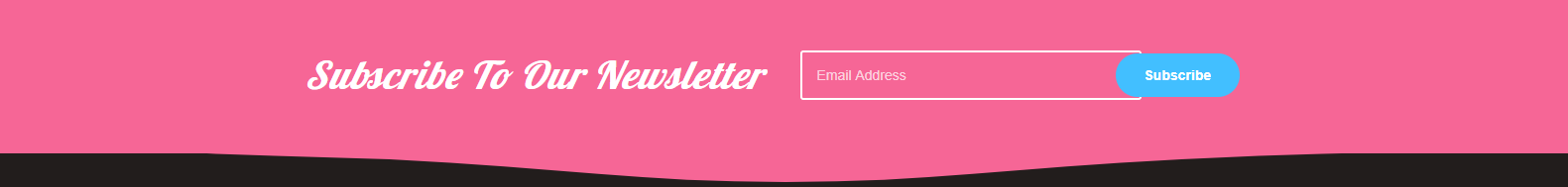
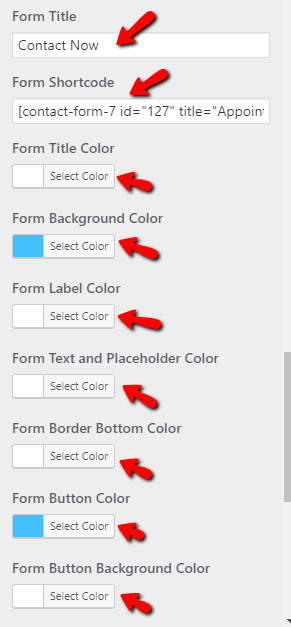
- (11) Form Title
- (12) Form Shortcode
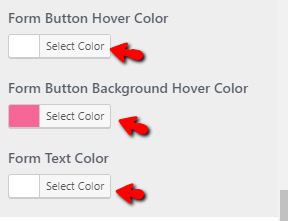
- (13) SelectColors
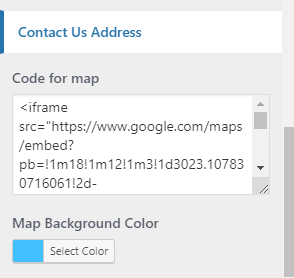
- (14) Code Enter For Map
- (15) Select Map Background Color








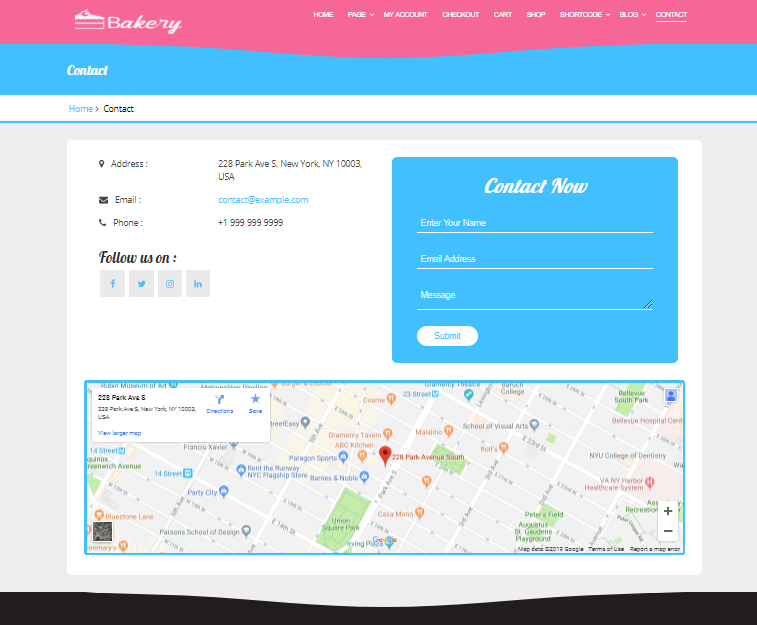
Contact Us Inner Page

Site Map
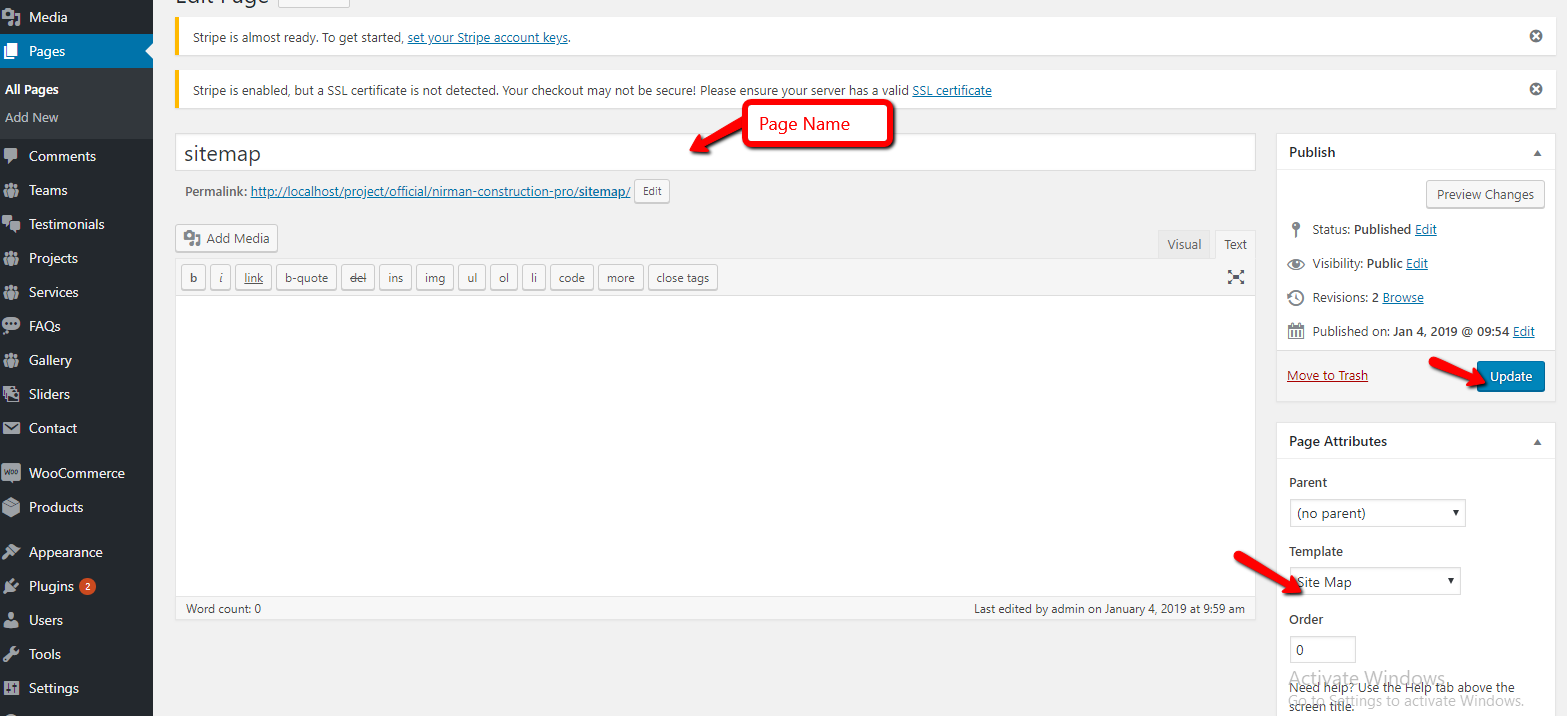
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Site Map template at right bottom of page
- Step 4. Click publish button

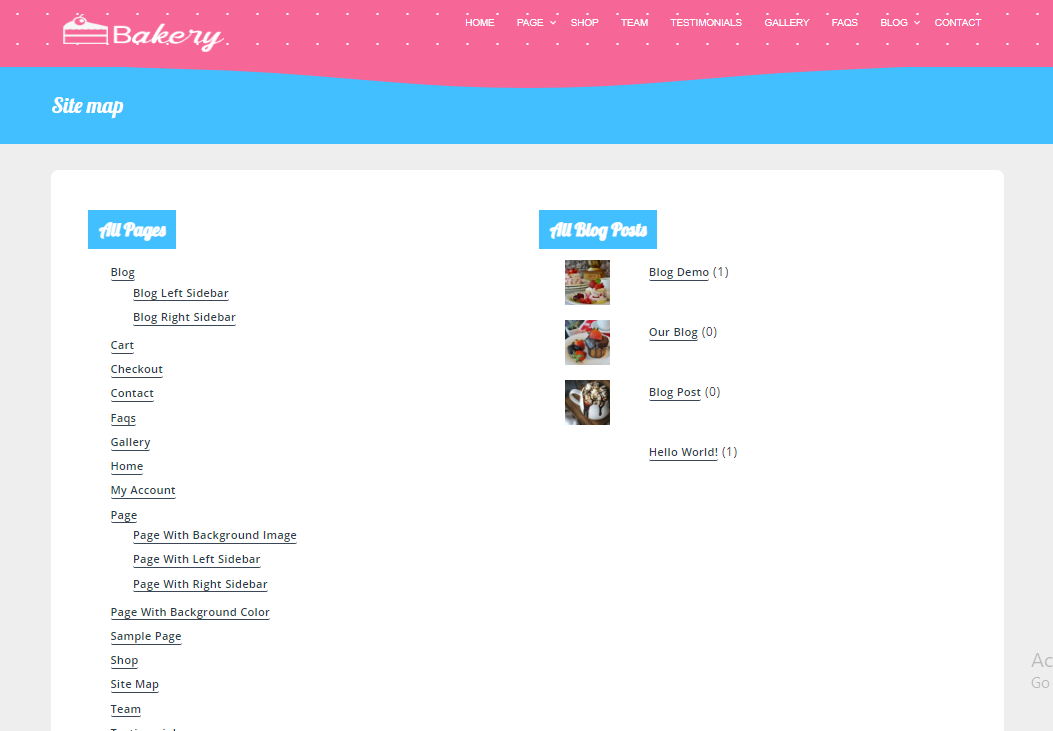
Final Display Of Site Map

Shortcodes
Setting up Team Shortcode
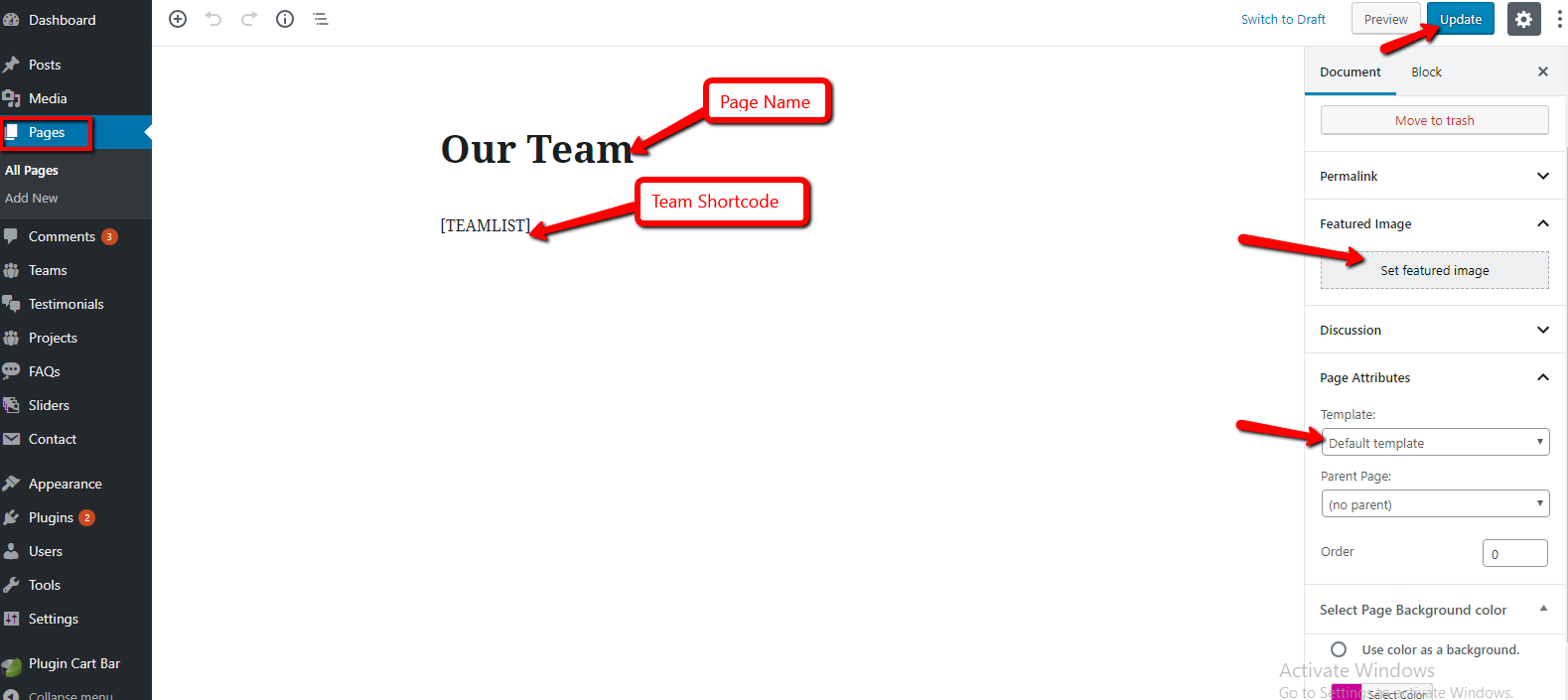
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
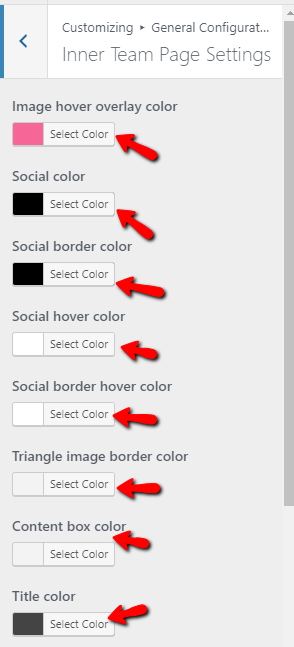
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner Team Page Settings
- - Select colors



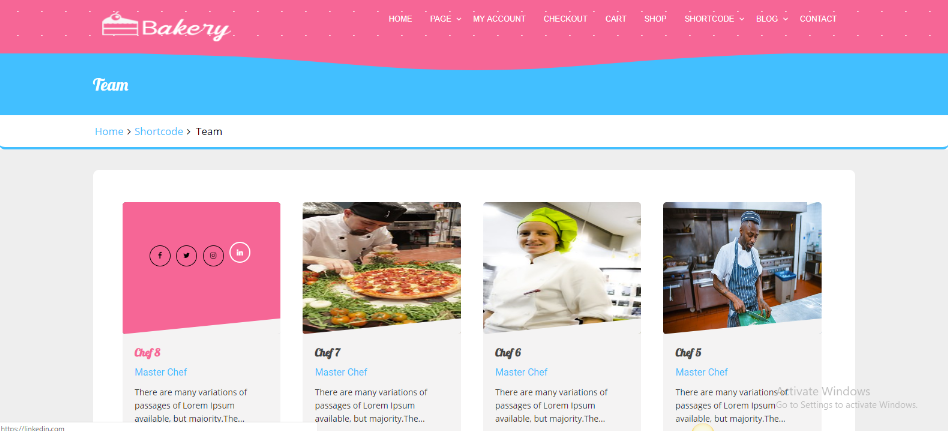
After adding shortcode Team look

Setting up Testimonial Shortcode
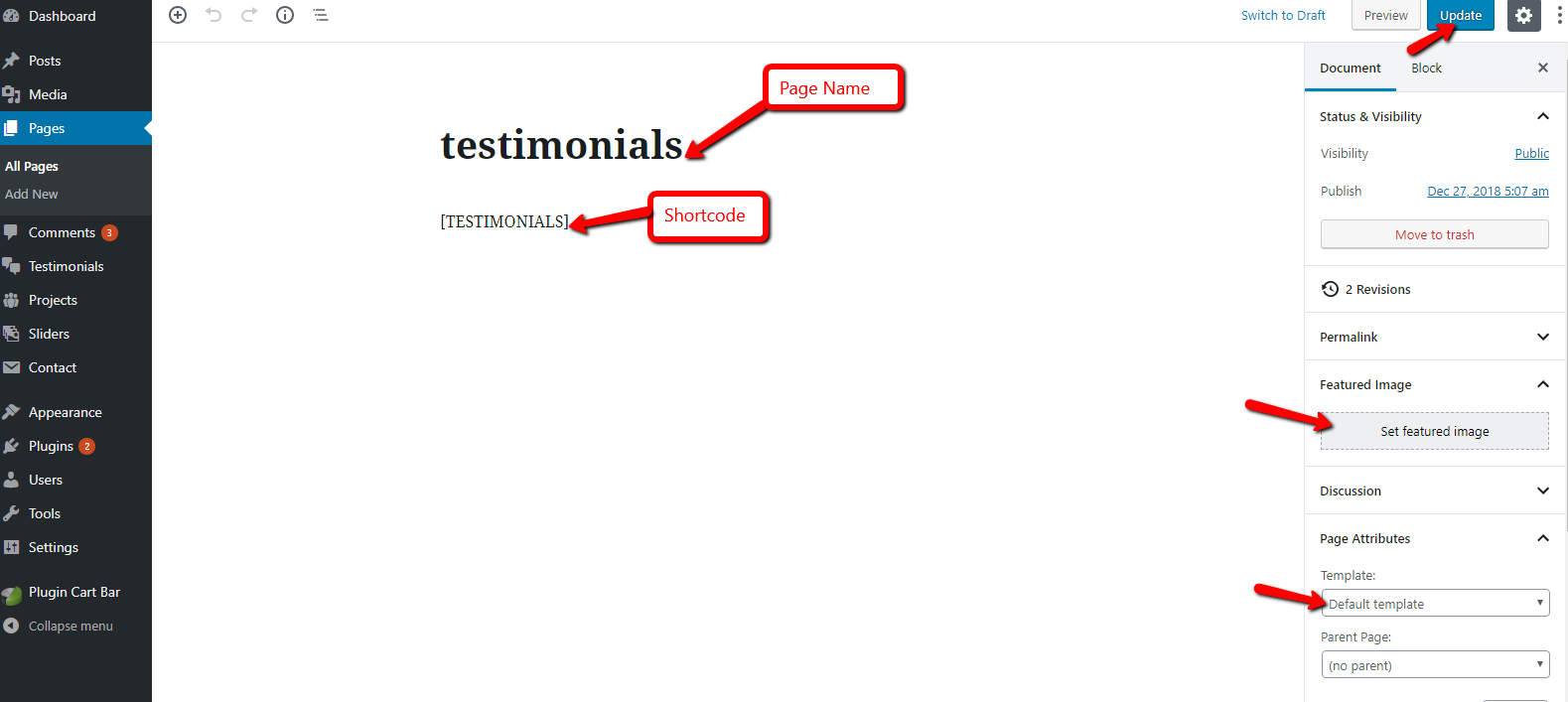
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner Testimonial Page Settings
- - Select colors


After adding shortcode Testimonial look

Setting up FAQ'S Shortcode
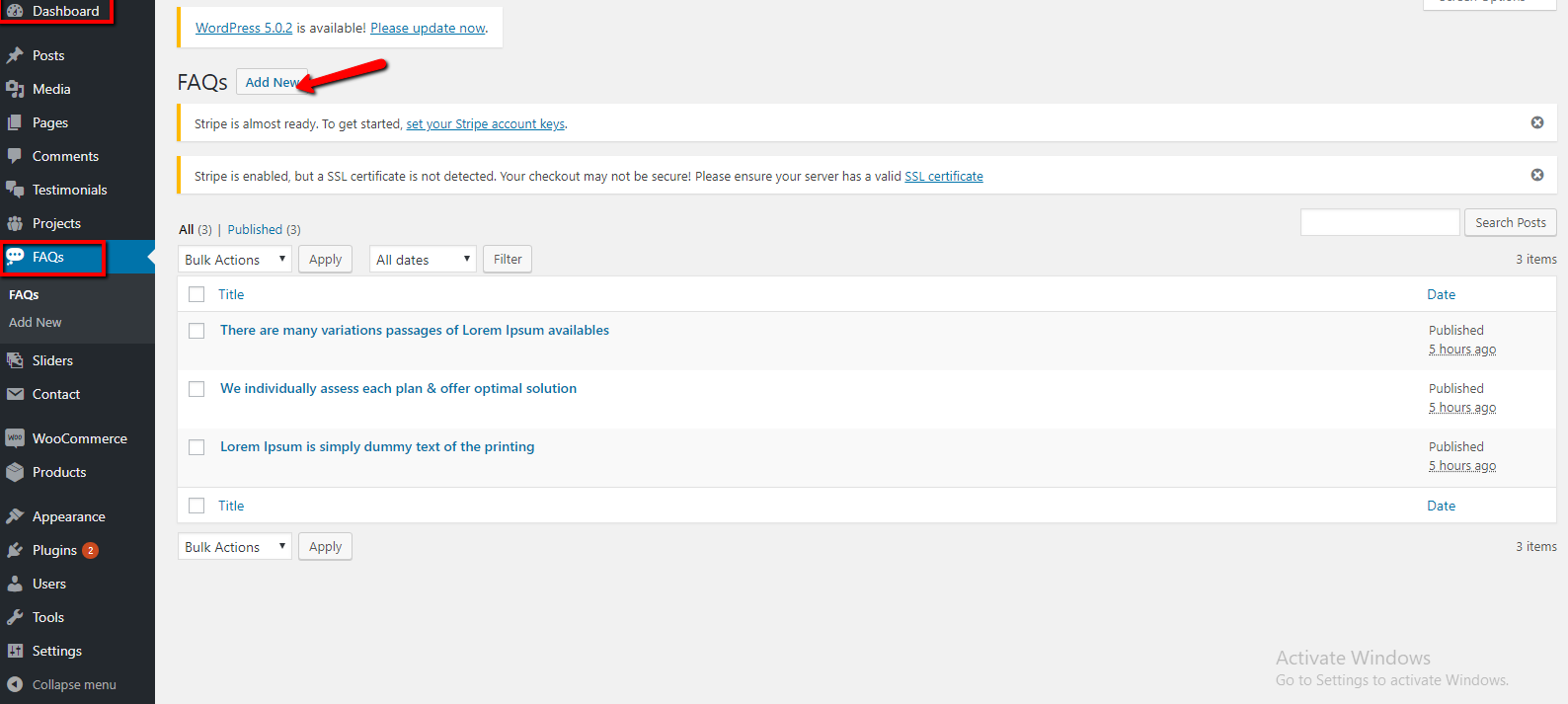
- Step 1. Go to >> Dashboard >> FAQS >> Click on Add New Button
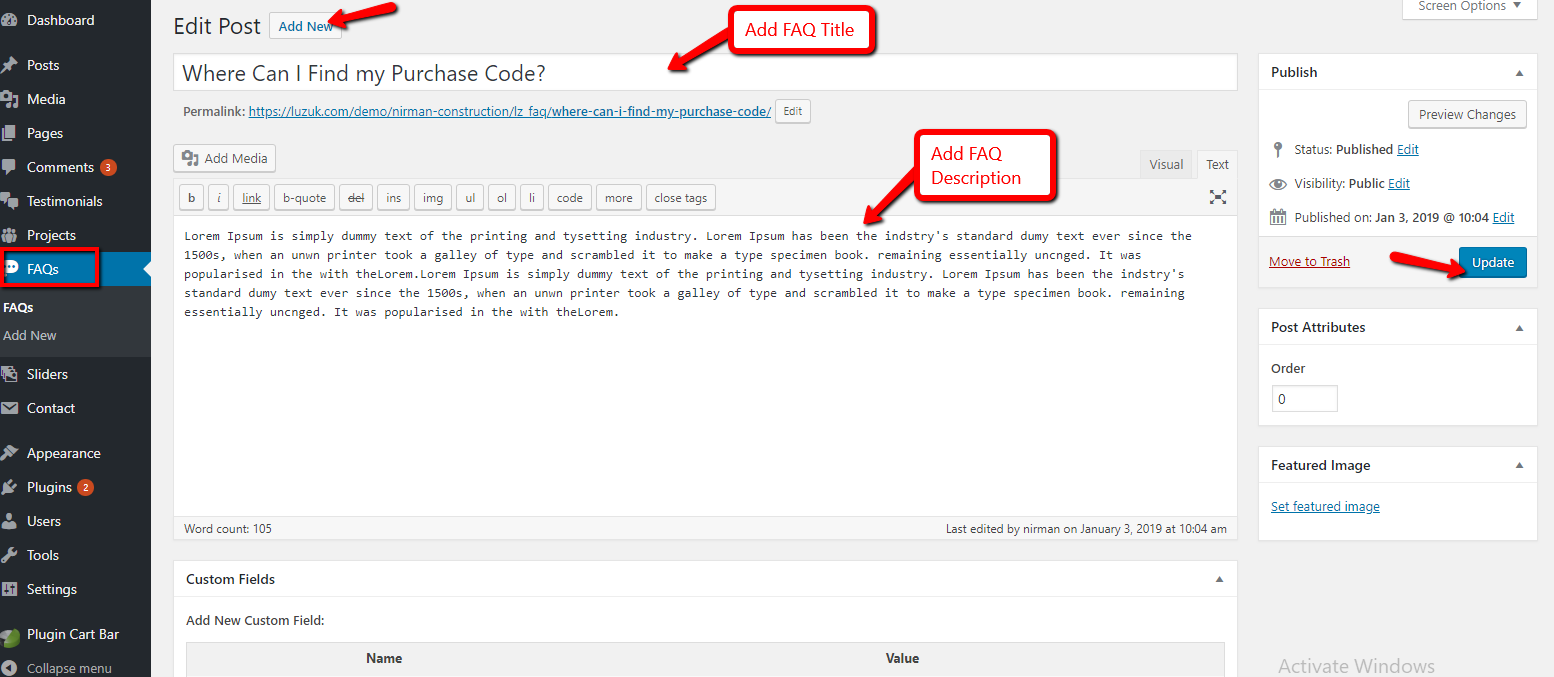
- (i) Add FAQ Title
- (ii) Add FAQ Description
- (iii) Click On Publish Button
- Step 2. Go to Dashboard >> Page
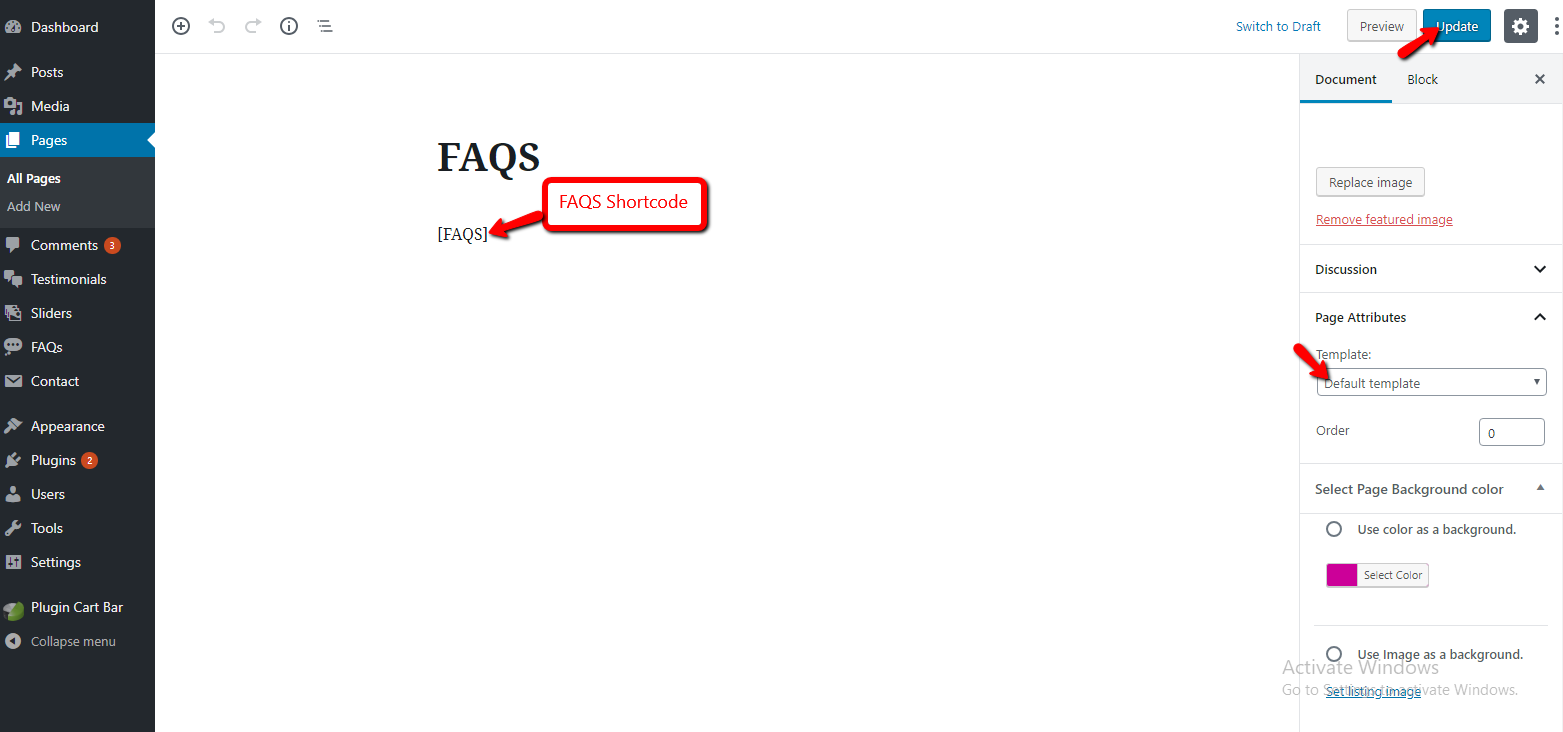
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page
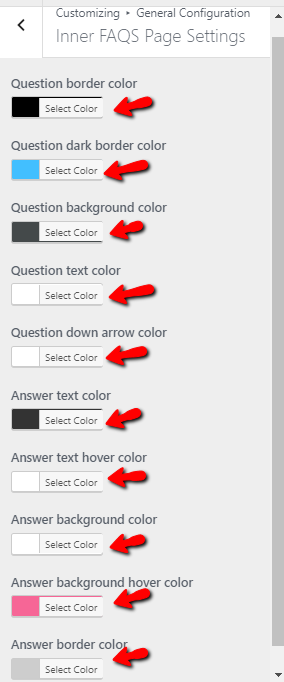
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner FAQ'S Page Settings
- - Select colors




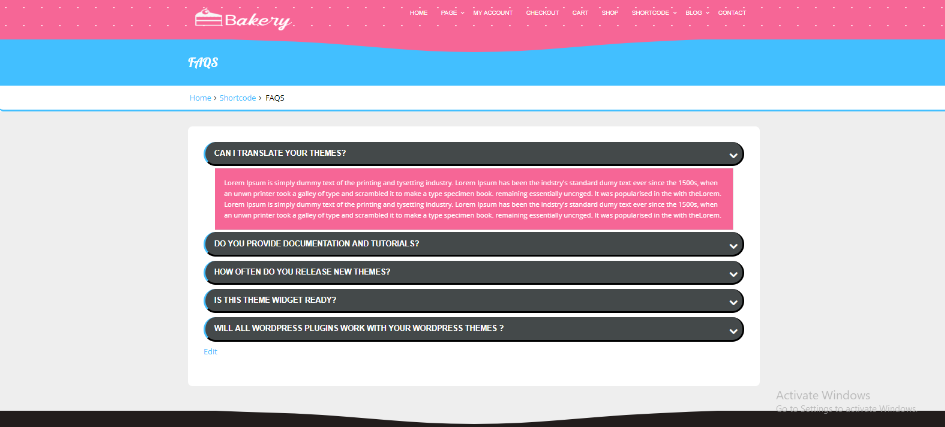
After adding shortcode FAQ'S look

Setting up Gallery Shortcode
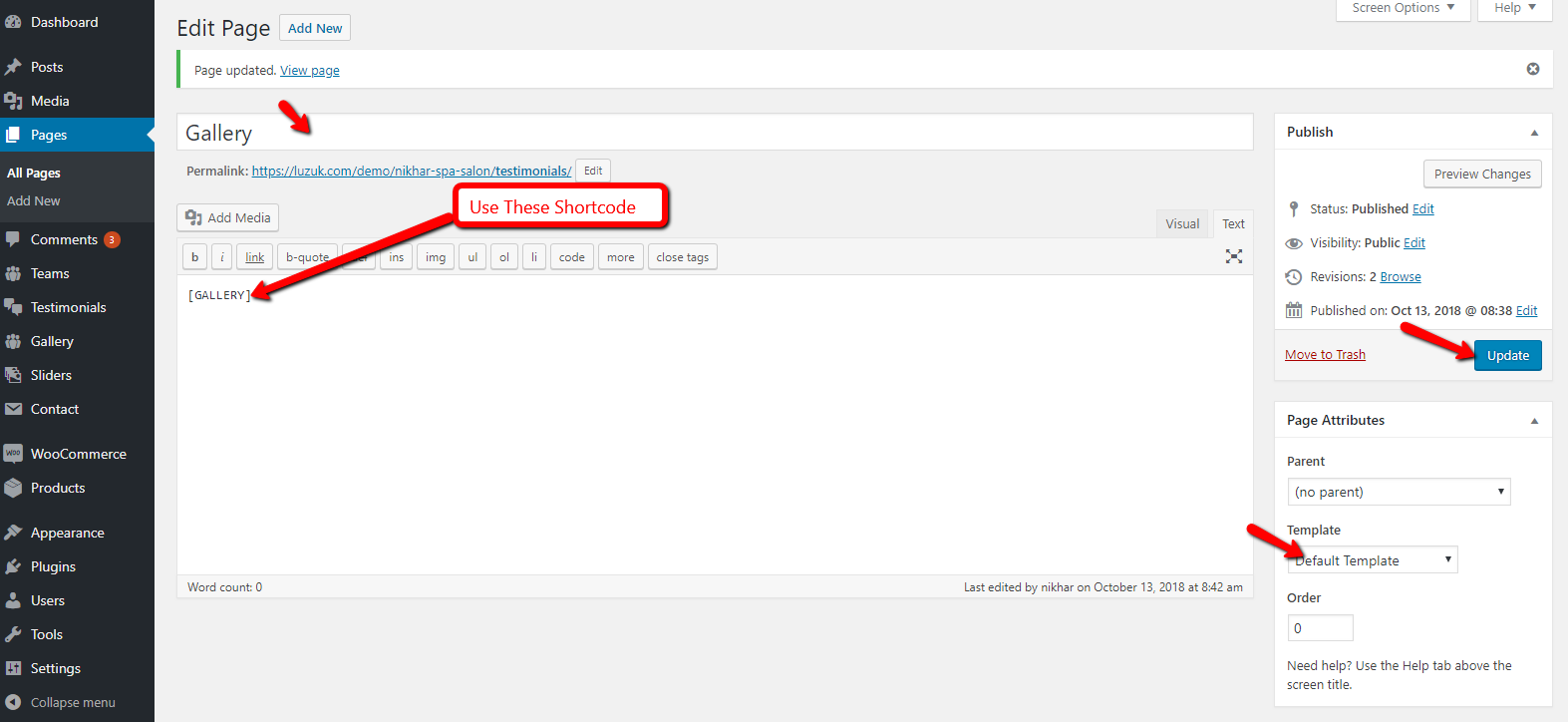
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner Gallery Page Settings
- - Select colors


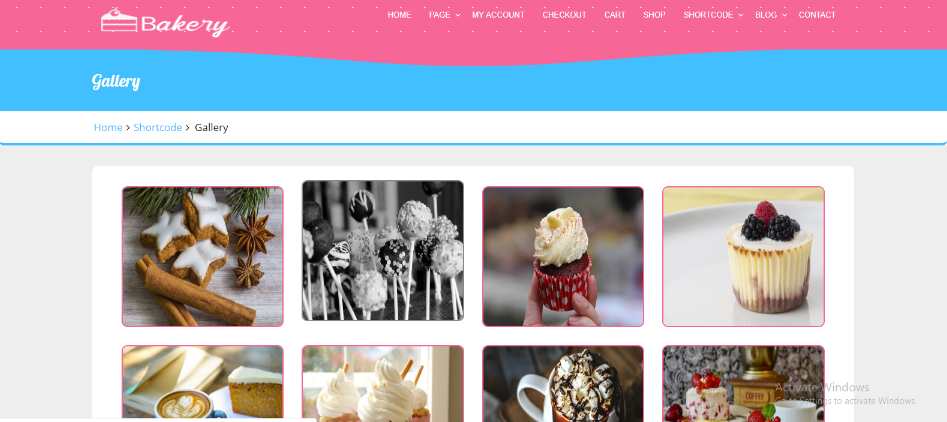
After adding shortcode Gallery look

On Click Of Gallery Image, Gallery look