This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Plumbing Agency Pro
Introduction
Thank you for using our plumbing-agency WordPress Theme. We are very glad that you have chosen plumbing-agency WordPress theme for your website.
plumbing-agency theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com
- Email: support@luzuk.com

Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
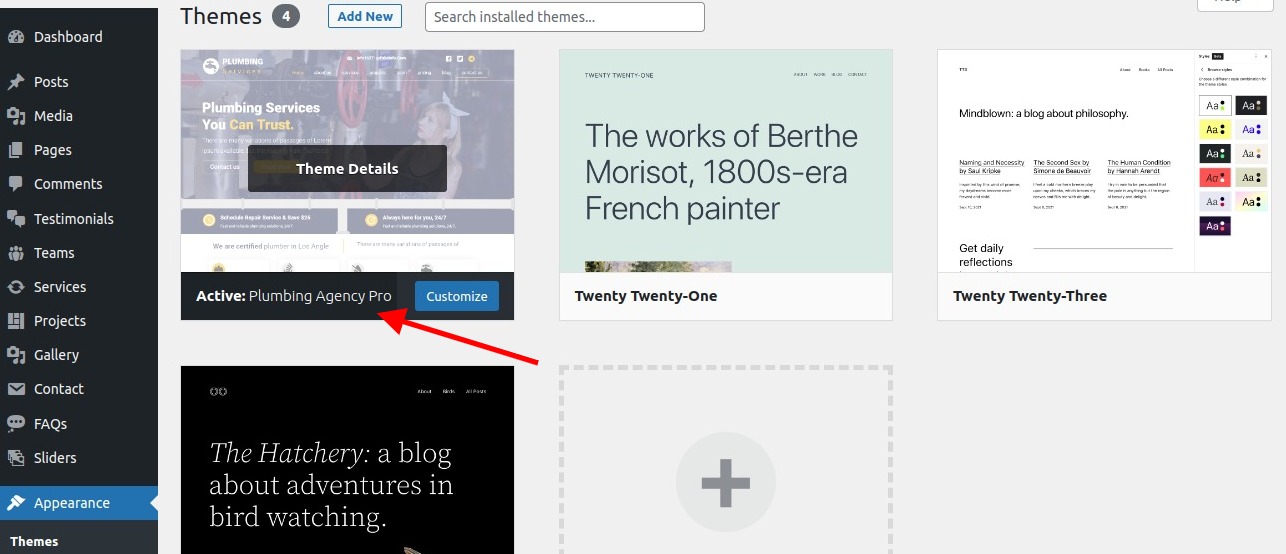
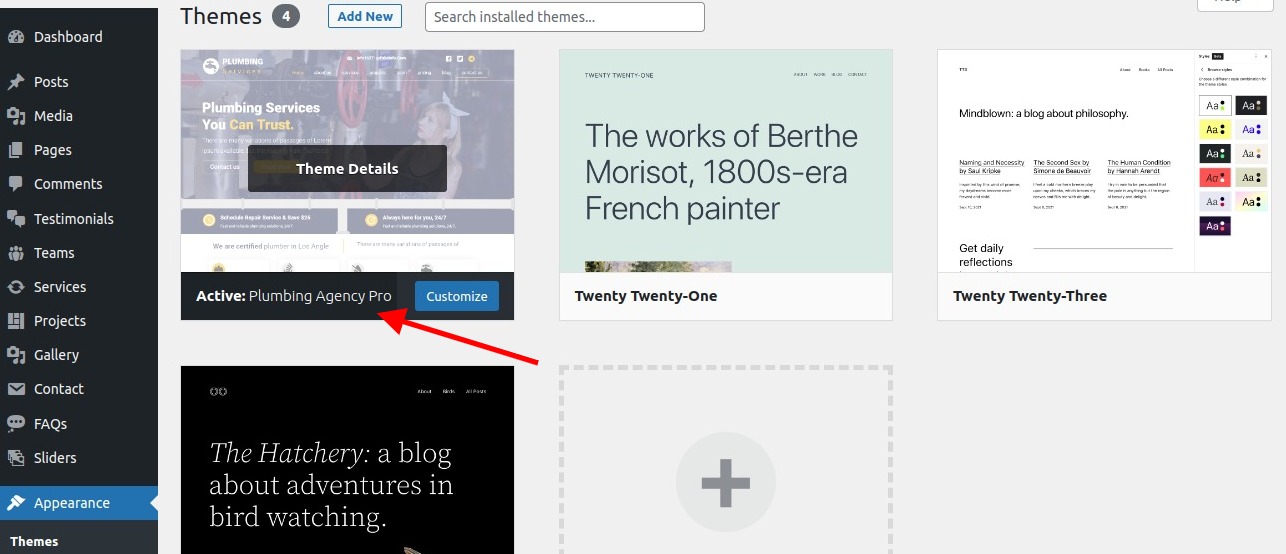
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download plumbing-agency.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find plumbing-agency theme from list
- Step 5. Click on Activate to active plumbing-agency theme.

Detail Document
Setting Up Home Page
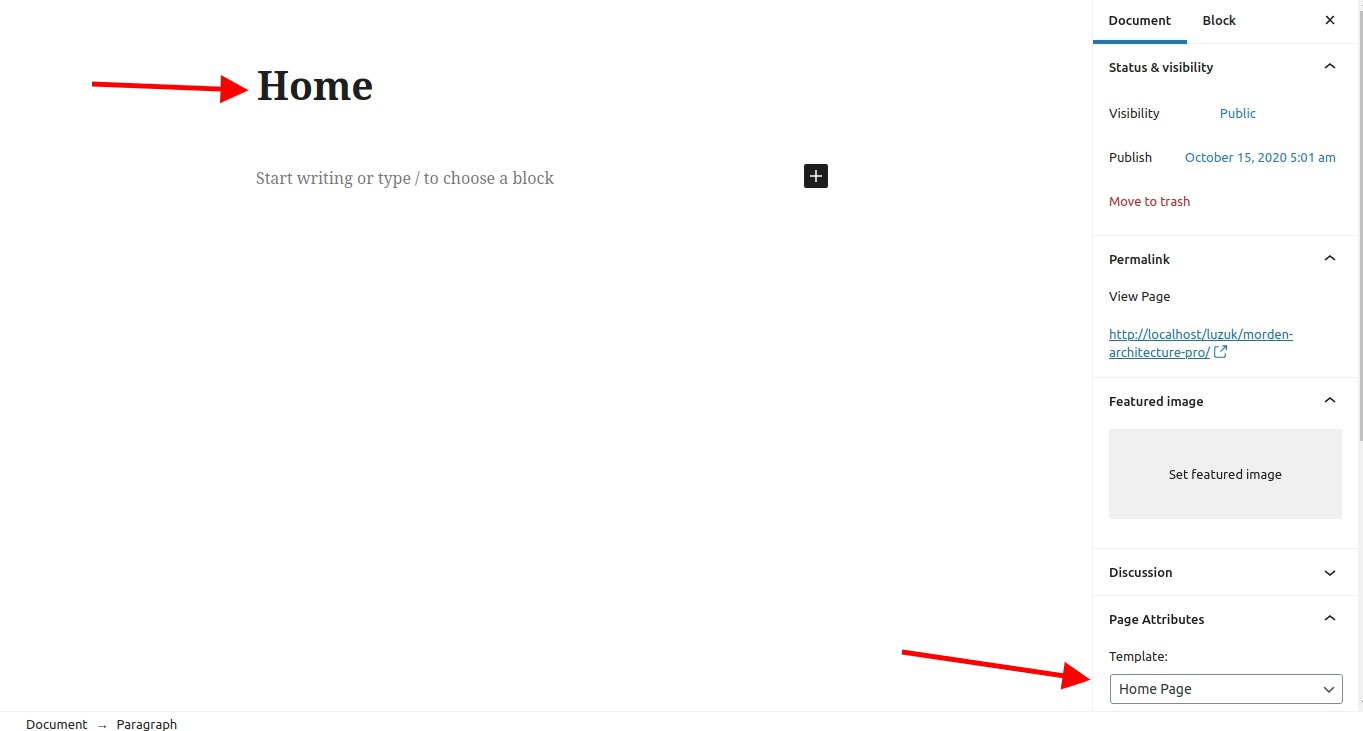
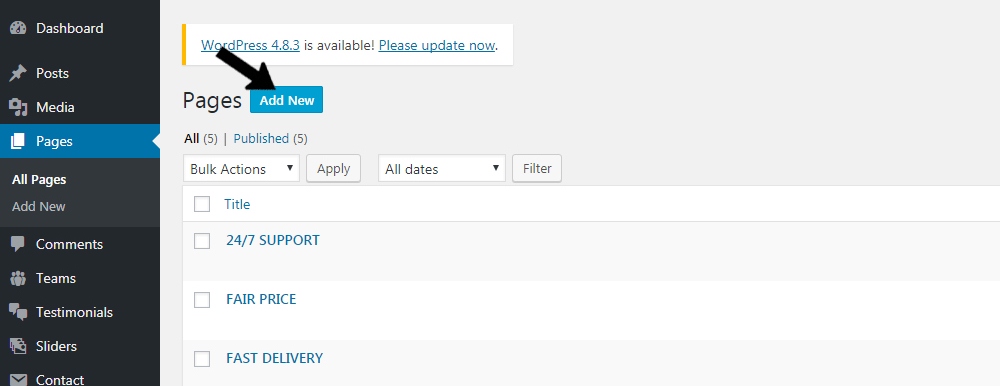
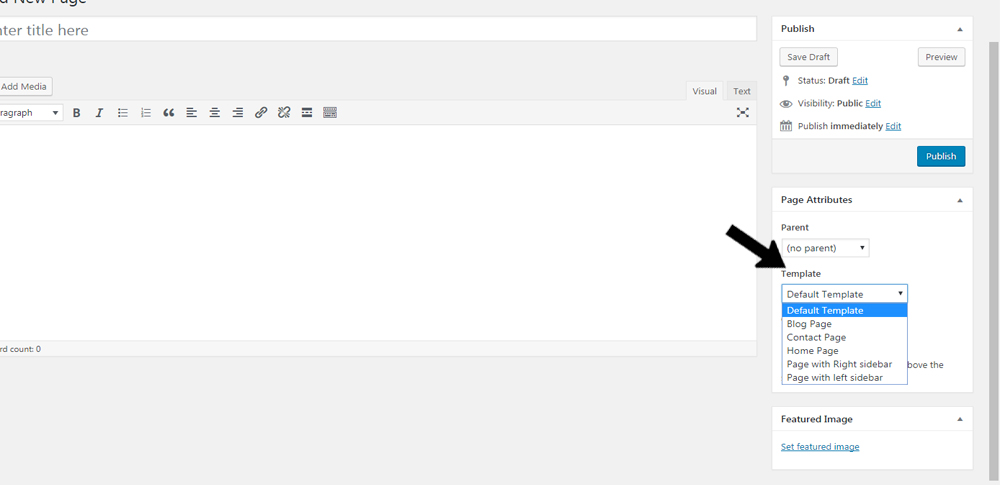
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
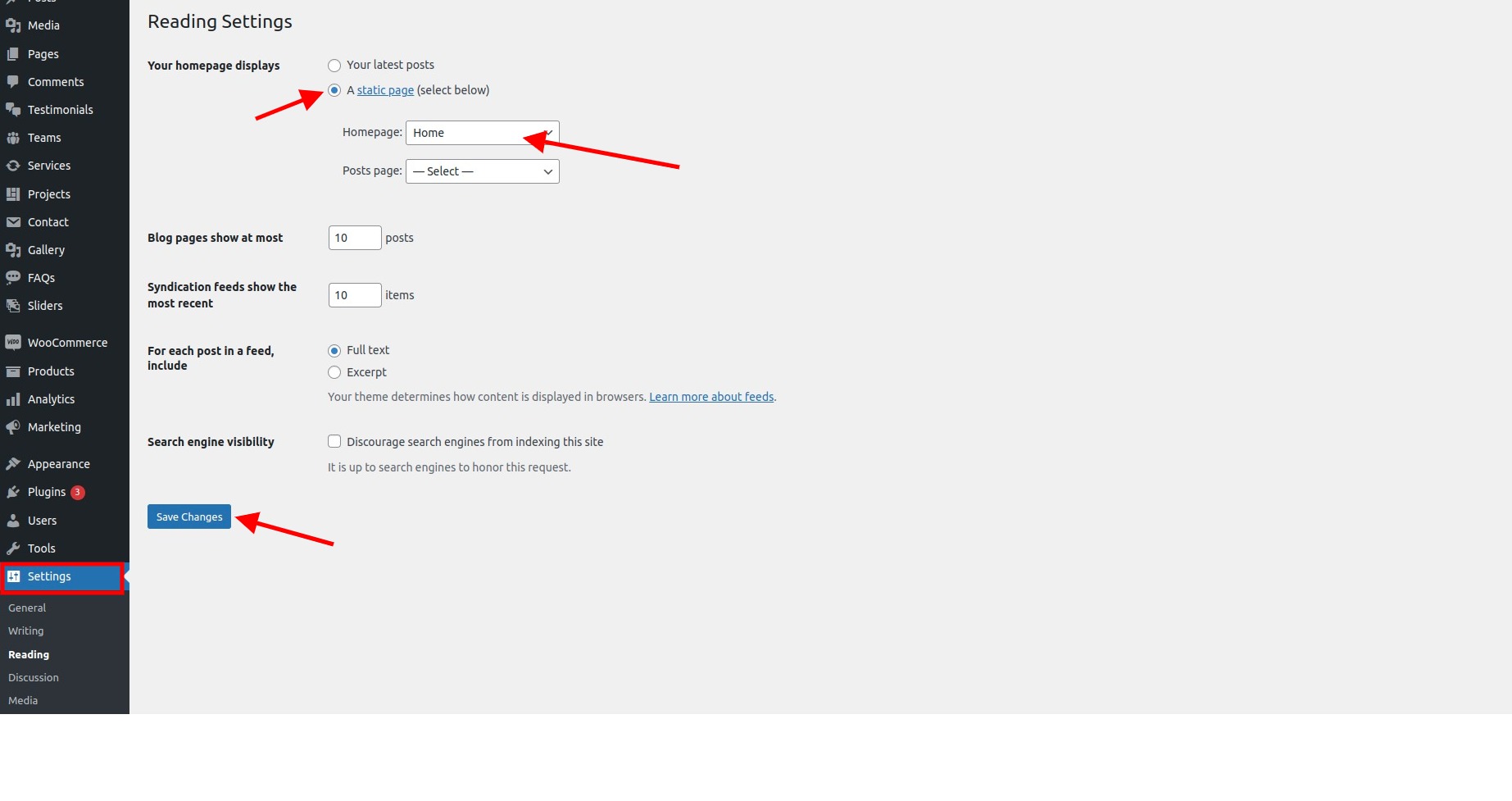
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Sticky Header
- 2. Set Logo Left , Right, Top And Bottom Margin
- 3. Add Email ID and Colors
- 4. Add Socials and Colors
- 5. Select Navigation colors
- 6. Set Header Button
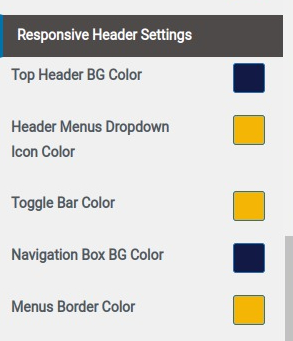
- 7. Select Responsive Header colors
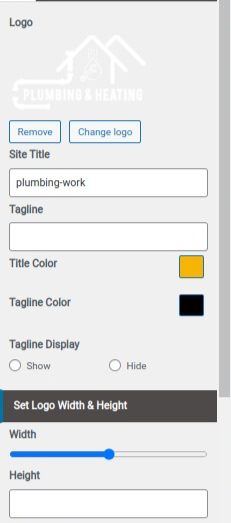
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site logo/title/tagline
- a. Select Logo
- b. Add Site Title
- c. Add Site Tagline
- d. Select Title And Tagline Color
- e. Set Logo Max Width
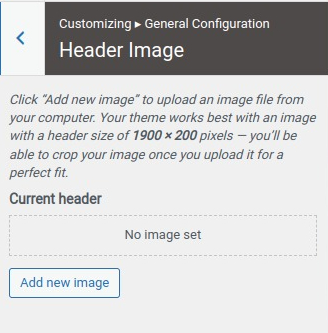
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
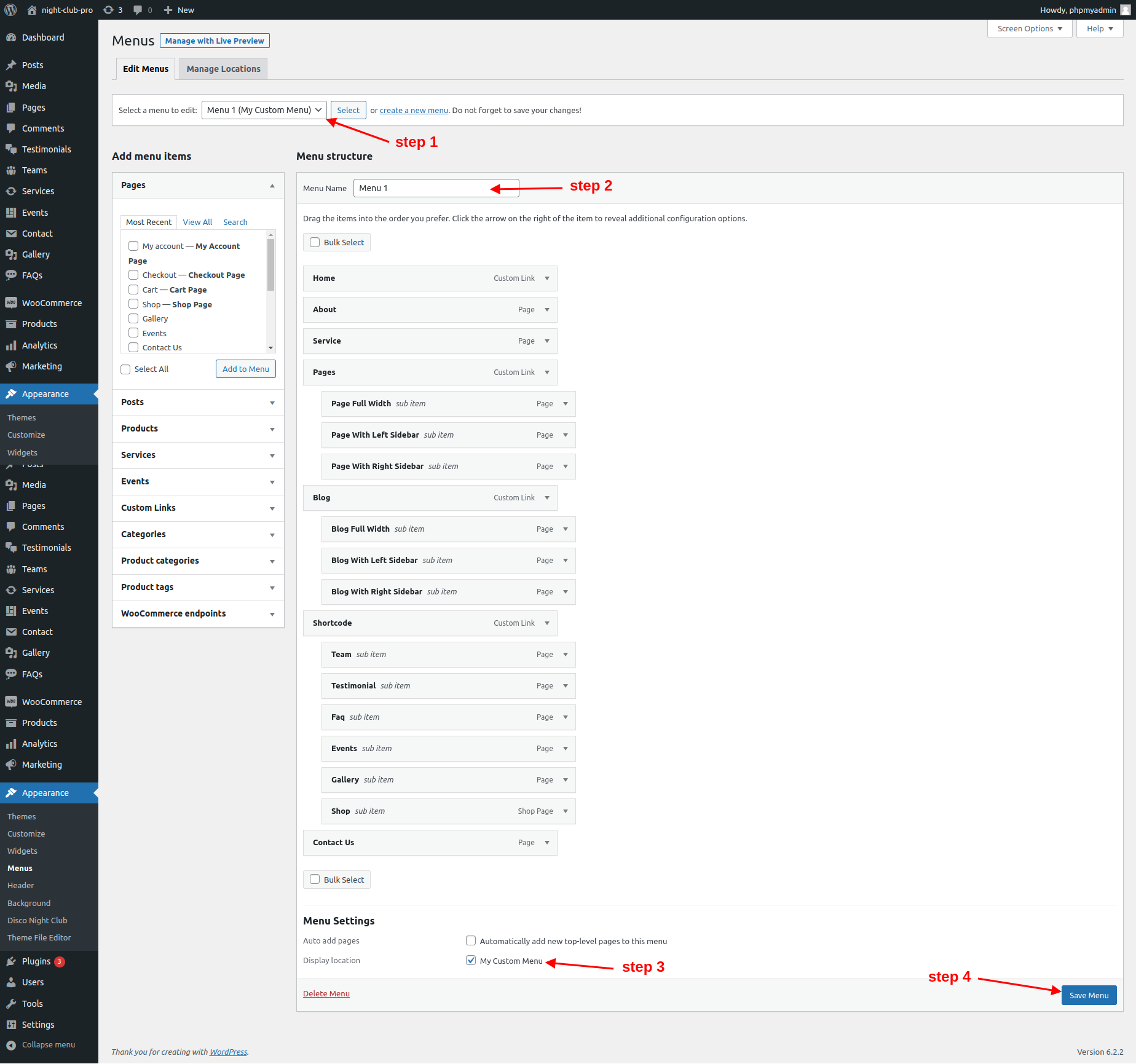
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.










Final display of Header

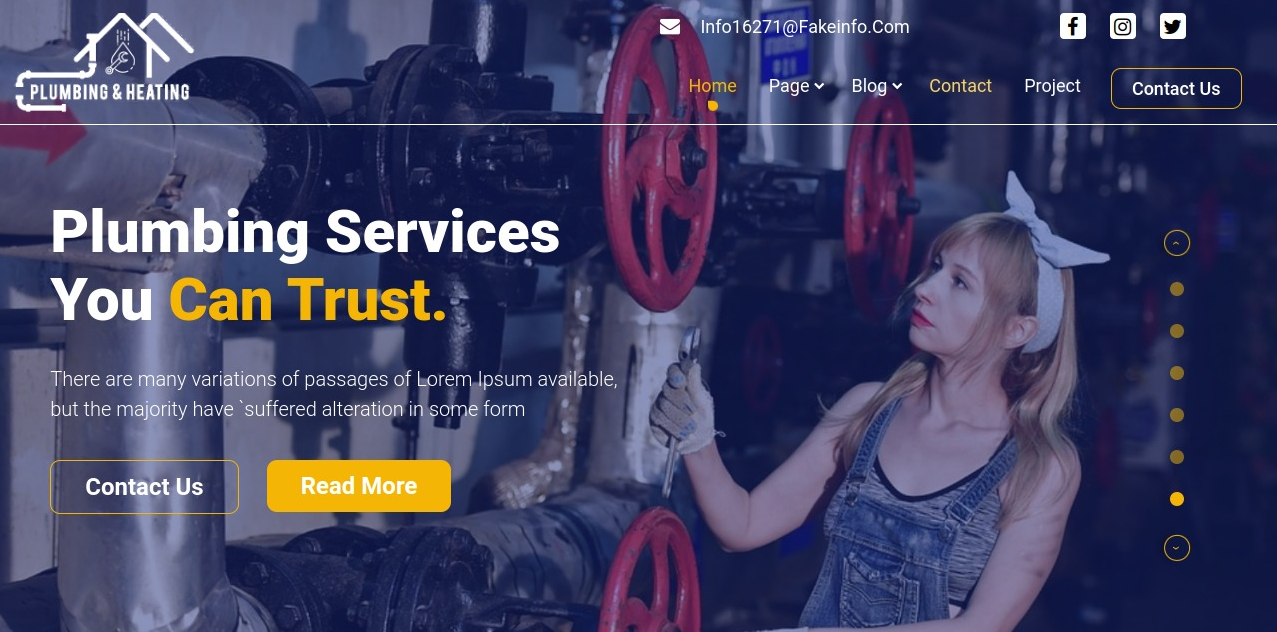
Slider Section
- Step 1. Go to >> Dashboard >> Slider >> Add New
- (a) Add >> Title
- (b) Add >> Description
- (c) Add >> Button Text
- (d) Add >> Button URL
- (e) Set >> Featured Image
- (f) Click on >> Publish button
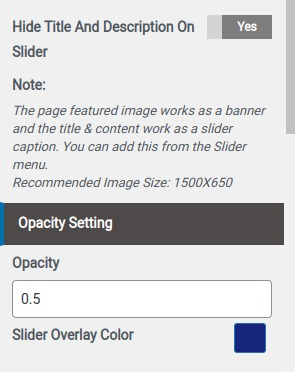
- Step 2. Go to Dashboard >> Appearance >> Customize >> Home section >> Slider
- (a) Set Disable/Enable
- (b) Set Opacity and Overlay Color
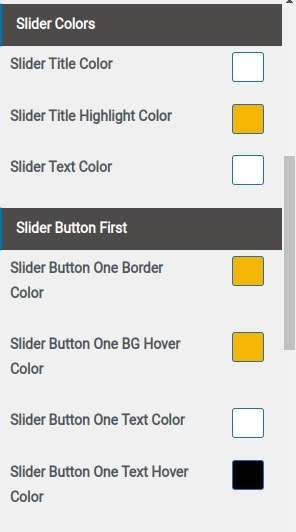
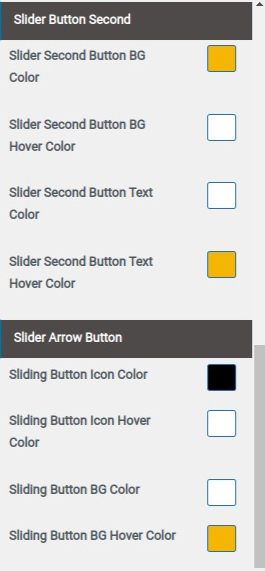
- (a) Select Colors




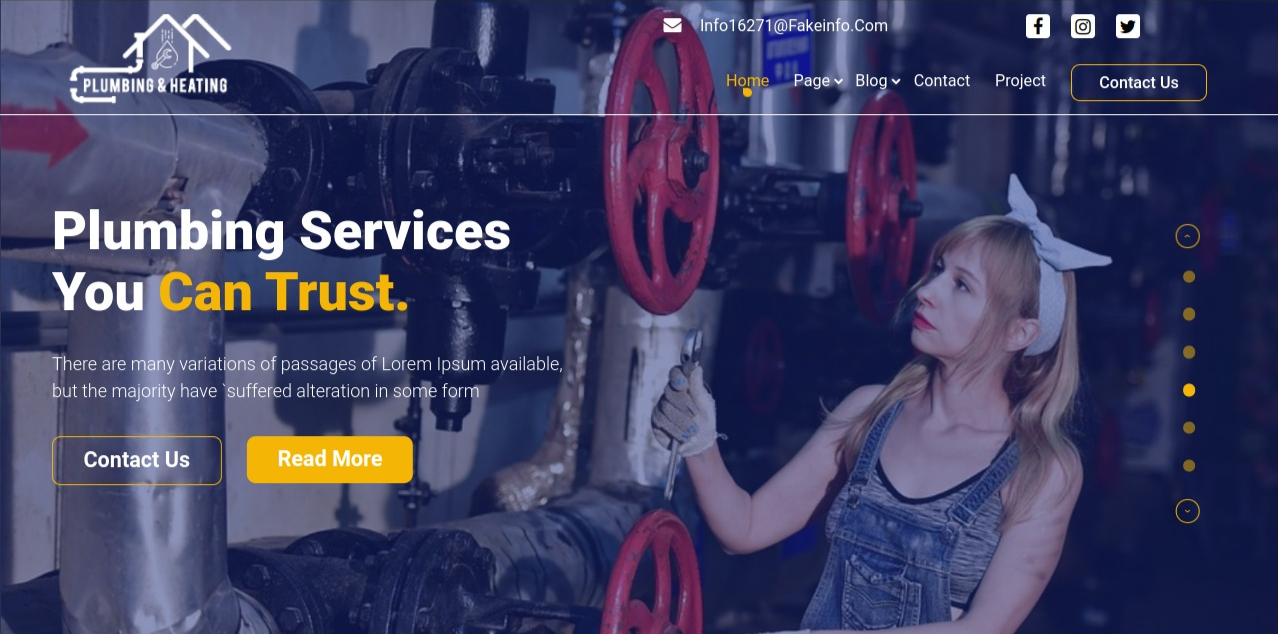
Final display of Slider section:

Set Services Section
-
Step 1.
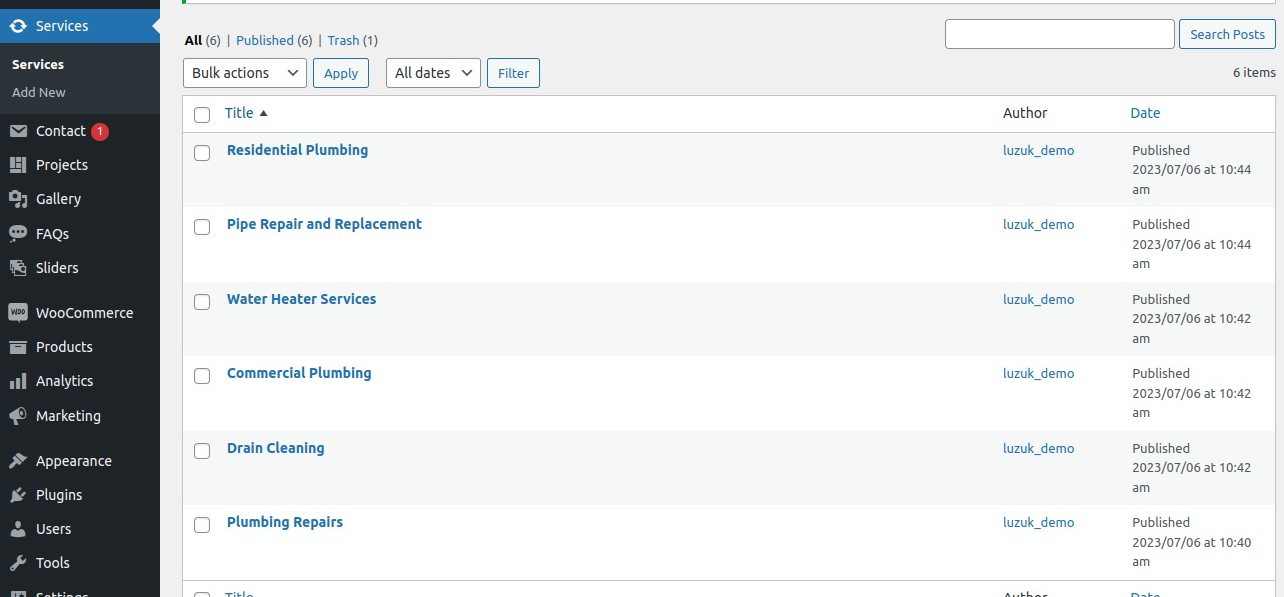
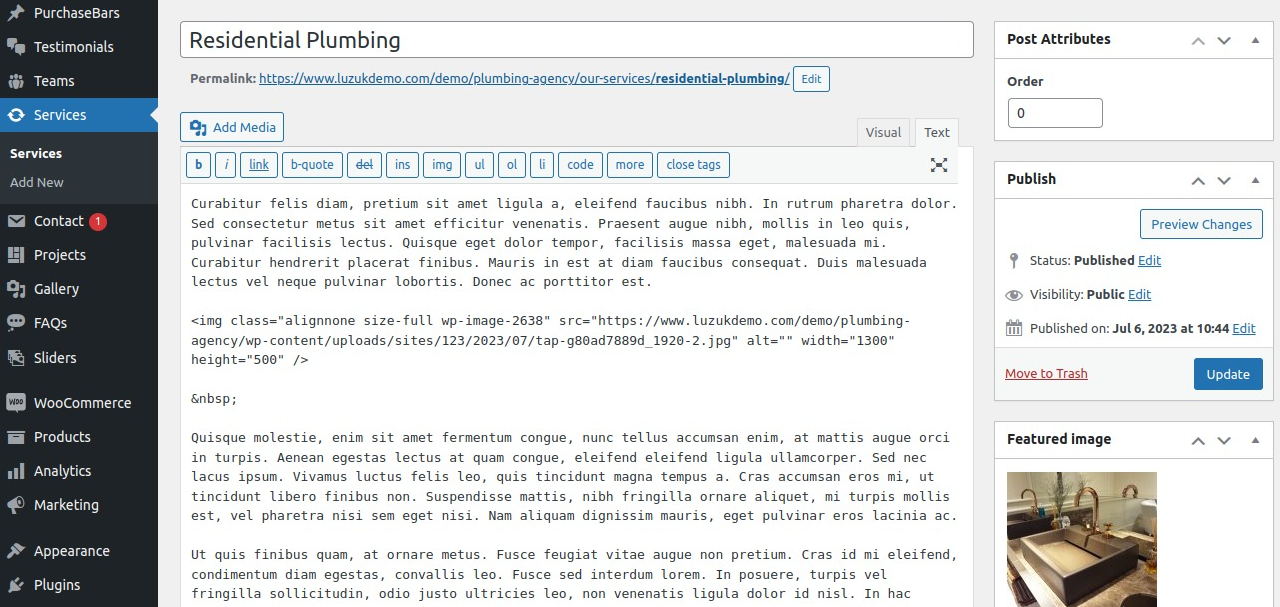
- (a) Go to >> Dashboard >> Services >> Add New
- (b) Add >> title
- (c) Add >> description
- (d) Set >> featured image
- (e) Click on >> publish button
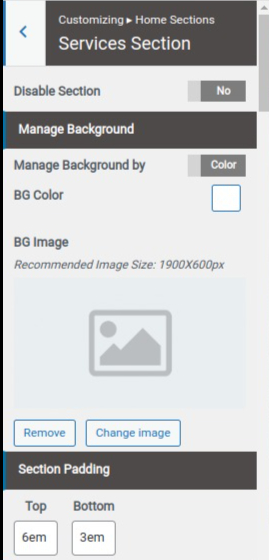
- (a) Set Disable/Enable
- (b) Select background image and background color
- (c) Select section padding
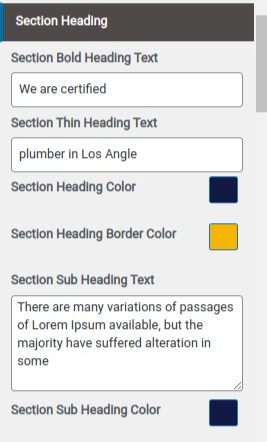
- (b) Add Heading and Colors
- (b) Add Sub Heading and Colors
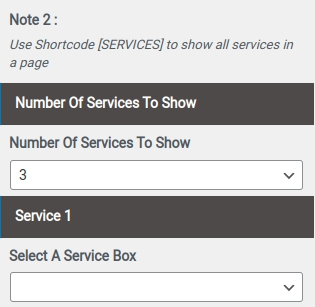
- (c) Select number of services to show
- (d) Select service box
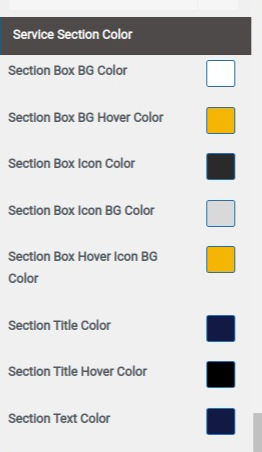
- (a) Select colors
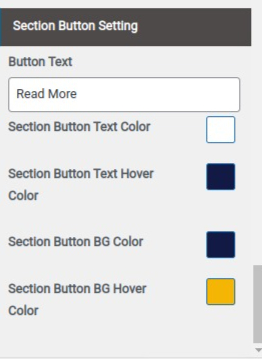
- (a) Set Button and colors







Final display of service section

Set About Us Section
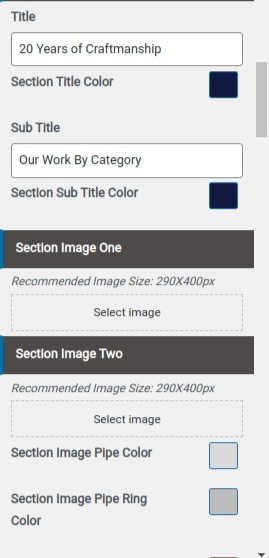
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Us Section Step2.
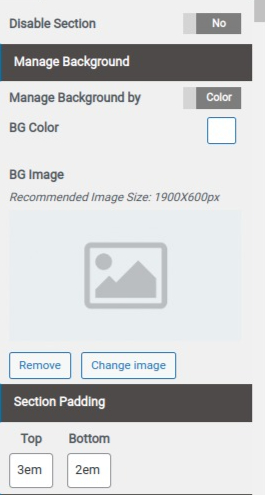
- (a) Select background image and background color
- (b) Set Section Padding
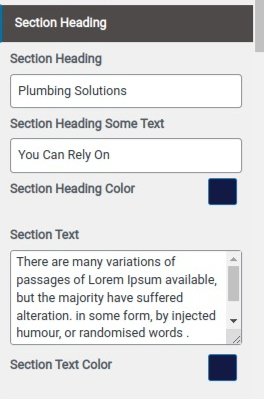
- (c) Add Title
- (d) Add Sub Title
- (e) Select Image
- (f) Select Colors
- (g) Add Year
- (h) Add Experience Text
- (i) Select Colors
- (j) Select Section Heading And Text
- (k) Select Colors
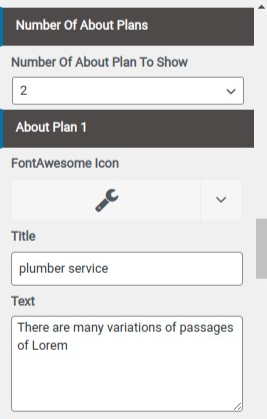
- (l) Select about number of plans to show
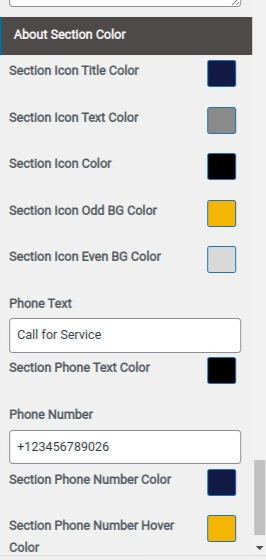
- (m) Select FontAwesome icon
- (n) Add title
- (o) Add text
- (p) Add Phone Text And Phone Number
- (q) Select colors






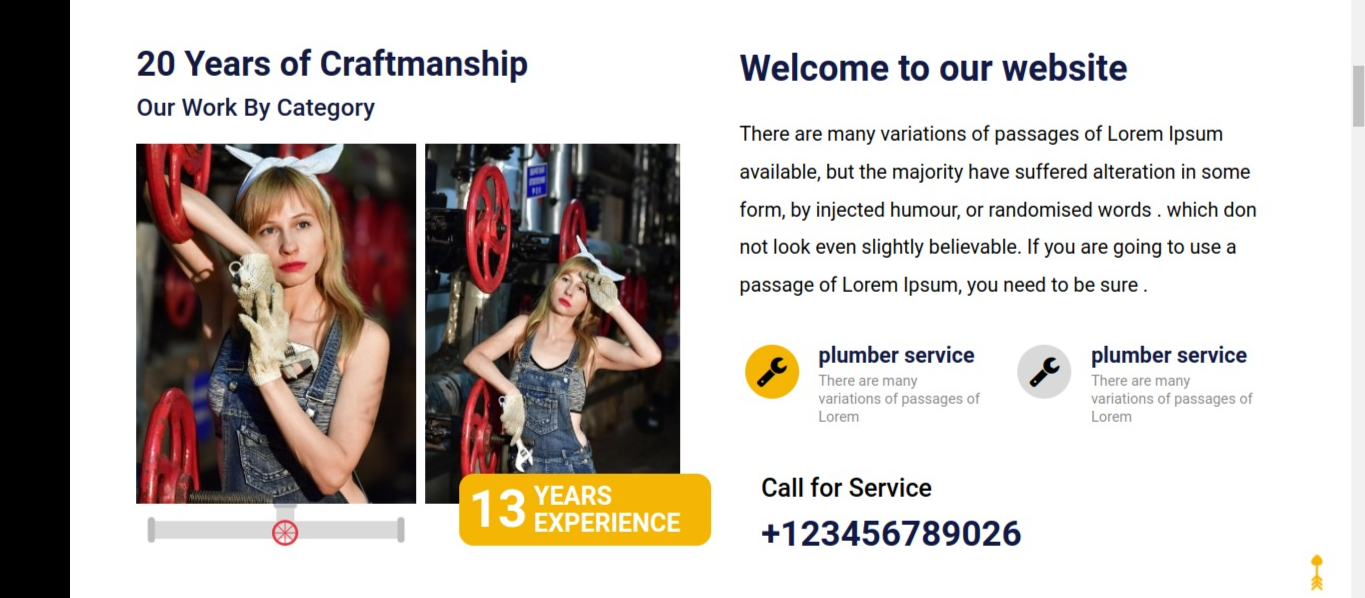
Final display of about us section

Set Feature Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Feature Section Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set Section padding
- (d) Add Section heading
- (e) Add Section Sub heading
- (f) Add Section Text
- (g) Set Button Setting
- (a) Select Number Of Features To Show
- (b) Select Image
- (c) Add Title
- (d) Add Text
- (e) Add Button Title
- (f) Add Button Link
- (a) Select colors





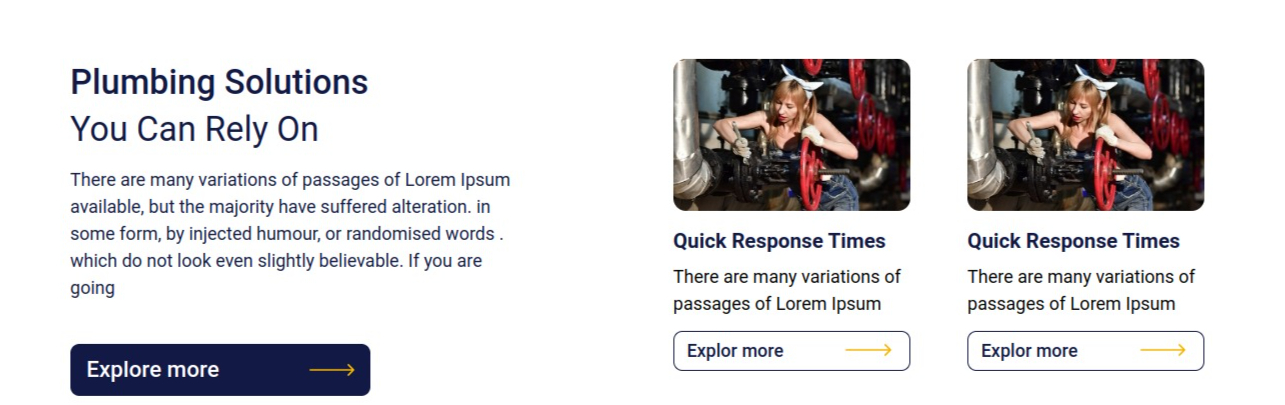
Final display of Feature section

Set Counter Section
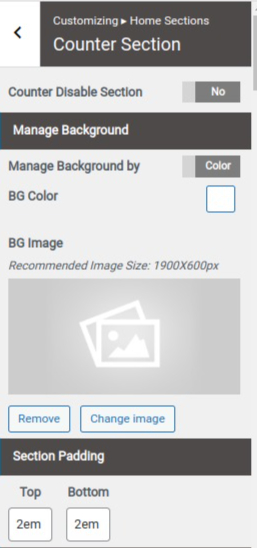
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Counter Section Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set Section padding
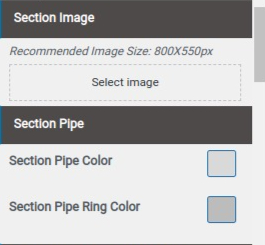
- (d) Select Image
- (e) Select Pipe Image color
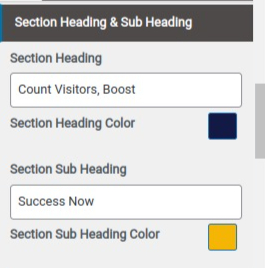
- (d) Add Section heading
- (e) Add Section Sub heading
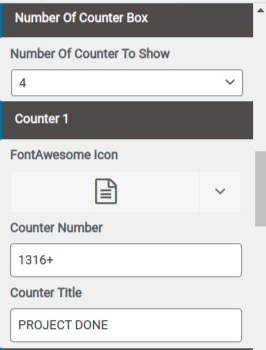
- (a) Select Number Of Counter To Show
- (b) Select Icon
- (c) Add Number
- (d) Add Title
- (a) Select colors





Final display of counter section

Our Team Section
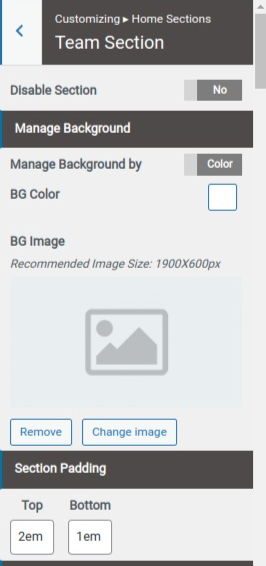
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
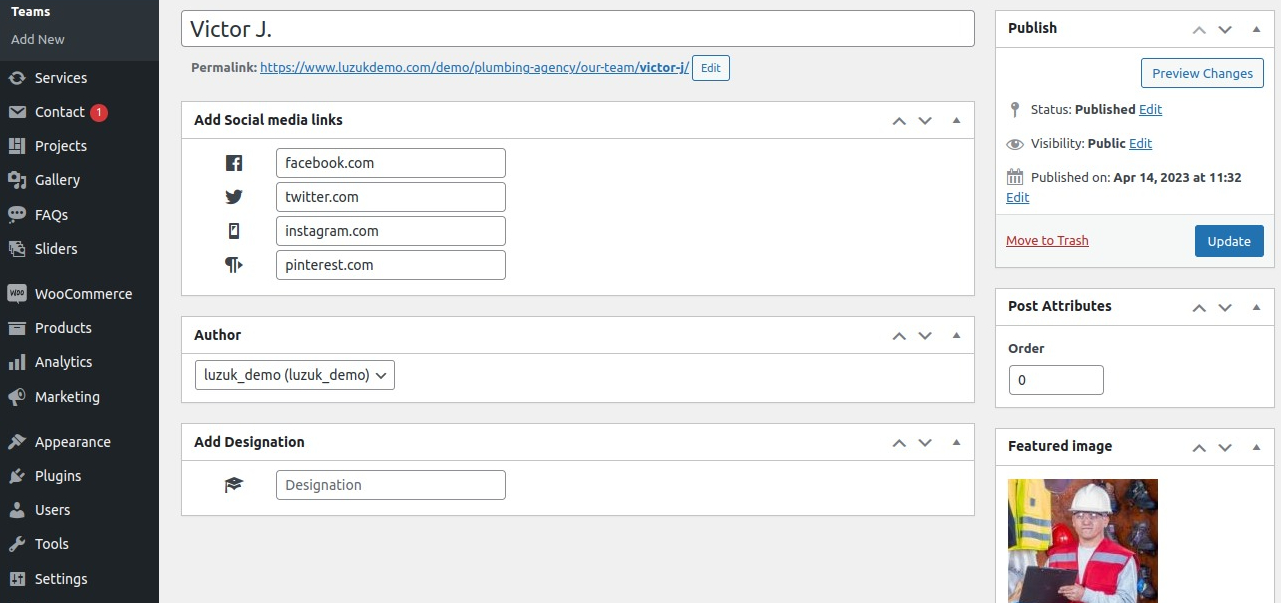
- (a) Dashboard >> Team >> Add New
- (a) Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section
- (b) Section Heading , Sub Heading and Colors
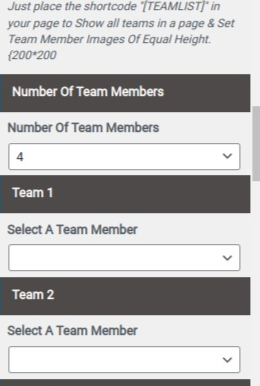
- (a) number of team to show
- (b) Select Team Member
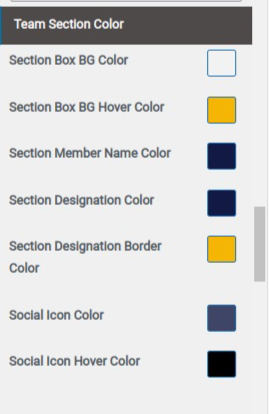
- (a) Select colors





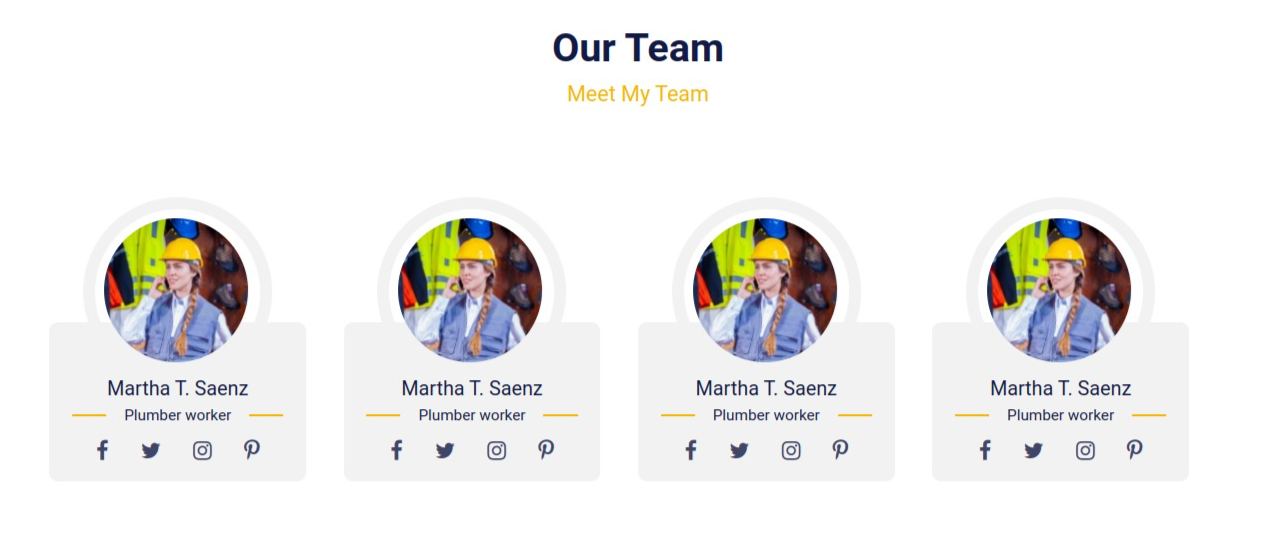
Final display of our team section

Call Us Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Call Us Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (d) Set padding for section
- (a) Select Section Image BG Color
- (b) Select Left Side Image
- (a) Add Section Title and Text
- (b) Add Phone Number
- (c) Select Colors
- (a) Select Right Image
- (b) Select Color




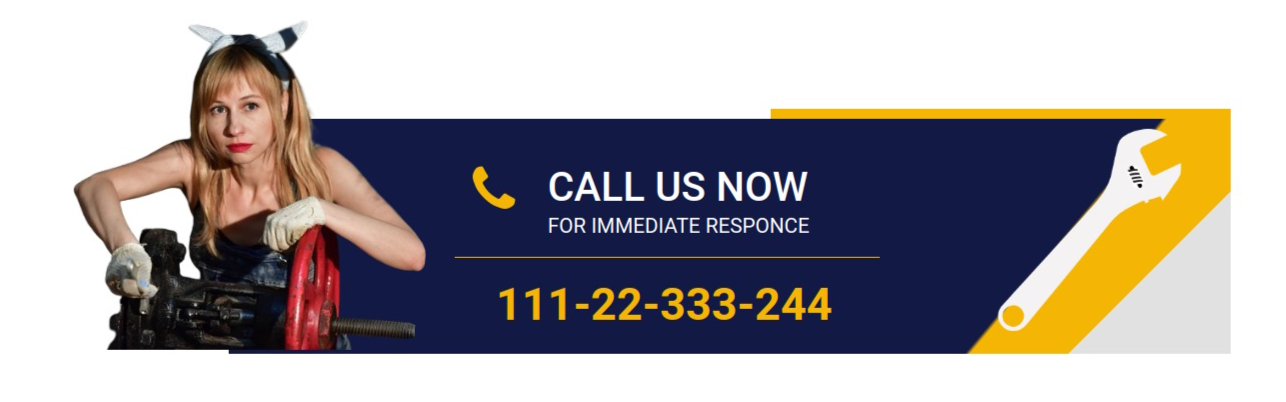
Final display of call Us section

Step Section
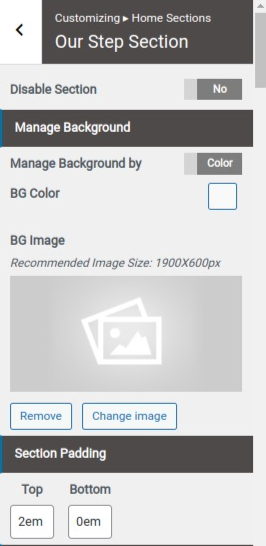
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Step Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (d) Set padding for section
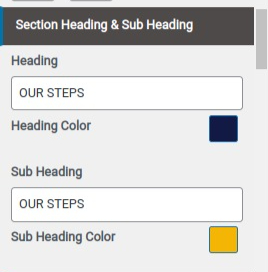
- (a) Add Section heading and Sub heading
- (b) Select Colors
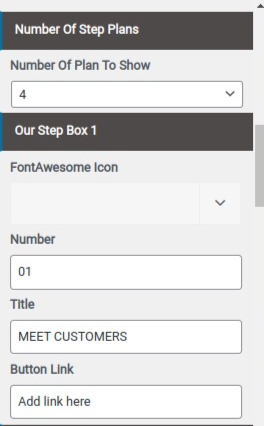
- (a) Select Number of plan to show
- (b) Select Icon
- (c) Add Number
- (d) Add Title
- (e) Add Button Link
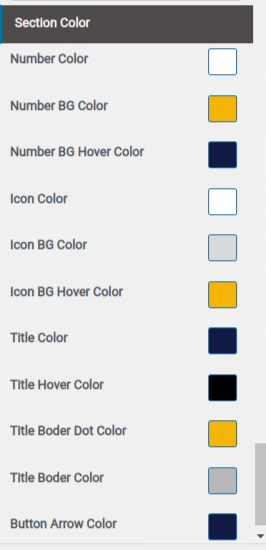
- (a) Select colors




Final display of step section

Set Appointment Section
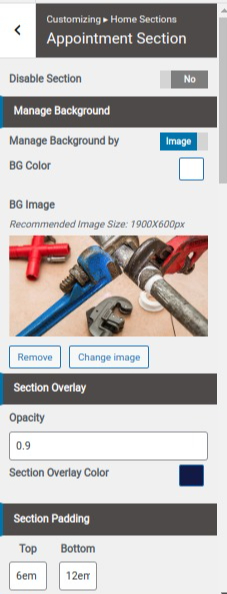
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section Step2.
- (a) Select Background image or background color
- (b) Set section overlay
- (c) Set padding for contact section
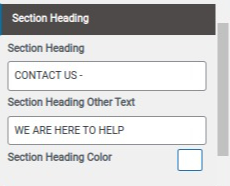
- Step 3.
- (b) Add Section Heading and Colors
- Step 4.
- Go to Dashboard Plugin >> Click on Add new button & install contact form 7 plugin & create contact form
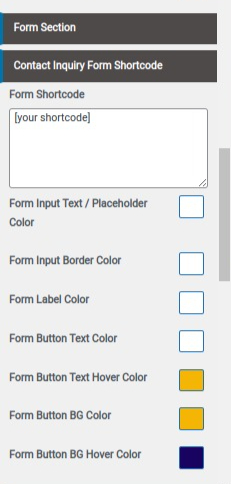
- Step5. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section
- Add Contact form 7 shortcode & select colors
- Step 6.
- (a) Add Address, Phone No And Email Details
- (b) Select Color





Final display of Appointment section

Set Project Section
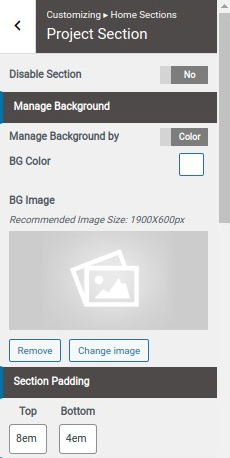
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Project Section Step2.
- (a) Set Disable/Enable
- (b) Select background image and background color
- (c) Select section padding
- (a) Add Section Heading And Sub Heading
- (a) Select colors
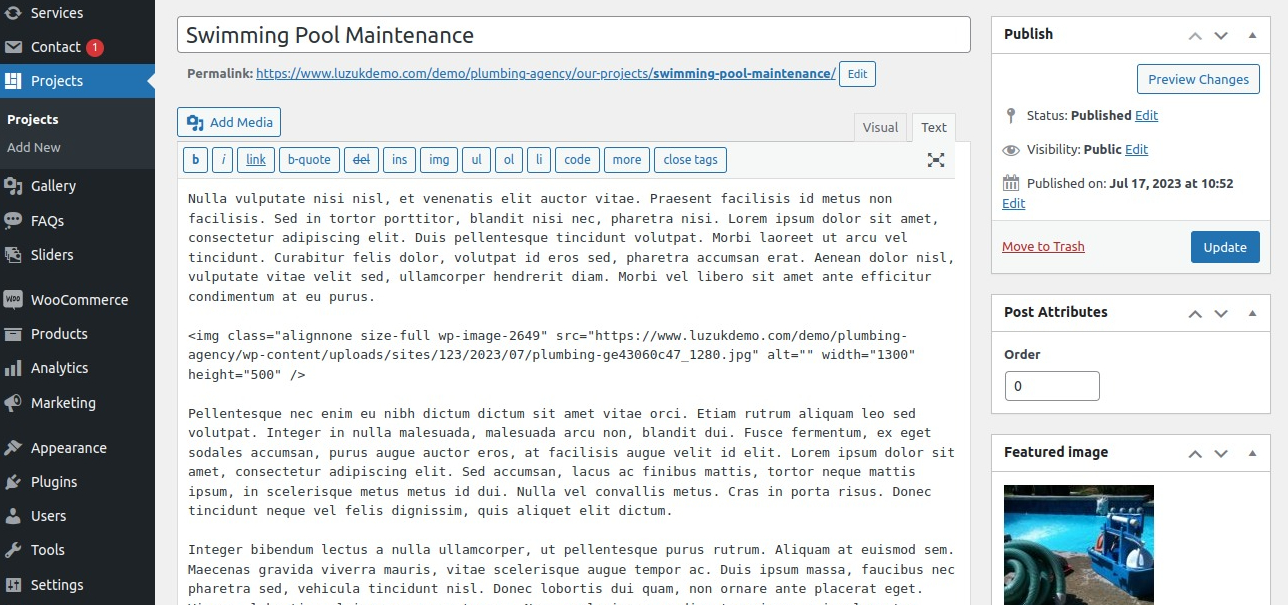
- (a) Go to >> Dashboard >> project >> Add New
- (b) Add >> title
- (c) Set >> featured image
- (d) Click on >> publish button
- (a) Go to Dashboard >> Appearance >> Customize >>
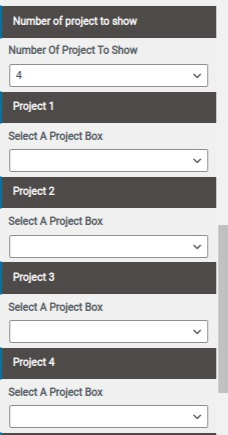
- (c) Select number of project to show
- (d) Select a project
- (a) Select colors





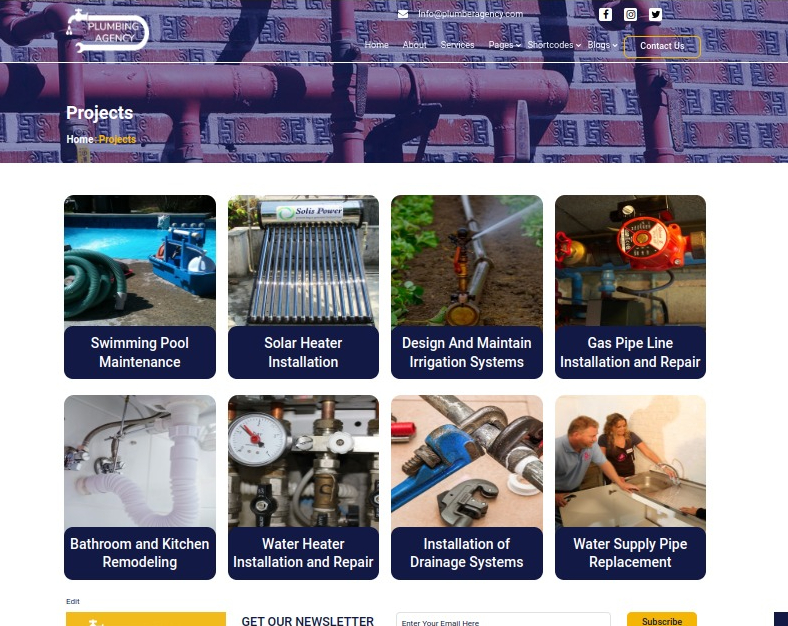
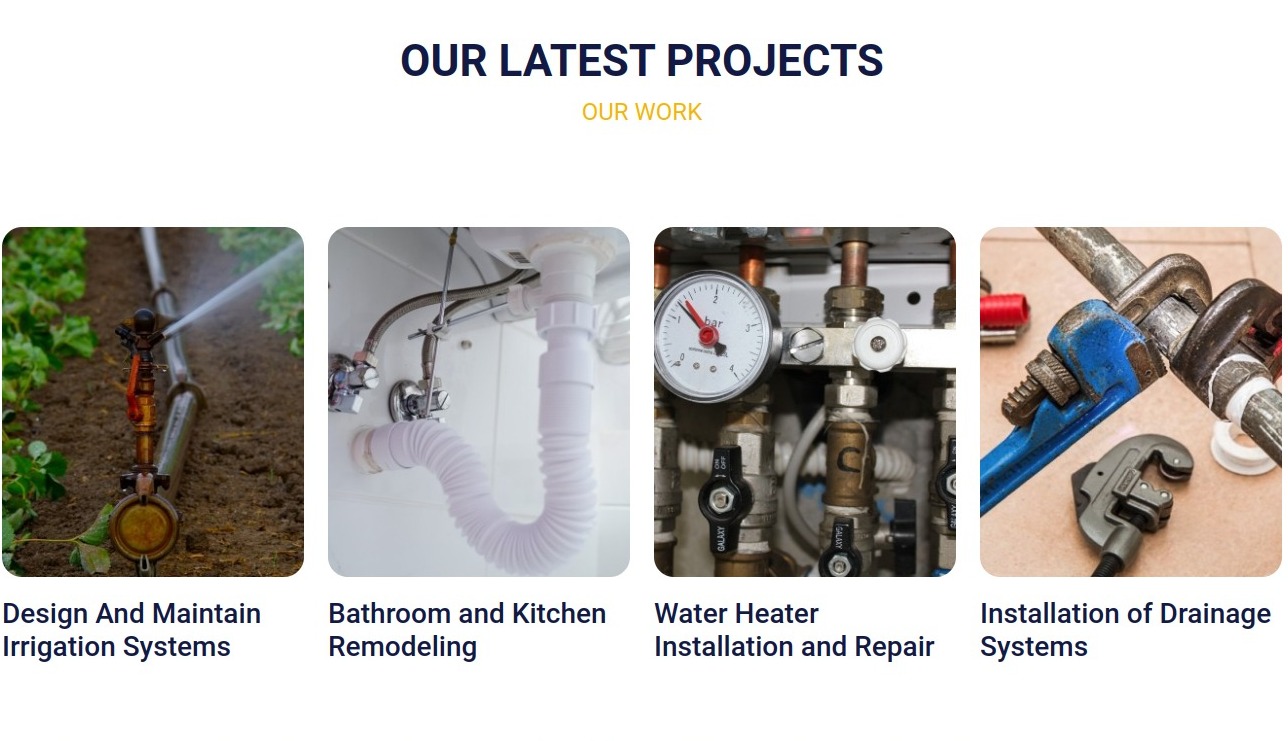
Final display of Project section

Testimonial Section
-
Step1.
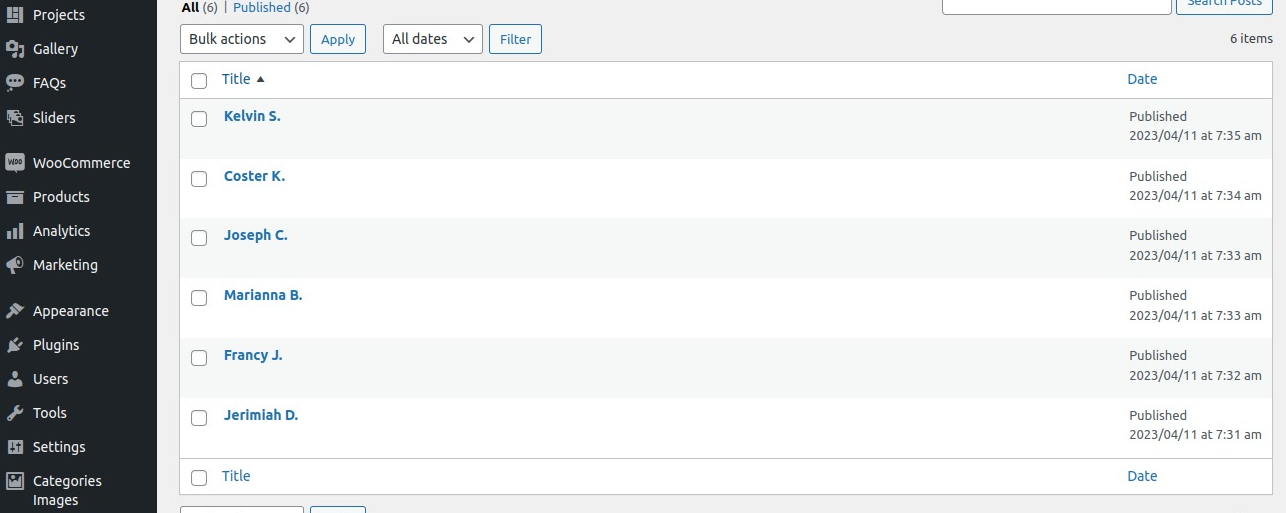
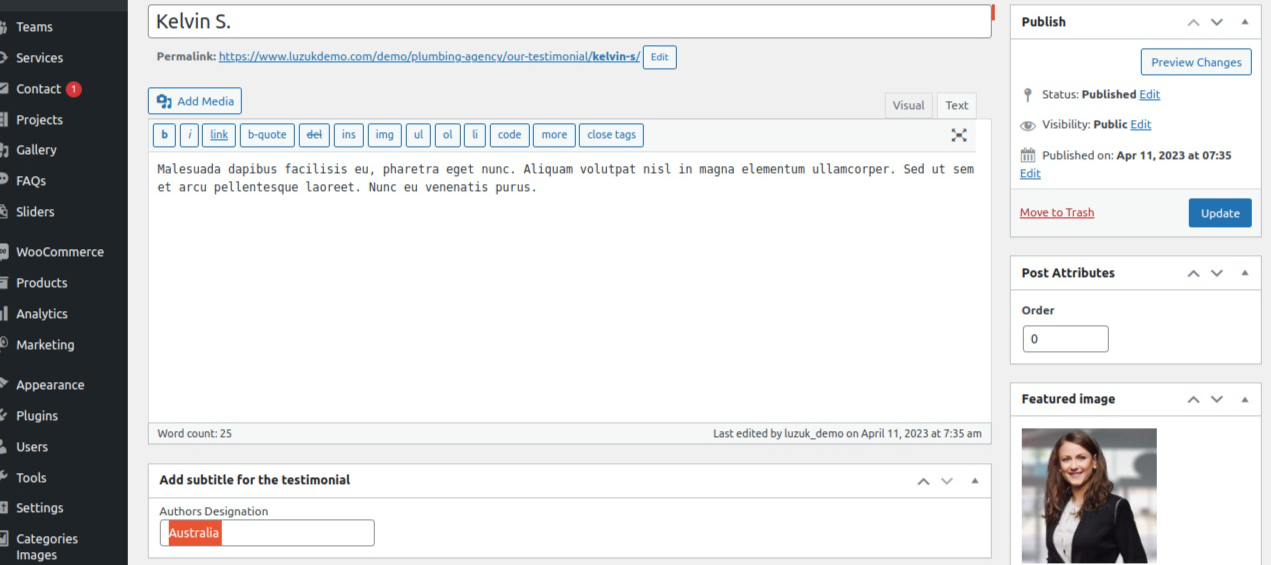
- (a) Dashboard >> Testimonial >> Add New
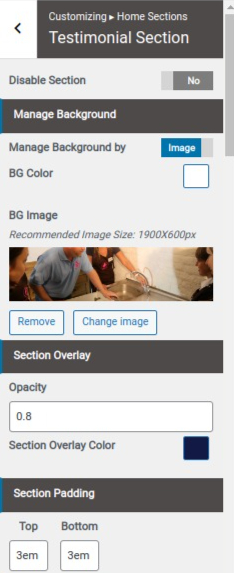
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonial Section Step3.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set Overlay for section
- (d) Set padding for section
- (a) Section Heading And Color
- (a) Section Sub Heading And Color
- (a) Section Text And Color
- (a) Select client testimonial
- (a) Select colors






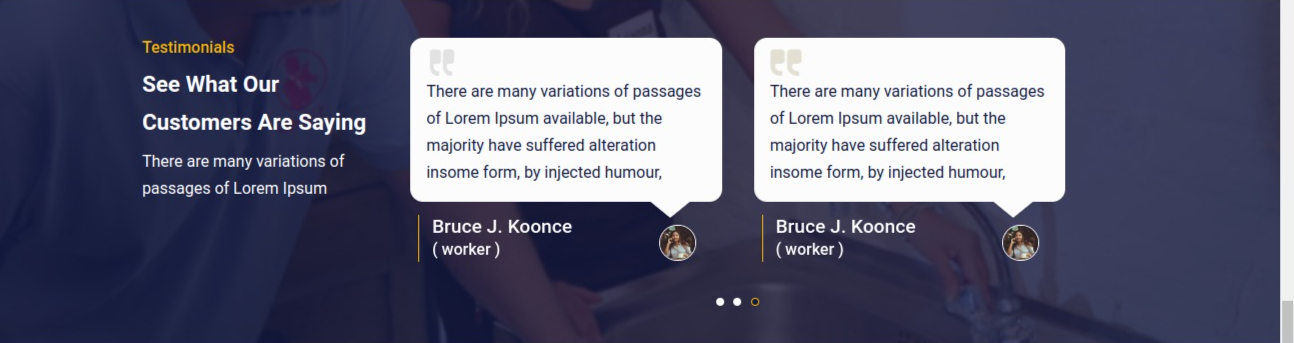
Final display of testimonial section

Set Blog Section
- Step1. Go to Dashboard >> post >> Add New
- (a) Add post title
- (b) Add post description
- (c) Select categories
- (d) Select tag
- (e) select featured image
- (f) Publish
- Step2.
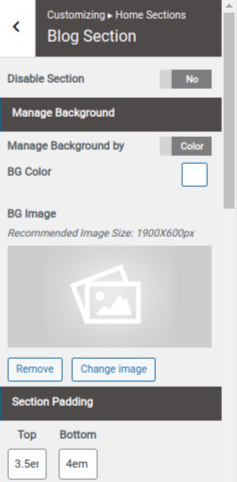
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
- Step3.
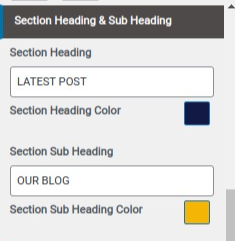
- (a) Add Section Heading And Color
- (b) Add Section Sub Heading And Color
- (g) Select number of post to show
- (h) Select colors
- (i) Add button text
- (j) Select button color






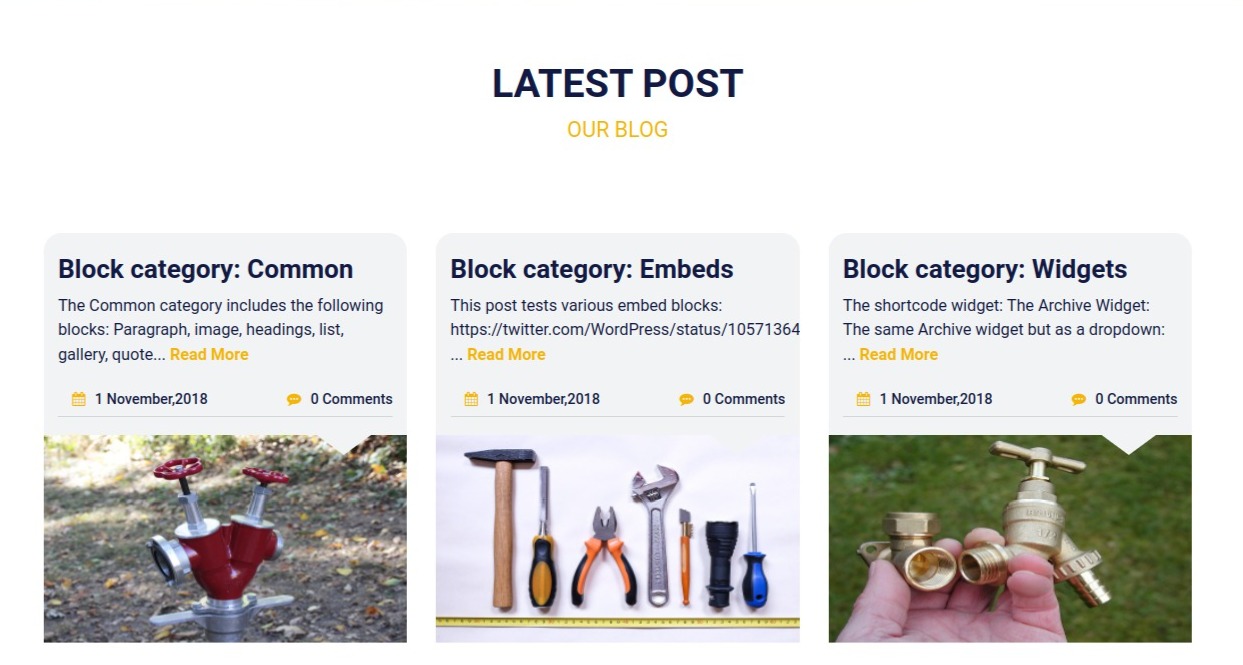
Final display of blog section

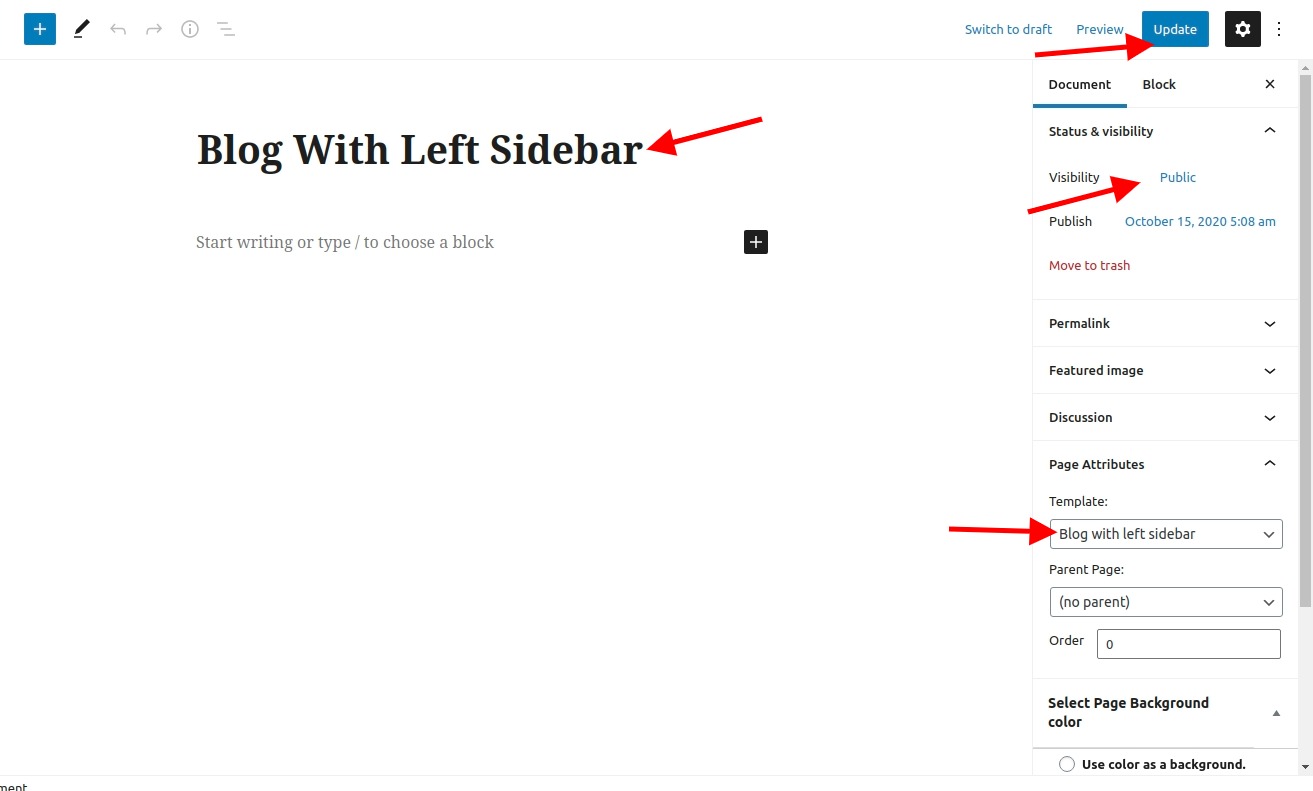
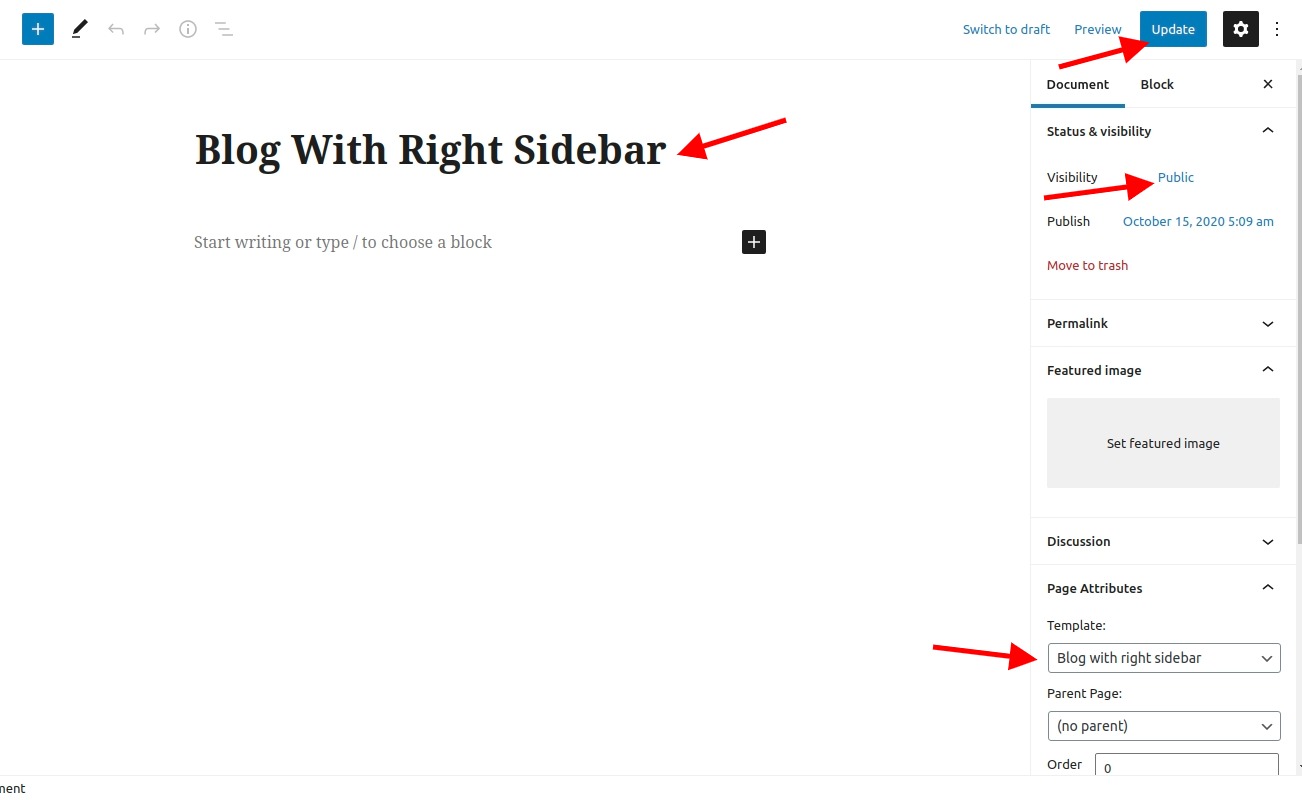
Setting Up Page Template
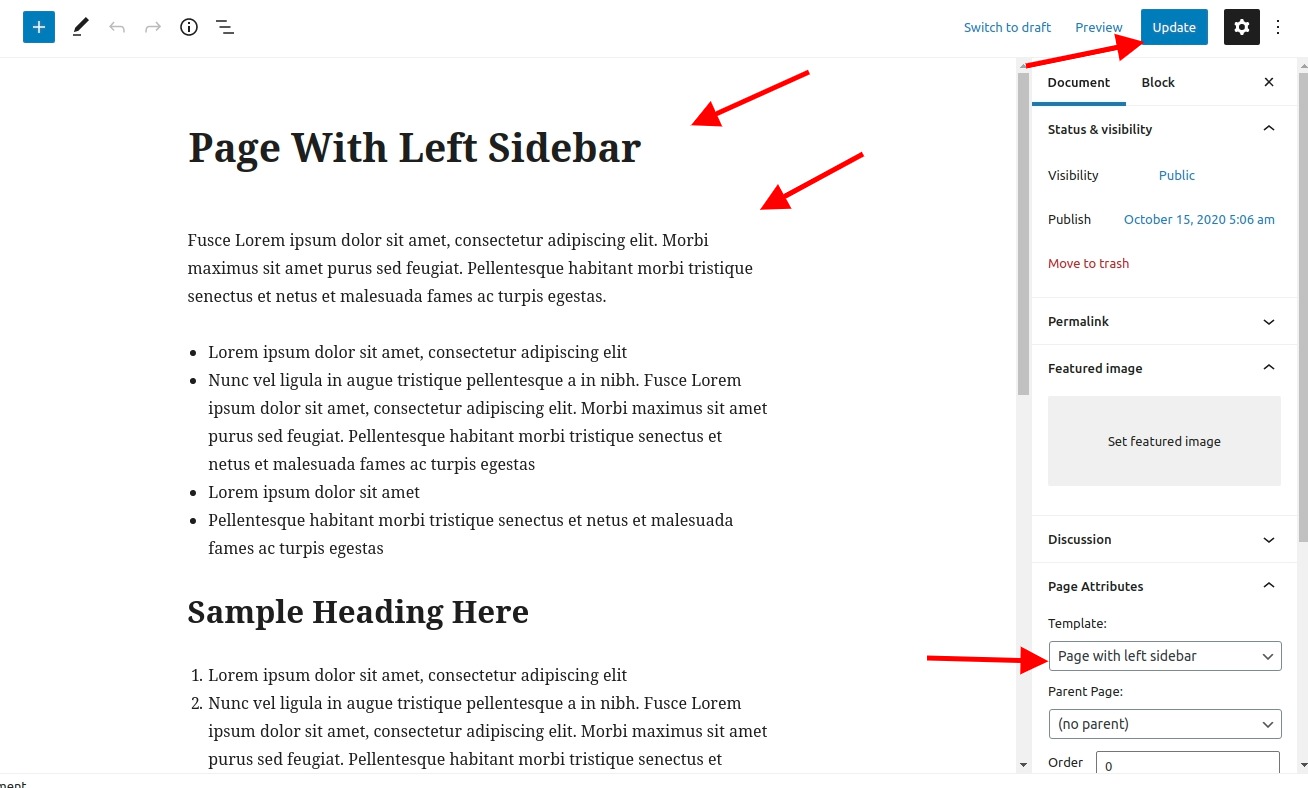
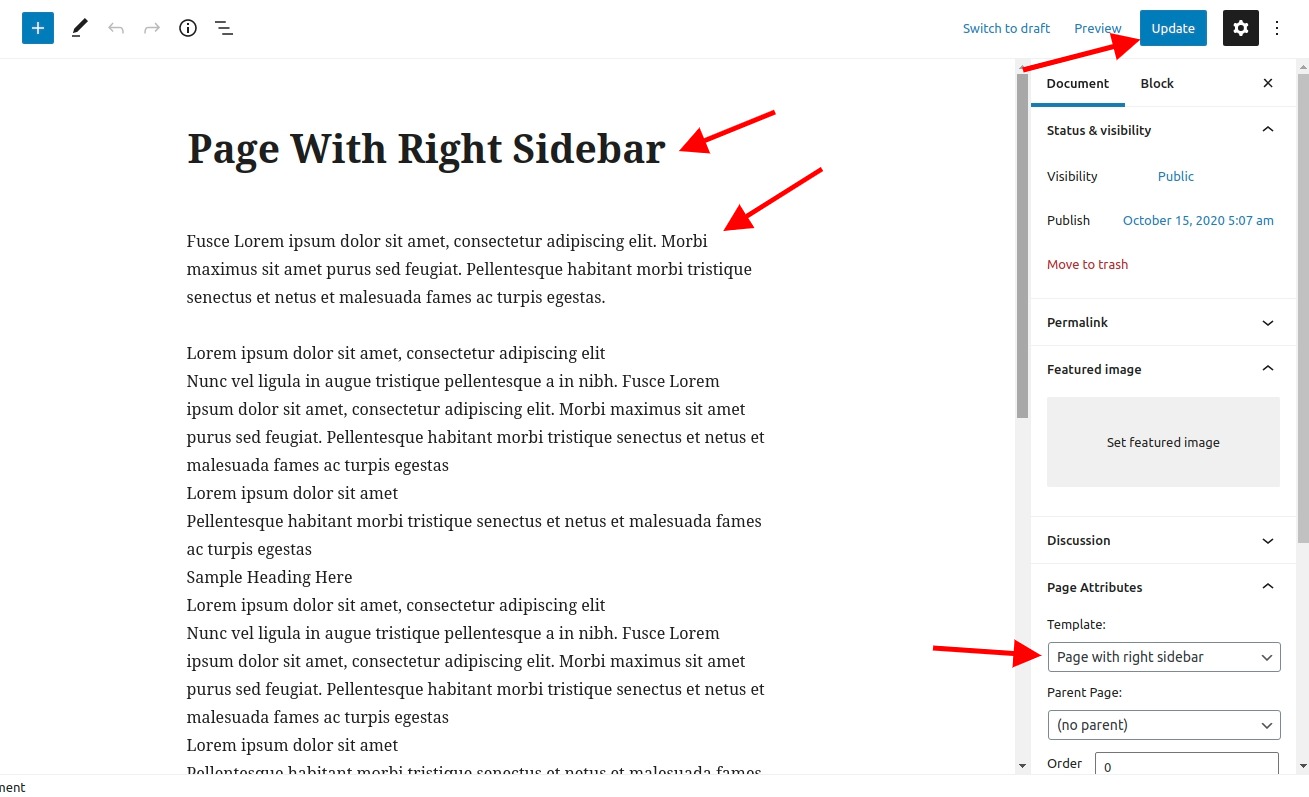
- Step 1. Go to Dashboard >> page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


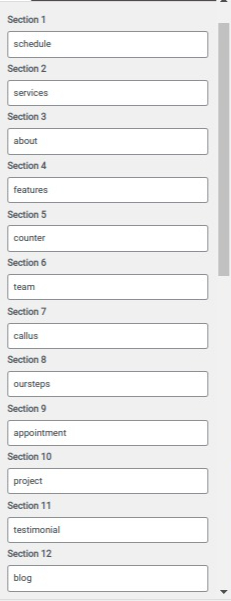
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

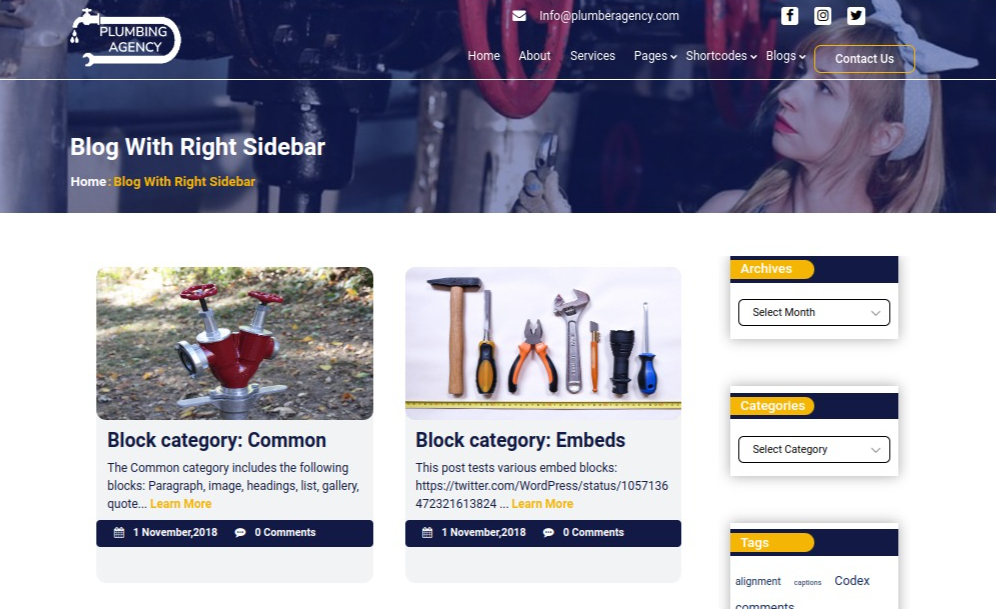
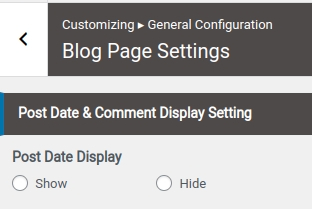
Set Blog Page Setting
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Blog Page Settings Step2.
- (a) Select post date & admin display Setting
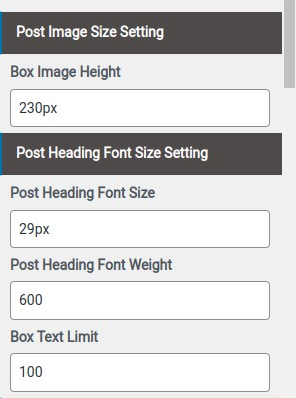
- (b) Add Image Height
- (c) Add Post Heading Font Size
- (c) Add Post Heading Font Weight
- (d) Add Box Text Limit
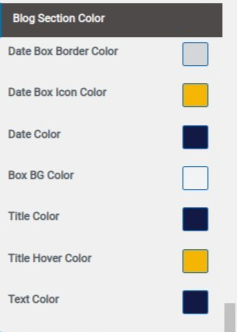
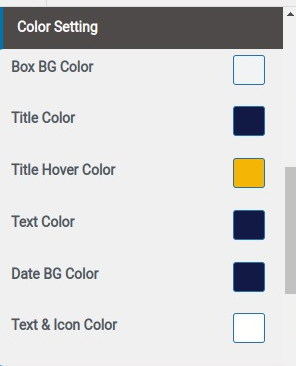
- (e) Select blog page colors
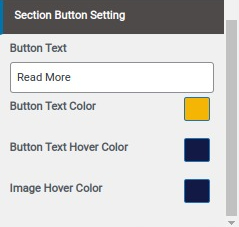
- (f) Add button text and select colors




Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
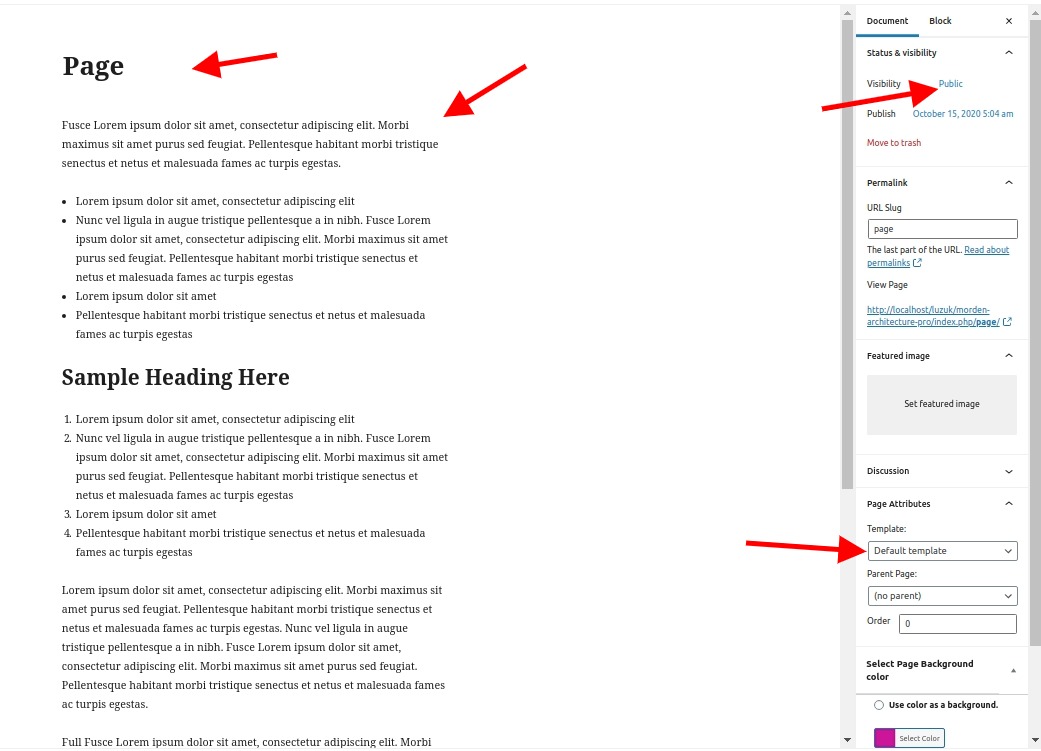
- Step 3. Select default template at right bottom of page
- Step 4. Add title for page
- Step 5. Add content for page
- Step 6. Click publish button

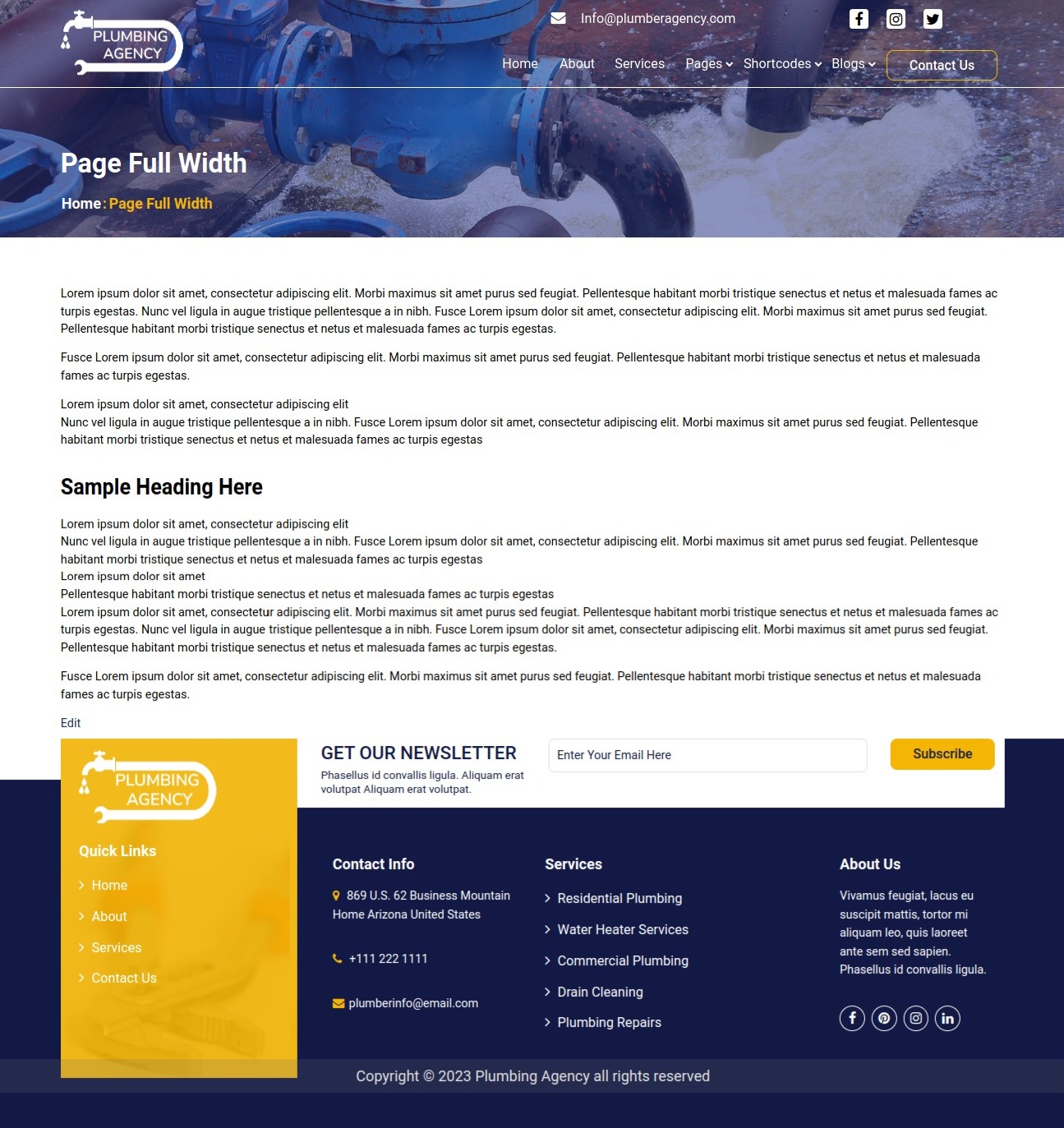
Full width inner page

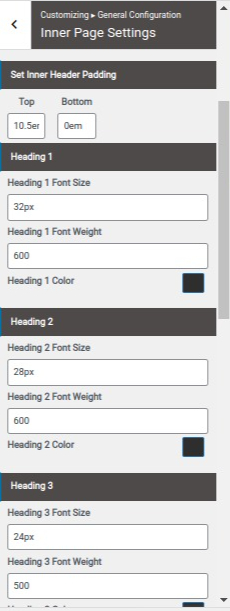
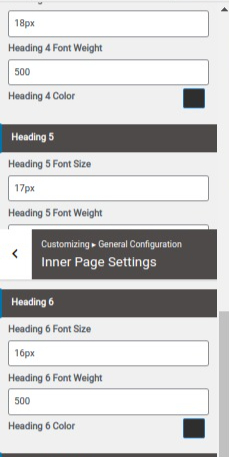
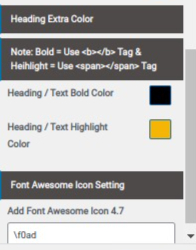
Set Inner Page Settings
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page settings



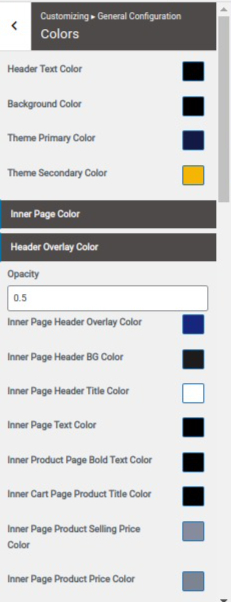
Set Inner Page Colors:
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors




Blog
Setting Up Blog Full Width
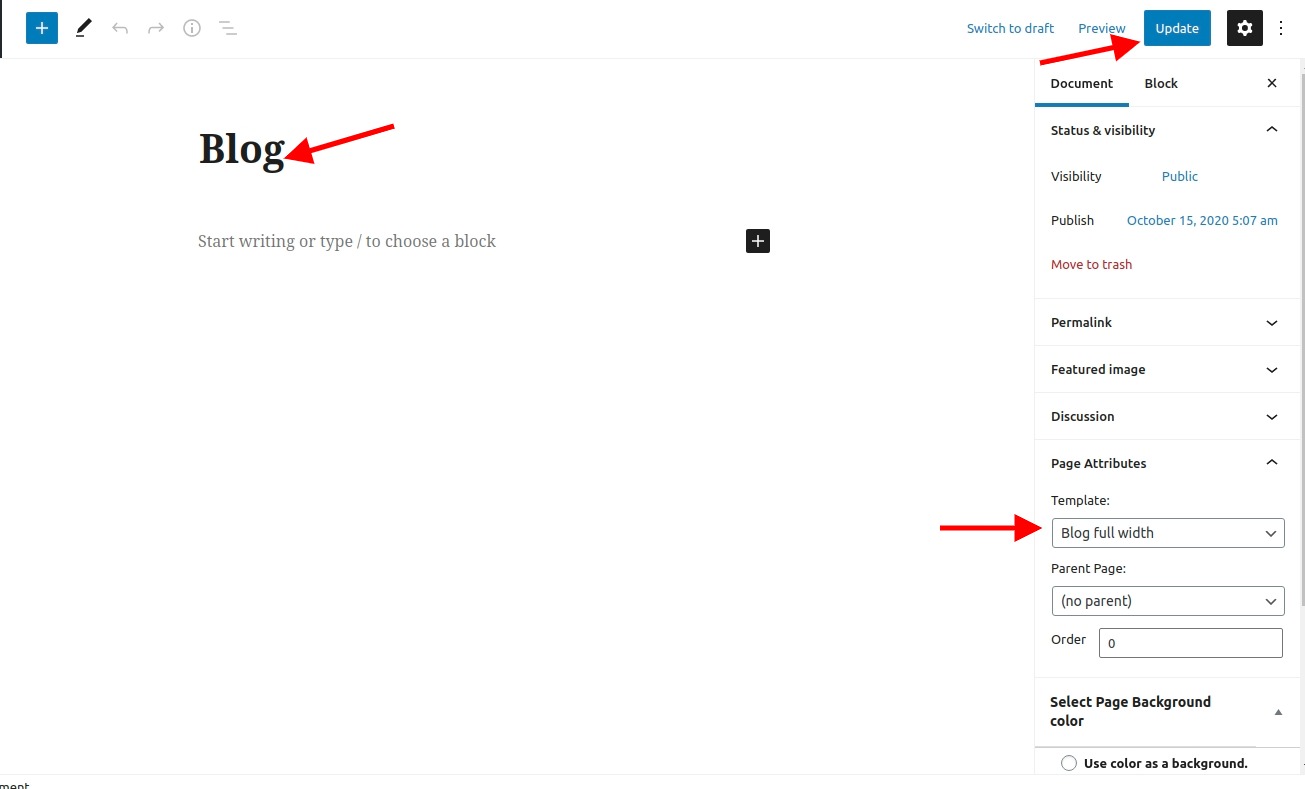
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select blog full width template at right bottom of page
- Step 4. Click publish button

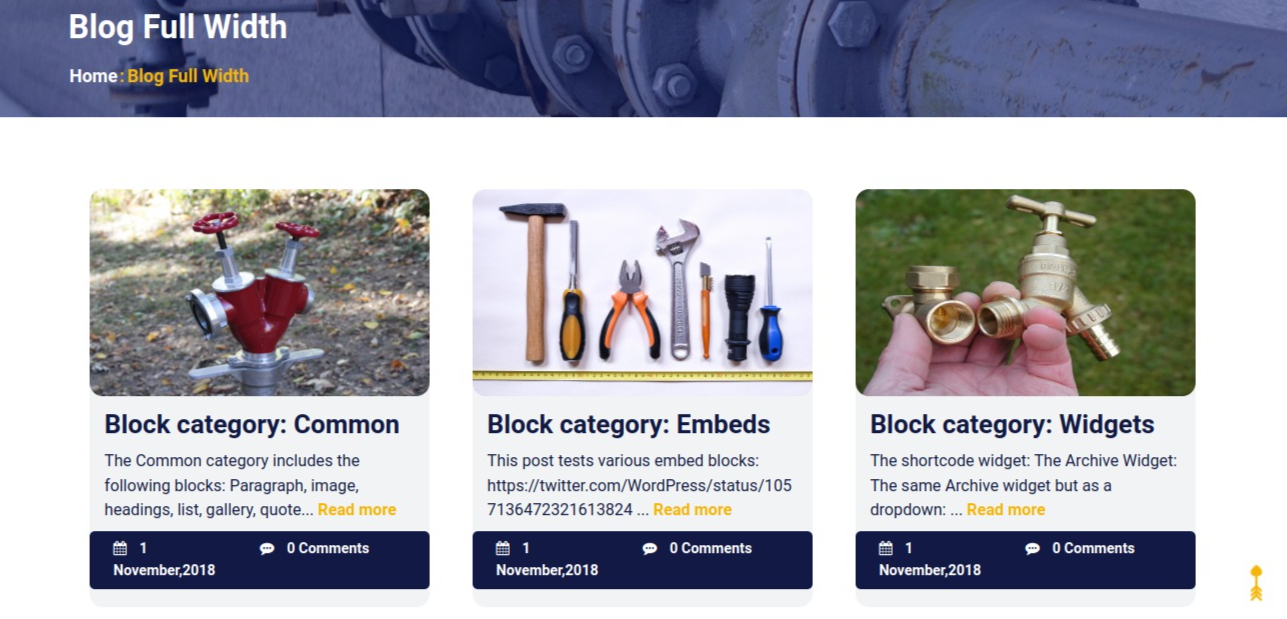
Blog full width inner page

Contact Us
- Step 1.
- (1). Go to Dashboard >> Page
- (2). Click add new button
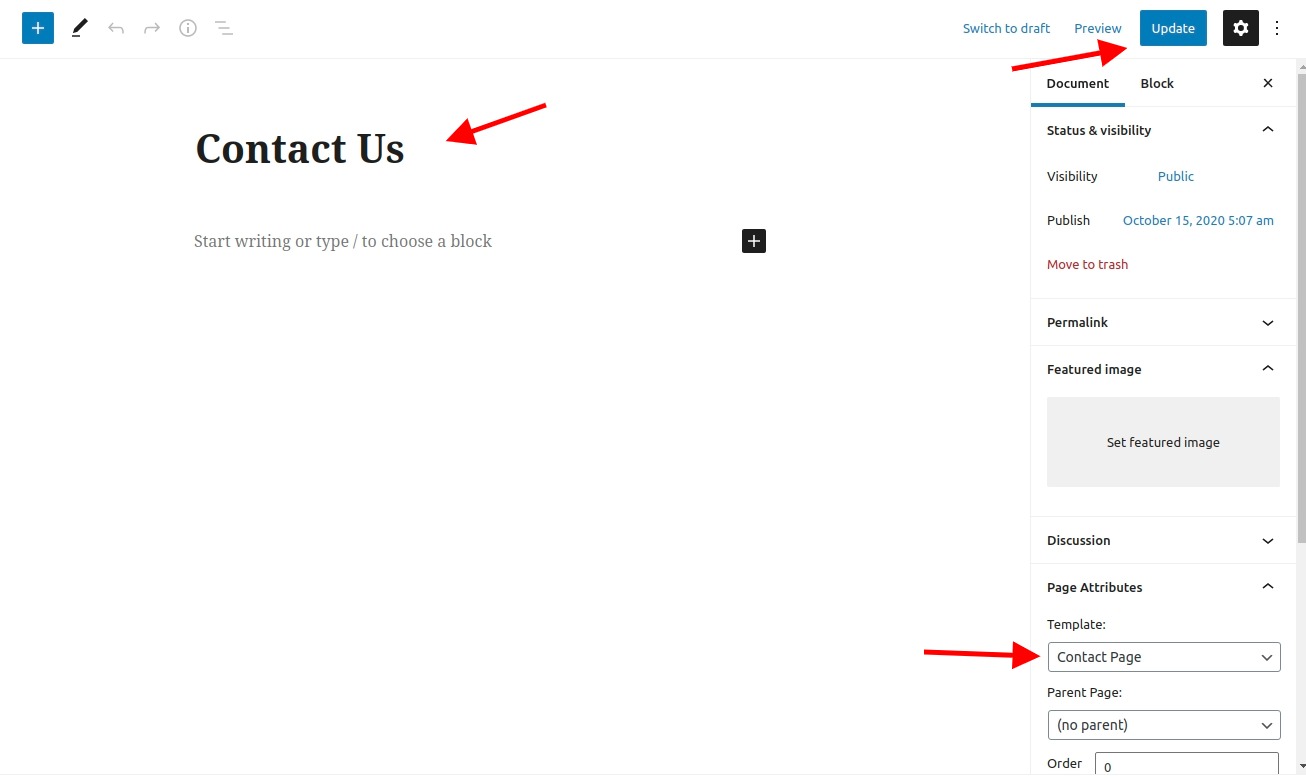
- (3). Select contact page template at right bottom of page
- (4). Click publish button
- Step 2.
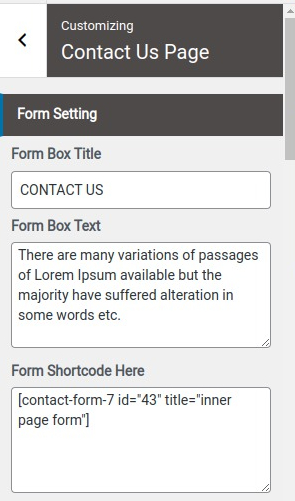
- (1) Add Form Title And Text
- (2) Add Form Shortcode
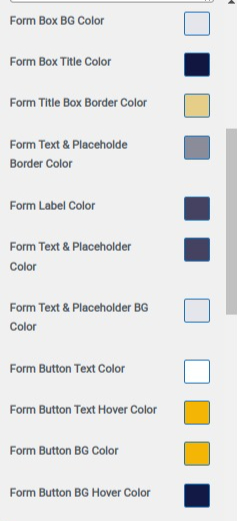
- (3) Select Form Color
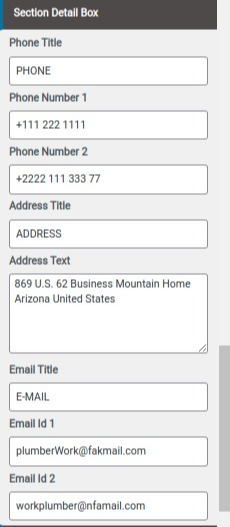
- (4) Add Detail Box Information
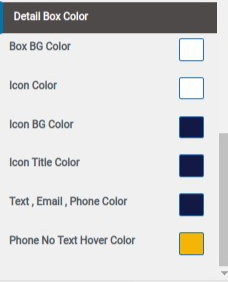
- (4) Select Detail Box Information Color





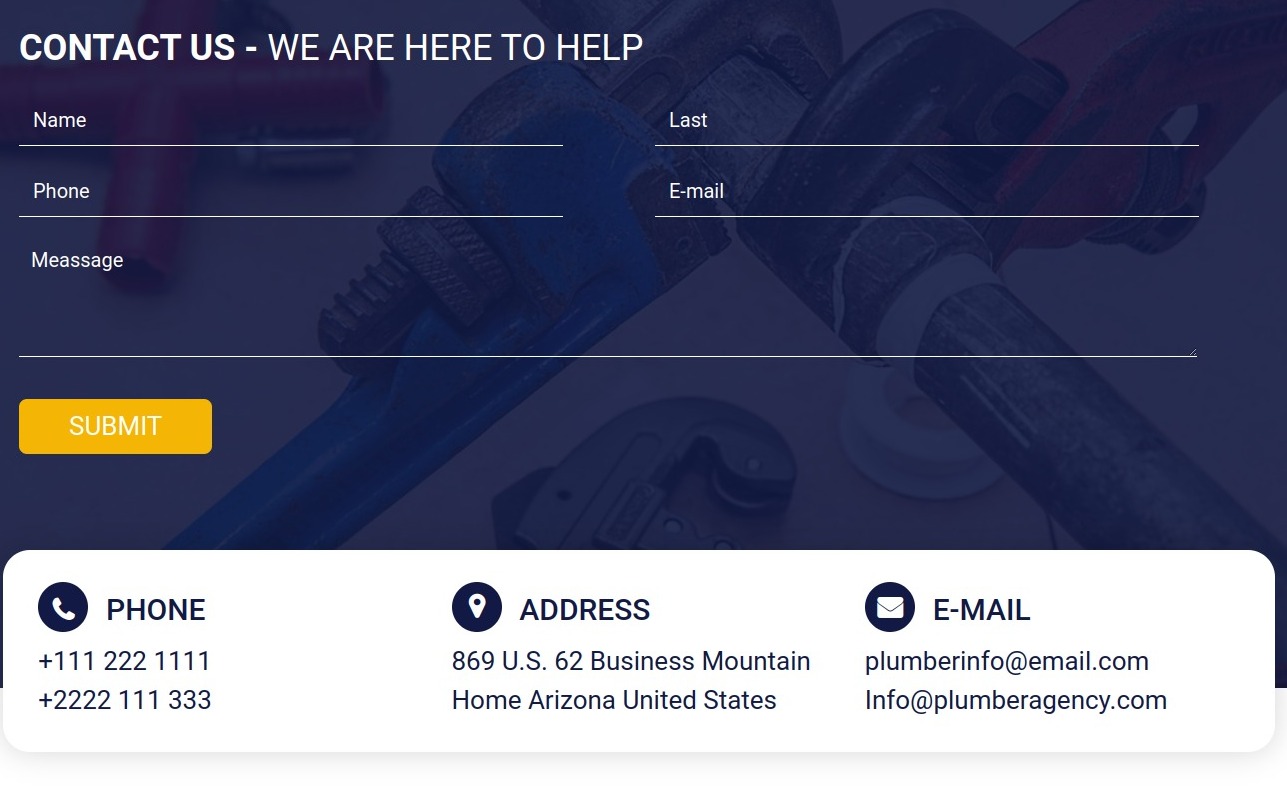
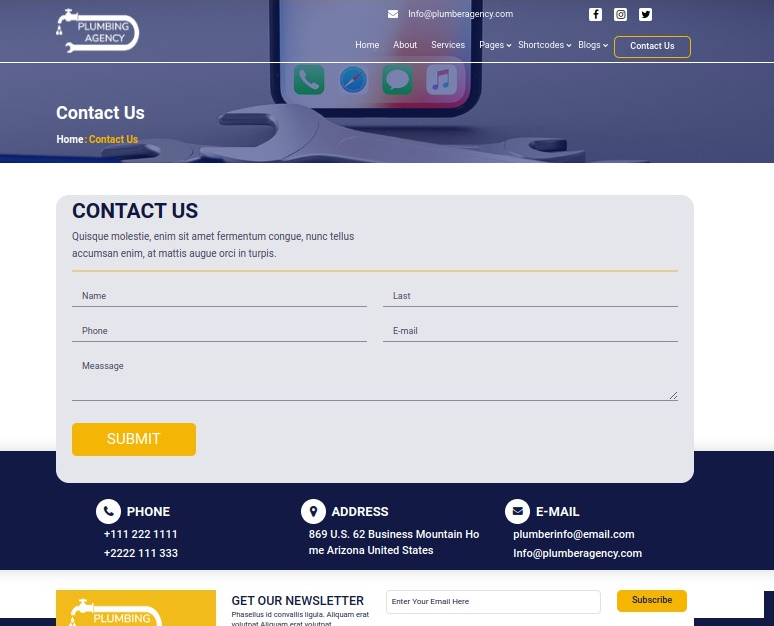
Contact us inner page

Shortcodes
Setting Up FAQ'S Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
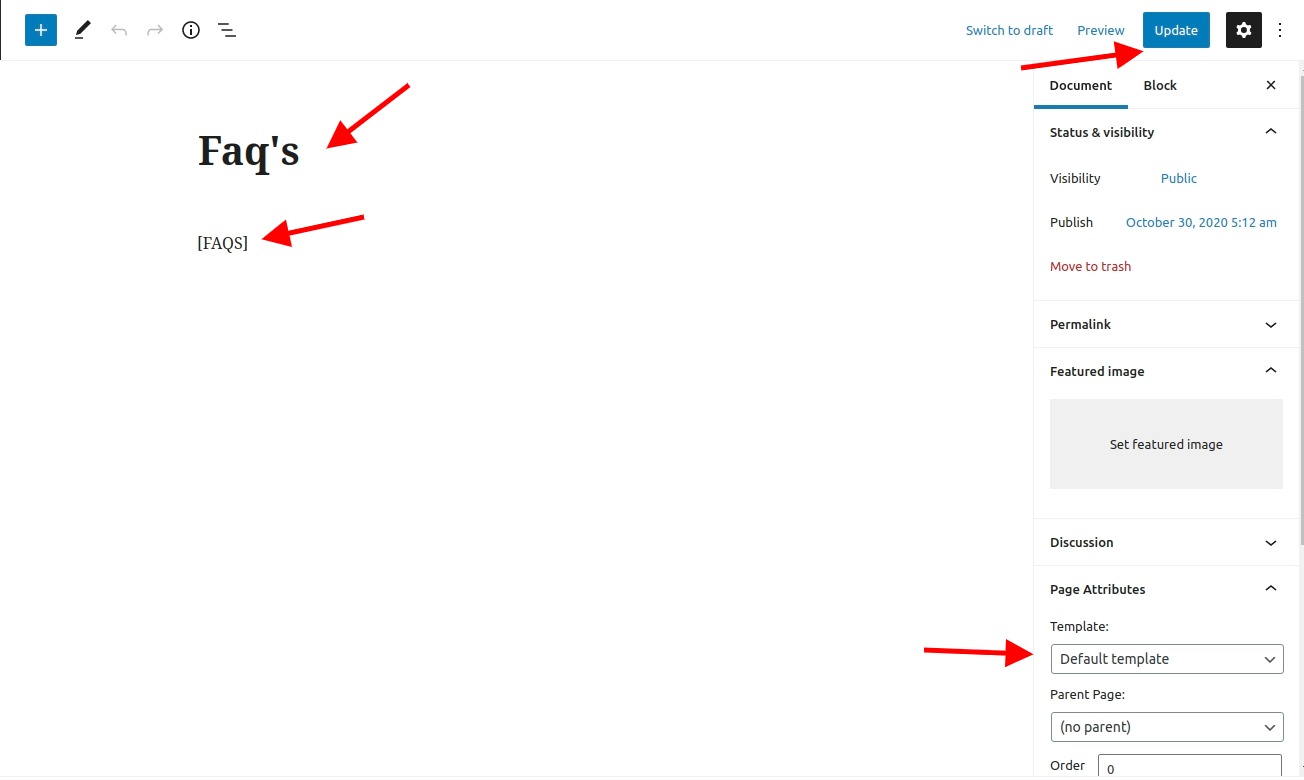
- (ii) Add FAQ'S shortcode "[FAQS]"
- (iii) Select default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page
- Step3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color setting for shortcode page >> Set Faq Shortcode Page Colors


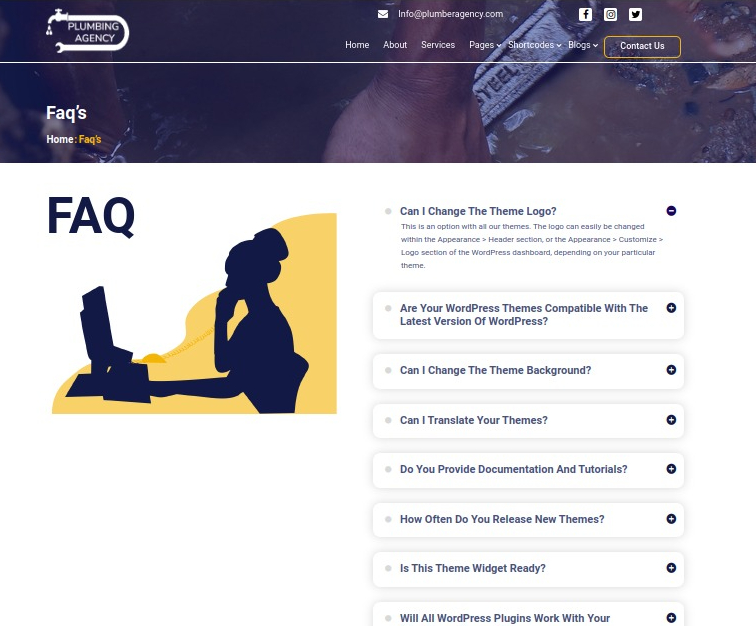
After adding shortcode FAQ'S look

Setting Up Team Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
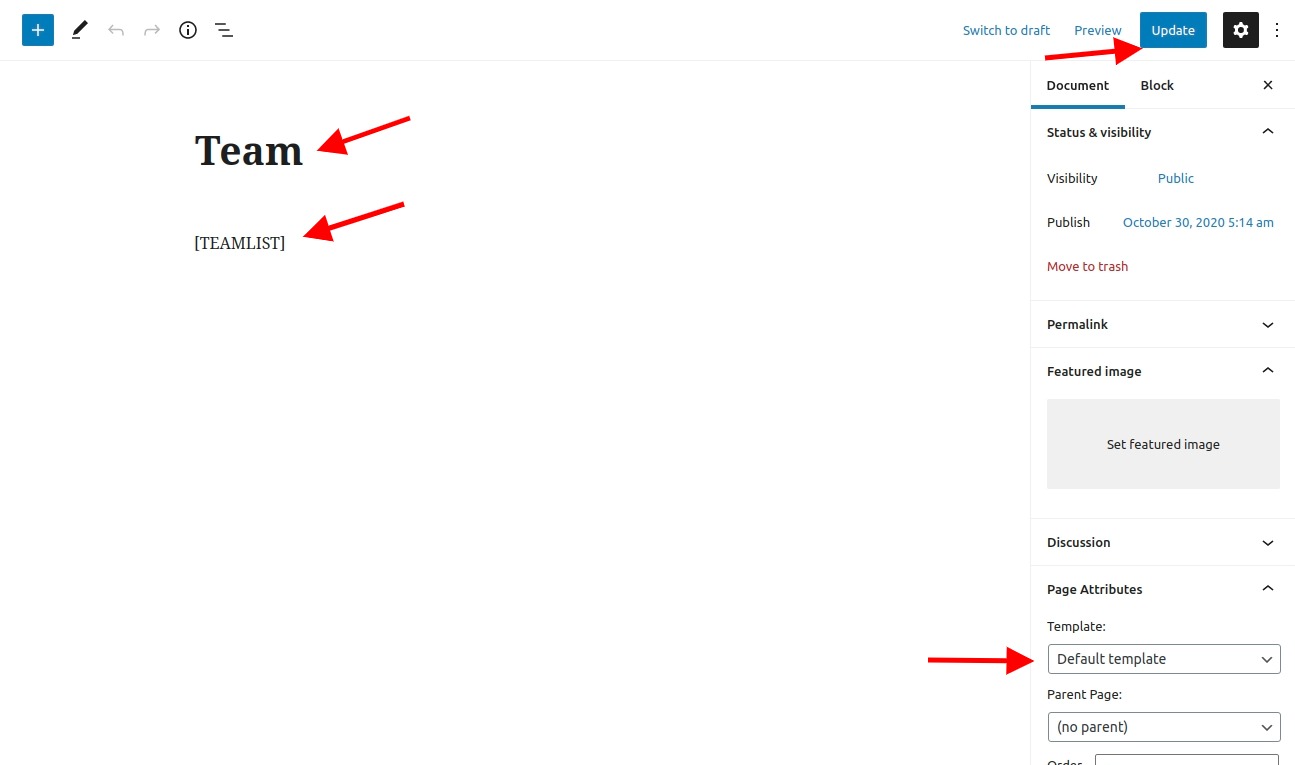
- (ii) Add team Shortcode "[TEAMLIST]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
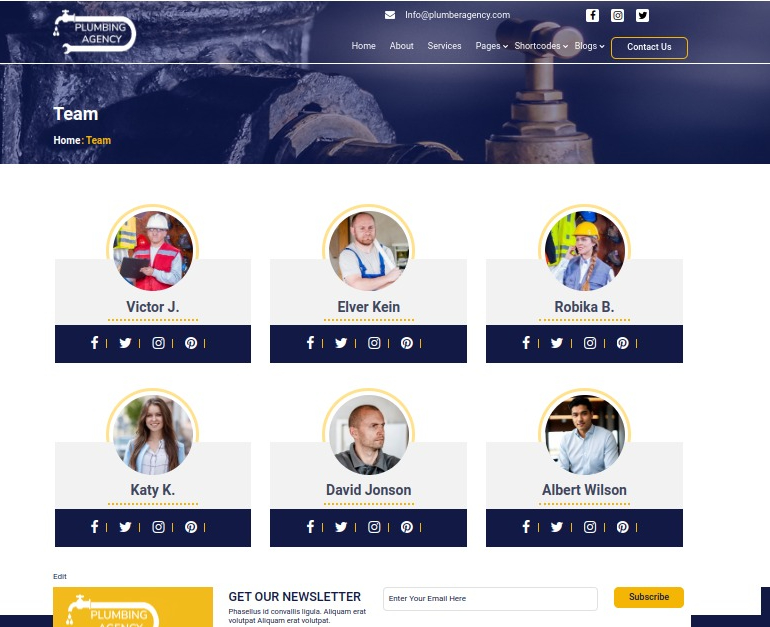
- Step 2. Used Team shortcode in page
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add member name
- 2. Add social media links
- 3. Add designation
- 4. Set featured image
- 5. Click on publish button
- Step 4. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color setting for shortcode page >> Set Team Shortcode Page Colors


After adding shortcode team look

Setting Up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add testimonial shortcode "[TESTIMONIALS]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
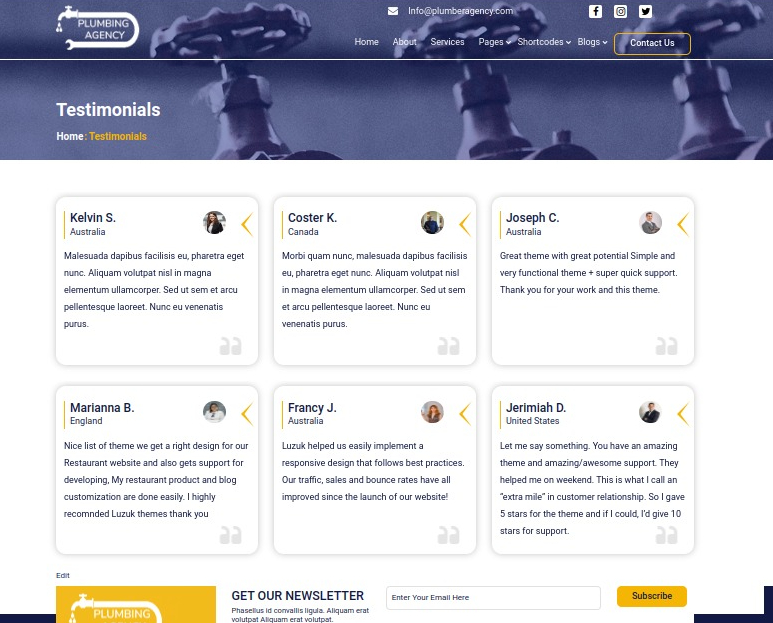
- Step 2. Used Testimonial shortcode in page
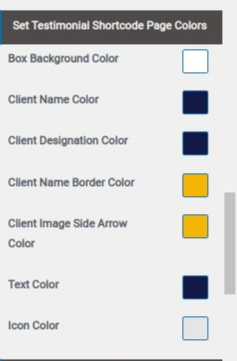
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color setting for shortcode page >> Set Testimonials Shortcode Page Colors


After adding shortcode testimonial look

Setting Up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
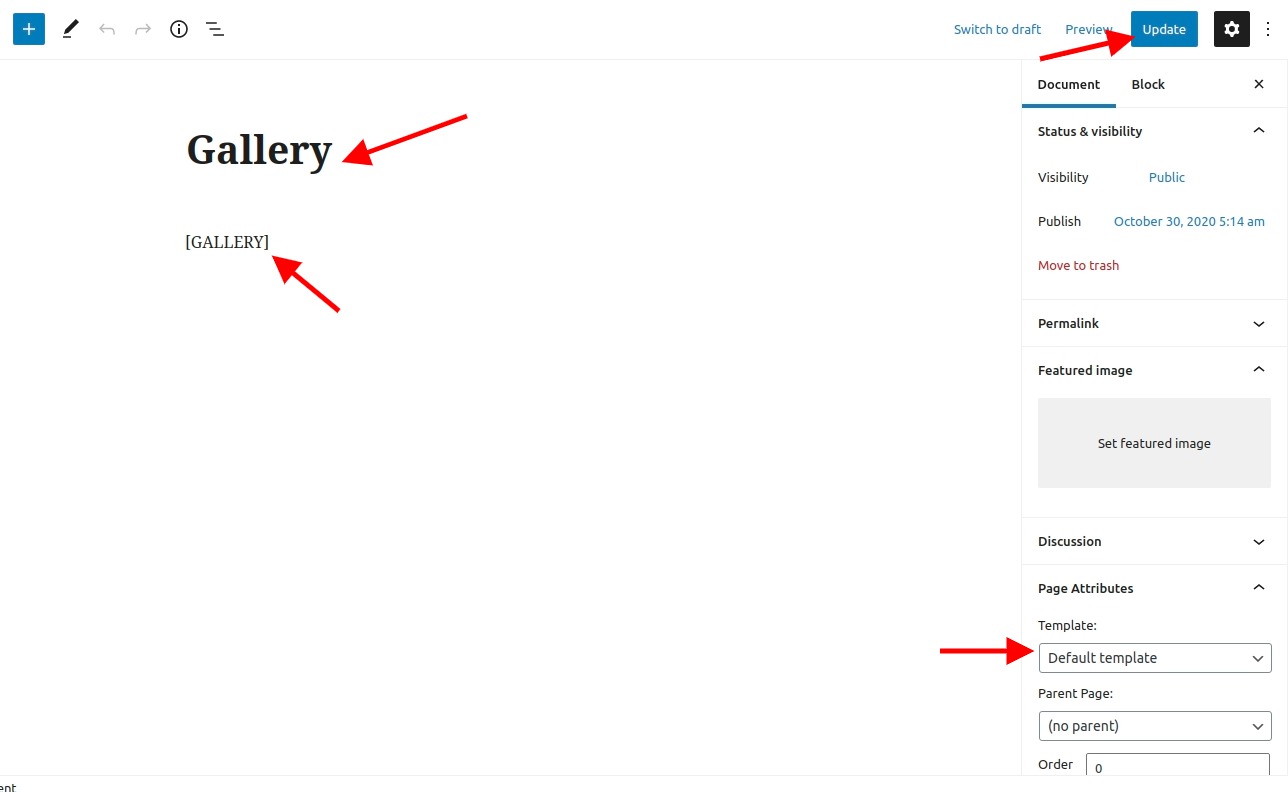
- (ii) Add gallery shortcode "[GALLERY]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color setting for shortcode page >> Set Gallery Shortcode Page Colors


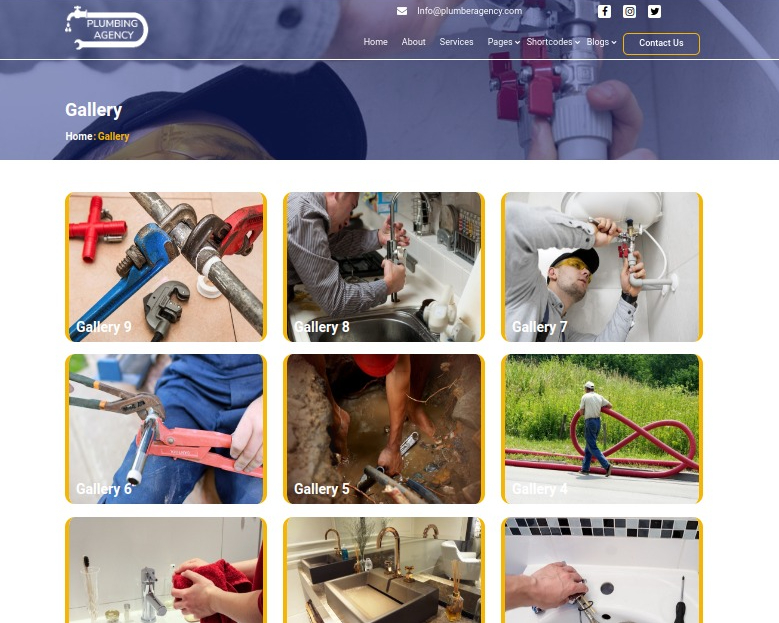
After adding shortcode gallery look

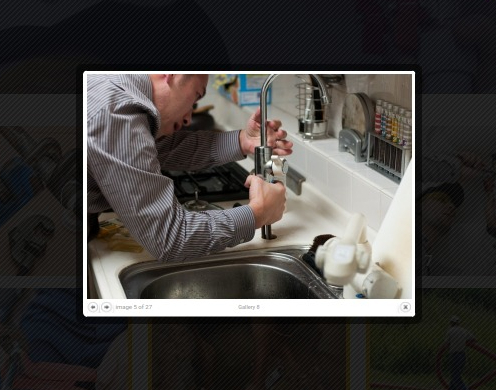
On click Of gallery image, gallery look

Setting Up Services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
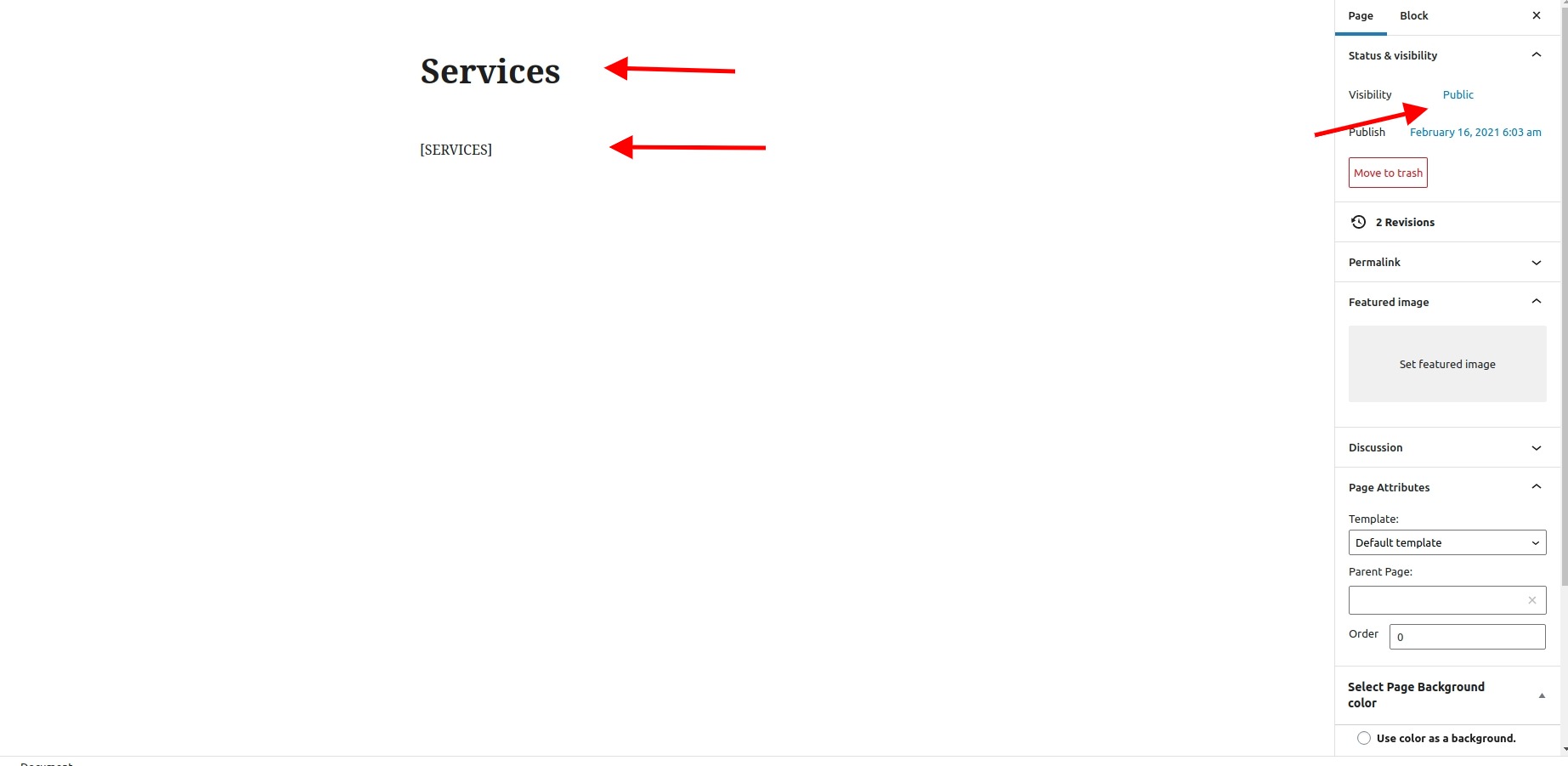
- (ii) Add services shortcode "[SERVICES]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used services shortcode in page
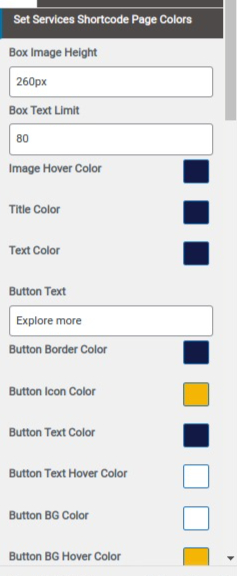
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color setting for shortcode page >> Set Gallery Shortcode Page Colors


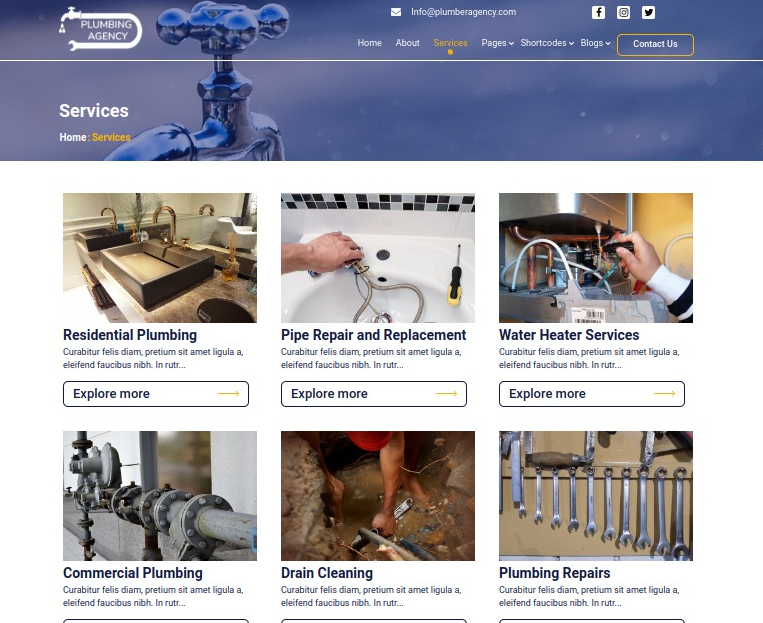
After adding shortcode services look

Setting Up Project Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
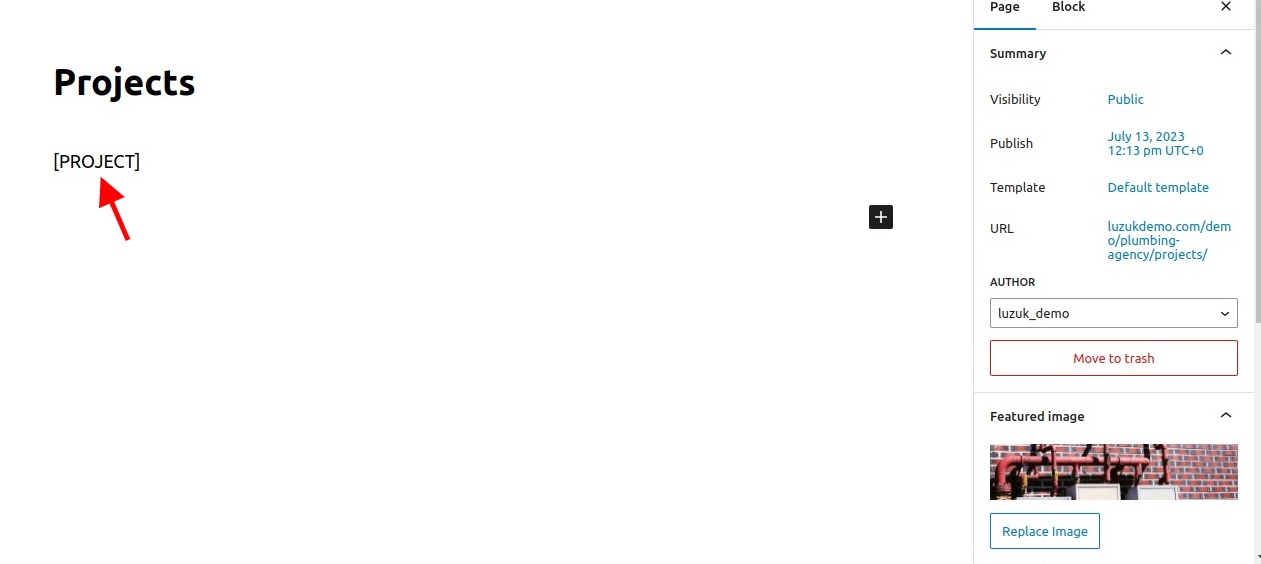
- (ii) Add project shortcode "[PROJECT]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used Project shortcode in page
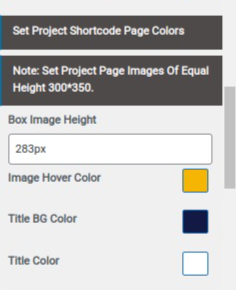
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color setting for shortcode page >> Set Project Shortcode Page Colors


After adding shortcode event look