This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Roofing-Services-Pro
Introduction
Thank you for using our roofing-services WordPress Theme. We are very glad that you have chosen roofing-services WordPress theme for your website.
roofing-services theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
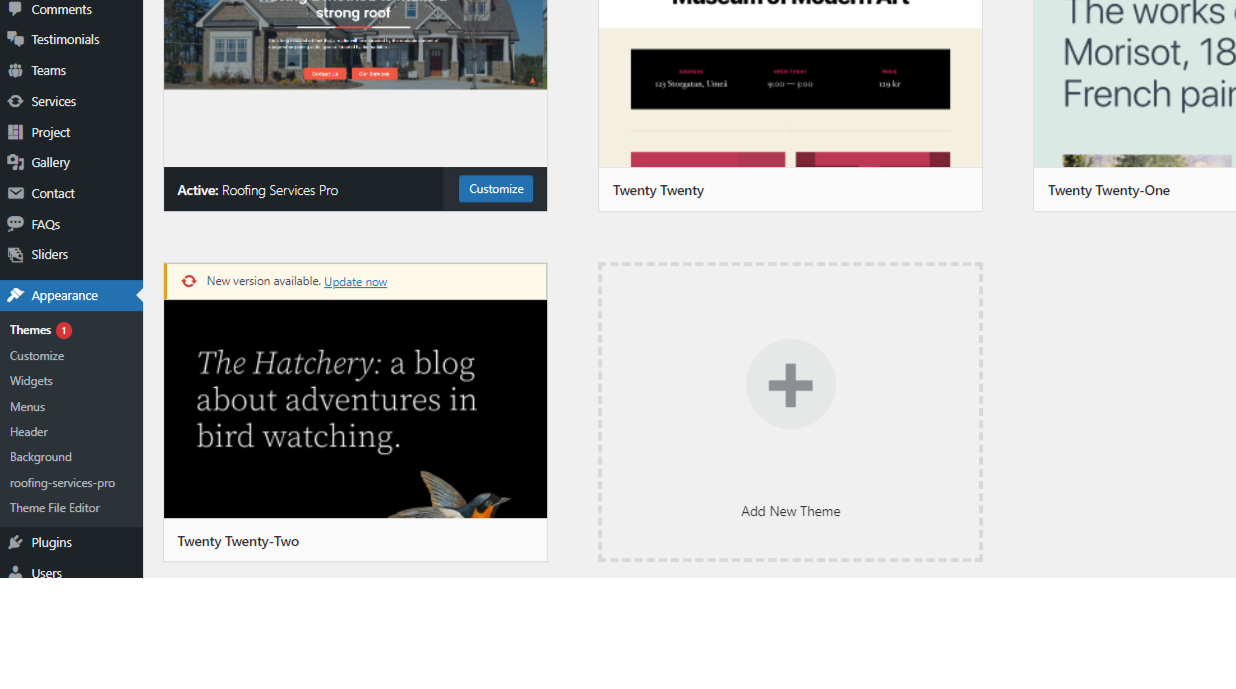
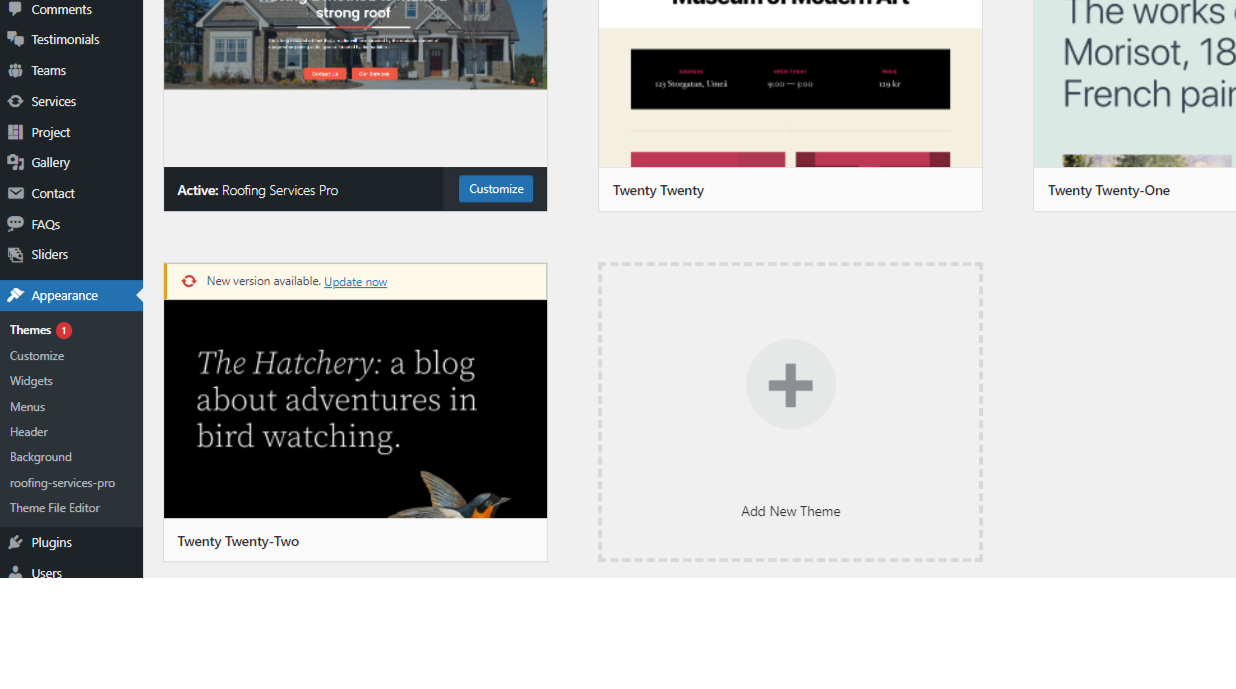
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download roofing-services.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find roofing-services theme from list
- Step 5. Click on Activate to active roofing-services theme.

Detail Document
Setting Up Home Page
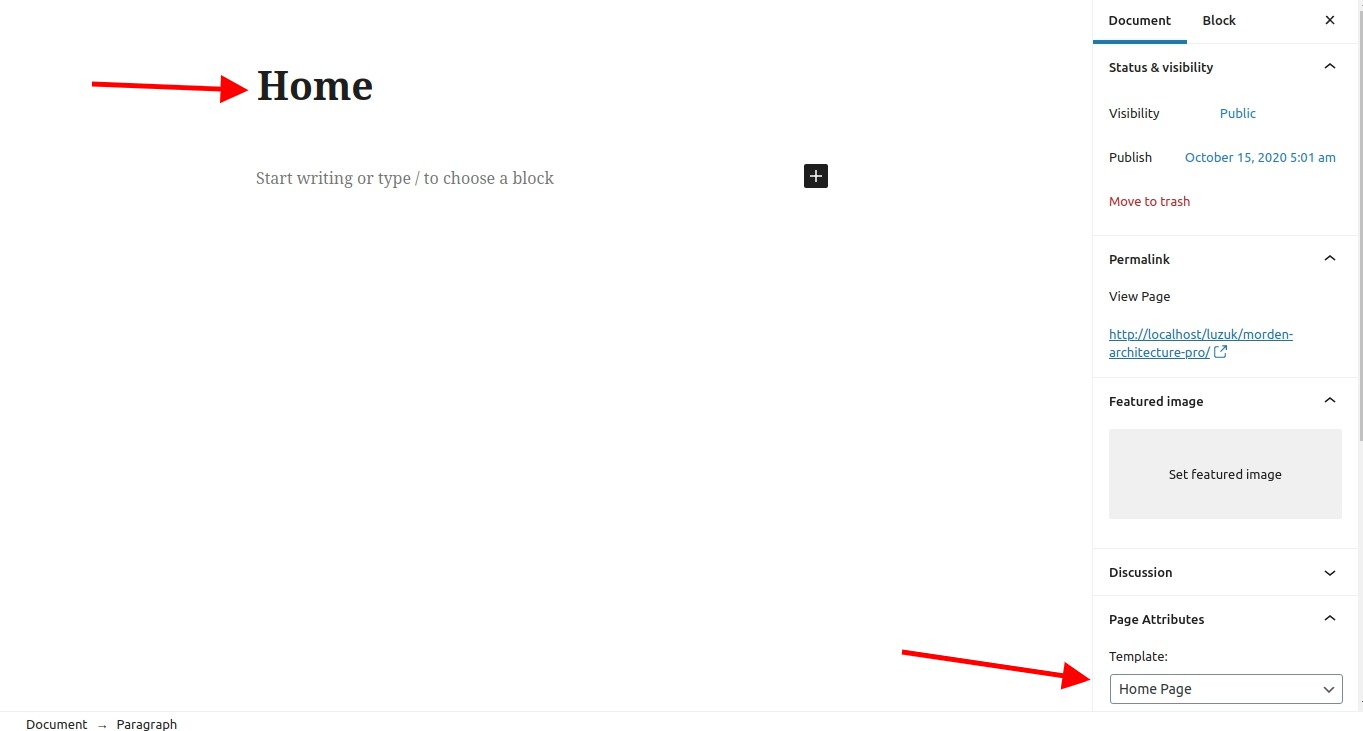
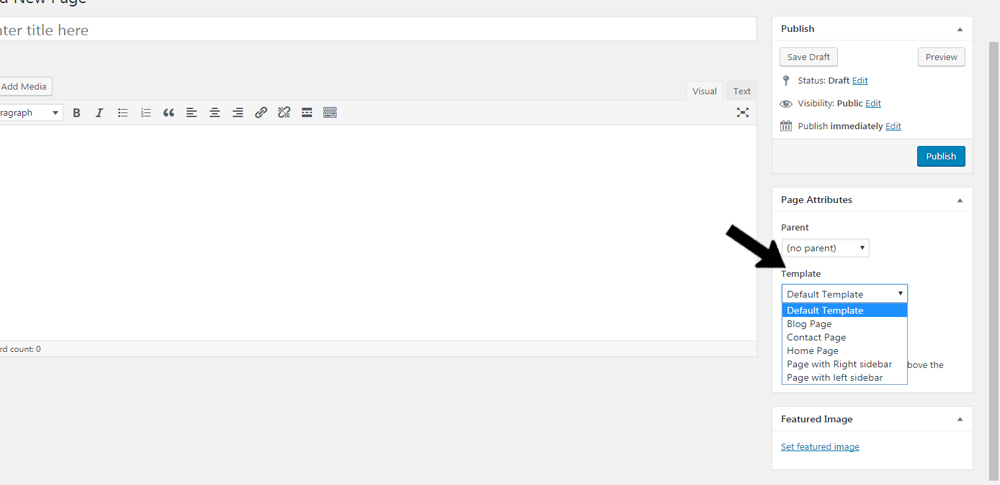
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
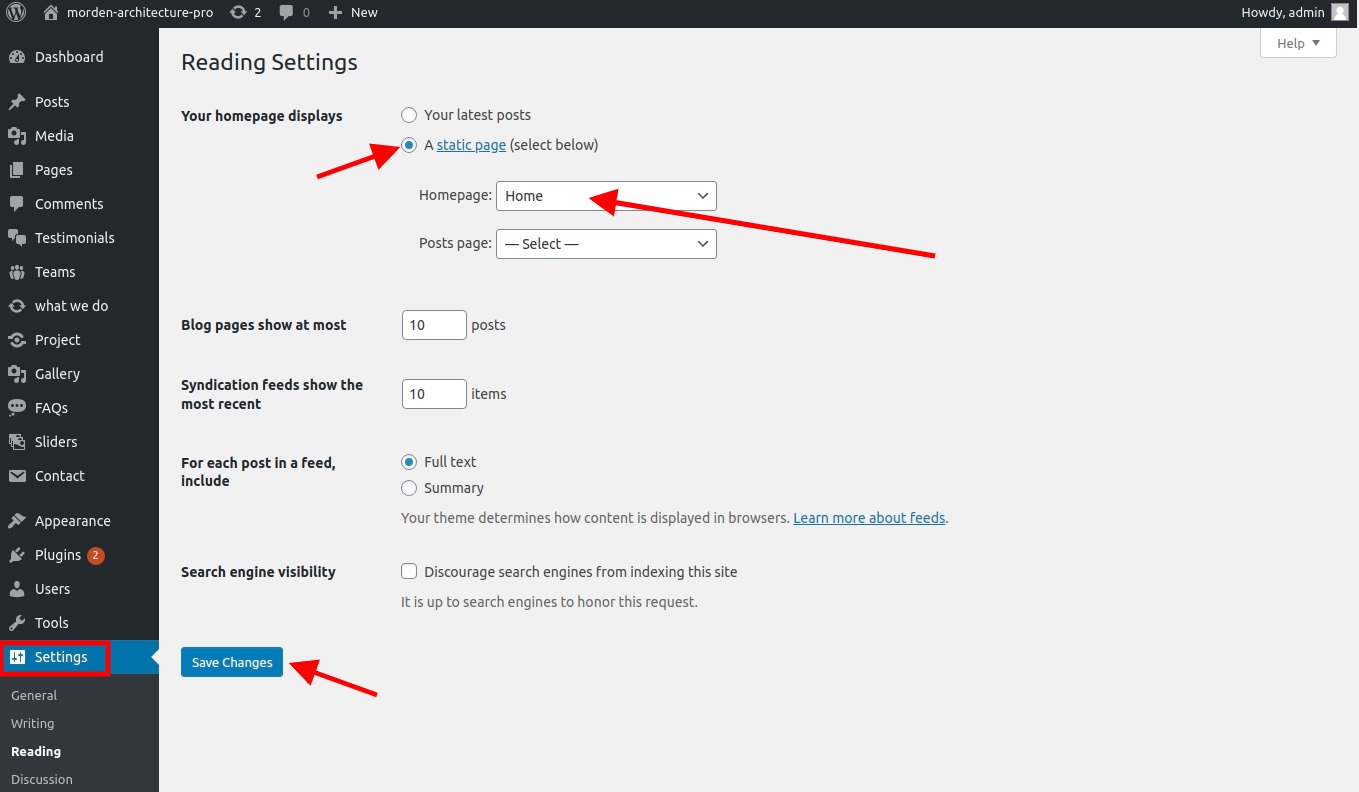
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Sticky Header
- 2. Select Navigation colors
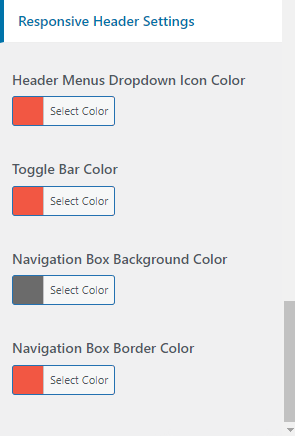
- 3. Select Responsive Header colors
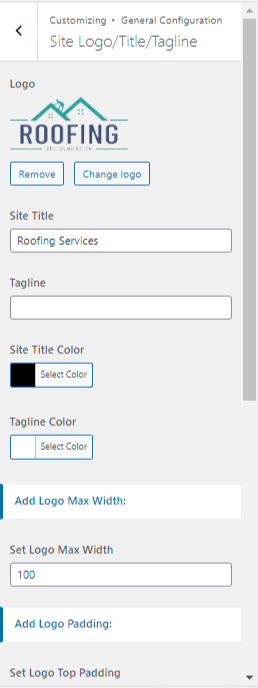
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site logo/title/tagline
- a. Select Logo
- b. Add Site Title
- c. Add Site Tagline
- d. Set Logo Max Width
- e. Select Tagline Color
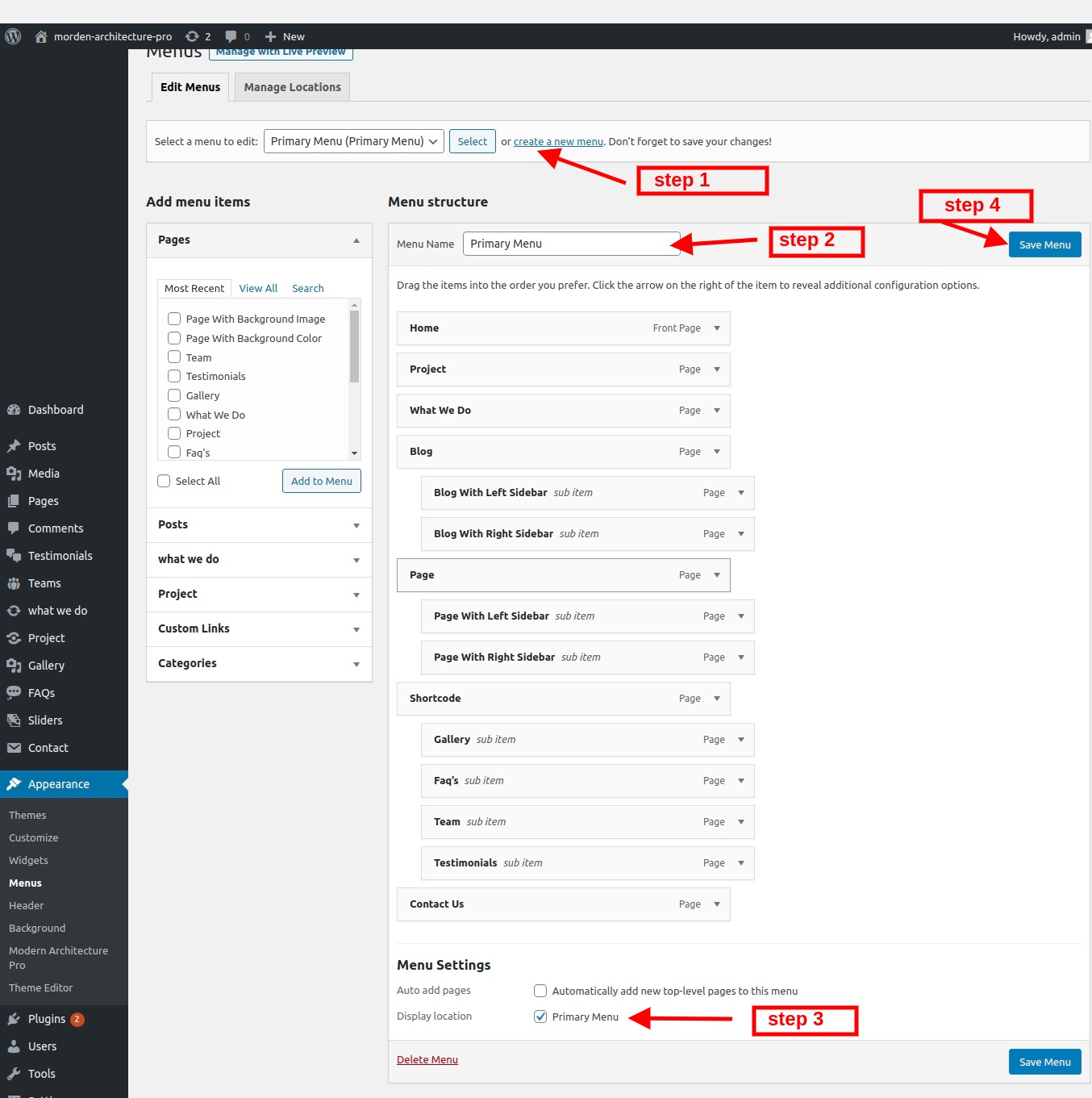
- Step 2. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.







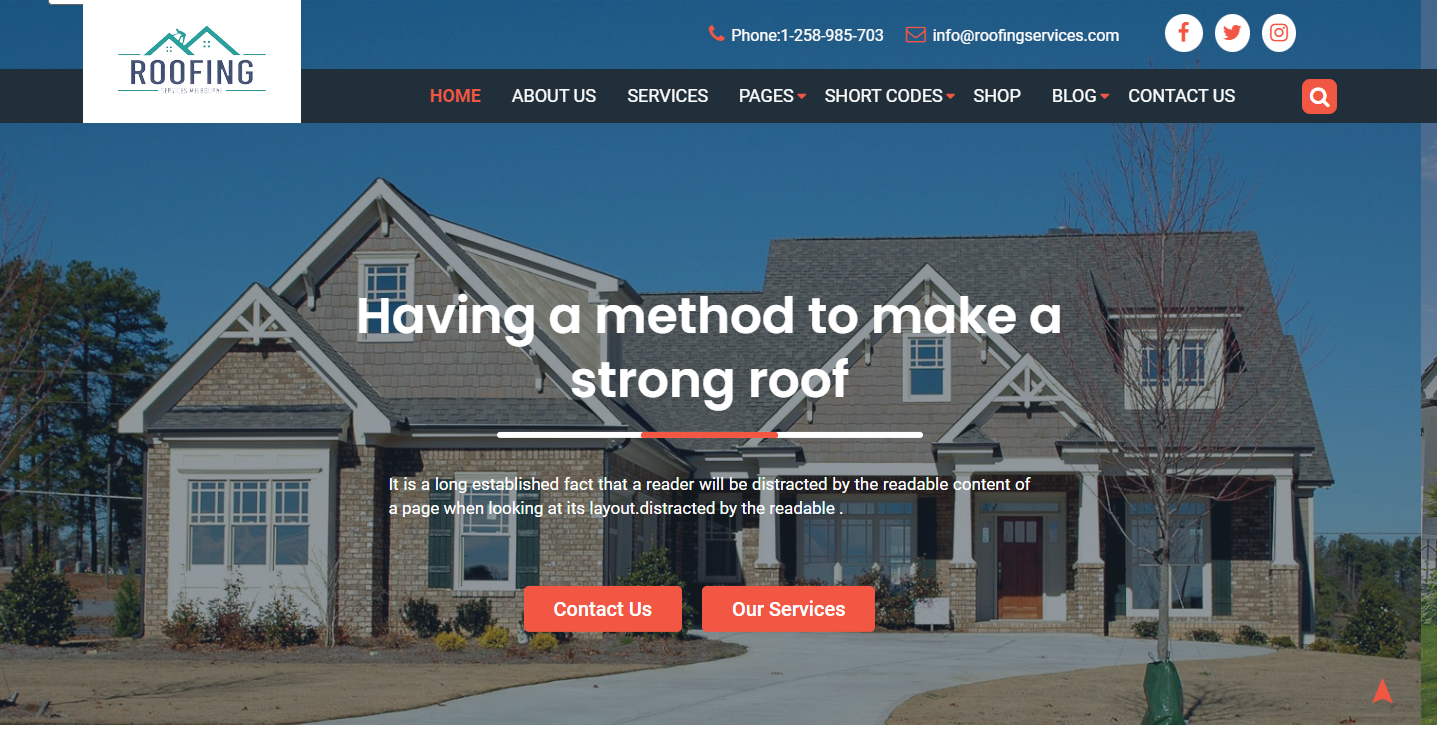
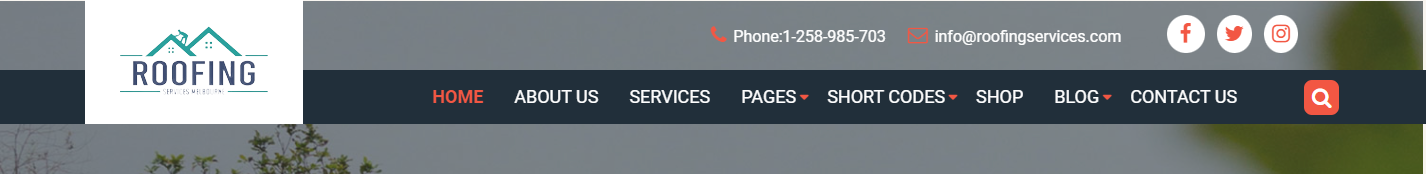
Final display of Header

Create Slider
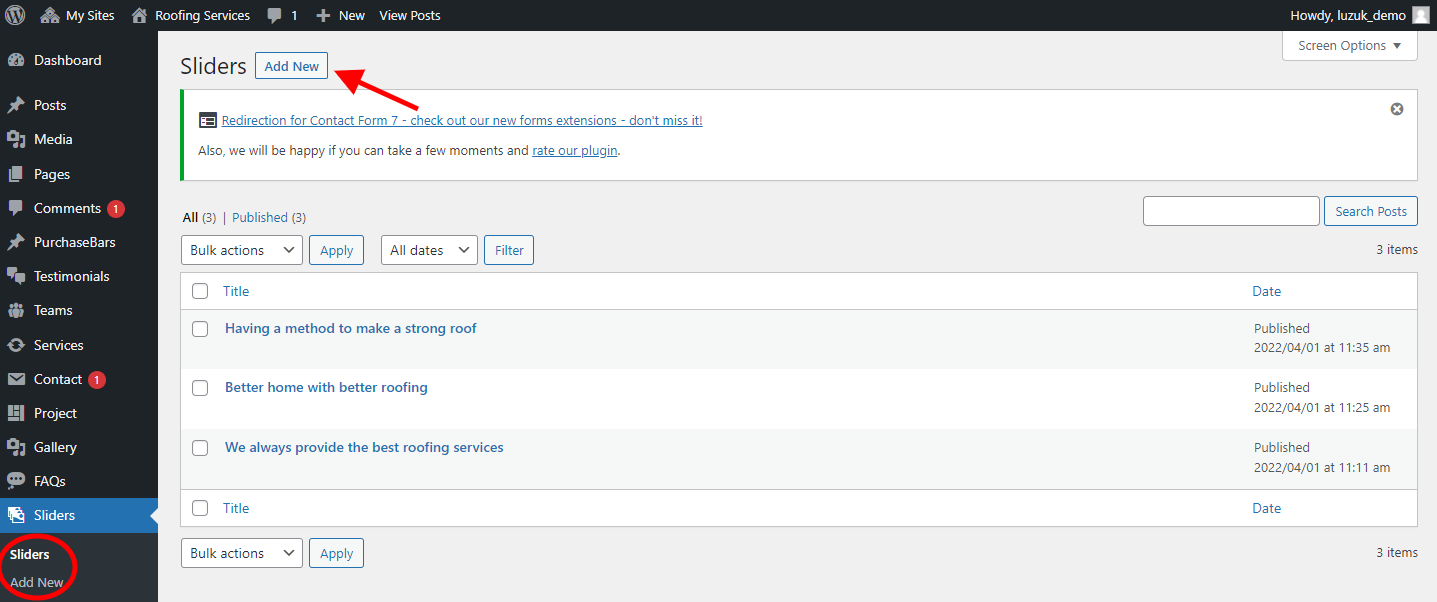
- Step 1. Go to Dashboard >> roofing-services Slider
- Step 2. Click on Add New button
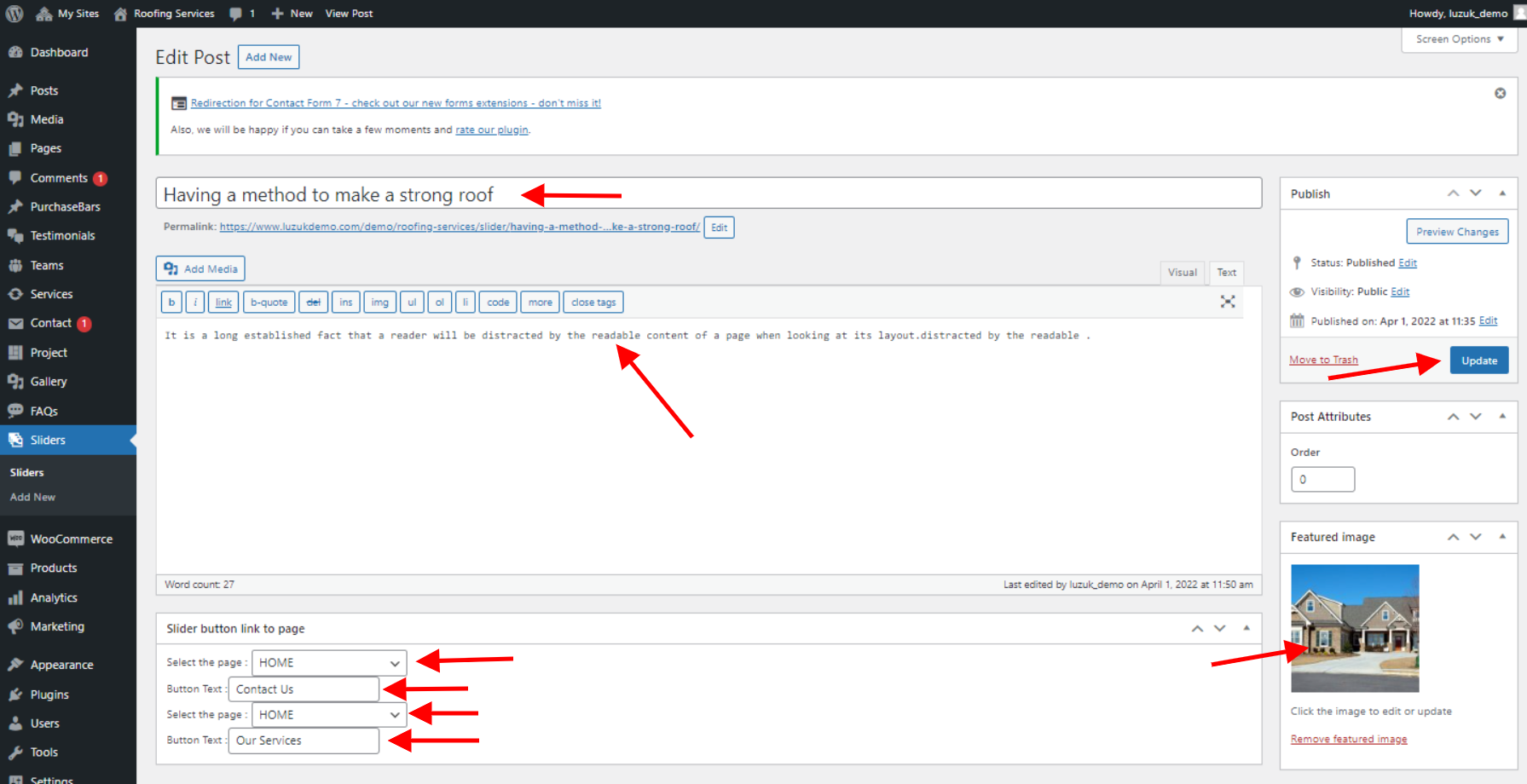
- Step 3. Add the slider name.
- Step 4. Select featured image as a slider.
- Step 5. Click on 'update' button at top right of page. And Enjoy the Slider.
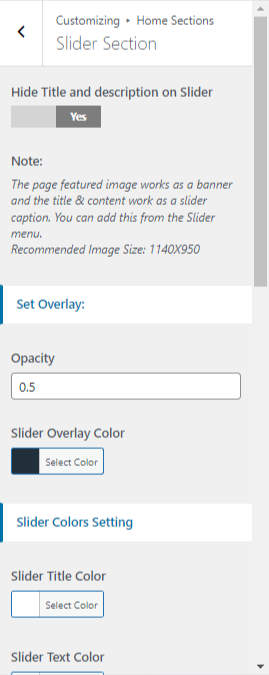
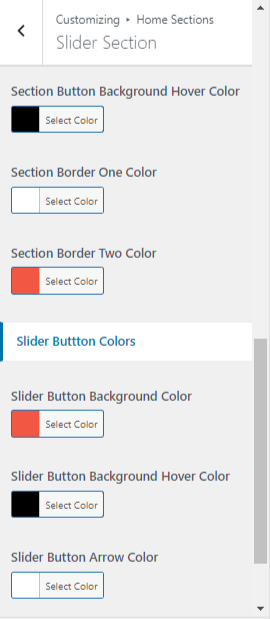
- Step 6. Slider Colors Setting




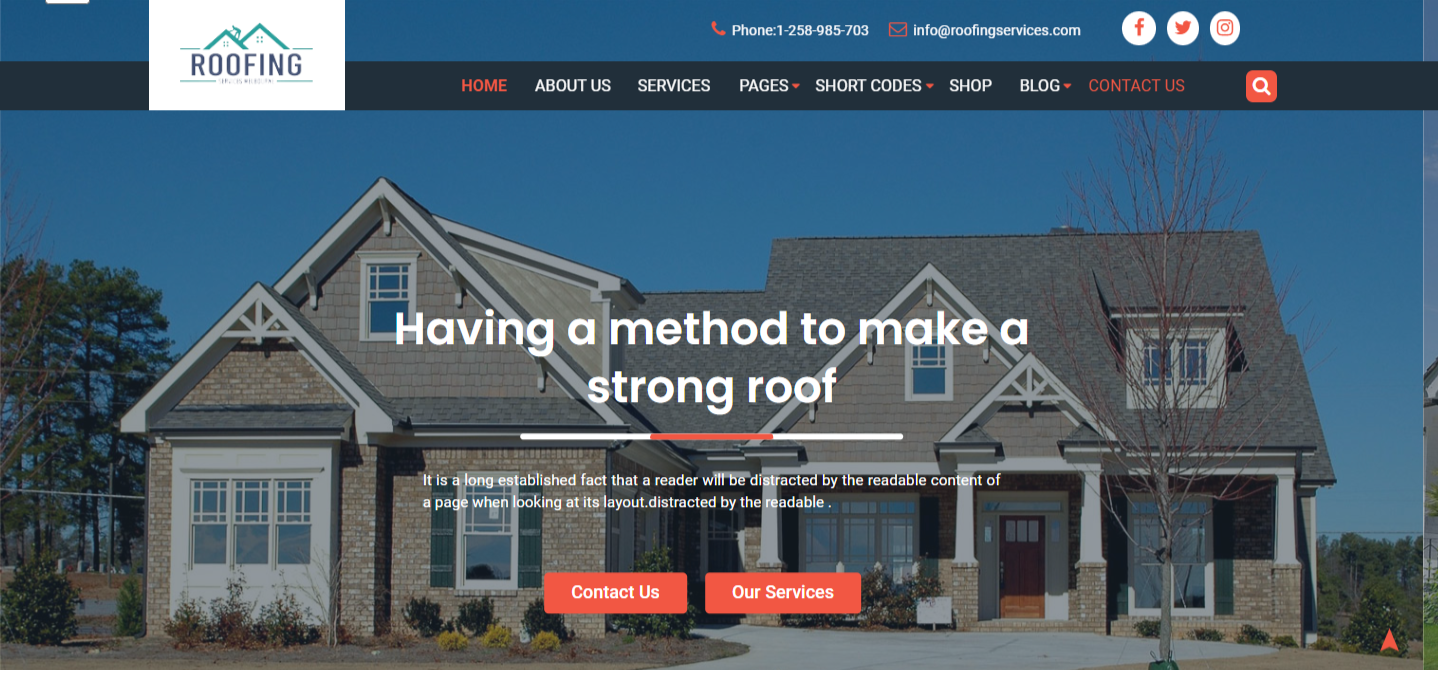
Final display of Slider Section:

Services Section
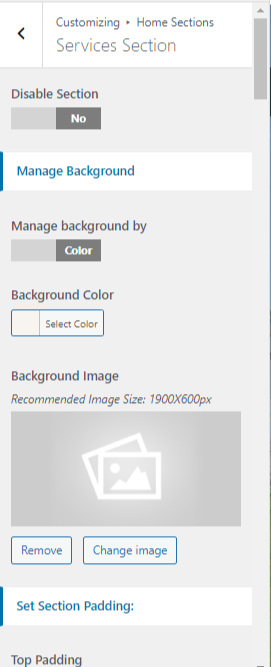
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> services Section Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
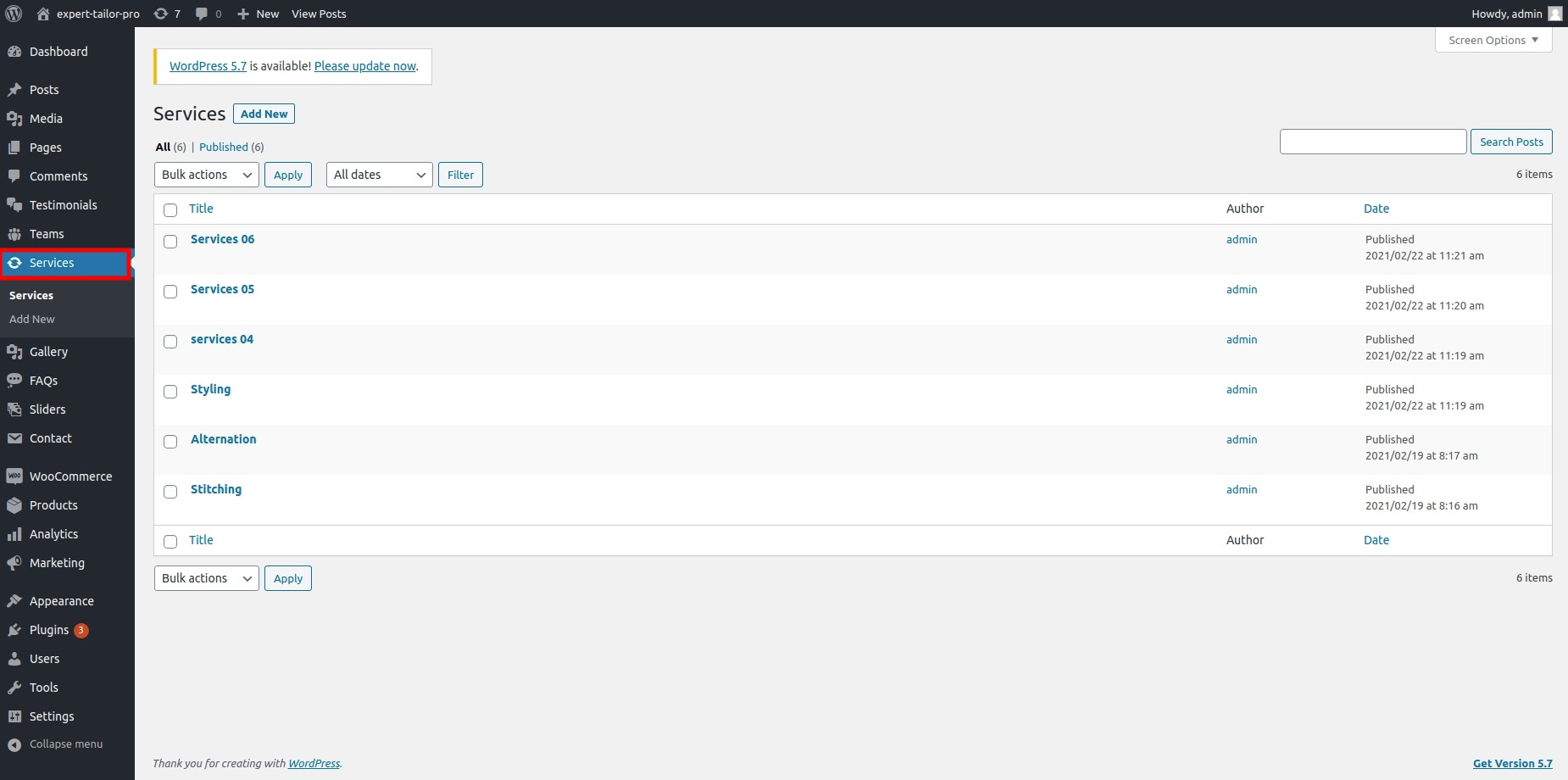
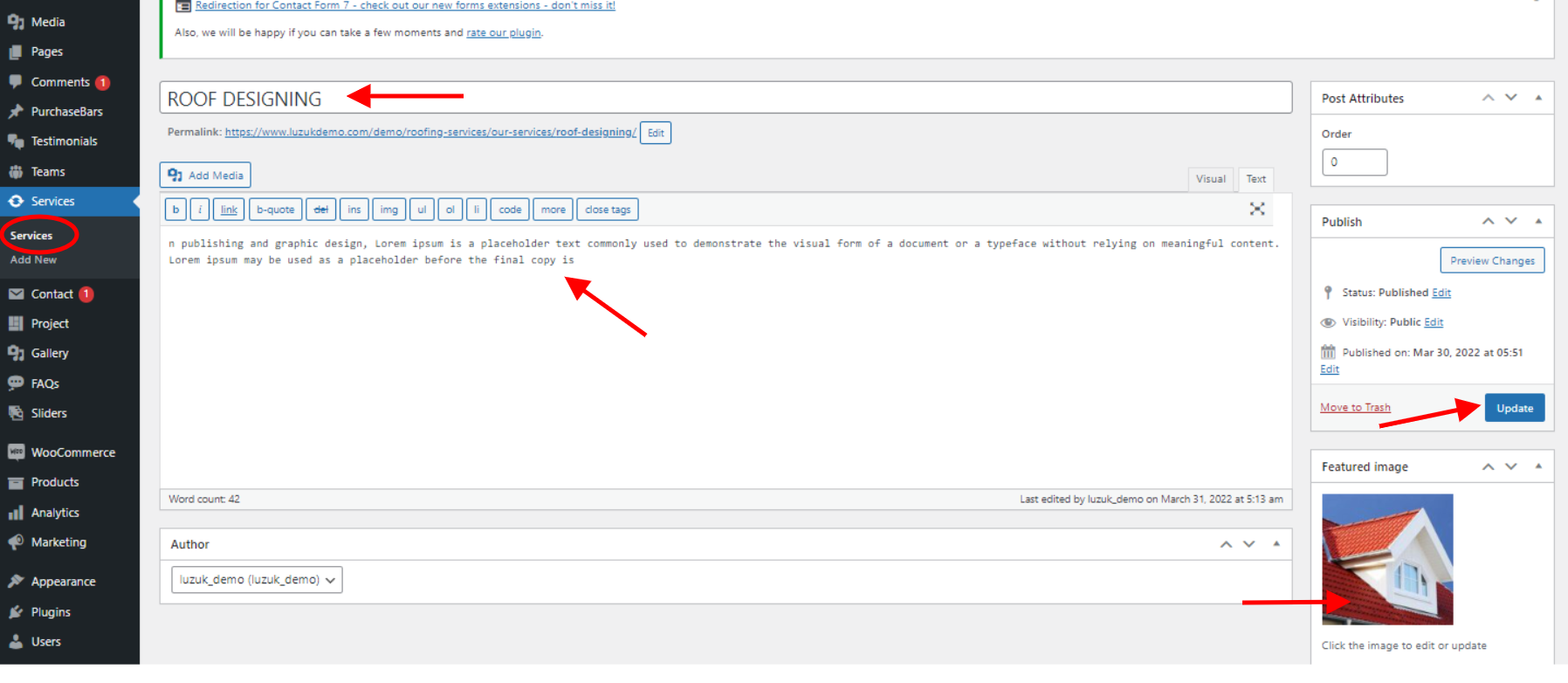
- (a) Go to >> Dashboard >> Services >> Add New
- (b) Add >> Title
- (c) Add >> Description
- (d) Set >> Featured Image
- (e) Click On >> Publish Button
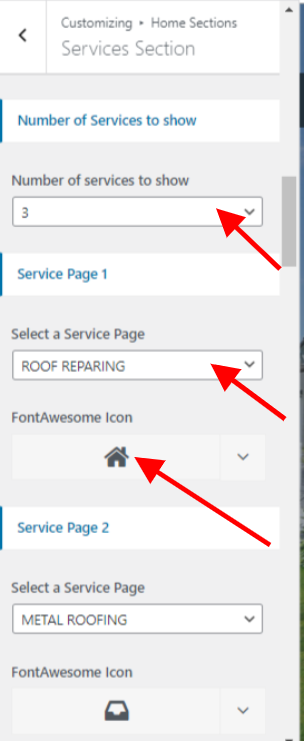
- (a) Go to Dashboard >> Appearance >> Customize >>
- (b) Select Number Of Services to show & Select Service Page
- (c) Select Icon
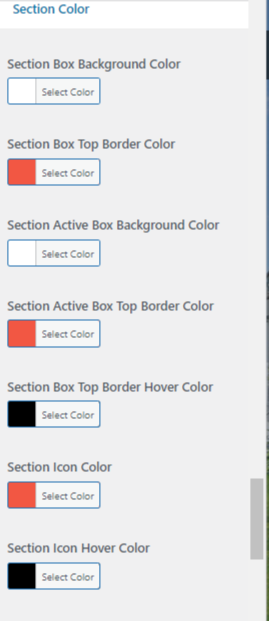
- (a) Select Colors





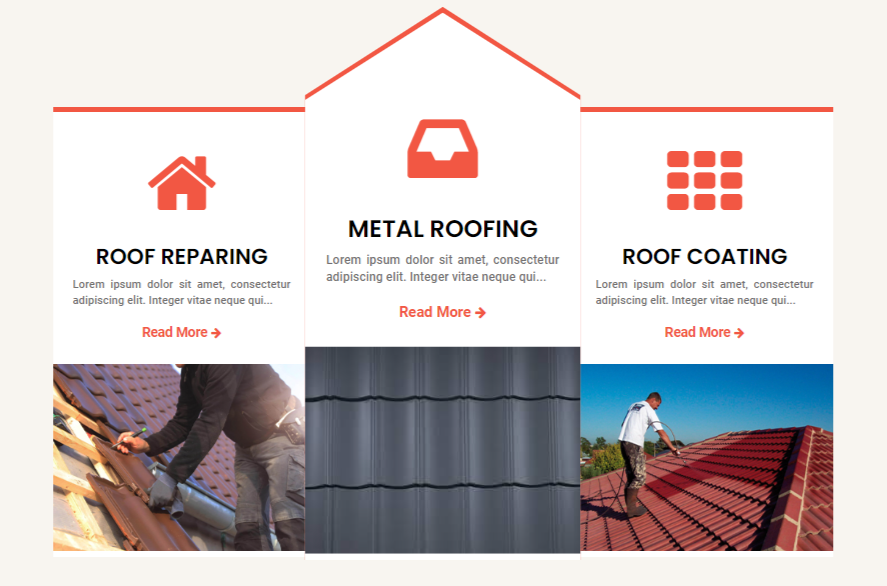
Final display of Services Section

Set About Section
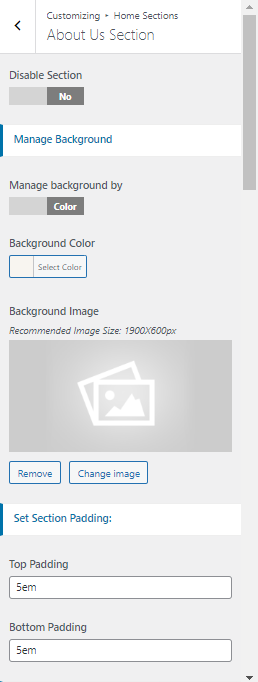
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Section Step2.
- (a) Select Background Image and Background Color
- (b) Set Section Padding
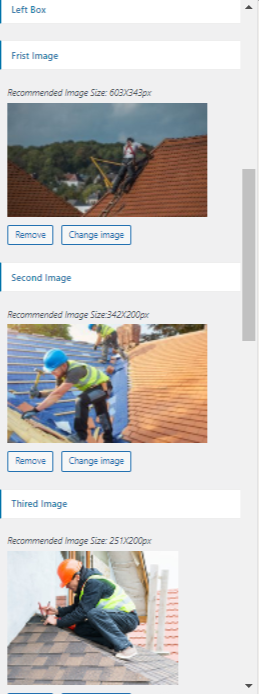
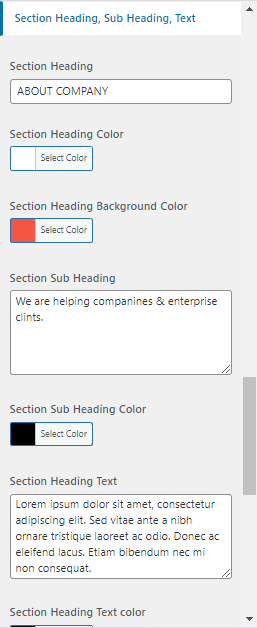
- (c) Add Section Images Sub Heading & Heading & Contain & List & List Icon & Select Colors



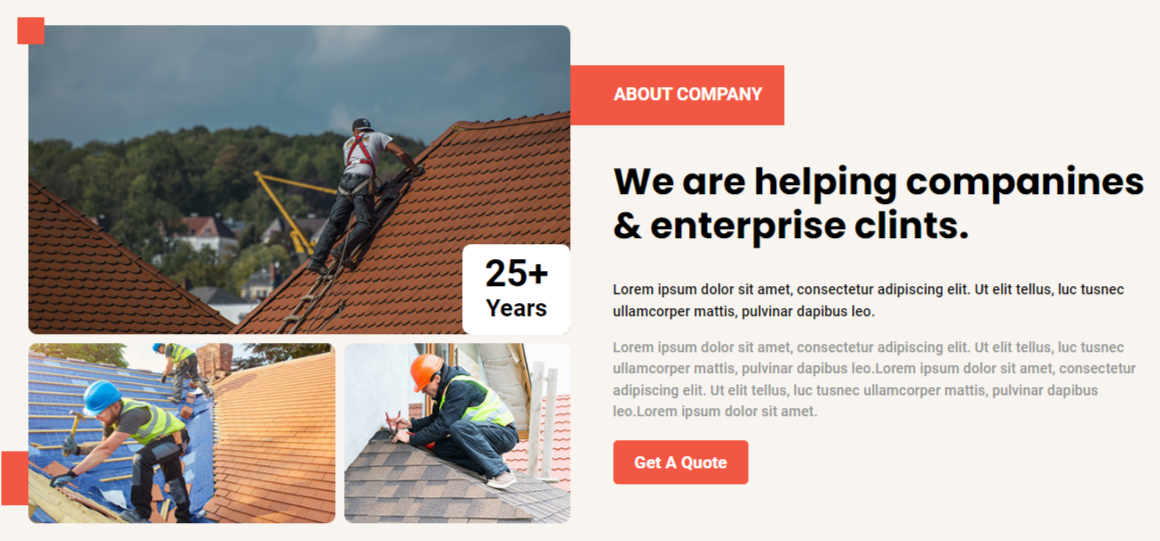
Final display of About Section

Set Features Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Features Section Step2.
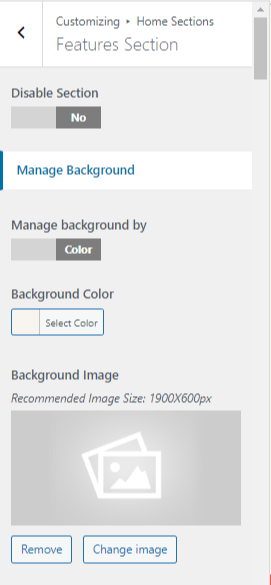
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set Section Padding
- (a) Add Heading & Sub Heading
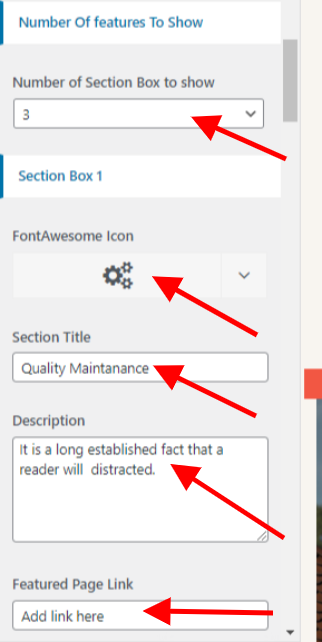
- (a) Select Number Of Members To Show
- (b) Select Specialities Image
- (c) Add Title
- (a)Select Colors
- (b)Section Button Setting





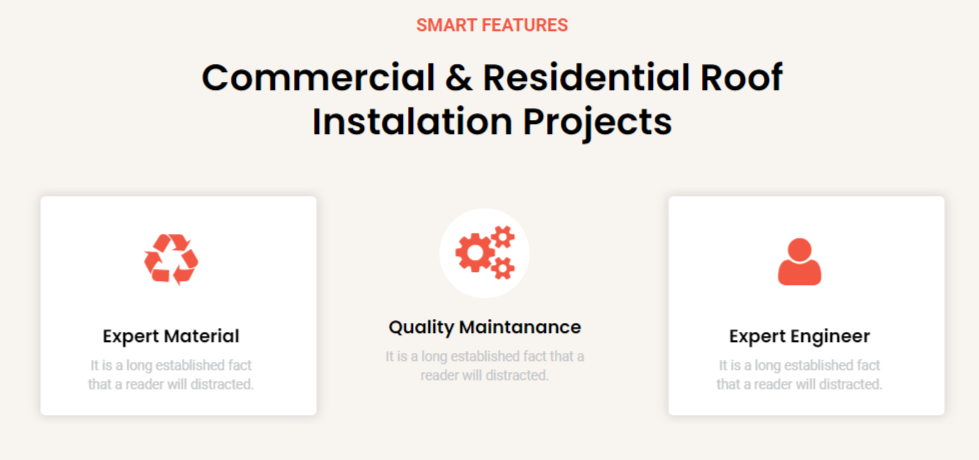
Final display of Our Features Section

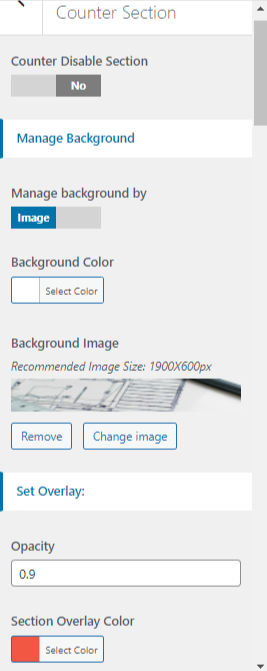
Set Counter Section
-
Step1.
- (a) Select Background image or Background Color
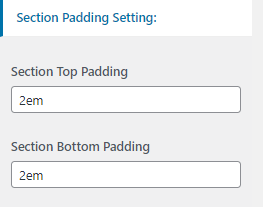
- (b) Set Padding for client-logo section
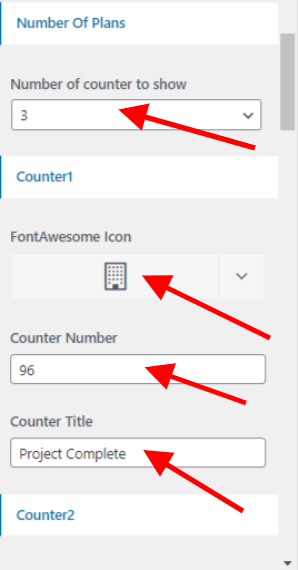
- Step3.
- (a) Select Number Of Counter to show
- (b) Add Icon
- (c) Add Title
- (d) Add Number




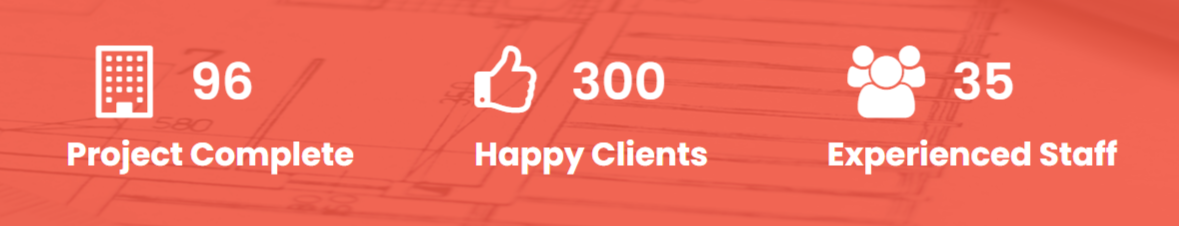
Final display of Counter Section

Our Project Section
-
Step 1.
- Go to Dashboard >> Appearance >> Customize >> Home section >> Project Section Step 2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Select Padding
- (d) Select Heading and Color
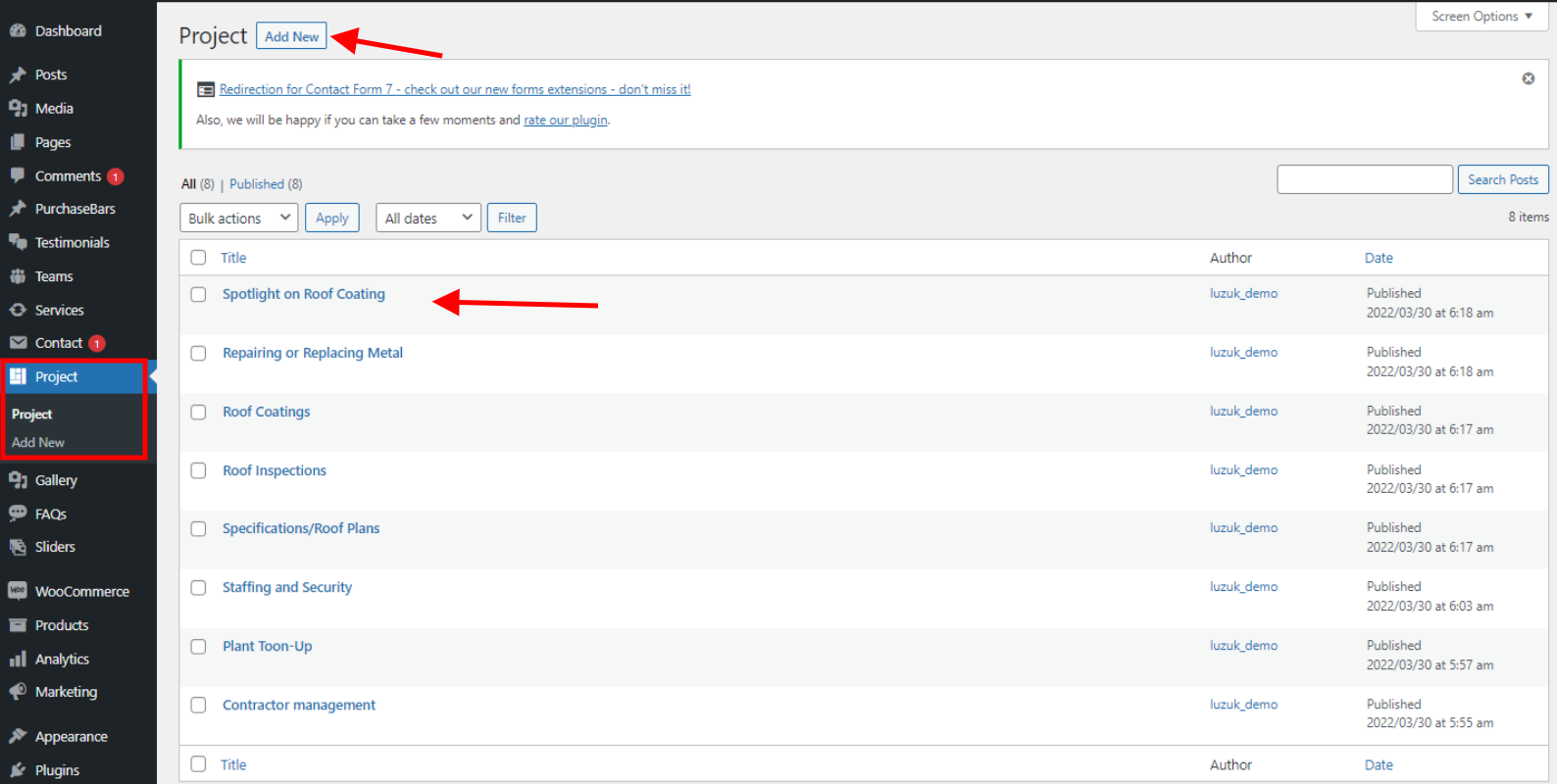
- (a) Go to >> Dashboard >> Projects >> Add New
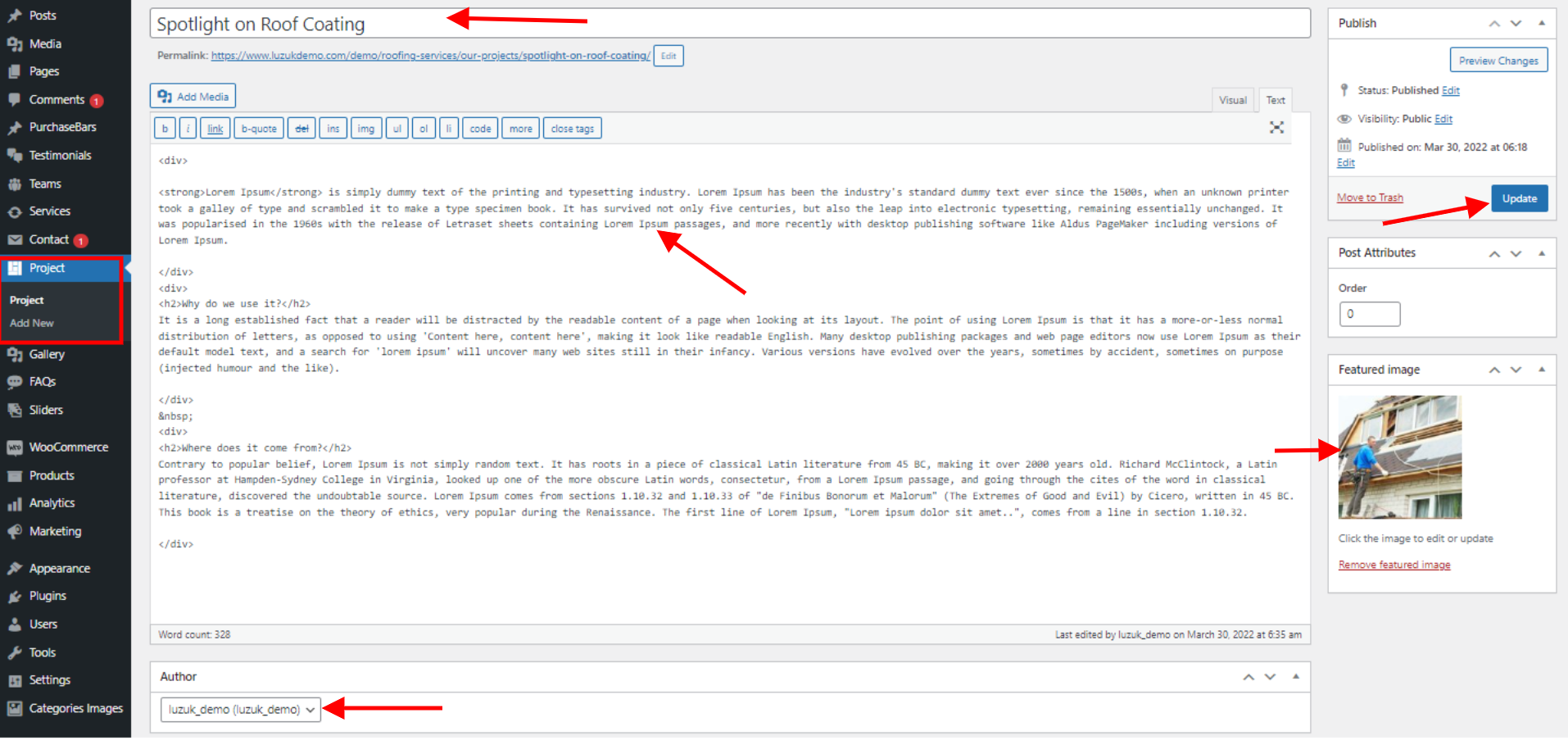
- (b) Add >> Title
- (c) Add >> Description
- (d) Set >> Featured Image
- (e) Click On >> Publish Button
- (a) Go to Dashboard >> Appearance >> Customize >>
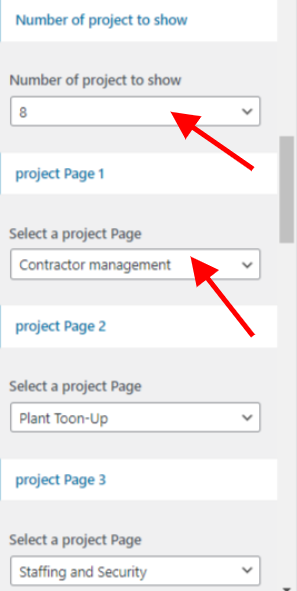
- (b) Select Number of Projects
- (c) Select Projects to show on Page
- (a) Select Colors







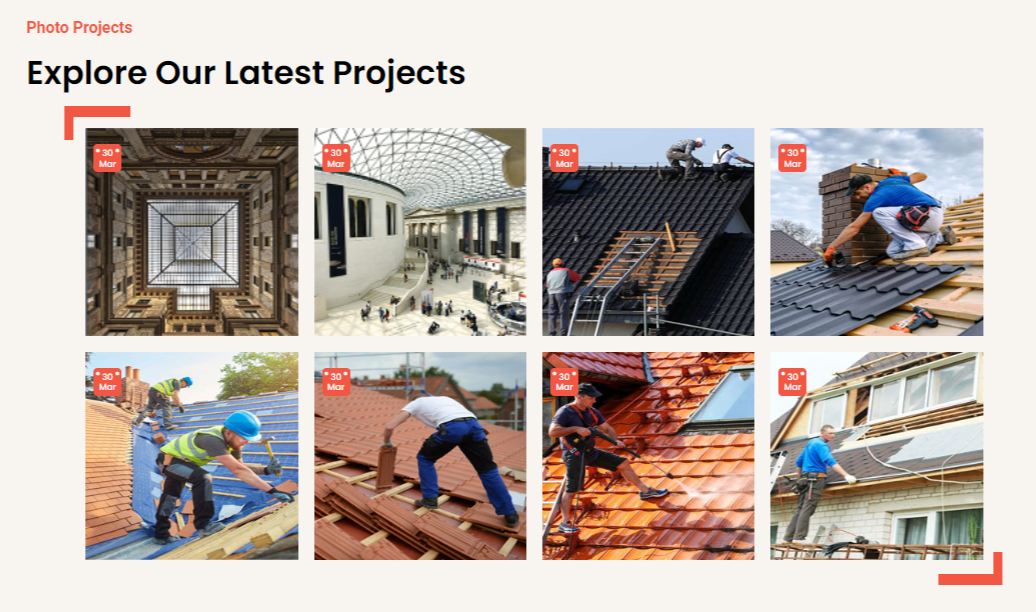
Final display of Project Section

Why Choose Us Section
-
Step 1.
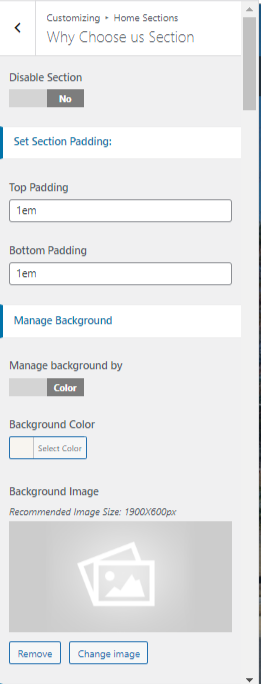
- Go to Dashboard >> Appearance >> Customize >> Home section >> Why Choose Us Section< Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color and Padding
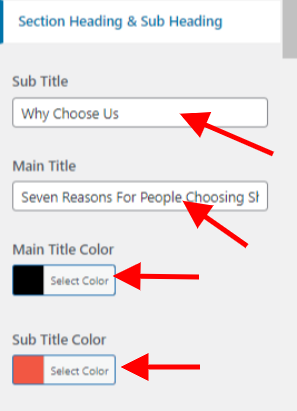
- (c) Select Heading and Color
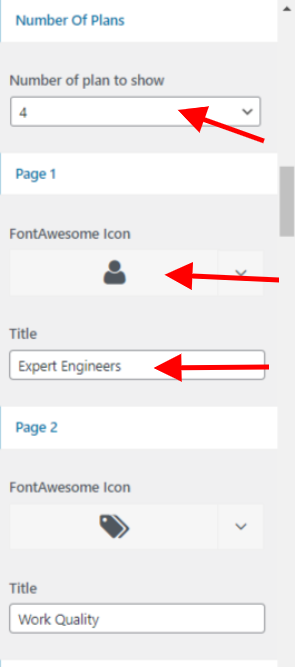
- (a) Select Number of Why Choose Us Box
- (b) Select Why Choose Us Box to show on Page
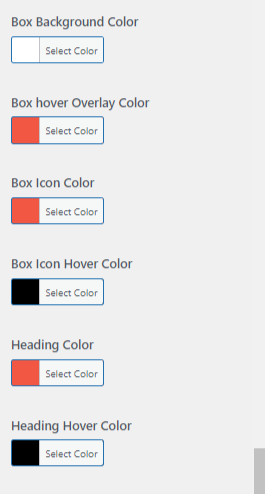
- Select Colors
- Select Right image





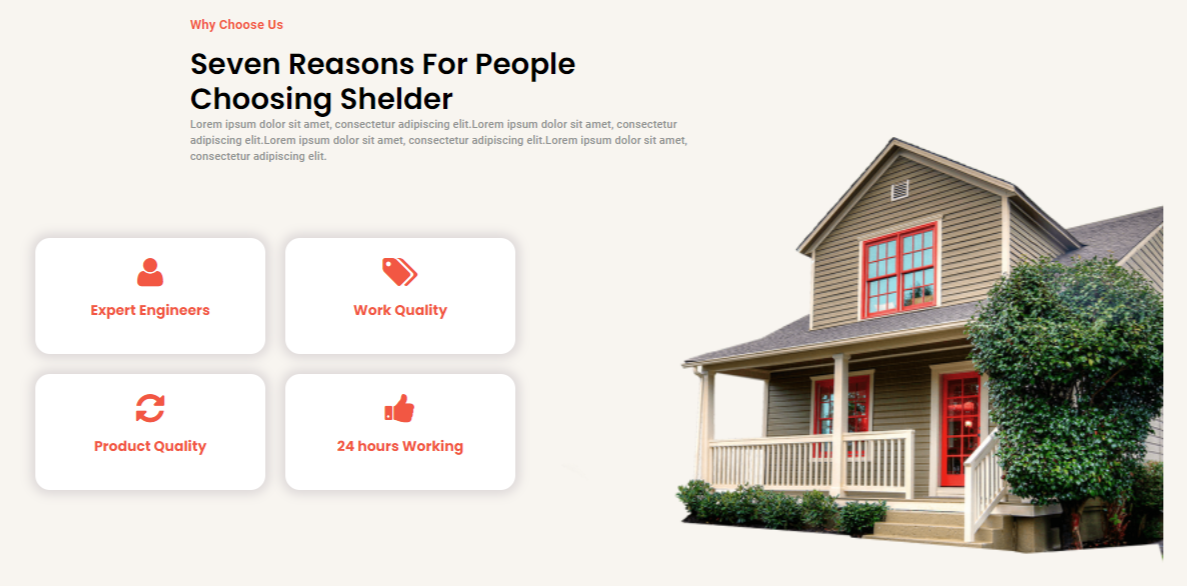
Final display of Why Choose Us Section

Testimonials Section
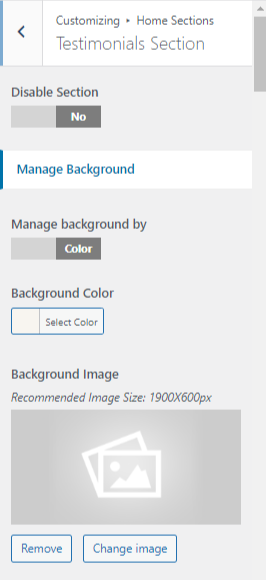
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
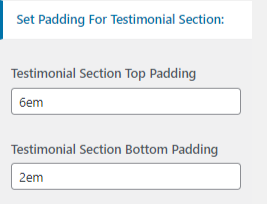
- (c) Select Padding
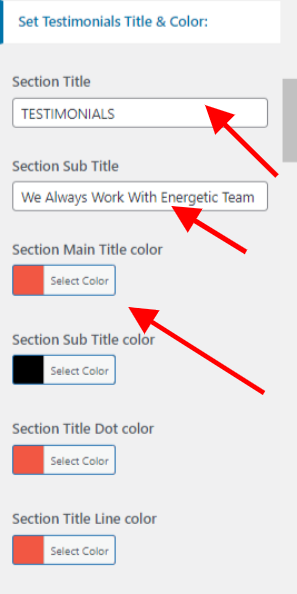
- (d) Select Heading and Color
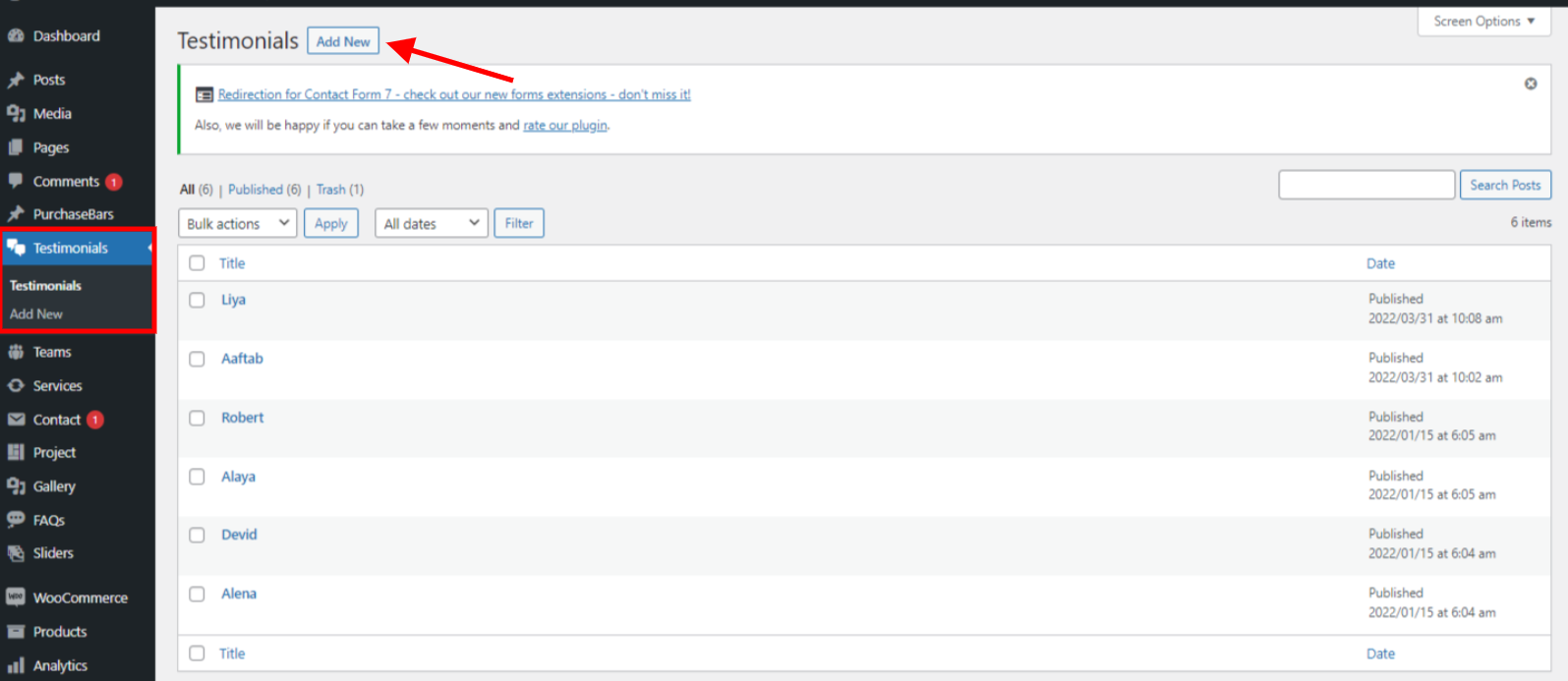
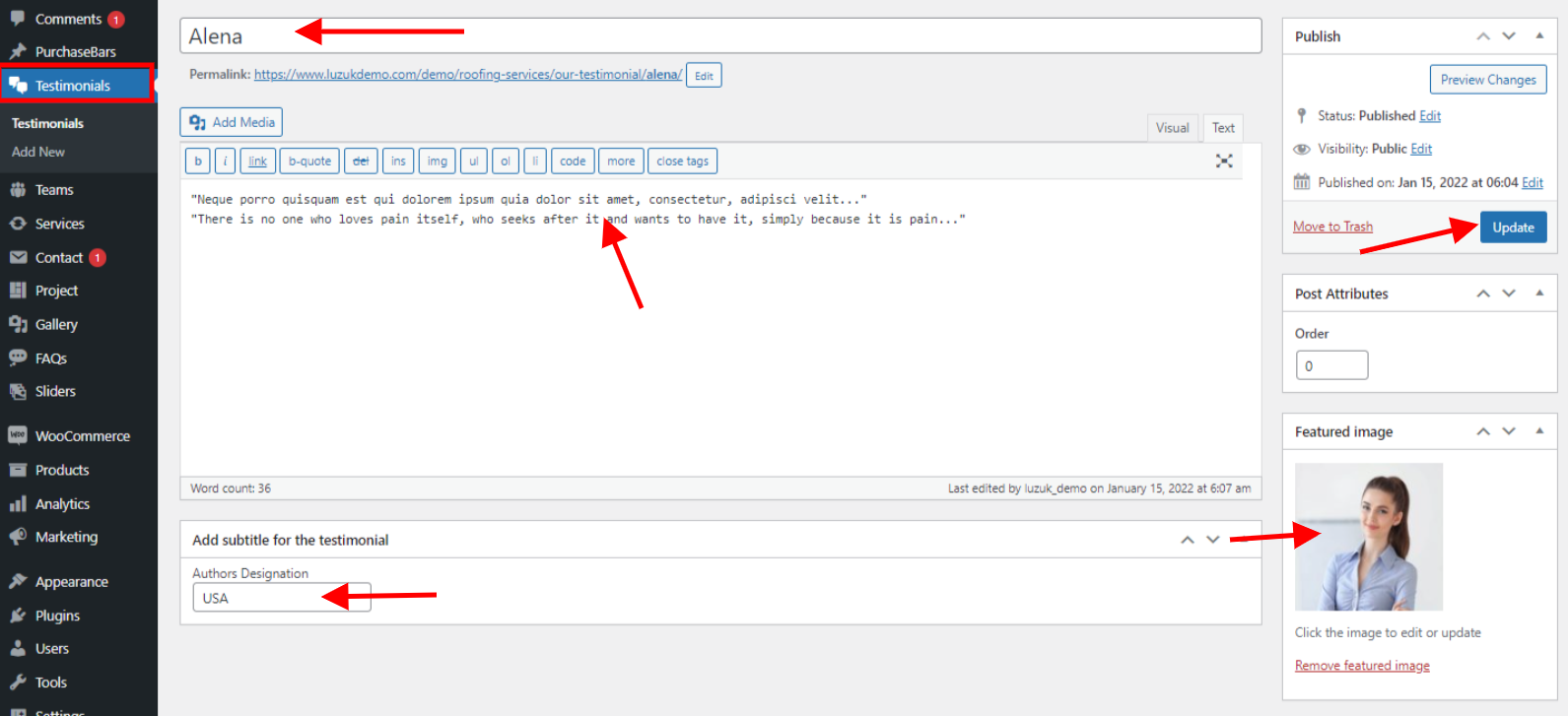
- (a) Go to >> Dashboard >> Testimonial >> Add New
- (b) Add >> Title
- (c) Add >> Description
- (d) Set >> Featured Image
- (e) Click On >> Publish Button
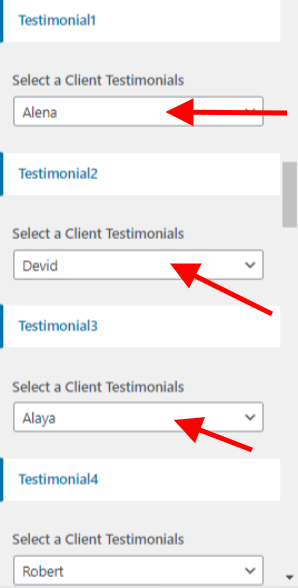
- (a) Go to Dashboard >> Appearance >> Customize >>
- (b) Select testimonials to show on Page
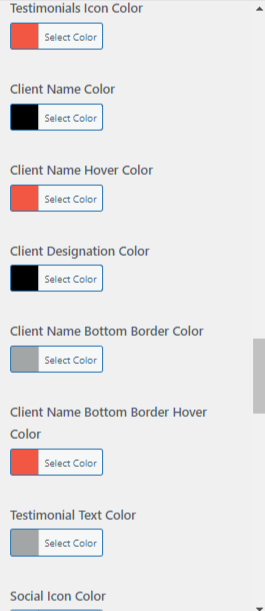
- (a) Select Colors







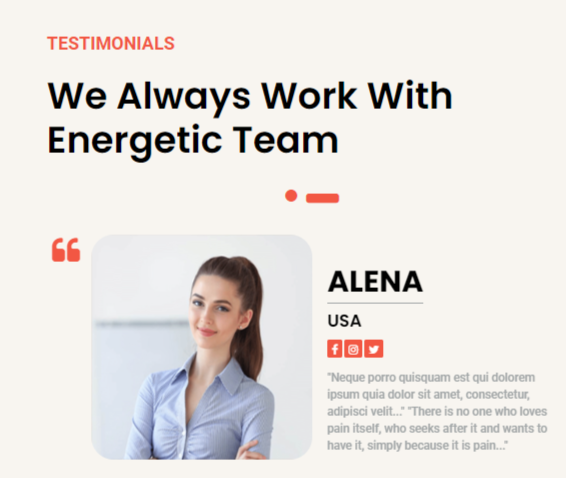
Final display of Testimonial Section

FAQ Section
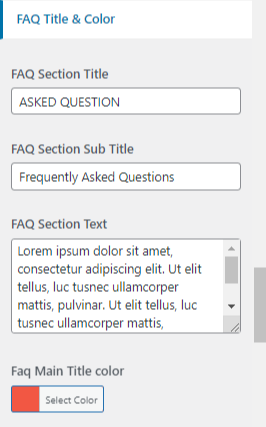
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section Step 2.
- Select Faq Heading and Color
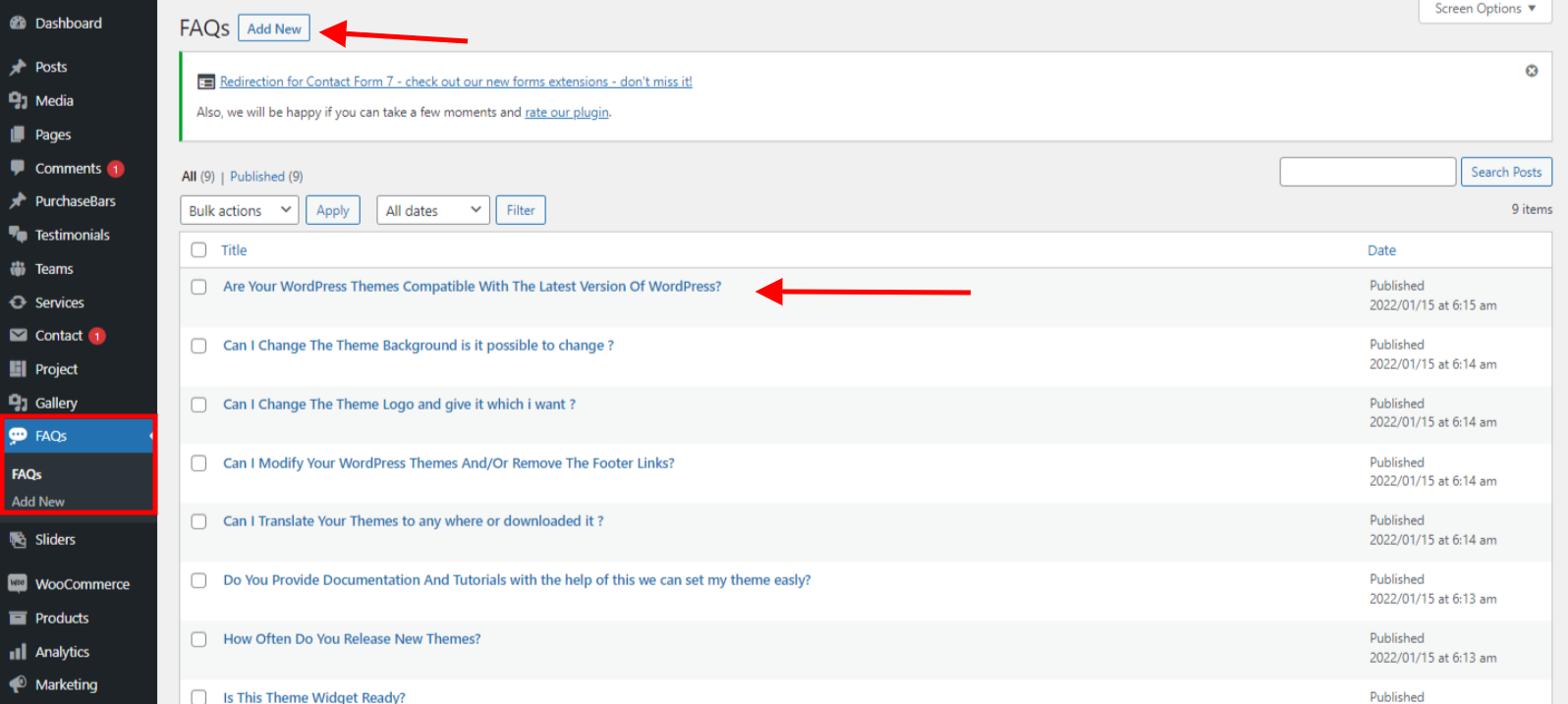
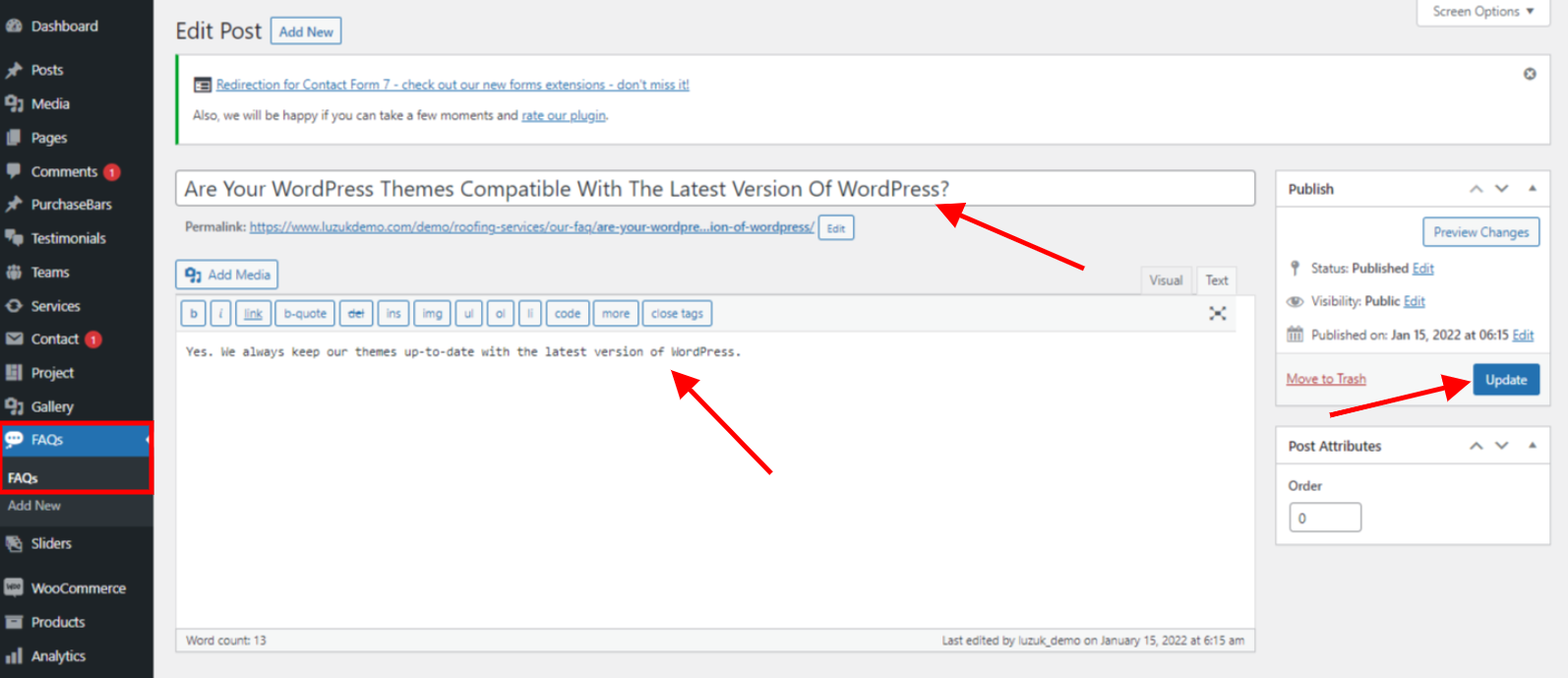
- (a) Go to >> Dashboard >> FAQ >> Add New
- (b) Add >> Title
- (c) Add >> Description
- (d) Click On >> Publish Button
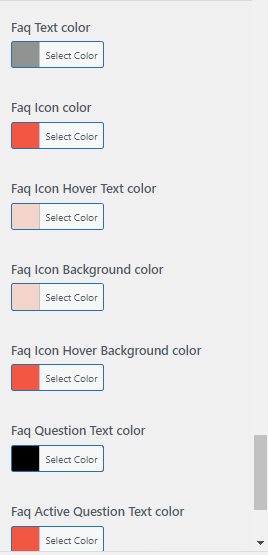
- Select Colors




Final display of FAQ Section

Working Process Section
-
Step 1.
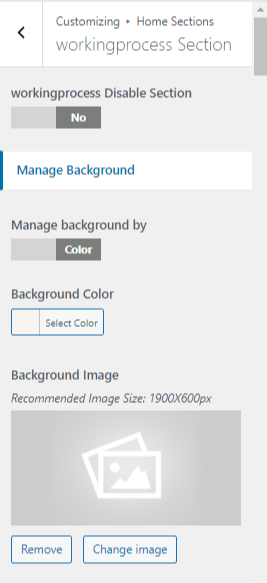
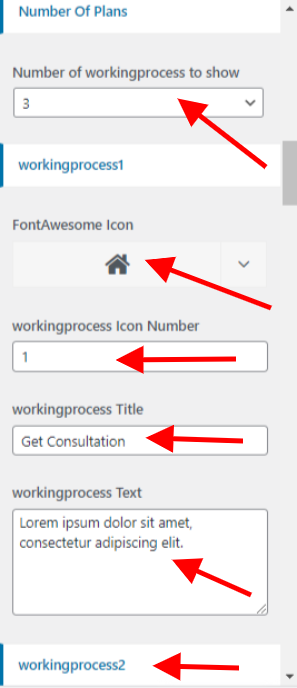
- Go to Dashboard >> Appearance >> Customize >> Home section >> Working Process Section< Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Select Padding
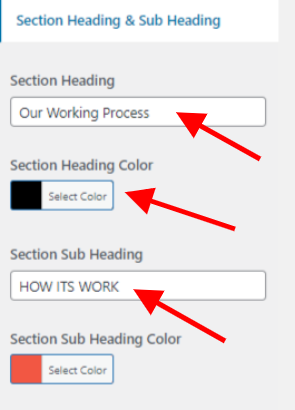
- (d) Select Heading and Color
- (e) Select Number of Workign Process
- (f) Select Workign Process to show on Page
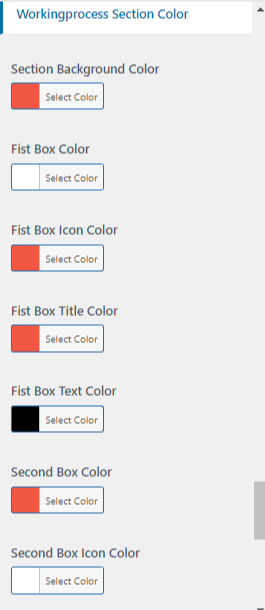
- Select Colors





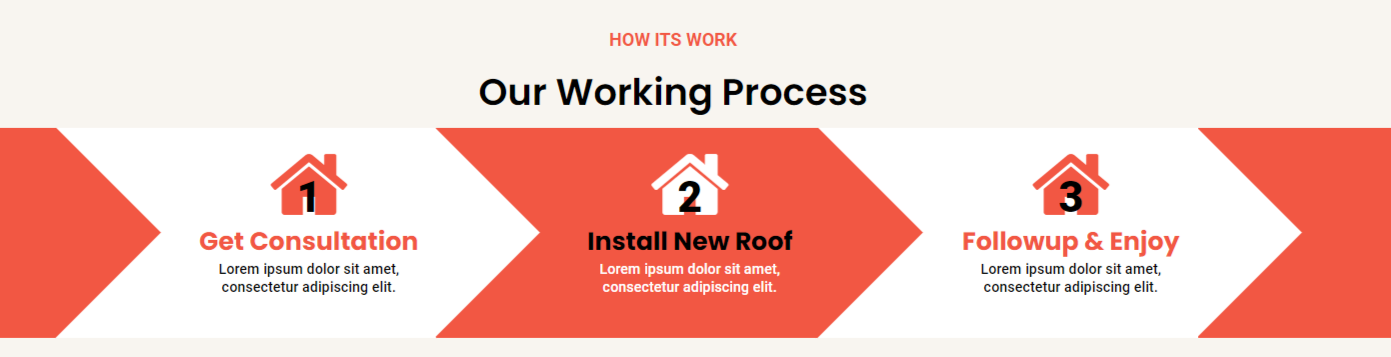
Final display of Workign Process Section

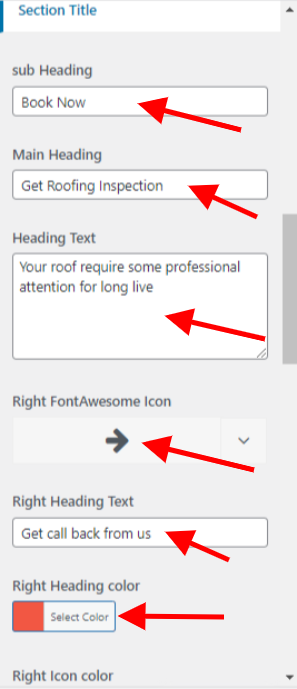
Set Appointment Section
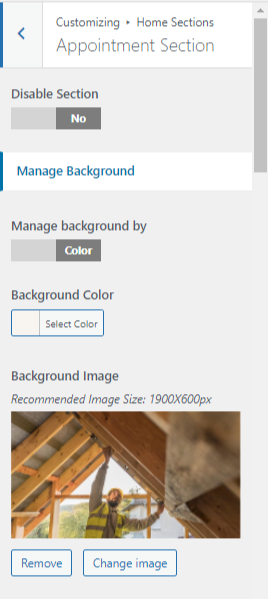
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section Step2.
- (a) Select Background image or Background Color
- (b) Section overlay color
- (c) Set Padding for section
- Step 3.
- Section Left Images
- Step 4.
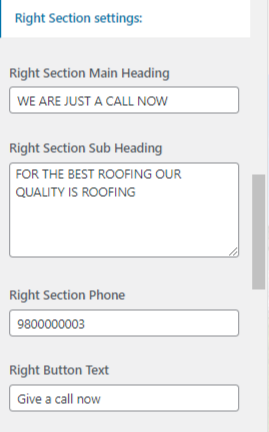
- Section Right Text
- Step 5.
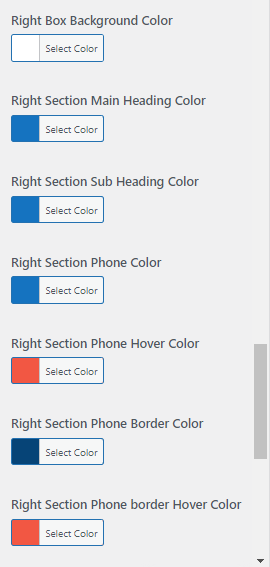
- select colors







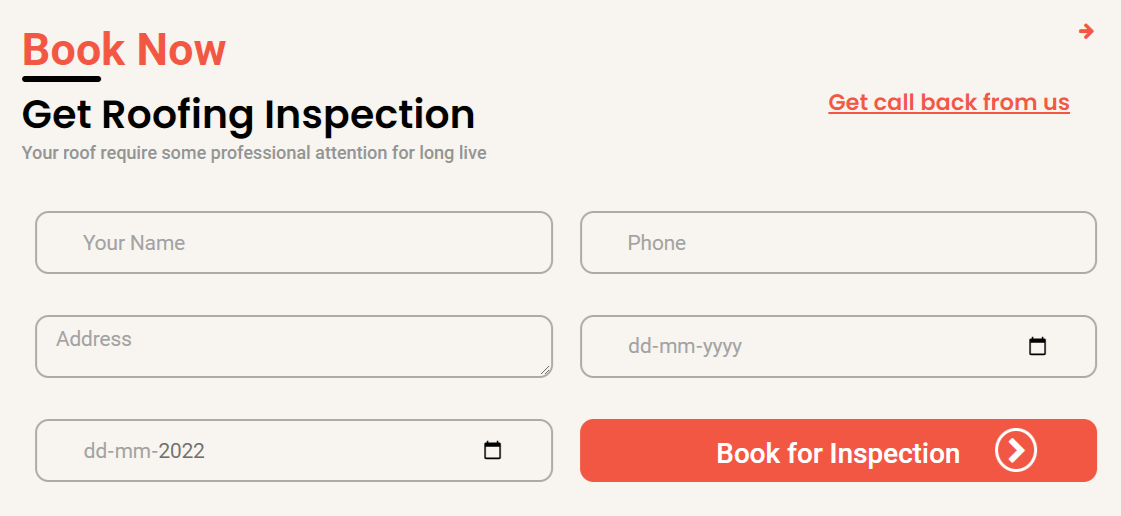
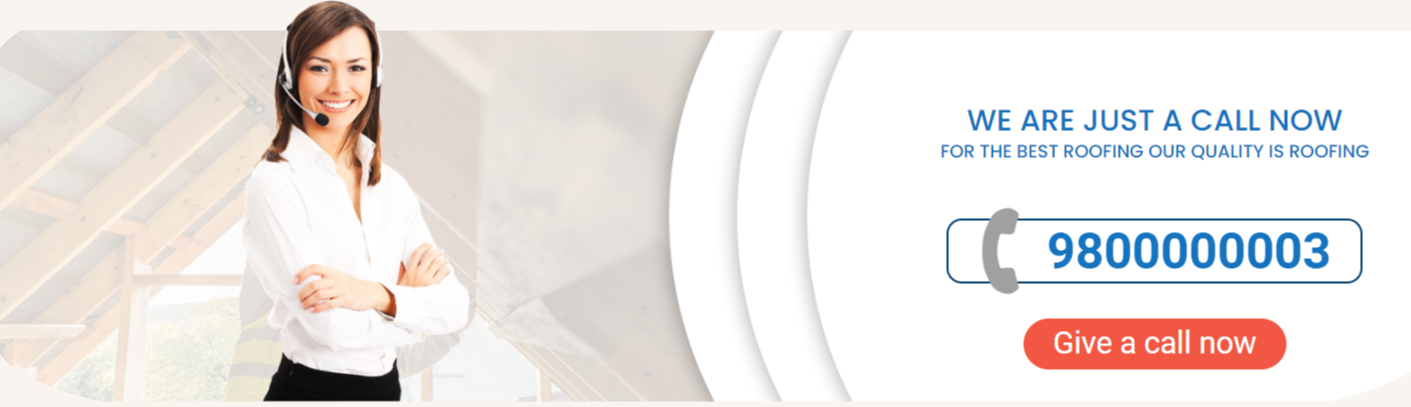
Final display of Appointment Section

Set Blog Section
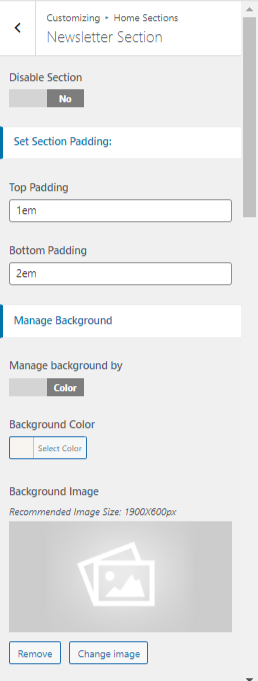
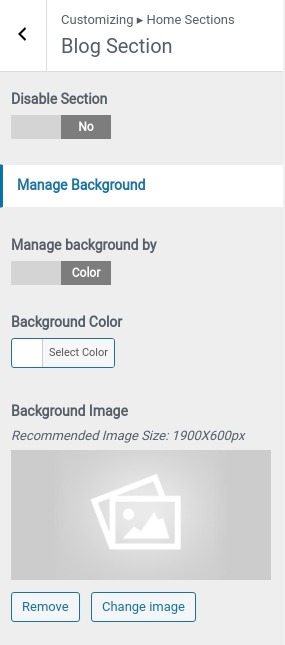
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
- (b) Set Padding for Section
- Step2.
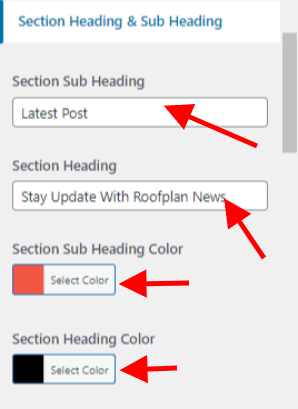
- (a) Add Section Heading , Sub Heading
- (b) Select Section Sub Heading Border Color
- Step3. Go to Dashboard >> post >> Add New
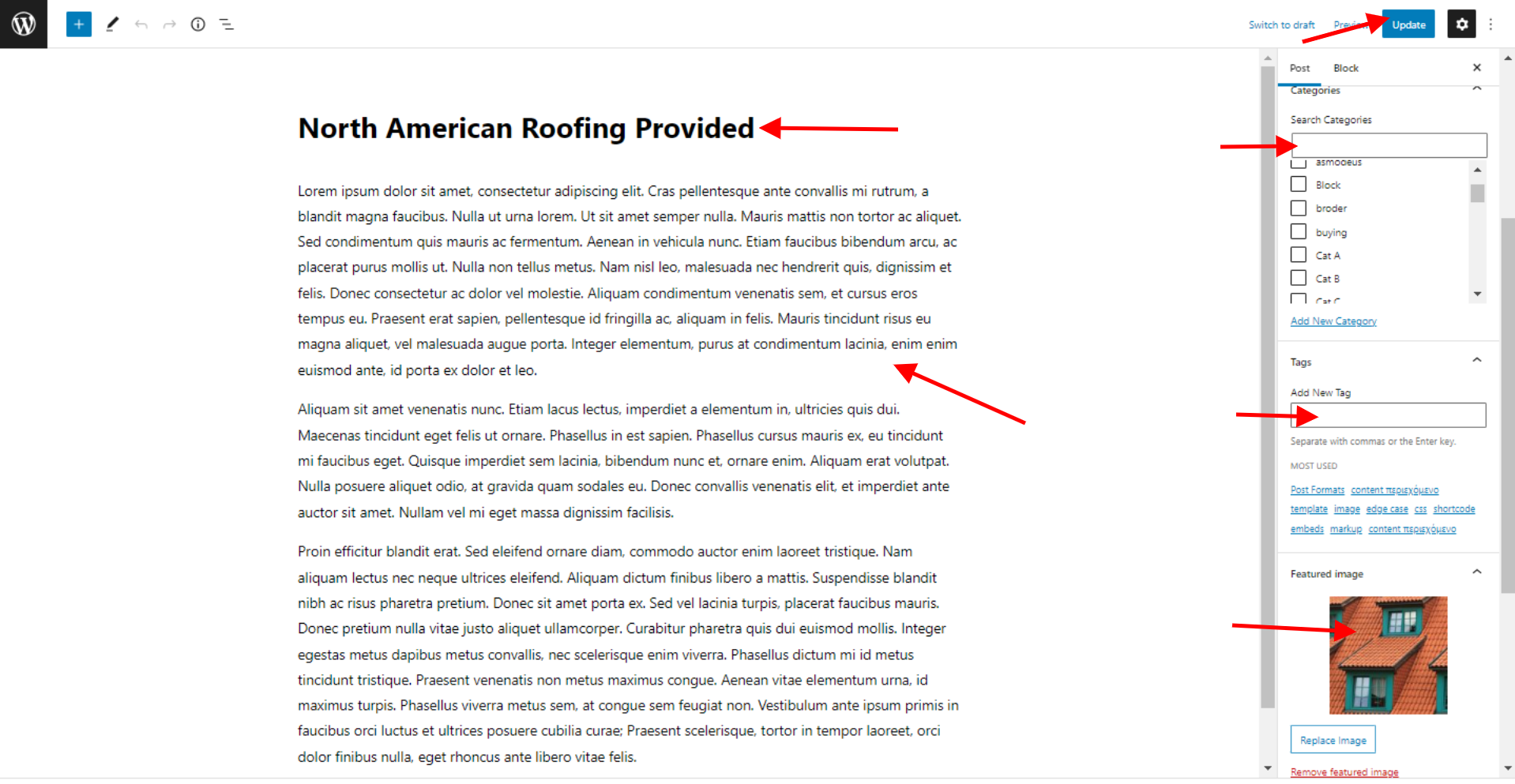
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- (g) Select Number of post to show
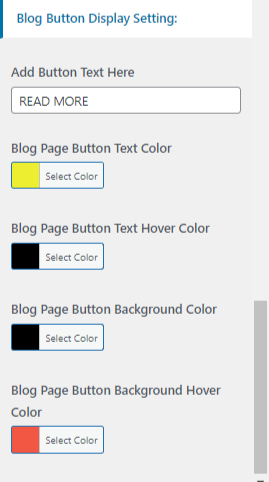
- (h) Add Button Display & Text Setting:
- (i) Add Button Text
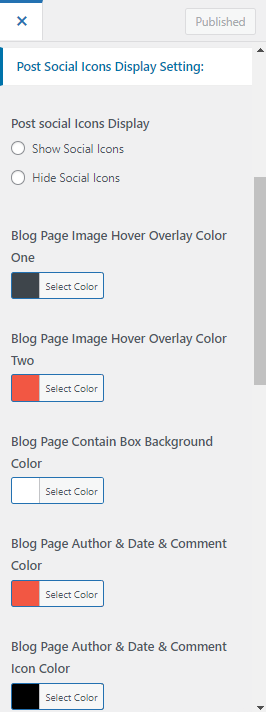
- (j) Select Colors







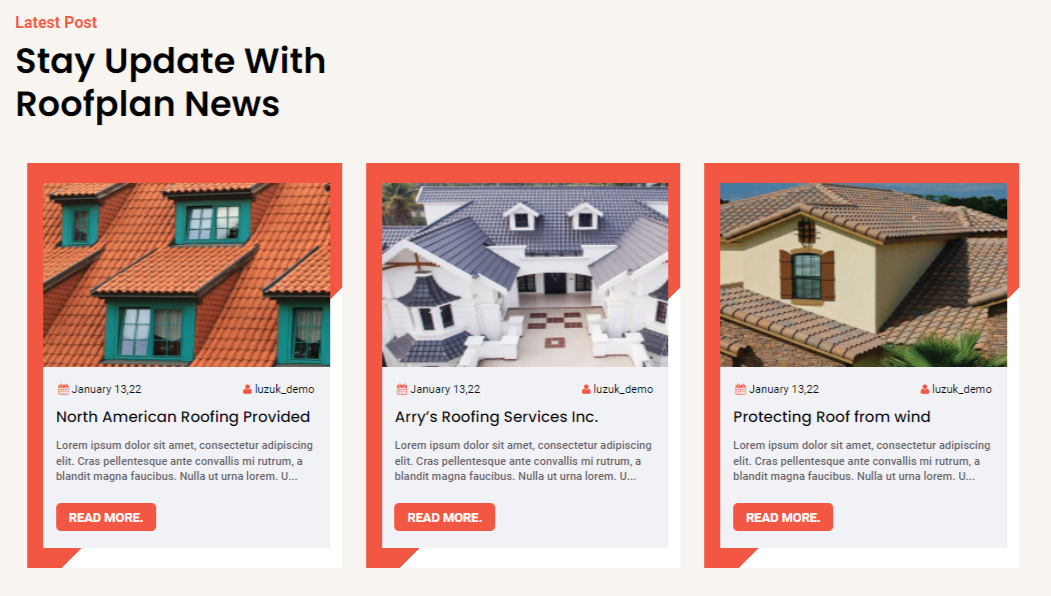
Final display of Blog Section

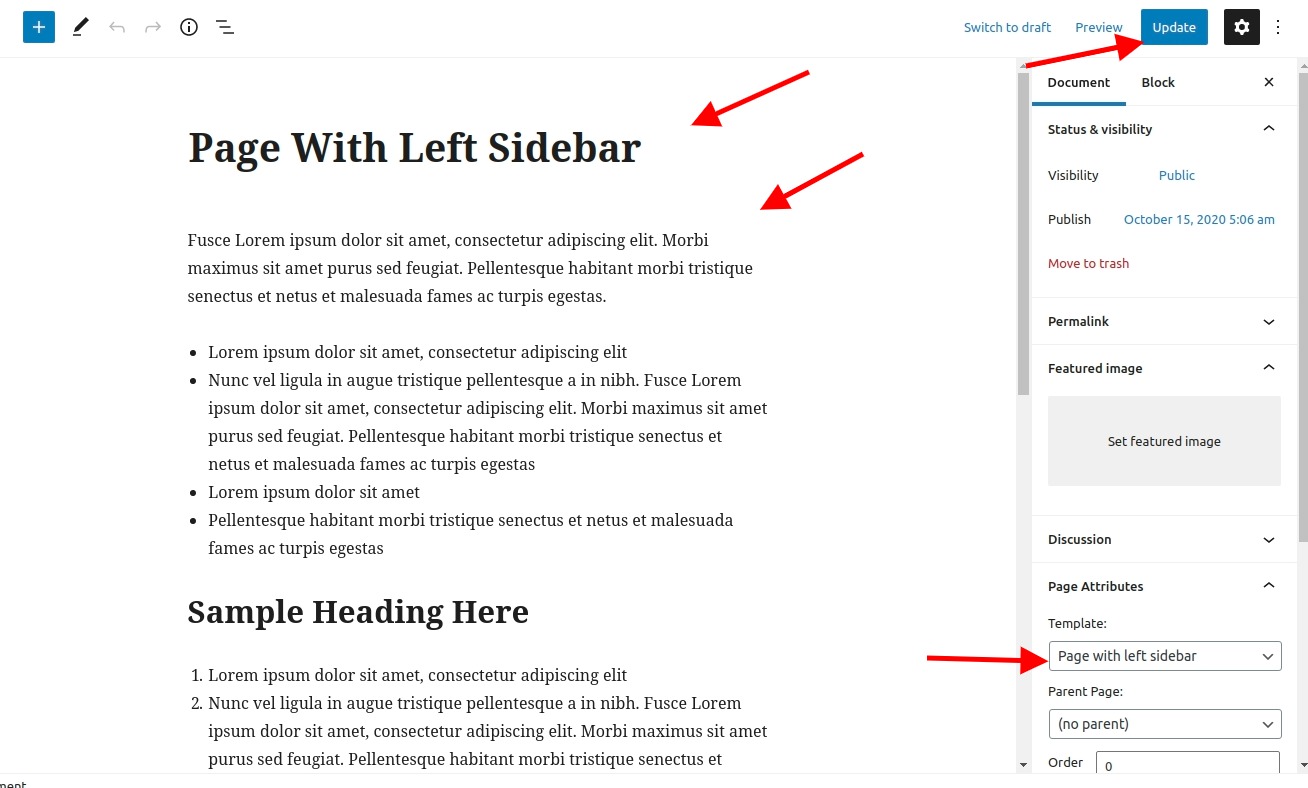
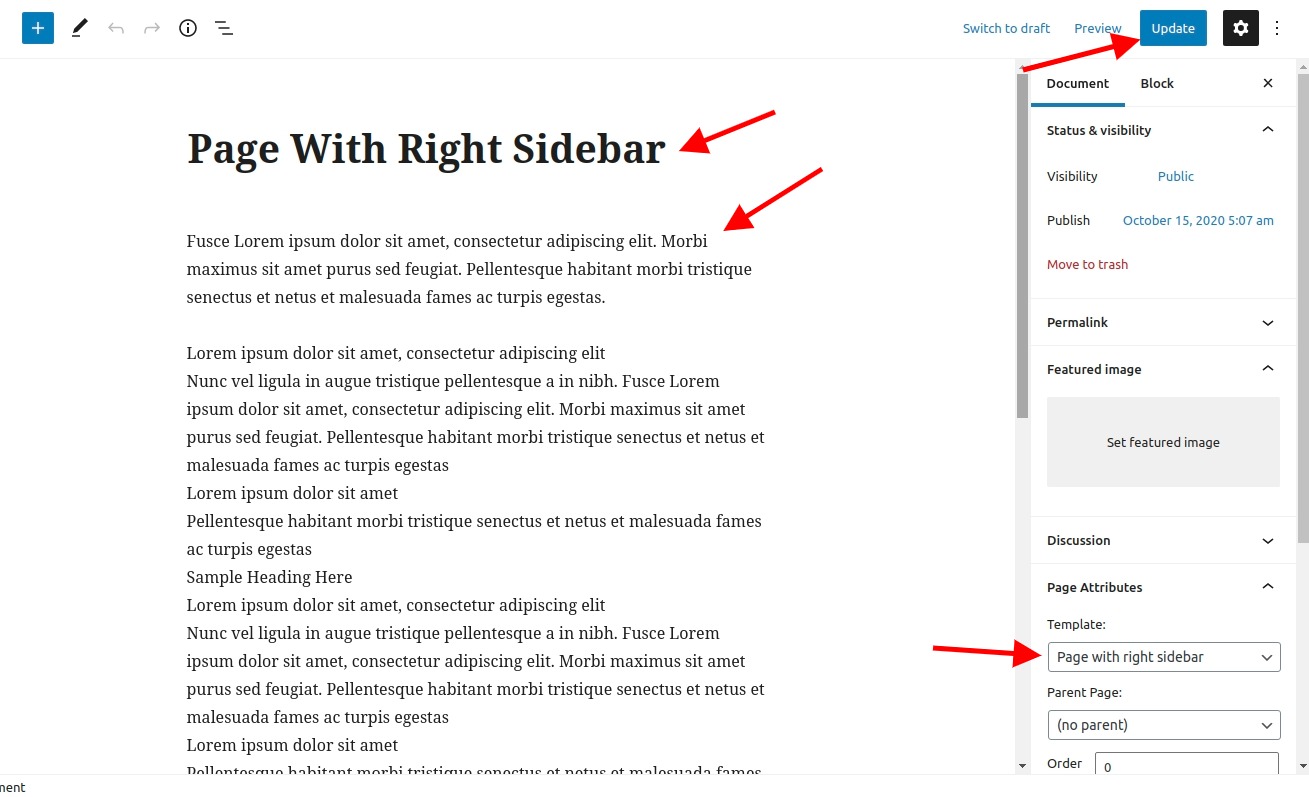
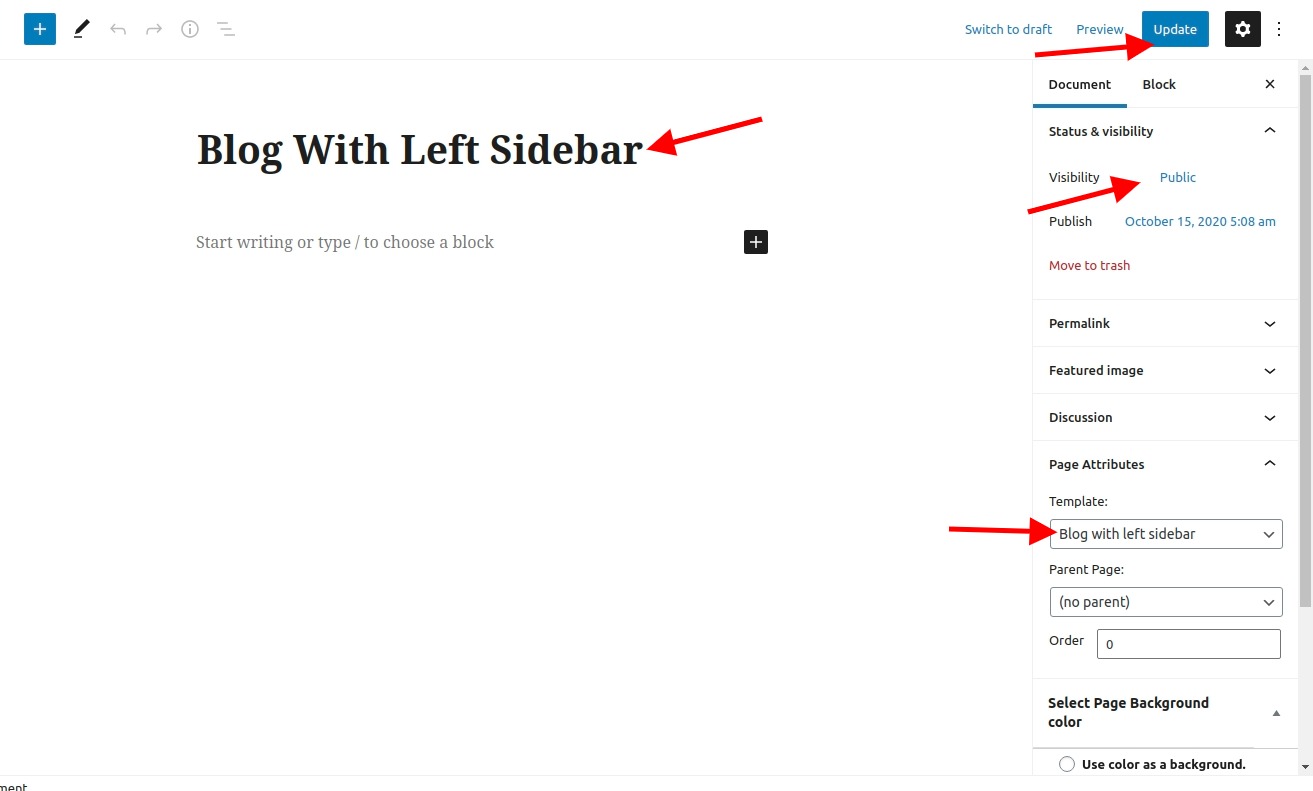
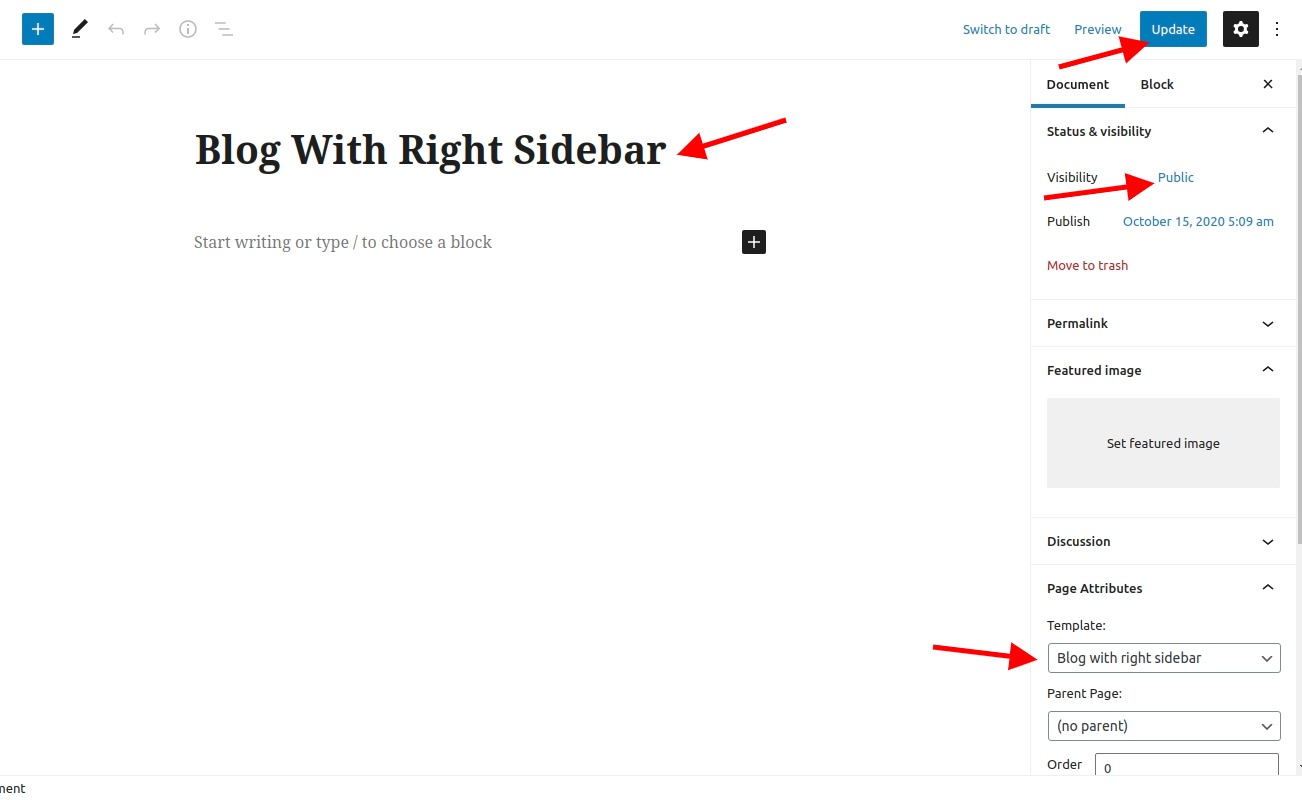
Setting up Page Template
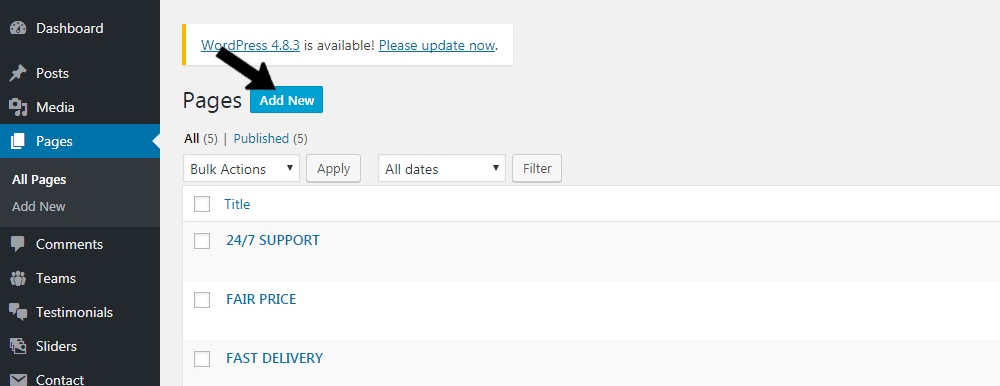
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


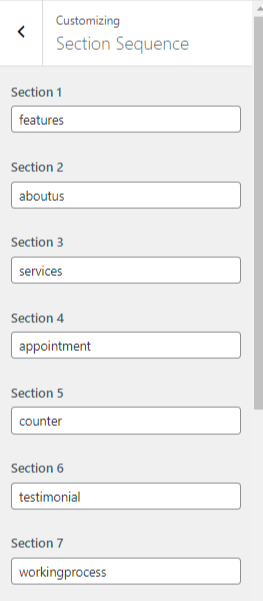
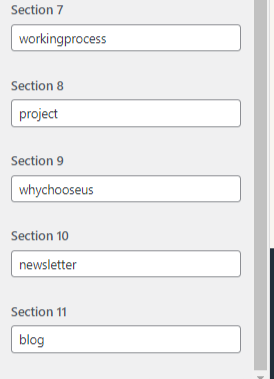
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence


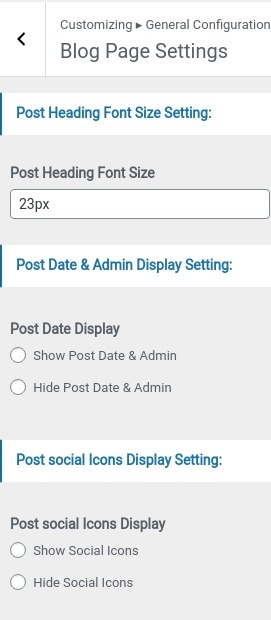
Set Blog page Setting
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Post page Date Settings



Inner Pages
Pages
Setting up full width page
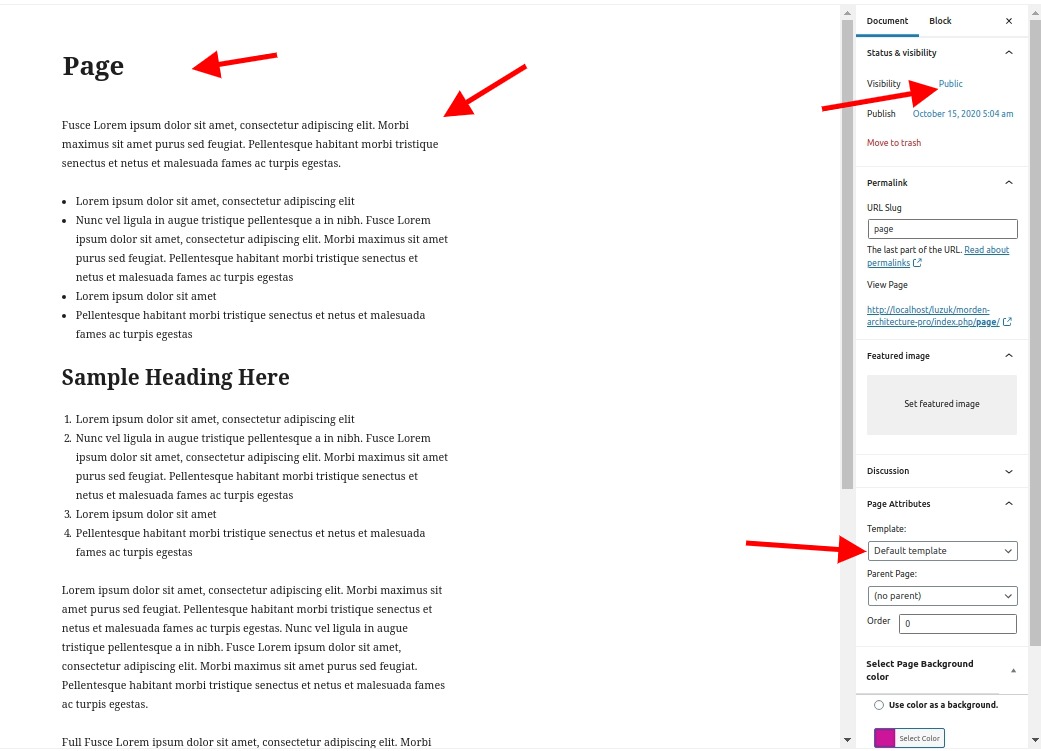
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Click Publish button

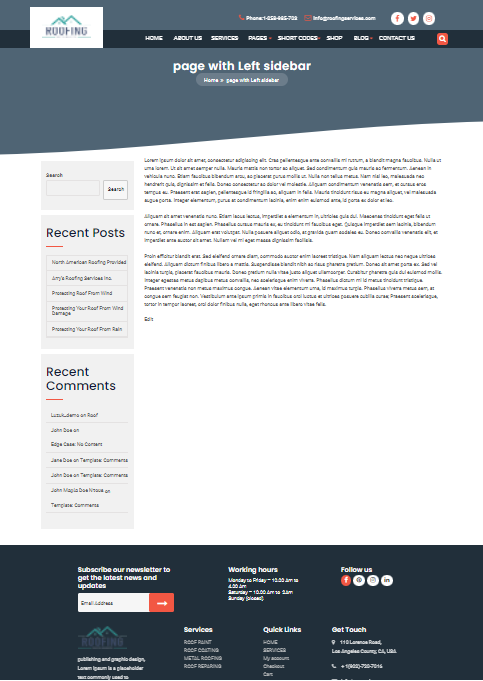
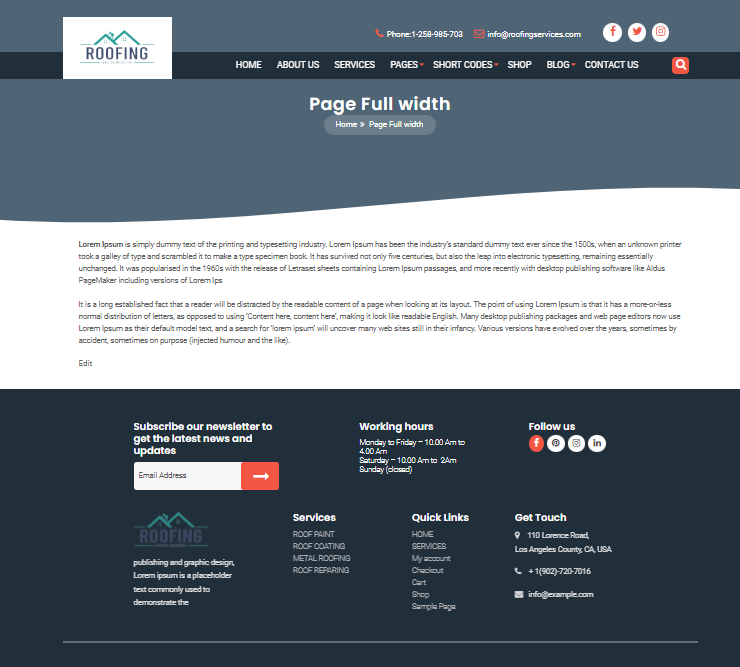
Full Width Inner Page

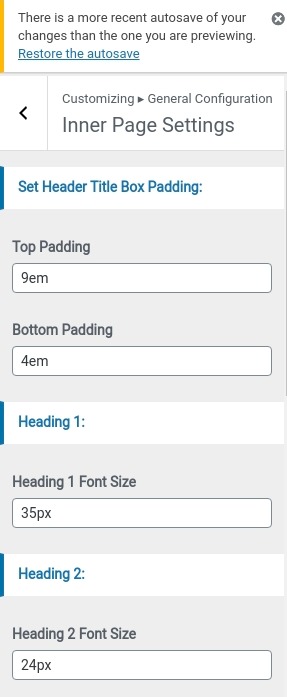
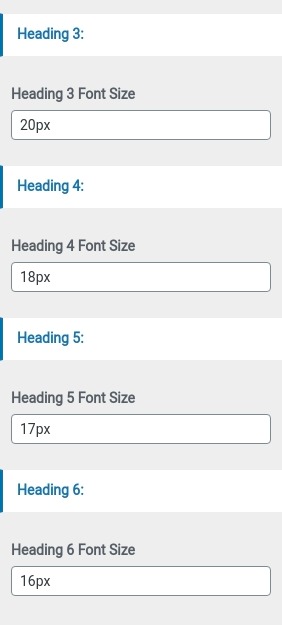
Set Inner Page Settings
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page settings


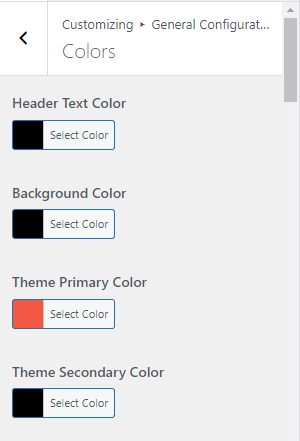
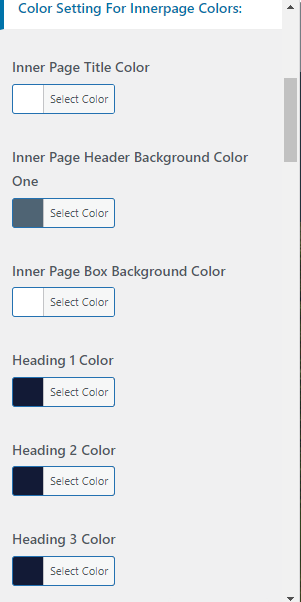
Set Inner Page Colors:
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors




Blog
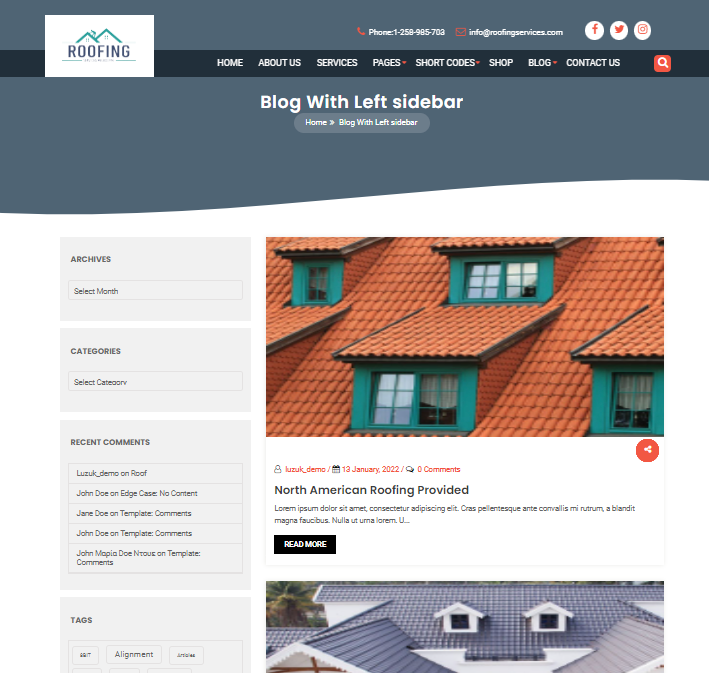
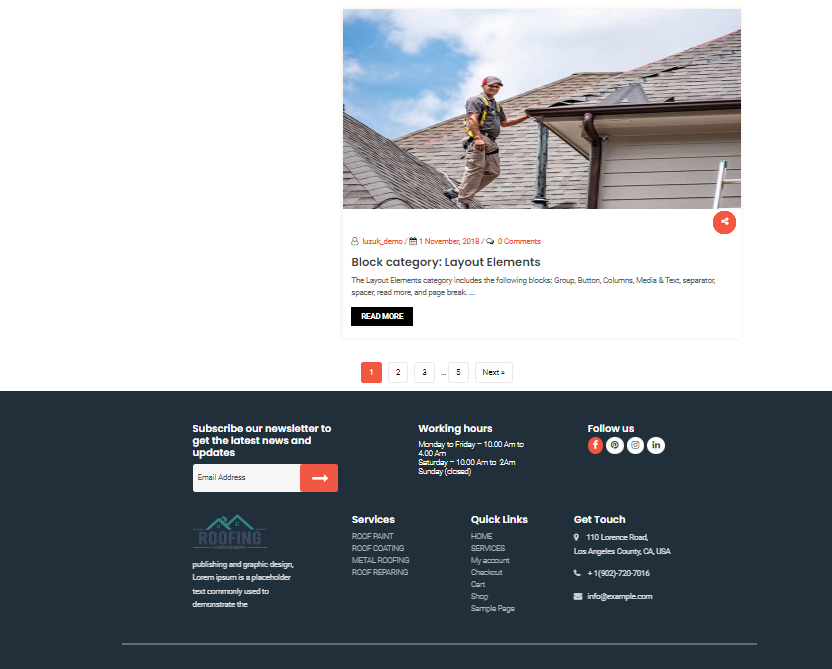
Setting up full width blog
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
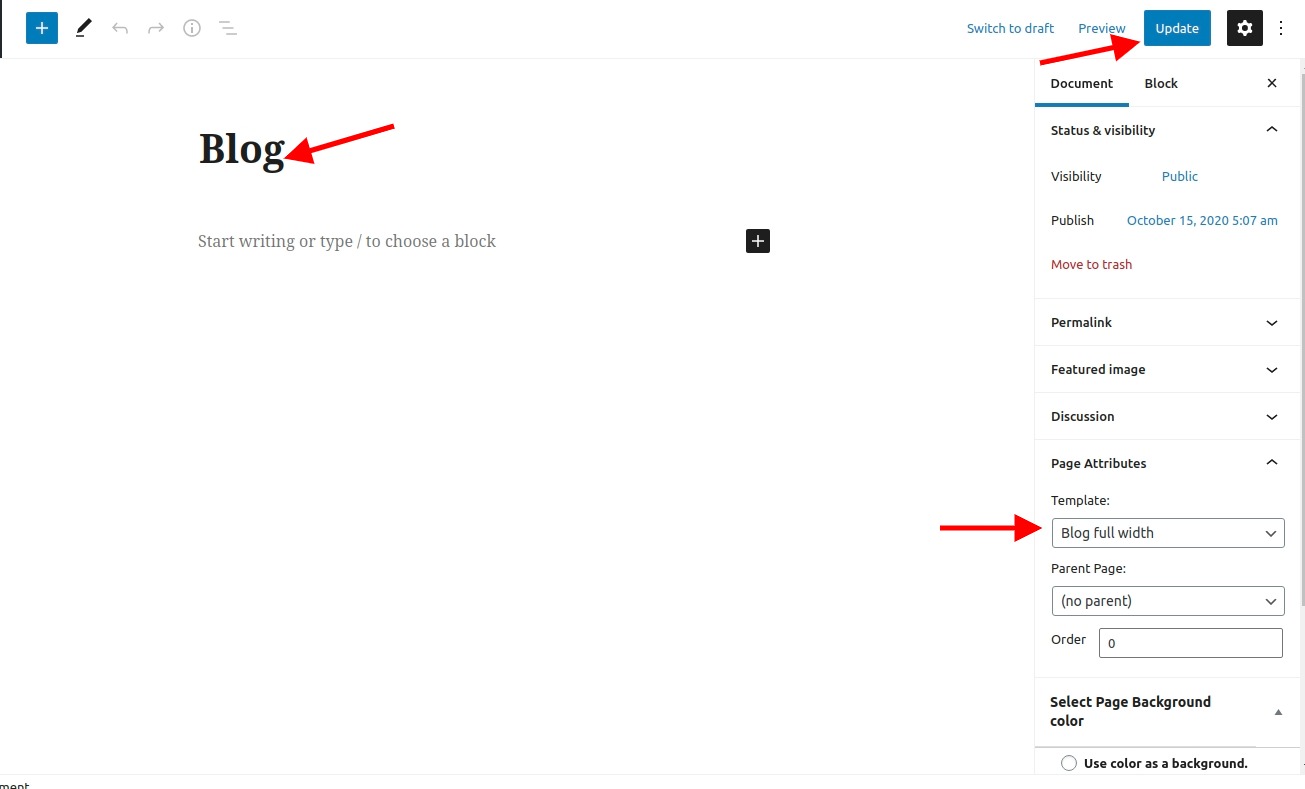
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

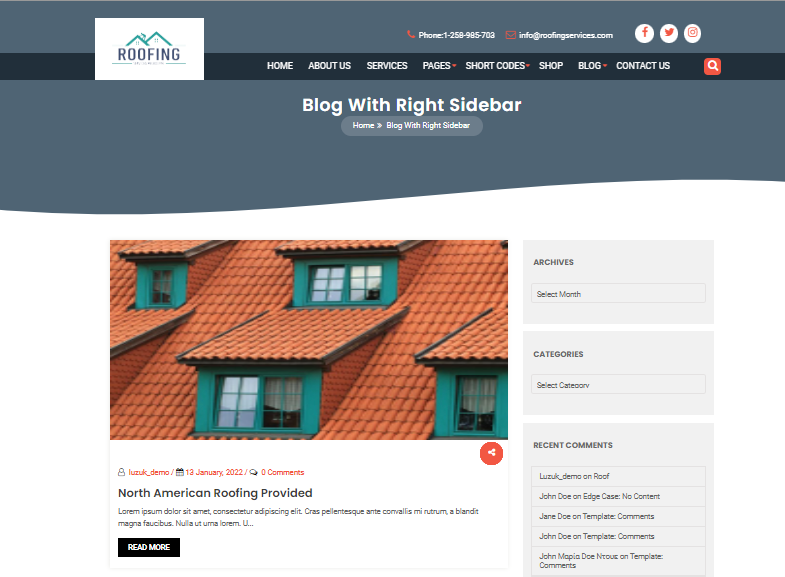
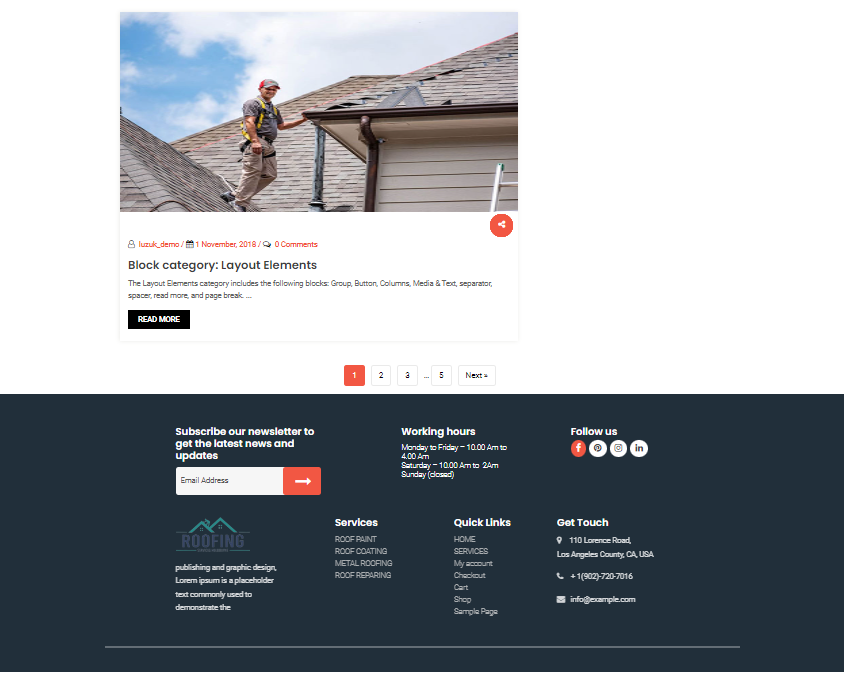
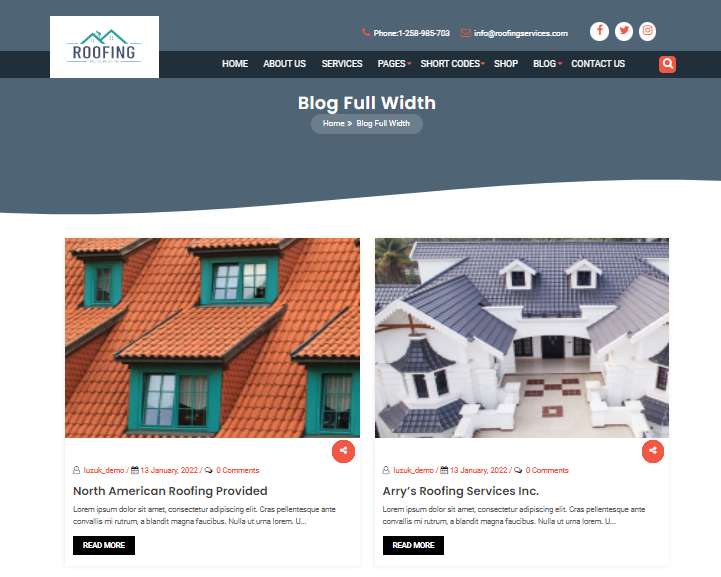
Blog Full Width Inner Page


Contact Us
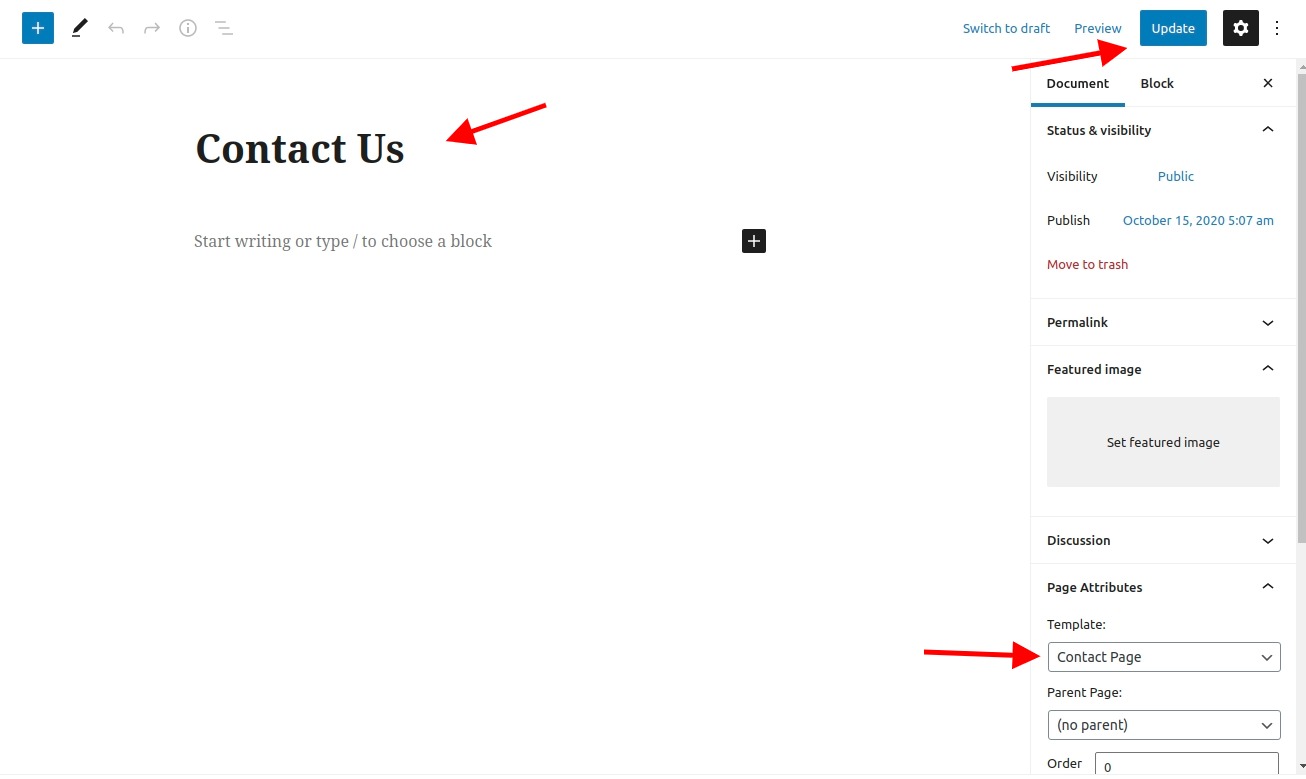
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
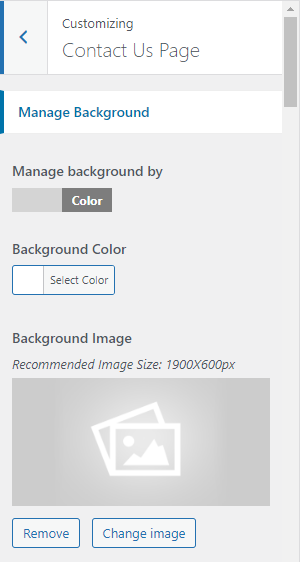
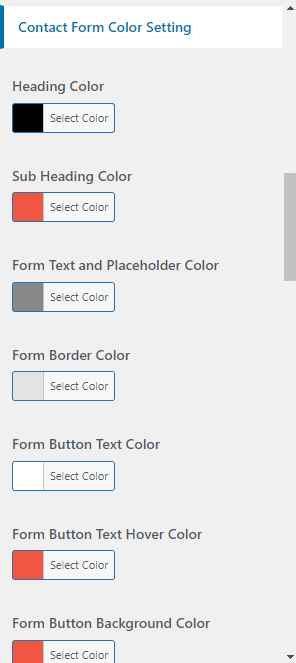
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
- (a) Manage Background Color/Image
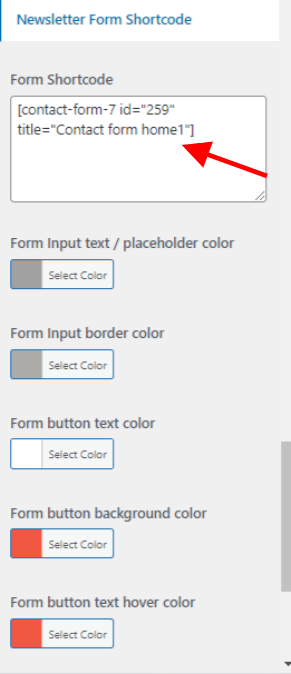
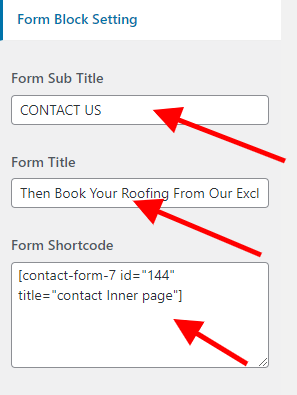
- (b) Add Form Title & Form Shortcode
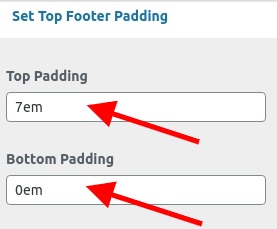
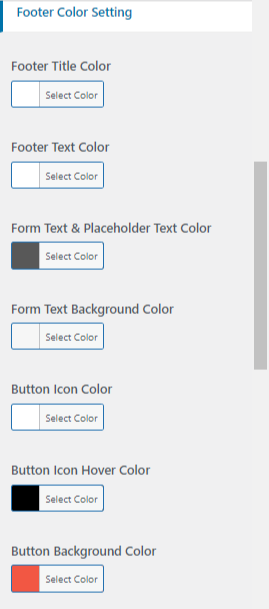
- (c) Form Select Colors
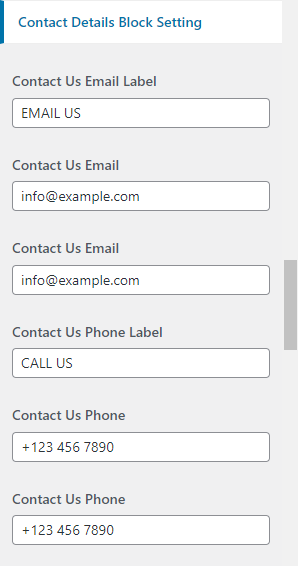
- Step 6. Fill Contact us details
- (a) Add Contact us phone no.
- (b) Contact us Email
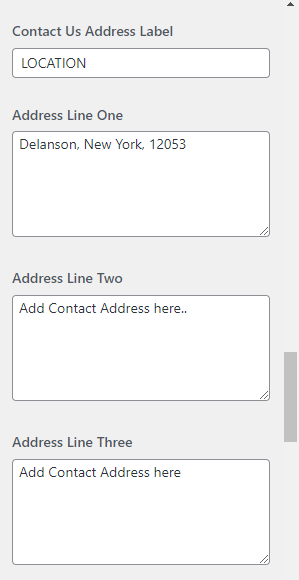
- (c) Add Address
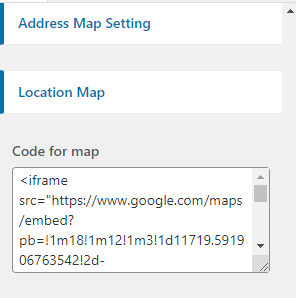
- Step 7. Add Map
- Step 8. Select Colors








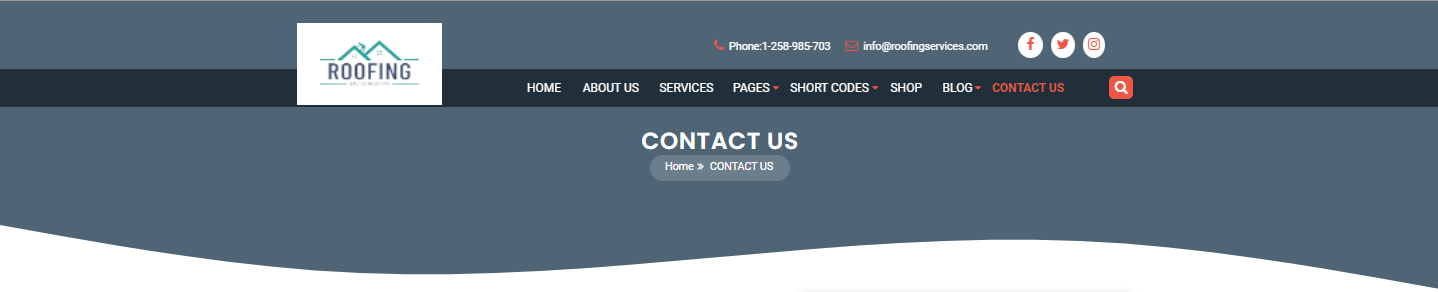
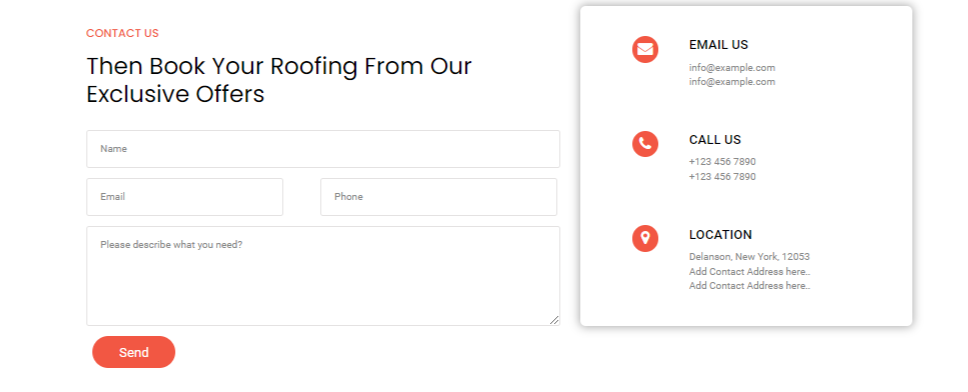
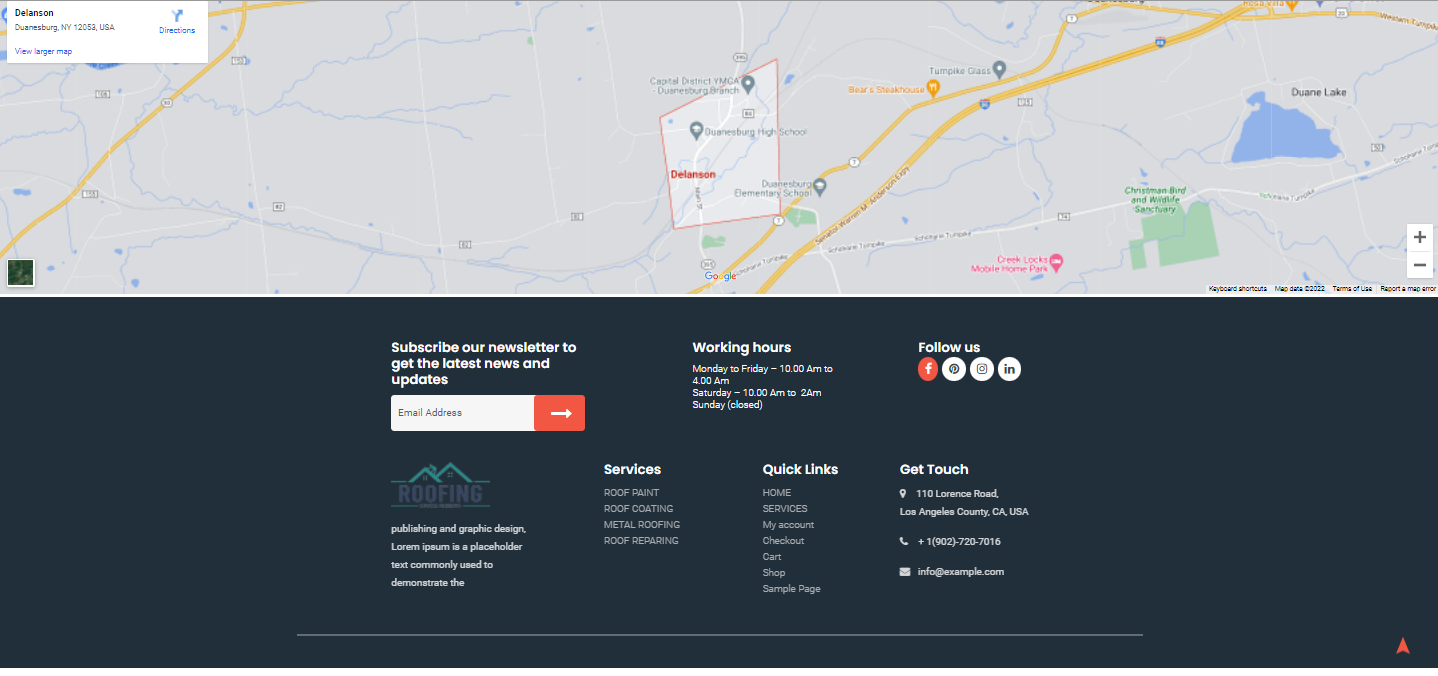
Contact Us Inner Page



Shortcodes
Setting up FAQ'S Shortcode
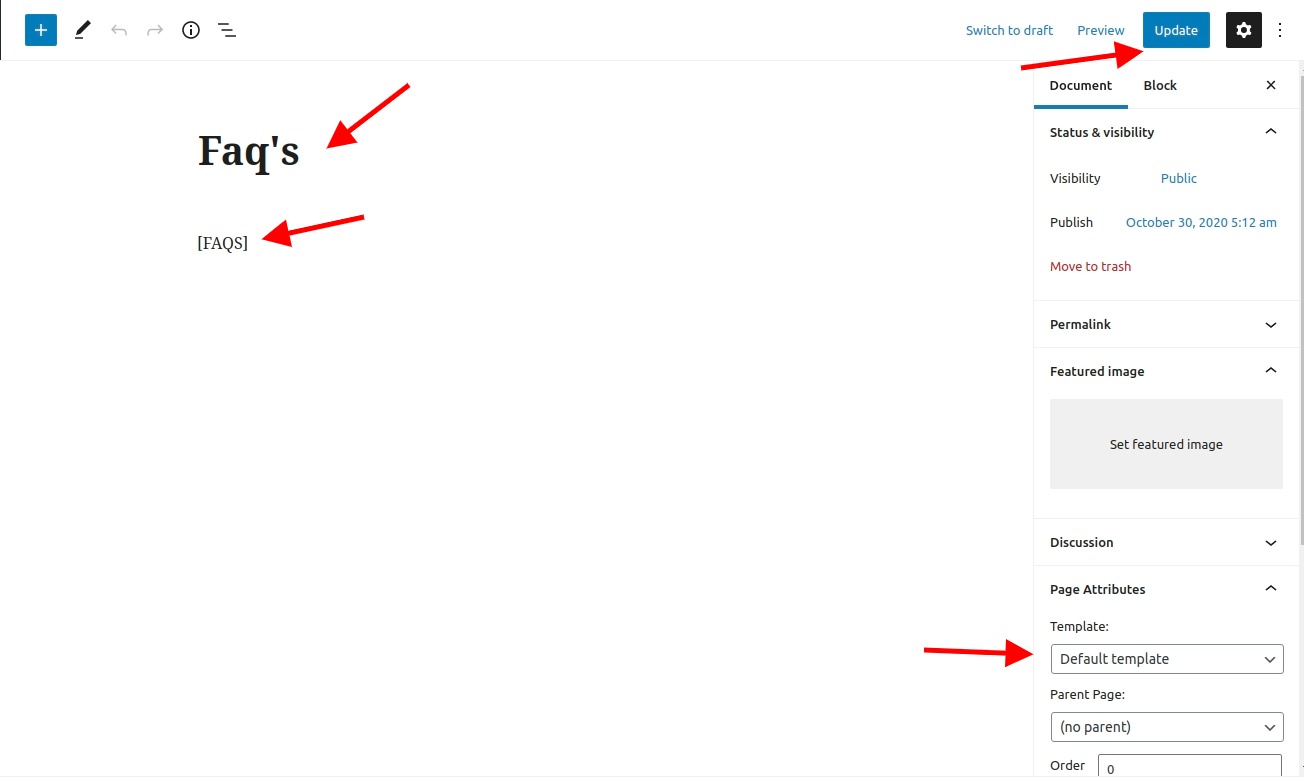
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

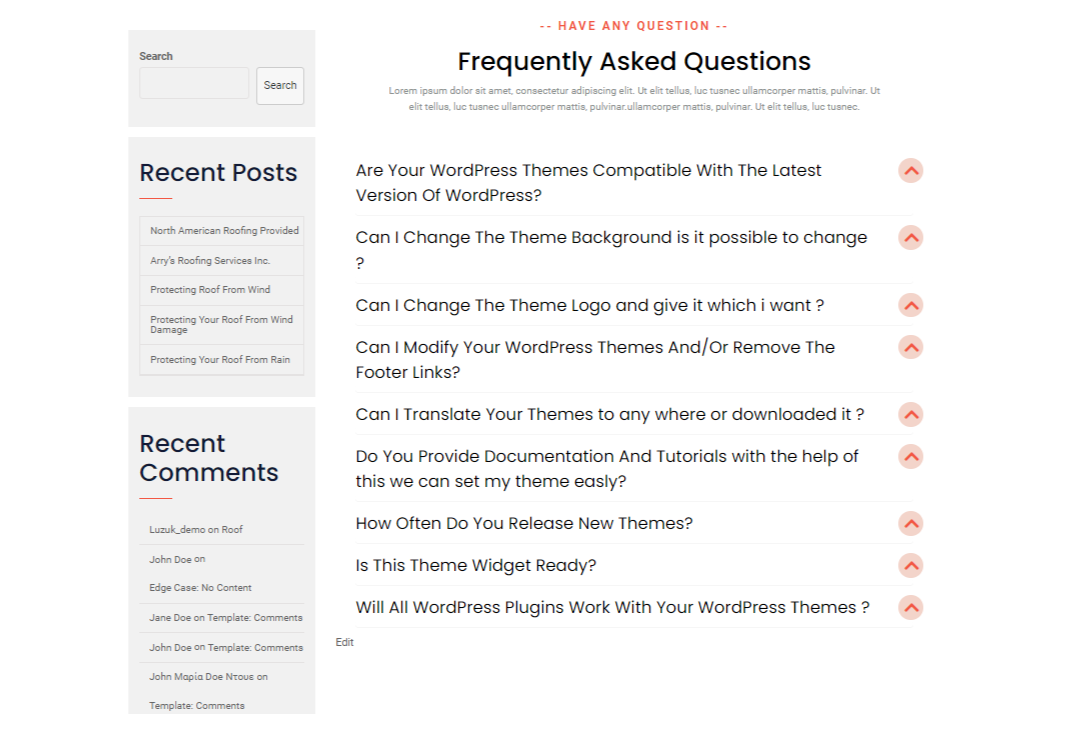
After adding shortcode FAQ'S look



Setting up Team Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
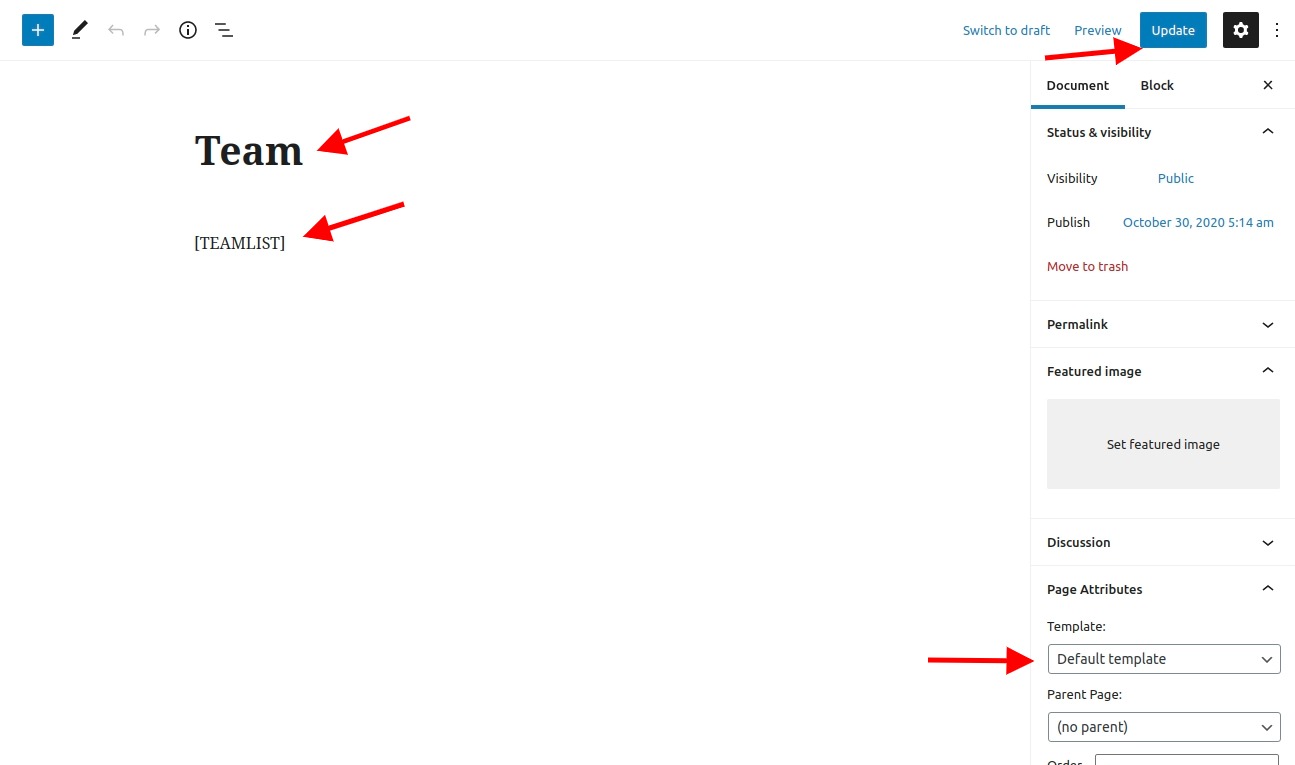
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add Member Name
- 2. Add Social Media Links
- 3. Add Designation
- 4. Set Featured Image
- 5. Click On Publish Button

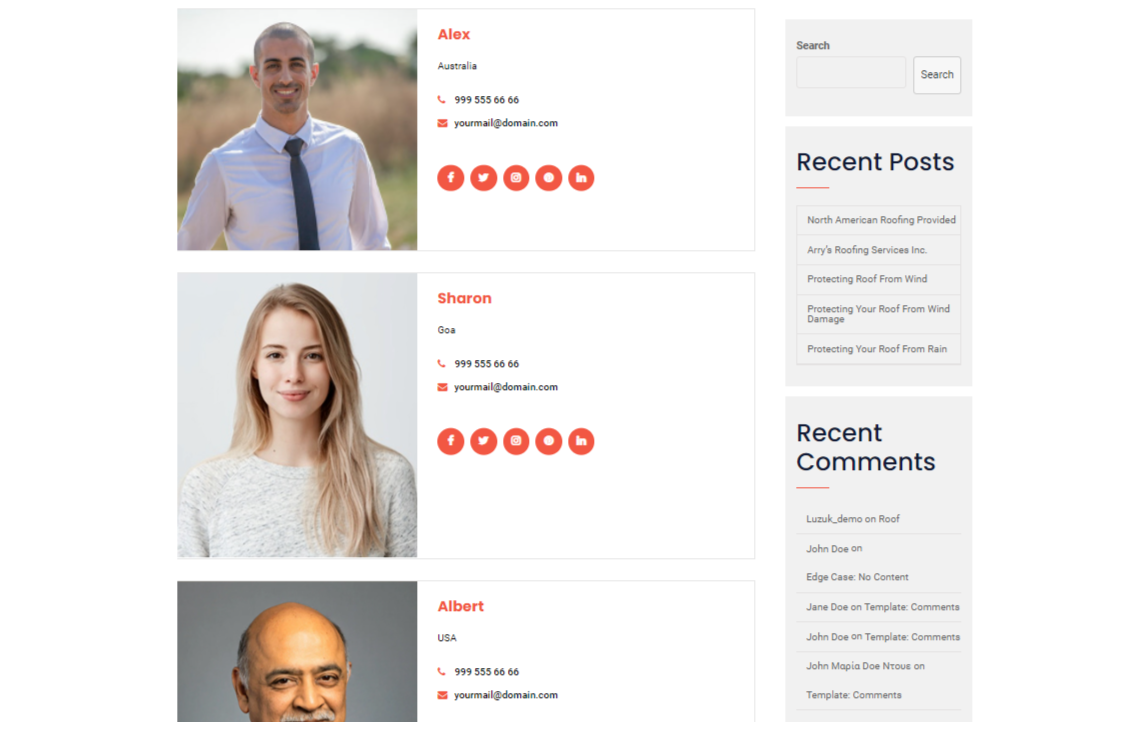
After adding shortcode Team look



Setting up Testimonial Shortcode
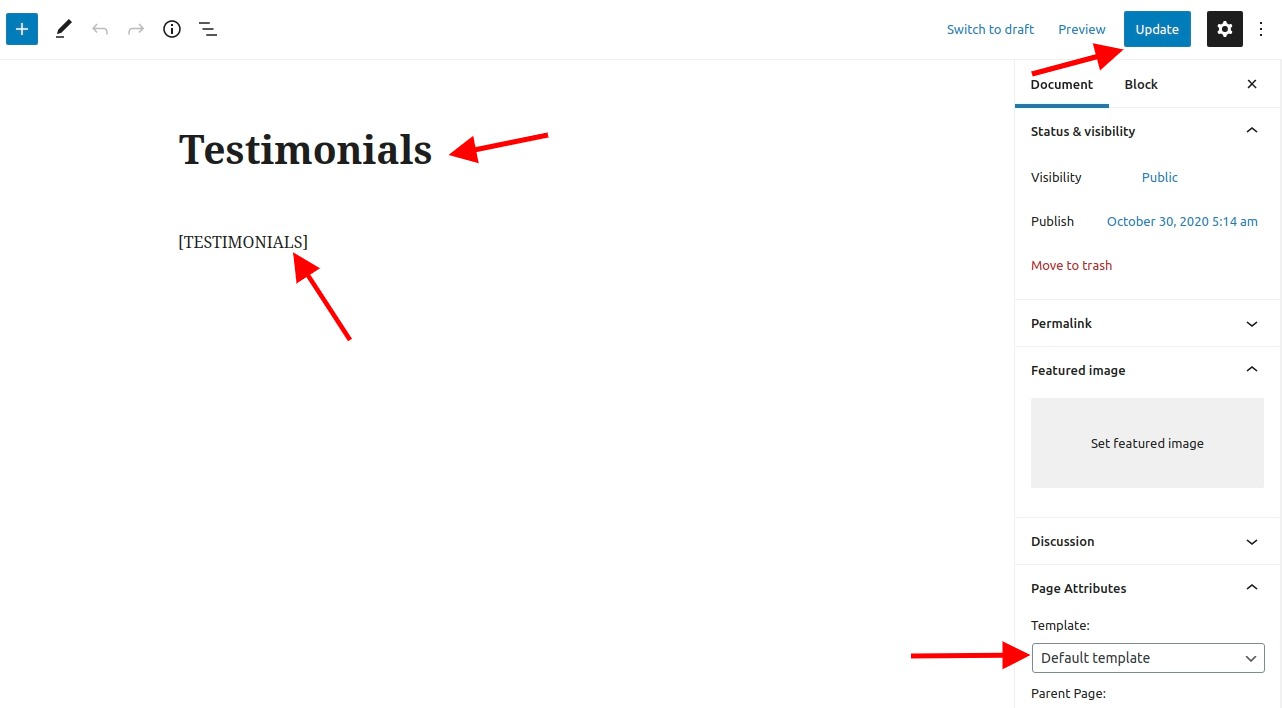
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

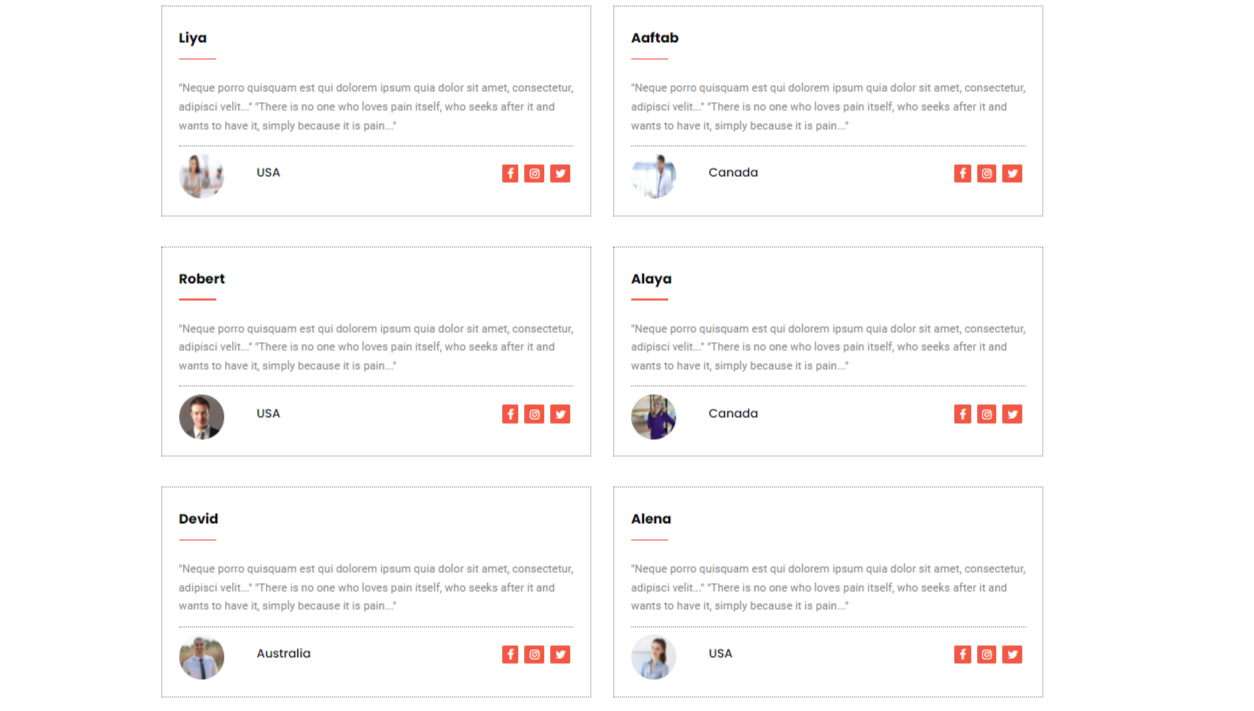
After adding shortcode Testimonial look



Setting up Gallery Shortcode
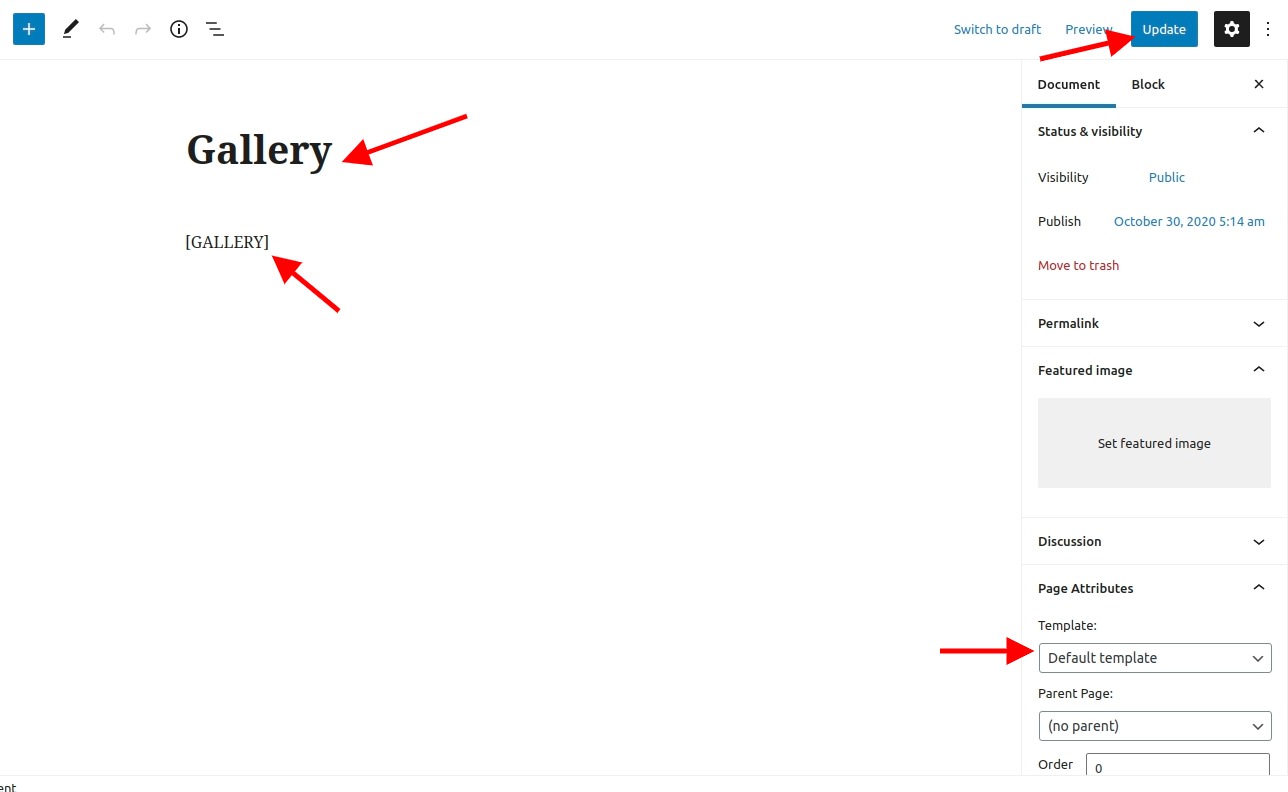
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

After adding shortcode Gallery look



On Click Of Gallery Image, Gallery look

Setting up services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add services Shortcode "[SERVICES]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used services shortcode in page

After adding shortcode services look



Setting up Project Shortcode
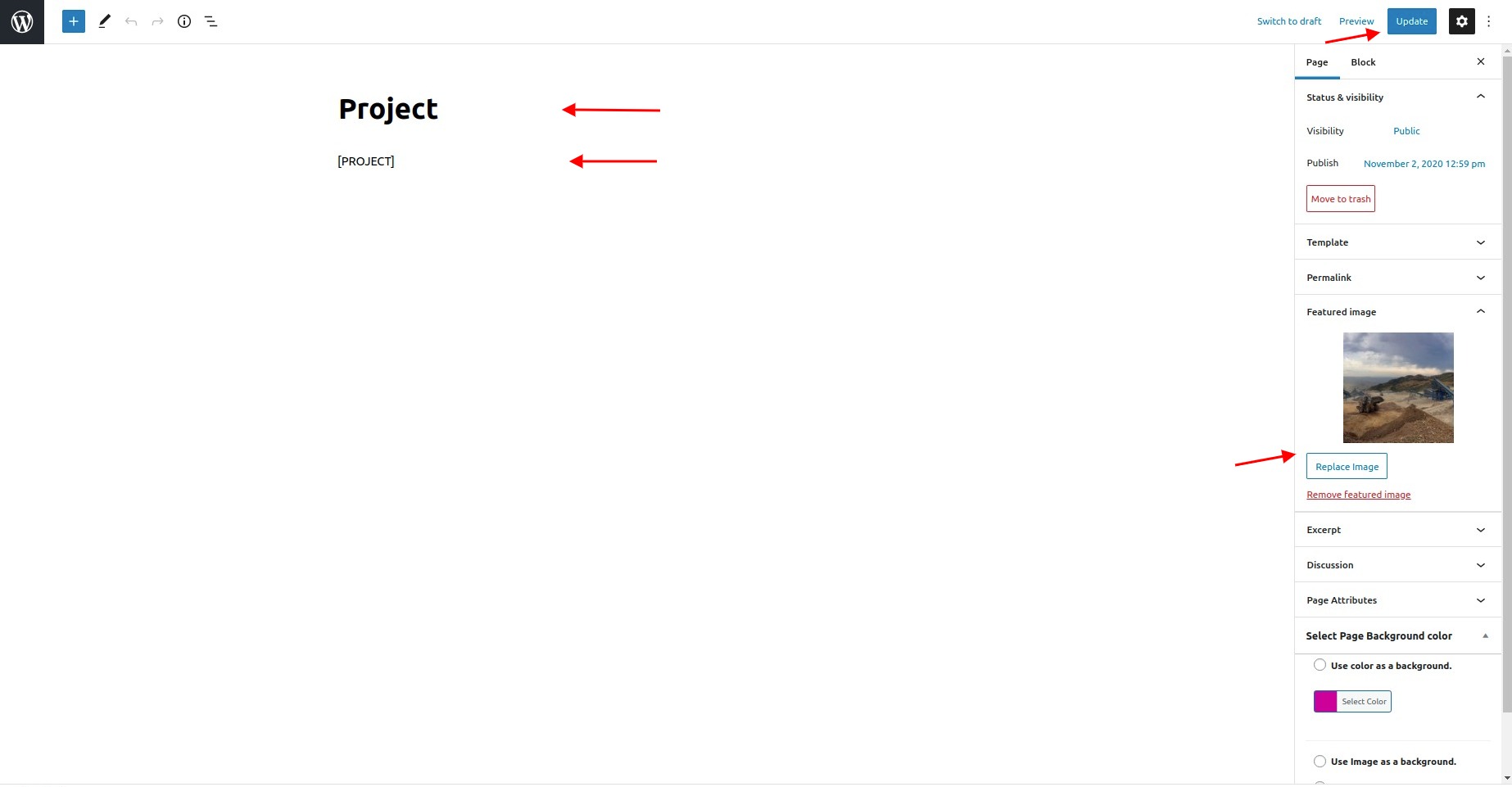
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Project Shortcode "[PROJECT]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Project shortcode in page

After adding shortcode project look



Set all Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages