This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Supermarket Ecommerce-Pro
Introduction
Thank you for using our supermarket-ecommerce-pro WordPress Theme. We are very glad that you have chosen our supermarket-ecommerce-pro WordPress theme for your website.
supermarket-ecommerce-pro Theme is a clean, super flexible and fully responsive WordPress Theme, suited for ecommerce store websites. The supermarket-ecommerce-pro WordPress theme is an exemplarily smart theme with a stylish look and sleek design. It has a chic look which stands out in the very first glance
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
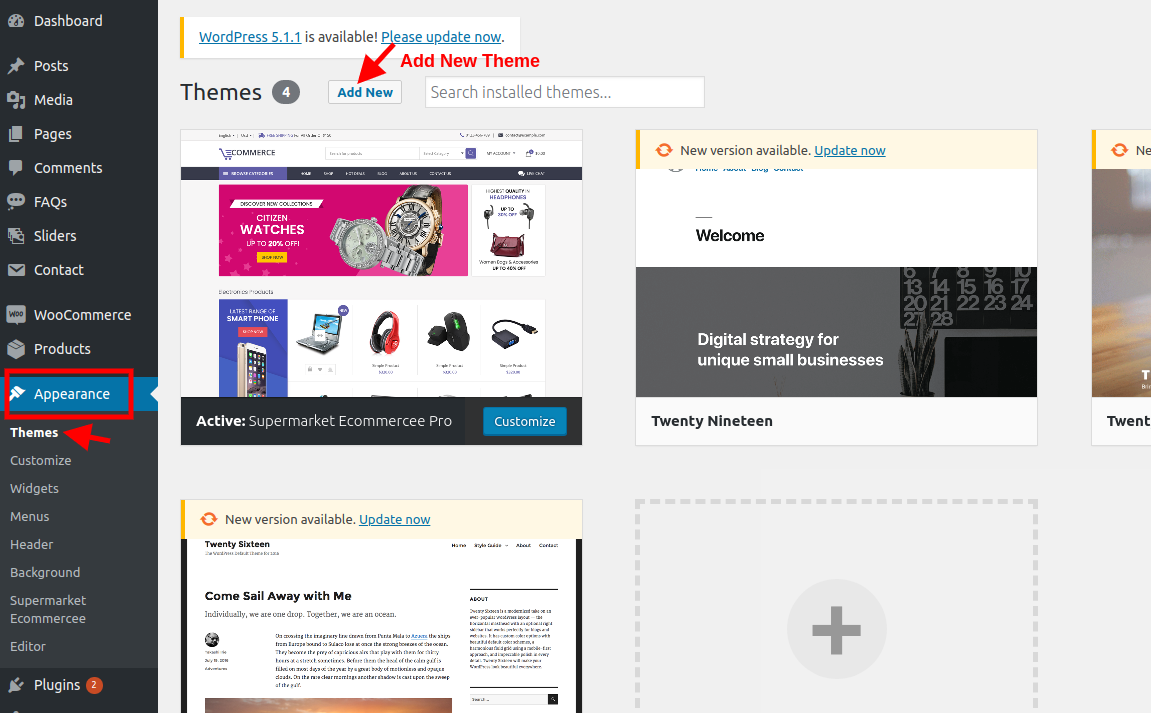
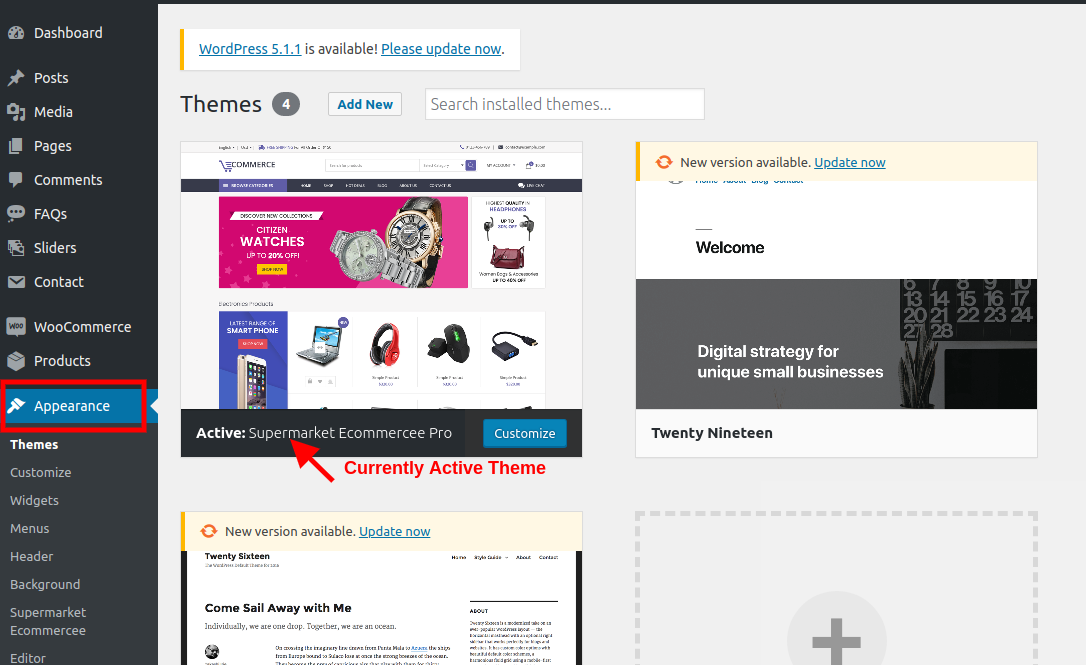
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download supermarket-ecommerce-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find supermarket-ecommerce-pro theme from list
- Step 5. Click on Activate to active supermarket-ecommerce-pro theme.

Detail Document
Setting Up Home Page
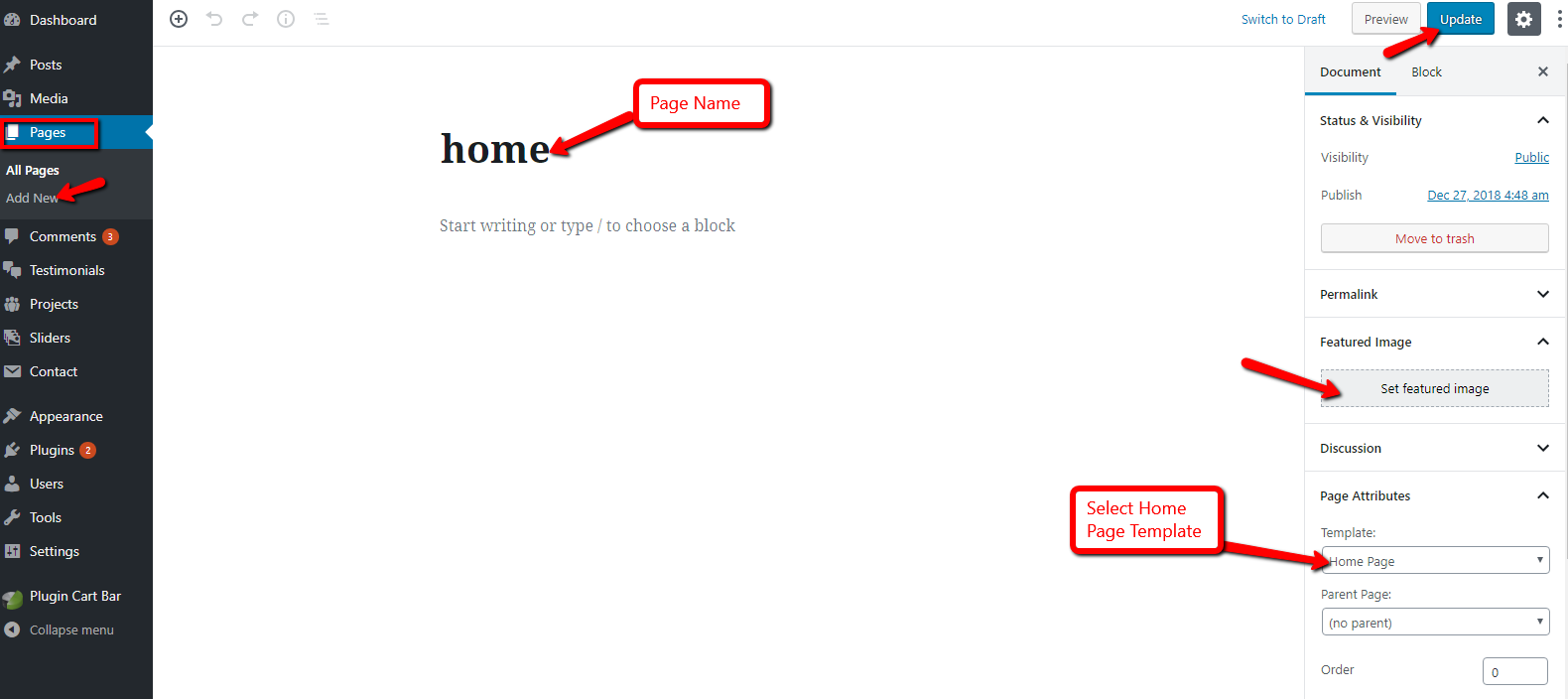
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
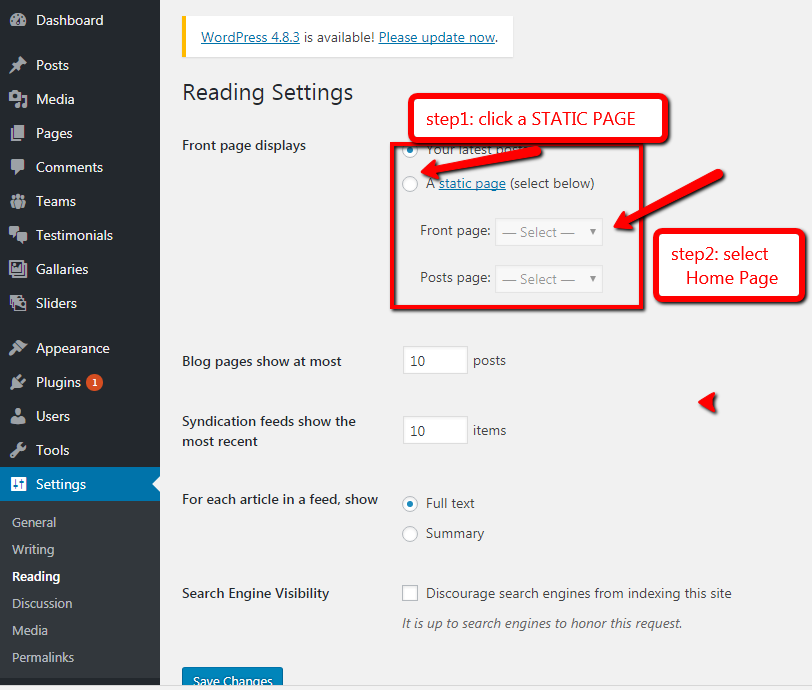
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page

- Step4:
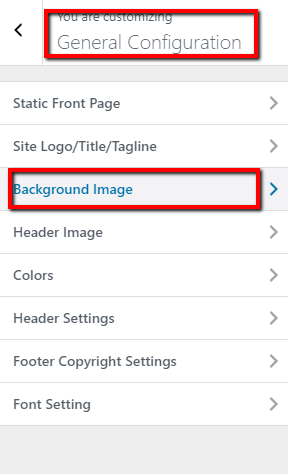
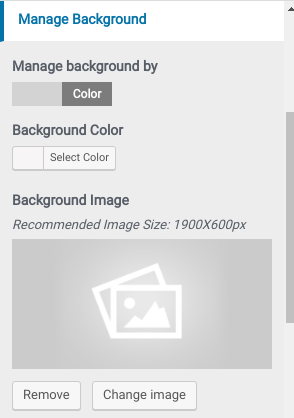
- 1. Select Background image
- 2. Set Image Position
- 3. SetImage Size
- 4. Click Onpublish Buttton


Header Setting
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Logo Margin Settings
- Add Header Logo Margin
- Step 3. Go to Dashboard >> >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Select Header Color
- b. Add Shipping text & color
- c. Add Phone Number
- d. Add Email Address.
- e. Select Colors.
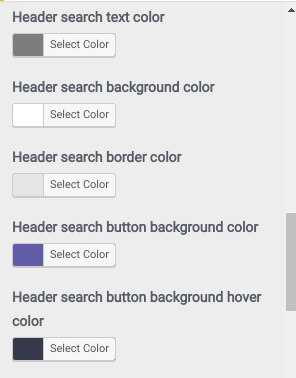
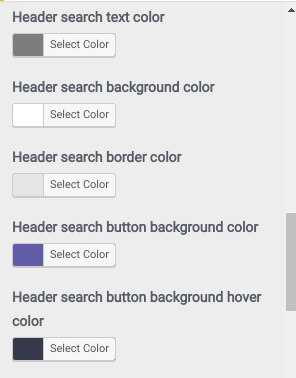
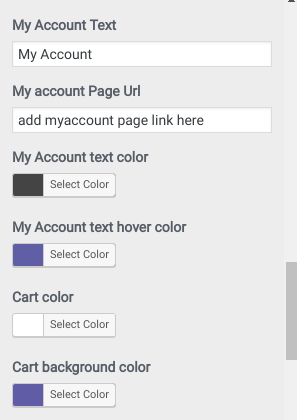
- Step 4. Go to Dashboard >> >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Select search colors
- b. Add My Account text & My Account page url
- c. Select Colors
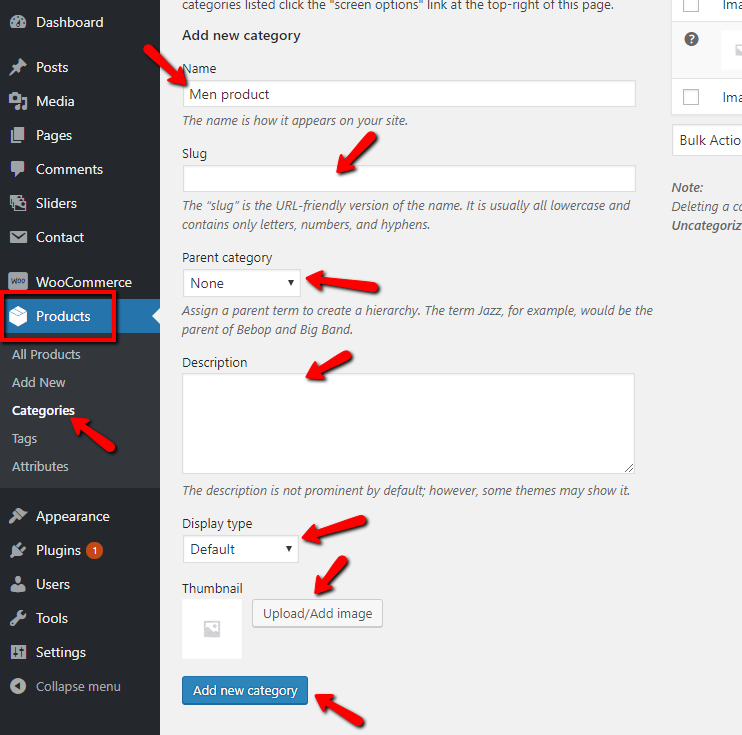
- Step 5. Set up CATEGORIES
- a. Kindly Install Woocommerce Plugin
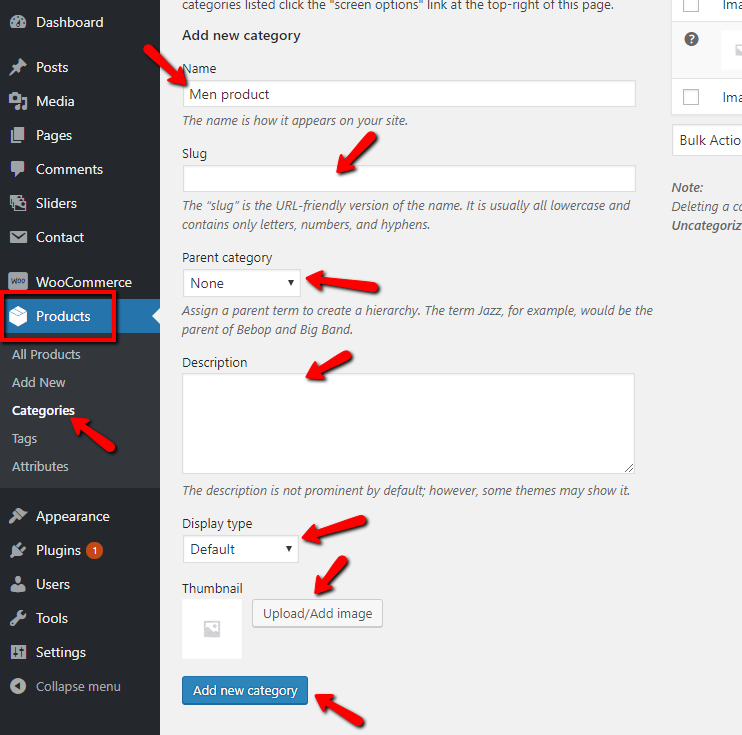
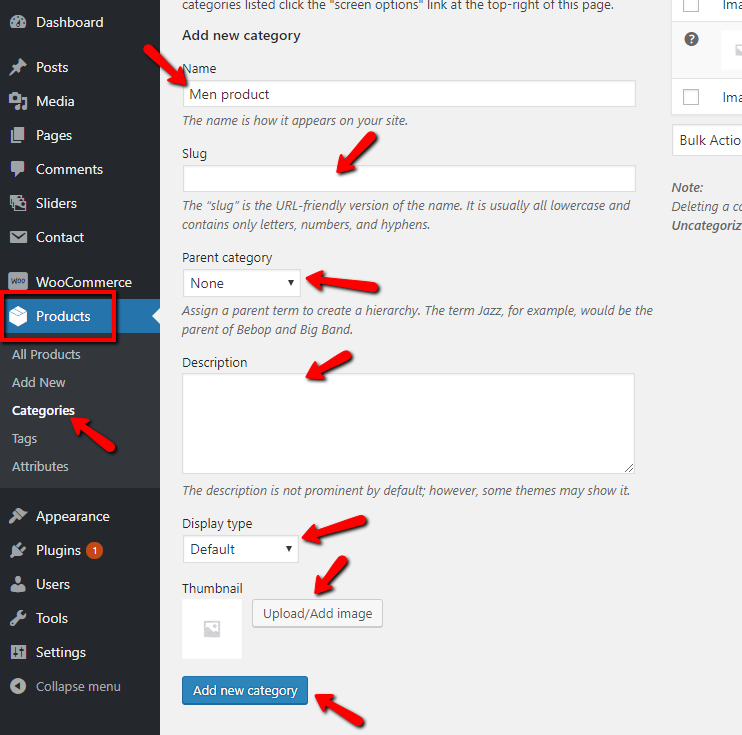
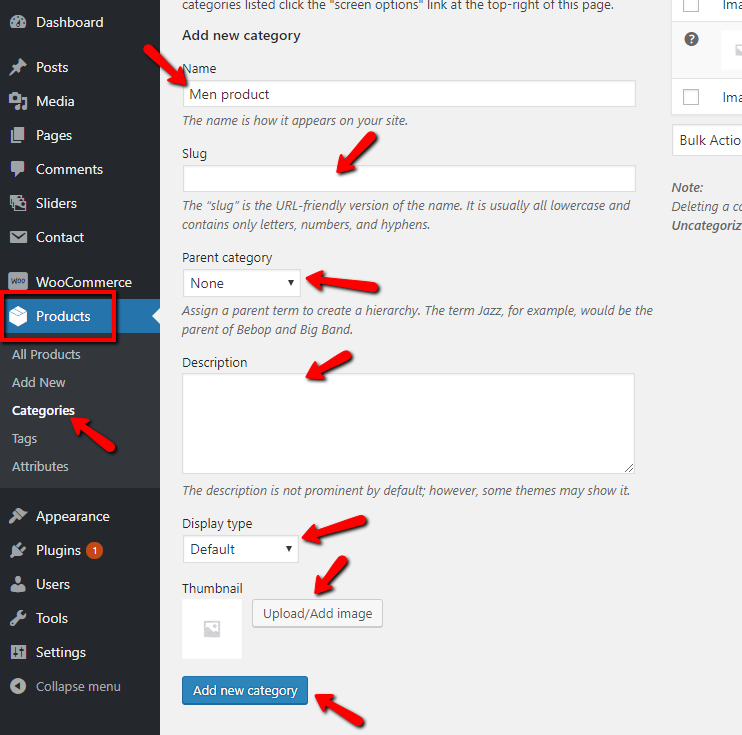
- b. Go to Dashboard >> Product >> Categories
- c. Add New Category
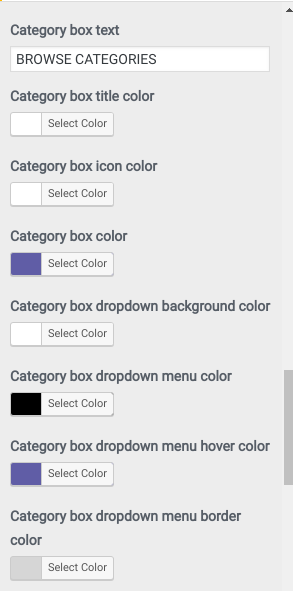
- Step 6. Go to Dashboard >> >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Add Category box text
- b. Select Category box colors
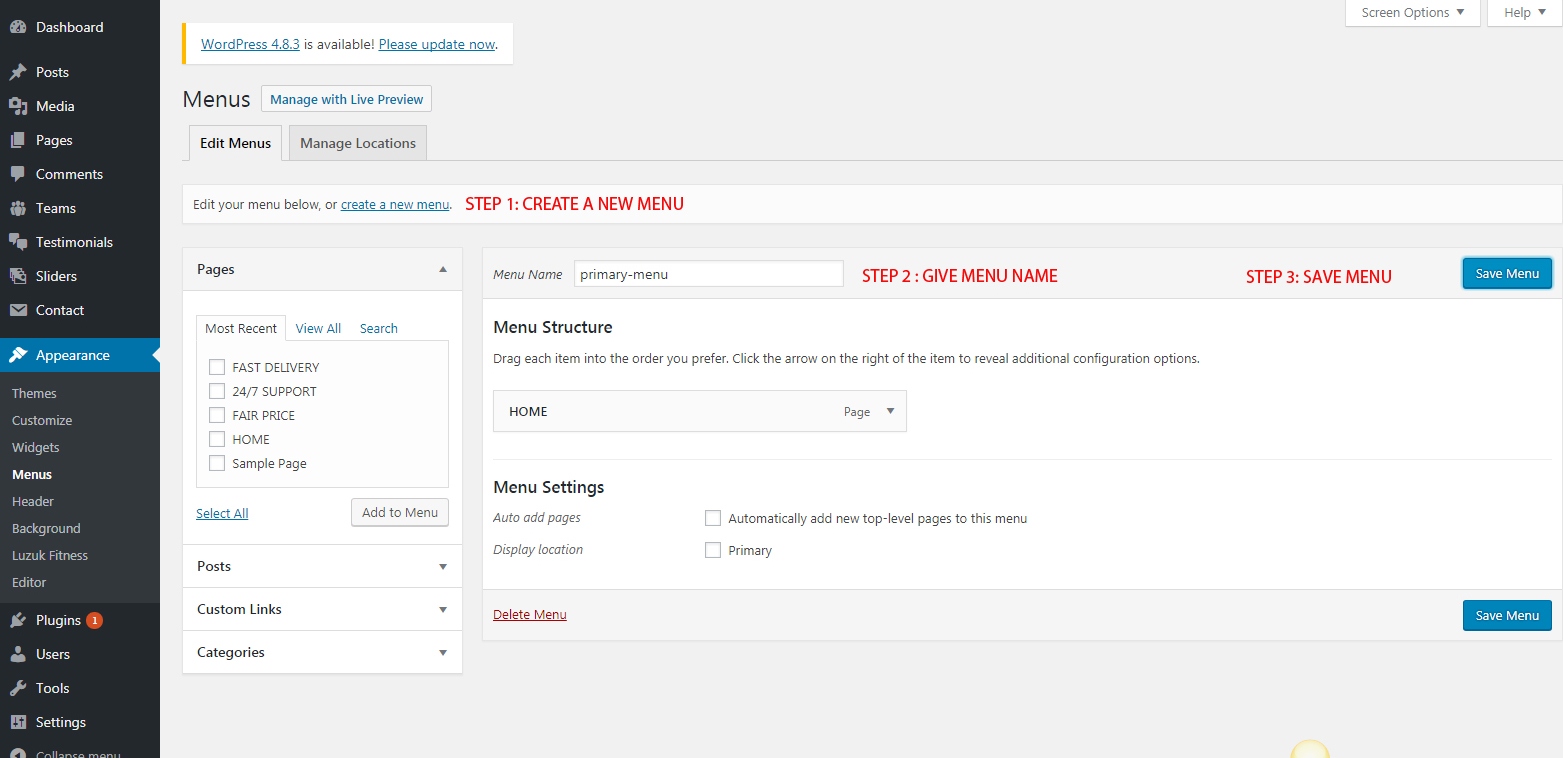
- Step 7. Go to Dashboard >> Appearance >> Menus.
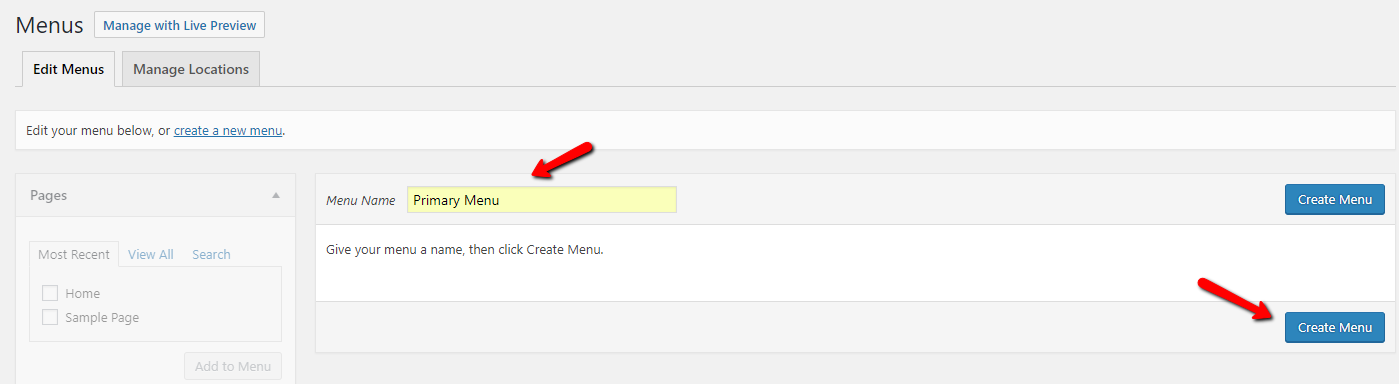
- a. Click on create a new menu as show in below image.
- b. Enter menu name and click on Create Menu as shown in below image.
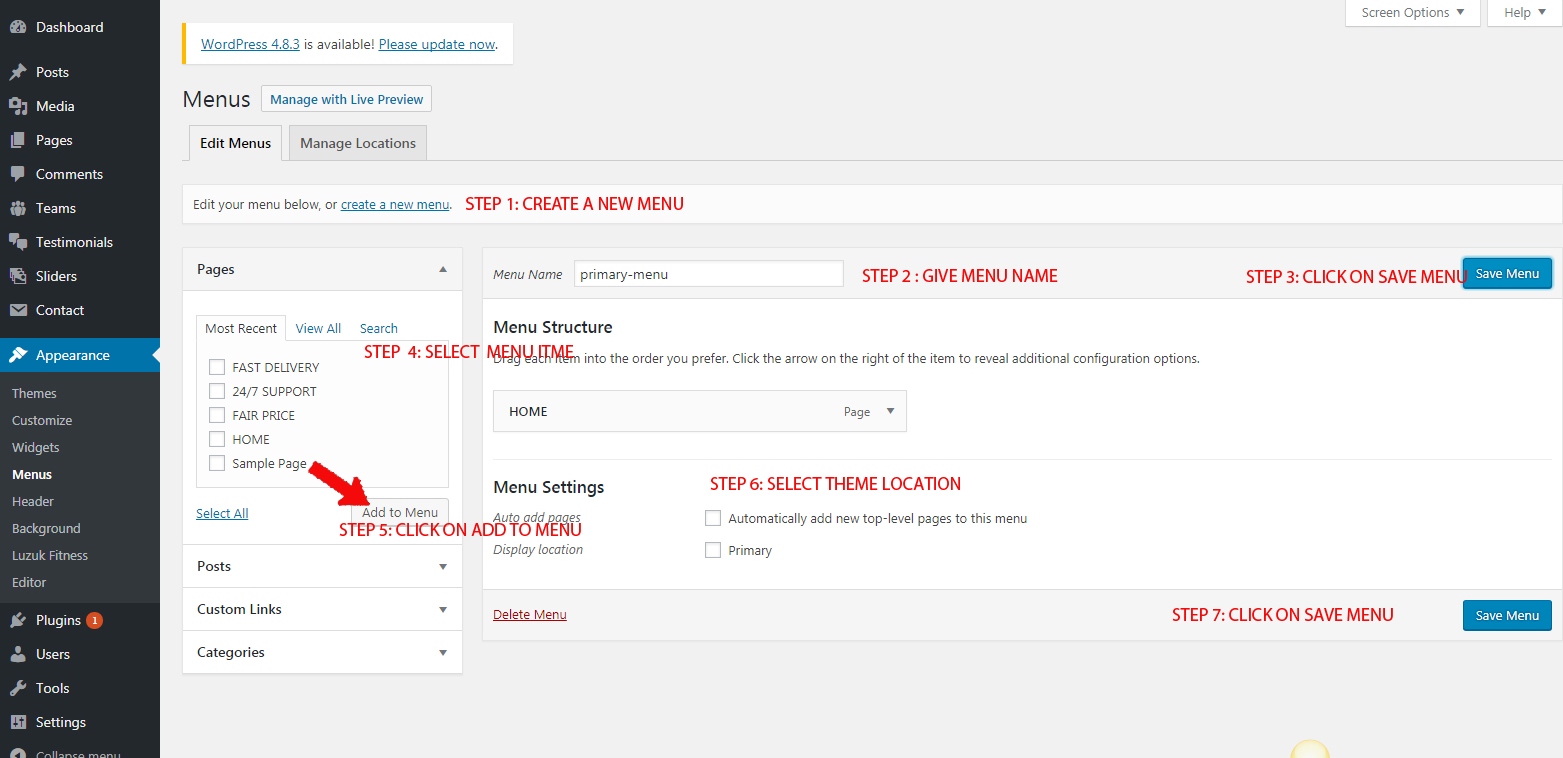
- c. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- d. After selecting pages select menu location and click on save menu.
- e. Click on Manage Locations as show in below image.
- 1. Click on Use new menu
- 2. Add Menu Name
- 3. Click on Create Menu button.
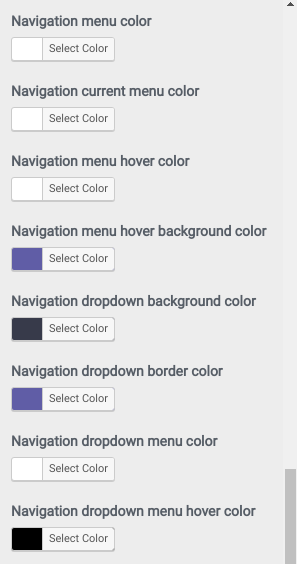
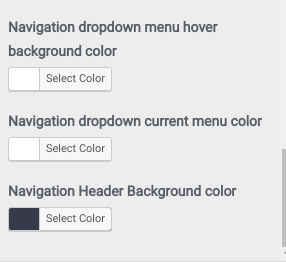
- Step 8. Go to Dashboard >> >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Select Navigation menu colors
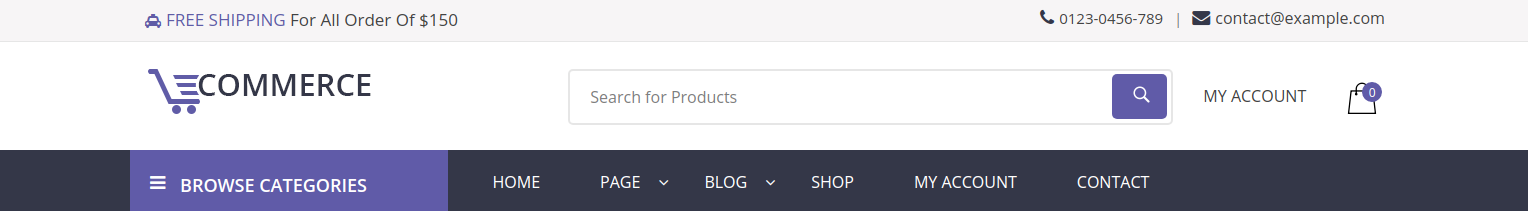
- Primary Menu Front Preview














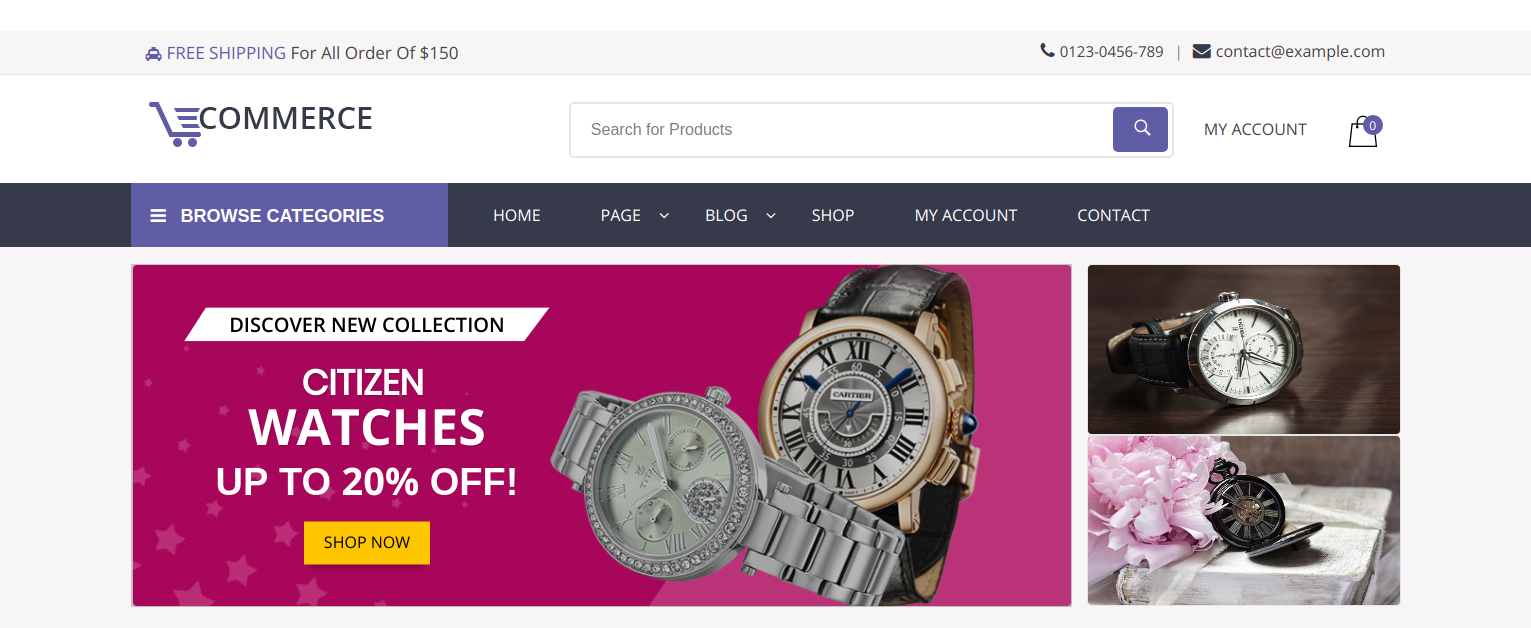
Final display of Header

Create Slider
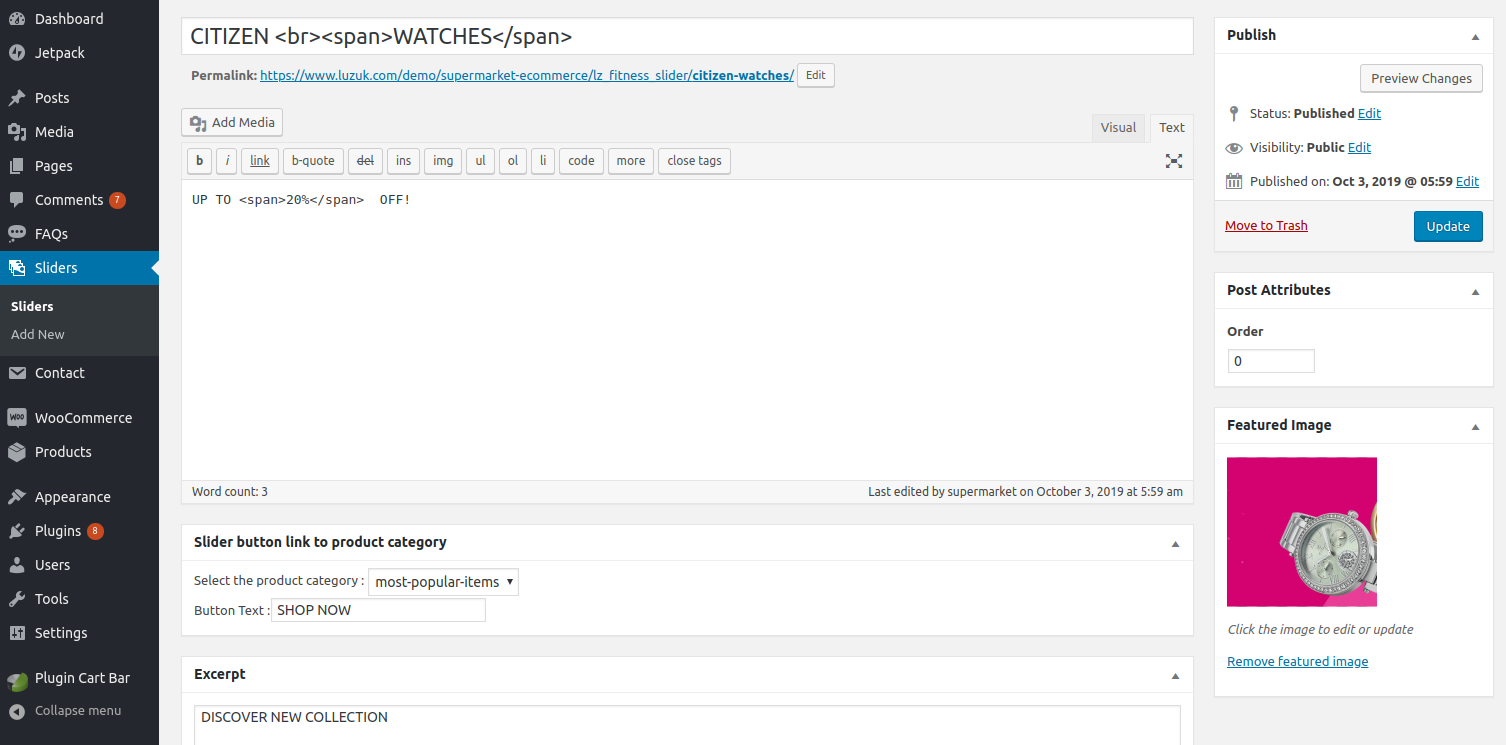
- Step 1. Go to Dashboard >> Slider
- Step 2. Click on Add New button
- Step 3. Add the slider name.
- Step 4. Add slider button link.
- Step 5. Add slider button text.
- Step 6. Add the featured image as a slider.
- Step 7. Click on 'update' button at top right of page. And Enjoy the Slider.

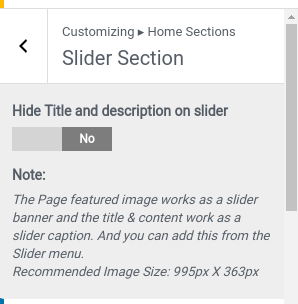
Way To Manage slider content:
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
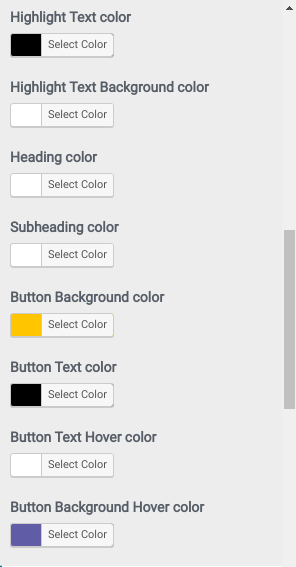
- 2. Select Colors
- b. Select background image or background color
- c. Select Slider text color
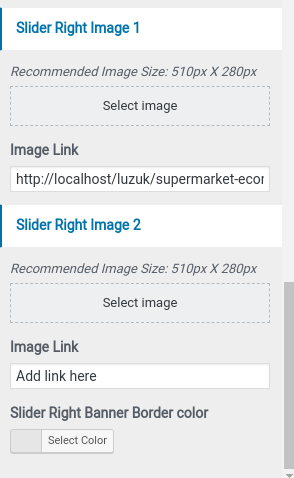
- c. Select Slider right image & Add links




Final display of Slider

Set Category Product First Section
- Step 1. Set up CATEGORIES
- a. Kindly Install Woocommerce Plugin
- b. Go to Dashboard >> Product >> Categories
- c. Add New Category
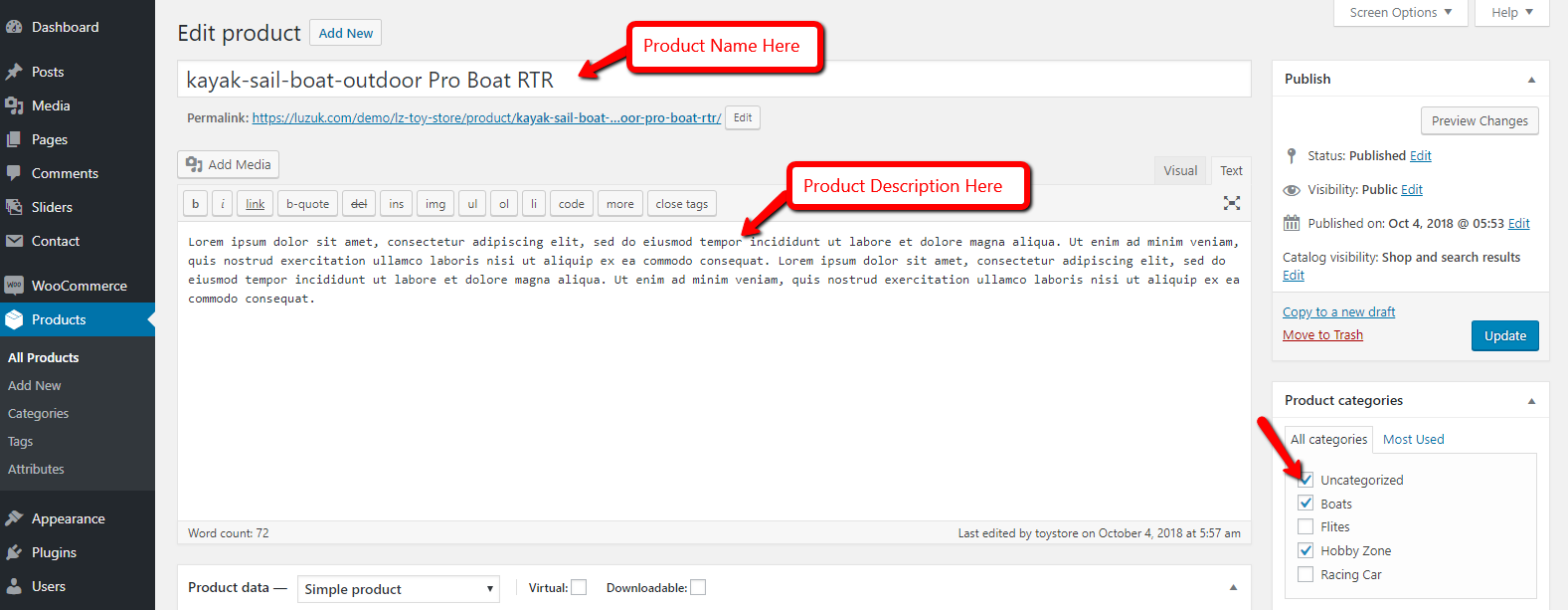
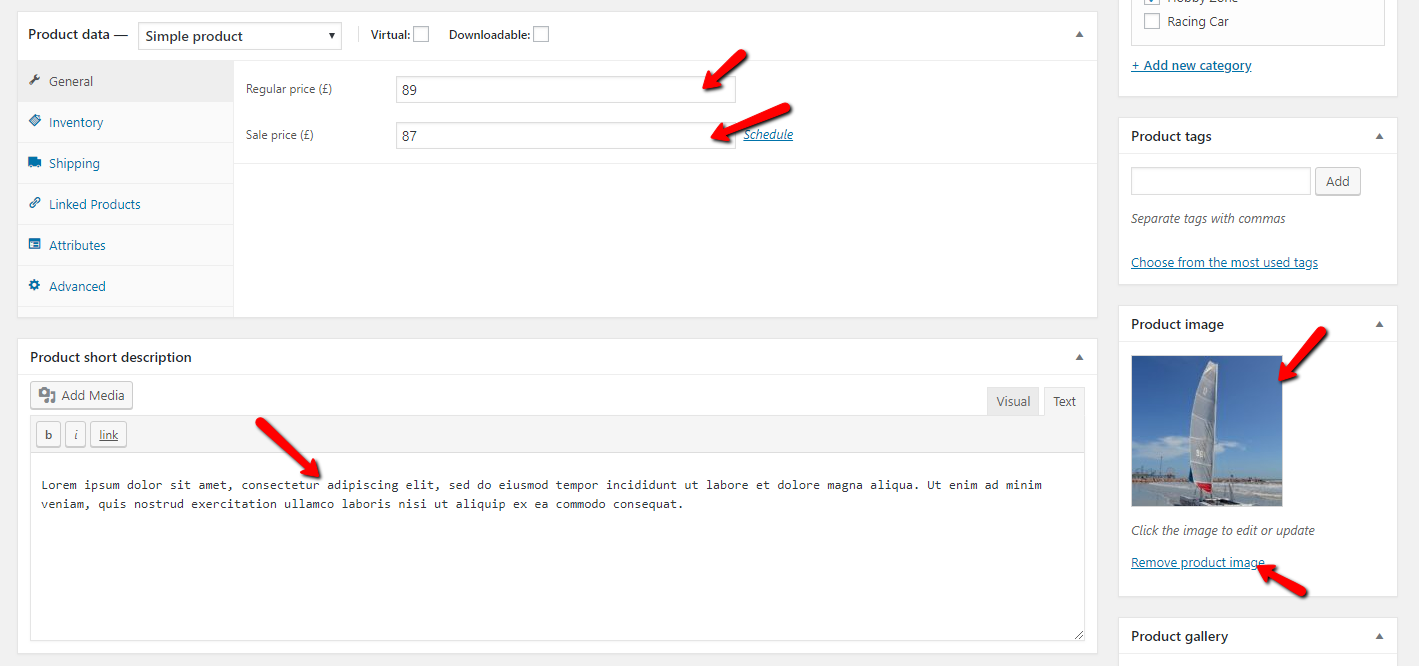
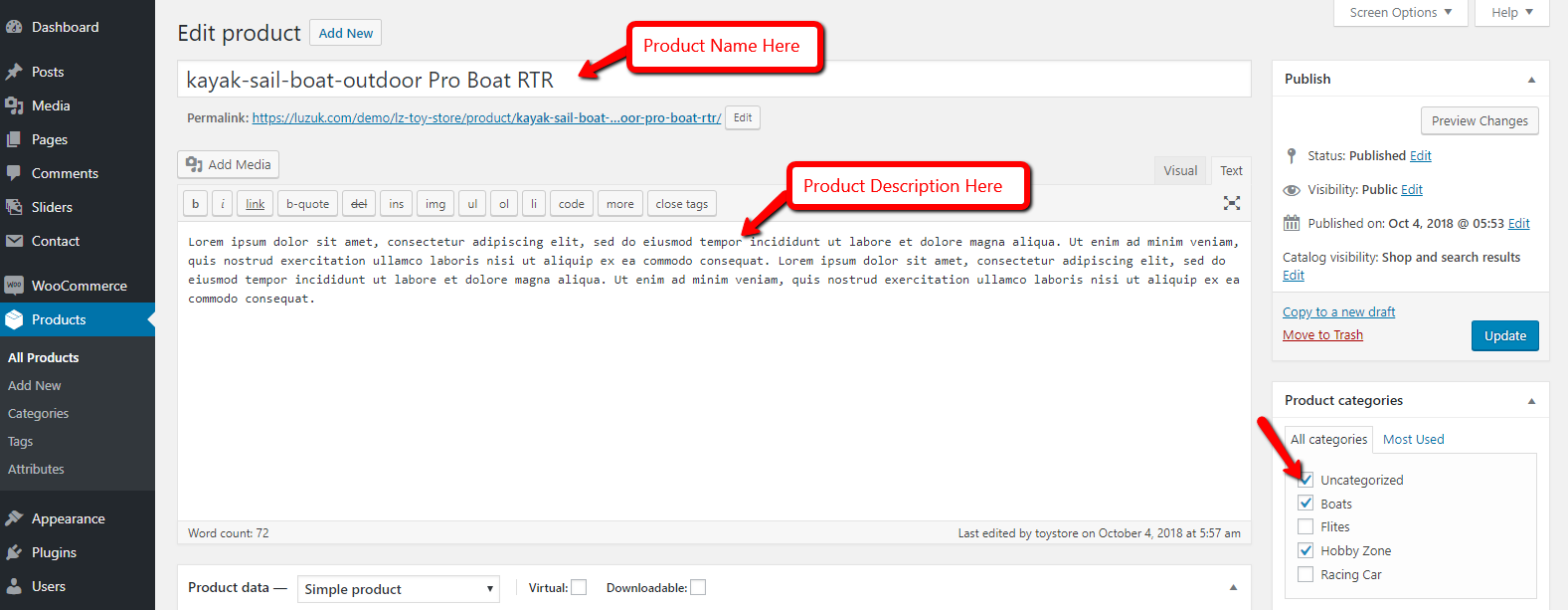
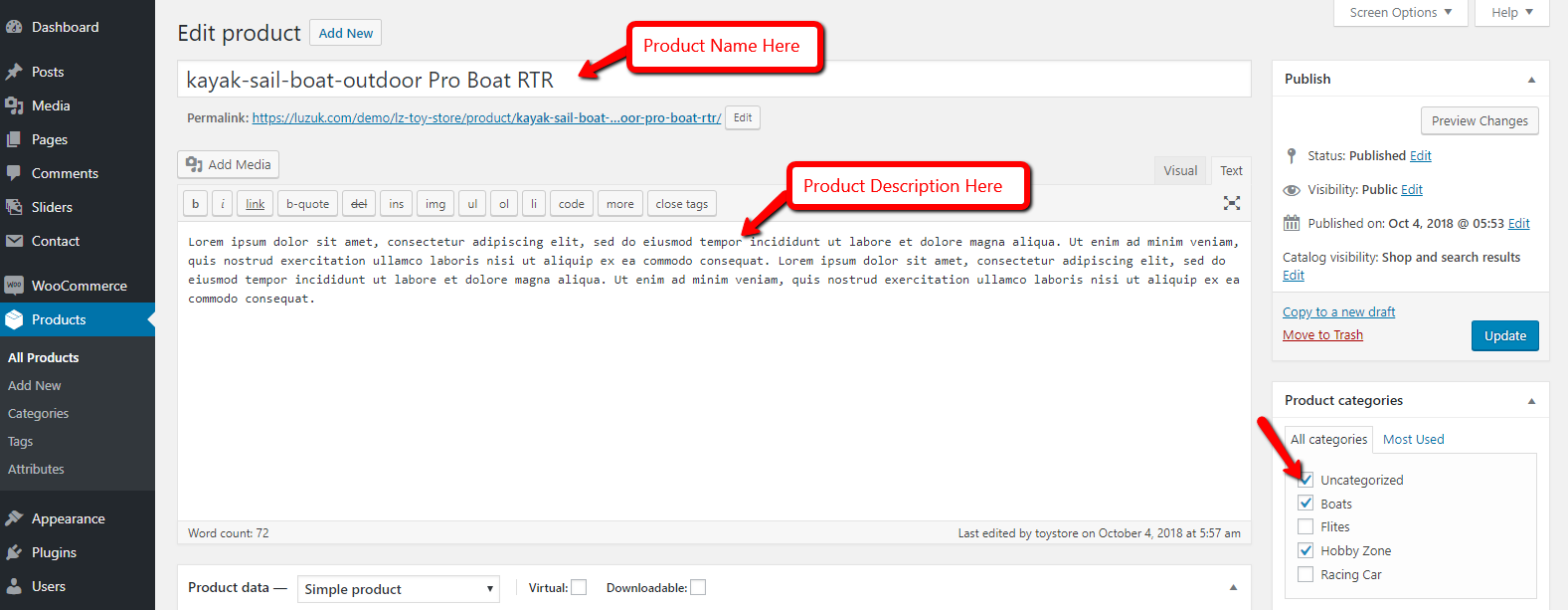
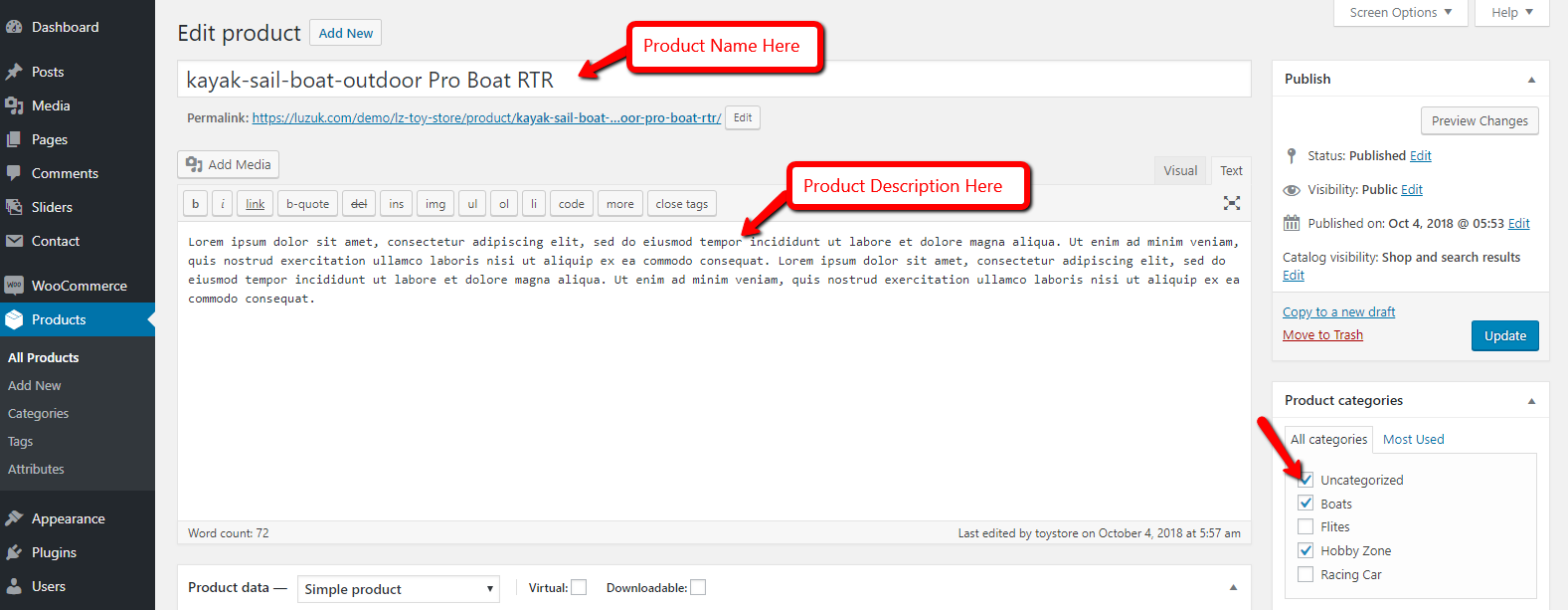
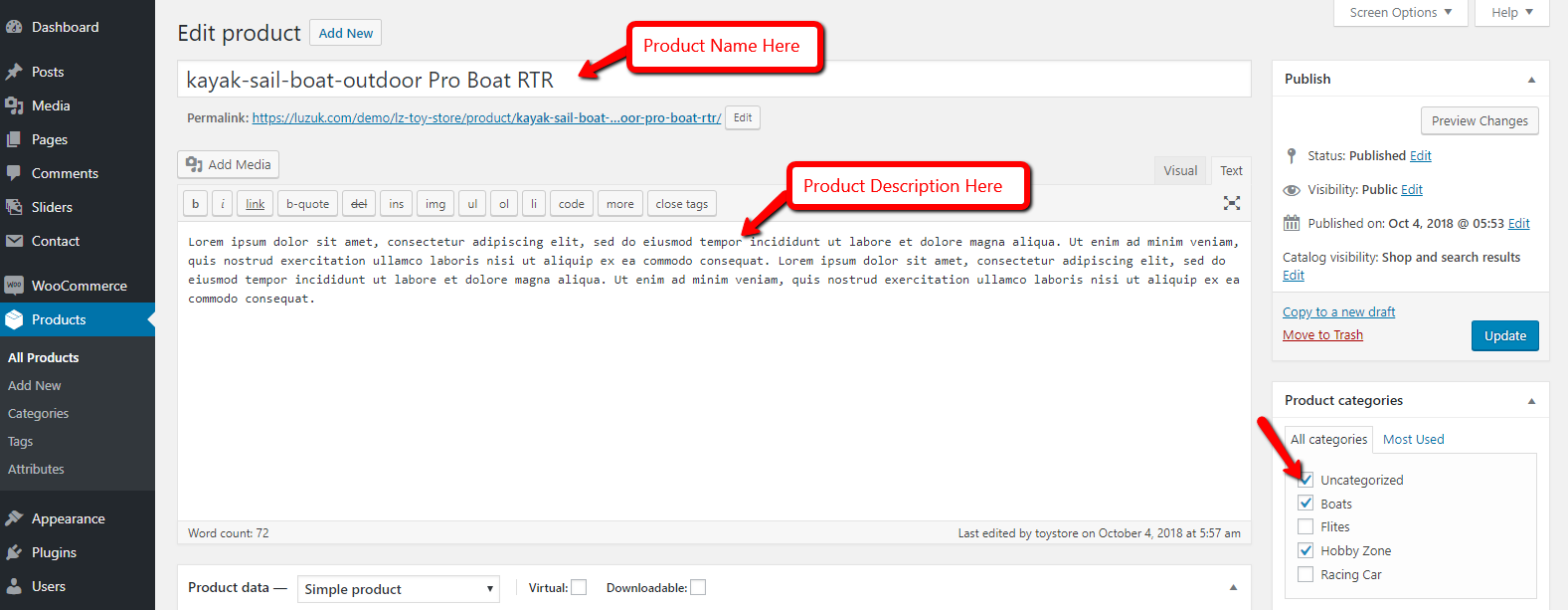
- Step1. Go to Dashboard >> Products >> Add New
- (a) Add New Product name
- (b) Add Add New Category
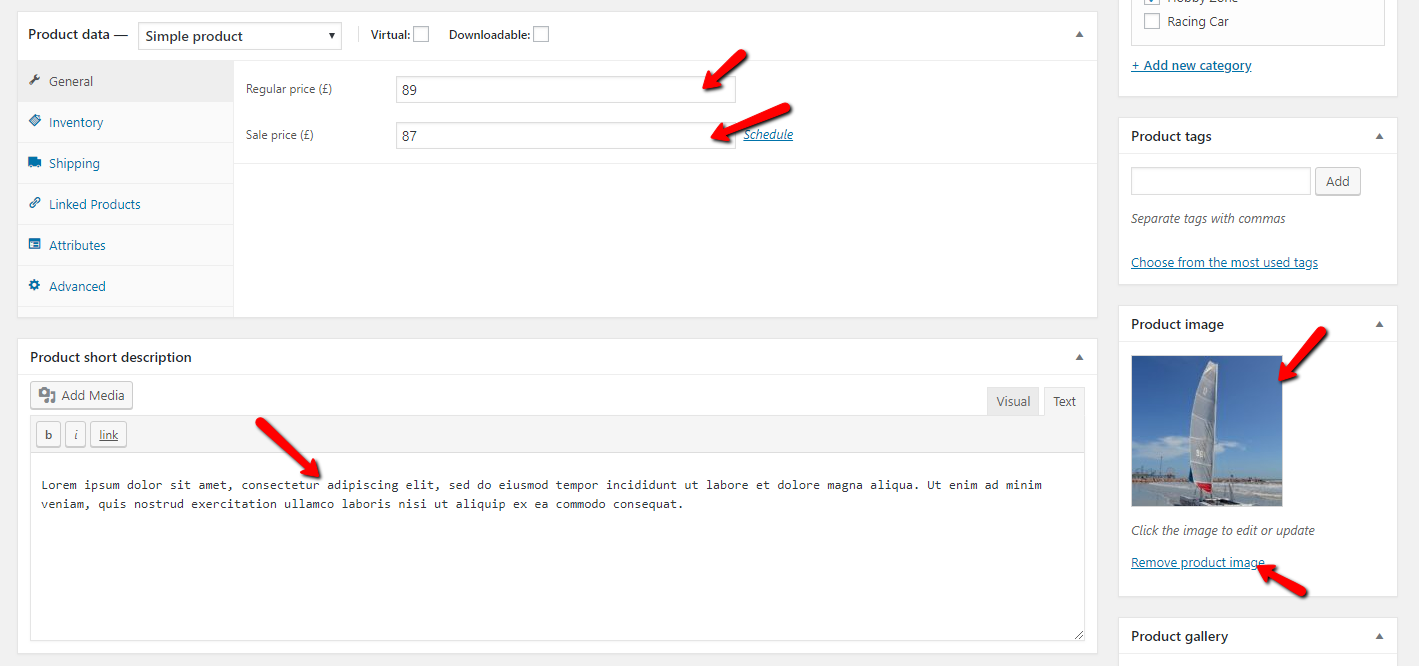
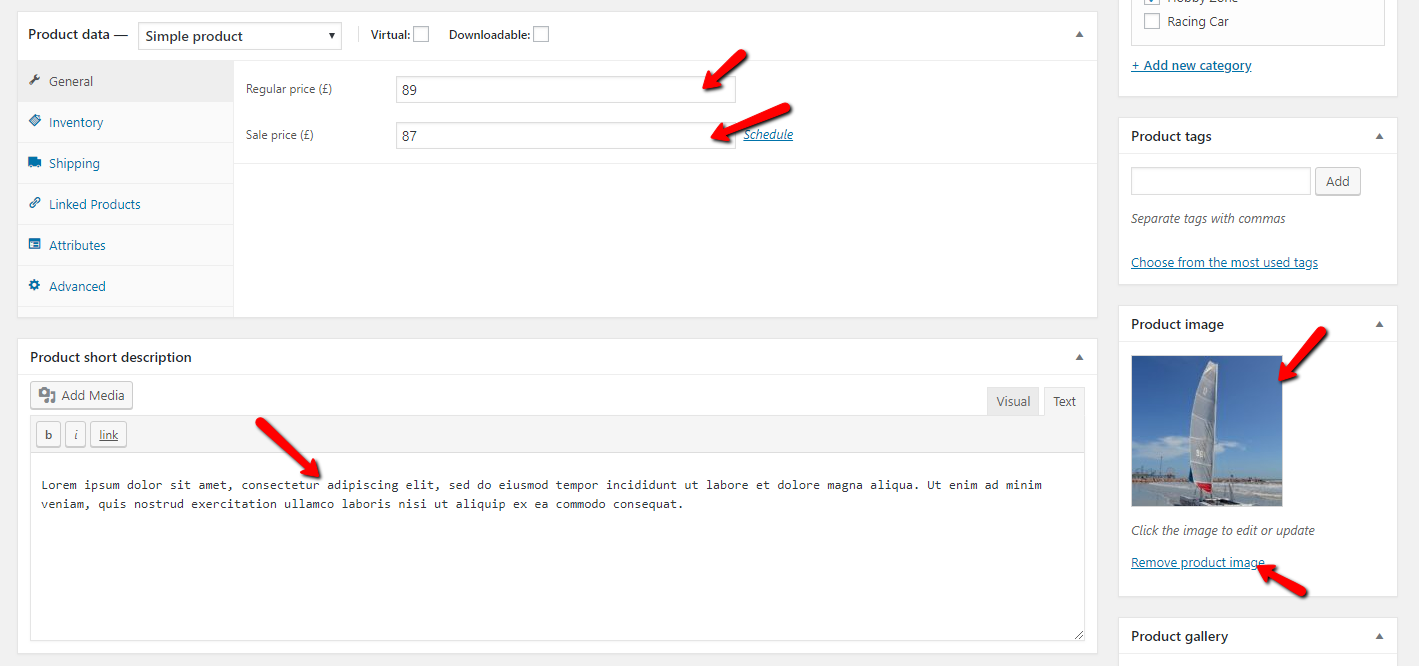
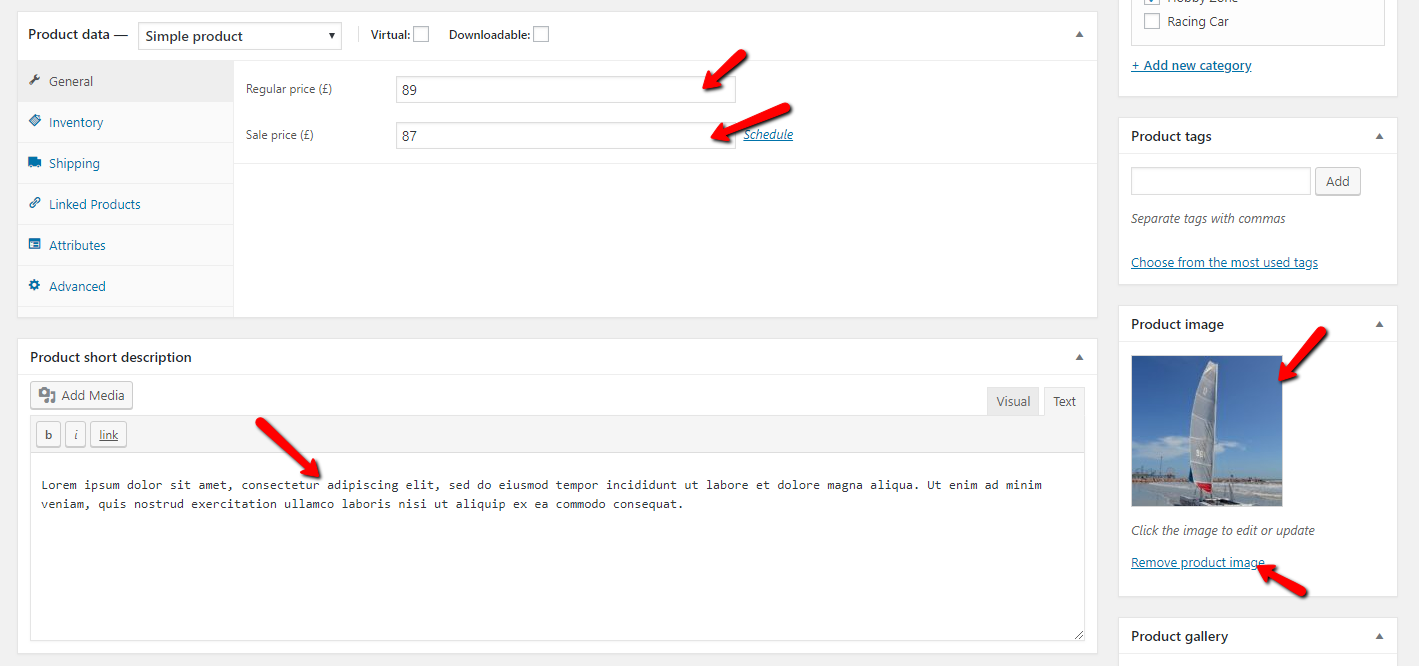
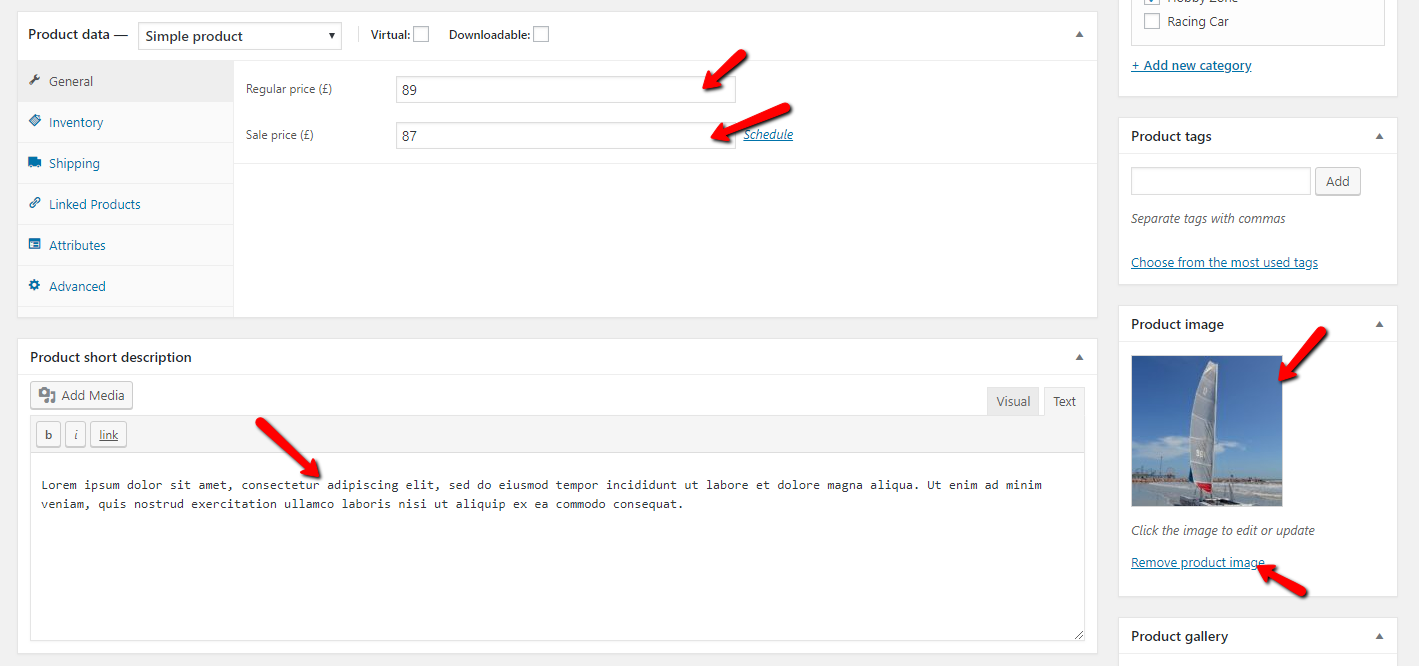
- (c) Add Regular Price
- (d) Add Product Short Description
- (e) Add Product Image
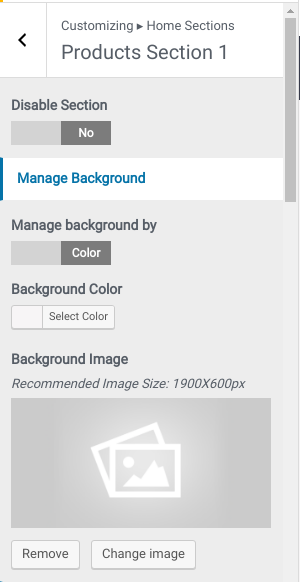
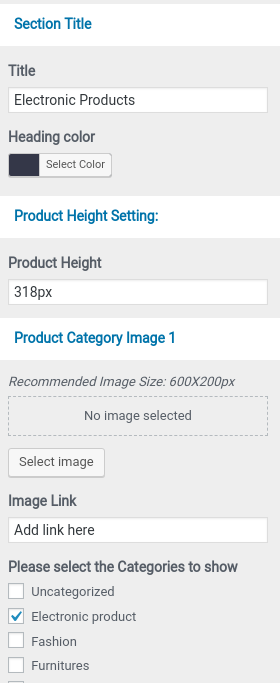
- Step3. Go to Dashboard >> Appearance >> Customize >> Home section >> Products Section 1 Step4.
- (a) Select background image/ background Color
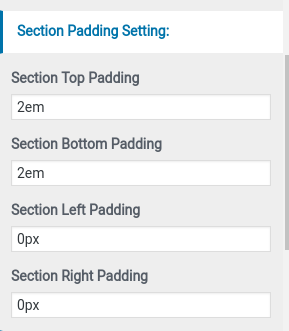
- (a) Add section padding
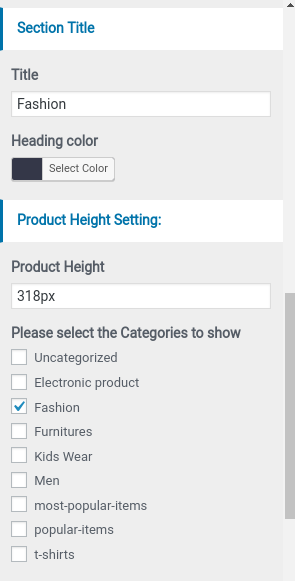
- (a) Add Section Title & color
- (b) Add product height
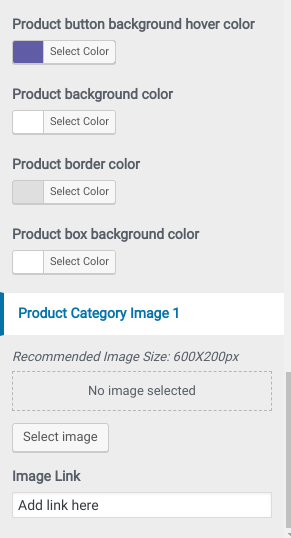
- (c) Select Category product image & add link
- (d) Please select the Categories to show
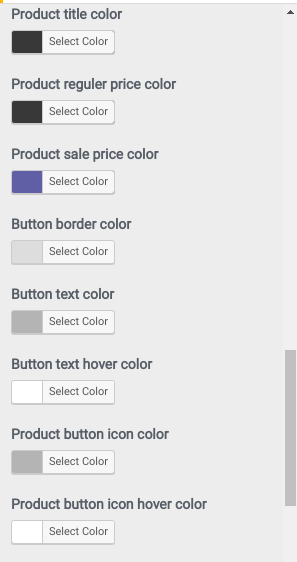
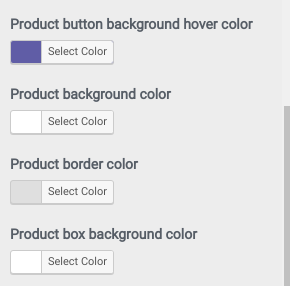
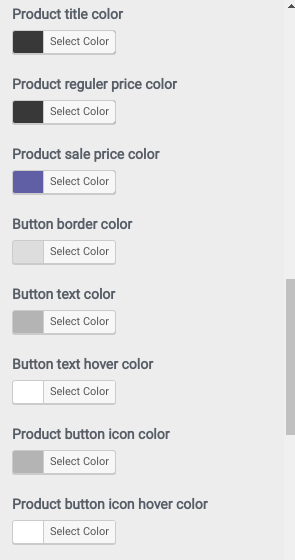
- (e) Select Colors








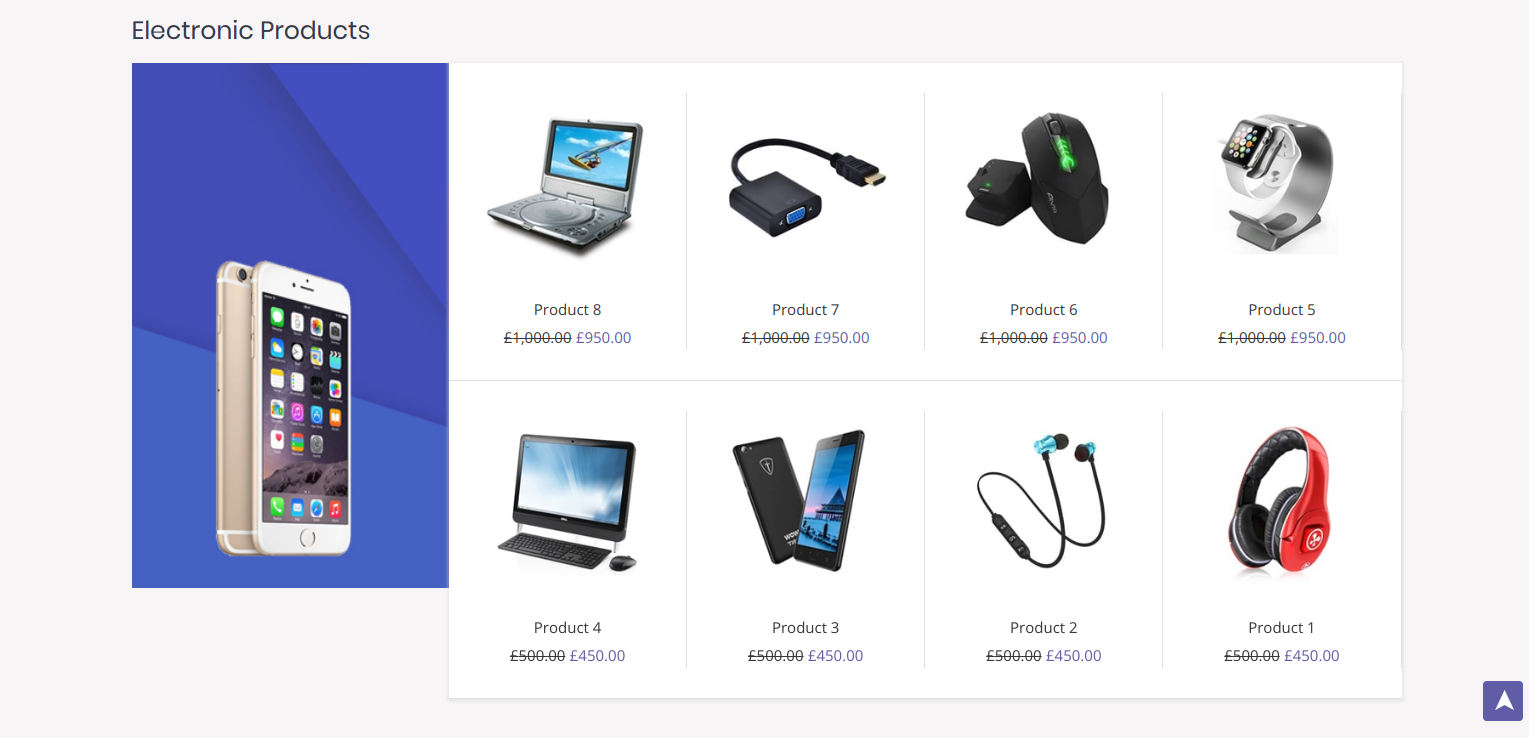
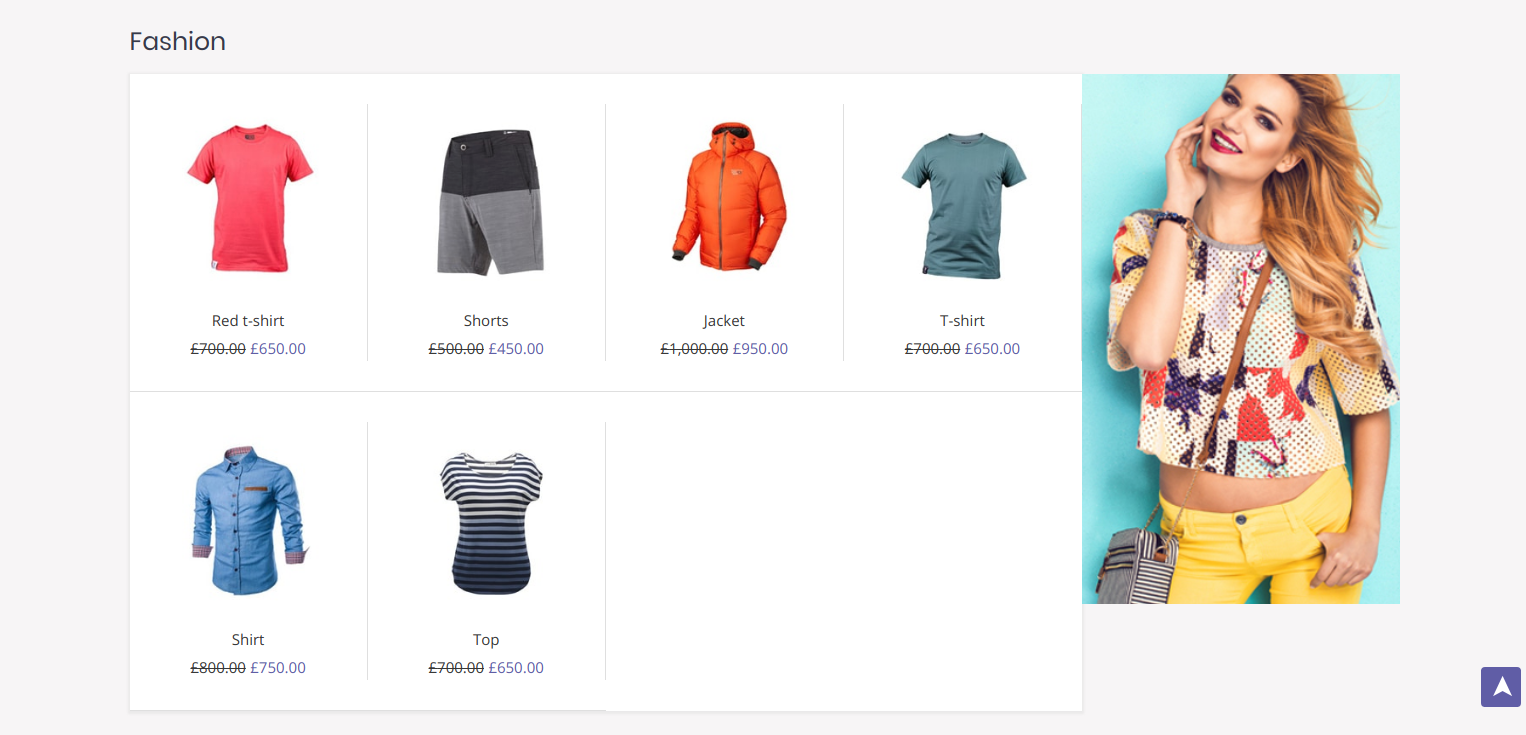
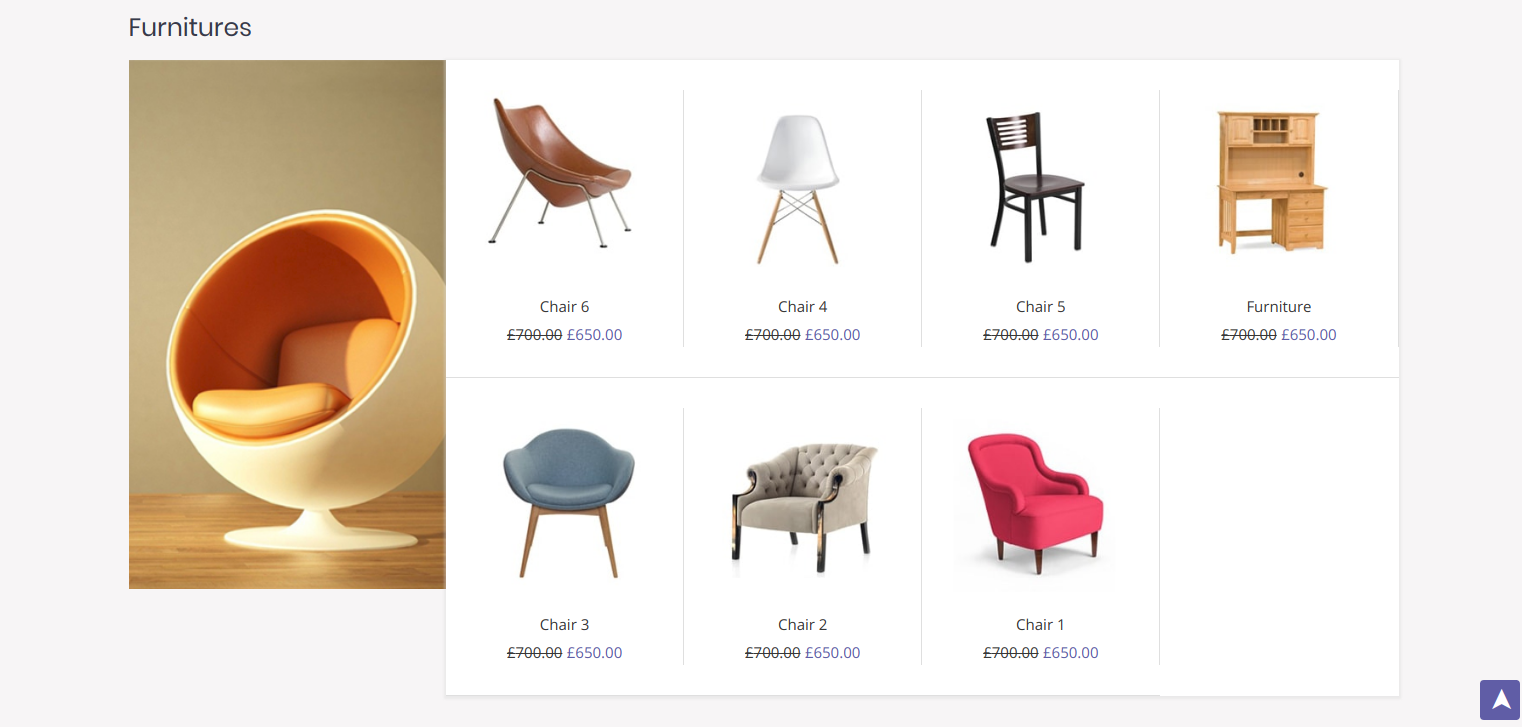
Final display of Category Product First Section

Set Category Product Second Section
- Step 1. Set up CATEGORIES
- a. Kindly Install Woocommerce Plugin
- b. Go to Dashboard >> Product >> Categories
- c. Add New Category
- Step1. Go to Dashboard >> Products >> Add New
- (a) Add New Product name
- (b) Add Add New Category
- (c) Add Regular Price
- (d) Add Product Short Description
- (e) Add Product Image
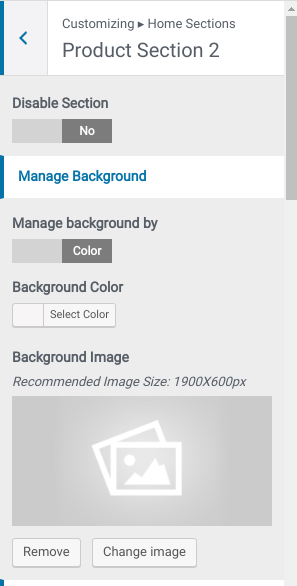
- Step3. Go to Dashboard >> Appearance >> Customize >> Home section >> Products Section 2 Step4.
- (a) Select background image/ background Color
- (a) Add section padding
- (a) Add Section Title & color
- (b) Add product height
- (c) Please select the categories to show
- (d) Select Colors
- (e) Select Category product image & add link








Final display of Category Product Second Section

Set Category Product Third Section
- Step 1. Set up CATEGORIES
- a. Kindly Install Woocommerce Plugin
- b. Go to Dashboard >> Product >> Categories
- c. Add New Category
- Step1. Go to Dashboard >> Products >> Add New
- (a) Add New Product name
- (b) Add Add New Category
- (c) Add Regular Price
- (d) Add Product Short Description
- (e) Add Product Image
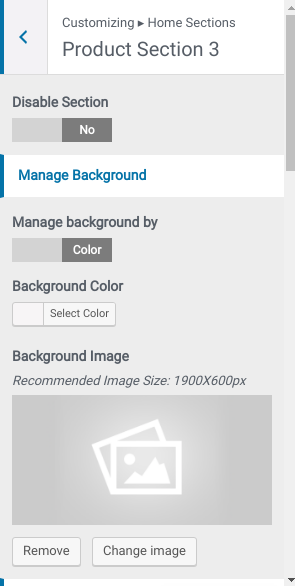
- Step3. Go to Dashboard >> Appearance >> Customize >> Home section >> Products Section 3 Step4.
- (a) Select background image/ background Color
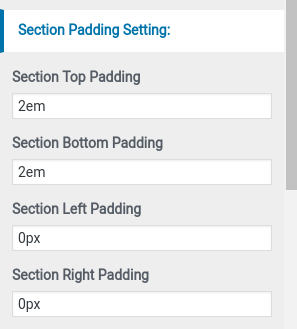
- (a) Add section padding
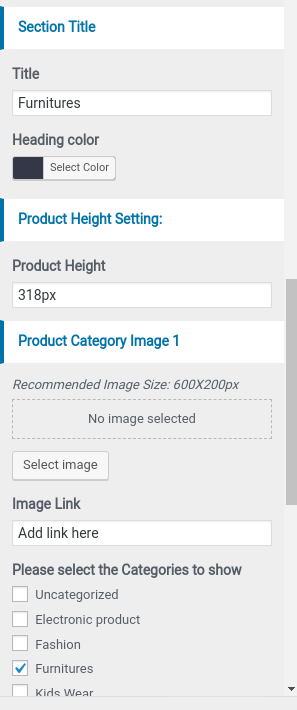
- (a) Add Section Title & color
- (b) Add product height
- (c) Select Category product image & add link
- (d) Please select the Categories to show
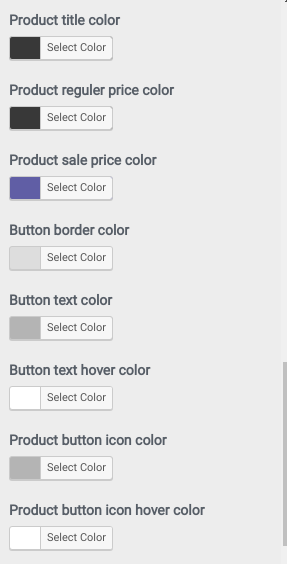
- (e) Select Colors








Final display of Category Product Third Section

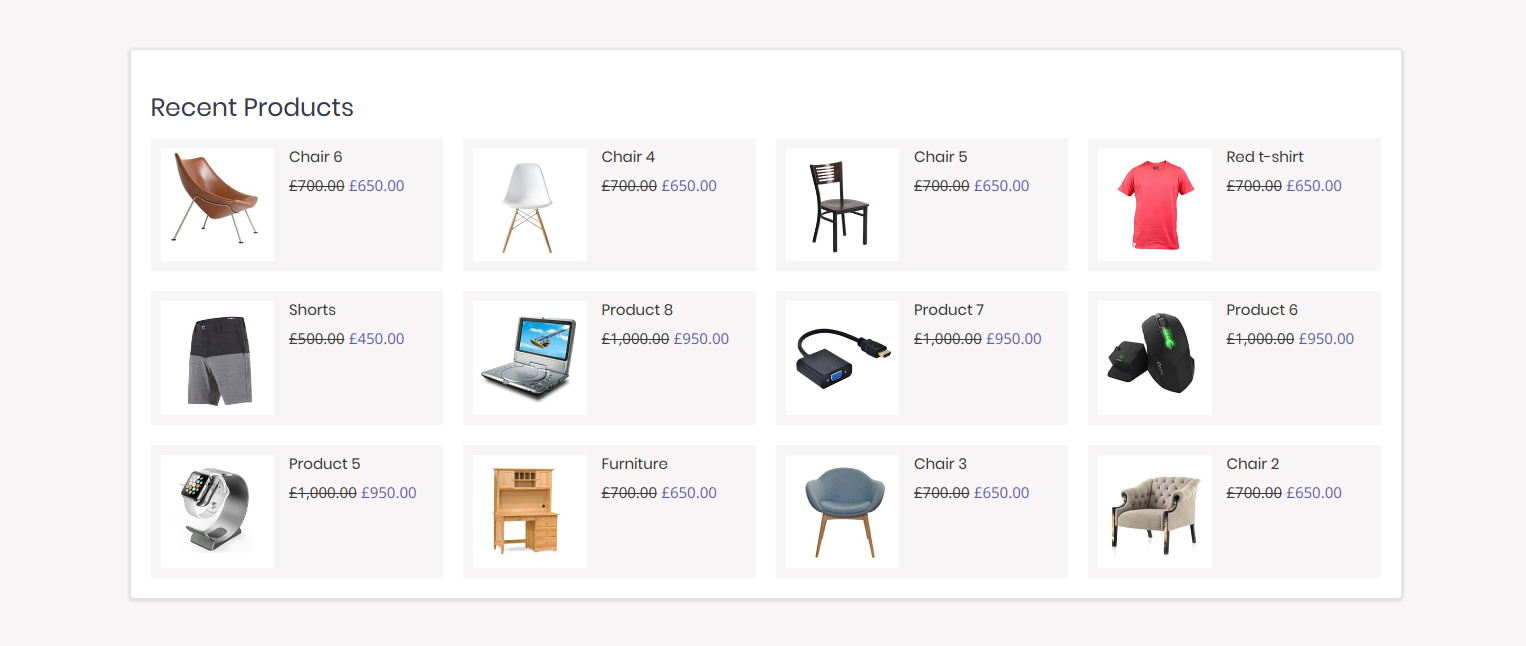
Set Recent Product Section
All Recent products are display here
- Step1. Go to Dashboard >> Products >> Add New
- (a) Add New Product name
- (b) Add Add New Category
- (c) Add Regular Price
- (d) Add Product Short Description
- (e) Add Product Image
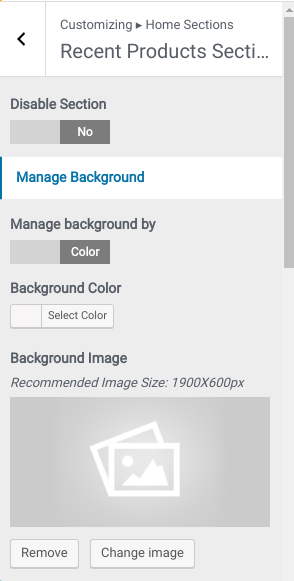
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Recent Product Section
-
Complete Feature
- Complete section can be disable
- (a) Select background image / background color
-
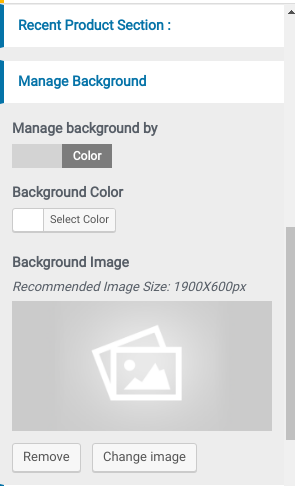
Inner Recent Product Section Background
- (a) Select background image / background color
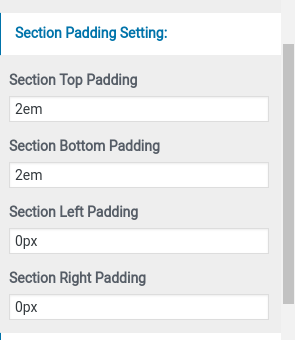
- (a) Add section padding
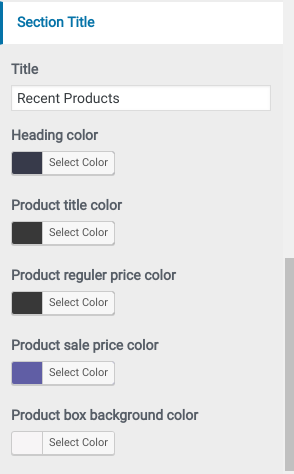
- (a) Add Section title
- (b) Select Colors






Final display of Recent Product Section

Set Featured Product and Newsletter Section
All featured products are display here
- Step1. Go to Dashboard >> Products >> Add New
- (a) Add New Product name
- (b) Add Add New Category
- (c) Add Regular Price
- (d) Add Product Short Description
- (e) Add Product Image
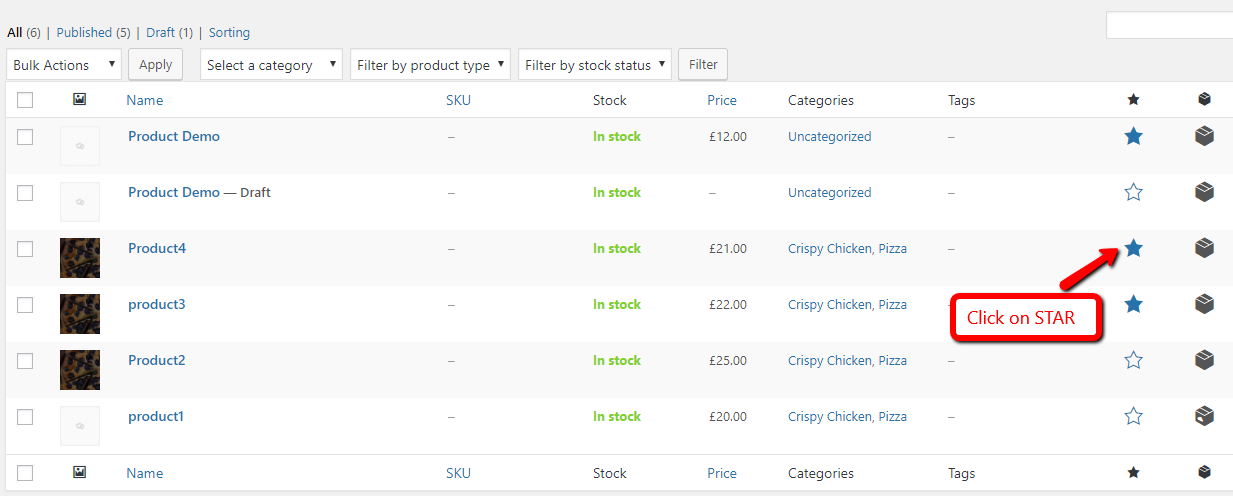
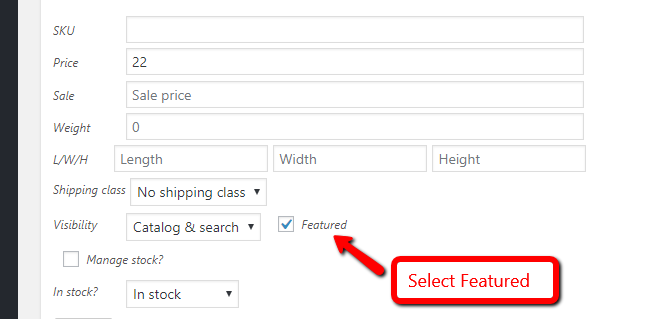
- Step2. There are having two steps to display Featured Products
- (a) click (select) on STAR
- (b) click on Quick Edit
- (i) click on check box Fetured
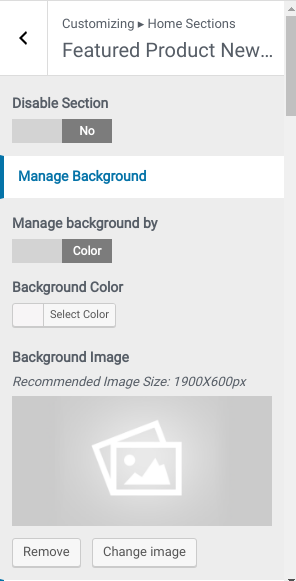
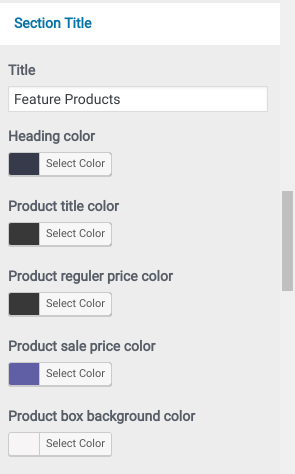
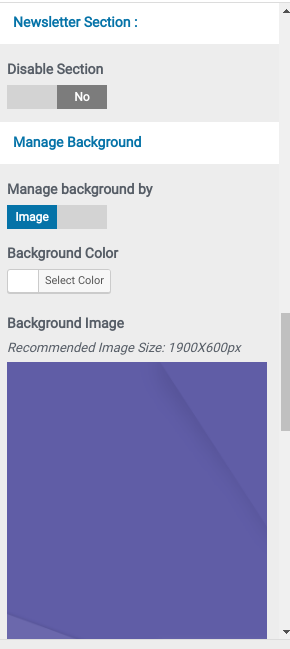
- Step3. Go to Dashboard >> Appearance >> Customize >> Home section >>Featured Product Newsletter Section
-
Complete Feature and Newsletter Section
- Complete section can be disable
- (a) Select background image / background color
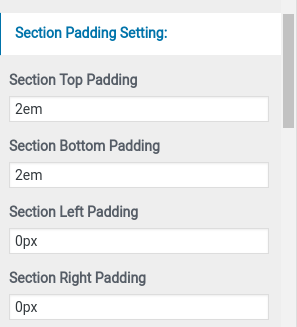
- (a) Add section padding
-
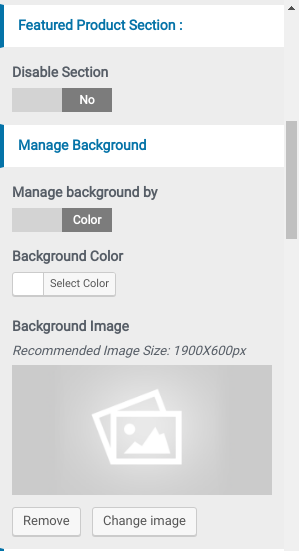
Feature Section
- Feature Product section can be disable
- (a) Select background image / background color
- (b) Add Section title
- (c) Select Colors
-
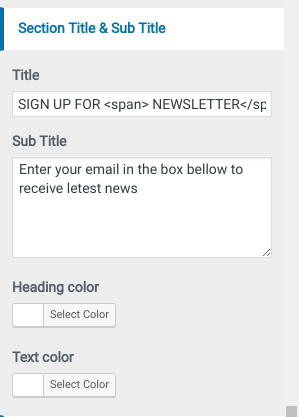
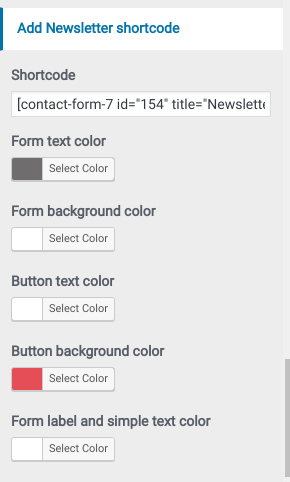
Newsletter Section
- Newsletter section can be disable
- (a) Select background image / background color
- (b) Add Section title
- (c) Add Section subtitle
- (d) Select Colors
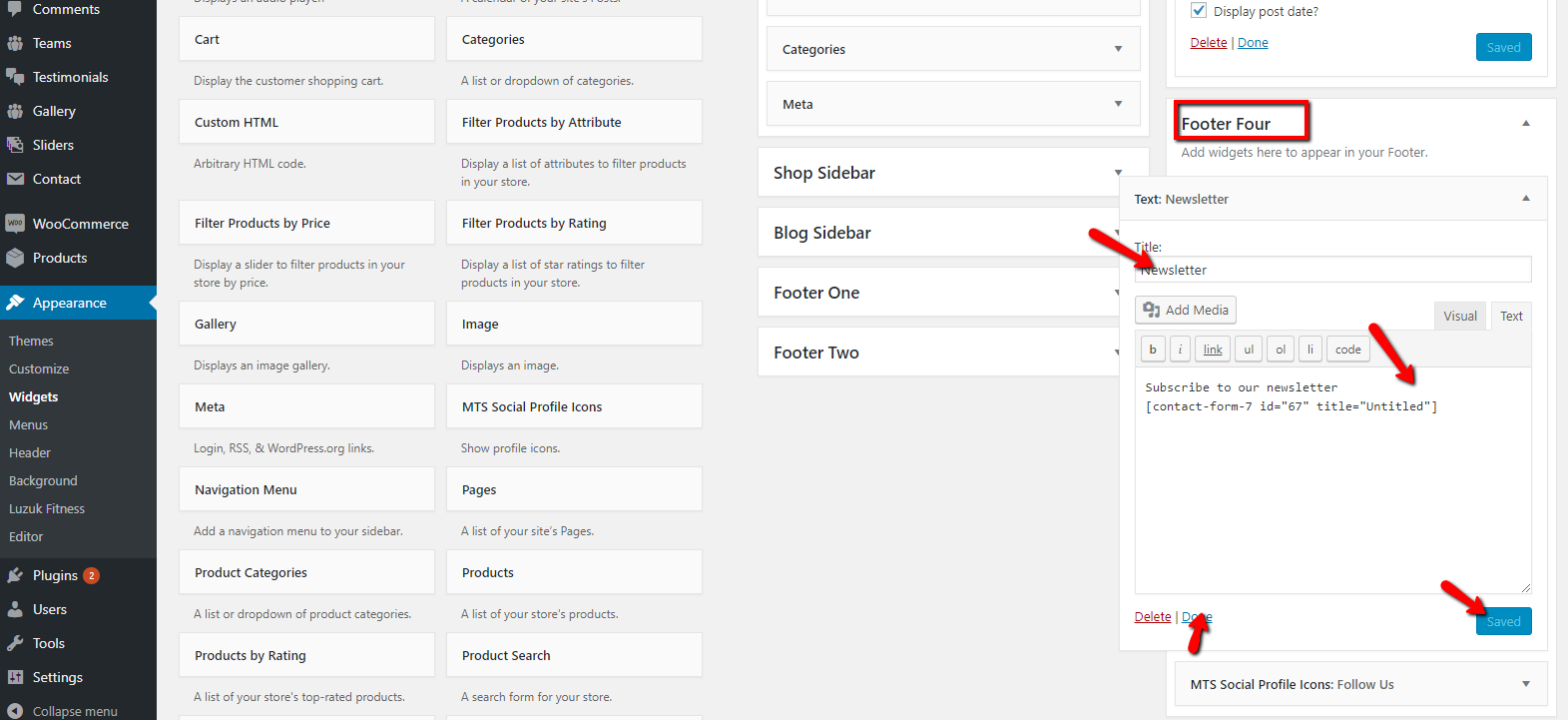
- (e) Add Form Shortcode
- (f) Select Colors











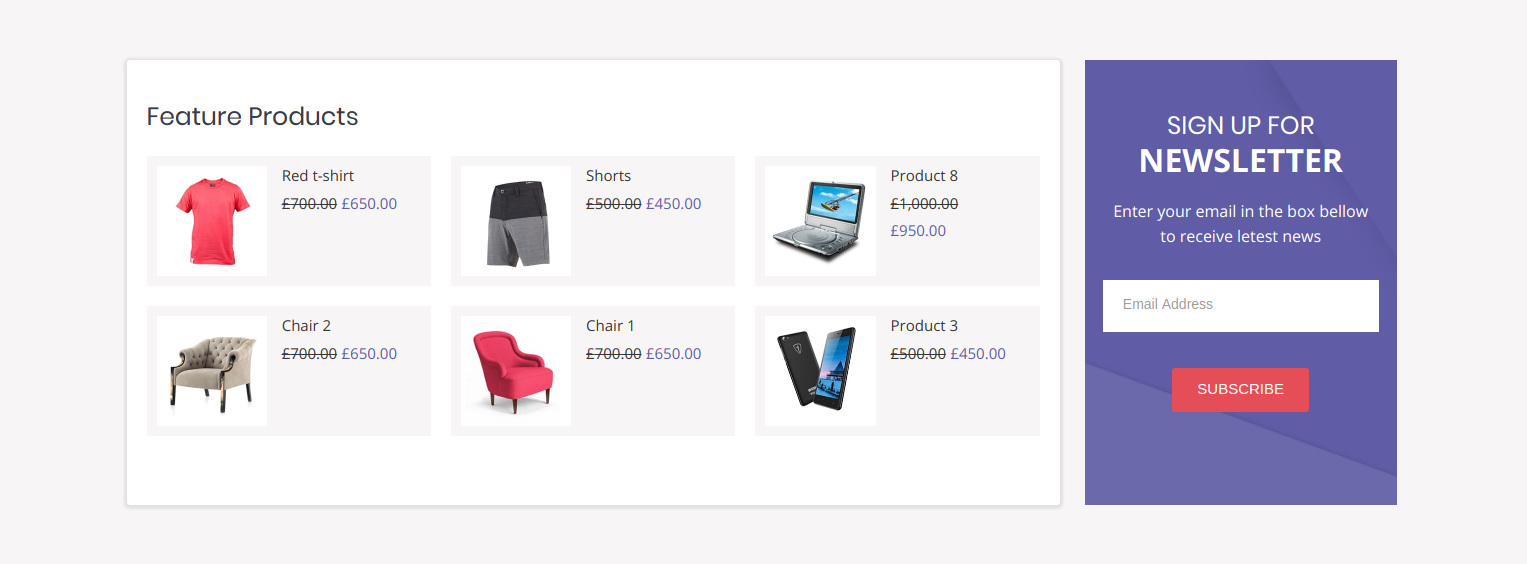
Final display of Featured Product Newsletter Section

Set Support Section
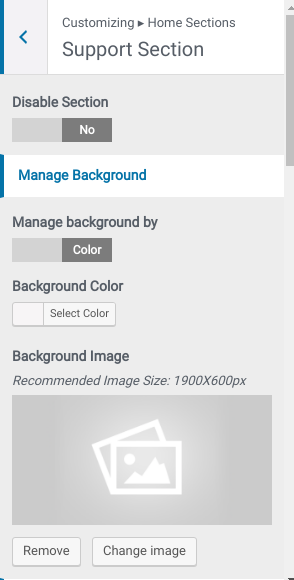
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>Support Section Step2.
- (a) Select background image or background color
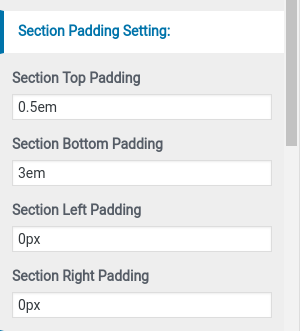
- (a) Add section padding
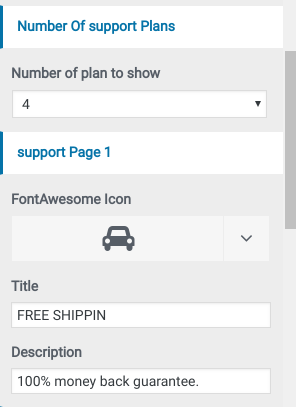
- (a) Select no. of support plans
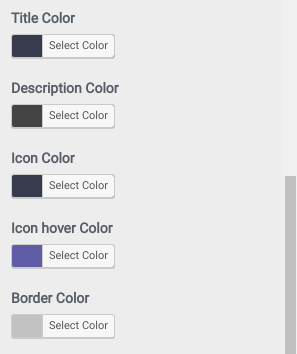
- (b) Select Support Icon
- (c) Add Title
- (d) Add Description
- (e) Select Color




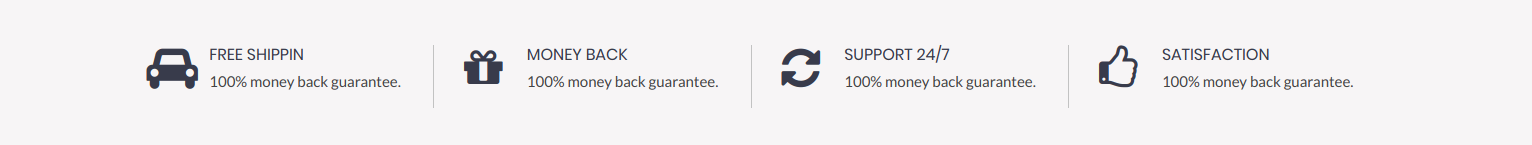
Final display Support Section

Set Offer Section
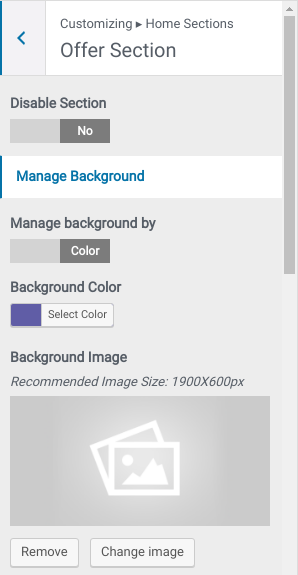
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Offer Section Step2.
- (a) Select background image / background color
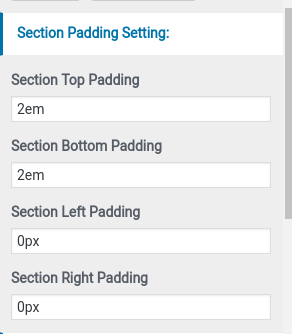
- (a) Add section padding
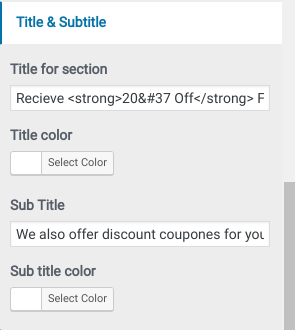
- (a) Add Section title
- (b) Add Section subtitle
- (c) Select Colors
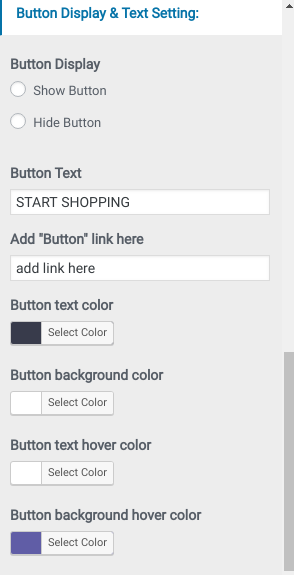
- (d) Click on Button display or Button Hide
- (e) Add Button text
- (f) Select Button link




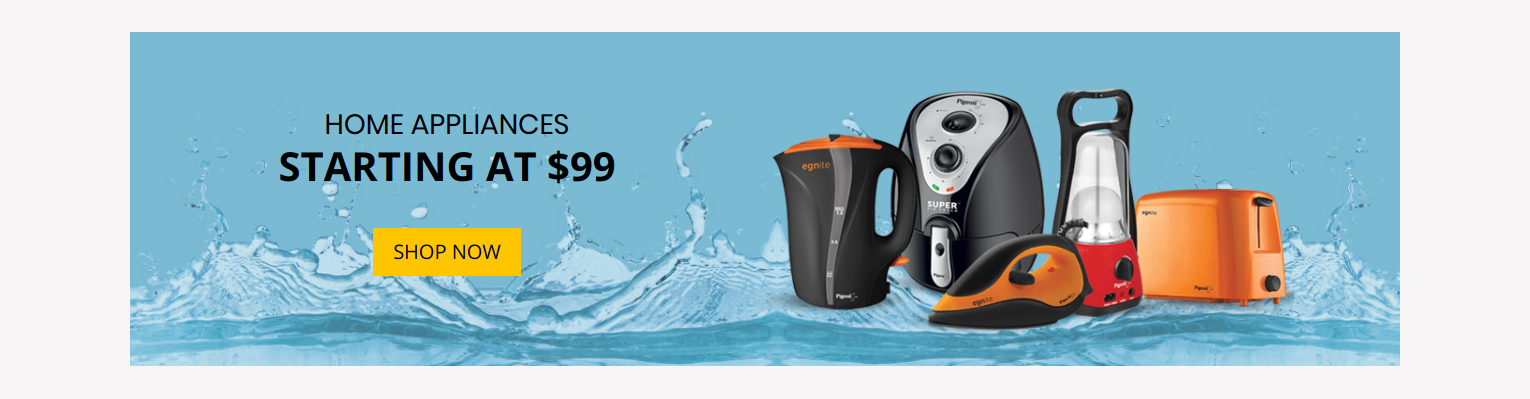
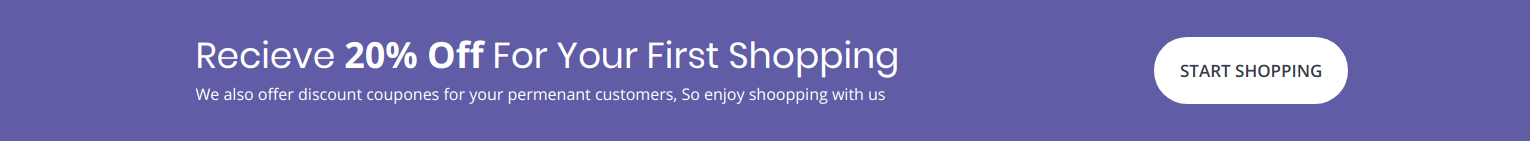
Final display of Offer Section

Set Our Client Section
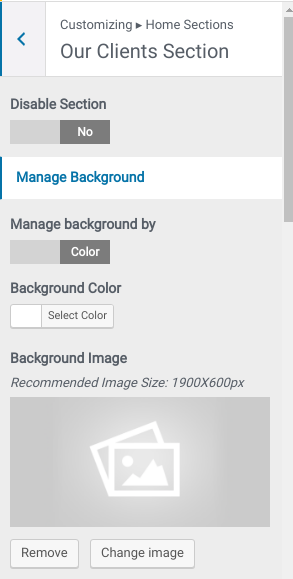
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>Our Client Section Step2.
- (a) Select background image / background color
- (a) Add section padding
- (a) Select Number of Client to show
- (b) Select Client Images
- (b) Select Border color




Final display of Brand Section

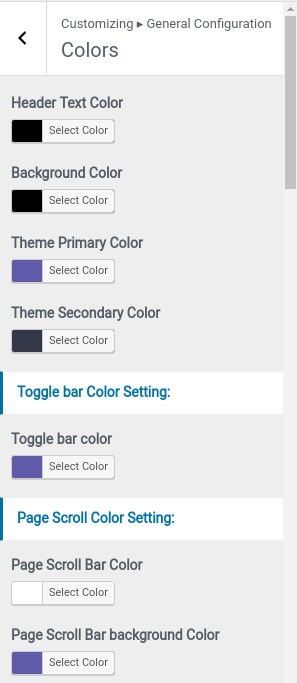
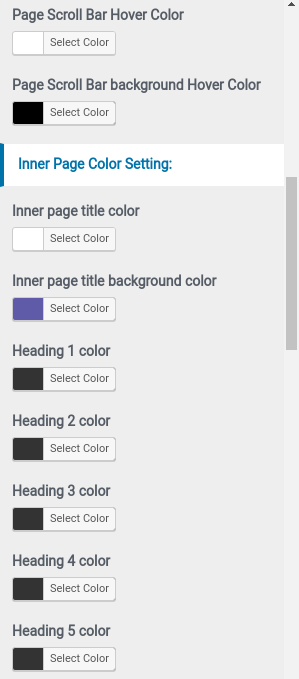
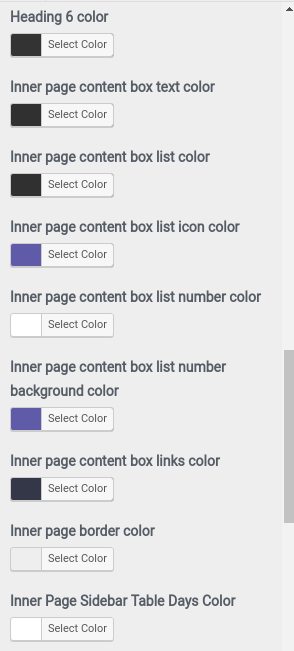
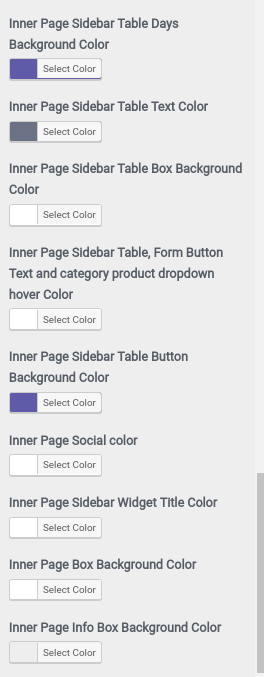
Set Inner Page colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> colors




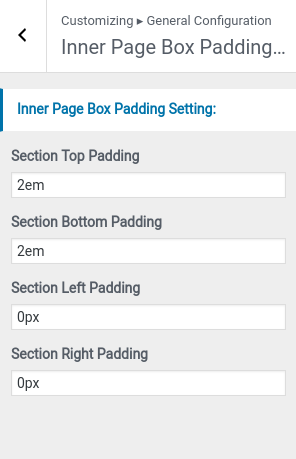
Set Inner Page Box Padding Sectting
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner Page Box Padding Setting

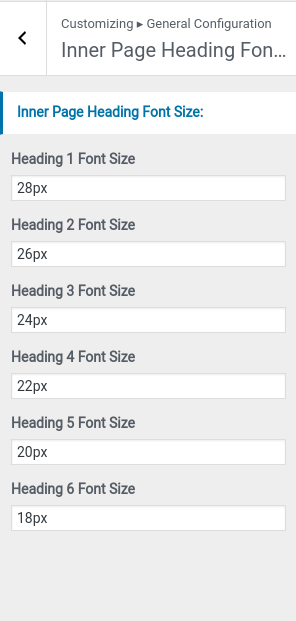
Set Inner Page Font
- Step1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Inner Page Heading Font Size Settings

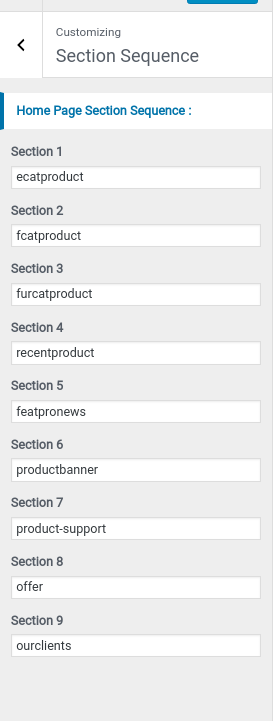
Set Section Sequence
- Step1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence
- Step2. Replace Section Name

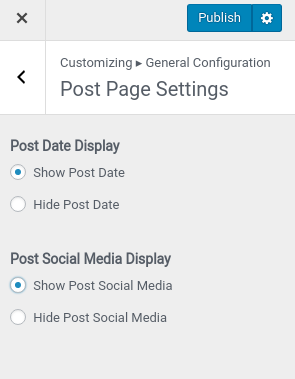
Set Post Page Setting
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Post Page Settings
- (A). Post Date On Settings
- (1) click on Show Post Date button
- (2) click on publish button
- (B). Post Social Media On Settings
- (1) click on Show Post Social Media button
- (2) click on publish button
- (A). Post Date Off Settings
- (3) click on Hide Post Date button
- (4) click on publish button
- (B). Post Social Media Off Settings
- (3) click on Hide Post Date button
- (4) click on publish button

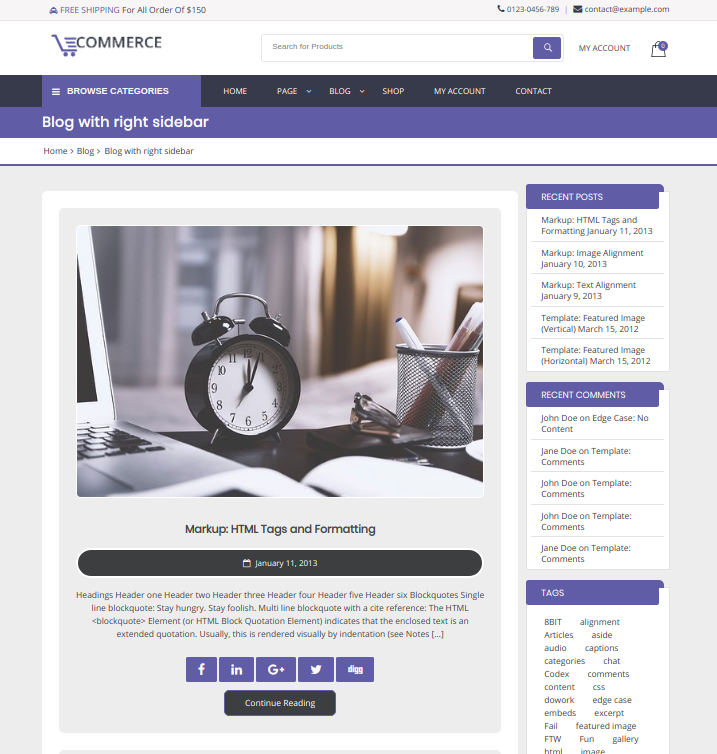
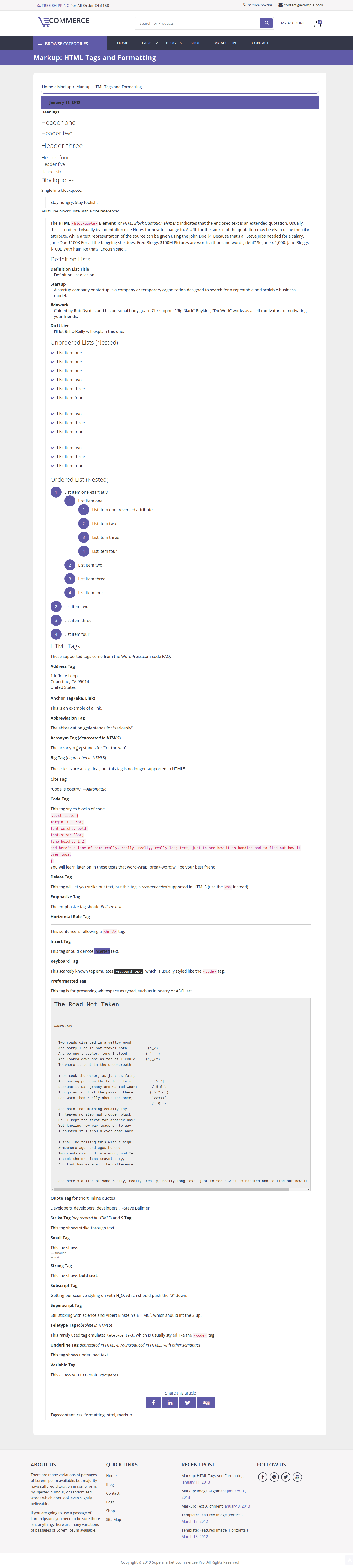
Page With Post Date


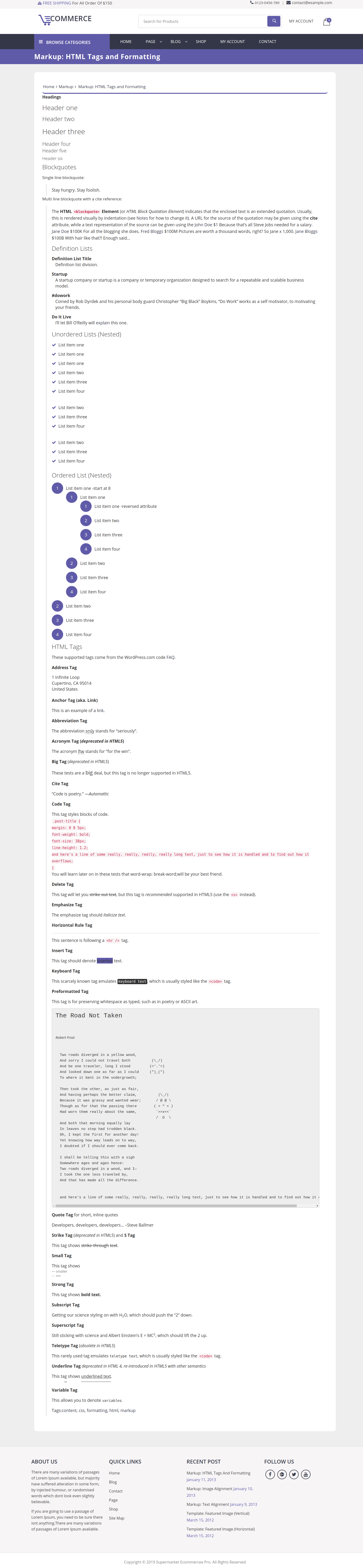
Page Without Post Date

Set Shop Page Sidebar On/Off Setting
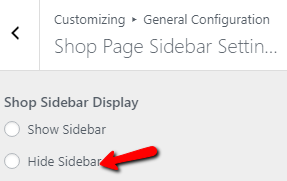
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Shop Page Sidebar Settings
- (1) click on Show Sidebar button
- (2) click on publish button
- (3) click on Hide Sidebar button
- (4) click on publish button

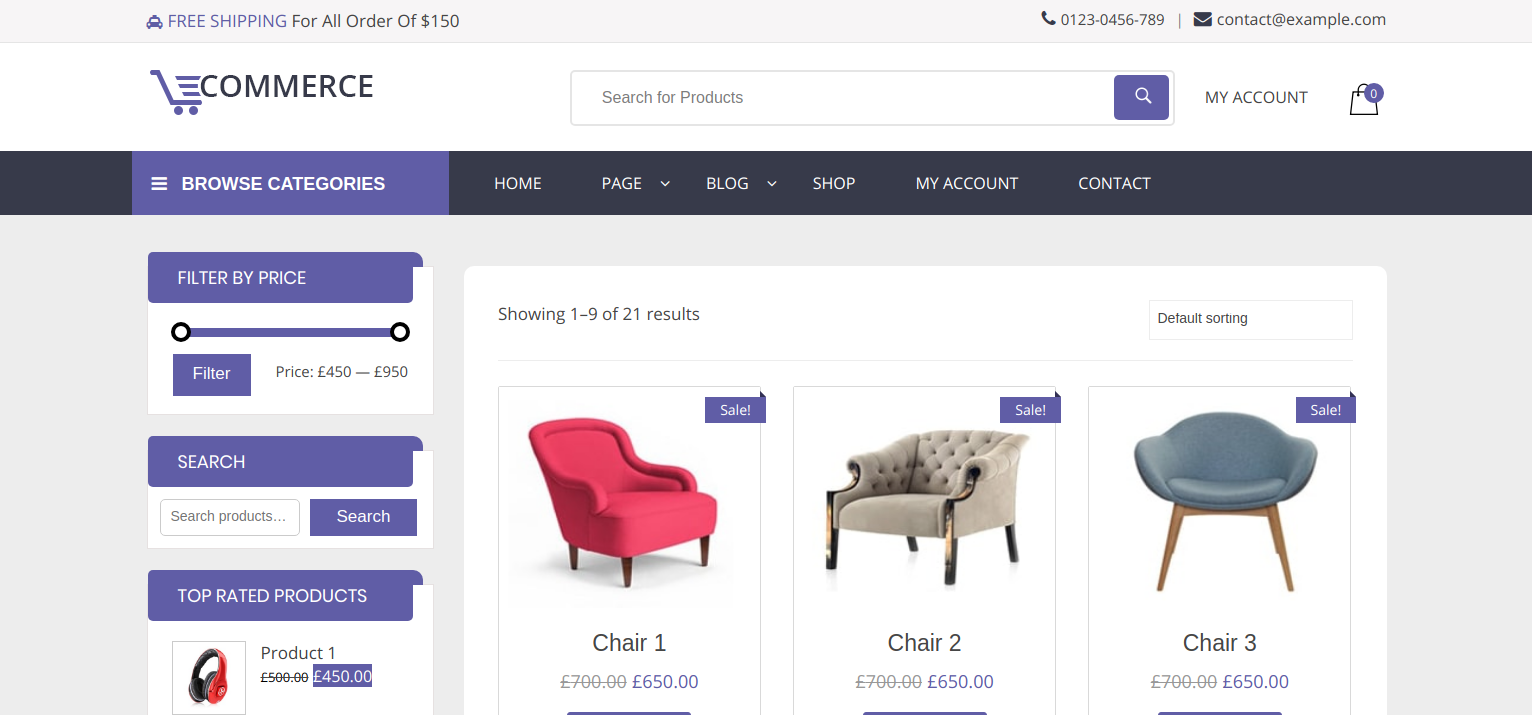
Shop Page With Sidebar


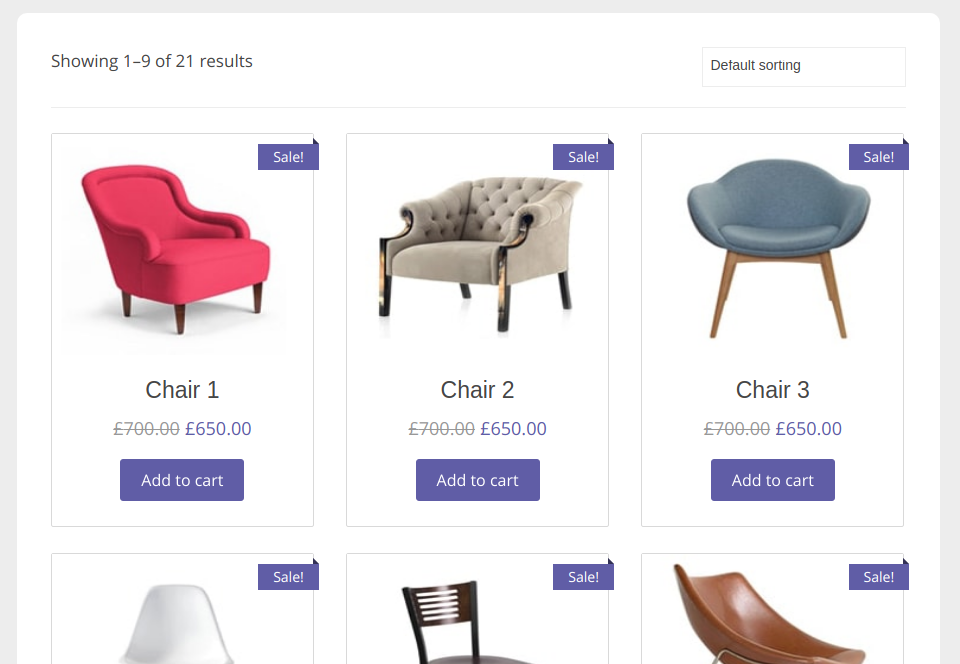
Page Without Sidebar

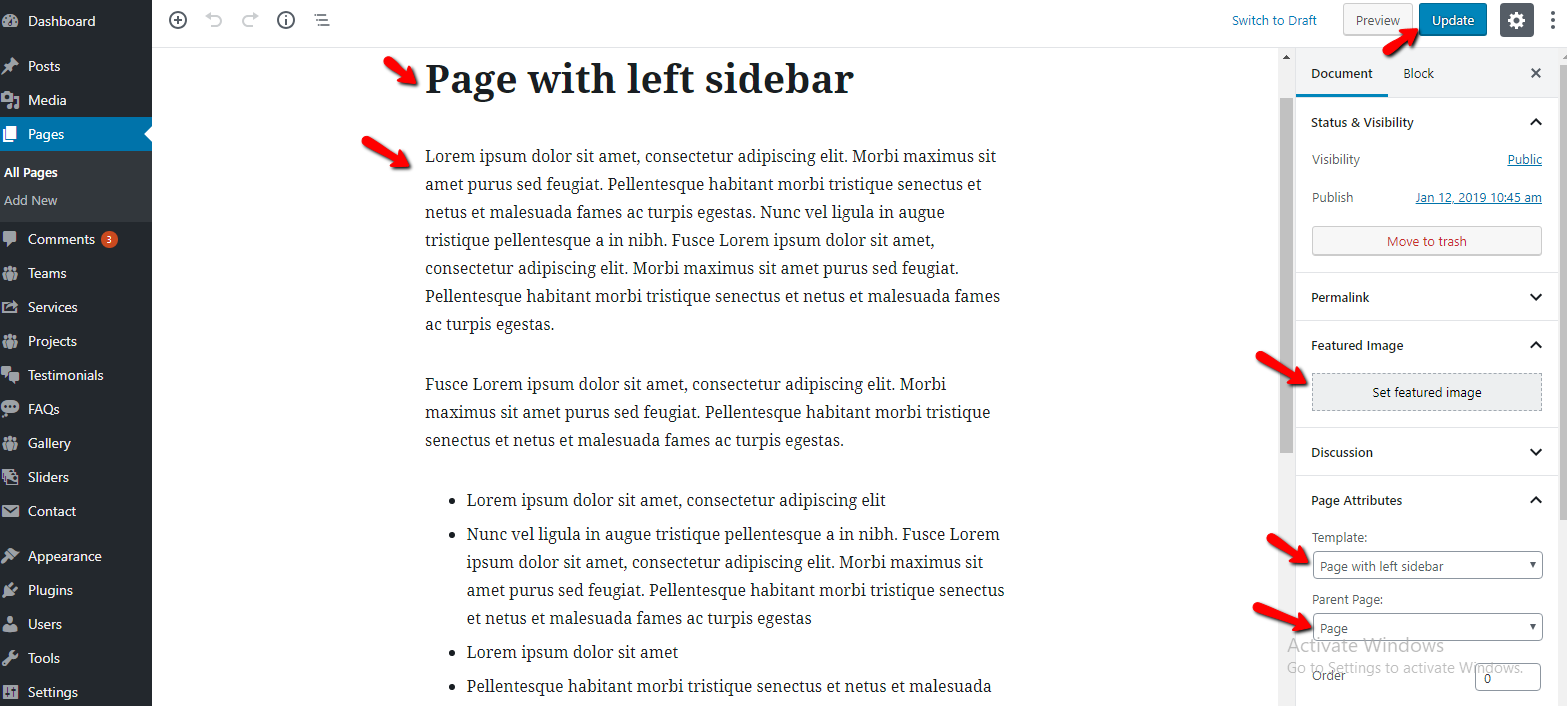
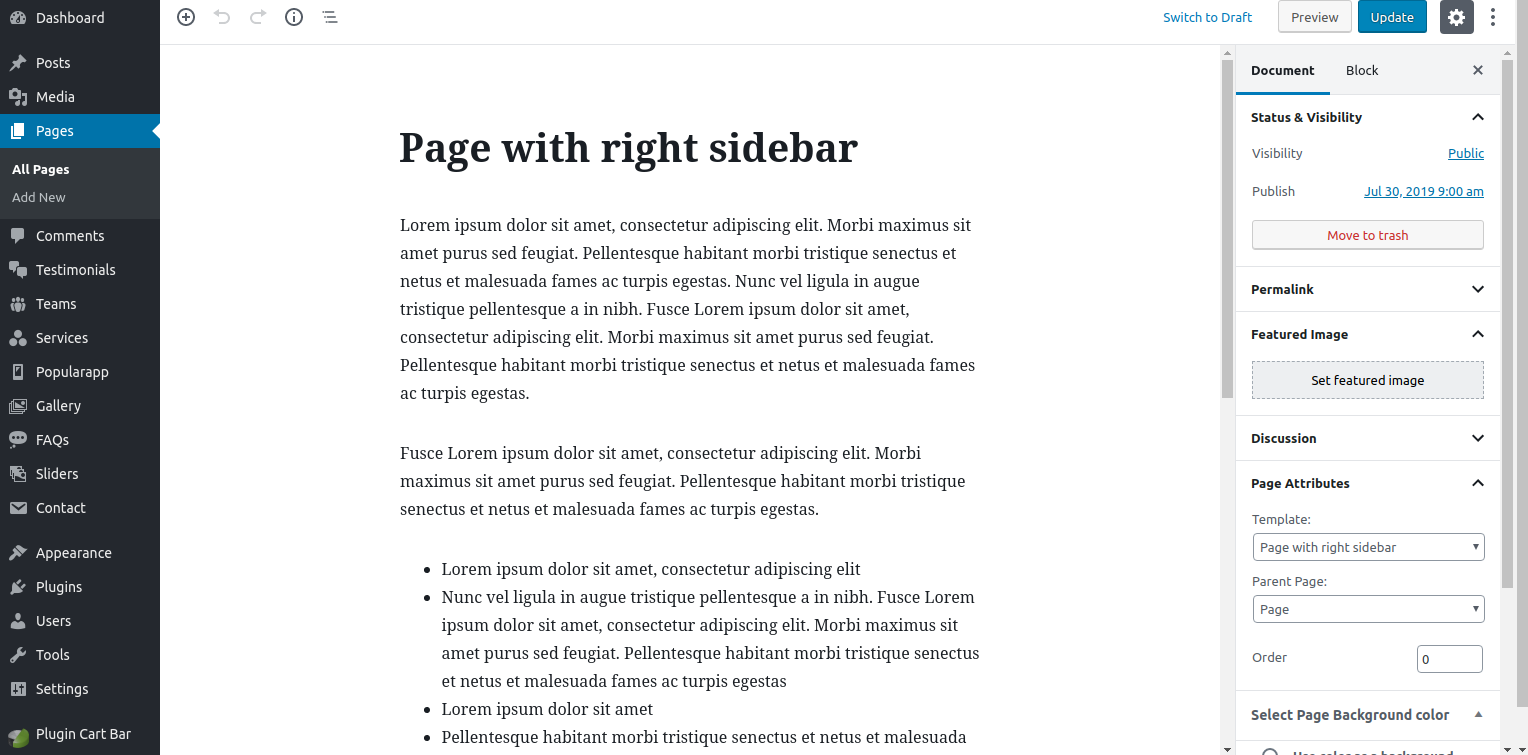
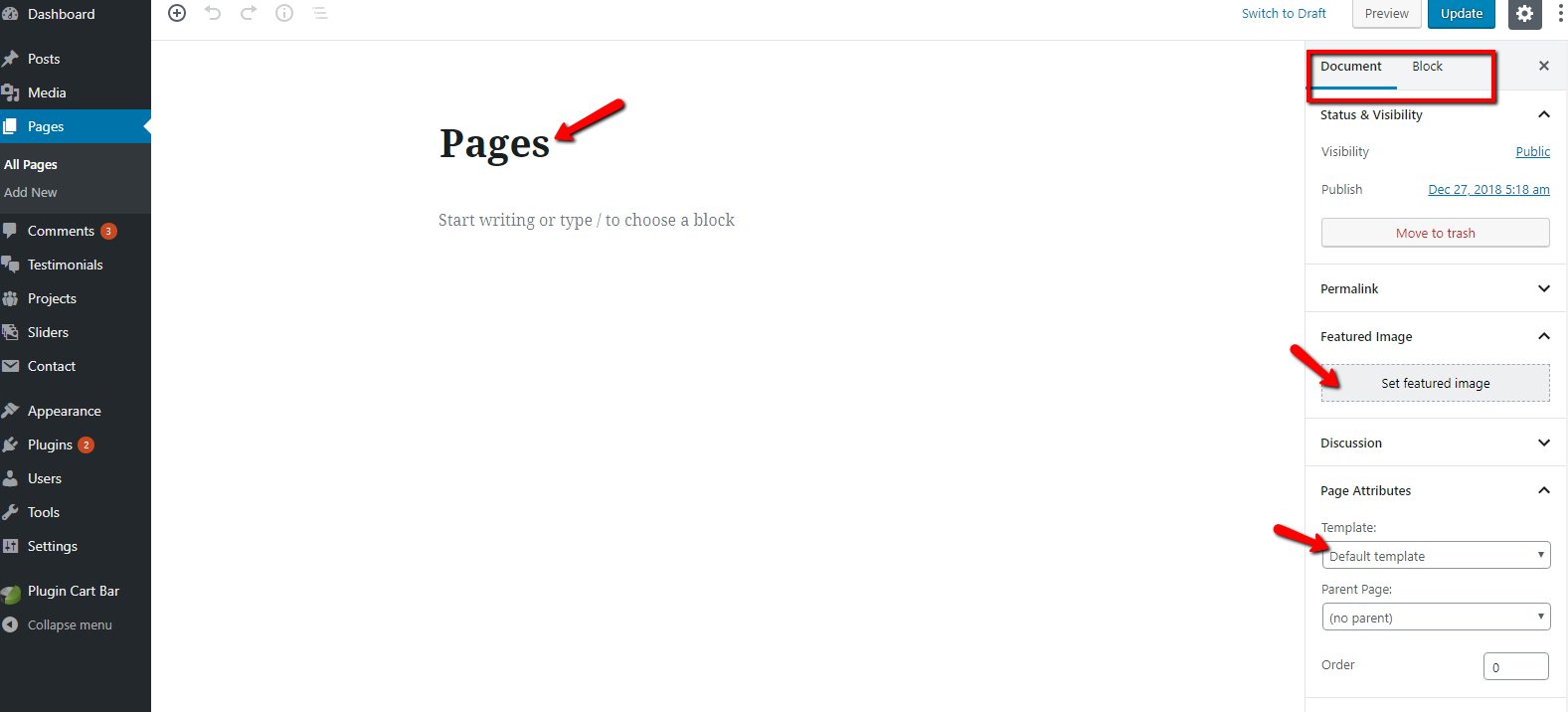
Setting up Page Template
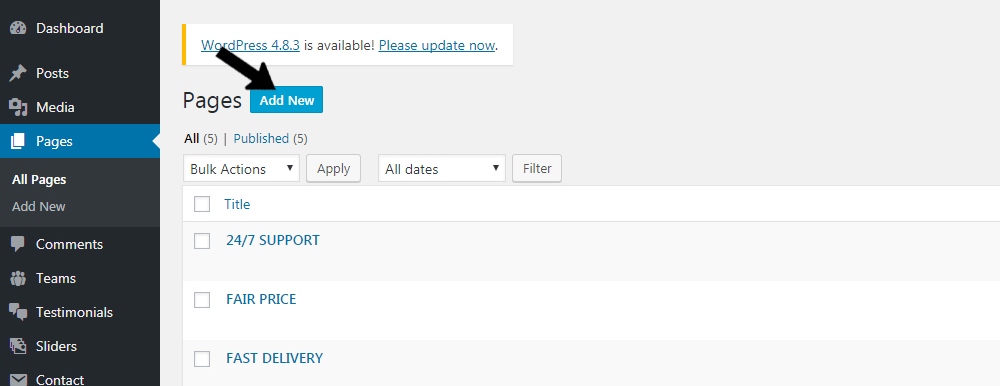
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


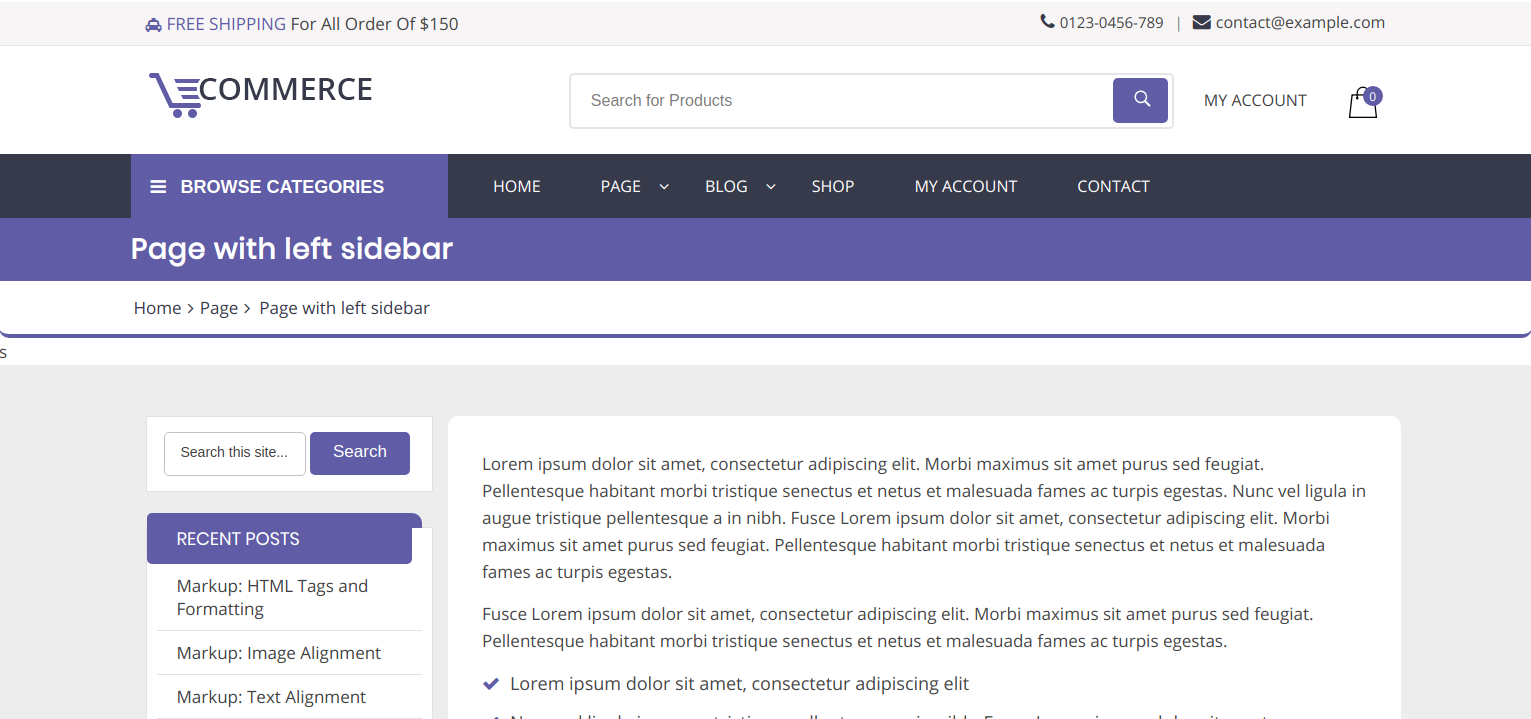
Inner Pages
Pages
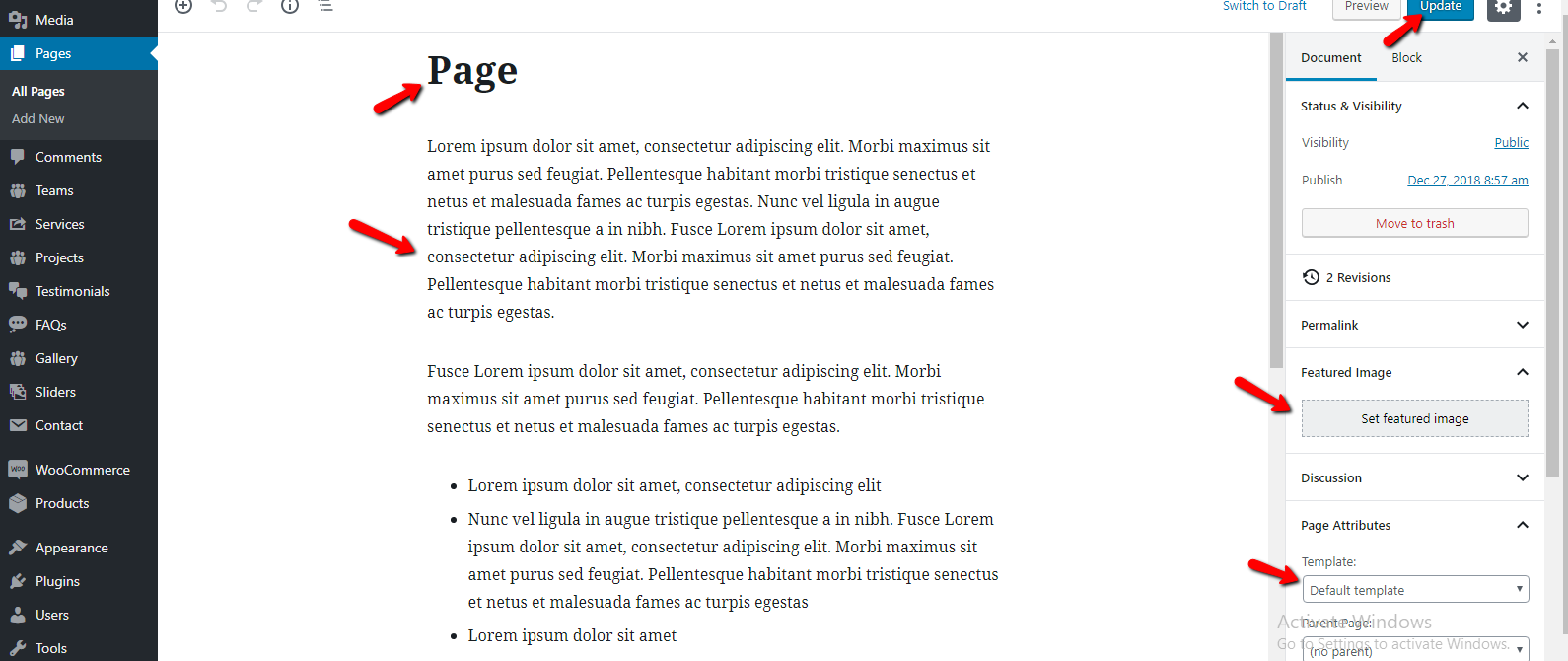
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Select Featured Image
- Step 7. Click Publish button

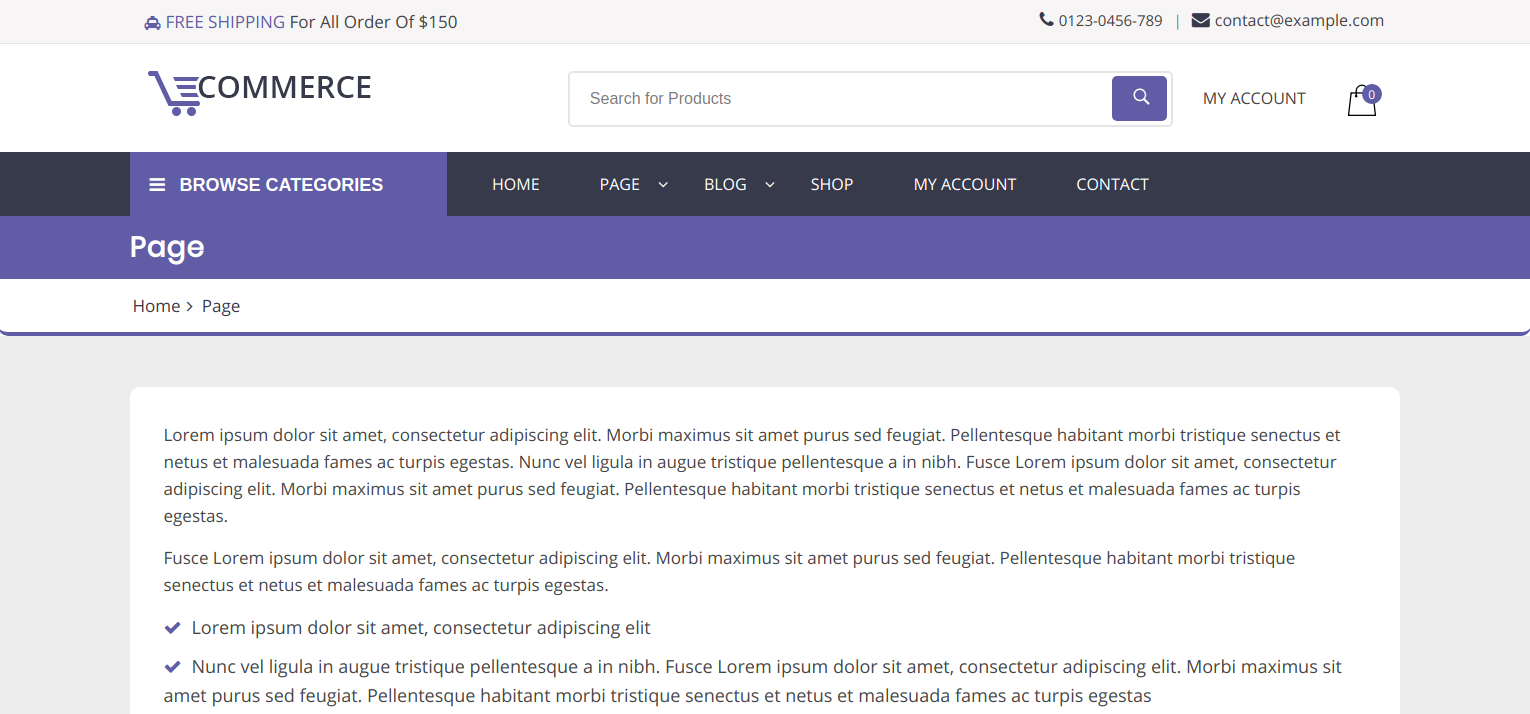
Full Width Inner Page

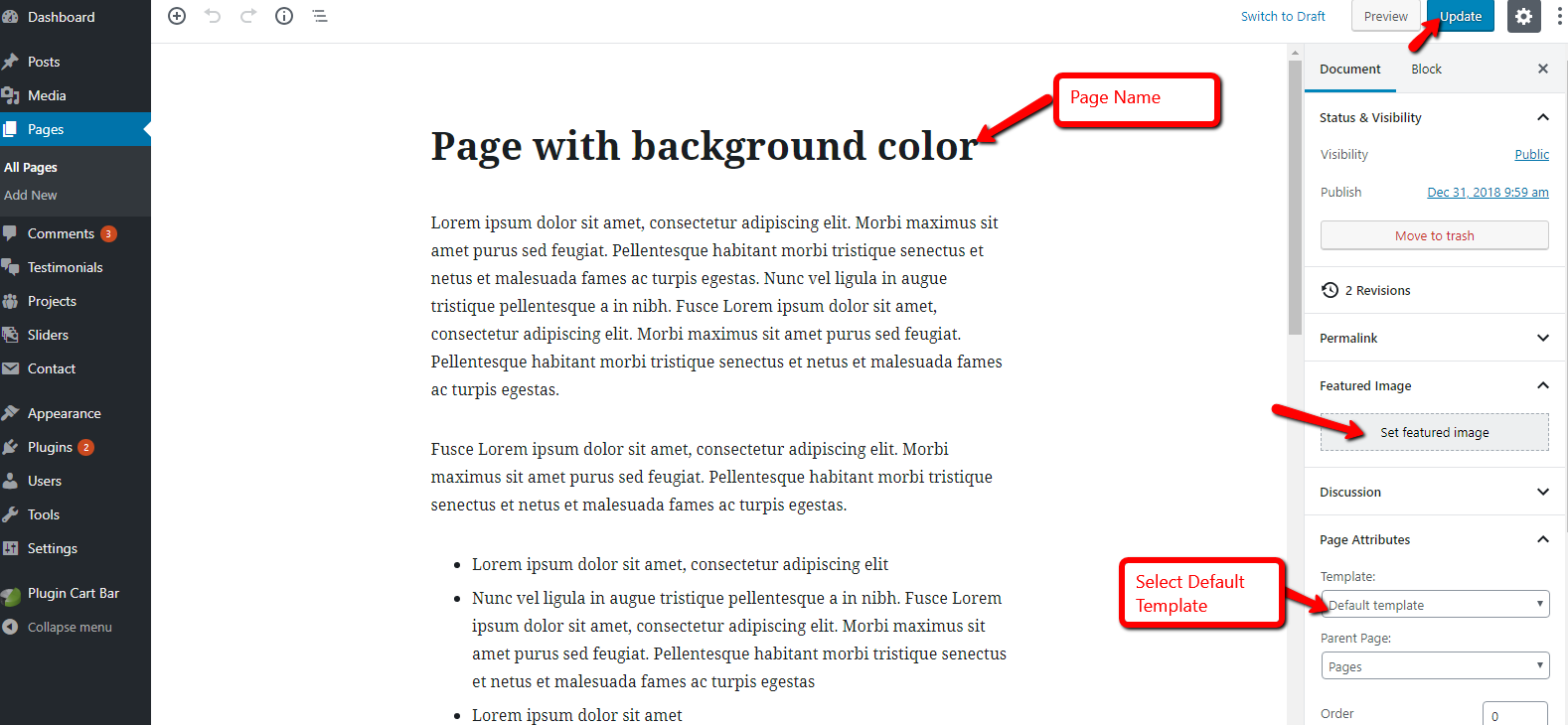
Setting Page with background color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
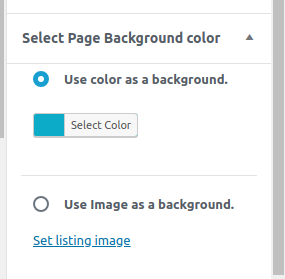
- Step 4. Select Page background color
- Step 6. Click Publish button


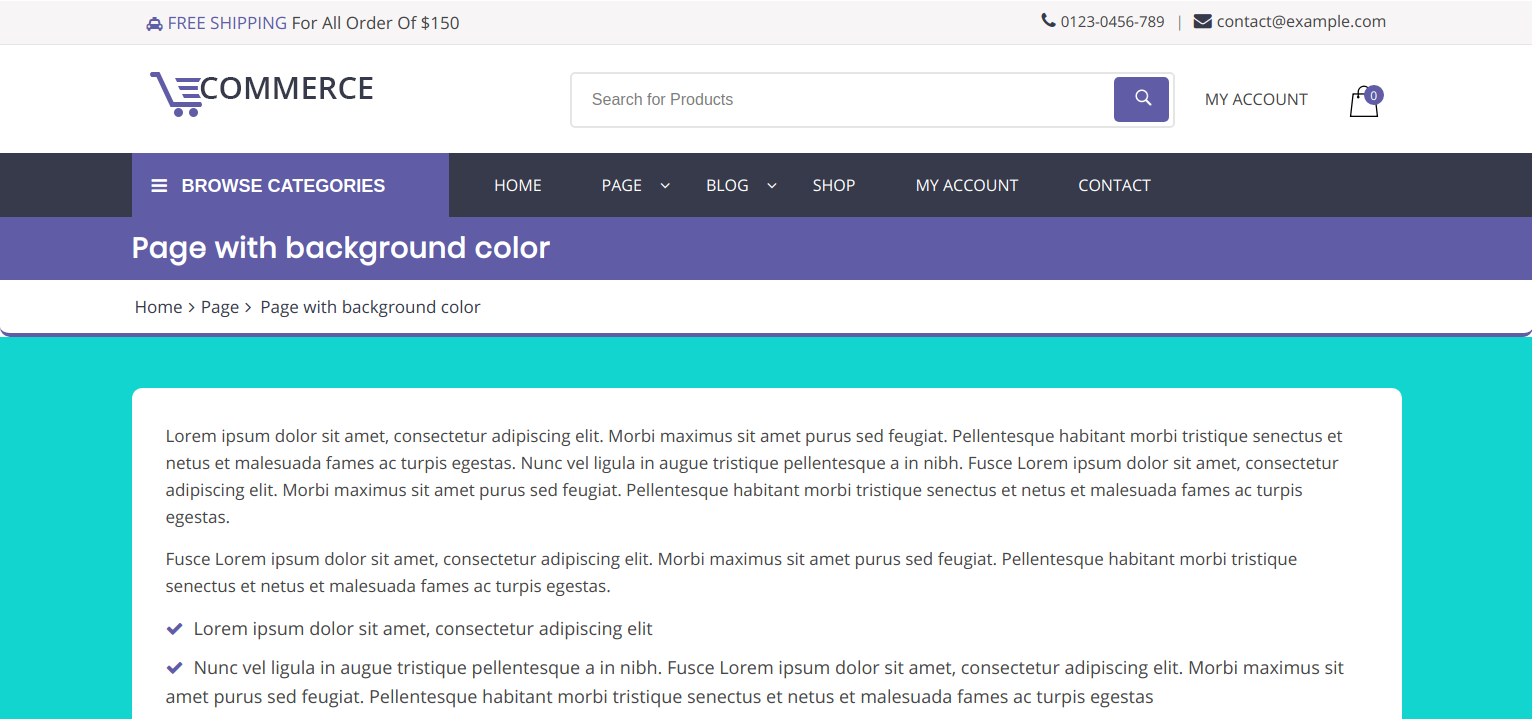
Page with background color

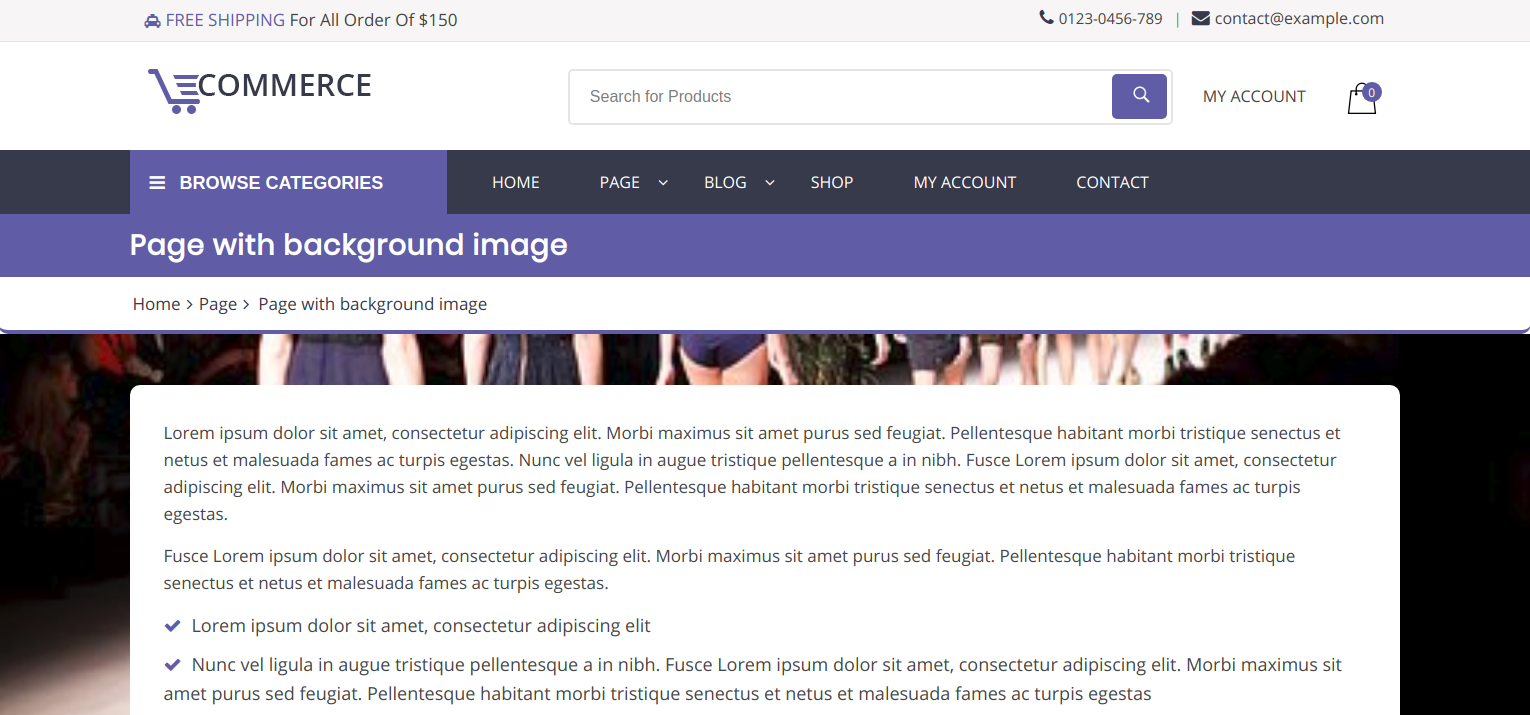
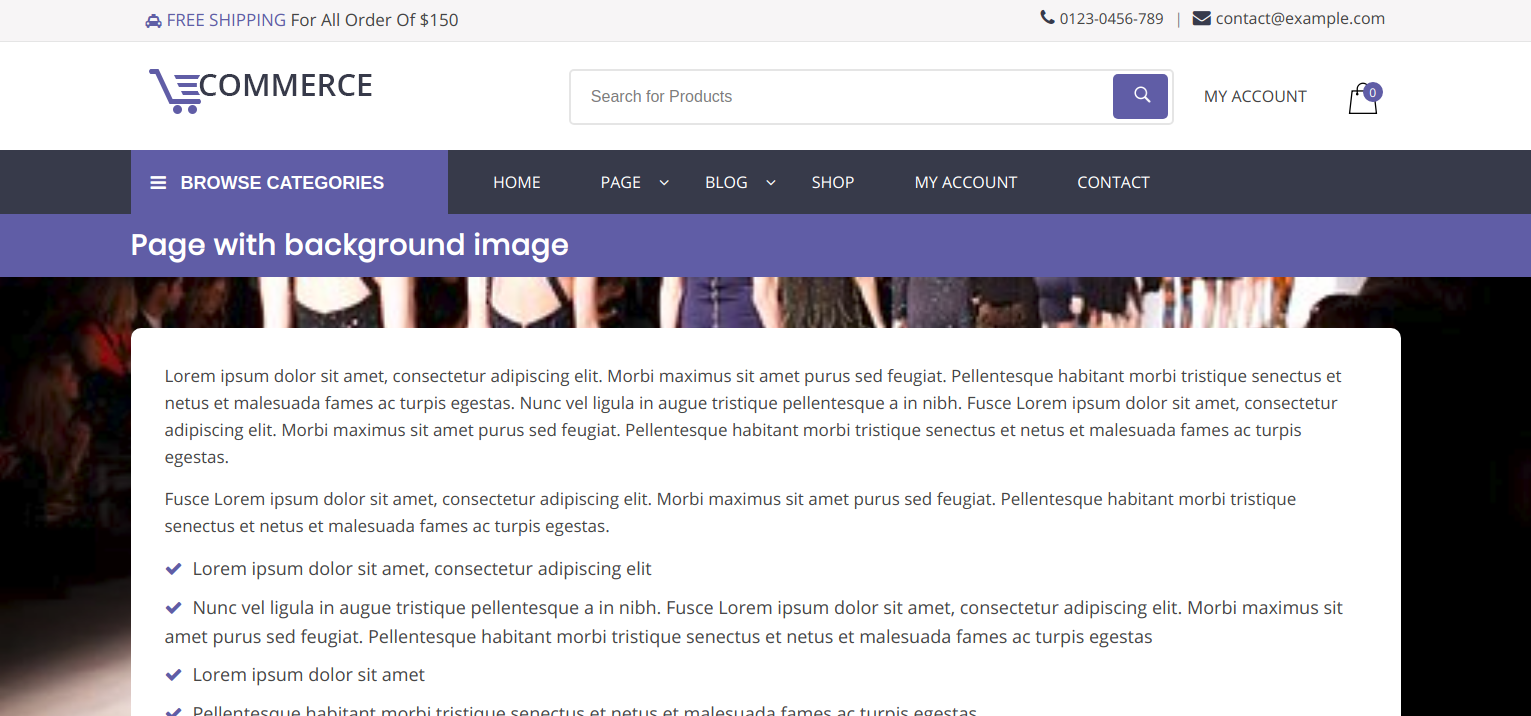
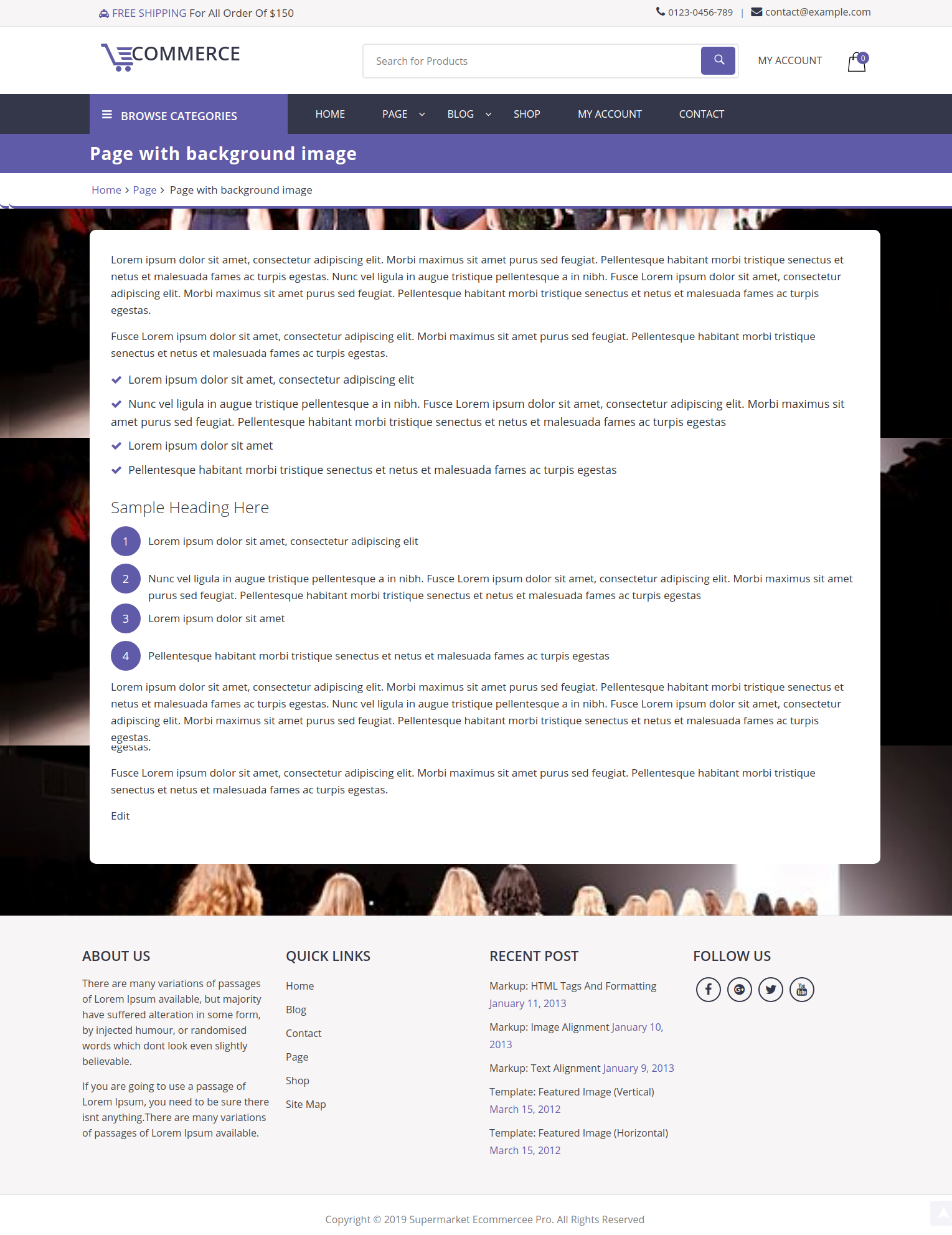
Setting Page with background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
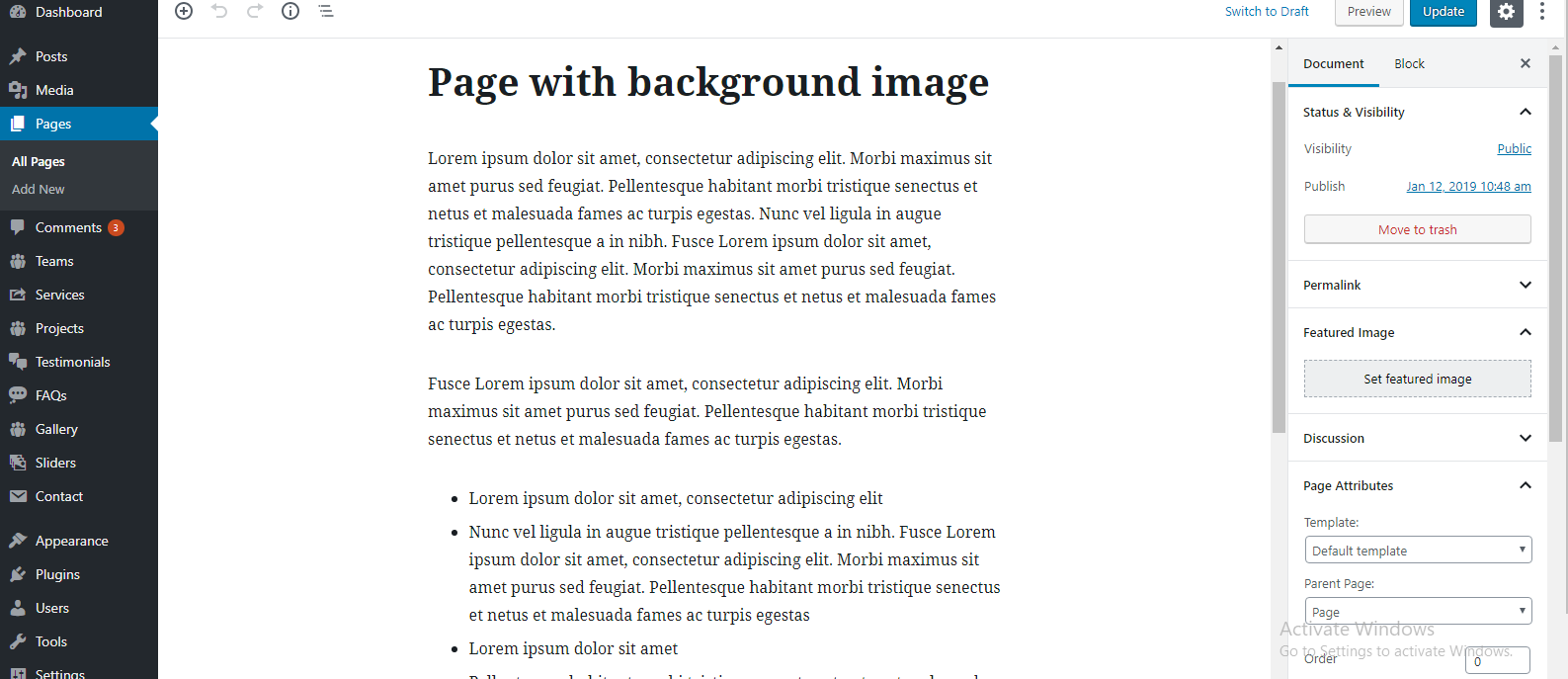
- Step 3. Select Default template
- Step 4. Select Featured Image
- Step 5. Select Page background Image
- Step 6. Click Publish button



Page with background Image

Blog
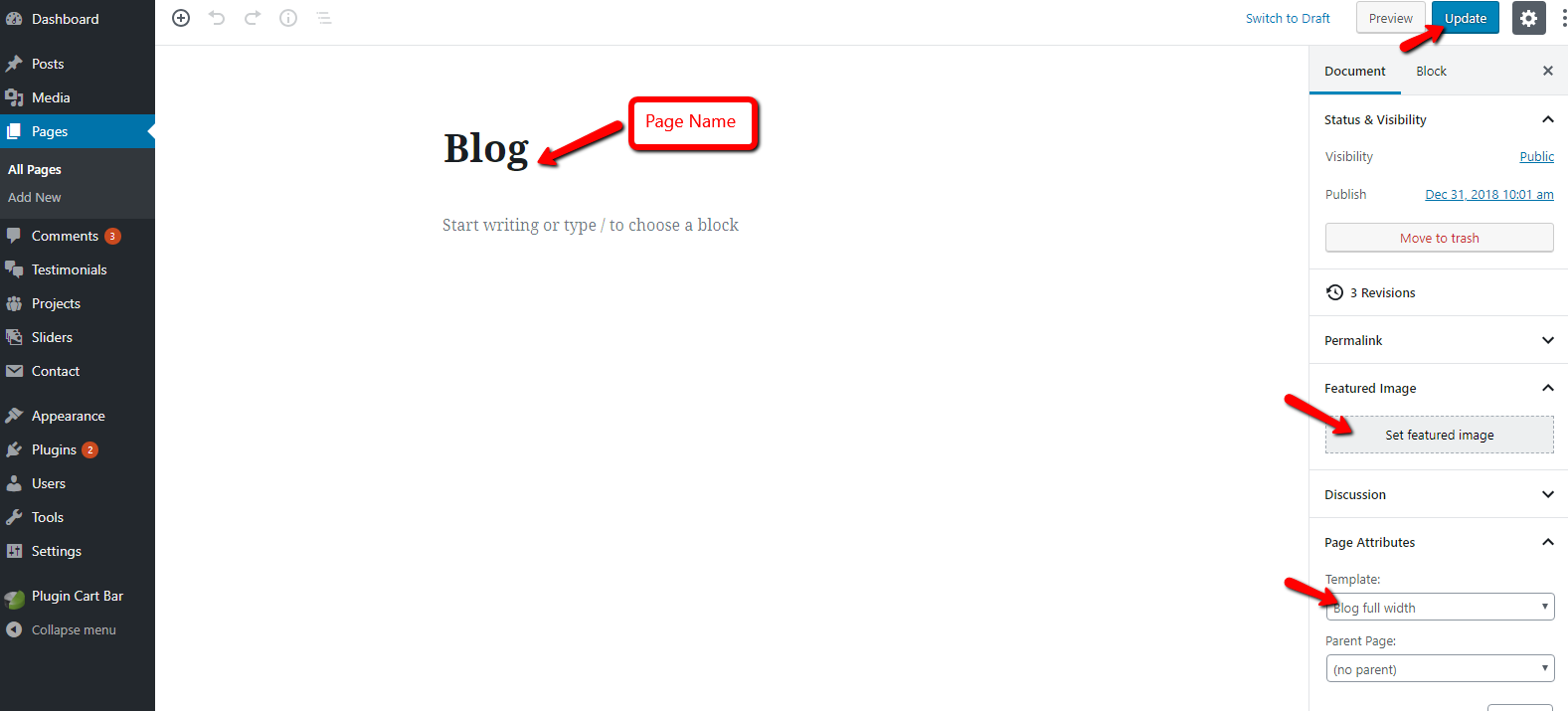
Setting up full width blog
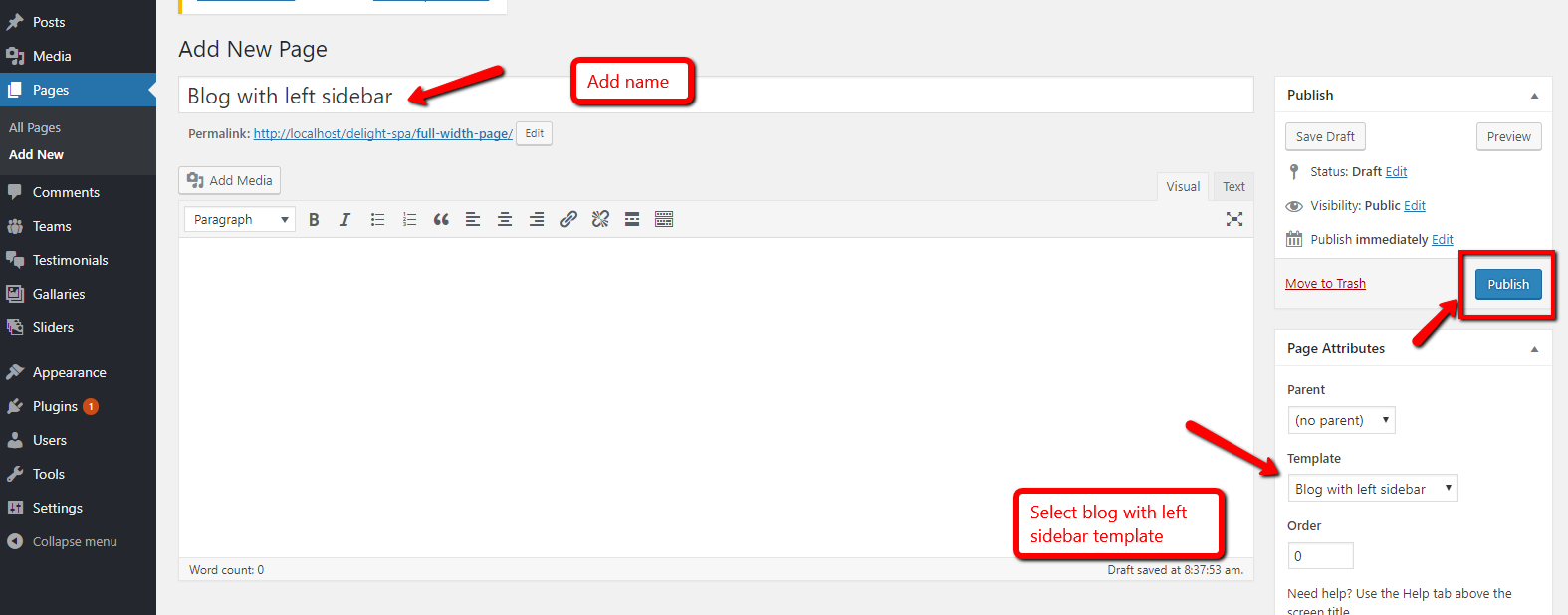
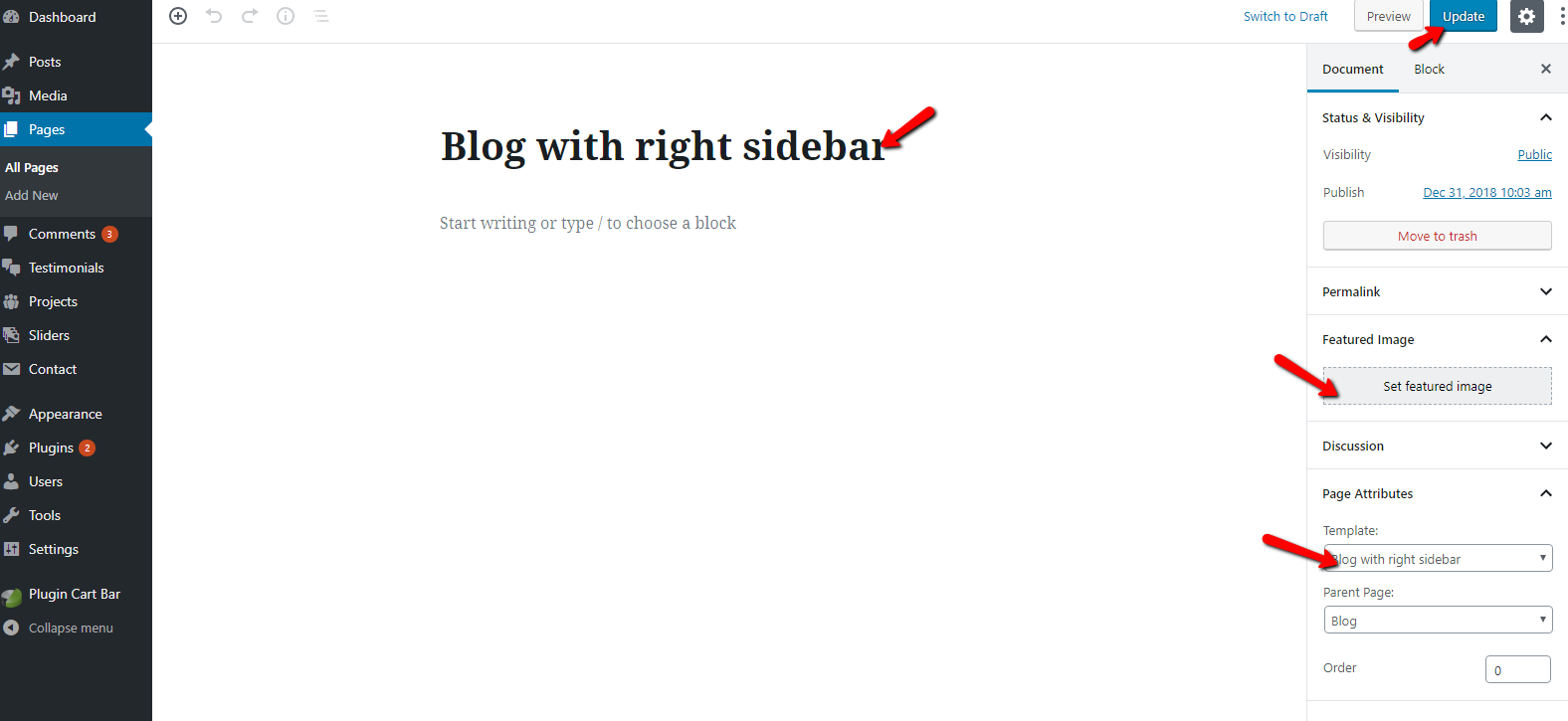
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

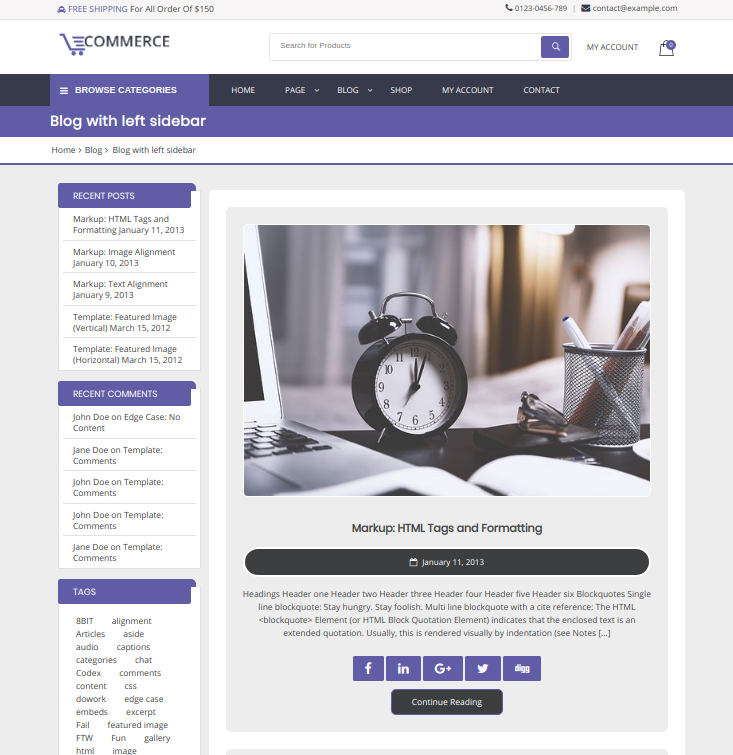
Blog Full Width Inner Page

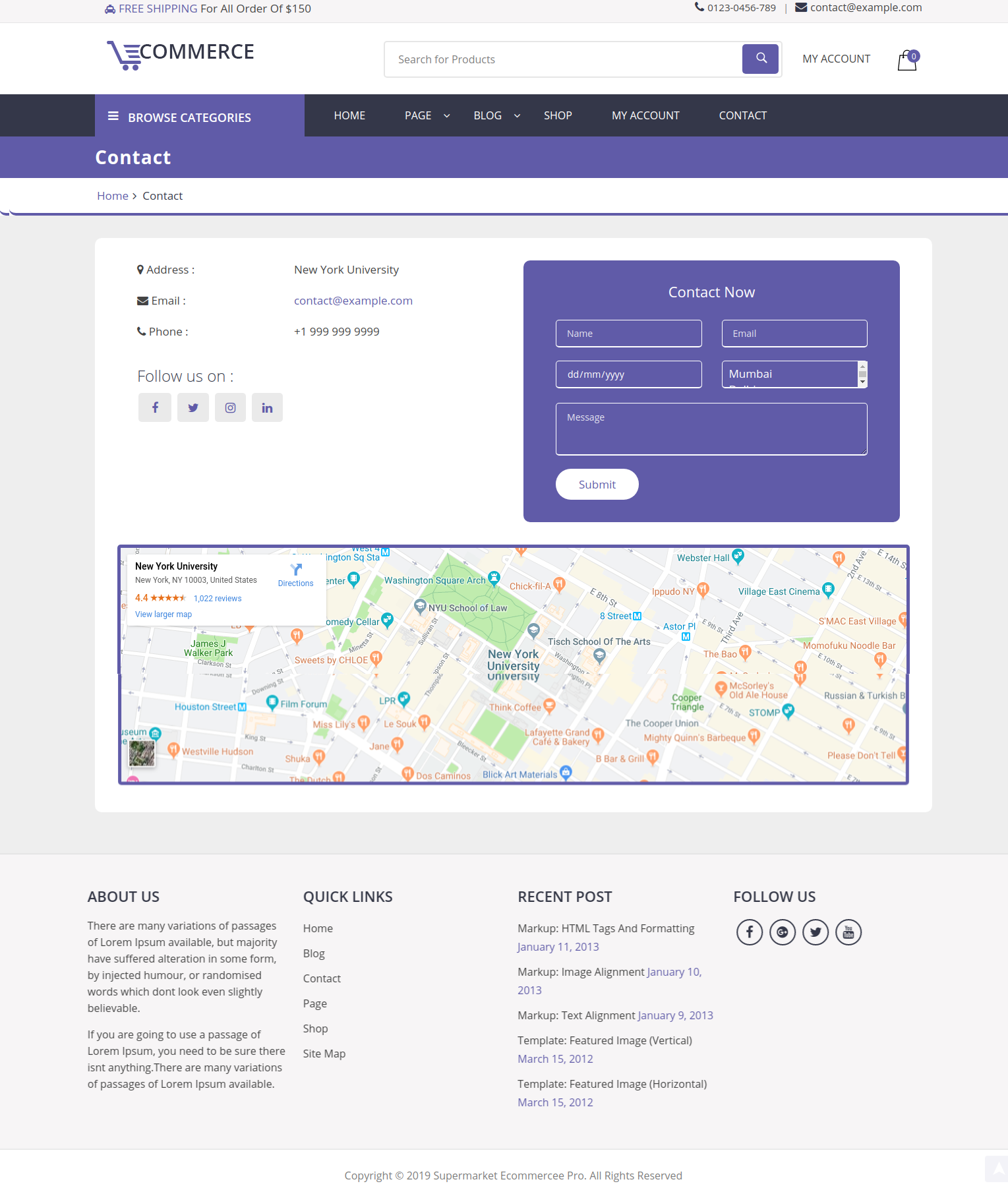
Contact Us
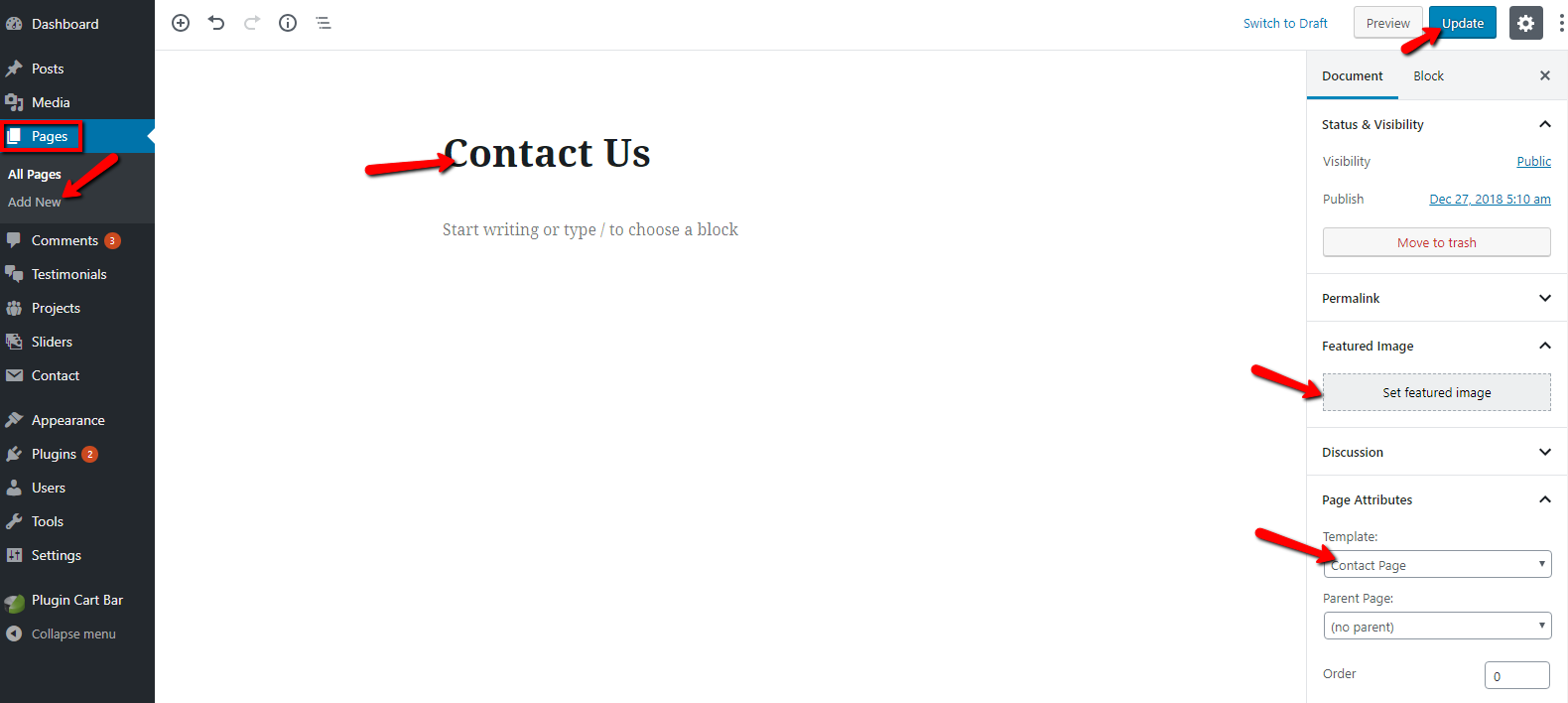
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
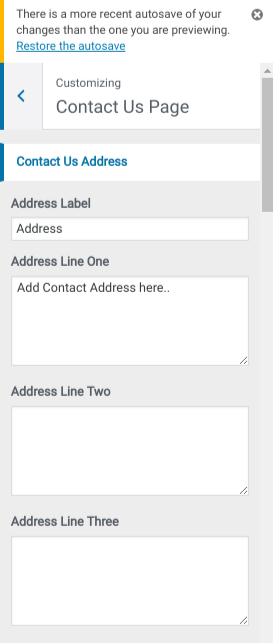
- Step 5. Go to Dashboard >> Appearance >> Customize
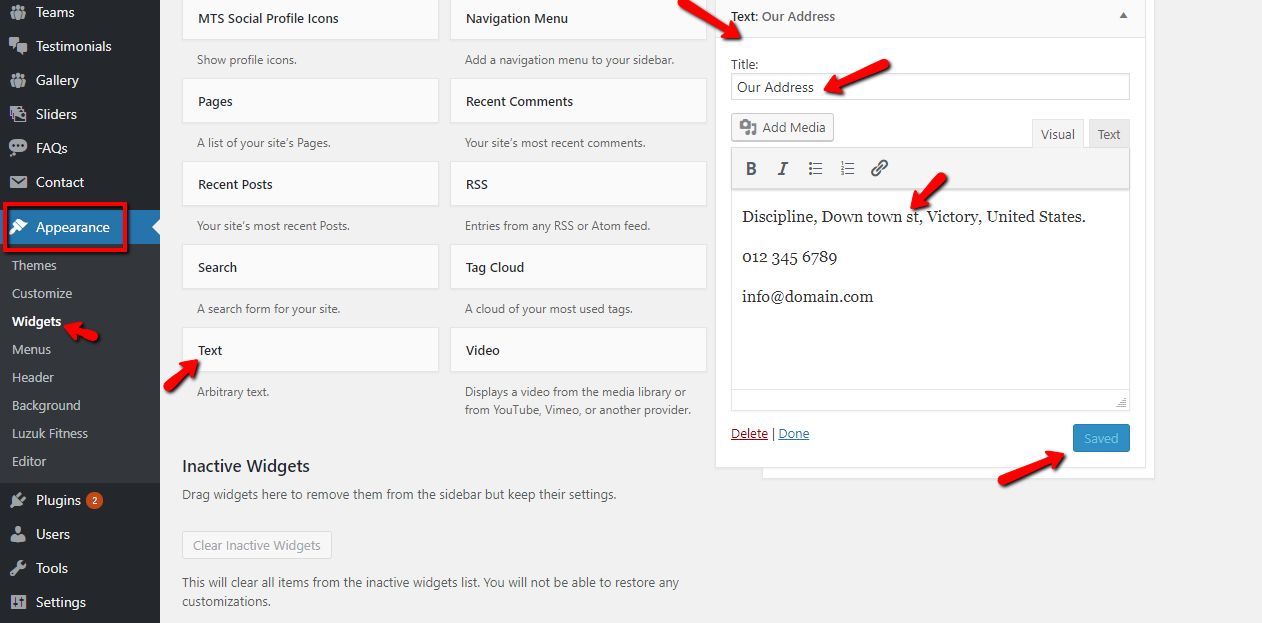
- Step 6. fill Contact us details
- (1) Address Label
- (2) Contact us Address
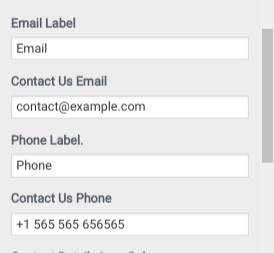
- (3) Email Label
- (4) Contact us Email
- (5) Phone Label
- (6) Contact us Phone
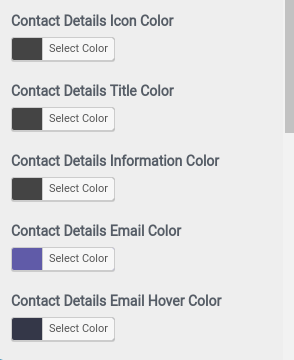
- (7) Select Colors
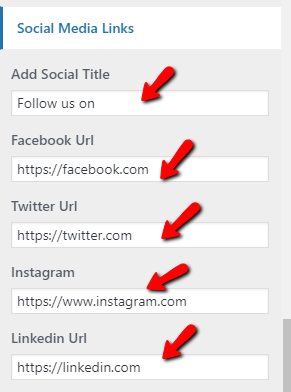
- (8) Add Social media title
- (9) Select social media links
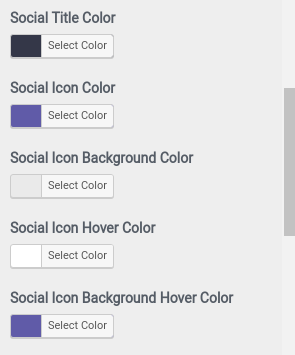
- (10) Select Colors for social media links
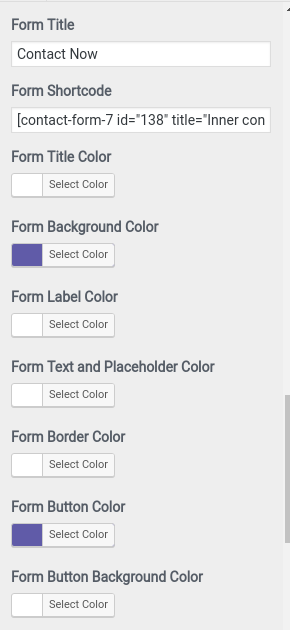
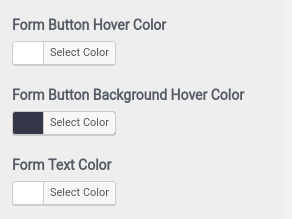
- (11) Form Title
- (12) Form Shortcode
- (13) SelectColors
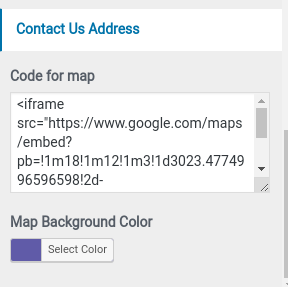
- (14) Code Enter For Map
- (15) Select Map Background Color









Contact Us Inner Page

Site Map
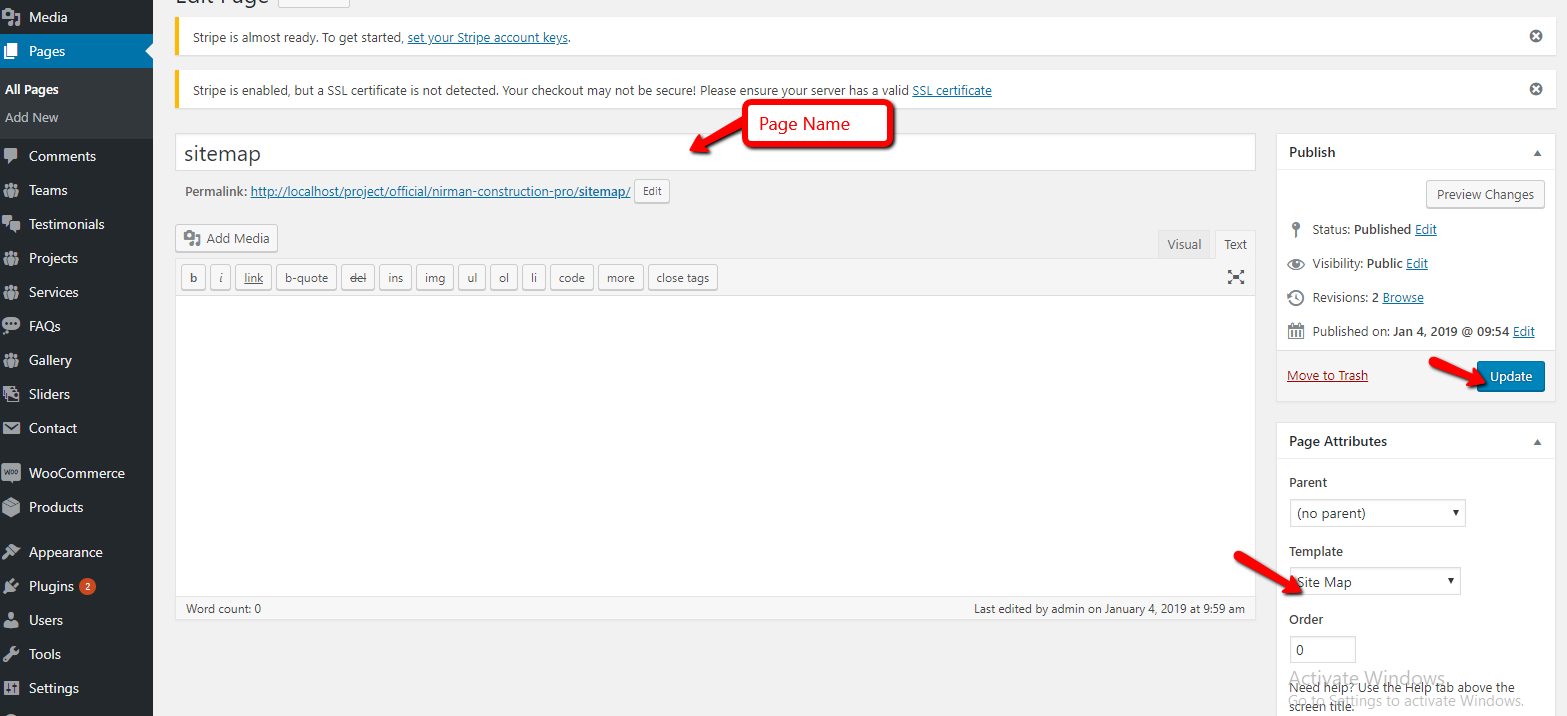
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Site Map template at right bottom of page
- Step 4. Click publish button

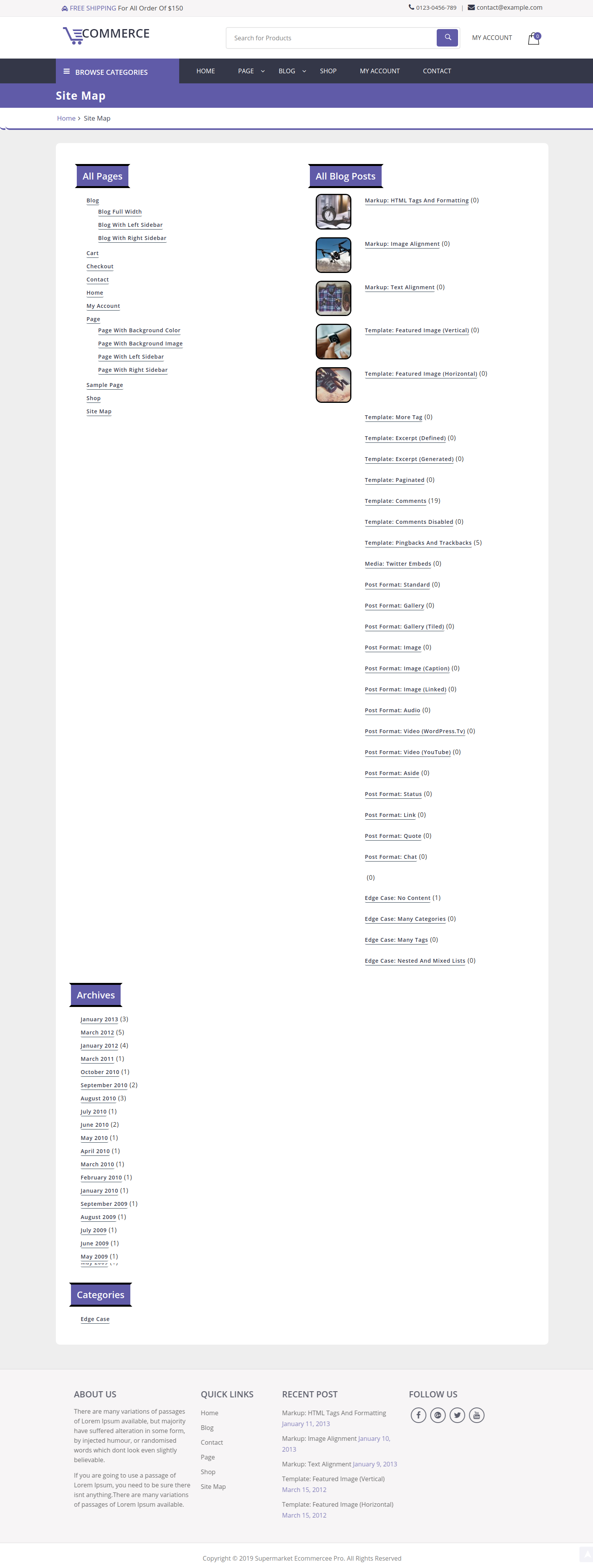
Final Display Of Site Map

Shortcodes
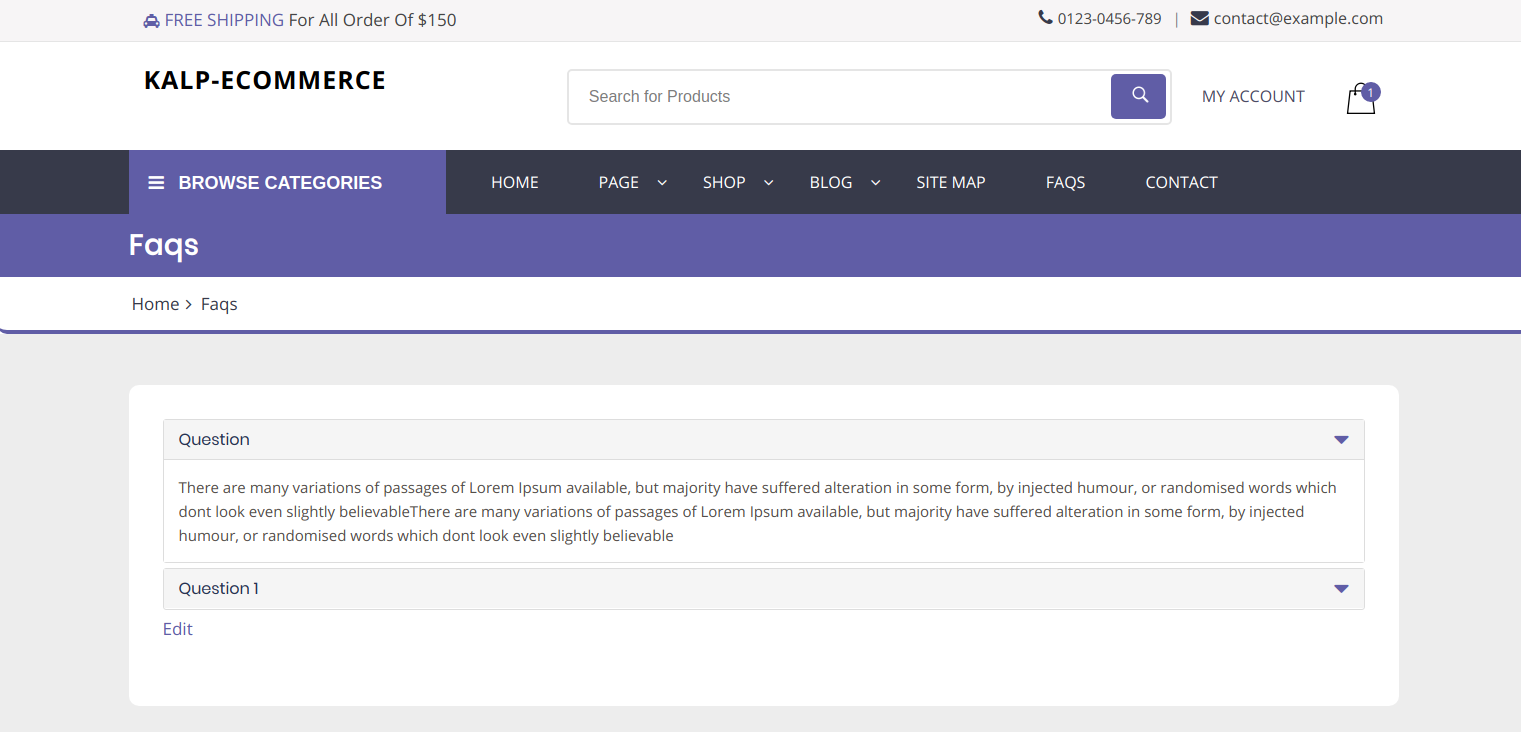
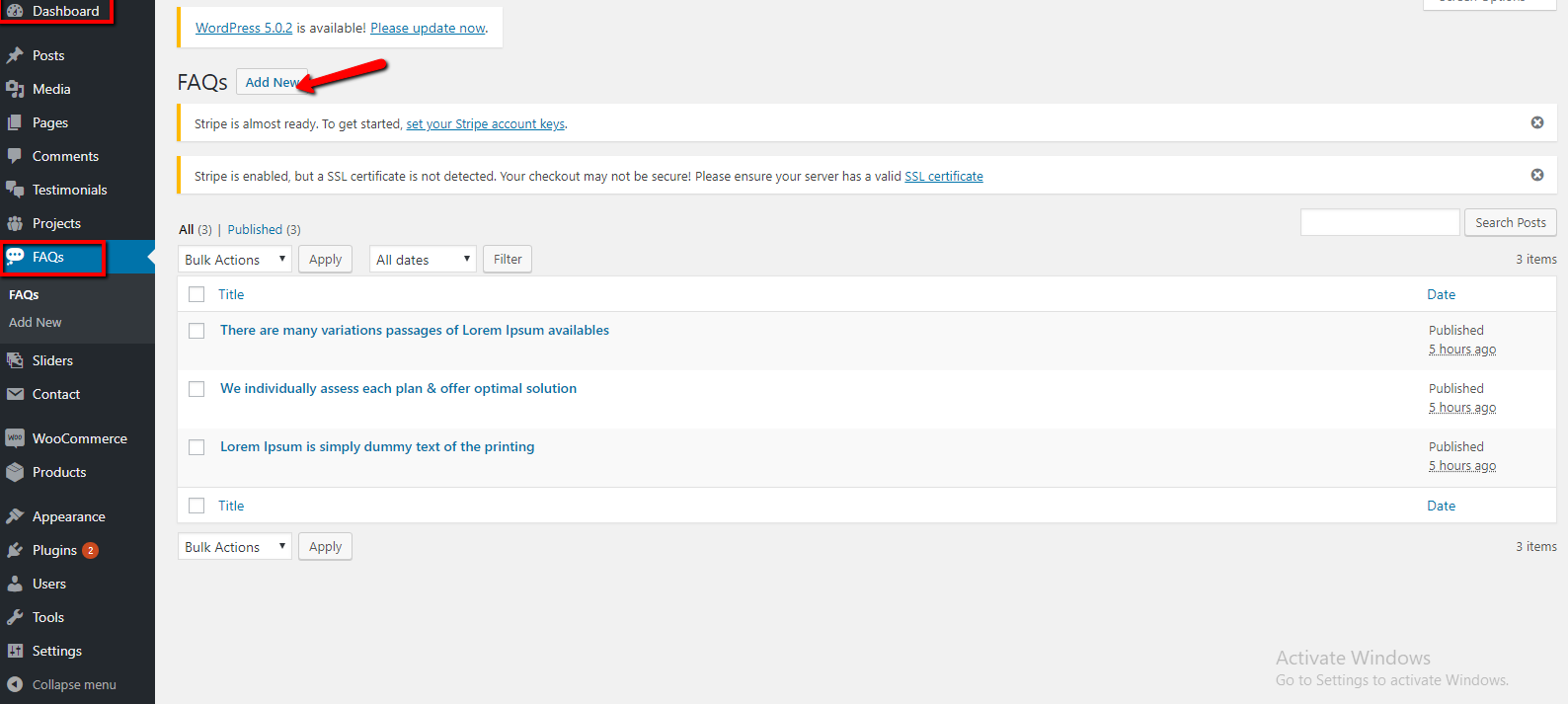
Setting up FAQ'S Shortcode
- Step 1. Go to >> Dashboard >> FAQS >> Click on Add New Button
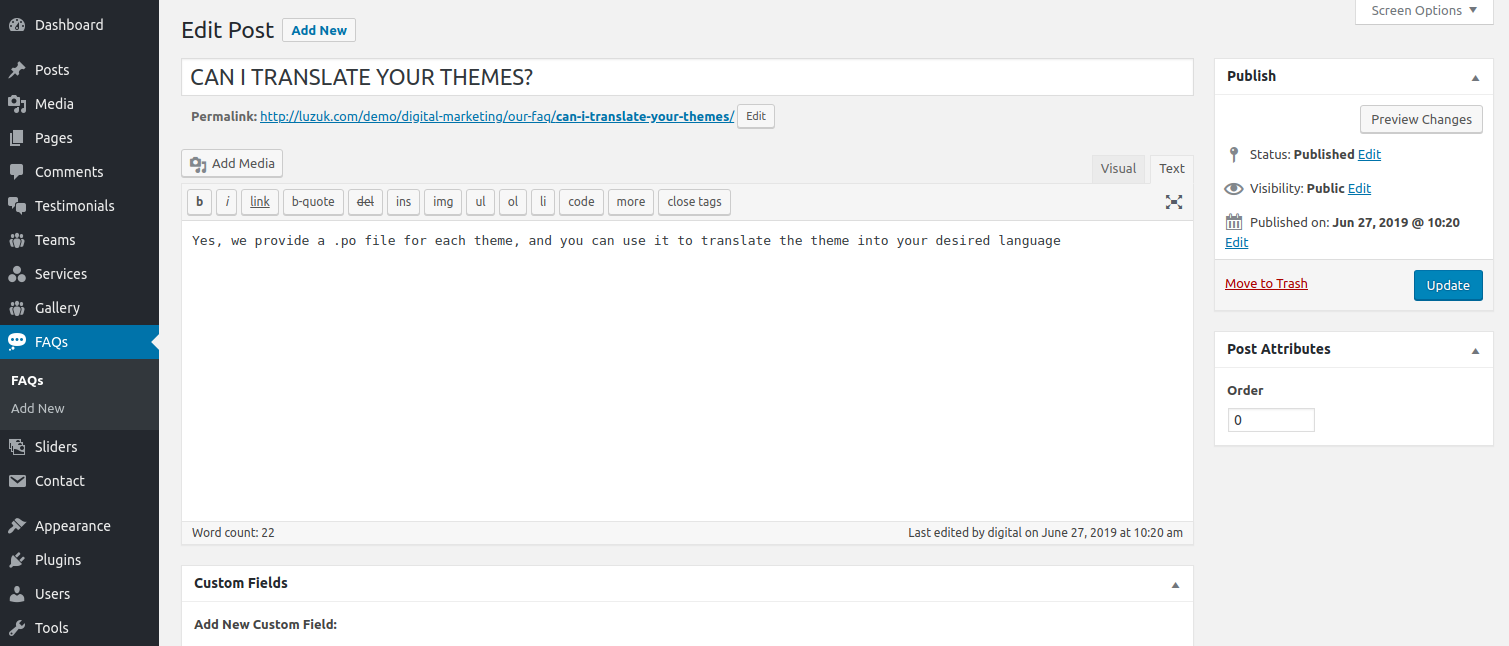
- (i) Add FAQ Title
- (ii) Add FAQ Description
- (iv) Click On Publish Button
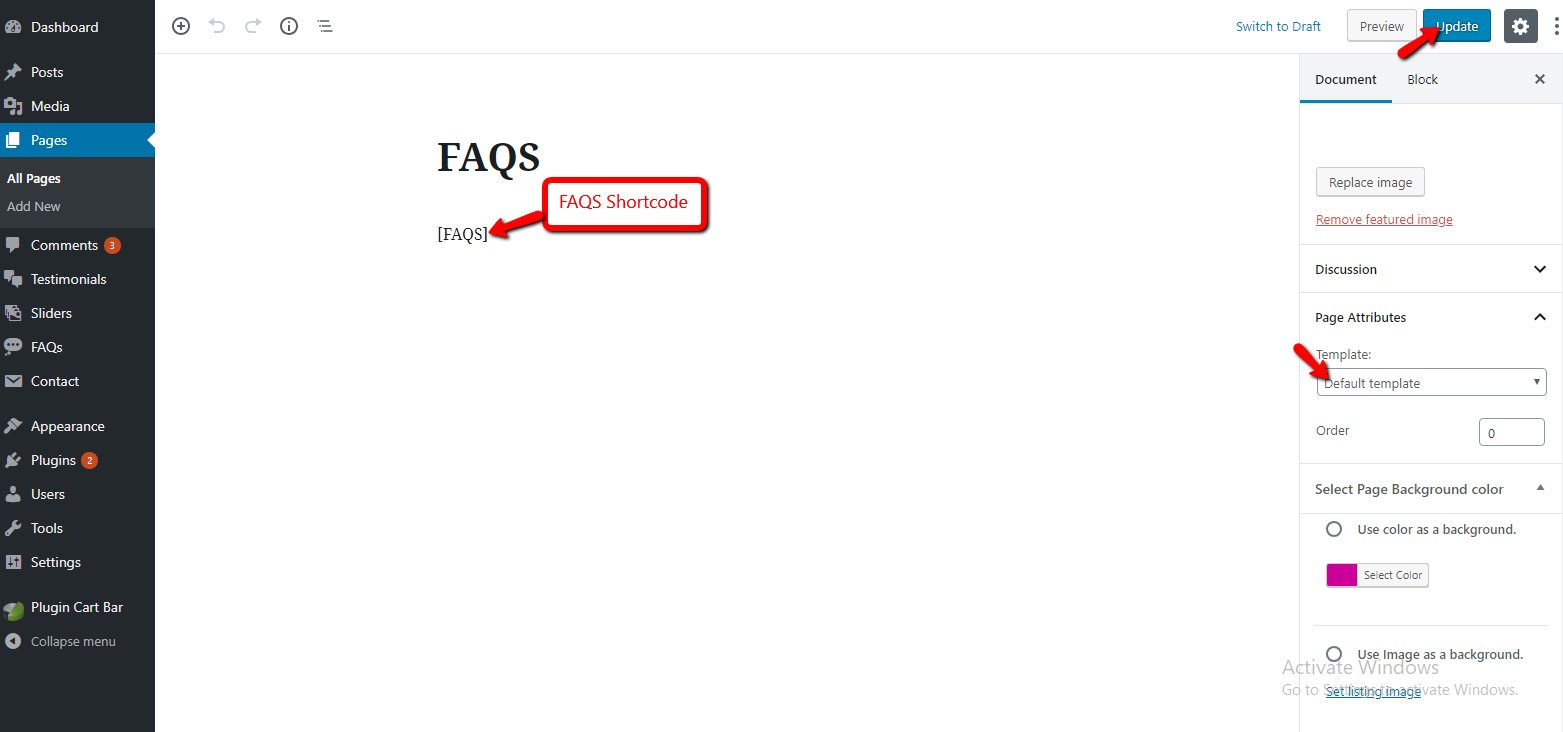
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page



After adding shortcode FAQ'S look