This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Supermart EcommercePro
Introduction
Thank you for using our supermart ecommerce pro WordPress Theme. We are very glad that you have chosen our supermart-ecommerce-pro WordPress theme for your website.
supermart-ecommerce-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
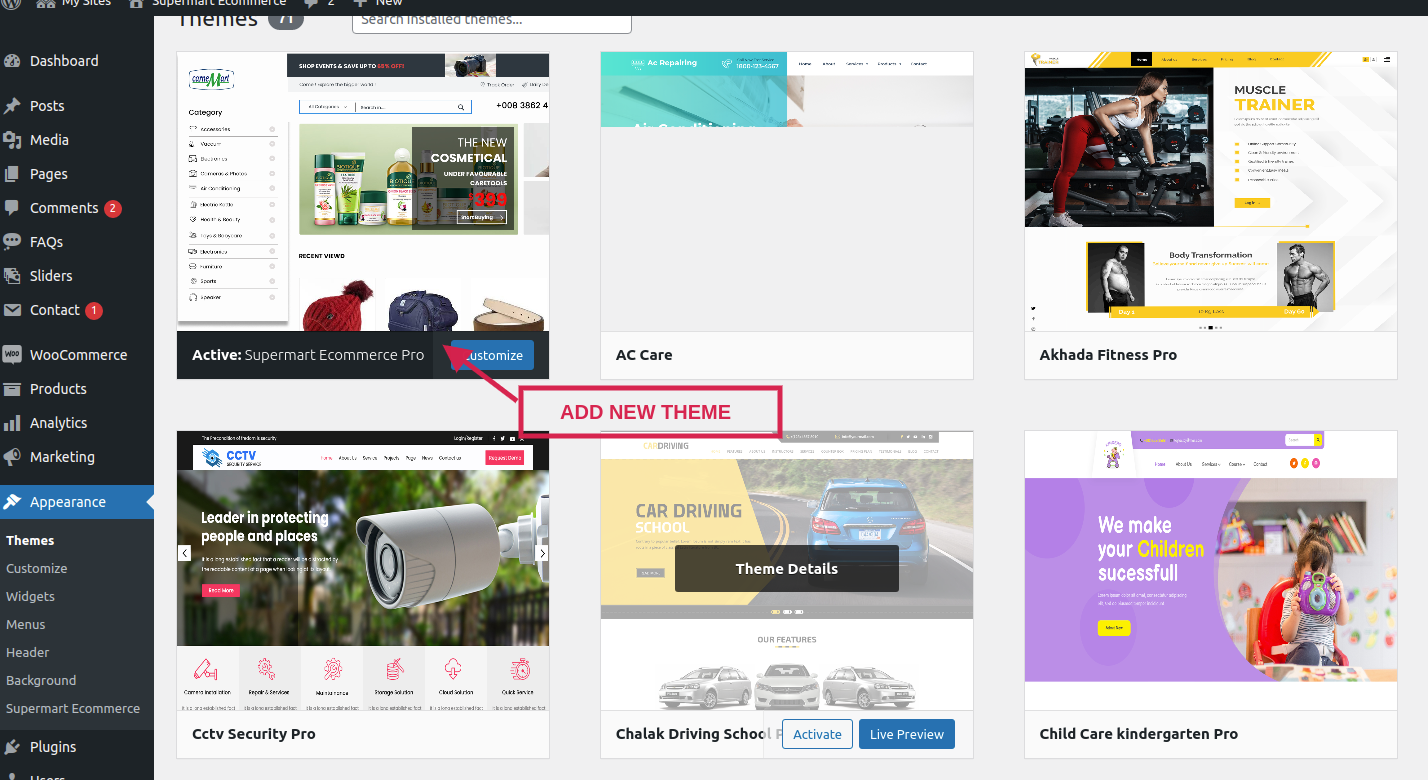
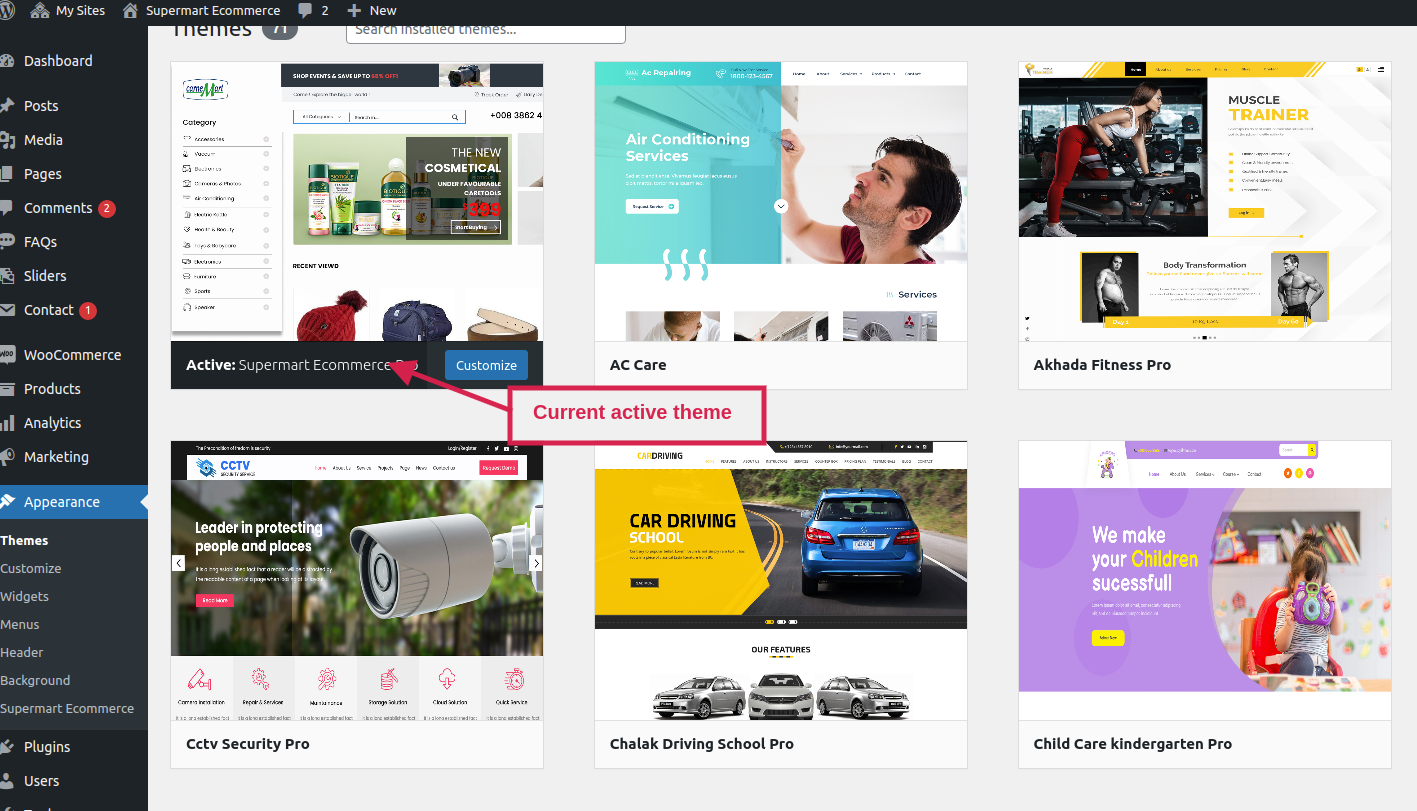
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download supermart-ecommerce-pro .zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find supermart-ecommerce-pro theme from list
- Step 5. Click on Activate to active supermart-ecommerce-pro theme.

Detail Document
Setting Up Home Page
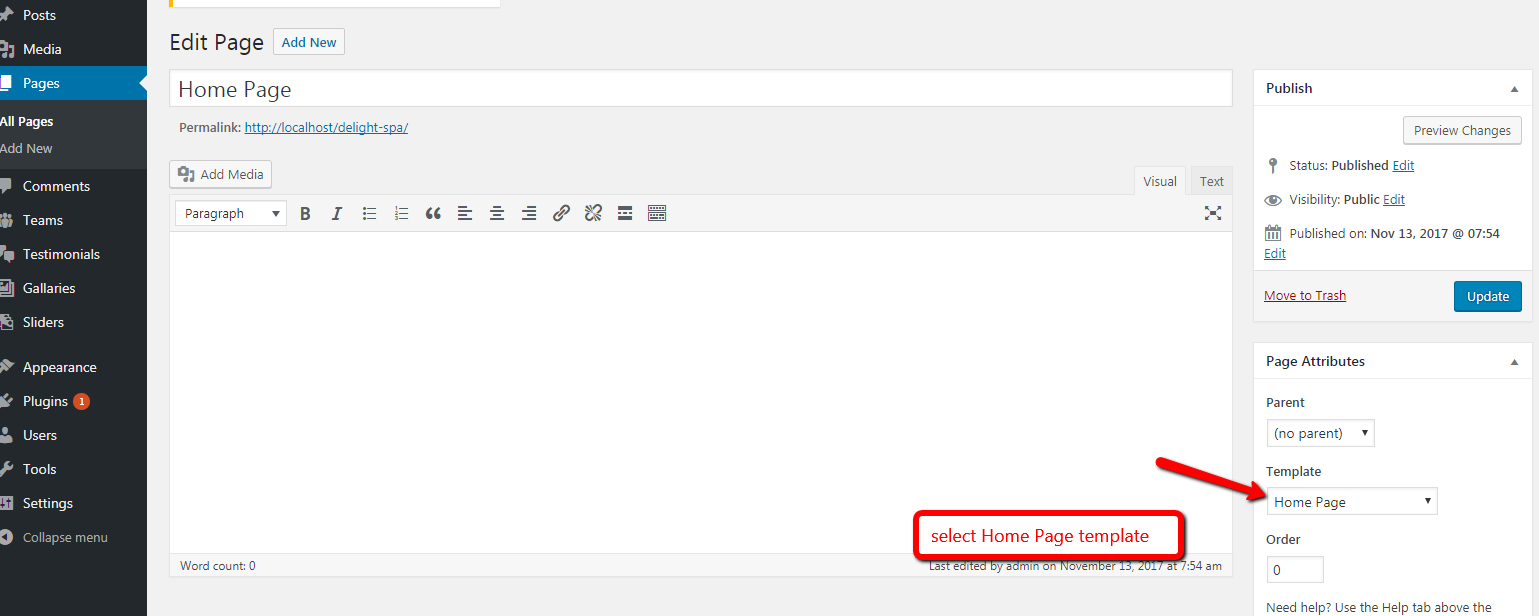
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
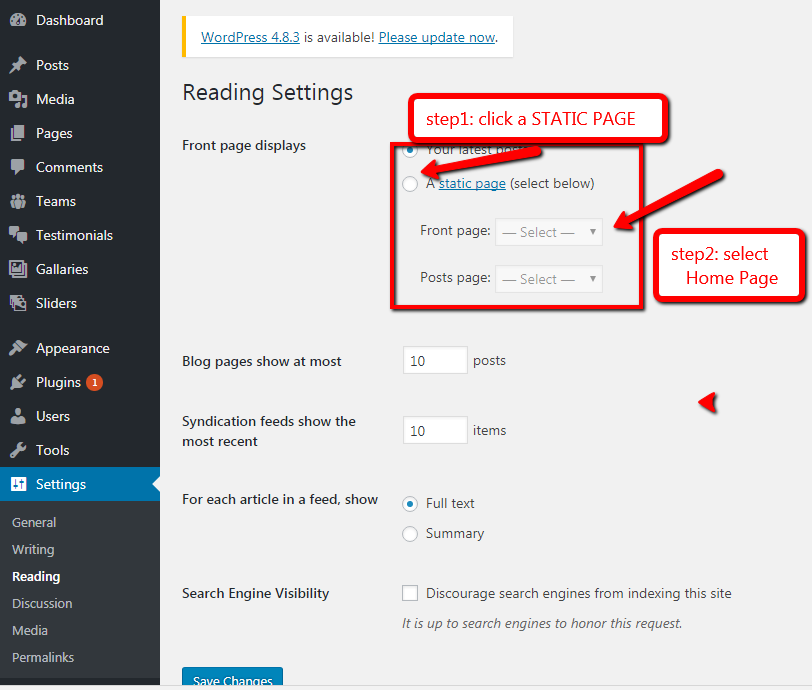
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
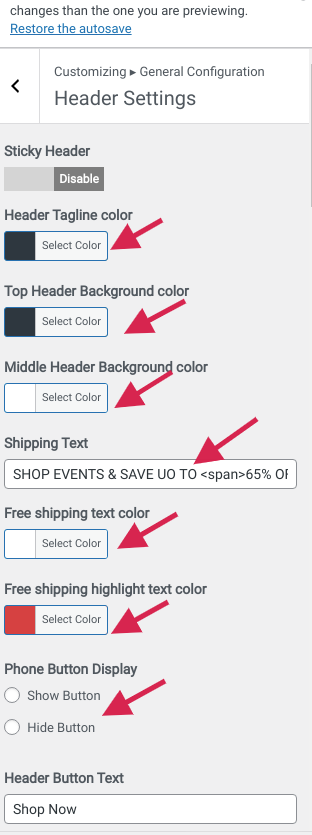
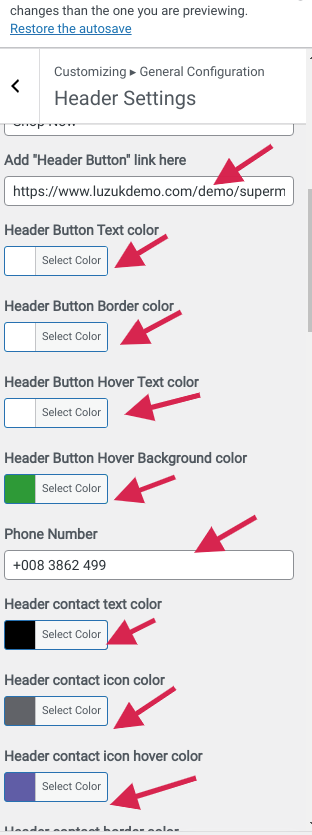
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Select Header colors
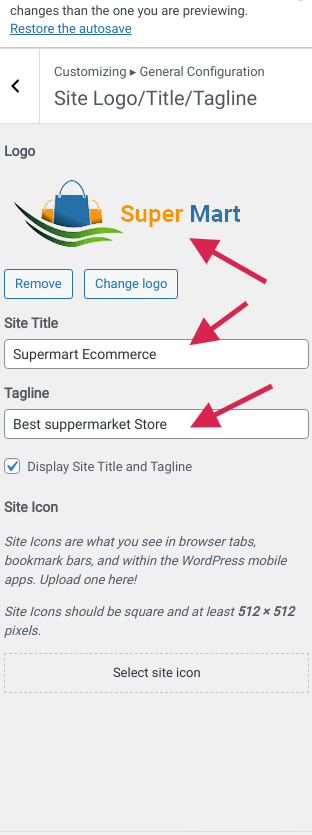
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
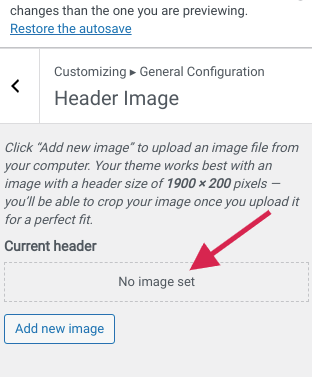
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
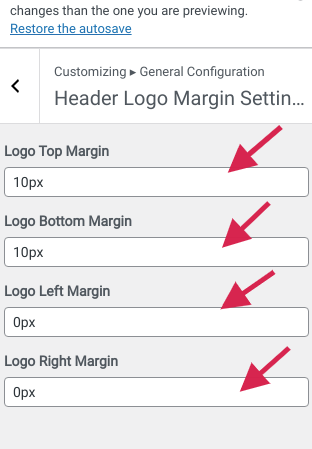
- Step 4. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Logo/Margin Settings
- a. Set Logo Margin
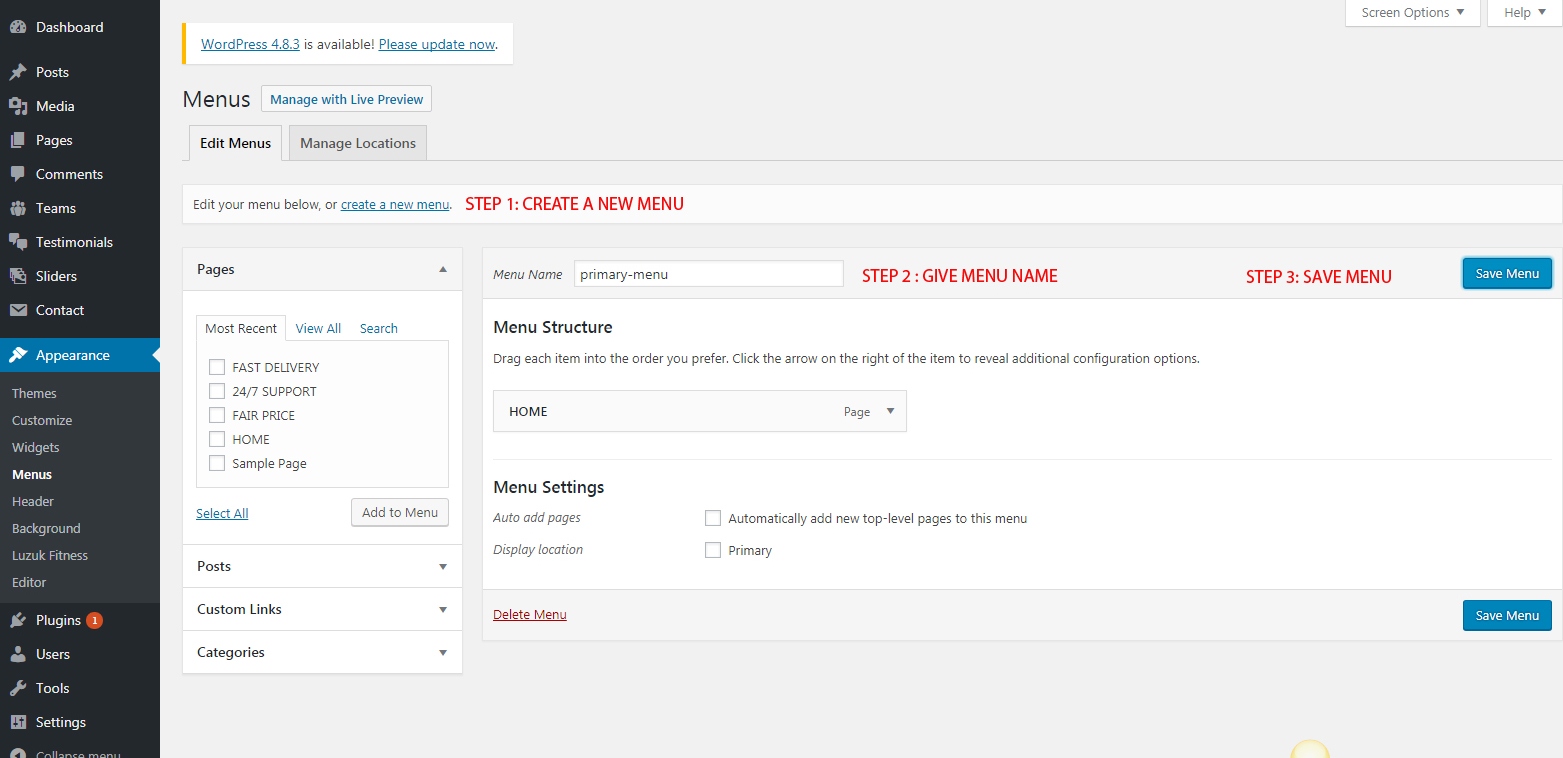
- Step 5. Go to Dashboard >> Appearance >> Menus.
- Step 6. Click on create a new menu as show in below image.
- Step 7. Enter menu name and click on Create Menu as shown in below image.






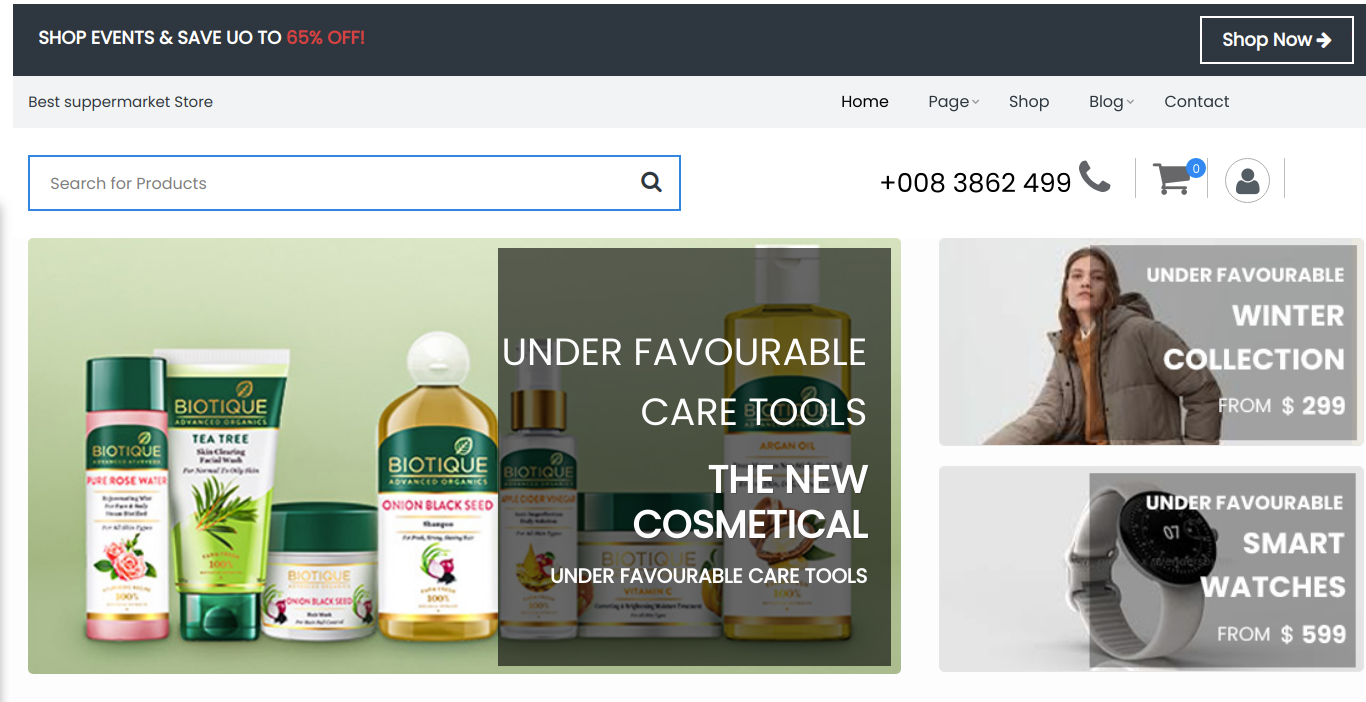
Final display of Header

Create Slider
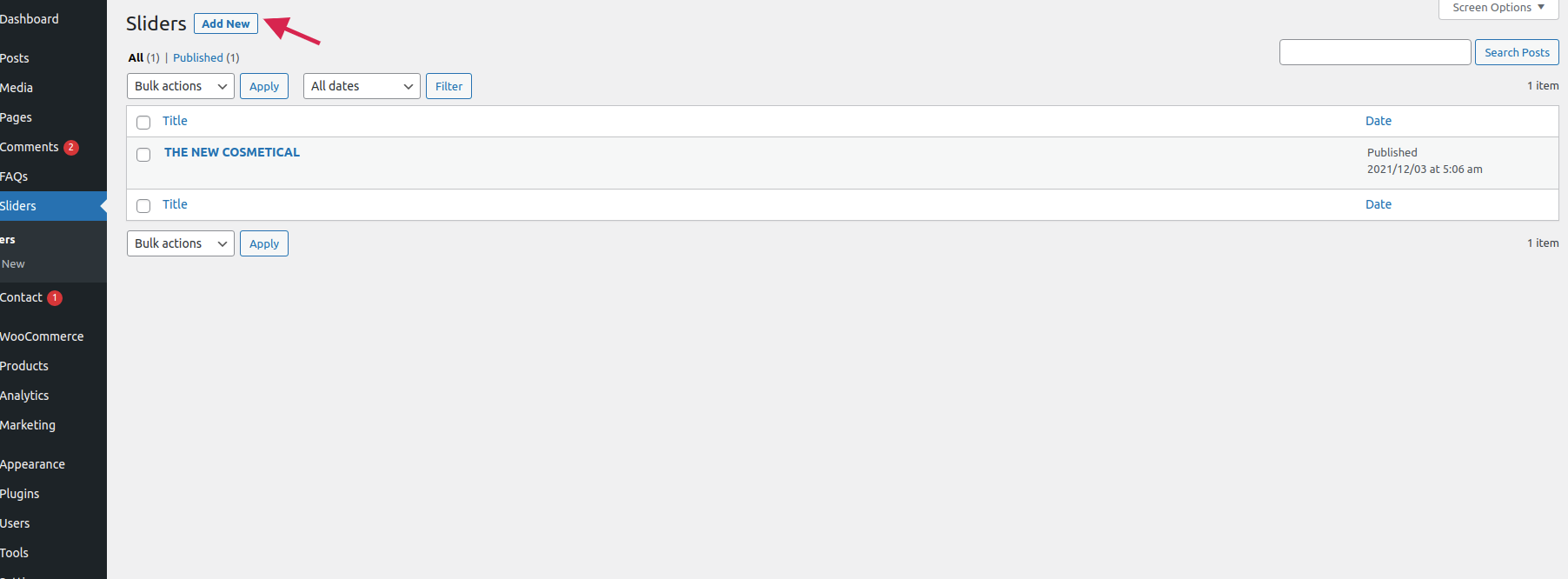
- Step 1. Go to Dashboard >> supermart-ecommerce-pro Slider
- Step 2. Click on Add New button
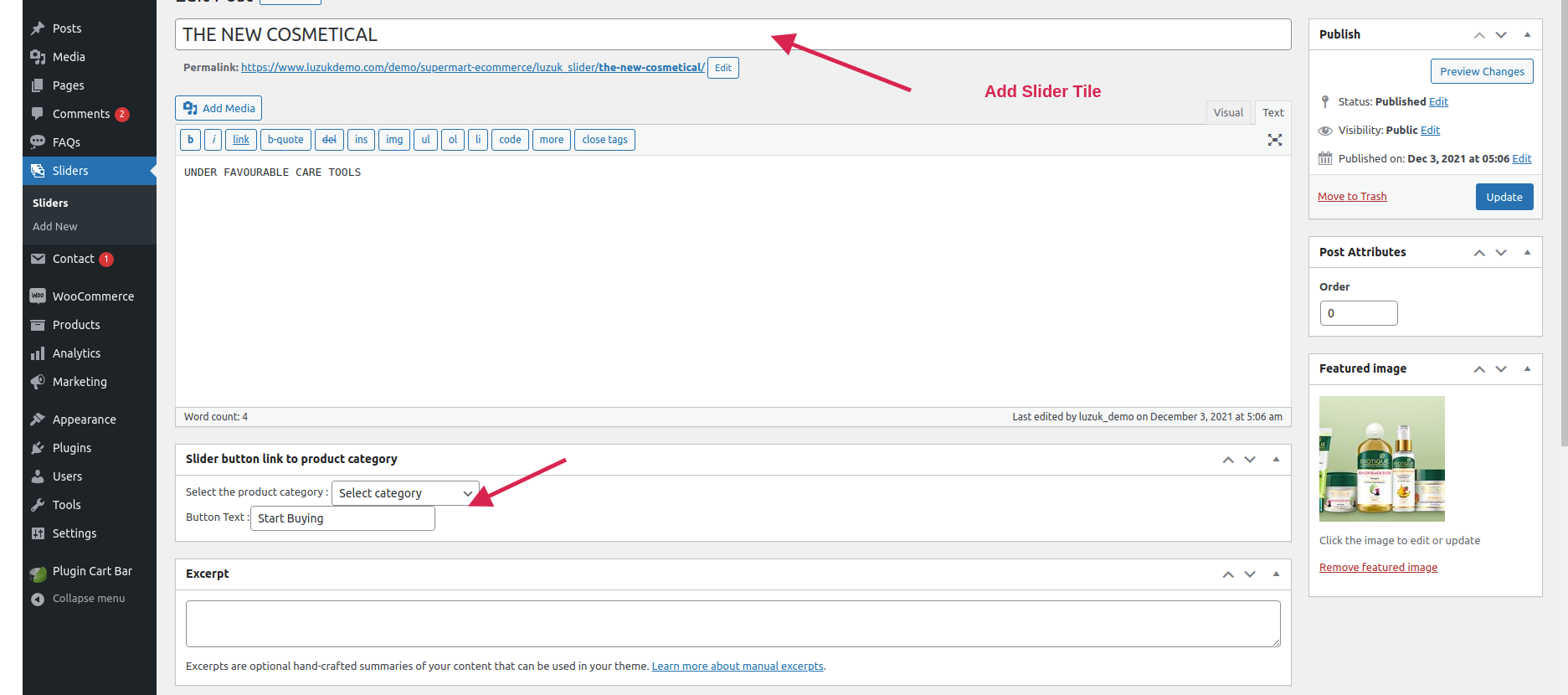
- Step 3. Add the slider name.
- Step 4. Add the slider content.
- Step 5. Add Excerpt
- Step 6. Add slider button link.
- Step 7. Select featured image as a slider.
- Step 8. Click on 'update' button at top right of page. And Enjoy the Slider.


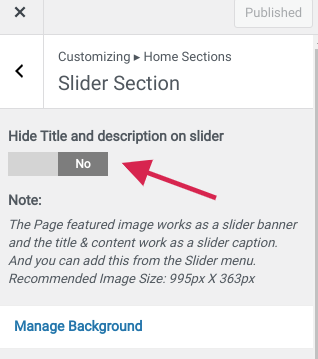
Way To Manage slider content:
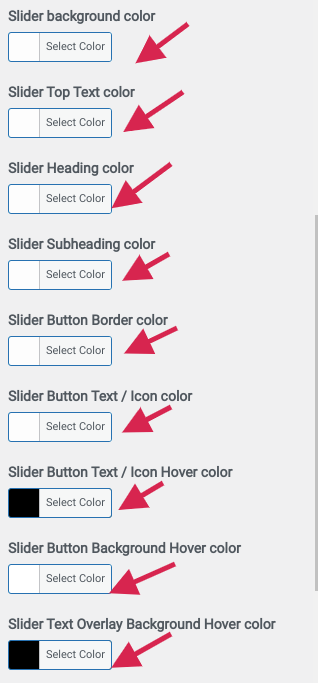
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
- 2. Select Slider text & button text Colors
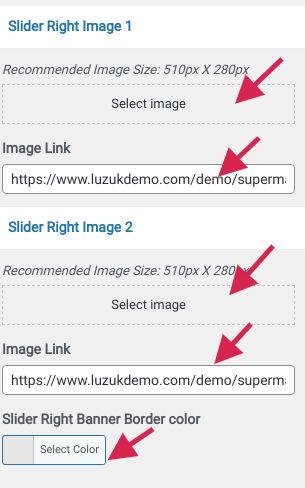
- 3. Add Slider Right Banners Or Banners links



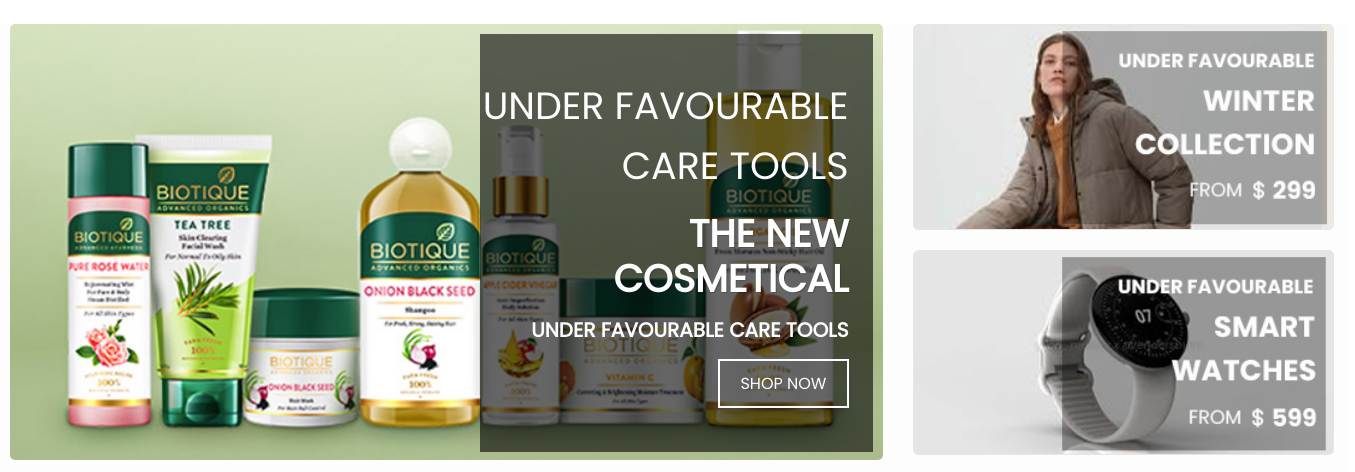
Final display of Slider

Set Recent Products Section
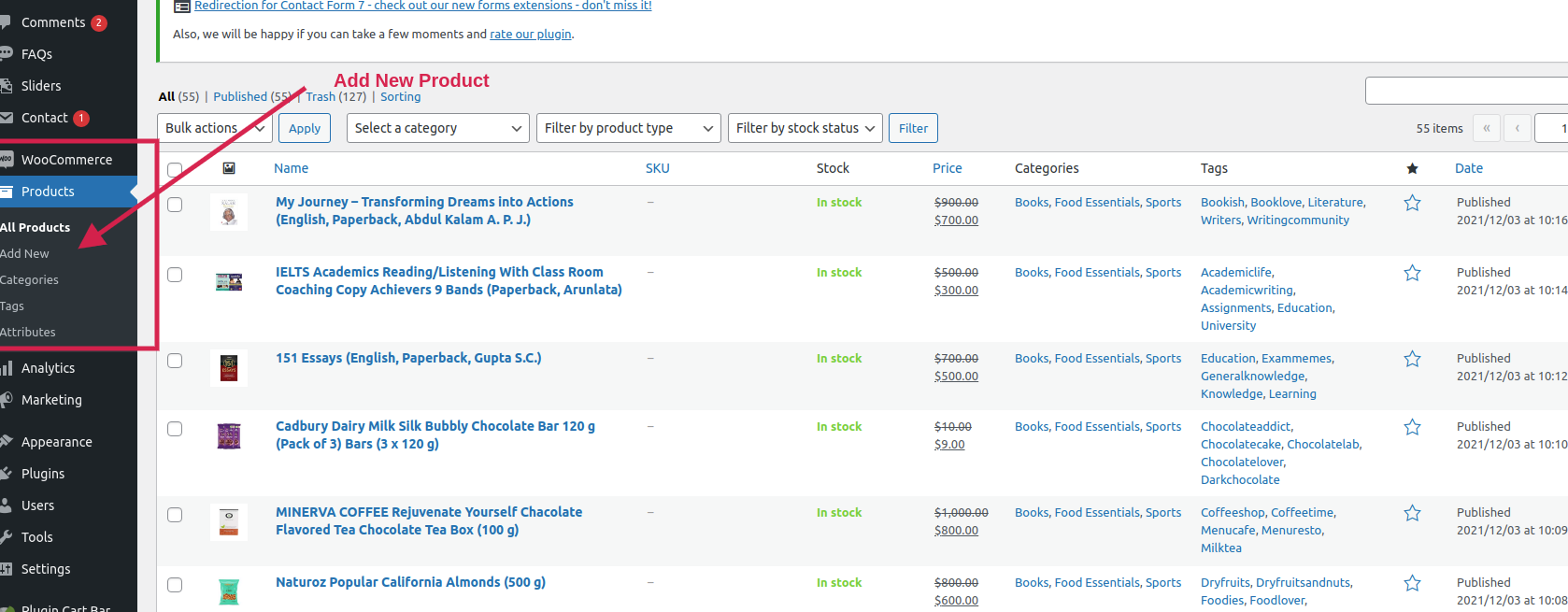
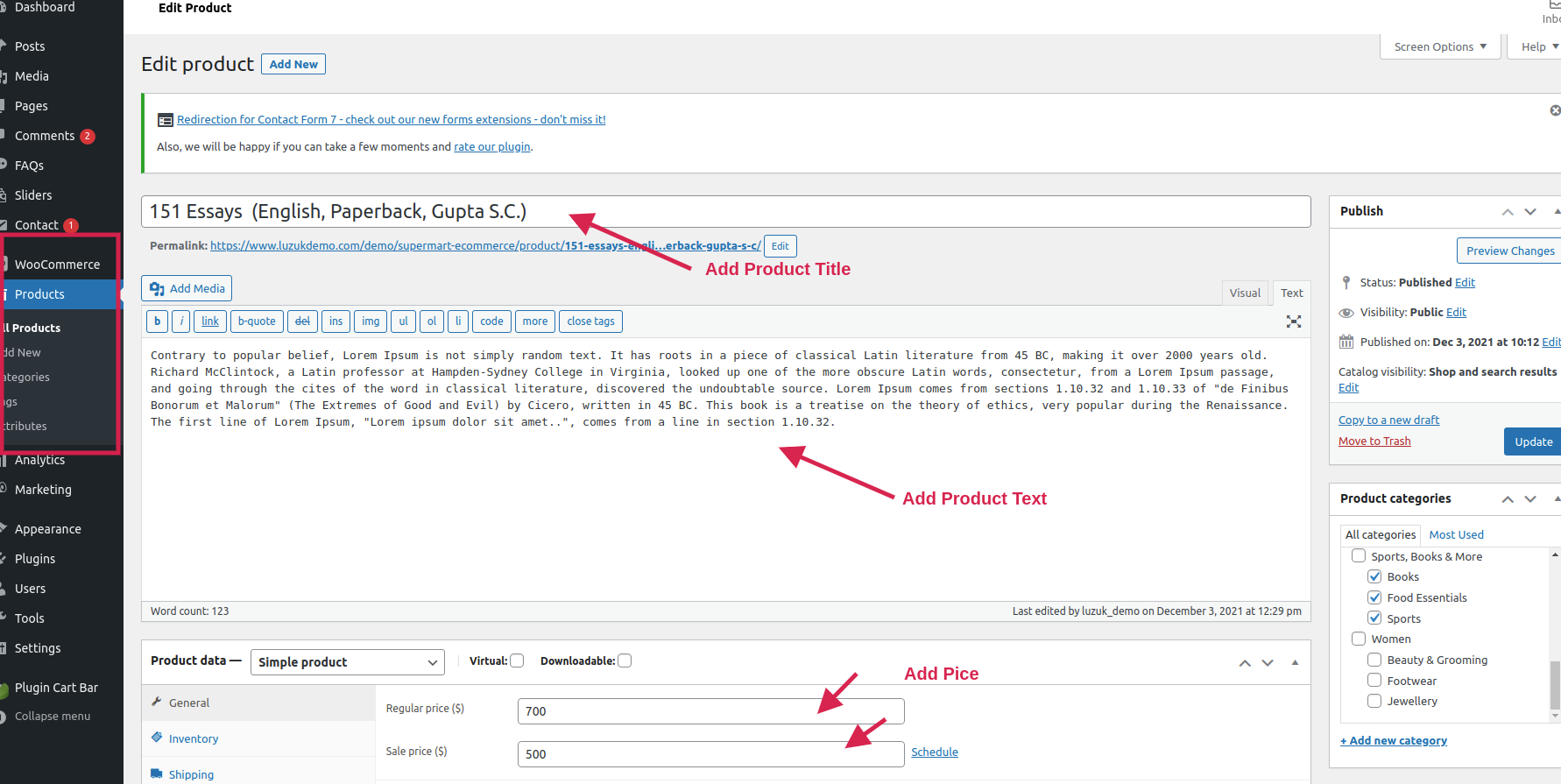
- Step1. Go to Dashboard >> WooCommerce >> Add New Product
- Step2. Go to Dashboard >> WooCommerce >> Add Product Title
- -Add Product Regular Price
- -Add Product Sale Price
- -Add Product Image
- -Add Product Text
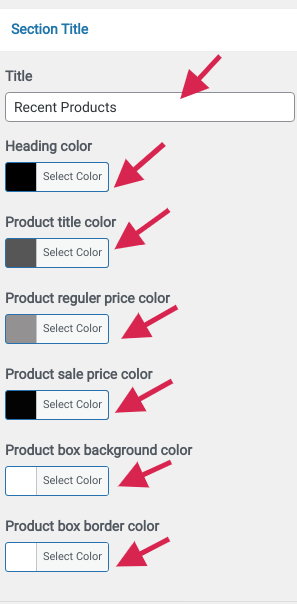
- - Add Title for the section
- - Select Section Title color
- - Add Section Content
- - Select Section Content color



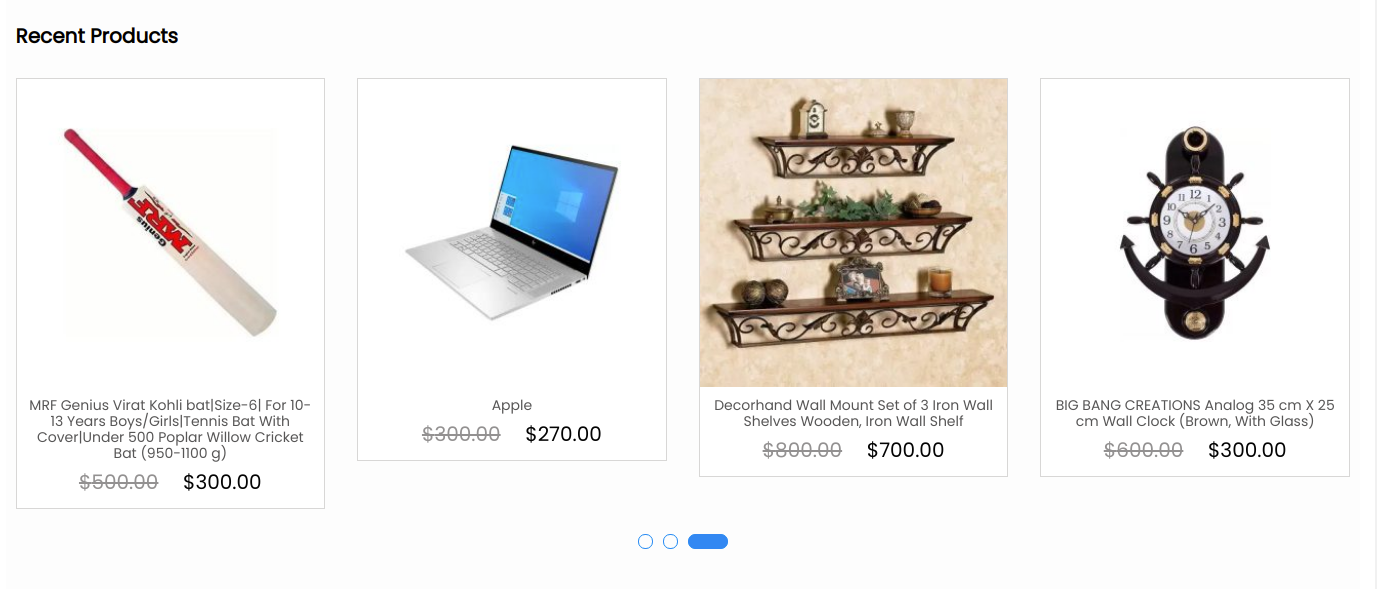
Final display of Recent Products Section

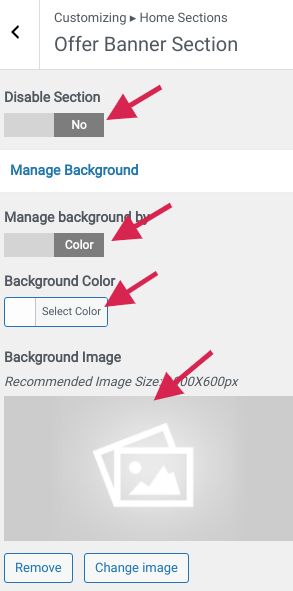
Set Special Offers Banner Section
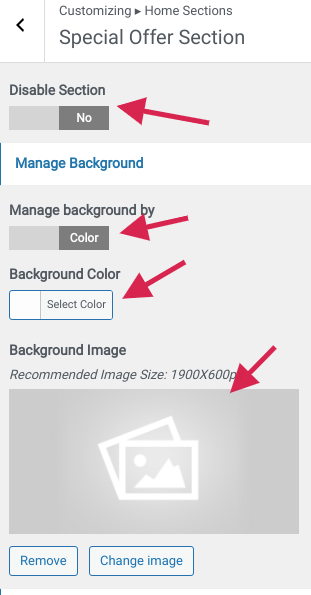
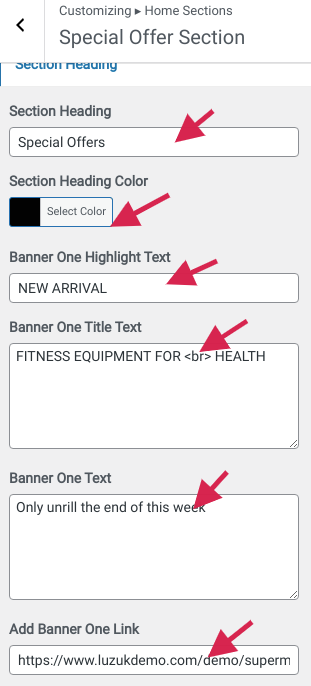
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Special Offers Section Step2.
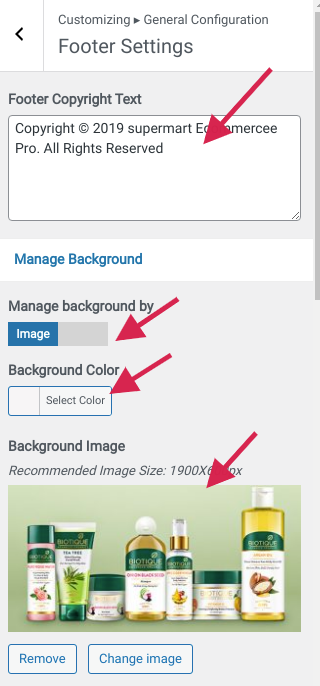
- Select background image or background colour
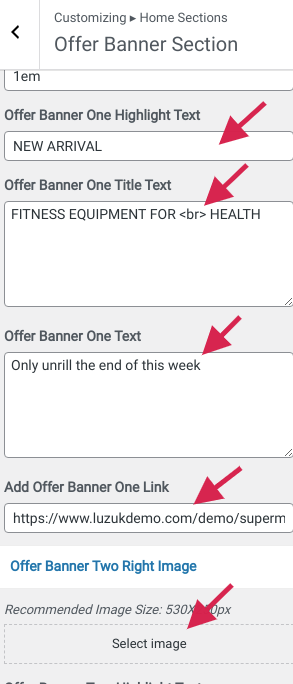
- - Add Title for the section
- - Select Section Title color
- - Add Section Banner Content
- - Select Section Banner Content color
- - Add Section Banner Link
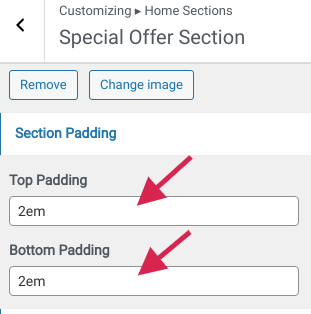
- -Add Section Padding
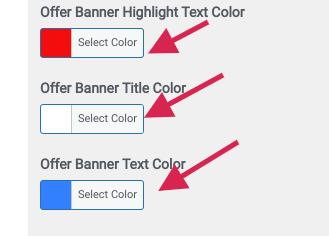
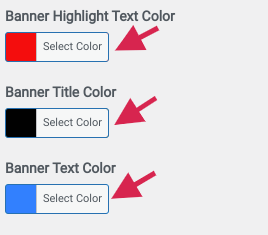
- -Section Banner Text and Colors Setting:




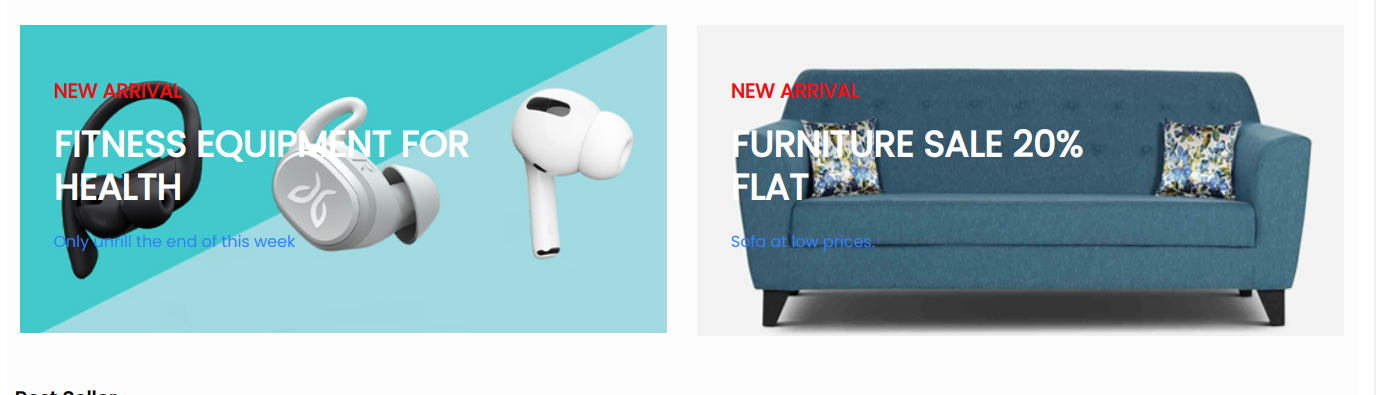
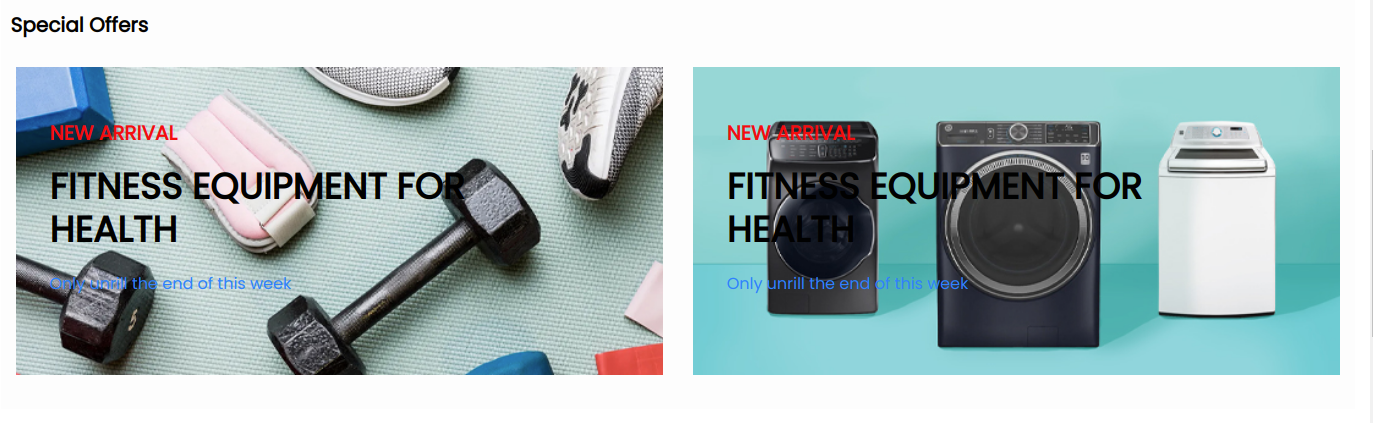
Final display of Special Offers Banner Section

Set Top Category Section
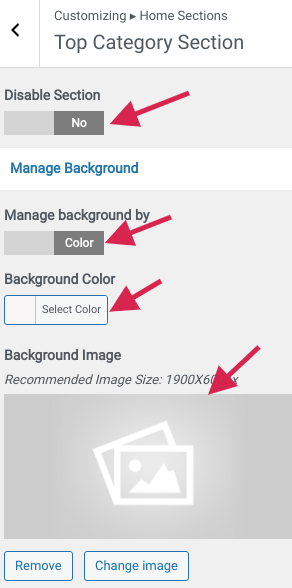
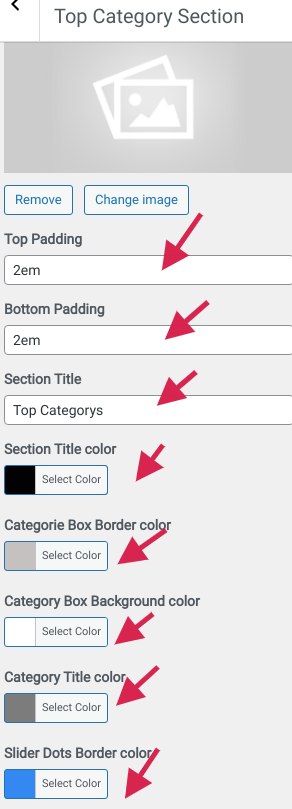
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Top Category Section Step2.
- (a) Select Background Image and Background Color
- (a)Add Title for section
- (b)Select Section Title Color
- (c)Select Section Padding
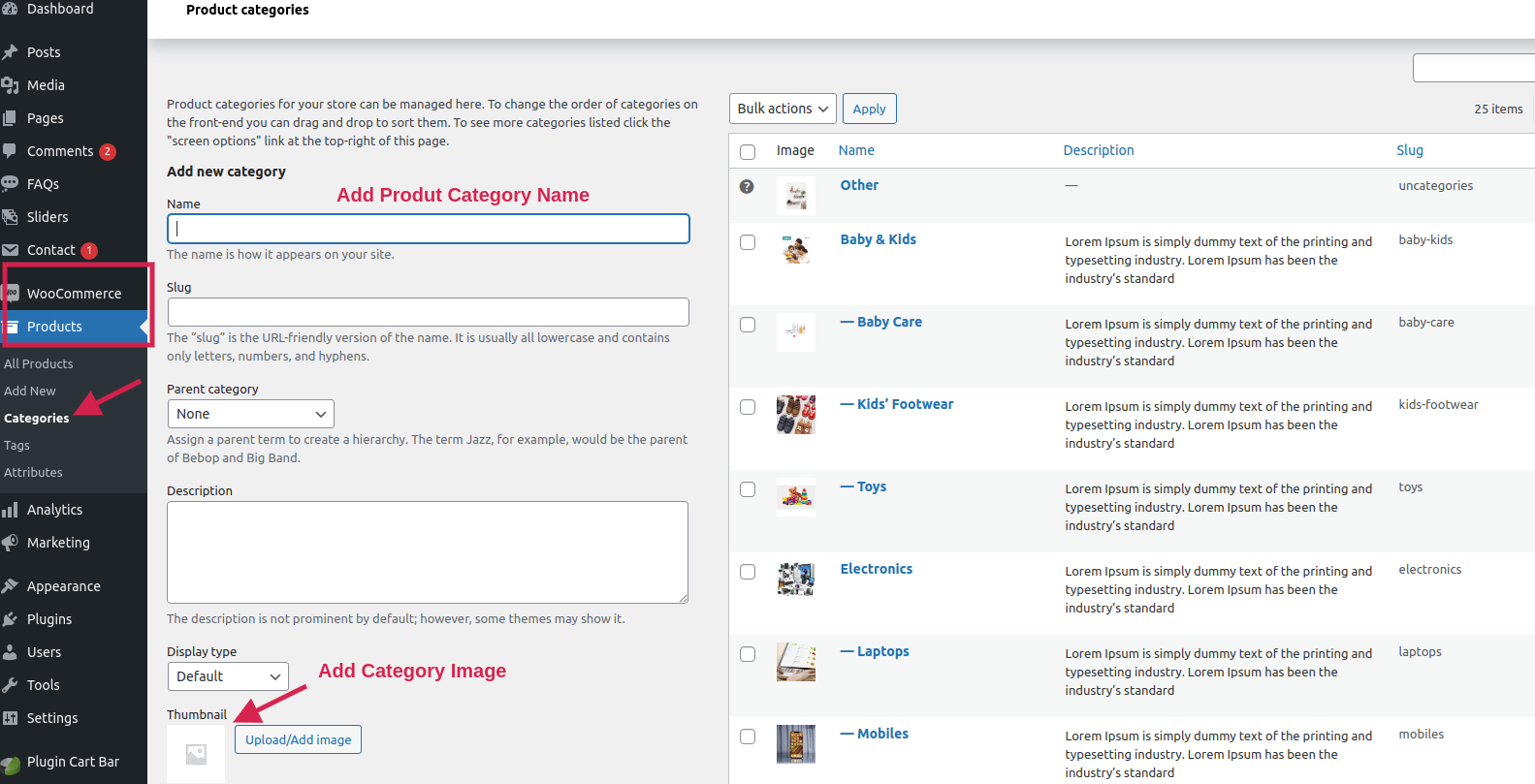
- Step4. Go to Dashboard >> Add Product >> Category >> >> Add Category Name
- (a)Add Category Image section



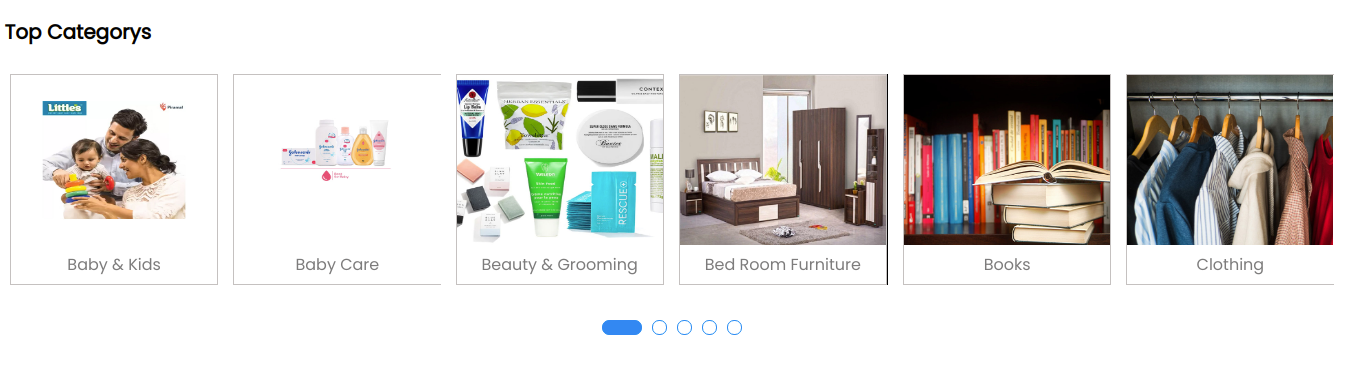
Final display of Top Category Section

Set Category Product Section
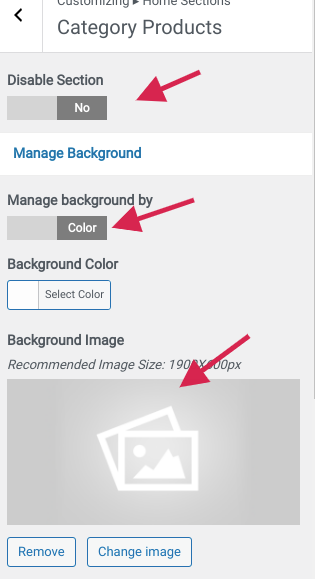
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Category Product Section Step2.
- (a) Select Background Image and Background Color
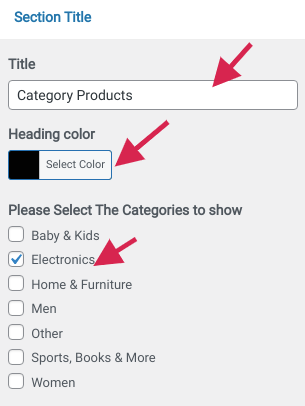
- (a)Add Title for section
- (b)Select Section Title Color
- (c)Select Section Title Color
- (d)Select Section Category
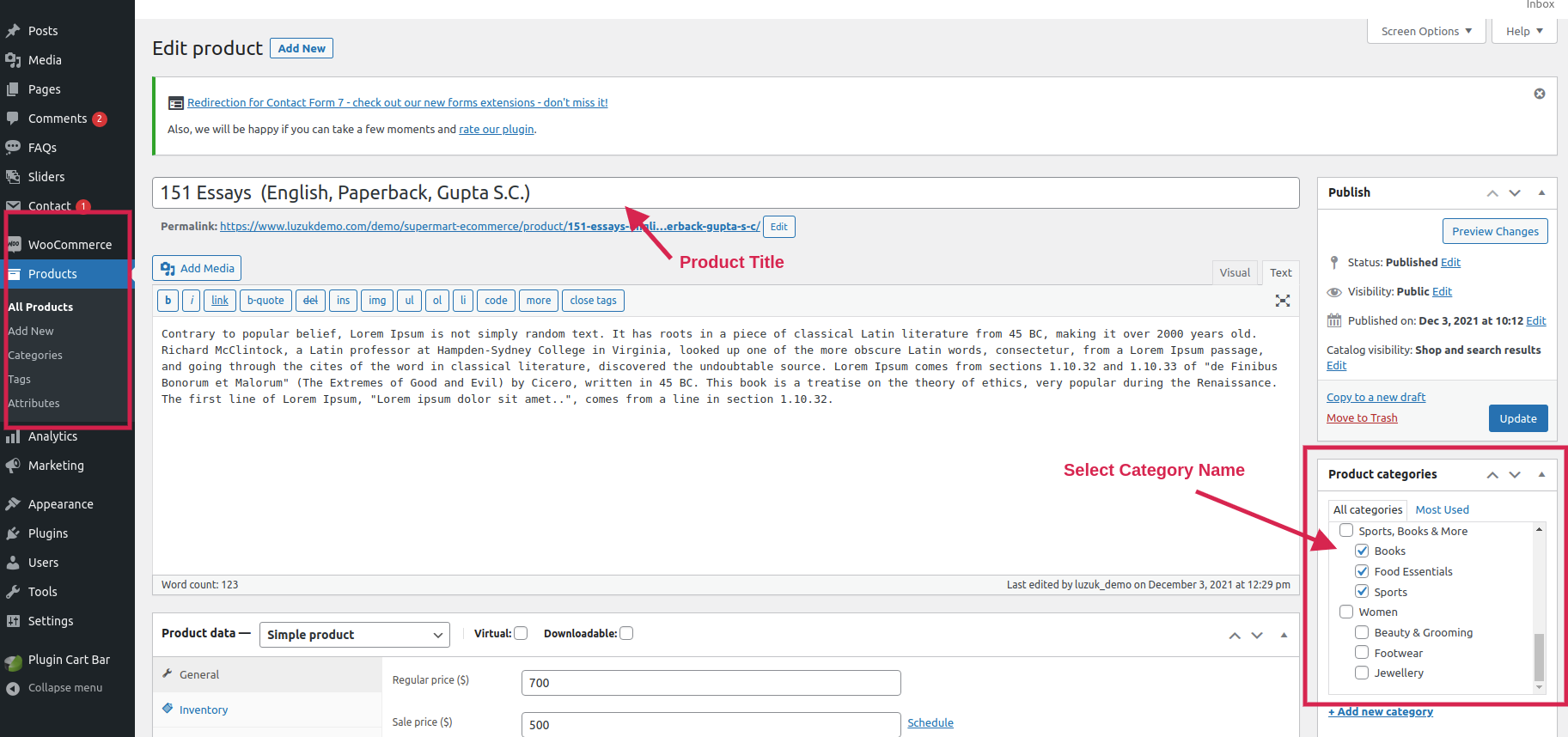
- Go to Dashboard >> Product >> Select Category



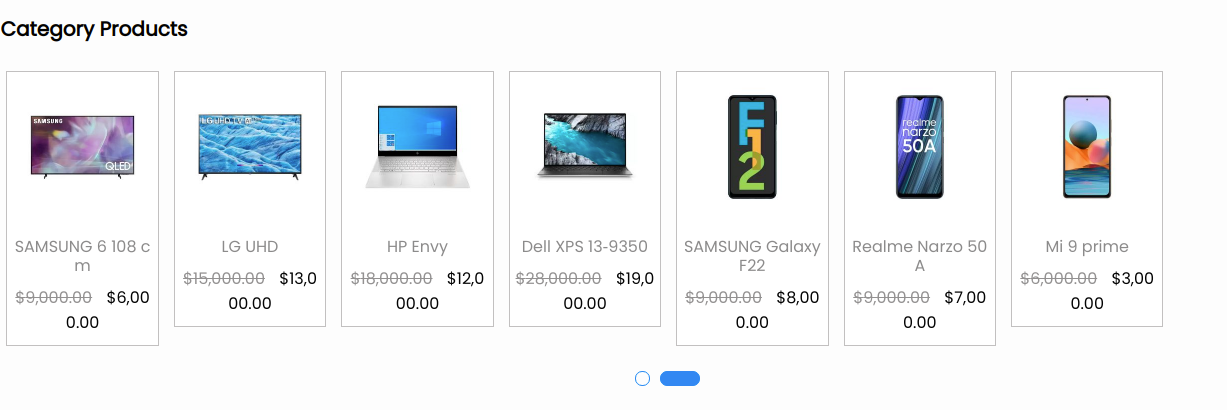
Final display of Category Product Section

Set Category Product Section 2
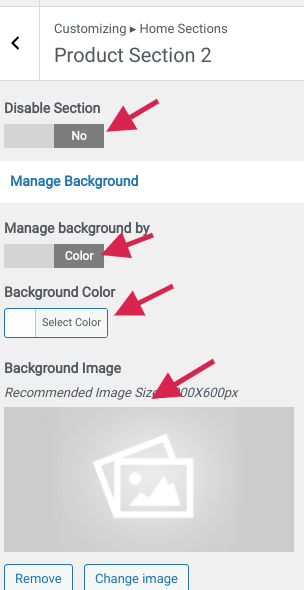
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Category Product 2 Section Step2.
- (a) Select Background Image and Background Color for complete section & Title
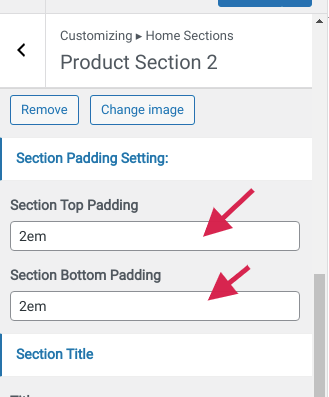
- (b)Section Padding
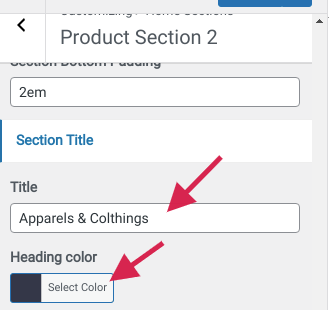
- (a)Add Title for section
- (b)Select Section Title Color
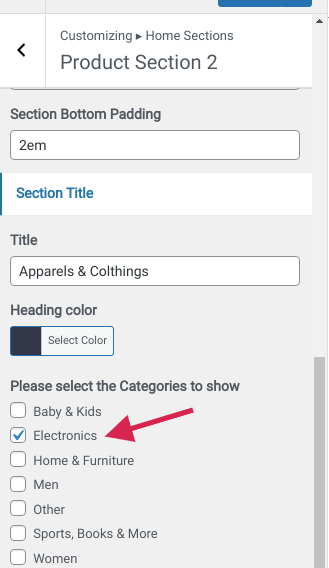
- (b)Select Section Category
- (a) Select Colors





Final display of Category Product Section 2


Set Sale & Featured Products Section
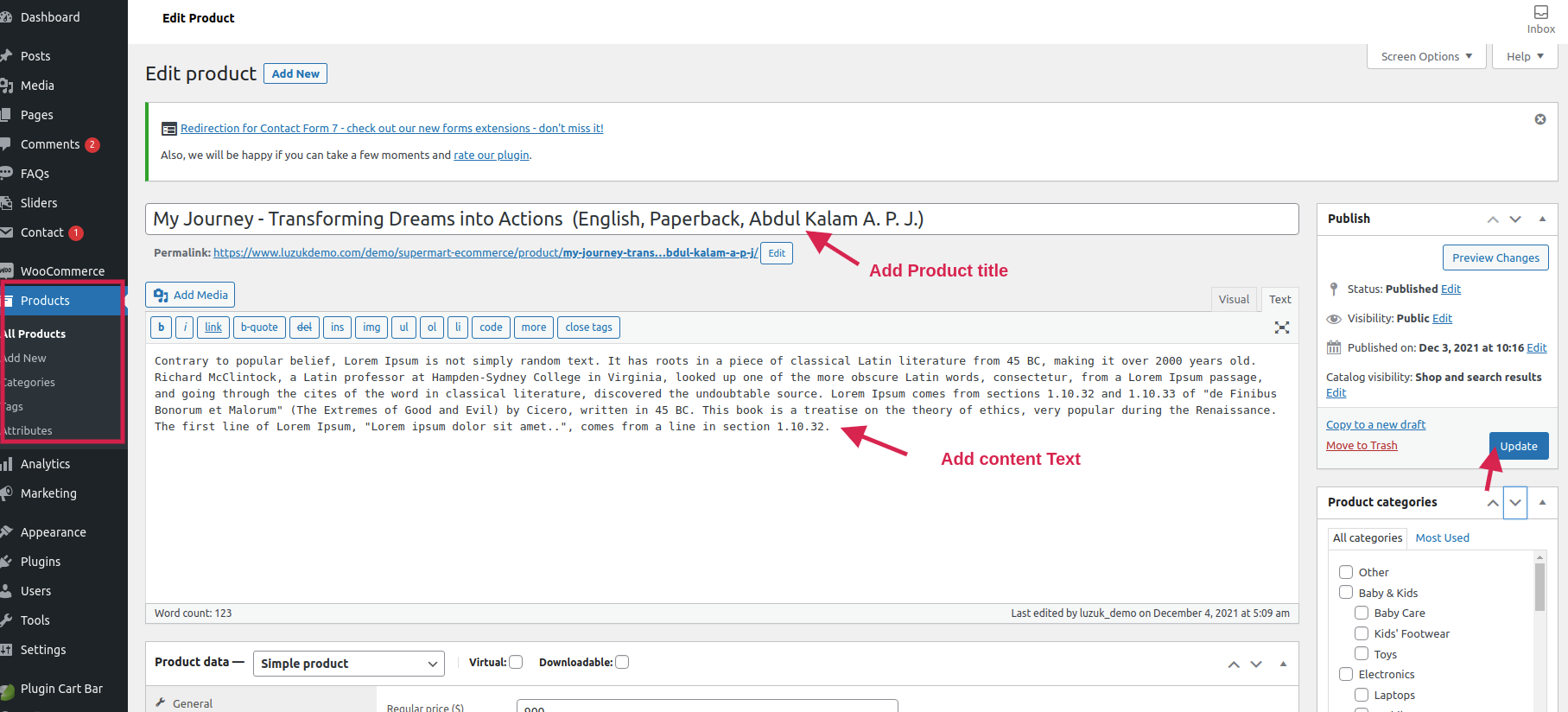
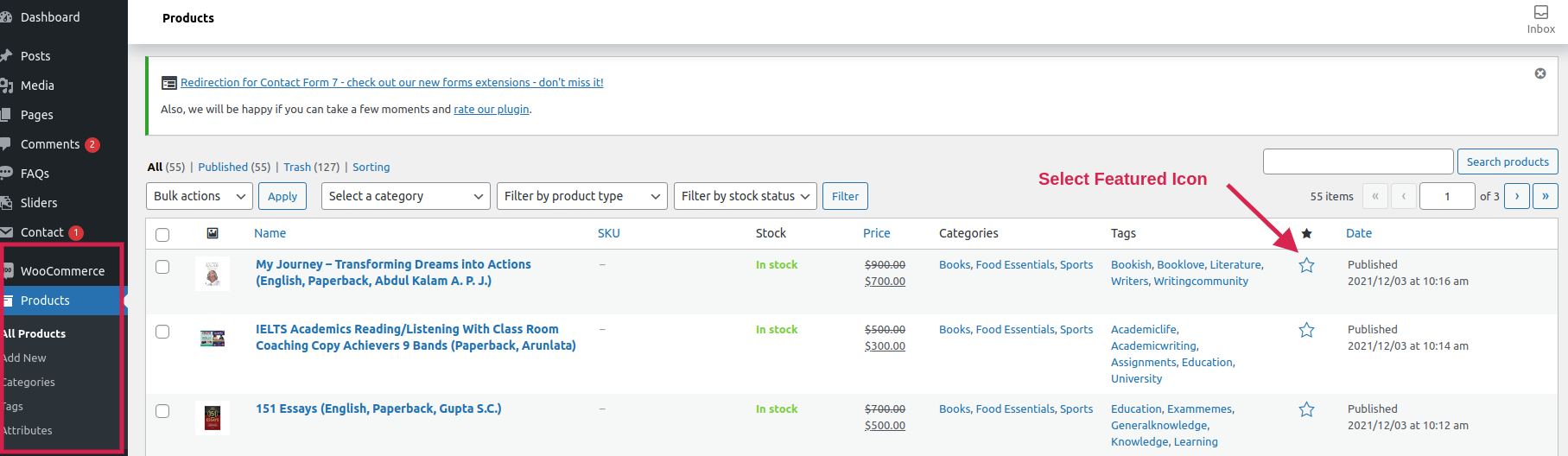
- Step1. Go to Dashboard >> Products >> Add New
- (a)Add Products title
- (b)Add content
- (d) Publish
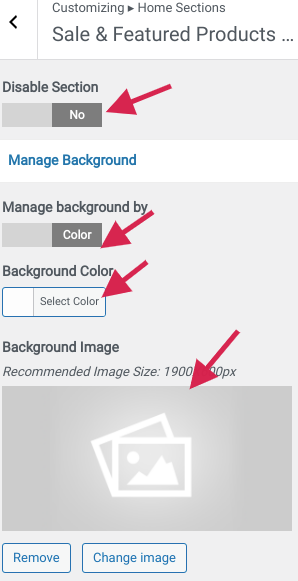
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Sale & Featured Products Section
- 1.Select background image or background color
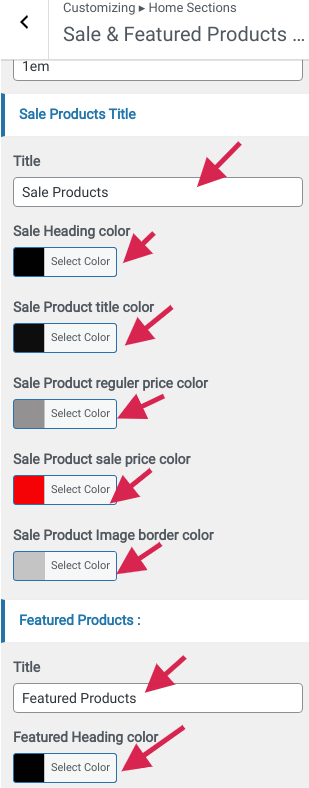
- 2. Add Section Title
- 3. Select Section Title color
- 4. Add Section Padding





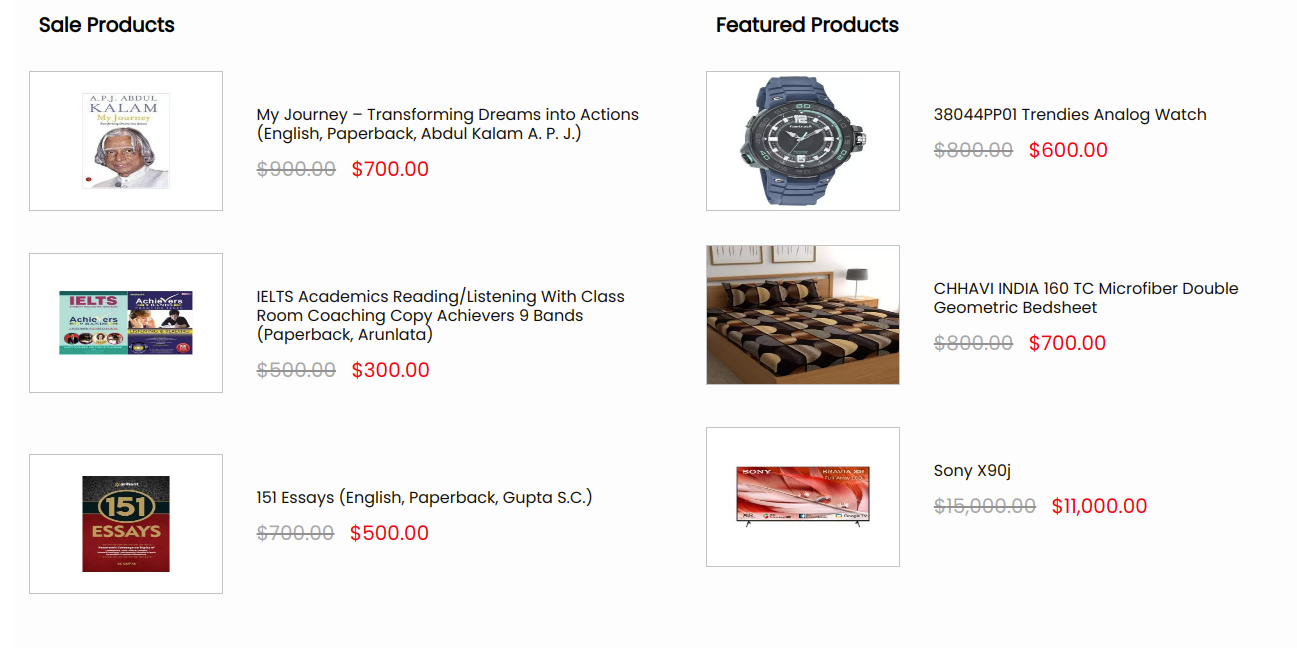
Final display of Sale & Featured Products Section

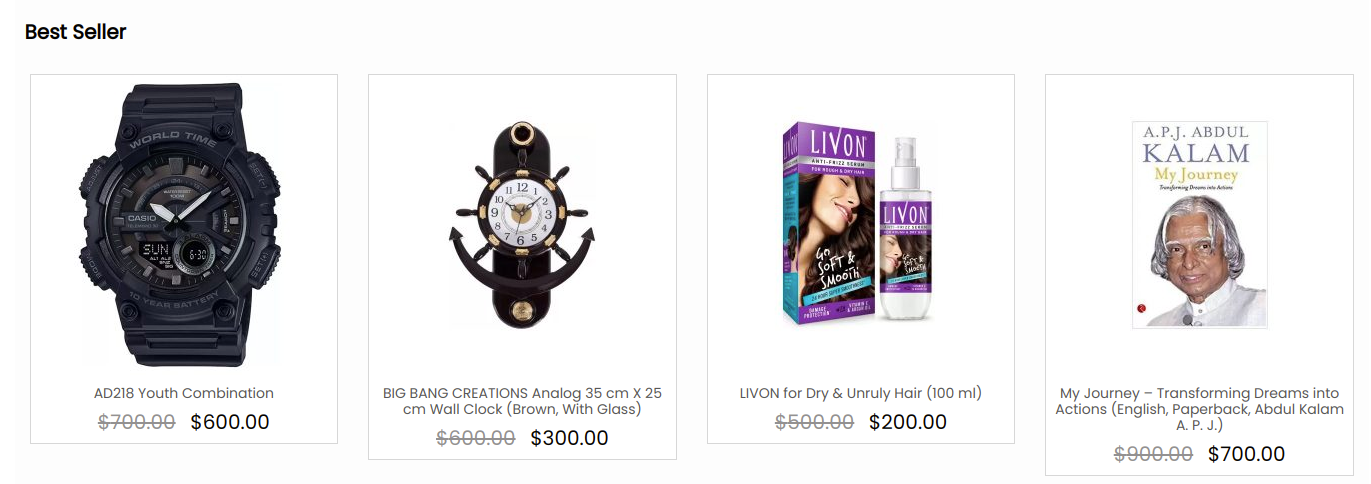
Set Best Selling Section
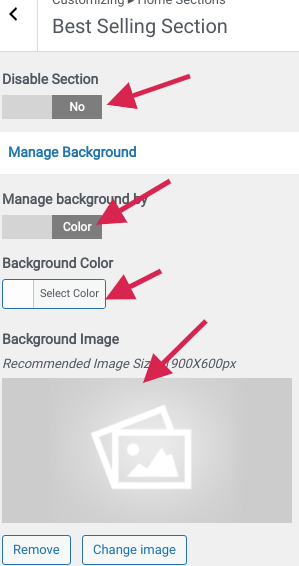
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Best Selling Section
- (a) Select background image and background color
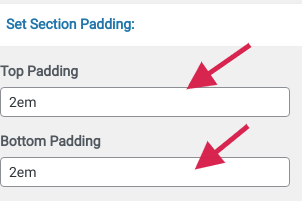
- (b) Set Section Padding
- Step2.
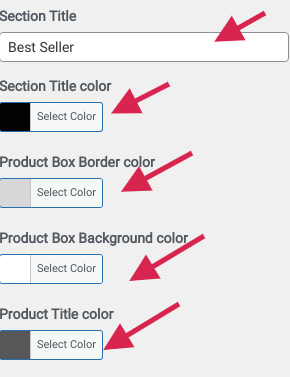
- (a) Add Title
- (b) Select Section Title Color
- (c) Select Product Title color
- (d) Select Product Box color



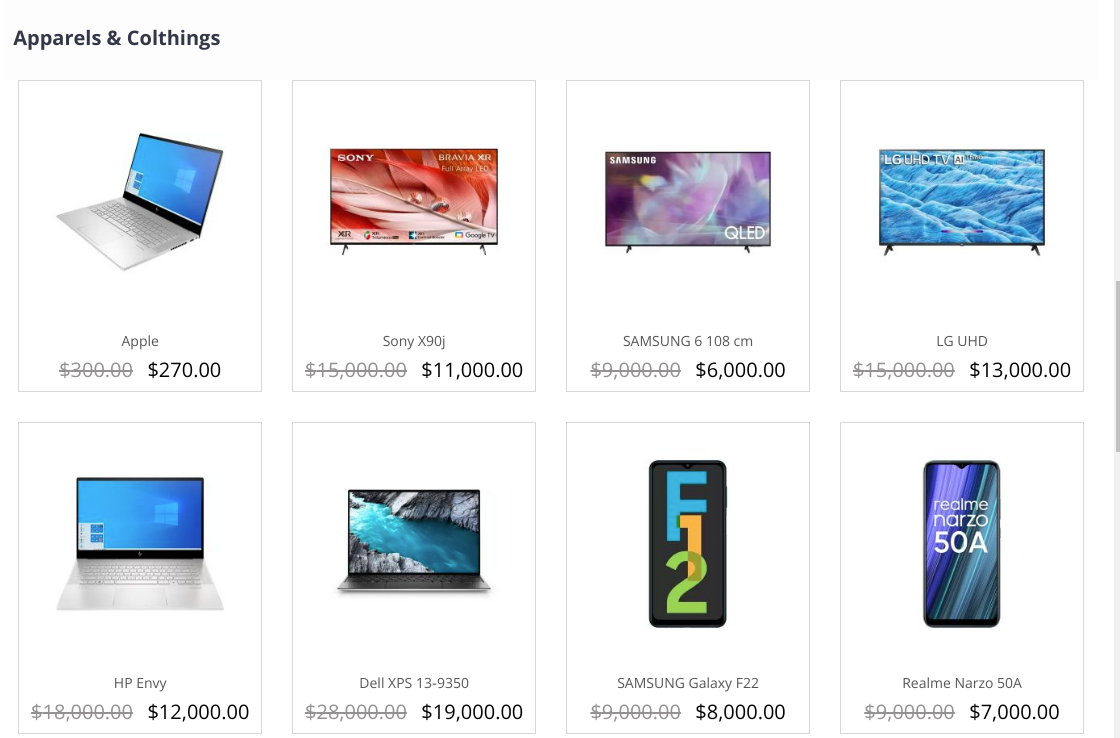
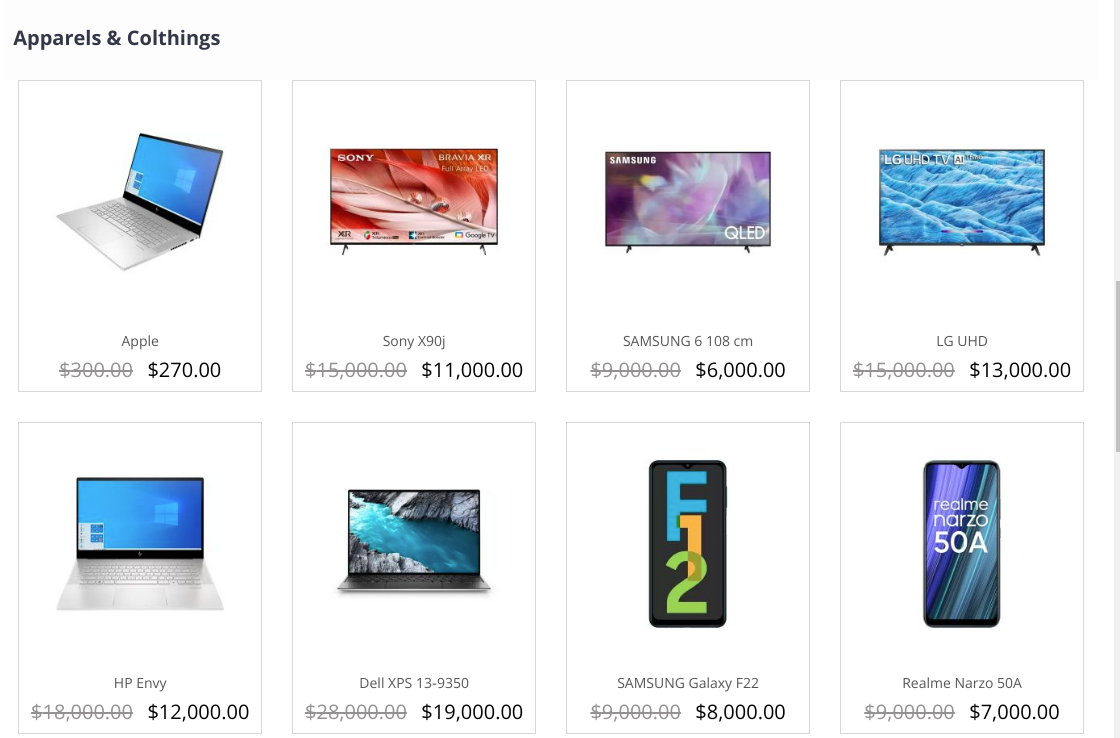
Final display of Best Selling Section

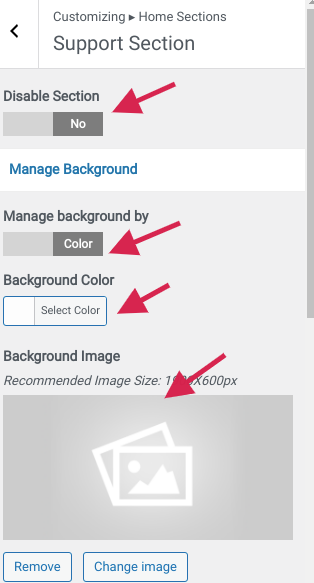
Set Support Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Support Section Step2.
- (a) Select Background Image and Background Color
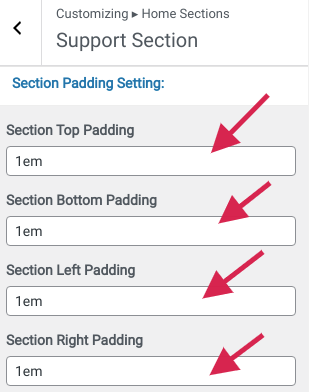
- (a) Add Section Padding
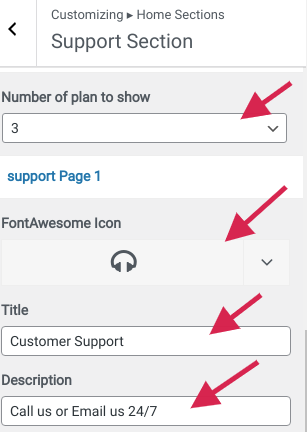
- (a) Select Number Of support Plans
- (b) Add Icons
- (c) Add Title
- (d) Add Description
- (e) Select Colors




Final display of Support Section

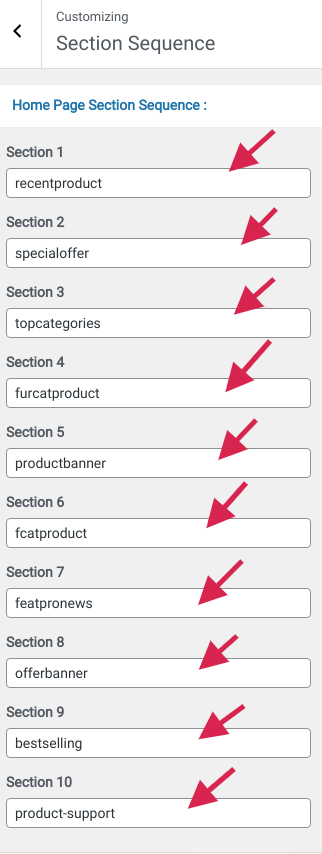
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence