This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Welding-Work-Pro
Introduction
Thank you for using our welding-work WordPress Theme. We are very glad that you have chosen welding-work WordPress theme for your website.
welding-work theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
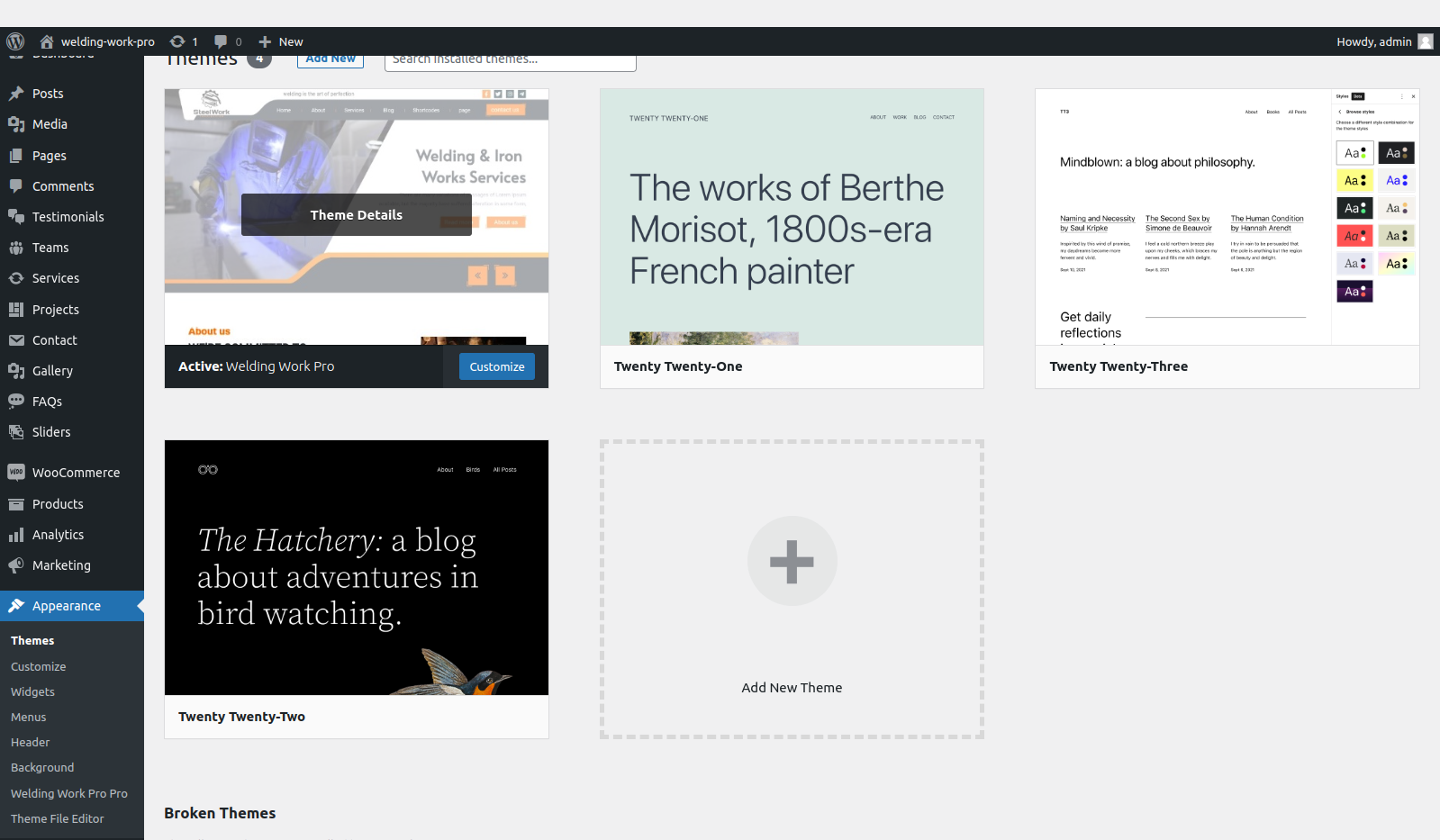
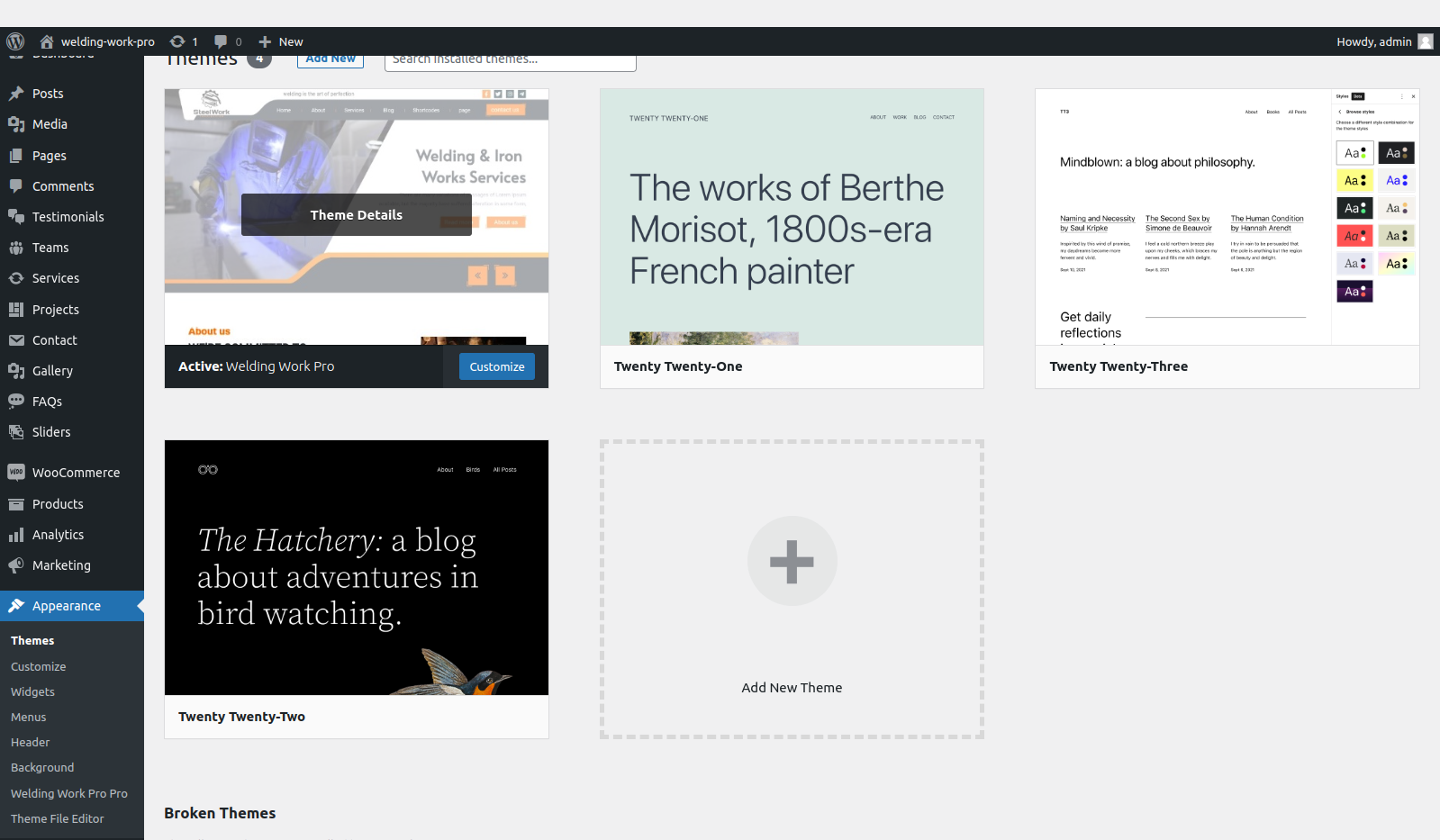
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download welding-work.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find welding-work theme from list
- Step 5. Click on Activate to active welding-work theme.

Detail Document
Setting Up Home Page
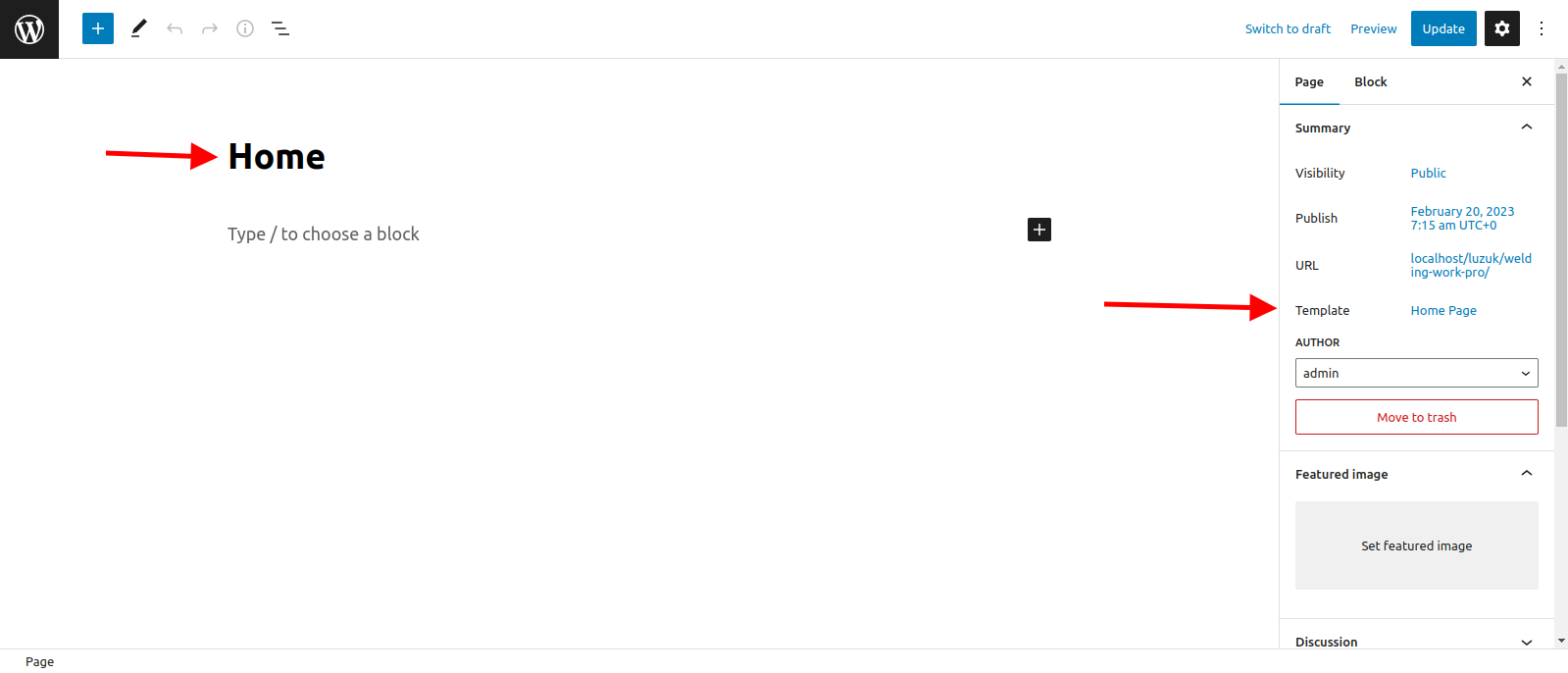
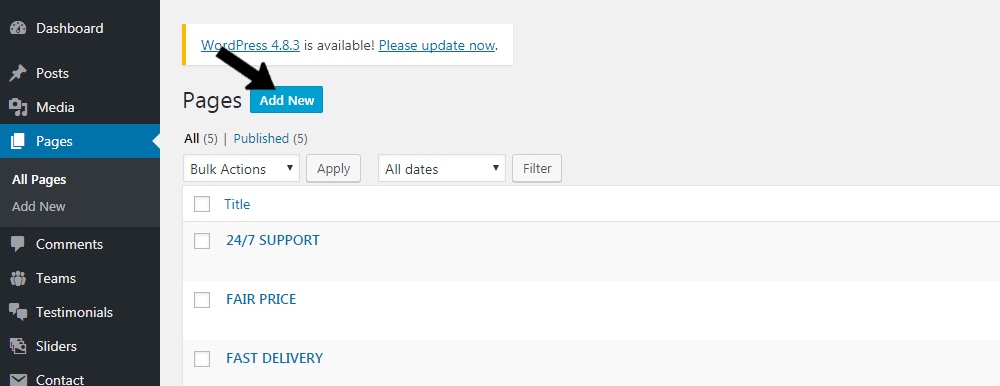
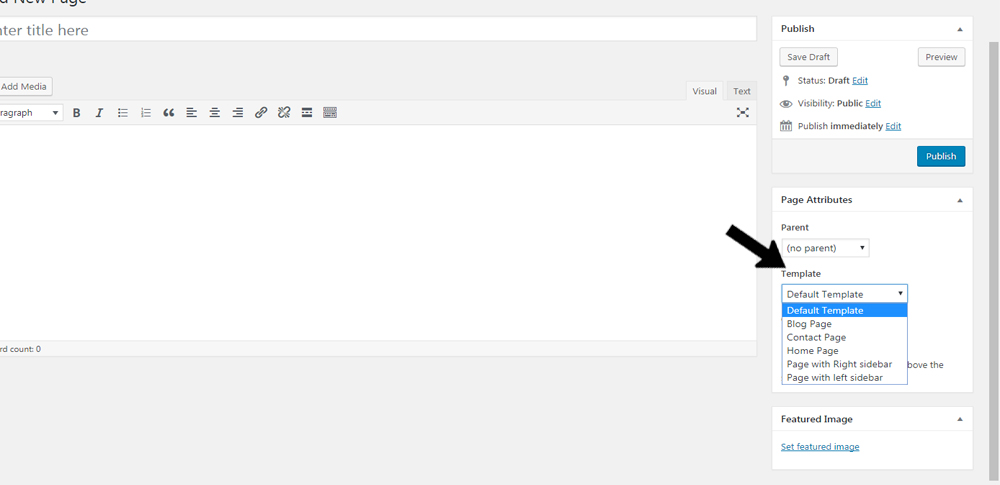
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
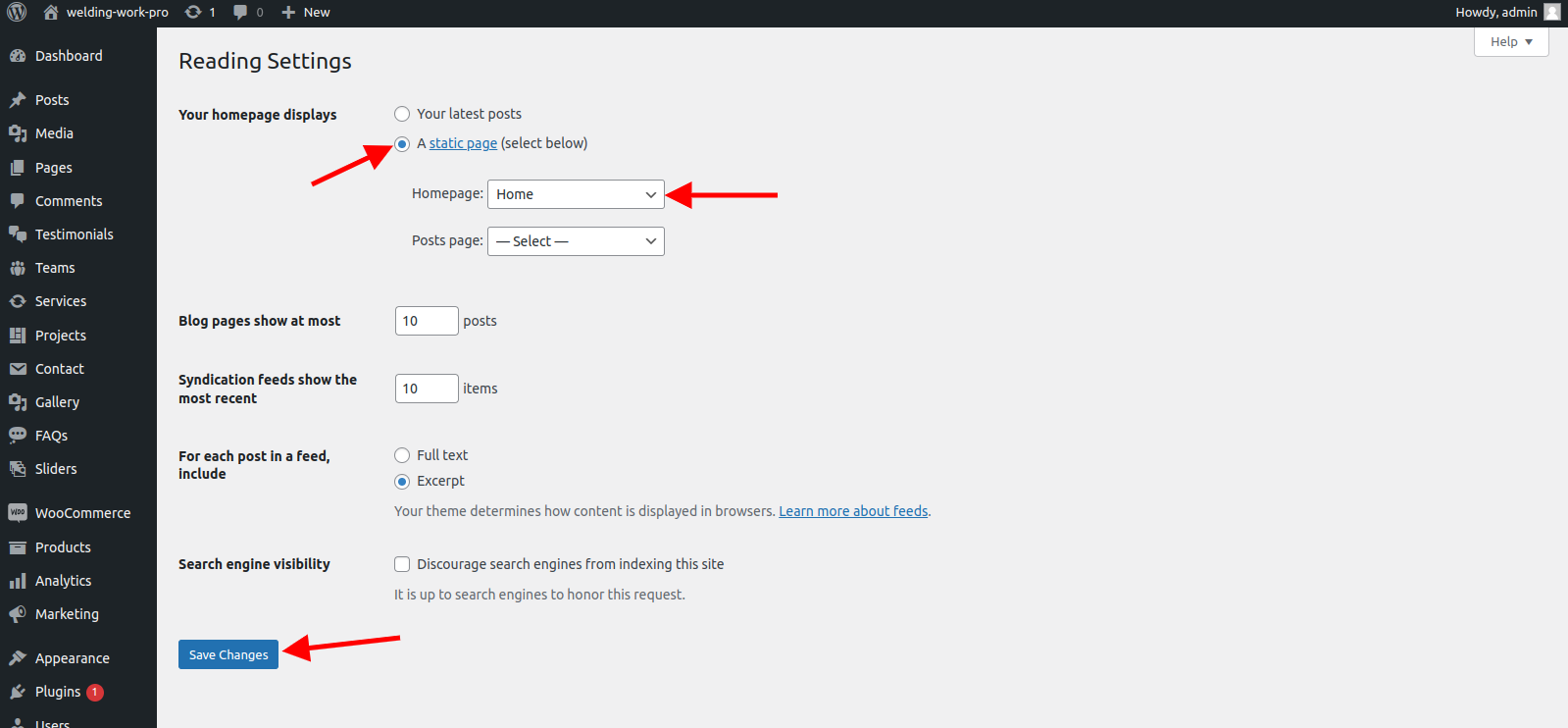
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Sticky Header
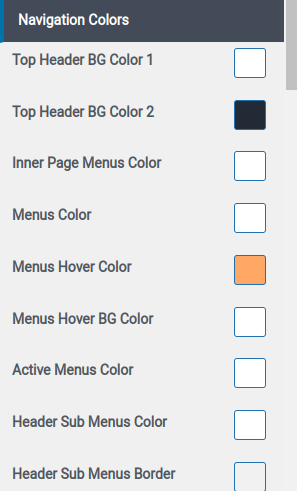
- 2. Select Navigation colors
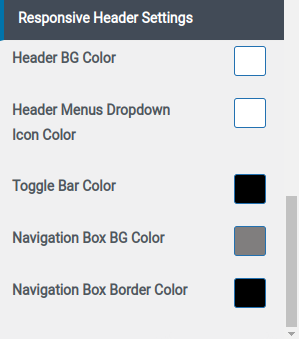
- 4. Select Responsive Header colors
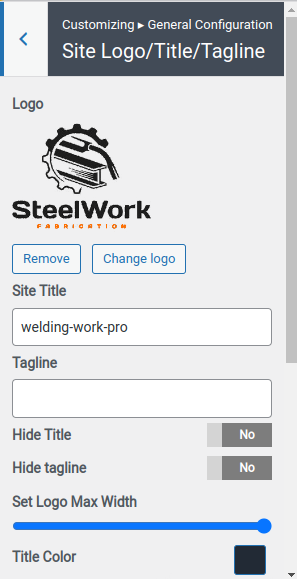
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site logo/title/tagline
- a. Select Logo
- b. Add Site Title
- c. Add Site Tagline
- d. Select Title And Tagline Color
- e. Set Logo Max Width
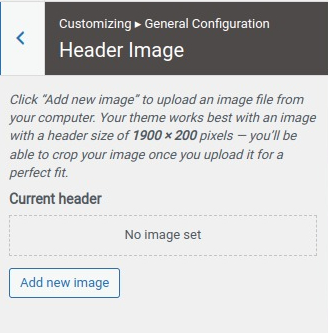
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
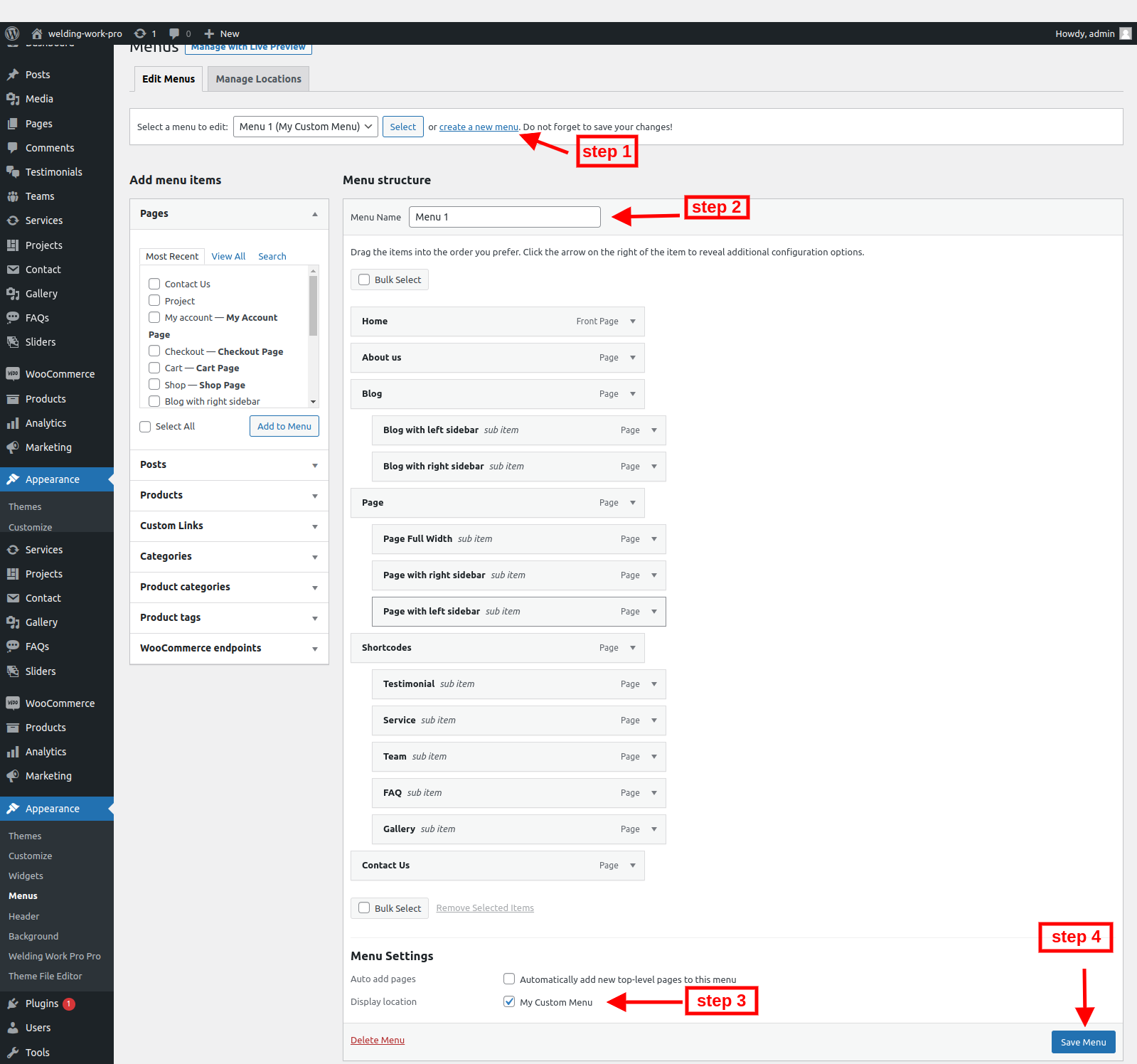
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.







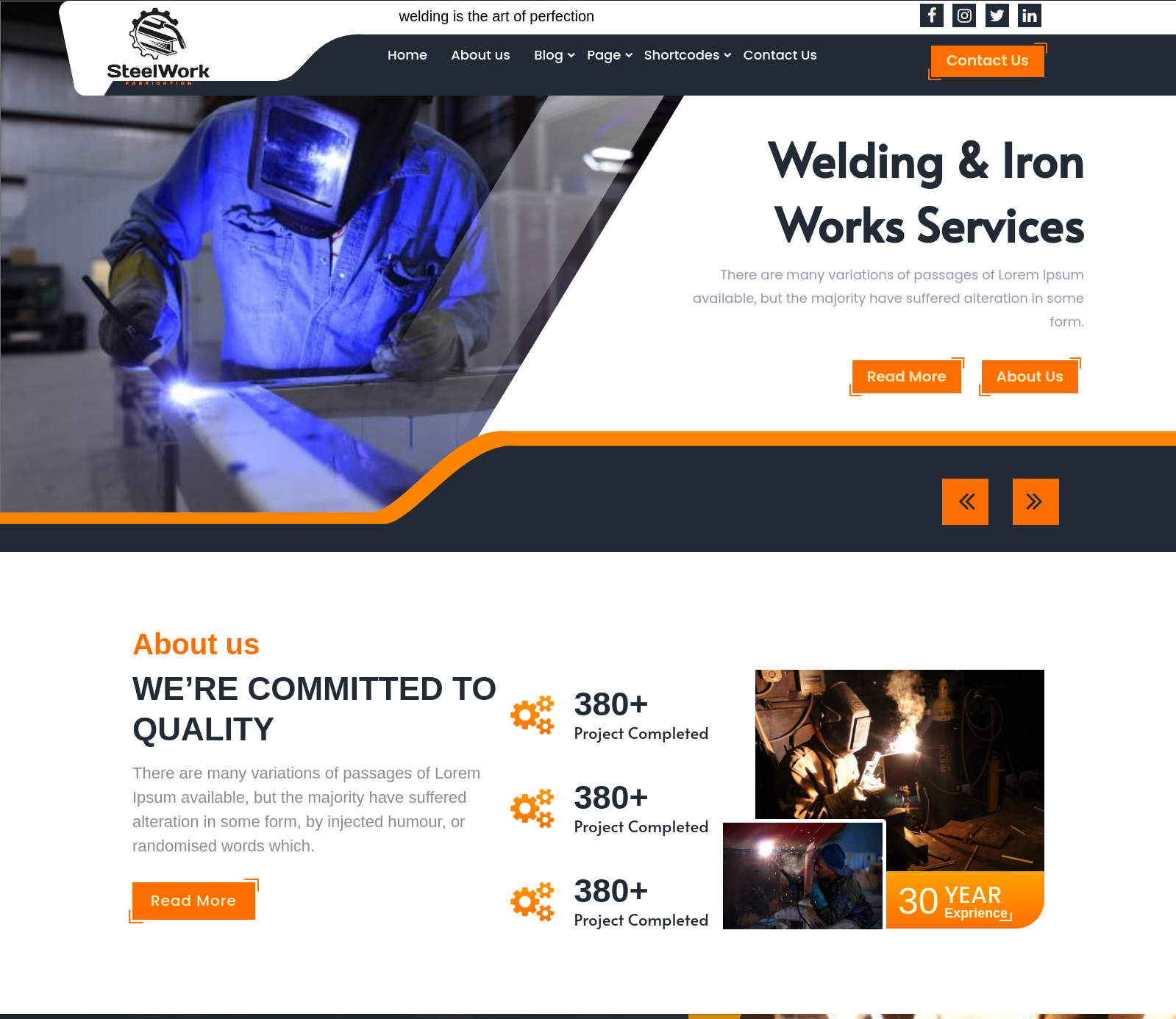
Final display of Header

Create Slider
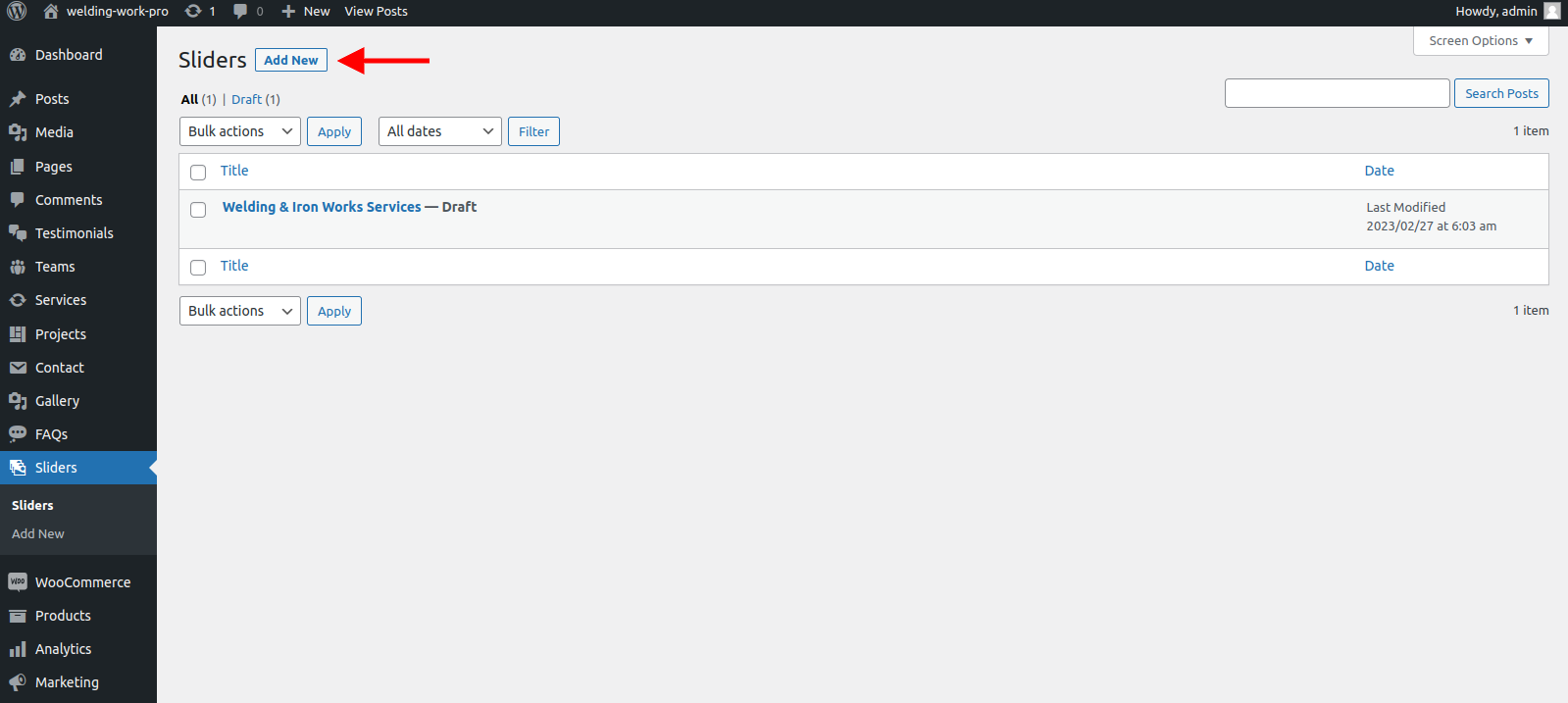
- Step 1. Go to Dashboard >> welding-work Slider
- Step 2. Click on Add New button
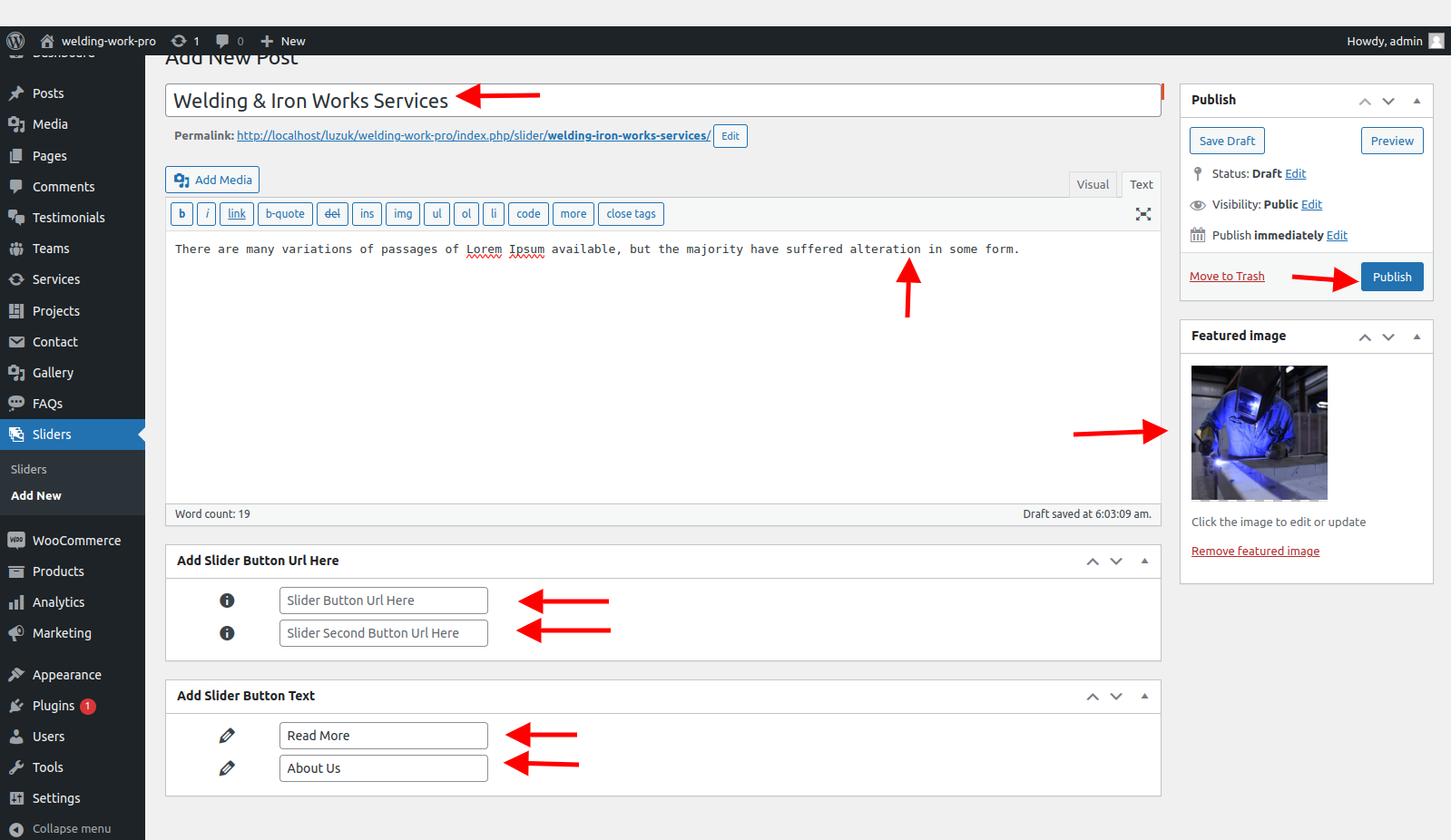
- Step 3. Add the slider name.
- Step 4. Select featured image as a slider.
- Step 5. Click on 'update' button at top right of page. And Enjoy the Slider.
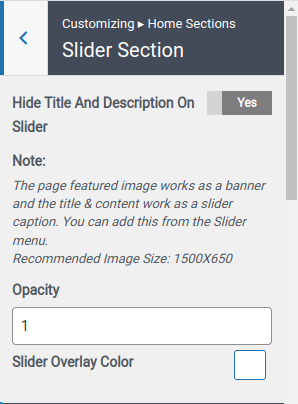
- Step 6. Slider Colors Setting




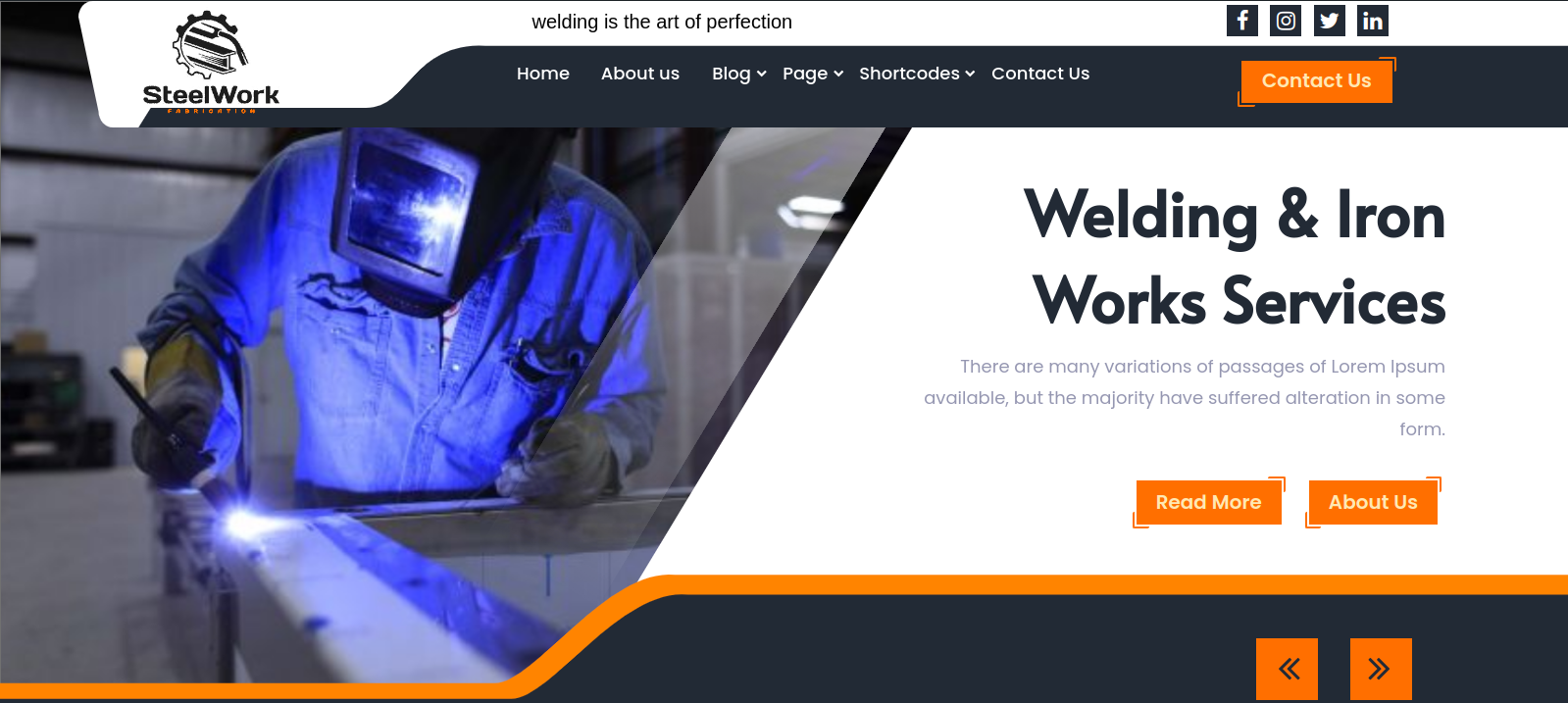
Final display of slider section:

Set About Us Section
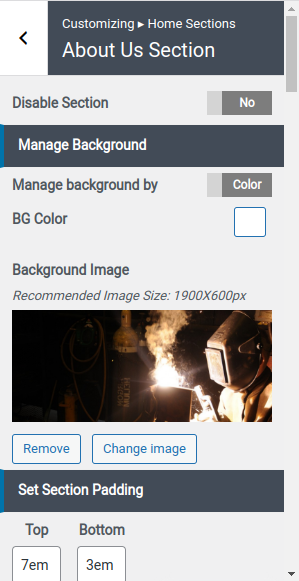
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Us Section Step2.
- (a) Select background image and background color
- (b) Set Section Padding
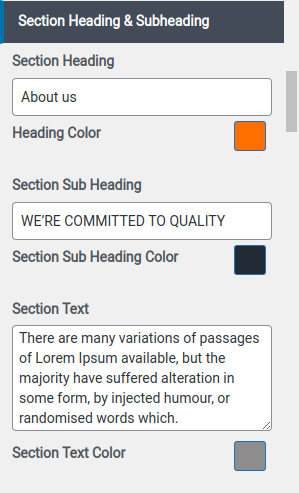
- (c) Add section heading, sub heading and text
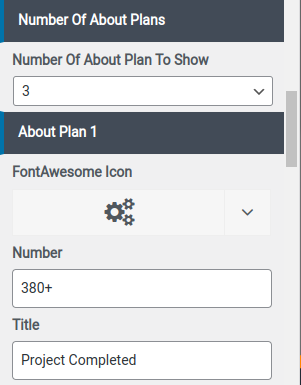
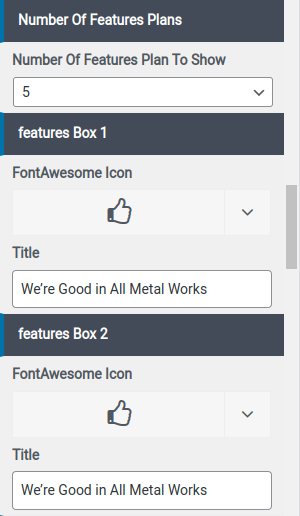
- (d) Select about number of plans to show
- (e) Select FontAwesome icon
- (f) Add title
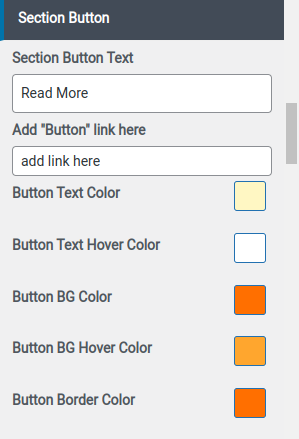
- (g) Add button text and button link
- (f) Select colors
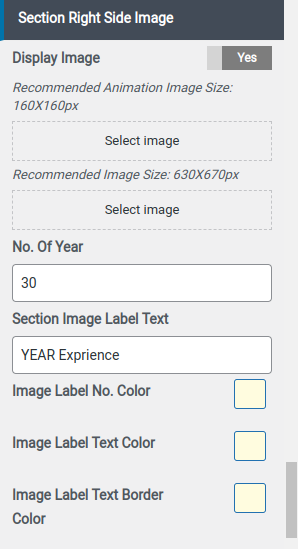
- (g) Select image and image border color





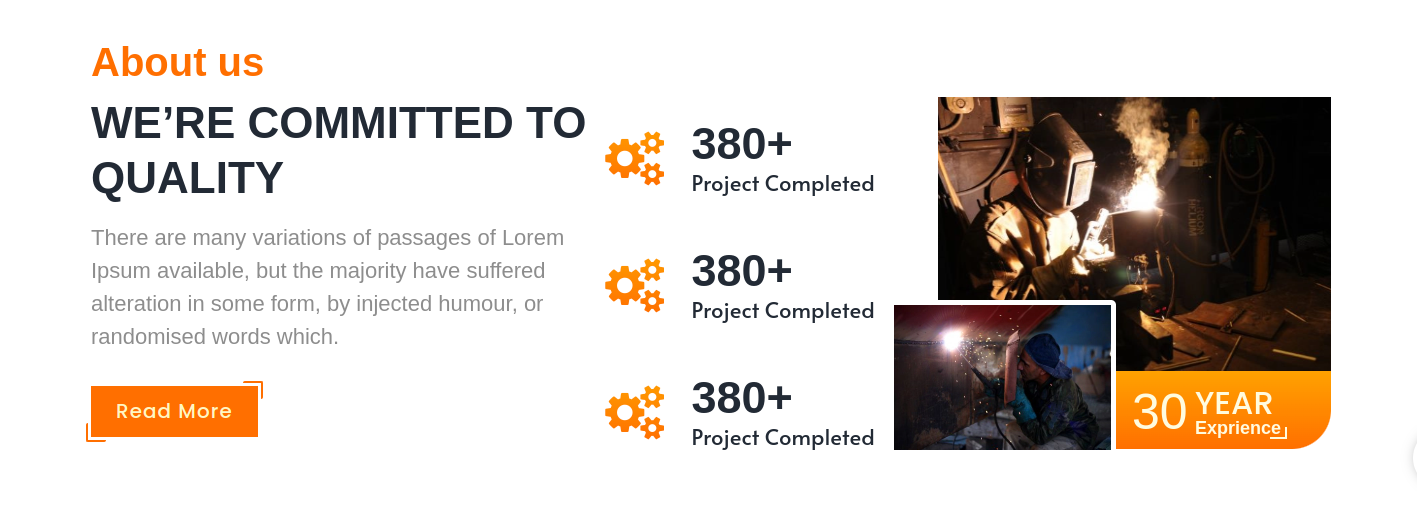
Final display of about us section

Set Feature Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Feature Section Step2.
- (a) Set Disable/Enable
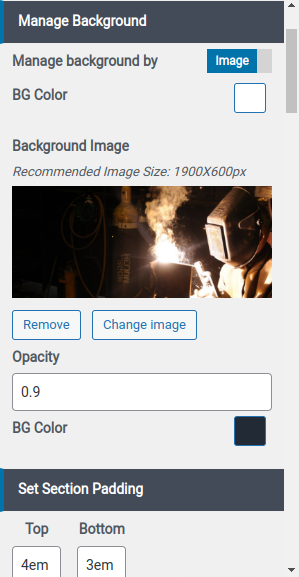
- (b) Select background image and background color
- (c) Set section padding
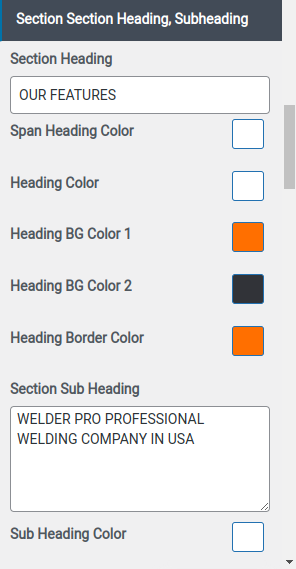
- (a) Add heading & subheading
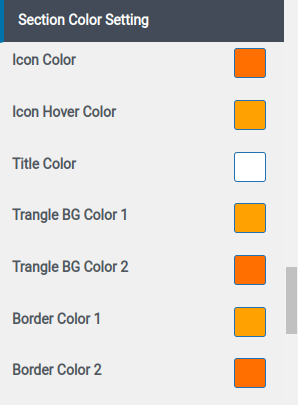
- (b) Select colors
- (a) Go to Dashboard >> Appearance >> Customize >> Home section >> Feature Section
- (b) Add >> icon
- (c) Add >> title
- (d) Set >> publish button Step5.
- (a) Select colors




Final display of feature section

Set Services Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> services Section Step2.
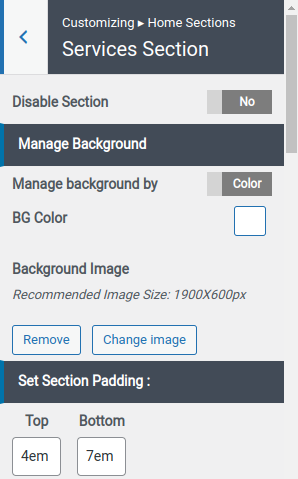
- (a) Set Disable/Enable
- (b) Select background image and background color
- (c) Select section padding
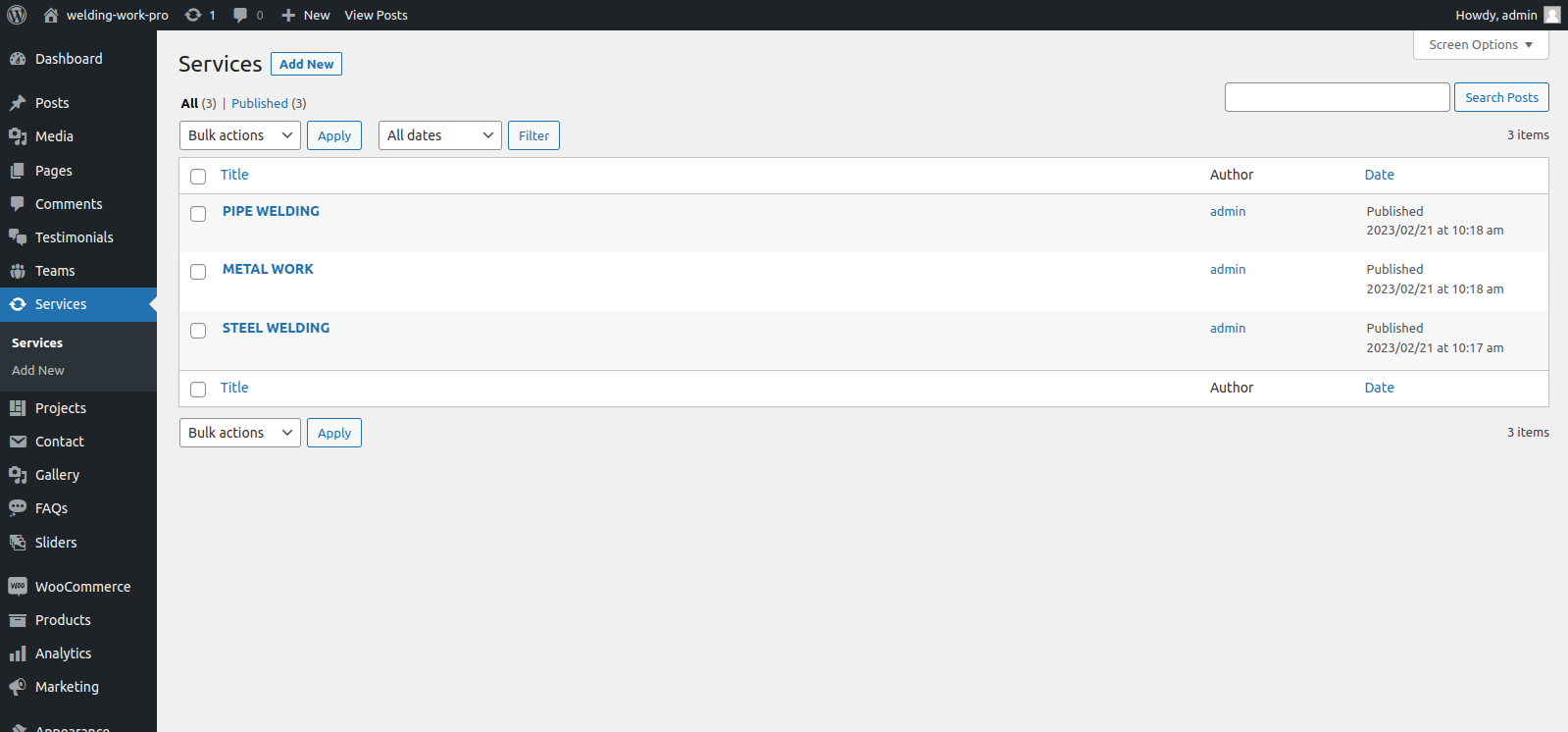
- (a) Go to >> Dashboard >> Services >> Add New
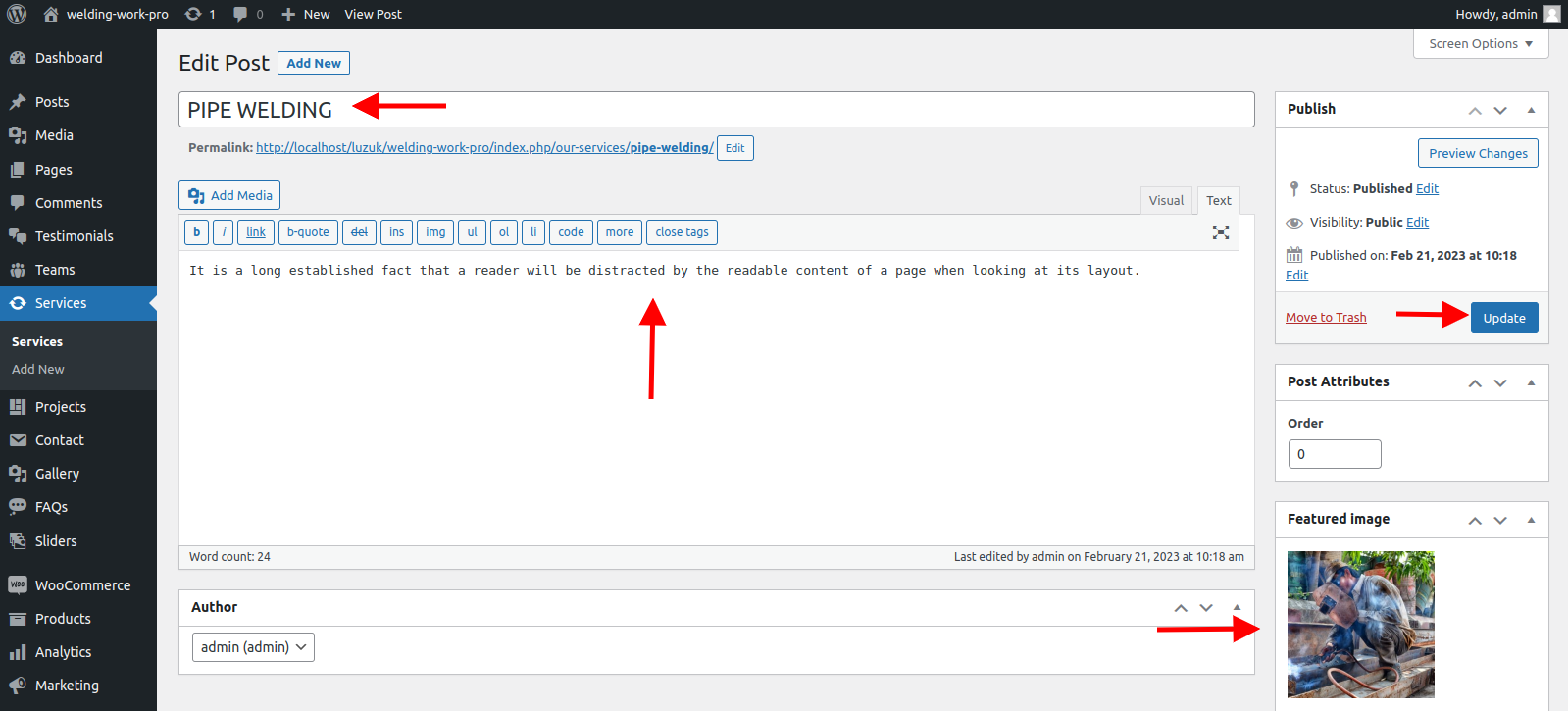
- (b) Add >> title
- (c) Add >> description
- (d) Set >> featured image
- (e) Click on >> publish button
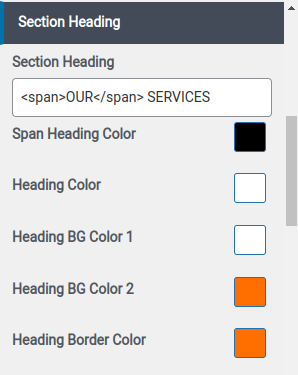
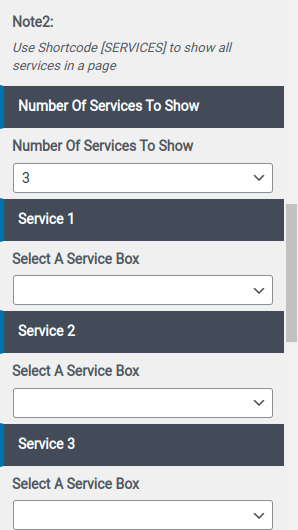
- (a) Go to Dashboard >> Appearance >> Customize >>
- (b) Add heading text
- (c) Select number Of services to show & select service box
- (d) Select service box
- (e) Select FontAwesome icon
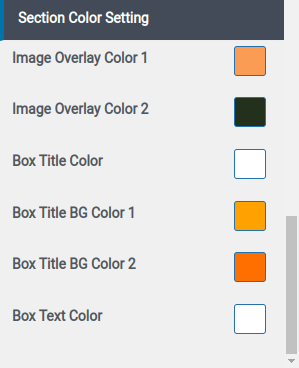
- (a) Select colors






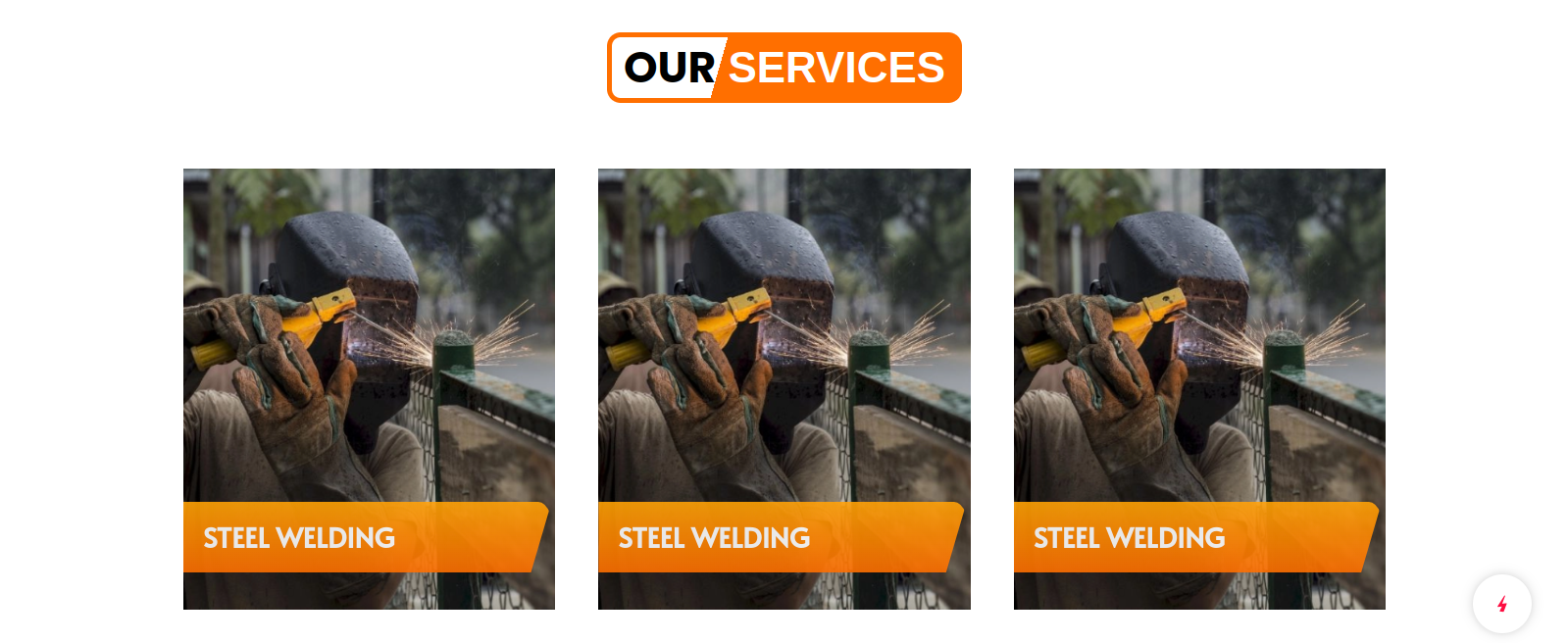
Final display of service section

Set Contact Section
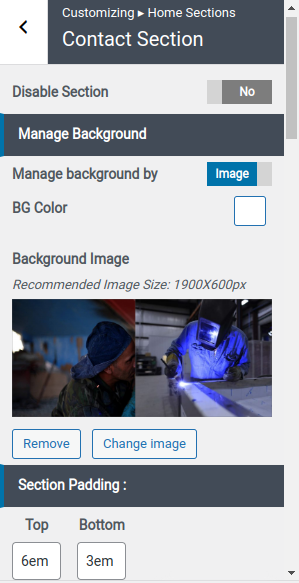
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Section Step2.
- (a) Select Background image or background color
- (b) Set padding for contact section
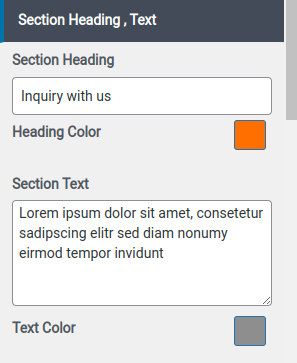
- (c) Add contact heading
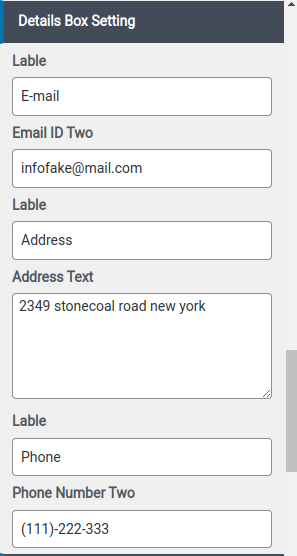
- (d) Add contact detail
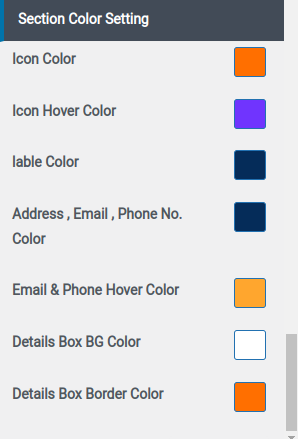
- (e) Select color
- Step 3.
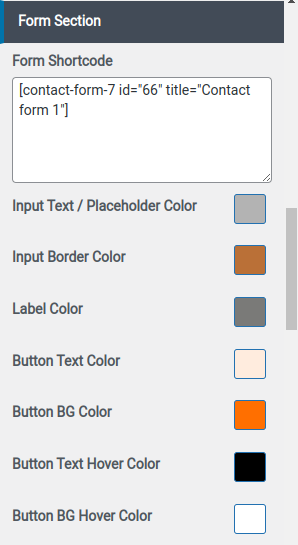
- Go to Dashboard Plugin >> Click on Add new button & install contact form 7 plugin & create contact form
- Step5. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Section
- Add Contact form 7 shortcode & select colors





Final display of contact section

Our Team Section
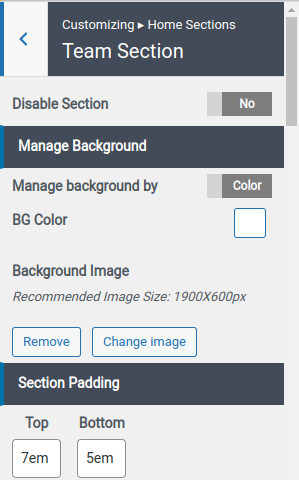
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
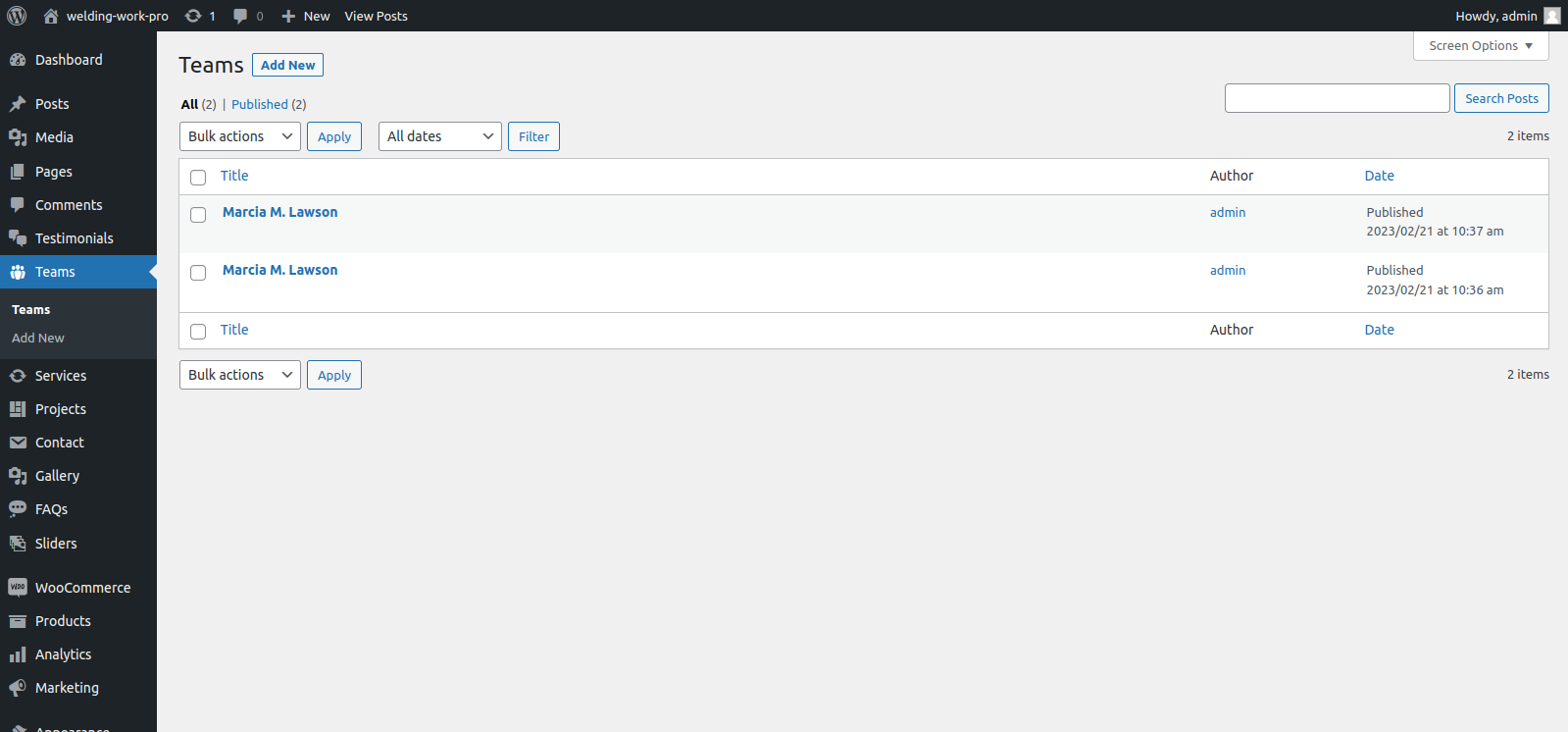
- (a) Dashboard Team Add New
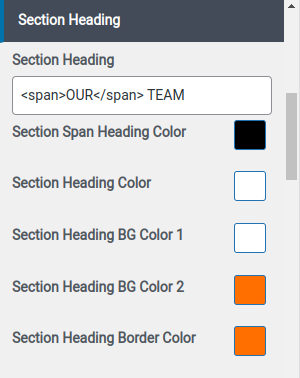
- (a) Section heading
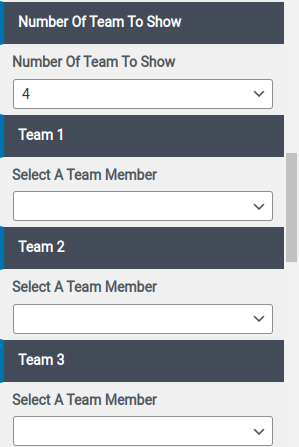
- (a) number of team to show
- (b) Select Team Member
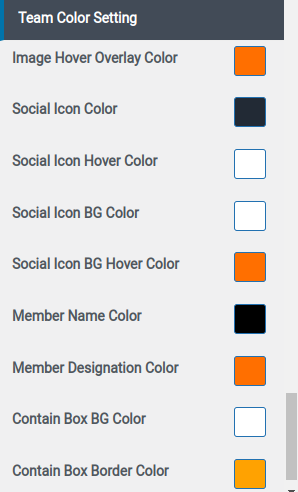
- (a) Select colors





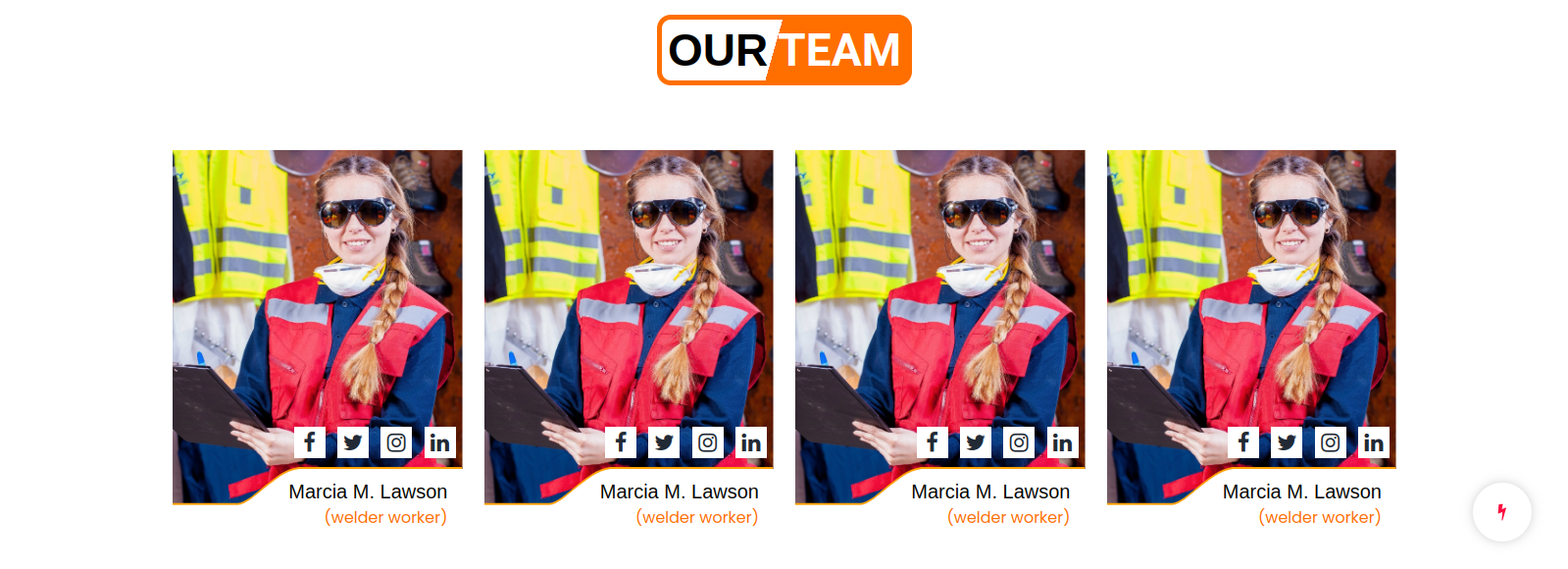
Final display of our team section

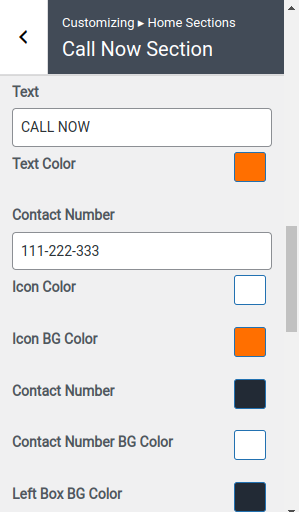
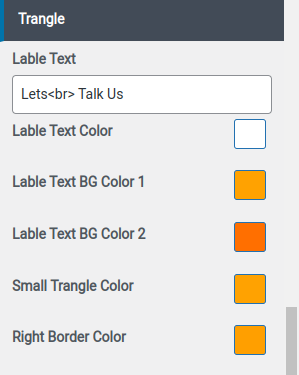
Call Now Section
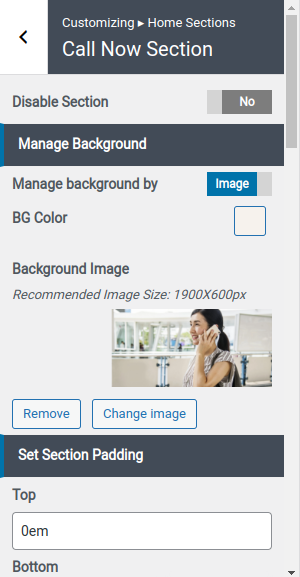
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Call Now Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
- (a) Add heading and select color
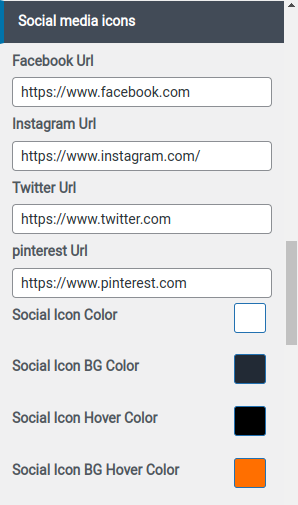
- (a) Add number, text & social links
- (a) Select colors






Final display of call now section

Testimonial Section
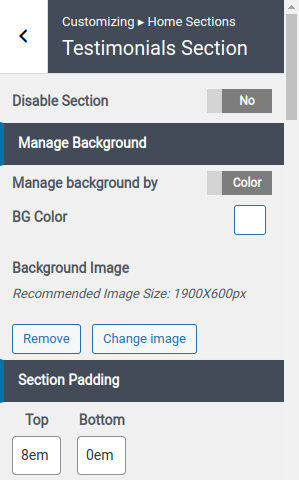
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonial Section Step2.
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
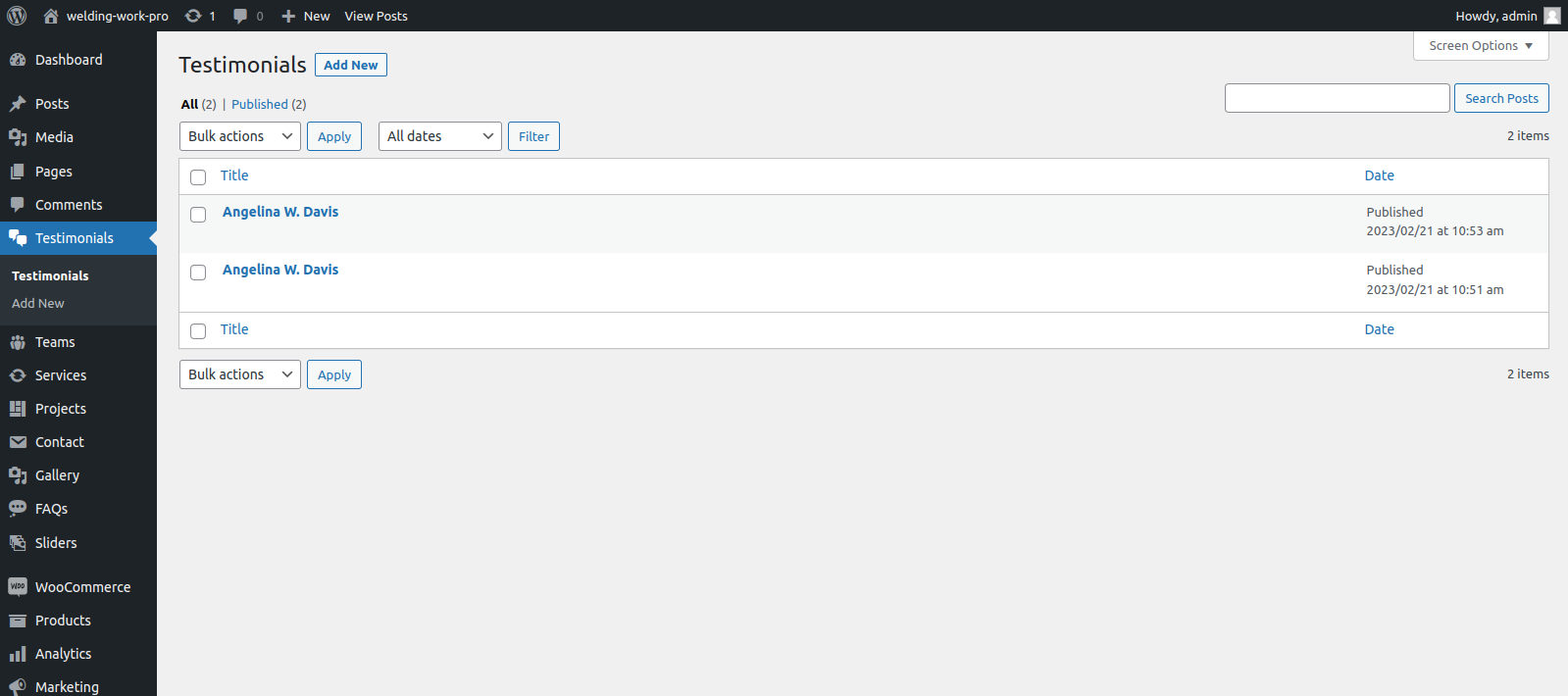
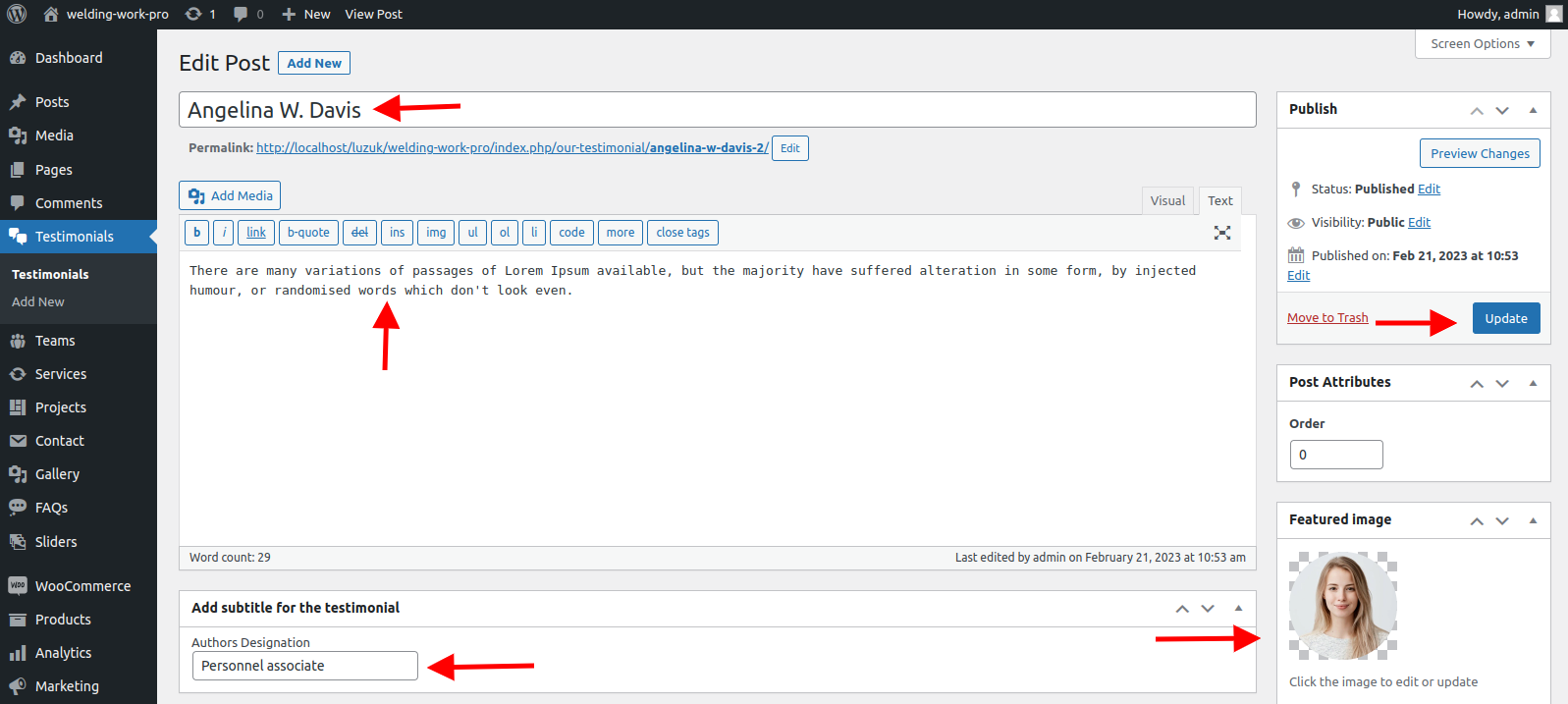
- (a) Dashboard Testimonial Add New
- (a) Section heading
- (a) Select client testimonial
- (a) Select colors






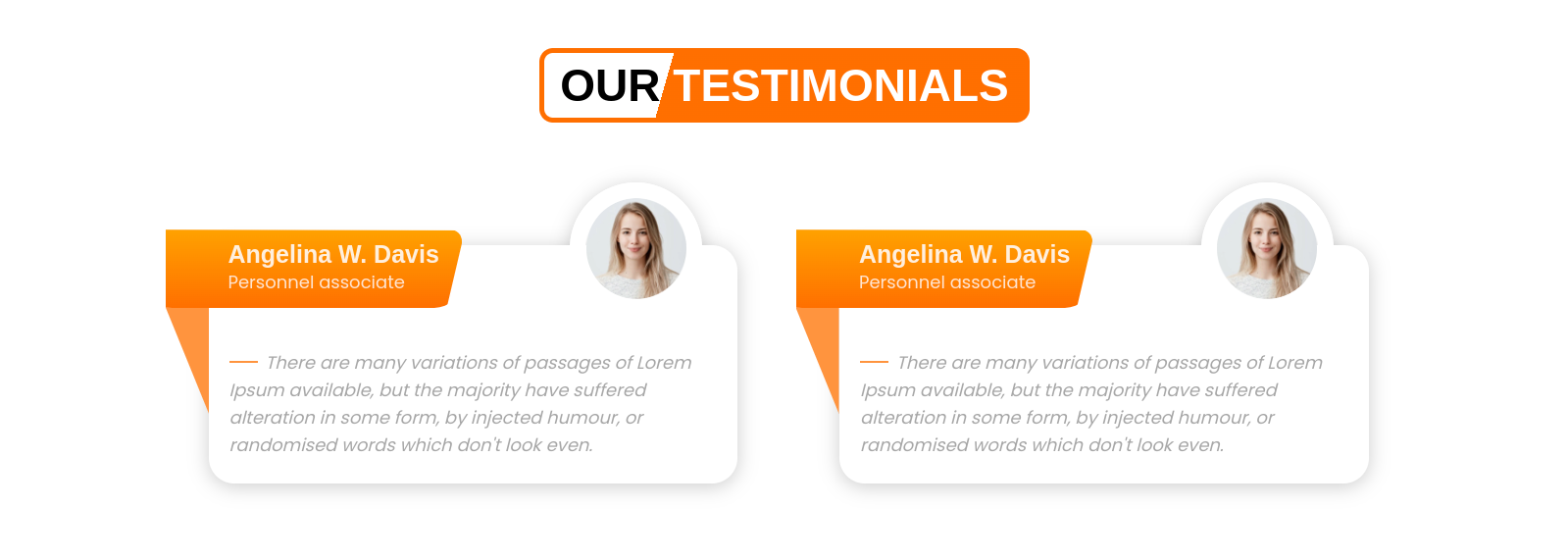
Final display of testimonial section

Set Blog Section
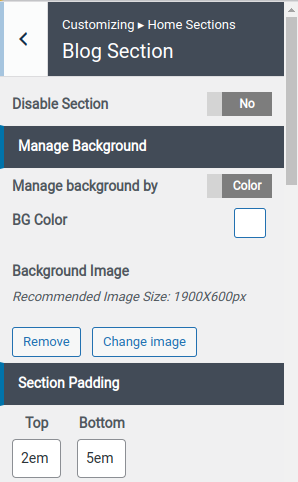
- (a) Enable/Disable section
- (b) Manage background by using colors/image
- (c) Set padding for section
- Step2.
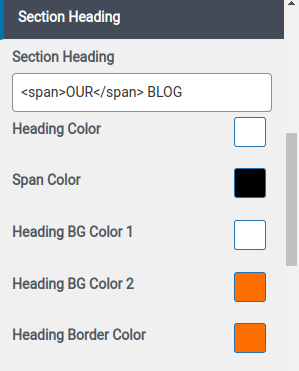
- (a) Add section heading
- (b) Select Section Heading Color
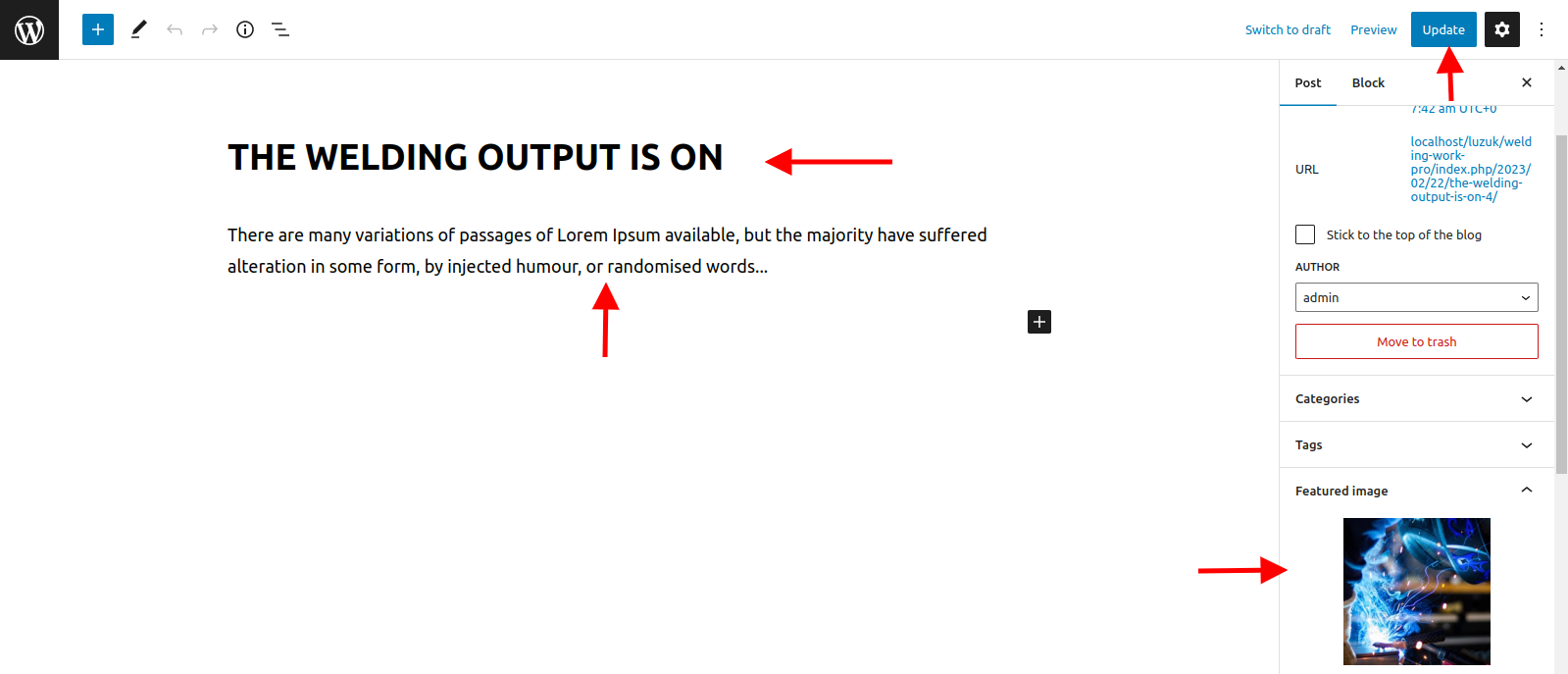
- Step3. Go to Dashboard >> post >> Add New
- (a) Add post title
- (b) Add post description
- (c) Select categories
- (d) Select tag
- (e) select featured image
- (f) Publish
- (g) Select number of post to show
- (h) Select colors
- (i) Add button text
- (j) Select button color






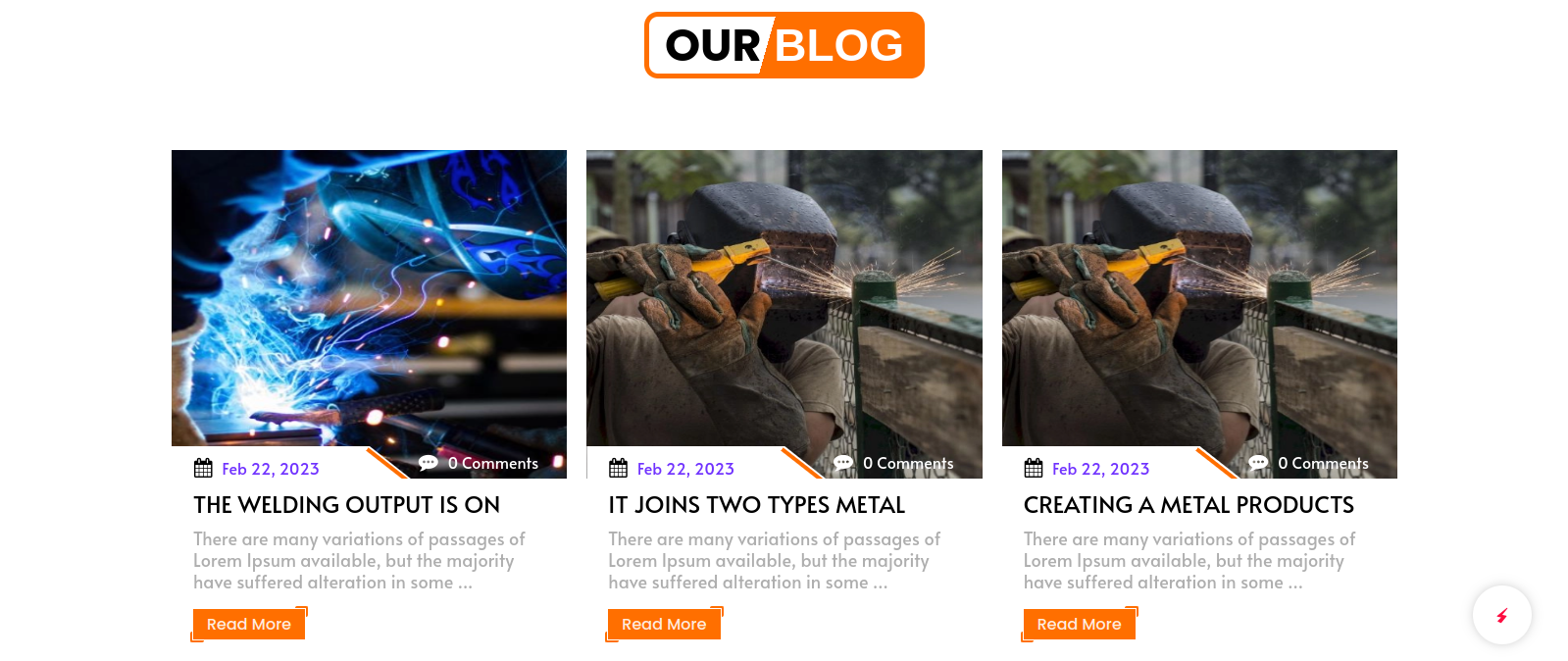
Final display of blog section

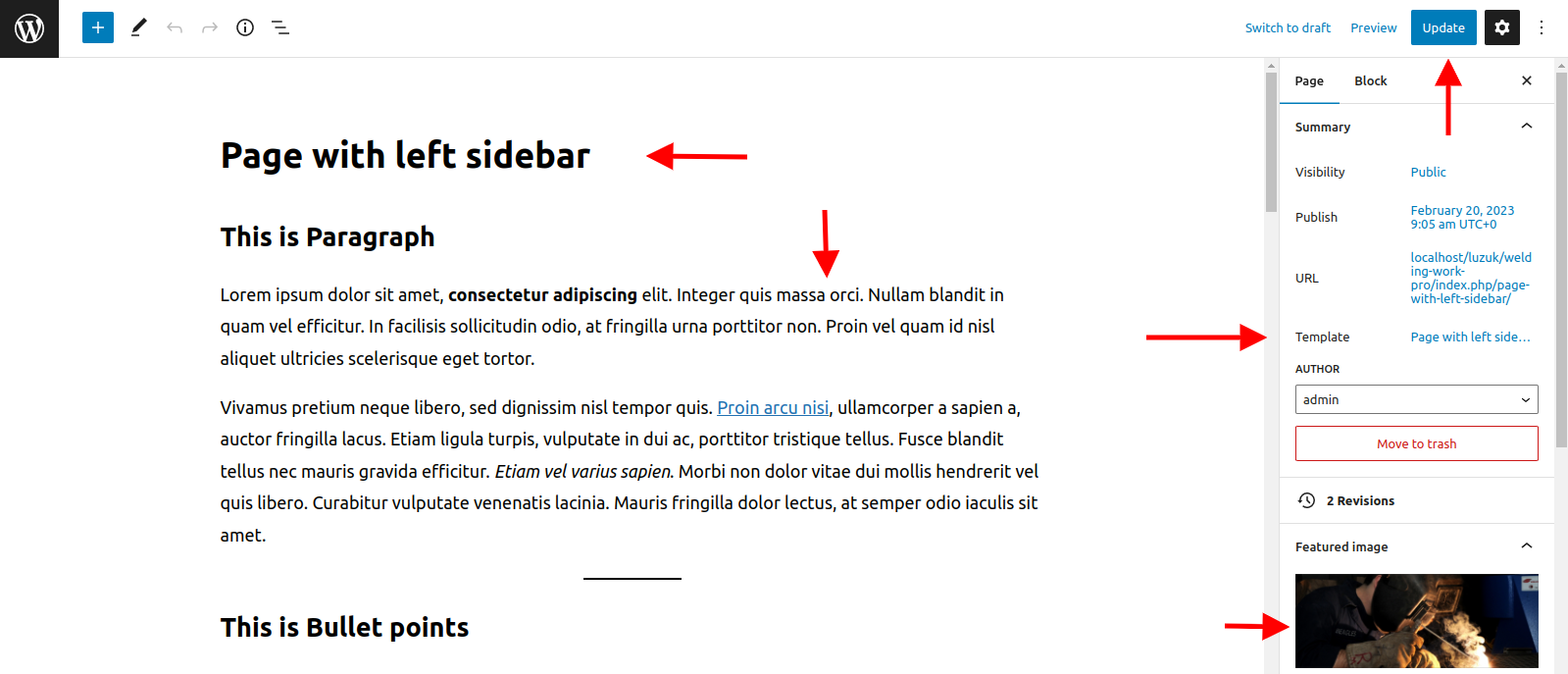
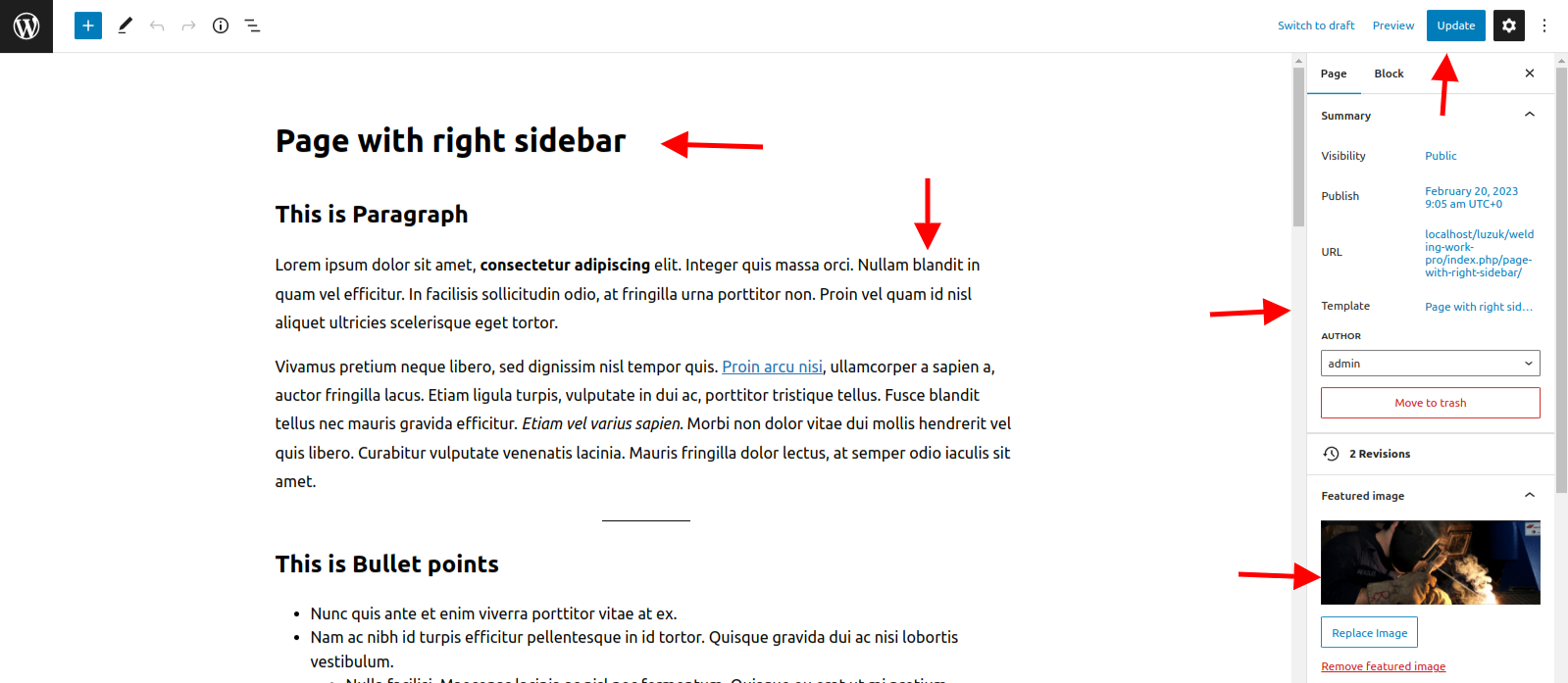
Setting Up Page Template
- Step 1. Go to Dashboard >> page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


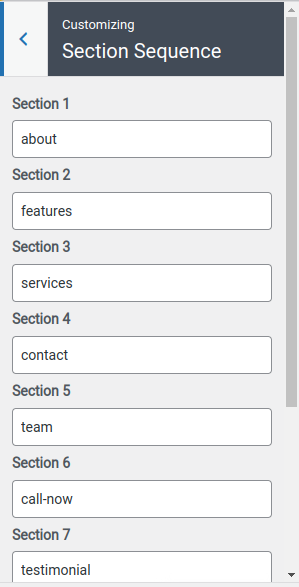
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

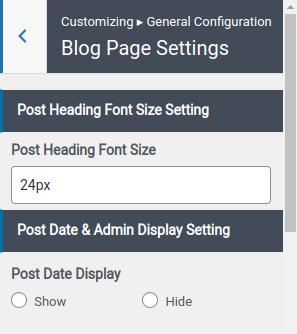
Set Blog Page Setting
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Blog Page Settings Step2.
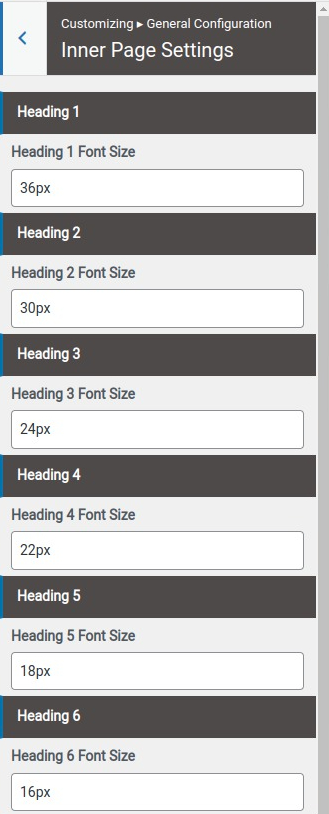
- (a)Add font size
- (c) Select post date & admin display Setting
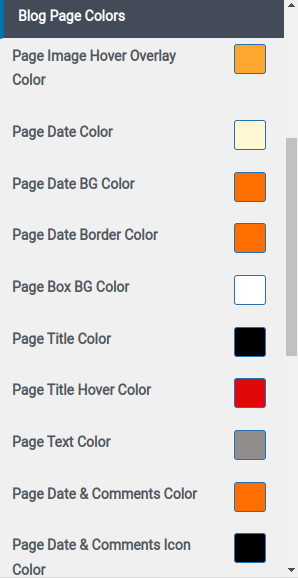
- (d) Select blog page colors


Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select default template at right bottom of page
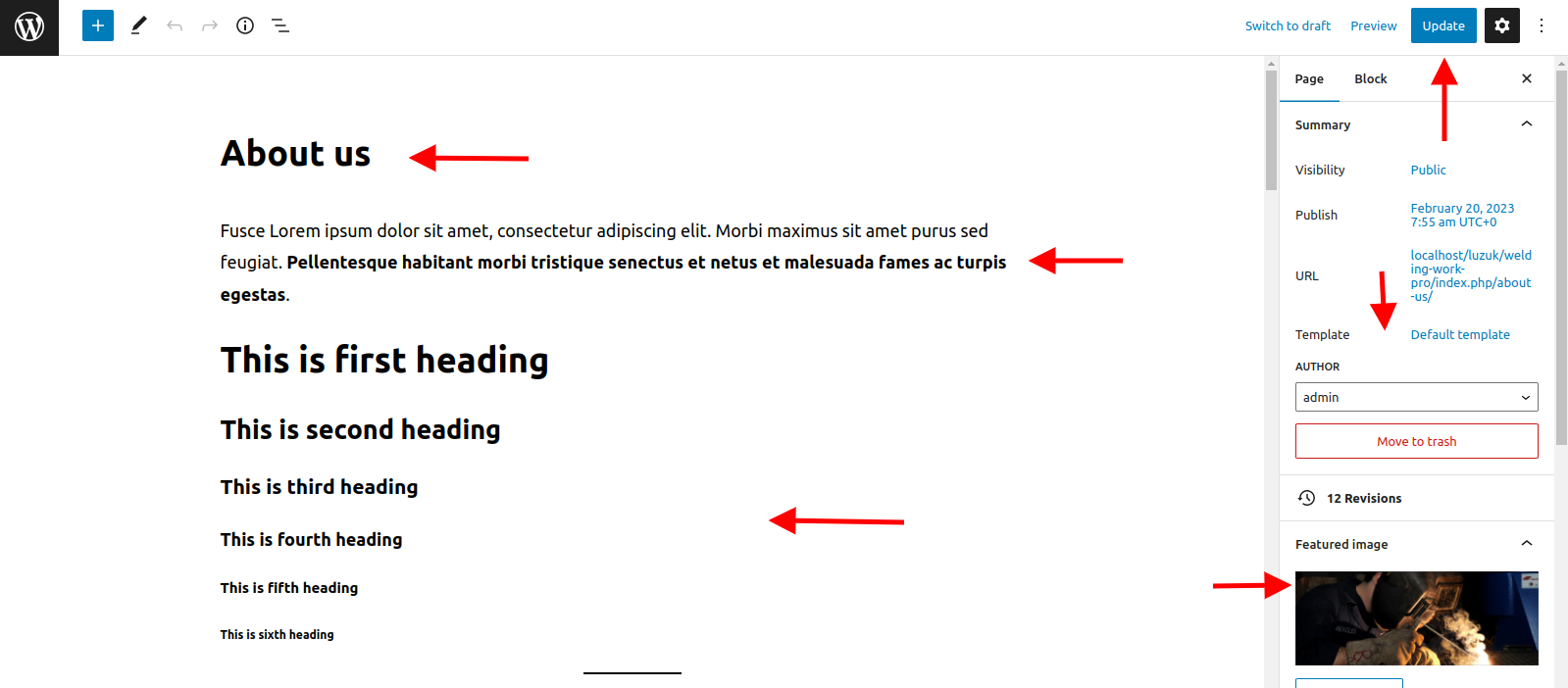
- Step 4. Add title for page
- Step 5. Add content for page
- Step 6. Click publish button

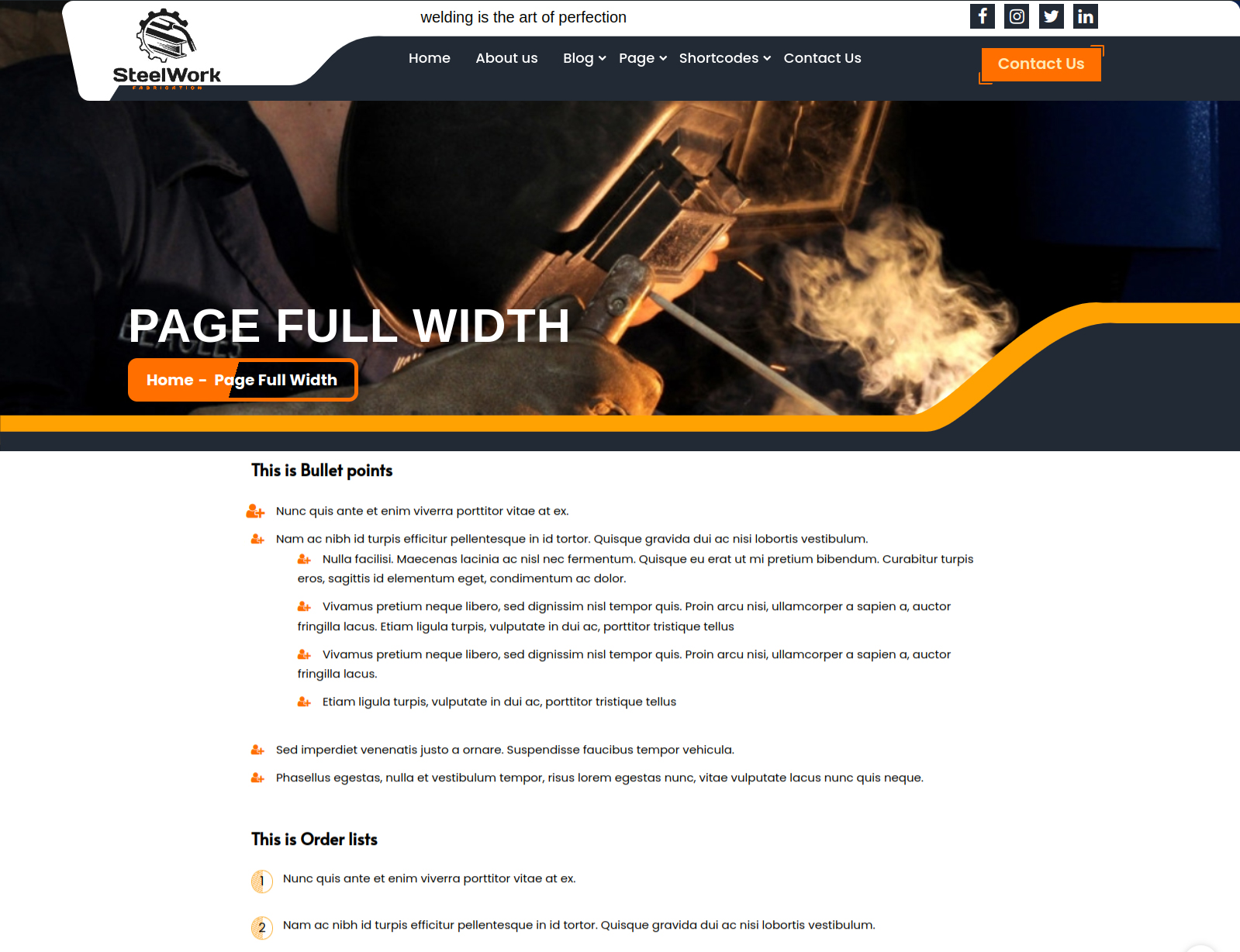
Full width inner page

Set Inner Page Settings
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page settings


Set Inner Page Colors:
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors




Blog
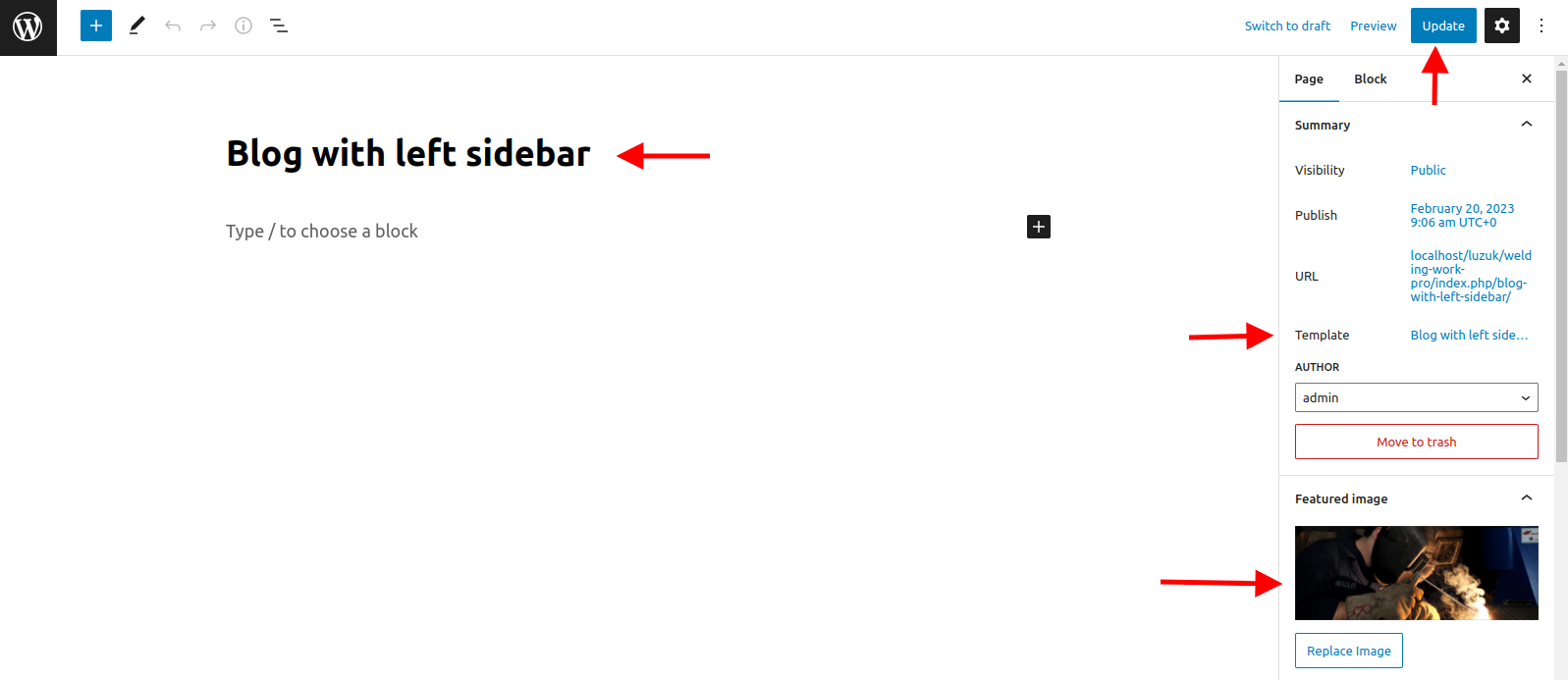
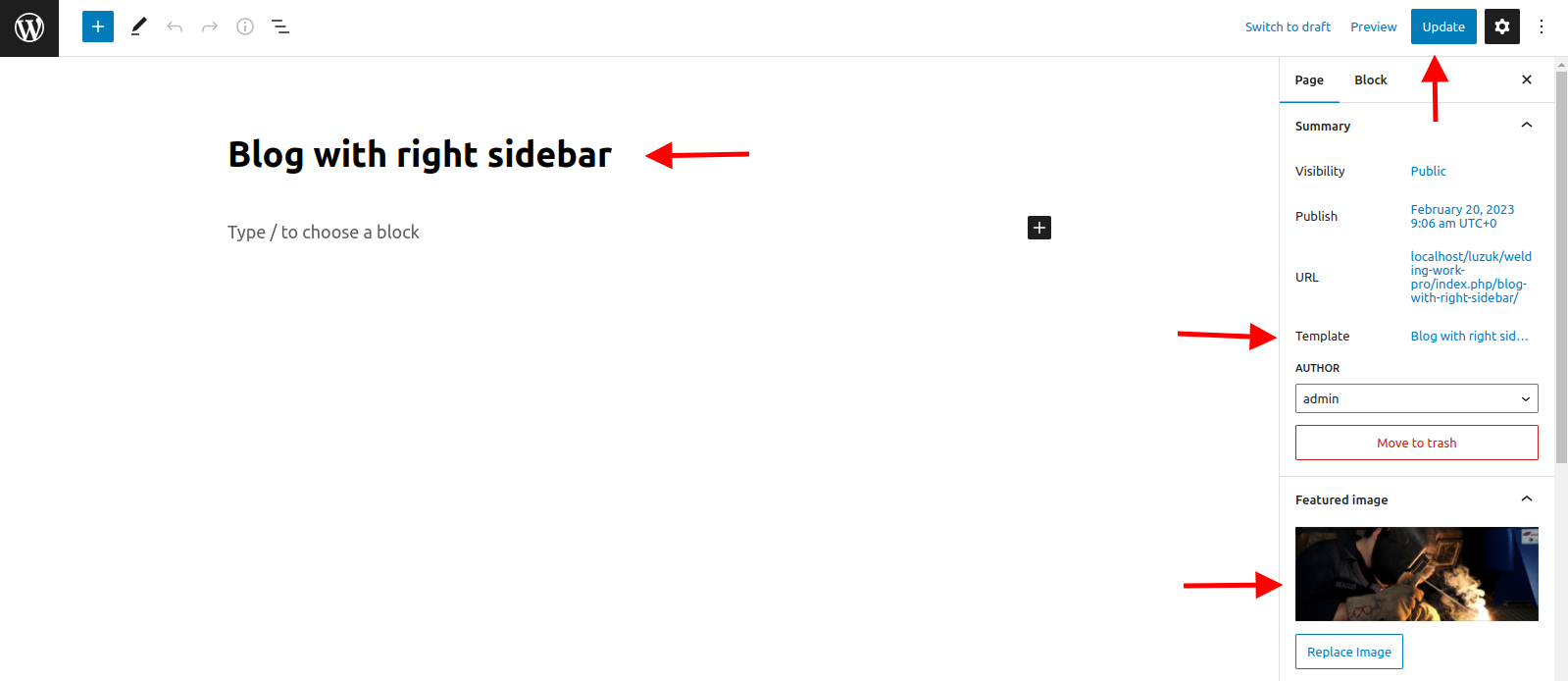
Setting Up Blog Full Width
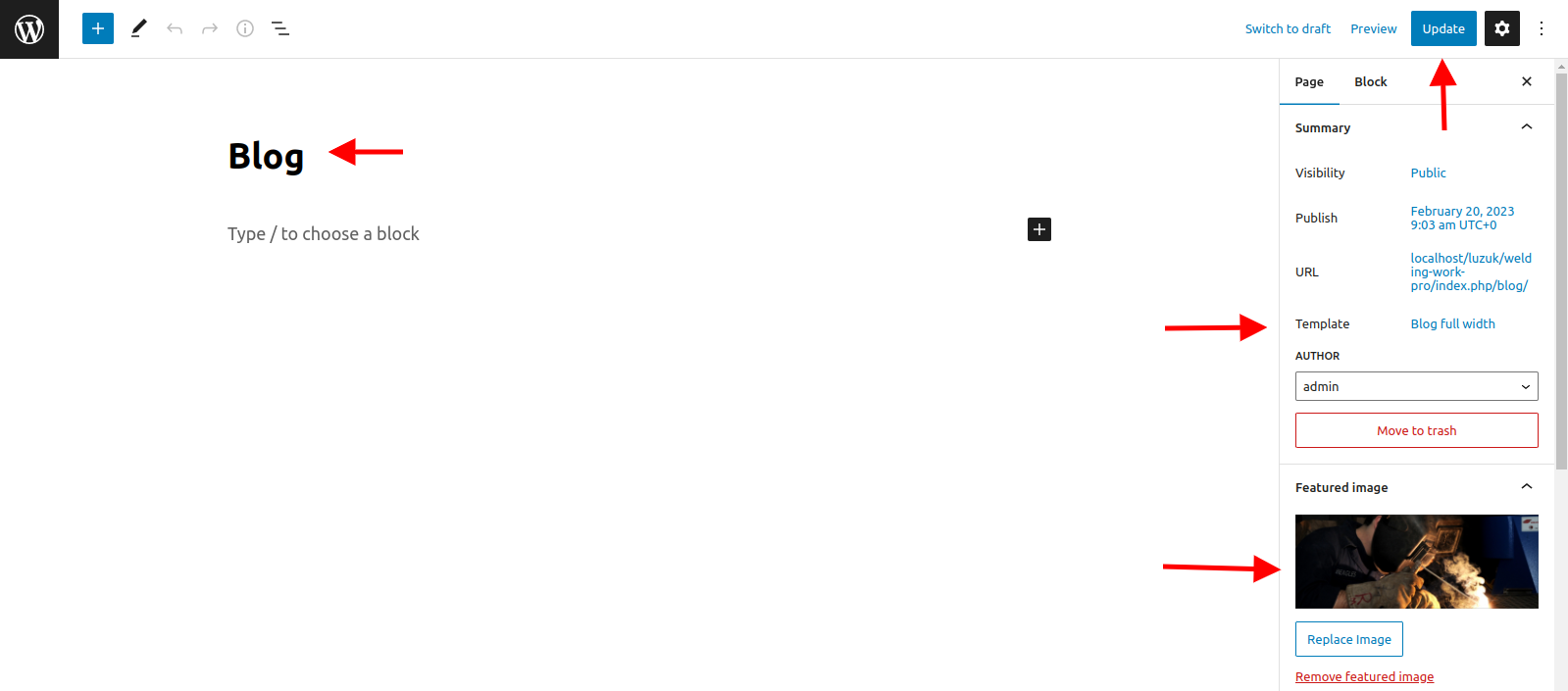
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select blog full width template at right bottom of page
- Step 4. Click publish button

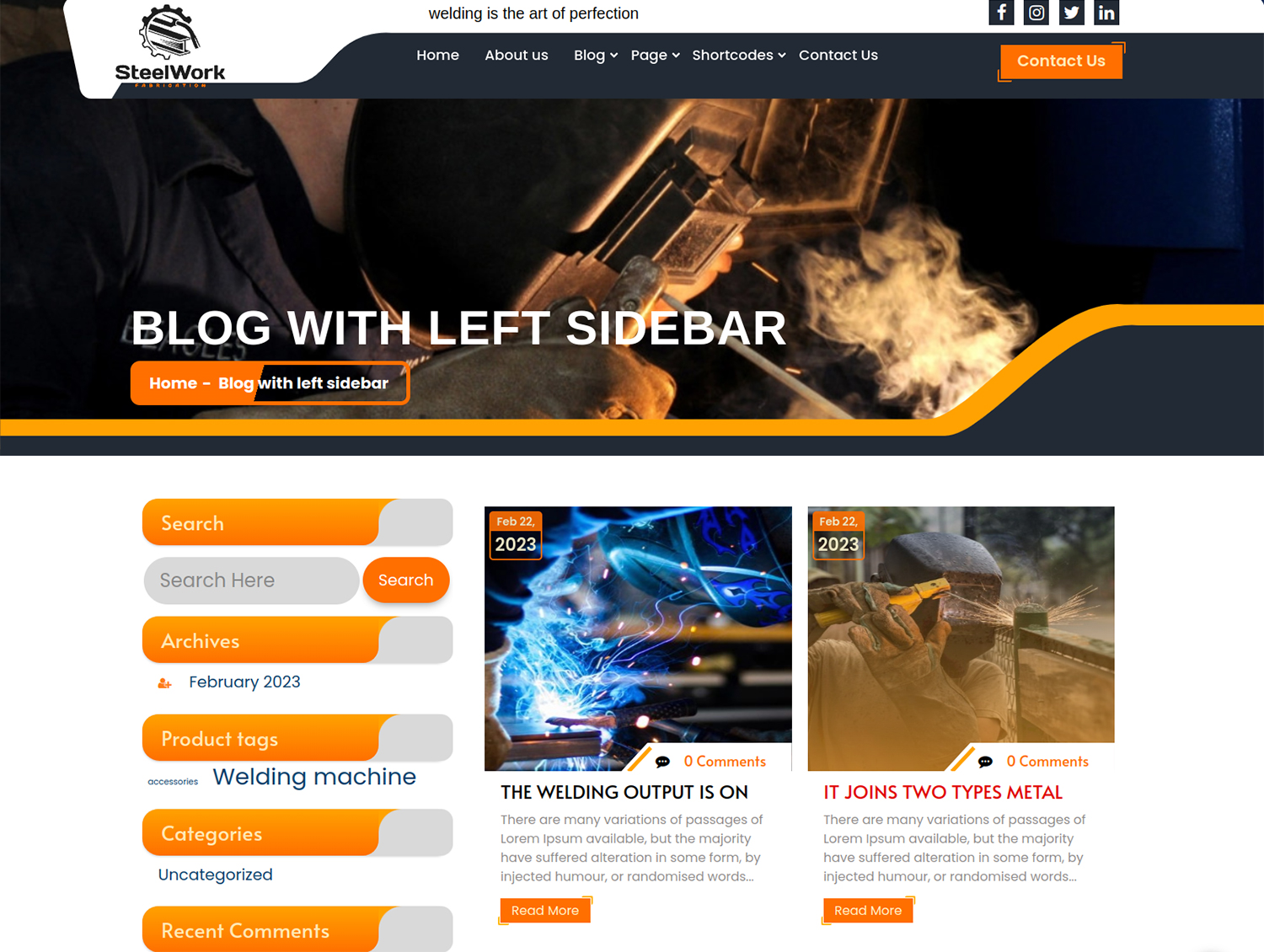
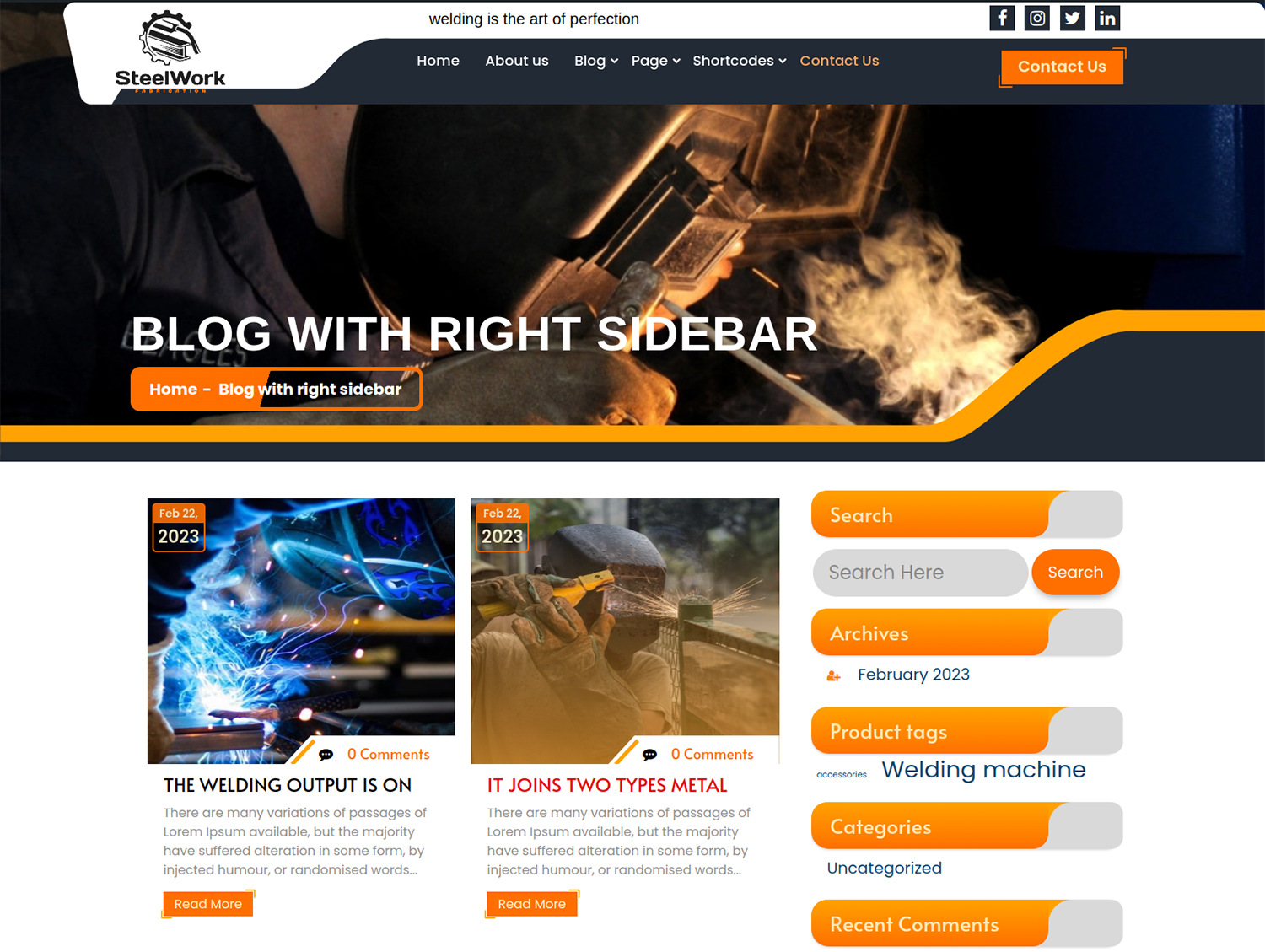
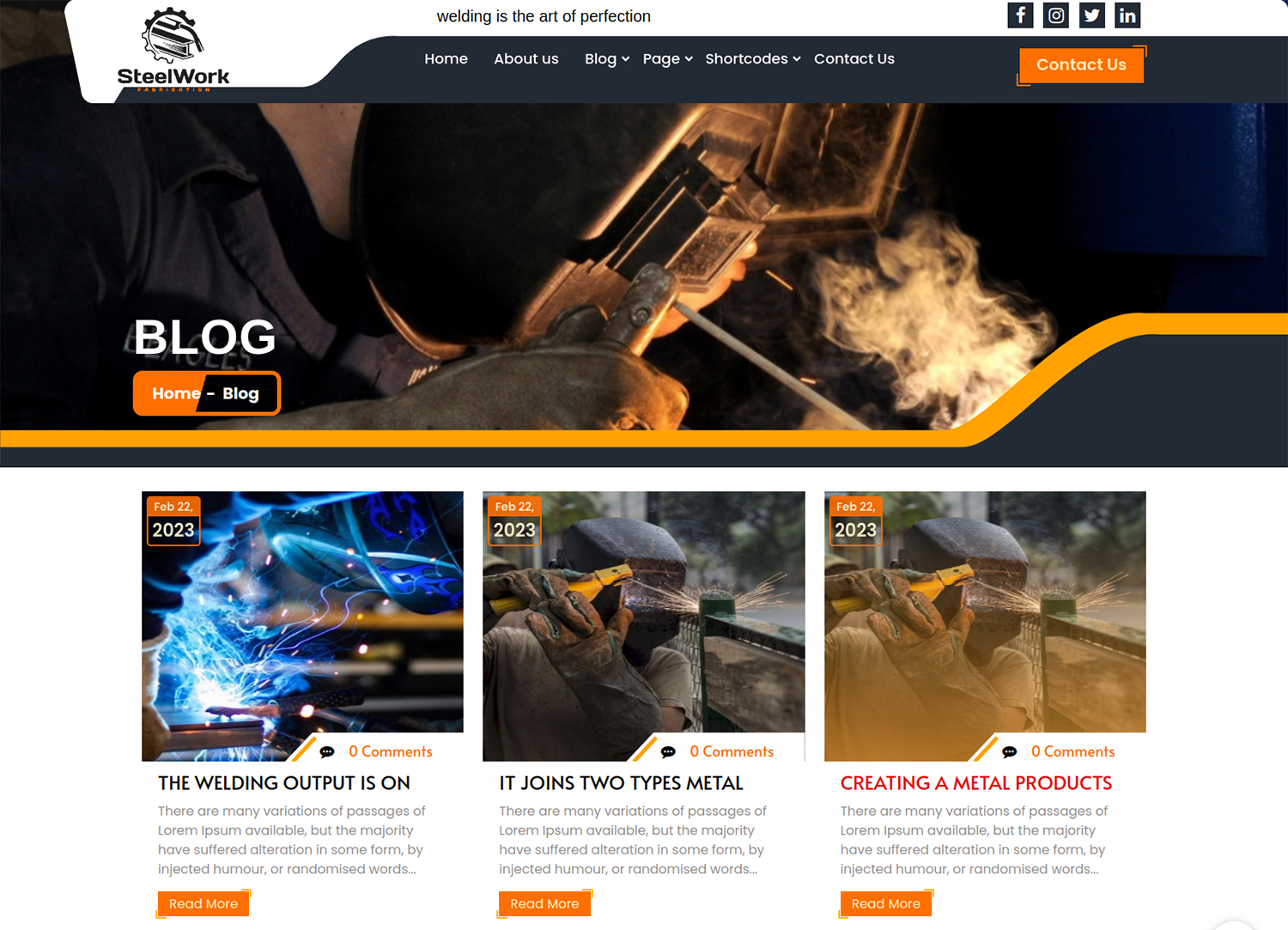
Blog full width inner page

Contact Us
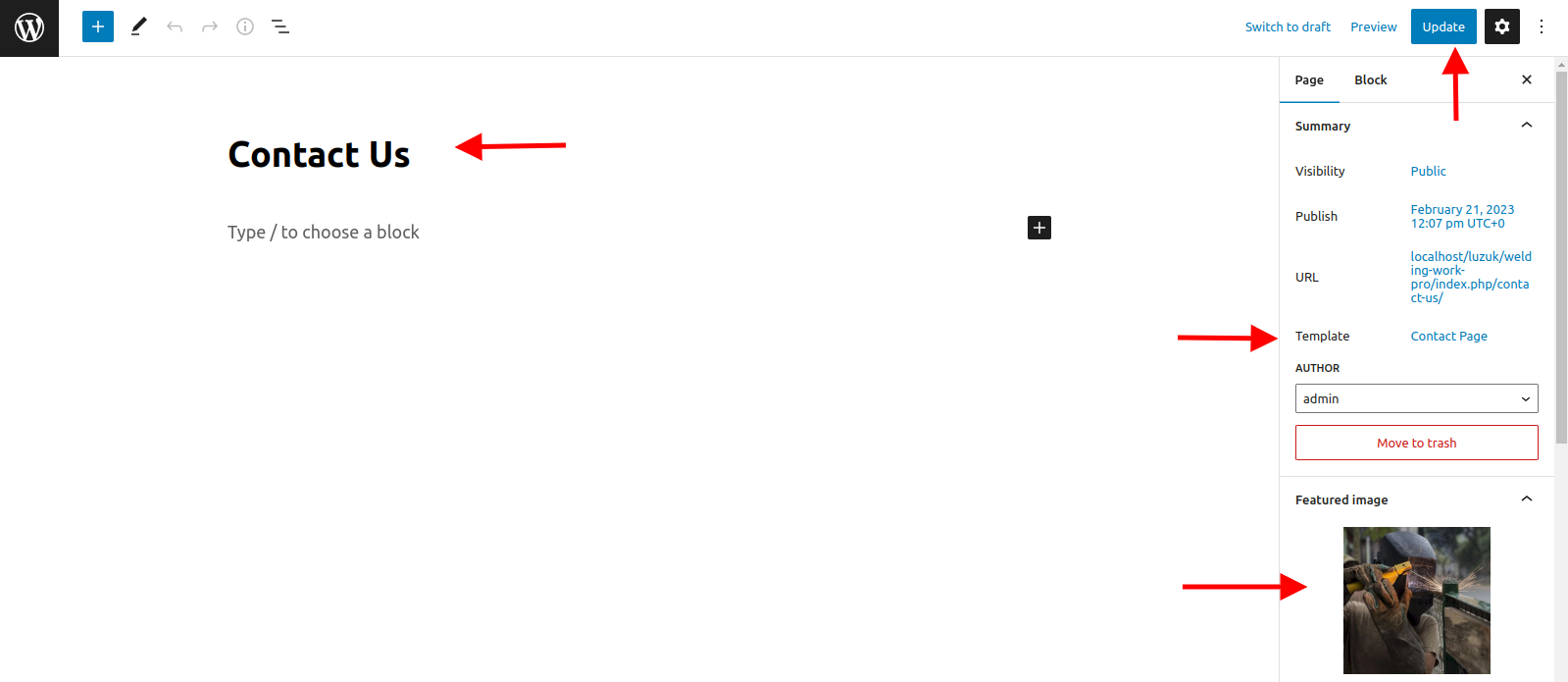
- Step 1. Go to Dashboard >> Page
- Step 2. Click add new button
- Step 3. Select contact page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
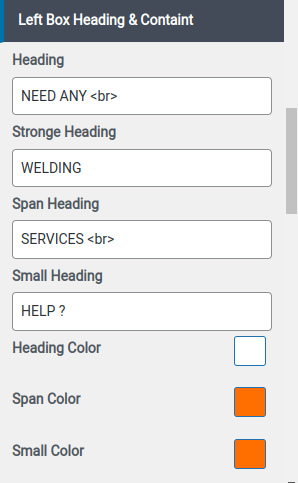
- (a) Add left box heading & text
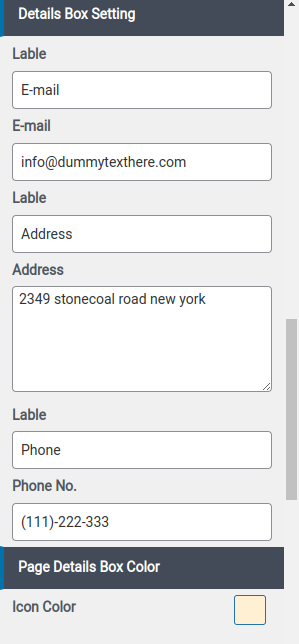
- Step 6. Fill contact details
- (1) Add phone No.
- (2) Add email ID
- (3) Add address
- (7) Select colors
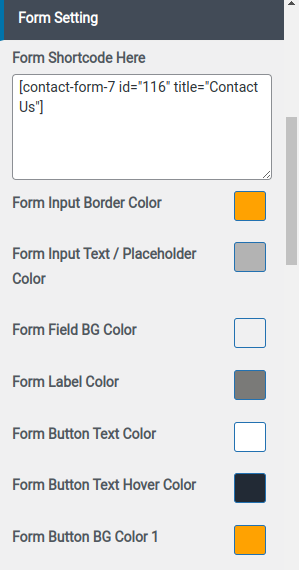
- Step 6. Add contact form shortcode
- (8) Add location map code





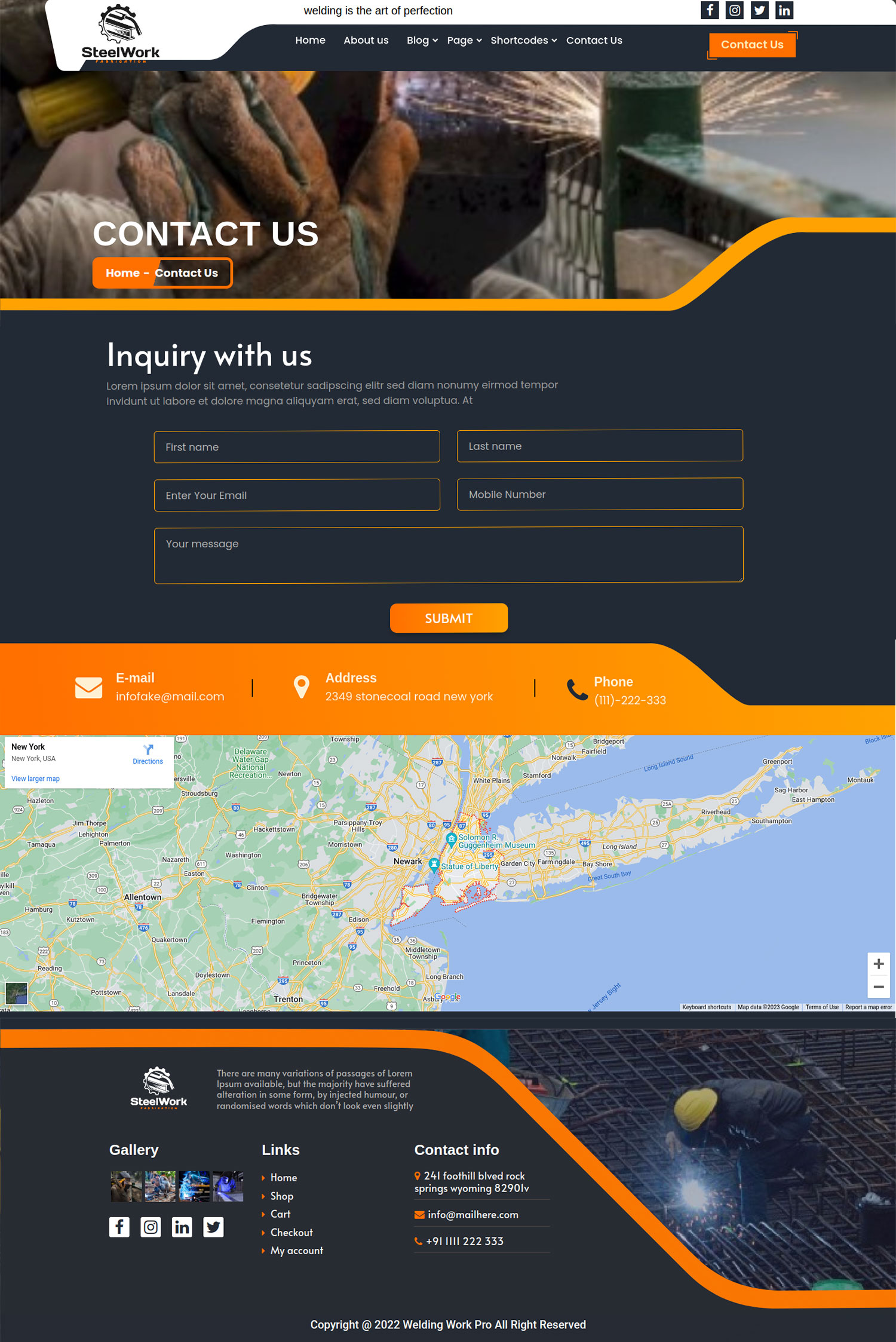
Contact us inner page

Shortcodes
Setting Up FAQ'S Shortcode
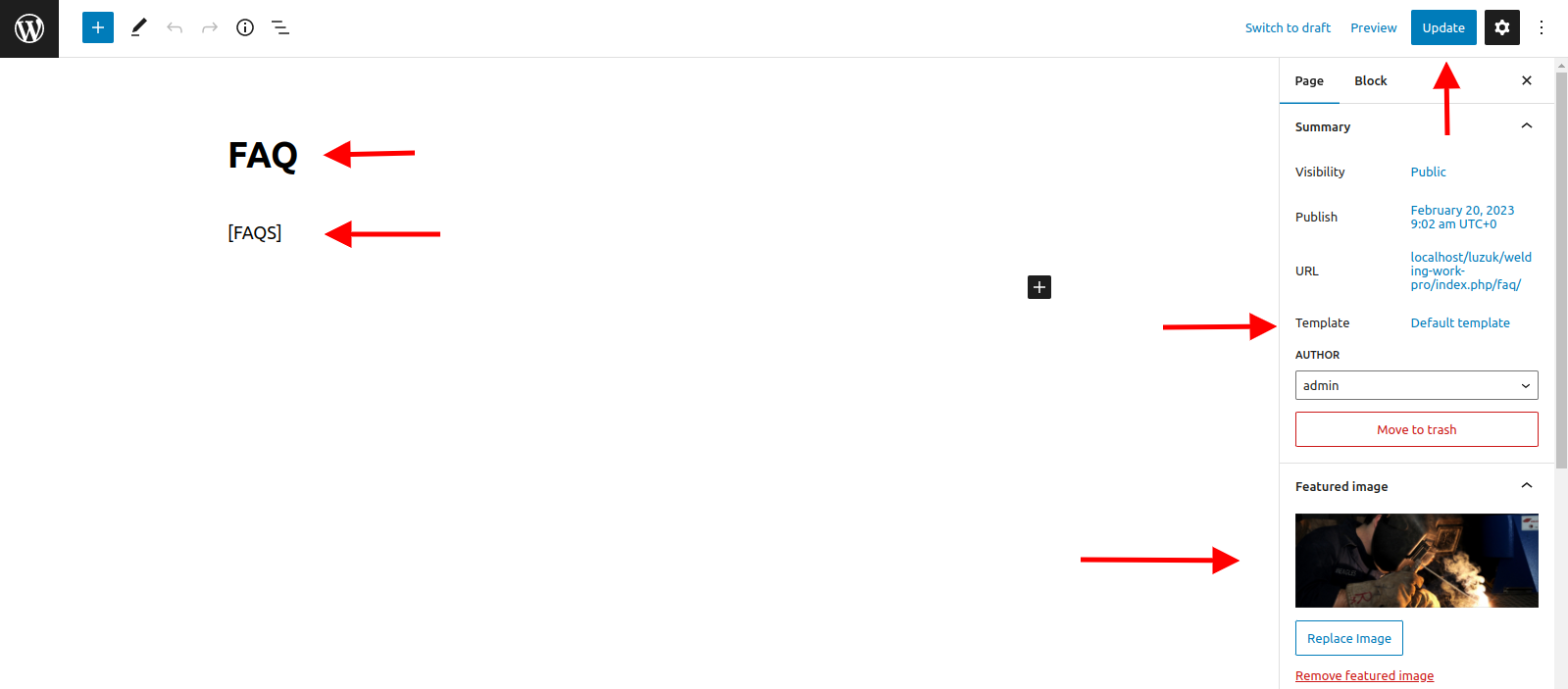
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add FAQ'S shortcode "[FAQS]"
- (iii) Select default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

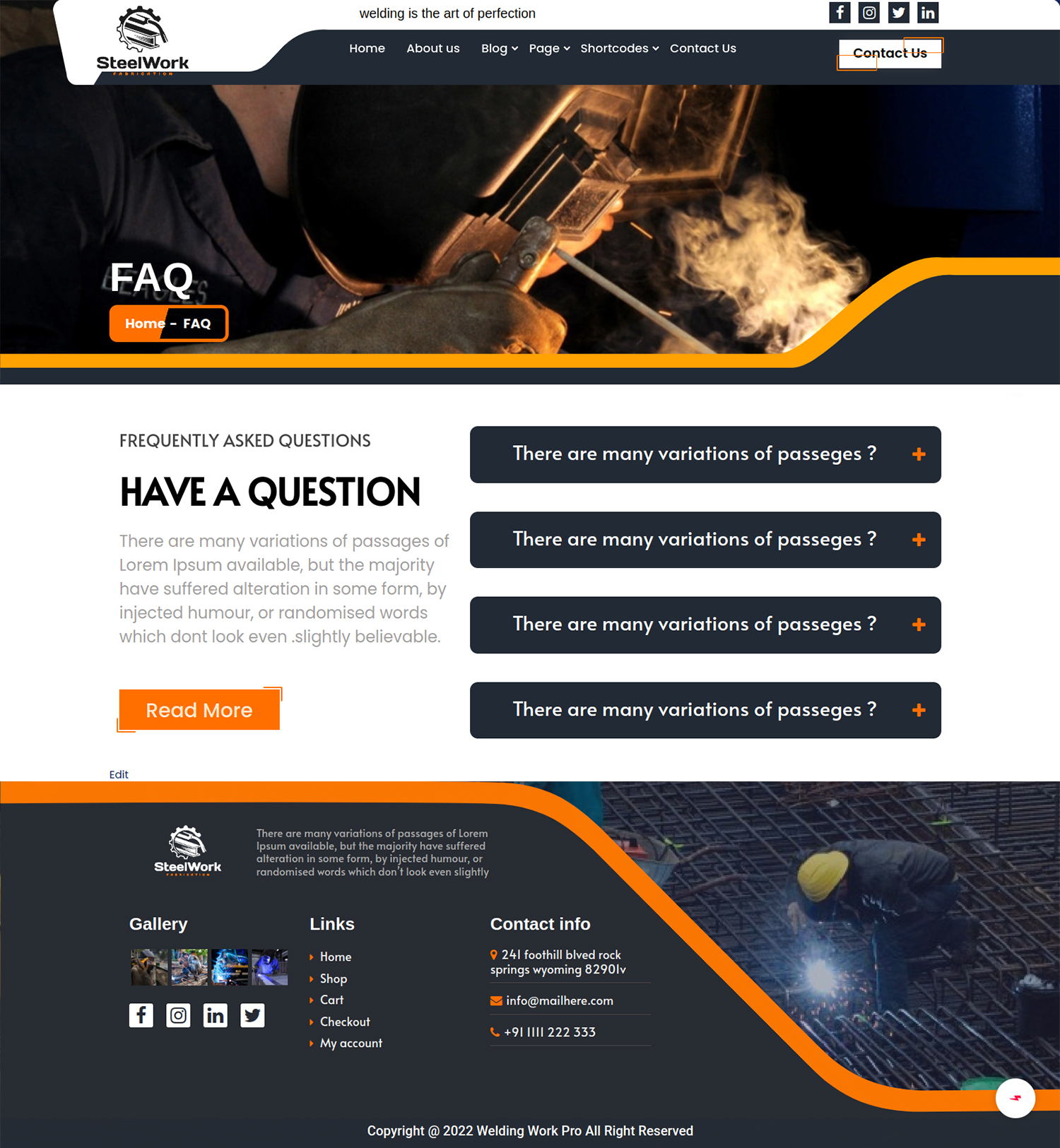
After adding shortcode FAQ'S look

Setting Up Team Shortcode
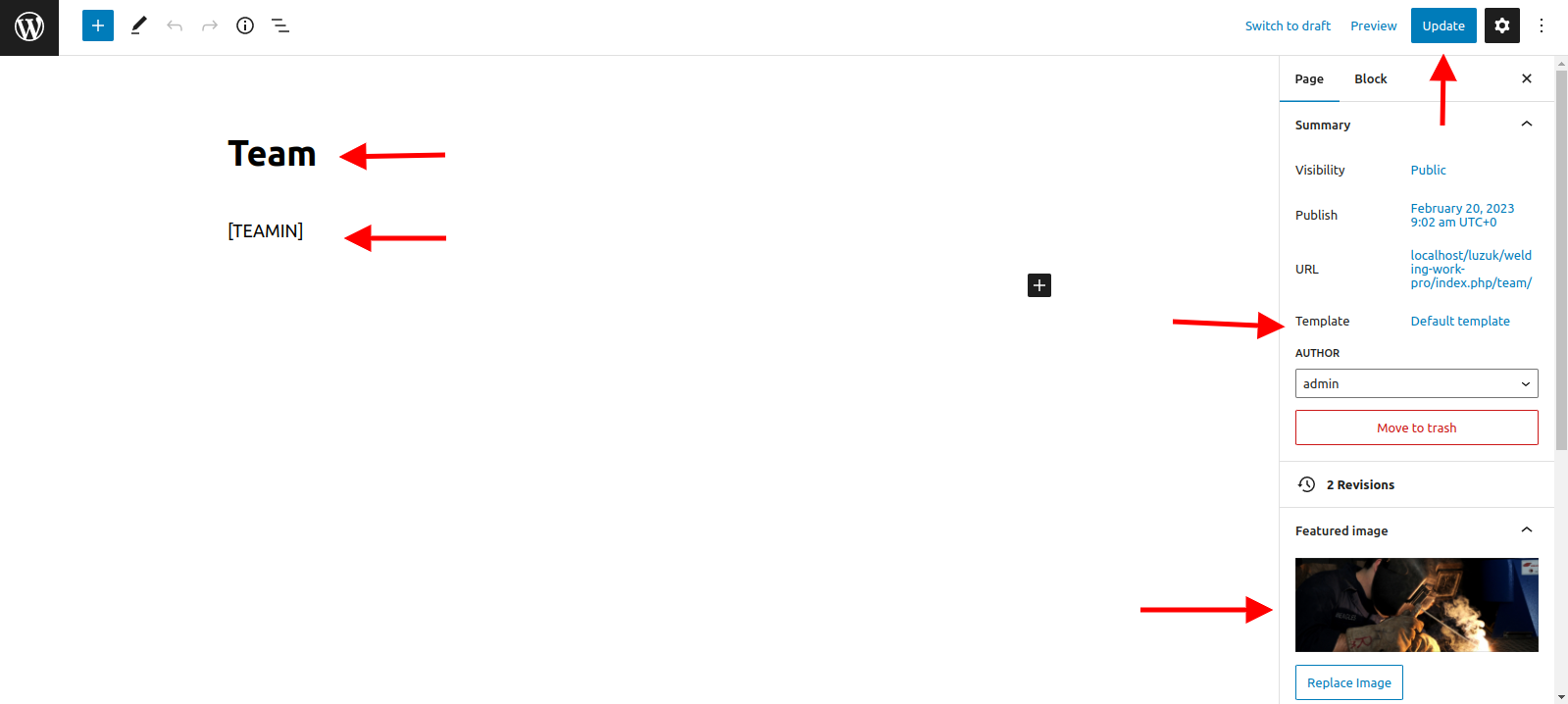
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add team Shortcode "[TEAMLIST]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add member name
- 2. Add social media links
- 3. Add designation
- 4. Set featured image
- 5. Click on publish button

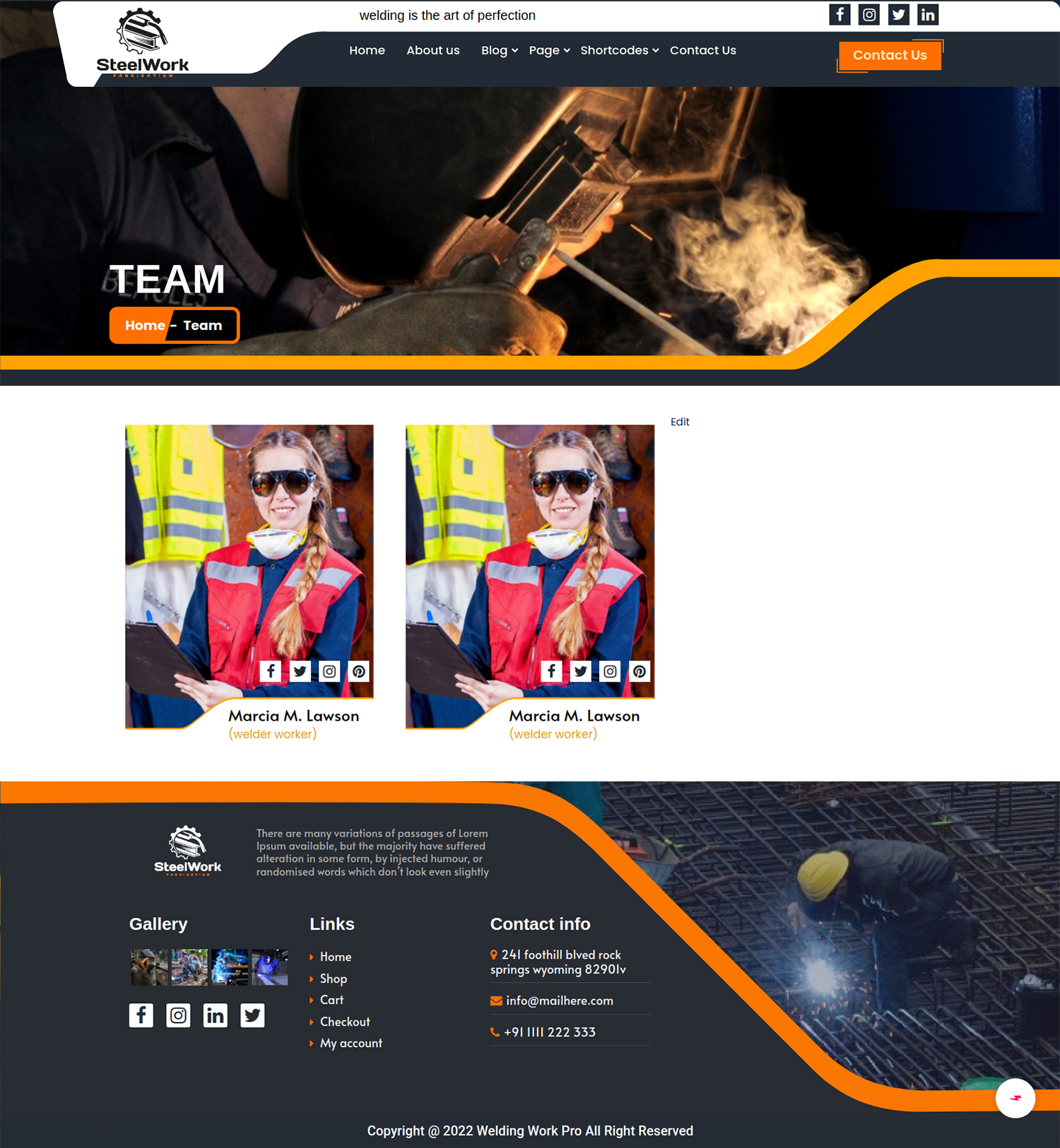
After adding shortcode team look

Setting Up Testimonial Shortcode
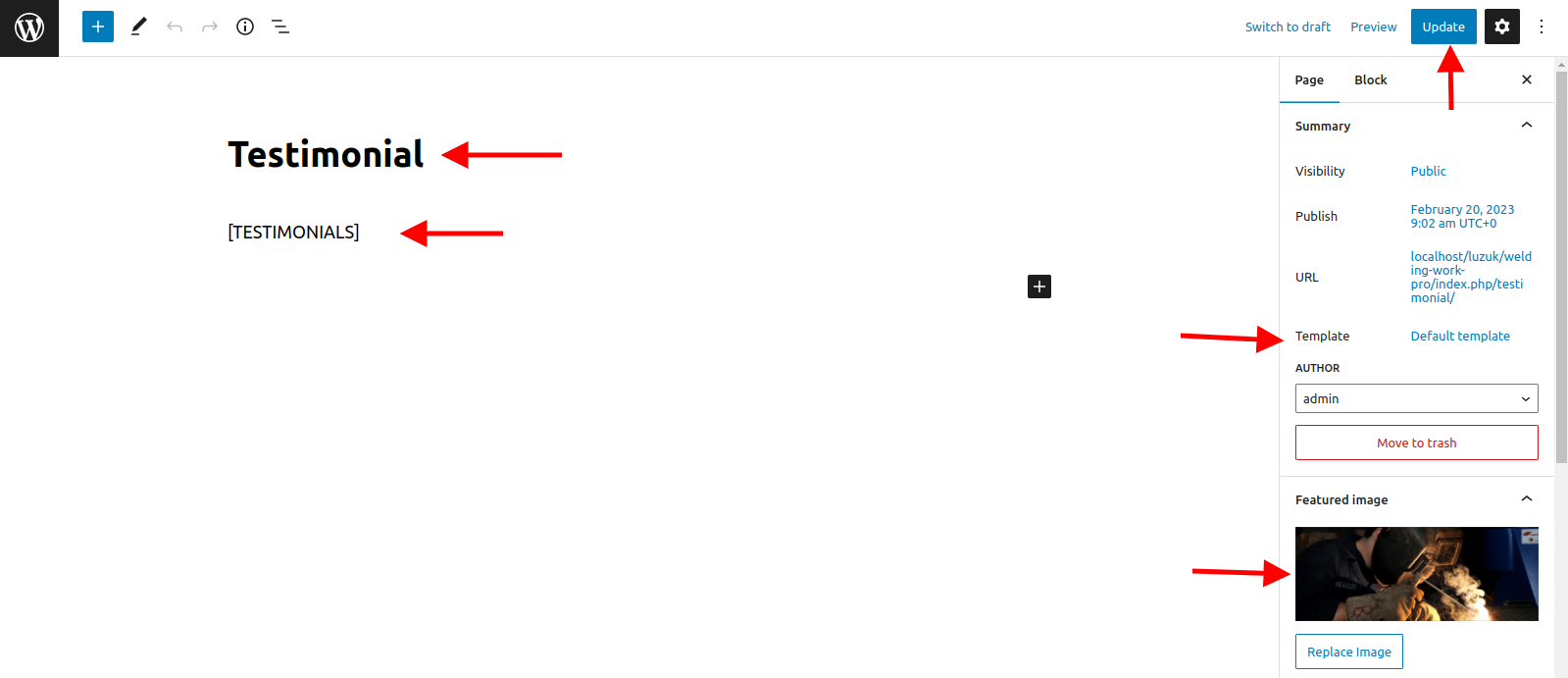
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add testimonial shortcode "[TESTIMONIALS]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

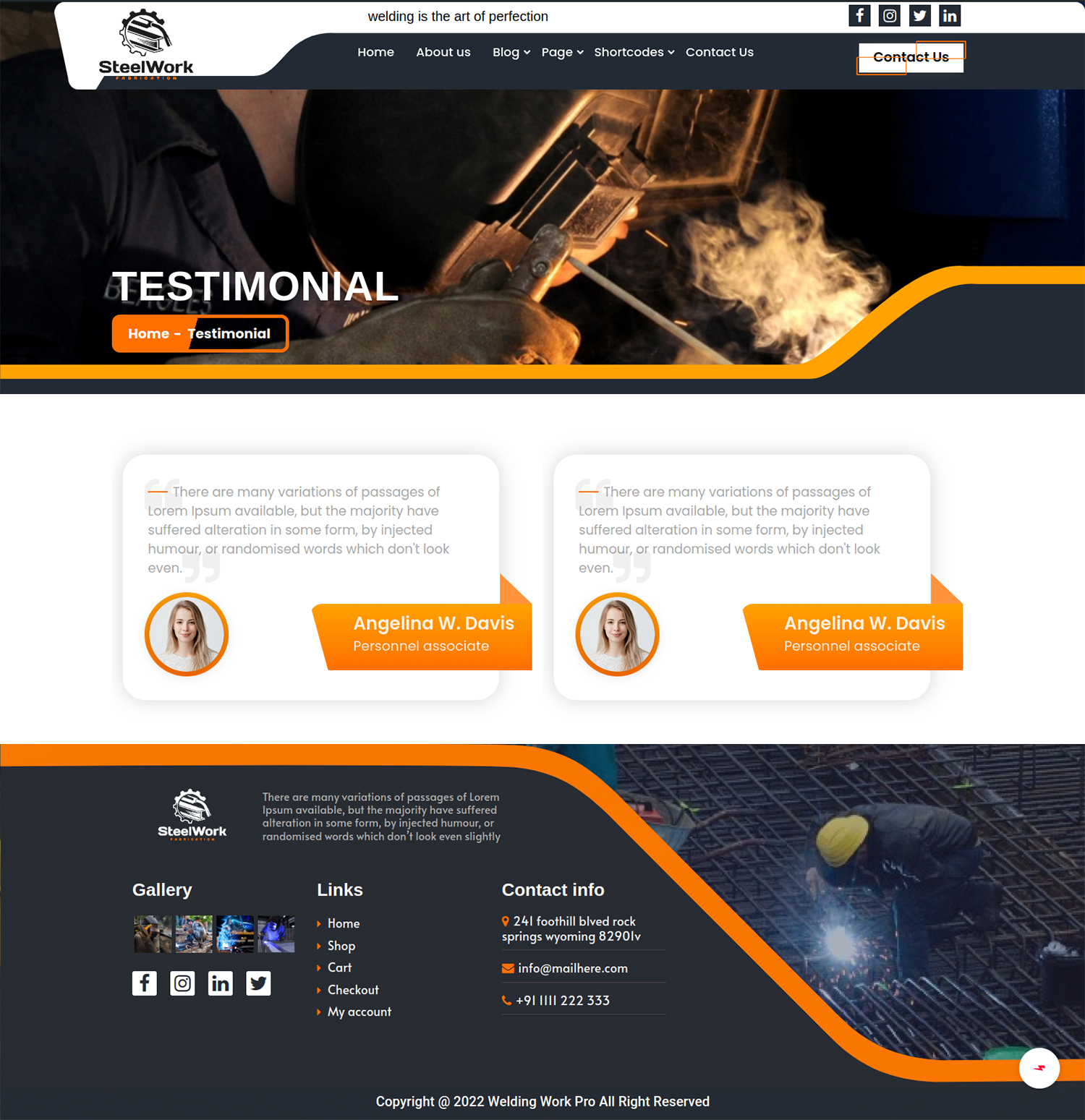
After adding shortcode testimonial look

Setting Up Gallery Shortcode
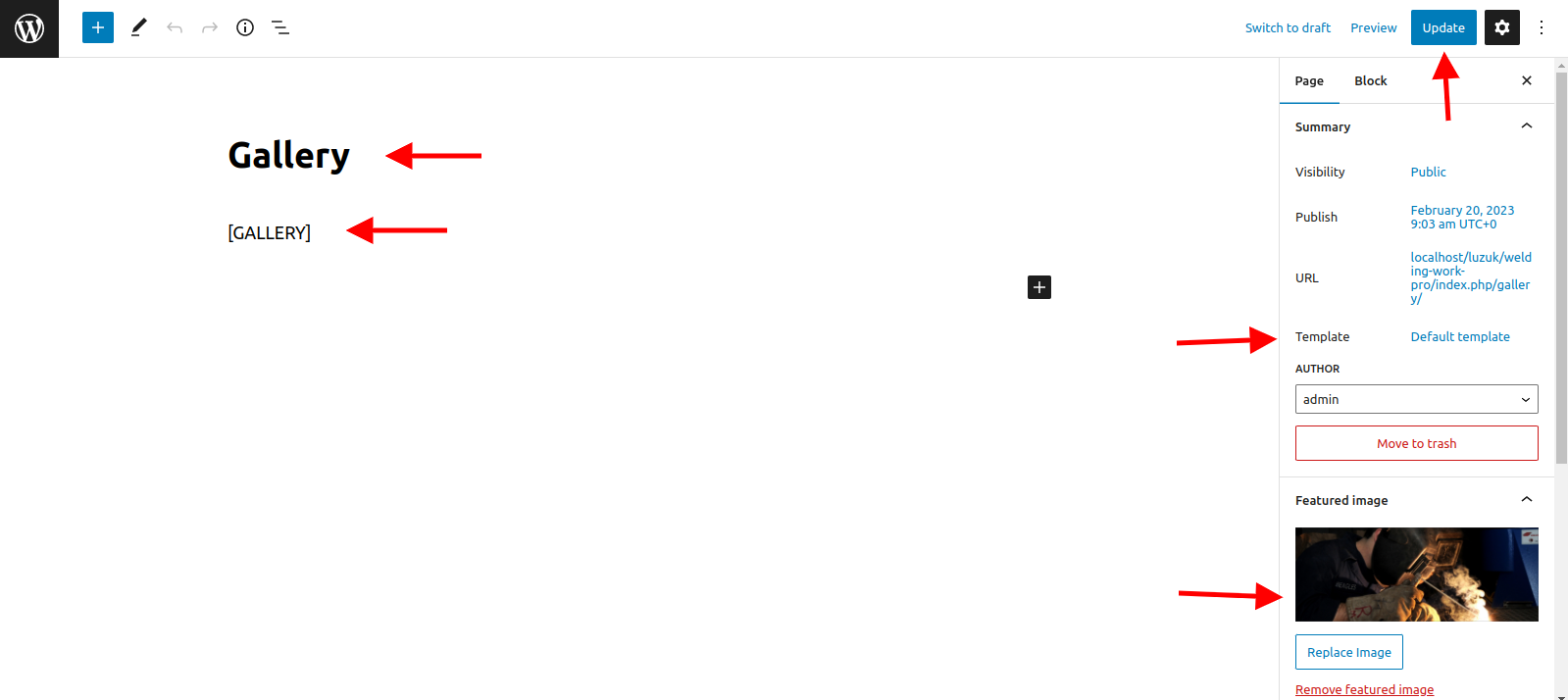
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add gallery shortcode "[GALLERY]"
- (iii) Select default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

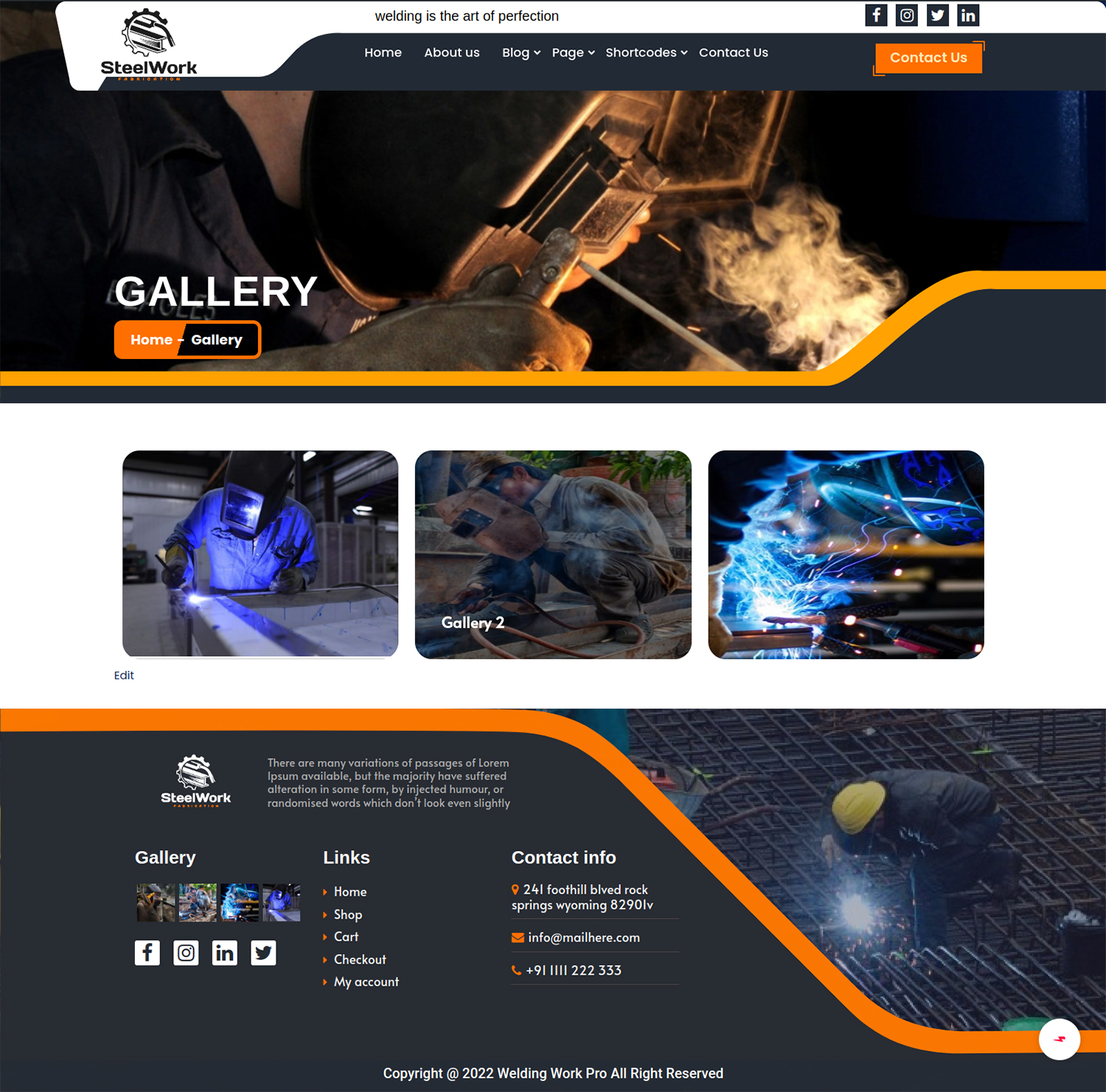
After adding shortcode gallery look

On click Of gallery image, gallery look

Setting Up Services Shortcode
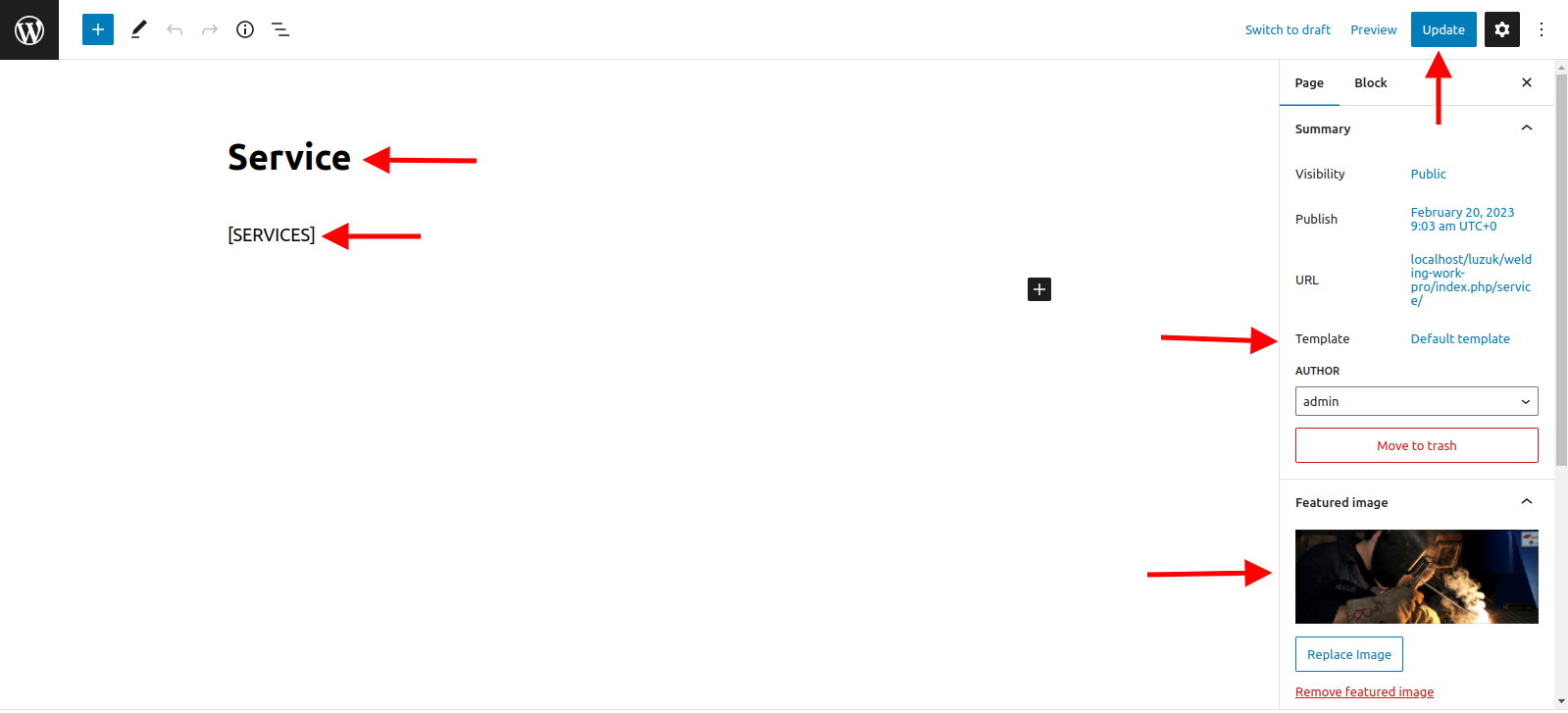
- Step 1. Go to Dashboard >> Page
- (i) Click add new button
- (ii) Add services shortcode "[SERVICES]"
- (iii) Select default template at right bottom of page
- (iv) click publish button
- Step 2. Used services shortcode in page

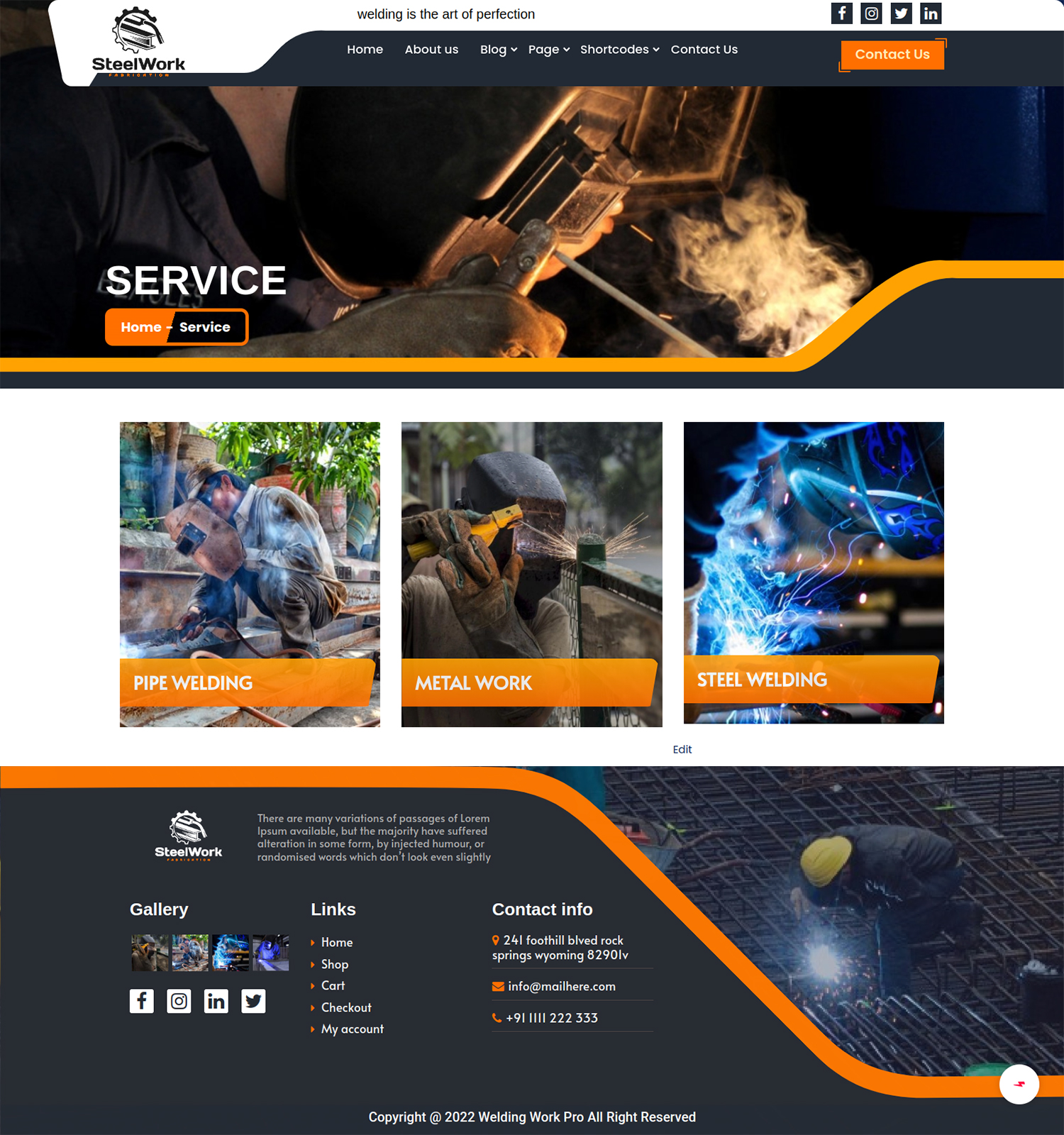
After adding shortcode services look

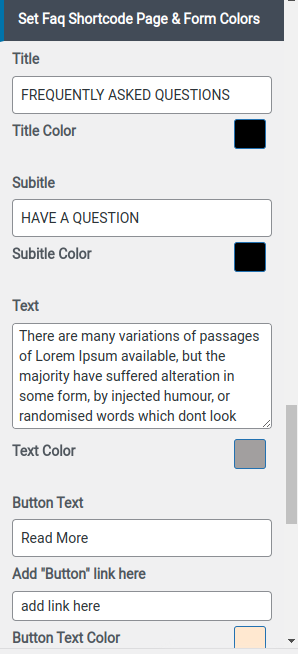
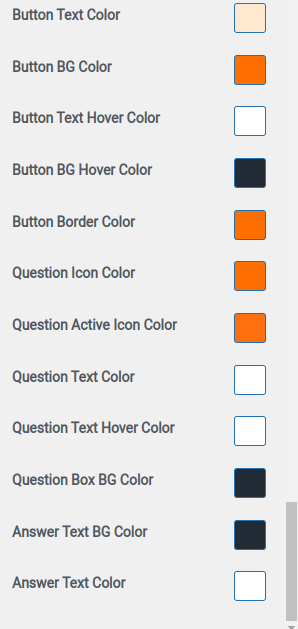
Set All Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages