This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Chalak Driving School Pro
Introduction
Thank you for using our chalak-driving-school-pro WordPress Theme. We are very glad that you have chosen our chalak-driving-school-pro WordPress theme for your website.
chalak-driving-school-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
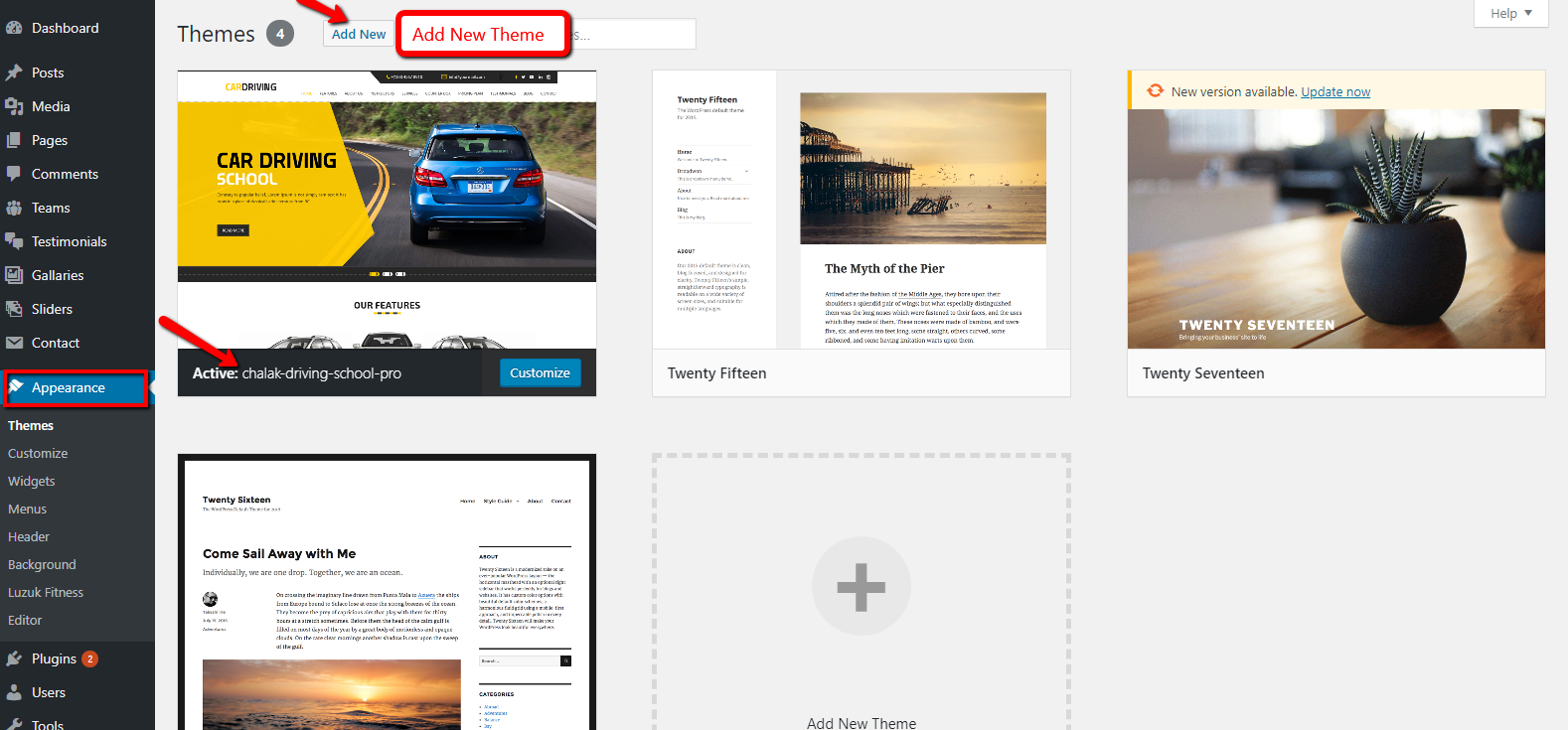
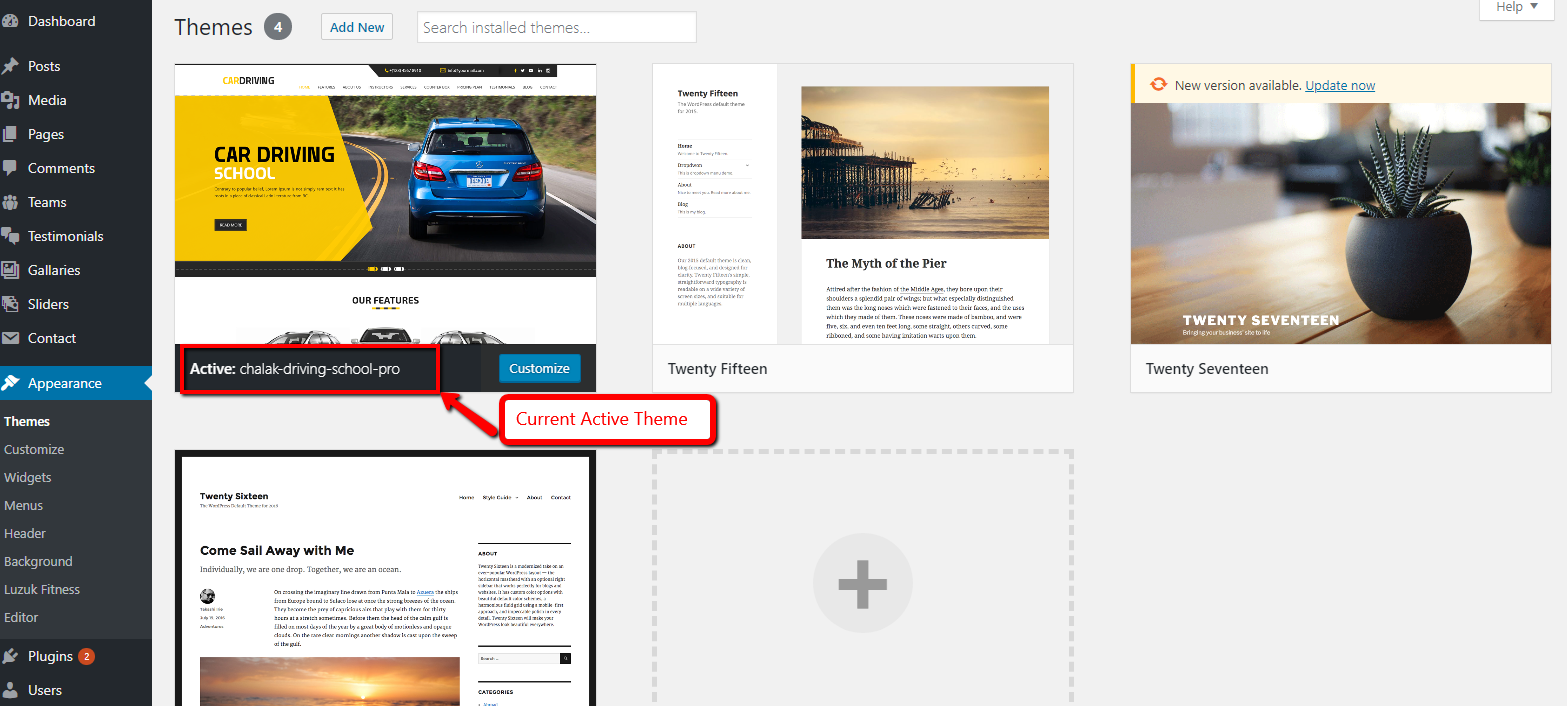
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download akhada-fitness-gym-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find akhada-fitness-gym-pro theme from list
- Step 5. Click on Activate to active akhada-fitness-gym-pro theme.

Detail Document
Setting Up Home Page
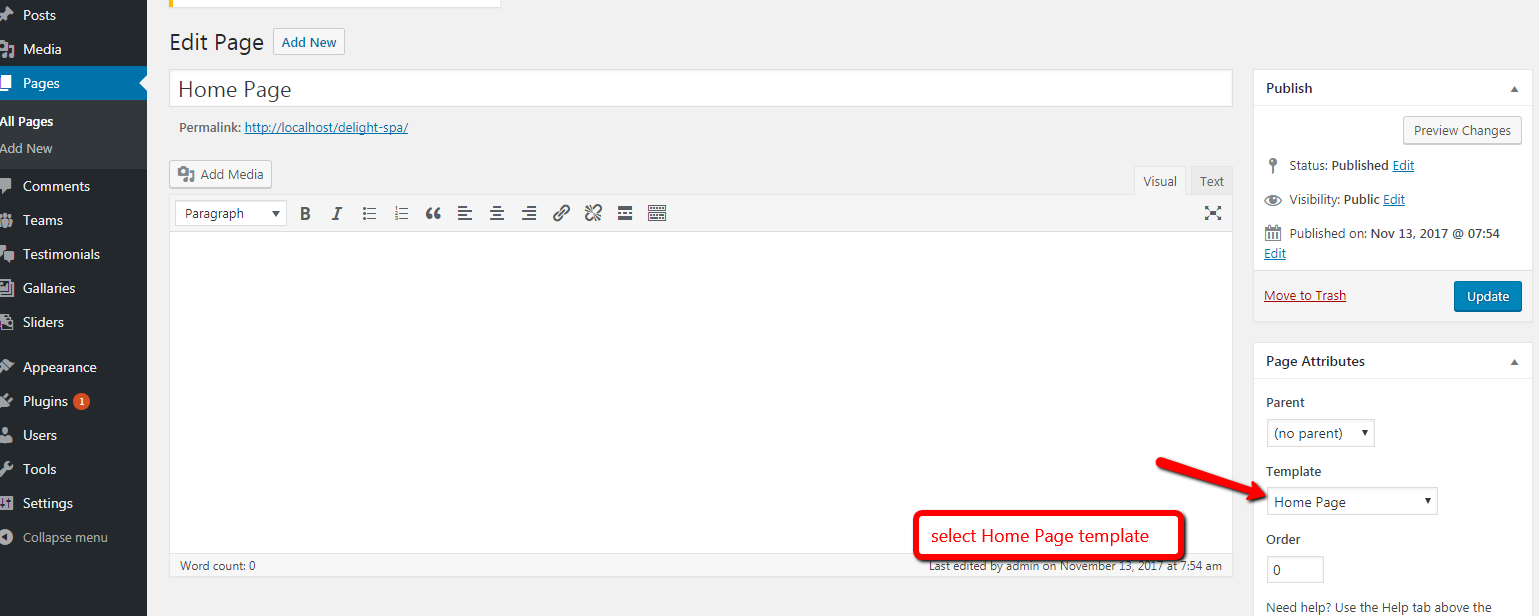
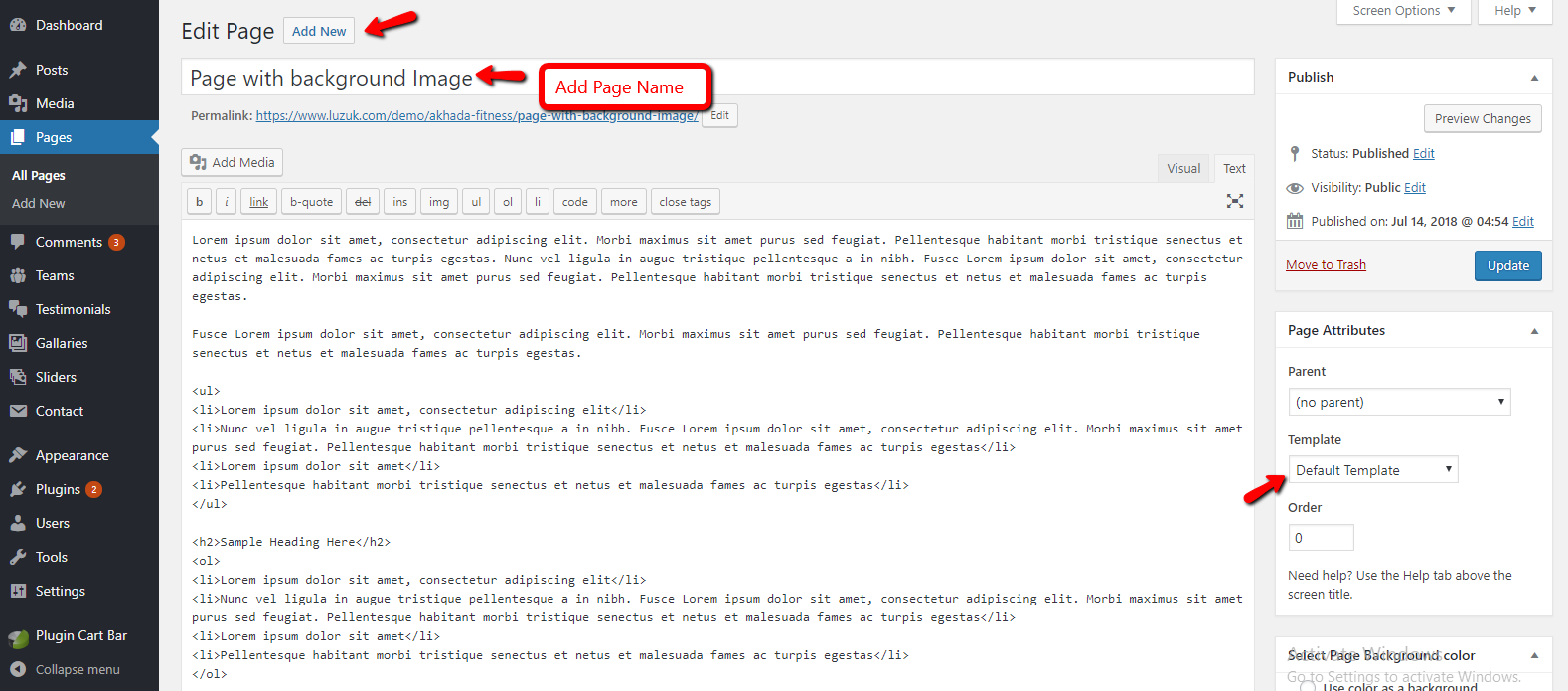
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
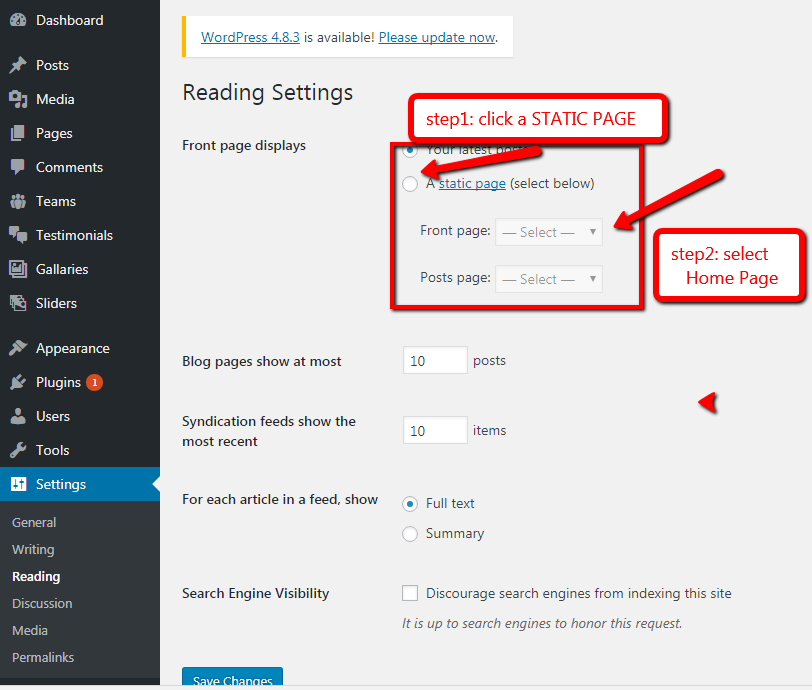
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
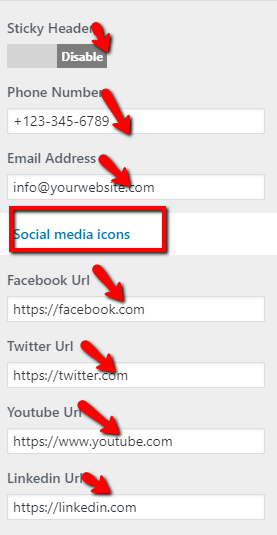
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Add Phone Number.
- b. Add Email Address.
- c. Add Social Media Icon Url.
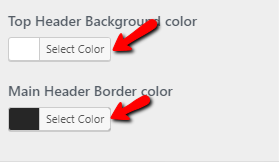
- d. Select Top Header Background color.
- e. Select Main Header Border color.
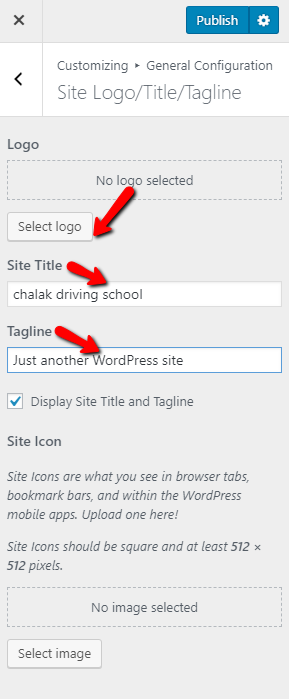
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
- Step 3. Go to Dashboard >> Appearance >> Menus.
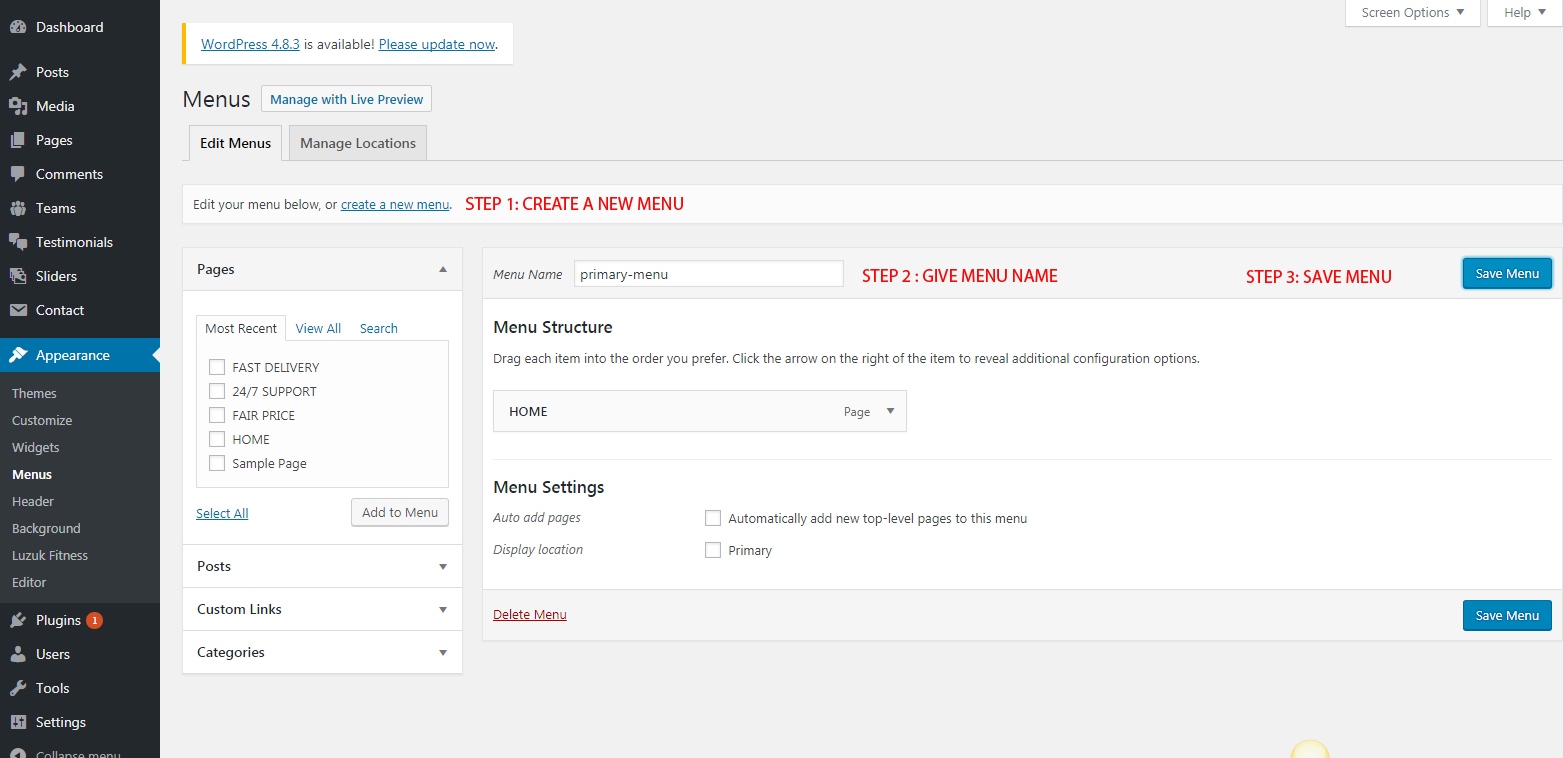
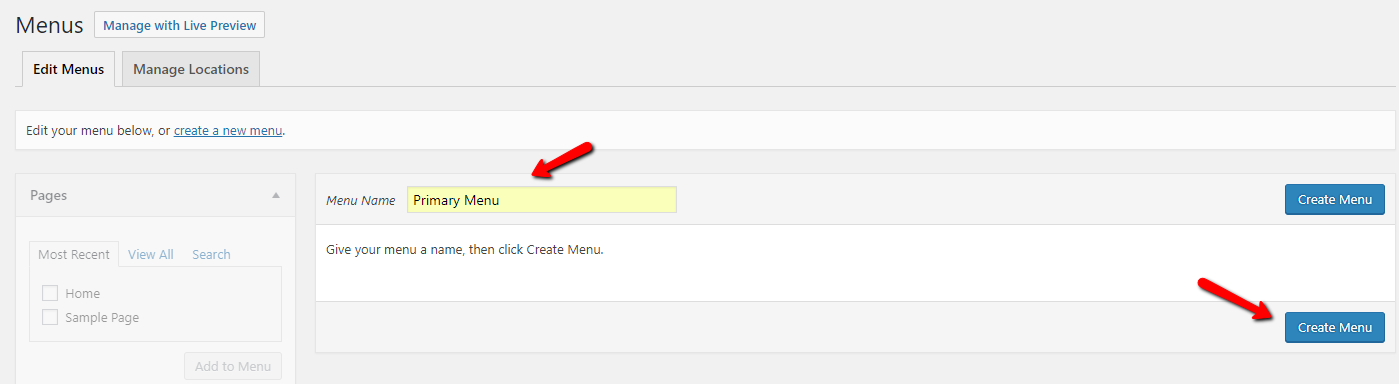
- Step 4. Click on create a new menu as show in below image.
- Step 5. Enter menu name and click on Create Menu as shown in below image.
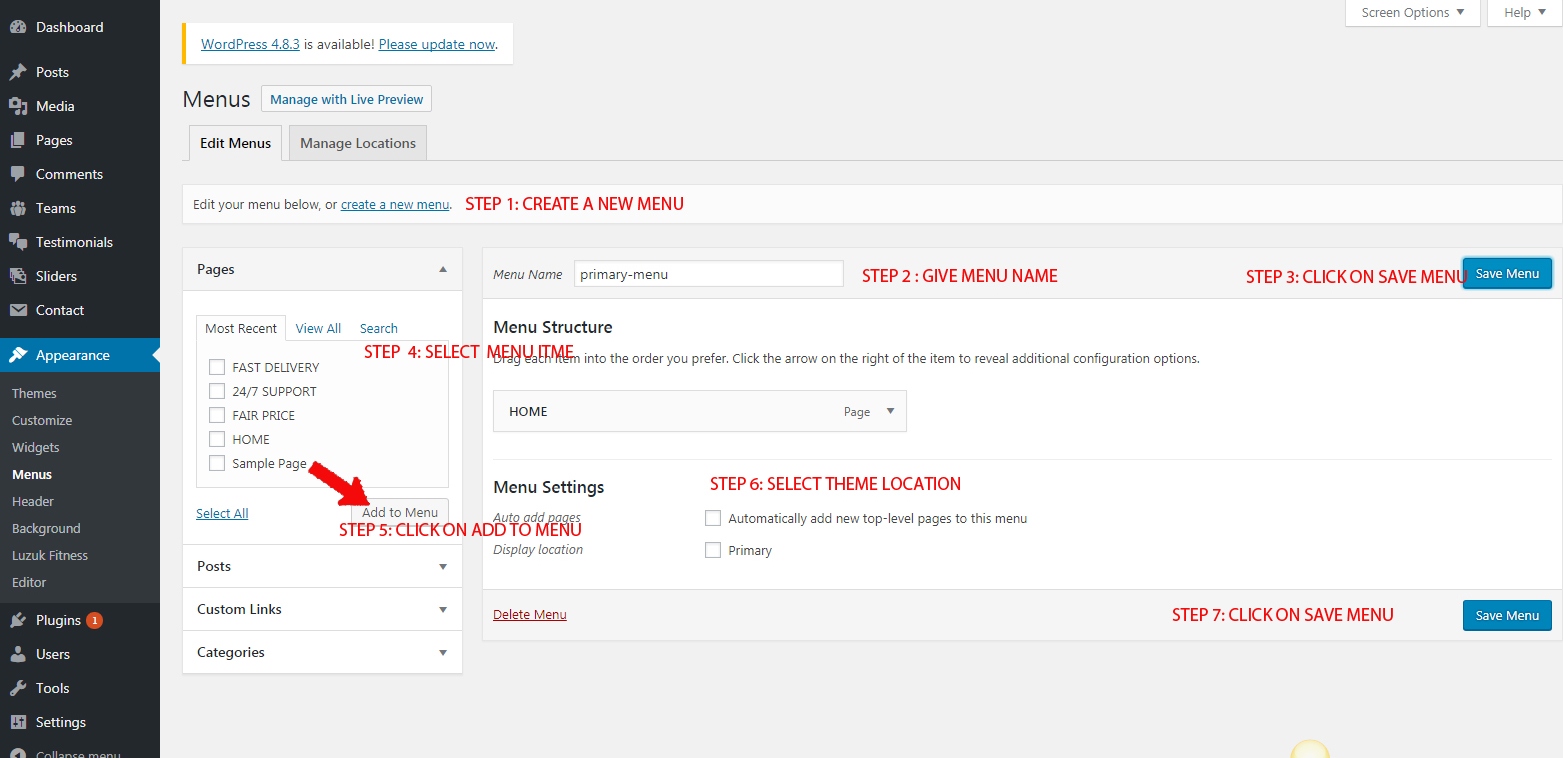
- Step 6. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- Step 7. After selecting pages select menu location and click on save menu.
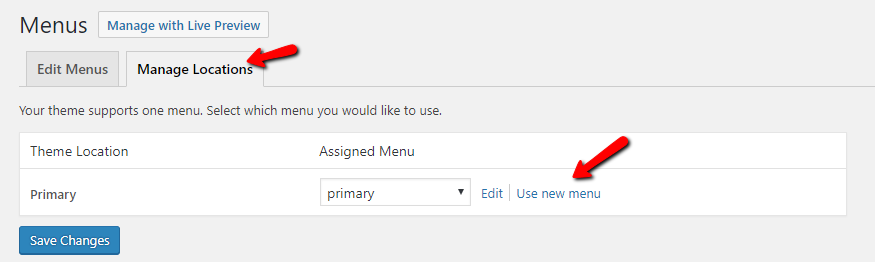
- Step 8. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- a. Add Menu Name
- b. Click on Create Menu button.
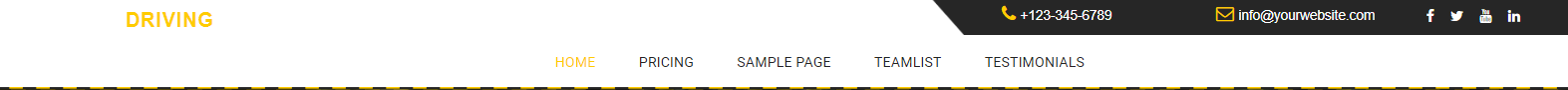
- Primary Menu Front Preview








Final display of Header

Create Slider
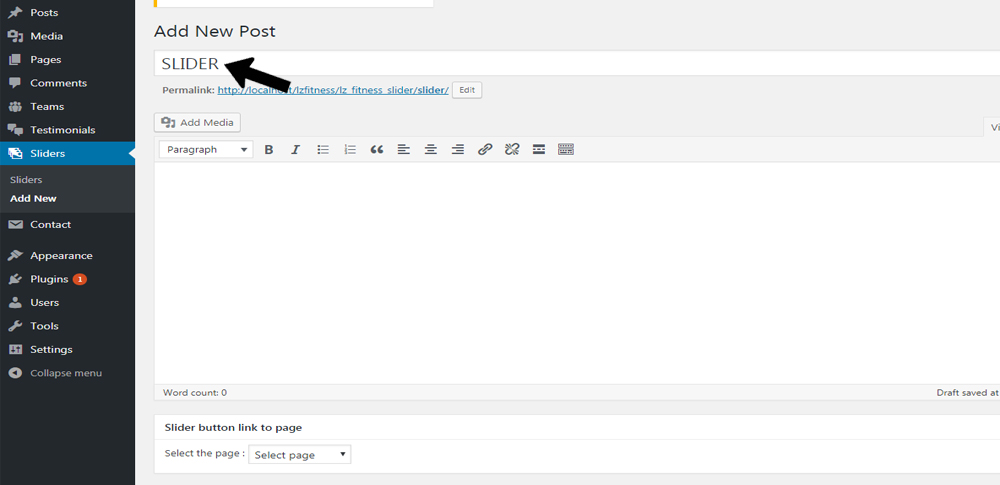
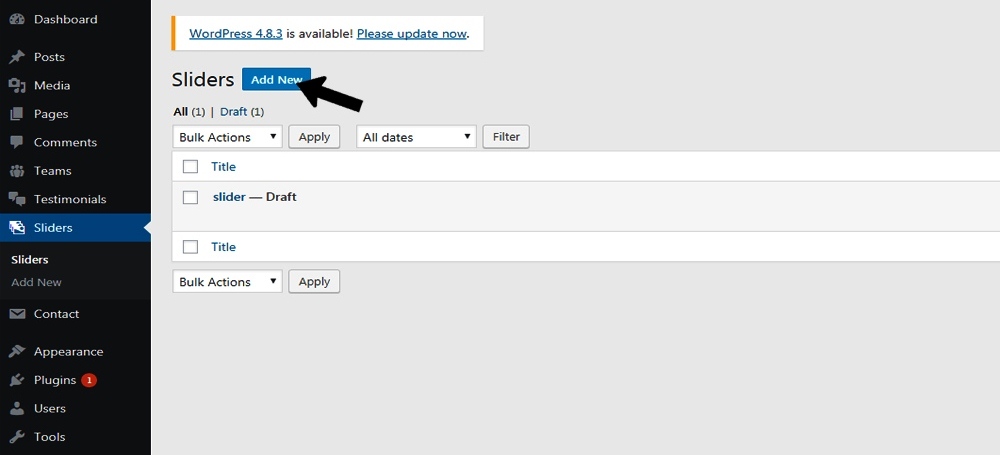
- Step 1. Go to Dashboard >> chalak-driving-school-pro Slider
- Step 2. Click on Add New button
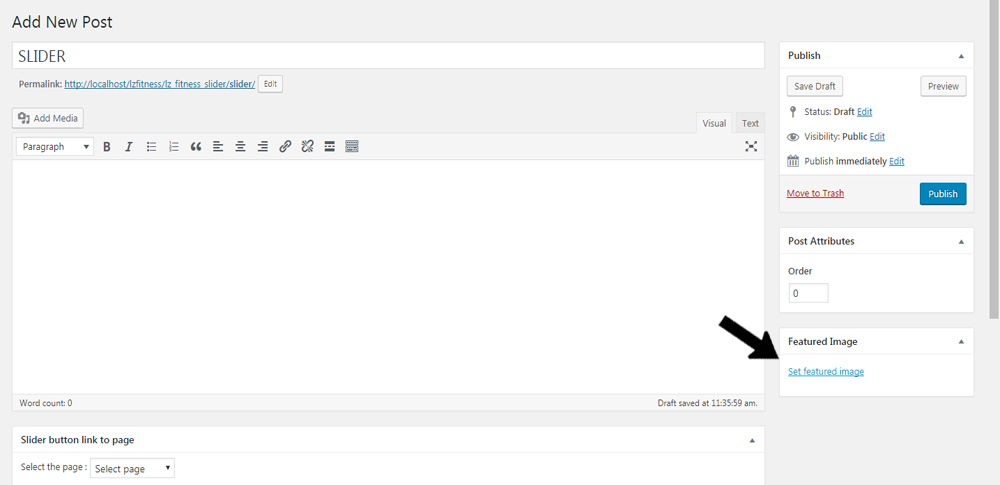
- Step 3. Add the slider name.
-

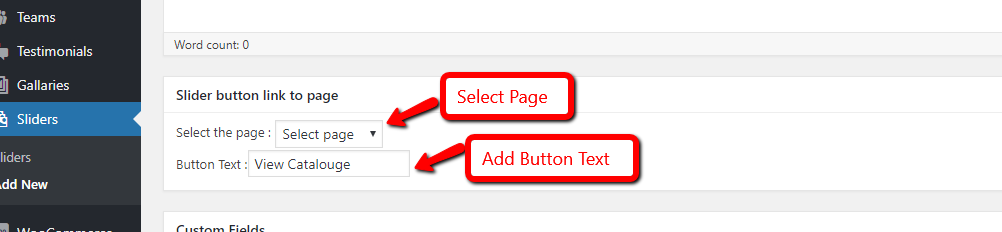
- Step 4. Add slider button link.
-

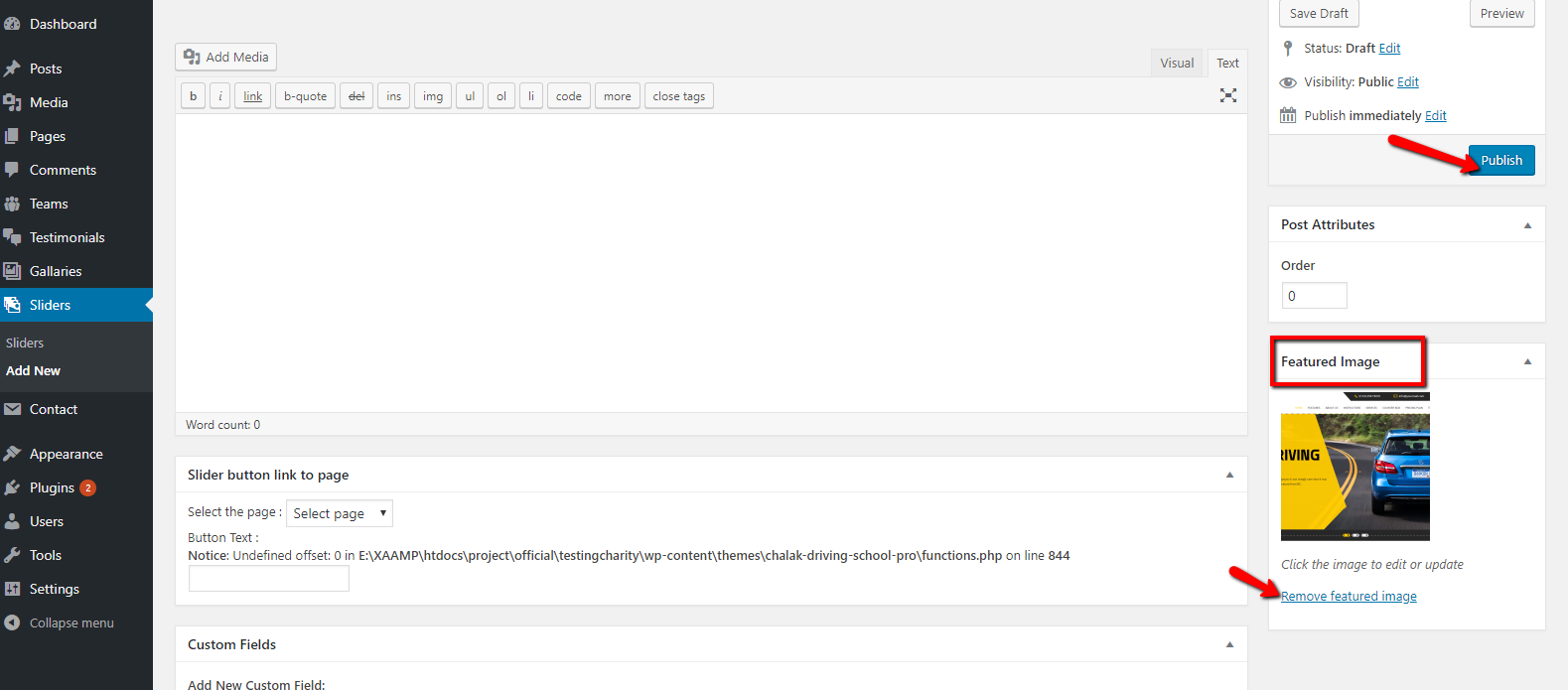
- Step 5. Add the featured image as a slider.
-

- Step 6. Click on 'publish' button at top right of page. And Enjoy the Slider.


Way To Manage slider content:
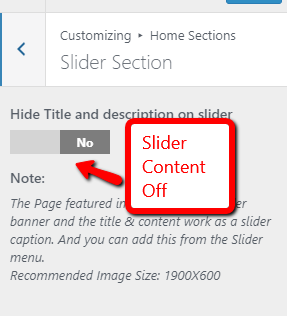
- Step7: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- Hide content Off:
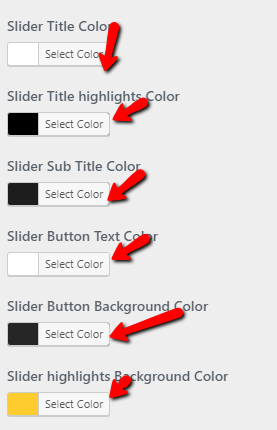
- a. Select Slider Title Color.
- b. Select Slider Title highlights Color.
- c. Select Slider Sub Title Color.
- d. Select Slider Button Text Color.
- e. Select Slider Button Background Color.
- f. Select Slider highlights Background Color.


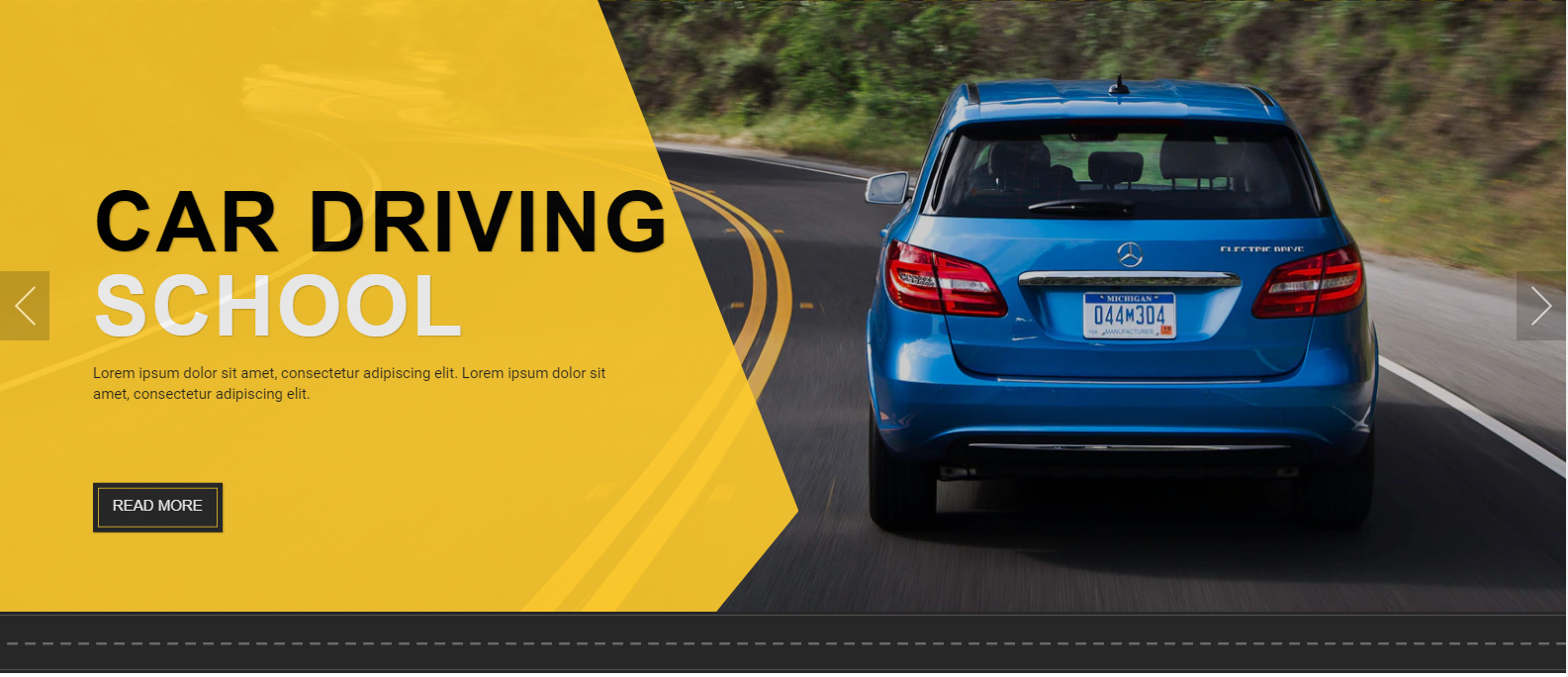
Final display of Slider

Set Featured Section
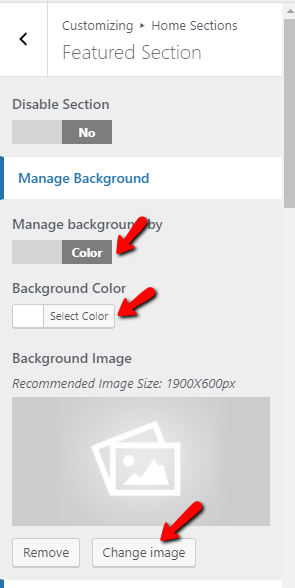
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Featured Section Step2.
- Select Background Image and Background Colour
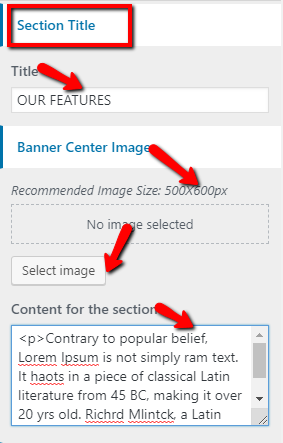
- a. Add Section Title.
- b. Select Banner Center Image .
- c. Add Content for the section.
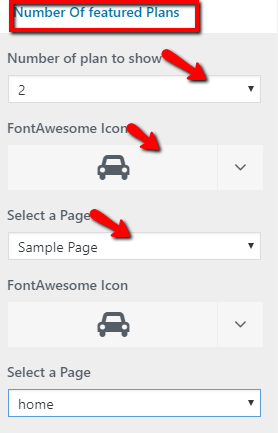
- (a)Select Number of plan to show
- (b)Select FontAwesome Icon
- (c)Select Select the featured page



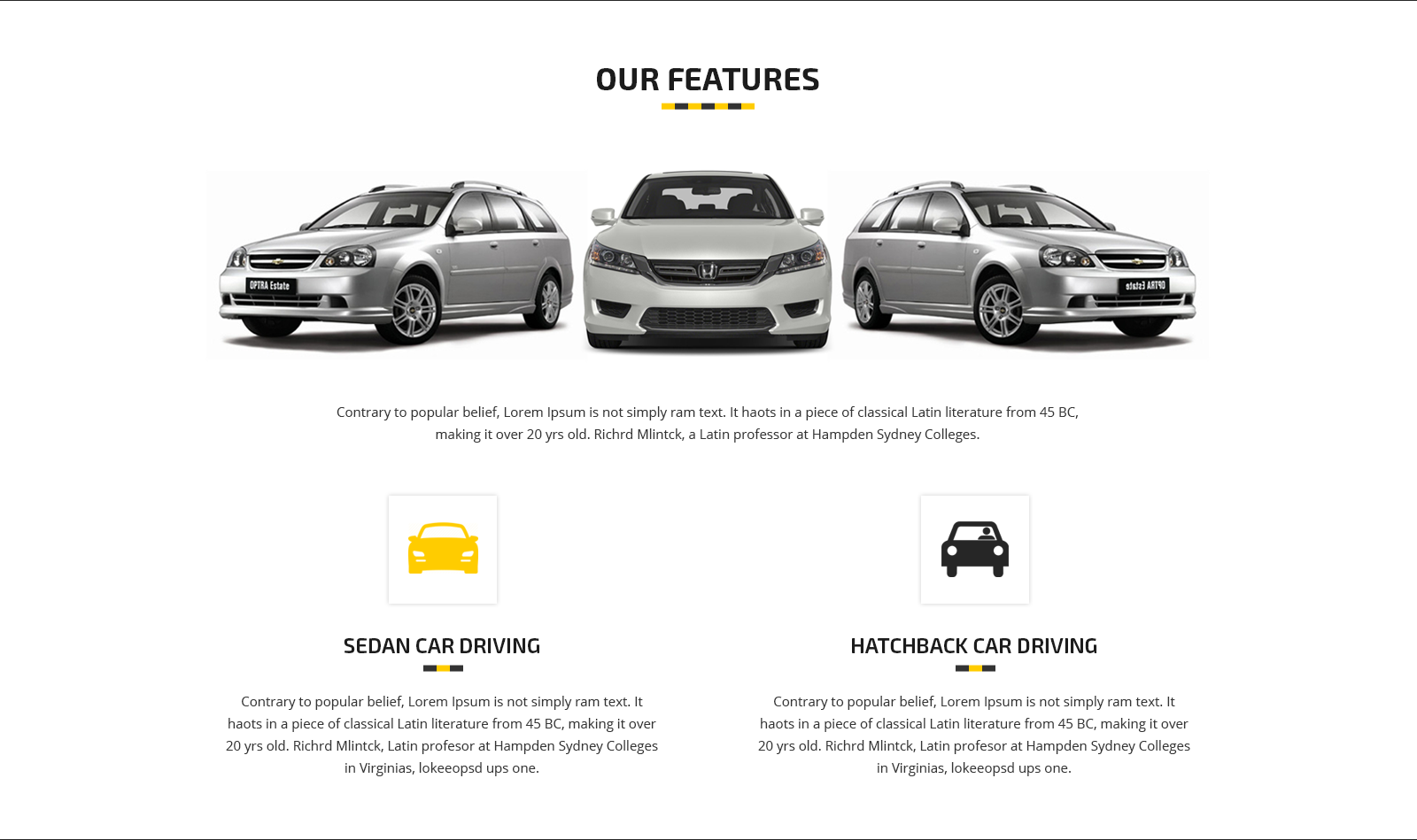
Final display of Featured Page Section

About Us Section
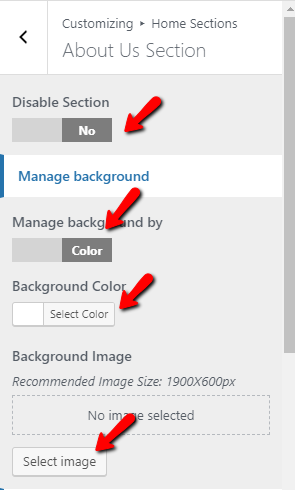
- Step1 - Go to Dashboard >> Appearance >> Customize >> Home section >>About Us Section Step2 - Manage Background
- (a) Add Background Image and Background color
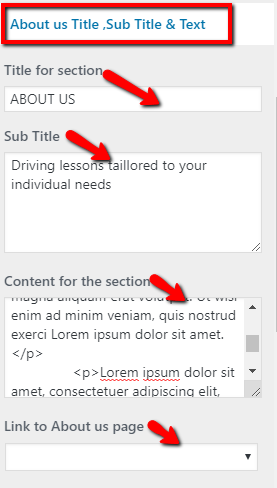
- (a) Add Title for section
- (b) Add Sub Title
- (c) Add Content for the section
- (d) Add Link to About us page
- (a) select Heading Color
- (b) select Sub Heading Color
- (c) select Text color
- (d) select Button Text Color
- (e) select Button background Color




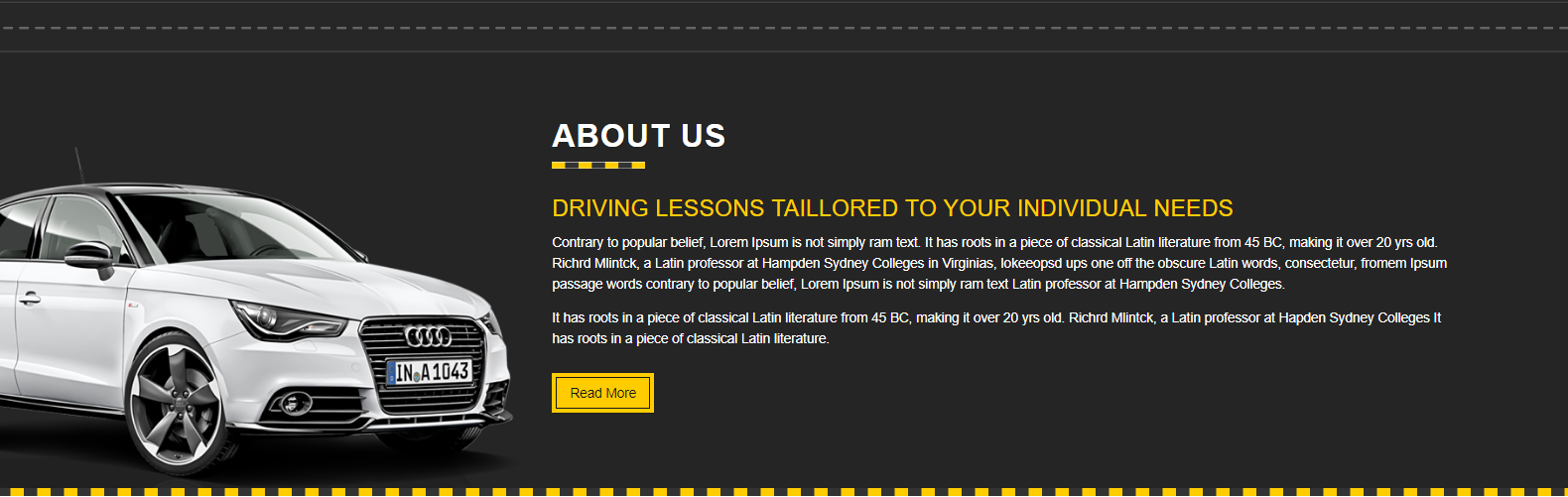
Final display of About Us Section

Set Our Team Section
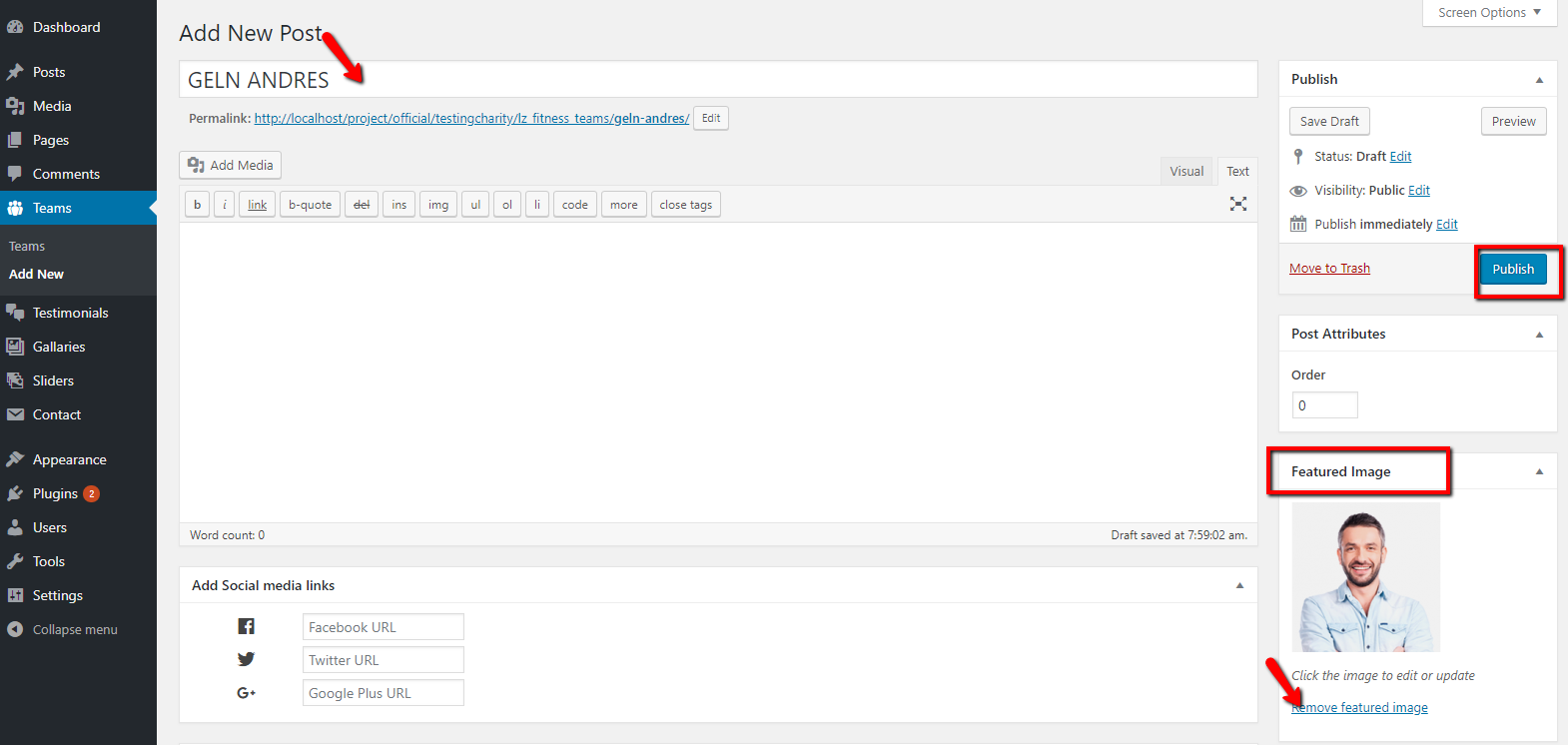
- Step1. Go to Dashboard >> Team >> Add New
- (a)Add Team title
- (b)Add Featured image
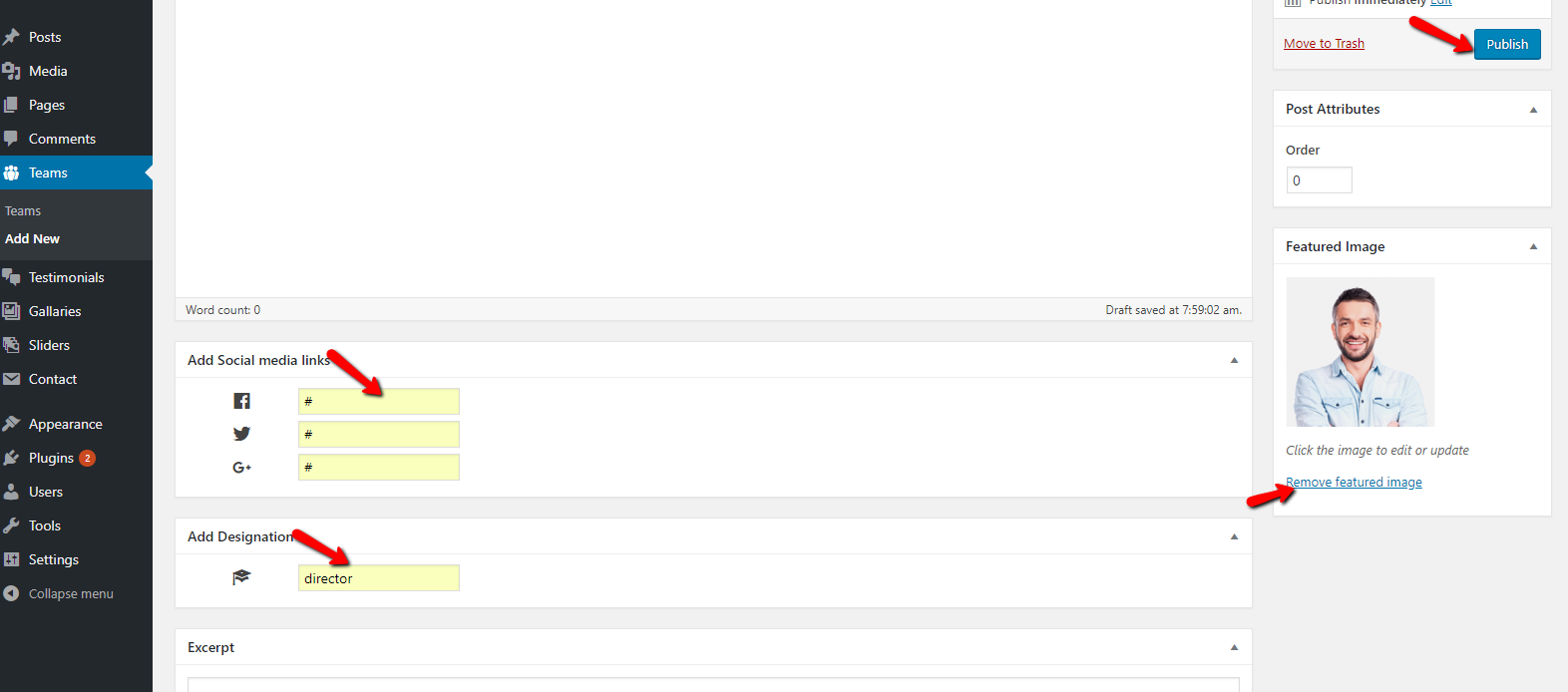
- (c)Add Social media links
- (d)Add Designation
- (e) Publish
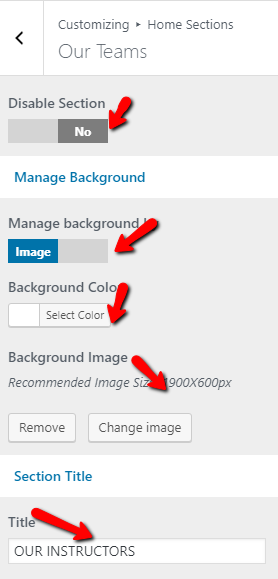
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Trainers Section Step3.
- (a)Select Background image and Background color
- (b)Add Title
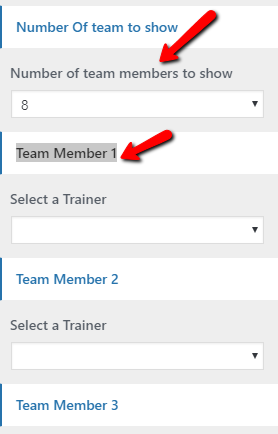
- (a)Select Number Of team to show
- (b)Select Team Member 1
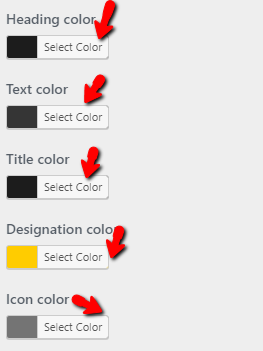
- (a)Select Heading color
- (b)Select Text color
- (c)Select Title color
- (d)Select Designation color
- (e)Select Icon color





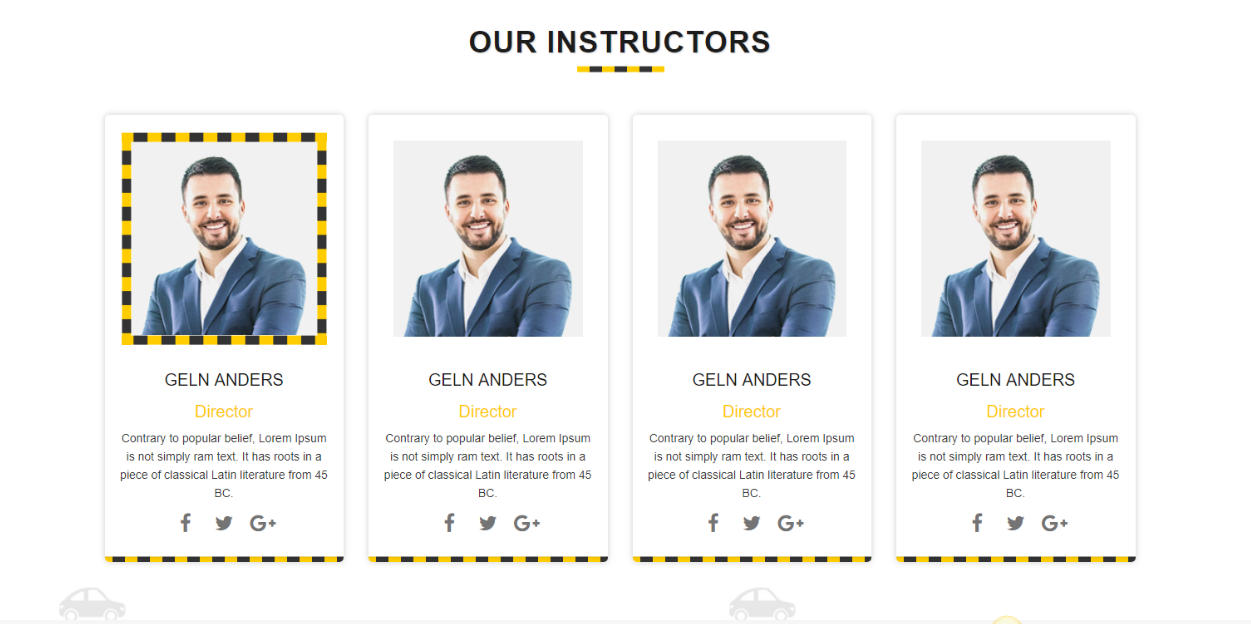
Final display of Our Team Section

Set Services Section
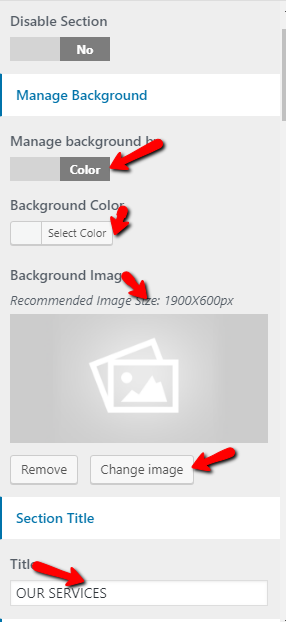
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Services Section Step2.
- (a) Select Background image and Background color
- (b) Add Title
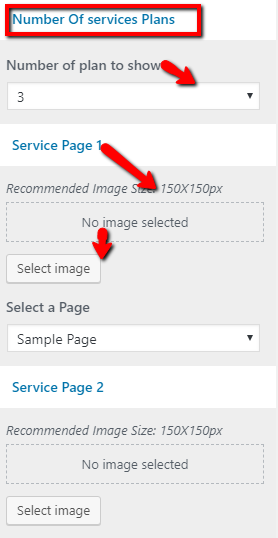
- Select Number of plan to show
- (a) Select Image
- (b) Select Service Page
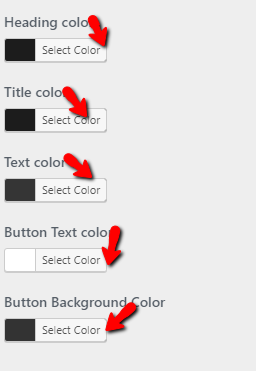
- (a)Select Heading color
- (b) Select Title color
- (c) Select Text color
- (d) Select Button Text color
- (e) Select Button Background Color



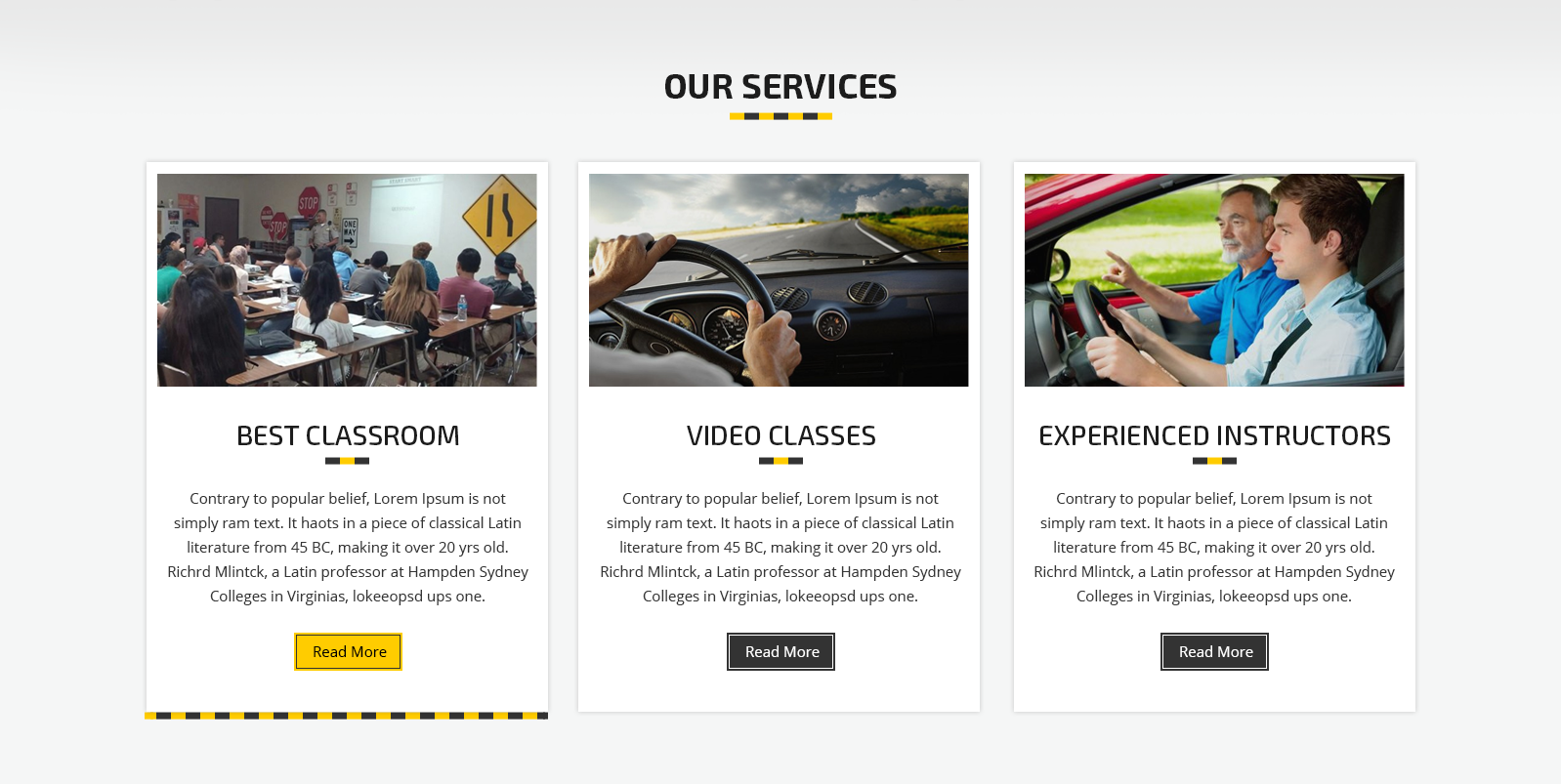
Final display of Service Section

Set Countdown Section
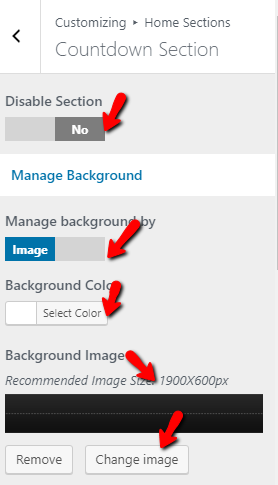
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Countdown Section Step2.
- (a) Select Background image and Background color
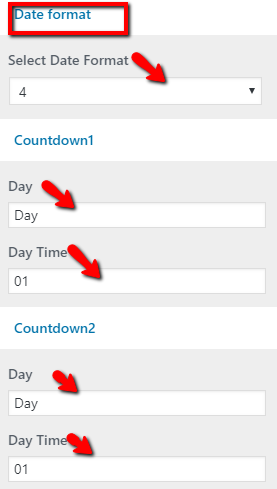
- (a) Add Day
- (b) Add Day Time
- (a)Select Date color
- (b) Select Date background color
- (c) Select Date border color
- (d) Select Day color
- (e) Select Right Image



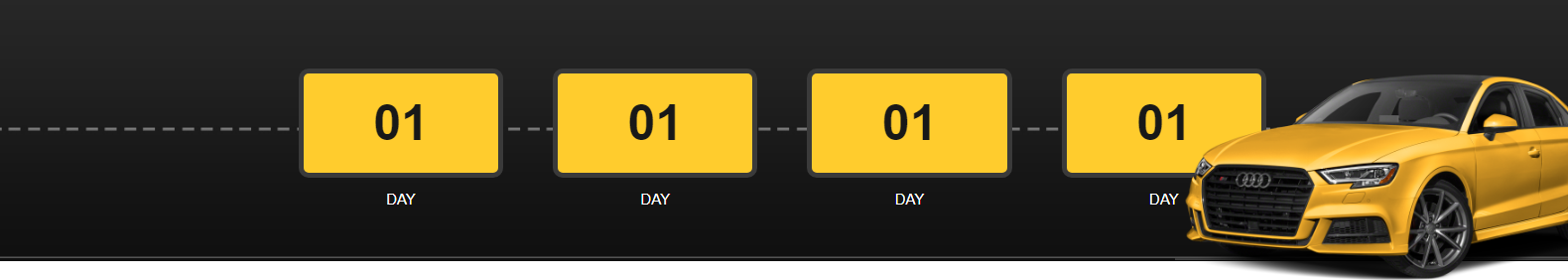
Final display of Countdown Section

Set Pricing Section
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Pricing Section Step 2.
- (a) Select background imagebackground color
- (b) Add Title for section
- (c) Select Heading Color
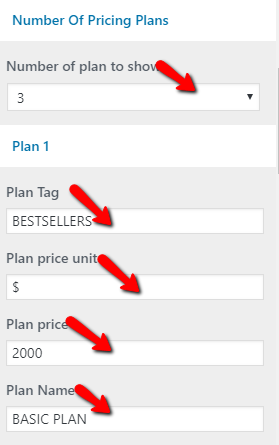
- >> Select Number of plan to show
- (a) Add Plan Tag
- (b) Add Plan price unit
- (c) Add Plan price
- (d) Add Plan Name
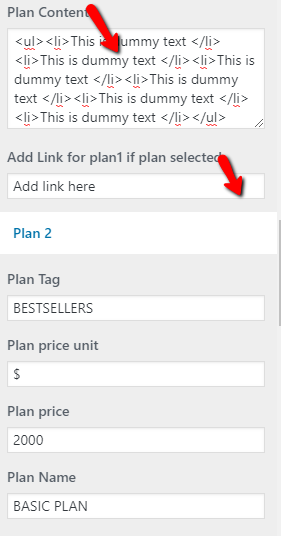
- (e) Add Plan content
- (f) Add Link for plan if plan selected




Final display of Pricing Section

Set Testimonial Section
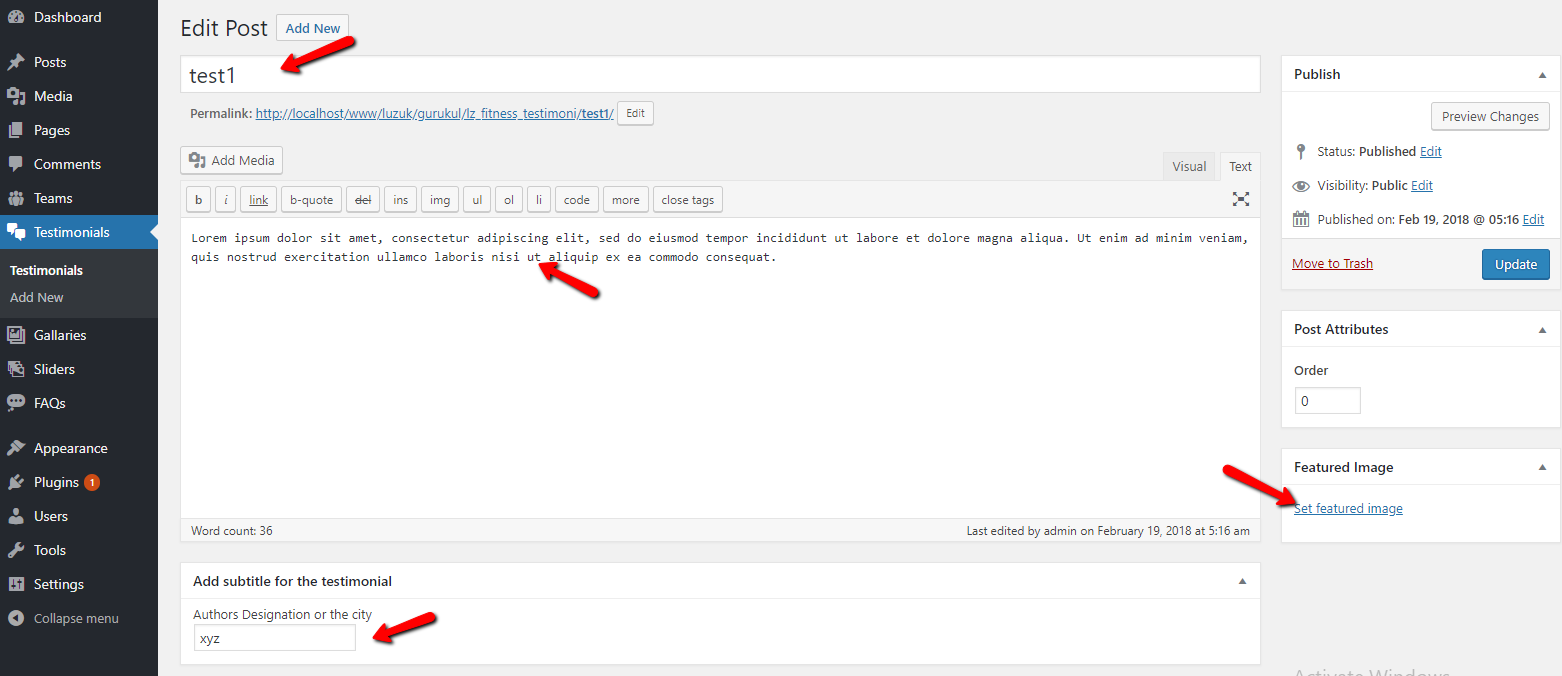
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)select Featured Image
- (d)Add Designation
- (e) Publish
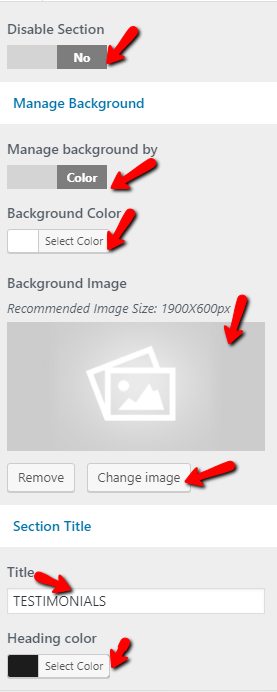
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- Select background image and color
- Add Title
- Select Headingcolor
- Step3.
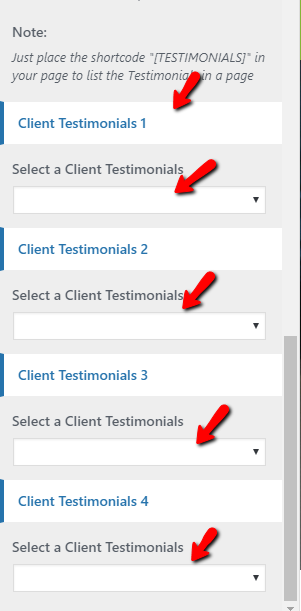
- Select a Client Testimonials
- (a) Select Testimonial Title color
- (b) Select Testimonial Testimonial Text color
- (c) Select Testimonial Remark color




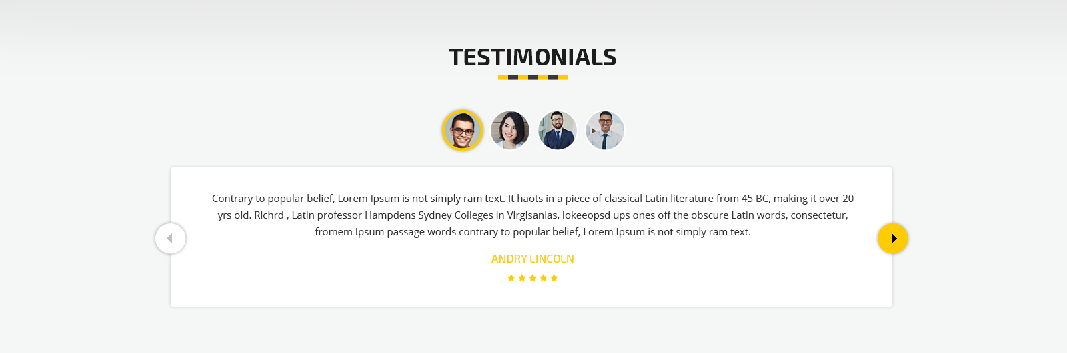
Final display of Testimonial Section

Set Appointment Section
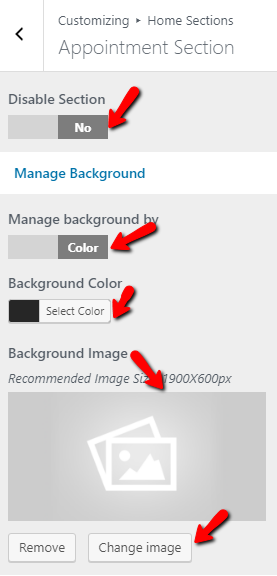
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section Step2.
- (a) Select Background image & Select Background color
- (b) Add Title
- (a) Add Location
- (b) Add Phone Number
- (c) Add Another Phone No.
- (d) Add Email Id
- (e) Add Another Email Id
- (a) Add Facebook Url
- (b) Add Twitter Url
- (c) Add Youtube Url
- (d) Add Pinterest Url
- (e) Add Linkedin Url
- (f) Add Instagram Url
- (a) Select Heading color
- (b) Select Text color
- (c) Select Icon color
- (d)Select Contact conetent box color
- (e) Select Contact conetent box corner color
- (f) Select Contact form box color
- (g) Select Social Icon color
- (h) Select Social Icon Border color






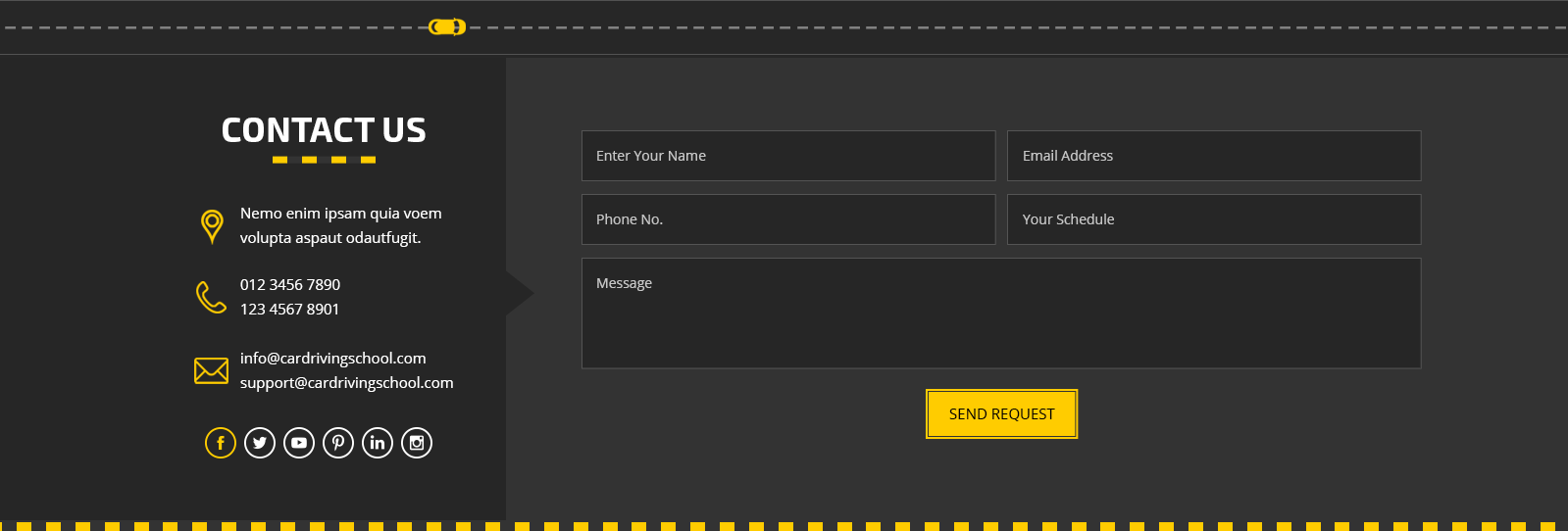
Final display of Appointment Section

Set Blog Section
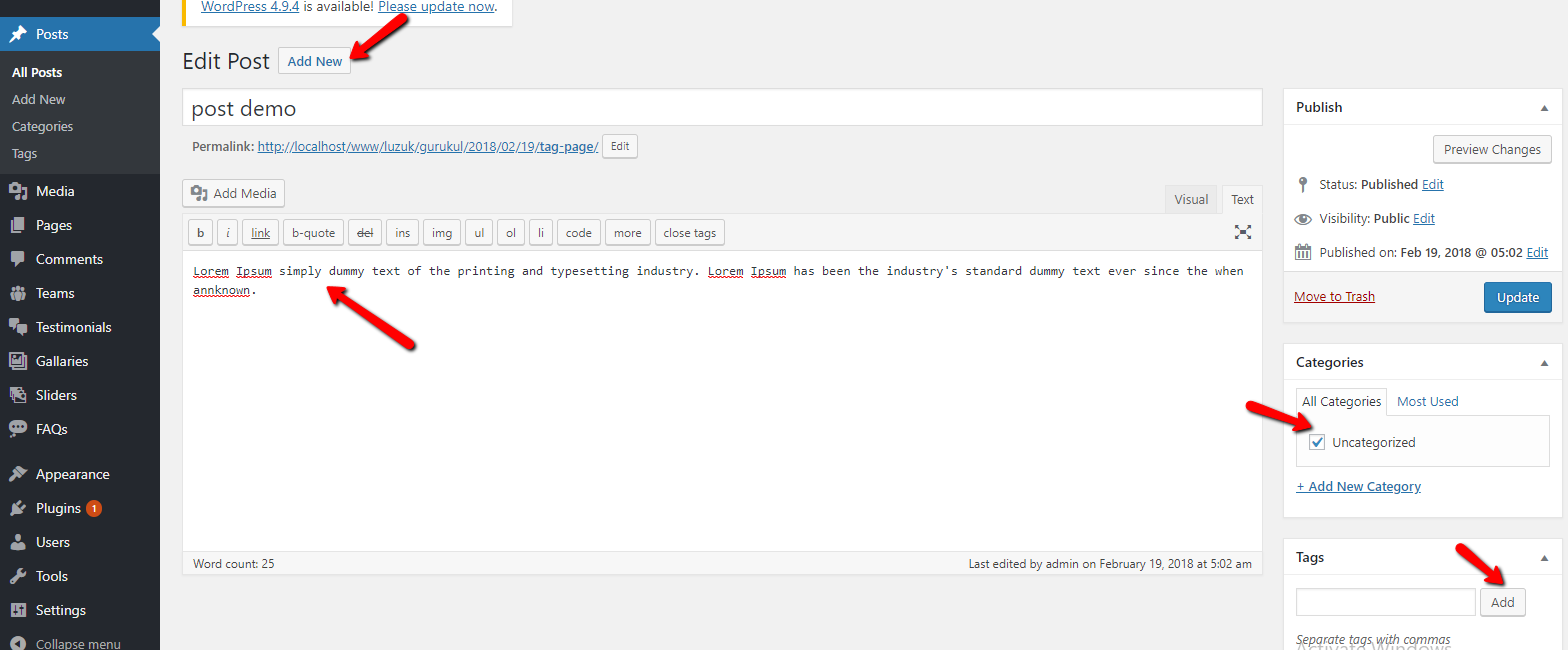
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Select Categories
- (c) Select Tag
- (d) select Featured Image
- (e) Publish
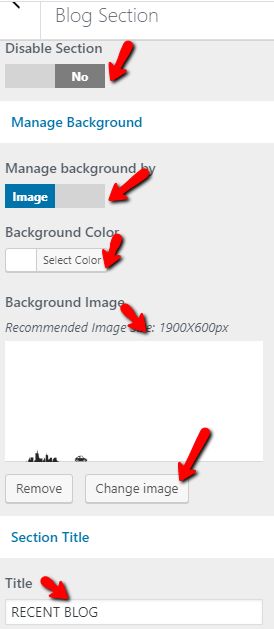
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
- (b) Add Title
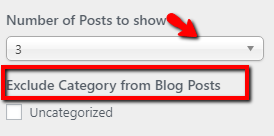
- (c) Select Number of post to show
- Step3.
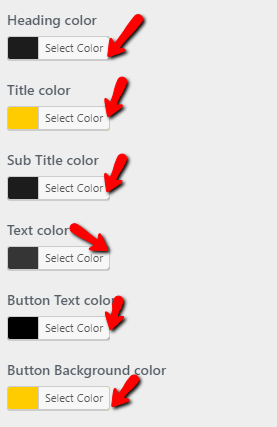
- (a) Select Heading color
- (b) Select Title color
- (c) Select Sub Title color
- (d) Select Text color
- (e) Select Button Text color
- (f) Select Button Background color





Final display of Blog Section
.png)
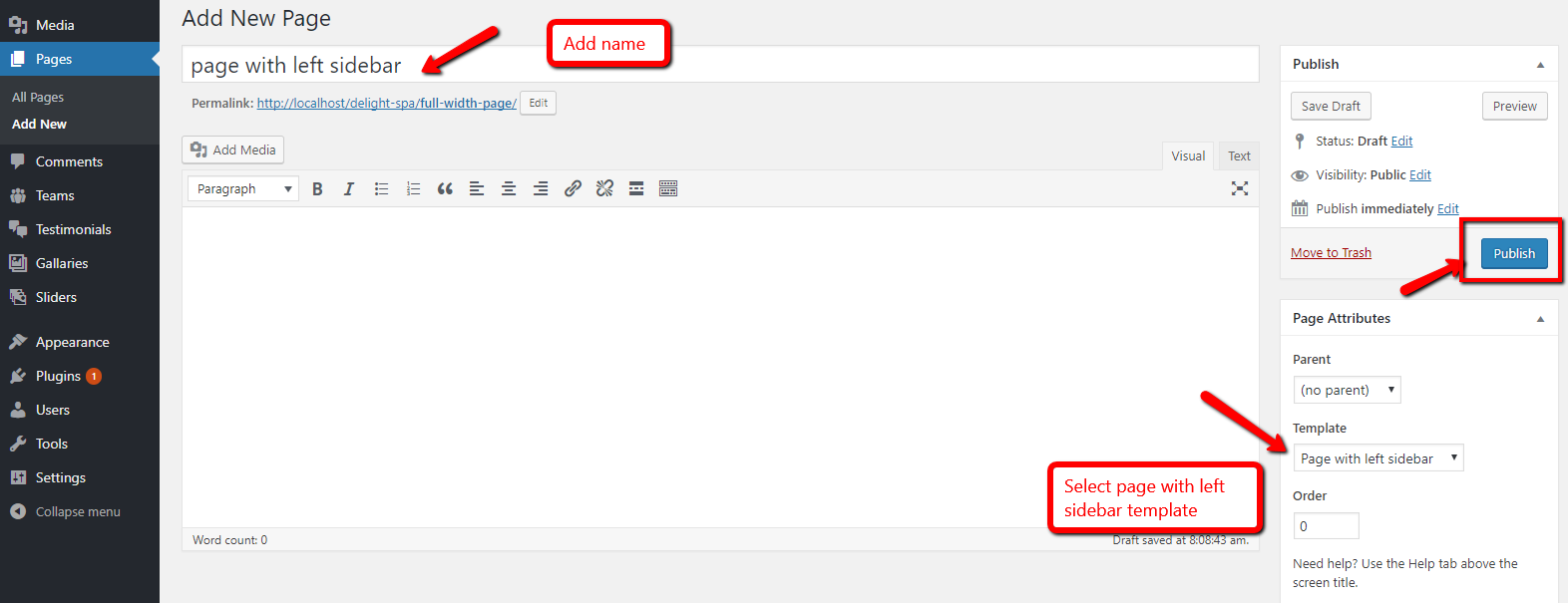
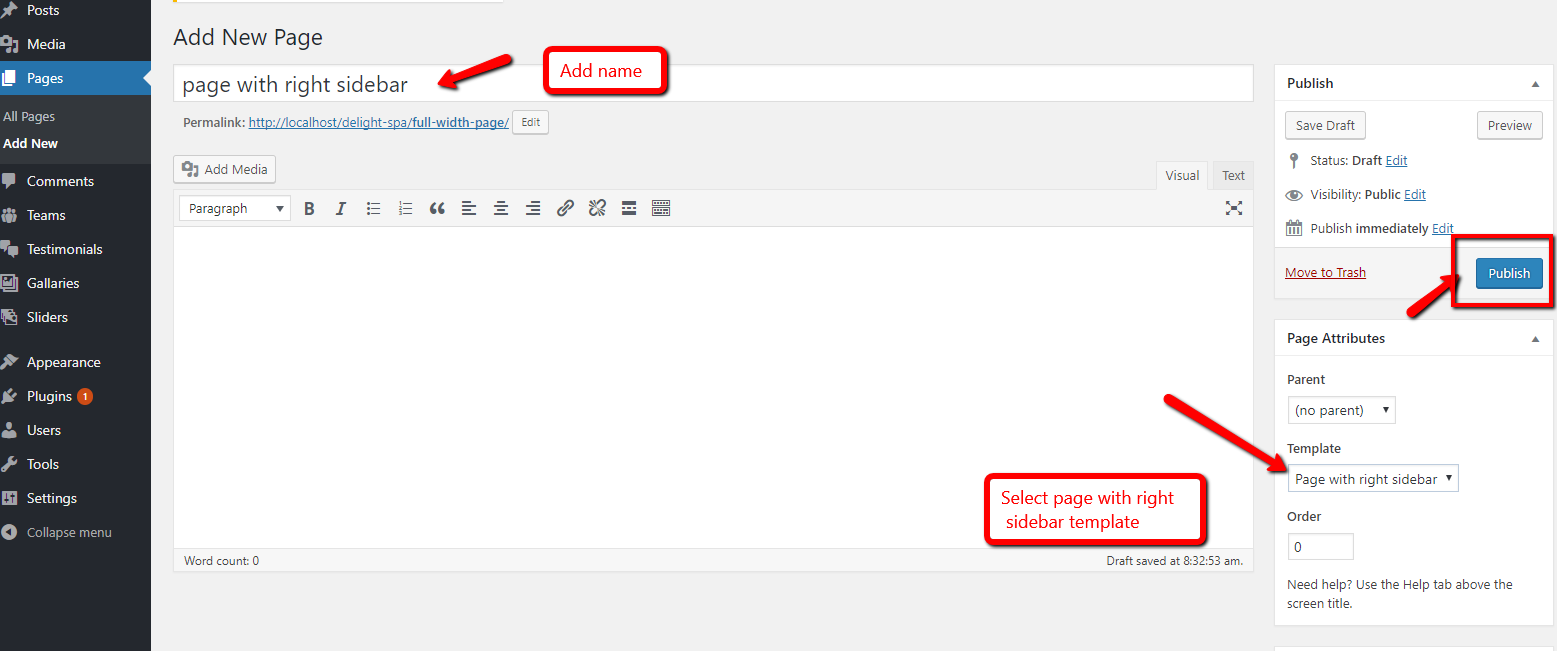
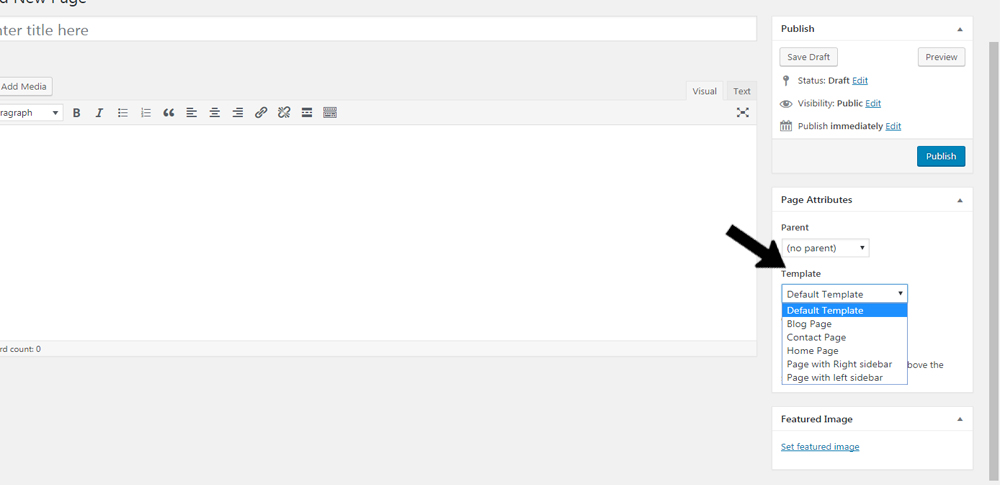
Setting up Page Template
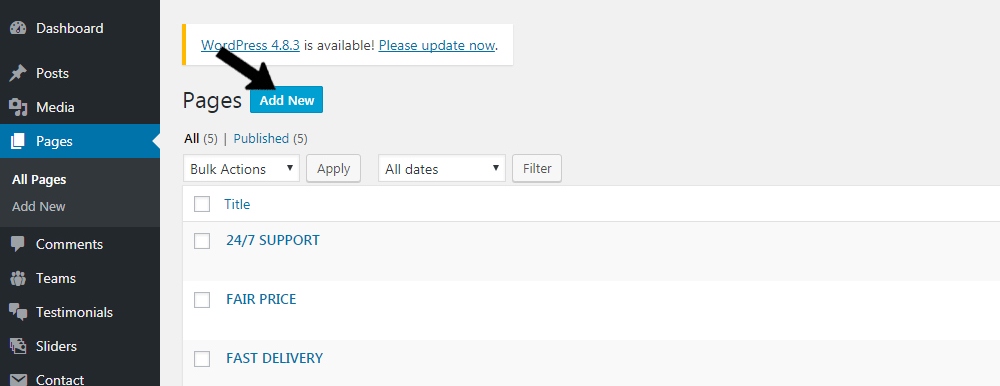
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


Inner Pages
Pages
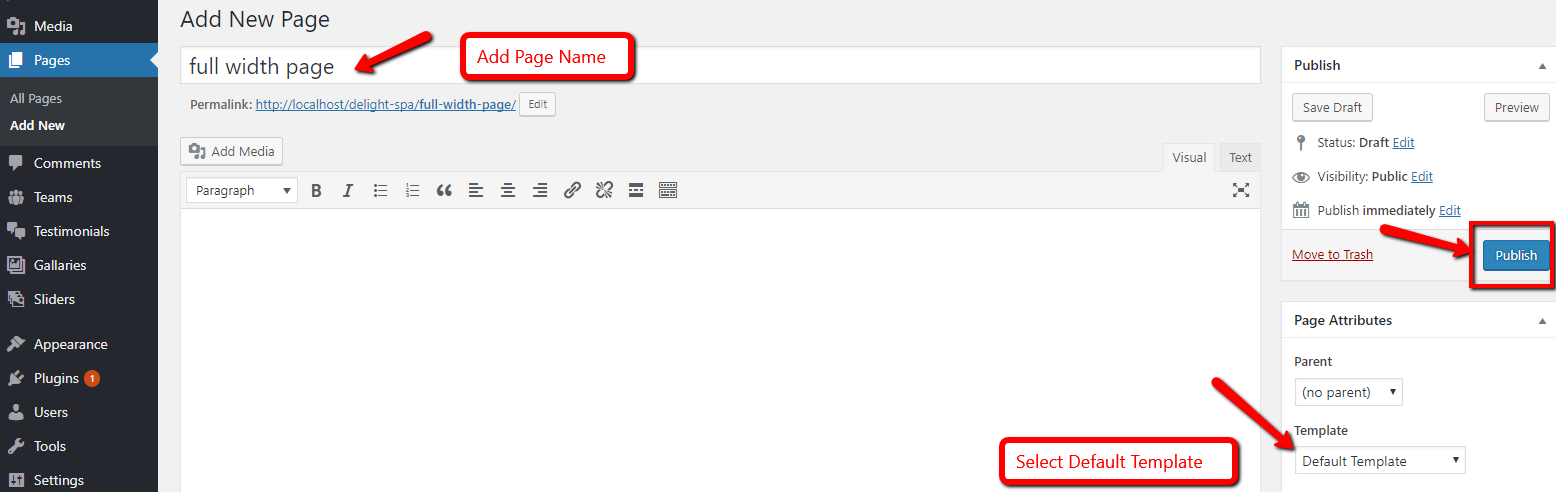
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Click Publish button

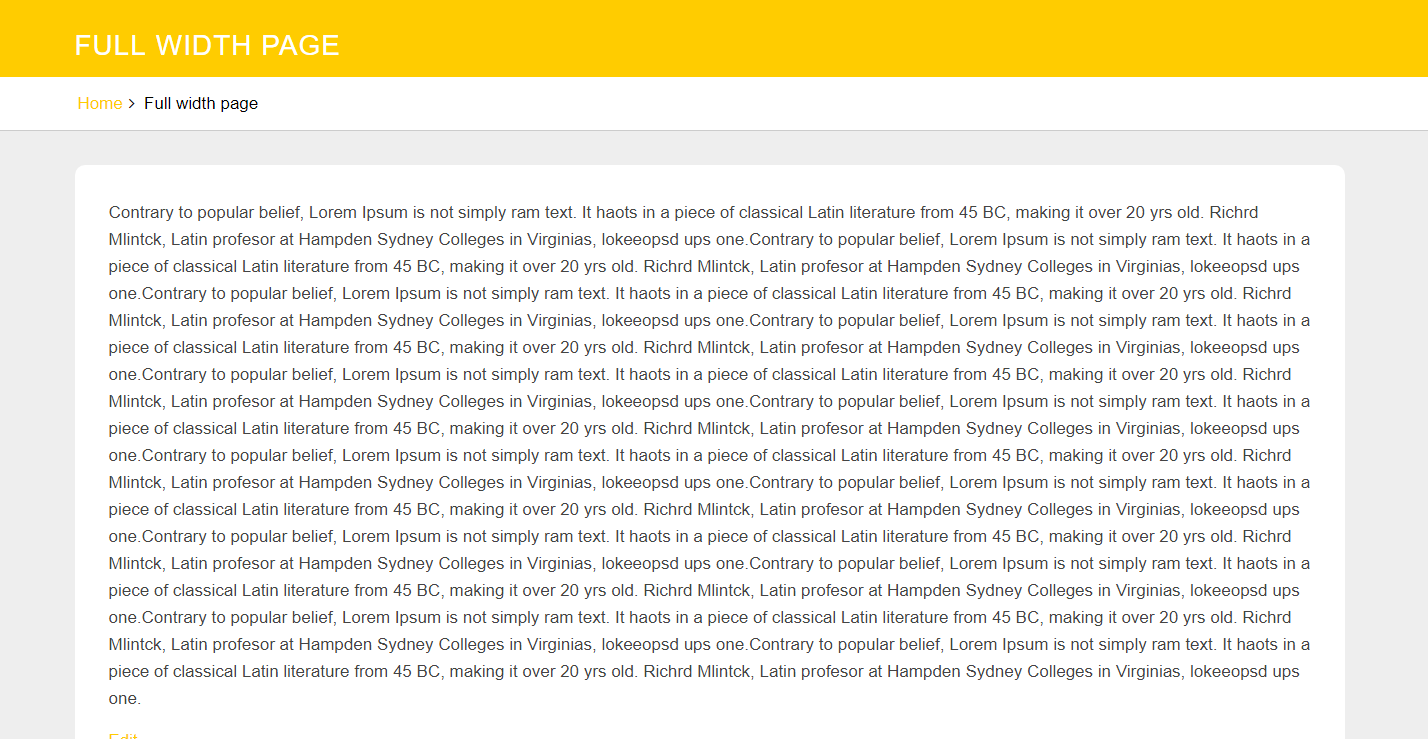
Full Width Inner Page

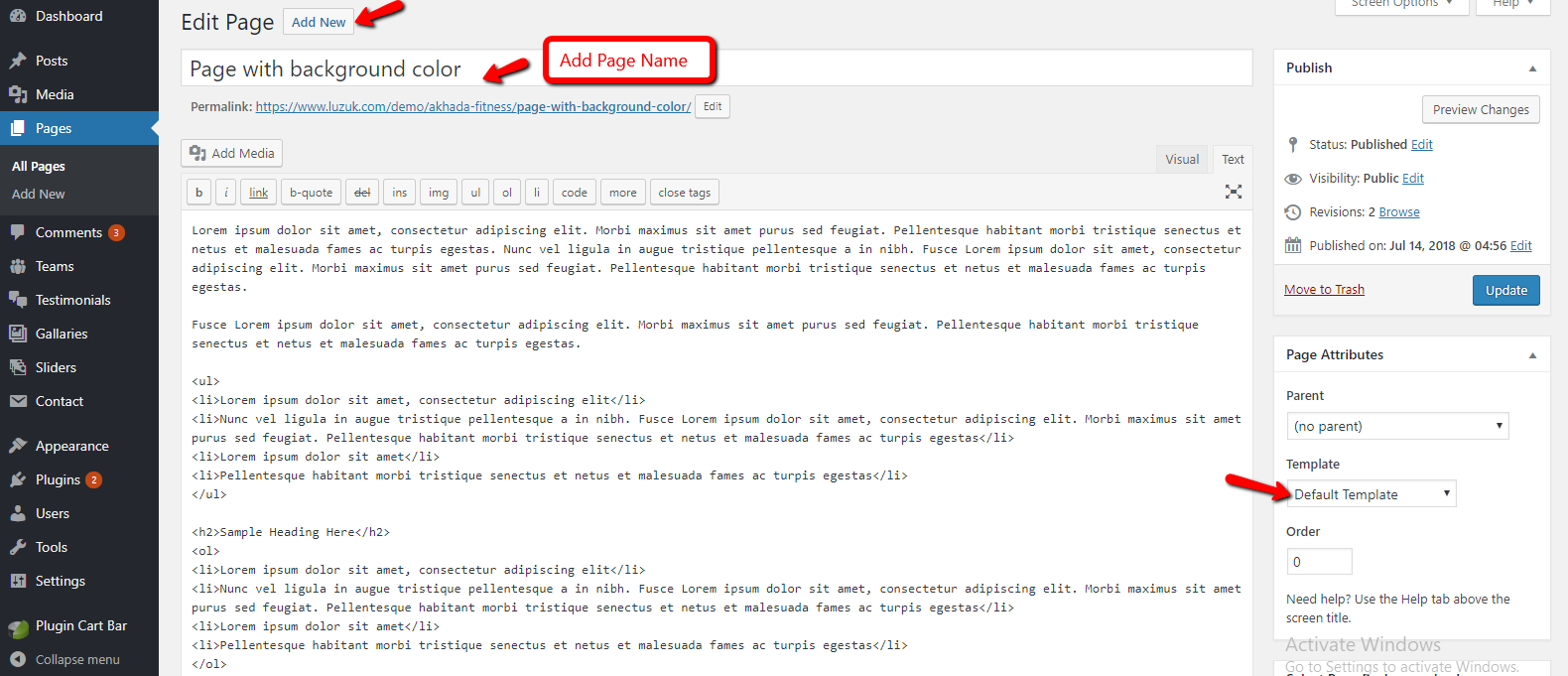
Setting Page with background color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
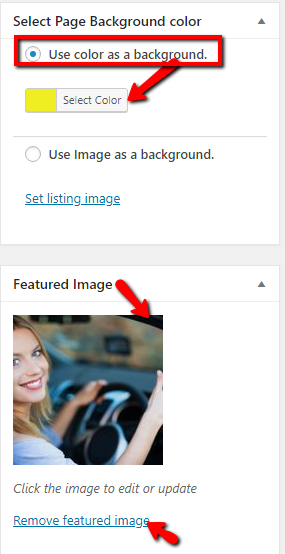
- Step 4. Select Featured Image
- Step 5. Select Page background color
- Step 6. Click Publish button


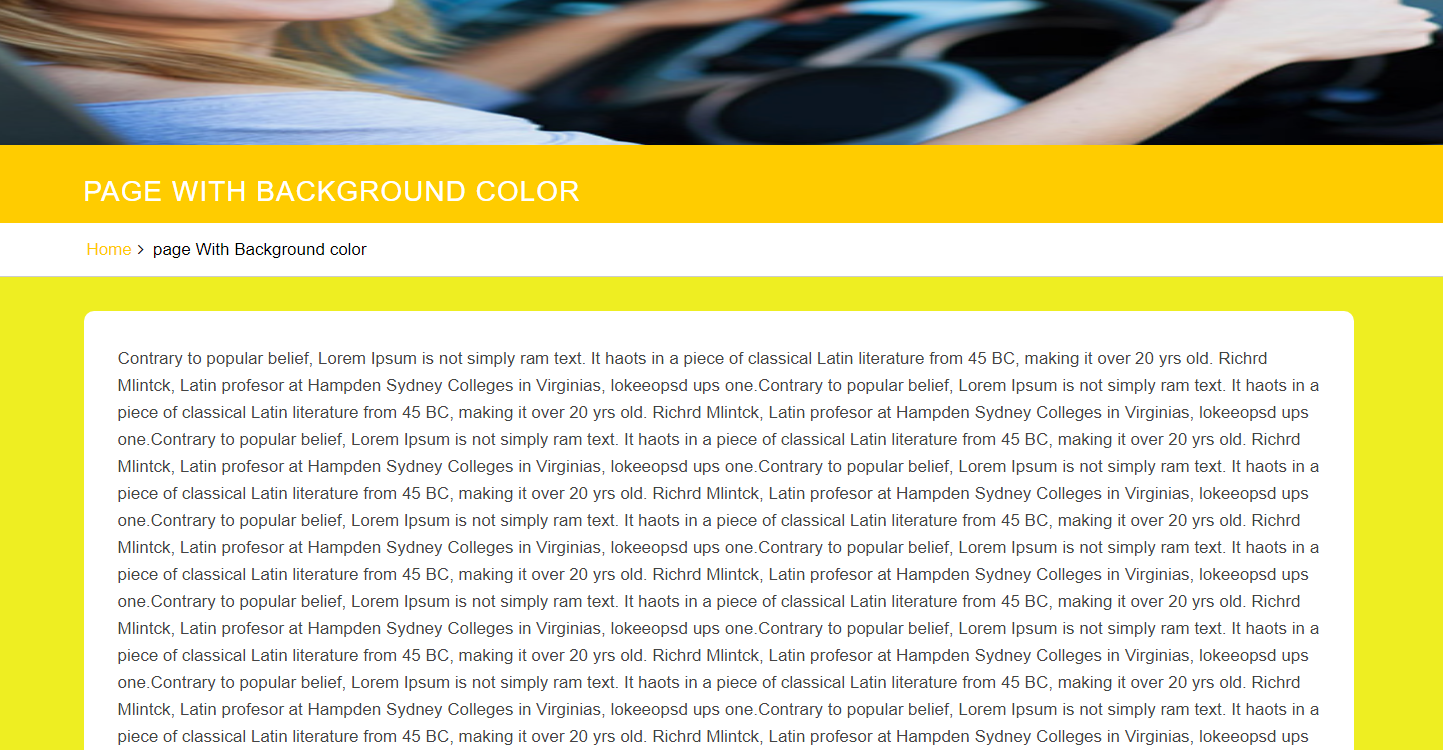
Page with background color

Setting Page with background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
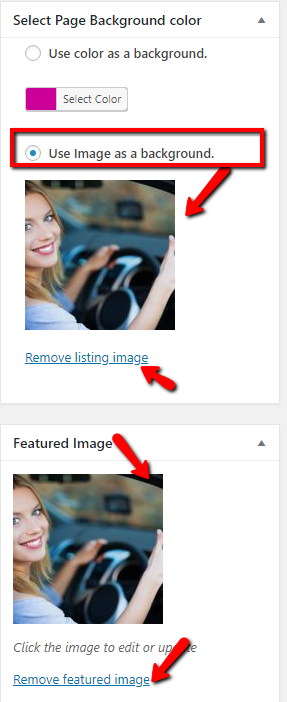
- Step 4. Select Featured Image
- Step 5. Select Page background Image
- Step 6. Click Publish button


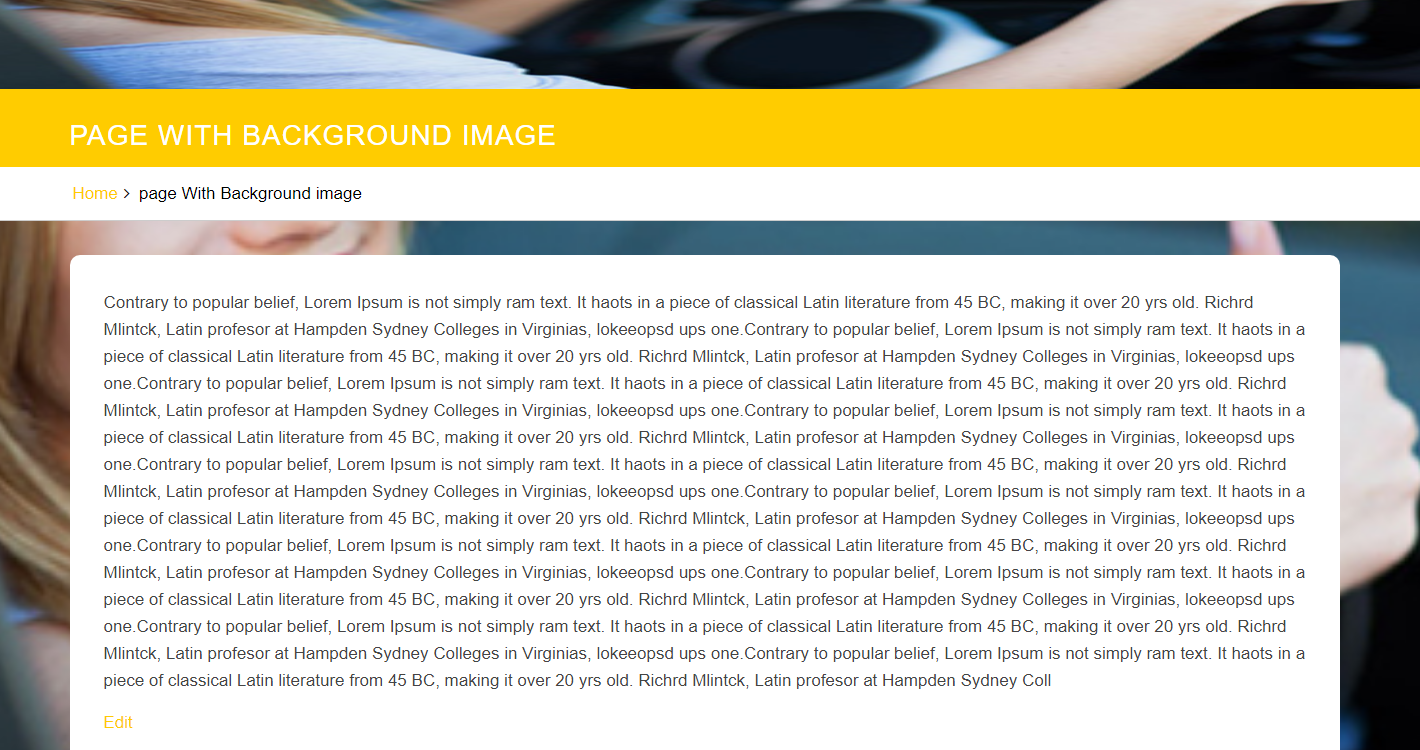
Page with background Image

Blog
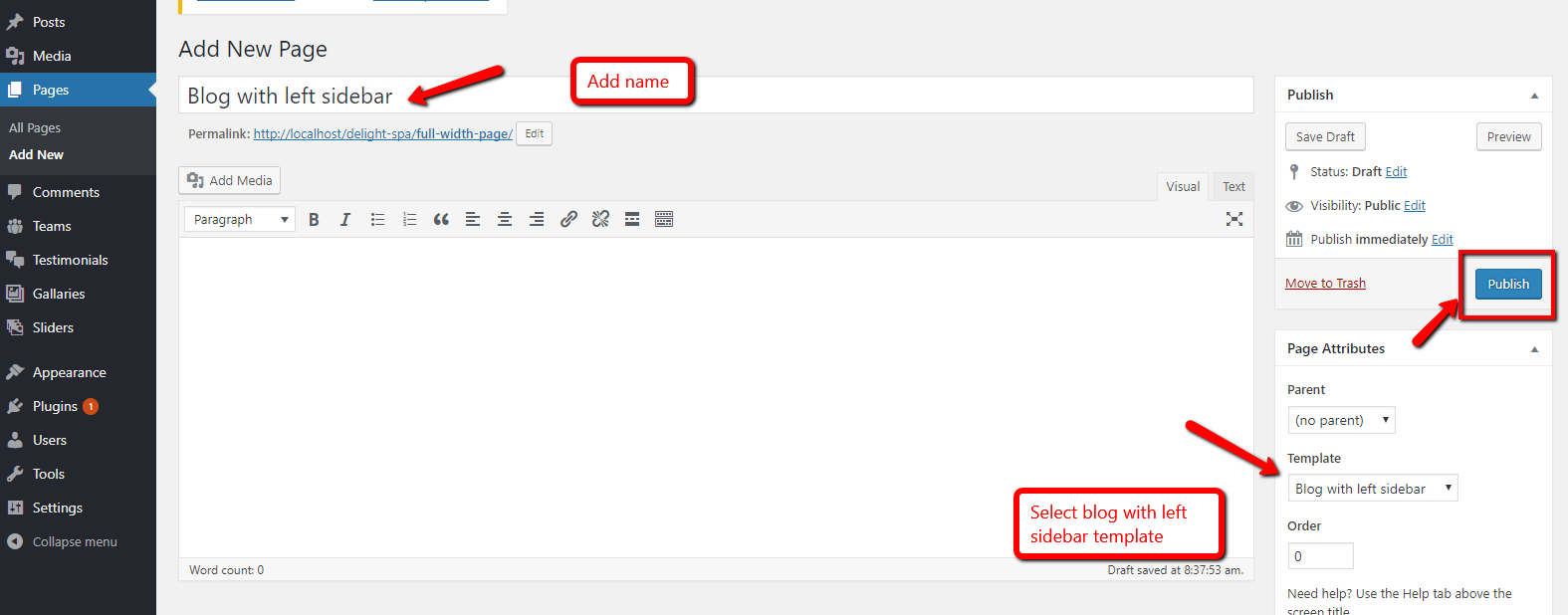
Setting up full width blog
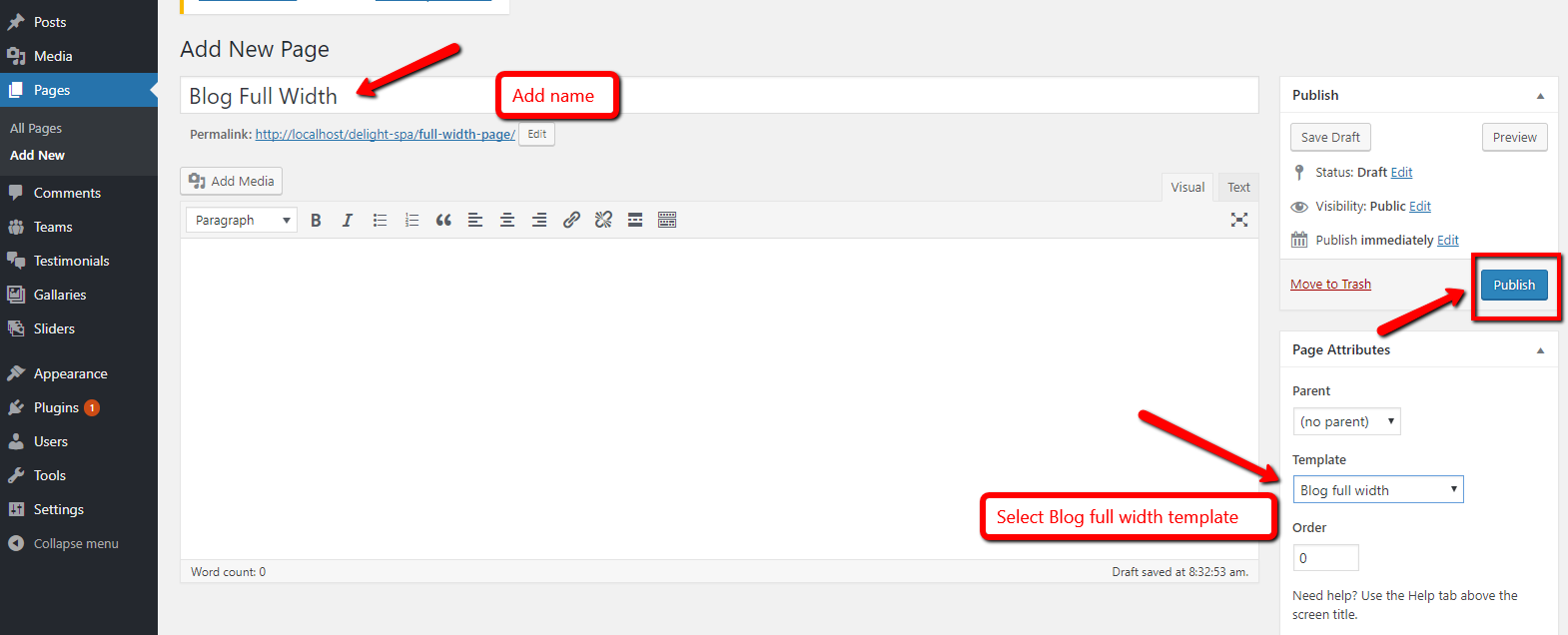
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
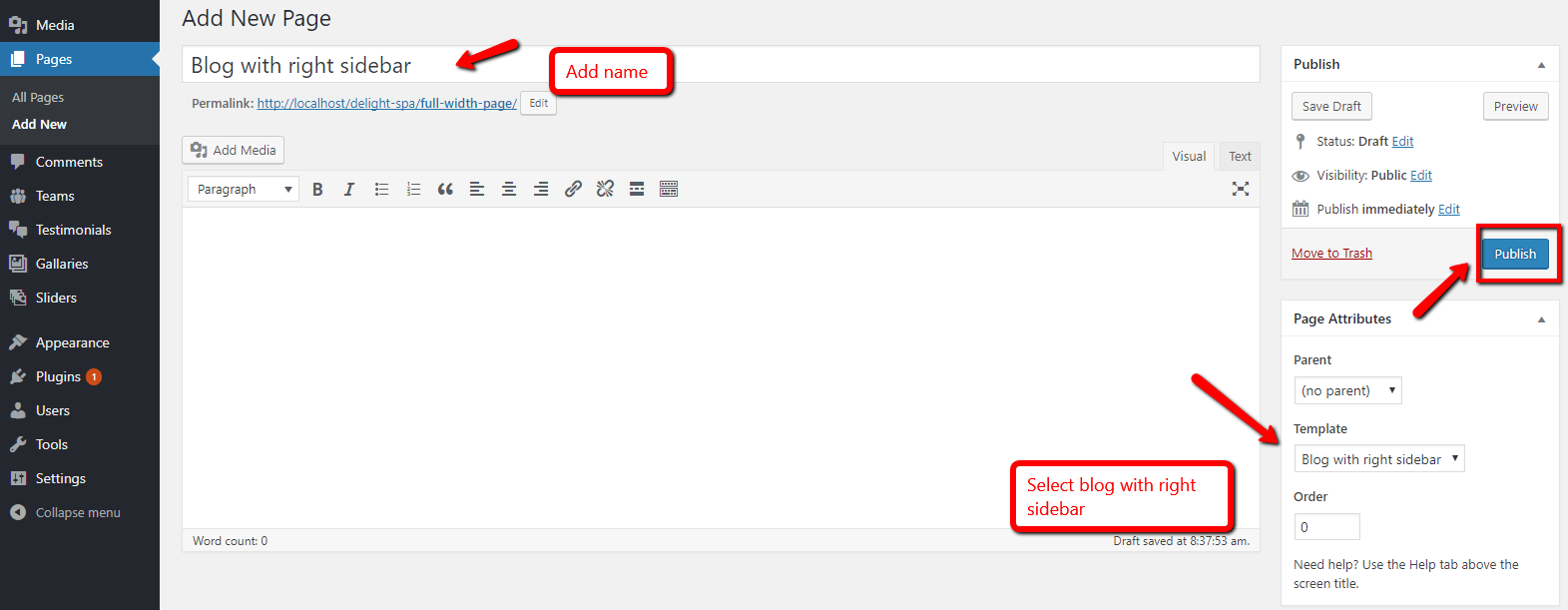
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

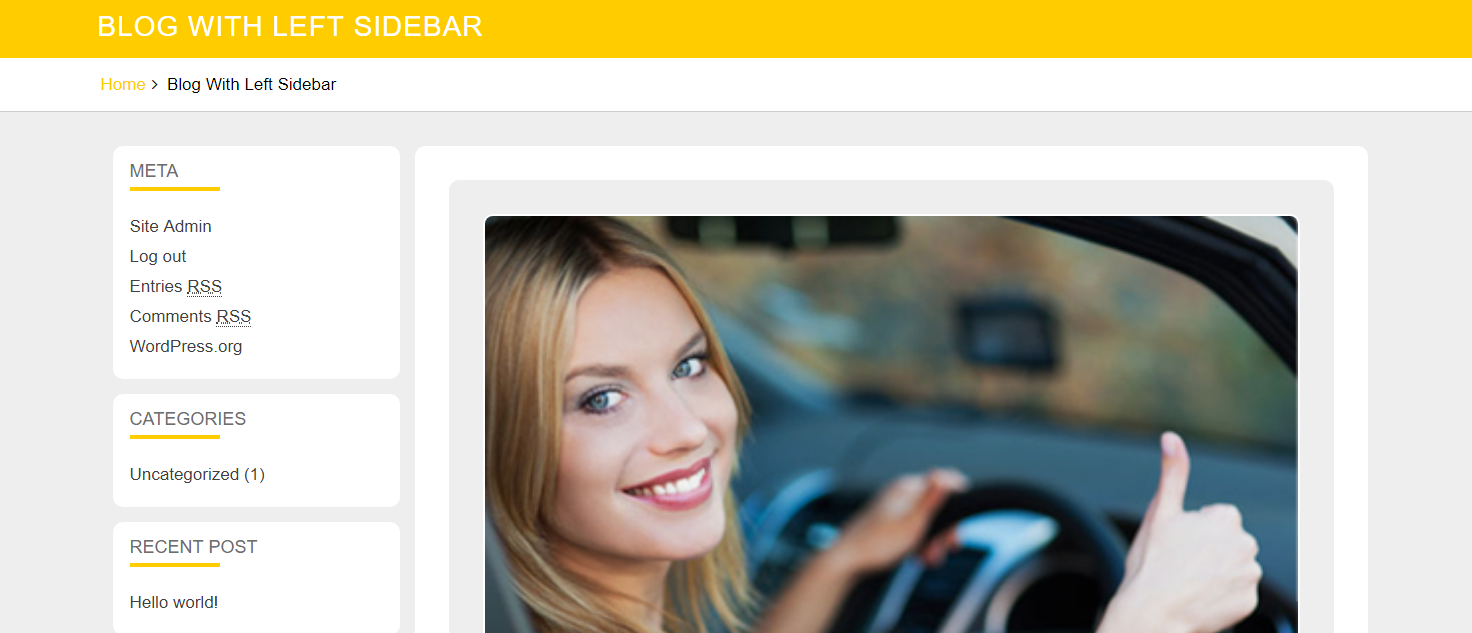
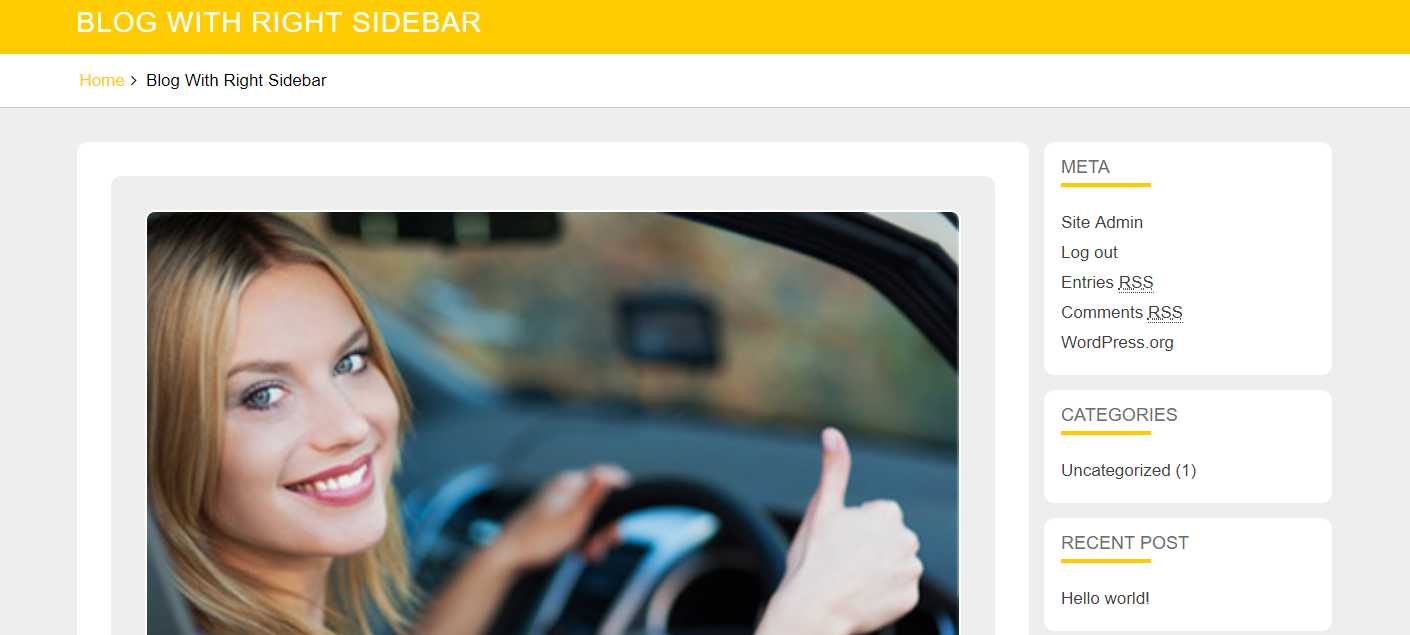
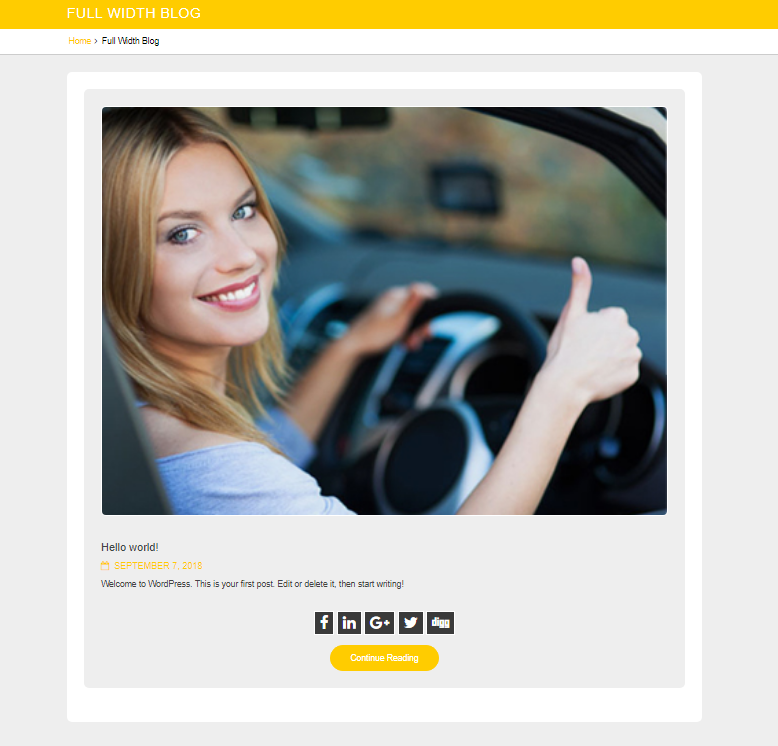
Blog Full Width Inner Page

Contact Us
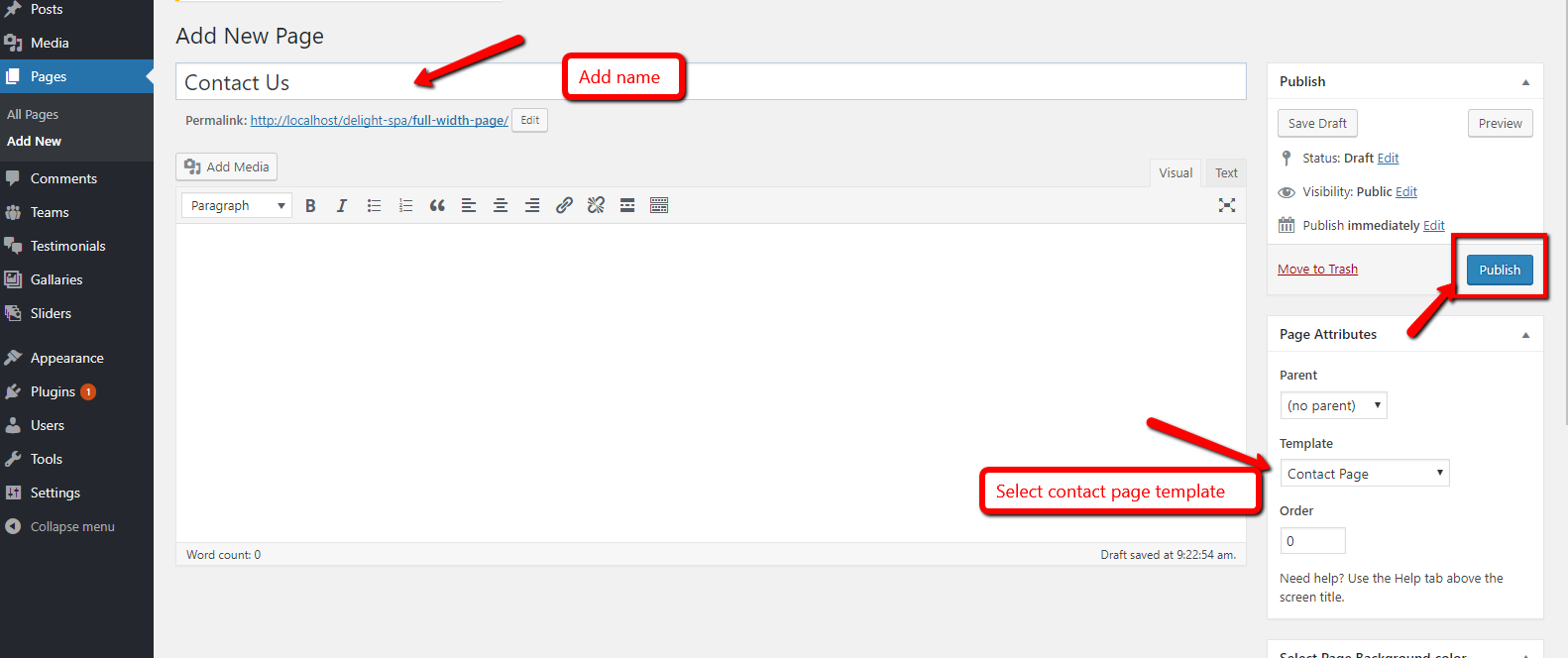
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customize
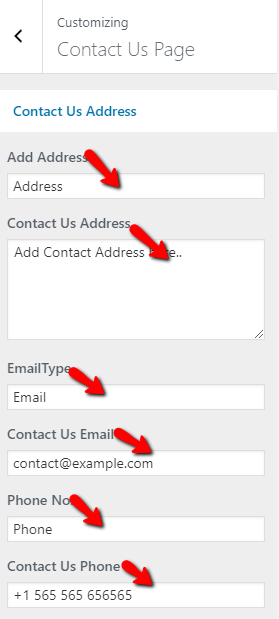
- Step 6. fill Contact us details
- (a) Contact us Address
- (b) Contact us Email
- (c) Contact us Phone
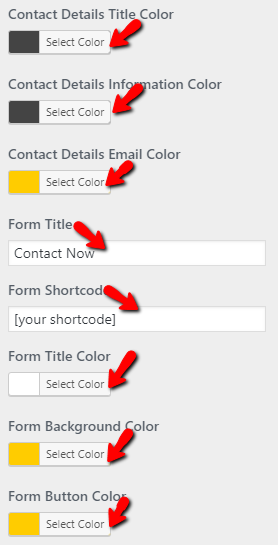
- (d) SelectContact Details Title Color
- (e) SelectContact Details Information Color
- (f) SelectContact Details Email Color
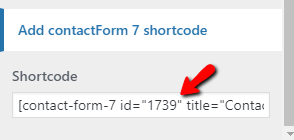
- (g) Form Title
- (h) Form Shortcode
- (i) SelectForm Title Color
- (j) SelectForm Background Color
- (k) SelectForm Button Color
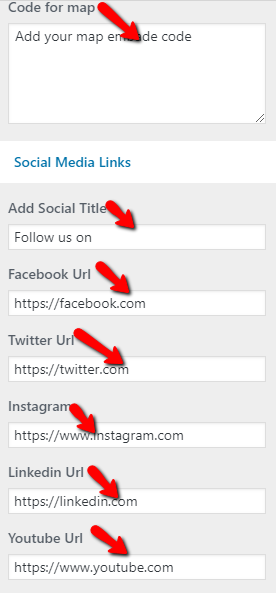
- (l) Code Enter For Map
- (m) Add Social media Url
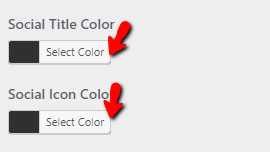
- (n)Select Social Title Color
- (o)Select Social Icon Color





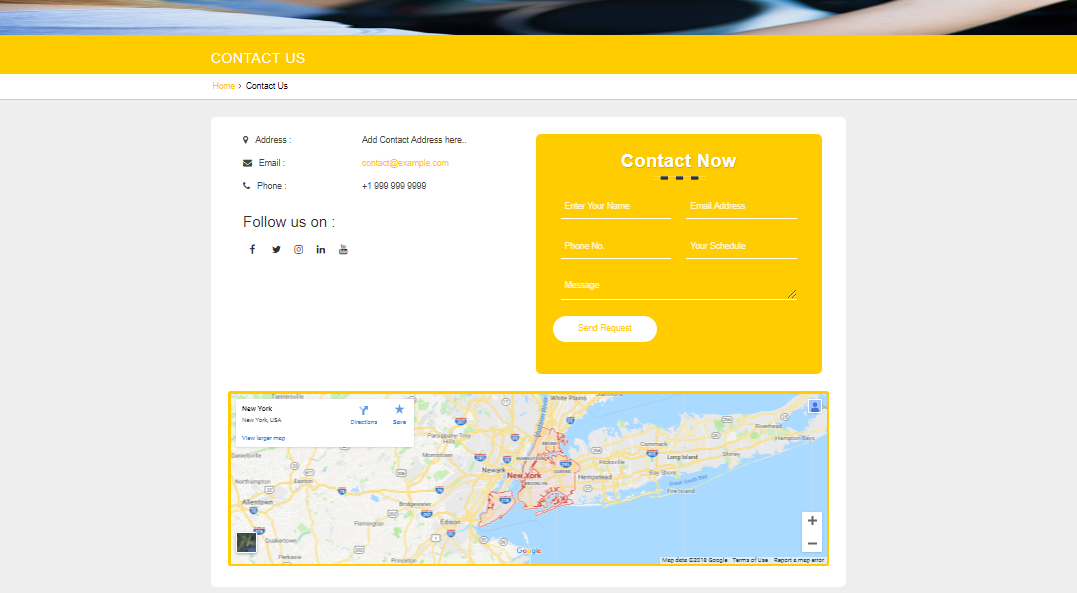
Contact Us Inner Page

Shortcodes
Setting up Team Shortcode
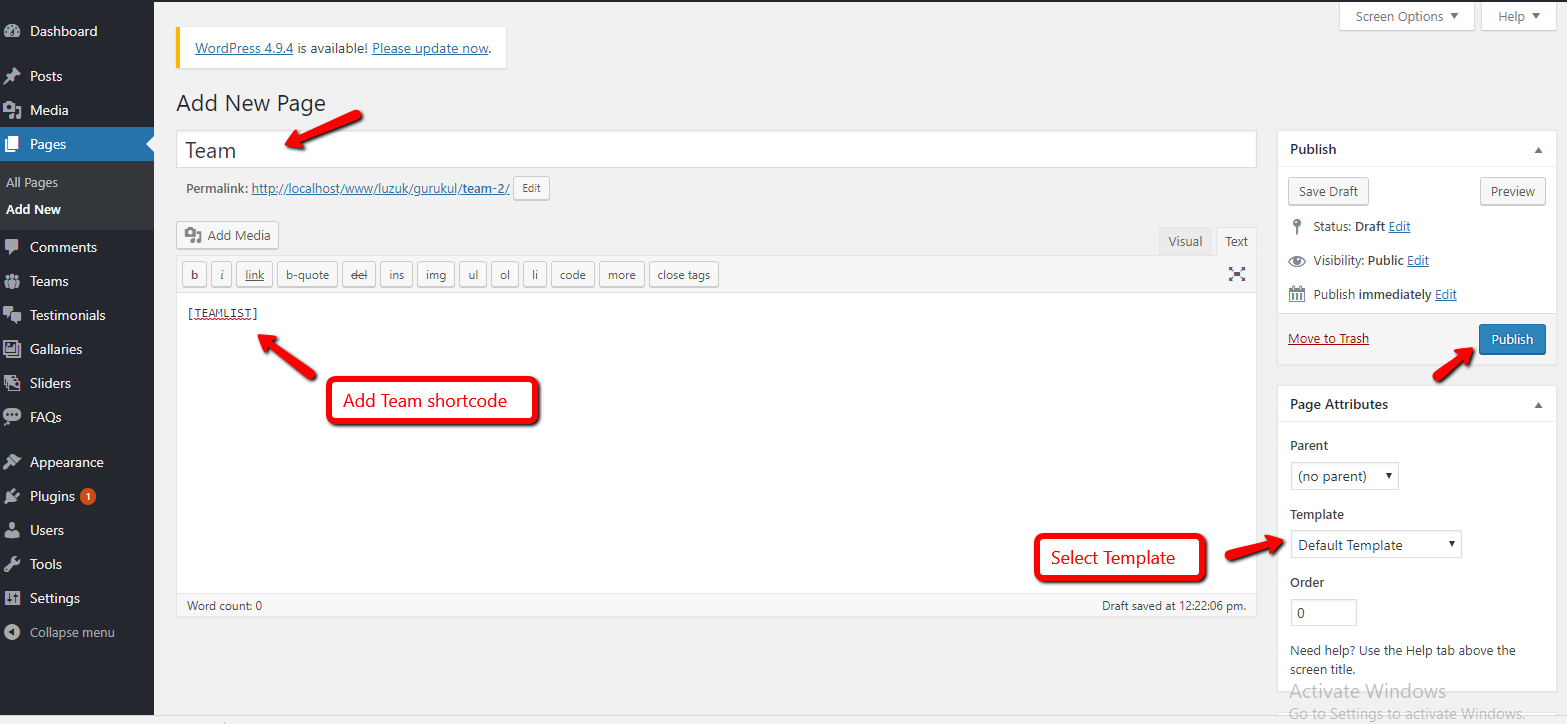
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page

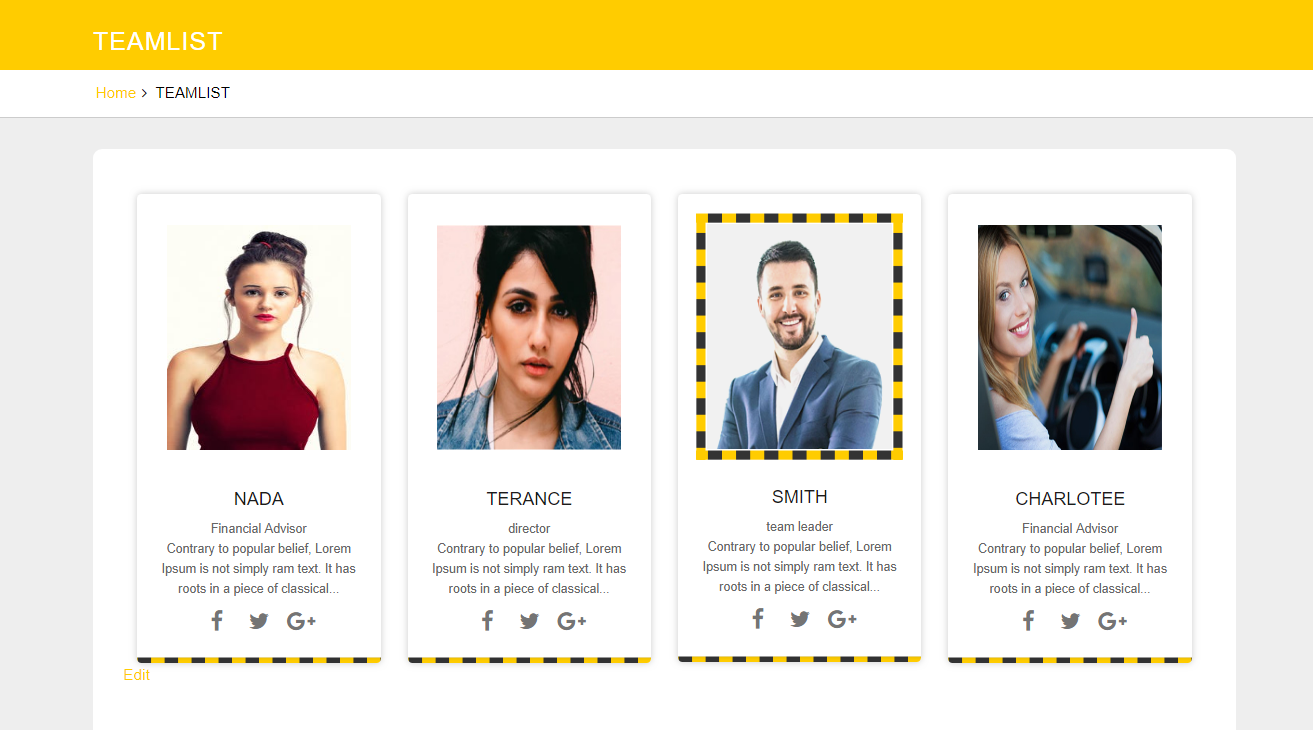
After adding shortcode Team look

Setting Up Pricing Shortcode
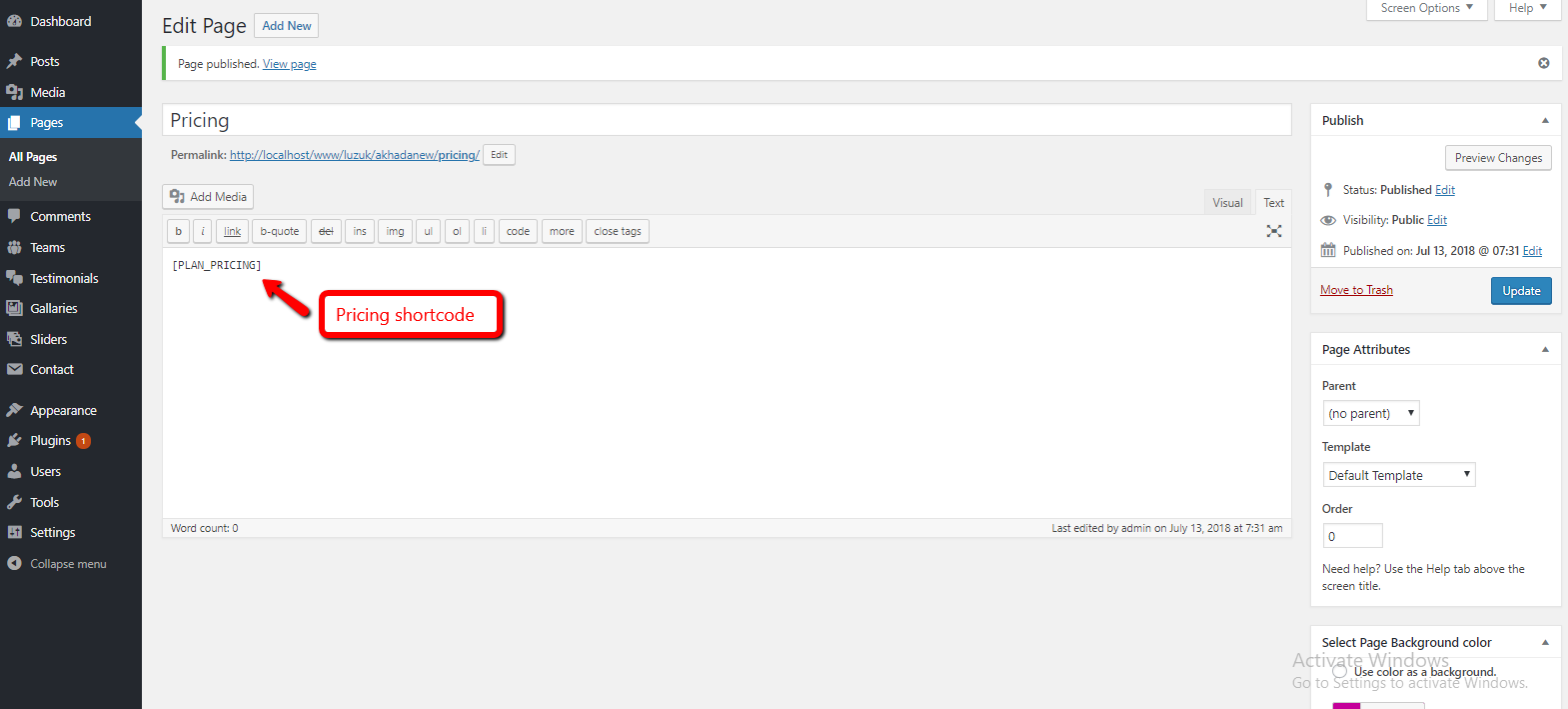
- Step 1. - Go to Dashboard >> Page
- (i) - Click Add New button
- (ii) - Add Pricing Shortcode "[PLAN_PRICING]"
- (iii) - click publish button
- Step 2. - Used Pricing shortcode in page

After adding shortcode Pricing look
.png)
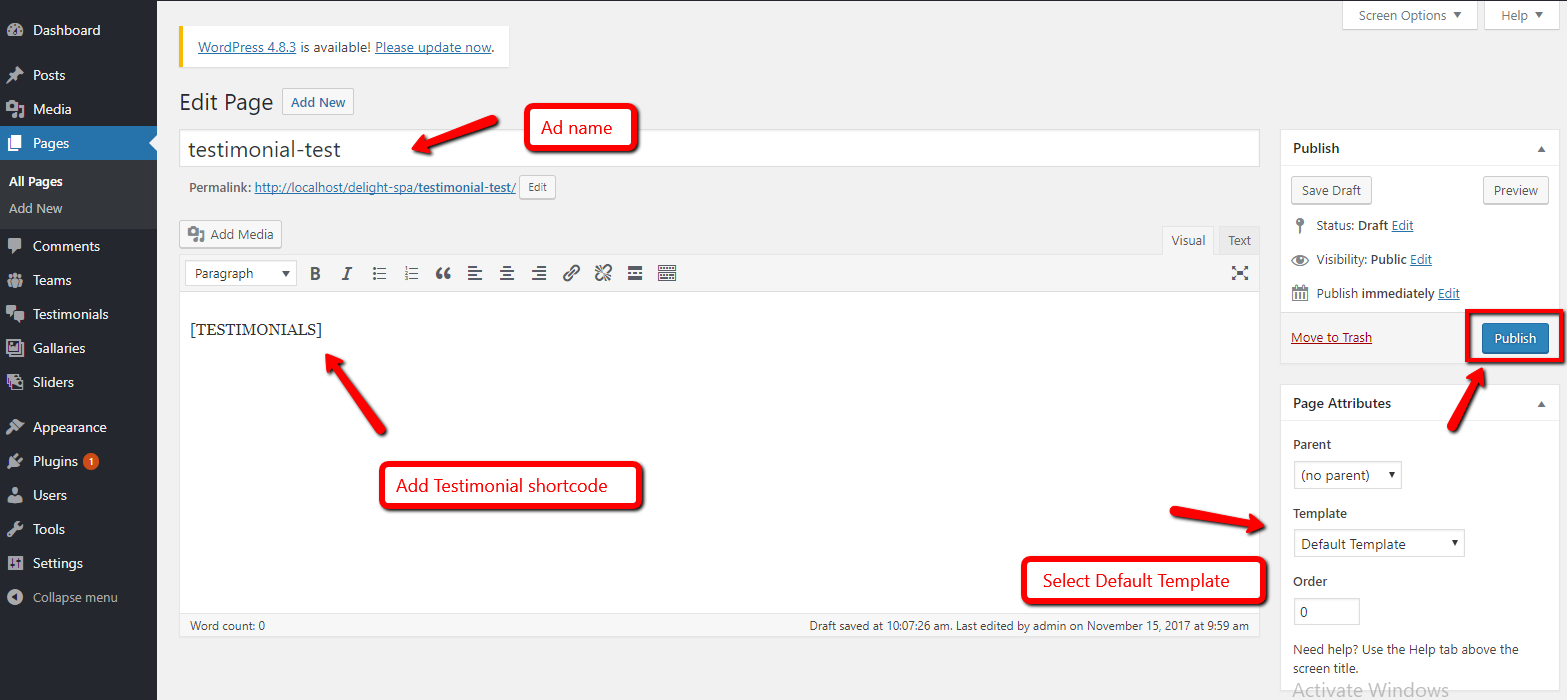
Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
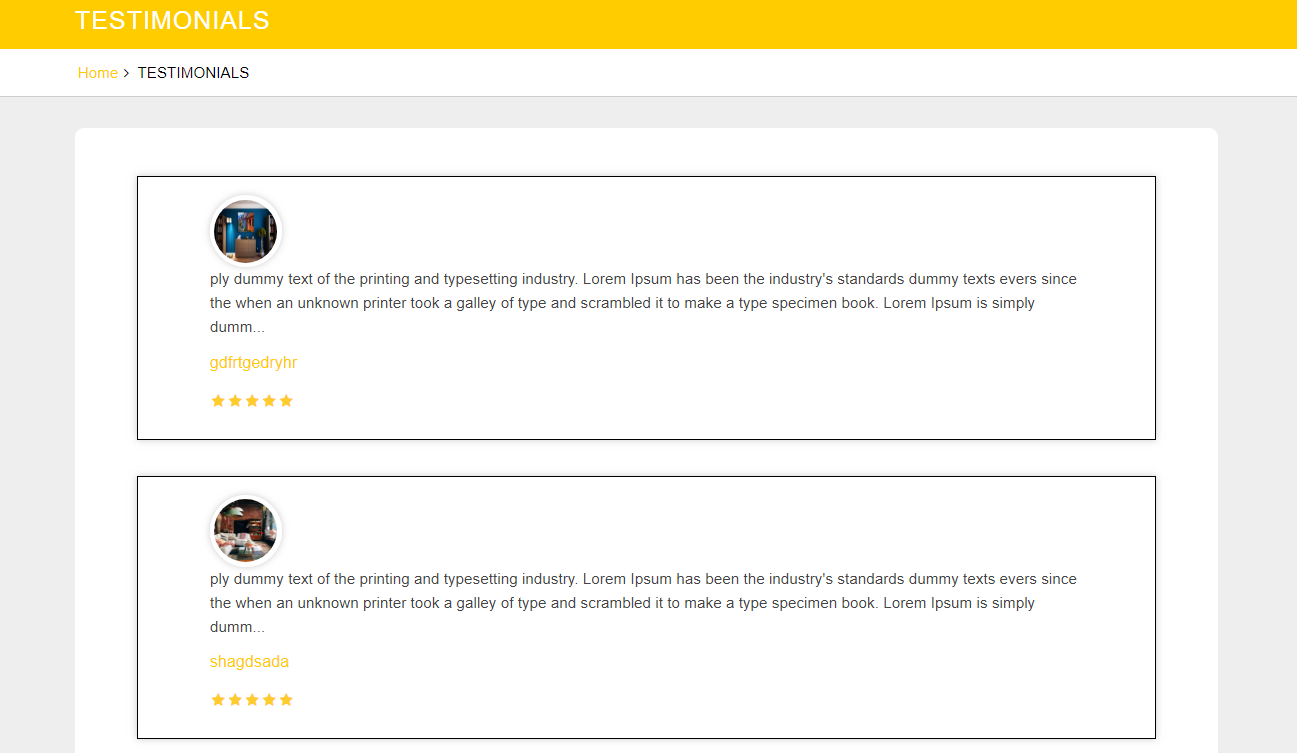
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

After adding shortcode Testimonial look