This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Expert Lawyer Pro
Introduction
Thank you for using our expert-lawyer-pro WordPress Theme. We are very glad that you have chosen our expert-lawyer-pro WordPress theme for your website.
expert-lawyer-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
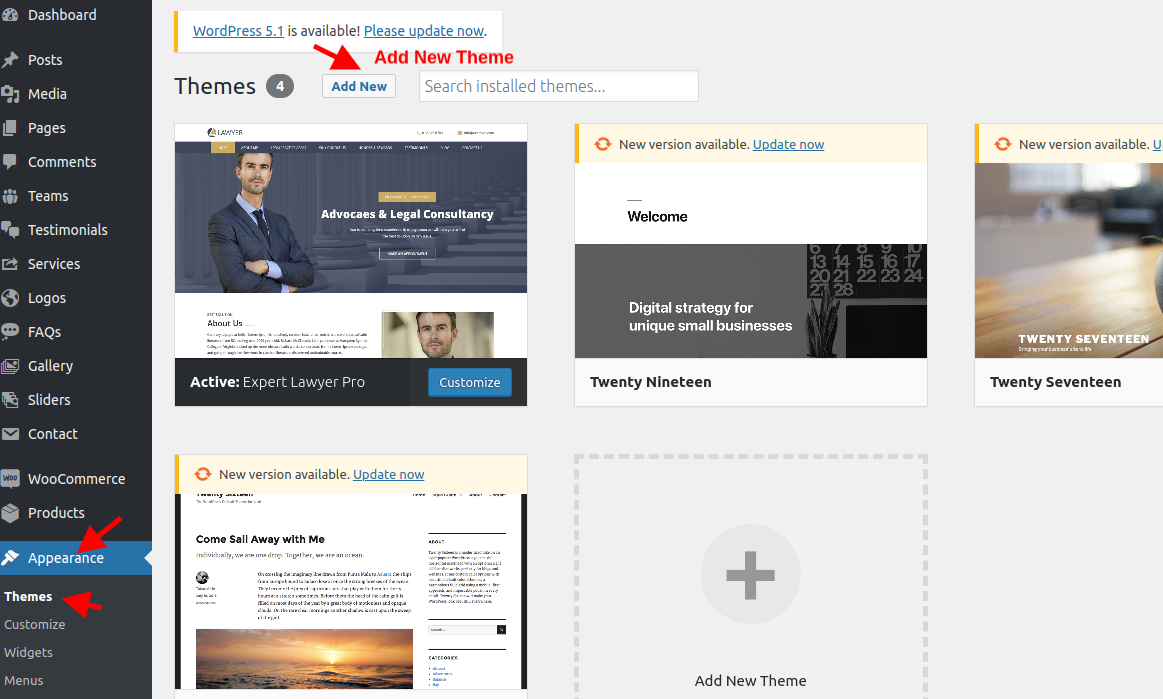
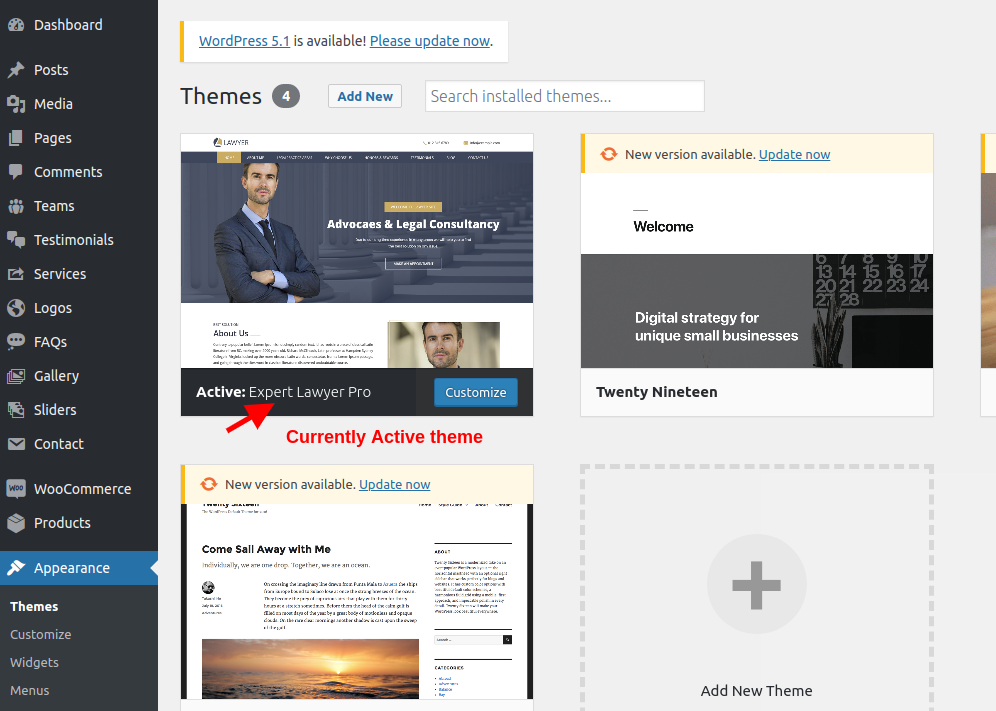
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download expert-lawyer-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find expert-lawyer-pro theme from list
- Step 5. Click on Activate to active expert-lawyer-pro theme.

Detail Document
Setting Up Home Page
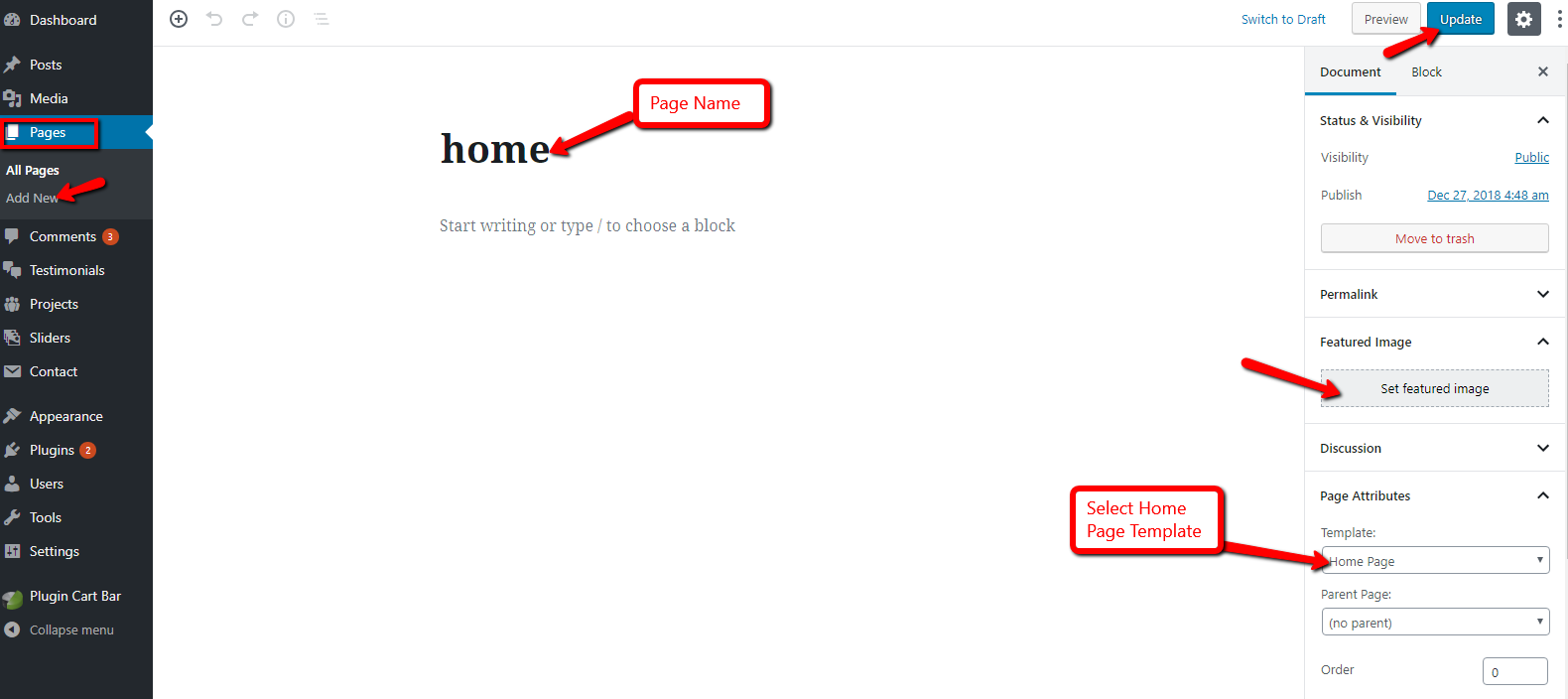
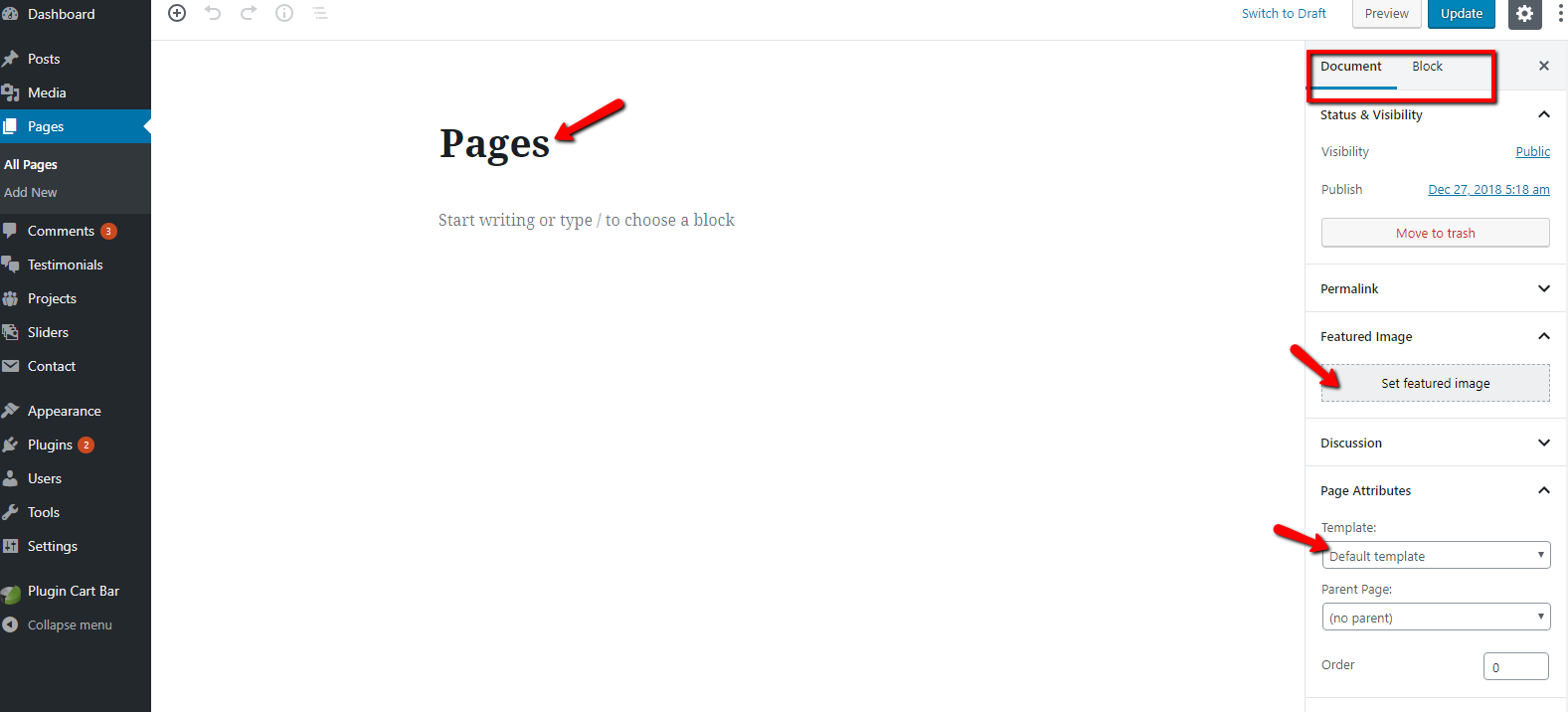
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
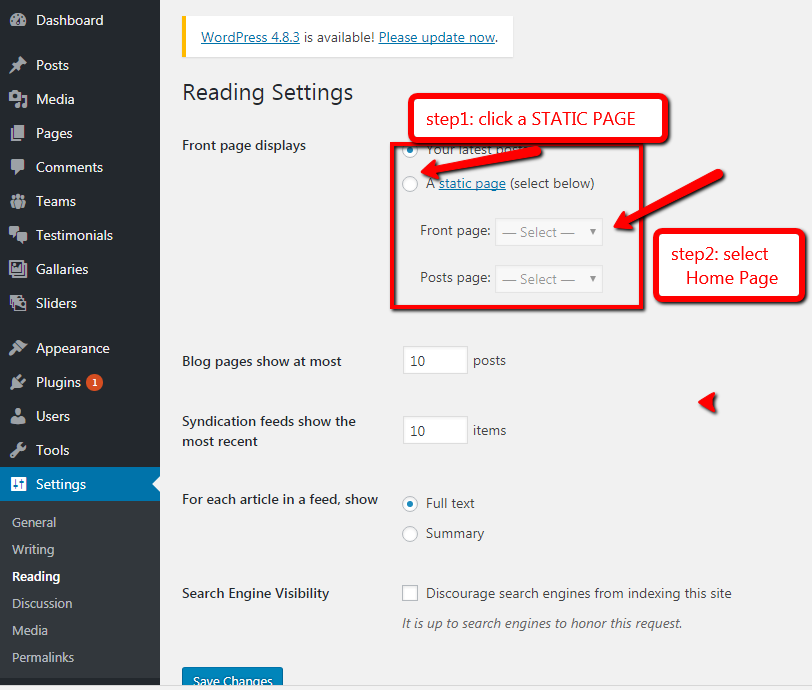
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
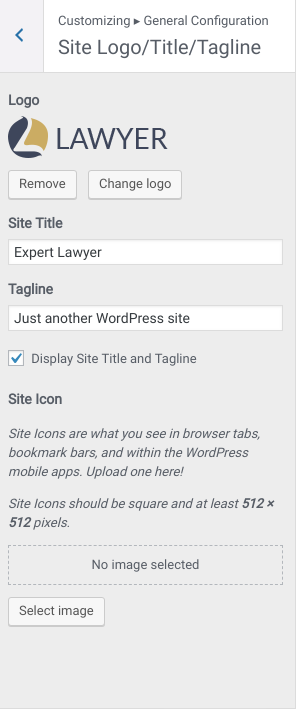
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
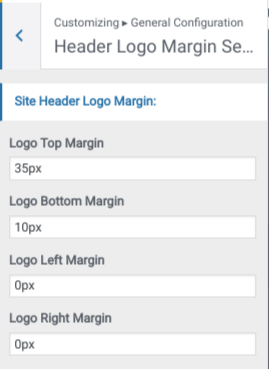
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Logo Margin Settings
- Add Header Logo Margin
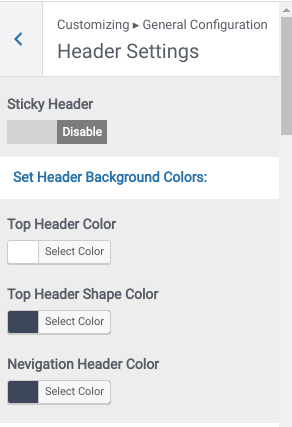
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Select header background color
- b. Add Phone Number
- c. Add Header socials
- d. Add Email Label
- e. Add Email Address
- f. Select contact details color
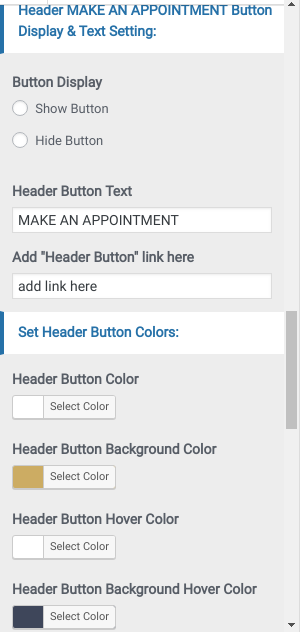
- Step 4. Add header button display & text setting
- a) Select Button Display(Show & Hide Button)
- b) Add Button Text
- c) Add Button Url
- d) Select Colors
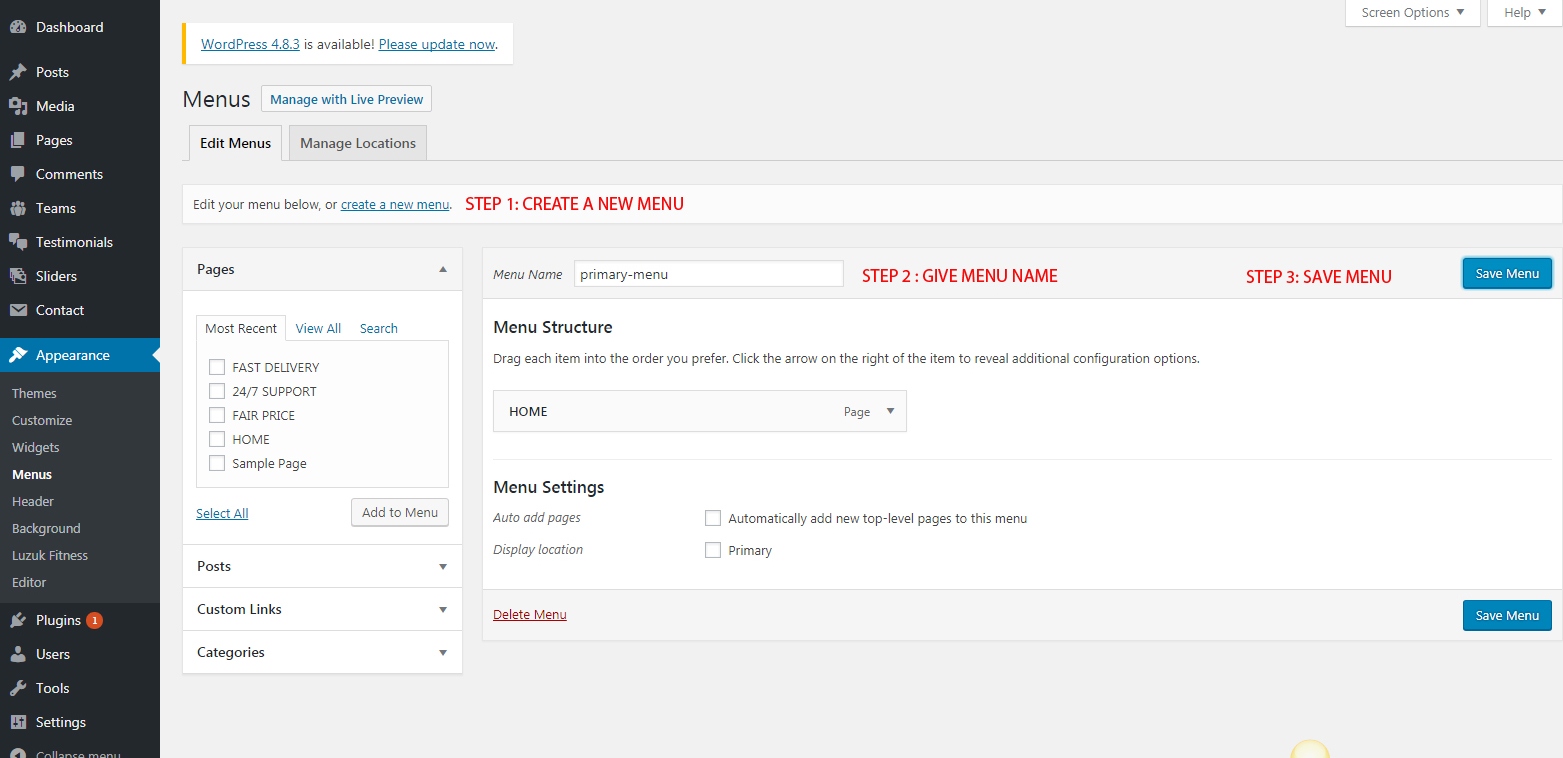
- Step 5. Go to Dashboard >> Appearance >> Menus.
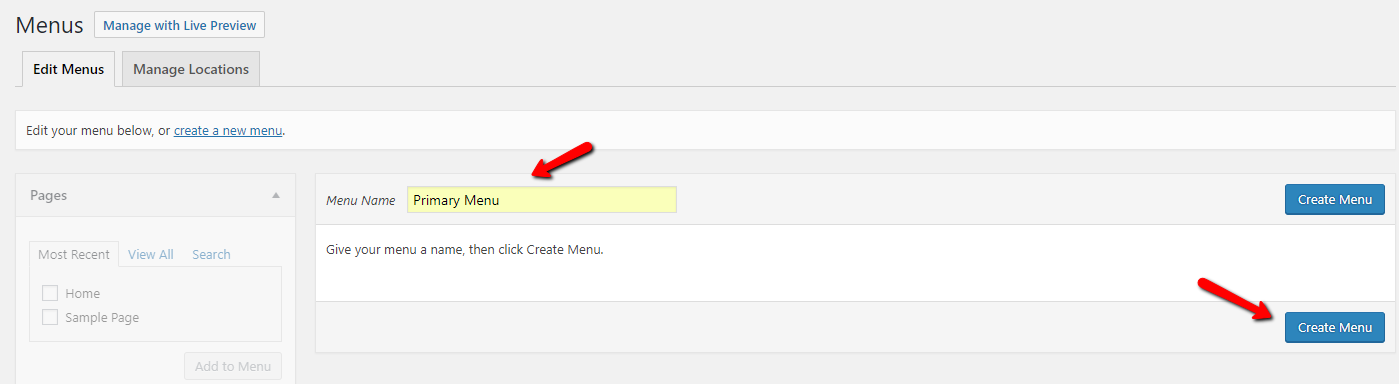
- 1. Click on create a new menu as show in below image.
- 2. Enter menu name and click on Create Menu as shown in below image.
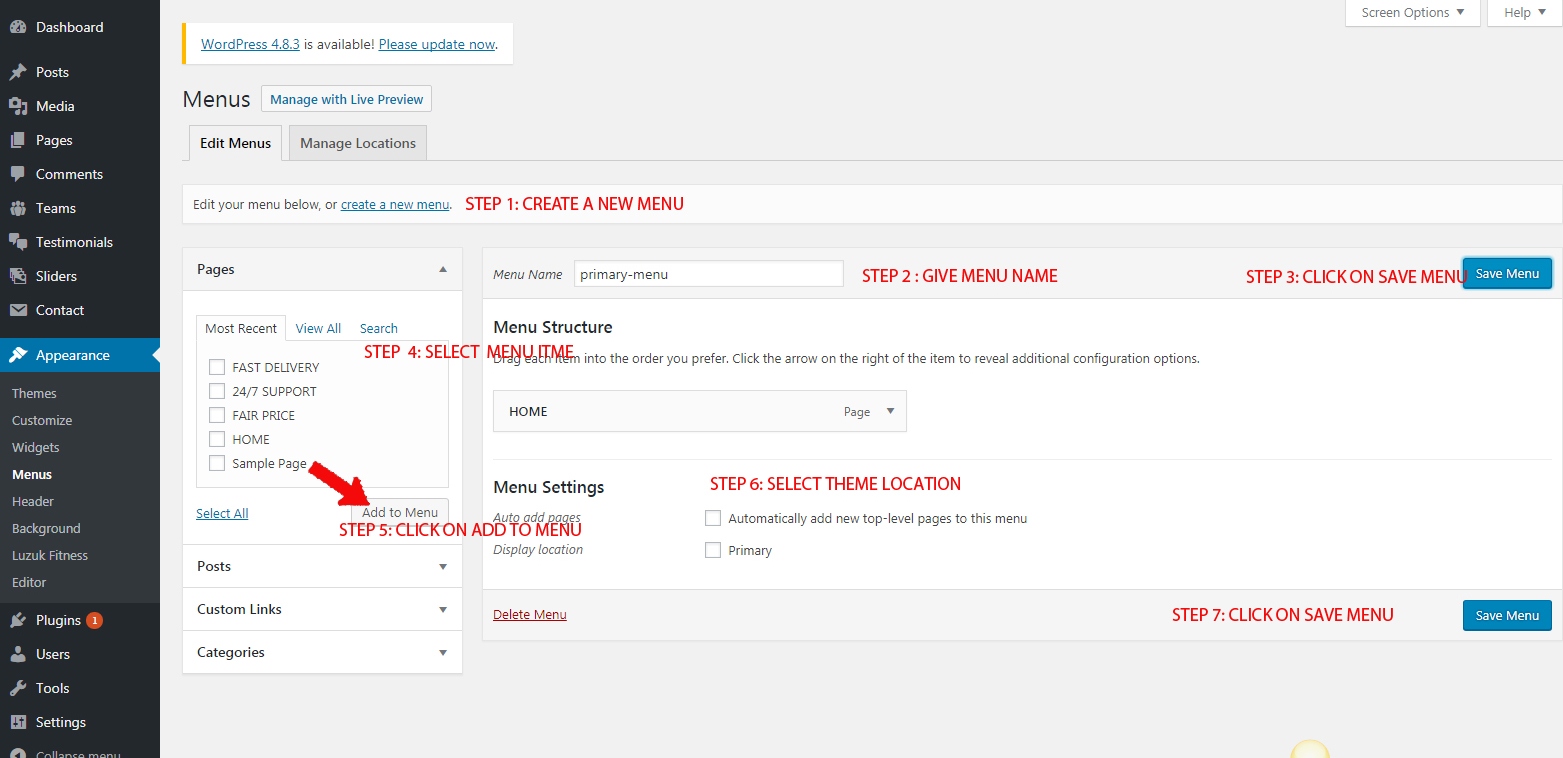
- 3. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- 4. After selecting pages select menu location and click on save menu.
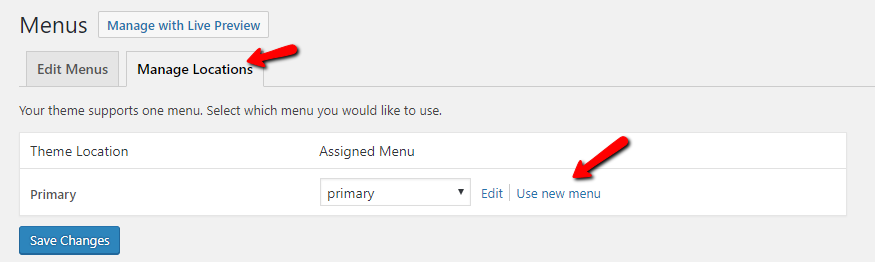
- 6. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- a. Add Menu Name
- b. Click on Create Menu button.
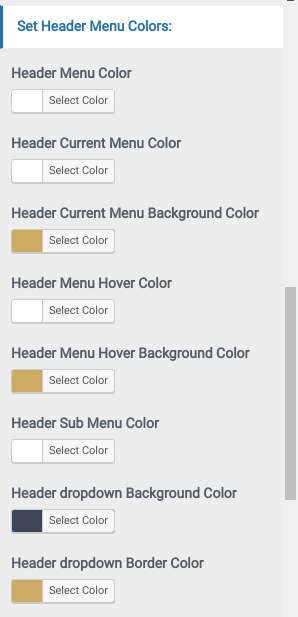
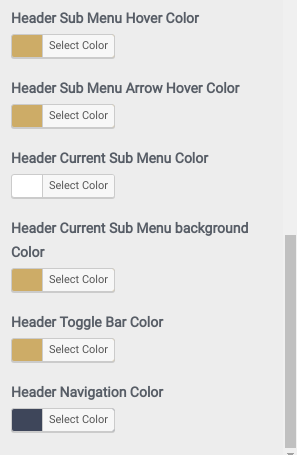
- 7. Select Colors for Menus
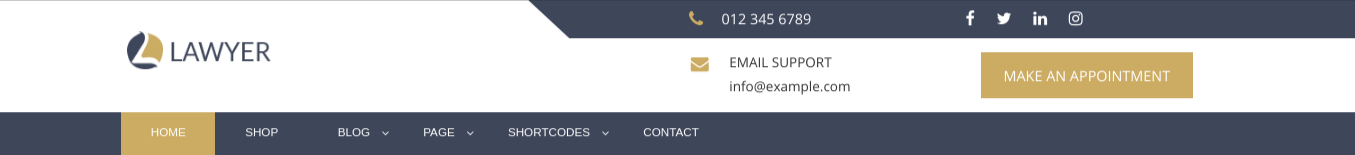
- Primary Menu Front Preview















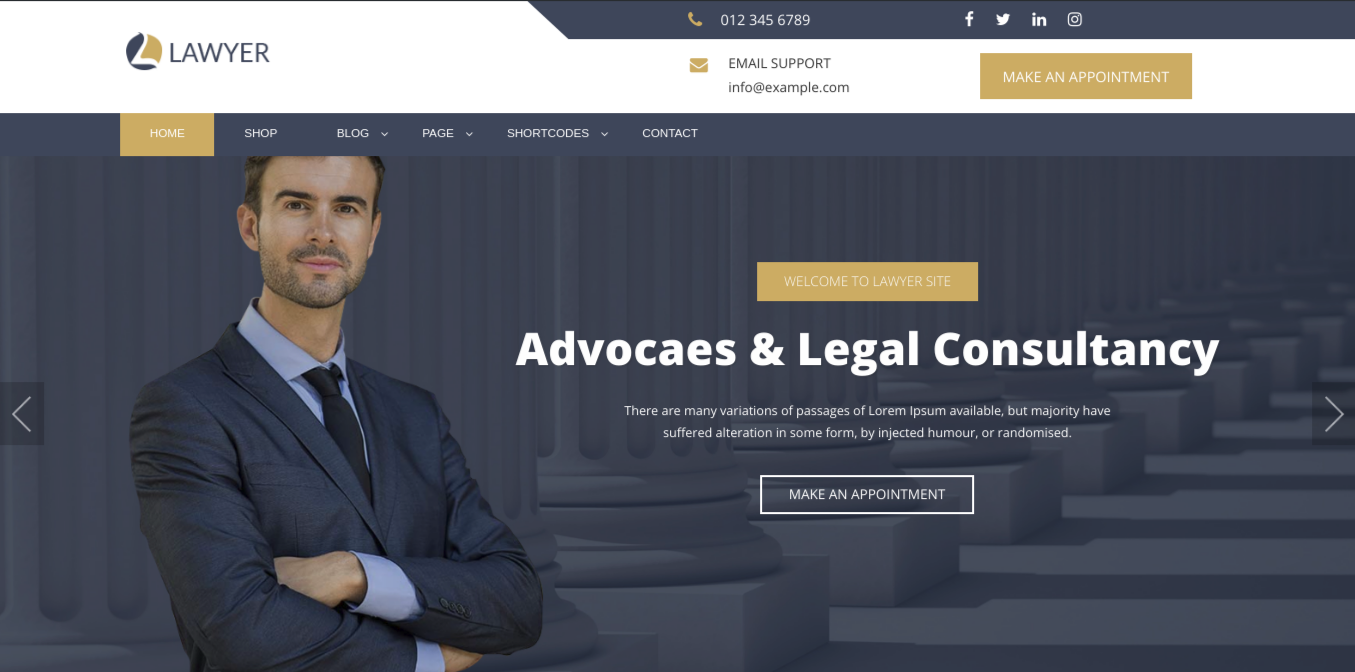
Final display of Header

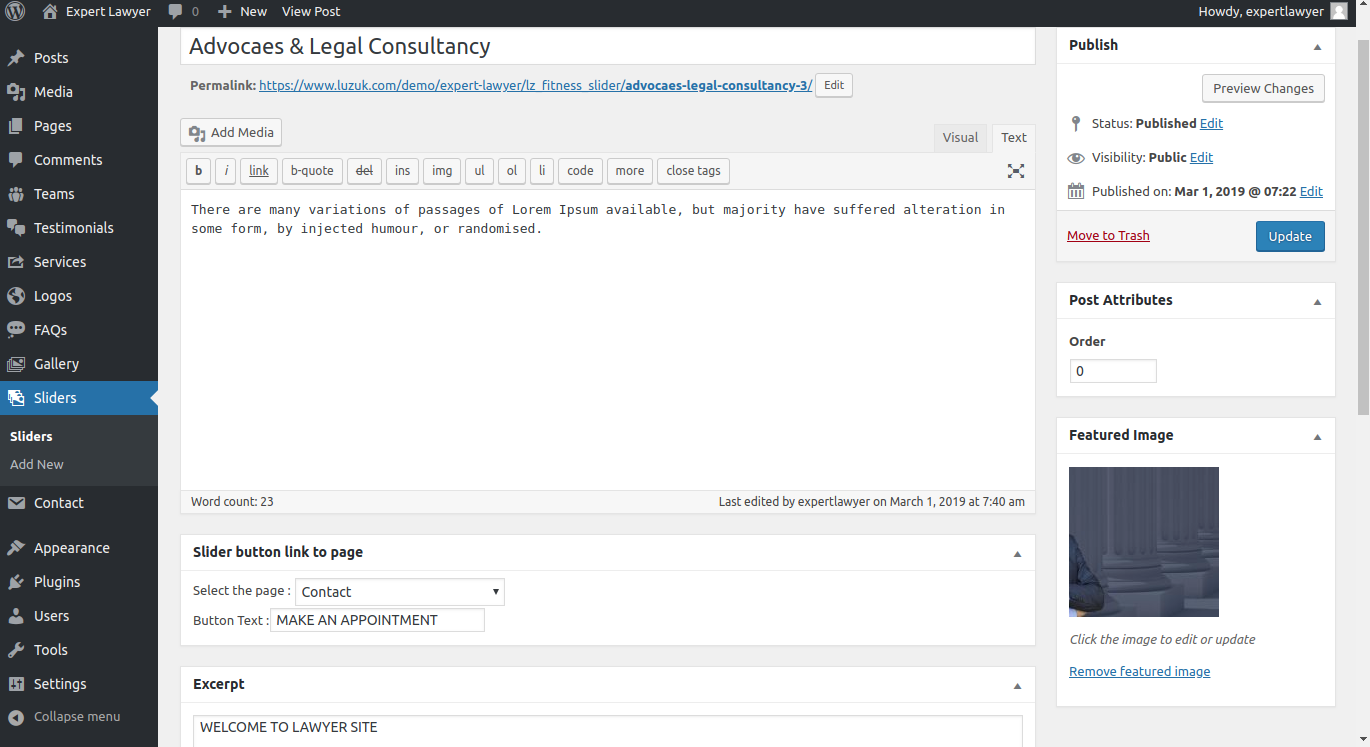
Create Slider
- Step 1. Go to Dashboard >> expert-lawyer-pro Slider
- Step 2. Click on Add New button
- Step 3. Add the slider name.
- Step 4. Add the slider content.
- Step 5. Add slider button link.
- Step 6. Add slider button text.
- Step 7. Add the featured image as a slider.
- Step 8. Click on 'update' button at top right of page. And Enjoy the Slider.

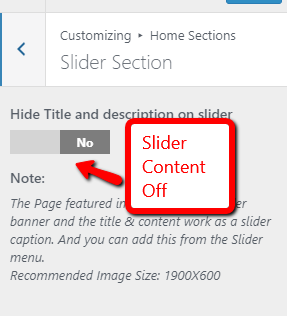
Way To Manage slider content:
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
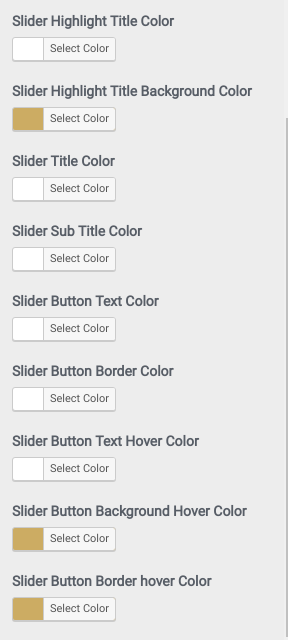
- 2. Select Colors


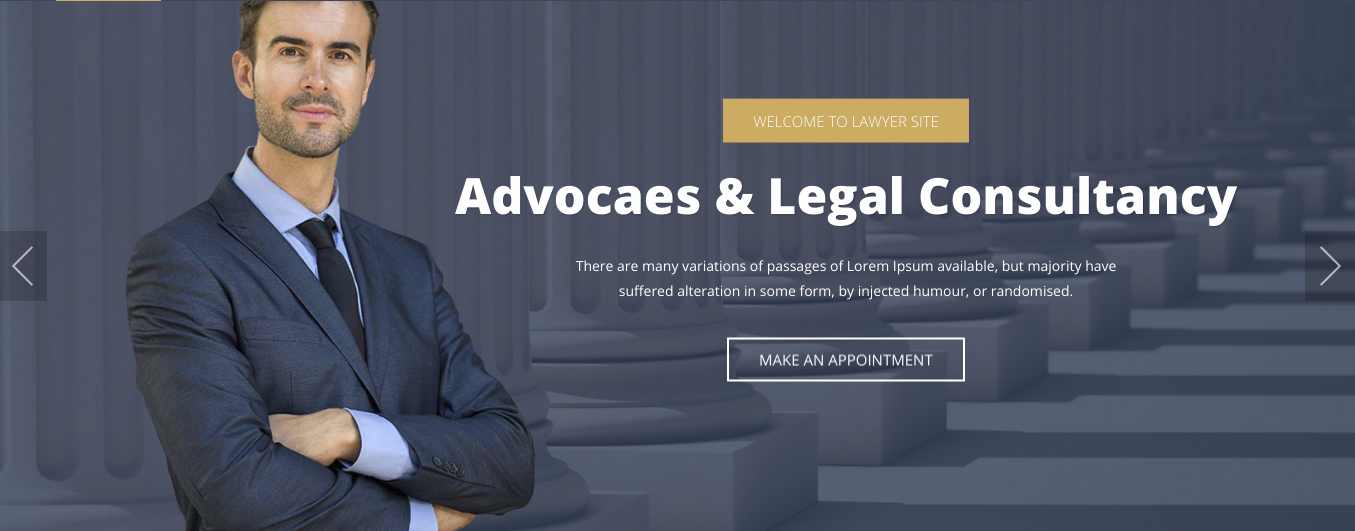
Final display of Slider

Set About Us Section
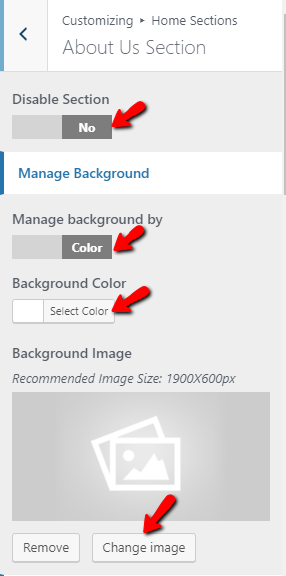
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>About Us Section Step2.
- Select background image or background colour
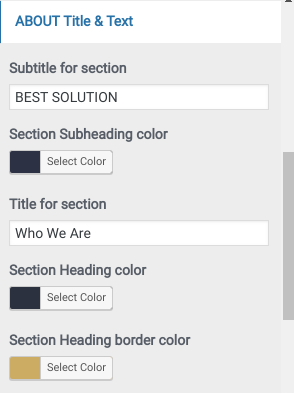
- (a)Add Sub Title for section
- (b)Add Title for section
- (c)Select colors
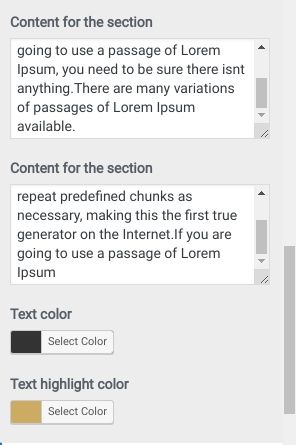
- - Add Content for the section
- (c)Select colors
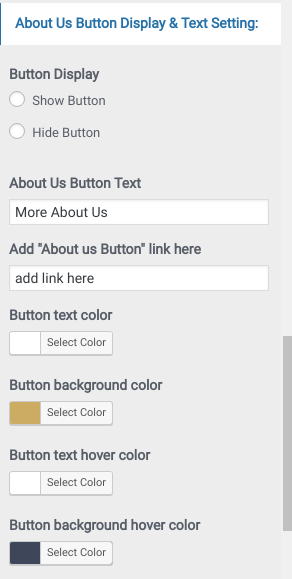
- Step 4. Add About us button display & text setting
- a) Select Button Display(Show & Hide Button)
- b) Add Button Text
- c) Add Button Url
- Step 5.
- - Select Signature Image
- - Select Right Image





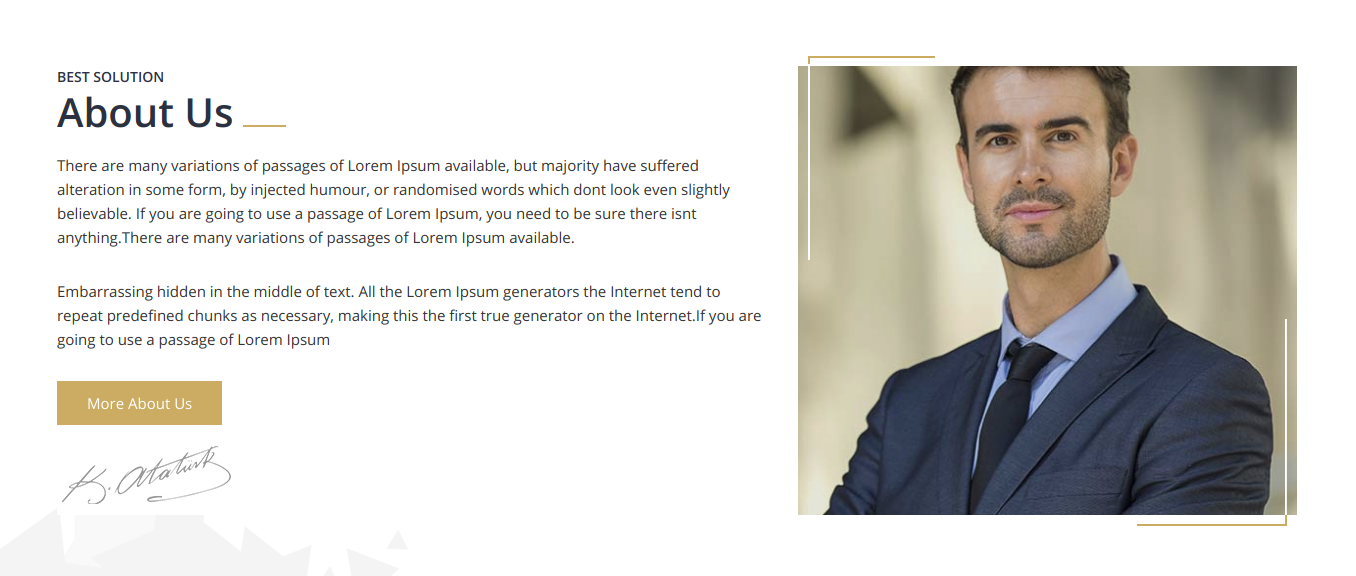
Final display of About us Section

Set Services Section
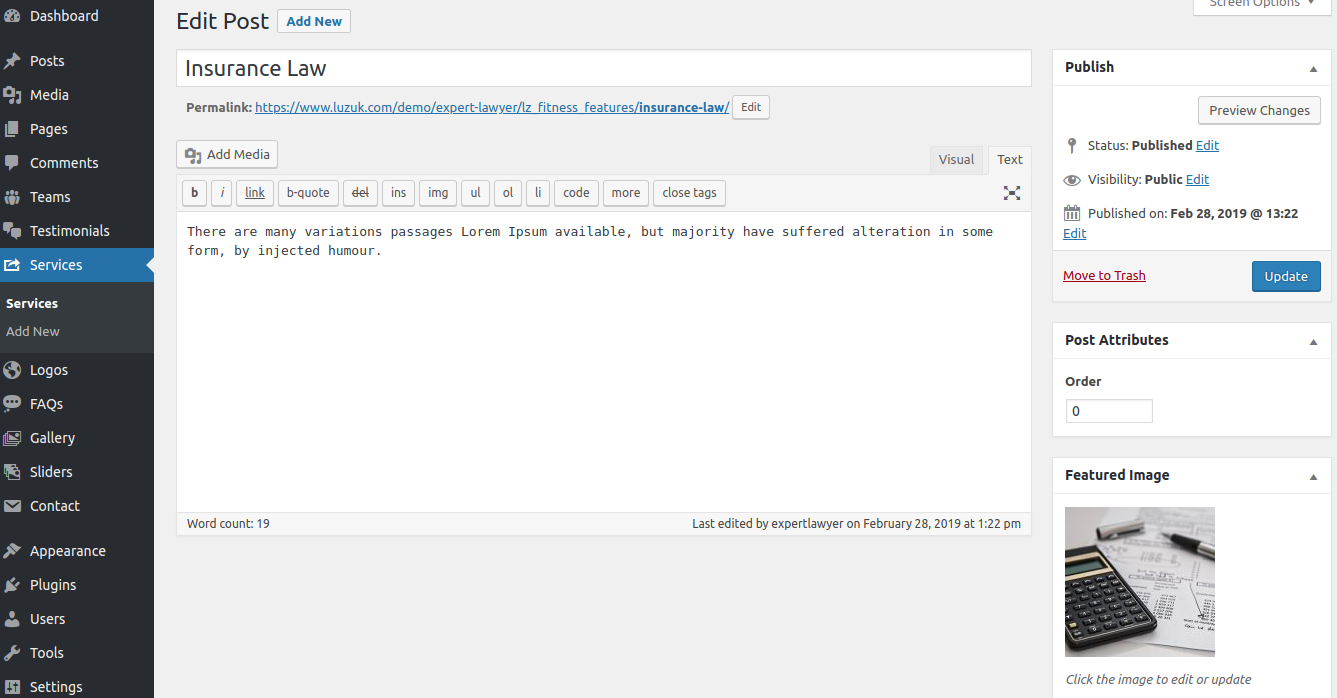
- Step1. Go to Dashboard >> Services >> Add New
- (a)Add title
- (b)Add content
- (c)Add Featured image
- (f) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Services Section Step3.
- (a)Select Background image or Background color
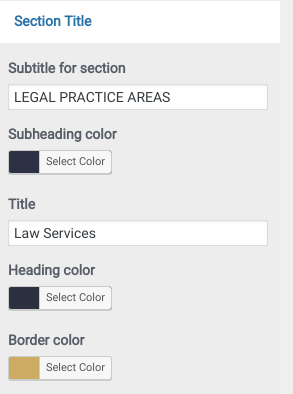
- (a)Add Sub Title for section
- (b)Add Title for section
- (c)Select colors
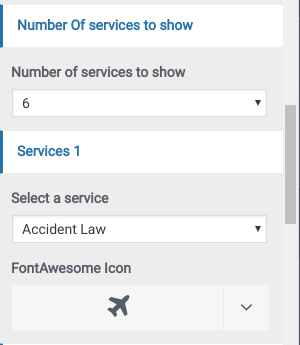
- (a)Select Number Of services to show
- (b)Select Services
- (c)Select icons Step5.
- (a) Select colors





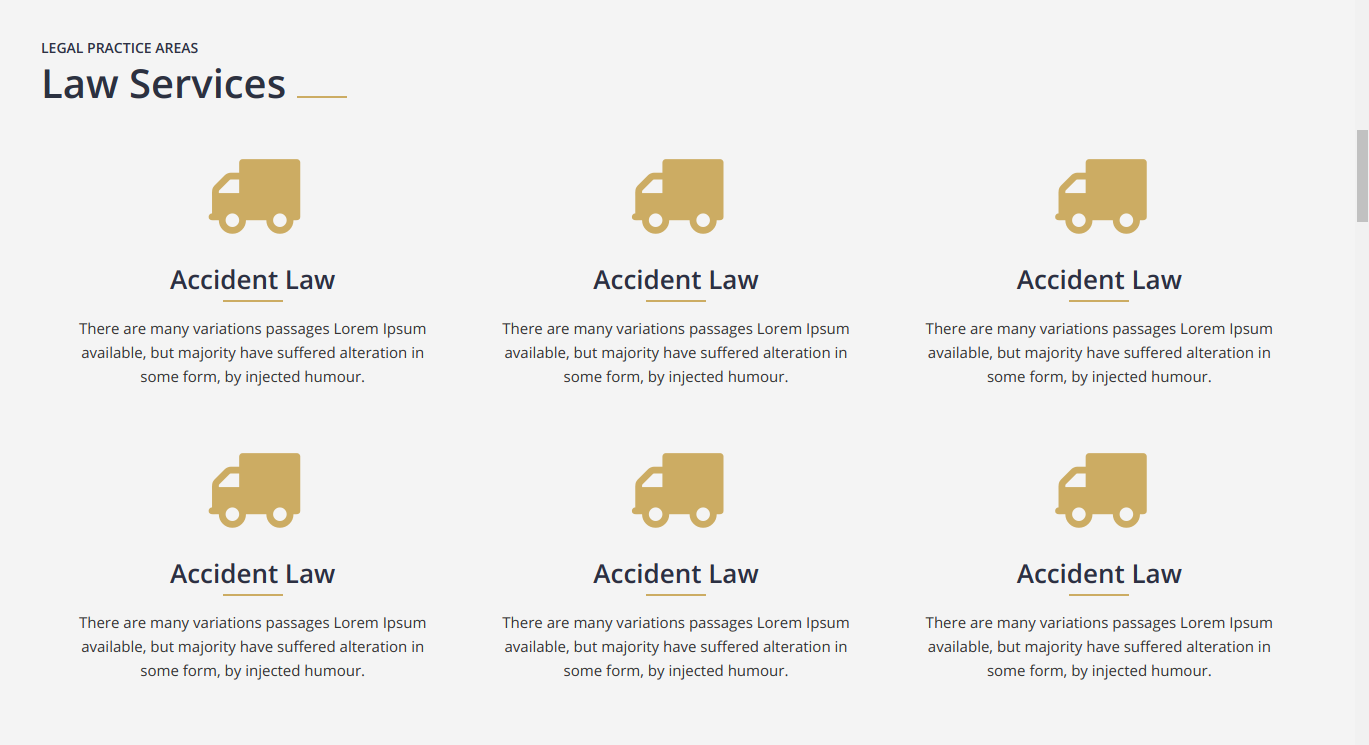
Final display of Services Section

Set Counter Section
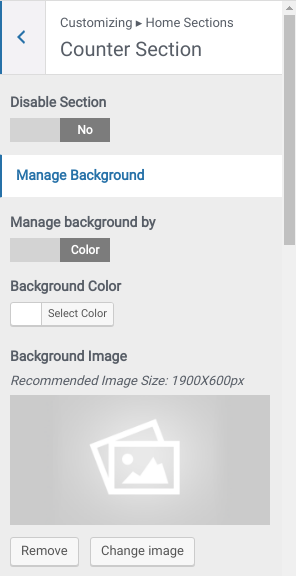
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Counter Section Step 2.
- (a) Select background image background color
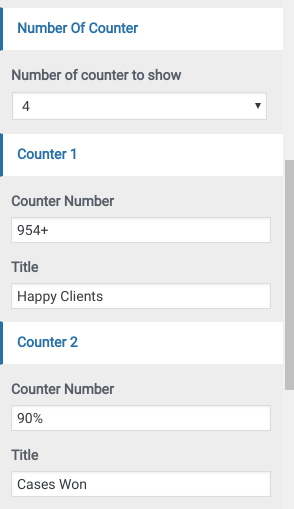
- (d) Select number of counter to show
- (e) Add No. Of Counts
- (f) Add Counter Title
- (g) Select colors



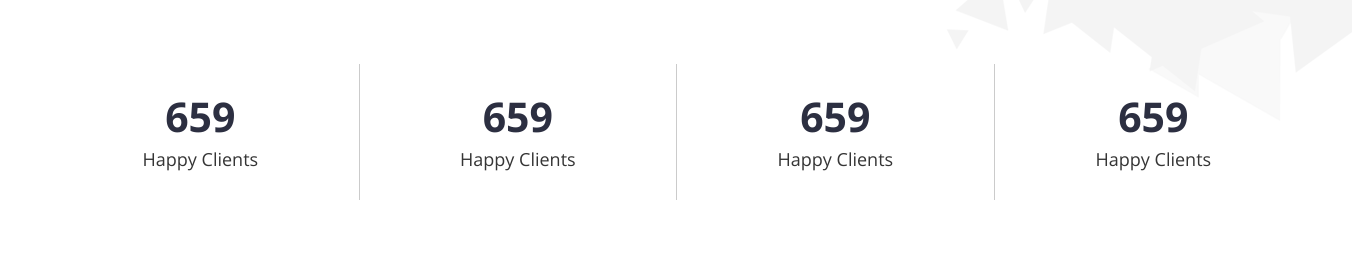
Final display of Why Choose Us Section Section

Set Facility Section
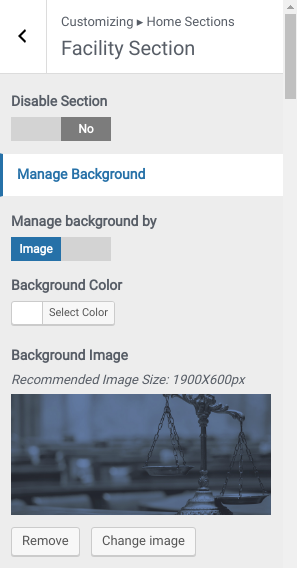
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Features Section Step2.
- (a) Select Background Image or Background color
- (a)Add Sub Title for section
- (b)Add Title for section
- (c)Select colors
- (b)Add Box title
- (b)Add Box text
- (c)Select colors
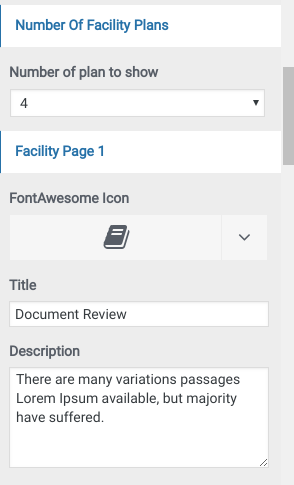
- Select Number of plan to show Number Of facility Plans
- (a)Select Icon
- (b) Add Title
- (c) Add Description
- (d) select colors





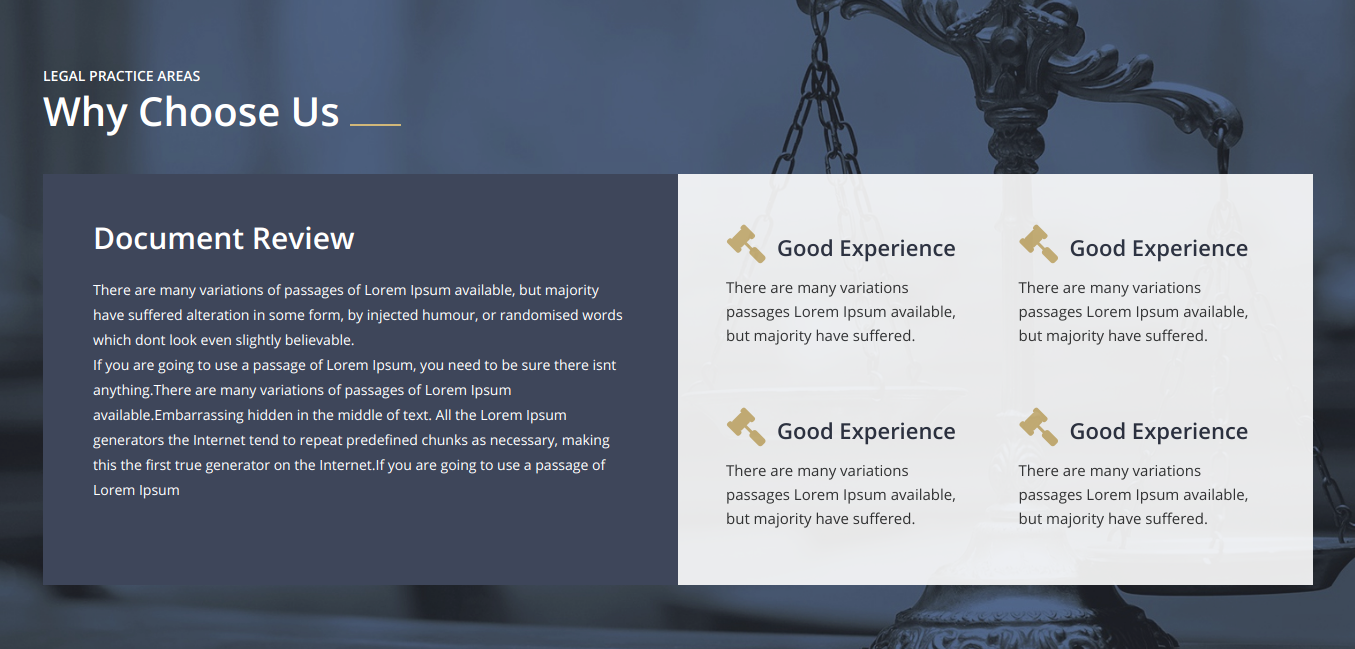
Final display of Facility Section

Set Logo Faqs Section
- Step1. Go to Dashboard >> logos >> Add New
- (a)Add title
- (c)Add Featured image
- (f) Publish
- Step2. Go to Dashboard >> faqs >> Add New
- (a)Add Question
- (c)Add Answer
- (f) Publish
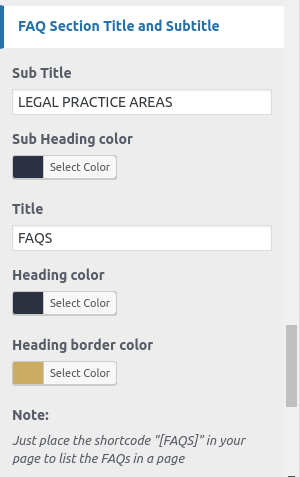
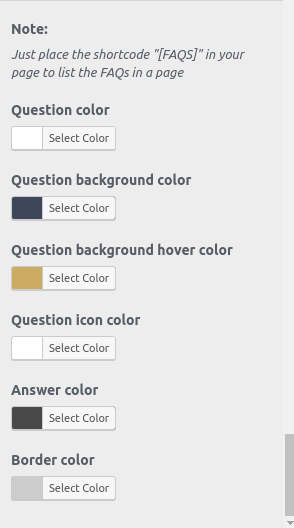
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> logofaq Section Step3.
- (a)Select Background image or Background color
- (a)Add Sub Title for section
- (b)Add Title for section
- (c)Select colors
- (a)Select logo
- (b) Select colors
- (a)Add Sub Title for section
- (b)Add Title for section
- (c)Select colors
- (b) Select colors








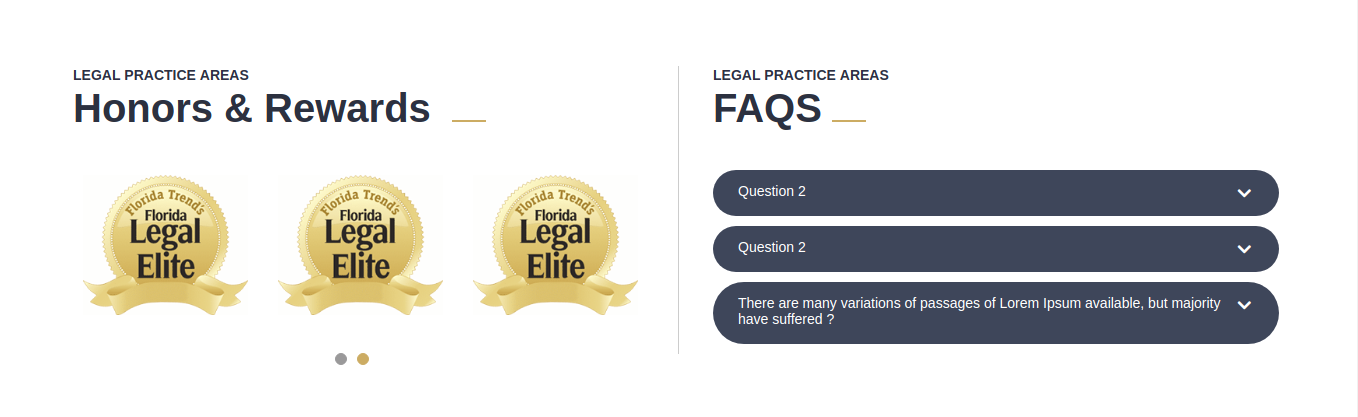
Final display of Logo Faq's Section

Set Testimonial Section
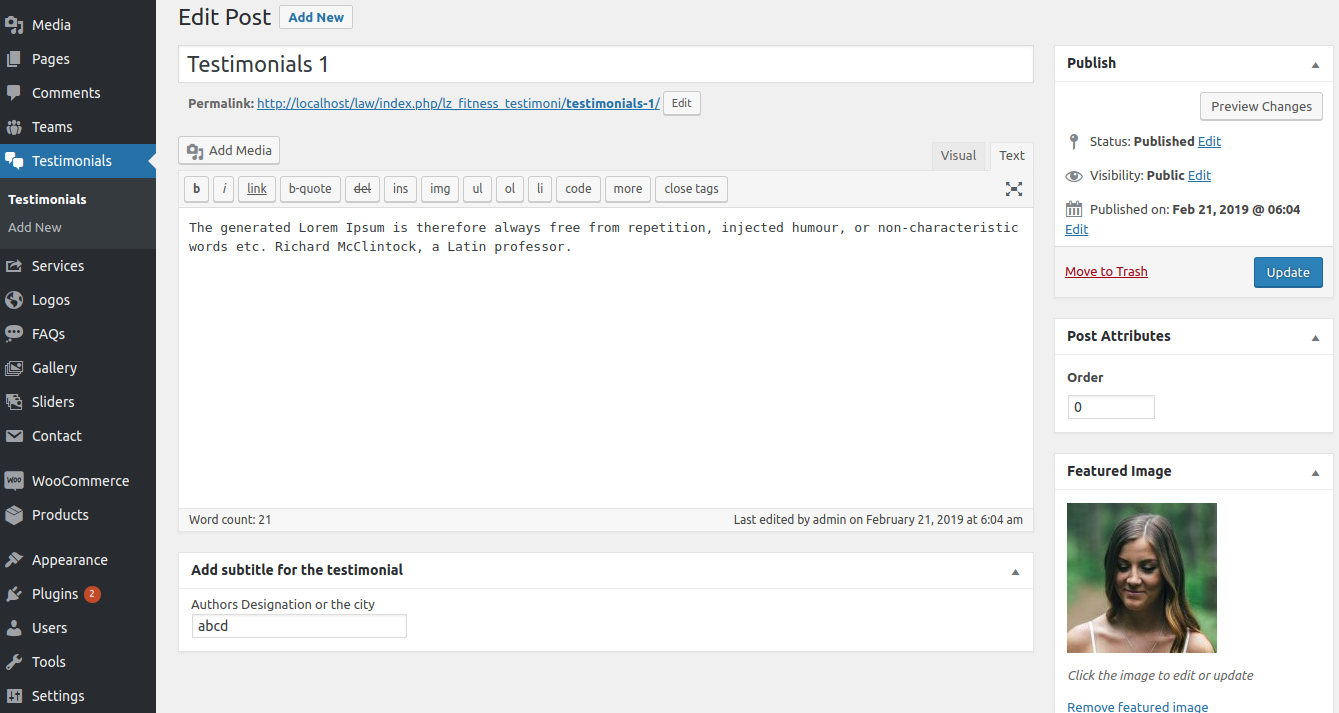
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add Content
- (c)Add Designation
- (d)Select Featured image
- (e) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1.Select background image or background color
- (a)Add Sub Title for section
- (b)Add Title for section
- (c)Select colors
- 2. Select No. of client to show
- 3. Select a Client Testimonials
- 3. Select Colors





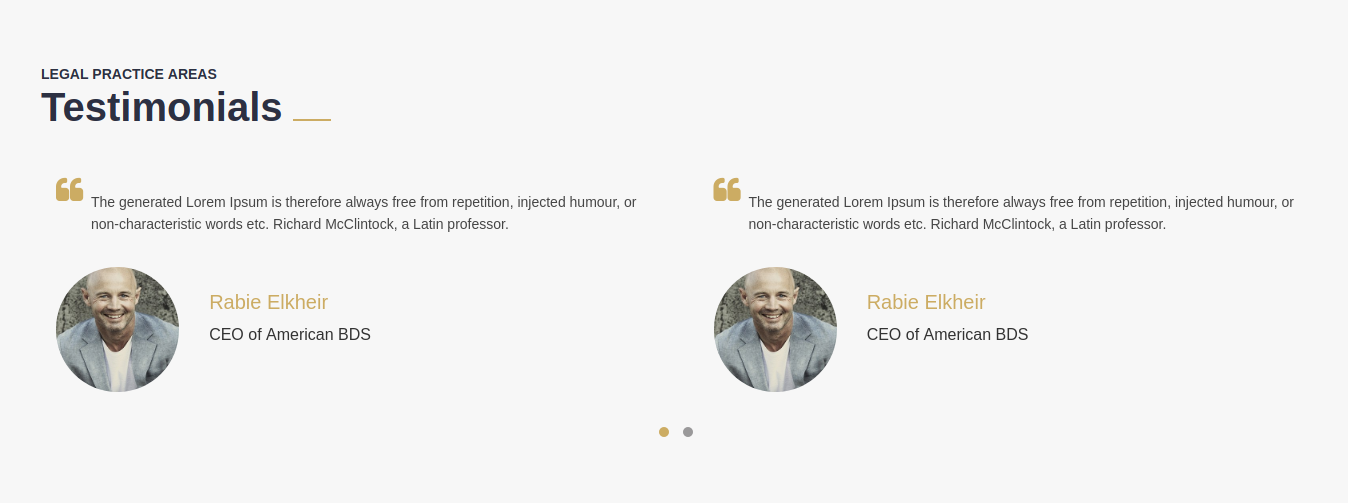
Final display of Testimonial Section

Set Blog Section
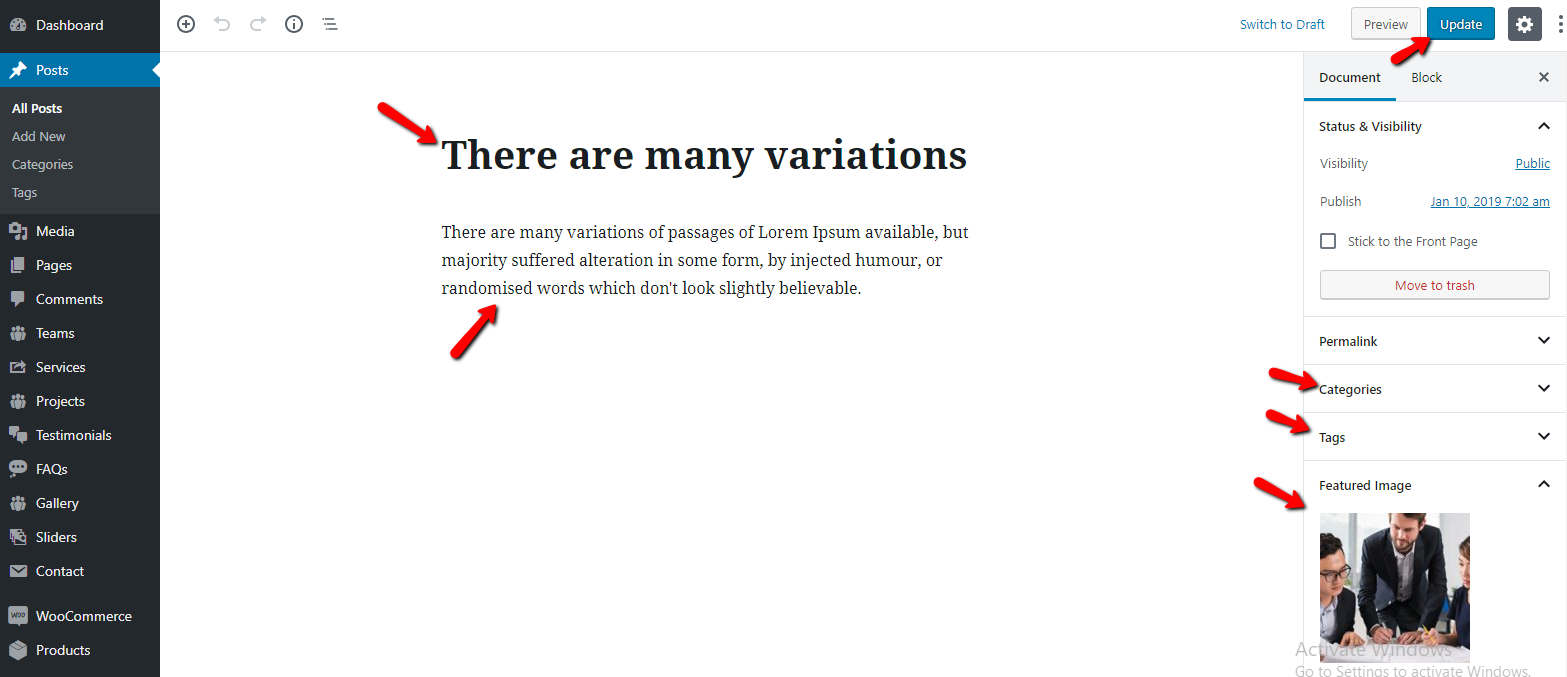
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Select Categories
- (c) Select Tag
- (d) select Featured Image
- (e) Publish
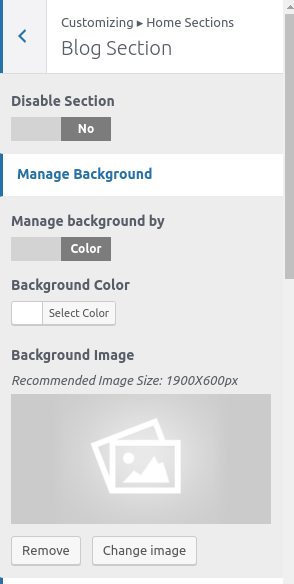
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
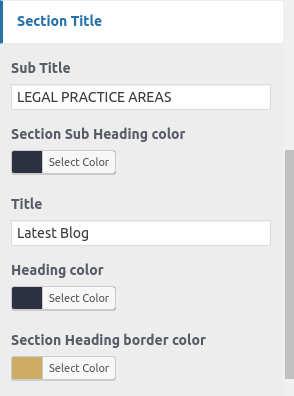
- (a)Add Sub Title for section
- (b)Add Title for section
- (c)Select colors
- (a)Select colors
- (h) Select Number of post to show





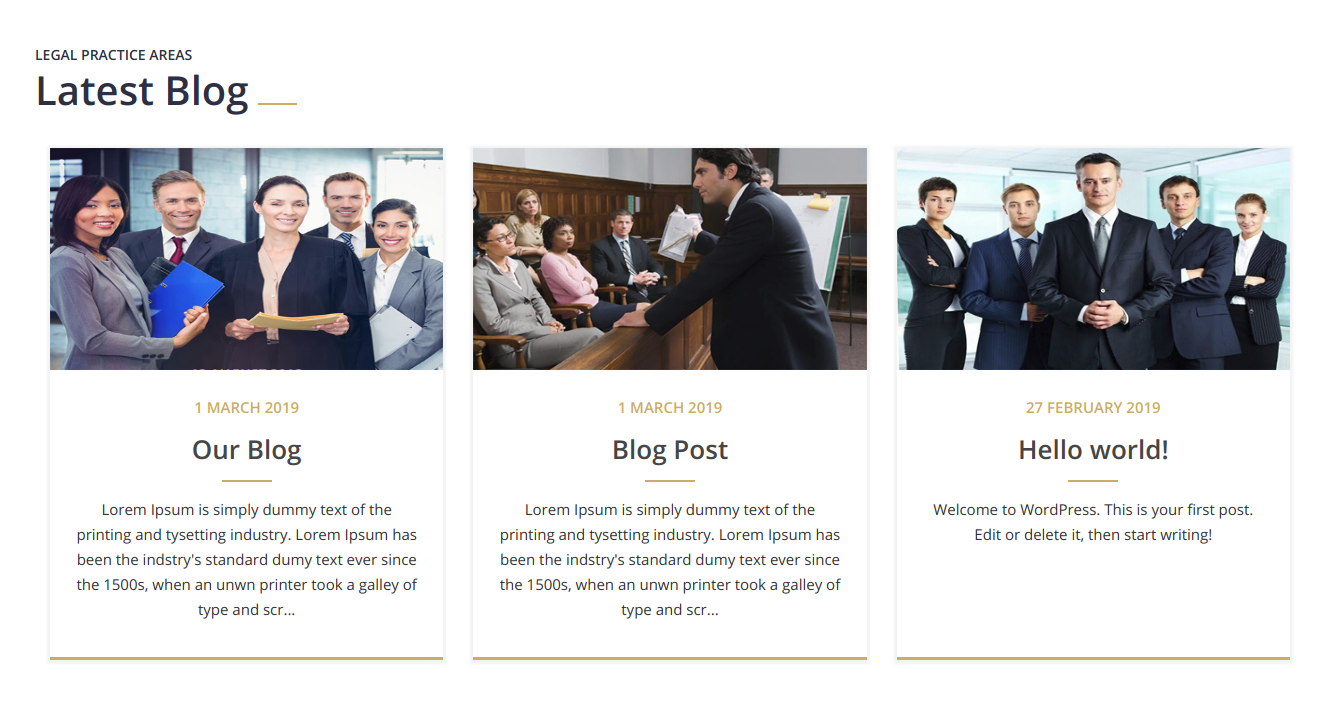
Final display of Blog Section

Set Appointment Section
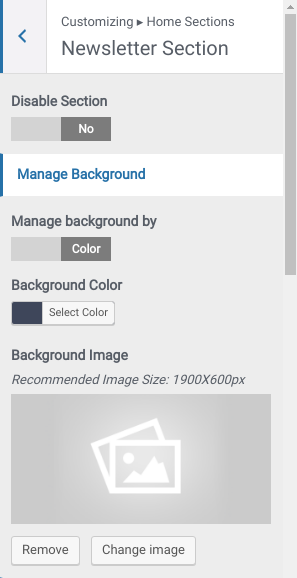
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section Step2.
- (a) Select Left Image
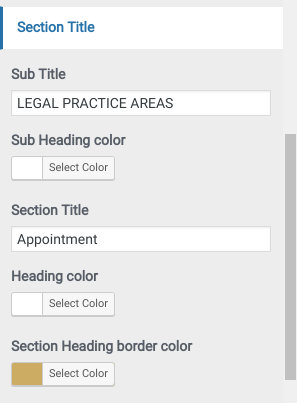
- (a)Add Sub Title for section
- (b)Add Title for section
- (c)Select colors
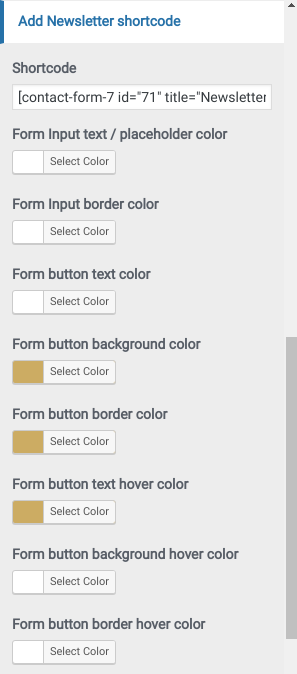
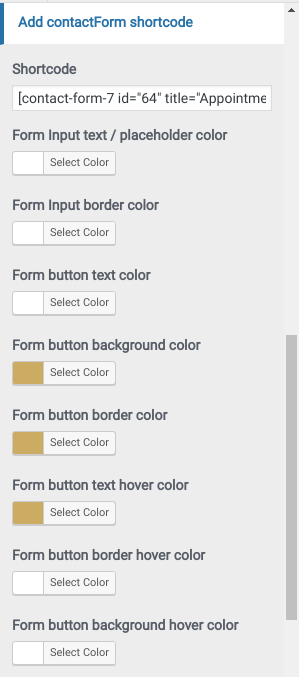
- (a) Add Contact form Shortcode
- (b) Select Colors




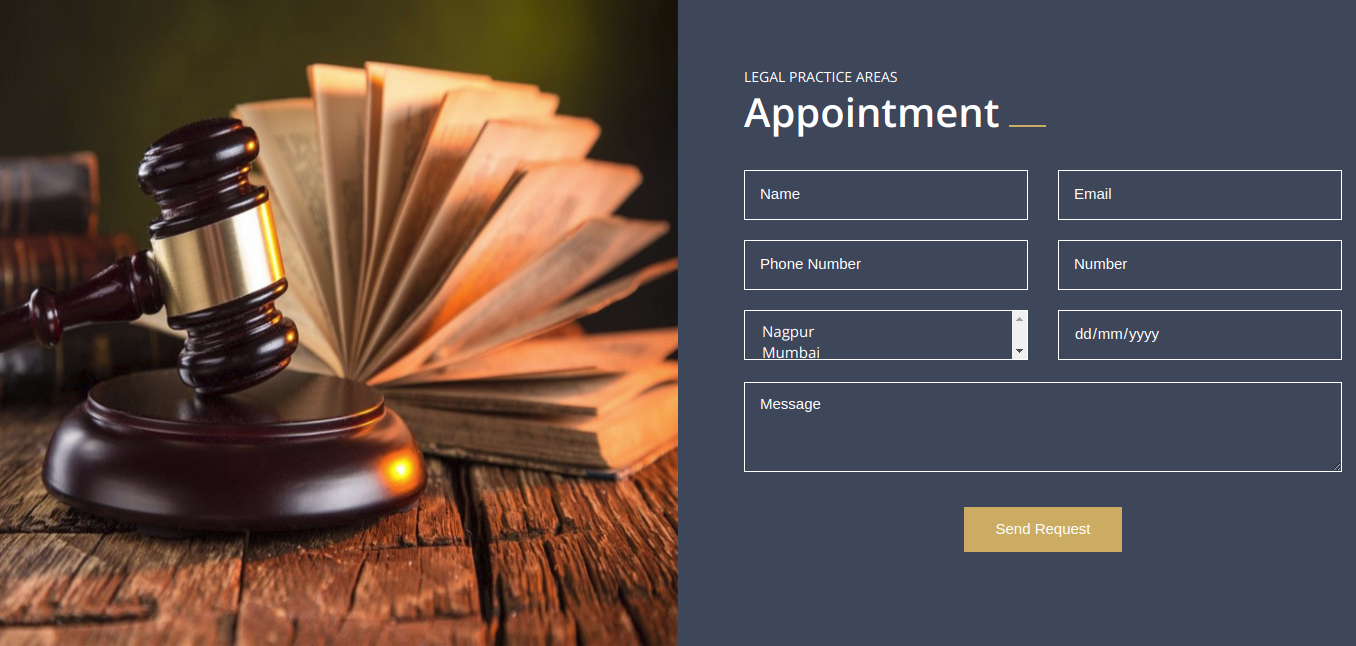
Final Display of Appointment Section

Set Contact Us Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section
- - Select background image or background color
- (a) Add Phone number
- (b) Add Email
- (c) Add Location
- (d) Add Socials
- (e) Select Colors



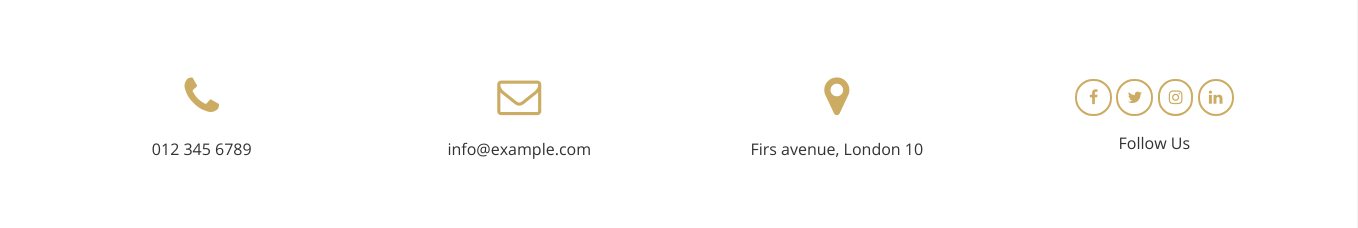
Final Display of Contact Us Section

Set Inner Page colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> colors

Set Post date On/Off Setting
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Postpage Date Settings
- (1) click on Show Post Date button
- (2) click on publish button
- (3) click on Hide Post Date button
- (4) click on publish button

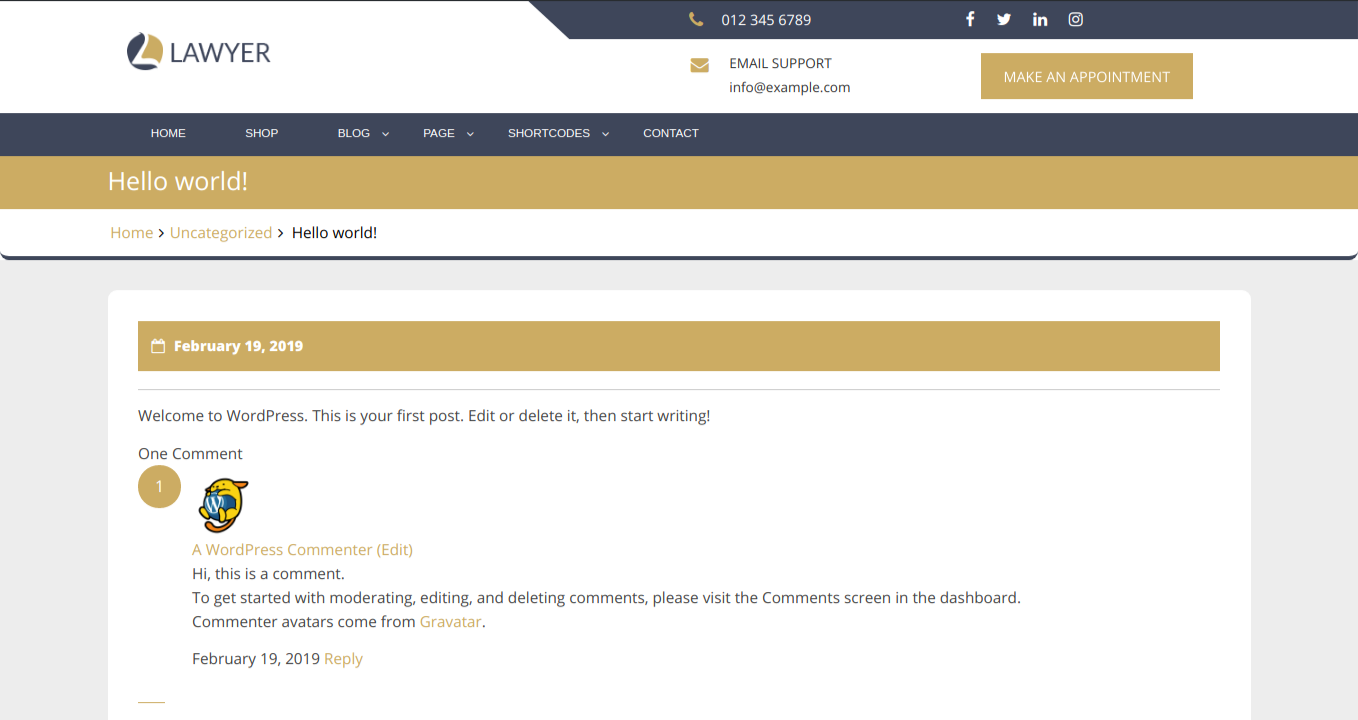
Page With Post Date


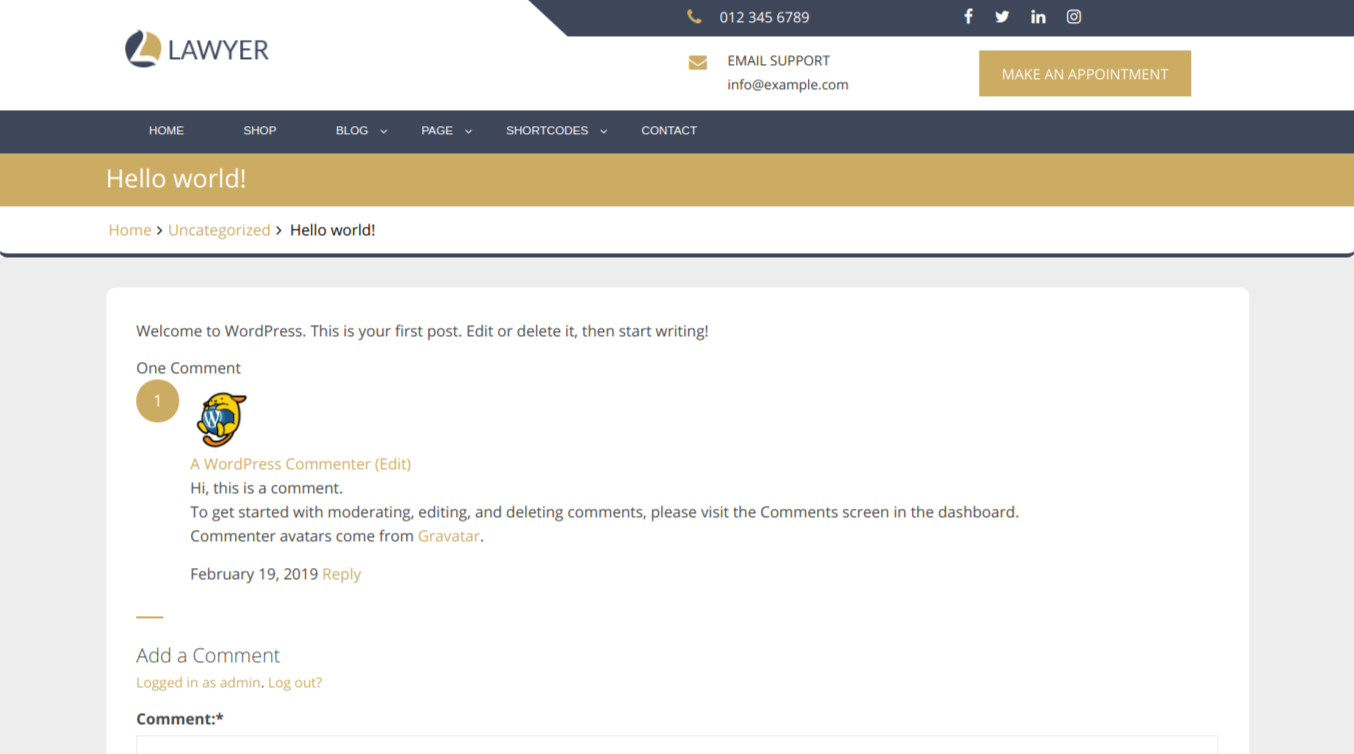
Page Without Post Date

Set Shop Page Sidebar On/Off Setting
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Shop Page Sidebar Settings
- (1) click on Show Sidebar button
- (2) click on publish button
- (3) click on Hide Sidebar button
- (4) click on publish button

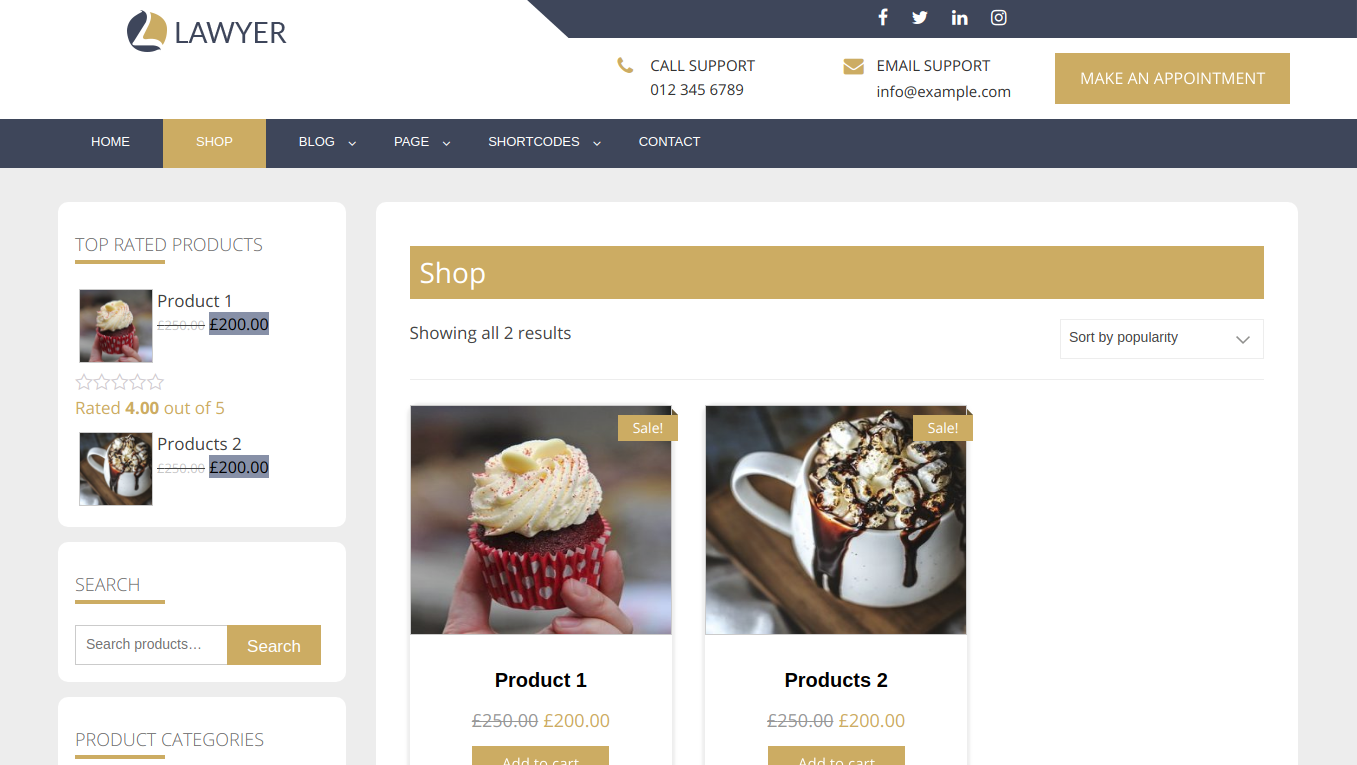
Shop Page With Sidebar


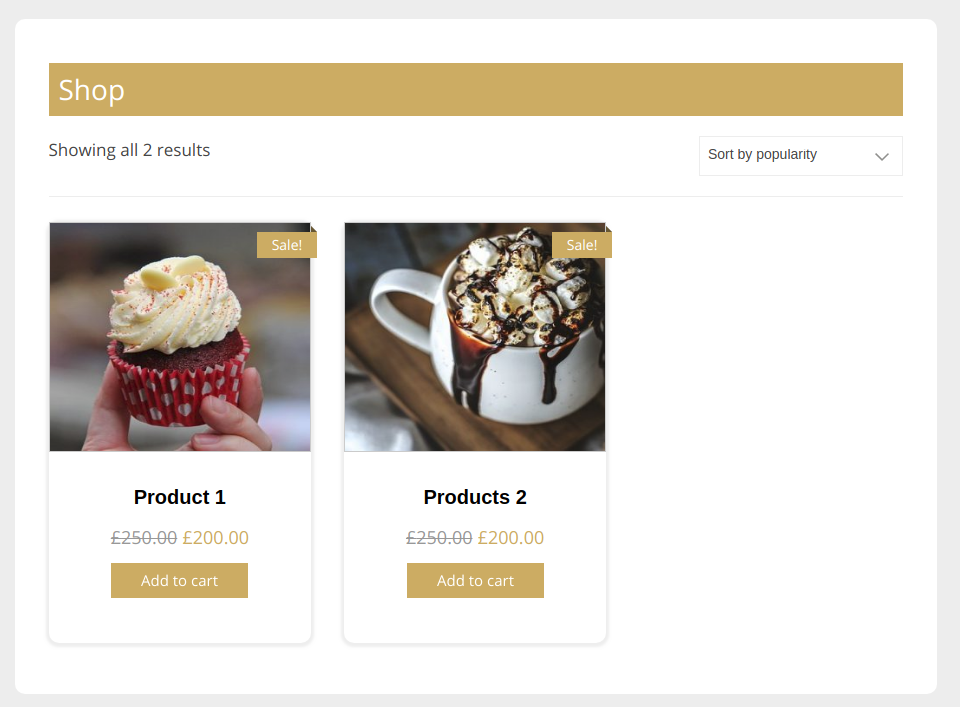
Page Without Sidebar

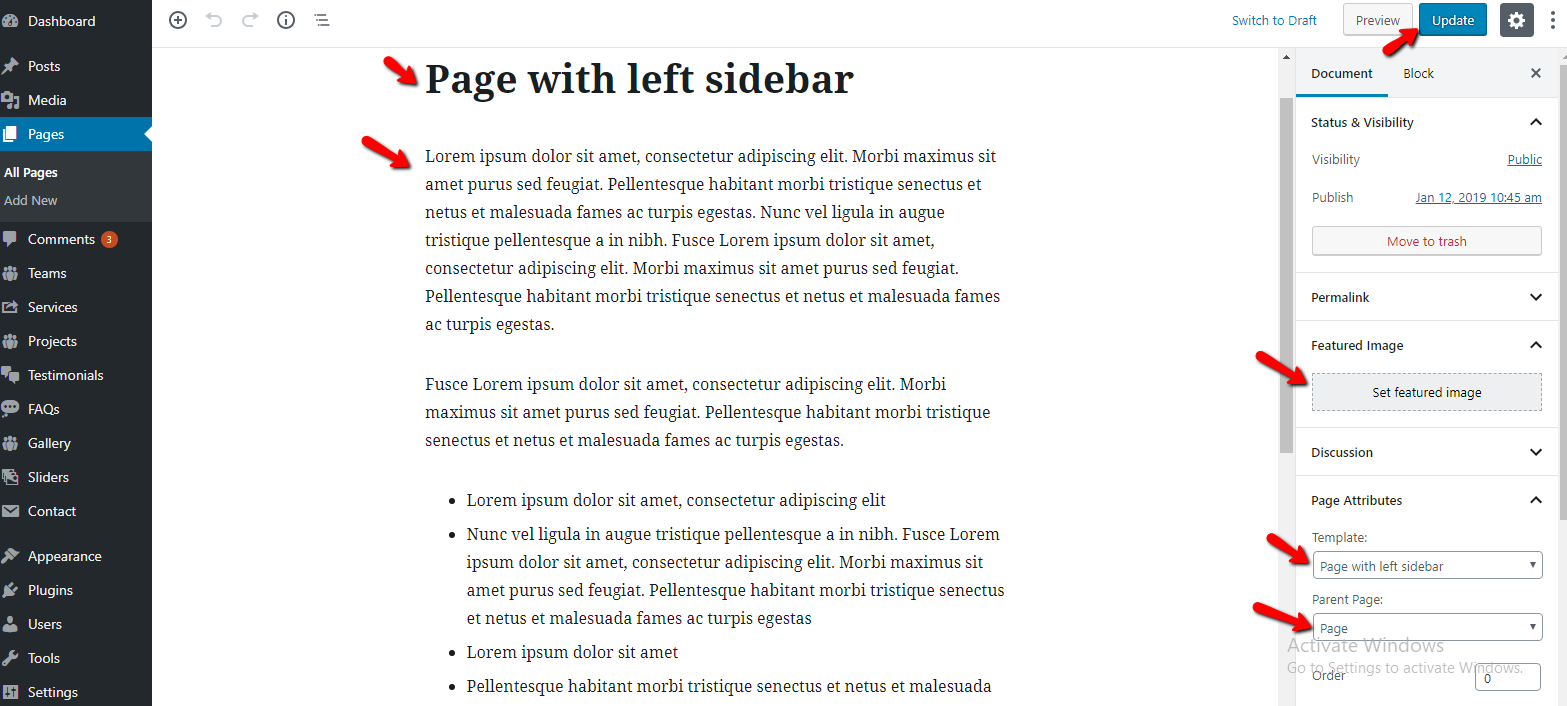
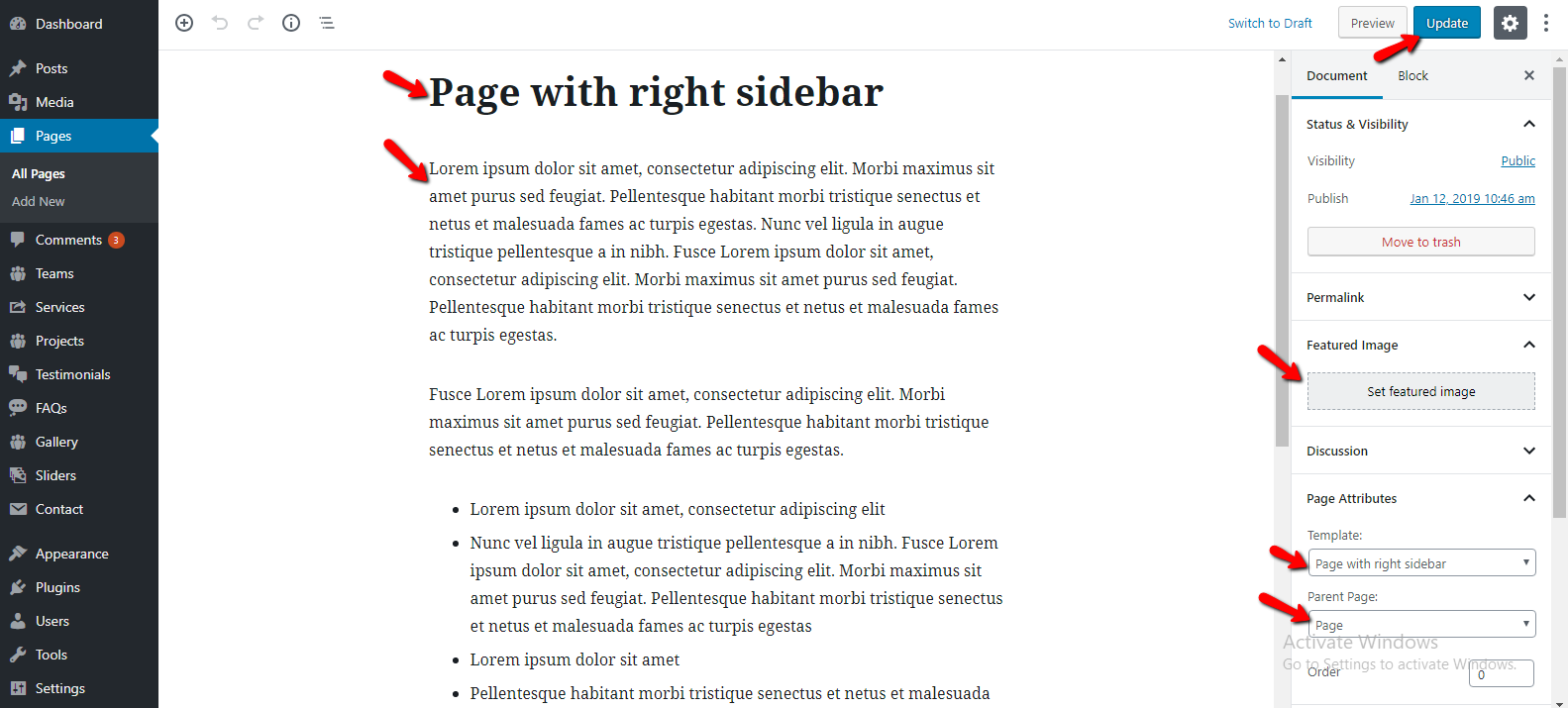
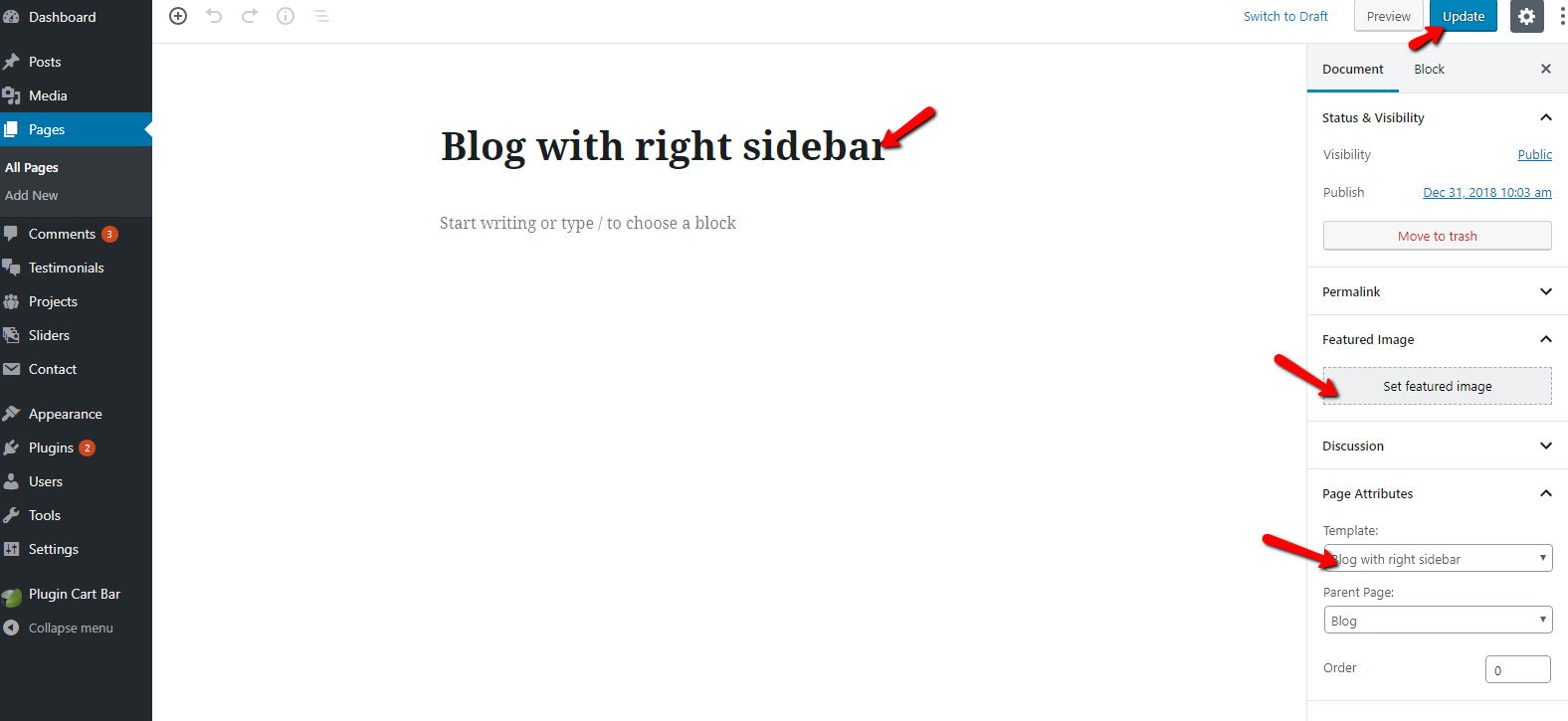
Setting up Page Template
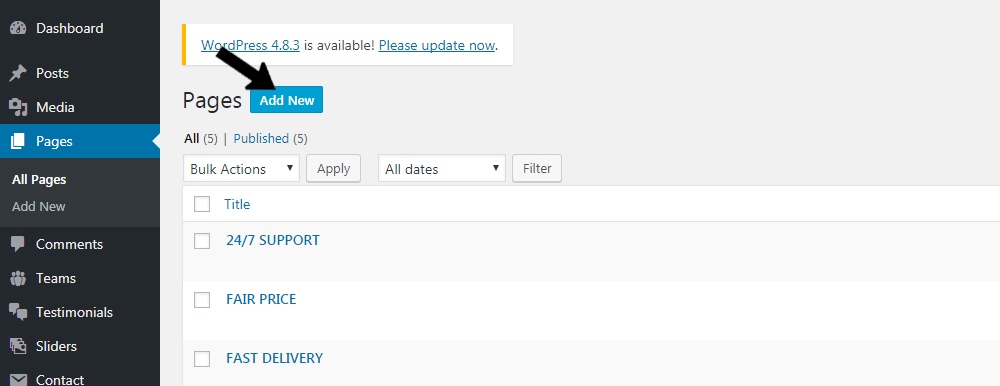
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


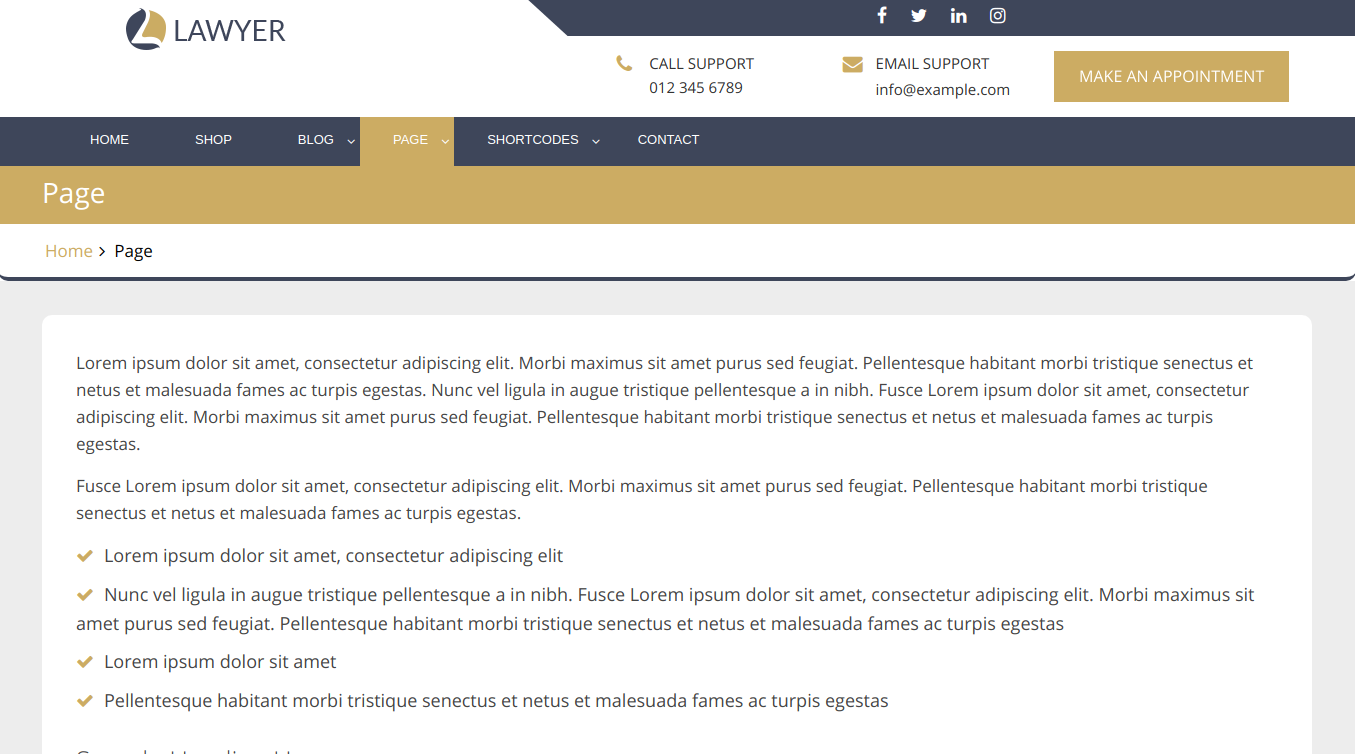
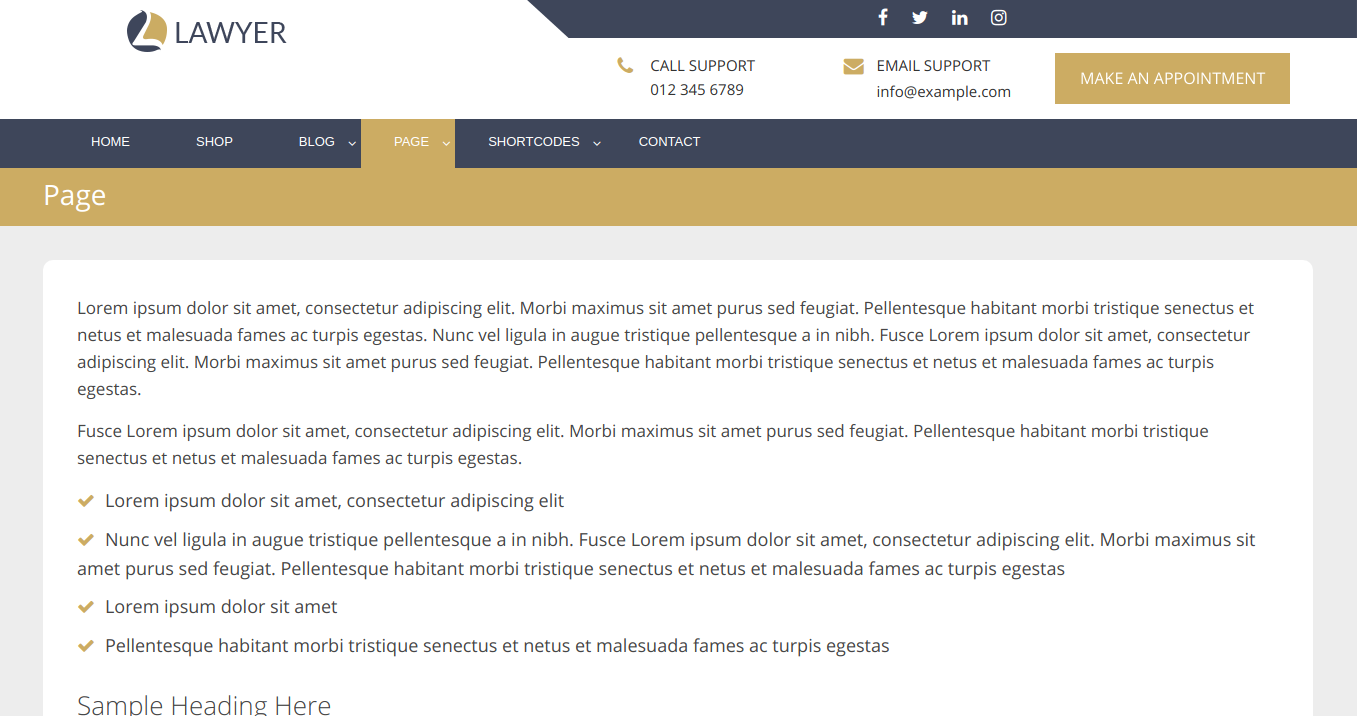
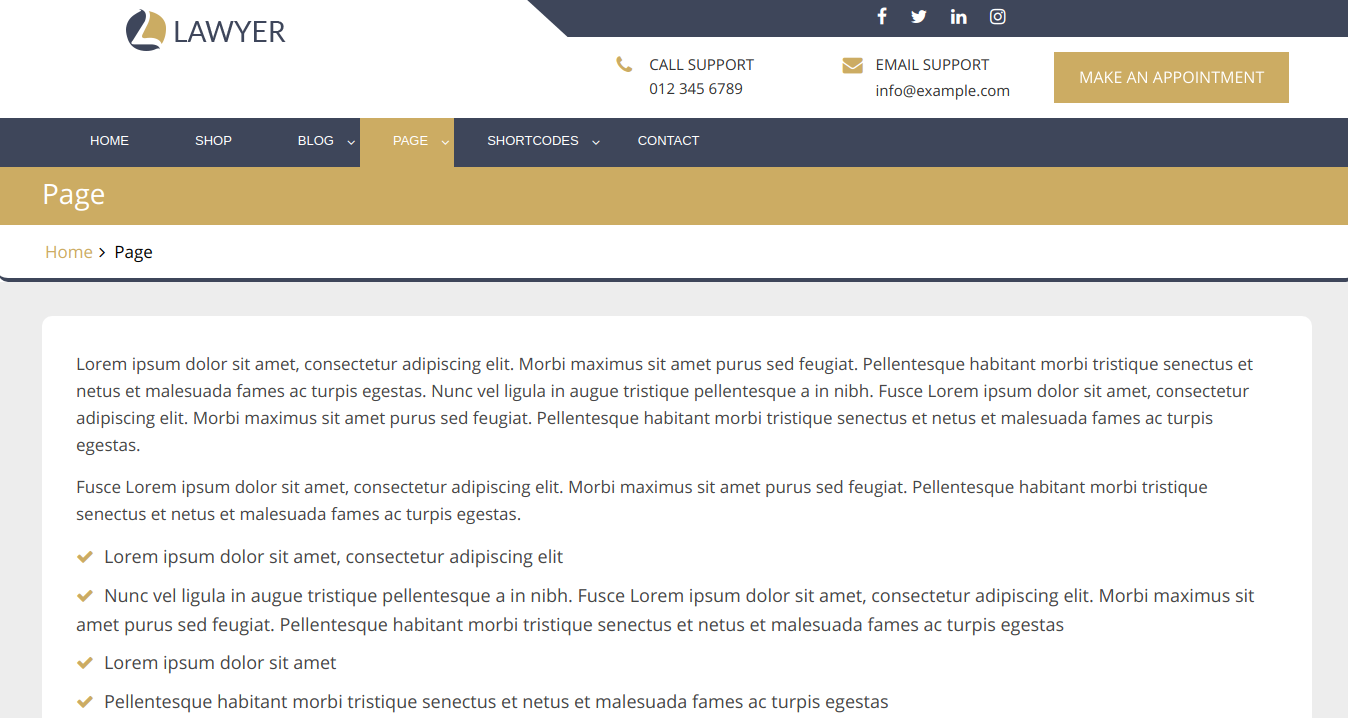
Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
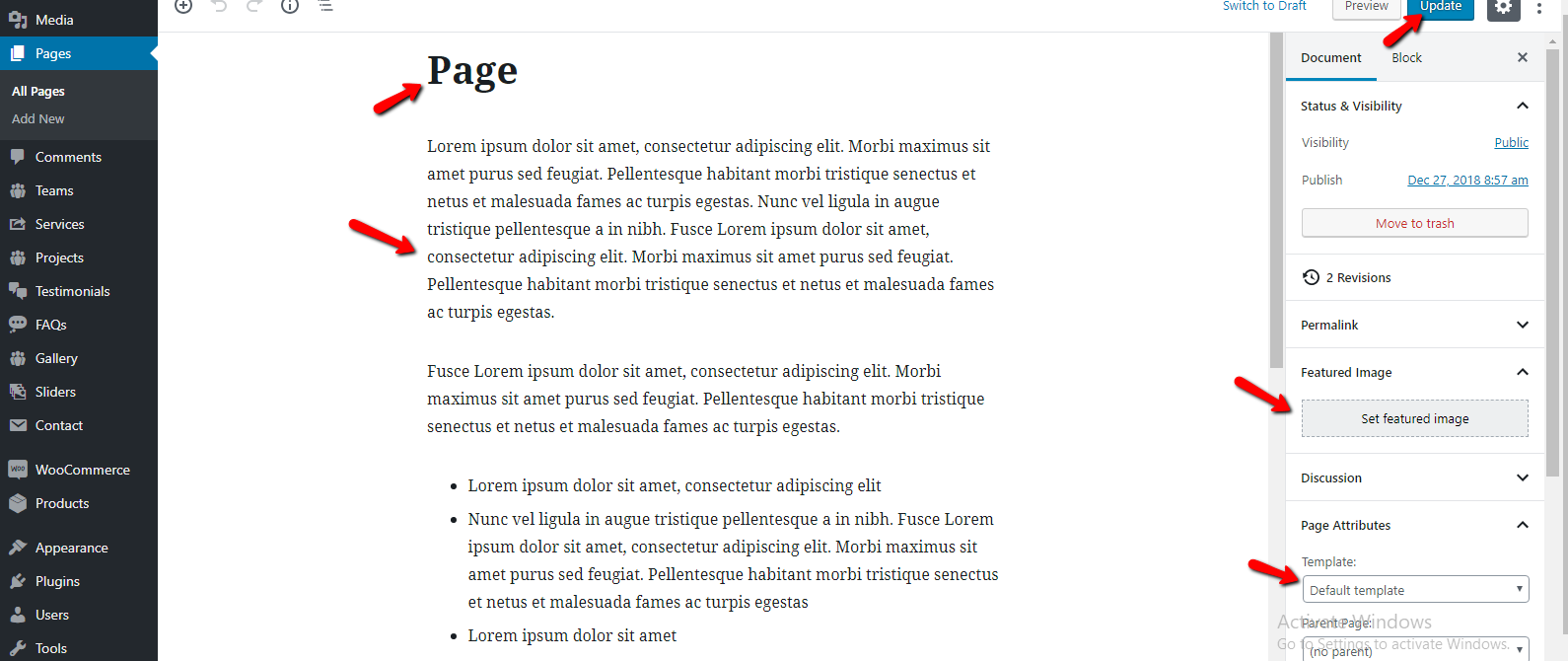
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Select Featured Image
- Step 7. Click Publish button

Full Width Inner Page

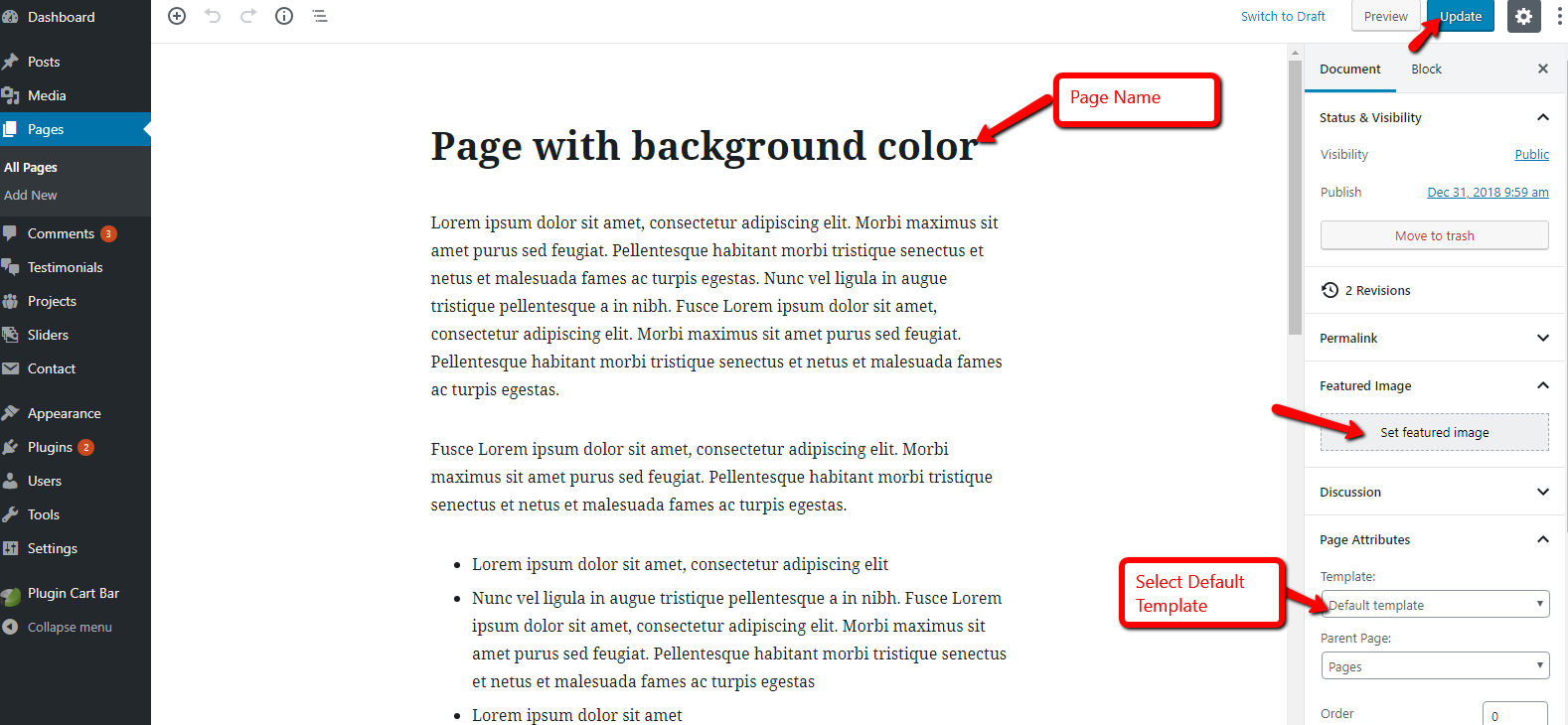
Setting Page with background color
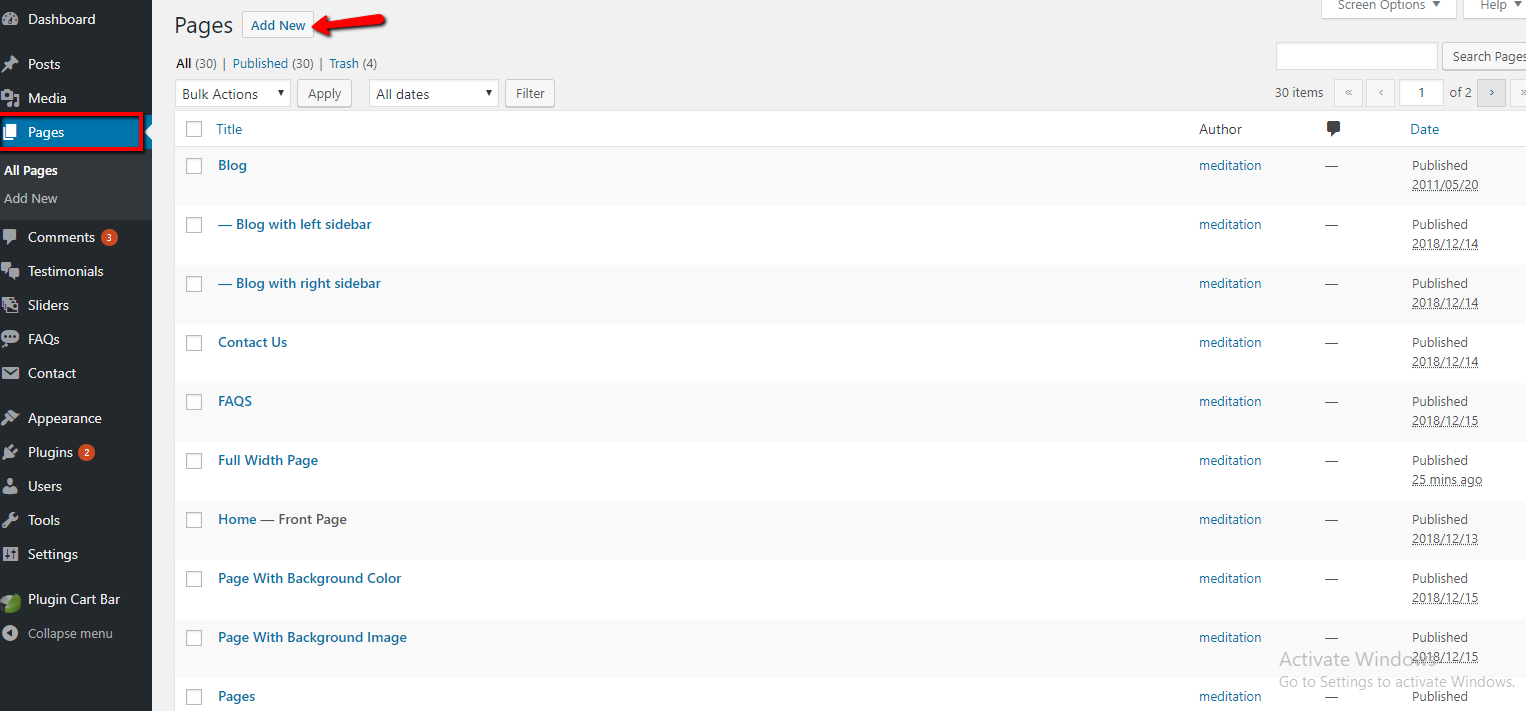
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
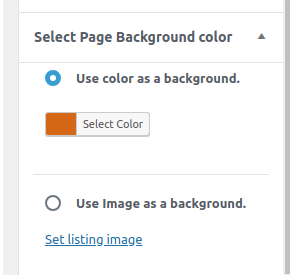
- Step 4. Select Page background color
- Step 6. Click Publish button


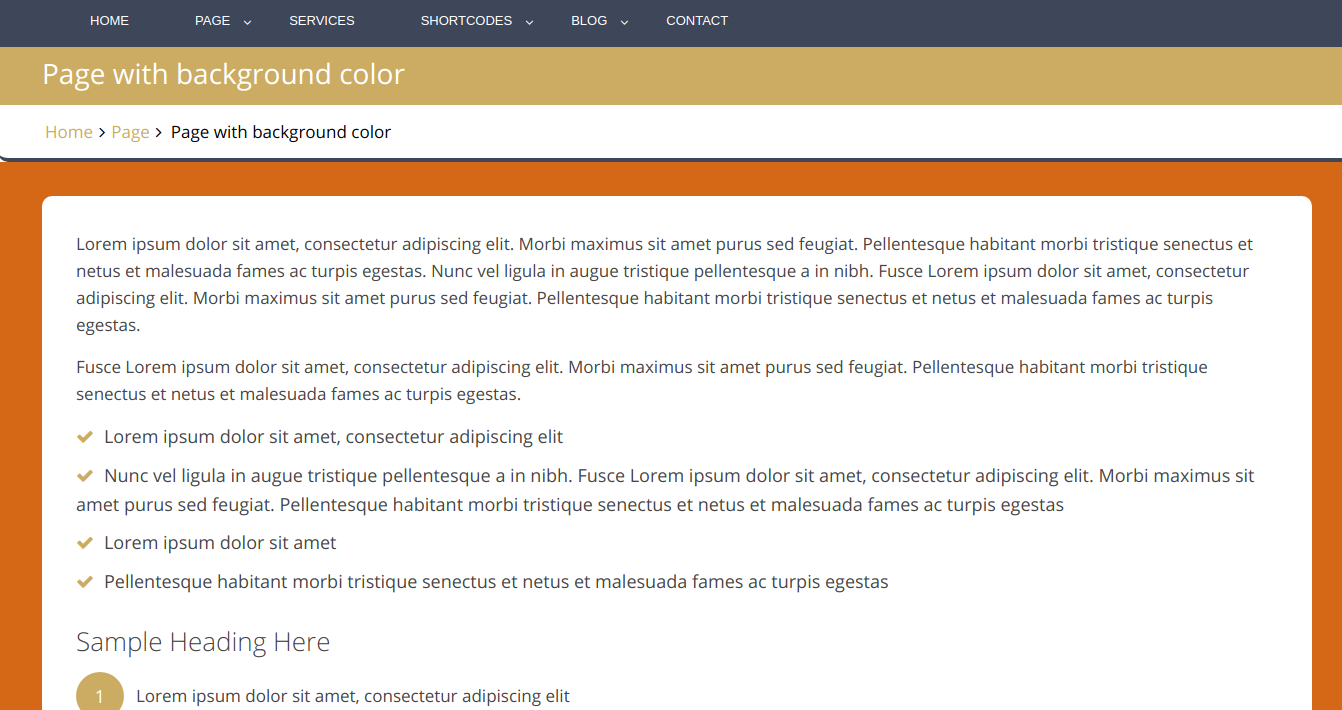
Page with background color

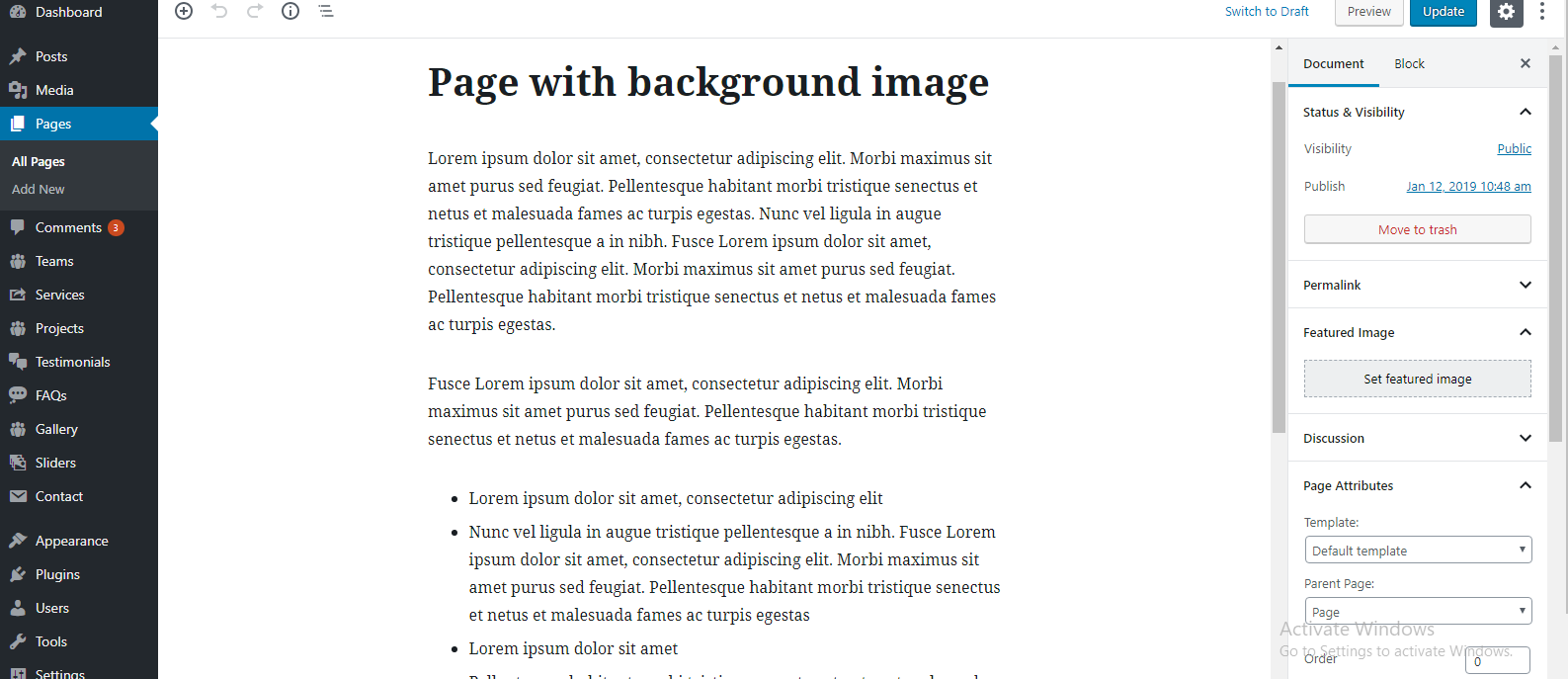
Setting Page with background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template
- Step 4. Select Featured Image
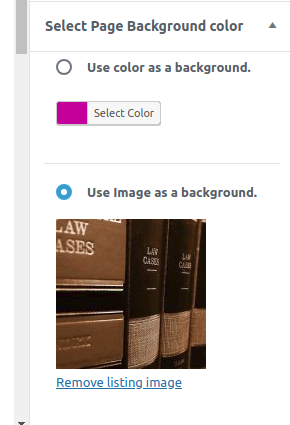
- Step 5. Select Page background Image
- Step 6. Click Publish button



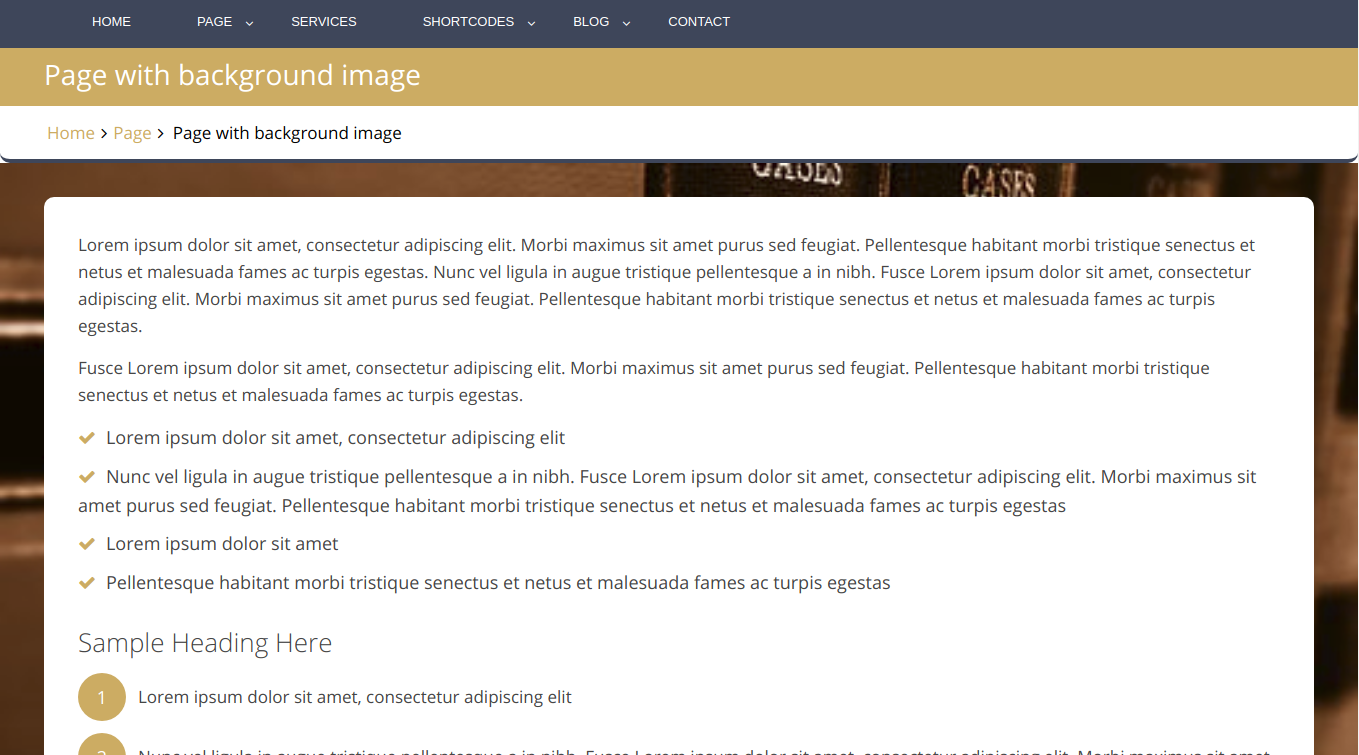
Page with background Image

Blog
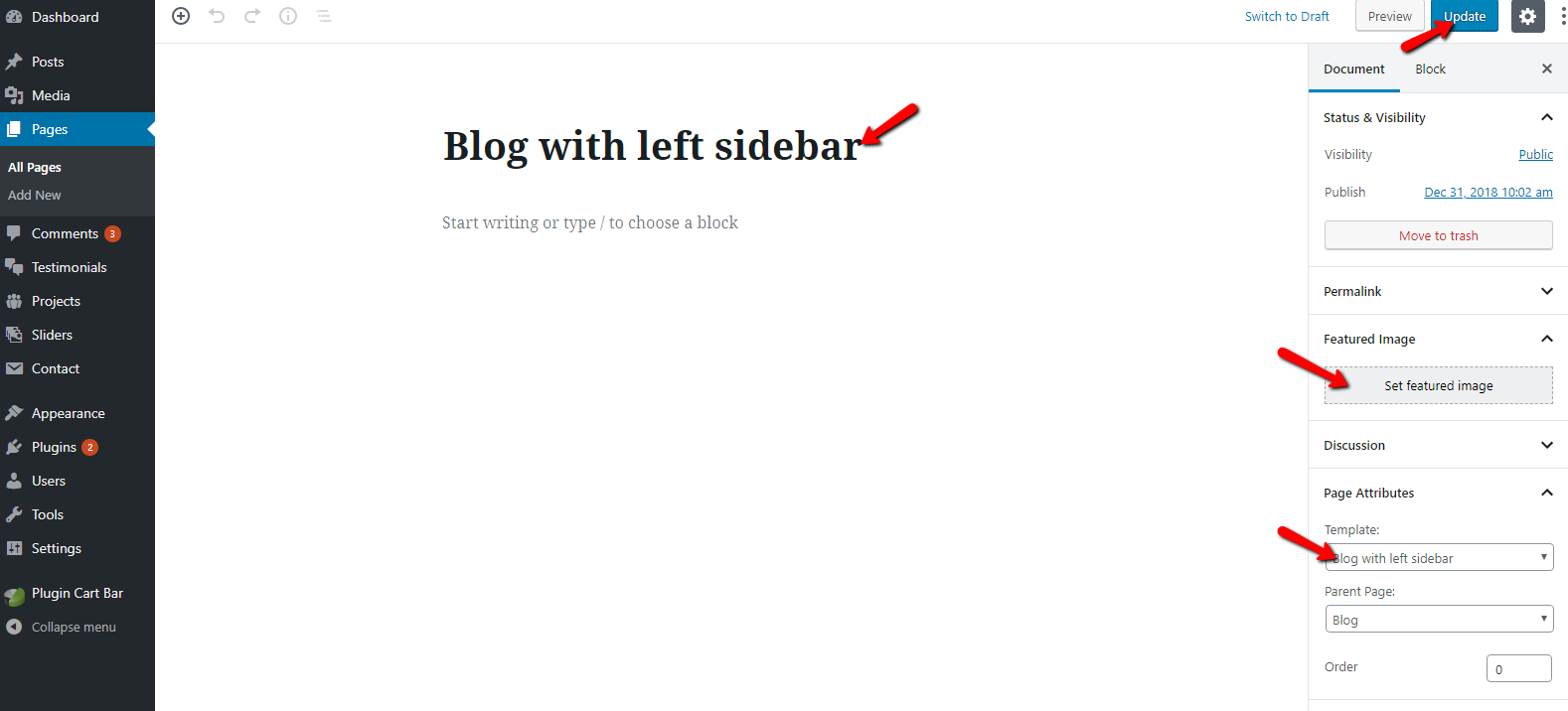
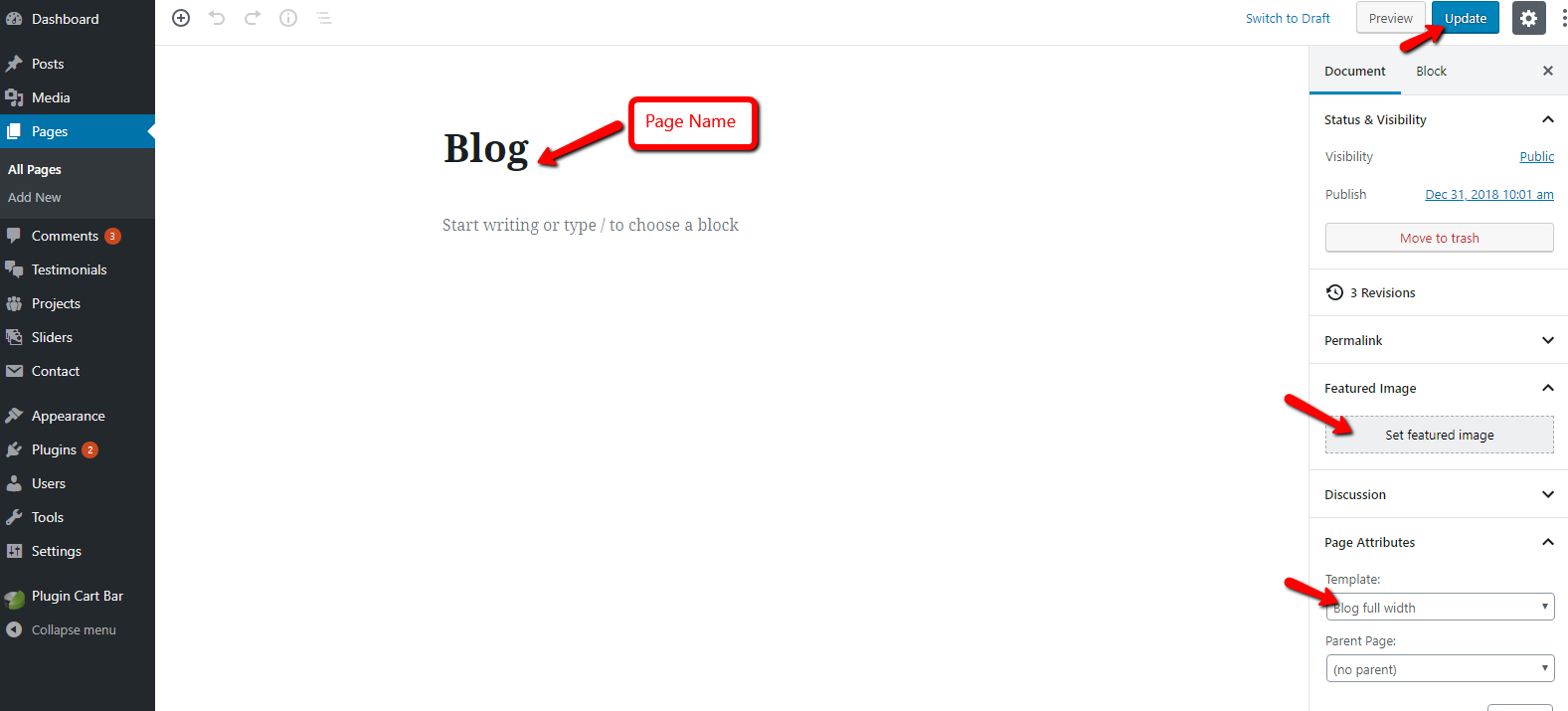
Setting up full width blog
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

Blog Full Width Inner Page

Contact Us
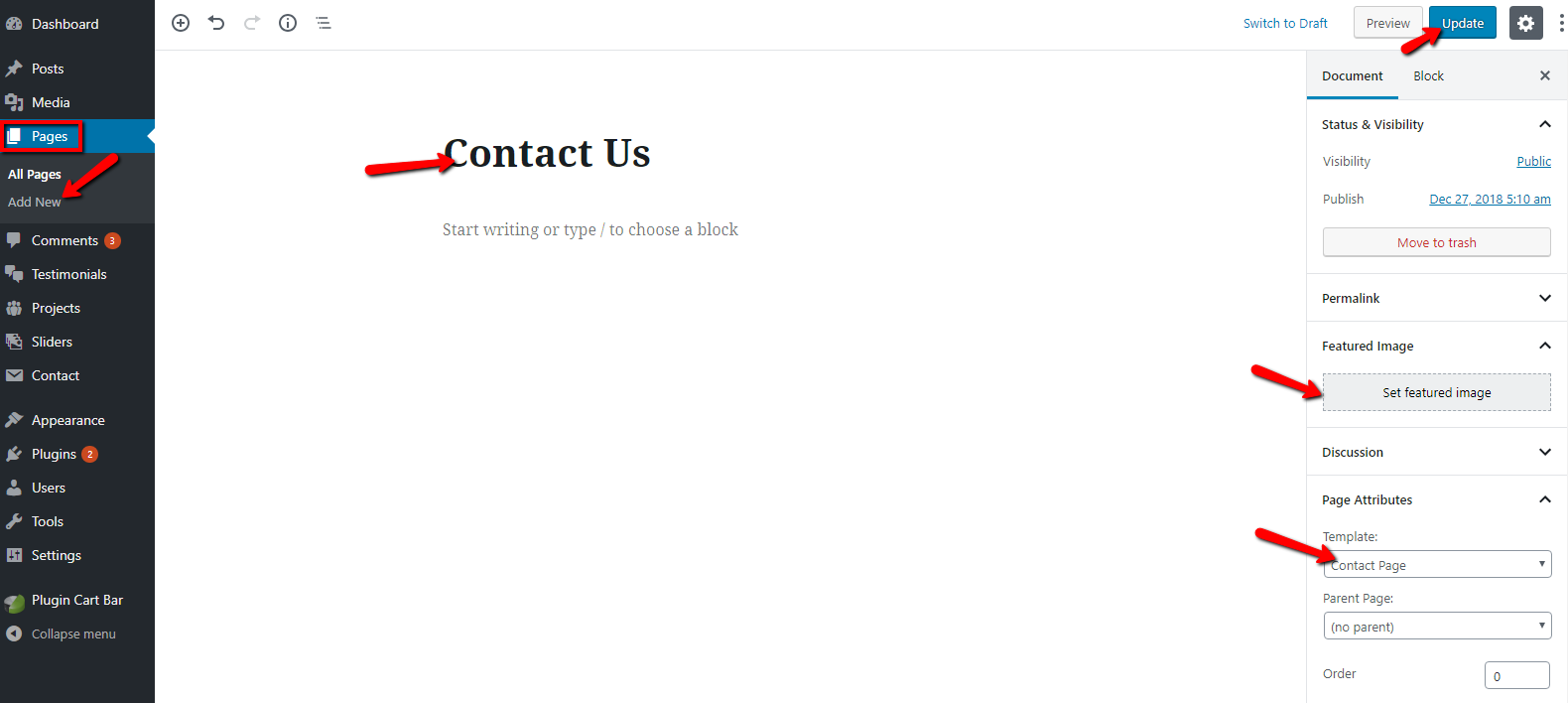
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customize
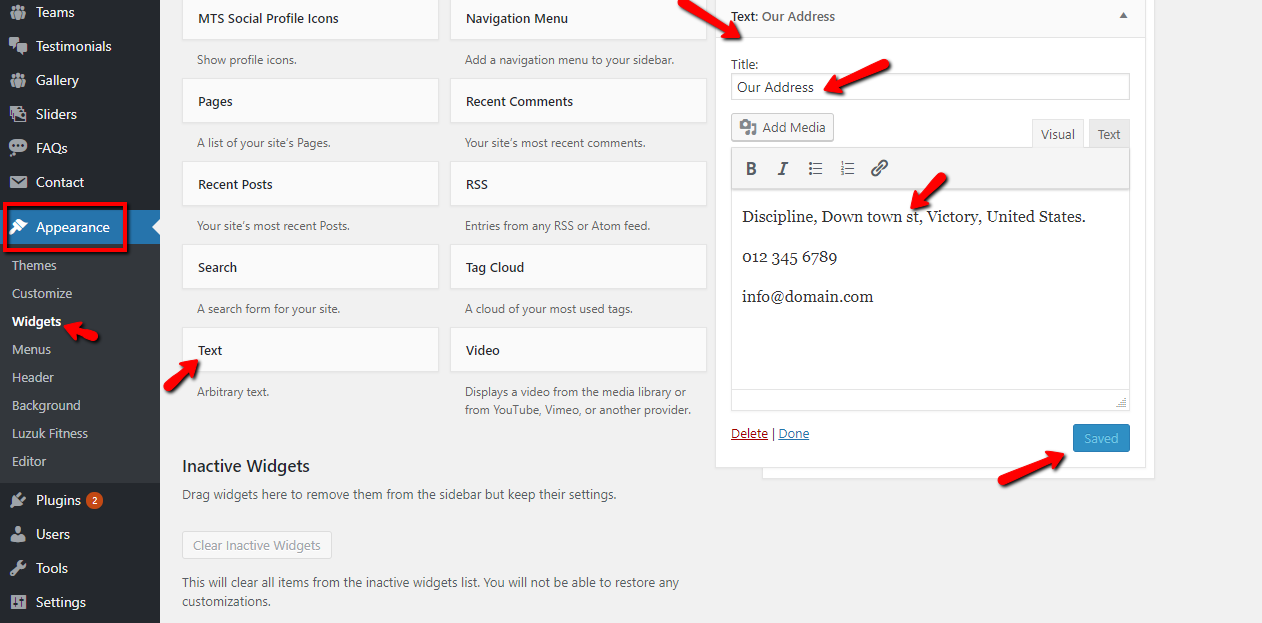
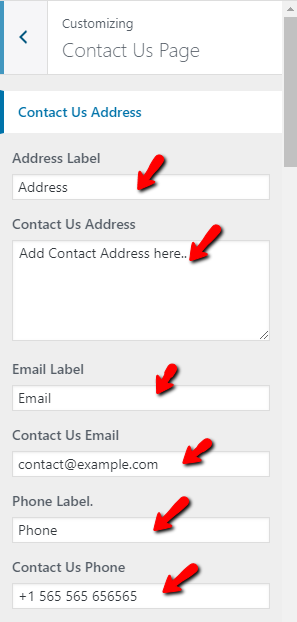
- Step 6. fill Contact us details
- (1) Address Label
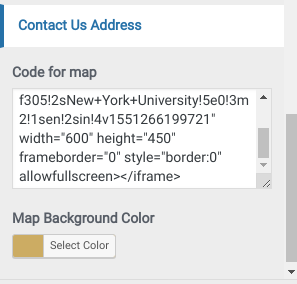
- (2) Contact us Address
- (3) Email Label
- (4) Contact us Email
- (5) Phone Label
- (6) Contact us Phone
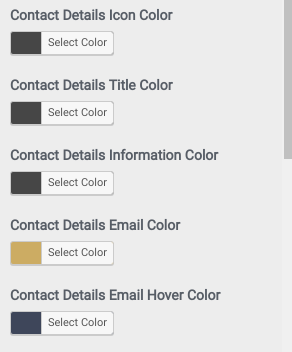
- (7) SelectColors
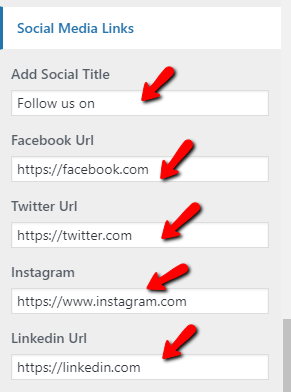
- (8) Add Social media title
- (9) Select social media links
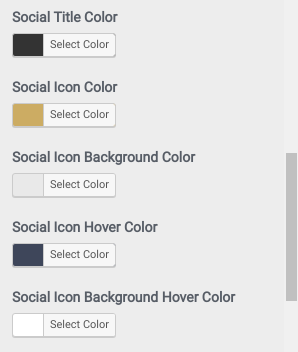
- (10) SelectColors for social media links
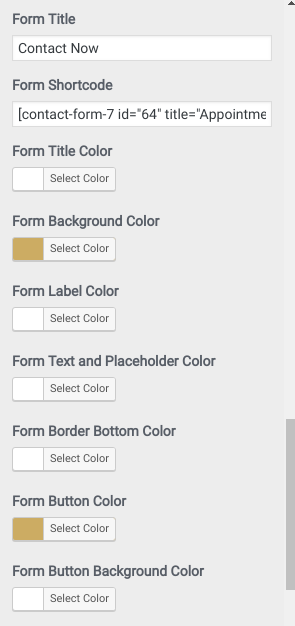
- (11) Form Title
- (12) Form Shortcode
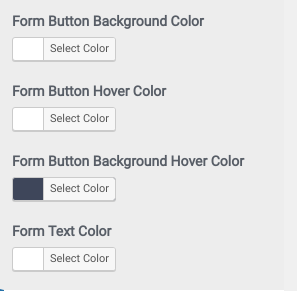
- (13) SelectColors
- (14) Code Enter For Map
- (15) Select Map Background Color








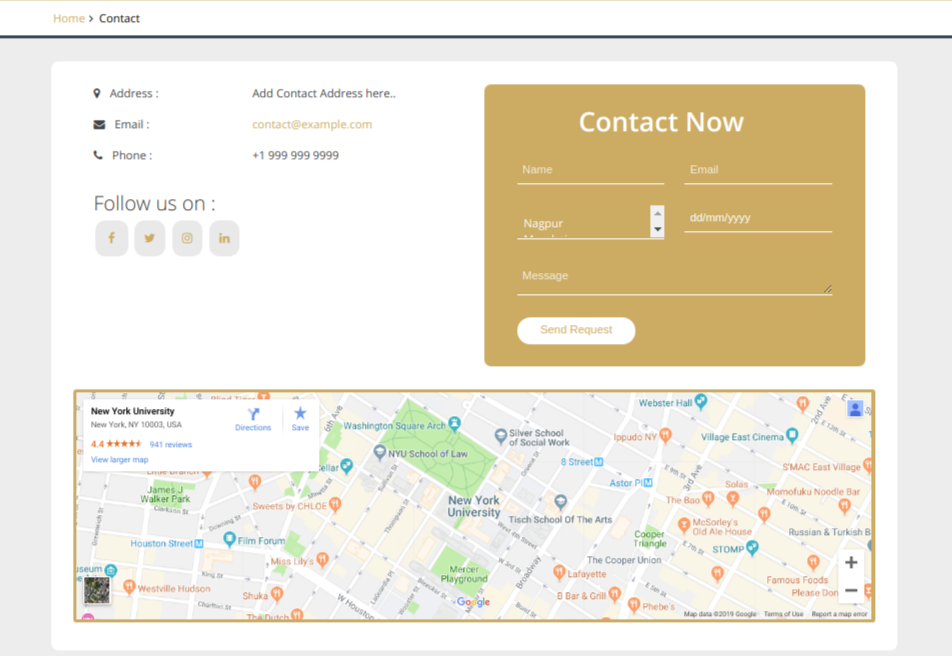
Contact Us Inner Page

Site Map
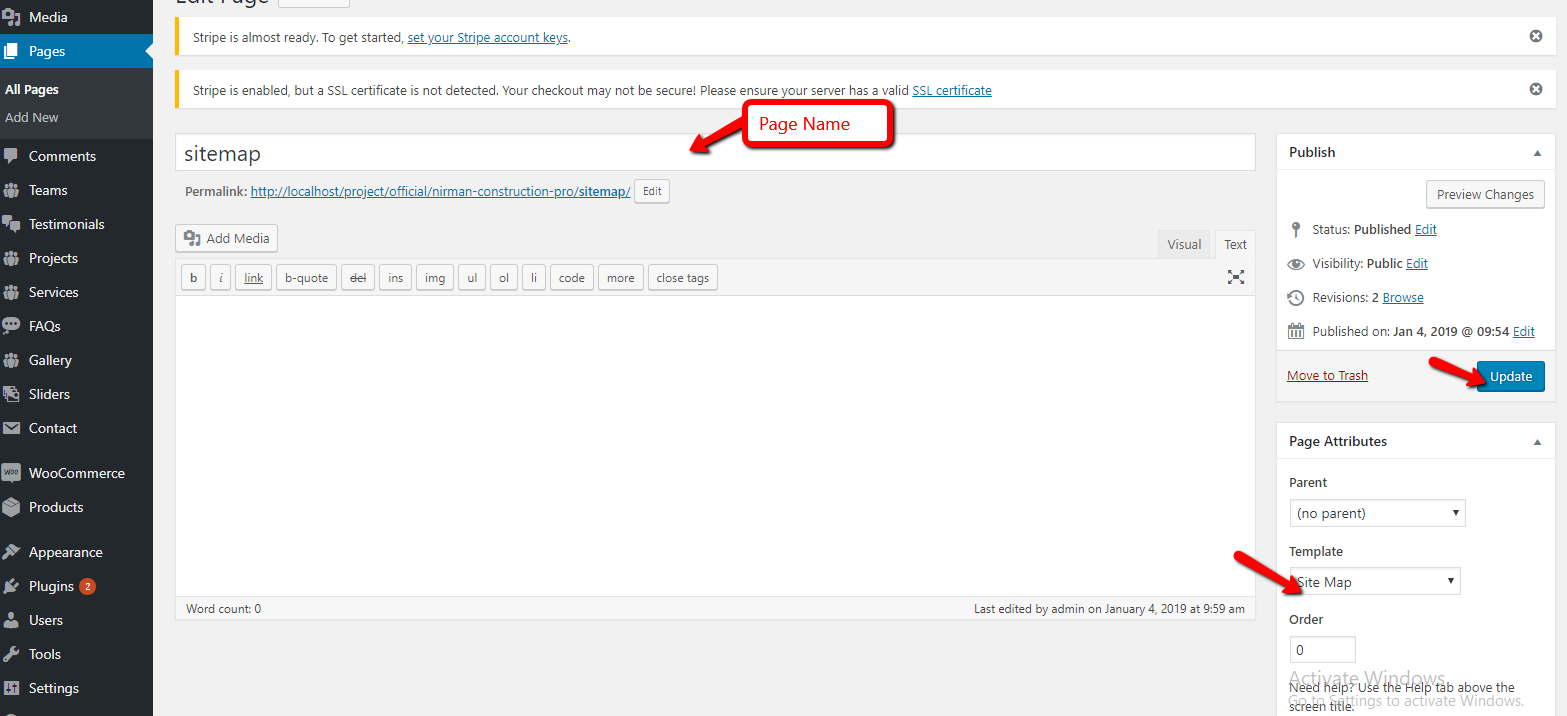
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Site Map template at right bottom of page
- Step 4. Click publish button

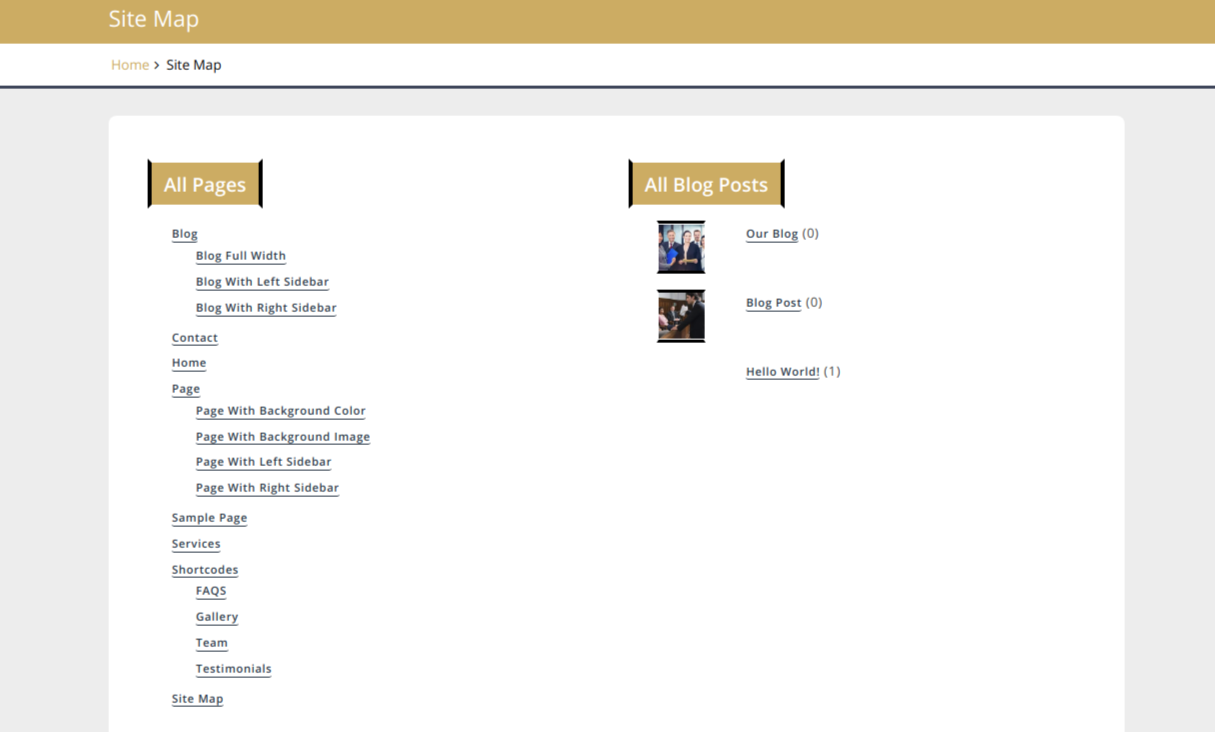
Final Display Of Site Map

Shortcodes
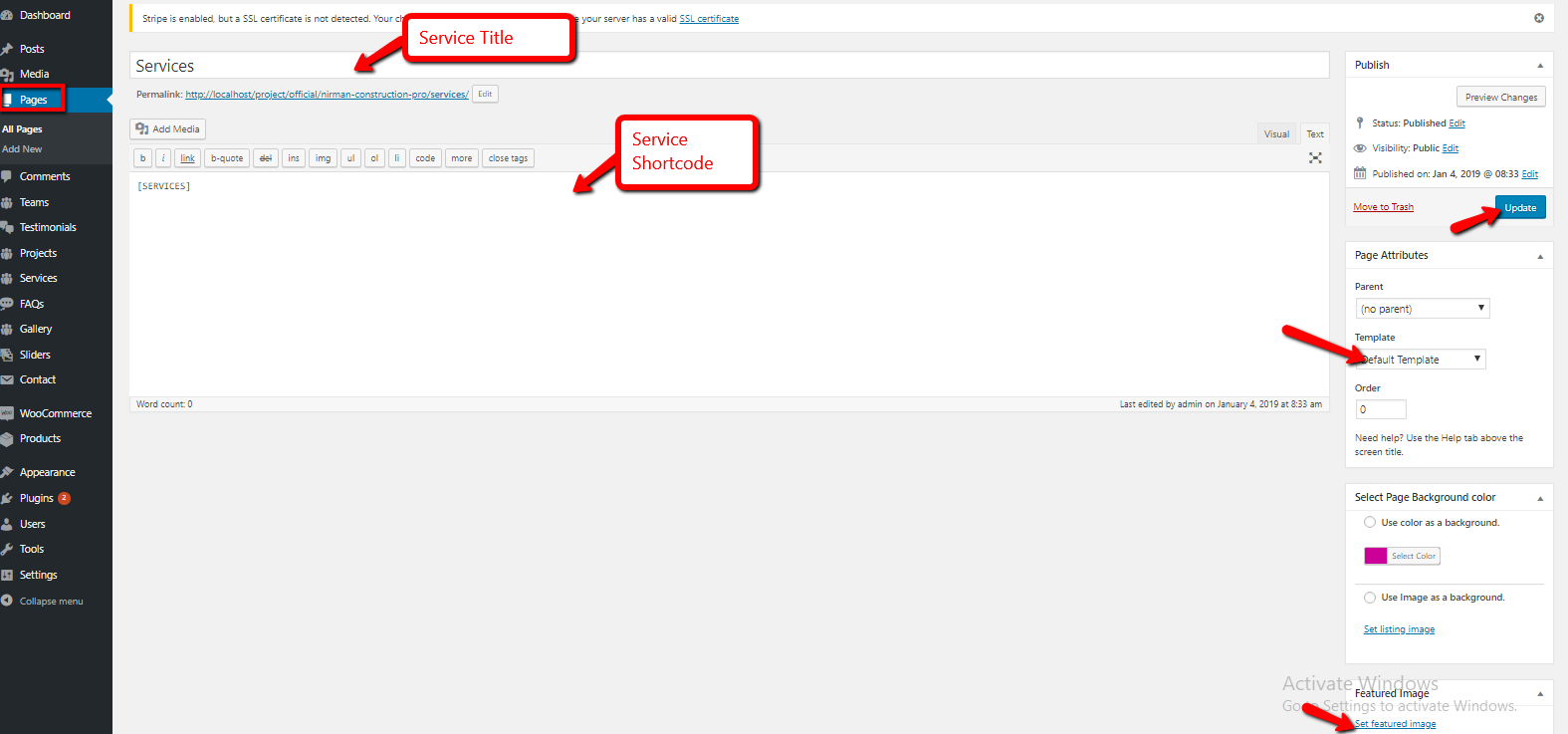
Setting up Services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Services Shortcode "[SERVICES]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Services shortcode in page
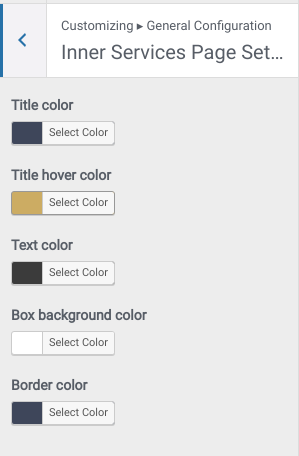
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner Services Page Settings
- - Select colors


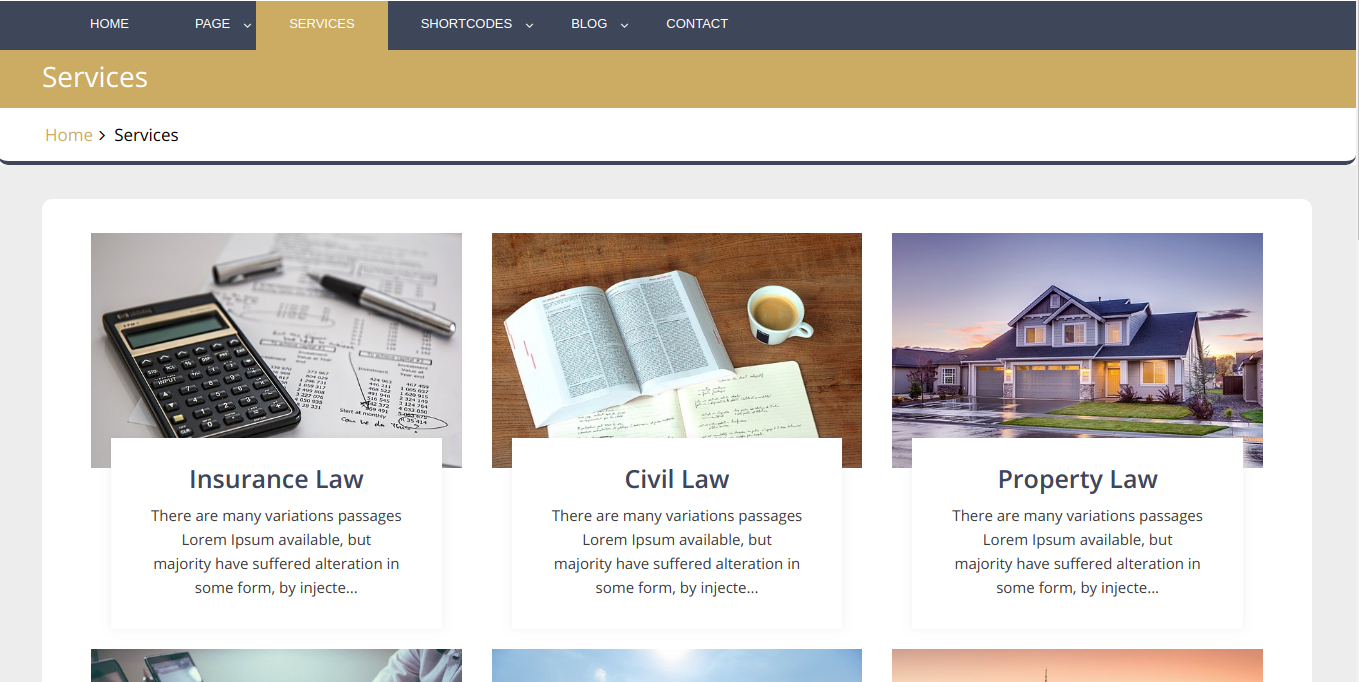
After adding shortcode Services look

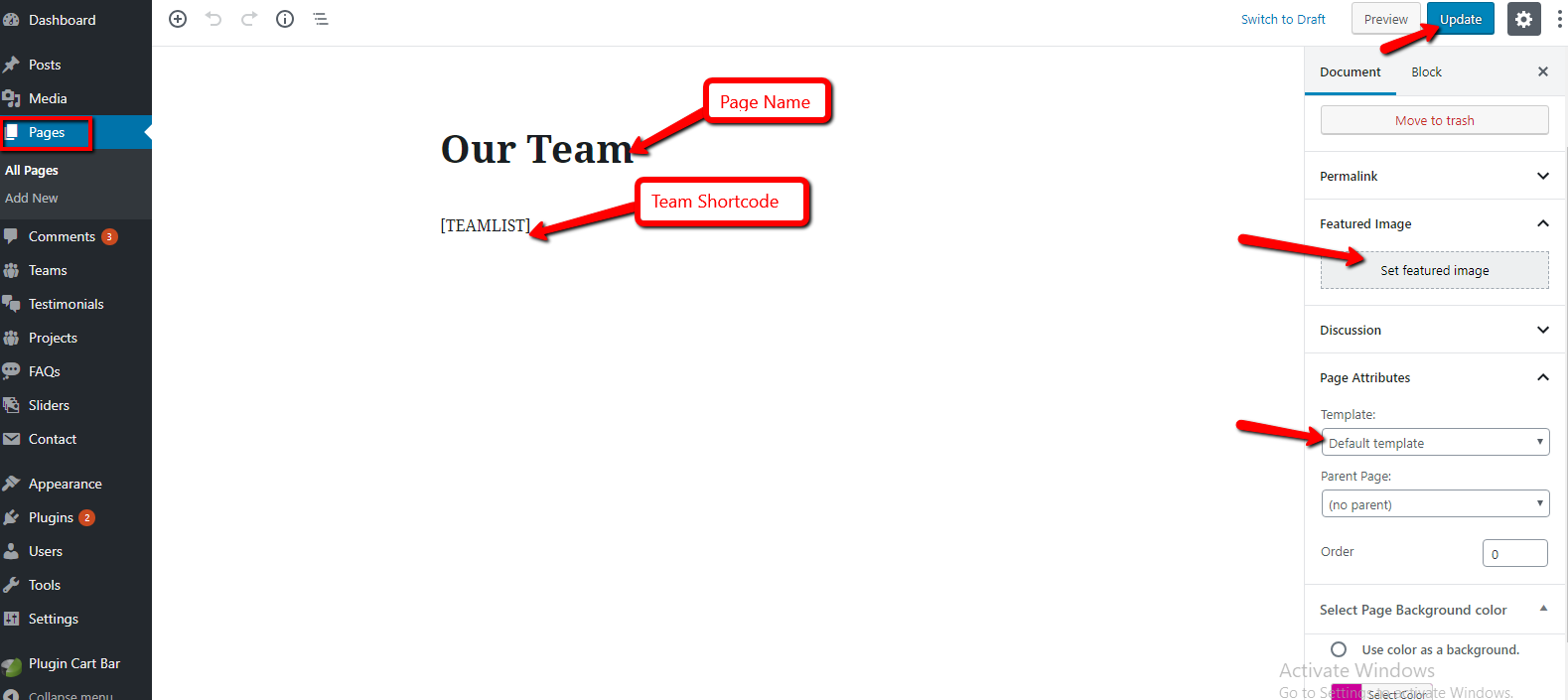
Setting up Team Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
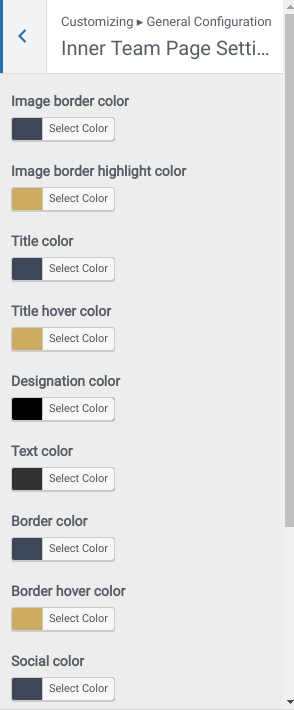
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner Team Page Settings
- - Select colors



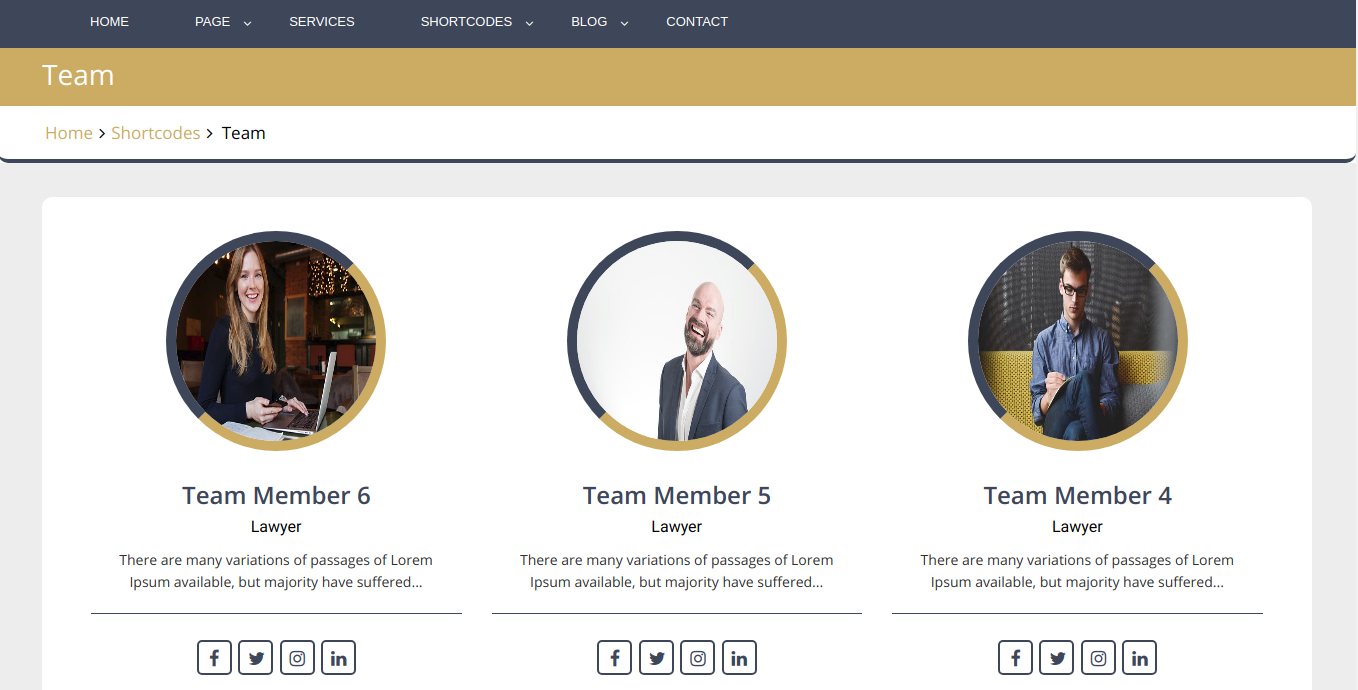
After adding shortcode Team look

Setting up Testimonial Shortcode
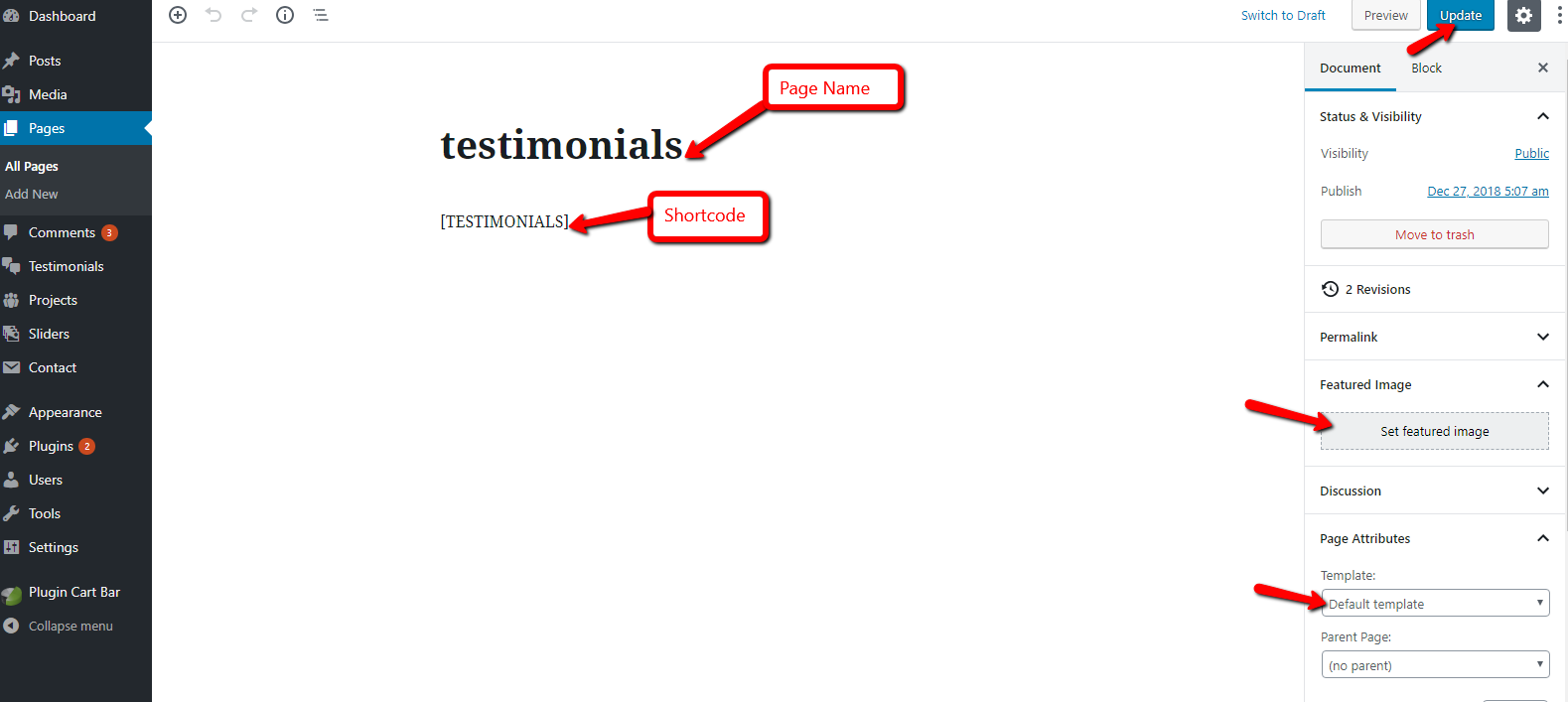
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner Testimonial Page Settings
- - Select colors


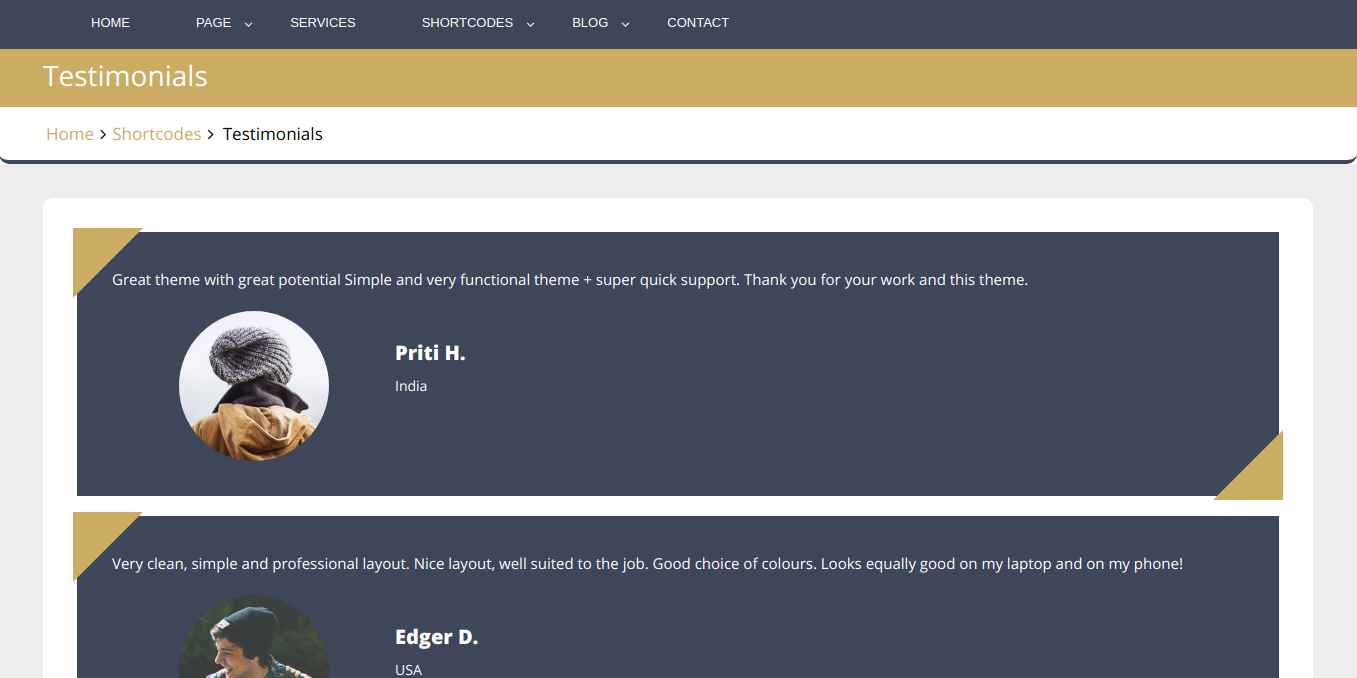
After adding shortcode Testimonial look

Setting up FAQ'S Shortcode
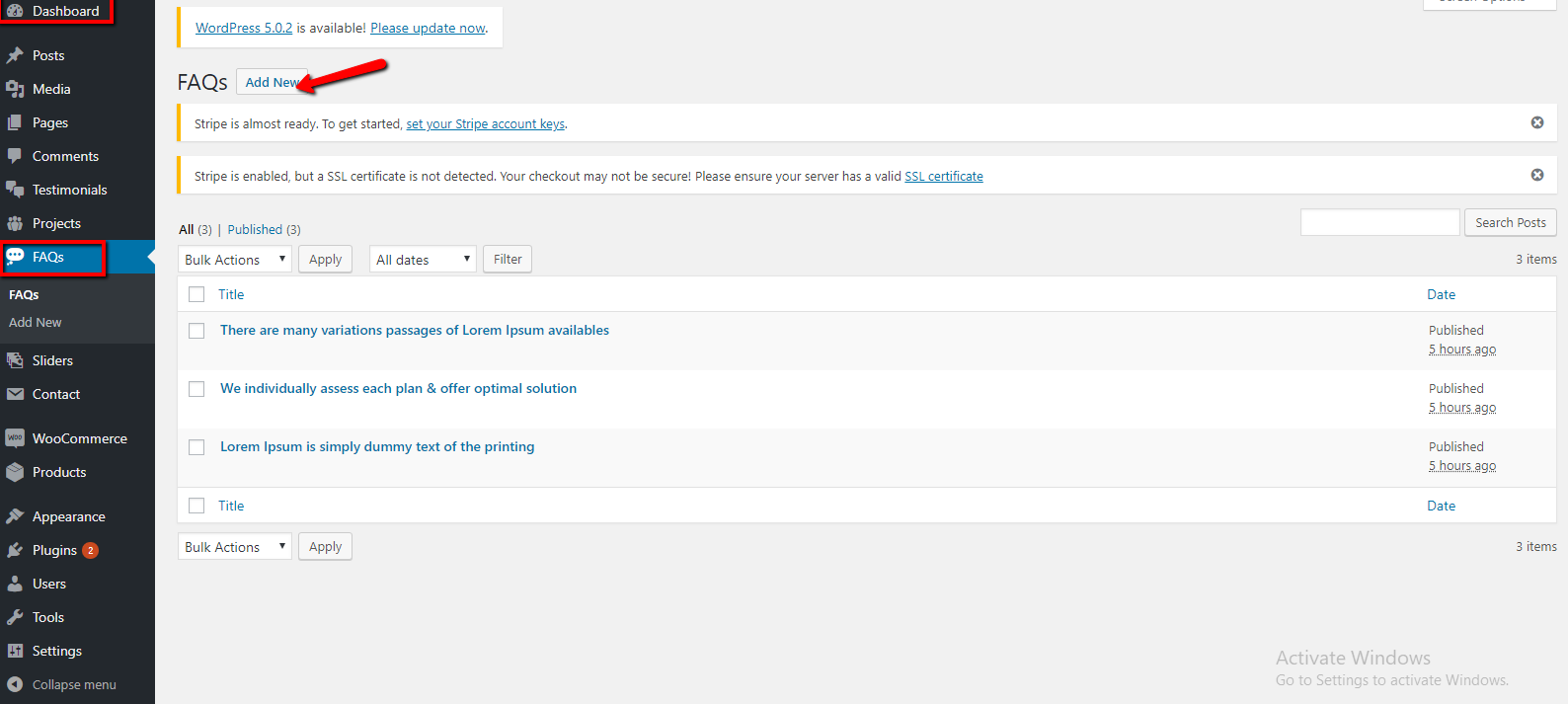
- Step 1. Go to >> Dashboard >> FAQS >> Click on Add New Button
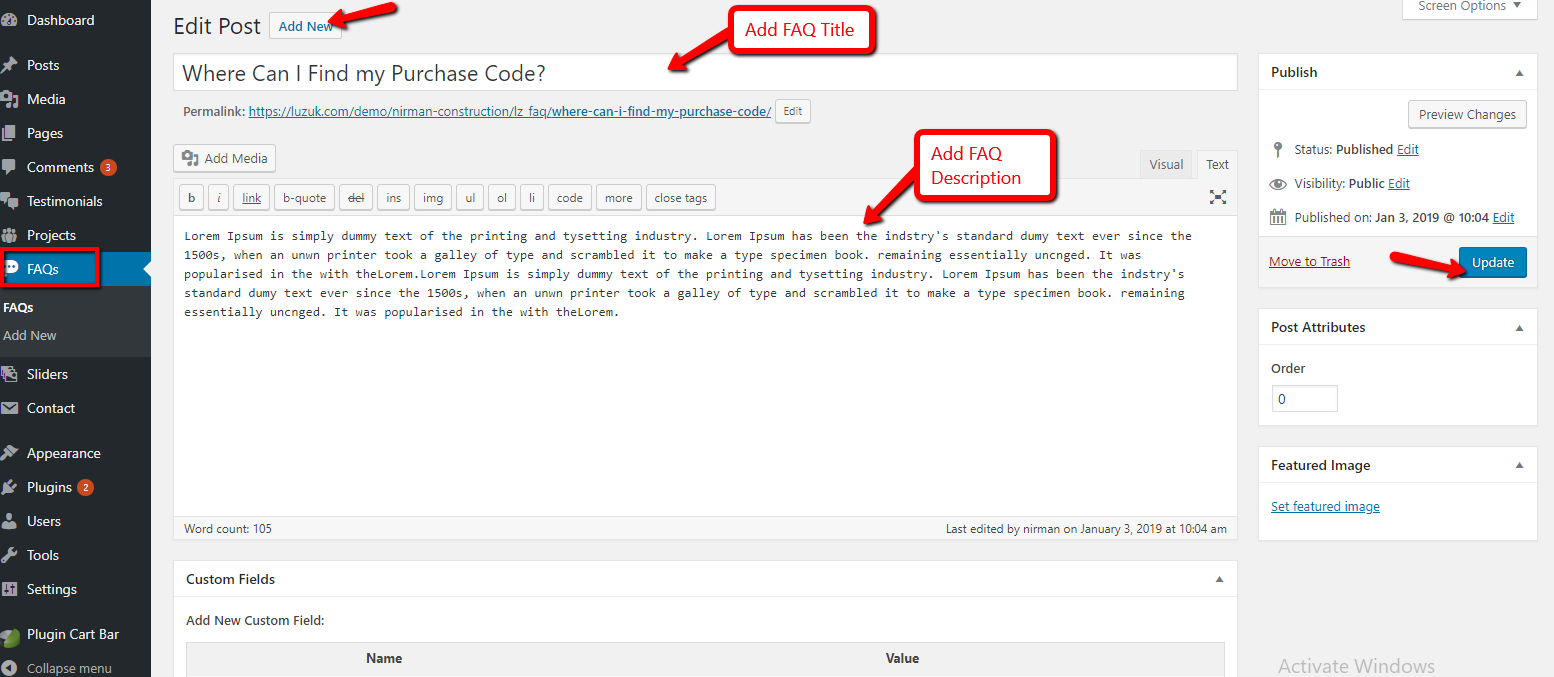
- (i) Add FAQ Title
- (ii) Add FAQ Description
- (iii) Click On Publish Button
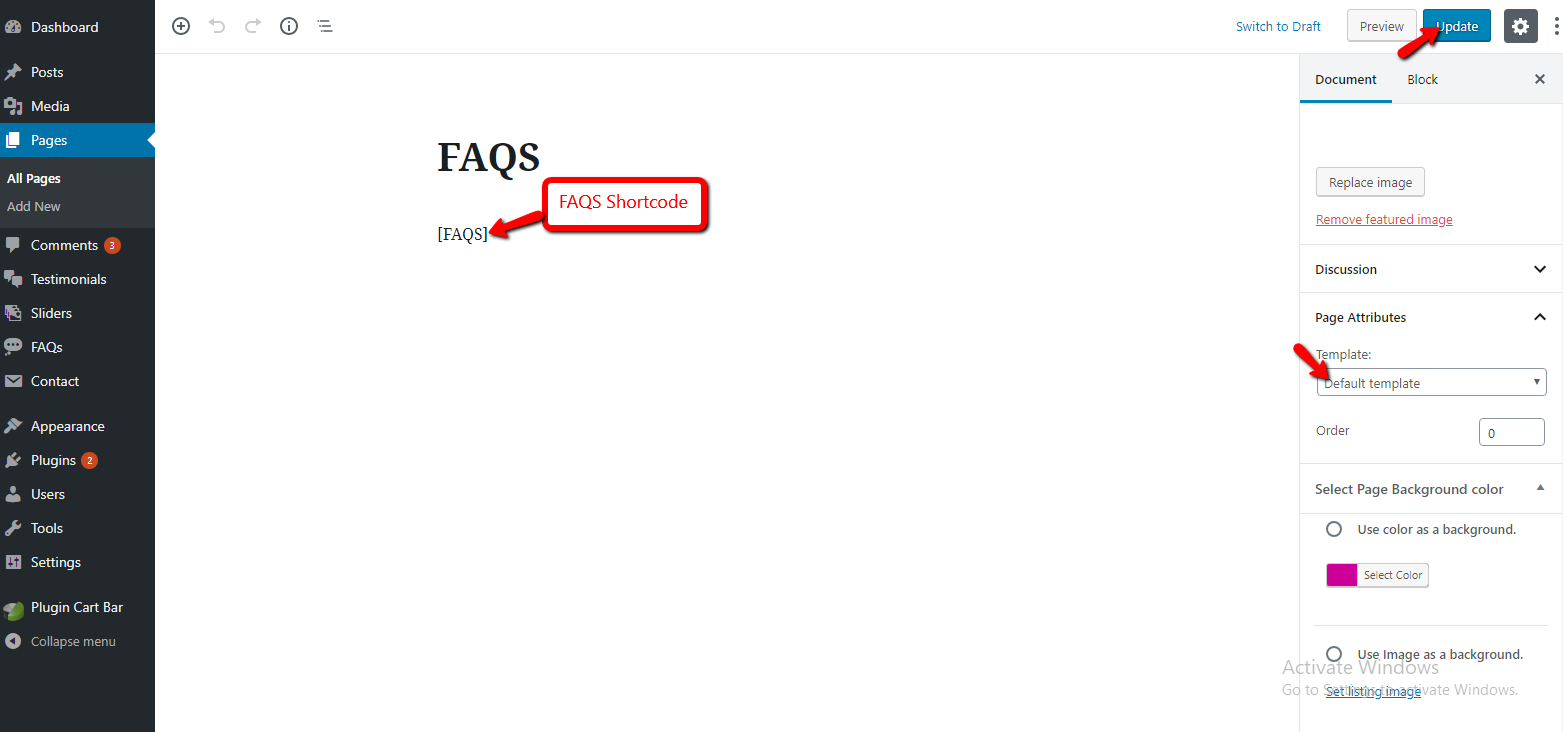
- Step 2. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page
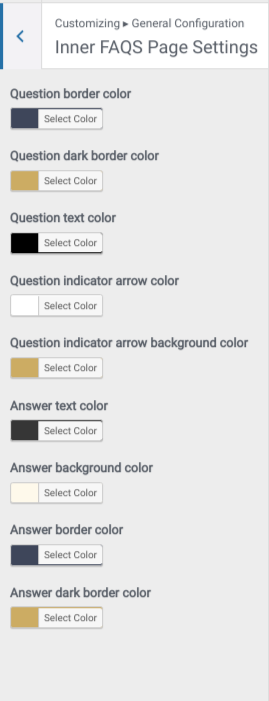
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner FAQ'S Page Settings
- - Select colors




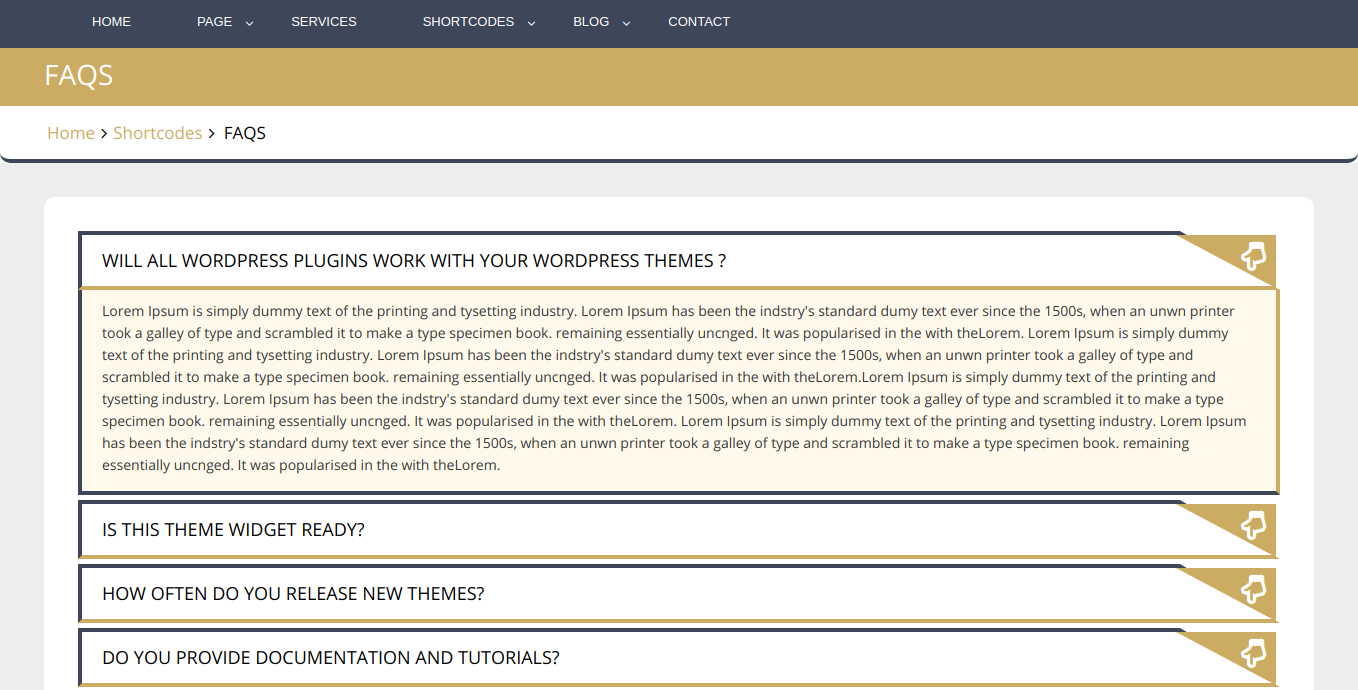
After adding shortcode FAQ'S look

Setting up Gallery Shortcode
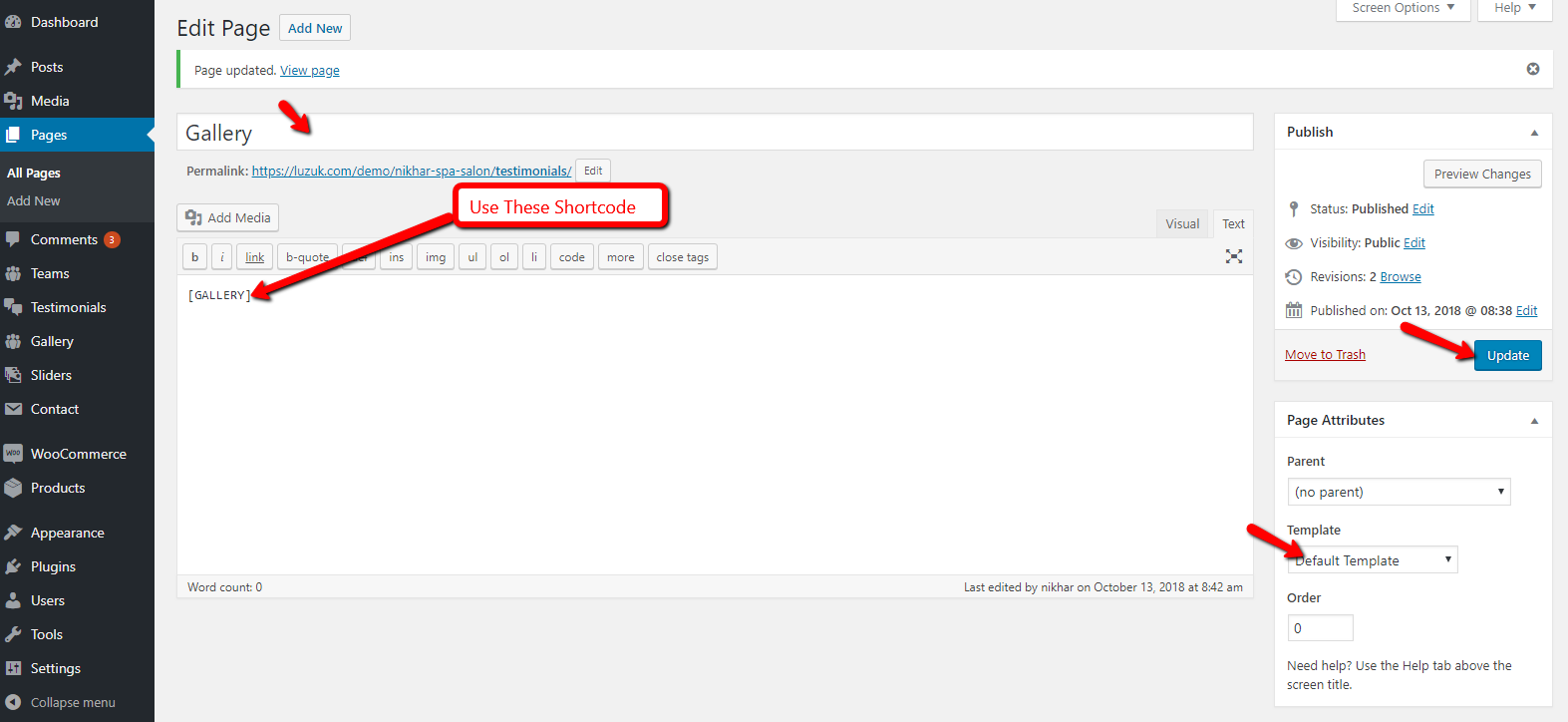
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner Gallery Page Settings
- - Select colors


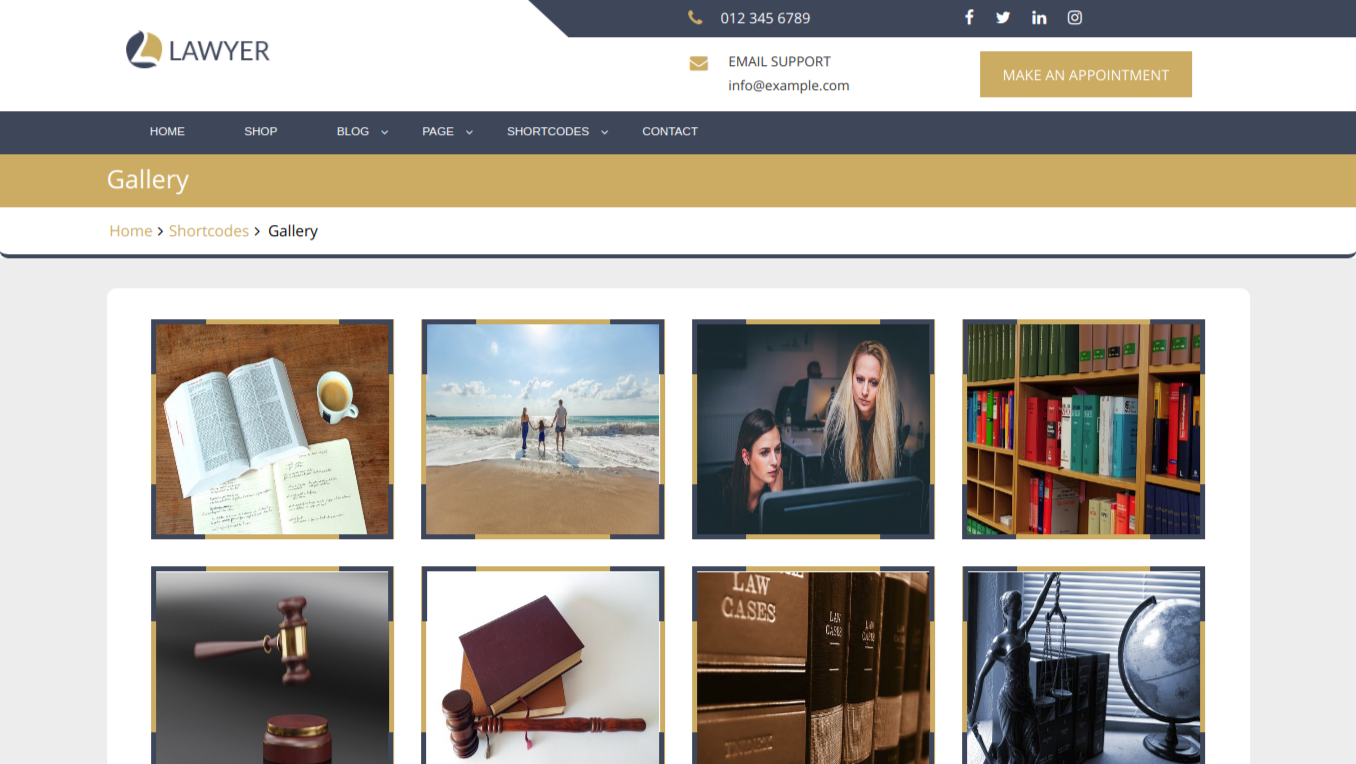
After adding shortcode Gallery look

On Click Of Gallery Image, Gallery look