This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Expert Teacher-Pro
Introduction
Thank you for using our expert-teacher-pro WordPress Theme. We are very glad that you have chosen our expert-teacher-pro WordPress theme for your website.
expert-teacher-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
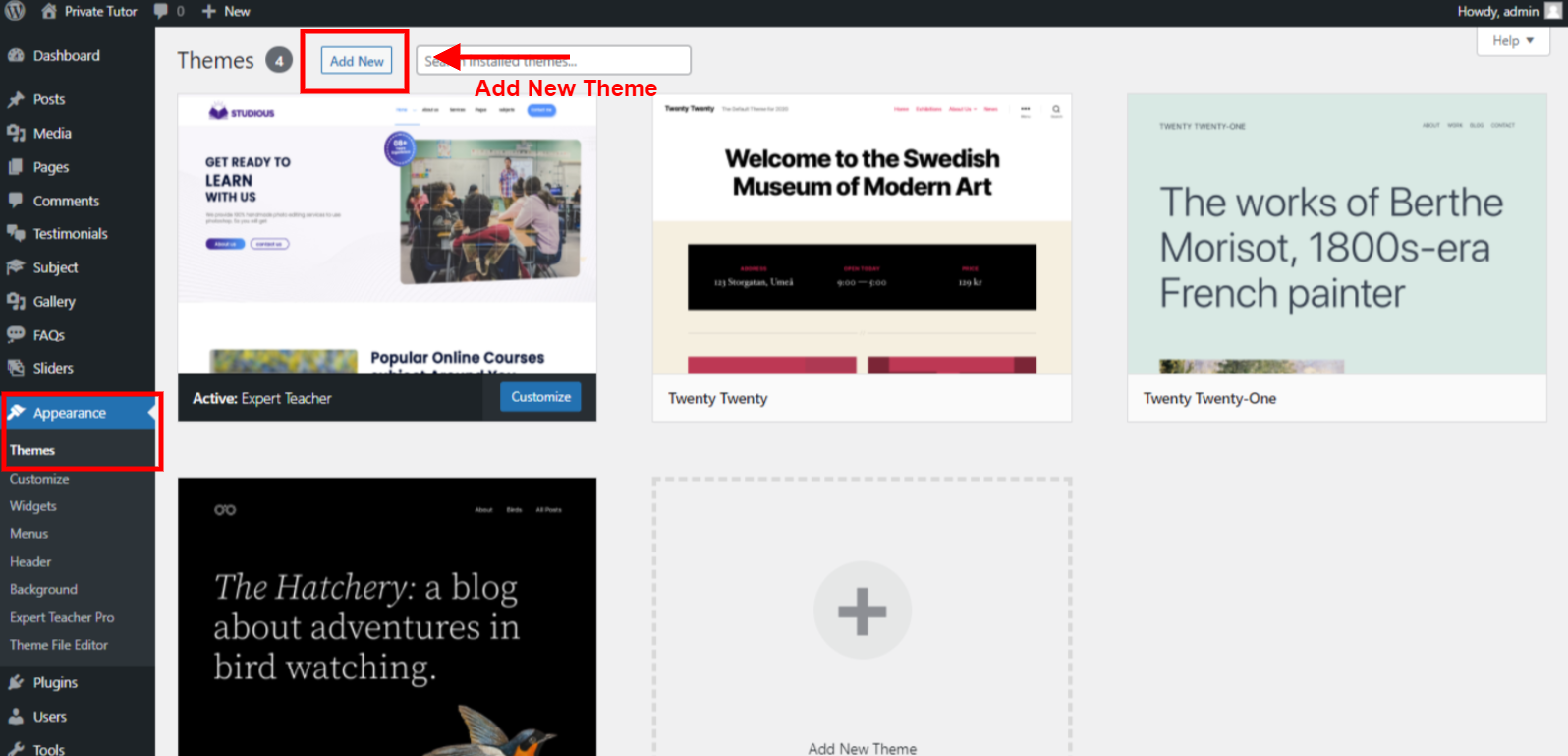
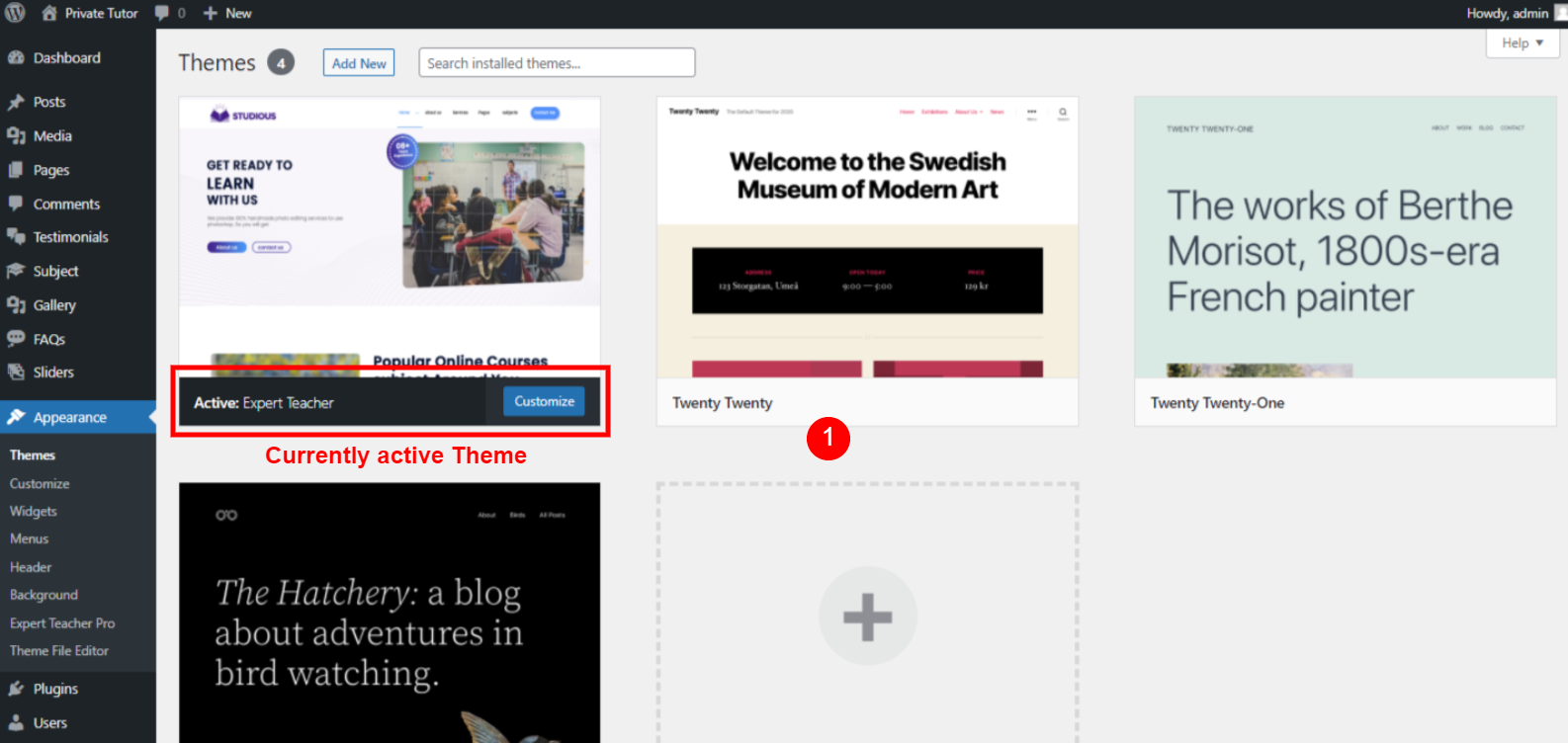
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download expert-teacher-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find expert-teacher-pro theme from list
- Step 5. Click on Activate to active expert-teacher-pro theme.

Detail Document
Setting Up Home Page
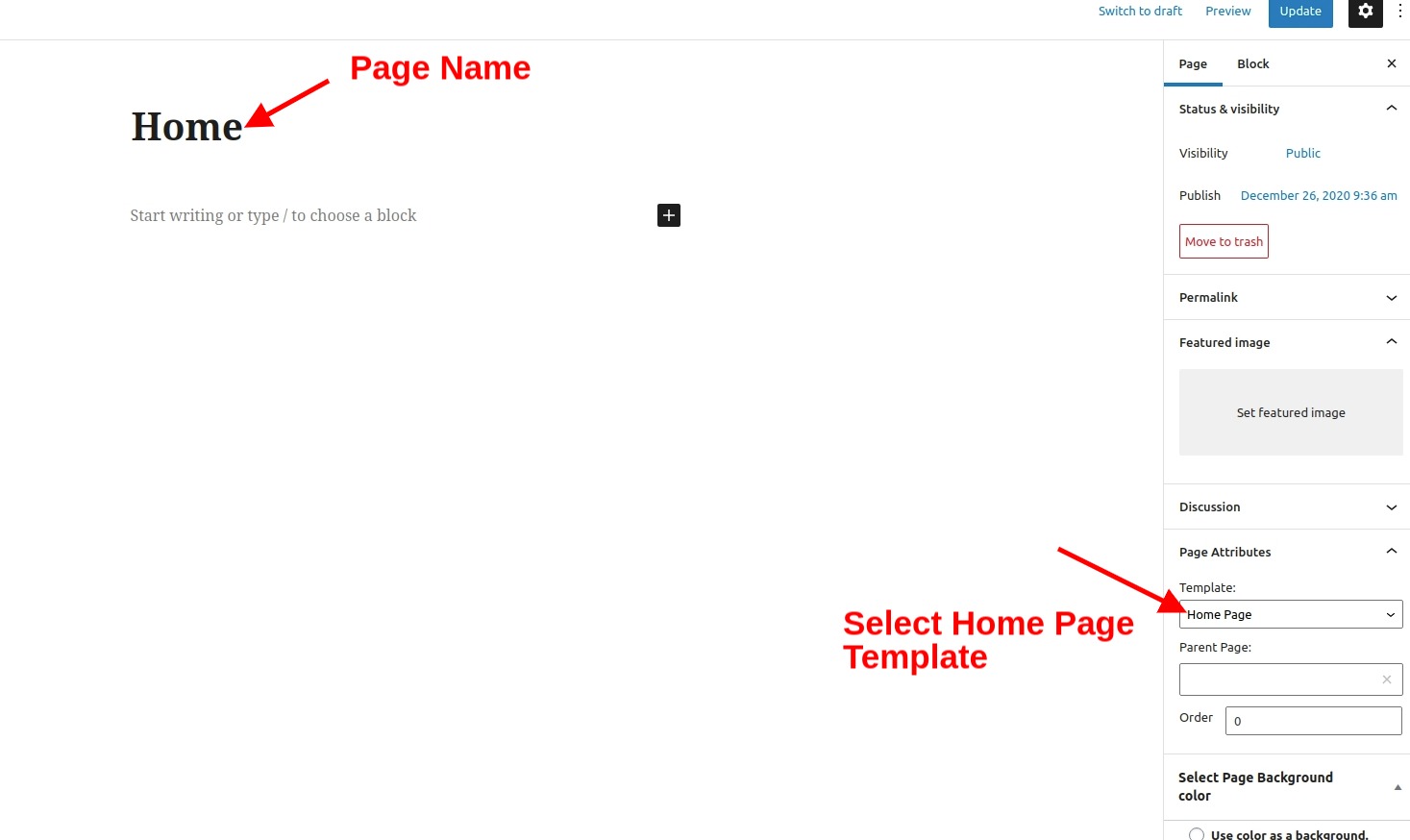
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
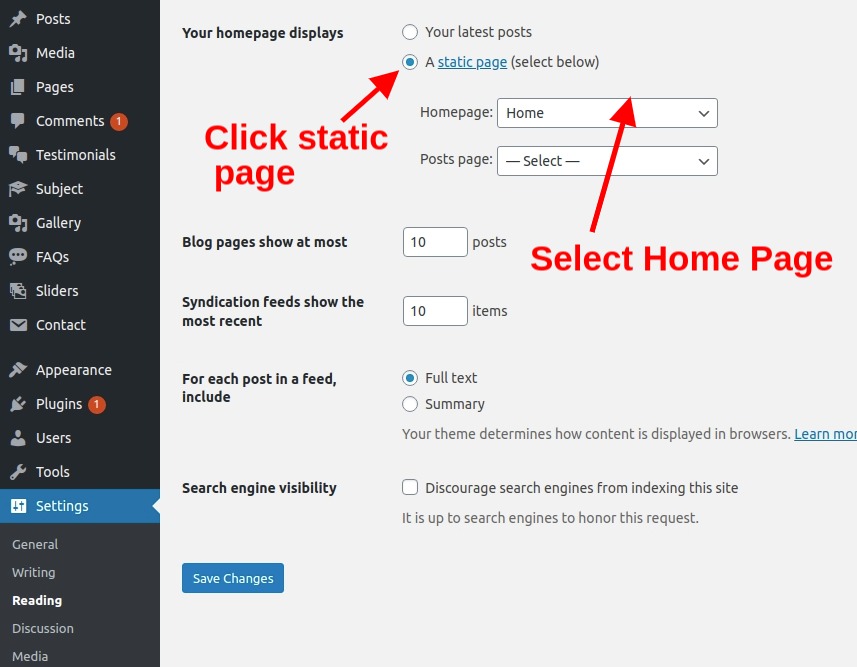
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
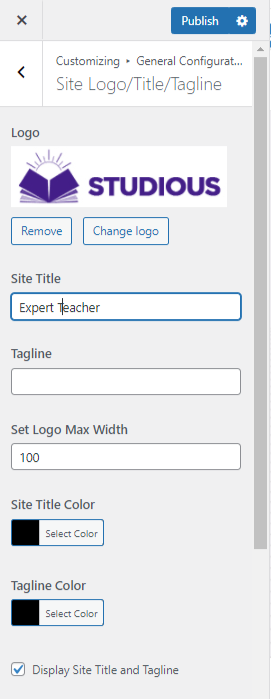
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
- b. You can add Site Title and Tagline
- c. Set logo Max Width
- d. Select Tagline Color
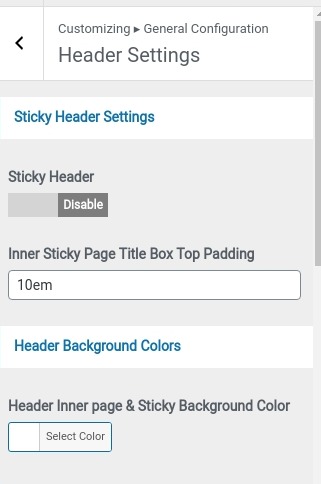
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Select Sticky Header
- b. Add Inner Sticky Page Title Box Top Padding
- c. Select Header Background Colors
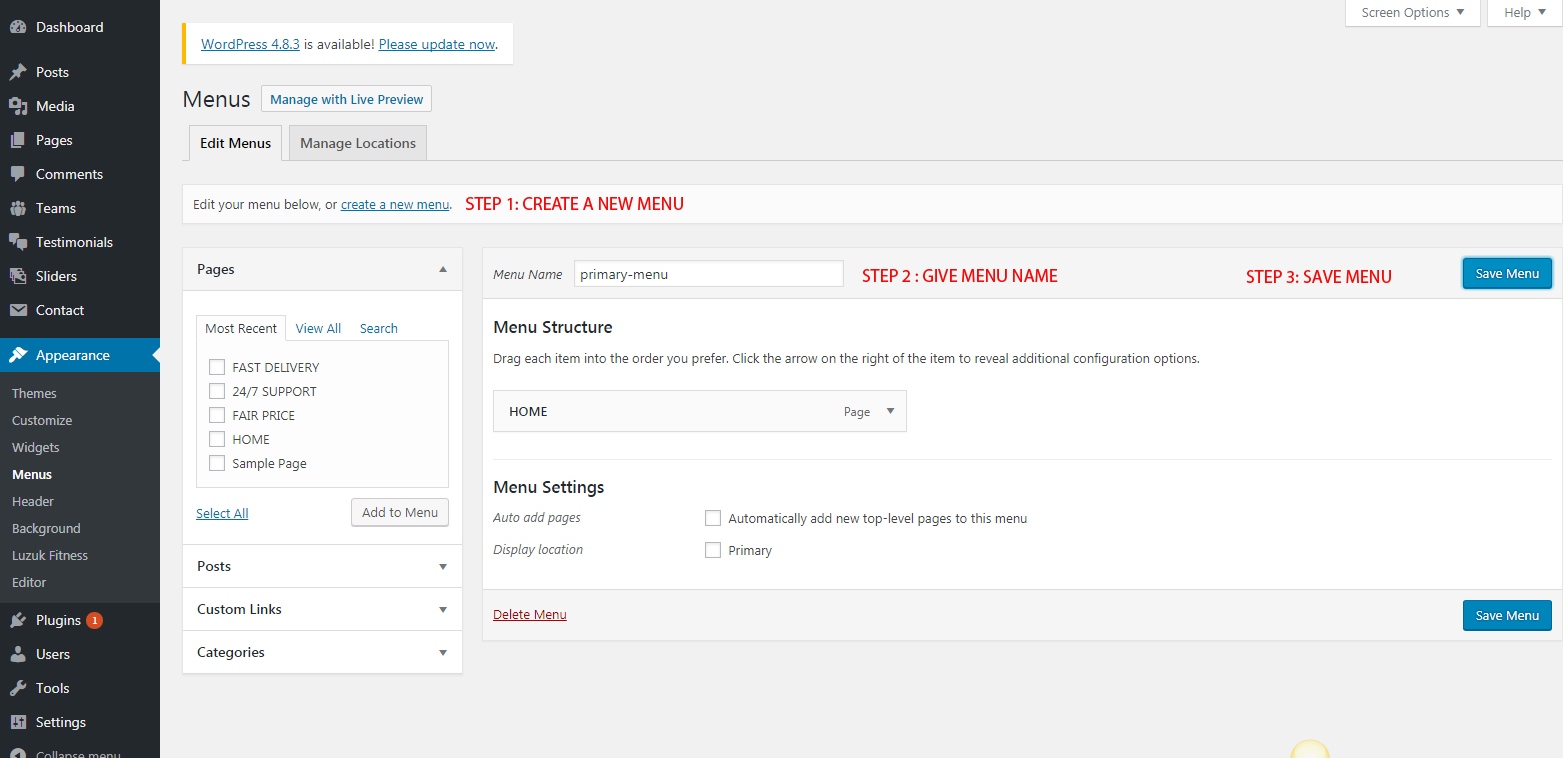
- Step 3. Go to Dashboard >> Appearance >> Menus.
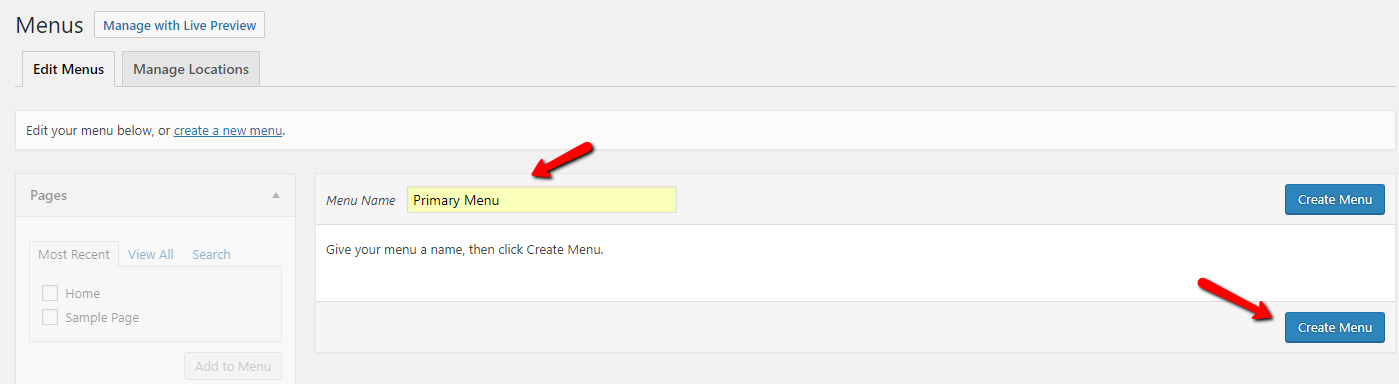
- 1. Click on create a new menu as show in below image.
- 2. Enter menu name and click on Create Menu as shown in below image.
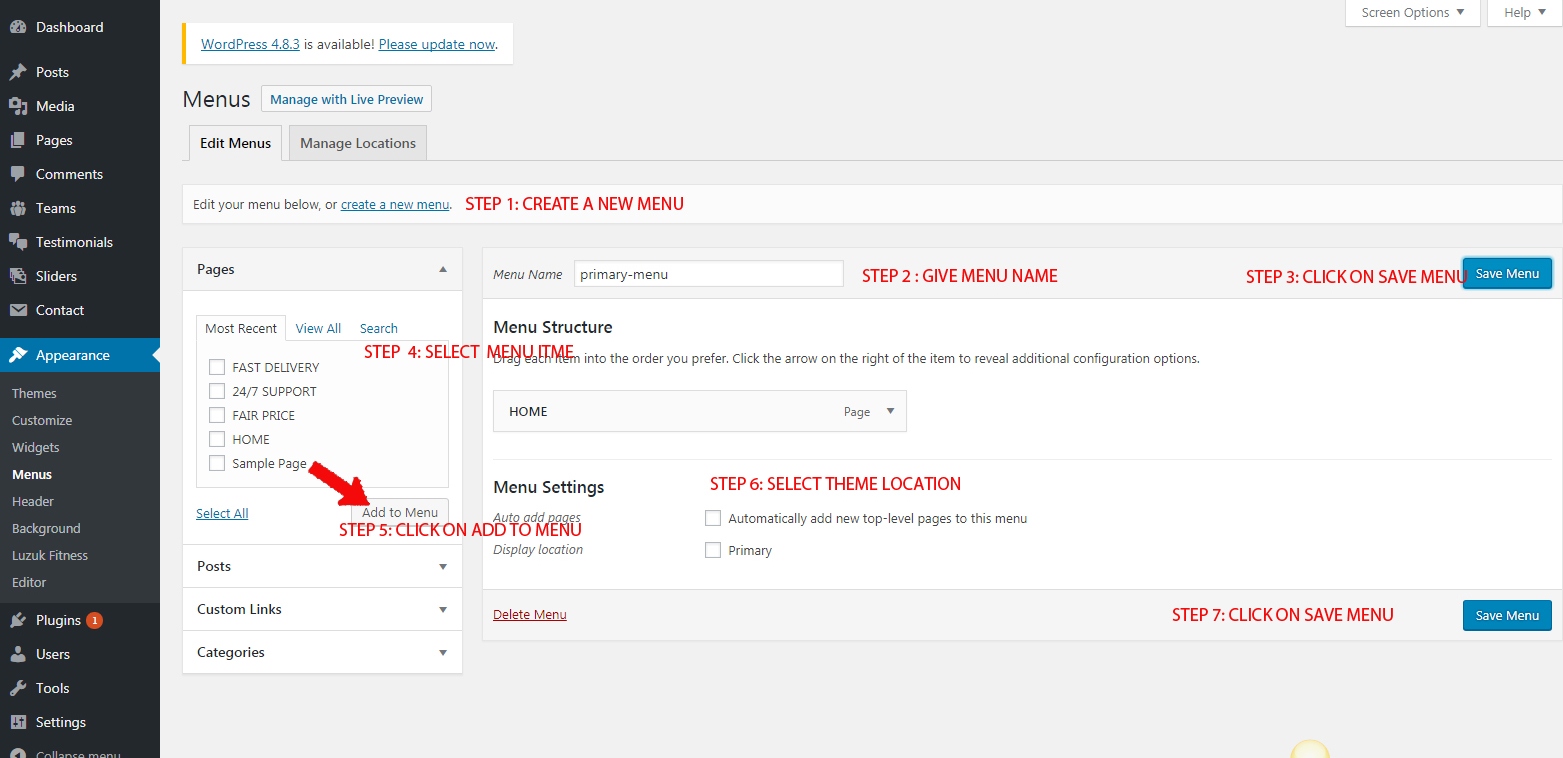
- 3. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- 4. After selecting pages select menu location and click on save menu.
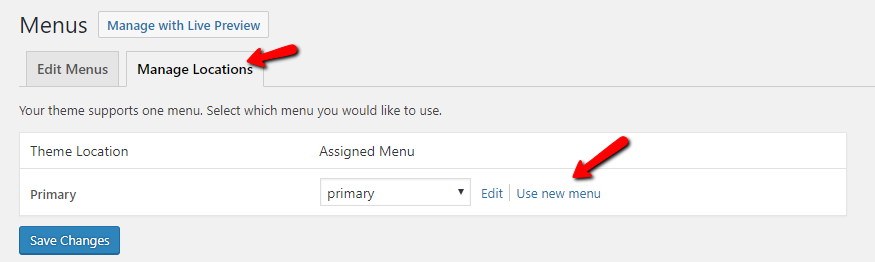
- 5. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- b. Add Menu Name
- c. Click on Create Menu button.
- Step 5. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
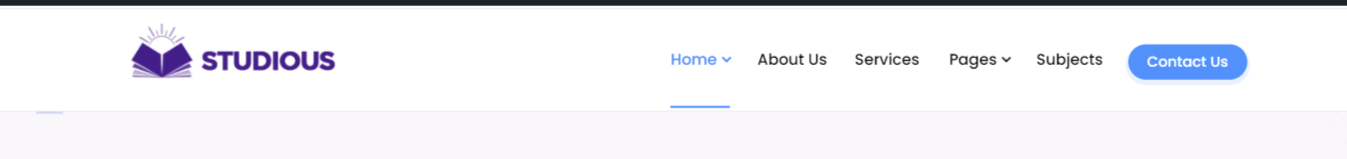
- Primary Menu Front Preview








Final display of Header

Create Slider
- Step 1. Go to Dashboard >> Slider
- Step 2. Click on Add New button
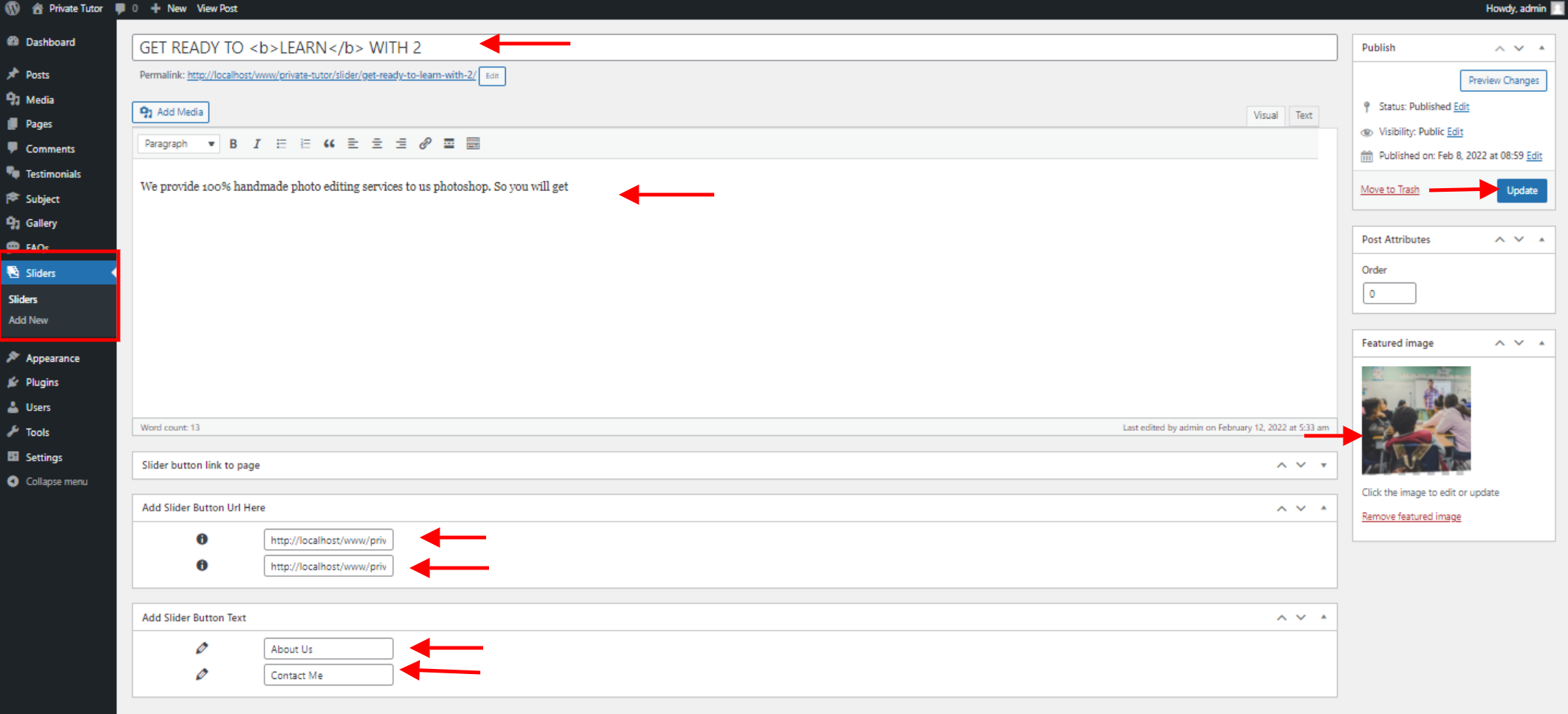
- Step 3. Add the slider name.
- Step 4. Add the slider text.
- Step 5. Add slider button link.
- Step 6. Add slider button text.
- Step 7. Add the featured image as a slider.
- Step 8. Click on 'update' button at top right of page. And Enjoy the Slider.

Way To Manage slider content:
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
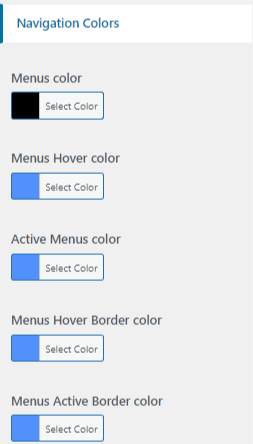
- 2. Select Colors
- 3. Select Slider Text Color


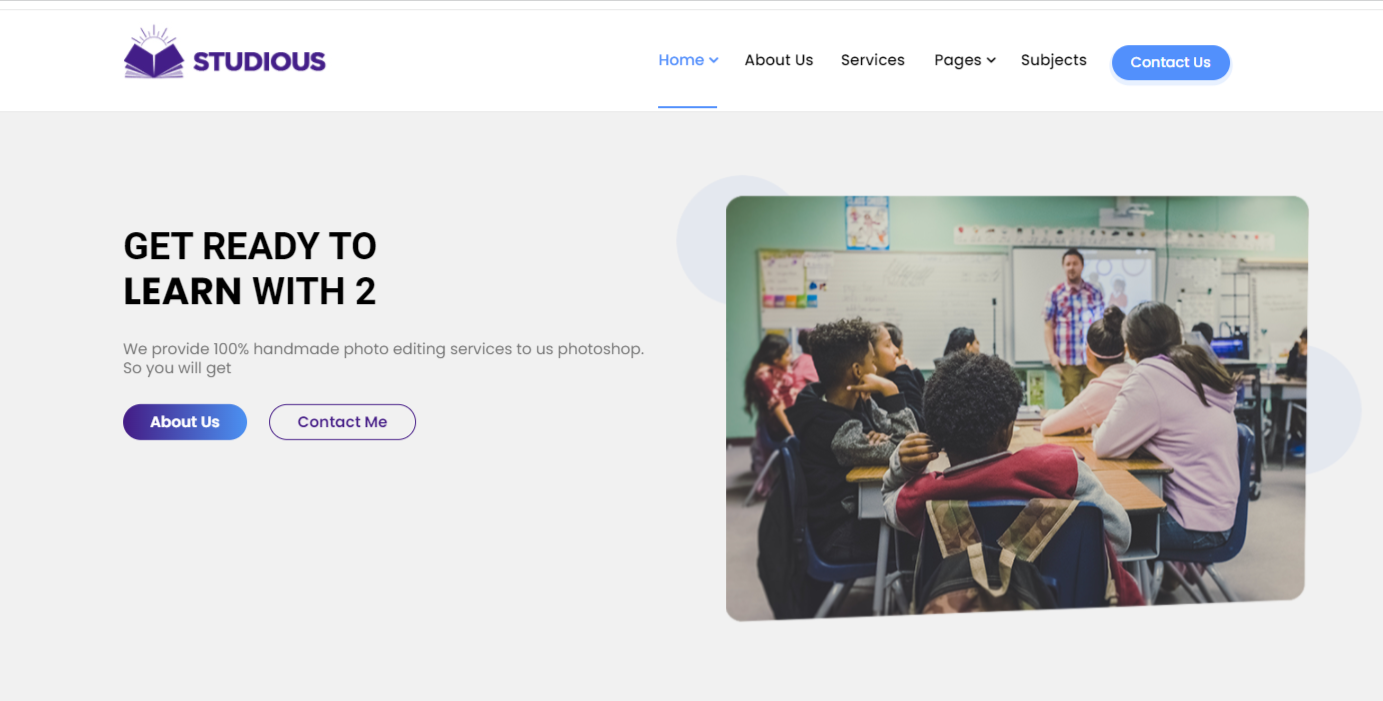
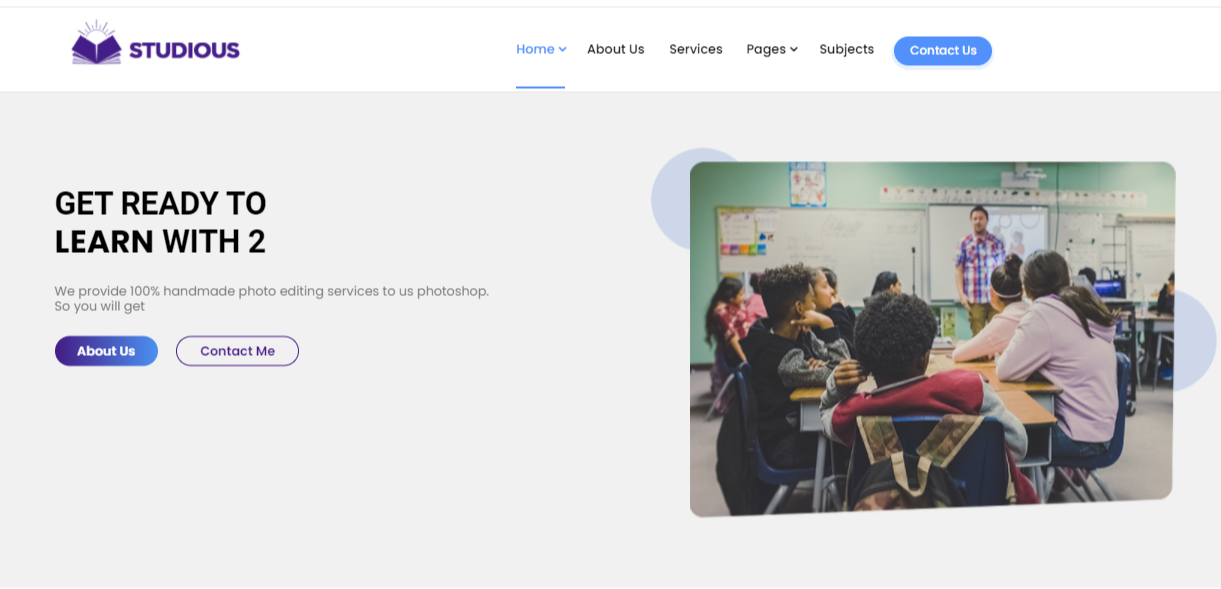
Final display of Slider

Set Subject Section
- Step1. Go to Dashboard >> Subject >> Add New
- (a) Add Title
- (b) Add Text
- (c) Select Feature Image
- (d) Publish
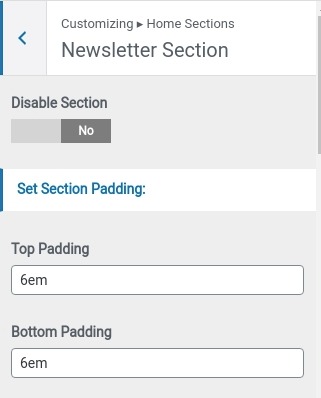
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> subject Section
- 1. Click on button Disable Section or Enable Section
- 2 . Set Section Padding Setting
- 3. Select background colors
- (a) Add Heading for section
- (a) Add Sub heading for section
- (b) Select Colors
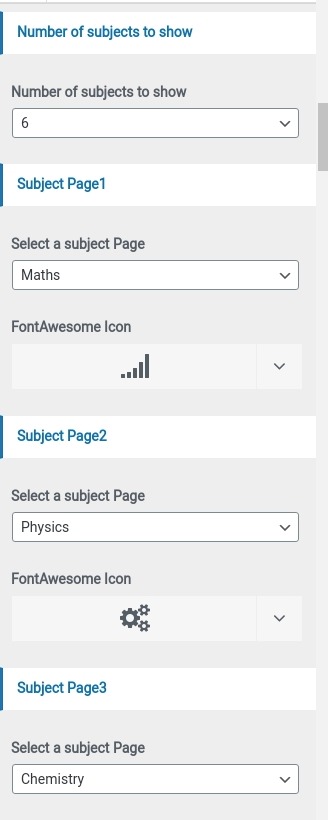
- 4. Select number of subject to show
- 5. Select a subject
- 6. Select font awesome icons
- 7. Select all subject's colors






Final display of Subject Section

Set About Us Section
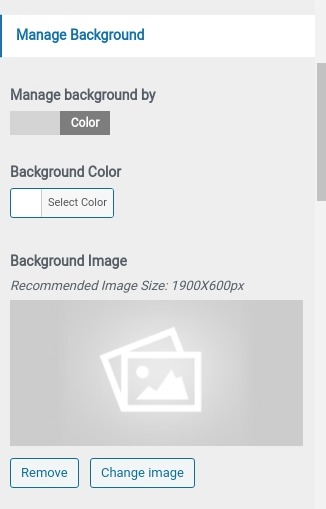
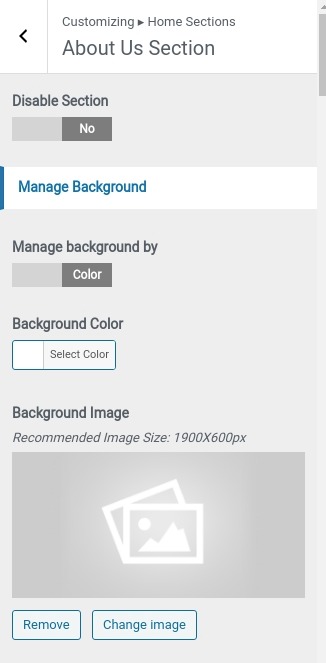
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>About Us Section
- 1. Click on button Disable Section or Enable Section
- 2. Select background image or background color
- Step 2. Set Section Padding Setting
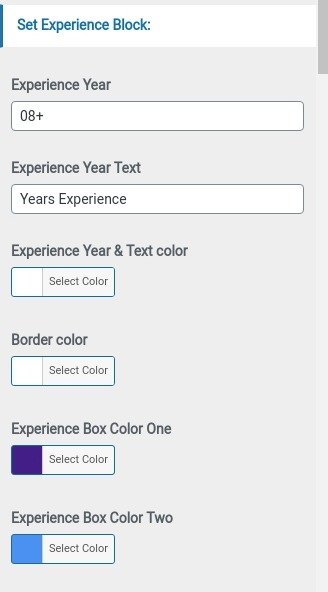
- Step 3.
(a)Set Experience Block: - Step 4.
(a)Add Left Image - Step 5.
- (a)Add Heading for section
- (b)Add Sub heading for section
- (c)Select colors
- Step 6. Number of About Plans
- (a)Select Number of About plan to show
- (b)Select font awesome icon
- (c)Add title
- (e)Select colors
- Step 7.
- (a)Add Section Text
- (b)Add Teacher Name
- (c)Add Teacher Designation
- (d)Select colors
- Step 8.
- (a)Add Socials icon url
- (b)Select Socials icon colors
- Step 9.
- (a) Button Settings
- (b)Select side image










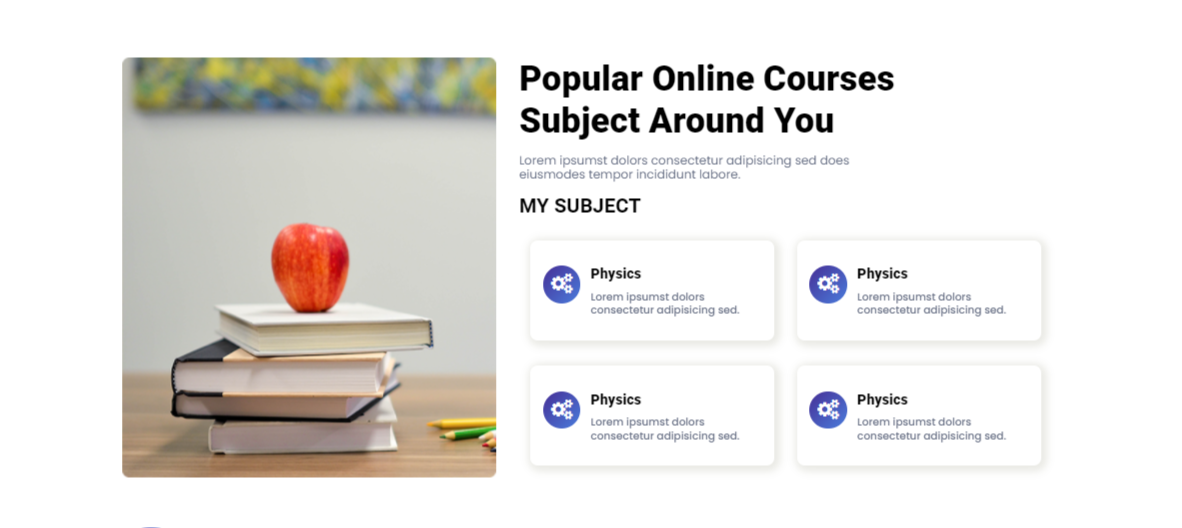
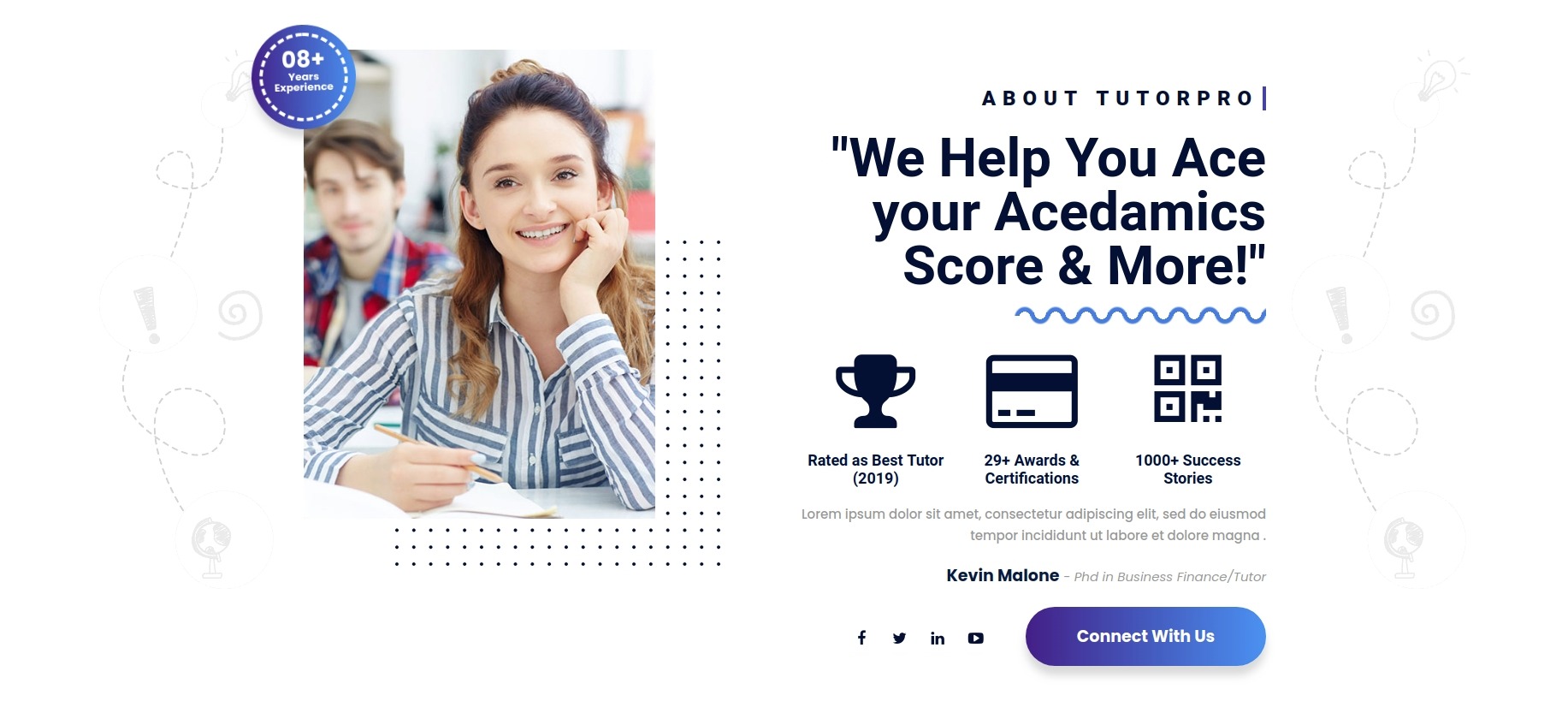
Final display of About us Section

Set Counter Section
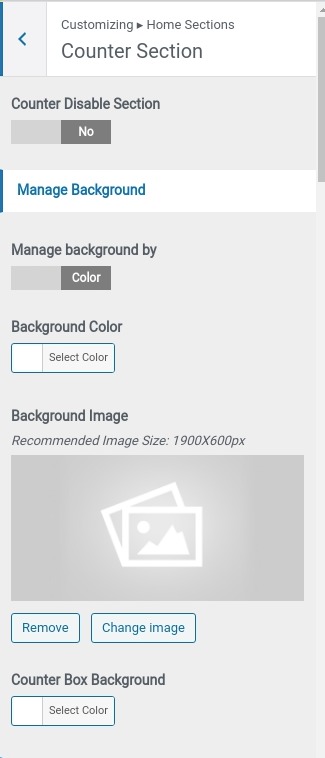
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Counter Section
- 1. Click on button Disable Section or Enable Section
- 2.Select background image or background color
- 3.Select Counter Box background color
- Step 2. Set Section Padding Setting
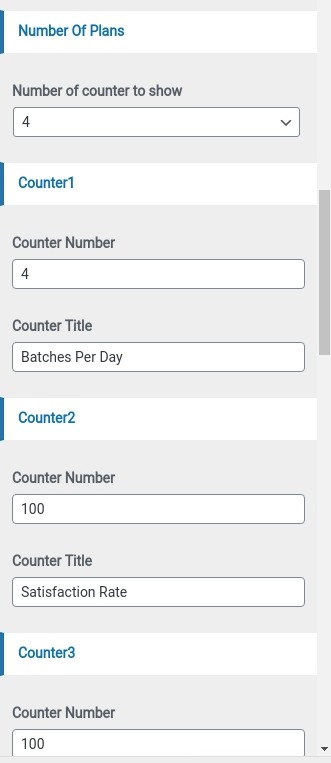
- Step 3. Select No. of plan to show
- (a)Add Number
- (b)Add Title
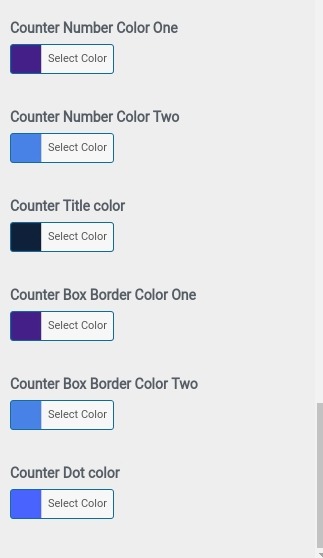
- (d)Select colors




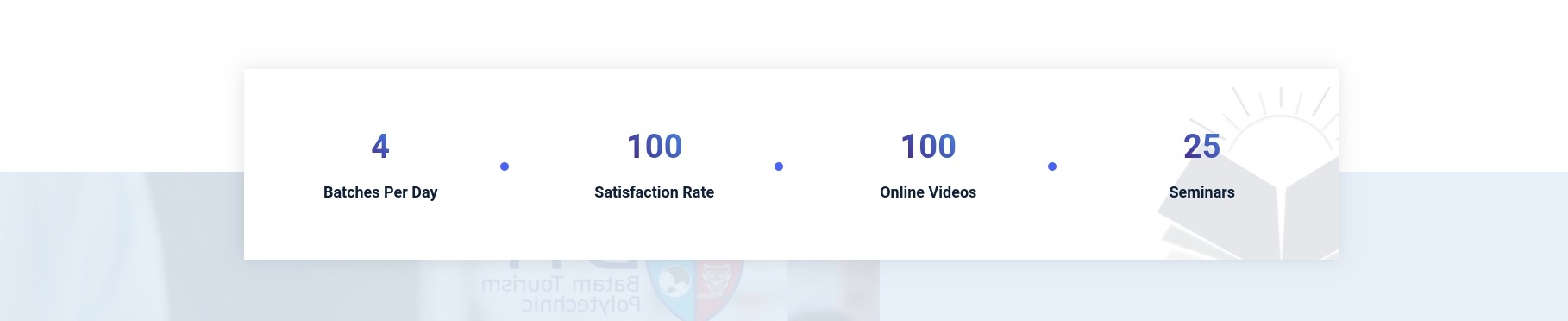
Final display of Counter Section

Set Featured Section
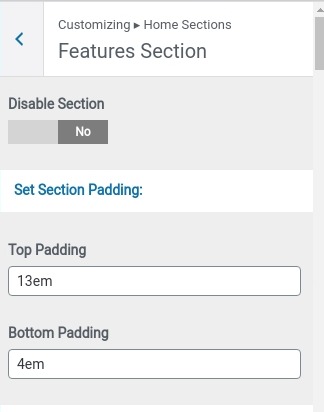
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Features Section
- Step 2.
- 1. Click on button Disable Section or Enable Section
- 2 Set Section Padding Setting
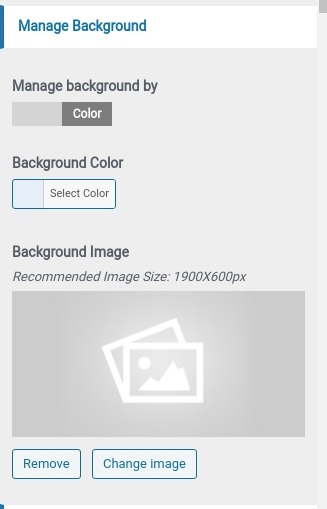
- 3 Select background image or background color
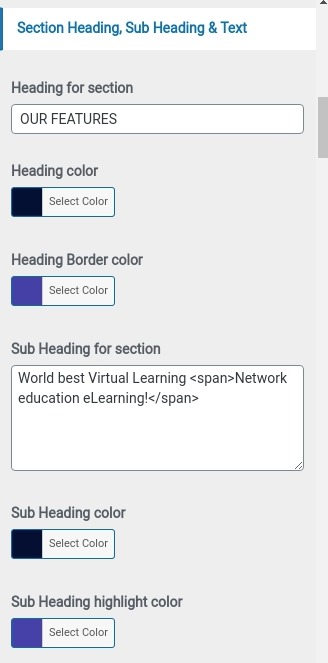
- (a)Add Heading for section
- (b)Add Sub Heading for section
- (c)Select colors
- (d)Add Test for section
- (e)Select colors
- (f) Set Button display & text
- (a) Select Number of plans to show
- (b) Add Icon
- (c) Add Title
- (d) Add Link
- (f) Select colors








Final display of Our Features Section

Set Why Choose Us Section
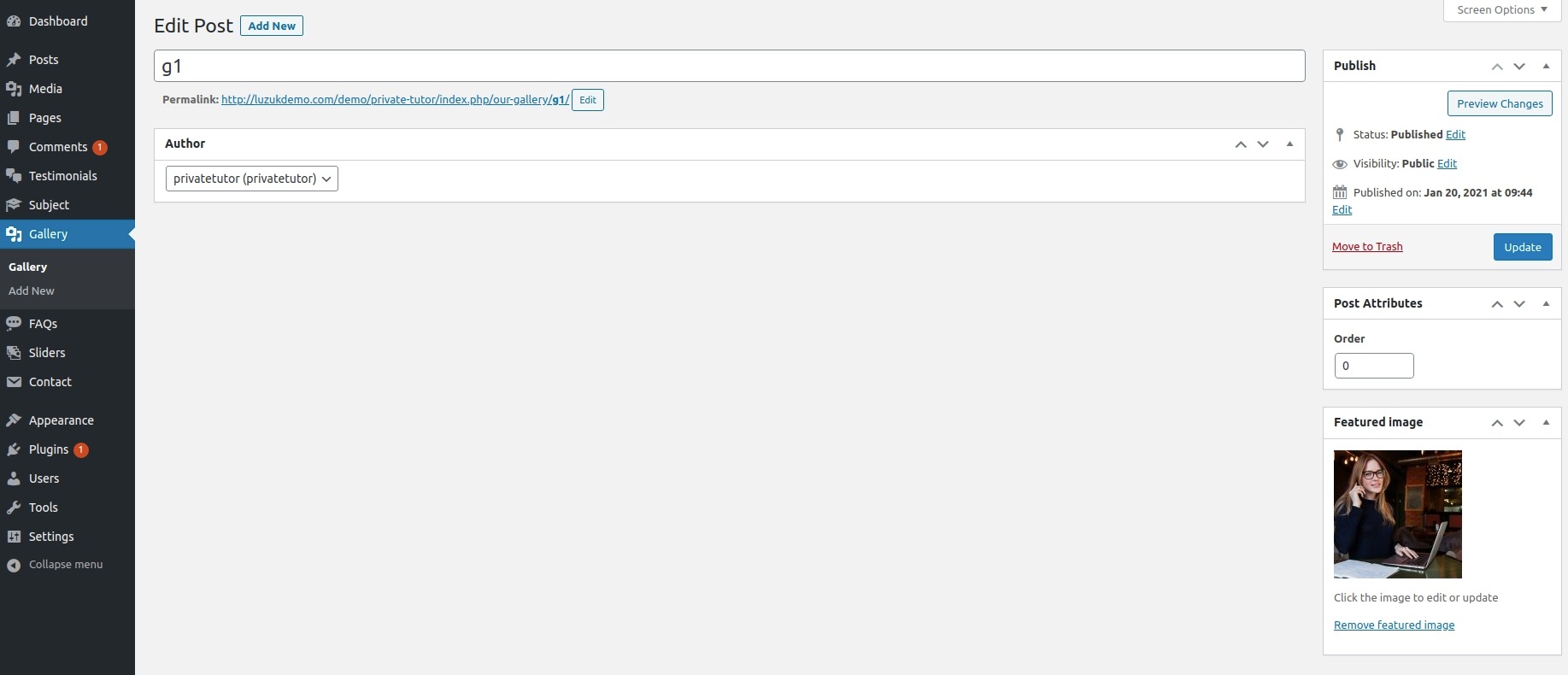
- Step1. Go to Dashboard >> Gallery >> Add New
- (a) Add Title
- (b) Select Feature Image
- (c) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> whychooseus Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 3. Select background image or background color
- 4. Section shape setting
- Step3.Set section gallery
- (b) Select colors
- (a) Add Heading for section
- (b) Add Sub Heading for section
- (c) Select colors
- (a) Select Number of plans to show
- (b) Add Icon
- (c) Add Title
- (d) Select colors
- Step6. Set Button display & text









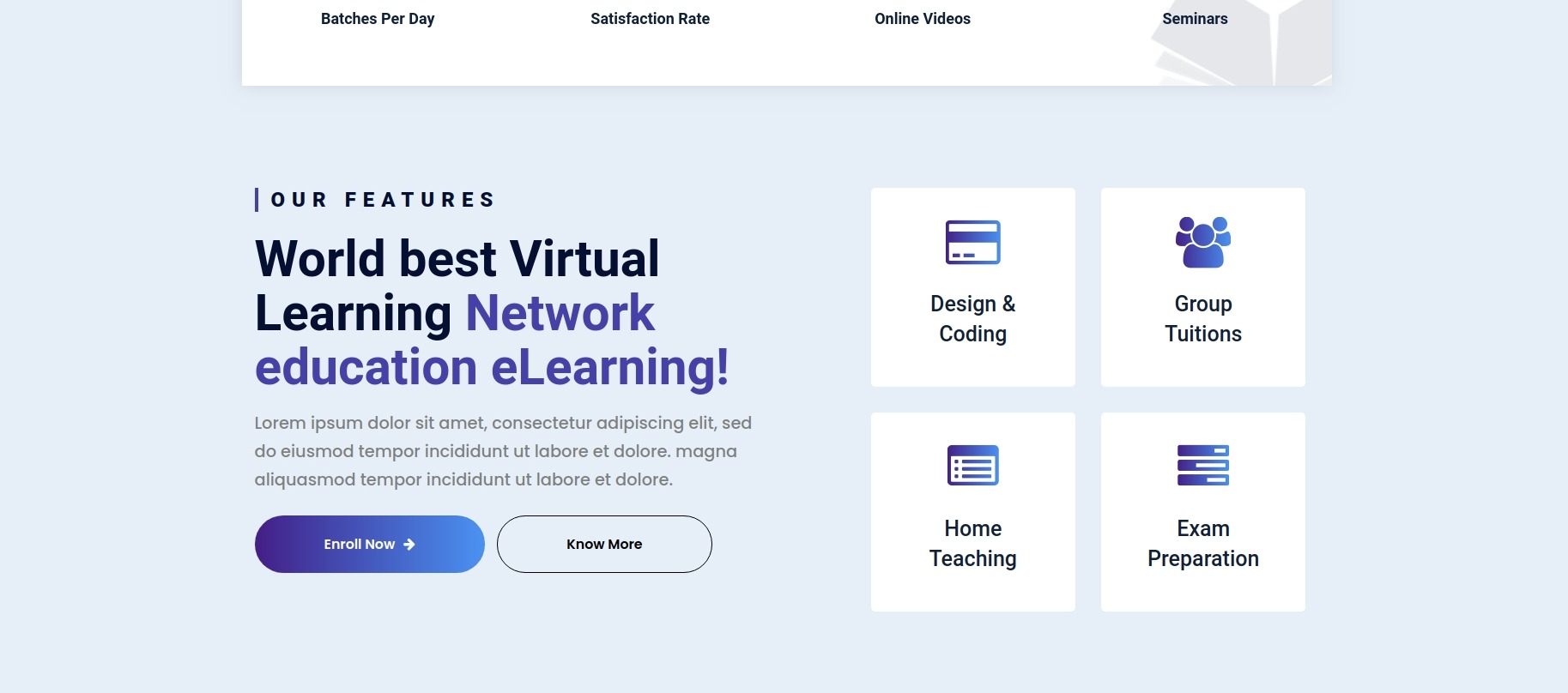
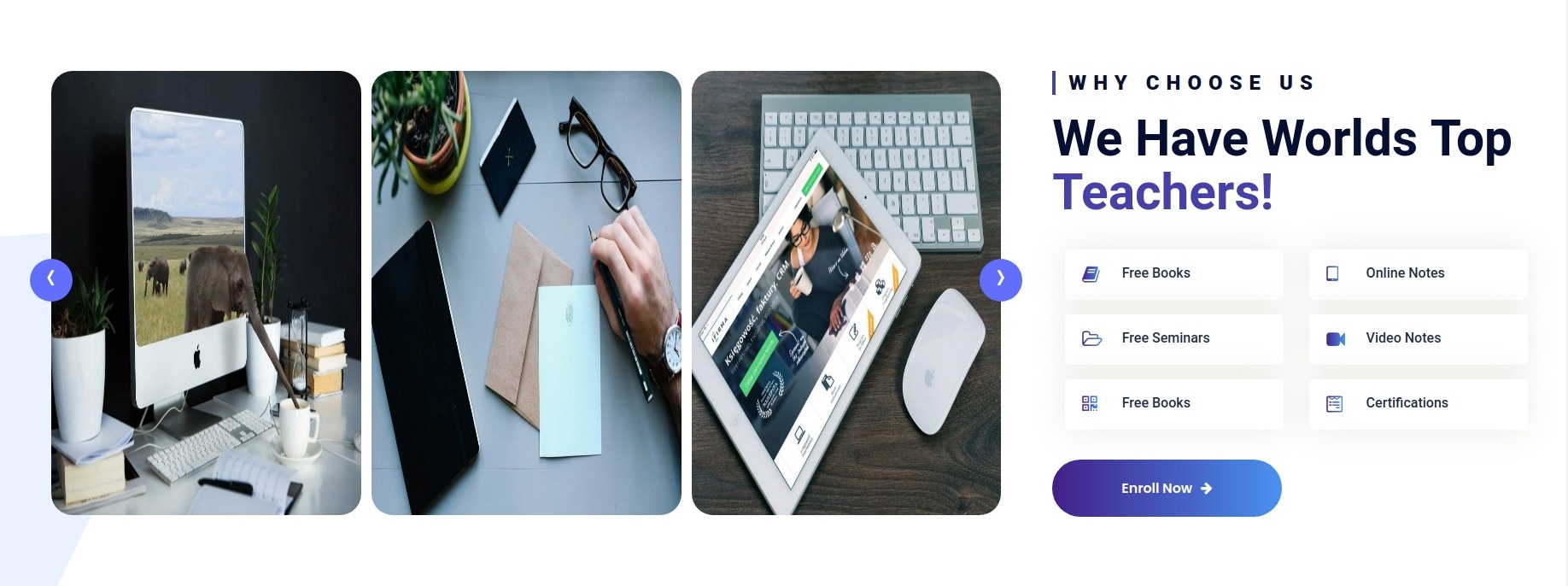
Final display of Why Choose Us Section

Set Procedure Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Procedure Section
- Step 2.
- 1. Click on button Disable Section or Enable Section
- 2 Set Section Padding Setting
- 3 Select background image or background color
- (a)Add Heading for section
- (b)Add Sub Heading for section
- (c)Add Text for section
- (d)Select colors
- (a) Select Number of plans to show
- (b) Add Icon
- (c) Add Title
- (d) Select colors
- (e) Set Button display & text






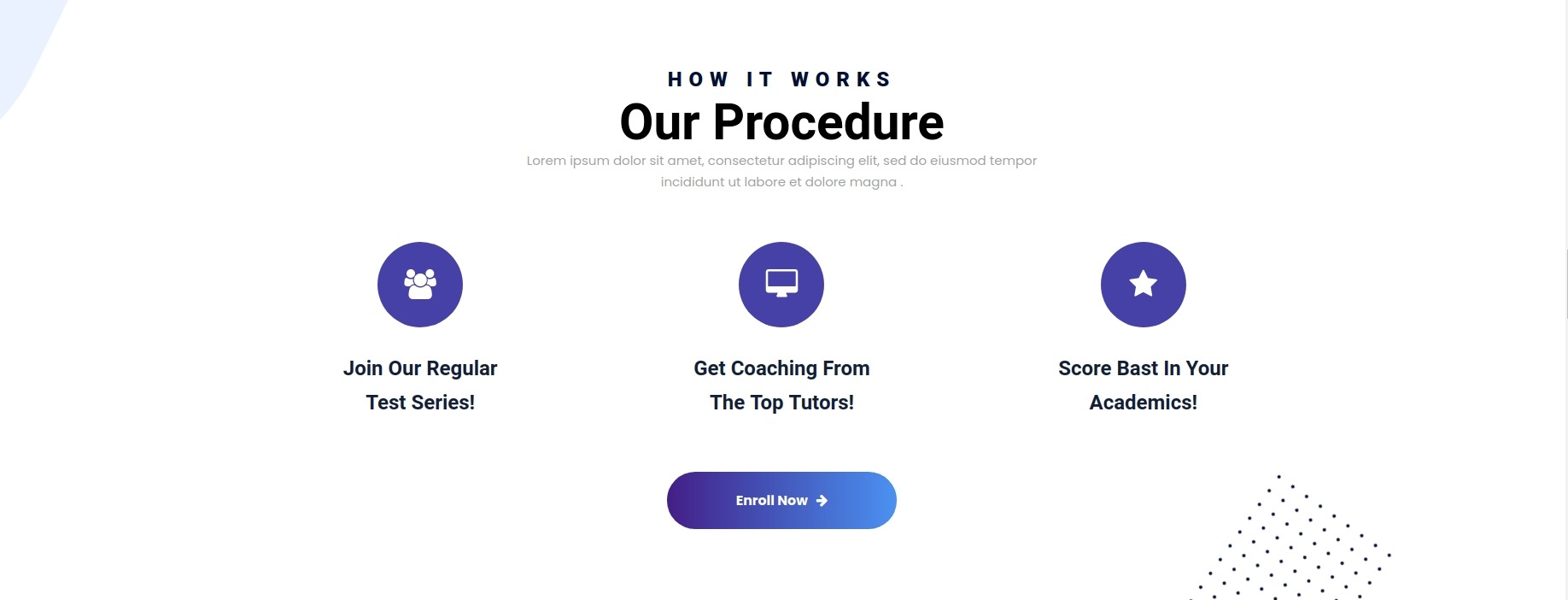
Final display of Procedure Section

Set Testimonials Section
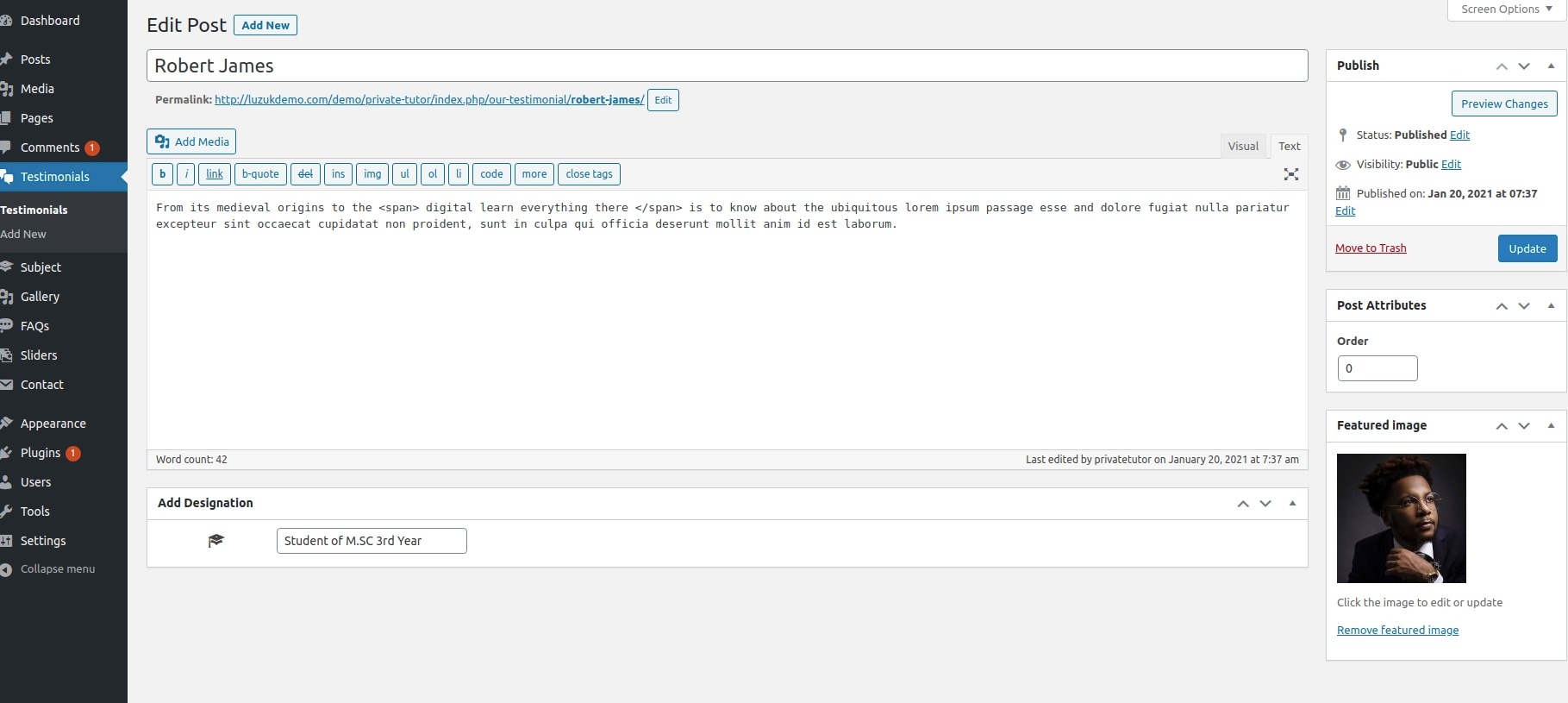
- Step1. Go to Dashboard >> Testimonials >> Add New
- (a) Add Title
- (b) Add Designation
- (c) Add Testimonials
- (d) Select Feature Image
- (e) Publish
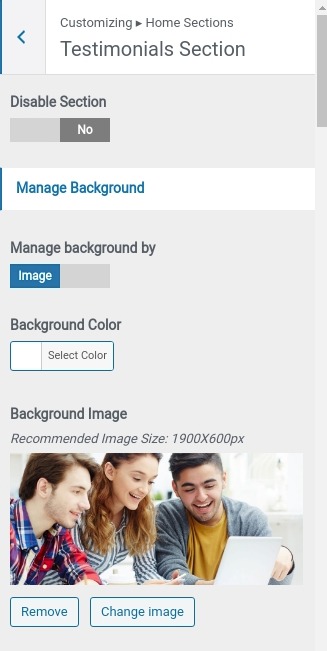
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1. Click on button Disable Section or Enable Section
- 2. Select background image or background color
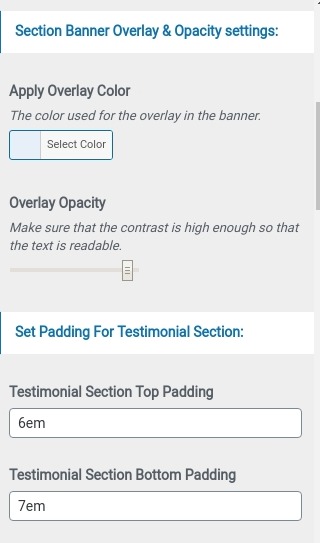
- Step 3.
- 1. Set Section Background Overlay & Opacity Color
- 2. Set Section Padding Setting
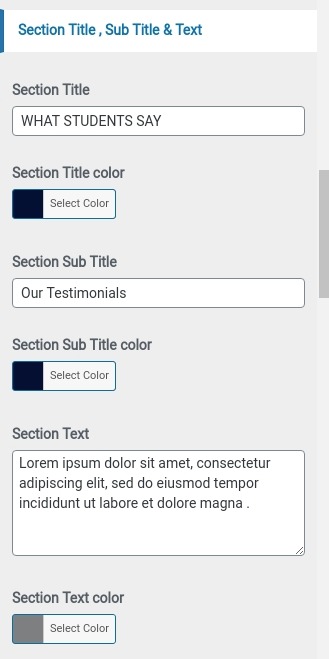
- (a) Add Sub Title for section
- (b) Add Title for section
- (s) Add Text for section
- (d) Select colors
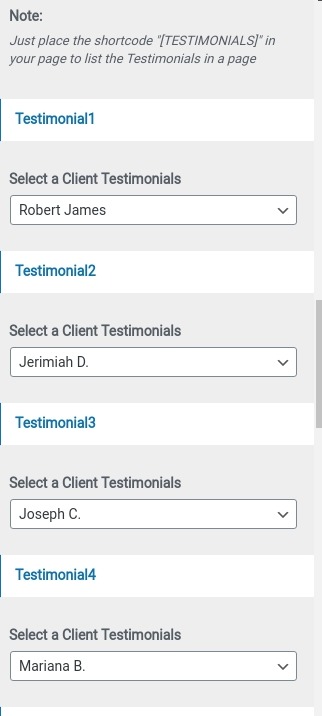
- (e) Select a testimonial
- (f) Select Colors
- (g) Select section animated image







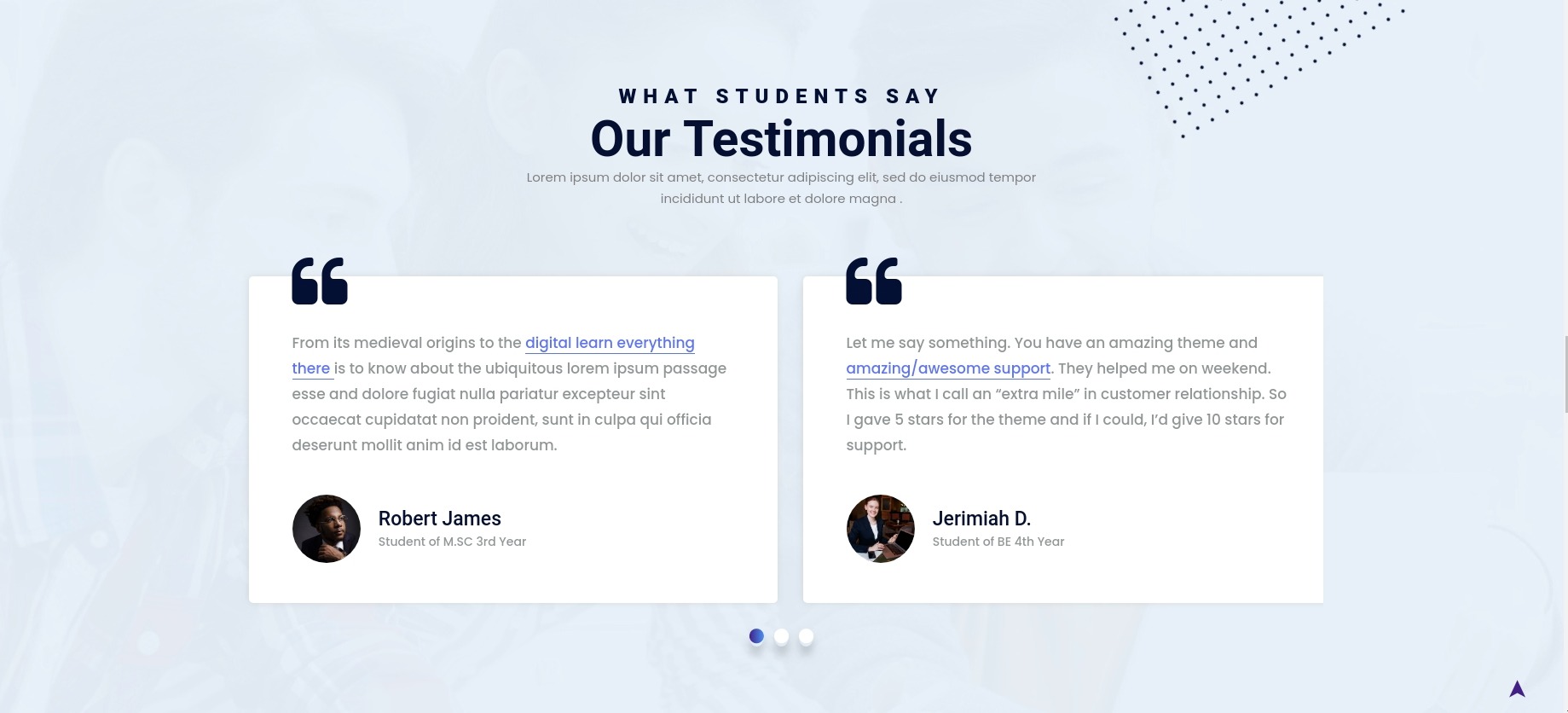
Final display of Testimonials Section

Set Contact Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>Contact Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 3. Select background image or background color
- Step 2.
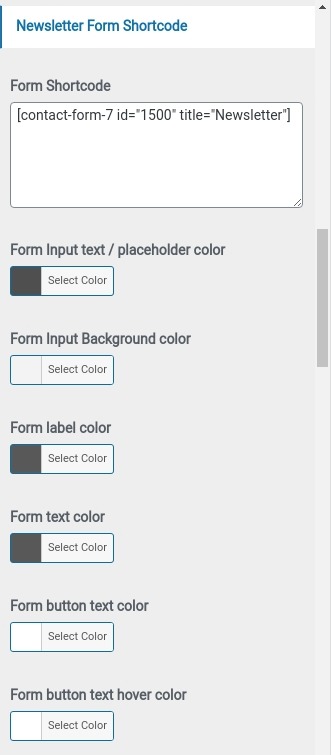
(a)Add contact form shortcode here
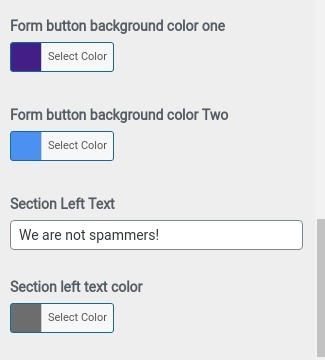
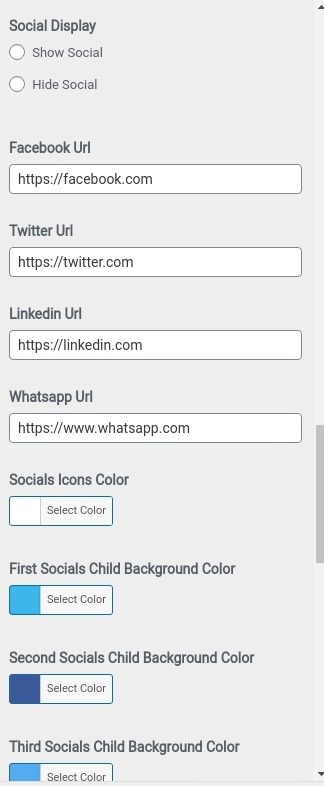
(b)Select colors
- (c)Select form image
- (d)Select Outer image
- Step 3.
- (a)Add Heading for section
- (b)Add Sub heading for section
- (c)Add Text for section
- (d)Select colors
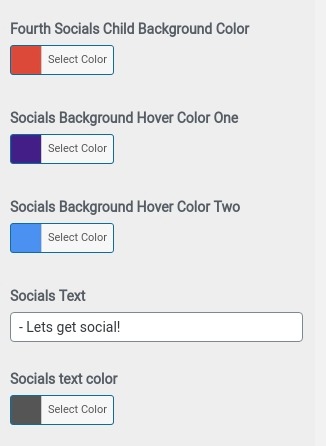
- (e)Add List for section
- (f)Select colors







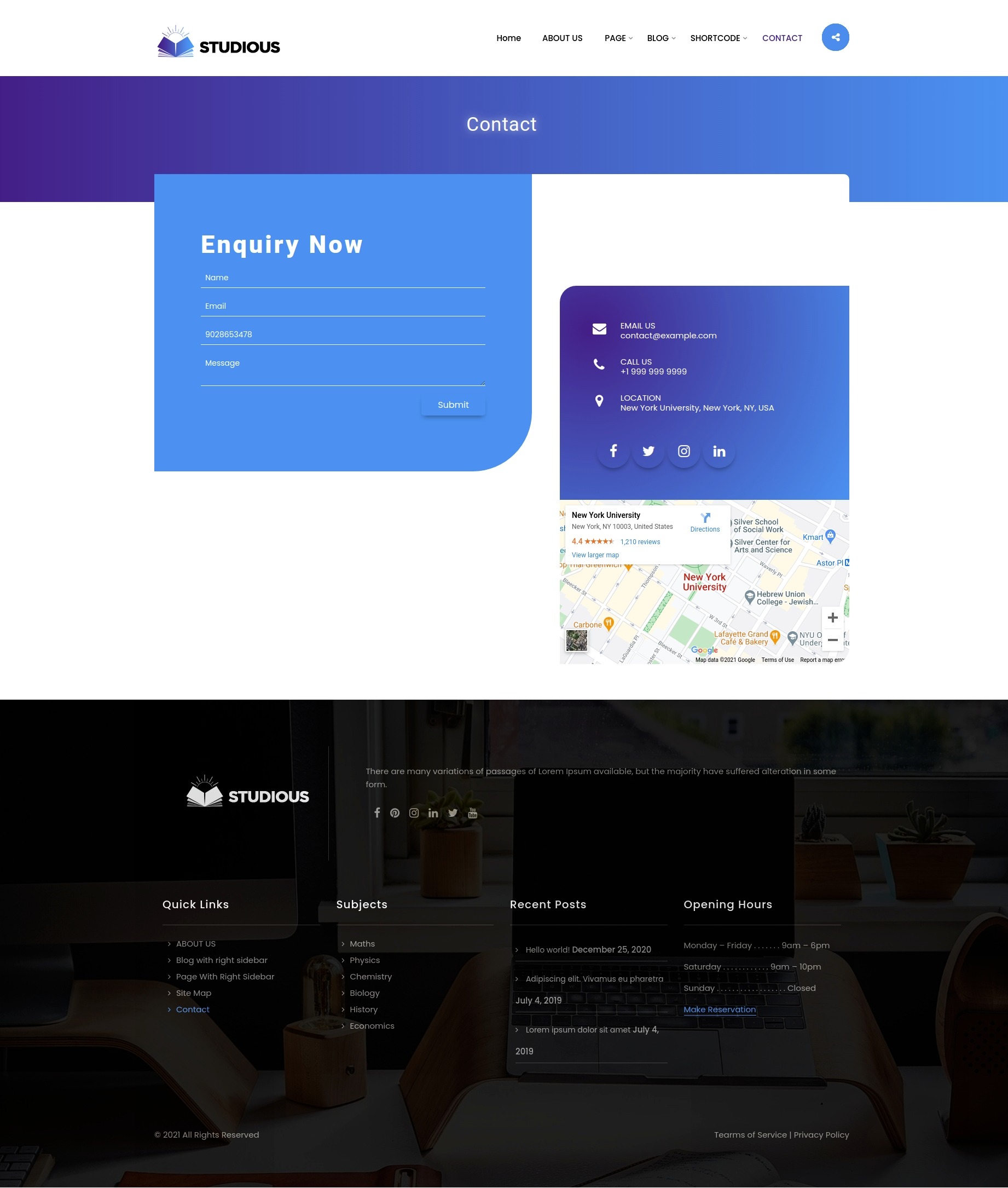
Final display of Contact Section

Set Client Logo Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Client Logo Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 3. Select background image or background color
- Step 3. Select No. of client logo to show
- (a)Select Logo
- (b)Add Link
- (c)Select colors




Final display of Client Logo Section

Set Blog Section
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post content
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- 1. Click on button Disable Section or Enable Section
- 2. Select Complete area background color
- Step 3. Set Section Padding Setting
- Step 4. Set Blog Left Area
- (a)Select Left Image
- (b)Select colors
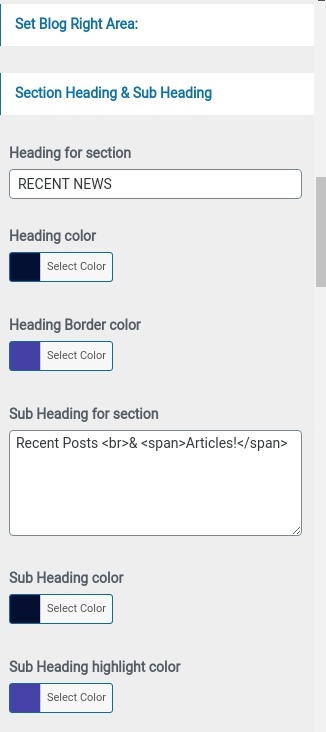
- Step 5. Set Blog Right Area
- (a)Add Heading for section
- (b)Add Sub Heading for section
- (c)Select colors
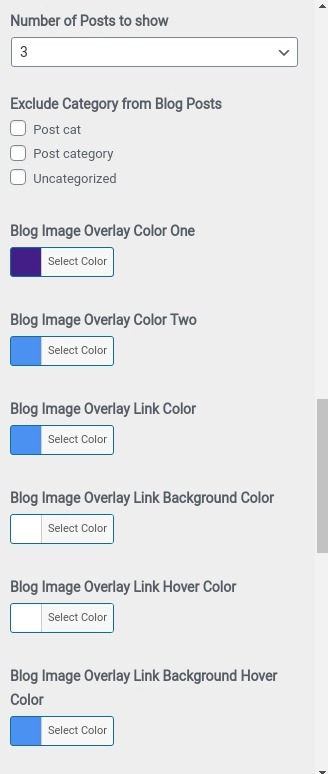
- (d) Select Number of post to show
- (e) Select colors
- (f) Button Display & Text Setting








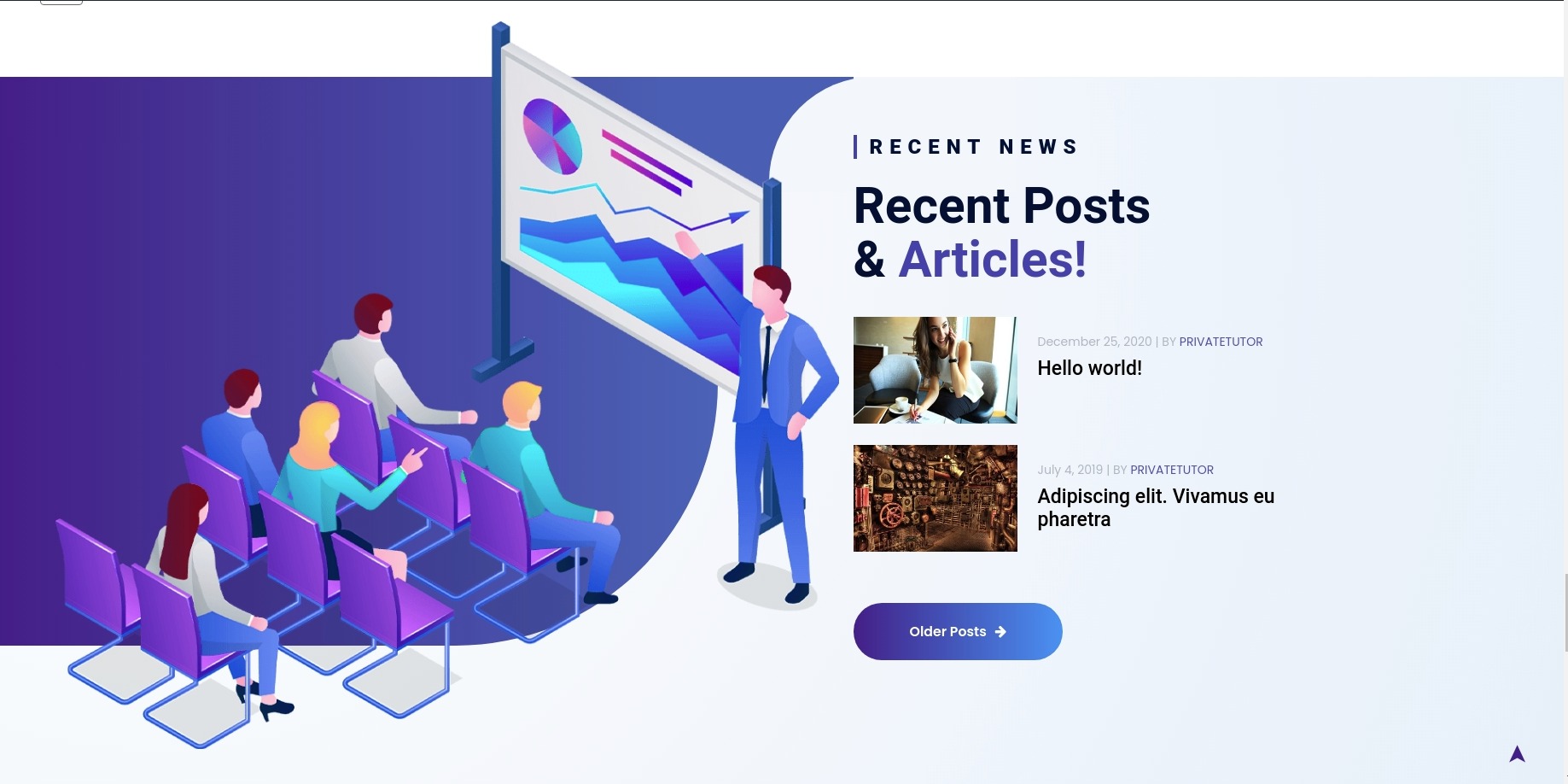
Final display of Blog Section

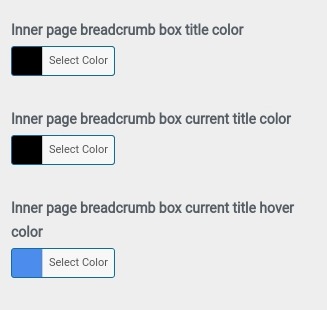
Set Inner Page colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> colors






Set Inner Page Setting
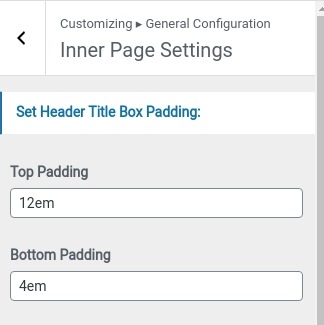
- 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Inner Page Settings
- a.Set Header Title Box Padding:
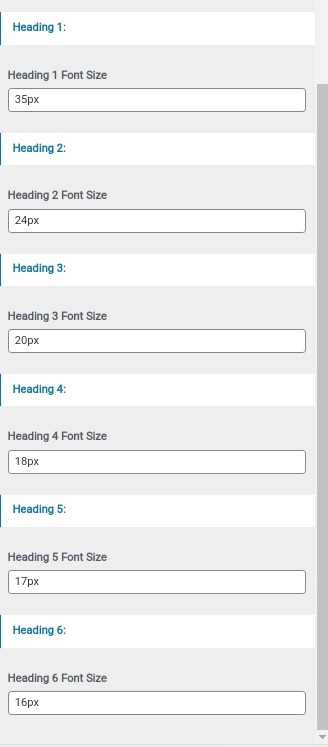
- b.Set Heading Fonts:


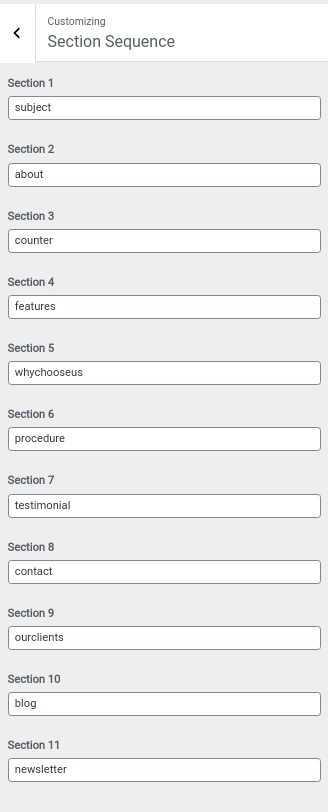
Set Section Sequence
- Step1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence
- Step2. Replace Section Name

Set Blog Page Setting
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Blog Page Settings
- (A). Blog Heading Font Size Settings
- (B). Post Date On Settings
- (1) click on Show Post Date button
- (2) click on publish button
- (C). Post Social Media On Settings
- (1) click on Show Post Social Media button
- (2) click on publish button
- (B). Post Date Off Settings
- (3) click on Hide Post Date button
- (4) click on publish button
- (C). Post Social Media Off Settings
- (3) click on Hide Post Date button
- (4) click on publish button
- (D). Select Blog Page Colors


Page With Post Date & Socials


Page Without Post Date & Socials



Setting up Page Template
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
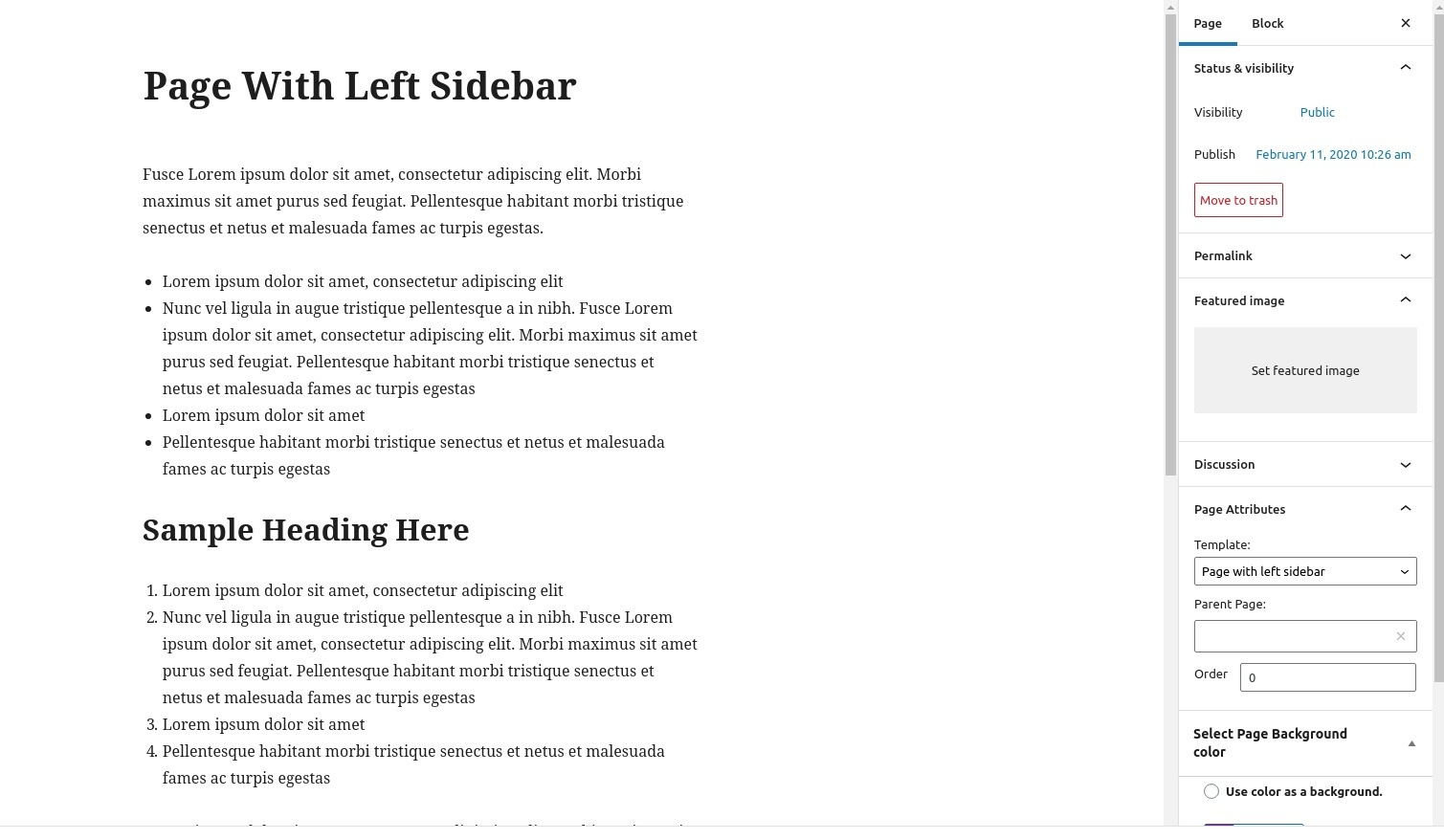
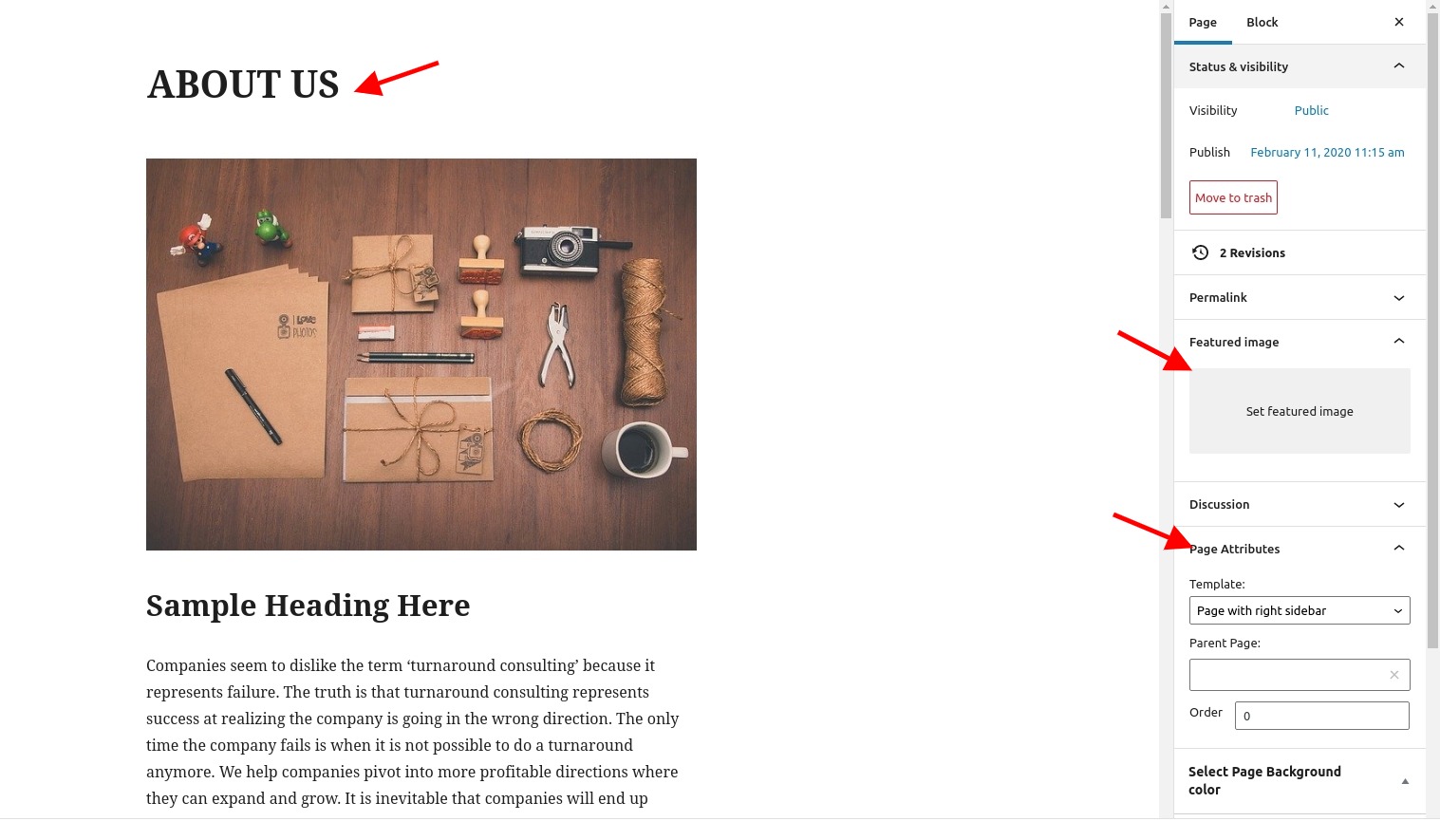
- Step 3. select template at right bottom of page



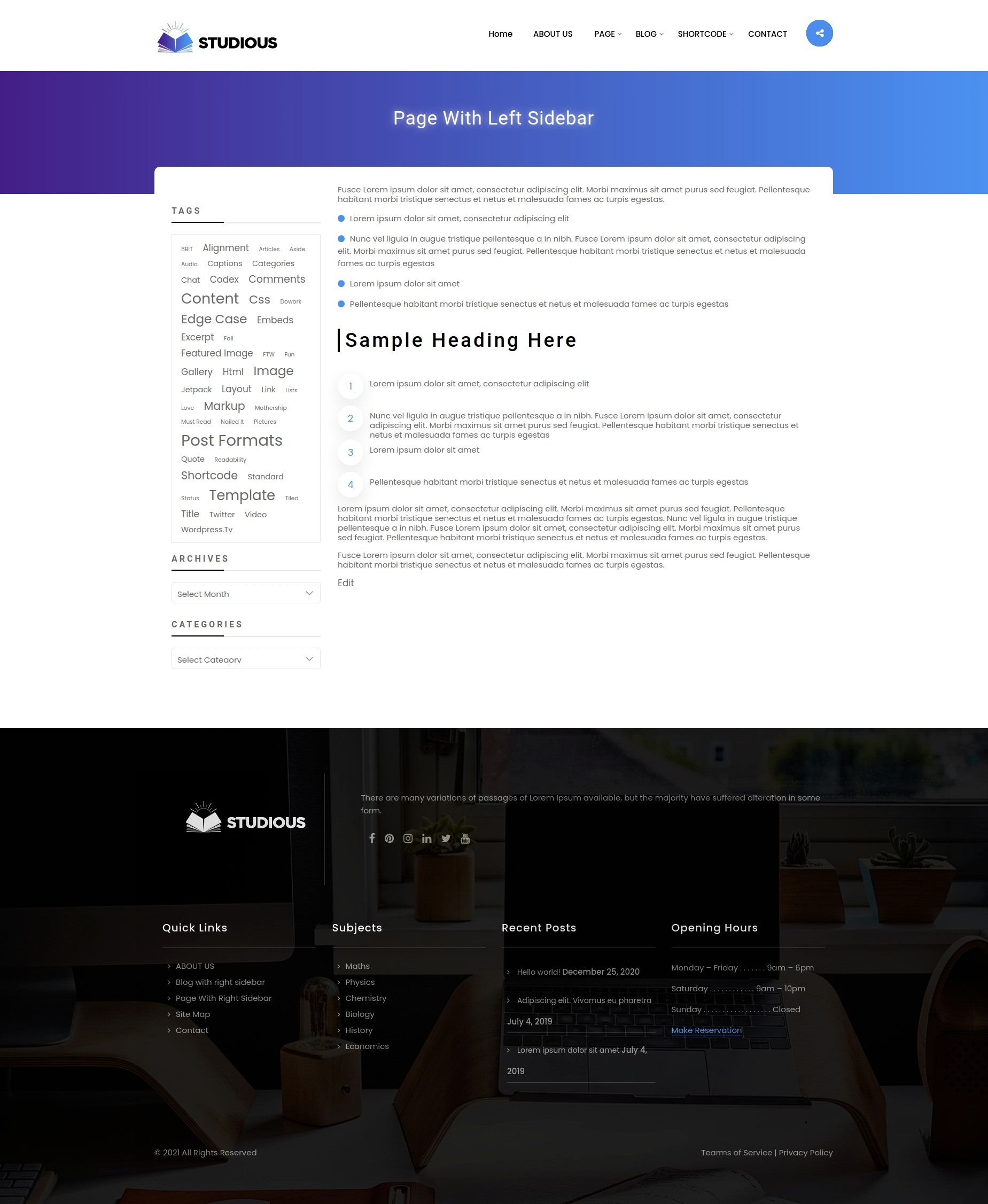
Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
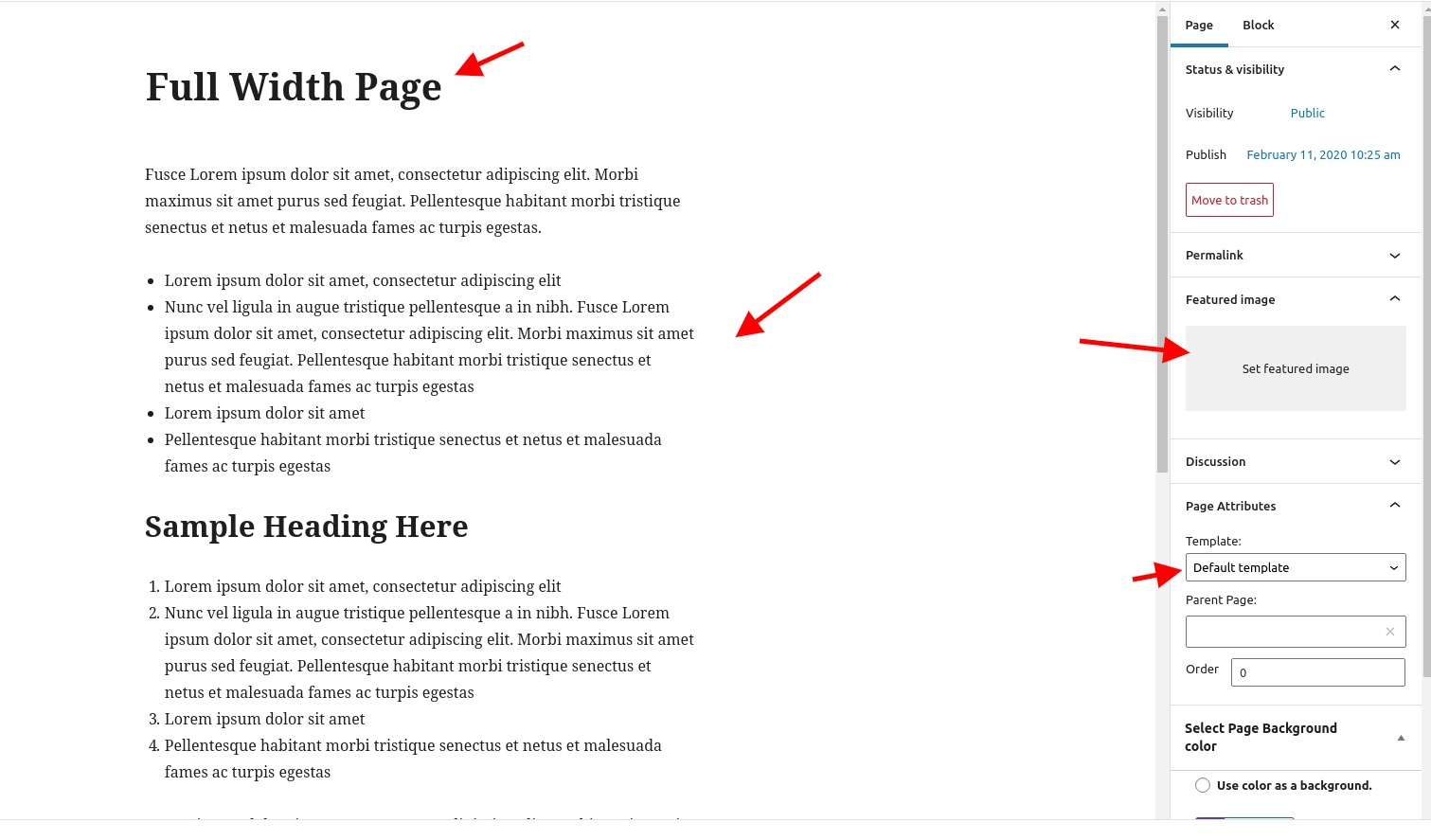
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Select Featured Image
- Step 7. Click Publish button

Full Width Inner Page

Setting Page with background color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Select Page background color
- Step 6. Click Publish button


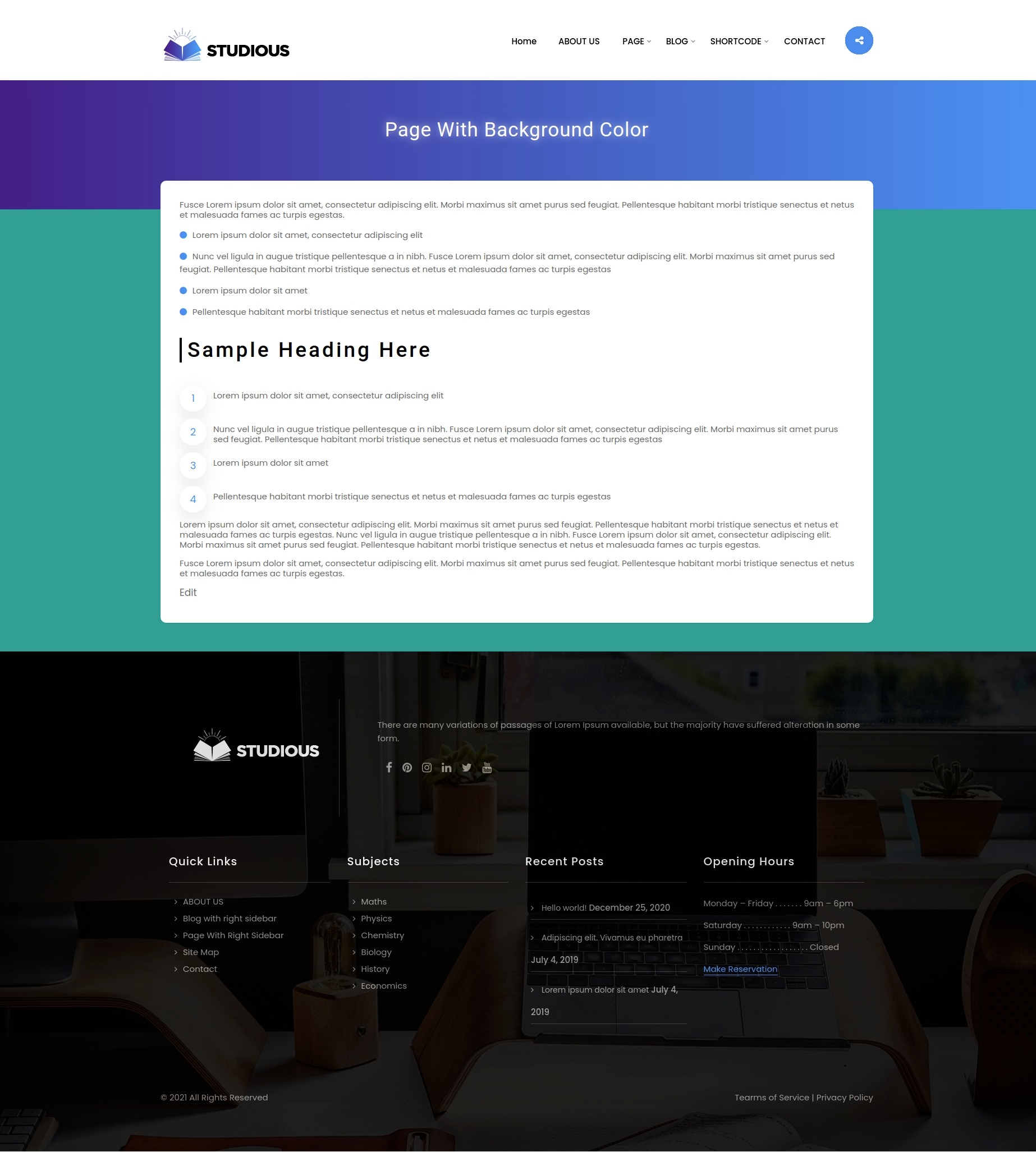
Page with background color

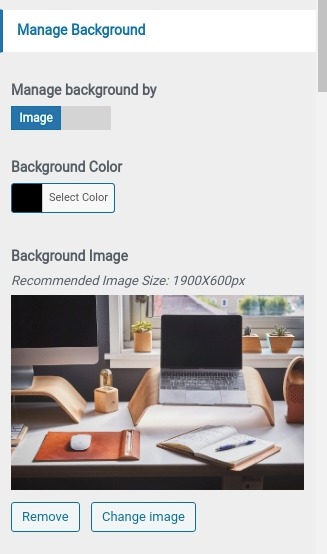
Setting Page with background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template
- Step 4. Select Featured Image
- Step 5. Select Page background Image
- Step 6. Click Publish button


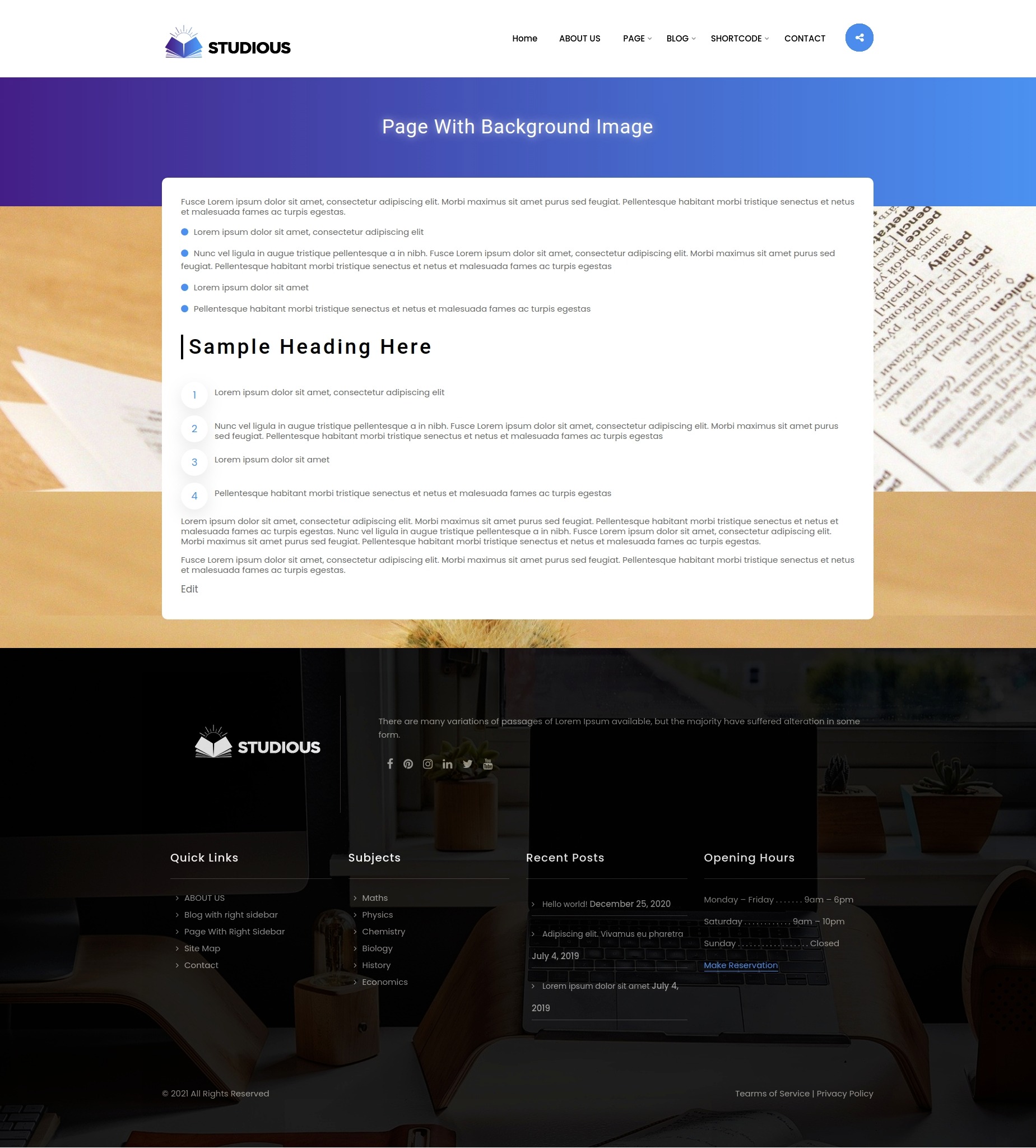
Page with background Image

Blog
Setting up full width blog
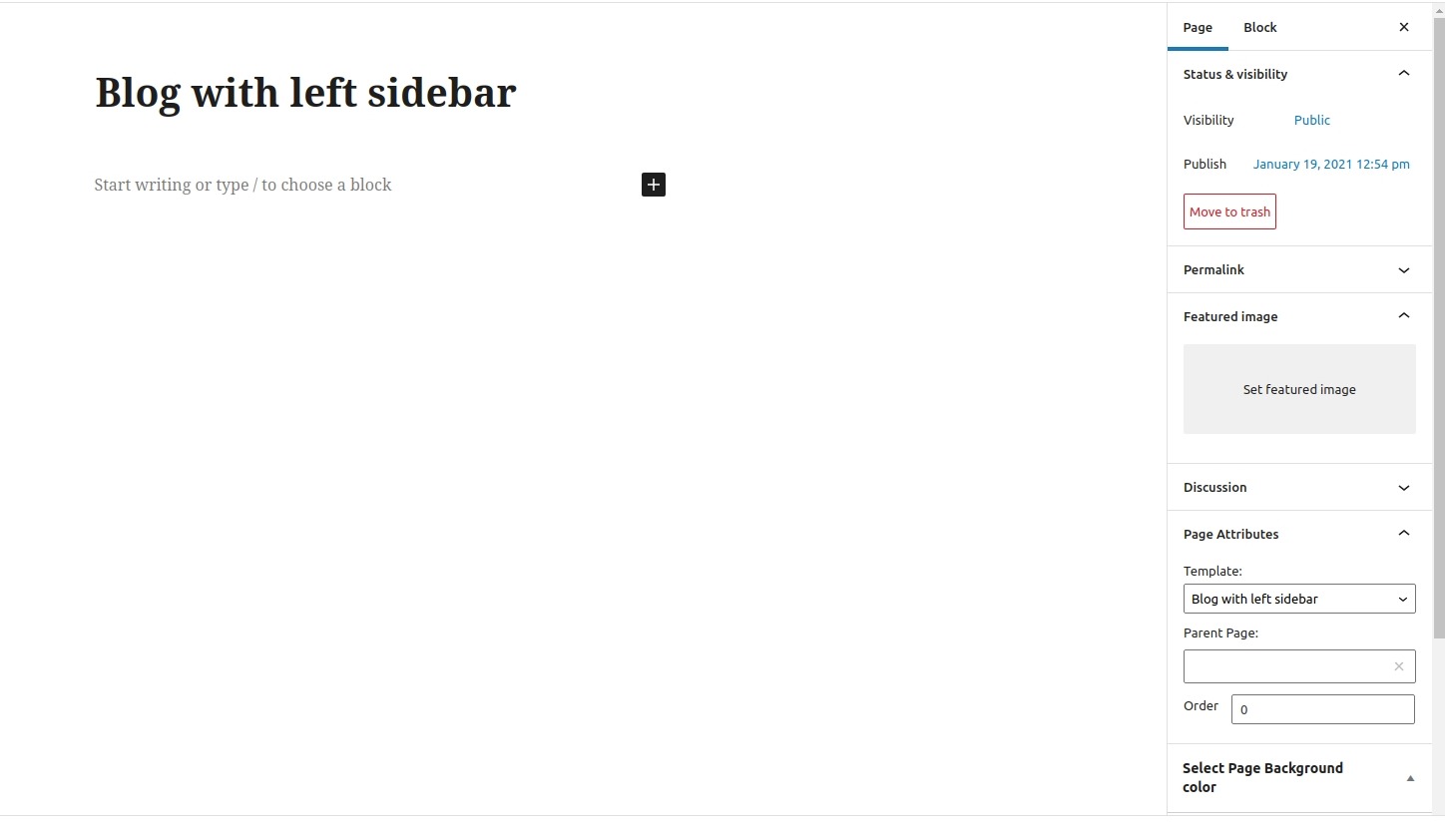
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

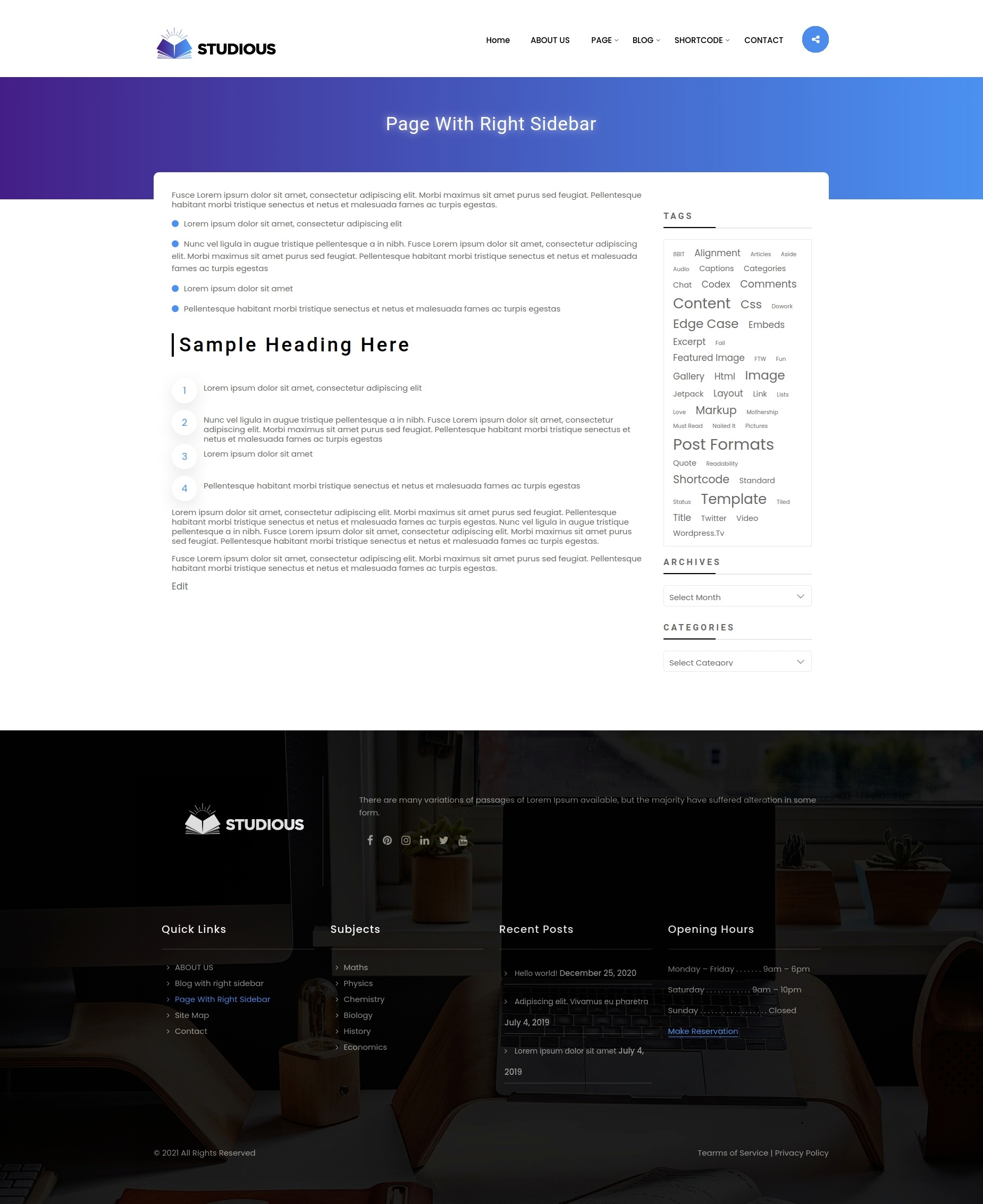
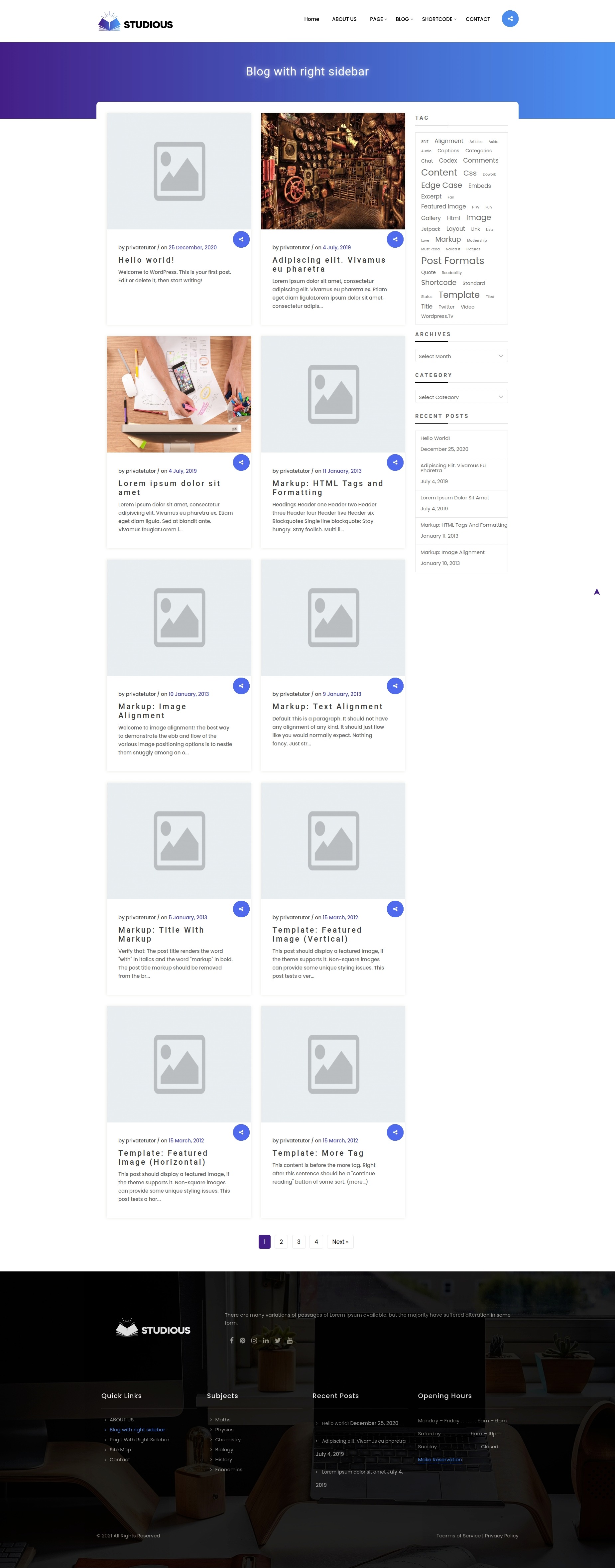
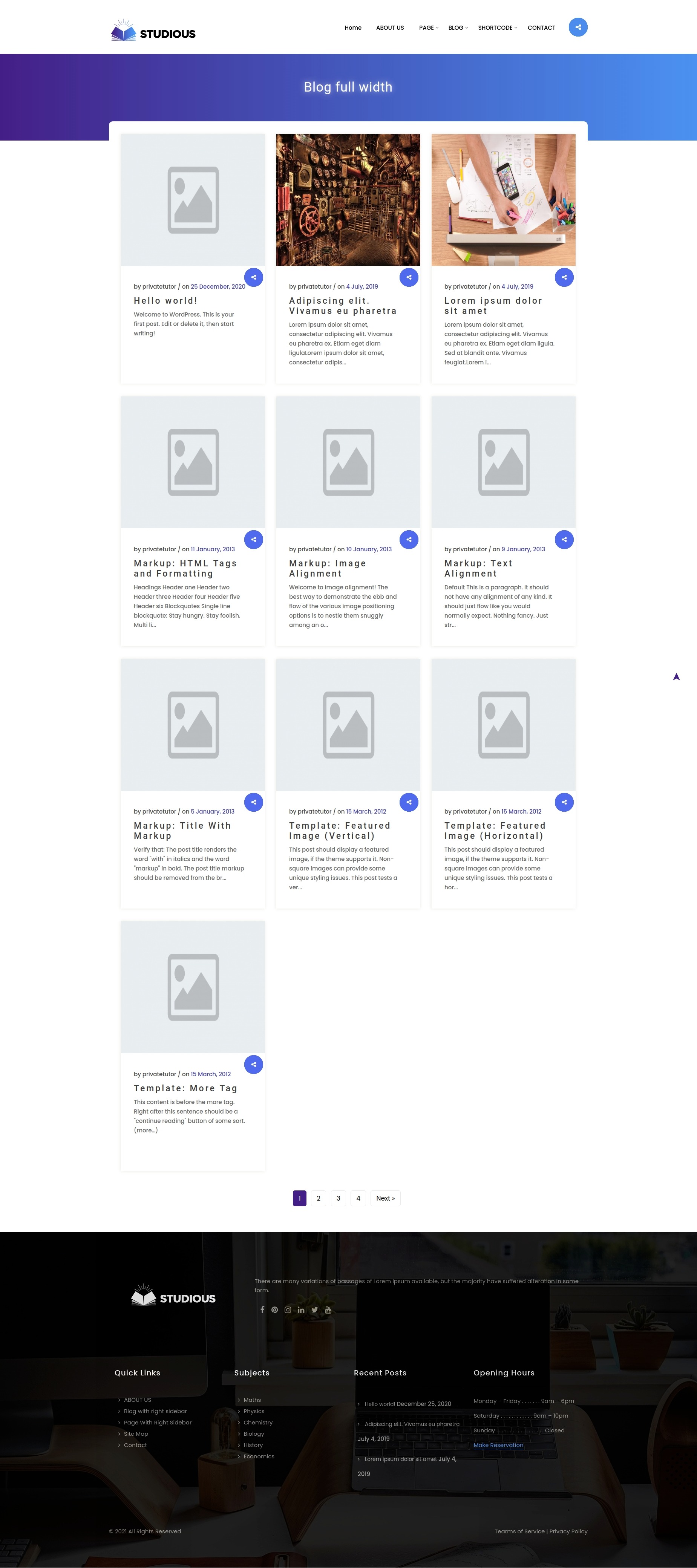
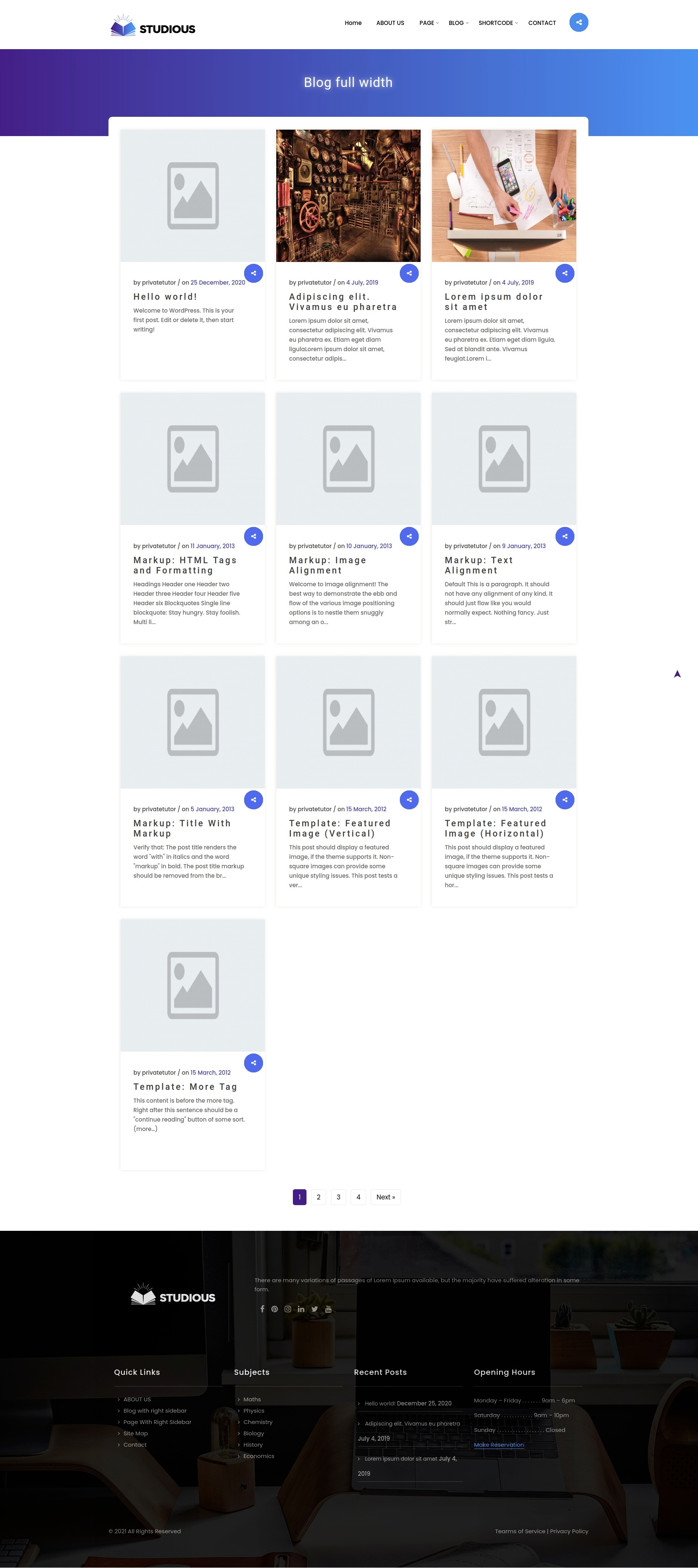
Blog Full Width Inner Page

Blog category page

Contact Us
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
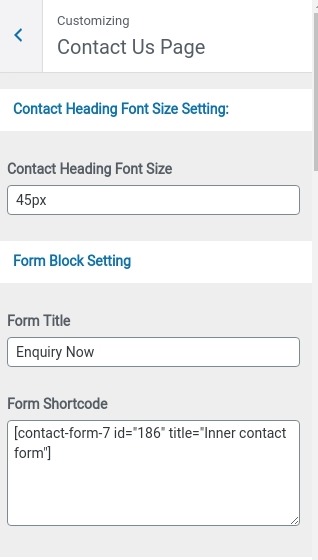
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
- (1) Set Contact Heading Font Size
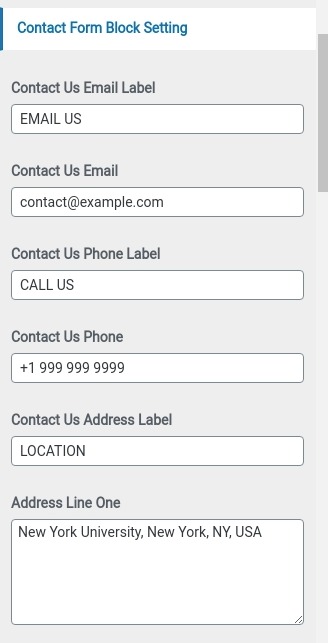
- (2) Fill Contact block details
- (3) Fill Contact block details
- (4) Fill Social block details
- Fill Social media links
- (3) Fill Address block details
- (5) Select Contact Colors







Contact Us Inner Page

Site Map
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Site Map template at right bottom of page
- Step 4. Click publish button

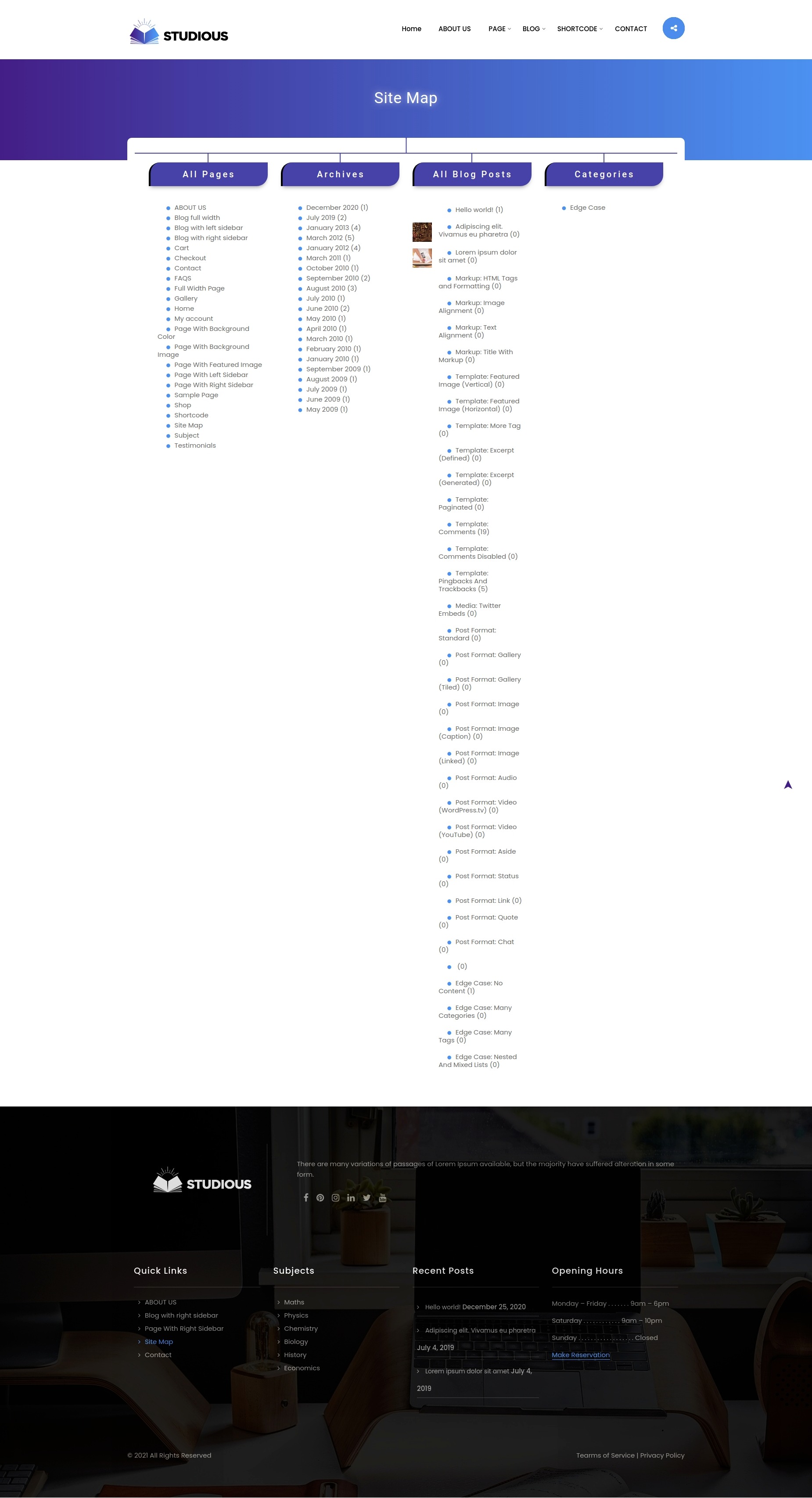
Final Display Of Site Map

Shortcodes
Setting up Subject Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Subject Shortcode "[SUBJECTS]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Subject shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Subject Shortcode Page Colors:
- - Select colors


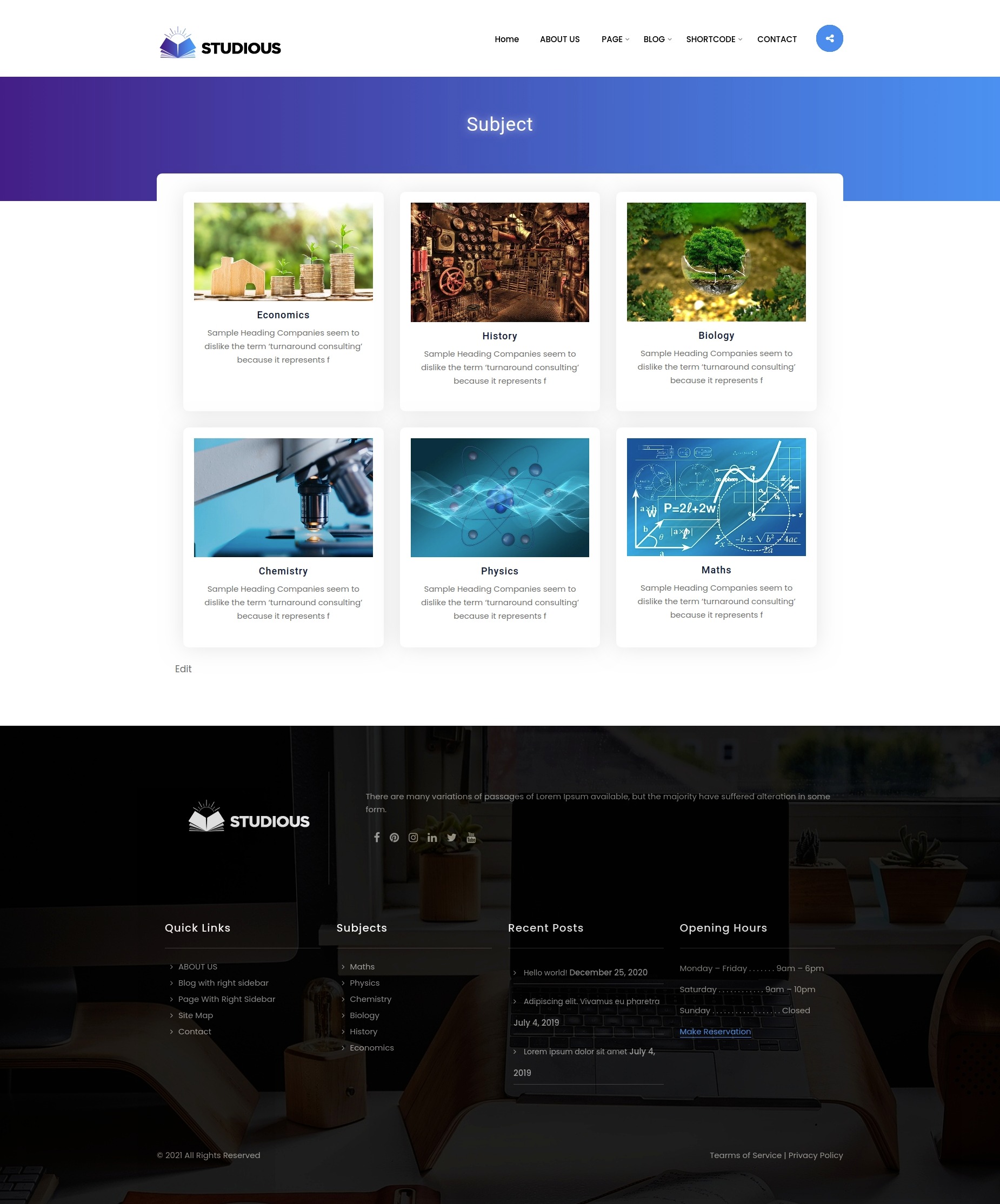
After adding Shortcode subject look

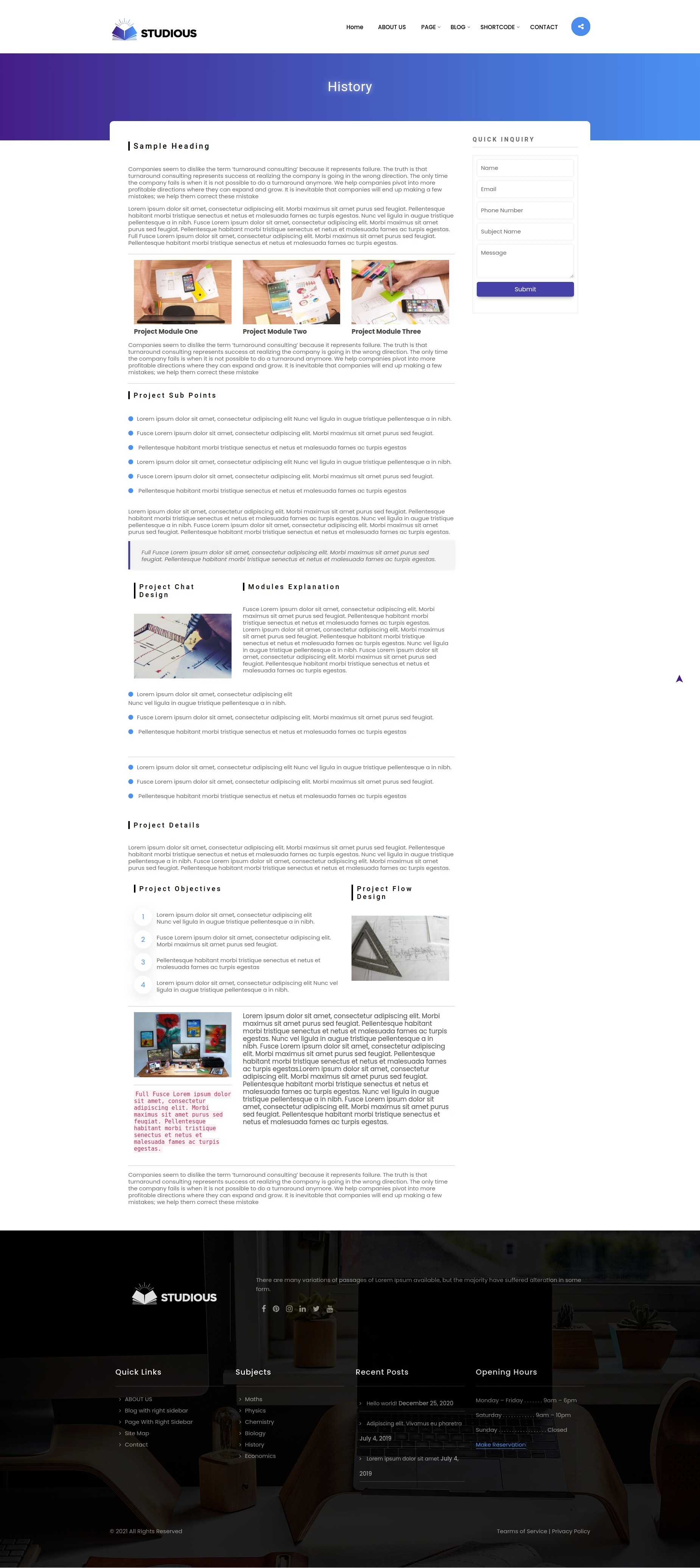
Single subject look

Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Settings Shortcode page >> Set Testimonials shortcode Page colors:
- - Select colors


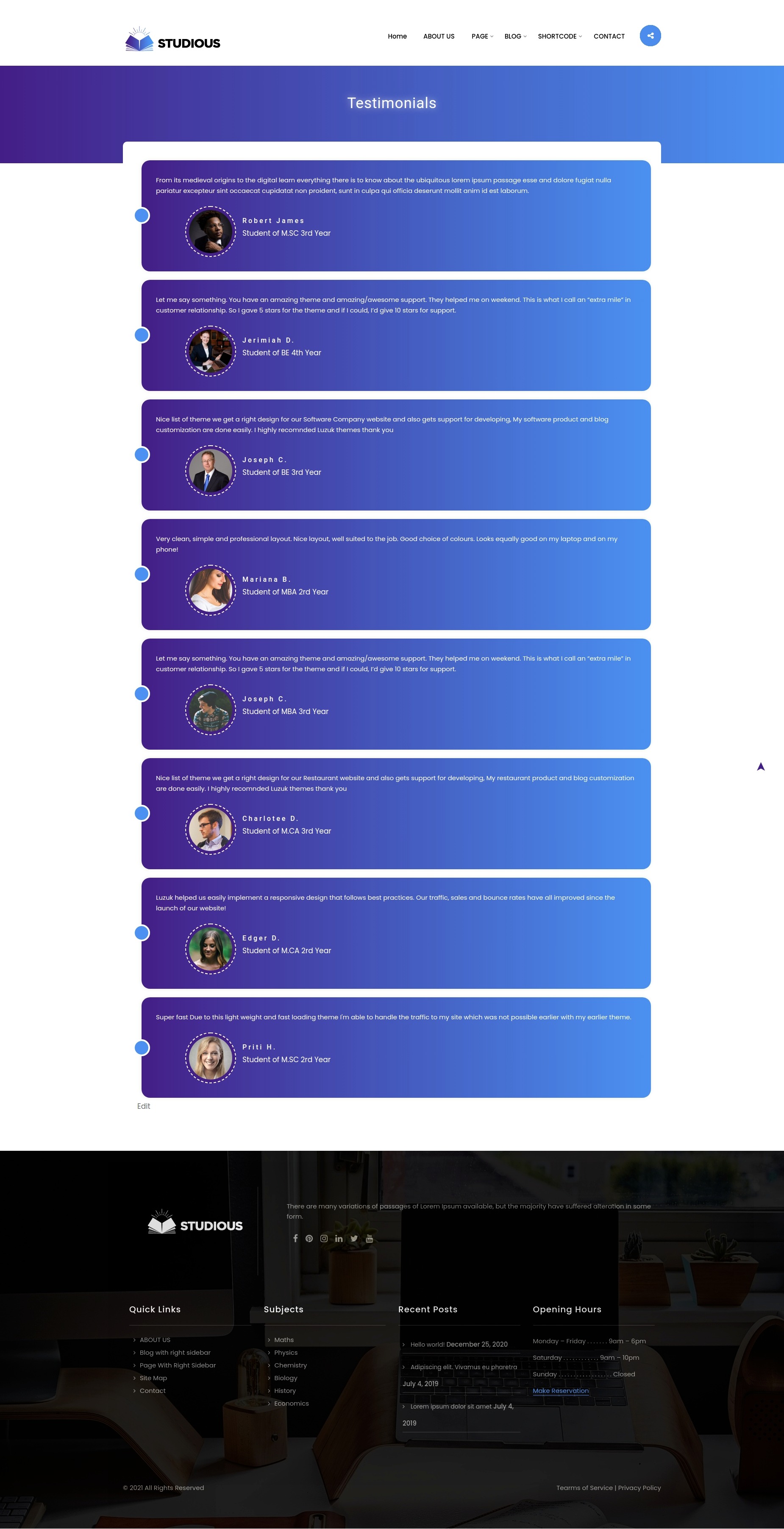
After adding shortcode Testimonial look

Setting up FAQ'S Shortcode
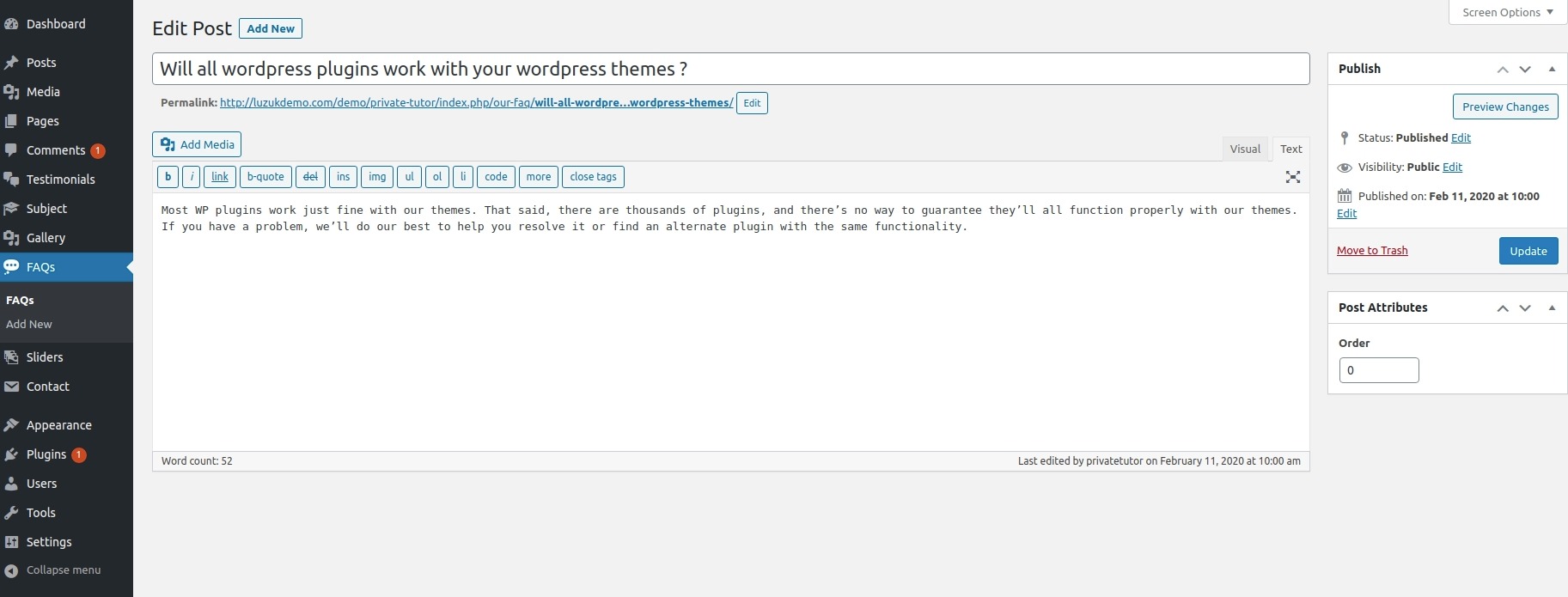
- Step 1. Go to >> Dashboard >> FAQS >> Click on Add New Button
- (i) Add FAQ Title
- (ii) Add FAQ Description
- (iv) Click On Publish Button
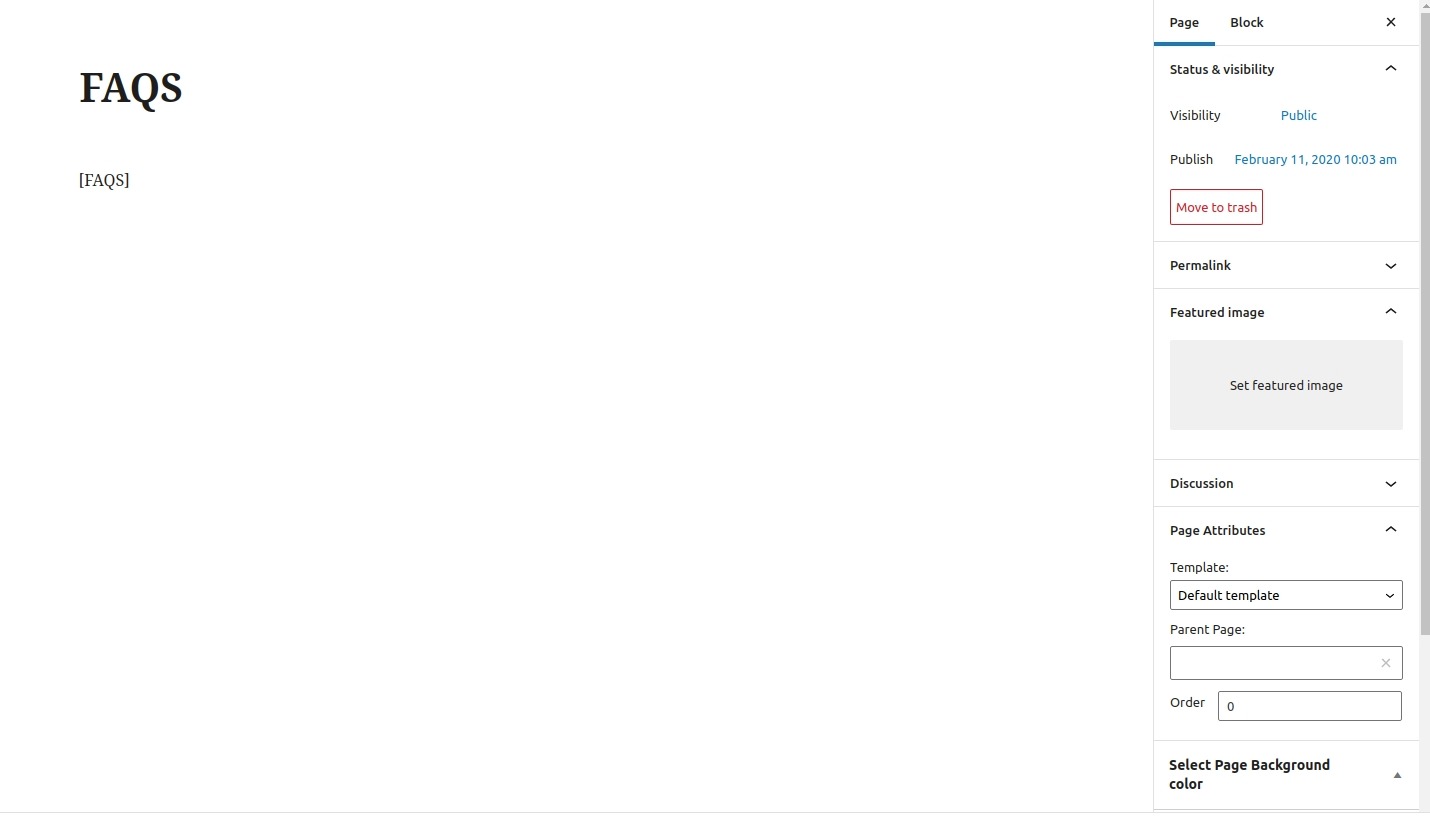
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Faq Shortcode Page Colors:
- - Select colors



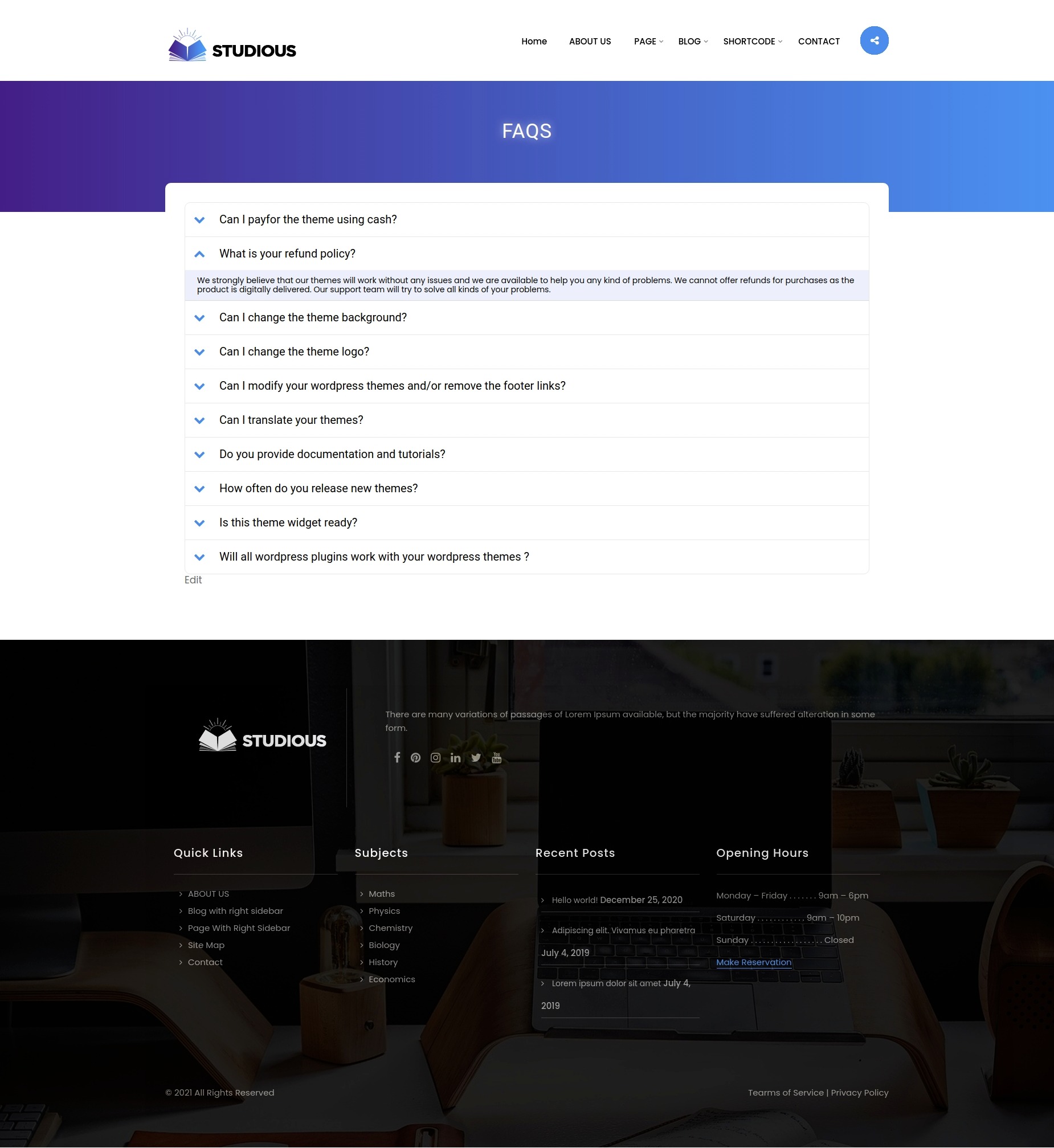
After adding shortcode FAQ'S look

Setting up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Gallery Shortcode Page Colors:
- - Select colors


After adding shortcode Gallery look

On Click Of Gallery Image, Gallery look