This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
LZ Real Blog-Pro
Introduction
Thank you for using our lz-real-blog-pro WordPress Theme. We are very glad that you have chosen our lz-real-blog-pro WordPress theme for your website.
lz-real-blog-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
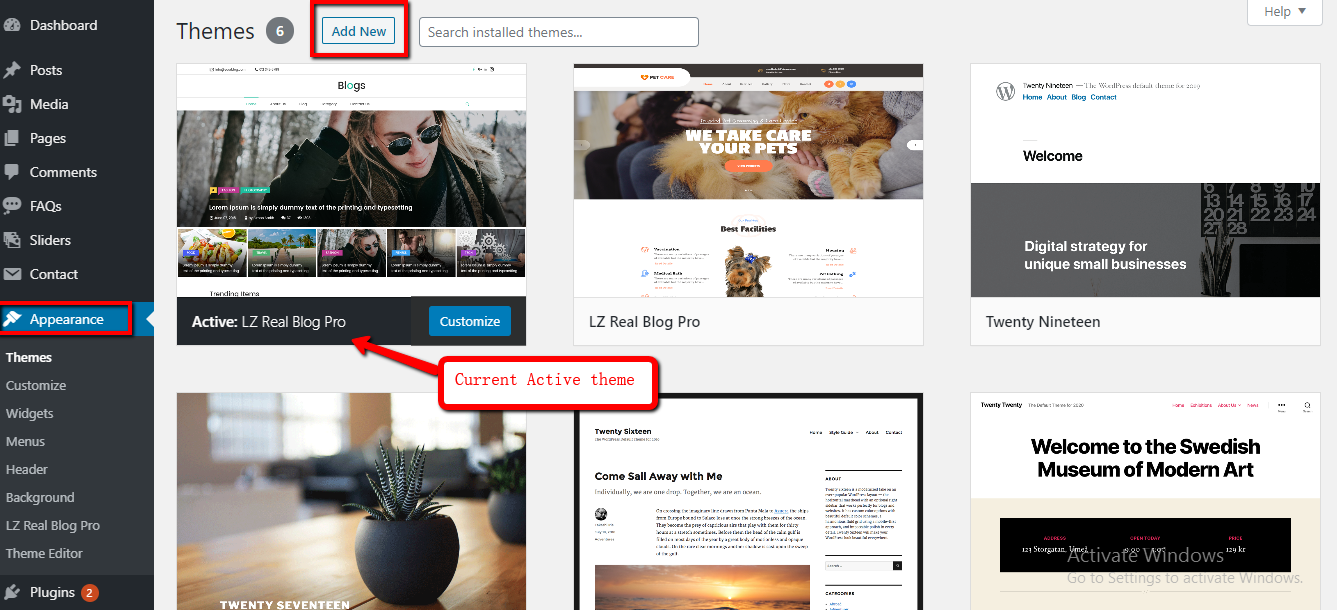
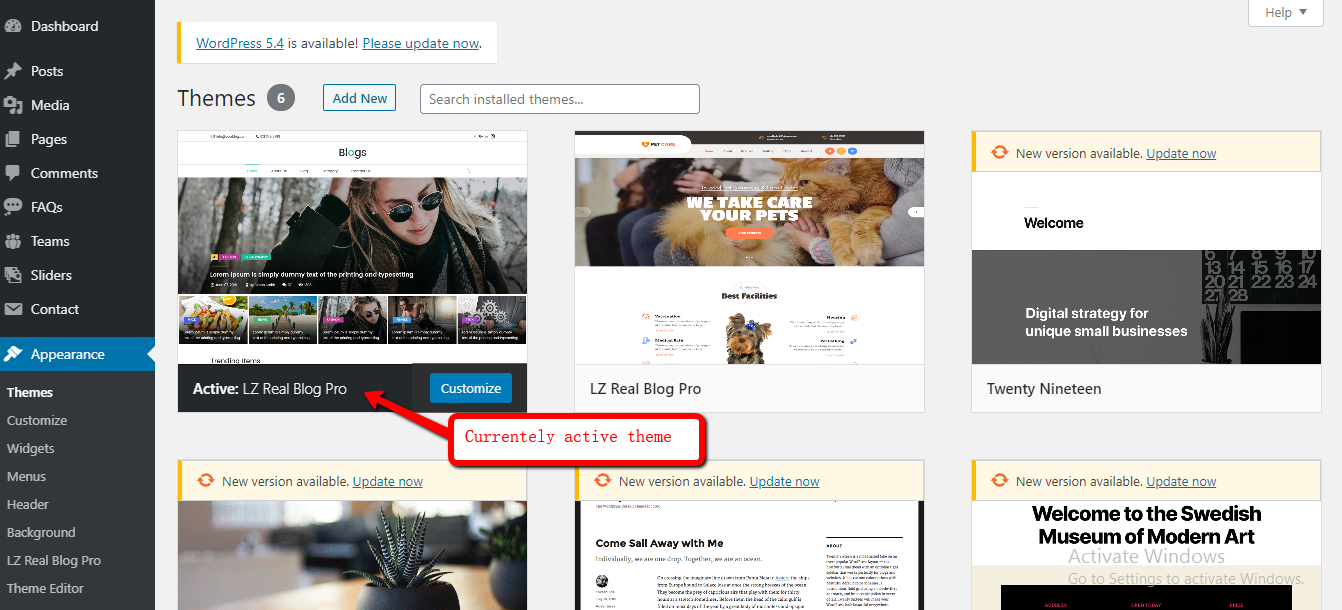
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download lz-real-blog-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find lz-real-blog-pro theme from list
- Step 5. Click on Activate to active lz-real-blog-pro theme.

Detail Document
Setting Up Home Page
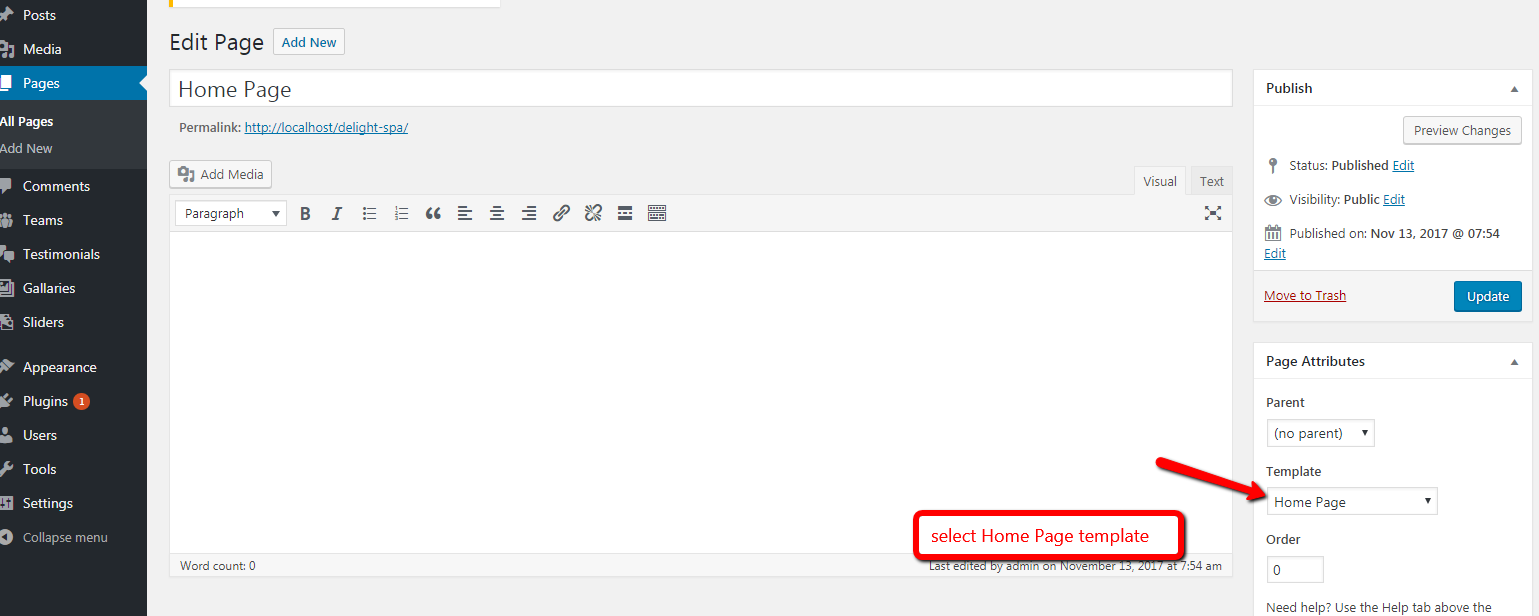
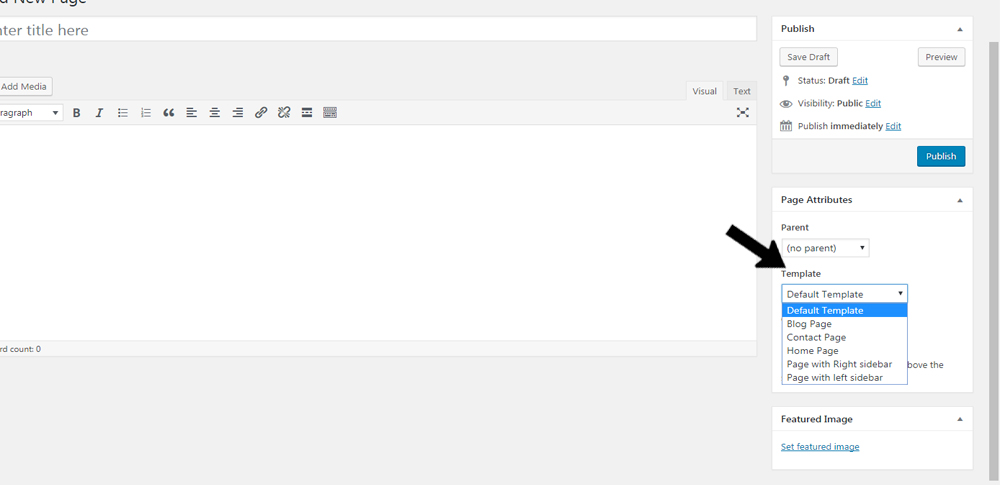
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
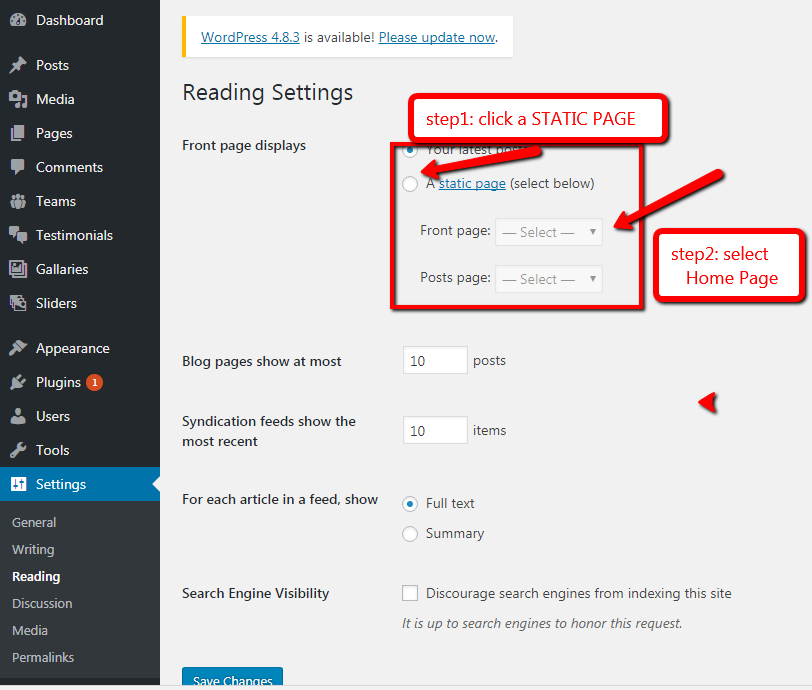
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
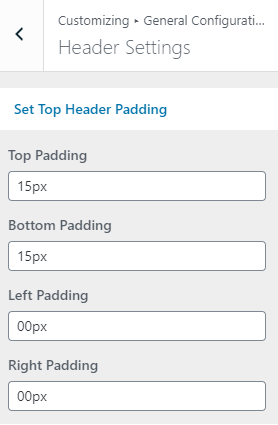
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Header Padding
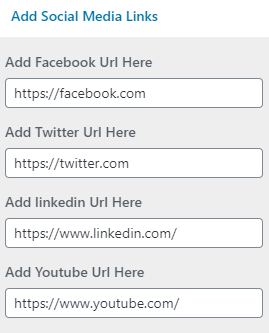
- 2. Add Social Media Links
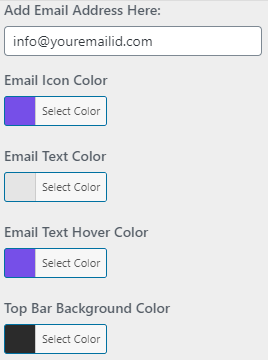
- 3. Add Email
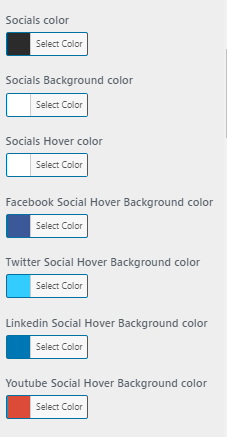
- 4. Select colors for Header
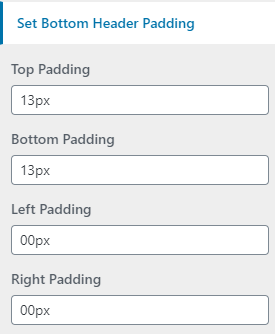
- 5. Set Bottom Header Padding
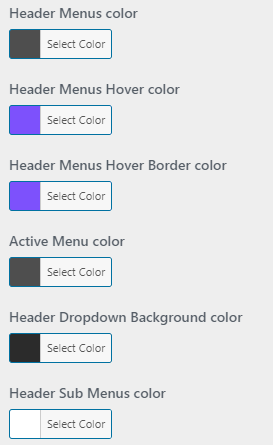
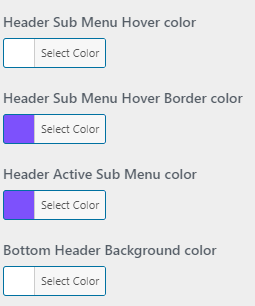
- 6. Select Colors
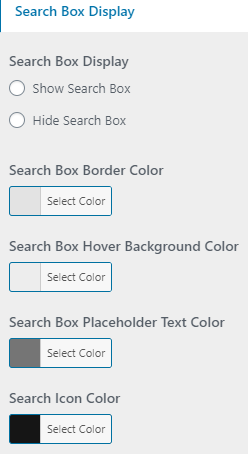
- 7. Set Search Box Display & its colors
- 8. Set Colors for Tablet & Mobile View
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. Set Site Tagline Color
- b. Set Logo Max Width
- c. Select Logo Position From Top
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
- Step 4. Go to Dashboard >> Appearance >> Menus.
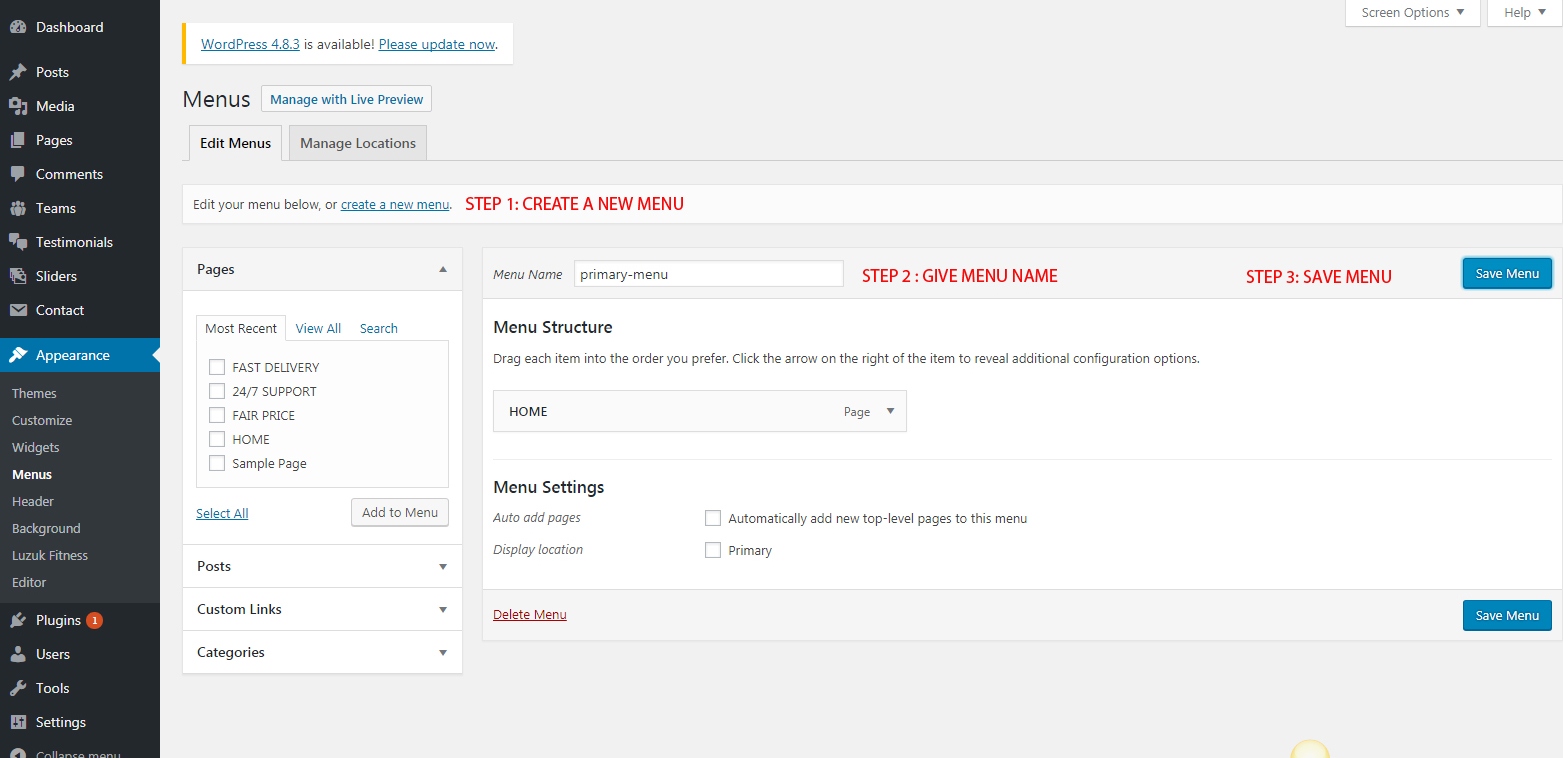
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.













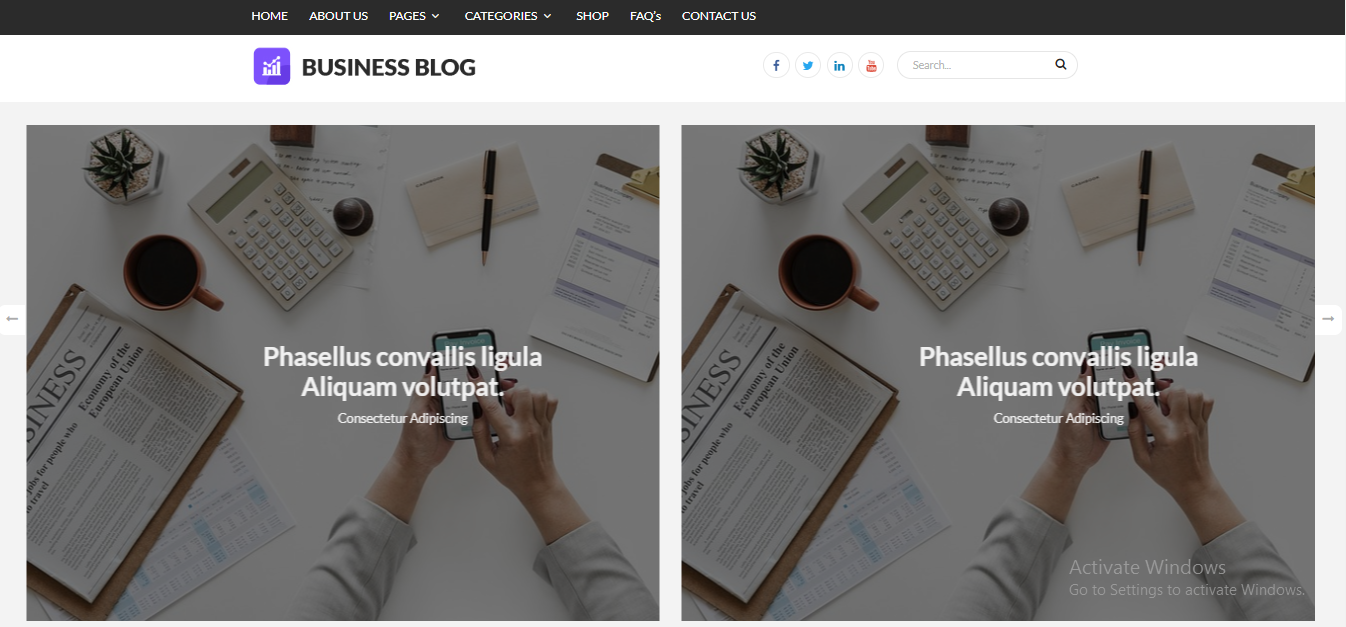
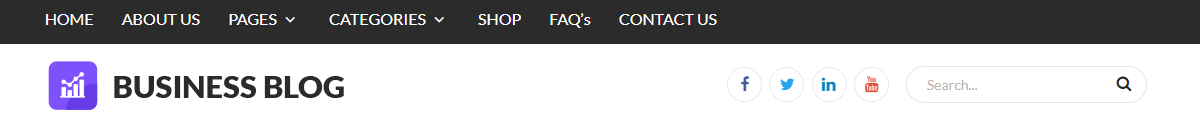
Final display of Header

Create Slider
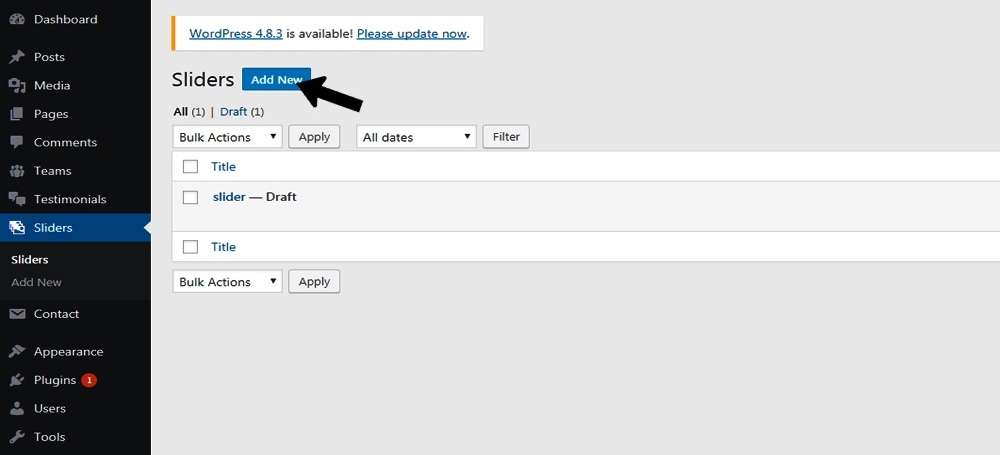
- Step 1. Go to Dashboard >> lz-food-recipe-pro Slider
- Step 2. Click on Add New button
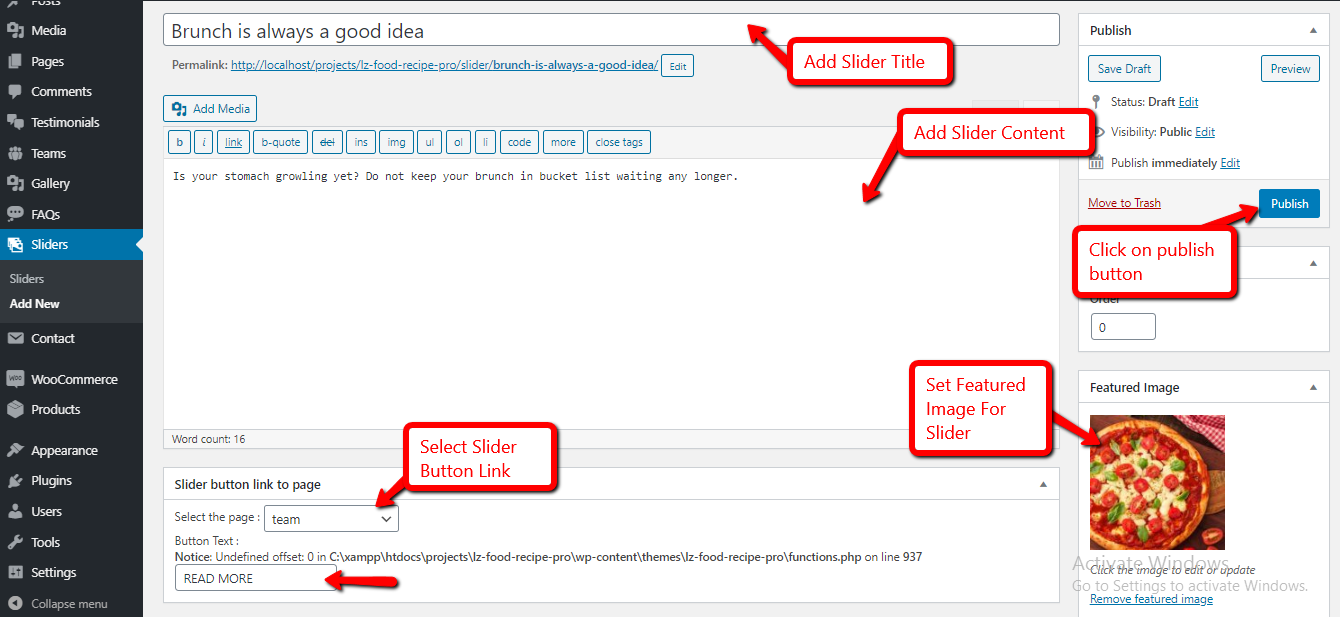
- Step 3. Add the slider name.
- Step 4. Add the slider content.
- Step 5. Select featured image as a slider.
- Step 6. Select Slider Button Link to Page & add button text.
- Step 7. Click on 'Publish' button at top right of page. And Enjoy the Slider.


Way To Manage slider content:
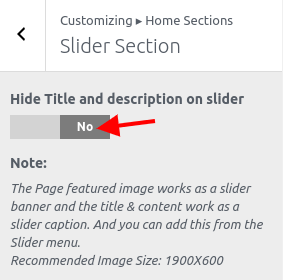
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
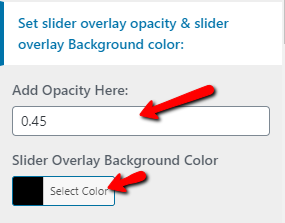
- 2. Set slider overlay opacity & slider overlay Background color
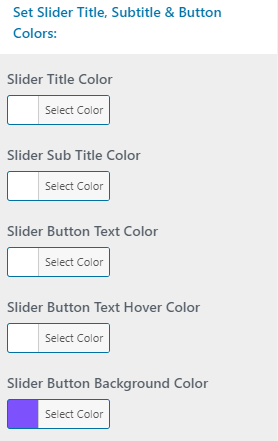
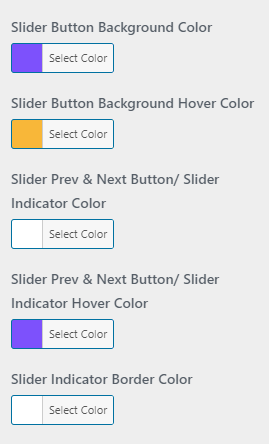
- 4. Select Colors




Final display of Slider

Set Articles & Posts Section
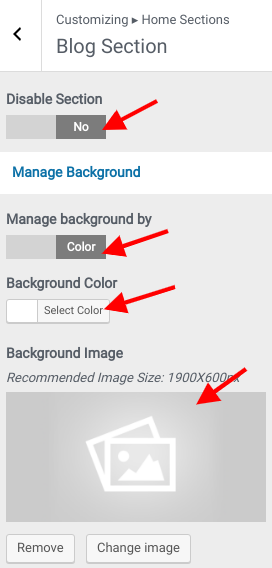
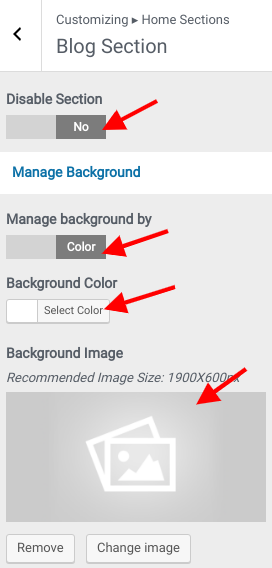
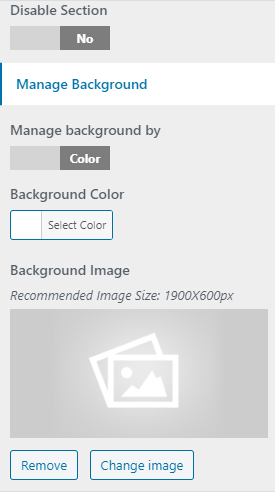
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Articles & Blog Section
- (a) Select background image and background color
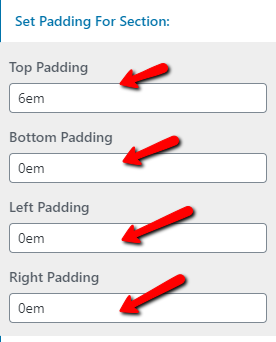
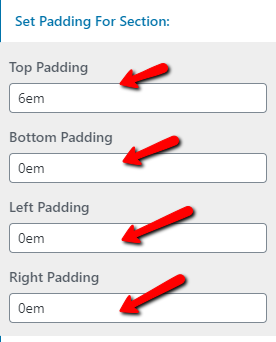
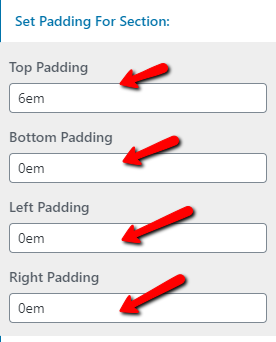
- (b) Set Padding for Section
- Step2.
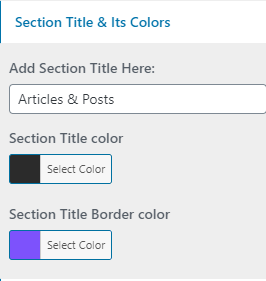
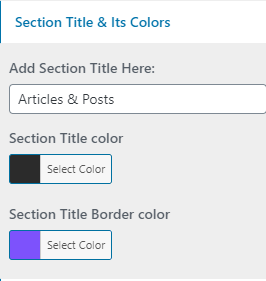
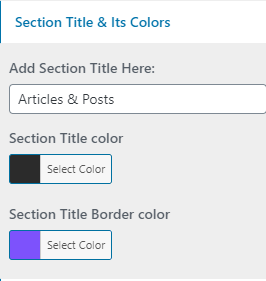
- (a) Add Section Title & Its Colors
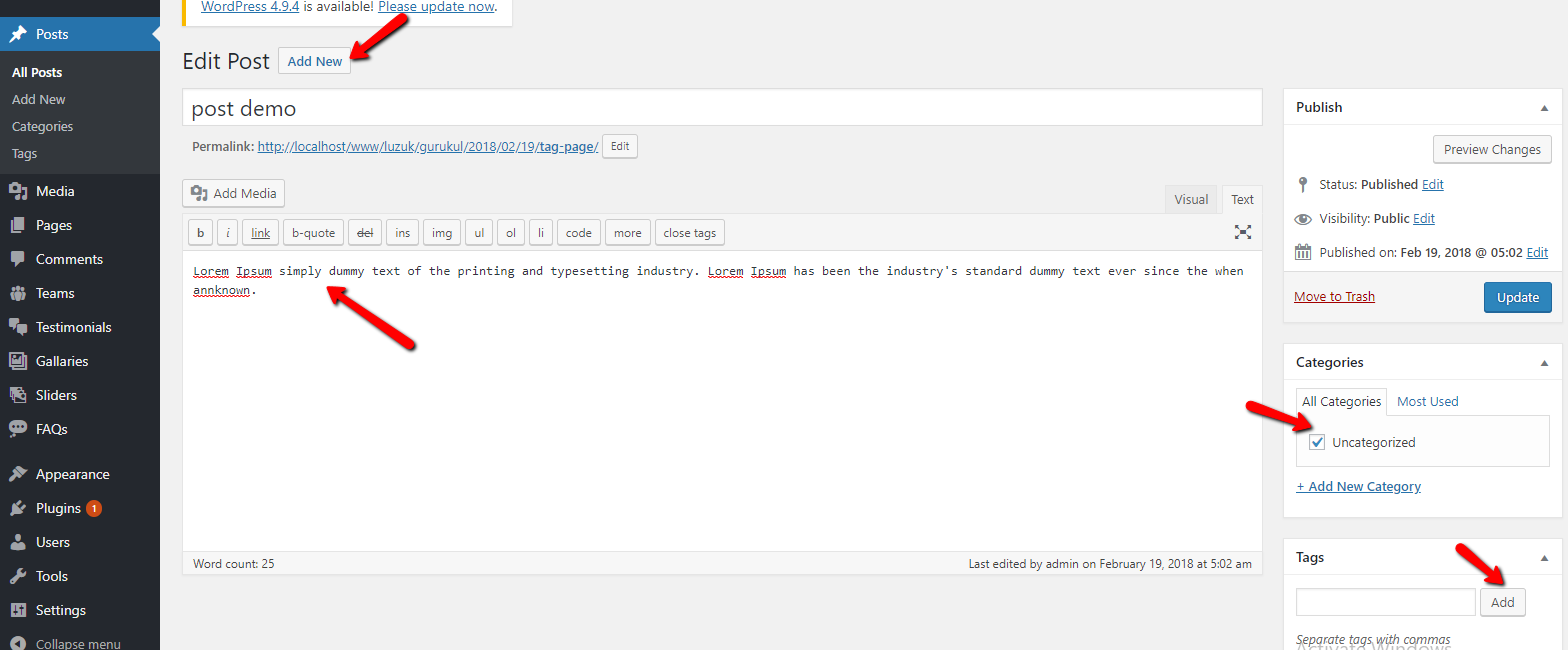
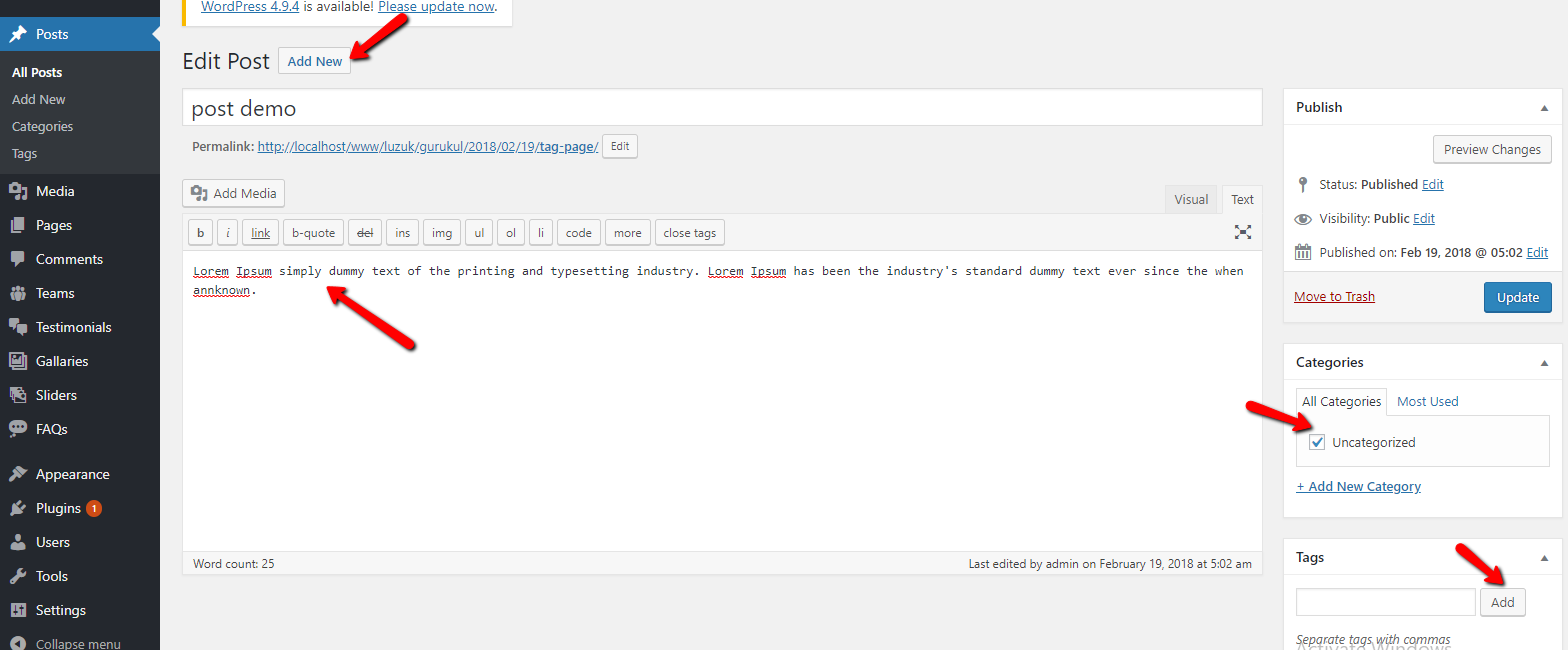
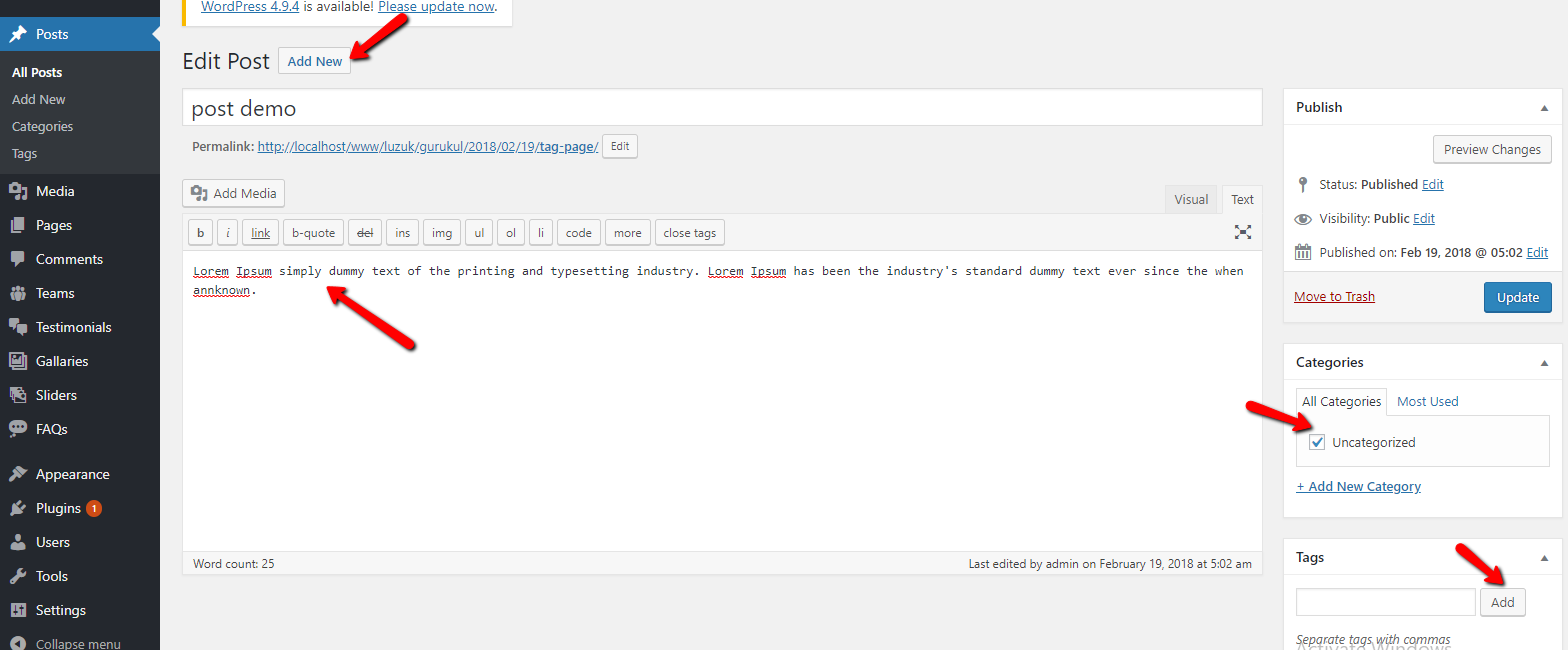
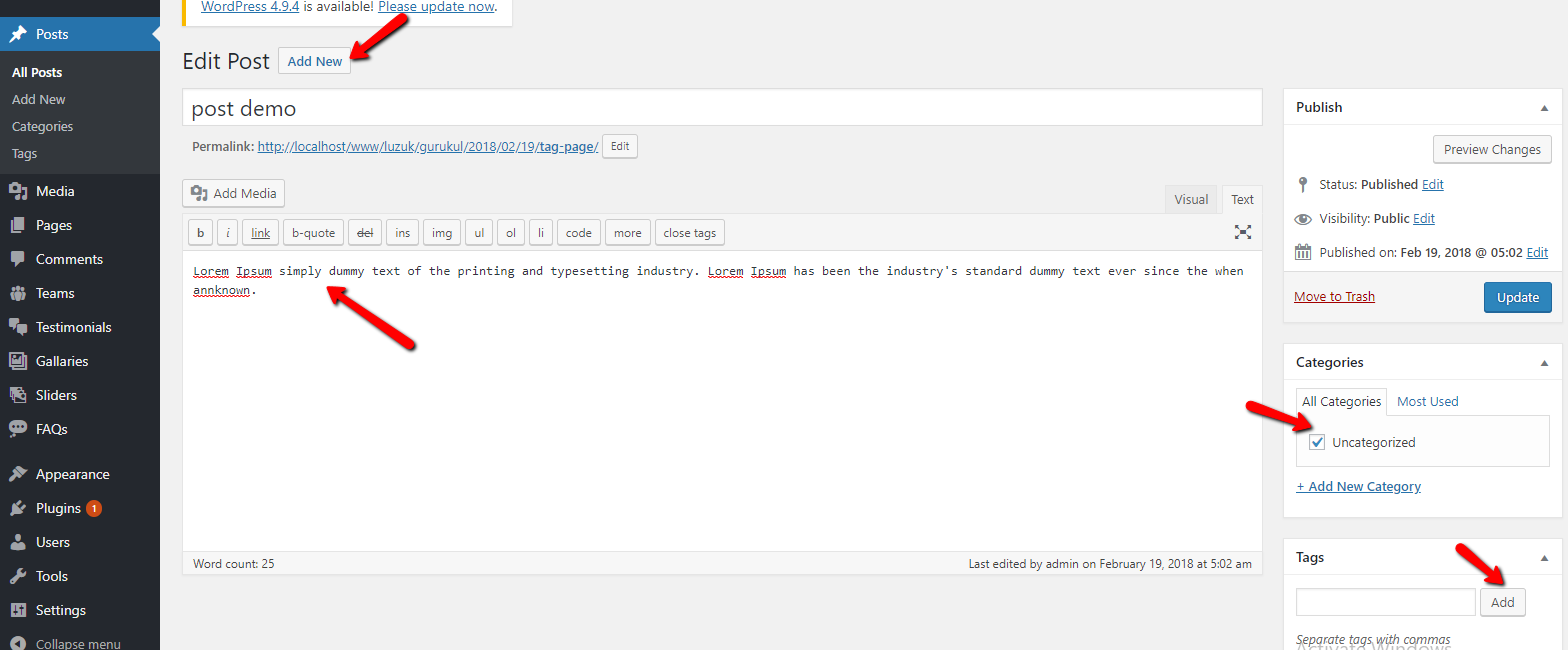
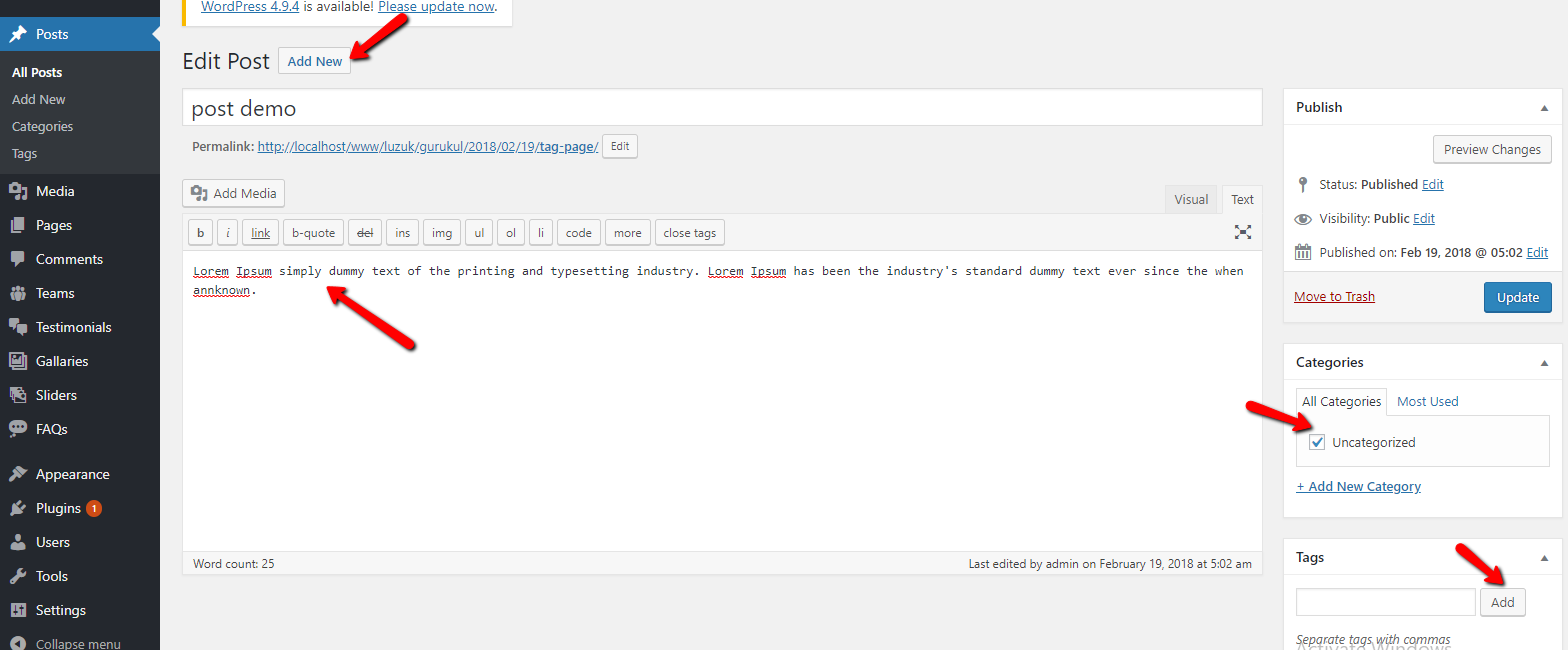
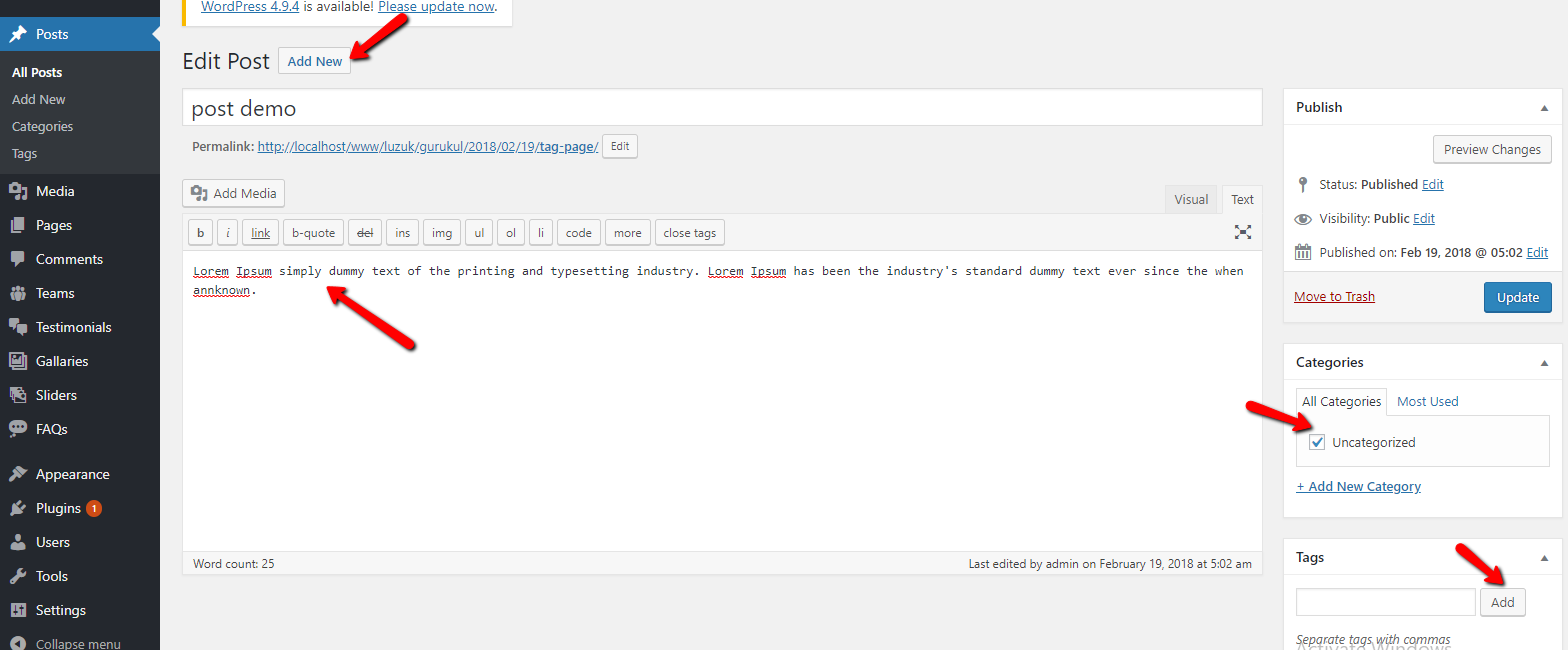
- Step3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
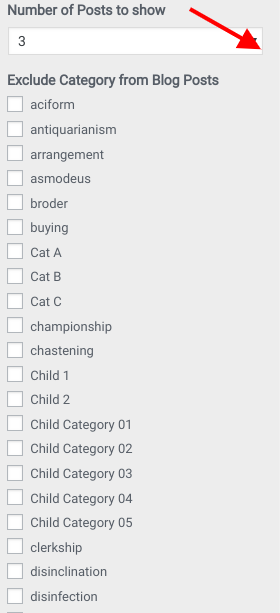
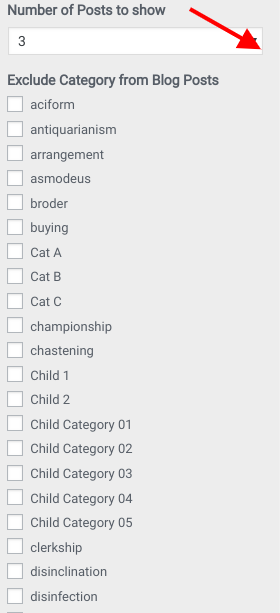
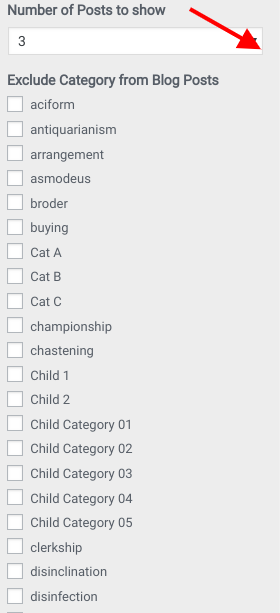
- (g) Select Number of post to show
- (h) Set Posts Image Hover Overlay Opacity & It's Background color
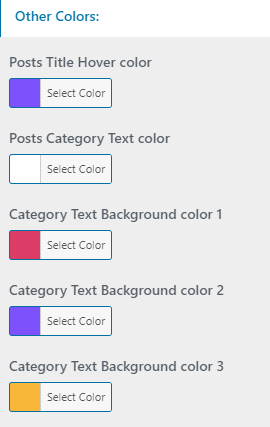
- (j) Select Colors









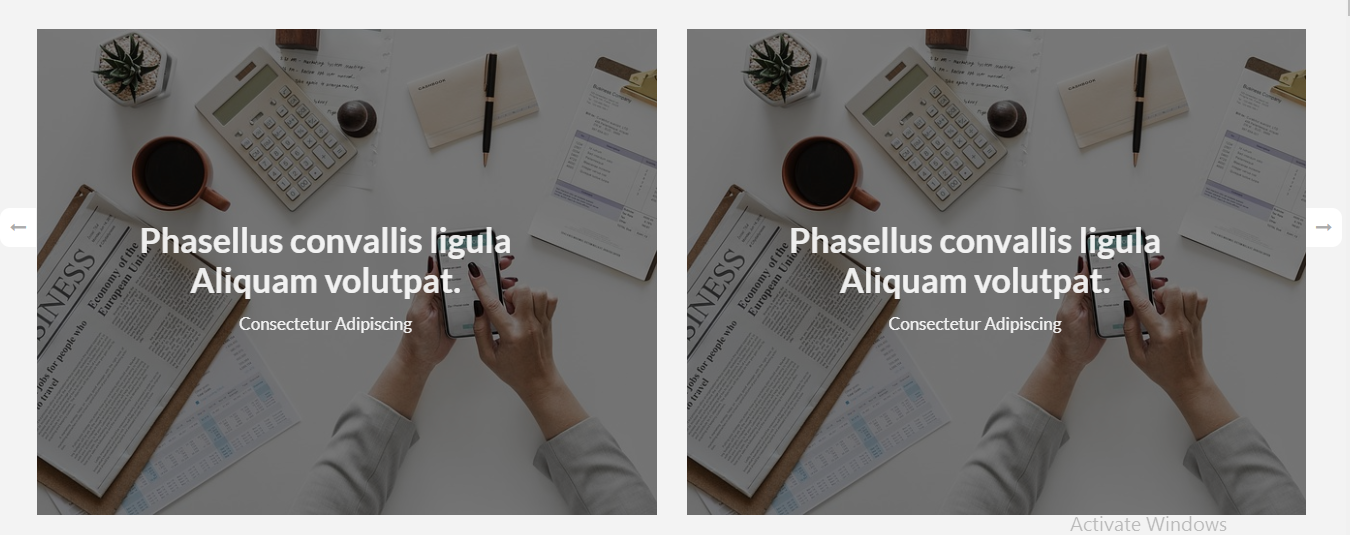
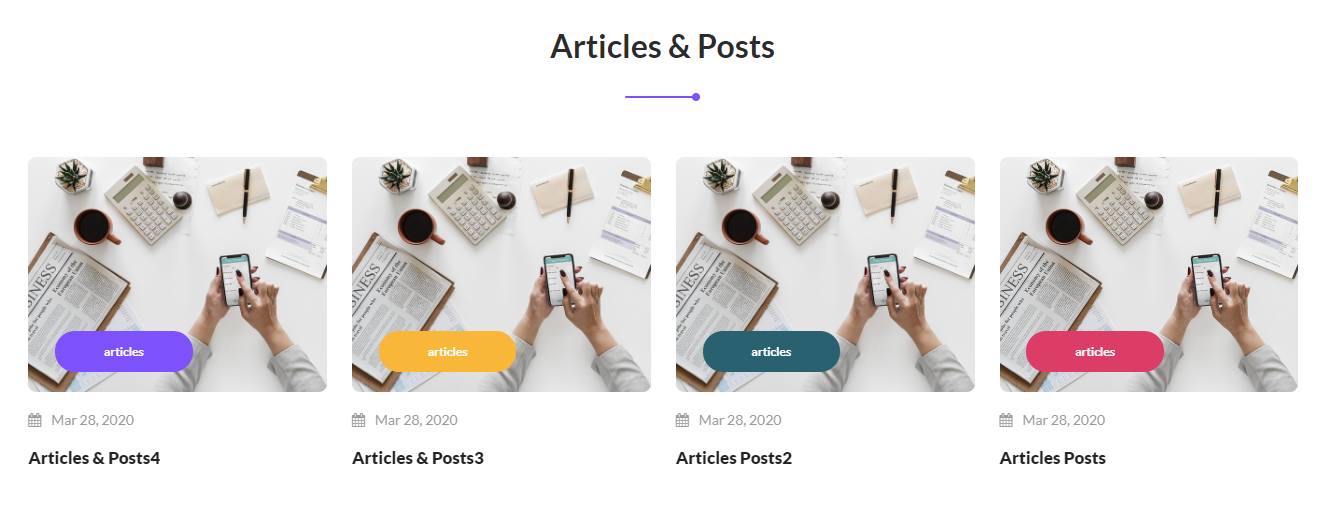
Final display of Articles & Posts Section

Set Single Posts Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Single Posts Section
- (a) Select background image and background color
- (b) Set Padding for Section
- Step2. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- (g) Select Number of post to show
- (h) Set Posts Image Hover Overlay Opacity & It's Background color
- (j) Select Colors








Final display of Single Posts Section

Set About Blog Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Blog Section Step2.
- (a) Select Background Image and Background Color
- (b) Set Section Padding
- (c) Select Left Image
- (d) Select Image Hover Overlay Background Color
- (e) Select Image Hover Overlay Border Color
- (a) Add Section Title, Content & Select It's Colors
- (b) Set Button Display & Text Setting
- (c) Select Button Colors





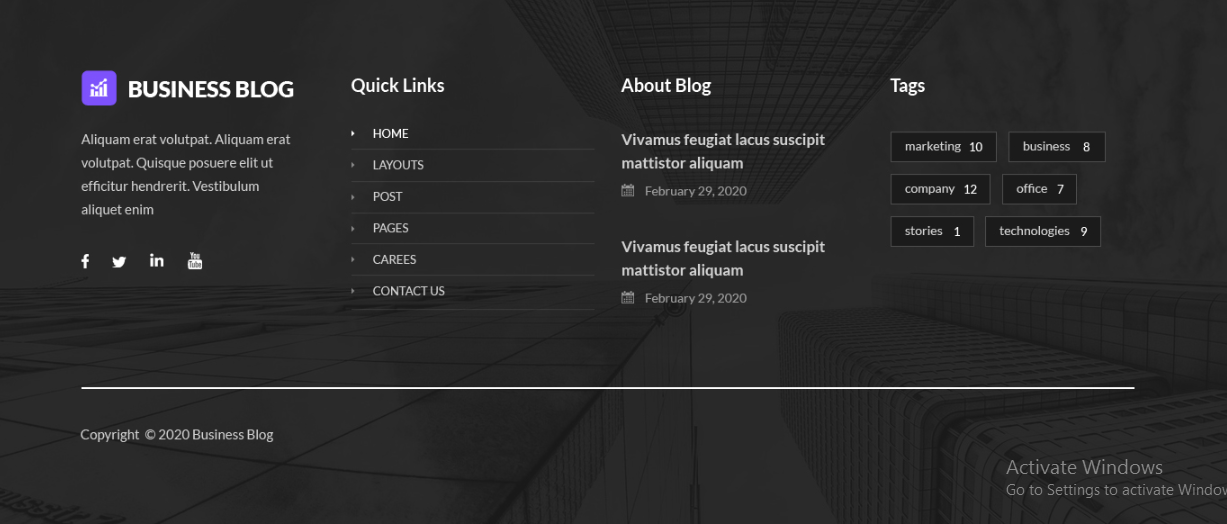
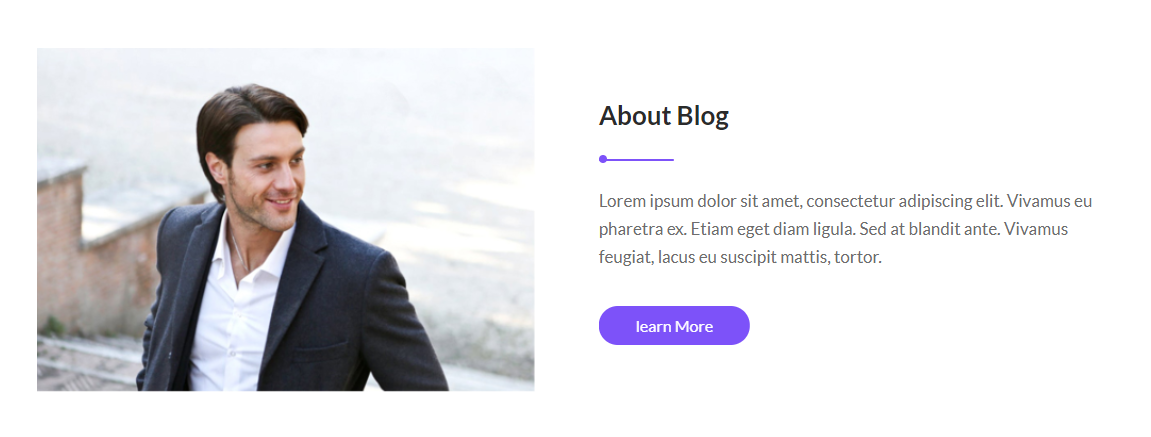
Final display of About Blog Section

Set Trending Posts Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Trending Posts Section
- (a) Select background image and background color
- (b) Set Padding for Section
- Step2.
- (a) Add Section Title & Its Colors
- Step3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- (g) Select Number of post to show
- (h) Set Posts Image Hover Overlay Opacity & It's Background color
- (j) Select Colors










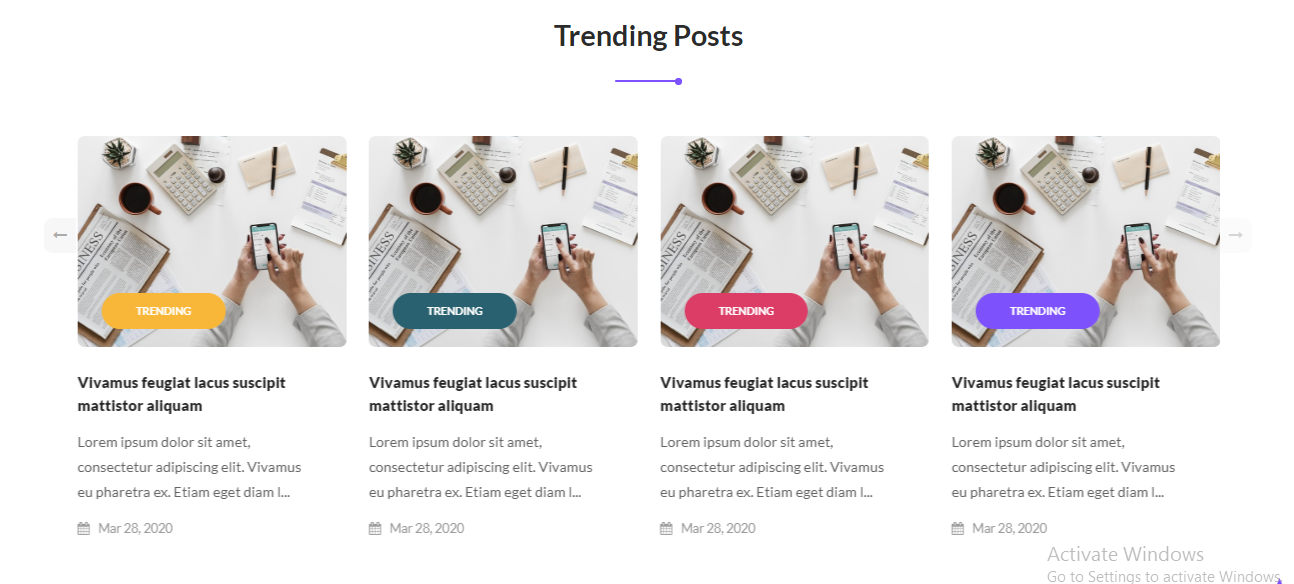
Final display of Trending Posts Section

Set Business Posts Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Business Posts Section
- (a) Select background image and background color
- (b) Set Padding for Section
- Step2.
- (a) Add Section Title & Its Colors
- Step3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- (g) Select Number of post to show
- (h) Set Posts Image Hover Overlay Opacity & It's Background color
- (j) Select Colors










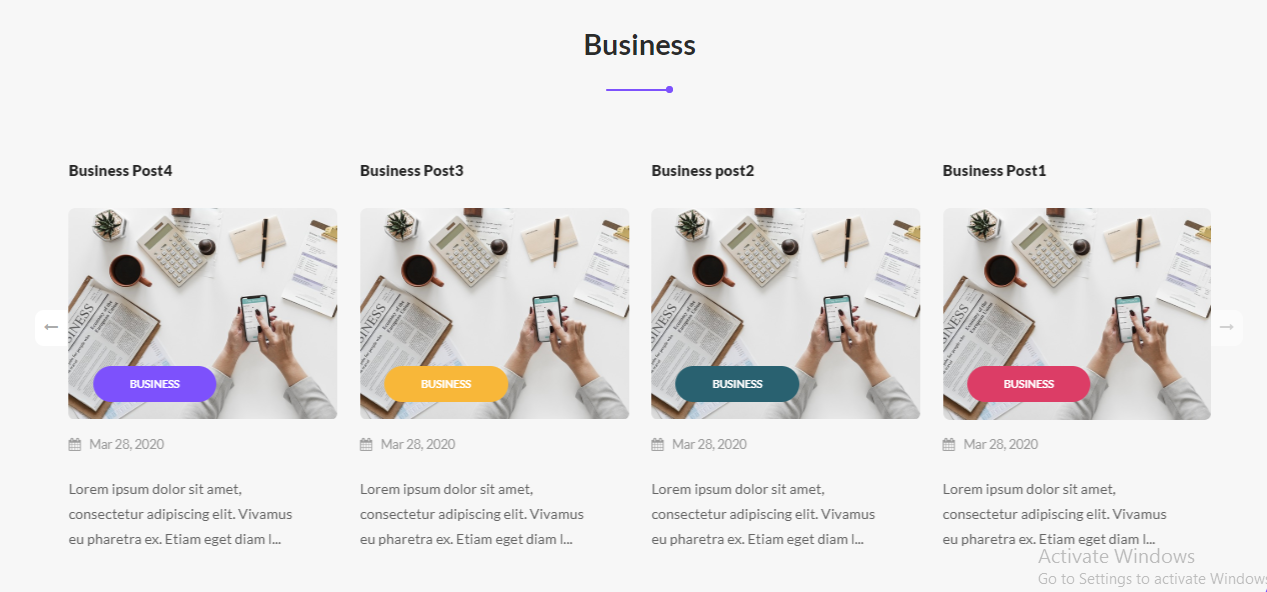
Final display of Business Posts Section

Set Finance Posts Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Finance Posts Section
- (a) Select background image and background color
- (b) Set Padding for Section
- Step2.
- (a) Add Section Title & Its Colors
- Step3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- (g) Select Number of post to show
- (h) Set Posts Image Hover Overlay Opacity & It's Background color
- (j) Select Colors










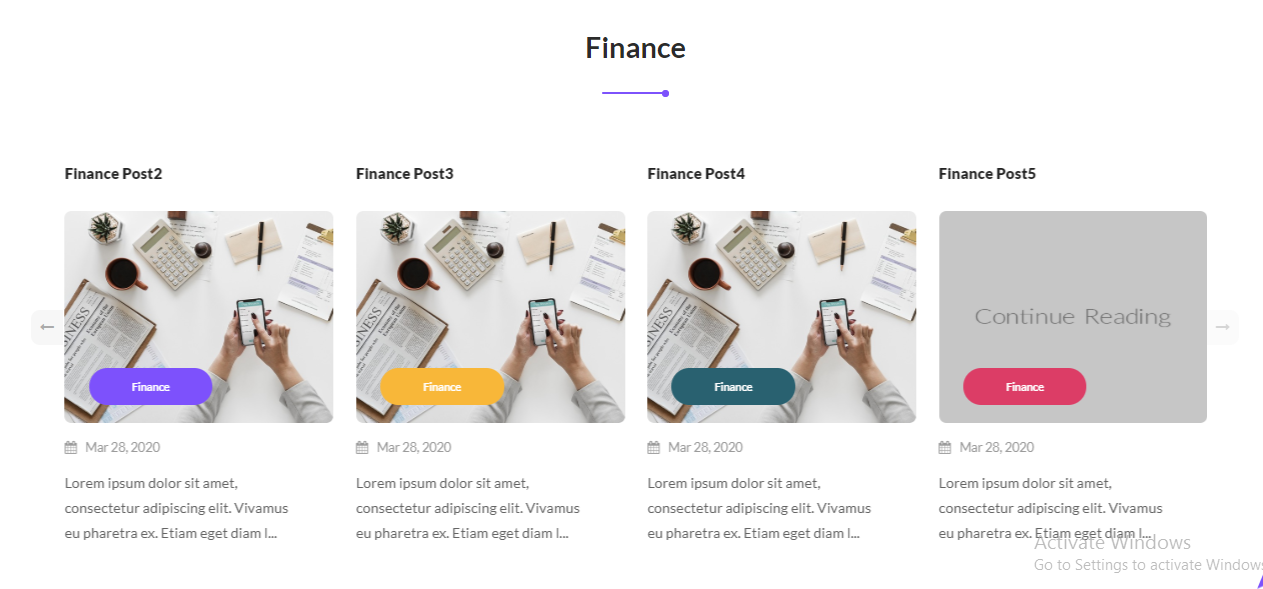
Final display of Finance Posts Section

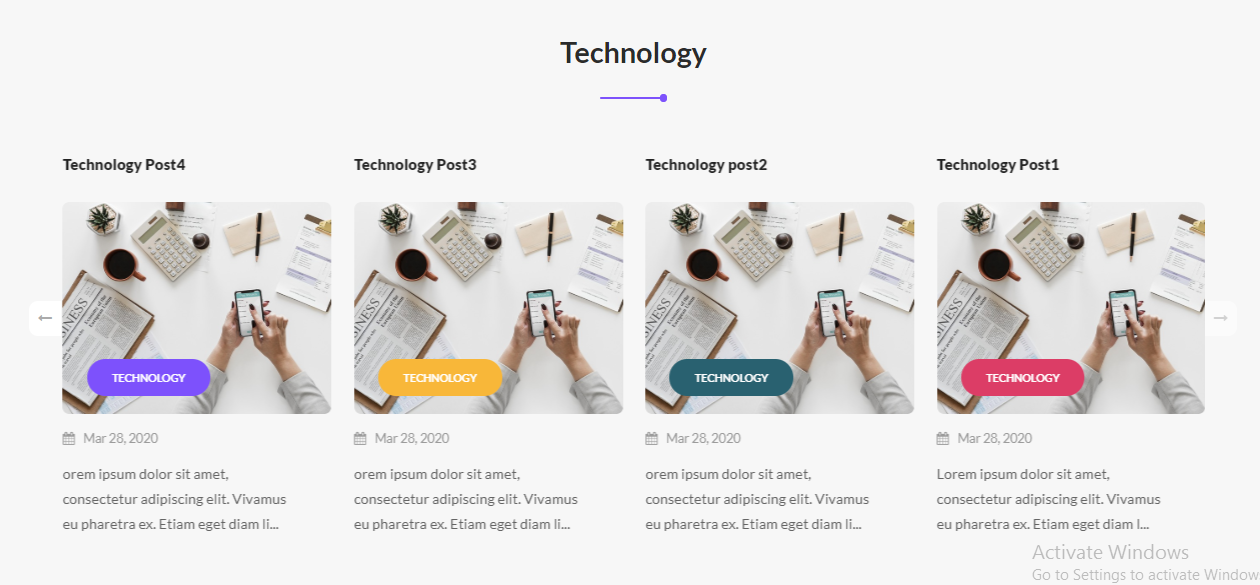
Set Technology Posts Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Technology Posts Section
- (a) Select background image and background color
- (b) Set Padding for Section
- Step2.
- (a) Add Section Title & Its Colors
- Step3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- (g) Select Number of post to show
- (h) Set Posts Image Hover Overlay Opacity & It's Background color
- (j) Select Colors










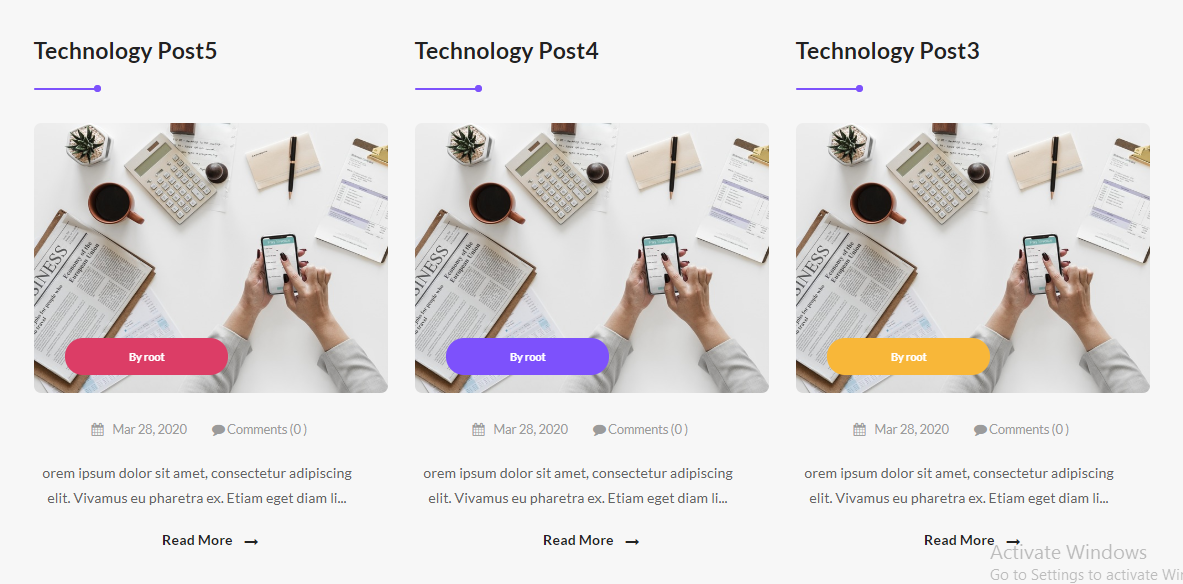
Final display of Technology Posts Section

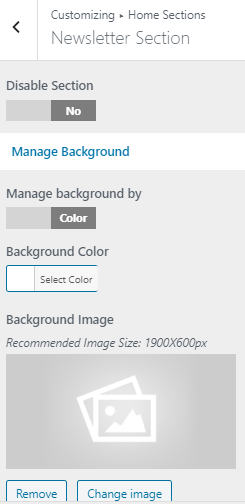
Set Instagram Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Instagram Section Step2.
- (a) Select Section Background color
- (b) Set Padding for section
- Step3.
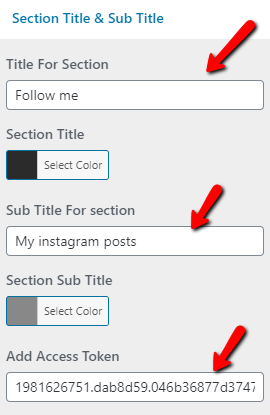
- (a) Add Section Title & Sub title
- (a) Add Instagram Access Token
- (c) Select Section Title Color
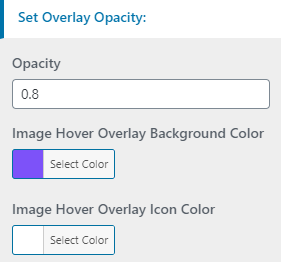
- c. Set Overlay Opacity & select colors




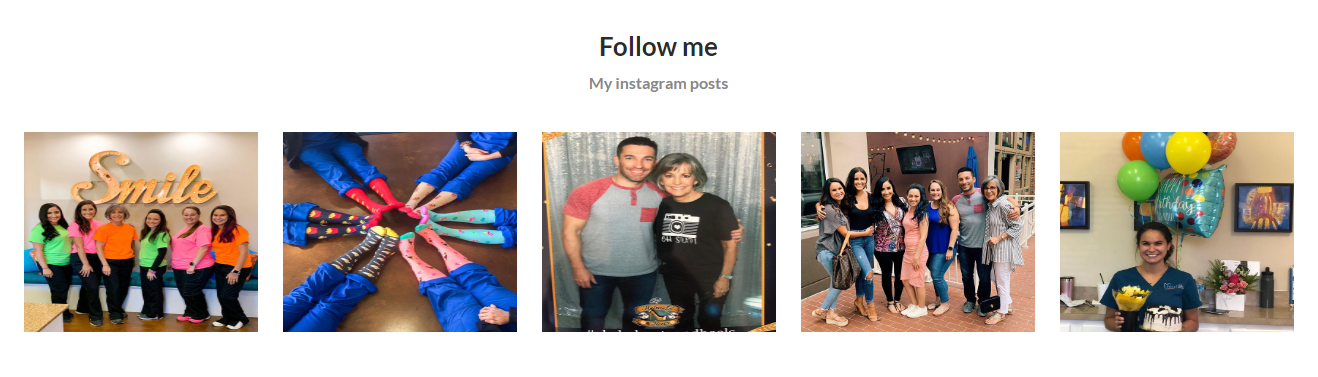
Final display of Instagram Section

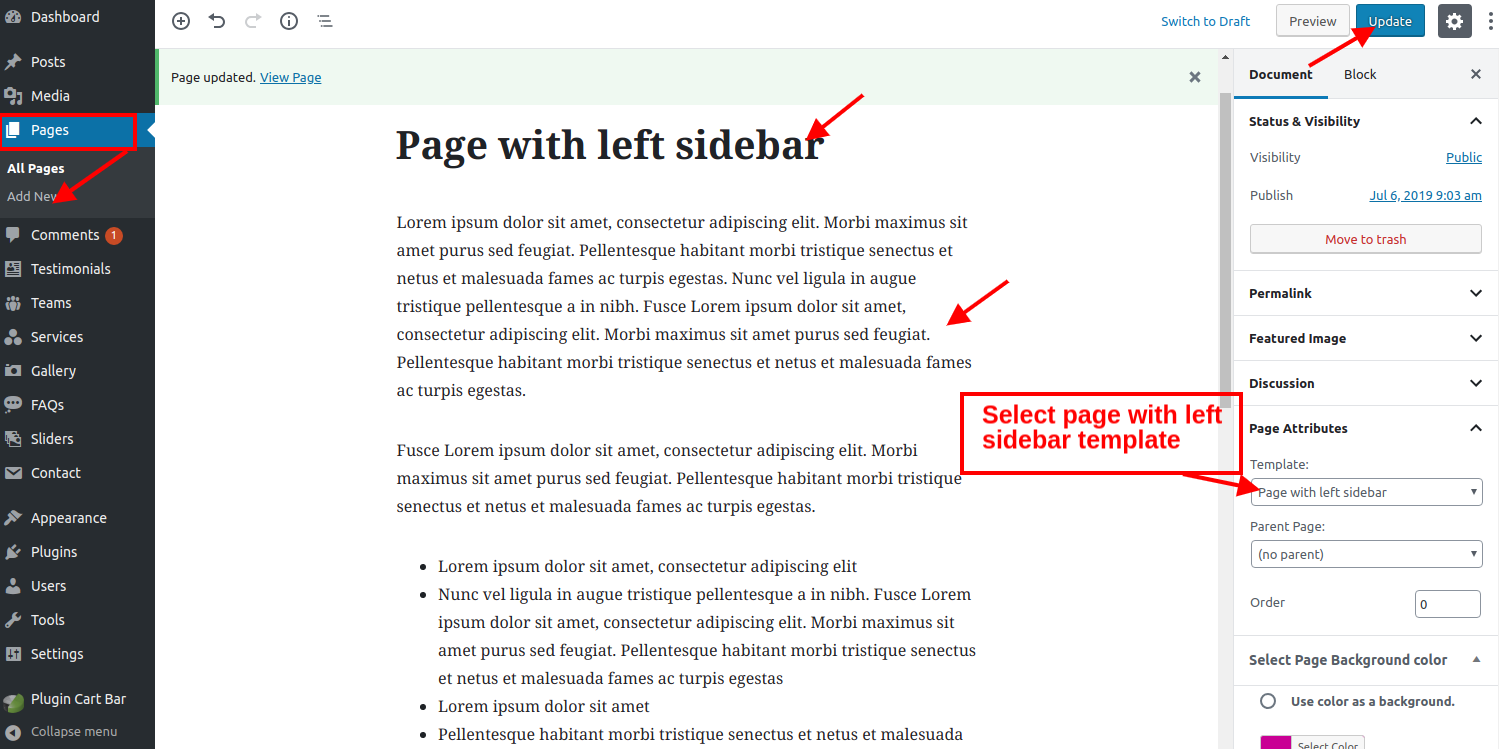
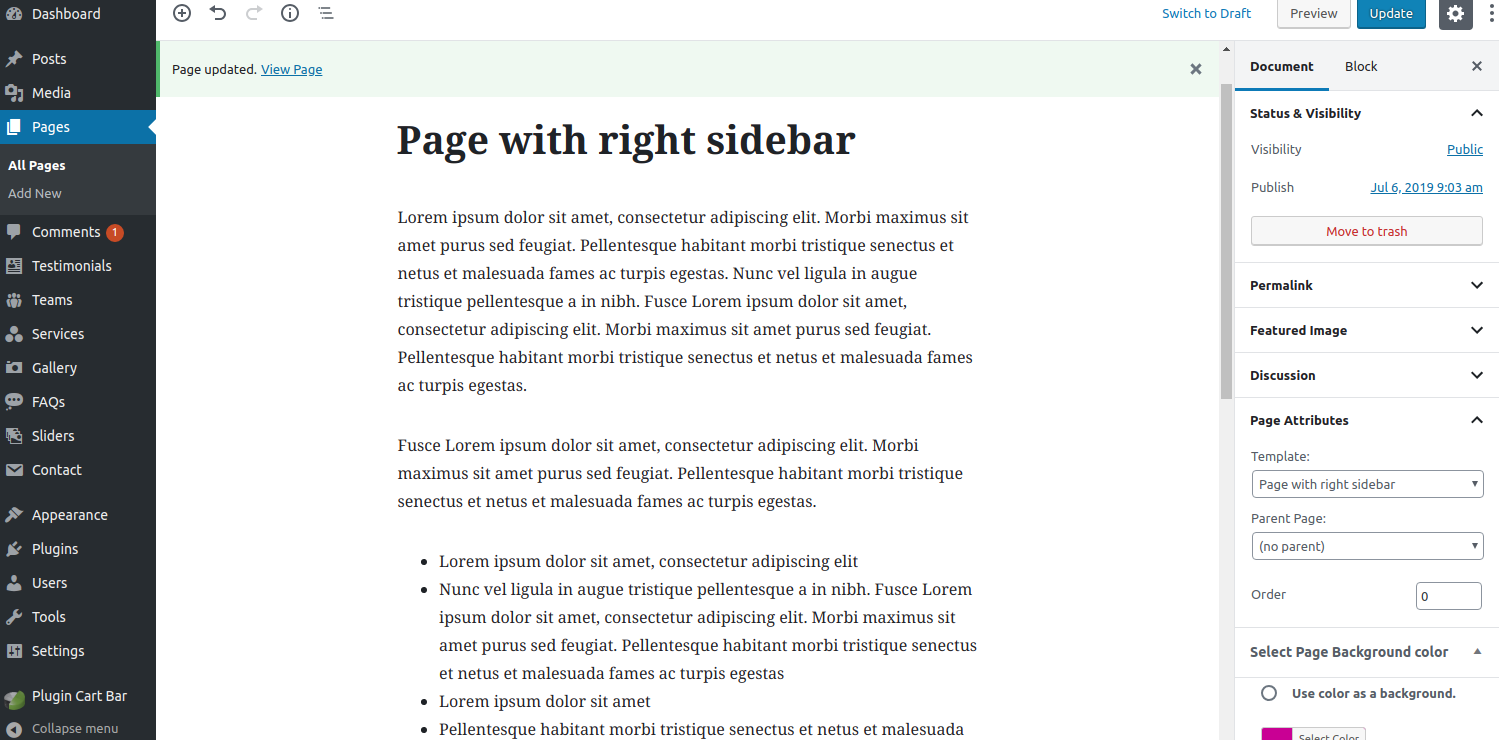
Setting up Page Template
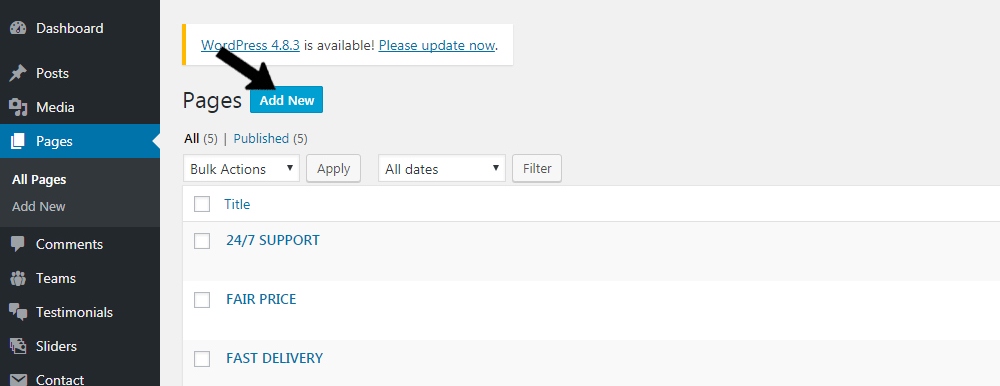
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


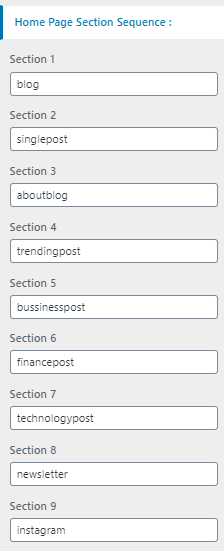
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

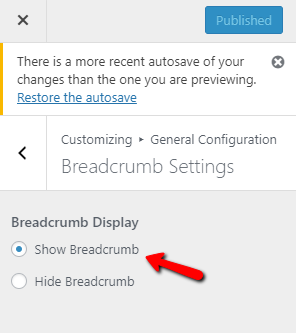
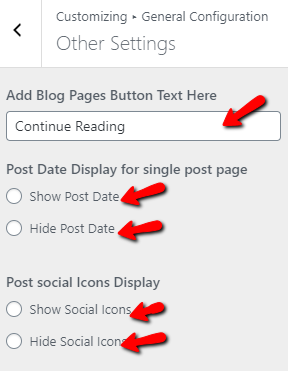
Set Single Post page date display & Post social Icons Display
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Other Settings

Inner Pages
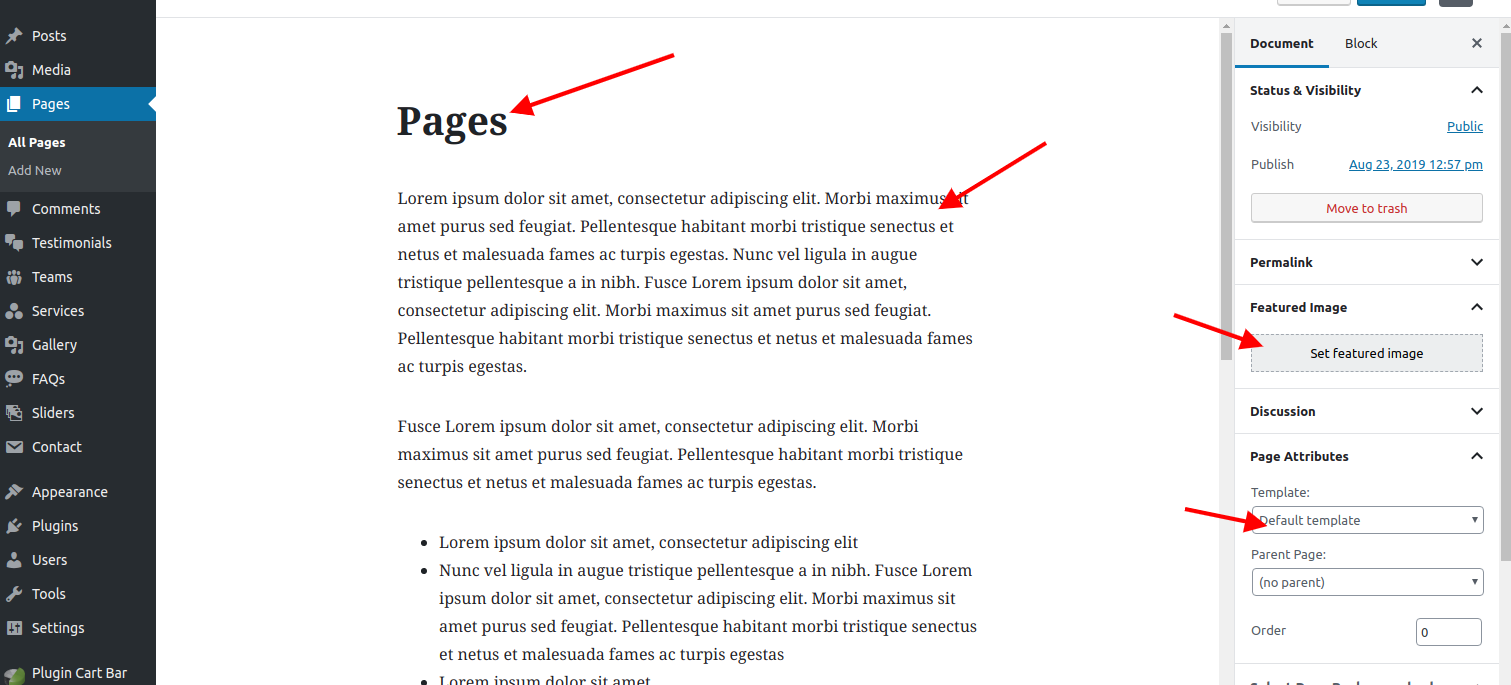
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Click Publish button

Full Width Inner Page

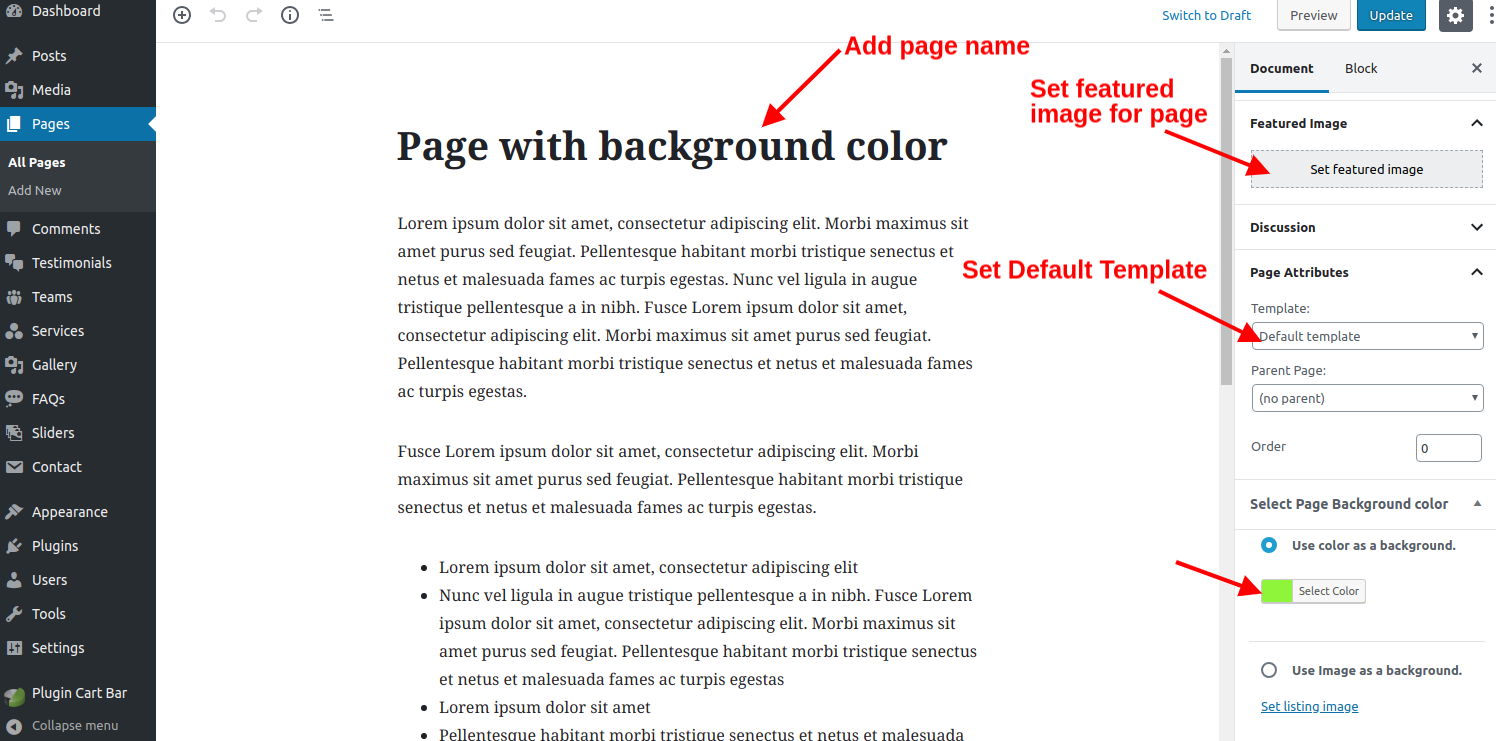
Setting page with Background Color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Add Page Name
- Step 4. Select Page Background Color (Use color as a background) which is at right corner of page
- Step 4. Click publish button

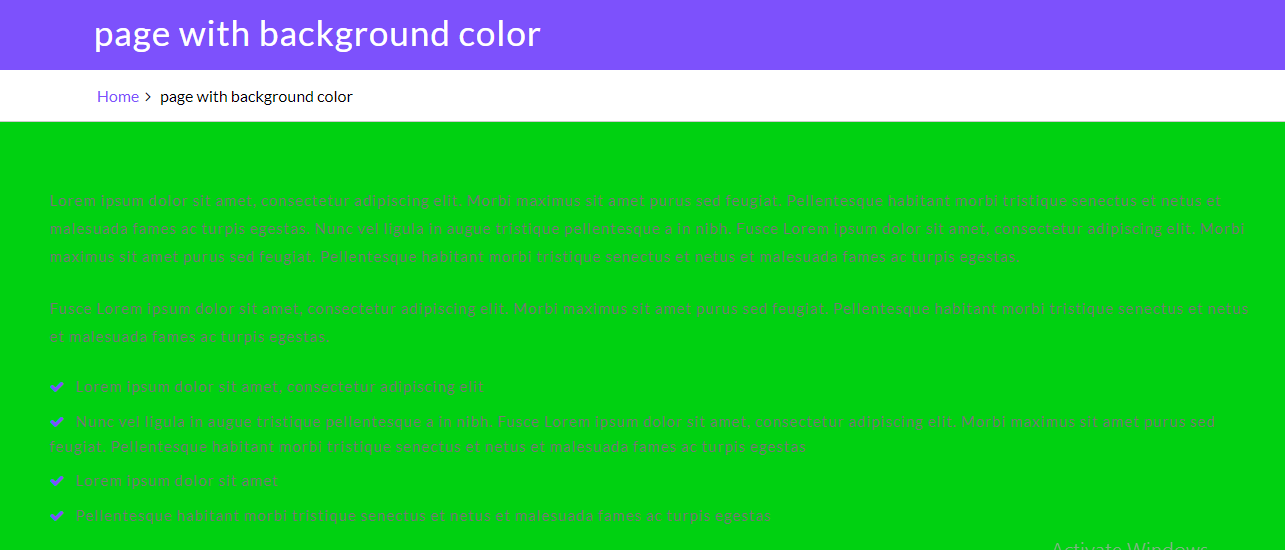
Page With Background Color

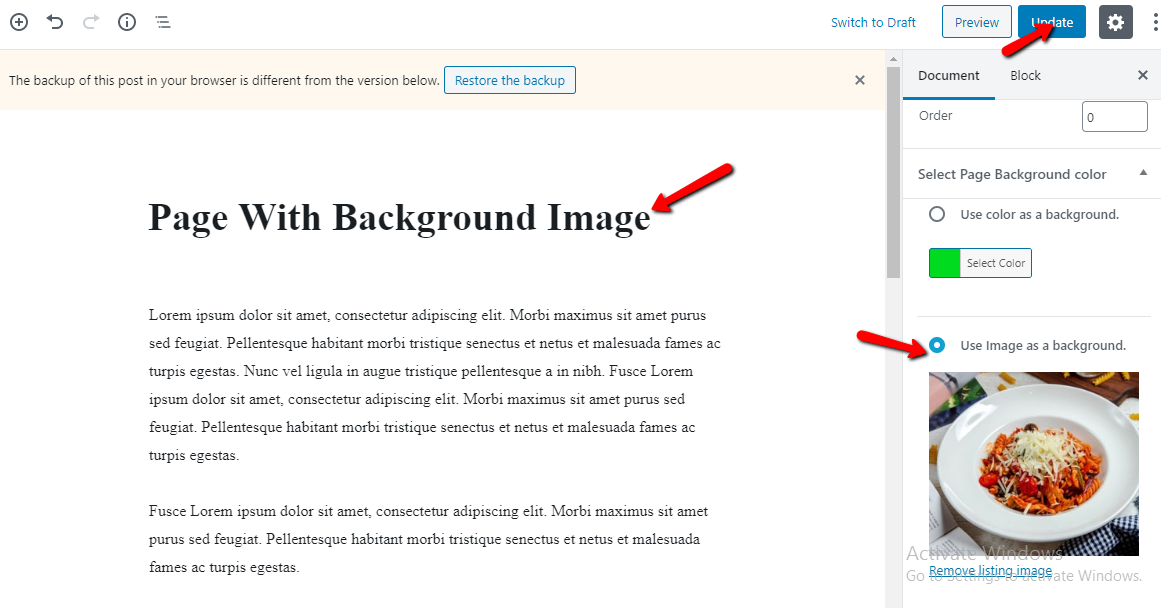
Setting page with Background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Add Page Name
- Step 4. Select Page Background Color (Use image as a background) which is at right corner of page
- Step 4. Click publish button

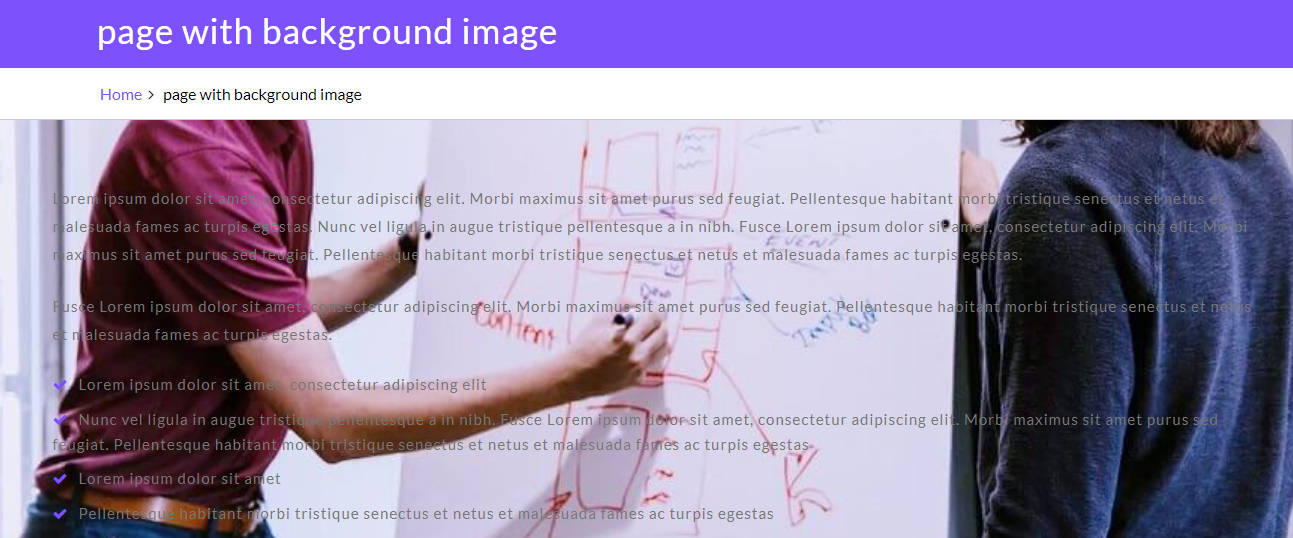
Page With Background Image

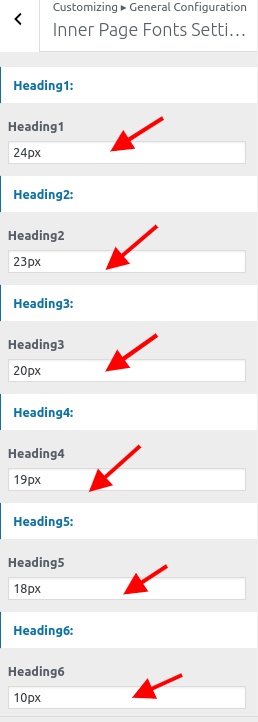
Set Inner Page Heading Font Size
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page font settingsSettings

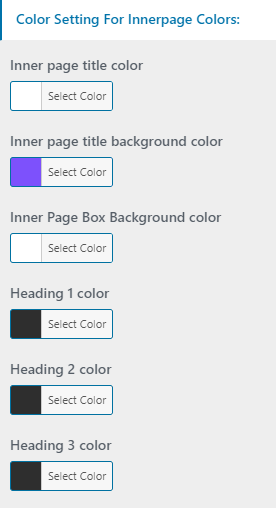
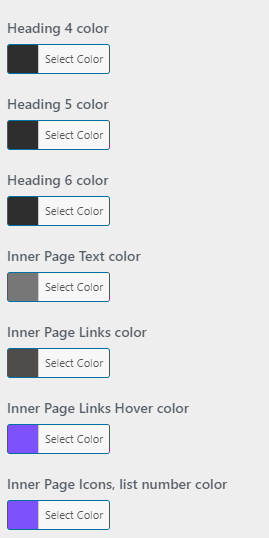
Set Inner Page Colors:
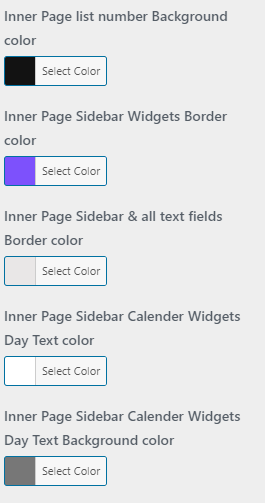
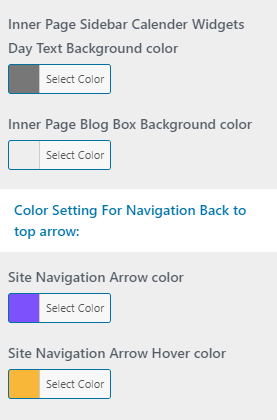
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors




Contact Us
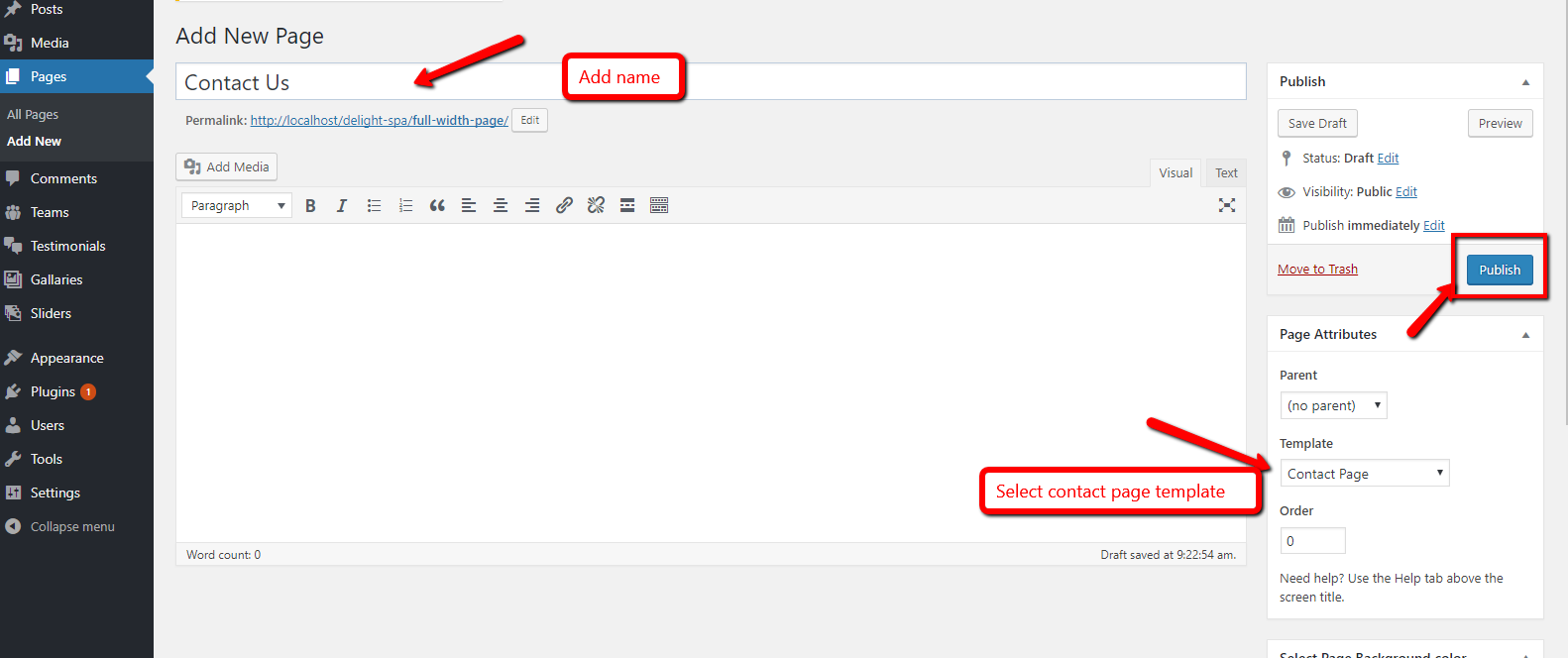
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
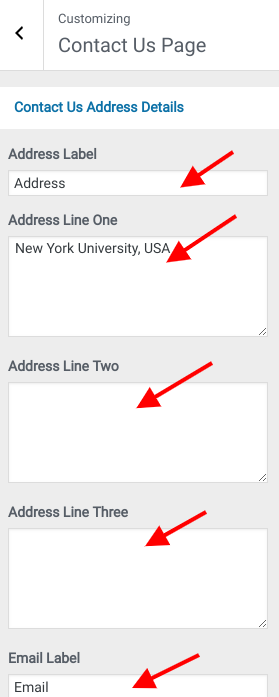
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
- Step 6. fill Contact us details
- (1) Add Address Label
- (2) Add Address
- (3) Contact us Email label
- (4) Contact us Email
- (5) Add Contact us Phone Label
- (6) Add Contact us phone no.
- (7) Select Colors
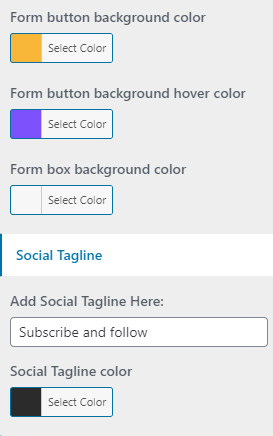
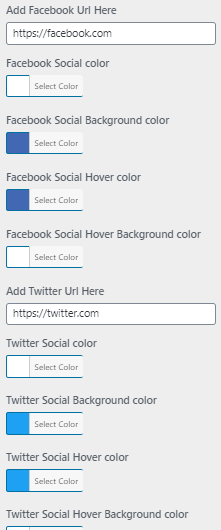
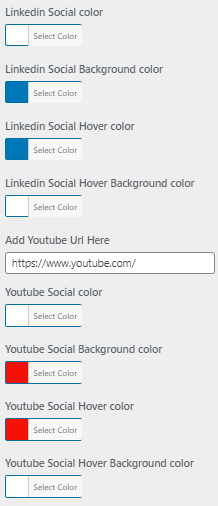
- (8) Add Social Media links
- (9) Select Social Colors
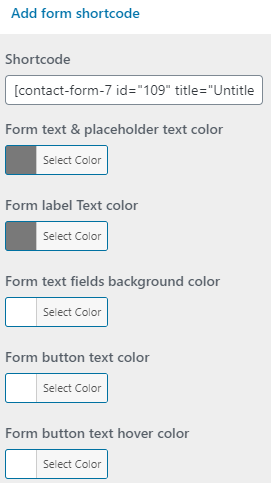
- (10) Add Form Title & Form Shortcode
- (11) Select Colors
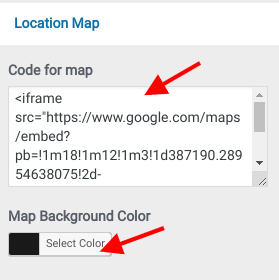
- (12) Add Contact us map code & SElect map background color







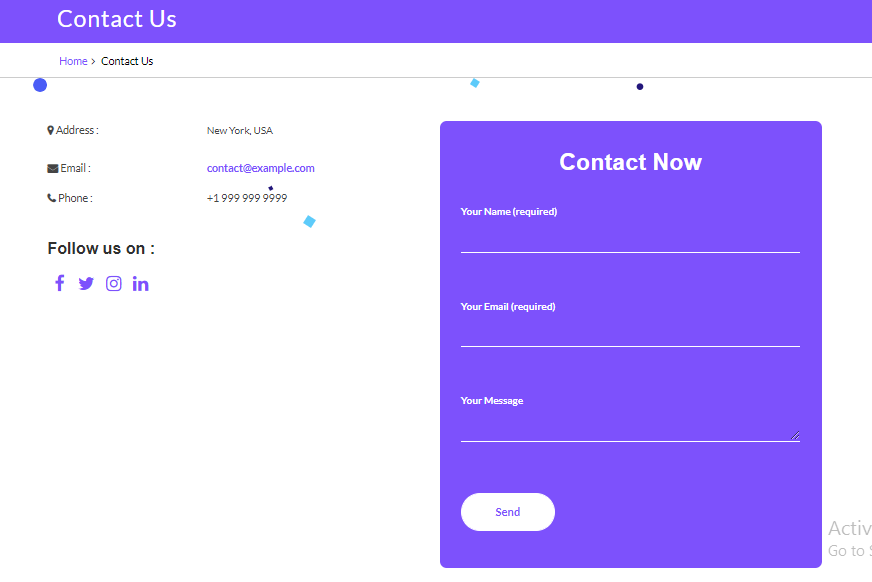
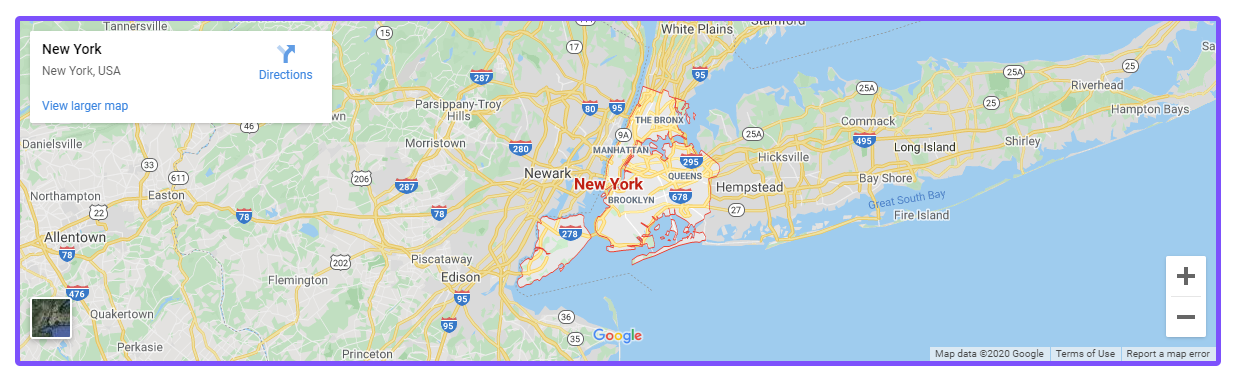
Contact Us Inner Page


Shortcodes
Setting up FAQ'S Shortcode
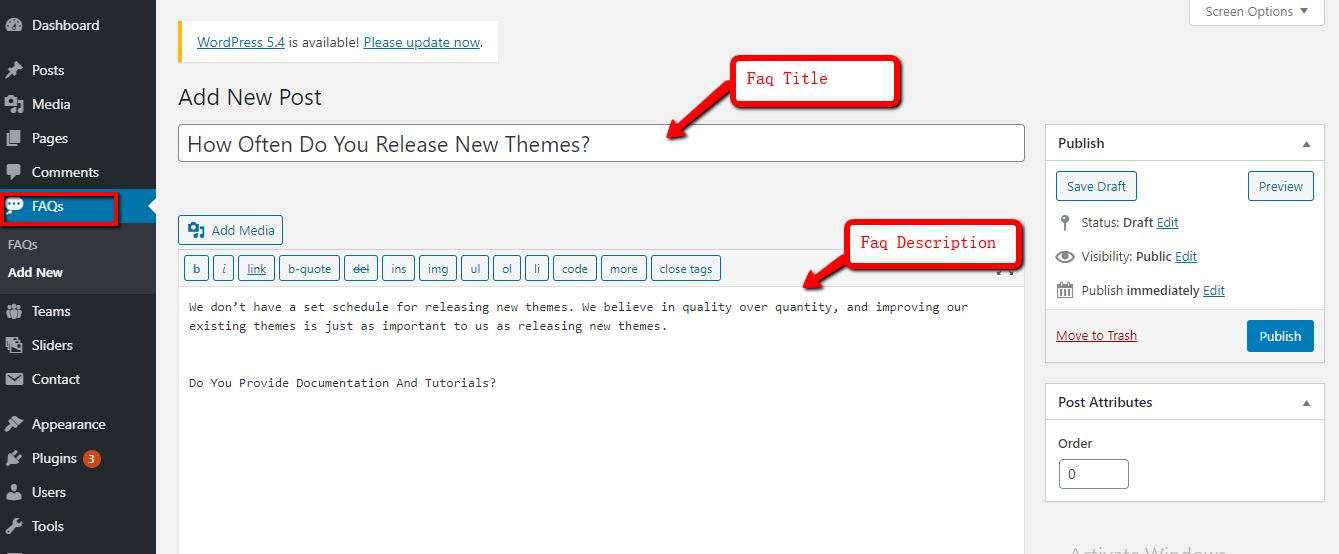
- Step 1. Go to Dashboard >> FAQs--> Click on Add New Button
- (i) Add Faq Title
- (ii) Add Faq Description
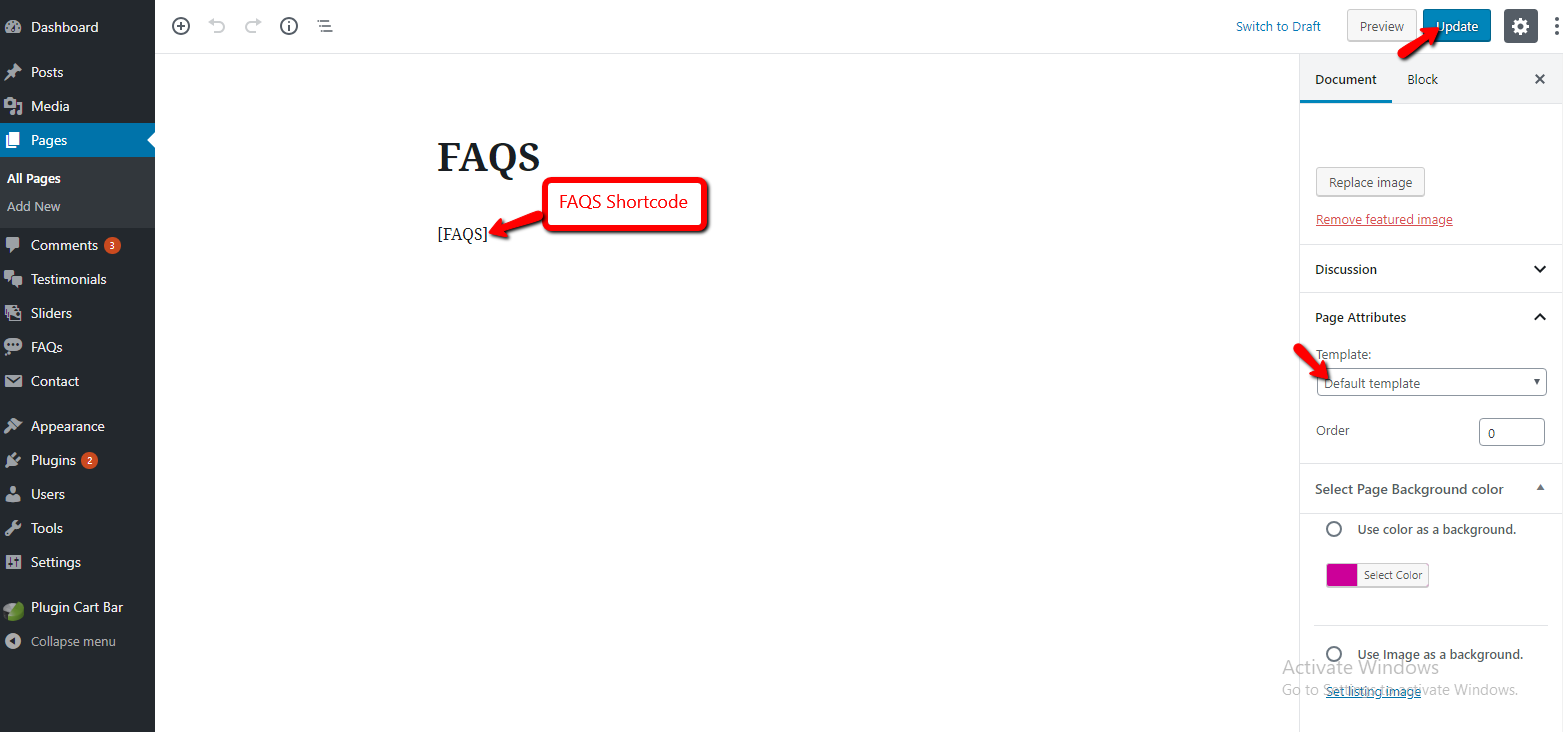
- Step 2. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page


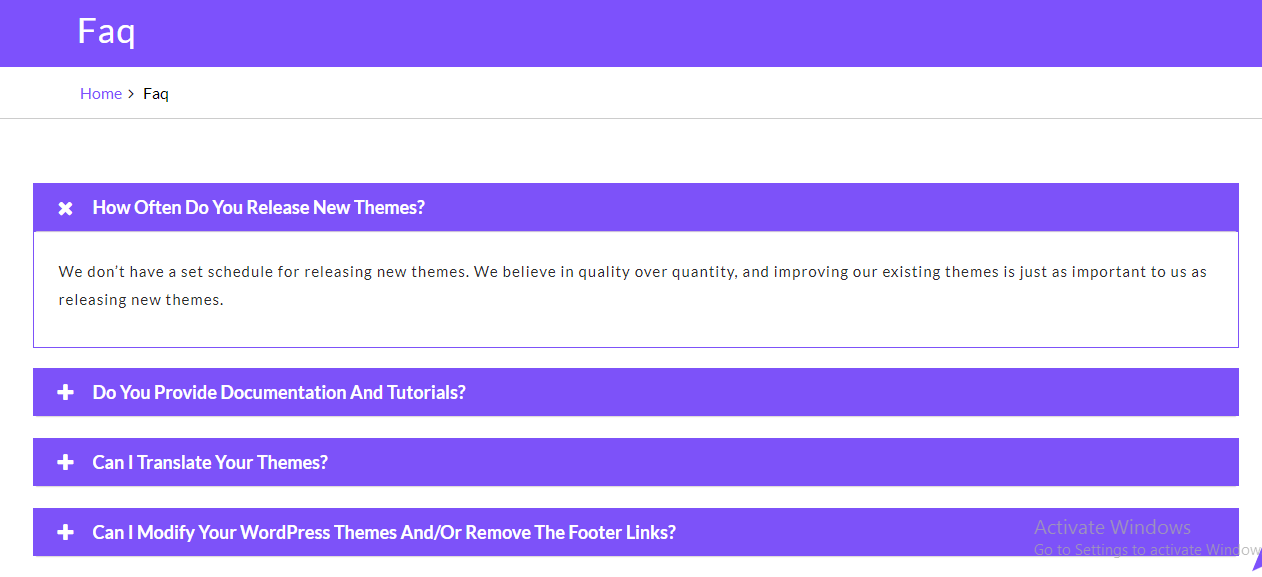
After adding shortcode FAQ'S look

Setting up Team Shortcode
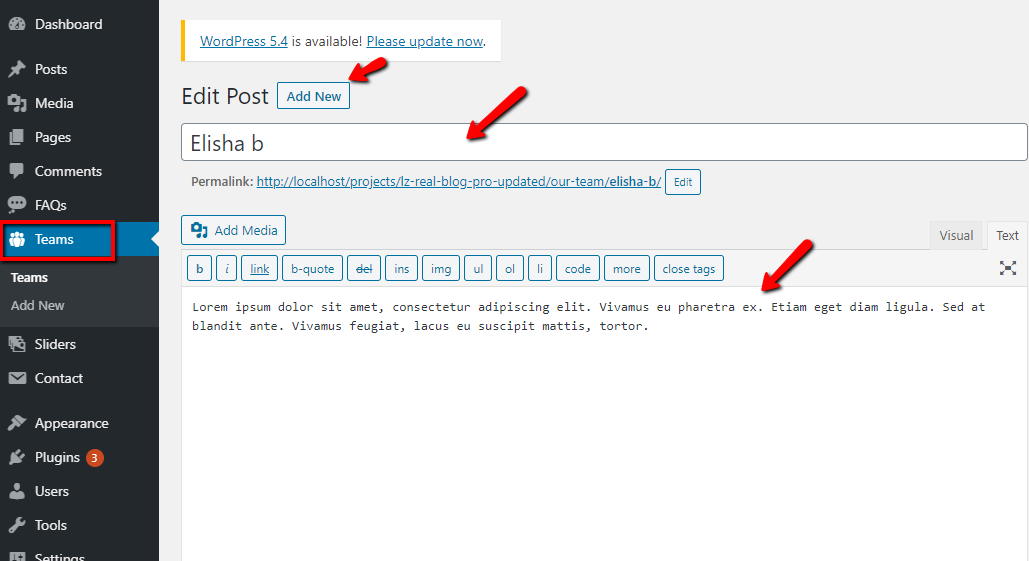
- Step 1. Go to Dashboard >> TEAM--> Click on Add New Button
- (i) Add Team Title
- (ii) Add Team Description
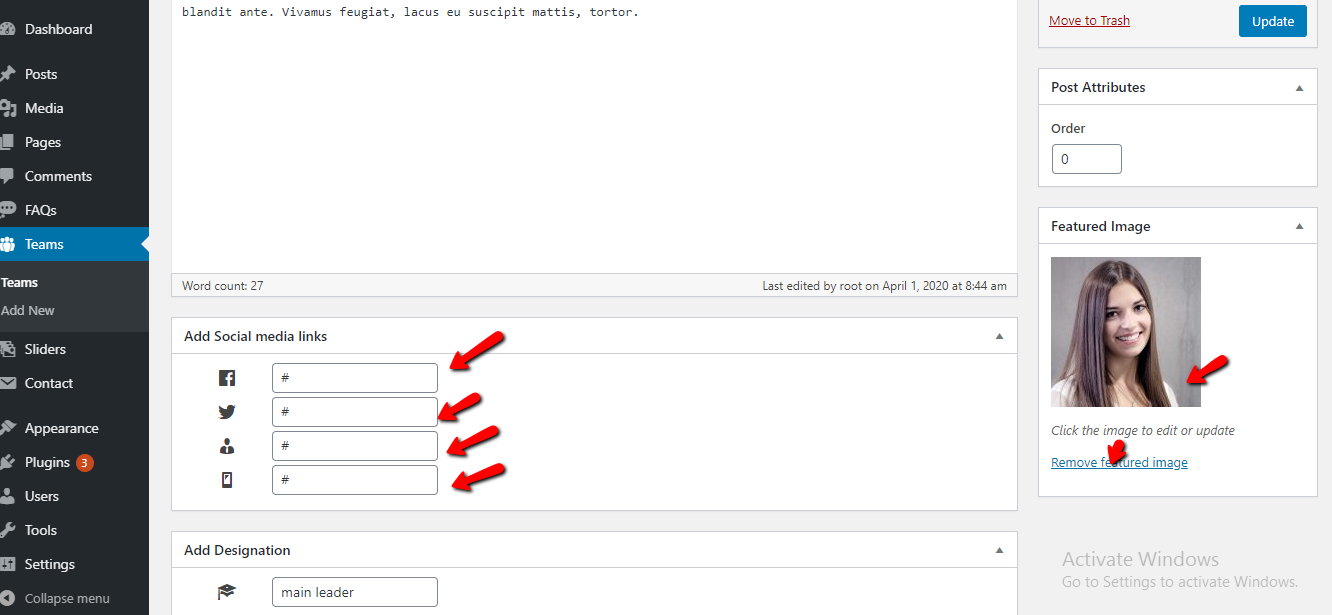
- (iii) Add Social MedIa Links
- (iv) Add Designation
- (v) Select Featured Image
- (vi) Click On Publish Button which is at right corner of page
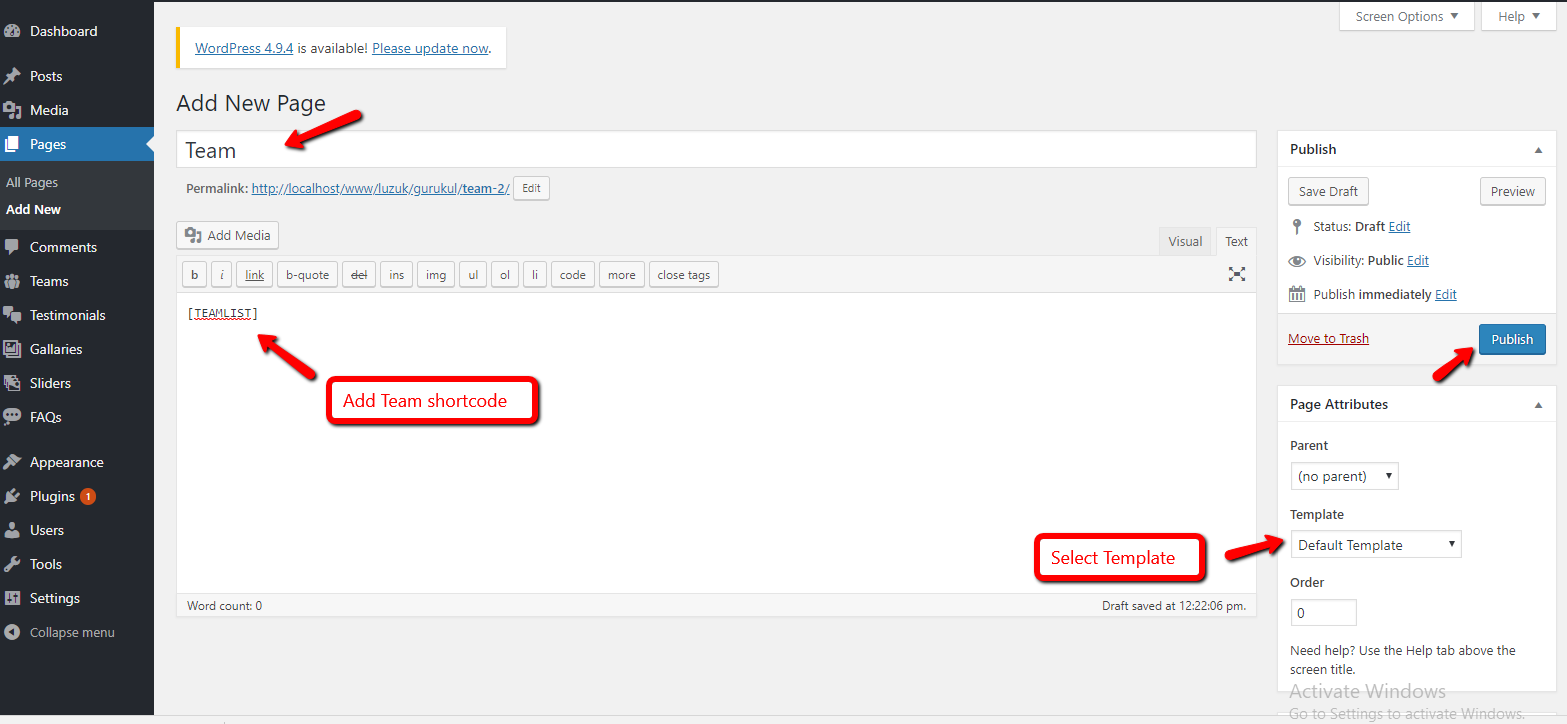
- Step 2. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
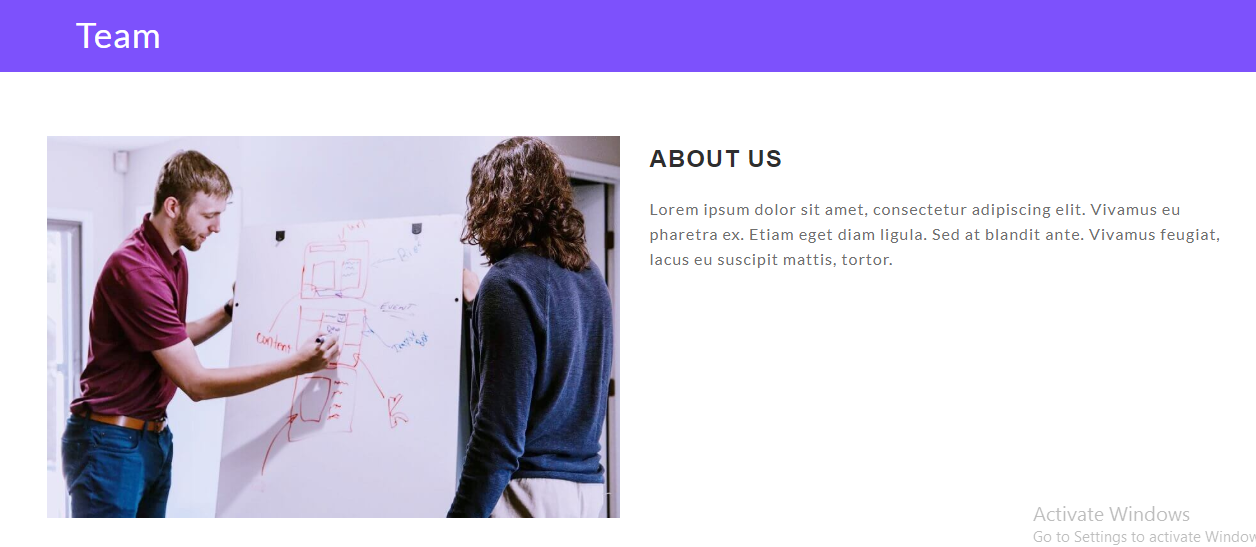
- Step 2. Used Team shortcode in page



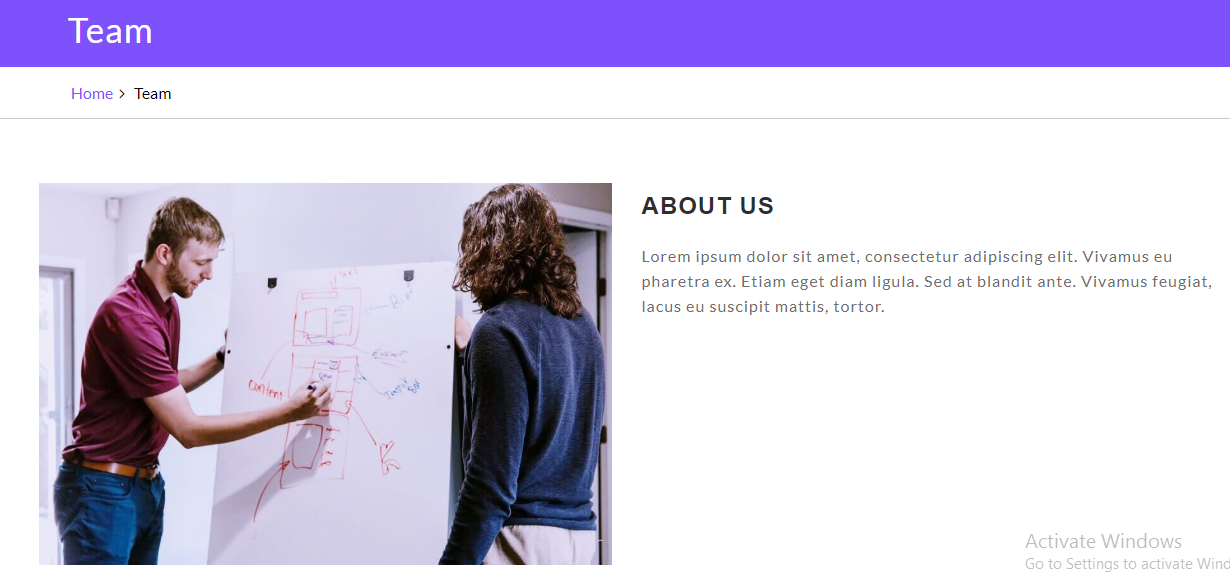
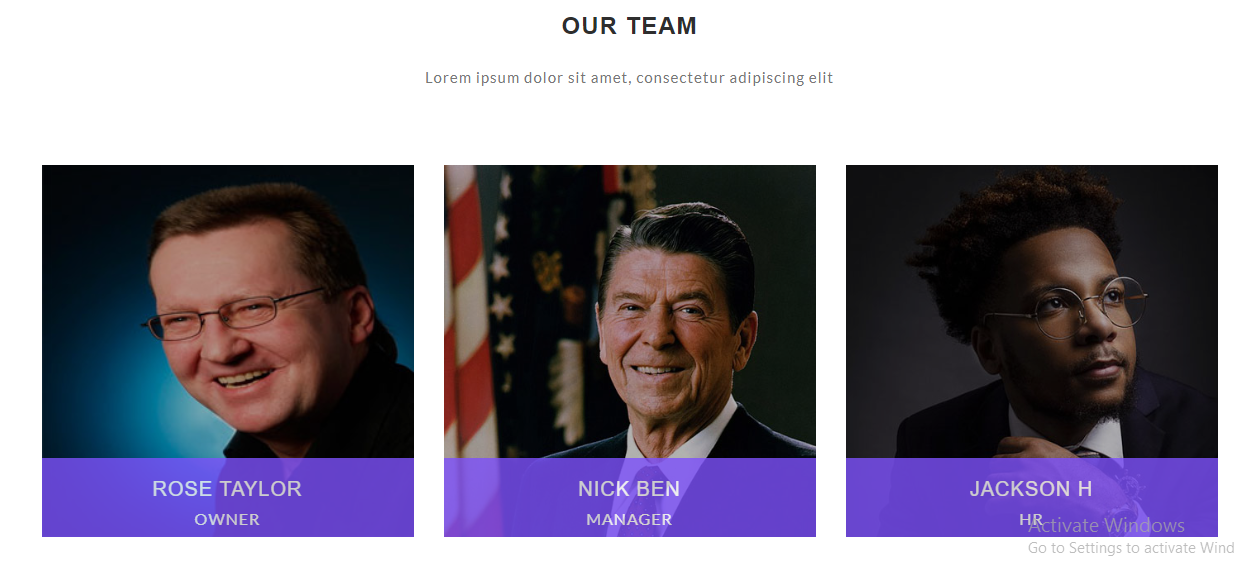
After adding shortcode Team look

Set all Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages