This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Multi Sports-Pro
Introduction
Thank you for using our multi-sports-pro WordPress Theme. We are very glad that you have chosen our multi-sports-pro WordPress theme for your website.
multi-sports-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
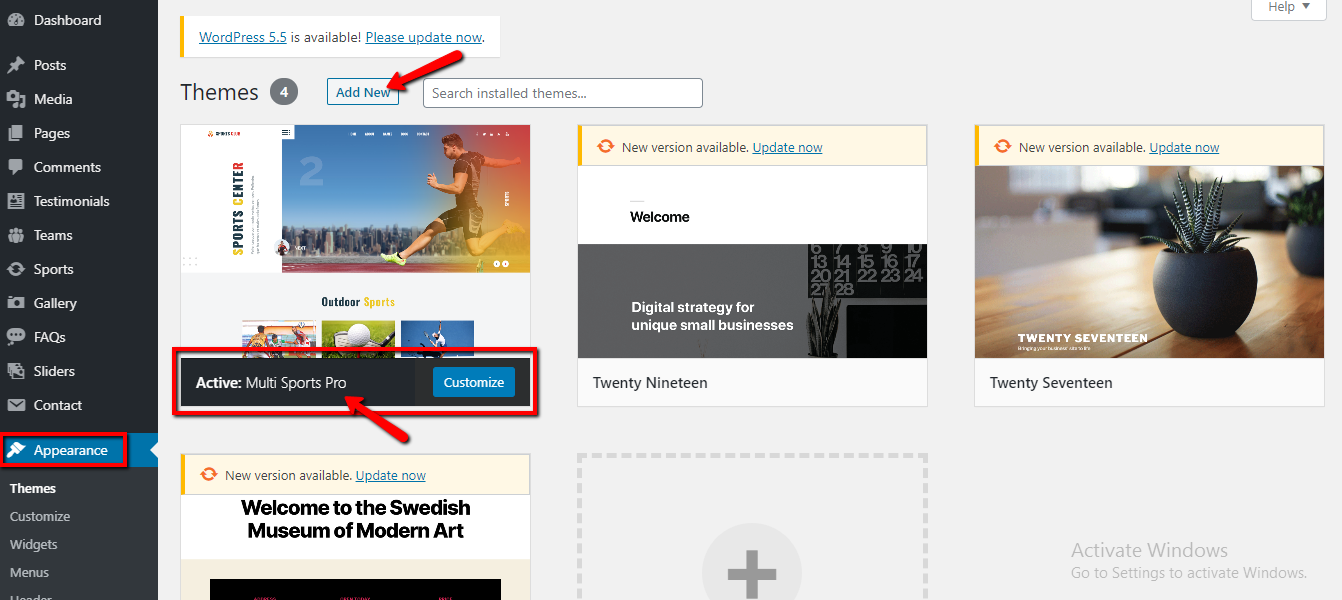
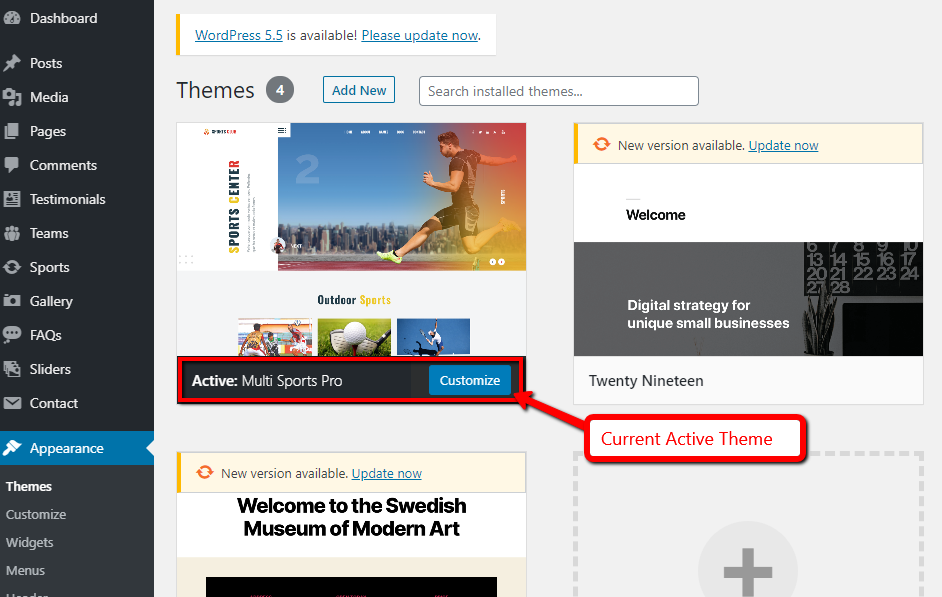
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download multi-sports-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find multi-sports-pro theme from list
- Step 5. Click on Activate to active multi-sports-pro theme.

Detail Document
Setting Up Home Page
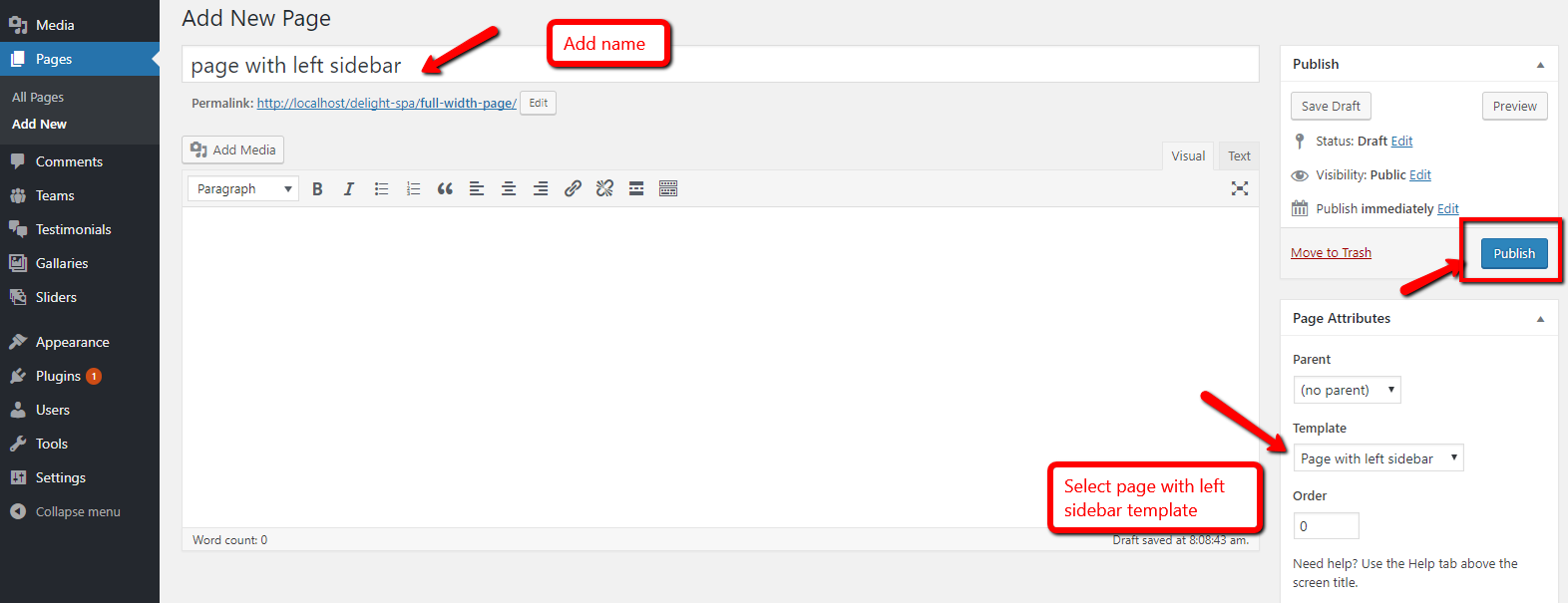
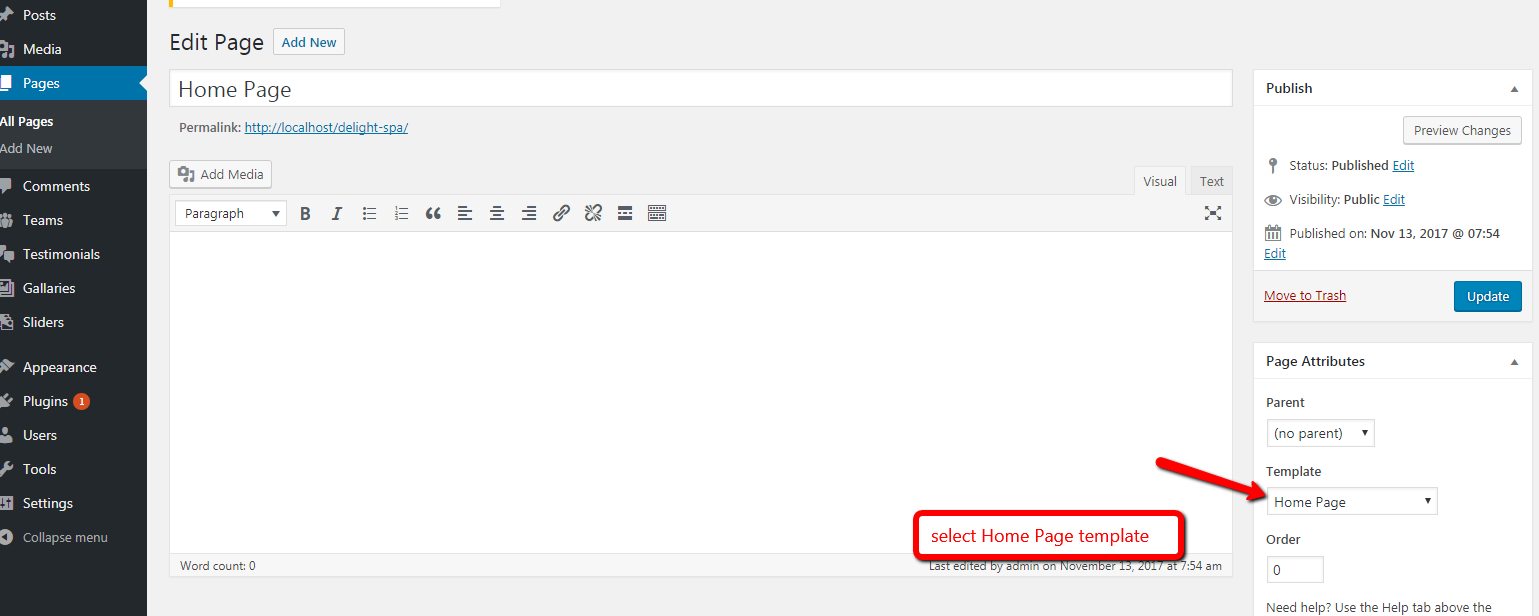
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
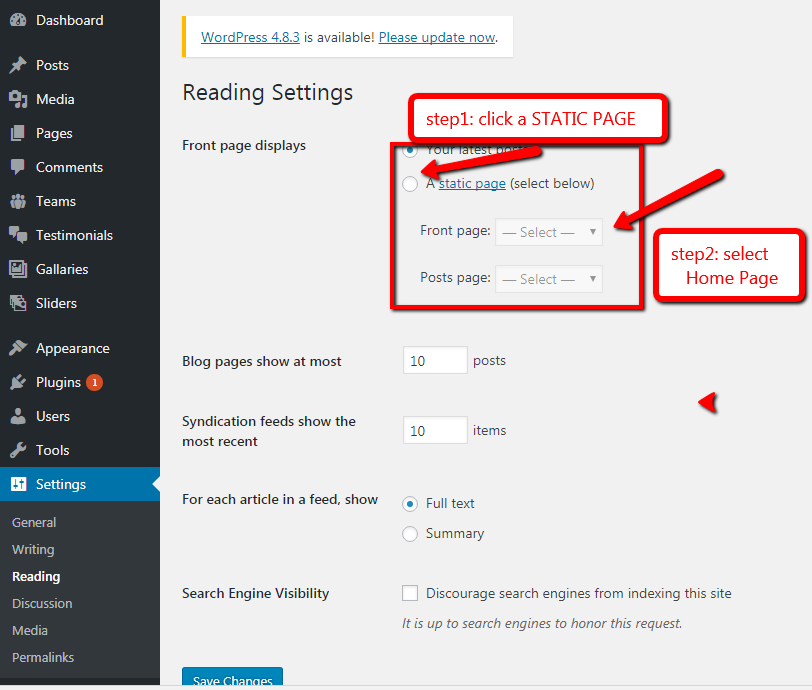
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
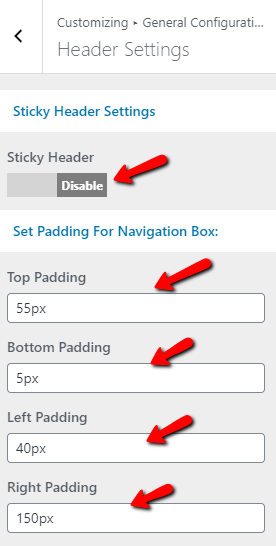
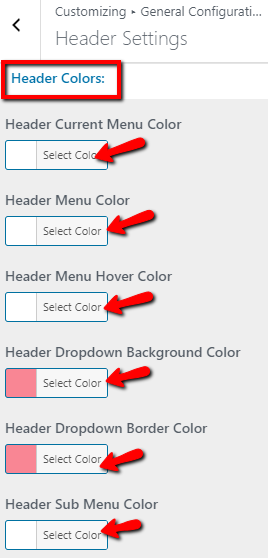
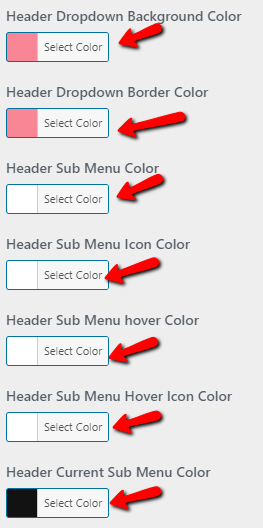
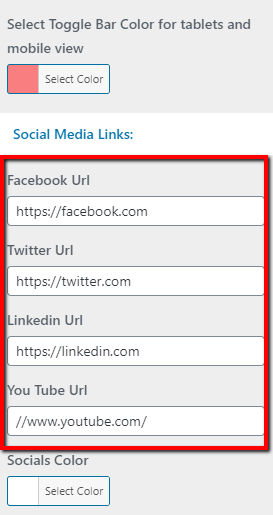
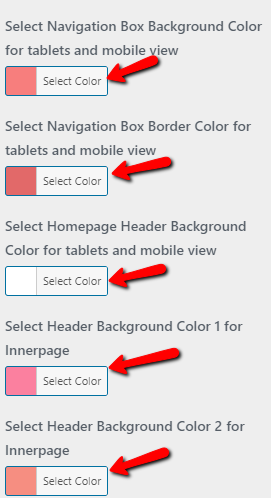
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Enable / Disable Sticky Header
- b. Set Padding for navigation box
- c. Select Header Colors
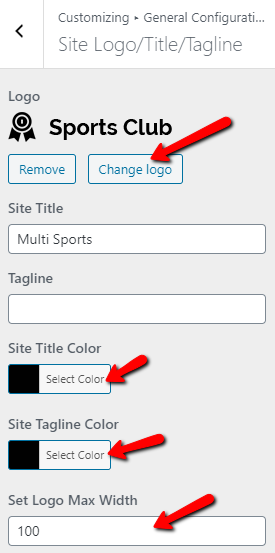
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo

- b. Select Site Title Color
- c. Select Site Tagline Color
- d. Set Logo Max Width

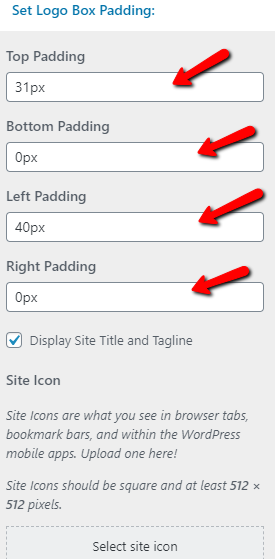
- e. Set Logo Box Padding

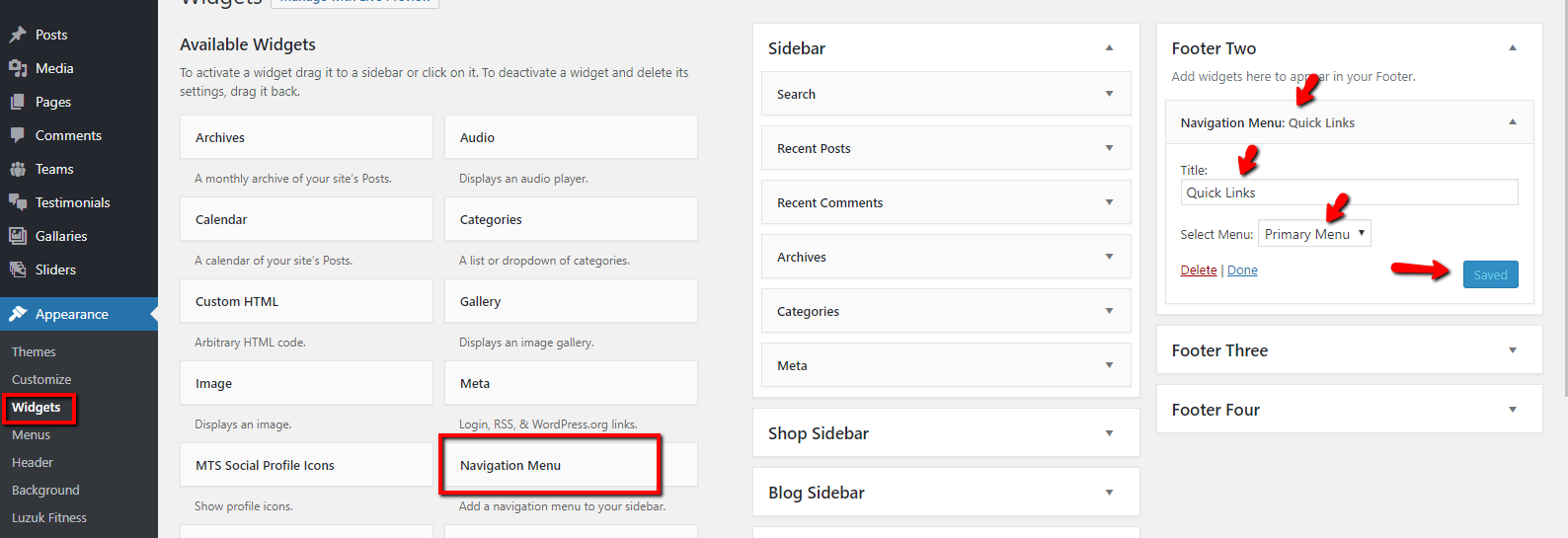
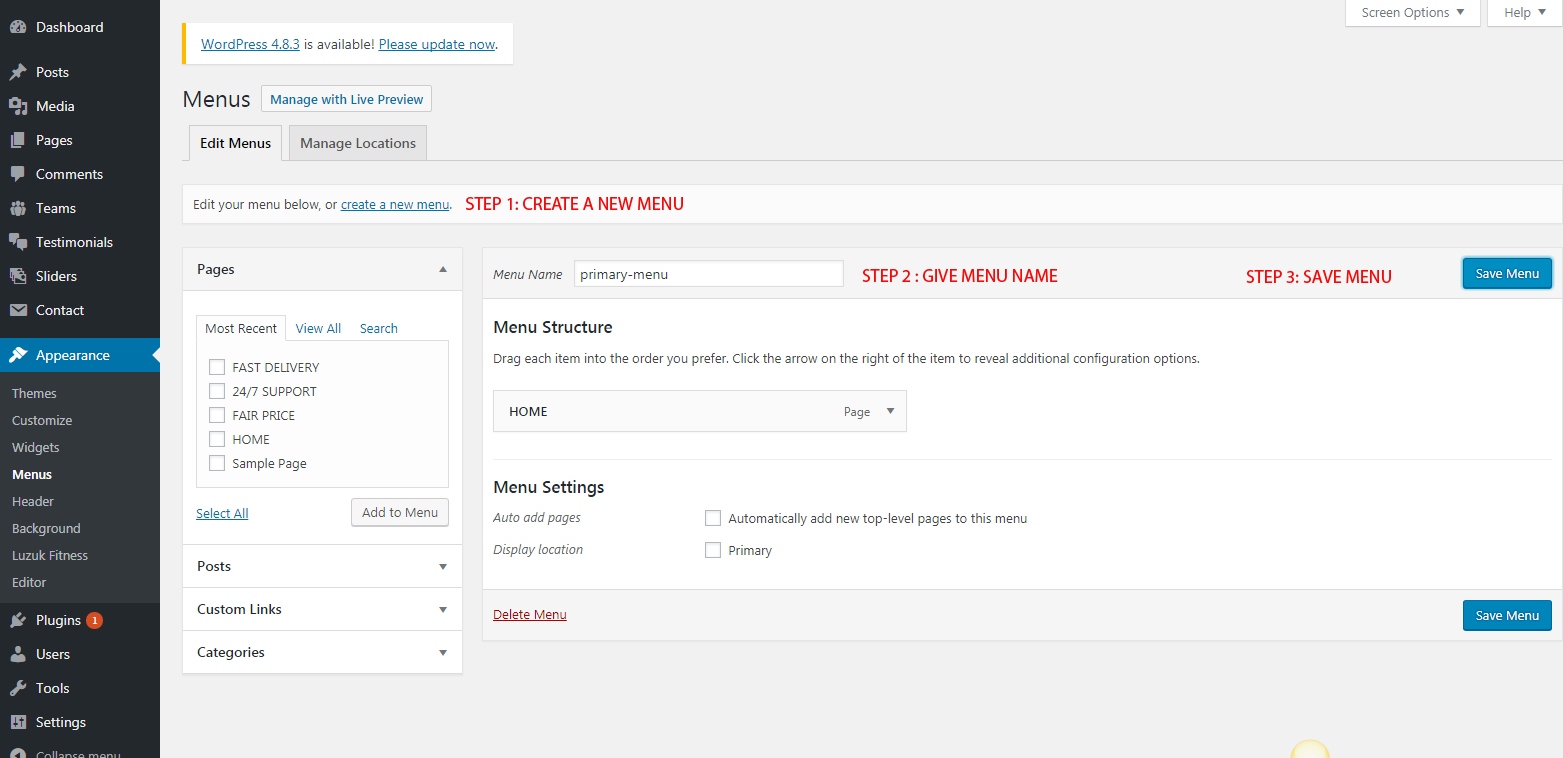
- Step 3. Go to Dashboard >> Appearance >> Menus.
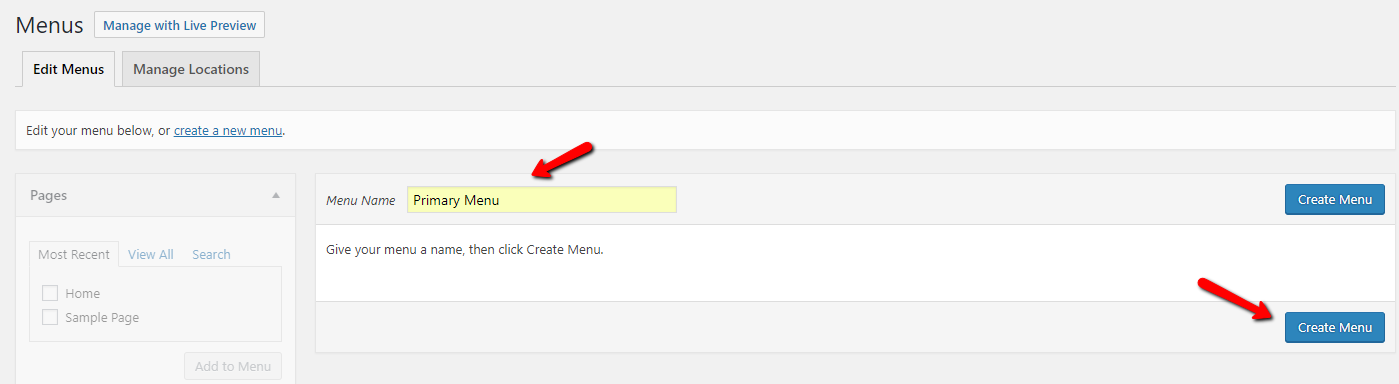
- Step 4. Click on create a new menu as show in below image.
- Step 5. Enter menu name and click on Create Menu as shown in below image.
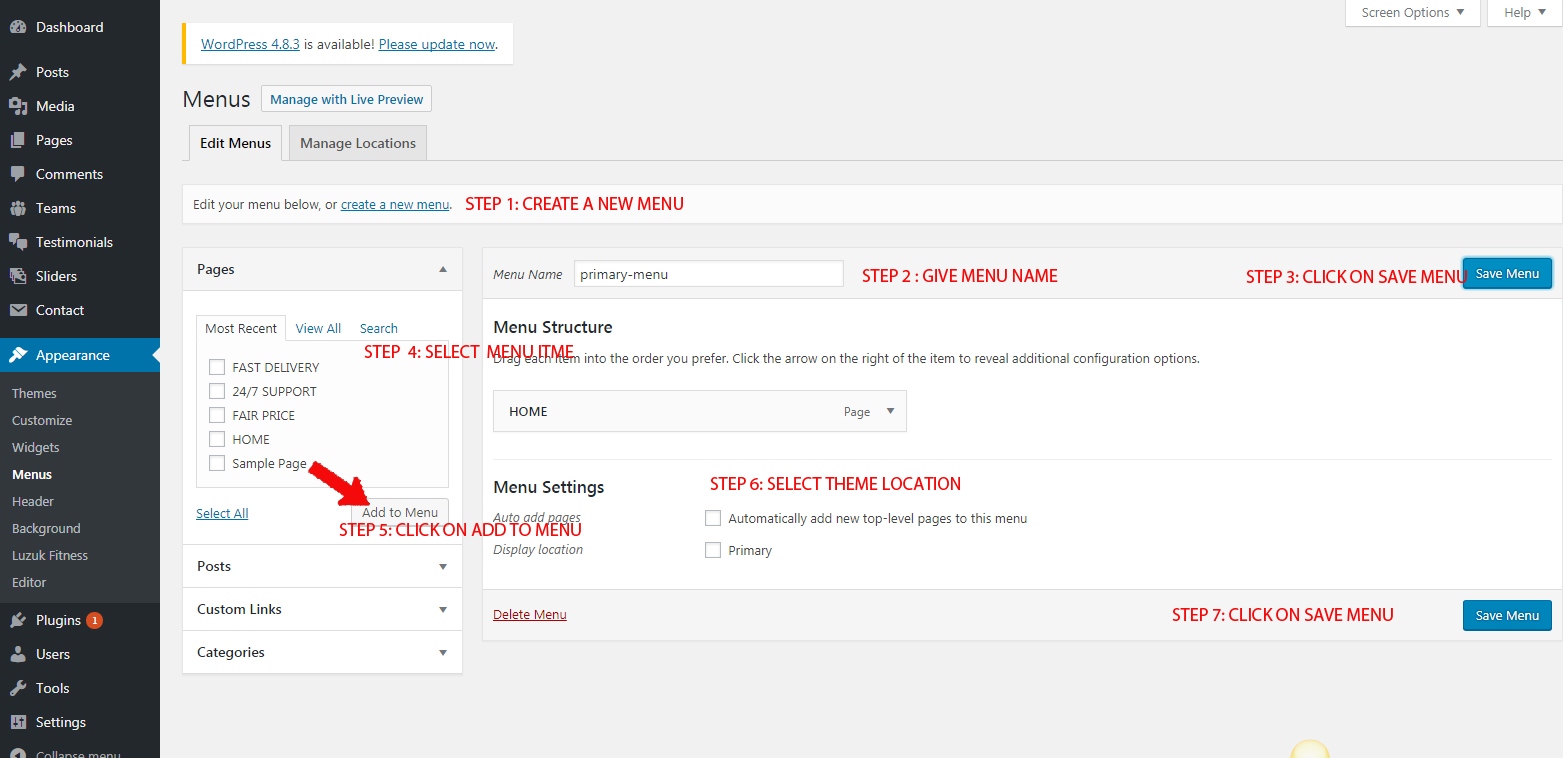
- Step 6. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- Step 7. After selecting pages select menu location and click on save menu.
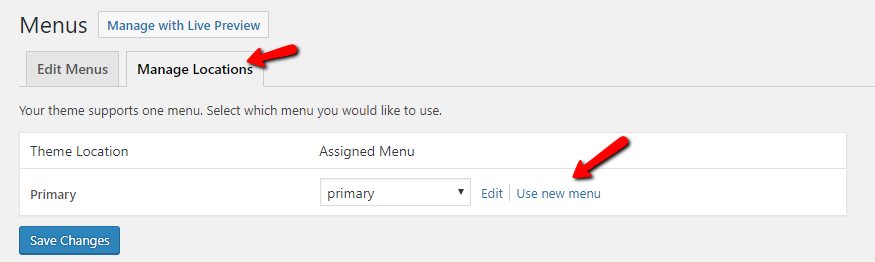
- Step 8. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- a. Add Menu Name
- b. Click on Create Menu button.









Final display of Header

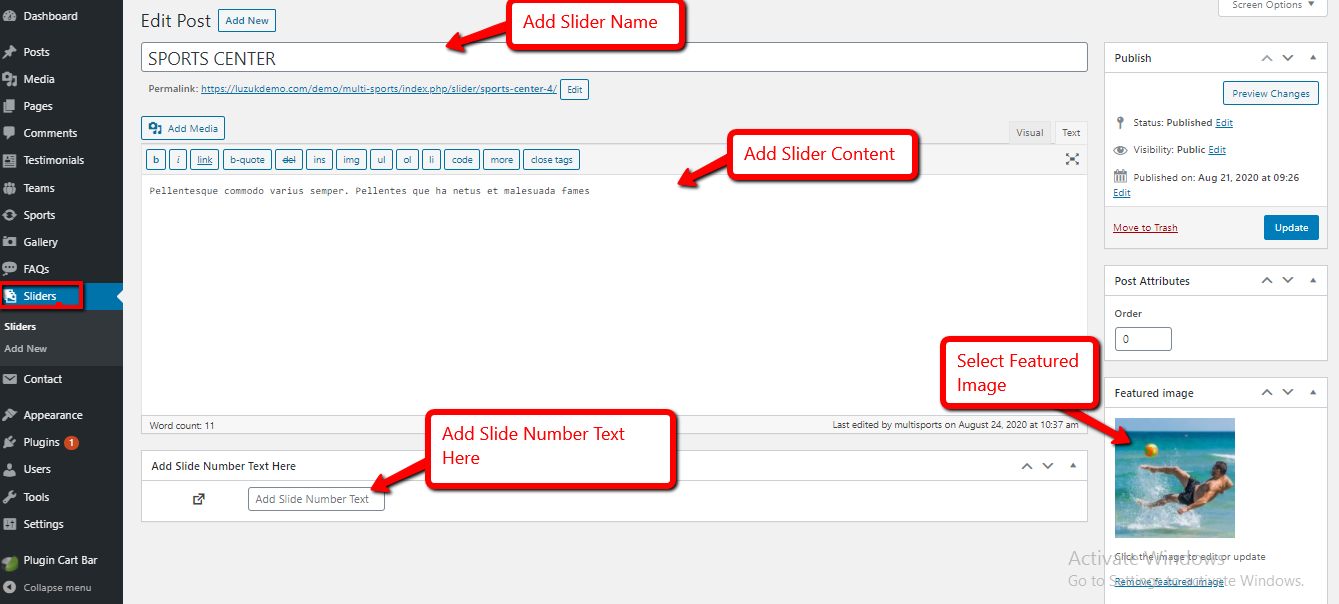
Create Slider
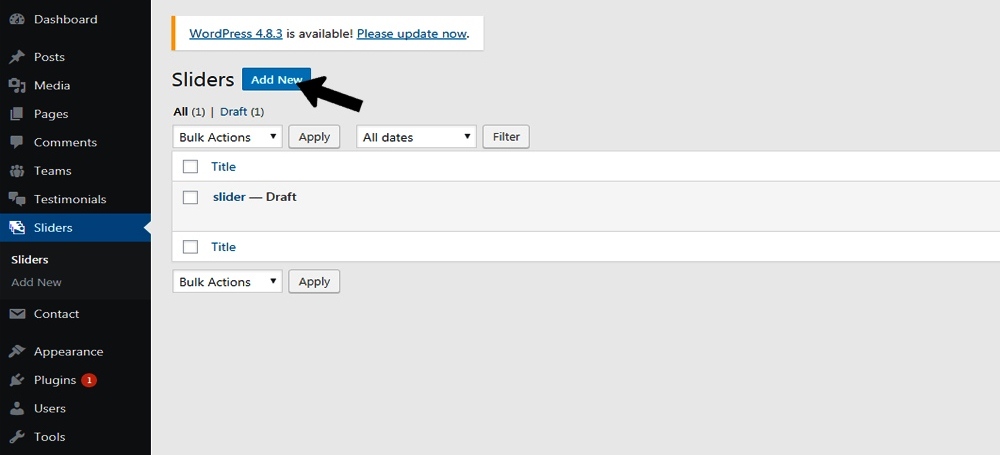
- Step 1. Go to Dashboard >> multi-sports-pro Slider
- Step 2. Click on Add New button
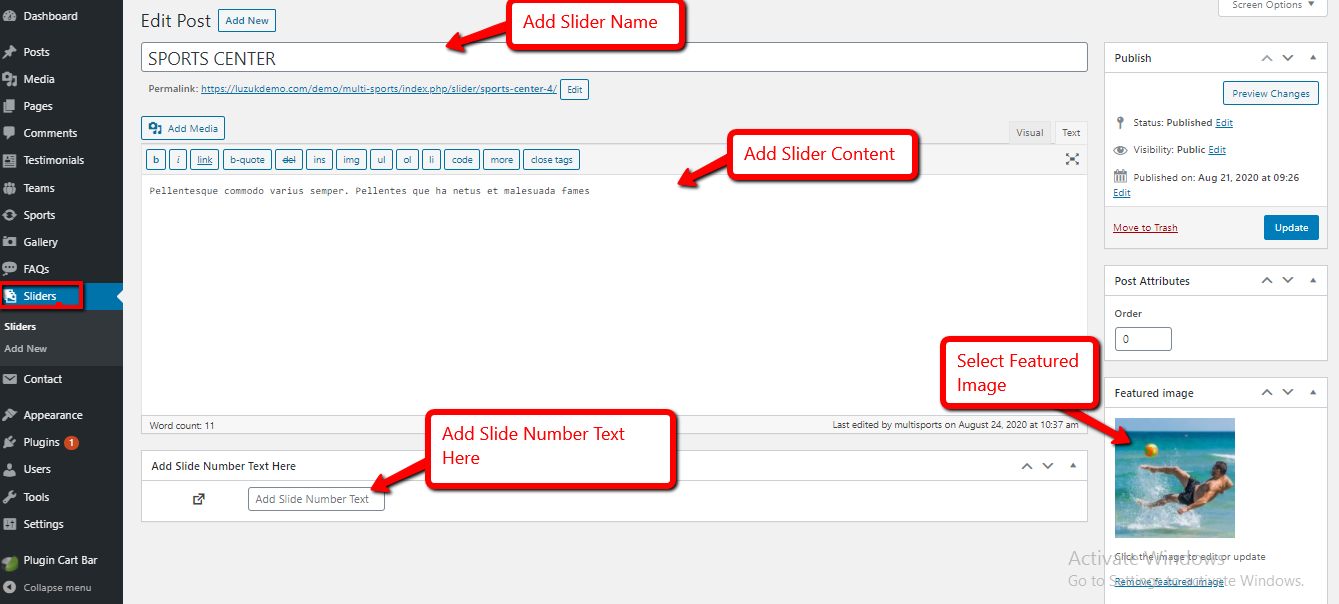
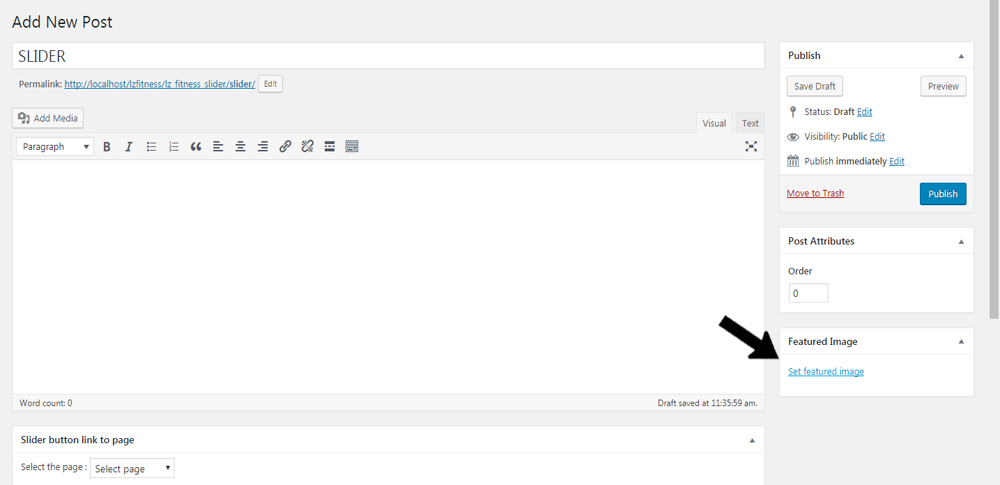
- Step 3. Add the slider name.
- Step 4. Add the slider content.
- Step 5. Add slide number text here.
-

- Step 6. Add the featured image as a slider.
- Step 7. Click on 'update' button at top right of page. And Enjoy the Slider.



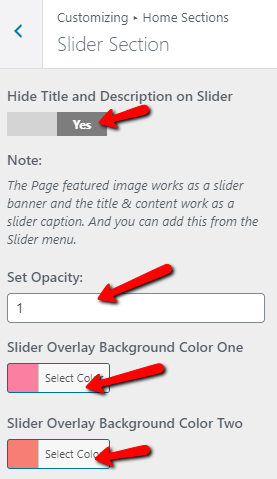
Way To Manage slider content:
- Step1: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- a:Hide content Off:
- b:Set Slider Overlay Opacity & Its Background Color:
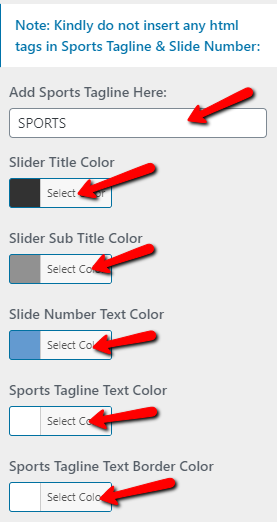
- c:Add Sports Tagline Here:
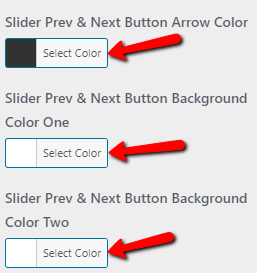
- d:Select Colors:



Final display of Slider

Our Sports Section
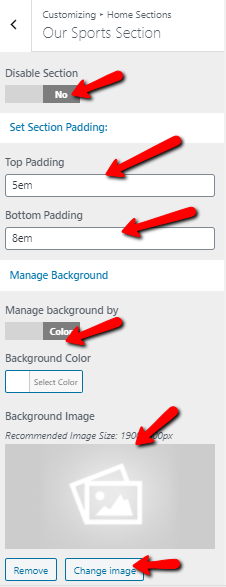
- Step1 - Go to Dashboard >> Appearance >> Customize >> Home section >>Our Sports Step2 - Manage Background
- (a) Manage Background Image and Background color
- (b) Set Section Top & Bottom Padding
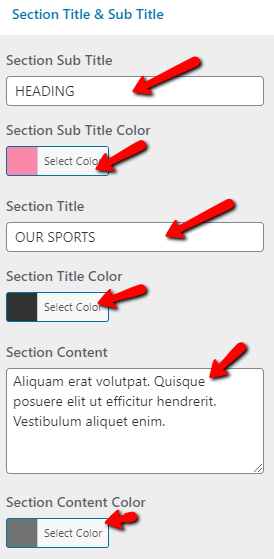
- (c) Add Section Title, Section Sub Title & Section Content
- (d) Select Section Title, Section Sub Title & Section Content Colors
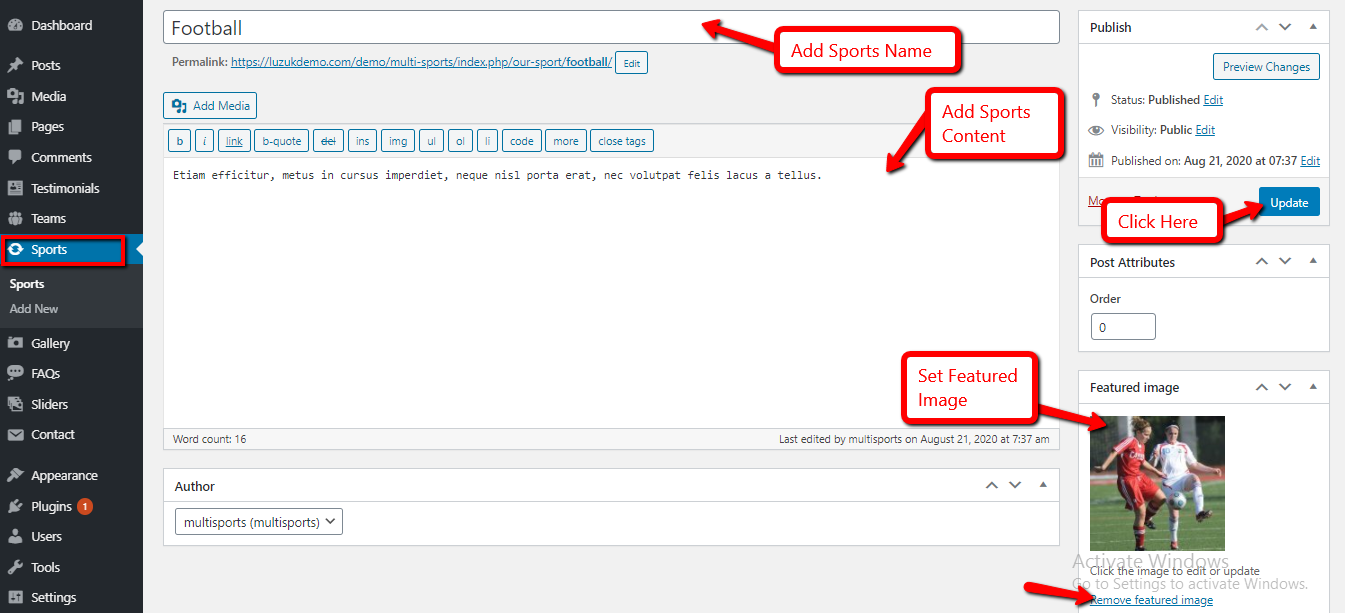
- (a) Go to Dashboard >> Sports >> Add New
- (b) Add Sport Name
- (c) Add Content
- (d) Select Featured Image
- (e) Click On Publish Button
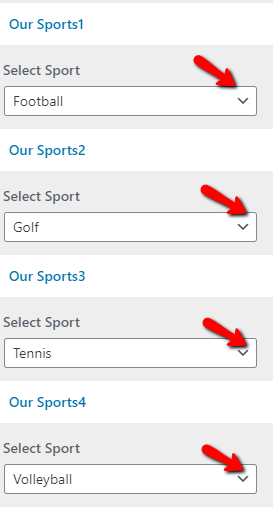
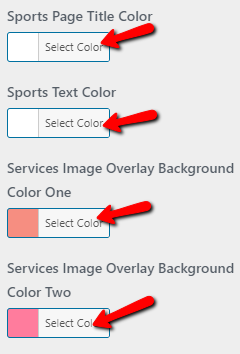
- (a) Go to Dashboard >> Apperance >> Customize --> Our Sports Section:
- (b) Select Sports
- (c) Select Colors
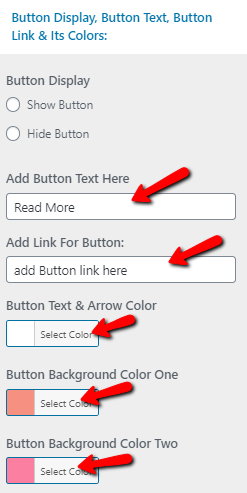
- (d) Set Sports Button Display, Text & Its Colors






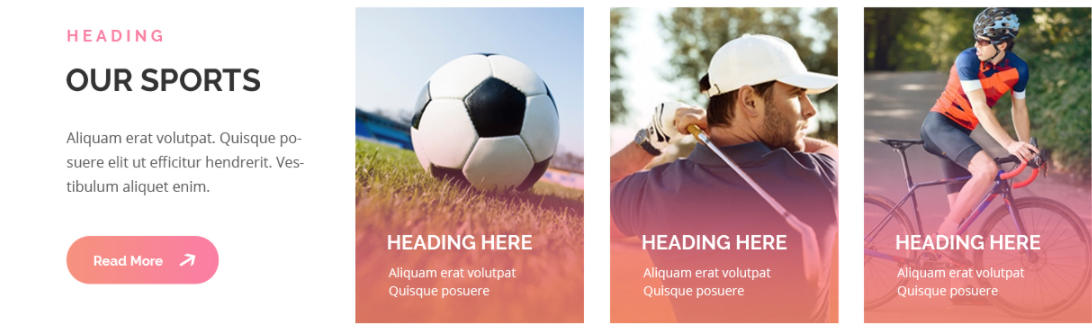
Final display of Our Sports Section

About Us Section
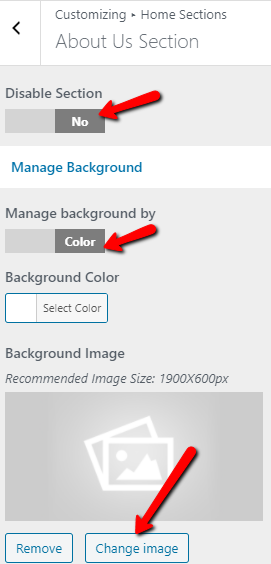
- Step1 - Go to Dashboard >> Appearance >> Customize >> Home section >>About Us Section Step2 - Manage Background
- (a) Manage Background For Section Color
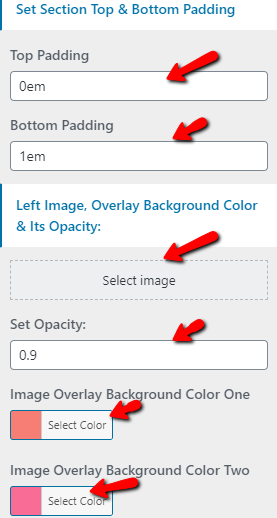
- (b) Set Section Padding
- (c) Select Left Image, Its Overlay Background Color & Overlay Opacity:
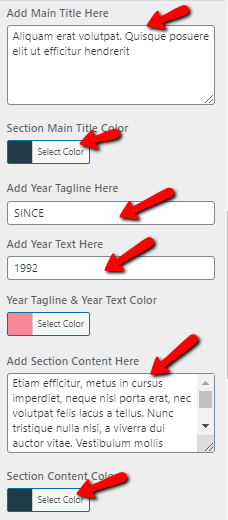
- (d) Add Main Title & Its Color
- (e) Add Year Tagline / Year Text & Its Color
- (f) Add Section Content & Select Its Colors
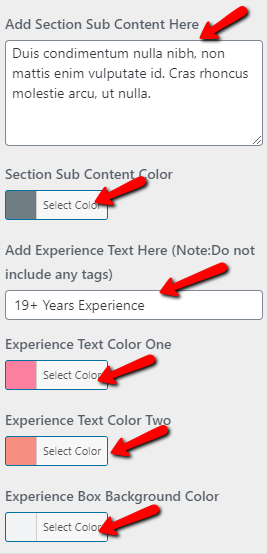
- (g) Add Section Sub Content & Select Its Colors
- (h) Add Experience Text & Select Its Colors




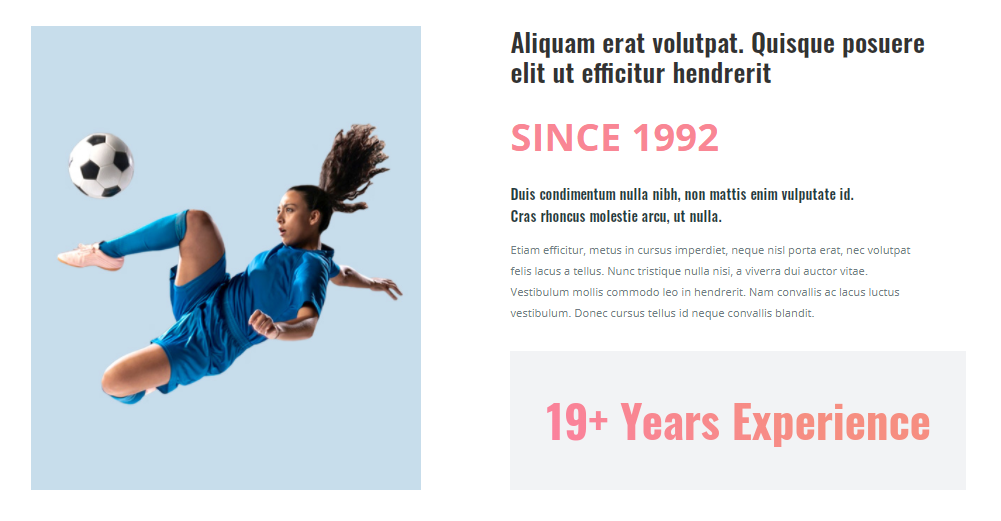
Final display of About Us Section

Set Our Team Section
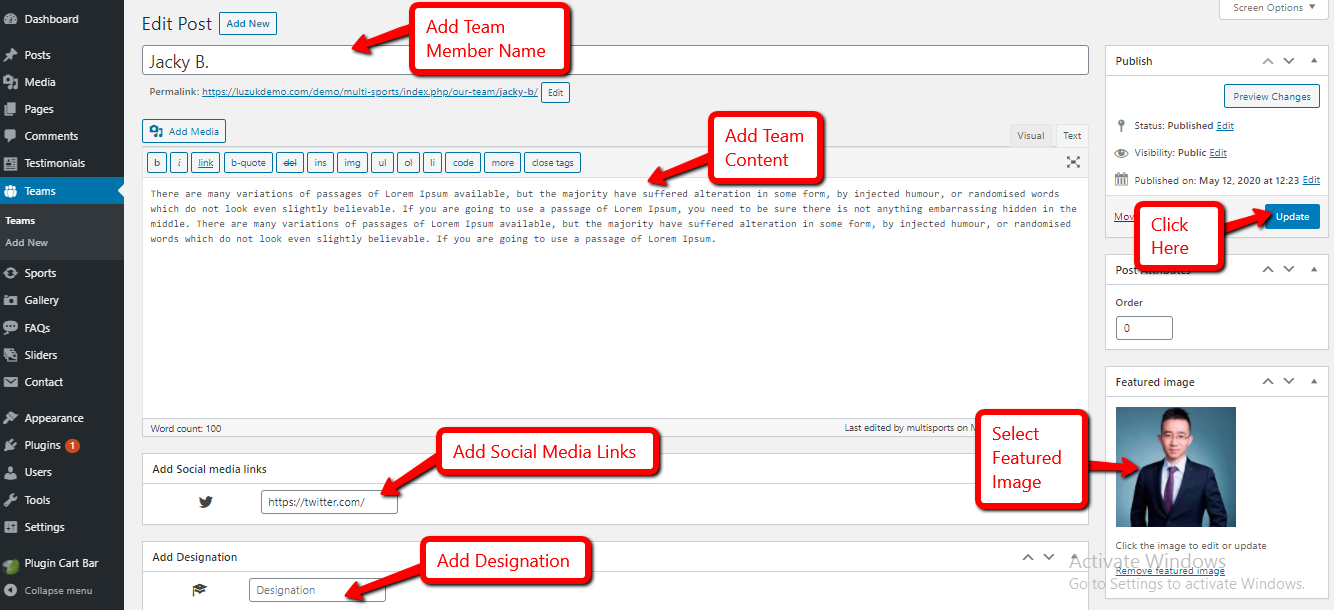
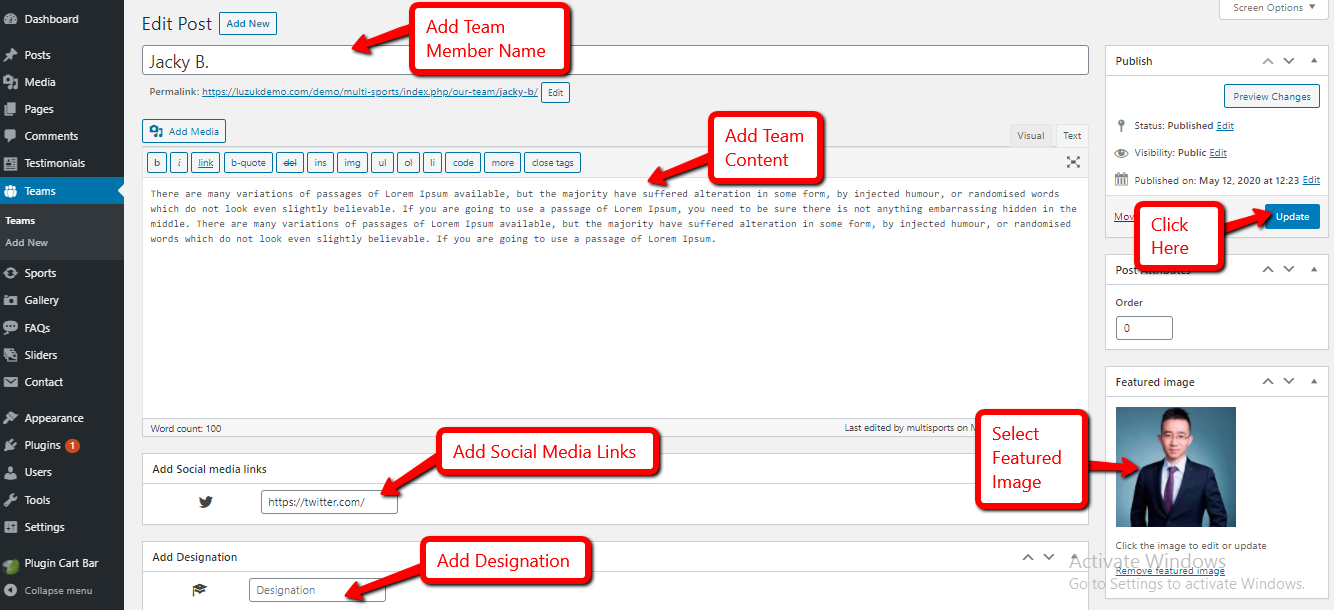
- Step1. Go to Dashboard >> Team >> Add New
- (a) Add Team title
- (b) Add Content
- (c) Add Featured image
- (d) Add Social media links
- (e) Add Designation
- (f) Publish
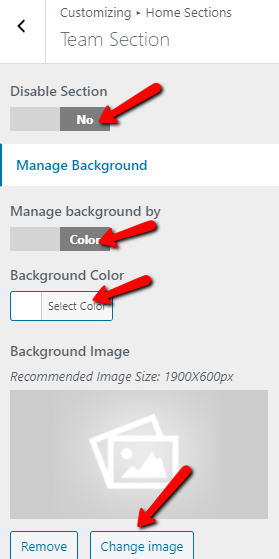
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >>Our Team Section Step3.
- (a) Select Background image
- (a) Set Padding for Team Section
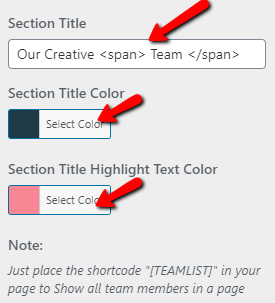
- (b) Add Section title
- (c) Select Colors
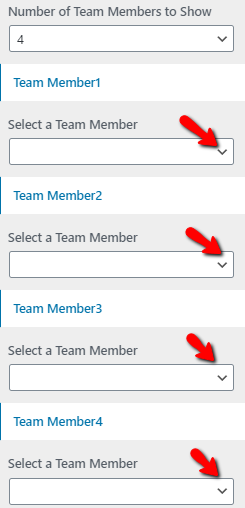
- (a) Select Number Of team to show
- (b) Select Team Member
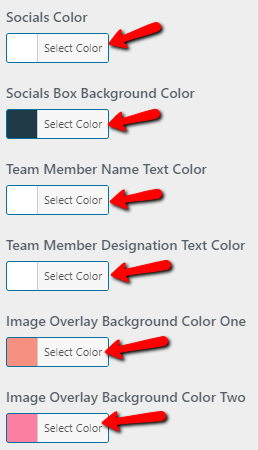
- (c) Select Colors
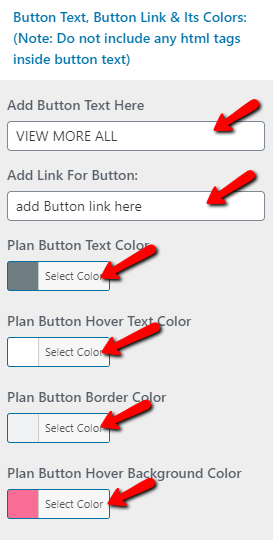
- (d) Select Section Team Button Display, Button Text & Button Colors Setting








Final display of Our Team Section

Set Facility Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Facility Section Step2.
- (a) Manage Disable/Enable Section
- (b) Select Background Image and Background color
- (c) Set Section Top & Bottom Padding
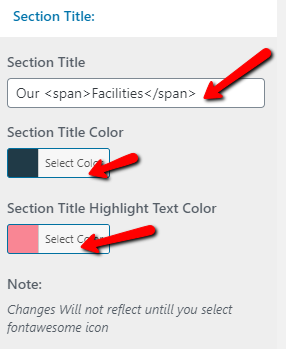
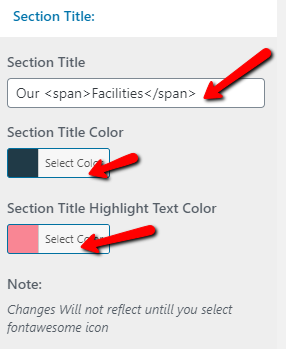
- (a) Add Section Title & Select Its Colors
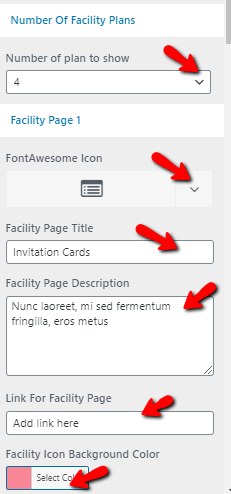
- Select Number of plan to show
- (a) Select facility icon
- (b) Add facility Title
- (c) Add facility Page Description
- (d) Select Link For Facility Page
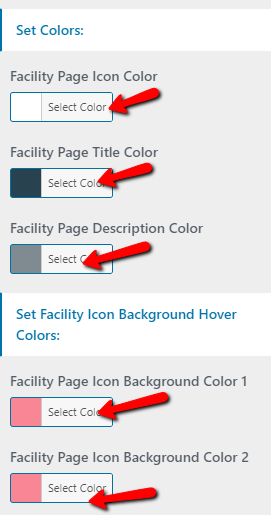
- (e) Select Colors






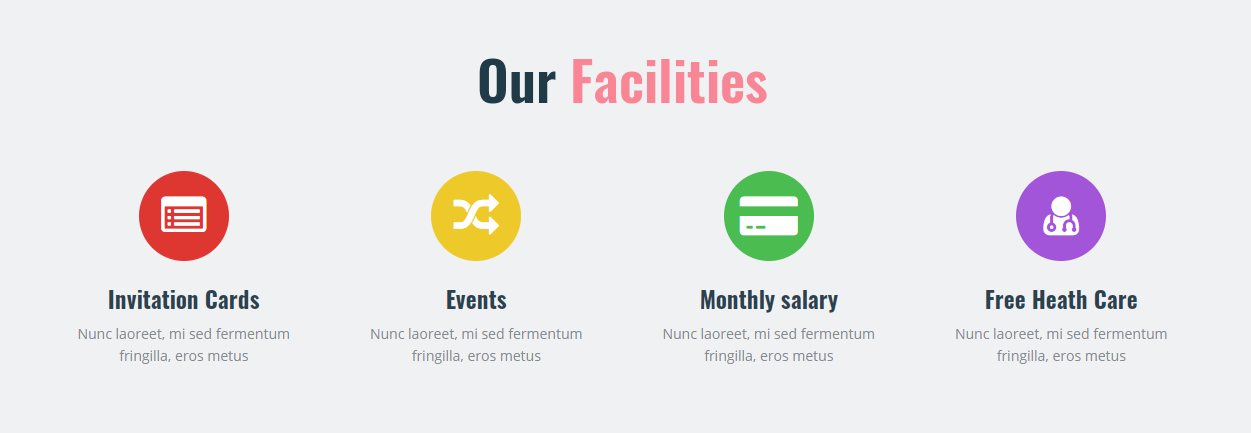
Final display of Facility Section

Set Pricing Section
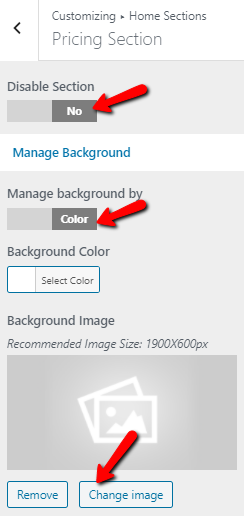
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Pricing Section Step2.
- (a) Enable/Disable Section
- (b) Manage background by using Colors/Image
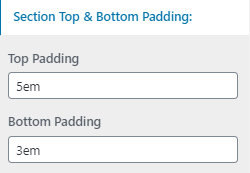
- (c) Set Padding for Section
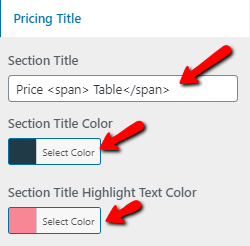
- (a)Add Section Title for section
- (b)Select Colors
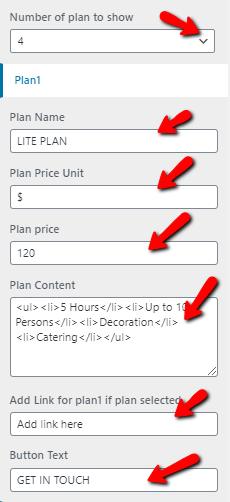
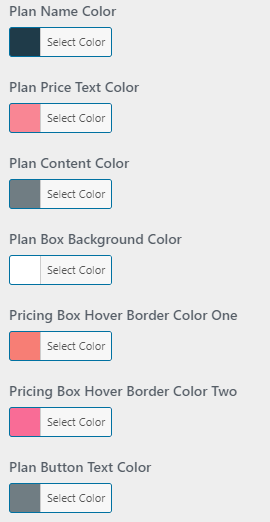
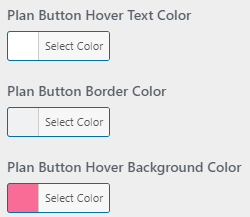
- (1) Select Number of pricing plans
- a. Add plan name
- b. Add Pricing plan unit
- c. Add plan price
- d. Add plan content
- e. Add plan button text
- f. Add plan button link
- (a) Select Colors






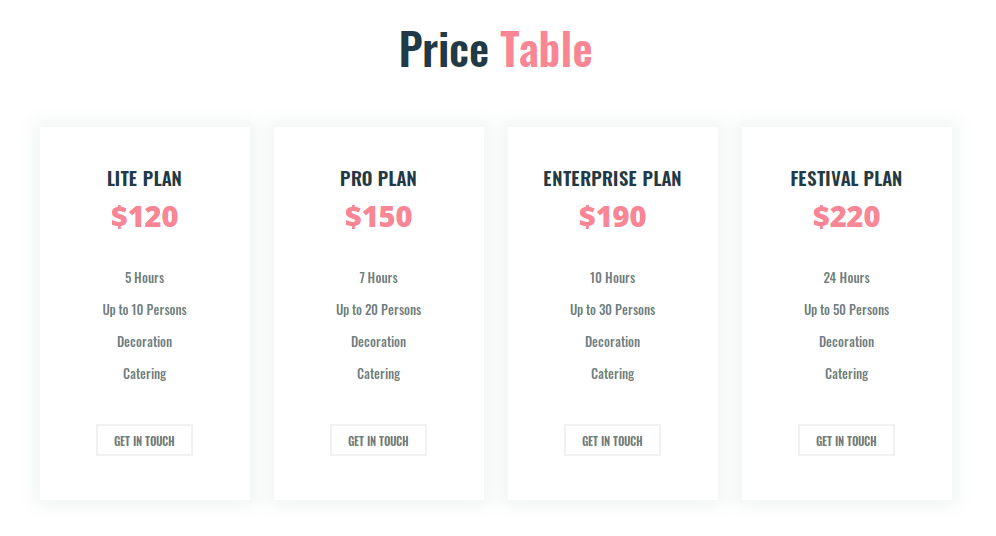
Final display of Pricing Section

Set Testimonials Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- (a) Enable / Disable Section
- (b) Manage Background Color / Image For Section
- (c) Set Section Top & Bottom Padding
- (a) Add Section Title
- (b) Select Colors
- Step3.Select a Client Testimonials
- a.Select Colors





Final display of Testimonials Section
.png)
Set Blog Section
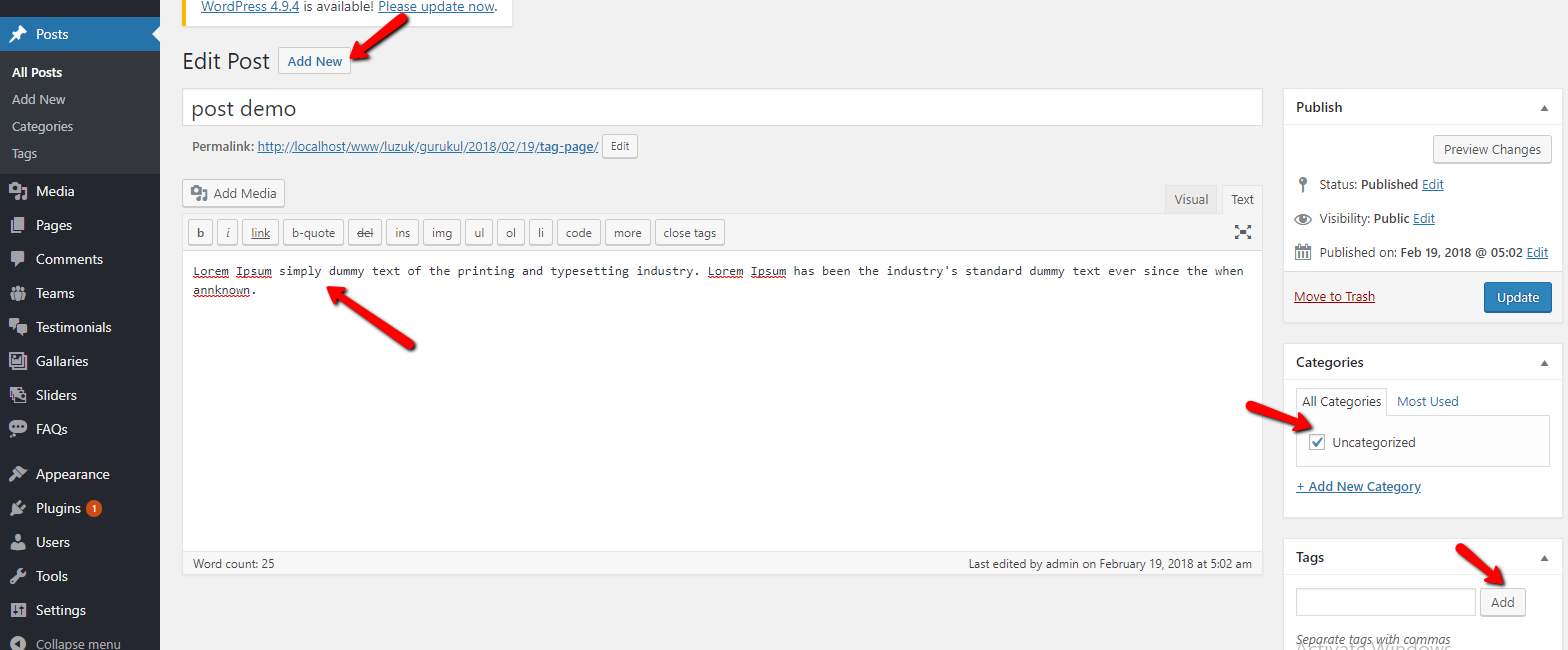
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post content
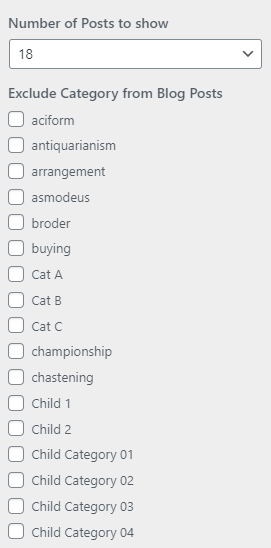
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
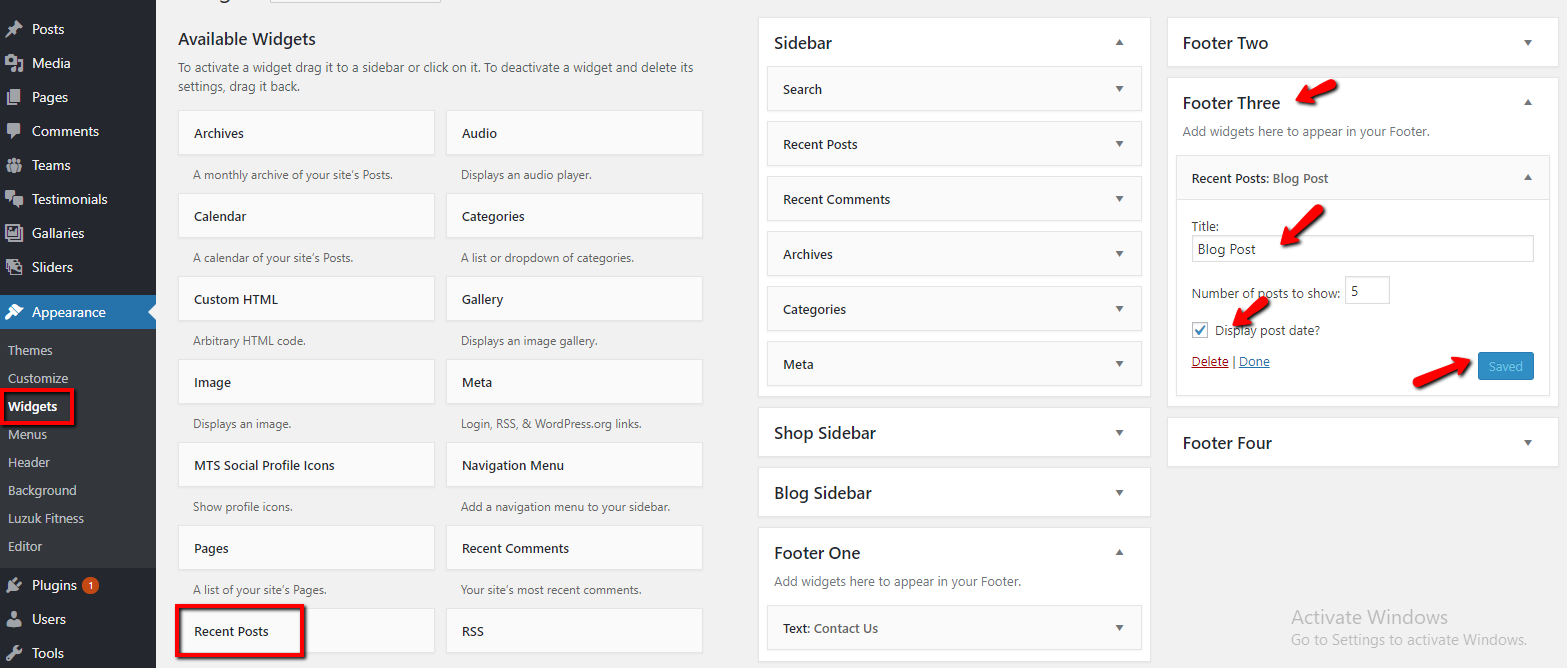
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
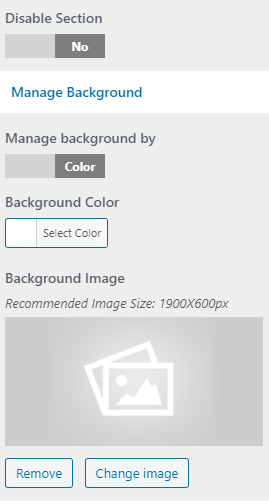
- (a) Manage background image/Color
- (b) Set background Manager For Blog Box
- (c) Set Section Top & Bottom Padding
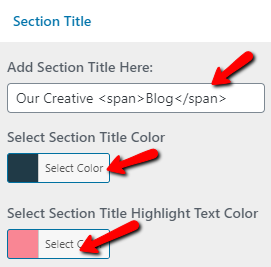
- (d)Add Section Title
- (e)Select colors
- (f) Select Number of post to show
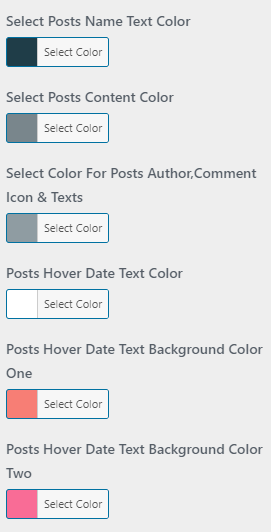
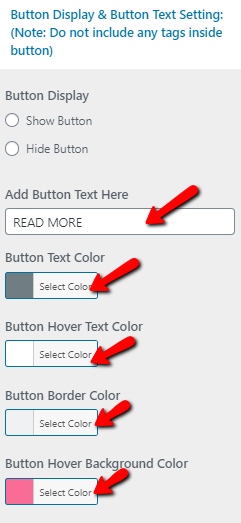
- (g)Select all Colors








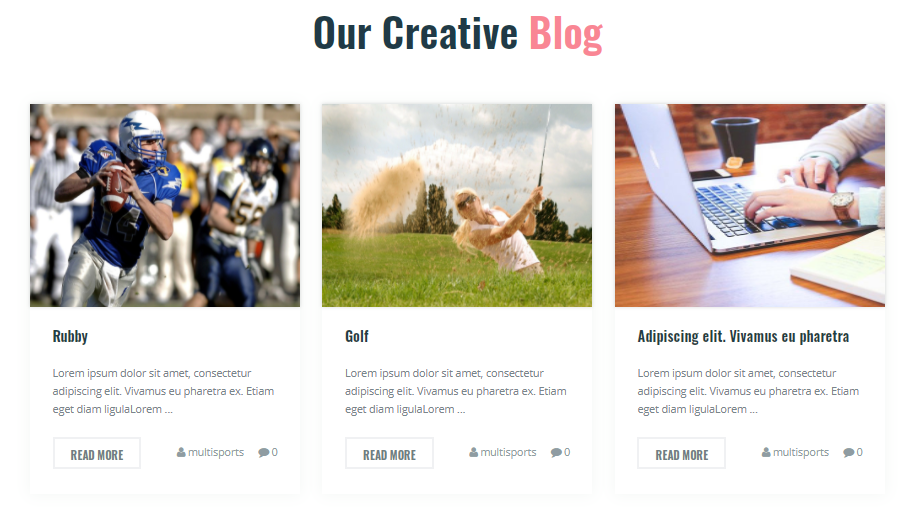
Final display of Blog Section

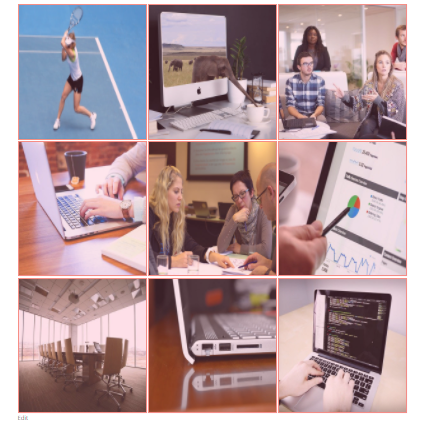
Gallery Section
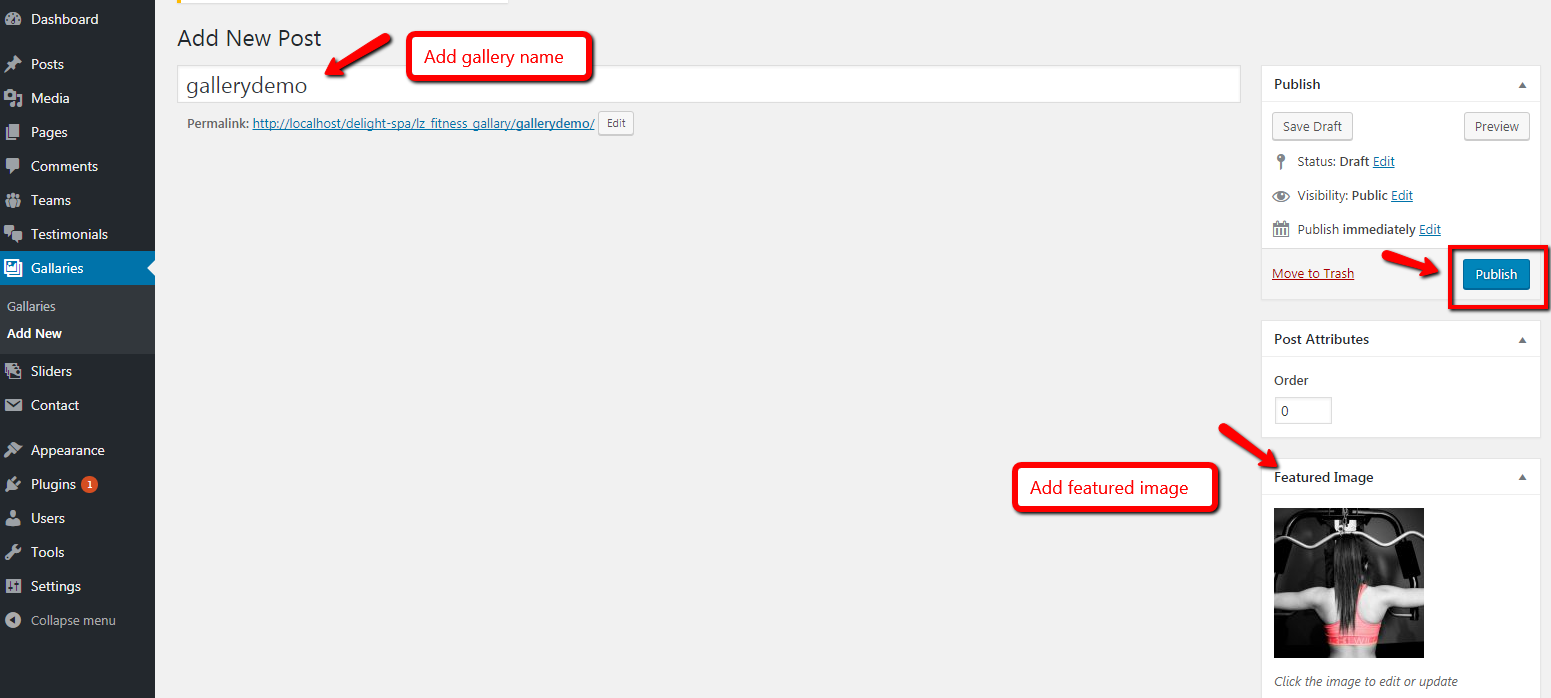
- (a) Go to >> Dashboard >> gallery >> Add New
- (b) Add >> gallery name
- (d) Set >> gallery Image
- (f Click On >> Publish Button
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section
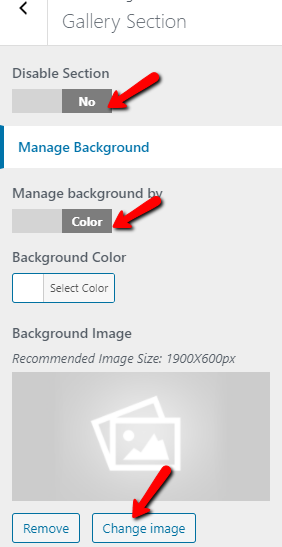
- (a) Select Background Image and Background Color
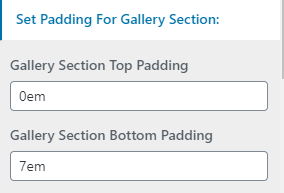
- (b) Set Section Padding Color
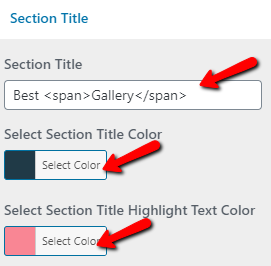
- (a)Add Title for section
- (b)Select Heading Color
- (c)Select Heading Border Color
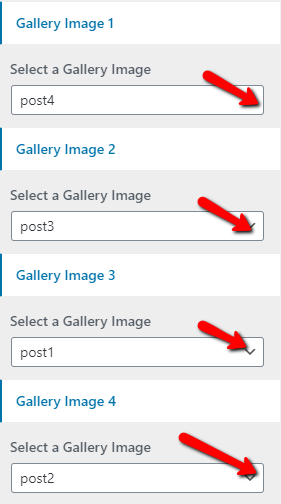
- (a) Select gallery image
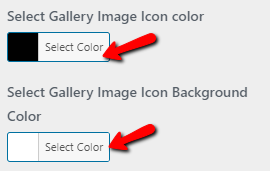
- (b)Select Gallery Color
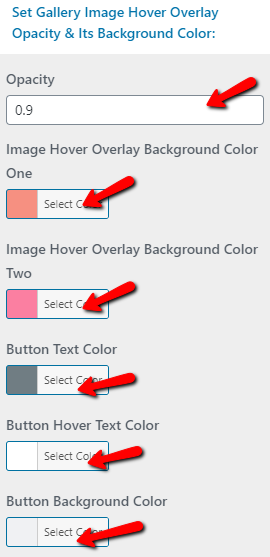
- (c)Select Gallery Image Hover Overlay Opacity & Its Background Color
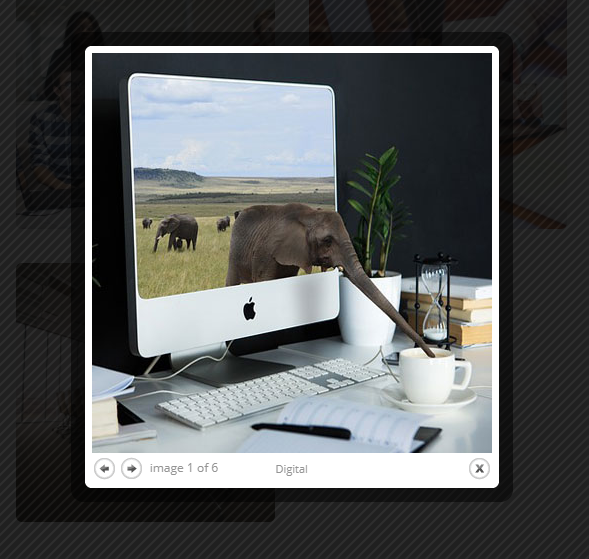
- (d)After click on gallery image gallery look







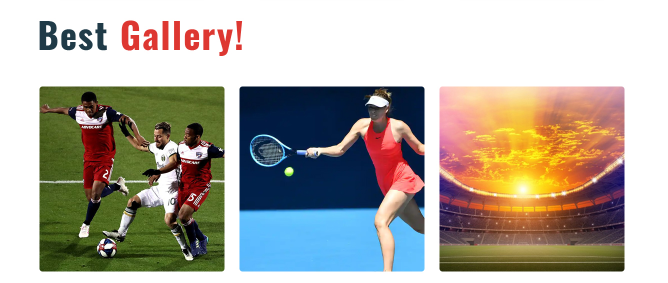
Final display of Gallery Section


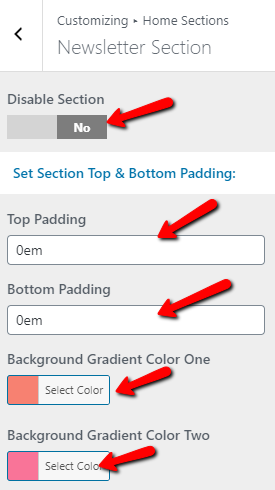
Set Contact Section
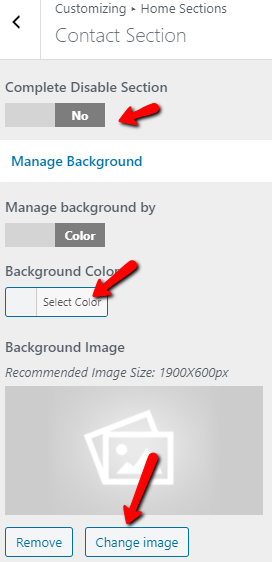
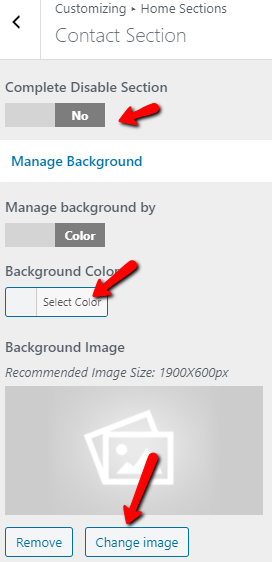
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Section Step2.
- (a) Select Background Manager For Section
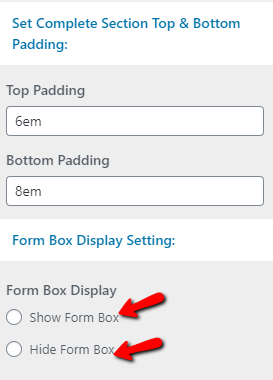
- (a) Set Section Padding
- (b) Set Form Box Display
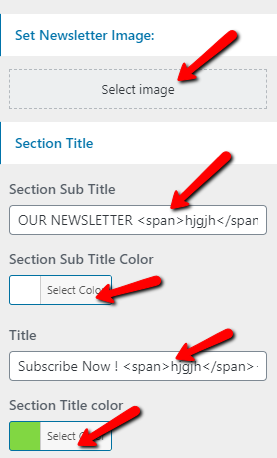
- Step4.
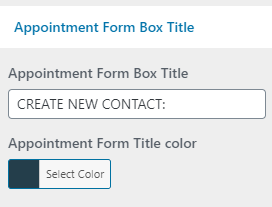
- (a) Add Appointment Form Box Title
- (b) Set Appointment Form Box Title Color
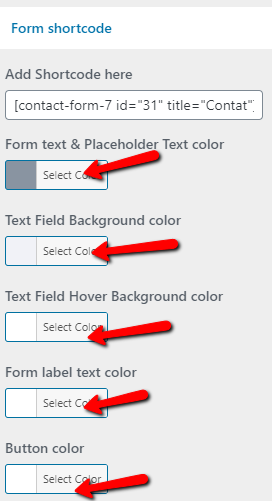
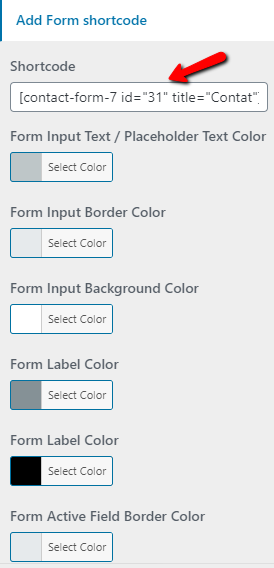
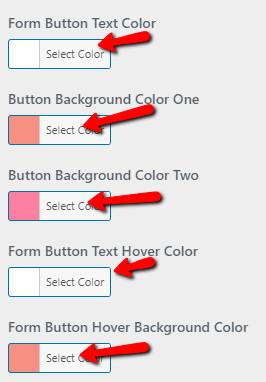
- (a) Add Form Shortcode & Select Its Colors
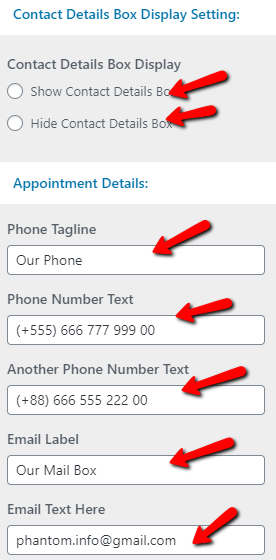
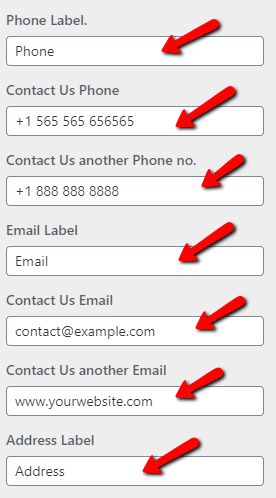
- Step6: Contact Details Box Display Setting:
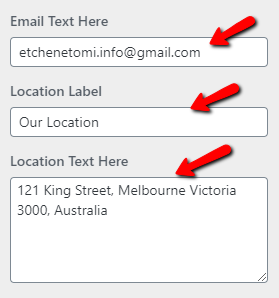
- (a) Add Location Label & Location Text
- (b) Add Email Label & Email Text
- (c) Add Phone Tagline & Phone Text
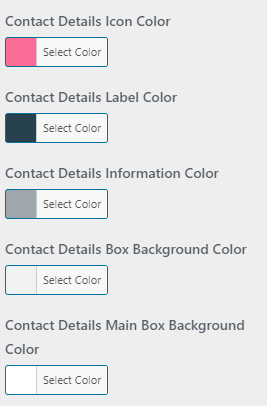
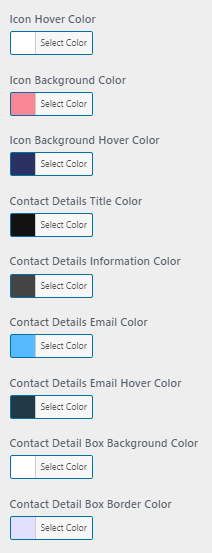
- (d) Select Colors








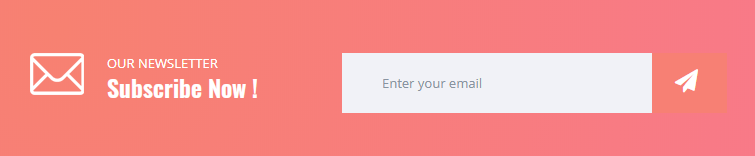
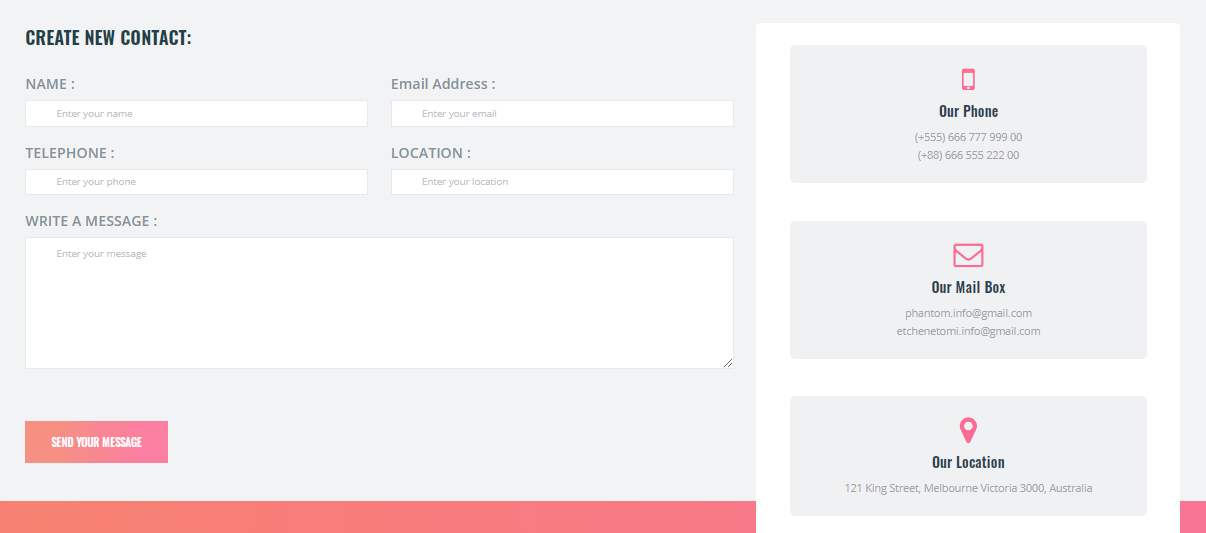
Final display of Contact Section

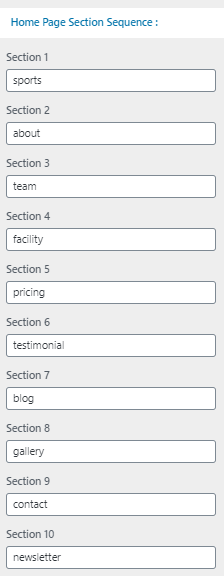
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

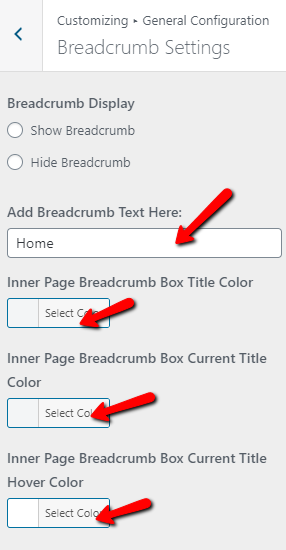
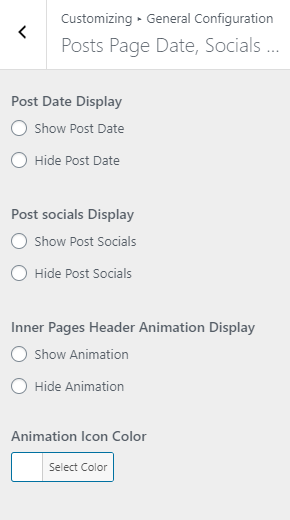
Set Post page date display & Post social Icons Display & Inner page Header Animation Display & Color Setting
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Post page date display & Post social Icons Display & Inner page Header Animation Display & Color Setting

Inner Pages
Pages
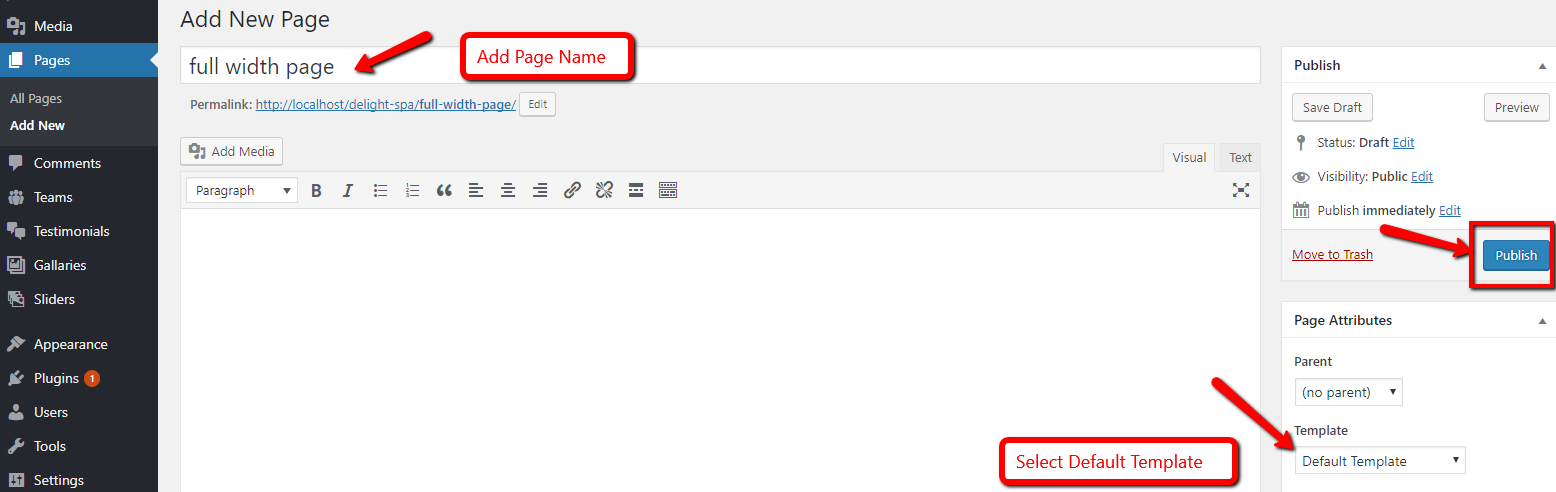
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Click Publish button

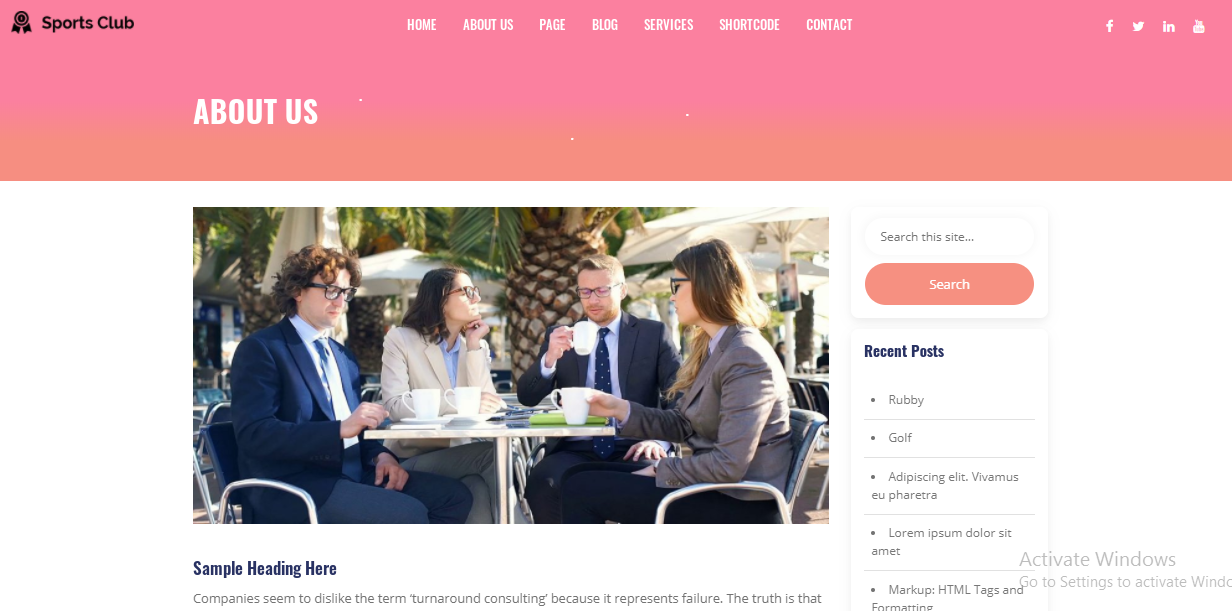
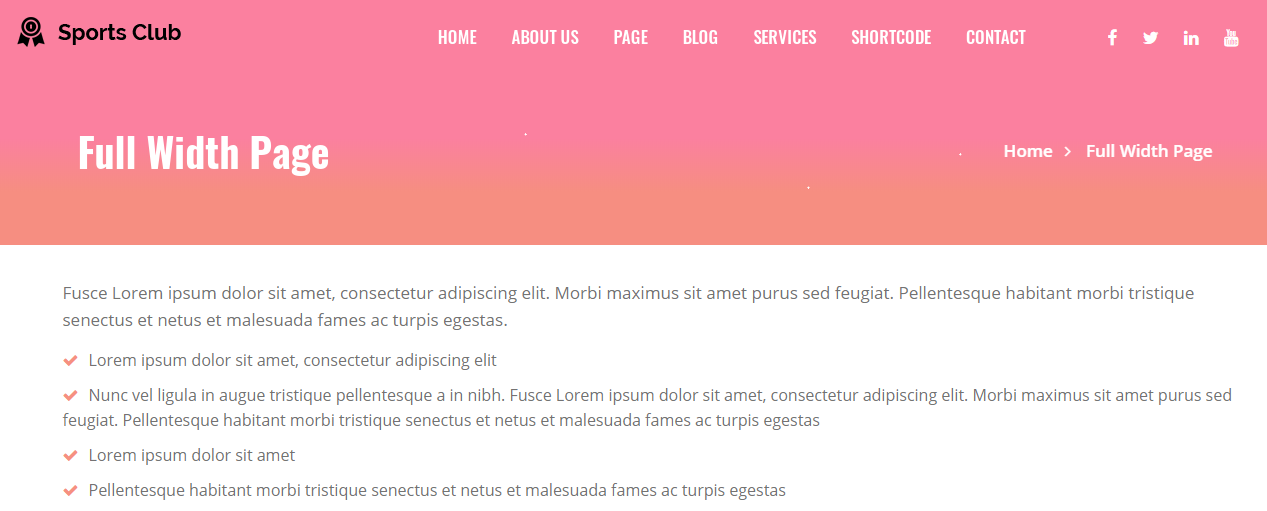
Full Width Inner Page

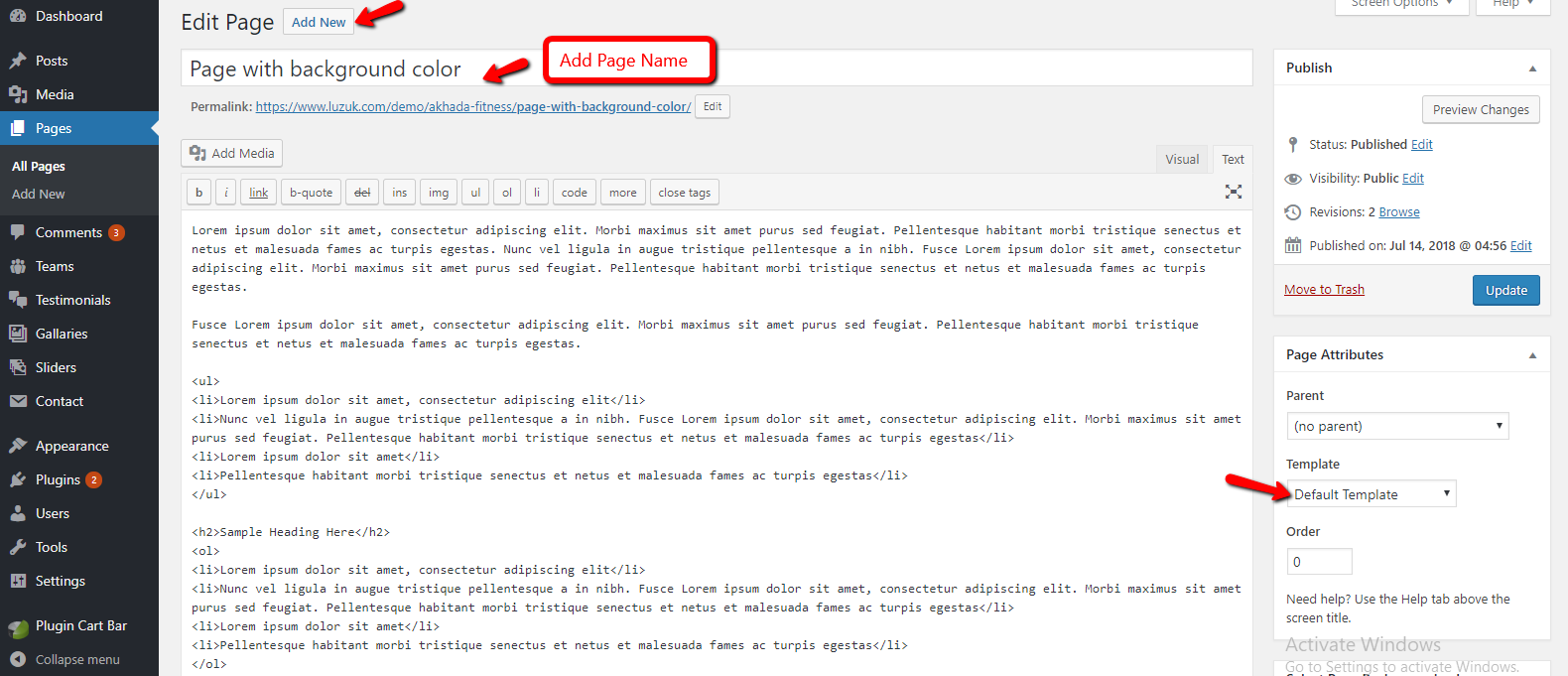
Setting Page with background color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
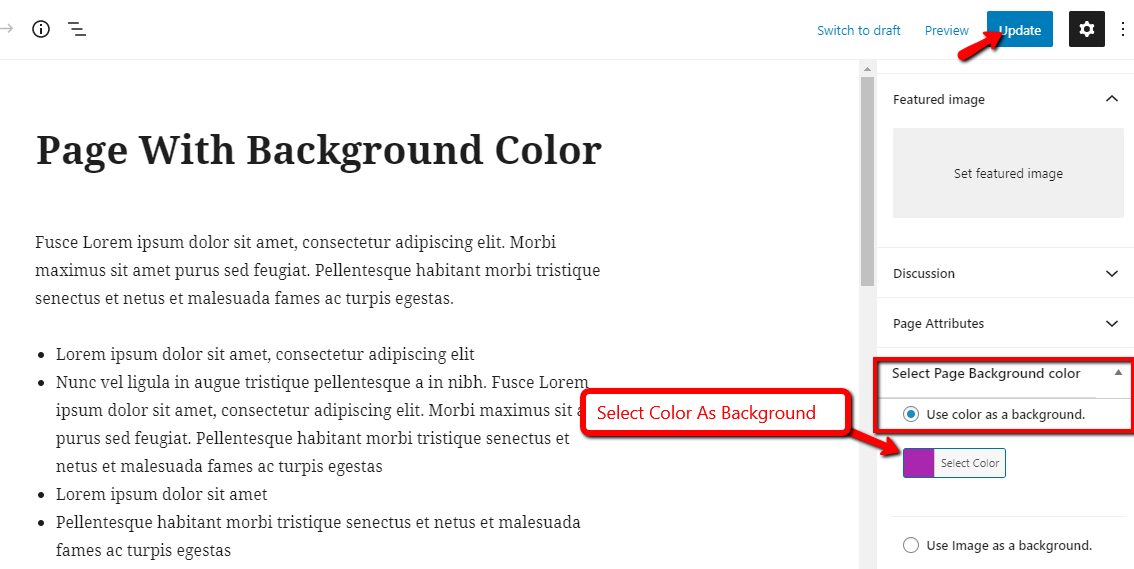
- Step 4. Select Page background color
- Step 6. Click Publish button


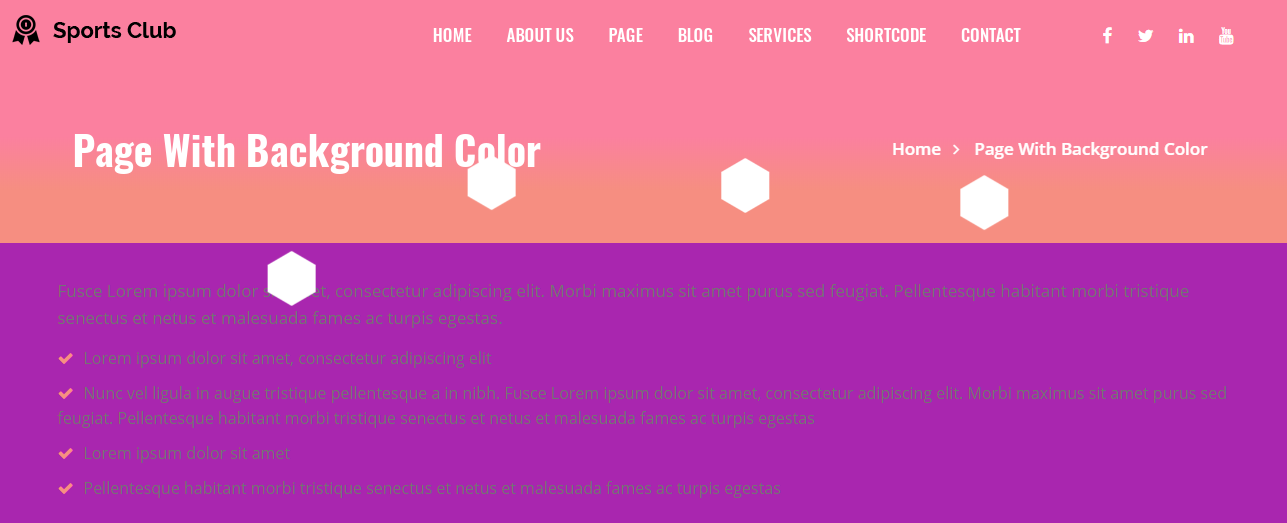
Page with background color

Setting Page with background Image
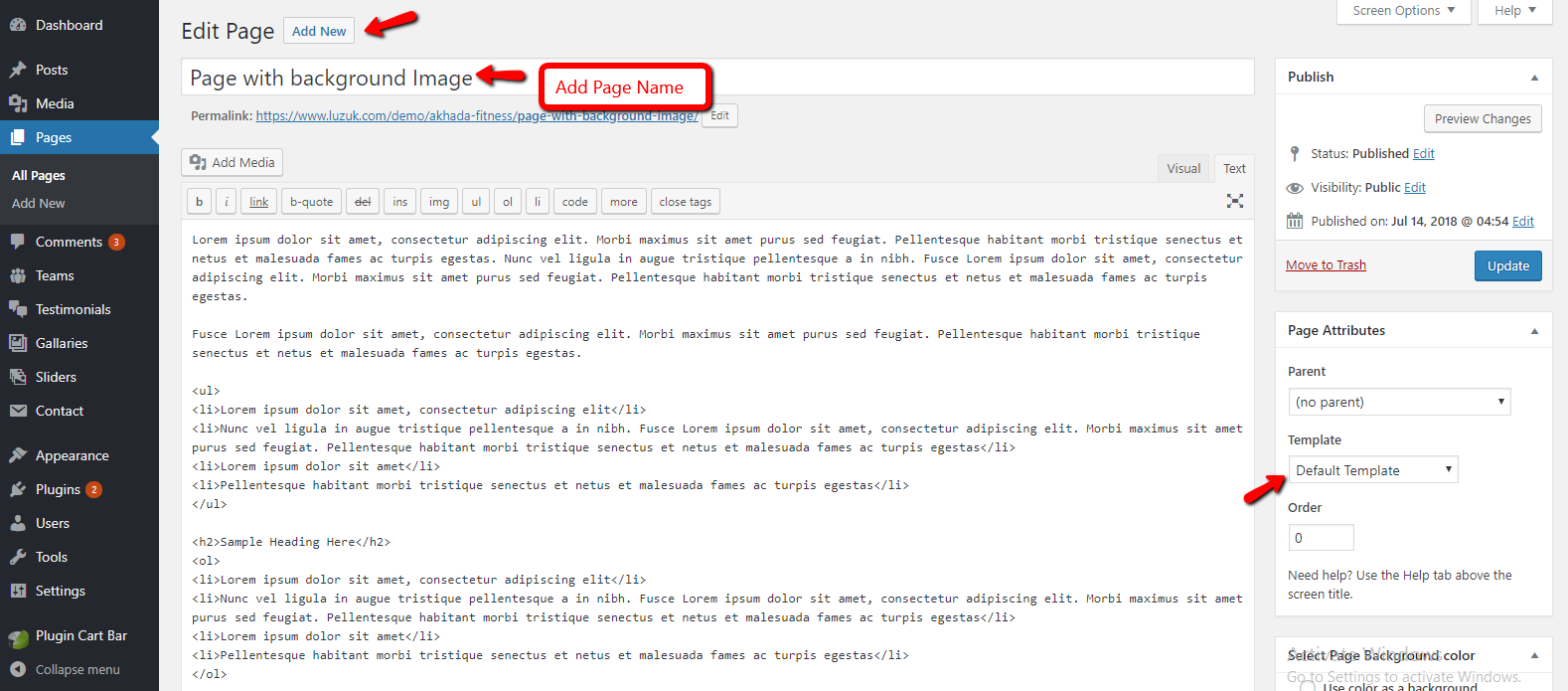
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
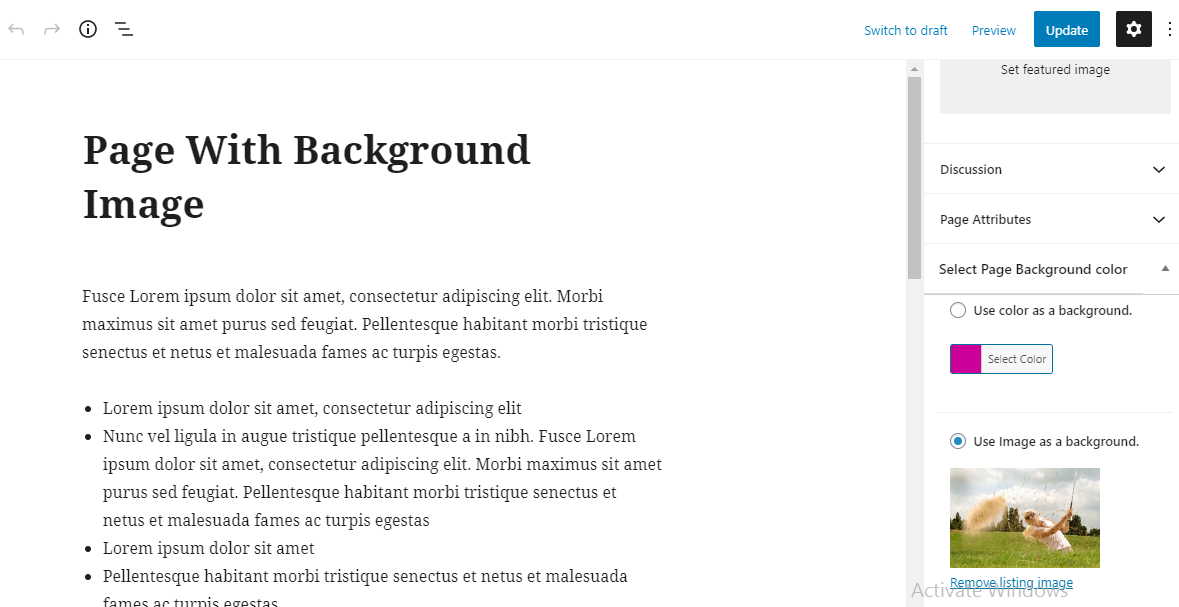
- Step 4. Select Featured Image
- Step 5. Select Page background Image
- Step 6. Click Publish button


Page with background Image

Blog
Setting up full width blog
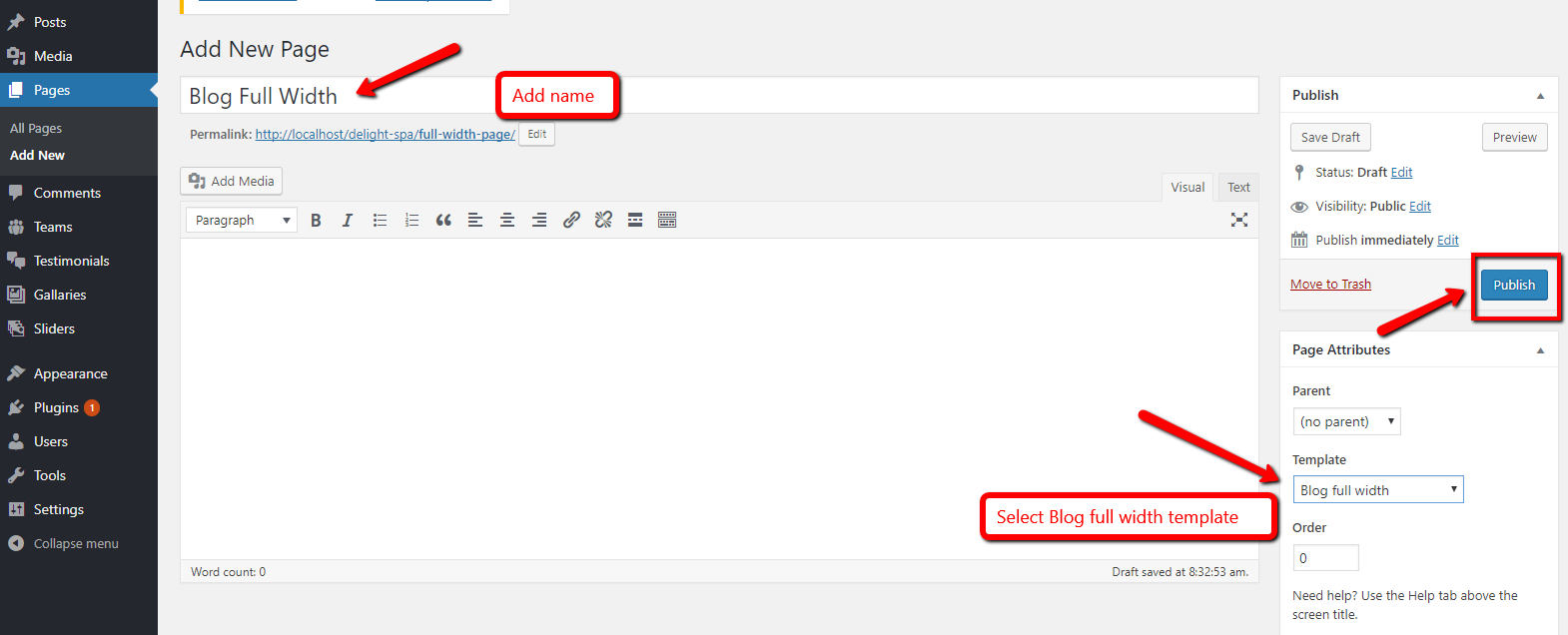
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

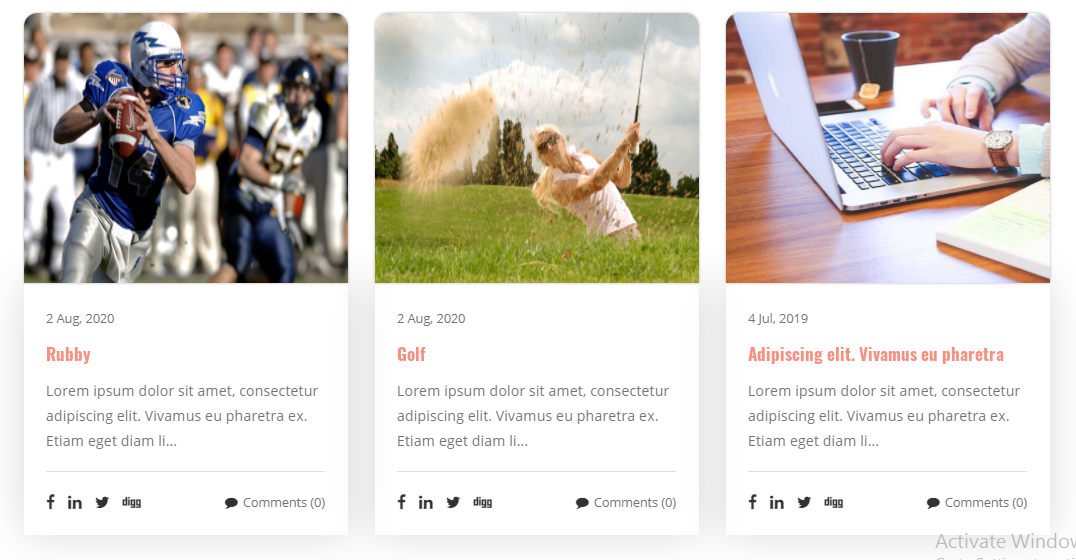
Blog Full Width Inner Page

Contact Us
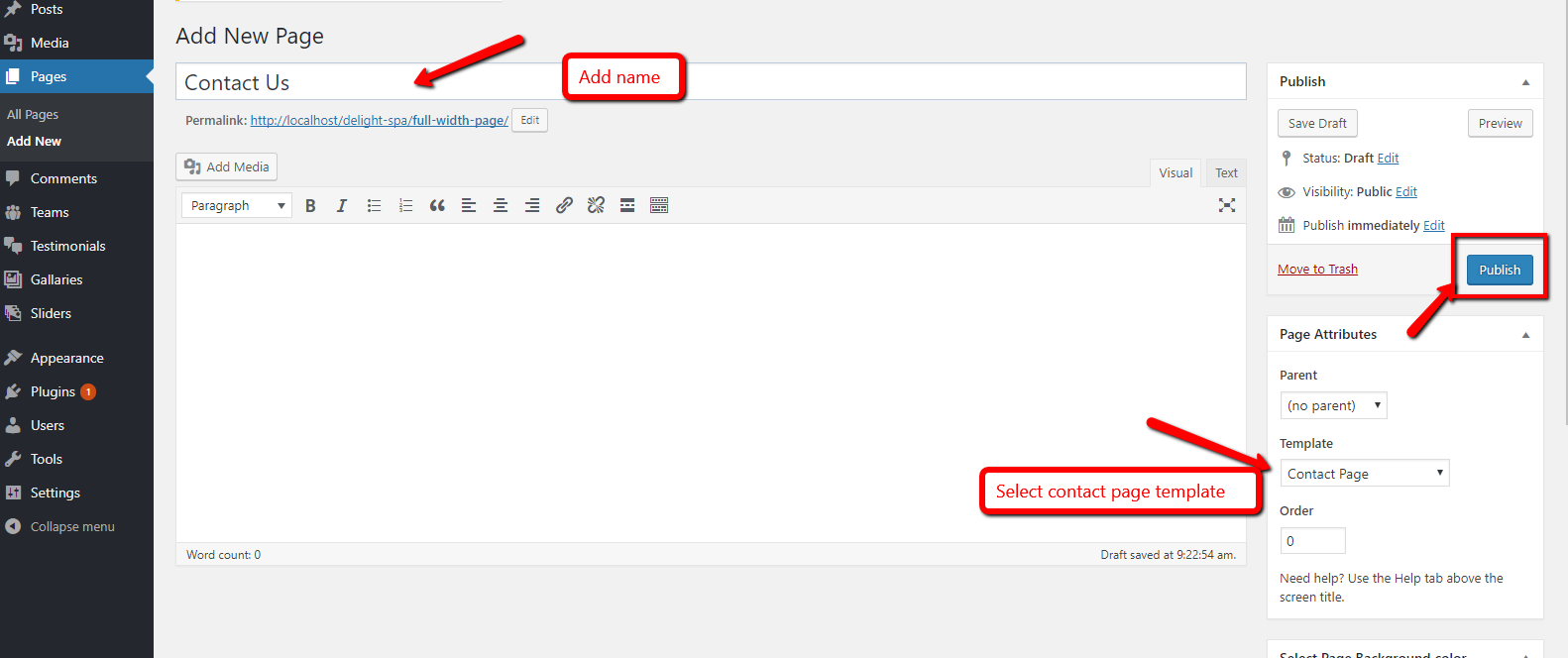
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customizer >> Contact Us Page
- Step 6. fill Contact us details
- (a) Contact us Address
- (b) Contact us Email
- (c) Contact us Phone
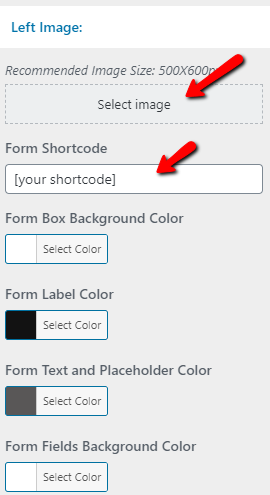
- (d) Select Left Imagee/li>
- (e) Add Form Shortcode
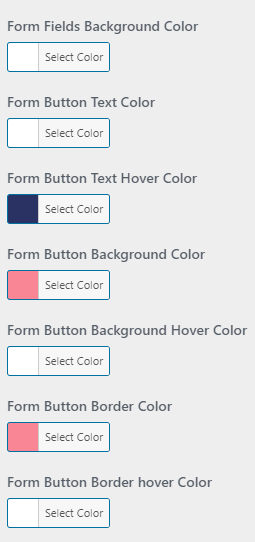
- (f) Select Form Colors







Contact Us Inner Page

Shortcodes
Setting up Team Shortcode
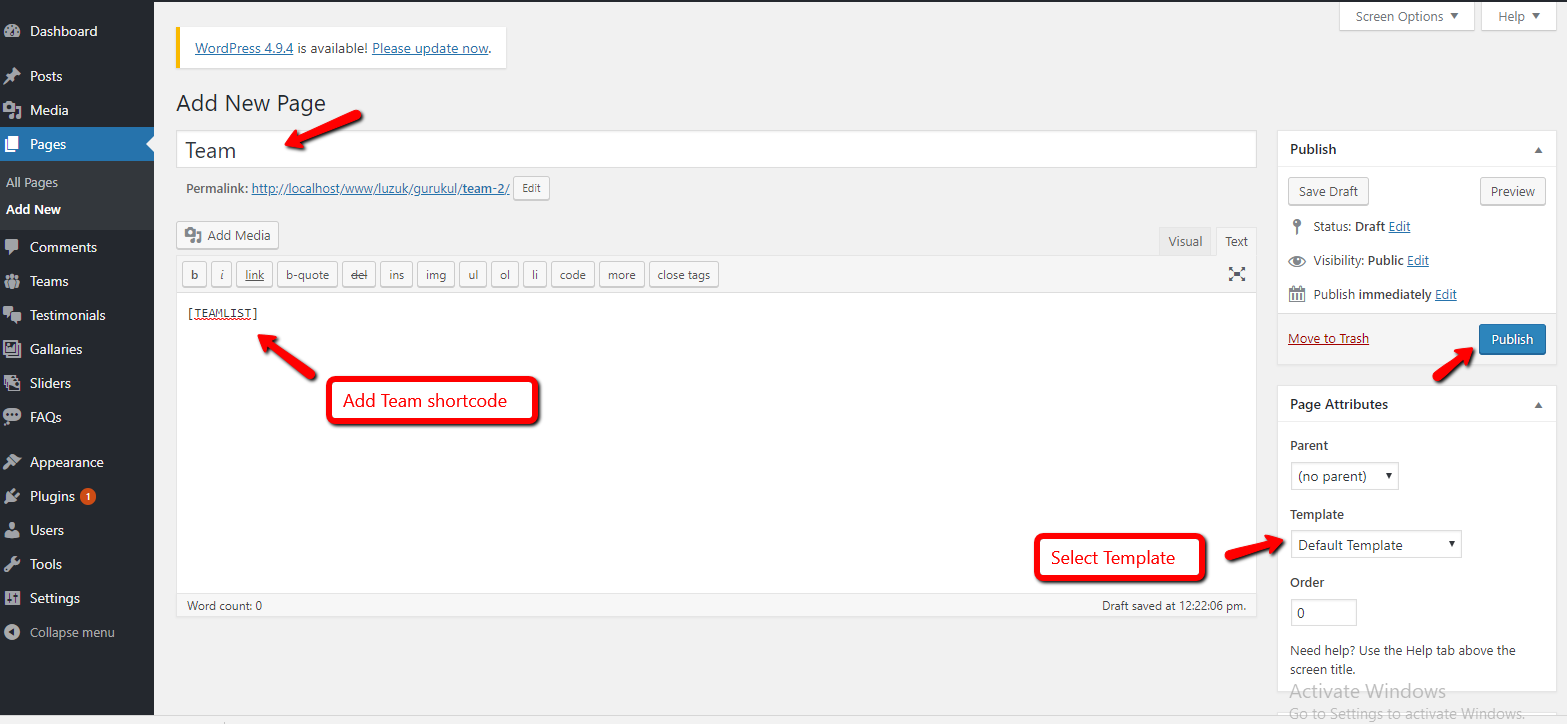
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
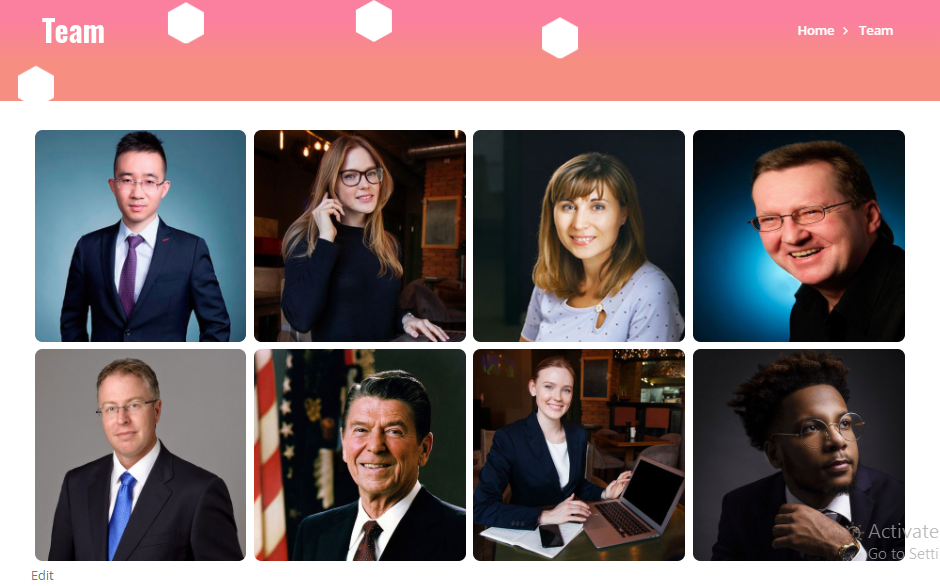
- Step 2. Used Team shortcode in page

After adding shortcode Team look

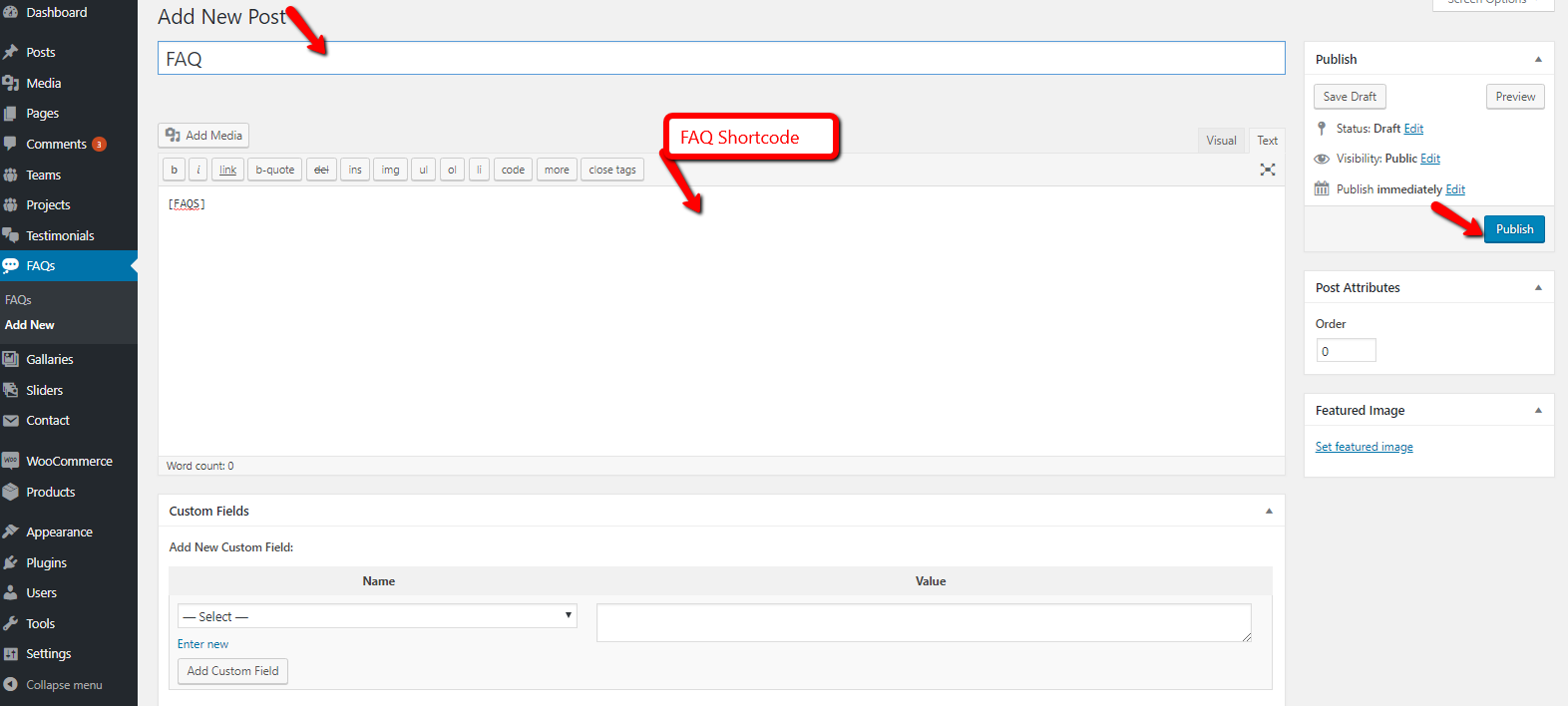
Setting Up FAQ Shortcode
- Step 1. Go to Dashboard >> FAQ's
- (i) Click Add New button
- (ii) Add FAQ Shortcode "[FAQS]"
- (iii) Click publish button

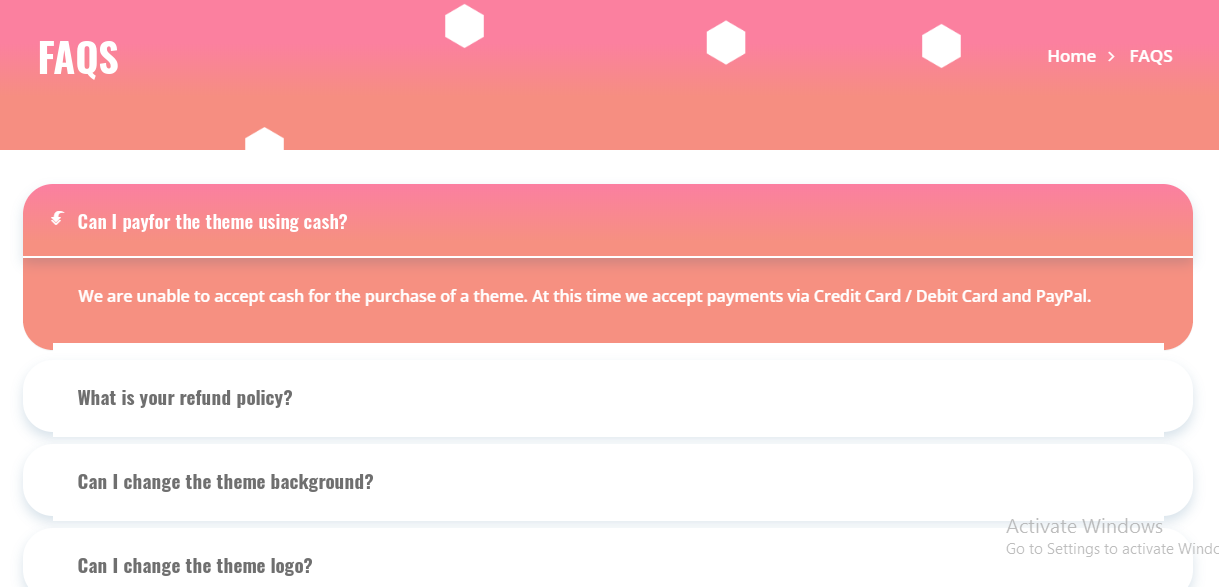
After adding shortcode FAQ look

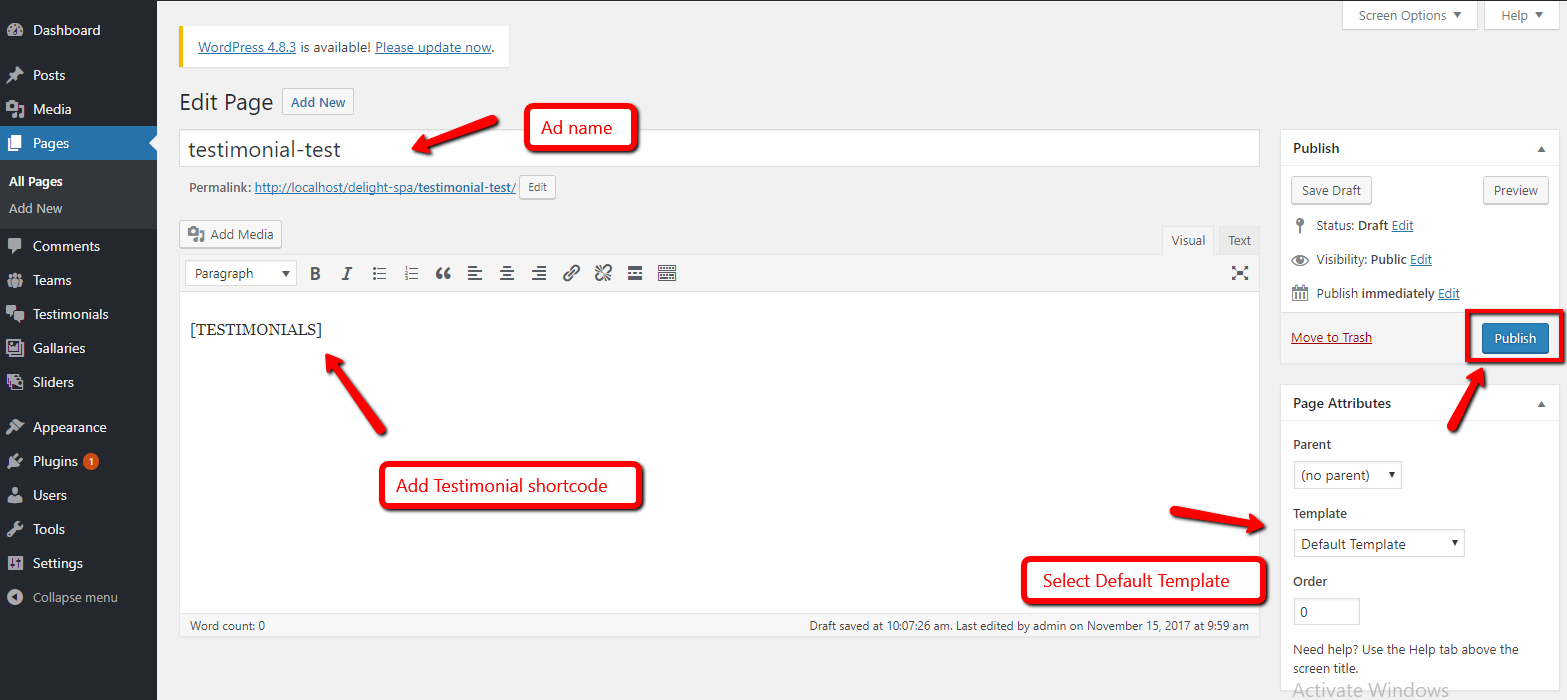
Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

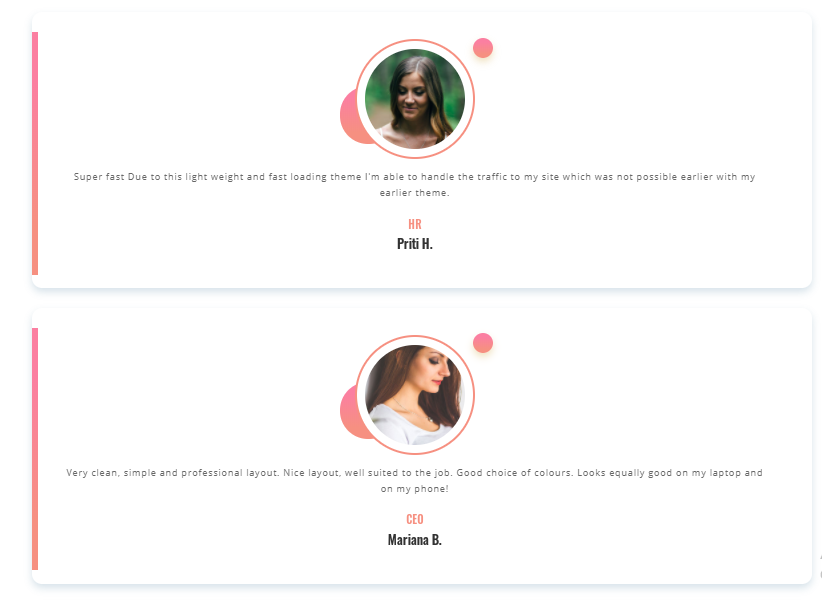
After adding shortcode Testimonial look

Setting up Sports Shortcode
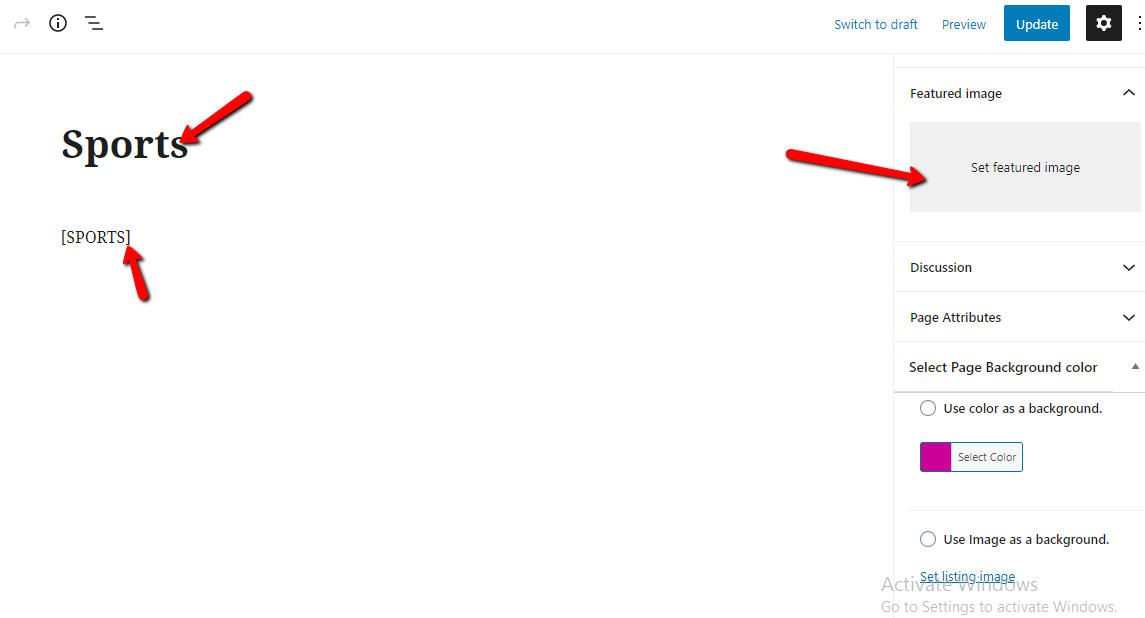
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Services Shortcode "[SPORTS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Sports shortcode in page

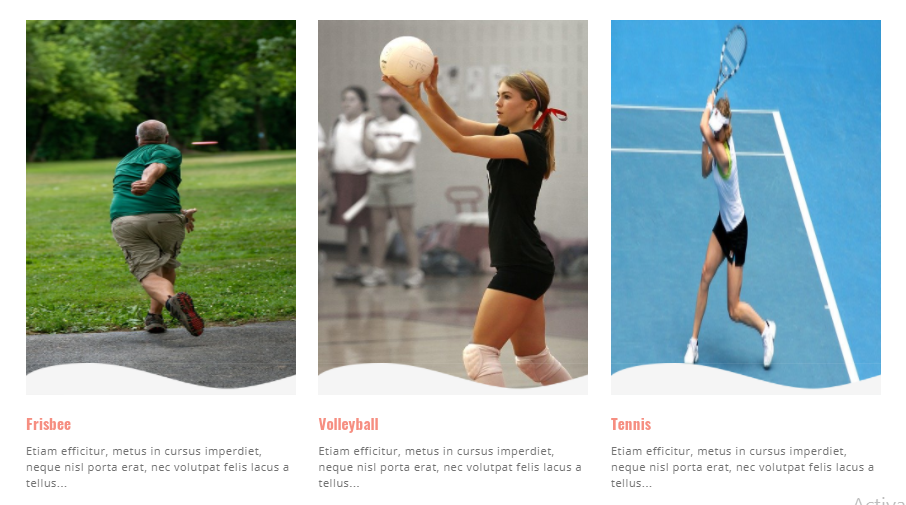
After adding shortcode Sports look

Setting up Gallery Shortcode
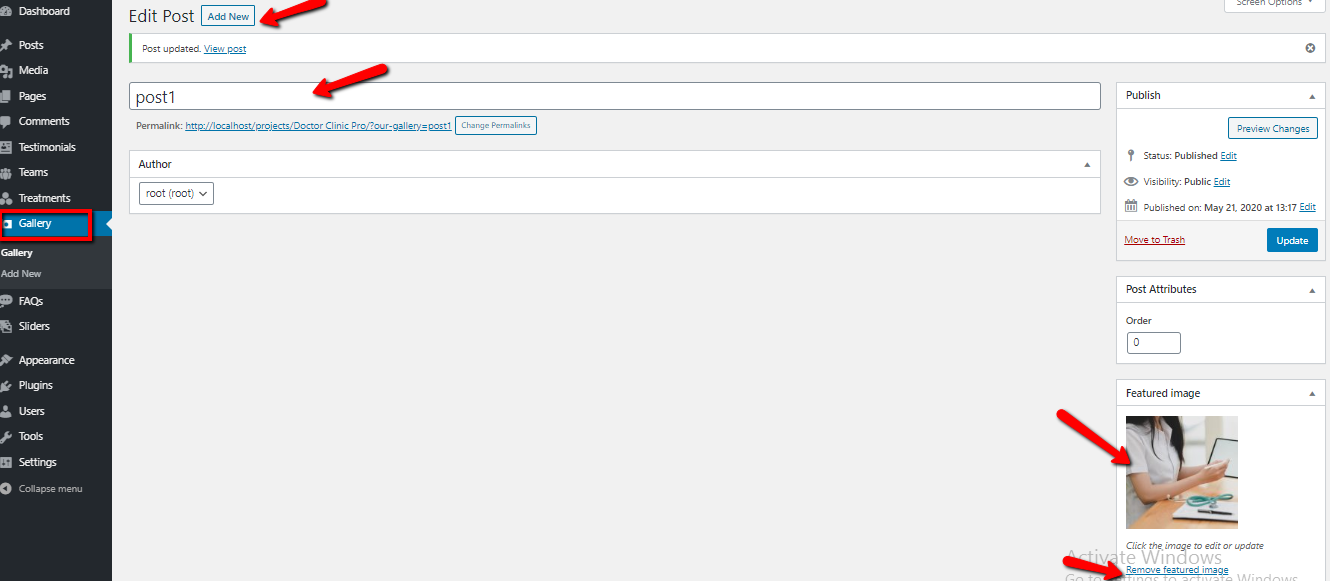
- Step 1. Go to Dashboard >> Gallery --> Click on add new button
- a. AddGallery Post Title
- b. Select Featured Image & click on Publish Button
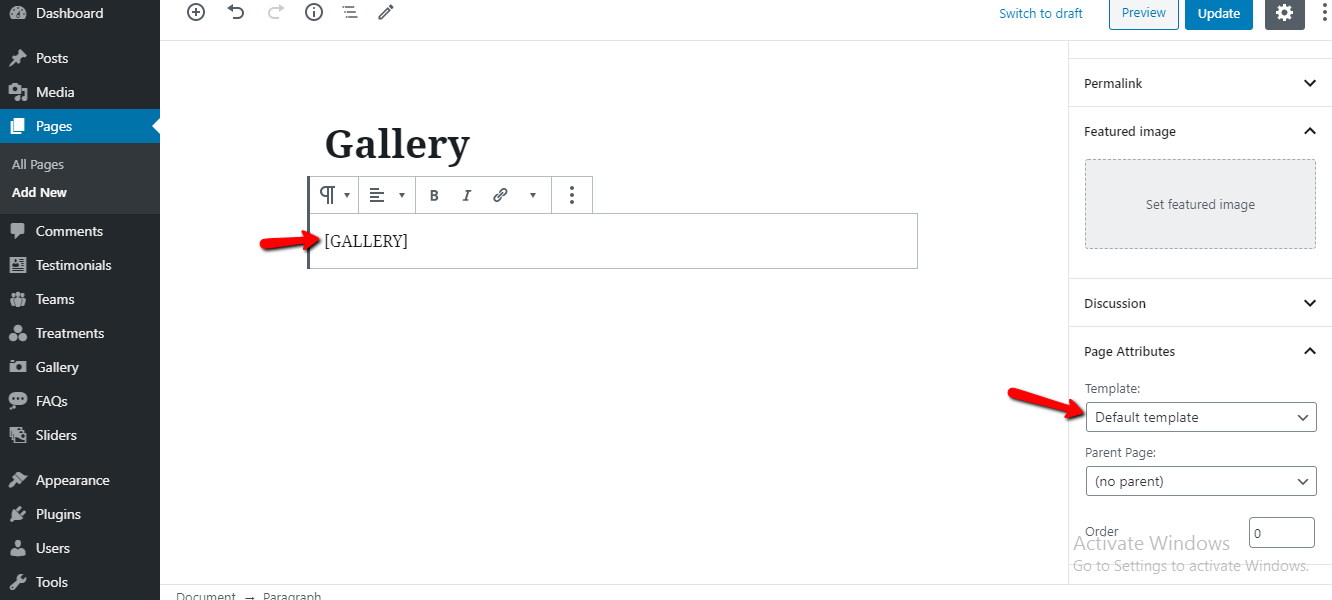
- Step 2. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Gallery shortcode in page


After adding shortcode Gallery look