This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Nikhar Spa Salon Pro
Introduction
Thank you for using our nikhar-spa-salon-pro WordPress Theme. We are very glad that you have chosen our nikhar-spa-salon-pro WordPress theme for your website.
nikhar-spa-salon-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
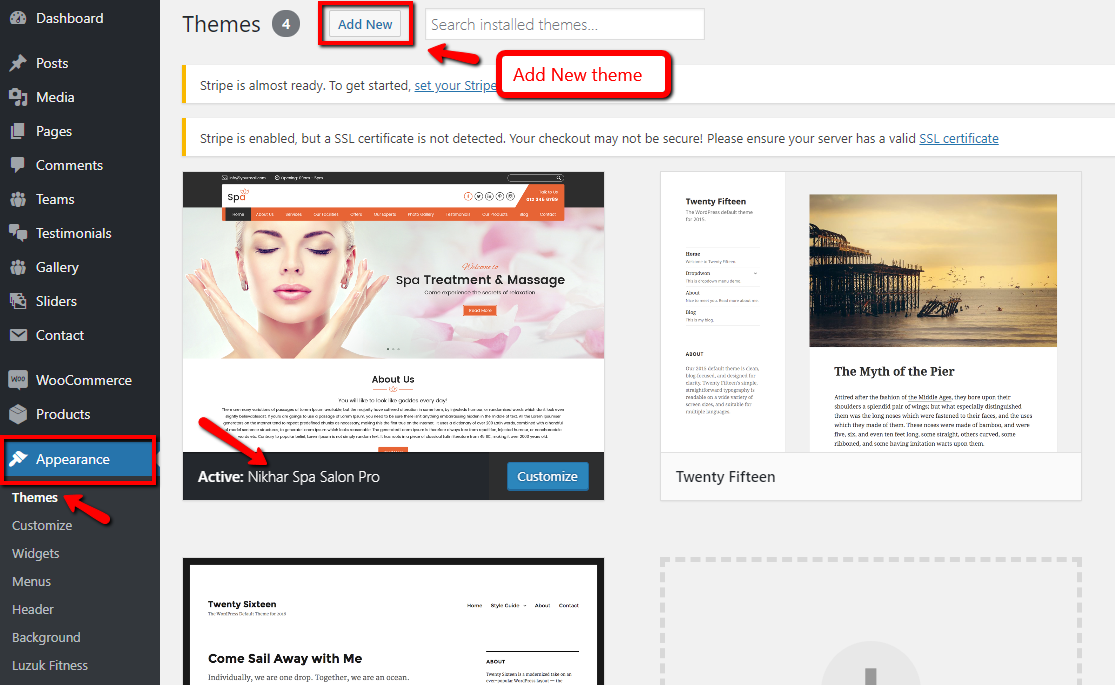
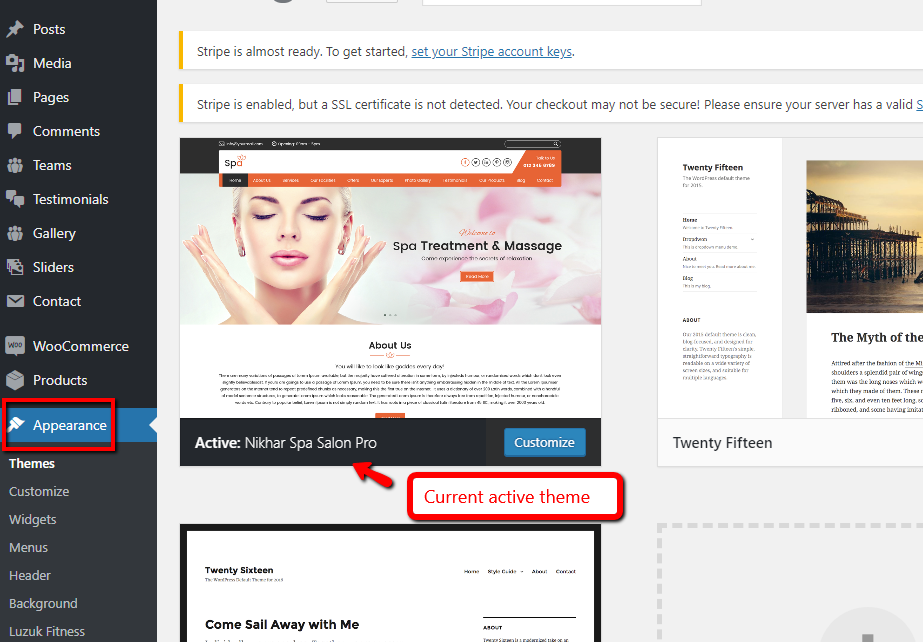
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download nikhar-spa-salon-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find nikhar-spa-salon-pro theme from list
- Step 5. Click on Activate to active nikhar-spa-salon-pro theme.

Detail Document
Setting Up Home Page
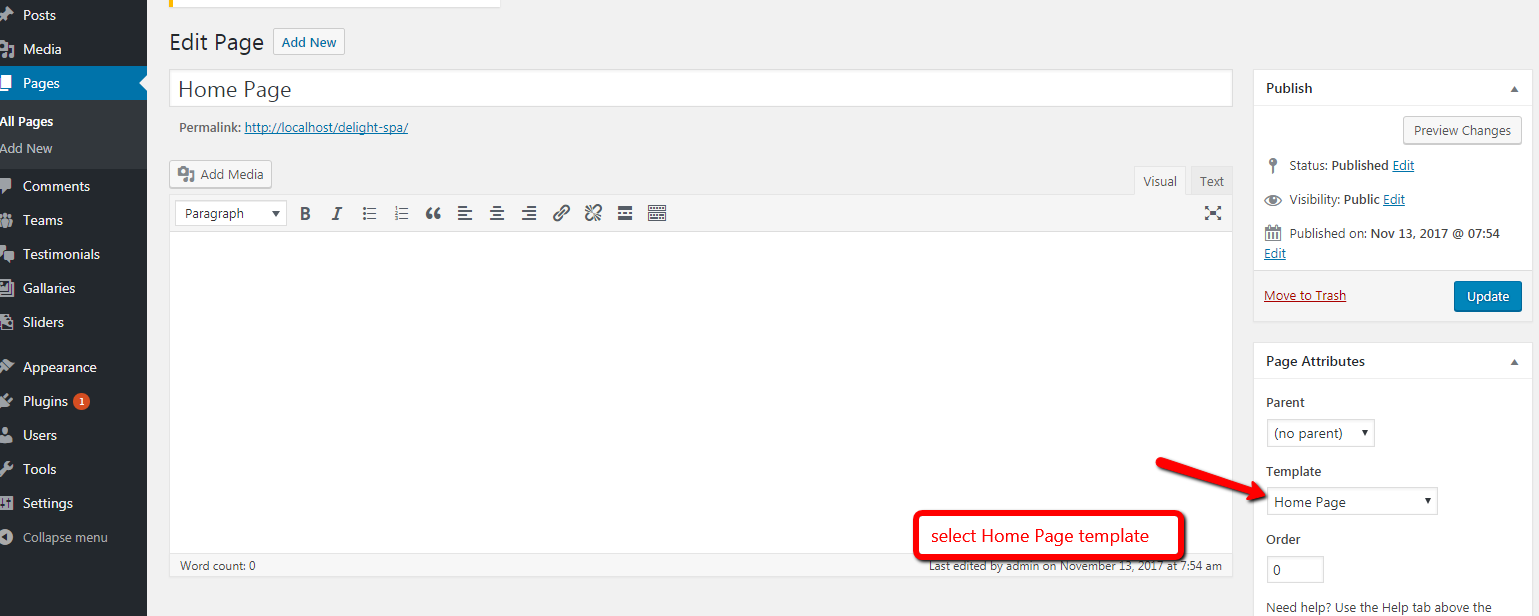
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
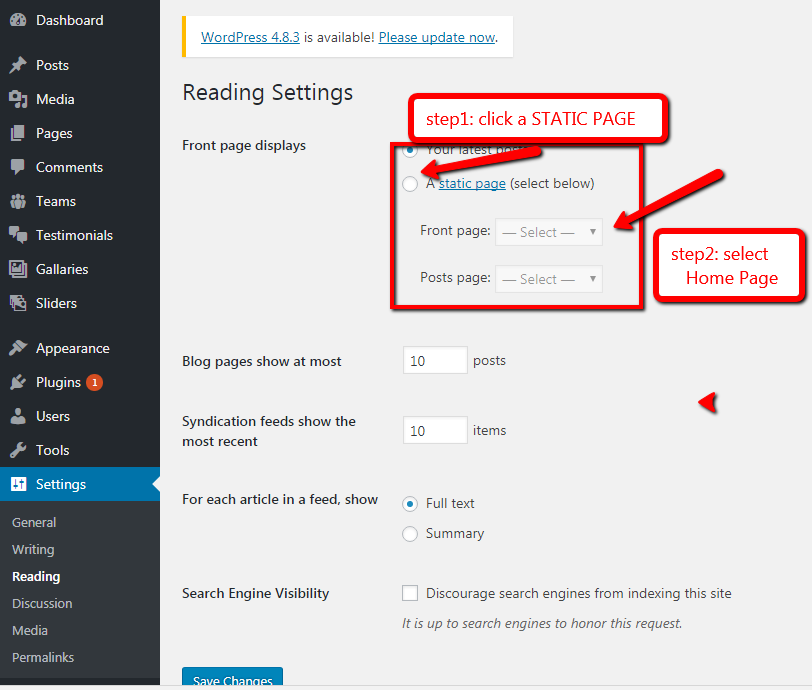
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
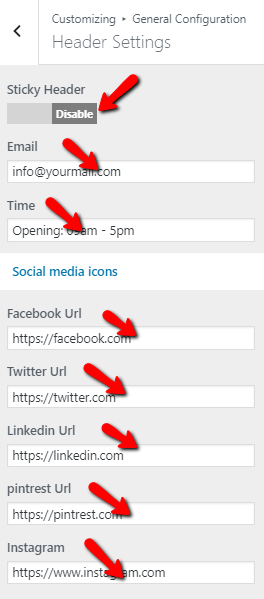
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Add Email
- 2. Add Time
- 3. Add Social Media Icons
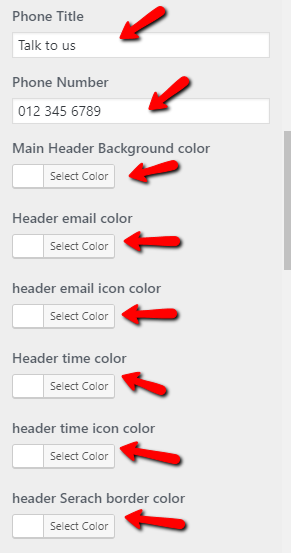
- 4. Add Phone Number Title
- 5. Add Phone Number
- 6. Add Main Header Background color
- 7. Add Header email color
- 8. Add header email icon color
- 9. Add Header time color
- 10. Add header time icon color
- 11. Add header Serach border color
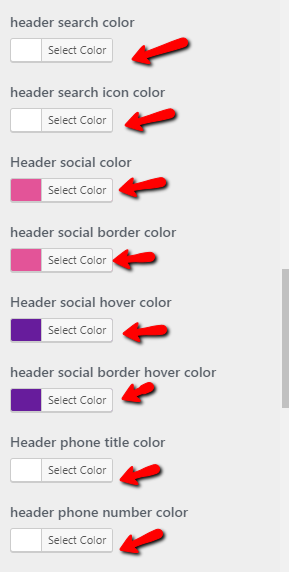
- 12. Add header search color
- 13. Add header search icon color
- 14. Add Header social color
- 15. Add header social border color
- 16. Add Header social hover color
- 17. Add header social border hover color
- 18. Add Header phone title color
- 19. Add header phone number color
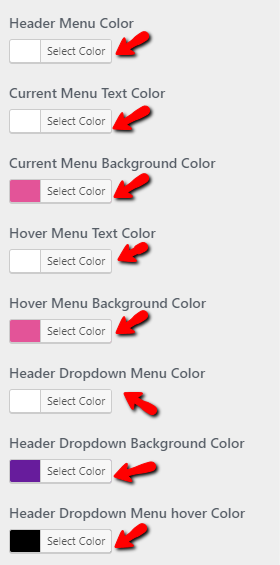
- 20. Add Header Menu Color
- 21. Add Current Menu Text Color
- 22. Add Current Menu Background Color
- 23. Add Hover Menu Text Color
- 24. Add Hover Menu Background Color
- 25. Add Header Dropdown Menu Color
- 26. Add Header Dropdown Background Color
- 27. Add Header Dropdown Menu hover Color
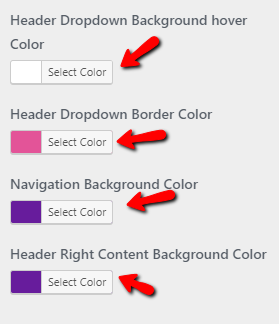
- 28. Add Header Dropdown Background hover Color
- 29. Add Header Dropdown Border Color
- 30. Add Navigation Background Color
- 31. Add Header Right Content Background Color
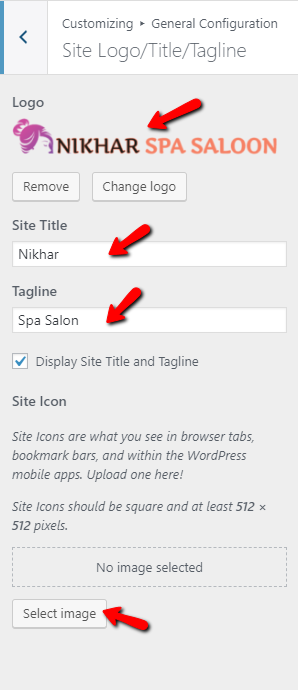
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
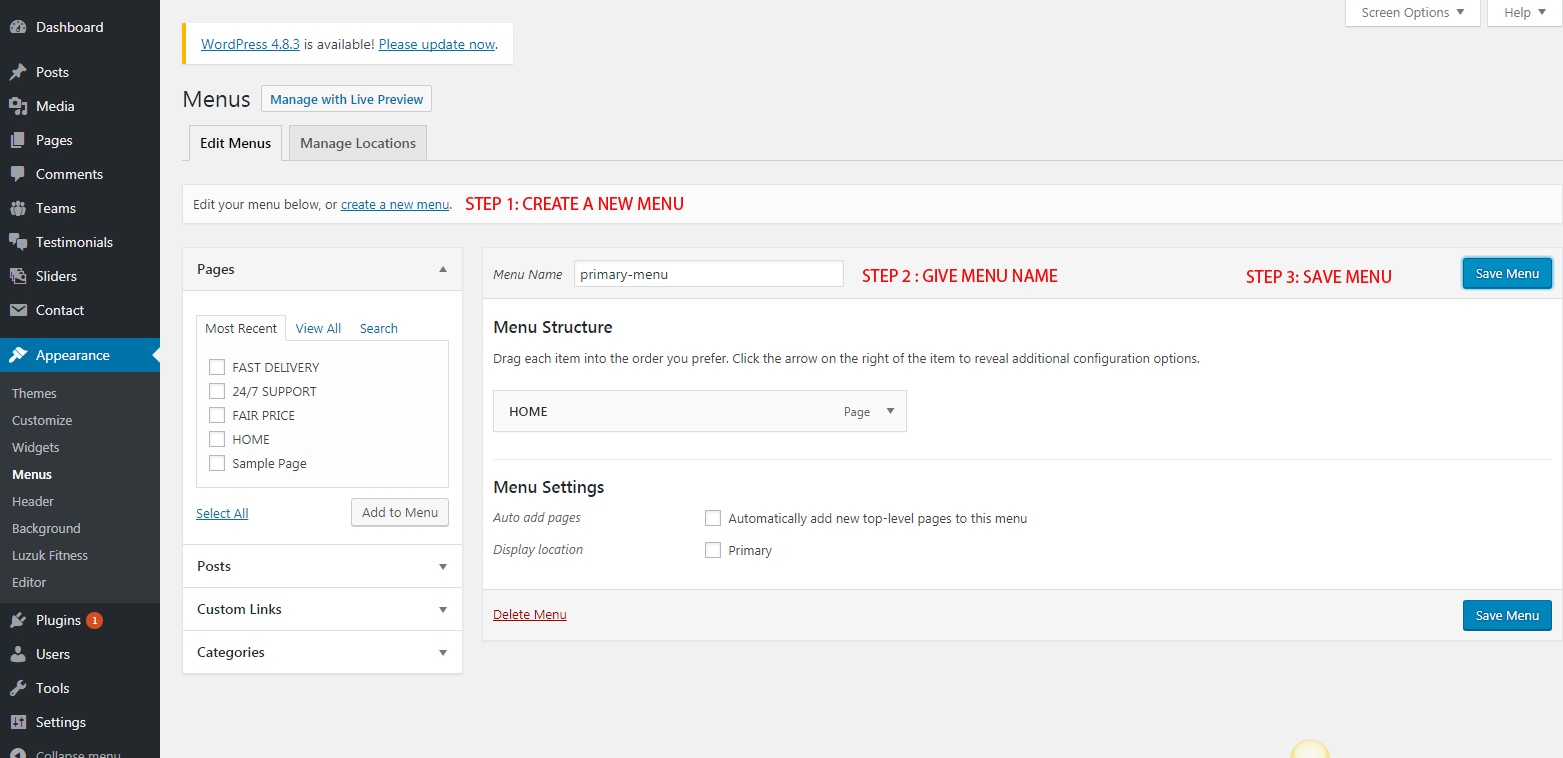
- Step 3. Go to Dashboard >> Appearance >> Menus.
- Step 4. Click on create a new menu as show in below image.
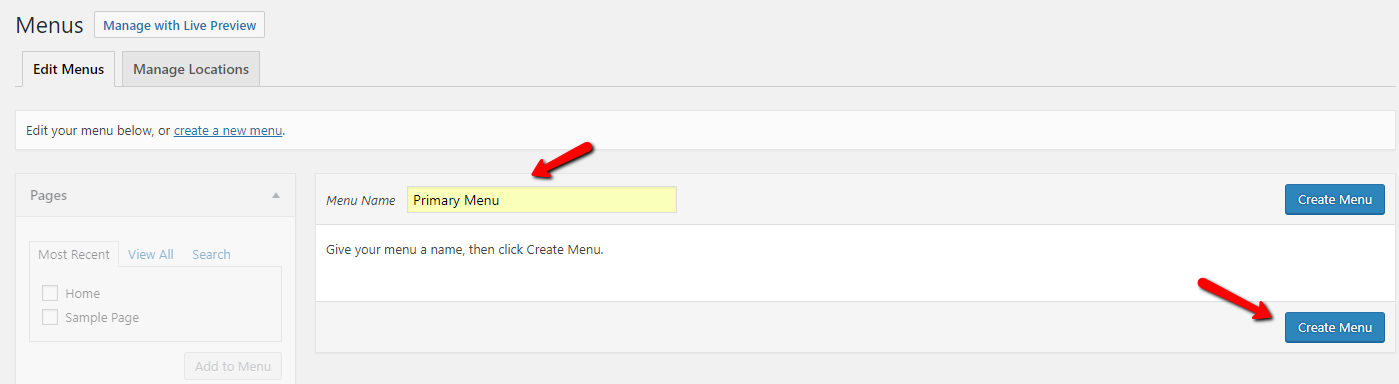
- Step 5. Enter menu name and click on Create Menu as shown in below image.
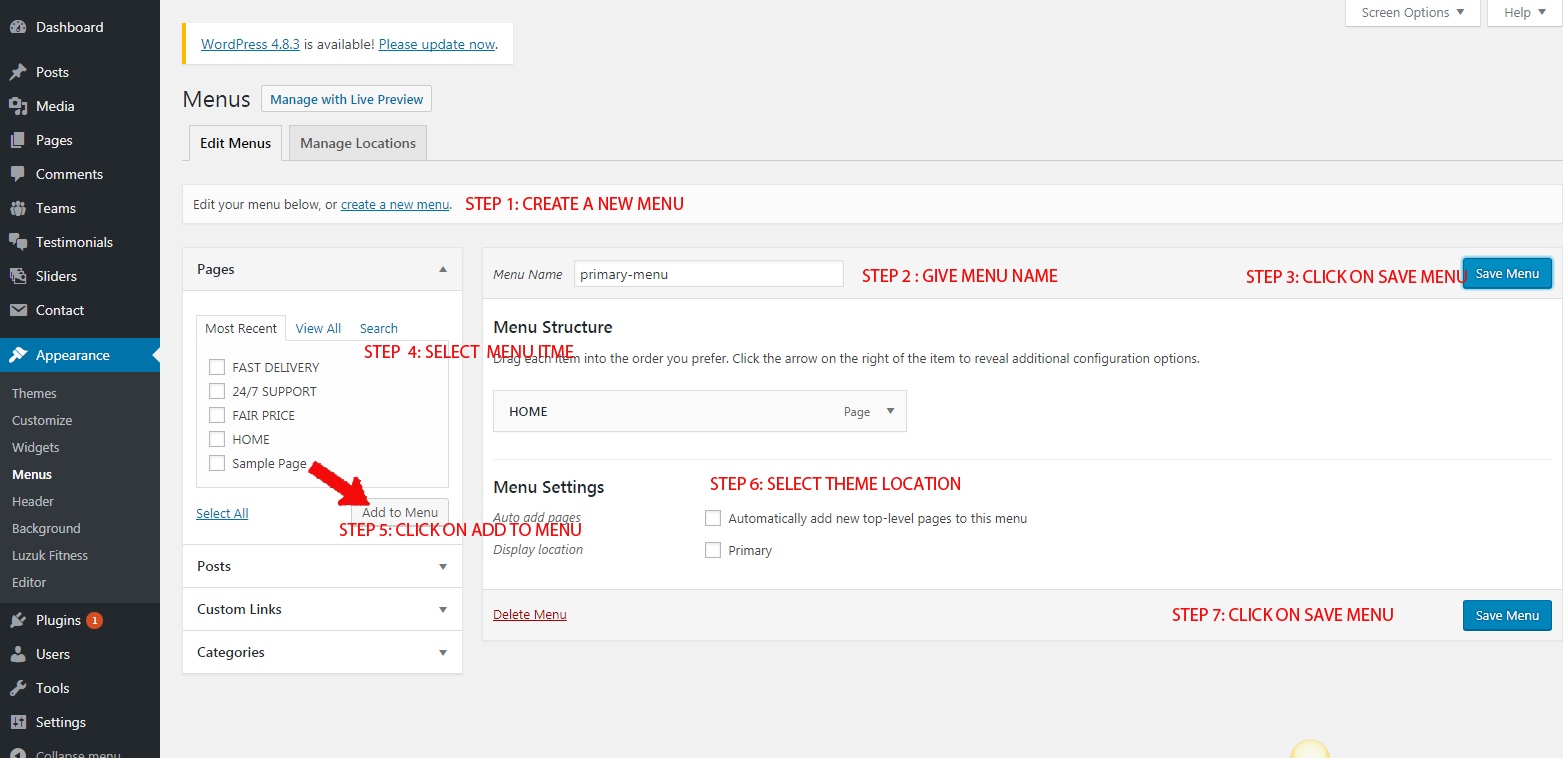
- Step 6. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- Step 7. After selecting pages select menu location and click on save menu.
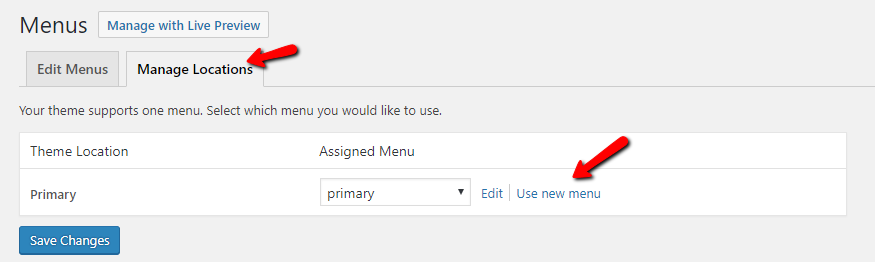
- Step 8. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- a. Add Menu Name
- b. Click on Create Menu button.
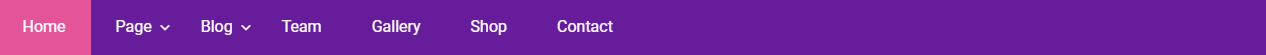
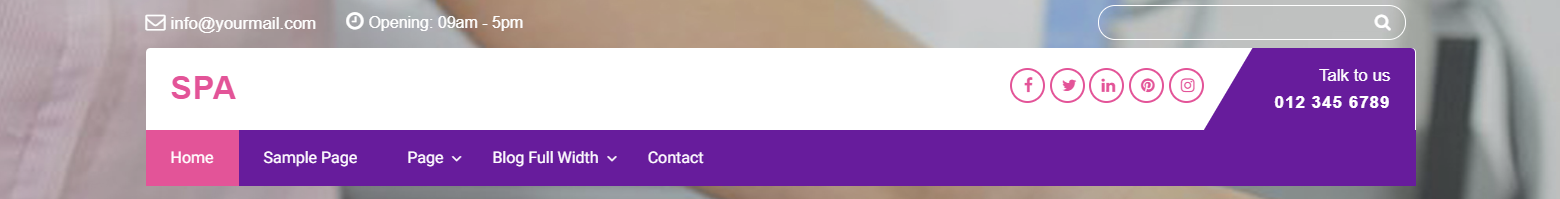
- Primary Menu Front Preview











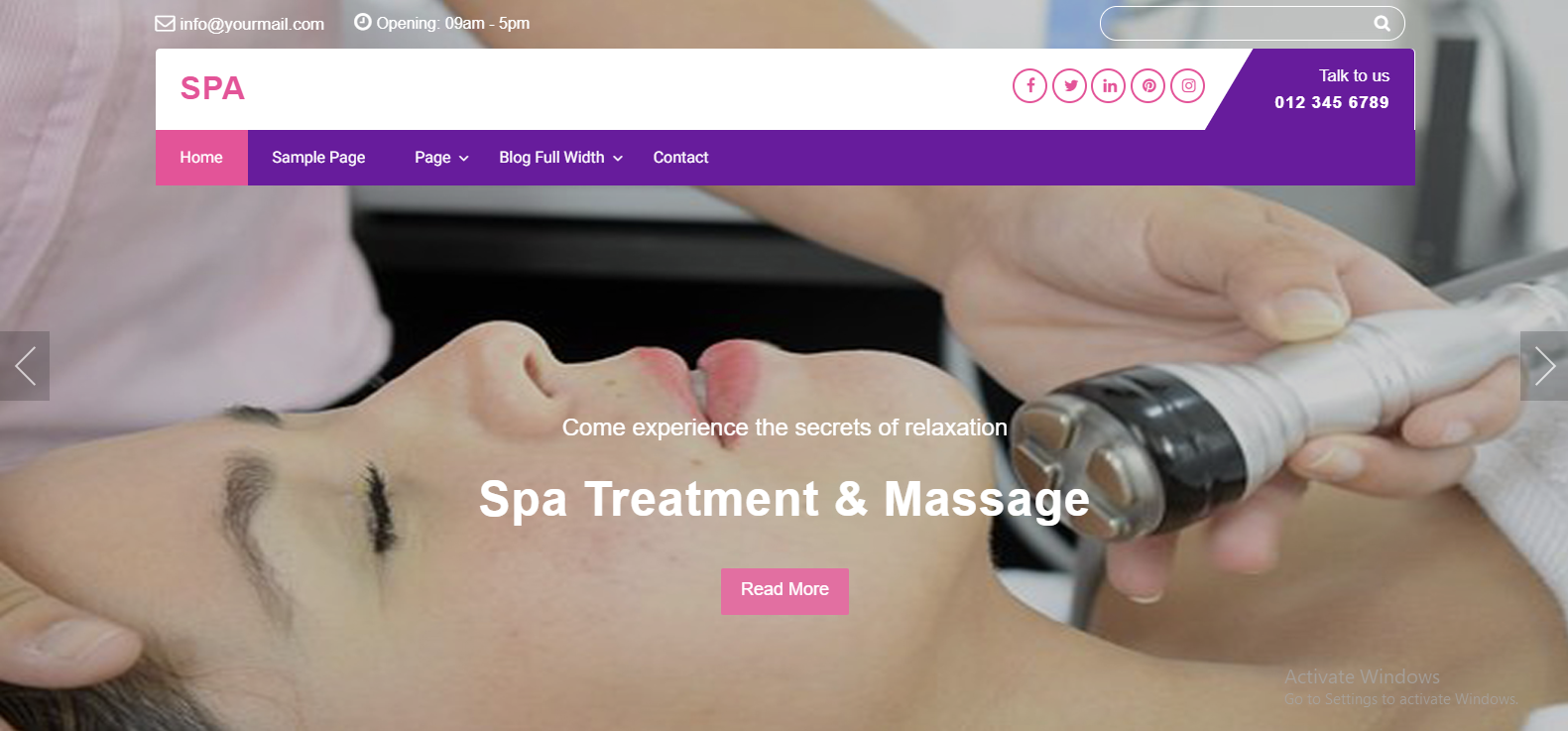
Final display of Header

Create Slider
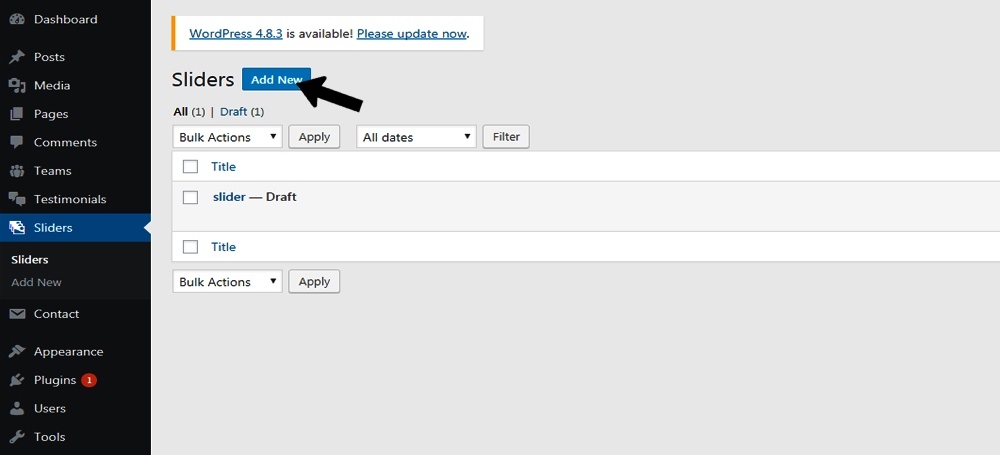
- Step 1. Go to Dashboard >> nikhar-spa-salon-pro Slider
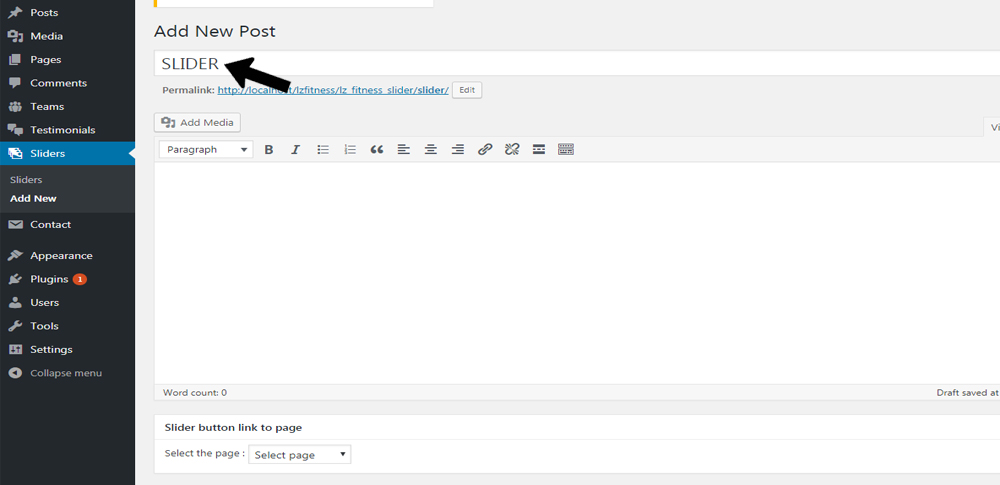
- Step 2. Click on Add New button
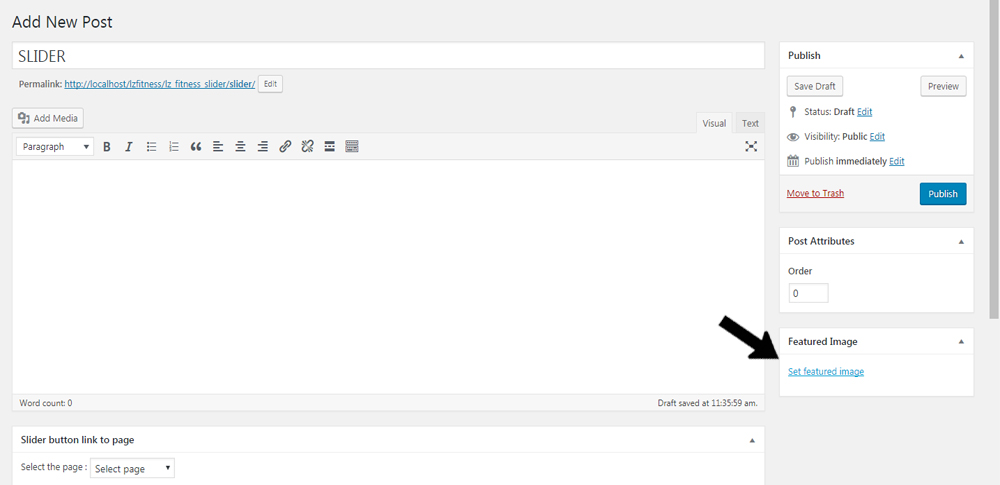
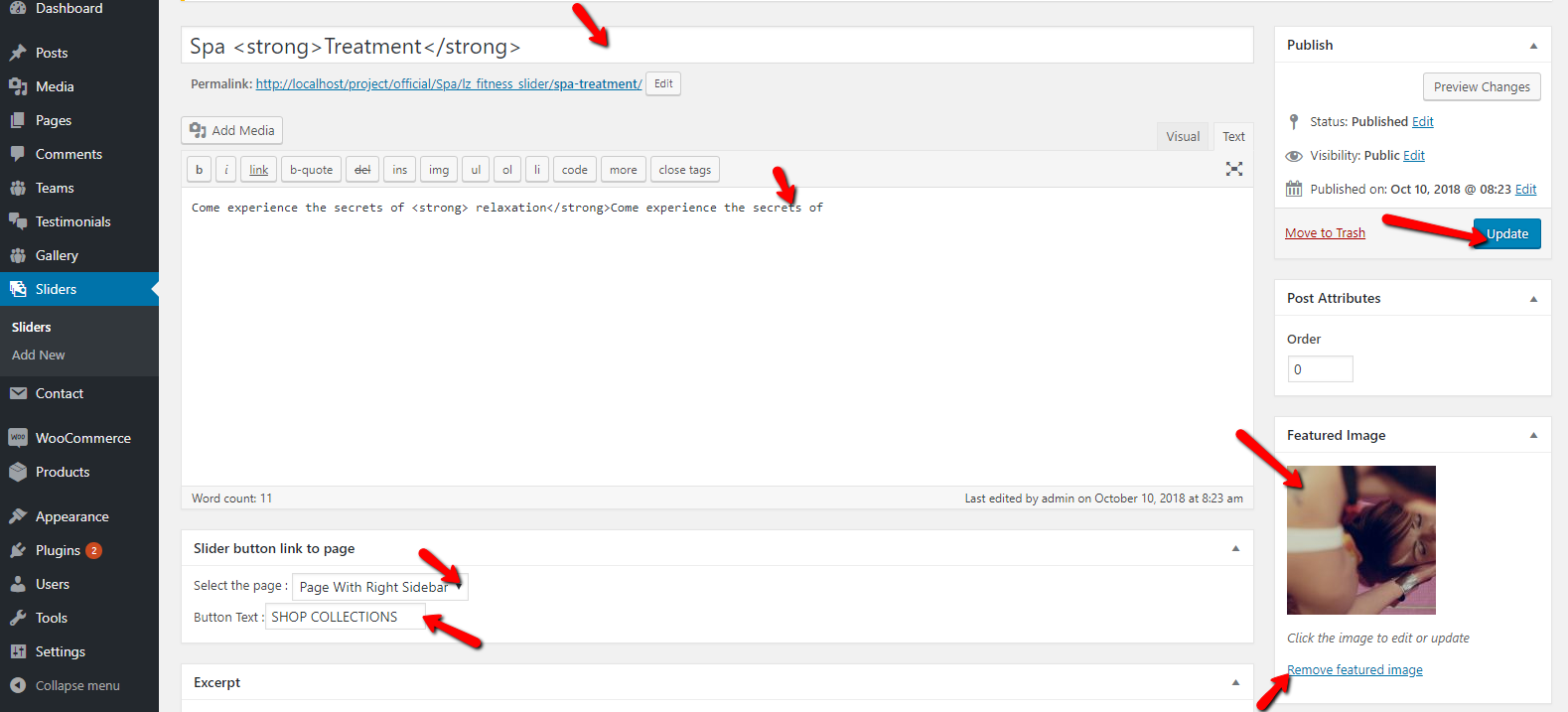
- Step 3. Add the slider name.
-

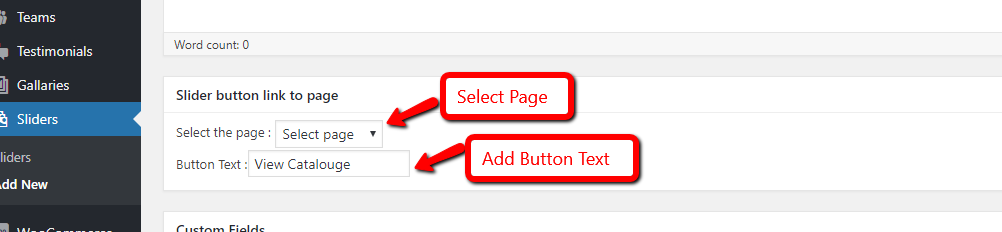
- Step 4. Add slider button link.
-

- Step 5. Add the featured image as a slider.
-

- Step 6. Click on 'update' button at top right of page. And Enjoy the Slider.


Way To Manage slider content:
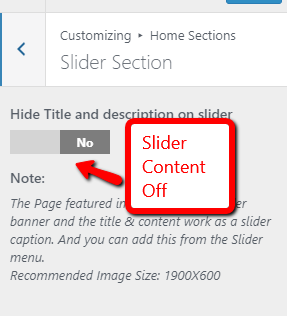
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
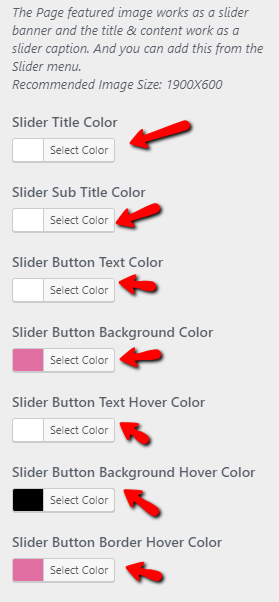
- 2. Select Colors


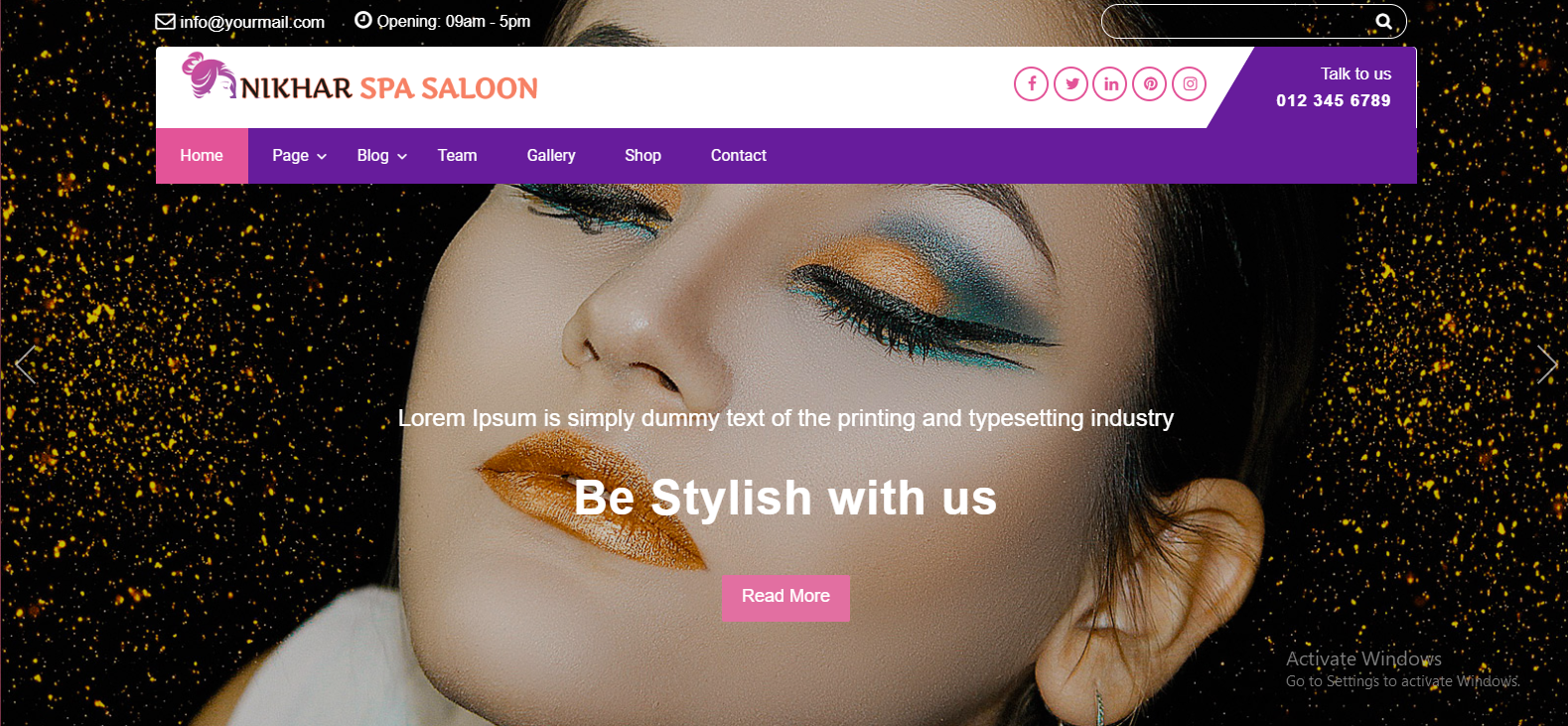
Final display of Slider

Set Services Section
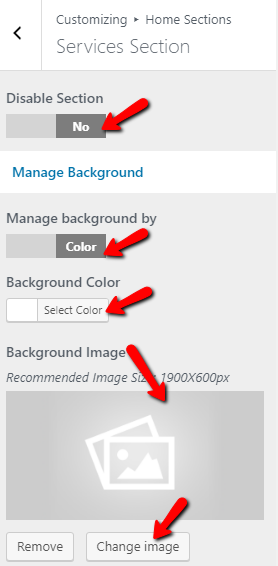
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Services Section Step2.
- (a) Select Background Image and Background Color
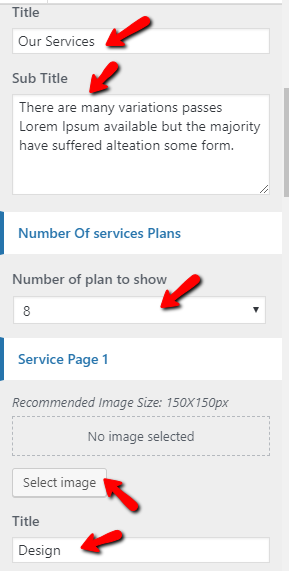
- (a)Add Title for section
- (b)Add Sub title for section
- (c)Select Number Of services Plans to show
- (d)Select Select the Service Page Image
- (e)Add Title
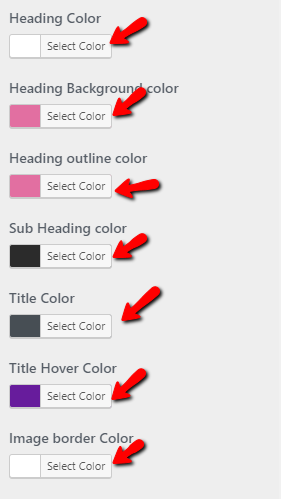
- (f)Set section colors



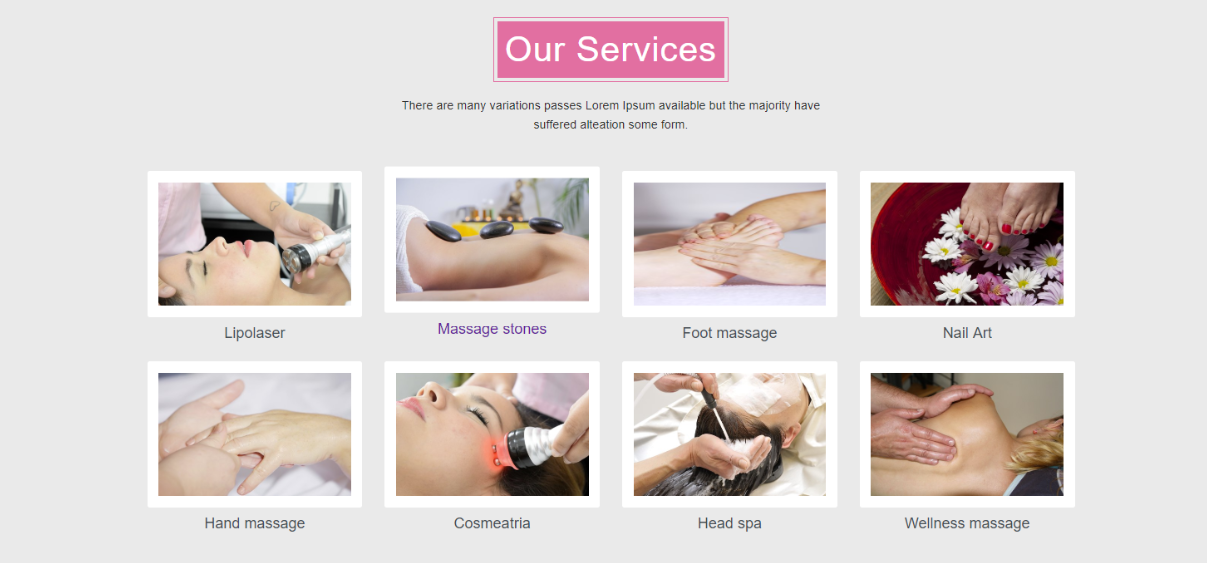
Final display of Services Section

Set Facility Section
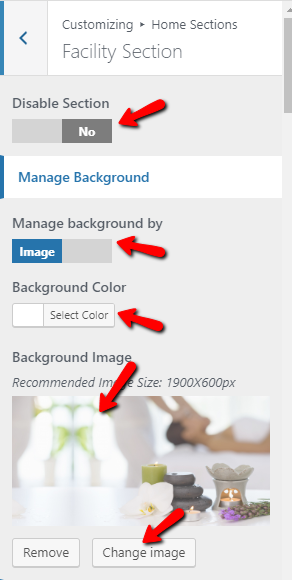
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Facility Section Step2.
- (a) Select Background Image or Background color
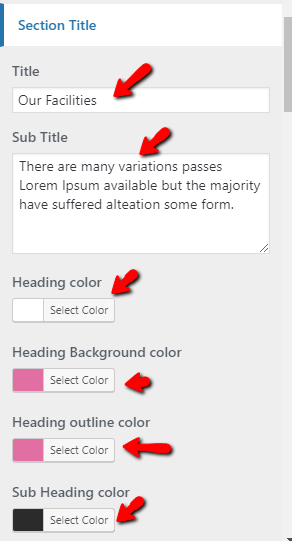
- (b) Add Title
- (b) Add Sub title
- (c) Select Heading and sub heading colors
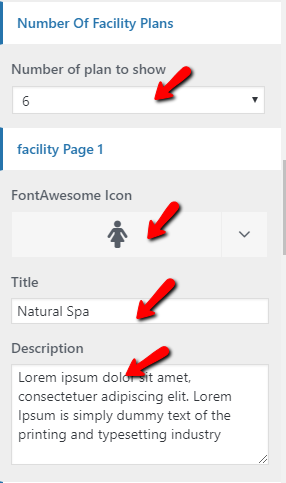
- Select Number of plan to show facility Page
- (a) Add facility Page Icon
- (b) Add facility Title
- (c) Add facility Description
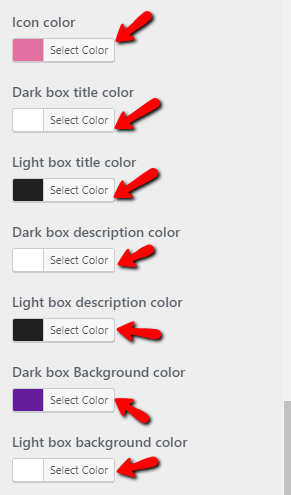
- (d) select facility colors




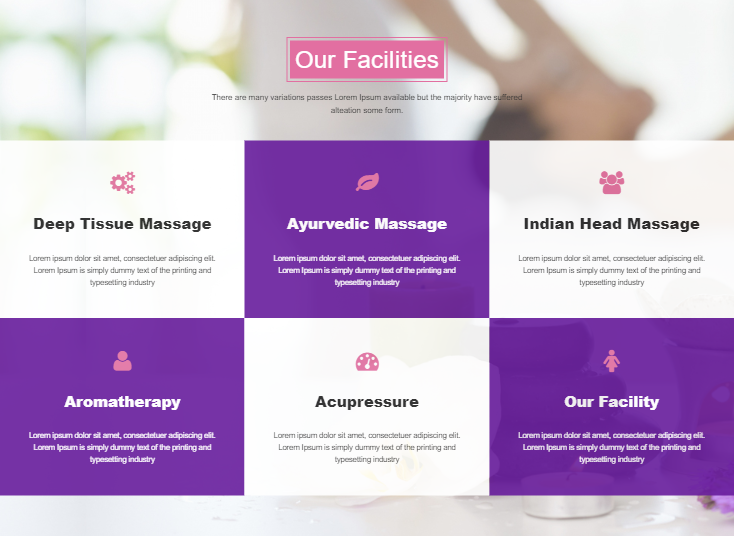
Final display of Facility Section

Set Our Trainers Section
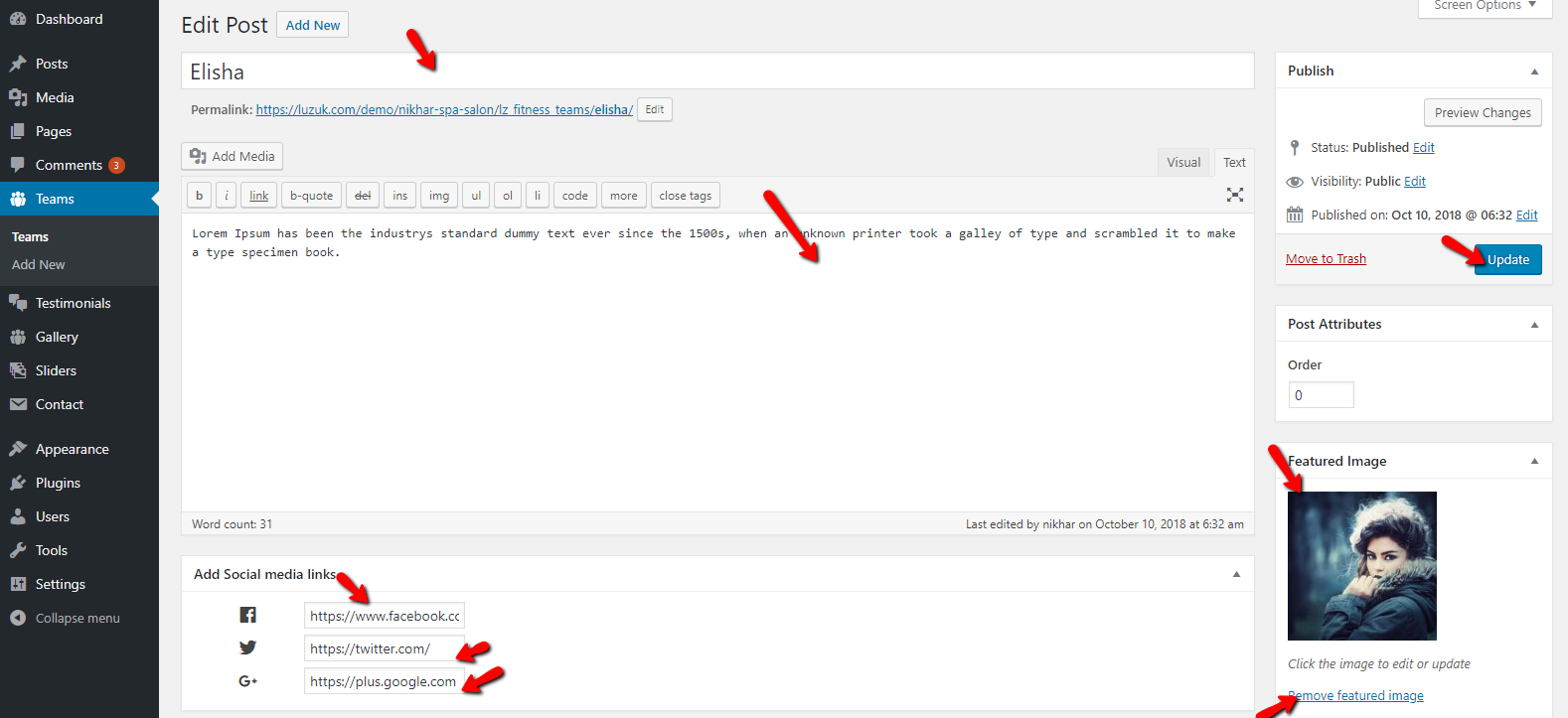
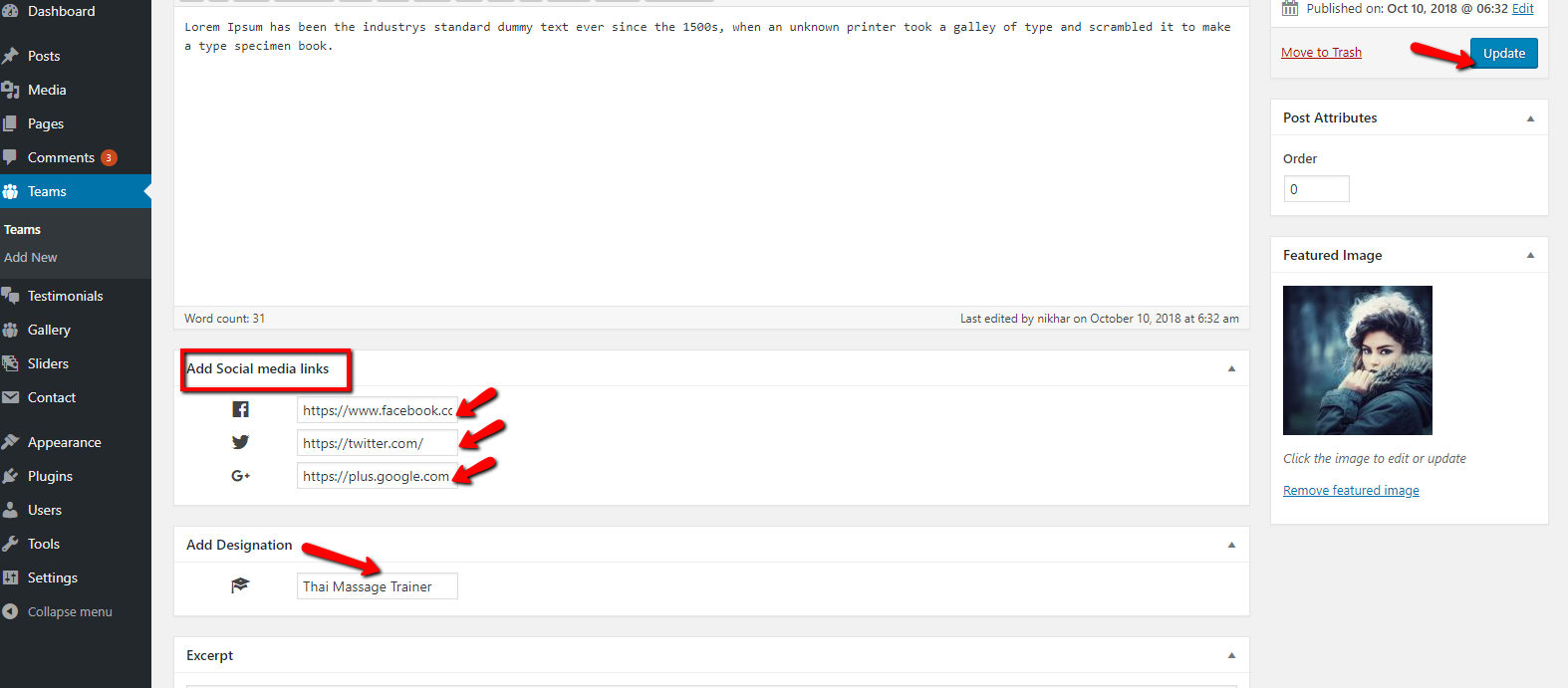
- Step1. Go to Dashboard >> Team >> Add New
- (a)Add Team title
- (b)Add Featured image
- (c)Add Social media links
- (d) Publish
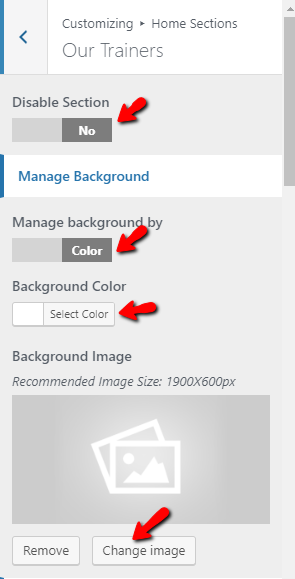
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Trainers Section Step3.
- (a)Select Background image or Background color
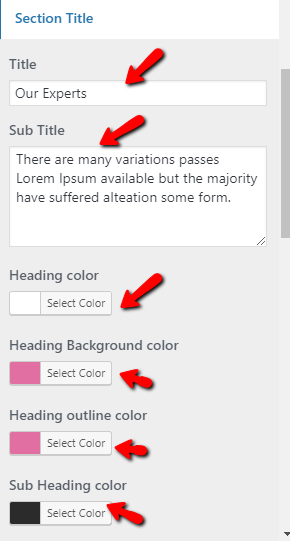
- (b)Add Title
- (c)Add Sub title
- (d)Select Heading and sub heading color
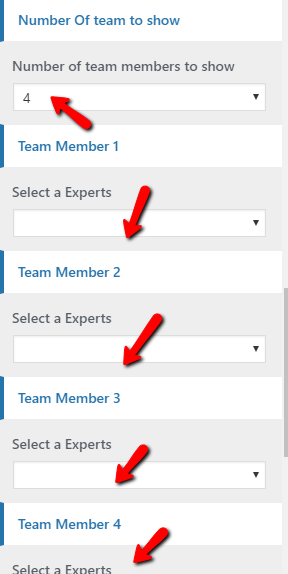
- (a)Select Number Of team to show
- (b)Select Team Members
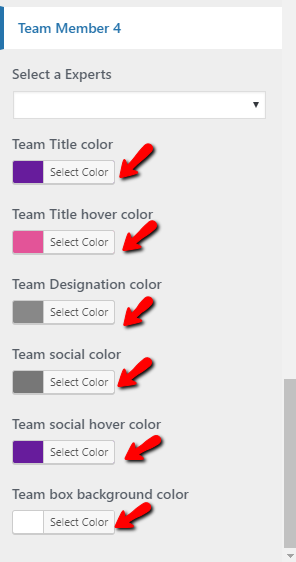
- (a) Select colors






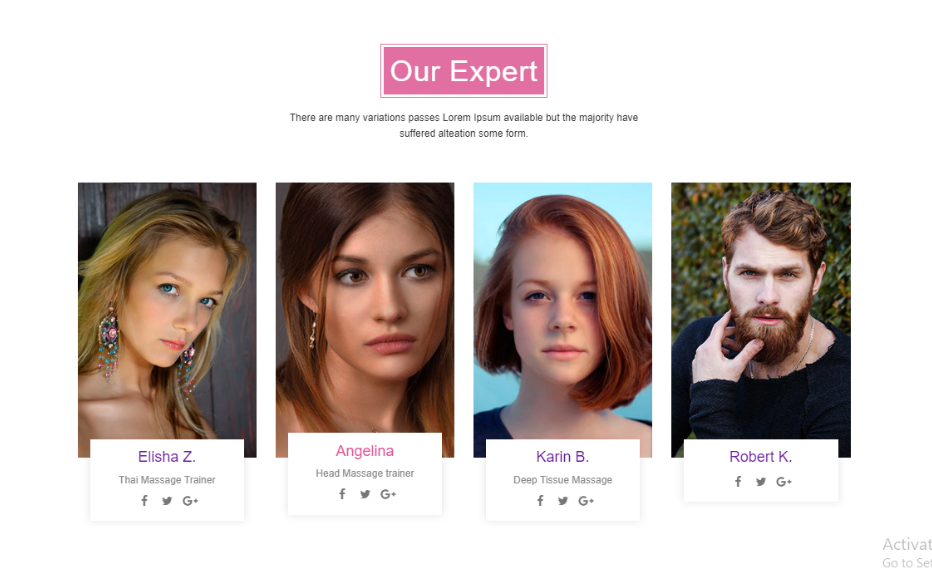
Final display of Our Trainers Section

Set Testimonial Section
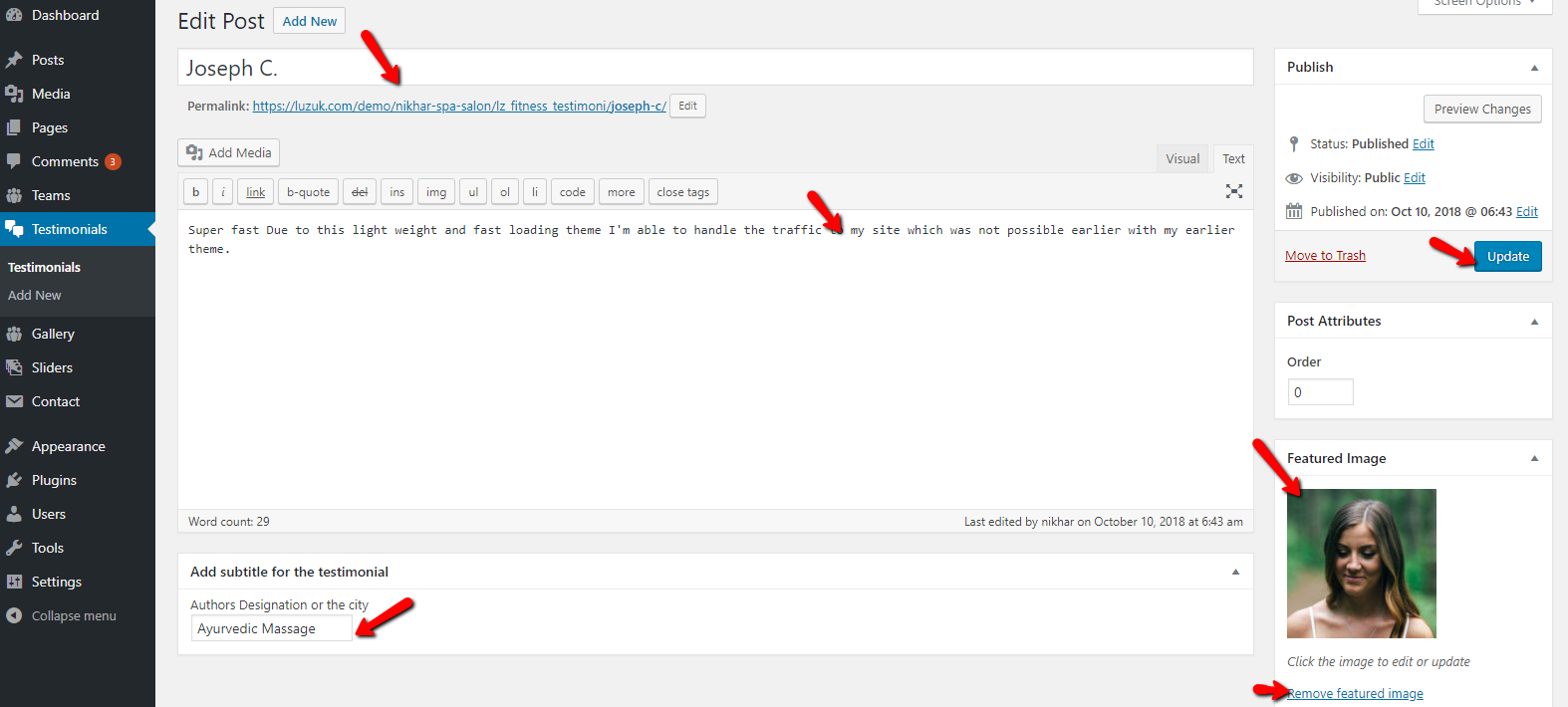
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)Add Designation
- (d)select Featured Image
- (d) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1.Select background image or background color
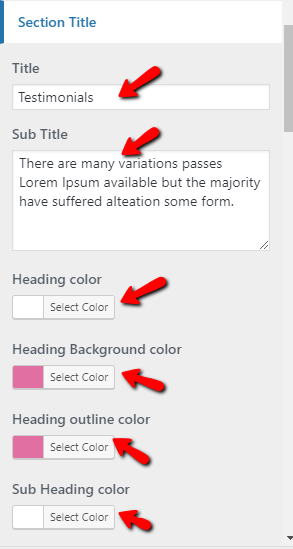
- 2. Add Title
- 2. Add Sub title
- 3. Select Heading and sub heading color
- 4. Select a Client Testimonials
- 5. Select Colors






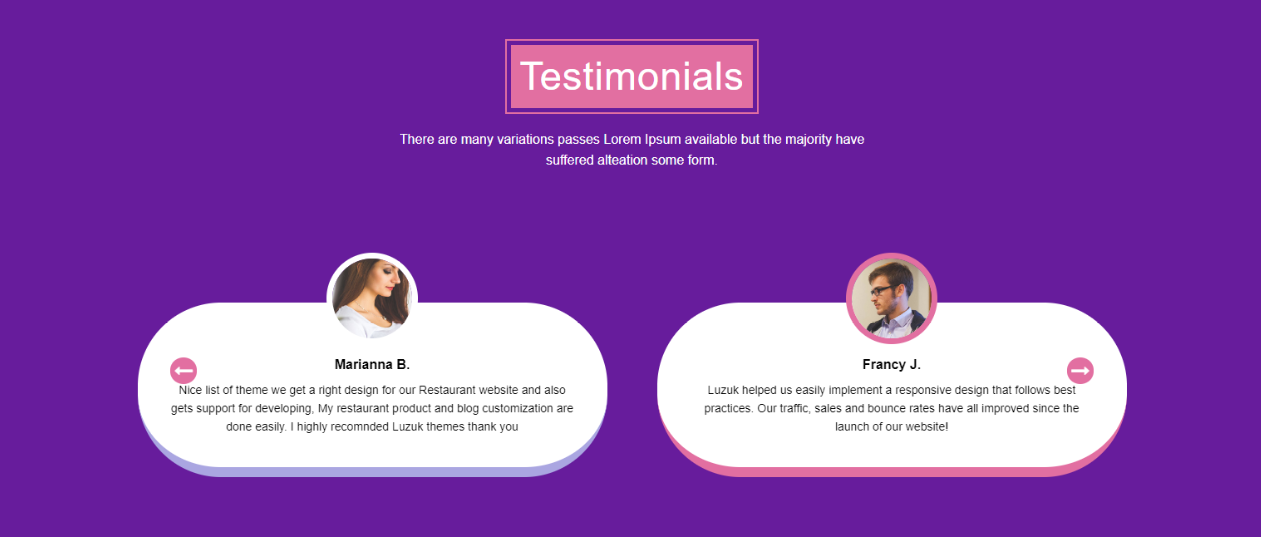
Final display of Testimonial Section

Set Featured Products Section
Note:Kindly Install Woocommerce Plugin
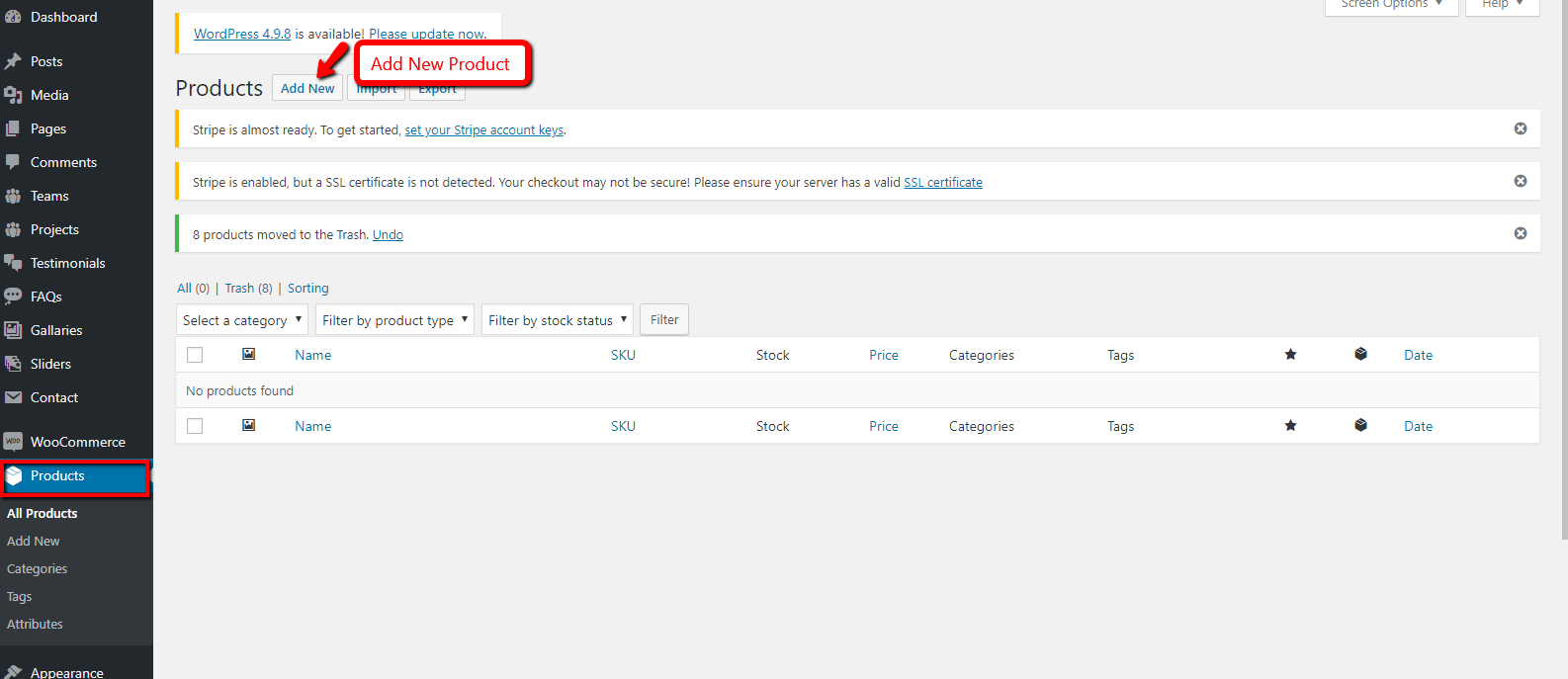
- Step1 - Go to Dashboard >> Products >> Add New
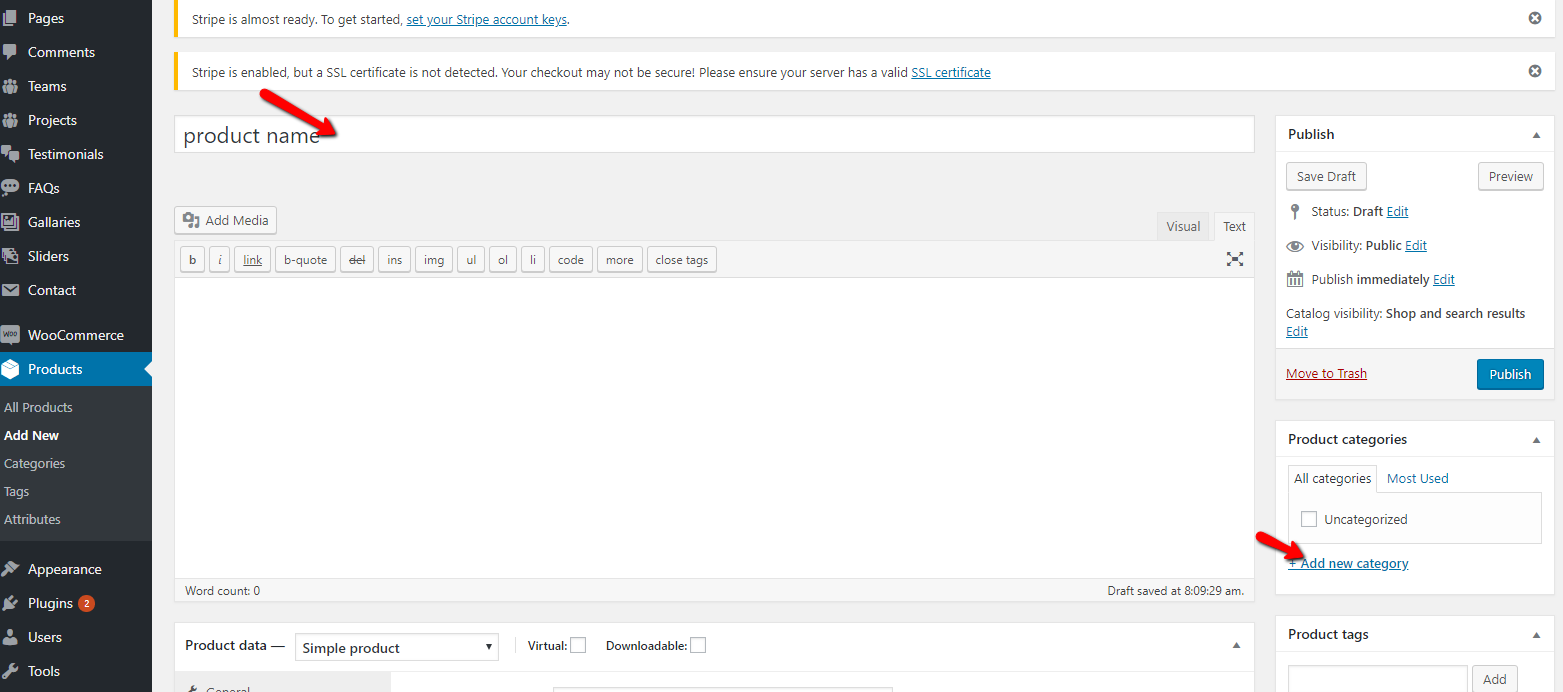
- (a) Add New Product name
- (b) Add New Category
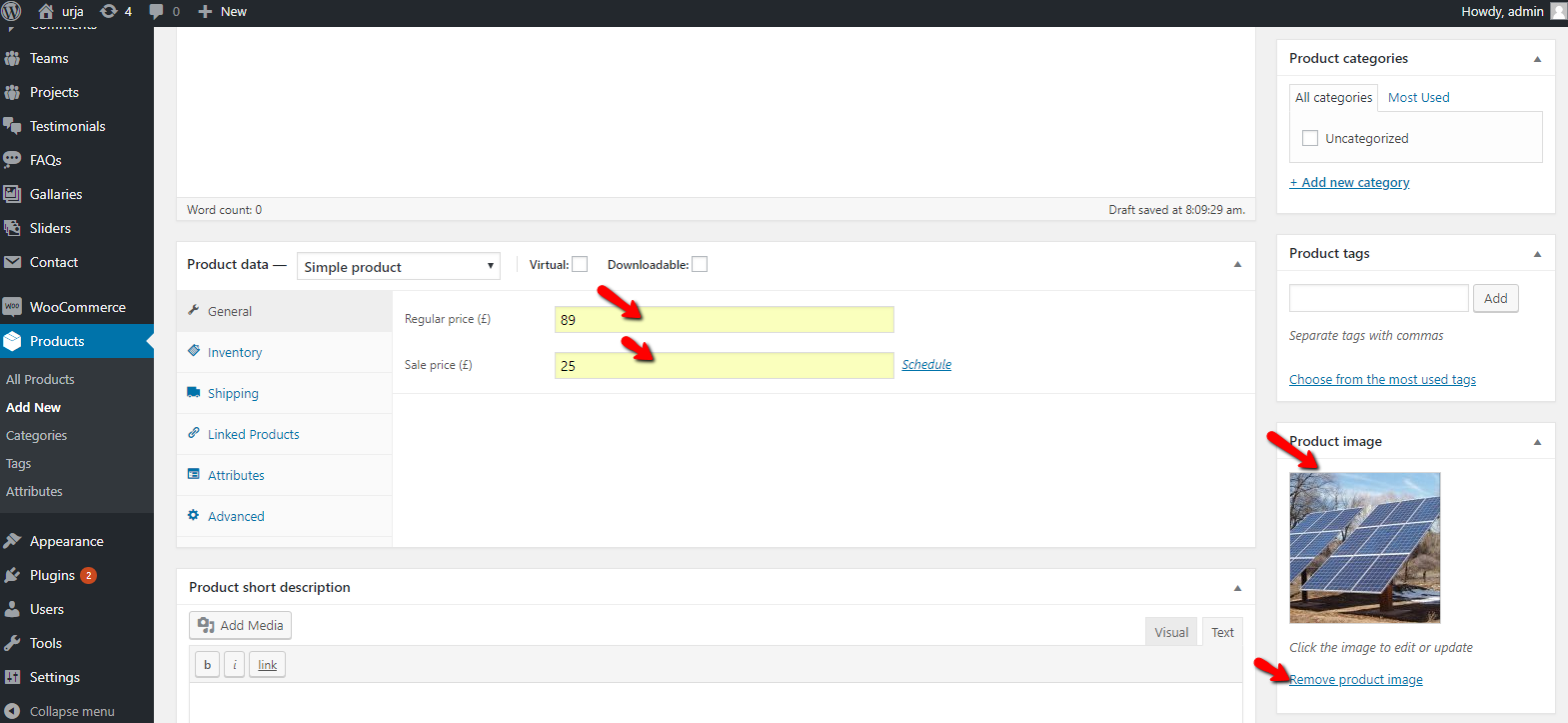
- (c) Add Regular Price
- (d) Add Product Image
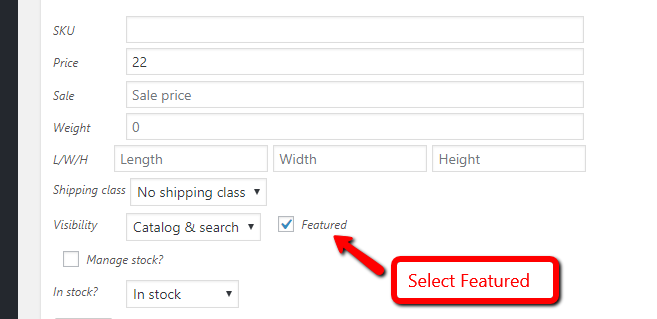
- Step2 - There are having two steps to display Featured Products
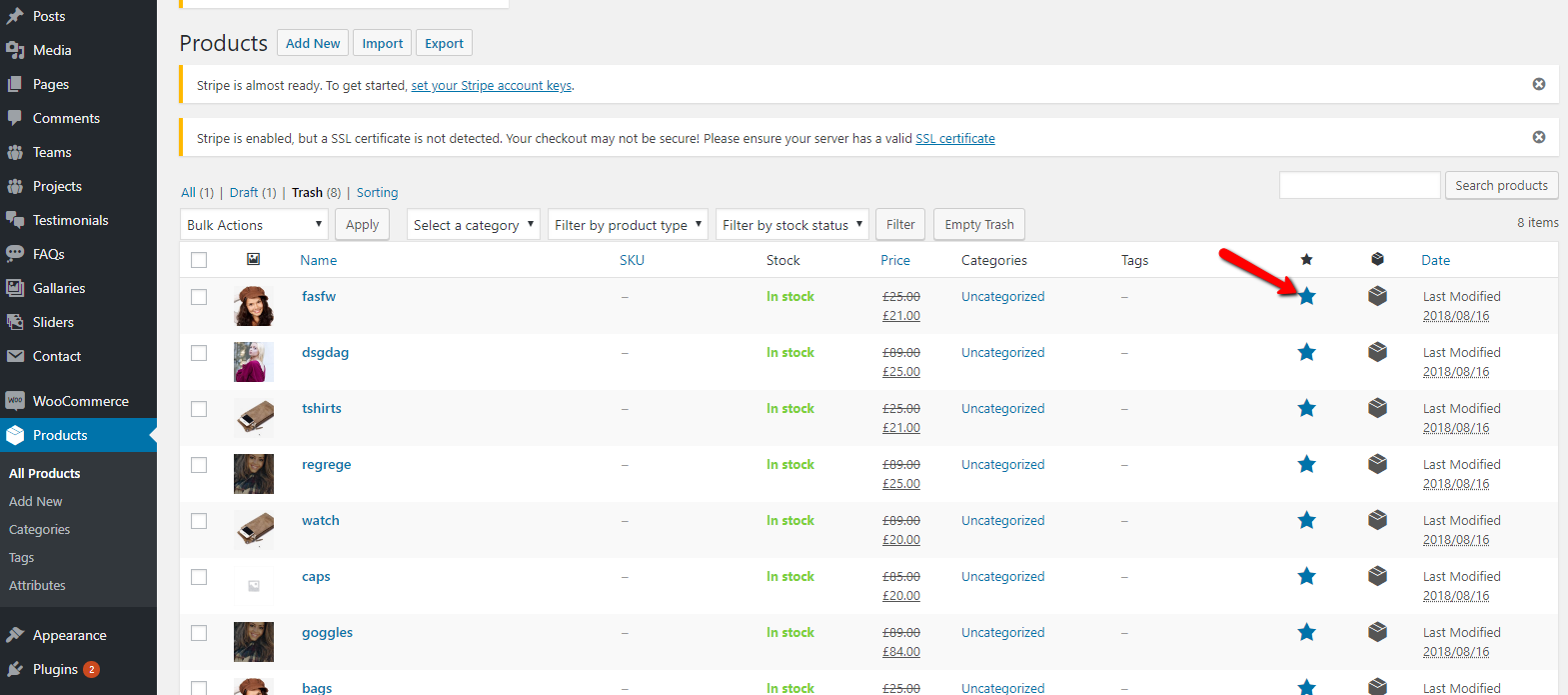
- Go to Dashboard >>All Products >>
- (a) click (select) on STAR
- (b) click on Quick Edit
- (i) click on check box Fetured
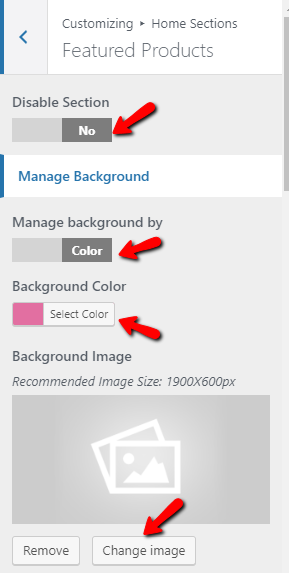
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Featured Products Section Step 2.
- (a) Select background image or background color
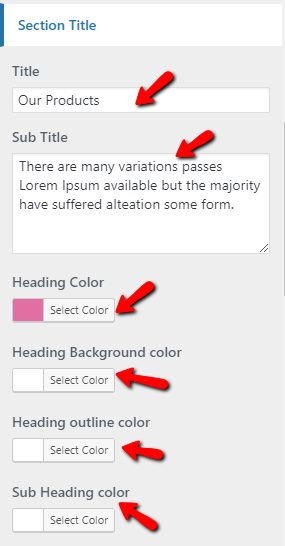
- (a) Add Title
- (b) Add Sub title
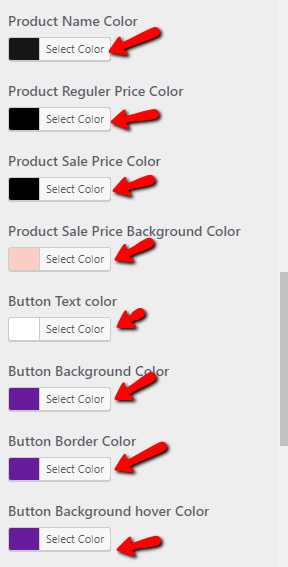
- (c) Select section colors









Final display of Featured Products Section

Set Gallery Section
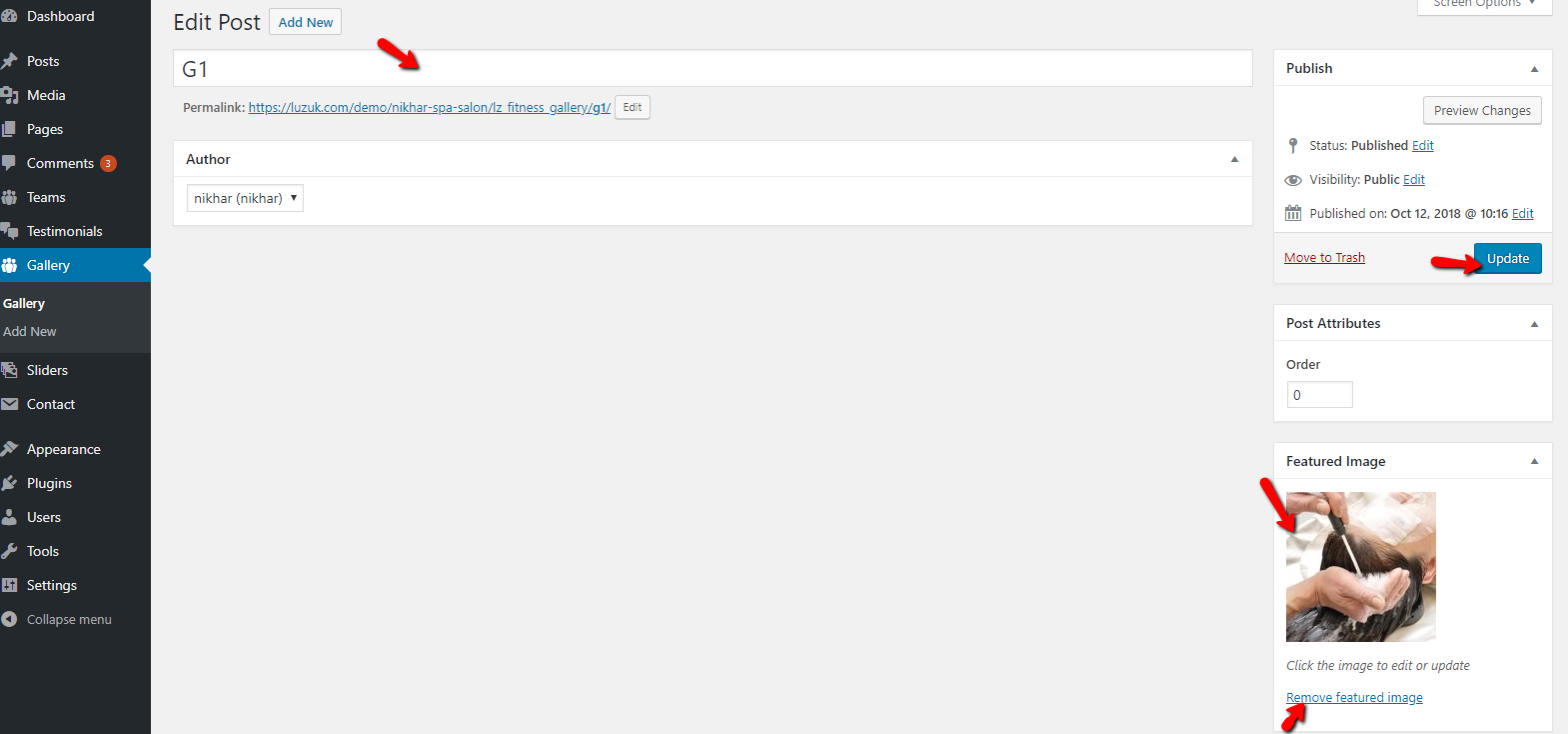
- Step1. Go to Dashboard >> gallery >> Add New
- (a)Add Gallery title
- (b)select Featured Image
- (c) Publish
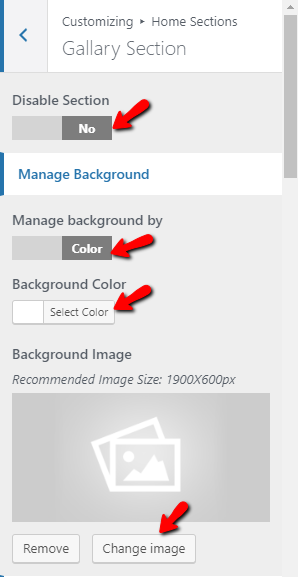
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section
- (a) Select background image or background color
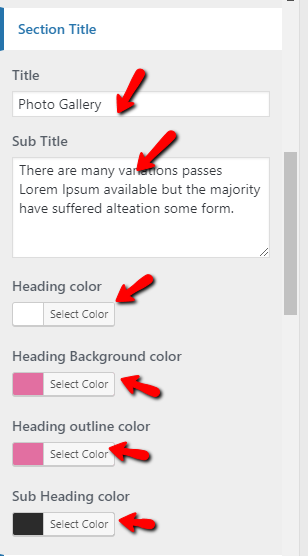
- (b) Add Title
- (b) Add Sub Title
- (c) Select Heading and sub heading Color
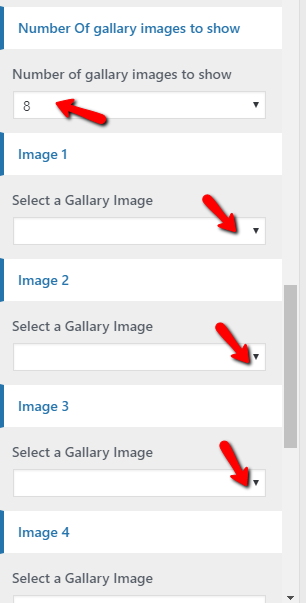
- (a) Select Number Of gallary images to show gallary image
- (b) Select a gallary image




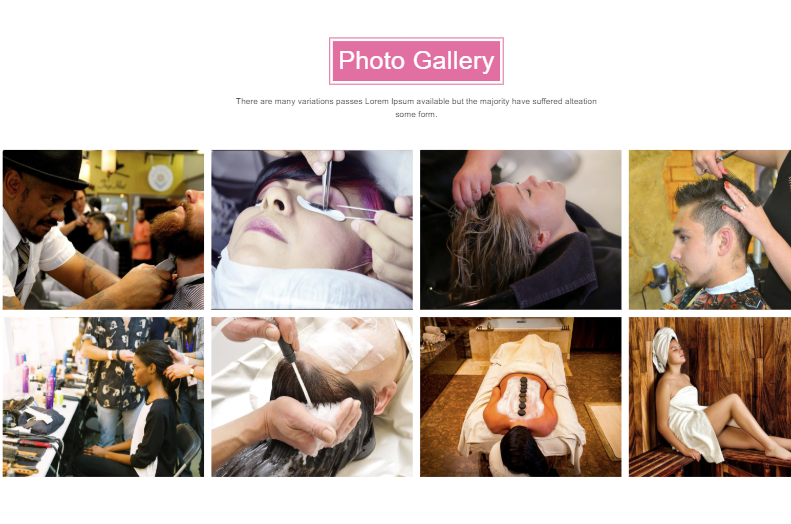
Final display of Gallery Section

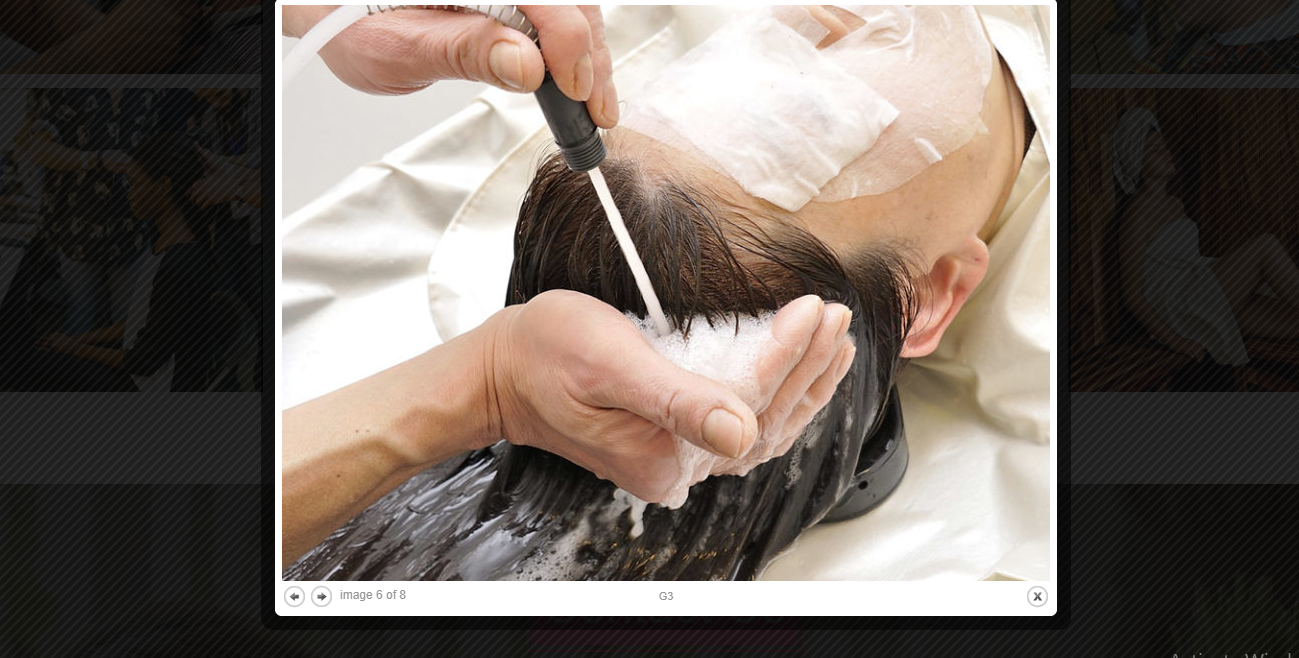
On click of gallery image, gallery section look

Set Appointment Section
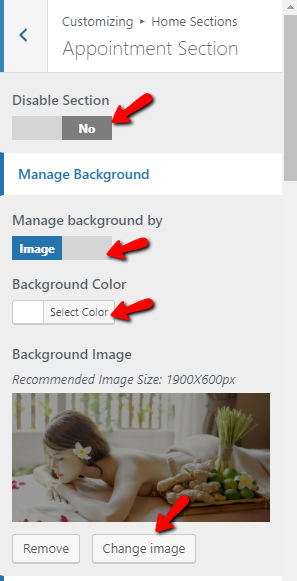
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section Step2.
- (a) Select Background image or Background Color
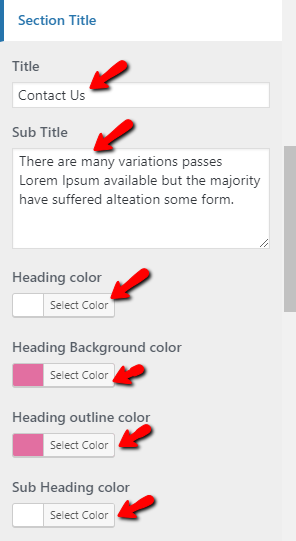
- (b) Add Section title
- (c) Add Section sub title
- (d) Select Heading and subheading color
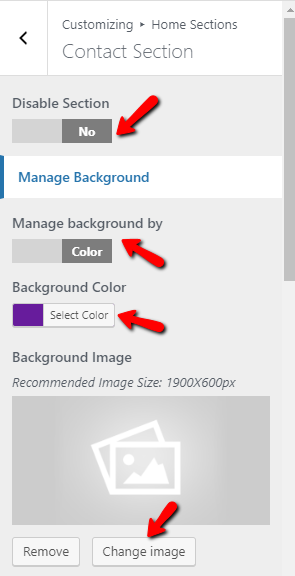
- Step5. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Section Step6.
- (a) Select Background image or Background Color
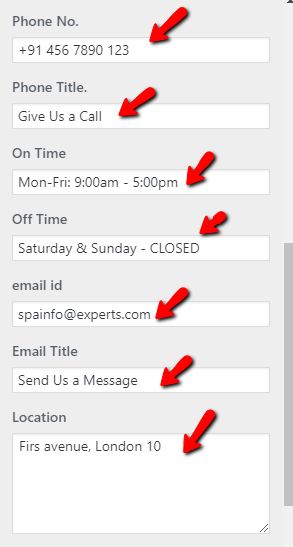
- (b) Add Phone No.
- (c) Add Phone Title.
- (d) Add On Time
- (e) Add Off Time
- (f) Add Off Time
- (g) Add Email id
- (h) Add Email Title
- (i) Add Location
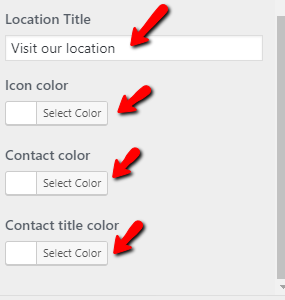
- (j) Add Location Title
- (k) Select Colors


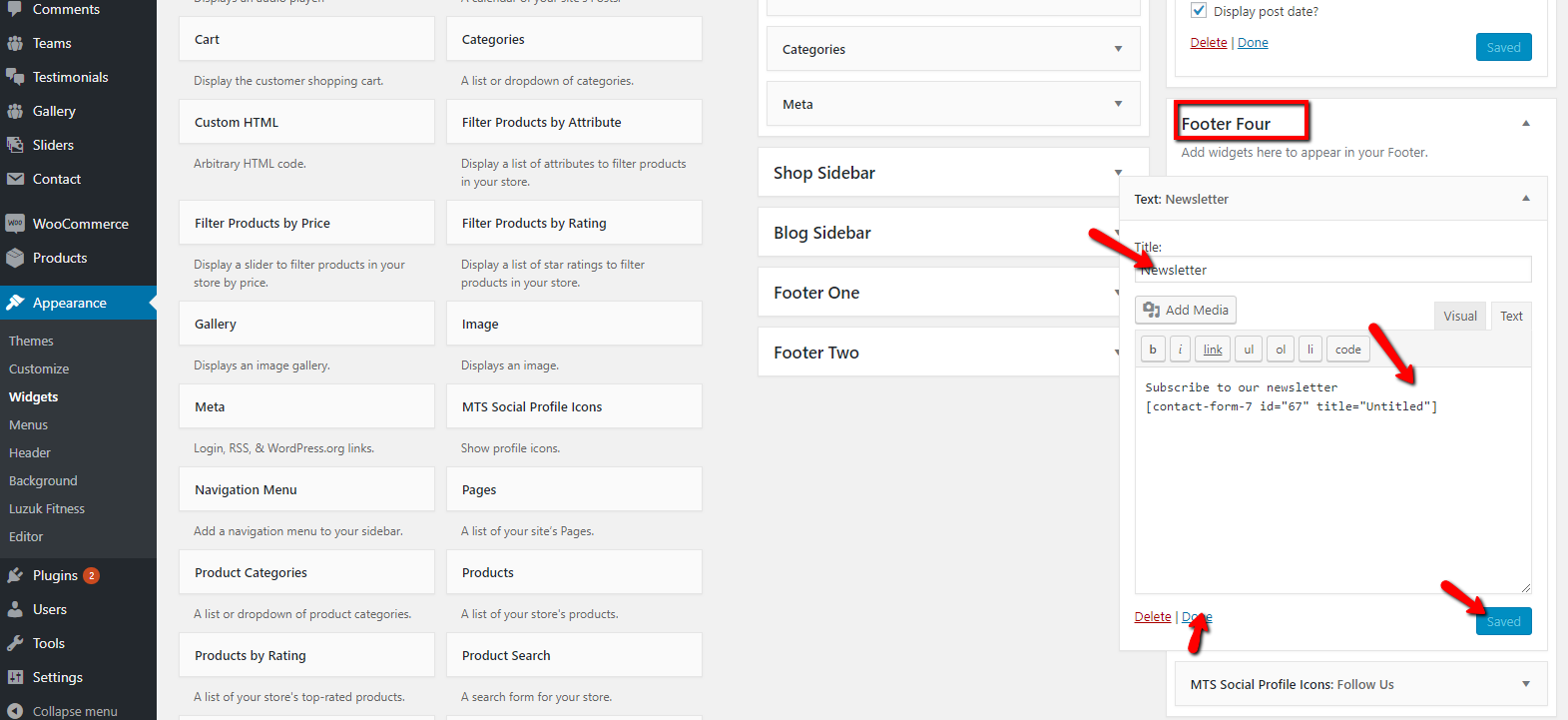
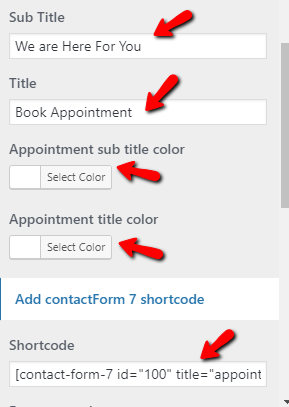
Step4. (b) Add Form Title
Step4. (c) Add Form Shortcode
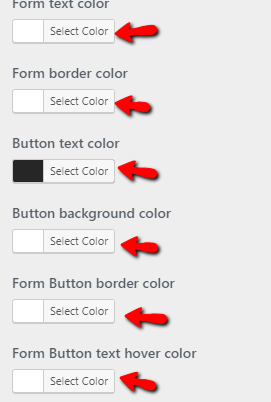
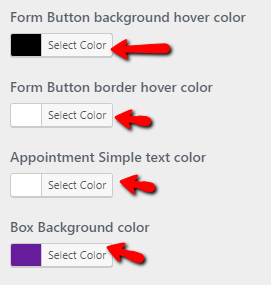
Step4. (d) Select Colors






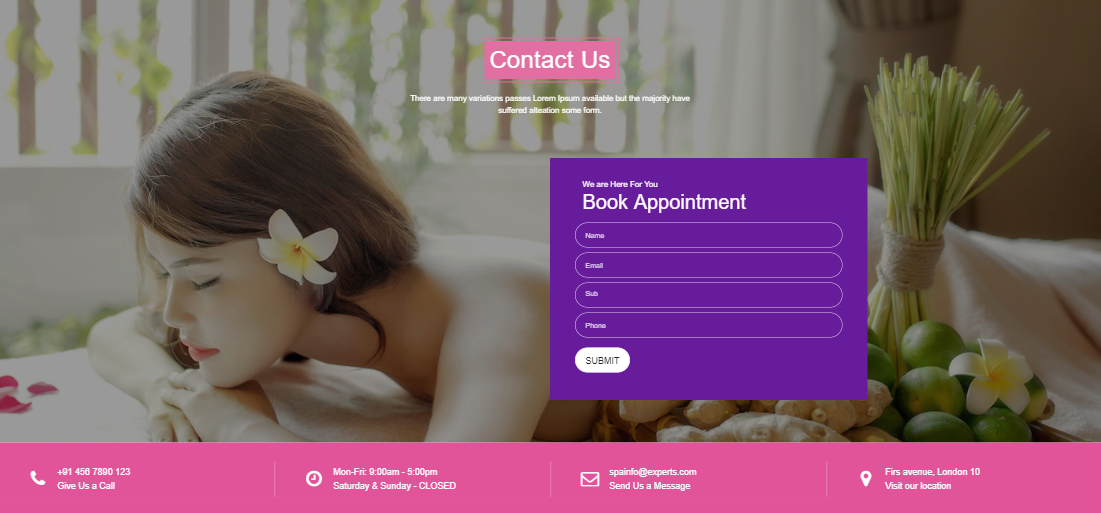
Final display of Appointment Section

Set Blog Section
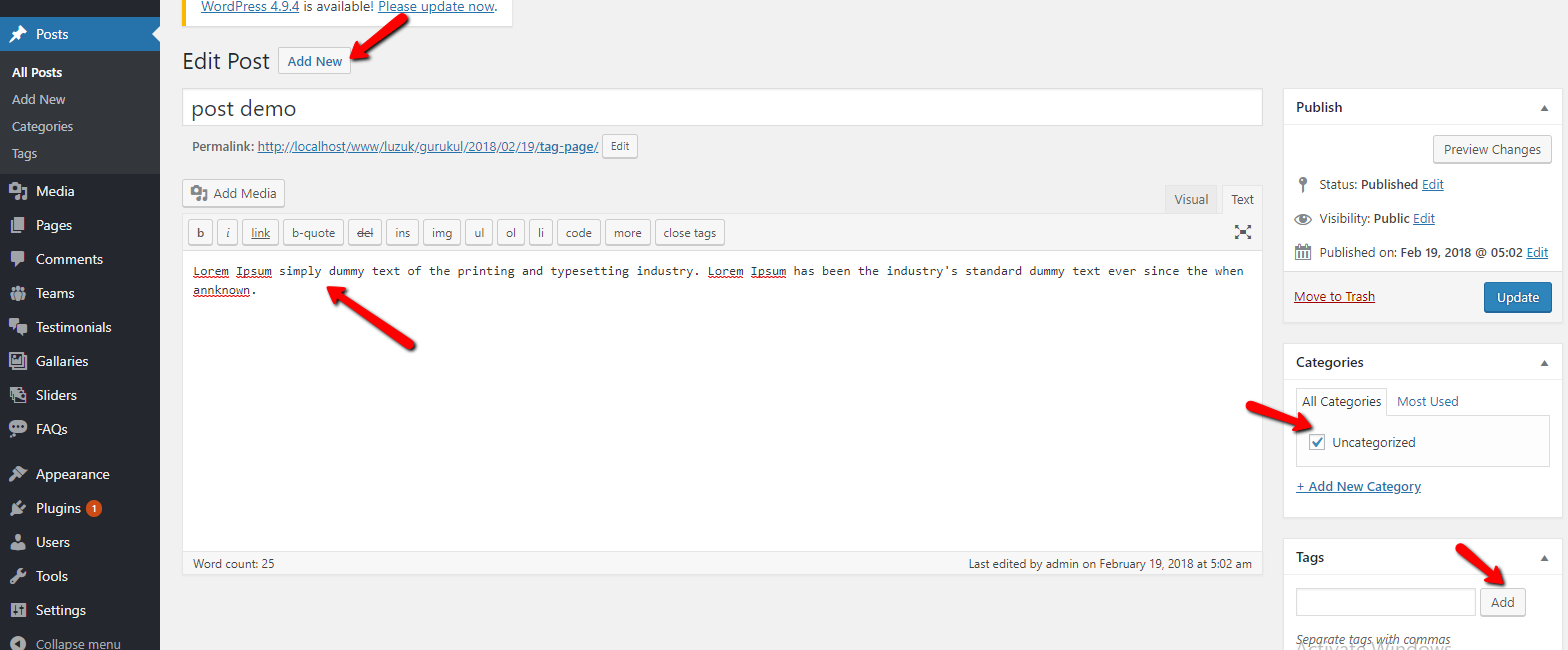
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Select Categories
- (c) Select Tag
- (d) select Featured Image
- (e) Publish
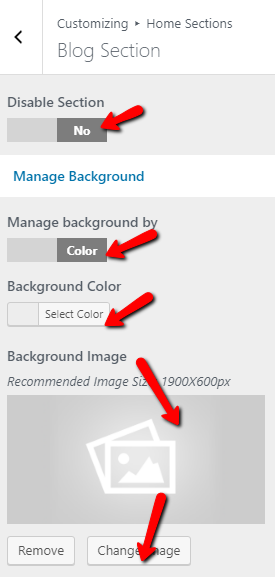
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
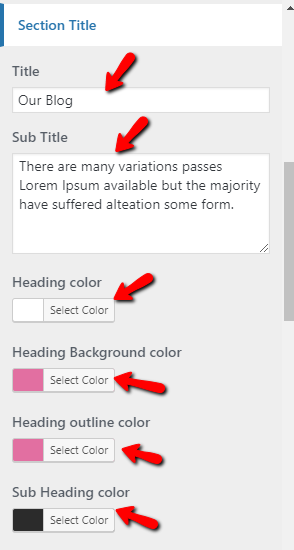
- (b) Add Title
- (b) Add Sub title
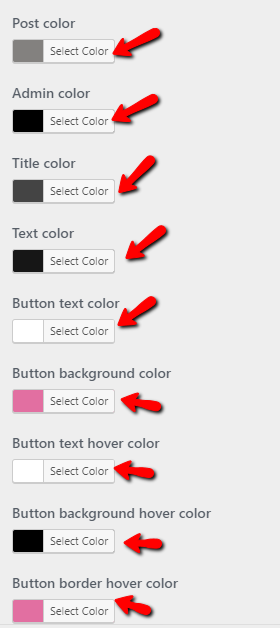
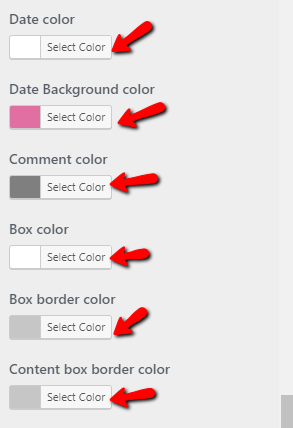
- (c) Select Colors
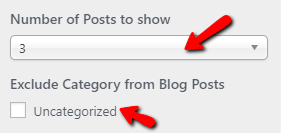
- (d) Select Number of post to show







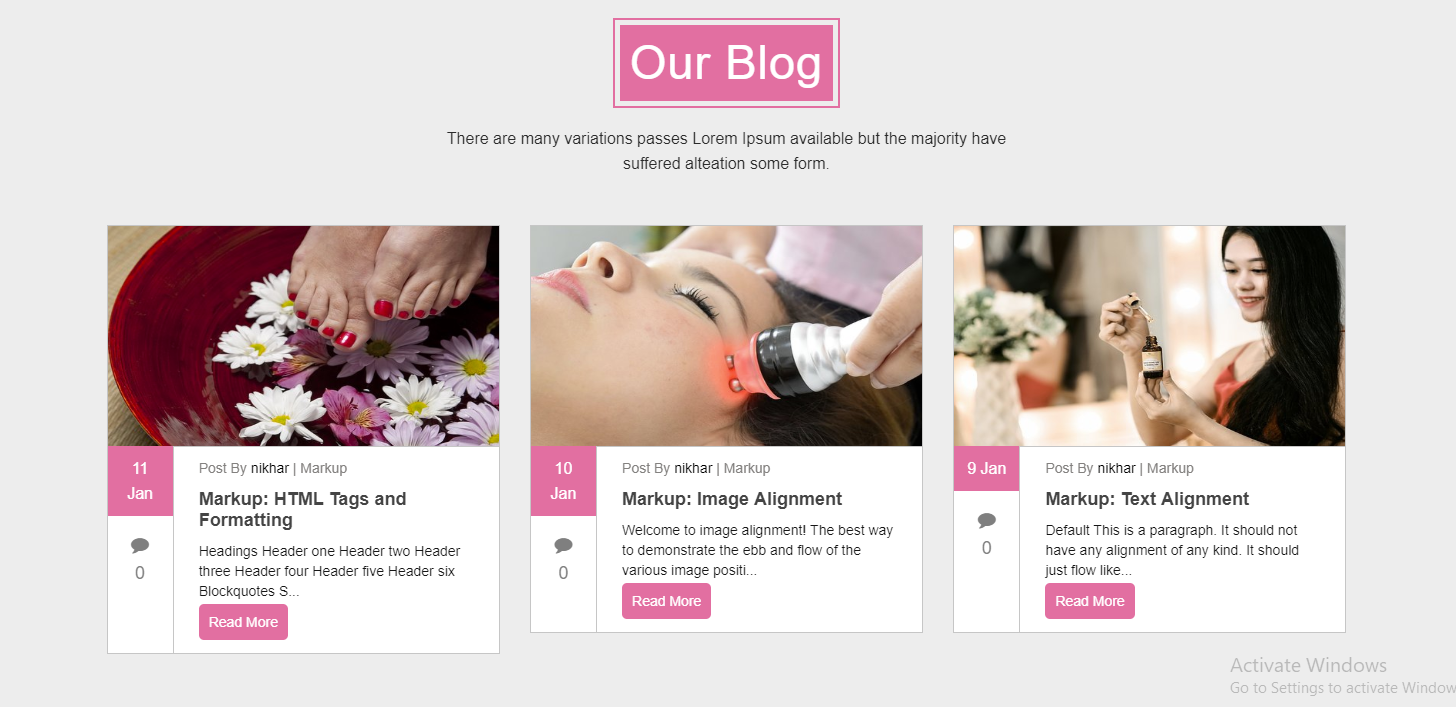
Final display of Blog Section

Setting up Page Template
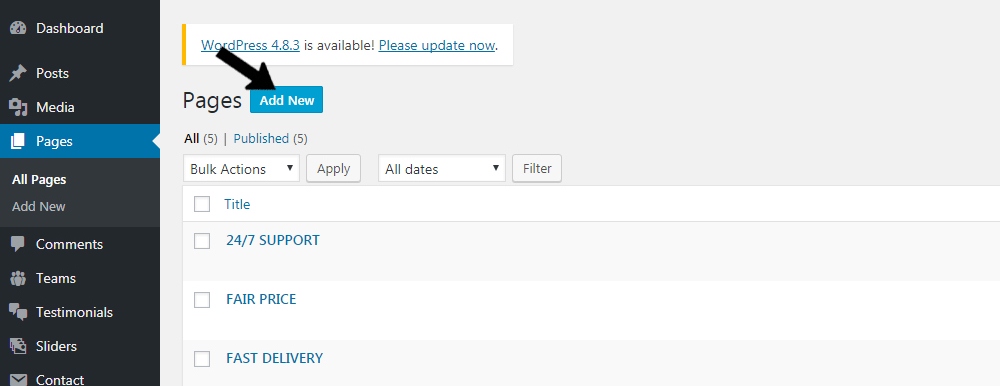
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
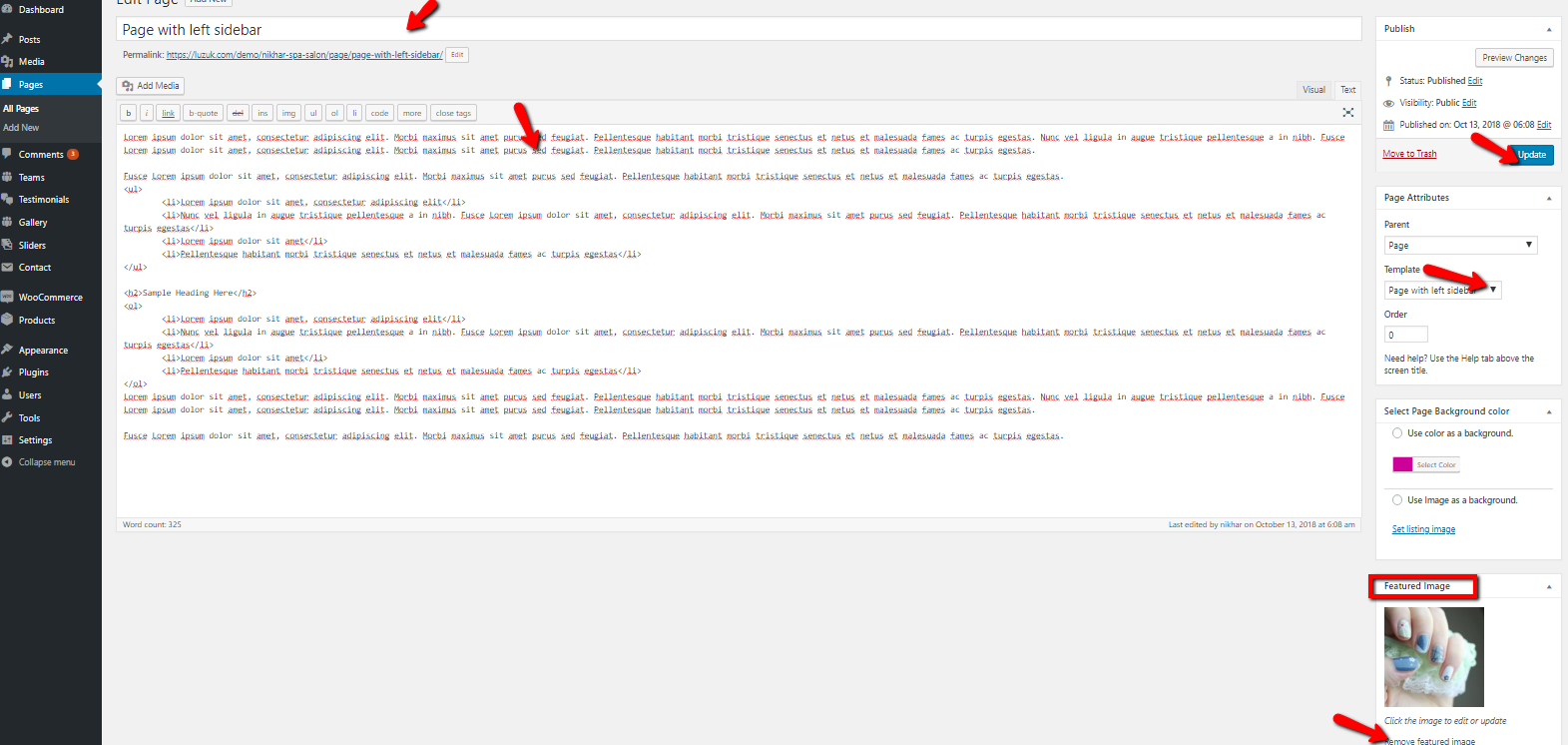
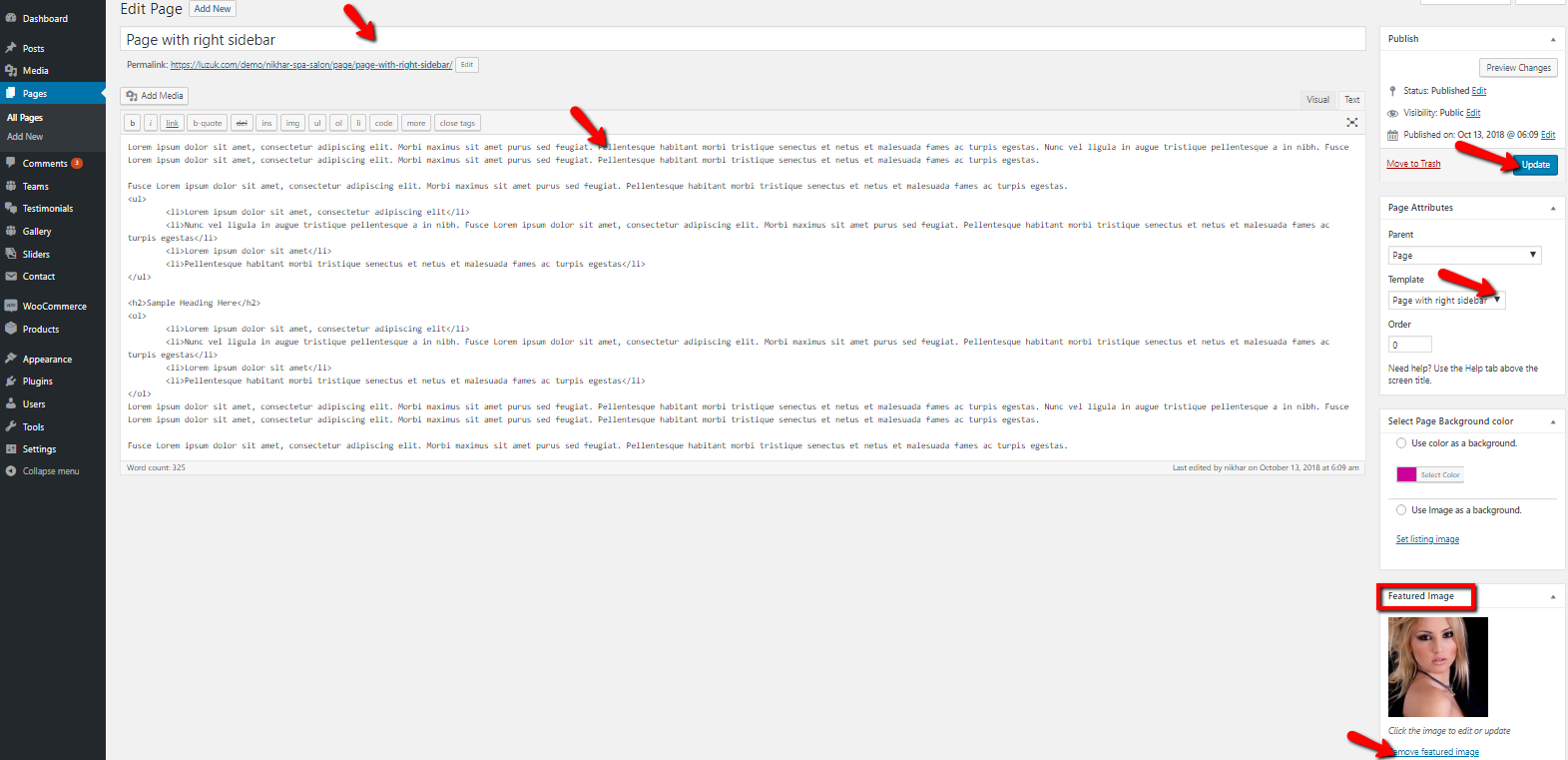
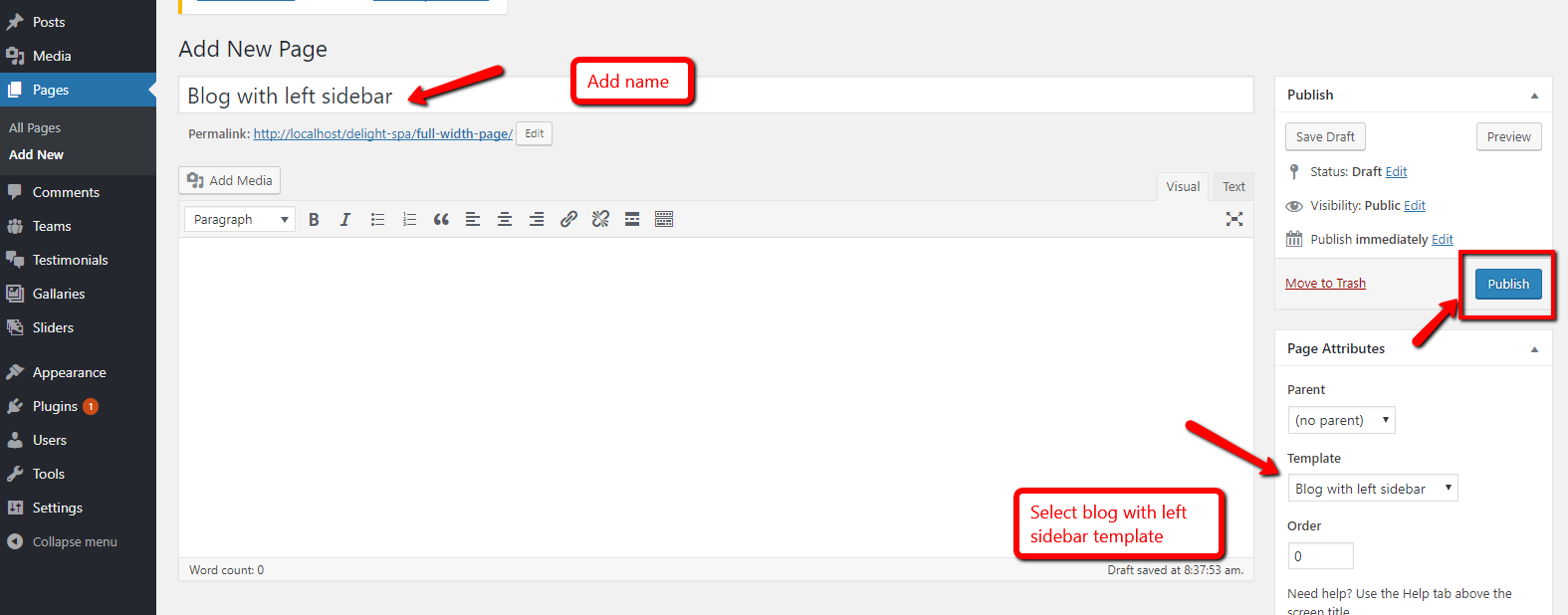
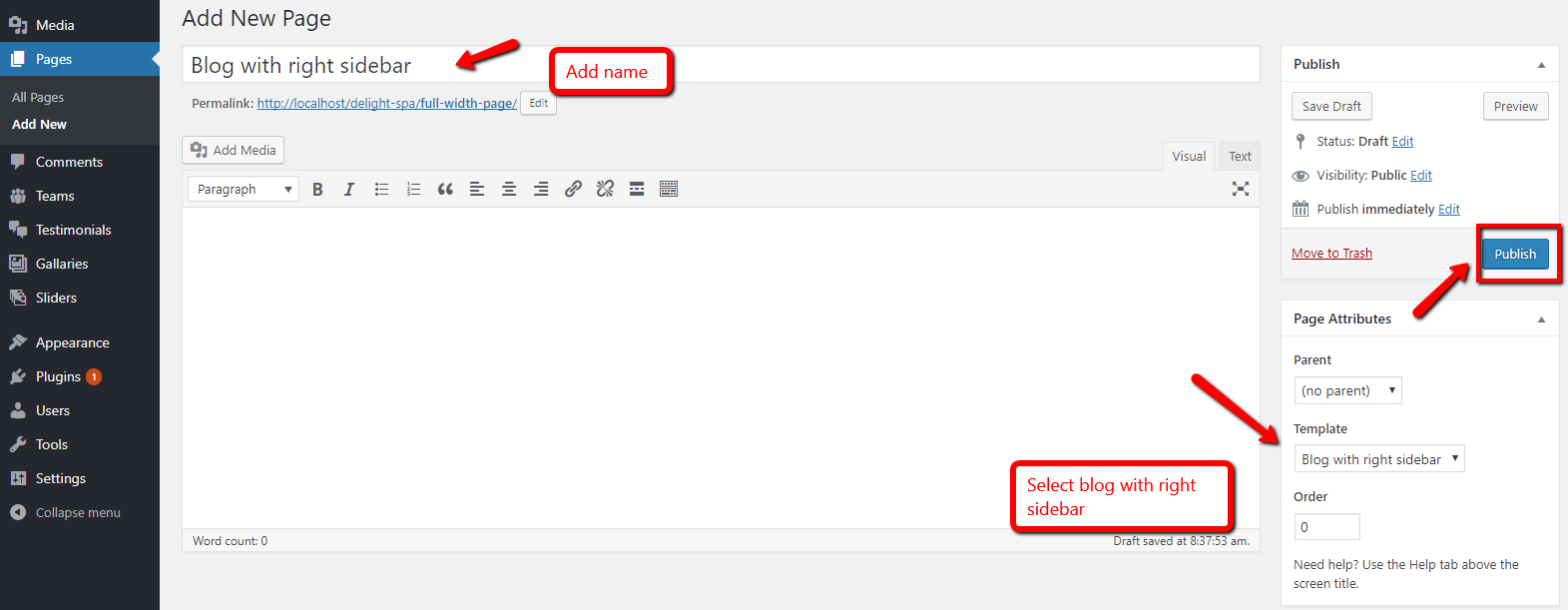
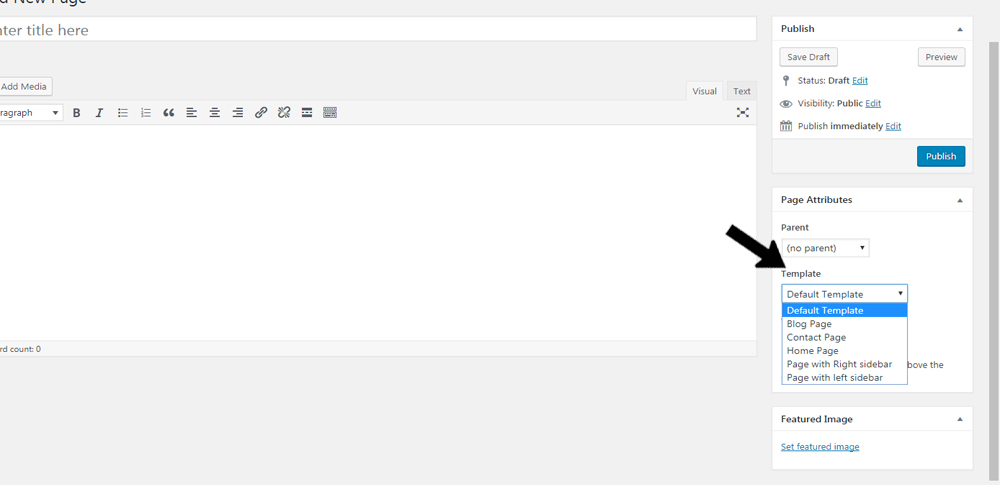
- Step 3. select template at right bottom of page


Inner Pages
Pages
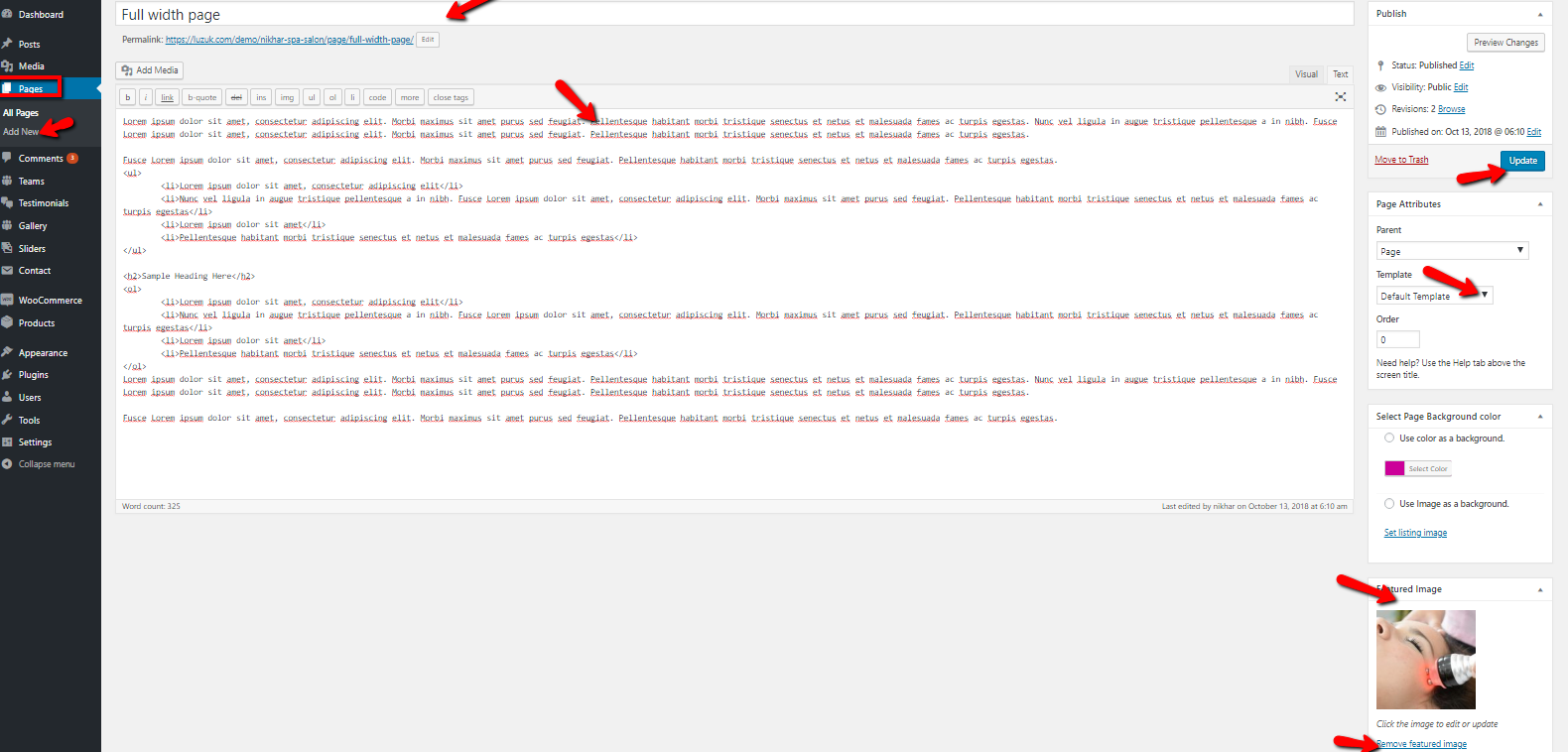
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Select Featured Image
- Step 7. Click Publish button

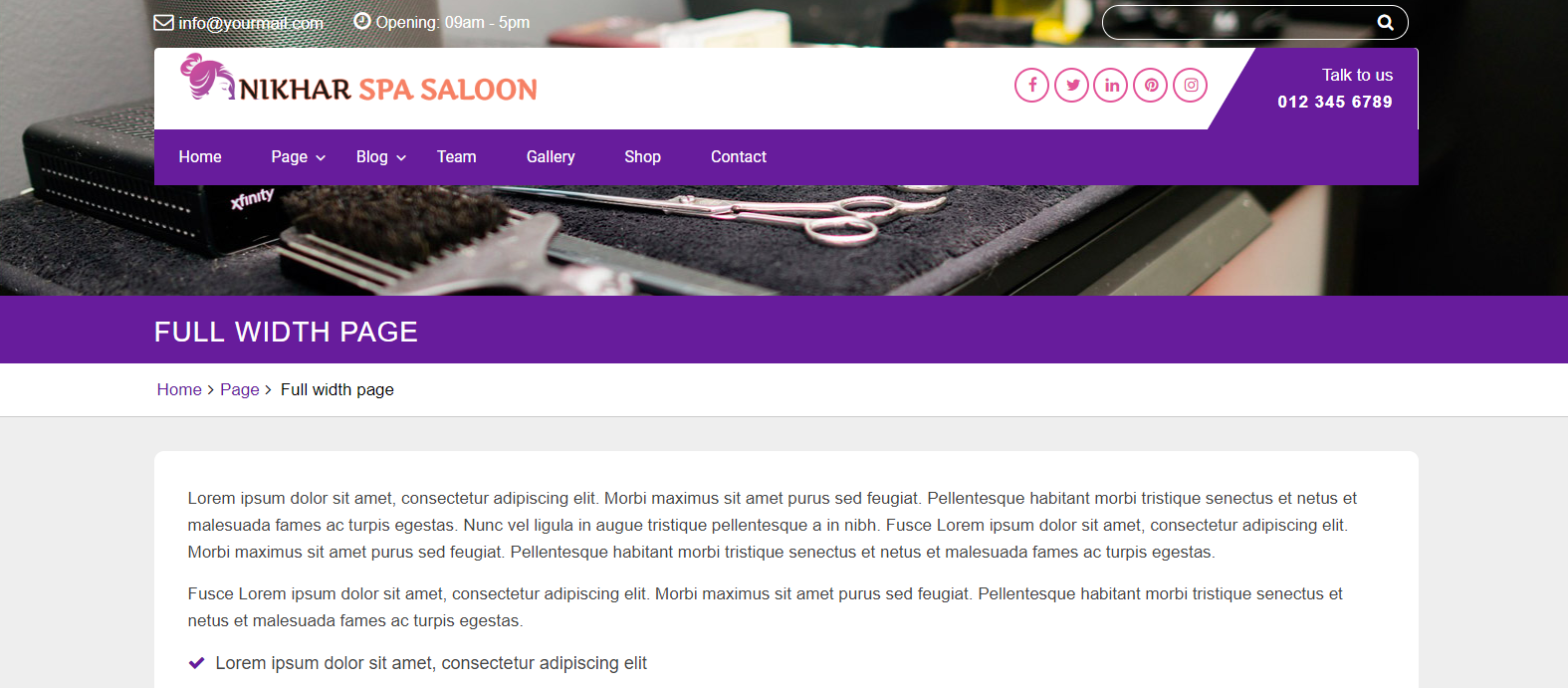
Full Width Inner Page

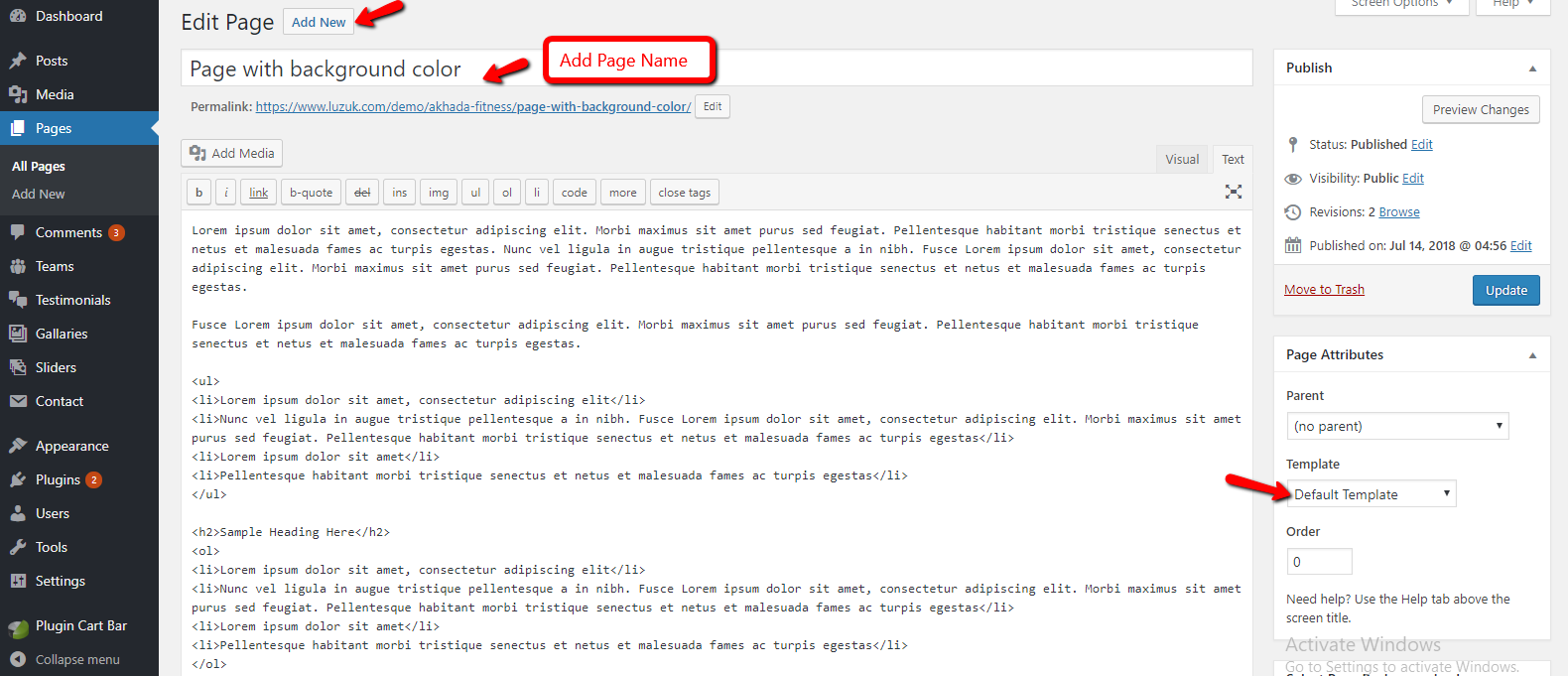
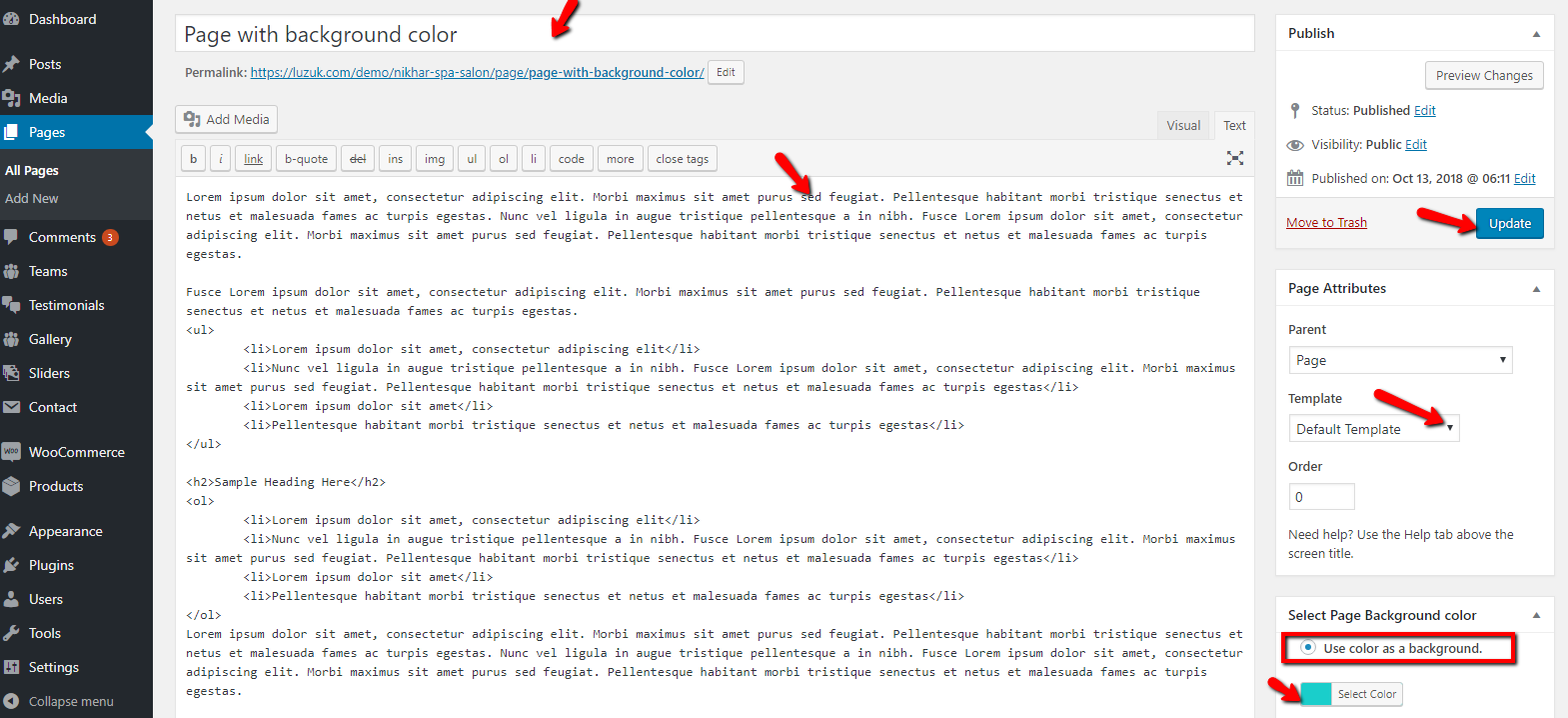
Setting Page with background color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Select Page background color
- Step 6. Click Publish button


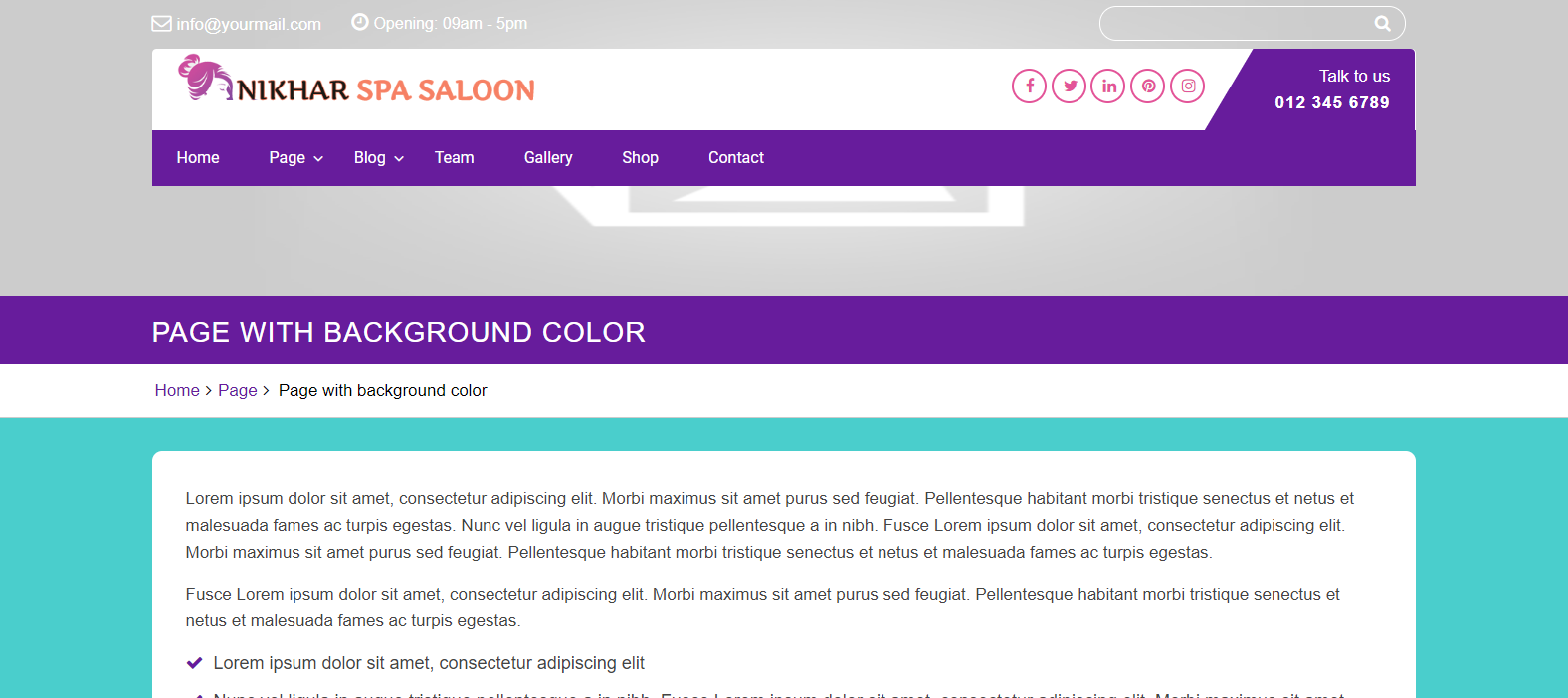
Page with background color

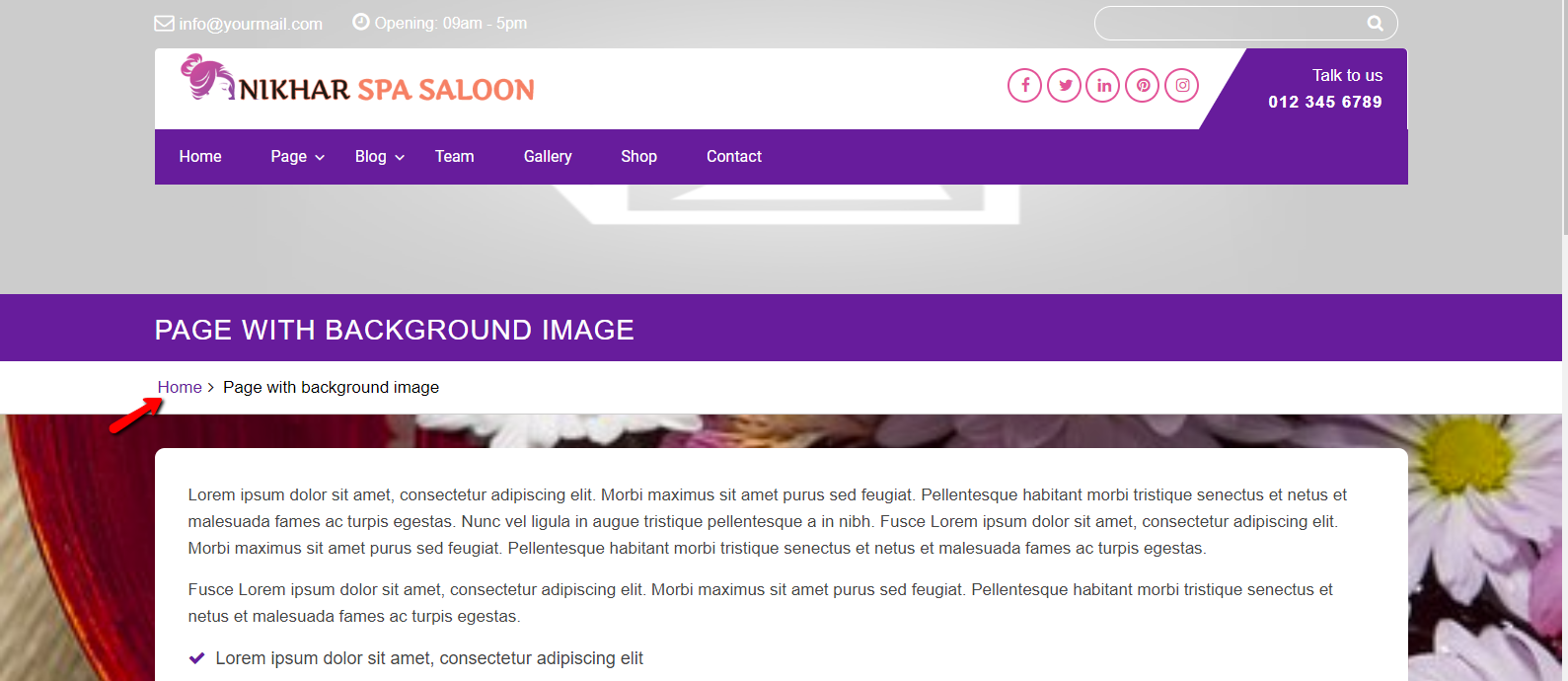
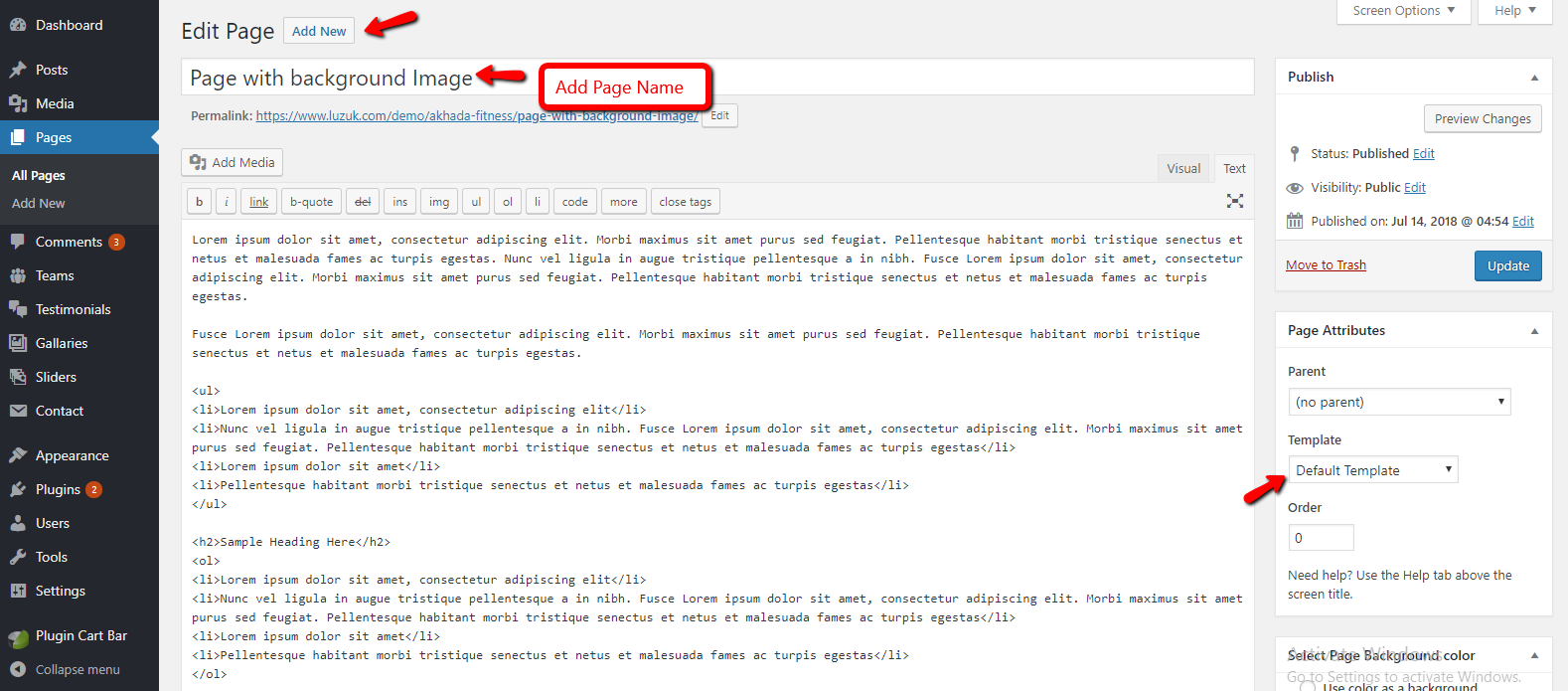
Setting Page with background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
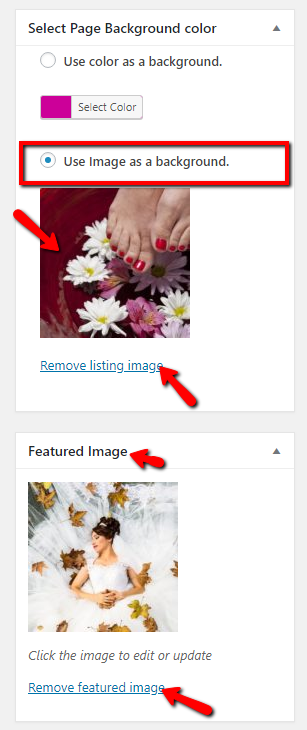
- Step 4. Select Featured Image
- Step 5. Select Page background Image
- Step 6. Click Publish button


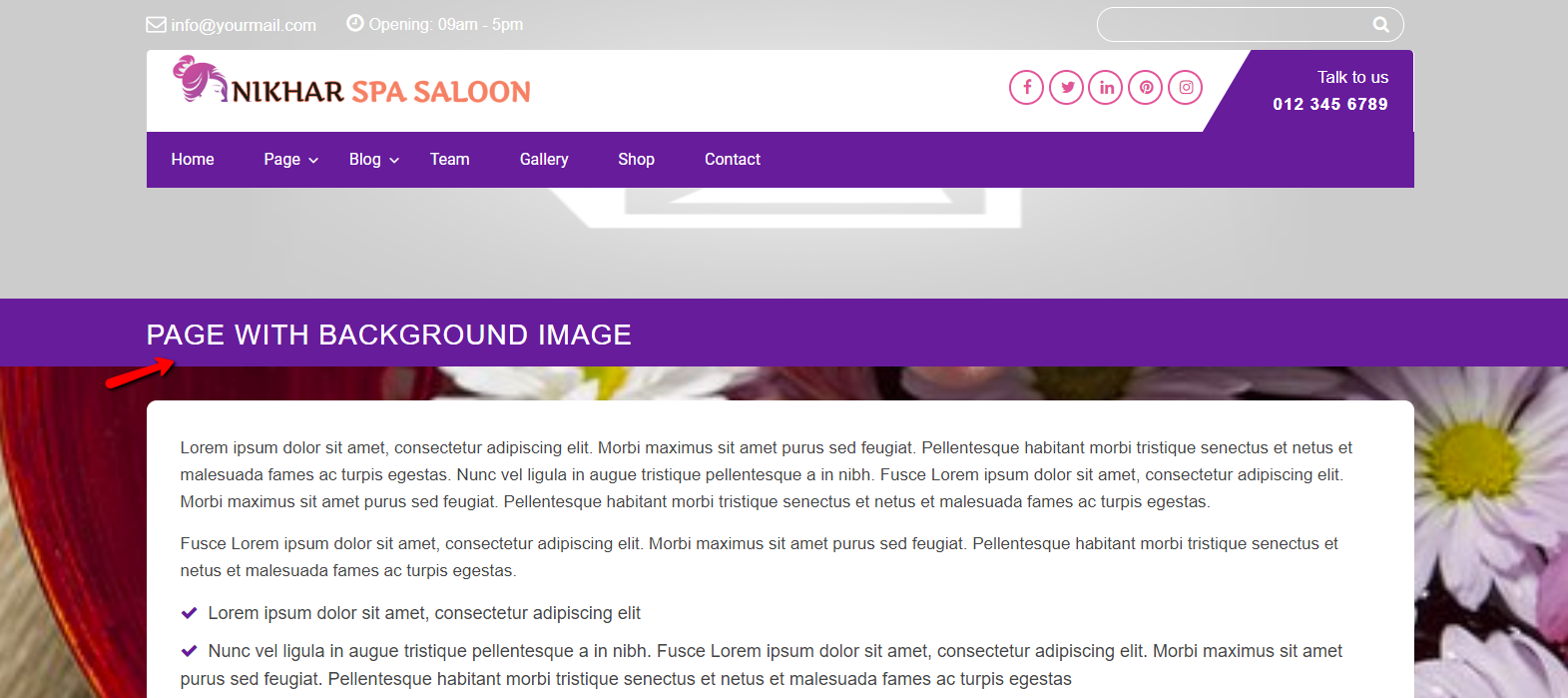
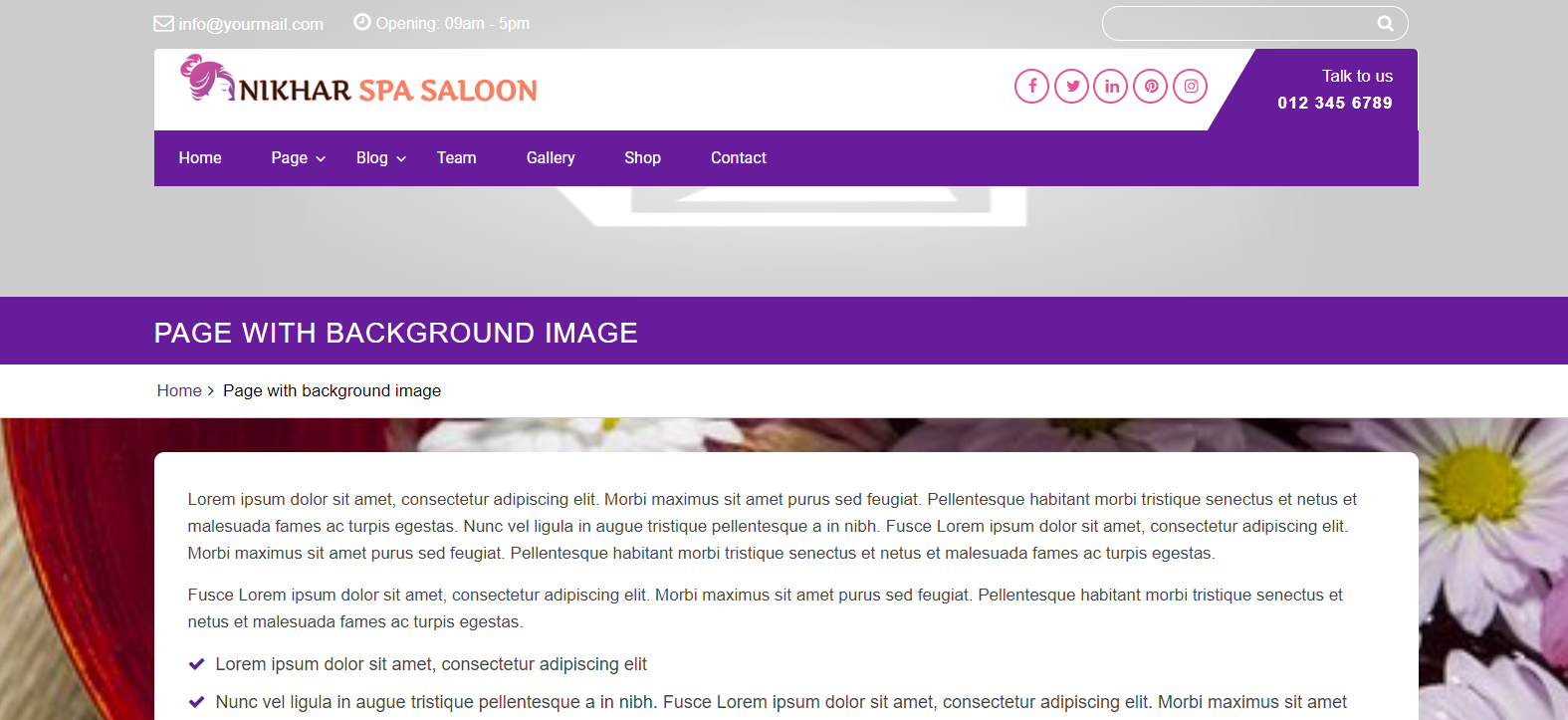
Page with background Image

Blog
Setting up full width blog
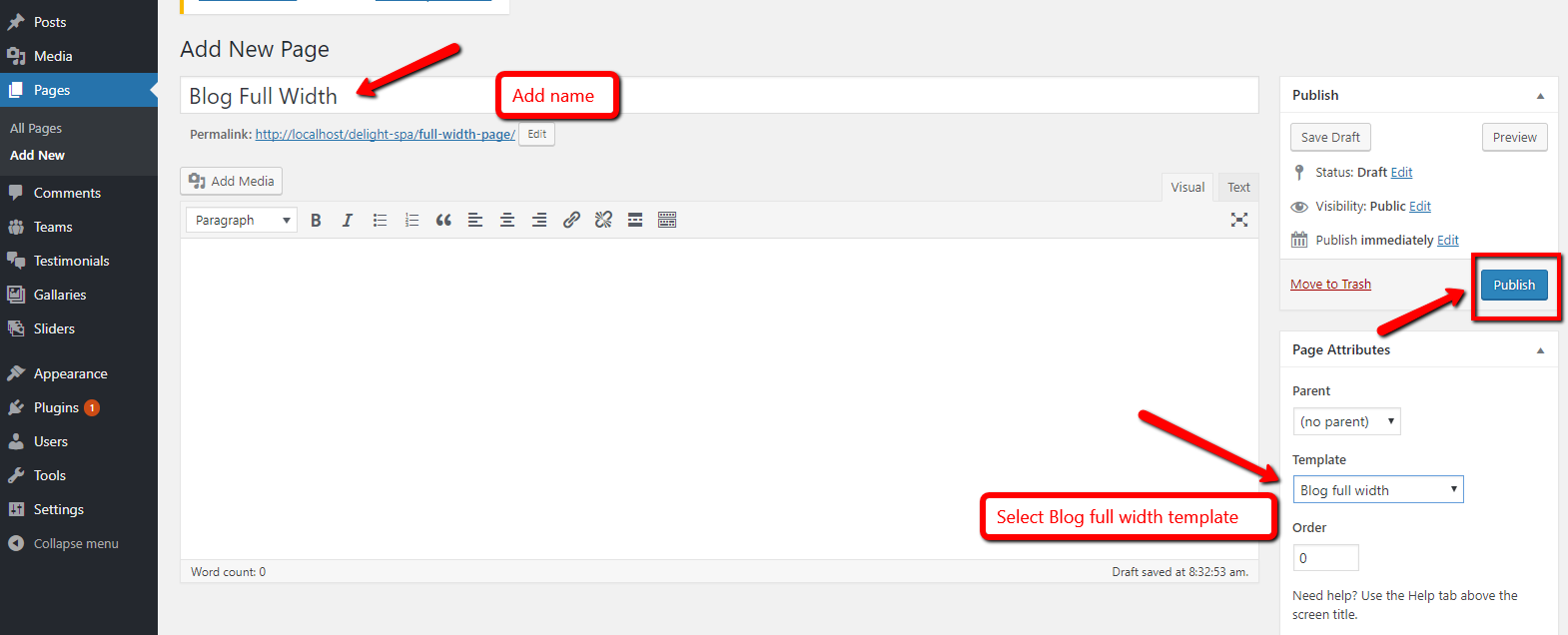
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

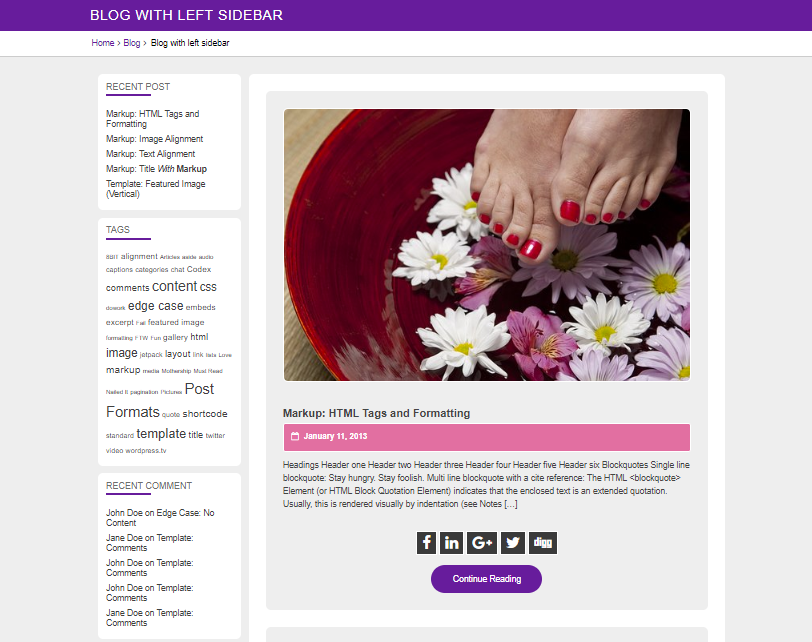
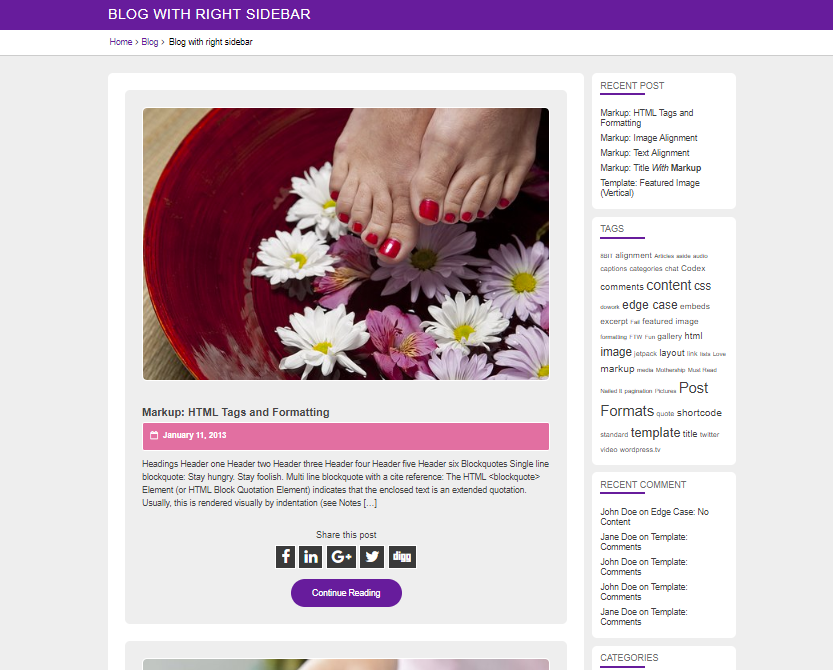
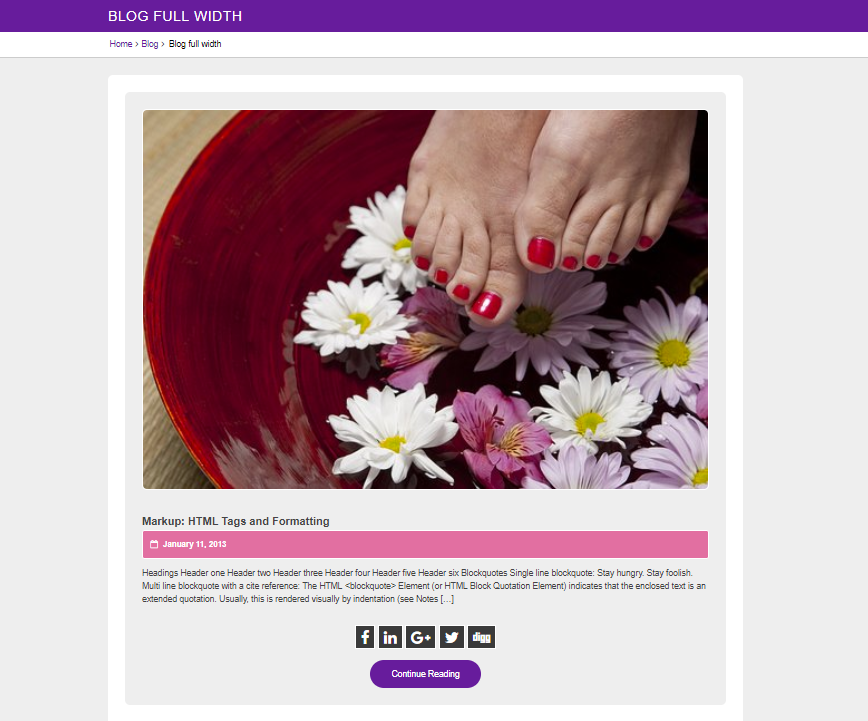
Blog Full Width Inner Page

Contact Us
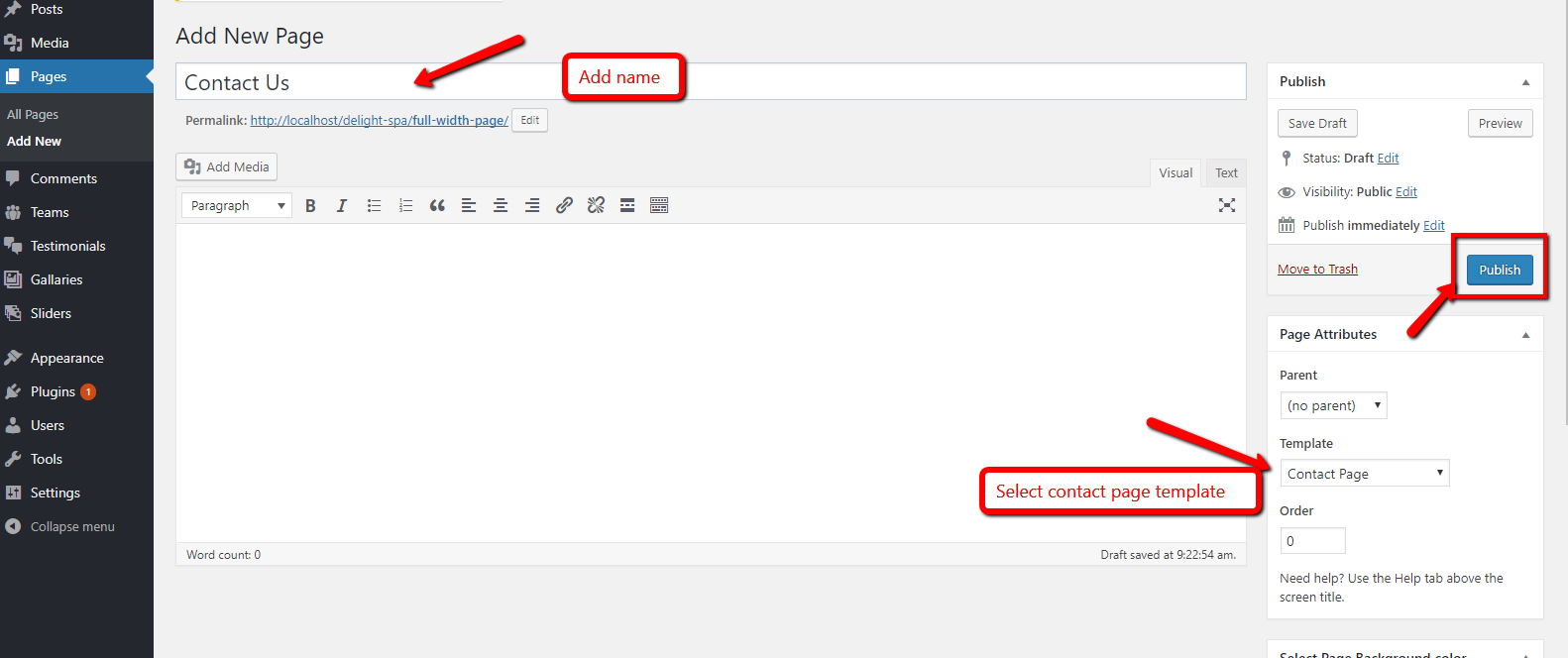
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customize
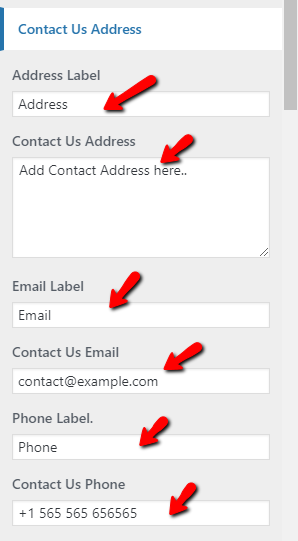
- Step 6. fill Contact us details
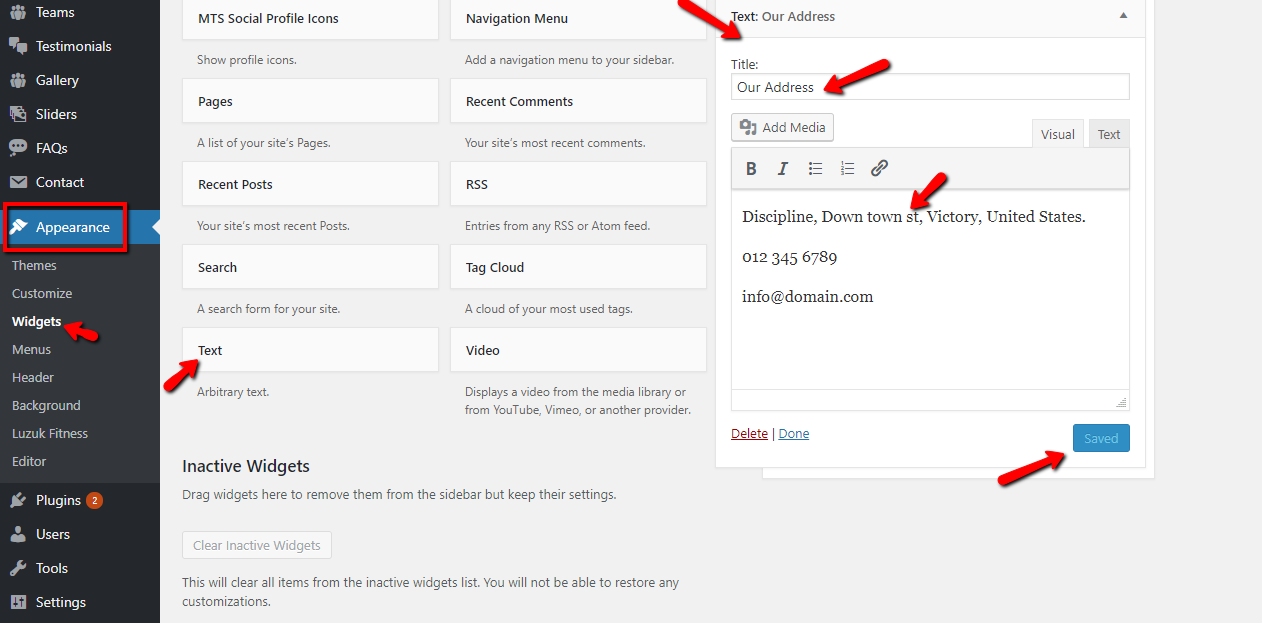
- (1) Address Label
- (2) Contact us Address
- (3) Email Label
- (4) Contact us Email
- (5) Phone Label
- (6) Contact us Phone
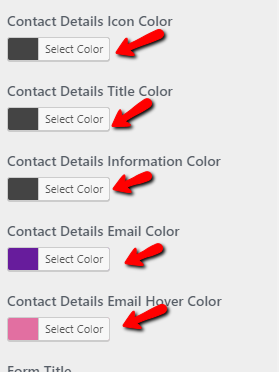
- (7) SelectColors
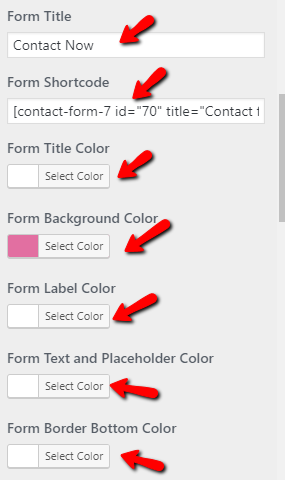
- (8) Form Title
- (9) Form Shortcode
- (10) SelectColors
- (11) Code Enter For Map
- (12) Select Map Background Color
- (13) Add Social media title
- (14) Select social media links
- (15) SelectColors for social media links








Contact Us Inner Page


Shortcodes
Setting up Team Shortcode
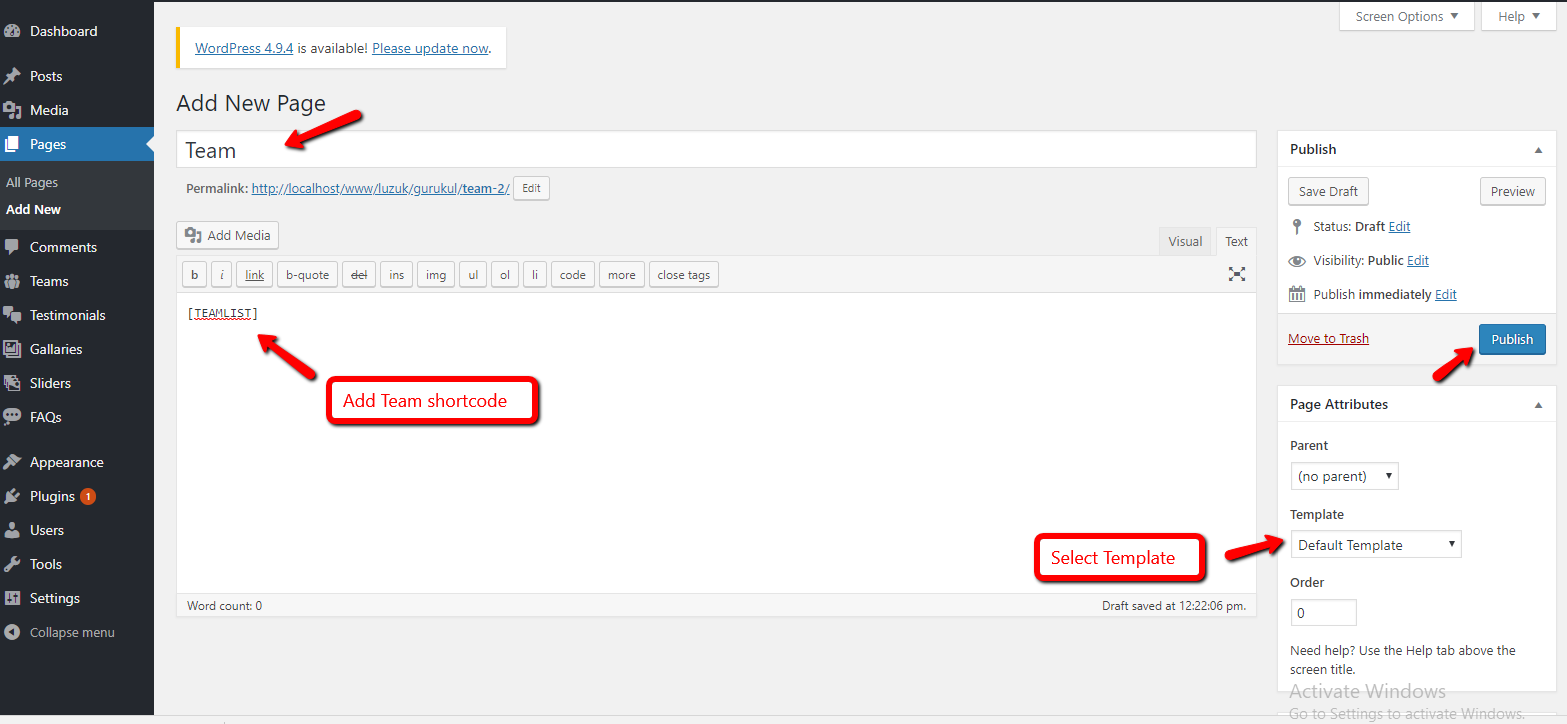
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page

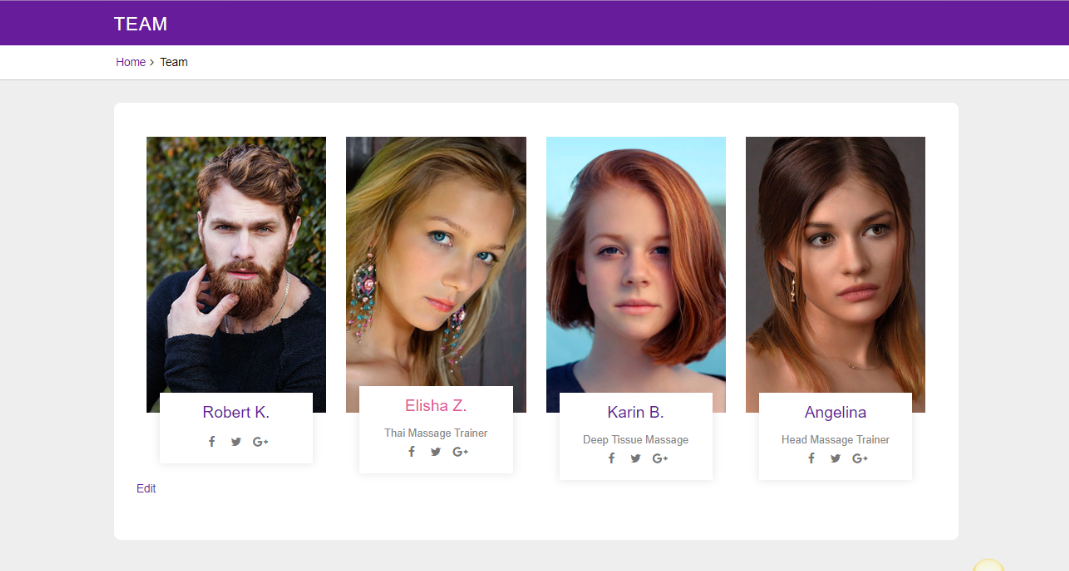
After adding shortcode Team look

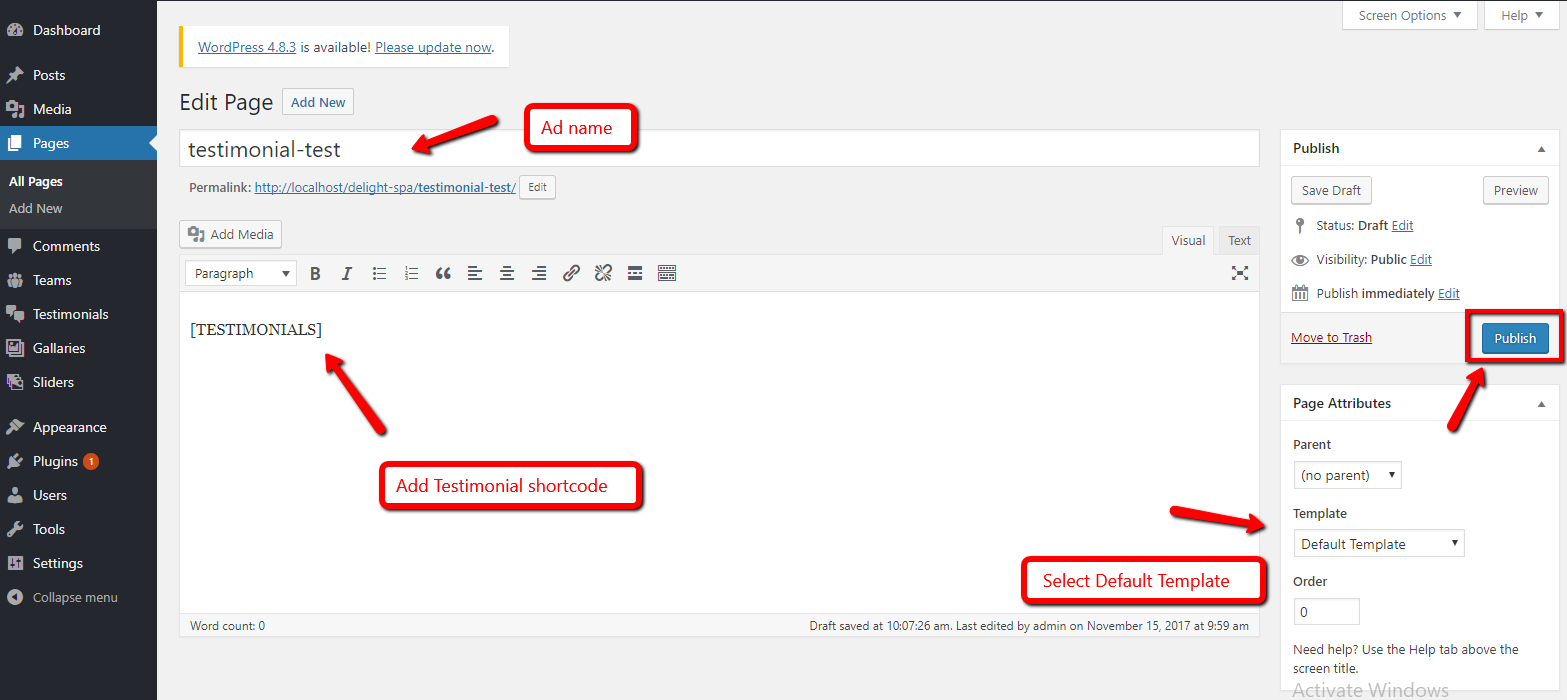
Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

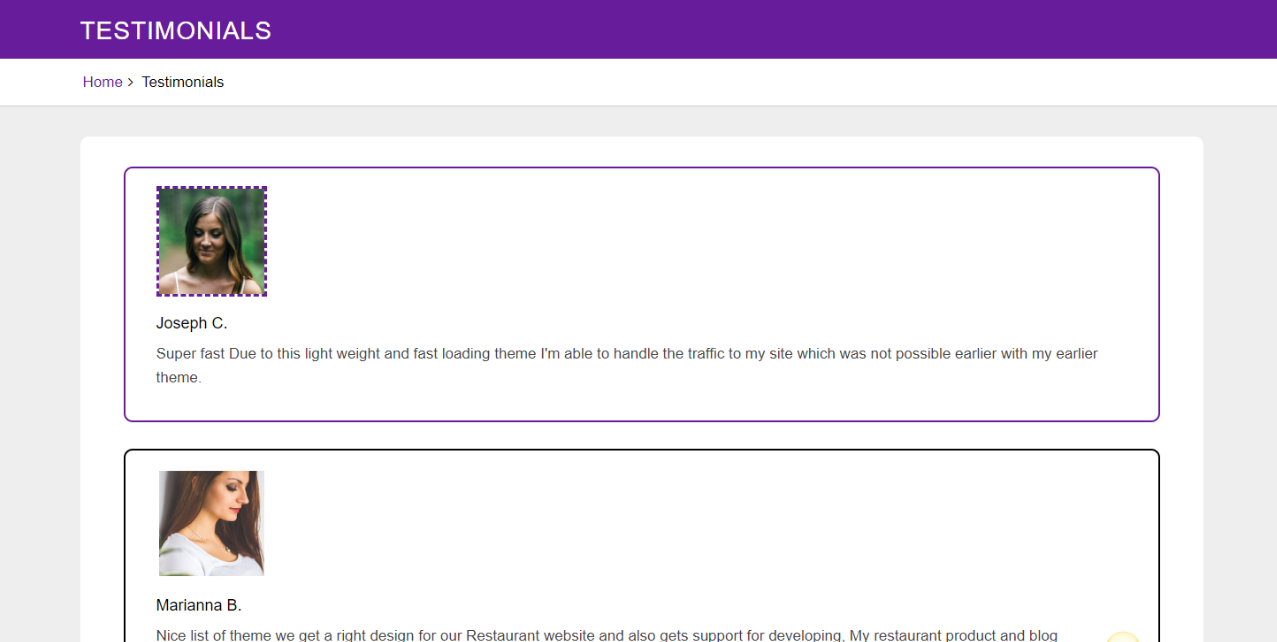
After adding shortcode Testimonial look

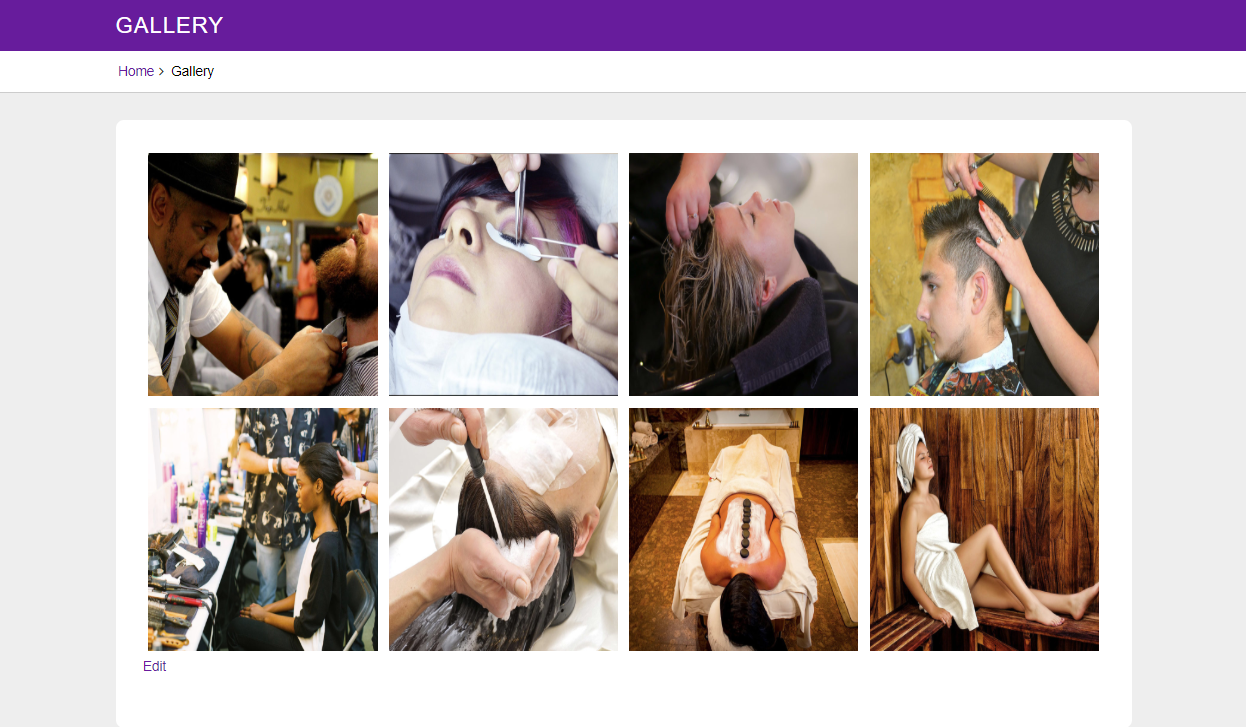
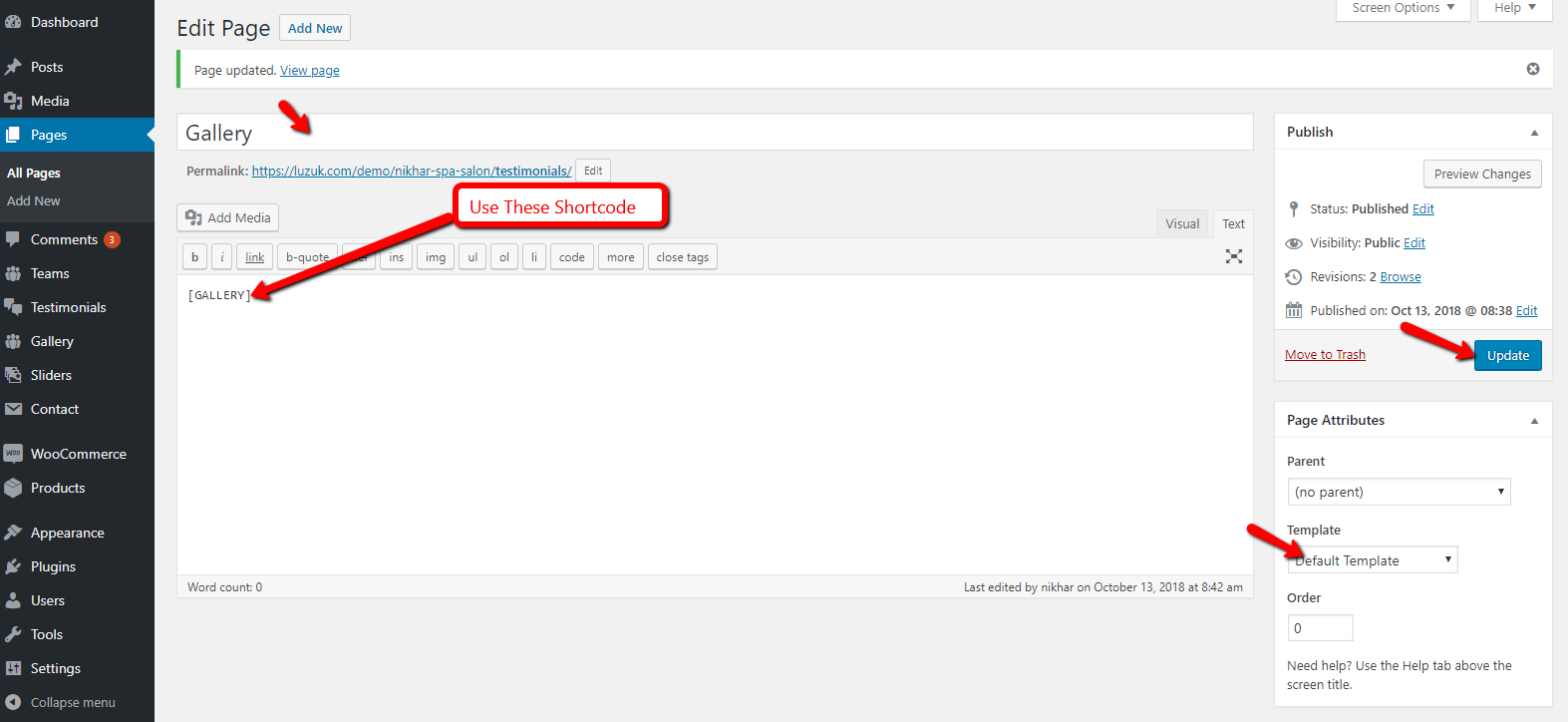
Setting up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

After adding shortcode Gallery look