This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
The-Pet-Clinic-Pro
Introduction
Thank you for using our the-pet-clinic-pro WordPress Theme. We are very glad that you have chosen our the-pet-clinic-pro WordPress theme for your website.
the-pet-clinic-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
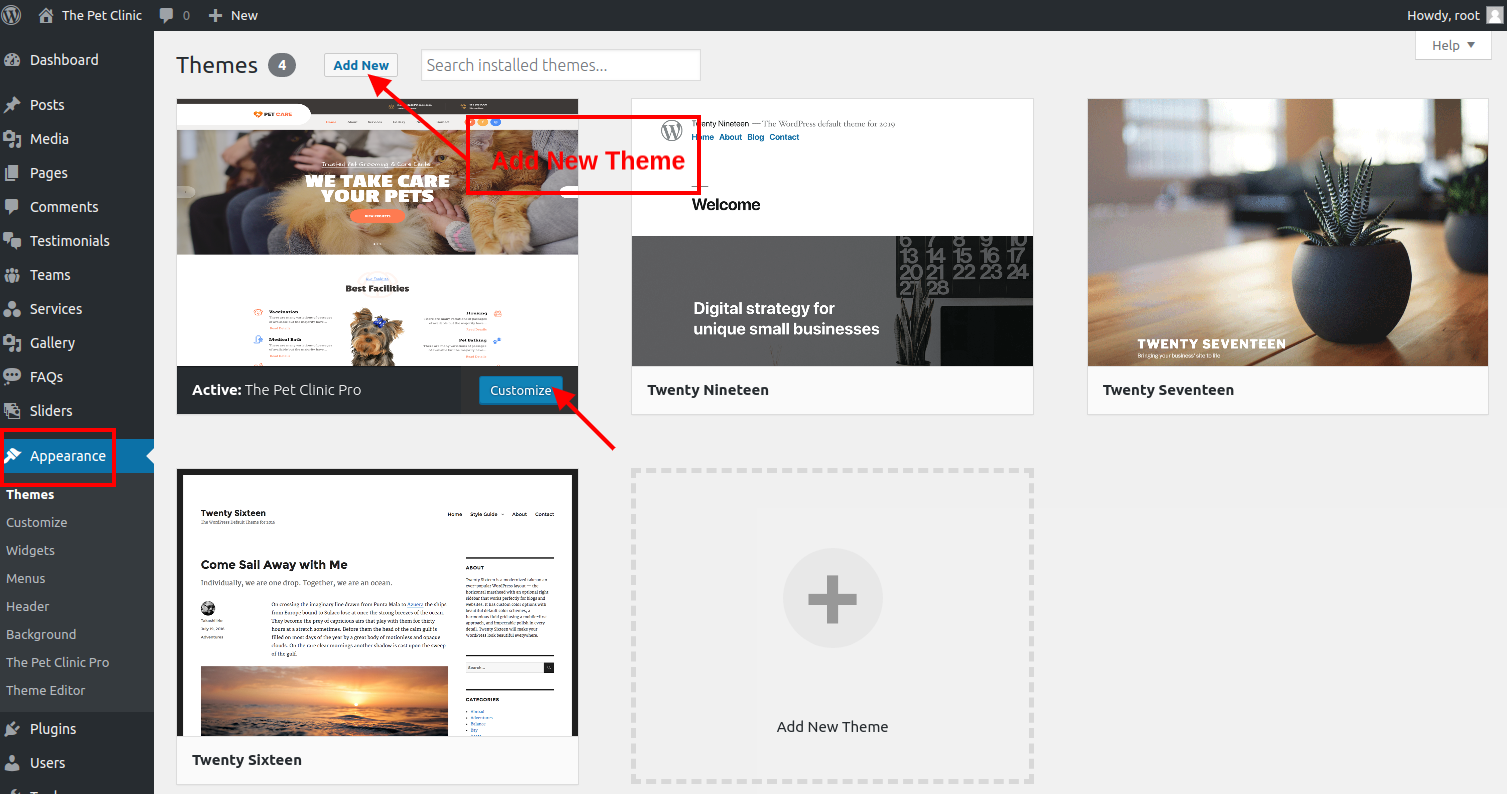
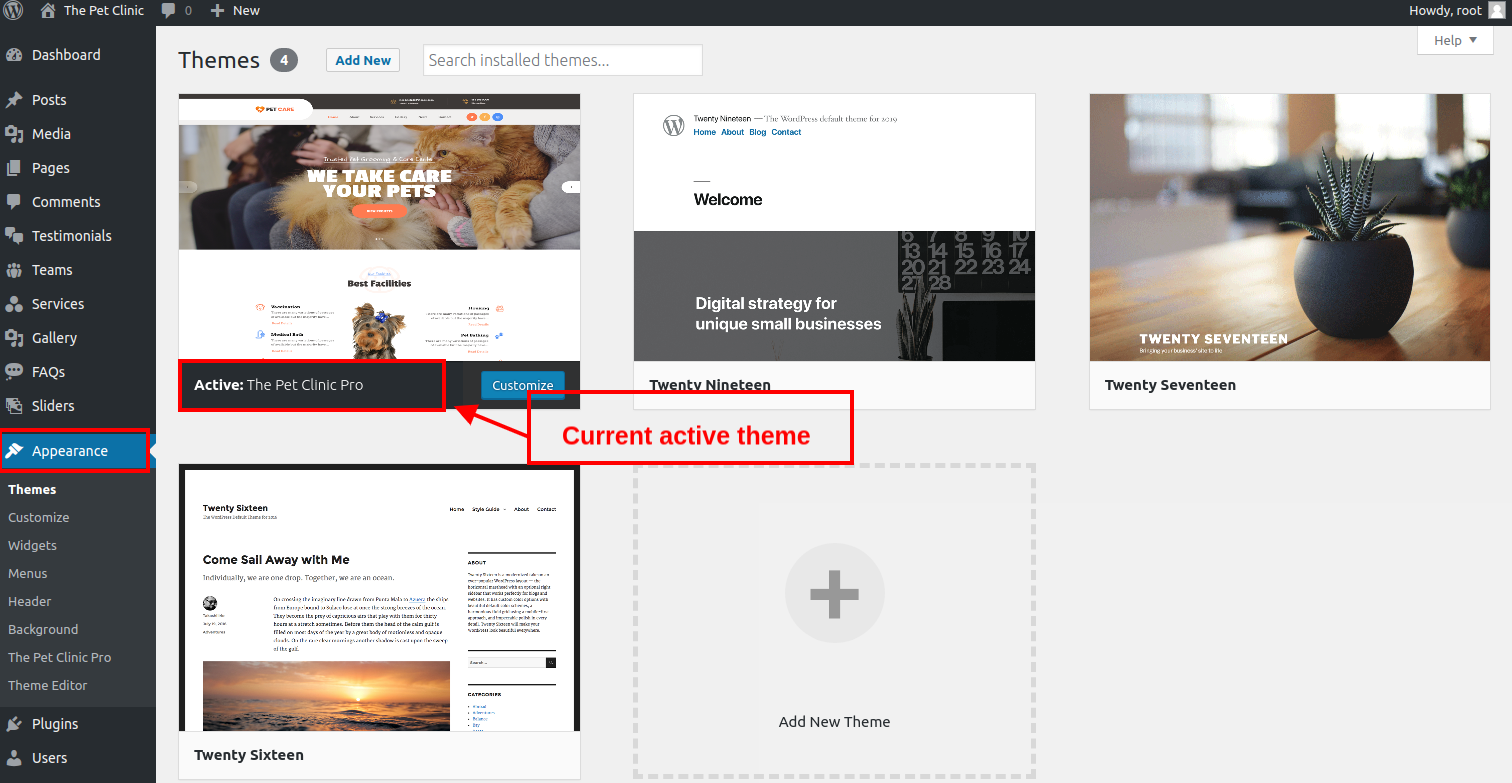
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download the-pet-clinic-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find the-pet-clinic-pro theme from list
- Step 5. Click on Activate to active the-pet-clinic-pro theme.

Detail Document
Setting Up Home Page
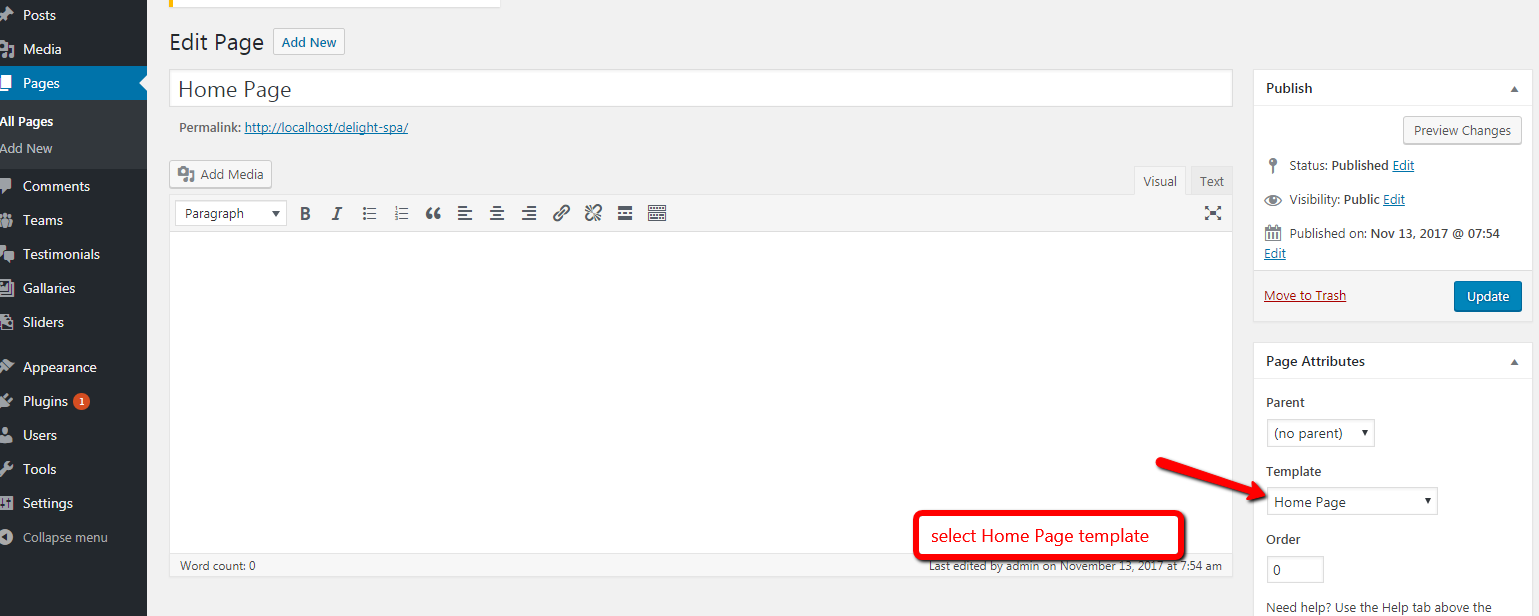
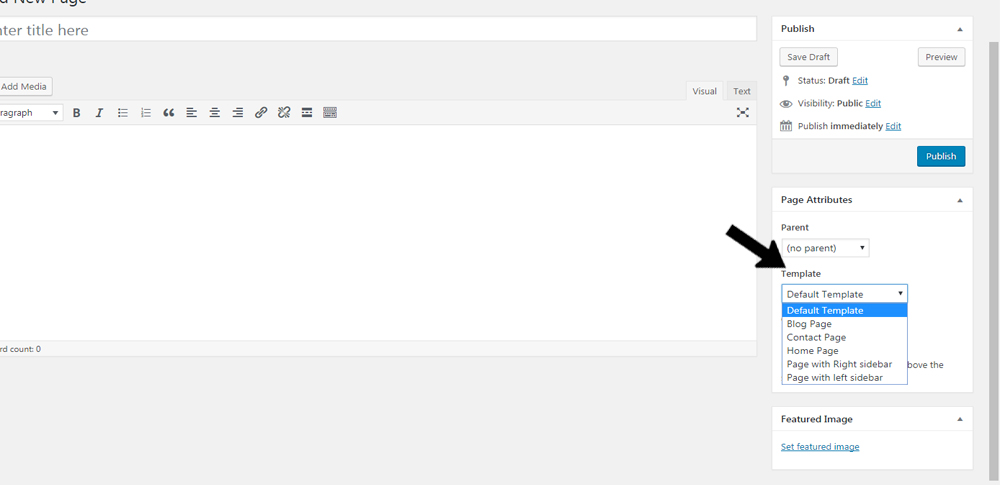
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
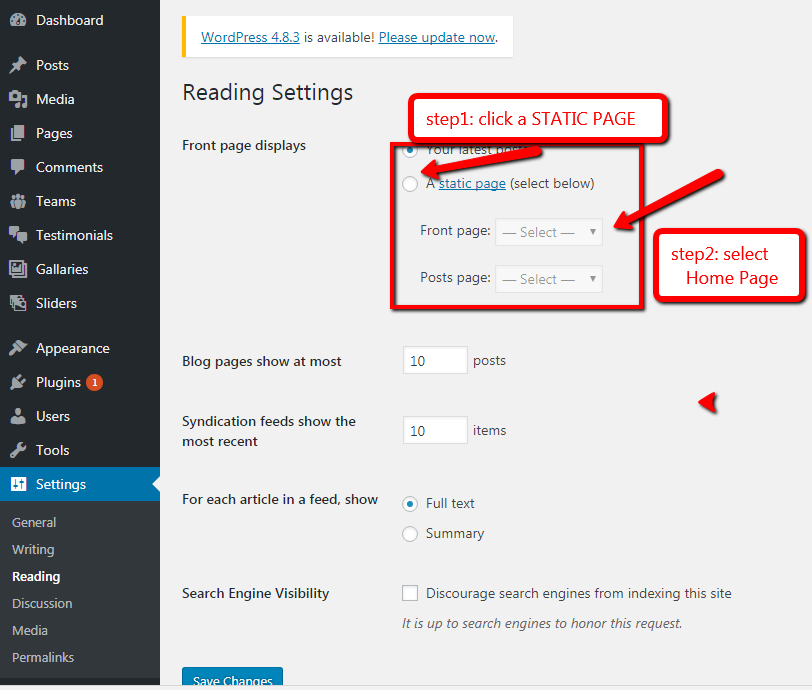
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
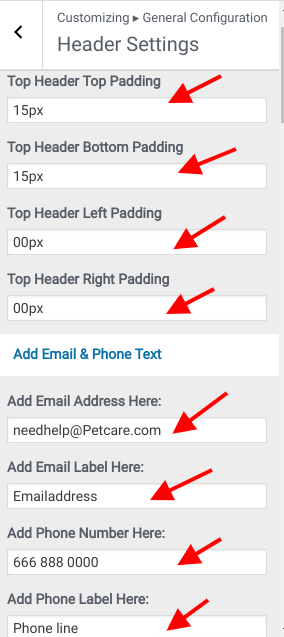
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Set Top Header Padding
- 2. Add Email & Phone Text
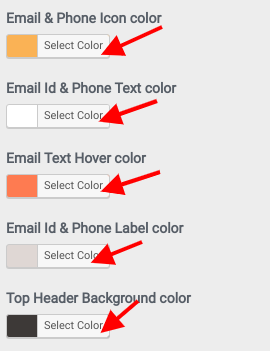
- 3. Select Email & Phone Colors
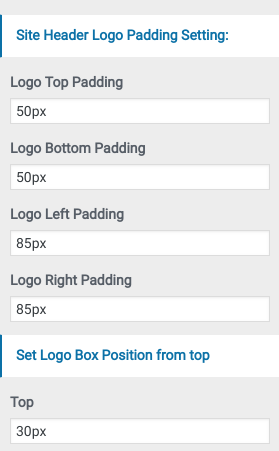
- 4. Set Site Header Logo Padding Setting
- 5. Set Set Logo Box Position from top
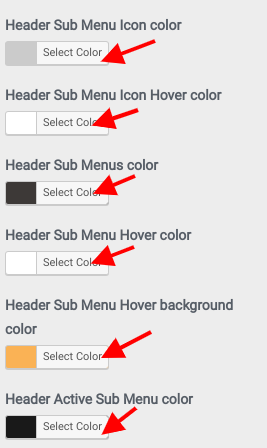
- 6. Select Header colors
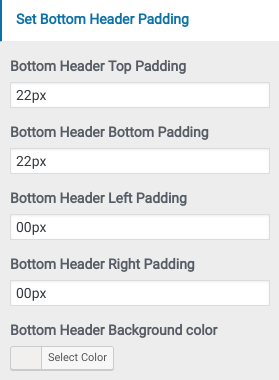
- 7. Set Set Bottom Header Padding
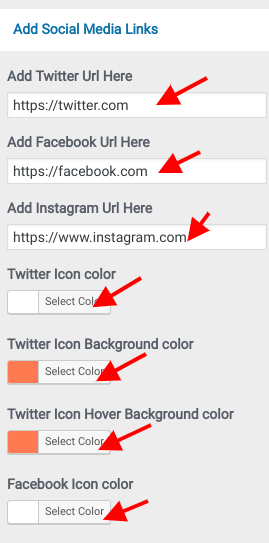
- 8. Add Social Media LInks & its colors
- 9. Set Colors For Tablet & Mobile View
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
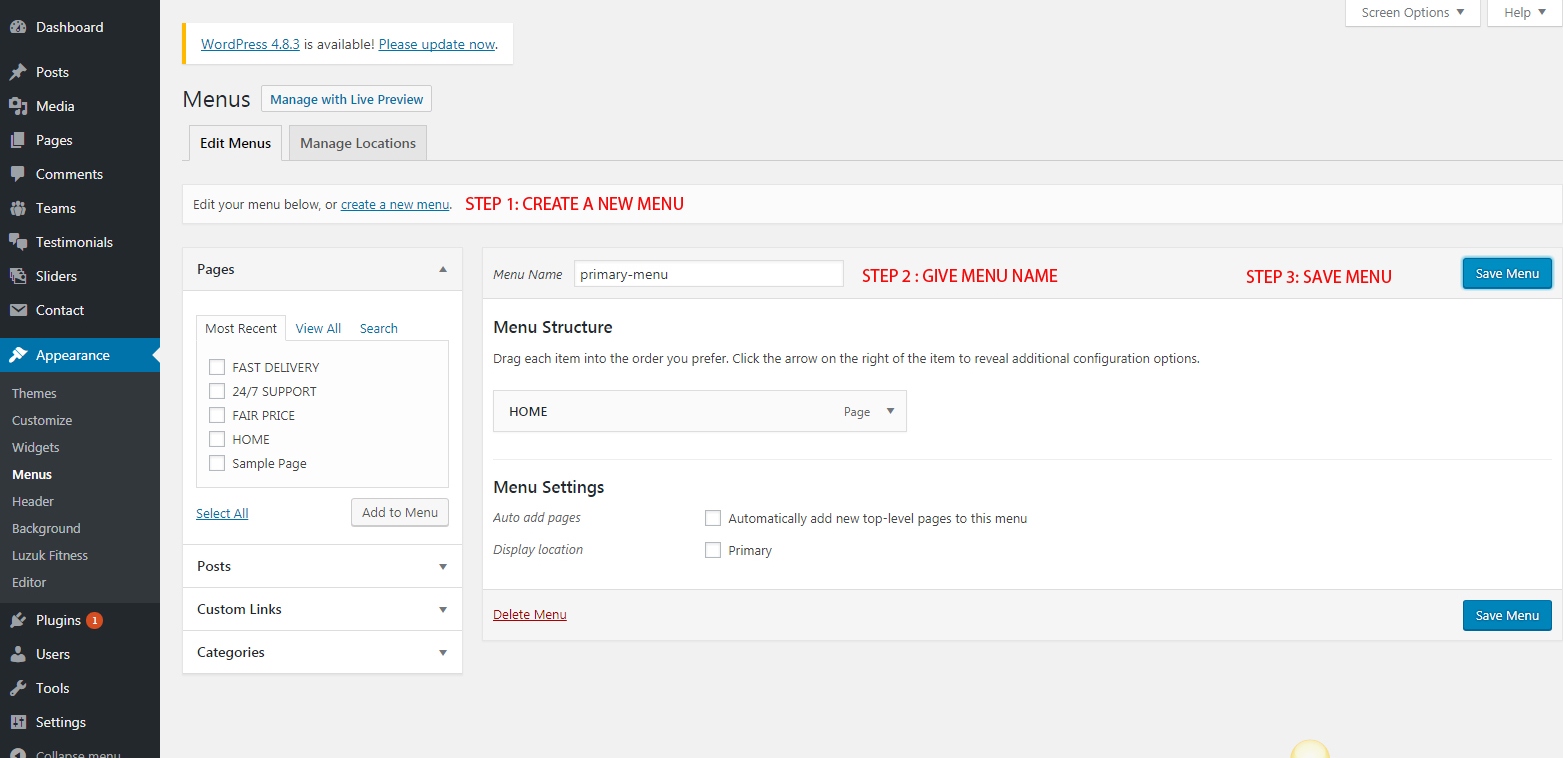
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.












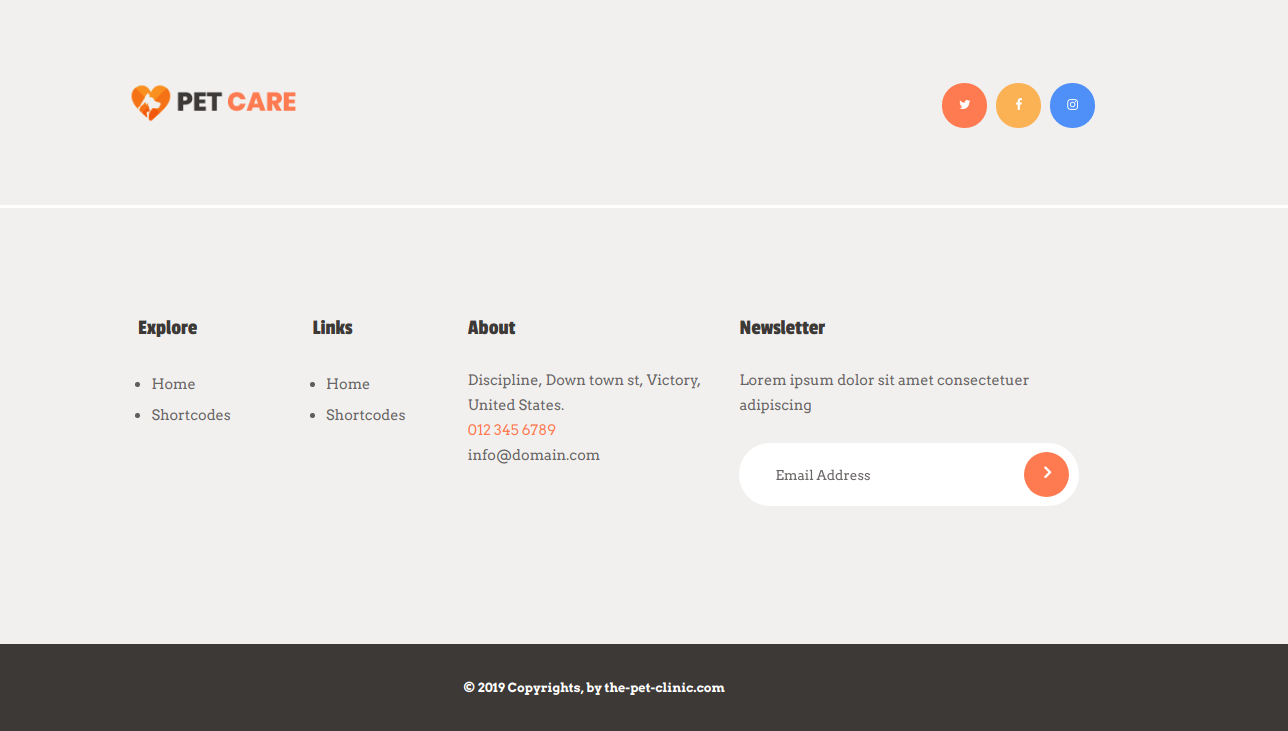
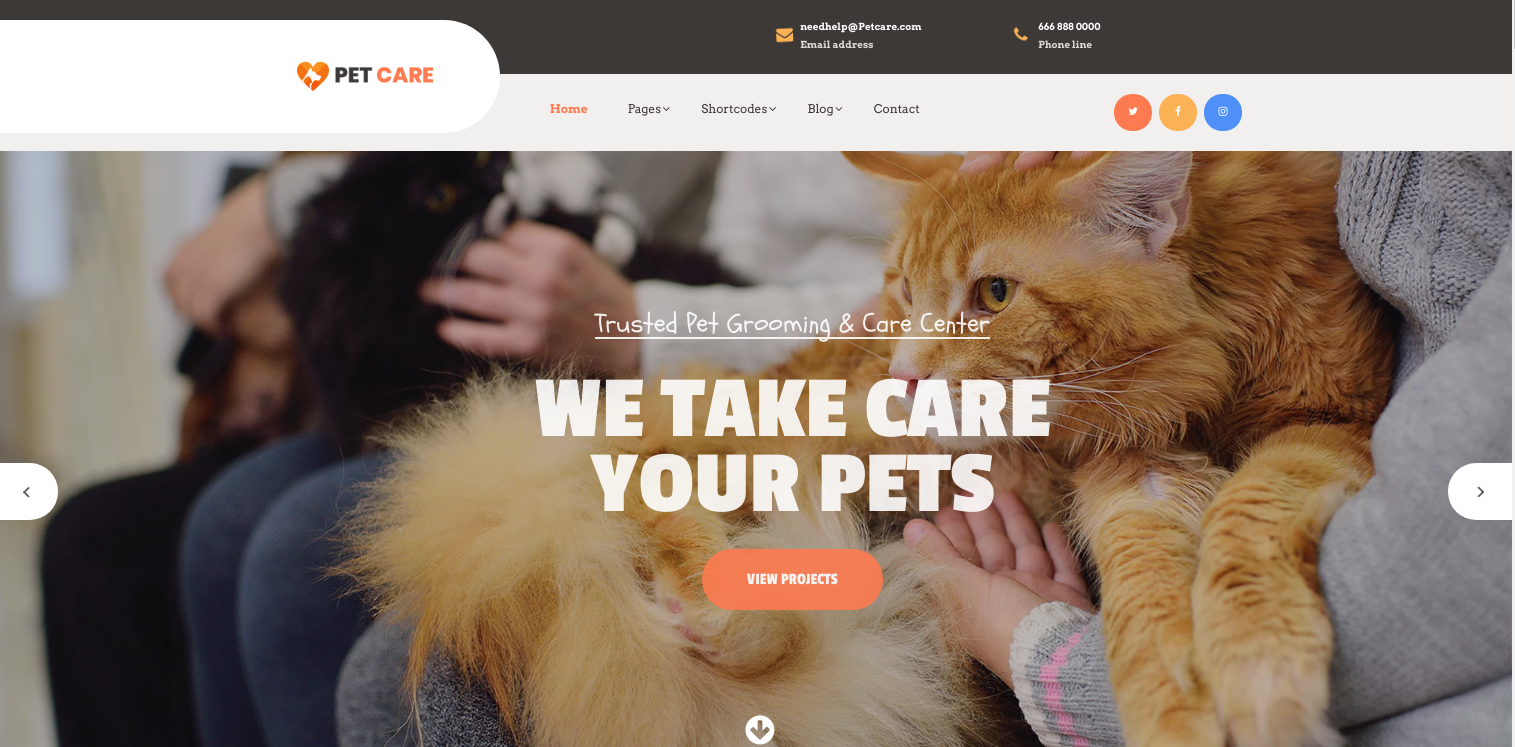
Final display of Header

Create Slider
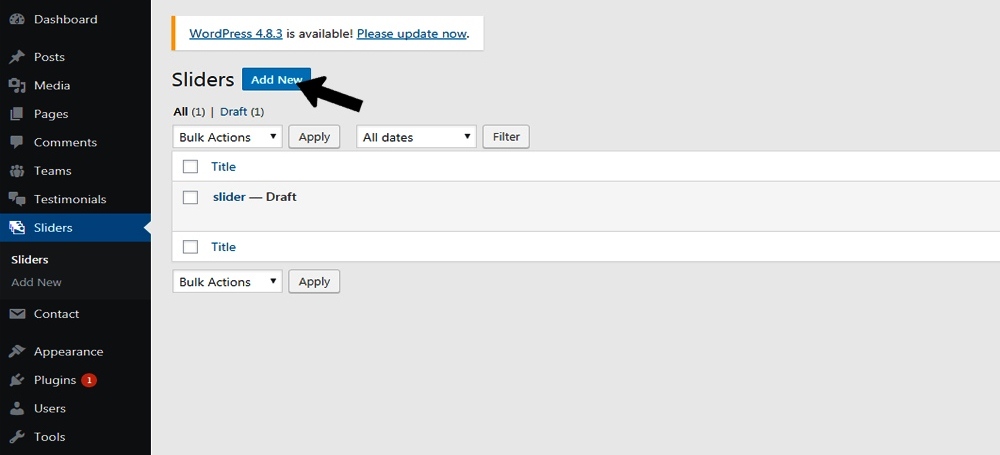
- Step 1. Go to Dashboard >> the-pet-clinic-pro Slider
- Step 2. Click on Add New button
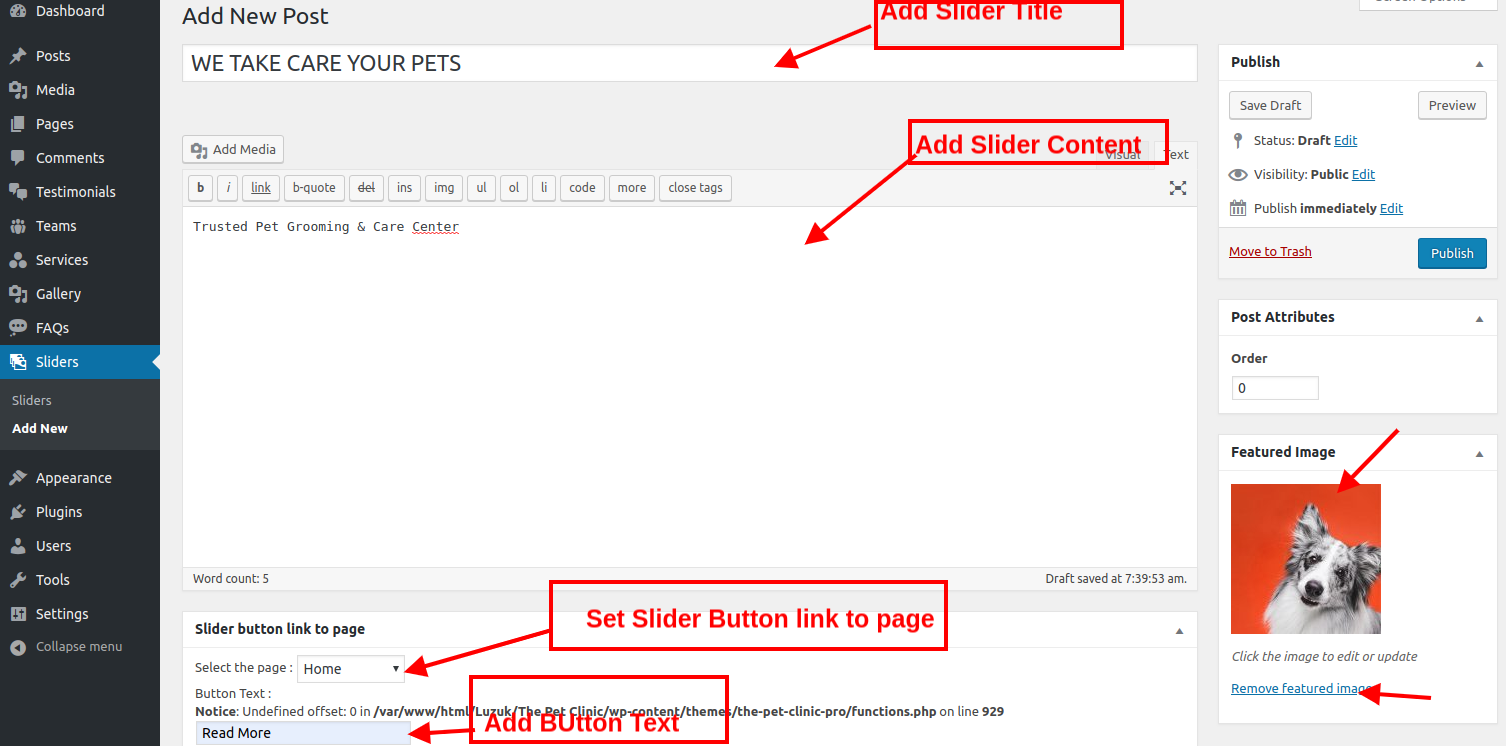
- Step 3. Add the slider name.
- Step 4. Add the slider content.
- Step 5. Add slider button link.
- Step 6. Select featured image as a slider.
- Step 7. Click on 'update' button at top right of page. And Enjoy the Slider.


Way To Manage slider content:
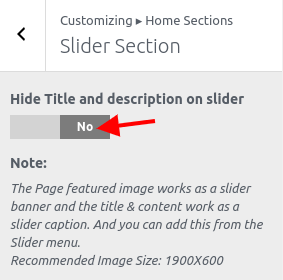
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
- 2. Set slider overlay opacity & slider overlay Background color
- 3. Select Slider Overlay Background Color
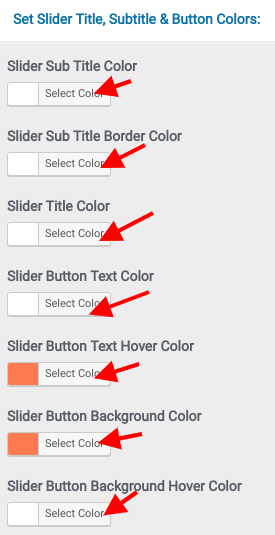
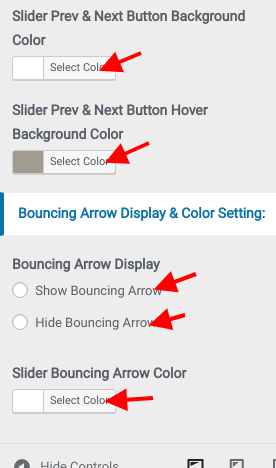
- 4. Select Set Slider Title, Subtitle & Button Colors
- 5. Set Bouncing Arrow Display & Color Setting




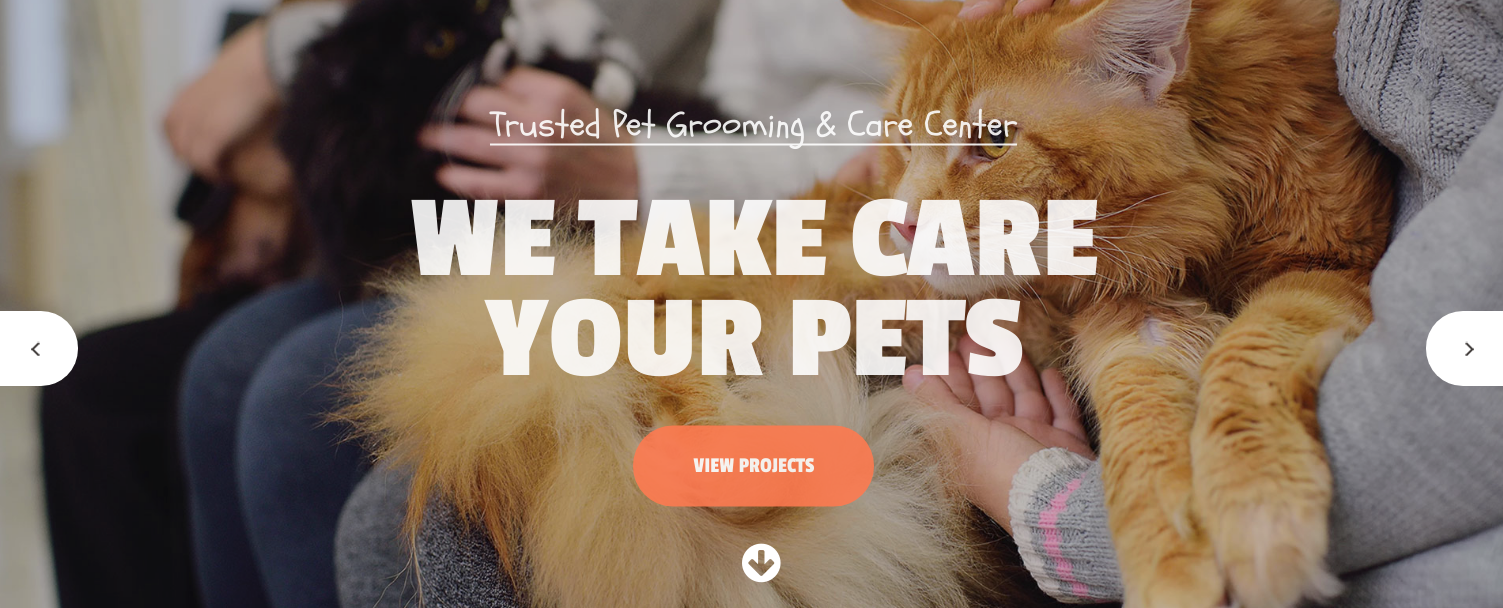
Final display of Slider

Set Our Facility Section
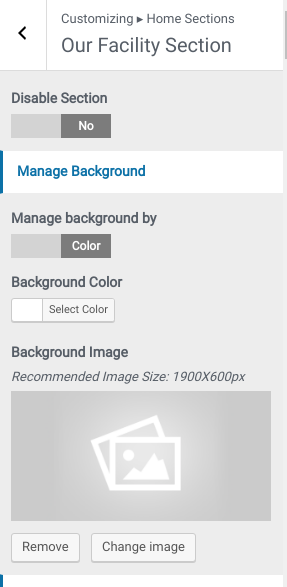
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Facility Section Step2.
- (a) Enable/Disable Complete Section
- (b) Manage background by using Colors/Image
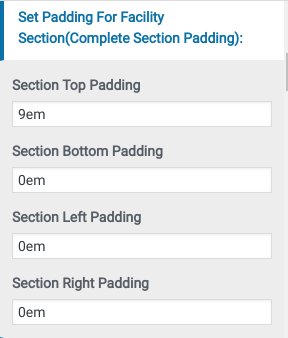
- (c) Set Padding for Complete Section
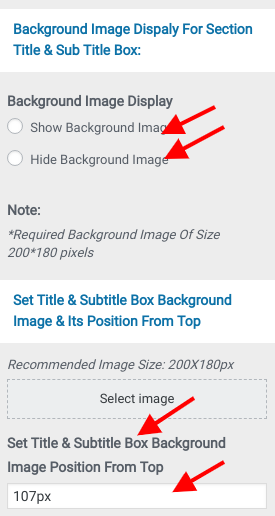
- (a)Background Image Display for Title & Subtitle box
- (b) Title & Subtitle Box Background Image & Its Position From Top
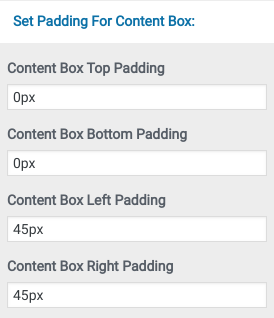
- (a)Set Padding For Content Box
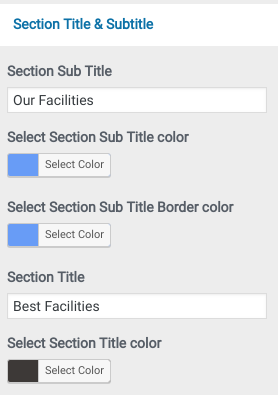
- (b)Add Title for section
- (c)Select Section Title Color
- (d)Add Sub Title for section
- (e)Select Section Sub Title Color
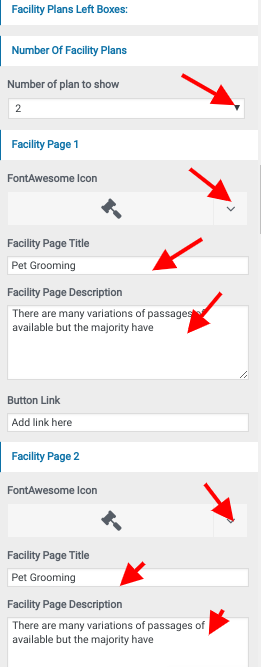
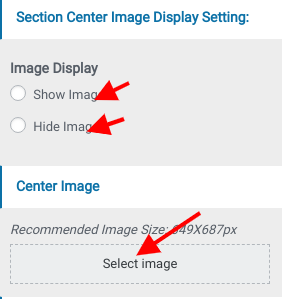
- (a) Set Facility Plans Left & Right Boxes & Section center image:
- (b) Select Font awesome icon
- (c)Add Facility Page Title
- (d)Add Facility Page Description
- (e)Add Facility Page Button link
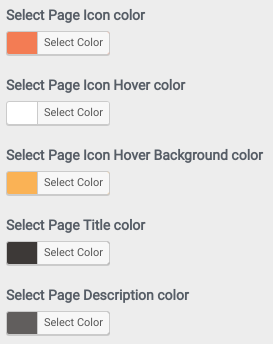
- (a) Select Colors
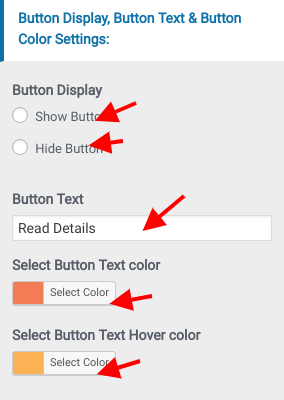
- (a) Select Button Display, Button Text & Button Color Settings:









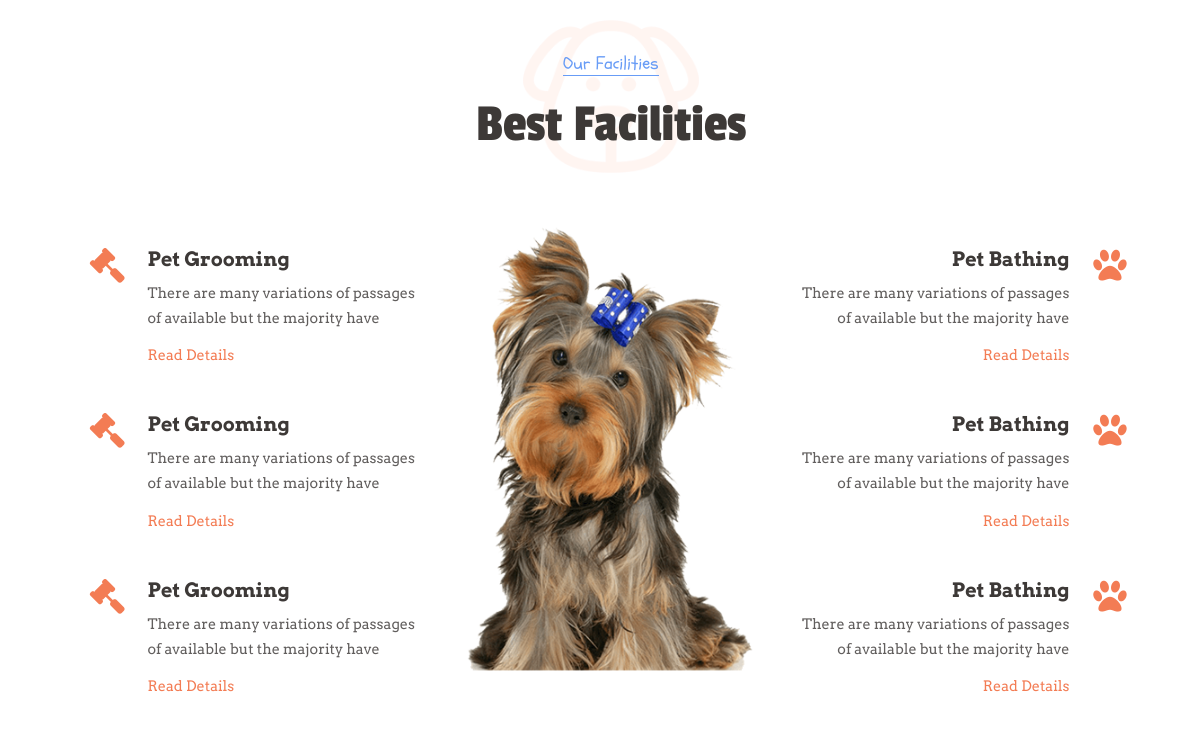
Final display of Our Our Facility Section

Set Timing Section
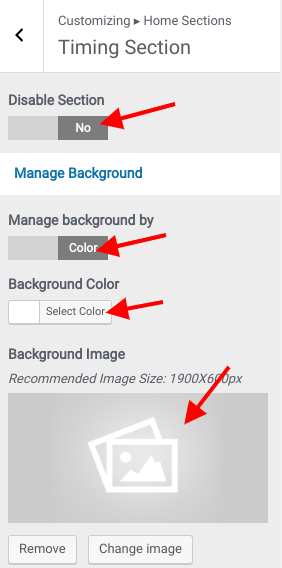
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >>Timing Section Step2.
- (a) Enable/Disable Complete Section
- (b) Manage background by using Colors/Image
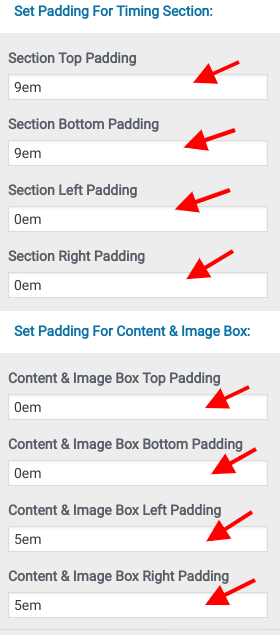
- (c) Set Padding for Timing Section
- (d) Set Padding for Content & Image Box:
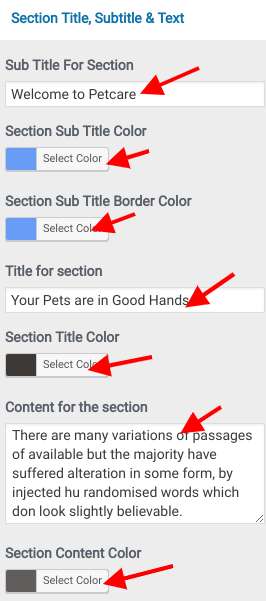
- - Add Section Sub Title
- - Select Section Sub Title color
- - Select Section Sub Title Border color
- - Add Title for the section
- - Select Section Title color
- - Add Content for the section
- - Select Section Content color
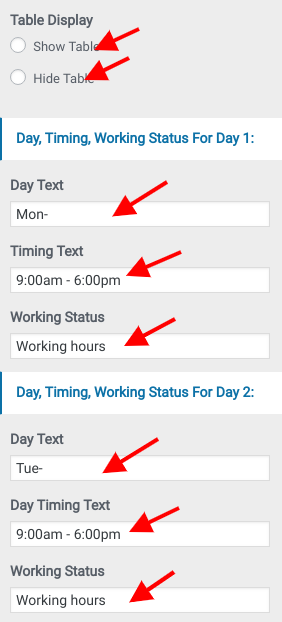
- -Set Table Display Setting:( to show & hide Table )
- - Add Day, Timing, Working Status
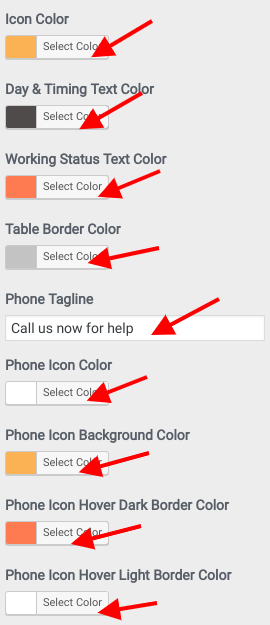
- - Select Colors
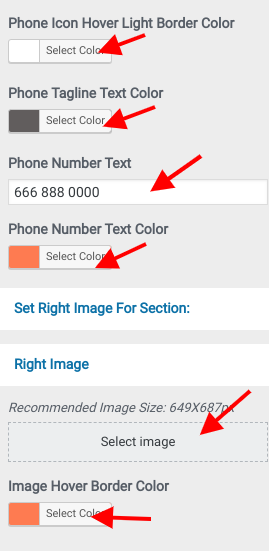
- - Add Phone tagline & Phone Number text & select colors
- - Select Right Image For Section






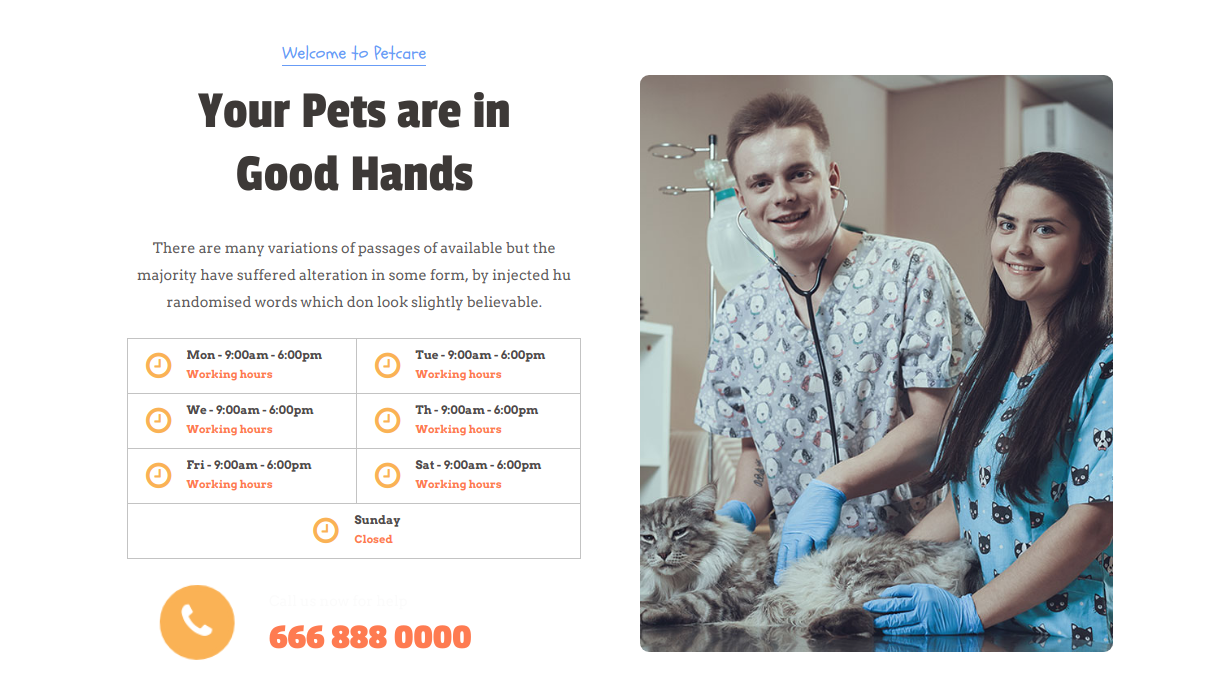
Final display of Timing Section

Set Our Services Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Services Section Step2.
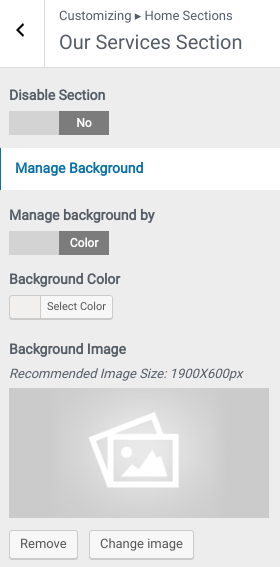
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
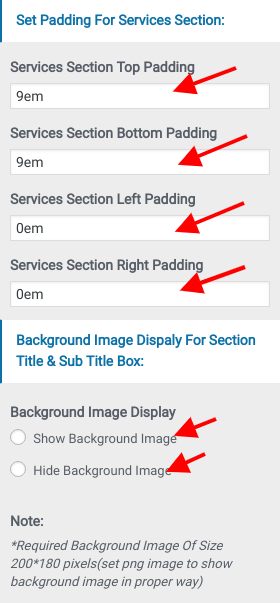
- (a) Set Padding for services section
- (b) Set Background Image Dispaly For Section Title & Sub Title Box
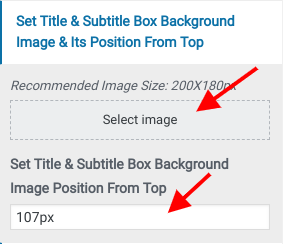
- (c) Set Title & Subtitle Box Background Image & Its Position From Top
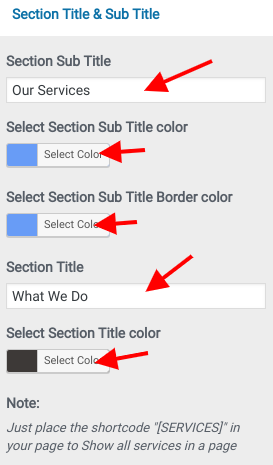
- (a)Add Sub Title for section
- (b)Select Section Sub Title Color
- (c)Select Section Sub Title Border Color
- (d)Add Title for section
- (e)Select Section Title Color
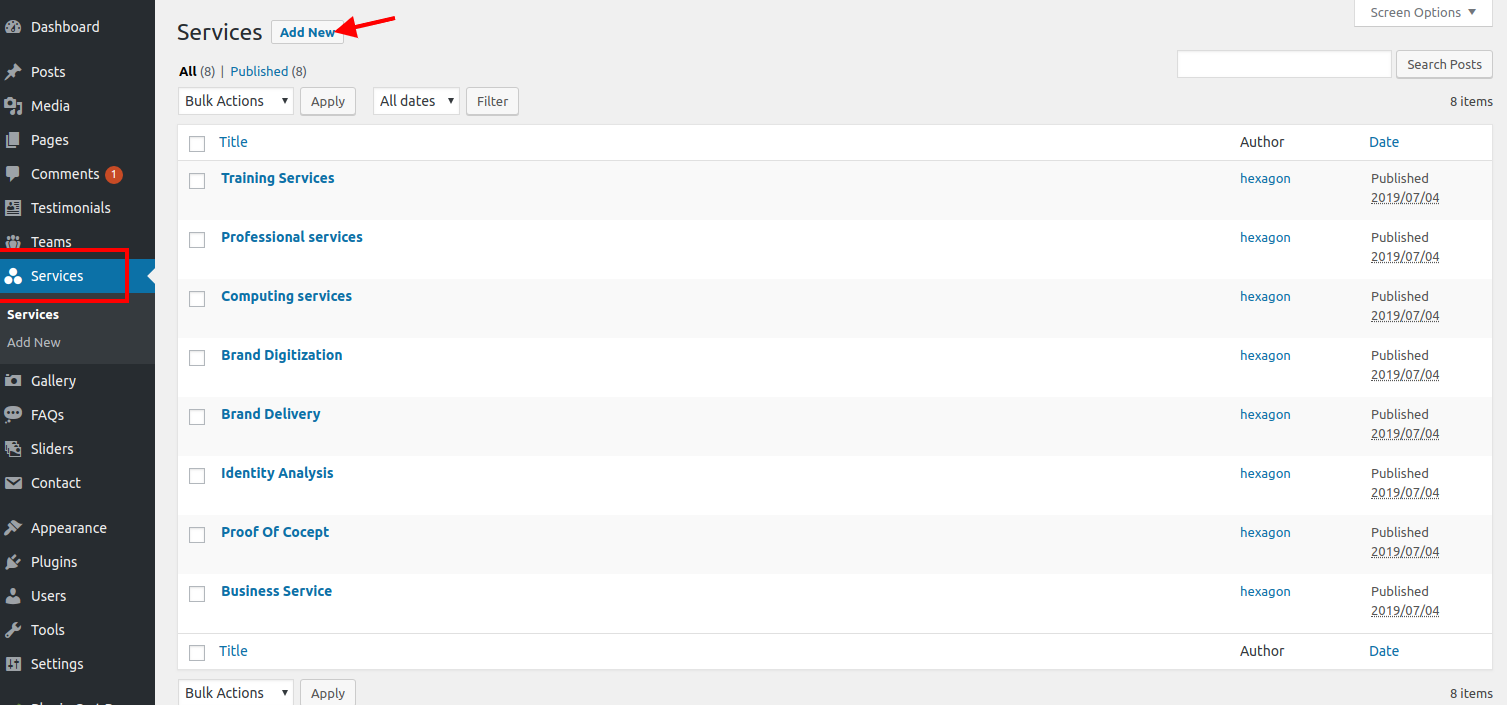
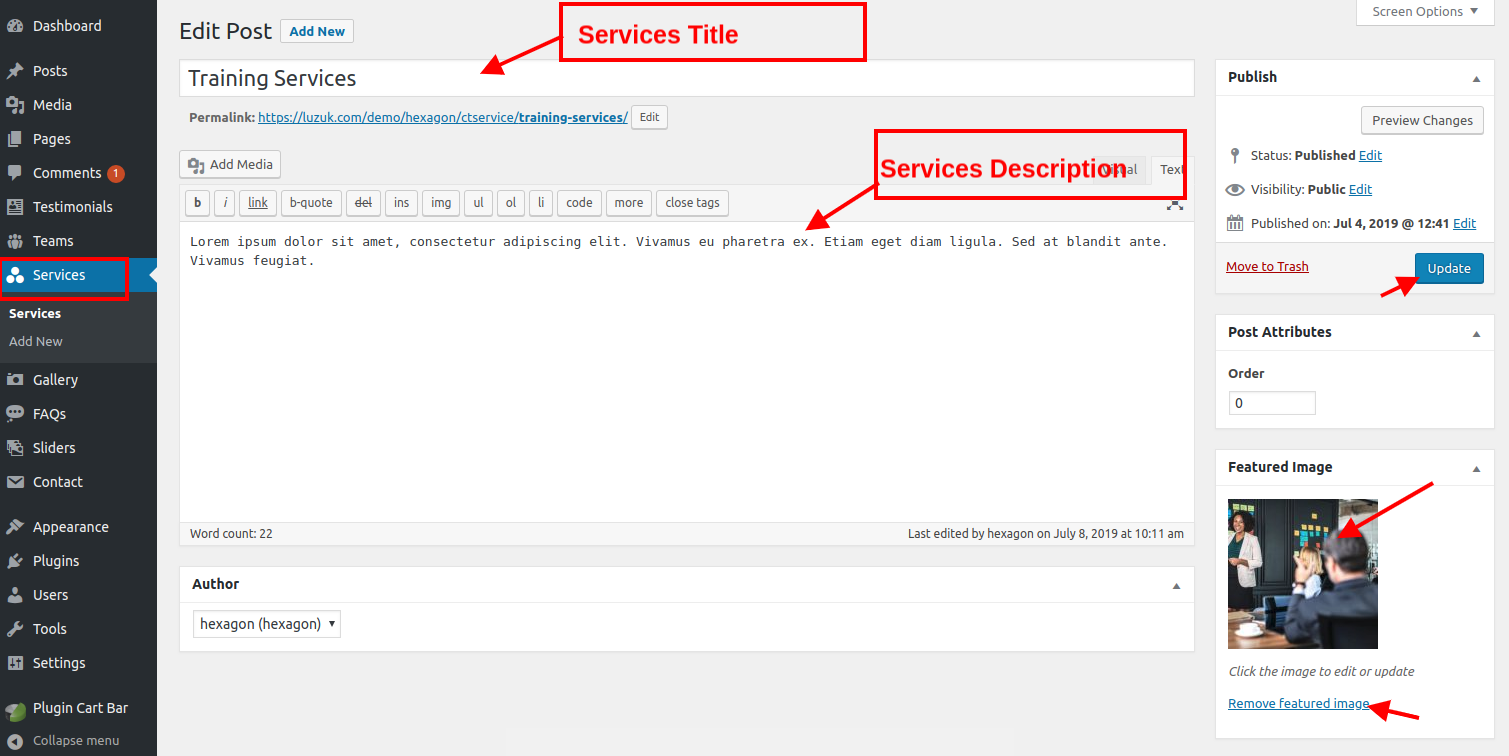
- (a) Go to >> Dashboard >> Services >> Add New
- (b) Add >> Title
- (c) Add >> Description
- (d) Set >> Featured Image
- (e) Click On >> Publish Button
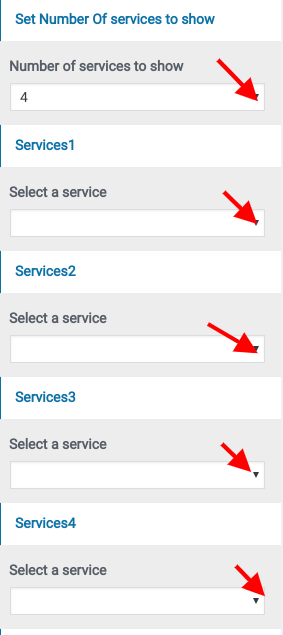
- (a) Go to Dashboard >> Appearance >> Customize >>
- (b) Select Number Of Services to show & Select Service Page
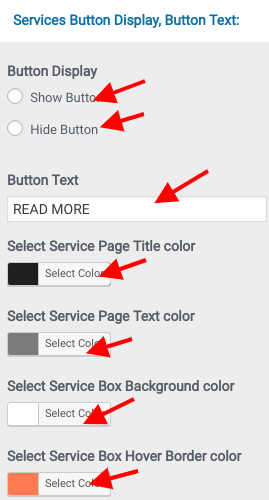
- (a) Set >> Button display & text setting (Hide/show button)
- (b) Add Button Text
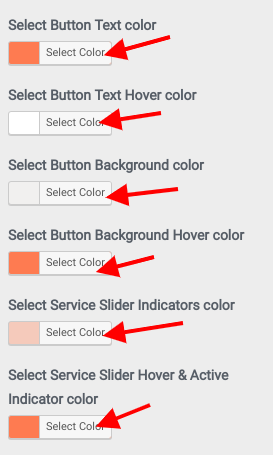
- (c) Select Colors









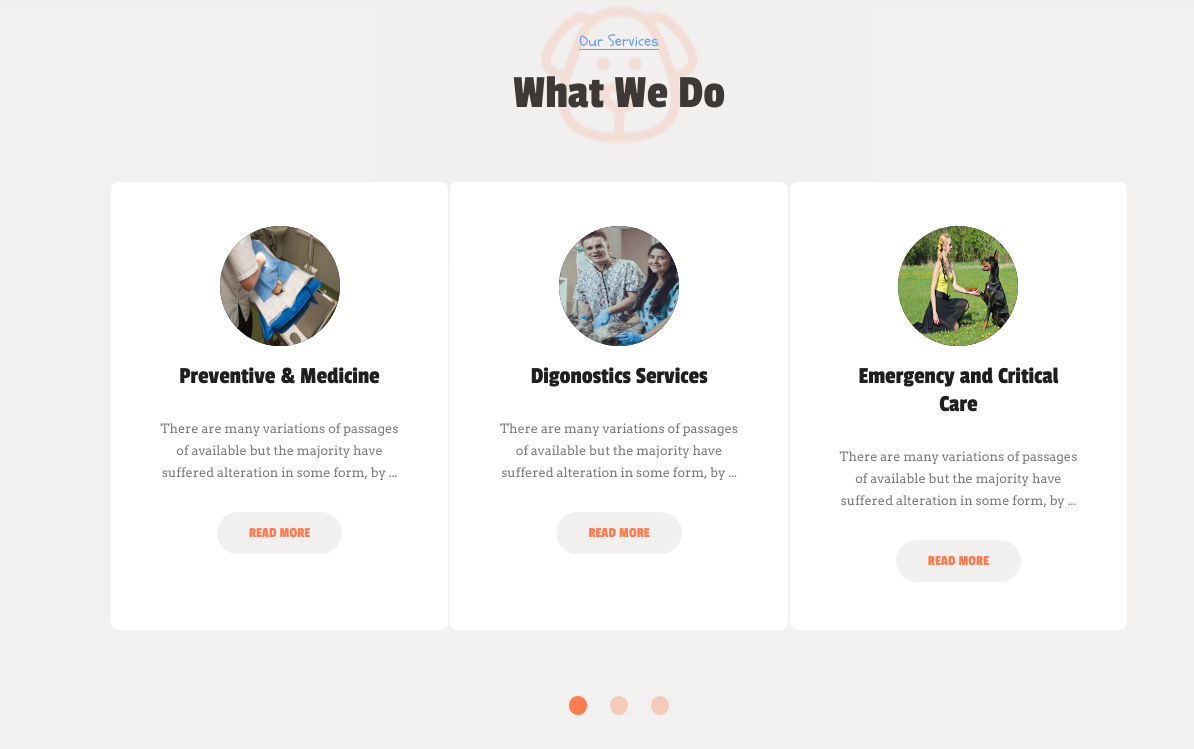
Final display of Services Section

Set Our Pets Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Pets Section Step2.
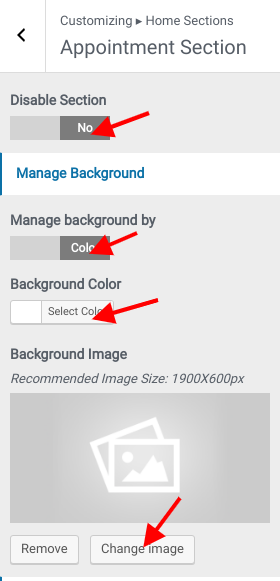
- (a) Enable/Disable Complete Section
- (b) Manage background by using Colors/Image
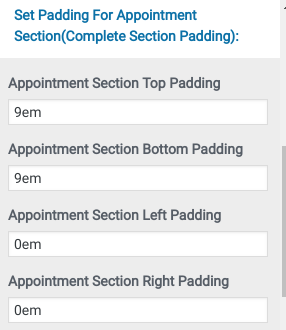
- (c) Set Padding for Our Pets Section
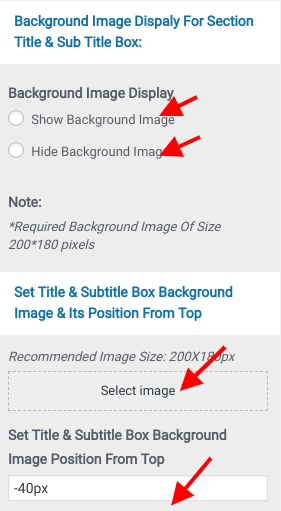
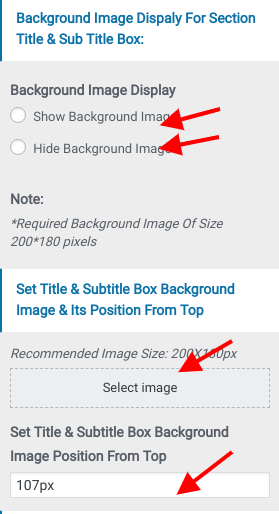
- (a)Background Image Display for Title & Subtitle box
- (b) Title & Subtitle Box Background Image & Its Position From Top
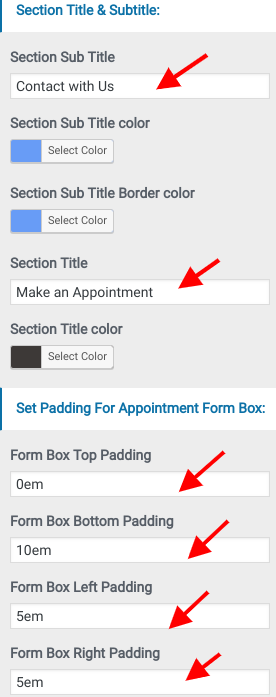
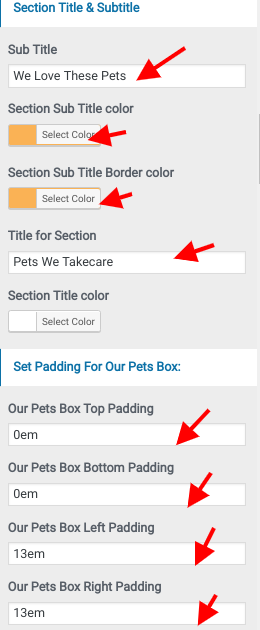
- (a)Add Sub Title for section
- (b)Select Section Sub Title Color
- (c)Select Section Sub Title Border Color
- (d)Add Title for section
- (e)Select Section Title Color
- (f)Set Padding For Content Box
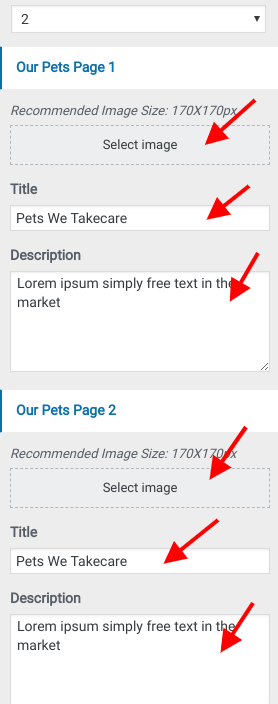
- (a) Set Number Of Pets To Show
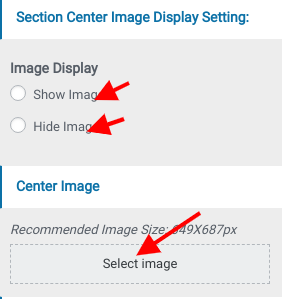
- (b) Select Image
- (c)Add Page Title
- (d)Add Page Description
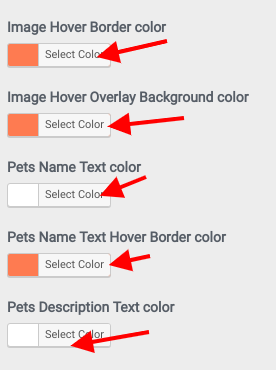
- (a) Select Colors







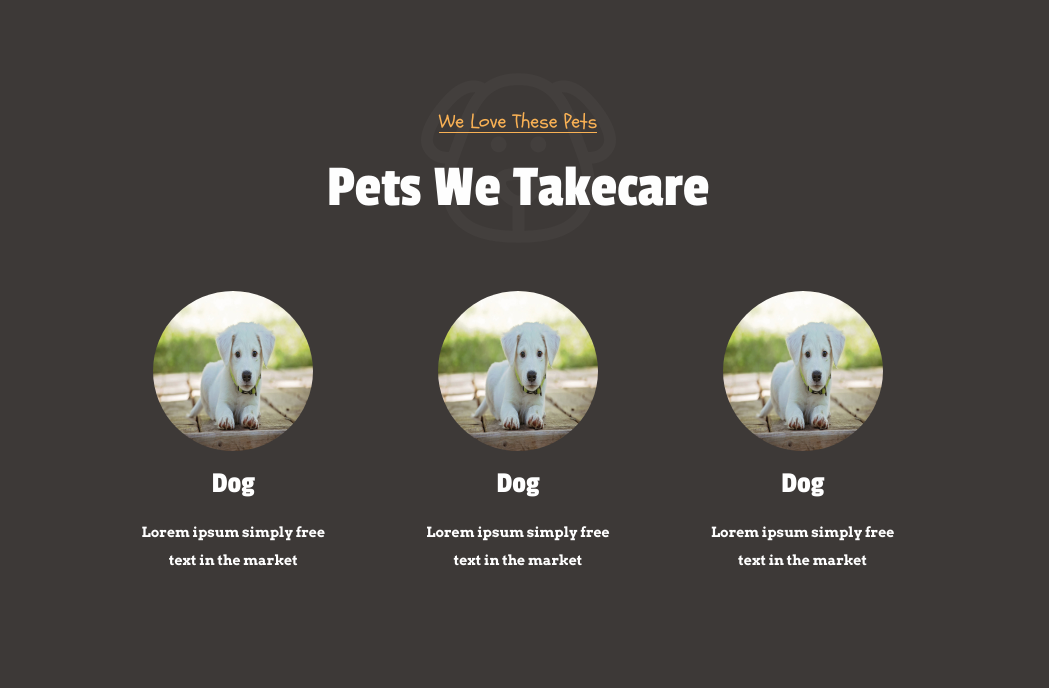
Final display of Our Pets Section

Set Gallery Section
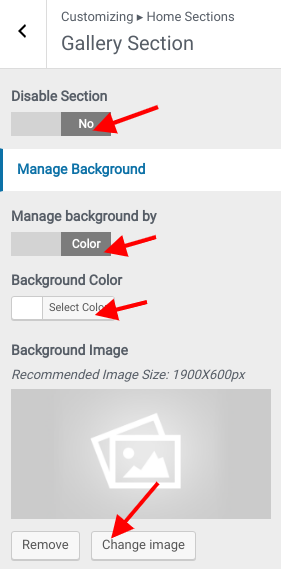
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section Step2.
- (a) Select Background Image and Background Color
- (a)Set Padding for section
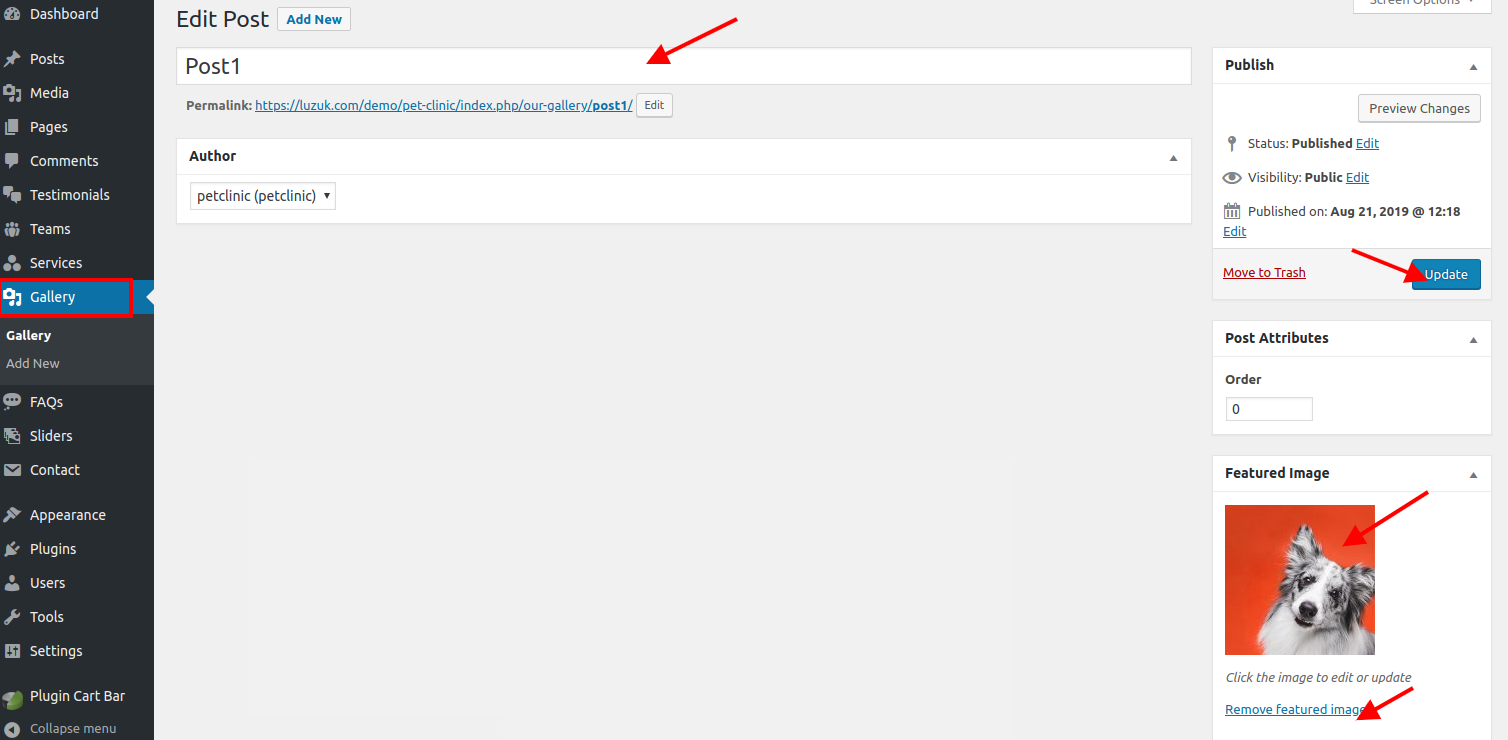
- (a) Go To Dashboard >> Gallery >> Click on add new button
- (b)Add Title
- (c)Select Featured Image
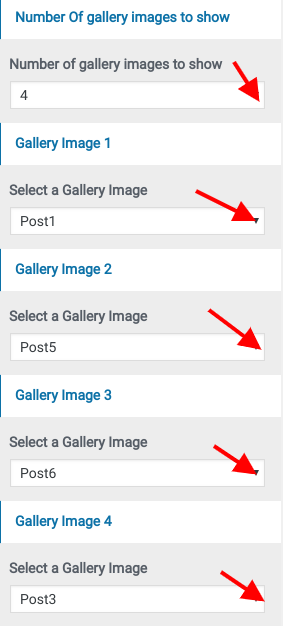
- (a) Go TO Dashboard >> Appearance >> Customize >> Home Sections >>Gallery Section
- (b) Select gallery images to show
- (c) Select Colors





Final display of Gallery Section

Set Team Member Section
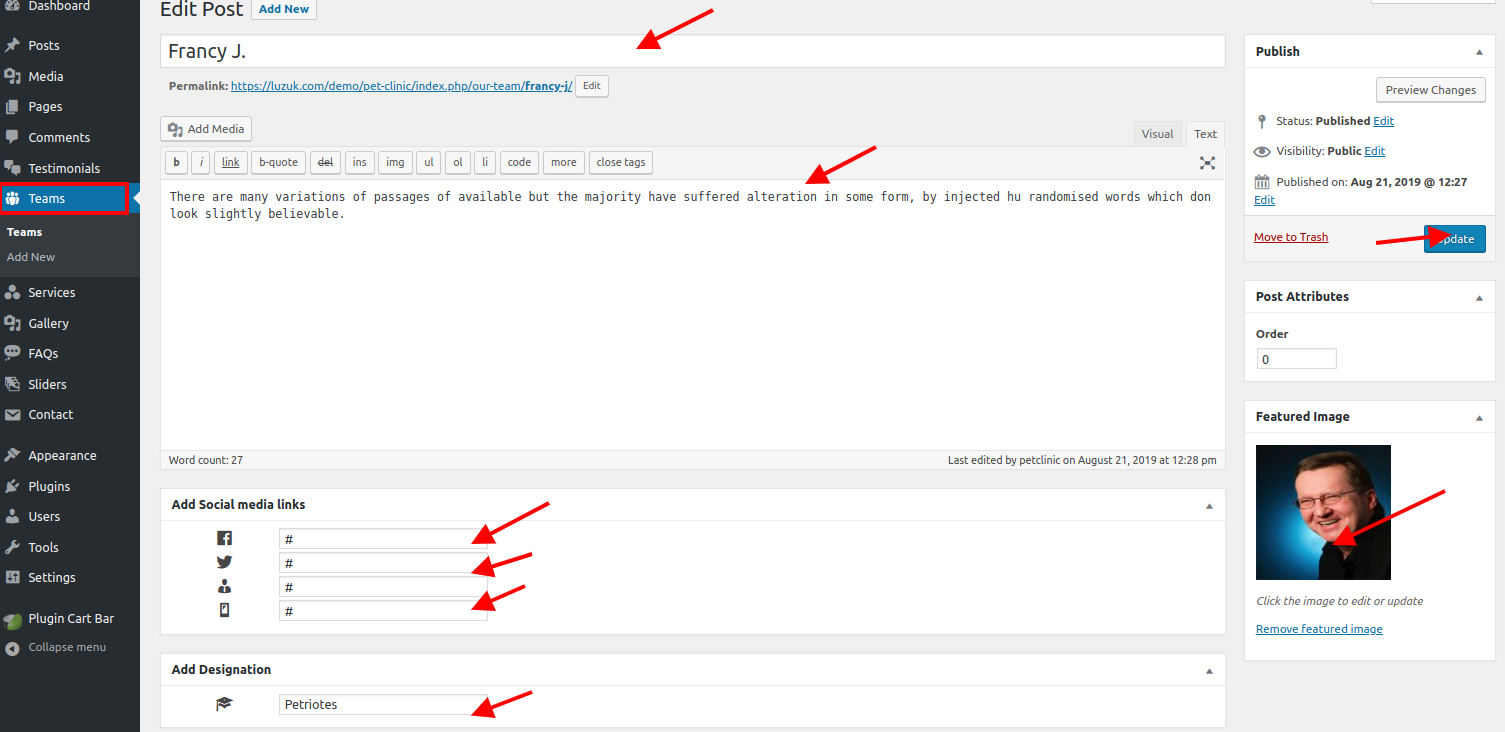
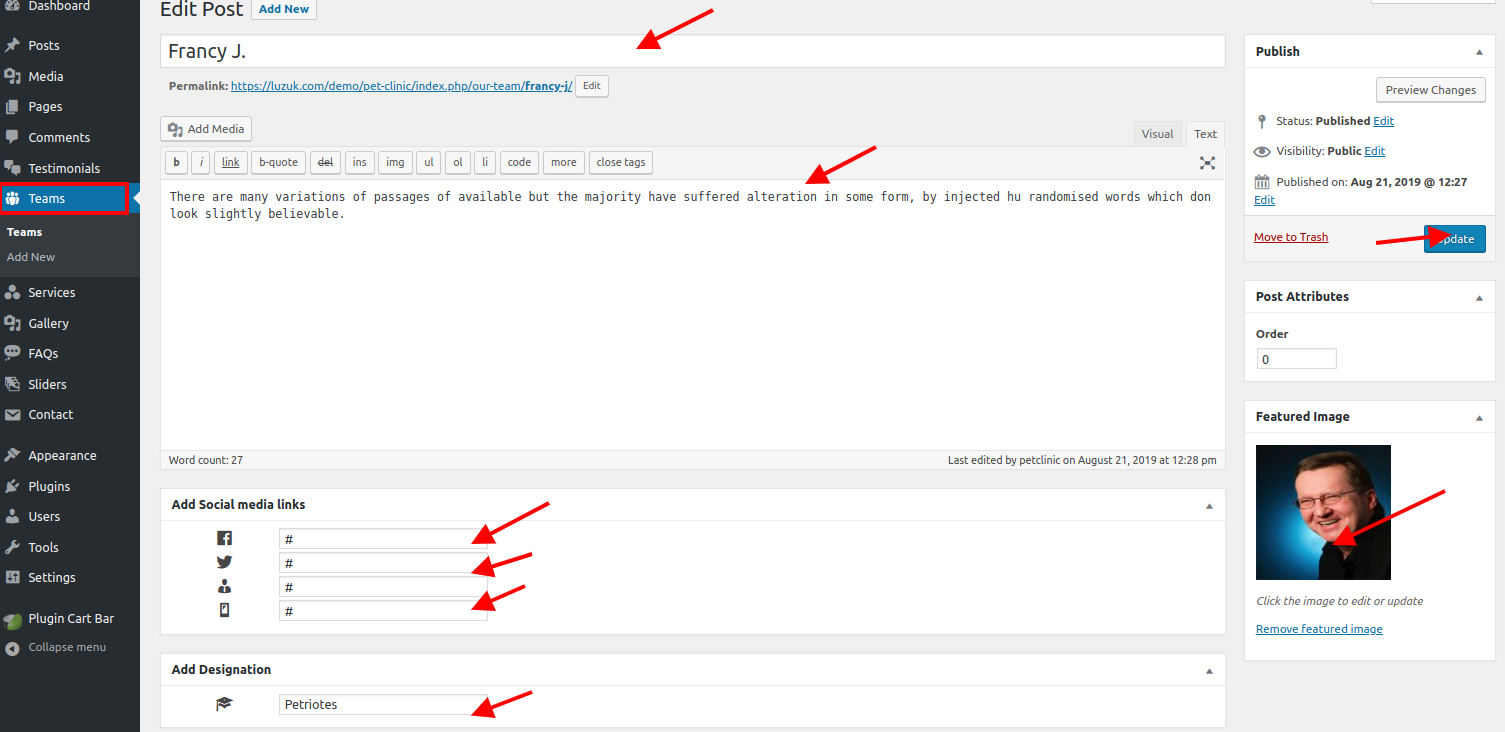
- Step1. Go to Dashboard >> Team >> Add New
- (a) Add Team title
- (b) Add Content
- (c) Add Featured image
- (d) Add Social media links
- (e) Add Designation
- (f) Publish
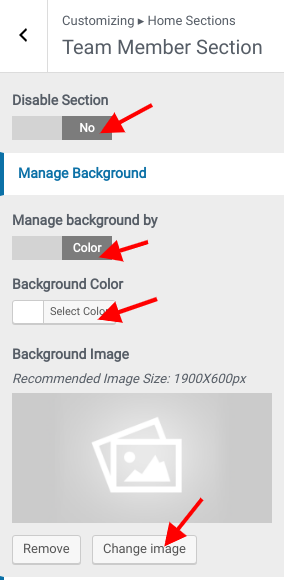
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section Step3.
- (a) Select Background image
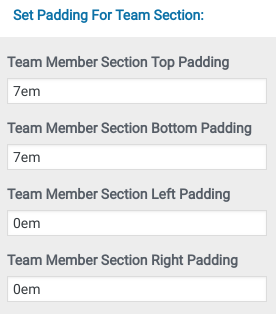
- (a) Set Padding for Team Section
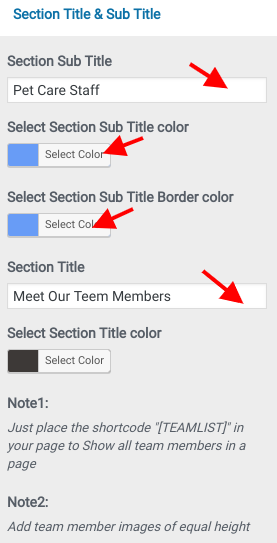
- (b) Add Section Sub title
- (c) Select Section Sub title color
- (d) Add Section Sub title border
- (e) Add Section title
- (f) Select Section title color
- (a) Select Number Of team to show
- (b) Select Team Member
- (c) Select Colors








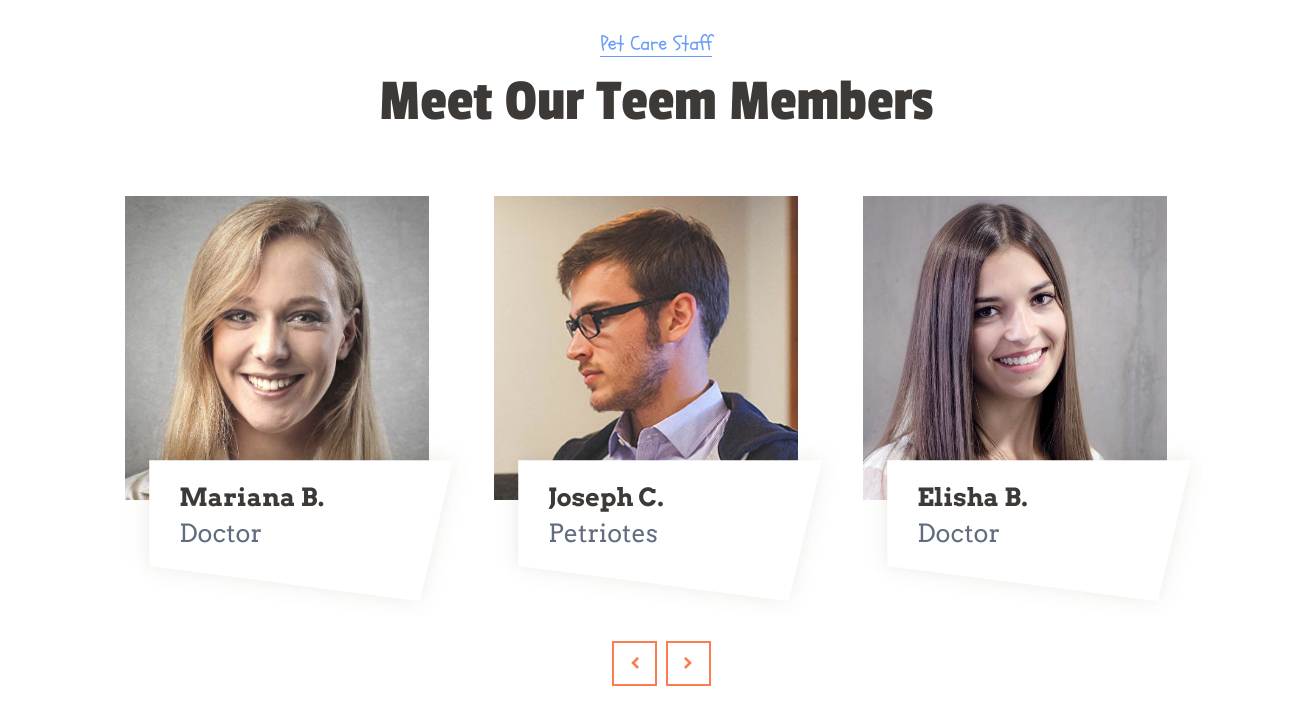
Final display of Team Member Section

Set About Us Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Us Section Step2.
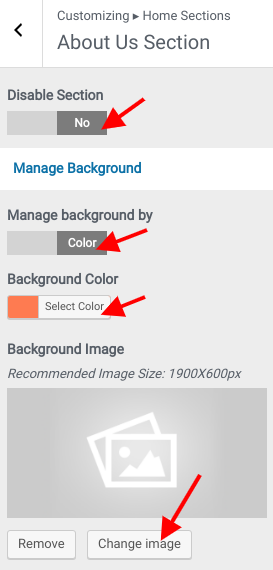
- (a) Select Background Image and Background Color
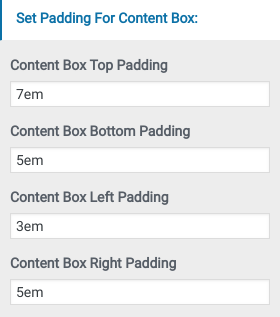
- (a) Set Padding For content box
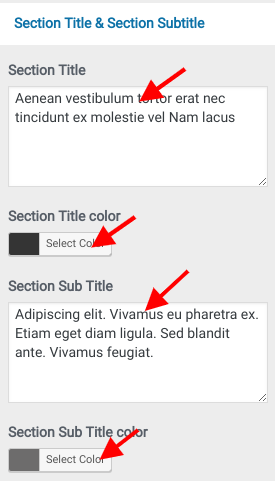
- (a) Add Sub Title for section
- (b) Select Section Sub Title Color
- (c) Select Section Sub Title Border Color
- (d) Add Title for section
- (e) Select Section Title Color
- (e) Add Content for section
- (f) Select Section Content Color
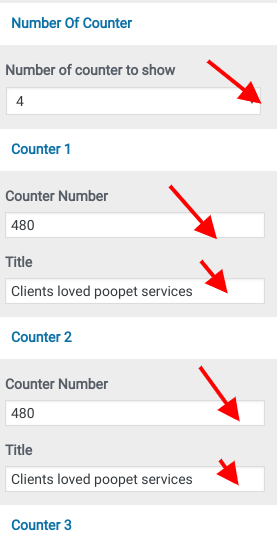
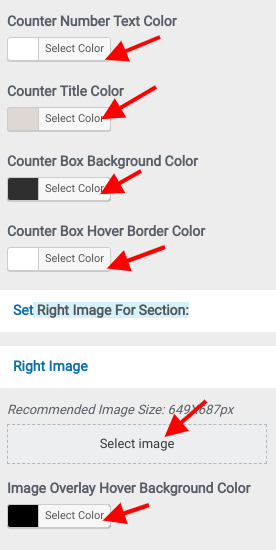
- (a) Select Number Of Counter to show
- (b) Add Counter Number
- (c) Add Title
- (d) SelectColors
- (e) Select Right Image For Section:





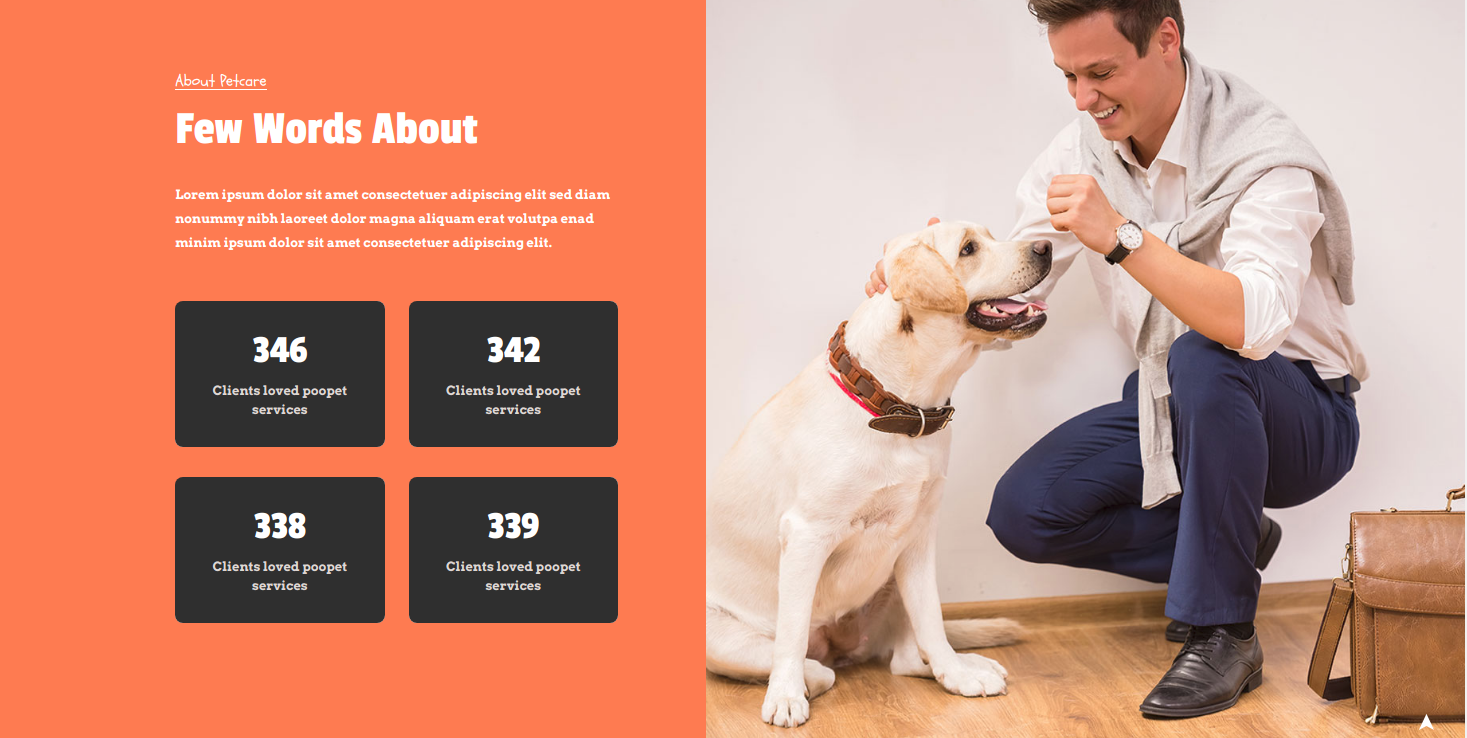
Final display of About Us Section

Set Latest New & Article Section
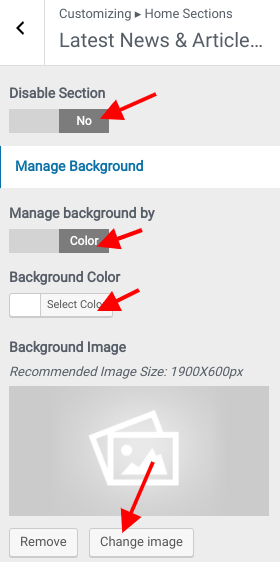
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
- (b) Set Padding for Section
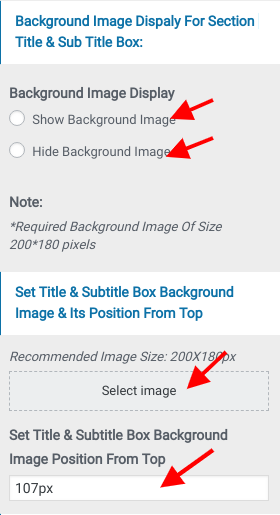
- (c) Set Background Image Dispaly For Section Title & Sub Title Box
- (d) Set Set Title & Subtitle Box Background Image & Its Position From Top
- Step2.
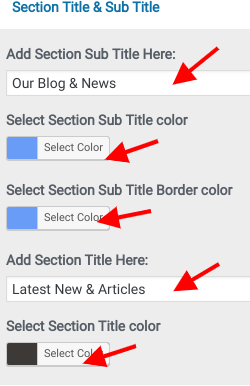
- (a) Add Sub Title
- (b) Select Section Sub Title Color
- (c) Select Section Sub Title Border Color
- (d) Add Title
- (e) Select Section Title Color
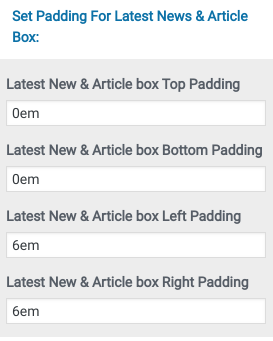
- (f) Set Padding For Latest News & Article Box
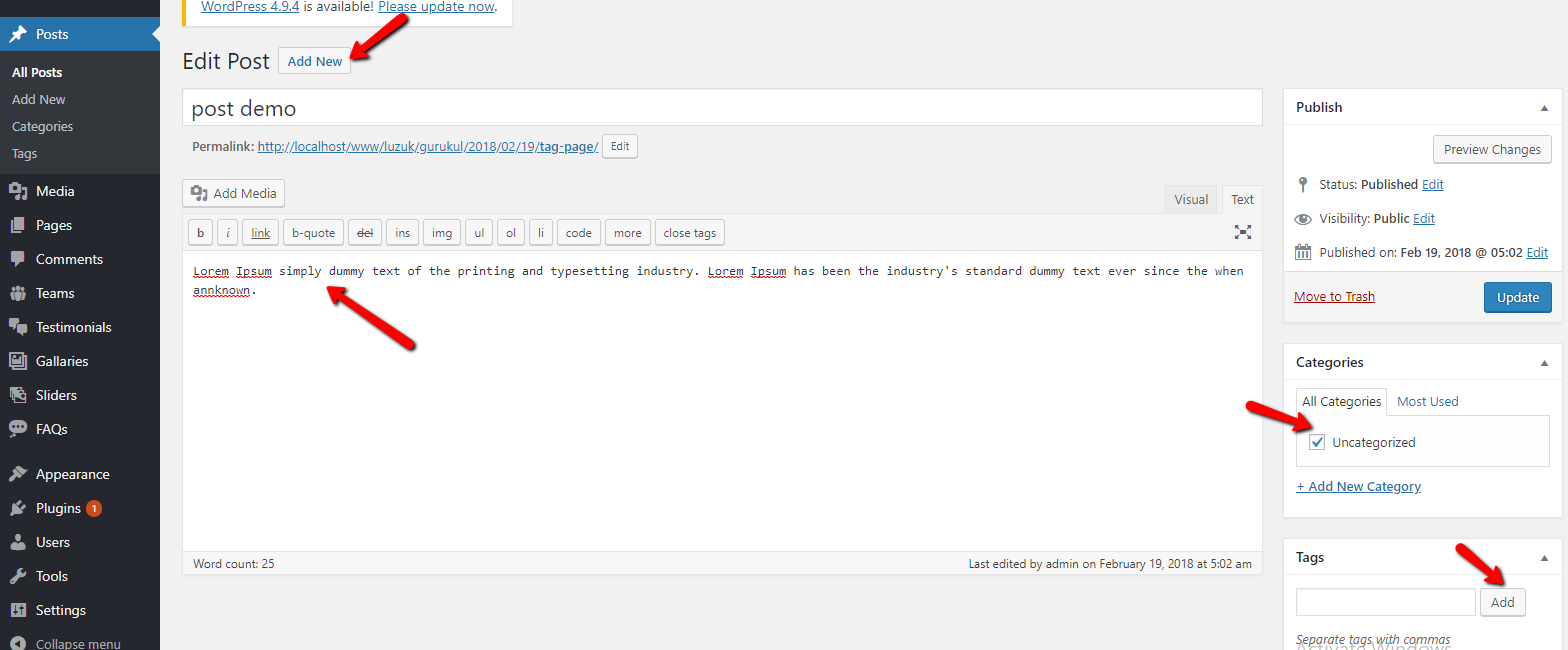
- Step3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
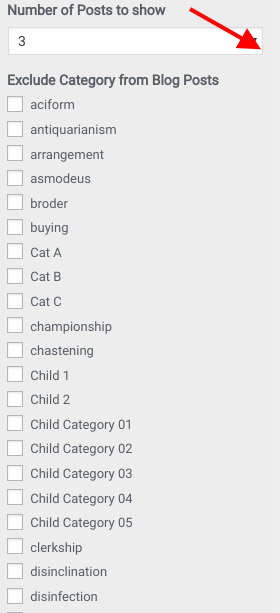
- (g) Select Number of post to show
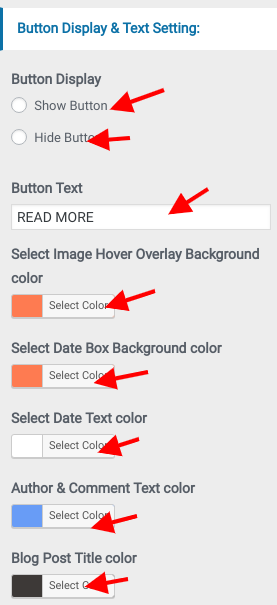
- (h) Add Button Display & Text Setting:
- (i) Add Button Text
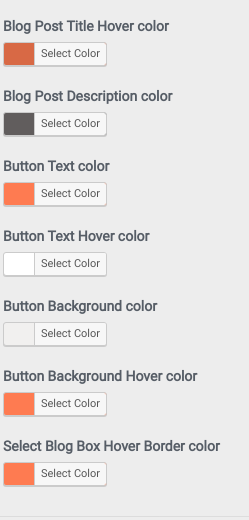
- (j) Select Colors










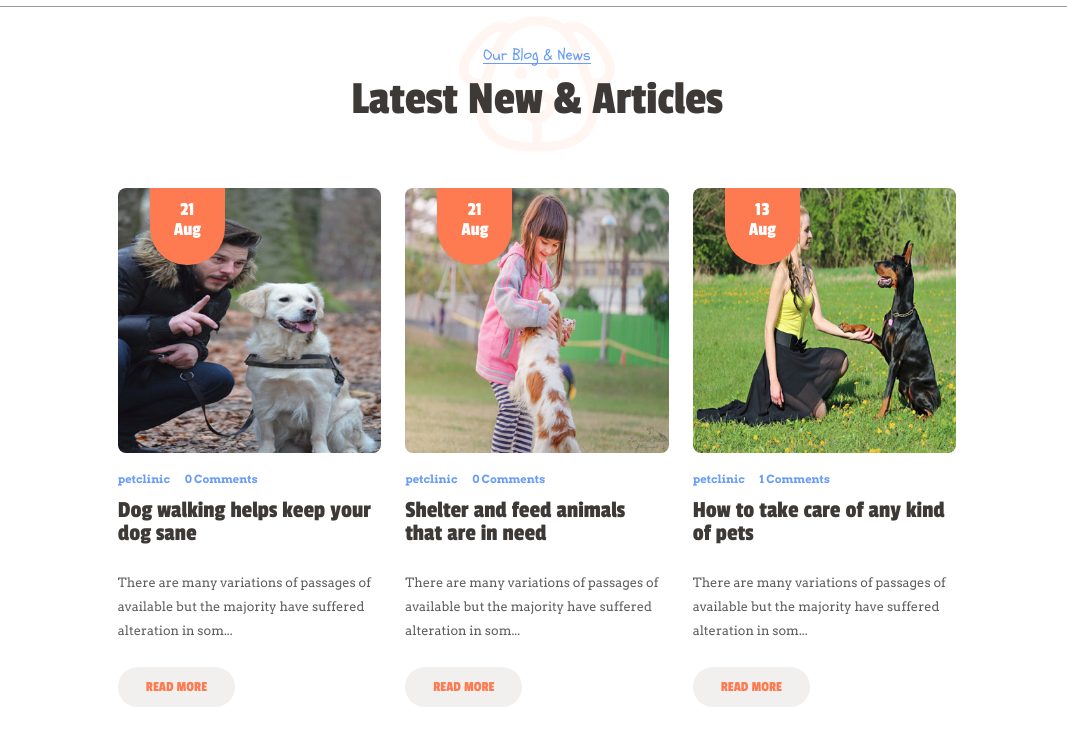
Final display of Latest News & Article Section

Set Testimonial Section
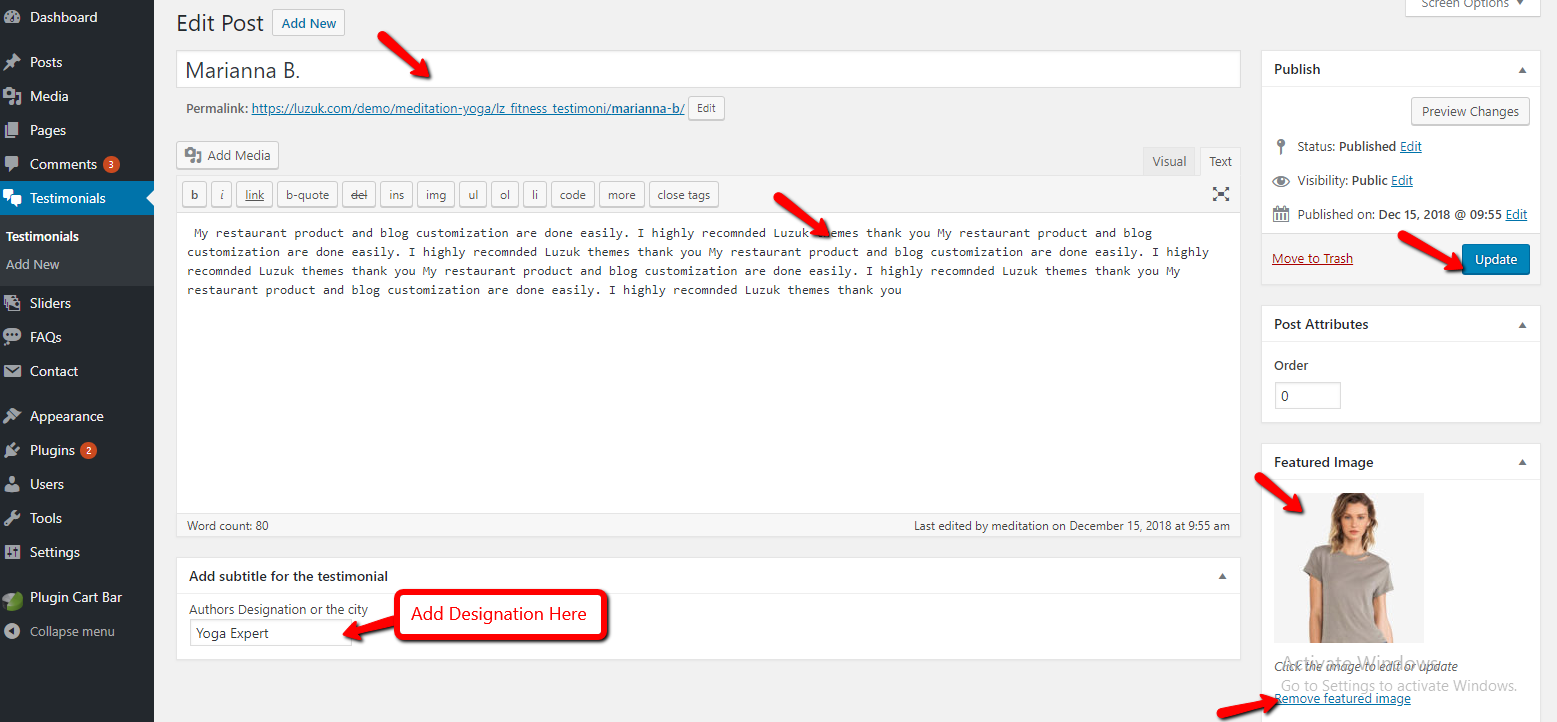
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)Add Designation
- (d)select Featured Image
- (e) Publish
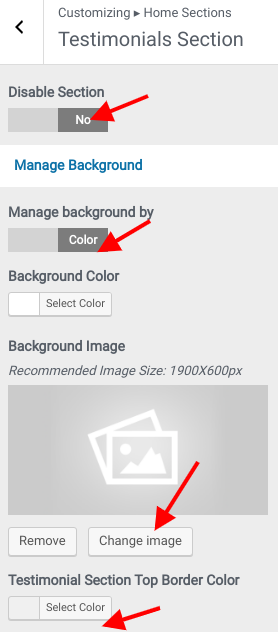
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1.Select background image or background color
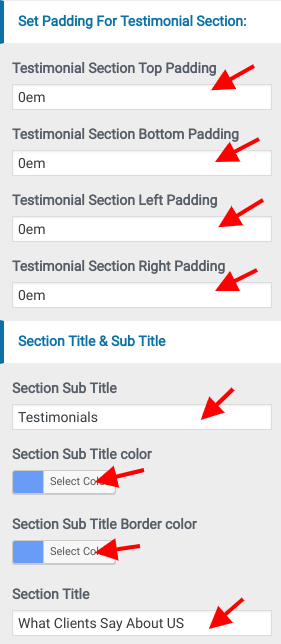
- 2.Set Padding For Testimonial Section:
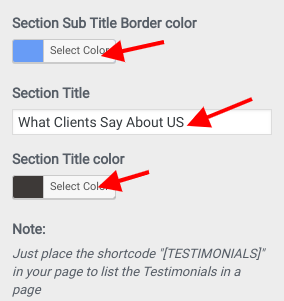
- 3. Add Section Sub Title
- 4. Select Section Sub Title color
- 5. Select Section Sub Title Border color
- 6. Add Section Title
- 7. Select Section Title color
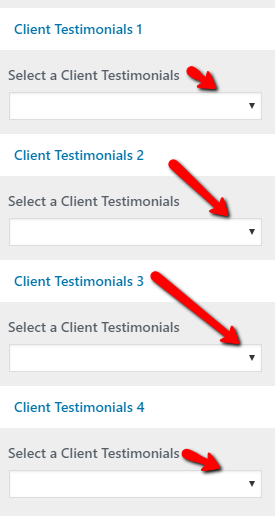
- 8. Select a Client Testimonials
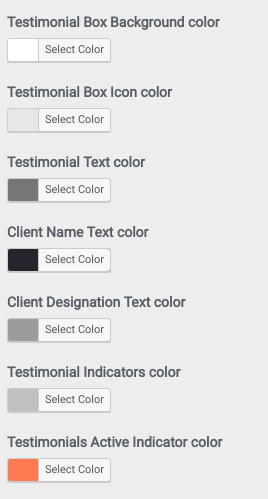
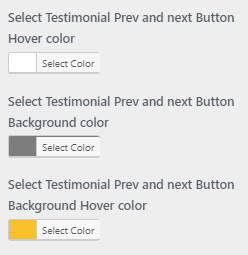
- 9. Select Colors







Final display of Testimonial Section

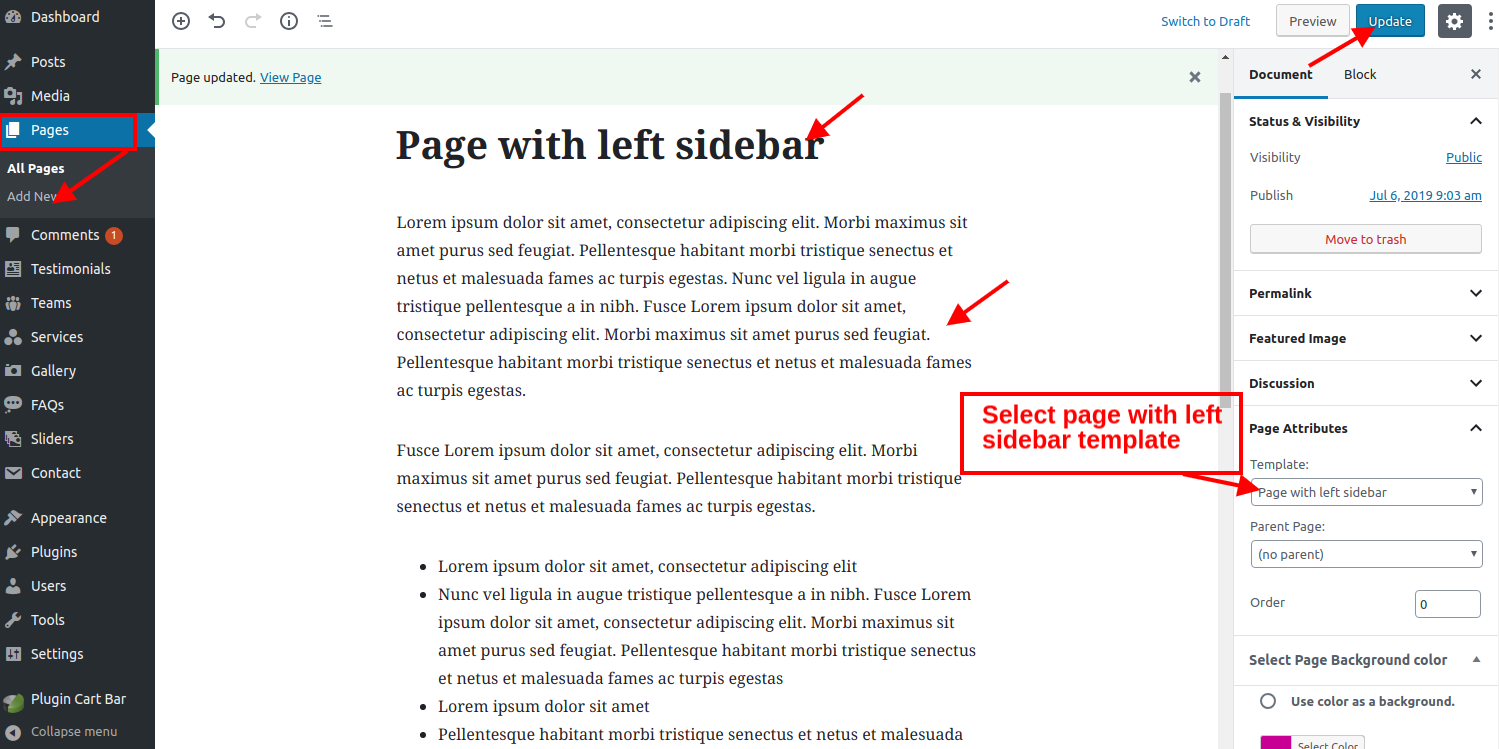
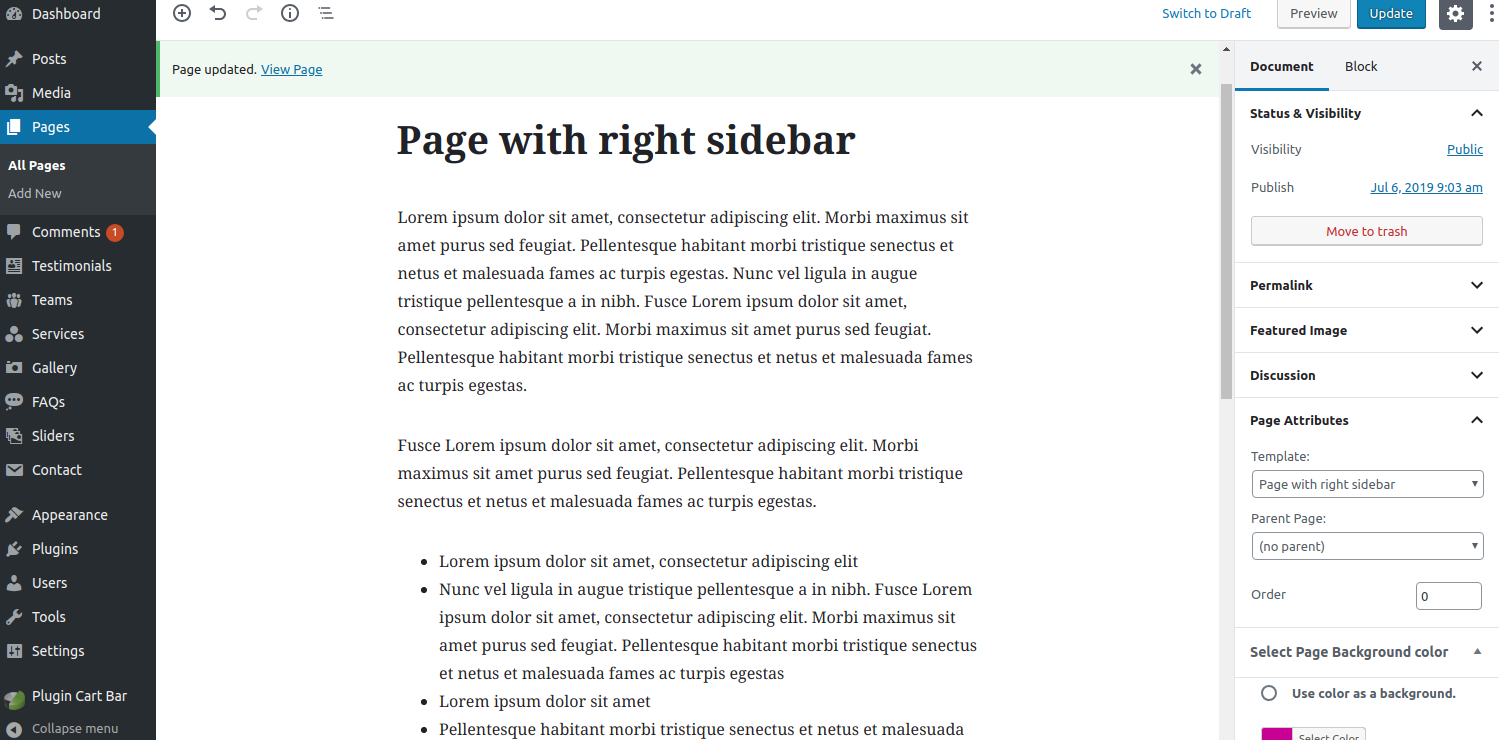
Setting up Page Template
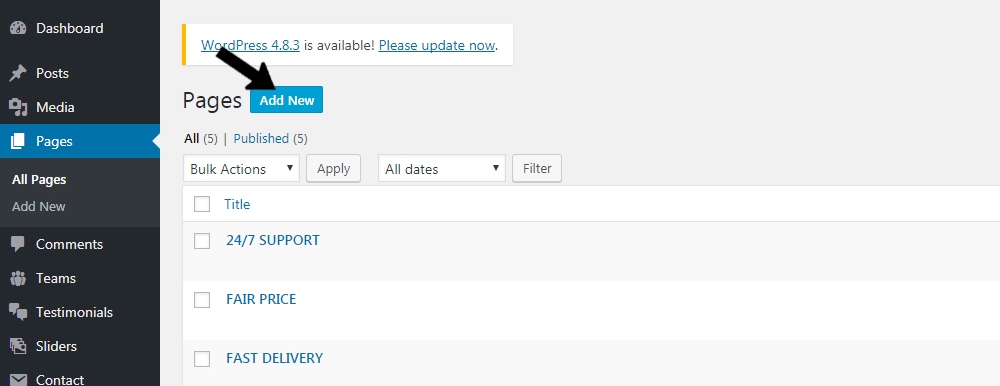
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


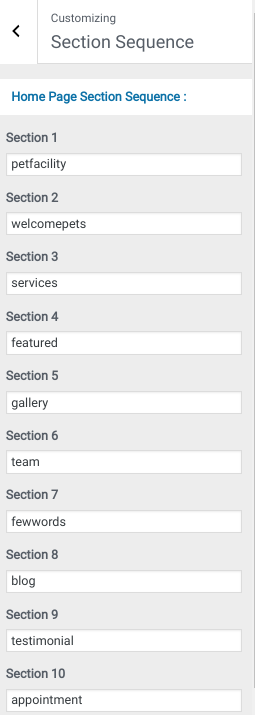
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

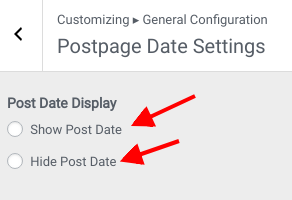
Set Post page date display
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Post page Date Settings

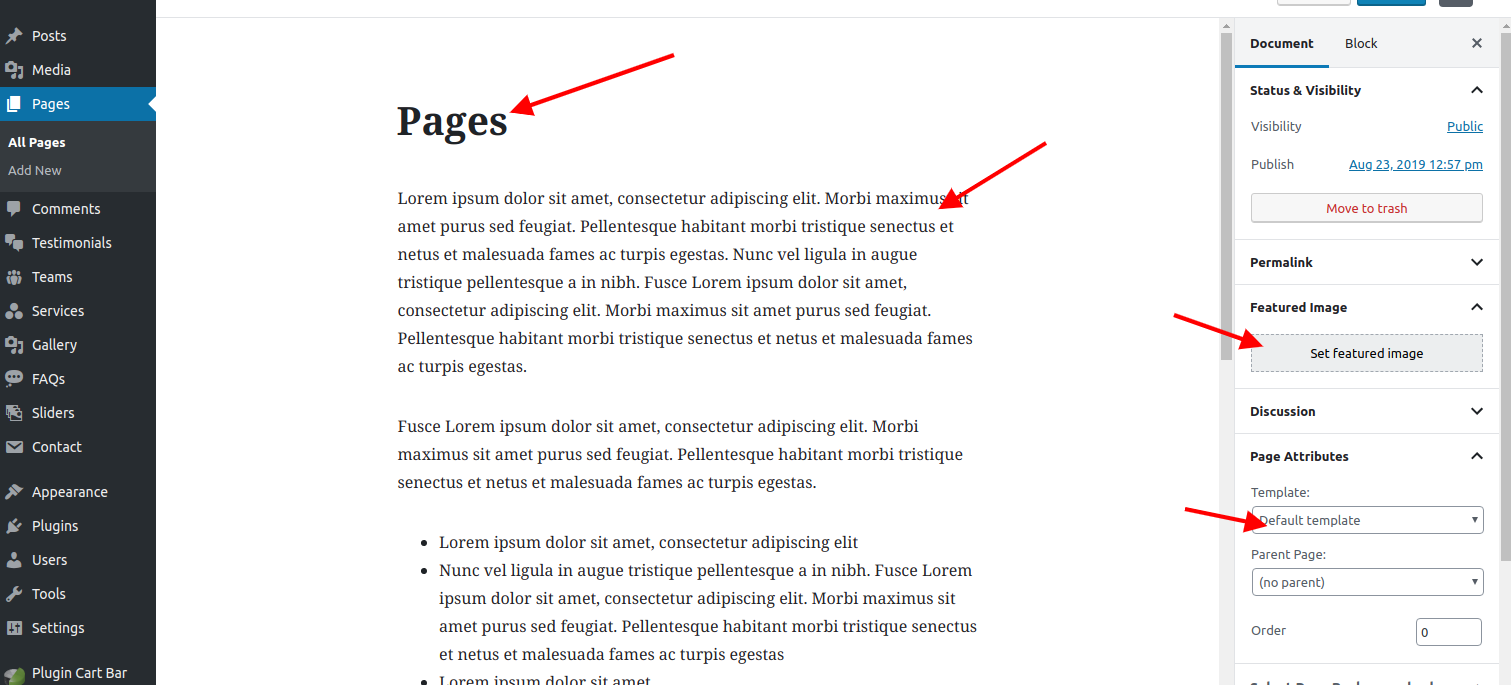
Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Click Publish button

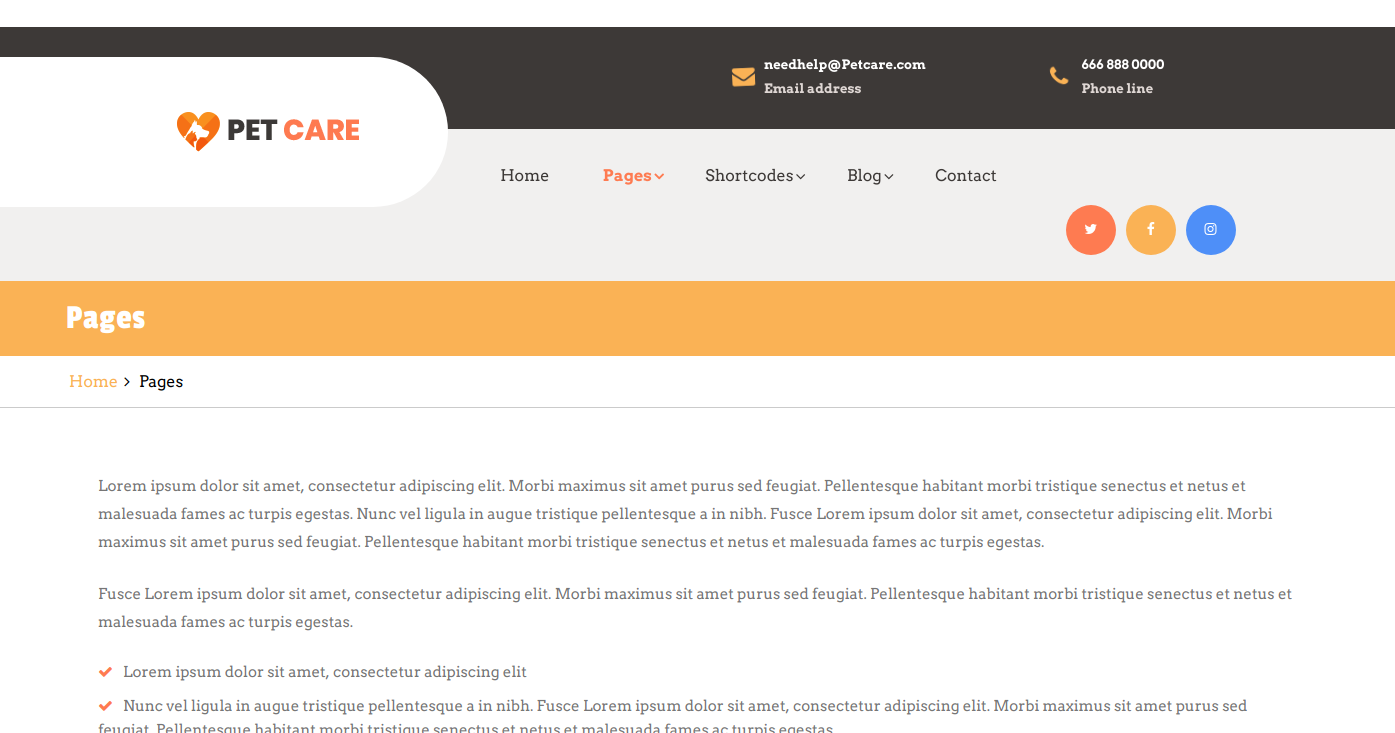
Full Width Inner Page

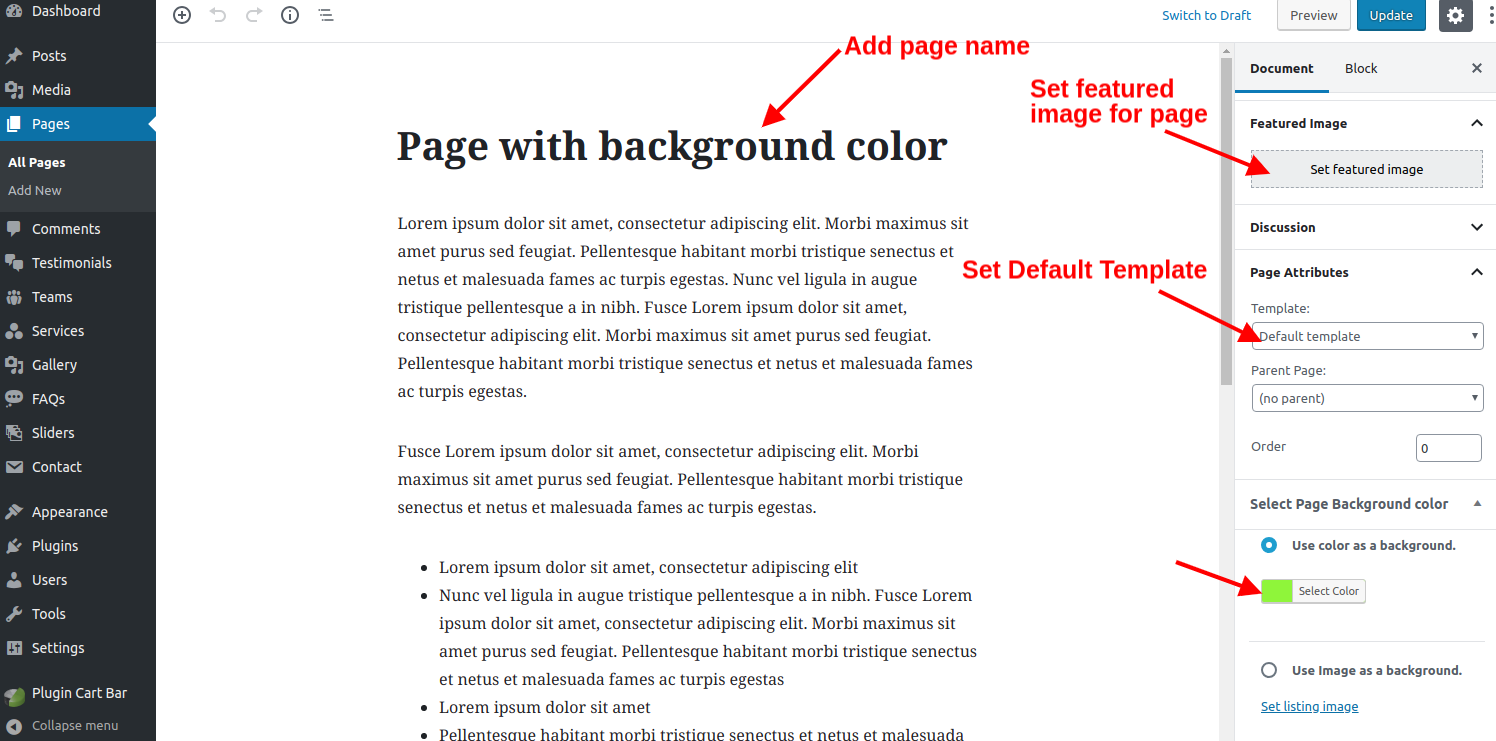
Setting page with Background Color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Add Page Name
- Step 4. Select Page Background Color (Use color as a background) which is at right corner of page
- Step 4. Click publish button

Page With Background Color

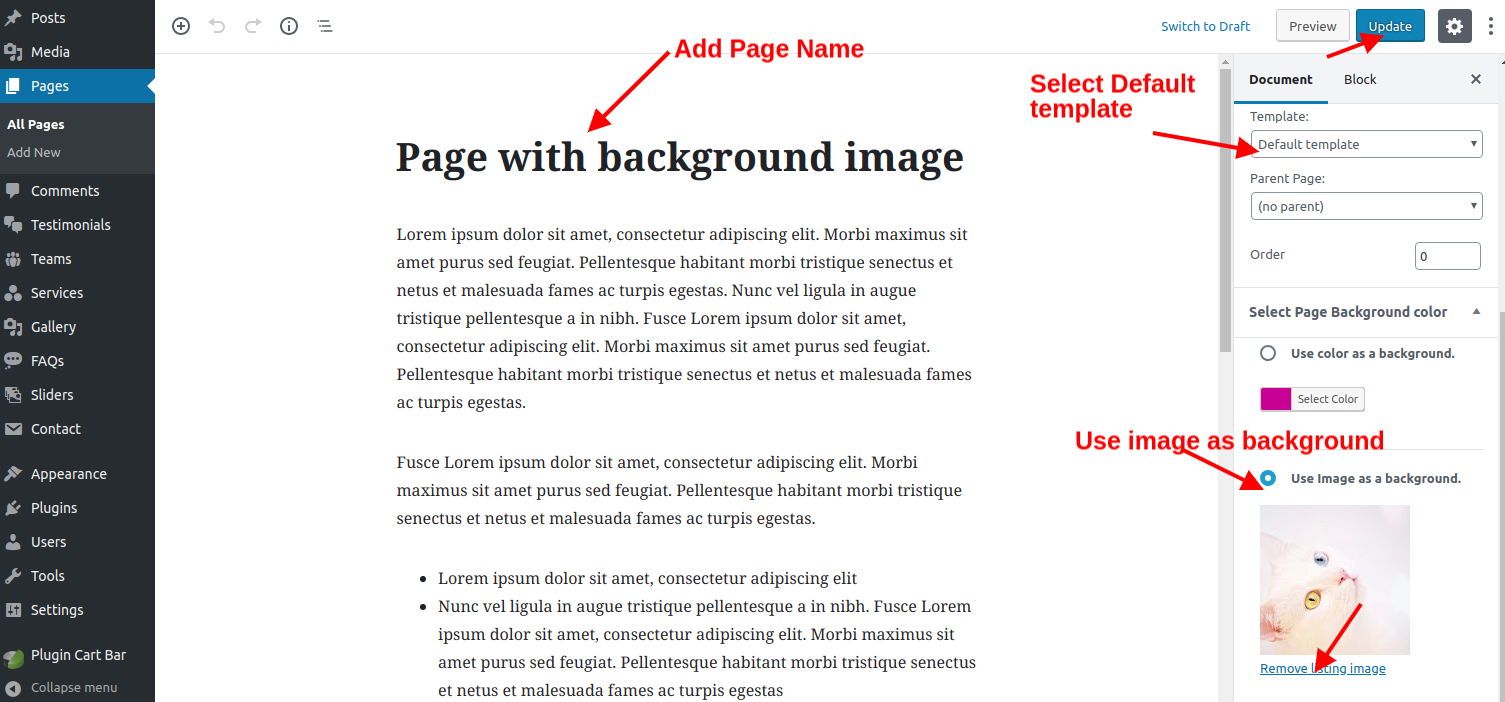
Setting page with Background Image
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Add Page Name
- Step 4. Select Page Background Color (Use image as a background) which is at right corner of page
- Step 4. Click publish button

Page With Background Image

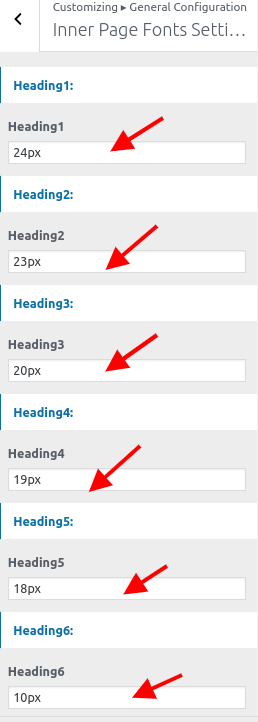
Set Inner Page Heading Font Size
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page font settingsSettings

Set Inner Page Colors:
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors



Blog
Setting up full width blog
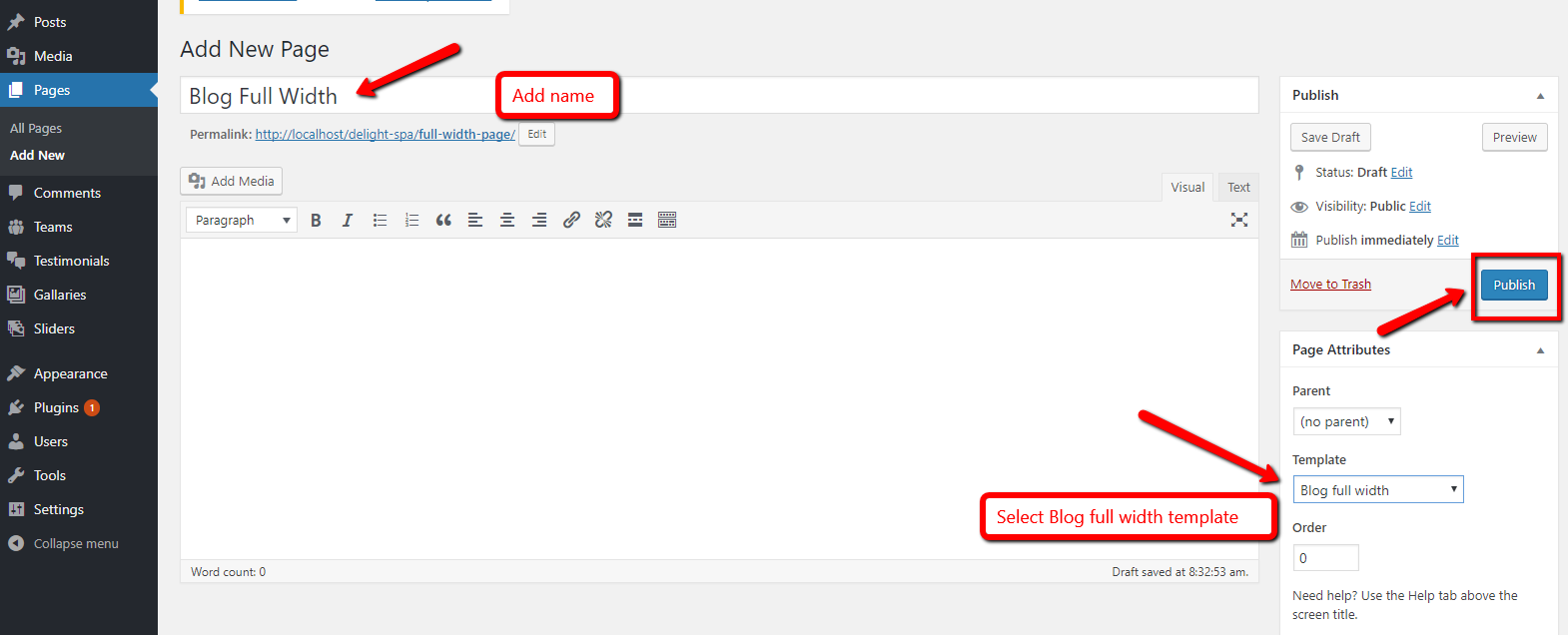
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

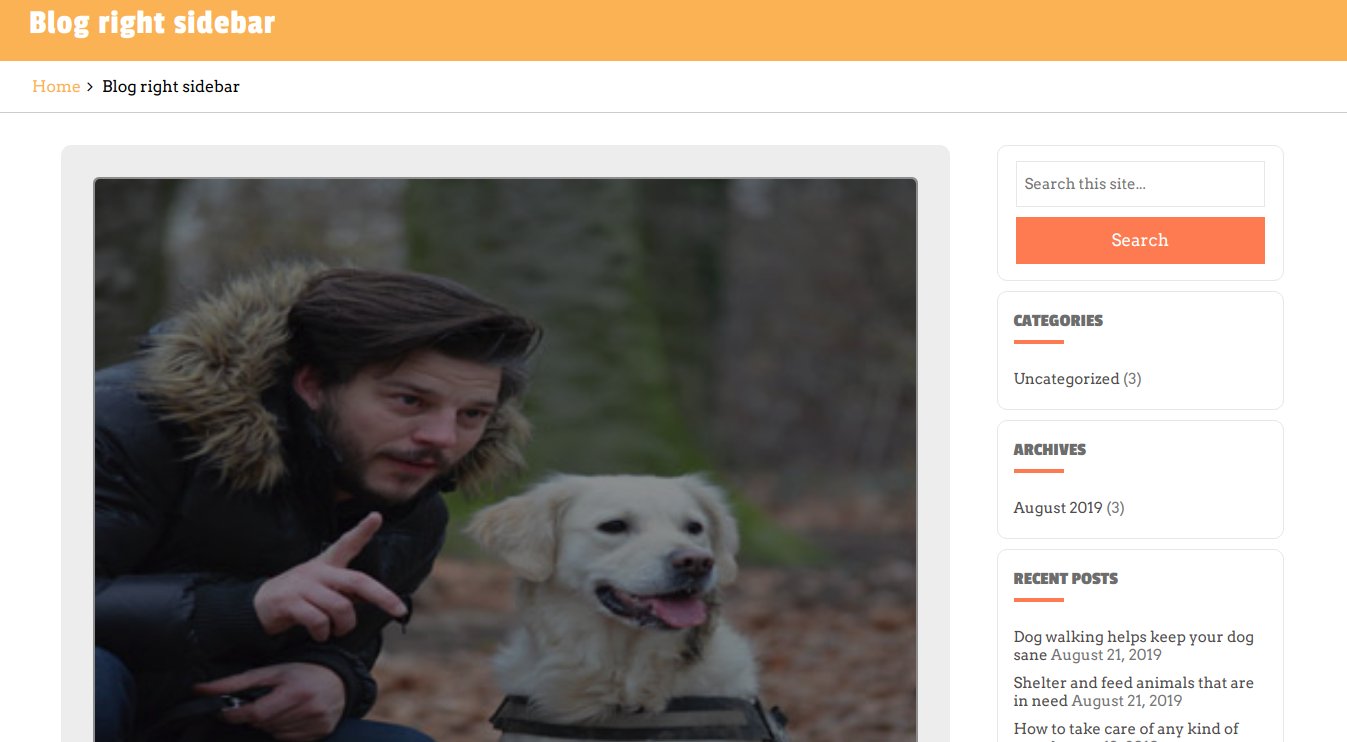
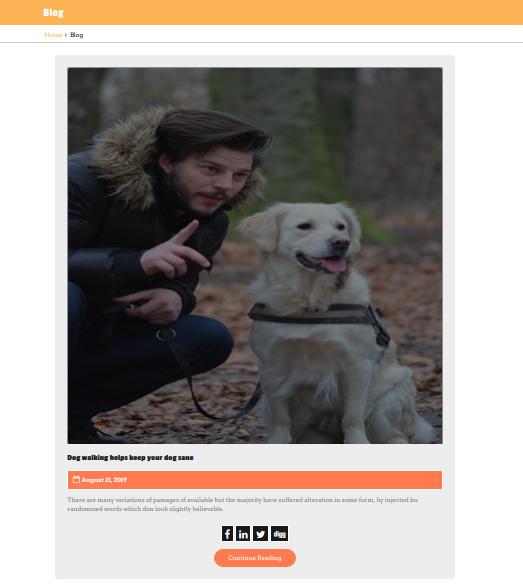
Blog Full Width Inner Page

Contact Us
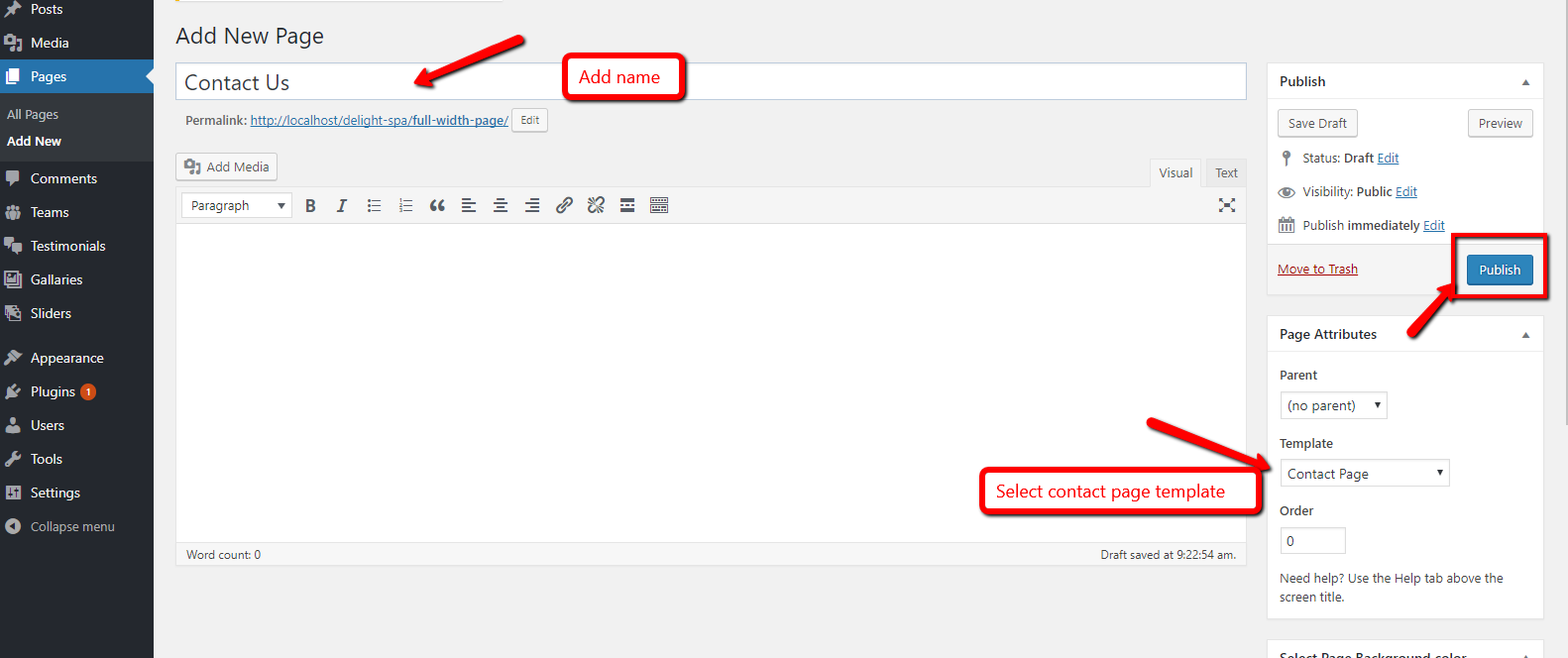
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
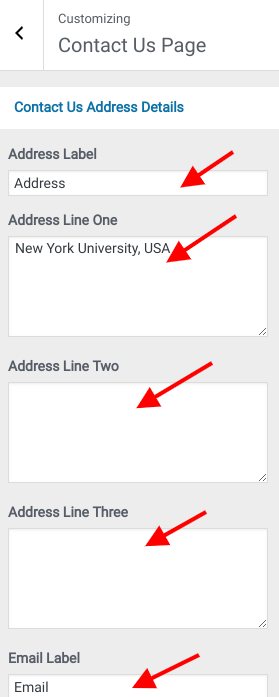
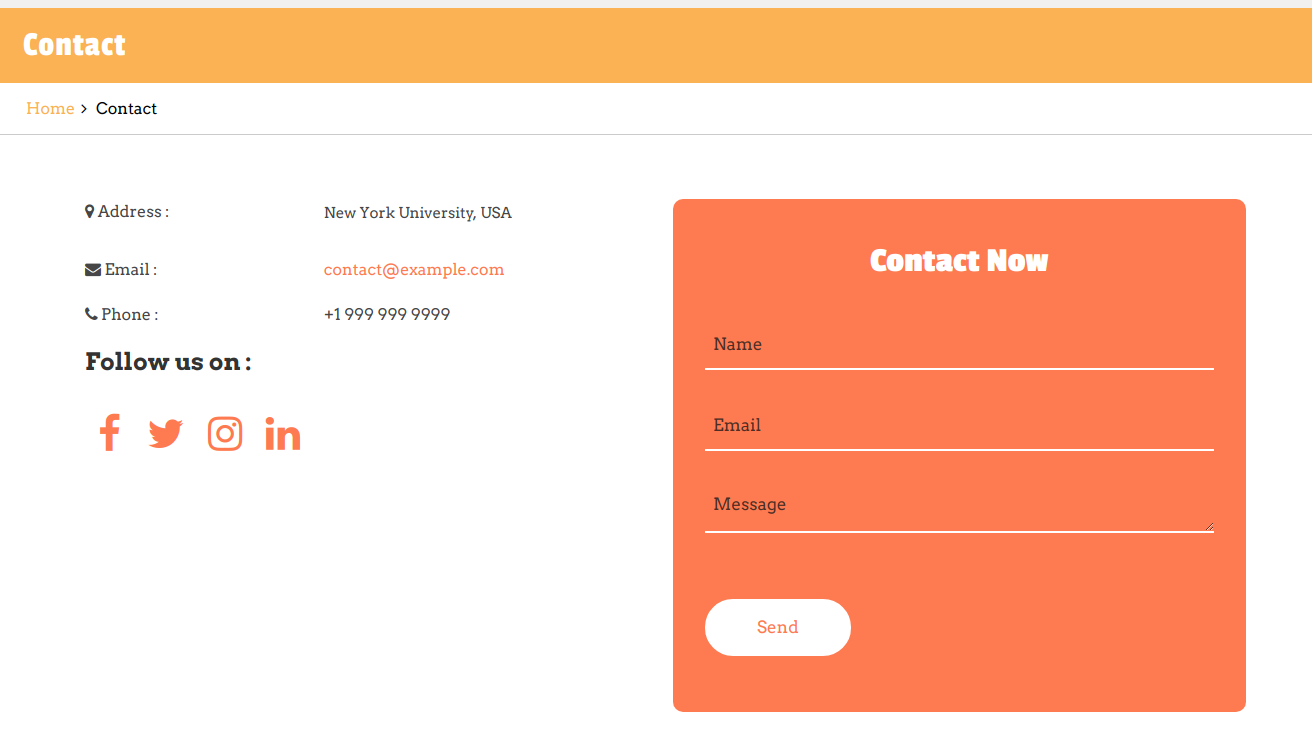
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
- Step 6. fill Contact us details
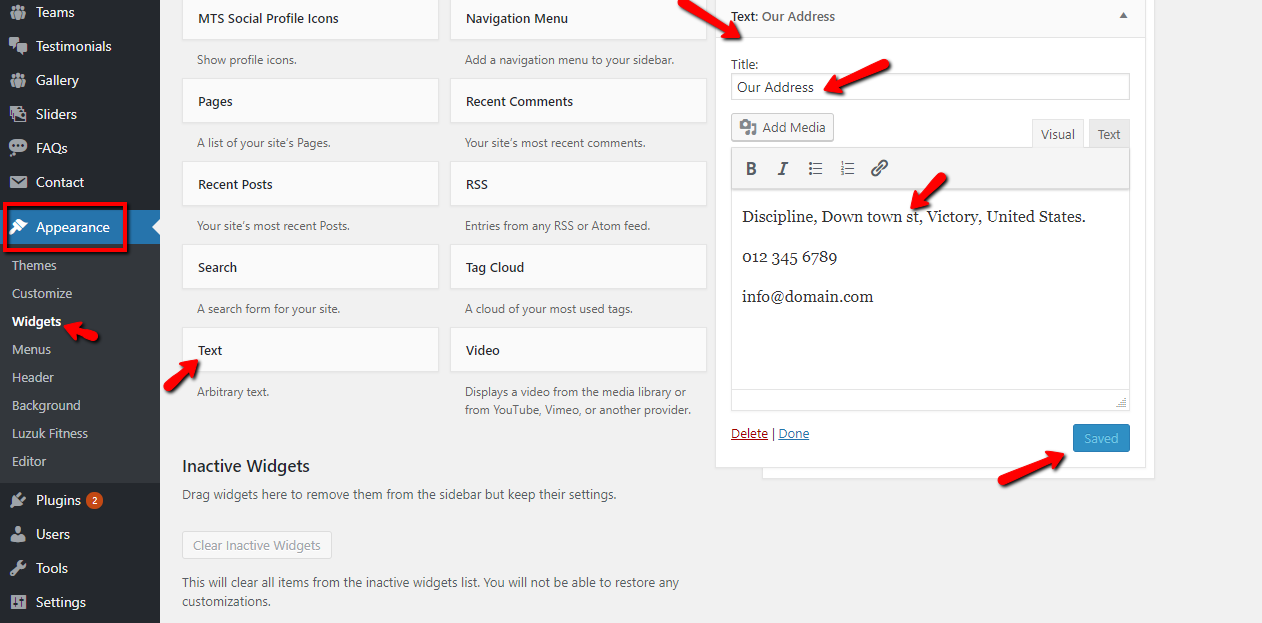
- (1) Add Address Label
- (2) Add Address
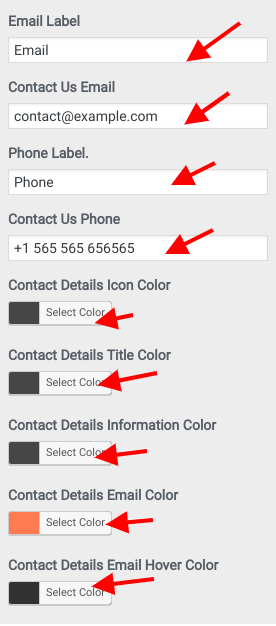
- (3) Contact us Email label
- (4) Contact us Email
- (5) Add Contact us Phone Label
- (6) Add Contact us phone no.
- (7) Select Colors
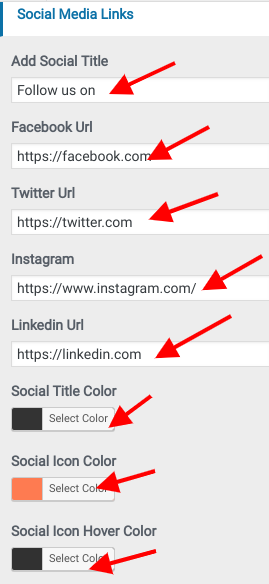
- (8) Add Social Media links
- (9) Select Social Colors
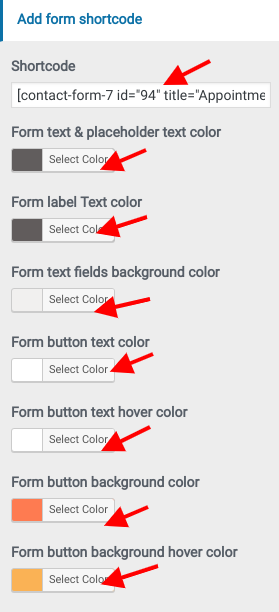
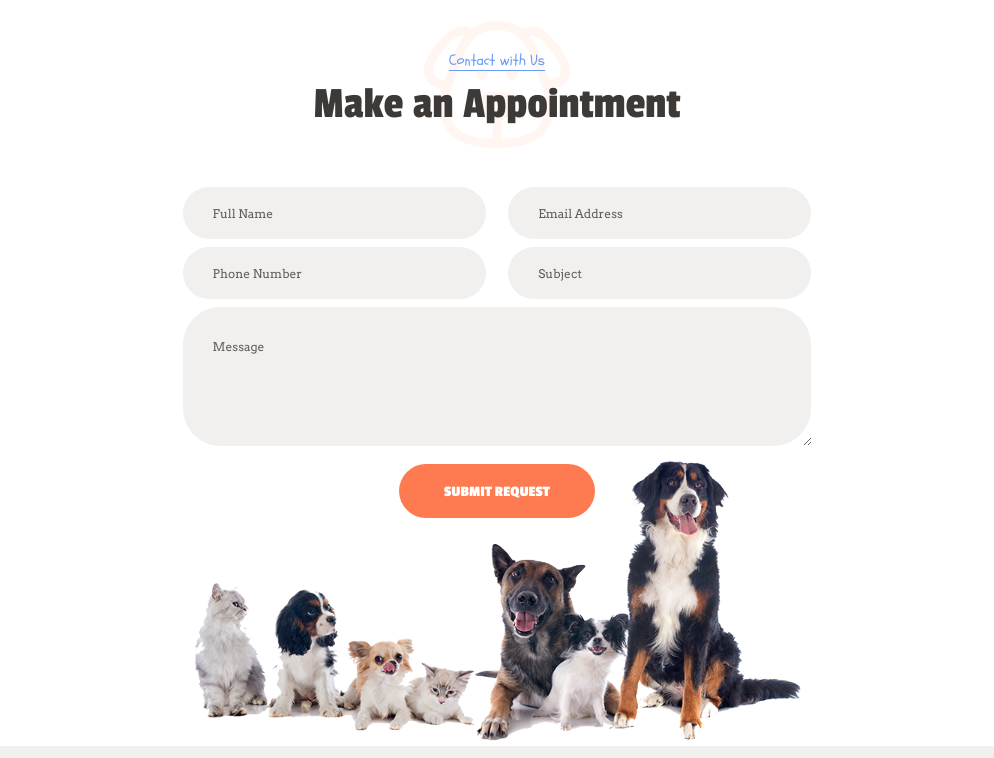
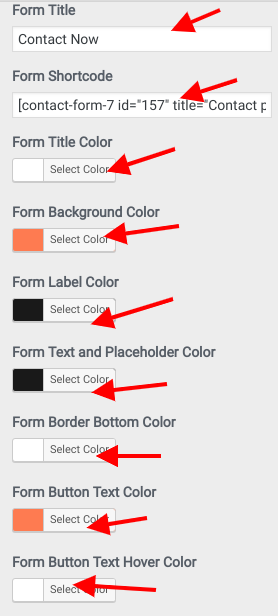
- (10) Add Form Title & Form Shortcode
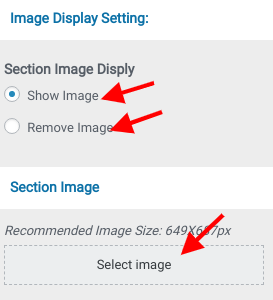
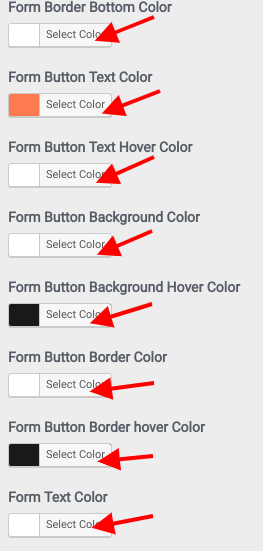
- (11) Select Colors
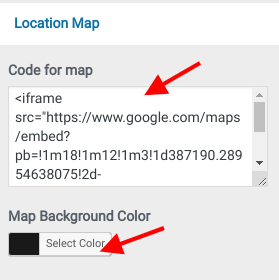
- (12) Add Contact us map code & SElect map background color







Contact Us Inner Page


Shortcodes
Setting up FAQ'S Shortcode
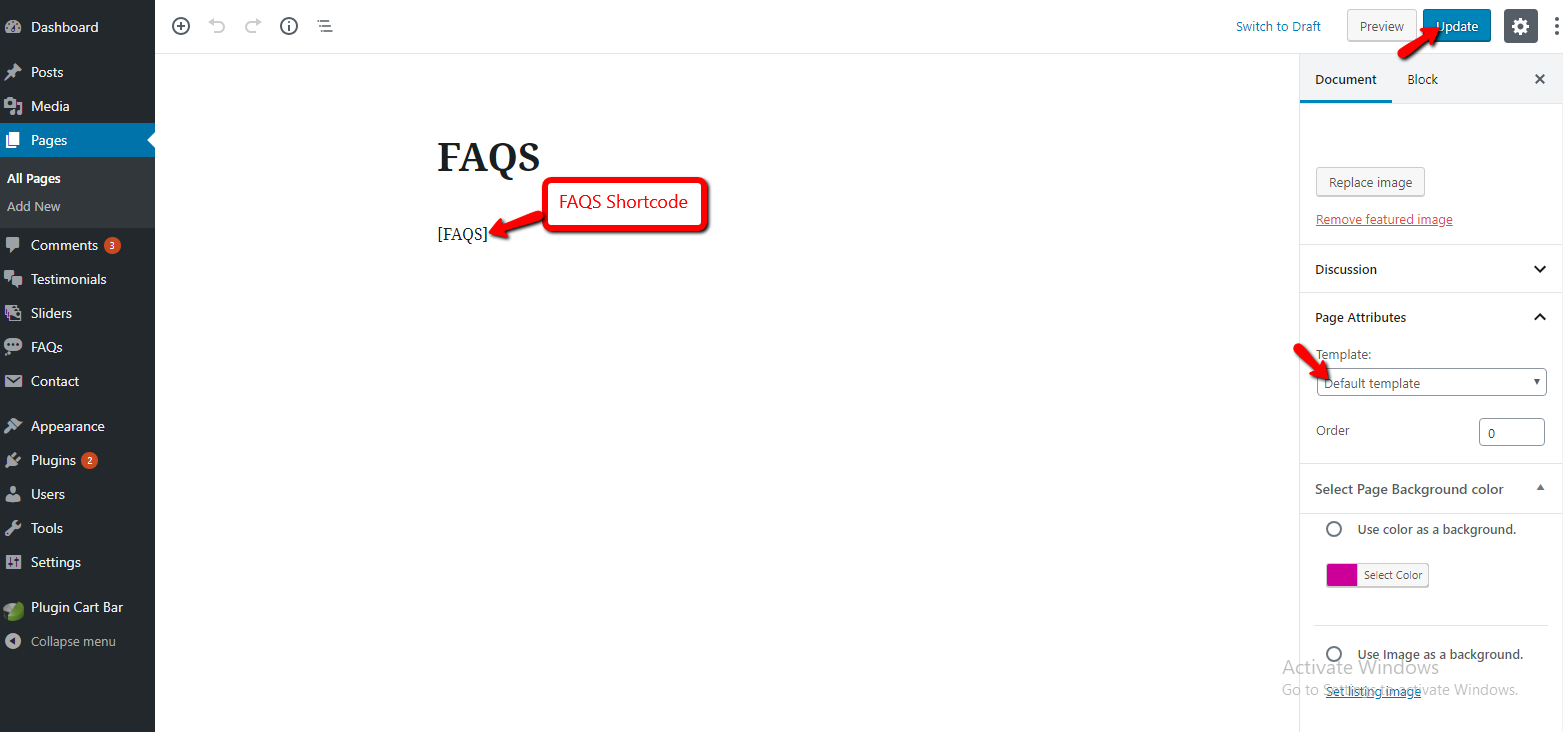
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

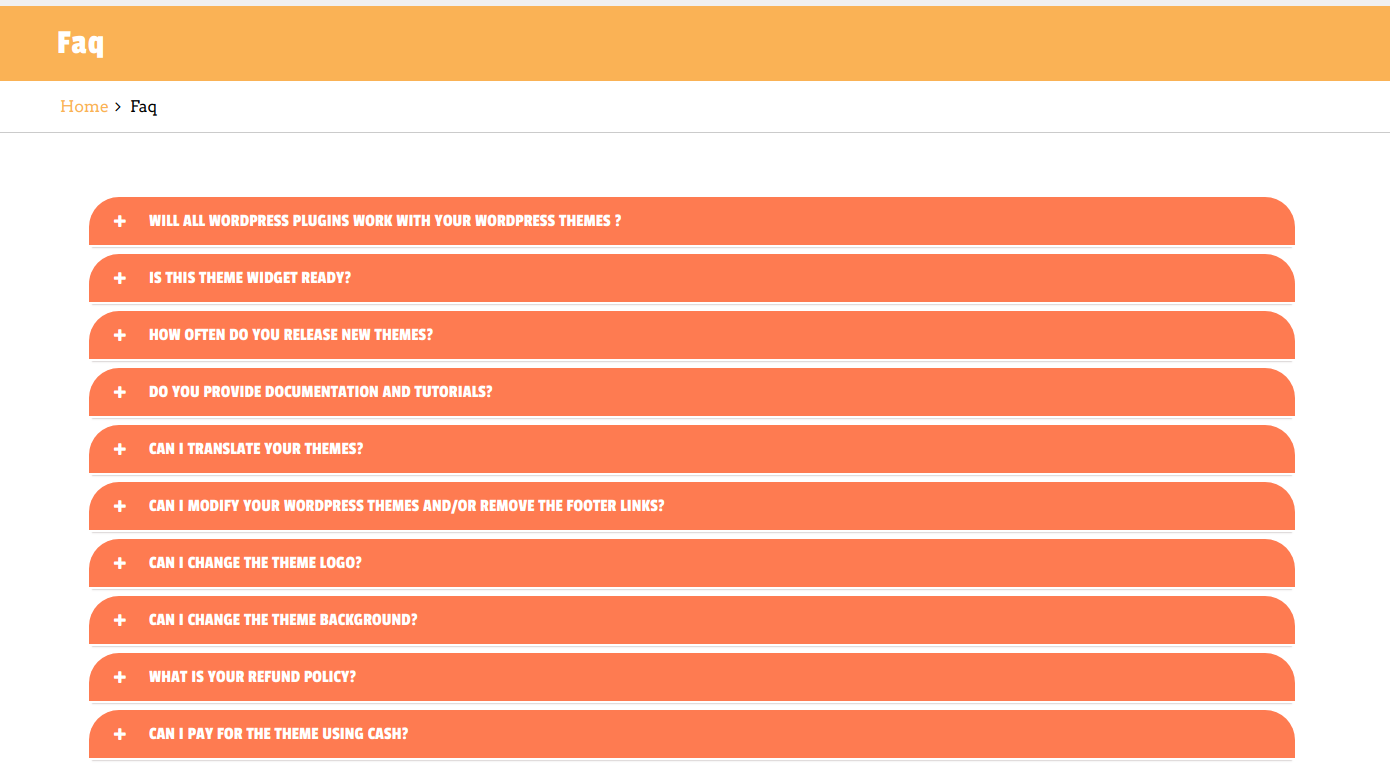
After adding shortcode FAQ'S look

Setting up Team Shortcode
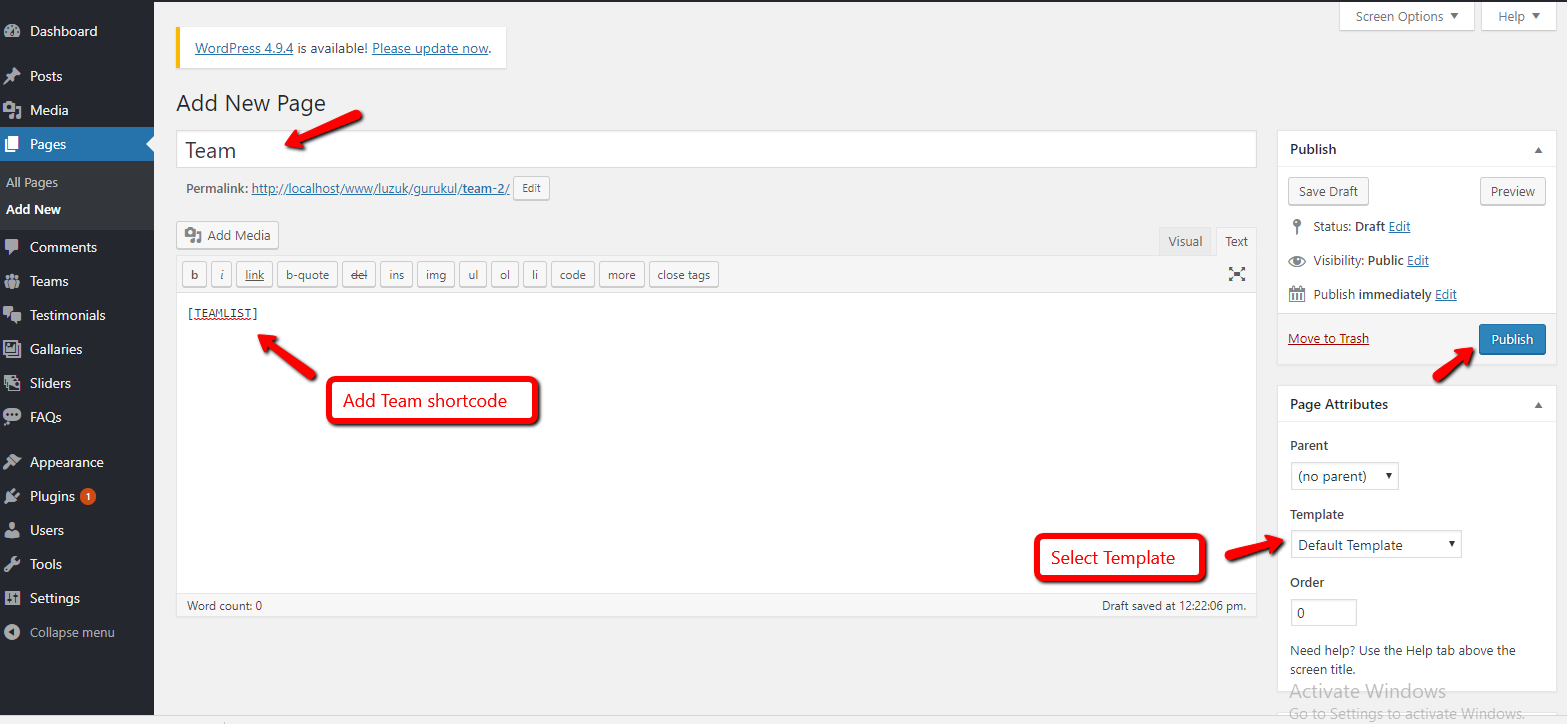
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
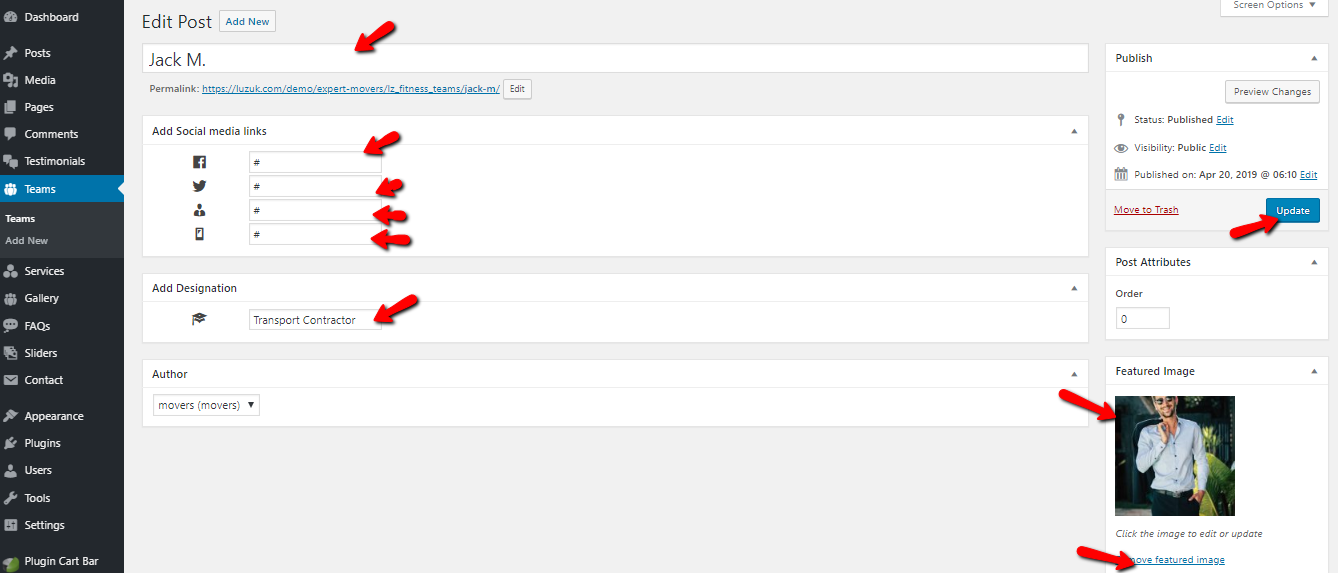
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add Member Name
- 2. Add Social Media Links
- 3. Add Designation
- 4. Set Featured Image
- 5. Click On Publish Button


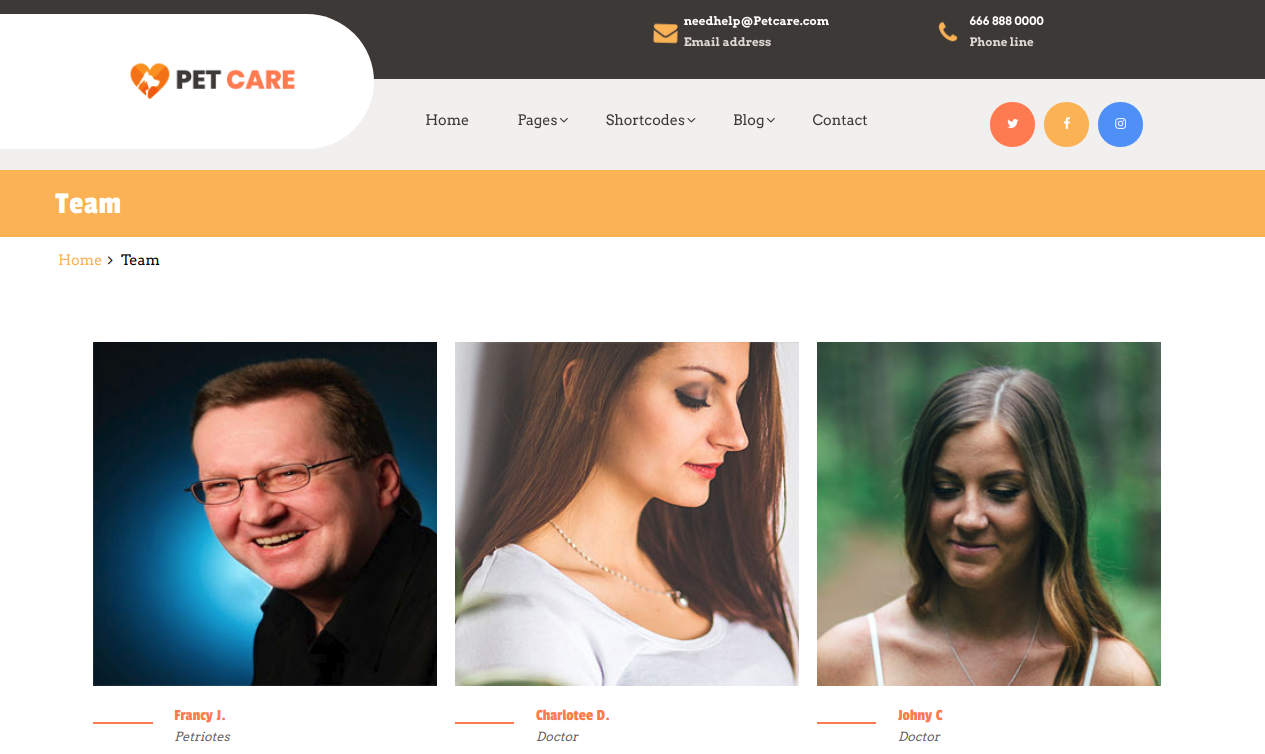
After adding shortcode Team look

Setting up Testimonial Shortcode
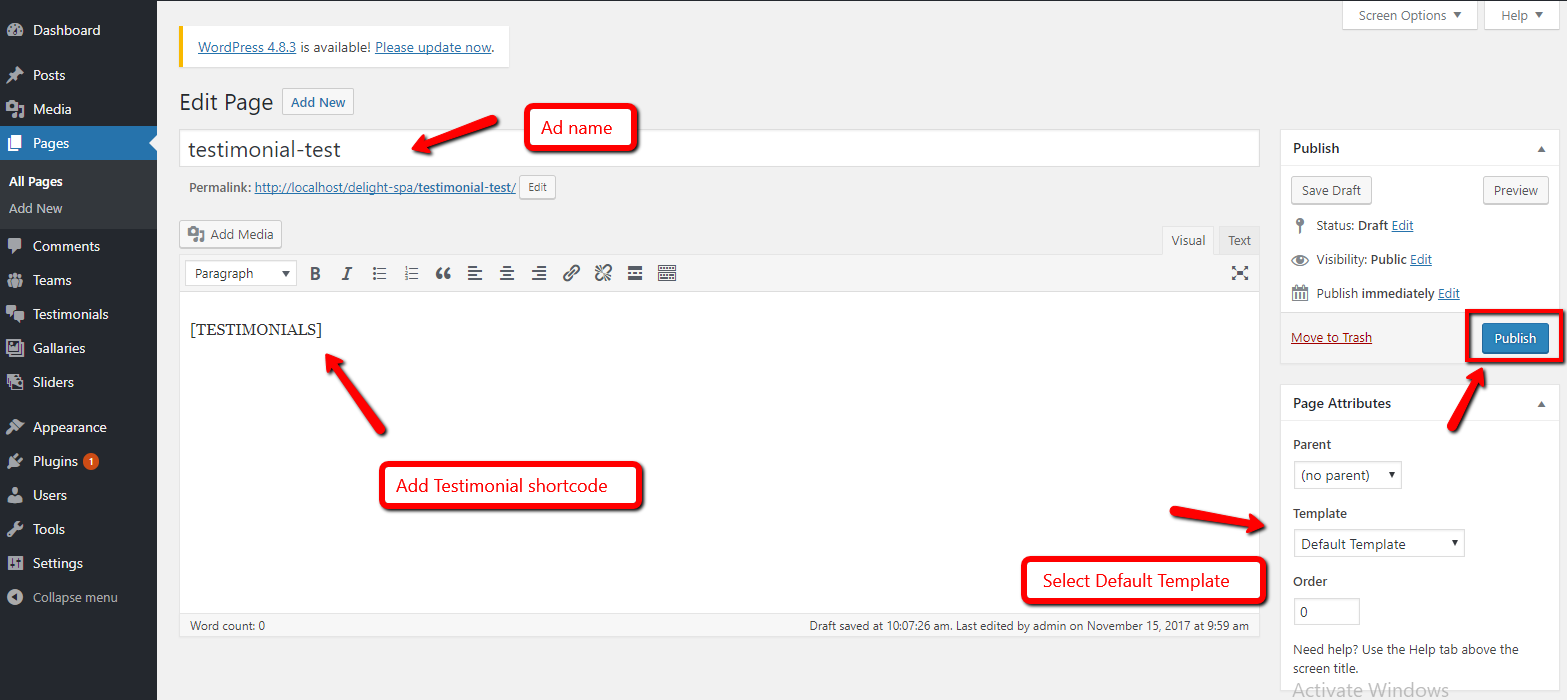
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

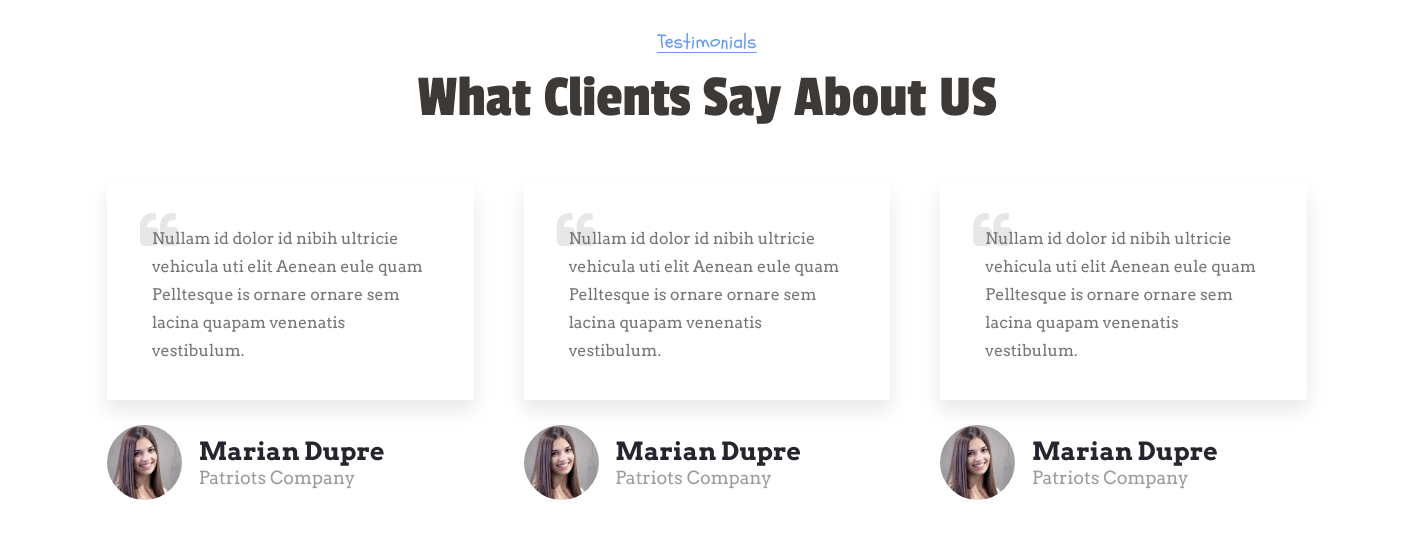
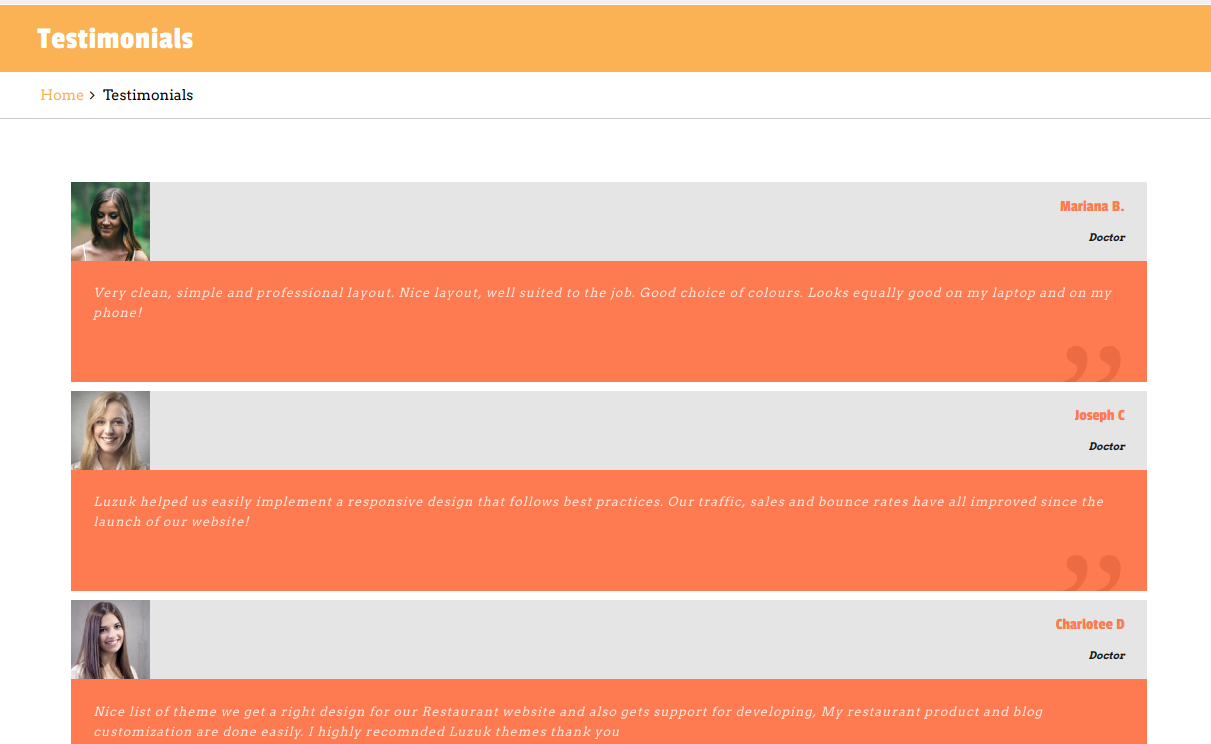
After adding shortcode Testimonial look

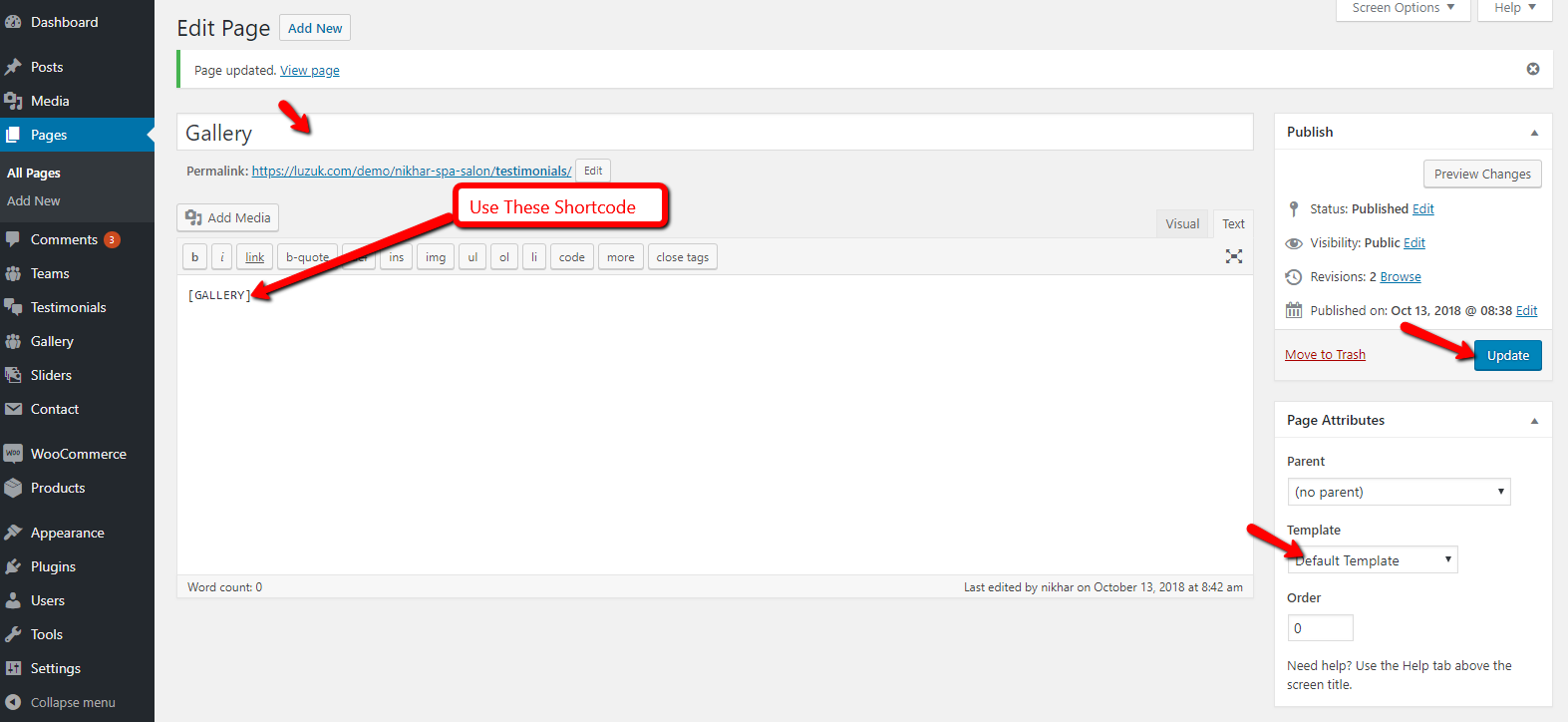
Setting up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

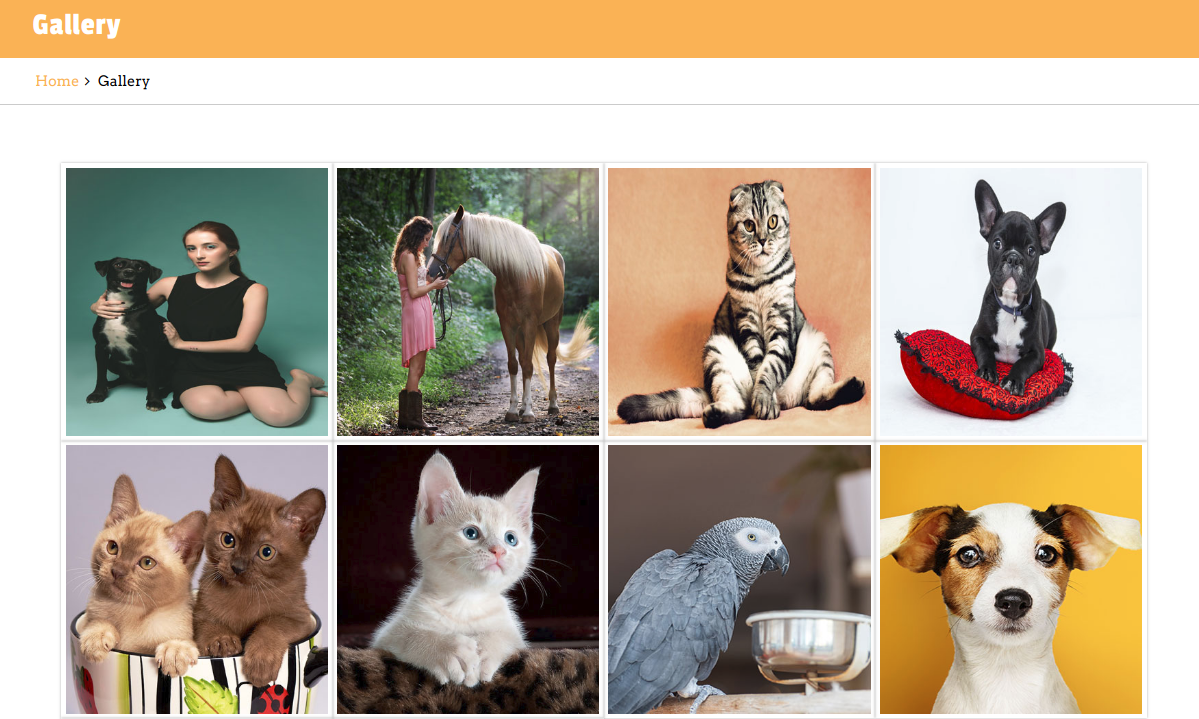
After adding shortcode Gallery look

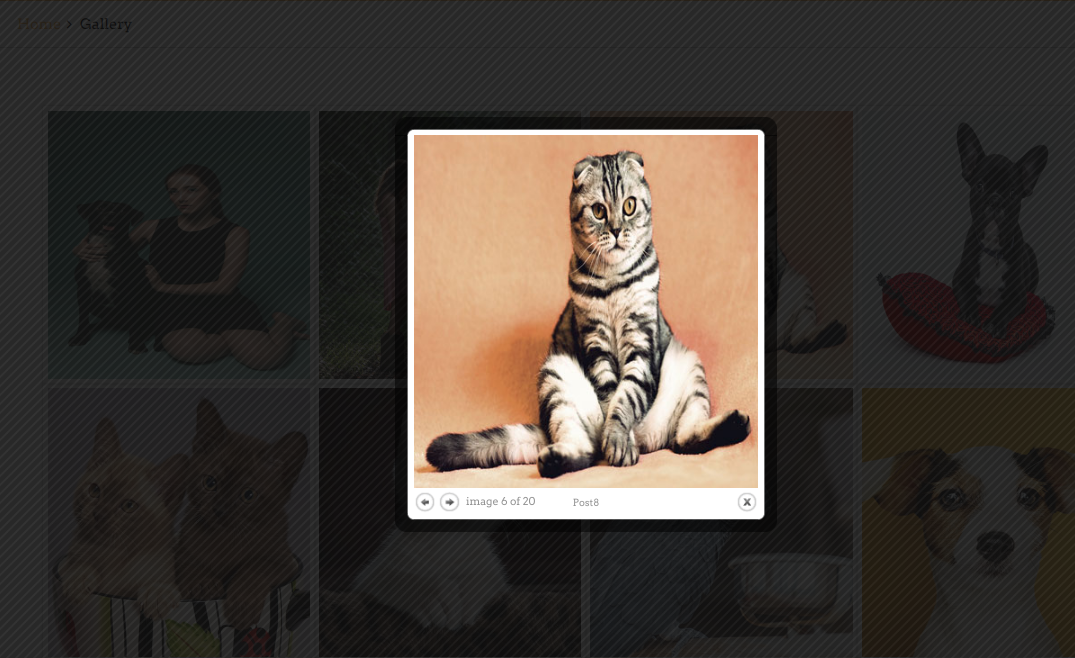
On Click Of Gallery Image, Gallery look

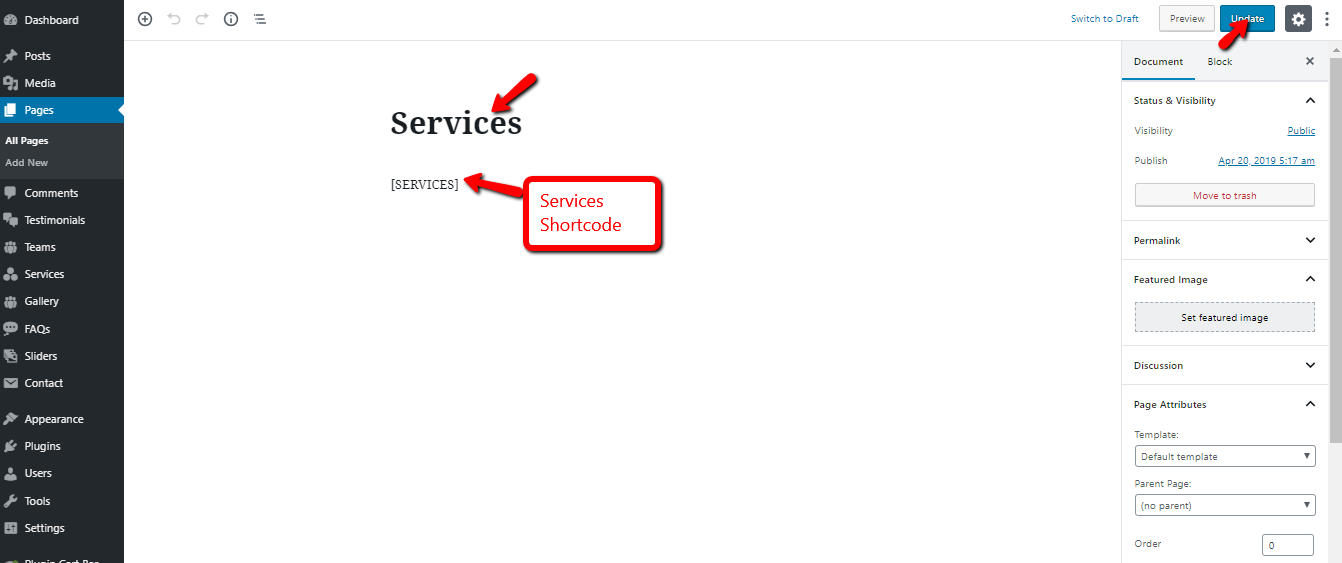
Setting up Services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Services Shortcode "[SERVICES]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Services shortcode in page

After adding shortcode Services look

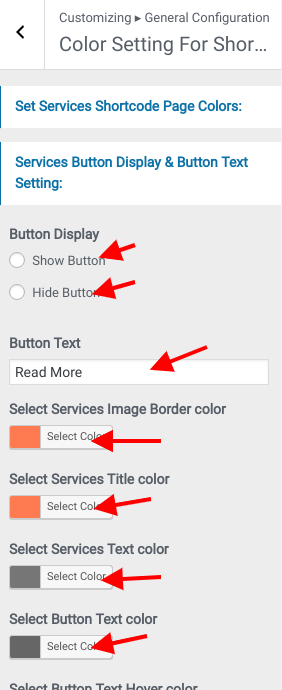
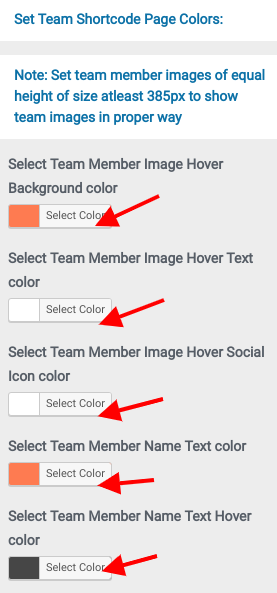
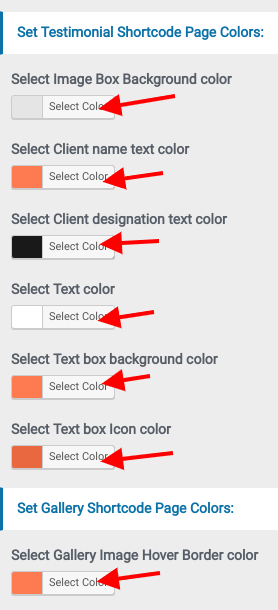
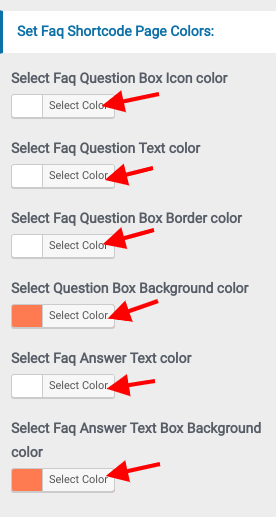
Set all Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages