This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Urja Solar Energy-Pro
Introduction
Thank you for using our urja-solar-energy WordPress Theme. We are very glad that you have chosen our urja-solar-energy WordPress theme for your website.
urja-solar-energy theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
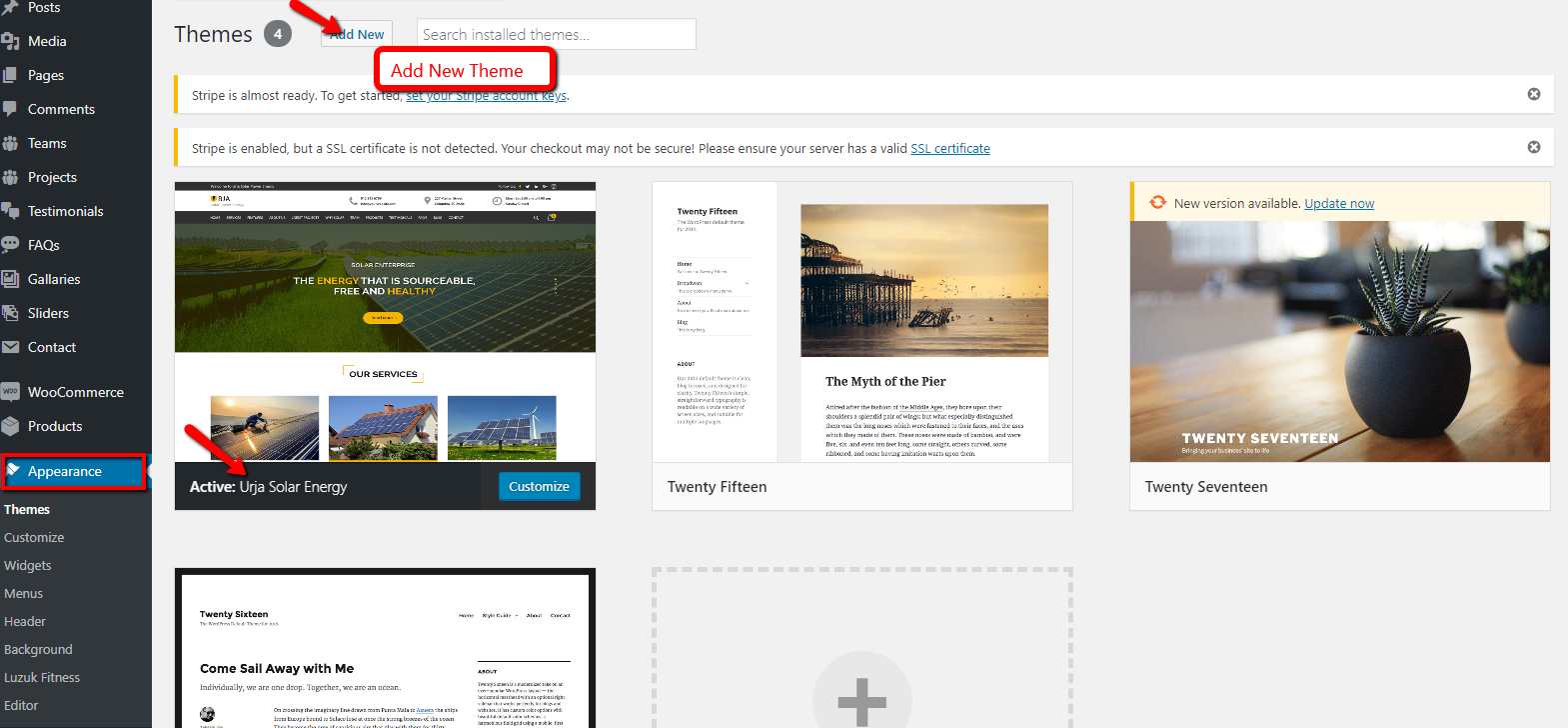
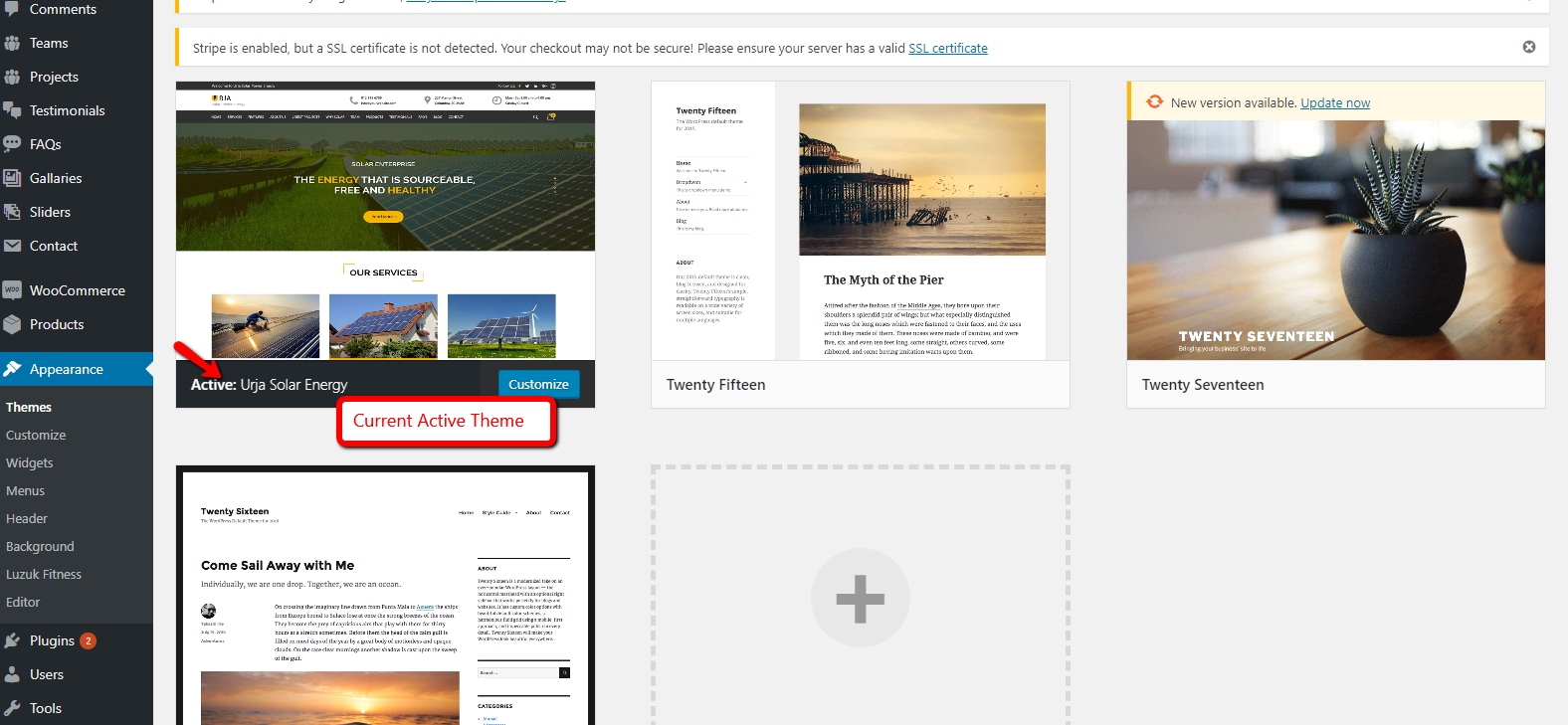
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download urja-solar-energy.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find urja-solar-energy theme from list
- Step 5. Click on Activate to active urja-solar-energy theme.

Detail Document
Setting Up Home Page
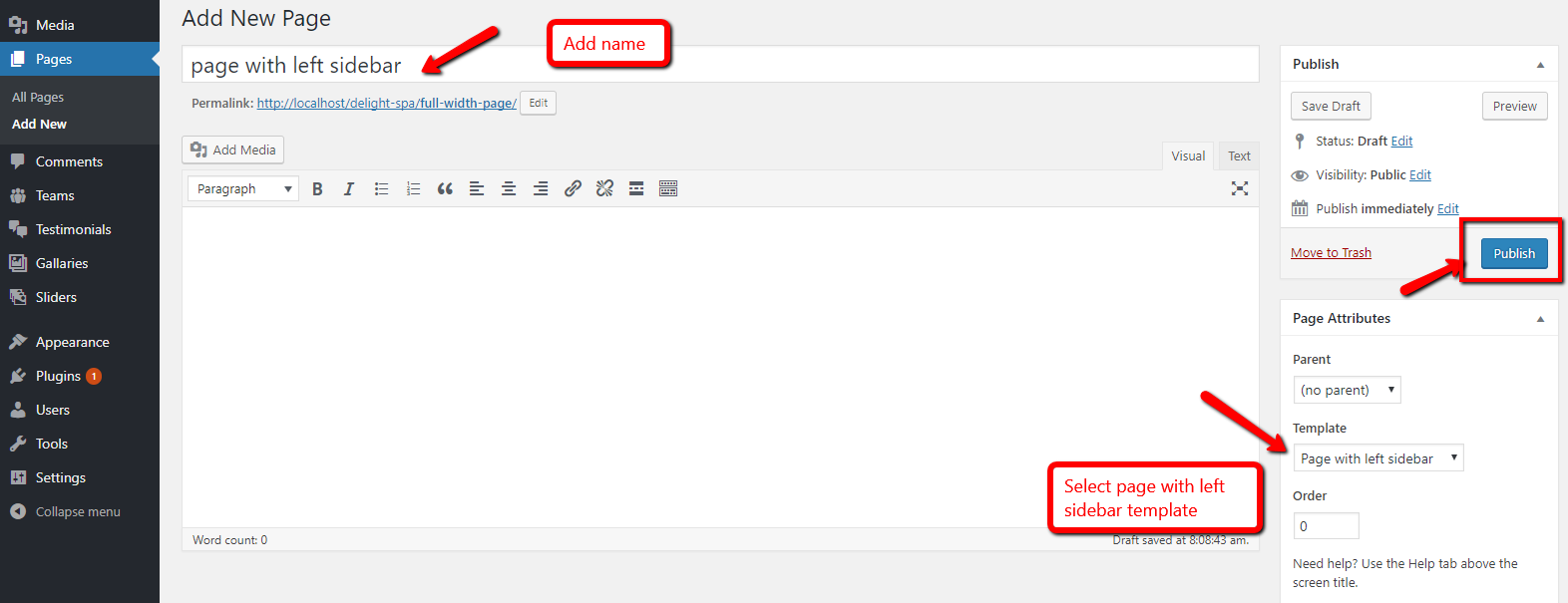
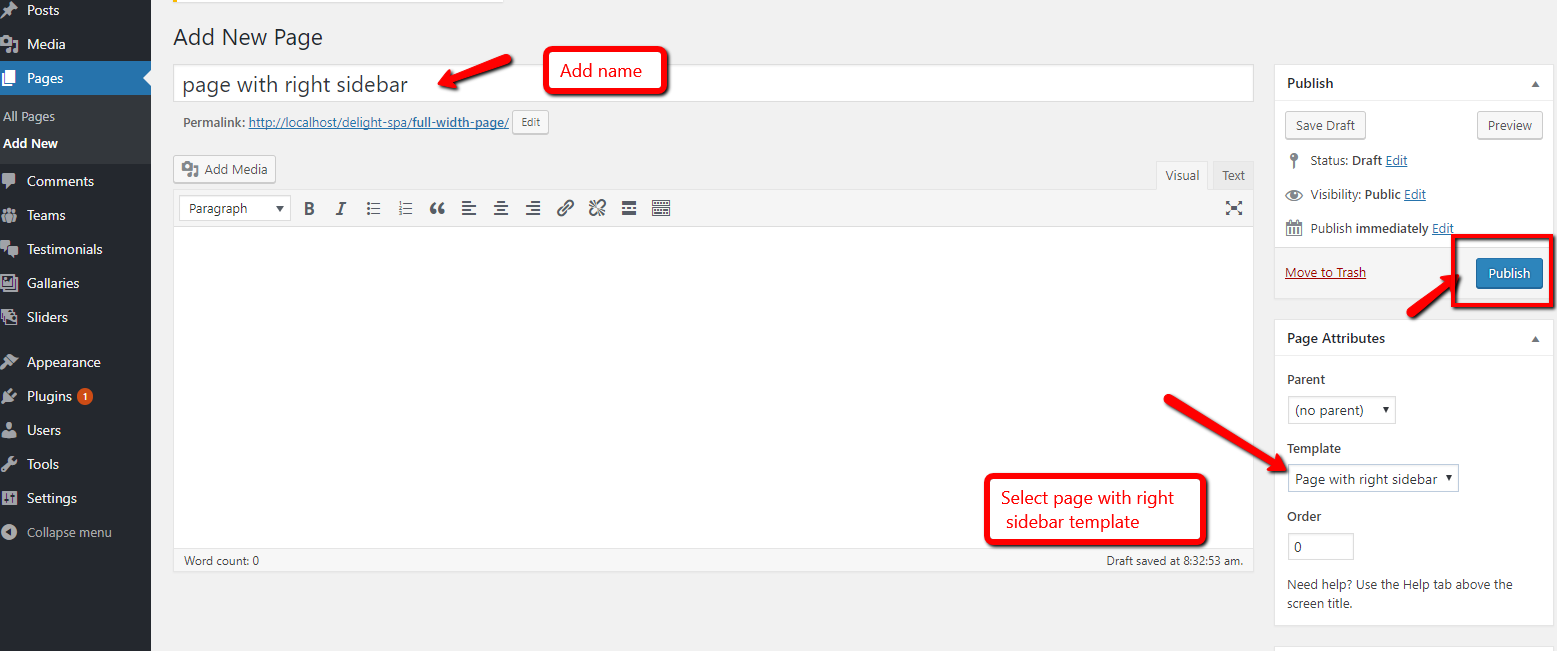
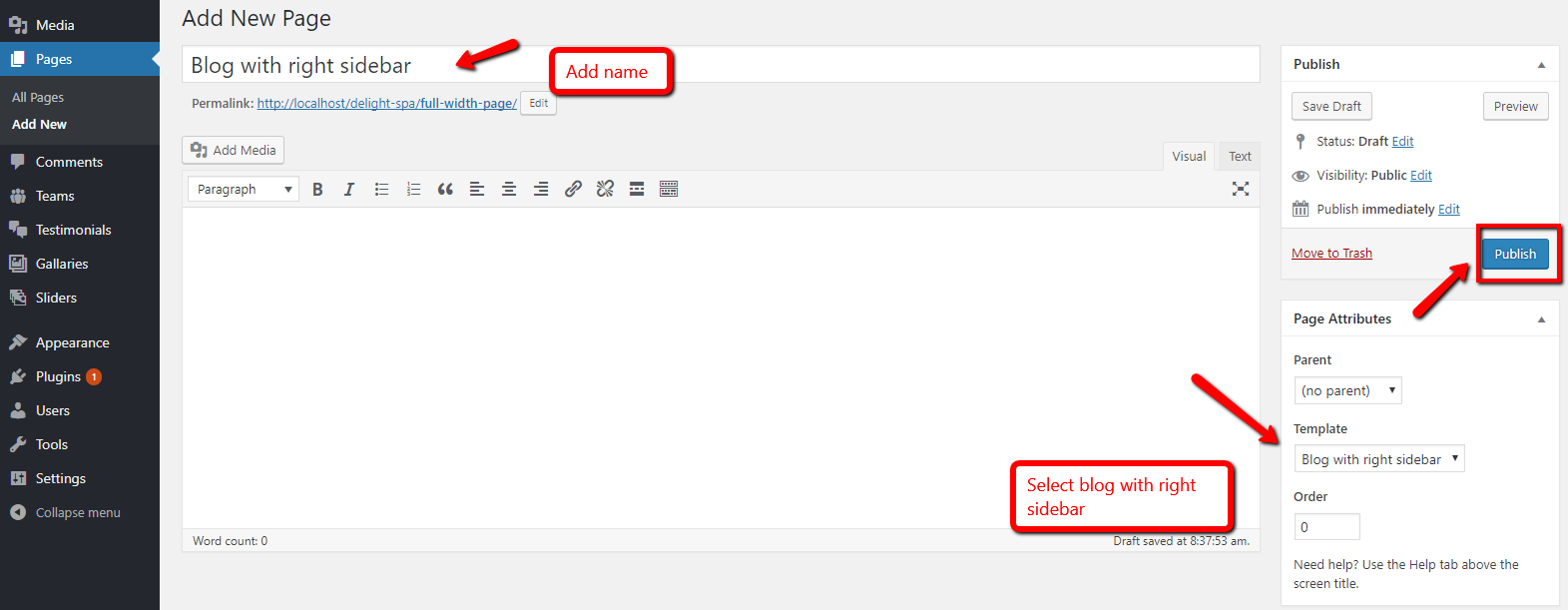
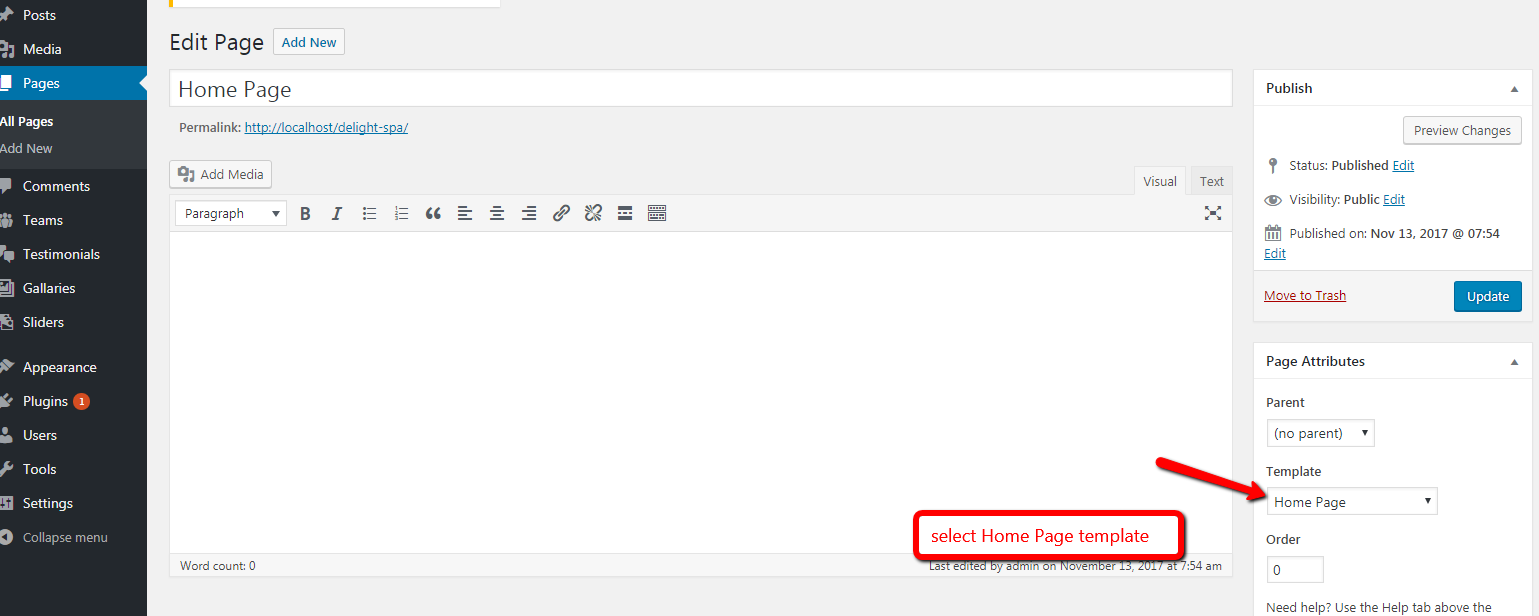
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
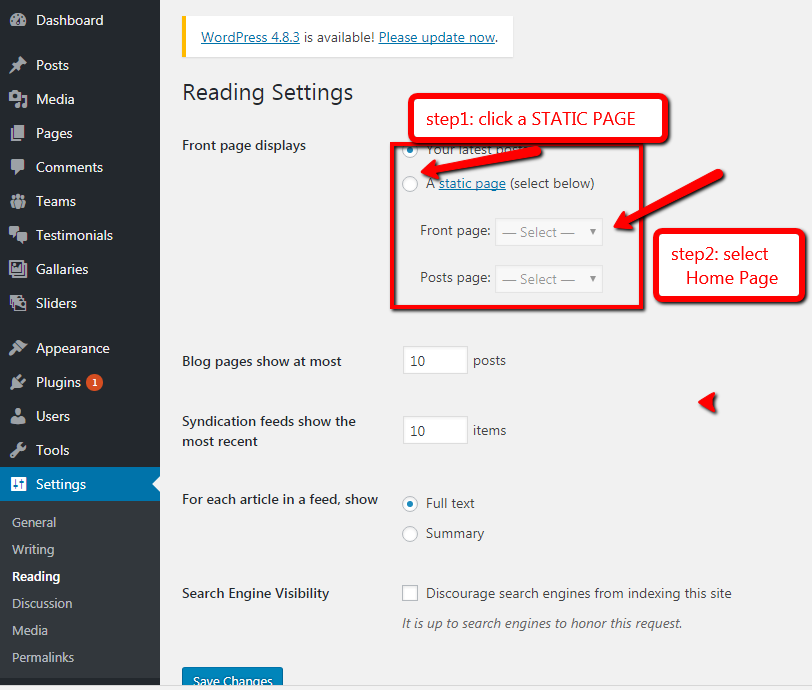
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
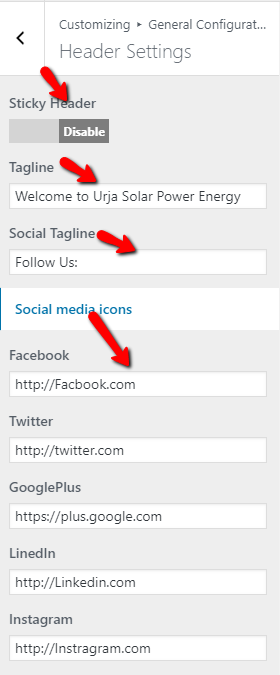
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Add Tagline
- b. Add Social Tagline
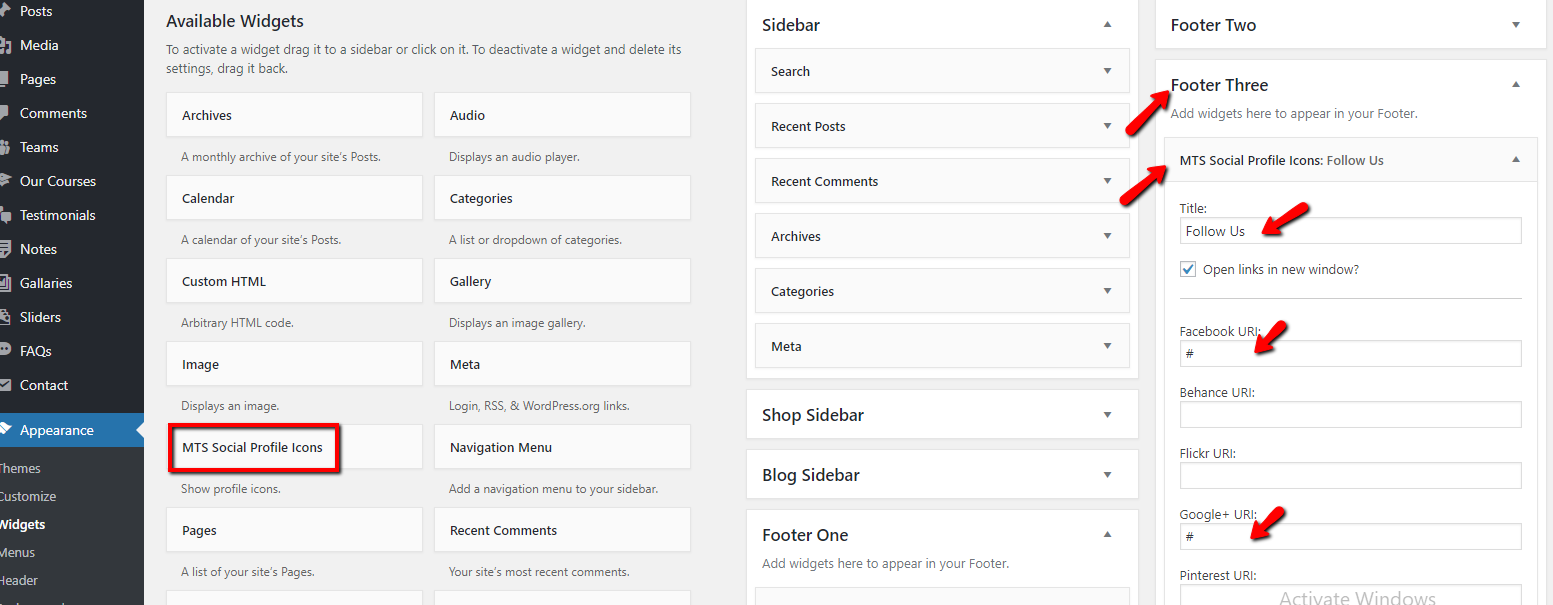
- c. Add Social Media Icons
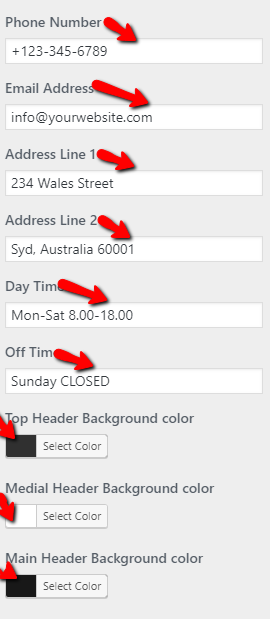
- d. Add Phone Number
- e. Add Email Address
- f. Add Address Line 1
- g. Add Address Line 2
- h. Add Day Time
- i. Add Off Time
- j. Add Top Header Background color
- k. Add Medial Header Background color
- l. Add Main Header Background color
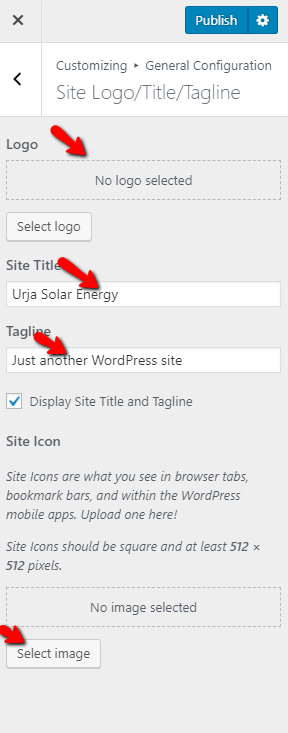
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo

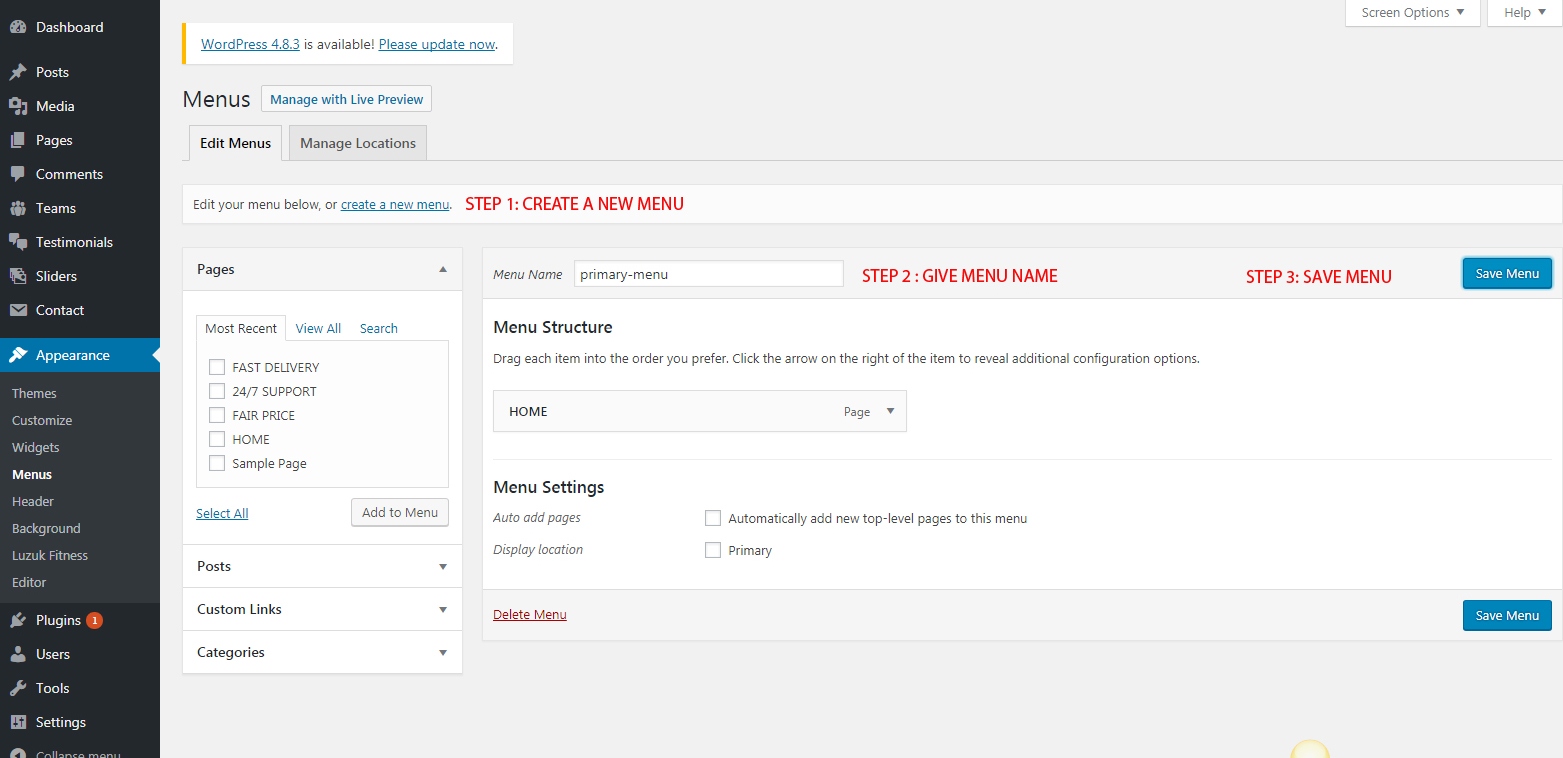
- Step 3. Go to Dashboard >> Appearance >> Menus.
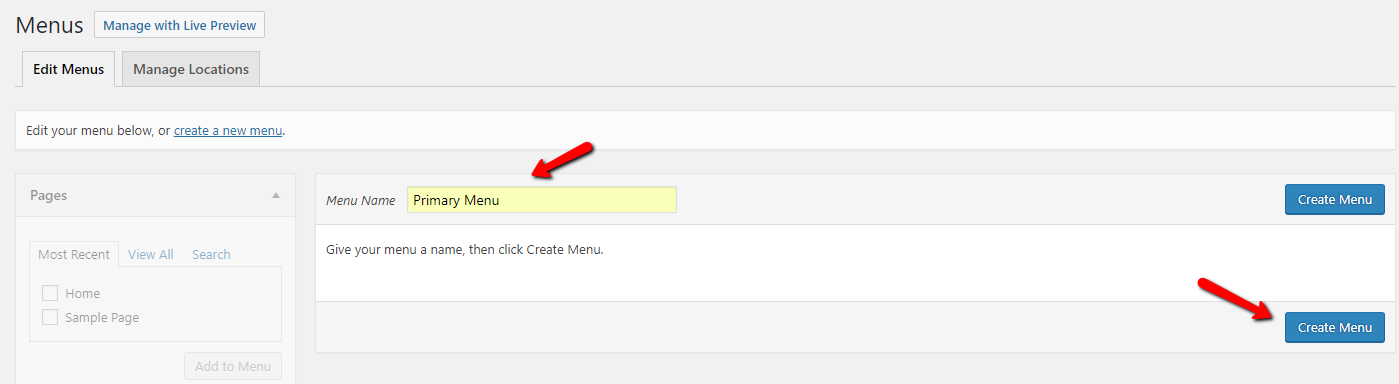
- Step 4. Click on create a new menu as show in below image.
- Step 5. Enter menu name and click on Create Menu as shown in below image.
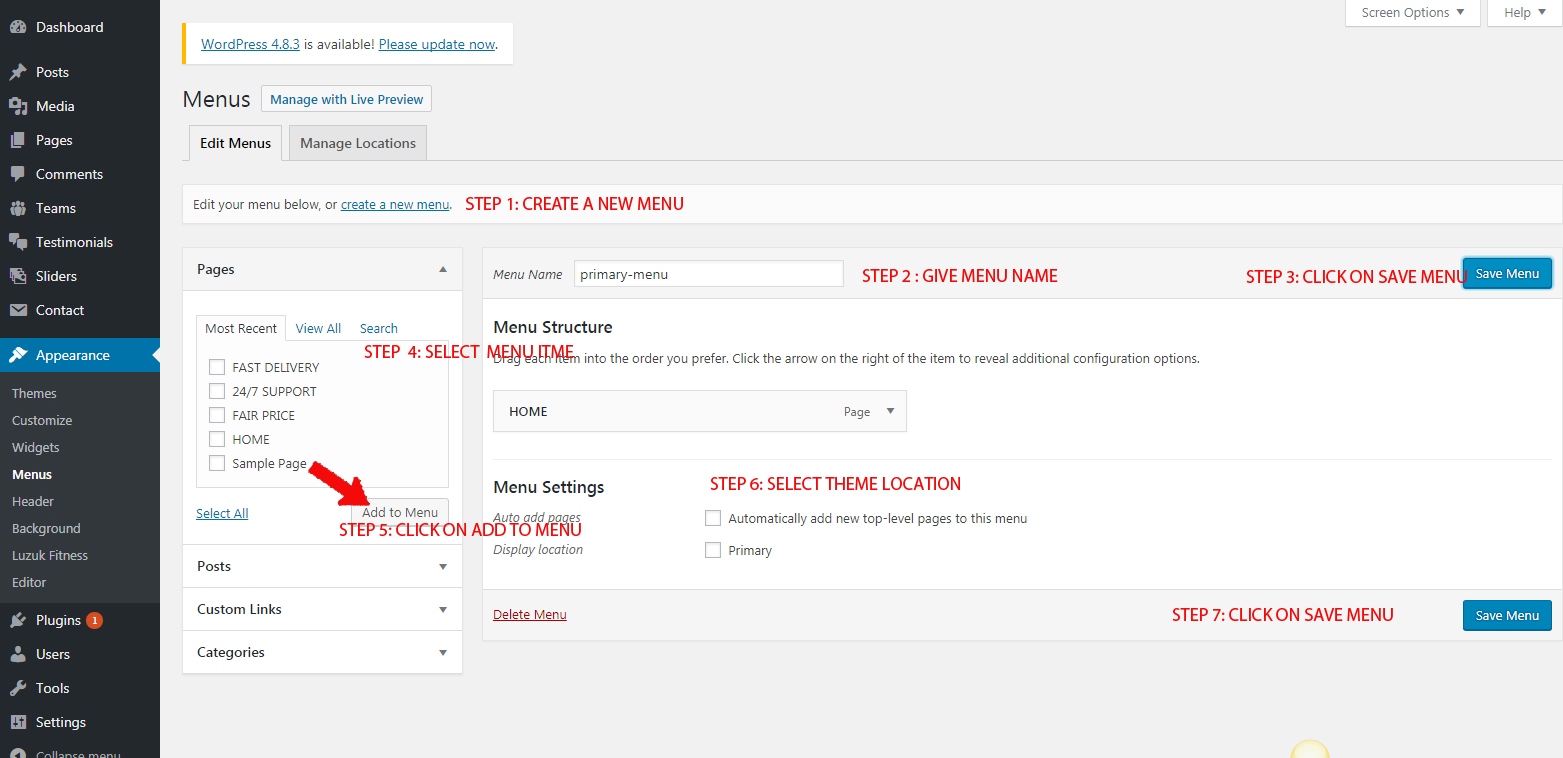
- Step 6. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- Step 7. After selecting pages select menu location and click on save menu.
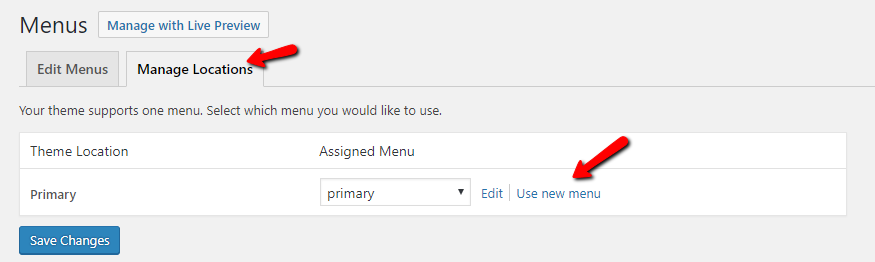
- Step 8. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- a. Add Menu Name
- b. Click on Create Menu button.
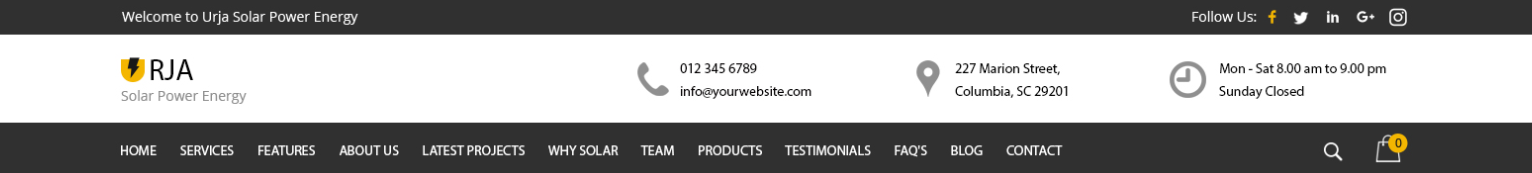
- Primary Menu Front Preview







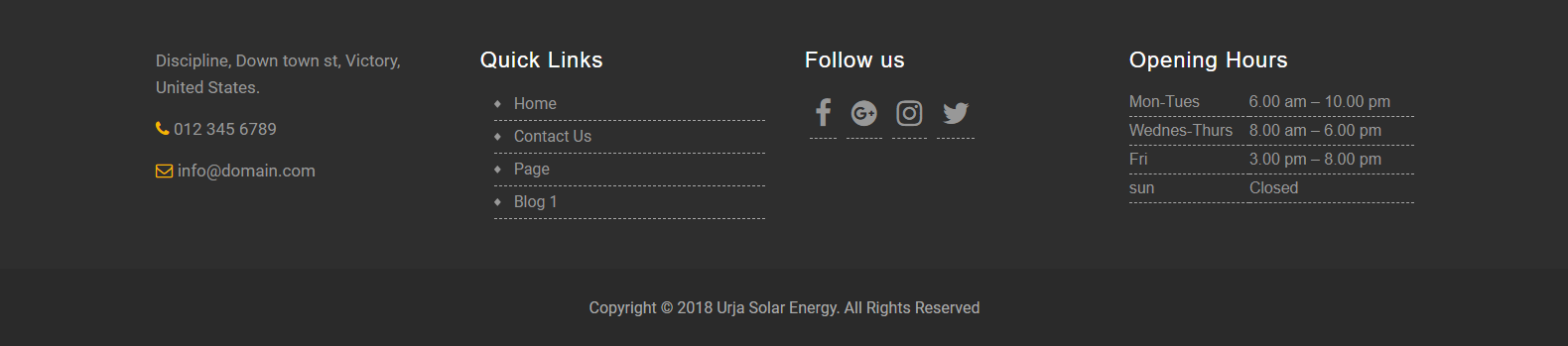
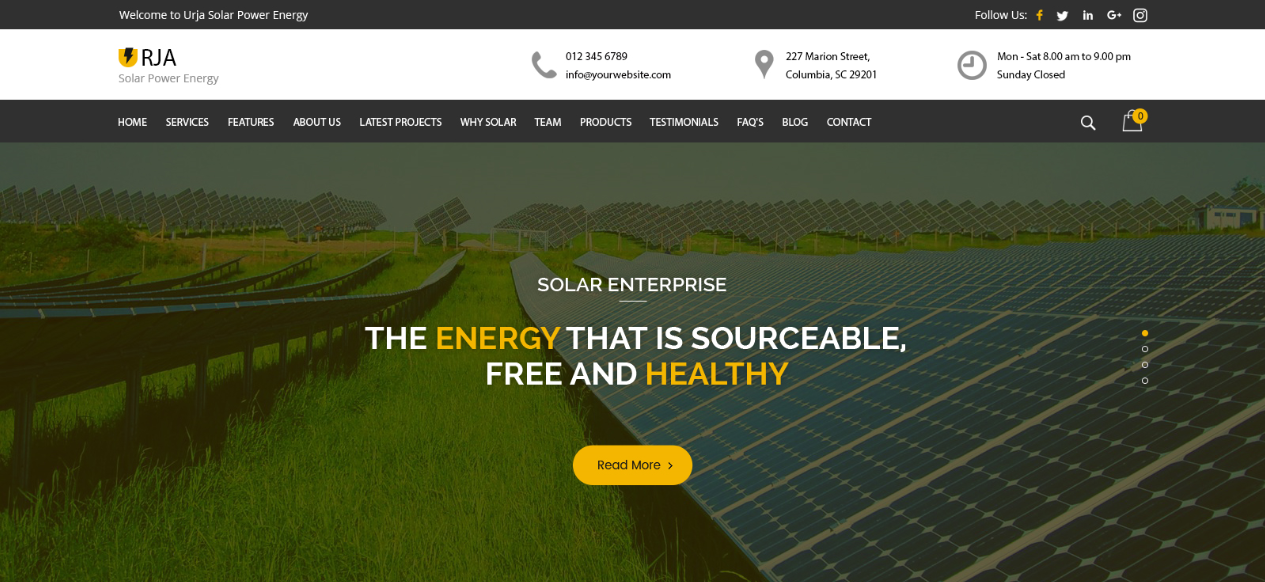
Final display of Header

Create Slider
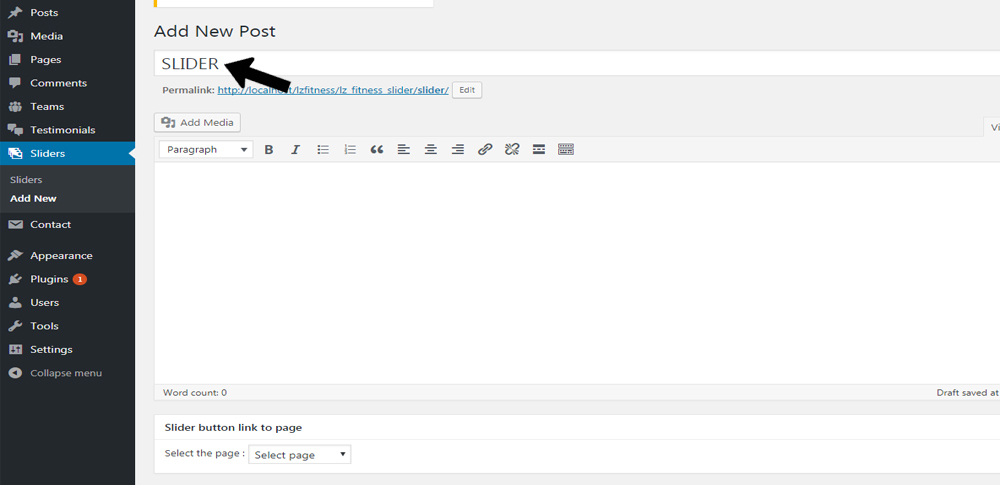
- Step 1. Go to Dashboard >> urja-solar-energy Slider
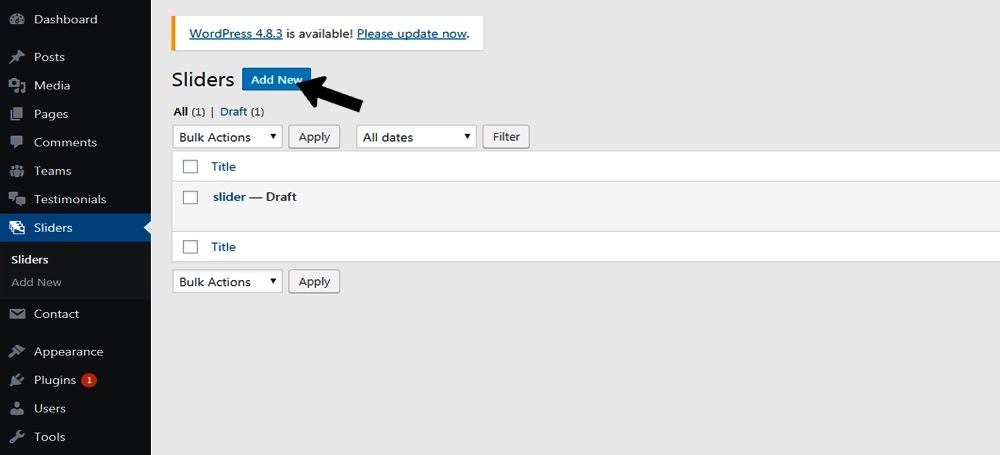
- Step 2. Click on Add New button
- Step 3. Add the slider name.
-

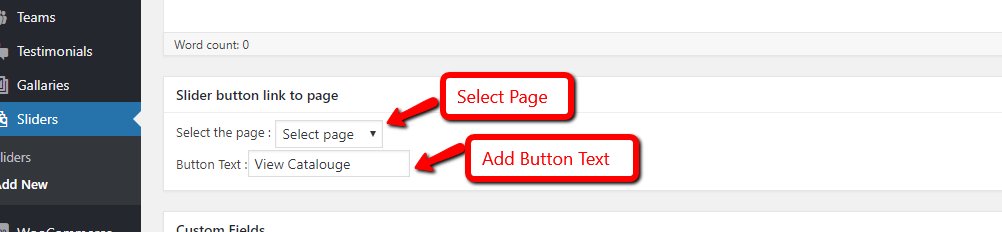
- Step 4. Add slider button link.
-

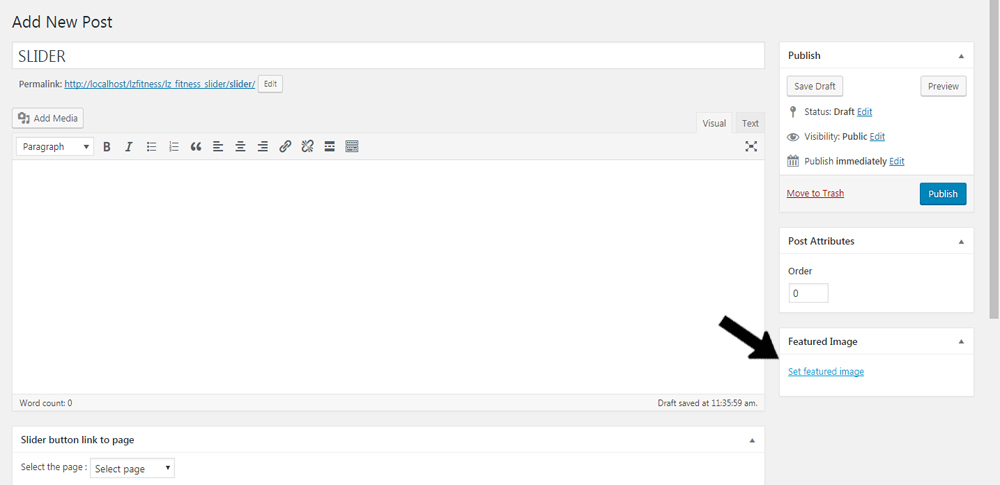
- Step 5. Add the featured image as a slider.
-

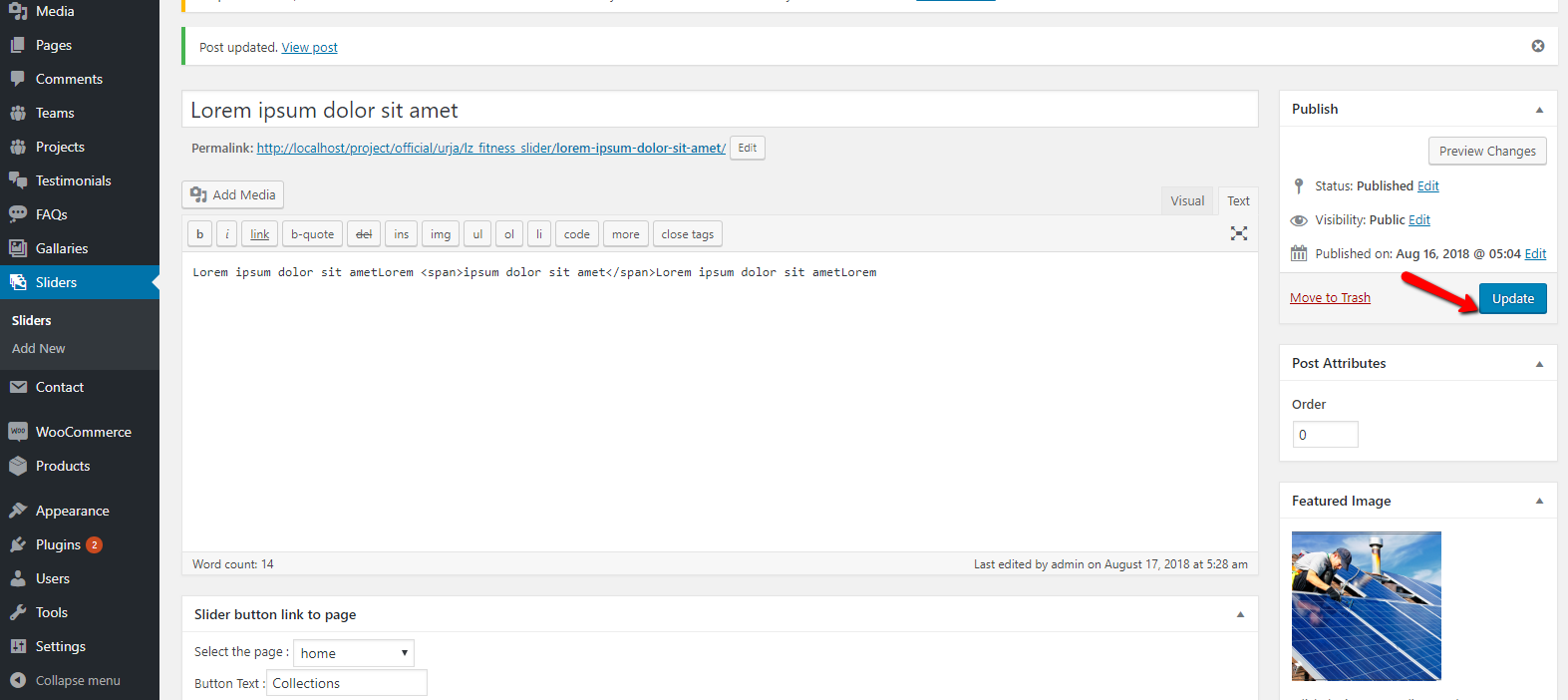
- Step 6. Click on 'update' button at top right of page. And Enjoy the Slider.


Way To Manage slider content:
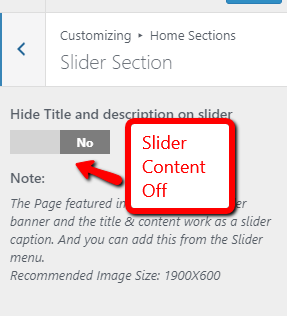
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- Hide content Off:

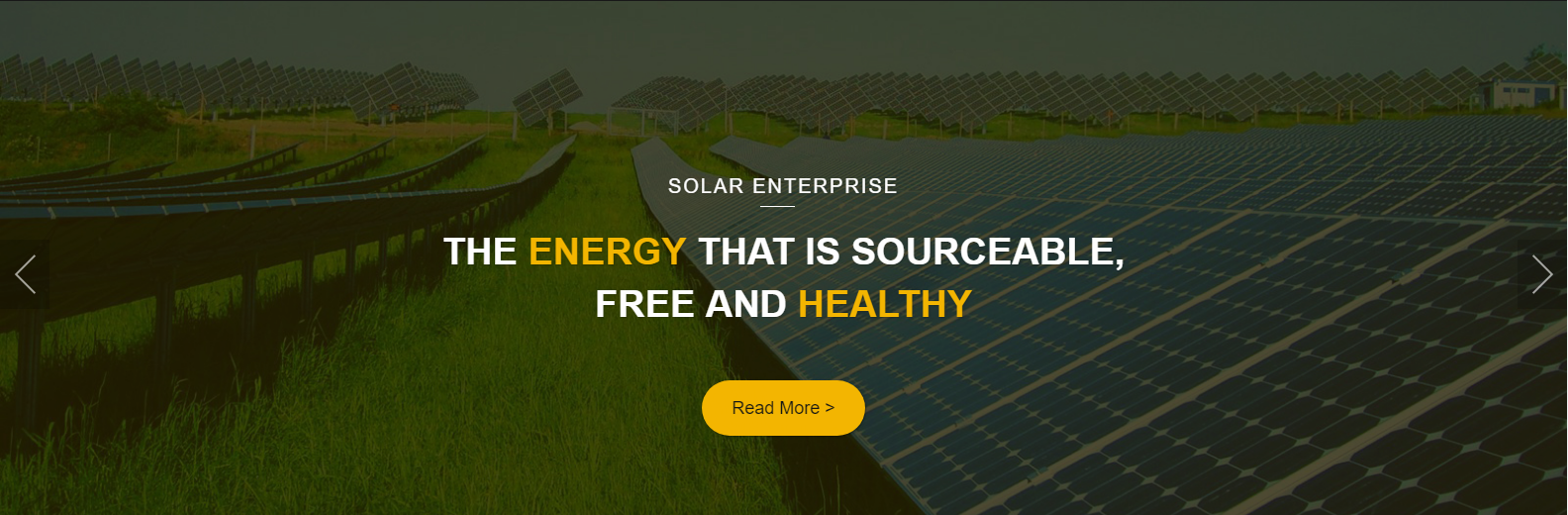
Final display of Slider

Set Featured Section
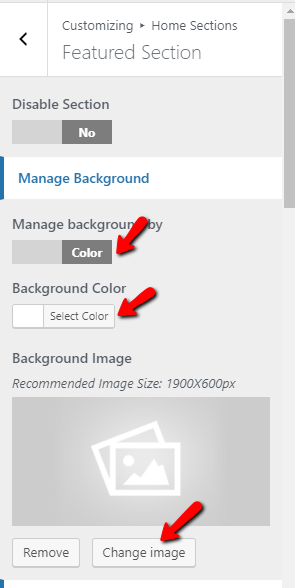
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Featured Page Section Step2.
- Select Background Image and Background Color
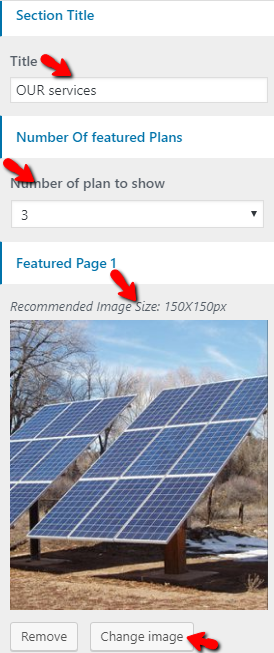
- (a)Add Title For Section
- (b)Select Number of plan to show
- (c)Select Select the featured page Image
- (d)Select Select the featured page


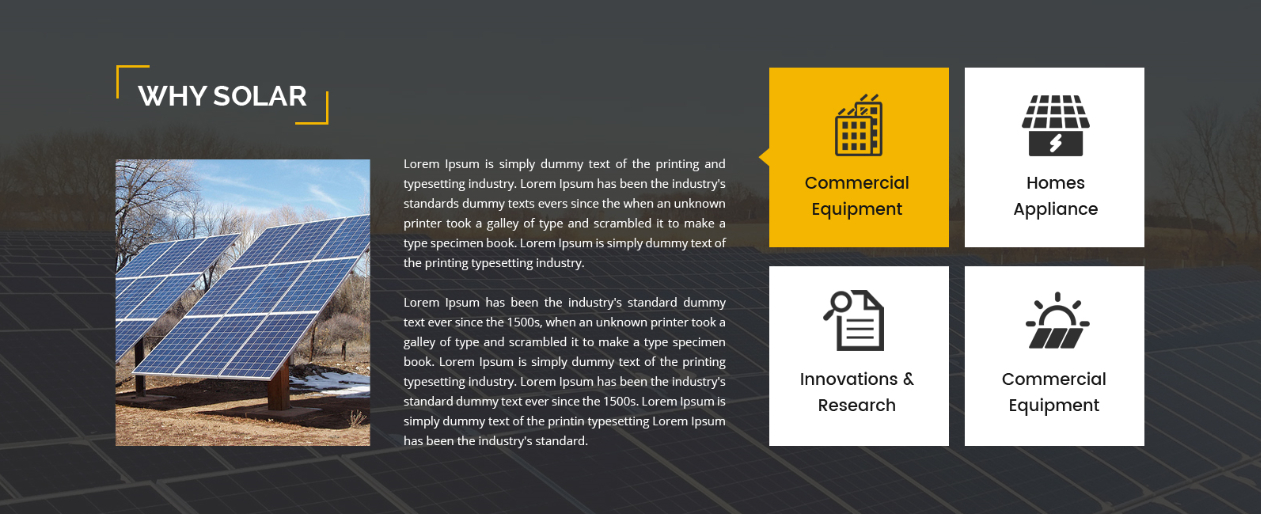
Final display of Featured Section

Set Featured New Section
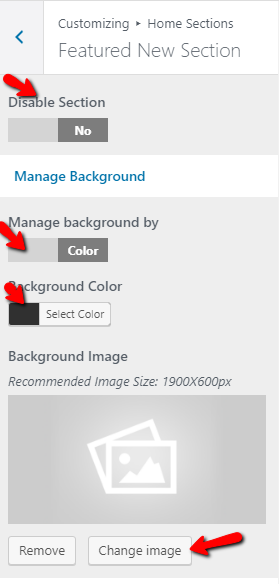
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Featured New Section Step2.
- Select Background Image and Background Color
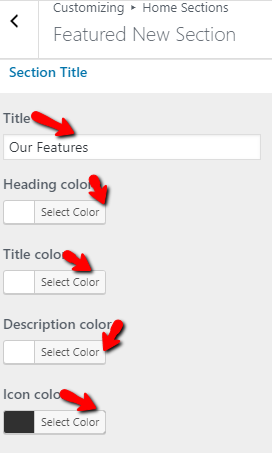
- (a)Add Title For Section
- (b)Add Heading Color
- (c)Add Title Color
- (d)Add Description Color
- (e)Add Icon Color
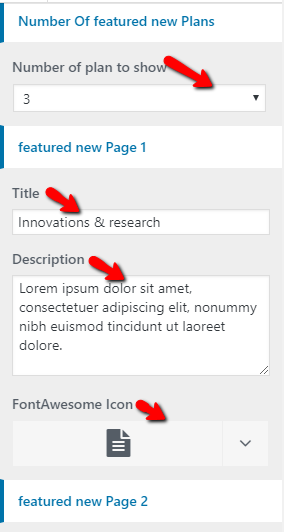
- (f)Select Number of plan to show



Final display of Featured New Section

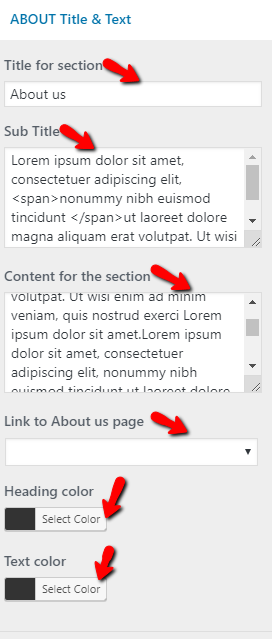
About Us Section
- Step1 - Go to Dashboard >> Appearance >> Customize >> Home section >>About Us Section Step2 - Manage Background
- (a) Add Background Image and Background color
- (b) Add Title
- (c) Add Sub Title
- (d) Add Content for the section
- (e) Add Link to About us page
- (f) Set Heading color & Text Color


Final display of About Us Section

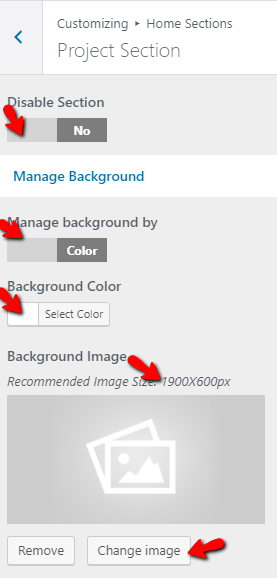
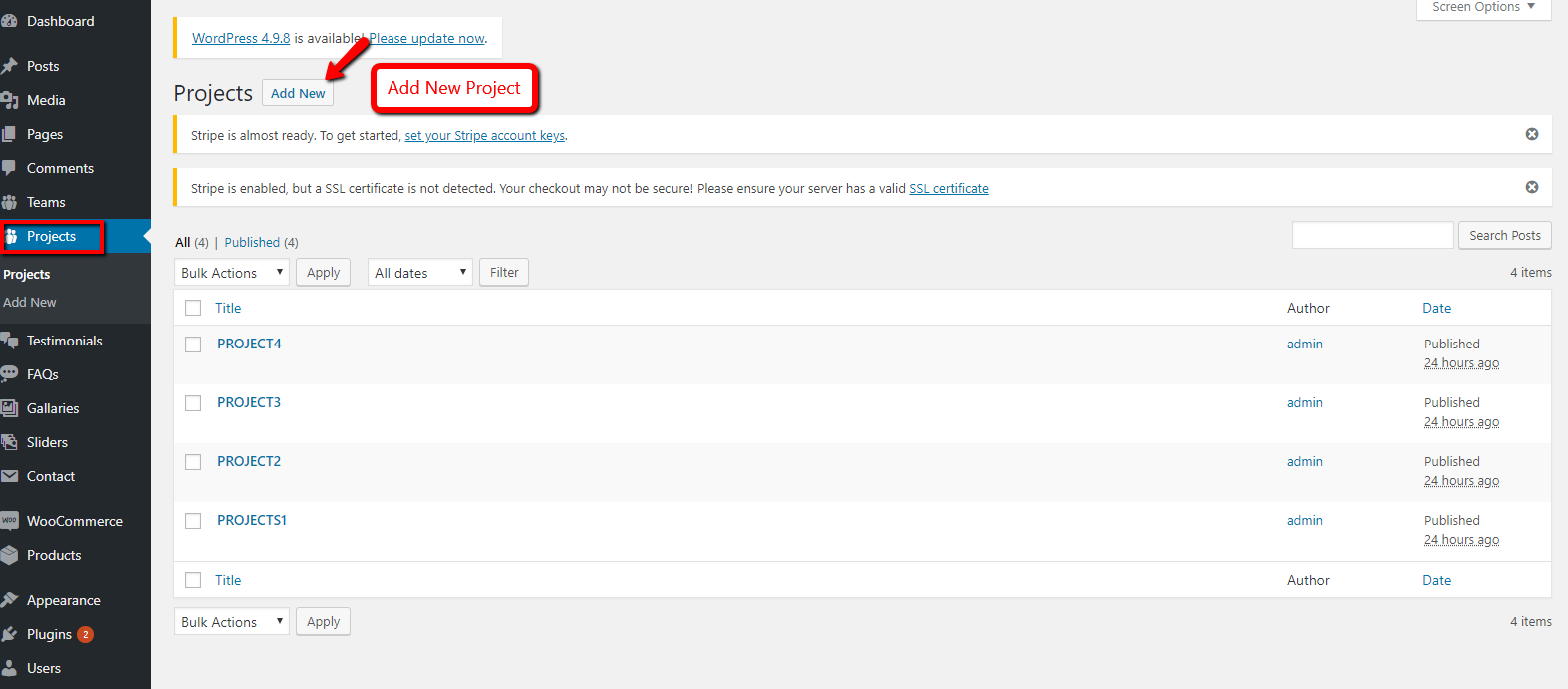
Project Section
- Step1 - Go to Dashboard >> Appearance >> Customize >> Home section >>Project Section Step2 - Manage Background
- (a) Add Background Image and Background color
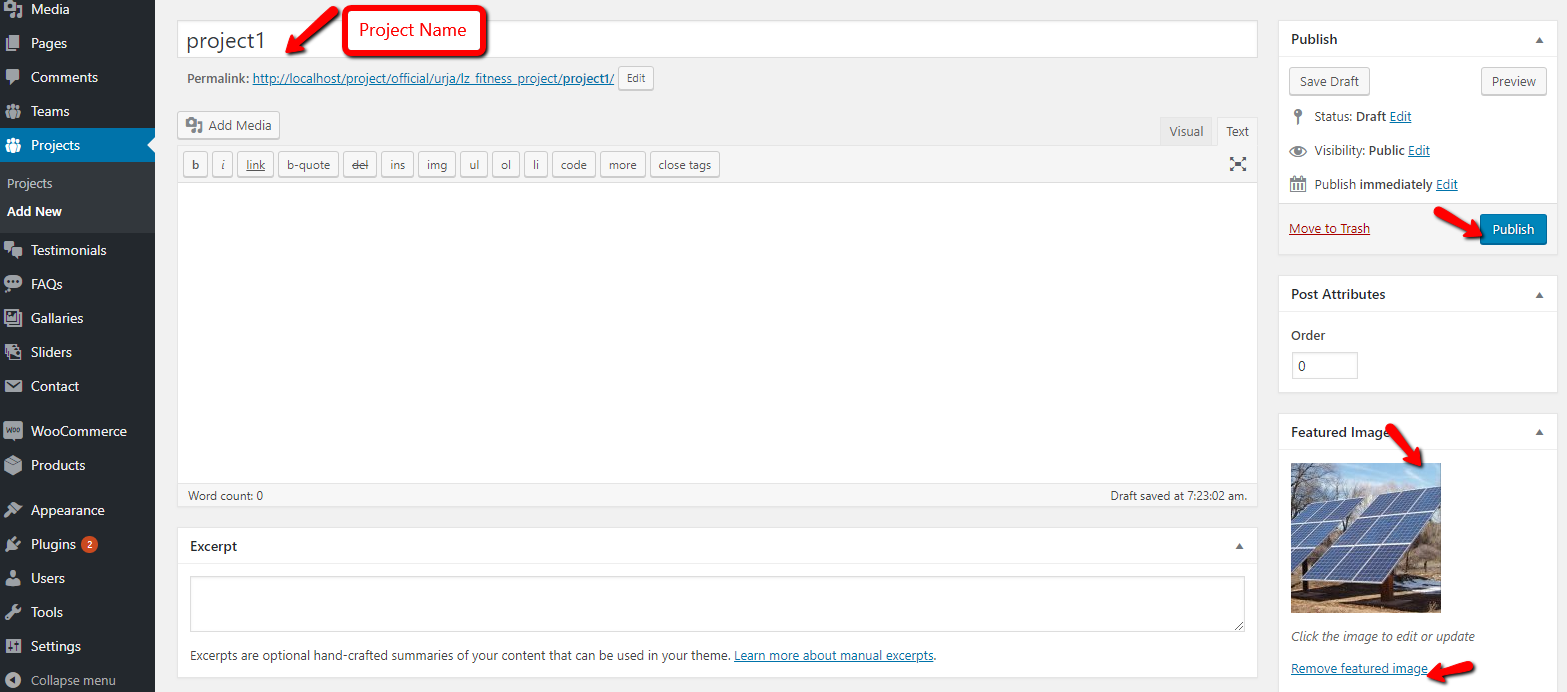
- (a) Add Project Name
- (b) Add Featured Image
- (c) Click On Publish Button
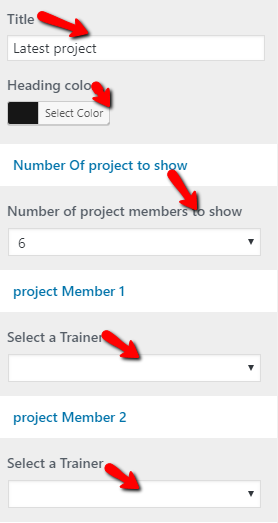
- (d) Add Title
- (e) Set Heading color & Text Color
- (f)Select Number Of project to show
- (g) Set Title Color





Final display of Project Section

Set Facility Section
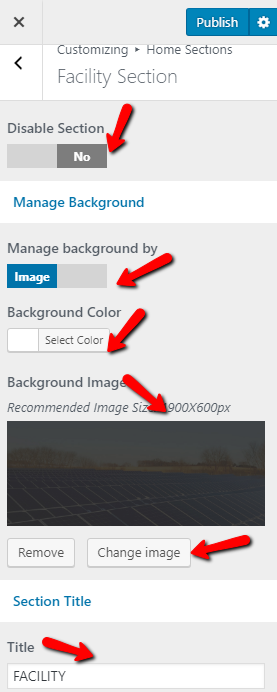
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Facility Section Step2.
- (a) Select Background Image and Background color
- (b) Add Title
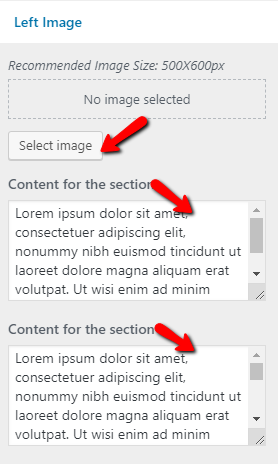
- (a) Add Left Image
- (b) Add Content for the section
- (c) Add Content for the section
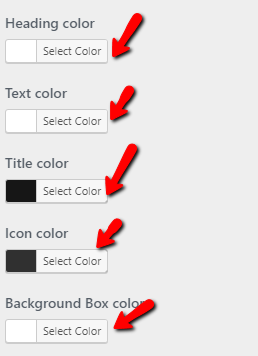
- (d) Select Heading color
- (e) Select Text color
- (f) Select Title color
- (g) Select Icon color
- (h) Select Background Box color
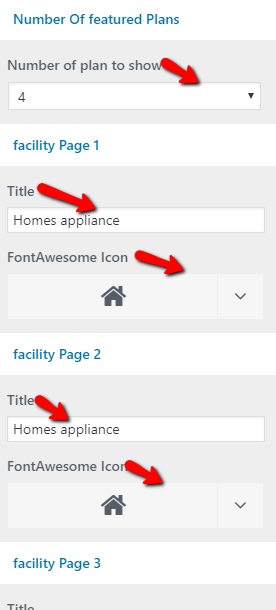
- Select Number of plan to show facility Page
- (a) Add facility Title
- (b) Select facility icon


 Step4.
Step4.

Final display of Facility Section

Set Our Teams Section
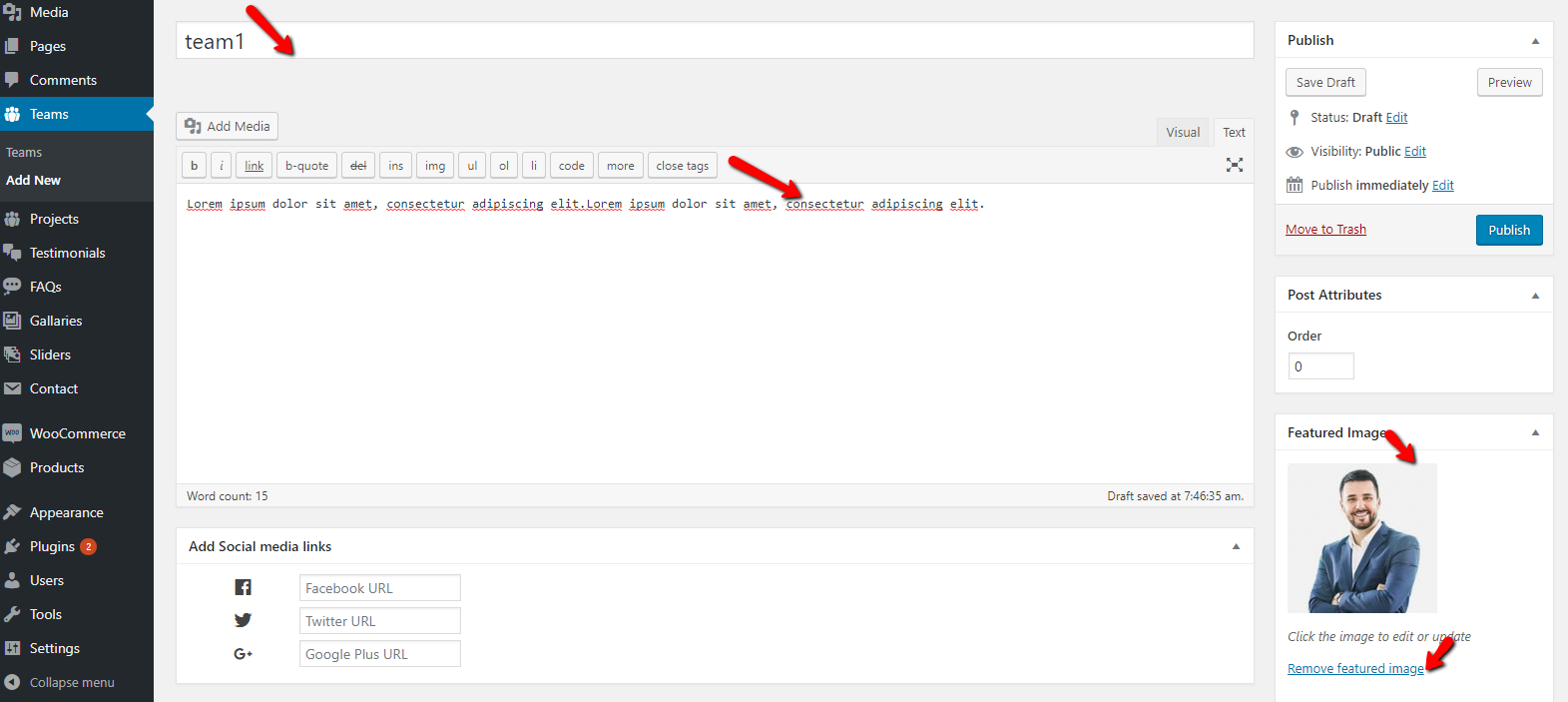
- Step1. Go to Dashboard >> Team >> Add New
- (a)Add Team title
- (b)Add Featured image
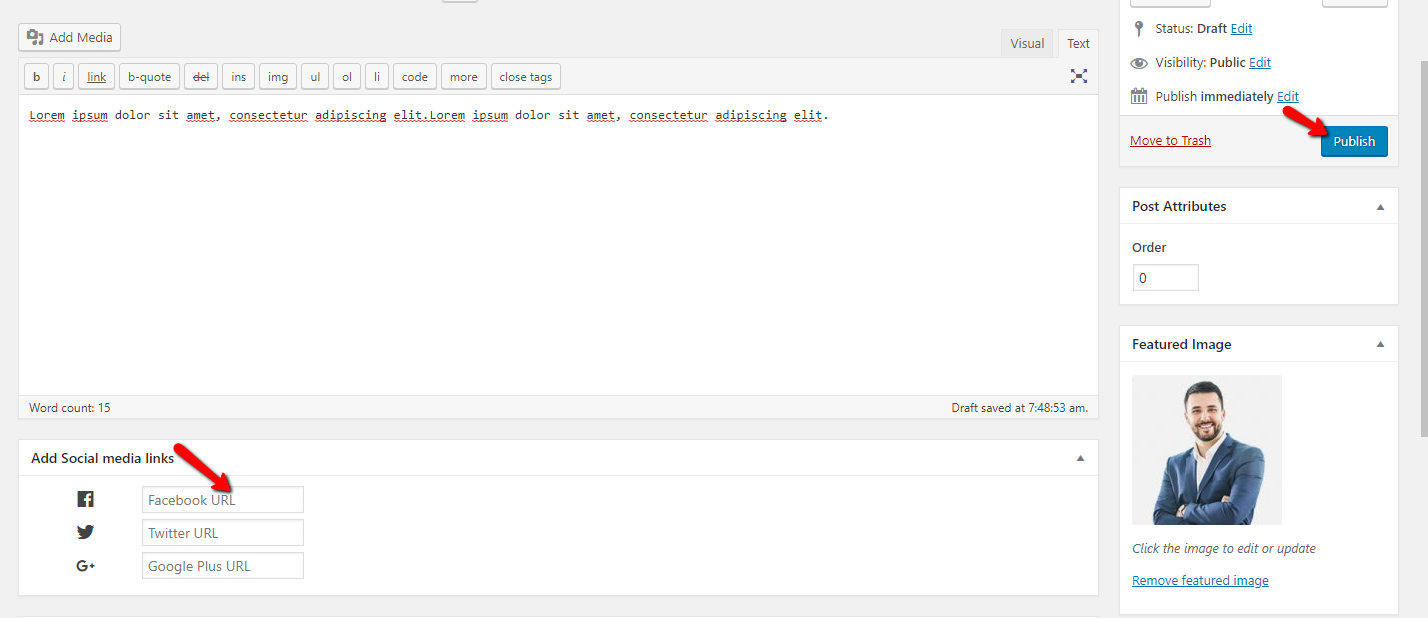
- (c)Add Social media links
- (d) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Team Section Step3.
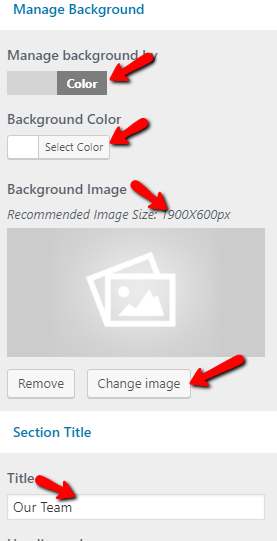
- (a)Select Background image
- (b)Add Title
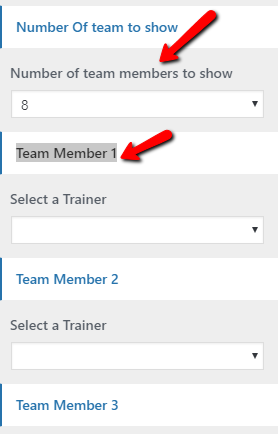
- (a)Select Number Of team to show
- (b)Select Team Member 1
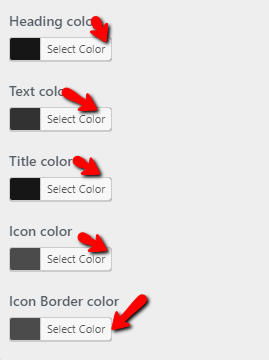
- (a) Select Heading color
- (b) Select Text color
- (c) Select Title color
- (d) Select Icon color
- (e) Select Icon Border color





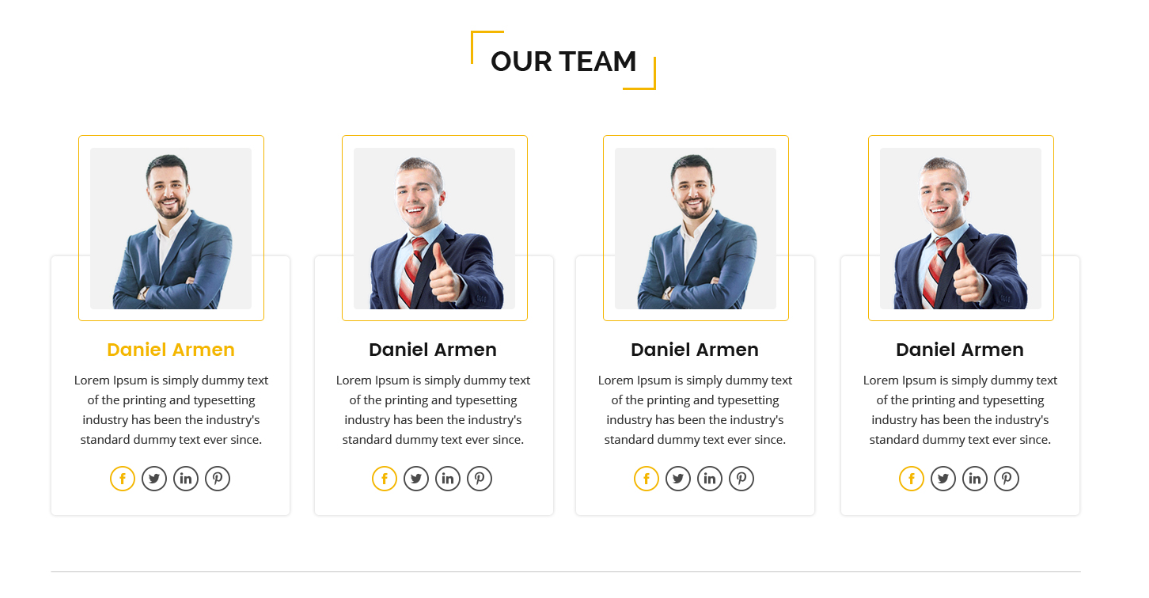
Final display of Our Team Section

Set Featured Products Section
Note:Kindly Install Woocommerce Plugin
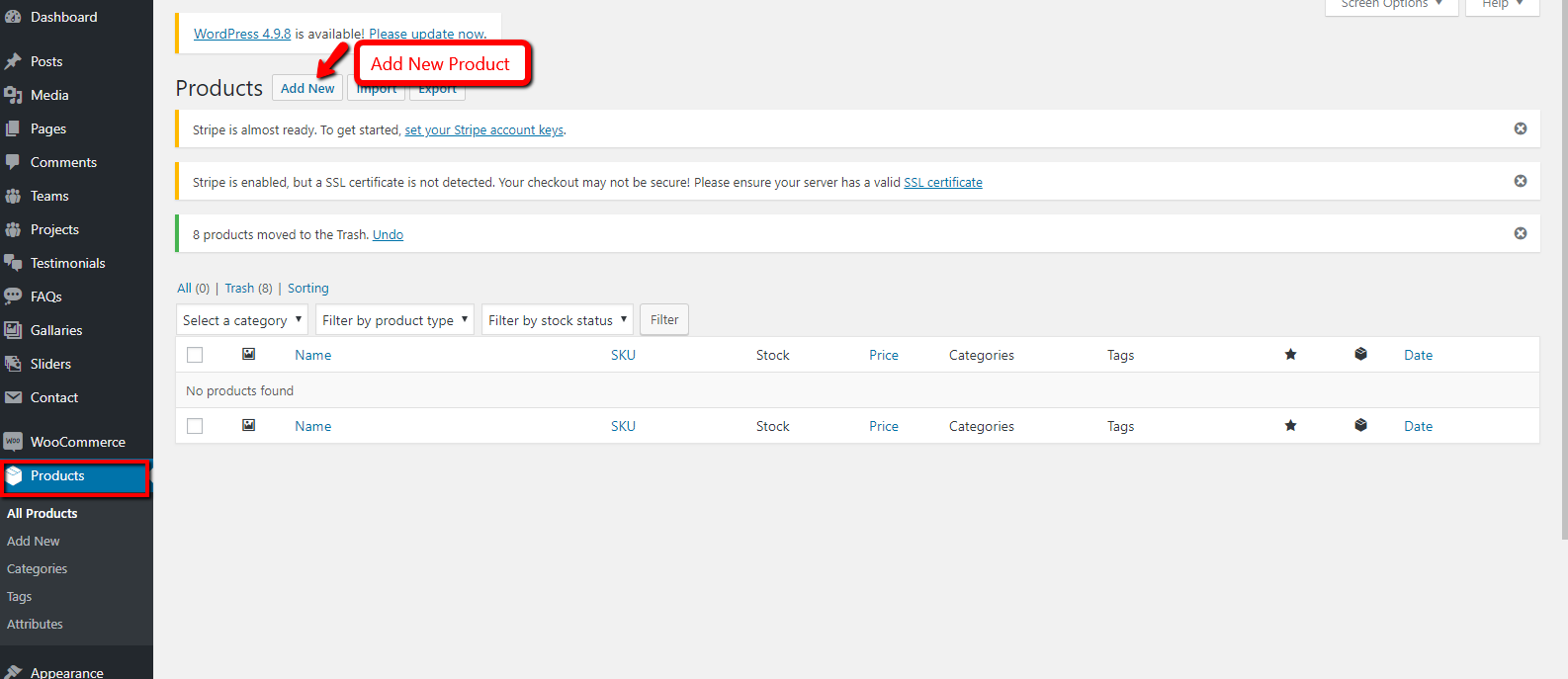
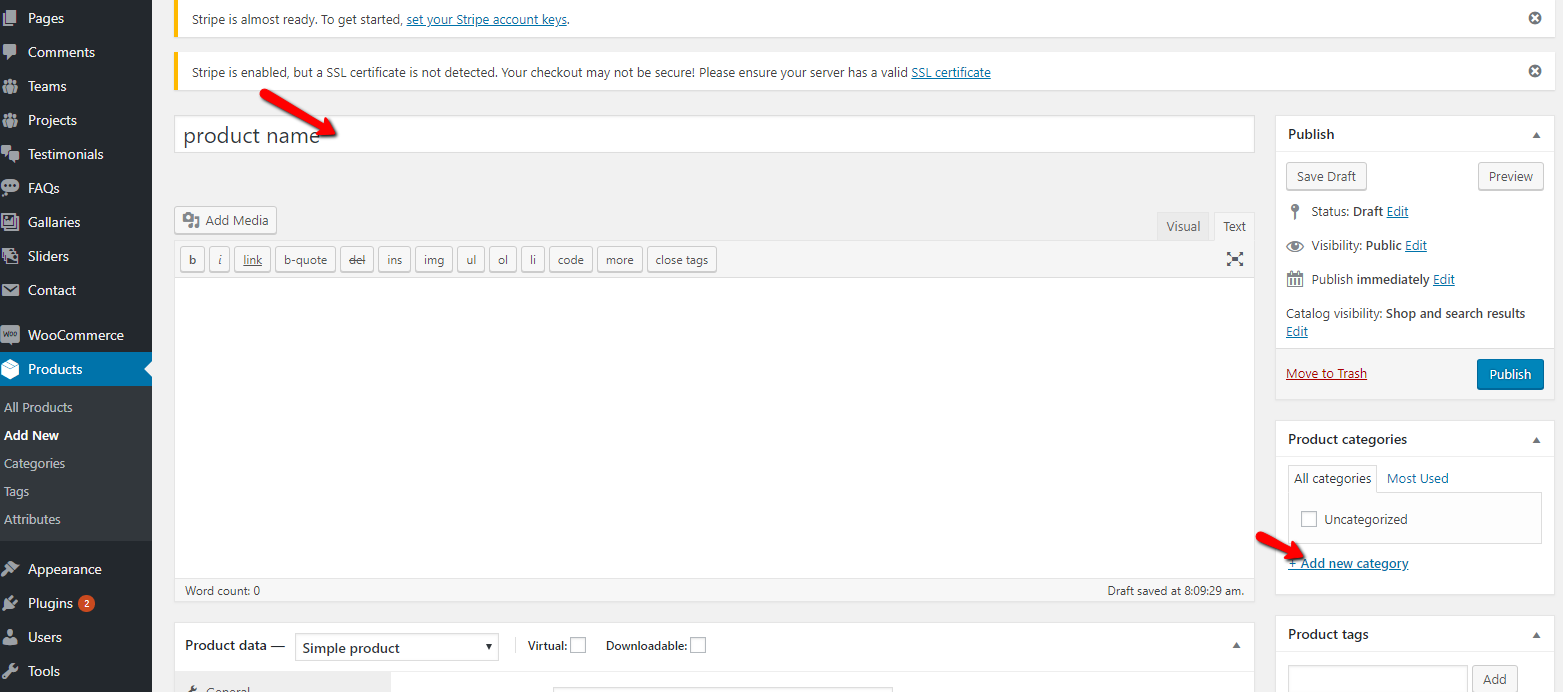
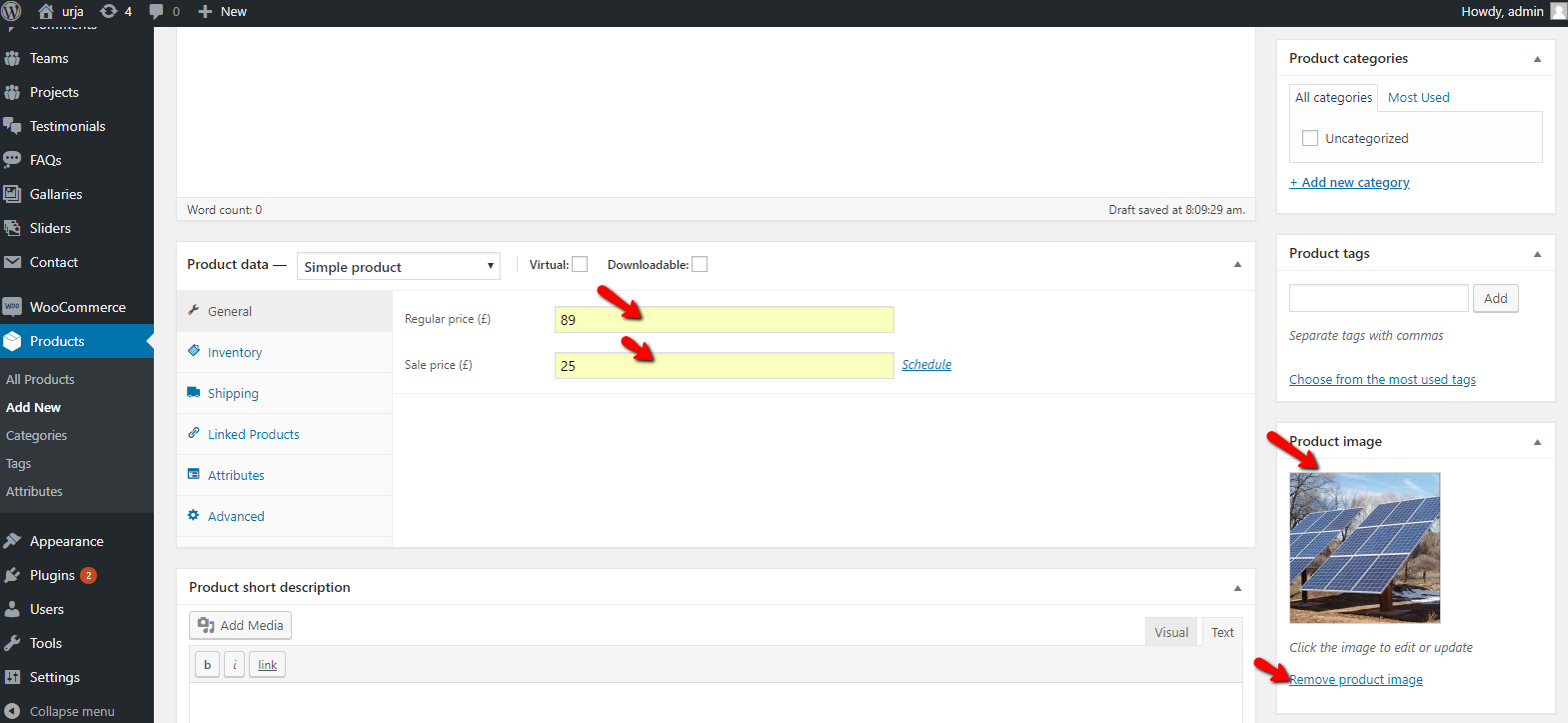
- Step1 - Go to Dashboard >> Products >> Add New
- (a) Add New Product name
- (b) Add New Category
- (c) Add Regular Price
- (d) Add Product Image
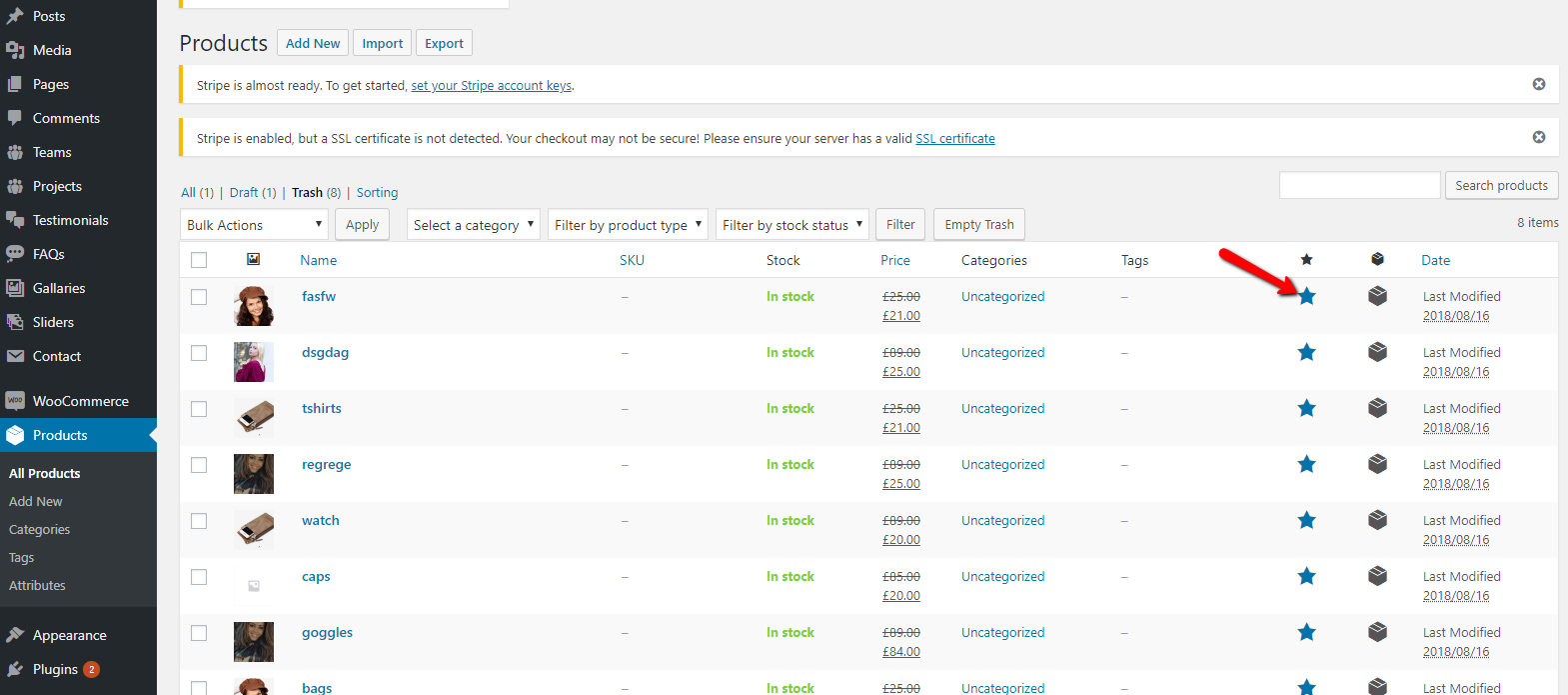
- Step2 - There are having two steps to display Featured Products
- Go to Dashboard >>All Products >>
- (a) click (select) on STAR
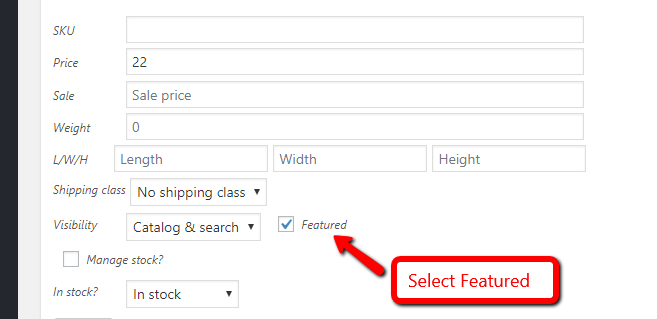
- (b) click on Quick Edit
- (i) click on check box Fetured
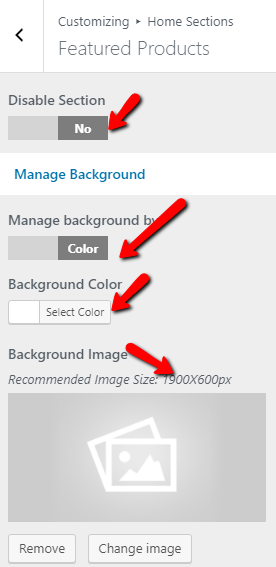
- Step 1. Go to Dashboard >> Appearance >> Customize >> Home section >> Featured Products Section Step 2.
- (a) Select background image Step 3.
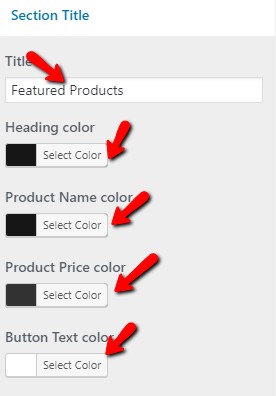
- (a) Add Title
- (b) Select Heading color
- (c) Select Product Name color
- (d) Select Product Price color
- (e) Select Button Text color







Final display of Featured Products Section

Set Testimonial Section
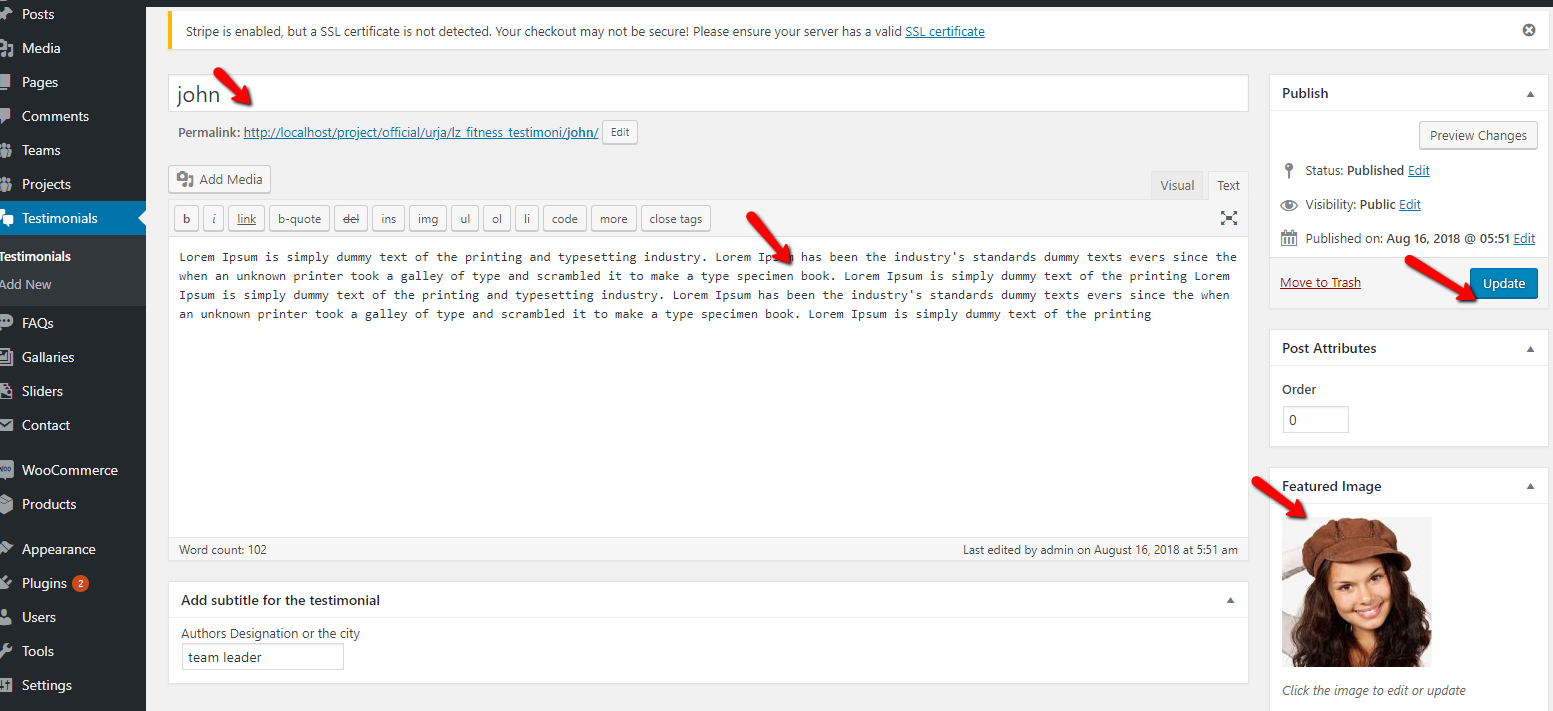
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)select Featured Image
- (d) Publish
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- Select background image and color
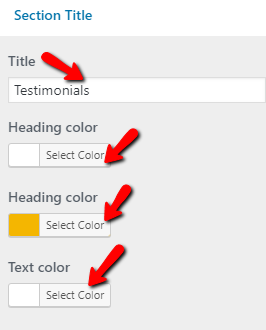
- Add Title
- Select Heading color
- Select Heading color
- Select Text color
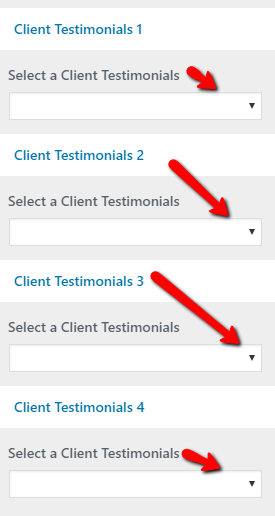
- Select a Client Testimonials



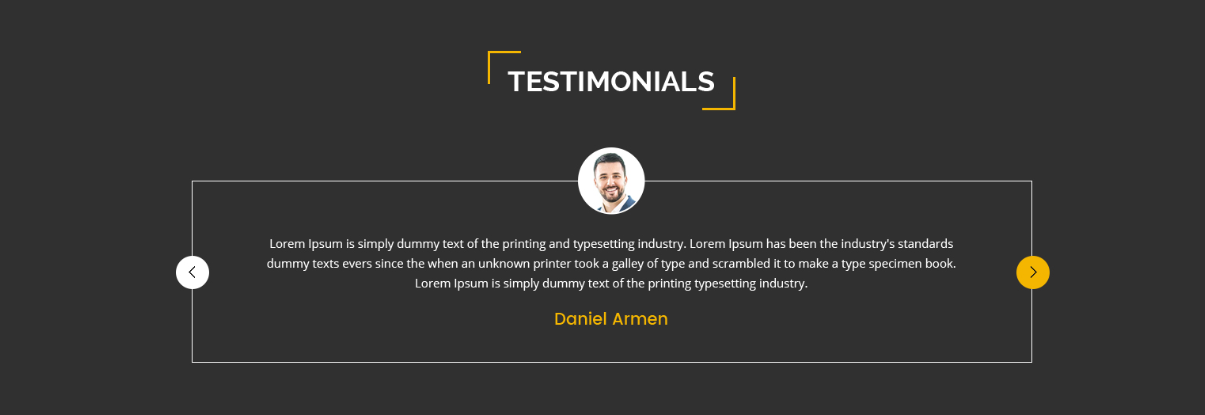
Final display of Testimonial Section

FAQ Section
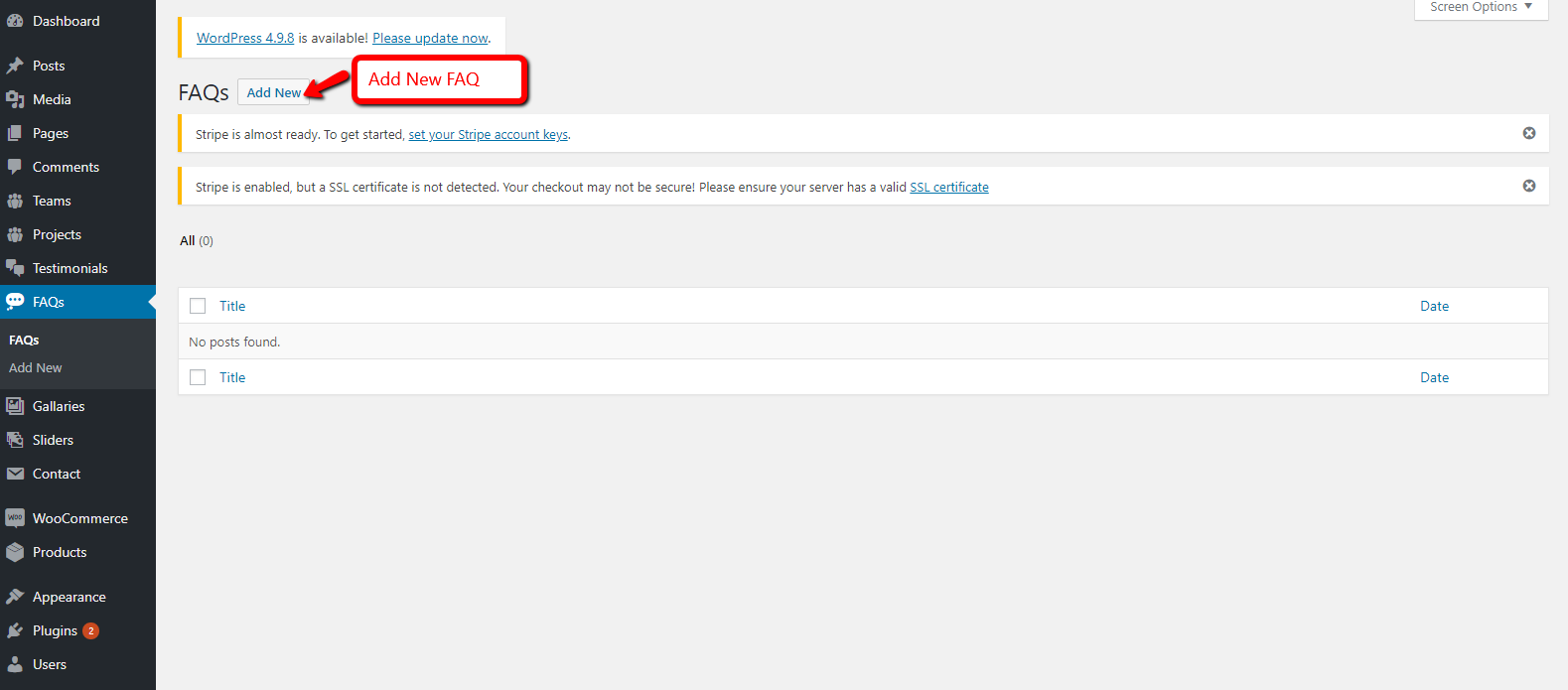
- Step1. Go to Dashboard >> FAQ's >> Add New >>
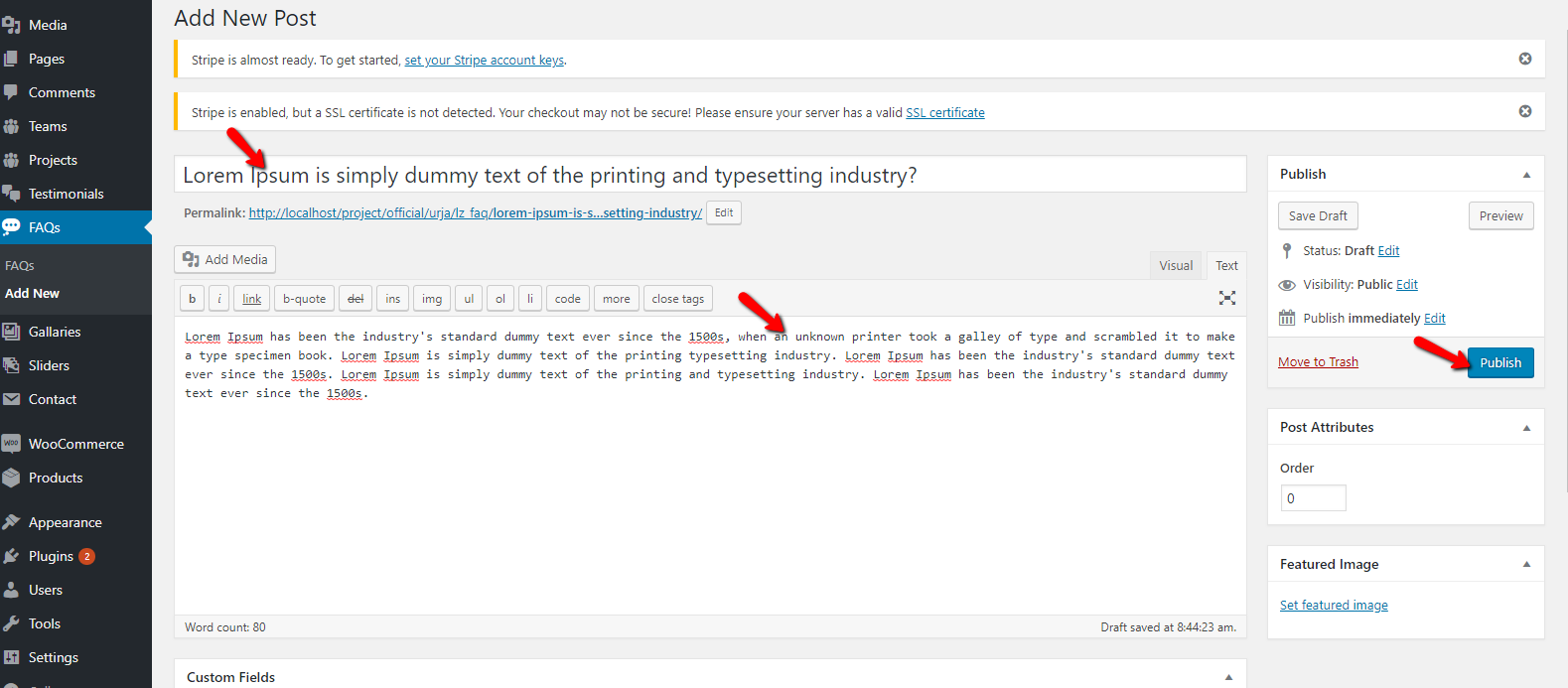
- Step2.
(a)Add New FAQ
(b)Add Title
(c)Add Description
(d)Click On Publish
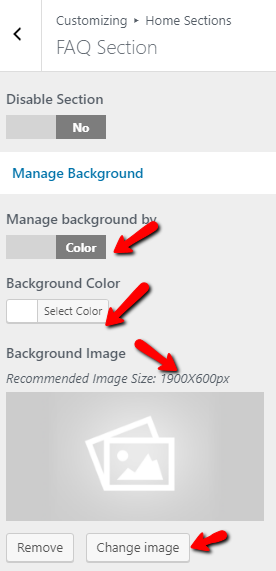
- Step3. Go to Dashboard >> Appearance >> Customize >> FAQ section
- (a) Select background image
- (b) Add Title
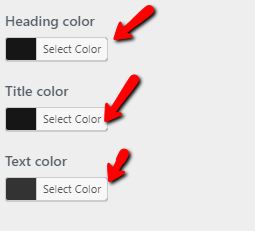
- (a)Select Heading color
- (b)Select Title color
- (c)Select Text color





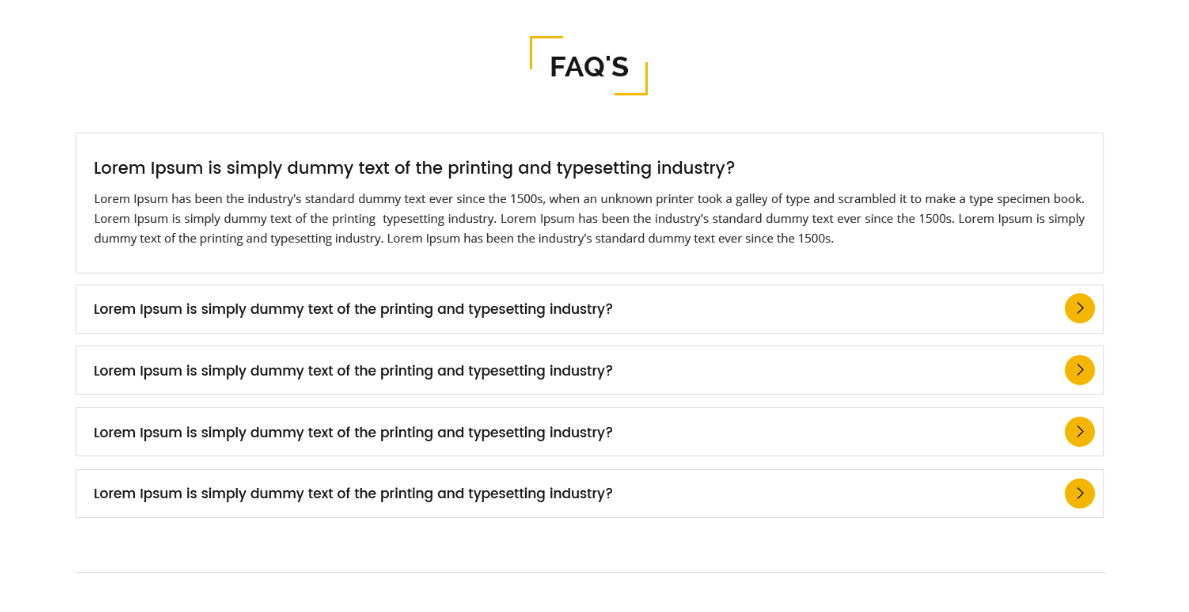
Final display of FAQ Section

Set Blog Section
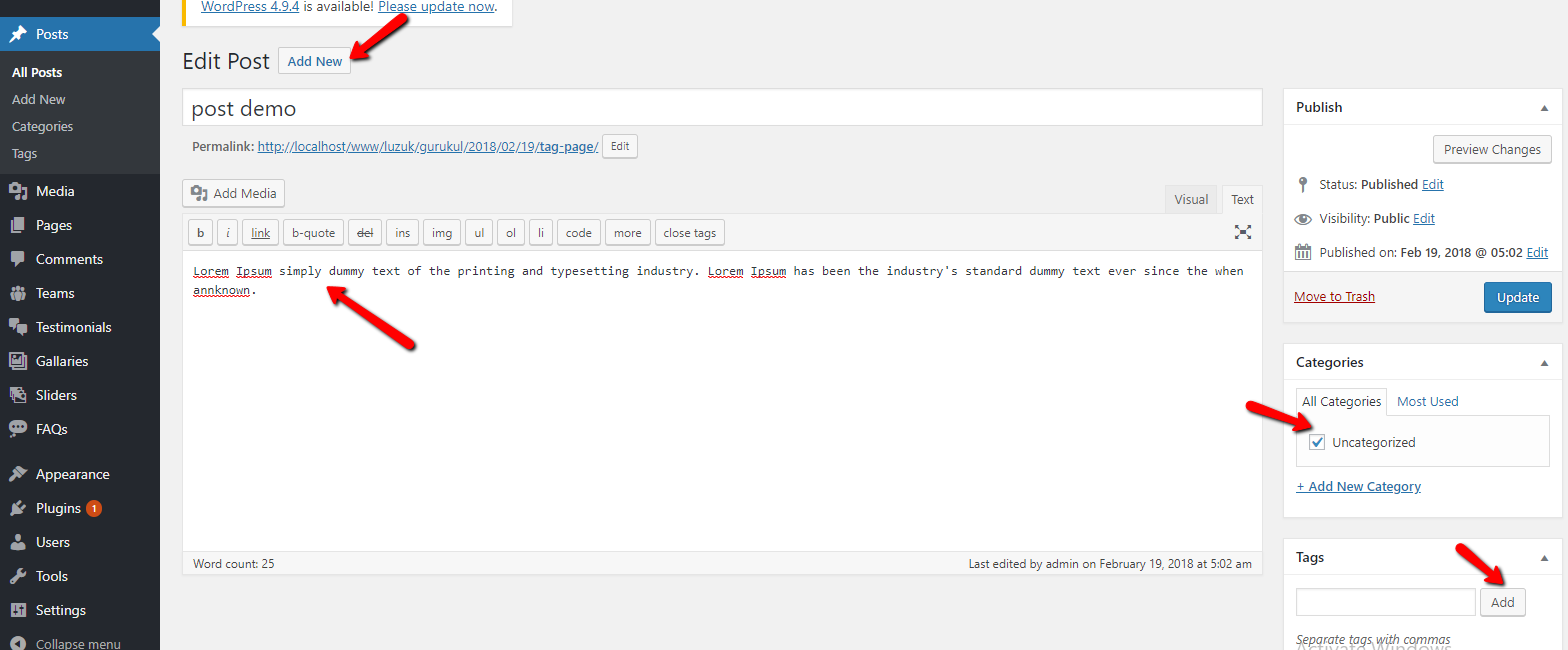
- Step1. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Select Categories
- (c) Select Tag
- (d) select Featured Image
- (e) Publish
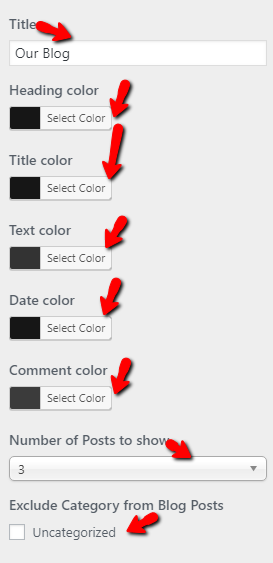
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image
- (b) Add Title
- (c)Select Heading color
- (d)Select Title color
- (e)Select Text color
- (f)Select Date color
- (g)Select Comment color
- (h) Select Number of post to show



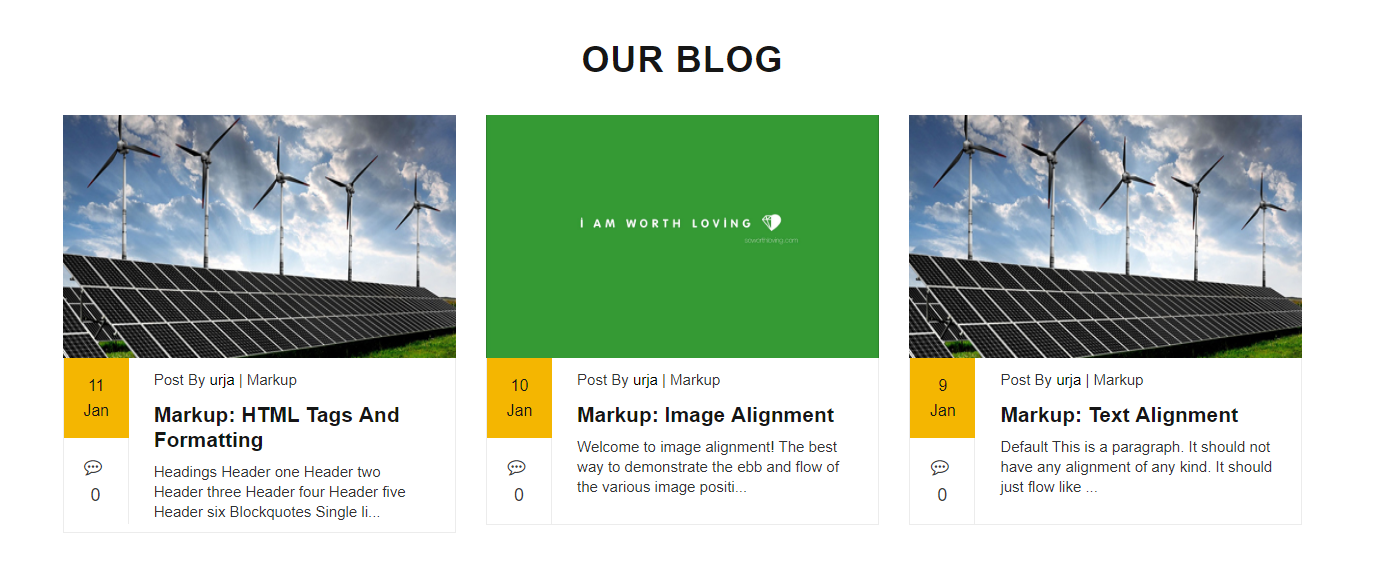
Final display of Blog Section

Set Appointment Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Appointment Section Step2.
- (a) Select Background image
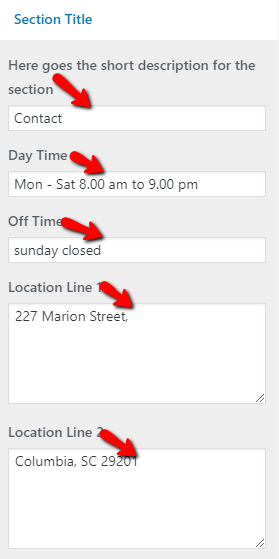
- (b) Add Title
- (b) Add Day Time
- (d) Add Off Time
- (e) Add Location Line 1
- (f) Add Location Line 2
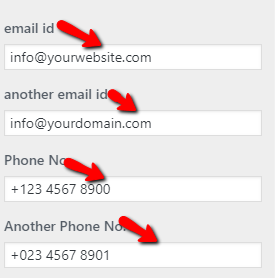
- (g) Add Email Id
- (h) Add another email id
- (i) Add Phone Number
- (j) Add Another Phone Number
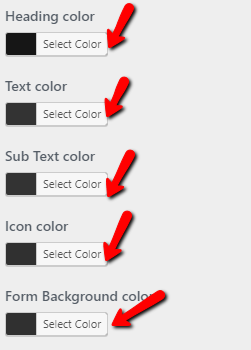
- (a)Select Heading color
- (b)Select Text color
- (c)Select Sub Text color
- (d)Select Icon color
- (e)Select Form Background color




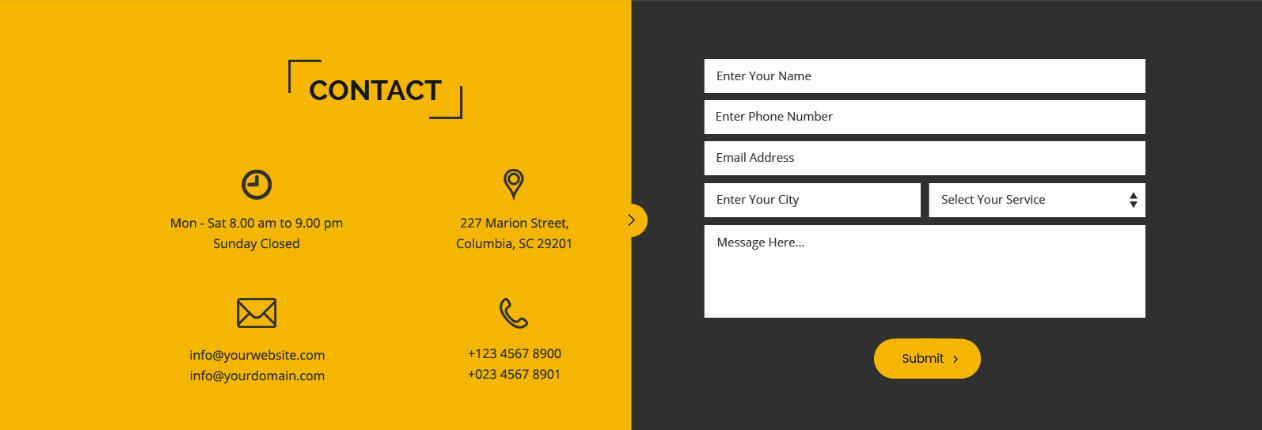
Final display of Contact Section

Inner Pages
Pages
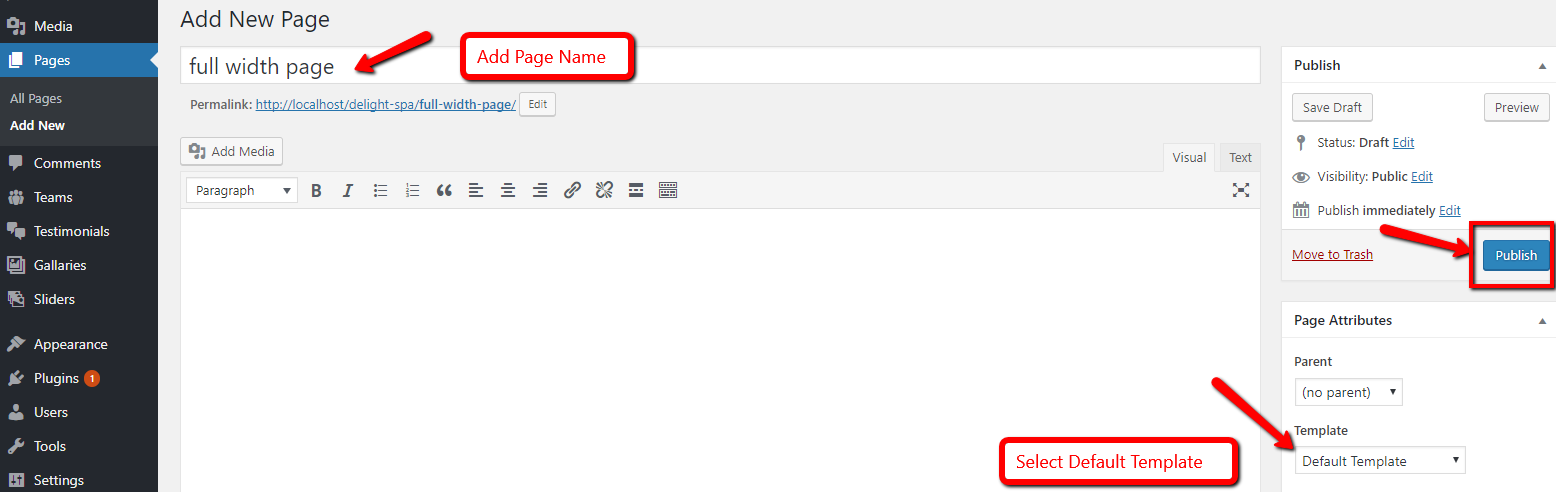
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Click Publish button

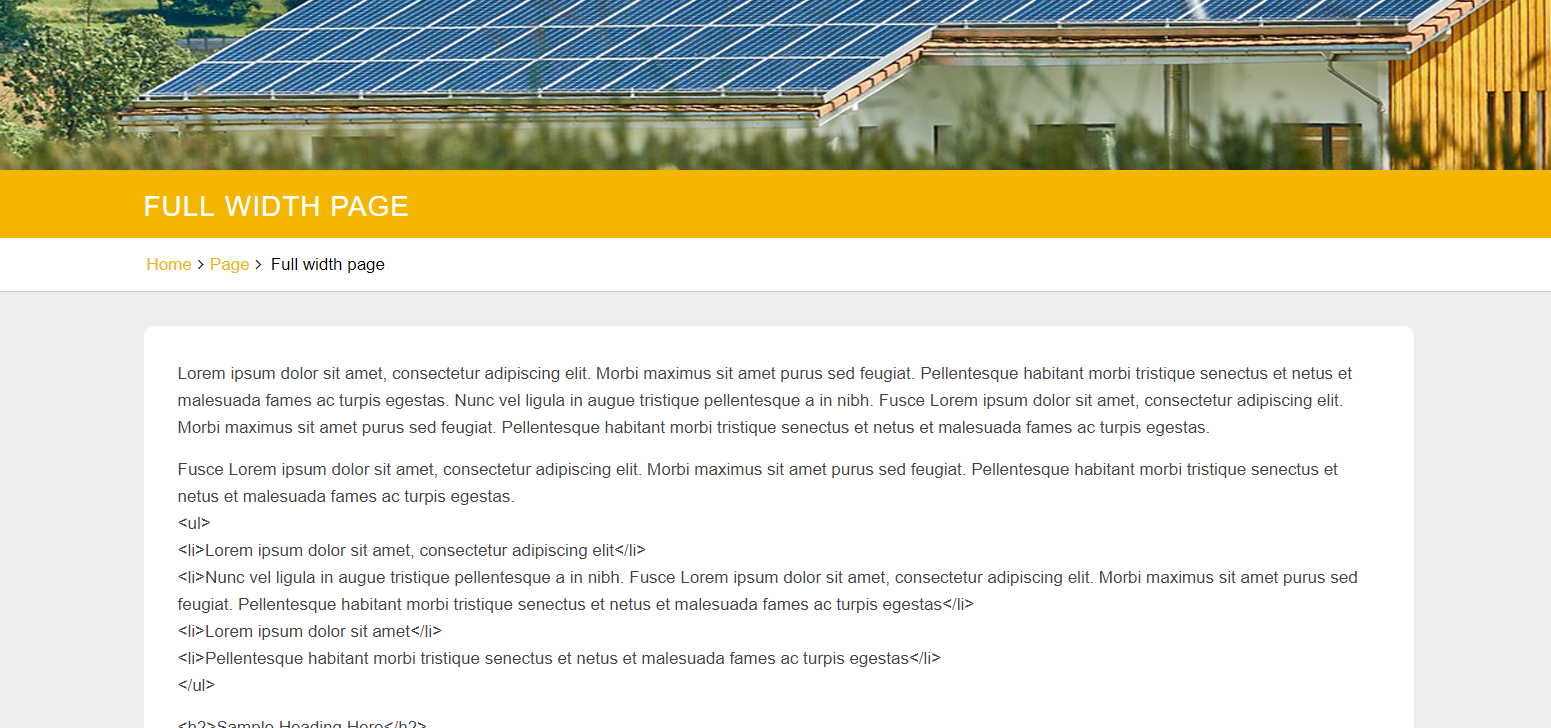
Full Width Inner Page

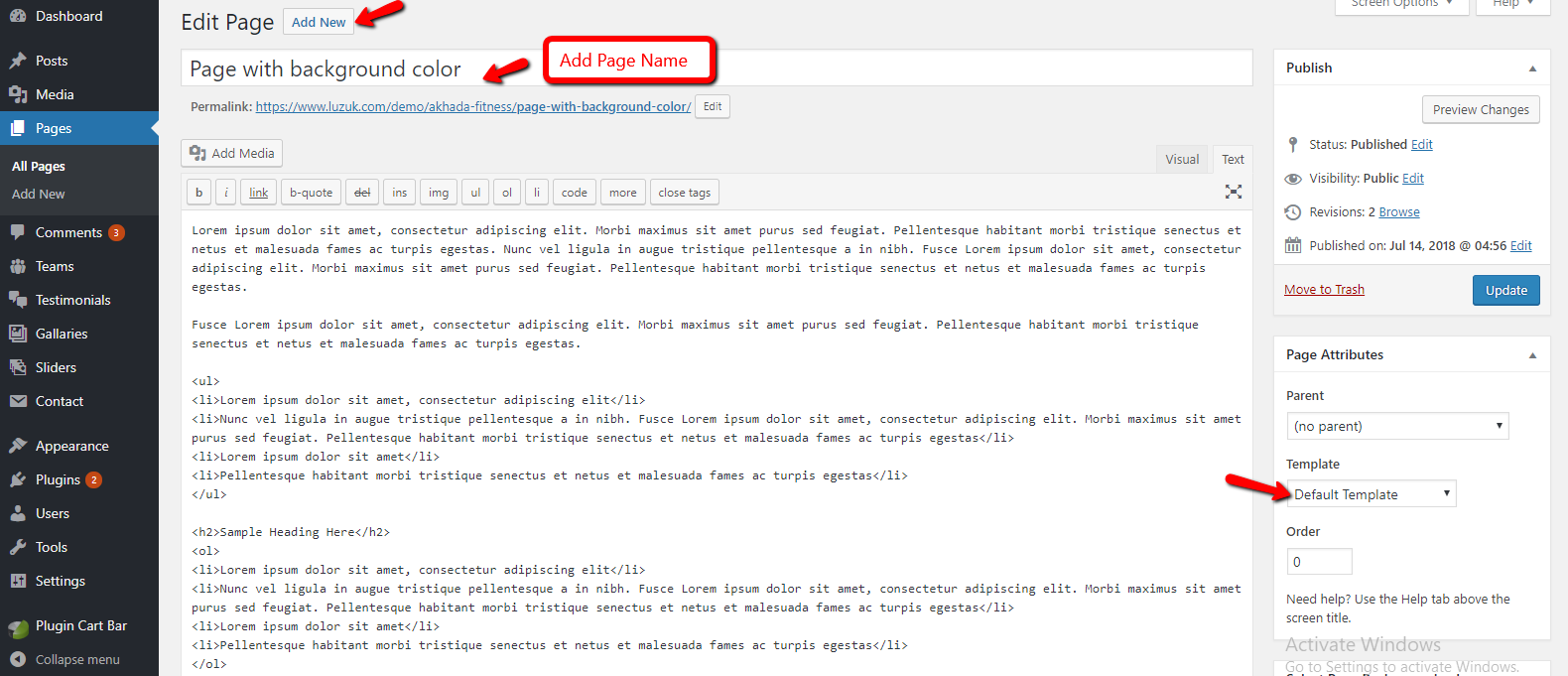
Setting Page with background color
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
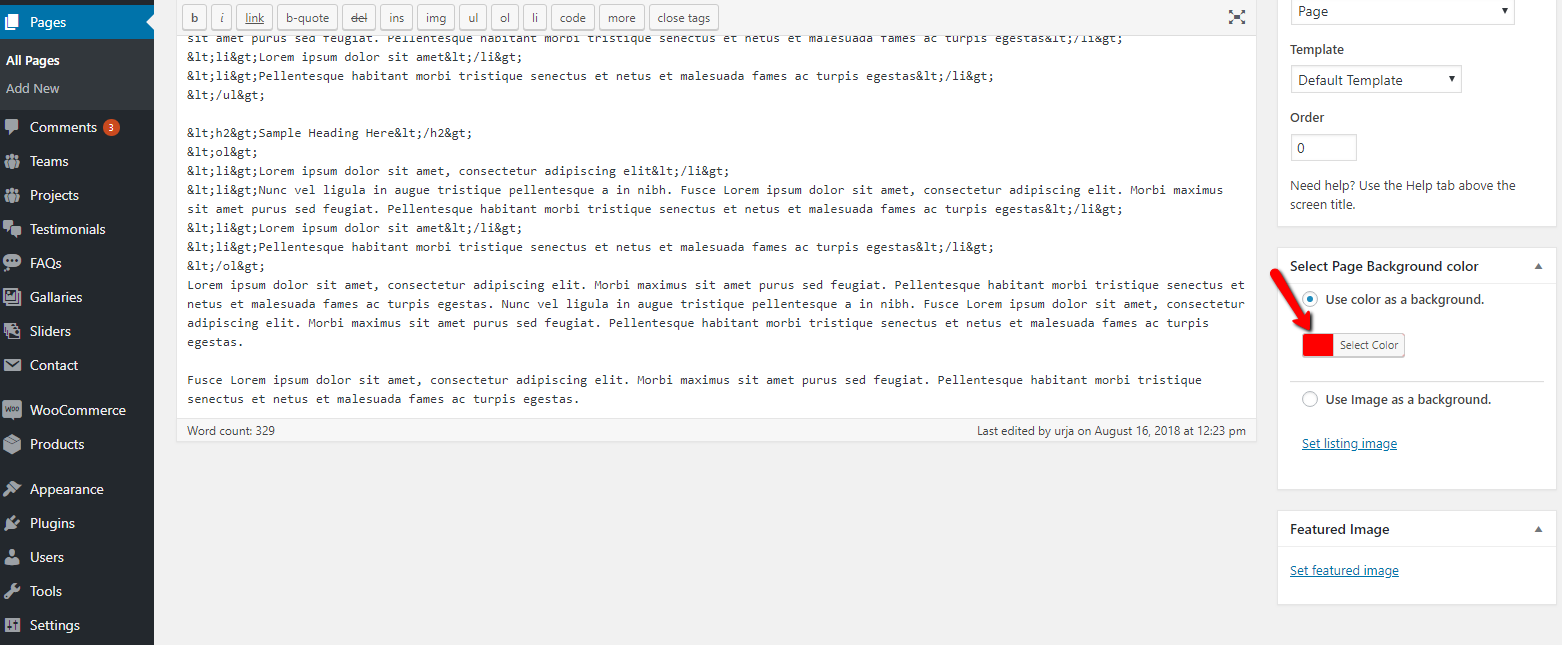
- Step 4. Select Page background color
- Step 6. Click Publish button


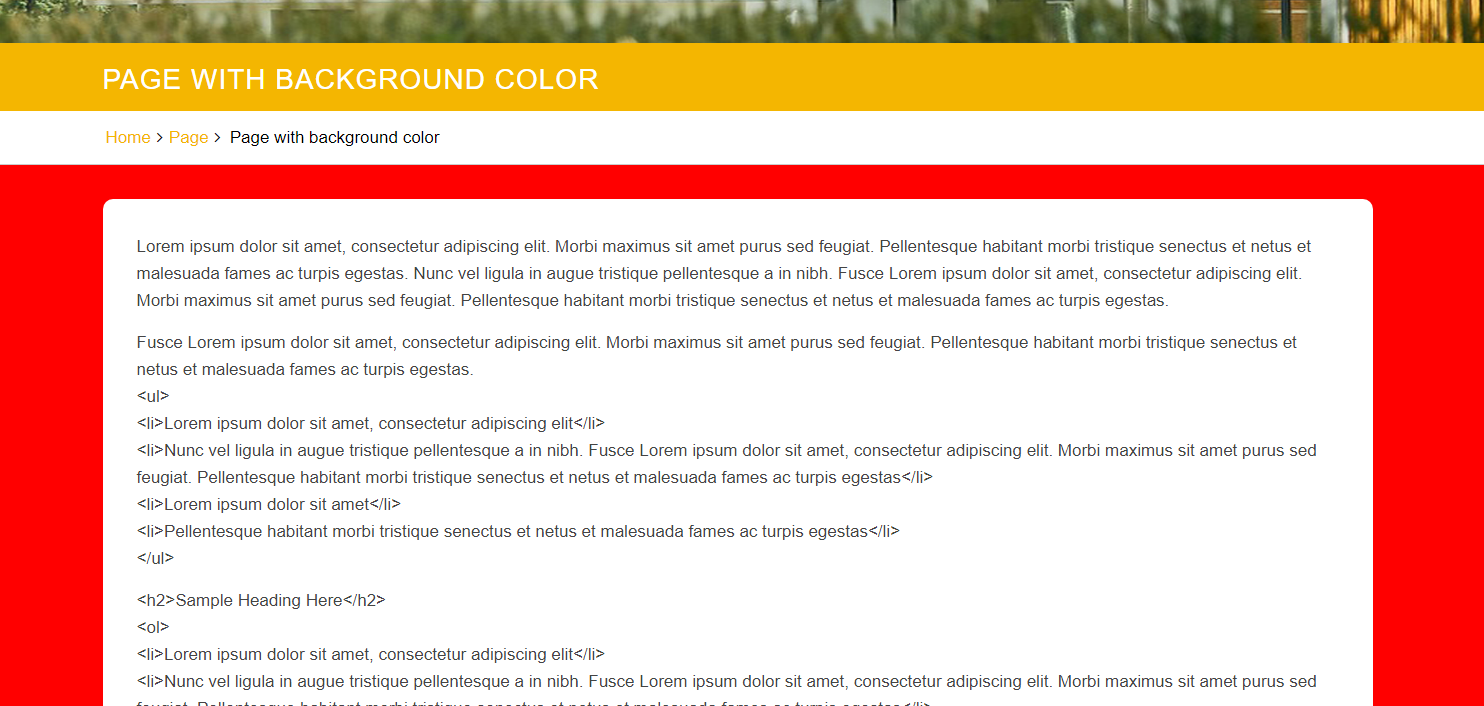
Page with background color

Setting Page with background Image
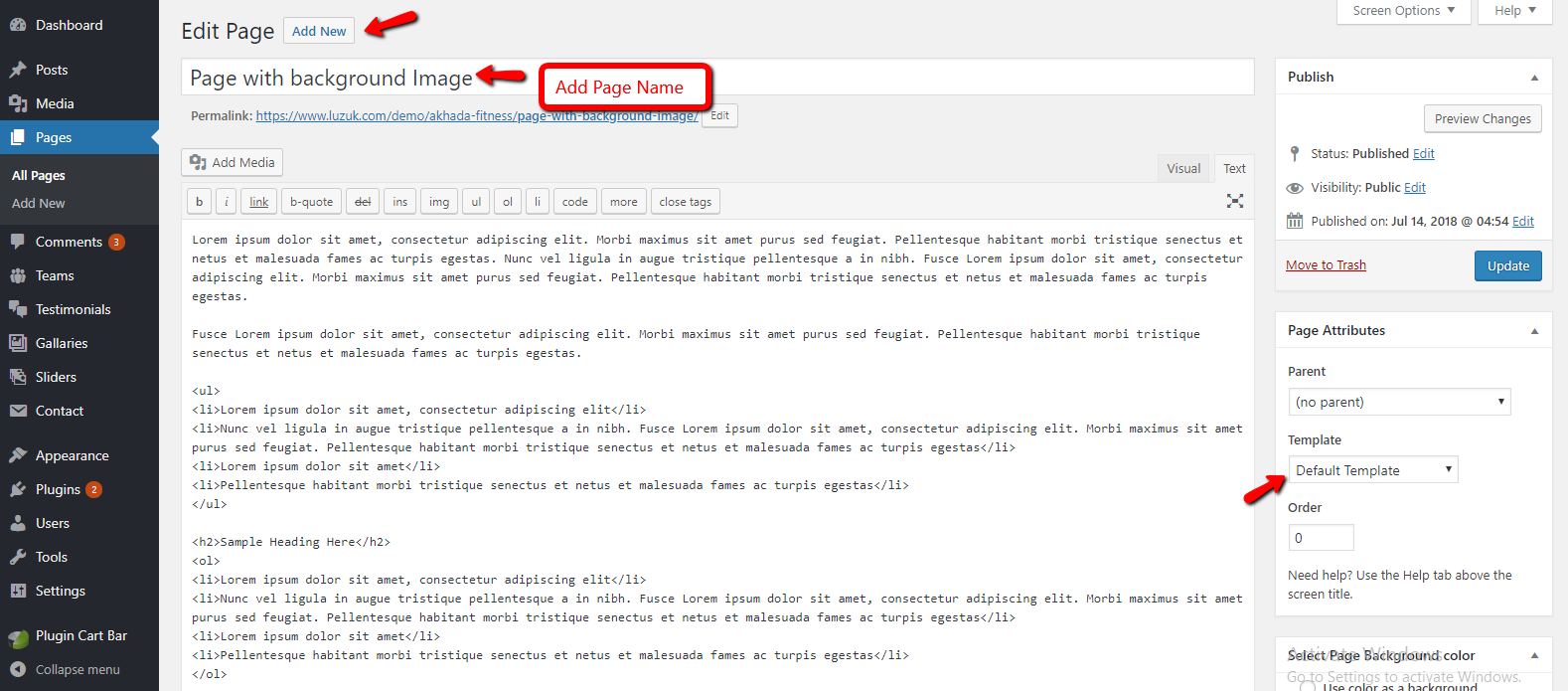
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
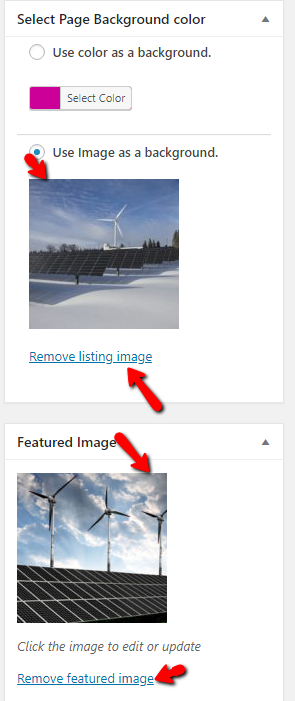
- Step 4. Select Featured Image
- Step 5. Select Page background Image
- Step 6. Click Publish button


Page with background Image

Blog
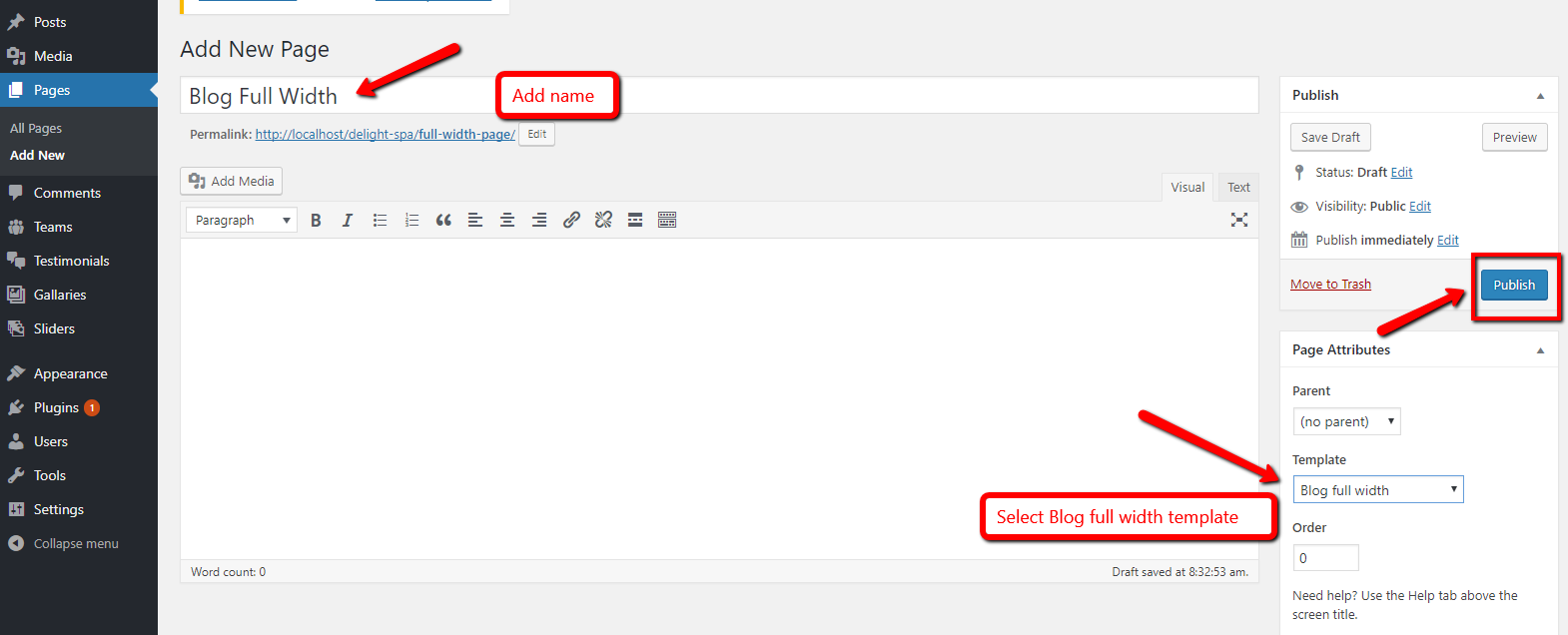
Setting up full width blog
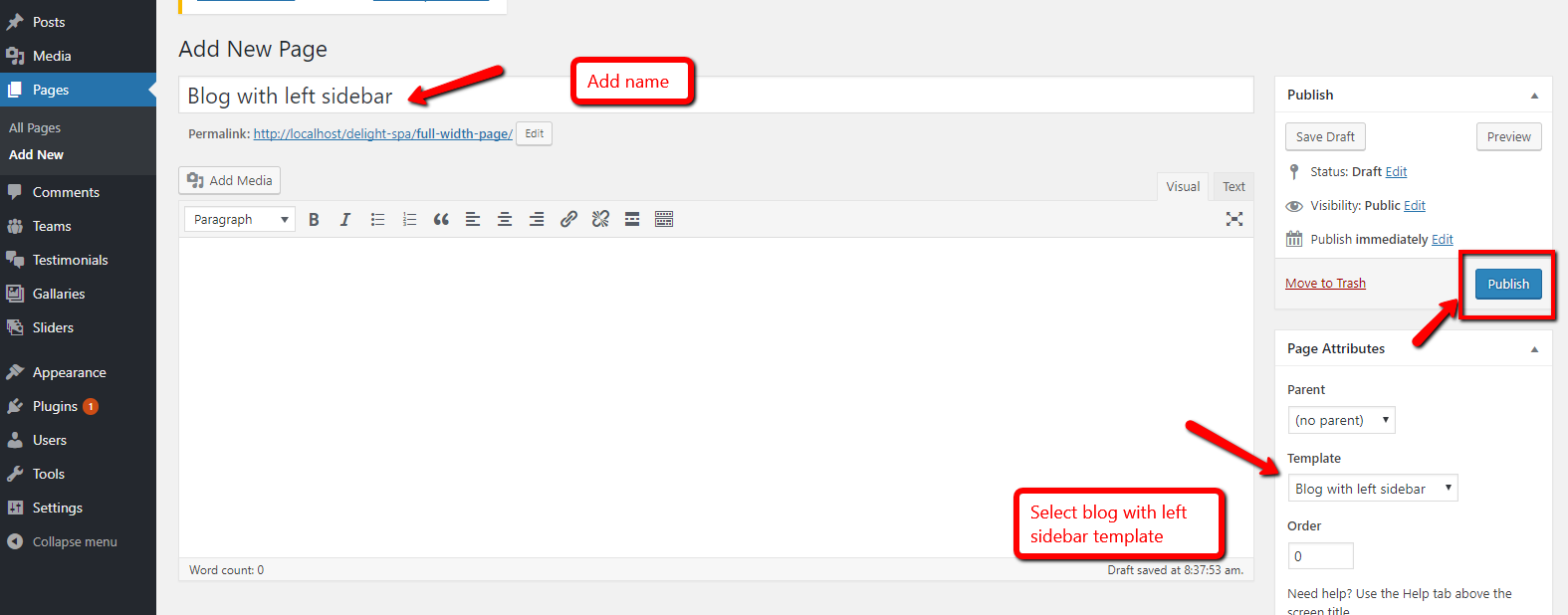
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

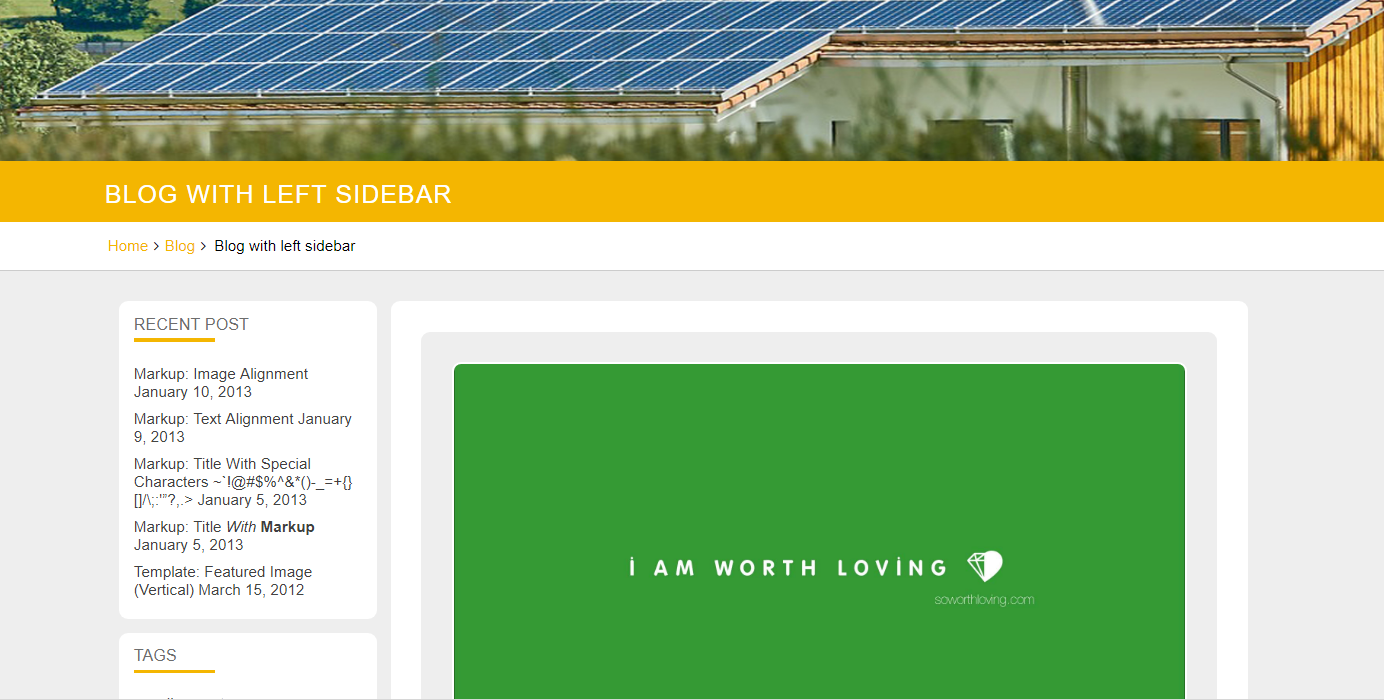
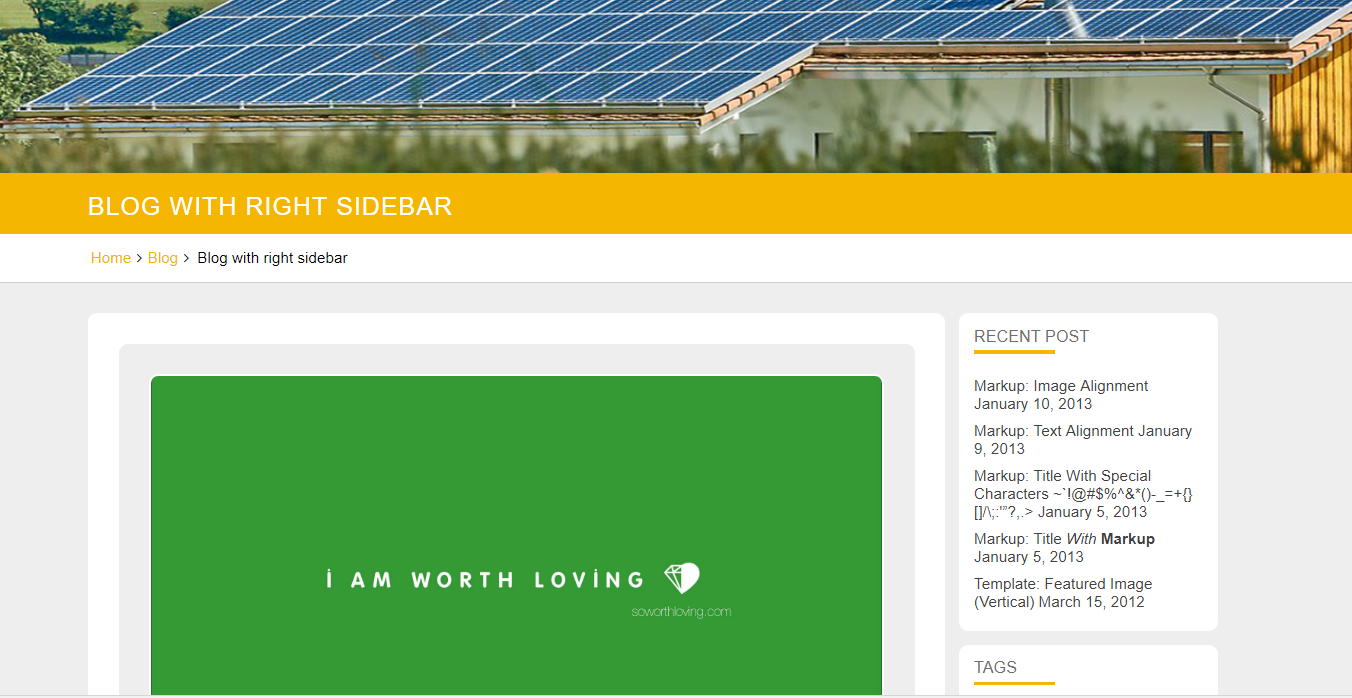
Blog Full Width Inner Page

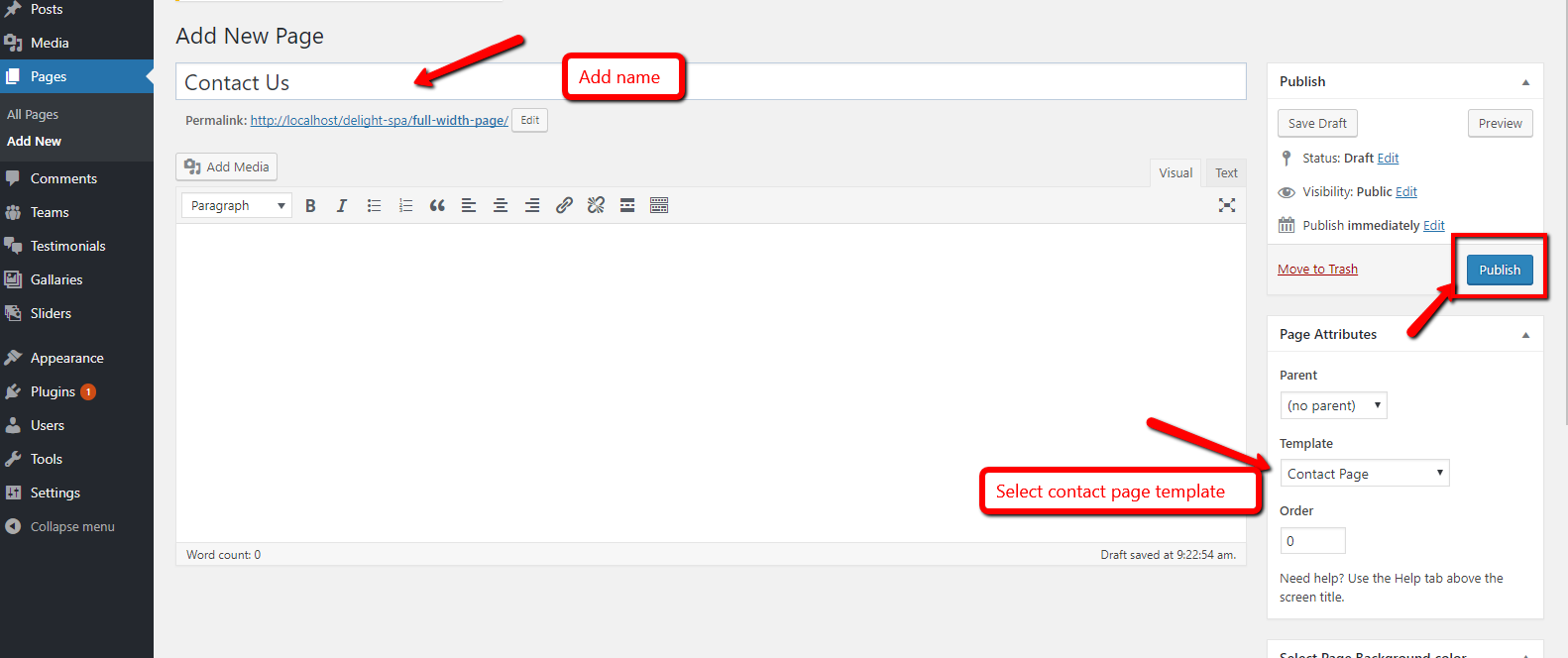
Contact Us
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
- Step 5. Go to Dashboard >> Appearance >> Customize
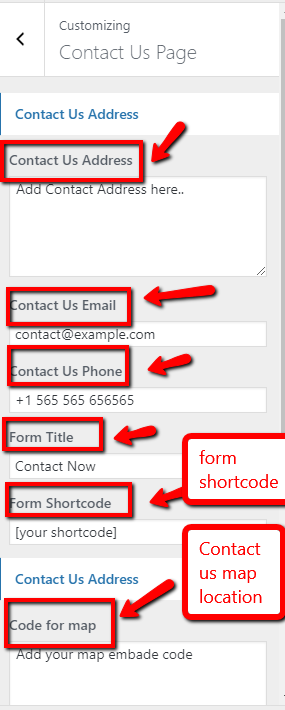
- Step 6. fill Contact us details
- (a) Contact us Address
- (b) Contact us Email
- (c) Contact us Phone
- (d) Form Title
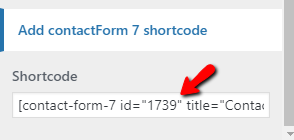
- (e) Form Shortcode
- (f) Code Enter For Map
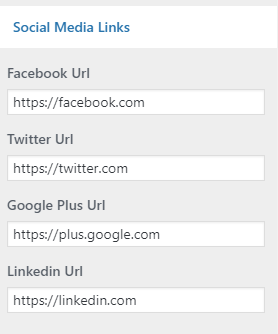
- (g) Add Social media



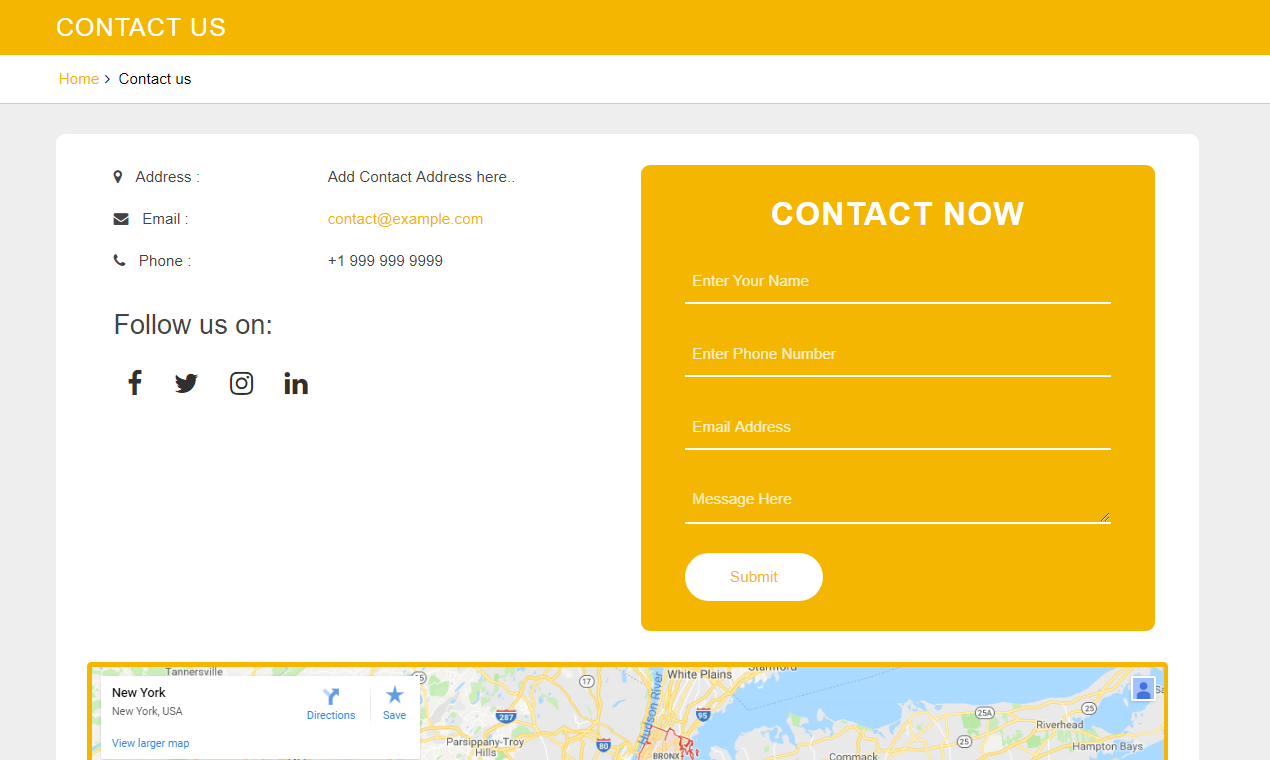
Contact Us Inner Page

Shortcodes
Setting up Team Shortcode
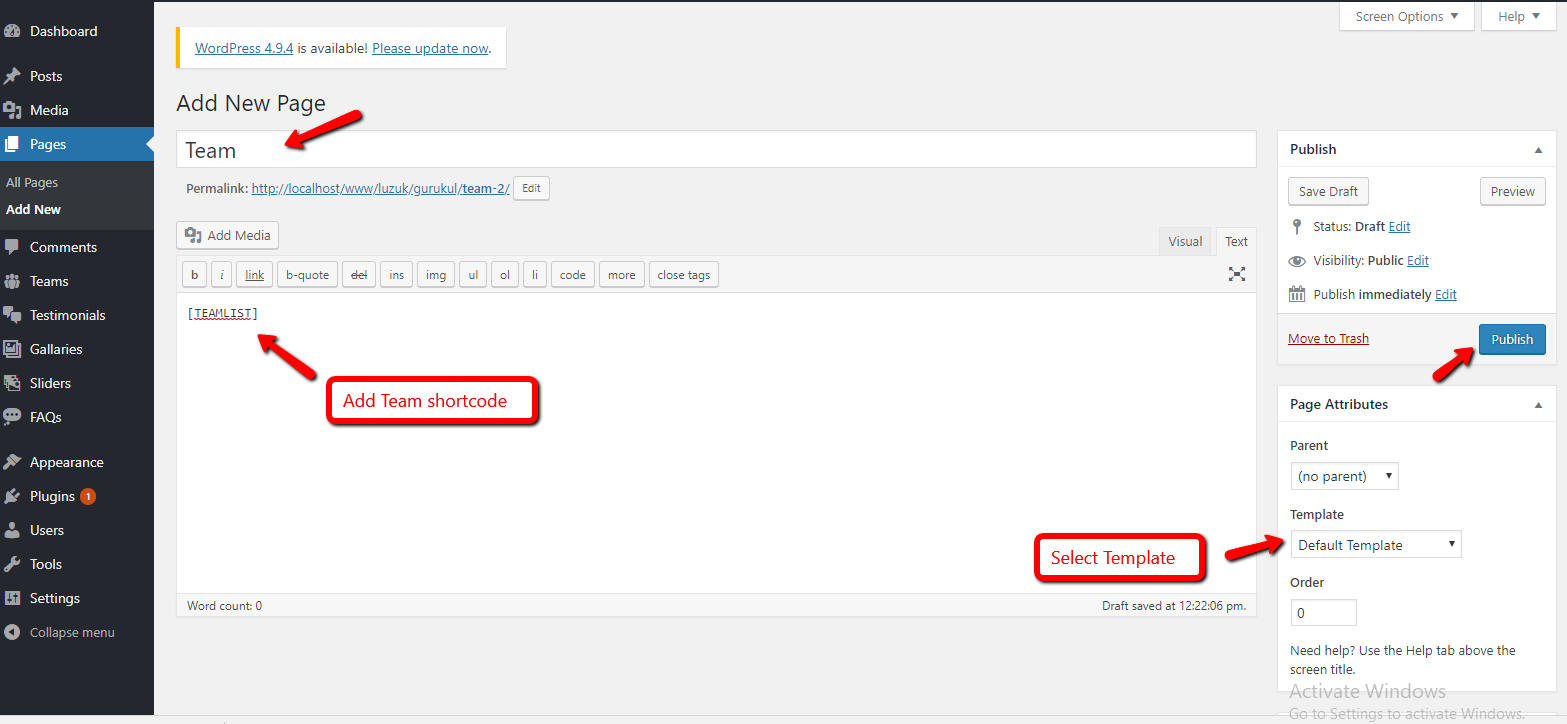
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
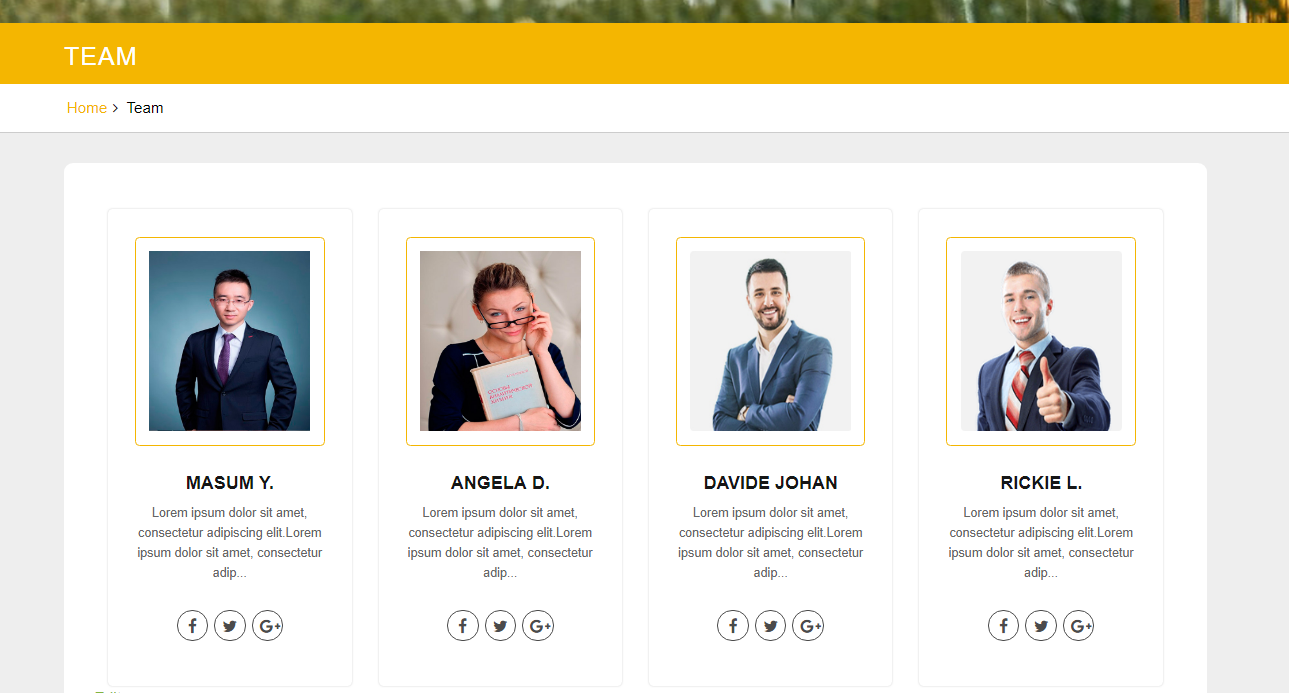
- Step 2. Used Team shortcode in page

After adding shortcode Team look

Setting Up FAQ Shortcode
- Step 1. Go to Dashboard >> FAQ's
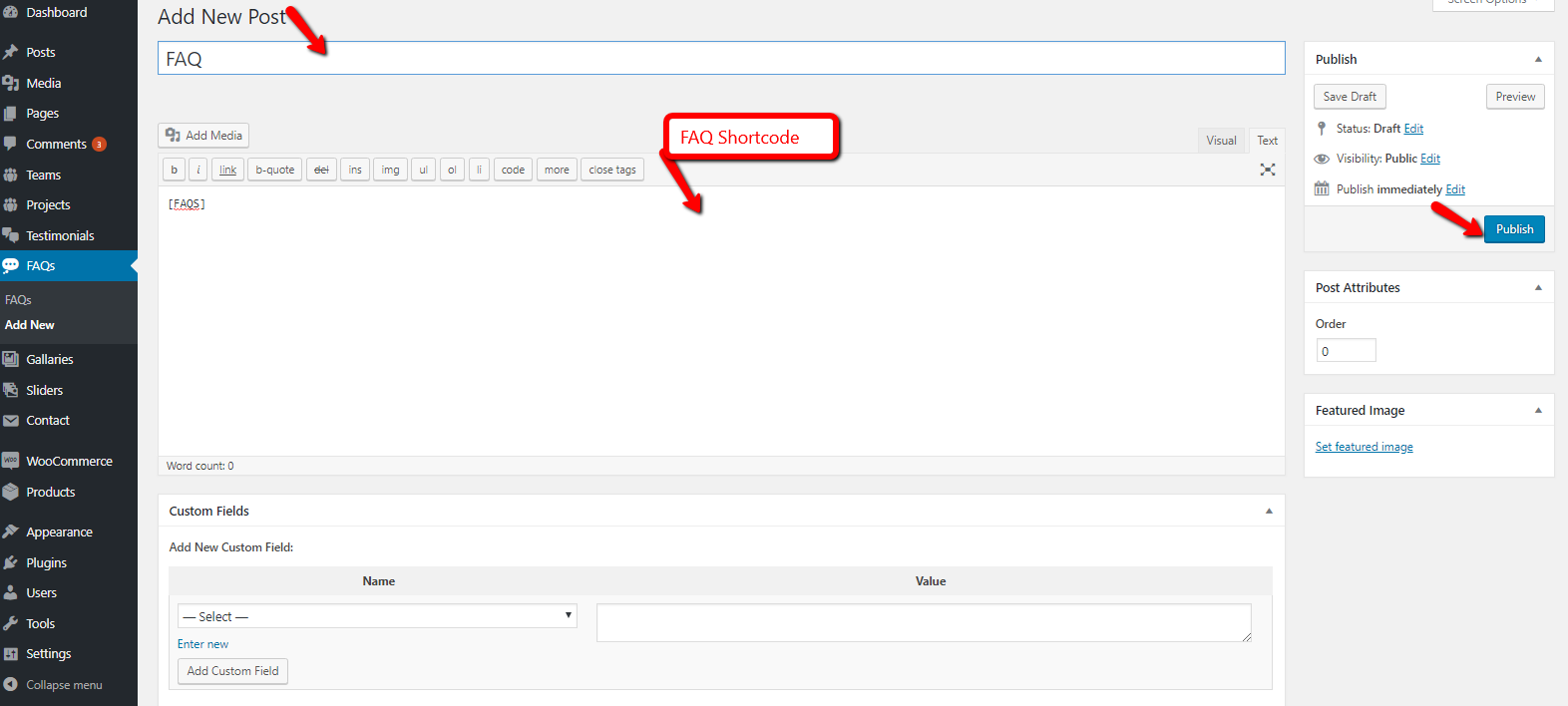
- (i) Click Add New button
- (ii) Add FAQ Shortcode "[FAQS]"
- (iii) Click publish button

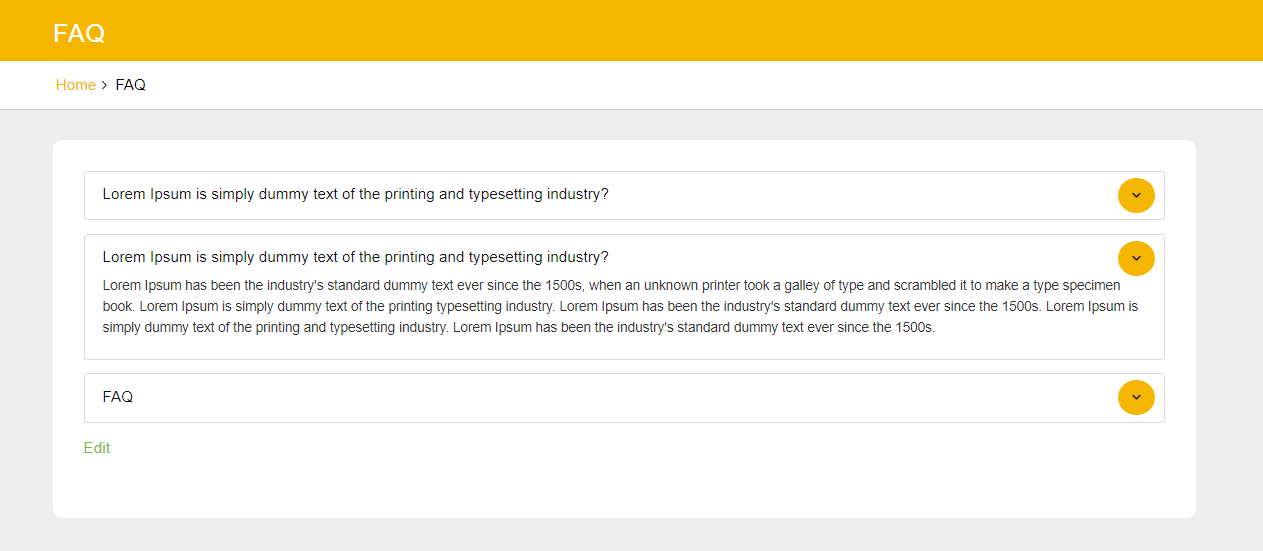
After adding shortcode FAQ look

Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
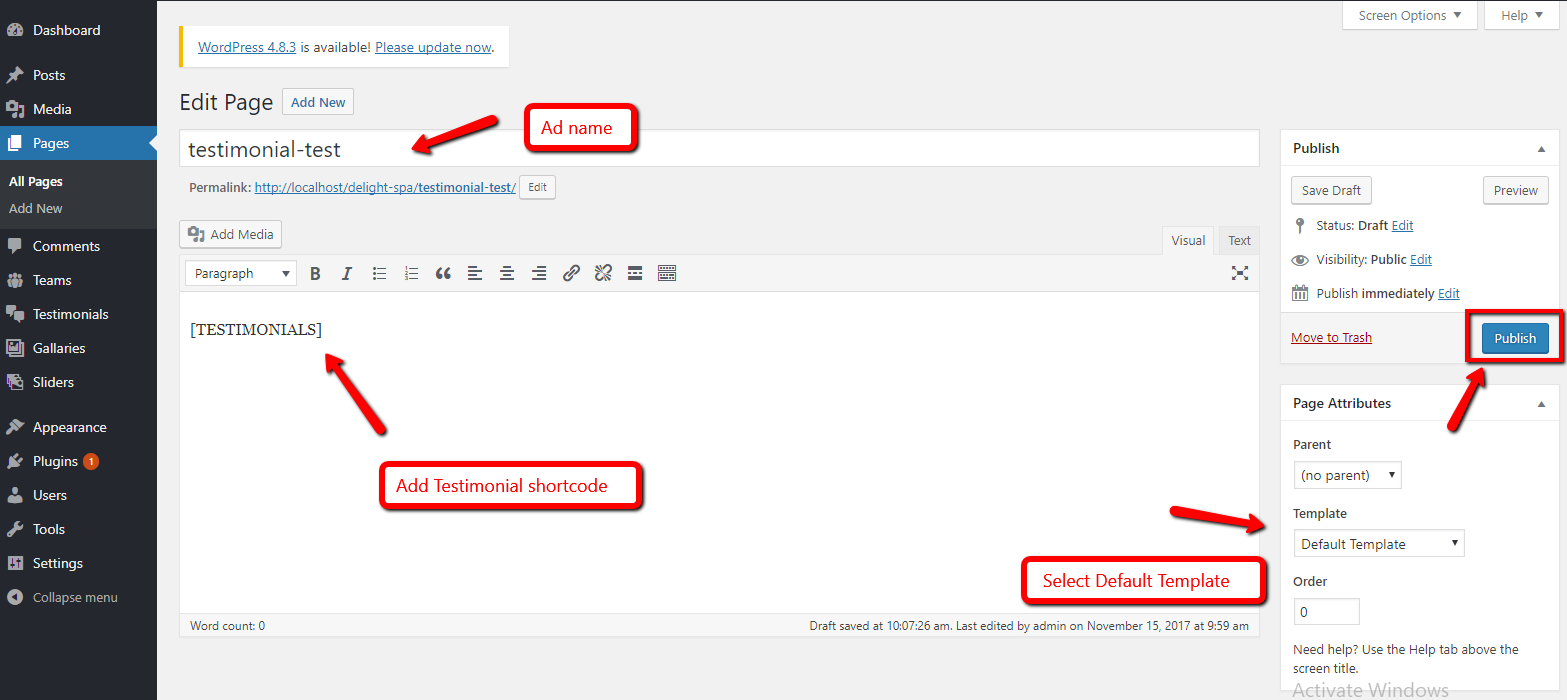
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

After adding shortcode Testimonial look

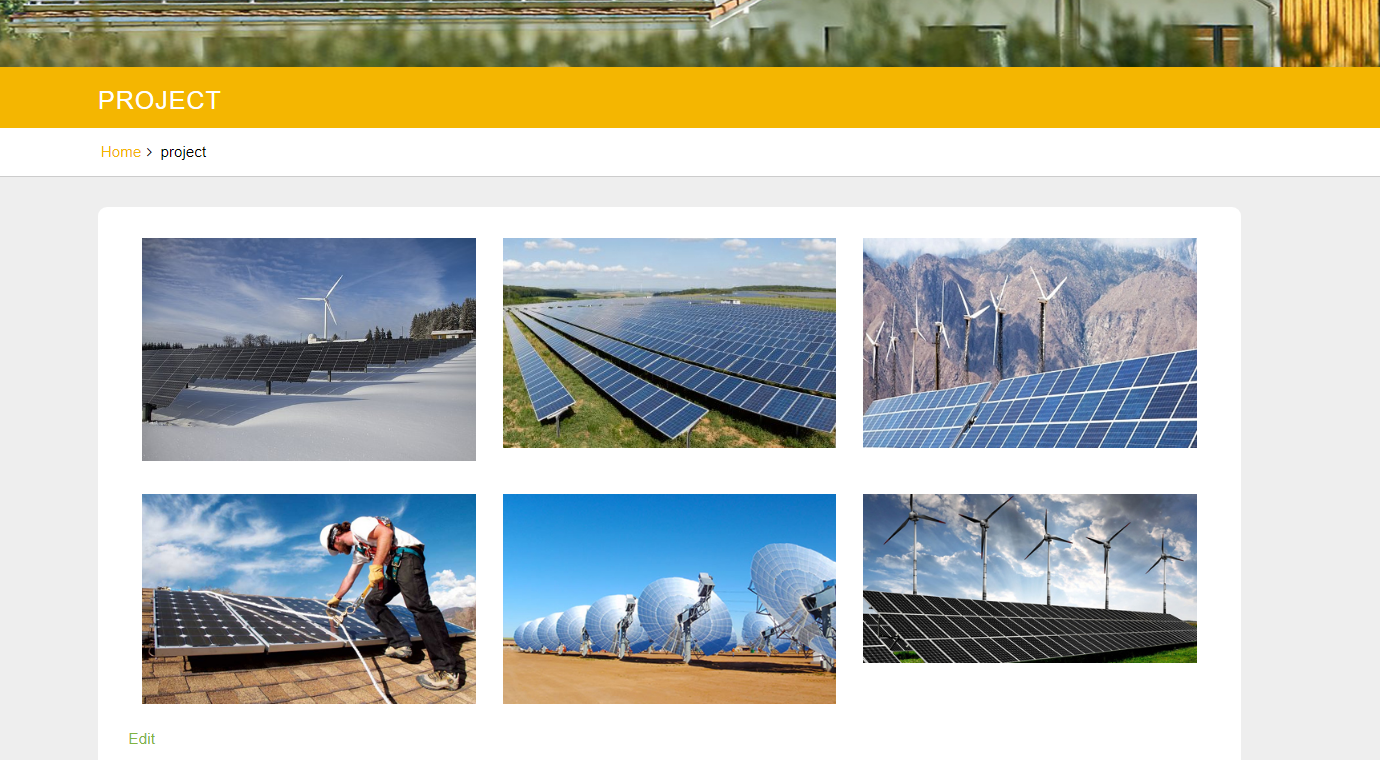
Setting up Project Shortcode
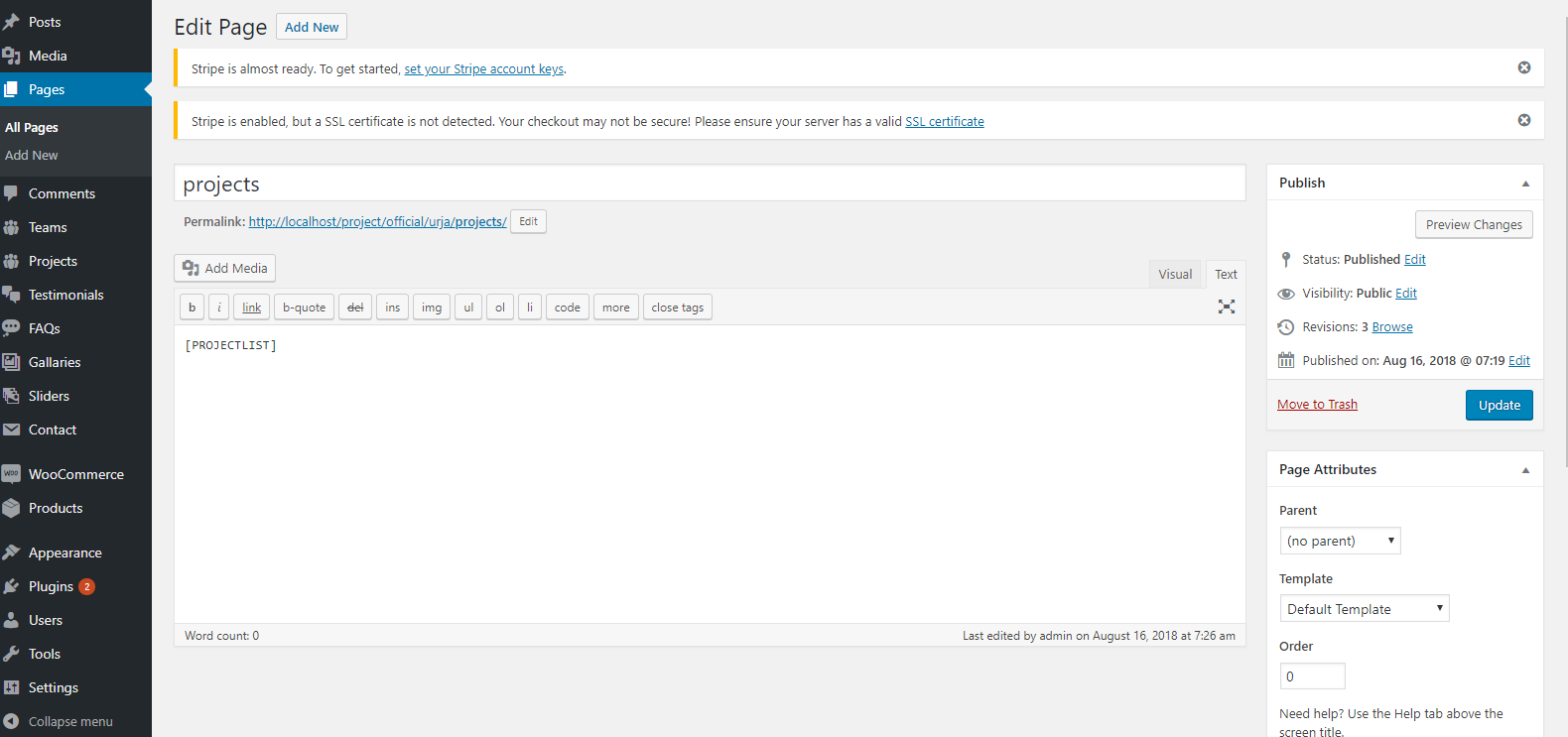
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Project Shortcode "[PROJECTLIST]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Project shortcode in page

After adding shortcode Projects look