This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Ultra PrintPro
Introduction
Thank you for using our ultra-print-pro WordPress Theme. We are very glad that you have chosen our ultra-print-pro WordPress theme for your website.
ultra-print-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
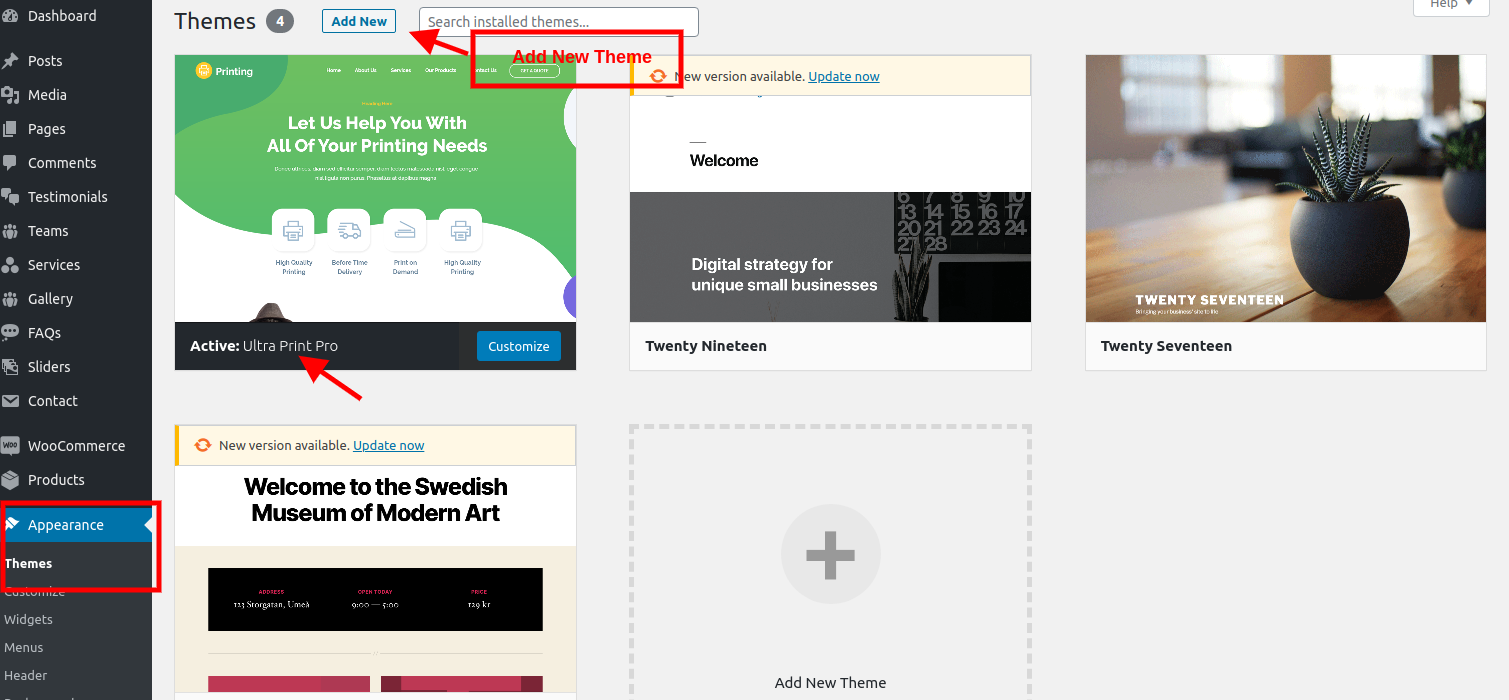
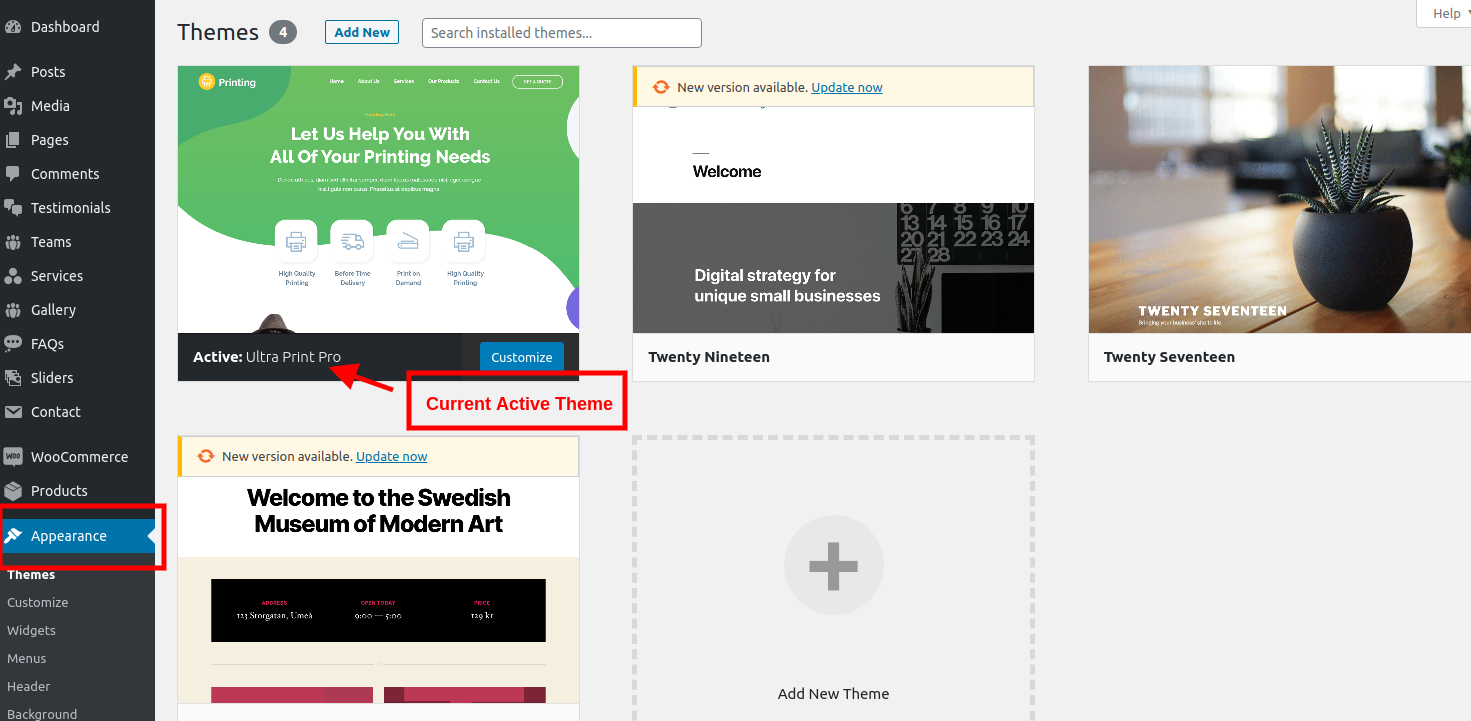
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download ultra-print-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find ultra-print-pro theme from list
- Step 5. Click on Activate to active ultra-print-pro theme.

Detail Document
Setting Up Home Page
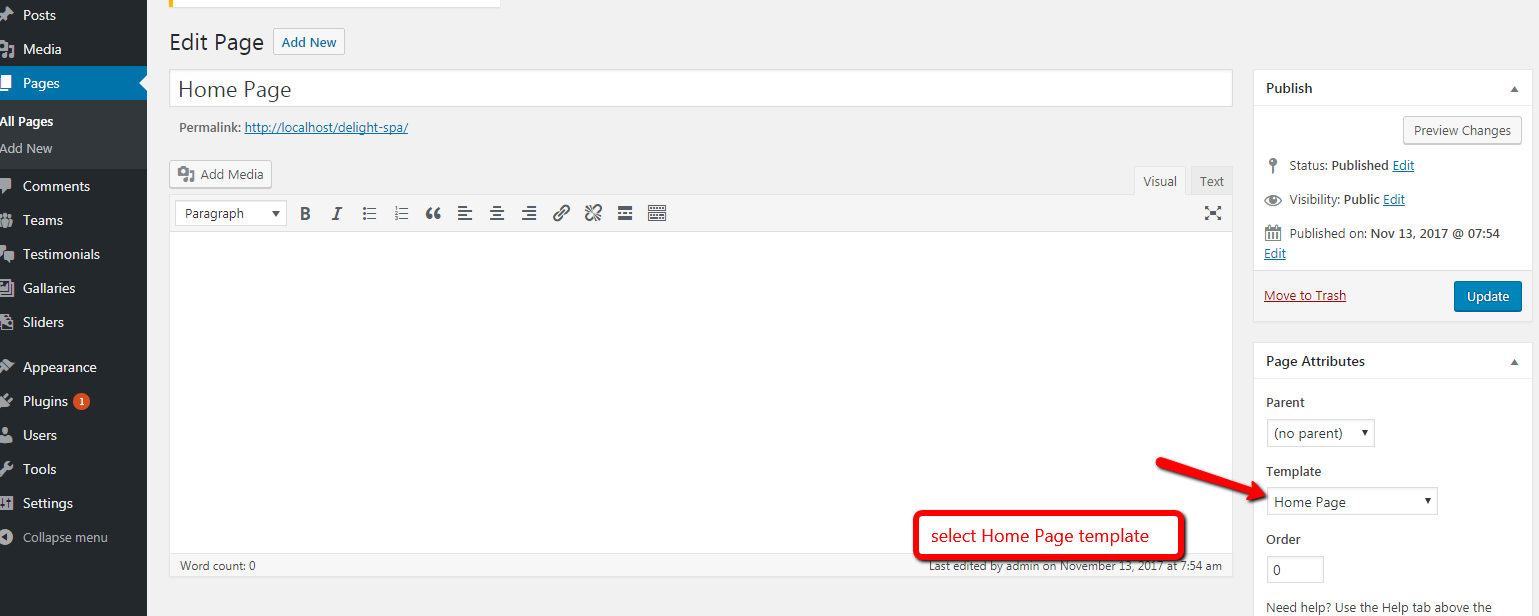
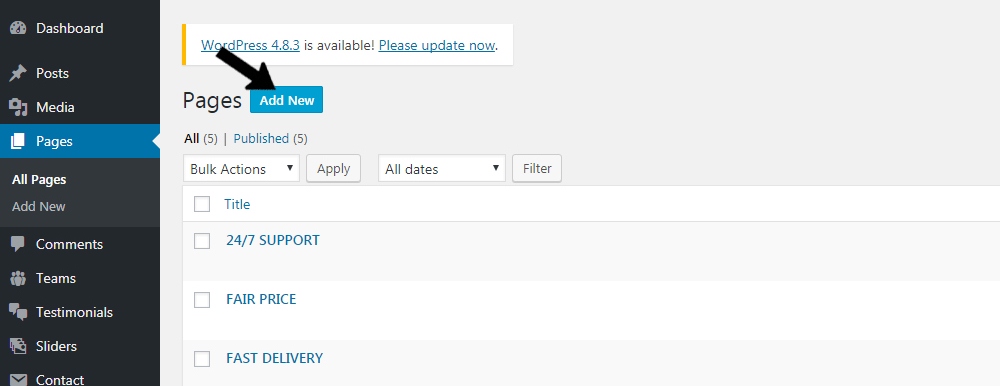
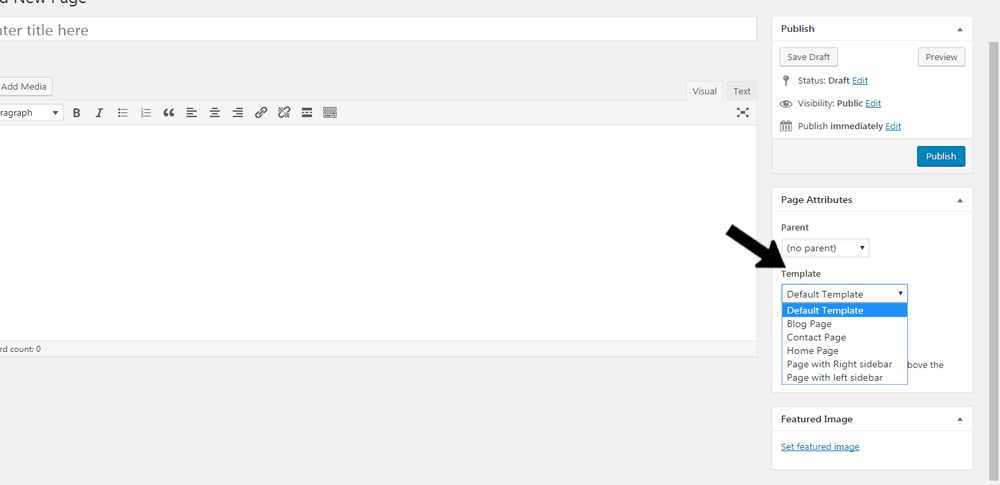
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
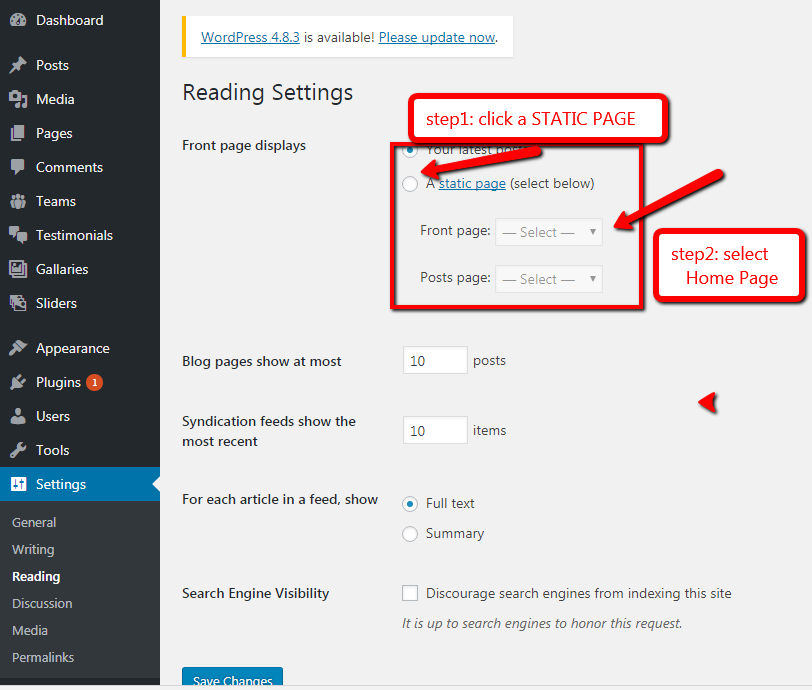
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
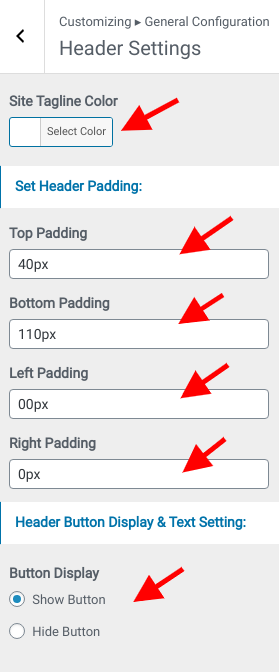
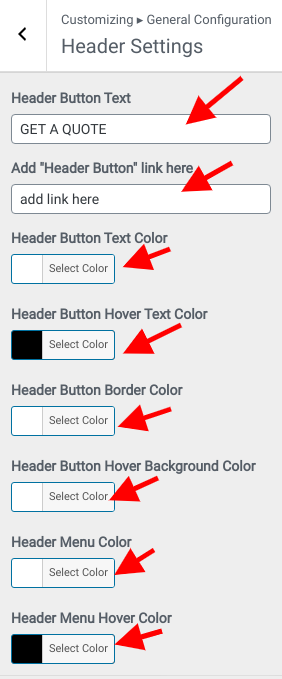
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Select Header colors
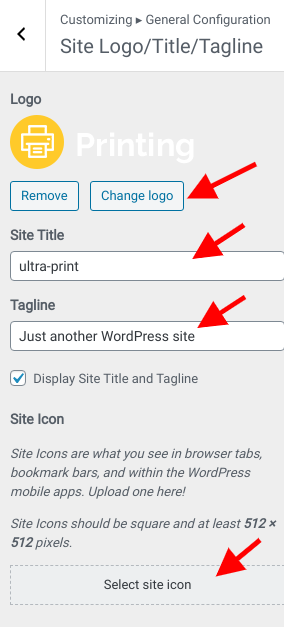
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
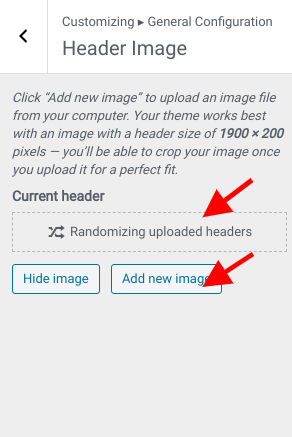
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
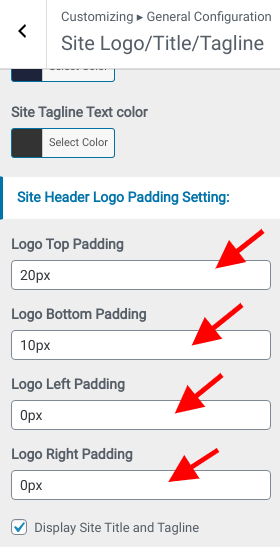
- Step 4. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Logo/Padding Settings
- a. Set Logo Margin
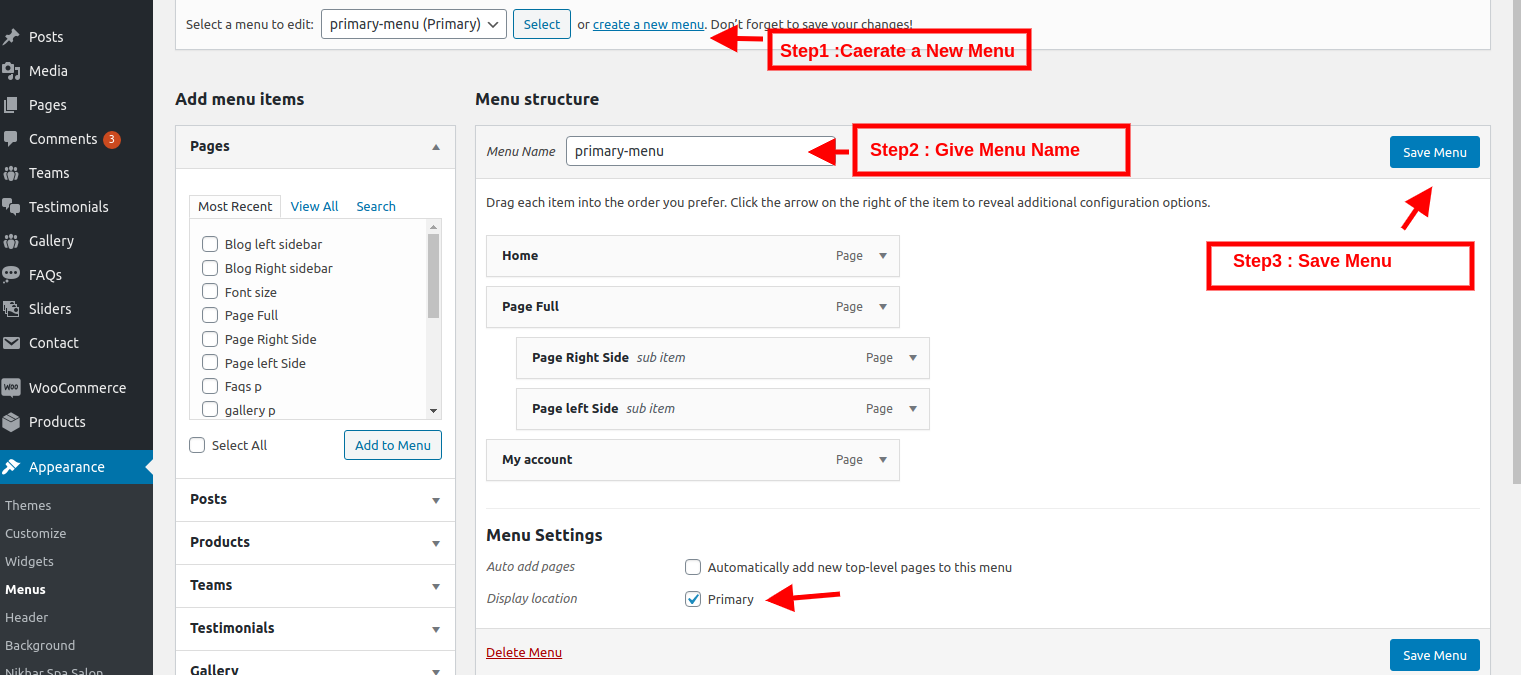
- Step 5. Go to Dashboard >> Appearance >> Menus.
- Step 6. Click on create a new menu as show in below image.
- Step 7. Enter menu name and click on Create Menu as shown in below image.






Final display of Header

Create Slider
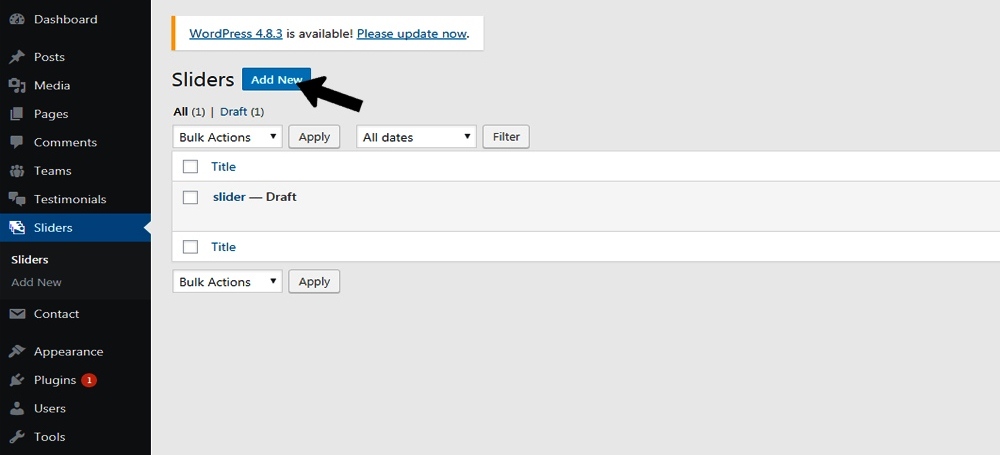
- Step 1. Go to Dashboard >> ultra-print-pro Slider
- Step 2. Click on Add New button
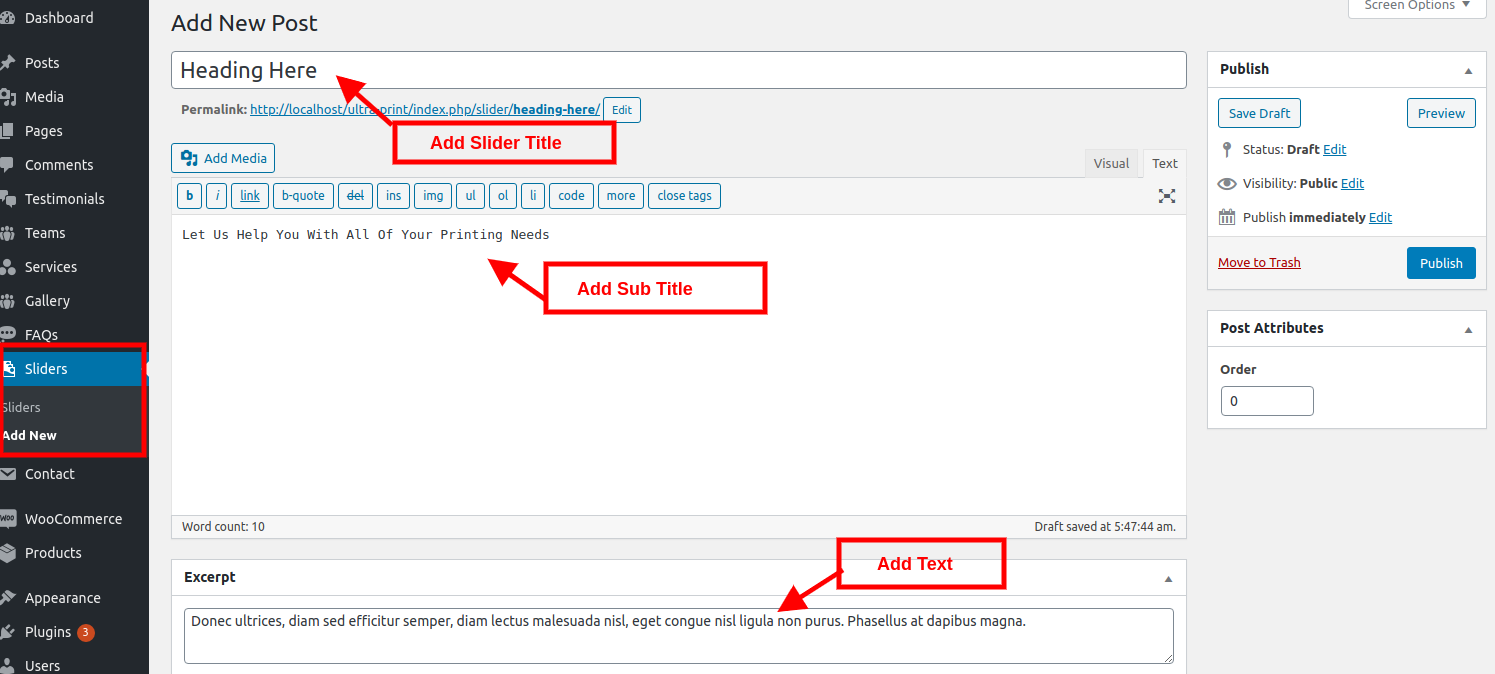
- Step 3. Add the slider name.
- Step 4. Add the slider content.
- Step 5. Add Excerpt
- Step 6. Add slider button link.
- Step 7. Select featured image as a slider.
- Step 8. Click on 'update' button at top right of page. And Enjoy the Slider.


Way To Manage slider content:
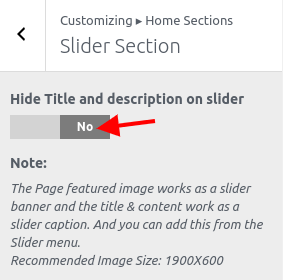
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
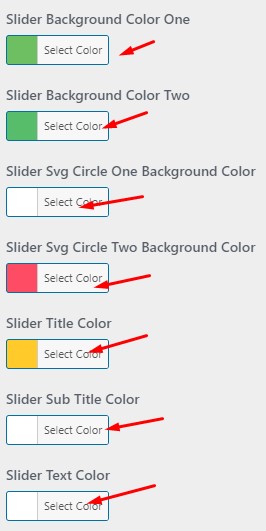
- 2. Select Colors For Slider:


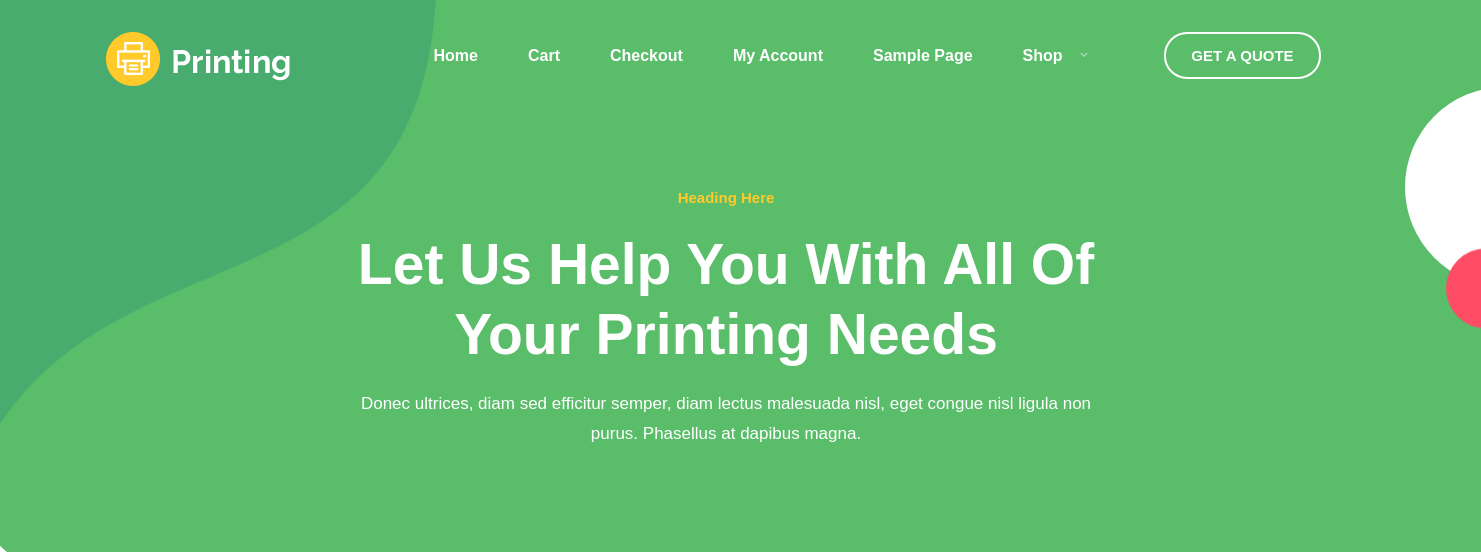
Final display of Slider

Our Features Section
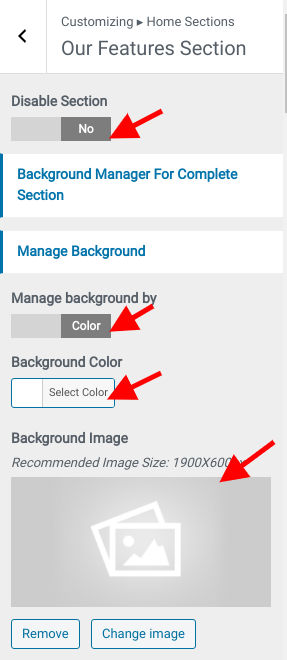
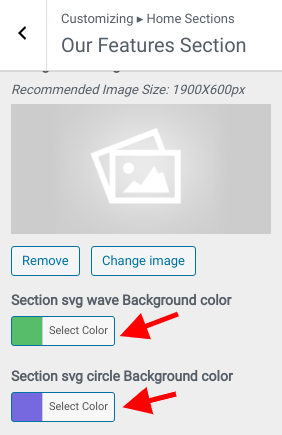
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Features Section Step2.
- (a) Select Background Image and Background Color for complete section
- (a)Add svg wave Background color
- (b)Add svg circle Background color
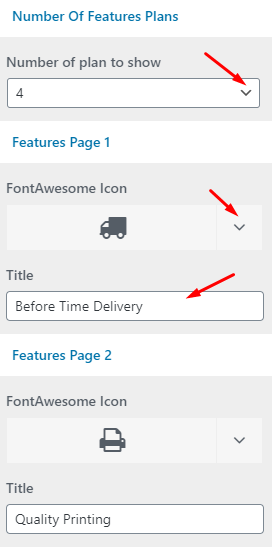
- (a) Select Number Of Number Of Features Plans
- (b)Add Features Title
- (c) Select Features Icon Image
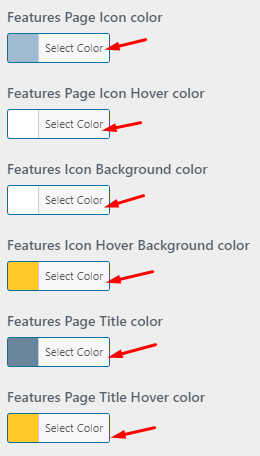
- (a) Select Colors




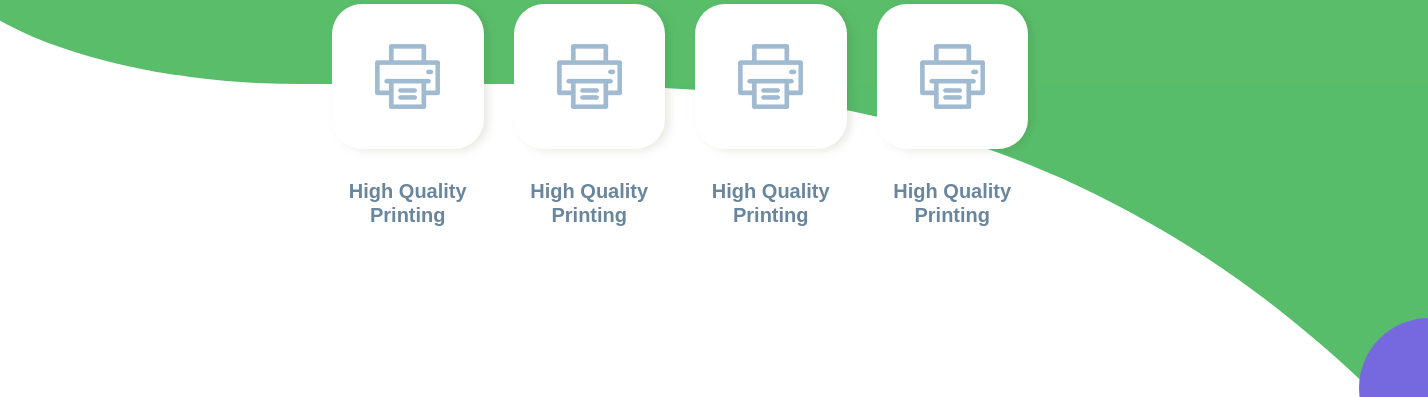
Final display of Our Features Section

About Us Section
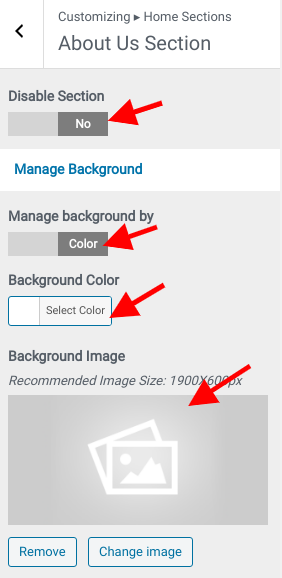
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Us Section Step2.
- (a) Select Background Image and Background Color for complete section
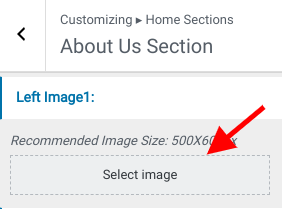
- (a) Add Section Left Image
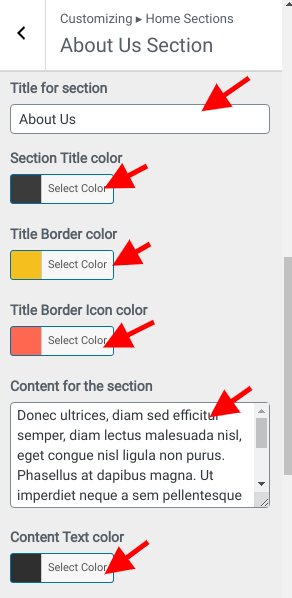
- (a)Add Section Title
- (b) Add Text
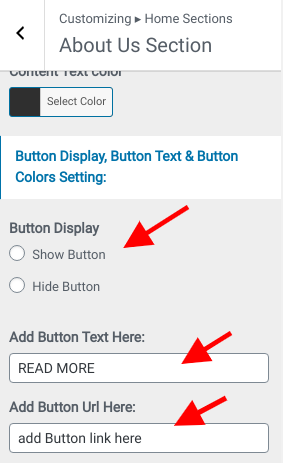
- (c) Add Page Link Url




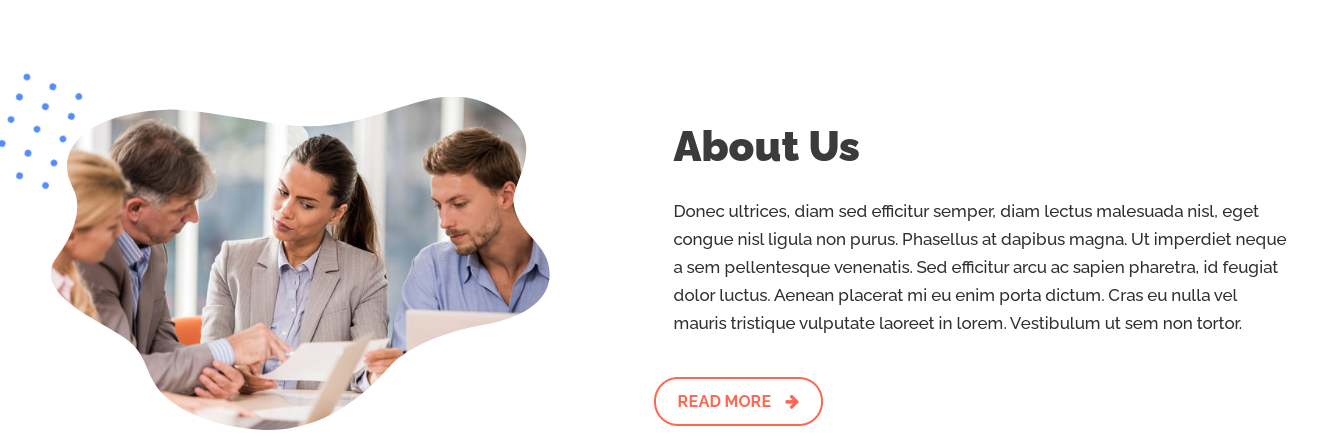
Final display of About Us Section

Set Services Section
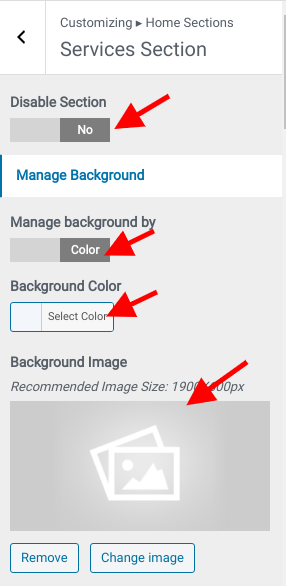
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Services Section Step2.
- (a) Select Background Image and Background Color
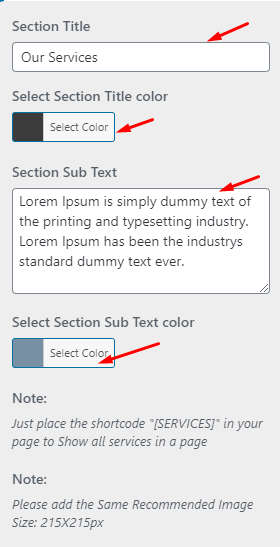
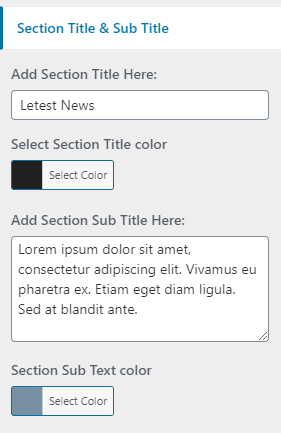
- (a)Add Title for section
- (b)Select Section Title Color
- (c)Add Sub Title for section
- (d)Select Section Sub Title Color
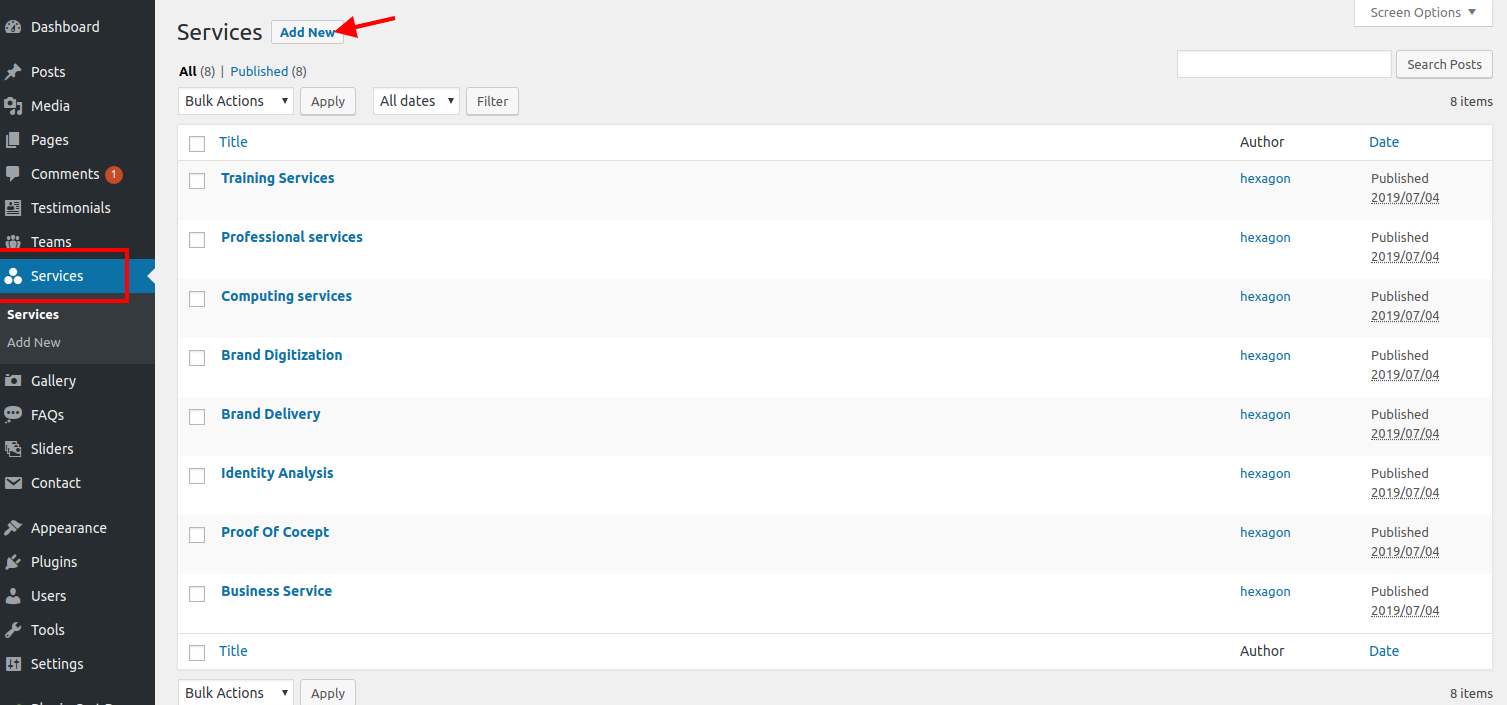
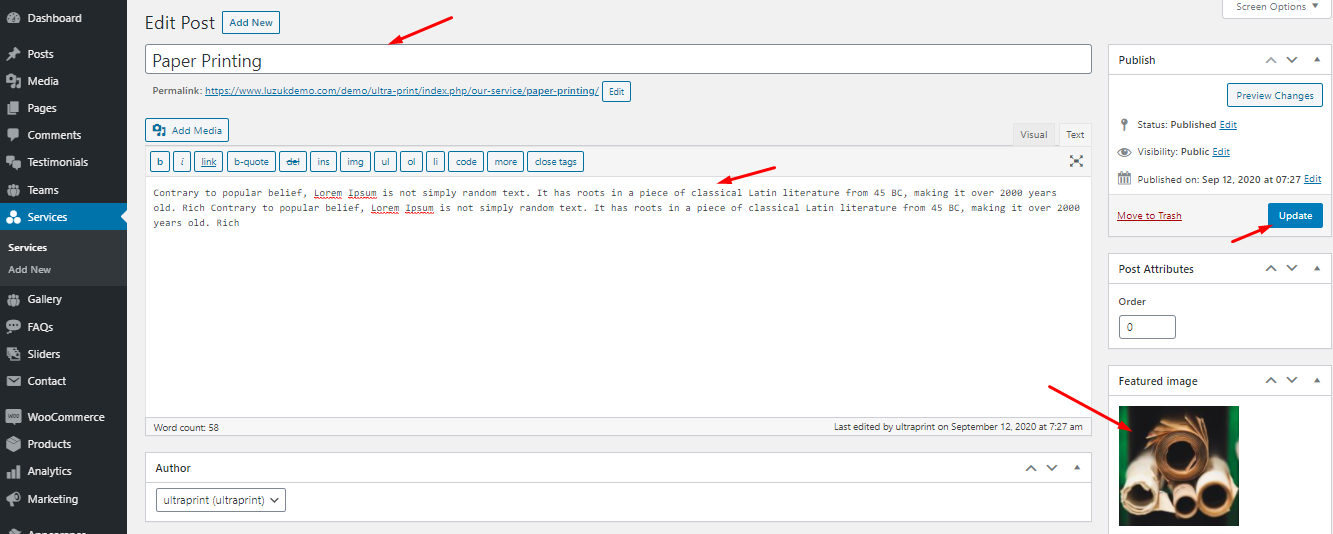
- (a) Go to >> Customize >> Services >> Add New
- (b) Add >> Title
- (c) Add >> Description
- (d) Set >> Add Image
- (e) Click On >> Publish Button
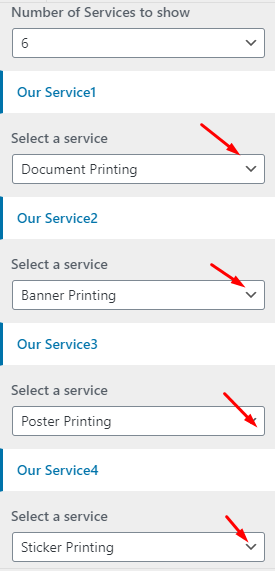
- (a) Go to Dashboard >> Appearance >> Customize >>
- (b) Select Number Of Services to show & Select Service Page
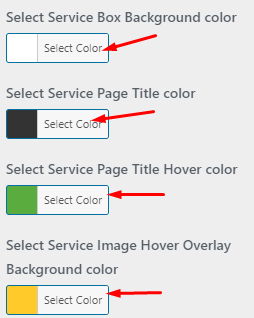
- (b) Select Add Colors Title & Text
- (a) Set >>Section Waves / Image Setting







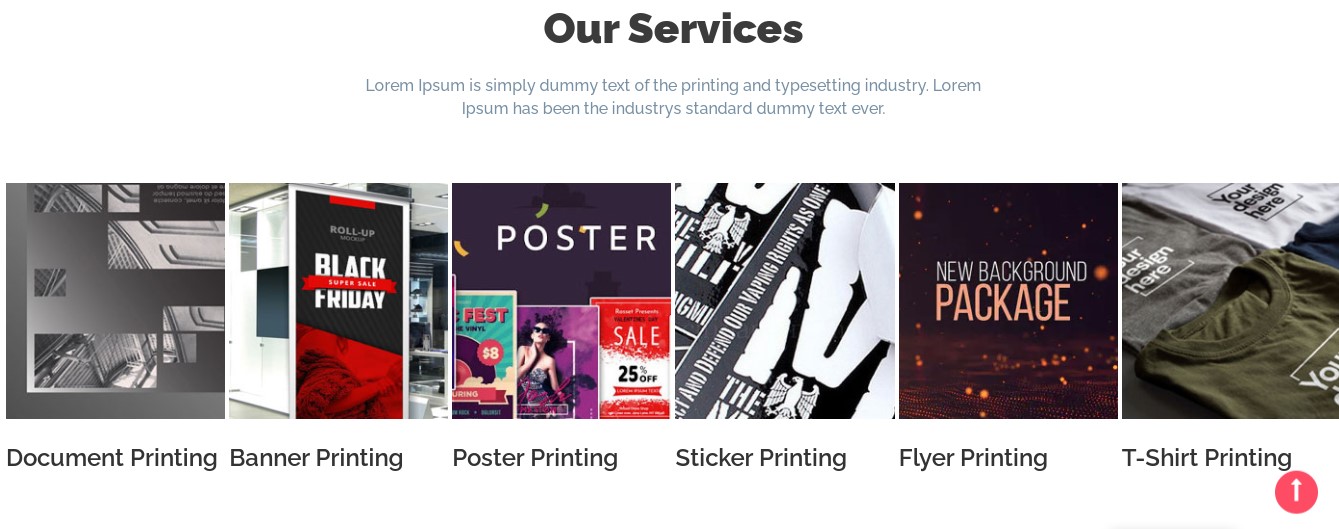
Final display of Services Section

Set Testimonial Section
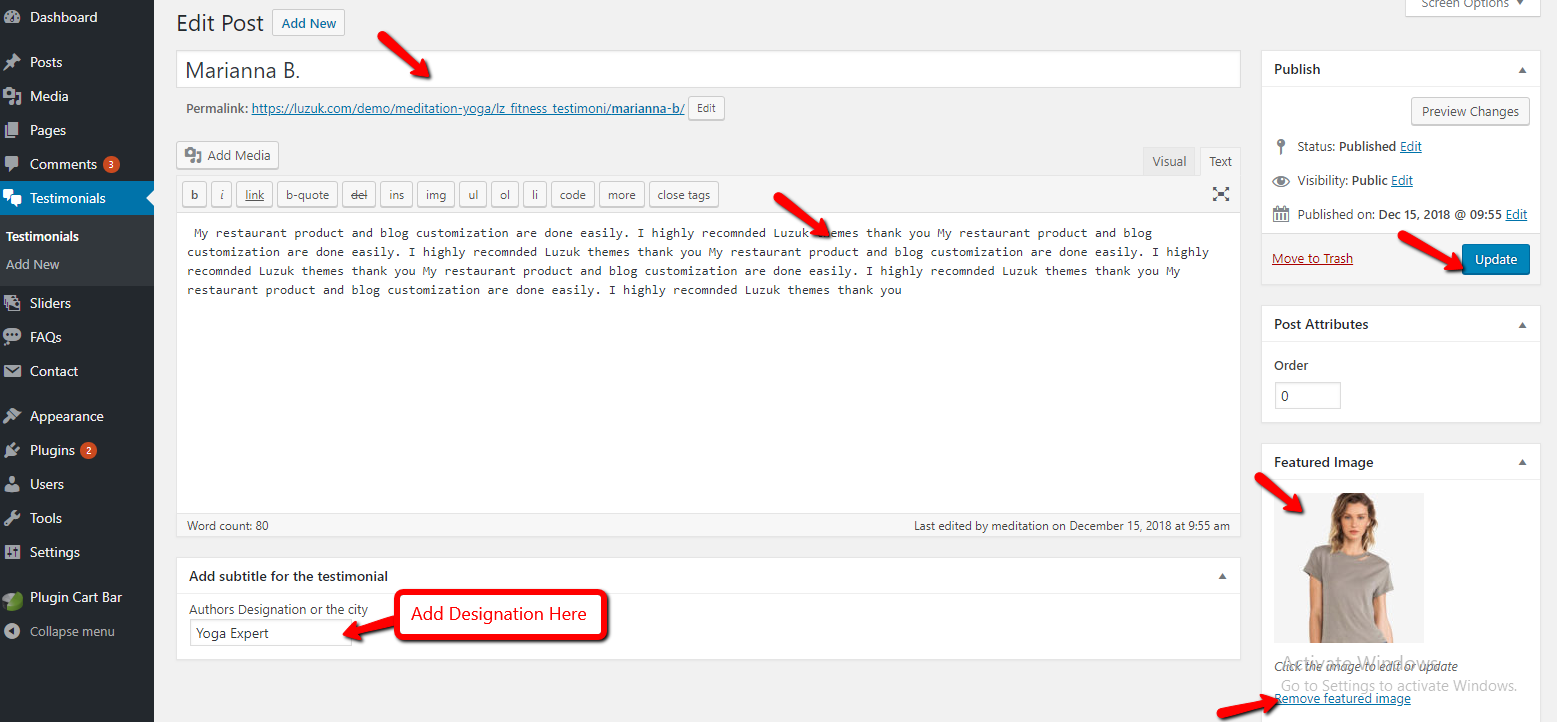
- Step1. Go to Dashboard >> Testimonial >> Add New
- (a)Add Testimonial title
- (b)Add content
- (c)Add Designation
- (d)select Featured Image
- (e) Publish
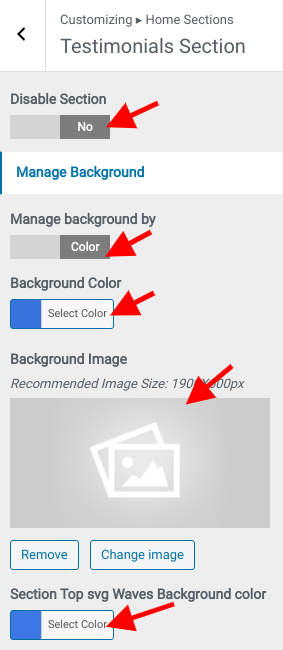
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1.Select Section Top svg Waves Background color
- 2.Select background image or background color
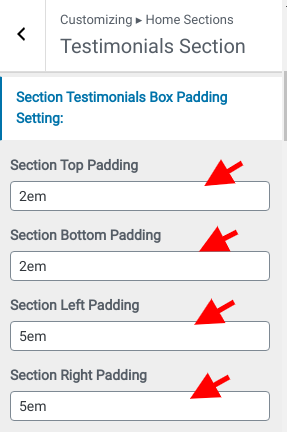
- 3.Add Testimonial Box Padding
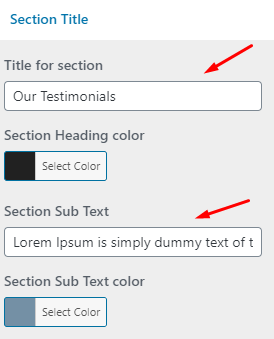
- 2. Add Section Title & Sub Title
- 3. Select Colors
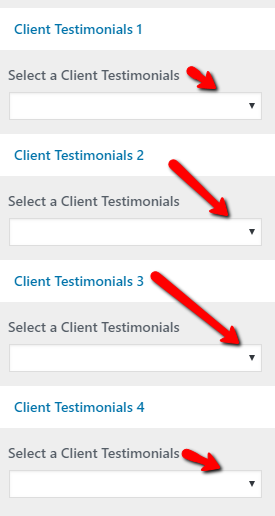
- 4. Select a Client Testimonials
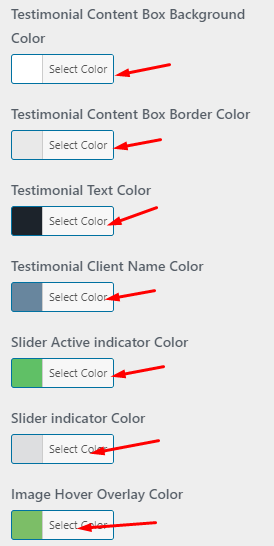
- 5. Select Colors






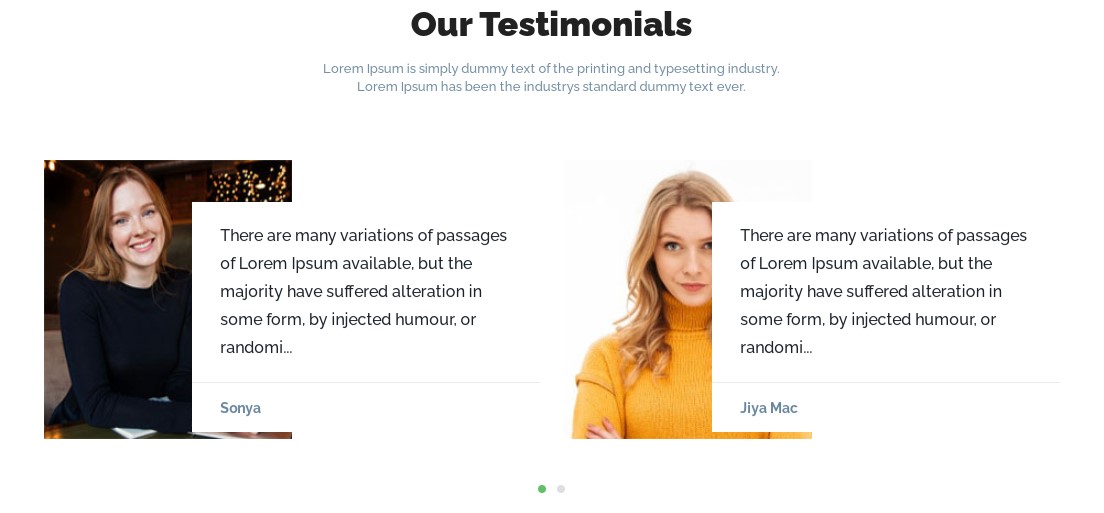
Final display of Testimonial Section

Set Contact Details Section
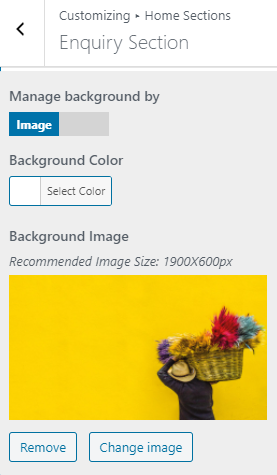
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Enquiry Section Step2.
- Select background image or background color
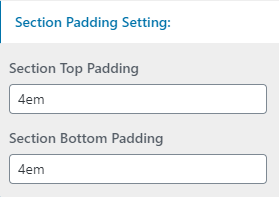
- Select Section Padding
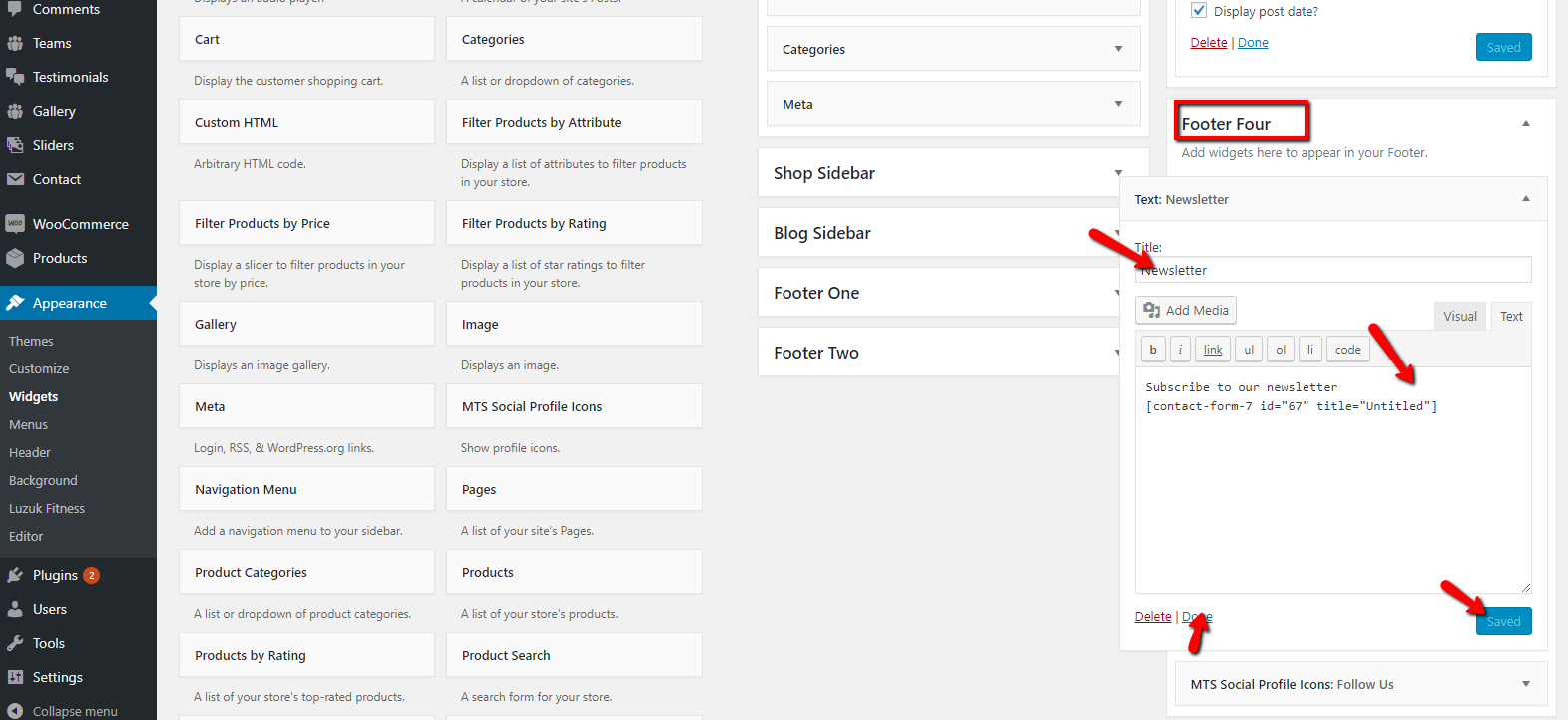
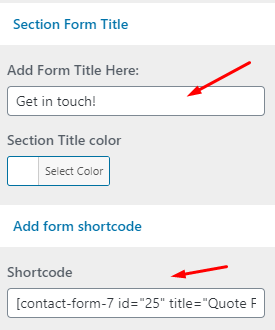
- - Add Form Title
- - Select Contact Title Color
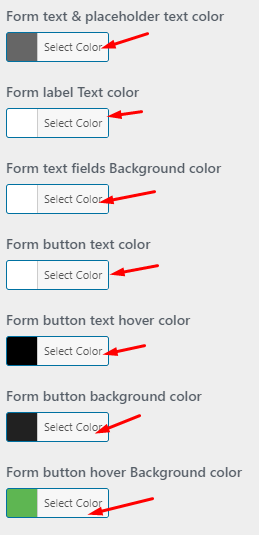
- - Add Form Shortcode & Select Its Colors




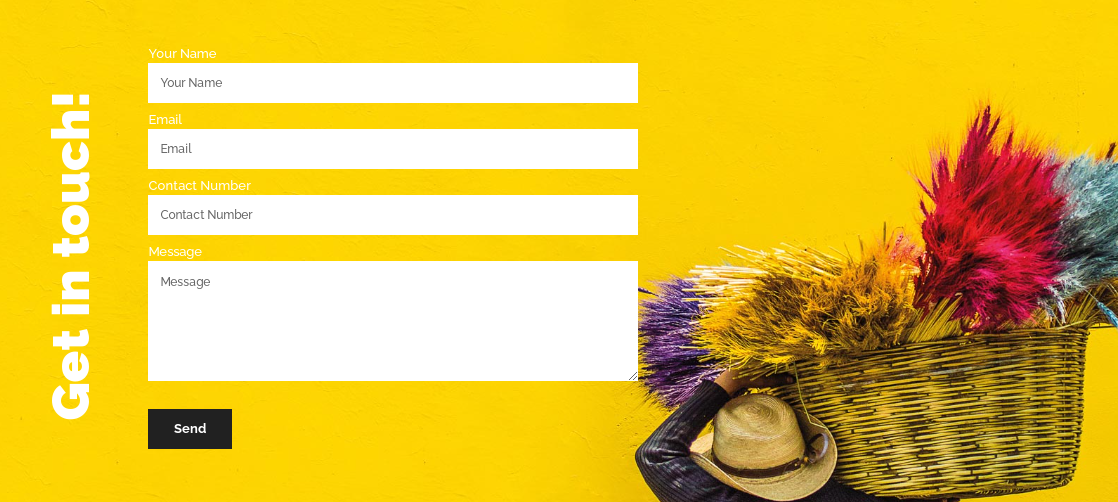
Final display of Enquiry Section

Our Facilities Section
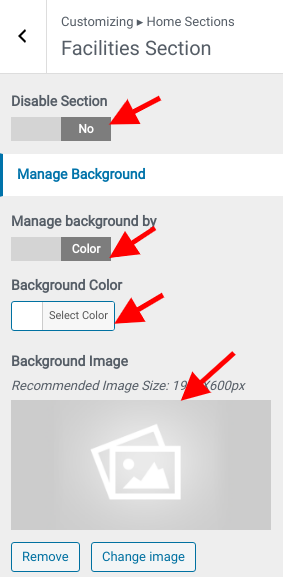
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Features Section Step2.
- (a) Select Background Image and Background Color for complete section & title/subtitle box
- (a)Add Padding For Section
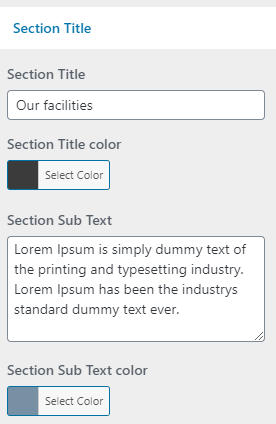
- (b)Add Section Title & Sub Title & Select Its Colors
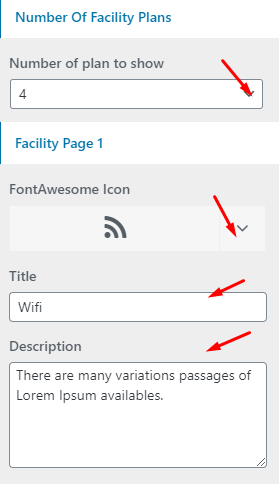
- (a) Select Number Of Number Of Facility Plans
- (b) Select Facility Icon
- (c)Add Facility Title
- (d)Add Facility Text
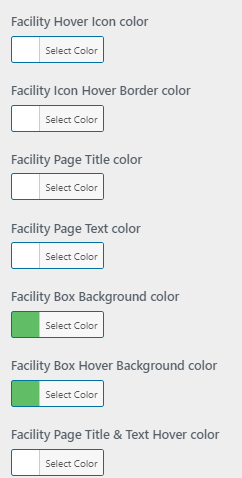
- (a) Select Colors





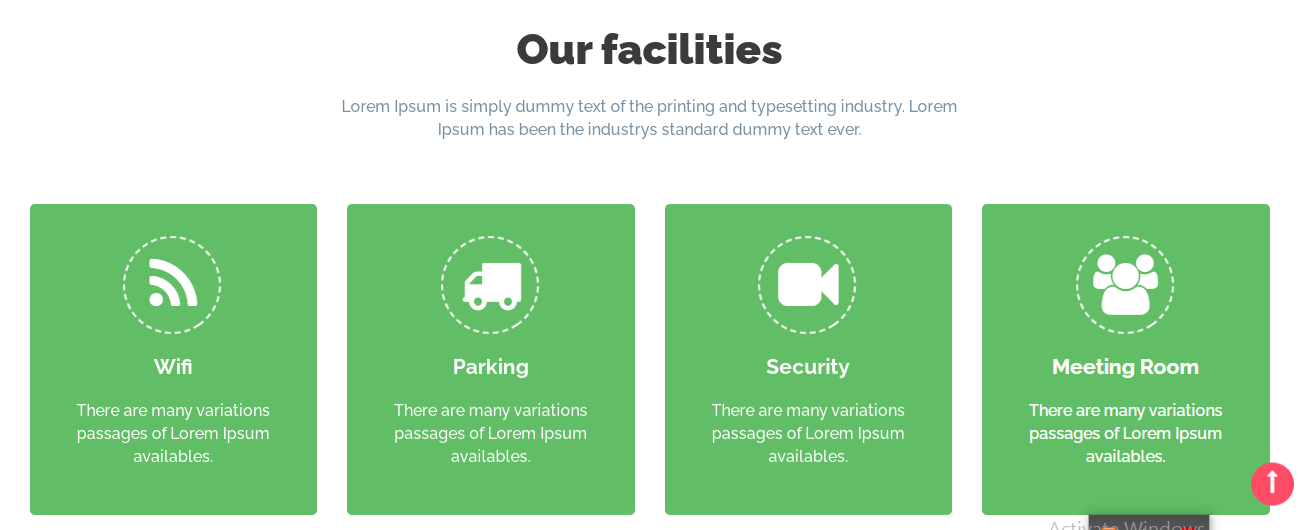
Final display of Facility Section

Set Featured Products Section
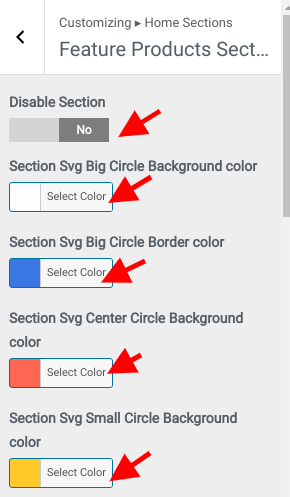
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Featured Products Section
- (a) Select background Svg Circlebackground color
- Step2.
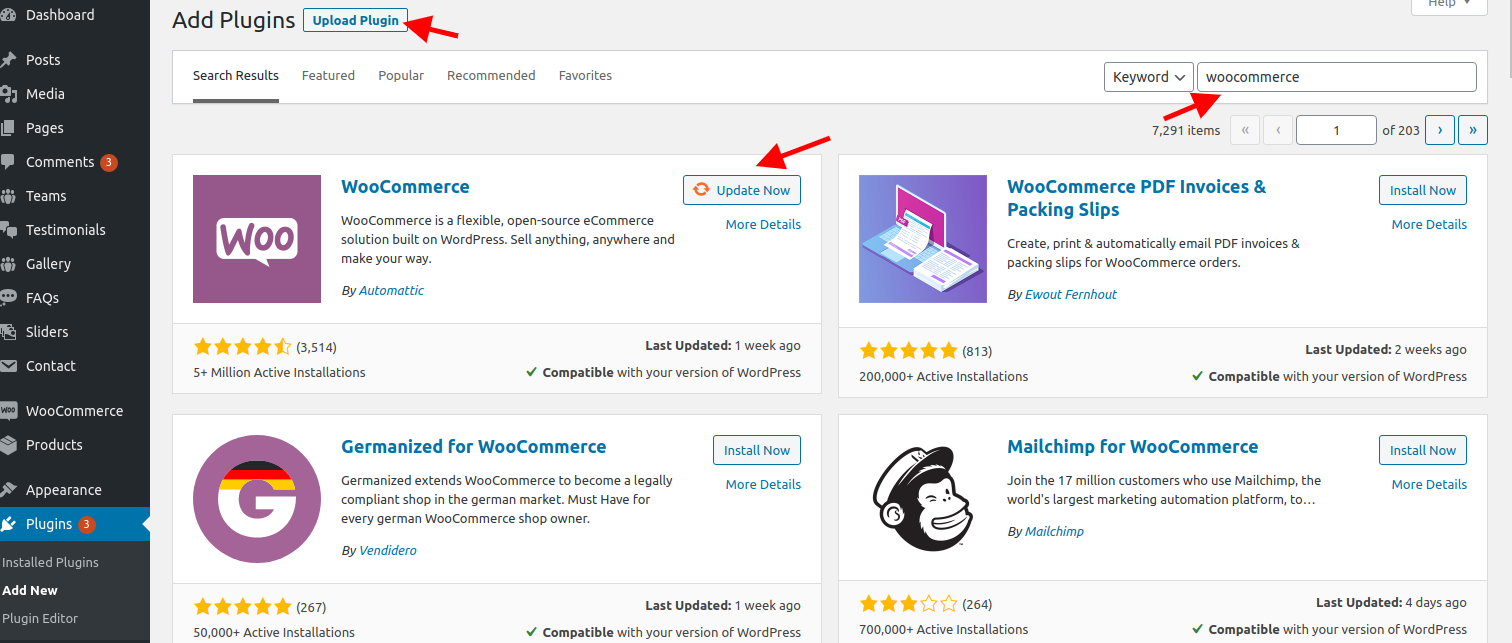
- Go to Dashboard >> Plugins >> Add >> Home Woocommerce Plugin
- (a) Active Woocommerce Plugin
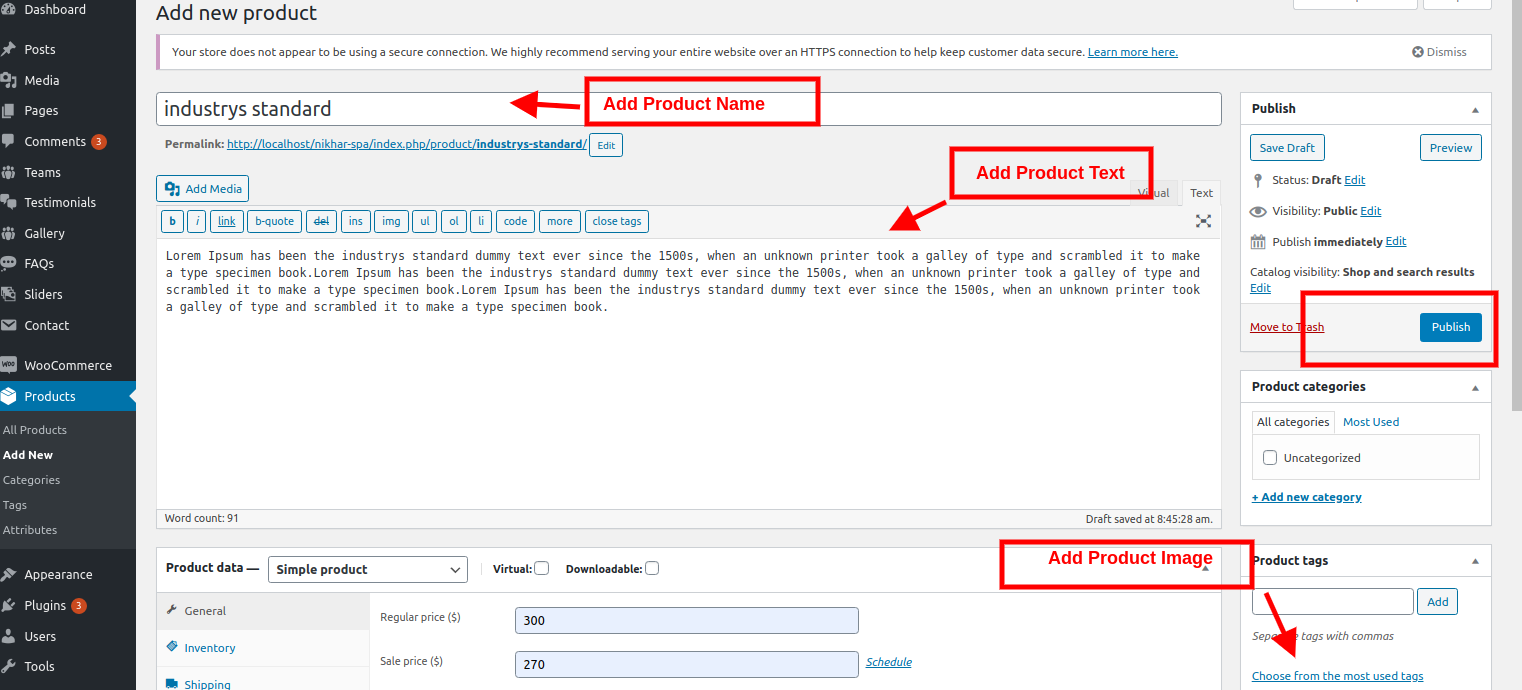
- (b) Add Products
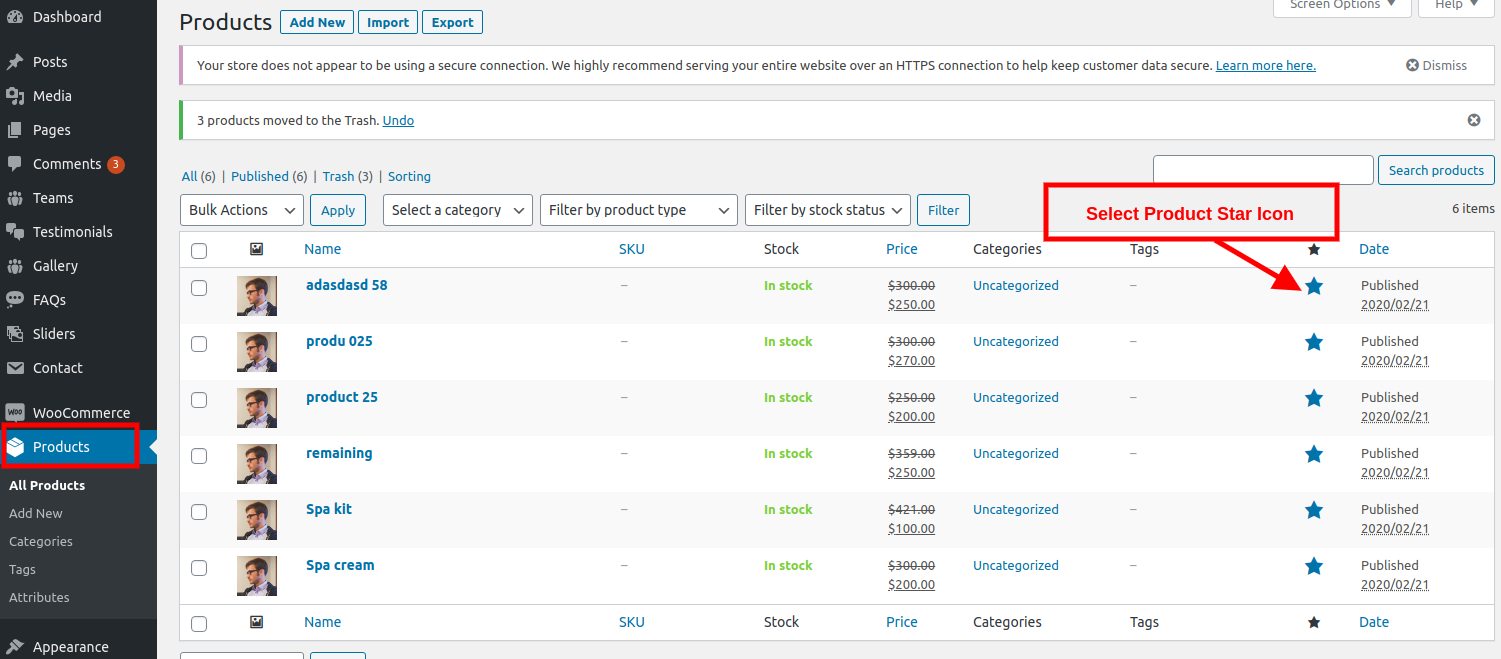
- (C) Go to Products And Select Star Icon Featured Product
- Step3.
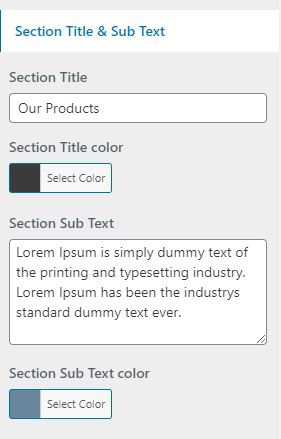
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Featured Products Section
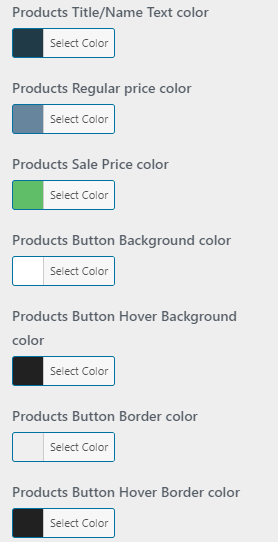
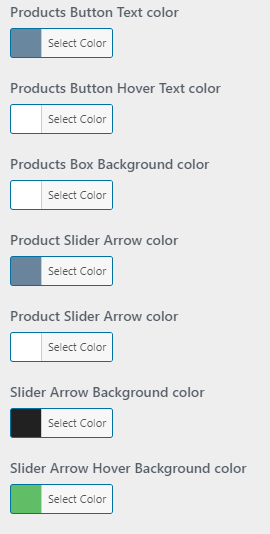
- (a)Add Our Products title
- (b)Add Product Colors







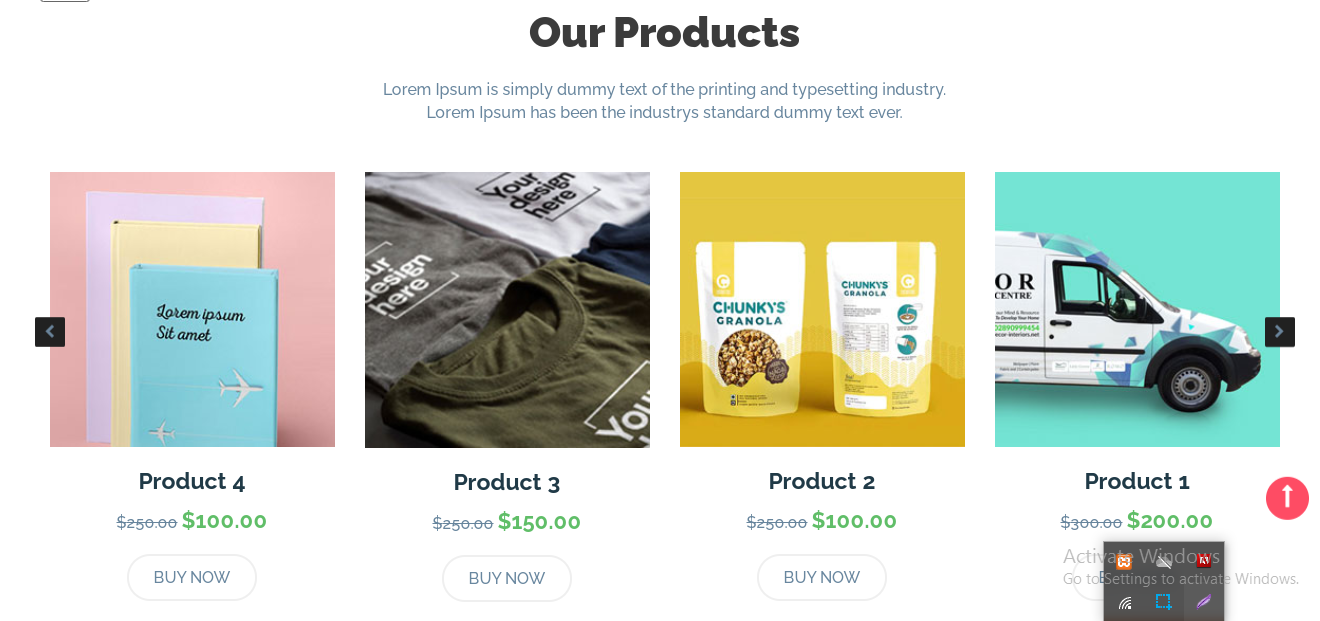
Final display of Our Product Section

Set Photo Gallery Section
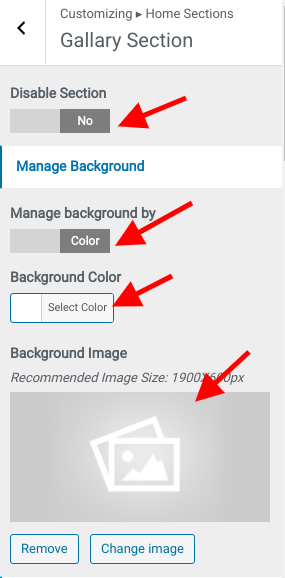
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section
- (a) Select background image and background color
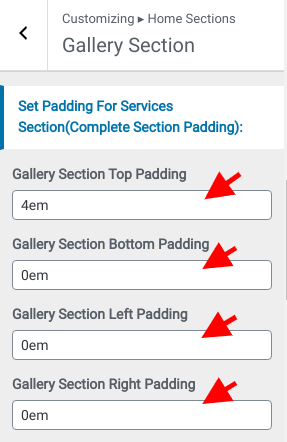
- (b) Select Section Padding
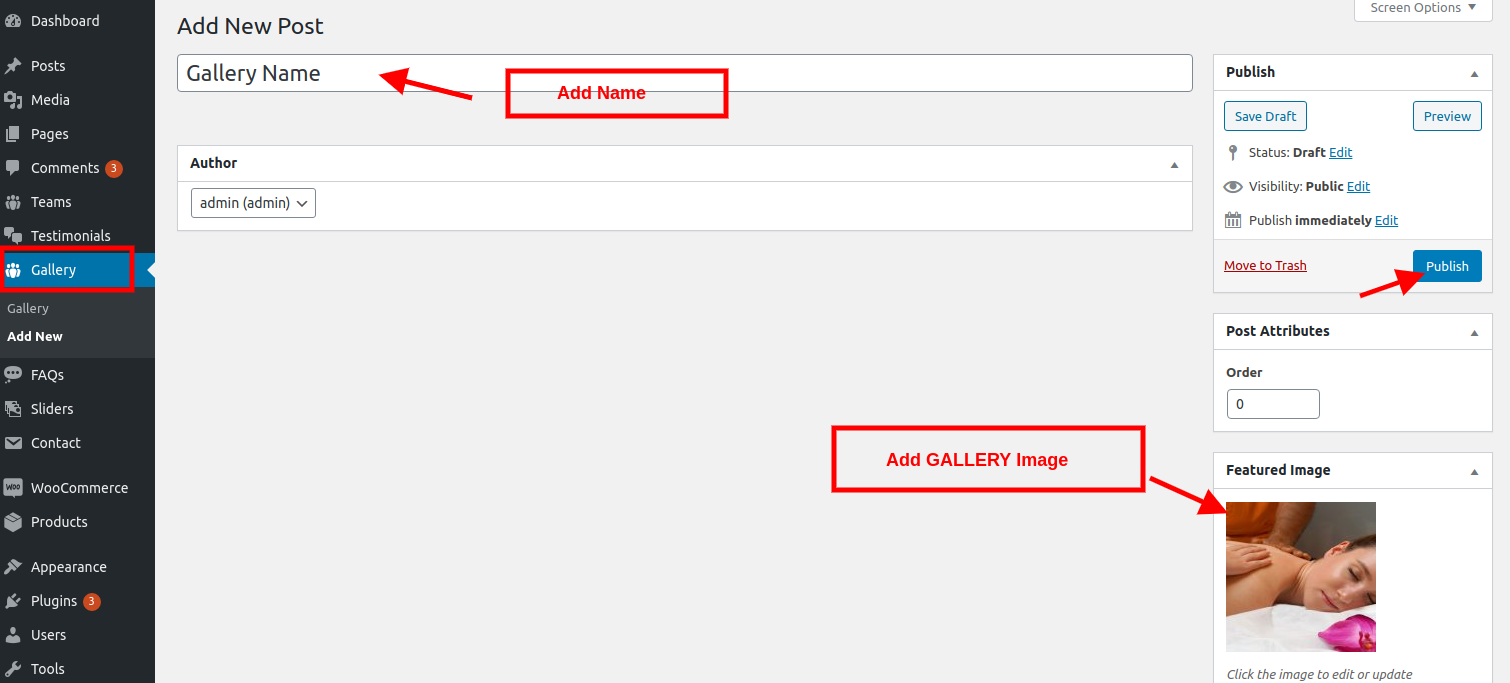
- Step2. Go to Dashboard >> Gallery Custom Post >> Add Gallery Images
- Step3. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section
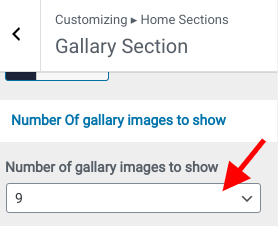
- (a) Select Number Of gallary images to show
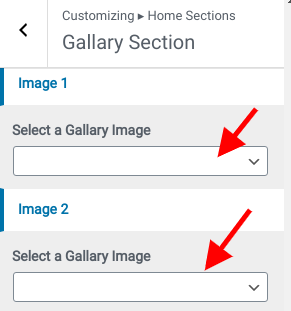
- (b) Select gallary images





Final display of Photo Gallary Section

Set Contact Section
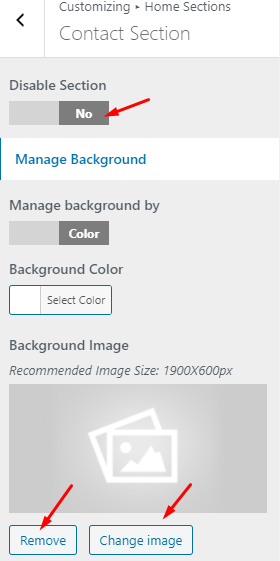
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Section Step2.
- * Select background image or background color
- * Set Padding For Section
- - Add Section Title
- - Select Section Title Color
- - Add Section Sub Title
- - Select Section Sub Title Color
- (a)
- * Add Details For Box 1:
- * Add Tagline:
- * Add Text:
- * Add Button Text:
- * Add Button Link:
- (b)
- * Add Details For Box 2:
- * Add Phone Tagline:
- * Add Phone Text:
- * Add Email Text:
- * Add Button Text:
- * Add Button Link:
- (c)
- * Add Details For Box 2:
- * Add Tagline:
- * Add Text:
- * Add Email Text:
- * Add Button Text:
- * Add Button Link:
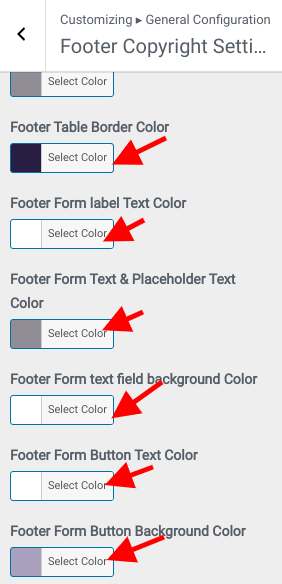
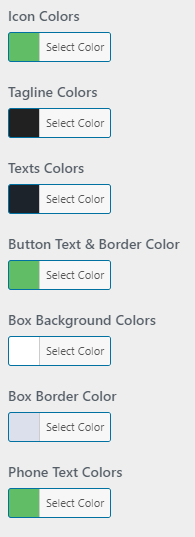
- (d) Select Form Colors

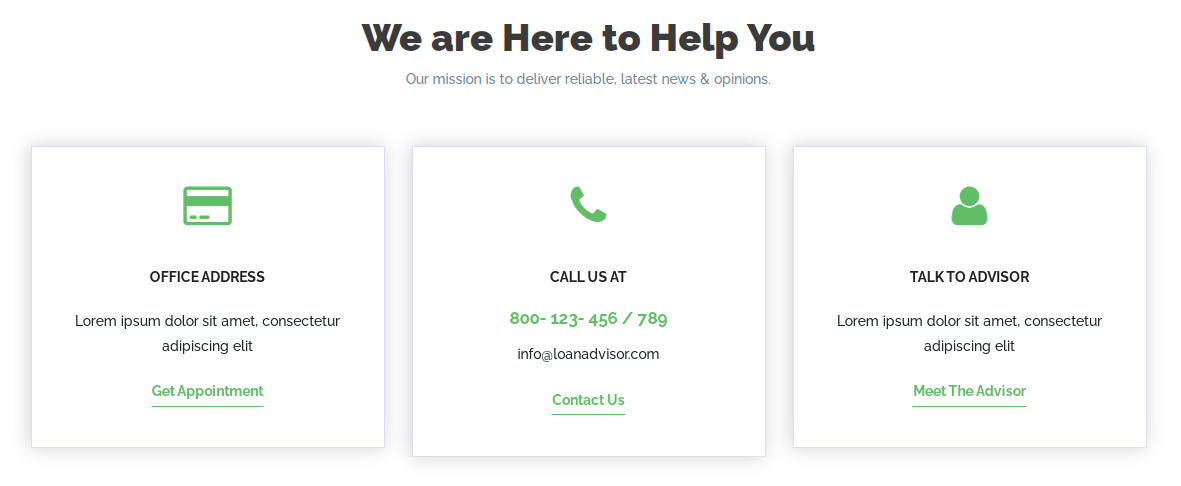
Final display of Contact Section




Set Blog Section
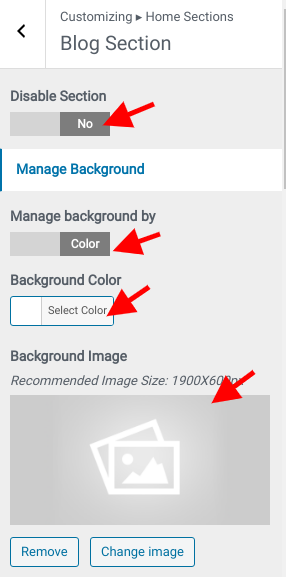
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
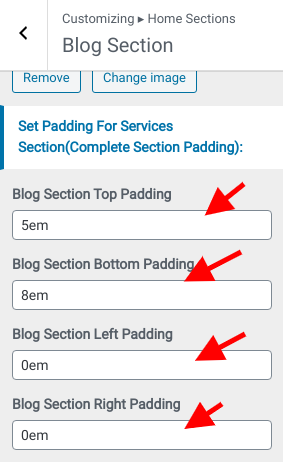
- (b) Select Padding color
- Step2.
- (a) Add Title
- (b) Select Section Title Color
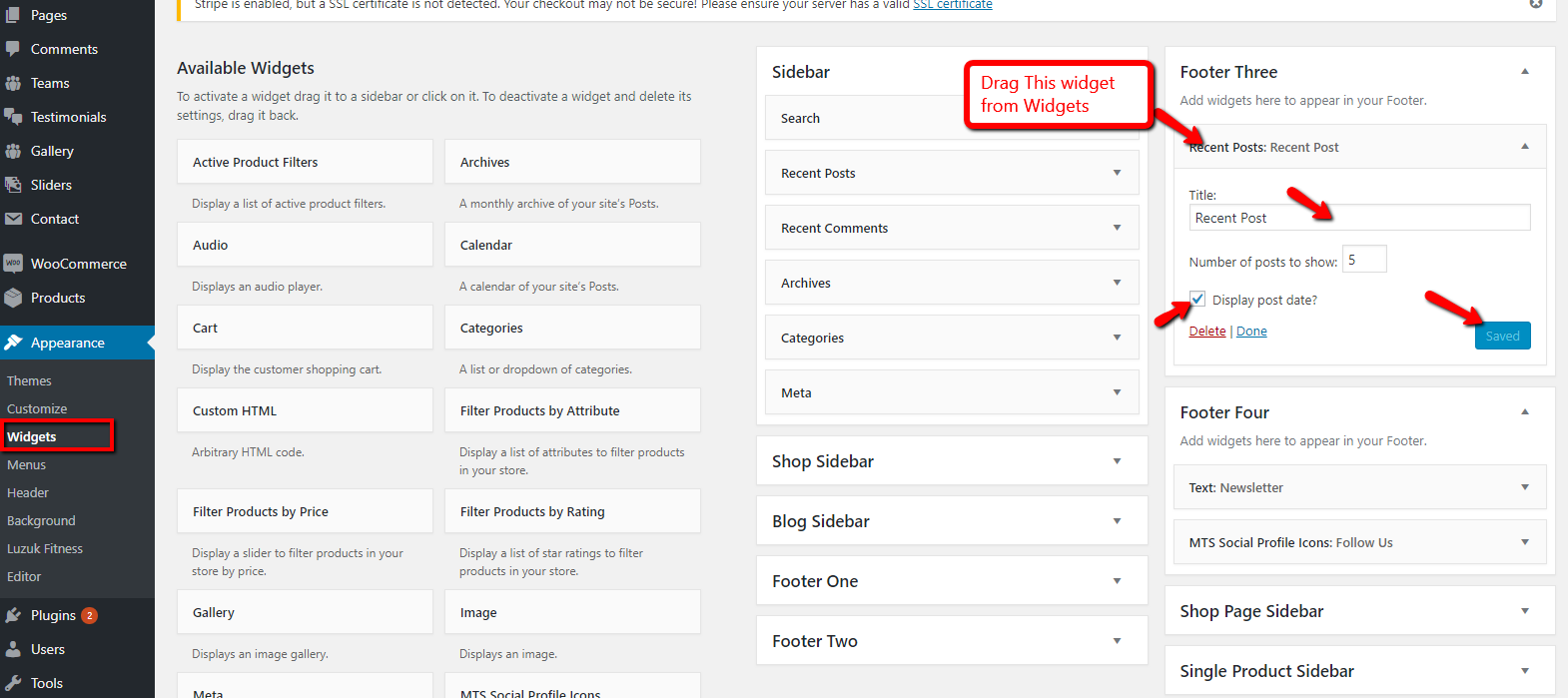
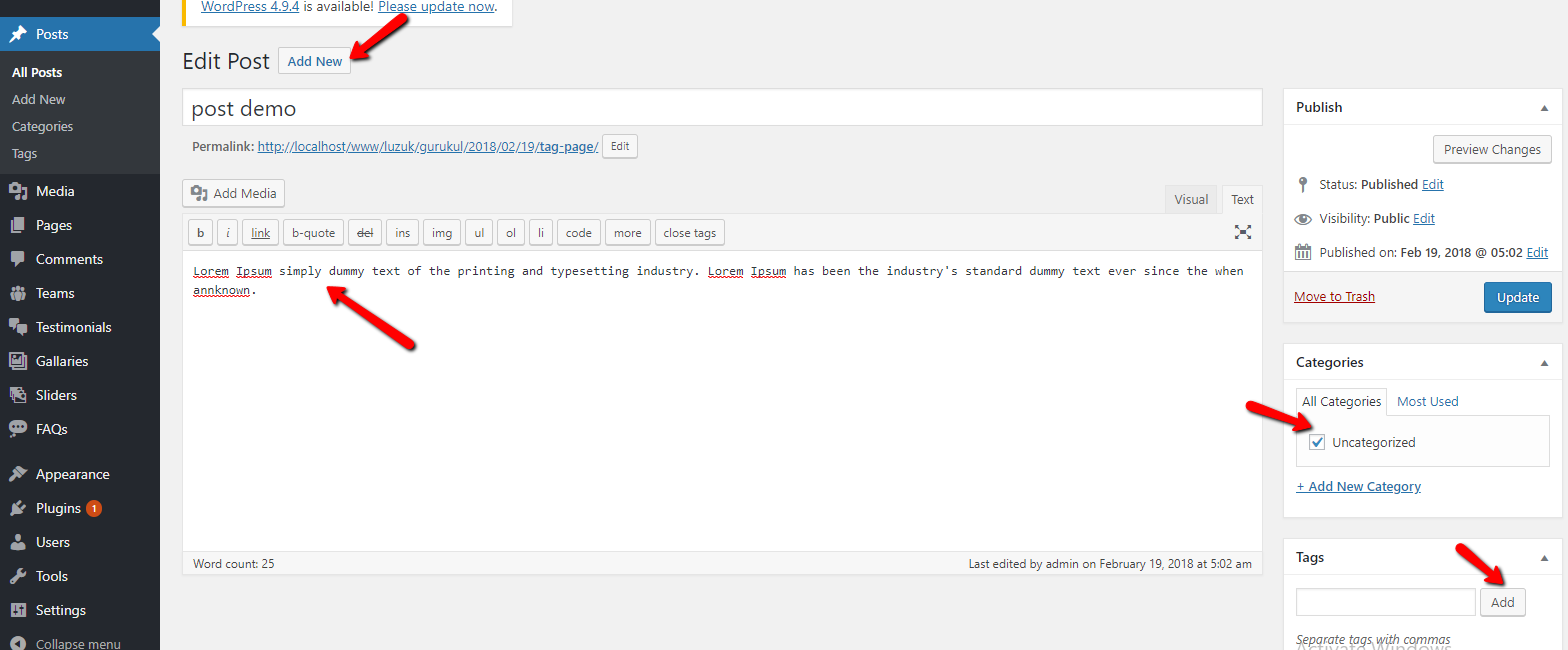
- Step3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
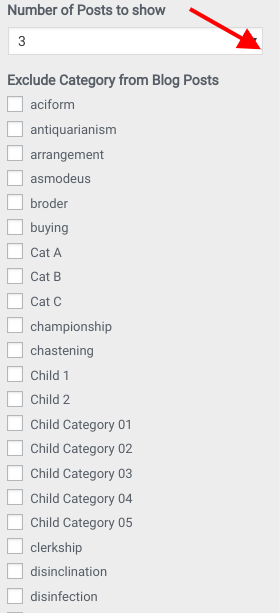
- (g) Select Number of post to show
- (h) Select Colors







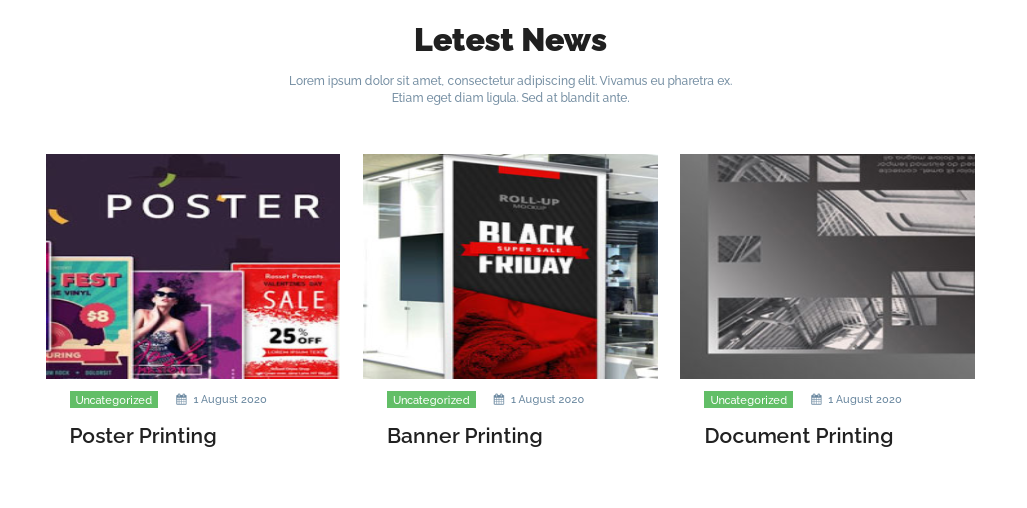
Final display of Blog Section

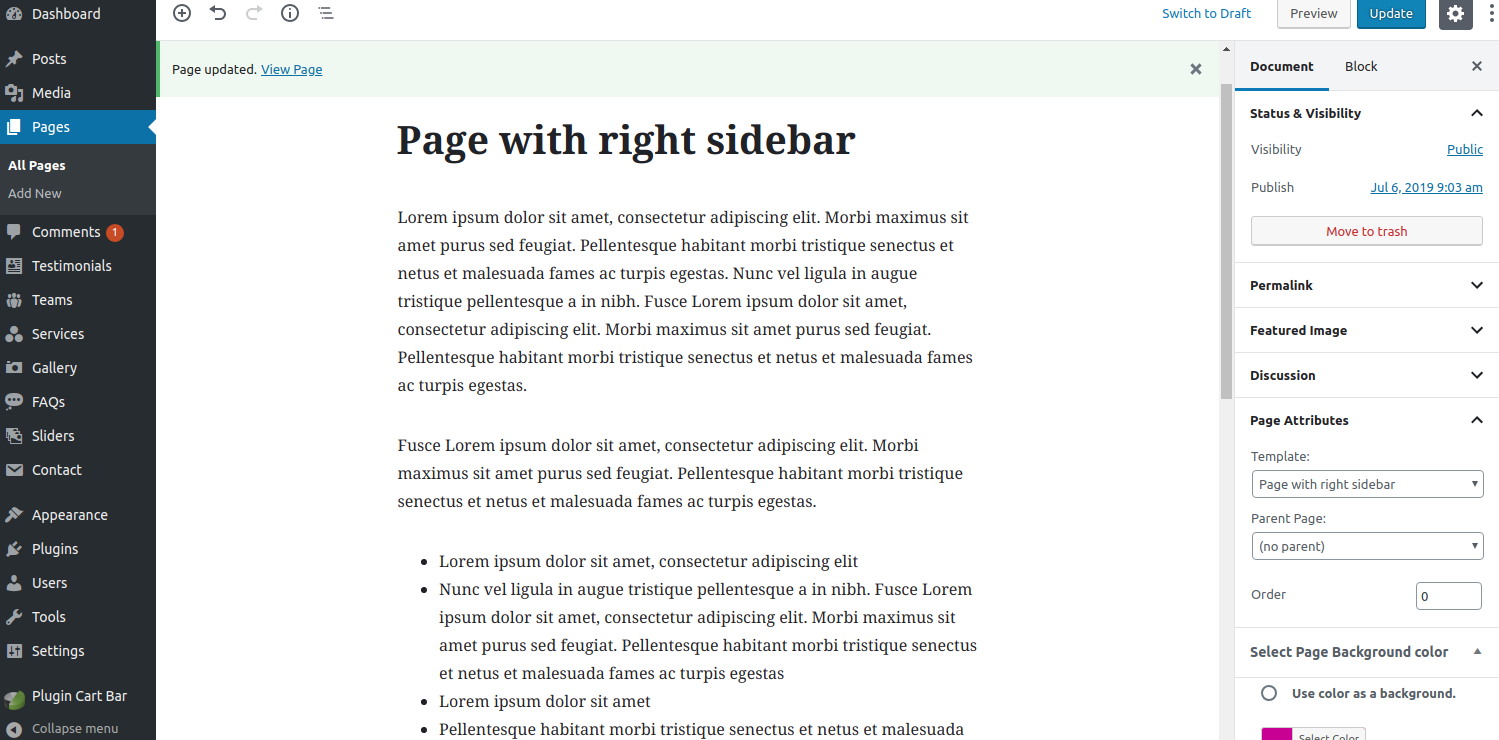
Setting up Page Template
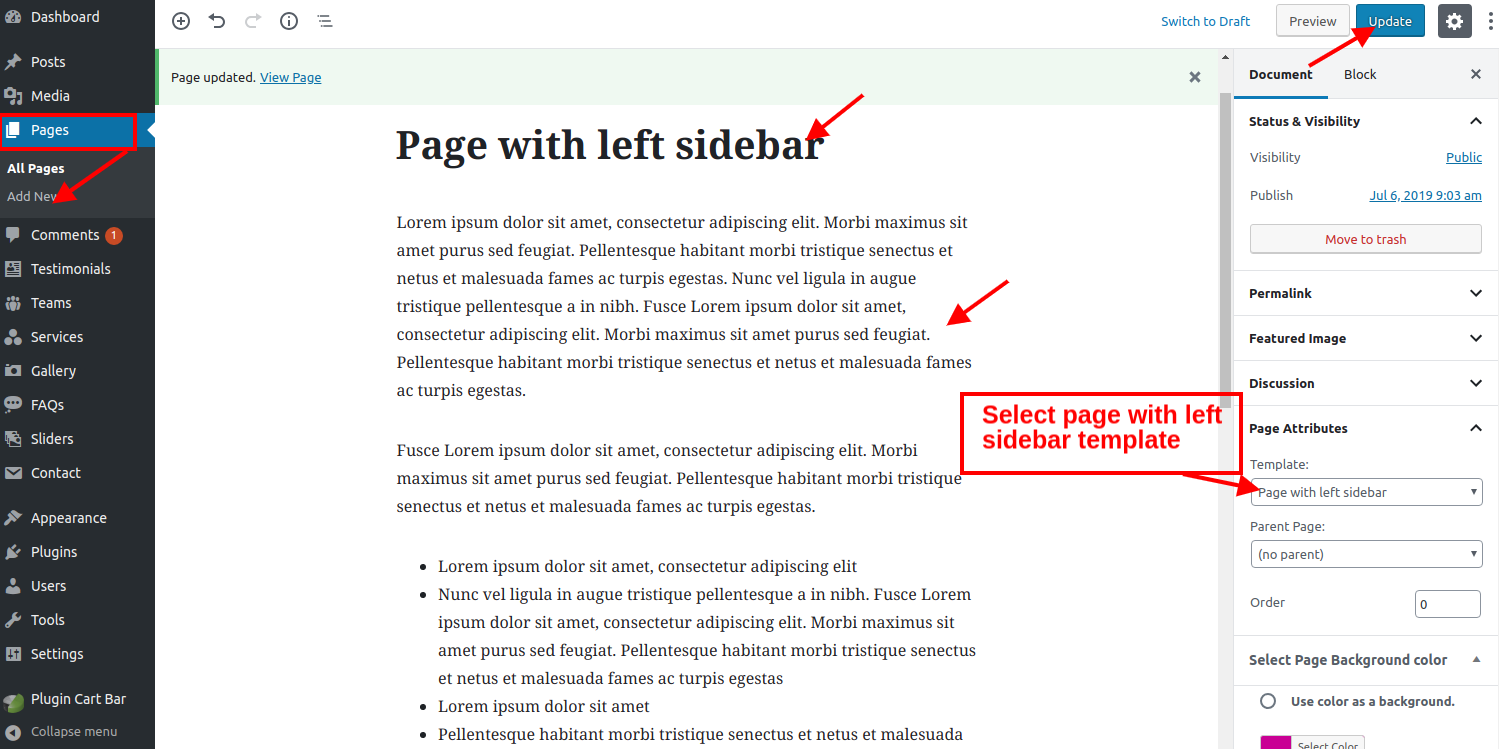
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

Inner Pages
Pages
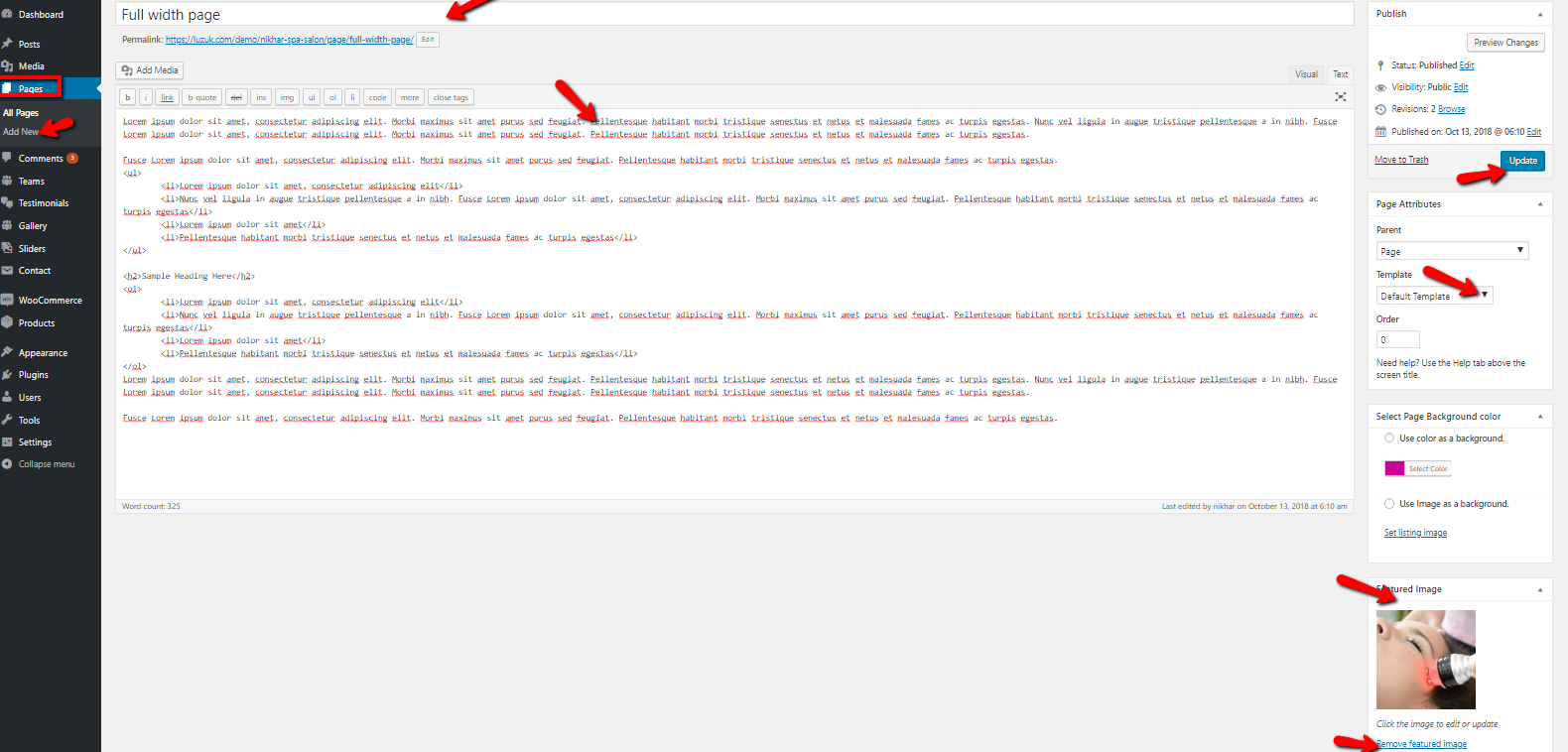
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Click Publish button

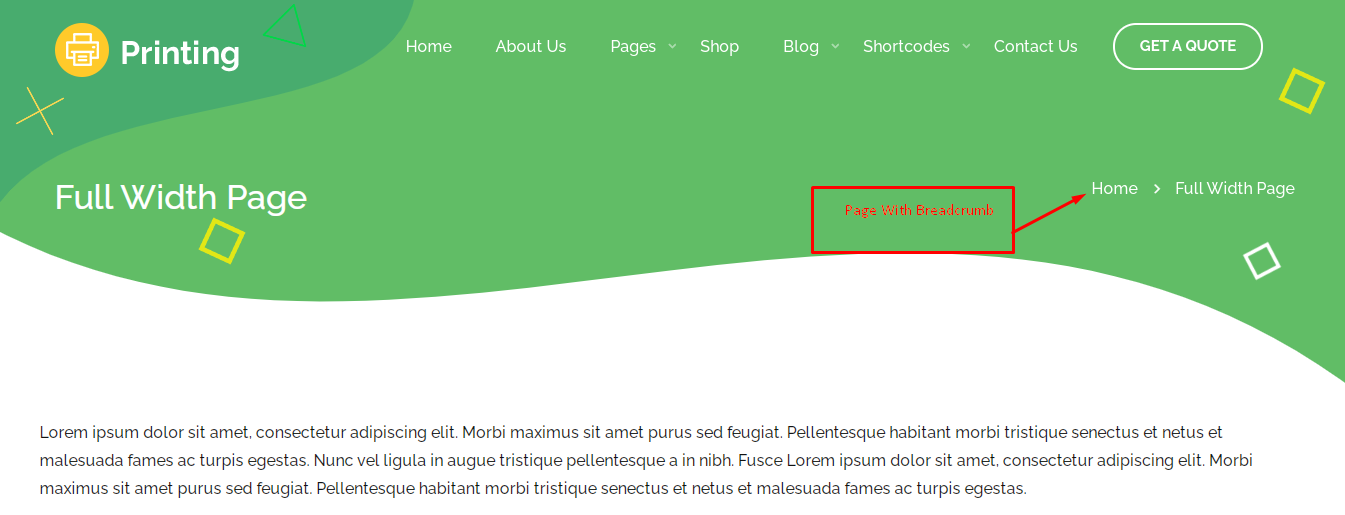
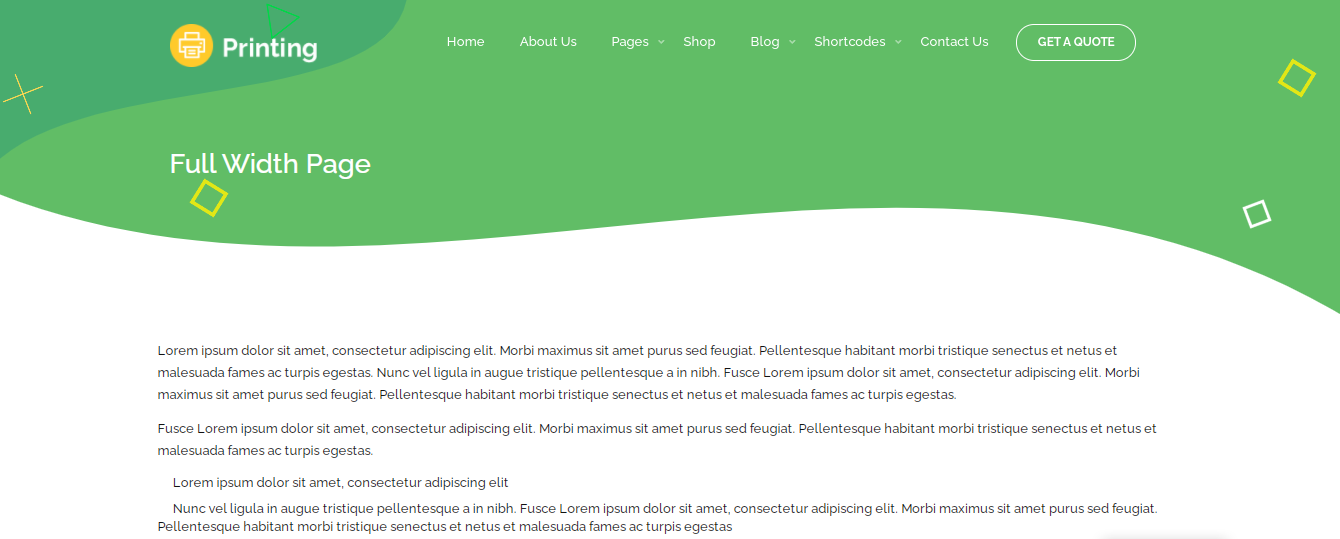
Full Width Inner Page

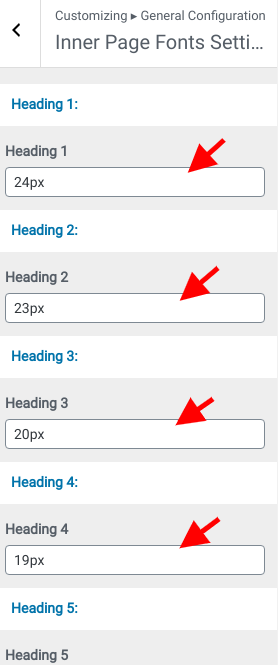
Set Inner Page Heading Font Size
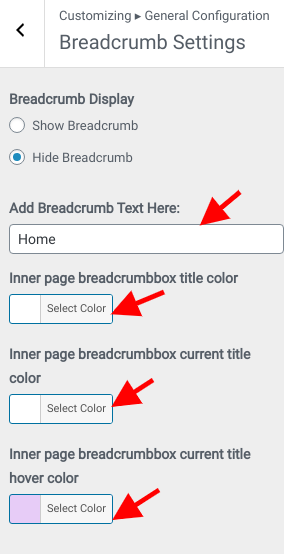
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page font settingsSettings

Blog
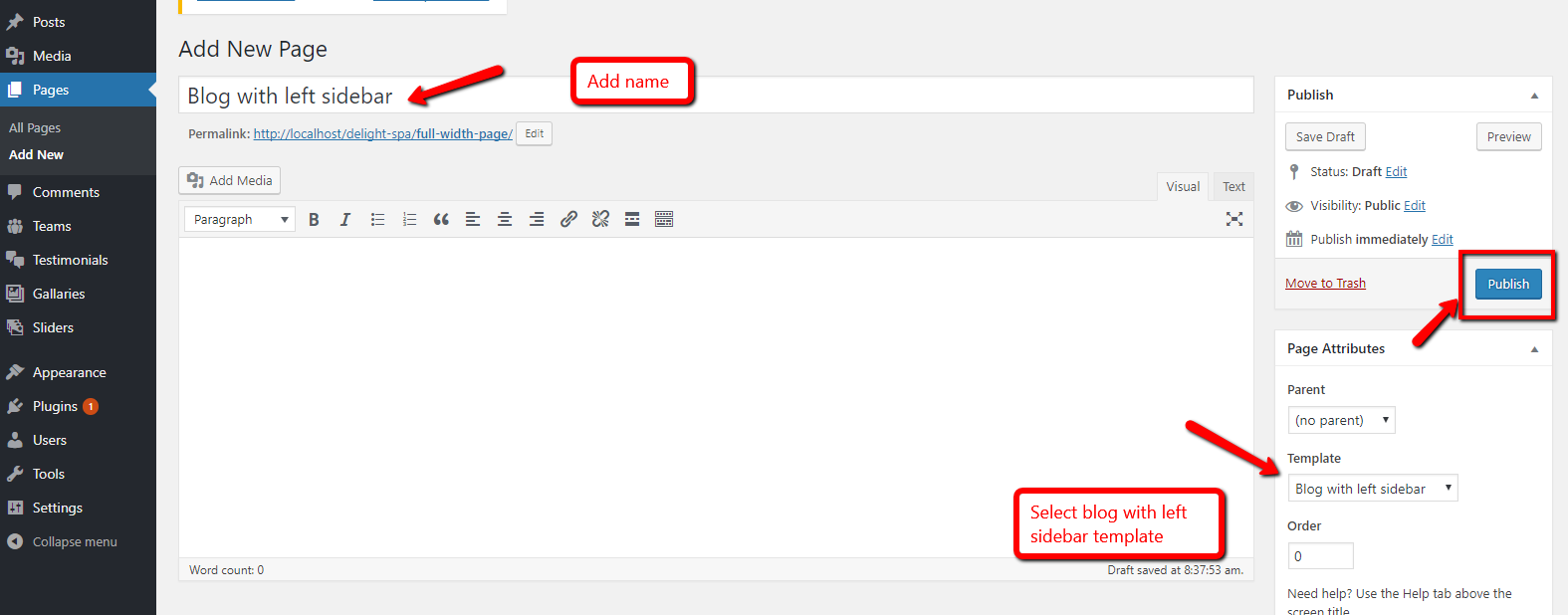
Setting up full width blog
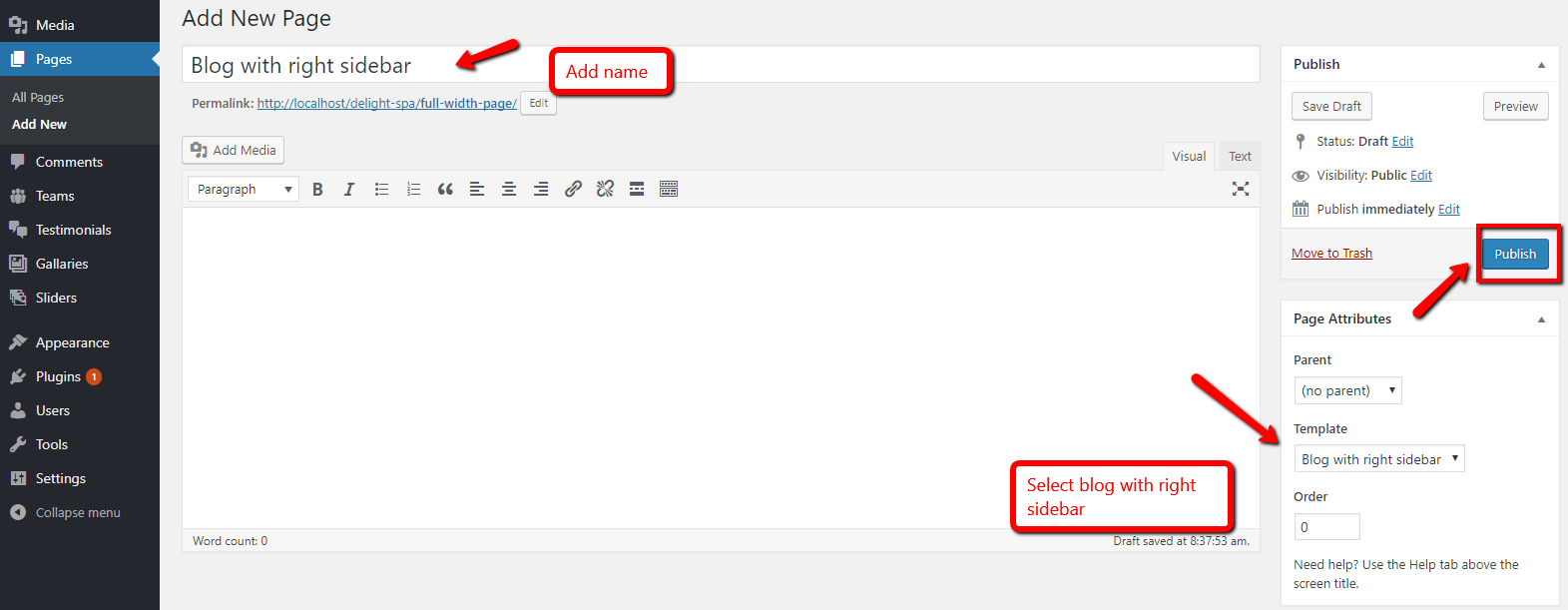
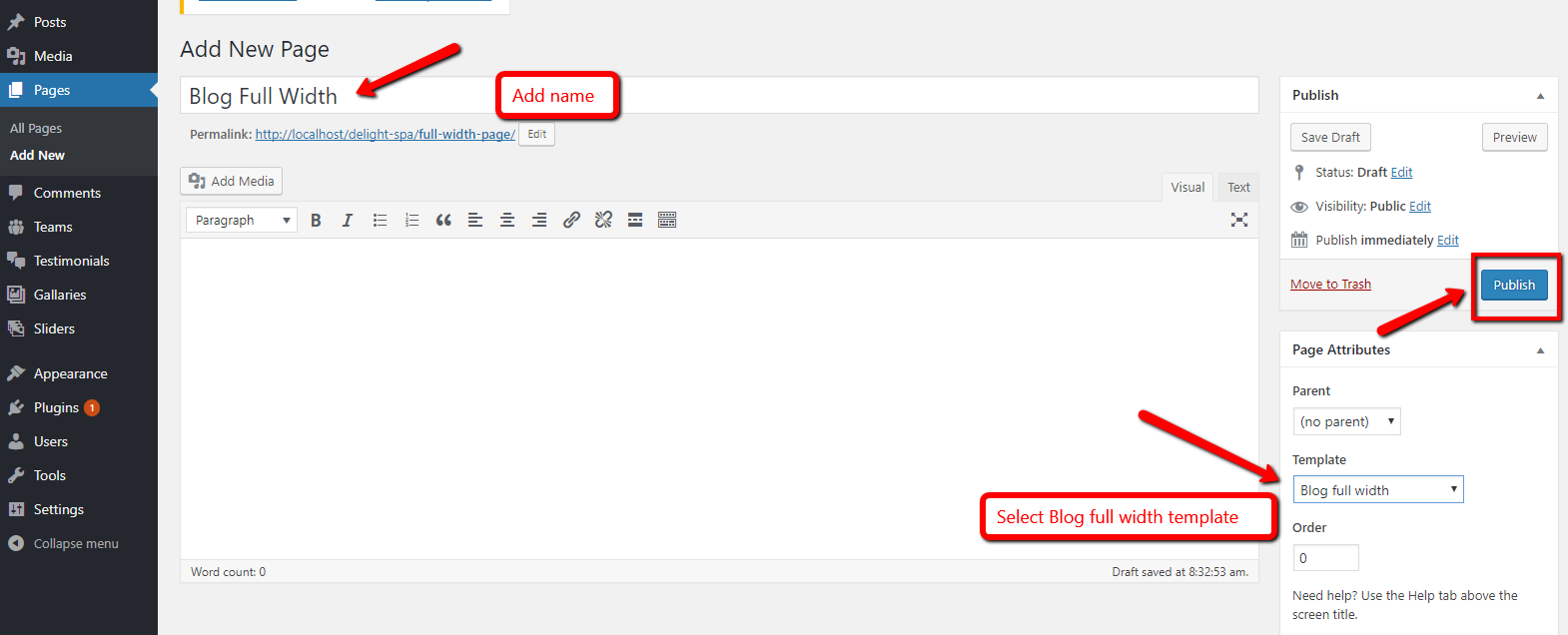
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

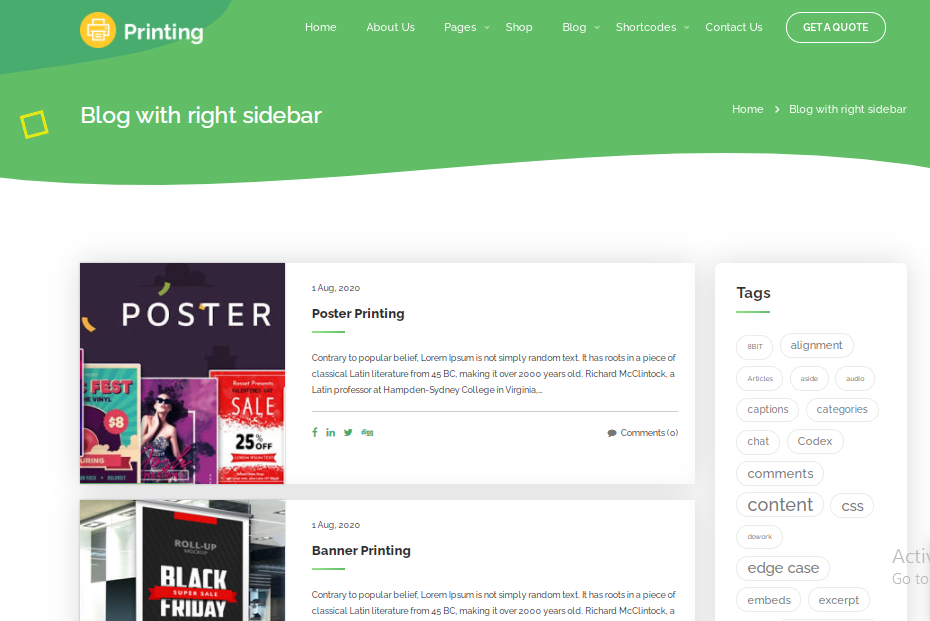
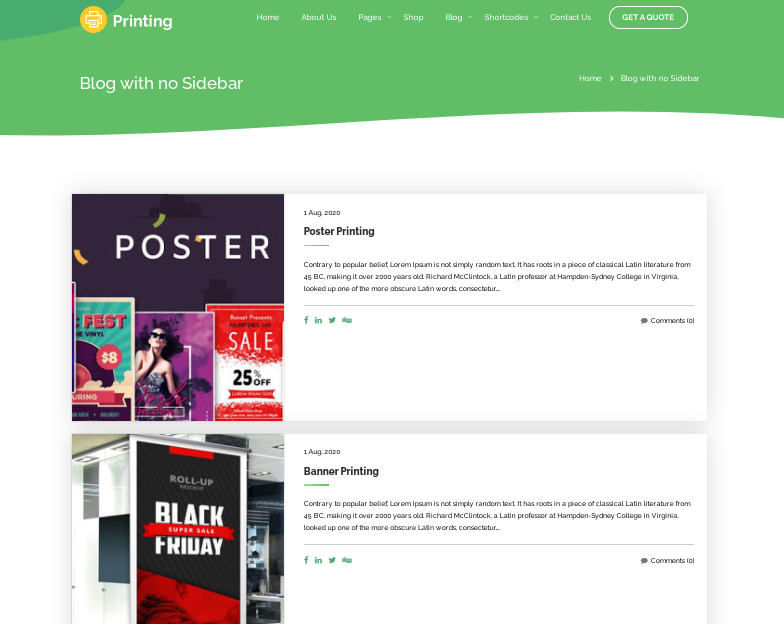
Blog Full Width Inner Page

Contact Us
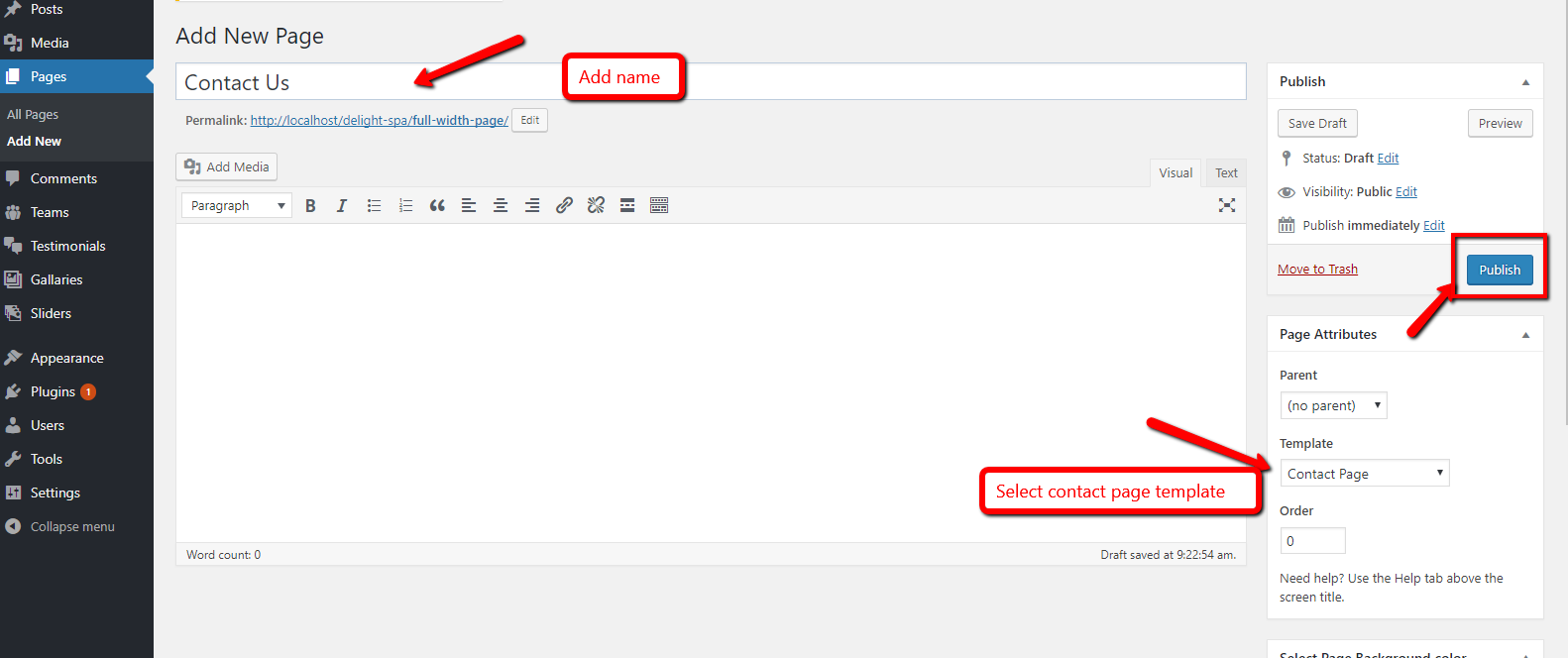
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
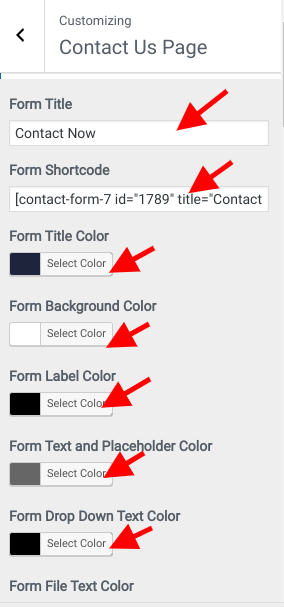
- Step 5. Go to Dashboard >> Appearance >> Customize
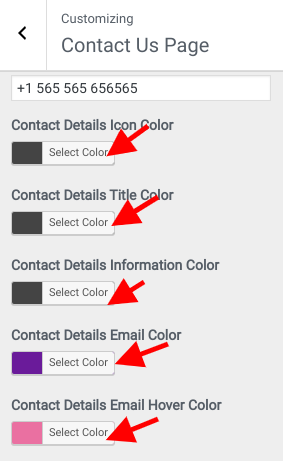
- Step 6. fill Contact us details
- (1) Phone Label
- (2) Add Contact us Phone No.
- (3) Add Contact us another phone no.
- (4) Contact us Email
- (5) Contact us another Email
- (6) Add Address label
- (7) Add Address
- (8) Add Map Embeded Code
- (9) SelectColors



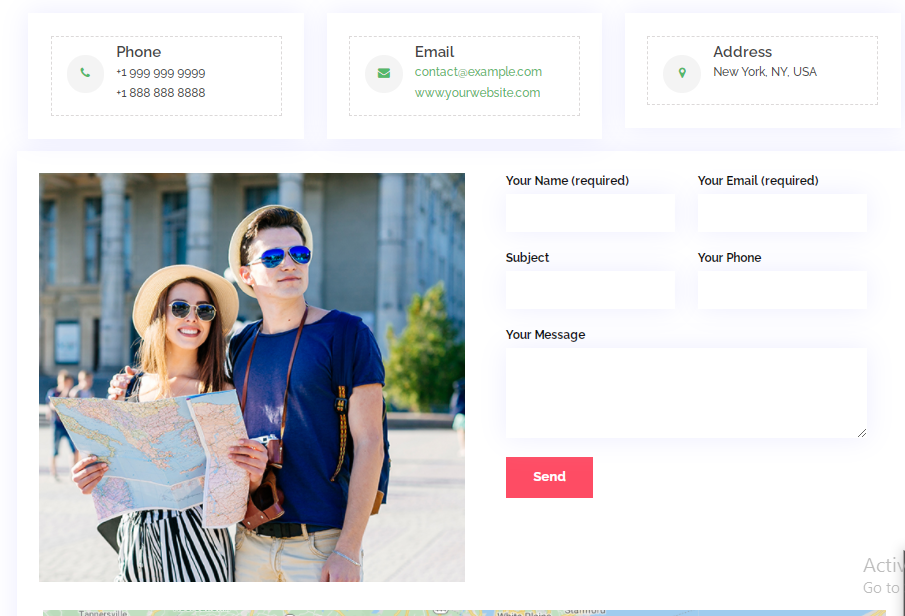
Contact Us Inner Page


Shortcodes
Setting up FAQ'S Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
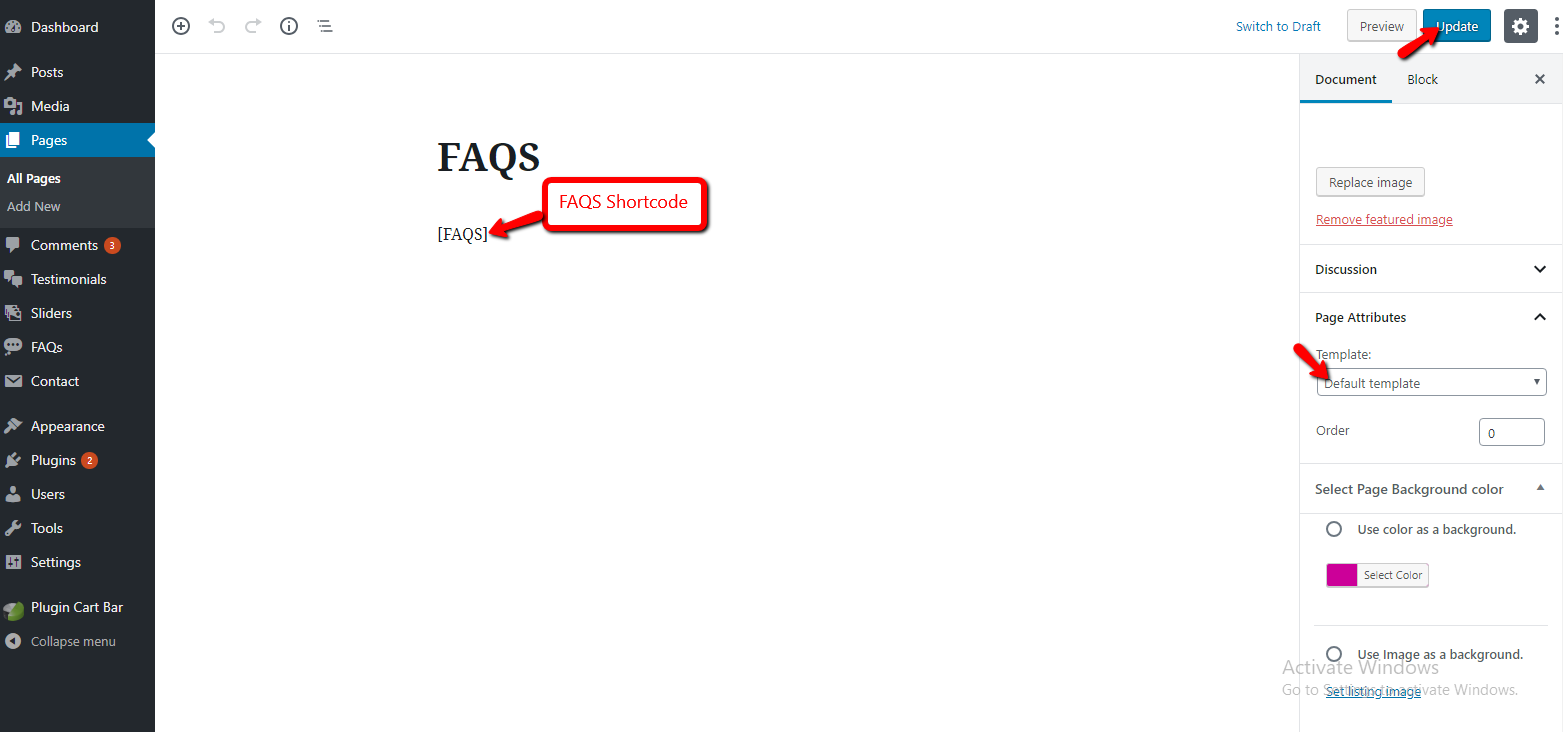
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

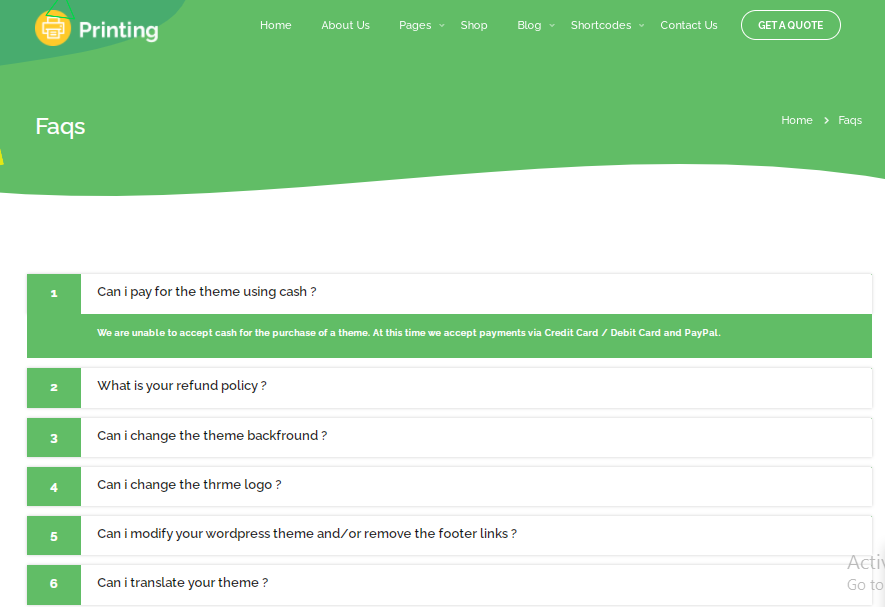
After adding shortcode FAQ'S look

Setting up Team Shortcode
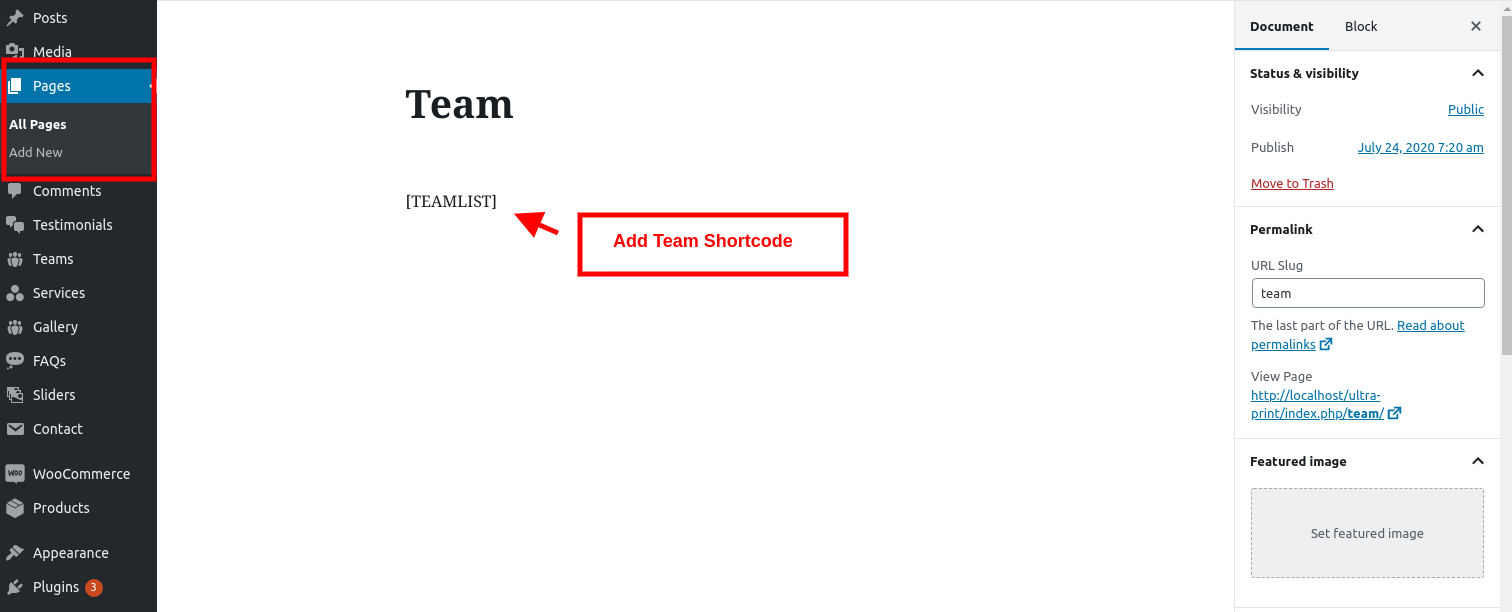
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
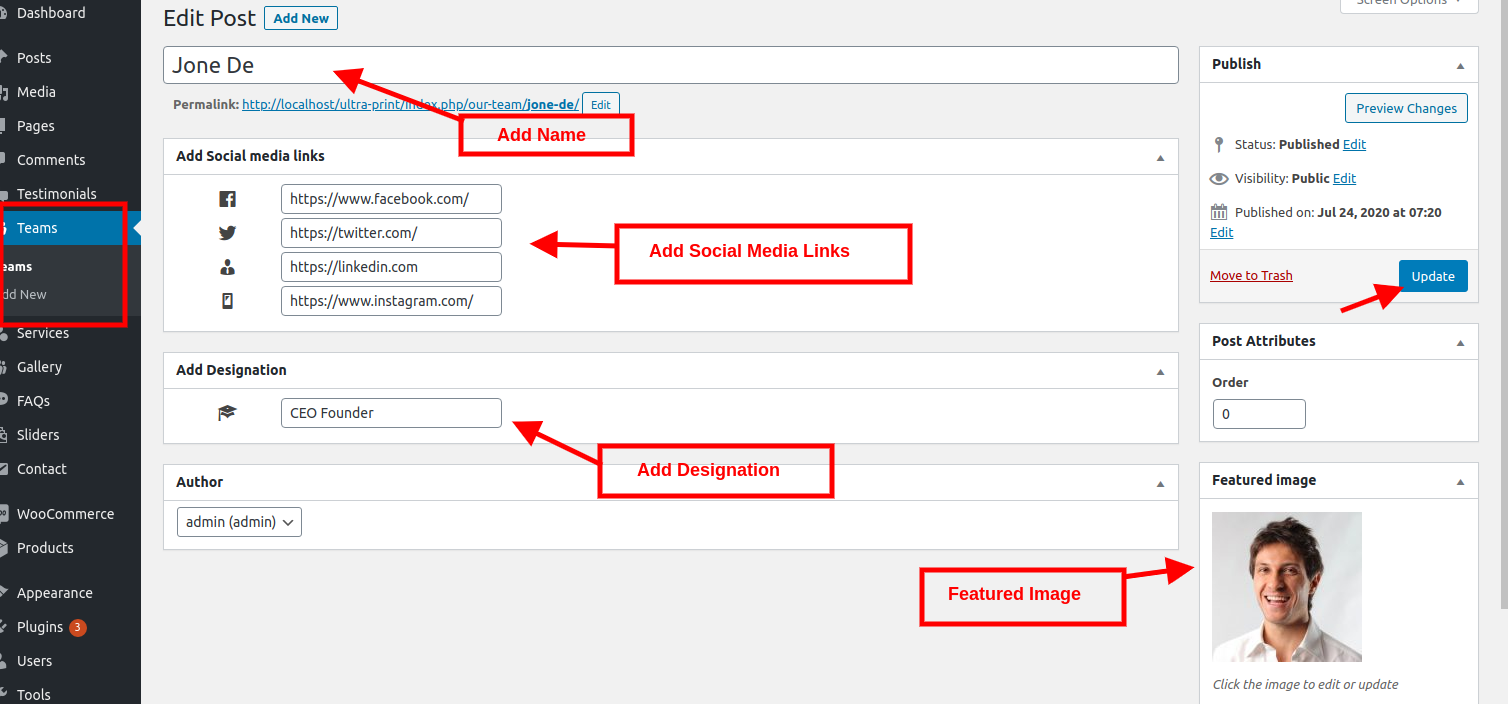
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add Member Name
- 2. Add Social Media Links
- 3. Add Designation
- 4. Set Featured Image
- 5. Click On Publish Button


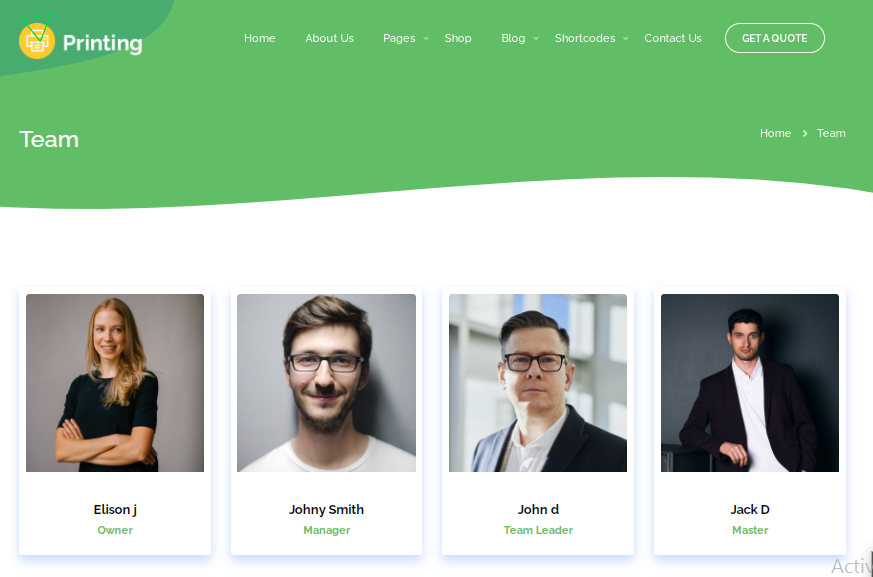
After adding shortcode Team look

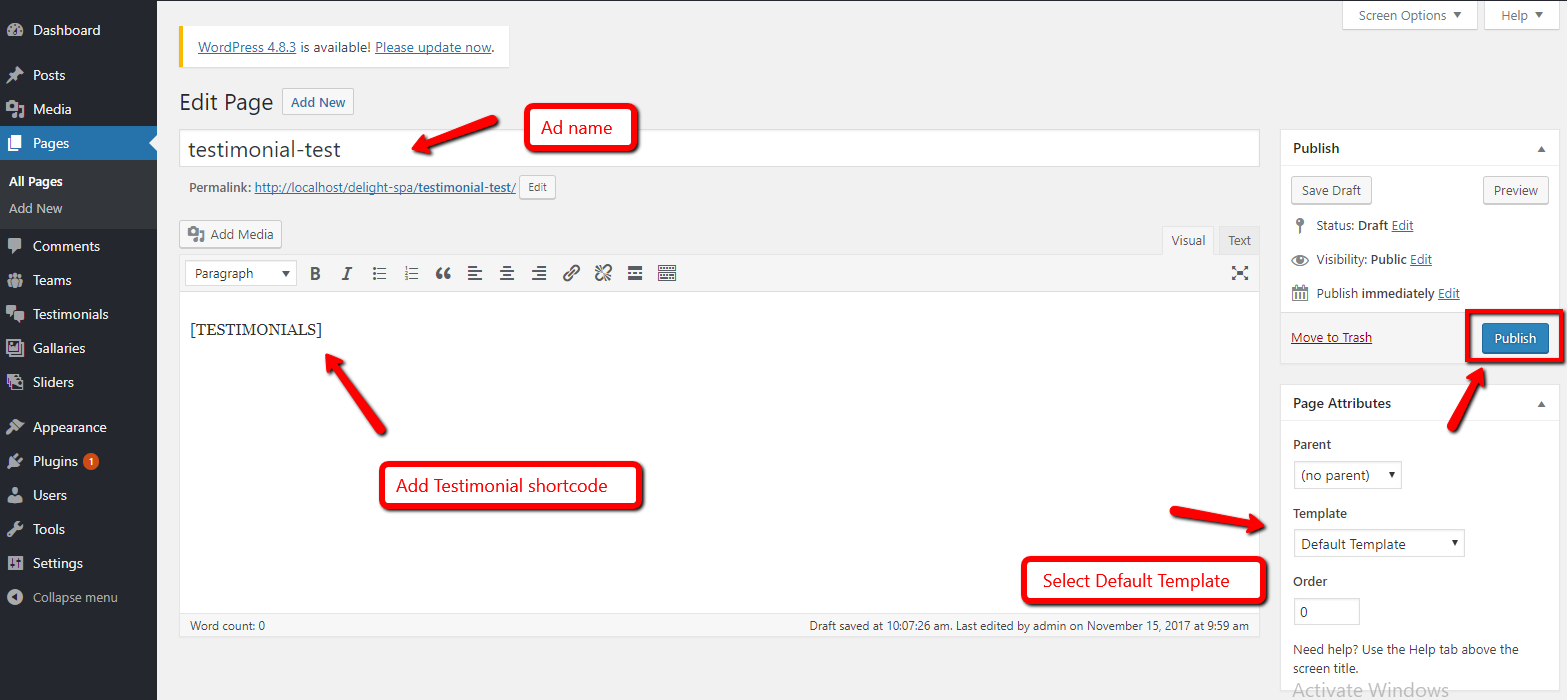
Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

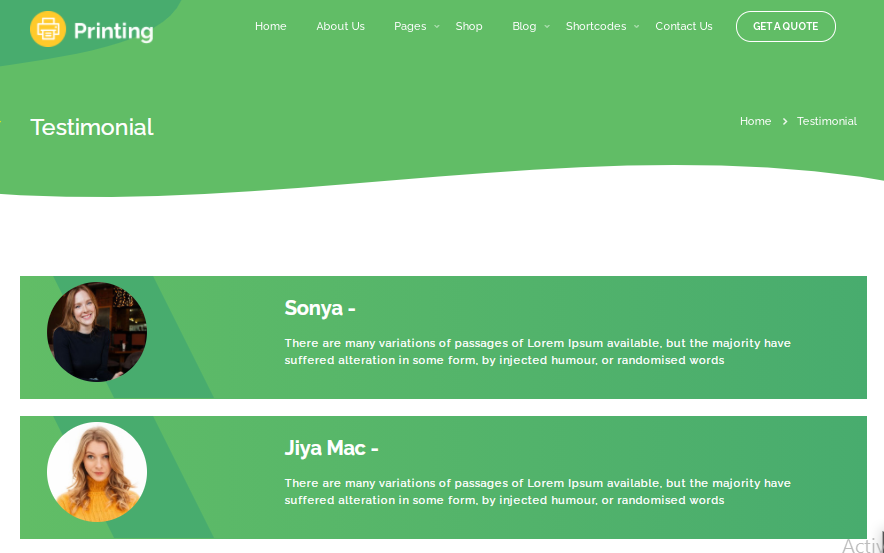
After adding shortcode Testimonial look

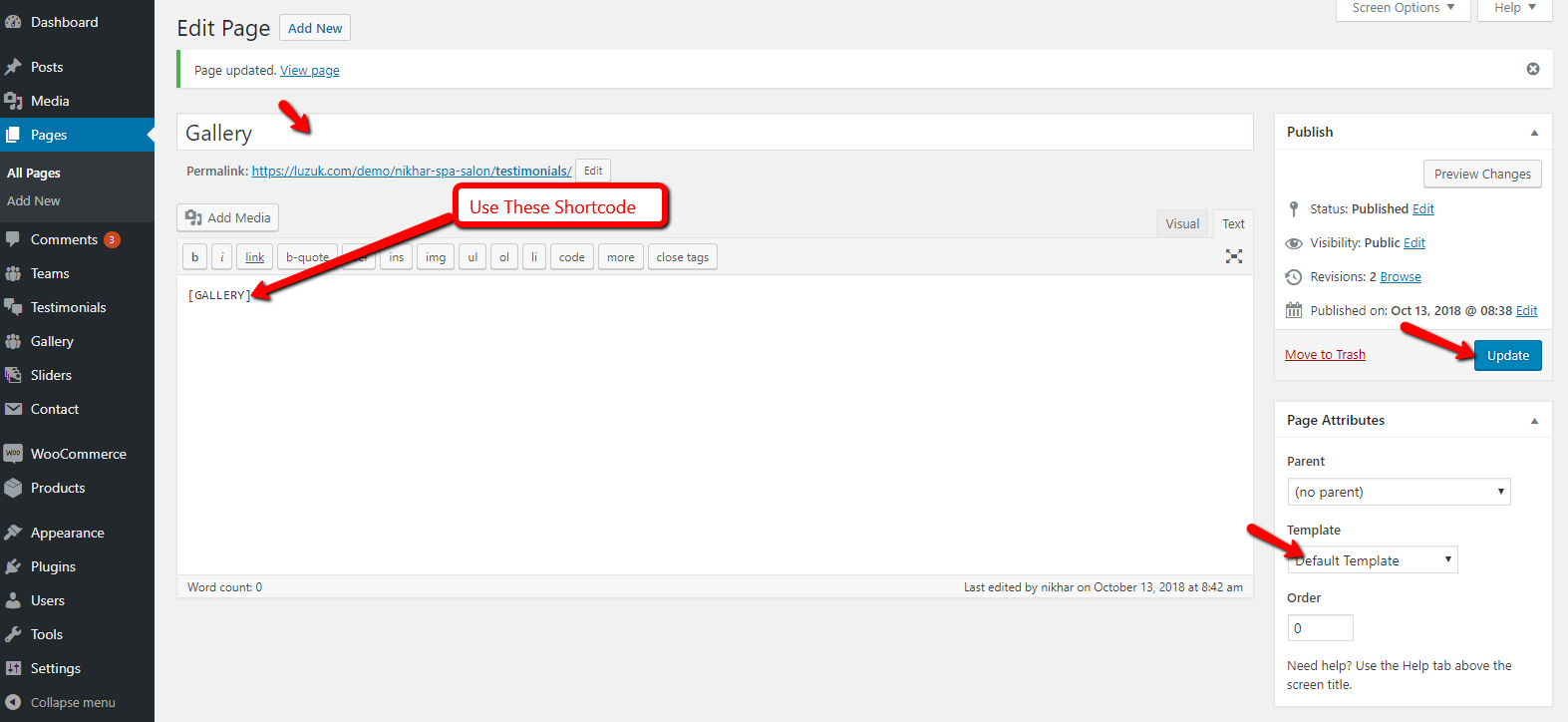
Setting up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

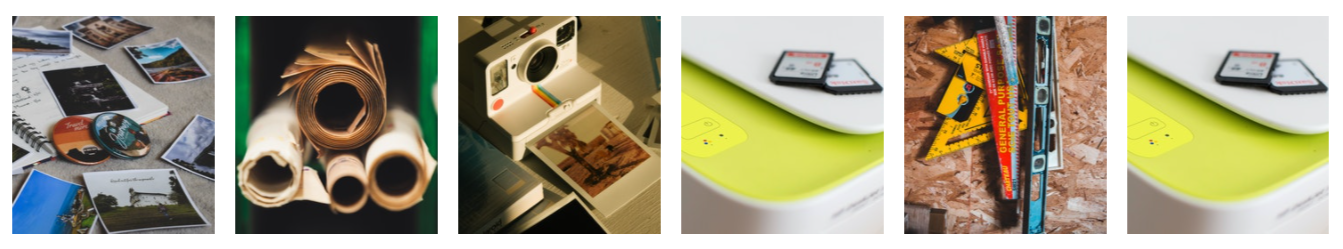
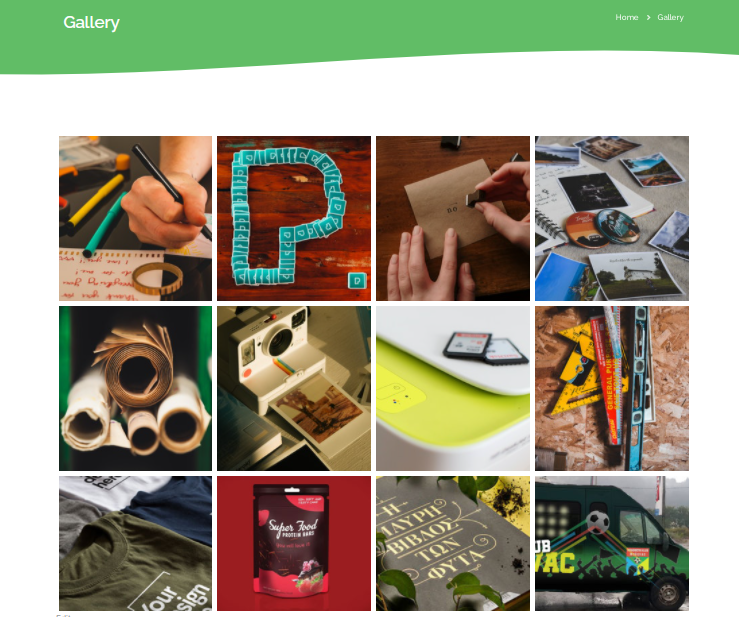
After adding shortcode Gallery look

On Click Of Gallery Image, Gallery look

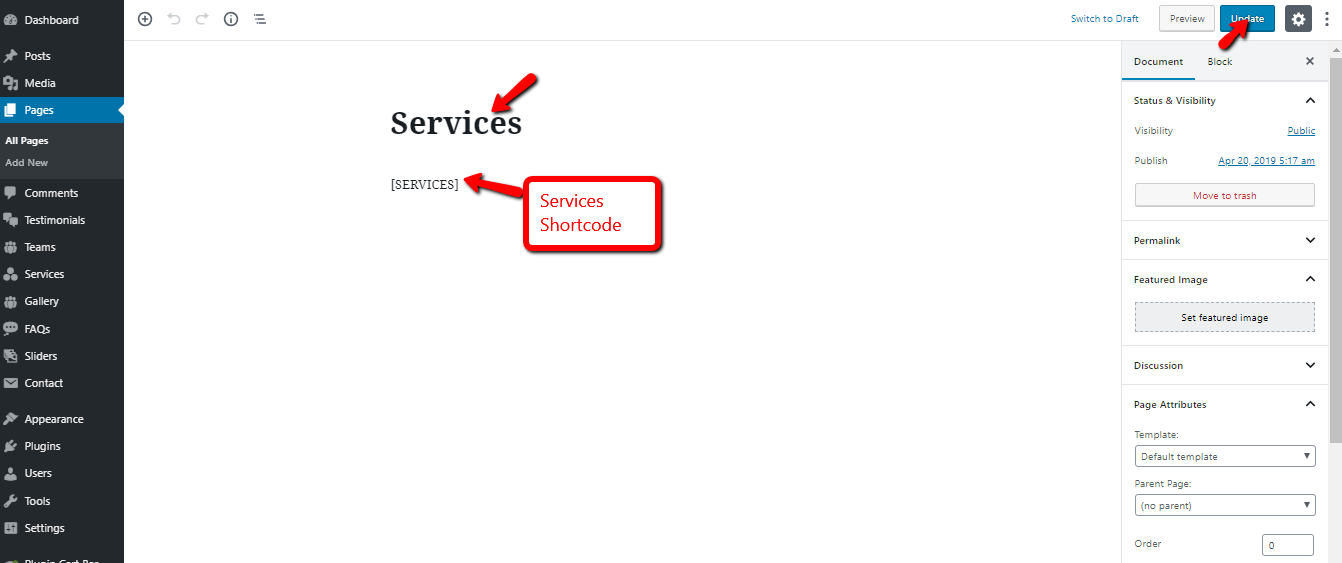
Setting up Services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Services Shortcode "[SERVICES]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Services shortcode in page

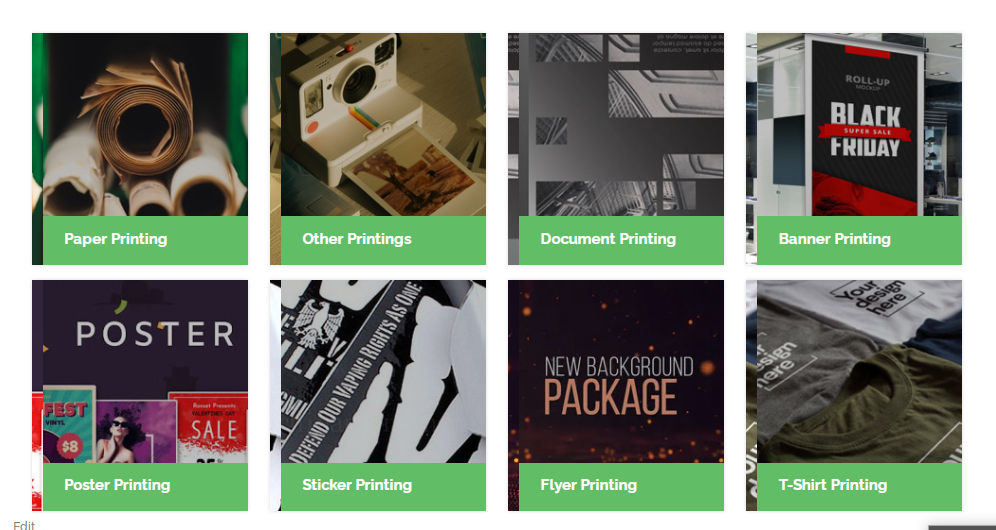
After adding shortcode Services look

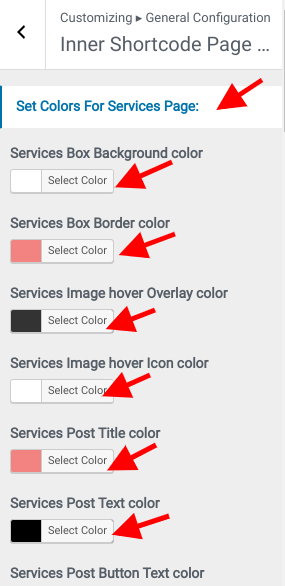
Set all Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages