This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
Vivah Royal Wedding-Pro
Introduction
Thank you for using our vivah-royal-wedding-pro WordPress Theme. We are very glad that you have chosen our vivah-royal-wedding-pro WordPress theme for your website.
vivah-royal-wedding-pro theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
- Step 2. Go to Dashboard >> Appearance >> Themes.
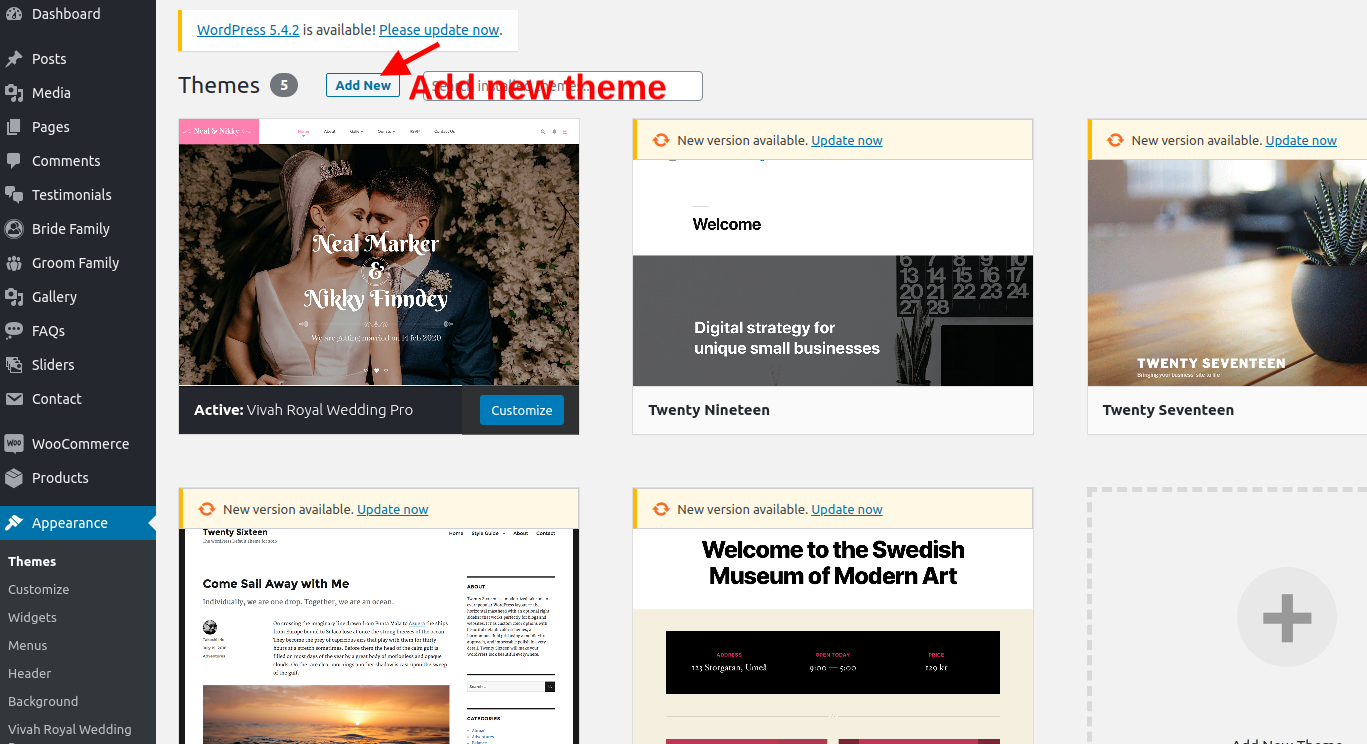
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download vivah-royal-wedding-pro.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
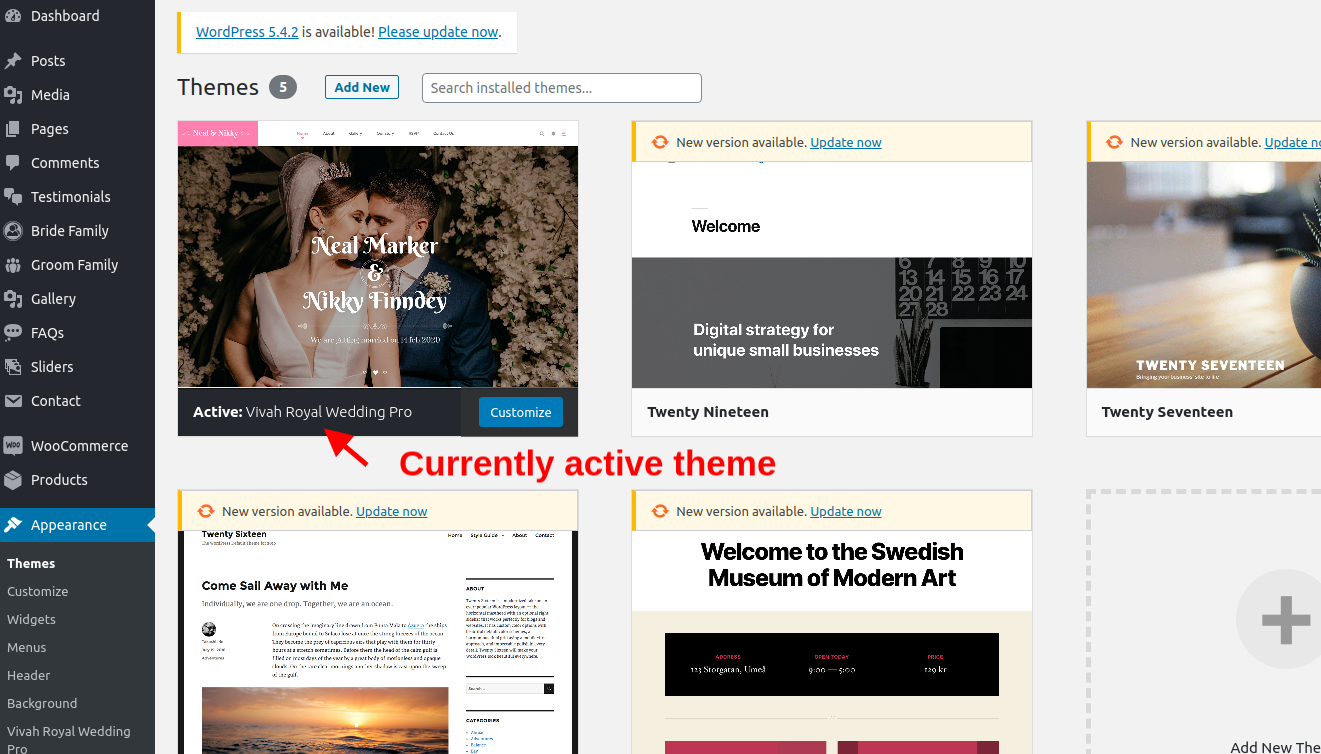
- Step 4. Go to Dashboard » Appearance » Themes and find vivah-royal-wedding-pro theme from list
- Step 5. Click on Activate to active vivah-royal-wedding-pro theme.

Detail Document
Setting Up Home Page
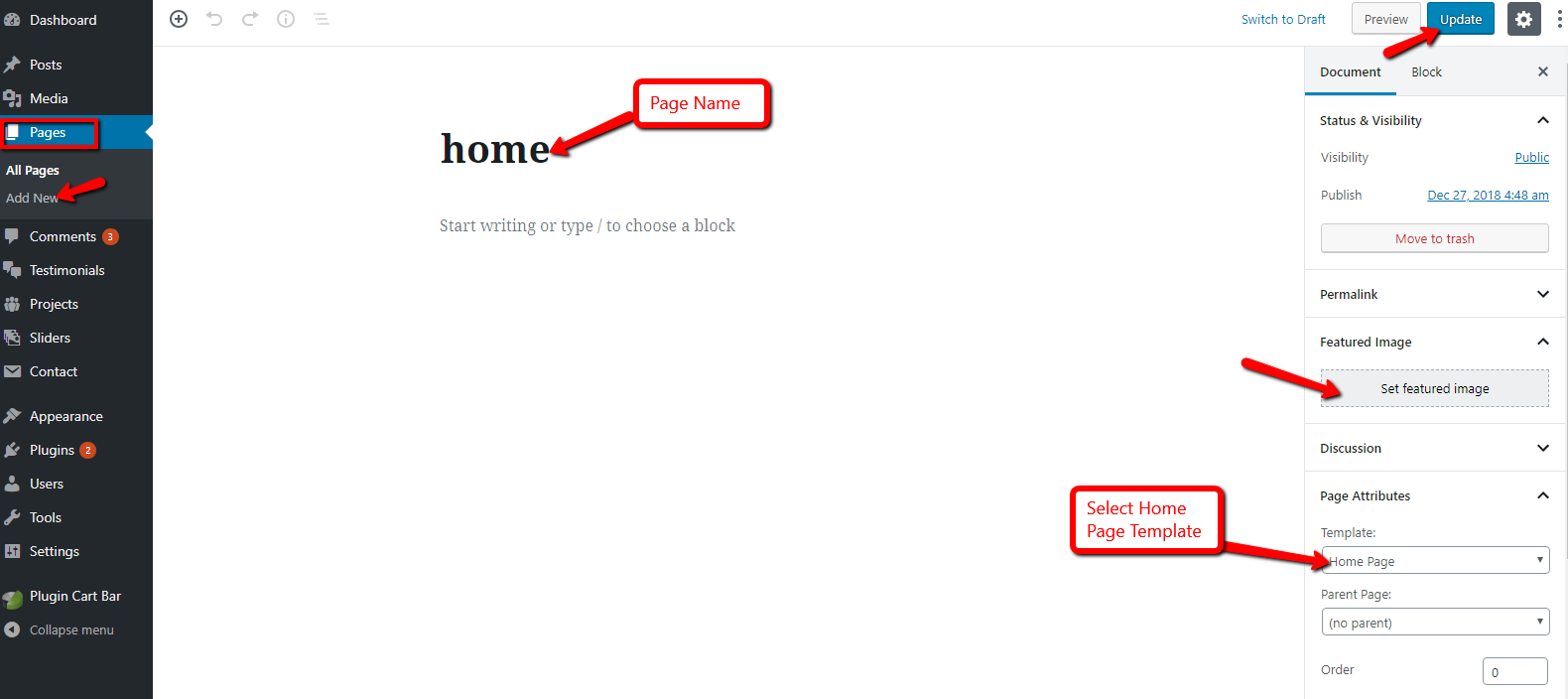
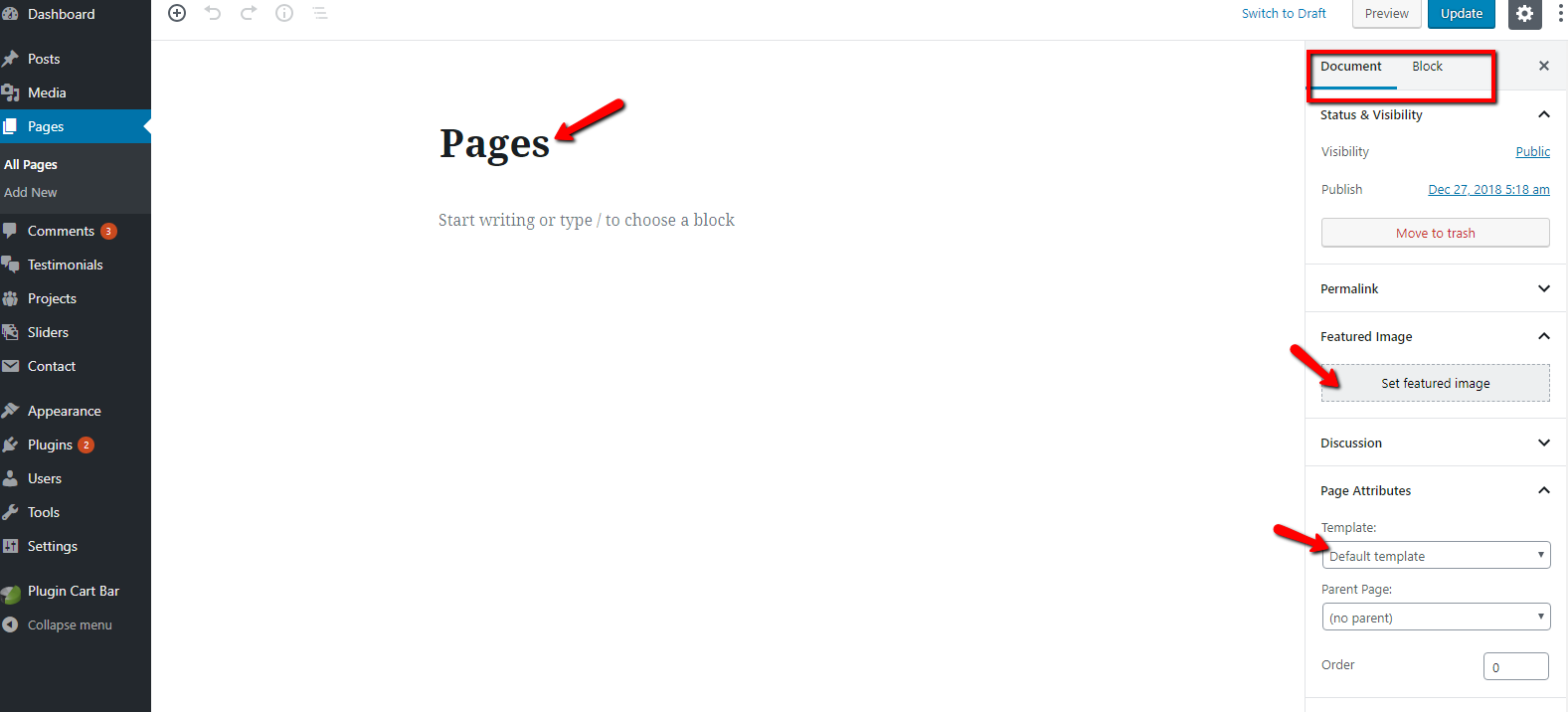
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
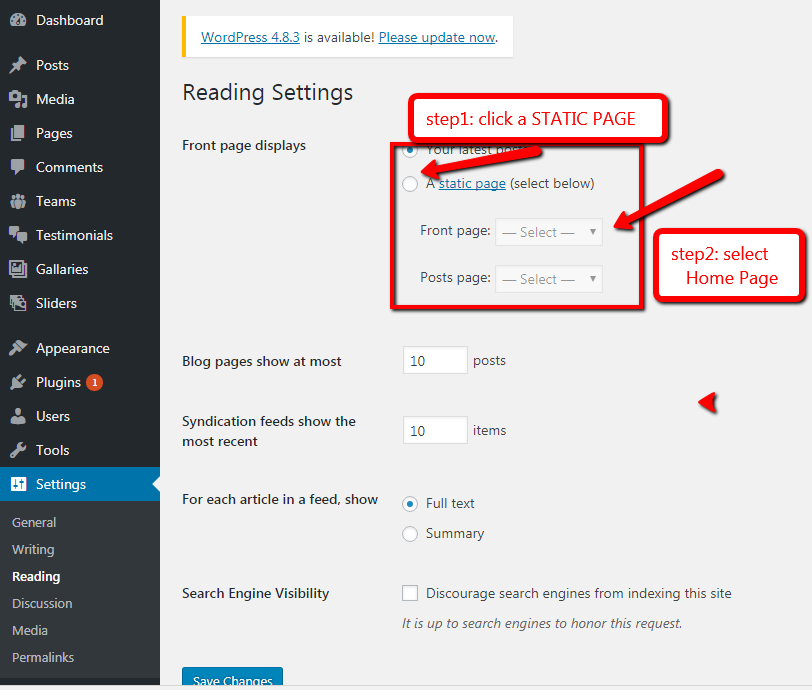
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
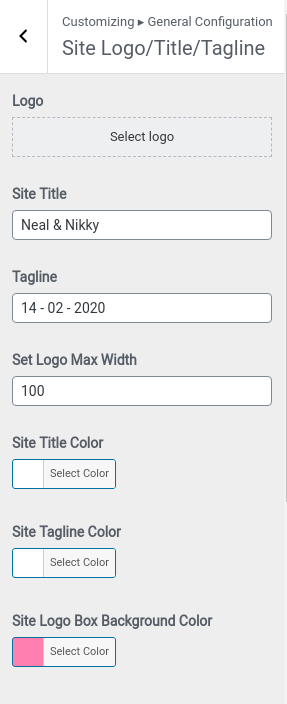
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site Logo/Title/Tagline
- a. You can add logo from Select Logo button for set logo
- b. You can add Site Title and Tagline
- c. Set logo Max Width
- d. Select Color
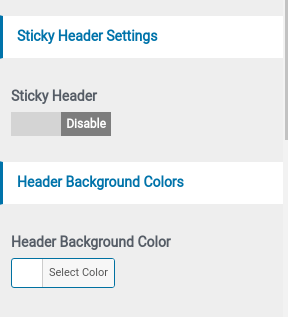
- Step 2. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- a. Select Sticky Header
- b. Select Header Background Colors
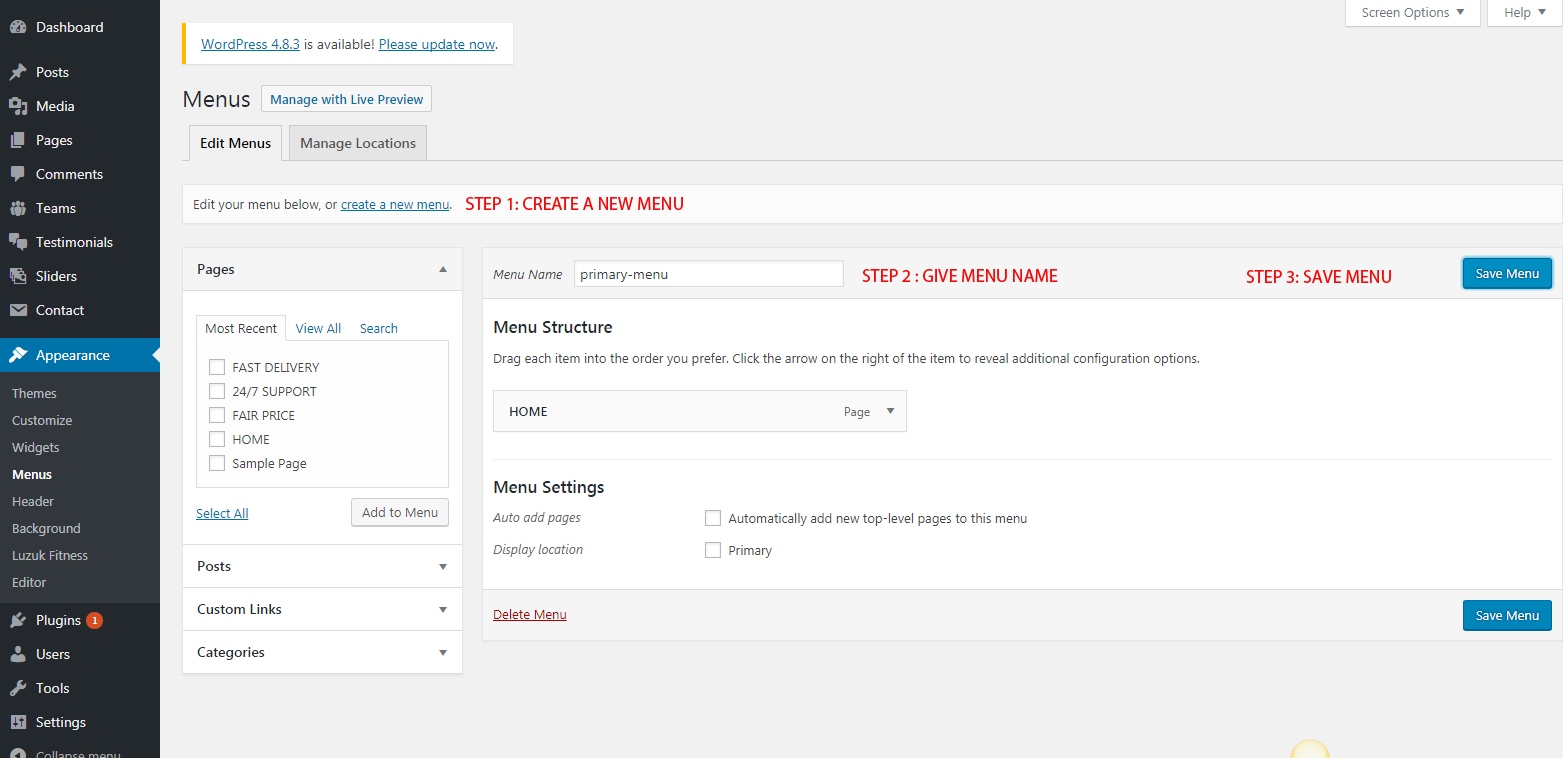
- Step 3. Go to Dashboard >> Appearance >> Menus.
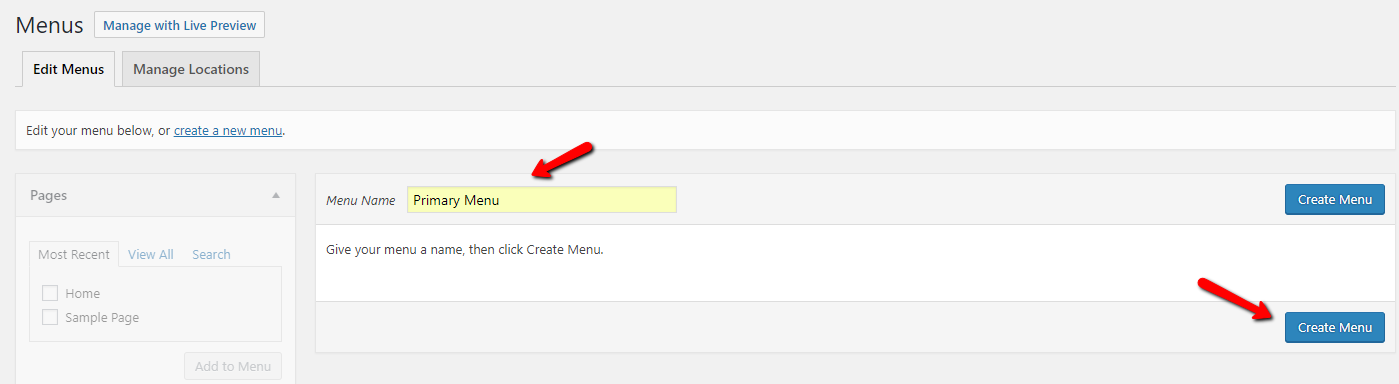
- 1. Click on create a new menu as show in below image.
- 2. Enter menu name and click on Create Menu as shown in below image.
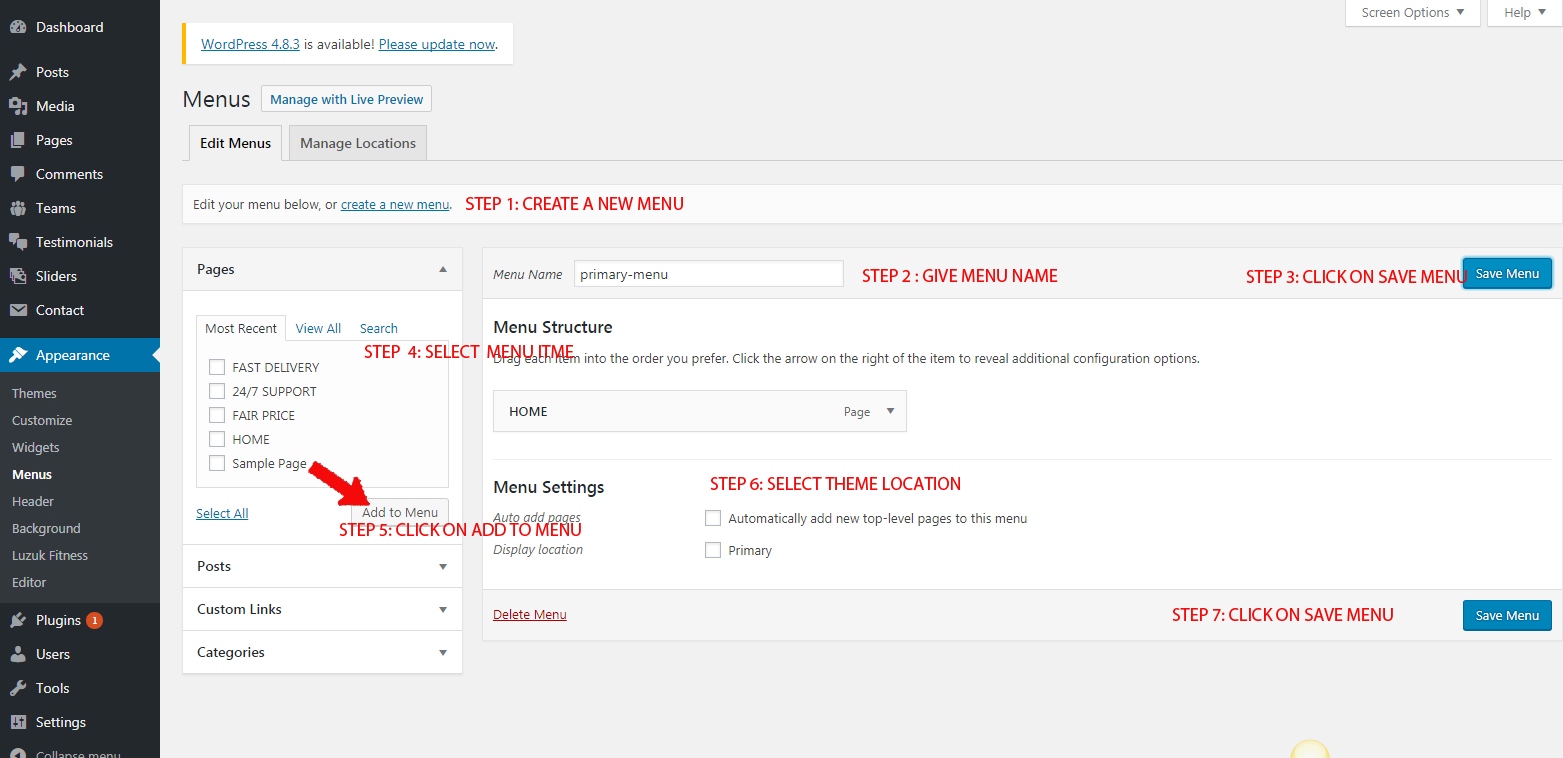
- 3. Select Pages like Latest Blog, Party, RSVP, We, Our Story from left Side and click on Add to Menu button as show in below image
- 4. After selecting pages select menu location and click on save menu.
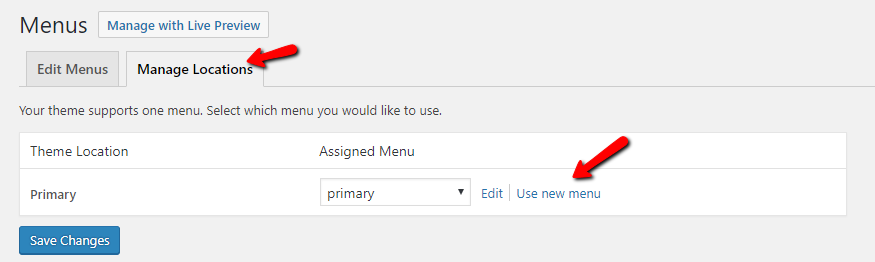
- 5. Click on Manage Locations as show in below image.
- a. Click on Use new menu
- b. Add Menu Name
- c. Click on Create Menu button.
- Step 4. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
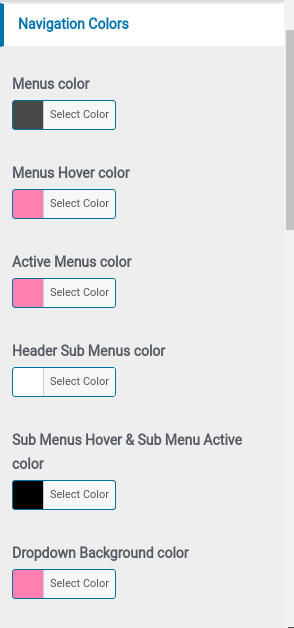
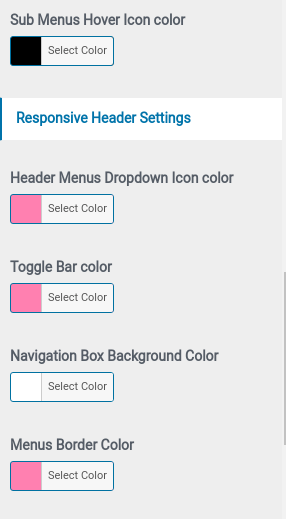
- a. Add Header Navigation Colors
- Responsive Header Color
- b. Add Header Socials
- 1. Show Social Media Icons or Hide Social Media Icons
- 2. Add Social Media Icons Links
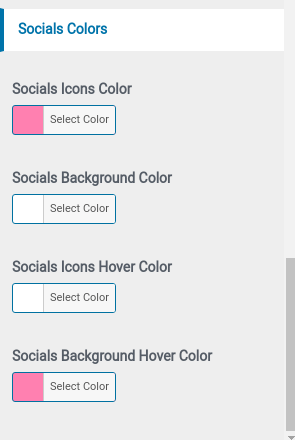
- c. Add Header Socials Colors
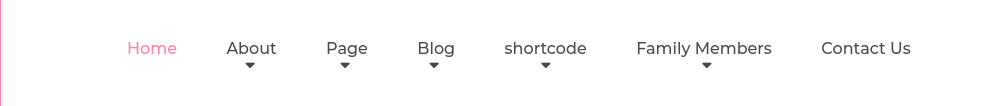
- Primary Menu Front Preview











Final display of Header

Create Slider
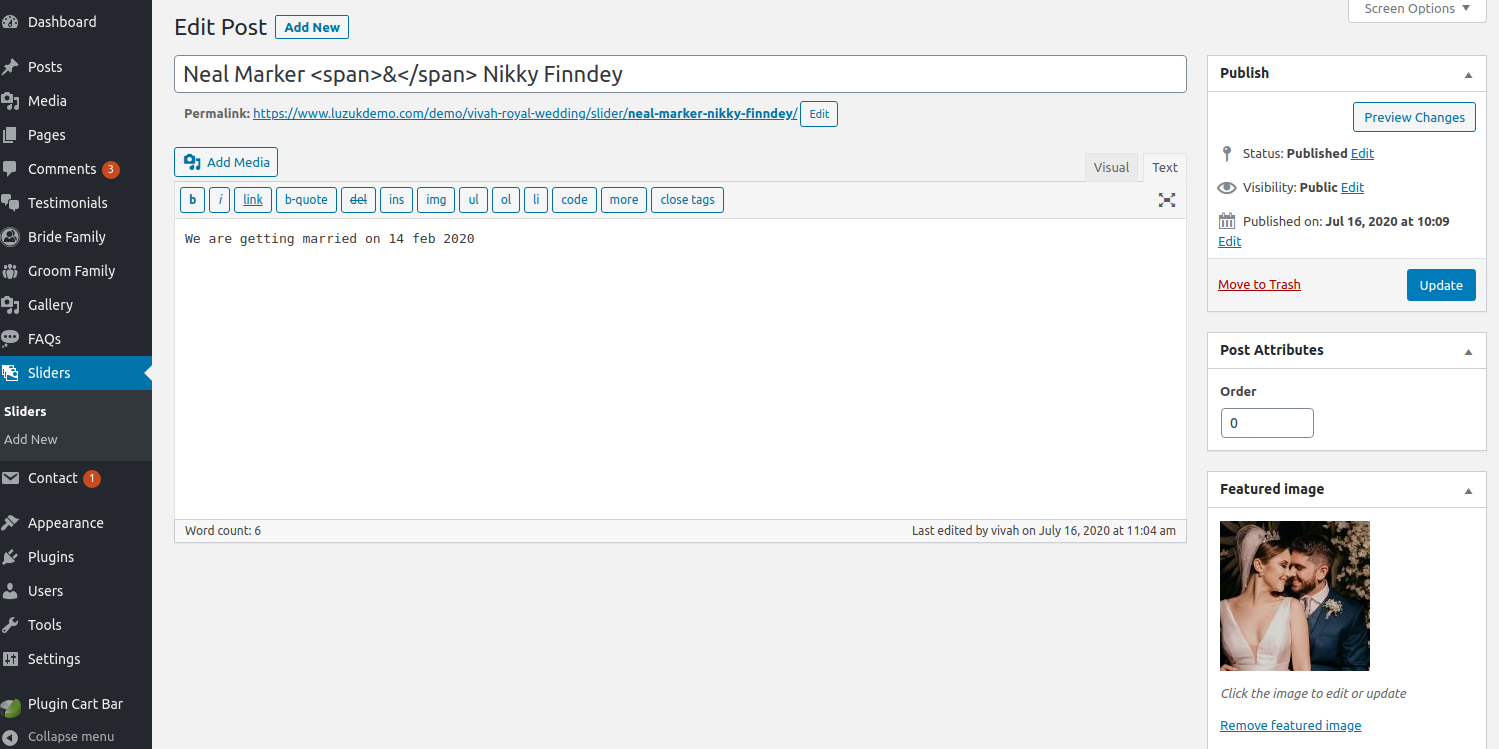
- Step 1. Go to Dashboard >> Slider
- Step 2. Click on Add New button
- Step 3. Add the slider name.
- Step 4. Add the slider text.
- Step 5. Add the featured image as a slider.
- Step 6. Click on 'update' button at top right of page. And Enjoy the Slider.

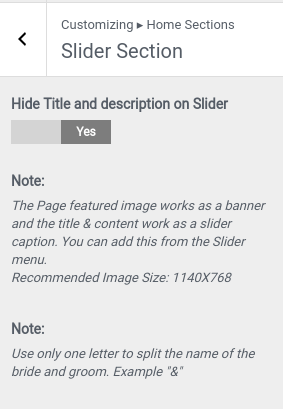
Way To Manage slider content:
- Step: Go to Dashboard >> Appearance >> Customize >> Home section >> Slider section
- 1. Hide content Off:
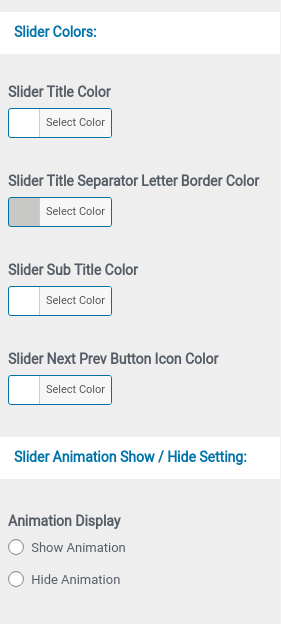
- 2. Select Slider Color
- 3. Slider Animation Show / Hide Setting:



Final display of Slider

Set Bride & Groom Section
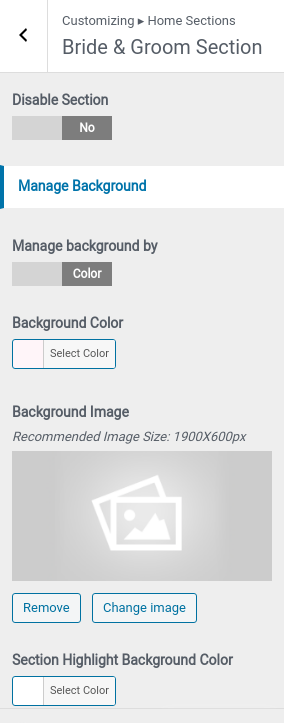
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Bride & Groom Section
- 1. Click on button Disable Section or Enable Section
- 2. Manage background
- 3 . Set Section Padding Setting
- (a) Add heading & sub heading for section
- (b) Select colors
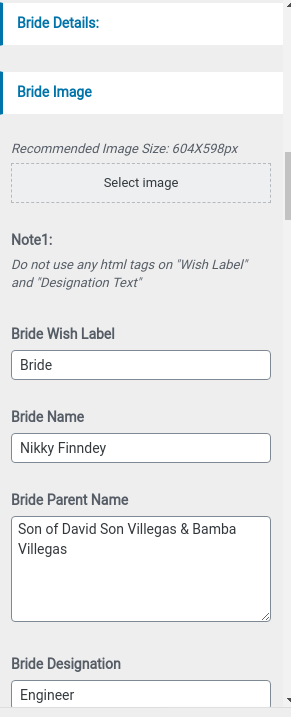
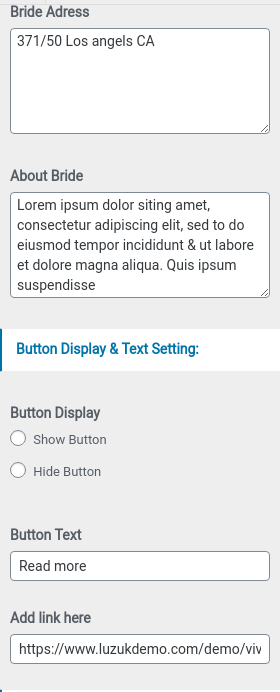
- 4. Fill Bride details
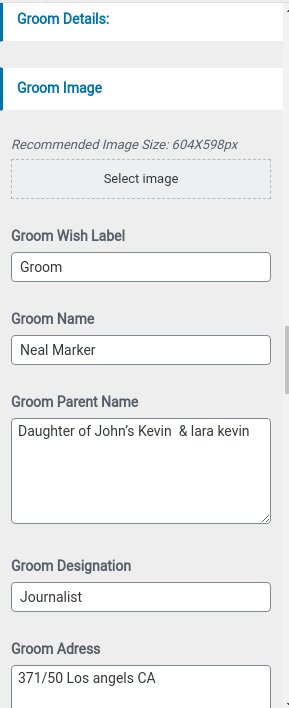
- 5. Fill Groom details
- 6. Select Colors













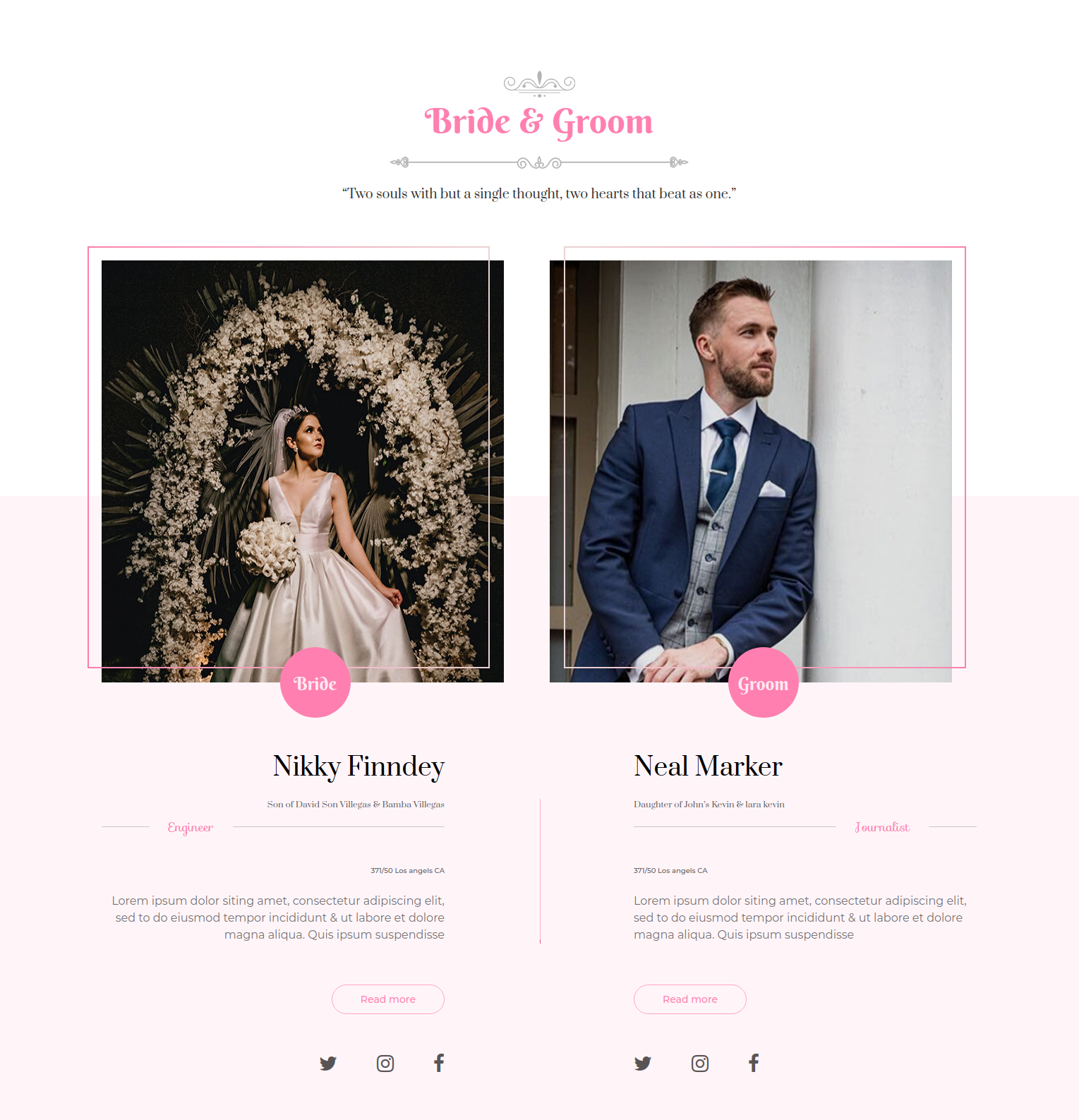
Final display of Bride & Groom Section

Set Shedule Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Shedule Section
- 1. Click on button Disable Section or Enable Section
- 2. Manage background
- 3 . Set Section Padding Setting
- (a) Add heading & sub heading for section
- (b) Select colors
- 4. Fill shedule details
- 5. Button Setting
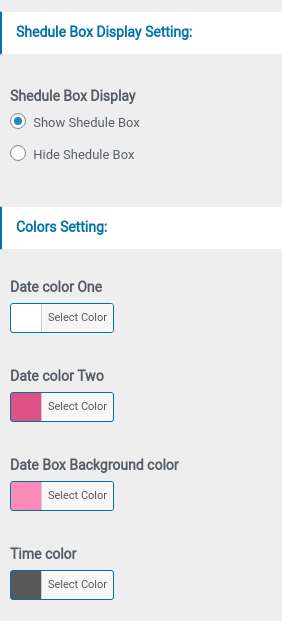
- 6. Shedule box display Setting
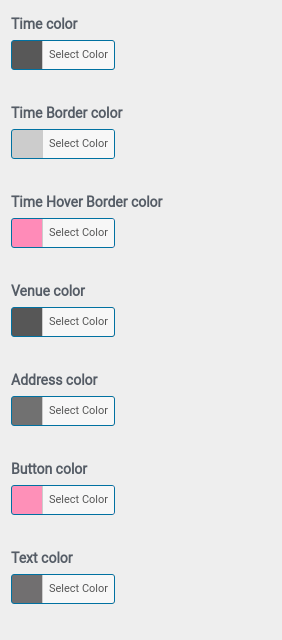
- 7. Select colors







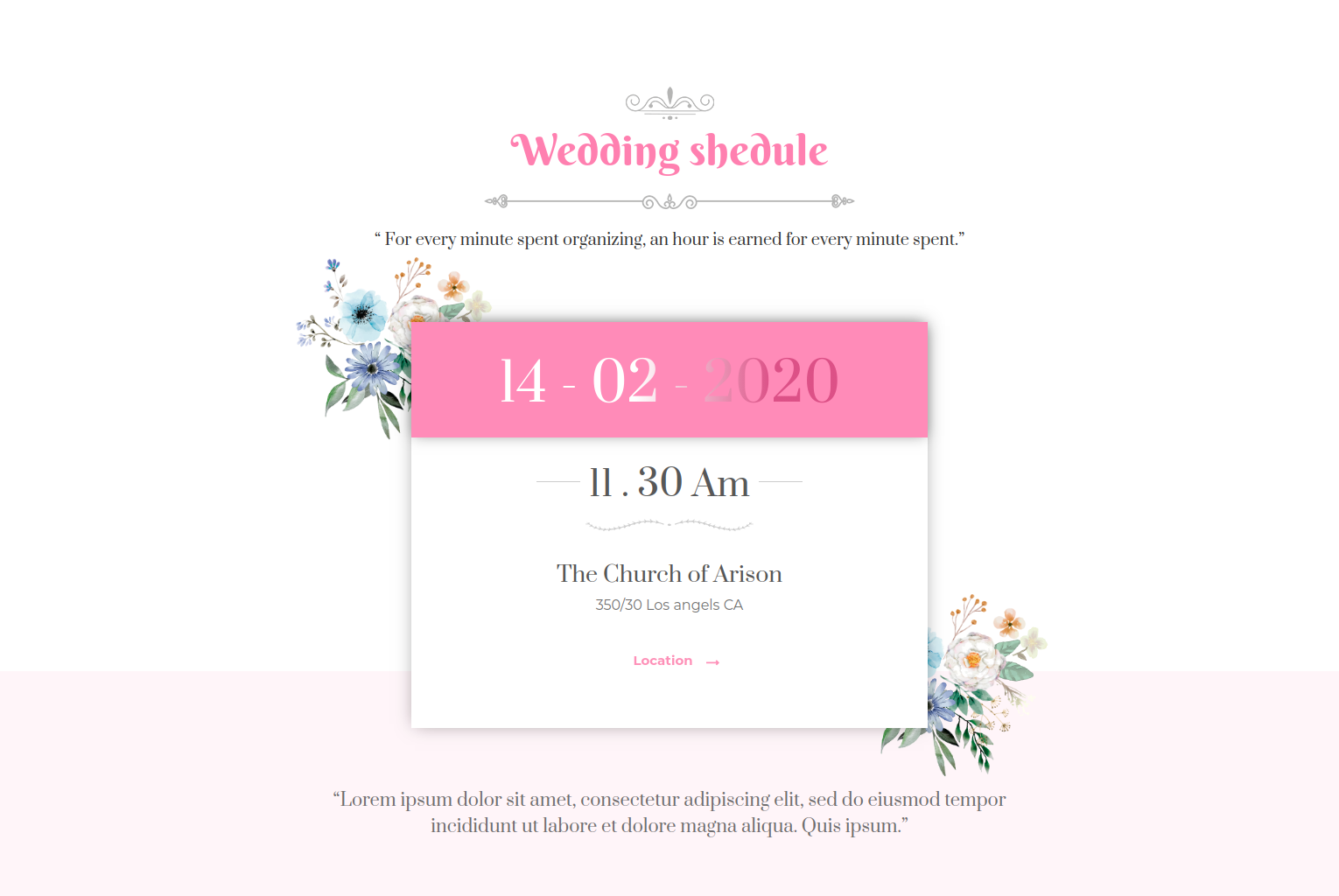
Final display of Shedule Section

Set Organizations Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Organizations Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 3. Manage background
- (a) Add heading & sub heading for section
- (b) Select colors
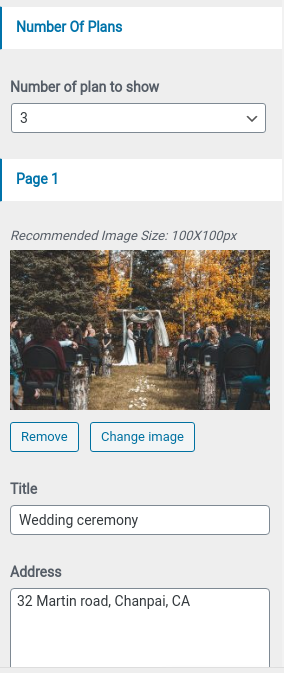
- 4. Select Number of plans to show
- a. Select Image
- b. Add Title
- c. Add Address
- d. Add Content
- e. Add Date
- f. Add Button Link
- g. Add Button Text
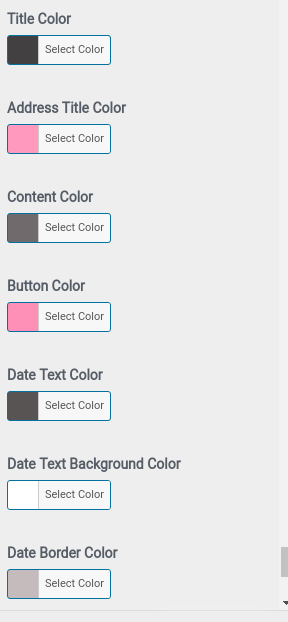
- 5. Select Colors







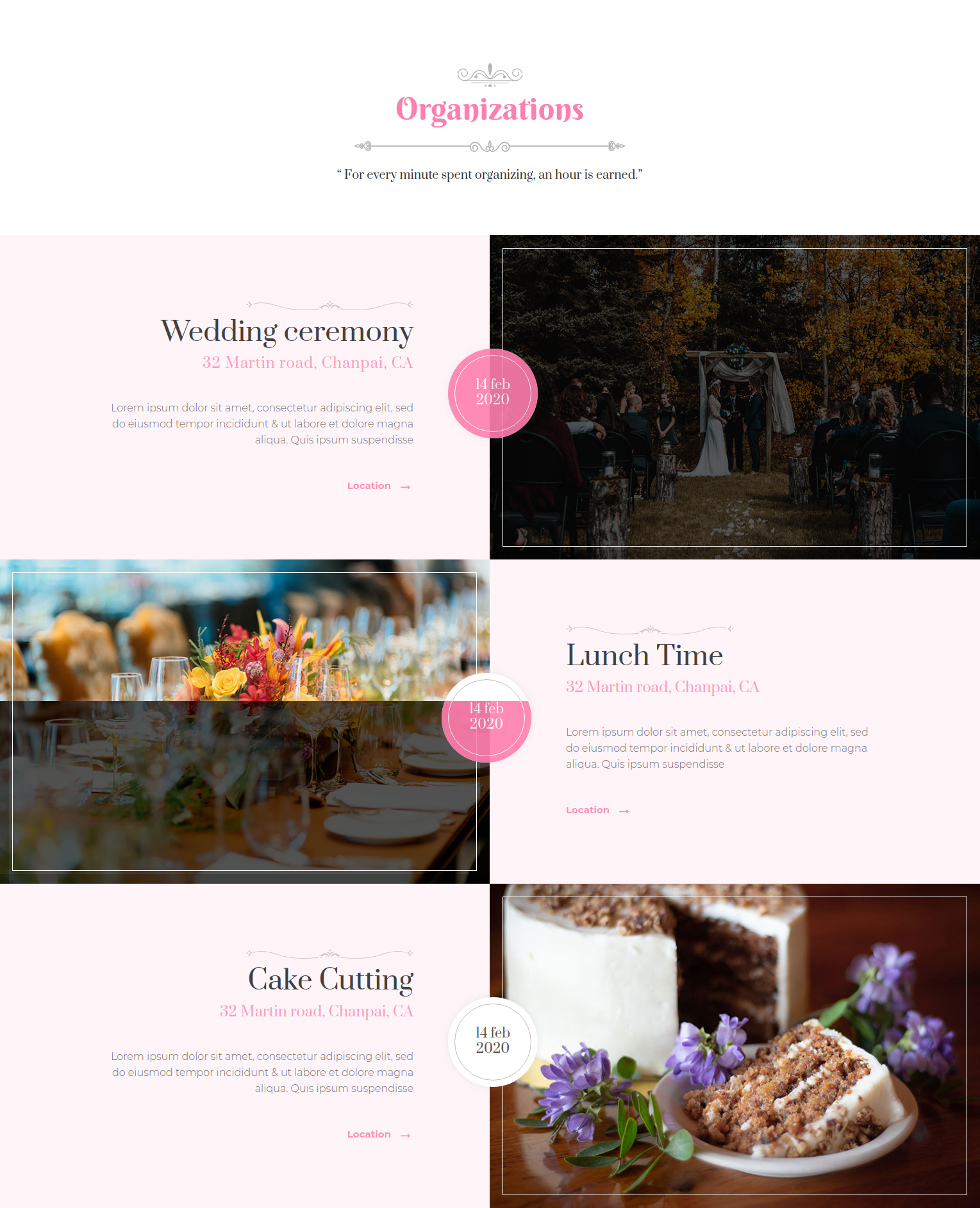
Final display of Organizations Section

Set Our Story Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Story Section
- 1. Click on button Disable Section or Enable Section
- 2. Set Section Padding Setting
- 3. Manage background
- (a) Add heading & sub heading for section
- (b) Select colors
- 4. Select Number of plans to show
- a. Select Image
- b. Add Title
- c. Add Address
- d. Add Content
- e. Add Date
- f. Add Button Link
- g. Add Button Text
- 5. Select Colors






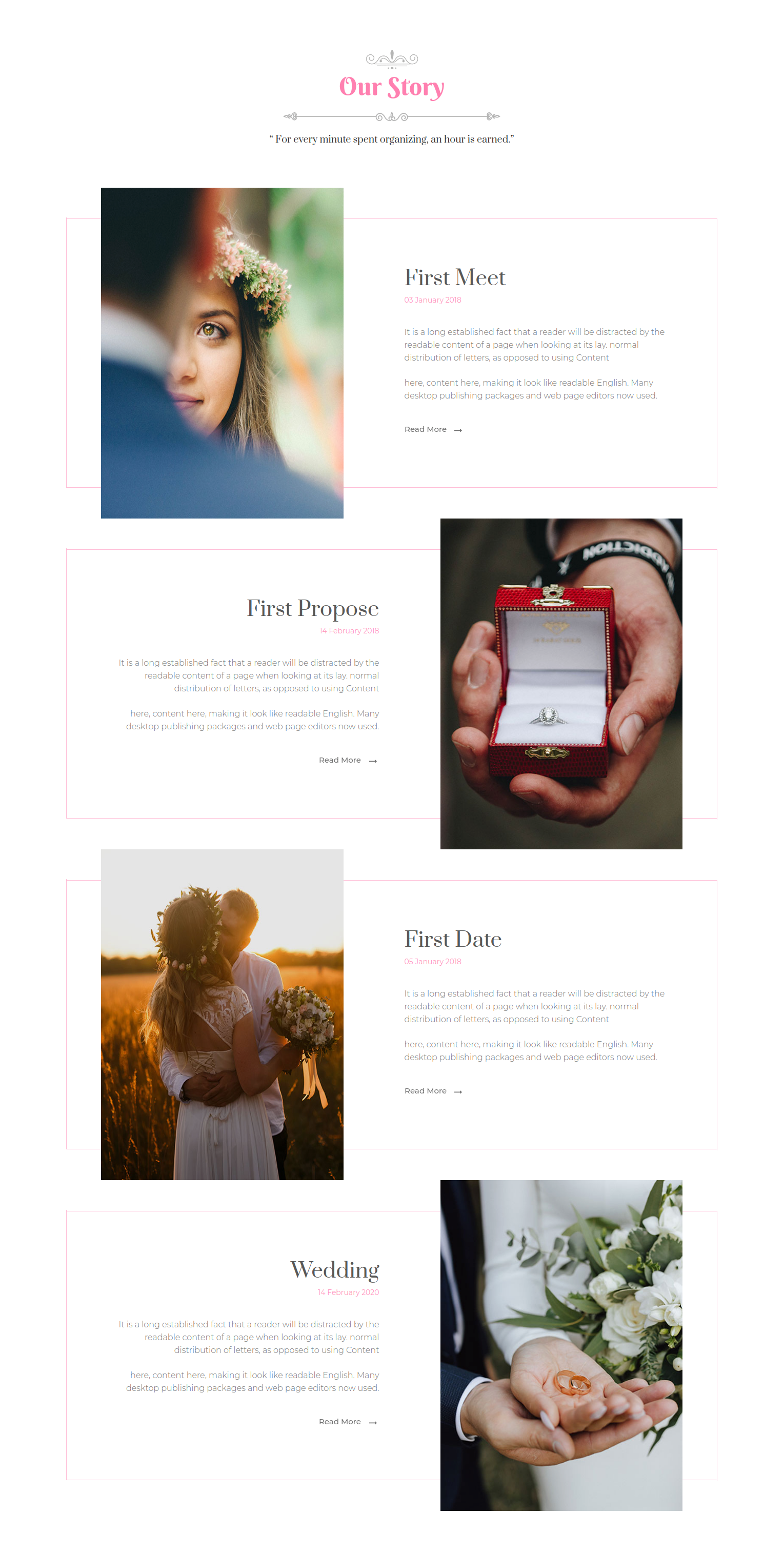
Final display of Our Story Section

Set Gallery Section
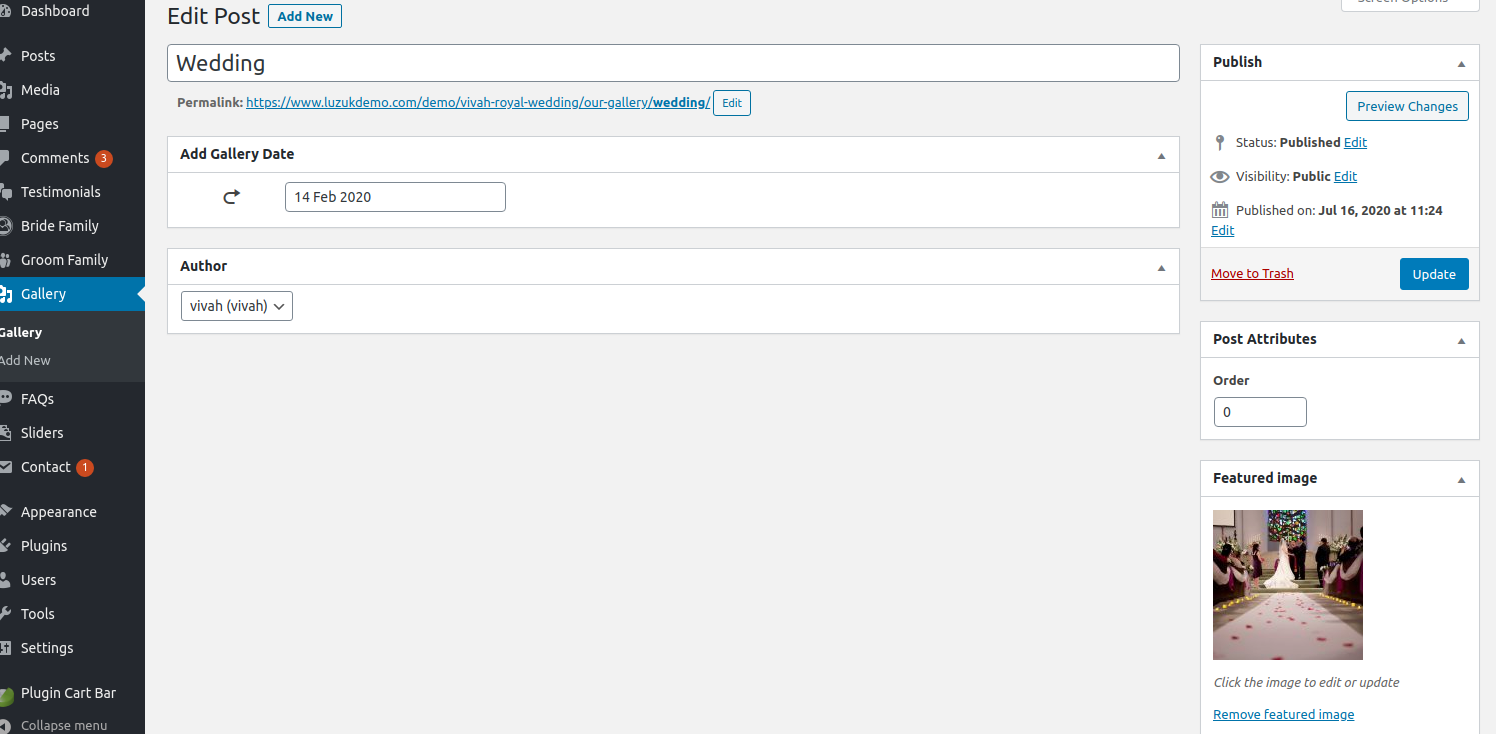
- Step1. Go to Dashboard >> Gallery >> Add New
- (a) Add Title
- (b) Add Date
- (c) Select Feature Image
- (e) Publish
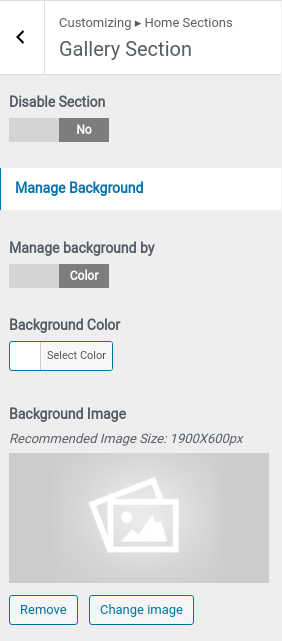
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section
- 1. Click on button Disable Section or Enable Section
- 2. Manage background
- 3 . Set Section Padding Setting
- (a) Add heading & sub heading for section
- (b) Select colors
- 4. Select a gallery
- 5. Select Colors






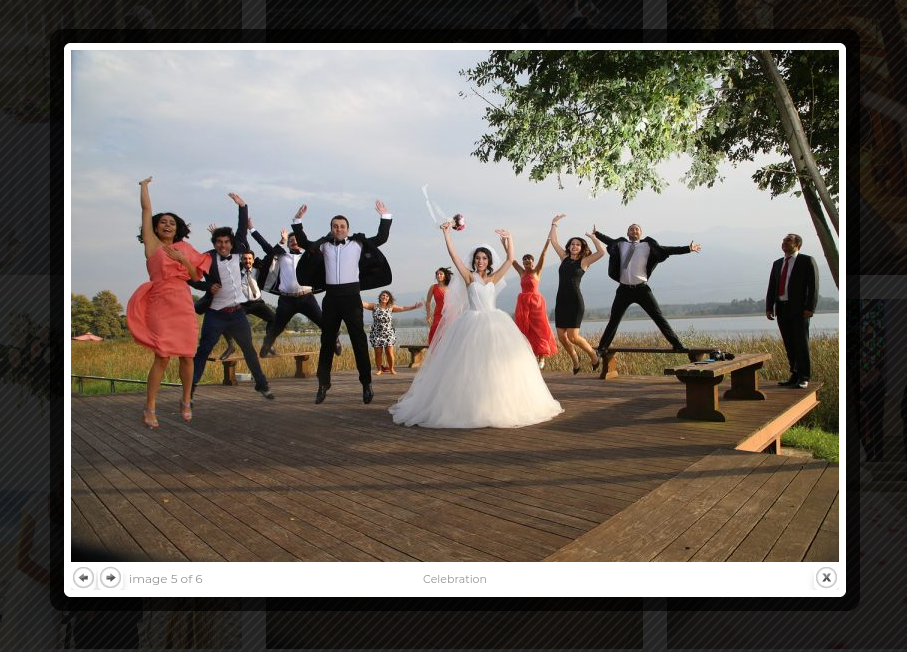
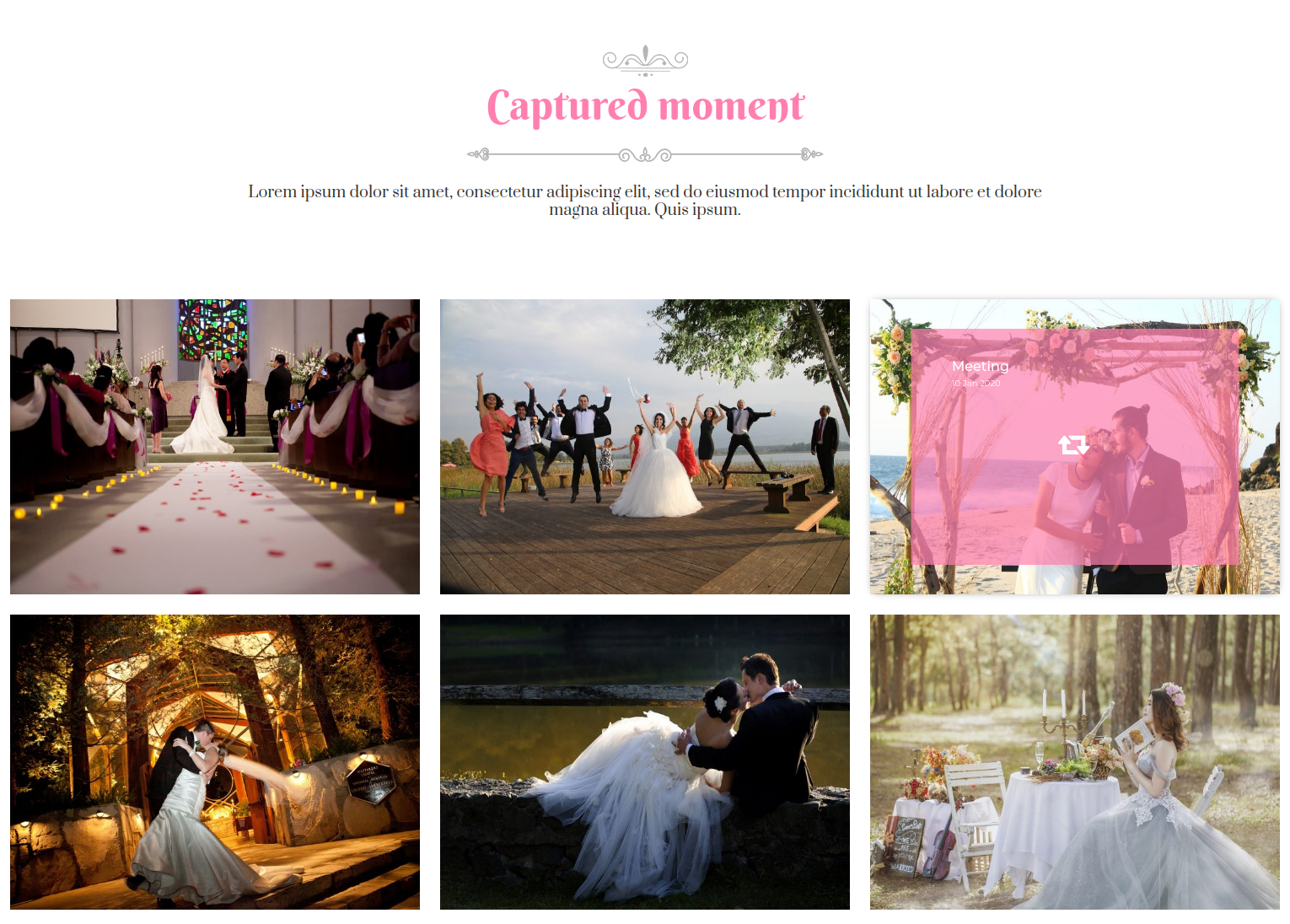
Final display of gallery Section

Set Bride Family Section
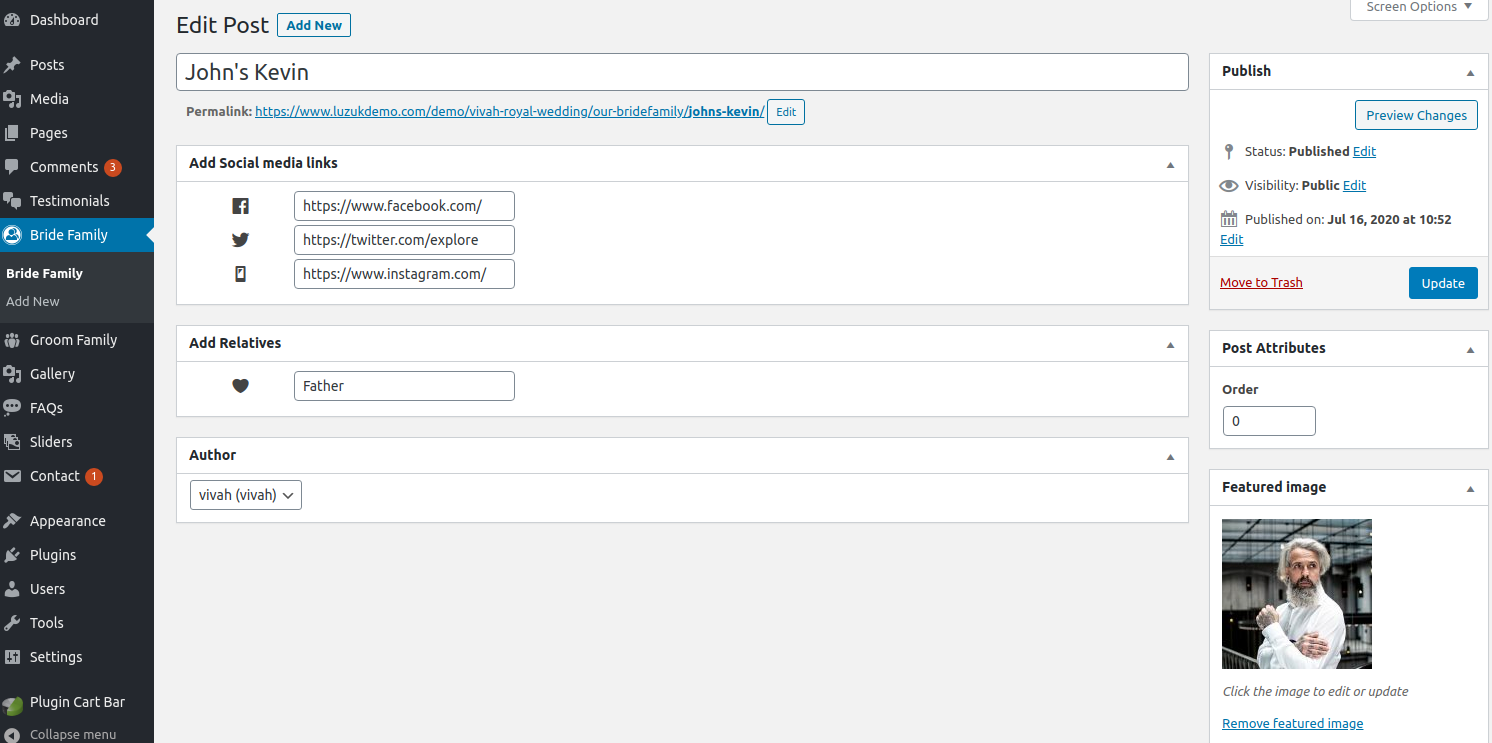
- Step1. Go to Dashboard >> Bride Family >> Add New
- (a) Add Title
- (b) Add Socials
- (b) Add Relatives
- (c) Select Feature Image
- (e) Publish
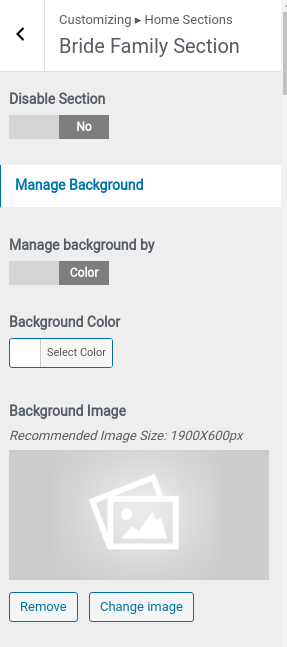
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Bride Family Section
- 1. Click on button Disable Section or Enable Section
- 2. Manage background
- 3 . Set Section Padding Setting
- (a) Add heading for section
- (b) Select colors
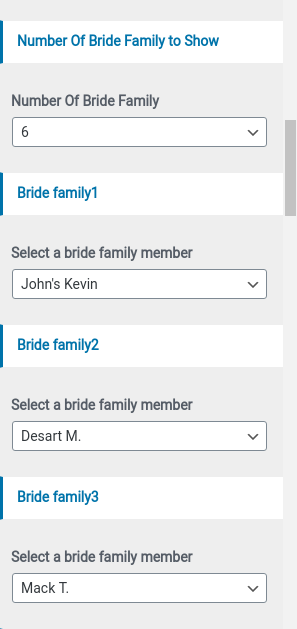
- 4. Select Number Of Bride Family to Show
- 5. Select a bride family
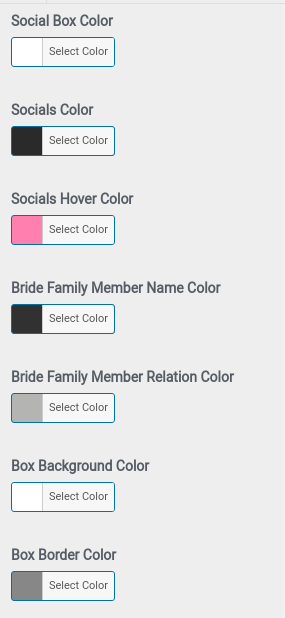
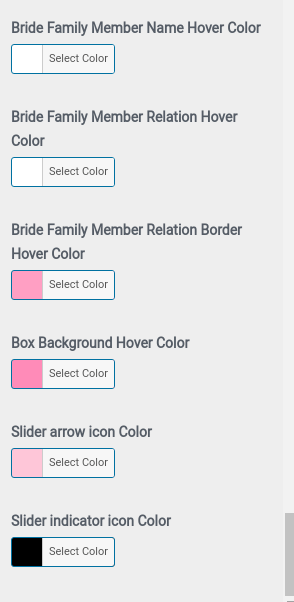
- 5. Select Colors







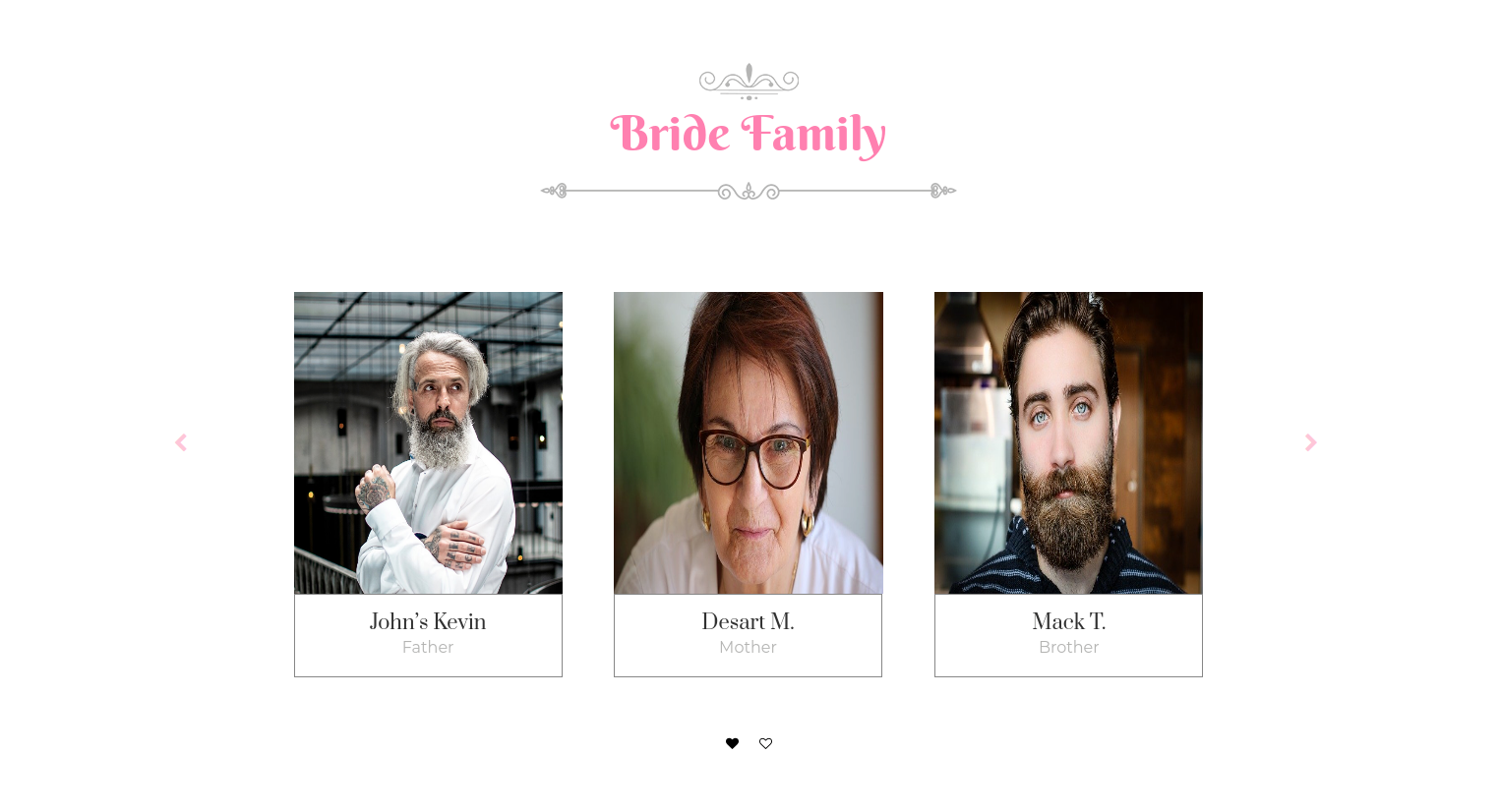
Final display of Bride Family Section

Set Groom Family Section
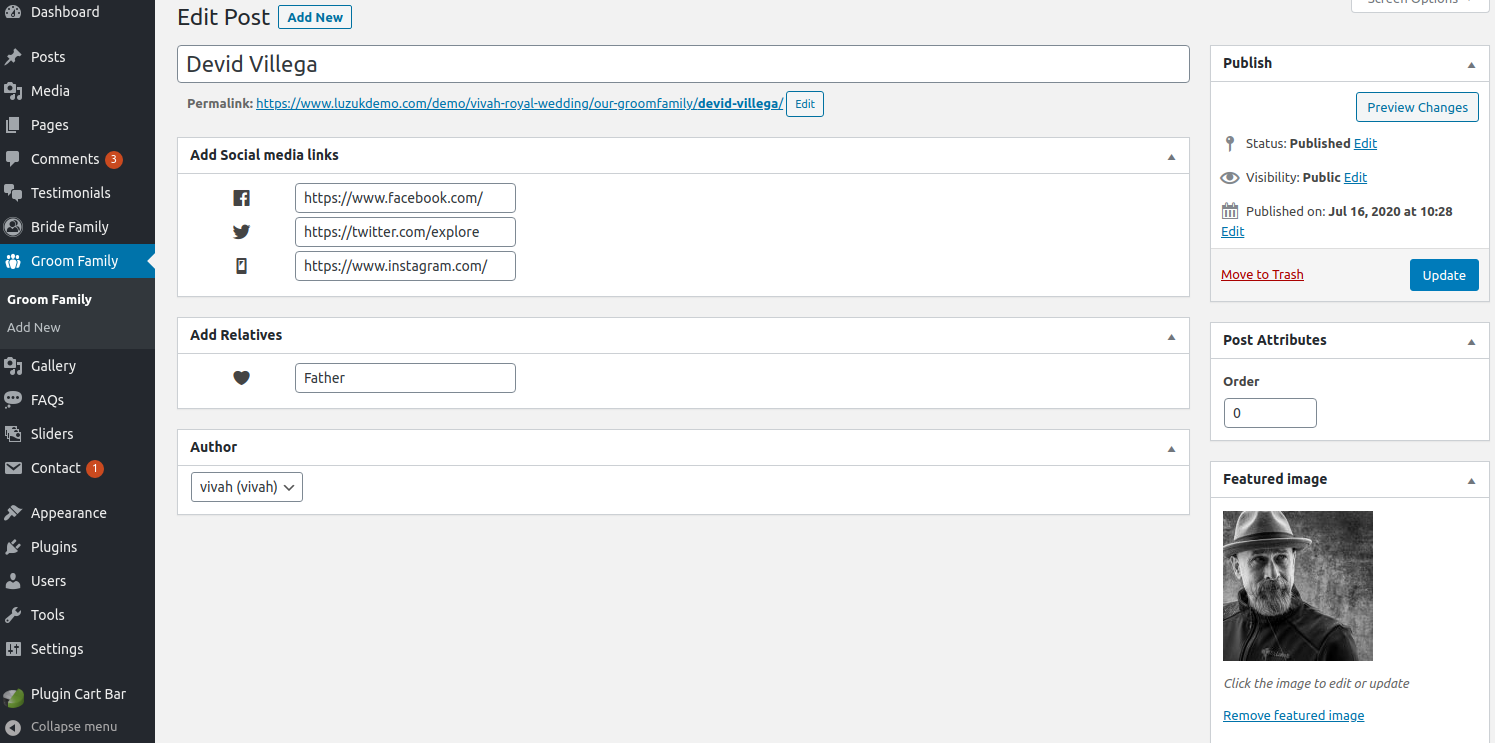
- Step1. Go to Dashboard >> Groom Family >> Add New
- (a) Add Title
- (b) Add Socials
- (b) Add Relatives
- (c) Select Feature Image
- (e) Publish
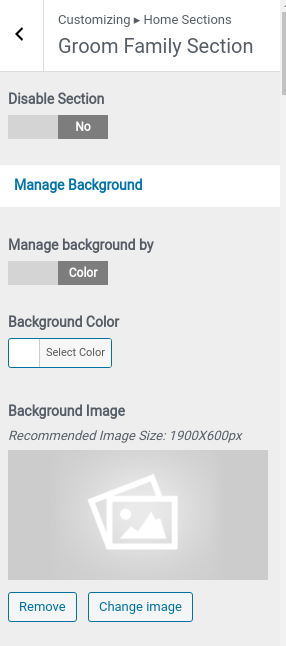
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Groom Family Section
- 1. Click on button Disable Section or Enable Section
- 2. Manage background
- 3 . Set Section Padding Setting
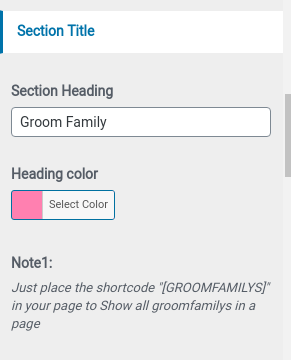
- (a) Add heading for section
- (b) Select colors
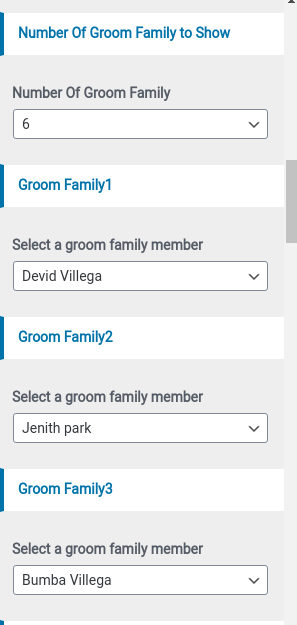
- 4. Select Number Of Groom Family to Show
- 5. Select a groom family
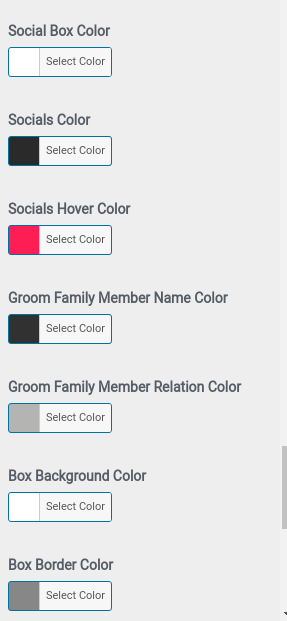
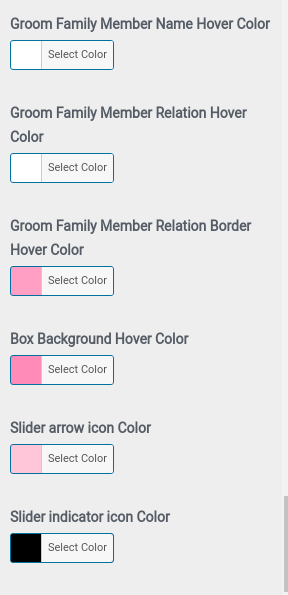
- 5. Select Colors







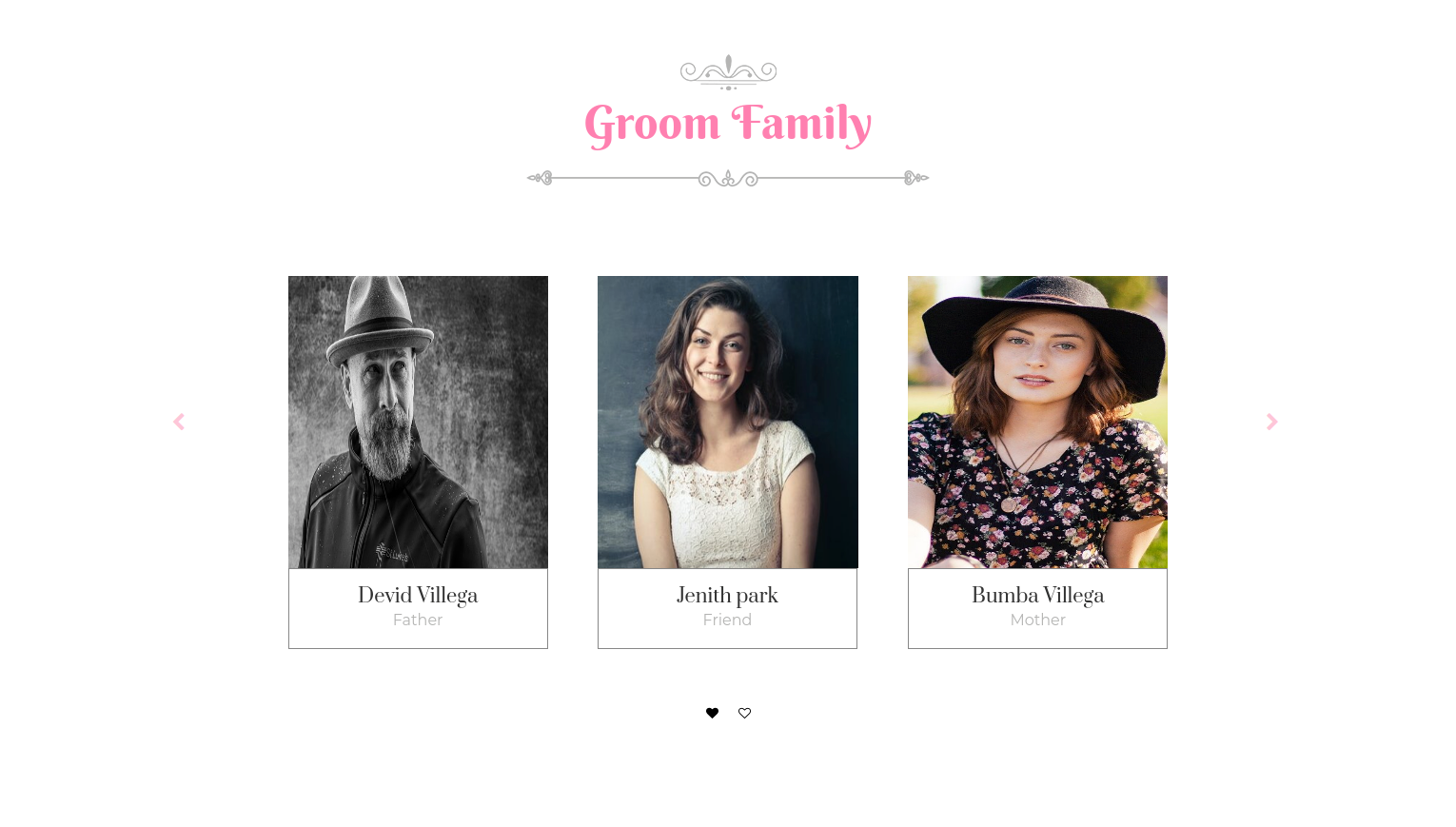
Final display of Groom Family Section

Set Testimonials Section
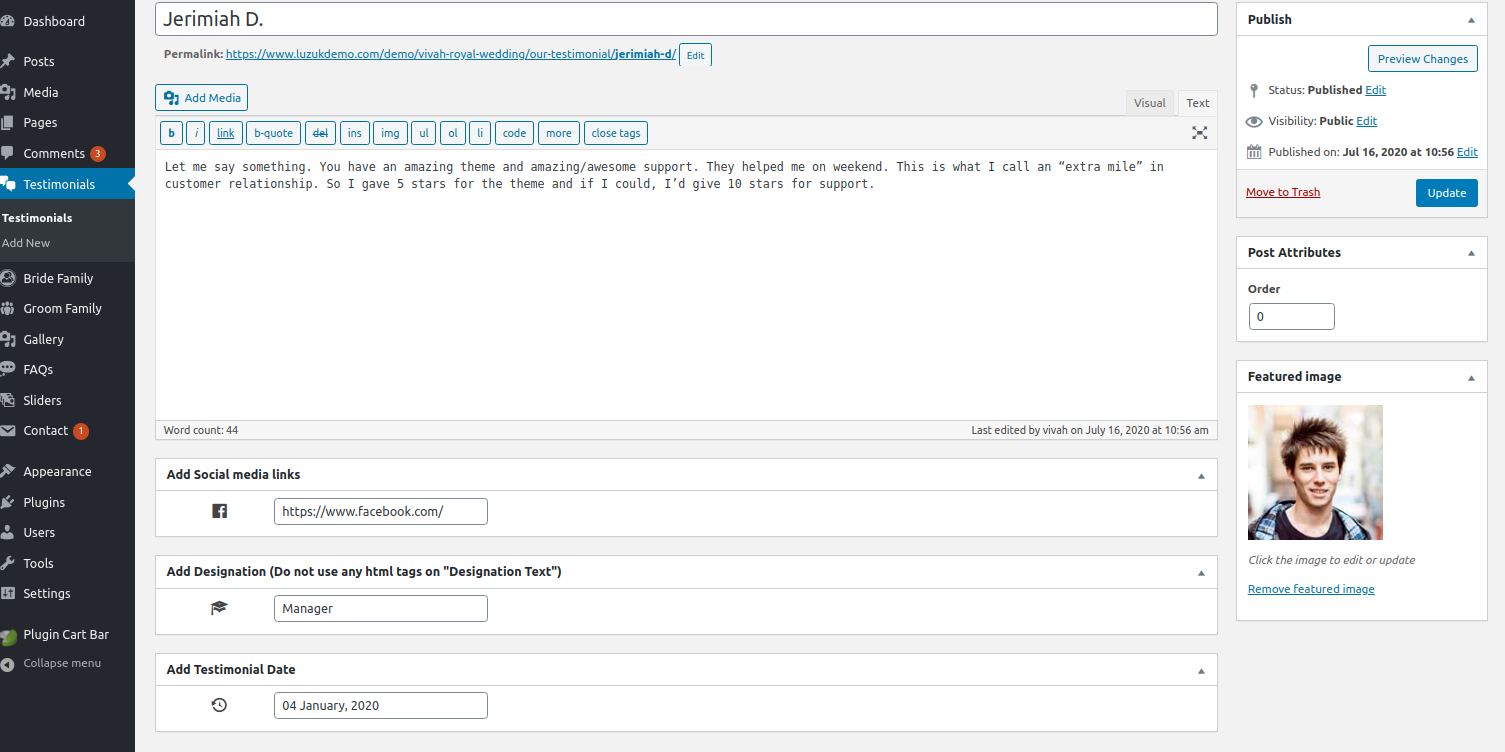
- Step1. Go to Dashboard >> Testimonials >> Add New
- (a) Add Title
- (b) Add Testimonials
- (c) Add Designation
- (d) Add Social
- (e) Add Date
- (f) Select Feature Image
- (g) Publish
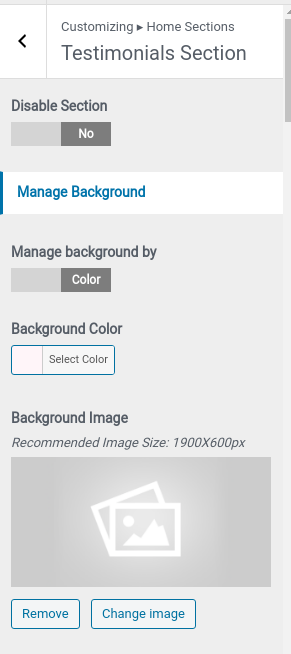
- Step2. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonials Section
- 1. Click on button Disable Section or Enable Section
- 2. Select background image or background color
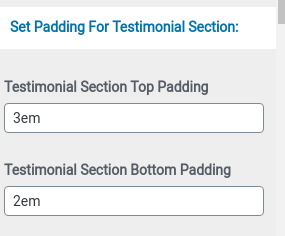
- Step 3. Set Section Padding Setting
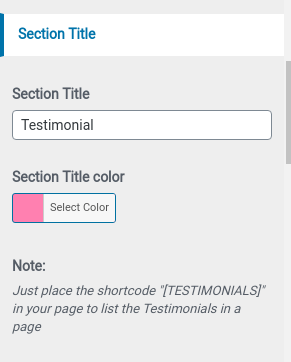
- (a) Add Heading for section
- (b) Select colors
- (c) Select a testimonial
- (d) Select Vertical Border Display
- (e)Select Colors







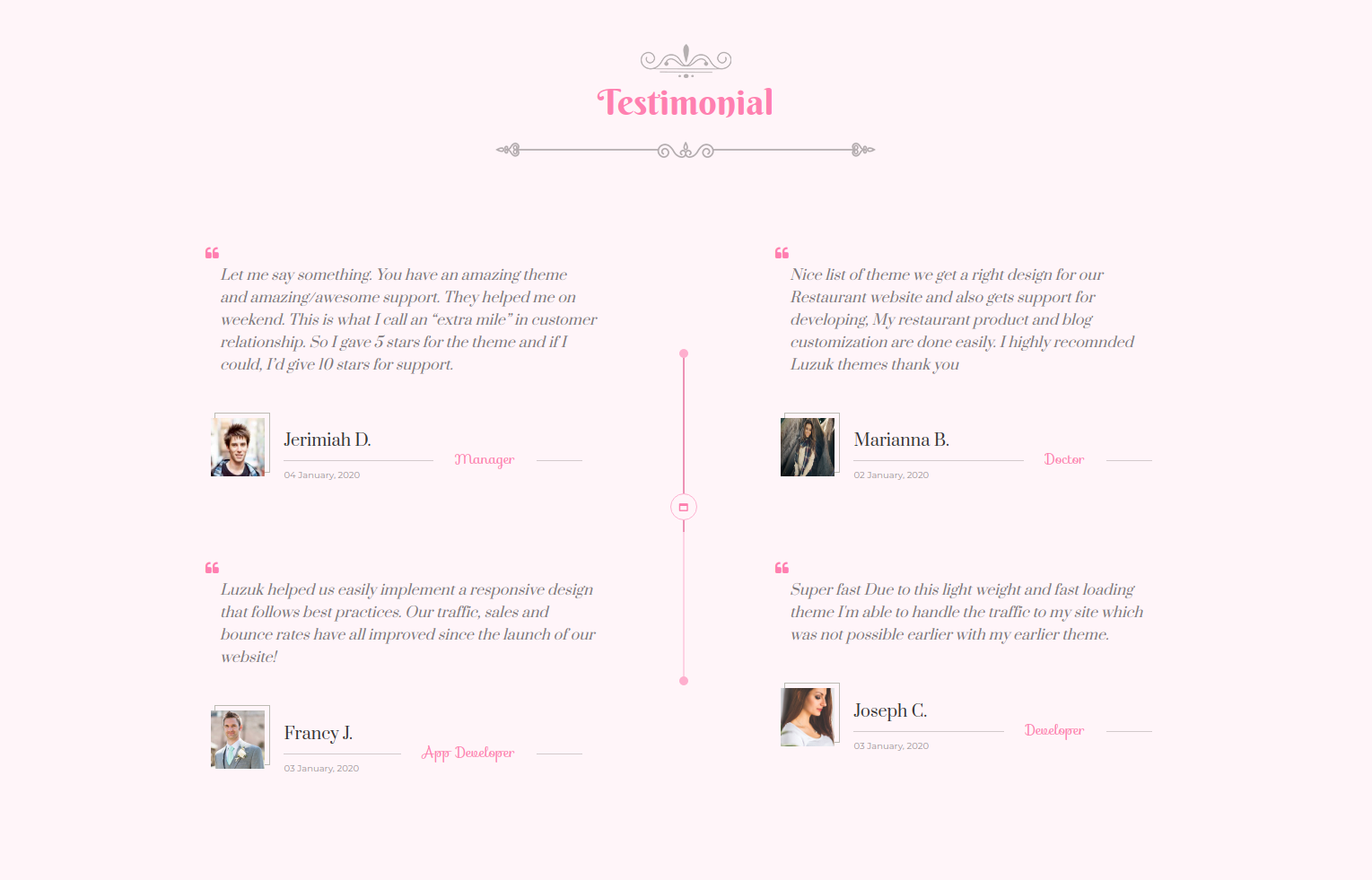
Final display of Testimonials Section

Set Contact Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Contact Section
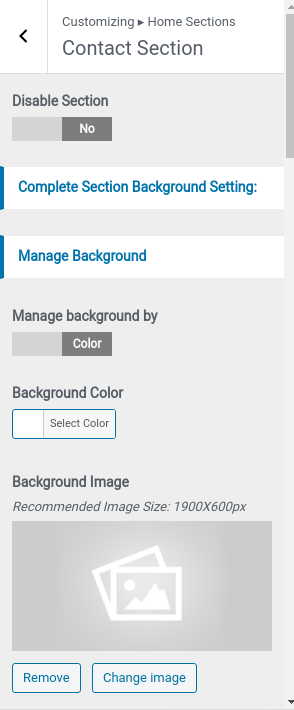
- 1. Click on button Disable Section or Enable Section
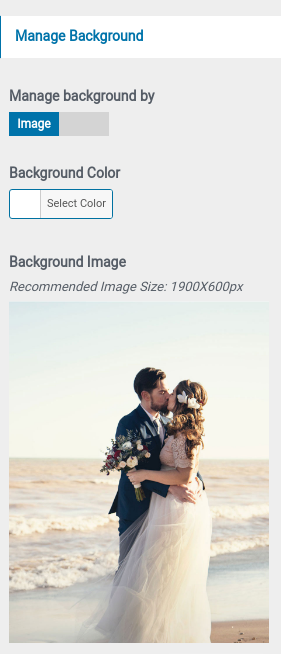
- 2. Select Complete background image or background color
- 3. Set Section Complete Padding Setting
- 4. Select Leftbackground image or background color
- 5. Set Section Padding Setting
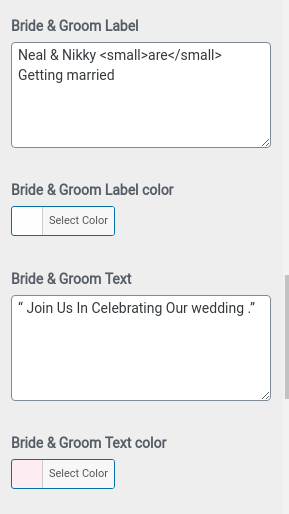
- (a) Add Bride & Groom Label & text for section
- (b) Select colors
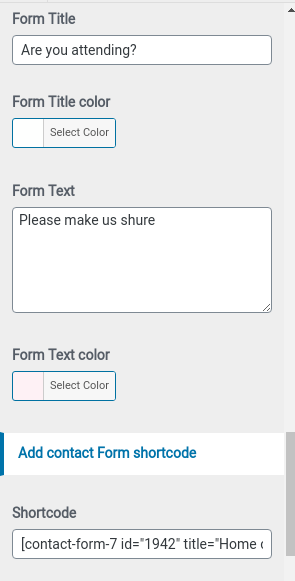
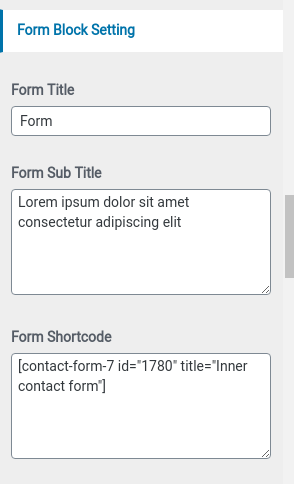
- (c) Add Form Title
- (d) Add Form Text
- (e) Add Form Shortcode
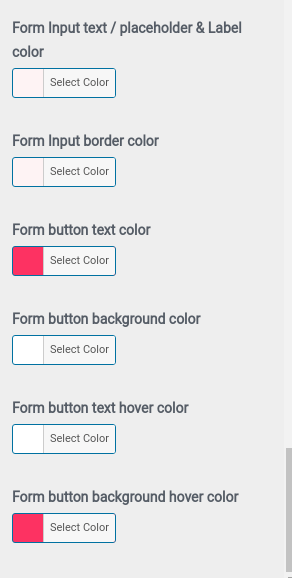
- (g)Select Colors







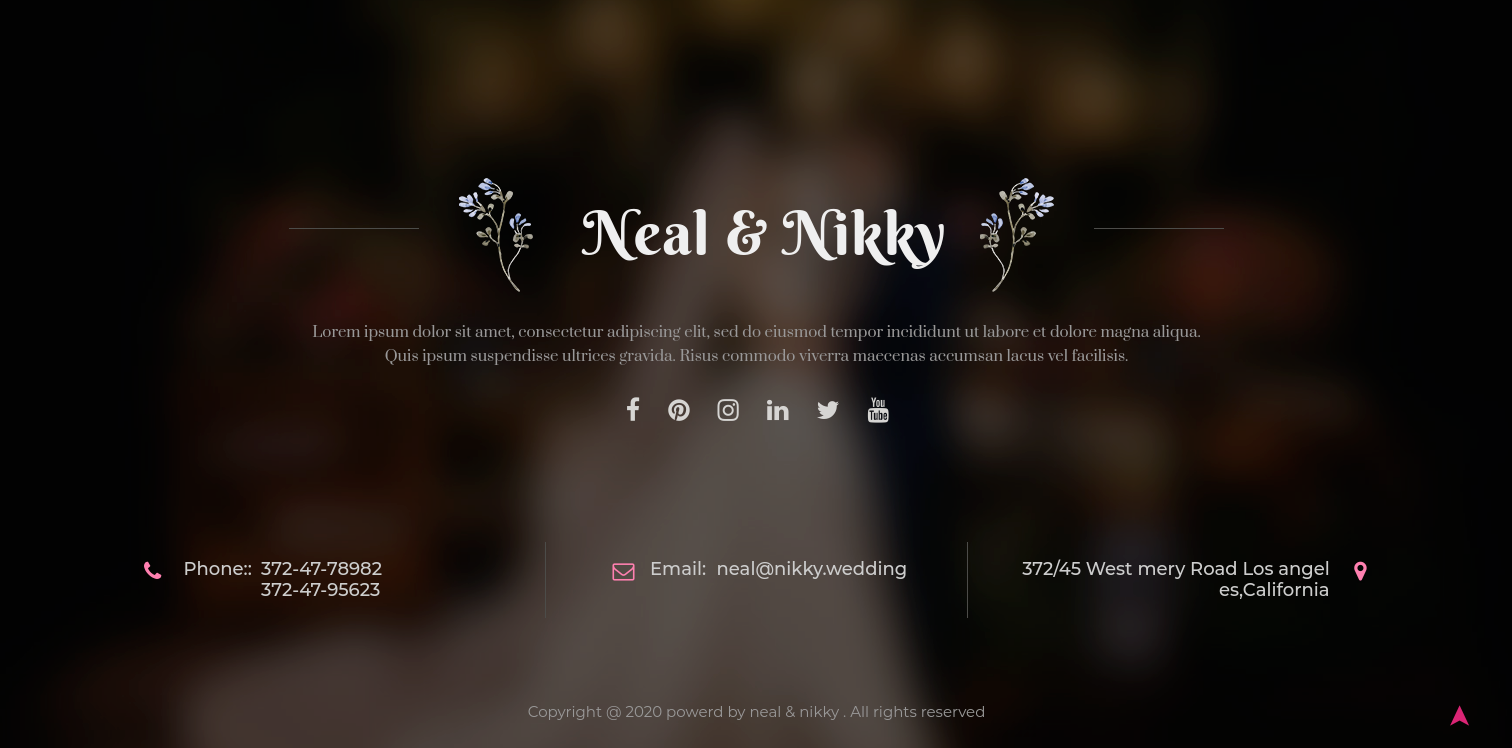
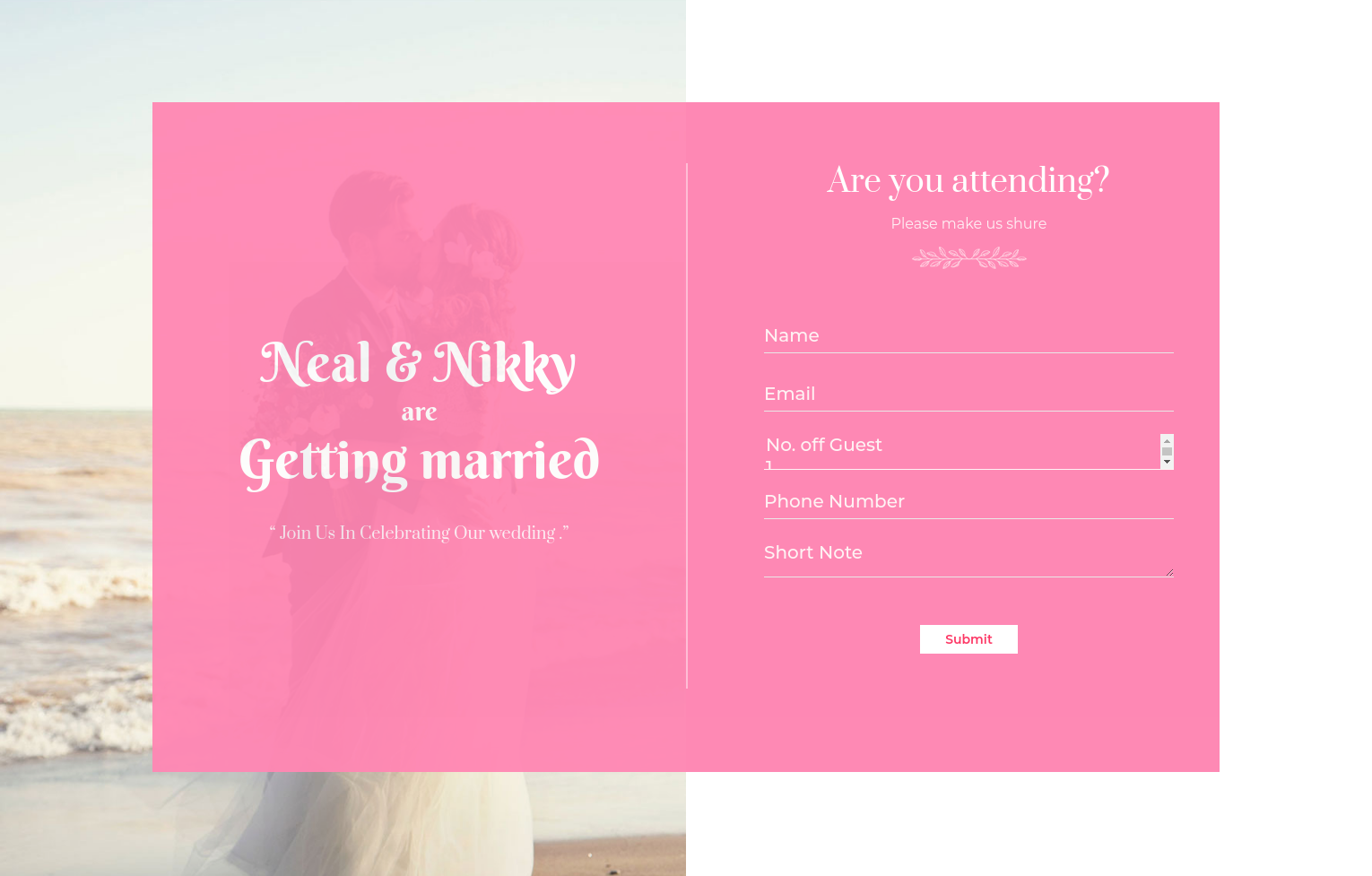
Final display of contact Section

Set Inner Page colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> colors







Set Inner Page Setting
- 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Inner Page Settings
- a.Set Header Title Box Padding:
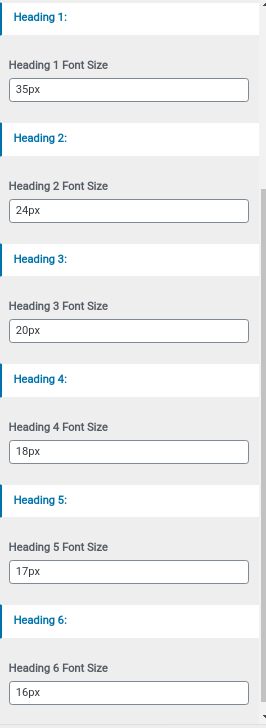
- b.Set Heading Fonts:


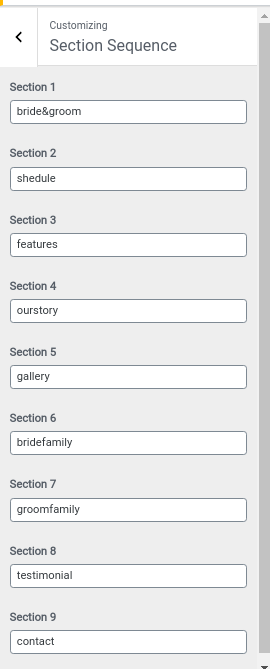
Set Section Sequence
- Step1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence
- Step2. Replace Section Name

Set Blog Page Setting
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Blog Page Settings
- (A). Blog Heading Font Size Settings
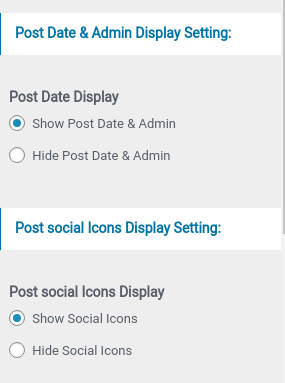
- (B). Post Date On Settings
- (1) click on Show Post Date button
- (2) click on publish button
- (C). Post Social Media On Settings
- (1) click on Show Post Social Media button
- (2) click on publish button
- (B). Post Date Off Settings
- (3) click on Hide Post Date button
- (4) click on publish button
- (C). Post Social Media Off Settings
- (3) click on Hide Post Date button
- (4) click on publish button
- (D). Select Blog Page Colors


Page With Post Date & Socials


Page Without Post Date & Socials



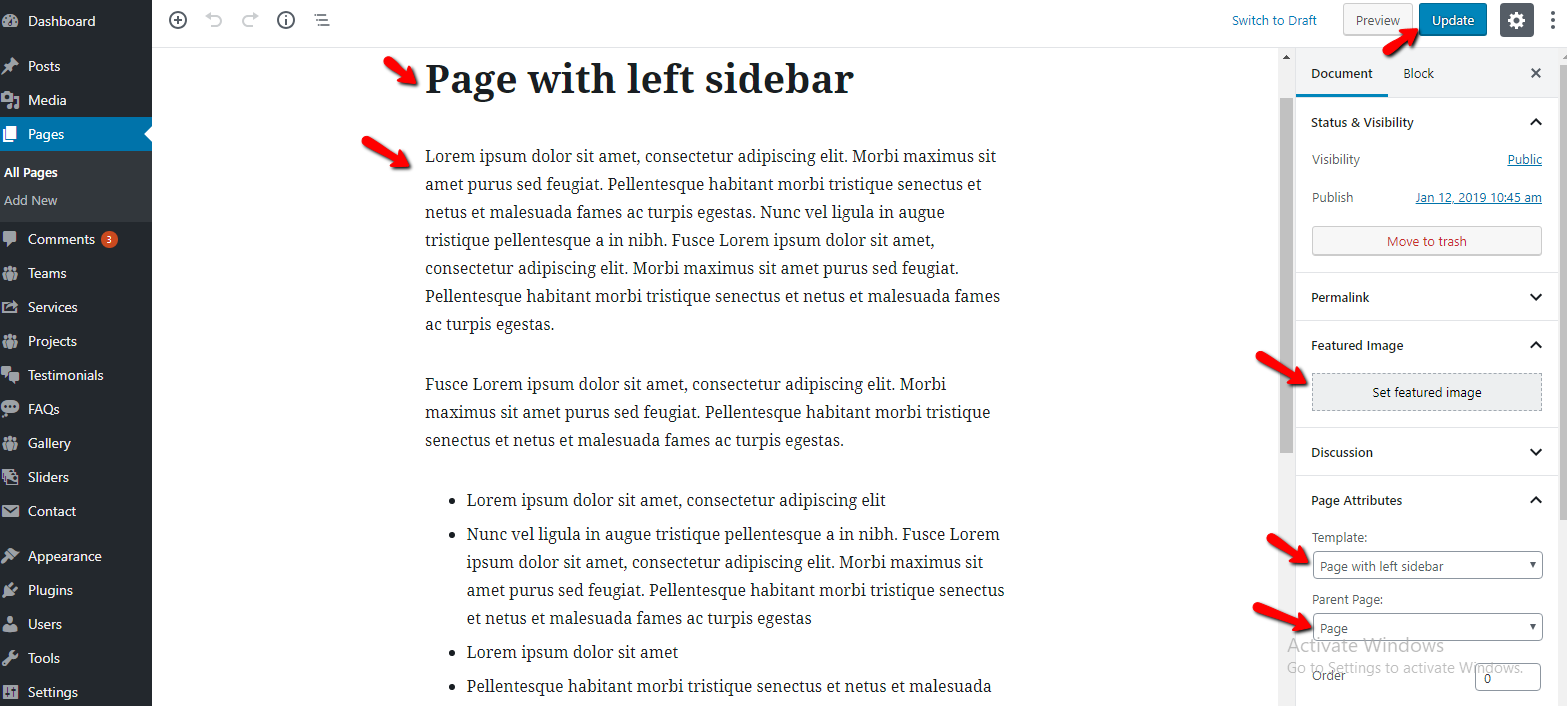
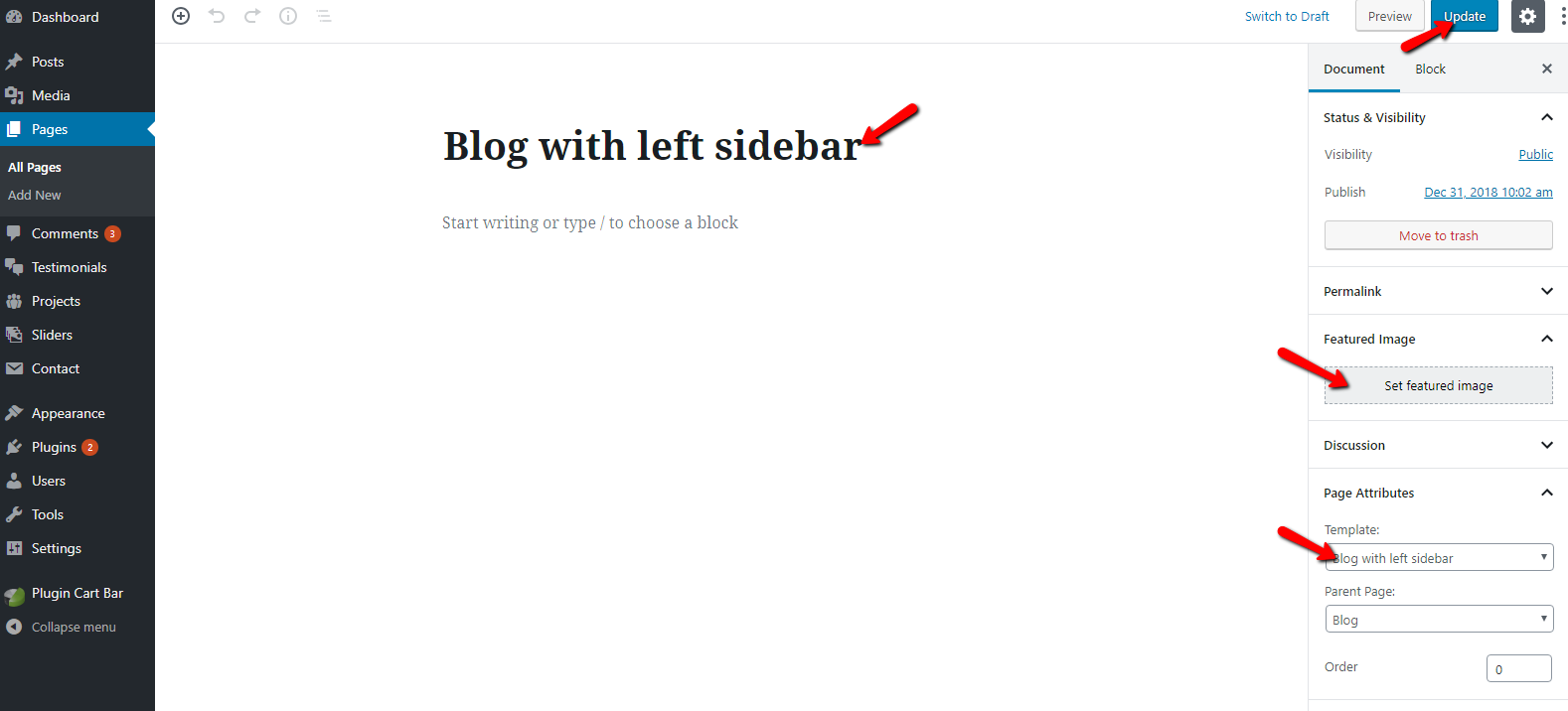
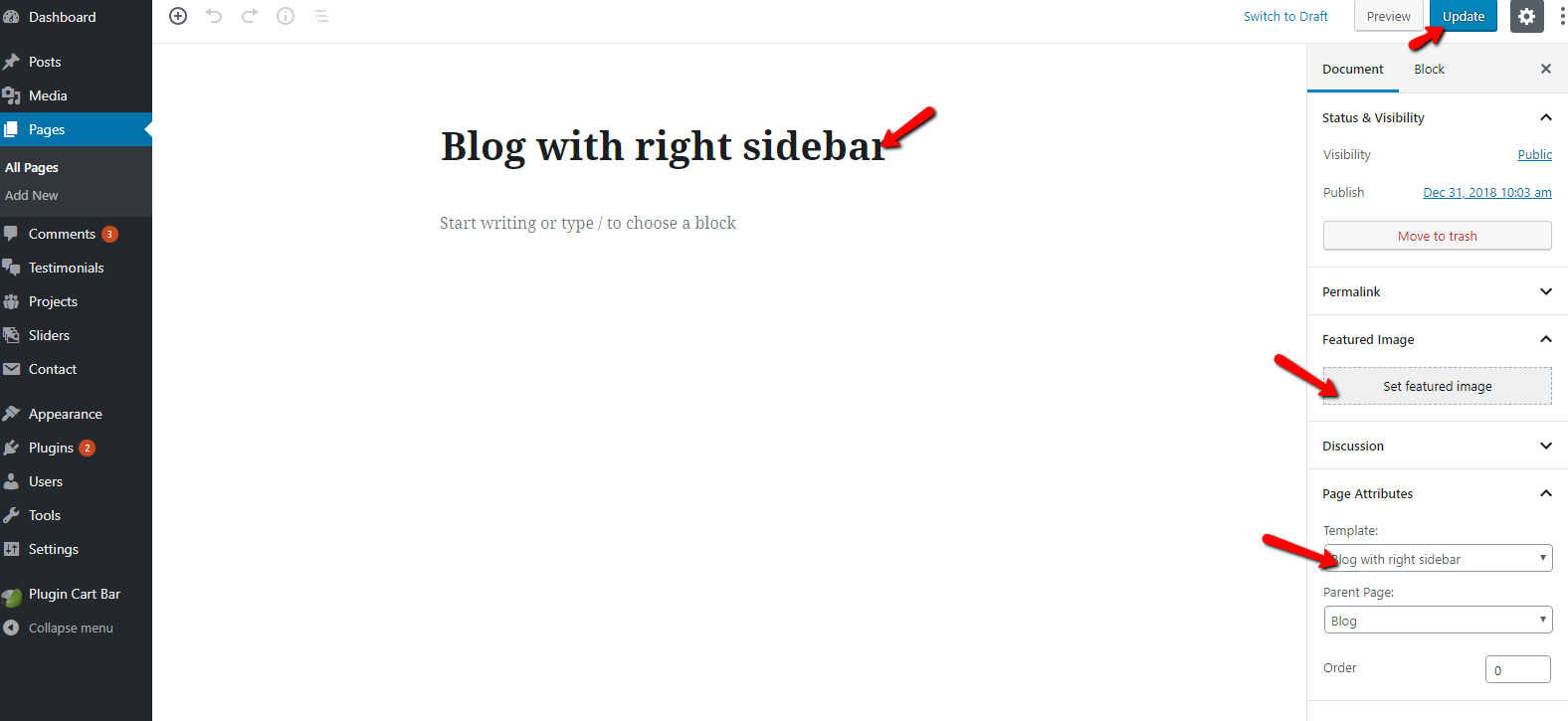
Setting up Page Template
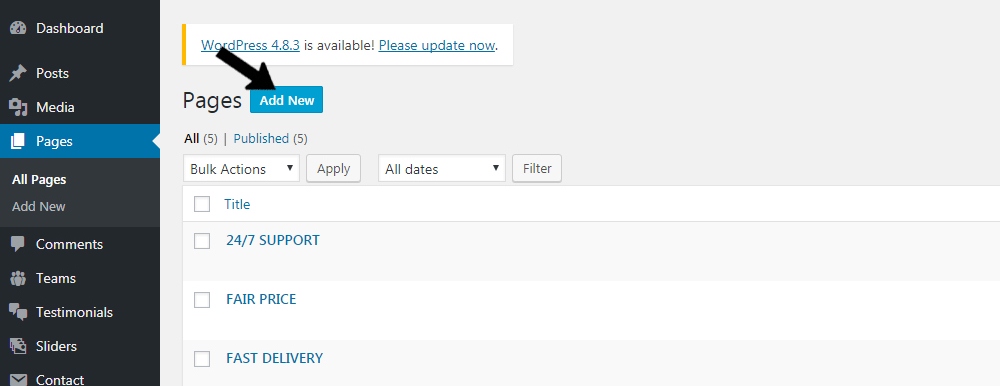
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page



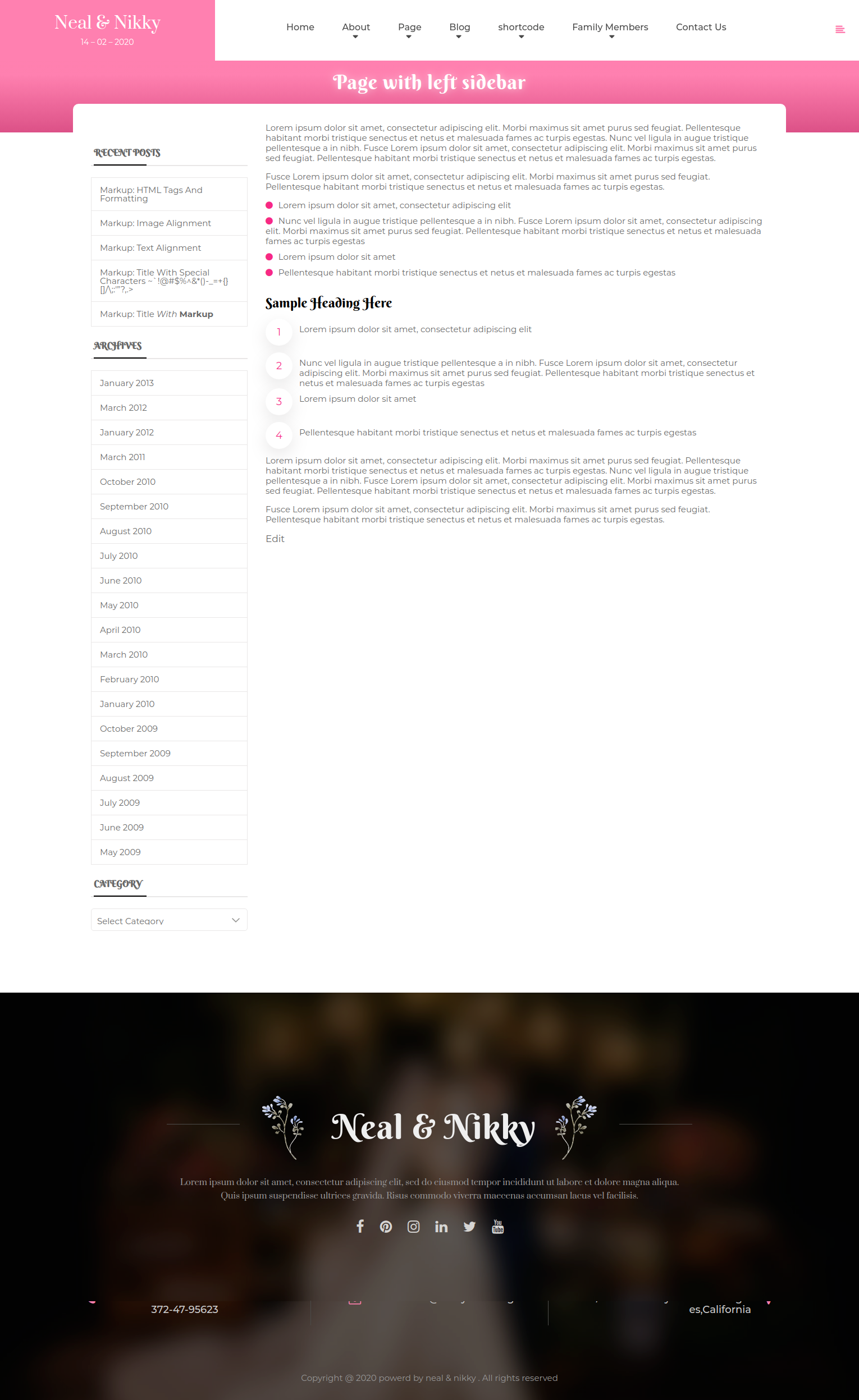
Inner Pages
Pages
Setting up full width page
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
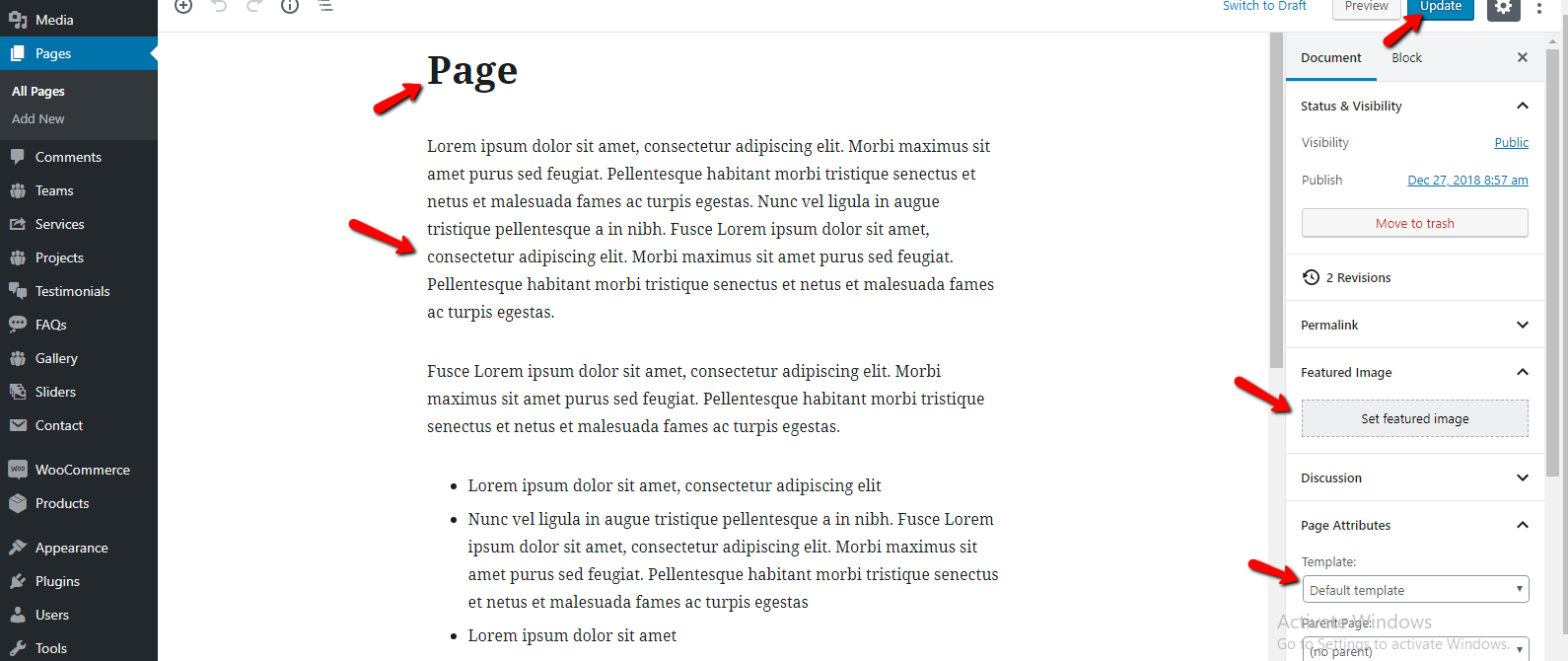
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Select Featured Image
- Step 7. Click Publish button

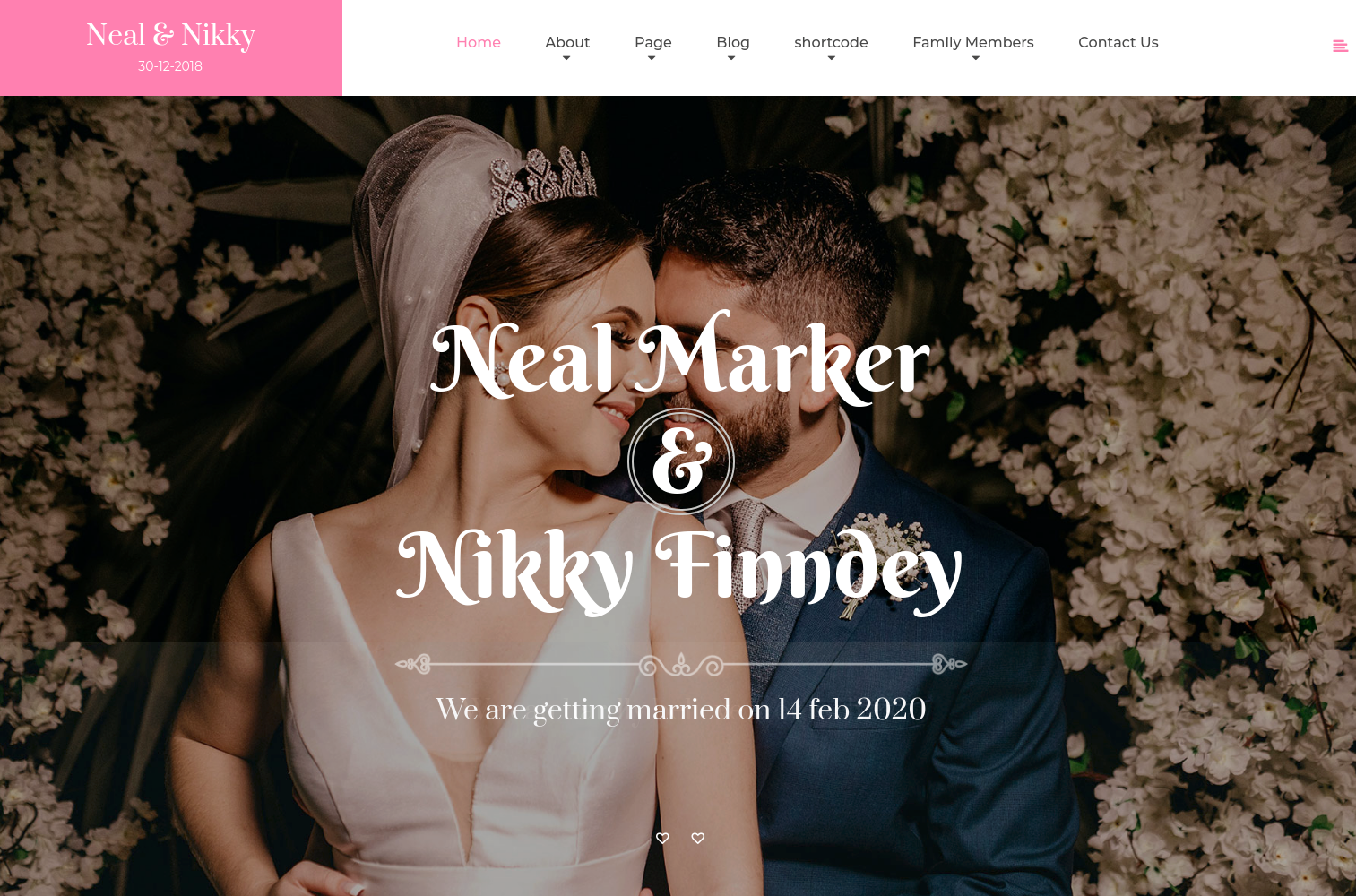
Full Width Inner Page

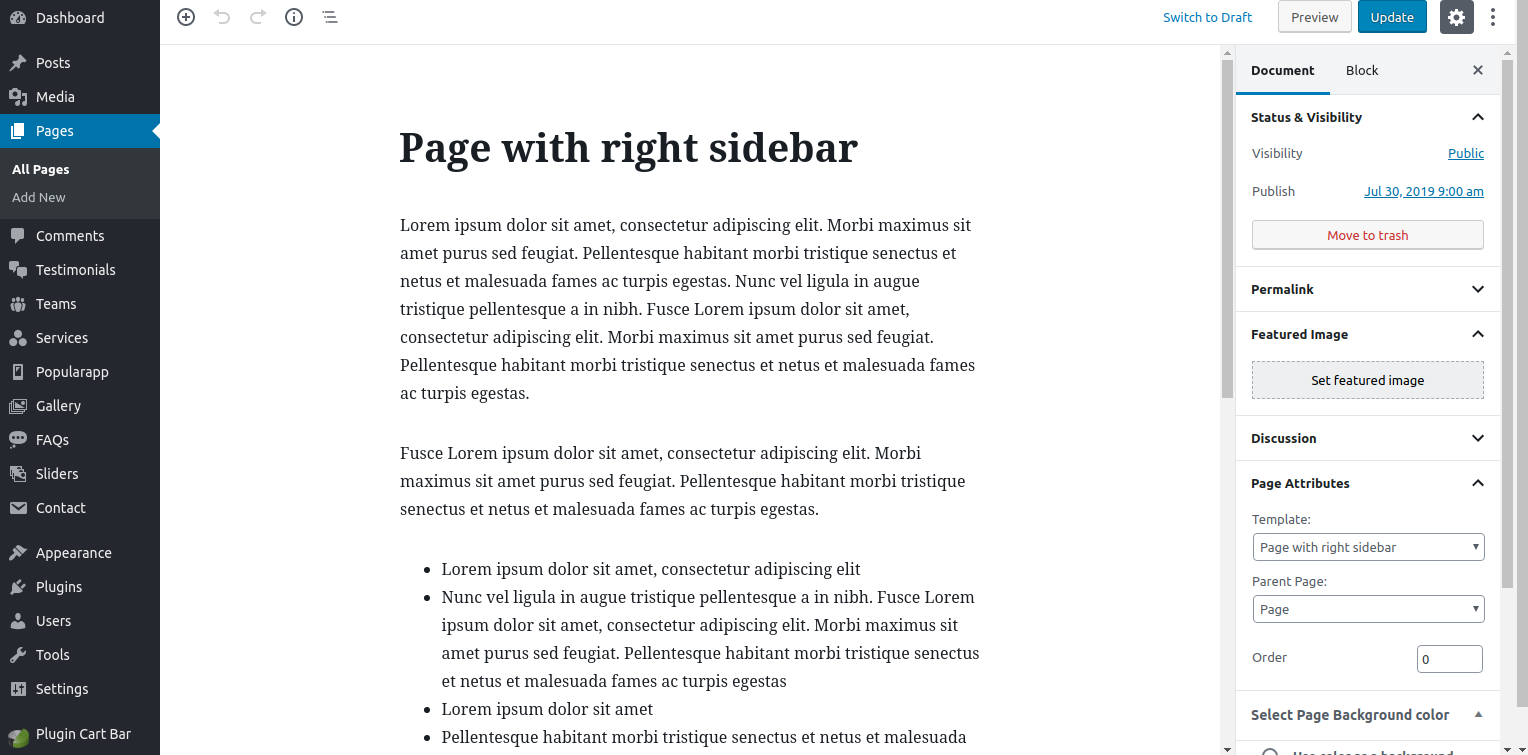
Setting Page with background color
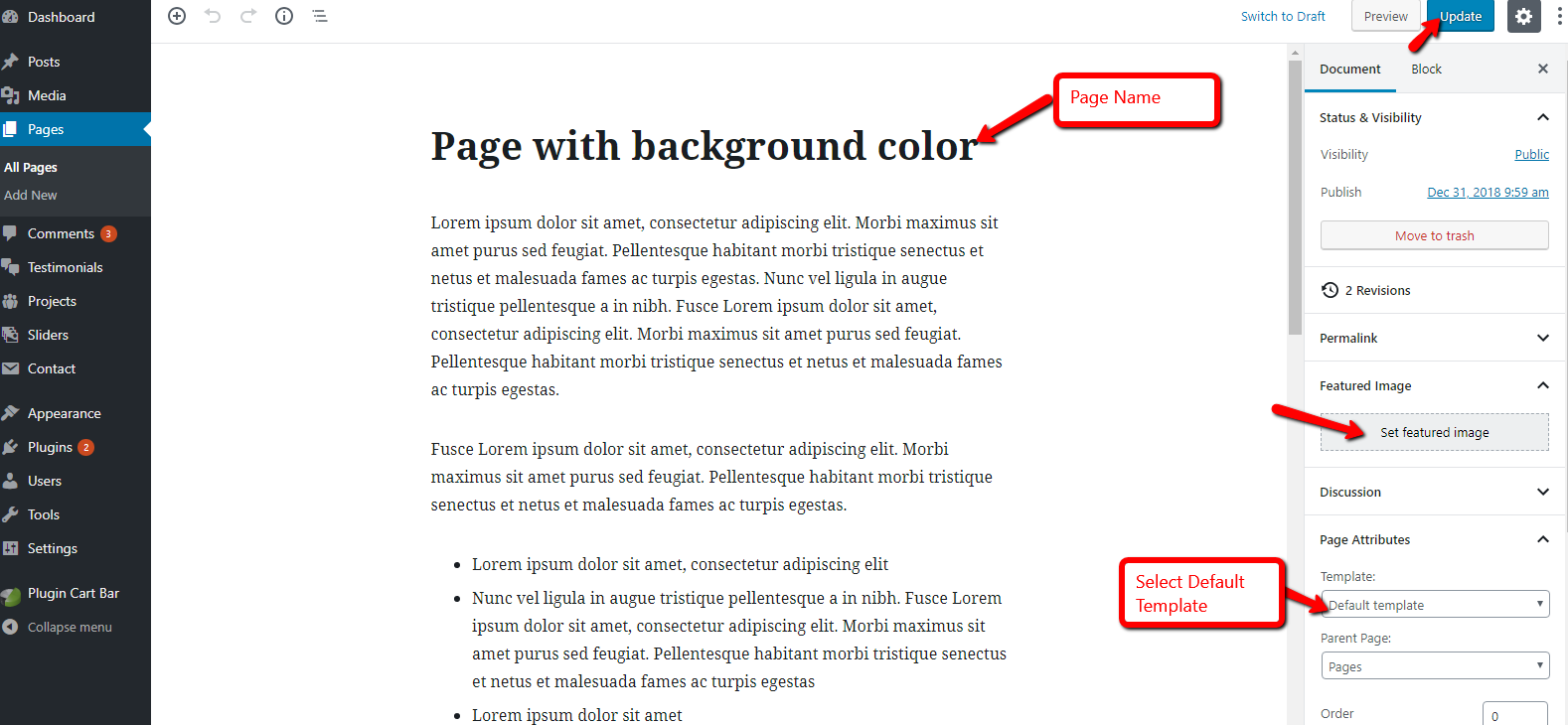
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
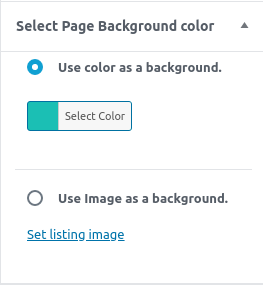
- Step 4. Select Page background color
- Step 6. Click Publish button


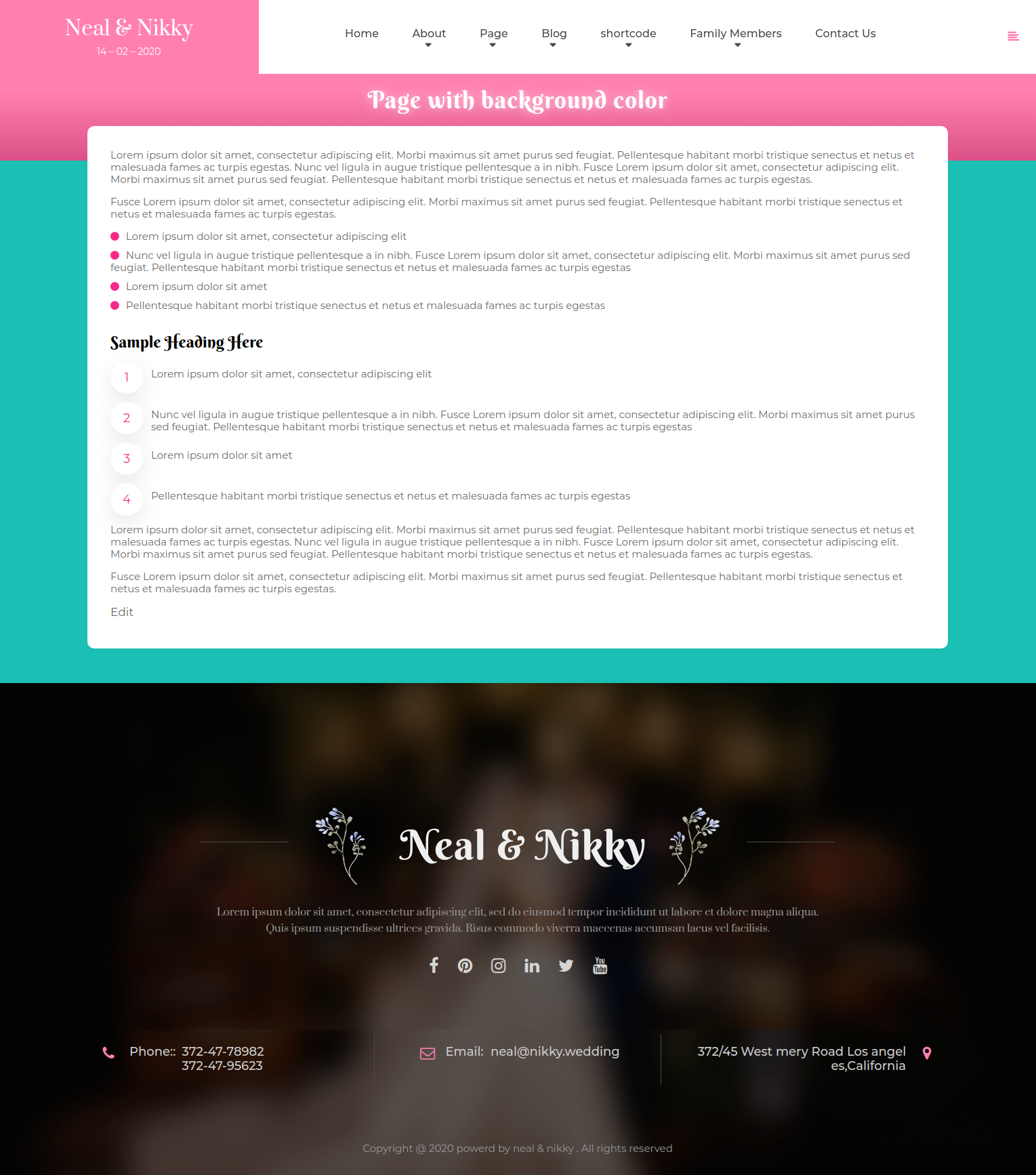
Page with background color

Setting Page with background Image
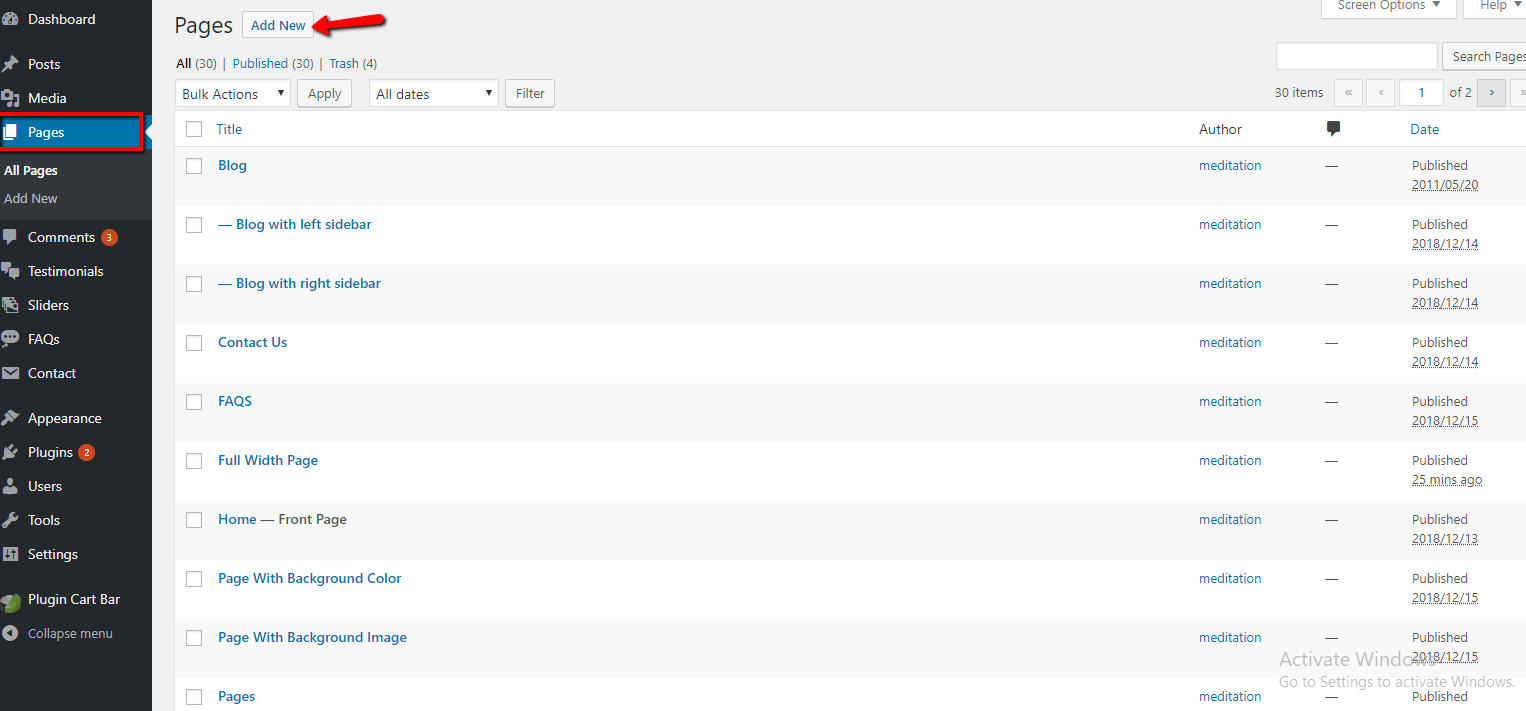
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
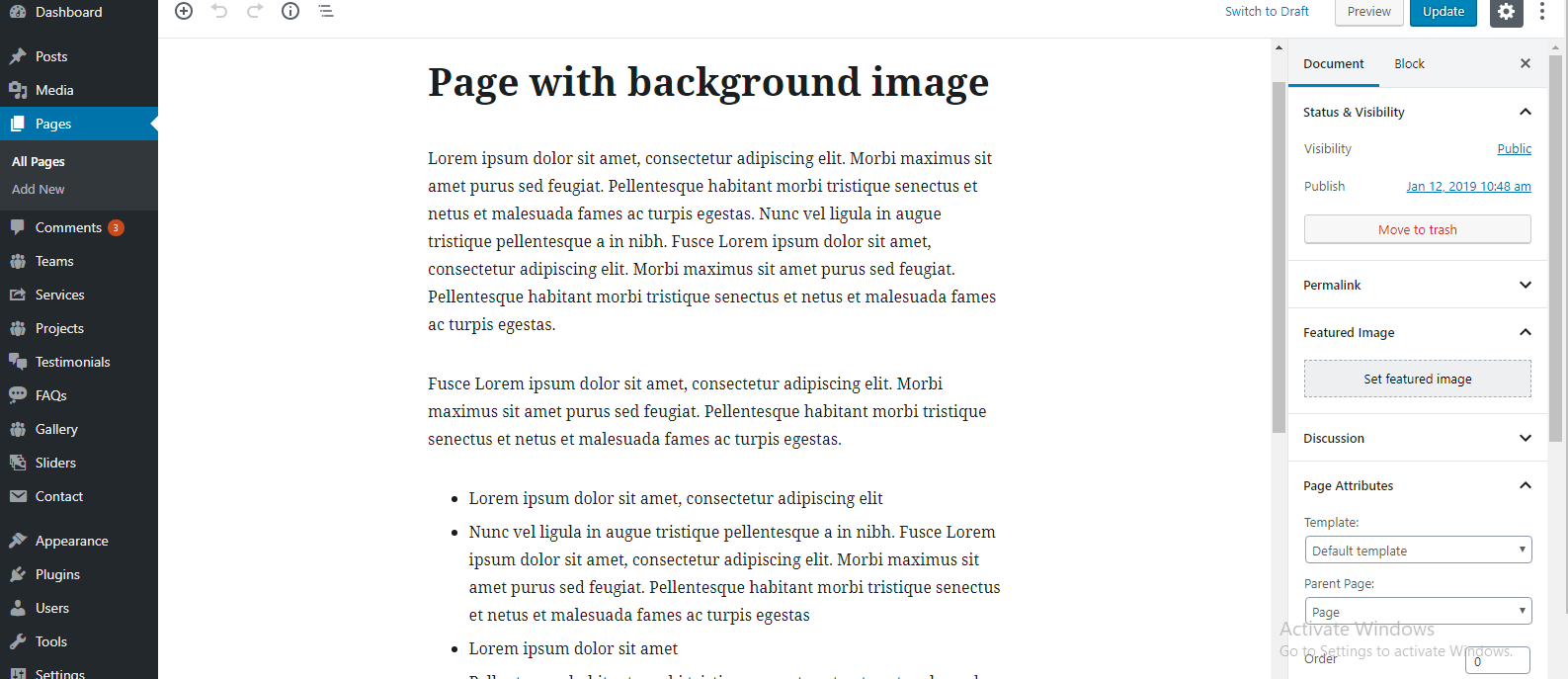
- Step 3. Select Default template
- Step 4. Select Featured Image
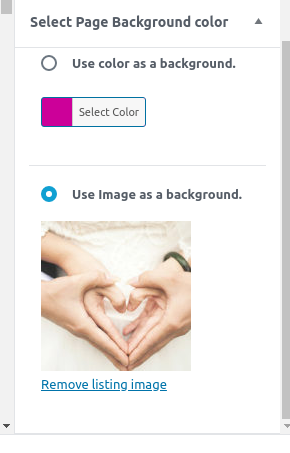
- Step 5. Select Page background Image
- Step 6. Click Publish button



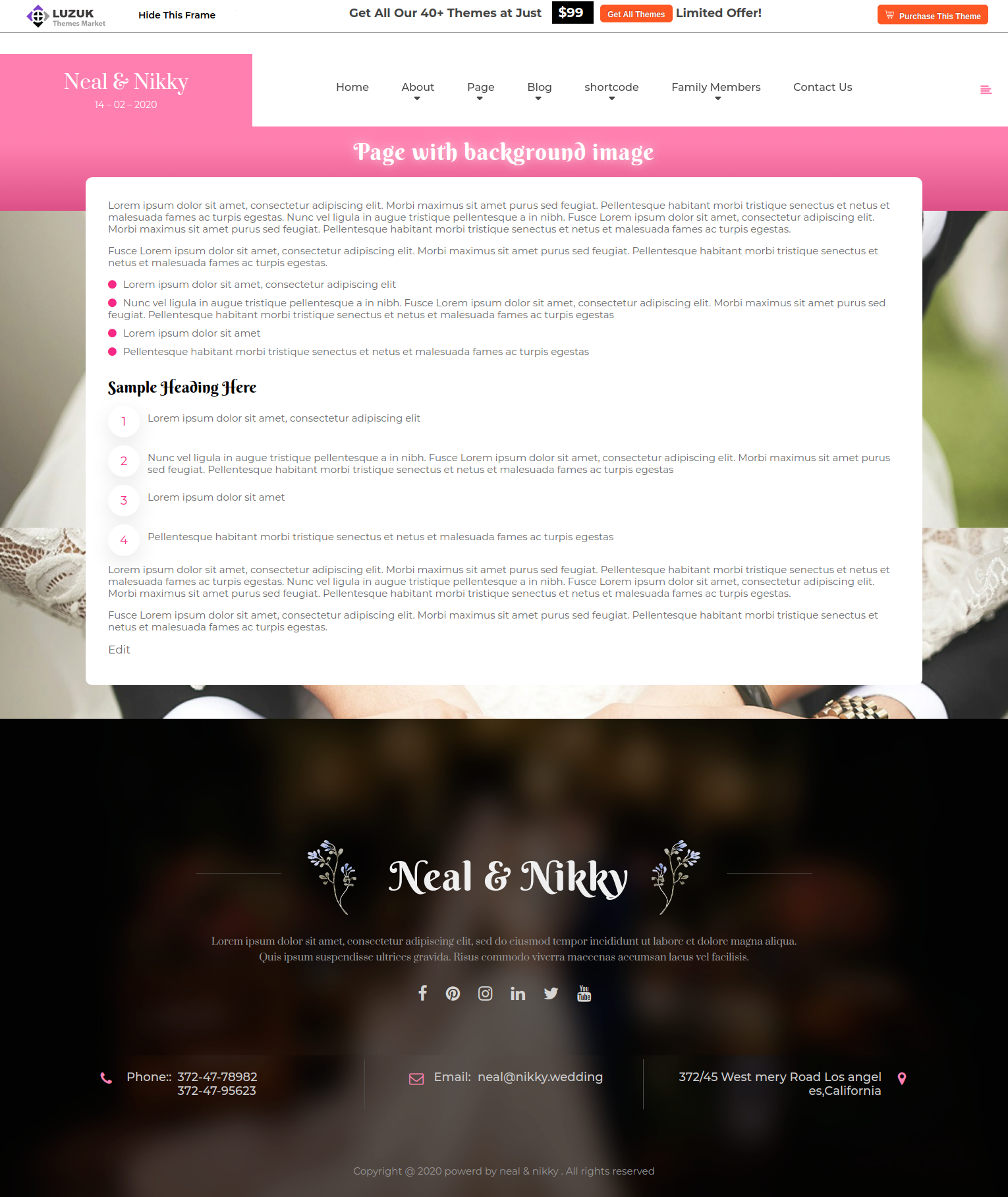
Page with background Image

Blog
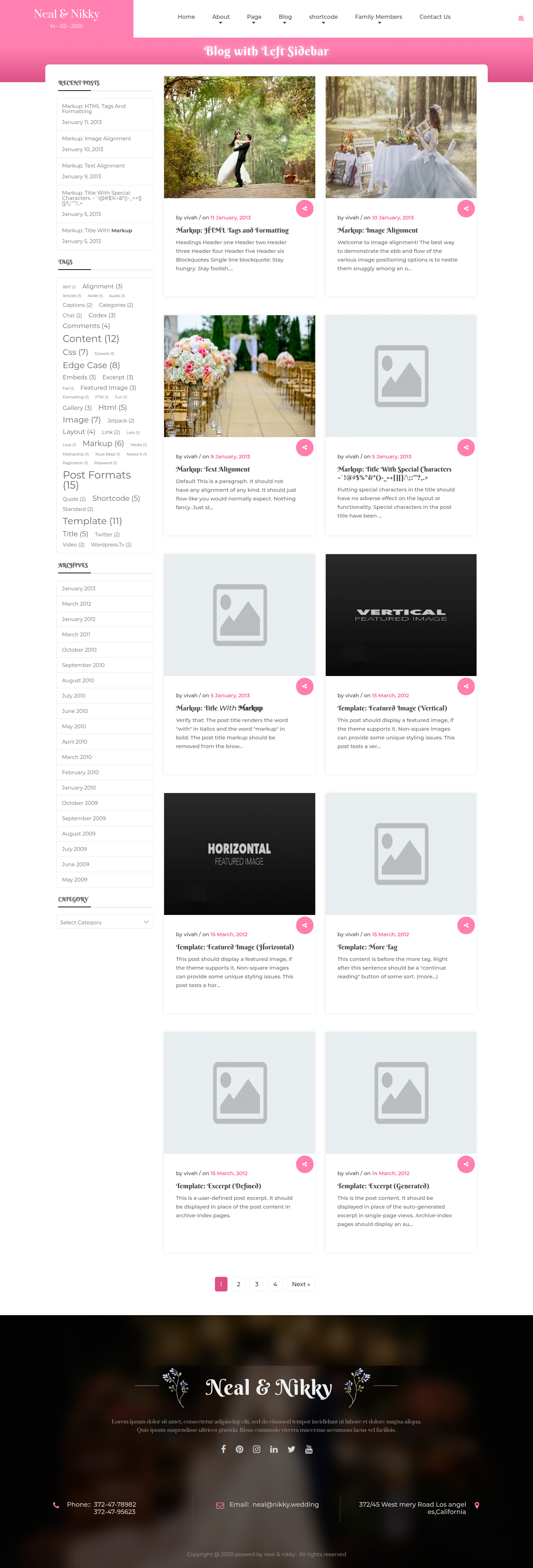
Setting up full width blog
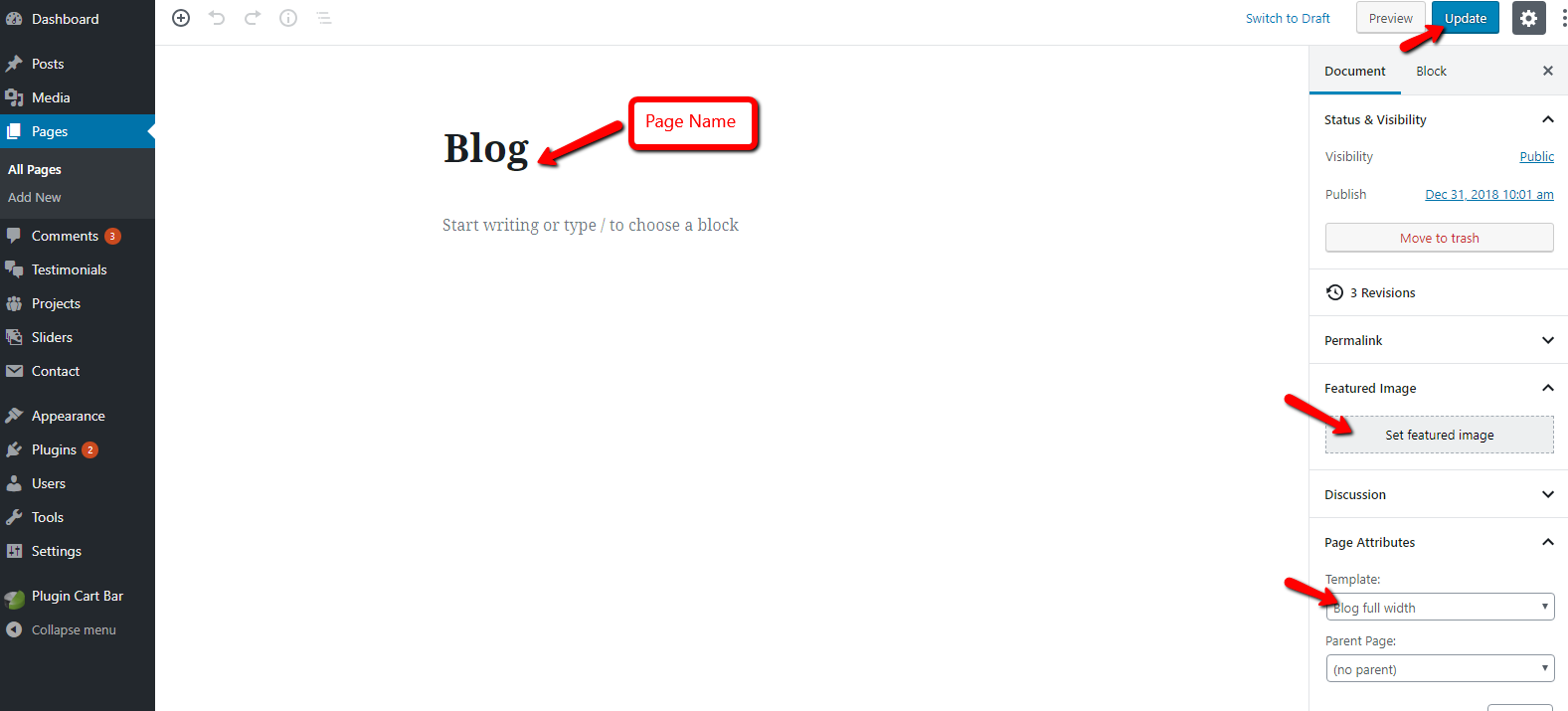
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

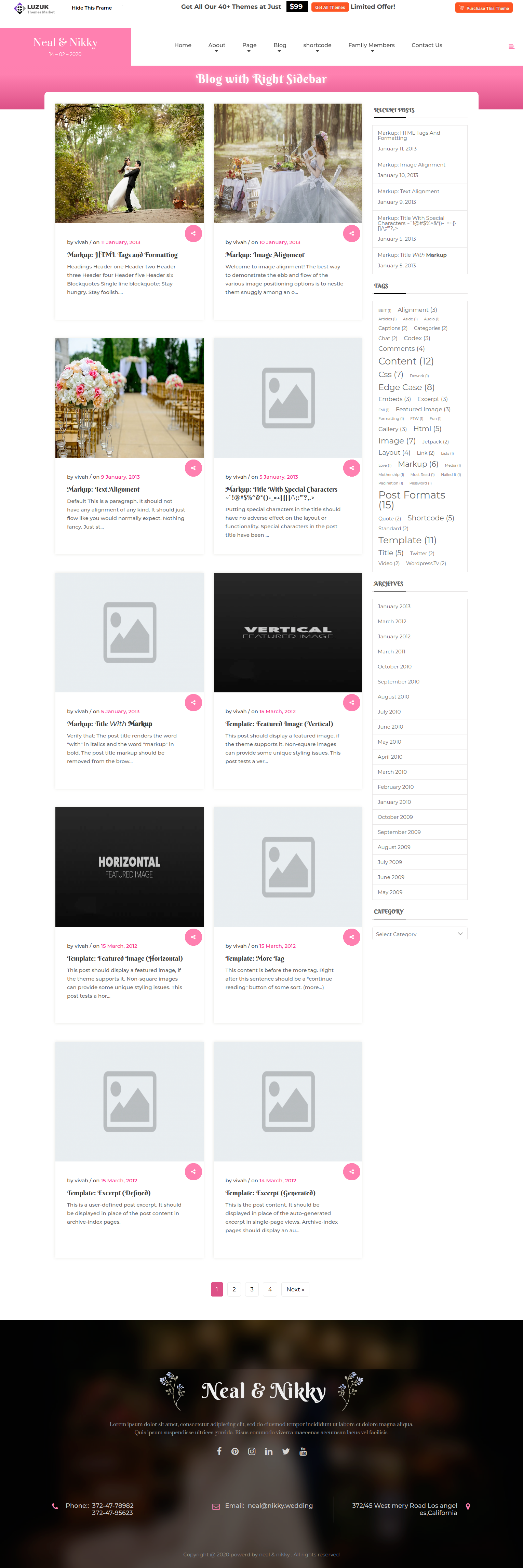
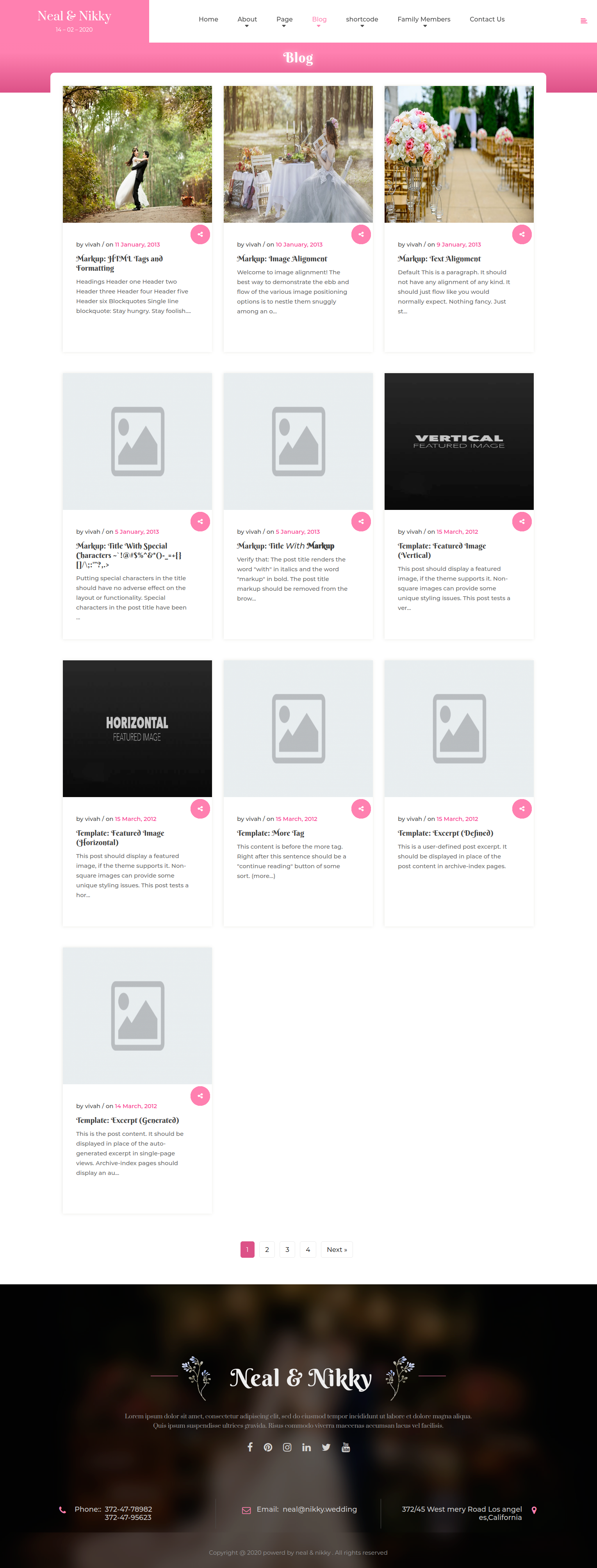
Blog Full Width Inner Page

Contact Us
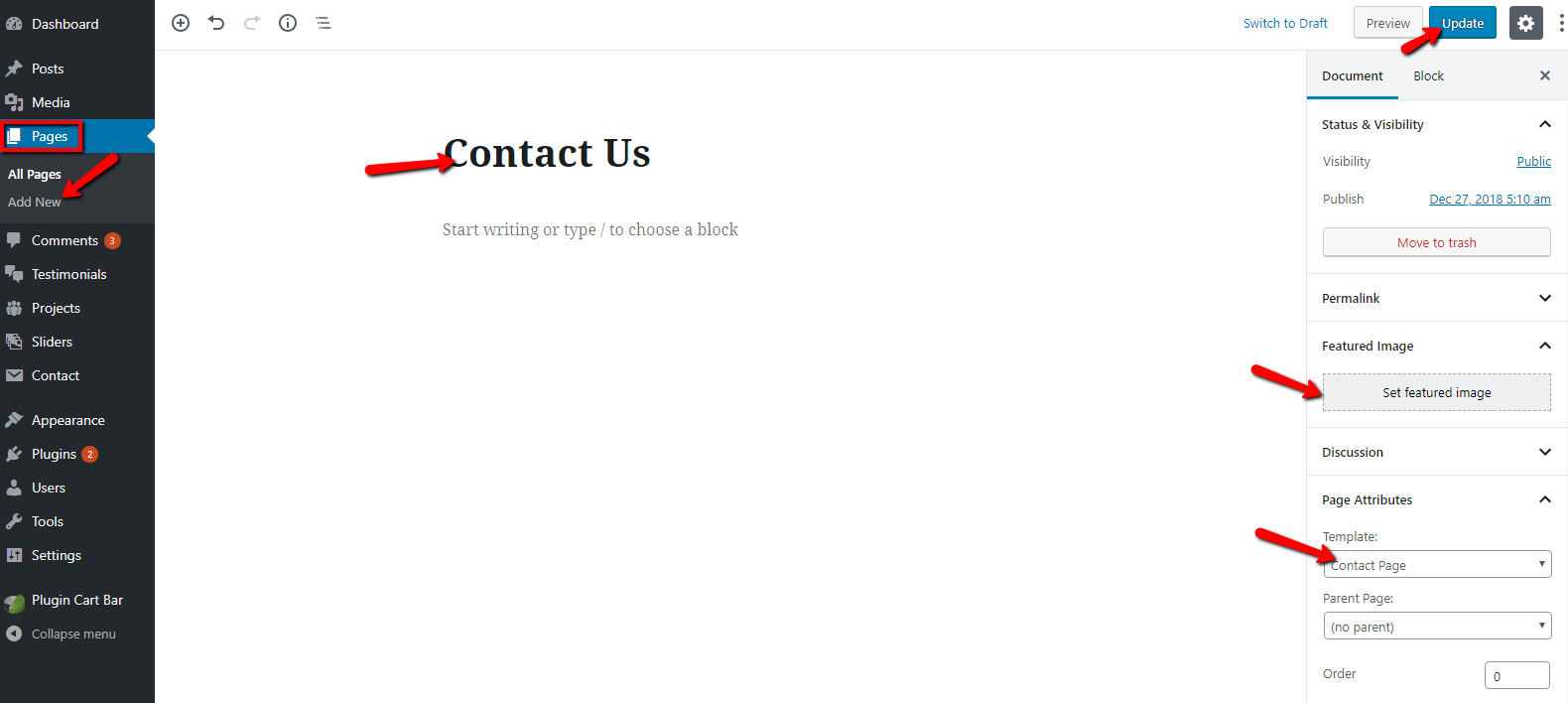
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
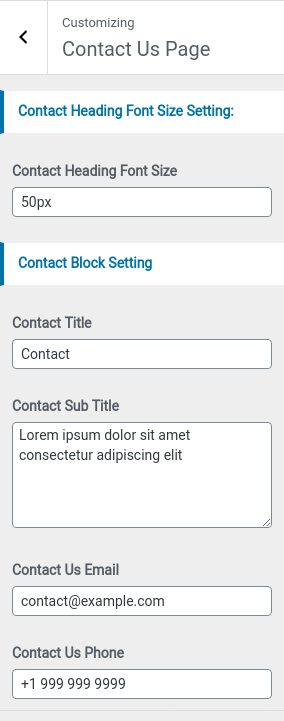
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
- (1) Set Contact Heading Font Size
- (2) Fill Contact block details
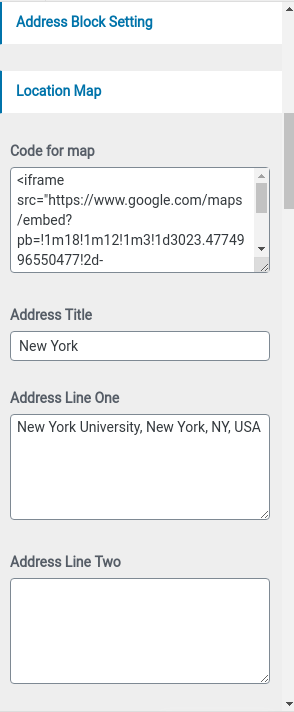
- (3) Fill Address block details
- (4) Fill Form block details
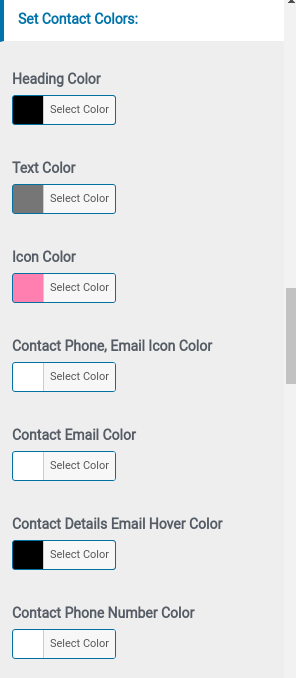
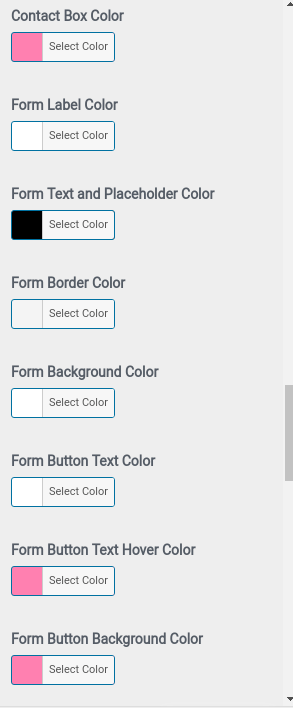
- (5) Select Contact Colors
- (6) Fill Social block details
- (7) Fill Social media links
- (8) Select Socials Colors









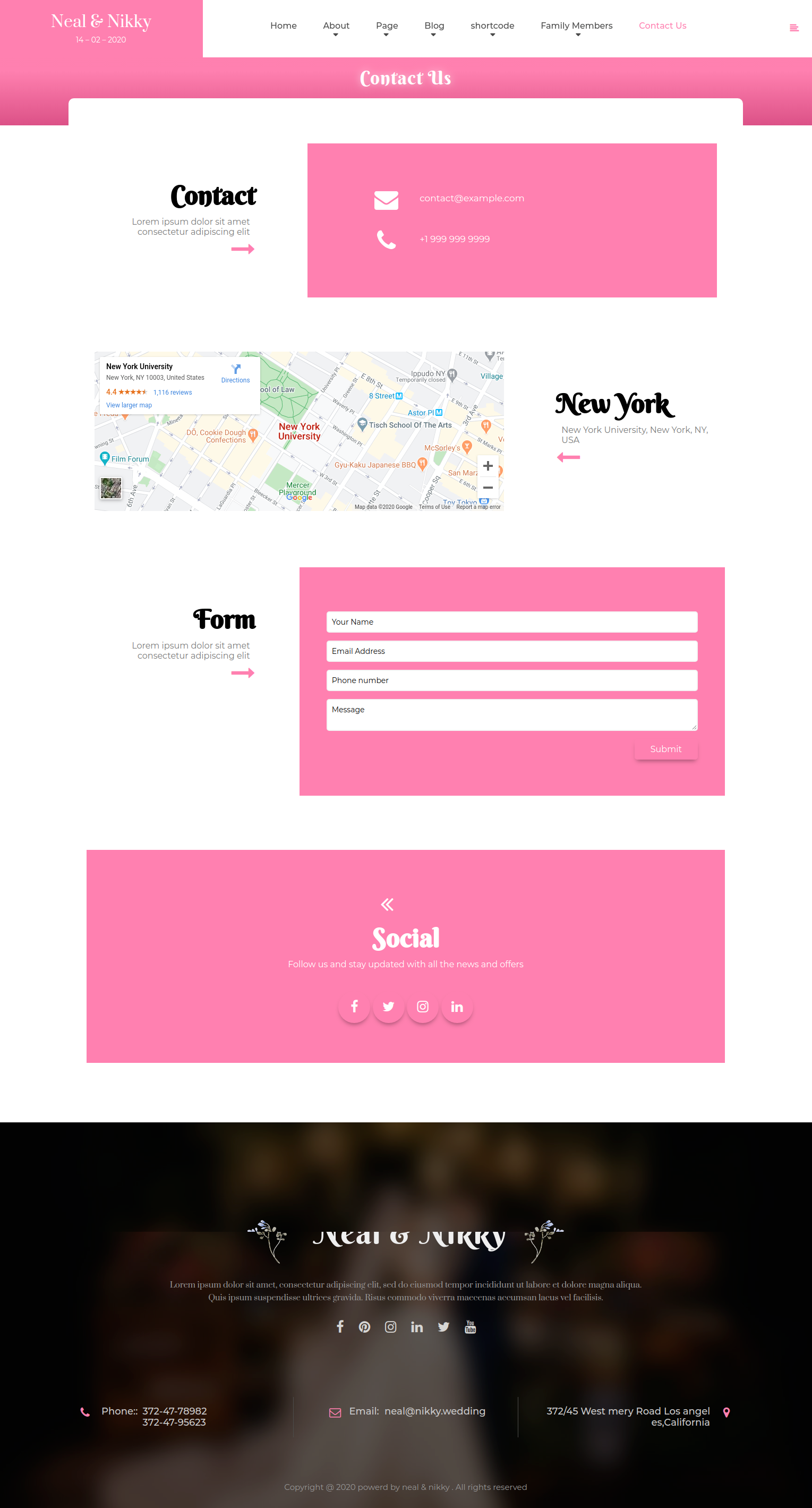
Contact Us Inner Page

Site Map
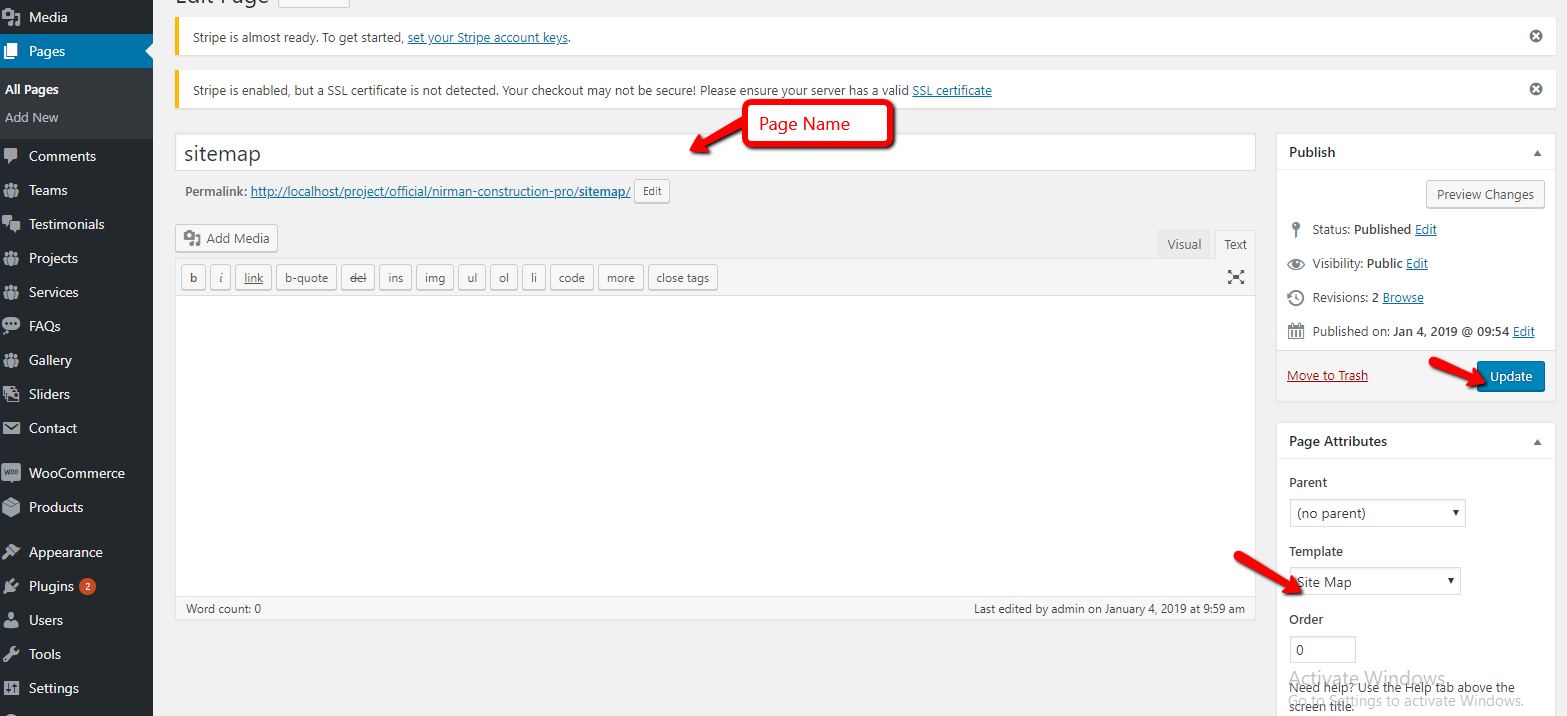
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Site Map template at right bottom of page
- Step 4. Click publish button

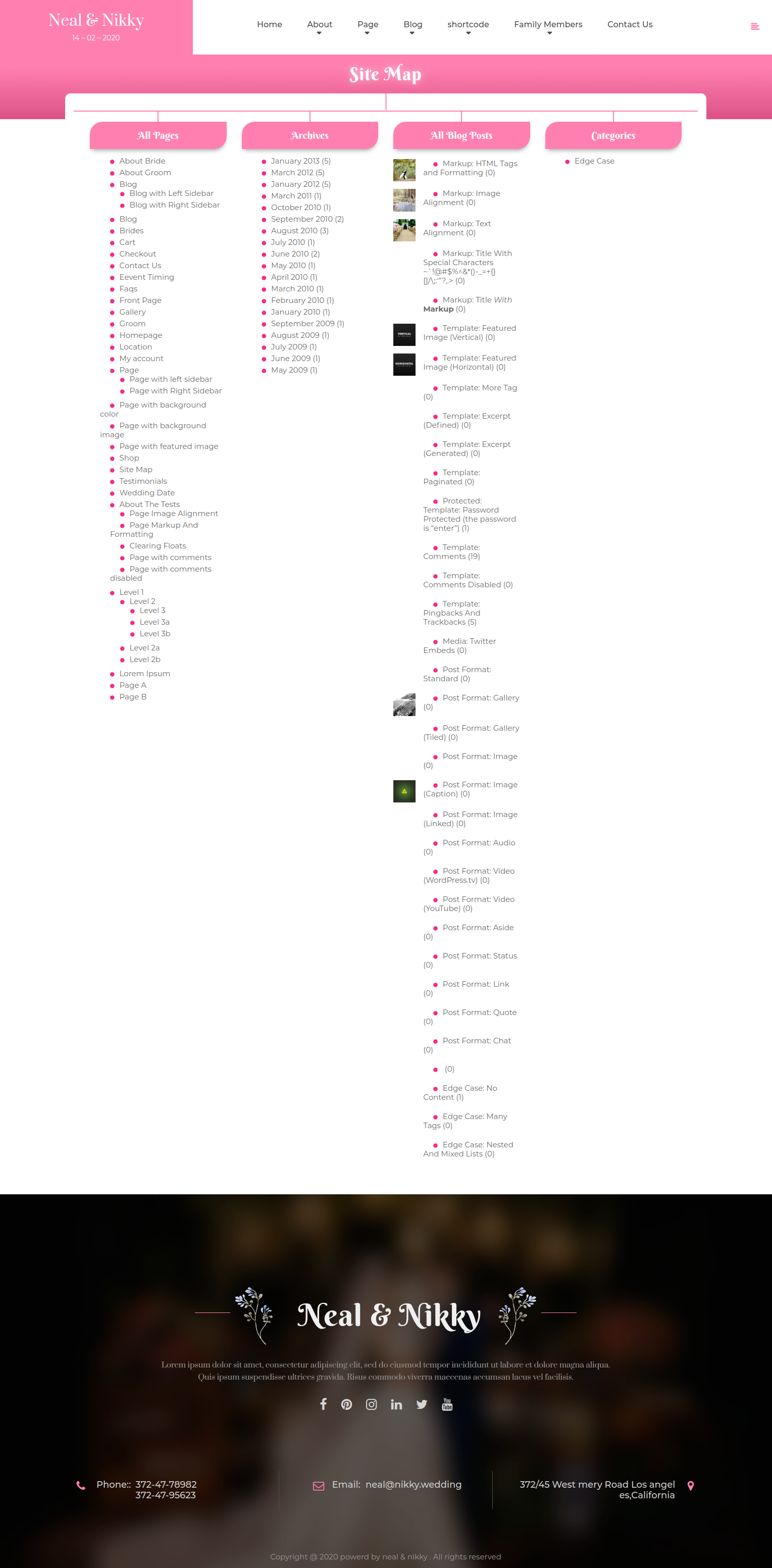
Final Display Of Site Map

Shortcodes
Setting up Bride Family Shortcode
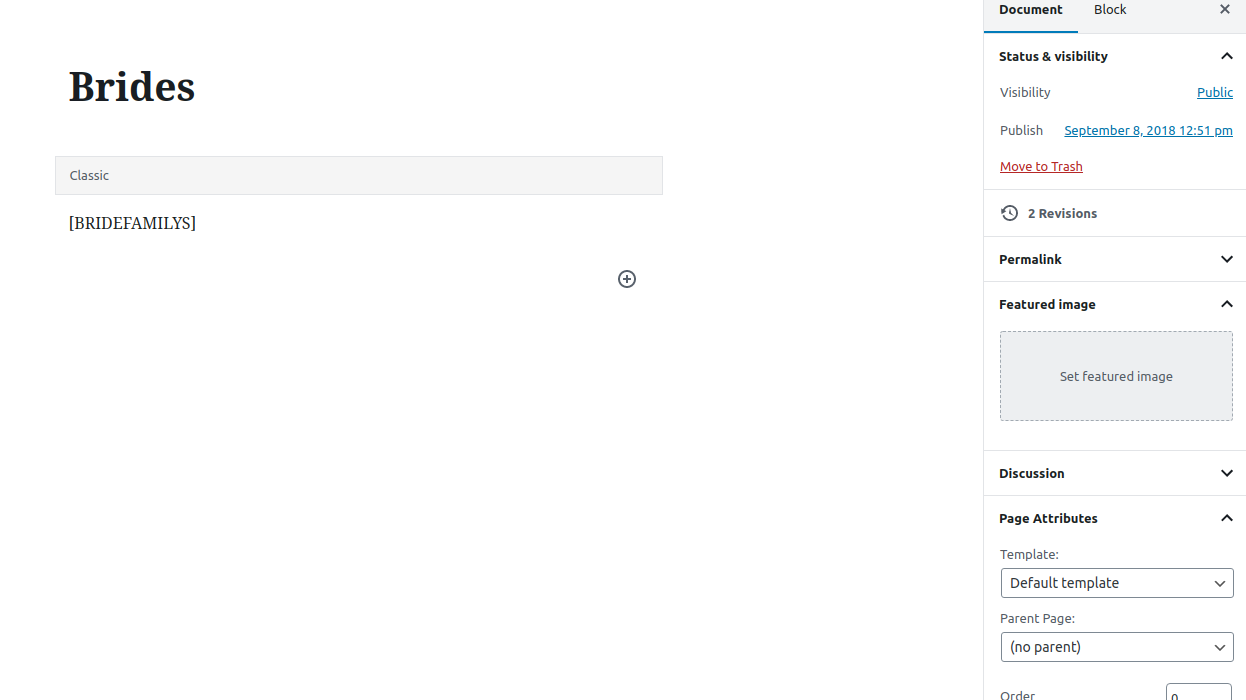
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Bride Shortcode "[BRIDEFAMILYS]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Bride shortcode in page
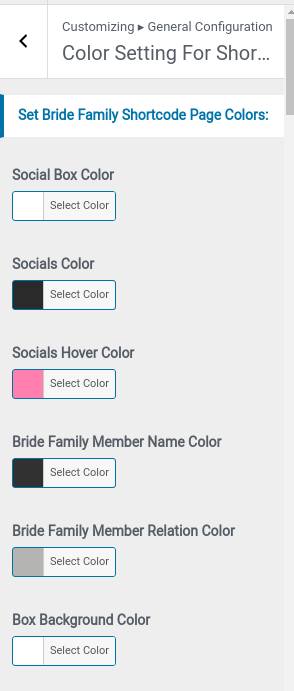
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Settings Shortcode page >> Set Bride Family Shortcode Page Colors:
- - Select colors



After adding shortcode Bride Family look

Setting up Groom Family Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Groom Shortcode "[GROOMFAMILYS]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Groom shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Settings Shortcode page >> Set Groom Family Shortcode Page Colors:
- - Select colors



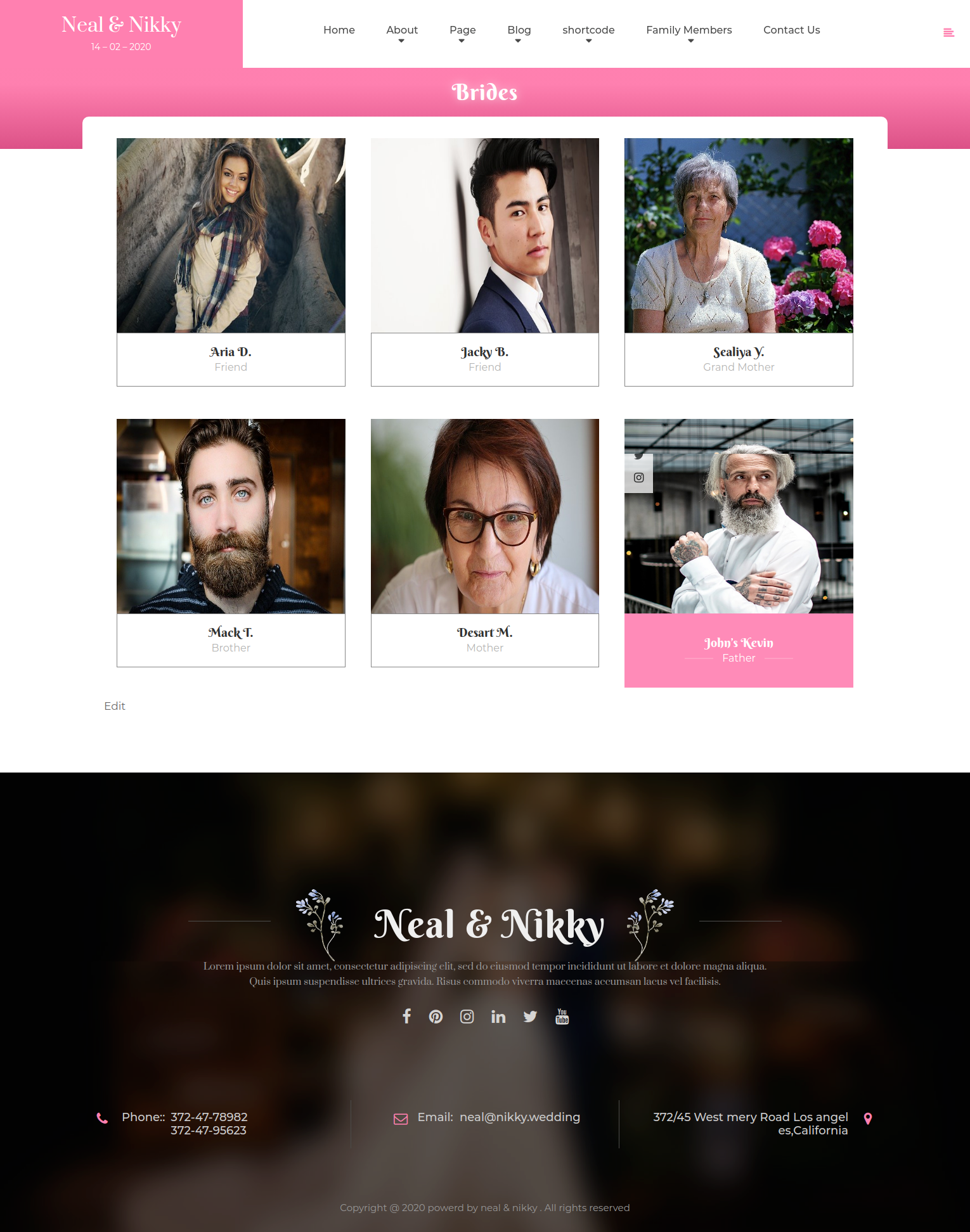
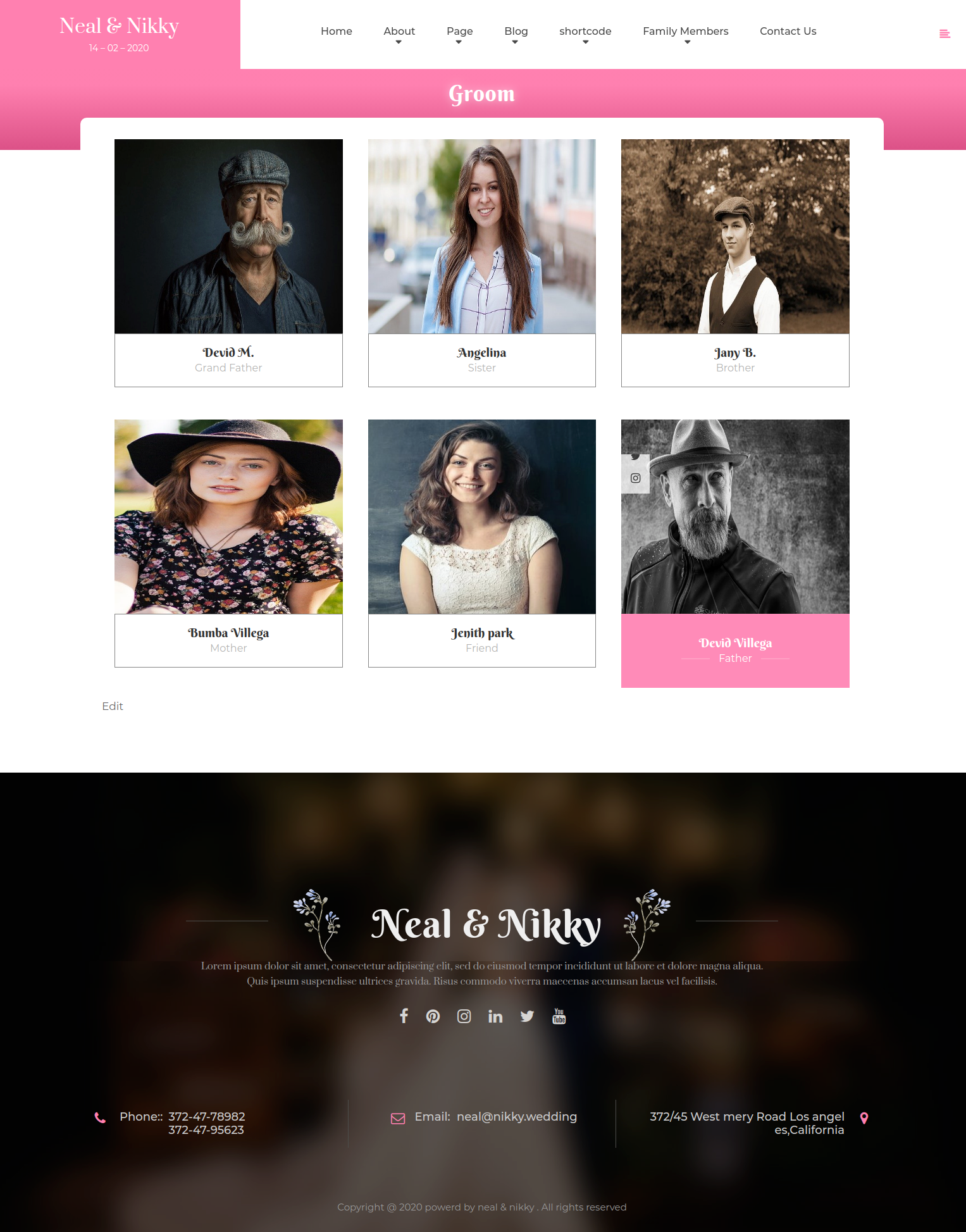
After adding shortcode Groom Family look

Setting up Testimonial Shortcode
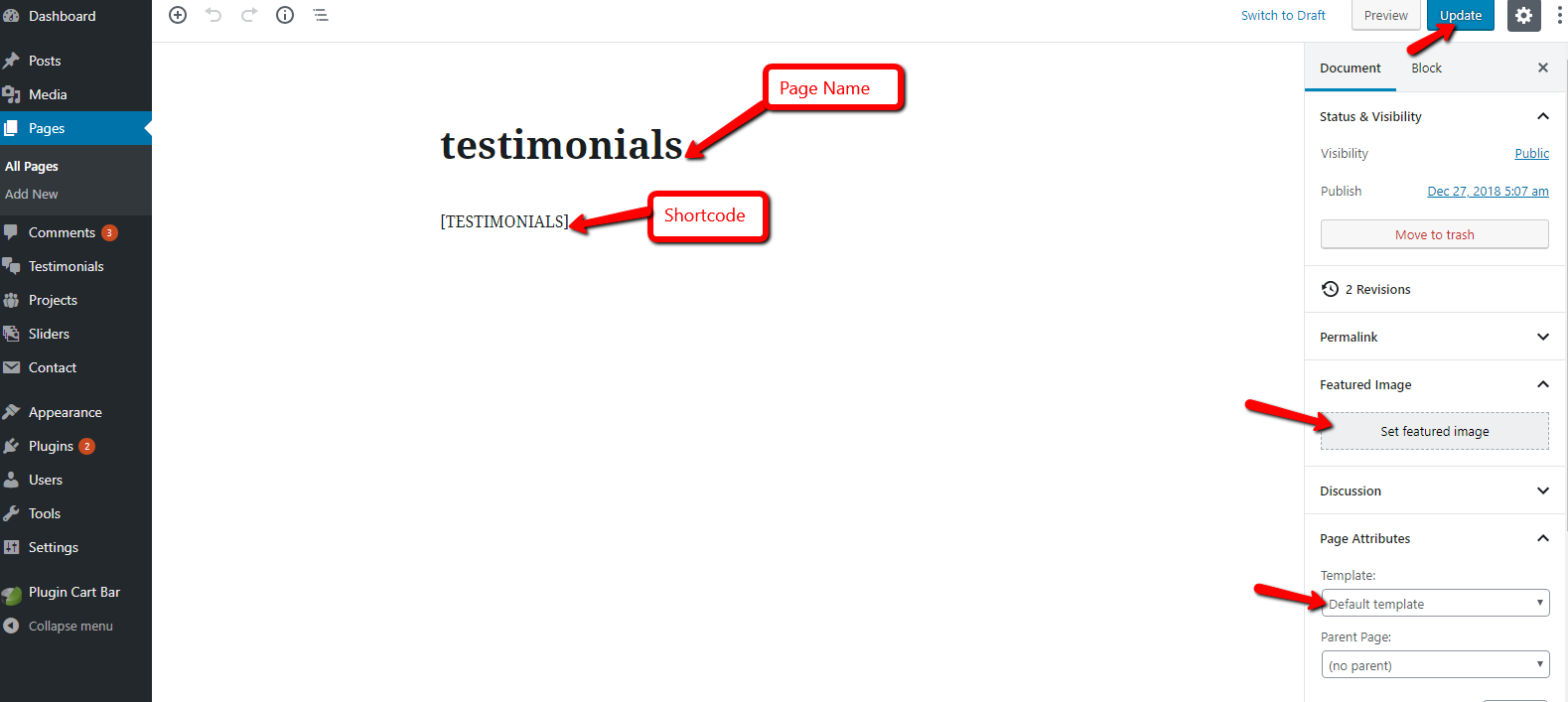
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Settings Shortcode page >> Set Testimonials shortcode Page colors:
- - Select colors



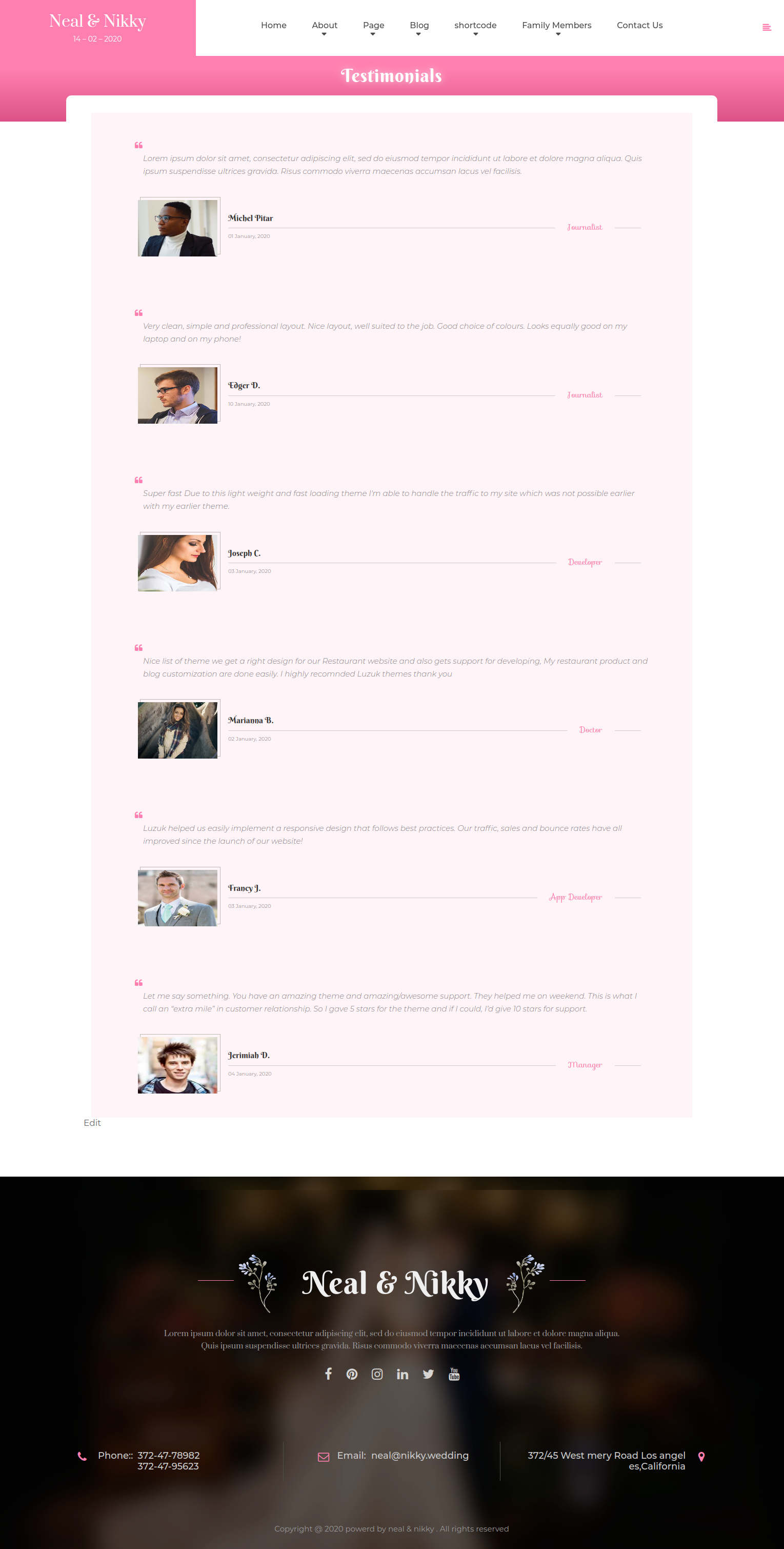
After adding shortcode Testimonial look

Setting up FAQ'S Shortcode
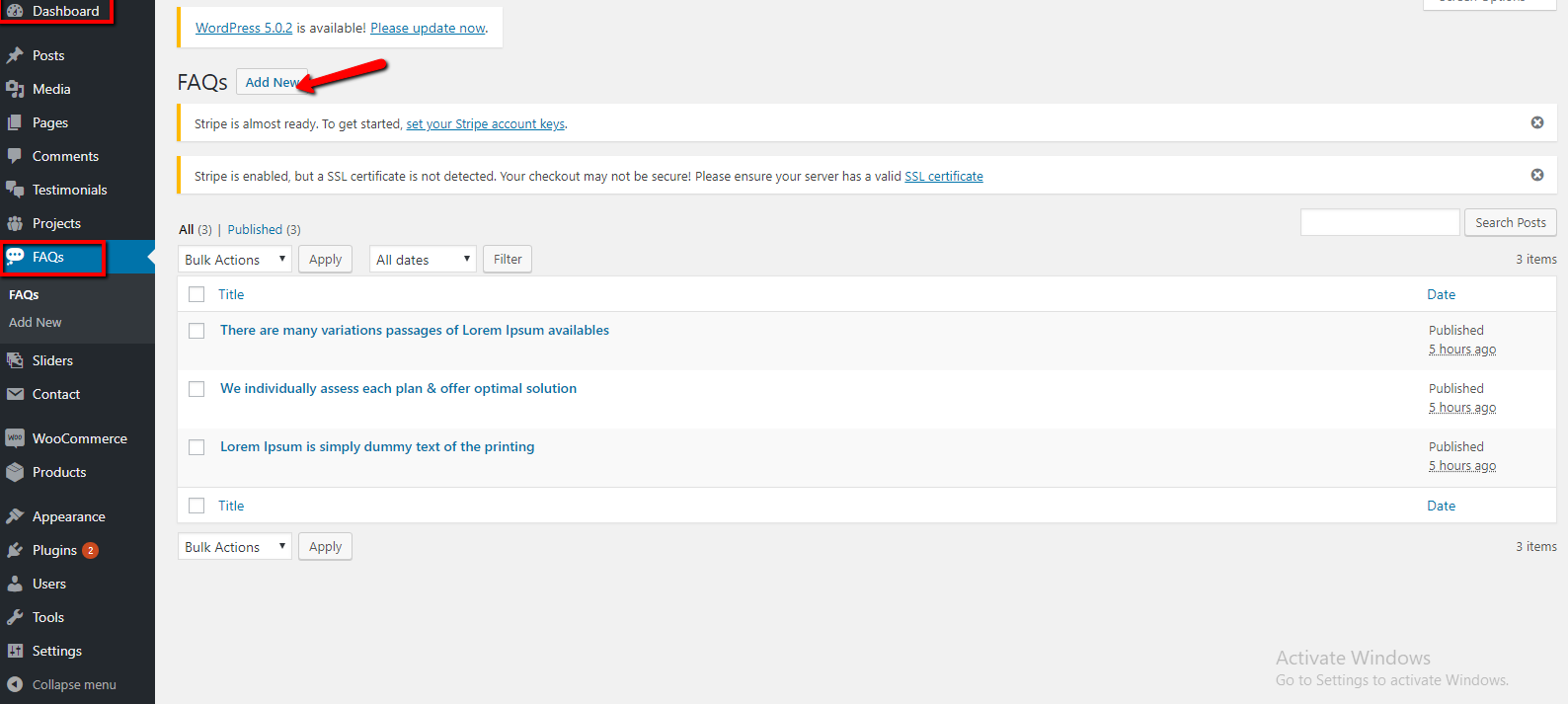
- Step 1. Go to >> Dashboard >> FAQS >> Click on Add New Button
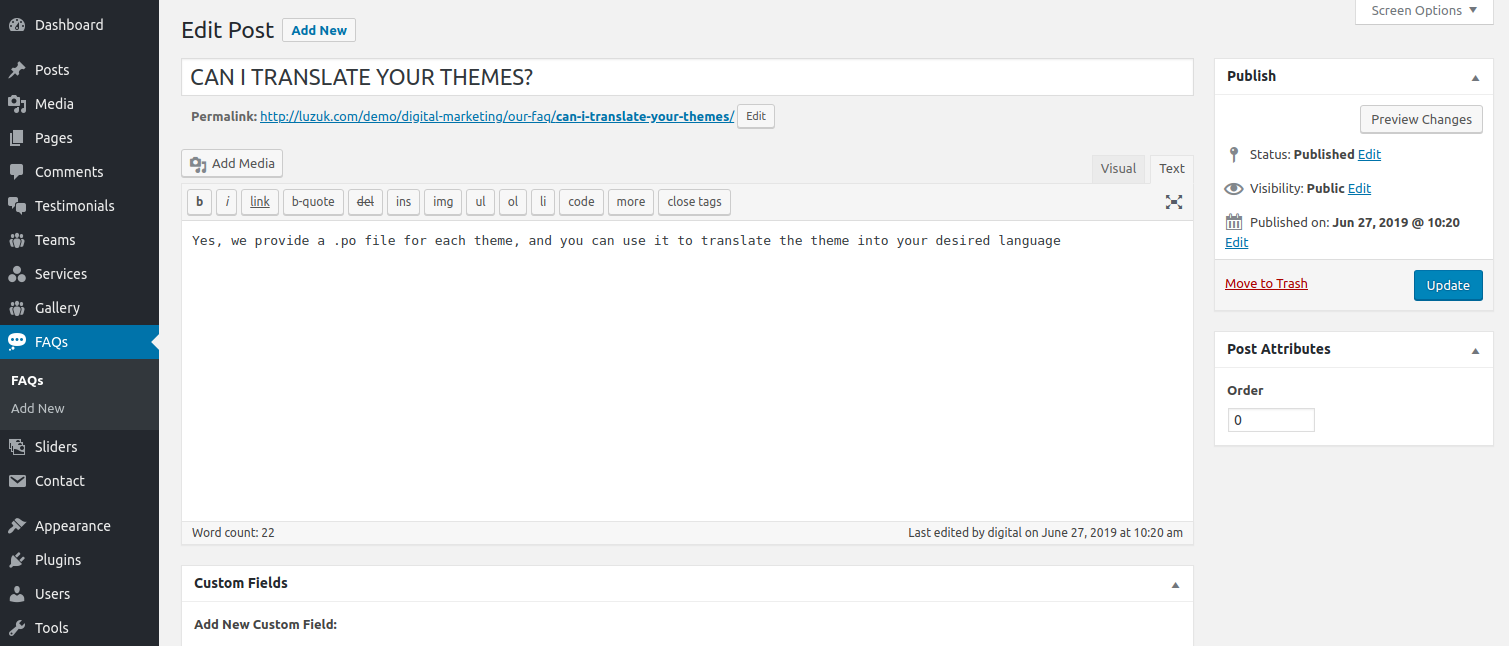
- (i) Add FAQ Title
- (ii) Add FAQ Description
- (iv) Click On Publish Button
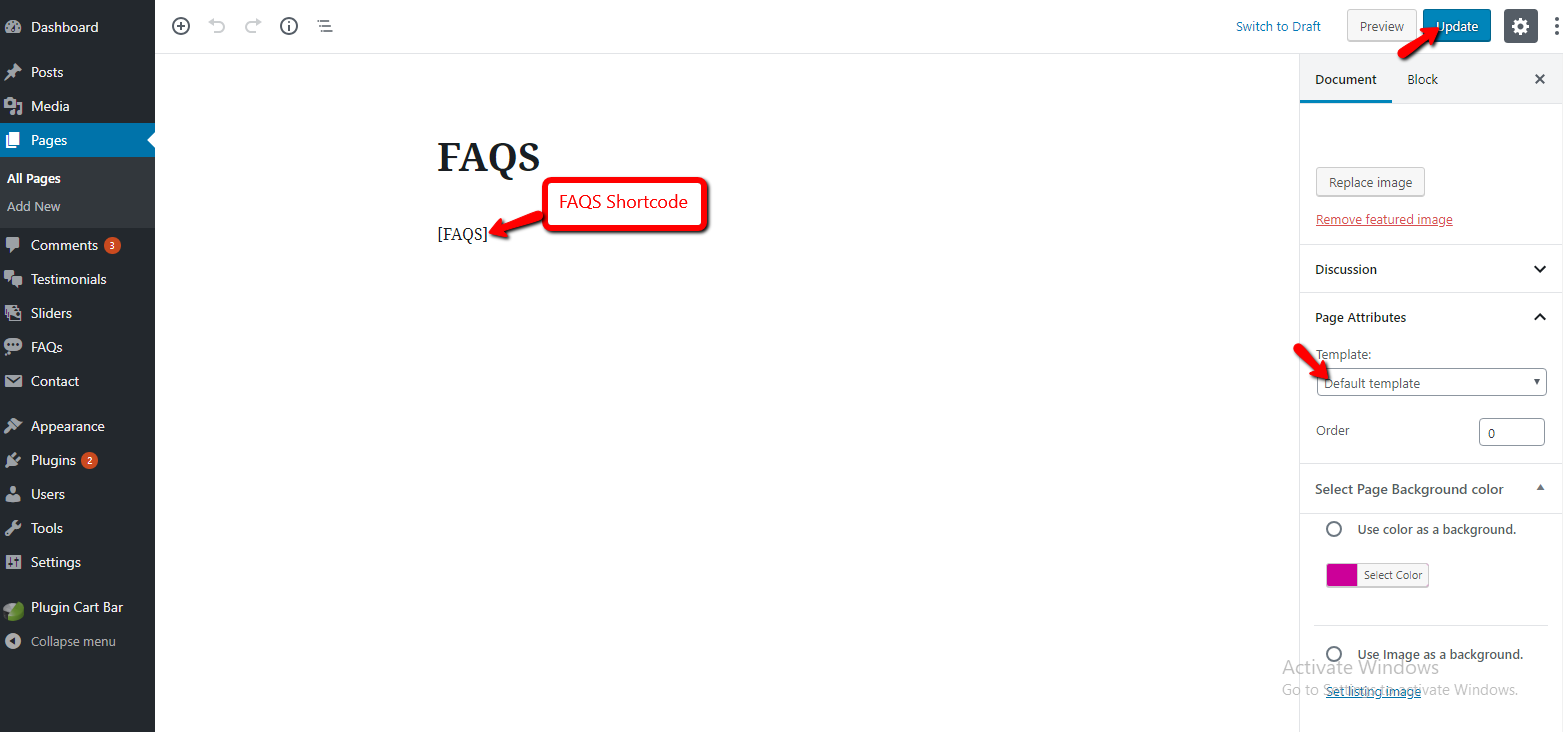
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page
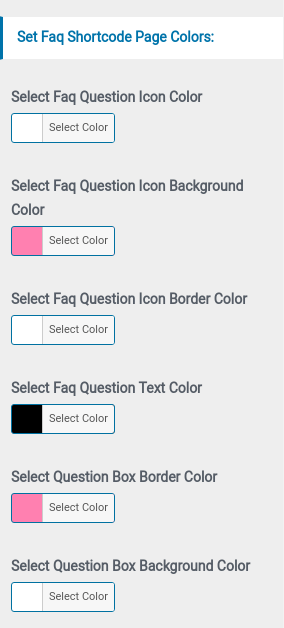
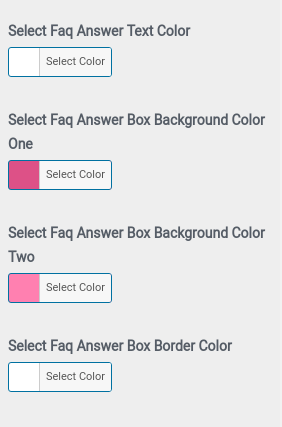
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Faq Shortcode Page Colors:
- - Select colors





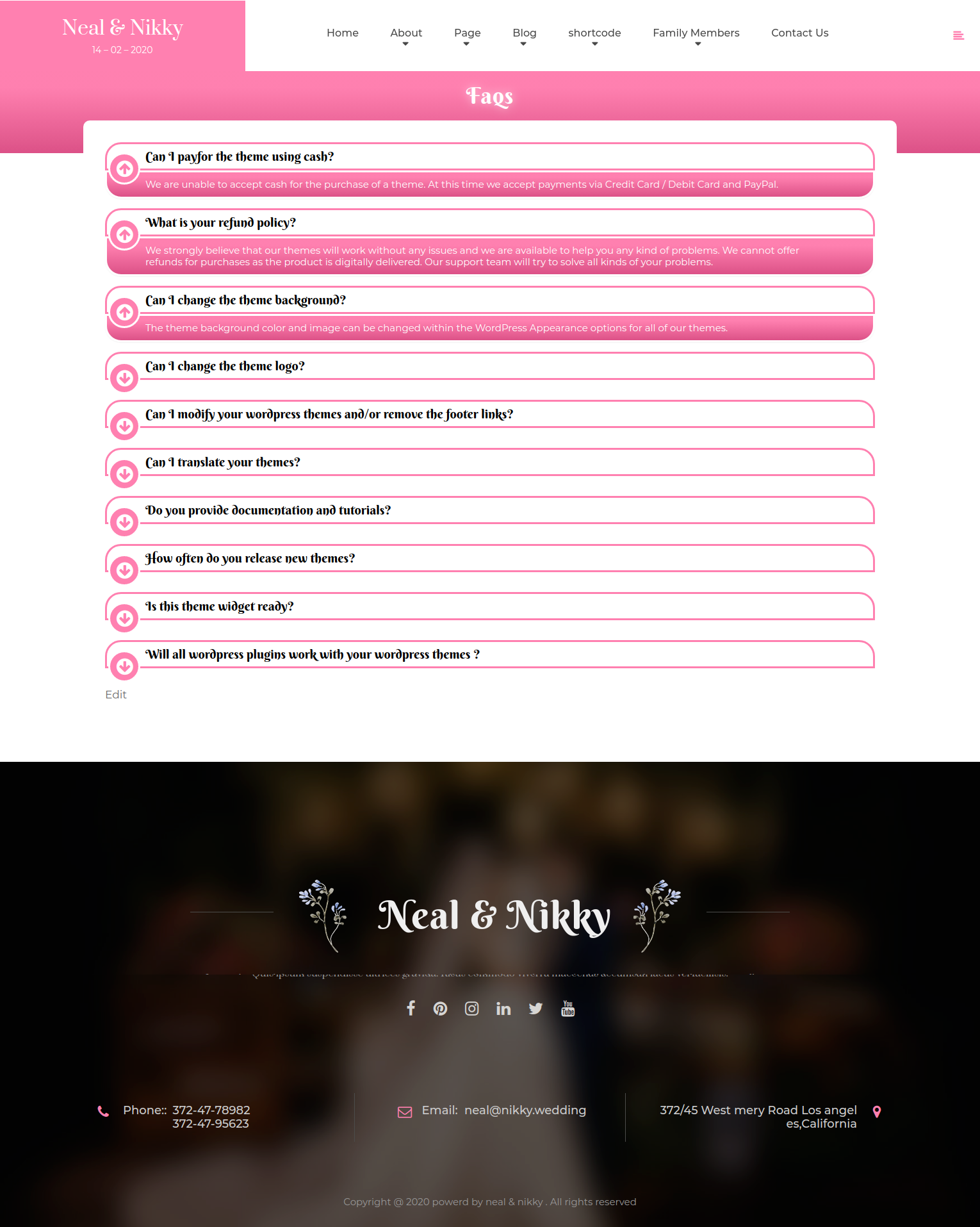
After adding shortcode FAQ'S look

Setting up Gallery Shortcode
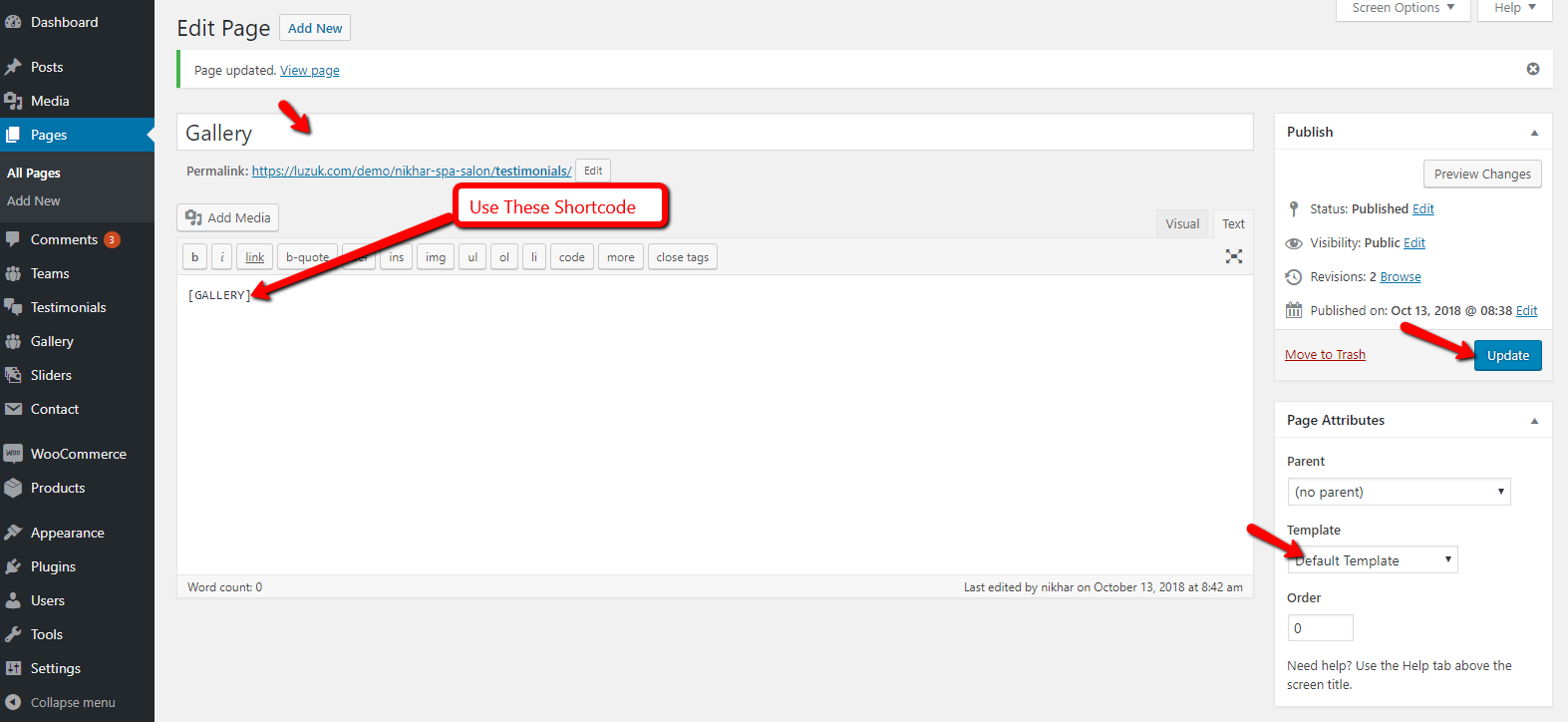
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page
- Step 3. Go to Dashboard >> Appearance >> Customizer >> General configuration >>Color Settings Shortcode page >> Set Gallery Shortcode Page Colors:
- - Select colors


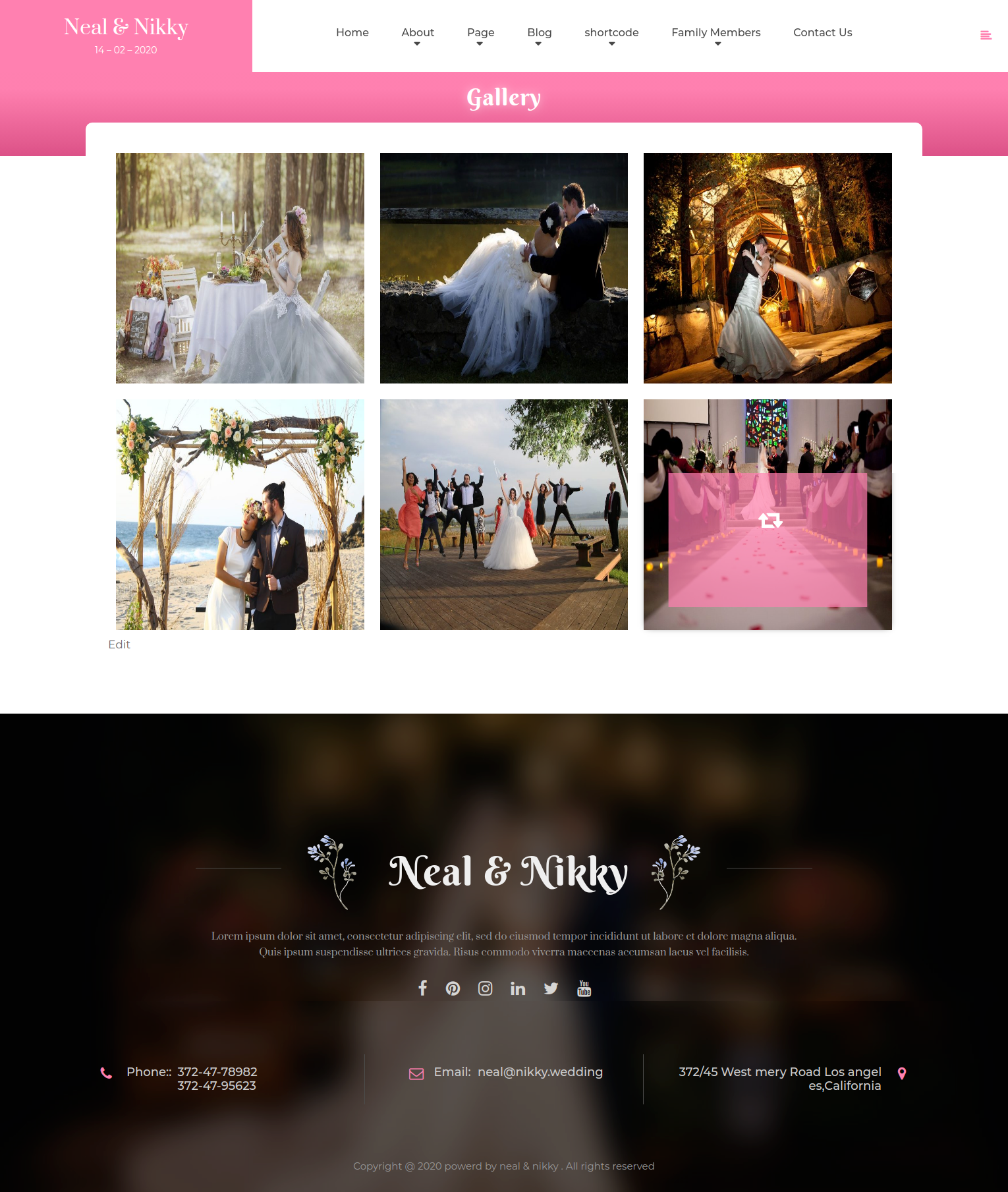
After adding shortcode Gallery look

On Click Of Gallery Image, Gallery look