This section will help you to arrange home page and other pages of your site. This will also guide to you as how to setup WordPress Menus, Create a Slider/Banner, Create Home Page, Use of Page Templates and insertion of shortcode in pages.
weight-loss-Pro
Introduction
Thank you for using our weight-loss WordPress Theme. We are very glad that you have chosen weight-loss WordPress theme for your website.
weight-loss theme is a clean, super flexible and fully responsive WordPress Theme.
This document written very carefully by keeping mind set that it should be easy understand for Beginner to Advance user or developers. We have divided this document in 3 main section.
1) Getting Started : This section will very help full for Quick start and understand how setup theme
2) Detailed Document : This section explains every thing about theme with every settings.
3) Other : This section provides information about miscellaneous item like theme features etc.
If you have any query that is beyond the scope of document, please feel free to contact us at support@luzuk.com

- Email: support@luzuk.com
Installation
Step One
To install this theme you must have a working version of WordPress already installed. For information regarding to install the WordPress platform, please see the WordPress Codex https://codex.wordpress.org/Installing_WordPress
1. Installation Via WordPress Admin area
- Step 1. Log into your WordPress admin area.
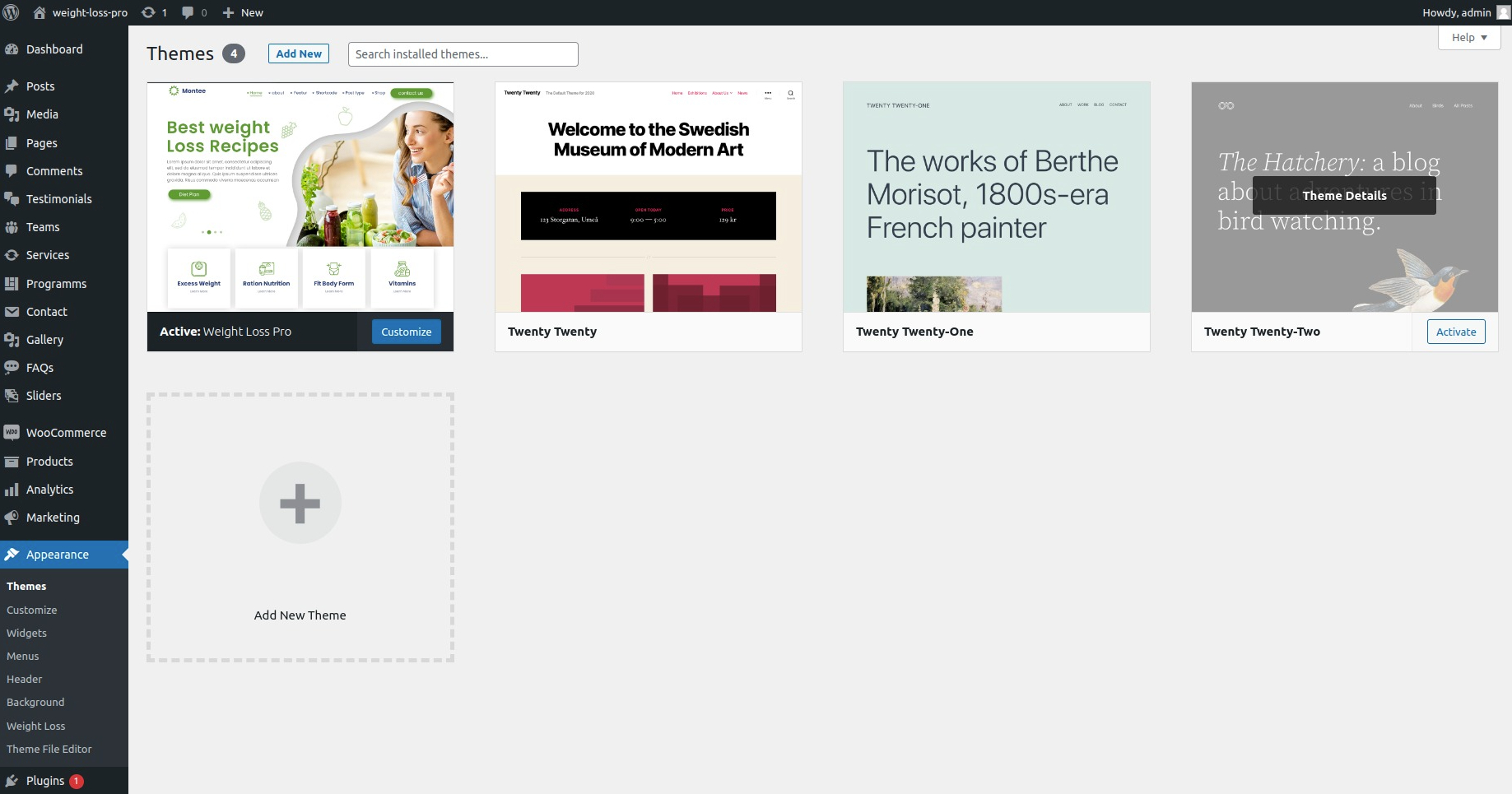
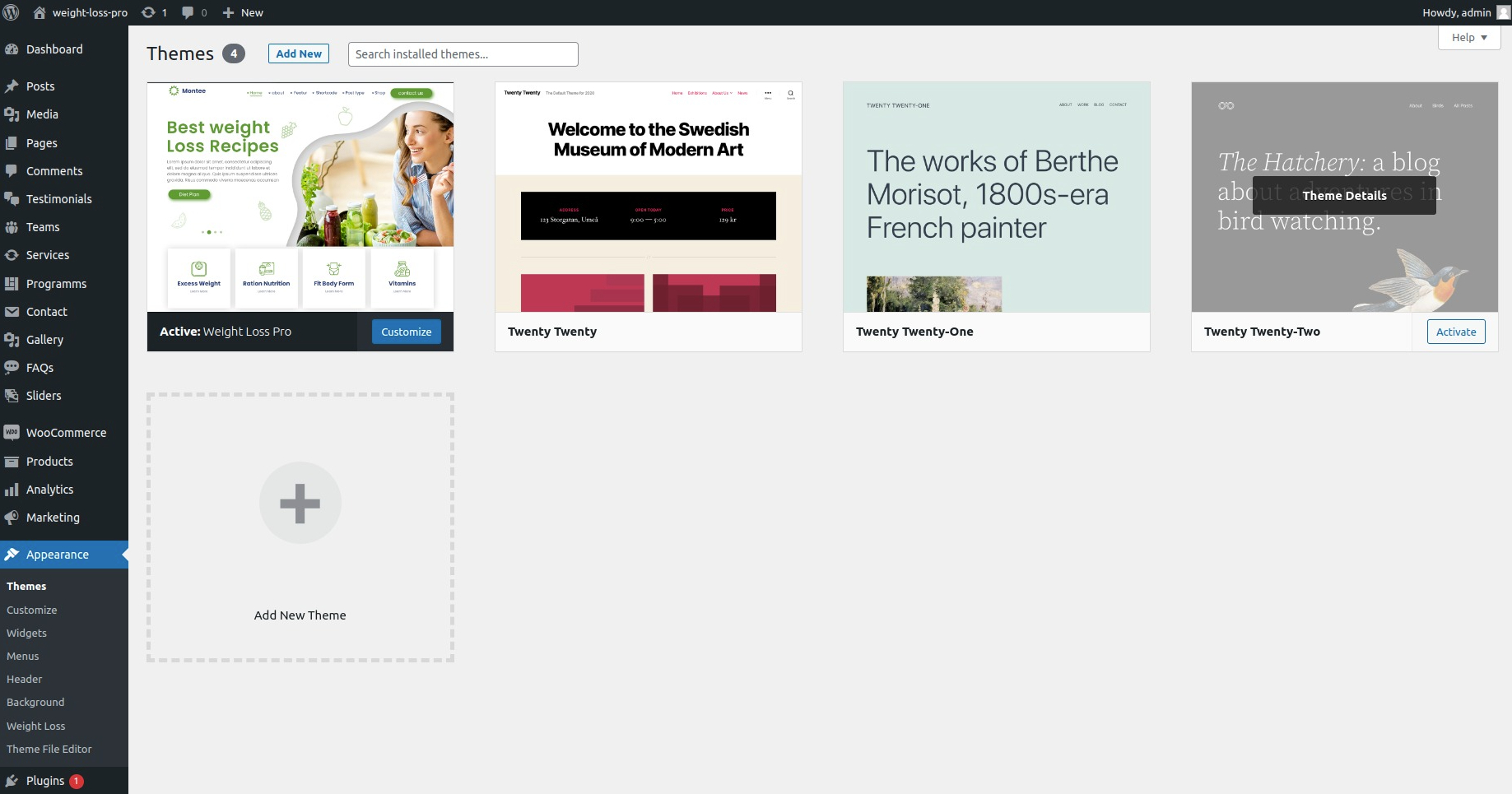
- Step 2. Go to Dashboard >> Appearance >> Themes.
- Step 3. Click on Add New Theme button at top.
- Step 4. Now, Hit Upload Theme button at top and upload.
- Step 5. Click on Activate once upload has finished.

Step Two
2. Installation Using FTP
- Step 1. Download weight-loss.zip file from your My Account luzuk.
- Step 2. Extract Zip file.
- Step 3. Using your FTP program, upload the non-zipped theme folder into the "/wp-content/themes/" folder on your server.
- Step 4. Go to Dashboard » Appearance » Themes and find weight-loss theme from list
- Step 5. Click on Activate to active weight-loss theme.

Detail Document
Setting Up Home Page
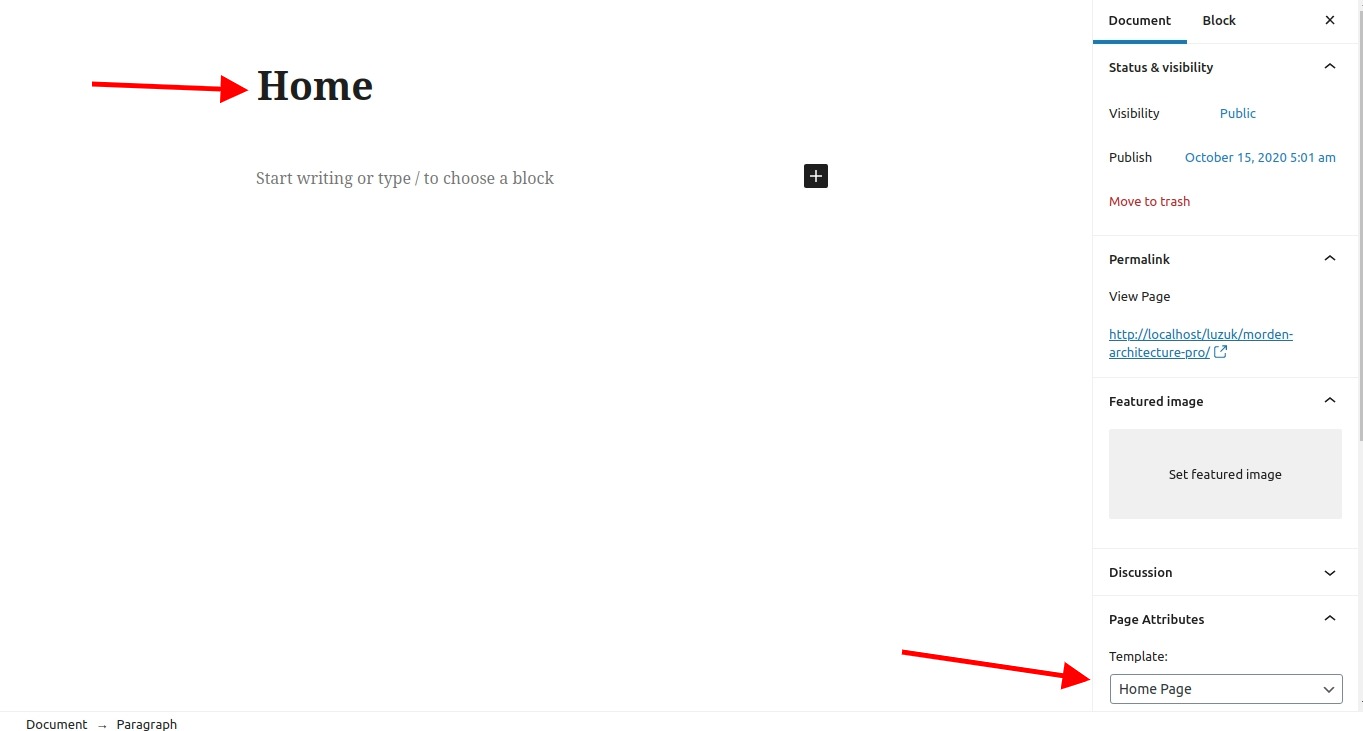
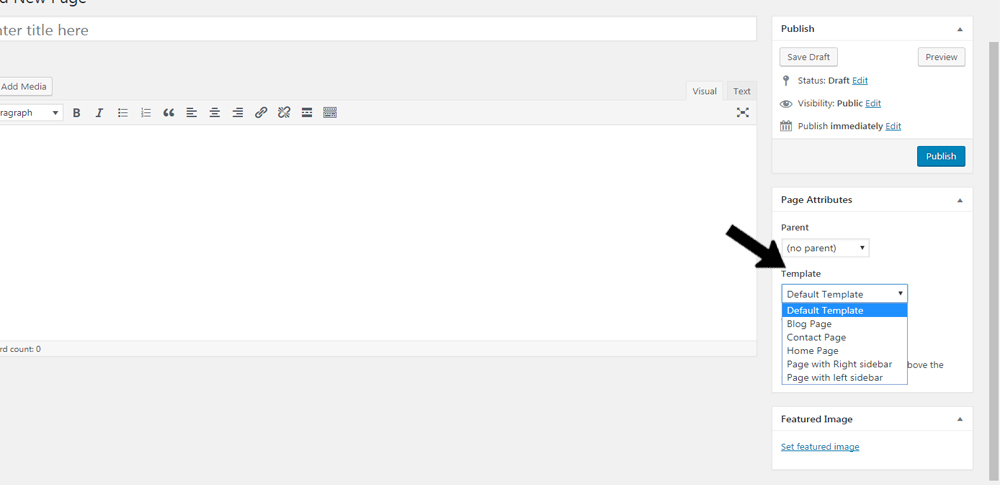
- Step 1: Go to Dashboard >> Pages >> Add New, enter page name and select template as Home Page Template from Page Attribute as shown in below image
- Step 2: Publish this page
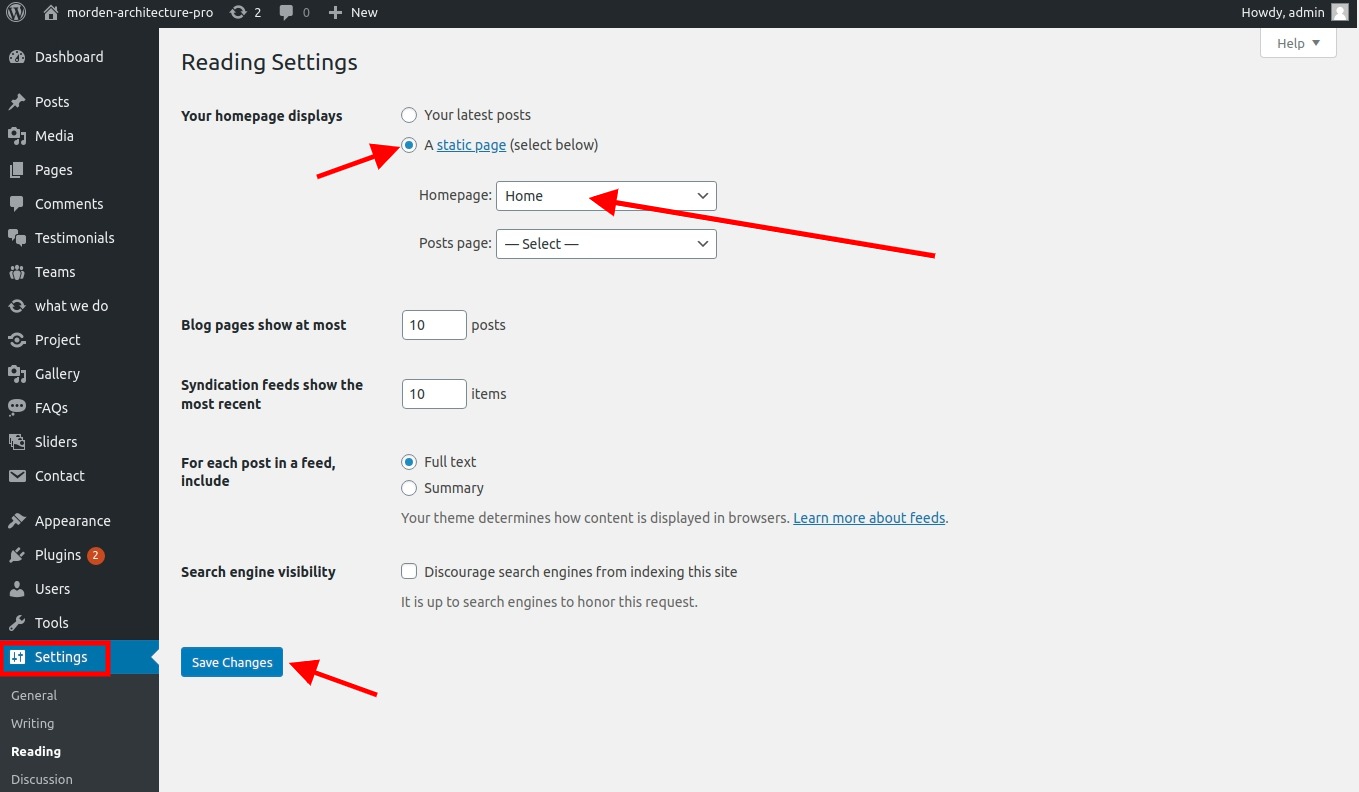
- Step 3: Go to Dashboard >> Settings >> Reading, select home page as a front page


Header Setting
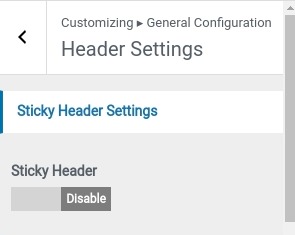
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Settings
- 1. Set Sticky Header
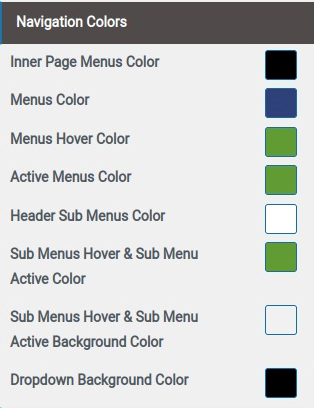
- 2. Select Navigation colors
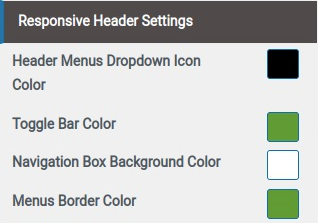
- 4. Select Responsive Header colors
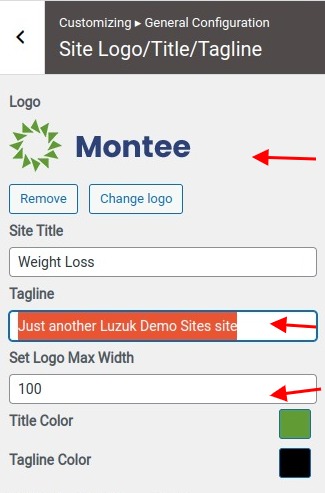
- Step 1. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Site logo/title/tagline
- a. Select Logo
- b. Add Site Title
- c. Add Site Tagline
- d. Set Logo Max Width
- e. Select Tagline Color
- Step 3. Go to Dashboard >> Appearance >> Customize >> General Configuration >> Header Image
- a. Select Header Image
- Step 4. Go to Dashboard >> Appearance >> Menus.
- Step 5. Click on create a new menu as show in below image.
- Step 6. Enter menu name and click on Create Menu as shown in below image.







Final display of Header

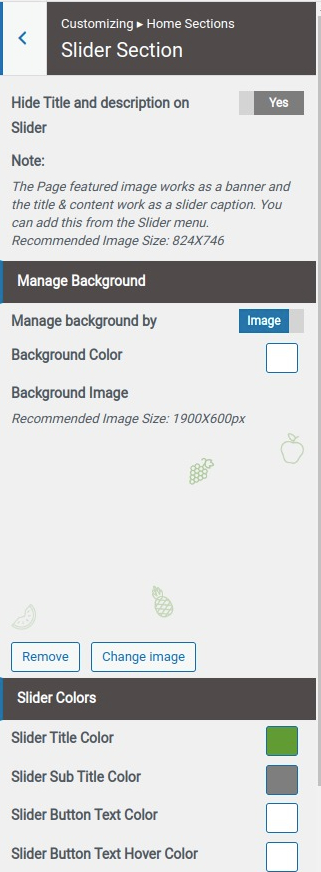
Create Slider
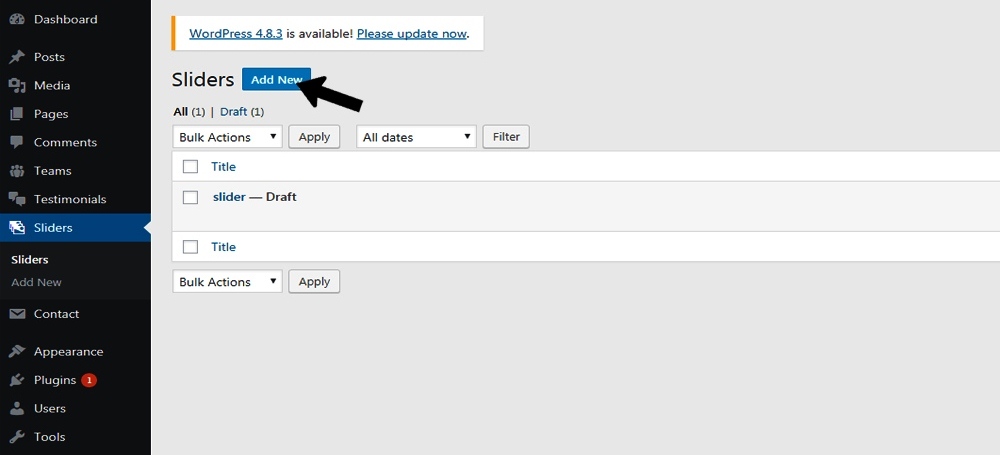
- Step 1. Go to Dashboard >> weight-loss Slider
- Step 2. Click on Add New button
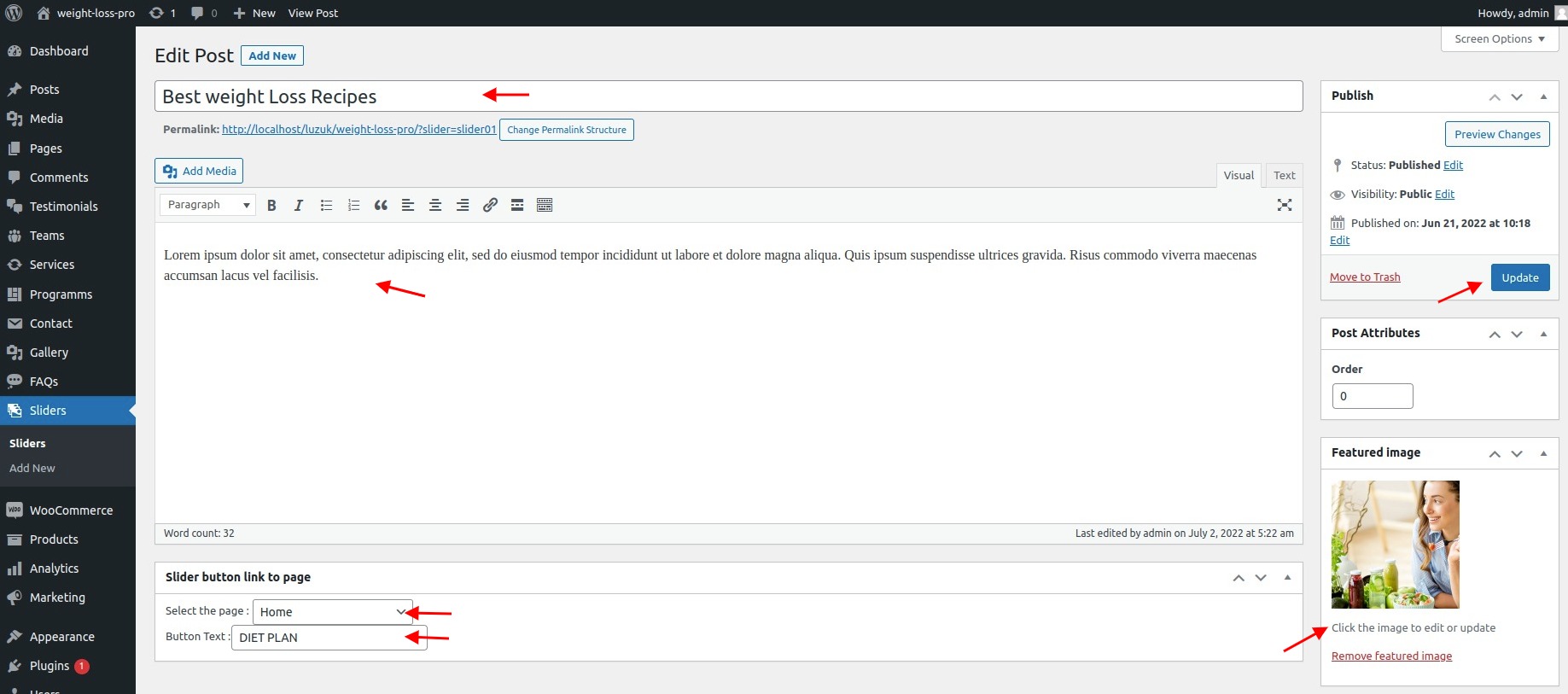
- Step 3. Add the slider name.
- Step 4. Select featured image as a slider.
- Step 5. Click on 'update' button at top right of page. And Enjoy the Slider.
- Step 6. Slider Colors Setting



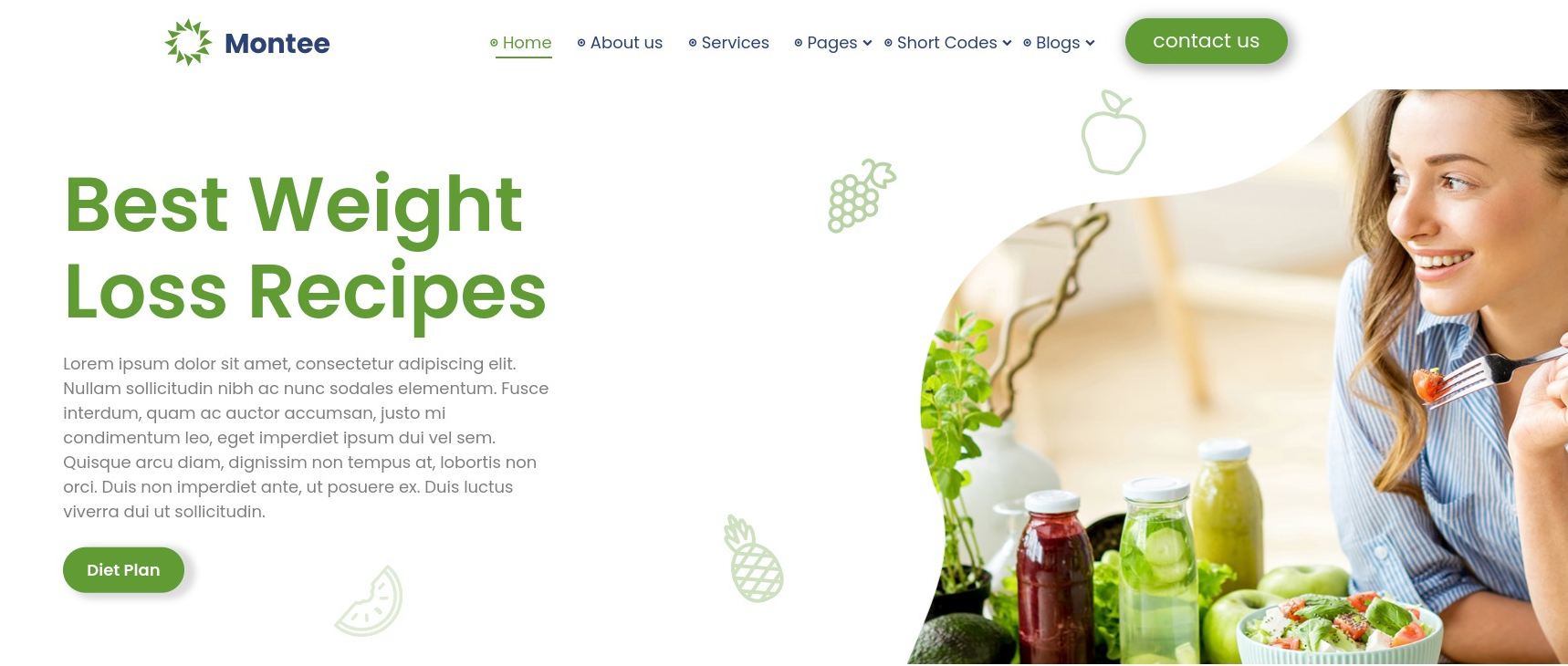
Final display of Slider Section:

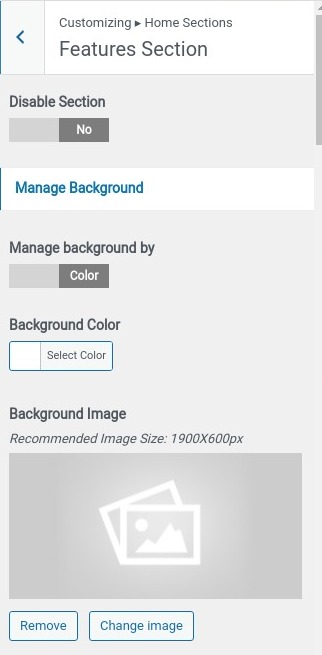
Set Features Section
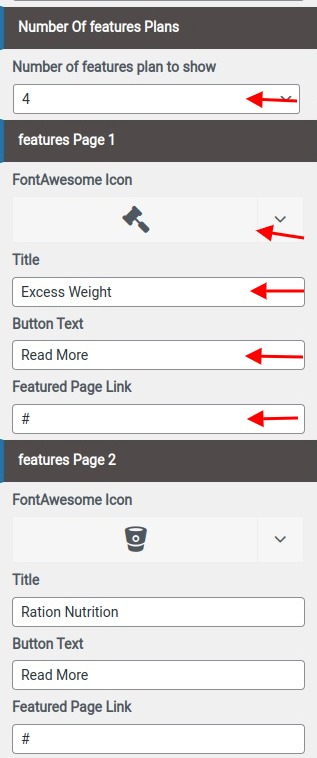
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Features Section Step2.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set Section Padding
- (a) Select Number Of Members To Show
- (b) Select Section Box Icon
- (c) Add Title
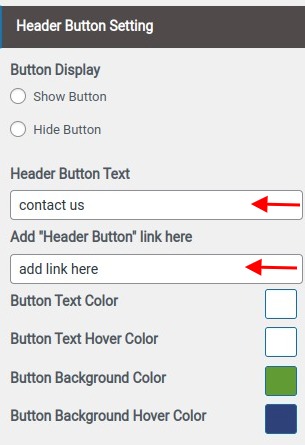
- (d) Add Button Text & Links
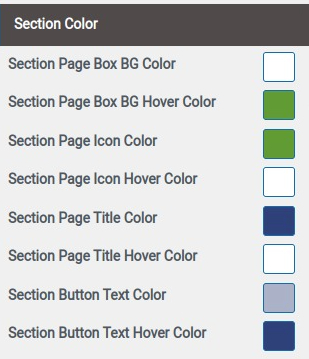
- (a)Select Colors




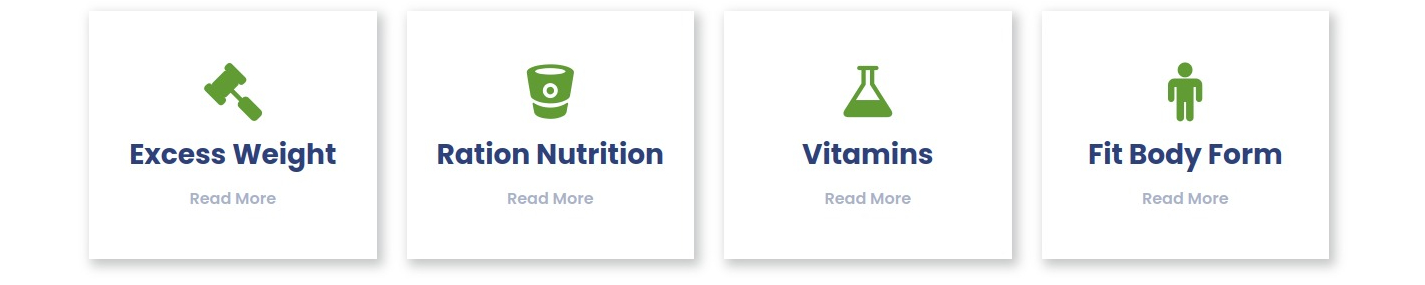
Final display of Our Features Section

Set About Section
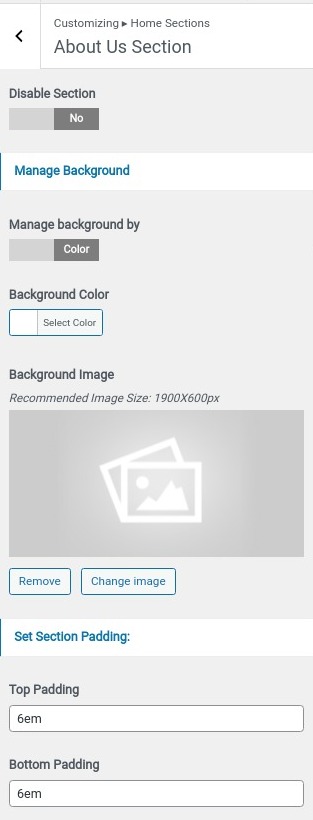
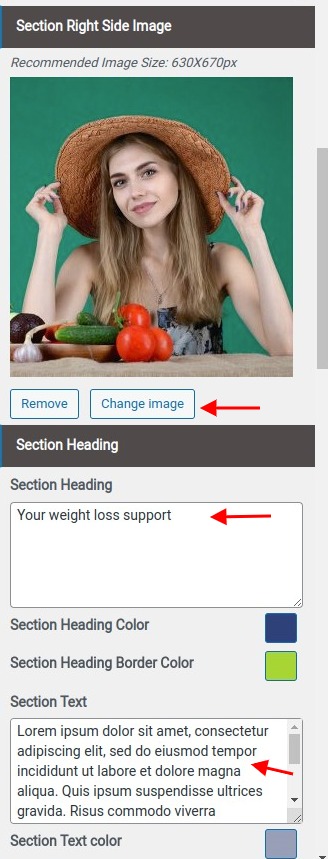
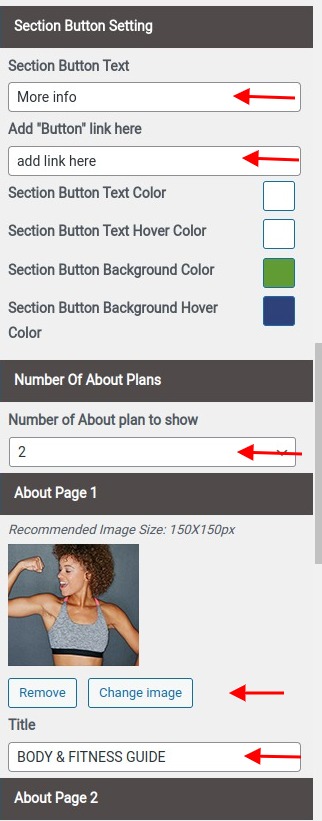
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> About Section Step2.
- (a) Select Background Image and Background Color
- (b) Set Section Padding
- (c) Add Section Images Sub Heading & Heading & Contain & List & List Image & Select Colors




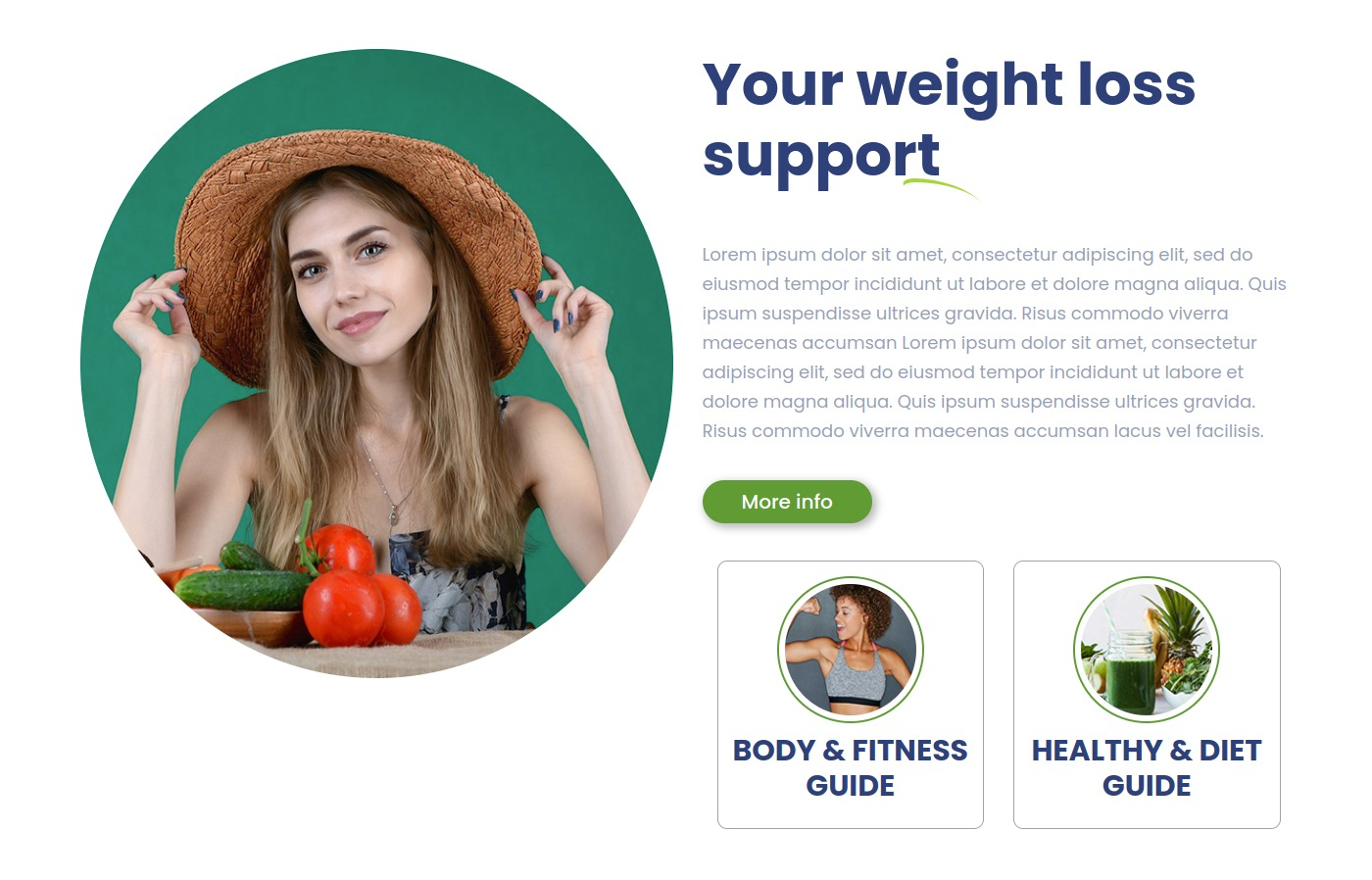
Final display of About Section

Set Our Steps Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Steps Section Step2.
- (a) Set Disable/Enable
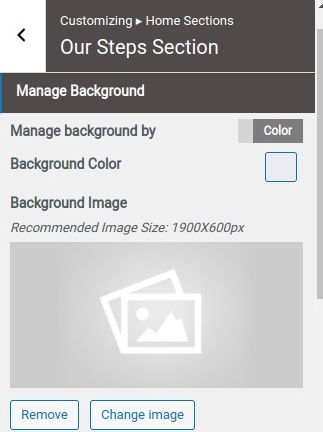
- (b) Select Background Image and Background Color
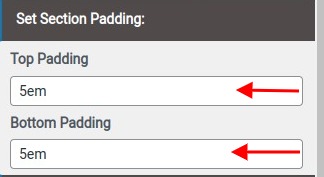
- (c) Set Section Padding
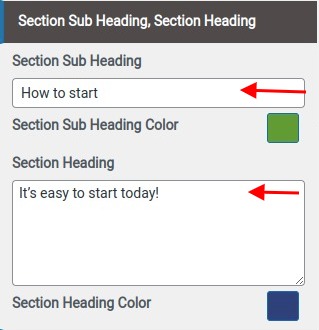
- (a) Add Heading & Sub Heading
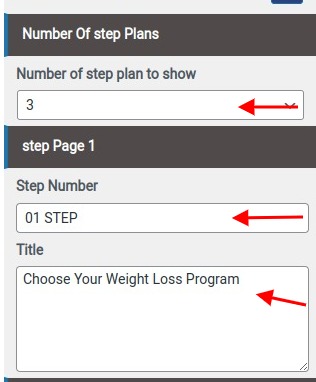
- (a) Select Number Of Members To Show
- (b) Select Section Box Icon
- (c) Add Title
- (d) Add Button Text & Links
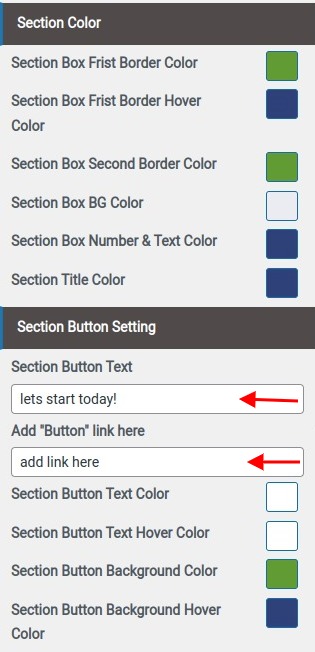
- (a)Select Colors





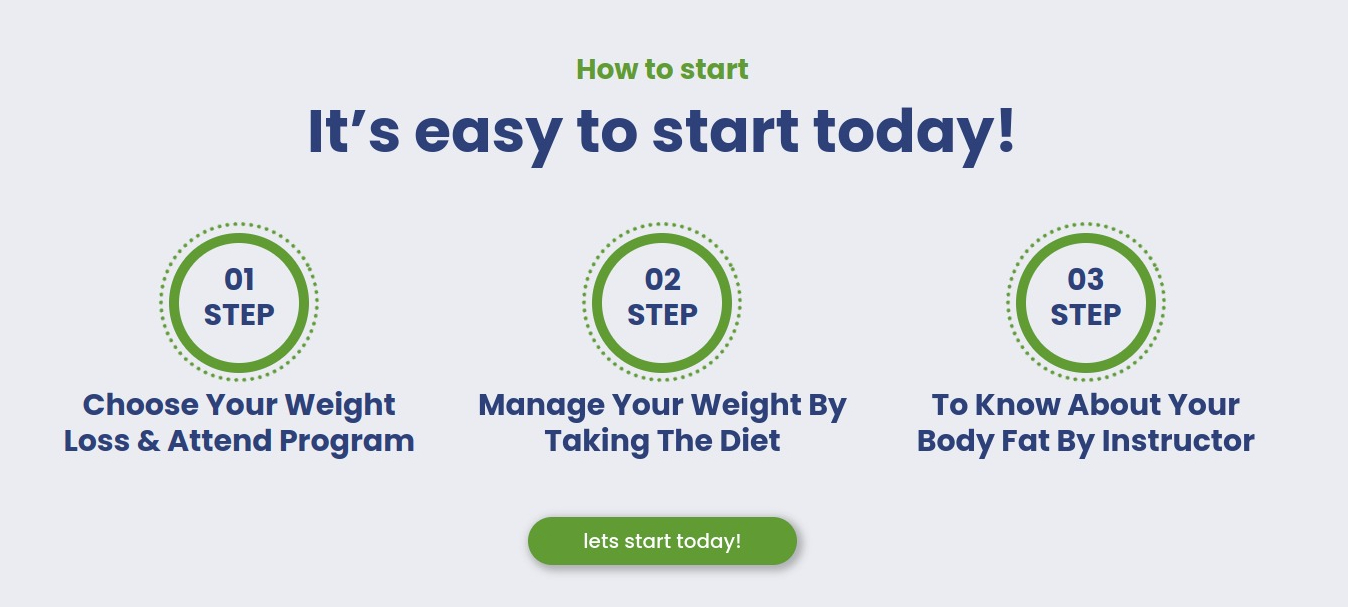
Final display of Our Steps Section

Services Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> services Section
- (a) Set Disable/Enable
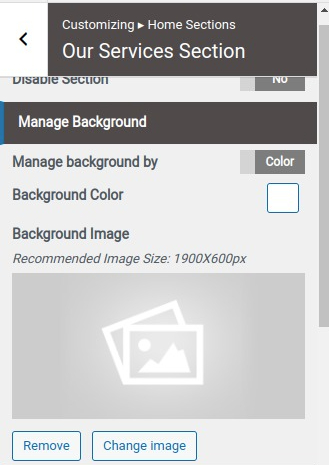
- (b) Select Background Image and Background Color
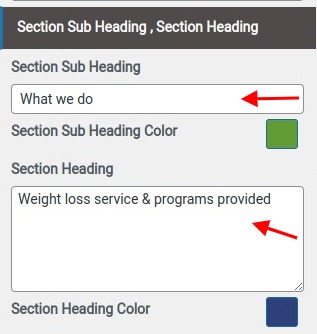
- (a) Add Section Heading & Sub Heading
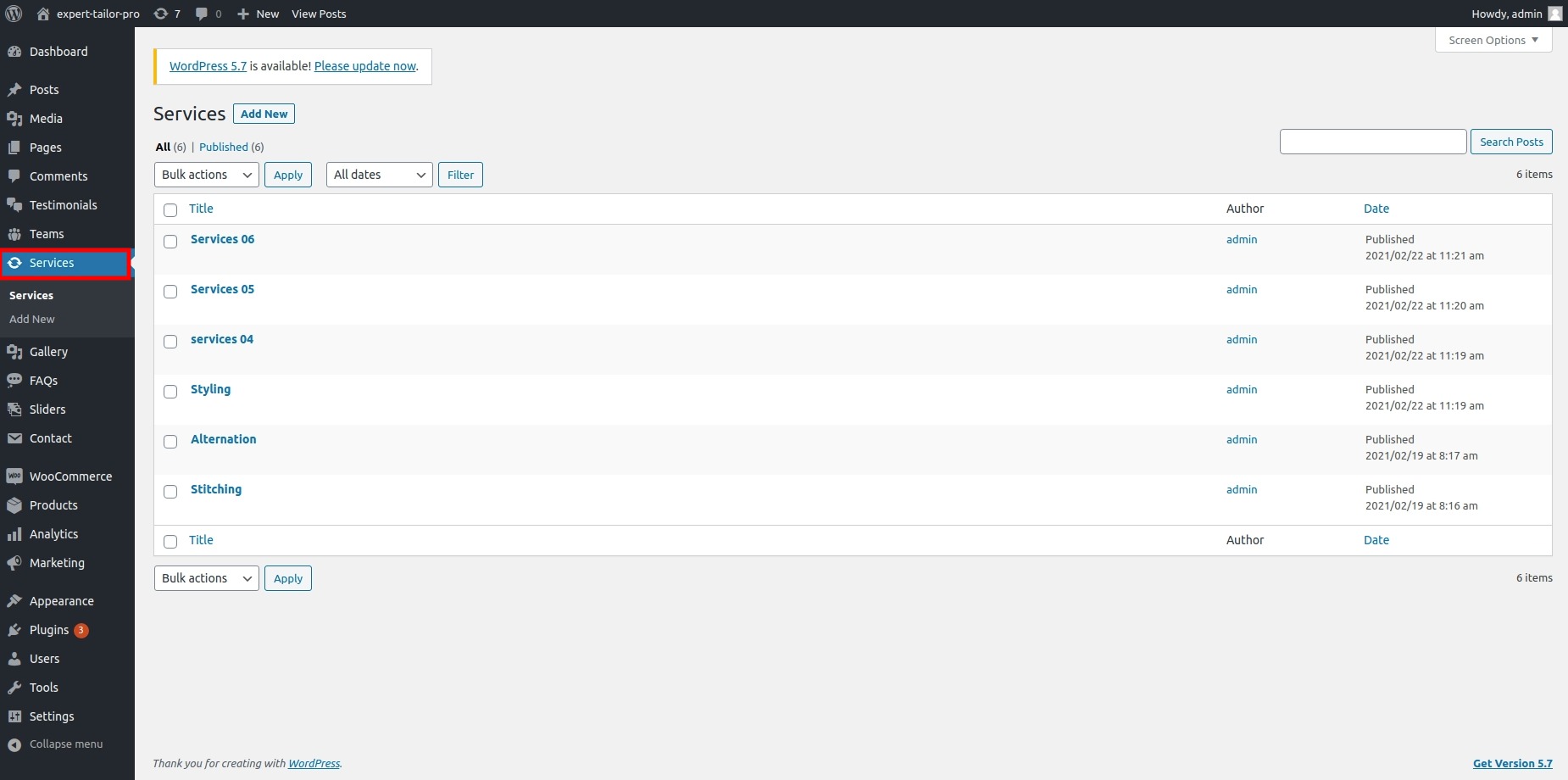
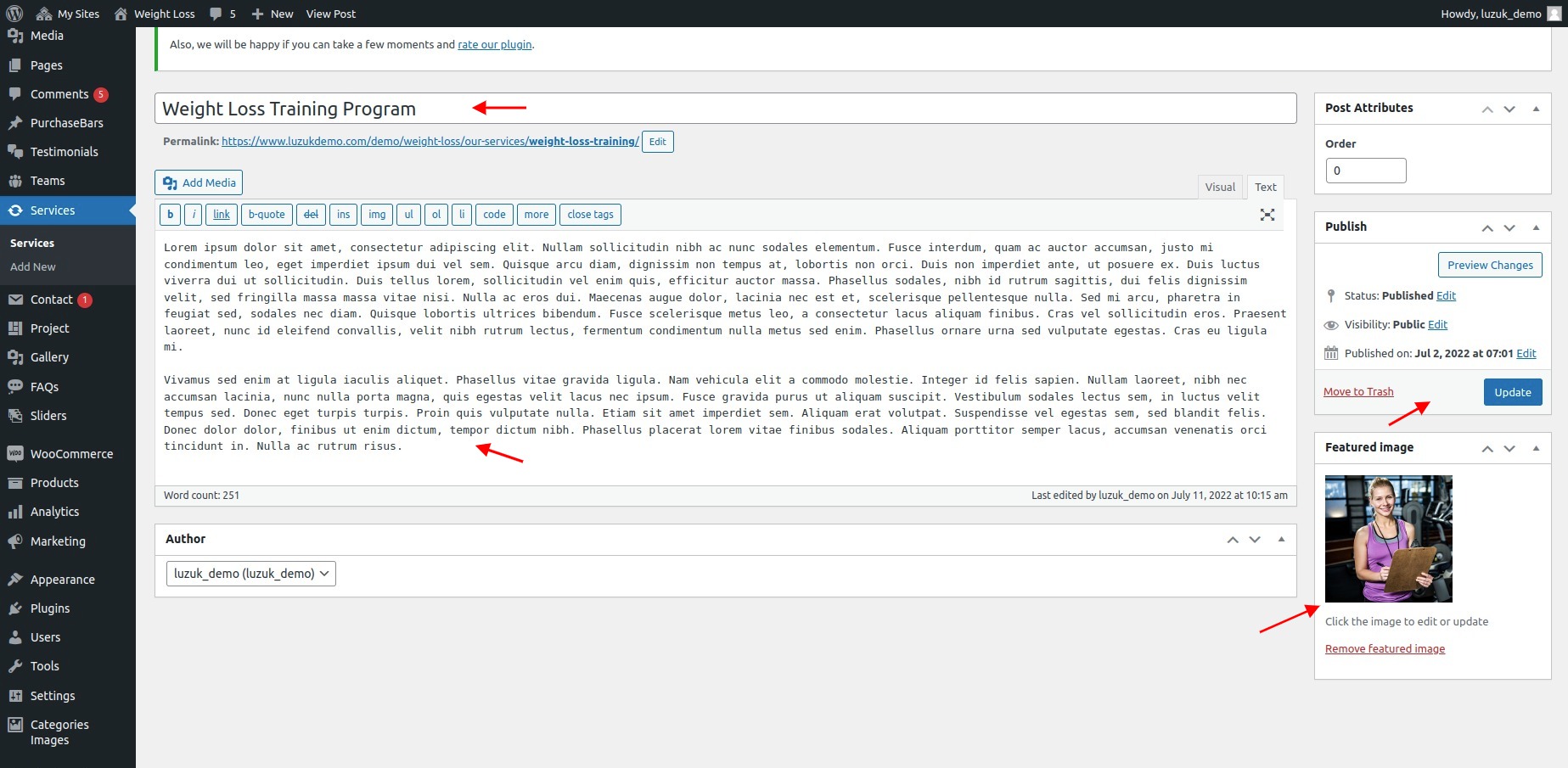
- (a) Go to >> Dashboard >> Services >> Add New
- (b) Add >> Title
- (c) Add >> Description
- (d) Set >> Featured Image
- (e) Click On >> Publish Button
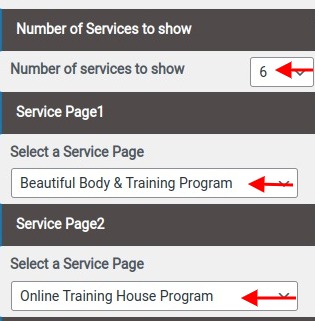
- (a) Go to Dashboard >> Appearance >> Customize >>
- (b) Select Number Of Services to show & Select Service Page
- (c) Select Icon
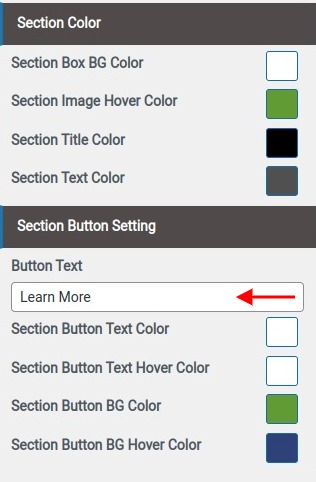
- (a) Select Colors






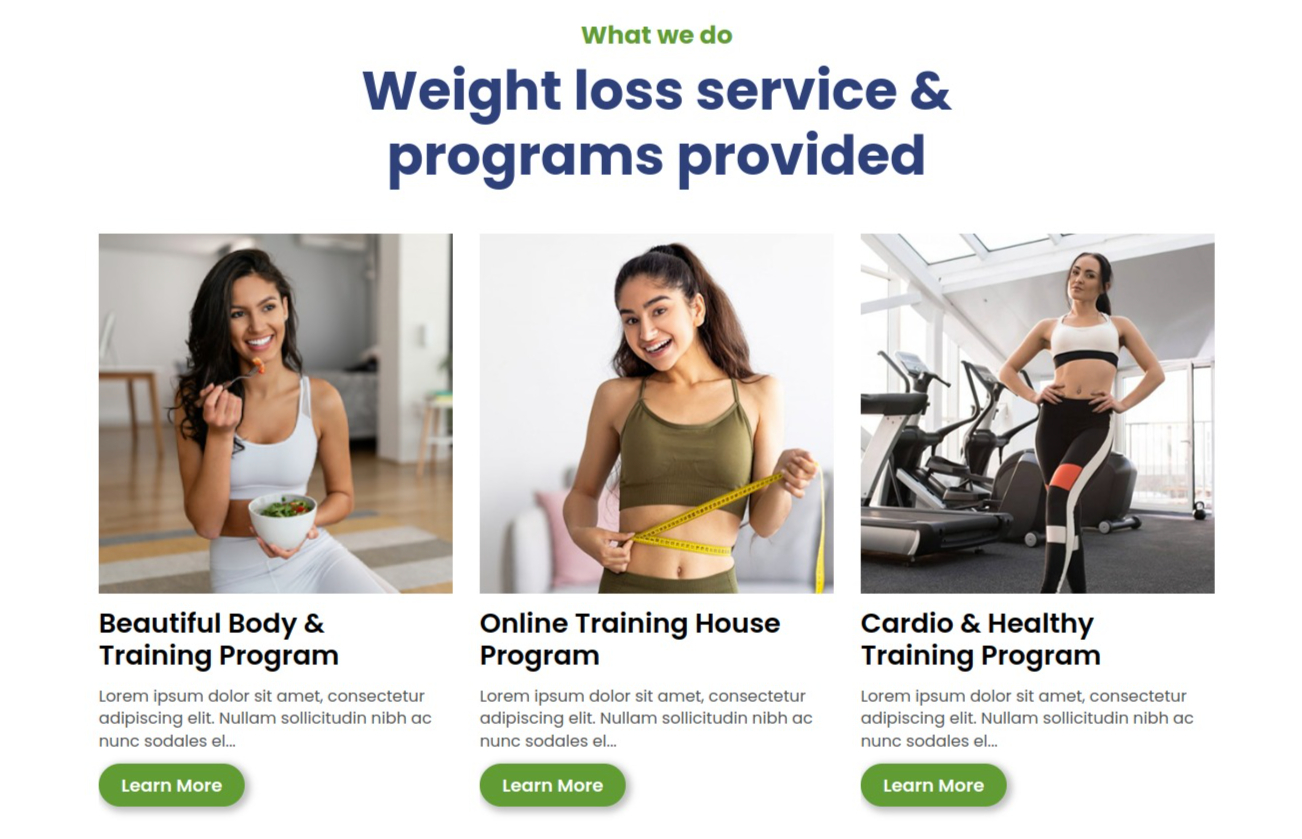
Final display of Section Section

Set Our Vedio Section
- Step 01. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Vedio Section Step 02.
- (a) Set Disable/Enable
- (b) Select Background Image and Background Color
- (c) Set Section Padding
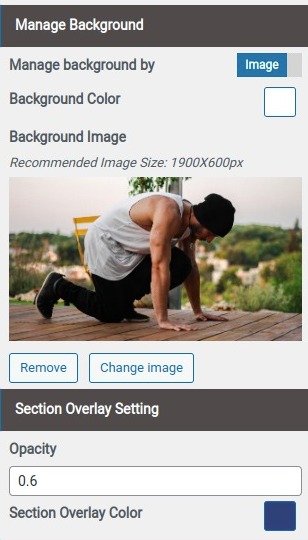
- Add section Vedio box Background Image , Overlay Setting
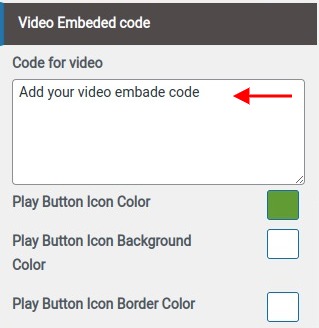
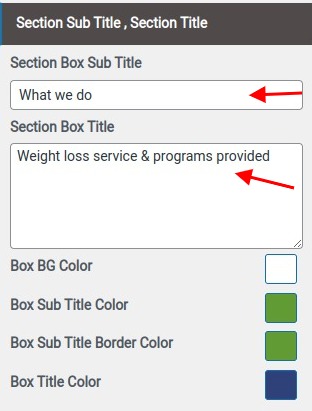
- (a) Add Heading & Sub Heading & Images




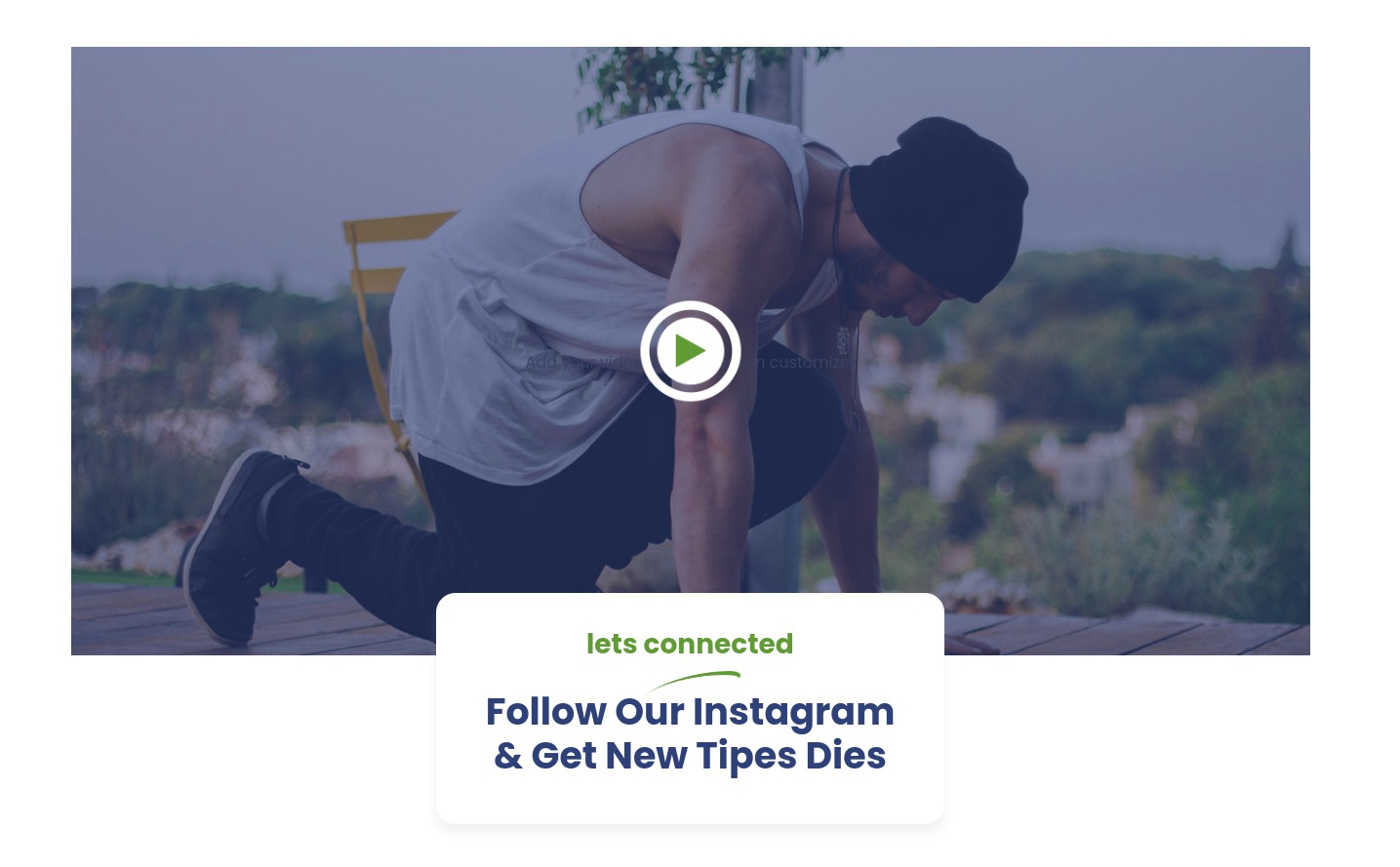
Final display of Our Vedio Section

Set Our Product Section
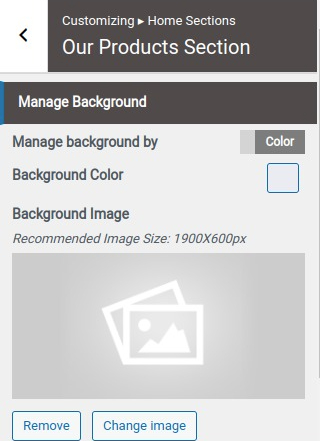
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Product Section
- (a) Select Background image or Background Color
- (a) Set Padding section
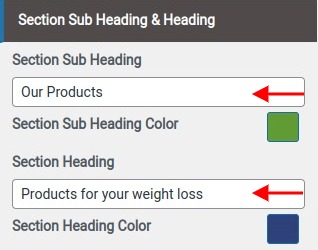
- (a) Add section Heading & Sub Heading
- Step 03.
- Go to Dashboard Plugin >> Click on Add new button & install WooCommerce plugin & create Product
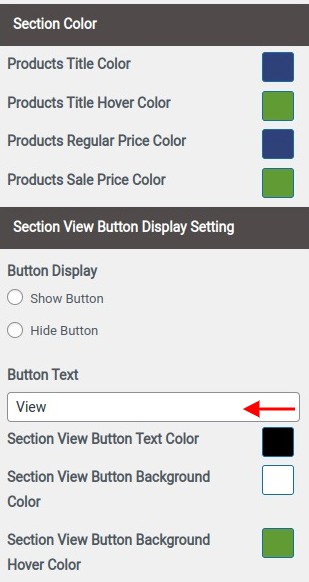
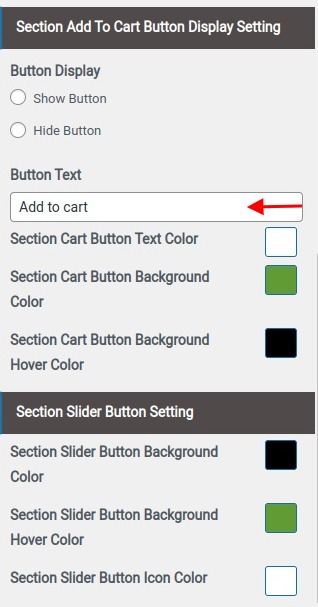
- Step 04. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Product Section





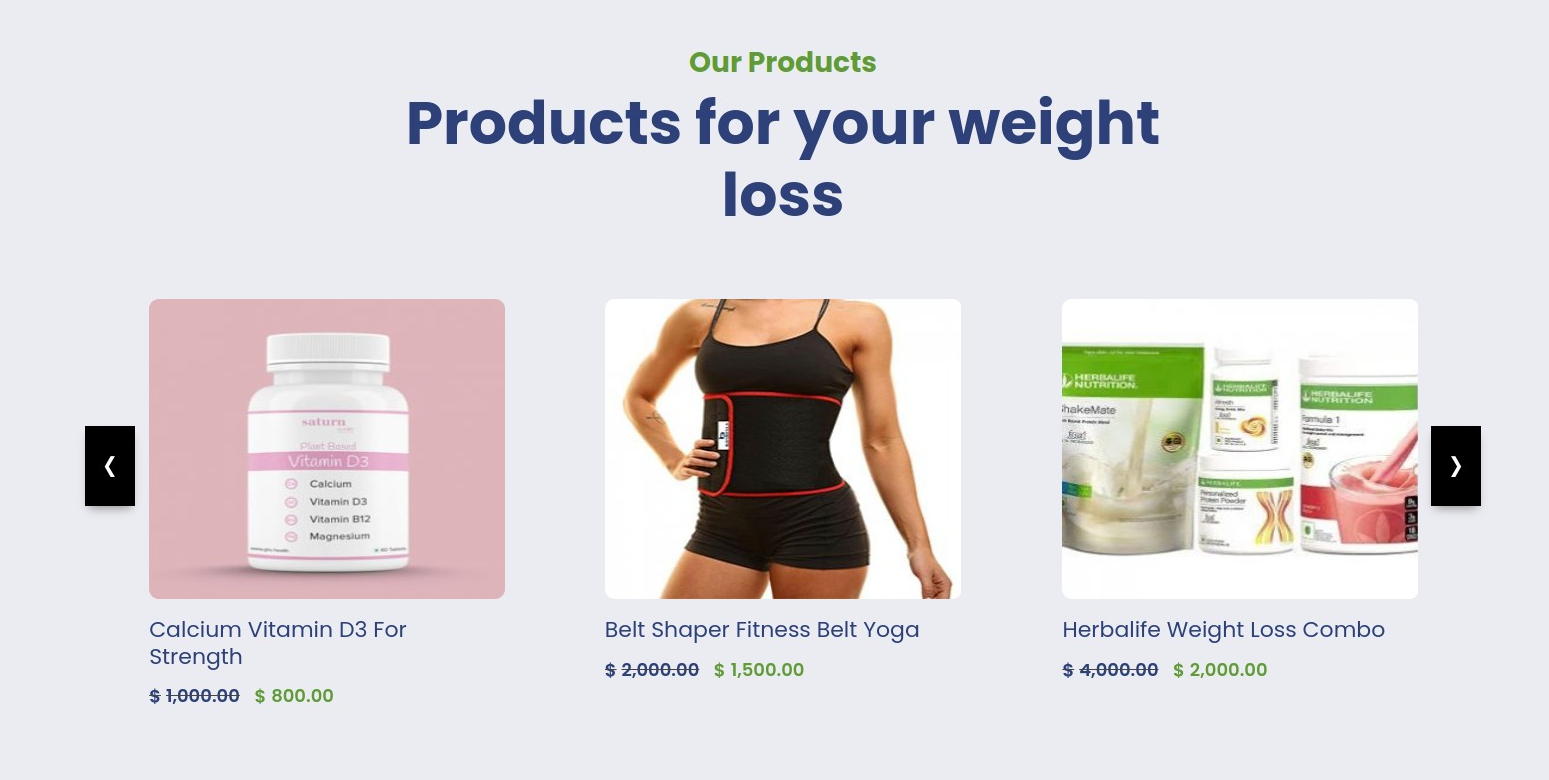
Final display of Our Product Section

Set Blog Section
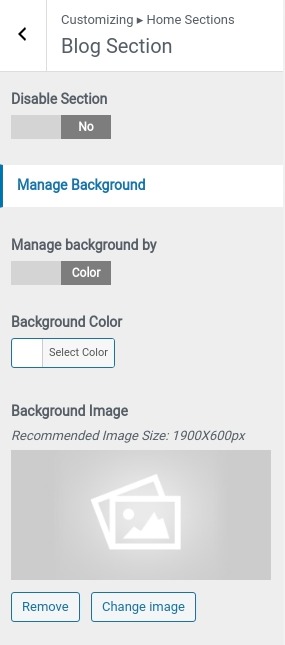
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Blog Section
- (a) Select background image and background color
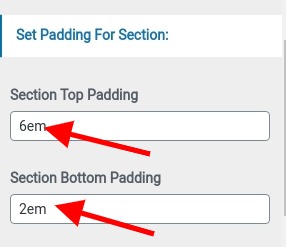
- (b) Set Padding for Section
- Step2.
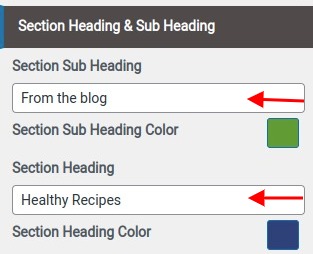
- (a) Add Section Heading , Sub Heading
- (b) Select Section Sub Heading Border Color
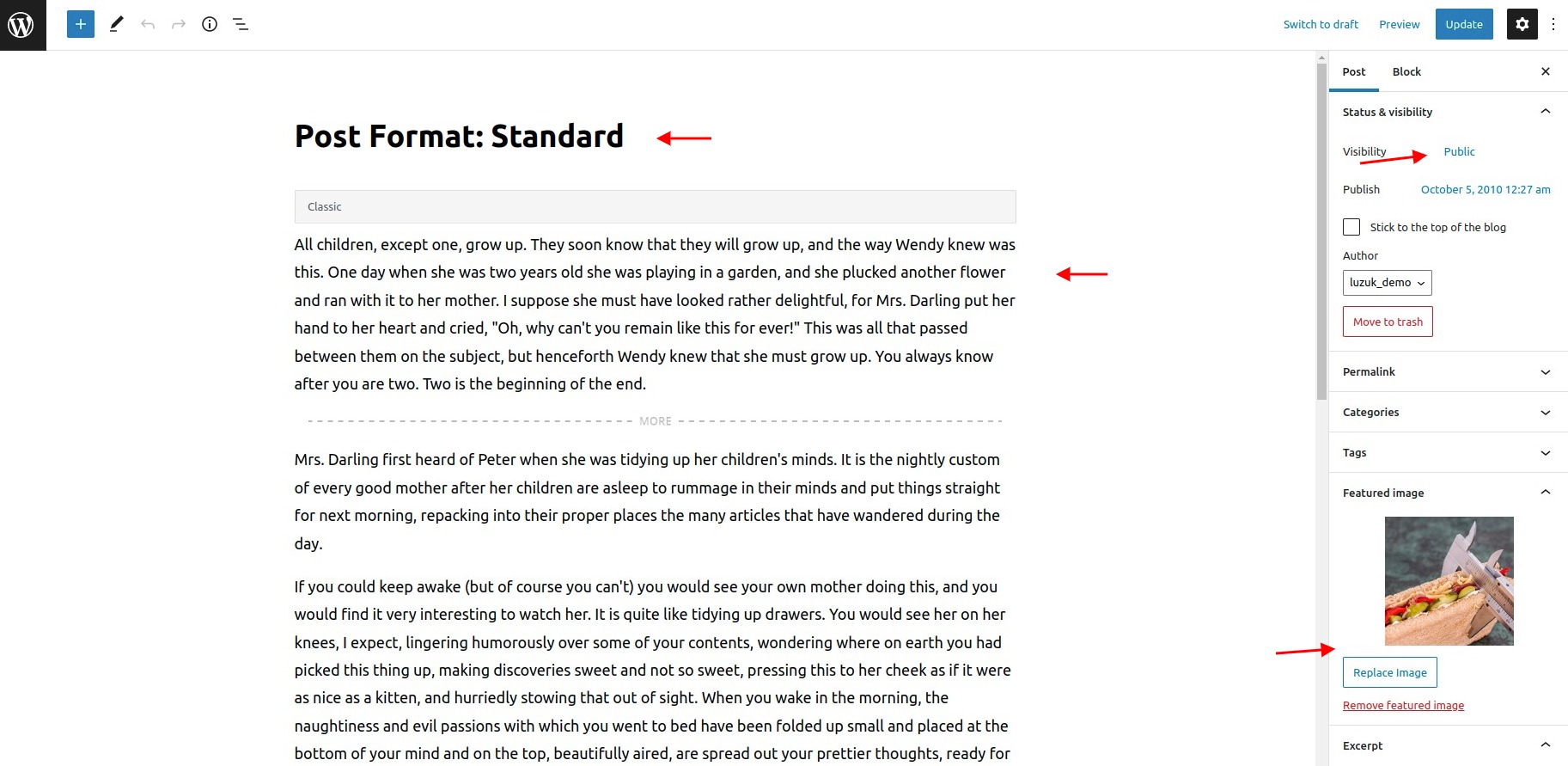
- Step3. Go to Dashboard >> post >> Add New
- (a) Add Post title
- (b) Add Post Description
- (c) Select Categories
- (d) Select Tag
- (e) select Featured Image
- (f) Publish
- (g) Select Number of post to show
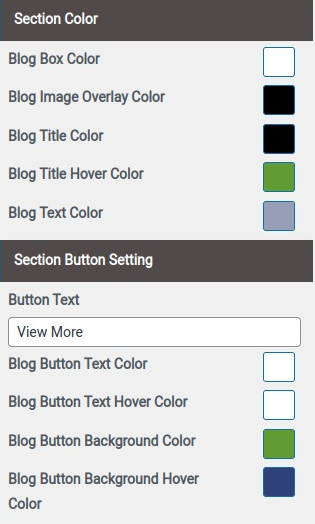
- (h) Add Button Display & Text Setting:
- (i) Add Button Text
- (j) Select Colors






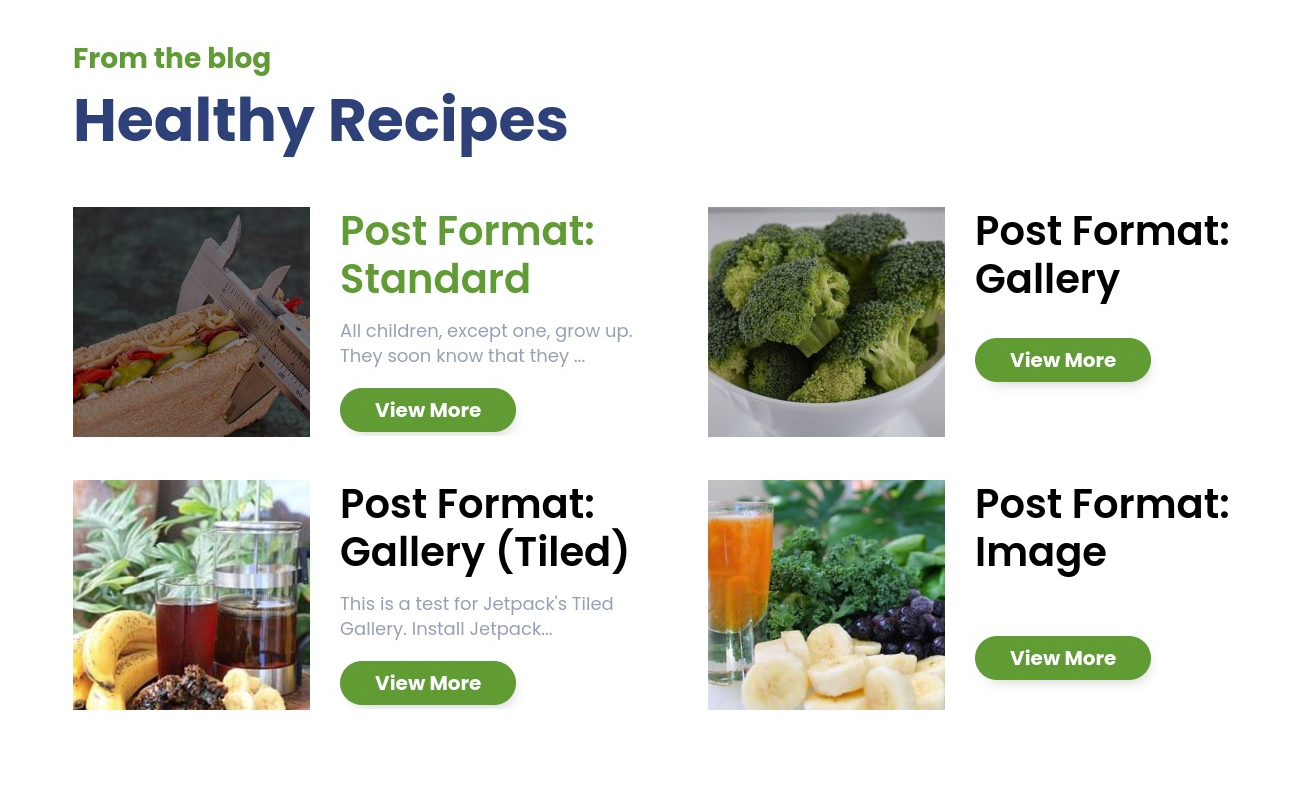
Final display of Blog Section

Gallery Section
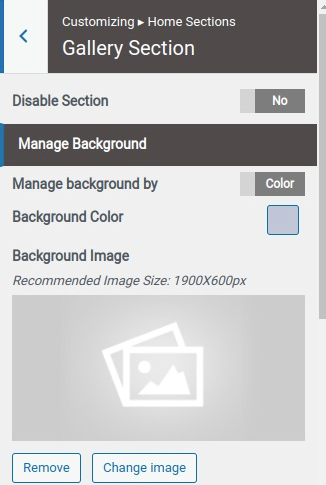
- Step 01. Go to Dashboard >> Appearance >> Customize >> Home section >> Gallery Section Step 02.
- (a) Enable/Disable Section
- (b) Set Padding for Section
- (c) Manage background by using Colors/Image
- (a) Dashboard Gallery Add New
- (a) Select Gallery Page
- (a) Select Colors





Final display of Our Gallery Section

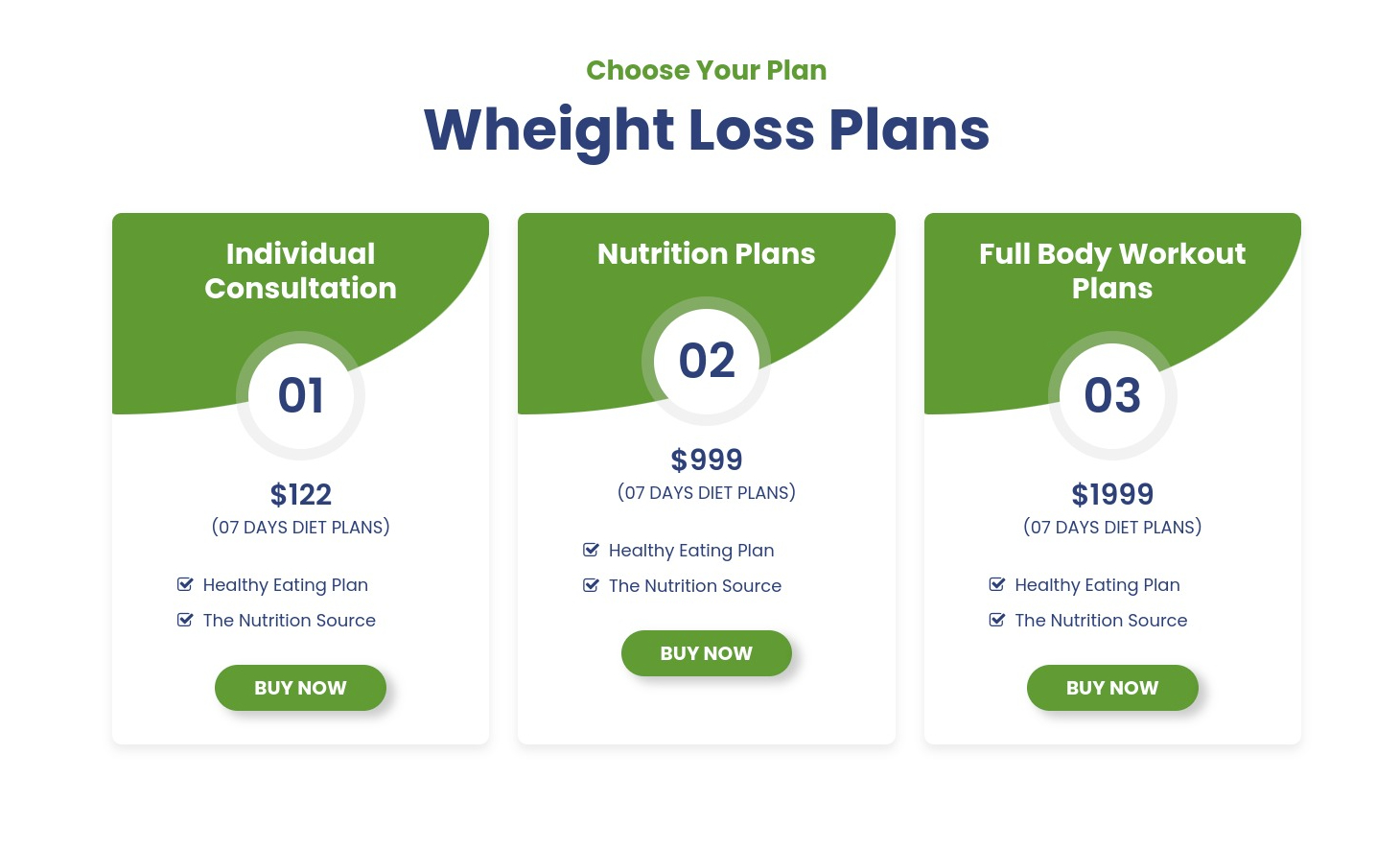
Our Price Section
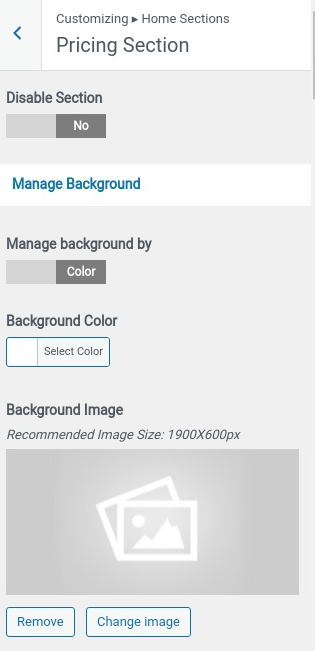
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Our Price Section
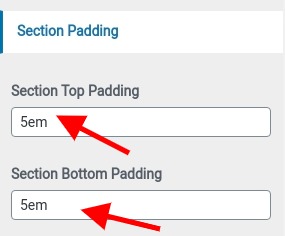
- (a) Section Padding Section
- (b) Add Section Heading
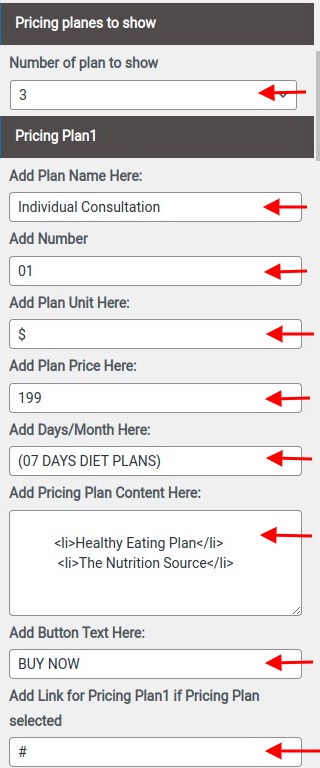
- (b) Add Product
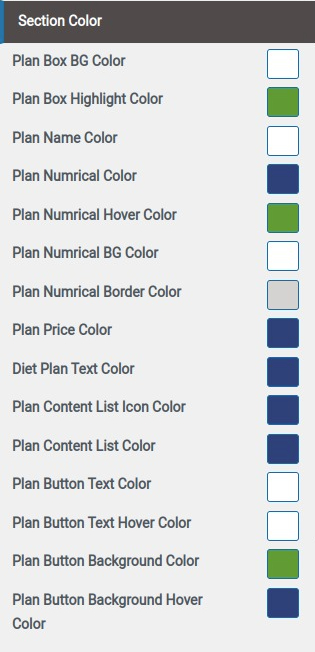
- (a) Select Colors




Final display of Our Price Section

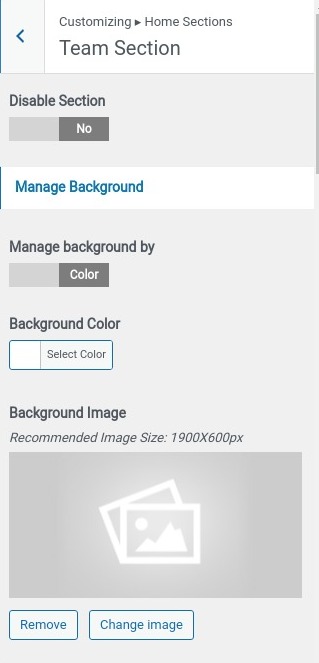
Our Team Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Team Section Step2.
- (a) Enable/Disable Section
- (b) Set Padding for Section
- (c) Manage background by using Colors/Image
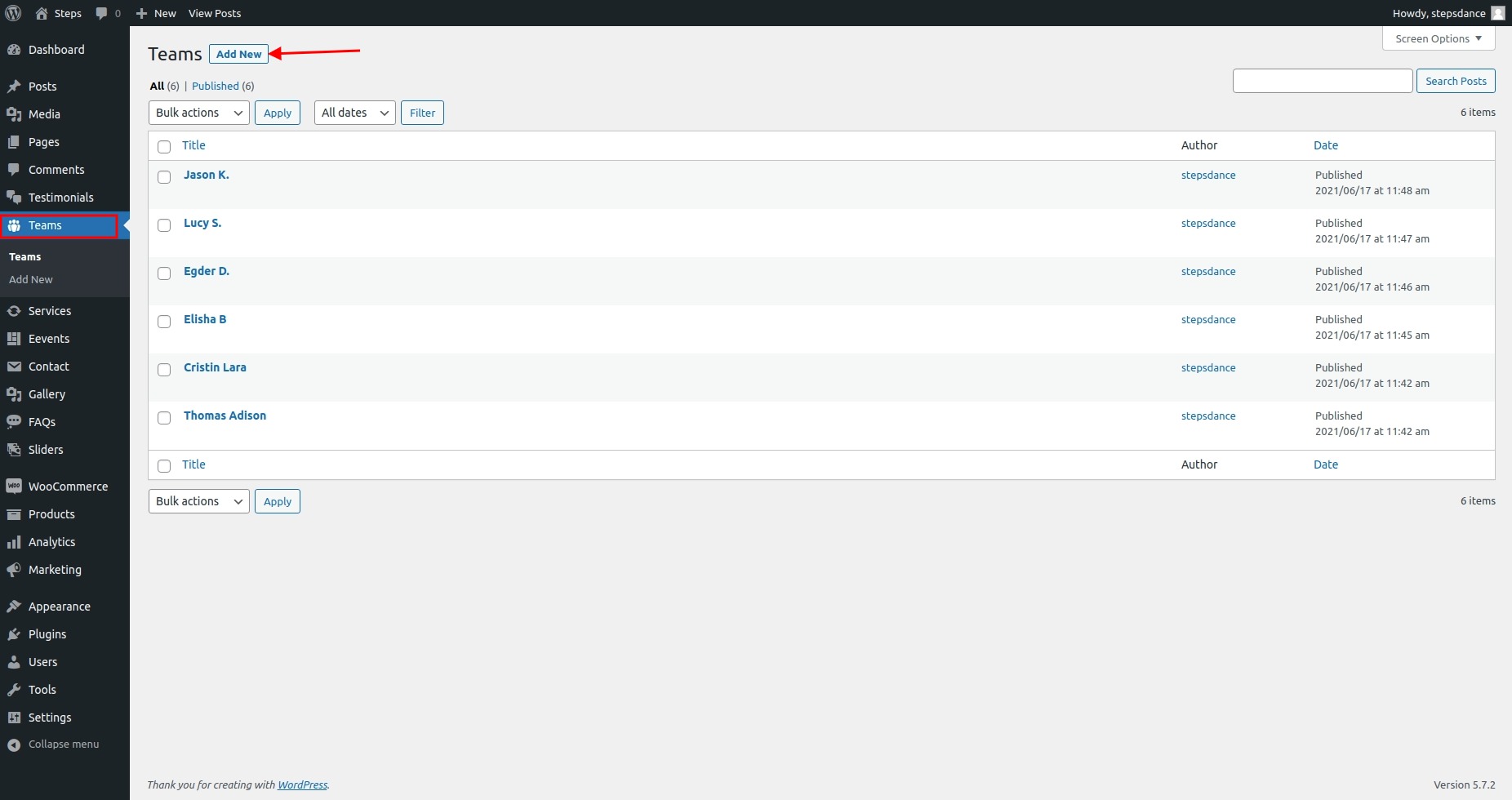
- (a) Dashboard Team Add New
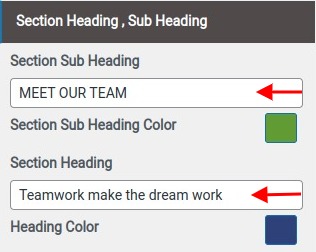
- (a) Section Heading , Sub heading
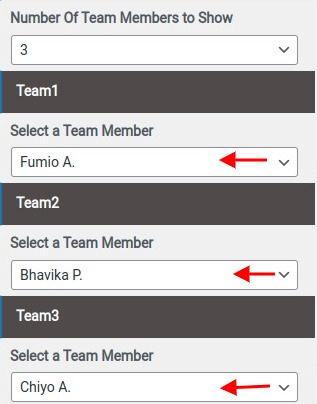
- (a) Select Number of plane
- (b) Select Team Page
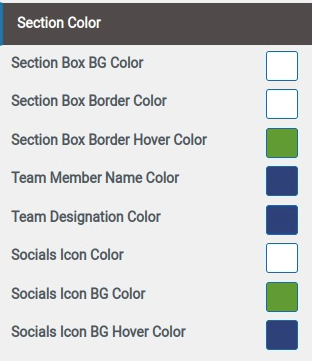
- (a) Select Colors






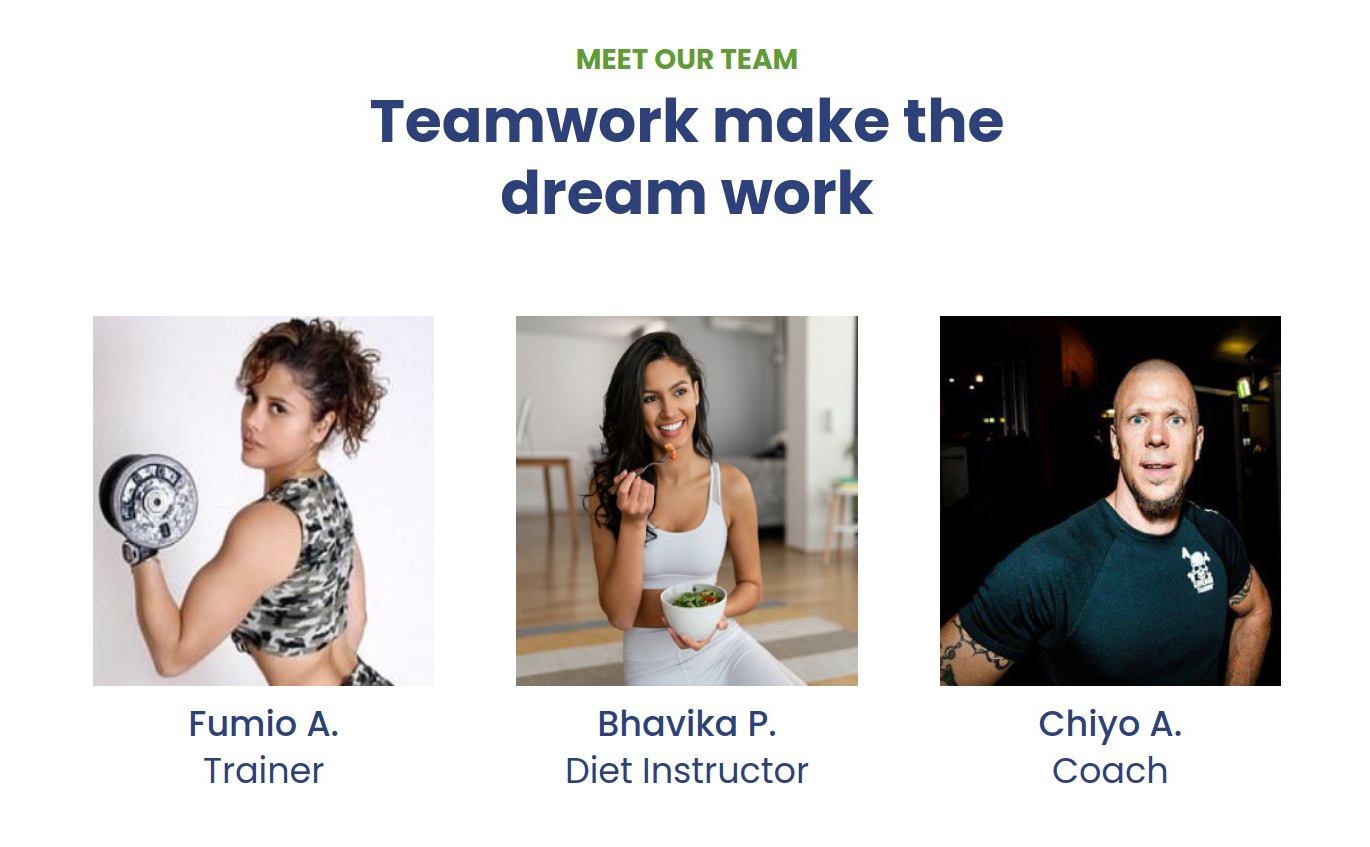
Final display of Our Team Section

Testimonial Section
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Testimonial Section Step2.
- (a) Enable/Disable Section
- (b) Set Padding for Section
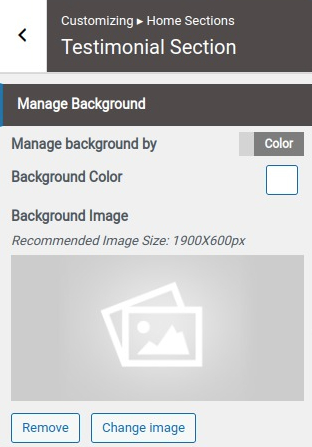
- (c) Manage background by using Colors/Image
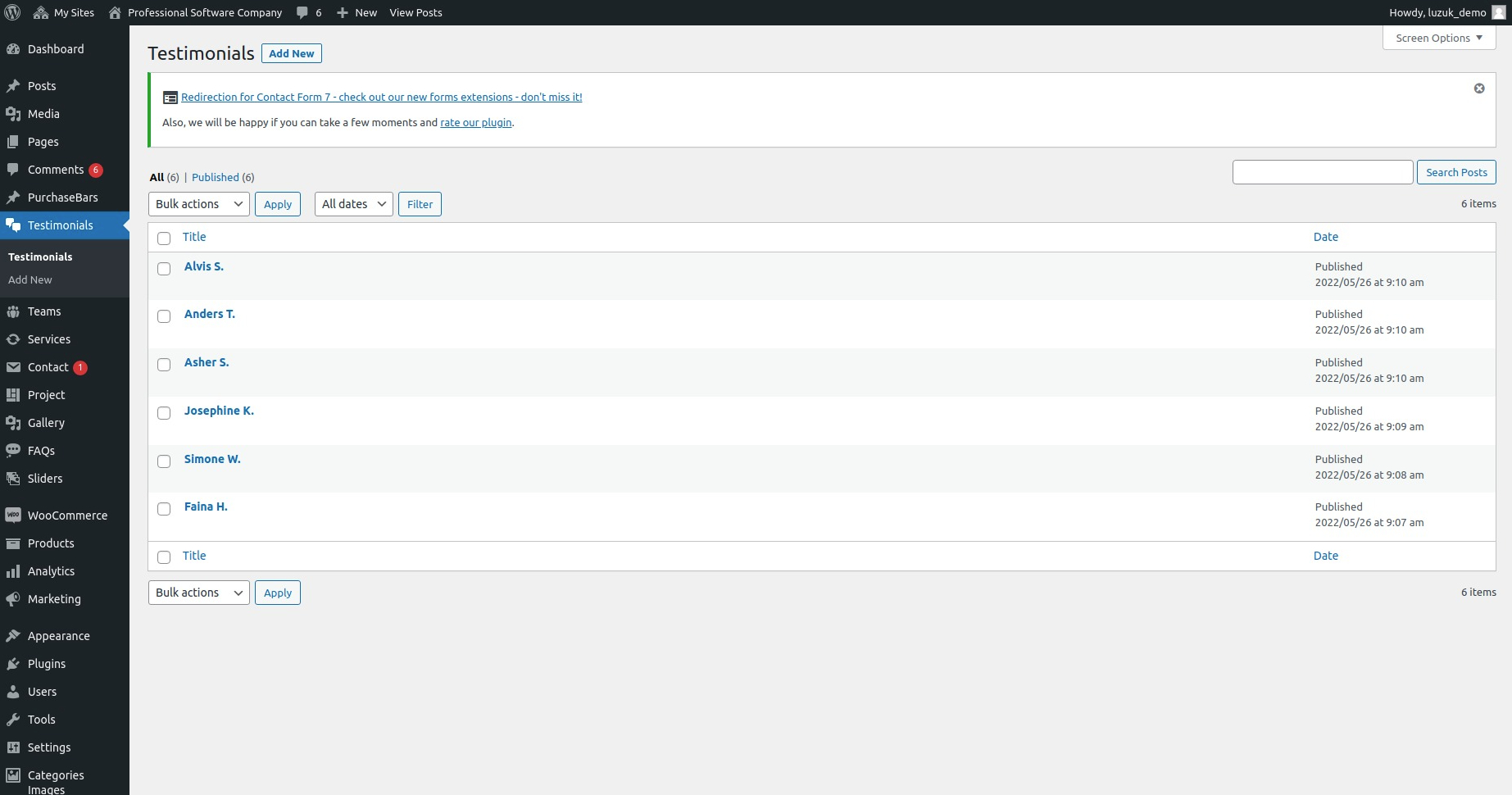
- (a) Dashboard Team Add New
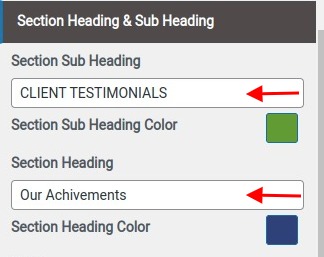
- (a) Section Heading , Sub heading
- (a) Select Testimonial Page
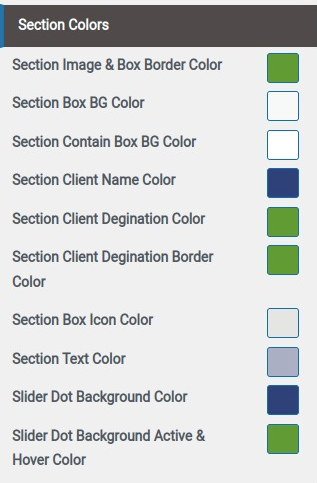
- (a) Select Colors






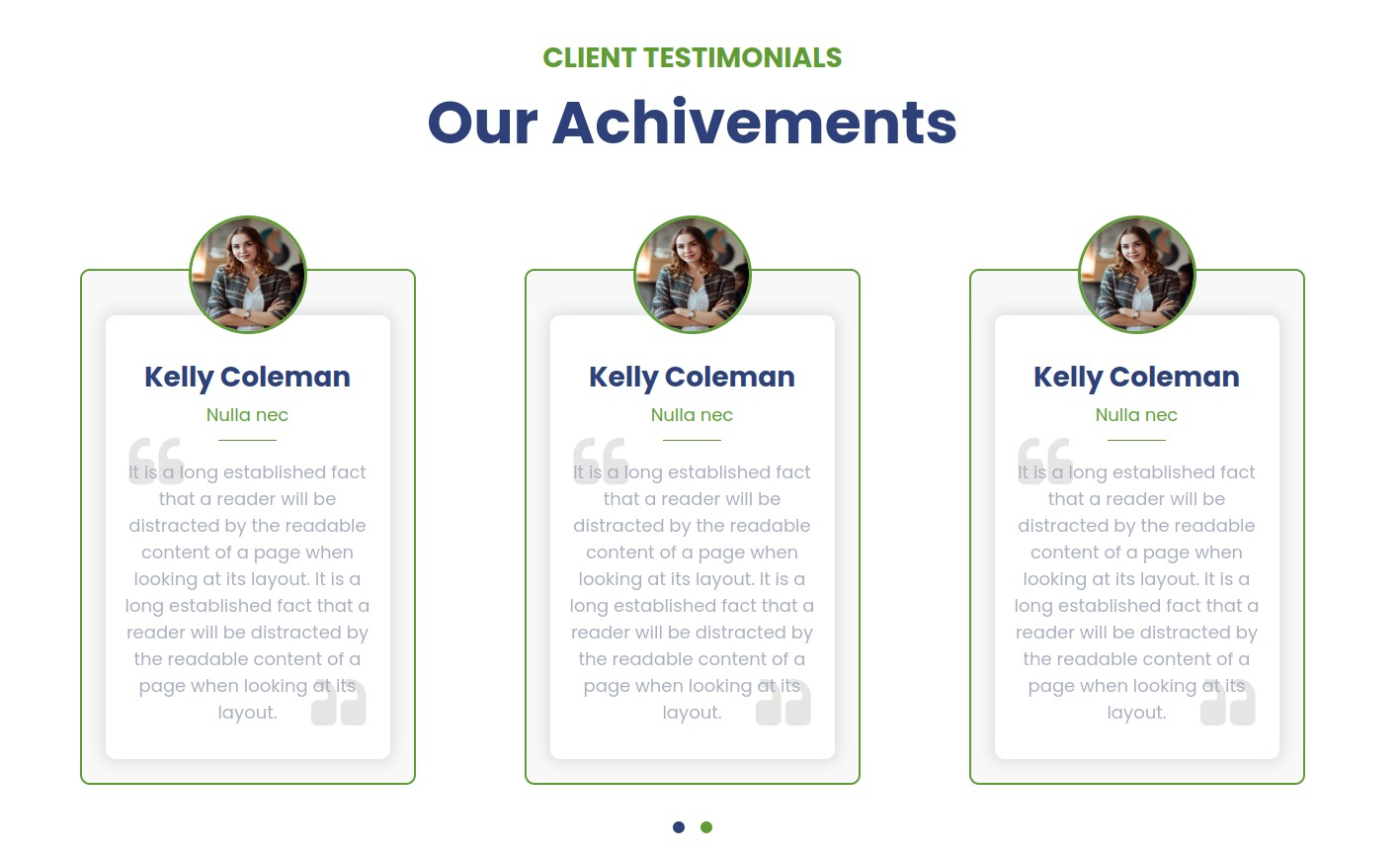
Final display of Our Testimonilas Section

Set Banner Section
-
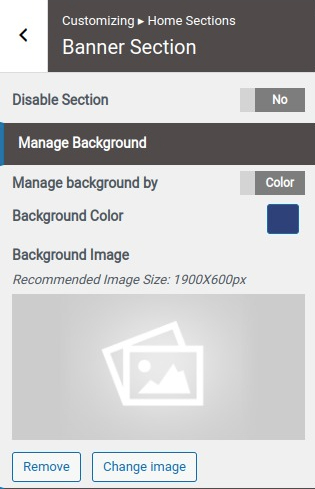
Step1.
- (a) Select Background image or Background Color
- (b) Set Padding for Banner section
- Step3.
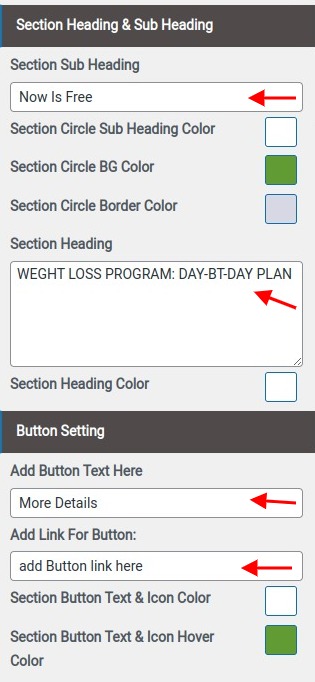
- (a) Add Sub Heading
- (b) Add Heading
- (c) Add Button Text & Link
- (d) Select Image




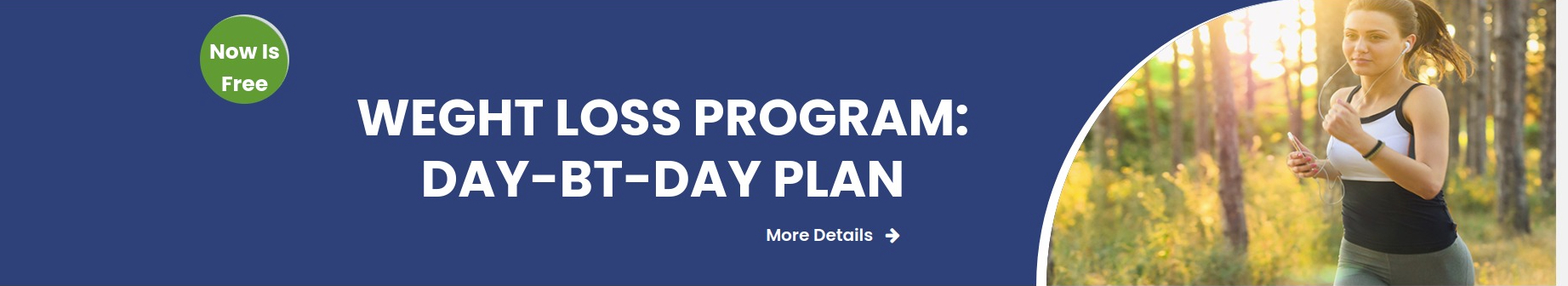
Final display of Banner Section

Set Newsletter Section
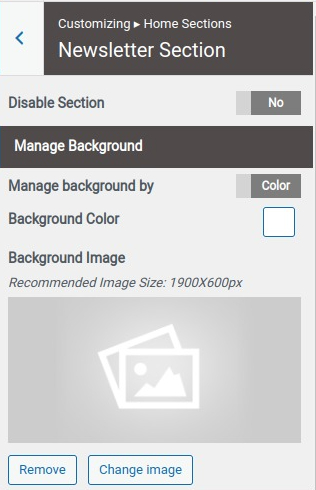
- Step1. Go to Dashboard >> Appearance >> Customize >> Home section >> Newsletter Section Step2.
- (a) Select Background image or Background Color
- (c) Set Padding for section
- Step 3.
- (a) Section Heading
- Step 4.
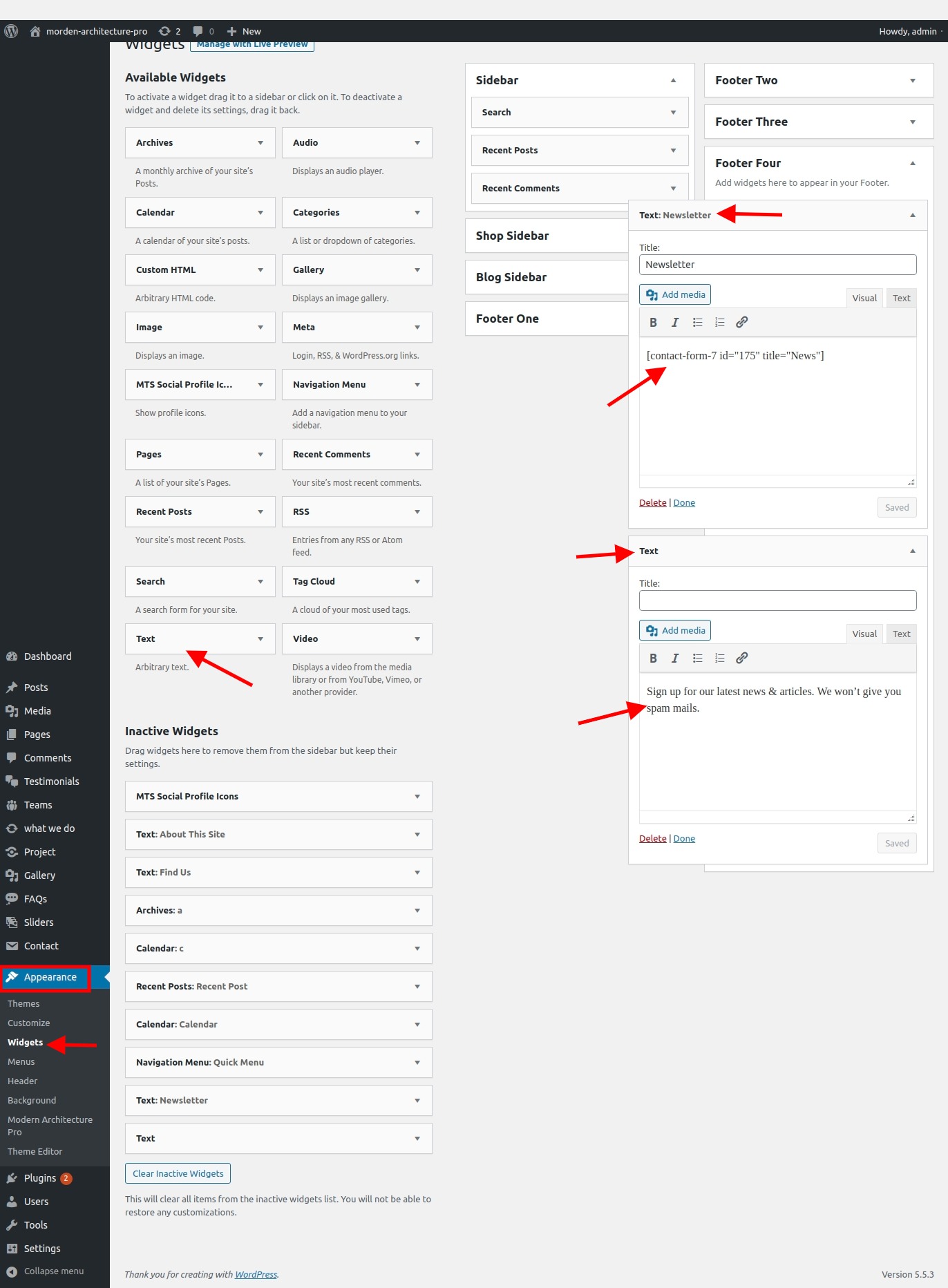
- Go to Dashboard Plugin >> Click on Add new button & install contact form 7 plugin & create contact form
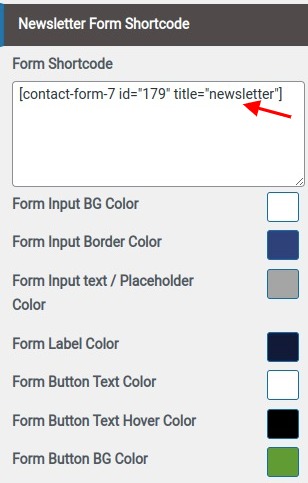
- Step5. Go to Dashboard >> Appearance >> Customize >> Home section >> Newsletter Section
- Add Contact form 7 shortcode & select colors




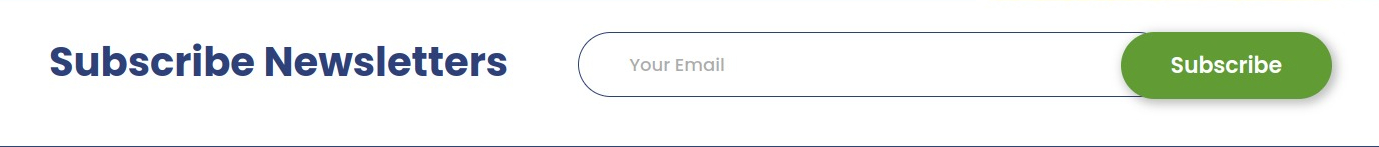
Final display of Newsletter Section

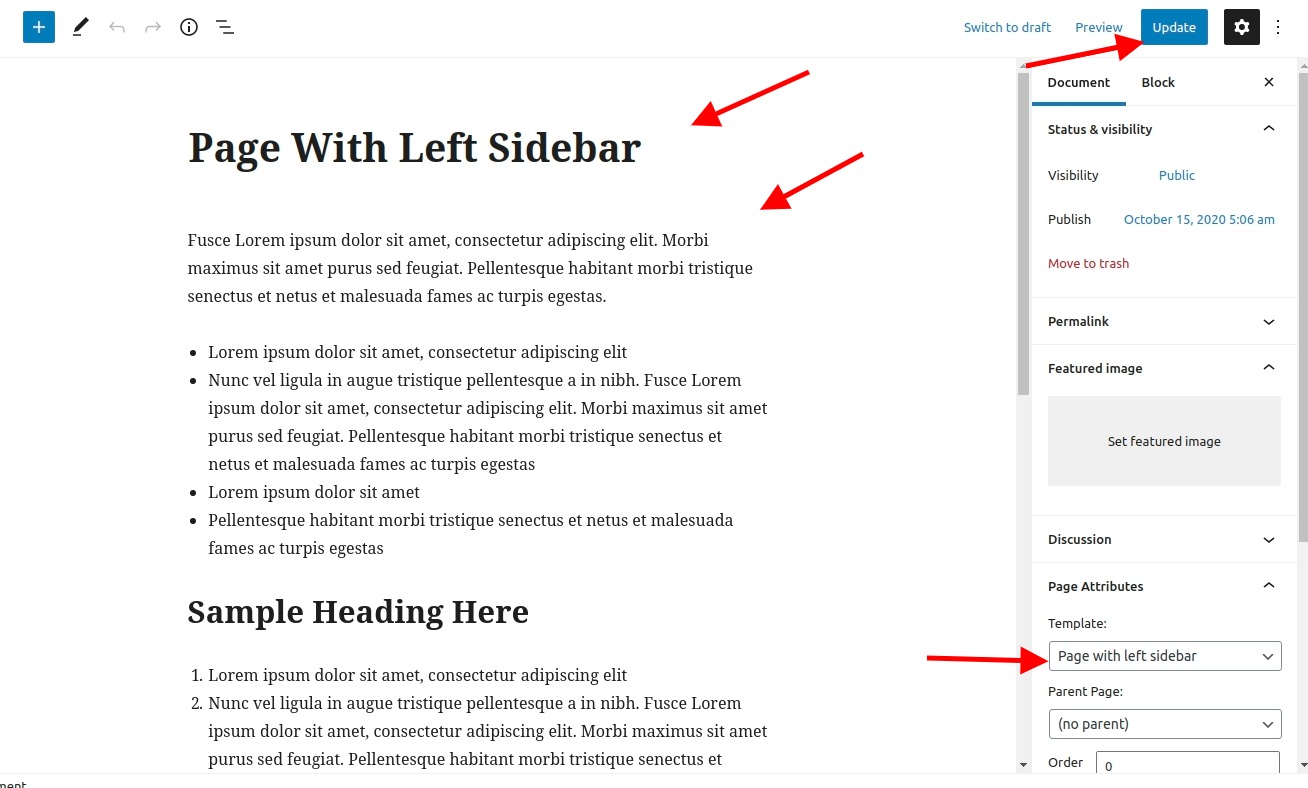
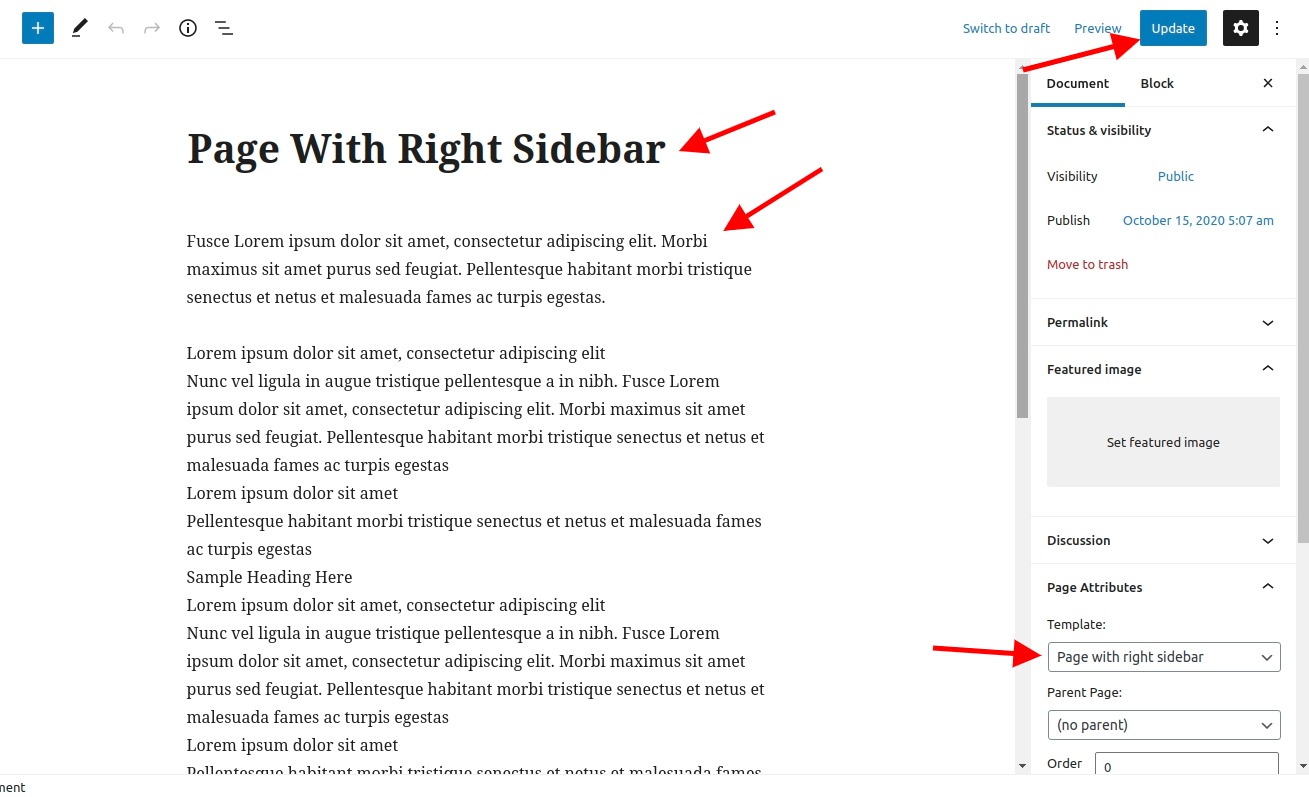
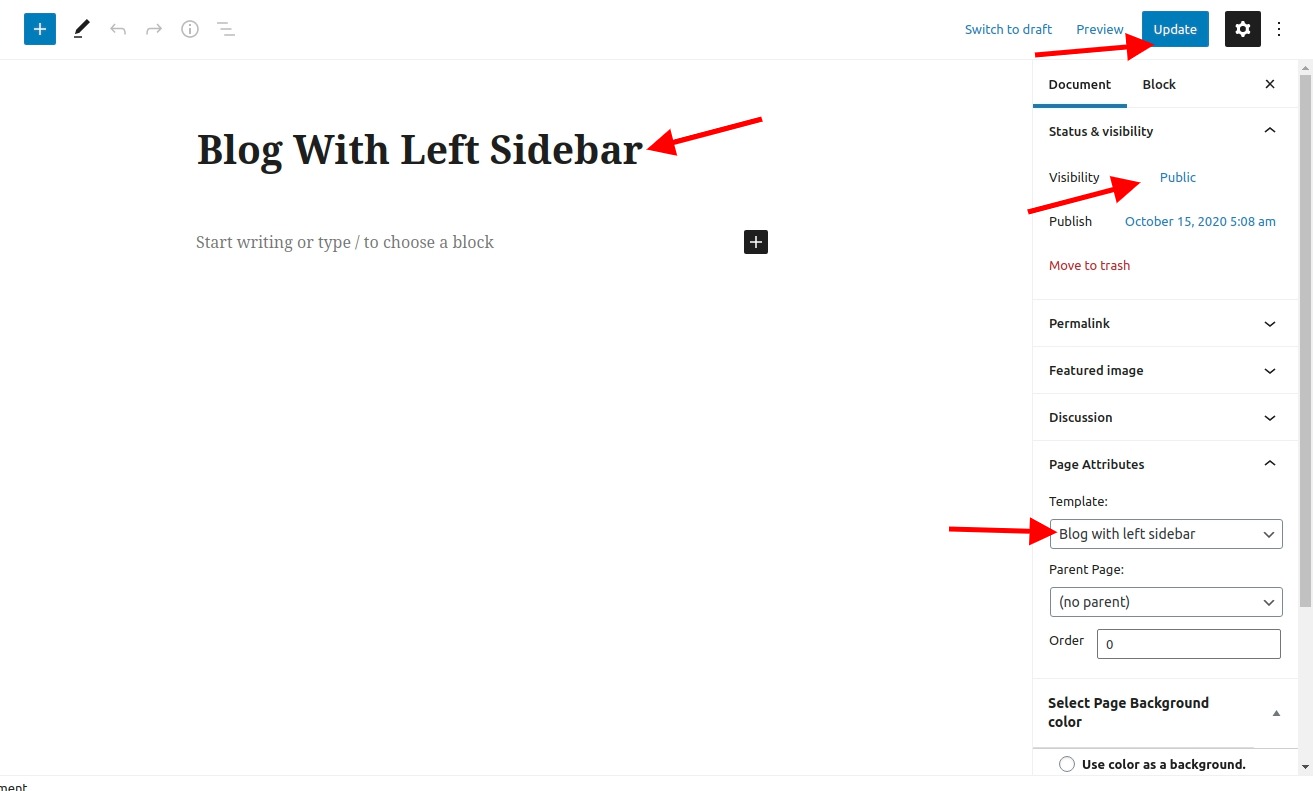
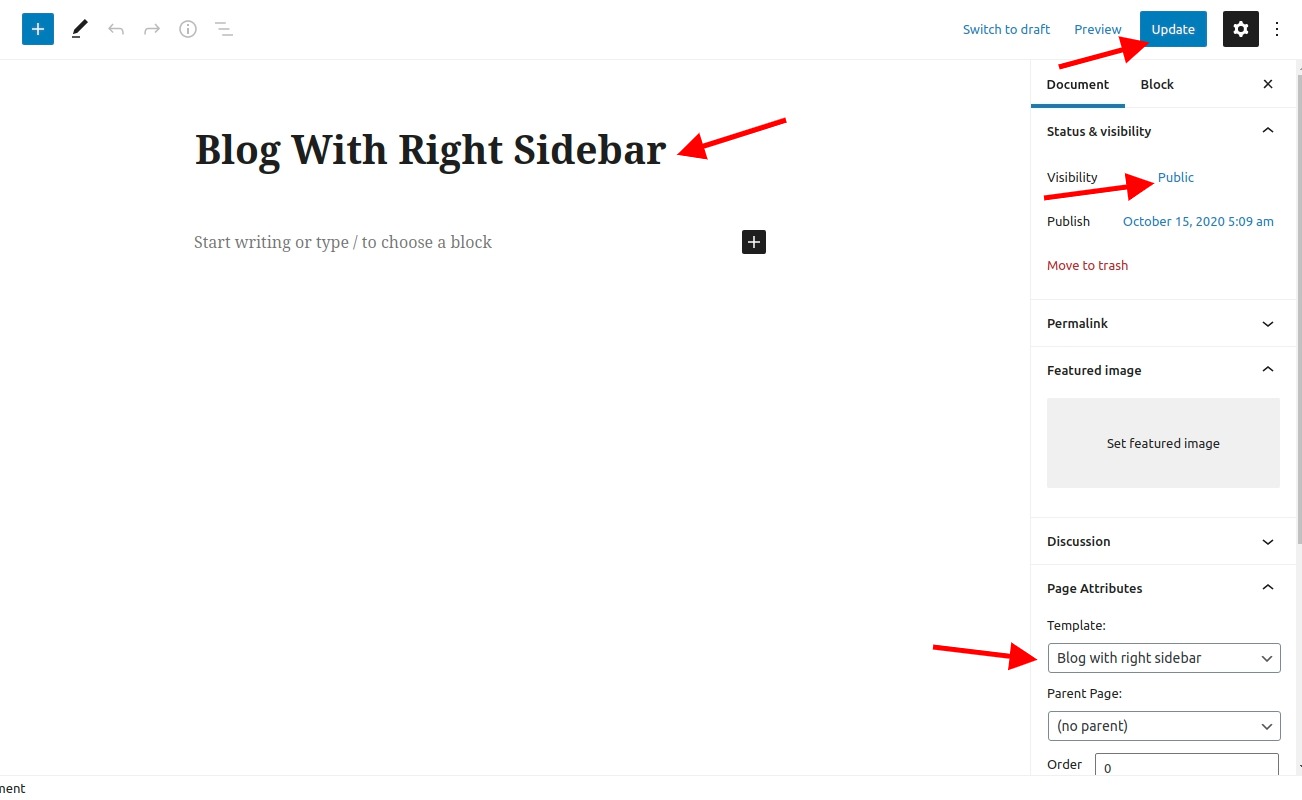
Setting up Page Template
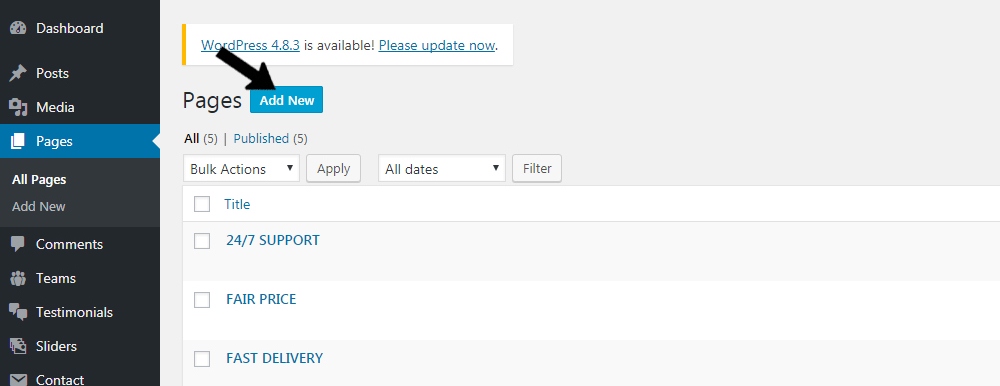
- Step 1. Go to Dashboard >> Page
- Step 2. Go to Add New button
- Step 3. select template at right bottom of page


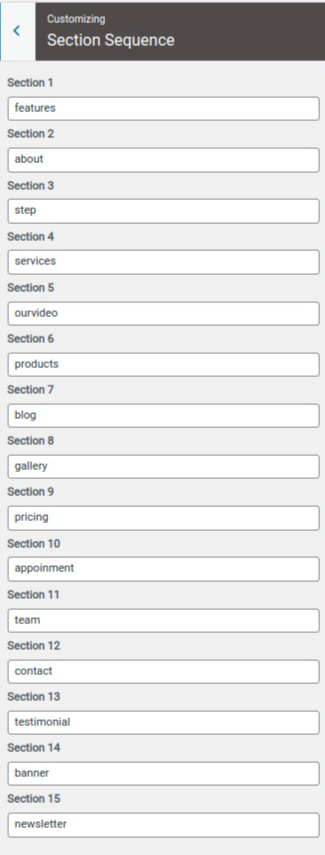
To Arrange Section Sequence
- Step 1. Go to Dashboard >> Appearance >> Customizer >> Section Sequence

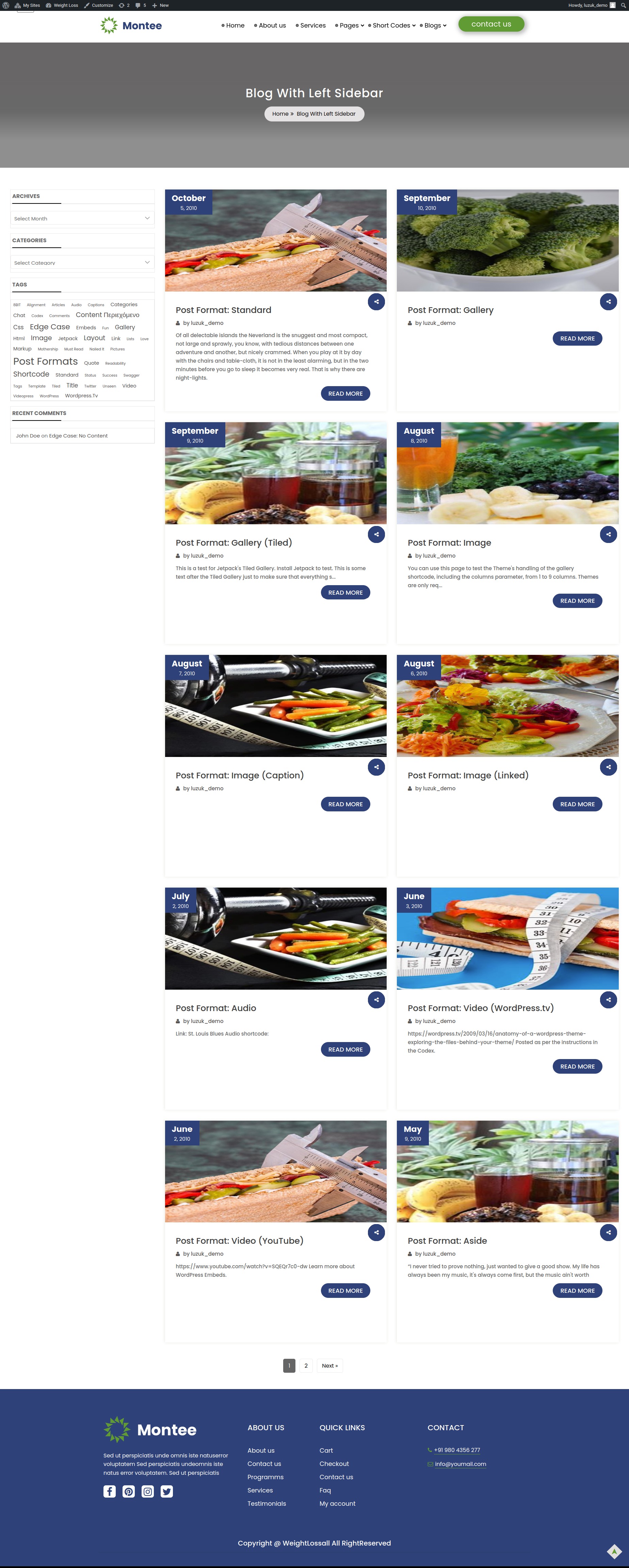
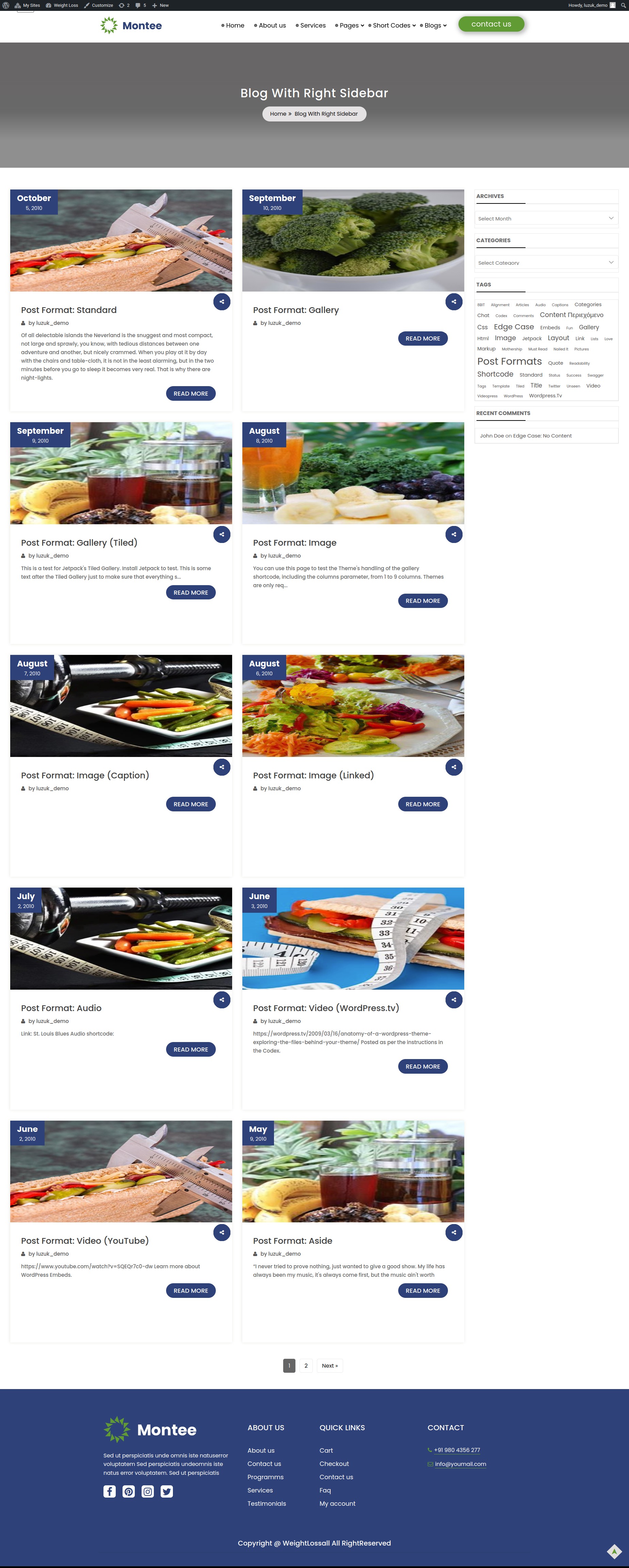
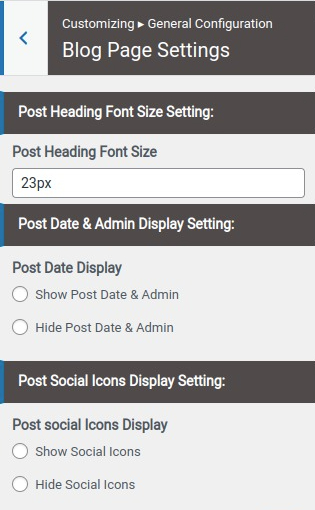
Set Blog page Setting
- Step 1. Go to Dashboard >> Appearance >> Customizer >> General Configuration >> Post page Date Settings


Inner Pages
Pages
Setting up full width page
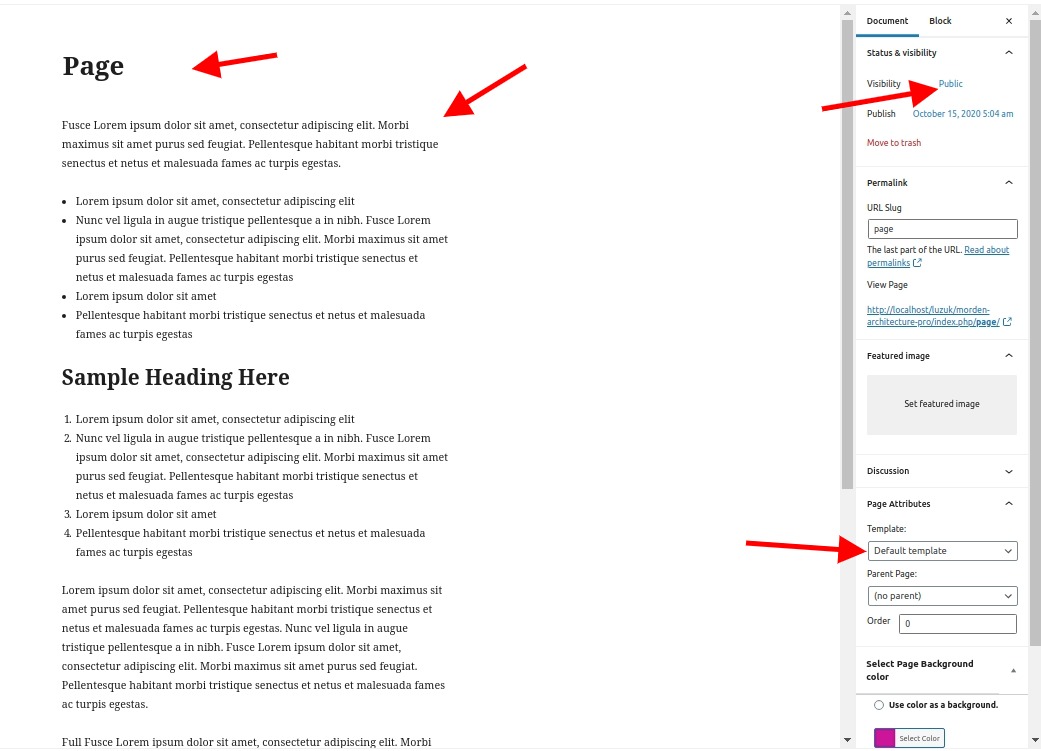
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Default template at right bottom of page
- Step 4. Add Title for page
- Step 5. Add Content for page
- Step 6. Click Publish button

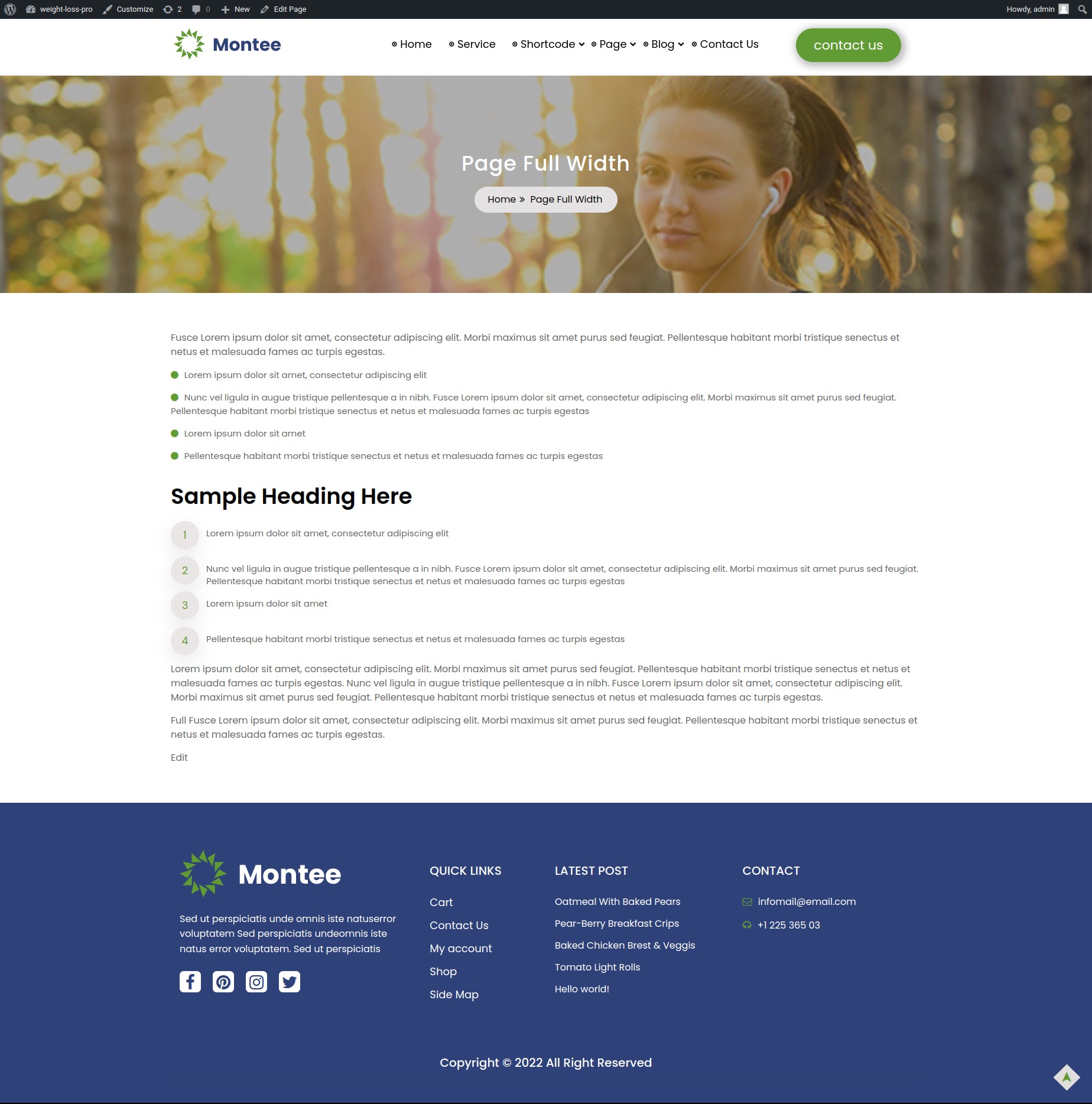
Full Width Inner Page

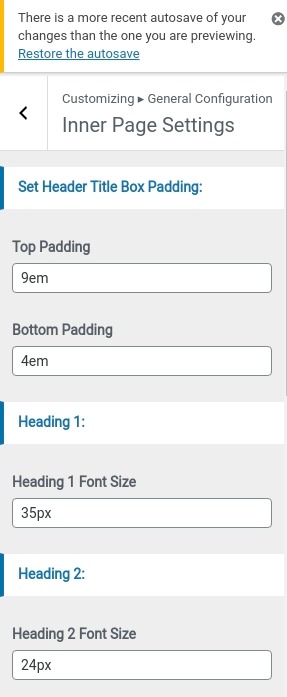
Set Inner Page Settings
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Inner page settings


Set Inner Page Colors:
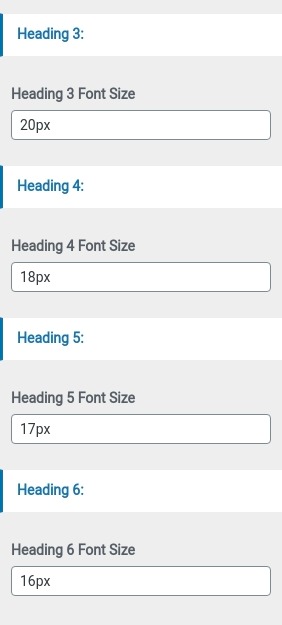
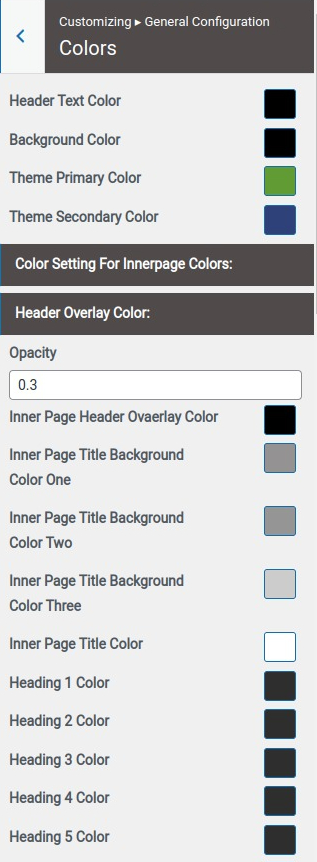
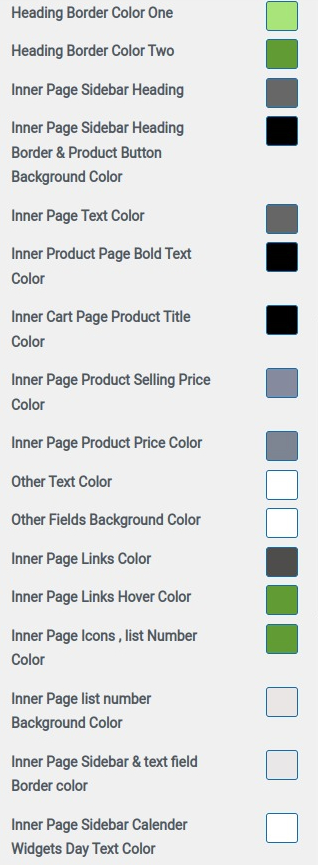
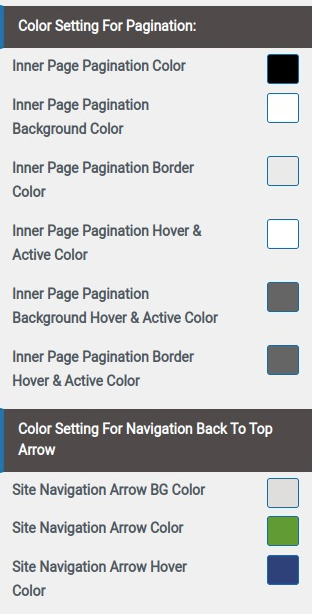
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Colors



Blog
Setting up full width blog
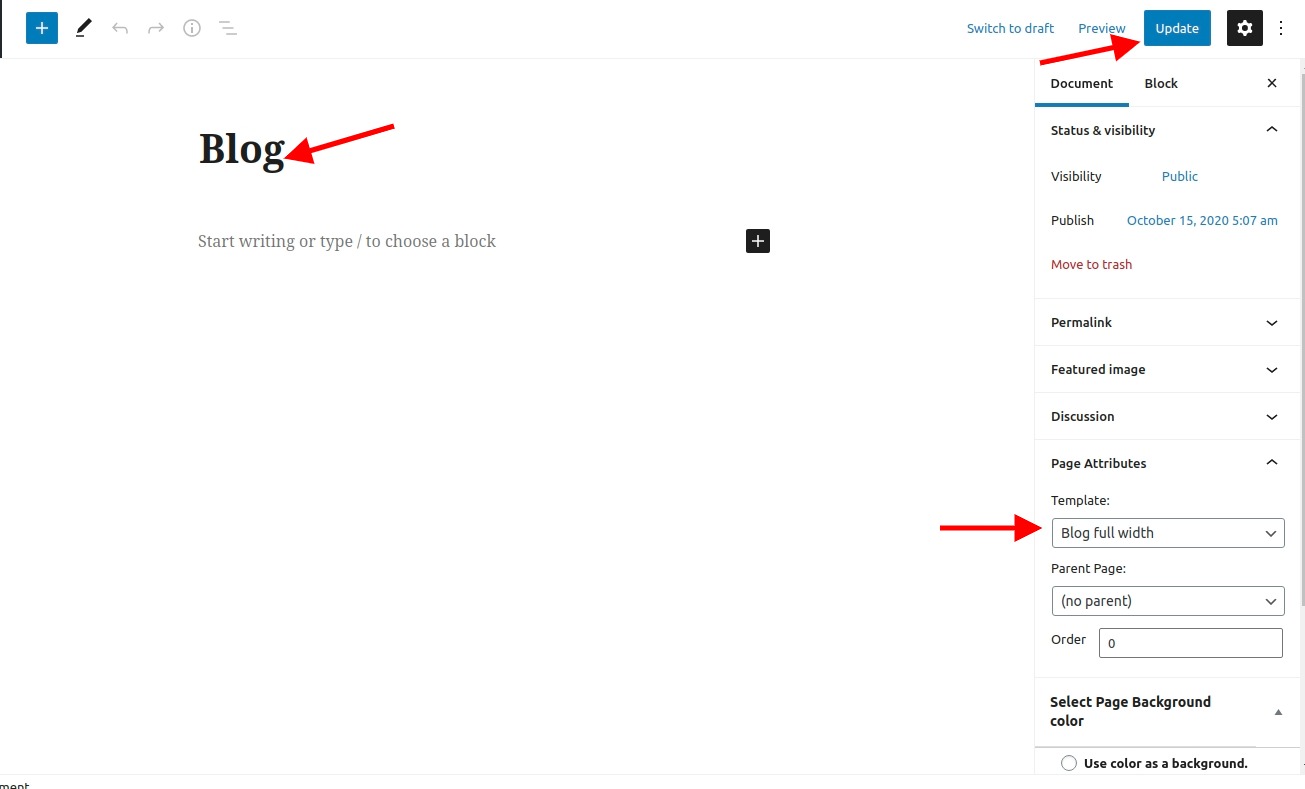
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Blog Full Width template at right bottom of page
- Step 4. Click publish button

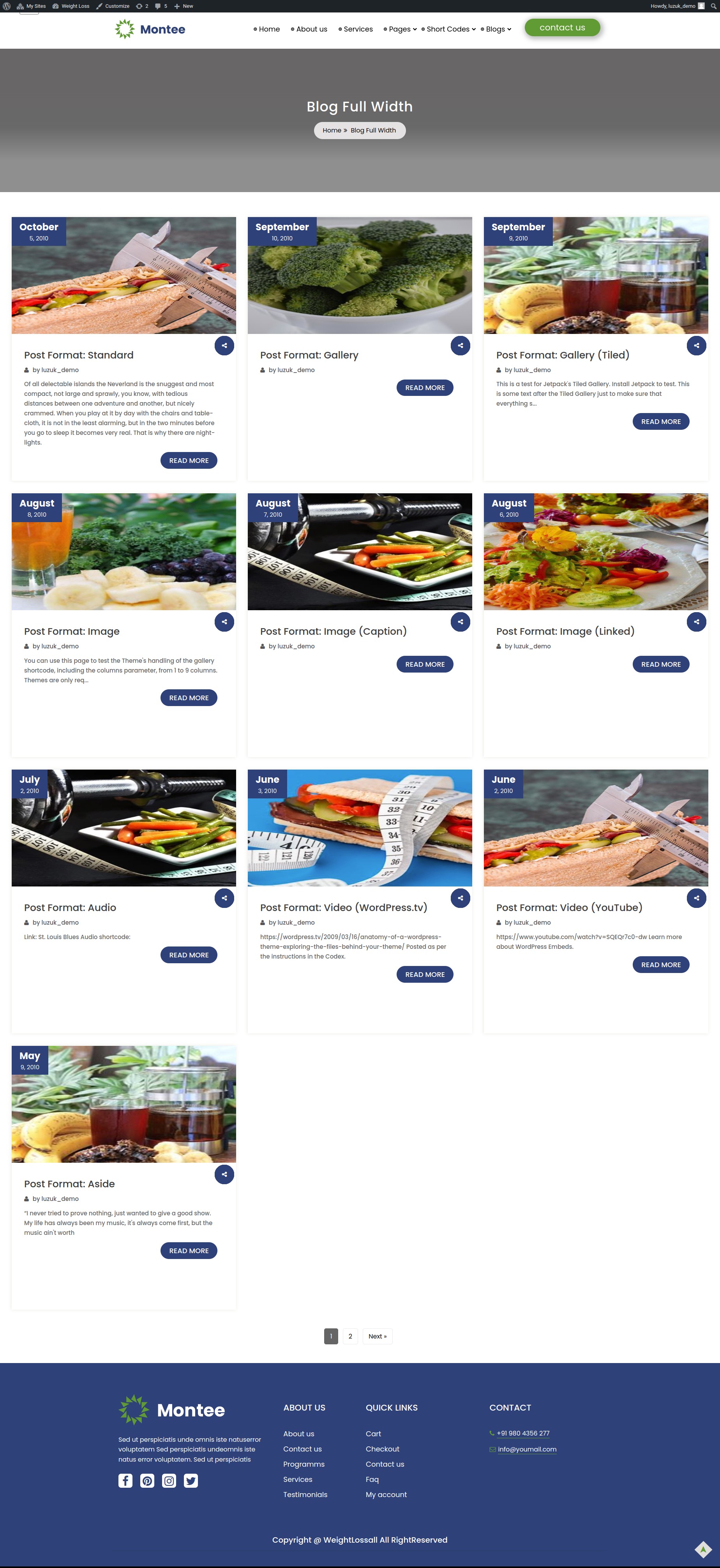
Blog Full Width Inner Page

Contact Us
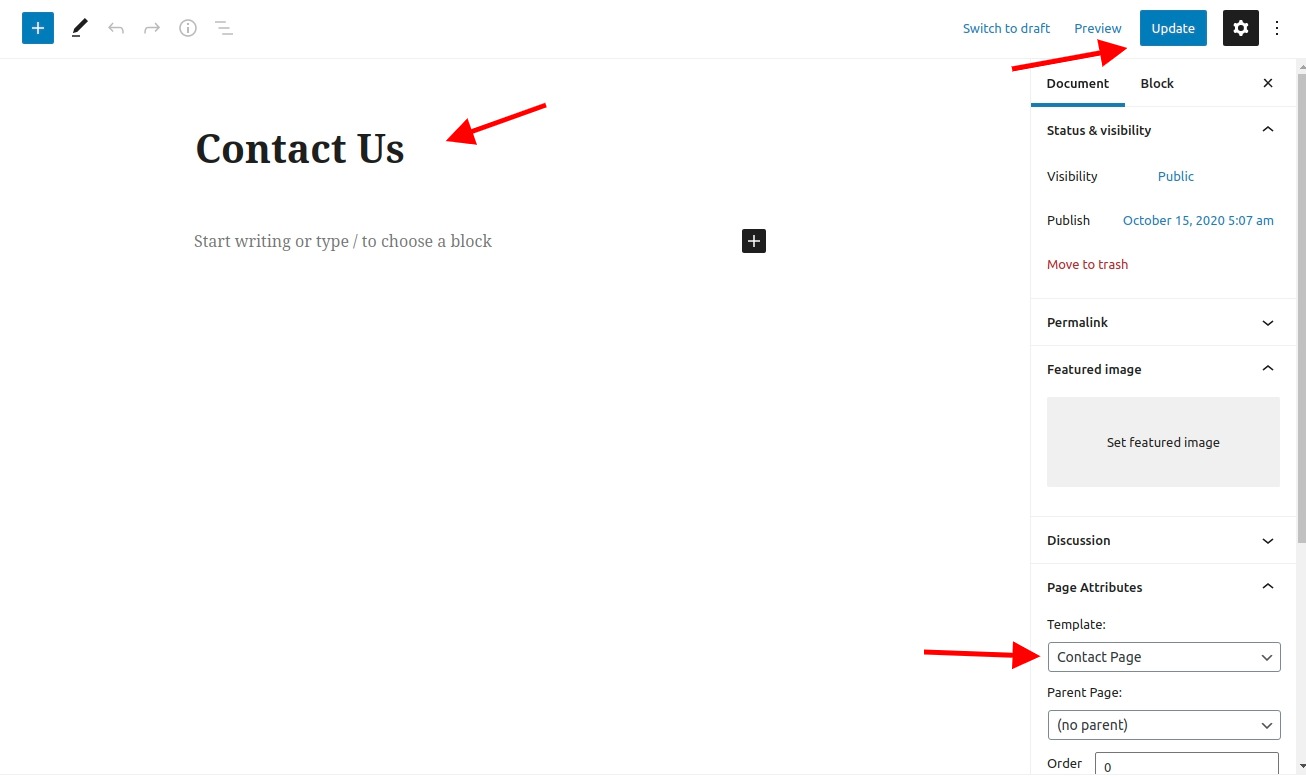
- Step 1. Go to Dashboard >> Page
- Step 2. Click Add New button
- Step 3. Select Contact Page template at right bottom of page
- Step 4. Click publish button
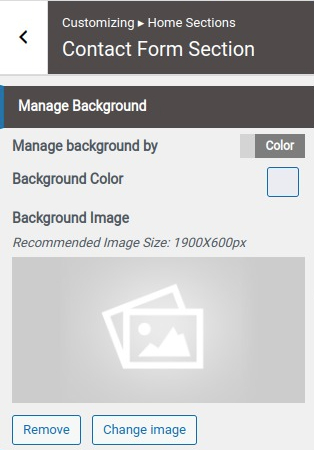
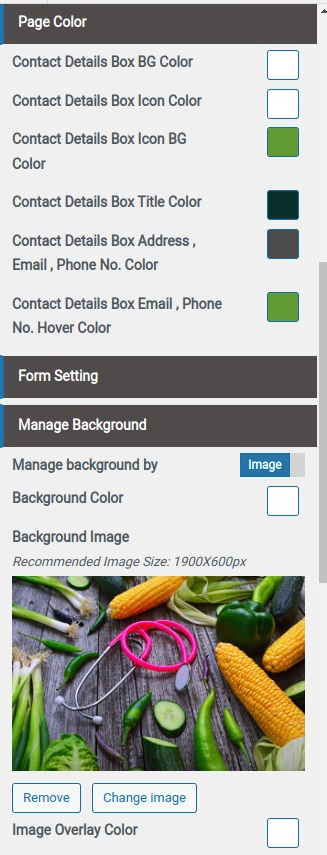
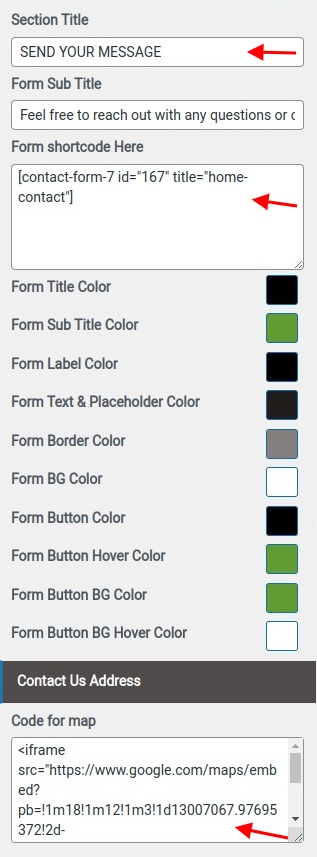
- Step 5. Go to Dashboard >> Appearance >> Customize >> Contact Us Page
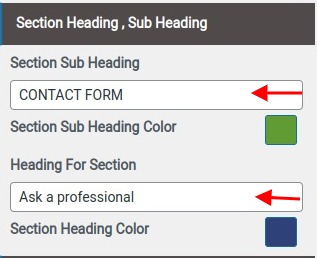
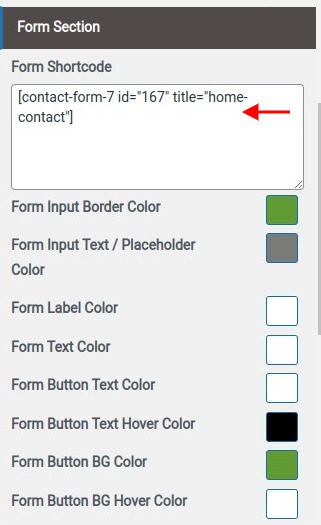
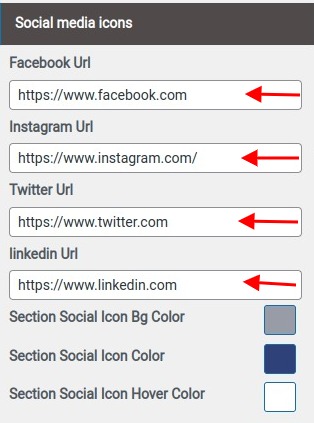
- (a) Add Form Title & Form Shortcode
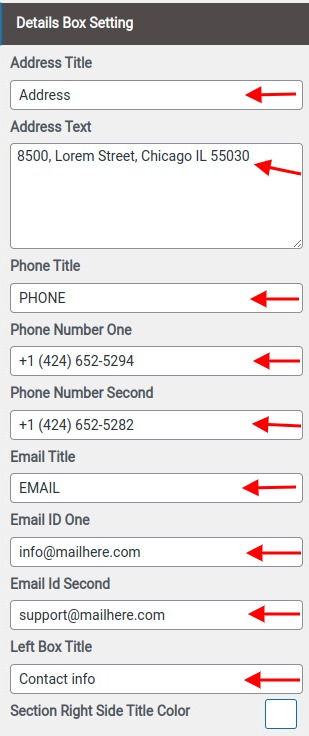
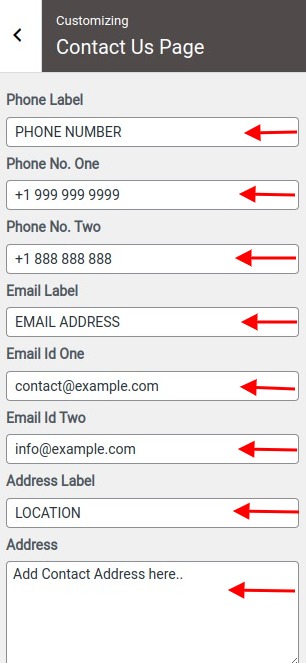
- Step 6. fill Contact us details
- (1) Add Address Label
- (2) Add Address
- (3) Contact us Email label
- (4) Contact us Email
- (5) Add Contact us Phone Label
- (6) Add Contact us phone no.
- (7) Select Colors
- (8) Select Colors
- (9) Add Contact us map code & SElect map background color




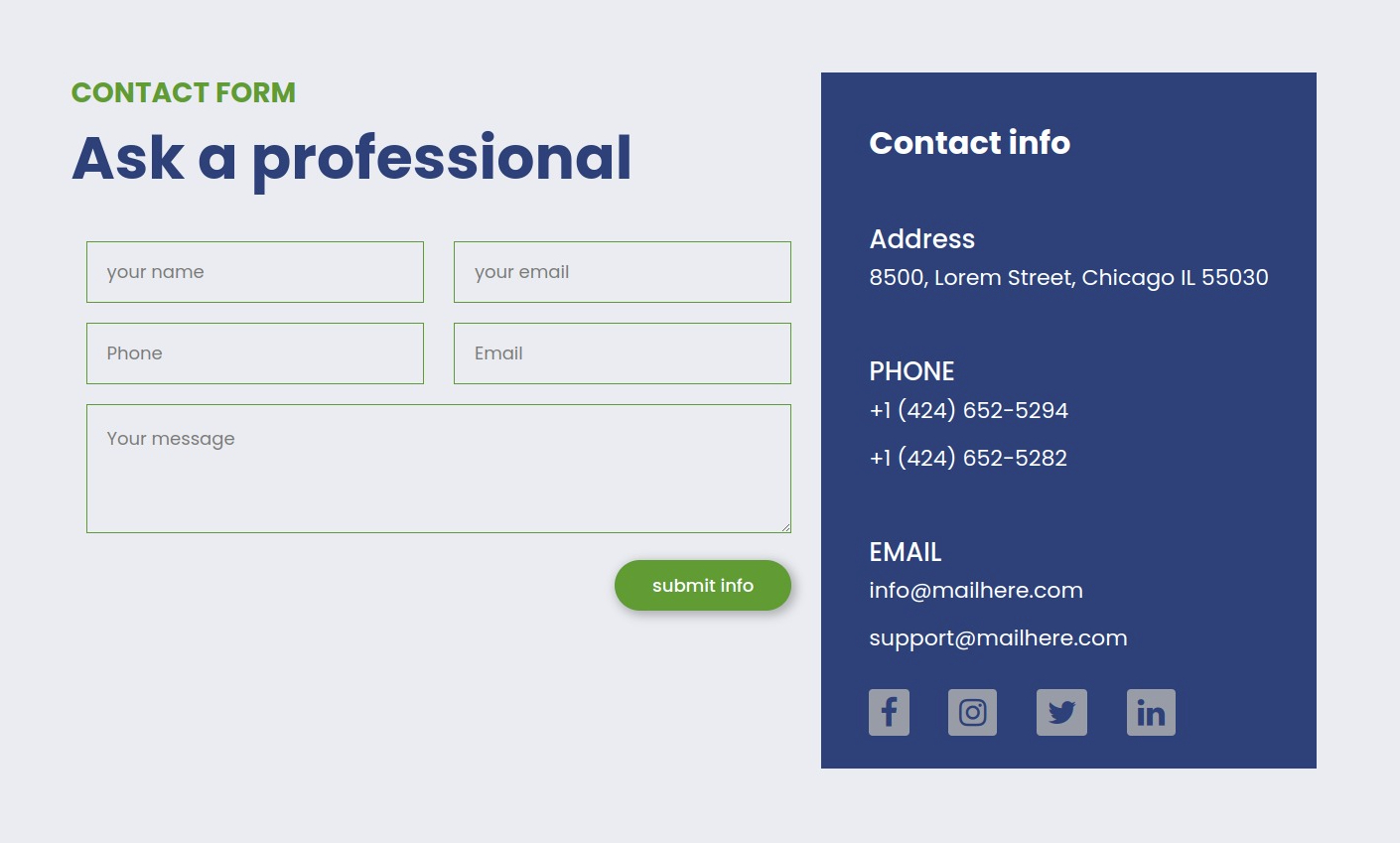
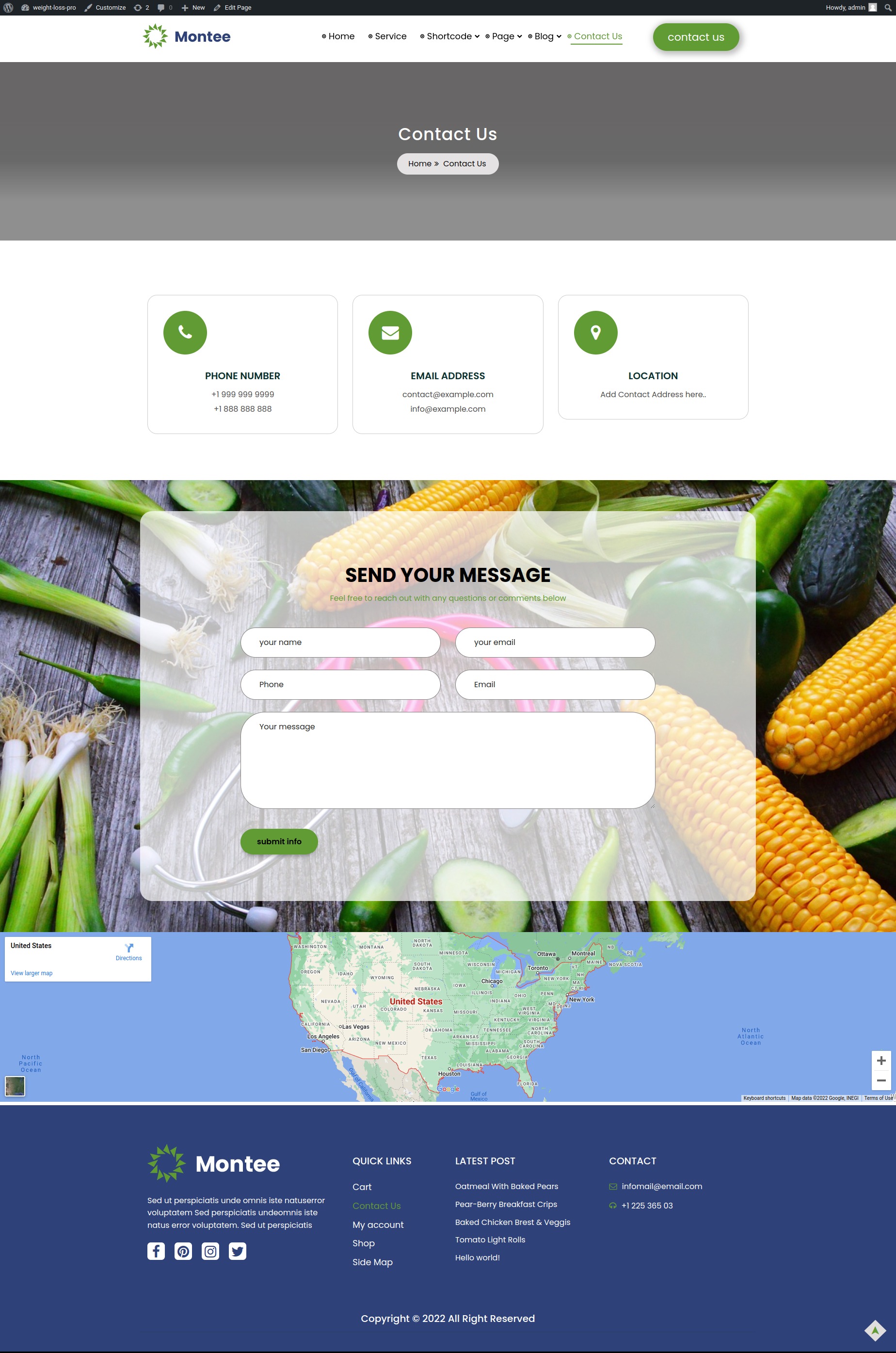
Contact Us Inner Page

Shortcodes
Setting up FAQ'S Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
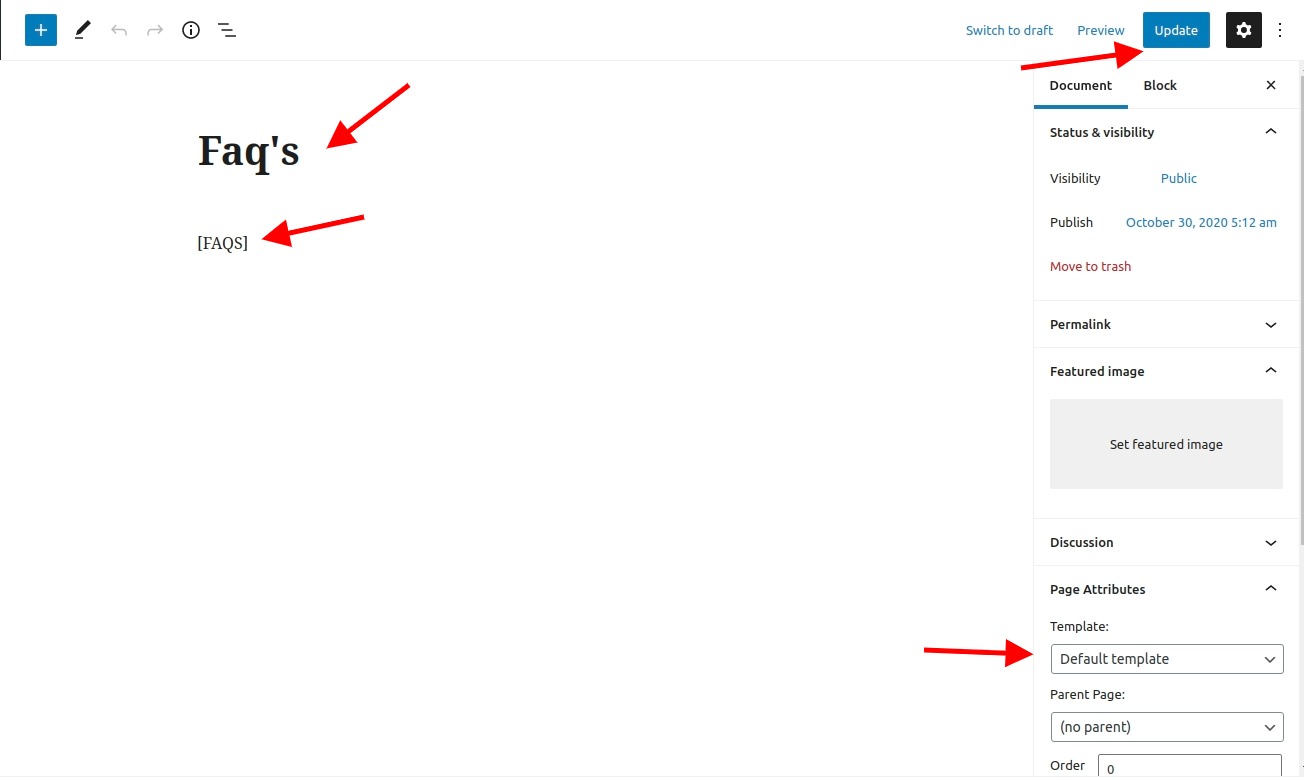
- (ii) Add FAQ'S Shortcode "[FAQS]"
- (iii) Select Default template
- (iv) click publish button
- Step 2. Used FAQ shortcode in page

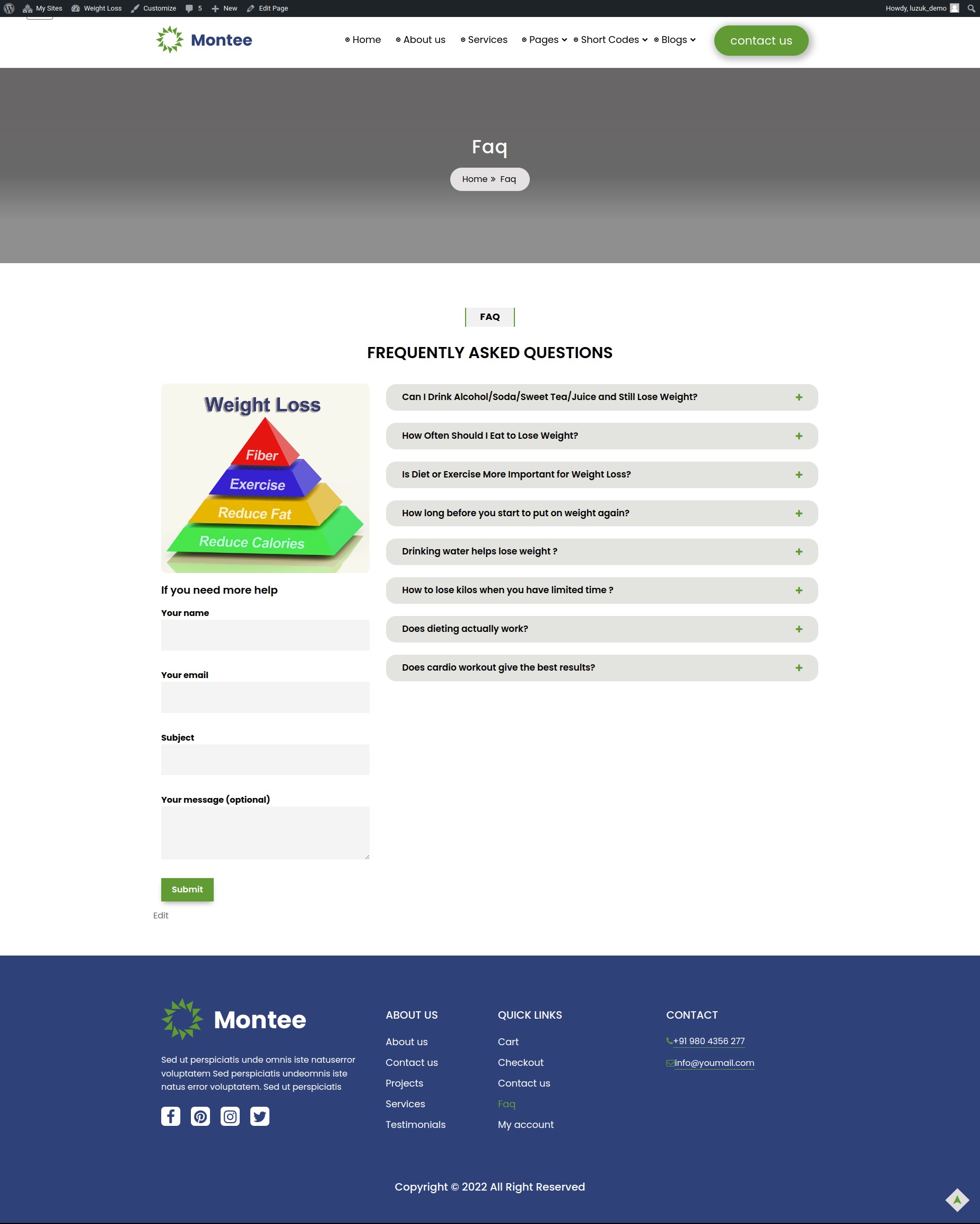
After adding shortcode FAQ'S look

Setting up Team Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
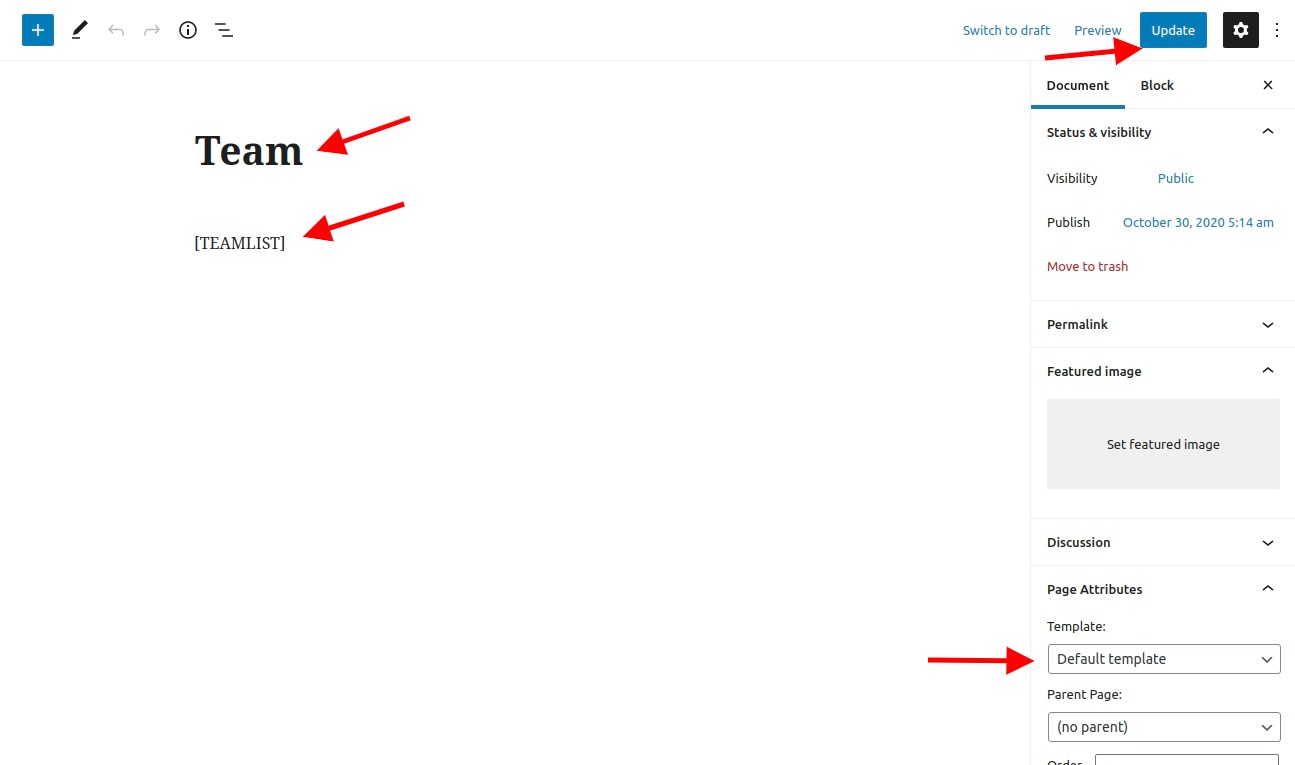
- (ii) Add Team Shortcode "[TEAMLIST]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Team shortcode in page
- Step 3. Go to Dashboard >> Teams >> Add New
- 1. Add Member Name
- 2. Add Social Media Links
- 3. Add Designation
- 4. Set Featured Image
- 5. Click On Publish Button

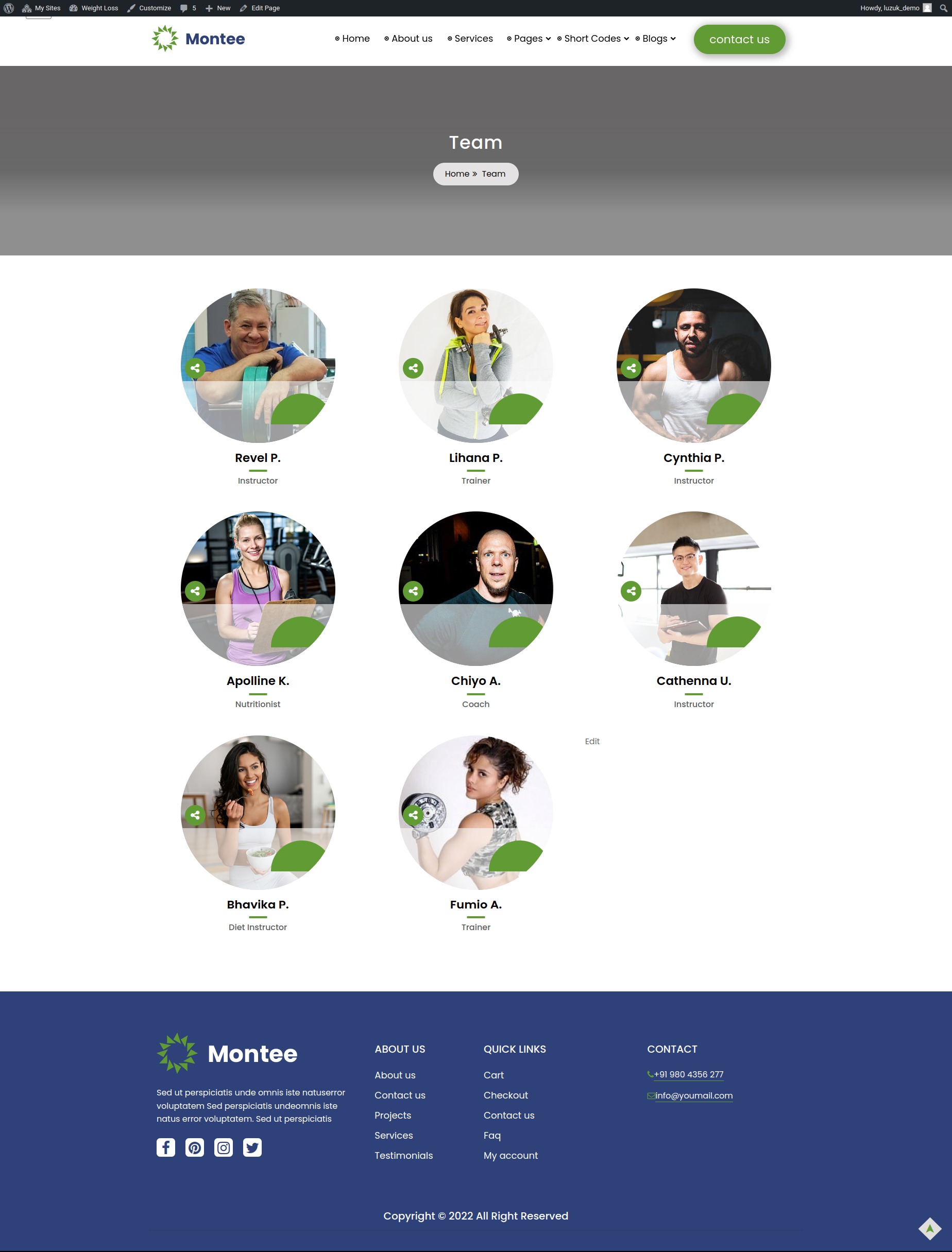
After adding shortcode Team look

Setting up Testimonial Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
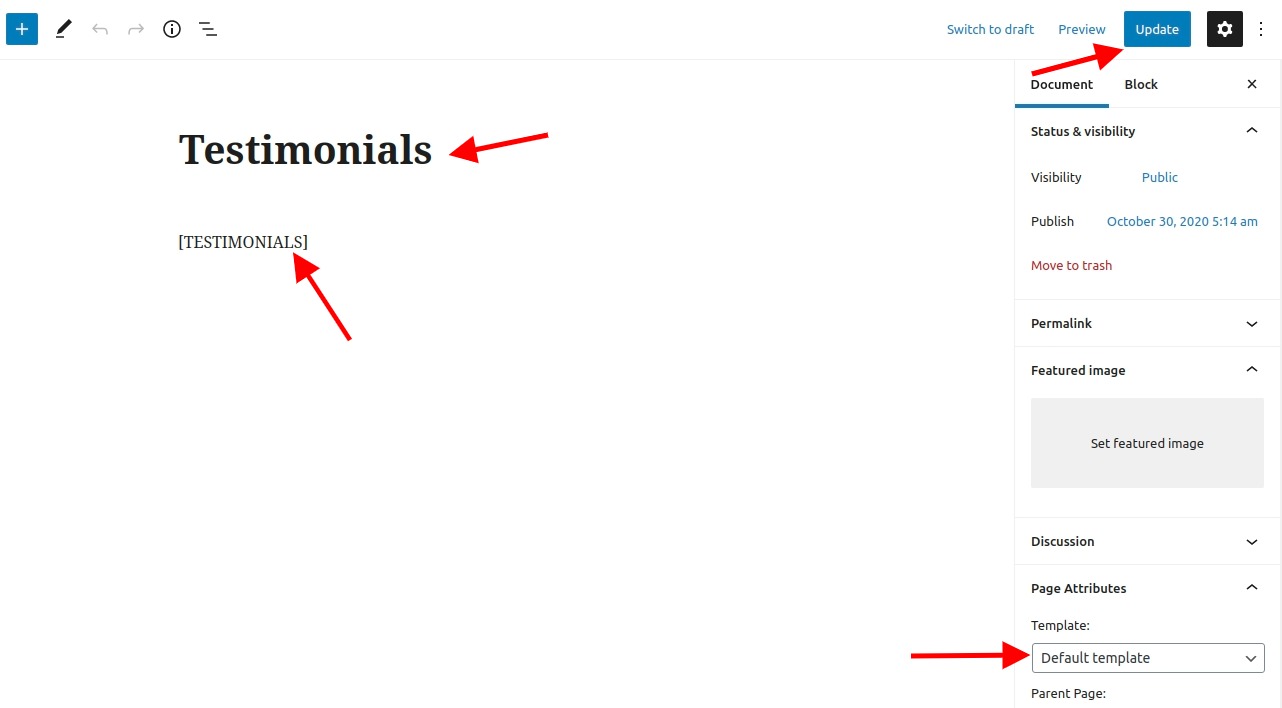
- (ii) Add Testimonial Shortcode "[TESTIMONIALS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Testimonial shortcode in page

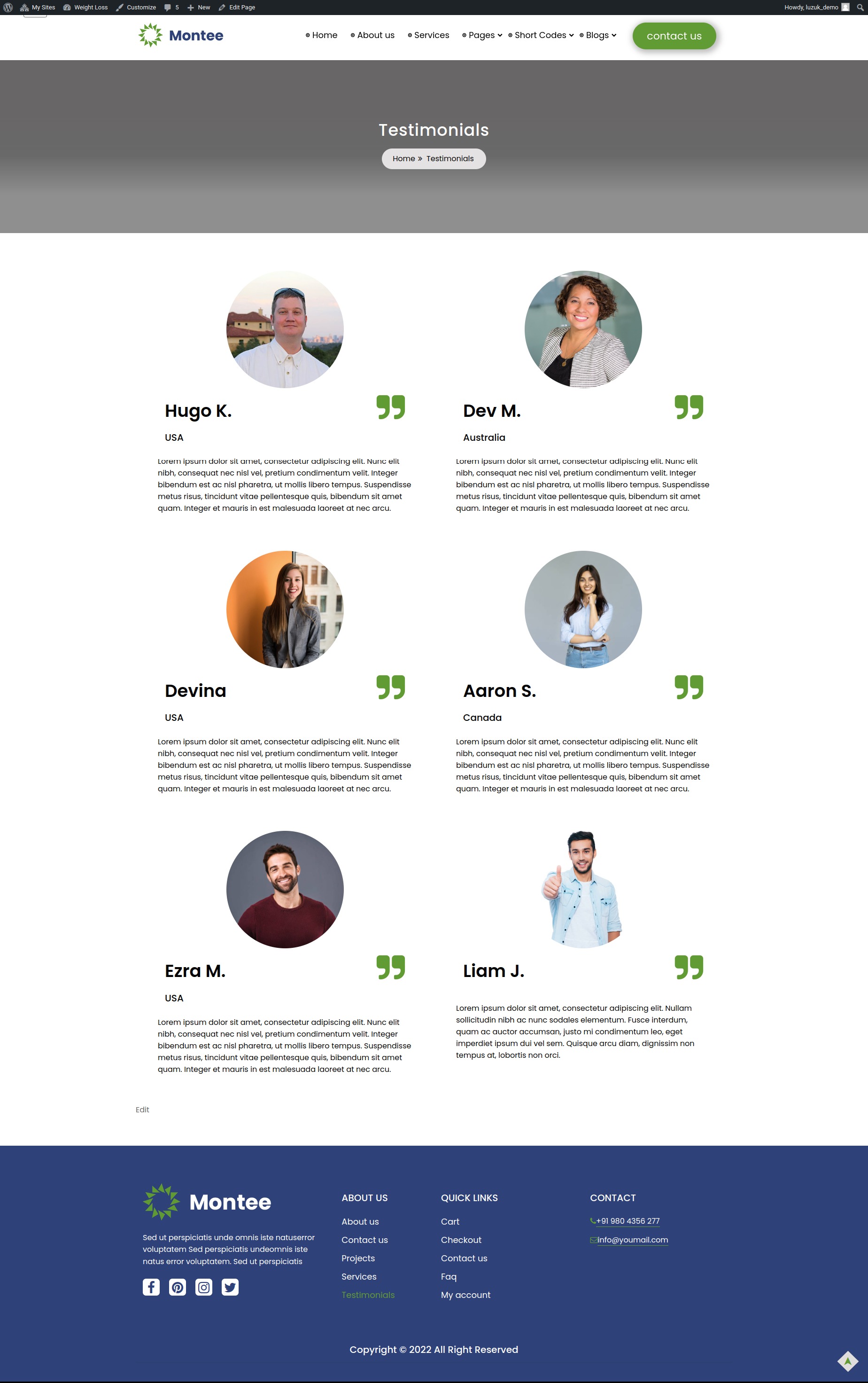
After adding shortcode Testimonial look

Setting up Gallery Shortcode
- Step 1. Go to Dashboard >> Page
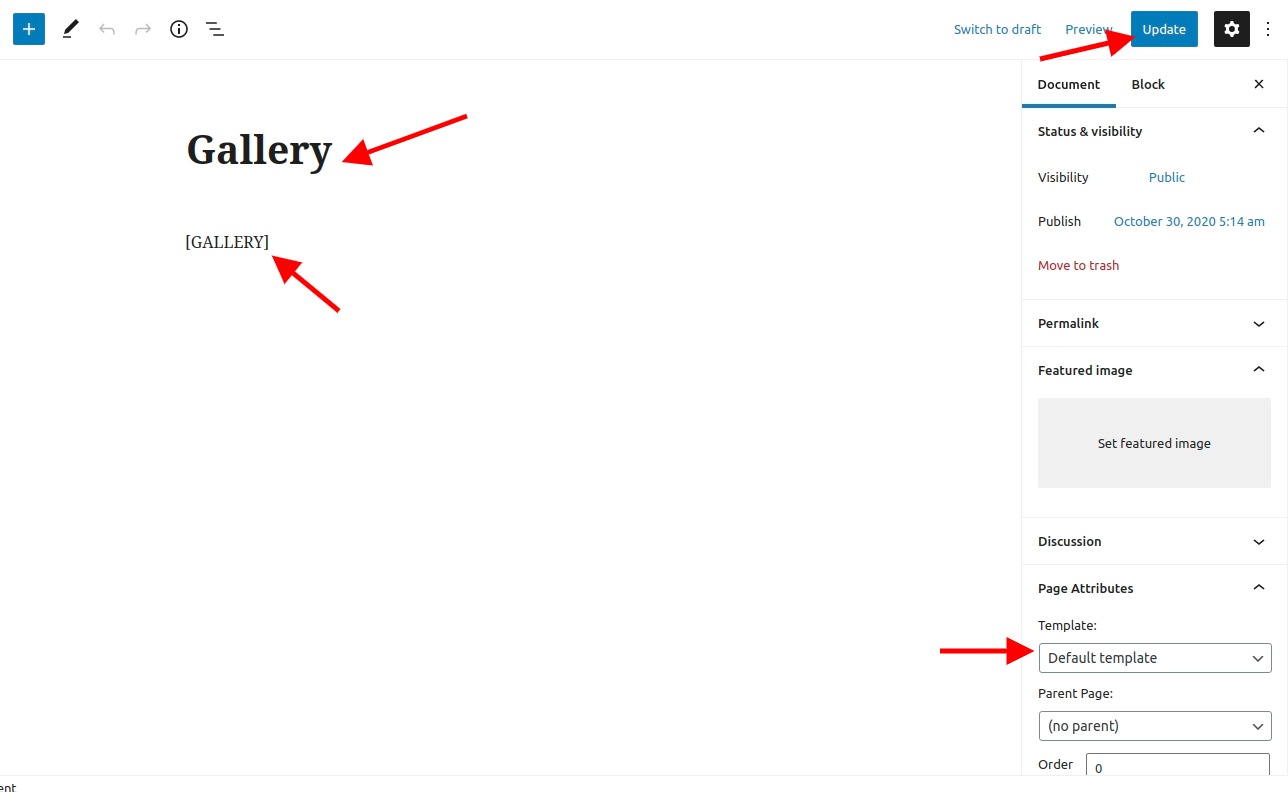
- (i) Click Add New button
- (ii) Add Gallery Shortcode "[GALLERY]"
- (iii) Select Default template at right bottom of page
- (iv) Click publish button
- Step 2. Used Gallery shortcode in page

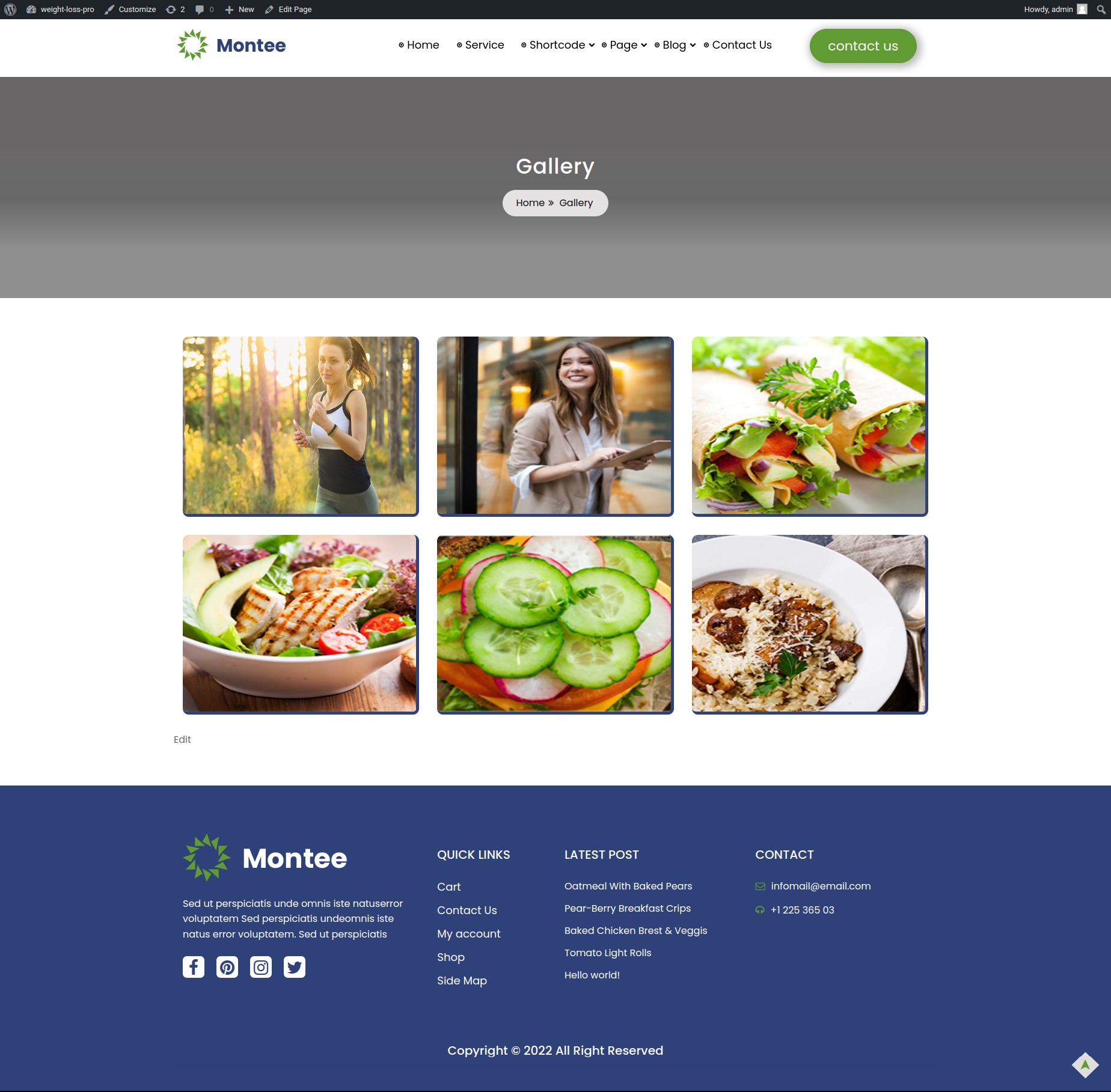
After adding shortcode Gallery look

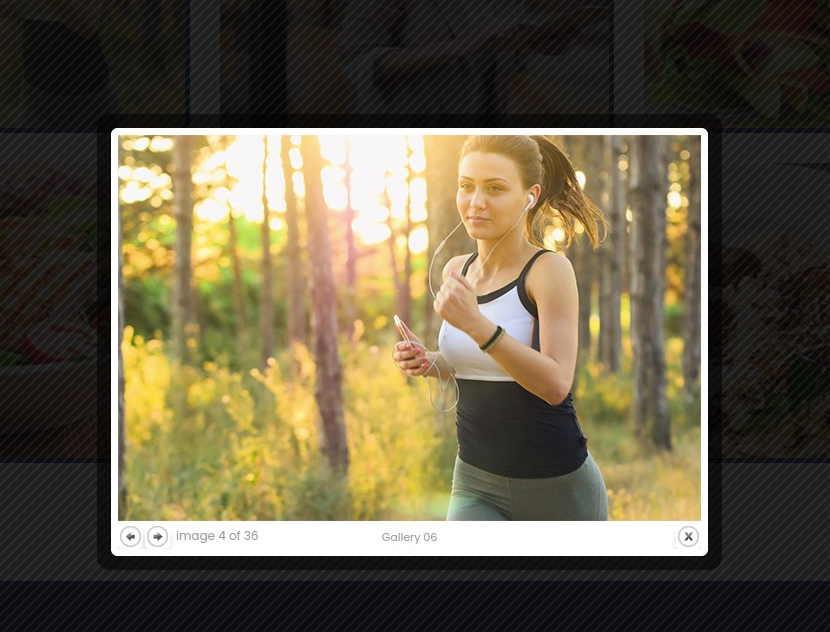
On Click Of Gallery Image, Gallery look

Setting up services Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add services Shortcode "[SERVICES]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used services shortcode in page

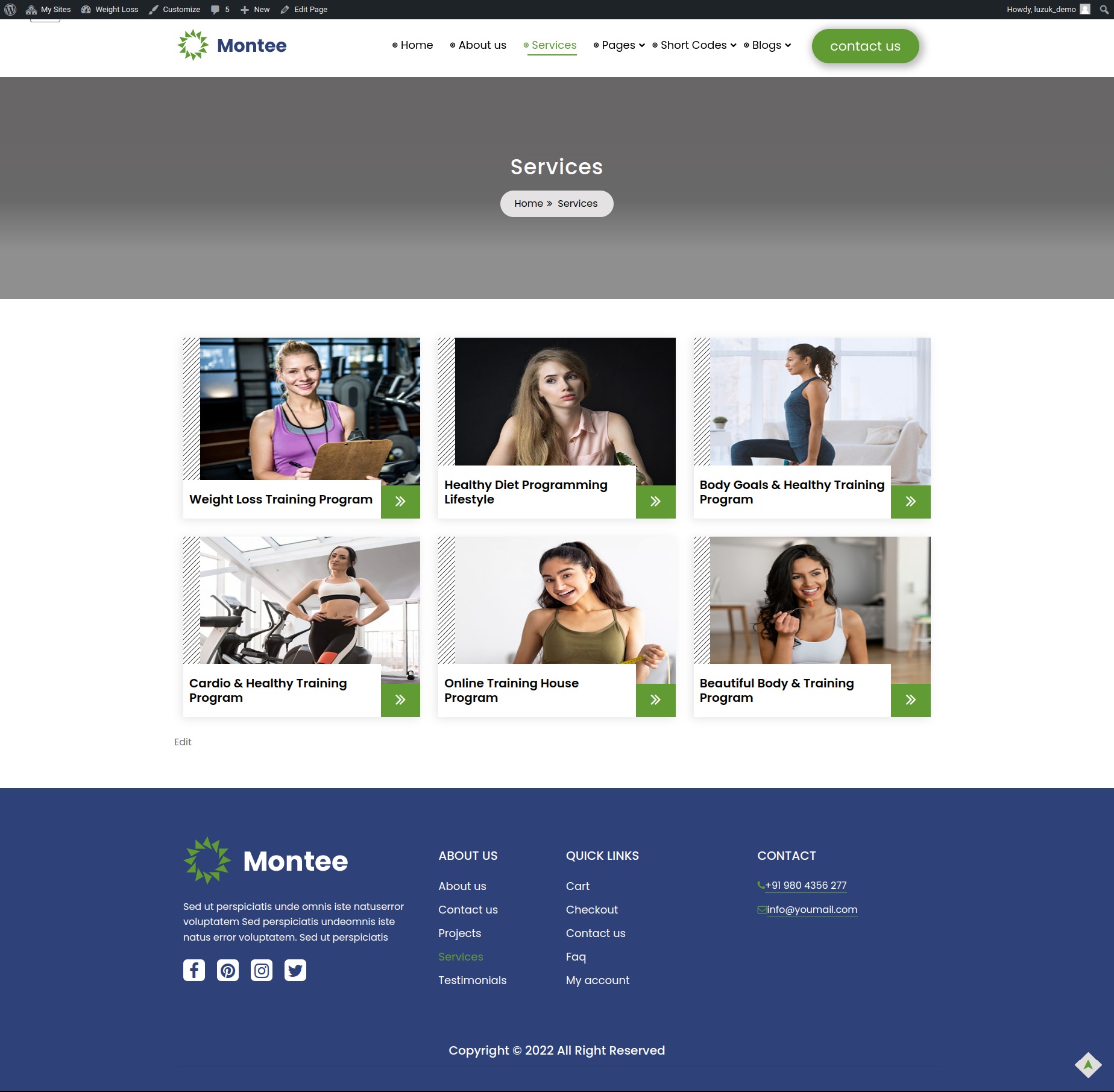
After adding shortcode services look

Setting up Programms Shortcode
- Step 1. Go to Dashboard >> Page
- (i) Click Add New button
- (ii) Add Programms Shortcode "[PROGRAMMS]"
- (iii) Select Default template at right bottom of page
- (iv) click publish button
- Step 2. Used Programms shortcode in page

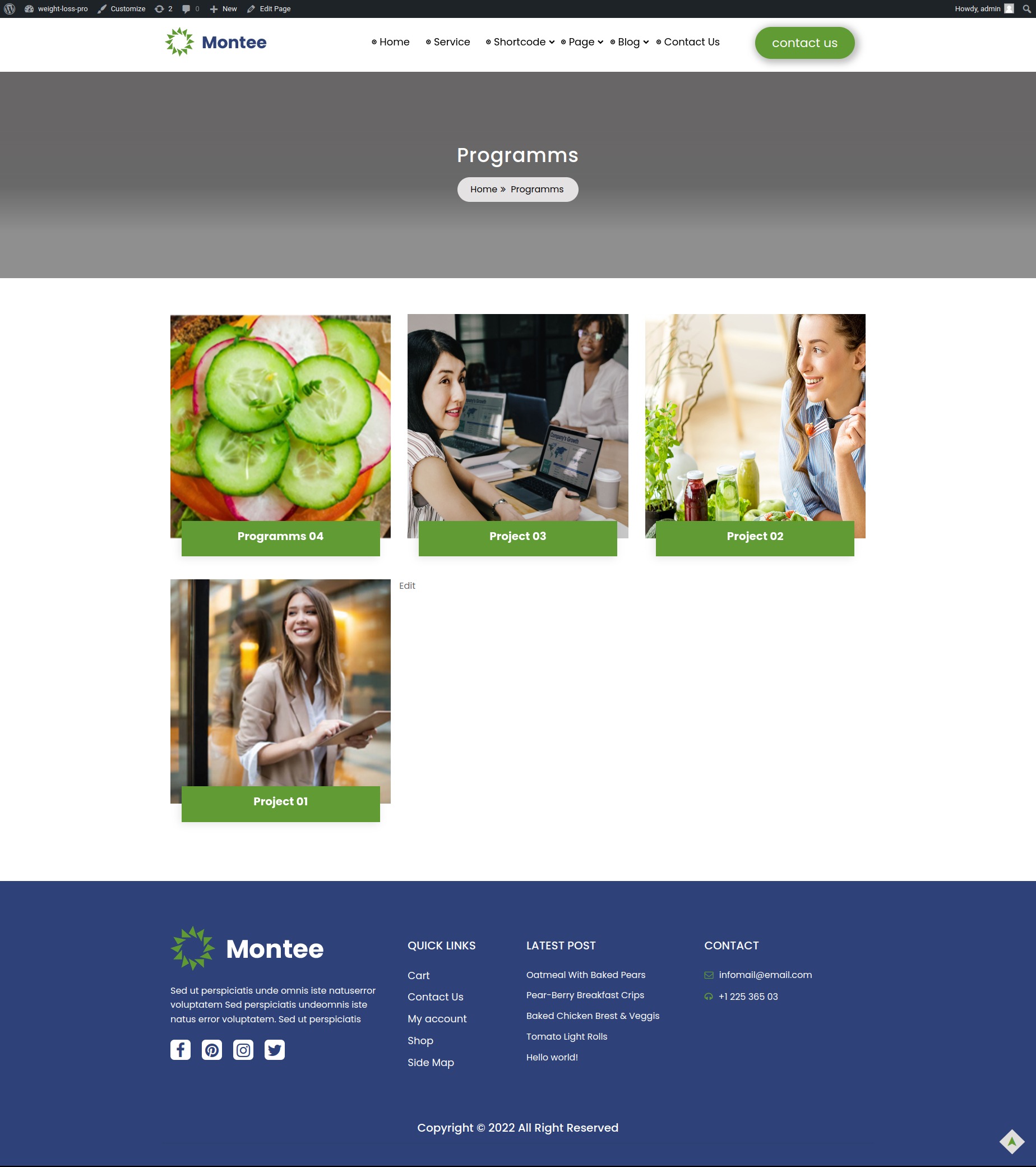
After adding shortcode programms look

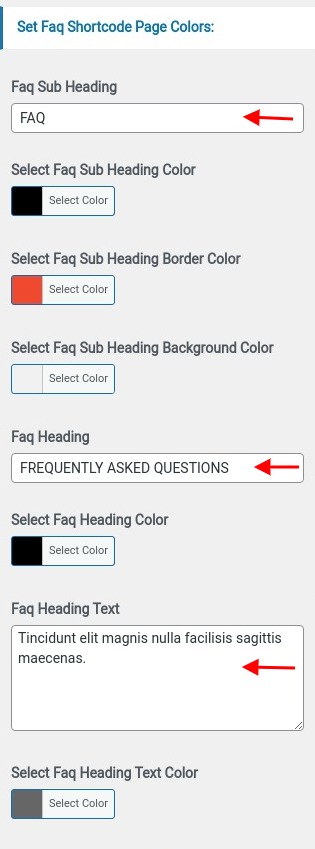
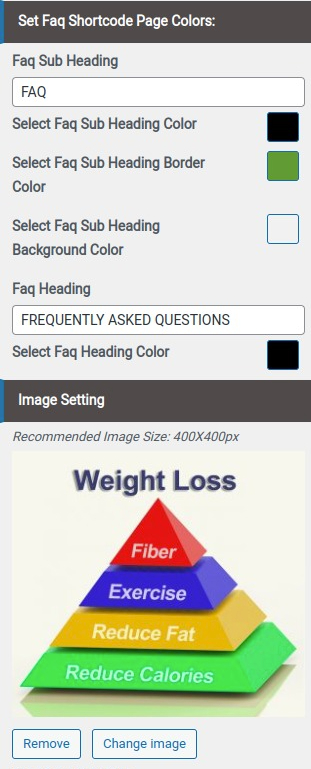
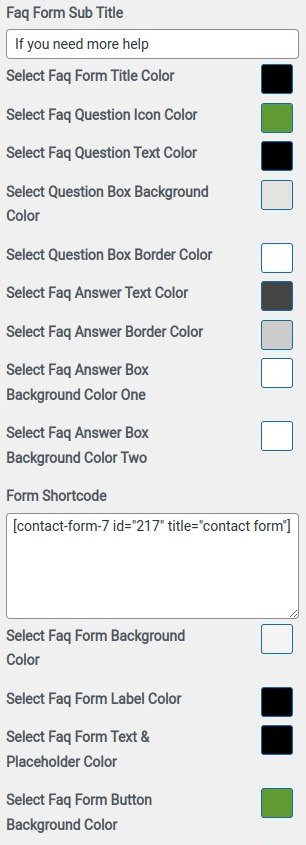
Set all Shortcode Page Colors
- Step1. Go to Dashboard >> Appearance >> Customizer >> General configuration >> Color Setting for shortcode pages